Шаблон сайта стоматологической клиники для Beaver Builder
Опубликовано: 2024-07-12Скидка 25% на всю продукцию Beaver Builder... Спешите, распродажа скоро закончится! Узнать больше


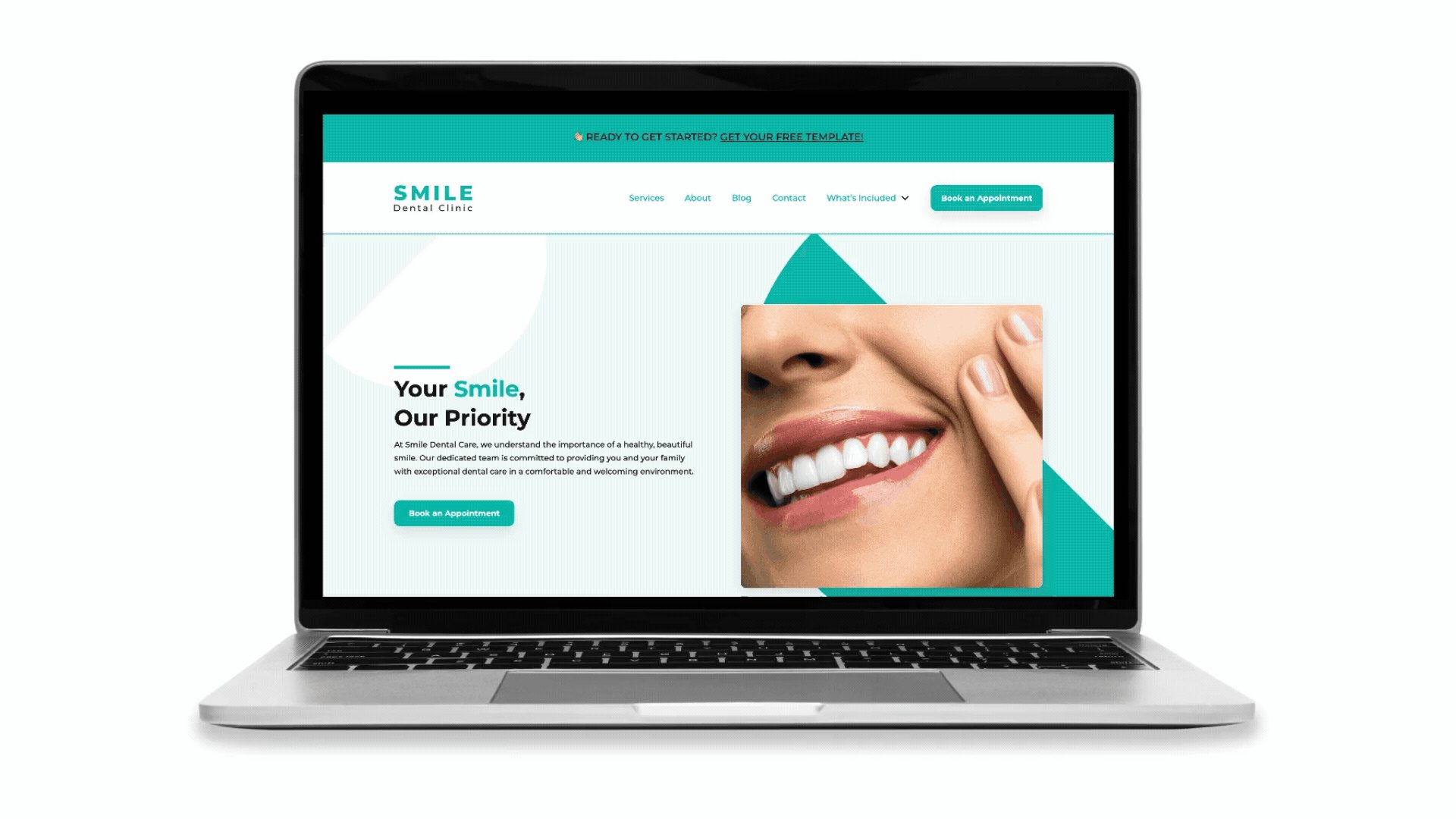
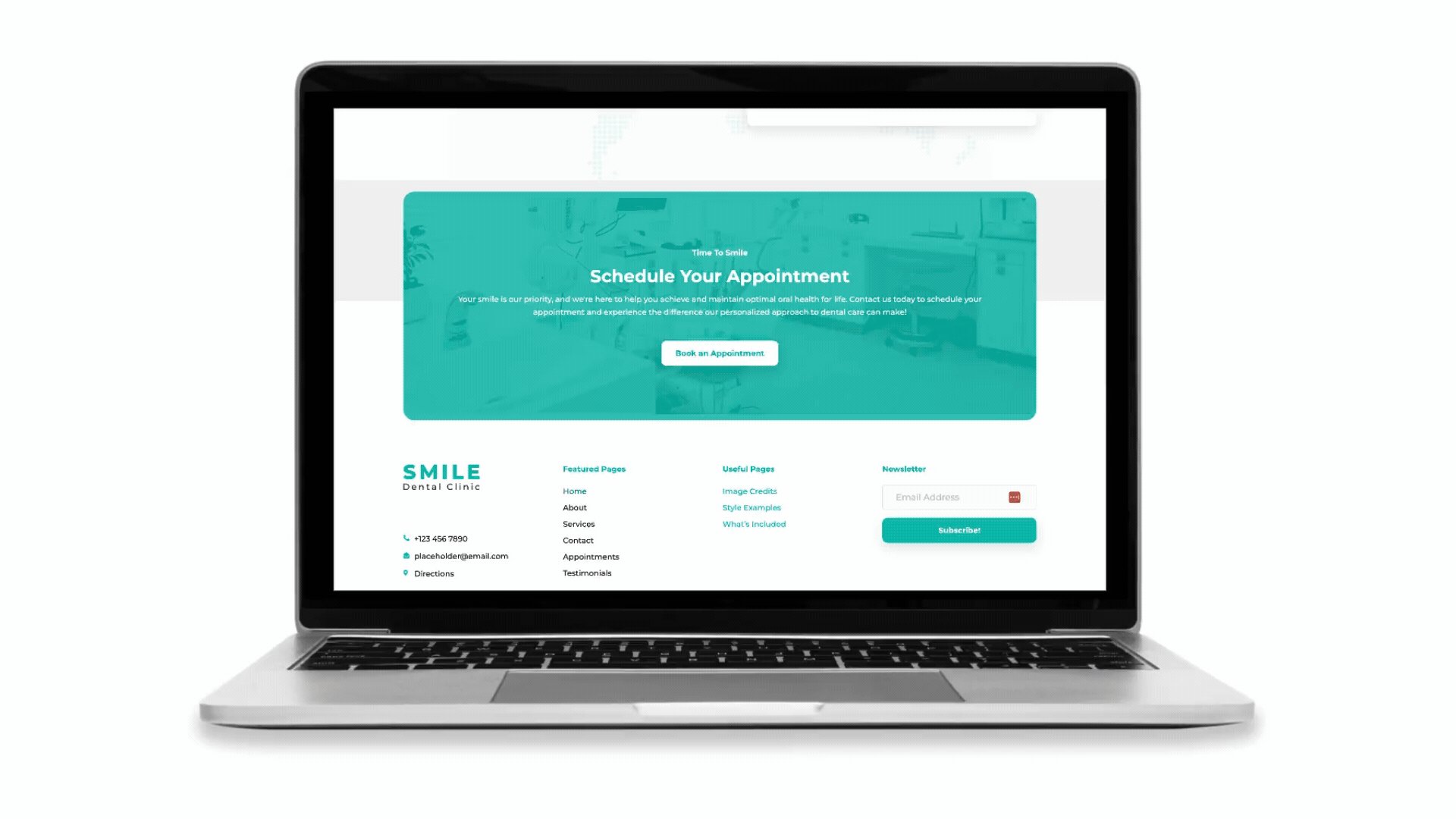
Представляем Smile Dental Clinic, новый стартовый шаблон веб-сайта стоматологической клиники для Beaver Builder! Изящный, современный и невероятно удобный, этот шаблон идеально подойдет для вашего следующего сайта WordPress. Он обеспечивает правильный баланс профессиональной и гостеприимной атмосферы и призван помочь вам быстро приступить к работе.
Полностью настраиваемый, отзывчивый и созданный с использованием надежного модуля Box от Beaver Builder, шаблон Smile Dental Clinic поможет вам создать безупречный, профессиональный веб-сайт, который будет выделяться.
В этой статье мы углубимся в возможности и преимущества нашего новейшего стартового веб-сайта и покажем вам, как использовать его для вашего следующего проекта WordPress.
Стартовые веб-сайты Beaver Builder — это предварительно разработанные шаблоны, которые вы можете импортировать в WordPress всего за несколько кликов и с помощью бесплатной учетной записи Assistant Pro. Эти шаблоны созданы с помощью популярного набора инструментов Beaver Builder и предлагают готовые макеты и демонстрационный контент, которые можно легко настроить в соответствии с вашими конкретными потребностями:
Вот более подробный обзор того, что могут предложить наши стартовые веб-сайты:
В целом, стартовые веб-сайты Beaver Builder — это мощный инструмент для тех, кто хочет быстро и эффективно создать красивый и функциональный сайт WordPress. Независимо от того, являетесь ли вы опытным разработчиком или новичком, эти шаблоны упрощают веб-разработку, экономя ваше время и усилия, обеспечивая при этом профессиональные результаты.

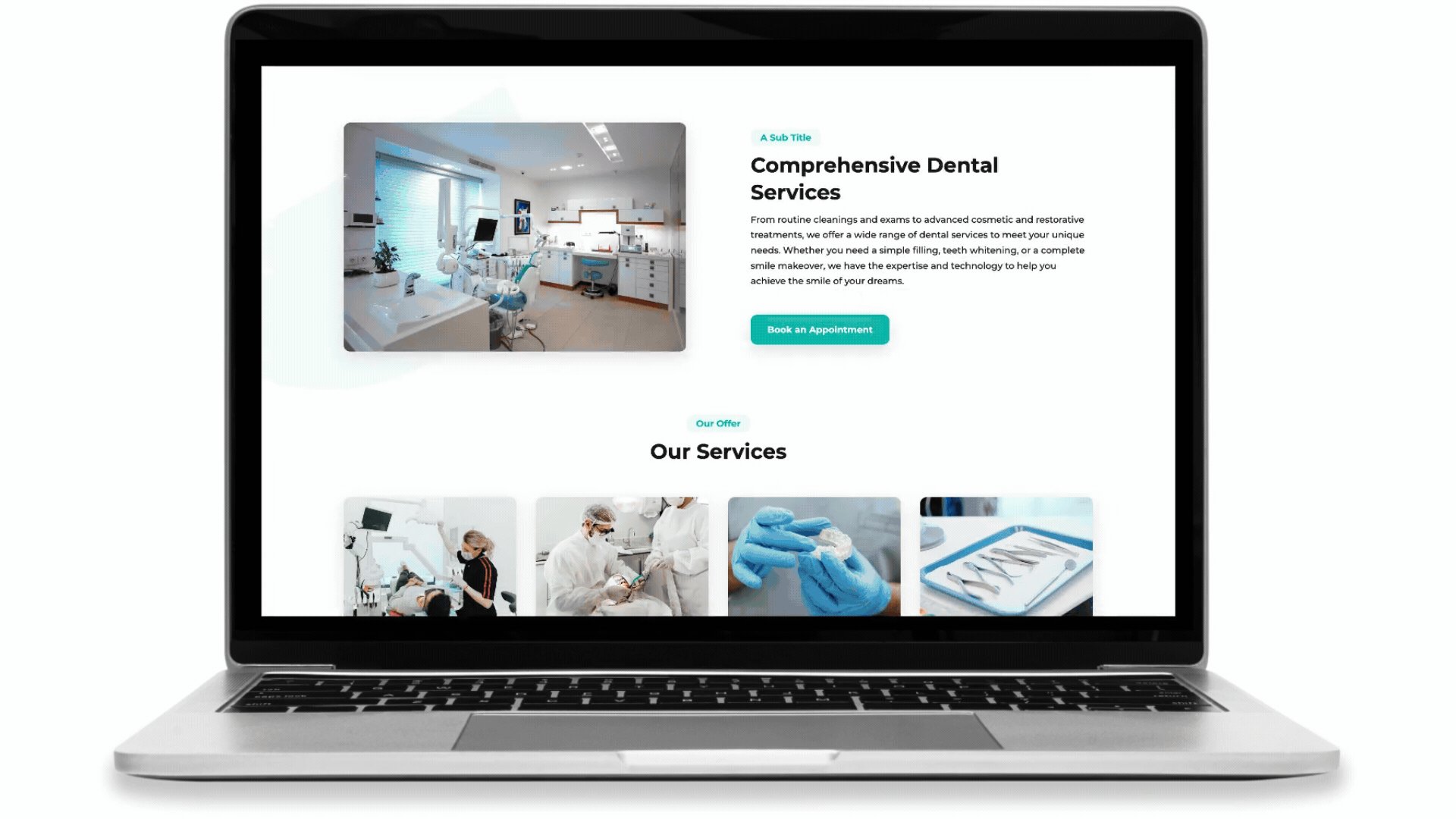
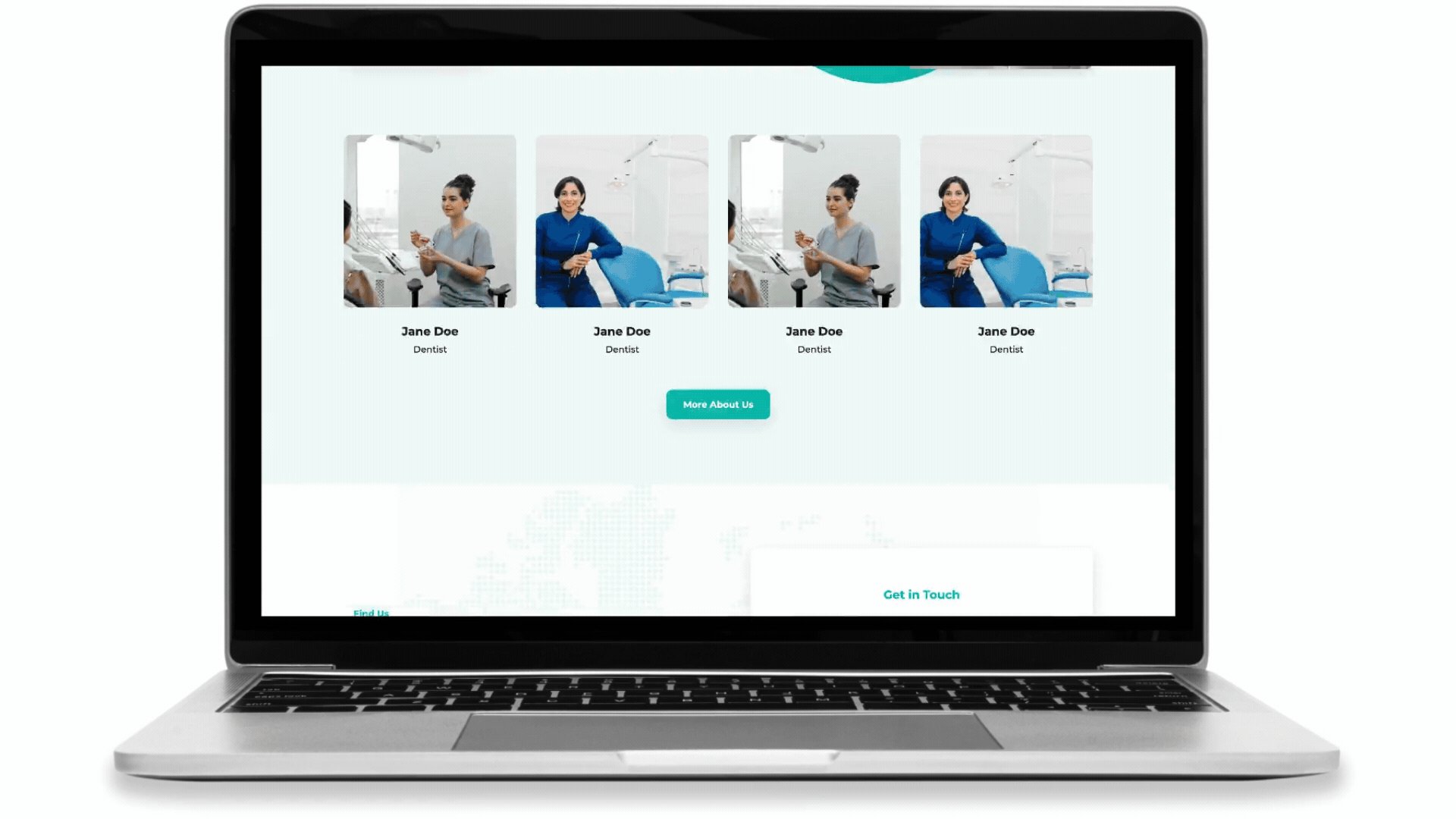
С нашим шаблоном медицинского/стоматологического веб-сайта вы получаете полностью настраиваемый, адаптивный веб-сайт, который выглядит фантастически на любом устройстве. Здесь есть все, что вам нужно – от изящных элементов дизайна до важных страниц, адаптированных для медицинской практики:
Мы также включили несколько полезных страниц с авторами изображений, примерами типографского стиля и удобную страницу «Что включено»:

Кроме того, пользователи Beaver Themer смогут воспользоваться следующими макетами и деталями Beaver Themer:
Настройка вашего стоматологического веб-сайта стала еще проще благодаря Beaver Builder и Assistant PRO. Благодаря простой функции импорта библиотеки вы можете быстро и легко создать сайт WordPress, адаптированный для медицинской отрасли.
Забудьте о том, чтобы начинать с нуля: просто импортируйте, настройте по своему вкусу, и все готово. Это максимальная экономия времени: ваш веб-сайт с самого начала будет выглядеть профессионально и безупречно.
Начните с установки новой установки WordPress, если вы еще этого не сделали. На панели управления WordPress перейдите в раздел ВНЕШНИЙ ВИД > ТЕМЫ и установите предпочитаемую тему. Мы рекомендуем использовать Beaver Builder для достижения наилучших результатов; однако пустые темы холста, такие как Astra, GeneratePress или Page Builder Framework, тоже отлично работают.
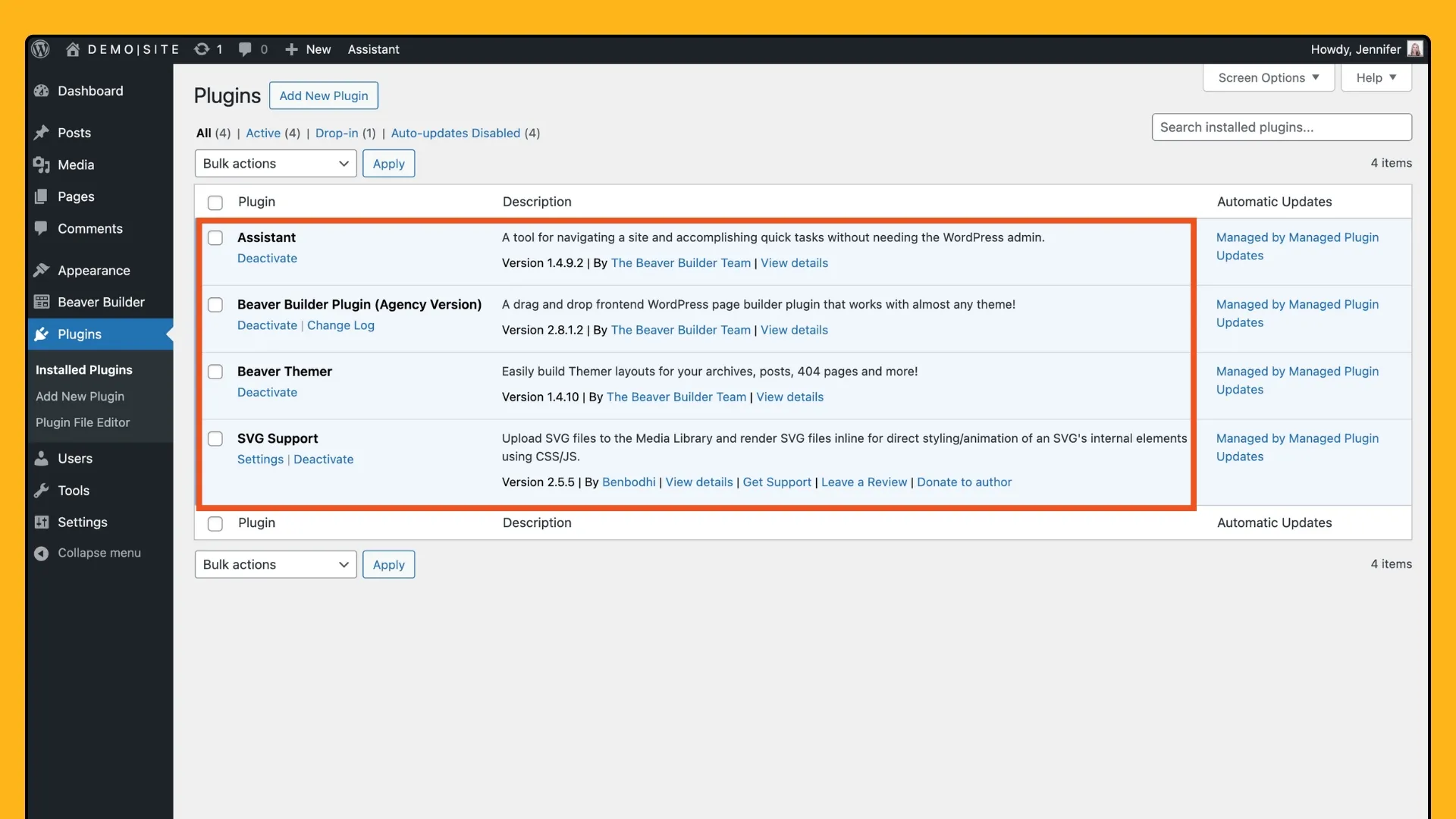
Далее вам нужно установить несколько необходимых плагинов:

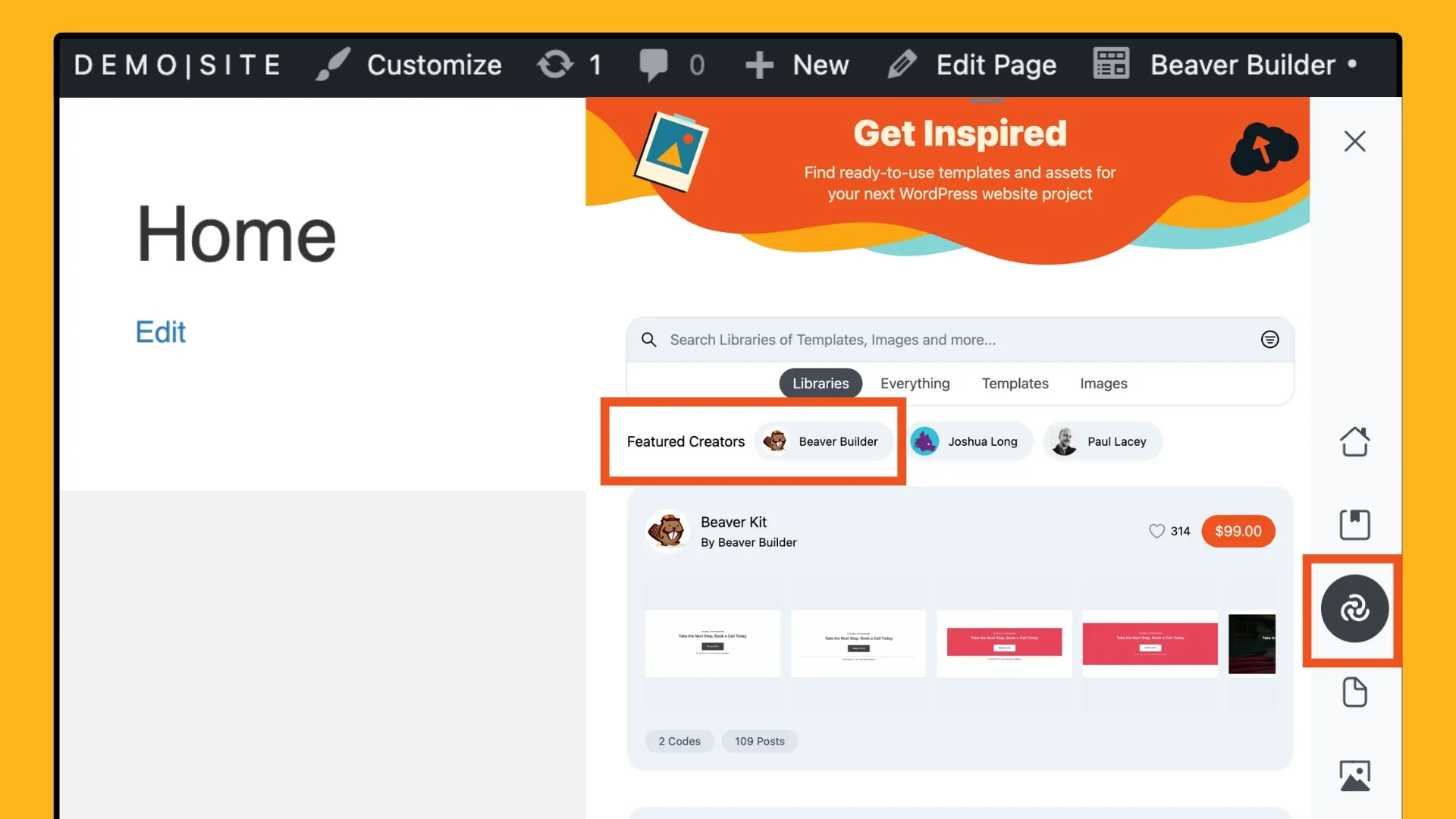
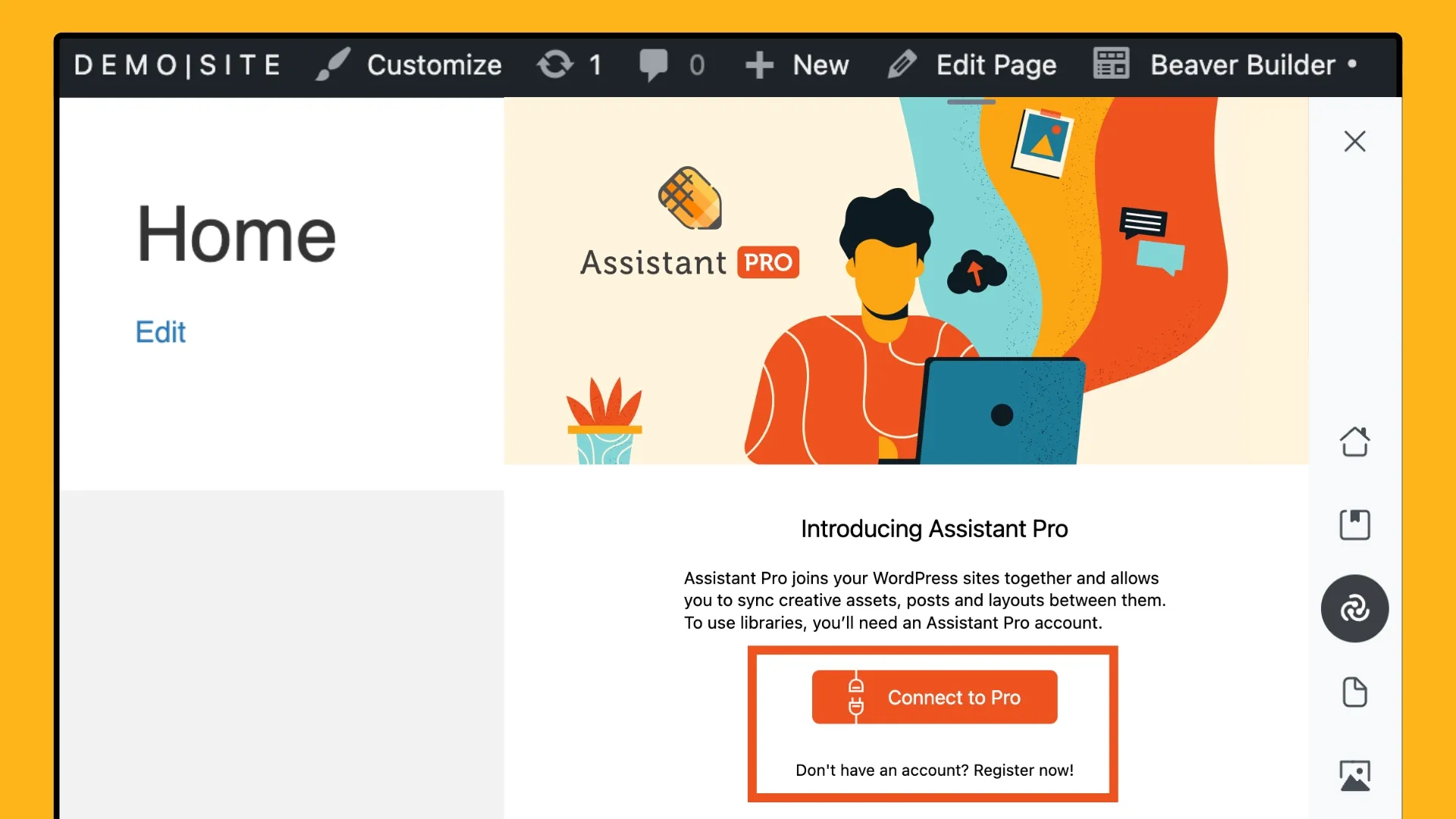
Чтобы получить доступ к библиотеке стартового веб-сайта медицинской/стоматологической клиники, используйте плагин Assistant, который добавляет боковую панель во внешний интерфейс вашего сайта WordPress. Нажмите значок плавающего карандаша в правом верхнем углу, чтобы открыть боковую панель.
Отсюда щелкните значок приложения сообщества, чтобы просмотреть торговую площадку сообщества Assistant. В следующем окне нажмите на иконку Beaver Builder.

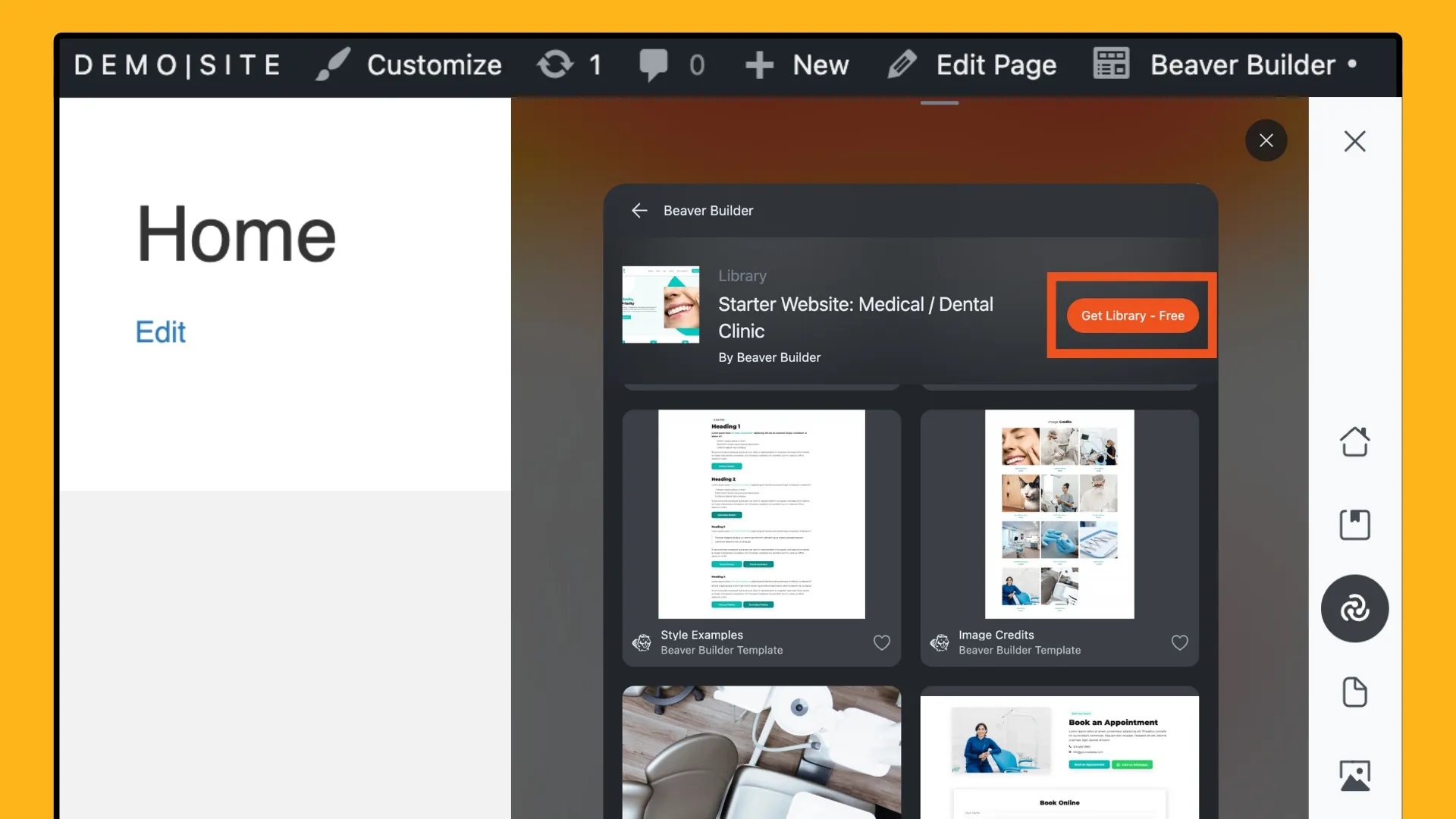
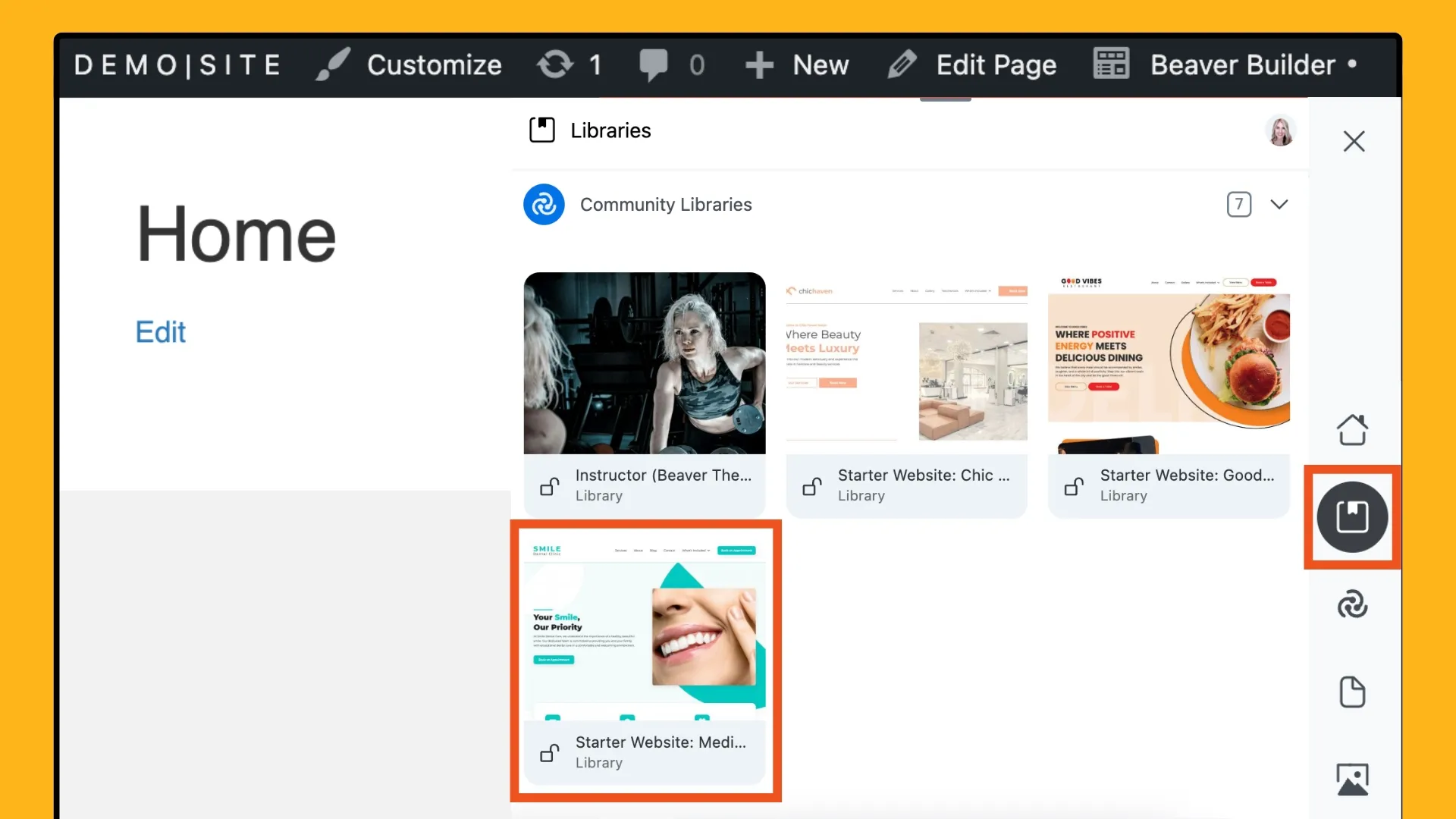
Прокрутите вниз, чтобы найти и выбрать библиотеку медицинской/стоматологической клиники. Далее нажмите кнопку «Получить библиотеку — бесплатно»:

Обратите внимание, что для продолжения вам необходимо войти в систему или зарегистрировать бесплатную учетную запись:

Теперь, когда вы приобрели библиотеку шаблонов, пришло время импортировать ее на свой сайт WordPress. Вернитесь на свой сайт WordPress и снова откройте боковую панель Ассистента. На этот раз нажмите значок приложения «Библиотеки» и найдите недавно добавленную библиотеку:

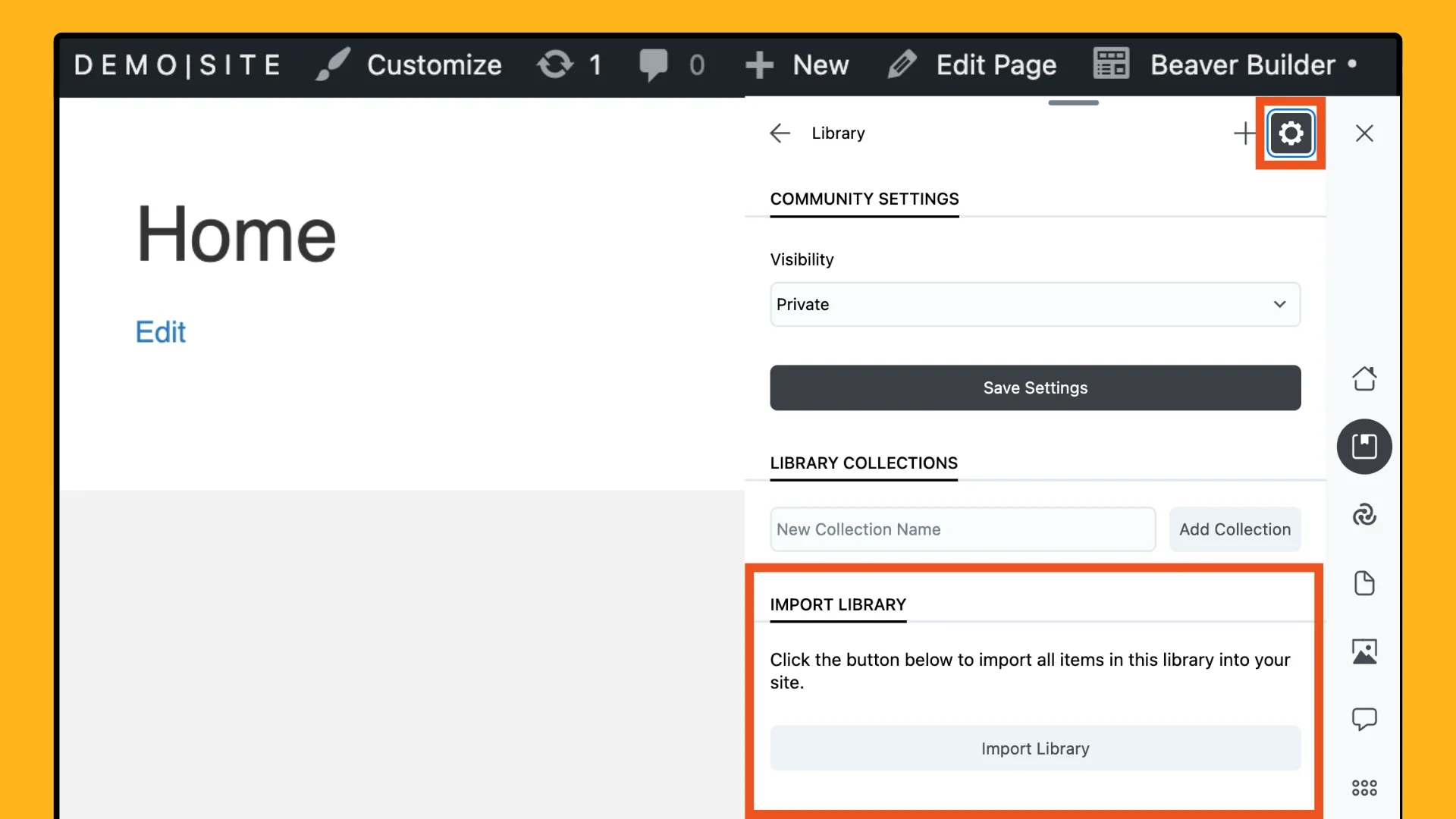
Внутри вы найдете все ресурсы, включая страницы, публикации, макеты Themer, цветовые палитры, медиафайлы и код .txt. Чтобы импортировать всю библиотеку, щелкните значок шестеренки в правом верхнем углу и выберите «Импортировать библиотеку».

Затем загрузите и импортируйте глобальные стили и настройки. В библиотеке стартового веб-сайта выберите ТИП и выберите КОД . Загрузите предоставленный файл .txt.
Теперь импортируйте настройки Beaver Builder. Выйдите из приложения Assistant и перейдите на панель управления WordPress. Перейдите в НАСТРОЙКИ > BEAVER BUILDER > ИМПОРТ/ЭКСПОРТ , затем выберите файл .txt на своем компьютере, чтобы начать процесс импорта.
Теперь, когда шаблон импортирован, пришло время сделать сайт уникальным:
К этому моменту ваш сайт действительно должен начать обретать форму. Вы увидите, как ваше видение воплощается в жизнь благодаря настроенной теме, адаптированным меню и персонализированному контенту.
На этом этапе вы можете уточнить более мелкие детали, чтобы все идеально соответствовало вашему бренду. Настройте макет для оптимального взаимодействия с пользователем, убедитесь, что все ссылки и кнопки работают правильно, а также дважды проверьте, является ли ваш контент интересным и информативным.
Прежде чем начать работу, тщательно протестируйте свой веб-сайт, чтобы убедиться, что он отлично выглядит и хорошо работает на всех устройствах и в браузерах. Проверьте адаптивный дизайн, время загрузки страницы и общий пользовательский опыт.
Если вы удовлетворены настройкой и настройкой, пришло время запустить новый веб-сайт. Поделитесь этим со всем миром и начните привлекать новых пациентов! Продвигайте свой сайт через социальные сети, информационные бюллетени по электронной почте и другие маркетинговые каналы, чтобы максимально увеличить охват.
Шаблон веб-сайта стоматологической клиники для Beaver Builder меняет правила игры для пользователей WordPress, которые хотят быстро и легко создать потрясающий функциональный веб-сайт. Благодаря современному дизайну, простой настройке и функциям, позволяющим экономить время, этот шаблон станет идеальной основой для вашего присутствия в Интернете. Продемонстрируйте свои услуги, выделите отзывы пациентов и с легкостью настройте свой сайт.
Изучите стартовый веб-сайт Smile Dental Clinic сегодня и поднимите присутствие своей стоматологической клиники в Интернете на новый уровень с помощью Beaver Builder. Приятного строительства!
Ух ты, этот шаблон Smile Dental Clinic выглядит фантастически! Обожаю готовые страницы и редактирование с помощью перетаскивания — идеально подходит для тех, кто не программирует. Обязательно для стоматологов, создающих новый веб-сайт! #BeaverBuilder #дентальныйсайт
Выглядит очень многообещающе… мне, как человеку, создавшему более 50 стоматологических веб-сайтов с помощью Beaver Builder, очень нравится, как этот шаблон сайта включает в себя flexbox/grid css.