Создайте лучшие формы с помощью этих советов, чтобы сделать формы удобными для пользователя
Опубликовано: 2018-10-23Хотите собирать данные, не утомляя пользователей? Создавайте лучшие формы!
Дизайн форм UX играет ключевую роль в том, чтобы сделать ваш сайт удобным для пользователя. Если вы уже предприняли шаги для улучшения взаимодействия с пользователем, вам также не следует упускать из виду свои формы. Для цифрового дизайна продукта и маркетинга через цифровые каналы формы имеют большое значение для роста продукта, оптимальной конверсии и лучшего взаимодействия.
Формы могут служить различным целям, таким как простая регистрация, многоэтапный сбор данных, обращение в службу поддержки, информация для выставления счетов или регистрация. Просто убедиться, что UX для веб-сайта недостаточно, вам нужно будет проверить эти идеи, чтобы убедиться, что ваши формы работают великолепно. Следующие правила дизайна UX-форм сделают современные веб-формы более интуитивно понятными и привлекающими внимание.
Создание удобных форм никогда не было проще. Конструктор форм WordPress с множеством опций может стать отличным решением. Поскольку они не требуют навыков программирования, и вы можете использовать их для создания опросов, викторин, помимо создания контактной формы, мы предлагаем вам использовать плагин формы WordPress.
На ходу? Добавьте эту статью в закладки и просмотрите этот двухминутный обзор, если вам нужен краткий обзор:
Создавайте лучшие формы с помощью этих полезных советов
Если вы считаете, что формы являются незаменимым элементом онлайн-бизнеса, начните заботиться о них сегодня. В этой статье вы познакомитесь с 15 рекомендациями по разработке лучших форм и сделаете их более удобными для UX.
- Сохраняйте форму короткой и простой
- Держите разделы выровненными
- Один столбец против нескольких столбцов
- Фрагментация формы для постепенного ответа
- Размещайте всплывающие подсказки/справочные сообщения и направляйте пользователя
- Ограничения для каждого поля
- Дайте вашей форме вдохновляющее название
- Пропорциональное поле ввода
- Описательный призыв к действию
- Укажите, зачем вам нужны конкретные данные
- Браузерное автозаполнение
- Требуется проверка формы
- Сделать это весело
- Установить автофокус
- Не отпугивайте своих пользователей
Сохраняйте форму короткой и простой
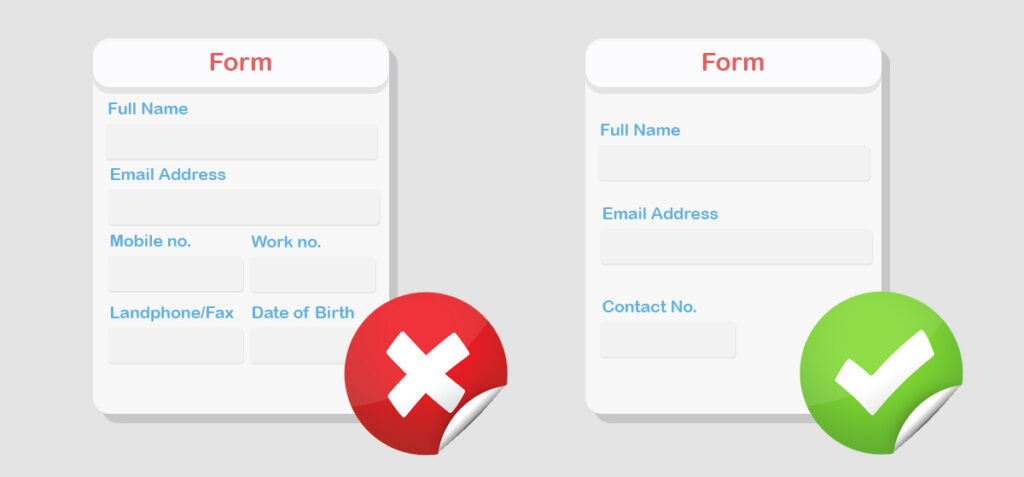
Спрашивайте своих пользователей как можно меньше. Старайтесь собирать только актуальную информацию и отбрасывайте ненужные поля ввода. Например, не дублируйте поле пароля, вместо этого позвольте пользователям видеть пароль, который они собираются создать. Работая с дизайном формы, «меньше значит больше» — идеальный принцип.
Кроме того, не запрашивайте слишком много информации за один шаг и не пытайтесь отбросить ненужную информацию. Скажем, у вас есть услуга хостинга, и вам не требуется отчество пользователя — не просите его. Другим примером может быть опрос, в котором вам не нужен номер телефона пользователя, поэтому оставьте его так.

Следуя этой практике, вы можете гарантировать:
- Более быстрое время завершения
- Уберечь пользователей от разочарования
- Улучшенный коэффициент конверсии при отправке формы
Совет: включайте только самые важные поля
Вернуться к началу ️
Держите разделы выровненными
Выравнивание приятно глазу и помогает улучшить структуру, чтобы сделать ее визуально приятной. Расположение текста и мультимедиа наиболее оптимальным образом может сделать дизайн эффективным, масштабируемым и действенным, и в этом заключается идея выравнивания. Слева, по центру, справа — есть несколько настроек, которые вы можете выбрать. Но убедитесь, что вы не смешиваете все эти выравнивания в одном ведре; старайтесь соблюдать единообразие.
Какие подходы вы собираетесь использовать, зависит от вашего дизайна. Вы можете попробовать другое позиционирование, но без выравнивания макет формы будет выглядеть беспорядочно. Расположение текста метки рядом с полем ввода обеспечивает лучшее понимание пользователями.

Однако при правильном выравнивании обеспечиваются следующие результаты:
- Формы будут выглядеть лучше
- Пользователи могут получить очаровательный опыт
Совет для профессионалов: следите за тем, чтобы метки были выровнены по левому краю
Вернуться к началу ️
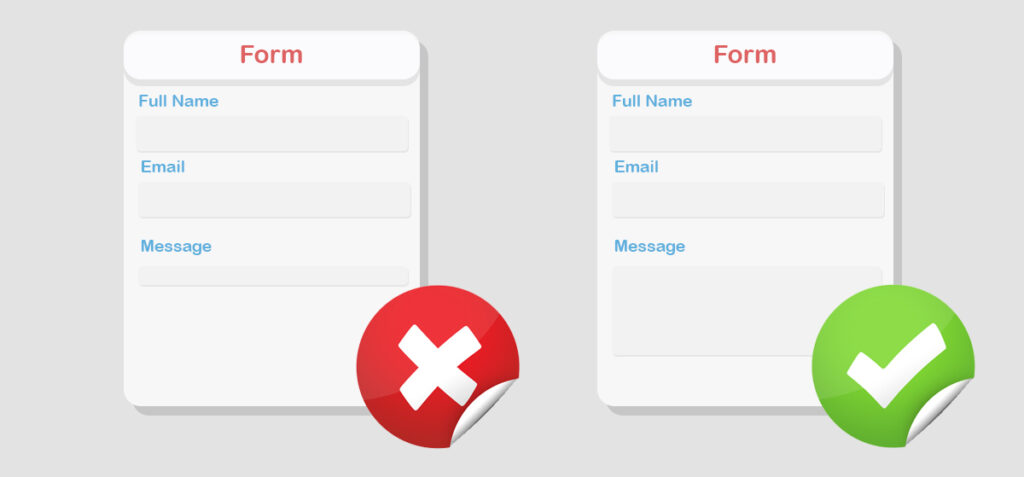
Один столбец против нескольких столбцов
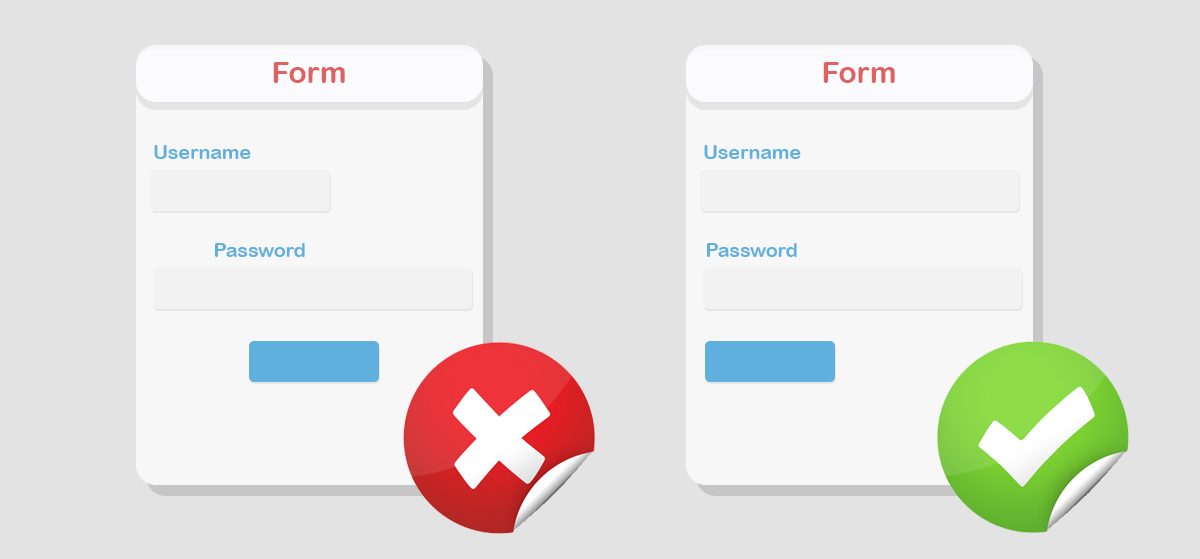
В естественном направлении взгляд движется сверху вниз. Сохранение вашей формы с одним столбцом может дать вашим пользователям легкий поток, чего вы не можете гарантировать с макетом из нескольких столбцов. Тем не менее, вам не обязательно проектировать его как один столбец. Если вы считаете это необходимым, вы можете.
Если вы колеблетесь между одним столбцом или двумя, мы предлагаем вам выбрать один. Исследования показывают, что участники могут быстрее заполнять формы, используя форму с одним столбцом. Пользователи, скорее всего, откажутся от формы, если она занимает слишком много времени или кажется сложной. Здесь возникает дилемма: должны ли вы хранить поля ввода формы в одном столбце и делать их «длинными», или вы должны разумно расположить их в нескольких (желательно не более двух или трех) столбцах и дать вашим пользователям иллюзию формы. будучи маленьким. Это решение полностью зависит от вас, и вы должны сделать мудрый выбор в зависимости от ваших требований и предыдущего поведения пользователей.

Ниже перечислены два преимущества:
- Респонденты имеют простой и понятный вид форм
- Прокрутка без отвлекающих факторов
Совет: один столбец лучше всего подходит для форм с несколькими полями (логин), а для длинных форм требуется несколько столбцов.
Вернуться к началу ️
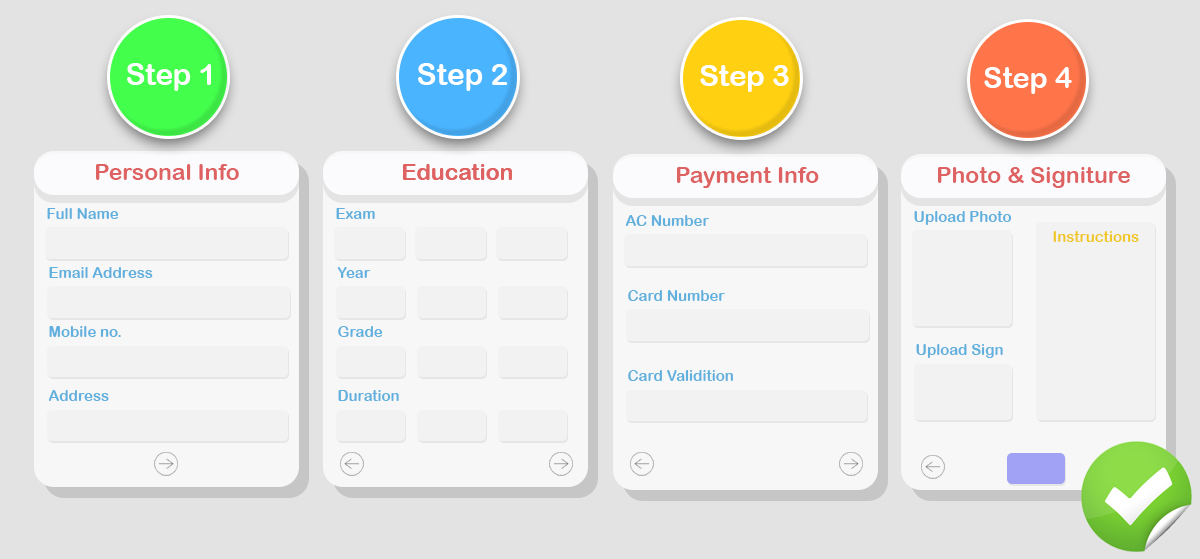
Фрагментация формы для постепенного ответа
Прежде чем перейти к сути, давайте поговорим об идее, совершенно не относящейся к теме. Как вы думаете, какой из следующих форматов телефонных номеров легче запомнить — +18067442444 или +1 806-744-2444? Я почти абсолютно уверен, что вы пойдете на второй.
Человеческий мозг любит работать с более простыми процессами, а не со сложными. Именно поэтому нам легче запомнить 11-значный номер телефона, если фрагментировать его на мелкие кусочки. В конце концов, вы фактически выполняете ту же задачу, но обманываете свой мозг, заставляя его думать, что вы делаете меньше или выбираете более короткий путь.

То же самое происходит и в любых других случаях. Если вы сможете обмануть мозг своих пользователей, заставив их думать так же, коэффициент конверсии ваших форм удвоится, утроится, если не взлетит до небес!
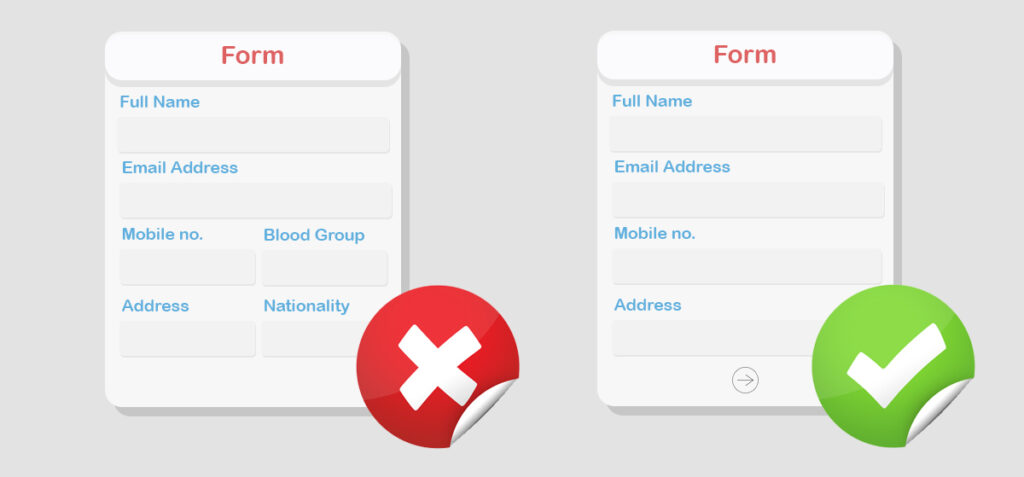
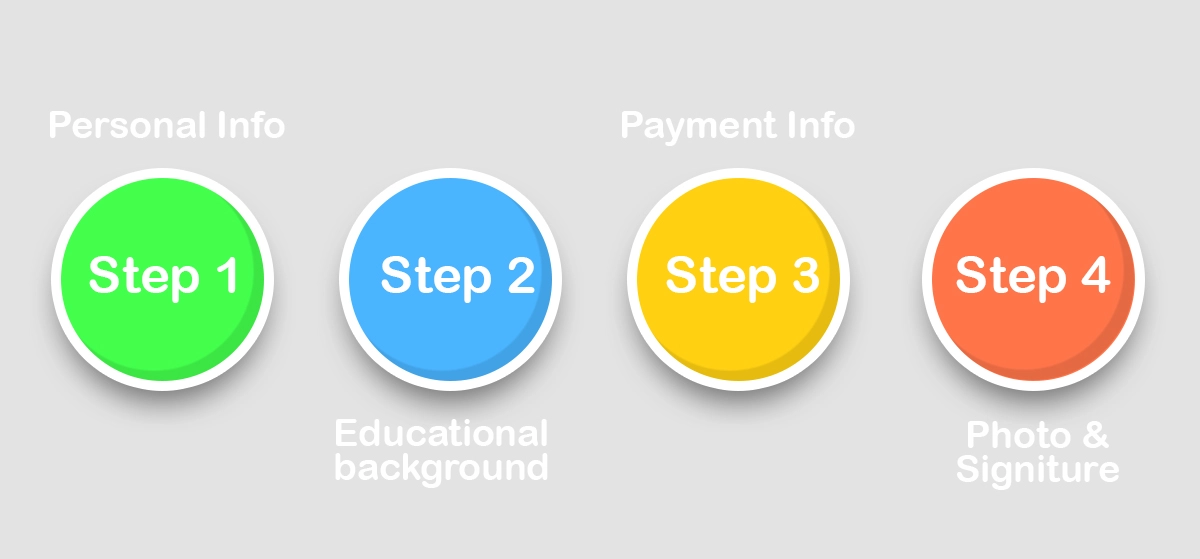
Этот совет особенно подходит для дизайна больших форм. Если ваша форма содержит много полей, разделите их на смысловые группы, используя дополнительные пробелы или разрывы разделов. Такой подход вызывает у респондентов чувство постепенности ответа, в то время как они могут оставить его незавершенным, если вы сделаете это иначе.
Вы можете сохранить имя и адрес электронной почты участника в первом разделе, затем личные данные и, возможно, другую информацию в следующем разделе. Платежный адрес может идти сразу после имени и адреса электронной почты, если вы являетесь поставщиком услуг.

Итак, как форма может быть более выгодной при группировке:
- Дать пользователям ощущение прогресса, не сбиваясь с толку и не проходя долгий процесс.
- Имеет смысл включить логические группы
Совет для профессионалов: упорядочивайте заказы от простого к сложному. Сначала возьмите основную информацию.
Вернуться к началу ️
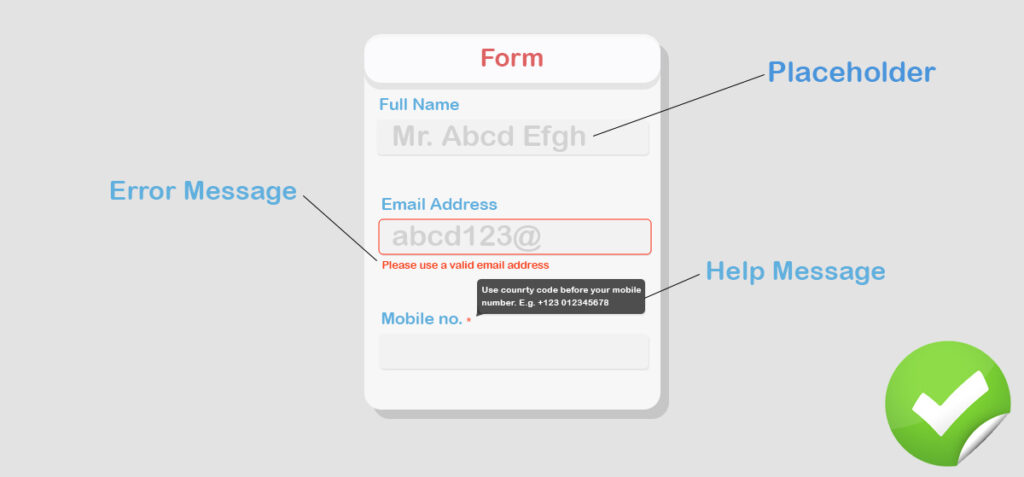
Размещайте всплывающие подсказки/справочные сообщения и направляйте пользователя
Было бы намного лучше, если бы пользователи получали сообщение типа «Пожалуйста, введите действующий номер карты» прямо в тот момент, когда они вводят какую-либо информацию. С другой стороны, это утомительно, если они видят предупреждение перед отправкой после того, как потратят время на полное заполнение формы.
Если вы сделаете свои поля полезными, пользователям понравится идти дальше; иначе они уйдут. Создание отличного впечатления в первый раз побуждает пользователей возвращаться снова. Вкратце: встроенная проверка помогает пользователям правильно вводить информацию. Если нет, появится сообщение о том, что кто-то делает неправильно.

Встроенная проверка формы может быть полезна двумя способами:
- Мгновенно сообщать им, если они делают ошибки и что это такое
- Это сэкономит и время, и силы
Совет для профессионалов: не позволяйте встроенной проверке работать в режиме реального времени. Более практично отображать сообщение об ошибке после того, как пользователь заполнил поле.
Вернуться к началу ️
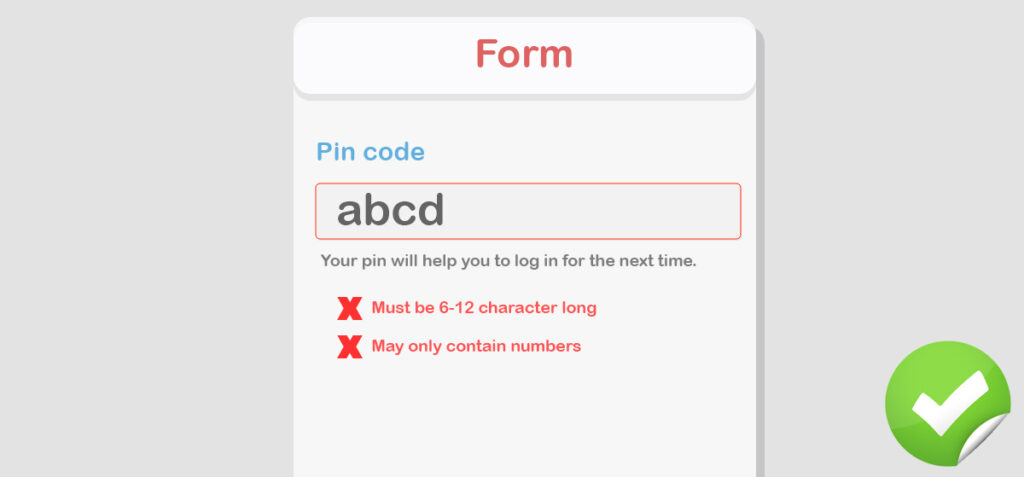
Ограничения для ввода полевых данных
Тип данных не одинаков в каждом поле. Некоторые из них имеют текст, другие - числовые, а некоторые требуют буквенно-цифровых. В зависимости от типа ввода вы должны запретить своим пользователям вводить неправильные данные. Чтобы уменьшить количество ошибок и непрерывный отказ, эти ограничения необходимы.
Например, поля имени не будут состоять из цифр. Точно так же телефонные номера никогда не формируются из буквенных символов. Напротив, для создания паролей может потребоваться буквенно-цифровое поле. Кроме того, минимальная и максимальная длина также полезны. (Номера телефонов в США 10-значные, а номера социального страхования — 9-значные.)

- Помощь пользователям в добавлении правильных данных
- Ограничения означают расширение прав и возможностей пользователей
Совет для профессионалов: убедитесь, что в числовых полях не должно быть буквенных символов.
Вернуться к началу ️
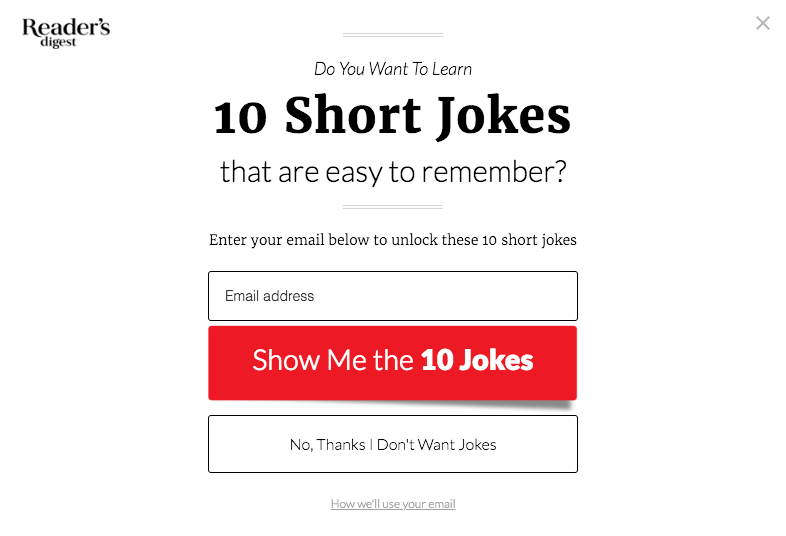
Дайте вашим формам вдохновляющее название
Можно использовать формы с простыми заголовками. И это не нормально, чтобы так и оставалось, пока исследования показывают нам увеличение числа конверсий при регистрации, если форма имеет заголовок. Вопрос к вам: какая форма, по вашему мнению, убедит вас легко заполнить, «Зарегистрироваться» или «Получить ранний доступ»?
Влияя на психологию людей, язык играет большую роль. Кроме того, если в форме указано, что это такое, пользователь с большей вероятностью воспользуется этим. Конкретная информация помогает пользователям принять решение, а ваша форма выгодно отличается от ваших конкурентов.

Давая правильный заголовок, вы сообщаете своим пользователям:
- Что они получат после отправки формы
- Скорость завершения и конверсии будет выше
Совет для профессионалов: замените «Зарегистрироваться» на более понятный текст, например «Зарегистрируйтесь и получите скидку 20%».
Вернуться к началу ️
Пропорциональное поле ввода
Размер полей ввода должен представлять тип данных. Почему это важно? Если поля ввода ваших форм не соответствуют ожидаемым данным, пользователи могут потеряться в неожиданно большом пространстве. Поле адреса, например, будет больше, чем поле ввода номера телефона.
Сохраняйте размер полей ввода в соответствии с требованиями данных. Мало того, что несимметричные блоки влияют на дизайн, они, вероятно, инициируют плохой пользовательский опыт. Но если вы представите поля в индивидуальном порядке, пользователи почувствуют себя «впечатленными».

Если кратко упомянуть о преимуществах этой передовой практики,
- Пользователи будут иметь представление о том, сколько им нужно написать
- Минимальный способ построить чистую форму, не теряя места
Совет для профессионалов: обратитесь за помощью к дизайнеру пользовательского интерфейса, чтобы получить представление третьего глаза, если ваша форма выглядит великолепно.
Вернуться к началу ️
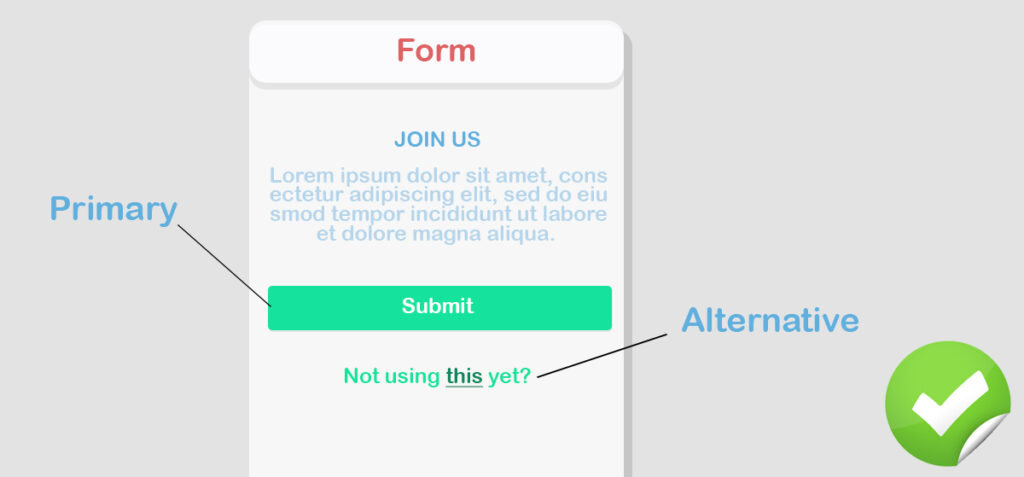
Описательный призыв к действию
Все формы заканчиваются призывом к действию, будь то кнопка «Отправить» или кнопка с надписью «Продолжить». CTA должен объяснить намерение того, что произойдет дальше. Например, «Зарегистрироваться» более четко определяет цель, чем «Отправить», и пользователи могут принять более удобное решение.
Если вы сможете больше сконцентрироваться на призыве к действию, коэффициент конверсии повысится. В большинстве случаев форма состоит из двух призывов к действию: основного и альтернативного. Основная кнопка побуждает пользователей продолжить, а другая позволяет им отменить или выполнить другое действие.

CTA с понятным текстом имеет несколько преимуществ.
- Это обеспечит более эффективное действие
- Можно легко понять, что они делают
Совет для профессионалов: убедитесь, что одна кнопка является заметной, если их несколько.
Вернуться к началу ️
Зачем вам нужны конкретные данные
Безусловно, лучше всего сообщать пользователям, зачем вам нужна конкретная информация. Когда вы запрашиваете у пользователя некоторую личную и конфиденциальную информацию, сообщите ему, почему он должен ее предоставить. Какой бы ни была информация, убедитесь, что она будет храниться как конфиденциальная.
Не допускайте возникновения сомнений, объясните, зачем вам нужны именно эти данные. Например, вам может понадобиться номер телефона, потому что вы хотите отправить код подтверждения. Сообщите об этом пользователю. Если вы зарегистрируетесь на Facebook, вы увидите ссылку рядом с полем дня рождения, которая объясняет, почему им нужен ваш день рождения.
Предоставляя справочное сообщение, вы сообщаете пользователям:

- Вам нужна конкретная информация для конкретной цели
- В конце концов, они получат выгоду из-за этих личных данных.
Совет для профессионалов: используйте всплывающую подсказку, чтобы пользователи могли легко получать уведомления, наведя указатель мыши
Вернуться к началу ️
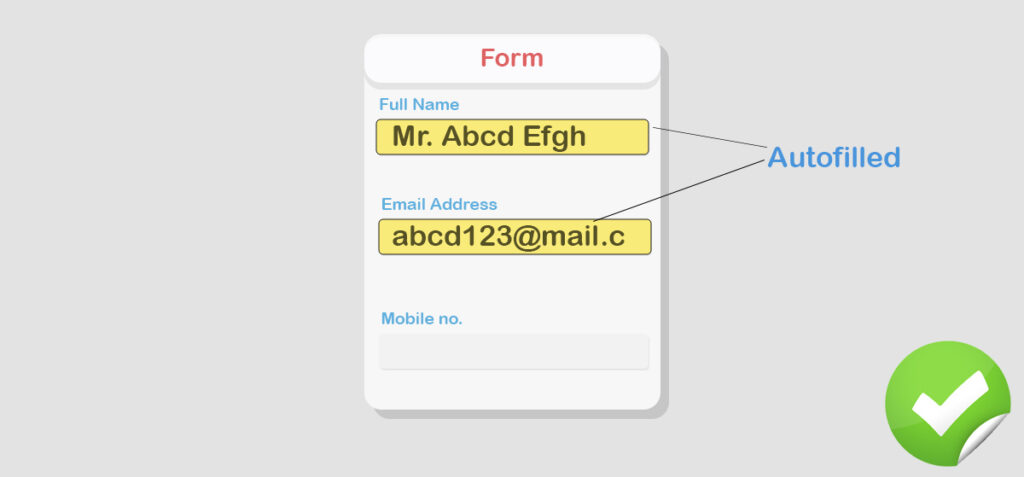
Браузерное автозаполнение
Если браузеры смогут автоматически заполнять форму, это поможет пользователям быстрее заполнять форму. Браузеры, такие как Google Chrome, заполняют формы для многих из нас, и это здорово экономит время, особенно для длинных форм. В современных браузерах есть функция автозаполнения, но ключ в ваших руках. Чтобы позволить браузеру выполнить это действие, вам нужно указать поля как легко узнаваемые.
Браузеры заполняют форму на основе подсказок, таких как имя, номер мобильного телефона и тому подобное. Если контекст легко различим, автозаполнение работает. Лучше всего использовать в заголовках каждого поля общие термины, чтобы браузеры могли их мгновенно идентифицировать.

Почему это выгодно?
- Быстрый способ заполнить форму
- Кроме того, это предотвращает ошибки, поскольку они могут пропустить некоторые шаги, потому что он уже заполнен.
Совет: создайте форму с общими именами полей. Избегайте сложных терминов.
Вернуться к началу ️
Требуется проверка формы
Проверка является неотъемлемой частью формы, и пользователи должны получать сообщение об ошибке, если они делают что-то не так при заполнении формы. Когда произошла ошибка, она может быть вызвана несколькими причинами. Отобразите ошибку другим цветом (предпочтительно красным) и выделите поля для мгновенного отображения сообщения об ошибке.
В любом случае, цель должна быть ясной, а именно – избегать путаницы. Пользователи должны знать, как можно исправить ошибки. Для этого прикрепите сообщение, которое появляется, когда кто-то делает ошибку. Сообщение типа «Специальные символы не допускаются» помогает пользователям понять, почему в поле имени отображается ошибка.
И, ключевые моменты могут быть упомянуты как:
- Пользователи не будут перегружены
- Проверка гарантирует, что предоставленные данные верны
Совет для профессионалов: максимально уменьшите путаницу, если есть ошибка, связанная с проверкой формы. Добавьте четкое сообщение.
Вернуться к началу ️
Сделать это весело
Заполнять форму скучно. Люди не желают прилагать усилия, если это не добавляет ценности их жизни. Затем у вас есть пустая форма, которую должны заполнить пользователи. Не заставляйте их чувствовать, что вы принуждаете их к завершению. Добавьте к этому немного веселья в реальной жизни. ?
Вы можете собирать информацию серьезно и, конечно же, весело. Если вы будете следовать правилам, перечисленным выше, вы можете делать здесь некоторые нестандартные вещи. В частности, в полях ввода вы можете добавить какой-нибудь забавный текст вместо обычных заполнителей.
Таким образом, пользователи получат удовольствие от заполнения формы без каких-либо осложнений. Вы также:
- Делаем формы вдохновляющими и привлекательными
- Мотивация пользователей предоставлять свои данные в соответствии с ожиданиями
Совет от профессионала: если вы не найдете никакой идеи, пусть она будет простой и обыденной. Не портите тон, чтобы пользователи не могли доверять.
Вернуться к началу ️
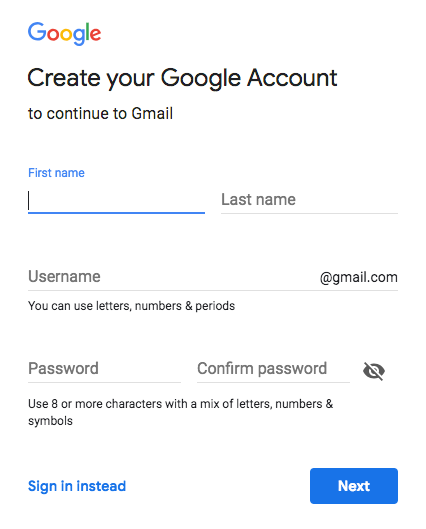
Установить автофокус
Автофокусировка первого поля ввода работает как якорь, привлекающий внимание пользователя к прохождению через форму. Когда респондент впервые заходит в форму, он должен вручную найти начальное поле и коснуться его для активации. С другой стороны, вы можете оставить первое поле активным, чтобы дать пользователям ощущение, что «это уже началось».
Таким образом, вы даете пользователю подсказку, с чего начать, и это ускорит процесс регистрации. Эта простая уловка может уменьшить количество фаз путаницы. Чтобы ускорить процесс, вставьте эту идею в свою форму. Посмотрите, как Google использует эту удобную для UX концепцию в своей форме создания учетной записи.

И унаследованные преимущества:
- Респондентам не нужно искать отправную точку
- Вы можете избавить пользователей от лишних кликов и кучи лишних домыслов
Совет для профессионалов: используйте цвет акцентной рамки или цвет фона, чтобы выделить первое поле с активным курсором.
Вернуться к началу ️
Не отпугивайте своих пользователей
Нетрудно выяснить, что заставляет ваших клиентов воздерживаться от заполнения формы. Предоставление информации о кредитной карте и других конфиденциальных личных данных, скорее всего, считается пугающим. И, если в вашей форме есть что-то жесткое (например, годовой контракт), который пользователи не могут отменить, они могут уйти, не завершив его.
Возможно, вы видели некоторые формы для пробного периода, в которых говорится: «Кредитная карта не требуется» или «Гарантия возврата денег в течение 14 дней». Это формы, в которых клиенты чувствуют большое облегчение и не раздумывают, чтобы продолжить. Не храните в секрете ничего, что ваши пользователи считают ловушкой.
Если я упомяну два жизненно важных результата этой практики, это будут:
- Клиенты не будут знать, о чем беспокоиться. Никаких скрытых затрат или сложного бизнеса
- Время заполнения формы сократится, а конверсия увеличится
Совет для профессионалов: сделайте форму максимально удобной для пользователей, добавив вспомогательный текст, подсказки и т. д.
Вернуться к началу ️
До скорого
Это наши «лучшие методы» для вас при разработке контактной формы. Применение их к вашим формам может увеличить конверсию, а также обеспечить отличное взаимодействие с пользователем. Почему бы вам не ознакомиться с некоторыми примерами дизайна пользовательского интерфейса веб-форм, чтобы узнать, что в них включено, а что нет?
Ваша форма должна говорить для конкретной аудитории. Чтобы подтвердить улучшенный UX, проведите исследование рынка, запустите A/B-тестирование и посмотрите, как другие делают то же самое. Вдохновитесь существующими формами и сделайте их удобными для своей аудитории.
«Чем проще, тем лучше» — этот принцип очень силен для превращения формы в интерактивную. Кроме того, некоторые другие быстрые и интуитивно понятные исправления заставят ваших пользователей гибко выполнять задачу. Имейте в виду, что дизайна недостаточно, если он не работает эффективно в интересах пользователя.
Наконец, следующие ссылки помогут вам создавать формы с помощью плагина WordPress.
- Ознакомьтесь с документацией по WP Fluent Form, интуитивно понятному конструктору форм WordPress.
- Особенности WP Fluent Form, которые выделяют его
Подпишитесь на наш канал YouTube, чтобы получать советы и рекомендации, связанные с WordPress. Также следите за нами в Twitter и Facebook.
WP Свободные формы Pro
Попробуйте Fluent Forms сегодня и убедитесь в этом сами!
