Как отобразить код в WordPress — 3 метода (с плагинами и без)
Опубликовано: 2021-05-15Вы хотите отображать фрагменты кода на своем сайте, но не знаете, как это сделать лучше всего? Этот пост для вас. В этом руководстве мы покажем вам различные способы простого отображения кода в WordPress .
Почему сложно отображать код в WordPress?
Если у вас есть сайт, на котором вы публикуете полезные руководства для своих пользователей, вам может понадобиться продемонстрировать фрагменты кода в сообщениях блога. Дело в том, что это не так просто, как вставить код. На самом деле, если вы вставите фрагмент HTML, например, в сообщение блога, это не сработает. Как вы знаете, текстовый редактор WordPress — это редактор на основе HTML, поэтому он автоматически обрабатывает код и печатает его.
Точно так же, если вы скопируете и вставите шорткод, WordPress отобразит функцию, а не просто покажет написанный шорткод.
Это не идеально, если вы хотите отобразить код и может привести к плохому форматированию. Например, если вы хотите встроить HTML-код в свою статью с помощью классического редактора WordPress, редактор обработает код и отобразит его внутри контента.
Лучший способ решить эту проблему — использовать специальные стили для фрагментов кода. И это то, что мы собираемся показать вам в этой статье.
Как отобразить код в WordPress
Существует 3 основных метода отображения кода в WordPress :
- Использование редактора WordPress
- Гутенберг
- Классический редактор
- Использование специального плагина WordPress
- Ввод кода вручную
Давайте рассмотрим каждый метод и пошагово покажем, как отобразить код на вашем сайте.
1) Использование редактора WordPress
Самый простой способ отобразить код в WordPress — использовать редактор WordPress. В этом разделе мы покажем вам, как это сделать с помощью Gutenberg и Classic Editor.
1.1) Гутенберг
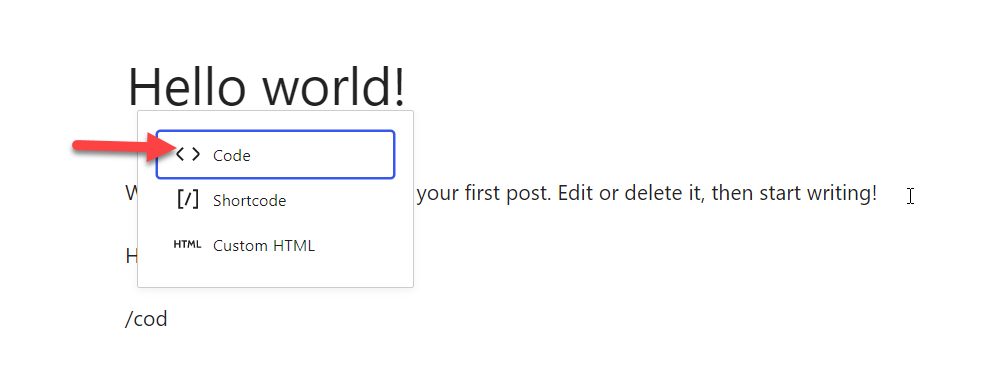
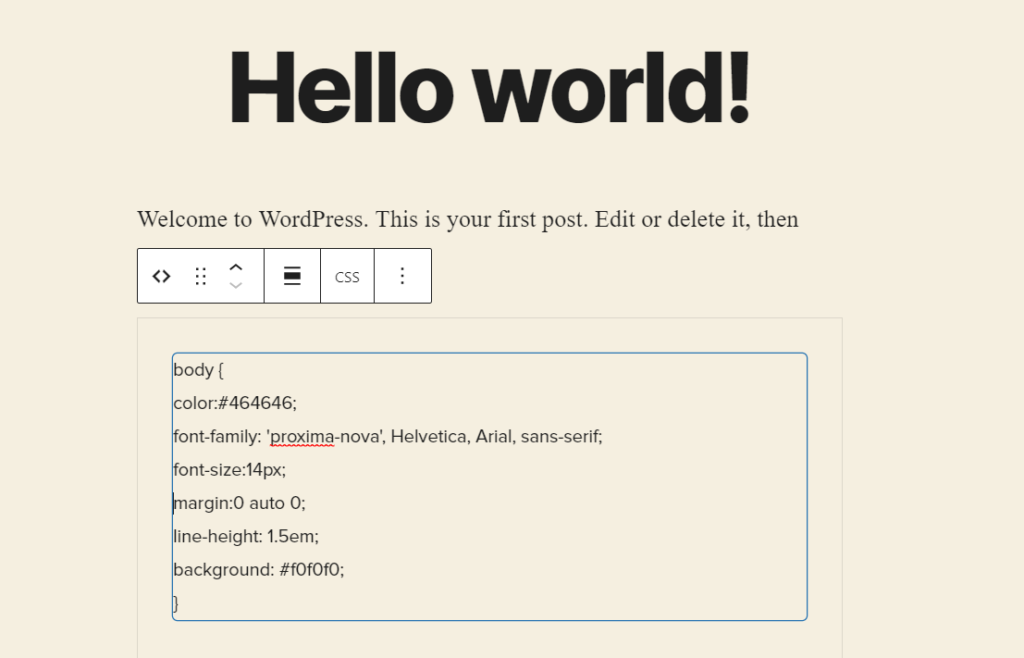
Сначала войдите на свой веб-сайт WordPress и откройте запись, в которой вы хотите отобразить код. Найдите блок под названием « Код» и выберите его.

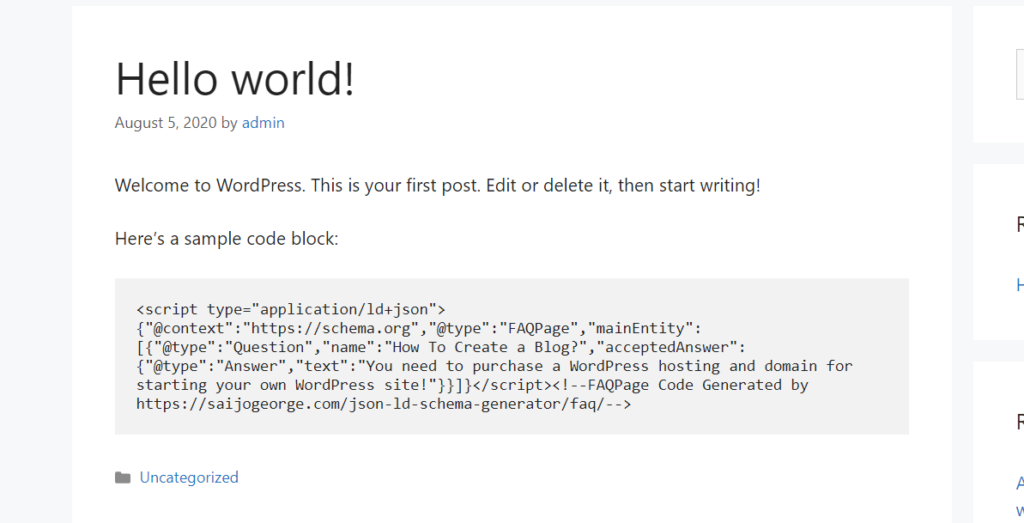
Вы можете начать писать свой код там, и как только вы закончите, опубликуйте сообщение. В интерфейсе вы увидите код.

Вот как вы можете использовать редактор Gutenberg для отображения кода на вашем сайте.
1.2) Классический редактор
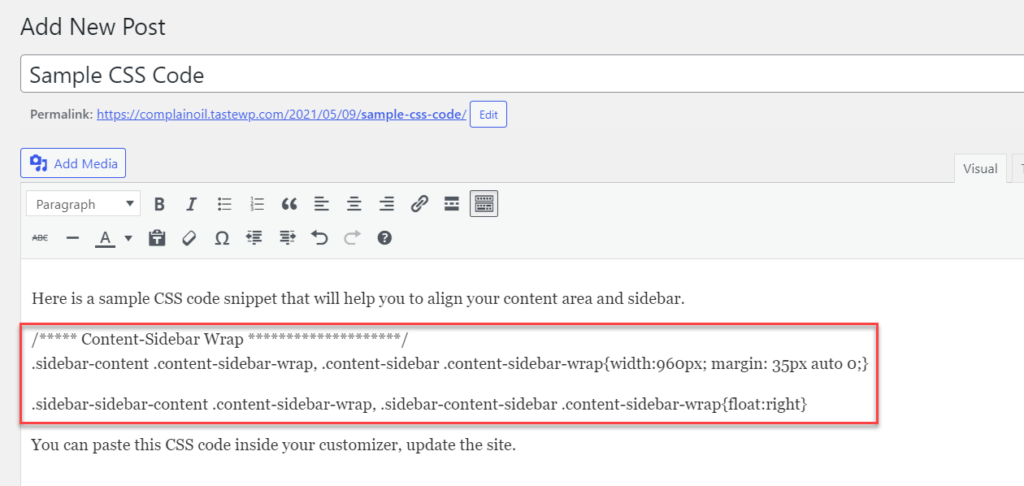
Если вы все еще используете классический редактор, вы также можете отображать фрагменты кода, используя параметр предварительно отформатированного текста. Сначала откройте сообщение, в которое вы хотите включить код, с помощью классического редактора.

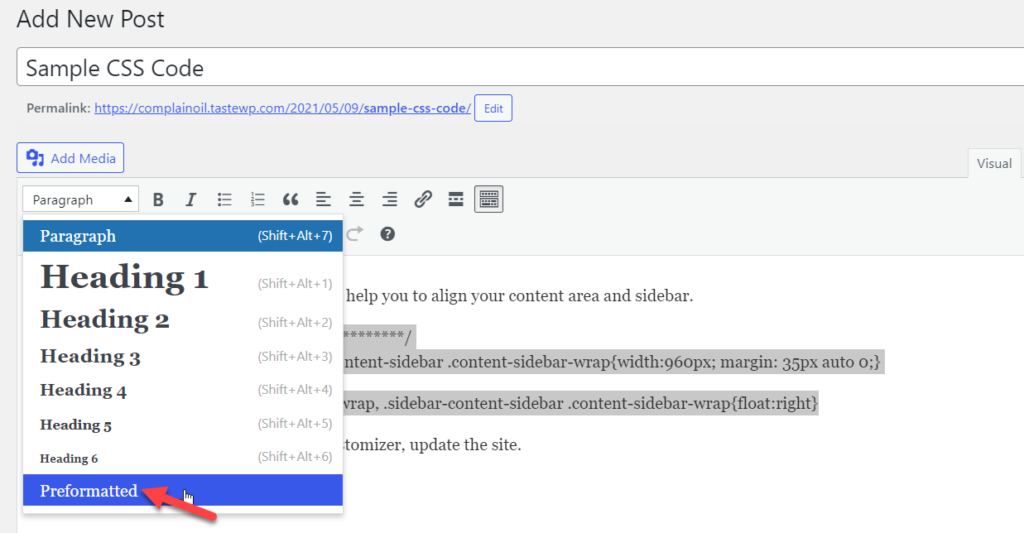
Затем выберите фрагмент кода и выберите вариант предварительно отформатированного текста в раскрывающемся списке.

Вы увидите, как изменится текст. Затем опубликуйте статью и проверьте страницу с внешнего интерфейса, и вы увидите код внутри пользовательского поля, как показано ниже.

Таким образом, вы можете отобразить любой код на своем веб-сайте WordPress.
Как видите, пользоваться редактором WordPress просто и понятно. Однако, если вам нужны дополнительные параметры для отображения различных типов кода, вам понадобится что-то еще.
2) Показать код с плагином WordPress
Еще один способ отобразить код в WordPress — использовать специальный плагин. Существует множество вариантов, но для этой демонстрации мы будем использовать бесплатный инструмент под названием SyntaxHighighter Evolved.
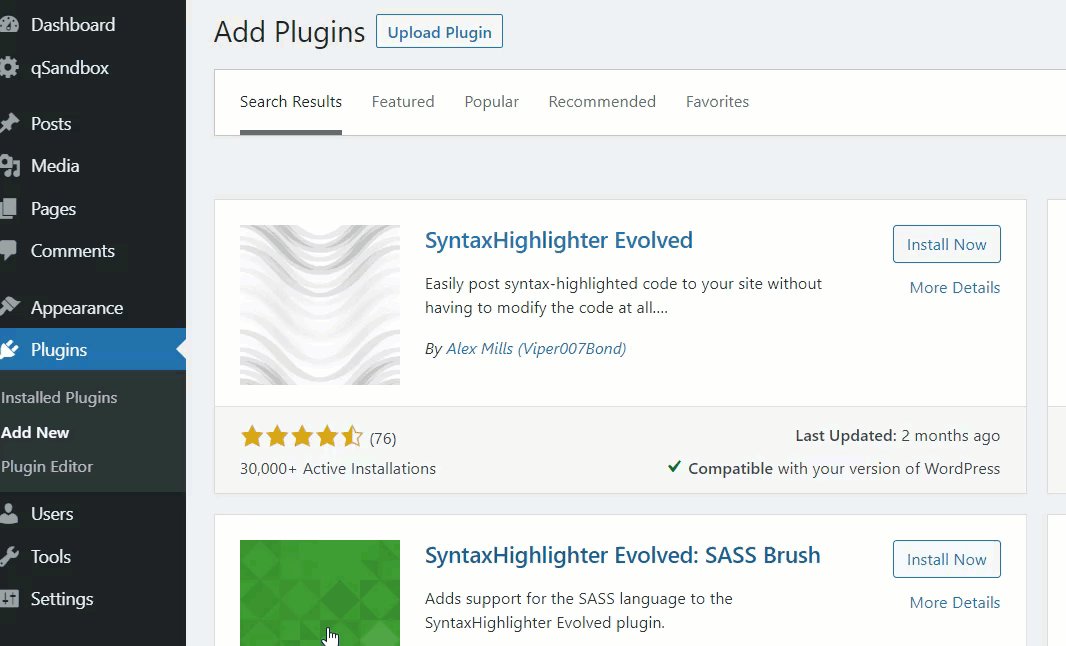
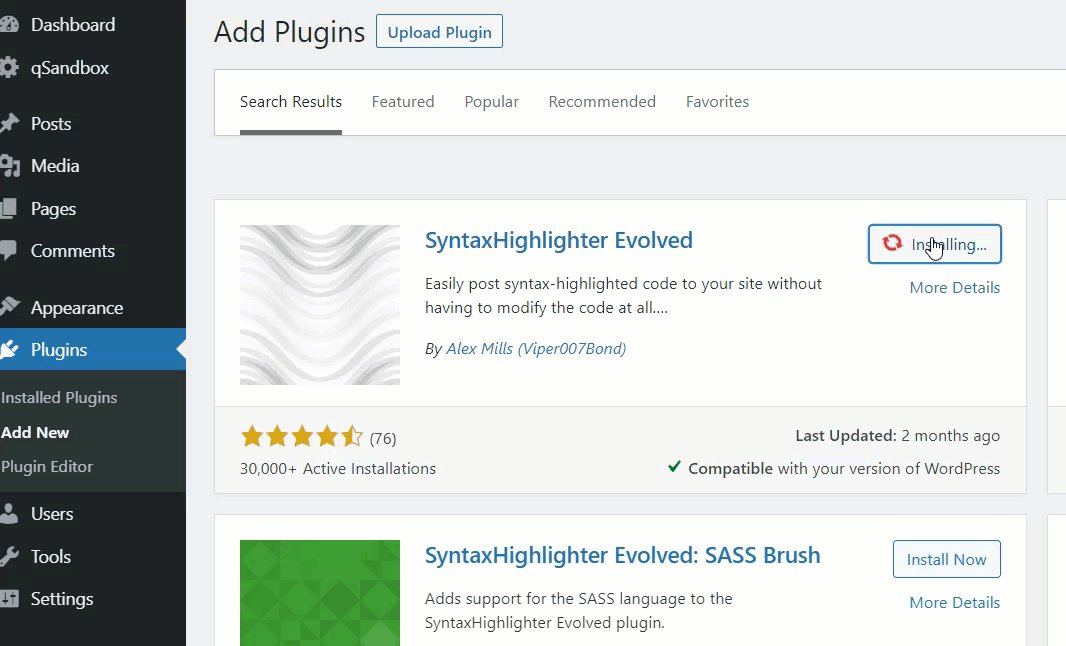
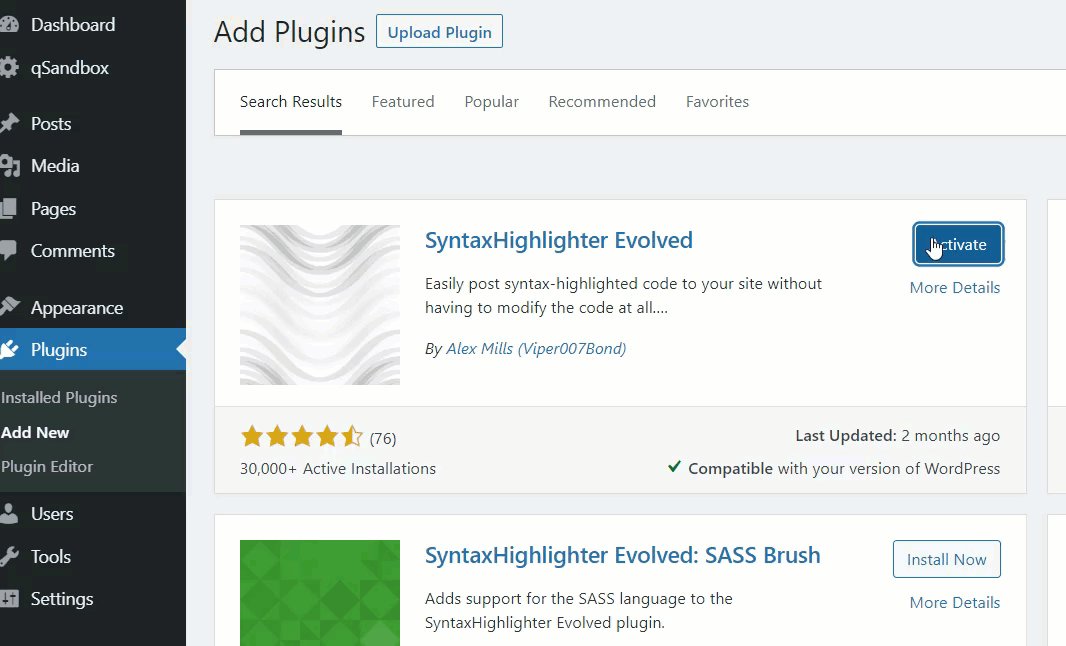
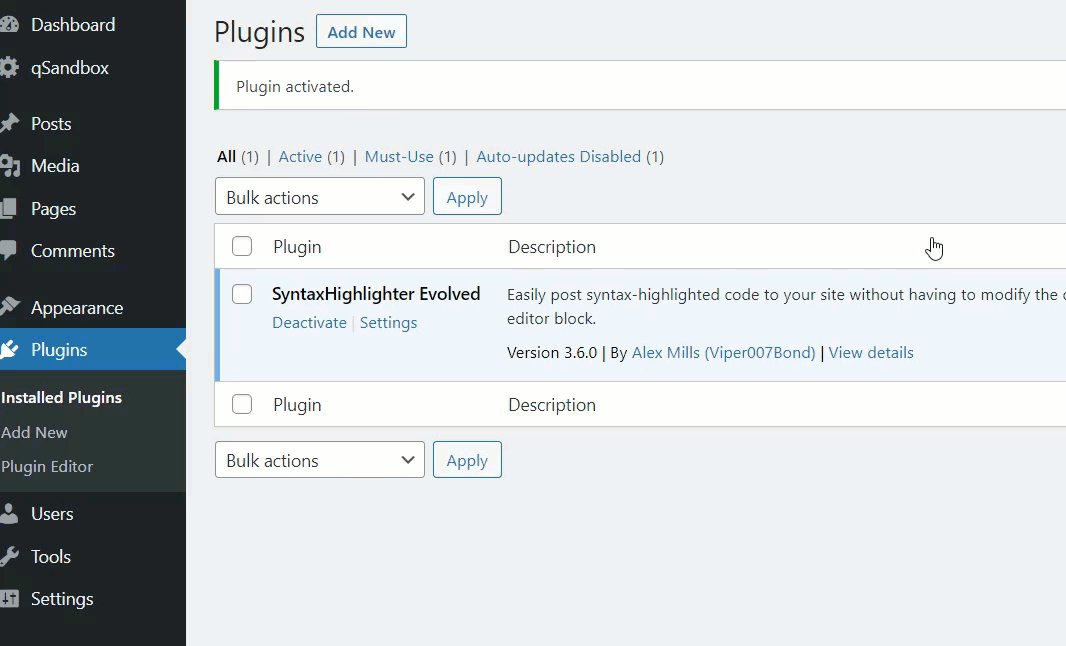
Во-первых, вам нужно установить плагин, поэтому после входа на свой сайт перейдите в « Плагины» > «Добавить новый» . Найдите плагин SyntaxHighlighter Evolved, установите его и активируйте.

В разделе «Настройки WordPress» вы увидите параметры конфигурации плагина.

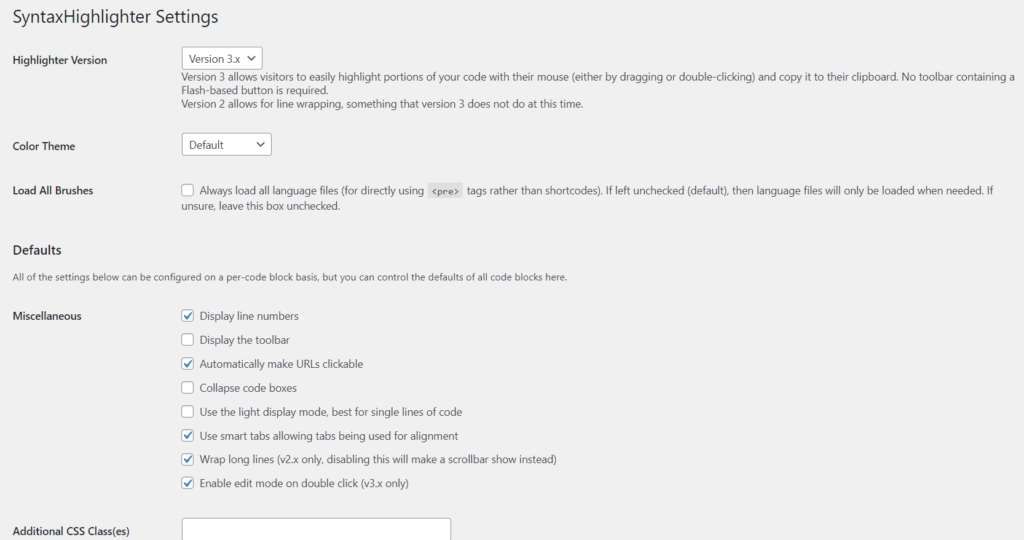
На странице настроек плагина вы увидите несколько вариантов настройки:
- Управление версиями
- Цветовая тема
- Загрузка кистей
- Разное
- Дополнительные классы CSS
- Начальный номер строки
- Заполнение номера строки
- Размер вкладки
- Заголовок

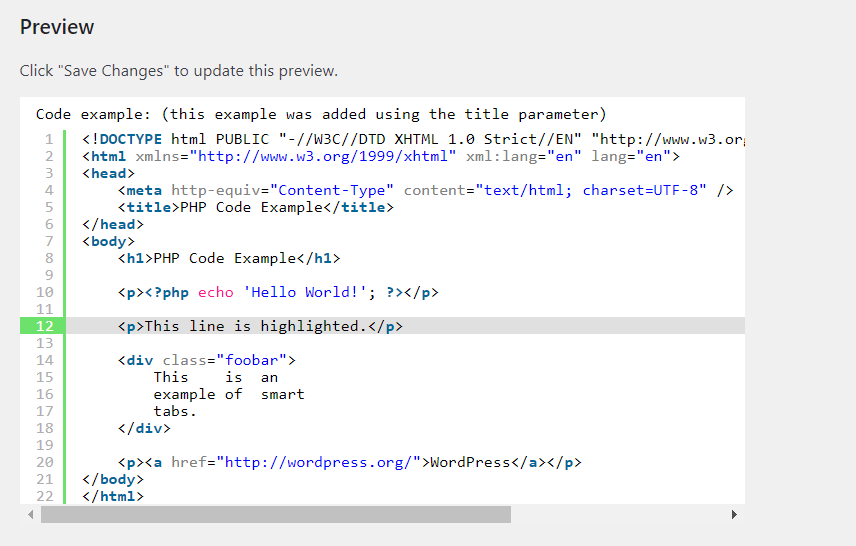
Если вы обычный пользователь, конфигурация по умолчанию достаточно хороша, тогда как если вы опытный пользователь, вы можете посмотреть настройки и настроить их в соответствии со своими потребностями. После того, как вы изменили настройки, сохраните изменения. В разделе предварительного просмотра вы увидите пример кода с эффектом выделения.

На этом этапе процесс зависит от используемого вами редактора. Давайте посмотрим на оба.
2.1) Редактор Гутенберга
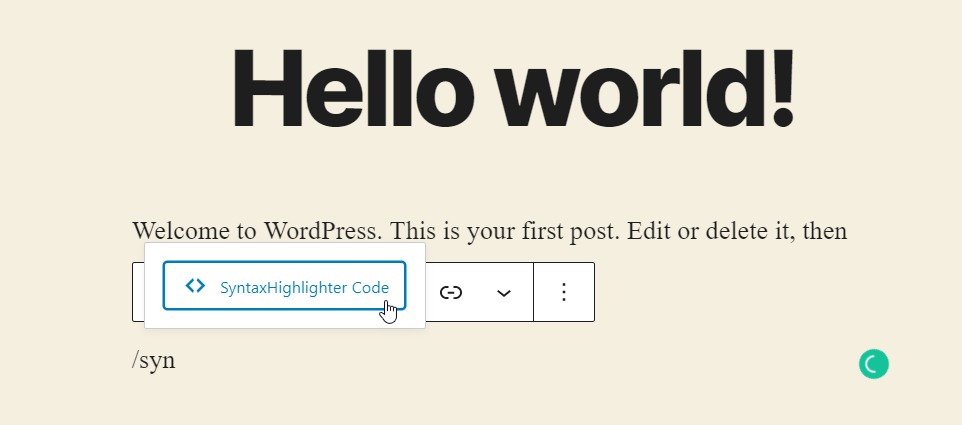
После активации плагина вы увидите в редакторе новый блок под названием SyntaxHighlighter Code .

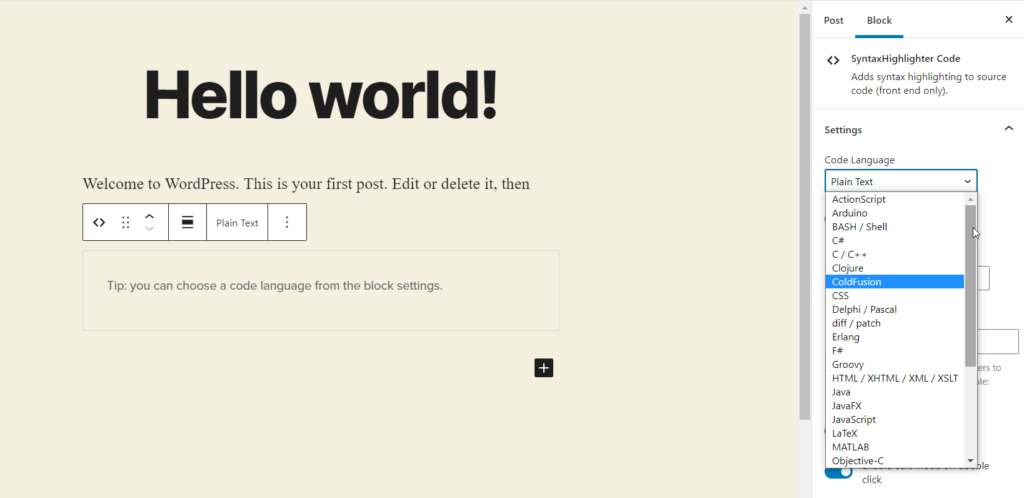
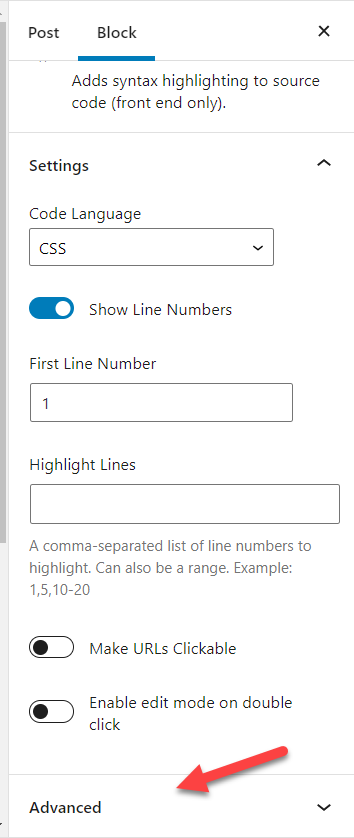
Вы можете использовать этот блок для отображения различных типов кода в своих сообщениях. Просто выберите блок, и на панели настроек вы увидите возможность выбрать язык, который вы хотите отображать. Вы увидите, что есть десятки языков, из которых вы можете выбирать.

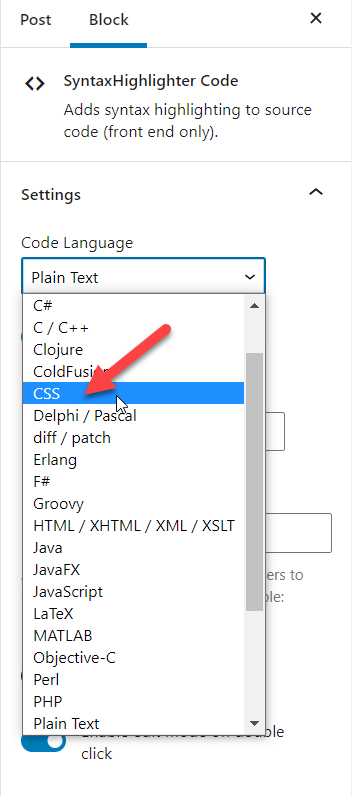
В этом примере мы будем отображать фрагмент кода CSS, поэтому мы выберем CSS из раскрывающегося списка.

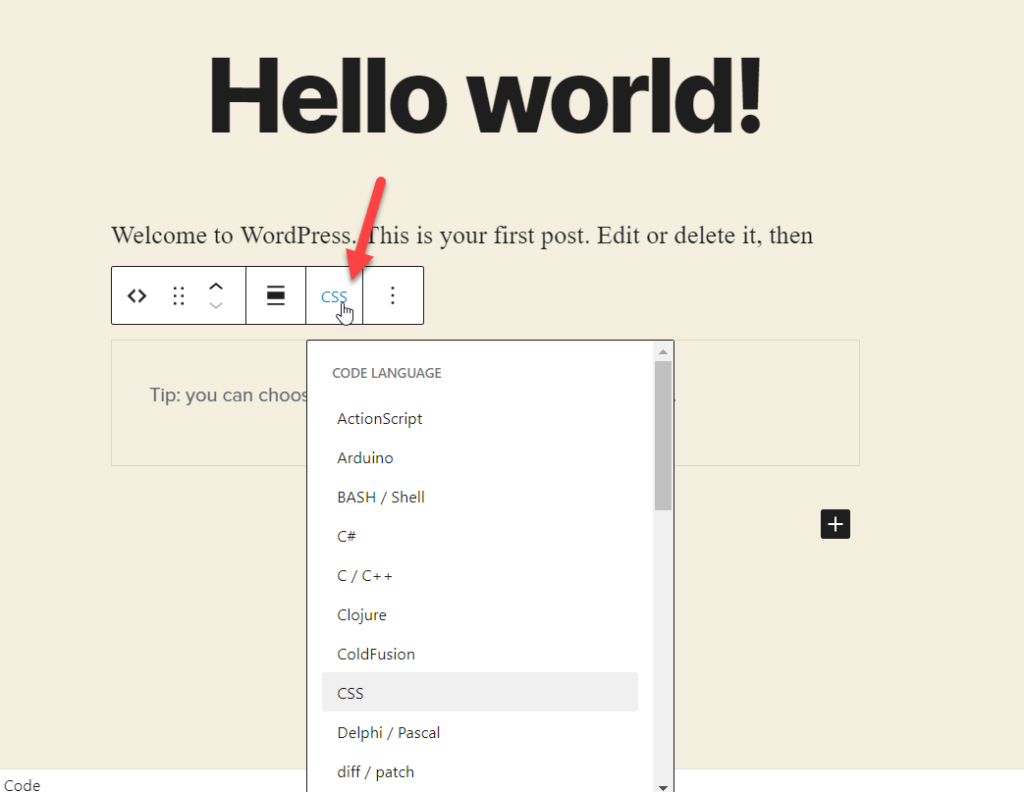
Вы также можете изменить язык кода в разделе блоков.

После выбора языка кода вставьте скрипт в блок.

Кроме того, вы можете настроить параметры плагина по умолчанию в разделе « Дополнительно » на правой панели и изменить стиль.

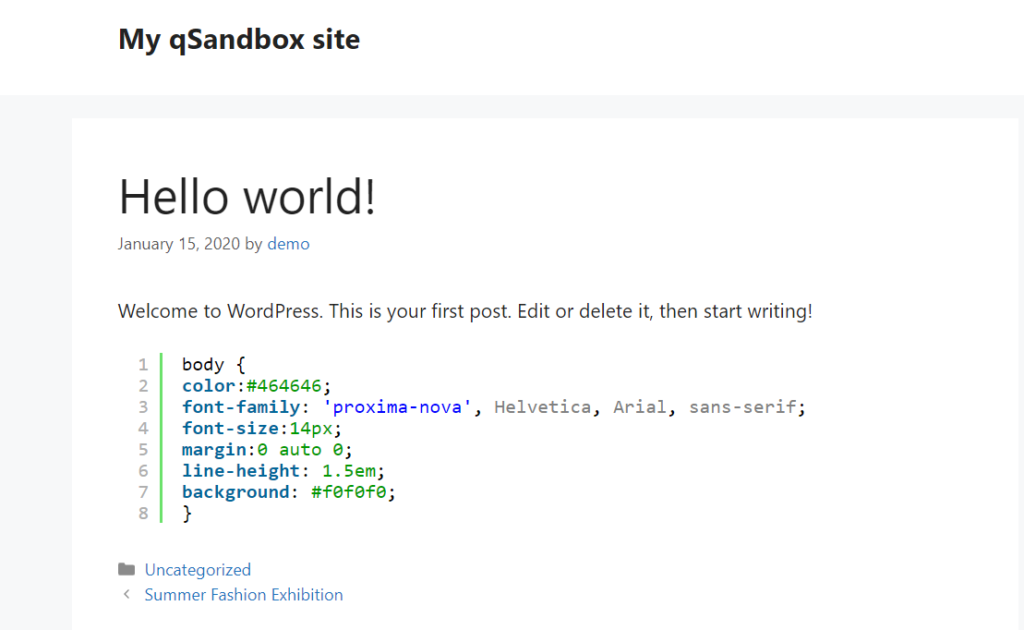
Когда вы закончите, опубликуйте (или обновите) сообщение и проверьте сообщение из внешнего интерфейса, чтобы увидеть результаты.


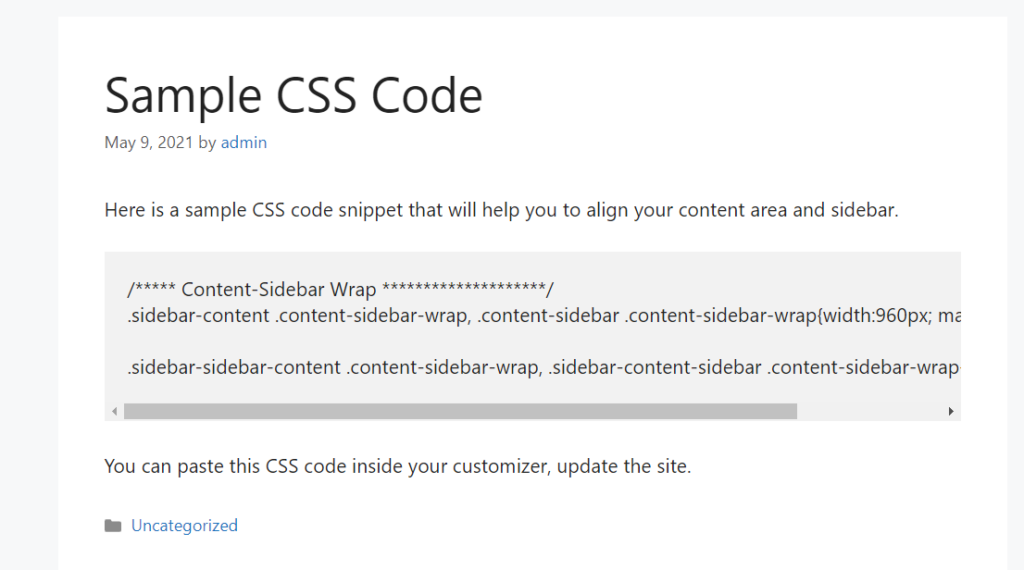
Как вы можете видеть на скриншоте выше, мы успешно выделили код CSS в нашем посте. Таким образом, вы можете отображать любой код в WordPress, просто выбрав правильный язык кода в настройках блока.
2.2) Классический редактор
Если вы не используете редактор Gutenberg, вам нужно будет ввести код языка вручную. Для отображения кодов Syntaxhighlighter с помощью классического редактора мы будем использовать шорткоды. Если вы не знакомы с шорткодами, мы рекомендуем вам ознакомиться с этим руководством.
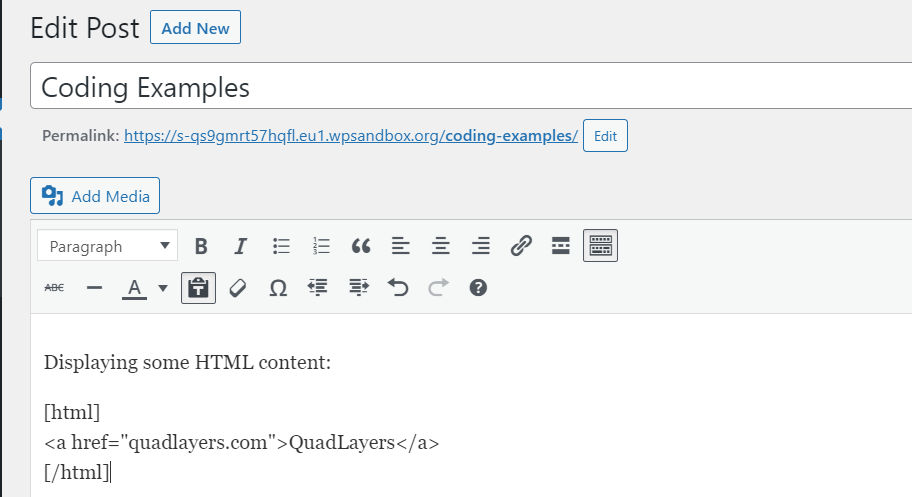
Сначала откройте любой пост или создайте новый с помощью классического редактора. Например, для отображения HTML-контента используйте шорткод [html] [/html] и вставьте код между ними, как показано ниже, и опубликуйте сообщение.
[html]
<a href="quadlayers.com">QuadLayers</a>
[/html]

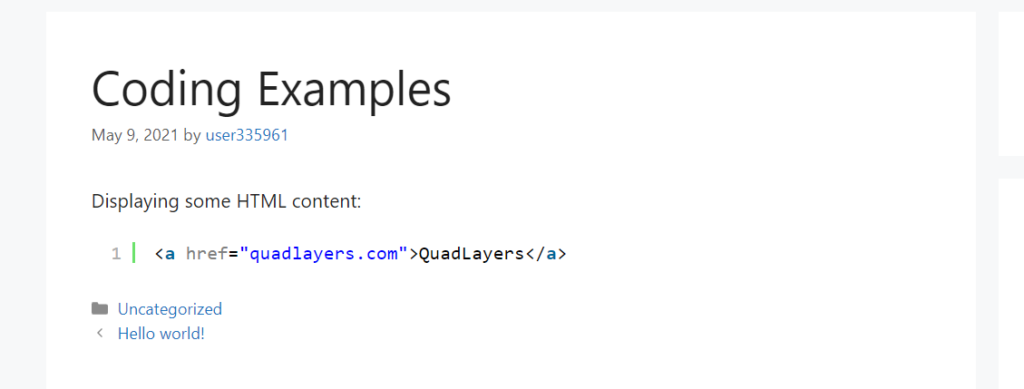
Если вы проверите сообщение с внешнего интерфейса, вы увидите выделенный HTML-код.

Вот как вы можете использовать функцию встраивания HTML, но вы можете сделать то же самое для любых других языков кода. Например, чтобы отобразить фрагмент кода PHP, используйте шорткоды [php] [/php] , шорткоды [css] [/css] для отображения CSS и так далее.
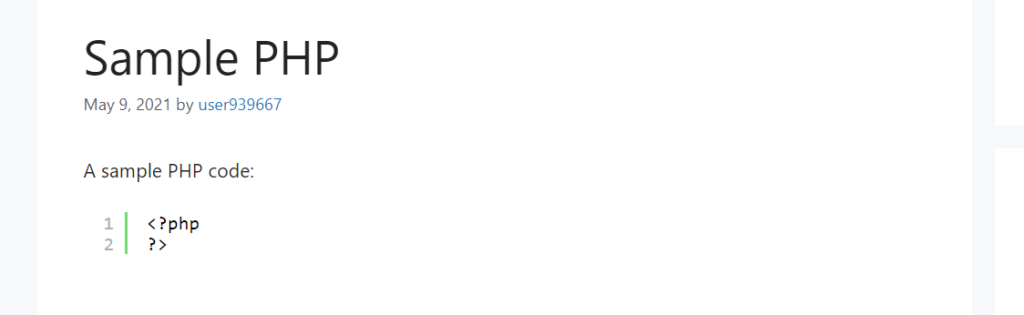
Таким образом, вы можете изменять шорткоды и отображать любые фрагменты кода, которые вам нравятся. Давайте отобразим пример фрагмента кода PHP в статье:
[php]
[/php]

Как видите, вы можете изменить коды и отобразить любой фрагмент на своем сайте WordPress.
ПРИМЕЧАНИЕ. Если вы хотите изменить шрифт, размер шрифта и толщину шрифта вашего кода, вам необходимо добавить собственный класс CSS для плагина Syntaxhighlighter. Вы можете сделать это в настройках плагина, а затем добавить код CSS через настройщик WordPress или редактор темы, чтобы настроить его.
3) Показать код вручную
Если у вас есть навыки кодирования, вы можете отобразить код в WordPress вручную. Это более продвинутый метод, обеспечивающий большую гибкость. Для этой демонстрации мы будем использовать теги <pre> и <code> для отображения кода в сообщении.
Во-первых, вам нужно использовать внешний инструмент для преобразования текста в HTML. Мы будем использовать MotherEff, но вы можете использовать любой другой кодировщик HTML, который вам нравится.
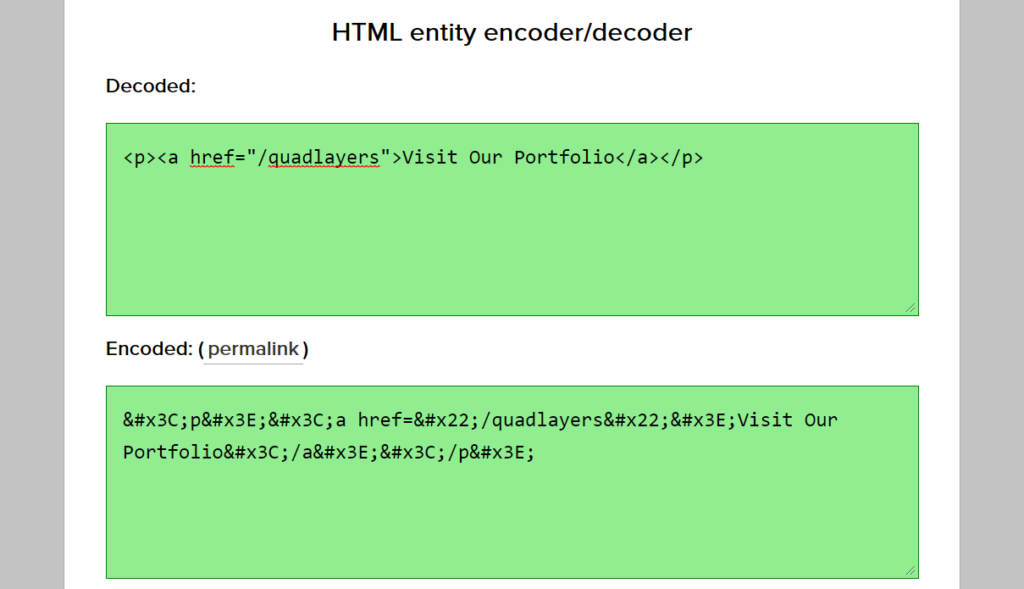
Затем вставьте свой фрагмент HTML в поле декодирования, и инструмент предоставит вам закодированную версию.

Для этого примера наш код:
<p><a href="/quadlayers">Посетите наше портфолио</a></p>
И инструмент превращает его в это: ![]()
Код не будет выглядеть дружественным, но он сделает свою работу.
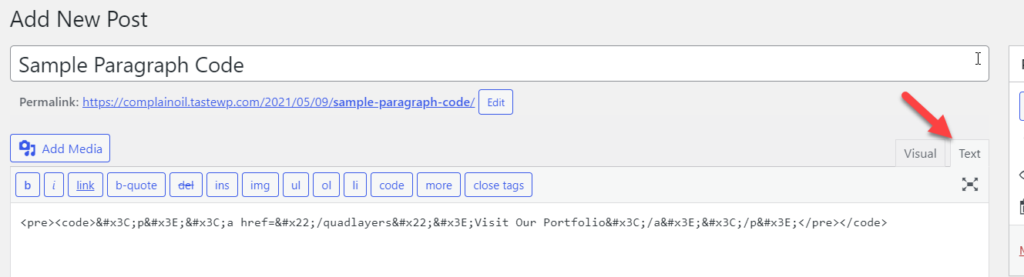
Затем на панели инструментов WordPress откройте классический редактор и переключитесь на текстовый редактор.

Вставьте закодированный код туда, используя открывающие теги <pre> и <code> и </code> и </pre> , чтобы закрыть их. Например, наш пример кода будет выглядеть так:
![]()
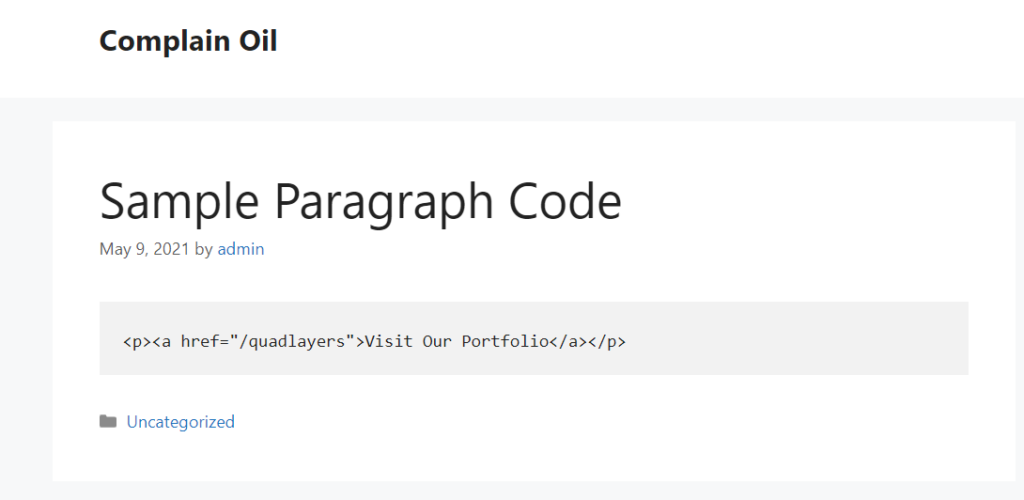
Затем опубликуйте сообщение, и в интерфейсе вы увидите код, выделенный, как показано ниже.

Таким образом, вы можете вручную отображать код в любом посте WordPress.
ПРИМЕЧАНИЕ . Пользователи Gutenberg не смогут использовать этот метод. Вы можете сделать это только с помощью классического редактора.
Бонус: как отобразить код в абзаце
Помимо отображения кода в сообщении WordPress, есть еще одна интересная альтернатива — отображать код в абзаце. В этом разделе мы покажем вам, как это сделать. Для этого мы будем использовать немного CSS и HTML.
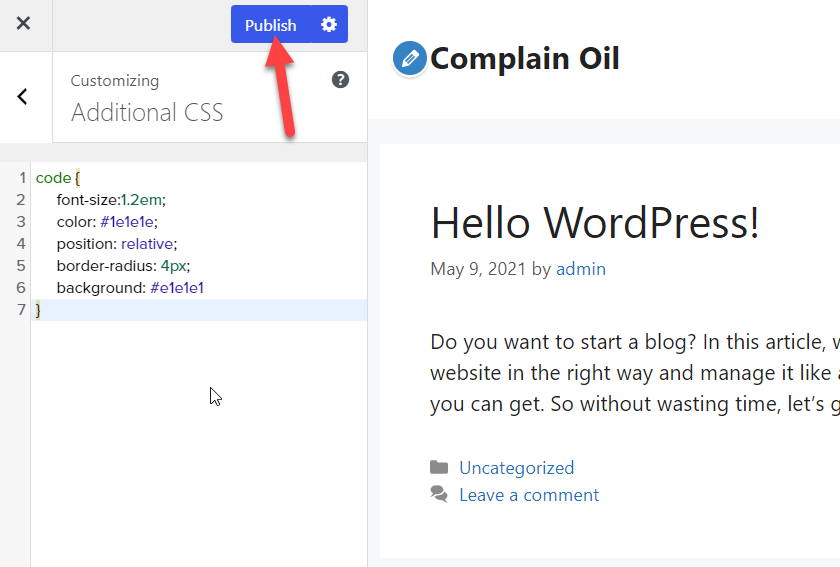
Во-первых, вам нужно добавить простой код CSS на свой сайт. Вы можете использовать настройщик WordPress или плагин для конкретного сайта, например Code Snippets. Для этой демонстрации мы перейдем в «Внешний вид»> «Настроить»> «Дополнительный CSS» и вставим туда наш код.
код {
размер шрифта: 1.2em;
цвет: #1e1e1e;
положение: родственник;
радиус границы: 4px;
фон: #e1e1e1
} 
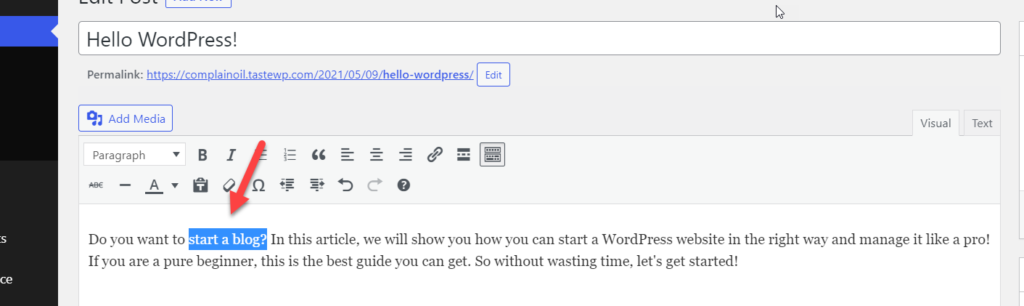
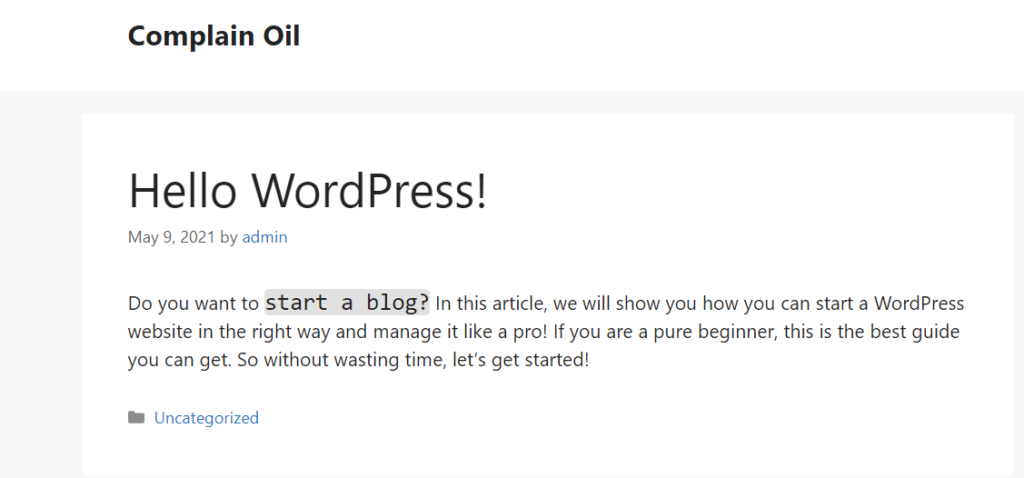
После публикации изменений откройте любой пост, который хотите отредактировать. Затем выберите контент, который хотите выделить. Например, в этом абзаце мы отобразим фразу « начать блог» в виде кода.

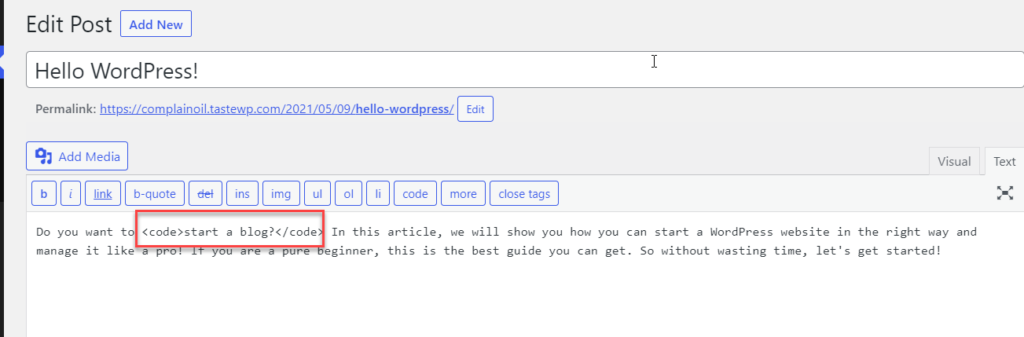
Переключитесь в текстовый редактор и оберните содержимое тегами <code> и </code> . Следуя нашему примеру, наш код будет выглядеть так:
<code>завести блог</code>

Затем опубликуйте или обновите изменения и проверьте внешний интерфейс, чтобы увидеть изменения.

Таким образом, вы можете выделить определенные слова или предложения. Если вы хотите изменить стиль кода CSS, не стесняйтесь редактировать сценарий CSS, который мы использовали здесь.
Вывод
В общем, демонстрация кода на вашем сайте не так проста, как вставка скрипта. Однако в этом руководстве мы показали вам различные способы отображения кода в WordPress:
- Использование редактора контента WordPress
- С помощью специального плагина
- Вручную
Если вам нужно быстрое и простое решение, редактор контента WordPress предоставит вам инструменты для демонстрации скриптов в любом посте. Однако, если вам нужны дополнительные параметры настройки, плагин SyntaxHighligher Evolved — ваш лучший выбор. С другой стороны, если у вас есть навыки программирования, вы можете вручную добавлять фрагменты кода и настраивать стиль во внешнем интерфейсе с помощью CSS.
Наконец, если вы хотите выделить определенные предложения или слова в абзаце, вы можете заключить текст в теги <code> </code> .
Для получения дополнительной информации о том, как редактировать код на вашем сайте, ознакомьтесь со следующим руководством по редактированию HTML в WordPress.
Вы нашли этот пост полезным? Какой способ отображения кода на вашем сайте вы предпочитаете? Дайте нам знать в комментариях ниже.
