Лучшие библиотеки JavaScript для визуализации данных, которые вы можете использовать
Опубликовано: 2022-09-27Визуализация данных — это средство графического представления данных и информации. Сюда входят гистограммы, диаграммы, тепловые карты и круговые диаграммы.
Визуализация данных — это общепринятая аббревиатура для визуализации данных. Это важный инструмент для извлечения истории, стоящей за числами. Многие люди предпочитают визуальное представление, поскольку оно помогает им лучше и быстрее понять информацию. Таким образом, визуализация данных делает данные более привлекательными и удобными для использования.
Тогда ясно, что визуализация данных требует научной и художественной стороны. И есть много цифровых инструментов, которые помогут вам сбалансировать оба элемента визуализации. Поиск инструментов, которые правильно представляют ваши данные, может оказаться непростой задачей.
В этой статье рассматриваются некоторые из лучших библиотек JavaScript для визуализации данных, которые вы можете найти в Интернете.
Люкс FusionCharts

Первой в этом списке библиотек JavaScript для визуализации данных является FusionCharts Suite. Он содержит различные инструменты для составления графиков и карт. На самом деле существует более 100 диаграмм и 2000 карт для немедленного использования . Это одна из самых полных доступных библиотек визуализации данных.
По умолчанию FusionCharts использует HTML5 и SVG для отображения карт и диаграмм. Он по-прежнему позволяет пользователям экспортировать свою работу во Flash, что полезно для старых браузеров, зависящих от Actionscript3.
Эта библиотека визуализации данных JavaScript предлагает широкий спектр параметров настройки. Вы можете выбирать темы, настраивать тексты подсказок, изменять метки осей и многое другое.
Приложения безграничны благодаря множеству опций, которые предлагает FusionCharts. Вы можете использовать его для отображения данных в режиме реального времени и даже для создания информационных панелей исполнительных данных.
Речарты

Recharts, построенные на компонентах React, позволяют изменять диаграммы и добавлять интерактивные элементы.
Эта облегченная библиотека визуализации данных JavaScript использует рендеринг карты SVG. С этим инструментом легко работать, и он поставляется с подробной документацией.
Вы можете начать строить свои диаграммы с одного из различных примеров и персонализировать их. Он лучше всего подходит для создания статических настраиваемых диаграмм. Есть варианты добавления всплывающих подсказок и других меток.
Это немного медленно, когда дело доходит до создания анимированных диаграмм и работы с большими наборами данных. Тем не менее, он отлично работает для большинства приложений.
Некоторые полезные элементы, которые вы можете добавить к своим диаграммам:
- Уточнения данных
- Метки данных
- Графики данных
- Диапазоны данных
- Несколько панелей
- Визуализированные объекты
Google диаграммы
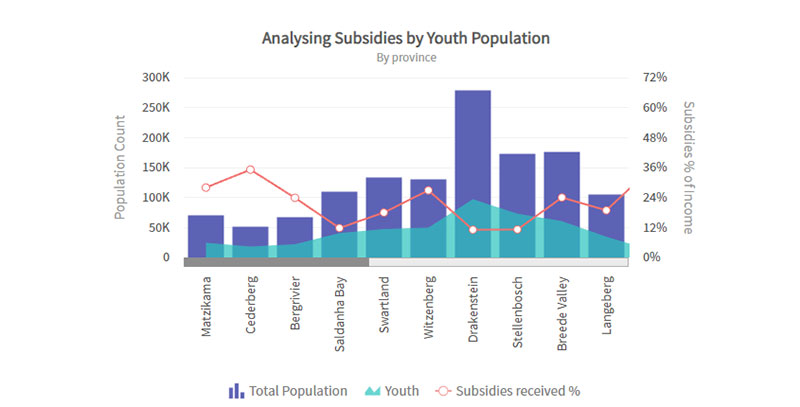
Пример Google Charts, созданный с помощью wpDataTables
Google Charts относится к категории библиотек визуализации данных JavaScript с открытым исходным кодом. Он очень прочный, несмотря на свою простоту.
Google Charts имеет обширные библиотеки диаграмм, и вы можете найти полную информацию об API. Благодаря этим выдающимся функциям у вас возникает ощущение, что над ним работали лучшие специалисты по JavaScript.
Вы можете создать около 29 основных диаграмм, и есть помощь для тех, у кого мало опыта работы с JavaScript. Вы можете отображать данные в реальном времени, используя одну из множества интерактивных диаграмм. Вот некоторые из диаграмм, которые вы можете выбрать:
- Гистограммы
- Кольцевые диаграммы
- Круговые диаграммы
- Точечные диаграммы
Эти параметры являются лишь отправной точкой для всего, что вы можете настроить.
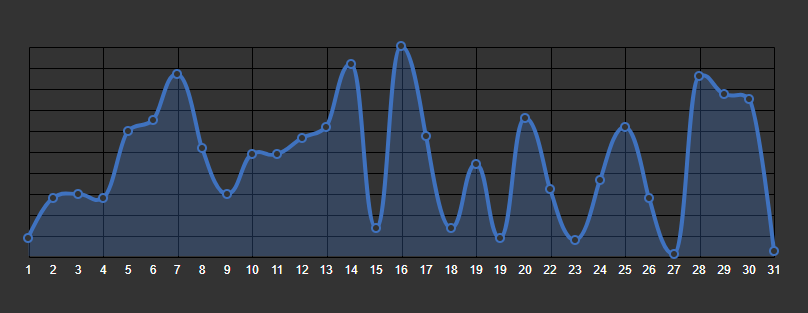
Chart.js
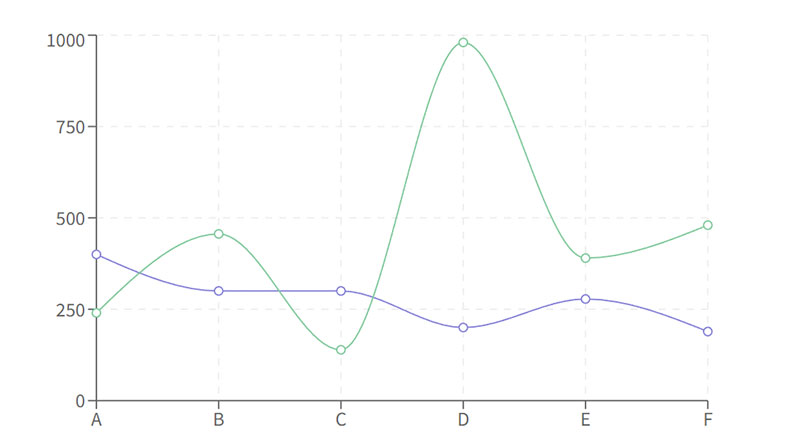
Пример Chart.js, созданный с помощью wpDataTables
Создавать визуализацию данных легко с Chart.js. Эта простая библиотека визуализации данных позволяет создавать базовую графику, такую как линейные и гистограммы. Крупные организации, такие как New York Times и Google, используют его для создания своей инфографики из больших наборов данных.
Он поддерживает только HTML5 , но этого достаточно для отображения в стандартных веб-браузерах. Таким образом, для работы диаграмм не требуется Flash или другие плагины.
Чтобы использовать Chart.js, вам не нужны обширные знания элементов SVG или других методов D3. Идея этой библиотеки визуализации данных состоит в том, чтобы быстро и легко создавать красивые диаграммы.
D3.js

D3.js называет себя золотым стандартом визуализации данных JavaScript. Многие разработчики использовали D3.js в качестве основы для своих инструментов визуализации данных.
Основным преимуществом является то, что он предлагает широкий выбор языков кодирования визуализации, таких как CSS, HTML и SVG. Это обеспечивает большую гибкость для вас, когда дело доходит до визуализации данных.
С другой стороны, с D3.js не очень легко работать, и у него пугающая кривая обучения. В их базовой библиотеке также нет диаграмм. Существует огромное сообщество, которое поддерживает и отвечает на вопросы.
Поиск в Интернете показывает, что существует несколько библиотек JavaScript для визуализации данных, основанных на D3.js, таких как C3js и react-d3. Они будут отображать диаграммы, аналогичные D3.js, такие как области, столбцы, линии, круговые диаграммы и разброс.
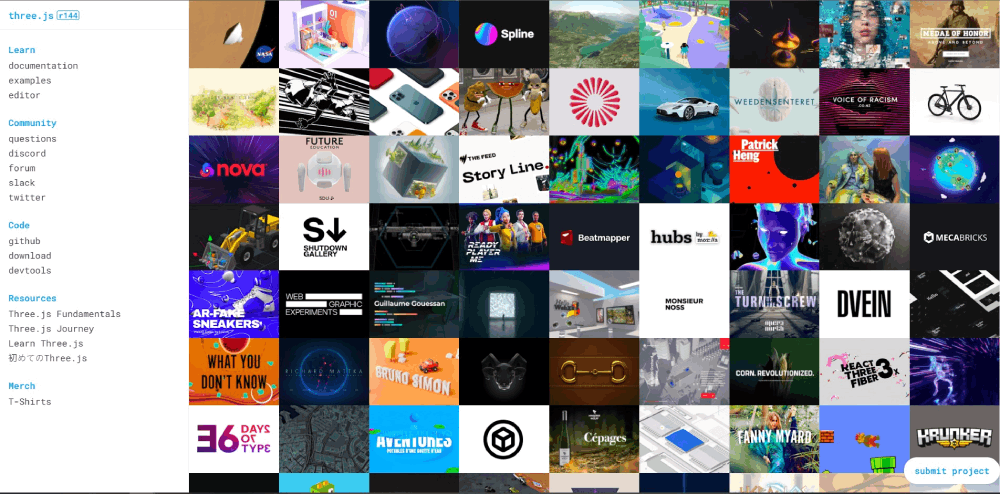
три.js

Three.js — это адаптивная библиотека данных и API. Это одна из лучших библиотек визуализации данных JavaScript для создания трехмерной и анимированной графики для веб-браузеров, использующих WebGL.
3D-анимация, ускоренная с помощью графического процессора, в сочетании с JavaScript — рабочая лошадка three.js. Таким образом, он может отображать изображения в веб-браузерах, не полагаясь на сторонние программные плагины. Этот подход WebGL делает three.js одной из самых популярных библиотек визуализации данных.
Ниже приведен небольшой список наиболее важных функций three.js:
- Анимация:
- Арматуры
- Прямая и обратная кинематика
- Ключевой кадр
- Превращаться
- Камеры
- Контроллеры
- FPS
- Орфографический
- Дорожка
- Перспектива
- Трекбол
- Последствия
- Анаглиф
- Косоглазый
- Барьер параллакса
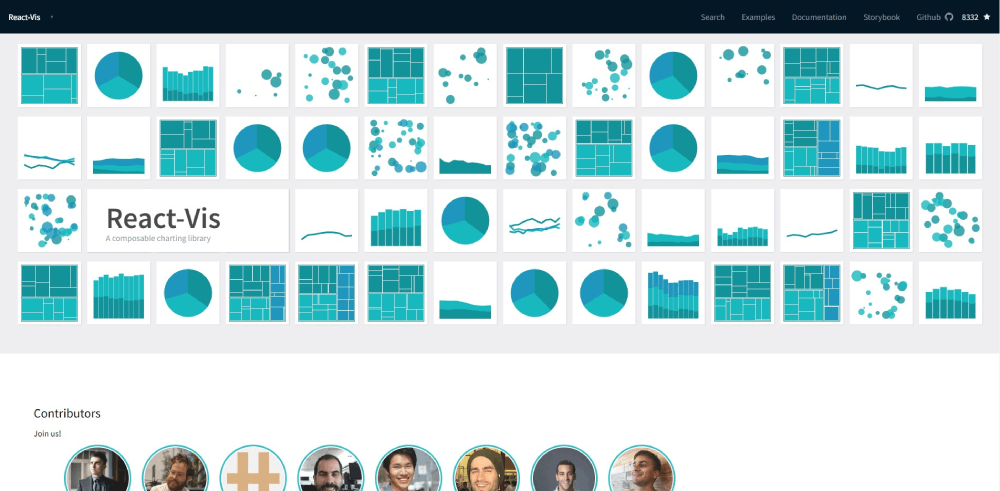
React-vis

Следующий пример взят из неожиданного источника, и тем не менее это крупнейшая в мире библиотека для визуализации данных — Uber.
С React-vis Uber предлагает чистую и простую библиотеку визуализации данных. Документация обеспечивает отличную поддержку для тех, кто в ней нуждается. Создать площадную, гистограмму, линию, круговую или древовидную диаграмму просто и легко.
Преимущество в том, что вам не нужен опыт работы с D3.js или подобной библиотекой для работы с React-vis. Он имеет множество простых инструментов и компонентов диаграммы, таких как ось XY, чтобы сделать его доступным для всех. React-vis — отличный выбор, если вы хотите работать с Bit. В целом, он простой, надежный и гибкий.
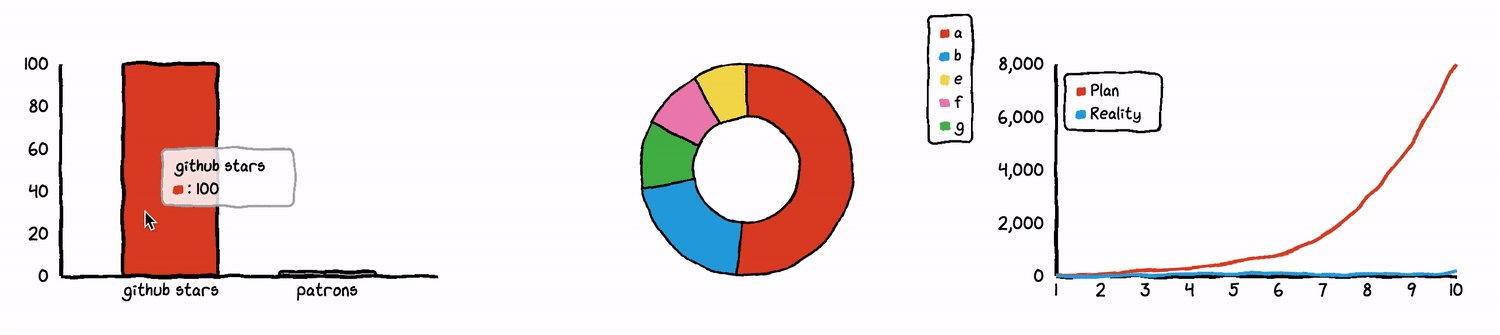
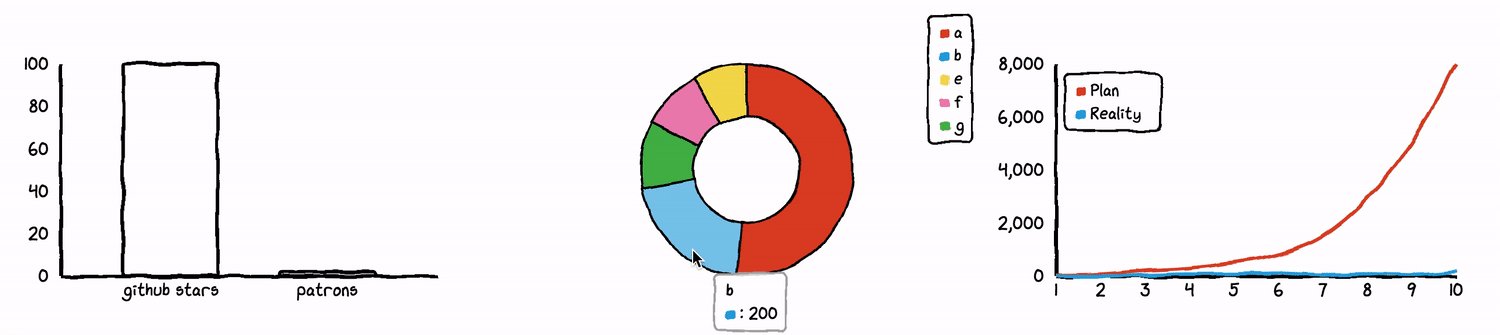
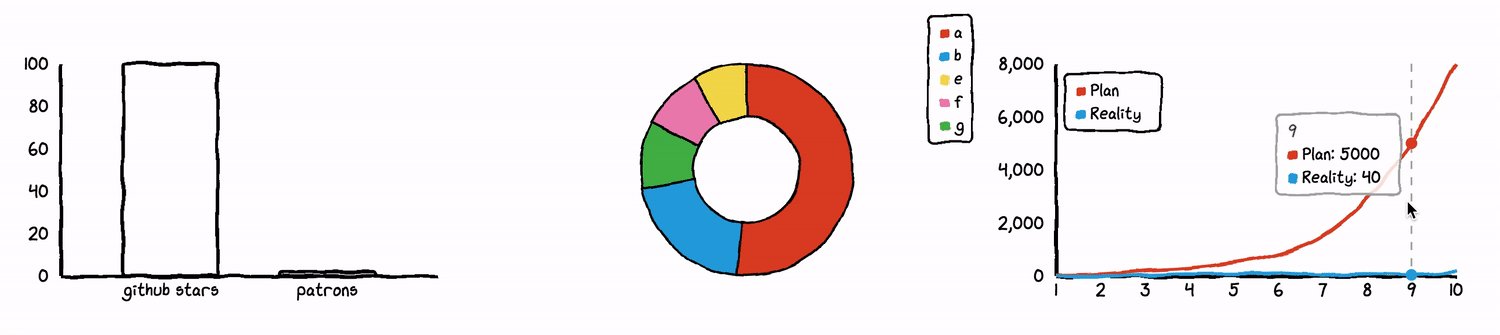
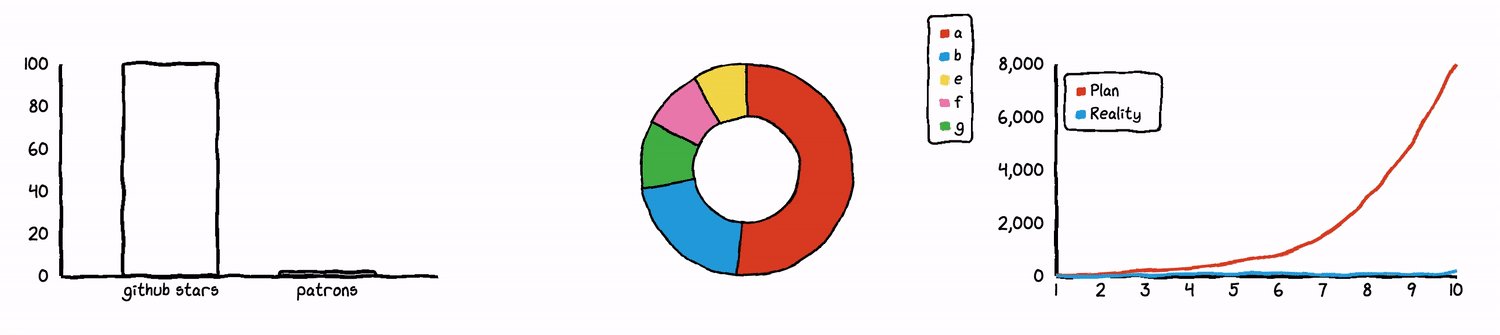
Диаграмма.xkcd

Способ отображения диаграмм в Chart.xkcd уникален. Вместо того, чтобы делать прямые компьютерные графики, он делает ваши диаграммы нарисованными от руки. Несмотря на свою уникальность, с ним по-прежнему очень легко работать, и он делает большую часть кода за вас.
С помощью Chart.xkcd вы можете создавать различные базовые диаграммы, такие как гистограммы, линейные, круговые и лепестковые диаграммы. Каждый из этих типов диаграмм имеет свои собственные параметры настройки для изменения их внешнего вида. Если вы предпочитаете, вы можете отключить схематичный и мультяшный вид и выбрать что-то более традиционное.
Победа

Victory — это один из инструментов визуализации данных для React или React Native. Он отображает ваши данные в графическом формате и позволяет настраивать метки и внешний вид. Компания Victory позаботилась о том, чтобы шаги по изменению важных элементов, таких как метки и оси, были очень простыми. Эта библиотека визуализации данных очень удобна в использовании.
Процесс построения графиков стал еще проще благодаря кроссплатформенным приложениям и другим элементам. Мощная, но гибкая библиотека не слишком сложна, поскольку она не сильно зависит от кодирования. Его цель — позволить людям делать интересные и точные визуализации данных.
Deck.gl

Главное преимущество Deck.gl в том, что он поддерживает большие наборы данных. Как и ранее упомянутые примеры, он использует WebGL и обладает выдающейся производительностью.
Разработчики Deck.gl использовали многоуровневый подход. Перед визуализацией библиотека назначает позиции, цвета и другие характеристики каждому элементу. Преимущество заключается в том, что он может отображать разные слои с одними и теми же данными. Это делает настройку внешнего вида и изменение меток очень простыми. Все слои, такие как столбцы, контуры и растровые изображения, прошли тщательное тестирование и работают хорошо.
Основа WebGL обеспечивает высокую производительность, поскольку использует графический процессор устройства.

Электронные диаграммы Apache

Следующий пример бесплатный и с открытым исходным кодом. Apache ECharts прост в использовании, и в него легко добавлять интерактивные элементы диаграммы. Его основная цель — создание диаграмм для использования на интерактивных веб-страницах. Эта библиотека визуализации данных предоставляет различные варианты настройки диаграмм.
Библиотека включает более 20 типов диаграмм, которые можно использовать для отображения данных. Есть также много других компонентов, которые вы можете использовать где угодно.
Это также позволяет вам выполнять простой анализ данных в ваших наборах данных. К ним относятся кластеризация, фильтрация и регрессионный анализ. Apache ECharts позволяет проводить более глубокий анализ ваших чисел.
Две последние вещи, о которых следует упомянуть, — это способность обрабатывать большие наборы данных и документация на английском языке.
МетрикаГрафика.js

MetricsGraphics.js — одна из многих библиотек JavaScript для визуализации данных, в основе которой лежит D3. Он расширяет родительскую библиотеку, добавляя обновленную информацию об изображении и временной аранжировке. Его использование простое, а его дизайн четко организован.
Эта адаптивная библиотека предлагает гистограммы, гистограммы, линейные графики, диаграммы рассеяния и многое другое. Кроме того, вы найдете важные прямые участки с уклоном и напольным покрытием.
MetricGraphics.js стремится устранить некоторые сложности визуализации данных. Этот инструмент для визуализации данных практичен и эффективен.
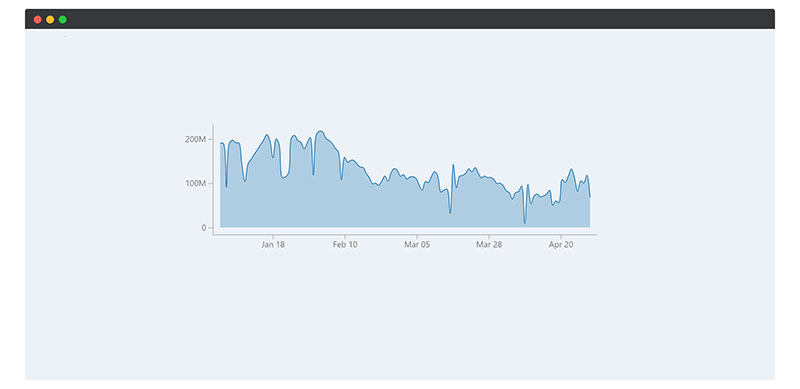
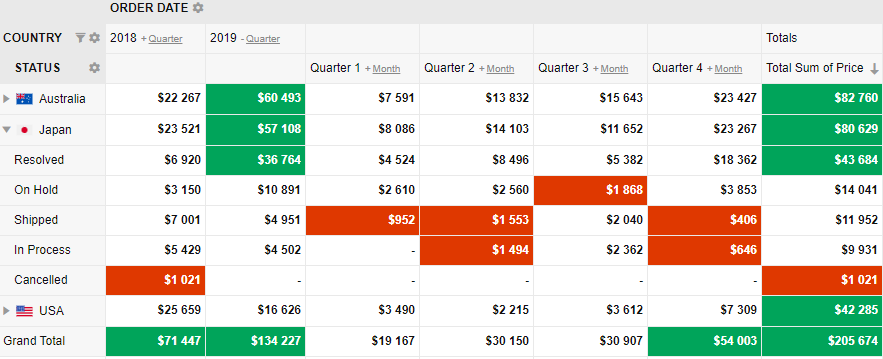
Highcharts
Пример Highcharts, созданный с помощью wpDataTables
Эта следующая библиотека JavaScript — одна из самых известных в списке. Он использует технологии, общие для большинства современных браузеров, в том числе на мобильных устройствах, что делает его очень отзывчивым. Пользователям не нужно устанавливать сторонний плагин, такой как Flash, для работы.
Он предлагает большинство наиболее распространенных типов диаграмм и элементов:
- Угловые датчики
- Гистограммы
- Планки погрешностей
- Диаграммы Ганта
- Диаграммы на основе карты
- Круговые диаграммы
- Биржевые графики
- Водопад
- И более
Некоммерческие пользователи могут использовать Highcharts бесплатно. Это включает использование для личных проектов, образовательных учреждений, некоммерческих организаций и благотворительных организаций.
Рафаэль

Raphael — это библиотека векторного рисования для создания диаграмм. Существуют различные подбиблиотеки, доступные для загрузки. Вы можете скачать тот, который вы хотите для вашего проекта.
Основная библиотека, g.raphael.js, очень маленькая, как и подбиблиотеки. Несмотря на свой небольшой вес, он очень эффективен для создания красивых визуализаций данных.
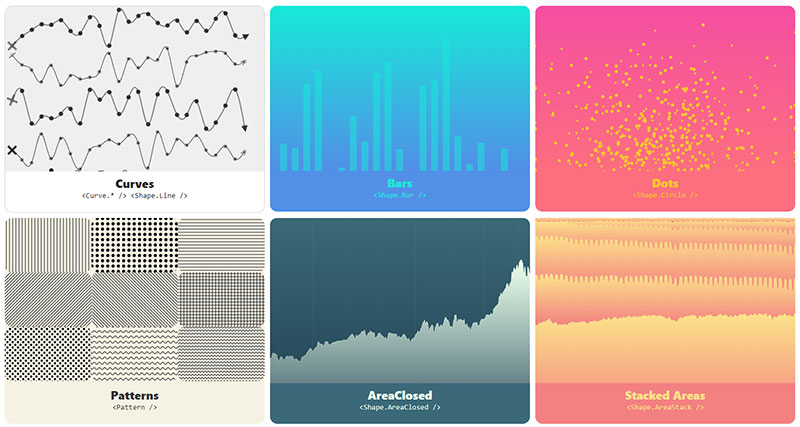
VX

Эта библиотека диаграмм проста и содержит несколько повторно используемых компонентов React. Как и другие библиотеки, VX использует D3 для визуализации данных и React для добавления других эффектов.
Философия VX заключается в том, что он должен быть модульным и содержать элементы, которые можно использовать снова и снова. Это сводит размер библиотеки к минимуму. Тем не менее, результаты представляют собой уникальные диаграммы, а визуальная свобода находится в руках пользователей.
За его простым внешним видом он использует мощные вычисления и алгоритмы D3. Тем не менее, вам не нужно делать свои диаграммы похожими на D3. VX содержит достаточно компонентов, чтобы скрыть использование D3 и React.
ApexCharts
Пример ApexCharts, созданный с помощью wpDataTables
Следующий пример из области визуализации данных — ApexCharts. Он использует React и Vue.js для отображения красивых диаграмм в формате SVG. Визуализации данных отлично смотрятся на любом устройстве, и вы найдете поддержку библиотеки в виде обширной документации. Это замедляет работу с большими наборами данных, поэтому имейте это в виду, если вы рассматриваете ApexCharts.
Этот инструмент визуализации данных работает с большинством современных браузеров, таких как
- Хром
- Fire Fox
- Internet Explorer 8 и выше
- iOS
- Опера
- Сафари
Эта библиотека визуализации данных JavaScript является новой на рынке, и она будет обновляться. Взгляните на этот вариант, если вам нужен интерактивный дизайн визуализации и отзывчивость.
Флексмонстр

Вы можете использовать Flexmonster прямо в своем веб-браузере. Пользовательский интерфейс позволяет сразу просматривать и редактировать данные и диаграммы. Вы можете импортировать внешние данные и устанавливать соединения с различными источниками данных.
Другие совместимости включают
- Амазонка Красное смещение
- Хранилище данных Google
- MySQL
- PostgreSQL
Компоненты Flexmonster включают диаграммы, информационные панели, карты и таблицы. Вы можете добавить любой из них в свои веб-приложения для обработки данных.
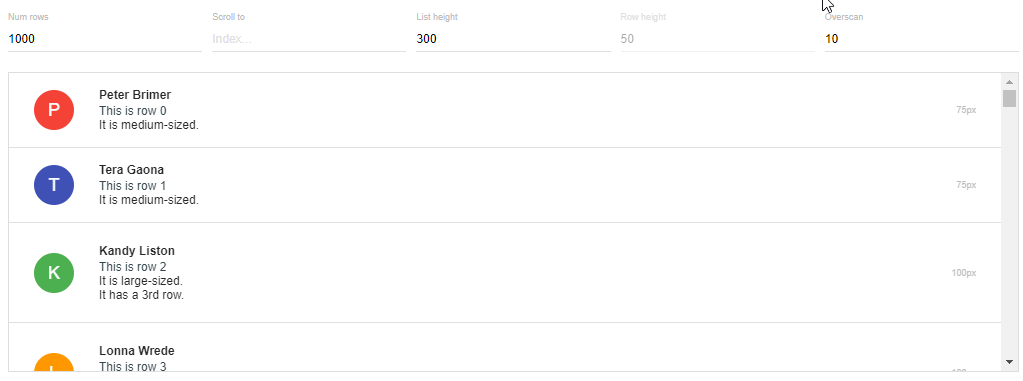
Реагировать виртуализировано

Как следует из названия, React Virtualized использует сегменты React для рендеринга диаграмм. Добавлены CommonJS, ES6, UMD и Webpack 4. Вам нужно установить реактивный дом, чтобы исключить конфликты с другими вариантами.
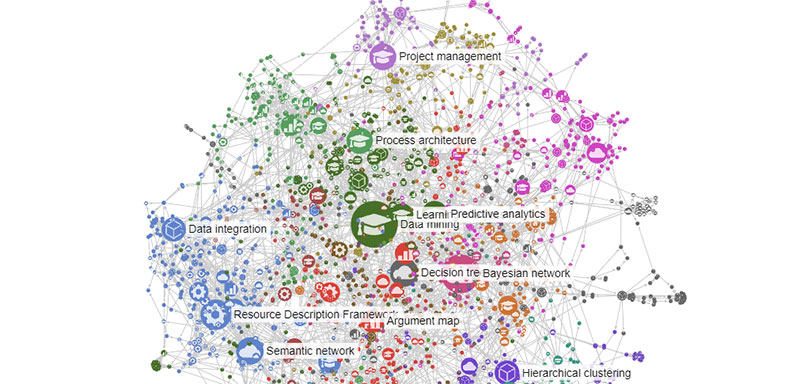
Sigma.js

Sigma.js идеально подходит, если вы хотите включить в визуализацию данных тысячи ребер и узлов.
WebGL формирует основу для рендеринга графики. Sigma.js имеет это преимущество перед canvas и SVG, когда дело доходит до создания больших графиков. Однако настройка графа становится более сложной. Вы можете использовать этот инструмент визуализации данных внутри своих приложений React.
Sigma.js идеально подходит для рендеринга больших графов с тысячами узлов и ребер. Если в ваших рендерах меньше тысячи узлов и ребер, лучше использовать D3.js. Это сделает настройку ваших диаграмм более управляемой.
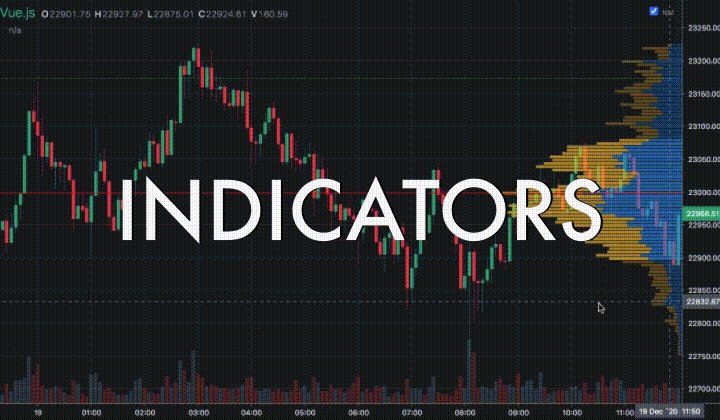
TradingVue.js

TradingVue.js — одна из лучших библиотек визуализации данных JavaScript с функциями, которые можно взломать. Вы можете сделать практически любой рисунок на графиках свечей, что отлично подходит для создания торговых приложений и пользовательских индикаторов.
TradingVue.js прикрепляет координаты экрана к вашим данным. Вы увидите их на экране. Библиотека выполняет всю тяжелую работу за кулисами, такую как масштабирование, прокрутка и реактивность. А пока вы можете масштабировать и прокручивать столько, сколько хотите.
C3js

Опять же, C3js имеет ядро D3.js. D3.js выполняет всю тяжелую работу по рендерингу графа. Другими словами, C3js — это оболочка D3.js, которая включает в себя весь код, необходимый для создания диаграмм.
Преимущество C3js заключается в гибкости настройки диаграмм. Классы элементов позволяют вам изменять каждый элемент в той степени, в которой вы хотите. Вы можете добавлять свои собственные стили и другие функции с помощью D3.js.
C3js по-прежнему предлагает большую гибкость благодаря обратным вызовам и API. Вы все еще можете вносить изменения после визуализации диаграммы, если хотите.
JSXGraph

Команда из Байройтского университета в Берлине создала JSXGraph. Эта автономная библиотека диаграмм может отображать сложные геометрические фигуры и данные. Он идеально подходит для отображения дифференциальных уравнений, кривых Безье и многих других сложных форм.
Вы можете добавить анимацию к своим графикам, чтобы люди могли перемещать их. Существуют интерактивные компоненты, которые вы можете использовать, например, ползунки для изменения переменных. Существует множество основных типов диаграмм, которые вы можете использовать в качестве основы для своих представлений.
Заключительные слова о библиотеках JavaScript для визуализации данных
Этот список призван помочь вам больше узнать о библиотеках JavaScript для визуализации данных. Эти знания помогут вам решить, какая из этих библиотек данных лучше всего подходит для вас.
Как вы заметили, есть платные и бесплатные библиотеки. Что лучше для вас, зависит от ваших потребностей в графическом рендеринге. Помимо ваших потребностей в выводе, вам нужно подумать о том, как лучше всего ввести вашу информацию в библиотеку.
Количество вариантов может показаться ошеломляющим, но это только отражает потребность в хороших инструментах визуализации данных. Хорошо, что эти инструменты постоянно совершенствуются.
Если вам понравилась эта статья о библиотеках JavaScript для визуализации данных, вы также должны прочитать и эти:
- Лучшие плагины таблиц WordPress для вашего сайта
- Почему использование темного фона на веб-сайте не так уж плохо
- Примеры эффективных целевых страниц регистрации на мероприятия и почему они работают
