Как предотвратить выделение текста и копирование и вставку в WordPress
Опубликовано: 2023-01-03Вы устали от кражи содержимого вашего сайта?
Создание контента для вашего веб-сайта сложно, а хостинг веб-сайта стоит недёшево. Каждый день крадут много контента, и никогда не бывает весело видеть, как кто-то другой получает признание за ваши усилия. Кроме того, копирование контента может повредить вашему SEO в Google.
Многие воры могут использовать ваш контент и фотографии и получить все признание, пока вы выполняете всю работу.
Этот пост поможет вам запечатать контент на вашем веб-сайте и предотвратить доступ к нему третьих лиц. Если вы устали от воров, крадущих ваш контент, этот пост для вас.
В этом посте вы узнаете, почему важно предотвратить копирование и вставку текста, как остановить копирование и вставку в WordPress и как деактивировать копирование и вставку с помощью плагина.
Зачем запрещать выделение текста и копирование/вставку на ваш сайт WordPress?
Если вы не защищаете свой контент, когда загружаете его на свой веб-сайт, вы соблазняете всех копировать его без вашего разрешения.
Например, согласно новому исследованию Copytrack, только за 12 месяцев с декабря 2017 года по декабрь 2018 года ежедневно украдено 1,4 миллиарда нелицензионных изображений.
Самый простой способ скопировать текст — выделить текст, а также контекстное меню.
Вы должны отключить выделение текста, чтобы ваши посетители не могли копировать ваш текст. Вы затрудняете для кого-либо заявление об авторстве или использование вашего текста без разрешения.
Они по-прежнему могут вручную печатать все ваши материалы, но это сложнее, чем простое копирование, вставка и изменение вашего имени автора.
Если вы разработали подписку на контент и взимали плату с потребителей за доступ к вашему контенту, кража вашего контента может даже помешать вам его монетизировать.
Существует множество способов предотвратить кражу контента с помощью копирования и вставки текста. Однако большинство из них навсегда отключают копирование-вставку и выделение текста.
Отключение функции щелчка правой кнопкой мыши может плохо сказаться на UX вашего сайта и заставить пользователей покинуть ваш сайт.
Чтобы устранить любые проблемы с UX вашего веб-сайта, я обнаружил, что плагин WPShield Content Protector хорошо справляется с этим.
WPShield Content Protector создает новое и настраиваемое контекстное меню для вашего веб-сайта, поэтому вам не нужно отключать функции щелчка правой кнопкой мыши и выделения текста.
Как отключить выделение текста и копирование и вставку в WordPress [3 метода]
Есть три допустимых способа отключить щелчок правой кнопкой мыши и выделение текста. Вы можете использовать плагин, код CSS или JavaScript, чтобы отключить выделение текста и копирование-вставку.
Вы можете найти полные инструкции по всем доступным методам защиты вашего контента.
Я проверил все методы и дам вам знать, какой из них более практичен.
Способ 1: Используйте плагин для защиты вашего контента (наиболее безопасный метод)
В нашем редакционном процессе мы протестировали все плагины для защиты контента WordPress, тестируя функции и проверяя отзывы.
Мы выбрали плагин WPShield Content Protector как лучший в этой статье. Поэтому я помогу вам защитить содержимое вашего сайта с помощью этого плагина.
Этот плагин является наиболее безопасным решением для защиты контента, поскольку он имеет 14 различных средств защиты, которые охватывают все части контента вашего сайта.
Причина выбора WPShield Content Protector заключается в том, что помимо отключения щелчка правой кнопкой мыши и выделения текста, он позволяет ограничить элементы меню, вызываемые правой кнопкой мыши, и не удалять меню, вызываемое правой кнопкой мыши, что является эксклюзивной функцией этого плагина.
С бесплатной версией WPShield Content Protector вы можете быстро отключить защиту правого клика и текста!
Как отключить контекстное меню в WordPress
Чтобы отключить контекстное меню и защитить содержимое, выполните следующие действия:
Шаг 1: Загрузите плагин WPShield Content Protector.
Шаг 2: Откройте панель инструментов WordPress и перейдите в раздел « Плагины» → «Добавить новый » и установите плагин вручную.
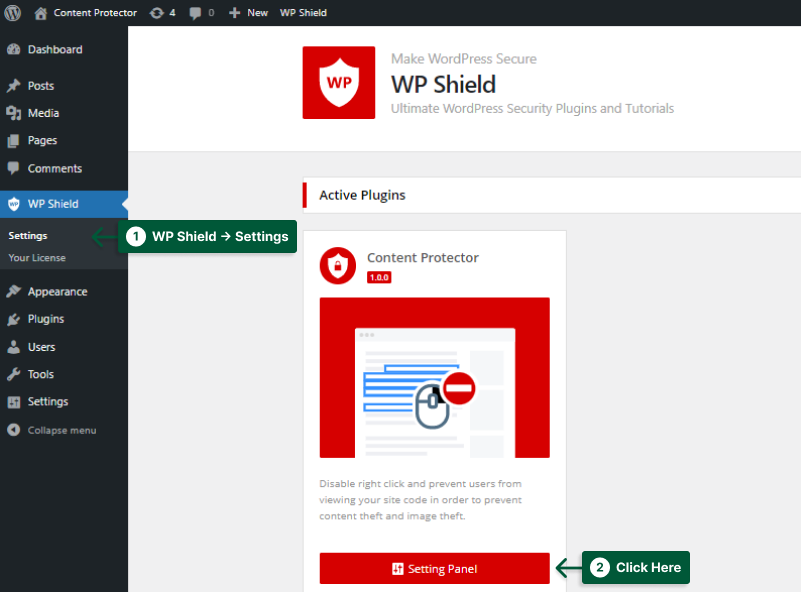
Шаг 3: Перейдите в WP Shield → Настройки .

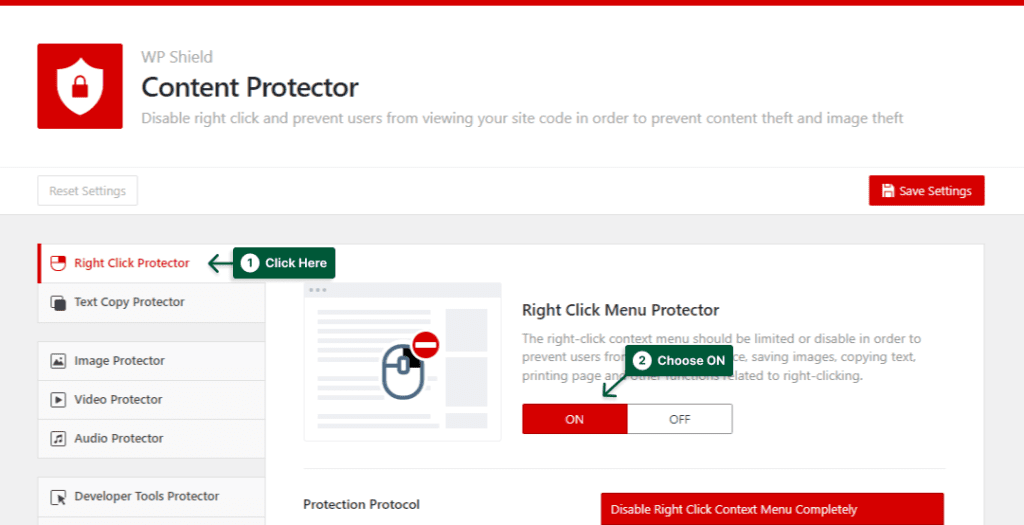
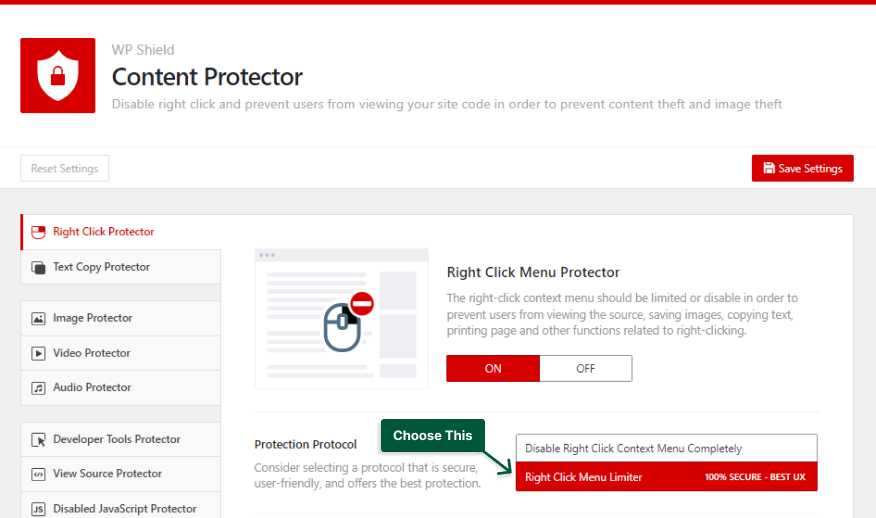
Шаг 4: Откройте Защиту правой кнопкой мыши и включите Защиту правой кнопки мыши .

Шаг 5: Выберите «Отключить контекстное меню правого клика полностью » в « Протоколе защиты », и щелчок правой кнопкой мыши будет полностью отключен для посетителей.

Как ограничить элементы контекстного меню в WordPress
Важное примечание. Отключение опции щелчка правой кнопкой мыши — не лучший выбор для UX вашего веб-сайта, поскольку пользователи хотят использовать щелчок правой кнопкой мыши, чтобы открывать ссылки в новых вкладках или вставлять текст в формы.
Однако WPShield Content Protector PRO имеет уникальную функцию, позволяющую ограничить контекстное меню вместо его отключения.
Чтобы ограничить контекстное меню, выполните следующие действия:
Шаг 1: Перейдите в WP Shield → Настройки.
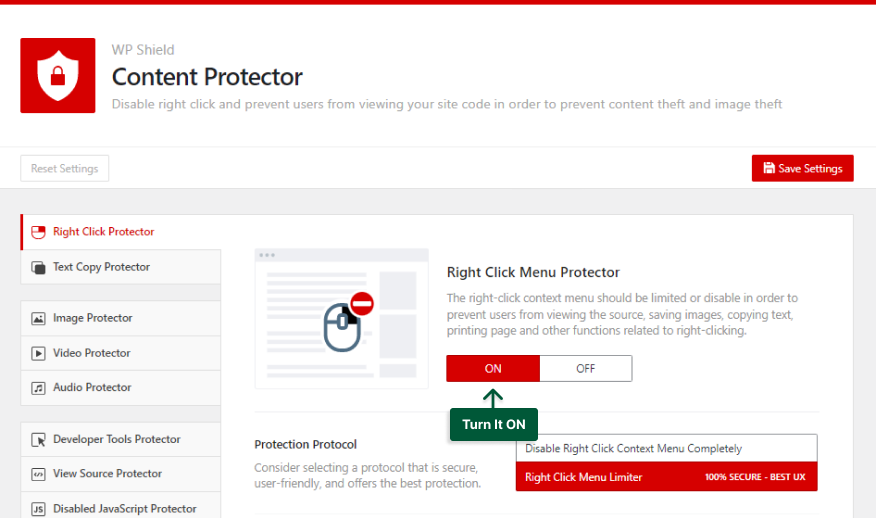
Шаг 2: Включите защиту меню правой кнопки мыши .

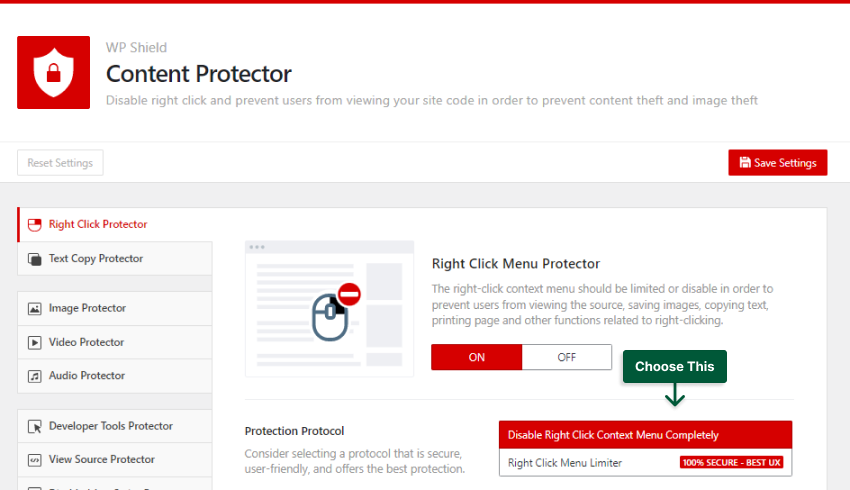
Шаг 3: Выберите «Ограничитель меню правой кнопки мыши» в « Протоколе защиты ».


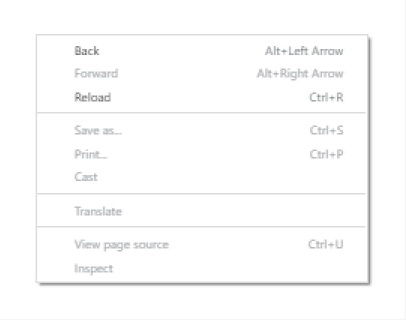
Вот как выглядит контекстное меню при включенном ограничителе меню правого клика. Как вы можете видеть, такие параметры, как просмотр источника страницы и проверка, отключены, но все контекстное меню включено.

Как отключить выделение текста и копирование в WordPress
Отключение выделения текста также важно, поскольку, не выбрав контент, пользователи не смогут его скопировать.
Чтобы отключить выделение текста в WordPress, выполните следующую инструкцию:
Шаг 1: Перейдите в WP Shield → Настройки.
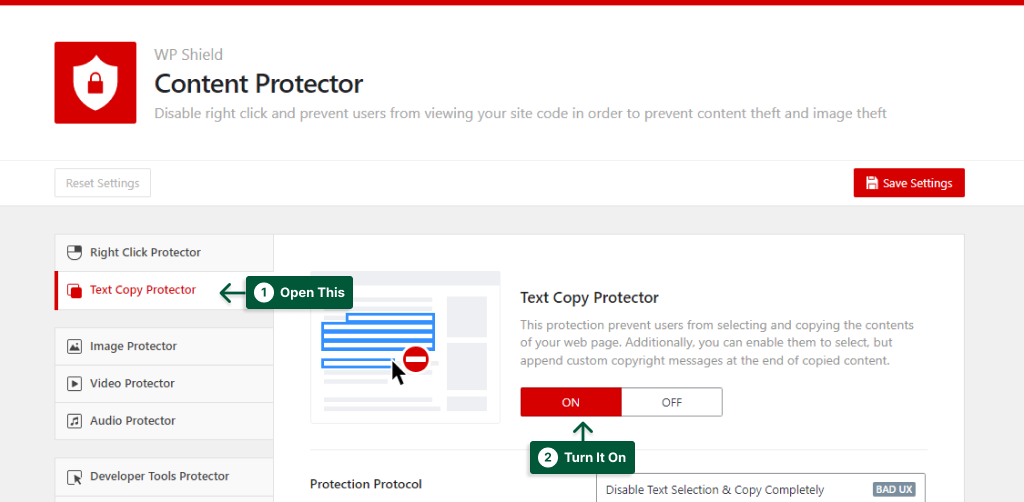
Шаг 2: Перейдите к Защите от копирования текста и включите Защиту от копирования текста.

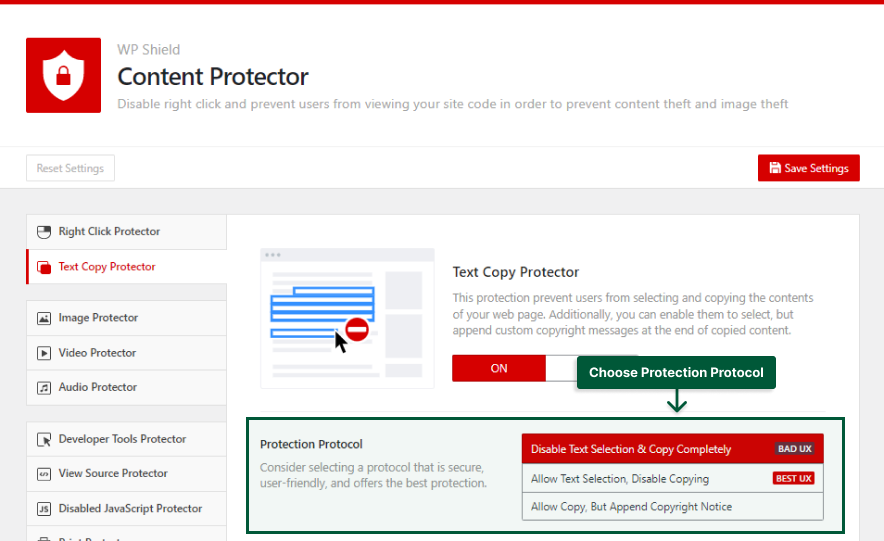
Шаг 3: Text Copy Protector предлагает три различных протокола защиты :
- Отключить выделение текста и полное копирование: при выборе этого параметра и выделение текста, и копирование будут отключены. Отключение выделения текста может повредить UX вашего веб-сайта и вызвать дискомфорт у зрителя. Но WPShield Content Protector PRO предлагает лучшие варианты UX вашего сайта.
- Разрешить выделение текста, запретить копирование: с этой опцией, несмотря на то, что выделение текста работает, пользователи не могут копировать выделенный текст.
- Разрешить копирование, но добавить уведомление об авторских правах: при использовании этого параметра, когда пользователи пытаются скопировать содержимое, в конце скопированного текста появляется сообщение, написанное в приложении уведомления об авторских правах .
Вы можете выбрать протокол защиты в качестве своей политики и лучший вариант для ваших нужд.

Метод 2: использование CSS для предотвращения выделения текста (слабый метод)
Вы можете использовать CSS, чтобы легко отключить выделение текста. Несмотря на то, что добавить CSS для предотвращения выделения текста несложно, его также очень легко взломать в браузере, поэтому это не самый безопасный способ.
Помимо того, что это самый слабый метод предотвращения выделения текста, отключение выделения текста также приводит к тому, что ваш сайт имеет плохой UX и заставляет посетителей вашего сайта быстрее покинуть ваш сайт.
Если вы хотите, чтобы никто не мог использовать выделение текста для копирования вашего контента, лучше всего использовать плагин WPShield Content Protector .
Чтобы использовать код CSS для отключения выделения текста, следуйте этим инструкциям:
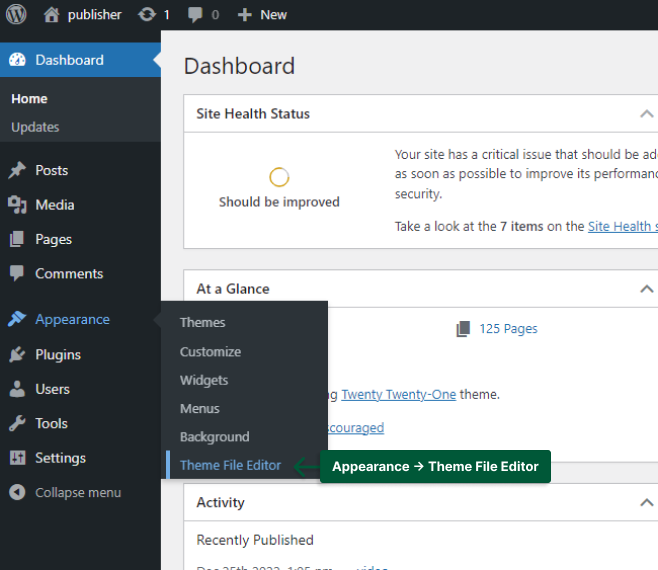
Шаг 1: Перейдите в « Внешний вид» → «Настроить ».

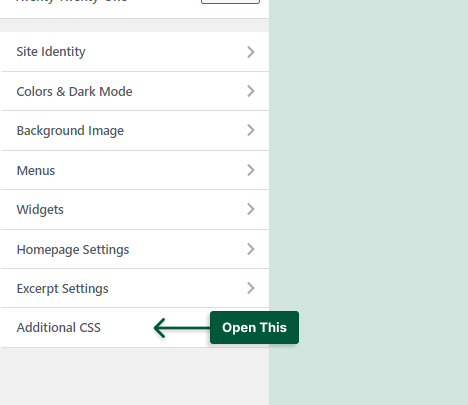
Шаг 2: Откройте дополнительный CSS .

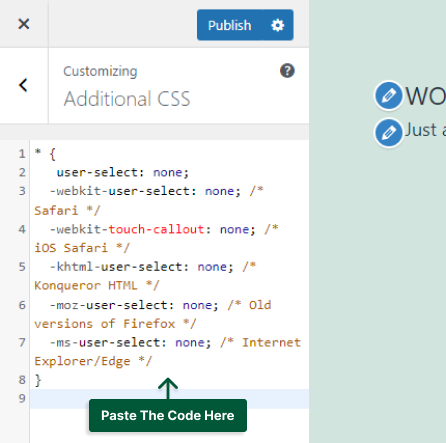
Шаг 3: Добавьте в поле следующий код:
* { user-select: none; -webkit-user-select: none; /* Safari */ -webkit-touch-callout: none; /* iOS Safari */ -khtml-user-select: none; /* Konqueror HTML */ -moz-user-select: none; /* Old versions of Firefox */ -ms-user-select: none; /* Internet Explorer/Edge */ } 
Теперь выделение текста должно быть отключено на вашем сайте.
Способ 3: используйте JavaScript для отключения правой кнопки мыши
Если вы хотите предотвратить выделение текста, вам подойдет JavaScript. Код JavaScript может отключить выделение текста и копирование и вставку на ваш сайт.
Следует отметить, что если кто-то отключит JavaScript в своем браузере, этот код больше не будет работать, и они смогут дублировать ваш материал.
Помимо того, что JavaScript не является самым безопасным способом, он также плохо влияет на UX вашего веб-сайта и может вызвать у ваших зрителей плохой опыт использования вашего веб-сайта. Поэтому лучше всего использовать протокол Right Click Menu Limiter в плагине WPShield Content Protector , потому что он имеет 14 протекторов, которые, включив их, сделают ваш контент максимально безопасным.
Выполните следующие действия, чтобы добавить код JavaScript на свой веб-сайт:
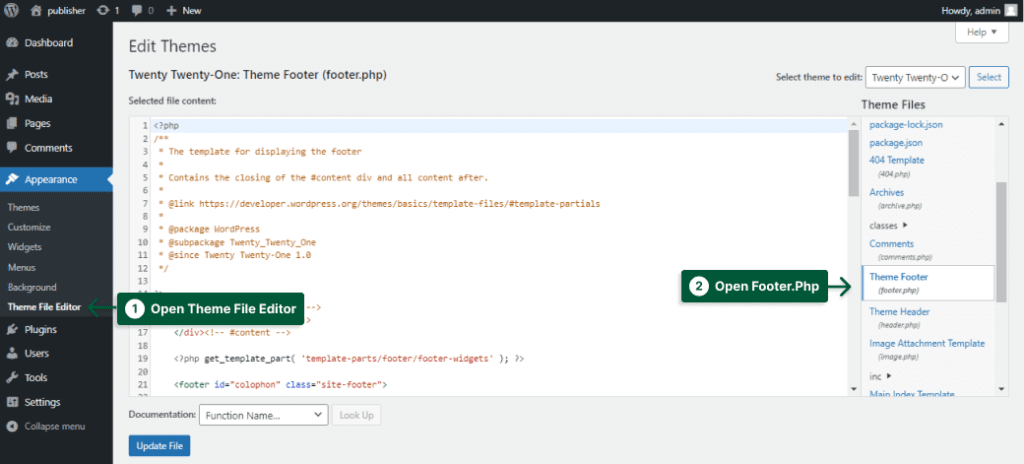
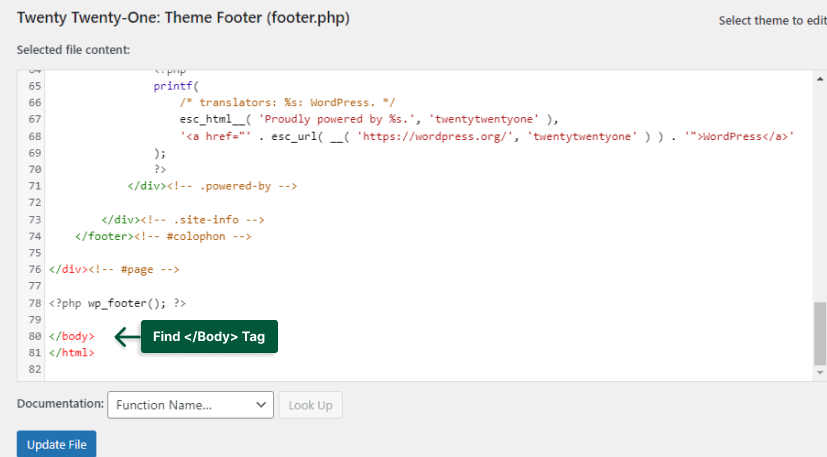
Шаг 1: Перейдите в « Внешний вид» → «Редактор файлов тем» и найдите файл footer.php в разделе « Файлы тем».

Шаг 2: Найдите тег </body> .

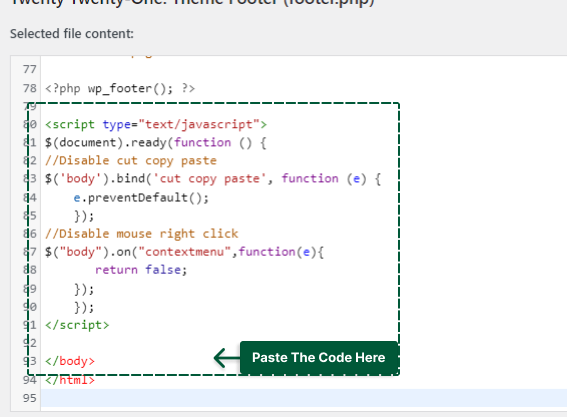
Шаг 3: Добавьте следующий код перед тегом </body>:
<script type="text/javascript"> $(document).ready(function () { $('body').bind('cut copy paste', function (e) { e.preventDefault(); }); $("body").on("contextmenu",function(e){ return false; }); }); </script> 
Этот JavaScript отключит копирование и вставку в WordPress без каких-либо плагинов.
Заключение
В этом посте объясняется, как защитить ваш контент, почему вы должны ограничить копирование и вставку, как деактивировать выделение текста и как ограничить контекстное меню вашего веб-сайта.
Несмотря на то, что я просмотрел множество плагинов для отключения правой кнопки мыши, я предлагаю вам ограничить контекстное меню с помощью WPShield Content Protector , а не отключать его.
Я рад, что вы присутствовали до конца этого поста. Если у вас есть какие-либо мысли или вопросы по статье, пожалуйста, оставьте комментарий.
Если вы хотите быть в курсе наших новых статей, подписывайтесь на нас в Facebook и Twitter.
