Миграция Divi 5 и обратная совместимость
Опубликовано: 2024-06-01Я вернулся с очередным обновлением Divi 5. В прошлом месяце мы выпустили демо-версию Divi 5 Alpha. Если вы пропустили это, зайдите на demo.elegantthemes.com, чтобы опробовать новый интерфейс. Если вы уже проверили ее, вам захочется вернуться и взглянуть еще раз, потому что демо-версия обновляется каждые две недели, и мы уже внесли улучшения и учли некоторые ваши отзывы.
Мы также сделали Divi 5 еще быстрее , оптимизировав различные общие действия, такие как добавление модулей на страницу, переключение режимов просмотра и открытие панелей. Мы серьезно относимся к производительности и тщательно изучаем каждое взаимодействие. Если вы раньше думали, что Divi 5 работает быстро, попробуйте еще раз, потому что он становится только быстрее.
Попробуйте демо-версию Divi 5
Все подробности смотрите в видео ниже.
Обновление до Divi 5 и обратная совместимость
После выпуска демо-версии мы получили много новых вопросов относительно перехода между Divi 4 и 5. Сегодня я расскажу, как мы обеспечиваем обратную совместимость с Divi 5, изучу процесс обновления Divi 5 и продемонстрирую систему готовности Divi 5. который проведет вас через фазы альфа и бета.
Во-первых , позвольте мне сказать, что если вы не спешите пробовать Divi 5, вы можете подождать, пока он будет официально выпущен и все ваши сторонние продукты будут обновлены, чтобы получить простое и беспроблемное обновление. Divi 5 будет отображаться как регулярное обновление на вашей панели управления WordPress, и вы нажмете кнопку, чтобы преобразовать свой веб-сайт в Divi 5, что приведет к переносу всех ваших страниц Divi в новый формат. Ваш веб-сайт не изменится; он станет быстрее, и вам понравится новая быстрая версия Visual Builder.
Но мы также поможем вам, если вы хотите приступить к работе на ранних стадиях альфа- и бета-тестирования, и даже если у вас есть сильно настроенный Divi с собственными модулями и шорткодами.
Обратная совместимость
Мы с самого начала рассмотрели обратную совместимость. Предположим, что при обновлении до Divi 5 веб-сайт содержит неподдерживаемые короткие коды Divi 4, например устаревшие сторонние модули Divi или старые короткие коды Divi, внедренные в вашу дочернюю тему. В этом случае Divi автоматически обнаружит эти короткие коды и лениво загрузит платформу Divi 4 по требованию. Это гарантирует, что ваш веб-сайт останется нетронутым после обновления, давая вам и разработчикам сообщества дополнительное время для перехода. Загрузка платформы Divi 4 приведет к снижению производительности, поэтому владельцам веб-сайтов приоритетно будет обновлять свои плагины и дочерние темы. Тем не менее, это повлияет только на страницы, использующие устаревшие короткие коды.
Устаревшие модули продолжат работать даже в Visual Builder. Однако, поскольку они несовместимы с новой интерфейсной платформой, изменения в дизайне этих модулей будут отображаться медленнее с использованием PHP.
Система готовности Divi 5
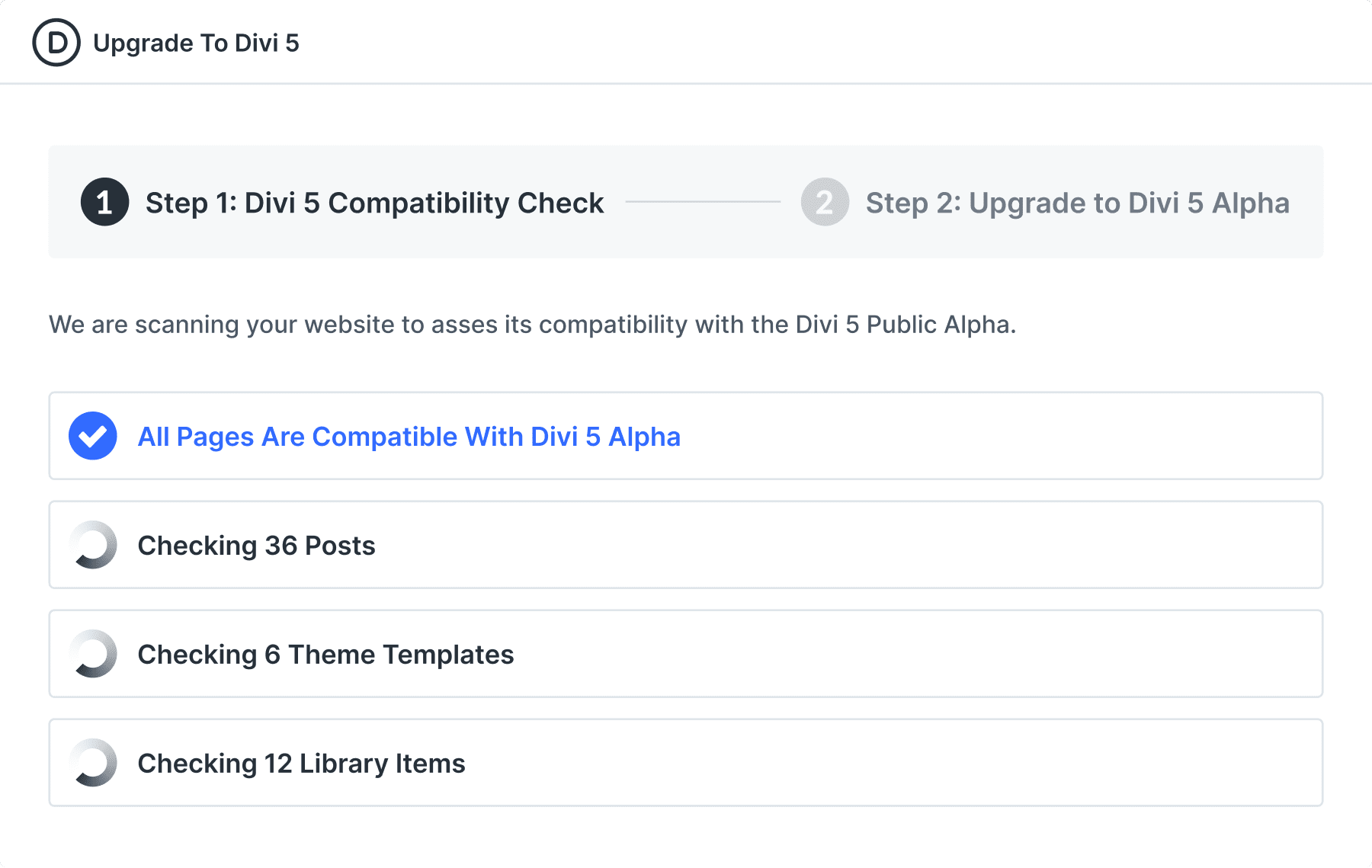
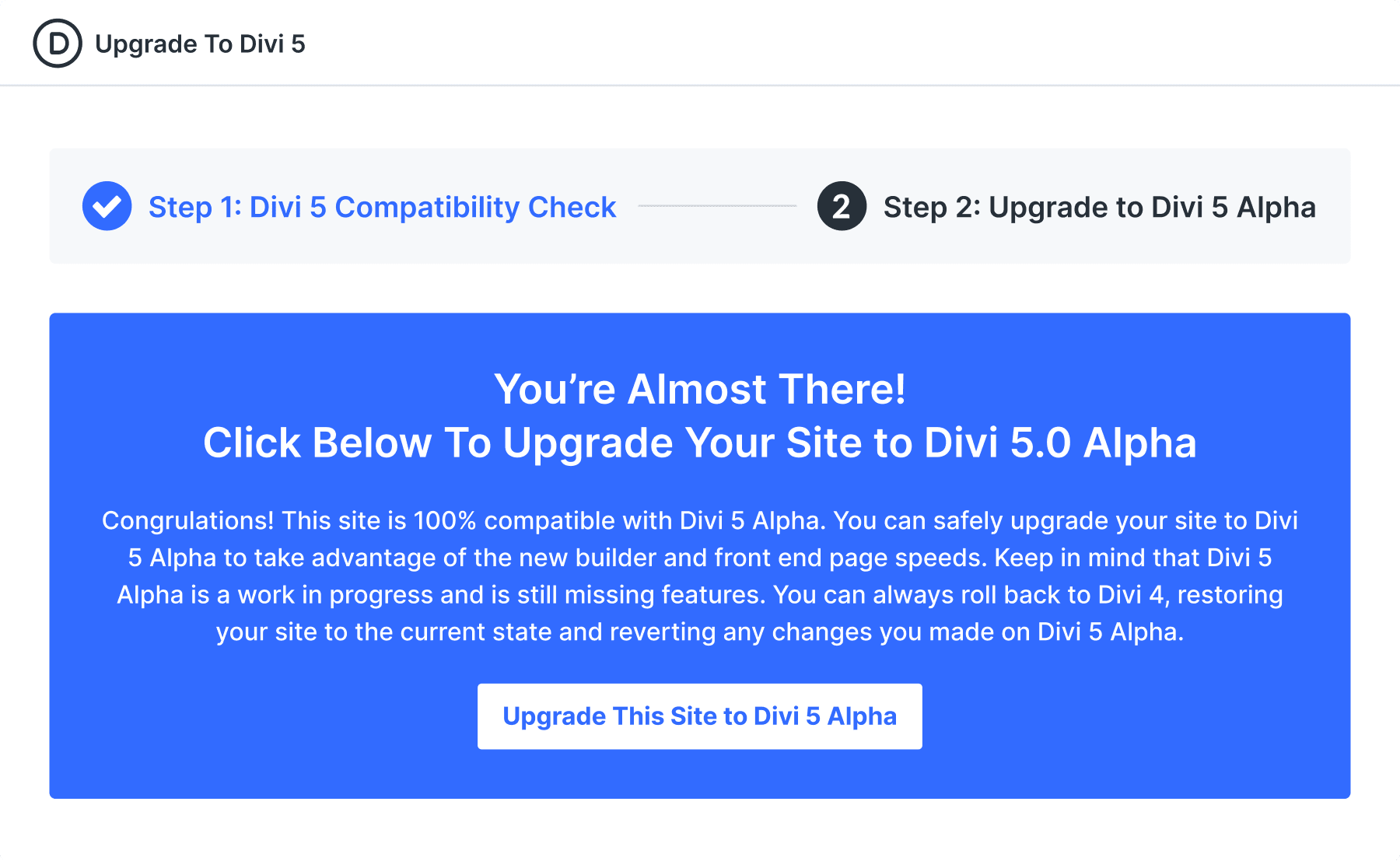
Когда вы впервые устанавливаете общедоступную альфа- или бета-версию Divi 5, вас приветствует система готовности Divi 5. Он просканирует ваш веб-сайт, чтобы узнать, используете ли вы какие-либо функции Divi 4 или сторонние модули, которые изначально не поддерживаются текущей версией Divi 5. Он предоставит вам отчет о том, какие страницы вашего веб-сайта, если таковые имеются, затронуты. и вы можете решить, хотите ли вы продолжить обновление Divi 5 или вернуться к Divi 4.

При обновлении начнется процесс миграции, в ходе которого все совместимые модули Divi 4 будут преобразованы в формат Divi 5 и заключены неподдерживаемые короткие коды в модуль короткого кода Divi 5, чтобы продолжить работу с использованием устаревшей платформы.

Если вы используете общедоступную альфа- или бета-версию только для создания новых веб-сайтов, вы пропустите этот процесс и сразу же приступите к работе, что и будет нашей рекомендацией, когда общедоступная альфа-версия будет запущена. В любом случае это позволяет нам сделать ранние версии Divi 5 удобными для использования большей частью сообщества. Вместо того, чтобы ждать конца, вы можете перейти к Divi 5 в любой момент во время бета-тестирования, предоставляя вам все преимущества Divi 5, за исключением нескольких недостающих функций здесь и там, которые все равно будут работать благодаря нашему вниманию к обратной версии. совместимость.
Выбери свое приключение
Это наш способ сделать масштабное обновление Divi 5 более понятным. Бета-тестирование Divi 5 даст каждому достаточно времени, чтобы освоить его в своем собственном темпе, давая возможность ранним пользователям воспользоваться его преимуществами как можно скорее. Мы подходим к этому обновлению с большой осторожностью и не торопимся, чтобы все сделать правильно, но мы приближаемся к этому и очень ценим ваше терпение.
Чего мы достигли в этом месяце
Мы завершили интеграцию Divi Cloud и добились значительного прогресса в таких важных областях, как предустановки, оптимизация производительности интерфейса и система готовности Divi 5. Мы объединили более 100 обновлений, включая исправления ошибок, улучшения и небольшие дополнения к функциям, таким как поиск и фильтрация на панели слоев, перетаскивание размеров для адаптивных представлений и новый пользовательский интерфейс для увеличения и уменьшения масштаба, все они перечислены в журнале изменений ниже.
Поскольку в прошлом месяце была выпущена демо-версия, последние несколько спринтов были в основном сосредоточены на исправлении ошибок благодаря вашим отзывам. Это временно задержало наш прогресс на пути к публичной альфа-версии, но позволило нам опередить игру по ошибкам. Теперь, когда многие из этих ошибок устранены, мы можем снова сосредоточиться на разработке функций.
Вот последние записи журнала изменений Divi 5.
- Когда пользователи создают нестандартные разделы, к ним будут применяться правильные цвета.
- Исправлено: когда пользователь наводит курсор на слои, в параметрах отображается текст подсказки «Дополнительные параметры».
- Исправлены проблемы с цветом фона и цветом текста в глобальном модуле слоя.
- Цвет значка столбца представления фиксированных слоев должен соответствовать цвету текста столбца.
- Обновлена реализация глобальных цветов для удаления резервного цвета, который сохранялся в атрибуте модуля, чтобы избежать избыточности.
- Исправлена проблема, из-за которой создание нового элемента предустановки из текущего стиля не удаляло атрибуты исходного модуля.
- Исправлена ошибка, из-за которой фон оболочки кнопки для панели предустановок был неверным.
- Исправлена ошибка, из-за которой заголовок модуля на панели заголовка был неправильным.
- Обновлены блоки документов для глобального цвета и удалены неиспользуемые в настоящее время метки и папки свойств.
- Исправлена проблема, из-за которой не работало контекстное меню глобальных цветов. Он не появился при щелчке правой кнопкой мыши.
- Предустановленные реквизиты были добавлены в следующие модули: аккордеон, элемент аккордеона, аудио, блог, рекламное объявление, кнопка, счетчик кругов и код.
- Добавлены предустановленные реквизиты в следующие модули: «Столбец», «Внутренний столбец», «Комментарии», «Поле контакта», «Форма контакта», «Таймер обратного отсчета», «Счетчик» и «Счетчики».
- Добавлены предустановленные реквизиты в модули «Призыв к действию», «Разделитель», «Фильтрируемое портфолио», «Код полной ширины», «Заголовок полной ширины», «Изображение полной ширины», «Карта полной ширины», «Меню полной ширины».
- Добавлены предустановленные реквизиты в модули «Изображение», «Вход», «Карта», «Привязка к карте», «Меню», «Счетчик номеров», «Портфолио», «Навигация по публикациям».
- Добавлены предустановленные реквизиты в модули «Слайдер публикации», «Заголовок публикации», «Таблица цен», «Таблицы цен», «Строка», «Внутренняя строка», «Поиск» и «Раздел».
- Добавлены предустановленные реквизиты в модули «Регистрация», «Настраиваемое поле», «Слайд», «Слайдер», «Отслеживание в социальных сетях», «Отслеживание в социальных сетях», «Вкладка» и «Вкладки».
- Добавлены предустановленные реквизиты в существующие модули «Боковая панель», «Член команды», «Отзыв», «Текст», «Переключение», «Видео», «Видео-слайдер» и «Элемент видео-слайдера».
- Исправлена задержка при экспорте локальных предметов из библиотеки.
- Исправлена проблема с производительностью, из-за которой наведение курсора на модули слоев приводило к замедлению работы построителя, особенно при выделении модуля слоя и отображении контура модуля в макете построителя.
- Улучшено взаимодействие с пользователем при перетаскивании: ширина зоны перетаскивания такая же, как у родительской, и с таким же пространством между модулями.
- Исправлена проблема, из-за которой появлялось предупреждение React: «Внутренняя ошибка React: ожидаемый статический флаг отсутствовал». Пожалуйста, сообщите команде React. InlineEditorToolbar@ выводится в консоли браузера, когда вы сначала дважды щелкаете редактируемый контент встроенного редактора форматированного текста, чтобы начать редактирование.
- Исправлена ошибка, из-за которой модуль изображения border-radius работал некорректно.
- Исправлена проблема, из-за которой модуль выбора электронной почты и другие модули с опцией «Использовать цвет фона» включались во время импорта готового макета.
- Исправлены фоновые проблемы для модуля «Подписка в социальных сетях» во время импорта готового макета.
- Исправлена ошибка, из-за которой поле сброса цвета в палитре цветов было недоступно для щелчка.
- Исправлен ненужный повторный рендеринг на всех модулях при открытии настроек модуля/выборе нового модуля.
- Исправлен ненужный повторный рендеринг всех модулей при добавлении нового модуля со встроенным редактором RichText.
- Исправлено некорректное появление значков удаления при редактировании образцов цвета в палитре «Сохранено».
- Исправлена справочная информация для параметра поля и поля заполнения группы полей интервала.
- Исправлена проблема, из-за которой неопределенный глобальный цветовой объект, например {gcid-invalid-color: undef}, приводил к сбою всего VB.
- Исправлена проблема, из-за которой атрибуты по умолчанию, объявленные в модуле.json, не использовались в FE.
- Исправлен процесс входа в функцию «Сохранить в облако» из Visual Builder.
- Исправлен заголовок кнопки в нижнем колонтитуле панели «Сохранить в библиотеку», основанный на переключателе «Сохранить в облако Divi».
- Исправлен ненужный повторный рендеринг всплывающей подсказки при переключении точки останова.
- Исправлен ненужный повторный рендеринг компонента группы преобразований при переключении точки останова.
- Исправлена линия зоны перетаскивания во всю ширину, показывающая проблему при наведении курсора на первый элемент.
- Исправлен поиск и фильтрация. Адаптация параметров фильтра. Пользовательский интерфейс. Неожиданная полоса прокрутки.
- Исправлен ненужный повторный рендеринг в группе настроек модуля при перетаскивании другой панели.
- Исправлены дублирующиеся панели настроек и нежелательное пространство на боковой панели.
- Предустановленные реквизиты были добавлены в группу эффектов прокрутки.
- Добавлен пользовательский интерфейс панели страниц для выбора ширины пользовательского окна приложения.
- Добавлен перетаскиваемый дескриптор для изменения размера рамки приложения с помощью перетаскивания.
- Исправлен стиль шрифта для адаптивных точек останова.
- Исправлены некоторые различные тесты встроенного редактора, которые не удались после обновления до React 18.
- Модули фиксированных слоев не могут быть закрыты по отдельности после того, как мы нажмем кнопку «Открыть все модули слоев» на панели «Просмотр слоев».
- Исправлена проблема, из-за которой щелчок правой кнопкой мыши в некоторых областях модуля слоя вызывал встроенное редактирование, действие перетаскивания и встроенное контекстное меню браузера.
- Исправлено нежелательное появление контекстного меню на панелях «Добавить модуль» и «Библиотека».
- На панели «Сохранить в Libraray» добавлена отсутствующая функция переключения «Сохранить в облако Divi».
- Исправлена проблема, из-за которой сброс текстовой области больше не работал, если вы добавили 2 или более текстовых модуля.
- Исправлено удаление неожиданного интервала из параметров выравнивания кнопок.
- Улучшена производительность панели «Просмотр слоев».
- Исправлено: примените необходимый интервал для раздела FullWidth.
- Исправлена ошибка вложения DOM в модуле Email Optin.
- Исправлена проблема, из-за которой во время импорта макета в консоли браузера отображалось предупреждающее сообщение: Предупреждение: невозможно обновить компонент (Неизвестно) при рендеринге другого компонента (StyleContainer).
- Щелчок правой кнопкой мыши открывает панель настроек модуля. Исправлена проблема.
- Исправлены проблемы с расположением панели «Добавить модуль», контекстного меню и параметра «Выбор», если панель администратора отключена.
- Улучшен опыт перетаскивания в каркасном режиме.
- Изменены действия модуля, выделение и добавлено поведение кнопок модуля, поэтому наведение курсора на столбец должно рассматриваться как наведение на строку.
- Добавлены настройки открытия модуля при нажатии на панель «Слои» -> модуль.
- Исправлена активация модуля при нажатии на настройки модуля из VB.
- Сделайте панель макета загрузки адаптивной.
- Исправлена проблема, из-за которой содержимое панели справки в Visual Builder переполнялось при изменении размера.
- Исправлен отсутствующий предварительный просмотр узора и маски на панели настроек фона.
- Созданная зона перетаскивания перетаскиваемого модуля остается визуализированной до тех пор, пока курсор перетаскиваемого модуля не войдет в другой модуль.
- В поля настроек конструктора добавлены уникальные имена классов.
- Исправлена проблема с полной шириной текстовой метки элемента каркаса.
- Исправлен значок модуля «Таблица цен», который отсутствовал в слоях.
- Исправлена высота панели «Добавить строку».
- Исправлена проблема, из-за которой параметры модуля и/или кнопка добавления модуля перекрывали/скрывали часть редактируемого контента при использовании встроенного редактора.
- Отрисовывайте кнопку добавления модуля всякий раз, когда отображаются параметры модуля.
- Исправлена проблема, из-за которой отправлялось утроенное количество запросов REST.
- Исправлены действия по щелчку правой кнопкой мыши для существующих страниц на панели библиотеки Divi.
- Исправлена проблема с переносимостью серверной части библиотеки Divi, не поддерживающей контент D5.
- Исправлена проблема, из-за которой боковая панель параметров модуля ломалась при нажатии кнопки «Очистить макет».
- Исправлена проблема, из-за которой значок закрытия на панели настроек модуля/строки/раздела не отвечал.
- Исправлена ошибка, из-за которой модуль блога не работал, если поле «Количество сообщений» было пустым.
- Исправлена ошибка во встроенном текстовом редакторе, которая иногда вызывала ошибку JS.
- Исправлена проблема с клонированным модулем «Портфолио полной ширины», который не был виден при дублировании из модуля «Портфолио полной ширины».
- Исправлена невозможность отображения действий строки, выделения и кнопки добавления модуля при наведении строки сразу после наведения раздела.
- Поле Timepicker не было видно из-за того, что его скрывало объявление CSS.
- Исправлена проблема с добавлением нового модуля, панель скрыта из области просмотра.
- Модули фиксированных слоев не могут быть закрыты по отдельности после того, как мы нажмем кнопку «Открыть все модули слоев» на панели «Просмотр слоев».
- Исправлена ошибка, вызывающая ошибку JS при удалении модуля с включенной опцией закрепления.
- Исправлено неправильное значение верхнего смещения в разделе «Добавить контейнер панели библиотеки форм».
- Исправлены действия модуля, выделение и добавлены кнопки модуля, которые все еще отображаются после того, как мышь покидает модуль.
- Исправлена проблема с миганием текста во встроенном редакторе форматированного текста при первом наведении курсора мыши.
- Исправлено: удалено нежелательное выделение собственного текста при перетаскивании модуля.
- Исправлено неправильное горизонтальное положение панели добавления модуля и параметров щелчка правой кнопкой мыши в адаптивном режиме.
- Исправлено неправильное положение всплывающей подсказки в опциях модуля «Раздел».
- Исправлено неправильное горизонтальное положение панели добавления модуля и параметров щелчка правой кнопкой мыши в адаптивном режиме.
- Исправлено изменение положения панели инструментов встроенного редактора при закрытии подменю на панели инструментов встроенного редактора форматированного текста.
- Удален дроссель из функции обратного вызова onMouseMove, чтобы улучшить реакцию индикатора зоны перетаскивания во время быстрого перетаскивания модуля.
- Исправлена проблема, из-за которой импорт макета с отмеченной опцией «Заменить существующий контент» на панели «Библиотека» приводил к ошибке, если панель настроек модуля была открыта.
- Исправлены динамические параметры, которые не разрешаются в модуле кнопок.
- Обновлен пользовательский интерфейс для правильного расположения панели инструментов настроек шрифта/текста внутри элементов управления встроенного редактора.
- Исправлена ошибка, из-за которой панель слоев при щелчке не отображалась в навигационной цепочке.
- Исправлена проблема с запоминанием последнего закрытого положения панели при нажатии на модуль, чтобы открыть настройки модуля.
- Панель «Настройки фиксированной страницы» открывается, когда панель «Настройки модуля» закрыта.
- Исправлен сбой модуля при выборе опции закрепления.
- Исправлена проблема, из-за которой пользователи могли застрять в состоянии перетаскивания при перетаскивании раздела.
- Устранена проблема, из-за которой при импорте из библиотеки не импортировались глобальные цвета.
- Исправлена проблема, из-за которой флажки для поддерживаемых толщин шрифтов на панели «Загрузить пользовательские шрифты» не сохраняли выбранное состояние.
Следите за обновлениями
Это все, что касается отчета о ходе работы за этот месяц. Следите за обновлениями, не забудьте подписаться на нашу электронную почту и подписаться на наш канал YouTube, чтобы ничего не пропустить. Divi 5 — обширный проект, но я буду возвращаться ежемесячно, чтобы информировать вас о нашем прогрессе. Если вы еще этого не сделали, посмотрите демо-версию Divi 5 и поделитесь с нами своими мыслями!

