Как оптимизировать производительность сайта WordPress с помощью отложенного выполнения JavaScript
Опубликовано: 2023-06-28Ищете способы дальнейшей оптимизации производительности вашего сайта WordPress? Просто… включите новую функцию отложенного выполнения JavaScript от Hummingbird!
В настоящее время большинство сайтов перегружено файлами JavaScript и встроенными скриптами, которые могут потреблять много ресурсов и влиять на производительность сайта и показатели PageSpeed в таких областях, как рендеринг сайта и время загрузки.
Как вы узнаете из этой статьи, задержка выполнения файлов JavaScript для определения приоритета загрузки более важных элементов может контролировать общее время загрузки вашего сайта и улучшить показатели PageSpeed.
Более того, мы покажем вам, как автоматизировать весь процесс одним щелчком мыши с помощью нашего плагина оптимизации WordPress Hummingbird.
В этой статье мы рассмотрим:
- Почему задержка выполнения JavaScript помогает оптимизировать производительность сайта
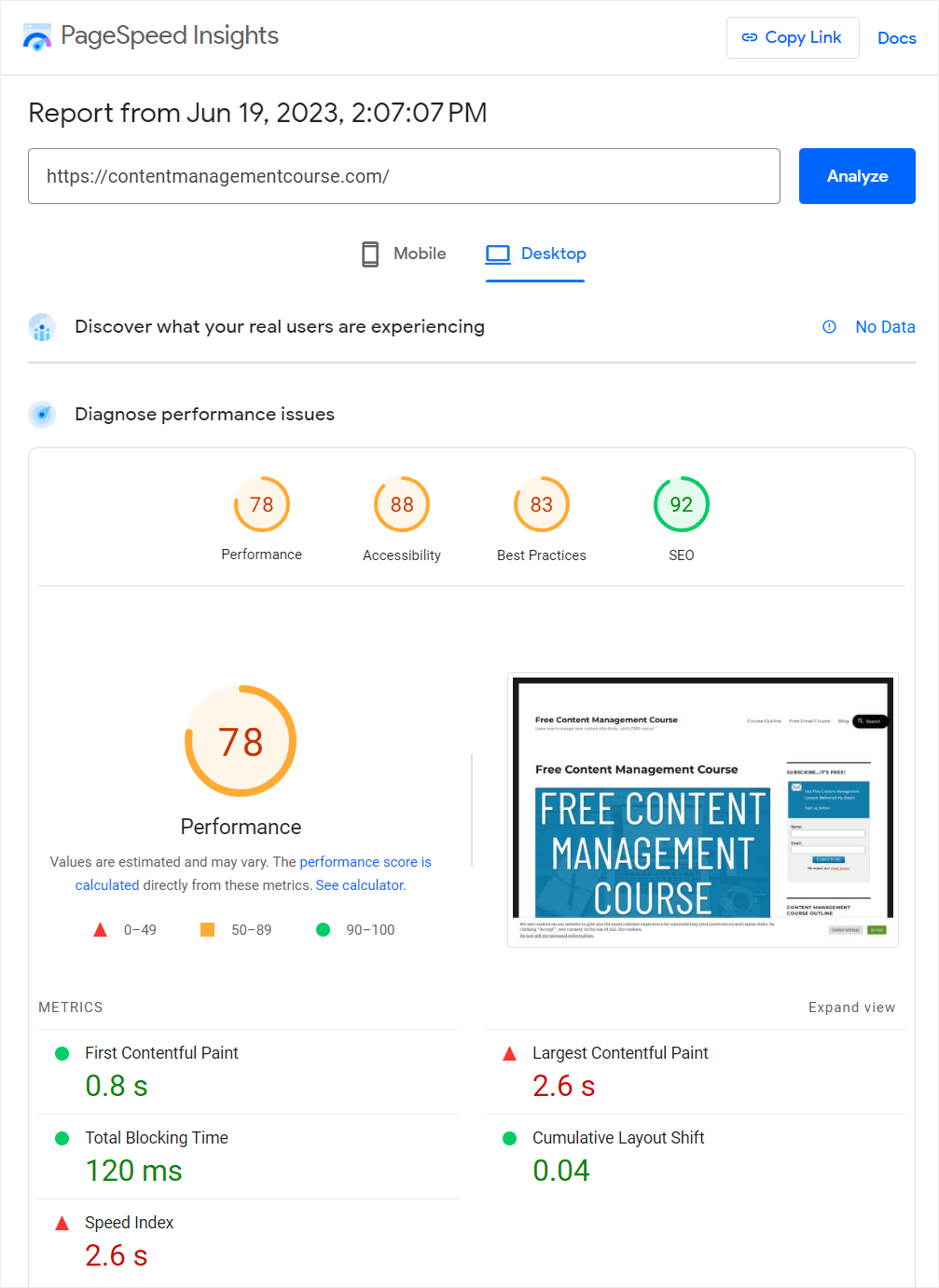
- Улучшение рекомендаций PageSpeed Score
- Задержка методов выполнения JavaScript
- Как использовать функцию задержки выполнения JavaScript в Hummingbird
Давайте прыгнем прямо в…
Почему задержка выполнения JavaScript помогает оптимизировать производительность сайта
Как упоминалось ранее, в настоящее время сайты загружаются сторонними скриптами для показа рекламы, отслеживания вовлеченности, проверки безопасности и т. д., которые могут блокировать быстрое отображение страниц в браузерах пользователей и влиять на работу вашего сайта с пользователями и рейтинг в поисковых системах.
Задержка загрузки этих скриптов на ваш сайт до фактического взаимодействия пользователя со страницей может значительно улучшить производительность вашего сайта, например:
1. Более быстрое время загрузки страницы
Откладывая выполнение файлов JavaScript до тех пор, пока пользователи не взаимодействуют со страницей, веб-страницы будут загружаться быстрее, что позволит пользователям быстрее получать доступ к сайту и взаимодействовать с ним. Это помогает улучшить пользовательский опыт и повысить вовлеченность пользователей.
2. Улучшенная производительность рендеринга
Механизмы рендеринга браузера должны обработать JavaScript, прежде чем они смогут отобразить содержимое страницы. Отсрочка выполнения JavaScript до тех пор, пока пользователи не загрузят содержимое страницы, помогает браузеру отображать страницу быстрее и эффективнее. Это означает, что пользователи могут быстрее увидеть веб-страницу и взаимодействовать с ней.
3. Сокращение HTTP-запросов
Объединение файлов JavaScript и их асинхронная загрузка могут уменьшить количество HTTP-запросов к серверу, что также помогает ускорить загрузку страниц.
4. Повышение оценки Google PageSpeed Insights.
Google рассматривает скорость страницы как фактор ранжирования для результатов поиска, и задержка выполнения JavaScript может улучшить показатель PageSpeed Insights вашего сайта, что может привести к повышению рейтинга в поисковых системах.
5. Снижение нагрузки на сервер
За счет асинхронной загрузки JavaScript и объединения файлов к серверу отправляется меньше запросов, что снижает его рабочую нагрузку и помогает предотвратить сбои сервера или медленные ответы в ситуациях с интенсивным трафиком.
Улучшение рекомендаций PageSpeed Score

Отсрочка выполнения JavaScript на вашем сайте может улучшить вашу оценку Google PageSpeed, следуя следующим рекомендациям:
Удалить неиспользуемый JavaScript
Эта рекомендация предлагает удалить неиспользуемый или ненужный код JavaScript с ваших веб-страниц. Неиспользуемый JavaScript может увеличить время загрузки вашей страницы, так как браузер должен загружать, анализировать и выполнять код, даже если он не используется.
Удалив любой неиспользуемый код JavaScript, вы можете уменьшить размер файла и повысить общую производительность вашего веб-сайта.
Общее время блокировки
Общее время блокировки — это метрика, которая измеряет количество времени между первой отрисовкой содержимого (FCP) и временем до взаимодействия (TTI), в течение которого основной поток был заблокирован достаточно долго, чтобы предотвратить реакцию на ввод.
Проще говоря, он определяет продолжительность, в течение которой страница перестает отвечать на запросы из-за обработки тяжелых задач JavaScript. Сокращение общего времени блокировки делает ваш сайт более отзывчивым и улучшает взаимодействие с пользователем.
Минимизируйте работу основного потока
Основной поток отвечает за выполнение JavaScript, расчеты стилей, компоновку и другие задачи, необходимые для отображения веб-страницы. Минимизация работы основного потока относится к процессу оптимизации кода и сокращению времени, затрачиваемого основным потоком на тяжелые задачи. Это можно сделать, удалив ненужный JavaScript, разбив длинные задачи на более мелкие фрагменты и оптимизировав выполнение кода.
Меньшая нагрузка на основной поток приводит к более быстрой загрузке страницы, улучшенному рендерингу и улучшенному взаимодействию с пользователем.
Время до интерактивности (TTI)
Этот показатель производительности измеряет время, необходимое для того, чтобы веб-страница стала полностью интерактивной и реагировала на действия пользователя. Страница считается интерактивной, когда основной поток свободен от тяжелых задач, и пользователи могут взаимодействовать с элементами на экране, например нажимать кнопки или прокручивать.
Улучшение TTI за счет оптимизации JavaScript, разделения больших задач и сокращения ресурсов, блокирующих отрисовку, обеспечивает лучшее взаимодействие с пользователем, позволяя пользователям быстрее взаимодействовать со страницей.
Сокращение времени выполнения JS
Сокращение времени выполнения JavaScript включает в себя оптимизацию кода для более быстрого выполнения и использования меньшего количества ресурсов. Этого можно достичь с помощью таких методов, как минимизация кода, удаление неиспользуемого JavaScript и оптимизация алгоритмов.
Сокращение времени выполнения приводит к более быстрому рендерингу, уменьшению общего времени блокировки и лучшему отклику, что обеспечивает лучший пользовательский интерфейс.
Первая содержательная краска (FCP)
Это показатель производительности, который измеряет время, необходимое браузеру для отображения первого видимого элемента (текста, изображения или другого содержимого) веб-страницы. Более быстрый FCP соответствует более быстрой начальной загрузке страницы, предоставляя пользователям визуальную обратную связь о том, что страница загружается. Улучшение FCP требует оптимизации критически важных путей рендеринга, задержки некритического выполнения JavaScript и определения приоритетов загрузки видимого контента.

Более быстрый FCP значительно способствует лучшему взаимодействию с пользователем и повышению производительности веб-страницы.
Задержка методов выполнения JavaScript
В то время как более быстрая загрузка страниц, снижение блокировки рендеринга и приоритетная загрузка контента обеспечивают множество преимуществ для пользователей и могут обеспечить более высокие баллы PageSpeed, фактические методы, доступные для задержки выполнения JavaScript на сайтах WordPress, могут быть сложными для пользователей без технических знаний или навыков веб-оптимизации. .
Например, эти методы могут включать:
- Внедрение асинхронных или отложенных атрибутов : для этого требуется вручную добавить асинхронные или отложенные атрибуты к вашим файлам JavaScript в заголовке HTML, что говорит браузеру не блокировать отрисовку страницы при обработке файлов JavaScript.
- Объединение файлов JavaScript . Используйте онлайн-инструменты или плагины WordPress для объединения нескольких файлов JavaScript в один файл, что поможет сократить количество HTTP-запросов и ускорить загрузку страниц.
- Сократите файлы JavaScript : используйте онлайн-инструменты или плагины WordPress, чтобы уменьшить размер файла JavaScript, что помогает сократить время загрузки страницы.
- Расставьте приоритеты для критического JavaScript : определите критический JavaScript, который необходимо загрузить немедленно, чтобы обеспечить правильную работу, а затем загрузите оставшиеся файлы JavaScript после того, как содержимое страницы будет отрисовано.
Несмотря на то, что существует несколько доступных плагинов WordPress, которые могут справиться с некоторыми из этих задач и помочь вам отложить или отложить выполнение JavaScript, наш плагин Hummingbird делает все вышеперечисленное и многое другое одним нажатием кнопки.
Как использовать функцию задержки выполнения JavaScript в Hummingbird
Новая функция оптимизации Hummingbird откладывает загрузку всех файлов JavaScript и встроенных скриптов до тех пор, пока на странице не произойдет взаимодействие с пользователем (например, движение мыши, действие клавиатуры или касание экрана), и улучшает все рекомендации PageSpeed, описанные ранее.
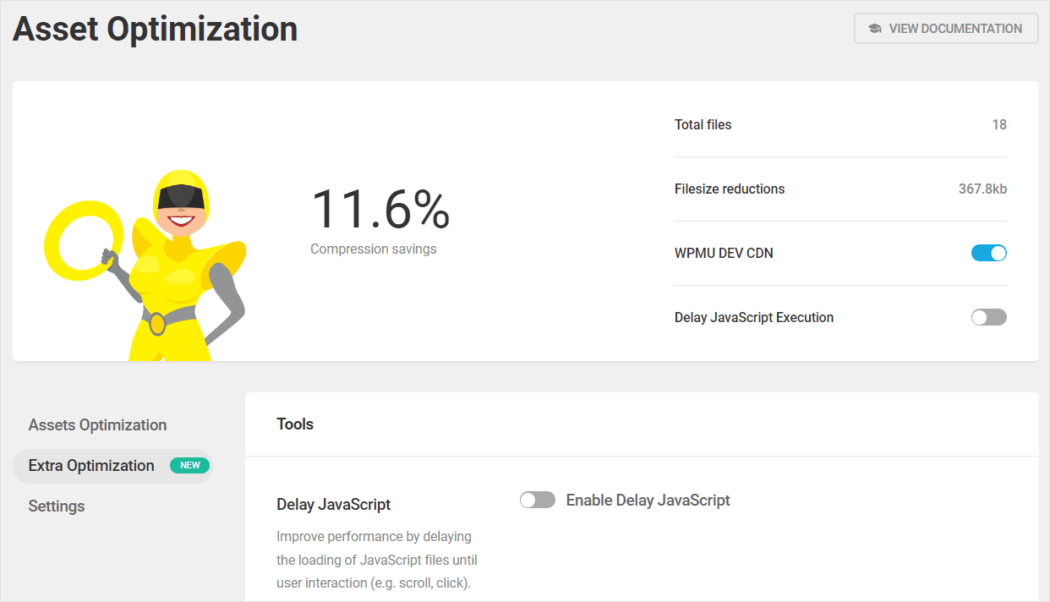
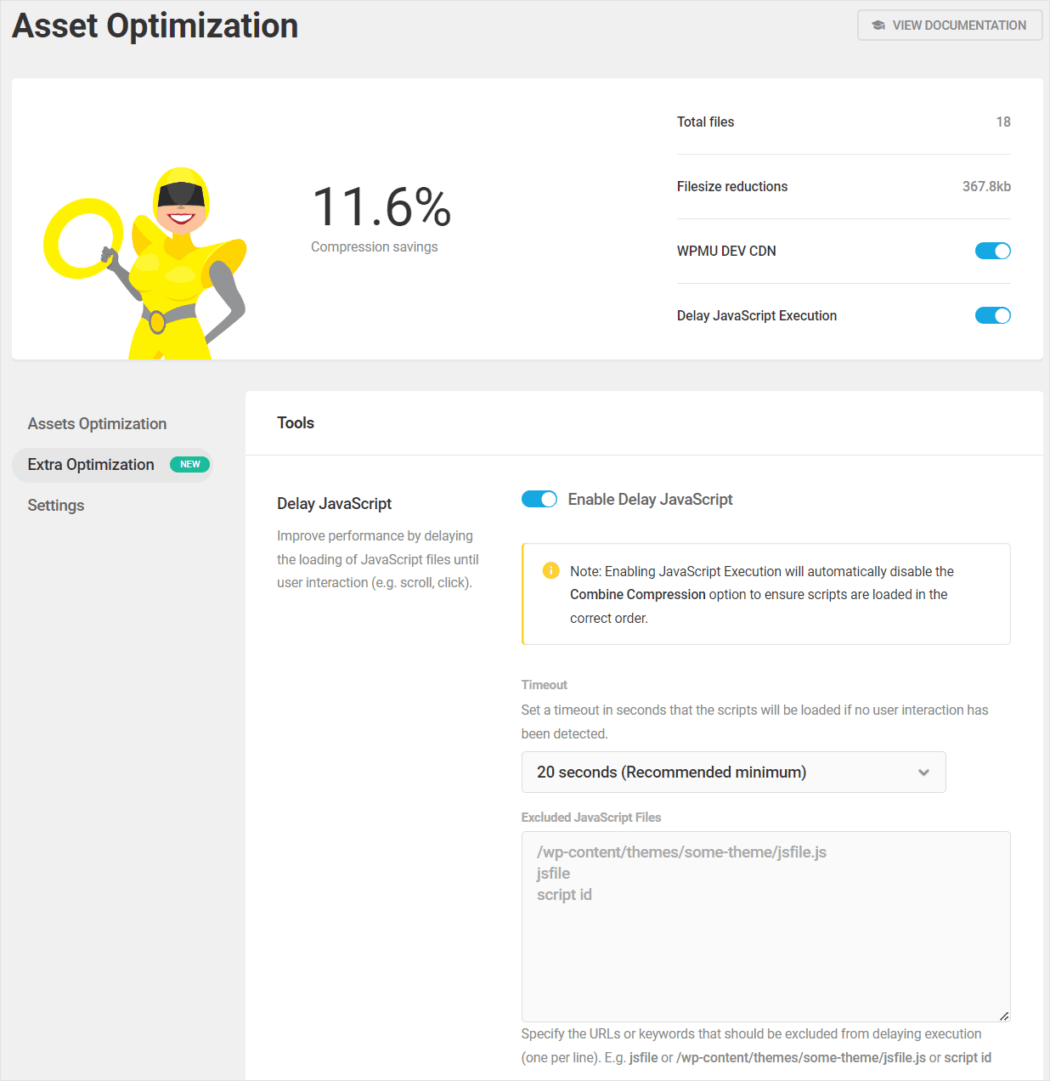
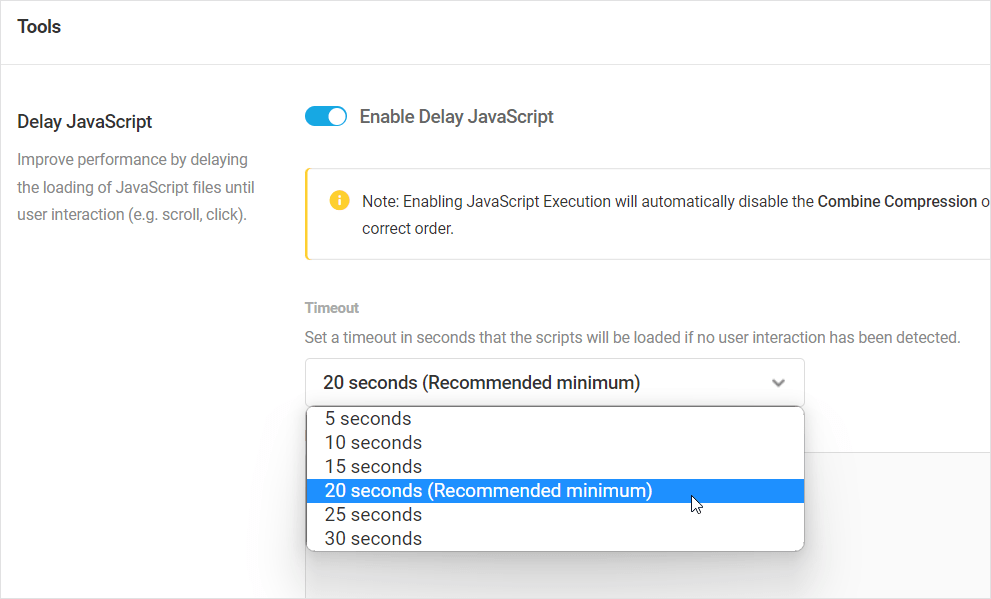
Чтобы включить эту функцию, убедитесь, что Hummingbird установлен и активирован на вашем сайте, затем перейдите в Hummingbird > Оптимизация активов > Дополнительная оптимизация в панели администратора WordPress и включите переключатель Включить задержку Javascript в разделе Инструменты > Задержка Javascript , затем нажмите Сохранить изменения .

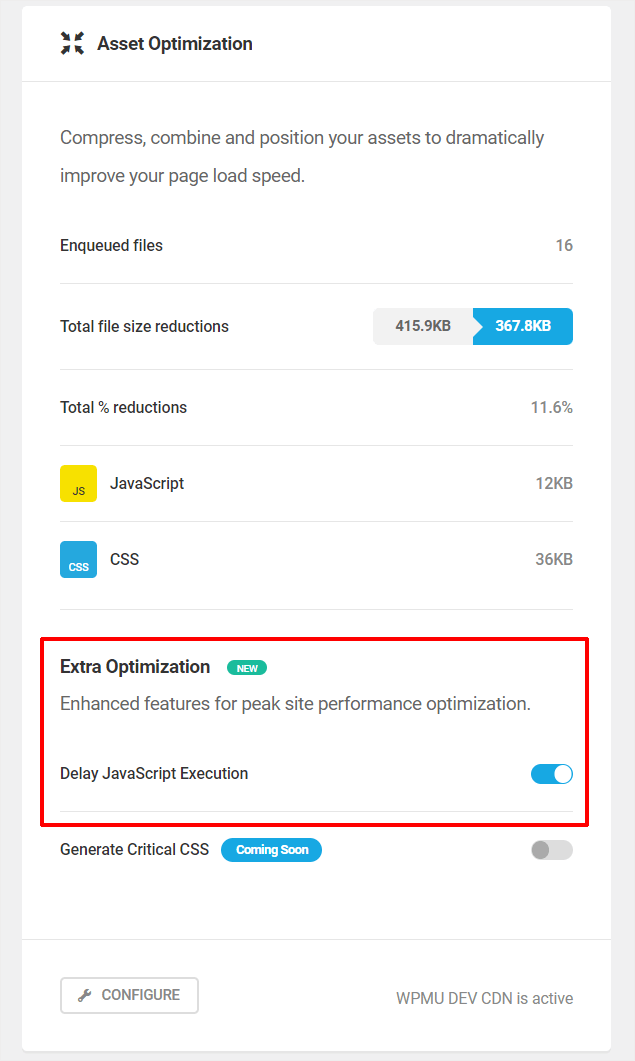
Кроме того, вы можете включить эту функцию на главной панели плагина.

Как только функция отложенного выполнения JavaScript включена, она автоматически начинает работать, задерживая загрузку любых некритических файлов JavaScript на вашей странице, которые не требуются в верхней части страницы.
Настройки этой функции предоставляют вам доступ к таким параметрам, как возможность указать тайм-аут для загрузки сценариев, если взаимодействие с пользователем не обнаружено, и возможность исключить задержку загрузки важных файлов JavaScript, указав их URL-адреса или ключевые слова.

Если при включении этой функции что-то на вашем сайте нарушается, и вы определяете дополнительные важные ресурсы Javascript, необходимые для отображения страницы, просто добавьте их в область «Исключенные файлы JavaScript» , чтобы исключить их задержку.
Если пользователь не взаимодействует со страницей сверх установленного порога, активы JavaScript загружаются принудительно. Время ожидания по умолчанию установлено на 20 секунд, но вы можете выбрать другое значение в раскрывающемся меню «Время ожидания» (в настоящее время оно находится в диапазоне от 5 до 30 секунд).

Примечания
- Включение выполнения JavaScript автоматически отключит параметр «Объединить сжатие», чтобы обеспечить загрузку скриптов вашего сайта в правильном порядке.
- Эта функция будет работать только при подключении к The Hub, поскольку она извлекает список постоянно обновляемых предопределенных исключений из API.
- Вы можете легко отменить любые изменения, сделанные этой функцией, просто отключив переключатель и нажав «Сохранить».
Задержка JavaScript и ускорение WordPress
Функция Delay JavaScript в Hummingbird доступна как в Pro, так и в бесплатной версии плагина. Мы рекомендуем включить эту функцию и протестировать свой сайт с помощью инструмента PageSpeed Insights.
Если у вас возникнут какие-либо проблемы с использованием Hummingbird, ознакомьтесь с документацией по плагину или свяжитесь с нашей круглосуточной службой поддержки для получения немедленной экспертной поддержки.
