10 основных различий между Divi 4 и Divi 5 (публичная альфа-версия)
Опубликовано: 2024-10-21С появлением публичной альфа-версии Divi 5 тема Divi претерпела значительные изменения. Несмотря на то, что Divi 4 имеет прочную основу, она столкнулась с проблемами производительности, техническим долгом и устаревшей структурой. Divi 5 устраняет эти ограничения путем полного пересмотра по мере развития веб-стандартов, предлагая существенные улучшения в производительности, гибкости и удобстве взаимодействия с пользователем.
Новая платформа Divi 5 повышает скорость и производительность Visual Builder, делая его более масштабируемым и ориентированным на будущее. Созданный, чтобы выдержать испытание временем, Divi 5 обеспечивает долгосрочную жизнеспособность и гарантирует, что ваши веб-сайты смогут легко адаптироваться к будущим разработкам в WordPress. Независимо от того, являетесь ли вы фрилансером, веб-агентством или владельцем малого бизнеса, Divi 5 предоставляет более быструю и мощную платформу, которая делает создание веб-сайтов проще и быстрее, чем когда-либо прежде.
Скачать публичную альфа-версию Divi 5
Узнайте больше об общедоступной альфа-версии Divi 5 и о том, как ее загрузить.
Скачать публичную альфа-версию Divi 5
- 1. Почему важен переход на Divi 5
- 2 10 основных различий между Divi 4 и Divi 5
- 2.1 1. Переписывание базовой архитектуры
- 2.2 2. Больше никаких коротких кодов
- 2.3 3. Повышенная производительность и скорость в Visual Builder
- 2.4 4. Редактирование в один клик
- 2.5 5. Расширяемость для разработчиков
- 2.6 6. Инструменты адаптивного дизайна
- 2.7 7. Закрепление и управление панелью
- 2.8 8. Хлебные крошки для удобной навигации
- 2.9 9. Светлый и темный режим
- 2.10 10. Управление предустановками
- 3 Divi 5 помогает проектировать и создавать веб-сайты быстрее
Почему переход на Divi 5 важен

Выпуск публичной альфа-версии Divi 5 знаменует собой решающий момент в развитии темы Divi. Поскольку веб-технологии продолжают развиваться, потребность в более гибкой, масштабируемой и высокопроизводительной теме значительно возросла. Divi 4 заложил прочную основу для миллионов веб-сайтов, но начал проявлять признаки технических ограничений, таких как снижение производительности и сложность кода из-за многих лет добавления функций.
Divi 5 — это не просто обновление — это полная переработка структуры темы. Создав Divi 5 с нуля, команда Elegant Themes предоставила решение, которое устраняет прошлые ограничения и готовит Divi к будущим улучшениям. Этот капитальный ремонт означает более быструю загрузку, более плавное редактирование и платформу, настроенную на будущее.
Если вы создавали веб-сайты с помощью Divi 4, переход на Divi 5 откроет новые возможности и новый оптимизированный интерфейс. На этапе публичной альфа-версии мы рекомендуем вам загрузить Divi 5, опробовать ее и поделиться с нами своими мыслями. На этом этапе доступны не все функции, но вы получите хорошее представление о том, что будет с Divi.
Скачать публичную альфа-версию Divi 5
10 основных различий между Divi 4 и Divi 5
Divi 5 вносит существенные изменения, которые повышают производительность, масштабируемость и общее удобство веб-дизайна. Давайте углубимся в наиболее важные отличия, которые отличают Divi 5 от его предшественника Divi 4.
1. Переписывание базовой архитектуры
Диви 4
Со временем архитектура Divi 4 росла и адаптировалась по мере добавления новых функций. Хотя это позволило добавить множество новых функций, это также привело к усложнению кодовой базы. По мере расширения структуры Divi 4, ее первоначальная структура стала отягощаться техническим долгом – старым, неэффективным кодом, который нужно было поддерживать для обеспечения обратной совместимости. Эта сложная настройка иногда приводила к снижению производительности, особенно в Visual Builder. Обработка шорткода (подробнее об этом чуть позже) добавила еще один уровень, что привело к задержкам при рендеринге контента и увеличению времени загрузки страницы.
Проблемы
- Поэтапная разработка, приводящая к техническому долгу
- Снижение производительности, так как Builder и интерфейсному интерфейсу приходилось обрабатывать короткие коды и загружать большие объемы ненужного кода.
- Повышенная сложность кода из-за развивающейся кодовой базы.
Диви 5
С выпуском публичной альфа-версии Divi 5 вся структура была переписана с нуля. Вместо исправления старого кода Divi был перестроен с использованием современной модульной структуры. Каждый модуль (текст, галерея изображений и т. д.) теперь работает независимо, то есть при работе в Visual Builder или рендеринге веб-страницы загружаются только необходимые компоненты. Благодаря использованию этого модульного подхода повышается скорость и эффективность, что упрощает добавление функций в будущем без замедления работы системы. Чистая кодовая база Divi 5 не только обеспечивает лучшую производительность сейчас, но и обеспечивает масштабируемую основу для разработки в будущем.
Преимущества
- Гораздо более быстрый и отзывчивый Visual Builder.
- Более чистый и удобный в сопровождении код
- Оптимизированная производительность интерфейса с более быстрой загрузкой страниц.
- Большая масштабируемость и гибкость для будущих обновлений и функций.
Обновленное ядро Divi 5 лежит в основе улучшения производительности, позволяя пользователям работать более эффективно, обеспечивая при этом надежность и надежность веб-сайтов, созданных с помощью Divi.
2. Больше никаких коротких кодов
Диви 4
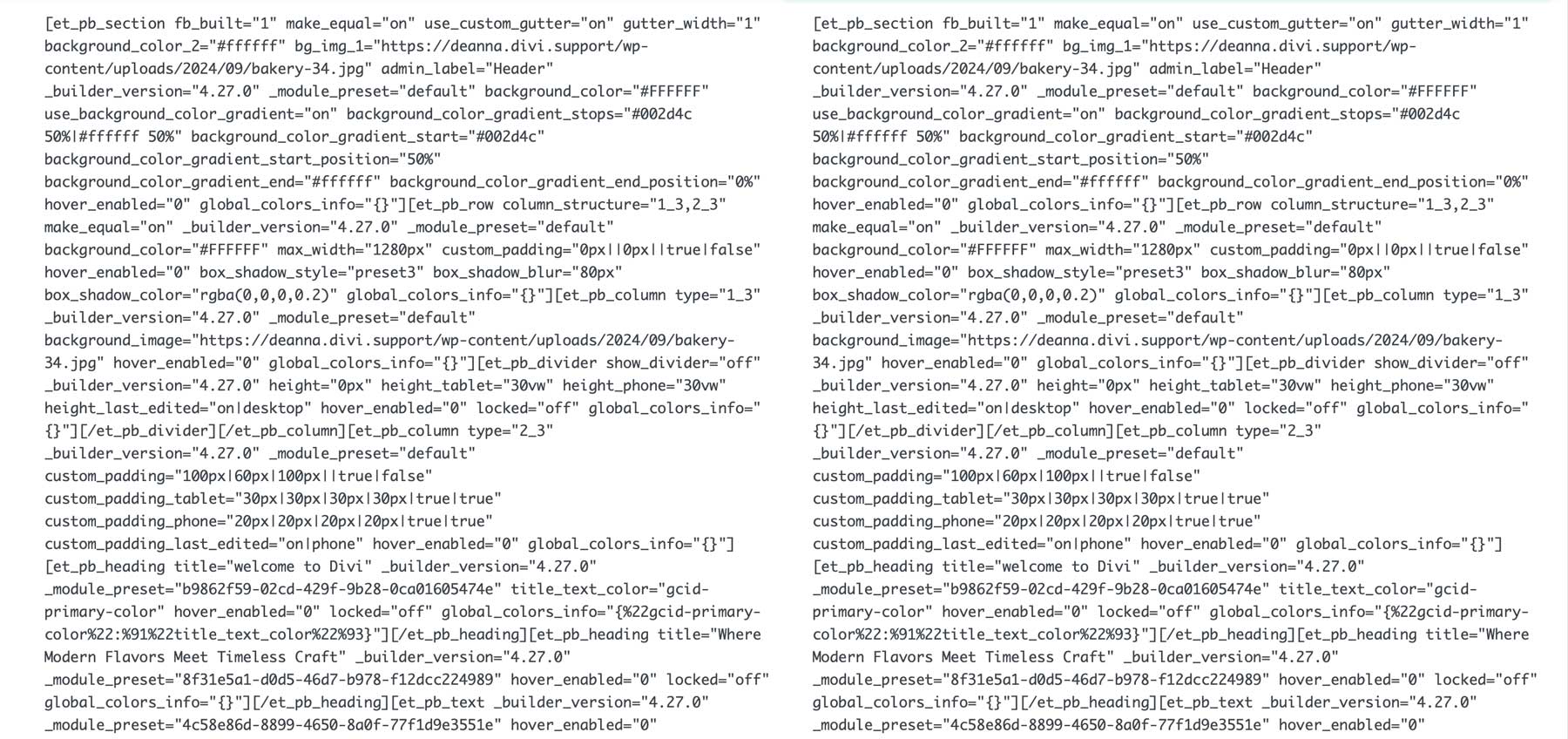
В Divi 4 короткие коды были основой системы и отвечали за представление каждого модуля и его настроек. Когда вы добавляете модуль на страницу, Divi генерирует соответствующий короткий код, который WordPress позже интерпретирует и преобразует в контент. Например, при отключении темы Divi серверная часть вашей веб-страницы будет содержать серию коротких кодов, содержащих содержимое страницы:

Хотя этот метод в целом был эффективен, он приводил к значительным накладным расходам при рендеринге страницы. Чем больше контента вы добавляете, тем больше создается шорткодов, что замедляет процесс загрузки и отображения веб-страницы.
Проблемы
- Анализ короткого кода добавил дополнительные шаги к обработке контента, увеличивая время загрузки страницы.
- По мере роста размера страницы увеличивалось и количество шорткодов, что могло повлиять на производительность.
- Если возник конфликт или проблема с шорткодами, это может привести к поломке макета страницы.
- Отключение темы Divi создало беспорядок, что затруднило расшифровку содержимого страницы.
Диви 5
Divi 5 полностью исключает короткие коды, переходя к более модульной структуре. Это означает, что вместо генерации и анализа шорткодов Divi 5 работает напрямую с компонентами на странице, загружая их только при необходимости. Это повышает производительность и соответствует будущему WordPress и его редактора блоков. Благодаря этому переходу Divi 5 повышает текущую производительность и обеспечивает совместимость с будущими выпусками WordPress.
Преимущества
- Более быстрый рендеринг страниц, поскольку нет необходимости обрабатывать шорткоды.
- Более стабильный и надежный контент, снижающий вероятность проблем с макетом или поломки контента.
- Перспективная совместимость с обновлениями WordPress и его блочной экосистемой.
Удалив шорткоды, Divi 5 обеспечивает более быструю и стабильную платформу, улучшая процесс создания и скорость страниц во внешнем интерфейсе.
3. Повышенная производительность и скорость в Visual Builder.
Диви 4
Как мы уже показали, накопление технического долга и использование шорткодов повлияли на скорость Visual Builder и производительность интерфейса веб-сайтов Divi. Вдобавок к этому, способ управления CSS и JavaScript в Divi 4 еще больше замедлил это взаимодействие. В результате Visual Builder может работать медленно, особенно на более крупных и сложных веб-сайтах.
Каждое изменение в Builder требовало повторной обработки коротких кодов и дополнительных ресурсов для загрузки и рендеринга страницы. Это также относилось к интерфейсу, где большие файлы CSS и JavaScript, а также контент с большим количеством коротких кодов приводили к увеличению времени загрузки страницы, что отрицательно влияло на пользовательский опыт и SEO.
Проблемы
- Более медленный Visual Builder, особенно для крупных веб-сайтов.
- Длительное время загрузки страницы из-за тяжелых файлов CSS и JavaScript.
- Обработка шорткодов требовала дополнительных действий, что снижало общую производительность.
Диви 5
Обновленная структура Divi 5 ставит скорость и производительность на первый план. Новая платформа загружает компоненты по мере необходимости, а не перезагружает всю страницу. Кроме того, размер файлов CSS и JavaScript был значительно уменьшен за счет удаления неиспользуемых стилей и скриптов, что помогает сократить время загрузки страницы. При внесении изменений в Visual Builder Divi 5 элементы перерисовываются только в соответствии с разделом, над которым вы работаете, что обеспечивает более быструю и отзывчивую работу.
Преимущества:
- Уменьшение задержки и более быстрое взаимодействие при добавлении модулей или внесении изменений в дизайн.
- Более компактные файлы CSS и JavaScript приводят к более быстрой загрузке внешнего интерфейса, особенно для сложных веб-сайтов.
- Улучшение пользовательского опыта, снижение показателя отказов и повышение рейтинга SEO.
Благодаря этим улучшениям производительности Divi 5 предлагает значительный шаг вперед по сравнению с Divi 4 в отношении скорости загрузки страниц и удобства создания веб-страниц.
4. Редактирование в один клик
Диви 4
В Divi 4 для внесения изменений в модуль требовалось перемещение по значкам и параметрам в настройках модуля. Хотя этот метод работал, он часто замедлял процесс проектирования, поскольку пользователям приходилось находить значок настроек и переключаться между различными вкладками настроек, чтобы внести изменения. Этот дополнительный шаг увеличил время, особенно при быстрой работе или внесении нескольких изменений в различные модули.
Проблемы
- Нажатие на маленькие значки внутри модулей для доступа к настройкам занимало дополнительное время.
- Более медленный процесс редактирования, особенно при частом внесении изменений в несколько модулей.
- Менее интуитивно понятный интерфейс для новых или менее опытных пользователей.
Диви 5
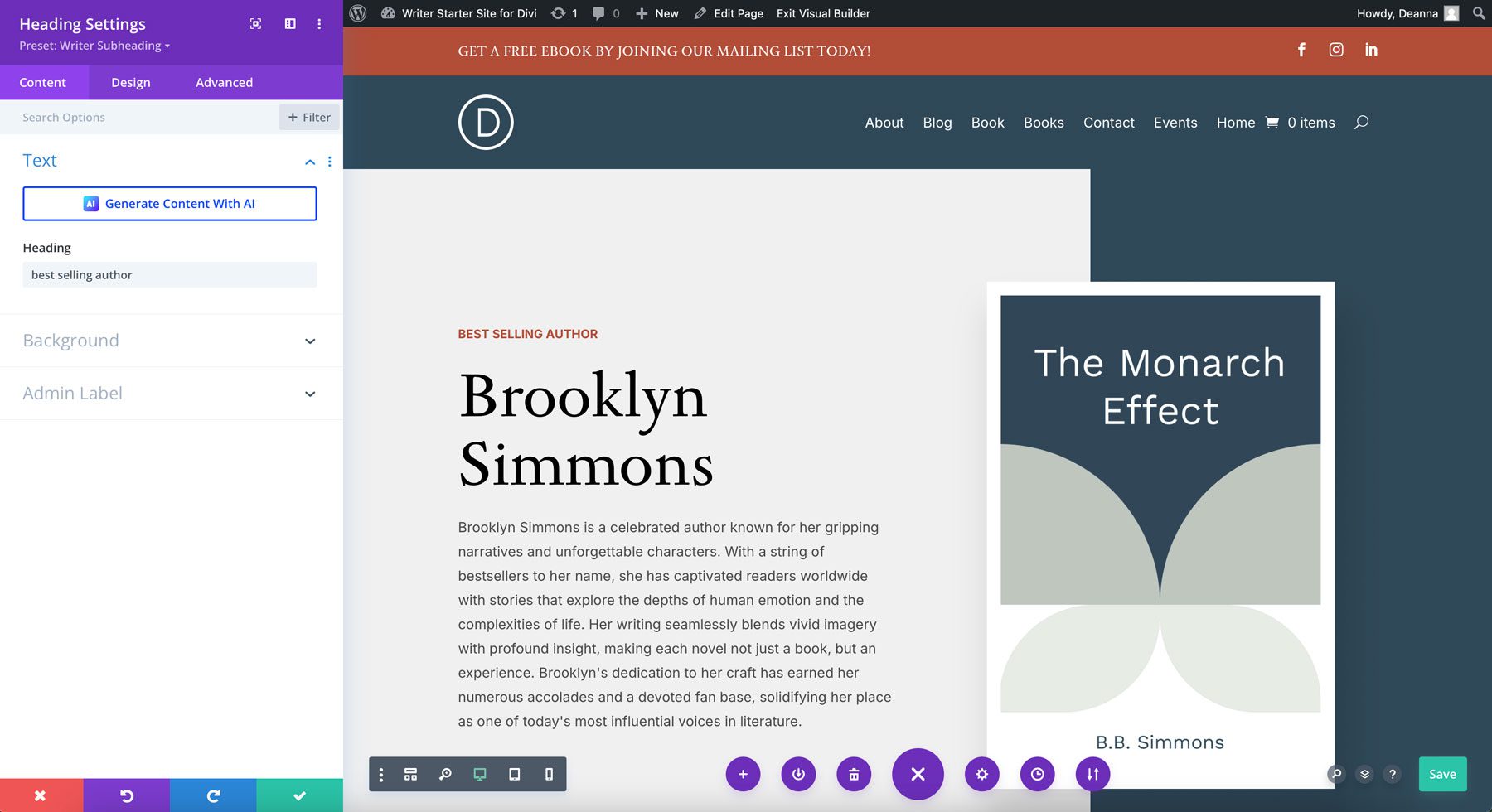
В Divi 5 процесс редактирования полностью переработан благодаря введению редактирования одним щелчком мыши. Вместо того, чтобы искать маленькие значки или перемещаться по нескольким вкладкам для внесения изменений, пользователи могут щелкнуть в любом месте непосредственно модуля, который они хотят отредактировать. Отсюда мгновенно отображаются настройки модуля, что делает весь процесс более интуитивным. Независимо от того, редактируете ли вы текст, добавляете изображения или настраиваете цвета, редактирование одним щелчком мыши позволяет быстрее вносить изменения и сделать рабочий процесс более интуитивным.
Преимущества
- Мгновенный доступ к настройкам модуля одним щелчком мыши.
- Более интуитивно понятный интерфейс, подходящий как новичкам, так и опытным разработчикам.
- Повышенная производительность за счет времени, затрачиваемого на редактирование дизайна.
Благодаря редактированию одним щелчком мыши Divi 5 обеспечивает более удобный интерфейс Visual Builder, позволяя пользователям создавать веб-сайты Divi быстрее, чем когда-либо прежде.

5. Расширяемость для разработчиков
Диви 4
В Divi 4 сторонние разработчики имели ограниченный доступ к API Divi, что усложняло настройку и интеграцию. Хотя создание пользовательских модулей или добавление функциональности было возможно, разработчикам приходилось обходить существующую структуру. Это ограничивало возможности разработчиков с помощью Divi, усложняя реализацию расширенных пользовательских модулей или плавную интеграцию со сторонними плагинами и инструментами.
Проблемы
- Ограниченный доступ к API ограничивал возможности разработчиков по созданию и настройке.
- Для создания пользовательских модулей или функций часто требовались более сложные обходные пути.
- Меньше возможностей для глубокой интеграции со сторонними инструментами или внешними системами.
Диви 5
Новейшая версия Divi значительно улучшает расширяемость платформы благодаря более гибкому и надежному API. Сторонние разработчики могут получить доступ к тем же инструментам и ресурсам, которые использует команда разработчиков Divi, что позволяет осуществлять более глубокую настройку и более сложную интеграцию. Этот открытый подход позволит разработчикам создавать собственные модули, функции и интеграции, которые работают в экосистеме Divi. Будь то добавление новых функций, интеграция со сторонними системами или создание пользовательских рабочих процессов, удобная для разработчиков платформа Divi 5 упрощает настройку Divi в соответствии с вашими потребностями.
Преимущества
- Divi 5 обеспечивает большую гибкость для создания более сложных решений.
- Оптимизированный подход к интеграции со сторонними организациями обеспечивает более плавное подключение к внешним инструментам и сервисам.
- Доступ к тем же инструментам разработчика, что и у команды Divi, способствует инновациям и созданию плагинов и функций газонокосилки.
Расширенные возможности расширения Divi 5 открывают перед разработчиками целый мир возможностей, делая его более универсальной и адаптируемой платформой для разработчиков.
6. Инструменты адаптивного дизайна
Диви 4
Создание адаптивного дизайна в Divi 4 потребовало нескольких шагов по точной настройке дизайна для небольших экранов. Если вы хотели настроить макет для мобильных устройств, вам приходилось копаться в различных настройках и вкладках. Хотя этот процесс был функциональным, он добавлял дополнительные шаги в ваш рабочий процесс, делая быстрое редактирование более медленным и менее интуитивным.
Проблемы
- Для доступа к опциям адаптивного редактирования необходимы дополнительные действия.
- Настройка состояний наведения и закрепления включала навигацию по нескольким настройкам.
- Более медленный рабочий процесс для быстрой настройки на экранах разных размеров.
Диви 5
В Divi 5 вы получите более оптимизированный процесс редактирования, сделав инструменты более доступными и интуитивно понятными. Параметры адаптивного дизайна, а также состояния наведения и закрепления не интегрированы напрямую в панель настроек, что исключает дополнительные действия, необходимые в Divi 4. Пользователи могут быстро переключаться между различными представлениями устройства (на рабочем столе, планшете и мобильном устройстве) и вносить изменения в режиме реального времени. несколько модулей одновременно. Регулируете ли вы отступы и поля, регулируете размер шрифта или добавляете наведение курсора на кнопки, Divi 5 обеспечивает более быстрый и эффективный способ адаптивного дизайна.
Преимущества
- Адаптивные инструменты редактирования стали более доступны на главной панели настроек.
- Упрощен доступ к настройкам конкретного устройства для более быстрого изменения дизайна.
- Более простой способ управления настройками наведения и закрепления.
7. Закрепление и управление панелью
Диви 4
В Divi 4 пользователям приходилось перемещать модальные окна, чтобы не блокировать вид дизайна. Это приводило к затруднению просмотра настроек дизайна модуля и панели слоев, что затрудняло многозадачность или быструю навигацию по различным модулям или элементам дизайна. Это также приводило к еще большему беспорядку, особенно при работе над сложными проектами, которые требовали постоянной корректировки множества настроек.
Проблемы
- Пользователи могли редактировать только одну панель одновременно, что ограничивало многозадачность.
- Частое перемещение и изменение модального окна настроек замедляли рабочий процесс.
- Повышенный беспорядок на экране, поскольку пользователи вручную перемещаются по различным настройкам.
Диви 5
В Divi 5 реализована возможность стыковки нескольких панелей, что значительно улучшает общий пользовательский опыт. Эта система позволяет пользователям одновременно открывать несколько панелей и легко переключаться между ними. Это значительно упрощает выполнение нескольких задач, поскольку пользователи могут переключаться между настройками модуля, слоями, настройками страницы и многим другим, не закрывая и не открывая панели повторно. С Divi 5 вы можете настроить рабочее пространство так, чтобы оно лучше всего соответствовало вашему стилю дизайна, при этом уменьшив беспорядок.
Преимущества
- Пользователи могут держать открытыми несколько панелей для быстрого доступа и быстрого редактирования.
- Переключайтесь между панелями и перетаскивайте их в разделы с вкладками, повышая производительность и ускоряя процесс проектирования.
- Система закрепленных панелей исключает необходимость постоянного перемещения панелей, создавая более чистое и свободное от беспорядка рабочее пространство.
Благодаря стыковке нескольких панелей Divi 5 пользователи могут более эффективно управлять настройками, что позволяет ускорить итерации дизайна и сделать процесс редактирования более плавным и интуитивно понятным.
8. Хлебные крошки для удобной навигации
Диви 4
В Divi 4 не было встроенной навигационной цепочки, которая помогала бы пользователям отслеживать, где они работают в макете. Отсутствие быстрой навигации затрудняло перемещение между разделами, особенно при работе с большими и сложными макетами. В результате пользователям приходилось вручную прокручивать, открывать каркасное представление или использовать панель слоев для поиска определенных элементов, что замедляло процесс проектирования.
Проблемы
- Отсутствие навигации по хлебным крошкам означало более медленную навигацию по структурам страниц.
- Пользователям приходилось полагаться на ручную прокрутку или переключение представлений для поиска и редактирования разделов.
- Менее эффективный рабочий процесс при управлении сложными макетами с несколькими слоями.
Диви 5
В Divi 5 реализована навигационная цепочка, значительно упрощающая перемещение по сложным структурам страниц. Эта новая функция отображает четкий путь к текущему разделу, строке и иерархии модулей, позволяя пользователям быстро переключаться между различными элементами в проекте. Независимо от того, редактируете ли вы вложенные модули или переключаетесь между разделами, хлебные крошки улучшают общее взаимодействие с пользователем, предоставляя более четкое представление о вашем местоположении на странице.
Преимущества
- Пользователи могут быстро перемещаться между разделами, строками и модулями одним щелчком мыши.
- Хлебные крошки уменьшают необходимость ручной прокрутки или открытия различных представлений, ускоряя процесс проектирования.
- Более понятный и организованный подход к навигации по сложным макетам, делающий редактирование страниц более интуитивным.
Благодаря навигации по крошкам в Divi 5 пользователи могут более эффективно перемещаться по макетам страниц, повышая скорость и удобство работы над более крупными и сложными проектами.
9. Светлый и темный режим
Диви 4
В Divi 4 не было опции темного режима, поэтому его интерфейс был ограничен светлым режимом по умолчанию. Несмотря на свою функциональность, этот интерфейс сделал его менее адаптируемым для пользователей, которые предпочитали работать в условиях низкой освещенности или тех, кто предпочитал темный режим для снижения нагрузки на глаза во время длительных сеансов проектирования. Отсутствие темного режима сделало пользовательский интерфейс Divi менее настраиваемым, чем более современные программные инструменты, предлагающие варианты светлого и темного режима.

Проблемы
- Нет темного режима, что ограничивает адаптируемость пользовательского интерфейса.
- Повышенная нагрузка на глаза у пользователей, работающих в условиях низкой освещенности.
- Менее гибкий пользовательский интерфейс в целом, особенно для тех, кто предпочитает темные темы.
Диви 5
В Divi 5 представлены опции светлого и темного режима, предоставляющие пользователям большую гибкость и контроль над своей рабочей средой. Теперь пользователи могут переключаться между светлым и темным режимами в зависимости от личных предпочтений или окружающего освещения, обеспечивая более удобный и настраиваемый дизайн. Независимо от того, работаете ли вы днем или поздно ночью, новая опция темного режима помогает снизить нагрузку на глаза и повышает удобство использования, делая Divi 5 более адаптируемым к различным потребностям пользователя.
Преимущества
- Светлый и темный режимы позволяют пользователям настраивать рабочую среду в соответствии с различными предпочтениями.
- Темный режим помогает снизить нагрузку на глаза, особенно во время длительных сеансов редактирования в условиях низкой освещенности.
- Более современный, адаптируемый пользовательский опыт в различных условиях работы.
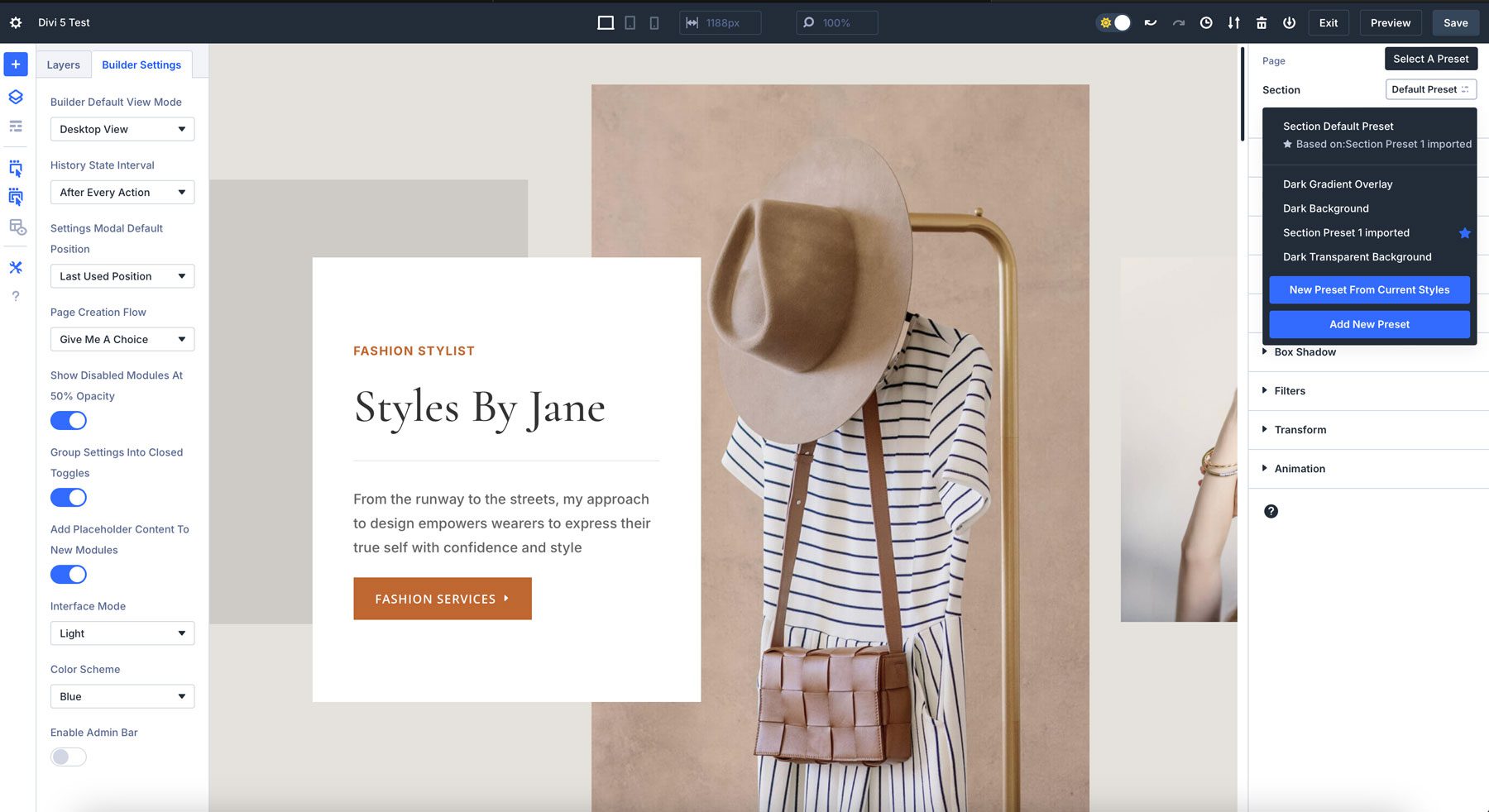
10. Управление предустановками
Диви 4
В Divi 4 управление пресетами осуществлялось вручную. При применении пресетов или внесении изменений пользователи часто сталкивались с задержками из-за инфраструктуры Divi, которая требовала перезагрузки системы и обработки изменений. Это не только замедлило редактирование пресетов, но и повлияло на общую эффективность рабочего процесса, особенно при управлении несколькими элементами с одинаковыми стилями на странице или на всем веб-сайте.

Проблемы
- Медленное время отклика при редактировании или применении пресетов.
- Для применения пресетов к нескольким модулям требуется больше ручных усилий.
- Менее эффективный рабочий процесс, особенно при работе над крупными проектами.
Диви 5
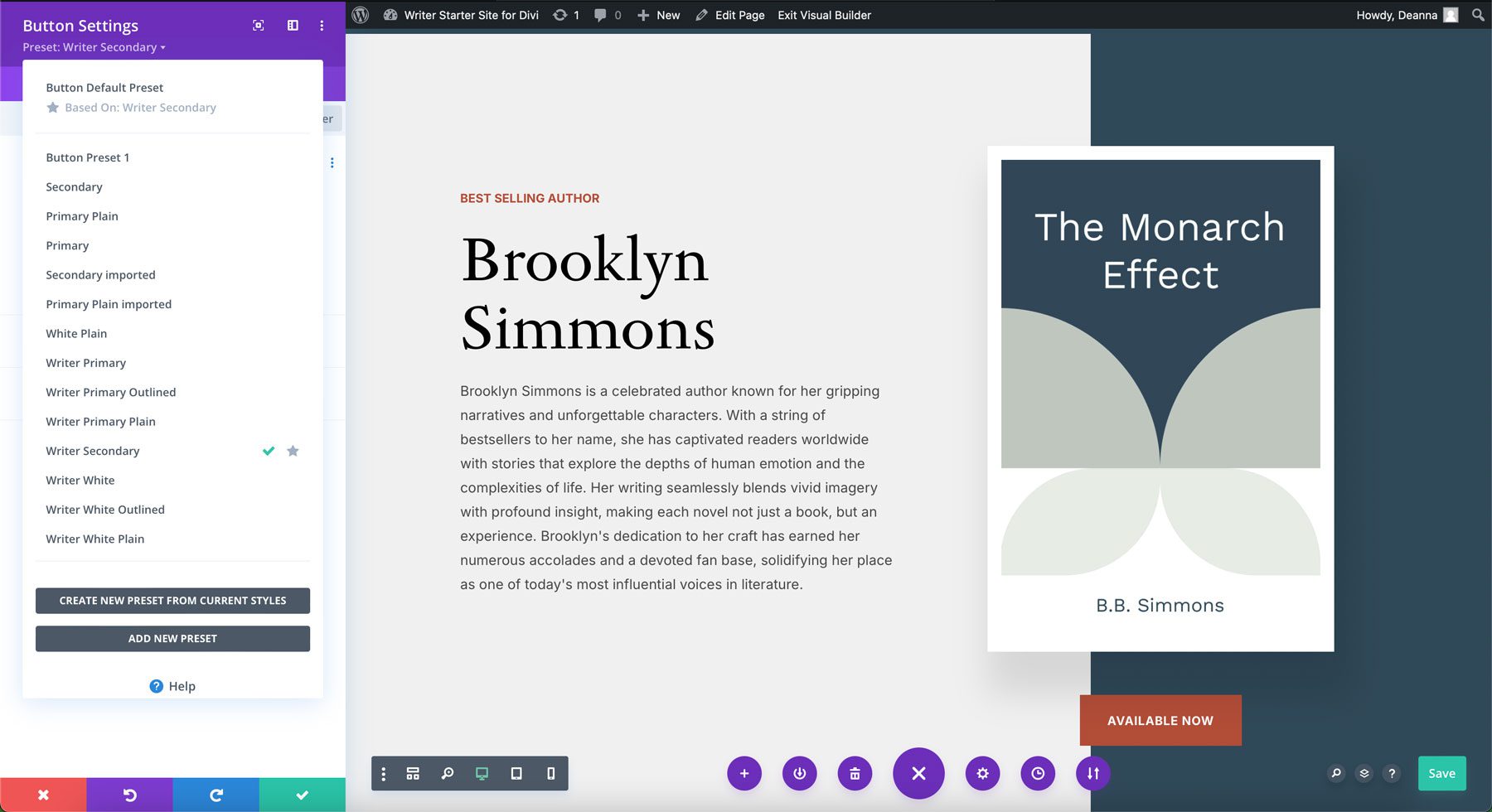
Divi 5 представляет более быструю и эффективную систему управления пресетами с помощью новой структуры на основе классов. Эта система позволяет пользователям быстрее создавать пресеты и управлять ими, применяя согласованные стили к модулям в несколько кликов. Встроенные настройки и повторно используемые классы упрощают процесс проектирования, позволяя вносить глобальные изменения и уменьшая необходимость в повторяющихся изменениях. Эта новая система на основе классов гарантирует, что любые обновления предустановок мгновенно применяются ко всем элементам, экономя время и обеспечивая более целостный дизайн.

Преимущества
- Система на основе классов позволяет быстрее применять и обновлять пресеты в нескольких модулях.
- Готовые пресеты для ускорения процесса проектирования.
- Дизайнеры могут поддерживать согласованность веб-сайта с помощью нескольких щелчков мыши.
Благодаря усовершенствованной системе управления пресетами Divi 5 пользователи получают преимущества от более быстрого редактирования, улучшенной согласованности дизайна и улучшенного рабочего процесса, что упрощает внедрение и поддержание единых стилей на вашем веб-сайте.
Divi 5 помогает проектировать и создавать веб-сайты быстрее
Divi 5 — это больше, чем просто постепенное обновление — это полная трансформация платформы. Устранив недостатки Divi 4 и устранив такие проблемы, как техническая задолженность и короткая структура на основе кода, Divi 5 призван обеспечить более быстрый и отзывчивый интерфейс для дизайнеров и разработчиков. Благодаря модульной структуре, более похожей на блочный редактор Gutenberg в WordPress, платформа становится гораздо более масштабируемой и адаптируемой к будущим изменениям в WordPress.
Скачать публичную альфа-версию Divi 5
