Откройте для себя возможности шорткодов WooCommerce
Опубликовано: 2023-09-27Вы когда-нибудь слышали о шорткодах WooCommerce? Думайте о них как о волшебных ключах для вашего интернет-магазина. С помощью всего лишь нескольких простых кодов вы можете заставить свой магазин выглядеть и работать так, как вы хотите. Это похоже на добавление интересных функций без тяжелой работы.
Если у вас есть интернет-магазин или вы думаете о его открытии, эти короткие коды могут стать вашими лучшими друзьями. Они делают все легко и весело. Итак, давайте углубимся и посмотрим, как эти волшебные ключи могут сделать ваш магазин сияющим!
Что такое шорткод в WooCommerce?
Когда дело доходит до создания магазинов WooCommerce, шорткоды делают всю тяжелую работу за вас. Просто вставив небольшой фрагмент кода, ваш сайт выполняет определенное действие.
Хотите показать все свои продукты? Для этого есть короткий код. Это волшебные чары мира интернет-магазина: от демонстрации товаров до настройки корзины покупок.
Например, предположим, что вы хотите показать список всех продуктов, которые вы продаете. Вместо добавления каждого продукта по одному вы можете использовать шорткод. Этот короткий код автоматически отобразит для вас все ваши продукты. Круто, правда?
Проще говоря, шорткод в WooCommerce — это быстрый и простой способ без хлопот добавить потрясающие функции в ваш интернет-магазин.
Различные типы шорткодов WooCommerce
От отображения продуктов до управления корзиной — шорткоды WooCommerce выполняют множество функций. Давайте углубимся в различные доступные типы:

Короткие коды страниц
Думайте о коротком коде страницы как о волшебном заклинании. Когда вы используете это заклинание на своем веб-сайте, оно мгновенно создает для вас определенную страницу. Вместо того, чтобы вручную настраивать такие страницы, как корзина покупок, оформление заказа или страница учетной записи, вы можете использовать короткий код страницы, и вуаля! Появится страница, полностью функциональная и готовая к использованию.
WooCommerce предоставляет несколько коротких кодов страниц , которые помогут владельцам магазинов настроить основные части своего интернет-магазина. Вот некоторые примеры:
-
woocommerce_cart: этот короткий код мгновенно создает страницу корзины покупок. Когда клиенты добавляют товары в корзину, они могут посетить эту страницу, чтобы увидеть, что они добавили, и перейти к оформлению заказа. -
woocommerce_checkout: Хотите страницу оформления заказа? Используйте этот короткий код. Он создает страницу, на которой клиенты могут предоставить данные о доставке, выбрать способ оплаты и завершить покупку. -
woocommerce_my_account: этот короткий код создает страницу учетной записи для ваших клиентов. Здесь они могут просматривать свои прошлые заказы, менять пароли и управлять другими данными учетной записи.
В большинстве случаев эти короткие коды будут добавлены на страницы автоматически с помощью мастера регистрации WooCommerc, и их не нужно использовать вручную.
Короткие коды таблицы продуктов
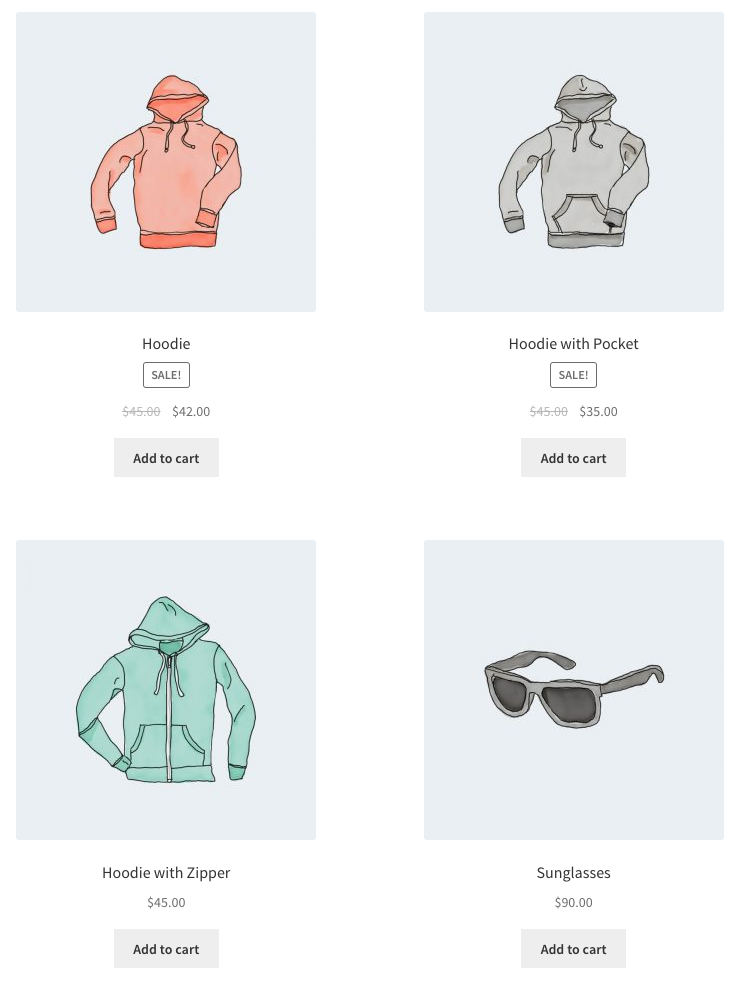
Представьте, что у вас есть магазин с сотнями товаров. Вместо того, чтобы показывать каждый продукт по одному, что может занять у ваших посетителей много времени, вам нужна аккуратная таблица, где они смогут видеть все продукты одновременно, верно?
Именно здесь на помощь приходит шорткод таблицы продуктов. Он позволяет отображать ваши продукты в чистом, организованном формате таблицы. В этой таблице могут отображаться названия продуктов, цены, описания и даже кнопки добавления в корзину.
Рассмотрим таблицу продуктов WooCommerce на Barn2.com, специально разработанную для этой цели. Этот самый продаваемый плагин отображает ваши продукты WooCommerce в виде таблицы с возможностью поиска и фильтрами. Он особенно популярен благодаря:
- Формы быстрого заказа: клиенты могут быстро просматривать товары и добавлять их в корзину прямо из таблицы.
- Большие каталоги товаров. Для магазинов с широким ассортиментом товаров отображение их в виде таблицы упрощает навигацию.
- Системы заказов в ресторане. Представьте себе меню ресторана, где клиенты могут просматривать блюда и делать заказы напрямую.
- Оптовые макеты: оптовые покупатели могут сразу просмотреть продукты и эффективно сделать свой выбор.
Как это работает?
После того, как вы установили и настроили плагин, вы используете предоставленный короткий код product_table в том месте, где вы хотите, чтобы таблица продуктов отображалась на вашем веб-сайте. Затем таблица автоматически загрузит ваши продукты и отобразит их в выбранном вами формате.
Преимущества использования шорткодов таблицы продуктов:
- Эффективность : клиенты могут просмотреть больше товаров за меньшее время.
- Гибкость : вы можете настроить, какую информацию отображать в таблице.
- Улучшенный пользовательский интерфейс . Хорошо организованная таблица может улучшить навигацию по сайту и увеличить продажи.
Короткие коды списка продуктов
Шорткод списка продуктов в WooCommerce — это фрагмент кода, который вы можете вставить на страницы или сообщения вашего веб-сайта. При использовании он автоматически отображает список ваших продуктов, что упрощает демонстрацию того, что вы предлагаете, без добавления каждого товара вручную.
Вы можете настроить короткий код продукта по умолчанию для конкретных нужд. В этом коротком коде указано, что до четырех продуктов будут загружаться в двух столбцах и что они должны быть представлены.
products limit="4" columns="2" visibility="featured"
-
products limit="4": отображаются только первые четыре продукта. -
columns="4": отображаются только товары из категории «обувь». -
visibility="featured": упорядочивает продукты по дате их добавления.

Ознакомьтесь с полным списком доступных настроек.
Преимущества использования коротких кодов списка продуктов:
- Простота : легко демонстрируйте продукты без необходимости добавлять каждый из них по отдельности.
- Адаптивность : адаптируйте способ отображения продуктов в соответствии со стилем и потребностями вашего магазина.
- Единообразие : поддерживайте единообразный внешний вид списков продуктов, улучшая взаимодействие с пользователем.
Быстрый просмотр коротких кодов
Шорткод быстрого просмотра позволяет владельцам магазинов ускорить покупки, а также упростить путь пользователя. Когда покупатель наводит курсор мыши на продукт или нажимает на него, вместо того, чтобы перейти на новую страницу, прямо там может появиться небольшое окно или всплывающее окно, демонстрирующее основные детали продукта. Это может включать изображение продукта, цену, краткое описание и, возможно, кнопку «Добавить в корзину».
Этот конкретный шорткод не входит в стандартную установку WooCommerce. Вам понадобится плагин, такой как плагин Quick View Pro от Barn2. При правильной реализации Quick View представляет собой удобную для пользователя функцию, которая позволяет покупателям просматривать подробную информацию о продукте без необходимости открывать страницу продукта.
Quick View Pro помогает вам интегрировать функцию быстрого просмотра продукта, которая отлично выглядит и соответствует всем передовым практикам взаимодействия с пользователем (UX), чтобы ваши покупатели получали максимальную выгоду. Посмотрите короткое видео ниже от Barn2.
Потенциальные преимущества использования коротких кодов быстрого просмотра:
- Эффективность для покупателей : клиенты могут быстро просмотреть подробную информацию о продукте без необходимости загружать новую страницу.
- Увеличение вовлеченности . Уменьшая количество шагов для просмотра продукта, клиенты могут быть более склонны продолжать делать покупки и изучать больше продуктов.
- Снижение показателя отказов . Удобство быстрого просмотра может означать, что меньше клиентов покинут сайт из-за нетерпения или проблем с навигацией.
Как использовать шорткоды WooCommerce
Шорткоды WooCommerce подобны швейцарским армейским ножам в мире электронной коммерции. Вы можете включить их в свой контент WordPress несколькими разными способами.
Процесс, который вы решите использовать, будет зависеть от того, используете ли вы конструктор страниц, такой как Elementor, или конструктор блоков Gutenberg.
Вставка и использование шорткодов в разных редакторах и виджетах
- Для классического редактора : вставьте короткий код в то место, где вы хотите, чтобы функция отображалась.
- Для Гутенберга : используйте блок «Шорткод» и вставьте внутрь свой короткий код.
- Для Elementor : перетащите виджет «Шорткод» туда, куда вы хотите, а затем вставьте шорткод.
- Для Divi : используйте модуль «Код» и вставьте свой короткий код.
Кроме того, в шорткоды могут быть включены настройки, поэтому обязательно ознакомьтесь с документацией плагина.
Настройка вашего магазина WooCommerce с помощью шорткодов
Добавление кнопок быстрого просмотра в шорткоды продуктов
Как только вы активируете Quick View Pro, он автоматически добавит кнопки быстрого просмотра на главную страницу вашего магазина и страницы категорий.

Кроме того, после установки и настройки плагина вы можете включить кнопку быстрого просмотра на любую страницу или сообщение в блоге, выполнив следующие действия:
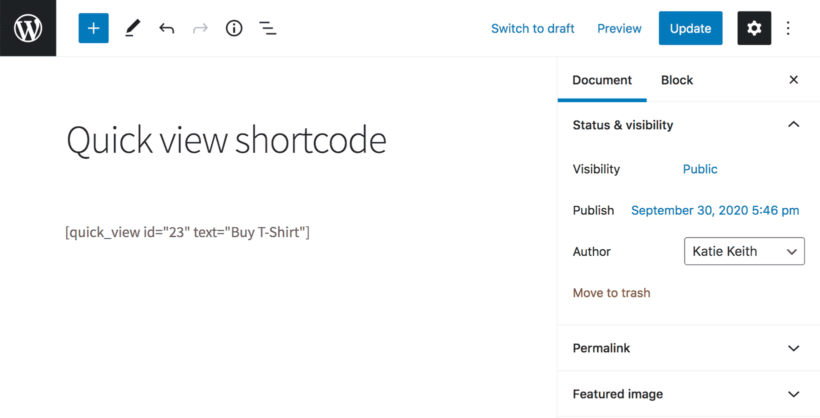
- Теперь перейдите на страницу или публикацию, где вы хотите добавить кнопку быстрого просмотра, и добавьте шорткод
[quick_view]. - Замените « 123 » на идентификатор продукта (вы можете получить его, наведя курсор на продукт в главном списке продуктов в администраторе WordPress).
- Текст кнопки будет взят со страницы настроек плагина быстрого просмотра. Вы можете изменить это для каждой отдельной кнопки, добавив текстовую опцию в шорткод WooCommerce Quick View Pro, например:
[quick_view text="Buy Hoodie"]

Настройка макета с помощью параметров
WooCommerce предлагает мощный, но гибкий способ отображения продуктов на вашем веб-сайте с помощью шорткодов. Эти короткие коды и различные параметры позволяют создать индивидуальную презентацию. Комбинируя различные параметры, вы можете добиться индивидуального отображения продукта, соответствующего вашим потребностям.
Ниже приведены лишь некоторые из множества параметров, доступных с помощью шорткодов WooCommerce.
- Базовое отображение продуктов . Основной шорткод для отображения продуктов —
products. По умолчанию все продукты отображаются в формате сетки. - Ограничение количества продуктов : используйте параметр
limit.- Пример:
products limit="4"будут отображать только первые четыре продукта.
- Пример:
- Отображение продуктов по категориям : используйте параметр
category.- Пример:
products category="shoes"покажет только товары из категории "обувь".
- Пример:
- Заказ продуктов : используйте параметры
orderbyиorder.- Пример:
products orderby="date" order="DESC"будут отображать продукты в порядке убывания в зависимости от даты их добавления.
- Пример:
- Столбцы : используйте этот параметр, чтобы указать количество столбцов в сетке.
- Пример:
products columns="3"будут отображать продукты в сетке из трех столбцов.
- Пример:
- Отображать конкретные продукты : используйте параметр
ids.- Пример:
products ids="1, 2, 3"будут отображать только продукты с идентификаторами 1, 2 и 3.
- Пример:
- Исключить определенные продукты : используйте параметр
exclude.- Пример:
products exclude="4, 5"будут отображать все продукты, кроме тех, которые имеют идентификаторы 4 и 5.
- Пример:
- Отображать товары со скидкой : используйте параметр
on_sale.- Пример:
products on_sale="true"будут отображать только те продукты, которые в данный момент продаются.
- Пример:
- Разбивка на страницы . Если у вас много продуктов и вы хотите отображать их на нескольких страницах, используйте параметр
paginate.- Пример:
products paginate="true"добавит нумерацию страниц к отображению продукта.
- Пример:
- Видимость : чтобы отображать продукты на основе их настроек видимости, используйте параметр
visibility.- Пример:
products visibility="hidden"отобразит товары, которые скрыты из каталога.
- Пример:
Использование атрибутов продукта в шорткодах
Атрибуты продукта — это детали, которые определяют конкретные продукты. Например, если вы продаете футболки, атрибуты могут включать размеры (маленький, средний, большой) и цвета (красный, синий, зеленый).
Как использовать атрибуты в шорткодах:
- Отображение продуктов с определенным атрибутом :
- Если вы хотите отобразить все доступные футболки синего цвета, вам следует использовать такой короткий код:
products attribute="color" terms="blue"
- Если вы хотите отобразить все доступные футболки синего цвета, вам следует использовать такой короткий код:
- Отображение продуктов с несколькими атрибутами :
- Чтобы продемонстрировать все большие синие футболки, вам нужно объединить атрибуты размера и цвета:
products attribute="size|color" terms="large|blue"
- Чтобы продемонстрировать все большие синие футболки, вам нужно объединить атрибуты размера и цвета:
- Исключить продукты с определенным атрибутом :
- Если вы хотите отобразить все футболки, кроме маленьких:
products attribute="size" terms="small" operator="exclude"
- Если вы хотите отобразить все футболки, кроме маленьких:
Примеры:
- Демонстрация летней коллекции : если вы установили атрибут сезона, вы можете отобразить все продукты из летней коллекции с помощью:
products attribute="season" terms="summer" - Выделение органических продуктов : если у вас есть атрибут, указывающий, являются ли продукты органическими или нет, вы можете продемонстрировать все органические продукты с помощью:
products attribute="type" terms="organic"
Самые мощные шорткоды WooCommerce для использования в 2023 году
Шорткоды WooCommerce — это мощный инструмент, который может значительно улучшить настройку и функциональность вашего интернет-магазина. В преддверии 2023 года есть несколько ключевых коротких кодов, которые были отмечены как особенно эффективные:
Отображать по категориям : products category="shoes" Здесь будут показаны только товары из категории "обувь", что поможет сегментировать ваши предложения.
Ограничить количество продуктов : products limit="4" Здесь отображаются только первые четыре продукта, что позволяет сделать витрину более тщательной.
Заказ продуктов : products orderby="date" order="DESC" Это упорядочивает продукты в порядке убывания в зависимости от даты их добавления, гарантируя, что новейшие продукты будут видны первыми.
Отображение конкретного продукта : product Здесь отображается конкретный продукт по его идентификатору, что полезно для выделения определенного элемента.
Отображение корзины : woocommerce_cart Этот короткий код отображает страницу корзины покупок, необходимую для процесса оформления заказа.
Страница оформления заказа : woocommerce_checkout Отображает страницу оформления заказа, важный шаг на пути к покупке в электронной коммерции.
Информация об учетной записи пользователя : woocommerce_my_account Здесь отображается страница учетной записи пользователя, позволяющая просматривать историю заказов, менять пароли и управлять другими данными учетной записи.
Форма поиска продуктов : woocommerce_product_search Здесь отображается форма поиска, которую пользователи могут использовать для поиска конкретных продуктов в вашем магазине.
Отображать товары со скидкой : sale_products Здесь показаны все товары, которые в настоящее время продаются, привлекая внимание к скидкам и рекламным акциям.
Общие вопросы о шорткодах WooCommerce
WooCommerce предоставляет список встроенных шорткодов в своей официальной документации. Вы также можете найти их в настройках WooCommerce на панели управления WordPress или обратившись к документации любых установленных вами расширений WooCommerce.
Да, шорткоды WooCommerce предназначены для работы с любой темой WordPress, совместимой с WooCommerce. Однако стиль и внешний вид могут различаться в зависимости от дизайна темы.
Многие расширения и плагины WooCommerce поставляются с дополнительными шорткодами, которые предоставляют дополнительную функциональность. Всегда полезно проверить документацию расширения или плагина, чтобы узнать, доступны ли какие-либо новые короткие коды и как их использовать.
recent_products и короткие коды products . Какая разница? Шорткод recent_products специально отображает новейшие продукты, добавленные в ваш магазин. С другой стороны, короткий код products является более общим и может использоваться для отображения продуктов на основе различных параметров, таких как категория, тег или конкретные идентификаторы.
Заключение: освоение возможностей шорткодов WooCommerce
Шорткоды WooCommerce, несомненно, являются секретным соусом, который может превратить обычный интернет-магазин в динамичное и удобное для пользователя место для покупок. Эти «волшебные ключи» упрощают процесс добавления и настройки функций и дают владельцам магазинов возможность проектировать свои магазины в точном соответствии со своим видением.
Эти короткие коды предлагают широкий спектр функций, от демонстрации конкретных продуктов до создания целых страниц, которые подойдут как новичкам, так и опытным энтузиастам электронной коммерции.
Использование плагинов и инструментов WooCommerce, несомненно, может выделить ваш интернет-магазин и обеспечить беспрецедентный опыт покупок для ваших клиентов. Погрузитесь, экспериментируйте и раскройте весь потенциал своего магазина WooCommerce с помощью этих мощных шорткодов!
