Как отображать и стилизовать метаданные записей в WordPress
Опубликовано: 2017-10-26
Вы когда-нибудь замечали дату или категорию в сообщении блога? Это так называемые «метаданные поста» — важная часть поста в блоге. Это помогает предоставлять краткие метаданные о содержании вашего блога.
При правильном использовании метаданные публикации могут улучшить пользовательский опыт; скажем, посетитель интересуется только определенной темой, тогда мета-категория может помочь ему сокращать сообщения по категориям, чтобы они могли просматривать сообщения по этой конкретной теме, а не видеть все сообщения. Или, если вы хотите просматривать сообщения только определенного автора, метаданные сообщений могут помочь вам в этом.
В этом посте я покажу вам, как отображать и стилизовать метаданные поста.
Что такое метаданные публикации и как они могут помочь моему блогу?
Раздел метаданных сообщения содержит соответствующую информацию о сообщении в блоге, такую как дата публикации, имя автора, категории, теги и пользовательские таксономии и т. д.
Если у вас есть блог, вы должны убедиться, что метаданные вашего сообщения точны, так как эта информация может помочь посетителю больше узнать о сообщении, а также может помочь увеличить количество просмотров страниц, упростив навигацию по сайту.
Сколько метаданных публикации вы должны отображать?
Расположение метаданных поста варьируется от темы к теме. Некоторые могут отображать его перед заголовком поста, некоторые — после заголовка, а некоторые — сразу после контента.

Но слишком много метафрагментов поста может испортить макет. Идеальная ситуация — это та, в которой вы бы отображали только ту информацию, которую считаете необходимой.
Теперь давайте посмотрим, как вы можете настроить и добавить метаданные записи.
Настройка метаданных публикации
Как уже упоминалось, мета-положение поста варьируется от темы к теме. Здесь мы будем работать над определенной темой — в данном случае это тема TwentySeventeen по умолчанию, поэтому имейте в виду, что код и страницы могут отличаться от вашей темы.
В современных темах метаданные сообщения определяются на странице тегов шаблона и вызываются по мере необходимости, но в некоторых темах вы можете обнаружить, что метаданные сообщения размещаются непосредственно перед или после заголовка сообщения.
Как правило, вы найдете метатеги сообщений в index.php , single.php , archive.php и на страницах шаблонов контента .
Простой код будет выглядеть так:
опубликовано
<?php the_time('F jS, Y'); ?> с помощью <?php the_author_posts_link(); ?> <?php edit_post_link(); ?>Этот код будет отображать что-то вроде этого Дата публикации по имени автора с кнопкой редактирования (только если вы вошли в панель управления).
Но теперь большинство современных тем используют страницу тегов шаблона для обработки метаданных постов. Давайте посмотрим, как это работает.
Во-первых, вам нужно будет создать дочернюю тему, прежде чем вносить какие-либо изменения.
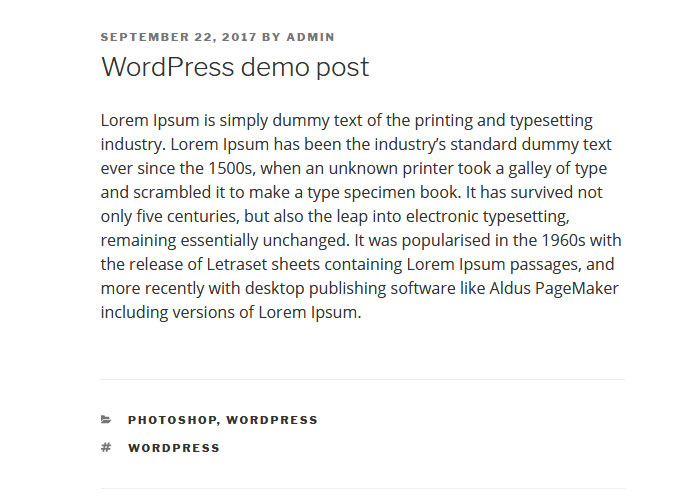
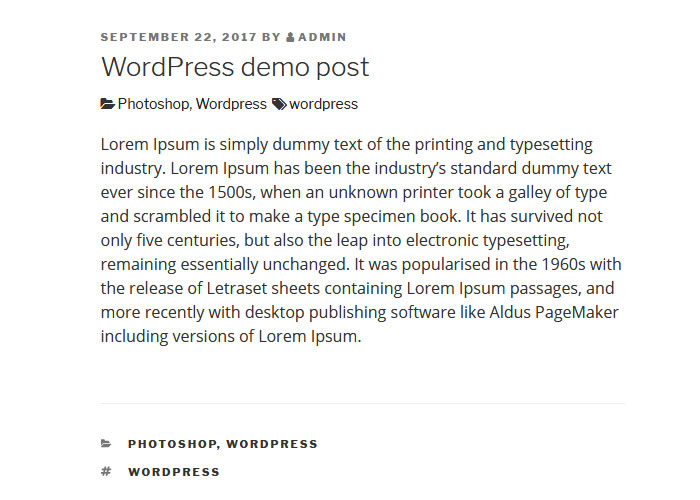
Мы будем работать над отдельной страницей поста, и вот как она выглядит со стороны.

Допустим, мы хотим добавить значок пользователя перед именем автора, для этого сделайте следующее:
В теме TwentySeventeen шаблон single.php используется для отображения одного поста. Теперь найдите get_template_part и обратите внимание на путь к шаблону, в нашем случае это путь:
get_template_part('шаблон-части/пост/контент', get_post_format());Теперь по пути открываем content.php и ищем раздел entry-header .
<header class="entry-header">
<?php
если ('сообщение' === get_post_type()) {
эхо '<div class="entry-meta">';
если ( is_single() ) {
двадцать семнадцать_опубликовано_на();
} еще {
эхо двадцать семнадцать_время_ссылка();
двадцать семнадцать_edit_link();
};
echo '</div><!-- .entry-meta -->';
};
если ( is_single() ) {
the_title('<h1 class="entry-title">', '</h1>');
} elseif ( is_front_page() && is_home() ) {
the_title('<h3 class="entry-title"><a href="' .esc_url(get_permalink()) . '" rel="bookmark">', '</a></h3>');
} еще {
the_title('<h2 class="entry-title"><a href="' .esc_url(get_permalink()) . '" rel="bookmark">', '</a></h2>');
}
?>
</заголовок>
<!-- .entry-header -->
Мы можем видеть двадцать семнадцать_постированных_на(); здесь вызывается функция для отображения метаданных поста, мы должны отредактировать эту функцию. Вы найдете эту функцию в файле template-tags.php .
Совет: проверьте файл function.php темы, чтобы получить имя файла и путь.
Найдите двадцать семнадцать_постированных_он() и скопируйте и вставьте всю функцию в файл function.php вашей дочерней темы (если у вас нет файла function.php в вашей дочерней теме, создайте пустой файл с тем же именем).
Здесь мы будем использовать значки шрифтов Awesome, самый простой способ использовать шрифт Awesome в WordPress — установить плагин Better Font Awesome.
если (! function_exists('twentyseventeen_posted_on')):
/**
* Печатает HTML с метаинформацией о текущей дате/времени поста и авторе.
*/
функция двадцать семнадцать_posted_on () {
// Получить имя автора; оберните его ссылкой.
$byline = спринтf(
/* переводчики: %s: автор сообщения */
__('%s', 'двадцать семнадцать'),
'<span class="author vcard"><a class="url fn n" href="' .esc_url(get_author_posts_url(get_the_author_meta('ID') )) . '"><i class="fa fa-user" ария-скрытый="true"></i>' . получить_автор() . '</a></span>'
);
// Наконец, давайте запишем все это на страницу.
эхо '<span class="posted-on">' . двадцать семнадцать_время_ссылка() . '</span><span class="byline"> ' . $ автор . '</span>';
}
конец;
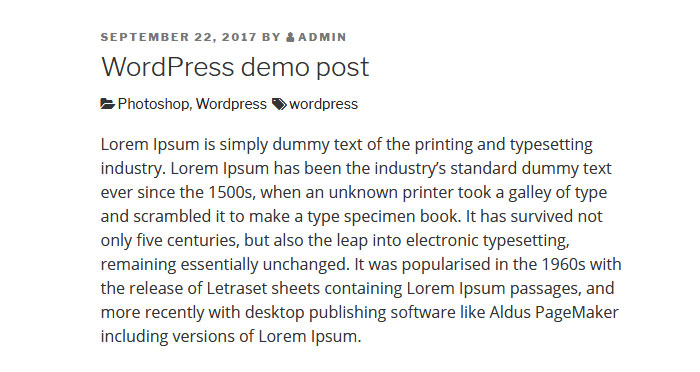
Теперь вы можете увидеть значок пользователя рядом с именем автора.
Совет: вы можете внести эти изменения непосредственно в файл content.php , но рекомендуется следовать структуре темы.
Добавление метаданных публикации
На данный момент мы настроили существующие метатеги. Теперь, чтобы украсить ситуацию — давайте предположим, что мы хотим отобразить категорию и теги после заголовка сообщения.
Для этого скопируйте файл content.php из родительской темы и вставьте его в дочернюю тему, сохранив тот же шаблон каталога.

двадцать семнадцать > части шаблона > пост > content.php до двадцати семнадцати дочерних > части шаблона > пост > content.php
Теперь вам нужно написать новую функцию.
Думаете, это тяжело? На самом деле это не так, вот что вам нужно сделать.
Большинство тем будут отображать категорию и теги где-то в сообщении, вам просто нужно найти файл и скопировать код в свою функцию, вот и все.
В нашем случае в TwentySeventeen категория темы и теги размещаются после контента. Теперь нам нужно следовать нашему предыдущему рабочему процессу.
Откройте content.php и посмотрите, какая функция используется для категории и тегов.
<?php
если ( is_single() ) {
двадцать семнадцать_entry_footer();
}
?>
Здесь это двадцать семнадцать_entry_footer().
Теперь перейдите в файл template-tags.php и найдите двадцать семнадцать_entry_footer().
если (! function_exists('twentyseventeen_entry_footer')):
/**
* Печатает HTML с метаинформацией для категорий, тегов и комментариев.
*/
функция двадцать семнадцать_entry_footer () {
/* переводчики: используются между элементами списка, после запятой есть пробел */
$separate_meta = __( ', ', 'двадцать семнадцать');
// Получить категории для постов.
$categories_list = get_the_category_list($separate_meta);
// Получить теги для сообщений.
$tags_list = get_the_tag_list( '', $separate_meta );
// Мы не хотим выводить .entry-footer, если он будет пустым, поэтому убедитесь, что это не так.
если ( ( ( ( twoseventeen_categorized_blog() && $categories_list ) || $tags_list ) || get_edit_post_link() ) {
echo '<footer class="entry-footer">';
если ('сообщение' === get_post_type()) {
если ( ( $categories_list && twoseventeen_categorized_blog() ) || $tags_list ) {
echo '<span class="cat-tags-links">';
// Перед отображением убедитесь, что существует более одной категории.
если ( $categories_list && двадцать семнадцать_categorized_blog() ) {
эхо '<span class="cat-links">' . двадцать семнадцать_get_svg (массив («значок» => «открыть папку»)). '<span class="screen-reader-text">' . __('Категории', 'двадцать семнадцать') . '</промежуток>' . $категории_список . '</span>';
}
если ($tags_list) {
эхо '<span class="tags-links">' . двадцать семнадцать_get_svg (массив ('значок' => 'хэштег')). '<span class="screen-reader-text">' . __('Теги', 'двадцать семнадцать') . '</промежуток>' . $теги_список . '</span>';
}
эхо '</span>';
}
}
двадцать семнадцать_edit_link();
echo '</footer> <!-- .entry-footer -->';
}
}
конец;
Найдите код для категории и тегов, затем скопируйте и вставьте код в файл function.php вашей дочерней темы внутри новой функции, например:
если (! function_exists('twentyseventeen_post_meta')):
/**
* Печатает HTML с метаинформацией о текущей дате/времени поста и авторе.
*/
функция двадцать семнадцать_post_meta () {
/* переводчики: используются между элементами списка, после запятой есть пробел */
$separate_meta = __( ', ', 'двадцать семнадцать');
// Получить категории для постов.
$categories_list = get_the_category_list($separate_meta);
// Получить теги для сообщений.
$tags_list = get_the_tag_list( '', $separate_meta );
echo '<span class="cat-tags-links">';
// Перед отображением убедитесь, что существует более одной категории.
если ( $categories_list && двадцать семнадцать_categorized_blog() ) {
echo '<span class="cat-links"><i class="fa fa-folder-open" aria-hidden="true"></i><span class="screen-reader-text">' . __('Категории', 'двадцать семнадцать') . '</промежуток>' . $категории_список . '</span>';
}
если ($tags_list) {
echo '<span class="tags-links"><i class="fa fa-tags" aria-hidden="true"></i><span class="screen-reader-text">' . __('Теги', 'двадцать семнадцать') . '</промежуток>' . $теги_список . '</span>';
}
эхо '</span>';
};
конец;
Вы можете видеть, что я использовал значки шрифта awesome как для категорий, так и для тегов.
Стилизация метаданных вашего поста
Поскольку мы разместили наши метатеги в желаемом месте, пришло время изменить стиль.
Это очень просто, если вы знаете основы CSS. Давайте настроим нашу категорию и раздел тегов.
.entry-header .cat-теги-ссылки {
размер шрифта: 14px;
}
.entry-header .cat-ссылки {
отступ справа: 5px;
}

Теперь это выглядит иначе.
Но если вы хотите показать свой собственный значок вместо шрифта awesome или любого другого, вы можете использовать свое изображение в качестве фонового изображения в CSS следующим образом:
.entry-header .cat-ссылки {
фон: url(category-img.jpg) слева по центру без повторов;
отступ слева: 5 пикселей;
отступ справа: 5px;
}
.entry-header .tags-links {
фон: url(tag-img.jpg) слева по центру без повторов;
отступ слева: 5 пикселей;
отступ справа: 5px;
}
После этого не забудьте удалить код шрифта awesome из вашего файла function.php .
Удалить любую мету сообщения
Удалить любую мету поста очень просто, просто найдите код и удалите его.

Например, если вы видите нашу страницу с одним сообщением, категории и теги теперь отображаются в двух разделах. Если вы не хотите отображать его после содержимого, просто удалите категорию и код тега из функции двадцать семнадцать_entry_footer().
Таким образом, новый код будет выглядеть так в вашей дочерней теме.
если (! function_exists('twentyseventeen_entry_footer')):
/**
* Печатает HTML с метаинформацией для категорий, тегов и комментариев.
*/
функция двадцать семнадцать_entry_footer () {
// Мы не хотим выводить .entry-footer, если он будет пустым, поэтому убедитесь, что это не так.
если (get_edit_post_link()) {
echo '<footer class="entry-footer">';
двадцать семнадцать_edit_link();
echo '</footer> <!-- .entry-footer -->';
}
}
конец;Вывод
Как видите, метаданные поста могут отображаться разными способами, но лучше всего, если вы сначала получите базовое представление о структуре вашей темы и только потом, если возможно, вносите соответствующие коррективы. Это сводит к минимуму возможность поломки вашей темы. PS не забудьте сделать резервную копию.
Я надеюсь, что этот пост помог вам понять, как работают метаданные публикации, но если у вас есть какие-либо вопросы, оставьте свои комментарии ниже.
