Как отображать новые товары в WooCommerce: пошаговое руководство
Опубликовано: 2022-04-16Вы собираетесь добавить новые товары в свой интернет-магазин и не знаете, как их отобразить? Хорошие новости, у нас есть идеальное руководство для вас. В этой статье мы покажем вам, как отображать новые продукты в WooCommerce .
Зачем отображать новые продукты в вашем магазине WooCommerce?
Когда вы добавляете новые продукты на свой веб-сайт электронной коммерции, очень важно, чтобы ваши клиенты знали о них . Существующие товары вашего магазина уже известны большинству ваших покупателей и, возможно, даже уже куплены.
Но когда вы добавляете новые продукты в свой магазин, ваши клиенты должны быть хорошо о них осведомлены. Если новые продукты не будут должным образом выделены на вашем веб-сайте, вы можете потерять много потенциальных клиентов только потому, что они ничего не знают о новых продуктах.
Поэтому, чтобы убедиться, что клиенты обращают внимание на ваши новые продукты, вам необходимо правильно отображать их в своем магазине WooCommerce. Это заставит клиентов замечать новые продукты и увеличит возможность покупки этих продуктов . Теперь давайте посмотрим, как вы можете отображать новые продукты в WooCommerce.
Как отображать новые товары в WooCommerce?
Вы можете отображать новые продукты в WooCommerce двумя основными способами :
- Параметры WooCommerce по умолчанию
- Программно
1. Отображение новых продуктов с параметрами WooCommerce по умолчанию
WooCommerce уже является очень гибкой и надежной платформой для разработки веб-сайта электронной коммерции. Поэтому они уже подумали о новых продуктах, которые вы можете добавить на свой сайт.
После того, как вы полностью настроите WooCommerce для своего веб-сайта, он поставляется со встроенными блоками и опциями шорткода для отображения ваших новых продуктов. Эти параметры включены в WooCommerce по умолчанию, и вам не нужны дополнительные инструменты для их использования. Но просто убедитесь, что вы используете одну из совместимых тем WooCommerce, чтобы у вас не было визуальных проблем при их использовании.
1.1. Отображение новых продуктов с помощью блоков
Чтобы показать свои новые продукты с помощью блоков WooCommerce, вам нужно сначала открыть страницу, на которой вы хотите их отобразить. Вы даже можете создать новую страницу только для новых продуктов, если хотите. Но для этого раздела мы будем отображать новые продукты на одной из существующих страниц нашего магазина WooCommerce.
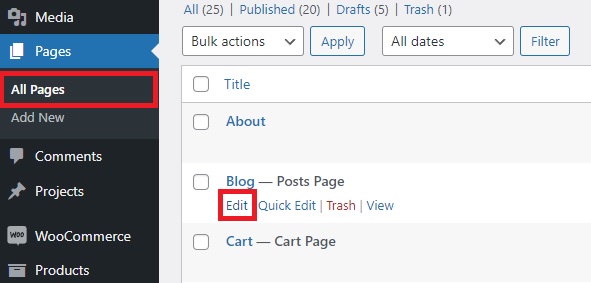
Итак, перейдите в « Страницы»> «Все страницы» и нажмите « Изменить » для страницы, на которой вы хотите отображать продукты.

Если вы хотите полностью добавить новую страницу, нажмите « Добавить новую ».
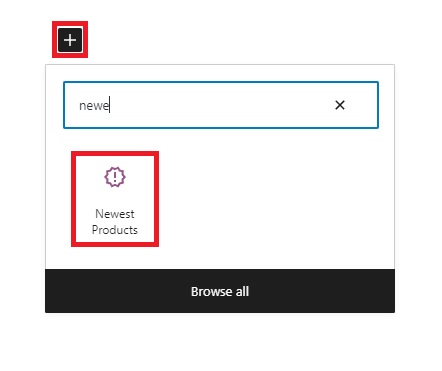
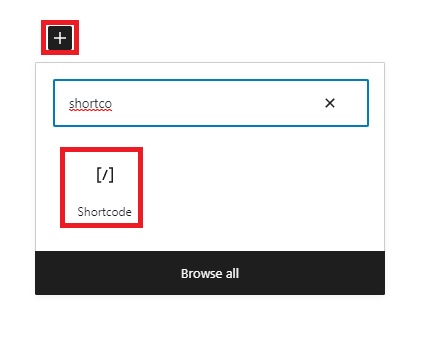
Открыв редактор страниц, щелкните значок « + » и найдите здесь блок « Новые продукты ».

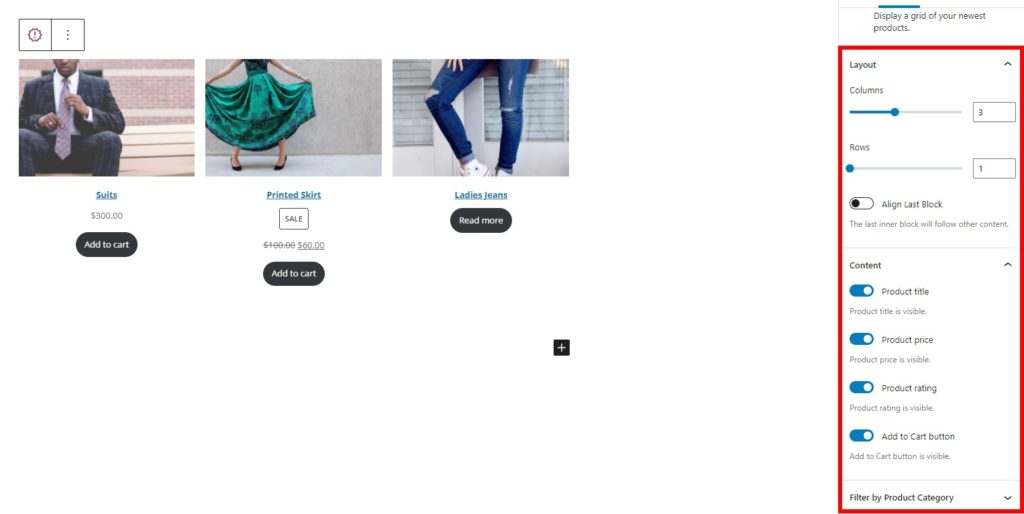
После того, как вы добавите его на страницу, вы сможете увидеть его настройки в правой части экрана. Во-первых, вы можете изменить макет блока, где можно настроить количество строк и столбцов, а также выровнять его, чтобы он следовал другому контенту.

Точно так же вы также можете сделать заголовок, цену продукта, рейтинг продукта и кнопку «Добавить в корзину» видимыми.
Новые продукты могут быть даже добавлены в соответствии с их конкретными категориями.
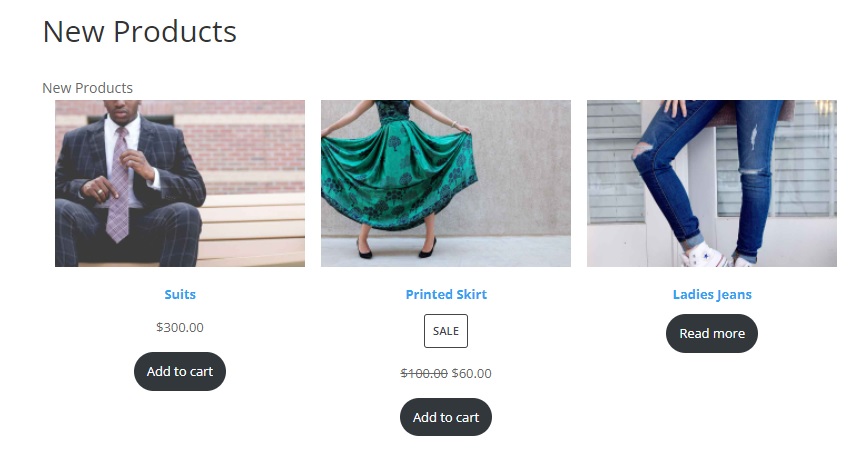
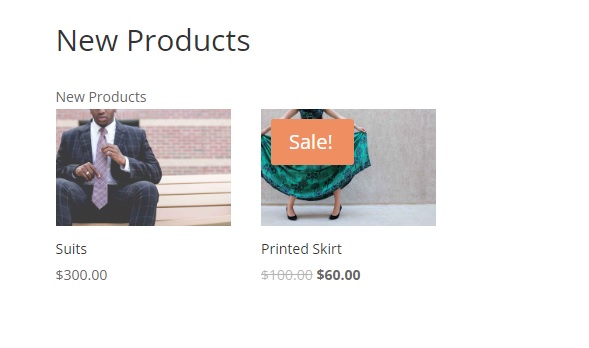
После внесения всех изменений обновите или опубликуйте страницу. Вы сможете увидеть новые продукты при предварительном просмотре страницы.

1.2. Отображение последних продуктов с помощью коротких кодов
Как упоминалось ранее, вы также можете отображать новые продукты в WooCommerce с помощью шорткодов. WooCommerce предоставляет вам несколько вариантов шорткода, которые вы можете использовать. Вы можете добавить новые продукты с помощью шорткода
 Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout
Чтобы использовать этот шорткод, отредактируйте существующую страницу или снова добавьте новую страницу на свой веб-сайт WordPress. Затем нажмите значок « + », чтобы добавить сюда новый блок шорткода .

Вы даже можете добавить еще несколько атрибутов к шорткоду, чтобы сделать его более конкретным. Например, следующий шорткод будет отображать 2 новых продукта на странице из категории одежды.
После того, как вы добавите этот шорткод, обновите страницу еще раз. Если вы посмотрите на предварительный просмотр страницы, вы сможете увидеть отображаемые на ней недавно добавленные новые продукты.

Примечание. Поскольку это шорткод, вы даже можете добавить его в области виджетов вашего веб-сайта, такие как боковые панели или области нижнего колонтитула вашего веб-сайта. Просто внесите необходимые изменения в шорткод в соответствии с дизайном областей виджетов и опубликуйте его.
2. Программное отображение новых продуктов
Допустим, вы хотите, чтобы продукты отображались в нескольких местах на вашем веб-сайте. Затем может быть очень утомительно открывать все необходимые разделы вашего сайта и добавлять к ним блок или шорткод. Вместо этого вы можете просто добавить код в файлы своей темы, чтобы отображать значок «Новый» на новых продуктах вашего магазина WooCommerce.
Но прежде чем двигаться дальше, обязательно сделайте резервную копию своего веб-сайта и создайте дочернюю тему с помощью одного из плагинов дочерней темы. Это гарантирует, что все изменения, которые вы вносите в основные файлы темы, не будут затронуты при обновлении темы WordPress.
2.1. Откройте файл функции темы
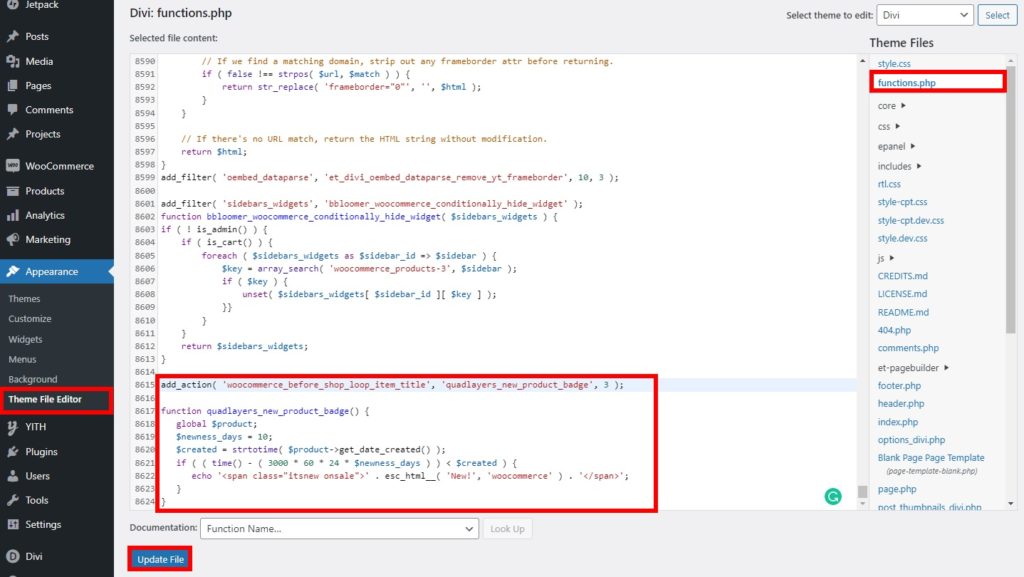
Мы добавим фрагмент кода в файл functions.php вашей темы. Итак, перейдите в Theme > Theme File Editor на панели управления WordPress после активации дочерней темы.
Затем вам нужно будет открыть файл functions.php из файлов темы в правой части экрана.

2.2. Добавьте код в файлы темы
После того, как вы откроете файл функций темы, прокрутите вниз до конца файла и вставьте сюда следующий фрагмент кода.
add_action('woocommerce_before_shop_loop_item_title', 'quadlayers_new_product_badge', 3);
функция quadlayers_new_product_badge() {
глобальный $продукт;
$newness_days = 10;
$created = strtotime($product->get_date_created());
если ( ( время () - ( 60 * 60 * 24 * $newness_days )) < $ создано ) {
echo '<span class="itsnew onsale">' . esc_html__('Новинка!', 'woocommerce') . '</span>';
}
}Приведенный выше код добавит новый значок к продуктам, которые были добавлены на ваш веб-сайт за последние 10 дней . Вы можете настроить количество дней в соответствии с потребностями вашего сайта. Их можно изменить в зависимости от количества дней, в течение которых вы считаете недавно добавленные товары новыми.
После добавления кода нажмите « Обновить файл» .
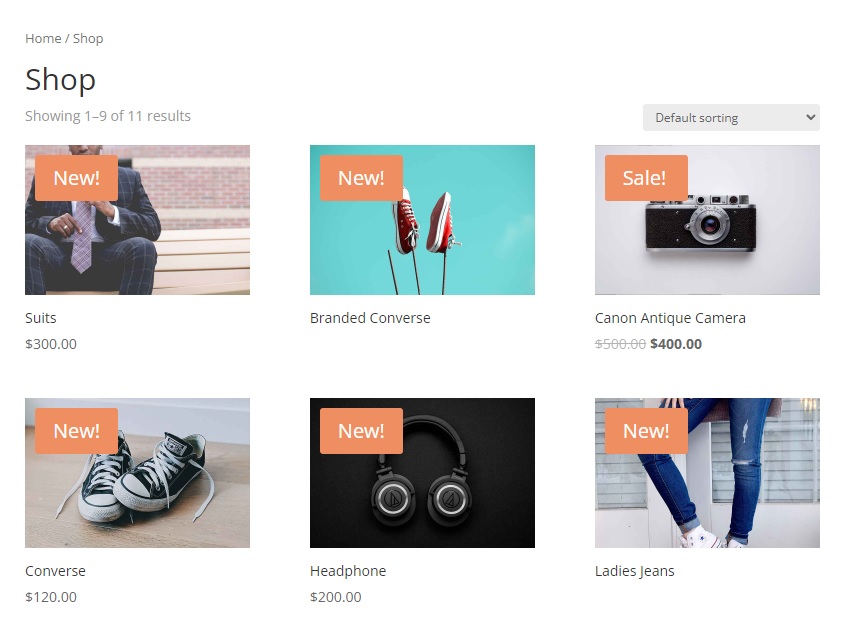
Вы сможете увидеть, что новый значок добавлен к новым продуктам вашего магазина WooCommerce, когда вы просматриваете их. Самый быстрый способ просмотреть их — на самой странице магазина.

Если вам неудобно открывать файлы темы, вы также можете использовать плагин редактора кода, например Code Snippets, чтобы добавить эти коды. Все, что вам нужно сделать, это установить плагин и добавить код в редакторе кода плагина.
Вот и все! ваши клиенты могут отметить новые продукты, которые вы добавили в свой магазин WooCommerce.
Бонус: установите и отобразите избранное изображение в WooCommerce
Мы уже показали вам, как отображать новые продукты в вашем магазине WooCommerce. Точно так же вам может быть полезно знать, как устанавливать и отображать рекомендуемые продукты. Рекомендуемые продукты выделяют продукты вашего магазина, что помогает вам увеличить продажи этих продуктов за счет дополнительной рекламы, которую они получают в вашем магазине.
Так что в качестве бонуса мы покажем вам, как размещать рекомендуемые товары в вашем магазине и показывать их. Давайте начнем с классификации продуктов как рекомендуемых.
1. Установите рекомендуемые товары в своем магазине
Вы можете легко установить рекомендуемые товары в своем интернет-магазине. Рекомендуемый статус может быть отмечен для существующих продуктов, а также для недавно добавленных продуктов на вашем веб-сайте WooCommerce. Здесь есть разные способы сделать это, но мы просто воспользуемся страницей редактирования продукта на панели управления WooCommerce.
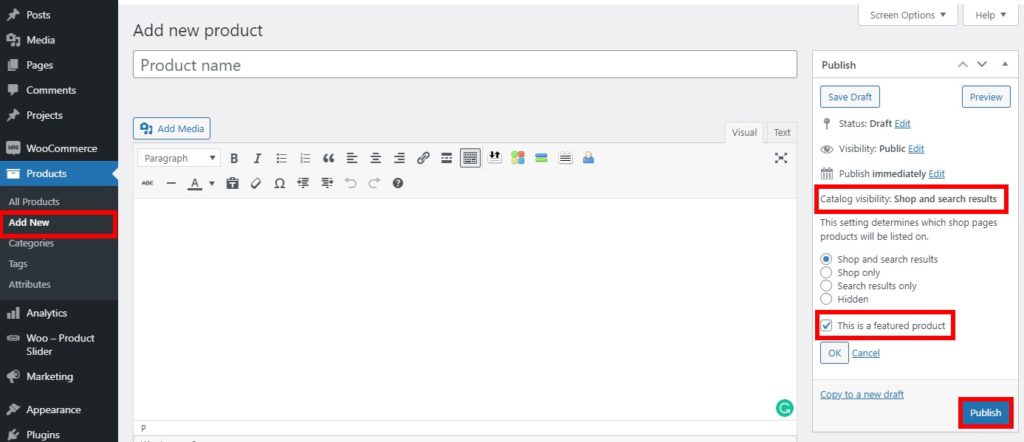
Просто перейдите в « Продукты»> «Все продукты » на панели инструментов WooCommerce и нажмите « Изменить » для продукта, который вы хотите установить в качестве рекомендуемого продукта. Если вы хотите добавить новый продукт в качестве избранного, нажмите « Добавить новый ».
В любом случае вы будете перенаправлены на страницу редактирования продукта вашего интернет-магазина. Если вы посмотрите на правую часть экрана, вы увидите раздел видимости каталога продуктов. Теперь вам нужно отредактировать параметры видимости продукта в этом разделе и установить флажок « Это рекомендуемый продукт » .

Затем опубликуйте продукт, если это новый продукт. Или нажмите « Обновить », чтобы установить существующий продукт в качестве рекомендуемого продукта.
Превосходно! У вас есть рекомендуемый продукт для вашего магазина электронной коммерции. Теперь давайте продолжим и покажем это.
2. Отображение рекомендуемых продуктов
Поскольку вы добавили рекомендуемый продукт в свой магазин WooCommerce, вы также должны отобразить новый рекомендуемый продукт. Самый простой способ отобразить рекомендуемые продукты — использовать короткие коды. С помощью шорткодов вы можете легко отображать новые рекомендуемые продукты на самой домашней странице.
Точно так же WordPress и WooCommerce чрезвычайно дружелюбны к шорткодам. Вот почему короткие коды можно легко использовать для отображения рекомендуемых продуктов в любом месте вашего интернет-магазина.
Все, что вам нужно сделать, это добавить следующий шорткод в ту часть веб-сайта, где вы хотите отображать рекомендуемые продукты. Если вы не знакомы с их использованием, ознакомьтесь с нашим полным руководством по шорткодам WooCommerce.
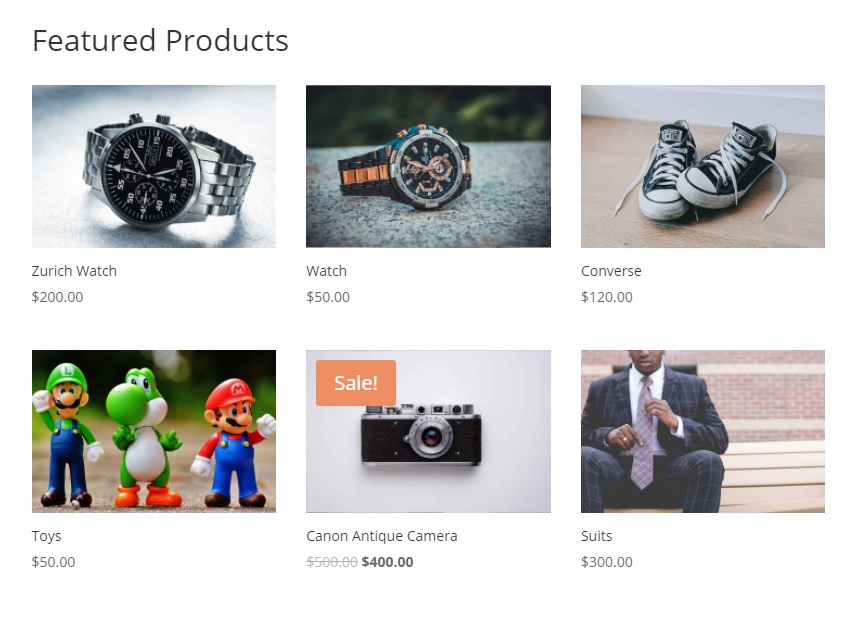
[ featured_products ]Кроме того, вы даже можете внести некоторые изменения в шорткод и иметь немного больше контроля над тем, как они будут отображаться в вашем магазине. Рассмотрим следующий шорткод:
[ featured_products per_page=”6” columns=”3” ]Если вы используете этот шорткод, в 3 столбцах будет отображаться всего 6 рекомендуемых продуктов.
Как только вы добавите необходимый шорткод на свой веб-сайт, просто обновите сообщение или страницу и просмотрите свои изменения в интерфейсе. Рекомендуемые продукты будут отображаться соответственно.

Есть и другие способы установить и отобразить новые рекомендуемые продукты в вашем магазине WooCommerce. Для получения дополнительной информации у нас также есть полное руководство о том, как устанавливать и отображать рекомендуемые продукты в WooCommerce.
Вывод
Итак, мы подошли к концу нашего руководства о том, как отображать новые продукты в WooCommerce . Они очень важны для повышения коэффициента конверсии вашего магазина за счет привлечения ваших клиентов к новым продуктам. Подводя итог, вы можете отображать новые продукты двумя основными способами:
- Параметры WooCommerce по умолчанию
- Программно
Параметры WooCommerce по умолчанию включают использование шорткодов или блоков, которые предоставляются в WooCommerce по умолчанию. Но если у вас есть базовые технические знания, вы даже можете использовать коды для отображения новых продуктов, добавляя к ним новый значок.
Мы также включили в этот учебник краткое руководство по настройке и отображению рекомендуемых продуктов в WooCommerce. Это может быть очень полезно, если вы хотите отображать новые продукты в качестве рекомендуемых продуктов. Или иначе. Вы даже можете установить существующие продукты в качестве избранных и отобразить их на своем веб-сайте.
Так было ли наше руководство полезным для вас? Как вы показываете новые товары в вашем магазине? Пожалуйста, дайте нам знать в комментариях
А пока вот еще несколько статей, которые могут вас заинтересовать:
- Как добавить дизайнеров продуктов в WooCommerce
- Быстрые шаги, чтобы добавить список желаний в ваш магазин WooCommerce
- Как импортировать товары в WooCommerce
