Отложить синтаксический анализ Javascript в WordPress [с использованием отсрочки и асинхронности]
Опубликовано: 2023-04-19Быстро загружаемые сайты WordPress дают серьезные преимущества, когда речь идет об улучшении пользовательского интерфейса для посетителей, улучшении видимости вашего сайта в поисковых системах и увеличении органического трафика вашего сайта.
Веб-страница содержит HTML, CSS, Javascript и изображения, и каждое из них необходимо оптимизировать, чтобы сократить время загрузки страницы. Изображения имеют одно из самых больших влияний на размер страницы, поэтому важно уменьшить размер файла изображения с помощью плагина оптимизации изображений WordPress.
| Тип кода | Применение |
|---|---|
| HTML | Используется для содержания и структуры страницы |
| CSS | Используется для шрифтов, цветов, интервалов и других стилей |
| Javascript | Используется для кнопок, форм, видео, слайдеров и многого другого. |
Чтобы еще больше повысить производительность страницы, вы можете отложить синтаксический анализ JavaScript в WordPress, что означает, что вы можете посоветовать браузерам загружать содержимое страницы и изображения до загрузки Javascript. Принятие этой меры означает, что для загрузки элементов Javascript, таких как формы и ползунки, может потребоваться несколько дополнительных секунд, но это небольшая цена, поскольку время загрузки страницы значительно сокращается.

Код Javascript может быть выполнен позже с использованием двух методов, называемых Defer и Async . Оба метода поддерживаются популярными плагинами кеширования WordPress, хотя специальные решения дадут вам немного больше контроля над тем, какие файлы Javascript загружаются позже.
В этой статье я объясню, в чем преимущества отложенной загрузки файлов Javascript, и покажу вам пять полезных плагинов WordPress, которые упростит вам процесс.
Я призываю вас прочитать всю статью, чтобы получить полное представление о предмете, но если вы новичок, единственное, что вы должны вынести из этой статьи, это то, что отсрочка и асинхронность могут значительно улучшить время загрузки страницы вашего веб-сайта.
Различные способы отложить синтаксический анализ Javascript в WordPress (с отсрочкой и асинхронностью)
Javascript зарекомендовал себя как важный строительный блок веб-сайтов WordPress, который используется для отображения кнопок, форм, медиагалерей, аудио, видео, таймеров обратного отсчета, временных шкал социальных сетей и многого другого.
К сожалению, Javascript также является одной из основных причин медленной загрузки веб-страниц, поскольку браузеру приходится останавливаться, загружать и выполнять каждый сценарий, прежде чем он сможет продолжить синтаксический анализ HTML-разметки страницы.
Синтаксический анализ — это процесс, в котором браузер анализирует и преобразует код страницы в формат, который он может выполнить. Любой код, который останавливает этот процесс, называется «блокировкой рендеринга», поскольку он задерживает процесс рендеринга страницы для посетителей.
Ресурсы, блокирующие рендеринг, являются распространенной причиной медленной загрузки веб-сайта WordPress. Критический CSS может отображаться в строке, чтобы предотвратить блокировку рендеринга, но лучше отложить загрузку Javascript позже, используя Defer или Async , чтобы код Javascript не блокировал рендеринг страницы.
Также рекомендуется удалять неиспользуемый код Javascript и сокращать время выполнения Javascript. Один из способов сделать это — уменьшить размер больших файлов Javascript с помощью процесса, называемого Minification , который удаляет пробелы и ненужный код из каждого файла Javascript.

Одной из наиболее важных метрик, которые учитывают службы сравнительного анализа веб-сайтов, такие как Google PageSpeed Insights и GTmetrix, является First Contentful Paint, то есть время, необходимое для отображения первого контента посетителям. Google утверждает, что время FCP от 0 до 1,8 секунды считается хорошим, а от 1,8 до 3 секунд — средним. Все, что превышает 3 секунды, считается медленным.
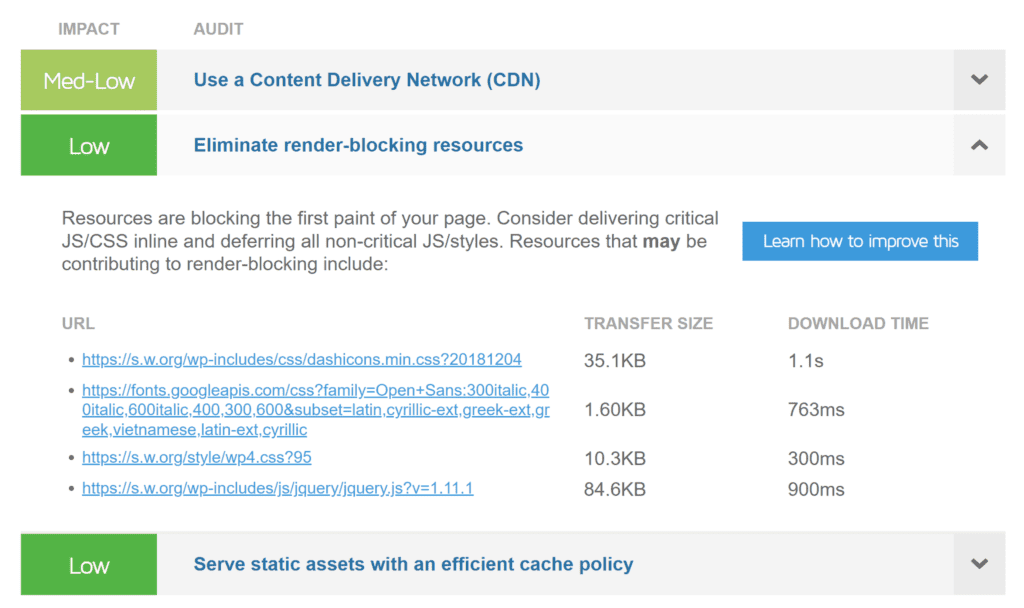
Все, что вам нужно сделать, это ввести URL-адрес страницы в службу сравнительного анализа веб-сайтов, чтобы увидеть файлы Javascript и CSS, которые блокируют рендеринг страницы. Как вы можете видеть на снимке экрана ниже, загрузка файлов CSS и Javascript, блокирующих рендеринг, может занять несколько секунд, поэтому, если вы сможете исключить эти ресурсы, ваши страницы будут загружаться значительно быстрее.

Самый эффективный способ устранить блокирующие рендеринг файлы Javascript — использовать атрибуты defer и async . Эти логические атрибуты можно использовать только с HTML-элементом скрипта, когда атрибут SRC используется для вызова внешних файлов.
<script src="javascript.js"></script>Файл Javascript
<script defer src="javascript.js"></script>Файл Javascript с отсрочкой
<script async src="javascript.js"></script>J файл avascript с асинхронным
Когда вы добавляете атрибут defer или async к элементу сценария HTML, вы советуете браузеру загрузить файл одновременно с анализом страницы. При использовании defer файл выполняется после полного анализа страницы.
Напротив, атрибут async представляет собой асинхронную операцию, которая выполняет файл сразу после его загрузки. Таким образом, общее время анализа страницы с помощью асинхронного режима будет немного выше, так как браузер ненадолго прекратит анализ HTML для выполнения файла.
Если вы укажете и отсрочку, и асинхронность, браузеры будут использовать асинхронность.
| Отложить | Асинхронный |
|---|---|
| Загрузите файл одновременно с анализом страницы | Загрузите файл одновременно с анализом страницы |
| Выполнить файл после завершения синтаксического анализа страницы. | Выполнить файл, как только он будет доступен |
| Файлы выполняются в последовательном порядке | Приостанавливает синтаксический анализ HTML для выполнения файлов |
Важным стандартом для понимания является объектная модель документа, которую часто называют DOM. DOM представляет весь документ, например XML-файл или HTML-страницу, как единый объект. Важные элементы, такие как заголовок, тело и заголовки, можно рассматривать как ветви DOM.
Если файлу Javascript не требуется информация из другого файла или из самой DOM, возможно, стоит использовать асинхронный метод , так как важные элементы вашей страницы будут отображаться быстрее. Просто имейте в виду, что асинхронность может вызвать ошибки на вашем веб-сайте, если файл запрашивает информацию, которая еще не была загружена.
Если файлу Javascript требуется информация, предпочтительным вариантом является отсрочка , так как он обеспечивает правильное извлечение всего содержимого до выполнения файла.
Цель отсрочки и асинхронности — уменьшить блокировку рендеринга страницы, и вы увидите значительное улучшение времени загрузки страницы, какой бы метод вы ни использовали.
Я рекомендую прочитать статью Zell Liew «Как и когда использовать атрибуты Async и Defer» для более полного объяснения того, когда использовать отсрочку и асинхронность.
Как отложить синтаксический анализ Javascript с помощью плагина WordPress
Большинство вызовов Javascript на вашем веб-сайте будут исходить из вашей темы WordPress и активированных плагинов WordPress, поэтому нецелесообразно вручную добавлять атрибуты отсрочки и асинхронности к элементам скрипта.
Лучше использовать производительный плагин WordPress, чтобы отложить синтаксический анализ javascript в WordPress и упростить процесс применения отсрочки или асинхронности на вашем веб-сайте.
Помните о том, что неправильная настройка конфигурации вызовет проблемы с дизайном вашего сайта. Например, контактные формы могут отображаться неправильно, если вы не выберете правильные параметры конфигурации или не исключите файлы контактной формы из оптимизации.
Таким образом, метод проб и ошибок необходим, чтобы найти правильные параметры конфигурации и обеспечить максимальную производительность для вашего веб-сайта.
- Резервное копирование веб-сайта — сделайте резервную копию вашего веб-сайта, прежде чем активировать плагин оптимизации WordPress.
- Проверка производительности — проверьте производительность ключевых страниц на вашем веб-сайте и каждый раз, когда вы меняете настройку конфигурации оптимизации.
- Просмотрите свой веб-сайт — убедитесь, что ни одна часть вашего веб-сайта не повреждена после изменения конфигурации.

Если вы столкнетесь с какими-либо серьезными проблемами при откладывании синтаксического анализа javascript, вернитесь к настройкам плагина по умолчанию. Плагин также можно удалить, если он не работает в гармонии с вашим сайтом.
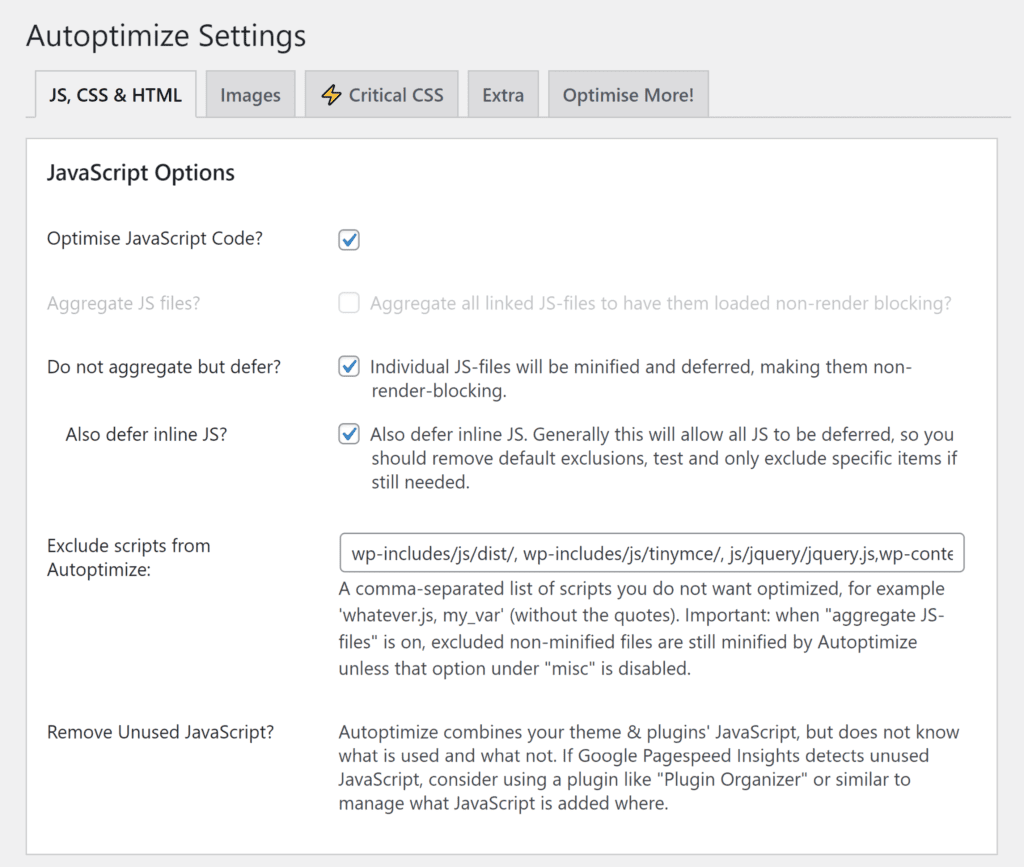
1. Автооптимизация

Autoptimize — это универсальное решение для оптимизации WordPress, которое позволяет объединять и минимизировать Javascript, CSS и HTML. Оптимизированный контент кэшируется для повышения производительности. Этот кеш может быстро стать слишком большим, поэтому я рекомендую вам использовать Autoclear Autoptimize Cache для автоматической очистки кеша.
Хотя функция Autoptimize известна тем, что объединяет файлы, ее также можно использовать для отсрочки разбора файлов Javascript, чтобы они не блокировали рендеринг. Код Javascript и CSS также может отображаться встроенным, и есть дополнительные параметры оптимизации для изображений, шрифтов Google, смайликов и многого другого.

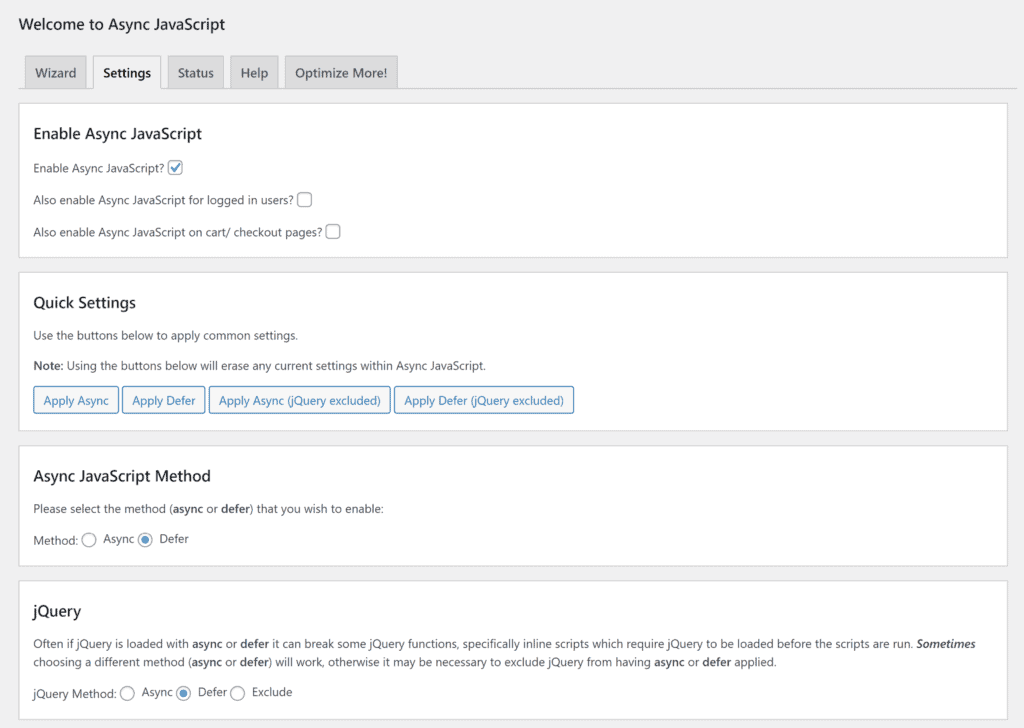
2. Плагин асинхронного JavaScript

Разработанный создателем Autoptimize, асинхронный JavaScript позволяет вам применять асинхронность и откладывать файлы Javascript на вашем веб-сайте. Это дает вам полный контроль над каждым файлом Javascript, позволяя исключить jQuery, определенные файлы Javascript, плагины WordPress и темы WordPress. При желании вы можете точно указать, какие файлы Javascript следует асинхронизировать, а какие отложить.
Одной из самых крутых функций Async Javascript является мастер настройки, который запускает тесты производительности на GTmetrix для всех возможных параметров конфигурации вашего веб-сайта. Это здорово экономит время, поскольку результаты точно показывают, насколько быстрым будет ваш веб-сайт с каждой конфигурацией, но обязательно проверяйте свой веб-сайт каждый раз, чтобы убедиться, что ни один аспект вашего веб-сайта не нарушен.

3. Производительность

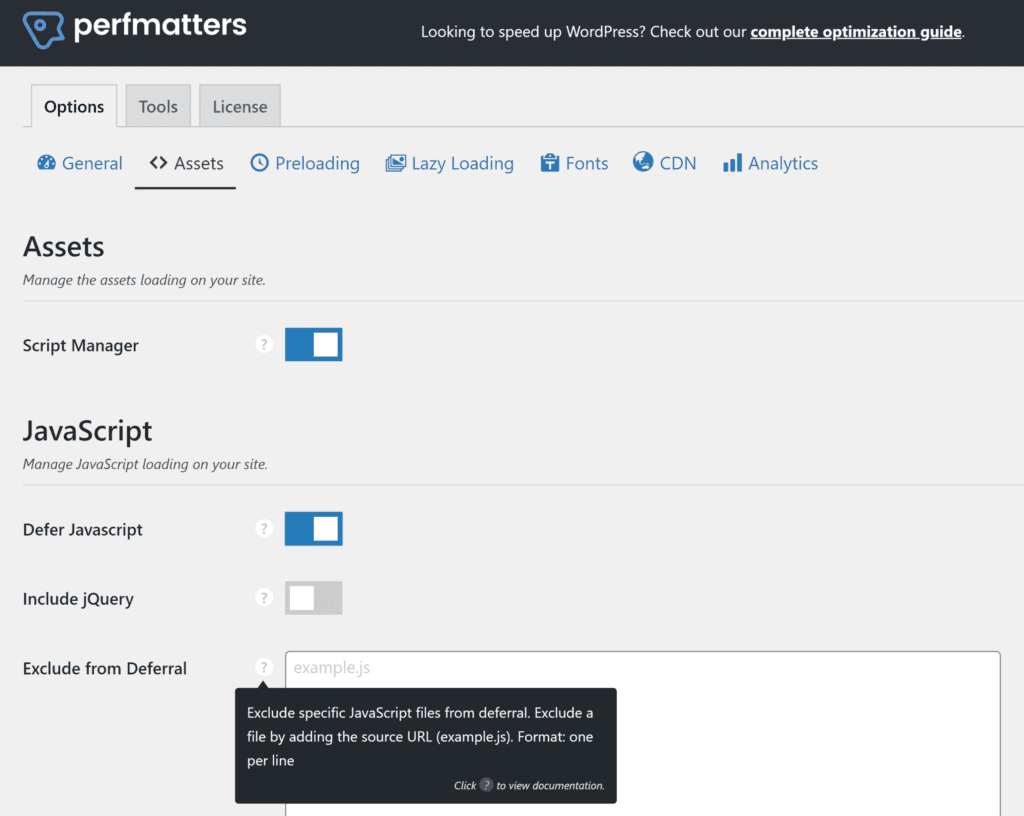
Perfmatters — это премиальный набор инструментов для повышения производительности WordPress, который может похвастаться десятками уникальных функций производительности. Плагин, продаваемый по цене от 24,95 долларов в год, позволяет отложить анализ файлов Javascript (всех файлов JS) на вашем веб-сайте. Файлы jQuery могут быть включены в отсрочки, а также вы можете исключить определенные файлы Javascript. Еще одна интересная опция, которую он дает вам, — задержка Javascript, которая будет загружать файлы Javascript только при взаимодействии с пользователем.
Perfmatters можно использовать для отключения основных функций WordPress для повышения безопасности и производительности. Он также позволяет вам определить собственный URL-адрес для входа, предварительно загружать контент, ленивую загрузку изображений, интегрировать Google Analytics, оптимизировать шрифты Google и многое другое.
Моя любимая функция — менеджер скриптов, так как он позволяет вам включать и отключать файлы Javascript и CSS для каждой страницы вашего сайта. Это значительно уменьшит размер страниц, поскольку у разработчиков WordPress есть плохая привычка загружать файлы Javascript и CSS по всему вашему сайту, даже если они необходимы только на нескольких страницах.

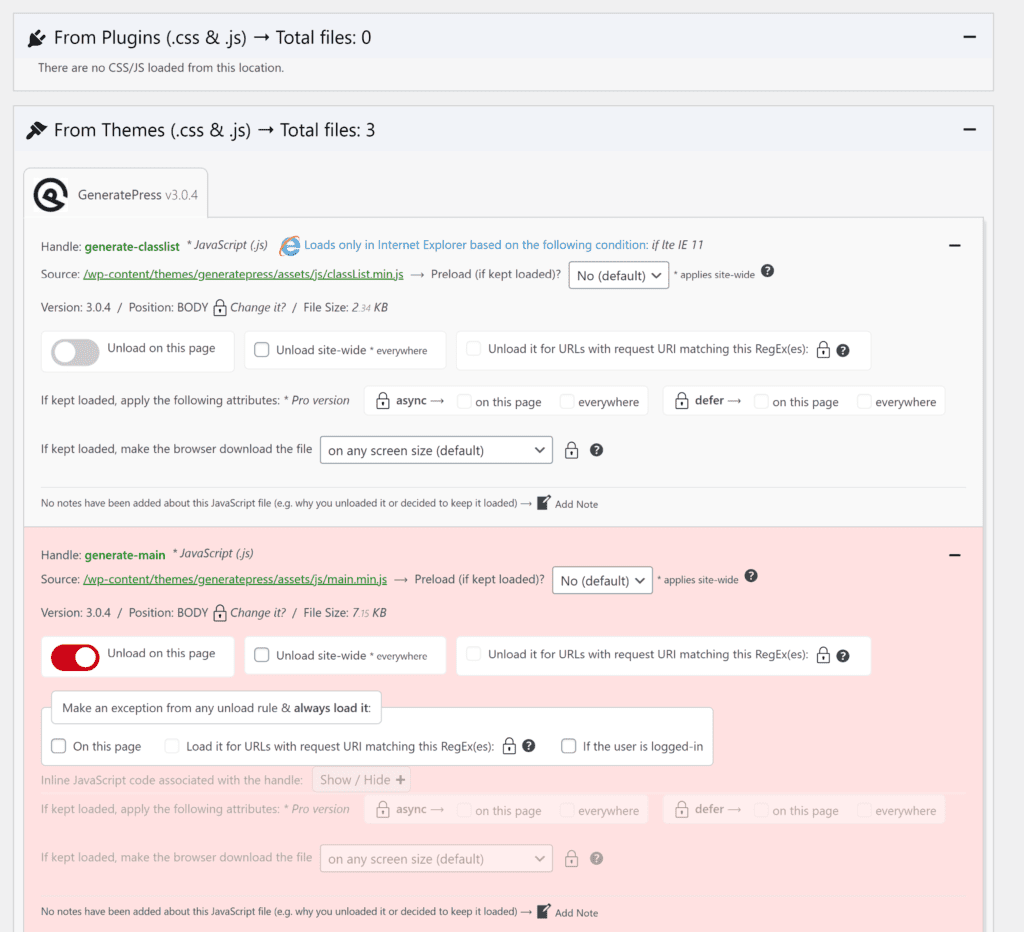
4. Очистка активов

Asset CleanUp — это многофункциональный плагин WordPress для оптимизации, который позволяет вам минимизировать, комбинировать и откладывать синтаксический анализ файлов Javascript и CSS. Его менеджер CSS и JS работает аналогично диспетчеру сценариев Perfmatter, позволяя вам указать, загружается ли файл на определенной странице. Вы также можете отключить основные настройки WordPress, очистить код HTML, оптимизировать шрифты Google и многое другое.
Одна лицензия на Asset CleanUp Pro продается по цене 42,36 евро в год. Обновление позволяет размещать встроенный код и указывать асинхронность и отсрочку для файлов Javascript на постраничной основе. Он также открывает менеджер плагинов и дает вам больший контроль над загрузкой ресурсов на вашем веб-сайте.

5. Предварительная загрузка HTTP/2 Push

HTTP/2 Push Preload позволяет отправлять и предварительно загружать файлы Javascript и CSS на сервер с поддержкой HTTP2 с помощью функции загрузки в очередь. Это можно применить ко всем файлам или настроить каждый ресурс отдельно. Типы ресурсов включают сценарий, стиль, аудио, встраивание, выборку, шрифт, изображение, объект и видео.
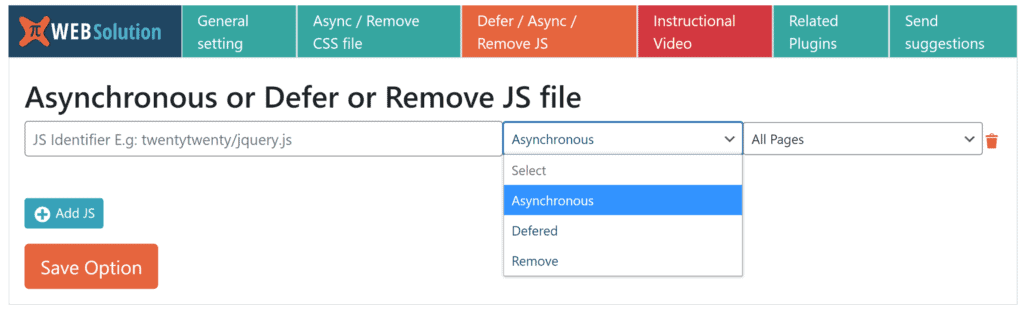
Когда вы вводите URL-адрес файла Javascript, вы можете выбрать асинхронность, отложить или удалить. Предварительная загрузка HTTP/2 Push позволяет вам определить правила относительно того, когда этот параметр будет применяться. Вы можете определить правила Javascript для ресурса для всех страниц, для мобильных устройств или компьютеров, для определенных сообщений и страниц, для категорий, страниц поиска, страниц WooCommerce и многого другого.

Последние мысли
Javascript по-прежнему является предпочтительным методом добавления динамического контента и интерактивных элементов на веб-сайты. Поскольку многие темы и плагины WordPress используют Javascript, важно отложить синтаксический анализ javascript в WordPress и использовать отсрочку и асинхронность, чтобы обеспечить быстрое отображение страниц и уменьшить блокировку рендеринга страниц.
Вы найдете функциональные возможности для применения отсрочки и асинхронности во многих плагинах WordPress, хотя решения, на которые я ссылался в этой статье, дают вам больше контроля над вашими файлами Javascript.
На своем собственном веб-сайте я использую Autoptimize для агрегации файлов и асинхронный JavaScript для отсрочки Javascript. Я был доволен асинхронным Javascript, хотя HTTP/2 Push Preload может быть лучшим вариантом для многих владельцев веб-сайтов, поскольку он дает вам лучший контроль над тем, где применяются настройки оптимизации.
Asset CleanUp и Perfmatters предлагают схожие функции и функции, поэтому я не рекомендую использовать их вместе. Asset CleanUp Pro, несомненно, предлагает лучший контроль и более продвинутые функции, хотя я продолжаю использовать Perfmatters на своем собственном веб-сайте для очистки WordPress, так как он проще в использовании. Оба решения улучшат любую настройку оптимизации WordPress, даже если вы используете другой плагин WordPress, чтобы отложить синтаксический анализ javascript, чтобы уменьшить блокировку рендеринга страницы.
Я рекомендую вам протестировать все эти плагины WordPress, чтобы отложить синтаксический анализ javascript и выполнить несколько тестов, чтобы убедиться, что у вас лучшая конфигурация.
Удачи.
Кевин
