Различия между замещающим текстом изображения и заголовком
Опубликовано: 2022-06-14Наряду с SEO-контентом оптимизация изображений также принимается во внимание на каждом веб-сайте. Google выделяет изображения как важный фактор для SEO сайта. В то же время изображения и фотографии используются для привлечения большого количества трафика на ваш сайт.
Откровенно говоря, не все владельцы сайтов знают, как правильно оптимизировать свои изображения и фотографии для поисковых систем. Некоторые даже неправильно понимают замещающий текст изображения и заголовки. Оба способствуют подчеркиванию смысла ваших изображений. Тем не менее, каждый по-своему включает в себя веб-доступность, поисковую оптимизацию и взаимодействие с пользователем.
Наша сегодняшняя статья посвящена различиям между замещающим текстом изображения и атрибутами заголовка. Затем мы покажем вам инструкцию по настройке текста Alt и Title в WordPress.
Давайте начнем!
Альтернативный текст изображения и текст заголовка: определения и различия
Заголовок, как видно из его названия, представляет собой быстрый и запоминающийся фрагмент текста, который пользователи видят при наведении курсора на изображение. Это позволяет пользователям узнать, о чем в основном изображение. Пользователи могут визуально найти эту информацию прямо на веб-странице.
Альтернативный текст, с другой стороны, предназначен для описания вашего изображения в альтернативном источнике, таком как программы чтения с экрана и сканеры поисковых систем. Ваш альтернативный текст должен быть коротким и описательным, а заголовки могут быть длиннее, чтобы эффективно общаться с посетителями сайта.
Вот HTML-тег изображения на вашем веб-сайте, включая имя, замещающий текст и заголовок.
<img src="image.jpg" alt="описание изображения" title="подсказка к изображению">.
На самом деле заголовки изображений не так важны, как замещающий текст. Они не обслуживают поисковые роботы и не способствуют повышению эффективности SEO и ранжированию.
В то время как люди могут просматривать и понимать ваши изображения без названия, поисковые системы и слепые люди не могут сделать то же самое. Если вы не предоставите альтернативный текст для этих читателей, они просто увидят пустое изображение.
Это полный альтернативный текст изображения вашего сайта.
<img src="image_name_example.jpg" alt="image_alt_example" ширина="500" высота="600">.
Когда использовать альтернативный вариант изображения вместо заголовка
Вам нужен альтернативный текст для всех изображений на вашем сайте, от крошечного файла значка до огромных фотографий веб-страницы. Изображение не имеет шансов занять место на страницах результатов поиска без альтернативного текста. Производительность вашей страницы также снижается из-за плохого качества или отсутствия изображений и замещающего текста.
Вы должны добавить целевые ключевые слова в свой альтернативный текст, чтобы повысить рейтинг изображения. В это время Google будет знать, по какому классу следует классифицировать ваши изображения.
Что касается заголовков, нет необходимости применять их для каждого из ваших изображений, если только они не являются обязательными.
В таблице ниже приведены основные сходства и различия между замещающим текстом изображения и заголовком.
Альтернативный текст | Заголовок | |
| Другие имена | Атрибут ALT, Альтернативный текст | Атрибут заголовка |
| Нахождение | Поисковые сканеры отображают | Наведите курсор на изображение на веб-странице |
| Служить кому | Поисковые системы, Люди с нарушениями зрения | Посетители сайта |
| Необходимость | Всегда | Не очень нужно |
| SEO-важность | Да | Нет |
Как добавить текст Alt и Title в WordPress
Есть 2 способа настроить весь текст и заголовки для ваших изображений. Вы можете добавить эти атрибуты либо сразу после загрузки их в медиатеку, либо при вставке их в контент.
Классический редактор
Если вы используете классический редактор, вот как начать.
Сначала перейдите в раздел « Медиа » на панели администратора WordPress и нажмите « Добавить новый ».

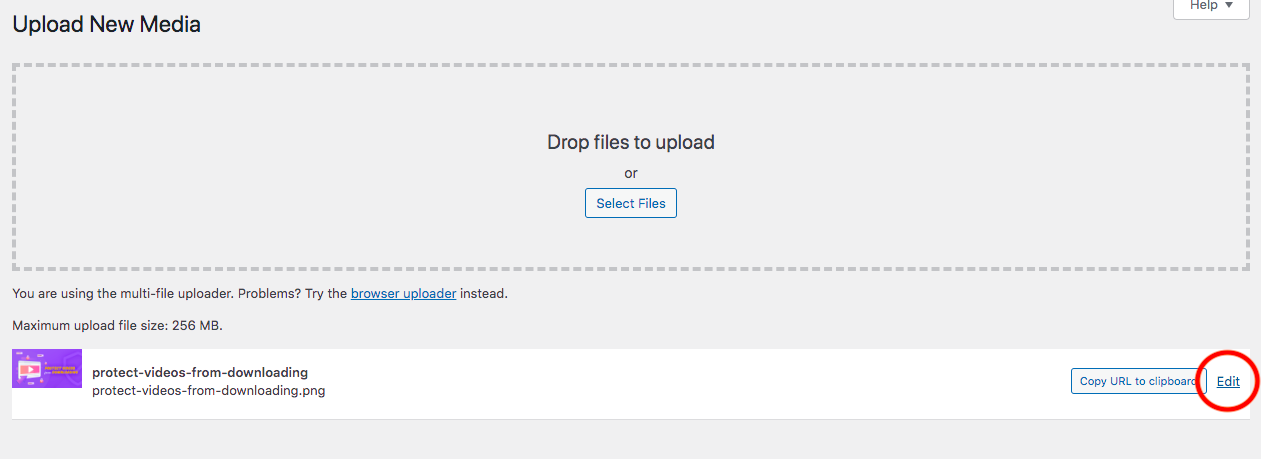
Затем нажмите кнопку « Выбрать файлы » или перетащите файл со своего компьютера. Вы можете выбрать несколько файлов одновременно. Учитывайте максимальный размер загружаемого файла, чтобы избежать ошибок.
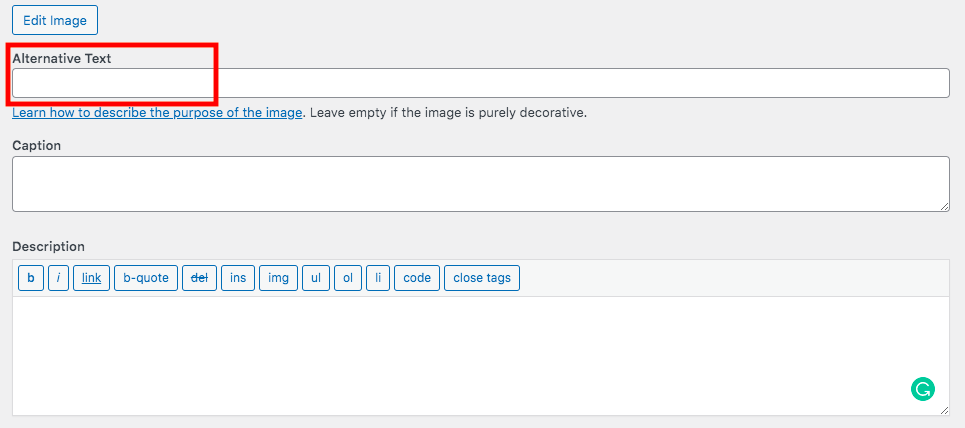
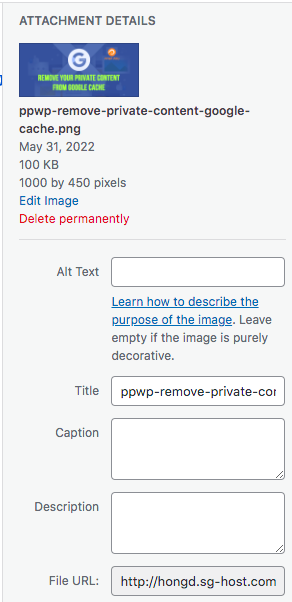
Теперь нажмите « Изменить », чтобы перейти на страницу вложения, где вы можете ввести альтернативный текст для своего изображения.



Обновите страницу.
Если вы редактируете контент и планируете вставить туда изображение с полным замещающим текстом и деталями заголовка, следуйте этому руководству.
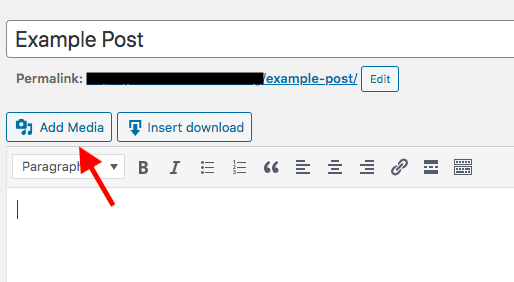
Прежде всего, нажмите « Добавить медиа » в верхней части экрана редактирования страницы над панелью инструментов.

Выберите изображение, которое хотите вставить, или загрузите новое со своего компьютера. Затем укажите для него заголовок и замещающий текст на странице сведений о вложении.

WordPress по умолчанию использует имя вашего изображения в качестве заголовка. Если у вас уже есть описательное имя для вашего файла, сохраните его для заголовка.
Последний шаг — нажать кнопку « Вставить в сообщение ».
Редактор Гутенберга
Для пользователей Gutenberg добавление заголовков изображений и замещающего текста не составляет труда благодаря его блоку изображений.
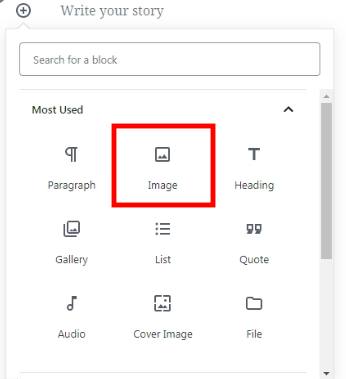
Просто откройте страницу или сообщение и найдите блок изображения, щелкнув значок плюса (+).

Загрузите файл изображения или перетащите его в блок. С правой стороны вы увидите раздел «Настройки блока», в котором вы можете заполнить альтернативный текст.
Обратите внимание, что если вы не внесете какие-либо изменения, этот альтернативный текст останется прежним, когда вы будете использовать изображение в следующий раз.
Другие атрибуты изображения
Другими факторами изображения, которыми следует воспользоваться, являются названия изображений и подписи. Как уже упоминалось, WordPress назначит имя вашего файла в качестве заголовка. Несмотря на то, что вы можете настроить заголовок, перед загрузкой рекомендуется дать вашему файлу осмысленное имя.
Вам нужно вставить целевое ключевое слово в заголовок. Это будет выгодно как поисковым системам, так и пользователям.
Еще одним важным элементом изображения является подпись. Он работает аналогично заголовкам изображений, интерпретируя их содержание. Как только вы добавите подпись, она будет отображаться прямо под изображением на странице.
Рекомендации Google по изображениям
Помимо предоставления четкого и правильного альтернативного текста и заголовка, есть несколько других факторов, на которые следует обратить внимание, чтобы эффективно оптимизировать изображения.
Оригинальный визуальный контент . Google любит оригинальные изображения, которые больше нигде не отображаются. Вы можете заимствовать изображения из фотостоков, если у вас нет времени на их изготовление самостоятельно. Однако максимально ограничьте его использование.
Контекст изображения. Ваши изображения и фотографии должны иметь прямое отношение к содержимому страницы или, по крайней мере, к разделу, в котором они размещены. Это поможет добавить в текст дополнительную информацию и сделать вашу страницу более привлекательной.
Текст на изображениях . Некоторые люди допускают ошибку, отображая текст на изображениях, например заголовок страницы, заголовки или элементы меню. Тем не менее, это отвлекает посетителей от того, что показывает фотография. Примечательно, что инструменты не могут переводить текст на изображениях. Представьте, что ваши пользователи из других стран говорят на разных языках, они не могут получить доступ к этому тексту.
Оптимизируйте замещающий текст и заголовок изображения для SEO
Мы определили, что такое замещающий текст и заголовок изображения, и рассмотрели их основные отличия. Альтернативный текст изображения открывает дверь для поисковых роботов и слепых людей, чтобы они «читали» ваши изображения, в то время как заголовки отвечают за объяснение ваших фотографий пользователям.
Вы можете легко добавлять замещающий текст и заголовки к своим изображениям как в классическом редакторе, так и в редакторе Gutenberg. Вы также можете вставлять их при загрузке или редактировании содержимого страницы.
Что еще? Возможно, вы заинтересуетесь изучением других методов SEO-оптимизации изображений в нашей статье.
