Как отображать подкатегории на страницах категорий в WordPress
Опубликовано: 2022-10-30WordPress обеспечивает большую гибкость для упорядоченного отображения сообщений в блогах, разделяя их на категории и подкатегории. Чтобы читателям было легче находить нужные посты. А блоггерам или владельцам сайтов становится проще привлекать читателей к определенным категориям и постам.
Однако умных блоггеров не устраивает одна эта гибкость. Они хотят большего от WordPress. Они также хотят привлечь внимание читателя к подкатегориям наряду с категориями и сообщениями в блогах. Но вопрос в том, как отображать подкатегории на странице категории в WordPress?
Вы можете легко отображать подкатегории на страницах категорий в WordPress, выполнив 5 простых шагов.
Шаг 1: Установите плагин PostX
Шаг 2. Включите надстройку Dynamic Site Builder для PostX
Шаг 3. Начните создавать собственный шаблон страницы категории
Шаг 4. Добавьте блок таксономии вместе с постблоками
Шаг 5: Выберите желаемые подкатегории, используя запросы таксономии
В чем разница между категориями и подкатегориями?
Категории WordPress — это архивные страницы, на которых схожие типы сообщений в блогах сгруппированы вместе, чтобы упорядочить их и позволить читателям легко их найти.
Подкатегории являются дочерними по отношению к родительским категориям, которые используются для создания нишевых групп сообщений в блогах. Например, у вас есть категория «Новости», поэтому вы можете создавать подкатегории, такие как «Новости спорта», «Новости кино», «Новости игр» и т. д.
Почему мы должны отображать подкатегории на страницах категорий?
Большинству блогов или веб-сайтов WordPress может потребоваться только наличие категорий. Но некоторым блогам, в которых есть сотни постов в одной категории, рекомендуется также иметь подкатегории.
Вы можете легко отображать категории в меню WordPress и на боковой панели. Но как насчет подкатегорий? Да, вы также можете отображать подкатегории вместе с категориями. Но это может сбить с толку читателей. Рекомендуется выделять дочерние категории, чтобы они выделялись среди родительских категорий.
Таким образом, чтобы привлечь дополнительное внимание и упростить навигацию для читателей, важно отображать дочерние категории на страницах категорий. Так что посетители не запутаются и смогут легко найти нужные им записи в блоге.
Как отображать подкатегории на странице категории в WordPress
А теперь самое главное в этом руководстве. Поскольку вы хотите отображать подкатегории на страницах категорий, вам будет проще использовать собственный шаблон страницы категорий. Не волнуйтесь, это не так сложно, как вы думаете. Просто следуйте приведенным ниже шагам, и вы поймете, насколько это просто.
Шаг 1: Установите плагин PostX
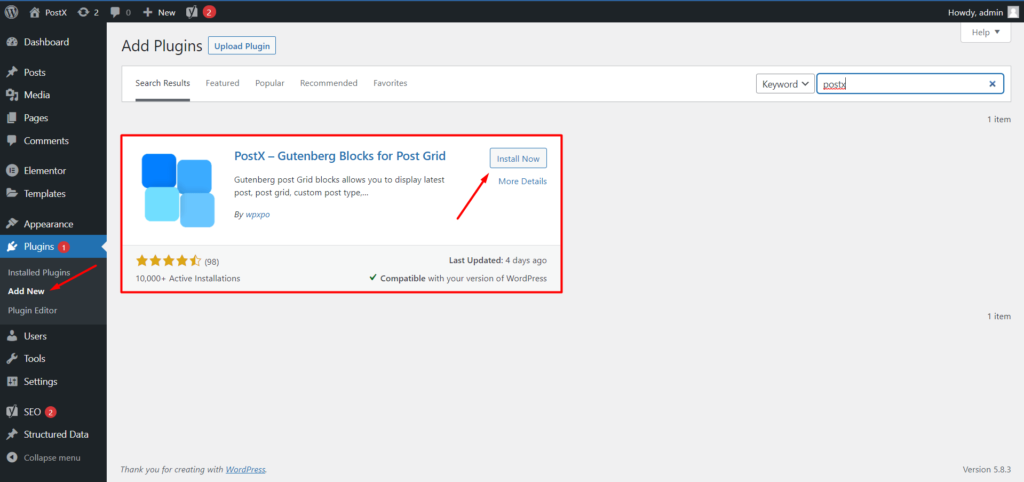
Прежде всего, вам необходимо установить плагин PostX. Это универсальное решение на основе Gutenberg для создания любого блога WordPress. Вы можете легко установить это чудо из каталога WordPress. Для этого:
- Нажмите кнопку «Добавить новую» в разделе «Плагины».
- Напишите «PostX» в строке поиска
- Установите и активируйте плагин PostX

Шаг 2. Включите надстройку Dynamic Site Builder для PostX
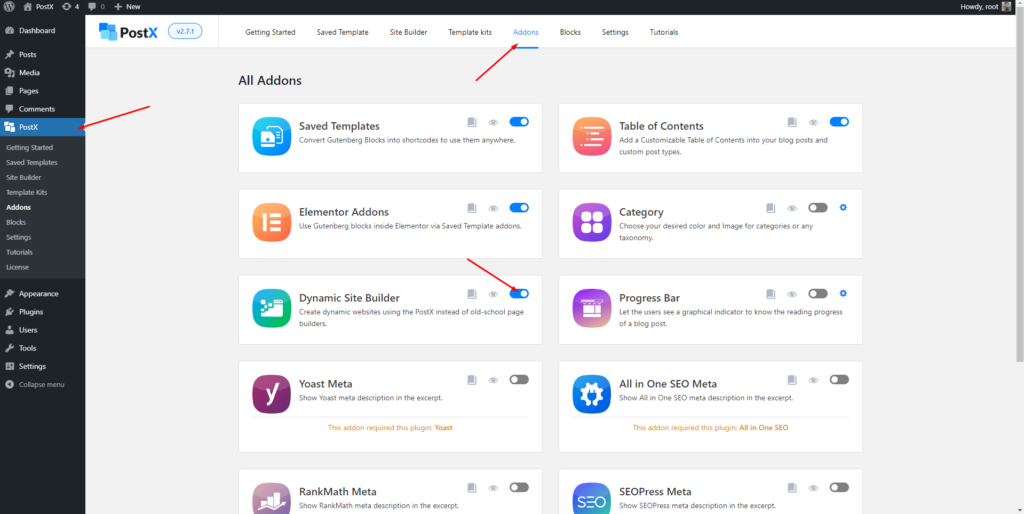
Как я уже говорил ранее, мы будем создавать собственный шаблон страницы категории. PostX предоставляет потрясающий аддон Dynamic Site Builder на основе Gutenberg. Это помогает создавать шаблоны для всех необходимых страниц блога WordPress или сайта новостного журнала. Итак, мы должны включить аддон, чтобы начать его использовать. Для этого:
- Перейдите в раздел дополнений PostX.
- Включите надстройку Dynamic Site Builder.

Шаг 3. Начните создавать собственный шаблон страницы категории
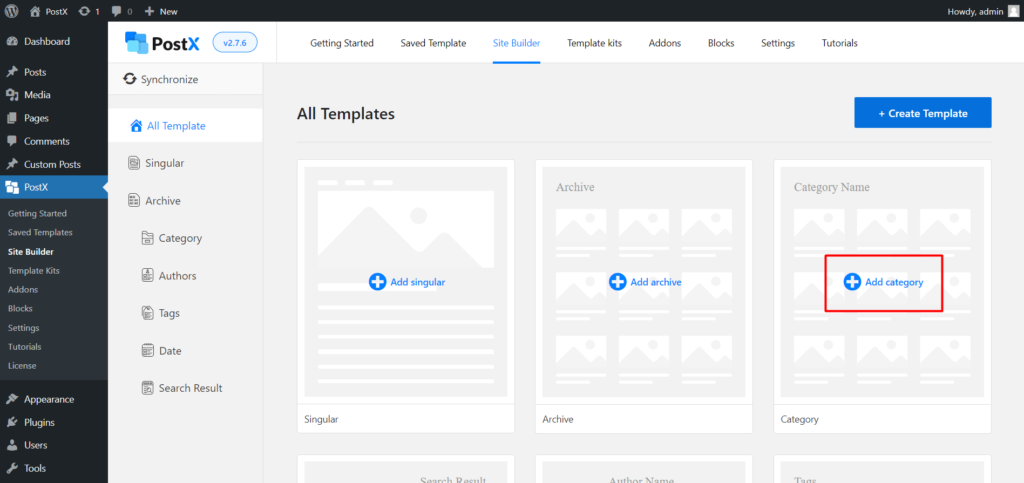
После включения Dynamic Site Builder мы можем приступить к созданию пользовательского шаблона страницы категории. Прежде всего, нам нужно перейти в раздел конструктора сайтов PostX. И тогда мы должны нажать на кнопку «Добавить категорию».

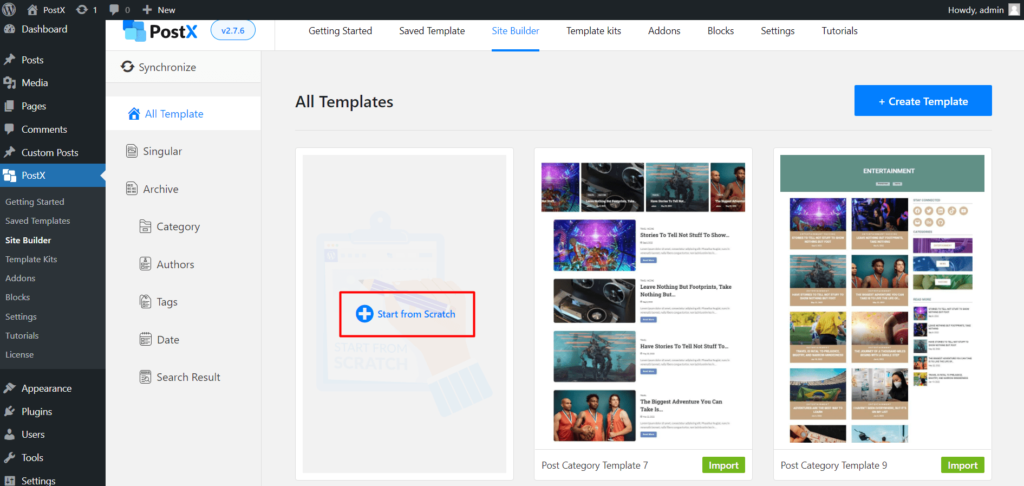
Здесь мы видим, что есть несколько готовых шаблонов, доступных для быстрого запуска создания. Однако, например, я нажимаю «Начать с нуля», поскольку хочу создать новый.

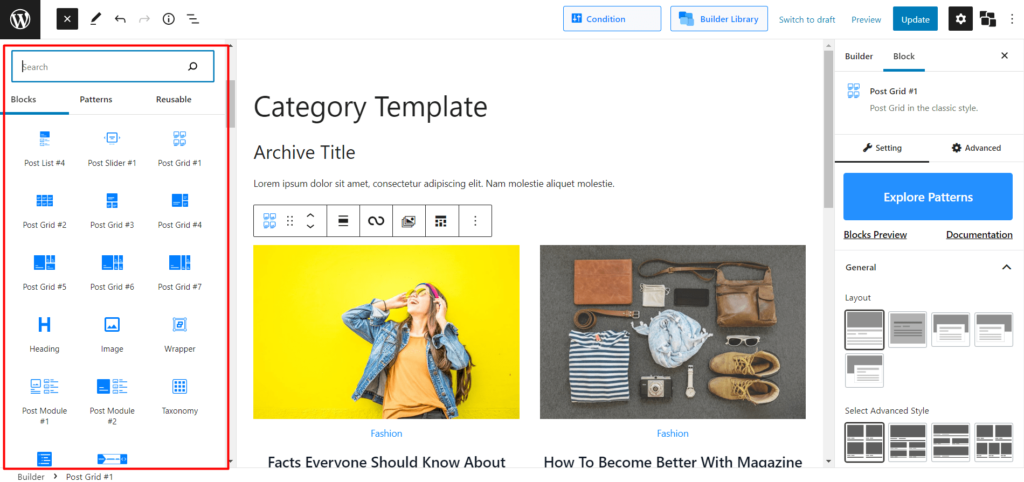
Теперь вы можете увидеть пустую страницу. Что касается настройки, PostX предоставляет несколько замечательных блоков. Для отображения заголовков страниц категорий нам нужно добавить заголовок архива, а для сообщений в блоге нам нужно добавить любой из блоков сообщений. На данный момент я использую блоки Post Grid 1, так как хочу отображать сообщения в виде сетки.

Вот и готов шаблон категории. Теперь нам просто нужно добавить к нему подкатегории. Что и будет сделано на следующем шаге. Вы можете узнать больше о создании пользовательского шаблона страницы категории, нажав здесь.
Шаг 4. Добавьте блок таксономии вместе с постблоками
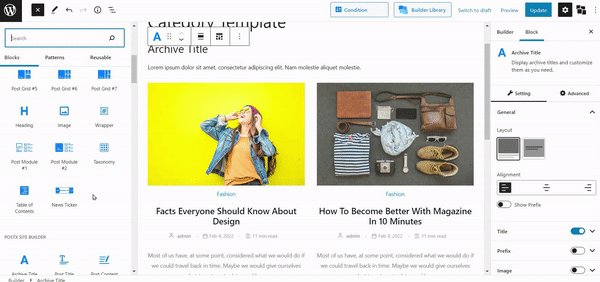
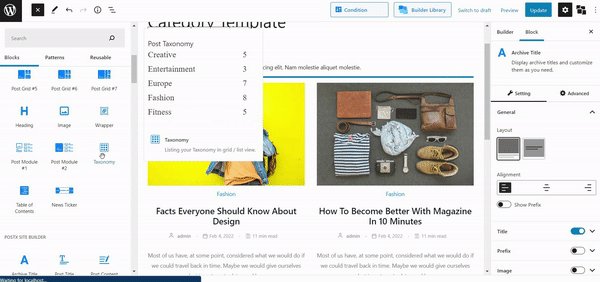
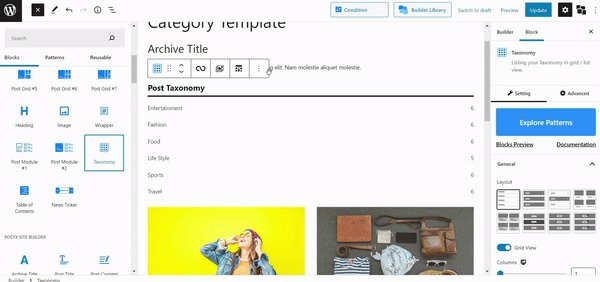
Поскольку мы хотим отображать подкатегории на страницах категорий, мы должны добавить блок «Таксономия» в желаемую позицию шаблона категории.
Я хочу отображать подкатегории между заголовком страницы категории и сообщениями в блоге. Поэтому я добавляю блоки таксономии между заголовком архива и блоком сообщений, которые я уже добавил на предыдущих шагах. Тем не менее, вы можете отображать его где угодно.

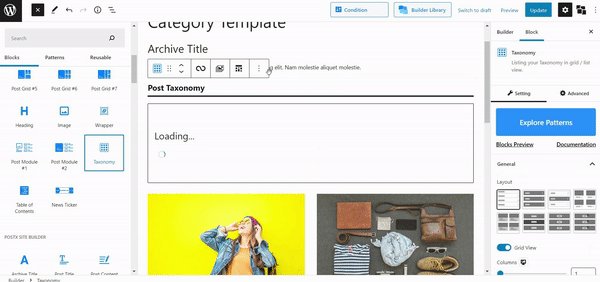
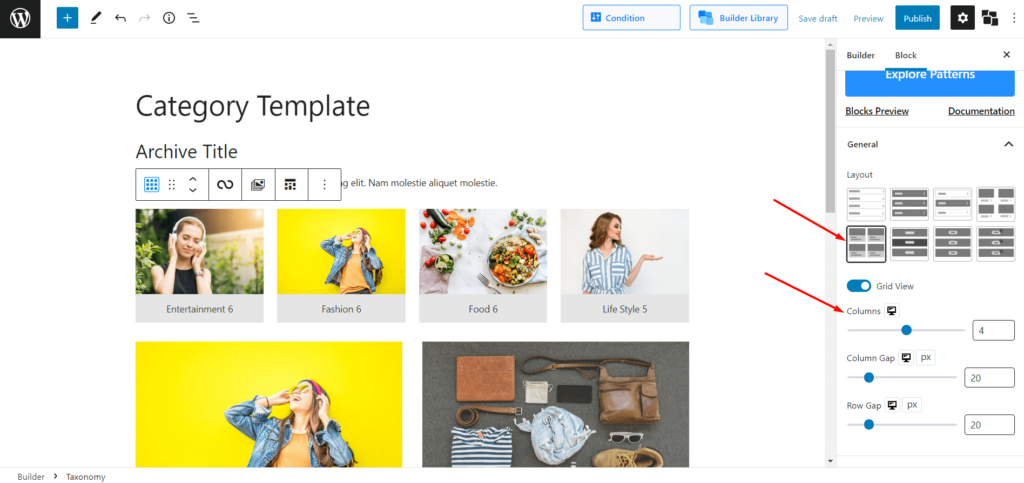
После добавления блоков таксономии вы также можете изменить макет блока, выбрав желаемый дизайн. Поскольку я хочу отображать подкатегории в макете сетки, я изменяю макет по умолчанию, выбирая нужный из раздела готовых макетов. Я также собираюсь изменить количество столбцов на 1 и количество сообщений на 4 параметра запроса, так как я хочу отображать четыре подкатегории.

Шаг 5: Выберите желаемые подкатегории, используя запросы таксономии
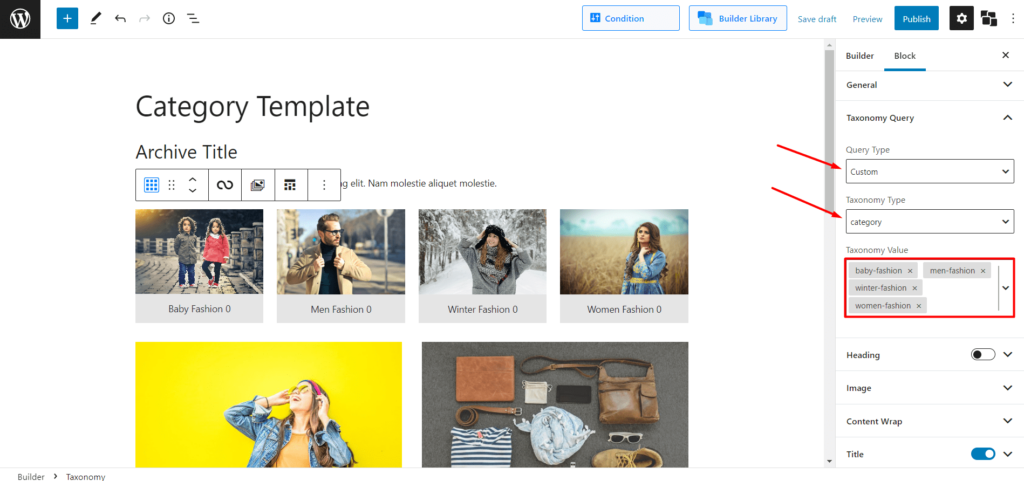
Теперь наступает самый важный шаг в этом блоге — сортировка подкатегорий вместо категорий. Для этого мы можем использовать функцию запроса таксономии. Нам просто нужно выбрать пользовательский в качестве типа запроса и категорию в качестве типа таксономии. Затем мы можем выбрать нужные подкатегории из параметра выбора значения таксономии.


Вот и все, мы закончили шаги по отображению подкатегорий на страницах категорий в WordPress. Теперь нам нужно опубликовать шаблон. Как только мы нажмем кнопку публикации, мы увидим всплывающее окно, которое поможет выбрать условие для только что созданного шаблона.
Поскольку я хочу создать единый шаблон для всех страниц категорий, я оставлю условие как есть. Но вы также можете стилизовать страницы категорий индивидуально, если хотите.
Теперь вы можете перейти на страницы категорий и посмотреть, как они выглядят вместе с вашими подкатегориями. Если вам интересно, как категории и подкатегории имеют избранные изображения, такие как сообщения в блогах, вам следует изучить дополнение категории PostX. Это помогает добавлять избранные изображения в категории, подкатегории, теги и любые другие таксономии вашего сайта.
Бонус: как показать все дочерние категории из родительской категории в WordPress
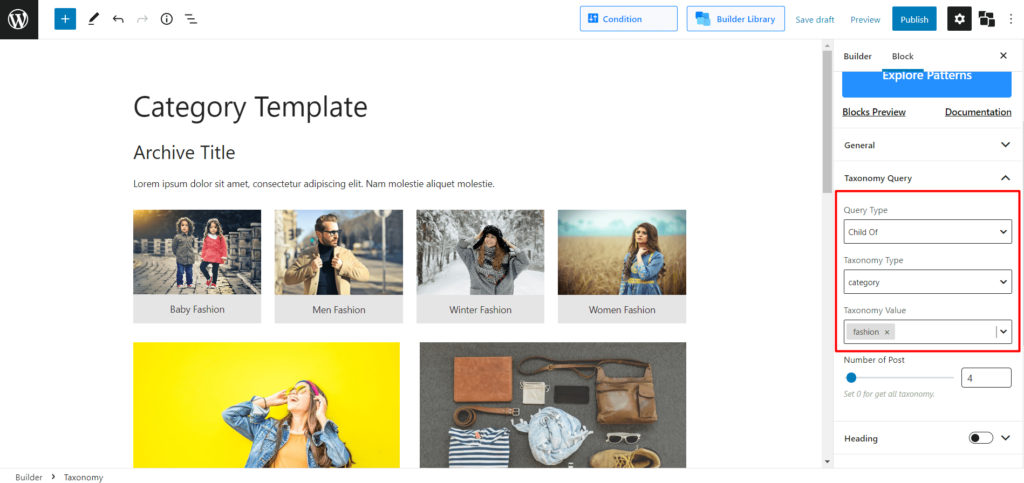
Если вы хотите отобразить все дочерние категории из родительской категории, это также возможно с помощью PostX. Вы можете сделать это, создав разные шаблоны для определенных категорий и используя таксономию. В параметре запроса таксономии выберите дочерний элемент, затем выберите нужную родительскую категорию и подкатегории родительской категории.

Вывод
Вот и все, что касается отображения подкатегорий. Надеюсь, теперь вы можете отображать подкатегории на страницах категорий в WordPress. Не стесняйтесь комментировать ниже, если у вас возникнут какие-либо трудности при использовании плагина PostX.
Вы можете посмотреть видеоуроки WordPress на нашем канале YouTube. Кроме того, найдите нас на Facebook и Twitter для регулярных обновлений!

Как показать следующую предыдущую запись в WordPress

Создайте главную страницу WordPress в теме Twenty Twenty Two

Новый стартовый пакет, созданный специально для спортивных новостей
![PostX отмечает более 20 тысяч активных установок! [Отпразднуйте вместе с нами!] 14 PostX Celebration - Up to 35% OFF](/uploads/article/43816/bJaPyOFpjXrrxotf.jpg)
PostX отмечает более 20 тысяч активных установок! [Отпразднуйте с нами!]
