Насколько быстр Divi 5? Тестирование скорости страницы внешнего интерфейса (3 реальных примера)
Опубликовано: 2024-10-05Divi 5 знаменует собой значительный шаг вперед с точки зрения скорости и производительности. Производительность — это основной компонент Divi 5 не только в Visual Builder, но и во внешнем интерфейсе веб-сайта. Divi 5 в два-четыре раза быстрее Divi 4!
В сегодняшнем посте я объясню почему и проиллюстрирую разницу прямыми сравнениями. Я также дам вам несколько советов по созданию сверхбыстрых веб-сайтов с помощью Divi 5.
Узнайте больше об общедоступной альфа-версии Divi 5 и о том, как ее загрузить.
Скачать публичную альфа-версию Divi 5
- 1. Отличные показатели Google PageSpeed для мобильных устройств прямо из коробки
- 1.1 Что делает Divi 5 таким быстрым?
- 1.2 Пять быстрых советов по производительности Divi
- 2. Сравнение Divi 4 и Divi 5 в некэшированной среде
- 2.1 Простое сравнение макетов
- 2.2 Сравнение больших макетов
- 2.3 Массовое сравнение макетов
- 3. Visual Builder также загружается быстрее
- 4 Готовы увидеть Divi 5 в действии?
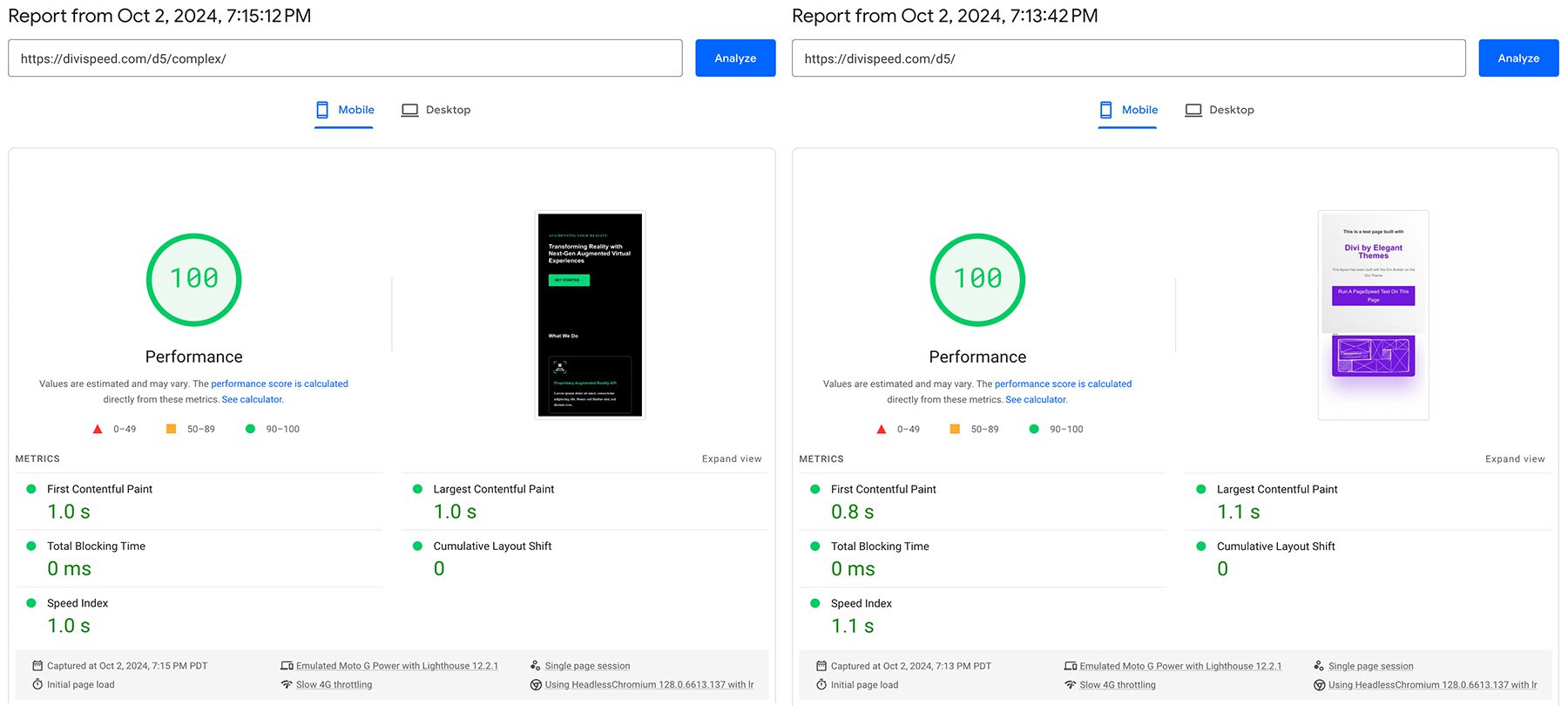
Идеальные показатели Google PageSpeed для мобильных устройств «из коробки»
Можно добиться отличных показателей Google PageSpeed с помощью Divi 5 «из коробки», без модных плагинов производительности. Чтобы доказать это, я создал два тестовых сайта, используя хостинг Divi от SiteGround .
Вам понадобится достойный хост с такими важными функциями, как кэширование страниц, кэширование объектов и CDN, поэтому я выбрал SiteGround. Но подойдет практически любой опытный хостинг WordPress.
Я создал два макета: один простой макет, чтобы получить базовую линию, и более крупный, основанный на одном из готовых дизайнов Divi. Оба набрали 100 баллов на мобильных устройствах и настольных компьютерах, причем сверхпростой макет опережает более крупный макет на 200 мс с точки зрения First Contentful Paint.
Google имитирует медленное соединение 4G при оценке мобильных устройств. Результаты на настольном компьютере еще быстрее!

Что делает Divi 5 таким быстрым?
- Совершенно новая серверная структура: мы начали заново и воссоздали основу Divi, уделив особое внимание производительности. Время, необходимое вашему серверу для обработки вашего макета и превращения вашего выбора дизайна в функционирующую страницу, сократилось на 40–80 %, в зависимости от макета.
- Значительно уменьшен размер JavaScript: базовый размер JavaScript Divi был уменьшен с 276 КБ до 45 КБ , что составляет всего 16 КБ после сжатия GZIP. Сокращение использования JavaScript также увеличивает время рендеринга браузера, поэтому общее время блокировки Divi 5 в тестах, показанных выше, составляет 0 мс.
- Сотни микроулучшений: мы не остановились на достигнутом. Мы изучили кодовую базу Divi и искали все возможности, которые могли найти. Мы объединили сотни микроулучшений, чтобы значительно повысить производительность в различных областях. Загрузка Visual Builder, навигация по административной панели WordPress, просмотр вашего веб-сайта и сохранение страниц в Divi 5 происходит быстрее (и это лишь некоторые из них).
Пять быстрых советов по производительности Divi
Не забывайте, что дело не только в том, какие инструменты вы используете, но и в том, как вы их используете. Вы можете использовать самую быструю тему на самом быстром хосте, но если вы разместите в своем герое одно гигантское неоптимизированное изображение, это приведет к падению ваших показателей производительности. Вот несколько советов по созданию более быстрых сайтов Divi, о которых вы, возможно, не подумали:
- Сократите использование шрифтов Google . Шрифты Google блокируют рендеринг и загружаются из внешнего источника. Использование собственных системных шрифтов, таких как Arial и Helvetica, может выглядеть великолепно и значительно улучшить ваши показатели PageSpeed.
- Удалите анимацию над сгибом . Когда Google измеряет производительность вашего сайта, он не просто измеряет, сколько времени занимает загрузка страницы. Он измеряет, сколько времени потребуется, чтобы ваша страница стала интерактивной. Если ваш элемент FCP над сгибом анимирован, искусственная задержка тратит время вашего посетителя, и Google засчитывает это против вас.
- Сжимайте изображения : очень легко случайно добавить на страницу изображение размером 10 МБ и сократить время загрузки. Хотя это не имеет никакого отношения к Divi, не забудьте сжать изображения!
- Избегайте видео на YouTube . Внешние ресурсы, такие как встраивания YouTube, на удивление тяжелы, в основном из-за того, как WordPress создает встраивание. К счастью, Divi 5 кэширует эти встраивания! Но если производительность является приоритетом, рассмотрите возможность удаления видео с YouTube.
Я применил эти концепции к макетам, использованным в этом посте, чтобы устранить мешающие факторы, такие как добавленное время ответа при запросе внешних ресурсов от Google и YouTube, которые находятся вне контроля Divi.

Сравнение Divi 4 и Divi 5 в некэшированной среде
Насколько Divi 5 быстрее Divi 4? Давайте проведем несколько тестов, чтобы выяснить это. Чтобы почувствовать разницу, страницы не должны кэшироваться в браузере. Для этих сравнений я отключил кеширование веб-сайта и браузера , чтобы позволить Divi постоять за себя и измерить время ответа сервера.
Чтобы проиллюстрировать улучшение, мы сравним время ответа сервера и размер страницы.
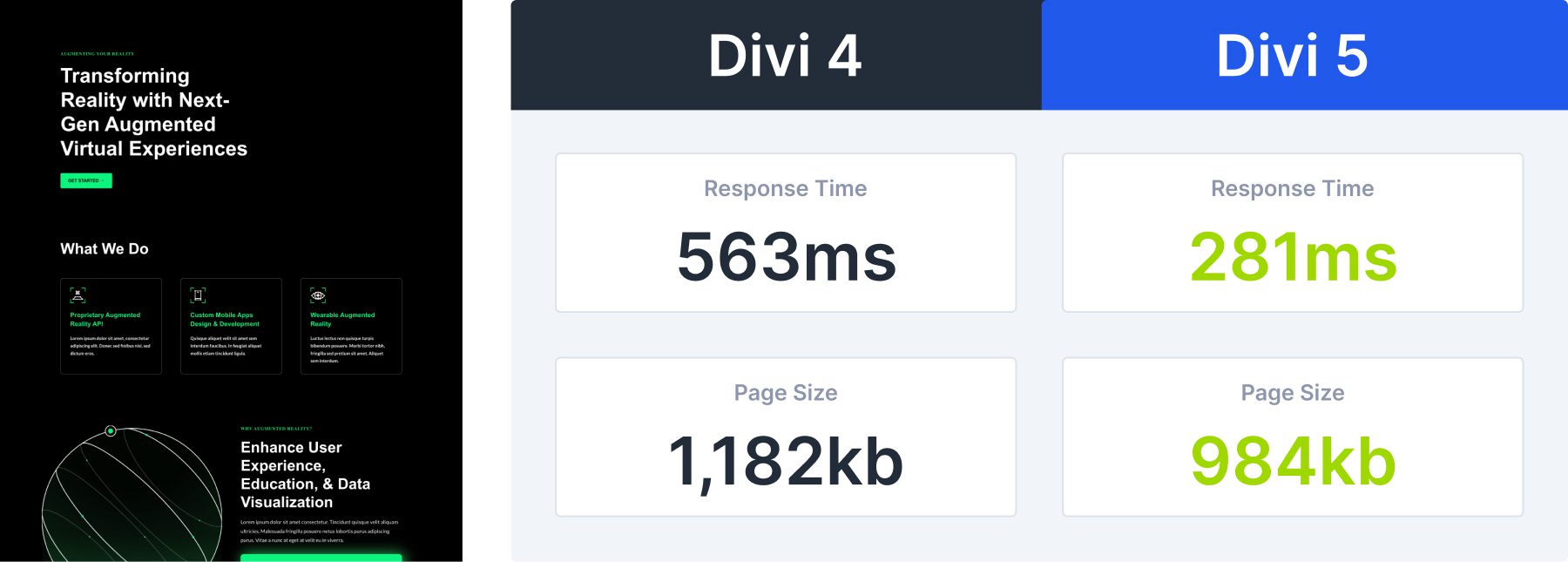
Простое сравнение макетов
Давайте начнем со сравнения простого макета, который я использовал ранее в тесте PageSpeed. Divi 5 сократил время отклика на 41% и размер страницы на 47% .
Divi 4 прекрасно обрабатывает эту простую страницу, но Divi 5 почти вдвое быстрее. Чем сложнее становится страница, тем больше Divi 5 превосходит Divi 4 по времени отклика.
Что касается размера страницы, этот простой макет иллюстрирует значительное уменьшение базового размера страницы между Divi 4 и Divi 5. В Divi 5 мы модульно структурировали все файлы JavaScript Divi, чтобы они помещались в очередь по требованию только при необходимости.

Большое сравнение макетов
Далее мы проверим макет большего размера, использованный ранее в тесте PageSpeed. В этом сравнении Divi 5 сократил время отклика на 51% и размер страницы на 17% . Относительная разница в размере страницы здесь менее заметна, поскольку обе версии макета содержат одинаковые изображения примерно по 800 КБ.
Однако вы можете видеть, что разница во времени отклика становится еще более значительной по мере усложнения макета. Время отклика Divi 5 почти не изменилось.

Массовое сравнение макетов
Давайте сделаем шаг вперед и доведем обе версии Divi до предела благодаря массивному макету. В следующем сравнении я импортировал макет целевой страницы из пакета макетов Divi’s Water None Profit, который уже является очень длинным макетом. Затем я импортировал ее снова, чтобы сделать страницу вдвое длиннее, намного длиннее, чем любая страница, которую вы, вероятно, могли бы создать на реальном веб-сайте.
В этом примере вы можете видеть, как структура Divi 4 начинает давать сбои. С другой стороны, реакция сервера на Divi 5 практически не изменилась по сравнению с двумя предыдущими тестами. Благодаря сокращению времени отклика на 74% Divi 5 загружает этот макет в три раза быстрее, чем Divi 4.
Размер страницы начинает сходиться, потому что 90% размера страницы в этом макете приходится на изображения, а не на Divi.

Visual Builder также загружается быстрее
Улучшения производительности Divi 5 не ограничиваются скоростью страниц в интерфейсе. В Divi 5 все происходит быстрее, особенно Visual Builder. Вот видео, где я сравнил, сколько времени занимает запуск Visual Builder. Divi 5 в 2-3 раза быстрее. Это настолько быстро, что анимация прелоадера не успела анимироваться!
Чем больше макет и чем медленнее ваш хост, тем больше вы заметите разницу.
Готовы увидеть Divi 5 в действии?
Мы рассказали, как Divi 5 обеспечивает более высокую производительность, но лучший способ понять эти изменения — попробовать самому .
Divi 5 все еще находится на стадии альфа-версии, а это означает, что существуют ошибки и проблемы с производительностью, которые еще предстоит обнаружить и исправить. Пожалуйста, делитесь своими отзывами и сообщайте об ошибках, чтобы помочь нам сделать финальную версию еще лучше.
