Шаги, которые необходимо выполнить при разработке нового веб-сайта
Опубликовано: 2021-04-19Отличный веб-дизайн — это сочетание великолепной эстетики с потрясающей функциональностью. Чтобы создать блестяще оформленный веб-сайт, вам понадобится целый ряд навыков, немного творческого чутья и некоторая организованность в самом начале!
Это руководство призвано помочь вам создать блестящий веб-сайт. Тот, который отлично выглядит, а работает еще лучше. Мы рассмотрим некоторые из ключевых шагов, которые необходимо предпринять, чтобы создать лучший веб-сайт, на который вы только способны. Давайте начнем!
Цель и исследование
Прежде чем вы приступите к творческой части процесса веб-дизайна, вам следует установить несколько вещей. Главное — понять свою целевую аудиторию. Это жизненно важно. В конце концов, нет смысла тратить время и деньги на веб-сайт, который не соответствует потребностям вашей целевой аудитории.
Этот первый шаг может быть довольно сложным. Легко предположить, что вы знаете, чего хочет ваша аудитория. Тем не менее, если вы потратите время на то, чтобы по-настоящему изучить этот вопрос в самом начале, это может сэкономить много времени в дальнейшем в проекте и увеличить шансы на успех вашего веб-сайта. И не забывайте, если вы разрабатываете веб-сайт для клиента, обязательно вовлеките его в этот процесс!
Некоторые ключевые моменты, которые вы, возможно, захотите рассмотреть, особенно если веб-сайт предназначен для клиента, следующие:
- Является ли веб-сайт самостоятельным элементом или он является частью более комплексной маркетинговой стратегии?
- Существует ли уже сильный бренд? Если да, важно, чтобы веб-сайт отражал это. Иногда это может быть трудно сделать, поскольку может возникнуть искушение сосредоточиться на тенденциях современного дизайна, которые не обязательно удобно сочетаются со стилем, уже установленным брендом. Хотя важно, чтобы новый сайт не выглядел устаревшим с самого начала, он также не должен слишком сильно отклоняться от основных принципов дизайна, уже установленных брендом (если только бренд не готов провести полную перестройку своего имиджа).
- Также очень важно посмотреть на ваших конкурентов или ваших клиентов. Определите их сильные и слабые стороны, чтобы ваш новый сайт включал в себя все необходимое для успеха. Просмотр конкурентов также может быть полезен, поскольку он может гарантировать, что вы не пропустите потенциально важную функцию или функцию.
Проведя исследование, вы теперь должны быть уверены, что любой новый сайт, который вы разрабатываете, будет соответствовать требованиям вашего клиента (или, конечно, вас самих!). Исследования иногда могут показаться утомительными, особенно когда вы чувствуете, что полны творческих соков, а желание начать получать что-то осязаемое на экране может быть непреодолимым. Не пропускайте этот шаг, каким бы заманчивым он ни был. Это может сэкономить вам МНОГО времени в будущем.
График
Создание временной шкалы для работы, необходимой для завершения веб-сайта, хотя и не является обязательным, настоятельно рекомендуется. Вехи на временной шкале могут помочь вам прояснить процессы, необходимые для перехода от пустой страницы к готовому веб-сайту, и могут помочь в точном расчете стоимости проекта в самом начале. Для крупных сайтов временная шкала с вехами позволит вам более эффективно разделить работу между членами вашей команды, чтобы каждый мог видеть, как его работа (и сроки!) вписываются в общую картину.
Может быть полезно использовать такой инструмент, как Asana, чтобы помочь в этом процессе. Тщательное разбиение каждого элемента сборки веб-сайта на задачи гарантирует, что ничего не ускользнет, и позволит вам более уверенно предоставить клиенту дату завершения веб-сайта. Если новый веб-сайт должен заменить существующий веб-сайт, не забудьте выделить время для управления переходом «начать работу», когда вам может потребоваться перенаправление со старых страниц на новые и так далее.
Наконец, всегда помните о том, что нужно меньше обещать и больше выполнять. Веб-сайты, как и большинство проектов, неизменно занимают больше времени, чем вы могли бы предположить изначально, поэтому хорошим практическим правилом является добавление еще 20% времени к первоначальной оценке, чтобы помочь вам не попасть в старую ловушку, заключающуюся в том, что вы работаете. не хватает времени (и, следовательно, может не уложиться в срок) с самого начала.
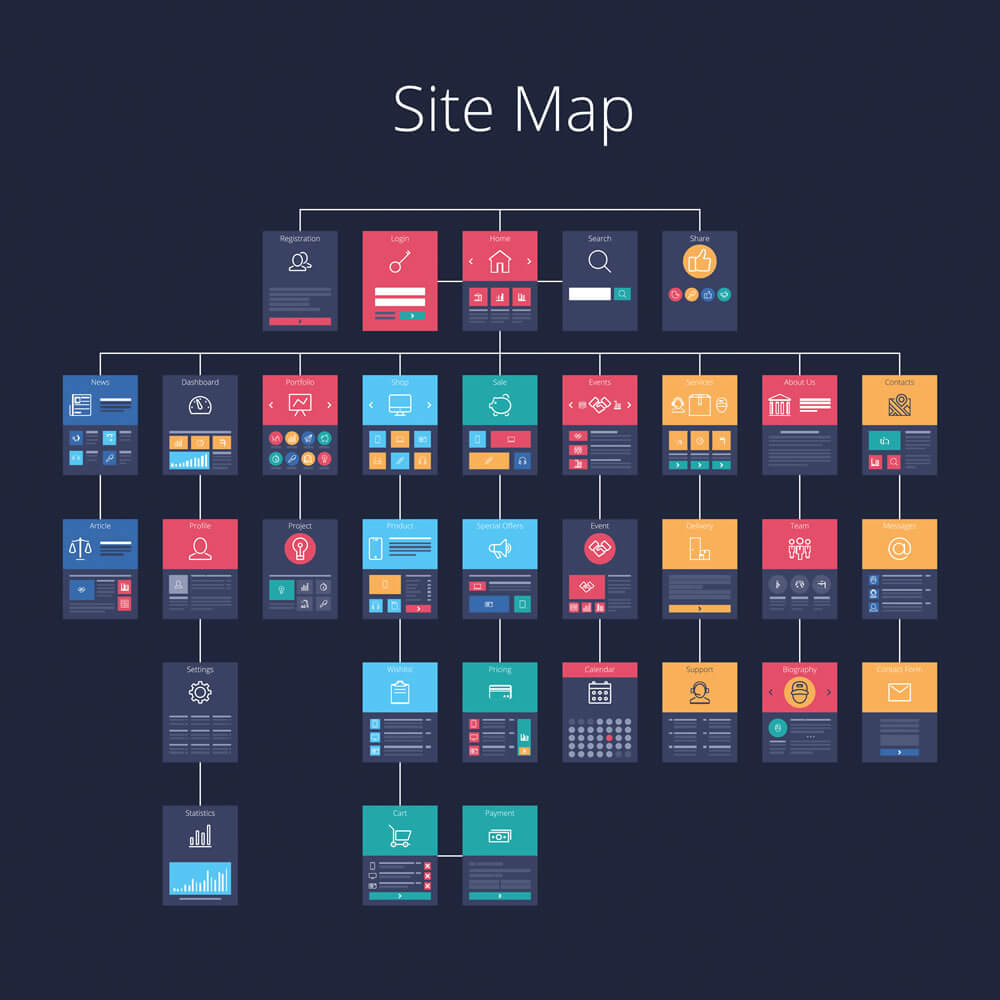
Карта сайта
Следующим шагом в процессе проектирования является создание карты сайта. Даже если ваш сайт небольшой, хорошо иметь его. Файлы Sitemap не только помогают вам полностью визуализировать макет нового сайта (и, следовательно, гарантируют, что вы не пропустите ничего важного или не будете иметь запутанной структуры навигации), но также в конечном итоге помогают Google сканировать ваш сайт, когда он будет запущен, что может помочь повысить вашу SEO.

Некоторые дизайнеры с удовольствием набрасывают карту сайта, используя свой любимый инструмент для иллюстраций, но вы можете использовать специальный инструмент карты сайта, такой как WriteMaps, чтобы облегчить себе жизнь.
Каркасы, мокапы и прототипы
Википедия определяет каркас веб-сайта как «визуальное руководство, представляющее каркас веб-сайта». Создание каркаса веб-сайта обычно является первым шагом при разработке веб-сайта, поскольку они помогают вам получить некоторую важную ясность в макете сайта. Каркасы также являются отличным инструментом для обсуждения нового сайта с клиентом и вашей командой, поскольку они обеспечивают гораздо более осязаемую визуализацию предлагаемого дизайна, но, что особенно важно, их можно создать намного быстрее, чем настоящий макет страницы. Это позволяет заинтересованным сторонам критиковать дизайн до того, как тонны часов будут потрачены на сайт.
Макет выводит каркас на новый уровень. Некоторые дизайнеры могут выбрать создание «голого» макета сайта, который представляет собой немного более конкретизированную версию каркаса (возможно, с использованием оттенков серого), в то время как другие предпочитают создавать полные макеты, включающие изображения, цвета и даже некоторые функции. То, насколько далеко вы хотите продвинуть свой макет, будет зависеть от того, насколько вы уверены в дизайне, который предлагаете. Если вы чувствуете, что клиент может по-прежнему хотеть изменить значительную часть дизайна сайта, тогда имеет смысл сделать макет настолько простым, насколько это необходимо для передачи предлагаемого дизайна/функции.
Как только вы и ваш клиент будете уверены в дизайне, вы можете создать полный макет, который полностью отображает дизайн страницы или всего веб-сайта.
Существует множество онлайн-инструментов, которые могут значительно ускорить процесс создания макета. К ним относятся Mockflow и Moqups, оба из которых могут перейти от каркаса к полному макету веб-сайта.

Даже если макет не позволяет вам полностью передать функцию веб-сайта, он гарантирует, что вы, ваша команда и клиент на 100% будете на одной странице, когда дело доходит до дизайна сайта. И, как известно любому из нас, кто зарабатывает на жизнь кодированием сайтов, намного проще изменить дизайн сайта в макете, чем в самом конечном сайте!
Последний шаг, который вы, возможно, захотите сделать, — это создать прототип веб-сайта. Традиционно это занимало бы много времени (и почти столько же, сколько создание самого финального сайта). Однако благодаря таким инструментам, как Framer, теперь проще, чем когда-либо, вывести ваши макеты на новый уровень, введя функциональные элементы в дизайн макета, что позволит клиенту действительно «почувствовать» то, как сайт будет работать.
В качестве последнего замечания к этому разделу стоит помнить, что слишком большой выбор может быть плохой вещью. В конечном счете, независимо от того, что может сказать клиент, вы являетесь экспертом по дизайну и вместе со своей командой, вероятно, лучше всего поймете, что даст оптимальный результат в дизайне веб-сайта. Из-за этого иногда лучше представить цвета и макет, которые, по вашему мнению, будут работать лучше всего, а не путать вещи, также предоставив ряд вариантов, из которых клиент может выбрать. Это позволяет клиенту в конечном итоге «выбирать и выбирать» из элементов, которые в совокупности могут быть несовместимы. Иногда меньше может быть больше!
Написание отличного контента
Каким бы хорошим ни был дизайн веб-сайта, он в конечном счете бессмысленен, если текст на сайте не передает желаемого сообщения. По этой причине рекомендуется с самого начала привлечь к проекту копирайтера. Они могут помочь создать контент, который действительно заинтересует читателя, а затем вы можете работать с ними, чтобы обеспечить его оптимальное размещение на сайте.
Например, копирайтер может придумать отличный слоган, который передает продукт/услугу в одном предложении. Это, безусловно, важная информация, но если вы привлекаете копирайтера только на заключительном этапе проекта, вы можете обнаружить, что не разместили дизайн в подходящем месте для отображения этого текста. Ясно, что это было бы большой ошибкой.
Копирайтинг – это часто упускаемый из виду элемент веб-сайта. Мы все втягиваемся в визуальную привлекательность, но текст может в конечном итоге стать добавлением «в последнюю минуту», что никому не идет на пользу.
Еще одна причина привлечь копирайтеров с самого начала (если у вас были сомнения) — убедиться, что сайт оптимизирован с точки зрения SEO. Копирование может улучшить или сломать SEO веб-сайта, поэтому, если вы не думаете, что это важно, подумайте еще раз! При правильном использовании ключевых слов и фраз, более вероятно, что ваши поисковые системы дадут вам более высокий приоритет в поисковой выдаче. Есть несколько отличных инструментов для улучшения вашего SEO, таких как Google Keyword Planner, SEO Spider от Screaming Frog, Google Trends и другие.

И если вы не можете позволить себе роскошь нанять копирайтера и думаете о том, чтобы «сделать это в одиночку», вы можете проверить пару ресурсов и инструментов для написания, которые могут облегчить вашу жизнь. Первый инструмент, на который стоит обратить внимание, — это Grammarly, простой в использовании помощник по письму. Grammarly может помочь вам избежать опечаток, а также улучшить способ форматирования вашего текста (с точки зрения лингвистики), помогая сделать ваш текст максимально читабельным.

Второе, на что мы рекомендуем обратить внимание, — это не столько инструмент, сколько маркетинговый ресурс под названием Storybrand. Storybrand проводит семинары, которые помогут вам «разъяснить свое сообщение». При этом можно резко увеличить успех вашего веб-сайта, усилив сообщение, которое он передает о вашем бизнесе в четких и недвусмысленных выражениях. Если их семинары слишком дорогие, прочтите книгу об их маркетинговой структуре.
Визуальные эффекты
Первое, что, скорее всего, поразит посетителя веб-сайта, — это визуальные эффекты на веб-сайте! Само собой разумеется, что они поэтому очень важны.
Несомненно, как у дизайнера у вас будут конкретные мысли о том, какие визуальные эффекты вы хотите использовать. Они могут варьироваться от анимированных рисунков до фотографий продуктов или фотографий, представляющих бренд и его продукт. Что бы вы ни выбрали, убедитесь, что эти визуальные эффекты высокого качества, иначе все ваши усилия будут потрачены впустую.
Визуальные эффекты — это ключевые области, в которых вы можете надеяться действительно выделиться среди конкурентов. Не упустите эту возможность! Прежде чем предлагать цену и принимать проект, обязательно обсудите с клиентом визуальные эффекты, которые вы хотите использовать. Узнайте, есть ли у них собственная библиотека изображений, которую вы можете использовать, или, возможно, они планируют устроить фотосессию, чтобы получить необходимые изображения. Если это не так и у вас нет под рукой изображений подходящего качества, можете ли вы найти разумные «общие» изображения в фотобиблиотеках, таких как Shutterstock?

Наконец, на этапе разработки обратите внимание на размеры этих изображений и убедитесь, что они оптимизированы, чтобы не замедлять работу сайта. Стоит использовать такой инструмент, как TinyPNG, или же ваш хост может предоставить эквивалентную услугу, такую как инструмент Image Smacking, который мы используем в Pressidium.
Закончив макет, скопировав текст и подходящие изображения, вы достигли захватывающей вехи… разработки! Давайте посмотрим, что это влечет за собой, и некоторые из подводных камней, чтобы остерегаться.
Разработка
Если вы не занимаетесь сборкой самостоятельно, пришло время отправить дизайн сайта вашим разработчикам, чтобы они сделали свое дело. Чем четче ваш дизайн, а также описание любых дополнительных функций, которые вам нужны, тем легче разработчикам будет создать сайт, который вы визуализировали. Именно здесь прототип сайта, созданный с помощью такого инструмента, как Framer, может действительно проявить себя.
Во время сборки многие разработчики будут предоставлять ссылки для разработки, которые можно передать клиенту, чтобы они могли просмотреть, как идет сборка. На первый взгляд это выглядит хорошей идеей, так как всегда приятно иметь возможность продемонстрировать, что работа идет полным ходом (особенно если клиент испытывает давление, чтобы сайт был готов!). Многие разработчики склонны создавать ссылки для разработки, чтобы показать клиенту, что работа идет.
Если вы чувствуете искушение сделать это, возможно, сделайте паузу и подумайте, действительно ли это такая хорошая идея. Большинство клиентов не поймут рабочий процесс, которому будет следовать разработчик, и, вероятно, в конечном итоге вернутся к вам с любым количеством запросов и, возможно, даже с запросами на изменение. Иметь дело с ними на этом этапе контрпродуктивно и может отнять много времени, поэтому вам лучше подождать, пока окончательный сайт не будет готов, прежде чем сесть с ними для полного прогона.
Проверка качества
Когда окончательный сайт готов к работе, пришло время выполнить некоторые проверки, прежде чем вы решите запустить его. Они могут быть довольно обширными, и стоит создать многоразовый контрольный список, который можно отметить галочкой, чтобы убедиться, что ничего не пропущено. Вот некоторые из вещей, которые вы, возможно, захотите проверить (в произвольном порядке):
- Проверка HTML и CSS. Проверьте свой HTML и CSS с помощью таких инструментов, как W3C HTML Validator и CSS Validator. W3C также предоставляет средство проверки интернационализации, которое поможет вам проверить, можно ли легко перевести ваш веб-сайт на другие языки.
- Ссылки: на этом этапе важно убедиться, что все внутренние и внешние ссылки работают правильно.
- Грамматика и правописание: надеюсь, что если текст был скопирован и вставлен из документов, предоставленных вашим копирайтером, все должно быть в порядке. Тем не менее, могут возникать промахи, поэтому перечитывание стоит потраченного времени.
- Формы: проверьте, как они работают, и все отправленные материалы поступают. Вам настоятельно рекомендуется повторно протестировать эти формы после запуска сайта, а затем поручить клиенту запланировать будущие тесты, возможно, ежемесячно.
- Время загрузки: необходим быстрый веб-сайт. Такие инструменты, как WebPageTest, GTMetrix, PageSpeed Insights или Pingdom, можно использовать для проверки того, что время загрузки хорошее и быстрое. Если ваш сайт размещен на сервере разработки, который не будет использоваться в качестве рабочего сервера, вам потребуется повторно протестировать его, когда сайт будет запущен.
- Адаптивность для мобильных устройств: убедитесь, что ваш веб-сайт корректно отображается на всех типах устройств. Для этого вы можете использовать такой инструмент, как BrowserStack.
- Функциональность: если на вашем сайте есть какие-либо более продвинутые функции, помимо таких вещей, как контактная форма, вам следует тщательно протестировать эти функции. Например, если вы запускаете сайт WooCommerce, ваш процесс тестирования, скорее всего, должен быть более интенсивным, чем для веб-сайта в стиле брошюры. Используя WooCommerce в качестве примера, протестируйте платежные шлюзы, функциональность корзины, как работают такие вещи, как промокоды и так далее. Тест тест и еще раз тест!
- Визуальные проверки: посмотрите на согласованность цветовой палитры и интервалов, полей, отступов и т. д. То же самое касается типографики и расположения изображений, разрешения и оптимизации.
- Поведение в браузере. Далее в списке следует проверка поведения веб-сайта в различных браузерах и на различных устройствах.
- SEO: проверьте SEO еще раз! Это включает в себя все элементы вашей семантической структуры, такие как заголовки, абзацы, списки и другие виды тегов, которые вы можете использовать, а также мета-заголовки и описания, а также настройки Open Graph для социальных сетей.
Когда вы довольны тем, что ваш сайт работает должным образом и выглядит так хорошо, как вы надеялись, вы можете подумать, что готовы к запуску. Мы предлагаем, чтобы вы на самом деле привлекли 5 или около того человек, которые не были вовлечены в проект, чтобы они также протестировали ваш сайт. В идеале эти пользователи также должны быть менее «технически ориентированными», чем вы. Вы будете поражены тем, что может уловить свежая пара глаз. Это поможет избежать проблем с «настоящими» клиентами после запуска и даст вам возможность еще больше улучшить работу сайта.
Запуск
Это оно! В идеале запускайте свой сайт в то время дня, когда объемы трафика, вероятно, будут низкими. Использование поставщика DNS, такого как Cloudflare, может помочь избежать проблем с кэшированием DNS. Также лучше запускать, когда ваш разработчик находится под рукой, чтобы он мог вмешаться и помочь, если что-то пойдет не так.
Теперь вы в прямом эфире, убедитесь, что вы потратили некоторое время на повторную проверку сайта и не беспокойтесь, если обнаружите какие-либо сбои! Почти невозможно избежать того, чтобы что-то провалилось, но, надеюсь, использование тщательного контрольного списка поможет убедиться, что большинство основных элементов работают должным образом.
Вывод
Разработка хорошего веб-сайта — это огромная работа, и легко почувствовать себя немного обескураженным стоящей перед ней задачей. Разбивка работы на управляемые части и тщательное планирование до того, как вы слишком застрянете, может действительно помочь сделать процесс более успешным и приятным.
Удачи!
