Отличные примеры цветовой палитры для визуализации данных
Опубликовано: 2022-06-29Цветовые палитры, которые пользователи выбирают для веб-сайта или бренда, очень важны. Обычно это решение принимается легкомысленно, но это ошибка.
Цвета передают эмоции и придают бренду отличительный вид. Оказывается, цвета настолько важны, что оказывают прямое влияние на модели покупок.
Визуализация данных не является исключением. Некоторые могут часами заниматься техническими задачами, анализом и подготовкой результатов только для того, чтобы бороться с тем, как они выглядят на графиках.
Если вы хотите, чтобы ваши диаграммы были совершенно понятными, вы должны найти правильное сочетание эстетики и информации. Правильные цветовые палитры могут помочь передать правильное сообщение через графику . Однако неудачный выбор цвета может скрыть необходимые данные и создать путаницу.
Так как же выбрать цветовую палитру для визуализации данных, которая помогает графике, а не портит ее? В этой статье представлены различные палитры, которые обычно используются для этой цели. В этой статье также представлены некоторые инструменты для поиска подходящих цветов для ваших диаграмм.
Определение цветовых палитр

Каждый раз, когда кто-то представляет положительные результаты в виде диаграммы, информация должна быть подкреплена цветами. Это легко увидеть в повседневной жизни.
Когда люди смотрят сводку погоды по телевизору, они видят, что более холодные районы выделены синим цветом. Точно так же люди узнают более теплые регионы, потому что они окрашены в желтый цвет . Это не будет работать с разными цветами. Таким образом, наглядный пример того, как цвета могут поддерживать информацию или даже отвлекать.
Но что такое цветовая палитра? Модель HSL объясняет эту концепцию. Согласно этой теории, цвет имеет три характеристики:
- оттенок
- Насыщенность
- яркость
оттенок
Это обычно известно как «цвет» (синий, оранжевый, зеленый, желтый и т. д.). Каждый из этих оттенков организован в так называемом цветовом круге от 0° до 359°.
Насыщенность
Насыщенность относится к интенсивности цвета. Интенсивность 0% соответствует серому цвету. По мере увеличения процентного содержания цвета увеличивается и яркость цвета. Таким образом, насыщенные цвета будут выглядеть более яркими.
яркость
Яркость — это параметр, по которому измеряется темнота цвета. Когда к определенному цвету добавляется черный, его яркость уменьшается.
Установив эти три канала, вы теперь можете лучше понимать цветовые палитры визуализации данных.
Выбор оптимальной цветовой палитры визуализации данных для ваших диаграмм

Во-первых, вот объяснение трех принципов цветовых палитр для целей визуализации данных:
Узнаваемость бренда : читатели должны узнавать бренд. Для этого выбирайте цветовые палитры, соответствующие фирменному стилю компании.
Разборчивость : вы хотите, чтобы ваша аудитория быстро и легко понимала информацию. Для этого вам нужен контраст. Выбор контрастных цветов помогает различать разные единицы данных.
Значение : как обсуждалось в начале этой статьи, цветовые палитры передают сообщение. Если ваши данные относятся, например, к политическим партиям, вы можете использовать цвета, которые их различают. Когда вы показываете степень чего-то, вы хотите использовать разные цветовые оттенки. Таким образом, младшие числа могут иметь более светлый оттенок, а самые высокие числа могут быть представлены более темными цветами.
Теперь в этой статье будут обсуждаться типы цветовой палитры. Изучение того, как использовать цветовые палитры, само по себе является профессией. Однако можно установить некоторые рекомендации, чтобы ваши визуализации данных выглядели наилучшим образом.
Типы цветовой палитры

Цвета, используемые для визуализации данных, можно разделить на три палитры: категориальные цвета, последовательные цвета и расходящиеся цвета.
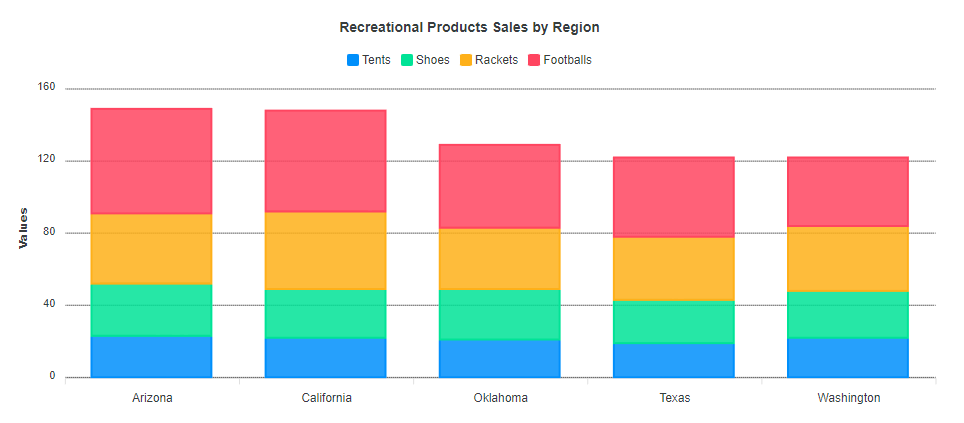
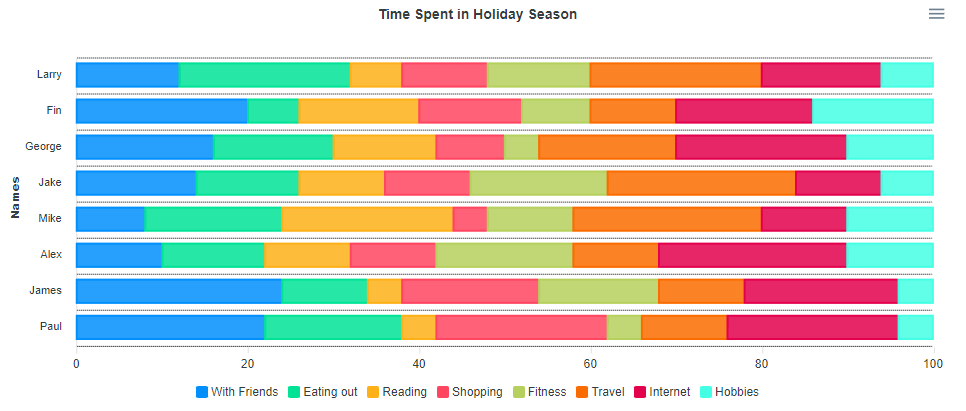
Категориальные цвета
Если вы хотите представить категории, которые не связаны между собой, используйте цветовую палитру категорий. Это сделает ваши категории отлично отличимыми друг от друга.
Категориальные цвета должны отображаться последовательно и контрастировать друг с другом . Максимальное количество цветов — 10, и они должны иметь разные оттенки и уровни насыщенности.
Если вы используете более 10 цветов, информацию будет трудно понять. Аналогично, чем ближе цвета по оттенку и насыщенности, тем труднее их различить.
Вот несколько примеров, которые вы можете использовать:
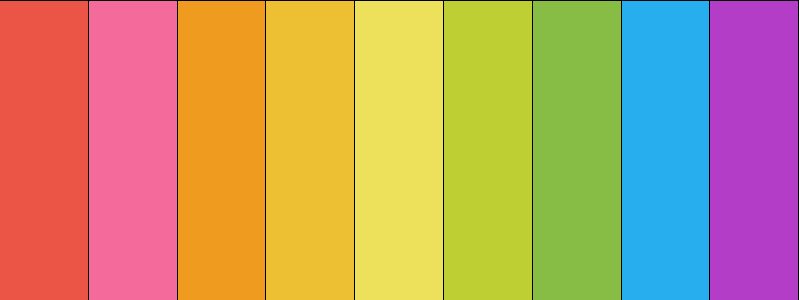
Ретро Метро

["#ea5545", "#f46a9b", "#ef9b20", "#edbf33", "#ede15b", "#bdcf32", "#87bc45", "#27aeef", "#b33dc6"]
Голландское поле

[#e60049″, «#0bb4ff», «#50e991», «#e6d800», «#9b19f5», «#ffa300», «#dc0ab4», «#b3d4ff», «#00bfa0»]
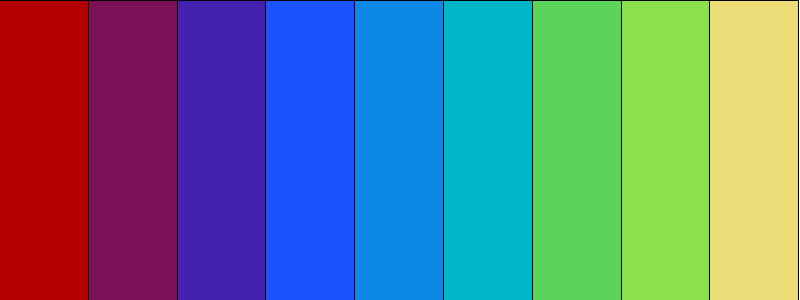
Речные ночи

["#b30000", "#7c1158", "#4421af", "#1a53ff", "#0d88e6", "#00b7c7", "#5ad45a", "#8be04e", "#ebdc78"]
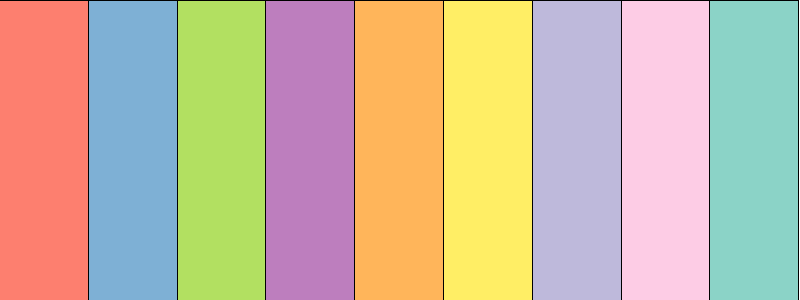
Весенняя пастель

["#fd7f6f", "#7eb0d5", "#b2e061", "#bd7ebe", "#ffb55a", "#ffee65", "#beb9db", "#fdcce5", "#8bd3c7"]
Последовательные палитры
Используйте последовательную цветовую палитру для графики с последовательно упорядоченными значениями. Таким образом, последовательные цвета отображаются в непрерывном шаблоне на основе оттенка, светлоты или того и другого. Каждому последовательному цвету будут присвоены значения данных с более высокими значениями, имеющими более светлые или более темные оттенки.
Являясь идеальным вариантом для диаграмм трендов, последовательные палитры помогут вам выделить эволюцию определенного параметра. В темной теме более светлые цвета представляют самые высокие значения. Если вы работаете со светлой темой, более темные цвета будут представлять самые высокие значения. Таким образом, во втором примере у вас есть палитра от светлого к темному.
Такой подход поможет вам привлечь внимание читателя к большим значениям.
Вот несколько отличных примеров последовательной цветовой палитры, которые вы можете использовать:
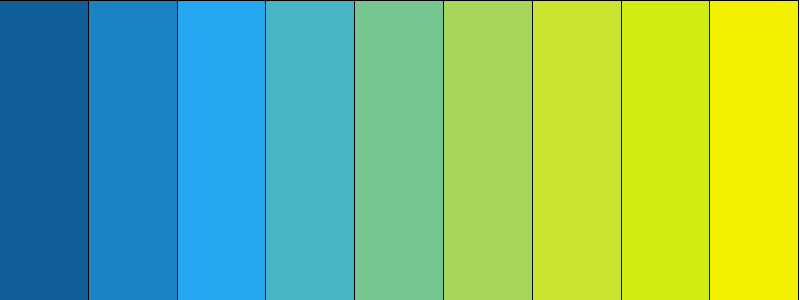
Синий к желтому

["#115f9a", "#1984c5", "#22a7f0", "#48b5c4", "#76c68f", "#a6d75b", "#c9e52f", "#d0ee11", "#f4f100"]
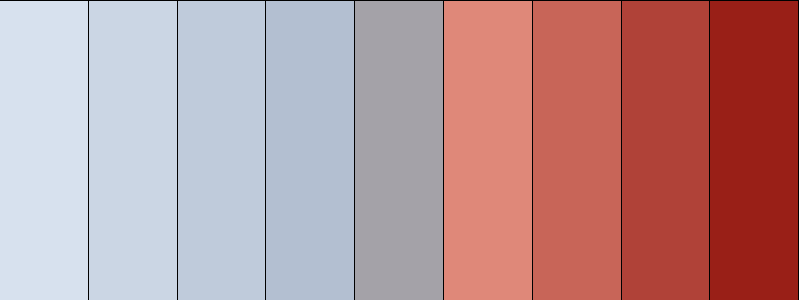
Серый к красному

["#d7e1ee", "#cbd6e4", "#bfcbdb", "#b3bfd1", "#a4a2a8", "#df8879", "#c86558", "#b04238", "#991f17"]
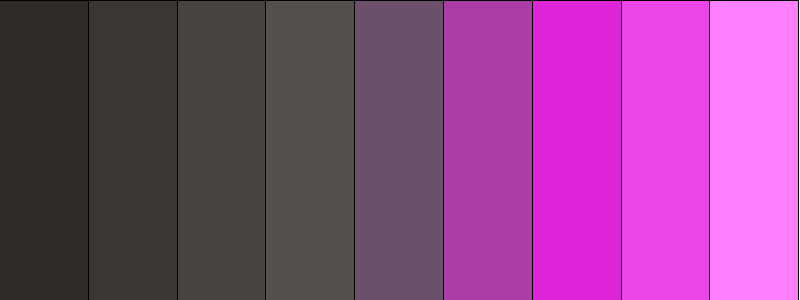
Черный к розовому

["#2e2b28", "#3b3734", "#474440", "#54504c", "#6b506b", "#ab3da9", "#de25da", "#eb44e8", "#ff80ff"]

Блюз

["#0000b3", "#0010d9", "#0020ff", "#0040ff", "#0060ff", "#0080ff", "#009fff", "#00bfff", "#00ffff"]
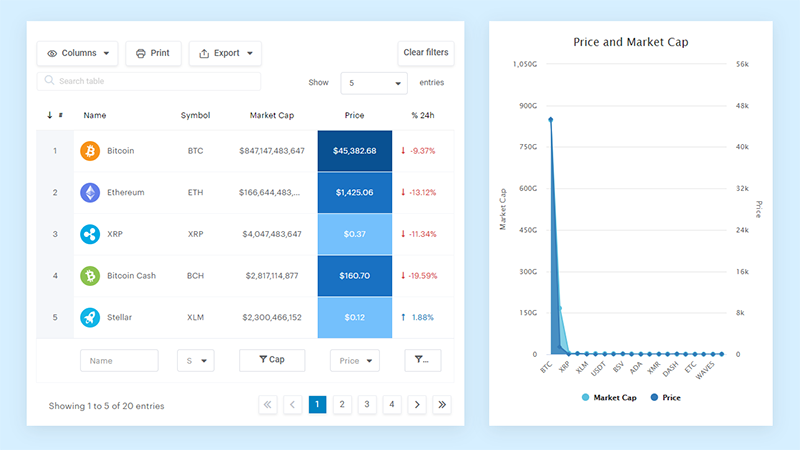
Ваши прекрасные данные заслуживают того, чтобы быть онлайн
wpDataTables может сделать это таким образом. Есть веская причина, по которой это плагин WordPress №1 для создания адаптивных таблиц и диаграмм.

И очень легко сделать что-то вроде этого:
- Вы предоставляете данные таблицы
- Настройте и настройте его
- Опубликовать в посте или на странице
И это не только красиво, но и практично. Вы можете создавать большие таблицы с миллионами строк, или вы можете использовать расширенные фильтры и поиск, или вы можете сделать их редактируемыми.
«Да, но я просто слишком люблю Excel, а на веб-сайтах ничего подобного нет». Да, есть. Вы можете использовать условное форматирование, как в Excel или Google Sheets.
Я говорил вам, что вы тоже можете создавать диаграммы с вашими данными? И это только малая часть. Есть много других функций для вас.
Расходящиеся палитры
Если ваша диаграмма визуализации данных имеет центральное значение (скажем, «0»), будут полезны расходящиеся палитры.
Это комбинация двух последовательных палитр, которые имеют одну и ту же конечную точку . В результате читатели легко различат разные значения, попадающие с разных сторон конечной точки.
В центре рисунка рекомендуется использовать нейтральный цвет. Таким образом, ваши более высокие значения будут правильно выделены по краям диаграммы.
Вот несколько примеров использования расходящихся цветов:
Синий к красному

["#1984c5", "#22a7f0", "#63bff0", "#a7d5ed", "#e2e2e2", "#e1a692", "#de6e56", "#e14b31", "#c23728"]
Оранжевый в фиолетовый

["#ffb400", "#d2980d", "#a57c1b", "#786028", "#363445", "#48446e", "#5e569b", "#776bcd", "#9080ff"]
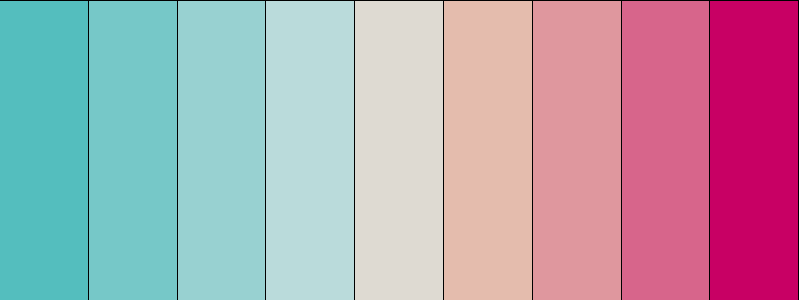
Розовая пена

["#54bebe", "#76c8c8", "#98d1d1", "#badbdb", "#dedad2", "#e4bcad", "#df979e", "#d7658b", "#c80064"]
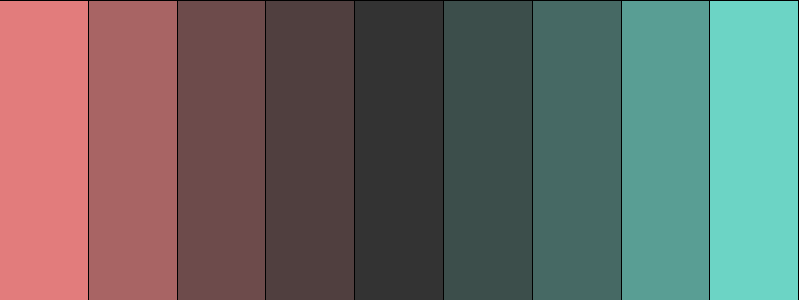
Лосось в аква

["#e27c7c", "#a86464", "#6d4b4b", "#503f3f", "#333333", "#3c4e4b", "#466964", "#599e94", "#6cd4c5"]
Генераторы цветовой палитры
А что происходит, когда вы работаете над большими проектами? В этом случае очень важно, чтобы цветовые палитры визуализации данных были одинаковыми для всех графиков , отчетов, документов и т. д.
К счастью, существуют цветовые коды для точного воспроизведения цвета с правильным оттенком, насыщенностью и яркостью.
Для научных публикаций очень популярны цветовые коды HEX. Эти коды состоят из 6 цифр и могут использоваться на веб-сайтах, в Google Slides, Excel, Adobe Illustrator, PowerPoint и Prism. Другие инструменты или платформы графического дизайна могут использовать такие коды, как CMYK, HSL или RGB.
Если вы хотите найти разные коды, вам очень помогут следующие инструменты:
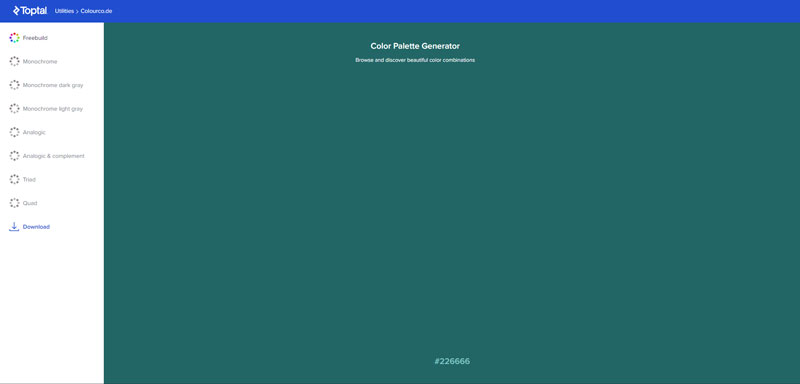
Цветовая палитра Toptal

Используйте его для загрузки HEX-кодов для различных цветовых палитр, включая аналоговые, монохроматические и пользовательские палитры.
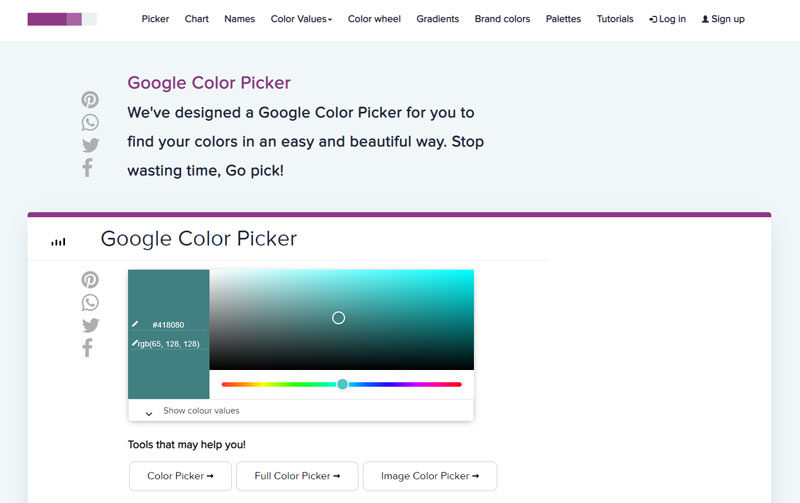
Палитра цветов Google

С помощью этого замечательного инструмента вы можете использовать слайд, чтобы найти нужные коды . Они могут быть любого типа (HEX, HSL, CMYK или RGB).
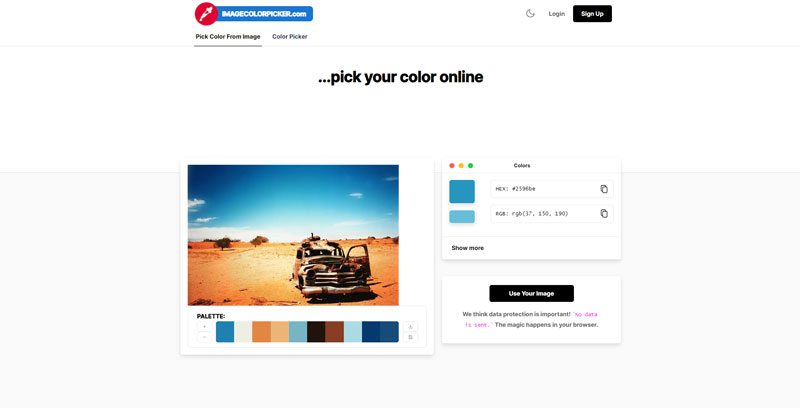
Выбор цвета изображения

Благодаря Image Color Picker вы можете выбирать цвета из загруженного изображения или URL-адреса. Он позволяет извлекать коды HSL, HEX и RGB.
Цветовая палитра визуализации данных Ресурсы
Есть много ресурсов, доступных в Интернете. С помощью соответствующего программного обеспечения вы можете выбрать наиболее удобные цветовые палитры и выделить свою работу по визуализации данных.
Чтобы помочь вам, вот список цветовых палитр, которые вы можете использовать для своей переменной «R».
Также обратите внимание на следующие ресурсы:
Цветное мышление

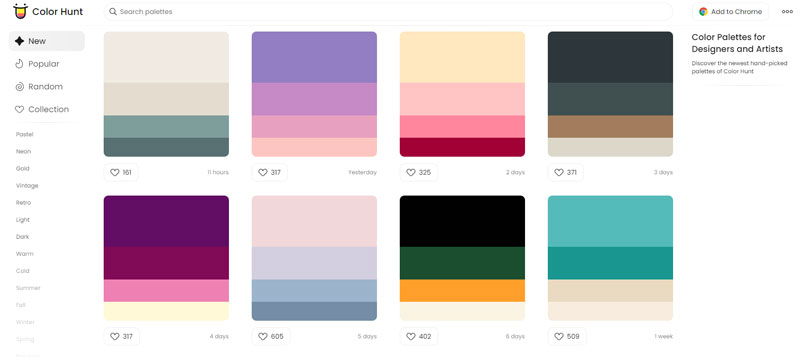
Цветная охота

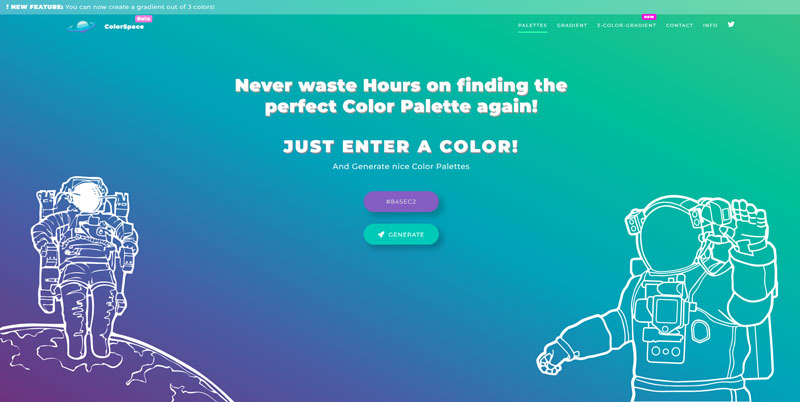
Цветовое пространство

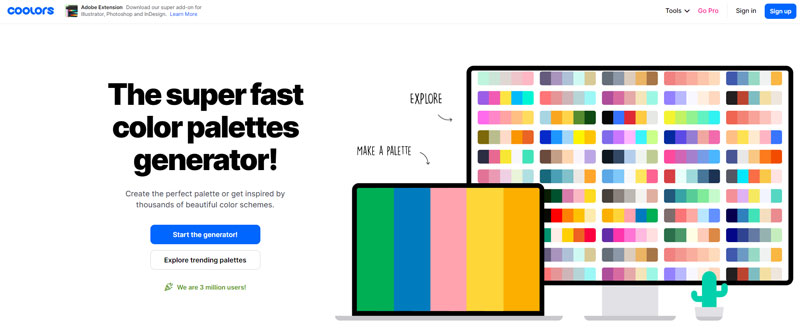
Охладители

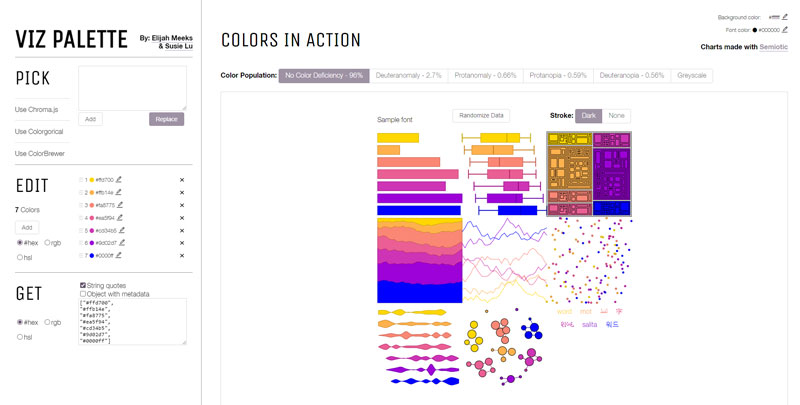
Виз Палитра

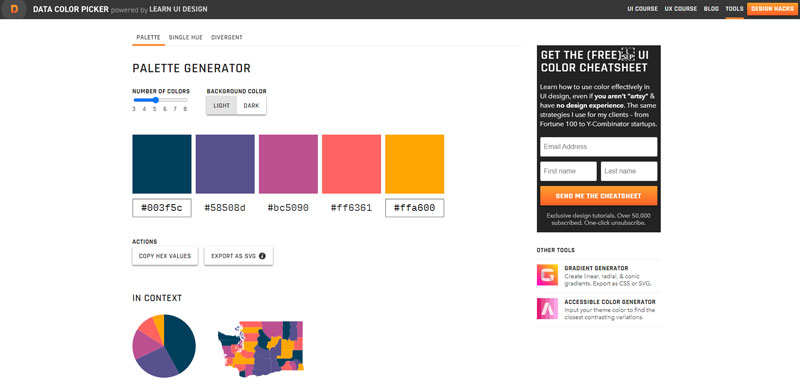
Выбор цвета данных

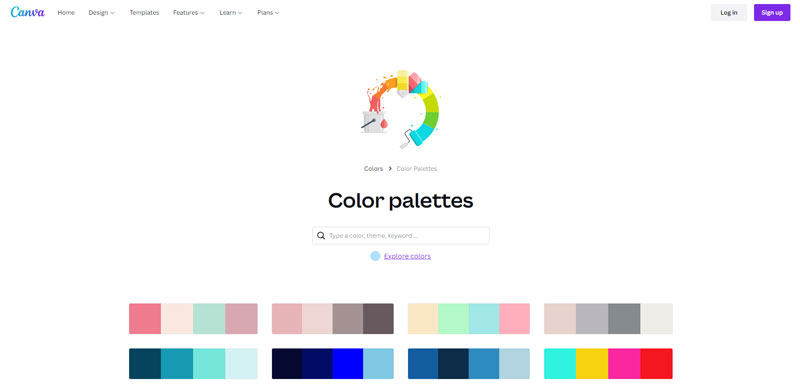
Цветовые палитры Канва

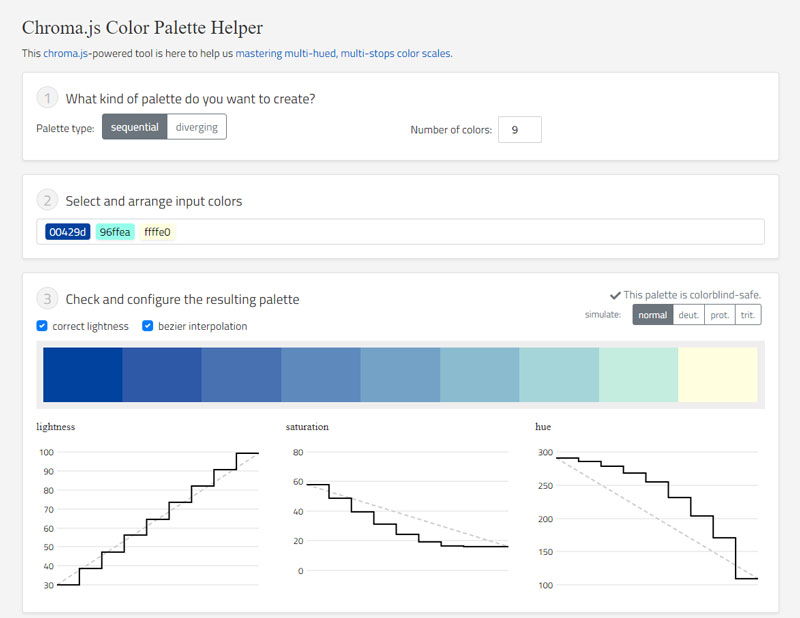
Помощник по цветовой палитре

Цветовые палитры

Заключительные мысли о том, как выбрать правильную цветовую палитру для визуализации данных
На выполнении технических заданий работа анализатора данных не заканчивается. Когда дело доходит до предоставления информации читателям, необходимо принять важные решения.
Неважно, насколько точна ваша информация или насколько тщательным было ваше исследование, оно будет бесполезным, если люди не смогут его прочитать. Более того, они должны уметь читать его быстро и правильно .
Для этого крайне важно выбрать правильную цветовую палитру визуализации данных. В зависимости от типа графики вы можете выбирать из расходящихся палитр, последовательных палитр и категориальных цветов. Если вы хотите, чтобы оттенки совпадали во всей графике, используйте соответствующие цветовые коды и найдите их с помощью специальных инструментов.
Наконец, не забывайте об основах сочетания цветов и их характеристиках. С информацией в этой статье вы готовы создавать сложные диаграммы высочайшего качества.
Если вам понравилось читать эту статью о примерах цветовой палитры визуализации данных, вы должны прочитать эту о примерах Chart.js.
Мы также написали о нескольких связанных темах, таких как типы диаграмм, диаграммы WordPress, альтернатива Highcharts и о том, как создавать отличные диаграммы WordPress.
