Cwicly Review: это лучший конструктор Гутенберга в 2022 году
Опубликовано: 2022-07-21Cwicly — это Gutenberg, который позволяет создавать полностью настраиваемые веб-сайты с помощью полнофункционального редактора сайтов WordPress Gutenberg. В этом обзоре мы рассмотрим возможности и функциональность этого инструмента.

Cwicly (произносится как «Быстро») — это не просто плагин. Это набор инструментов, который использует плагин, тему и интеграцию с ACF, что позволяет создателям создавать динамический веб-сайт WordPress визуально, с помощью Gutenberg и ничего больше. Из-за этого его довольно легко использовать на бэкэнде, и он создает внешний код с нулевым раздуванием.
Теперь, в 2022 году, он не просто готов к высшей лиге — его действительно приятно использовать, и это все, на что надеется функция полного редактирования сайта Gutenberg.

Циклические функции
Когда дело доходит до этого конструктора, есть много функций, которые нужно использовать. Это потому, что это полный набор инструментов для создания веб-сайтов с помощью Gutenberg. Если вы установите тему и плагин вместе, вы сможете создавать полностью настраиваемые веб-сайты с нуля, включая верхний и нижний колонтитулы, различные шаблоны и виджеты, такие как мини-корзина WooCommerce.
Вы можете использовать плагин Cwicly с любой темой. Он универсально совместим, что позволяет вам создавать в Гутенберге независимо от установленной темы. Однако, если вы используете тему, предоставленную Cwicly, у вас будет 100% контроль над всеми аспектами вашего веб-сайта, такими как шаблоны, верхний и нижний колонтитулы.
В этом обзоре у нас установлены и плагин, и тема.
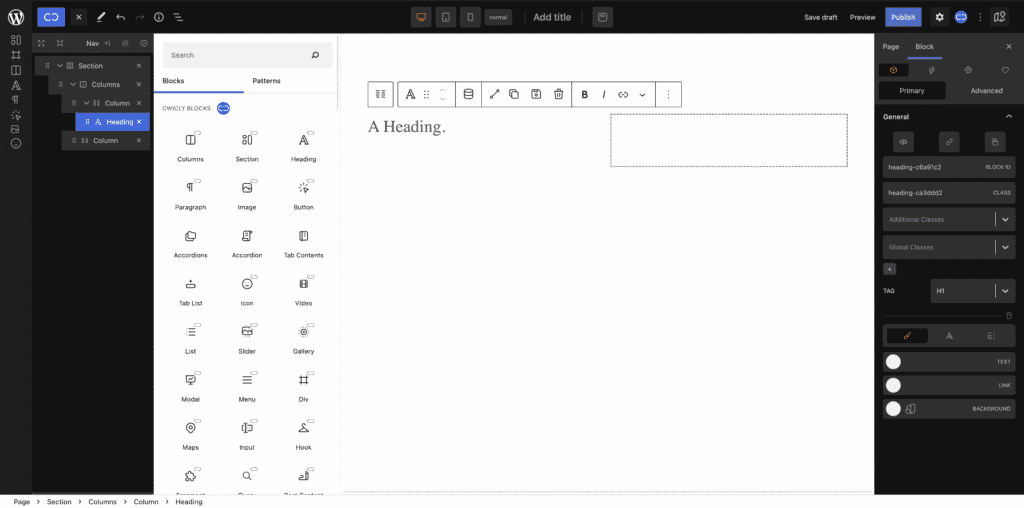
Это редактор на основе Гутенберга. Он предназначен для расширения собственного редактора блоков, предоставляя ему функции, необходимые для создания полноценного веб-сайта.
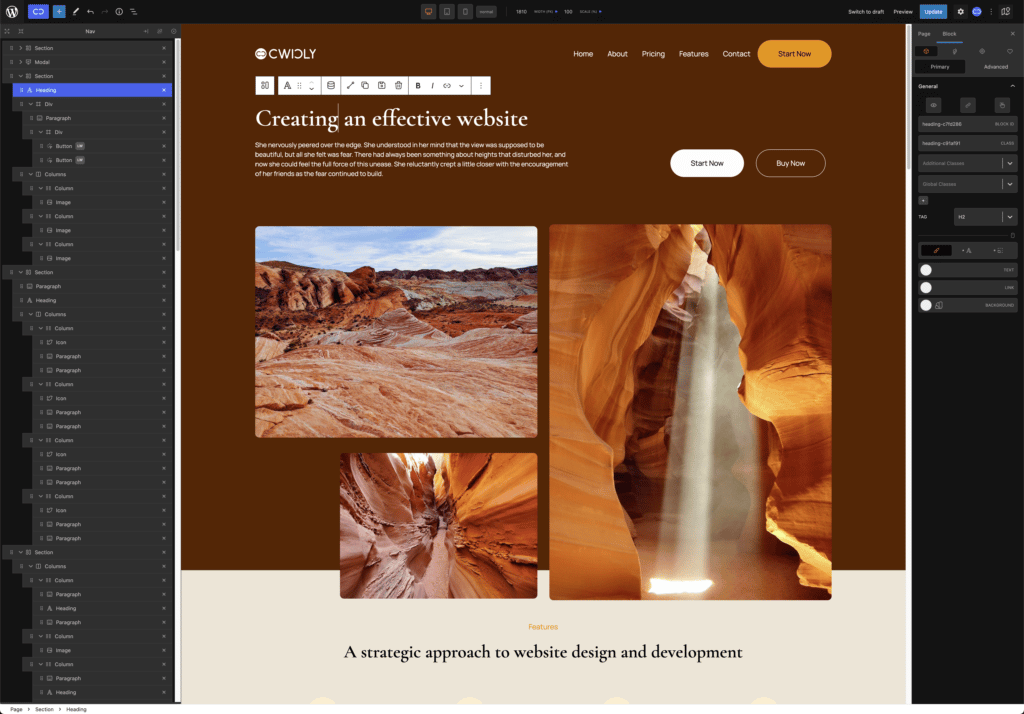
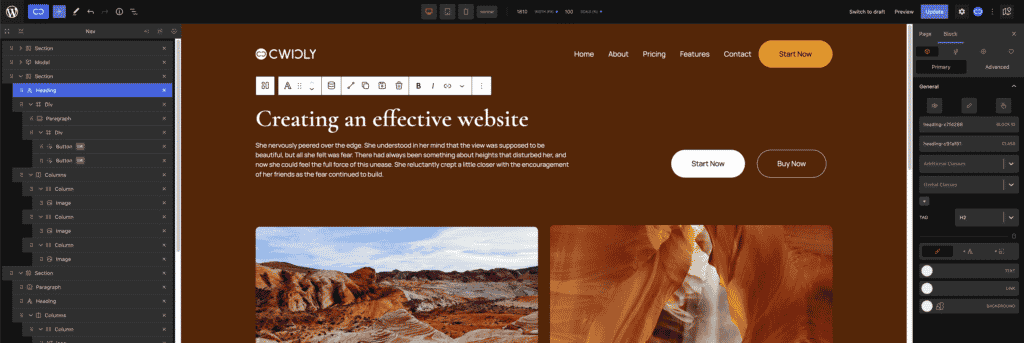
Если мы перейдем к созданию контента с помощью Gutenberg, например страницы, вы заметите, что макет немного отличается от вашей традиционной установки WordPress.

У нас есть основные функции Gutenberg, такие как редактор блоков, шаблоны, блоки и многое другое, но теперь он дополнен множеством дополнительных функций. Пробежимся по каждому.
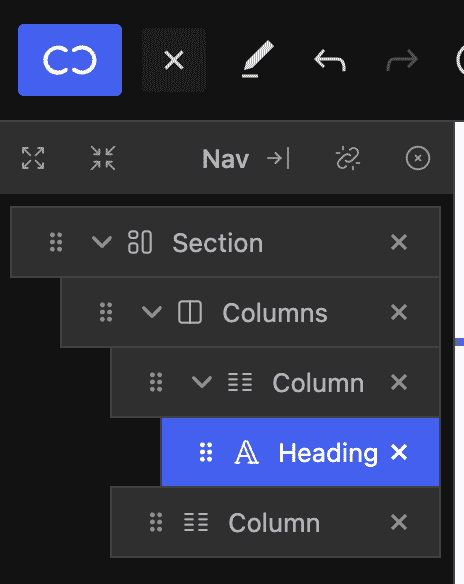
Во-первых, мы видим, что Cwicly добавляет в Гутенберг собственные блоки. К ним относятся структурные компоненты, такие как разделы, столбцы и элементы div, а также боковые изображения, абзацы, меню, динамические данные, крючки, фрагменты и даже повторители.
Эти элементы можно добавлять в редактор блоков и перетаскивать, создавая структуры страниц и содержащиеся в них данные. Панель слева позволяет нам понять компоненты на странице и то, как они связаны друг с другом. В этой демонстрации у меня есть общий раздел с элементом столбцов внутри него, и они заголовки в первом столбце.

Эта панель позволяет нам легко понять содержимое страницы, но я также могу перетаскивать элементы непосредственно на нее в новые области страницы. Это работает очень хорошо, и я могу легко перемещать компоненты внутри элементов, если это необходимо.
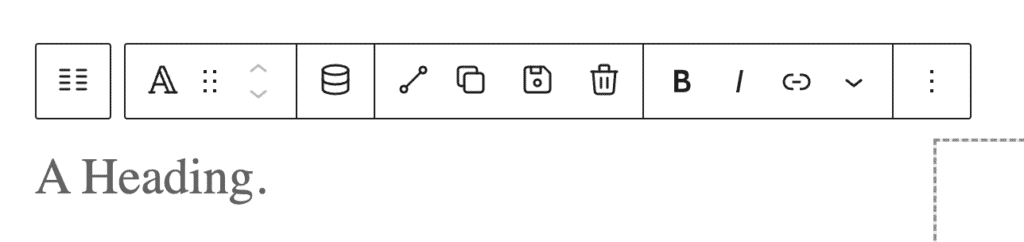
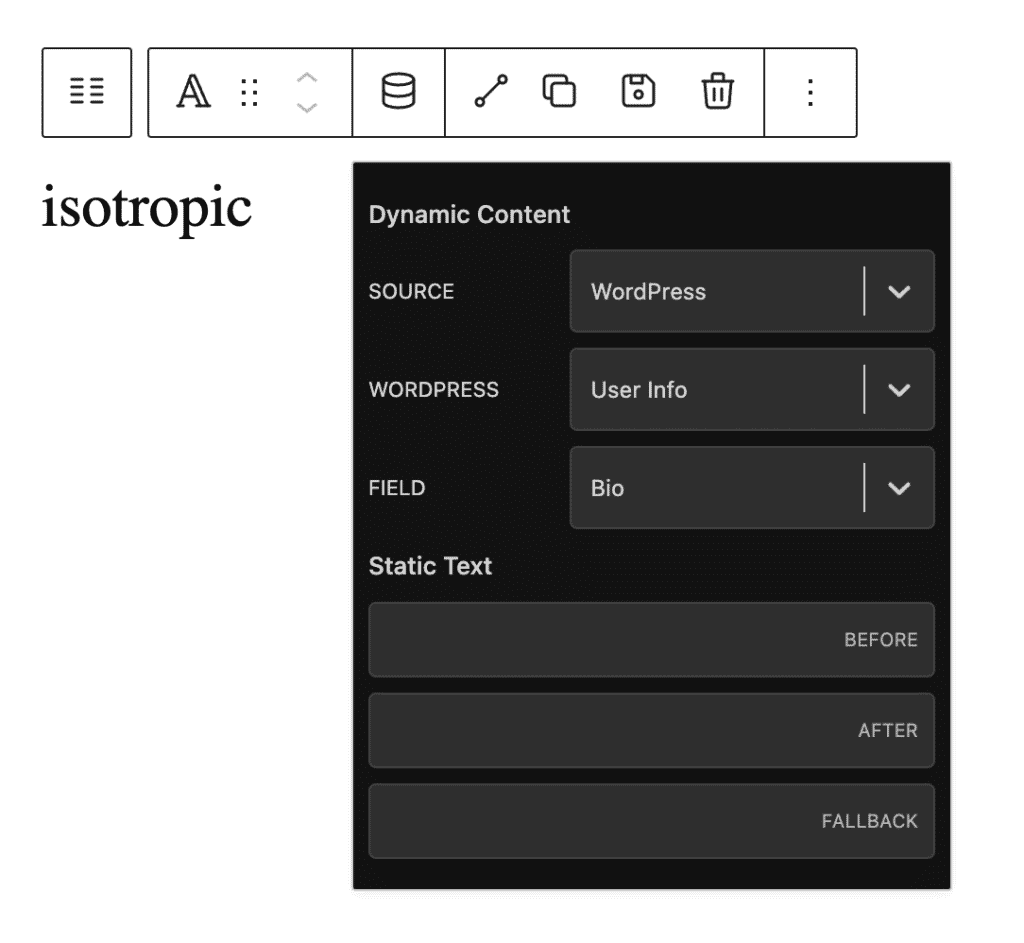
Блоки в центральном редакторе имеют меню с дополнительными параметрами по сравнению с родным редактором Gutenberg. Основным вариантом, который будет использоваться, являются динамические данные. Используя это, мы можем динамически заполнять страницу данными из различных источников.

Эти динамические данные позволяют нам выбирать для заполнения элементы практически из любого аспекта родного WordPress, доступного разработчикам PHP. Тем не менее, он дает нам простой в использовании графический интерфейс, а это означает, что нам не нужно знать какой-либо код для создания полностью динамических веб-сайтов WordPress непосредственно в Гутенберге.

Кроме того, мы можем связывать блоки, копировать и вставлять, дублировать, сохранять и удалять.
Вы не обязаны просто использовать блоки Cwicly. Вы можете использовать любой блок, доступный вам в редакторе, но блоки Cwicly легче стилизовать. Например, если бы я хотел добавить на страницу динамическую диаграмму, я мог бы использовать элемент Гутенберга, который поставляется с
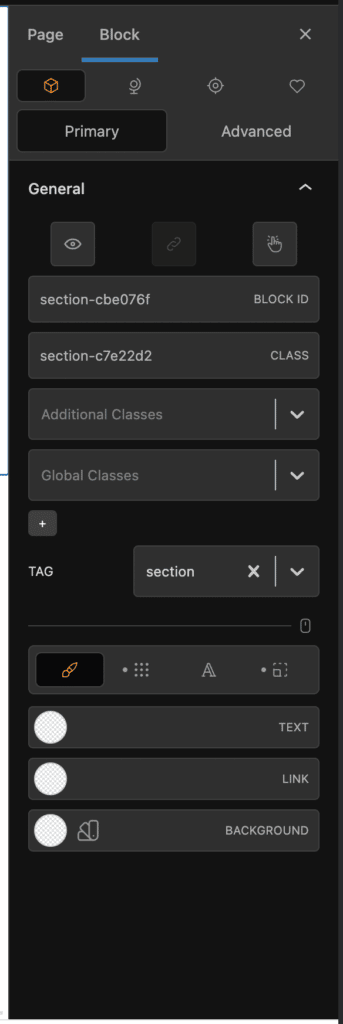
Правая часть страницы намного сложнее, и именно здесь Cwicly позволяет вам визуально редактировать практически любой аспект компонента в Gutenberg.

Этот раздел полностью заменяет содержимое вкладки конкретного блока в редакторе Гутенберга.
На этой панели есть много опций, и это делает этот конструктор таким мощным. С самого начала мы видим, что можем добавить дополнительные классы к элементам, изменить идею блока и даже изменить тег раздела (на что-то вроде <header> или <main>).
поскольку у нас есть легкий доступ к классам, а также автозаполнение, мы можем использовать полные структуры CSS с построителем.
Ниже у нас есть доступ к наиболее распространенным параметрам стиля для конкретного элемента. Здесь мы можем легко изменить цвет текста, цвет фона, цвет ссылки, типографику и интервал.
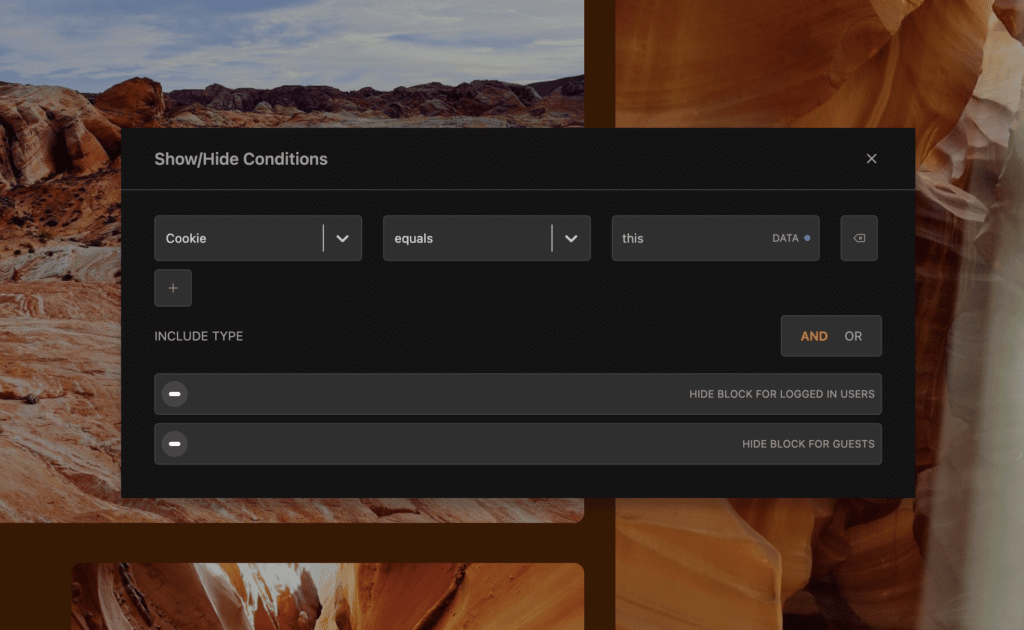
Три верхние кнопки позволяют применять динамическую видимость, связывать элемент и добавлять взаимодействия.

Здесь я могу использовать динамические данные с моего веб-сайта WordPress, а также дополнительные правила, такие как файлы cookie или поля ACF, для отображения и скрытия компонентов веб-сайта.

Это пользовательский интерфейс ссылки.

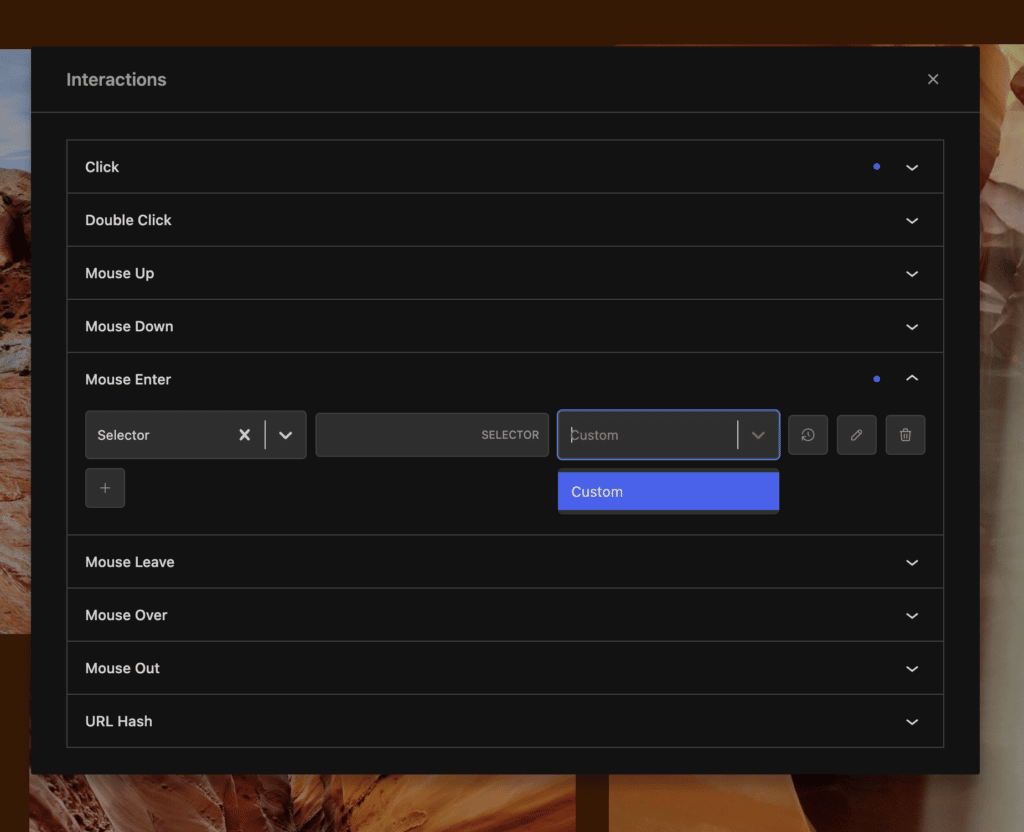
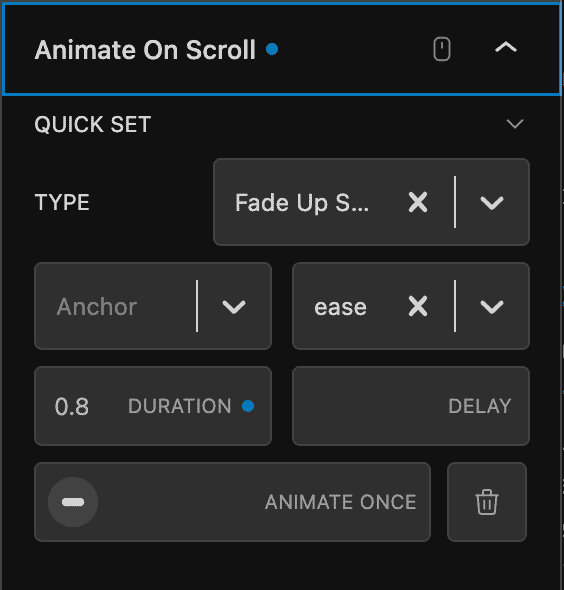
Взаимодействия надежные и мощные. Однако легко добавить эффекты ягод, если щелкнуть или перейти к определенным элементам.
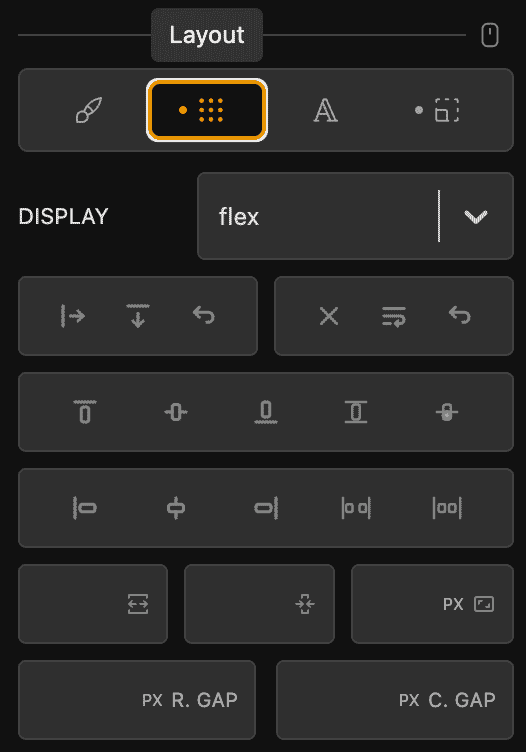
Кроме того, для структурных компонентов, таких как разделы или элементы div, у меня есть масса вариантов макетов. Здесь вы можете увидеть, как мы можем расположить элементы в разделе с помощью flex.

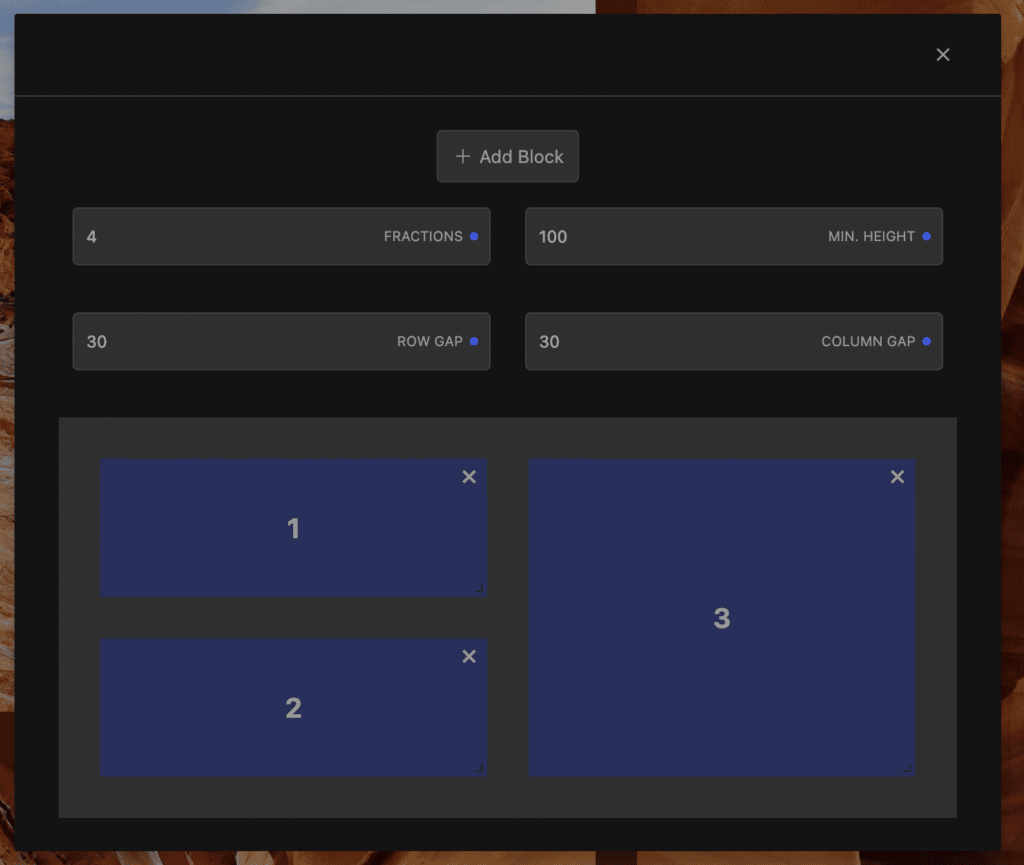
Также есть очень хорошо реализованный визуальный редактор сетки CSS, позволяющий легко размещать элементы следующим образом:

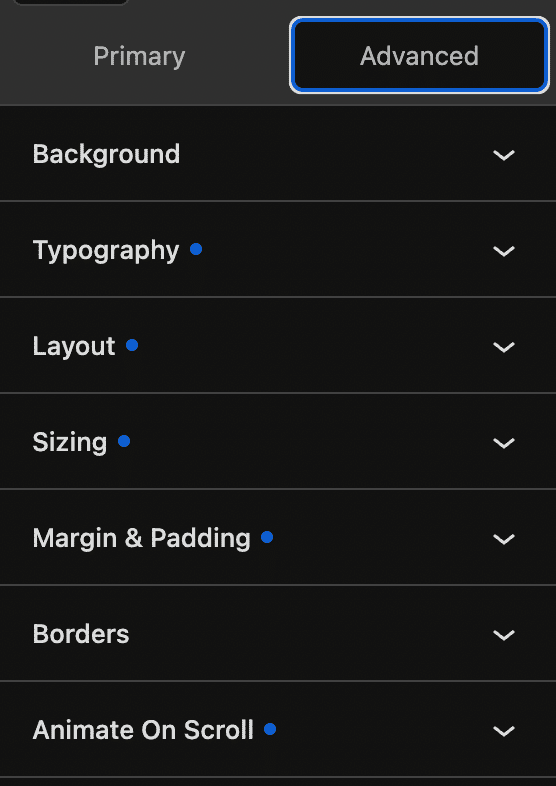
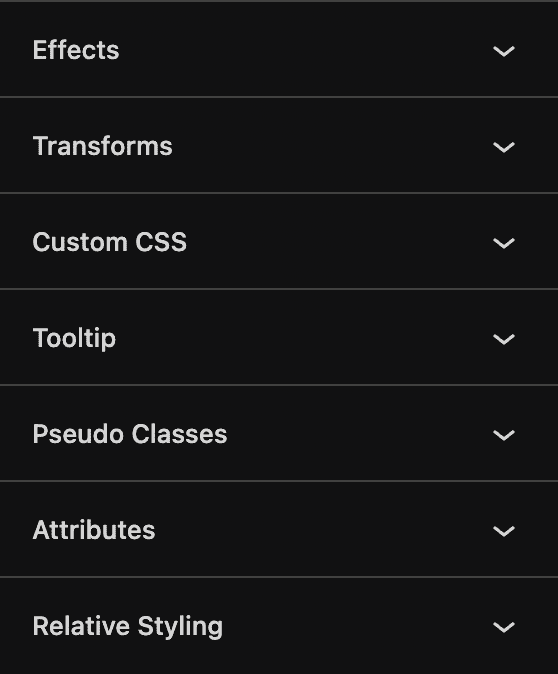
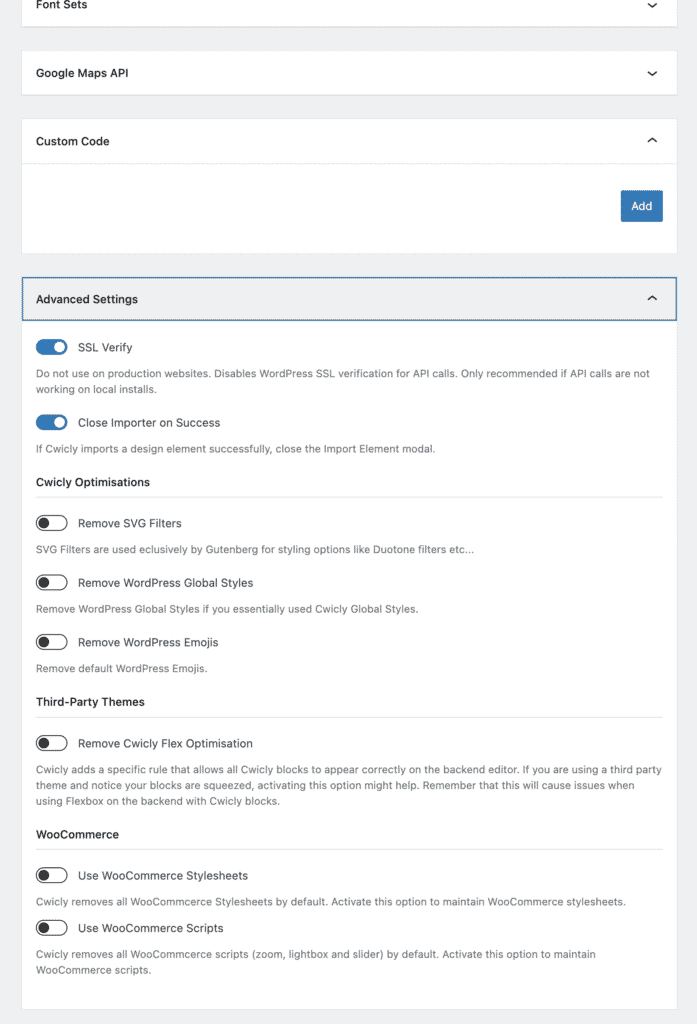
Теперь это только начальный аспект правой боковой панели. Если мы перейдем в расширенный раздел, мы получим доступ практически к любому свойству, которым можно манипулировать с помощью пользовательского CSS.


Используя разделы, вы можете настраивать элементы вплоть до пикселя.

Вы публикуете, редактируете и управляете контентом так же, как и на любой другой странице Gutenberg. Текстовые элементы можно нажимать непосредственно и редактировать, изображения можно легко изменять и загружать, а также легко копировать и вставлять между страницами.
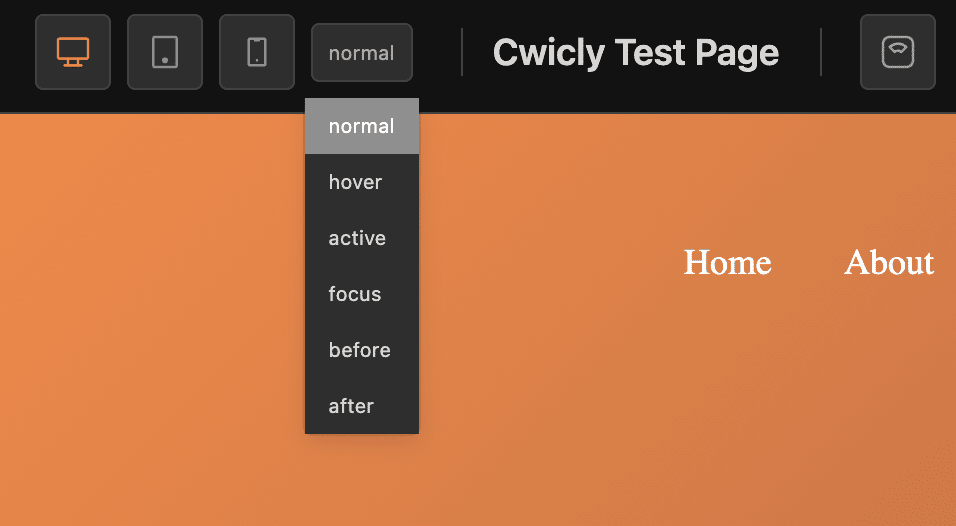
Адаптивное редактирование и изменения также просты. Просто измените представление для использования элементов управления в верхней части холста, задайте свои изменения и единственное отображение ниже определенных точек останова. Таким образом, вы можете создавать полностью адаптивные веб-сайты, скрывать элементы в зависимости от размера экрана и вносить другие изменения, характерные для мобильных устройств.

Пользоваться этим конструктором одно удовольствие . И это удивительное заявление, учитывая, что это версия 1.0, и она была запущена относительно недавно.
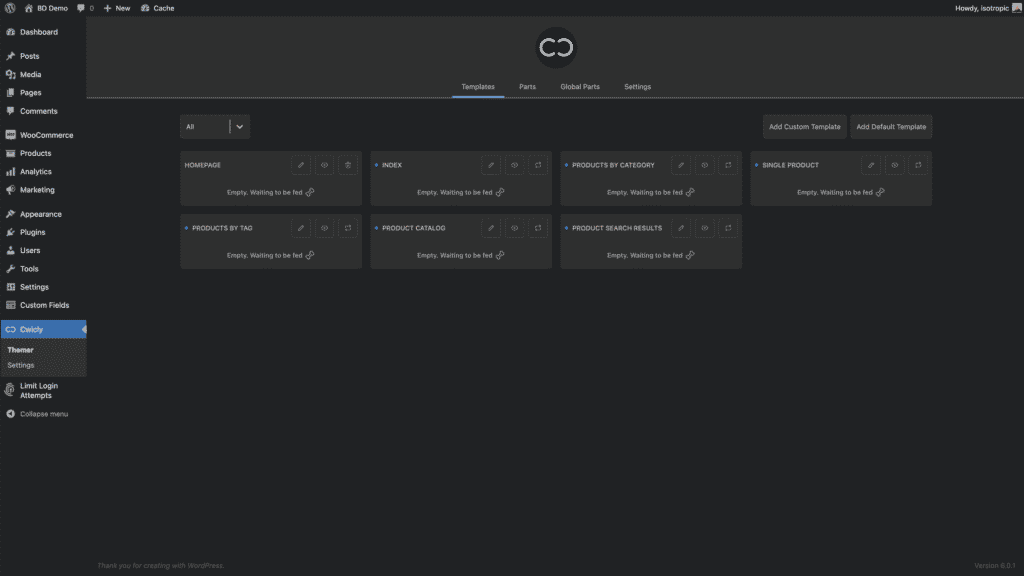
Теперь давайте взглянем на приборную панель Cwicly. Мы можем получить к нему доступ через левое меню администратора.
Эта панель инструментов дает нам доступ к функциям, которые позволяют нам создавать полностью настраиваемый веб-сайт, элементы могут быть вставлены непосредственно в него, изображения могут быть изменены и легко загружены, включая глобальные части, шаблоны и различные настройки. Все шаблоны используют конструктор, который был представлен выше, но позволяют нам применять дизайн к динамическим аспектам веб-сайта, таким как индекс или отдельный продукт веб-сайта WooCommerce.

Есть 4 вкладки. Место для шаблонов, частей, глобальных частей и настроек.

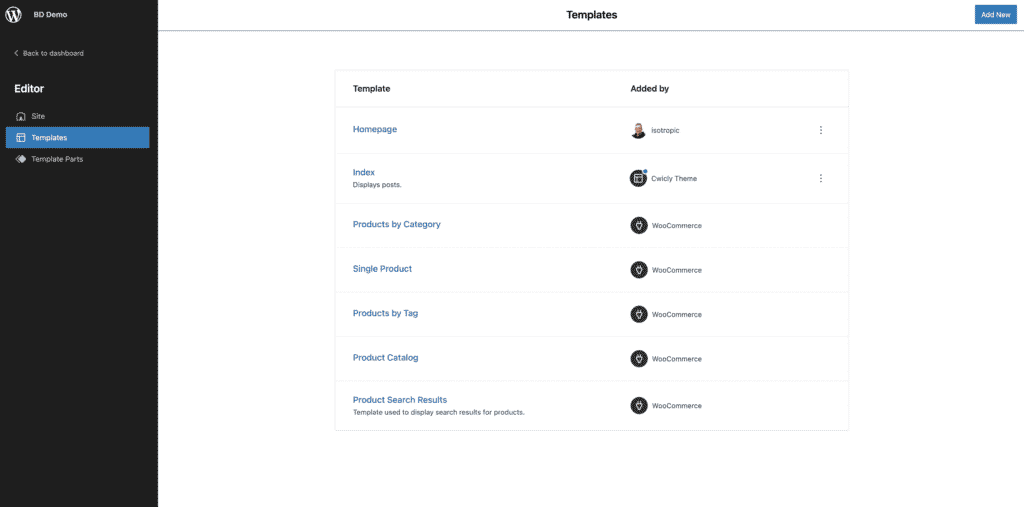
Страницы шаблонов, частей и глобальных частей отображаются в двух местах: на этой странице «панели инструментов» и на панели инструментов редактора. Панель инструментов редактора загружается всякий раз, когда какой-либо элемент контента редактируется Cwicly. Эта панель использует собственный стиль WordPress и Gutenberg, интегрируясь непосредственно в ваш рабочий процесс. Вот как это выглядит:


Чтобы завершить этот раздел обзора Cwicly, вот полезное видео, которое знакомит вас с общими функциями конструктора, опубликованное ведущим разработчиком Льюисом.
пользовательский интерфейс / UX
UI/UX этого конструктора является лучшим в отрасли. Он действительно прост в использовании, кажется, что все находится в нужном месте, перетаскивание разделов работает хорошо, и это похоже на расширение Гутенберга, а не на совершенно новый опыт.

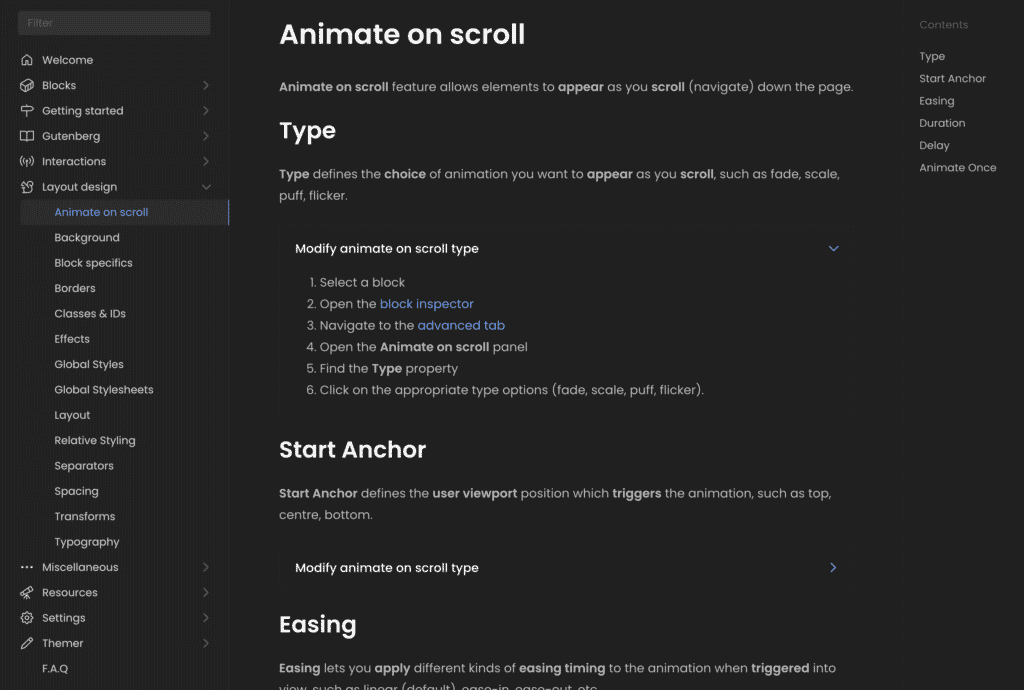
Кроме того, это очень хорошо документированный продукт, что делает его еще проще в использовании и изучении.

Компоненты («Темы») Библиотека
Когда вы покупаете этот инструмент, вы не просто получаете хорошо разработанный конструктор для Гутенберга. Кроме того, вы получаете доступ к огромной библиотеке компонентов, страниц и полных веб-сайтов, которые можно импортировать одним щелчком мыши.
Нажав кнопку Cwicly в левом верхнем углу, вы сможете просмотреть сотни предварительно созданных разделов, которые определенно разработаны и созданы профессионалами. Вы можете импортировать их одним щелчком мыши, вносить необходимые изменения и запускать отлично выглядящий веб-сайт в производство за считанные часы.
Все компоненты доступны для редактирования в конструкторе.
Динамические данные АКФ
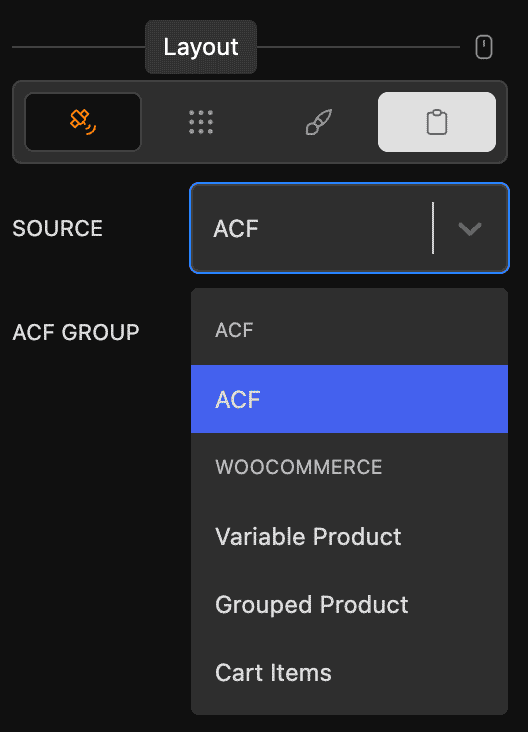
Как мы уже упоминали в предыдущем разделе, вы можете взять практически любые динамические данные в WordPress и заполнить ими любое место в Гутенберге с помощью этого компоновщика. Вы также можете использовать эти данные для условного отображения элементов. Однако инструмент становится еще более мощным при реализации ACF.
Если вы использовали ACF в прошлом, вы, вероятно, понимаете возможности этого плагина настраиваемого поля. Это позволяет вам упростить клиентам и клиентам редактирование информации о своем веб-сайте из серверной части. Кроме того, есть много мощных полей, таких как повторитель, группы и многое другое.
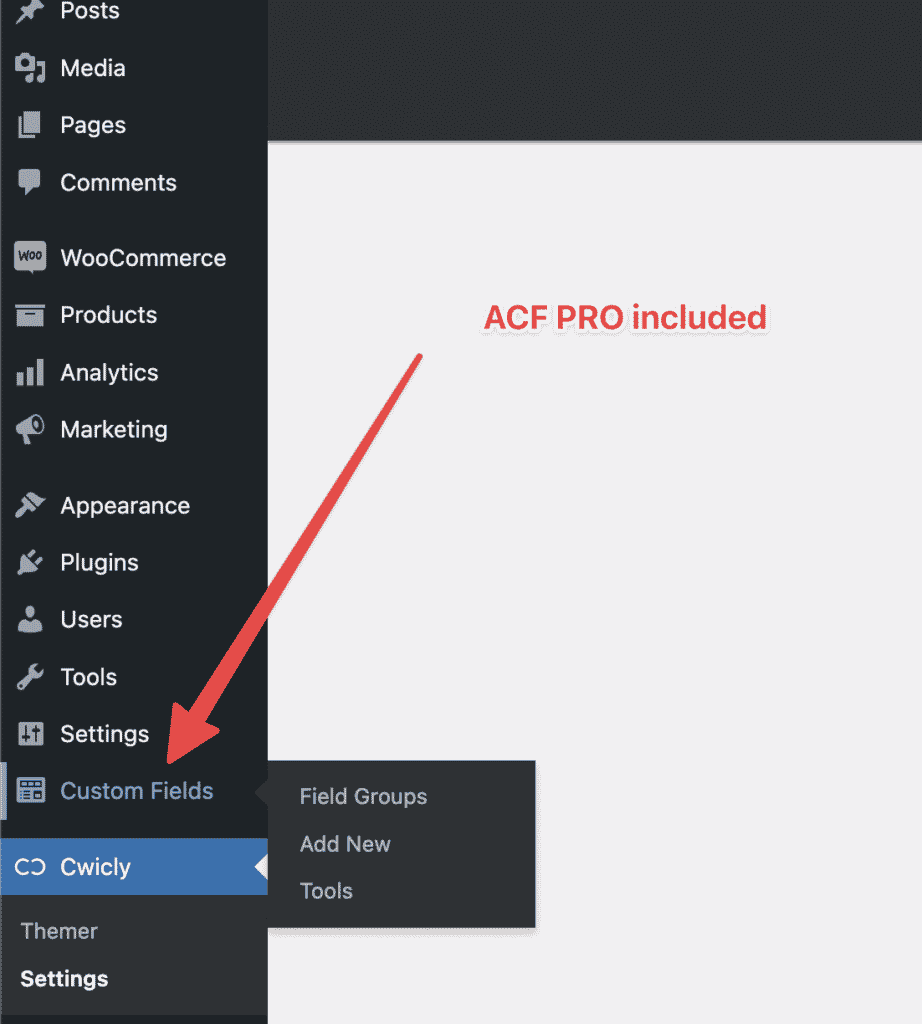
Мало того, что Cwicly предлагает полную интеграцию с ACF PRO, что позволяет вам создавать полностью динамические веб-сайты от внешнего интерфейса до внутреннего, но также включает в себя профессиональную версию плагина . Таким образом, вы можете ощутить все преимущества включения ACF в клиентские проекты, даже не приобретая профессиональную версию.

Существует обширная поддержка всех типов полей, но она прекрасно работает с повторителем, позволяя создавать шаблоны повторяющихся данных на бэкэнде. Например, я могу создать ретранслятор, который собирает портрет, имя, фамилию, биографию и многое другое. Затем я мог бы пойти и использовать элемент повторителя для создания полностью динамической «групповой» страницы.
Конечному пользователю не нужно будет идти и создавать новый раздел, загружать изображение, добавлять правила стиля и т. д., все, что ему нужно будет сделать, это добавить новый раздел в ретранслятор, заполнить данные в заранее заданном наборе полей, и сохраните страницу.

Внешний код — без раздувания
Код, который выводит этот билдер, максимально чист. Давайте взглянем на переднюю часть демо-сайта:
Это потому, что компоненты, которые добавляет Cwicly, являются истинными отрицательными компонентами Гутенберга.
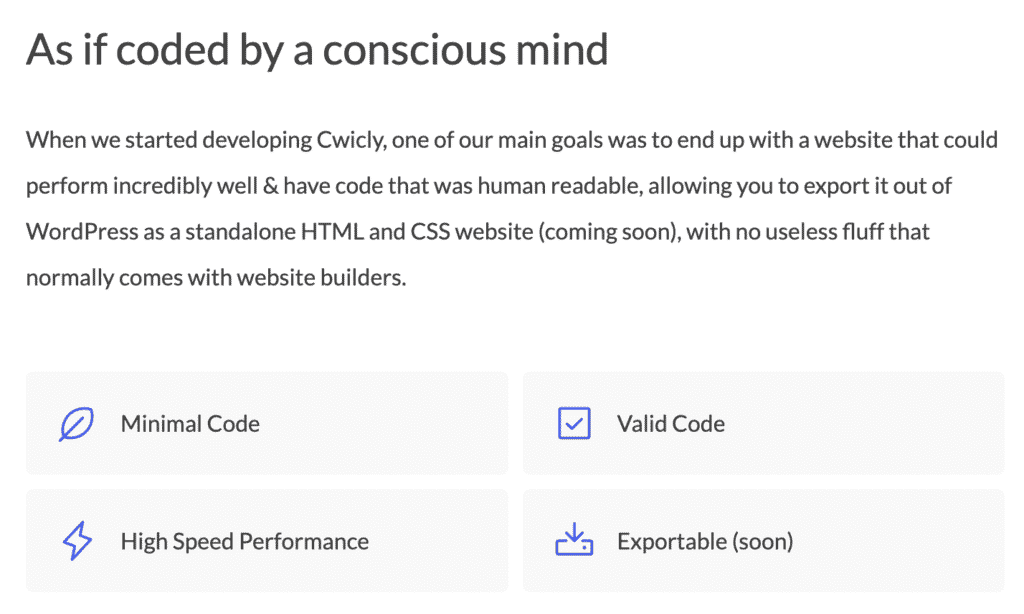
Вот демонстрационный раздел, созданный с помощью инструмента:

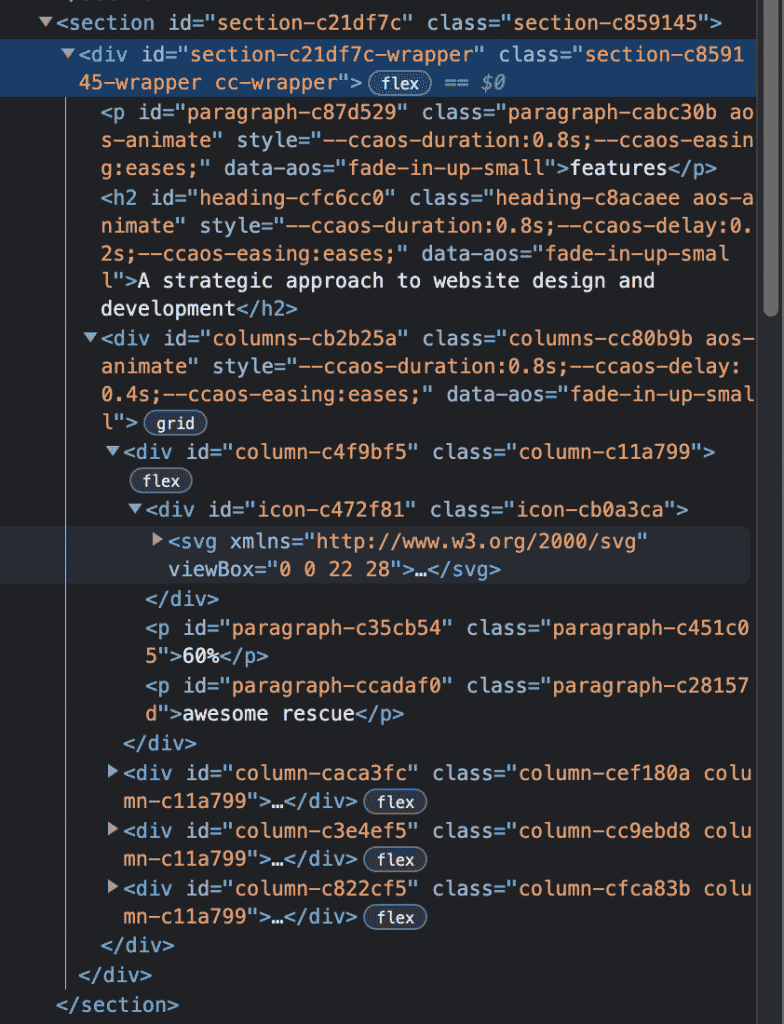
И вот вывод HTML. Вы можете видеть, что нигде нет абсолютно никаких дополнительных div или оберток, и, по сути, он настолько чист и выведен, насколько это возможно (даже жесткое кодирование).

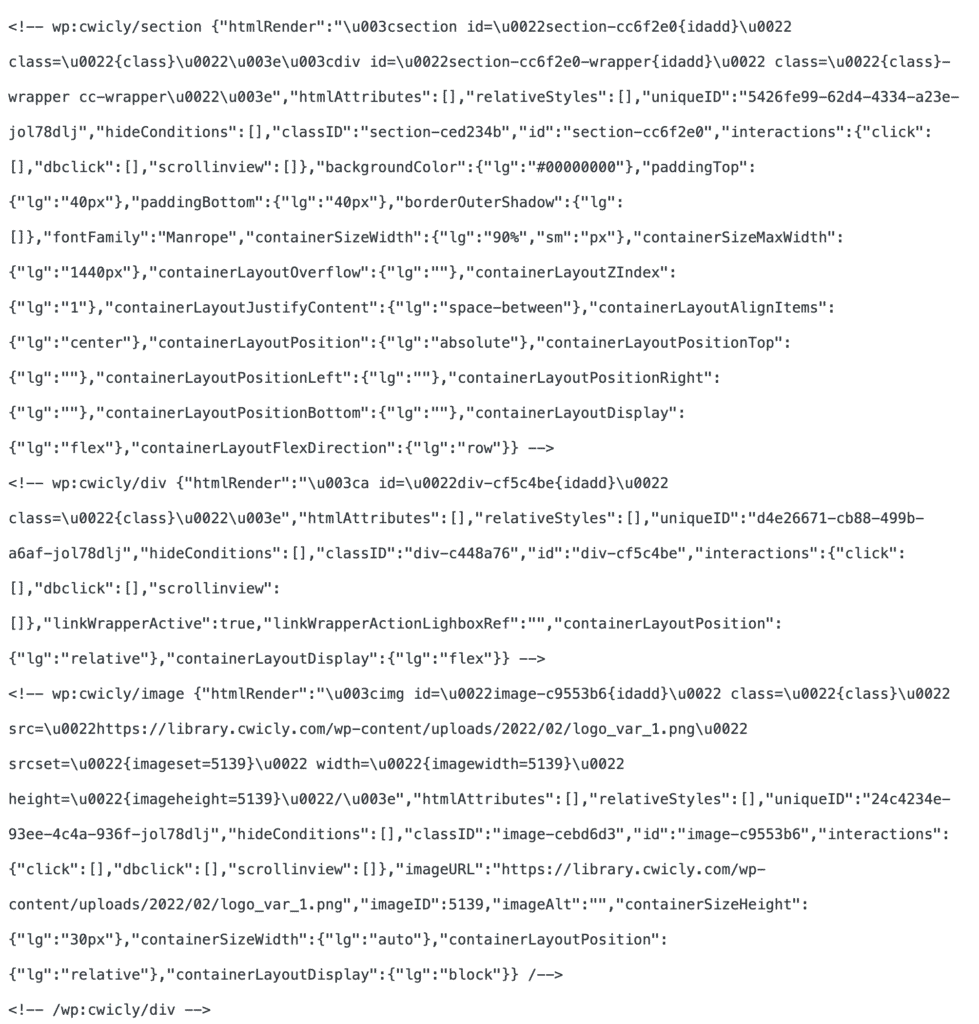
На бэкенде код удобочитаем (родной синтаксис Гутенберга):

Все правила стилей добавляются в блок, как мы видим выше.

Еще кое-что, что меня очень радует, но еще не существует на момент публикации этого обзора, — это возможность экспортировать весь код за пределы WordPress в виде отдельных HTML и CSS.
Это новый продукт
Cwicly около полутора лет, он выпущен в феврале 2021 года. Из-за этого существуют некоторые ограничения, с которыми могут столкнуться профессионалы при использовании этого инструмента.
Например, вокруг этой платформы нет надежной экосистемы. Однако, поскольку он использует другой подход, чем многие другие конструкторы страниц, хорошо играя с Гутенбергом, мы получаем доступ как к бесплатным, так и к платным блокам Гутенберга.
Кроме того, на момент написания этого поста интеграция woo commerce была невероятно ограничена. Вы, вероятно, не смогли бы создать рабочий веб-сайт с нами, если бы хотели внедрить это решение для электронной коммерции по индивидуальному заказу.
При этом я чувствую, что в своем нынешнем состоянии этот продукт готов к созданию готовых веб-сайтов с брошюрами, корпоративных веб-сайтов, блогов, членских сайтов и многого другого. Функция динамических данных (для заполнения, а также отображения/скрытия элементов) является надежной, а гибкость, которую обеспечивает конструктор, позволяет нам создавать практически любой мыслимый макет.
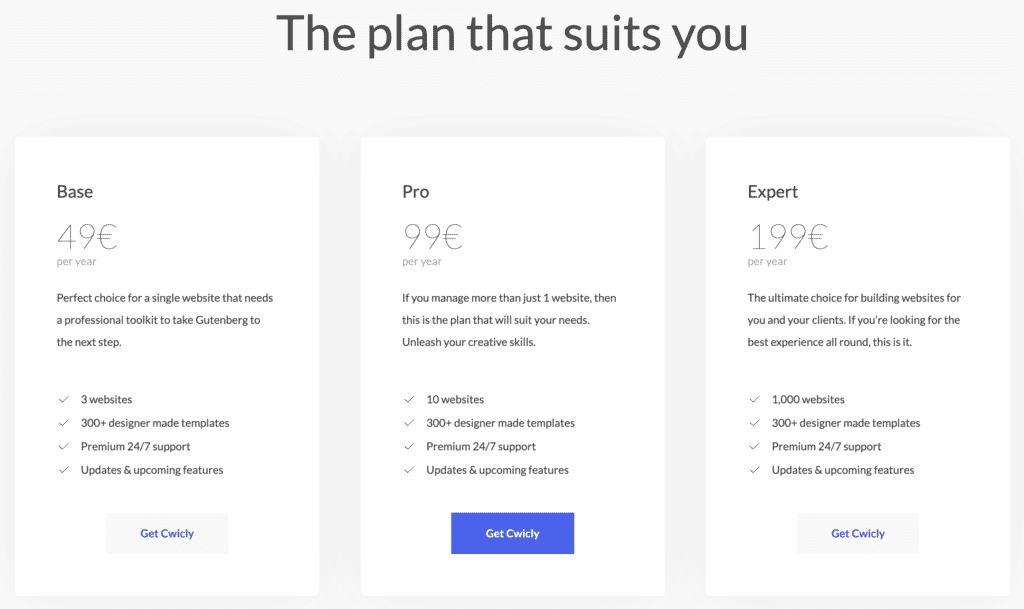
Циклическое ценообразование
Цены относительно соответствуют другим конструкторам страниц WordPress в 2022 году.

Базовая лицензия позволяет установить ее на трех веб-сайтах и стоит 49 евро в год. Лицензия Pro позволяет установить ее на 10 веб-сайтах по цене 99 евро в год. И, наконец, экспертная лицензия позволяет установить ее на 1000 веб-сайтов и будет стоить вам 199 евро в год. Плана на всю жизнь нет, но я считаю, что это хорошо, поскольку вдохновляет на постоянное и устойчивое развитие.

Существует 30-дневная гарантия возврата денег, поэтому вы можете попробовать без риска.
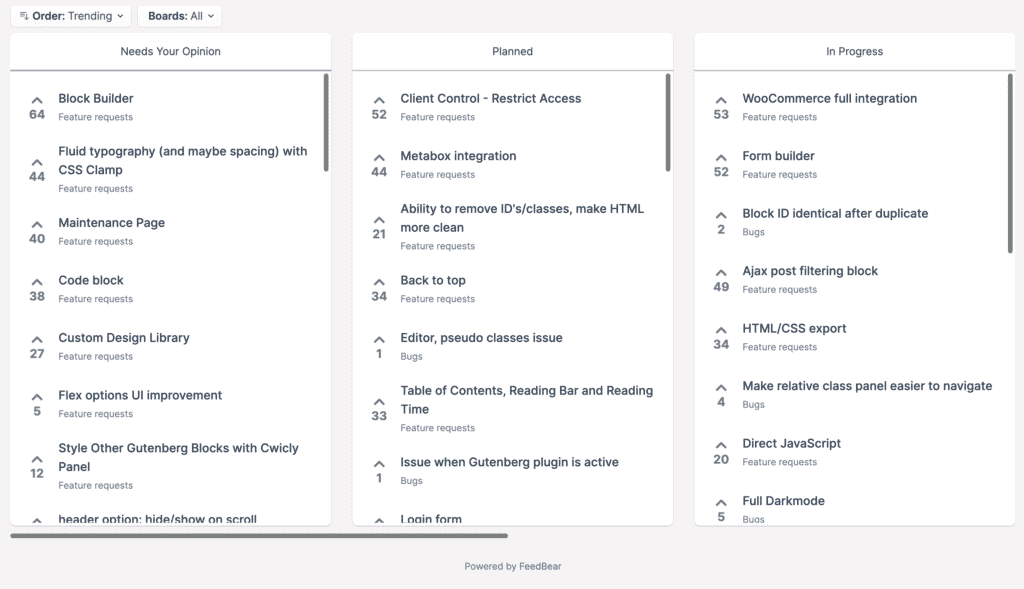
Публичная дорожная карта также выглядит впечатляюще:

Если они смогут реализовать хотя бы часть этих запросов, ежегодная плата за дальнейшее развитие, на мой взгляд, более чем того стоит.
Вывод
Этот визуальный конструктор Гутенберга действительно впечатляет. На самом деле, это один из моих любимых продуктов для создания веб-сайта WordPress в 2022 году из-за простоты, легкости использования, а также возможностей, которыми обладает этот набор инструментов. Вы можете создавать полностью настраиваемые веб-сайты WordPress с самым чистым выводом кода прямо в конструкторе Gutenberg.
Есть много функций, которые понравятся опытным пользователям, таких как массивная библиотека шаблонов из 300+ элементов, система классов, интеграция ACF pro, многообещающая дорожная карта и быстрый график разработки. Я рад видеть, как этот инструмент продолжает развиваться, и будущий конструктор форм, (полная) интеграция WooCommerce, экспорт HTML / CSS и улучшения качества жизни просто послужат тому, чтобы и дальше делать его одним из лучших конструкторов, доступных на рынке. рынок сегодня.
