Как создать одностраничный бизнес-сайт на WordPress
Опубликовано: 2023-05-05Есть много способов создать веб-сайт для вашего бизнеса, в зависимости от ваших целей и количества контента, который вам нужно включить. Хотя иногда имеет смысл создавать сложные сайты с несколькими страницами и огромным количеством контента, это также может быть дорогостоящим и сложным.
Вместо этого вы можете рассмотреть возможность создания веб-сайта, содержащего только одну страницу. Хотя может показаться, что этого недостаточно для размещения всей необходимой информации и функций, вы можете быть удивлены. Одностраничные веб-сайты на самом деле могут быть очень эффективным способом стимулировать конверсию и приносить пользу вашим пользователям.
В этой статье мы начнем с обсуждения того, почему вы можете захотеть использовать одностраничный веб-сайт. Затем мы проведем вас через процесс использования одной из ваших любимых бизнес-тем WordPress, чтобы собрать ее для вашей компании. Пойдем!
Как одностраничный веб-сайт может принести пользу вашему бизнесу
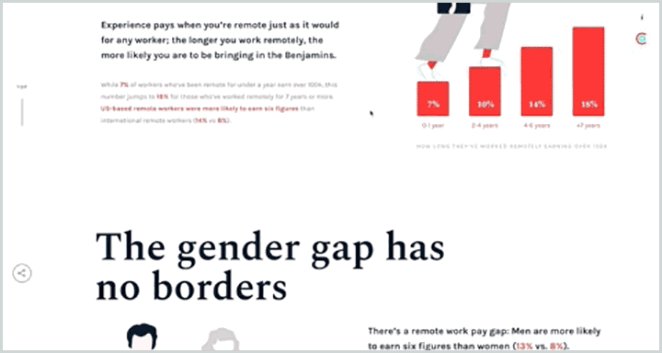
Как вы могли догадаться, одностраничный веб-сайт — это просто сайт, состоящий только из одной страницы. Большинство этих сайтов оформлены в виде серии разделов, которые посетители могут прокручивать. И сайт Co является хорошим примером этого в действии:

Хотя это может показаться нелогичным, создание одностраничного сайта на самом деле может быть очень полезным, особенно для бизнеса. Например, одностраничный бизнес-сайт позволяет:
- Расскажите историю вашей компании. Использование одной страницы позволяет создать линейное повествование, представляя ваш бизнес и услуги именно так, как вы хотите.
- Упростите свое сообщение. Сосредоточив внимание на наиболее важных аспектах вашего бизнеса, вы облегчите посетителям понимание вашего основного сообщения.
- Улучшите взаимодействие с пользователями и увеличьте конверсию. Одностраничный сайт может быть структурирован так, чтобы направлять посетителей к одной конкретной цели.
- Тратьте меньше времени на обслуживание сайта. Простота одностраничного сайта значительно упрощает управление и работу с ним с течением времени.
- Создайте более отзывчивый сайт. Поскольку весь ваш контент доступен на одной странице, ваш сайт идеально подходит для мобильных устройств, так как пользователи могут просто прокручивать контент.
Я должен отметить, что есть и потенциальные недостатки использования одностраничного дизайна. Например, если ваш сайт должен содержать много информации и требует сложных функций, таких как параметры членства, одной страницы будет недостаточно.
Вы также можете столкнуться с низкой производительностью, поскольку весь ваш сайт должен загружаться всякий раз, когда пользователь обращается к нему. Однако этого можно избежать, оптимизировав свой сайт для повышения скорости и убедившись, что вы используете высокопроизводительную тему.
Как создать одностраничный бизнес-сайт (за 4 шага)
Теперь, когда мы рассмотрели преимущества одностраничного бизнес-сайта, давайте обсудим, как его создать. В этом примере мы будем использовать WordPress, поэтому сначала убедитесь, что у вас установлена новая установка. Вы также можете использовать локальный инструмент разработки, такой как Local, чтобы тестировать новые темы, не нанося вреда работающему сайту. Тогда можно приступать к работе!
Шаг 1. Найдите и установите одностраничную бизнес-тему
Ваша первая задача — найти подходящую тему WordPress. Темы изменяют внешний вид и макет вашего сайта. К счастью, есть несколько бизнес-тем WordPress, которые помогут вам легко создать одностраничный сайт.
Использование специальной бизнес-темы дает ряд преимуществ. Например, тема, специально созданная для бизнес-сайтов, скорее всего, будет содержать множество полезных функций, таких как поддержка WooCommerce. Он также будет адаптирован к потребностям бизнеса, таким как создание призыва к действию (CTA) и выделение ваших продуктов или услуг.
Какую тему вы решите использовать, полностью зависит от сочетания личных предпочтений и профессиональных требований. Тем не менее, есть некоторые основы, которые вы должны искать в любой теме, которую вы используете в качестве основы для одностраничного сайта. Самое главное, он должен быть отзывчивым и оптимизированным для бесперебойной работы (даже при большом объеме трафика).
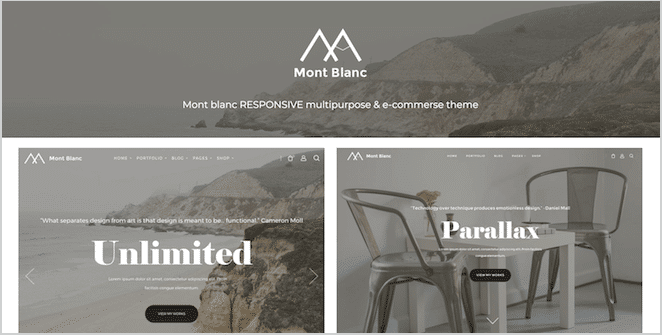
Например, вы можете проверить тему Montblanc. Это чистая, профессиональная и универсальная бизнес-тема, которая также включает в себя инструмент для создания страниц. Это означает, что вы можете быстро собрать красивый сайт:

Я буду использовать эту тему в оставшейся части прохождения. Если вы хотите сделать то же самое, вам необходимо приобрести и загрузить его перед установкой на свой сайт. Как только вы это сделаете, пора задуматься о том, как ваш сайт будет выглядеть на самом деле.
Шаг 2: Спланируйте структуру вашего сайта
Когда вы разрабатываете одностраничный сайт, структура — это все. Вы можете думать о своем сайте как о рассказе, поскольку люди будут читать его сверху вниз. Каждый новый раздел должен предоставлять больше информации, вызывая у посетителей интерес и желание, когда они прокручивают страницу вниз.
Прежде всего, помните, что простота — это ключ. Вы не хотите перегружать свой сайт слишком большим количеством контента, поэтому сосредоточьтесь на самых важных деталях. Вы также не хотите отвлекать читателей несвязанными темами, поэтому убедитесь, что каждый добавляемый раздел работает на достижение одной и той же общей цели.
Когда дело доходит до организации разделов, лучше всего использовать технику «перевернутой пирамиды». Этот метод делает ваш контент более удобным для восприятия и более привлекательным. В верхней части вашего сайта будет самый широкий раздел, содержащий более общую информацию, а каждый последующий раздел будет более сфокусированным и включает более конкретные детали.

Шаг 3: Создайте свою страницу
Когда у вас есть план, пришло время претворить его в жизнь. Запустите свой сайт, создайте новую страницу и установите ее в качестве статической домашней страницы вашего сайта. В зависимости от вашей темы вы также можете настроить ее внешний вид на этом этапе. Например, тема Montblanc предоставляет множество опций в специальном разделе «Общие настройки».
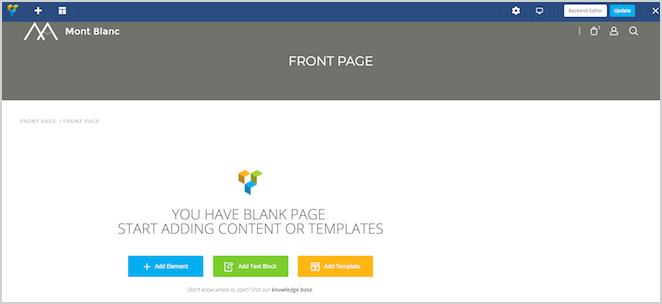
В нашем примере мы будем придерживаться внешнего вида по умолчанию и сосредоточимся на содержании. Таким образом, вернитесь на свою новую страницу. Мы будем использовать Visual Composer, так как он включен в выбранную нами тему, но вы можете использовать любой конструктор страниц (или даже стандартный редактор), если хотите:

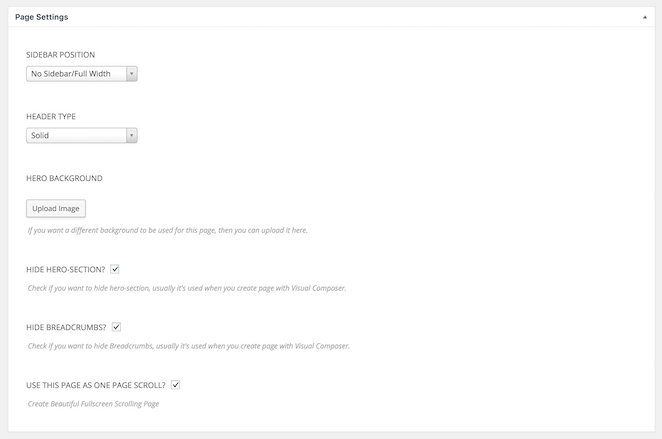
Вы должны начать с того, что убедитесь, что ваш макет настроен на полную ширину и не содержит боковой панели, которая не нужна для одностраничного сайта. Вы также можете удалить раздел «герои», так как он, вероятно, не требуется для вашей страницы.
Если вы используете Visual Composer, вы можете сделать это, прокрутив вниз во время редактирования страницы и установив следующие параметры:

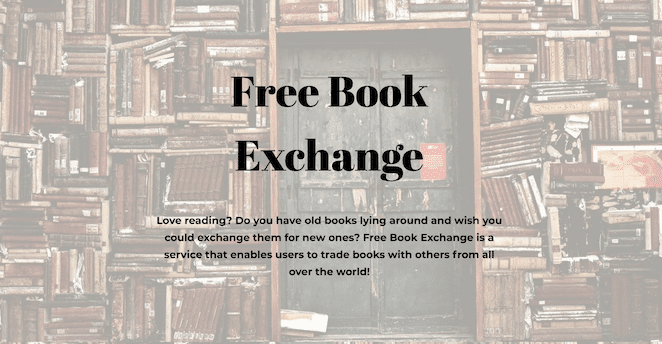
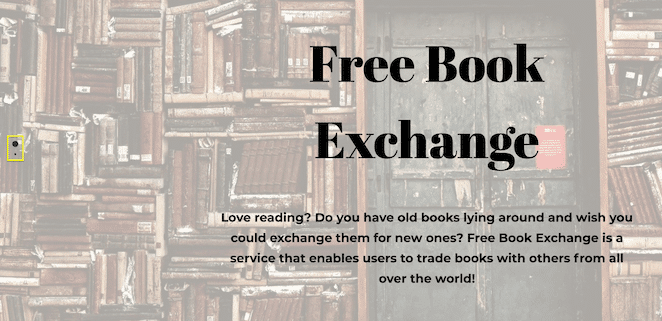
Как только вы это сделаете, вы можете начать добавлять контент. Начнем с изображения, сопровождаемого кратким описанием:

Все, что мы здесь сделали, это добавили новую строку с фоновым изображением, за которым следуют заголовок и текстовый блок. Это отличный способ привлечь внимание посетителя и вызвать у него желание узнать больше.
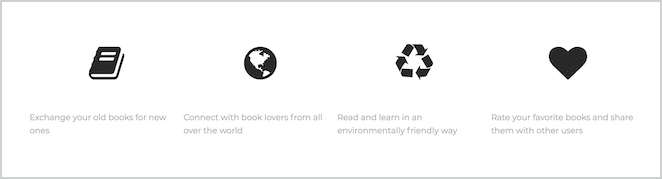
В следующем разделе должна быть предоставлена дополнительная информация о конкретных предложениях вашего бизнеса:

Здесь мы использовали значки и текст, чтобы объяснить, чем на самом деле занимается бизнес. Использование мультимедиа таким образом — разумный шаг, поскольку изображения могут повысить вероятность конверсии пользователей.
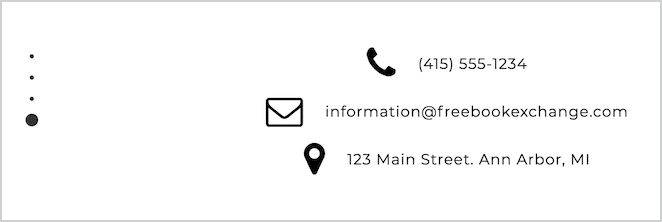
Вы также заметите, что каждая новая строка отображается как отдельный раздел. Вы даже можете перемещаться между ними, используя точки в левой части экрана:

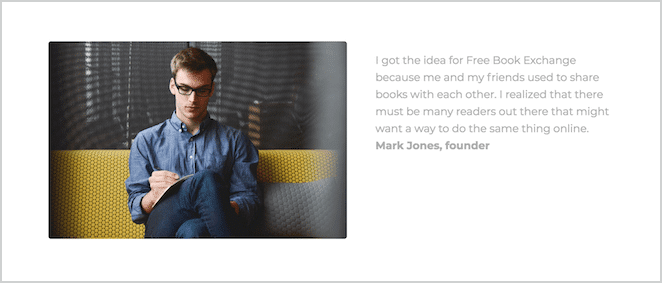
Далее мы можем включить дополнительную информацию о бизнесе. Обратите внимание, что мы становимся все более и более подробными по мере продвижения вниз по странице:

Есть надежда, что читатель будет настолько заинтересован в ваших услугах, что прокрутит страницу вниз до конца. В этот момент они должны найти информацию, которая им понадобится дальше, например контактные данные:

Вы также захотите представить им четкое действие, которое нужно предпринять. Это подводит нас к последнему шагу.
Шаг 4. Добавьте сильный призыв к действию (CTA)
Чтобы ваш сайт генерировал конверсии, вам понадобится эффективный призыв к действию (CTA). [twitter_link]Создание сильного призыва к действию — это самостоятельный вид искусства.[/twitter_link] Самое главное — выделить его среди остальной части страницы и сделать так, чтобы его сообщение было ясным.
Таким образом, давайте создадим CTA и разместим его в двух разных областях. Во-первых, мы создадим кнопку и добавим ее в наш первый раздел, чтобы она была сразу видна, когда посетители заходят на сайт:

Затем добавим ту же кнопку в самый последний раздел:

Это сделано для того, чтобы посетители, которые дочитали до конца, увидели CTA после того, как они получили всю необходимую информацию и, надеюсь, заинтересовались вашими услугами.
Это подводит нас к концу нашего урока! Естественно, это лишь очень простой пример, показывающий, как собирается одностраничный сайт, поэтому мы рекомендуем вам поэкспериментировать с различным содержимым и визуальными элементами.
Заключение
Иногда самый простой вариант действительно лучший. Когда дело доходит до бизнес-сайтов, вам может не понадобиться несколько страниц и сложная структура сайта. Возможно, вам лучше подойдет одностраничный сайт, который расскажет вашу историю и убедит пользователей совершить конверсию.
В этой статье мы обсудили преимущества использования одностраничного бизнес-сайта. Мы также провели вас через процесс создания с помощью бизнес-темы WordPress.
У вас есть вопросы по созданию эффективного одностраничного веб-сайта для вашего бизнеса? Дайте нам знать в комментариях ниже!
