Скучно оставаться дома во время вспышки COVID-19? Создайте сайт своей мечты с Elementor бесплатно!
Опубликовано: 2020-04-09« Действия во время вспышки коронавируса », ну, сначала вы можете подумать, что мы, вероятно, собираемся поделиться некоторыми советами или рекомендациями по здоровью, касающимися вируса. Но это то, что мы собираемся обсудить сегодня. Скорее, мы поговорим о совершенно другой теме. И вот как использовать свое свободное время дома, пока вам скучно, создавая веб-сайт с помощью конструктора страниц Elementor.
Но прежде чем мы продолжим, давайте вкратце напомним себе о разрушительной и разрушительной катастрофе COVID-19. Да, мы все знаем, что это стало самой опасной вспышкой со времен испанского гриппа 1920-х годов. Кроме того, эта вспышка опасного для жизни вируса стала основной причиной, по которой люди вынуждены работать из дома. Выход на улицу из дома сейчас строго запрещен почти во всех странах.
Однако в этой критической ситуации, когда люди по всему миру застряли дома, что вам теперь делать? Да, несмотря на то, что вы сидите дома и скучаете, вы можете заняться творчеством в это свободное время. И, конечно же, это поможет в развитии ваших навыков и знаний на то время, когда все вернется на круги своя. Так что в это время паники пришло время эффективно использовать свободное время, а не тратить его только на еду и сон.
Теперь, говоря о конструкторе страниц Elementor для бесплатного создания веб-сайта, это универсальный плагин WordPress для создания сайтов, который заменяет основной редактор WordPress живым редактором внешнего интерфейса. Таким образом, применяя его правильно, вы можете создавать действительно волшебный контент для веб-дизайна в свободное от дома время. Более того, это поможет вам быстро спроектировать, перепроектировать, отредактировать, обновить или реструктурировать ваш веб-сайт.
Впрочем, хватит вступлений! Давайте посмотрим, как Elementor и его мощные надстройки могут сделать создание вашего веб-сайта приятным, даже не выходя из дома?
Как улучшить дизайн веб-сайта, оставаясь дома во время вспышки коронавируса

Что ж, всякий раз, когда вы думаете о разработке любого сайта или веб-страницы WordPress, очевидно, что Elementor — это первый инструмент, который приходит нам на ум. И есть много причин, по которым люди доверяют этому плагину. По-видимому, ответ довольно прост, благодаря простоте перетаскивания и возможности подробной настройки он становится выбором по умолчанию для большинства.
Так что, если вы хотите спроектировать или придать профессиональный вид своему сайту WordPress, то этот раздел покажет, как легко вы можете сделать это без особых усилий с помощью Elementor.
Давайте посмотрим, что вам понадобится, чтобы начать работу по дизайну веб-сайта:
- Вордпресс
- Элементор
Убедитесь, что вы успешно установили WordPress и Elementor. Если вы уже это сделали, то следуйте только приведенным ниже инструкциям шаг за шагом.
Теперь для начала, сегодня мы покажем, как можно быстро создать простой сайт-портфолио.
Прежде всего, давайте узнаем об основных вещах Elementor, которые вам могут понадобиться для разработки веб-сайта.
Добавление заголовка
С Elementor очень легко создать верхний или нижний колонтитул. Вы можете создать его разными способами. Но вы должны рассмотреть способ, который легче для вас. Однако вы можете просмотреть следующий учебник, чтобы узнать, как создать заголовок для веб-сайта Elementor.
Использование первого шаблона
При создании любого веб-сайта или страницы вам нужно будет выбрать шаблон по вашему выбору. Либо вы можете настроить его вручную, либо вы можете вставить его напрямую. У вас будет множество встроенных шаблонов в библиотеке шаблонов Elementor.
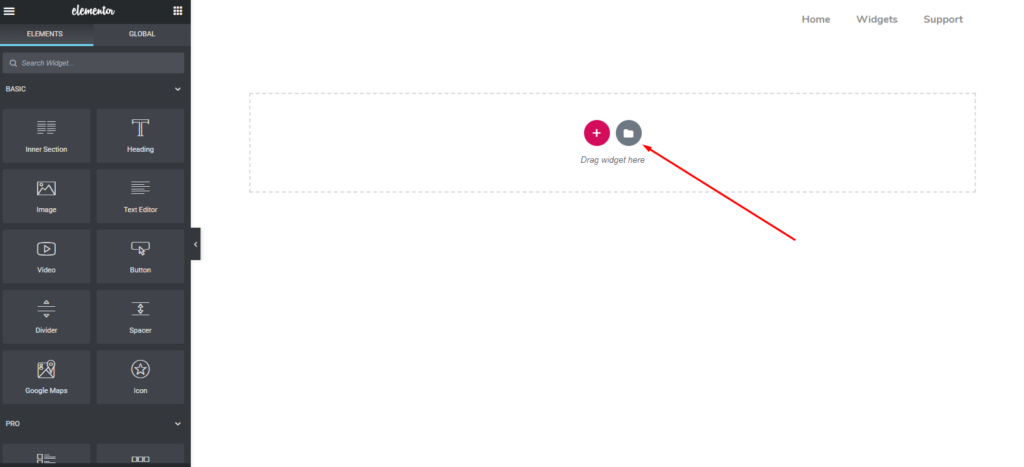
Однако, чтобы добавить шаблон для оформления портфолио или любого другого веб-сайта, нажмите кнопку «Папка».

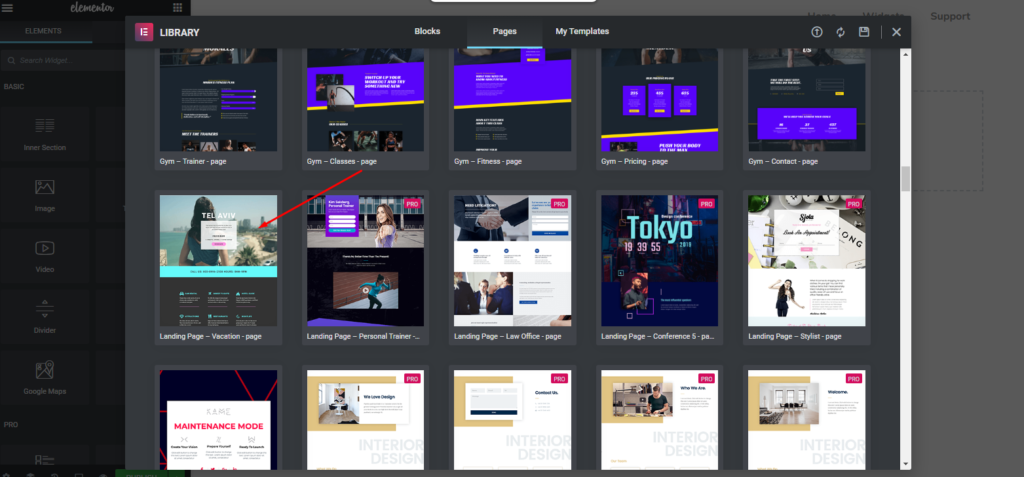
Отсюда вы получите множество встроенных шаблонов. И вы можете выбрать любой, который подходит именно вам. В этом случае мы выбрали тот, который указан ниже.

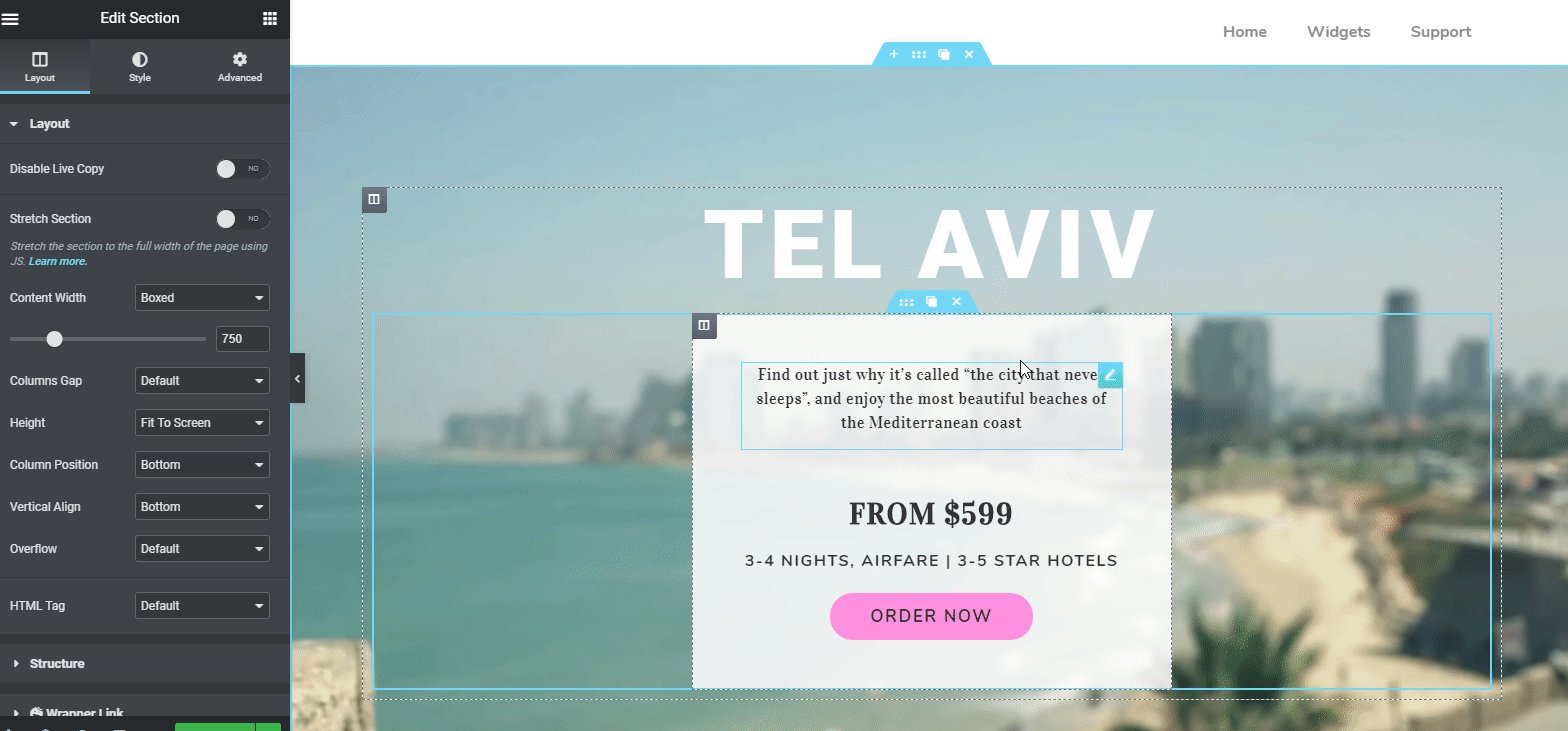
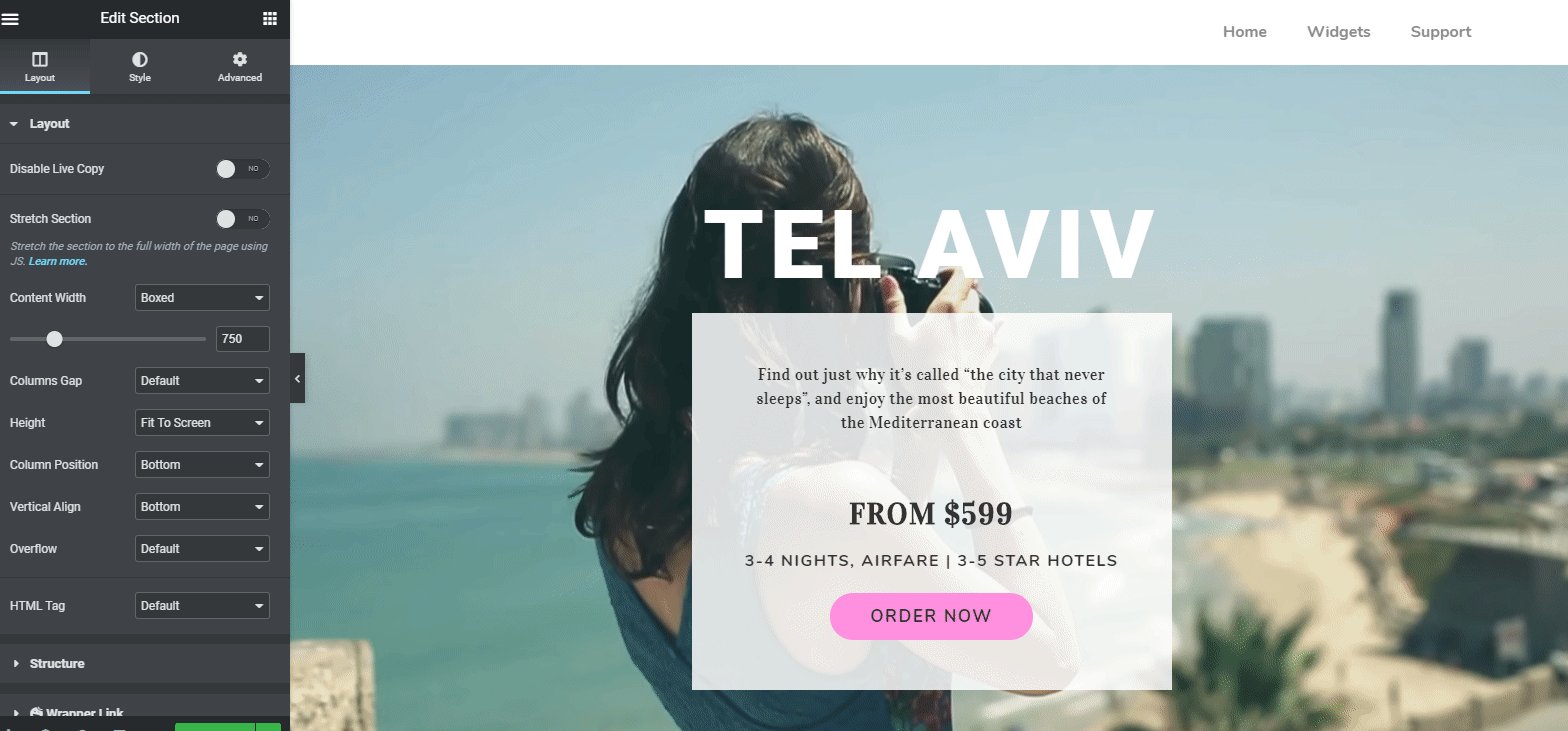
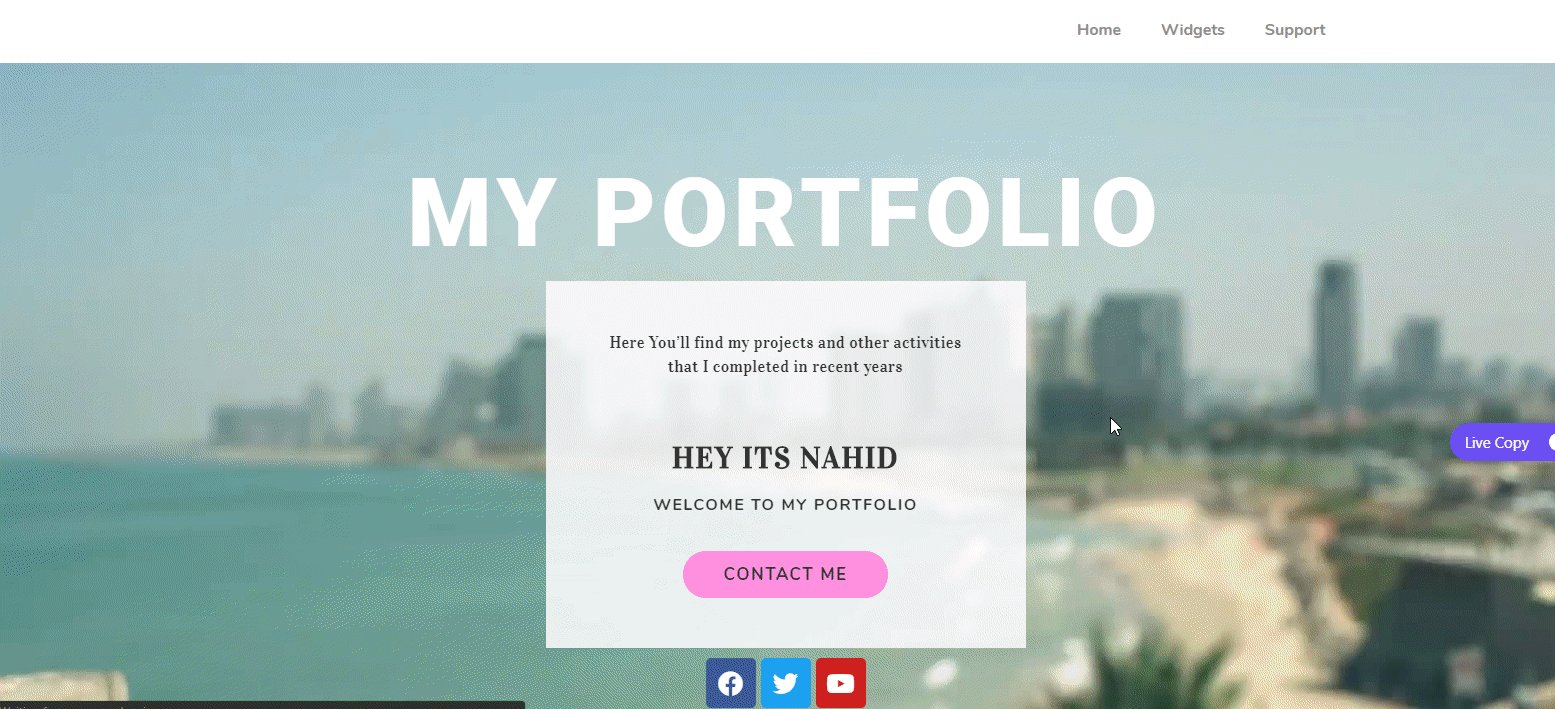
После выбора шаблона он автоматически появится на вашем экране. И тогда вы готовы к следующему шагу. Это будет выглядеть примерно так?

Статья по теме: Выберите лучший шаблон Elementor для своего сайта
Настройка части заголовка
Теперь вы готовы с шаблоном. Вы можете либо остаться с текущим шаблоном, либо настроить его в соответствии со своими потребностями.
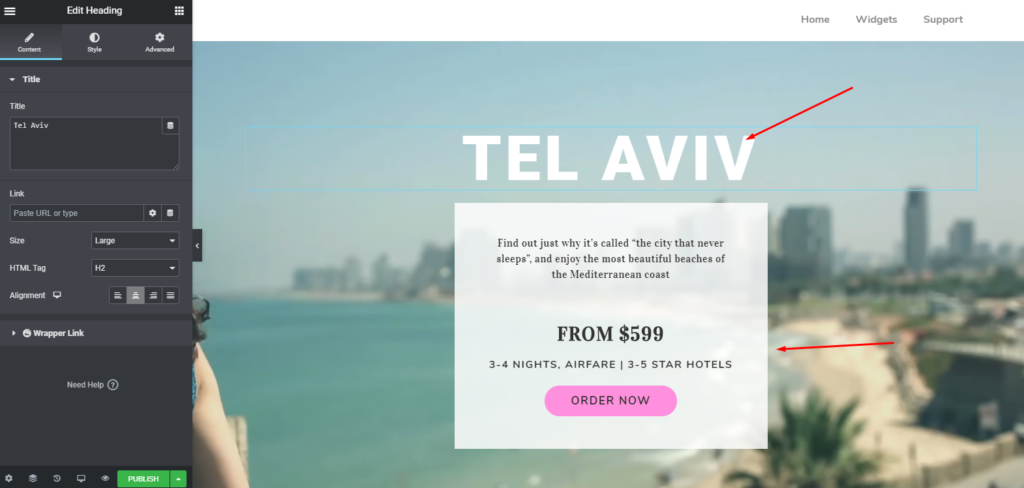
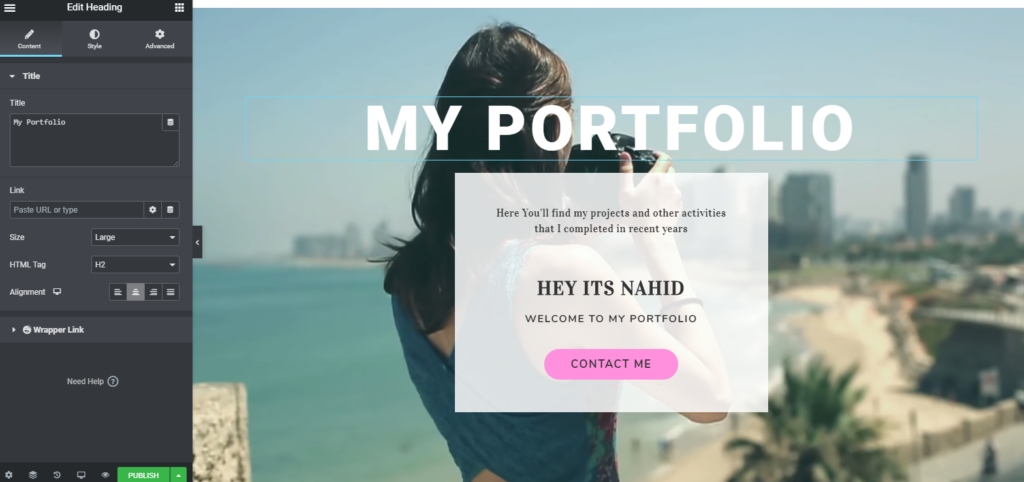
Прежде всего, вам нужно изменить текст заголовка. Для этого нажмите «Текст заголовка». Затем введите желаемый текст заголовка.

После настройки части заголовка она будет выглядеть так?

Добавление виджета счетчика
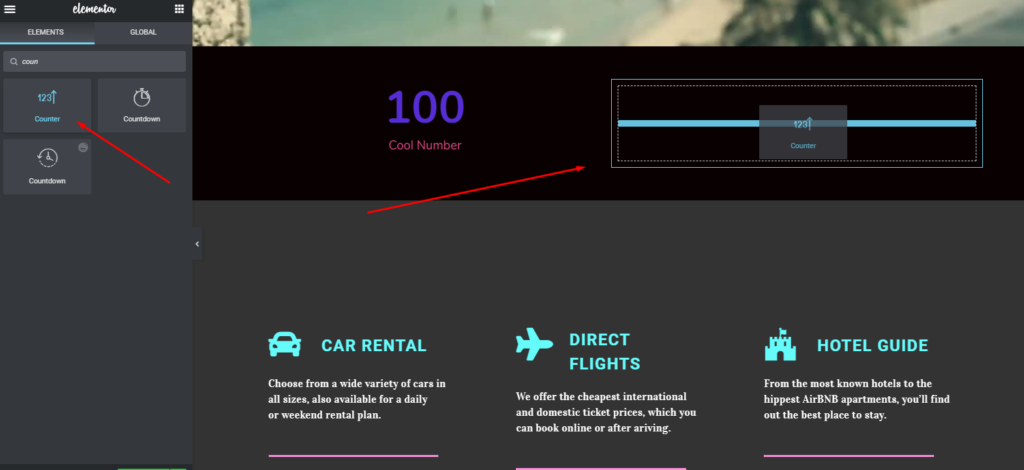
Как часть процесса украшения веб-страницы, вы можете добавить « Виджет счетчика ». Это сделает ваше портфолио удивительным и профессиональным, чем когда-либо. Давайте узнаем, как его добавить.
Просто выберите виджет на левой боковой панели и перетащите его в отмеченную область. А затем продублируйте его, чтобы сэкономить время.

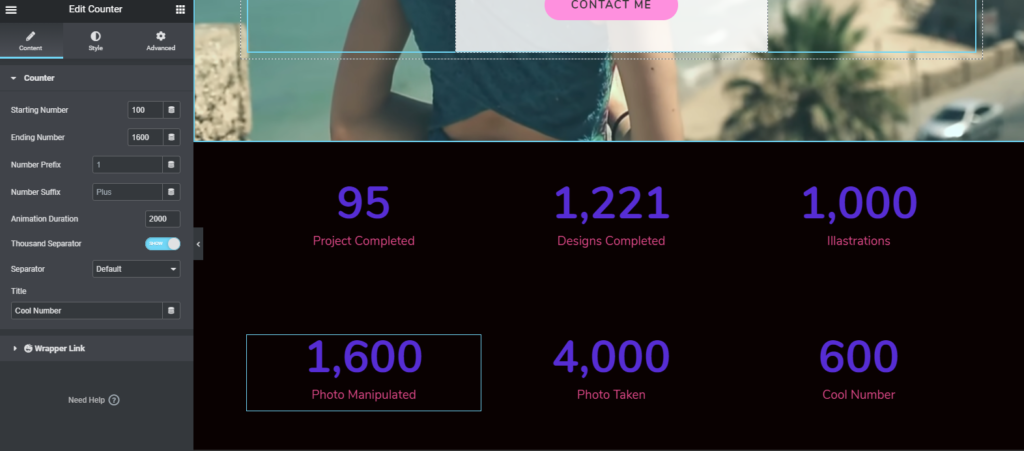
Добавив виджет счетчика внутрь раздела, весь ваш дизайн будет выглядеть так, как показано ниже.

Настройка раздела «Обо мне»
Как и в предыдущей части, здесь вы можете сделать то же самое. Для этого, прежде всего, добавьте виджет заголовка. А потом дать название.
В этом случае мы настроим существующий раздел выбранного шаблона.

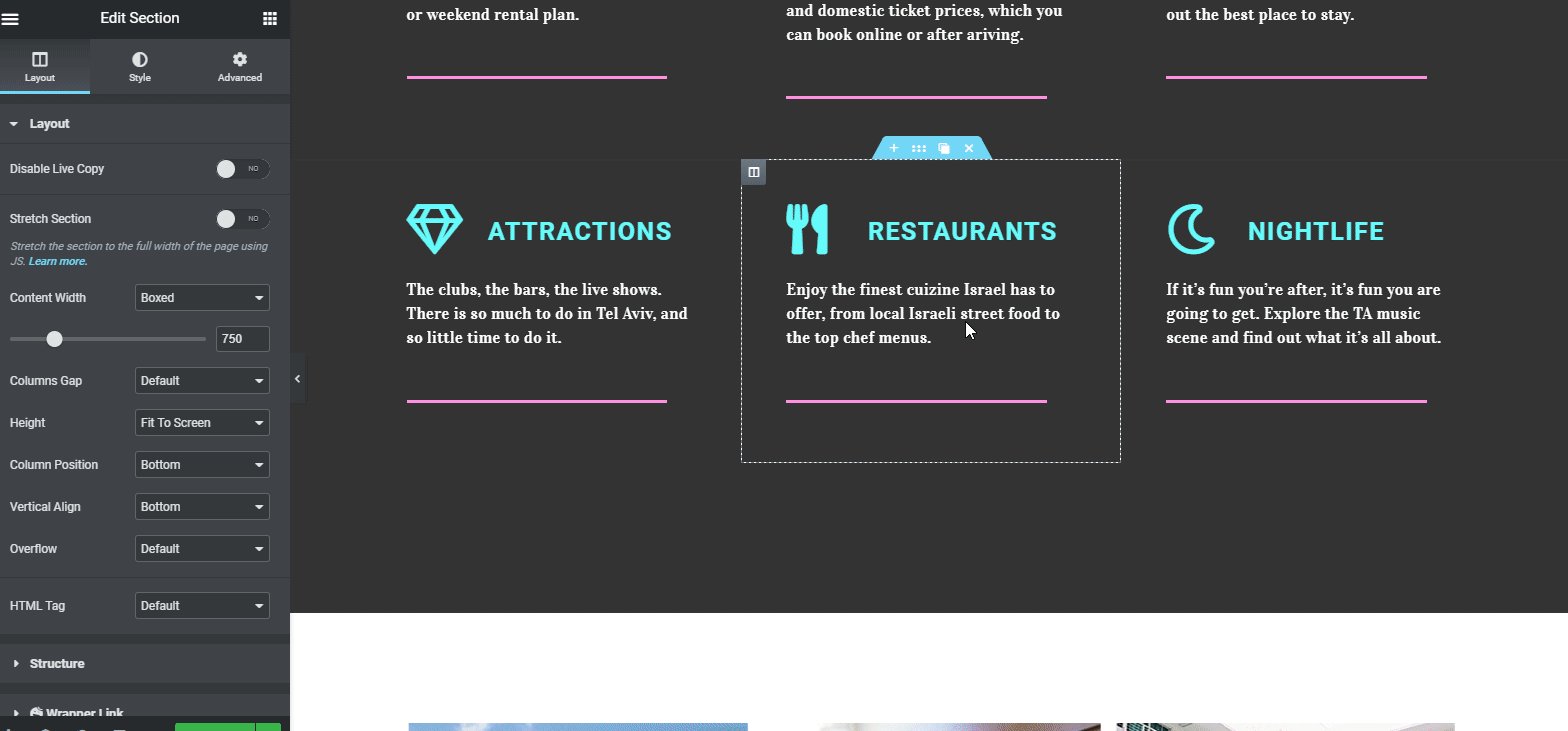
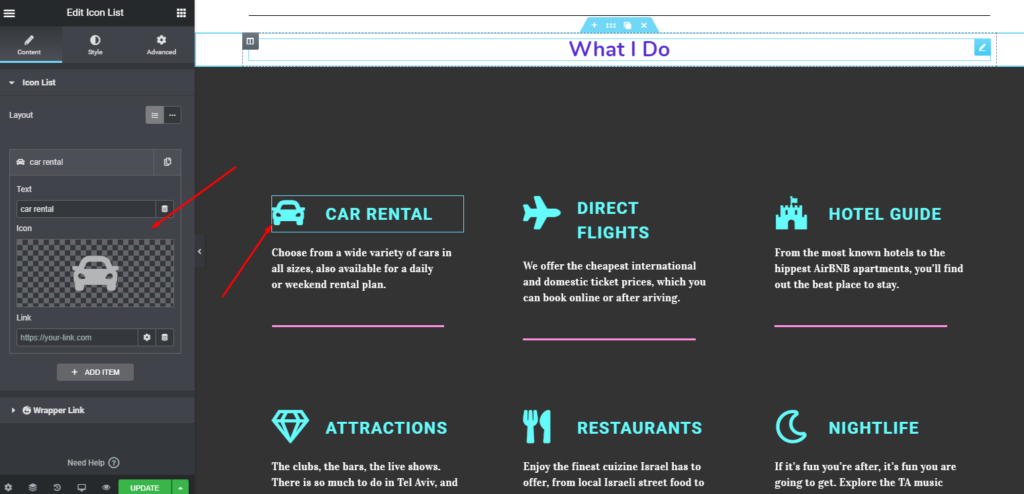
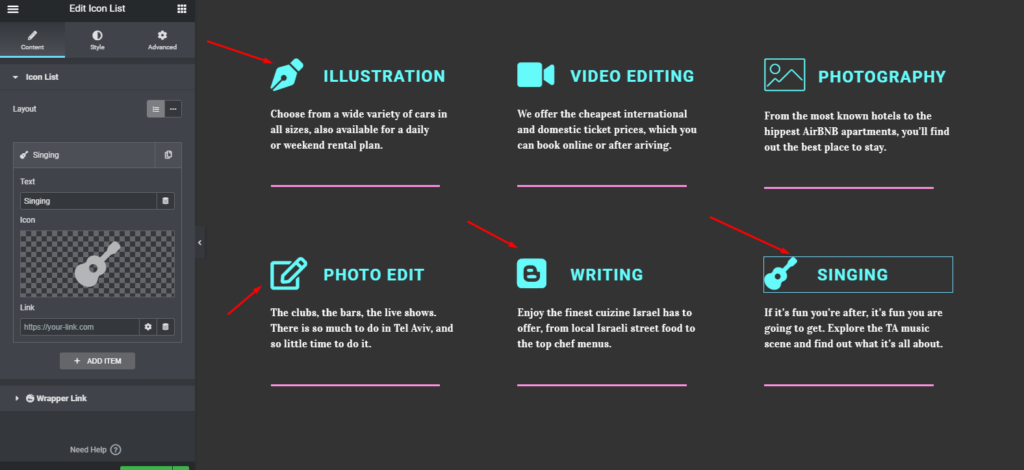
В зависимости от потребностей вашей веб-страницы портфолио, просто нажмите на значок, и вы получите список значков из библиотеки значков Elmentor. Оттуда вы можете выбрать подходящие значки для создания веб-страницы вашего портфолио.

Добавление панели навыков (необязательно)
Кто не хочет, чтобы их веб-сайт выглядел привлекательно, верно? Используя панели навыков внутри веб-страницы, вы можете полностью улучшить внешний вид своего веб-сайта, особенно на веб-сайте портфолио.
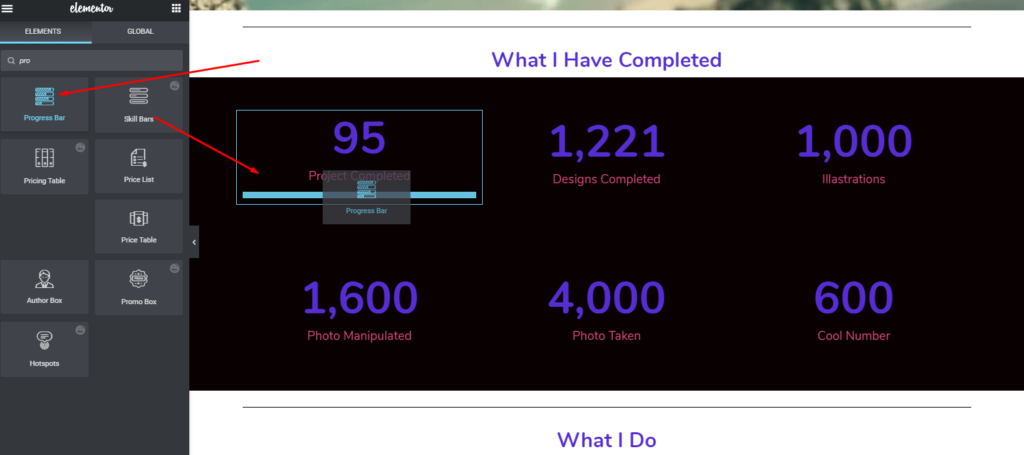
В любом случае, давайте посмотрим, как вы можете его использовать. Сначала перейдите к предыдущему разделу, а затем добавьте раздел внутри раздела счетчика. Выберите виджет индикатора выполнения на левой боковой панели. А затем перетащите его в отмеченную область. Простой!
Примечание. Вы можете добавить его непосредственно в виджет счетчика или создать отдельный раздел, а затем добавить его. В данном случае мы напрямую добавили виджет.

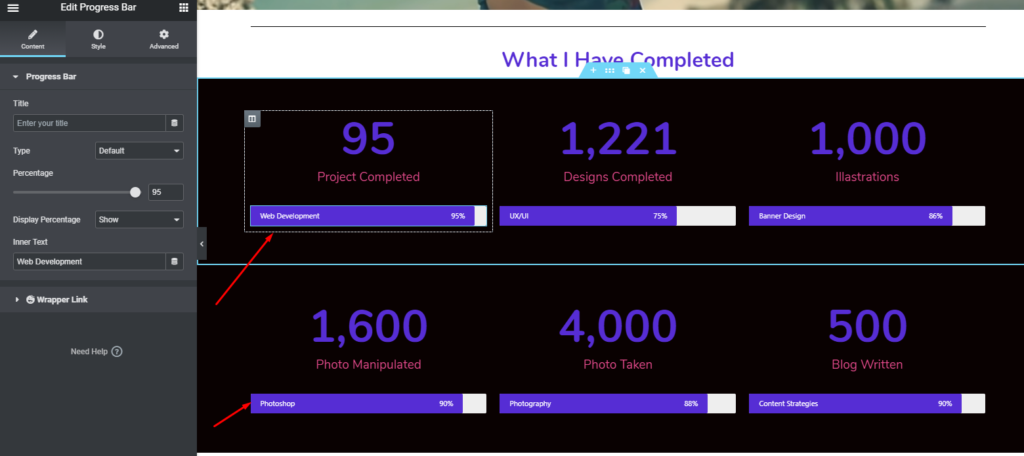
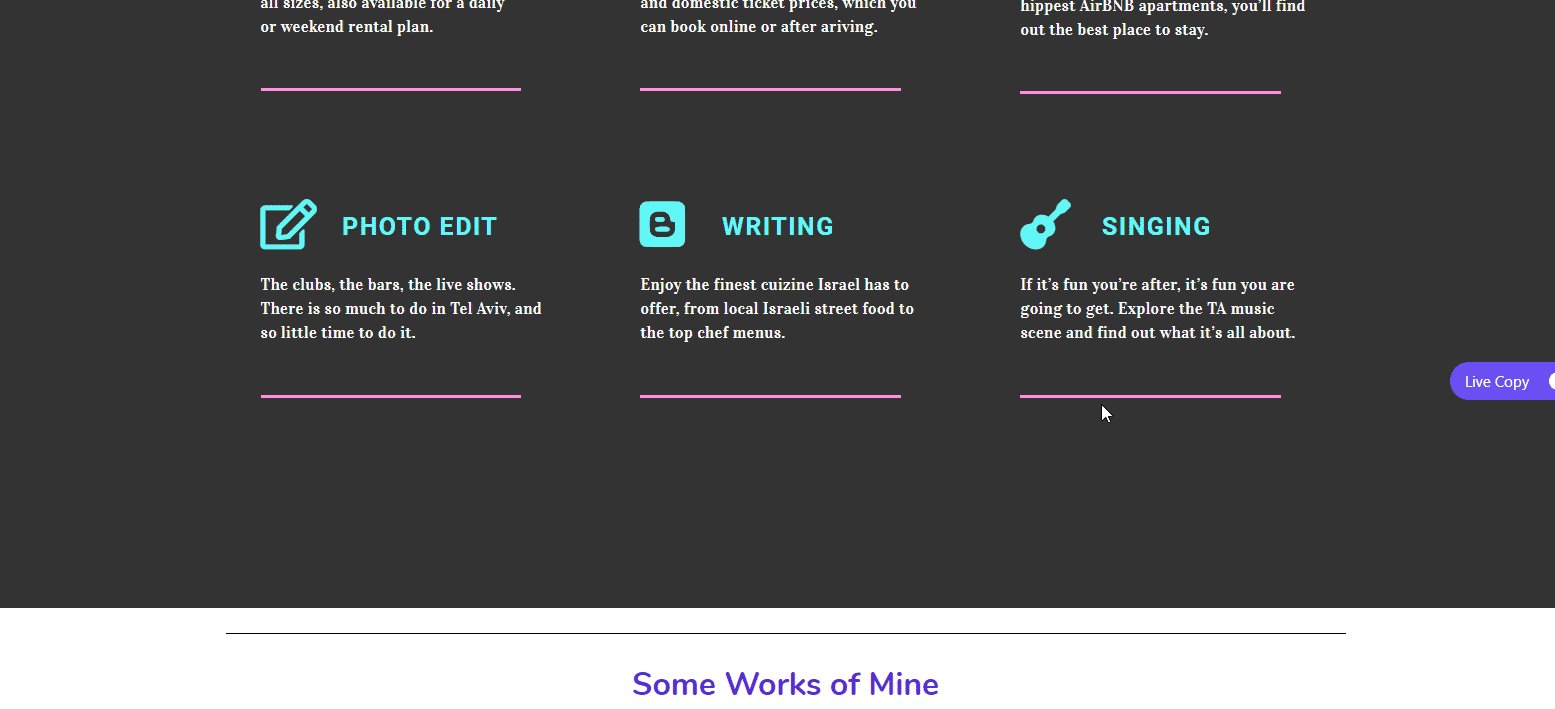
После этого он появится под первой областью виджета счетчика. Точно так же сделайте это для остальной части.

Настройка фотогалереи
Что ж, в наши дни дизайн веб-сайтов был большим увлечением для людей всех возрастов. WordPress и его множество возможностей облегчают им задачу. Поскольку конкуренция становится выше, вы должны продемонстрировать свою работу уникальным способом.
Поэтому вы должны поместить часть своей работы в свое портфолио, но очень профессионально.
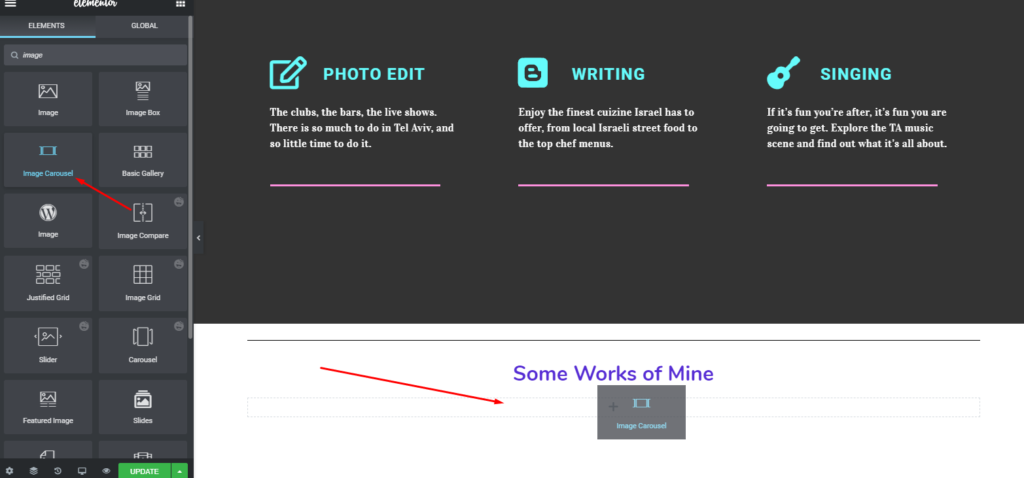
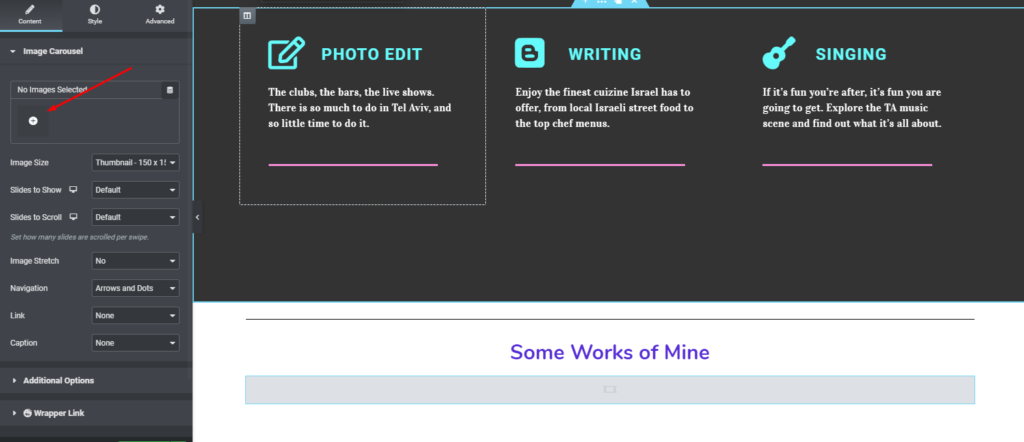
Для этого вы можете выбрать виджет карусели изображений и перетащить его в отмеченную область. Или вы можете настроить существующую часть.

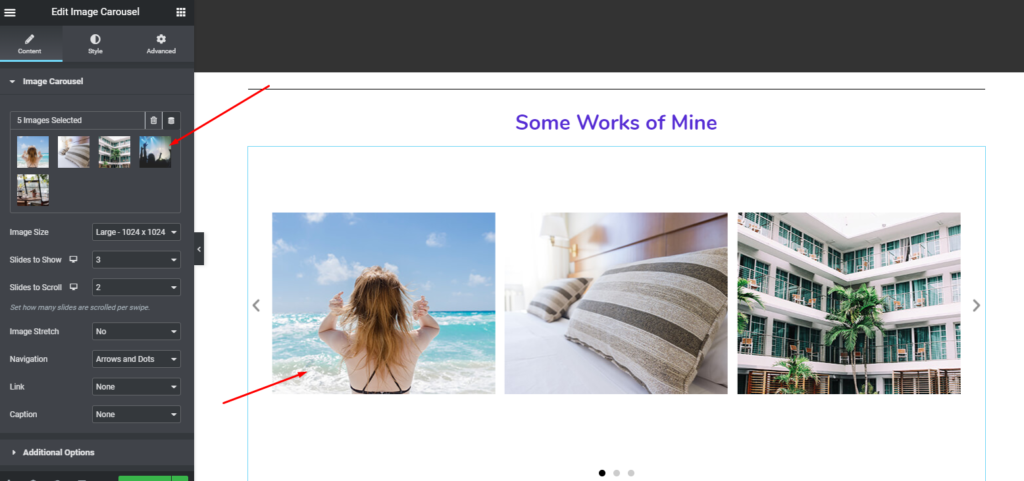
Затем добавьте сюда несколько изображений вашей работы.

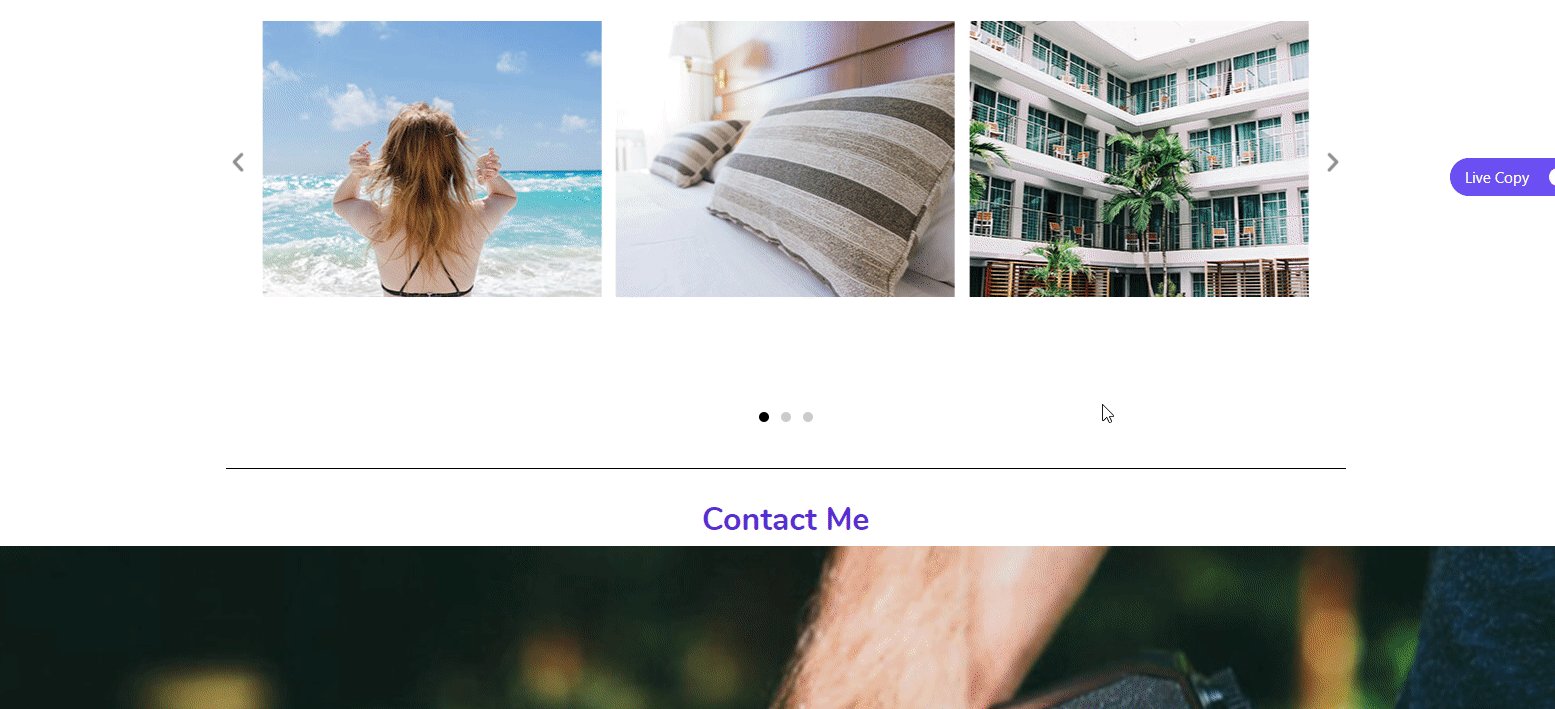
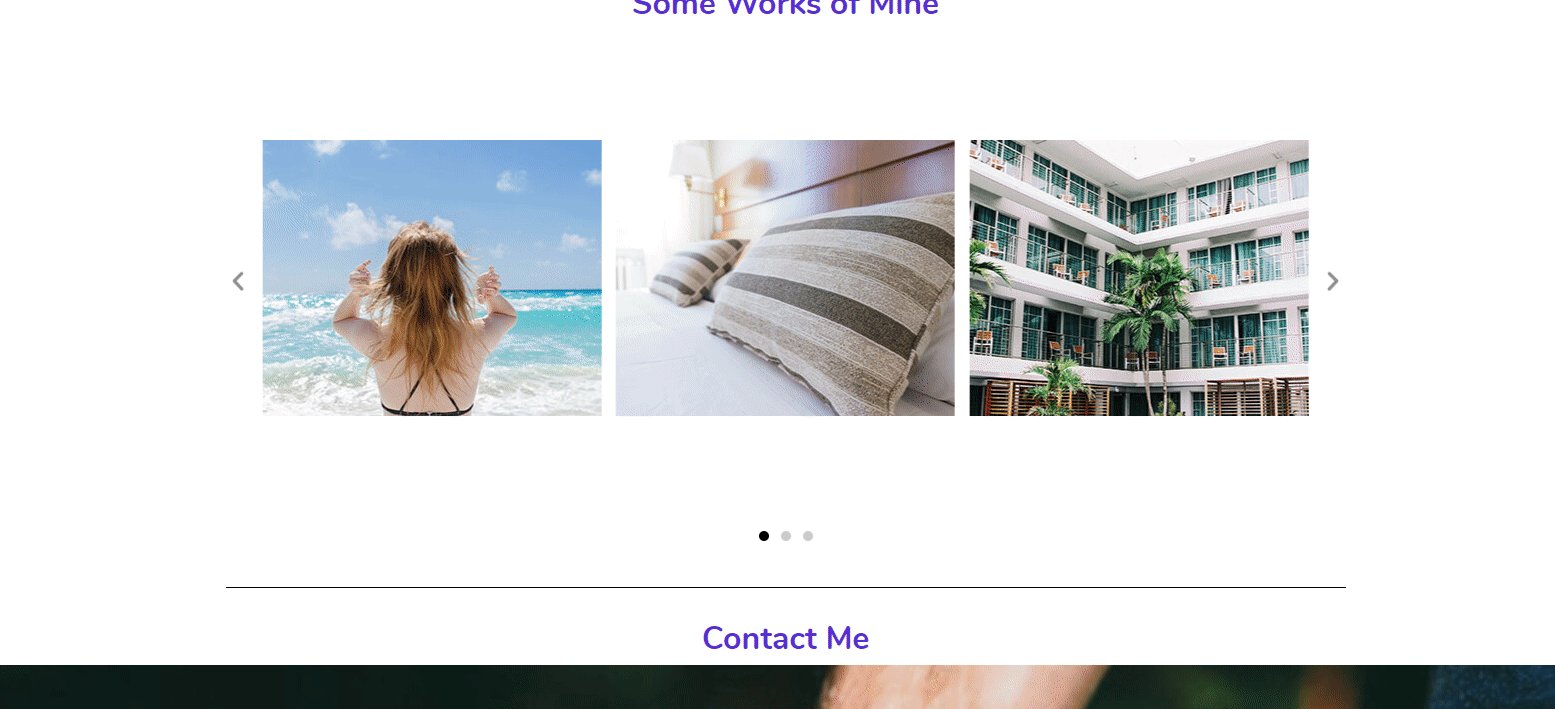
После добавления изображений они красиво отобразятся на экране. Но имейте в виду, что вы используете правильное соотношение сторон изображения. Если нет, вы всегда можете настроить его в настройках.


Настройка раздела «Свяжитесь со мной»
Это самая важная часть сайта. Отсюда происходит большинство взаимодействий или конверсий. Поэтому вы должны быть особенно осторожны при настройке. Просто сделайте его простым, удобным для навигации и удобным для пользователя.
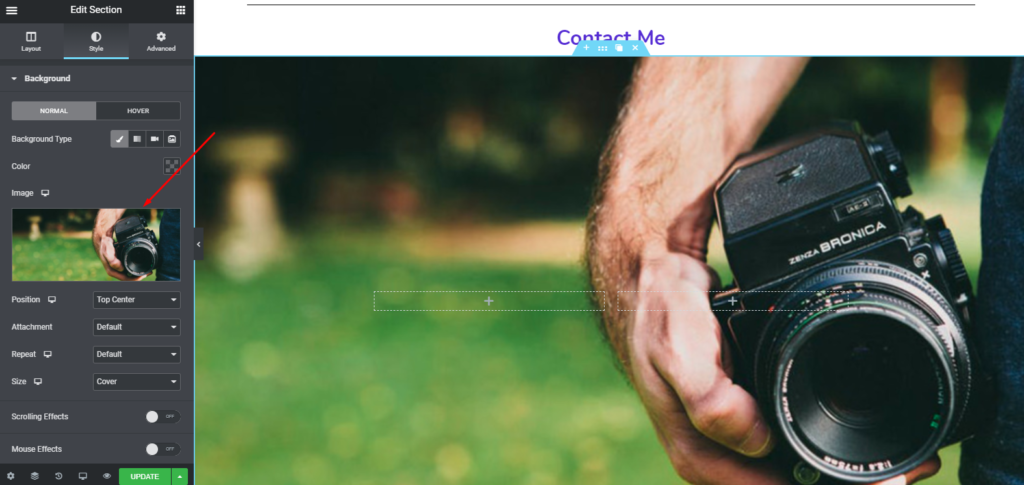
Давайте посмотрим, как добавить или настроить его. Сначала прокрутите вниз до веб-страницы. А затем дайте заголовок (если нужно). Добавьте виджет страницы контактов с левой боковой панели. Перед этим добавьте фоновое изображение на страницу контактов.

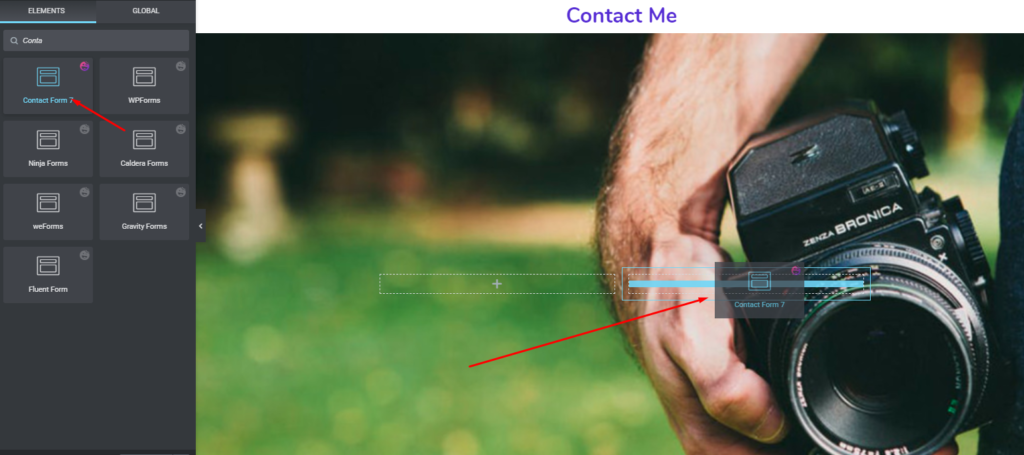
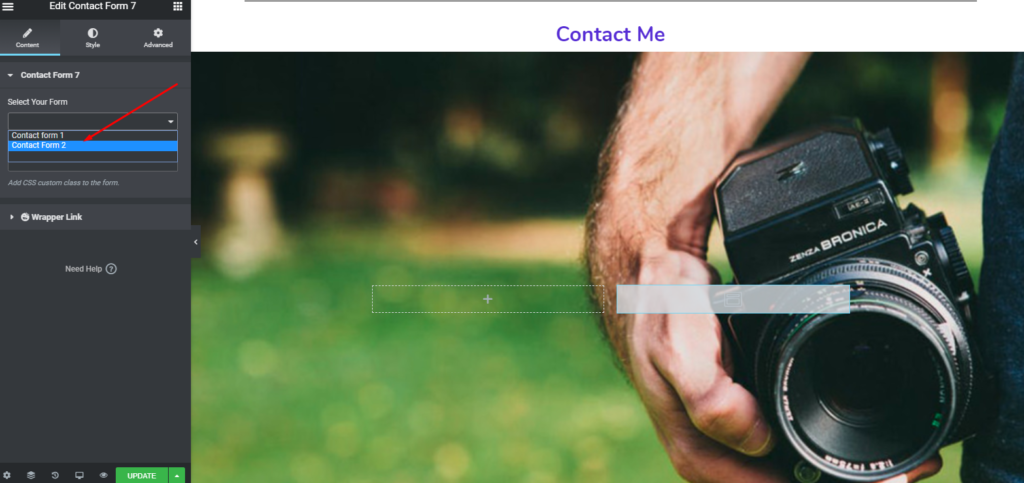
Затем добавьте виджет «Контактная страница» с левой боковой панели.

Затем выберите тип формы здесь.
Связанная статья: Как создать контактную форму

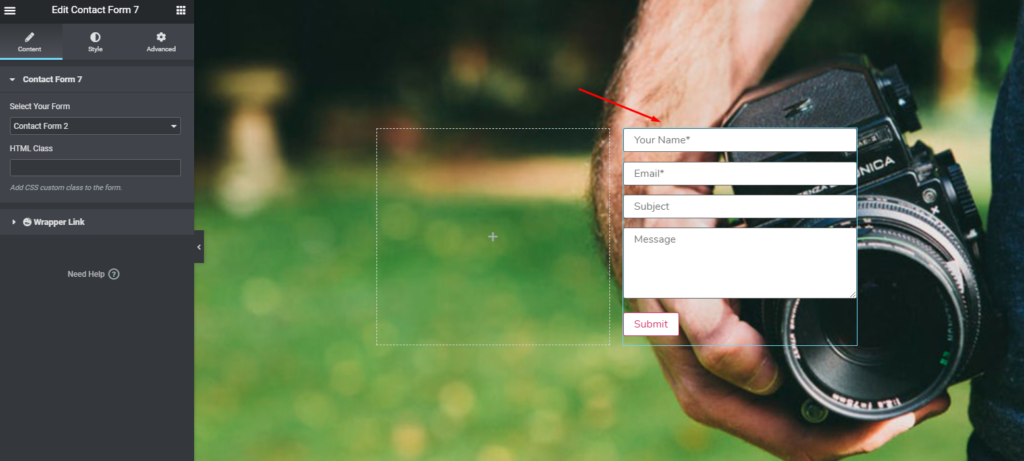
Он появится на вашем экране. Вот и все.

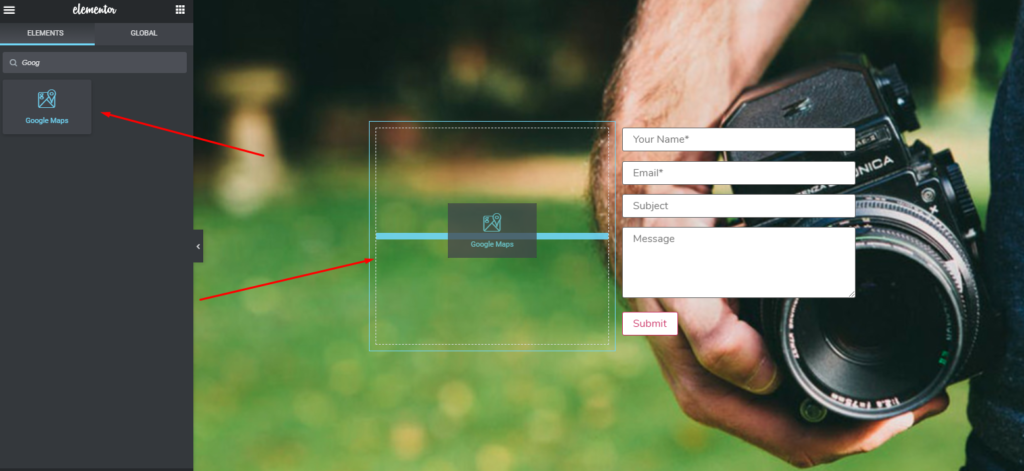
Однако вы можете сделать еще несколько удивительных вещей, используя премиум-версию Elementor. например, вы можете добавить карту Google рядом с контактной формой. И процесс добавления «Виджет карты Google» такой же.
Просто выберите виджет и перетащите его в раздел.

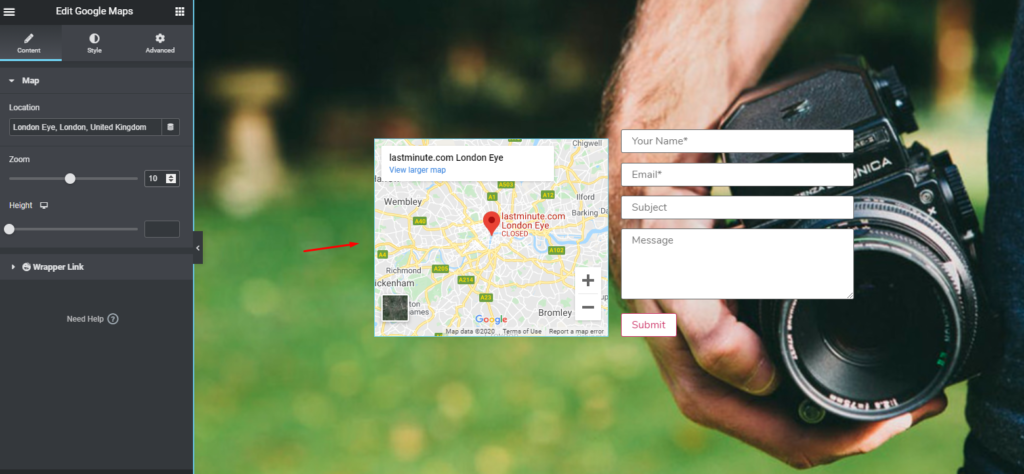
Затем он будет отображаться на экране, как и раньше. Вам просто нужно будет ввести информацию в поле. Вот и все.

Окончательный предварительный просмотр после настройки
Таким образом, после идеального использования всех процедур вы можете предварительно просмотреть свою окончательную работу, как показано ниже.

Расширенные материалы для разработки веб-сайтов, которые вы можете использовать (дополнения и функции Elementor)

Разработка веб-сайта уже не такая сложная задача. В частности, в этом цифровом мире вы можете легко создать любой тип веб-сайта за короткий промежуток времени. И мы все знаем, что Elementor играет большую роль в поощрении пользователей WordPress к созданию веб-сайтов, даже если они не знают ни одной строки кода.
Однако в этом разделе мы собираемся обсудить некоторые полезные материалы по дизайну веб-сайтов в виде дополнений и функций Elementor. Надеюсь, отсюда вы получите лучшее представление о разработке веб-сайта с помощью Elementor и его надстроек.
Дополнения и функции Elementor для дизайна веб-сайтов
Вот некоторые из самых популярных дополнений Elementor. Давайте узнаем о них кратко.
- Окончательные дополнения
- Основные дополнения
- Счастливые дополнения
Окончательные дополнения

«Ultimate addons» — это набор интересных функций и функций, которые позволяют Elementor работать более подходящим образом. Этот аддон помогает создать сайт с замечательным дизайном и максимально быстрой скоростью загрузки.
Давайте посмотрим на некоторые из его уникальных функций и опций.
- Бесконечные возможности для настройки и комбинаций
- Создан с использованием передовых подходов к UX
- Одинаково удобен для разработчиков, дизайнеров и новичков
- Полностью отзывчивый
- Доступен переводчик
- 14-дневная гарантия возврата денег
Основные дополнения

«Необходимые дополнения» позволяют вам составить свой сайт из готовых блоков. Он имеет более 57+ элементов, которые помогут вам легко создавать страницы и сообщения WordPress.
Давайте посмотрим на некоторые из его основных функций и опций.
- 200 000+ активных установок
- Совместимость с WordPress версии 4.0 и выше
- 100+ готовых блоков
- Сверхлегкий и мгновенно загружаемый
- Полностью настраиваемый
- Параметры управления элементами для минимизации времени загрузки
Счастливые дополнения

HappyAddons — это набор полезных, хорошо организованных и мощных виджетов. Он разработан специально для совместной работы с Elementor Page Builder.
Эти выдающиеся надстройки для Elementor могут помочь вам со следующими специальностями.
- Вкладка «Дополнительно»: чтобы сделать более продвинутый дизайн с помощью Elementor, вы можете выбрать эту функцию Happy Addons. И вы просто делаете с ним необычные вещи.
- Неограниченное вложение разделов: вы можете настраивать или редактировать более глубоко внутри раздела. Хотя вы можете делать что угодно со встроенной опцией. В этом случае эта функция Happy Addons может помочь вам разбить раздел и разрешить редактирование.
- Виджет гистограммы. Используя эту настраиваемую функцию, вы можете с успехом создавать потрясающие диаграммы на своем веб-сайте.
- Прокрутка изображений: с помощью функции «Прокрутка изображений» вы можете легко продемонстрировать свои продукты, логотипы, проекты в вертикальном и горизонтальном анимированном стиле.
- Список функций. С помощью этого стильного виджета списка вы можете распределять функции вашего продукта по стилям.
Это три первоклассных дополнения Elementor и их функции. Поэтому, если вы хотите улучшить рабочий процесс Elementor и веб-дизайна, вы можете использовать эти функции на своем веб-сайте, чтобы он выглядел более элегантно и профессионально.
Статья по теме: 12 лучших дополнений Elementor, о которых вы должны знать
Представляем дополнения Happy Elementor

Как известно, в наши дни создать любой тип веб-сайта несложно. Каким бы ни был ваш тип бизнеса, вы можете быстро создать любой веб-сайт для своего бизнеса, ведения блога или чего угодно. С помощью WordPress и его сотрудничества с конструктором страниц Elementor это делает задачу более приятной для пользователей.
Однако мы говорили об Elementor и его функциях в предыдущей части этой статьи. Теперь мы поговорим немного больше о надстройках Happy Elementor и о том, как они могут помочь любому создавать потрясающие веб-сайты за короткое время.
Проще говоря, Happy Addons работает как усилитель Elementor, что означает, что он ускоряет создание вашей веб-страницы с поддержкой Elementor и его функций. Это действительно поможет вам поднять свой опыт дизайна веб-сайта на новый уровень.
Теперь давайте взглянем на некоторые эксклюзивные функции Happy Addons.
- Пресеты: На самом деле, разработка любого веб-сайта занимает много времени. Но что, если у вас уже есть готовый дизайн для начала. Конечно, это будет очень полезно. Да, предустановка позволит вам начать разработку веб-сайта с готовым вариантом дизайна. В результате вы можете сэкономить время и усилия.
- Live Copy: это еще одна полезная функция Happy Addons. С помощью функции Live Copy вы можете напрямую скопировать дизайн и вставить его на свой веб-сайт без каких-либо хлопот.
- Пользовательское управление столбцами: с помощью этой функции вы можете мгновенно скопировать любой виджет со всеми его данными на другой сайт. Скопируйте и вставьте, просто так!
- Условие отображения. Условное отображение — это уникальная функция, которая поможет вам установить точное правило или условие для демонстрации различных типов контента в зависимости от ваших потребностей.
- Счастливый клон: с помощью этой функции вы можете сразу же клонировать нужные сообщения / страницы из Elementor Finder.
Это лишь некоторые из самых уникальных функций Happy Addons, которые могут легко помочь вам сделать больше при разработке веб-сайта с помощью Elementor.
Итак, когда вы собираетесь разрабатывать веб-сайт в свободное время?
Итак, вы уже заинтригованы созданием собственного веб-сайта? Мы очень на это надеемся, поскольку в этой статье мы пытались показать, как вы можете использовать Elementor в свободное время в эти трудные времена, когда вы сидите дома, чтобы создать профессионально выглядящий веб-сайт. И мы очень надеемся, что из этой статьи вы получили интересную информацию, которая мотивирует вас на создание своего веб-сайта.
Так что, если вы все еще не знаете, что делать в данный момент, и вам скучно оставаться дома, то эта статья, несомненно, подбодрит вас и даст вам лучшую идею для профессионального дизайна веб-сайта с использованием Elementor и Happy Addons.
