В чем разница между отступом и маржой в WordPress?
Опубликовано: 2023-08-16Хотите узнать разницу между отступами и полями в WordPress?
В WordPress отступ — это пространство между содержимым и границей внутри блока, а поле — это пространство между двумя отдельными блоками.
В этой статье мы покажем вам разницу между padding и margin и как их использовать в WordPress.

Что такое отступы в WordPress?
Функция отступов на вашем веб-сайте WordPress используется для создания пространства внутри блока.
Например, вы можете добавить пространство внутри текстового блока, чтобы сделать его макет более привлекательным и предотвратить появление текста слишком близко к границам блока.

Вы также можете использовать отступы, чтобы контролировать, как контент размещается в вашем блоге WordPress. Например, если вы добавите отступы вверху и внизу текстового блока, посетителям будет проще читать содержимое.
Что такое маржа в WordPress?
Маржа — это пространство вокруг границы блока WordPress и окружающих его элементов.
Это может помочь вам добавить пространство между двумя разными блоками, создав более просторный и чистый макет вашего сайта.

Например, вы можете добавить поля вверху и внизу текстового блока, чтобы он оставался видимым даже при изменении размера экрана.
Кроме того, вы также можете использовать поля, чтобы добавить пространство между блоками изображения и текста, чтобы сделать ваш веб-сайт визуально привлекательным и более доступным для пользователей.
В чем разница между отступами и полями в WordPress?
Вот краткий список различий между padding и margin в WordPress:
| Прокладка | Допуск |
|---|---|
| Заполнение означает добавление пространства между содержимым и границей блока. | Функция поля добавляет пространство за пределами границы блока. |
| Использование отступов не влияет на другие блоки на вашем сайте. | Использование маржи влияет на другие блоки на вашем сайте. |
| Заполнение может создать буфер вокруг блока. | Поля могут создавать пространство между двумя разными блоками. |
Как использовать отступы в WordPress
По умолчанию полнофункциональный редактор сайта WordPress (FSE) поставляется с функцией заполнения.
Однако имейте в виду, что если вы не используете блочную тему, вы не сможете добавить отступы на свой сайт WordPress, если не используете пользовательский CSS.
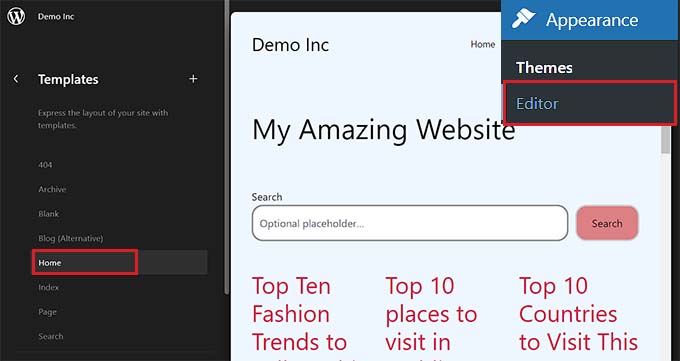
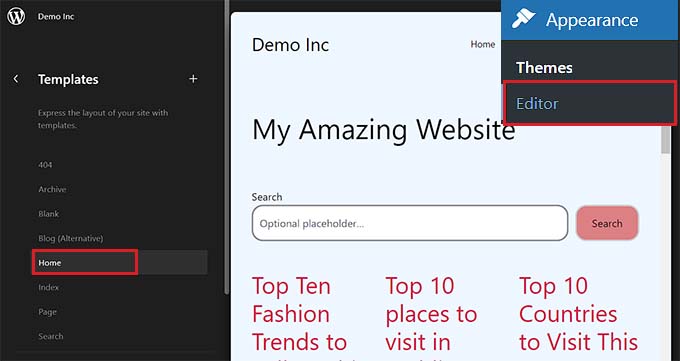
Во-первых, вам нужно посетить страницу «Внешний вид» «Редактор» на боковой панели администратора WordPress, чтобы запустить полноценный редактор сайта.
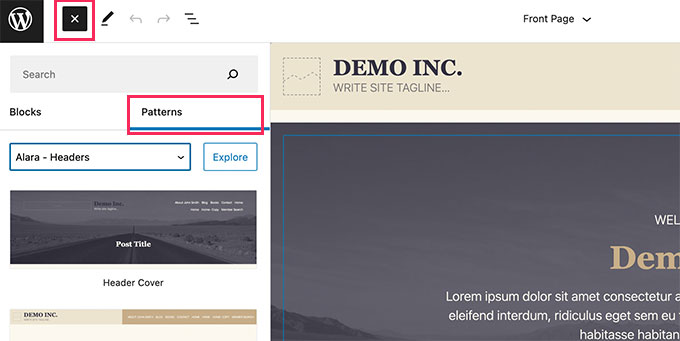
Оказавшись там, просто выберите шаблон страницы, где вы хотите добавить отступы к своим блокам, на боковой панели «Шаблоны» слева. На этой боковой панели будут отображаться все шаблоны для разных страниц вашего сайта.

После того, как вы это сделаете, выбранный вами шаблон откроется на экране.
Здесь нажмите кнопку «Изменить», чтобы начать настройку шаблона страницы в полнофункциональном редакторе сайта.

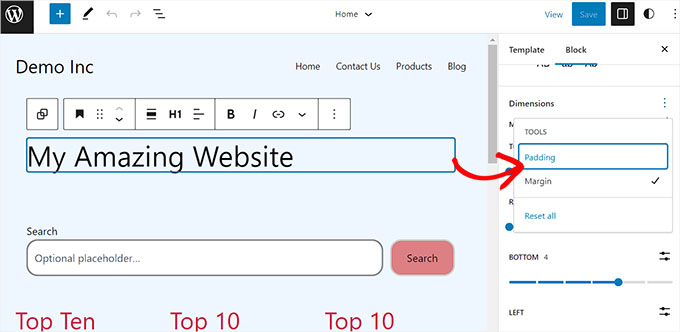
Затем выберите блок, в который вы хотите добавить отступ. Помните, что это означает, что вы будете создавать пространство между содержимым и границей блока.
Это откроет настройки блока на панели блока в правой части экрана.
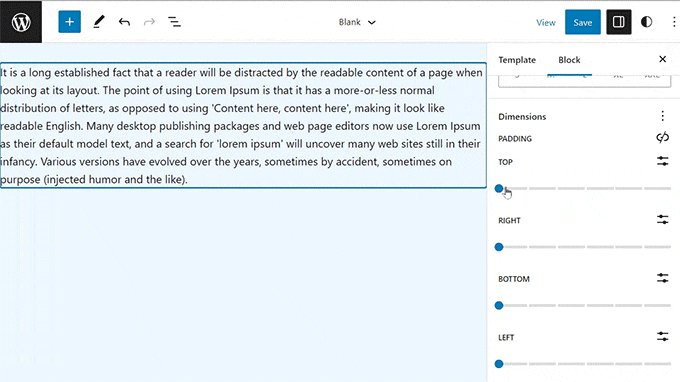
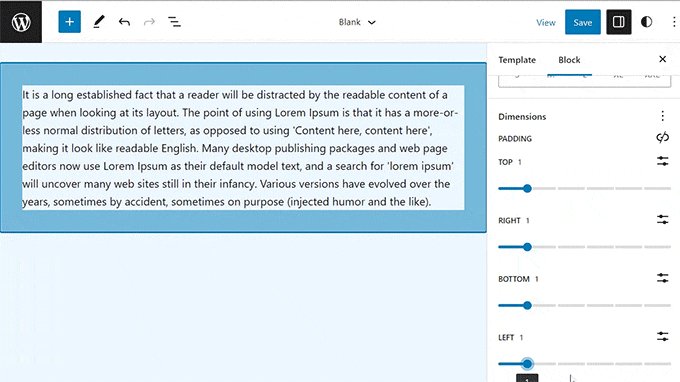
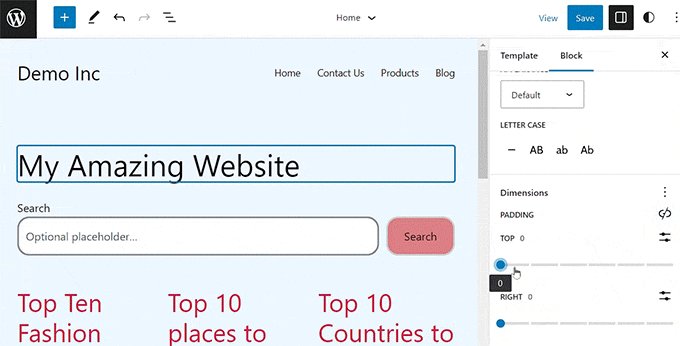
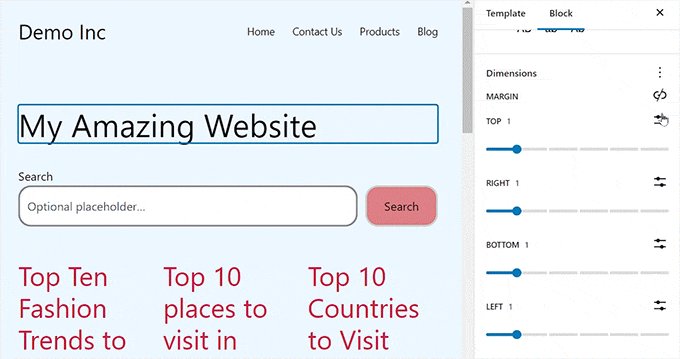
Отсюда вам нужно прокрутить вниз до раздела «Размеры» и щелкнуть меню с тремя точками. Откроется приглашение, в котором вы должны выбрать опцию «Заполнение».

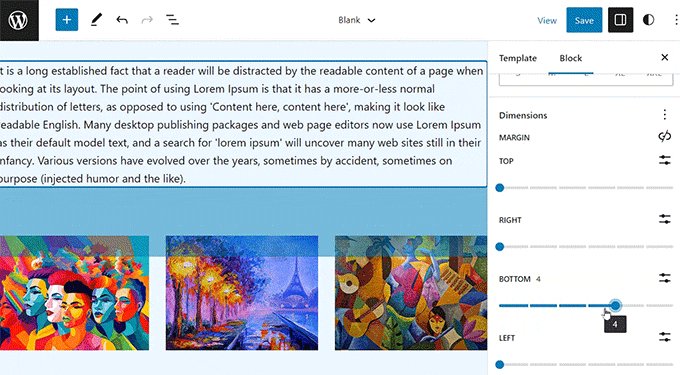
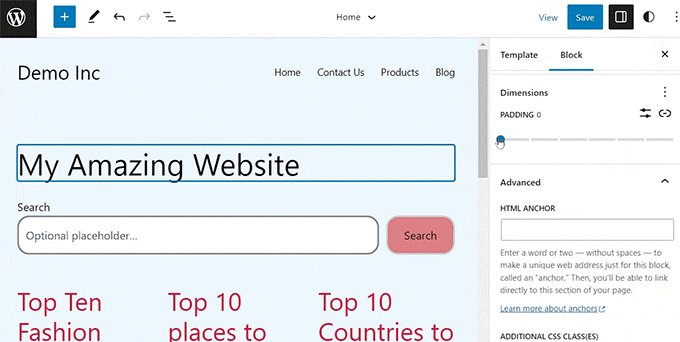
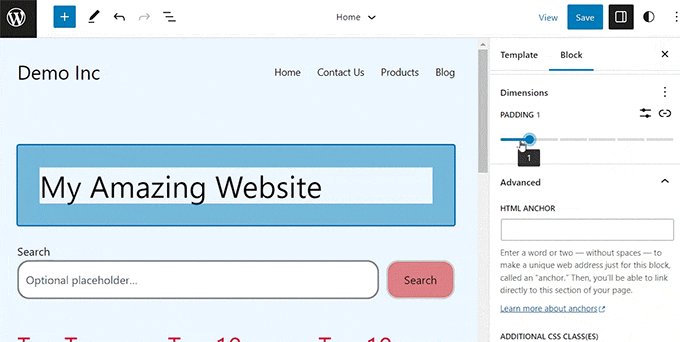
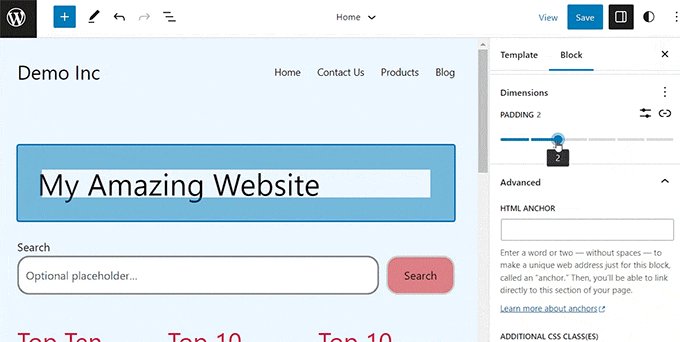
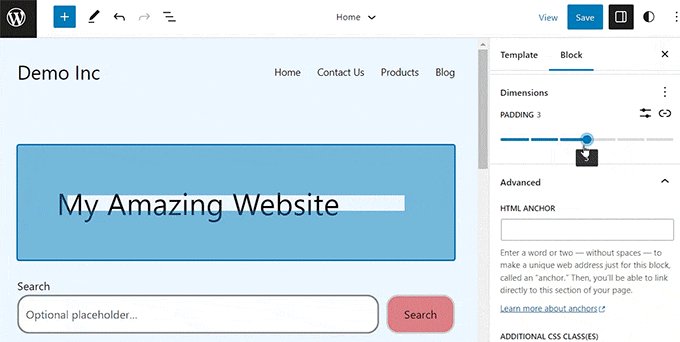
Затем просто используйте ползунок, чтобы добавить отступы к вашему блоку.
Имейте в виду, что эта функция добавит отступы ко всем сторонам блока.

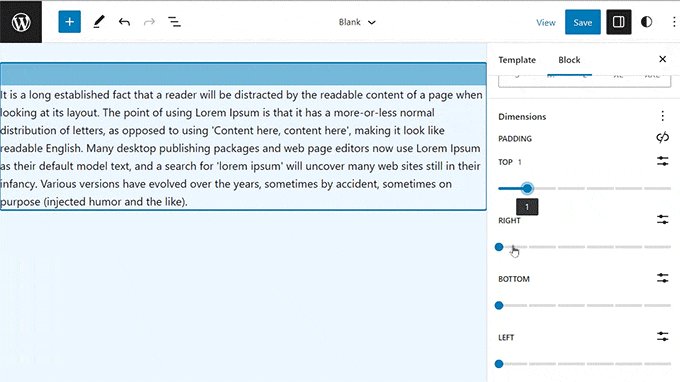
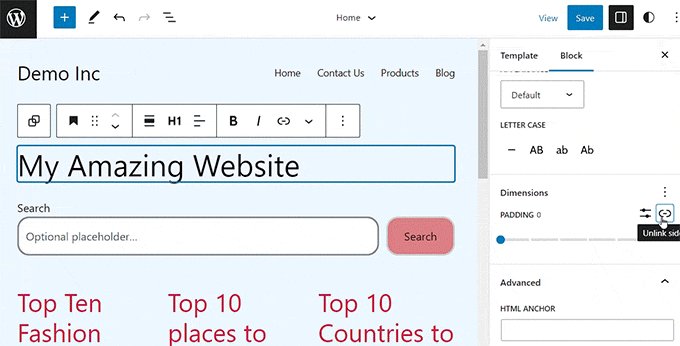
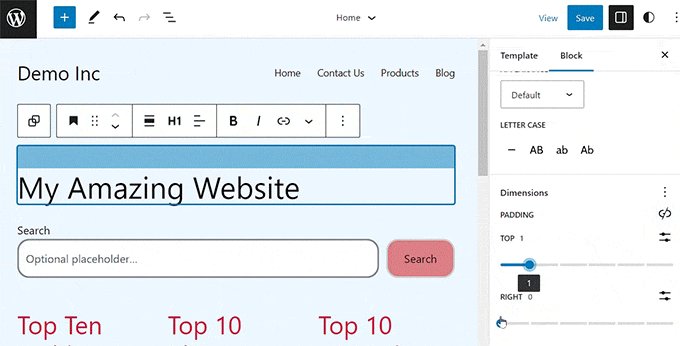
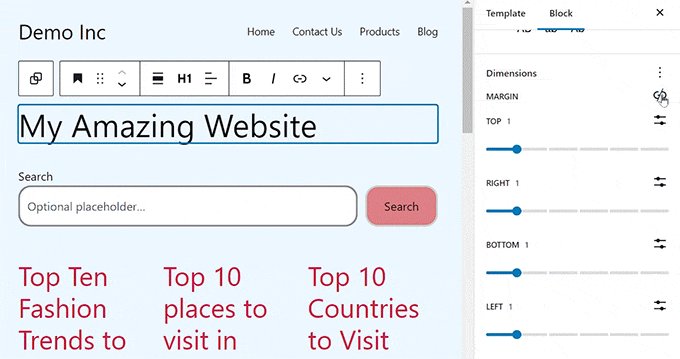
Однако, если вы хотите добавить отступы только вверху или внизу блока, вы также можете сделать это, щелкнув значок «Отключить стороны» рядом с параметром «Отступы».

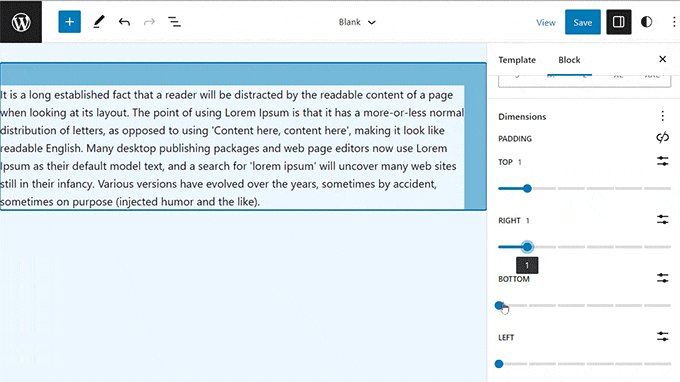
Затем вы можете использовать разные ползунки, чтобы добавить отступ справа, слева, снизу или сверху блока.

Когда вы закончите, просто нажмите кнопку «Сохранить», чтобы сохранить настройки.
Как использовать маржу в WordPress
Как и отступы, функция полей встроена в полнофункциональный редактор сайта WordPress. Однако эта функция будет недоступна, если вы не используете блочную тему.
Сначала перейдите на страницу «Внешний вид» «Редактор» на панели инструментов WordPress.
Оказавшись там, выберите шаблон страницы, на который вы хотите добавить поля, из столбца слева.

Это откроет шаблон страницы, который вы выбрали на экране.
Отсюда просто нажмите кнопку «Изменить», чтобы начать настройку шаблона в полнофункциональном редакторе сайта.

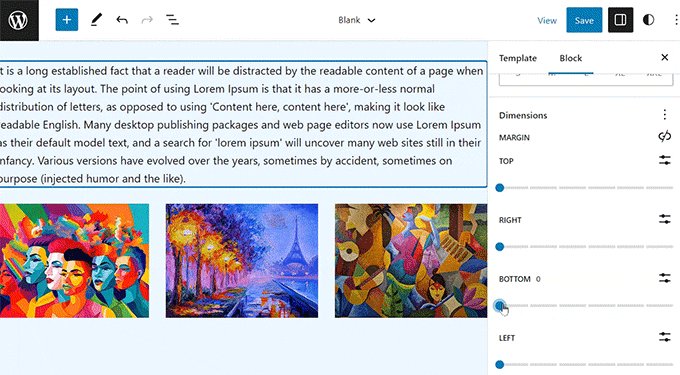
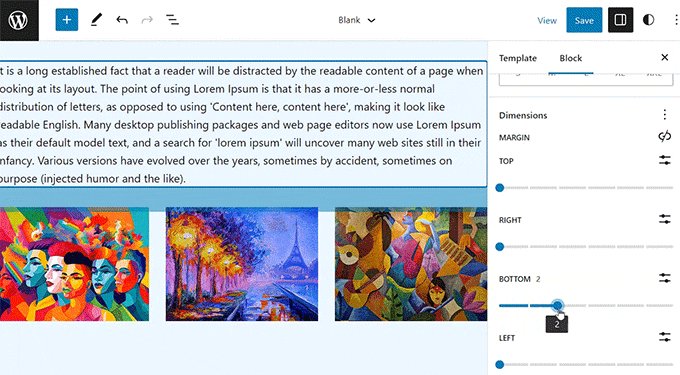
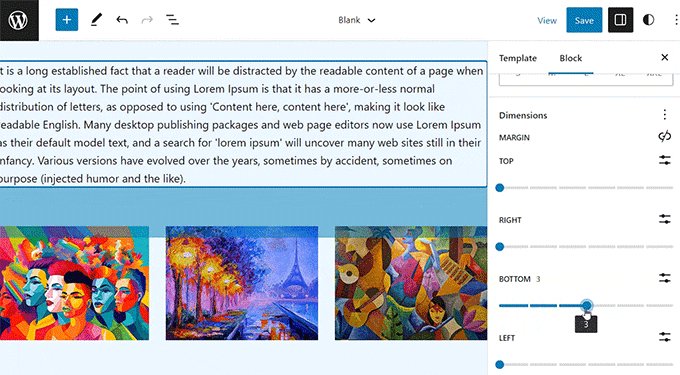
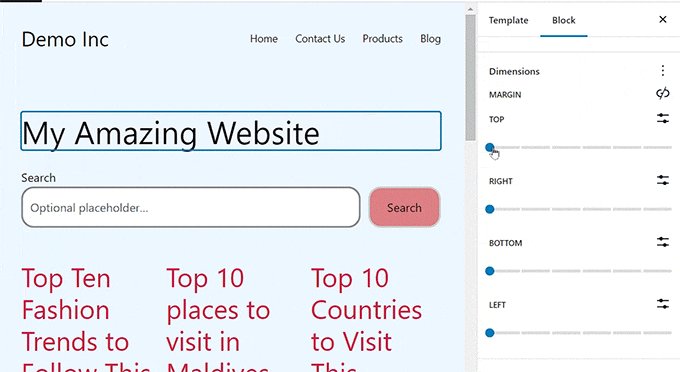
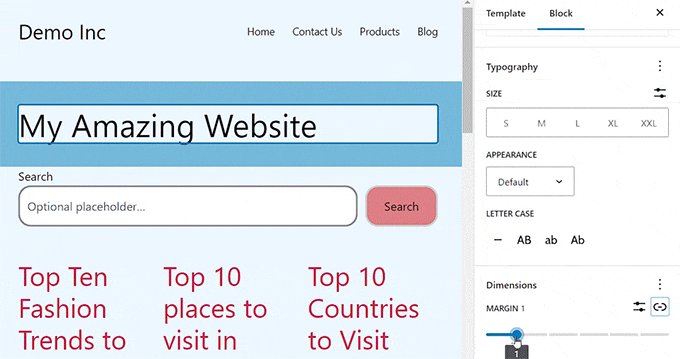
Затем выберите блок, который вы хотите отредактировать, и прокрутите вниз до раздела «Размеры» на панели блоков справа.
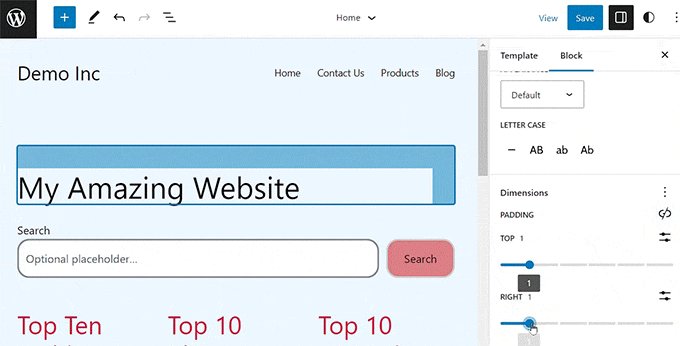
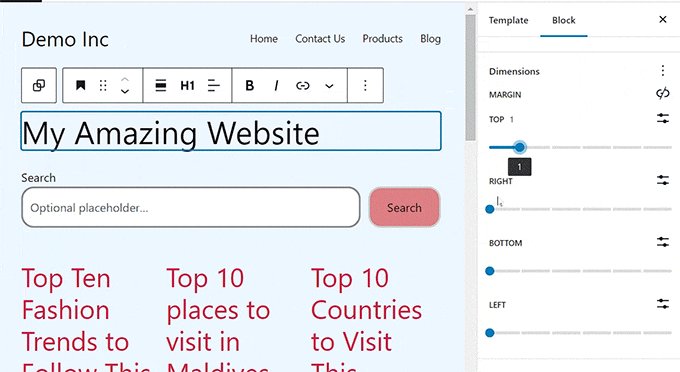
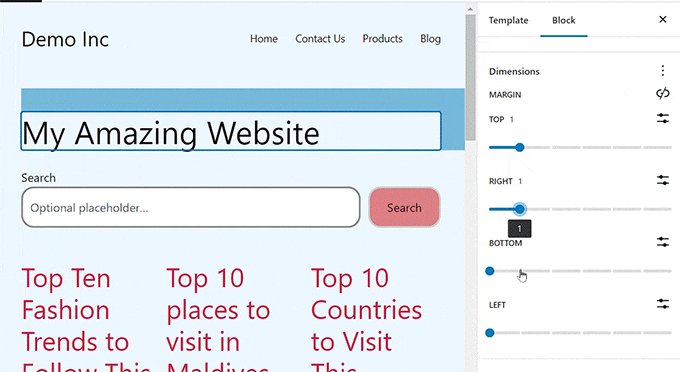
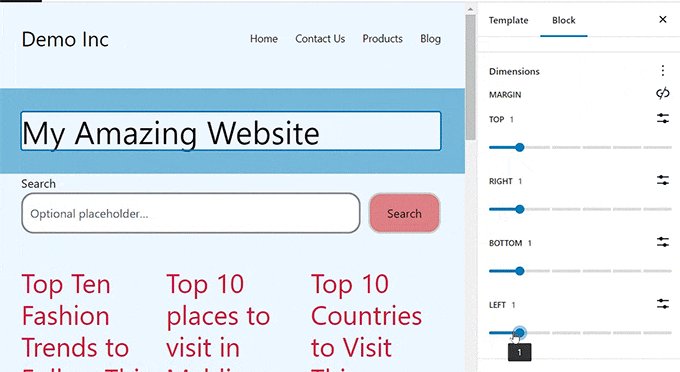
Отсюда просто используйте ползунки, чтобы установить разные поля для верхнего, нижнего, левого и правого углов блока. Использование этой функции создаст пространство вокруг выбранного вами блока.

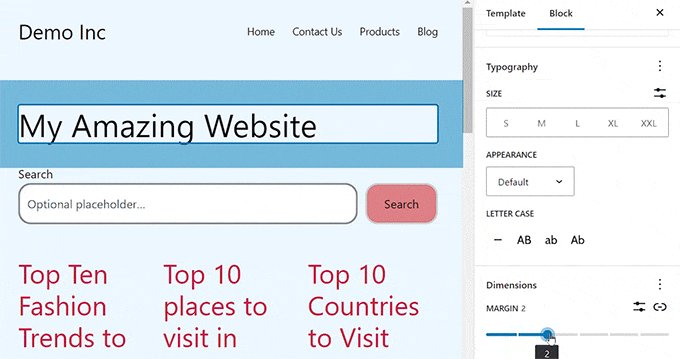
Однако, если вы хотите использовать один ползунок для добавления равных полей вокруг блока, щелкните значок «Связать стороны» рядом с параметром «Поле».
На панели блока теперь будет отображаться один ползунок «Смешанные поля» на экране, который можно использовать для создания равных полей вокруг блока.

Когда вы закончите, не забудьте нажать кнопку «Сохранить» вверху, чтобы сохранить настройки.
Дополнительные советы по полному редактированию сайта в WordPress
Помимо добавления отступов и полей к вашим блокам, вы также можете использовать полнофункциональный редактор сайта для настройки всей темы WordPress.
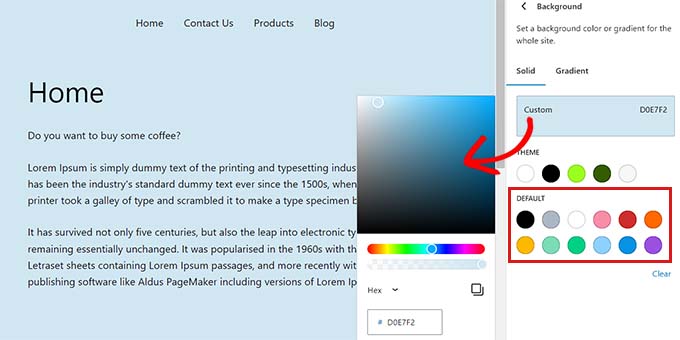
Например, вы можете создать все свои шаблоны страниц, добавить свой собственный логотип, выбрать фирменные цвета, изменить макет, настроить размер шрифта, добавить фоновые изображения и многое другое.
Вы также можете добавлять шаблоны и различные блоки на свой веб-сайт для его дальнейшей настройки. Для получения дополнительной информации вы можете ознакомиться с нашим руководством для начинающих о том, как настроить тему WordPress.

Вы также можете использовать FSE, чтобы добавить заголовок, меню навигации или пользовательский CSS на свой веб-сайт.
Кроме того, вы также можете использовать глобальные стили, чтобы обеспечить согласованность на вашем сайте. Для получения более подробных инструкций вы можете ознакомиться с нашим руководством по настройке цветов на вашем веб-сайте WordPress.

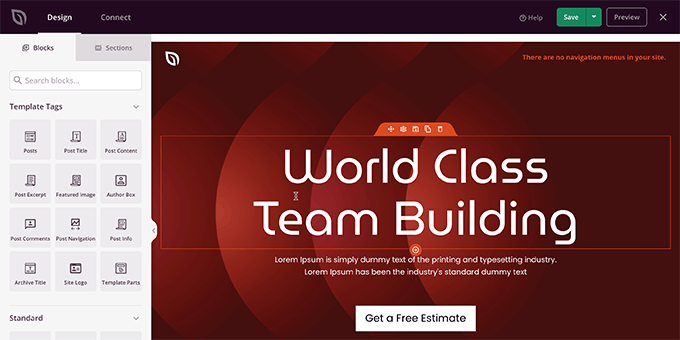
Однако, если вам не нравится использовать полный редактор сайта и вы предпочитаете больше контролировать внешний вид вашего сайта, вы можете использовать SeedProd для создания страниц и даже всей темы.
Это лучший конструктор целевых страниц на рынке, который поставляется с конструктором перетаскивания, который позволяет очень легко создать потрясающую тему для вашего веб-сайта.
Для получения более подробной информации вы можете посмотреть наш учебник о том, как легко создать пользовательскую тему WordPress.

Мы надеемся, что эта статья помогла вам понять разницу между отступами и полями в WordPress. Вас также может заинтересовать наше руководство для начинающих о том, как изменить высоту и ширину блока в WordPress, а также наш лучший выбор лучших плагинов блоков Gutenberg для WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
