Как отобразить скидки по купонам в вашем магазине WooCommerce?
Опубликовано: 2022-11-14Хотите отображать скидки по купонам WooCommerce на страницах продуктов, чтобы привлечь продажи?
Купоны WooCommerce — один из наиболее распространенных инструментов, используемых для увеличения продаж. Это может помочь привлечь клиентов в ваш магазин и даже помочь сохранить клиентскую базу. Купоны WooCommerce играют важную роль в создании продаж, которых в противном случае было бы невозможно достичь.
Однако, если вы не внедрили надлежащий метод демонстрации и продвижения своих купонных предложений WooCommerce, есть вероятность, что вы упустите большое количество продаж. Display Discount for WooCommerce — идеальное решение этой проблемы. Плагин позволяет отображать доступные предложения купонов на соответствующих страницах продуктов, чтобы повысить осведомленность о купонах среди ваших клиентов.
В этой статье мы рассмотрим создание отдельного раздела для перечисления сделок WooCommerce на вашей платформе (на отдельных страницах продуктов) с помощью плагина списка купонов WooCommerce от WebToffee. Так что без особых проволочек, давайте пристегнимся и начнем.
Почему вы должны отображать свои купоны WooCommere?
Купоны WooCommerce часто способствуют продажам. Это увеличивает посещаемость вашего магазина и побуждает клиентов совершать покупки в вашем магазине. Если вы будете больше продвигать свои купоны (внутри и за пределами магазина), вы наверняка сможете привлечь больше покупателей и улучшить показатели продаж.
В основном есть два способа отображения купонов в вашем магазине. Первый способ — отображать купоны, доступные для ваших пользователей, на разных страницах вашего магазина WooCommerce. Например, показывать купоны на страницах «Мои учетные записи», «Корзина» и «Оформление заказа». Вы можете использовать плагин купона WooCommerce от WebToffee, чтобы настроить это.
Еще один способ сообщить вашим клиентам обо всех доступных купонах — отобразить купоны на страницах продуктов. Таким образом, клиенты узнают о купонах, когда попадут на страницу продукта. Такой метод отображения купонов побуждает клиентов задуматься о покупке, даже если они приземлились без какого-либо намерения совершить покупку. Ведь кто может отказаться от красивой скидки!
Вы можете добавить купоны на скидку на страницы своих продуктов с помощью плагина отображения скидок по купонам WooCommerce. Плагин требует минимальной настройки, поскольку вы можете добавлять купоны на страницы своих продуктов всего за несколько кликов.
Показать скидки для плагина WooCommerce
Display Discounts for WooCommerce — это плагин для листинга купонов WooCommerce от WebToffee. Вы можете использовать этот плагин для перечисления необходимых купонов на страницах отдельных продуктов вашего магазина.
Некоторые из ключевых функций плагина включают в себя:
- Отображение скидок на страницах продуктов WooCommerce
- Продемонстрируйте предложения продуктов WooCommerce, используя подходящий шаблон.
- Установите ограничение на общее количество купонов, которые могут отображаться на странице продукта.
- Скрыть раздел «Доступные предложения» в сеансах гостевых пользователей
- Отключить отображение купонов без ограничений
- Показывать информацию об ограничениях (например, минимальные расходы и ограничения по продуктам) в шаблоне купона.
- Разместите раздел скидок на дисплее в разных местах.
- Вставьте таймер обратного отсчета в шаблоны купонов для купонов с установленными датами истечения срока действия.
Как показать скидки по купонам для продуктов WooCommerce?
Вы можете добавить отдельный раздел со списком купонов на страницы продуктов WooCommerce с помощью плагина Display Discounts for WooCommerce. Давайте посмотрим, как вы можете настроить этот раздел.
Шаг 1: Установите плагин
Плагин Display Discounts для WooCommerce необходимо приобрести, загрузить, установить и активировать в консоли WooCommerce. После того, как вы приобрели и загрузили плагин из WebToffee, перейдите в консоль администратора WordPress.
- На панели инструментов WordPress перейдите в «Плагины » > « Добавить новый ».
- Нажмите « Загрузить плагин » и выберите загруженный файл .zip плагина.
- Нажмите « Установить сейчас» , соответствующий загруженному zip-файлу, а затем нажмите « Активировать плагин ».
Это установит и активирует плагин в вашей консоли администратора WordPress. Это само по себе активирует плагин, и предложения купонов будут автоматически добавлены в ваш магазин WooCommerce. Однако, если вы хотите настроить внешний вид купонов (а также сами купоны), выполните следующие действия.
Шаг 2: Настройте список скидок WooCommerce
- Вы можете найти настройки плагина в разделе « Маркетинг » > « Показать купоны ».
Примечание . Если вы установили и активировали премиум-версию плагина Smart Coupons для WooCommerce в своем магазине, вы можете найти настройки плагина в разделе Smart Coupons > Display Coupons .
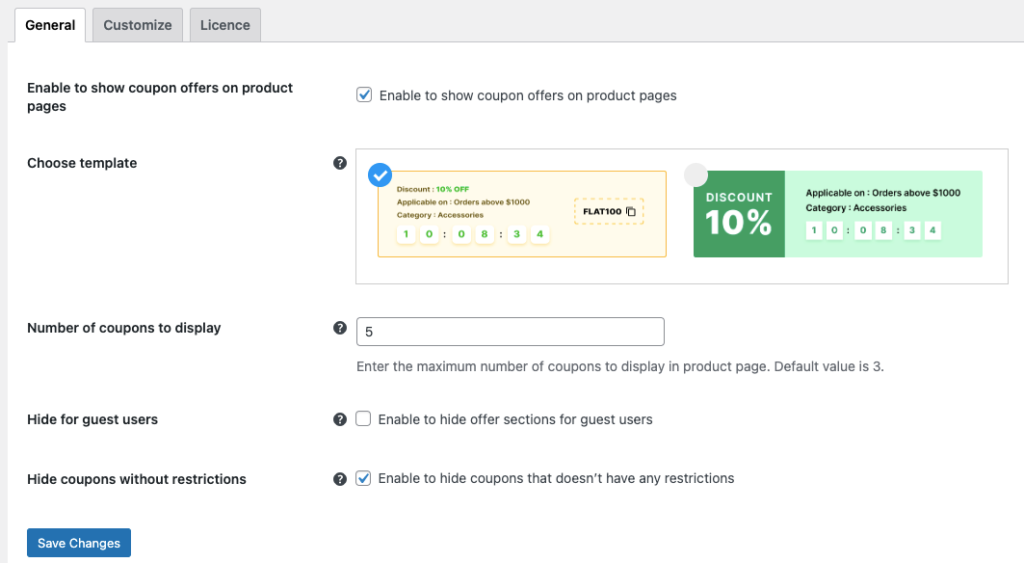
- Перейдите на вкладку Общие .
- Убедитесь, что установлен флажок Включить показ предложений купонов на страницах товаров .
- Выберите шаблон для отображения купонов. По умолчанию у вас будет два варианта.
- Выберите максимальное количество купонов, которые будут отображаться на каждой странице продукта. В этом разделе вы можете ввести любое значение до 10. По умолчанию установлено значение 3.
- Установите флажок, соответствующий Скрыть для гостевых пользователей , если вы не хотите, чтобы купоны отображались, когда пользователи не вошли в свои учетные записи.
- Если вы не хотите, чтобы купоны без ограничений отображались на страницах товаров, установите флажок Скрыть купоны без ограничений .
- Нажмите « Сохранить изменения », чтобы сохранить изменения, сделанные до сих пор.

Шаг 3. Настройте раздел списка купонов WooCommerce.
Теперь, когда вы настроили базовые конфигурации отображения купонов WooCommerce, давайте приступим к настройке шаблона отображения купонов.

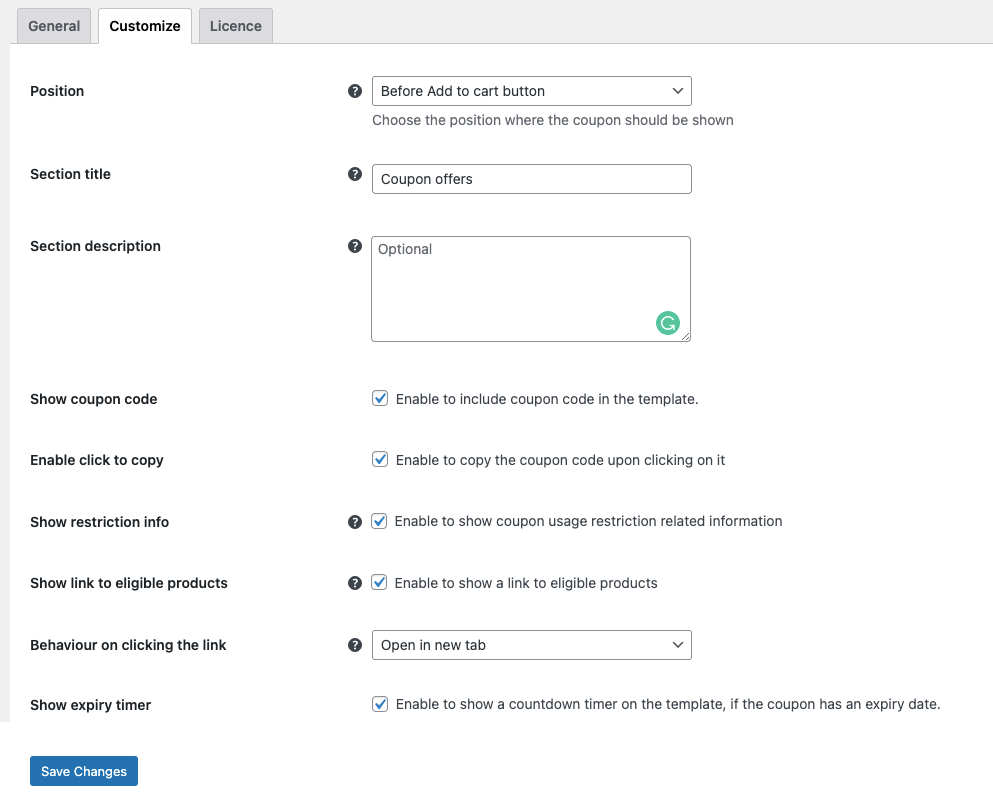
- Нажмите на вкладку Настроить .
- Выберите позицию, в которой должны отображаться купоны. Вы можете добавить список купонов над или под кнопкой «Добавить в корзину», до или после метаданных продукта или после сводки продукта. Выберите видное и удобное место.
- При необходимости добавьте название раздела. Вы также можете оставить это поле пустым, если не хотите добавлять заголовок раздела.
- Точно так же вы также можете добавить описание раздела для раздела скидок на дисплее.
- Установите флажок, соответствующий Показать код купона , чтобы отобразить код купона в шаблоне купона.
- Кроме того, включите параметр Показать текст «нажмите, чтобы скопировать» , чтобы код купона можно было скопировать, просто щелкнув по нему.
- Включите параметр Показать информацию об ограничениях , чтобы отображать в шаблоне купона информацию, связанную с ограничением использования купона.
- Параметр Показать ссылку на подходящие продукты можно включить, если вы хотите добавить ссылку на новую страницу, на которой перечислены подходящие продукты для доступа к купону, если установлены какие-либо ограничения купона.
- Укажите, что должно происходить, когда пользователь нажимает ссылку на подходящие продукты. Вы можете настроить открытие новой страницы в новой вкладке или в той же.
- Если у купона есть срок действия, вы можете сообщить об этом своим клиентам, добавив таймер обратного отсчета купона в свой шаблон купона.
- Когда все настройки настроены, нажмите « Сохранить изменения ».

Это изменит раздел отображения купона в зависимости от ваших конфигураций.
Шаг 4. Добавьте определенные купоны в список купонов.
Вам нужно будет настроить эту опцию только в том случае, если вы хотите, чтобы в список купонов добавлялись только определенные купоны.
По умолчанию любой созданный купон WooCommerce (новый или старый) будет настроен для отображения на странице продукта. Вы можете отключить это, отредактировав каждый купон. Давайте посмотрим, как вы можете включить или отключить отображение купона на странице продукта при создании (или редактировании) купона.
- Перейдите в « Маркетинг » > « Купоны » и нажмите « Добавить купон ».
- Введите код купона и предоставьте описание купона (необязательно).
- Теперь перейдите к виджету « Данные купона » и щелкните вкладку « Общие ».
- Выберите тип скидки и укажите сумму купона .
- Теперь убедитесь, что установлен флажок Показывать купон на страницах товаров .
- Установите любые ограничения на использование или ограничения на использование, которые вы хотите наложить на свои купоны, используя соответствующие параметры.
- Нажмите «Опубликовать », чтобы опубликовать свой купон.
Примечание. Вам придется вручную отключить параметр « Показывать купон на страницах товаров » для тех купонов, которые вы не хотите отображать на страницах товаров.
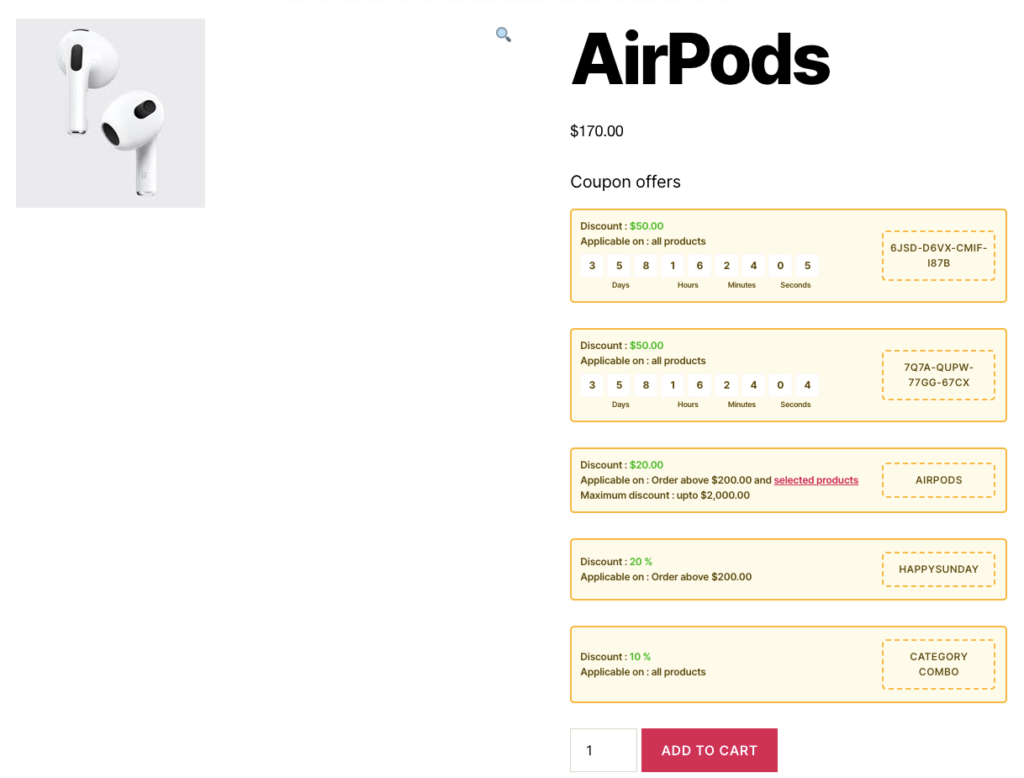
Отображение скидок по купонам WooCommerce — опыт работы с клиентами
Когда клиент открывает страницу продукта в магазине WooCommere, он сможет увидеть раздел «Купонные предложения» перед кнопкой «Добавить в корзину» (как настроено). Если в купоне установлены ограничения на продукты, ссылка на подходящие продукты будет отображаться под якорным текстом «выбранные продукты». При нажатии на нее клиенты будут перенаправлены на новую страницу, где будут отображаться все продукты, подходящие для купона.

Вывод
Отображение ваших купонов WooCommerce в разделе со списком скидок в вашем магазине может постоянно увеличивать ваши возможности конверсии. Это связано с тем, что раздел доступных предложений позволяет вашим клиентам легко находить скидки (чтобы они не отвлекались от завершения покупки). Это также помогает легко конвертировать посетителей витрин в покупателей.
Вам нужен только один плагин для отображения купонов на ваших страницах WooCommerce. Кроме того, плагин совместим с настройками купонов WooCommerce по умолчанию, а также со смарт-купонами для WooCommerce (как бесплатными, так и профессиональными). Вы также можете добавить купоны, сгенерированные любым плагином купонов, на страницы своих продуктов в WooCommerce.
Надеюсь, эта статья была полезной. Дайте нам знать, что вы думаете о плагине и блоге в комментариях ниже.
