Разработка веб-сайта электронной коммерции с использованием виджетов HappyAddons WooCommerce
Опубликовано: 2020-12-21Вы здесь, а это значит, что вы решили открыть свой собственный магазин электронной коммерции. Это сложное, но интересное время!
У вас есть отличная идея для некоторых продуктов-убийц, вы также можете предложить доступные цены для своих клиентов, и с правильным маркетинговым планом ваш бизнес может процветать. Но придержите лошадей. Вам нужно подумать еще об одном важном процессе.
Процесс разработки веб-сайтов электронной коммерции!
Сегодня эта статья о том, как вы можете оформить страницу продукта с помощью новых виджетов WooCommerce от Happy Addons, чтобы сделать ее более привлекательной!
Что нужно для открытия интернет-магазина?
Как бы вы ни хотели запустить собственный интернет-магазин как можно быстрее, вам нужно делать по одному шагу за раз.
Более 43% веб-сайтов контролируется WordPress!
WordPress — отличная платформа для запуска любого веб-сайта. А WooCommerce — это плагин для ответа на вопрос, как создать сайт электронной коммерции с нуля!
А для разработки веб-сайта в WordPress есть плагины, такие как Elementor, и сторонние надстройки, такие как Happy Addons. Это означает, что сочетание
WooCommerce + Elementor + Happy Addons = отличный сайт электронной коммерции с изысканным дизайном.
Happy Addons недавно запустили несколько новых виджетов WooCommerce, которые помогут придать вашему сайту электронной коммерции потрясающий вид.
Представляем новые виджеты Happy Addons для магазина WooCommerce
Если вы думаете о разработке веб-сайта электронной коммерции с нуля, у Elementor есть виджеты, которые вам помогут. И есть сторонние надстройки, которые помогут вам добавить больше яркости и индивидуальности в ваш магазин.
Happy Addons также является частью этой цепочки. Недавно они запустили некоторые виджеты, которые помогут любому владельцу сайта электронной коммерции создать страницу своего продукта или, можно сказать, изменить дизайн своей страницы продукта. А при правильной настройке страница продукта будет выглядеть потрясающе.
Вот виджеты:
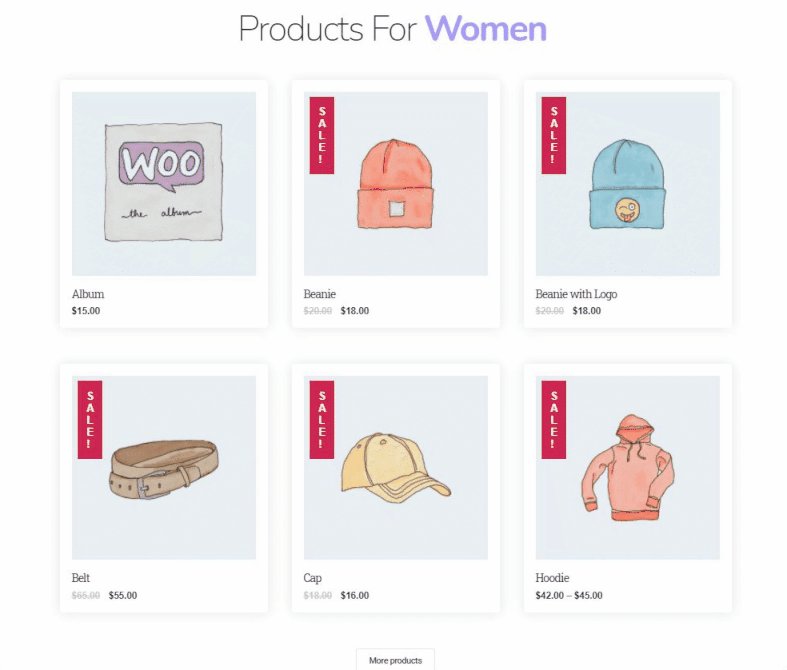
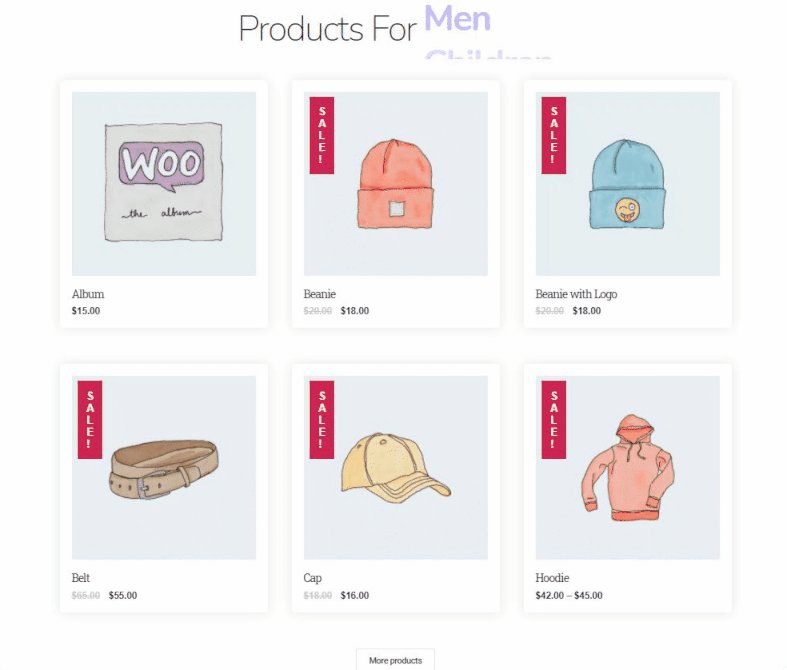
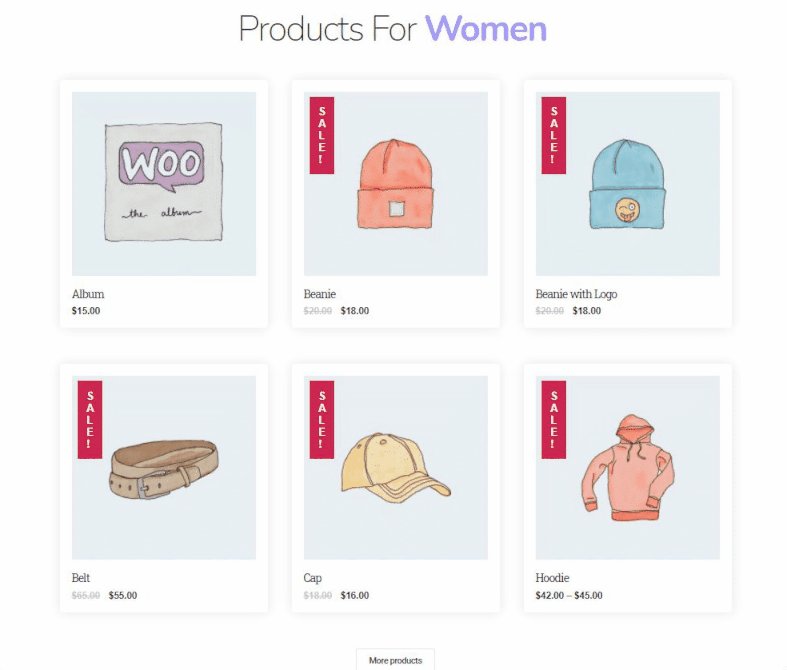
- Сетка продуктов
- Карусель товаров
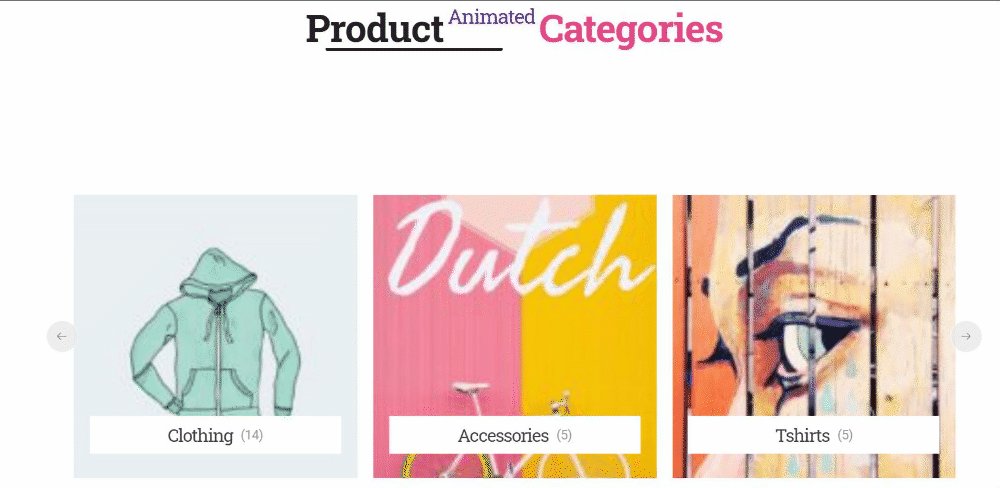
- Сетка категорий продуктов
- Категория продукта Карусель
Давайте быстро взглянем на новые виджеты WooCommerce от Happy Addons.
- Один продукт
- Мини-тележка
- Корзина
- Проверить
1. Сетка продуктов
Идеальная страница продукта привлечет больше клиентов, чем обычная. Итак, когда вы разрабатываете свою страницу WooCommerce, важно, чтобы страница продукта идеально соответствовала WooCommerce.
Это именно то, что будет делать виджет Product Grid. Это создаст идеальную гармонию между страницей вашего продукта и дизайном вашего сайта. И с такими функциями, как,
- 2 типа скина (Классический и Hover)
- Возможность настроить идеальный размер изображения
- Вариант запроса, покажите, что вы хотите показать, а что нет (с точки зрения продуктов)
- Опция быстрого просмотра и кнопка «Загрузить больше»
- Все параметры стиля, которые вы хотите для настройки.
Изменить дизайн страницы продукта будет легко.
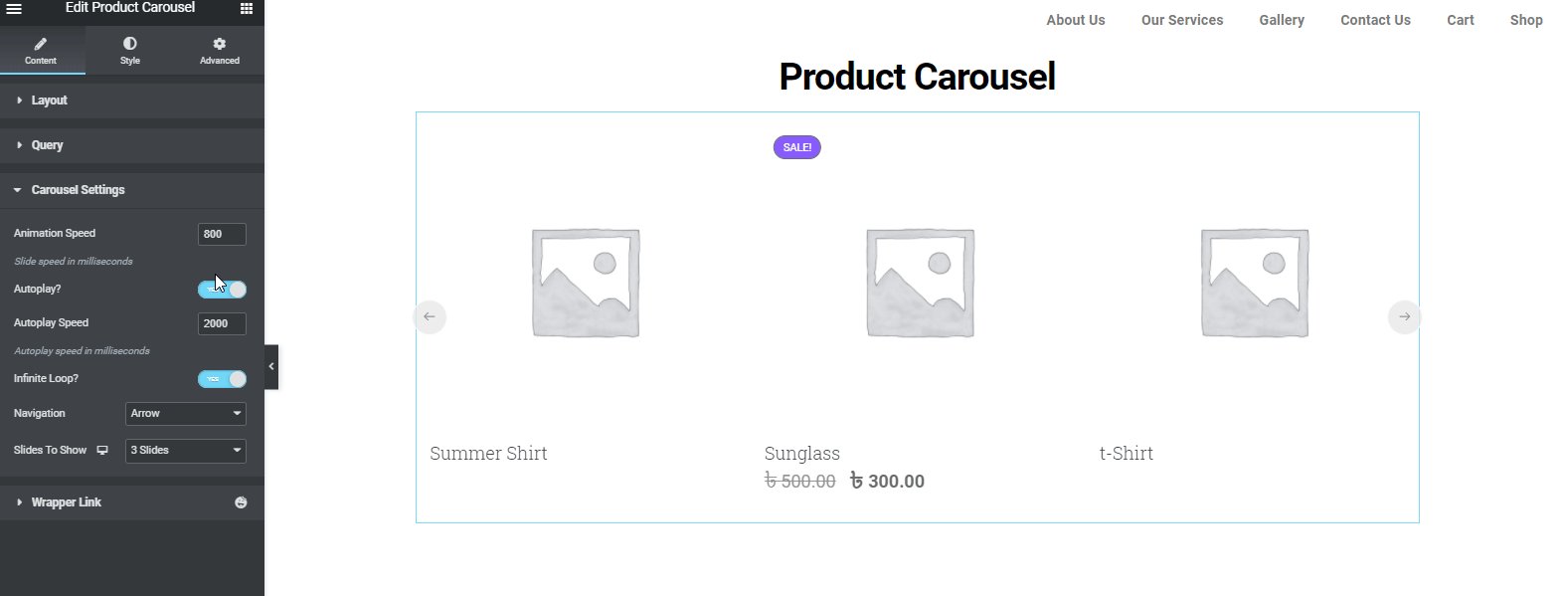
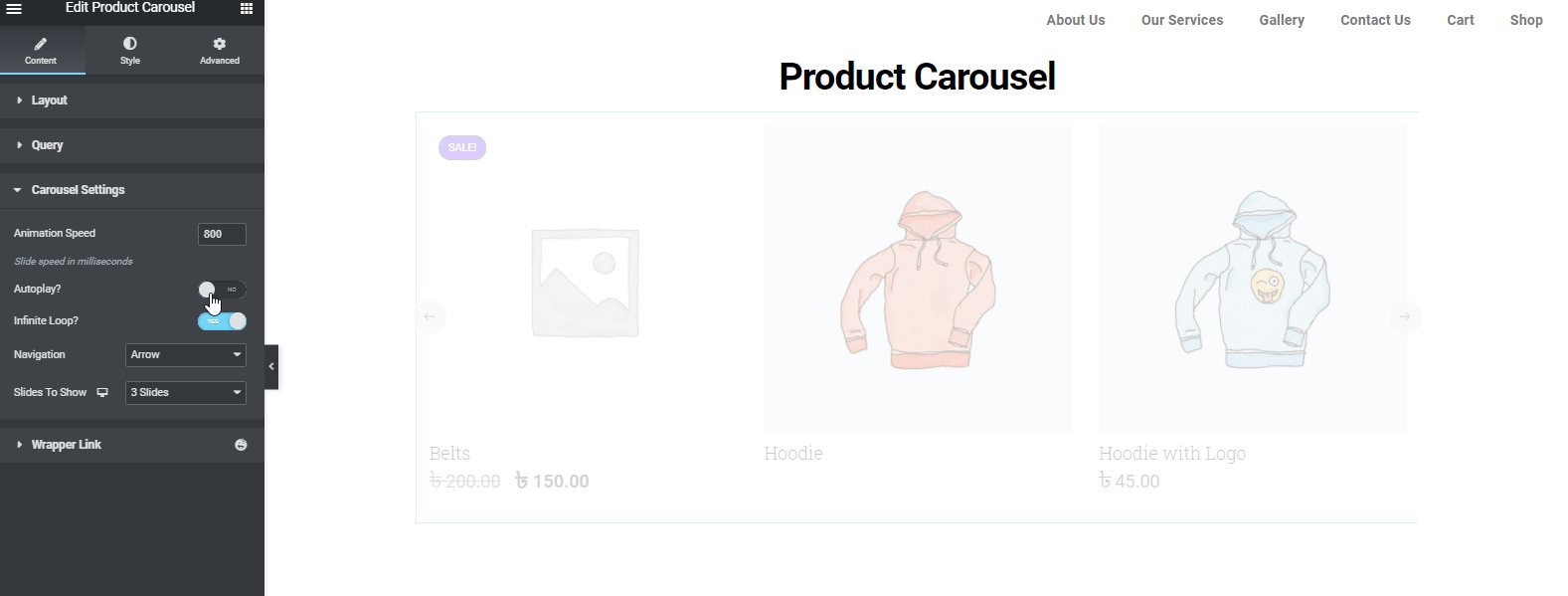
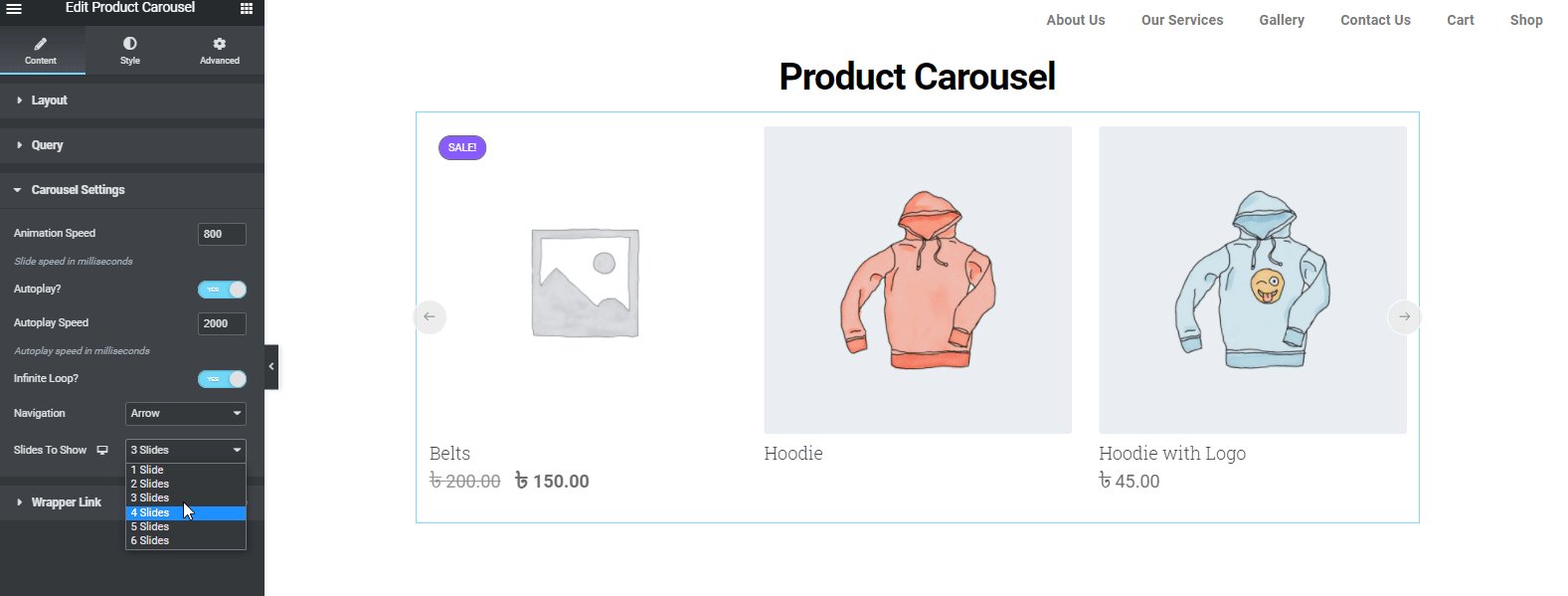
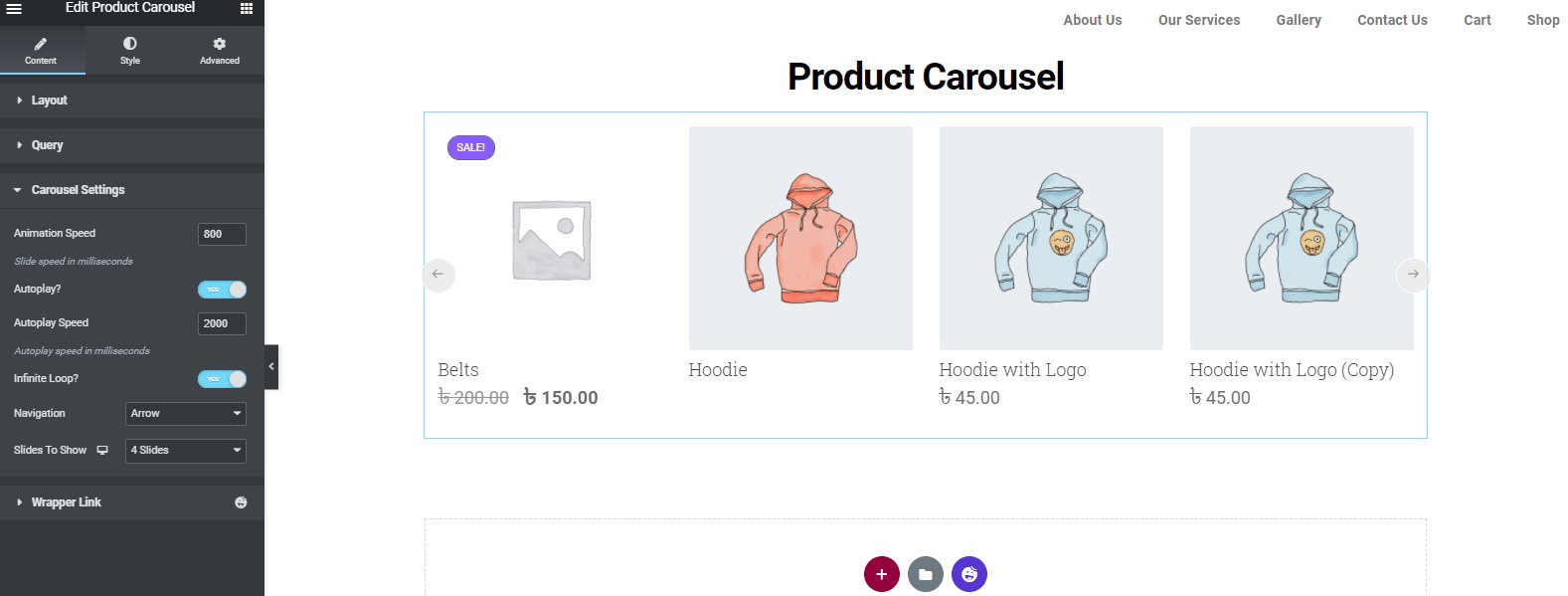
2. Карусель товаров
Что ж, если вам не нравятся неподвижные изображения ваших продуктов, вы всегда можете добавить немного анимации с помощью виджета карусели продуктов Happy Addons. Это идеальный карусельный виджет WooCommerce для вашего сайта WooCommerce, созданного Elementor.
Этот виджет также имеет функции, аналогичные виджету «Сетка товаров».
- Современный и классический тип кожи
- Вы можете контролировать скорость анимации и включать автоматический цикл

- Запрос, чтобы показать продукты, которые вы хотите
- Количество слайдов, которые вы хотите показать
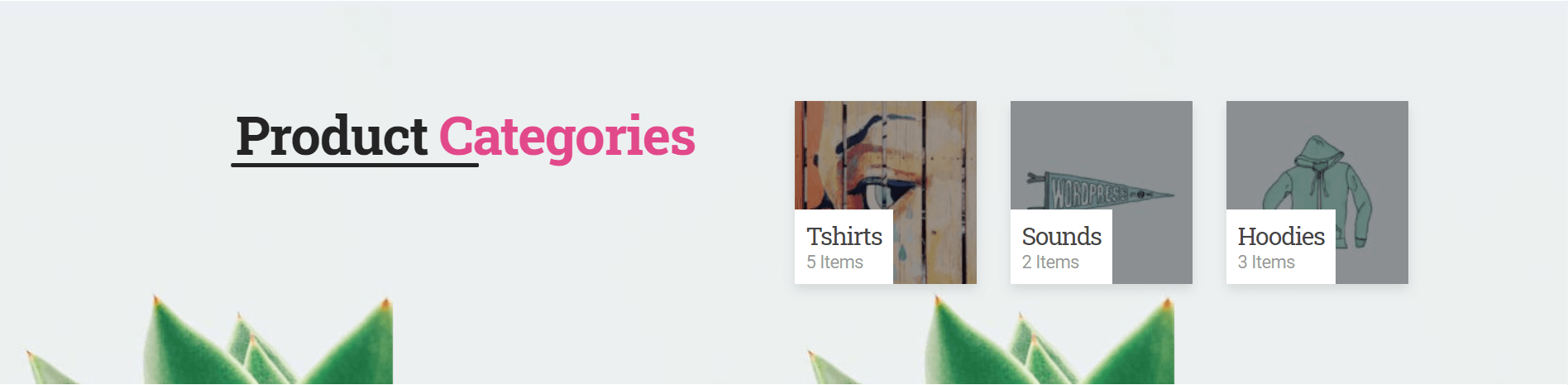
3. Сетка категорий товаров
Если вы пытаетесь ориентироваться на определенный жанр аудитории, то отображение продуктов по категориям может творить чудеса. Итак, когда вы разрабатываете веб-сайт электронной коммерции, вы должны помнить об этом.
Итак, когда вы разрабатываете сайт электронной коммерции с нуля, вы не забудете. Но в этом случае сетка категорий продуктов Happy Addons может стать отличным способом исправить эту ошибку.
- Минимальный и классический тип кожи
- Возможность управления категорией на странице
- Возможность добавить избранное изображение
- Вариант запроса
- Кнопка «Загрузить еще».
Эти функции будут способствовать вашему делу больше.
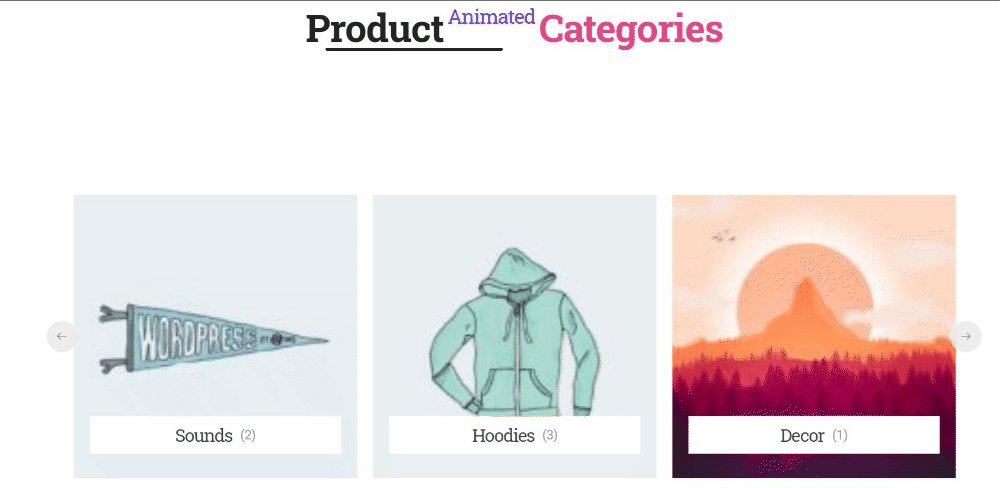
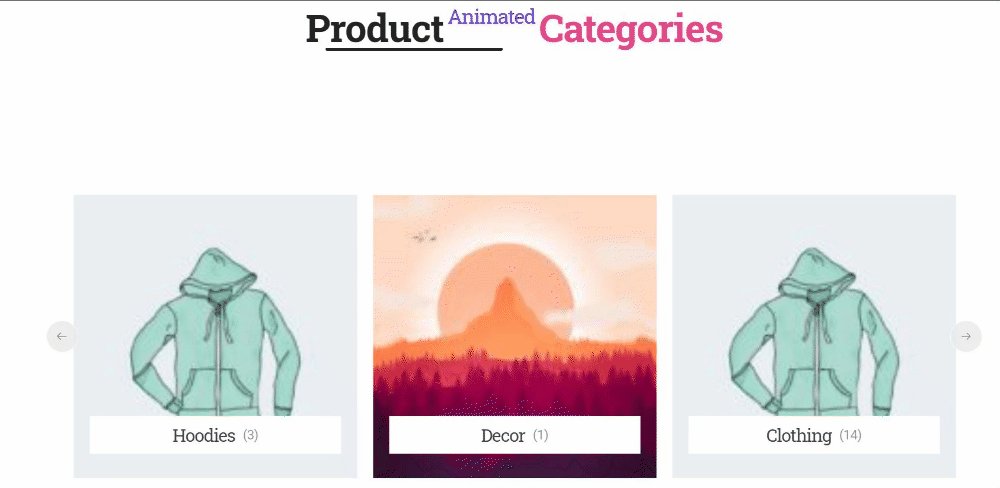
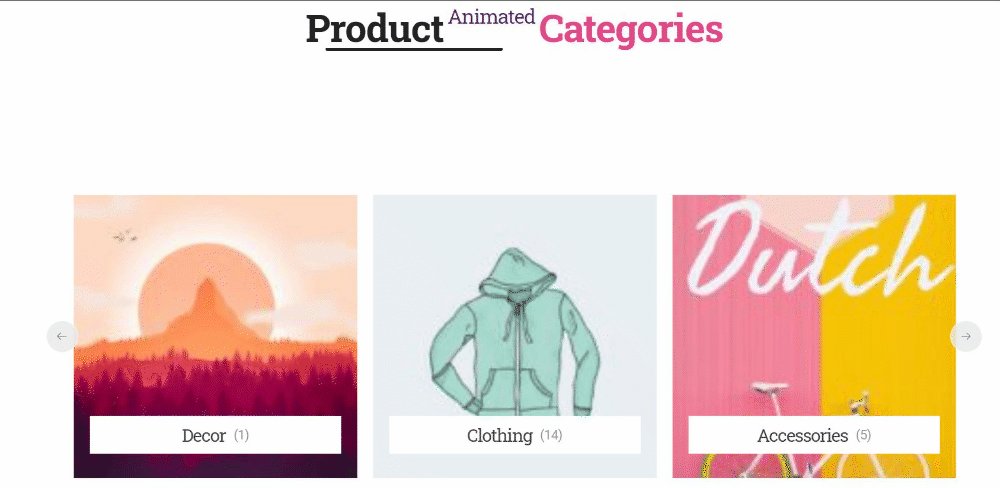
4. Карусель категорий товаров
И снова, если вам наскучили неподвижные изображения категории продуктов, вы можете использовать анимацию, чтобы оказать большее влияние на сознание вашей аудитории, используя виджет «Карусель категорий продуктов».
- Количество категорий и наложение изображений
- Запрос для отображения конкретных продуктов
- Управление скоростью анимации и опция бесконечного цикла
- Все параметры настройки, которые вы хотите.
В этом виджете есть все работы.
Что ж, теперь, когда вы знакомы со всеми виджетами WooCommerce, теперь давайте посмотрим, как вы можете использовать их, чтобы найти ответ на вопрос, как создать веб-сайт электронной коммерции.
5. Один продукт
Вы должны сосредоточиться на дизайне продукта вашего магазина электронной коммерции. Постарайтесь сделать их более элегантными, чтобы клиенты могли взаимодействовать с вашими продуктами.
Недавно Happy Addons представили новый виджет WooCommerce под названием «Один продукт». С помощью этого виджета теперь вы можете украсить отдельные товары в вашем магазине и придать им стильный вид, чтобы привлечь больше внимания покупателей и, в конечном итоге, увеличить продажи.
- Получите три разных скина: классический, стандартный и альбомный.
- Возможность добавлять значки
- Изменить размер изображения продукта
- Простота настройки
6. Мини-тележка
Хотите повысить коэффициент конверсии в своем магазине электронной коммерции? Попробуйте новый виджет «Мини-корзина» Happy Addons и помогите своим клиентам добавлять или удалять товары из своей корзины в любое время.
- Легко добавлять различные части вашего сайта
- Дизайн кнопок корзины
- Возможность просмотра живой корзины
- Повысьте качество обслуживания клиентов
7. Корзина
Если вы хотите изменить дизайн страницы корзины WooCommerce по умолчанию и вам нужно подходящее решение, вам следует использовать виджет «Корзина» Happy Addons. Этот мощный виджет позволяет настроить текущую страницу корзины по-своему. И сделайте его более эксклюзивным для лучшего взаимодействия с пользователем.
8. Оформление заказа
Вам не нужно зависеть от стиля страницы оформления заказа по умолчанию. Виджет Checkout Happy Addons также дает вам возможность более организованно настроить страницу оформления заказа в магазине электронной коммерции. Давайте сделаем страницу оформления заказа более красивой.
Удивительный способ (пере)дизайна страниц продуктов электронной коммерции с использованием новых виджетов WooCommerce
Допустим, вы уже разработали весь свой магазин электронной коммерции. Но вы не получаете ответ, который вы искали. Теперь вы хотите добавить немного изюминки на страницу вашего продукта.
И мы собираемся показать вам, как именно вы можете изменить дизайн своей страницы продукта, чтобы получить желаемый результат, который вы искали.
Во-первых, приобретите HappyAddons Pro, так как все эти виджеты WooCommerce доступны только в премиум-версии. Позже выполните это пошаговое руководство:
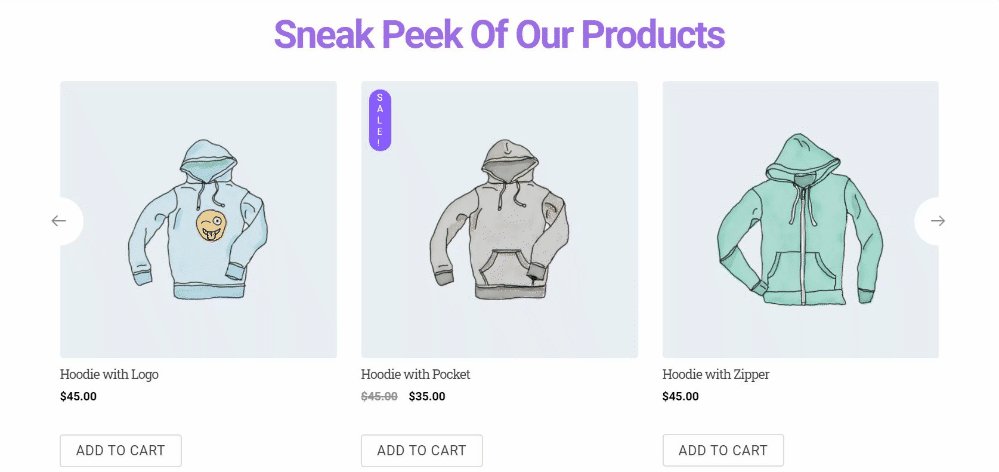
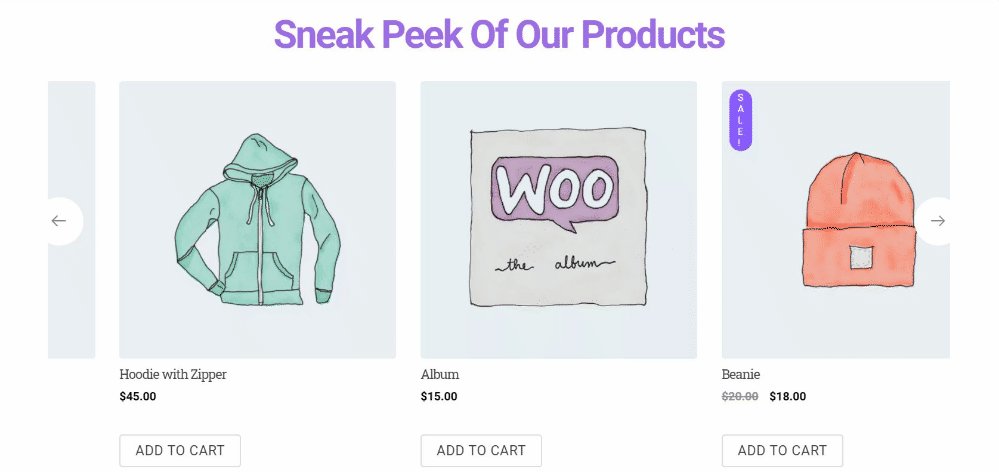
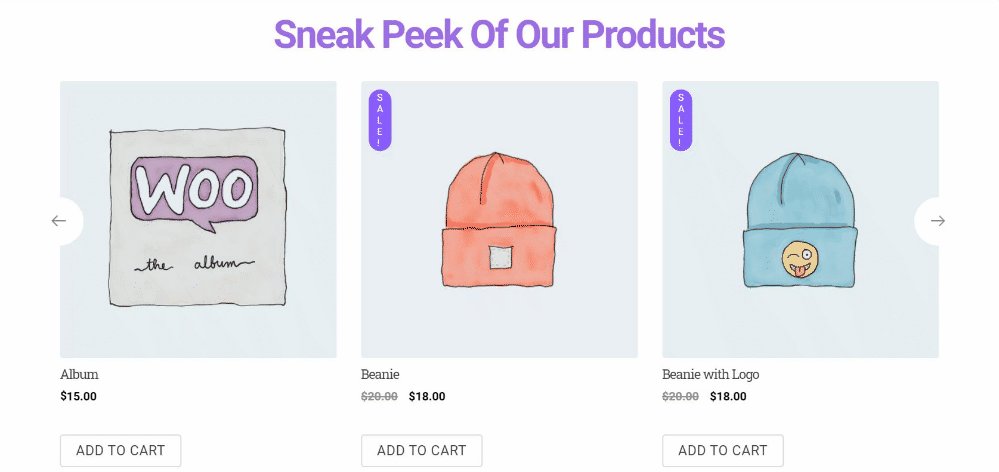
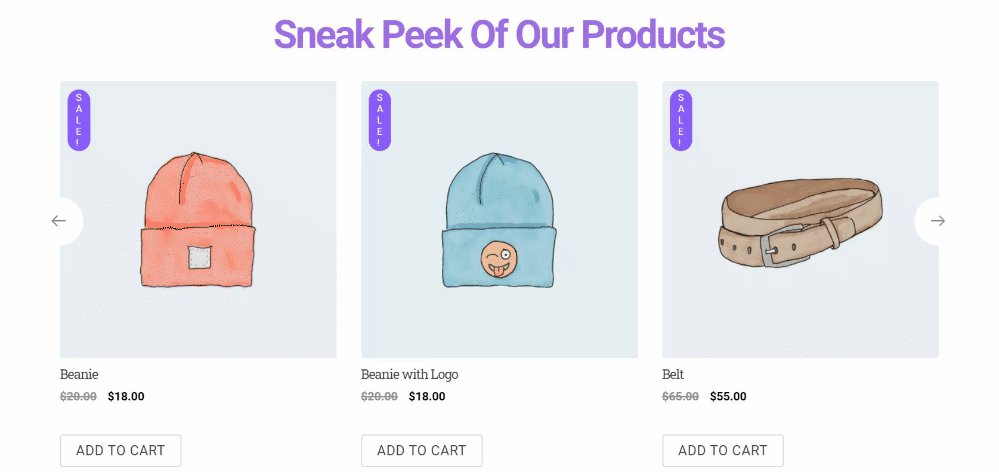
Шаг 1. Добавьте краткий предварительный просмотр ваших продуктов
Как вы видели, кинематографисты обычно выпускают превью своих фильмов перед выпуском всего фильма. Это потому, что они хотят, чтобы зрители имели представление о том, о чем их фильм. Это также создает шумиху вокруг фильма.
Почему бы вам не сделать то же самое со своей продукцией? Используйте виджет карусели товаров , чтобы клиенты могли быстро ознакомиться с вашими товарами. Вам не нужно показывать все продукты. Просто покажите самые продаваемые или те, которые пользуются спросом прямо сейчас.

Шаг 2: Целевая аудитория определенного жанра с категориями
Вашим клиентам будет легче находить продукты, когда они знают категории продуктов, которые вы продаете.
Например, если какой-либо покупатель ищет футболки, он будет раздражаться, если ему придется просматривать и другие товары. Таким образом, если была категория для футболок, он/она может посетить эту страницу и найти дизайн, который он/она искал.
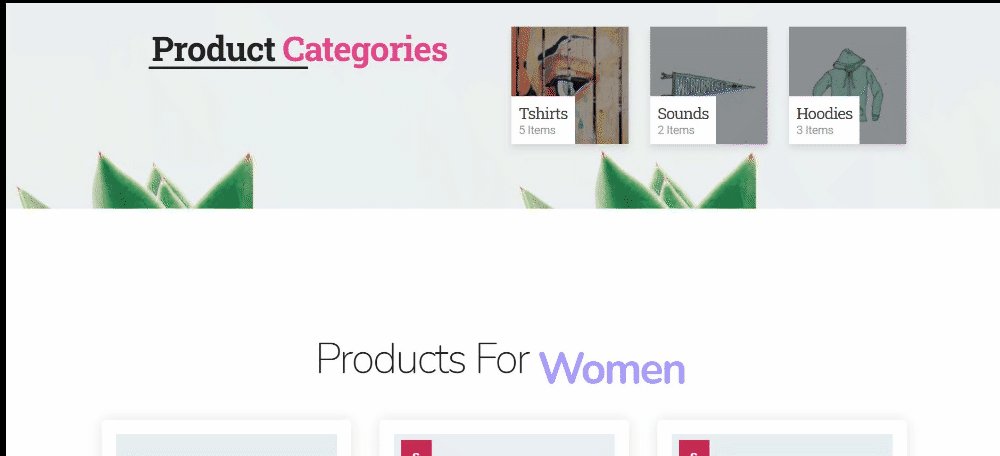
Используя сетку категорий продуктов , вы можете легко добавить раздел категорий , в котором будут представлены все категории ваших продуктов, что поможет вам привлечь внимание целевой аудитории.

Теперь, если вы хотите добавить анимацию, вы, безусловно, можете использовать виджет карусели категорий продуктов . Он полностью основан на ваших проектах.


Шаг 3: Покажите, какие продукты у вас есть (сохраняйте их свежими)
Итак, последний шаг (пере)дизайна веб-сайта электронной коммерции — добавить ваши продукты.
Нет, не добавляйте все товары, доступные в вашем магазине. Это полностью разрушит дизайн вашего сайта. Лучше добавить один-два товара из всех категорий.
Но что делает его уникальным, так это то, что вы можете обновлять список продуктов через несколько дней. Таким образом, когда люди снова посетят вашу страницу, они почувствуют, что вы добавили новые товары в свой магазин.
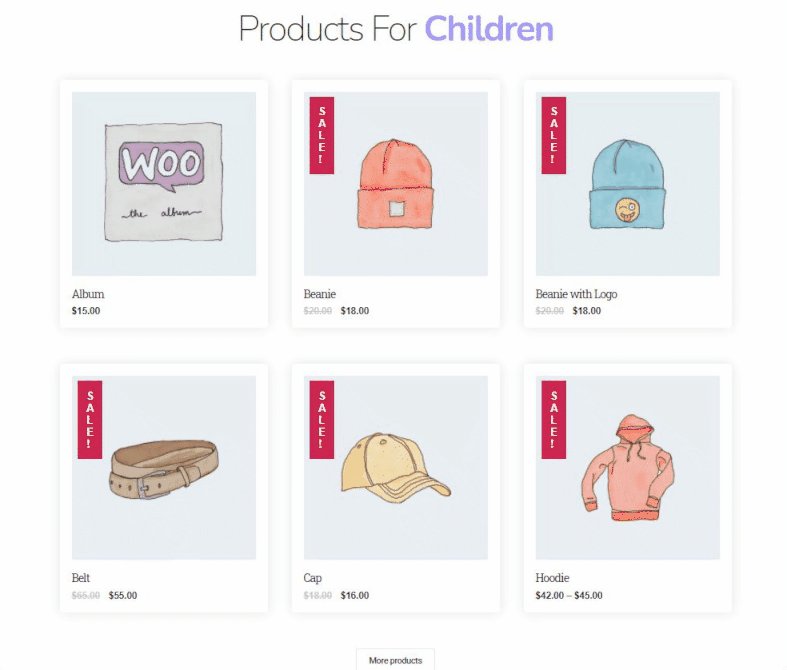
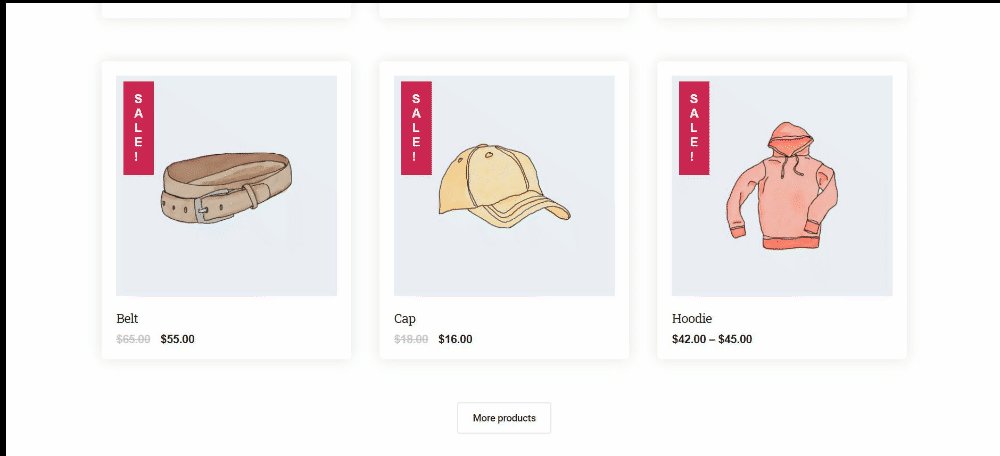
И это, безусловно, будет держать ваш сайт свежим. Используя параметр «Запрос» виджета сетки продуктов , вы можете включать и исключать продукты, используя различные термины.

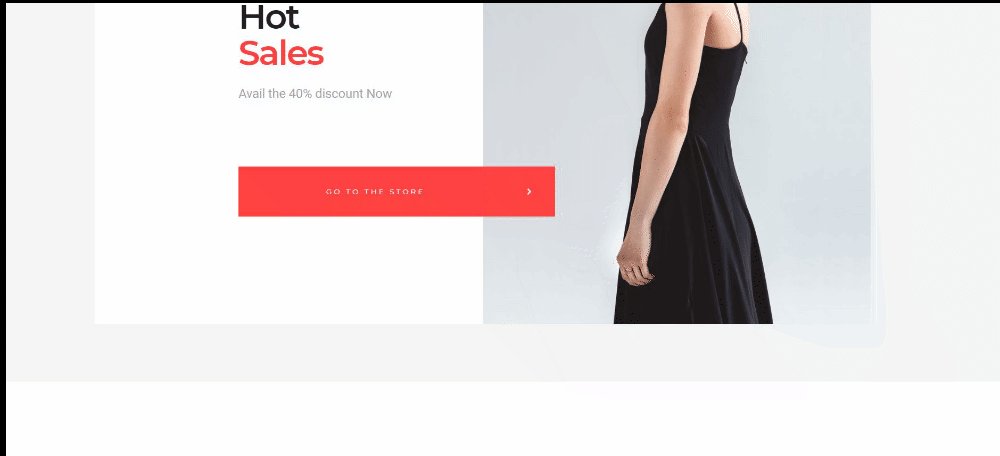
Вот демонстрационная версия того, как может выглядеть ваша страница продукта после редизайна.

Это только начало. Happy Addons планирует выпустить виджеты, которые помогут вам шаг за шагом научиться создавать веб-сайт электронной коммерции. Так что просто терпеливо ждите.
Что ж, давайте сосредоточим внимание на некоторых важных фактах, которые вы должны рассмотреть, прежде чем отправиться в путешествие.
Дизайн веб-сайта электронной коммерции - почему это так важно?

Привлекательный дизайн сайта сделает обычный контент необычным!
Сколько раз вы посещали веб-сайт, но быстро перенаправлялись из-за его плохого дизайна? Хотя у веб-сайта был большой потенциал для достижения успеха, плохой дизайн подвел его.
Итак, прежде чем мы приступим к разработке веб-сайта электронной коммерции, нам нужно убедиться, что вы знаете его важные аспекты. Нравиться,
Улучшить навигацию по сайту электронной коммерции
Когда вы начинаете разрабатывать веб-сайт электронной коммерции с нуля с тщательным рассмотрением, вы можете обеспечить удобную навигацию для своих пользователей. Вы гарантируете, что пользователи смогут найти именно то, что они ищут.
Удерживая внимание клиента, дизайн вашего сайта должен быть максимально естественным.
Повысить узнаваемость бренда
Узнаваемость бренда! Чтобы добиться успеха, вам нужно, чтобы ваш бренд рос. Когда ваш веб-сайт будет иметь последовательный внешний вид, который будет привлекать клиентов, ваш коэффициент конверсии автоматически увеличится.
Внешний вид вашего сайта — это то, что отражает ваш бизнес!
Вам нужно знать, как шаг за шагом создать веб-сайт электронной коммерции, чтобы вы могли дополнить свой дизайн своими продуктами.
Чистый и современный дизайн веб-сайта
Исследование показывает, что общий внешний вид веб-сайта и впечатления от него на 94 % влияют на первое впечатление!
Если дизайн вашего веб-сайта не соответствует стандарту и не кричит об удобстве для пользователя, он получит отказ от большинства пользователей. Реализация правильного дизайна передает тип продуктов, которые вы предлагаете, или насколько вы серьезны.
Укрепление доверия и подавление конкуренции
В эпоху, когда люди очень осторожно относятся к покупке товаров в Интернете, отличный дизайн веб-сайта поможет восстановить доверие ваших пользователей и, таким образом, укрепить доверие. Что очень важно в онлайн-бизнесе.
Более того, когда вы инвестируете в разработку веб-сайта электронной коммерции, это обязательно даст вам дополнительное преимущество перед конкурентами и принесет вам больше прибыли!
Внедряйте основные SEO-стратегии
SEO! Да, последнее, но не менее важное: вы можете значительно улучшить поисковую оптимизацию своего сайта электронной коммерции, используя потрясающий дизайн.
На содержание вашего веб-сайта влияет дизайн вашего веб-сайта, который, в свою очередь, влияет на то, как пауки поисковых систем индексируют и сканируют ваш сайт!
Если вы думали об открытии своего нового магазина электронной коммерции, факты о важности дизайна веб-сайта могут вас обеспокоить. Не волнуйтесь.
Вот несколько советов о том, как создать веб-сайт электронной коммерции с помощью WooCommerce.
Рекомендации по дизайну пользовательского интерфейса электронной коммерции

- Сохраняйте верность своему бренду : создайте свой собственный уникальный бренд, и брендинг должен быть очевиден на всем веб-сайте. Вы должны выбрать стиль, который дает понять, какой тип продукции вы продаете.
- Используйте всплывающие окна с умом: да, да, мы знаем, насколько важны всплывающие окна для любого веб-сайта. Однако вы и мы оба знаем, что всплывающие окна могут отвлекать.
Поэтому избегайте использования слишком большого количества всплывающих окон. А если вам нужно использовать всплывающие окна, старайтесь давать только необходимую информацию. Что поможет потребности клиента.
В противном случае нет необходимости нарушать концентрацию пользователя, просматривающего ваш контент. - Создайте потрясающую страницу продукта: здесь вам нужно проявить творческий подход и убедительность при разработке веб-сайта электронной коммерции.
По соображениям, ваш дизайн должен иметь,- Четко определенные категории продуктов
- Сделайте поиск товаров легким и простым
- Вариант фильтрации продукта
- Быстрый просмотр продукта
- Информативные изображения продукта (видео должно быть отличным)
- Необходимое количество информации о продукте
- Сопутствующие и рекомендуемые товары.
- Легко понять корзину и страницу оформления заказа: это неотъемлемая часть дизайна вашего сайта. В корзине покупатели просматривают выбранные товары, принимают окончательное решение и переходят к оформлению заказа. Поэтому вам нужно использовать CTA, предоставить адекватную обратную связь и, если возможно, использовать мини-виджет корзины.
Что касается страницы оформления заказа, вы должны предоставить различные варианты оплаты, а также сделать ее максимально простой. - Не перестарайтесь: не переусердствуйте. Когда вы пытаетесь создать сайт электронной коммерции с помощью WordPress, вы можете поддаться искушению. Поскольку весь процесс построен с помощью перетаскивания, вы можете добавить как можно больше элементов. Не делай этого.
Простота - это новый комплекс !
Будьте проще и следуйте инструкциям. И у вас будет отличный сайт электронной коммерции с потрясающим дизайном!

С таким количеством информации. это нормально, чтобы испугаться. Однако, как мы уже говорили вам, если вы используете конструкторы страниц, такие как Elementor, с дополнительной помощью Happy Addons, вы можете легко узнать, как создать веб-сайт электронной коммерции с соблюдением всех критериев.
В Elementor уже есть виджеты, которые помогут вам создать свой магазин WooCommerce. Однако, говоря о том, что Happy Addons также недавно выпустила 4 новых виджета WooCommcerce, которые помогут вам изменить дизайн страницы вашего продукта и придать ей больше яркости.
Давайте познакомимся с ними, а?
Перед подписанием
Мы находимся в конце 2021 года. Это был год со взлетами и падениями. Тем не менее, мы надеемся на новый старт в 2022 году.
Наряду с этим, мы хотим, чтобы ваш магазин электронной коммерции также выглядел по-новому. Вот почему мы попытались показать вам некоторые приемы дизайна с использованием новых виджетов Happy Elementor Addons при разработке веб-сайта электронной коммерции.

Вы также можете прочитать Годовой обзор HappyAddons 2021: как мы стали семьей из 200 000 счастливых пользователей!
Итак, если у вас есть еще предложения и пожелания, сообщите нам об этом. Посмотрите также обучающее видео…
