Как отображать продукты WooCommerce по категориям
Опубликовано: 2020-08-16 У вас есть магазин WooCommerce и вы хотите отображать товары по категориям в WordPress? В этом посте есть подробное объяснение того, как отображать продукты WooCommerce по категориям. Если вы знакомы с WooCommerce, вы знаете, что категории продуктов играют важную роль в организации ваших продуктов для правильного отображения и доступа ваших клиентов.
У вас есть магазин WooCommerce и вы хотите отображать товары по категориям в WordPress? В этом посте есть подробное объяснение того, как отображать продукты WooCommerce по категориям. Если вы знакомы с WooCommerce, вы знаете, что категории продуктов играют важную роль в организации ваших продуктов для правильного отображения и доступа ваших клиентов.
Отображение продуктов WooCommerce по категориям
Прямо из коробки WooCommerce предоставляет вам несколько вариантов того, что вы можете отображать на страницах своего архива, например, продукты, категории или подкатегории или как продукты, так и категории . Однако большинство пользователей WooCommerce выбирают третий вариант для отображения как товаров, так и категорий/подкатегорий. 
Эта опция позволит вашим посетителям либо выбирать продукты прямо на главной странице, либо уточнять результаты поиска, щелкая по архиву категорий продуктов.
Однако основным недостатком этого является то, что он отображает категории/подкатегории вместе, без разделения между ними. Это делает макет немного беспорядочным из-за разных размеров изображения.
С экспертной точки зрения, даже если ваши изображения имеют одинаковый размер, если одна из строк на странице архива включает как категории, так и продукты, отсутствие кнопки «Добавить в корзину» для категорий делает эту строку неорганизованной, поскольку не все его элементы имеют одинаковые размеры.
В этом кратком руководстве вы узнаете, как отображать категории в отдельном списке перед отображением товаров.
- Идентифицируйте или различайте код в WooCommerce, который используется для вывода категорий и подкатегорий на страницах архива.
- Создайте собственный плагин для кода.
- Напишите функцию, которая будет размещать категории или подкатегории перед списками товаров.
- Создайте собственный стиль для вывода.
а) Отображать как продукты, так и категории или подкатегории
Шаги для отображения как продуктов, так и категорий или подкатегорий.
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
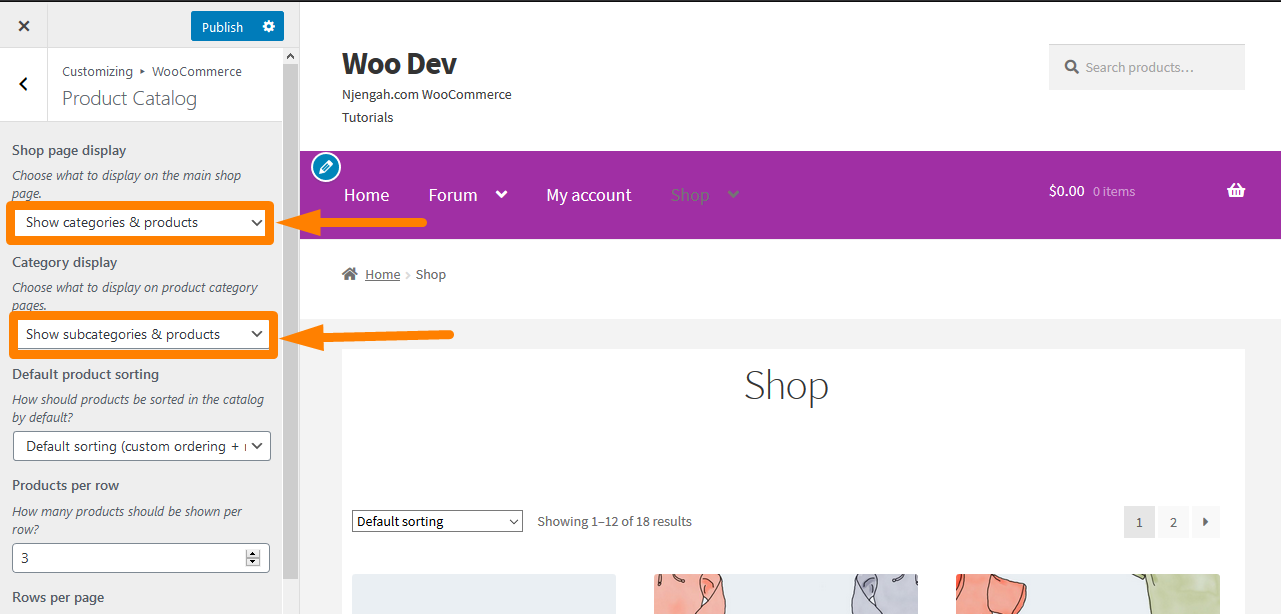
- В меню «Панель инструментов» нажмите « Меню внешнего вида» > «Настроить». Нажмите на страницу магазина и выберите WooCommerce > Каталог продуктов. В разделе « Отображение в магазине » выберите « Показать категории и продукты» . В разделе « Отображение категории » выберите « Показать подкатегории и продукты», как показано ниже:

- Не забудьте сохранить внесенные изменения.
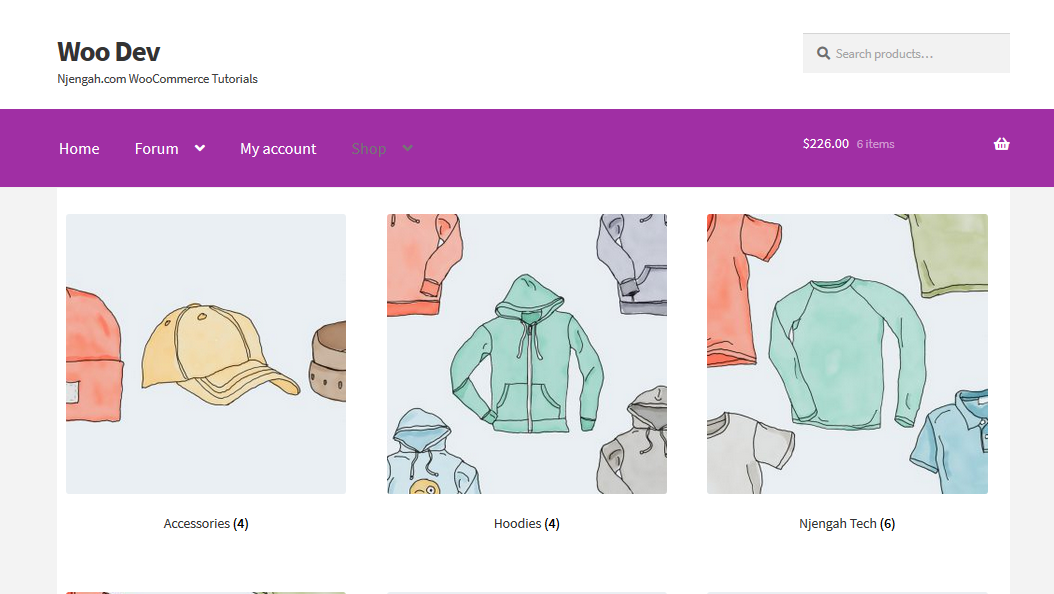
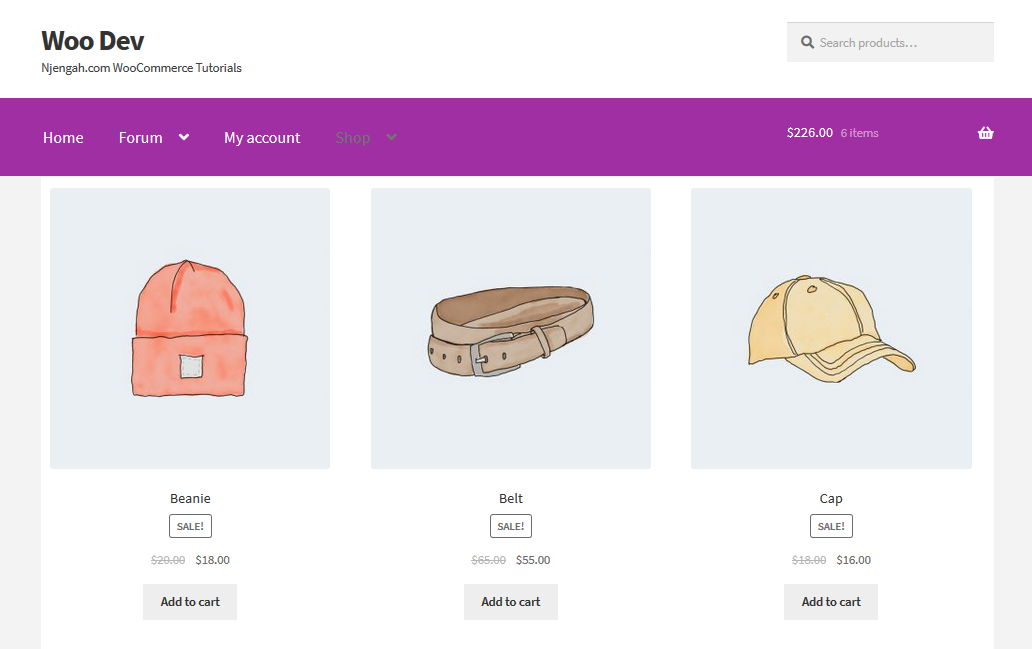
- Это будет результат :

б) Показать категорию продукта WooCommerce
Однако вы можете отобразить категорию продуктов WooCommerce, используя приведенный ниже фрагмент кода, который должен быть помещен в файл functions.php.
Шаги для отображения категории продуктов WooCommerce
Вот шаги, которые вы должны выполнить:
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
- В меню «Панель инструментов» выберите « Меню внешнего вида» > «Редактор тем». Когда страница « Редактор тем» открыта, найдите файл функций темы, в который мы добавим функцию, которая будет отображать категорию продуктов WooCommerce.
- Добавьте следующий код в файл php :
функция woocommerce_product_category( $args = array() ) {
$woocommerce_category_id = get_queried_object_id();
$аргументы = массив(
'родительский' => $woocommerce_category_id
);
$terms = get_terms('product_cat', $args);
если ( $ термины ) {
echo '<ul class="woocommerce-categories">';
foreach ( $terms как $term ) {
echo '<li class="woocommerce-product-category-page">';
woocommerce_subcategory_thumbnail($term);
эхо '<h2>';
echo '<a href="'.esc_url(get_term_link($term)) .'" class="'.$term->slug. '">';
эхо $term->имя;
эхо '</a>';
эхо '</h2>';
эхо '</li>';
}
эхо '</ul>';
}
}
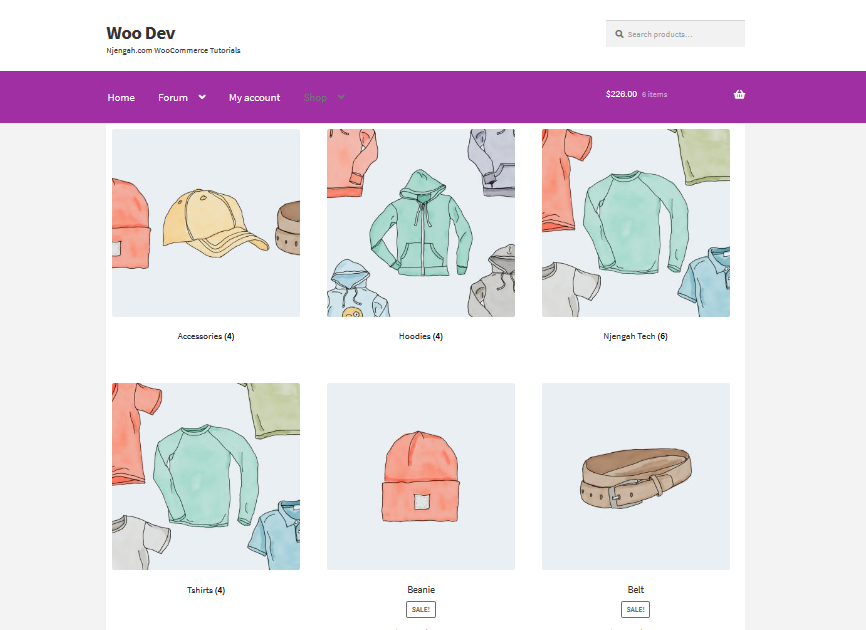
add_action('woocommerce_before_shop_loop', 'woocommerce_product_category', 100);- Это будет Итог:

Тем не менее, для правильного отображения продуктов требуется некоторый пользовательский CSS. Мы сделаем это позже в этом уроке.
Как работает код
Этот код работает, просто используя woocommerce_product_category() function , которая выводит категории или подкатегории перед запуском цикла, который выводит продукты. Он может переопределить тему, так как функция является подключаемой.
c) Список подкатегорий категории продуктов WooCommerce
Очень легко получить подкатегорию категорий продуктов WooCommerce с помощью пользовательской функции, которая использует ярлык родительской категории продуктов.
Шаги для перечисления подкатегорий категории продуктов WooCommerce
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
- В меню «Панель инструментов» нажмите « Меню внешнего вида» > «Редактор тем». Когда страница « Редактор тем» открыта, найдите файл функций темы, в который мы добавим функцию, которая будет отображать подкатегории категории продуктов WooCommerce.
- Добавьте следующий код в файл php :
функция woocommerce_get_product_category_of_subcategories($category_slug){
$terms_html = массив();
$taxonomy = 'product_cat';
$parent = get_term_by('slug', $category_slug, $taxonomy);
$children_ids = get_term_children($parent->term_id, $taxonomy);
foreach($children_ids как $children_id){
$term = get_term($children_id, $taxonomy);
$term_link = get_term_link($term, $taxonomy);
если (is_wp_error($term_link)) $term_link = '';
$terms_html[] = '<a href="' .esc_url($term_link) . '" rel="tag" class="' . $term->slug . '">' . $термин->имя. '</а>';
}
вернуть '<span class="subcategories-' . $category_slug . '">' . взорвать( ', ', $terms_html ) . '</span>';
}- Это будет Итог:

Как работает код.
Объект WP_Term получает родительскую категорию продукта. Затем он получает идентификатор дочернего элемента в массиве, и, наконец, дочерние категории отображаются в HTML путем выполнения цикла по массиву дочерних идентификаторов.
г) Идентификация кода, который WooCommerce использует для вывода категорий и продуктов в архивы.
Прежде чем мы создадим плагин, первым делом нужно определить, как WooCommerce выводит категории и подкатегории. Это означает, что нам нужно вручную искать исходный код WooCommerce, чтобы найти соответствующую функцию.
Чтобы упростить вам процесс, просто найдите archive-product.php , который находится в папке с шаблонами. Это файл, который WooCommerce использует для отображения страниц архива. Теперь вам нужно найти код, который выводит категории и продукты:
<?php
/**
* крючок woocommerce_before_shop_loop
*
* @hooked woocommerce_result_count — 20
* @hooked woocommerce_catalog_ordering — 30
*/
do_action('woocommerce_before_shop_loop');
?>
<?php woocommerce_product_loop_start(); ?>
<?php woocommerce_product_subcategories(); ?>
<?php while ( have_posts() ): the_post(); ?>
<?php wc_get_template_part('контент', 'продукт'); ?>
<?php в конце; // конец цикла. ?>
<?php woocommerce_product_loop_end(); ?>Как работает код:
Функция woocommerce_product_subcategories() function выводит категории или подкатегории перед запуском цикла, который выводит продукты. Причина, по которой я обратил ваше внимание на эту функцию, заключается в том, что она является подключаемой, что означает, что мы можем переопределить ее в нашей теме.

Однако это не сработает, так как WooCommerce имеет встроенный стиль для очистки элементов, которые будут отображаться в начале строки с отображением по умолчанию. так что нам делать? Ответ прост. Нам нужно отключить отображение категорий и подкатегорий на страницах нашего архива, чтобы отображались только товары.
После этого следующим шагом будет создание новой функции, которая выводит категории или подкатегории продуктов, и привязка ее к woocommerce_before_shop_loop action , убедившись, что мы используем высокий приоритет, чтобы она срабатывала после функций, которые уже привязаны к этому действию.
Однако важно отметить, что WooCommerce добавляет очистку к каждому третьему списку продуктов. Это означает, что мы не можем использовать woocommerce_product_subcategories() function или ее отредактированную версию для отображения категорий. Объяснение этому заключается в том, что эта функция очистит третью, шестую (и так далее) категорию или продукт в списке, даже если мы используем эту функцию для отображения категорий отдельно. Это означает, что мы должны создать функцию, которая переопределит его. Это можно сделать, создав плагин.
д) Создание плагина
Вам нужно сначала создать новый старый и дать ему уникальное имя в каталоге wp-content/plugins . Для этого примера будьте осторожны при выполнении шагов, чтобы вы могли достичь функциональности, которая нам нужна. Я буду использовать это имя njengah-separate-products-categories-in-archives .
Внутри этой папки вам нужно создать новый файл, опять же с уникальным именем. Я буду использовать то же имя для этой папки njengah-separate-products-categories-in-archives.php .
Шаги по созданию плагина
- Откройте файл и добавьте следующий код:
<?php /** * Название плагина: Категория продукта WooCommerce * Описание: отображение категорий WooCommerce на страницах продуктов WooCommerce. **/
- Прежде чем писать нашу функцию, вам нужно отключить списки категорий на экранах администратора, войдя на свой сайт WordPress и получив доступ к панели инструментов в качестве пользователя-администратора.
- В меню «Панель инструментов» нажмите « Меню внешнего вида» > «Настроить». Нажмите на страницу магазина и выберите WooCommerce > Каталог продуктов. В опции « Отображение в магазине » выберите « Показать продукты» . В опции отображения категории выберите Показать продукты .
- Не забудьте сохранить внесенные изменения.
- Это будет результат :

- Добавьте это в файл плагина:
функция njengah_product_subcategories($args = array()) {
}
add_action('woocommerce_before_shop_loop', 'njengah_product_subcategories', 50);- Затем вам нужно добавить этот код в функцию:
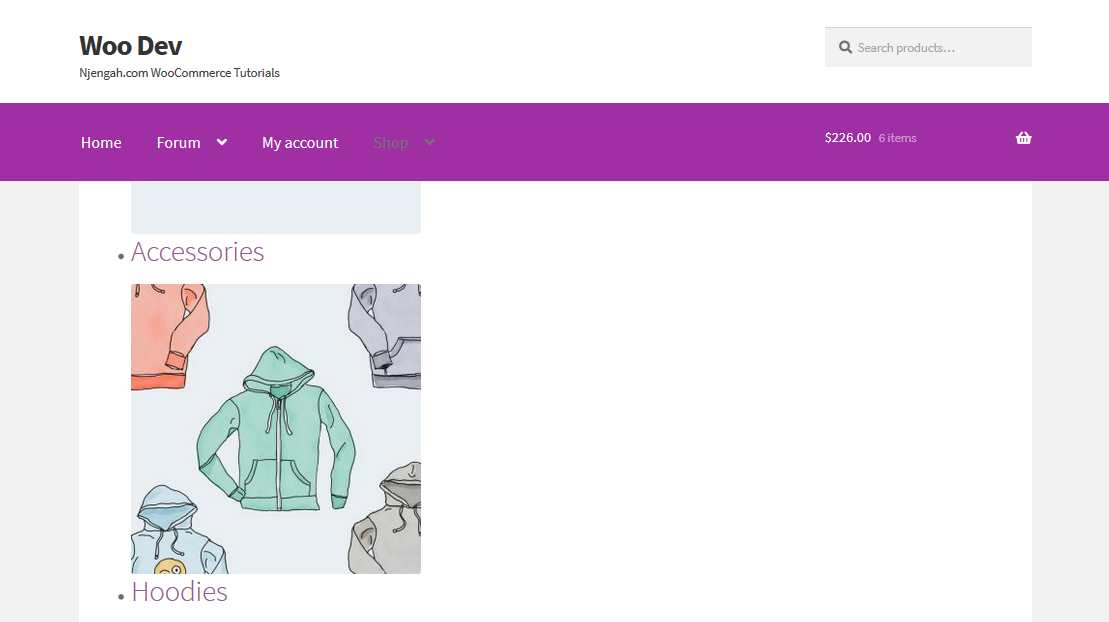
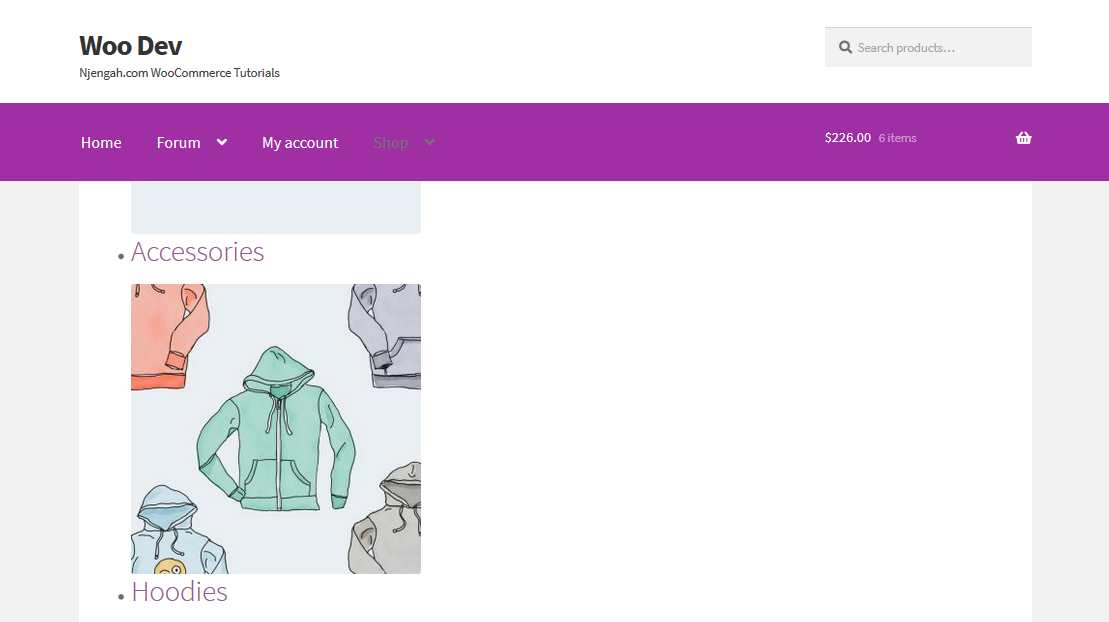
$parentid = get_queried_object_id(); $аргументы = массив( 'родительский' => $parentid ); $terms = get_terms('product_cat', $args); если ( $ термины ) { echo '<ul class="product-cats">'; foreach ( $terms как $term ) { эхо '<li class="category">'; woocommerce_subcategory_thumbnail($term); эхо '<h2>'; echo '<a href="'.esc_url(get_term_link($term)) .'" class="'.$term->slug. '">'; эхо $term->имя; эхо '</a>'; эхо '</h2>'; эхо '</li>'; } эхо '</ul>'; }Это будет результат:

Как видно из изображения выше, категории плохо организованы. Это означает, что мы должны добавить наш собственный стиль. Однако перед этим давайте узнаем, как работает код.
Как работает код
Созданная нами функция идентифицирует текущий запрошенный объект и определяет его идентификатор как $parentid . Затем он использует get_terms() для идентификации терминов с текущим запрошенным элементом в качестве их родителя. Если это главная страница магазина, то будут возвращены категории верхнего уровня, а если это архив категорий, то будут возвращены подкатегории.
Кроме того, функция проверяет наличие термов перед открытием for каждого цикла и элемента ul . Это означает, что для каждого термина он создает элемент li , а затем выводит category image using woocommerce_subcatgeory_thumbnail() , за которым следует название категории в ссылке на ее архив.
Шаги по оформлению списков категорий
Это шаги, которые вам нужно выполнить, но для этого нам нужна таблица стилей внутри нашего плагина, которую нам нужно поставить в очередь.
- Создайте папку с именем CSS и внутри нее создайте файл с именем CSS. Это должно быть сделано в папке плагина, чтобы это работало .
- Добавьте этот код вверху функции, которую вы уже создали:
функция njengah_product_cats_css() {
/* регистрируем таблицу стилей */
wp_register_style(' njengah _product_cats_css', plugins_url('css/style.css', __FILE__));
/* поставить в очередь таблицу стилей */
wp_enqueue_style('njengah_product_cats_css');
}
add_action('wp_enqueue_scripts', 'njengah _product_cats_css');- Следующим шагом будет открытие таблицы стилей и добавление приведенного ниже кода. Однако важно отметить, что WooCommerce использует стиль, ориентированный на мобильные устройства, поэтому мы также будем его использовать.
ul.product-cats li {
стиль списка: нет;
поле слева: 0;
нижняя граница: 4.236em;
выравнивание текста: по центру;
положение: родственник;
}
ul.product-cats li img {
поле: 0 авто;
}
Экран @media и (мин. ширина: 768 пикселей) {
ul.product-cats {
поле слева: 0;
ясно: оба;
}
ul.product-cats li {
ширина: 29,4117647059%;
плыть налево;
поле справа: 5,8823529412%;
}
ul.product-cats li:nth-of-type(3) {
поле справа: 0;
}
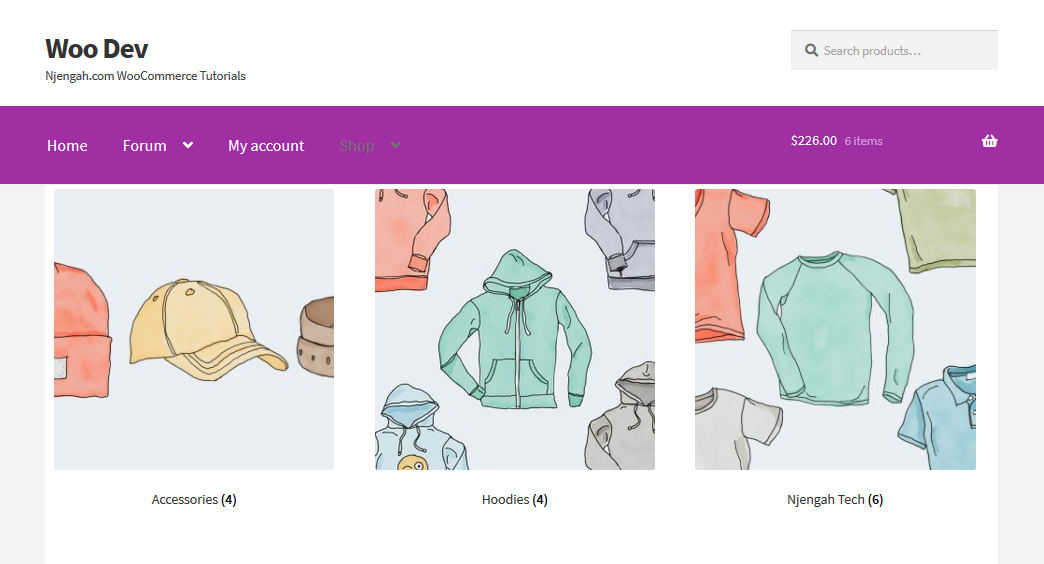
}- Это будет результат:

Вывод
В этом посте я выделил различные способы отображения продуктов WooCommerce по категориям. Из этого краткого руководства вы можете понять, почему категории товаров — отличная функция в WooCommerce, но способ их отображения не всегда идеален.
Кроме того, вы узнали, как создать плагин, который выводит категории продуктов или подкатегории отдельно от списков продуктов, и как оформлять списки категорий. Самая выдающаяся часть этого руководства — создание пользовательского плагина, который выводит список категорий или подкатегорий на странице, привязывая функцию к другому хуку действия в файле шаблона WooCommerce.
Похожие статьи
- Как удалить стандартную сортировку товаров WooCommerce
- Как получить текущее название категории продукта в WooCommerce
- Как продавать цифровые продукты с помощью WooCommerce
- Как сортировать категории WooCommerce для лучшего взаимодействия с пользователем
- Как добавить номера GTIN к продуктам в WooCommerce
- Скрыть или удалить поле количества со страницы продукта WooCommerce
- Как скрыть поле кода купона WooCommerce
- Как добавить текст перед ценой в WooCommerce »Добавить текст перед ценой
- Как программно изменить цену товара в WooCommerce
- Как переместить описание под изображением в WooCommerce
- Как удалить эффект масштабирования на изображении продукта WooCommerce
- Как добавить описание после цены в WooCommerce
- Как изменить размер изображений продукта WooCommerce
- Как скрыть продукт в WooCommerce или скрыть продукты по категориям или ролям
