Как отобразить ленту Instagram в WordPress (4 шага)
Опубликовано: 2023-02-10Новый рынок шаблонов Beaver Builder! Начните БЕСПЛАТНО с Assistant.Pro
Новый рынок шаблонов Beaver Builder! Начните БЕСПЛАТНО с Assistant.Pro


Поскольку WordPress прекратил поддержку oEmbeds в 2020 году, вы не можете вставить свою ленту Instagram в контент, просто вставив ссылку. Поэтому вы, возможно, ищете удобный способ отображения ленты Instagram на своем сайте WordPress.
Отображение ленты Instagram в WordPress очень просто с помощью PowerPack для Beaver Builder. Это отличный способ быть в курсе вашего социального присутствия. Кроме того, добавив фид на свой сайт, вы можете направлять трафик между обеими платформами, чтобы поддерживать интерес пользователей.
В этом посте мы более подробно рассмотрим преимущества отображения вашей ленты Instagram на вашем сайте. Затем мы проведем вас через четыре простых шага, которые помогут вам достичь этого. Давайте начнем!
Оглавление
Отображая ленту Instagram на своем веб-сайте, вы всегда будете иметь свежий контент для взаимодействия с пользователями. Кроме того, регулярно обновляемая лента означает, что даже когда люди повторно посещают ваш сайт, он всегда будет выглядеть немного по-другому и предлагать что-то новое.
Более того, добавление ленты Instagram — это быстрый и простой способ украсить вашу страницу и улучшить веб-дизайн WordPress. Поскольку он поддерживает себя, это более удобное решение, чем платить за экстравагантные темы или постоянно загружать изображения, чтобы произвести впечатление на клиентов.
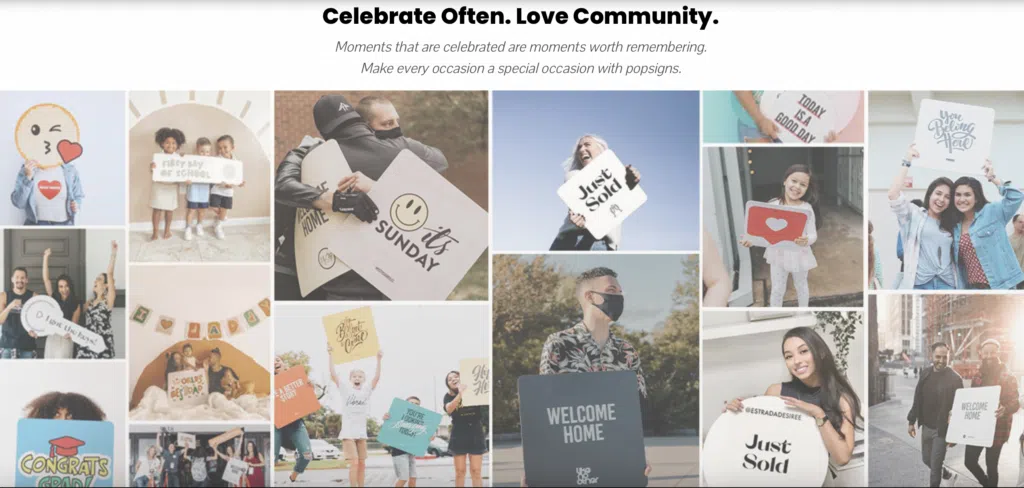
Кроме того, вы можете отображать ленту Instagram с пользовательским контентом реальных клиентов, использующих ваши продукты:

В этих сообщениях вы можете продемонстрировать присутствие и ценности вашей компании, взаимодействуя с пользователями в комментариях. Более того, подобная лента Instagram может выступать в качестве социального доказательства, позволяя вам завоевать доверие и увеличить продажи.
Наконец, наиболее значительным преимуществом включения ленты Instagram на ваш веб-сайт является то, что это отличный способ привлечь трафик к вашим социальным аккаунтам. Это особенно полезно, если ваши страницы в социальных сетях относительно новые и вы ищете способ привлечь больше подписчиков.
Самый простой способ отобразить ленту Instagram в WordPress — с помощью PowerPack для Beaver Builder:

После установки плагина вы сможете выбирать из множества функциональных и творческих модулей, включая расширенные меню, ползунки карт и формы поиска.
Вы также можете максимально использовать готовые шаблоны, чтобы ускорить работу над веб-дизайном. Более того, вы получите множество полезных интеграций, уменьшающих потребность в сторонних плагинах.
Чтобы установить PowerPack, вам потребуется активировать на вашем сайте наш плагин конструктора страниц Beaver Builder. Затем вы можете загрузить плагин PowerPack в WordPress, выбрав «Плагины» > «Добавить новый» > «Загрузить». Наконец, перейдите в PowerPack и введите свой лицензионный ключ.
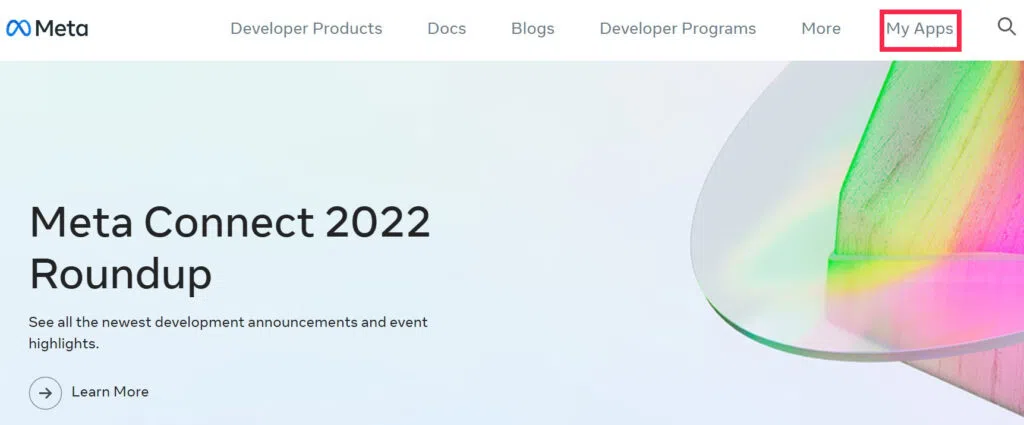
Для начала вам необходимо создать учетную запись в Meta for Developers. Если у вас уже есть учетная запись, войдите на сайт. Когда ваша учетная запись настроена, нажмите «Мои приложения» :


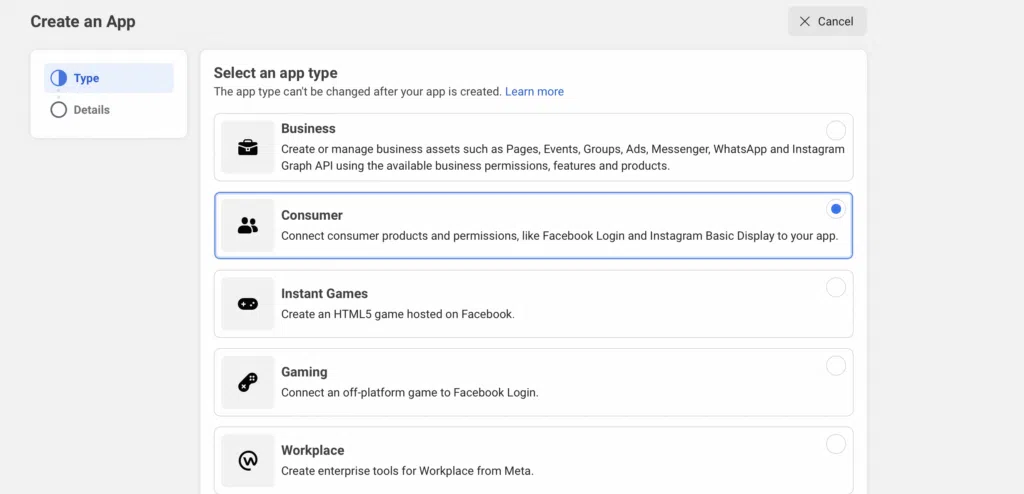
Выберите «Создать приложение», и вы попадете на новый экран. Здесь выберите «Потребитель» и нажмите « Далее» :

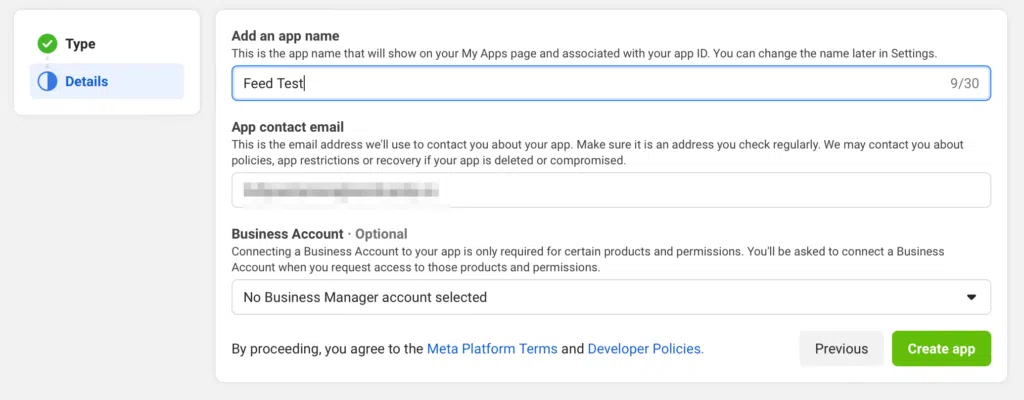
На этом этапе вам будет представлена форма, в которой вы можете ввести имя своего приложения и подтвердить свой адрес электронной почты. Затем нажмите «Создать приложение» :

Вам будет предложено повторно ввести пароль, чтобы завершить настройку приложения.
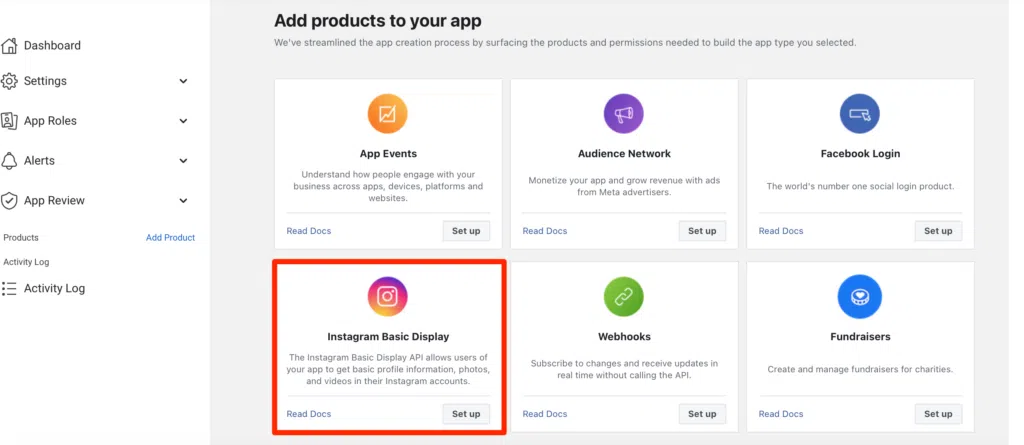
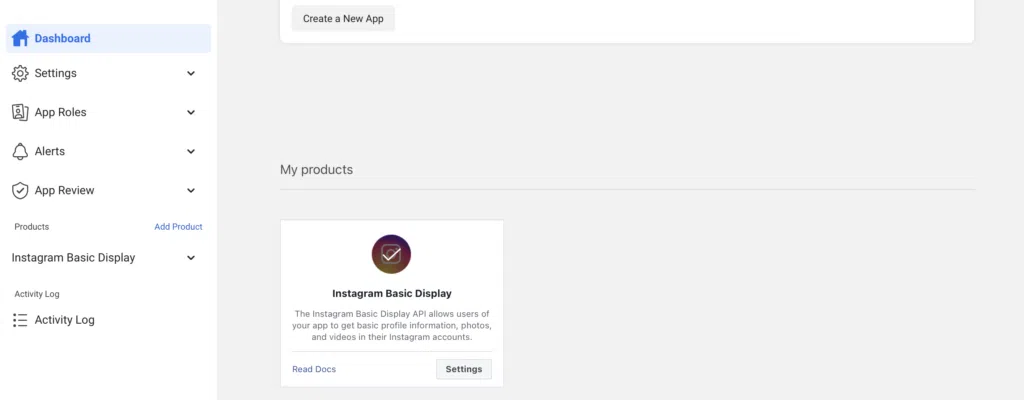
Теперь вы увидите список всех доступных приложений, таких как Facebook Login, Fundraisers и Webhooks. Найдите параметр Instagram Basic Display и нажмите «Настроить» :

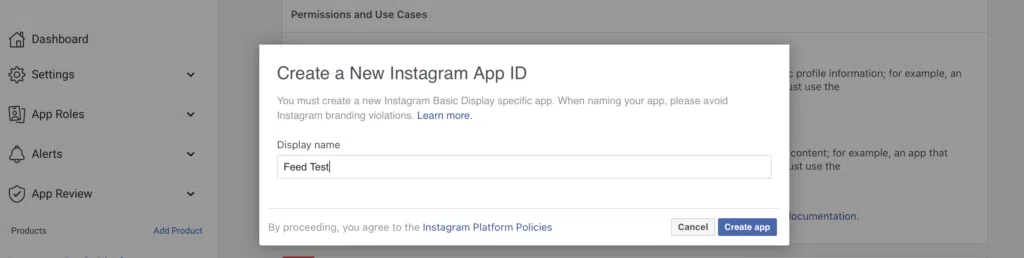
Далее вам будет представлена некоторая информация об отображении вашего приложения, вариантах использования и разрешениях. Отсканируйте эти данные и нажмите «Создать новое приложение ». Появится всплывающее окно для ввода нового идентификатора приложения Instagram:

Рекомендуется перейти по ссылке, указанной во всплывающем окне, чтобы избежать нарушений фирменного стиля Instagram. Затем в поле «Отображаемое имя» введите новый идентификатор приложения Instagram и нажмите «Создать приложение» .
Теперь, когда вы настроили свое приложение, вам нужно настроить параметры приложения и добавить тестового пользователя с панели управления Meta for Developers.
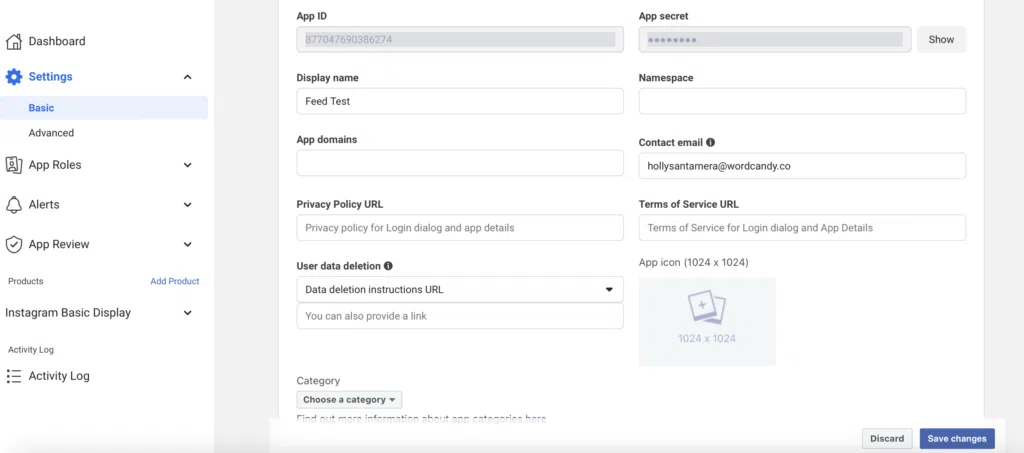
Из этой области перейдите в «Настройки » > «Основные» :

Вы будете перенаправлены на новый экран с полями для заполнения. Некоторые поля уже заполнены, например, секрет вашего приложения и идентификатор приложения . Заполните оставшиеся поля, применимые к вашему приложению и компании.
В раскрывающемся меню «Категория» выберите «Бизнес и страницы» . Затем сохраните изменения.
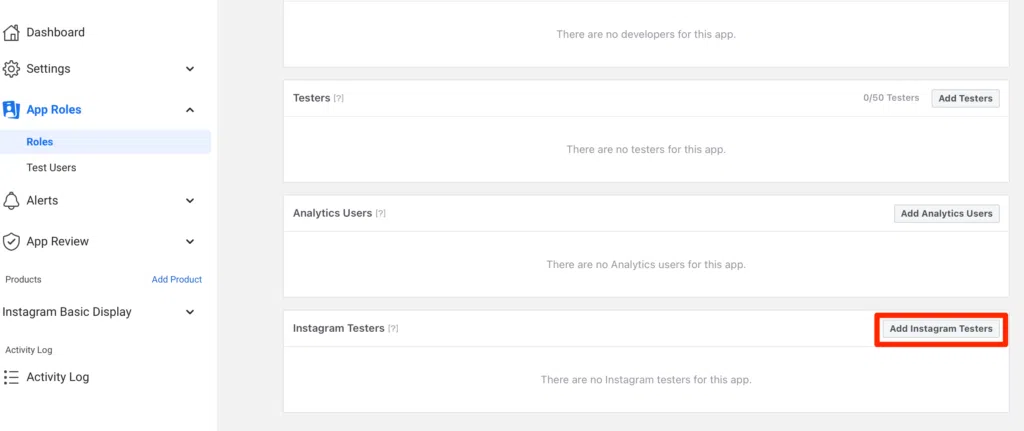
Теперь вы готовы добавить тестового пользователя в свое приложение. Для этого перейдите в «Роли приложений» > «Роли» и прокрутите вниз, чтобы найти «Добавить тестировщиков Instagram» :

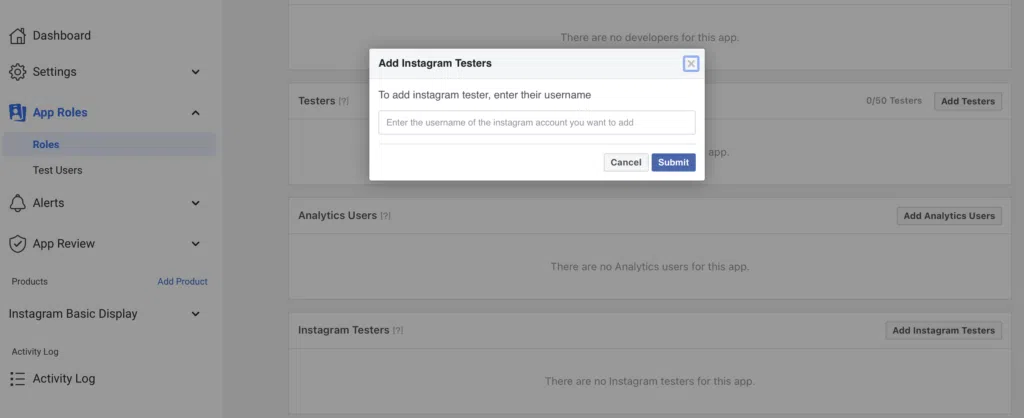
Появится всплывающее окно, где вы можете добавить свое имя пользователя Instagram:

Нажмите «Отправить» , чтобы отправить приглашение в выбранную вами учетную запись Instagram.
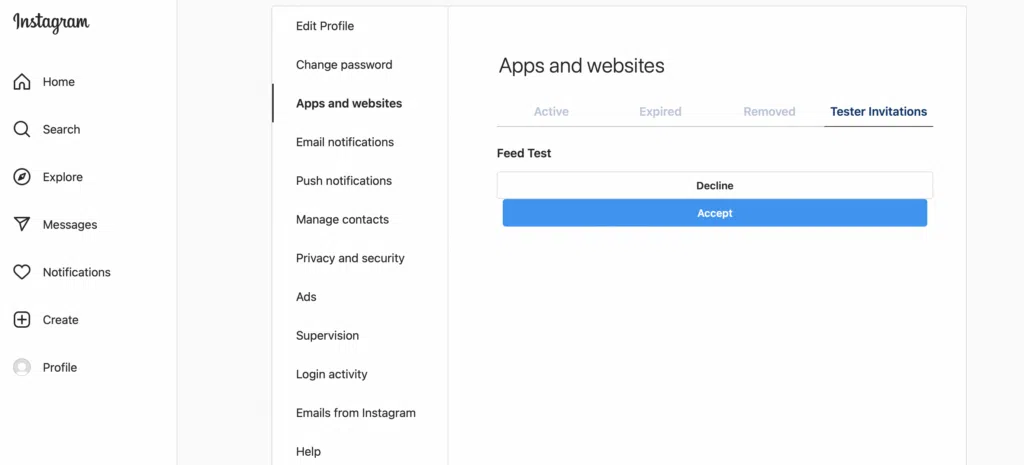
Теперь вам нужно принять приглашение, поэтому перейдите в свою учетную запись Instagram. Перейдите в «Настройки» > «Приложения и веб-сайты» > «Приглашения тестировщика »:

Затем примите приглашение. Важно отметить, что этот шаг должен быть выполнен на настольном компьютере и не будет успешным, если вы используете мобильное приложение.
На этом этапе вы готовы создать свой токен доступа к Instagram. Итак, вернитесь к панели инструментов Meta for Developers. Прокрутите вниз, пока не увидите Мои продукты :

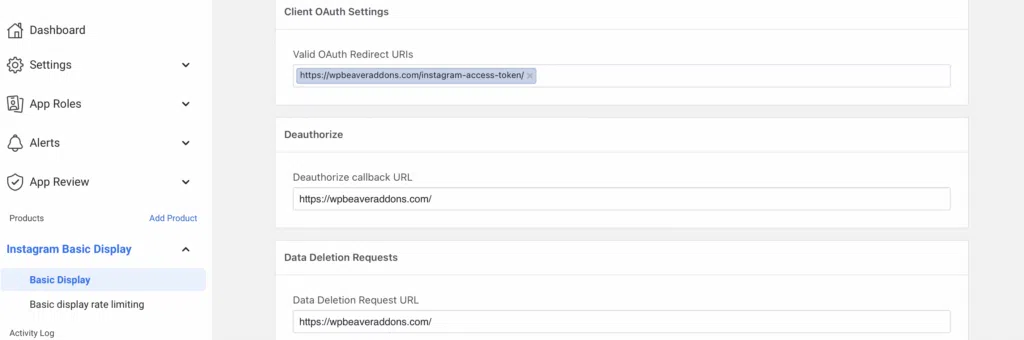
Нажмите «Настройки» и перейдите к «Настройки клиента OAuth» . В этом поле введите следующий URL-адрес: «https://wpbeaveraddons.com/instagram-access-token/».
Там, где написано «Отменить авторизацию URL-адреса обратного вызова» , введите этот адрес: «https://wpbeaveraddons.com/». В качестве URL-адреса запроса на удаление данных используйте тот же URL-адрес, что и выше. Затем сохраните изменения:

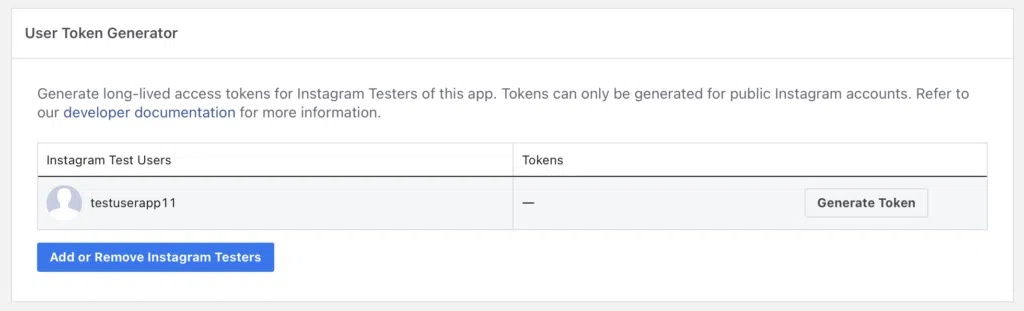
Теперь прокрутите вниз до User Token Generator и выберите Generate Token :

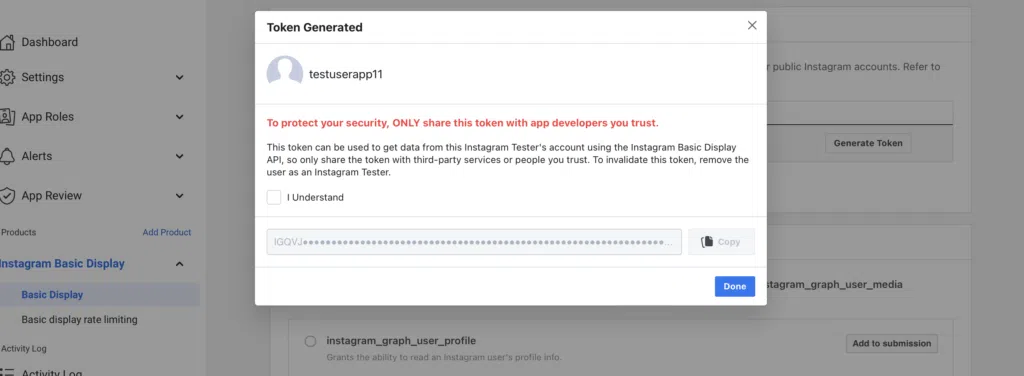
Возможно, вам придется снова войти в свою учетную запись Instagram, если ваш сеанс закончился. Затем нажмите «Разрешить» в новом окне, чтобы сгенерировать токен доступа:

Установите флажок, чтобы показать, что вы понимаете условия. Затем скопируйте токен в буфер обмена и нажмите «Готово».
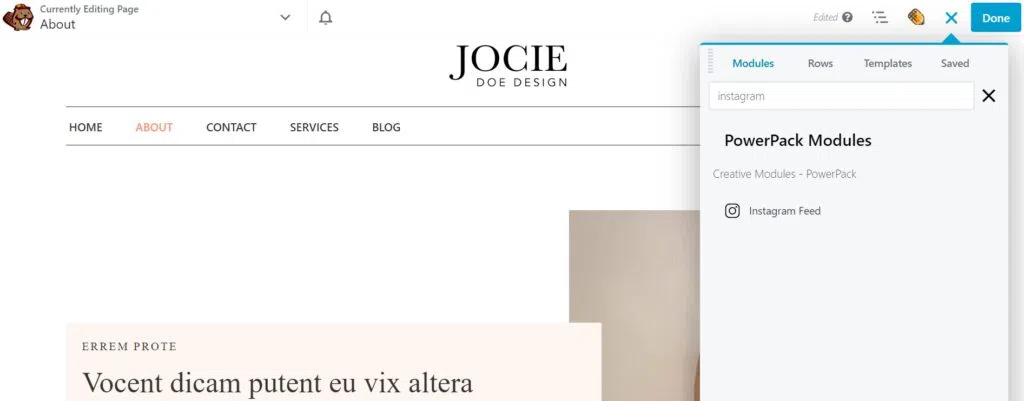
Пришло время добавить ленту Instagram на свою страницу или публикацию в WordPress. Запустите редактор Beaver Builder и получите доступ к модулям через боковую панель. Затем выберите модуль PowerPack Instagram Feed и перетащите его на свою страницу:

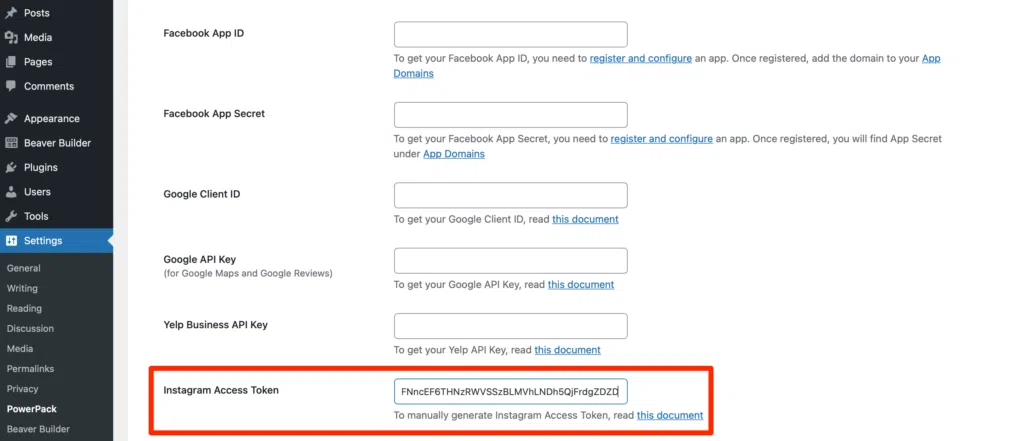
На вкладке «Общие» настроек модуля вы увидите ссылку « Ваш токен доступа к Instagram отсутствует». Нажмите здесь, чтобы настроить . Перейдите по этой ссылке в настройки интеграции PowerPack и вставьте токен доступа, который вы скопировали ранее:

Теперь вернитесь на свою страницу или публикацию WordPress, и вы увидите, как появятся ваши фотографии в Instagram.
Кроме того, с надстройками PowerPack вы даже можете настроить параметры отображения вашего канала, используя множество параметров настройки. Для начала нажмите на значок гаечного ключа и выберите «Настройки ленты Instagram »:

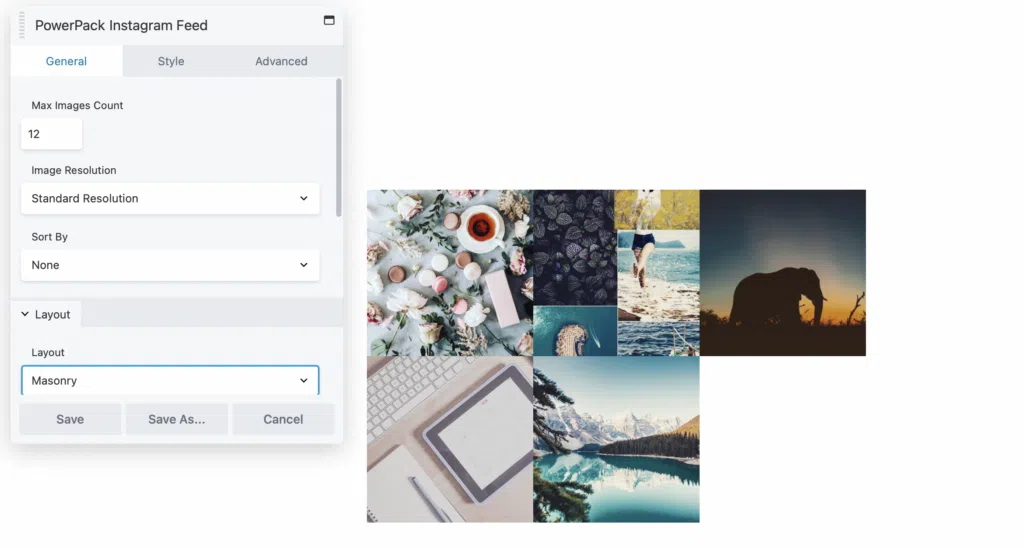
Здесь вы можете ограничить количество изображений, отображаемых в вашей ленте. Вы также можете настроить разрешение и изменить порядок своих сообщений, показывая сначала самые последние фотографии.
В разделе «Макет» вы можете изменить формат своих изображений, выбрав между каменной кладкой, колоннами или каруселью:

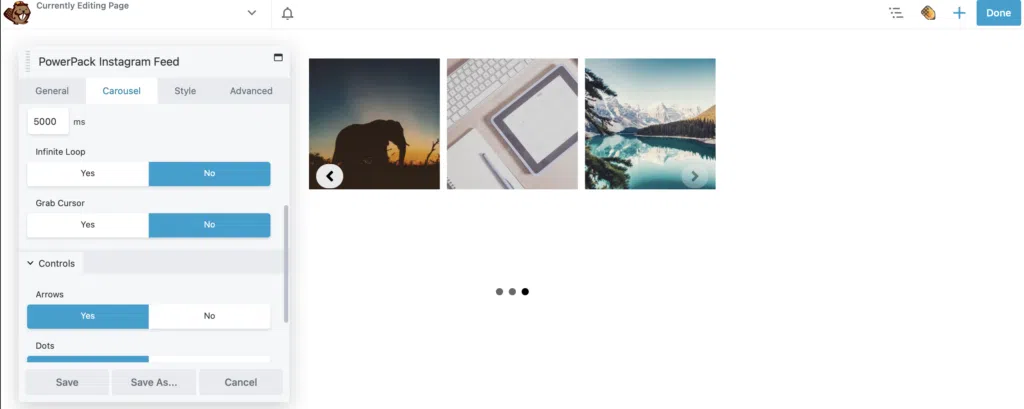
Если вы выберете опцию «Карусель», вы сможете автоматически воспроизводить свою ленту, менять кнопки управления и регулировать скорость воспроизведения на вкладке «Карусель» .
В нижней части общих настроек вы также можете выбрать отображение ссылки на свой профиль в Instagram. Между тем, на вкладке «Стиль» вы можете добавить к своим изображениям наложения или оттенки серого.
Как только ваш фид будет выглядеть именно так, как вы хотите, нажмите Сохранить . Затем нажмите «Готово» > «Опубликовать» , чтобы опубликовать свою страницу.
Интеграция вашего веб-сайта с сайтами социальных сетей — отличный способ привлечь посетителей с обеих платформ. Однако поначалу это может показаться сложным в реализации. К счастью, с PowerPack для Beaver Builder вы можете легко отображать ленту Instagram на своих страницах.
Напомним, вот четыре шага для отображения вашей ленты Instagram в WordPress:
Самый простой способ отобразить ваши социальные каналы на WordPress — использовать плагин. PowerPack для Beaver Builder — очень простое решение. Вы можете использовать его для вставки Facebook Like Box, Facebook Timeline, Twitter Grid, Twitter Buttons, Instagram Feeds и многого другого.
В 2020 году WordPress прекратил поддержку oEmbeds для Facebook и Instagram, что сделало невозможным встраивание ленты Instagram, просто вставив ссылку. Однако хорошая новость заключается в том, что с помощью такого плагина, как PowerPack для Beaver Builder, вы можете легко отображать ленту Instagram на своих страницах.