Шпаргалка CSS по умолчанию, сгенерированная WordPress для начинающих
Опубликовано: 2022-08-05Вы ищете сгенерированную WordPress шпаргалку CSS по умолчанию?
WordPress автоматически добавляет некоторые классы CSS к различным элементам в большинстве тем. Эти классы CSS по умолчанию можно использовать для стилизации этих элементов в вашей теме WordPress.
В этой статье мы покажем вам шпаргалку по CSS, сгенерированную WordPress по умолчанию. Мы также поговорим о том, как легко находить классы CSS и как добавлять пользовательские классы CSS всякий раз, когда они вам нужны.

Зачем узнавать о стандартном CSS, сгенерированном WordPress?
WordPress автоматически генерирует и добавляет классы CSS по умолчанию к различным элементам на вашем веб-сайте WordPress.
Затем разработчики темы WordPress могут использовать эти классы CSS для оформления общих областей всех сайтов WordPress. Это может включать область содержимого, боковые панели, виджеты, меню навигации и многое другое.
Знание этих классов CSS пригодится, если вы изучаете разработку темы WordPress или просто пытаетесь создать дочернюю тему для своего собственного веб-сайта.
Это также помогает вам быстро стилизовать определенные элементы в вашей теме WordPress, добавляя пользовательский CSS без создания собственной темы.
Примечание . Вам не нужно изучать CSS, чтобы изменить стили темы или создать собственную тему. Если вы предпочитаете не учиться программировать, вы можете использовать конструктор перетаскивания, например SeedProd. Подробнее об этом мы поговорим позже в статье.
При этом давайте взглянем на сгенерированные WordPress классы CSS по умолчанию.
Стили класса тела по умолчанию
Тег body <body> в HTML содержит всю структуру макета любой веб-страницы, что делает его очень важным в дизайне любой темы WordPress.
WordPress добавляет в область body несколько классов CSS, которые дизайнеры тем могут использовать для стилизации контейнера body.
// Added when a website is using a right-to-left language e.g. Arabic, Hebrew
.rtl {}
// Added when home page is being displayed
.home {}
// Added when blog page is being displayed
.blog {}
// Added when an Archive page is being displayed
.archive {}
// Added when a date based archive is displayed
.date {}
// Added on search pages
.search {}
// Added when pagination is enabled
.paged {}
// Added when an attachment page is displayed
.attachment {}
// Added when a 404 error page is displayed
.error404 {}
// Added when a single post is dispayed includes post ID
.single postid-(id) {}
// Added when a single attachment is displayed. Includes attachment ID
.attachmentid-(id) {}
// Added when a single attachment is displayed. Includes attachment mime-type
.attachment-(mime-type) {}
// Added when an author page is displayed
.author {}
// Added when an author page is displayed. Includes author name.
.author-(user_nicename) {}
// Added when a category page is displayed
.category {}
//Added when a category page is displayed. Includes category slug.
.category-(slug) {}
// Added when a tag page is displayed.
.tag {}
// Added when a tag page is displayed. Includes tag slug.
.tag-(slug) {}
// Added when a parent page is displayed.
.page-parent {}
// Added when a child page is displayed. Includes parent page ID.
.page-child parent-pageid-(id) {}
// Added when a page is displayed using page template. Includes page template file name.
.page-template page-template-(template file name) {}
// Added when search results are displayed.
.search-results {}
// Added when search returns no results.
.search-no-results {}
// Added when a logged in user is detected.
.logged-in {}
// Added when a paginated page is displayed. Includes page number.
.paged-(page number) {}
// Added when a paginated single item is displayed. Includes page number.
.single-paged-(page number) {}
// Added when a paged page type is displayed. Includes page number.
.page-paged-(page number) {}
// Added when a paged category page is displayed. Includes page number.
.category-paged-(page number) {}
// Added when a paged tag page is displayed. Includes page number.
.tag-paged-(page number) {}
//Added when a paged date based archive page is displayed. Includes page number.
.date-paged-(page number) {}
// Added when a paged author page is displayed. Includes page number.
.author-paged-(page number) {}
// Added when a paaged search page is displayed. Includes page number.
.search-paged-(page number) {}
Как видите, эти классы включают широкий спектр условий, на которые вы можете ориентироваться в своих стилях CSS.
Например, если вы хотите, чтобы страница категории «Новости» имела другой цвет фона, вы можете добавить следующий пользовательский CSS.
.category-news {
background-color:#f7f7f7;
}
Нужен простой способ добавить CSS и фрагменты кода в WordPress? Попробуйте бесплатный плагин WPCode, чтобы защитить свои фрагменты кода в будущем.
Классы стилей сообщений по умолчанию
Как и в случае с элементом body, WordPress также добавляет динамические классы к элементам записи.
Этот элемент обычно представляет собой <article> в шаблоне вашей темы. Однако это может быть любой другой тег в зависимости от вашей темы. CSS-классы сообщений отображаются в вашей теме путем добавления тега шаблона post_class() .
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
Вот список некоторых наиболее распространенных классов CSS, сгенерированных функцией post_class():
// Adds a class with ID for single items
.post-(ID) {}
// Generic post claass added for single blog posts.
.post {}
// Generic page class added when a single page is displayed.
.page {}
// Generic attachment class added to attachment pages.
.attachment {}
// Adds a post type class e.g. type-post
.type(post-type){}
// Adds a class for post format if theme supports posts formats. E.g. format-standard
.format-(post-format){}
// Added when an item has a featured image
.has-post-thumbnail{}
// Added when a sticky post is displayed
.sticky {}
// Generic class to display an entry
.hentry {}
// Classes with categories assigned to a post. E.g. category-news category-movies
.category-(slug) {}
// Classes with tags assigned to a post. e.g. tag-photofriday tag-tgif
.tag-(slug) {}
Классы сообщений позволяют вам стилизовать сообщения блога и страницы, соответствующие различным условиям. Например, вы можете по-разному стилизовать сообщения блога, поданные в определенной категории, используя следующий пользовательский CSS:
.category-news {
background-color:#EFEFEF;
}

Если вы не видите редактор CSS на панели инструментов WordPress, следуйте нашему руководству о том, как исправить отсутствующий настройщик темы WordPress.
Классы меню навигации по умолчанию
WordPress также добавляет классы CSS в ваши навигационные меню. Ниже приведены классы по умолчанию, добавленные в меню навигации по умолчанию.
// Class for Current Page
.current_page_item{}
// Class for Current Category
.current-cat{}
// Class for any other current Menu Item
.current-menu-item{}
// Class for a taxonomies
.menu-item-type-(taxonomy){}
// class to distinguish post types.
.menu-item-type-(post_type){}
// Class for any custom item that you added
.menu-item-type-custom{}
// Class for the Home Link
.menu-item-home{}
Ваша тема WordPress также добавит класс CSS в каждое место меню навигации.
Допустим, ваша тема назначает класс основного меню местоположению меню внутри области заголовка, тогда вы можете указать его в своем CSS, используя следующие классы CSS.
// container class
#header .primary-menu{}
// container class first unordered list
#header .primary-menu ul {}
//unordered list within an unordered list
#header .primary-menu ul ul {}
// each navigation item
#header .primary-menu li {}
// each navigation item anchor
#header .primary-menu li a {}
// unordered list if there is drop down items
#header .primary-menu li ul {}
// each drop down navigation item
#header .primary-menu li li {}
// each drap down navigation item anchor
#header .primary-menu li li a {}
Для получения более подробной информации см. наше руководство о том, как стилизовать меню навигации в WordPress.
Классы виджетов WordPress по умолчанию
Виджеты — это простой способ отобразить неконтентные блоки в вашей теме WordPress. Обычно они отображаются в специальных областях, готовых для виджетов, или на боковых панелях в вашей теме WordPress.
WordPress добавляет следующие классы к устаревшим виджетам.
.widget {}
#searchform {}
.widget_search {}
.screen-reader-text {}
.widget_meta {}
.widget_meta ul {}
.widget_meta ul li {}
.widget_meta ul li a {}
.widget_links {}
.widget_links ul {}
.widget_links ul li {}
.widget_links ul li a {}
.widget_archive {}
.widget_archive ul {}
.widget_archive ul li {}
.widget_archive ul li a {}
.widget_archive select {}
.widget_archive option {}
.widget_pages {}
.widget_pages ul {}
.widget_pages ul li {}
.widget_pages ul li a {}
.widget_links {}
.widget_links li:after {}
.widget_links li:before {}
.widget_tag_cloud {}
.widget_tag_cloud a {}
.widget_tag_cloud a:after {}
.widget_tag_cloud a:before {}
.widget_calendar {}
#calendar_wrap {}
#calendar_wrap th {}
#calendar_wrap td {}
#wp-calendar tr td {}
#wp-calendar caption {}
#wp-calendar a {}
#wp-calendar #today {}
#wp-calendar #prev {}
#wp-calendar #next {}
#wp-calendar #next a {}
#wp-calendar #prev a {}
.widget_categories {}
.widget_categories ul {}
.widget_categories ul li {}
.widget_categories ul ul.children {}
.widget_categories a {}
.widget_categories select{}
.widget_categories select#cat {}
.widget_categories select.postform {}
.widget_categories option {}
.widget_categories .level-0 {}
.widget_categories .level-1 {}
.widget_categories .level-2 {}
.widget_categories .level-3 {}
.recentcomments {}
#recentcomments {}
#recentcomments li {}
#recentcomments li a {}
.widget_recent_comments {}
.widget_recent_entries {}
.widget_recent_entries ul {}
.widget_recent_entries ul li {}
.widget_recent_entries ul li a {}
.textwidget {}
.widget_text {}
.textwidget p {}
Однако по мере того, как WordPress переходит к блочным областям виджетов, теперь вы можете добавлять различные блоки в свои области виджетов, и каждый из них динамически генерирует классы CSS.

Позже в этой статье мы покажем вам, как найти эти классы CSS.
Классы форм комментариев по умолчанию
Комментарии — это центр взаимодействия для многих веб-сайтов WordPress. Их стилизация поможет вам предоставить пользователям более чистый и привлекательный опыт.
WordPress добавляет следующие классы CSS по умолчанию, чтобы помочь разработчикам темы оформить область комментариев.
/*Comment Output*/
.commentlist .reply {}
.commentlist .reply a {}
.commentlist .alt {}
.commentlist .odd {}
.commentlist .even {}
.commentlist .thread-alt {}
.commentlist .thread-odd {}
.commentlist .thread-even {}
.commentlist li ul.children .alt {}
.commentlist li ul.children .odd {}
.commentlist li ul.children .even {}
.commentlist .vcard {}
.commentlist .vcard cite.fn {}
.commentlist .vcard span.says {}
.commentlist .vcard img.photo {}
.commentlist .vcard img.avatar {}
.commentlist .vcard cite.fn a.url {}
.commentlist .comment-meta {}
.commentlist .comment-meta a {}
.commentlist .commentmetadata {}
.commentlist .commentmetadata a {}
.commentlist .parent {}
.commentlist .comment {}
.commentlist .children {}
.commentlist .pingback {}
.commentlist .bypostauthor {}
.commentlist .comment-author {}
.commentlist .comment-author-admin {}
.commentlist {}
.commentlist li {}
.commentlist li p {}
.commentlist li ul {}
.commentlist li ul.children li {}
.commentlist li ul.children li.alt {}
.commentlist li ul.children li.byuser {}
.commentlist li ul.children li.comment {}
.commentlist li ul.children li.depth-{id} {}
.commentlist li ul.children li.bypostauthor {}
.commentlist li ul.children li.comment-author-admin {}
#cancel-comment-reply {}
#cancel-comment-reply a {}
/*Comment Form */
#respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment
#submit
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.form-allowed-tags { }
.form-submit
Для получения более подробной информации см. наше руководство о том, как стилизовать комментарии в WordPress.
Поиск классов блоков WordPress
Редактор блоков WordPress динамически генерирует классы CSS для блоков.
Чтобы найти эти классы CSS, вам нужно добавить этот конкретный блок в запись или на страницу. После этого нужно нажать на кнопку Preview, чтобы увидеть блок в действии.
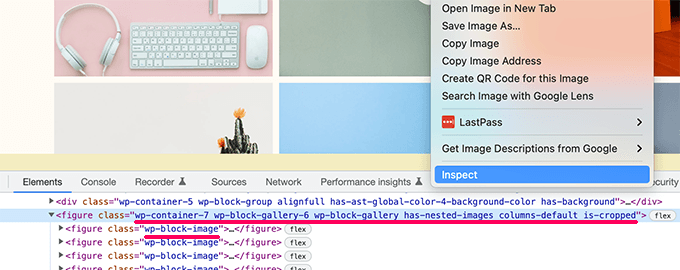
На вкладке предварительного просмотра наведите указатель мыши на только что добавленный блок и выберите инструмент «Проверить», щелкнув правой кнопкой мыши.

В консоли разработчика вы увидите HTML-код, сгенерированный блоком. Отсюда вы можете увидеть классы CSS, добавленные блоком.
На скриншоте выше мы видим классы CSS блока «Галерея». Затем вы можете использовать эти классы CSS для стилизации блока галереи в своей теме WordPress.
Добавление собственных пользовательских классов CSS в WordPress
Теперь стандартные классы WordPress CSS довольно обширны. Тем не менее, их цель состоит в том, чтобы в основном предоставить разработчикам тем стандартизированную основу для создания.
Для вашего отдельного веб-сайта вам может потребоваться добавить пользовательский CSS для областей, где вы не сможете найти класс CSS по умолчанию для таргетинга.
Точно так же иногда вы можете просто захотеть внести небольшое изменение в конкретный пост или страницу, не применяя его ко всей теме.
К счастью, WordPress предоставляет несколько простых способов добавления классов CSS в различные области.
Добавление пользовательских классов CSS в блок в редакторе блоков
Если вы хотите быстро добавить пользовательский класс CSS к определенной записи или странице, то самый простой способ сделать это — использовать редактор блоков.
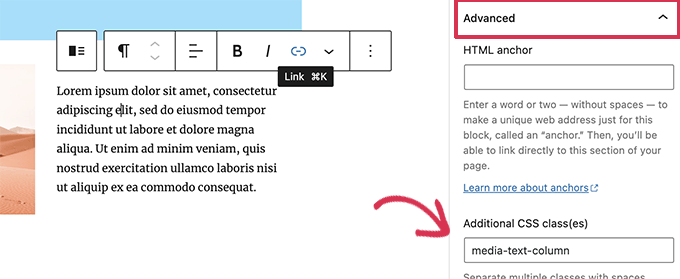
Просто отредактируйте сообщение или страницу, а затем выберите блок, в который вы хотите добавить собственный класс CSS. В настройках блока нажмите на расширенную панель и добавьте имя для своего класса CSS.

Не забудьте сохранить изменения, нажав кнопку «Обновить».
Теперь вы можете использовать этот класс для добавления пользовательского кода CSS, который будет влиять только на этот конкретный блок в этой конкретной публикации или странице.
В меню навигации WordPress
Вы также можете добавить пользовательский CSS в элементы меню навигации WordPress. Допустим, вы хотите преобразовать пункт меню в кнопку, тогда этот метод вам пригодится.
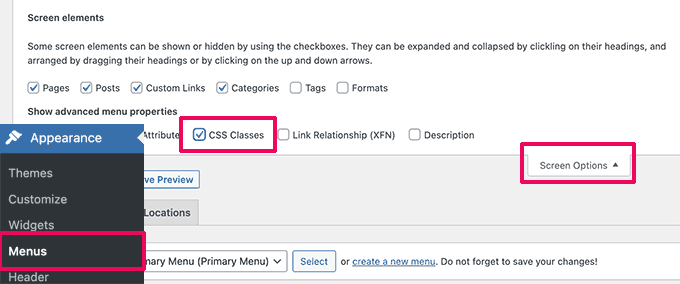
Просто перейдите на страницу « Внешний вид» Меню и нажмите кнопку «Параметры экрана» в правом верхнем углу экрана.
Отсюда вам нужно установить флажок рядом с опцией классов CSS.

Затем вам нужно прокрутить вниз и щелкнуть, чтобы развернуть пункт меню, в который вы хотите добавить пользовательский класс CSS.
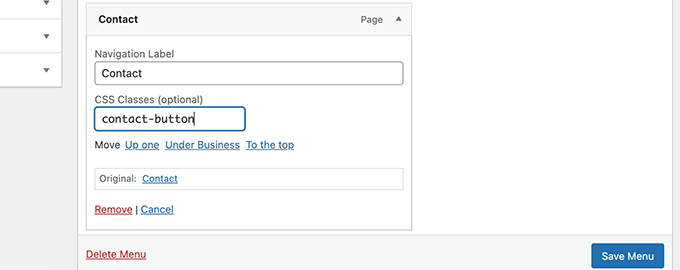
Вы заметите поле с надписью Классы CSS. Идите вперед и добавьте свой собственный класс CSS здесь.

Не забудьте нажать кнопку «Сохранить меню», чтобы сохранить изменения.
Теперь вы можете использовать этот пользовательский класс CSS, чтобы по-разному оформить этот конкретный пункт меню.
Бонус: легко создавайте тему WordPress без написания кода CSS
Научиться стилизовать тему WordPress с помощью пользовательского CSS — очень полезный навык. Тем не менее, некоторые пользователи могут просто захотеть разработать свою тему WordPress без написания кода CSS.
Для этого вам понадобится SeedProd. Это лучший на рынке инструмент для создания страниц WordPress, который позволяет легко создавать собственные темы без написания кода.

SeedProd поставляется с готовыми темами, которые вы можете использовать в качестве отправной точки.
Вы также можете создать тему с нуля, создав шаблоны вручную.

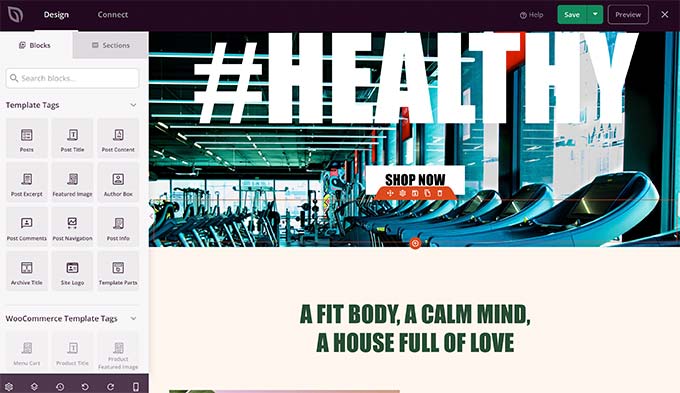
Затем вы можете отредактировать свою пользовательскую тему, используя интуитивно понятный интерфейс создания сайта с помощью перетаскивания.
Просто поместите блоки в свой дизайн, чтобы создать свои собственные макеты.

Вы также можете легко изменить любой элемент, просто указав и щелкнув. Вы можете использовать свои собственные цвета, фон, шрифты и многое другое.
Для получения более подробной информации ознакомьтесь с нашим пошаговым руководством о том, как легко создать пользовательскую тему WordPress без написания кода.
Мы надеемся, что эта статья помогла вам найти шпаргалку по CSS, сгенерированную WordPress по умолчанию. Вы также можете ознакомиться с нашим руководством по исправлению наиболее распространенных ошибок WordPress или ознакомиться с нашим экспертным сравнением лучшего программного обеспечения для чата для малого бизнеса.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
