Как скрыть/отключить переменную цену продукта WooCommerce (прилагается код)
Опубликовано: 2023-07-20Предположим, вы просматриваете разные интернет-магазины в поисках новой толстовки. К счастью, вы нашли того, кого искали. Итак, что вы заметите в следующий раз? ЦЕНА!
Теперь, если вы видите диапазон цен выше вашего бюджета, вы не решитесь купить этот продукт. Продавец предоставил диапазон, потому что у товара есть вариации. Например, у понравившейся толстовки есть 2 цвета: красный и черный. Продавец берет больше за красный.
Некоторые покупатели, такие как вы, возможно, захотят купить черный, но их смутит диапазон цен. Если вы не выберете цвет, вы никогда не узнаете фактическую цену !
Когда вы владелец магазина, вы можете угадать подобный сценарий, используя реверсивную психологию. Таким образом, когда вы размещаете более высокий ассортимент, клиенты наверняка уйдут со страницы вашего продукта, и вы потеряете свои потенциальные продажи.
Таким образом, распространенной стратегией было бы показывать минимальную цену диапазона. Если вы являетесь владельцем магазина WooCommerce, вы не можете изменить формат ценового диапазона переменных продуктов, печально, но факт!
Чтобы помочь вам в этой ситуации, сегодня мы покажем вам , как легко вы можете скрыть диапазон цен для переменных продуктов WooCommce . Итак, приступим!

Понимание ценового диапазона WooCommerce для переменных продуктов

В WooComerce есть много типов товаров. Вариативные продукты являются одним из них и играют жизненно важную роль, когда вы пытаетесь продавать продукты с различными вариациями.
Благодаря WooCommerce вы можете создавать варианты одного и того же продукта. Это означает, что можно создать один продукт с несколькими размерами, цветами, весом и т. д. Кроме того, вы можете установить разные цены для вариантов вашего продукта.
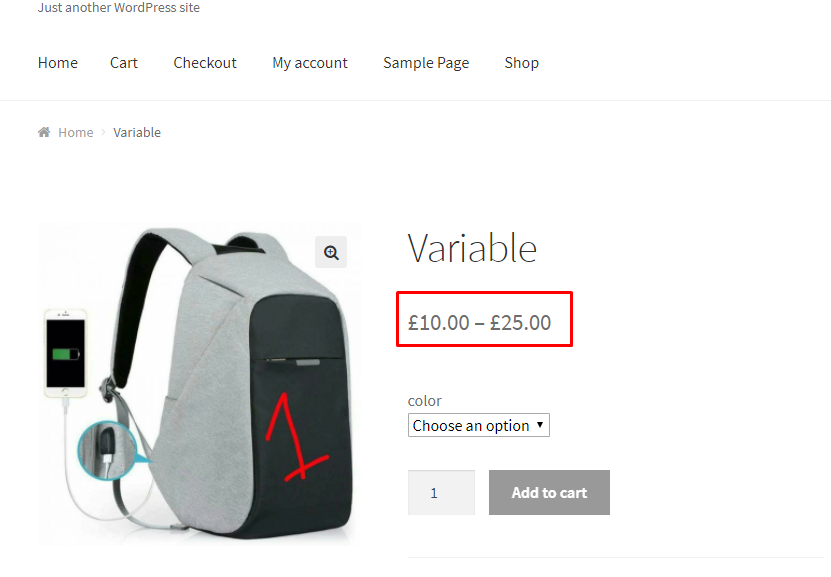
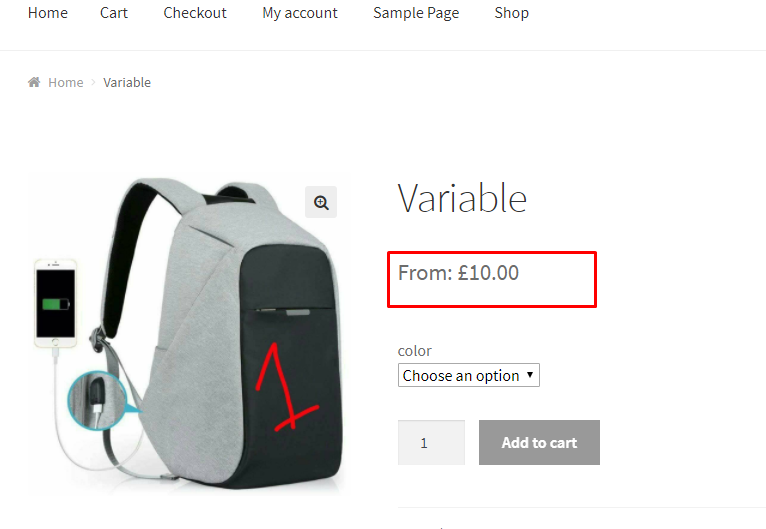
Таким образом, когда вы создаете переменный продукт с несколькими ценами, цена продукта отображается в виде диапазона на странице продукта. Если вы создадите переменный продукт с разными ценами, вы увидите диапазон цен на странице продукта, как показано на следующем снимке экрана.

Обычно продавцы не сообщают диапазон цен, который он установил для переменного продукта. К сожалению, WooCommerce не позволяет изменять диапазон цен в настройках. Итак, что бы вы сделали в таком сценарии?
В этом случае необходимо внести некоторые изменения. Вам не нужно беспокоиться или бояться, так как эта модификация очень проста. Вы можете легко изменить ценовой диапазон, написав несколько строк кода . Здесь мы предоставим вам простой фрагмент кода, который вы можете использовать. Это поможет вам скрыть ценовой диапазон WooCommerce.
Как скрыть ценовой диапазон для переменных продуктов WooCommerce
Вы можете использовать свою основную тему или дочернюю тему, чтобы внести эти изменения. Мы всегда рекомендуем использовать дочернюю тему. Так что это не повлияет на ваш основной дизайн, если вы случайно допустите какие-либо ошибки.
Теперь, если у вас нет дочерней темы, вы можете создать дочернюю тему, следуя нашему пошаговому руководству по созданию дочерней темы.
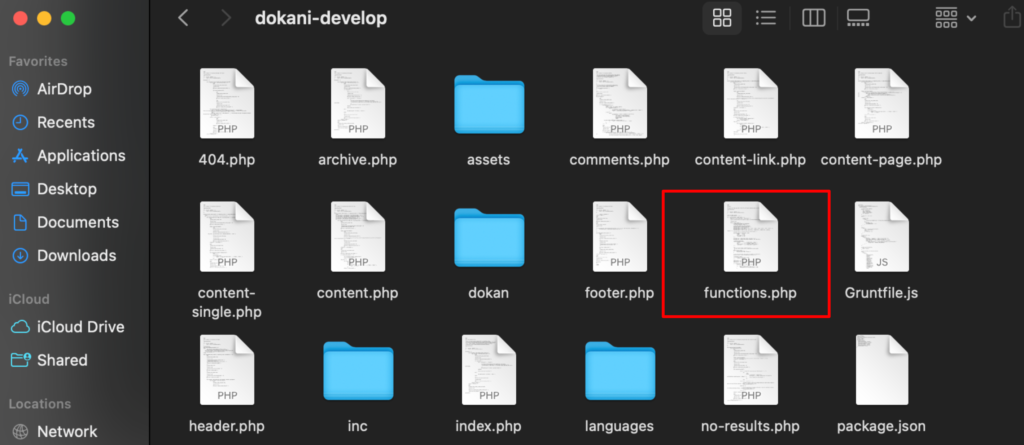
После создания дочерней темы откройте файл function.php, чтобы отредактировать его.
Перейдите к поисковику или папкам и перейдите к WP-Content-> Themes-> Your Child Theme Name-> Open functions.php file.
Если вы редактируете основную тему, перейдите в WP-Content–> Themes–> Theme Name –> Open functions.php file.

Теперь скопируйте приведенный ниже код и вставьте его в конец файла functions.php.
function wc_varb_price_range( $wcv_price, $product ) { $prefix = sprintf('%s: ', __('From', 'wcvp_range')); $wcv_reg_min_price = $product->get_variation_regular_price( 'min', true ); $wcv_min_sale_price = $product->get_variation_sale_price( 'min', true ); $wcv_max_price = $product->get_variation_price( 'max', true ); $wcv_min_price = $product->get_variation_price( 'min', true ); $wcv_price = ( $wcv_min_sale_price == $wcv_reg_min_price ) ? wc_price( $wcv_reg_min_price ) : '<del>' . wc_price( $wcv_reg_min_price ) . '</del>' . '<ins>' . wc_price( $wcv_min_sale_price ) . '</ins>'; return ( $wcv_min_price == $wcv_max_price ) ? $wcv_price : sprintf('%s%s', $prefix, $wcv_price); } add_filter( 'woocommerce_variable_sale_price_html', 'wc_varb_price_range', 10, 2 ); add_filter( 'woocommerce_variable_price_html', 'wc_varb_price_range', 10, 2 );После вставки кода не забудьте его сохранить. Затем обновите свой сайт и проверьте изменения.


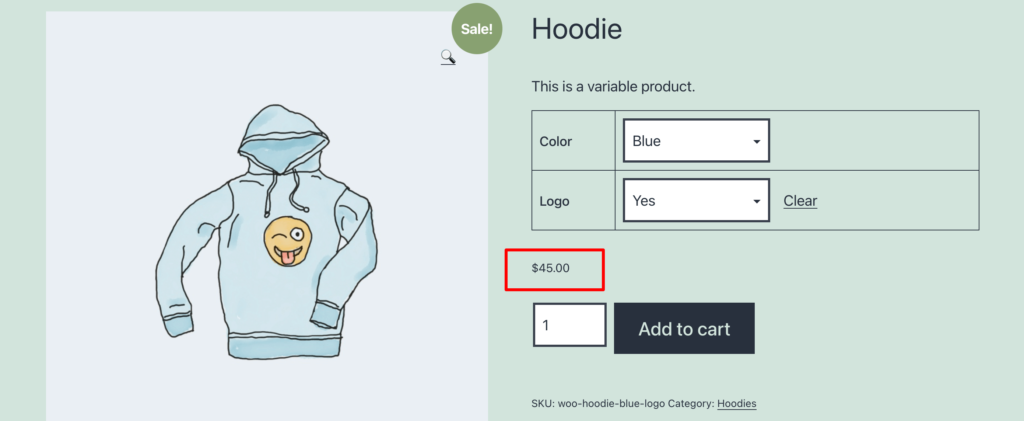
Теперь у вас будет единая цена. Мы показали здесь самую низкую цену на переменные продукты WooCommerce . Когда клиент выберет другой вариант по другой цене, он будет показан над кнопкой «Добавить в корзину».
Бонус: как удалить часть «От: $ X» из переменной цены продукта WooCommerce
Сфокусируйтесь на точке, отмеченной красным на изображении выше. Вы видите «От: 10,00 евро», верно? Если вы хотите скрыть эту часть, вы также можете сделать это.
Для этого добавьте следующий фрагмент кода в конец файла functions.php .
//Hide “From:$X” add_filter('woocommerce_get_price_html', 'lw_hide_variation_price', 10, 2); function lw_hide_variation_price( $v_price, $v_product ) { $v_product_types = array( 'variable'); if ( in_array ( $v_product->product_type, $v_product_types ) && !(is_shop()) ) { return ''; } // return regular price return $v_price; }Не забудьте сохранить файл. Затем обновите свой сайт и посмотрите изменения.

Поздравляем! Теперь вы успешно показываете только самую низкую цену для вариативного продукта WooCommerce.

Отключить переменную цену продукта WooCommerce — краткий обзор для вас
Итак, теперь вы знаете, как скрыть ценовой диапазон для вариативных товаров WooCommerce. Просто следуйте инструкциям и контролируйте диапазон цен в магазинах WooCommerce.
При изменении переменной цены продукта WooCommerce убедитесь, что:
- Вы используете дочернюю тему (не обязательно, но рекомендуется)
- Аккуратно скопируйте код и вставьте в нужный файл
- Всегда сохраняйте изменения и обновляйте сайт, чтобы увидеть результат.
При этом, если у вас есть какие-либо путаницы, связанные с темой, не стесняйтесь комментировать здесь. Мы всегда ценим ваши отзывы. Спасибо.
