Divi Layouts AI: полное руководство
Опубликовано: 2024-04-29До того, как началась революция искусственного интеллекта (ИИ), создание веб-страницы требовало навыков программирования или найма дорогого разработчика. Для некоторых это обычно было недосягаемо из-за отсутствия опыта или бюджета. Все изменилось благодаря новой технологии, которая позволяет создавать целые веб-страницы с помощью текстовых подсказок.
Этот пост послужит руководством по искусственному интеллекту Divi Layouts, которое покажет вам все тонкости этого захватывающего нового продукта. Мы объясним, что он делает, как работает и как легко создавать великолепные веб-страницы.
Давайте погрузимся.
- 1 Что такое искусственный интеллект Divi Layouts?
- 2 Как работает искусственный интеллект макетов Divi?
- 3. Создание полноценной веб-страницы с помощью Divi Layouts AI
- 3.1 Шаг 1: Приобретение Divi Layouts AI
- 3.2 Шаг 2. Создайте новую страницу
- 3.3 Шаг 3. Предоставление AI макетов Divi информации для создания веб-страницы
- 3.4 Шаг 4. Использование искусственного интеллекта Divi Layouts для создания вашей страницы
- 3.5 Шаг 5: Тонкая настройка и персонализация
- 3.6 Шаг 6: Сохранение вашей веб-страницы
- 4 примера AI-макетов Divi
- 5 Каковы преимущества использования Divi Layouts AI?
- 6 макетов Divi ИИ изменит способ использования Divi
- 7 часто задаваемых вопросов
Что такое AI макетов Divi?

Divi Layouts AI — это новый продукт, который мы выпустили, и он работает вместе с нашей флагманской темой WordPress Divi. Сочетание возможностей Divi и Divi AI делает его одним из лучших конструкторов веб-сайтов с искусственным интеллектом на данный момент на рынке. Он может создавать целые страницы, помогать вам уточнять существующие копии, генерировать изображения и добавлять код — и все это с помощью текстовой подсказки. Divi Layouts AI также может создавать страницы, соответствующие вашему брендингу, позволяя вам указывать цвета и шрифты. Таким образом, каждая созданная вами страница будет всегда иметь единообразный вид.
Получите Диви AI
Как работает искусственный интеллект макетов Divi?
Divi Layouts AI встроен непосредственно в структуру Divi и без проблем работает с Visual Builder. Благодаря глубокому пониманию кодовой базы Divi, он может учиться на вашем веб-сайте. Он понимает, как работает каждая строка кода и модуль дизайна, что позволяет легко создавать красивые макеты. Divi Layouts AI действует как дизайнер, разработчик и фотограф в одном лице.

Вы предоставляете простую текстовую подсказку, описывающую тип необходимой вам страницы, и Divi Layouts AI создаст целую веб-страницу, включая текст и изображения, в комплекте с дизайнерскими модулями Divi. Он пропускает начальный этап планирования и построения структуры веб-страницы, давая вам преимущество в процессе проектирования.
Создание полноценной веб-страницы с помощью Divi Layouts AI
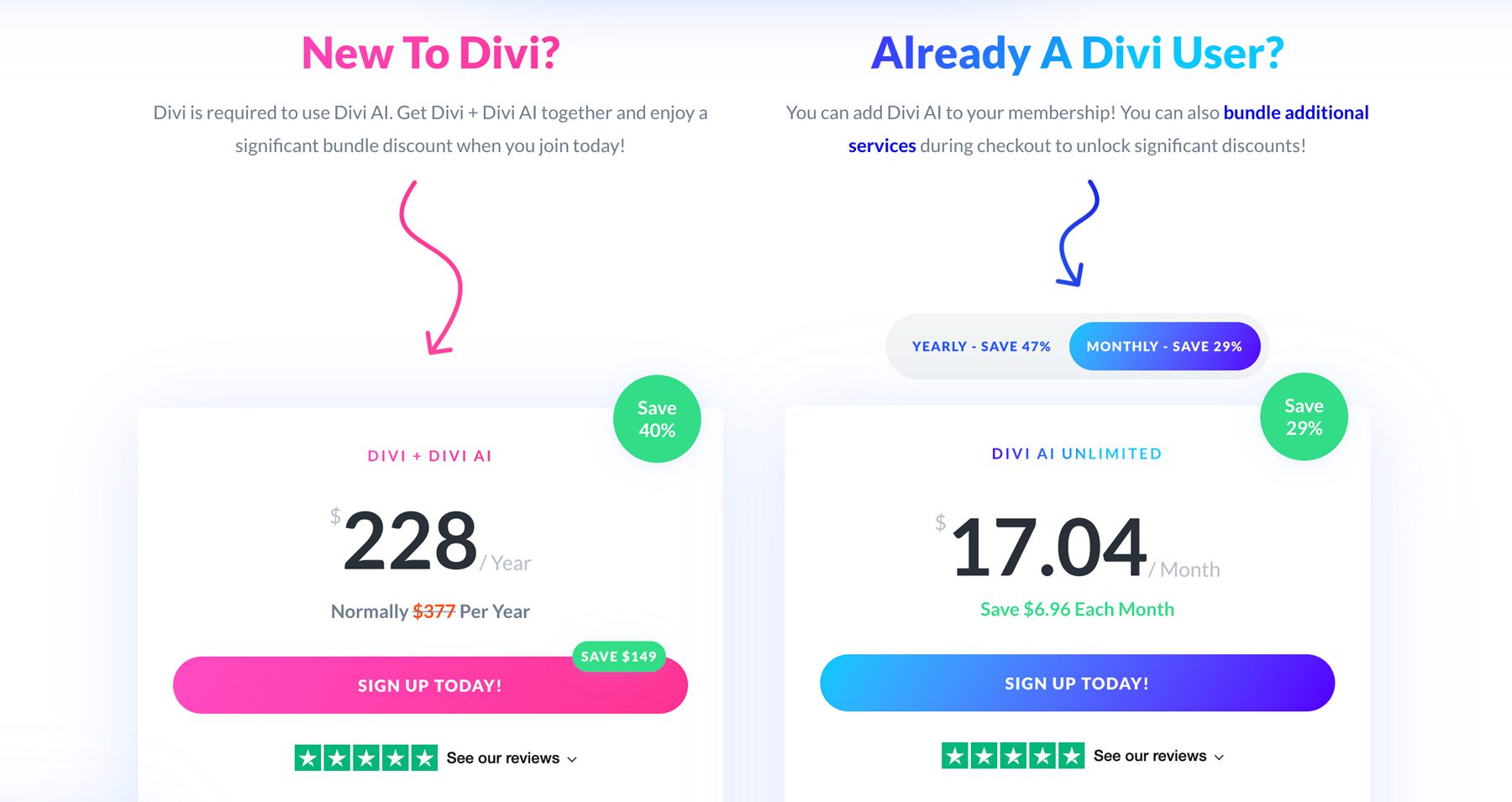
Чтобы начать работу с Divi Layouts AI, вам необходимо приобрести членство в Elegant Themes вместе с Divi AI. Если вы уже являетесь участником, вы можете пропустить процесс регистрации подписки и приобрести Divi AI отдельно. Его можно приобрести за 17,04 доллара США в месяц (при ежемесячной оплате) или 153 доллара США в год .
В этом руководстве по Divi Layouts AI мы покажем вам шаги, необходимые для создания веб-страницы с помощью AI, от первоначального создания страницы до уточнения вывода.
Шаг 1. Покупка Divi Layouts AI
Начните с перехода на главный веб-сайт Elegant Themes и перехода на страницу Divi AI. Вы можете подписаться на Divi + Divi AI или выбрать Divi AI как отдельный продукт (если вы уже используете Divi). Нажмите ЗАПИСАТЬСЯ СЕГОДНЯ! кнопку, чтобы продолжить.

В этом посте мы предполагаем, что вы уже являетесь участником Elegant Themes. После нажатия кнопки регистрации вам будет предложено войти в свою учетную запись Elegant Themes.

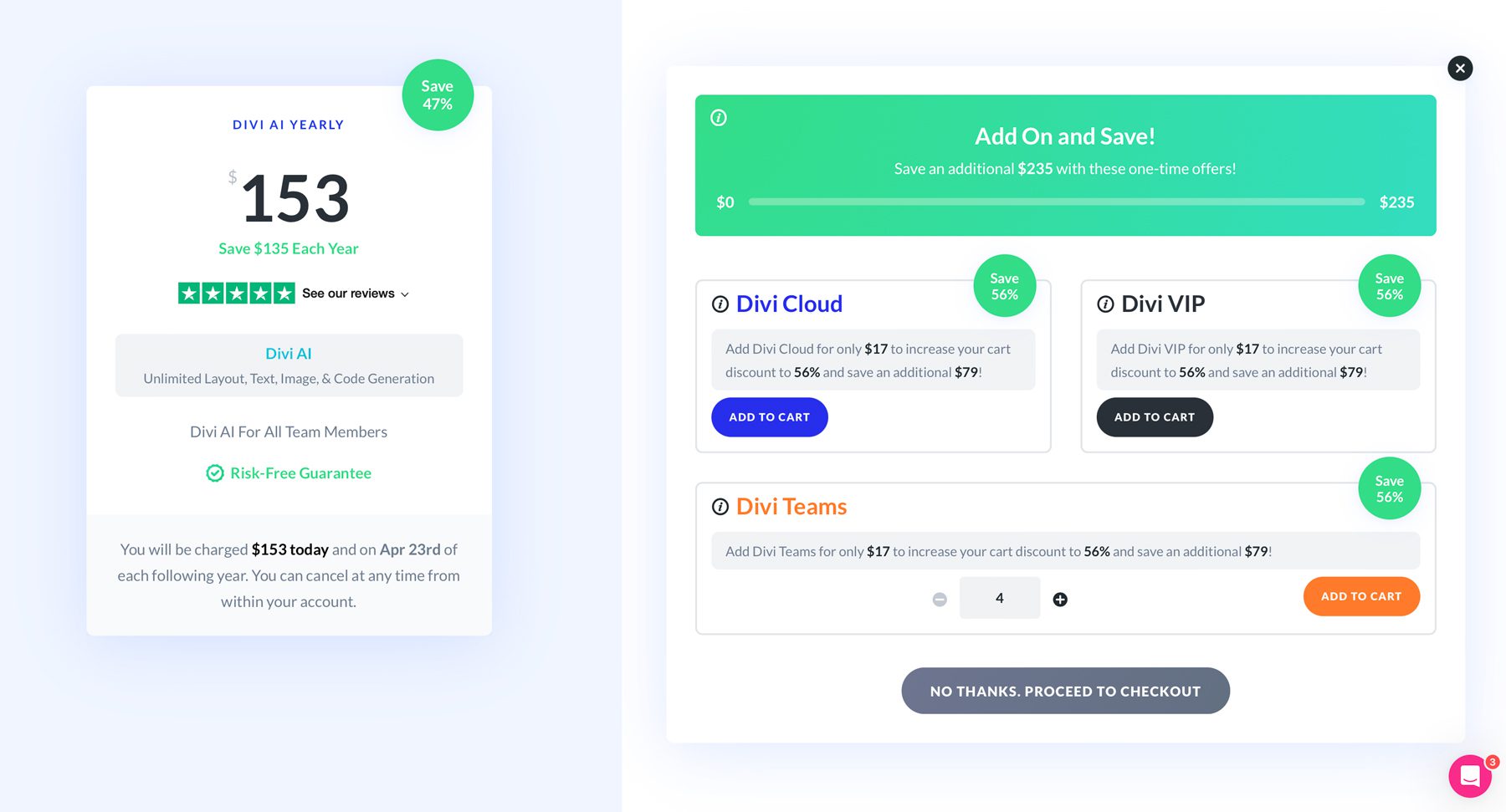
После входа в систему вы будете перенаправлены на страницу регистрацииDivi AI , где сможете добавить дополнительные услуги, такие как Divi Cloud, Divi VIP или Divi Teams.Если вы продолжаете без дополнительных покупок, нажмите НЕТ, СПАСИБО, ПРОДОЛЖИТЬ Оформить заказ .

Завершите покупку, введя данные своей кредитной карты, или, если у вас есть карта, просто нажмите кнопку «КУПИТЬ DIVI AI» .

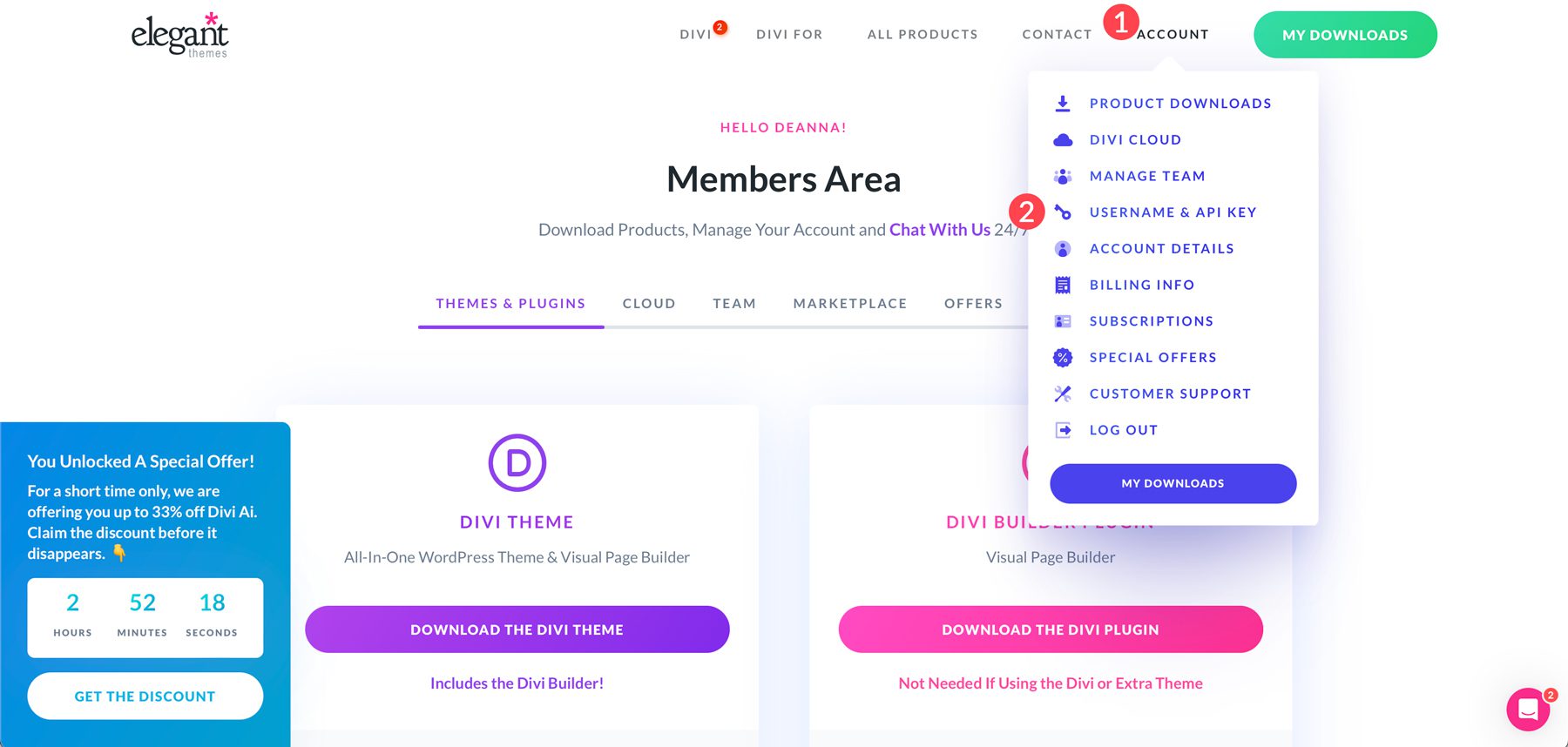
После совершения покупки вы можете просмотреть информацию о своей подписке Divi AI, нажав «Учетная запись» > «Подписки». Вам понадобится ключ API, чтобы использовать Divi AI в вашей установке WordPress. Хорошей идеей является создание уникального ключа для каждой установки Divi. Для этого перейдите на вкладку «Учетная запись» и перейдите к «Имя пользователя и ключ API» .

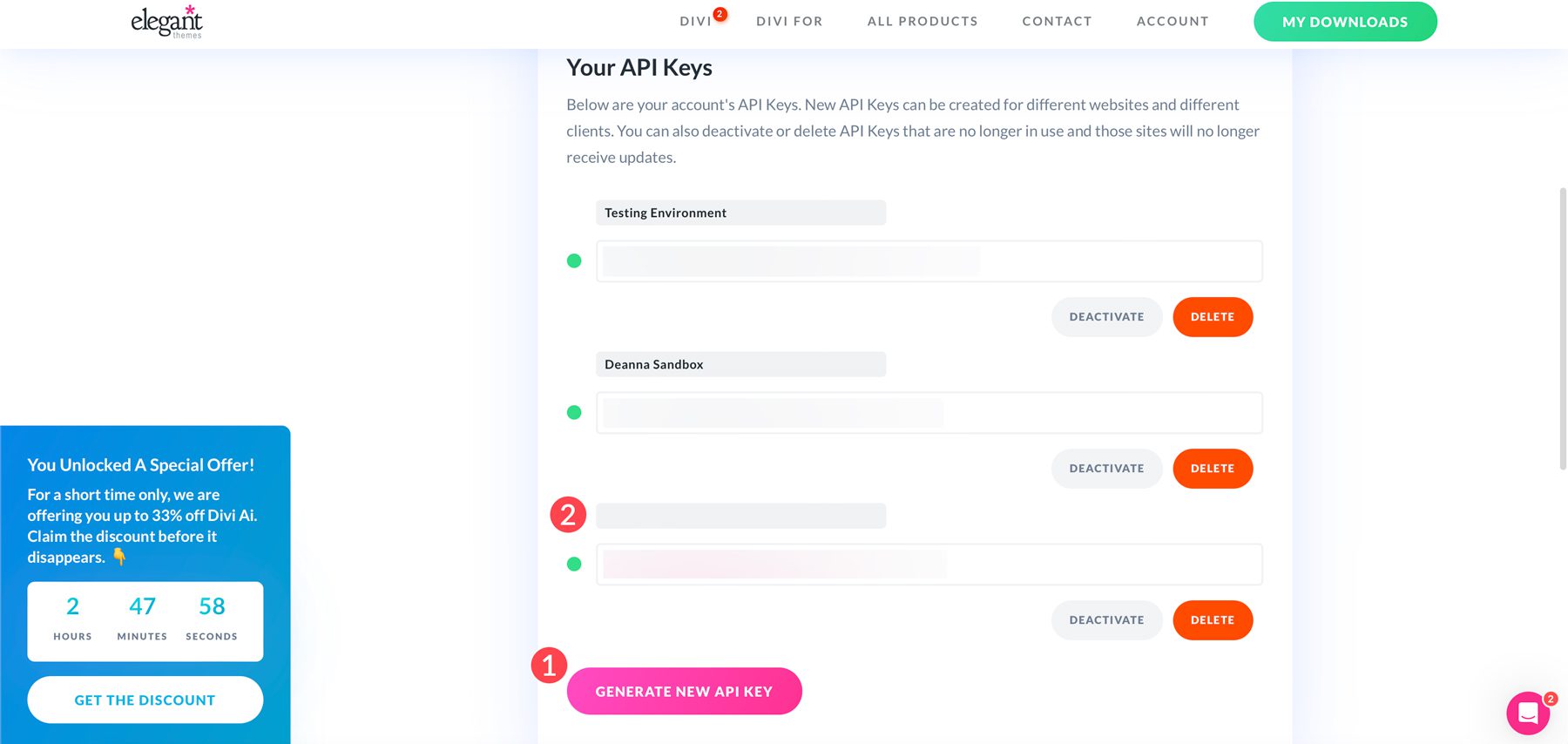
Когда страница обновится, прокрутите вниз и нажмите кнопку «Создать новый ключ API» (1). После того как вы сгенерируете ключ, полезно указать для него метку (2). Эта практика особенно полезна, если вы собираетесь создать несколько веб-сайтов Divi.

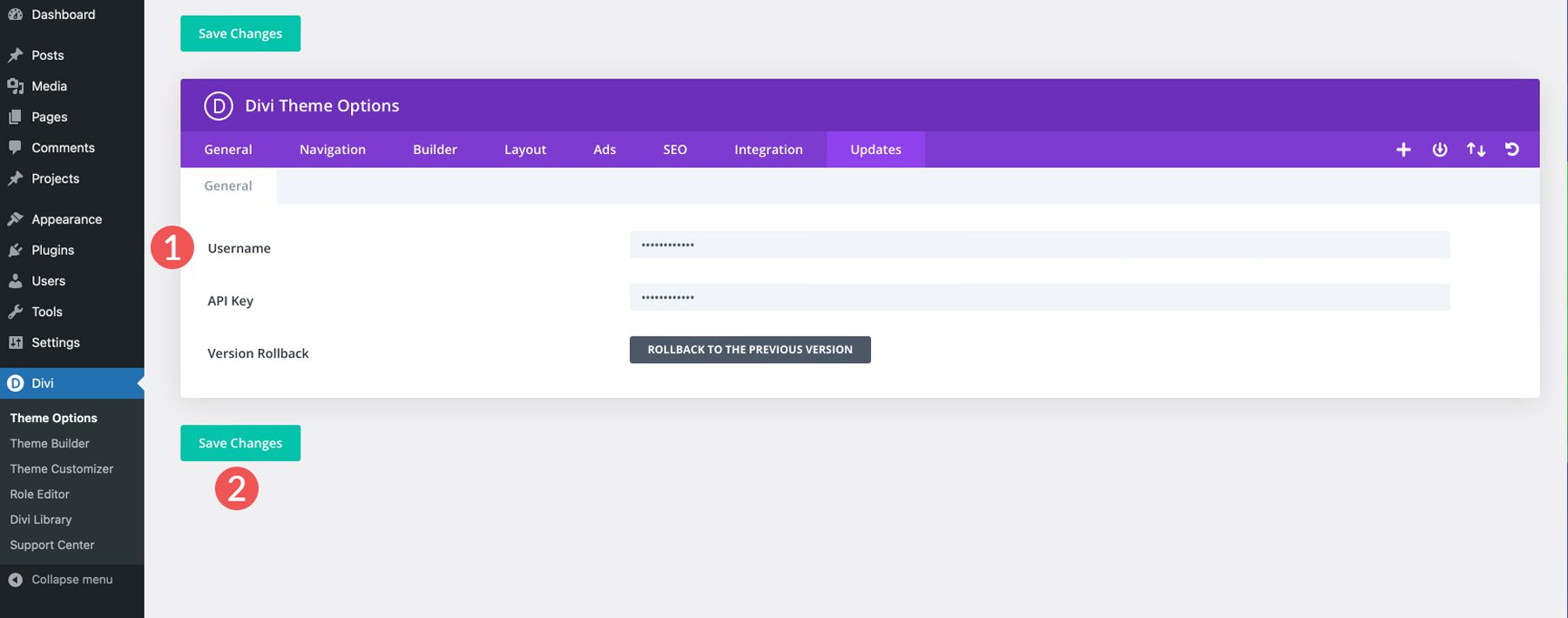
Нажмите на ключ, чтобы скопировать его. Вам нужно будет активировать Divi AI на панели параметров темы Divi. Перейдите к установке WordPress, войдите в систему и перейдите в Divi > Параметры темы > Обновления .

Введите свое имя пользователя и скопированный вами ключ API и нажмите кнопку «Сохранить изменения», чтобы сохранить его.

Шаг 2. Создайте новую страницу
Теперь, когда вы добавили ключ API, вы можете использовать Divi AI для создания веб-страницы. Начните с добавления новой страницы на свой сайт WordPress. Перейдите в «Страницы» > «Добавить новую страницу» .

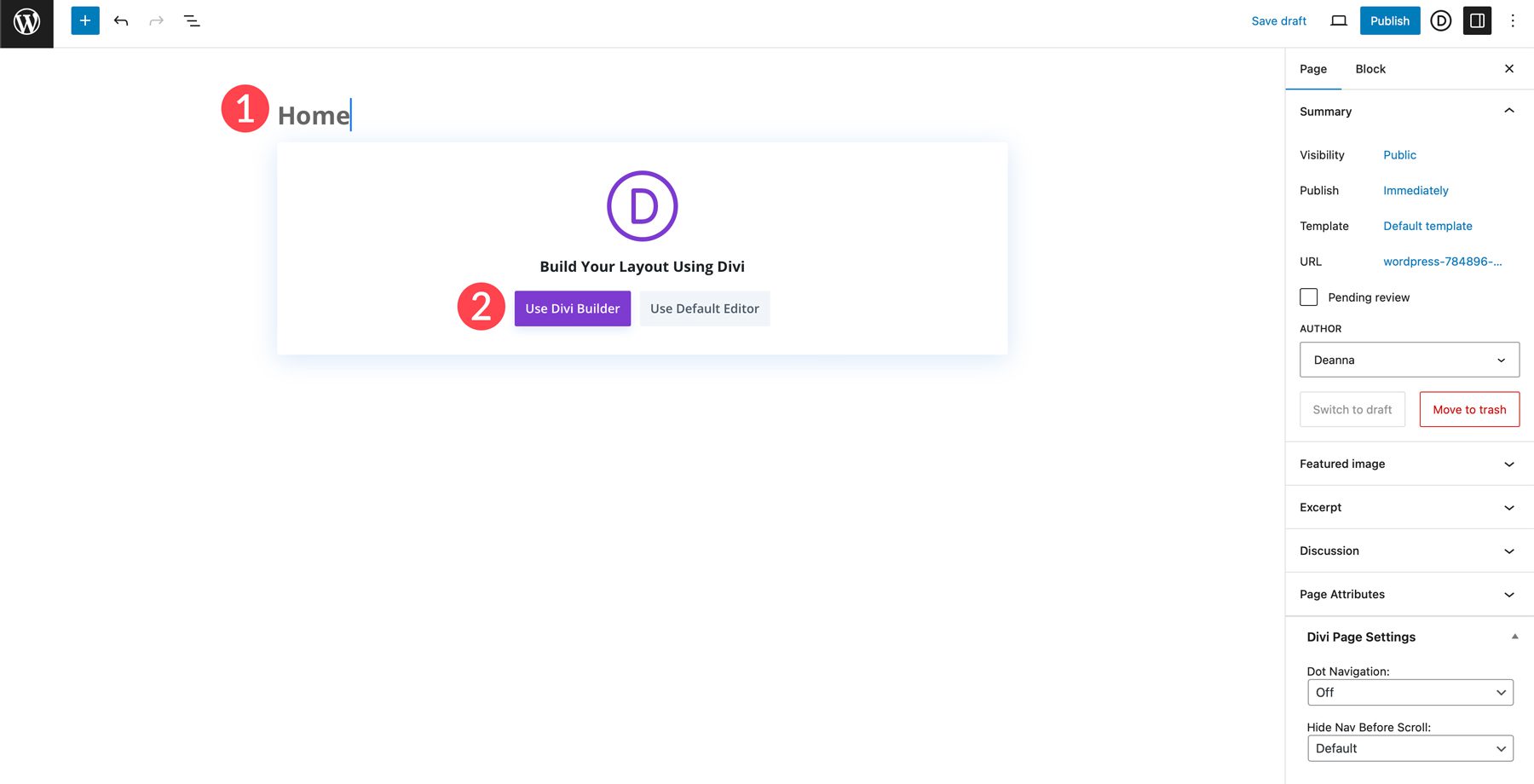
Когда страница обновится, дайте ей название (1) и нажмите кнопку «Использовать Divi Builder» (2).

У вас будет три варианта на выбор. Вы можете создать страницу с нуля, выбрать готовый макет или создать ее с помощью ИИ. Выберите «Создать с помощью ИИ» и нажмите « Создать макет» .

Шаг 3. Предоставление AI Layouts Divi информации для создания веб-страницы
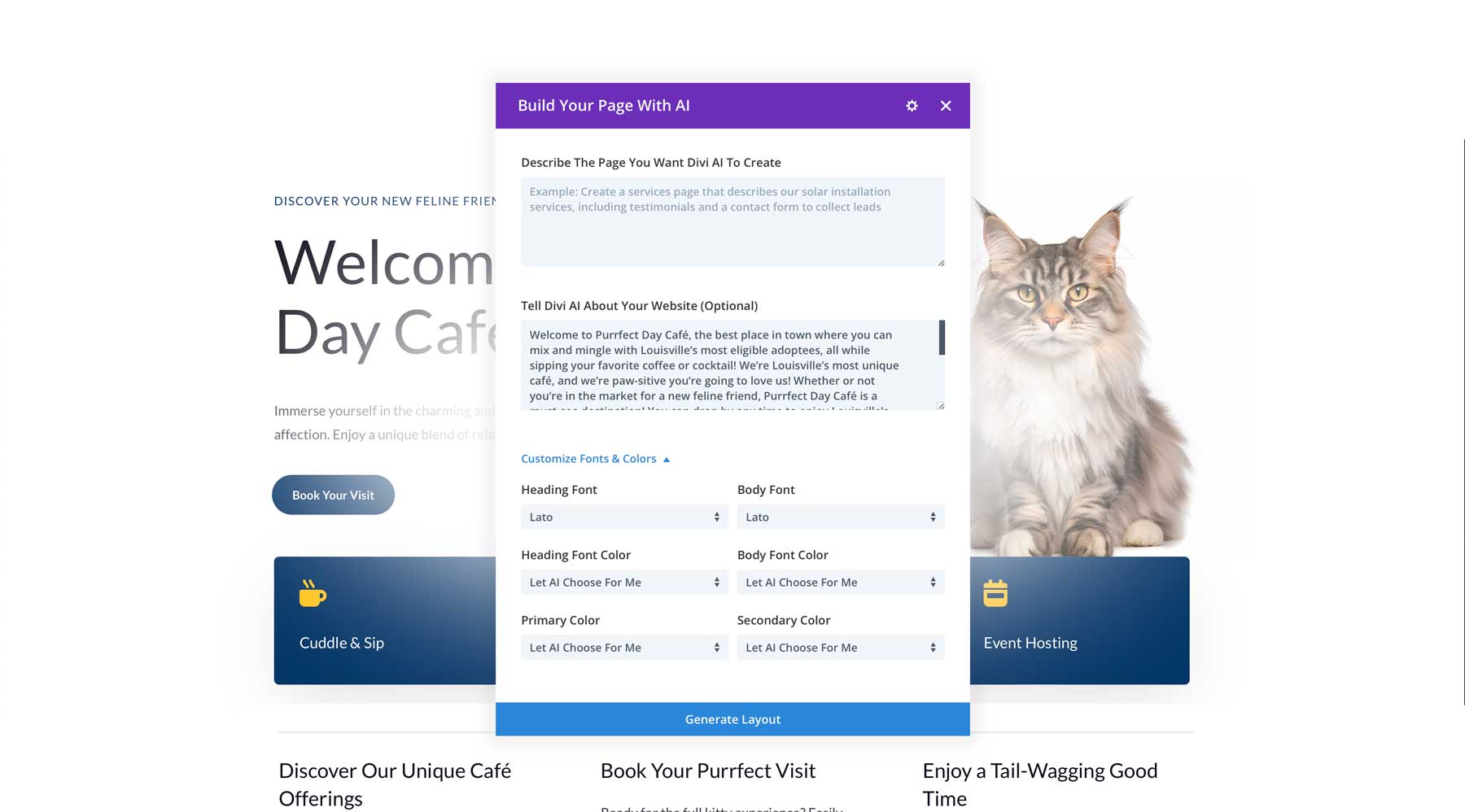
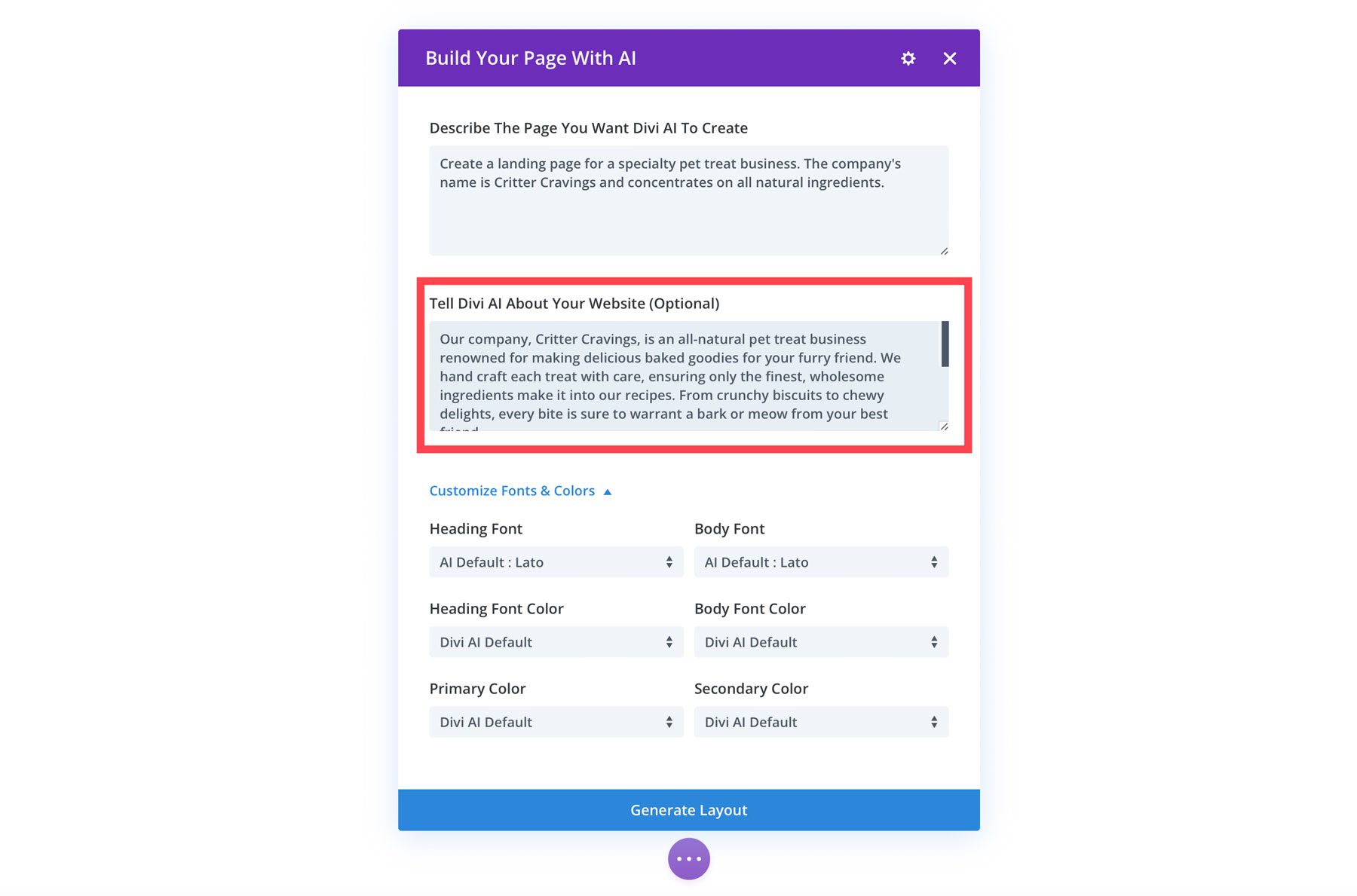
В этом разделе нашего руководства Divi Layouts AI мы познакомим вас с интерфейсом. При первой загрузке страницы появится диалоговое окно. Здесь вы опишите тип страницы, которую хотите создать (1). Хотя это и необязательно, хорошей идеей является предоставление Divi Layouts AI как можно большего количества контекста. Вы можете указать свою миссию и ценностное предложение или просто написать краткое описание того, для чего предназначен ваш веб-сайт (2). Вы также можете указать шрифты и цвета, соответствующие стилю вашей компании (3).

Поручая Divi Layouts AI создать страницу, начните с описания вашего продукта или услуги и целевой аудитории. Это дает Divi лучшее представление о том, что генерировать. Вы даже можете поручить ему создание привлекательных заголовков, оптимизированных для SEO. Также следует учитывать упоминание вашего идеального клиента, описание всех ключевых элементов, которые вы хотели бы включить, и упоминание конкретных стилей, которые вам нравятся.
Чтобы облегчить вам задачу, вот краткий список советов, которым следует следовать, чтобы создать идеальную подсказку:
- Ключевым моментом является ясность: будьте ясны и кратки при написании подсказки. Чем конкретнее вы будете, тем лучше искусственный интеллект Divi Layouts сможет понять, какой внешний вид вам нужен.
- Предоставьте контекст: рассмотрите возможность включения информации в необязательное поле «Расскажите Divi AI о своем веб-сайте». Предоставьте как можно больше исходной информации о вашем продукте или услуге и целевой аудитории.
- Используйте ключевые слова. Включите релевантные ключевые слова, описывающие ваш бизнес или услугу. Это не только помогает Divi AI писать контент, но и обеспечивает оптимизацию вашей страницы для SEO.
- Уточнение и регенерация. Одна из лучших особенностей Divi AI — это то, что вы можете создавать столько макетов, сколько захотите. Если ваша первая попытка не удалась, попробуйте еще раз! Возможности безграничны.
Шаг 4. Использование искусственного интеллекта Divi Layouts для создания вашей страницы
Теперь, когда вы понимаете, что такое Divi Layouts AI и на что он способен, следующим шагом будет запуск процесса генерации страниц. В этом уроке мы попросим Divi создать макет для бизнеса по производству лакомств для домашних животных. В первом поле введите следующий текст: Создайте целевую страницу для бизнеса по продаже специальных лакомств для домашних животных. Название компании — Critter Cravings, и она концентрируется на полностью натуральных ингредиентах.

Мы добавим формулировку миссии в поле «Расскажите Divi AI о своем веб-сайте», чтобы предоставить Divi AI как можно больше информации. Введите следующий текст:
Наша компания Critter Cravings — это предприятие по производству полностью натуральных лакомств для домашних животных, известное производством вкусной выпечки для вашего пушистого друга. Мы тщательно изготавливаем каждое лакомство вручную, гарантируя, что в наши рецепты входят только самые лучшие и полезные ингредиенты. От хрустящего печенья до жевательных лакомств — каждый кусочек наверняка вызовет лай или мяуканье вашего лучшего друга.
Наши лакомства не содержат искусственных добавок, консервантов и наполнителей, что делает их полезным выбором для домашних животных всех форм и размеров. В Critter Cravings мы считаем, что каждый питомец заслуживает небольшого внимания, и гордимся тем, что предоставляем лакомства, которым владельцы могут доверять и которые питомцы будут обожать.

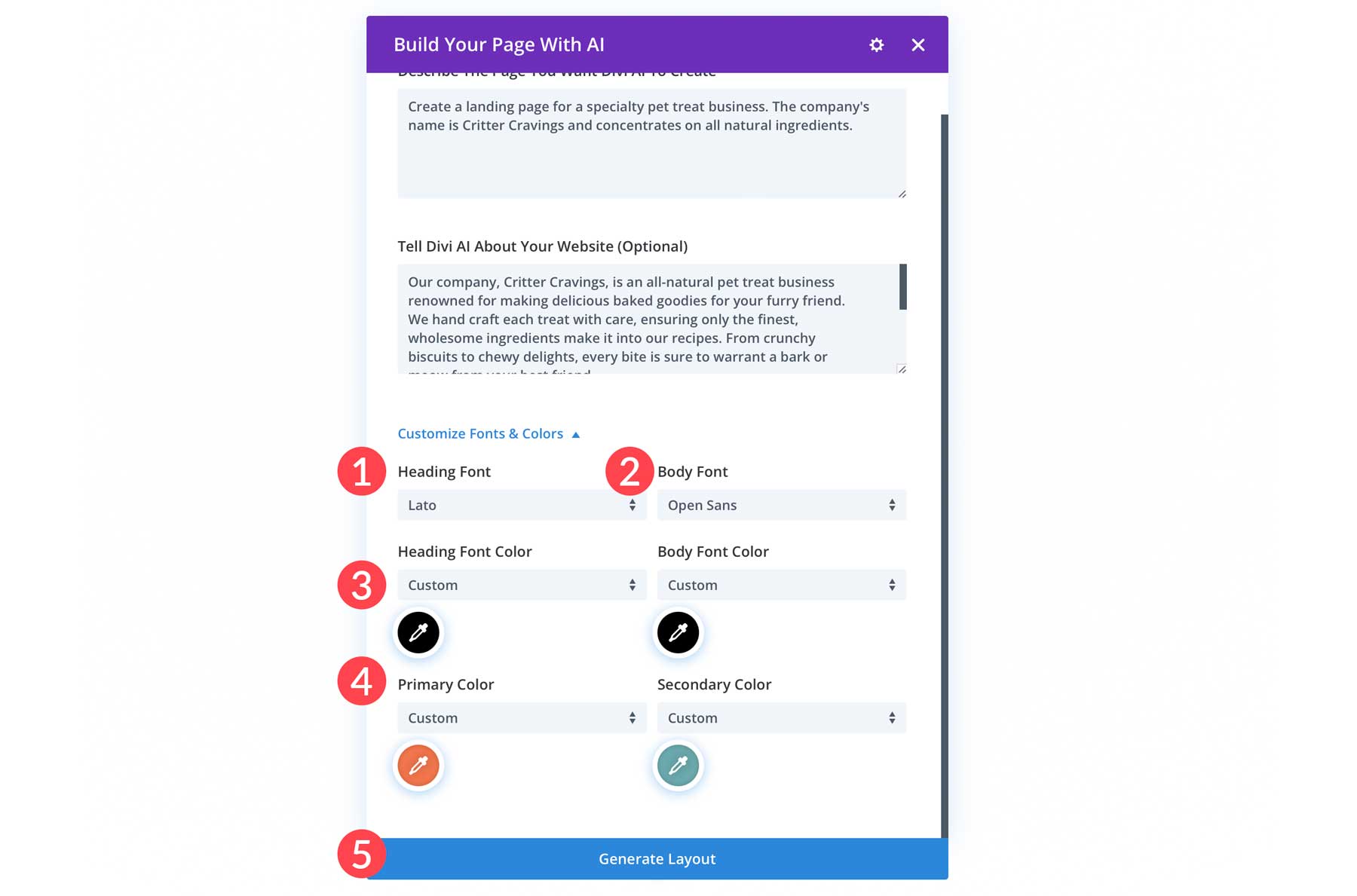
В разделе «Настройка шрифтов и цветов» вы можете указать шрифты и цвета, которые хотите использовать на своей веб-странице. Мы выберем Lato в качестве шрифта заголовка (1) и Open Sans в качестве основного шрифта (2). Для цветов выберите собственный из раскрывающегося списка (3). Используйте #000000 для шрифтов заголовка и основного текста и выберите #F3764D и #6baaae для основного и дополнительного цветов (4). Наконец, нажмите «Создать макет» , чтобы создать веб-страницу (5).

Divi AI создаст каркас после нажатия кнопки «Создать», применит ваши шрифты и цвета, а также сгенерирует текст и изображения.

Шаг 5: Точная настройка и персонализация
Следующий шаг в нашем руководстве Divi Layouts AI покажет вам, как усовершенствовать макет. Divi AI отлично справляется с созданием красивых страниц, но иногда вам может потребоваться внести изменения.
Создание изображений с помощью Divi AI
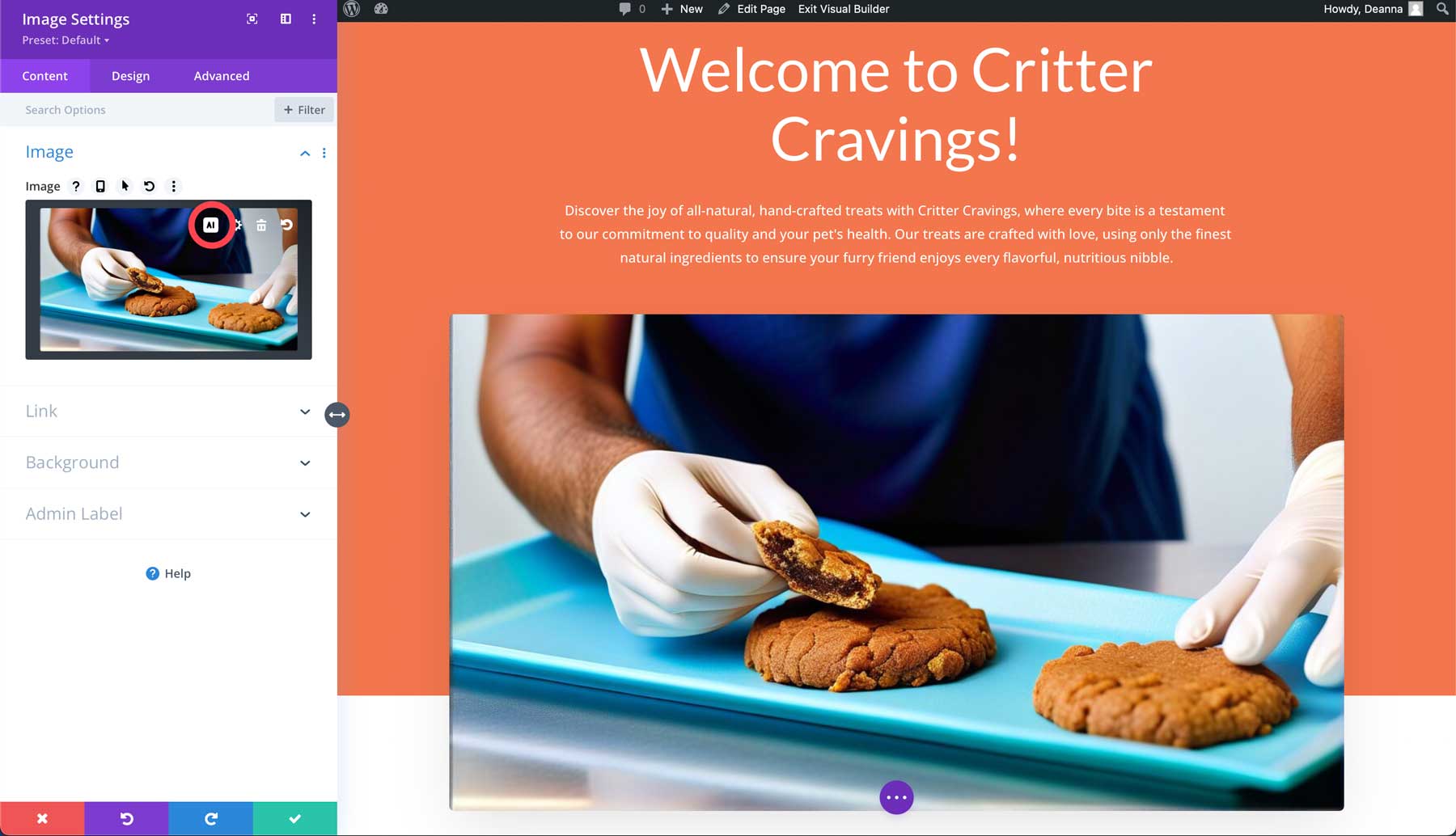
Давайте начнем с регенерации изображения для нашего главного раздела. Наведите указатель мыши на главное изображение и щелкните серый значок настроек , чтобы открыть настройки модуля изображения.

Когда всплывающее окно модуля активно, наведите указатель мыши на предварительный просмотр изображения и нажмите кнопку AI .

Откроется несколько вариантов: создать с помощью ИИ, отредактировать с помощью ИИ (где вы можете изменять, расширять и заполнять, масштабировать или улучшать изображение), генерировать и заменять изображение, изменять стиль изображения или увеличивать изображение. Давайте выберем «Создать и заменить» .


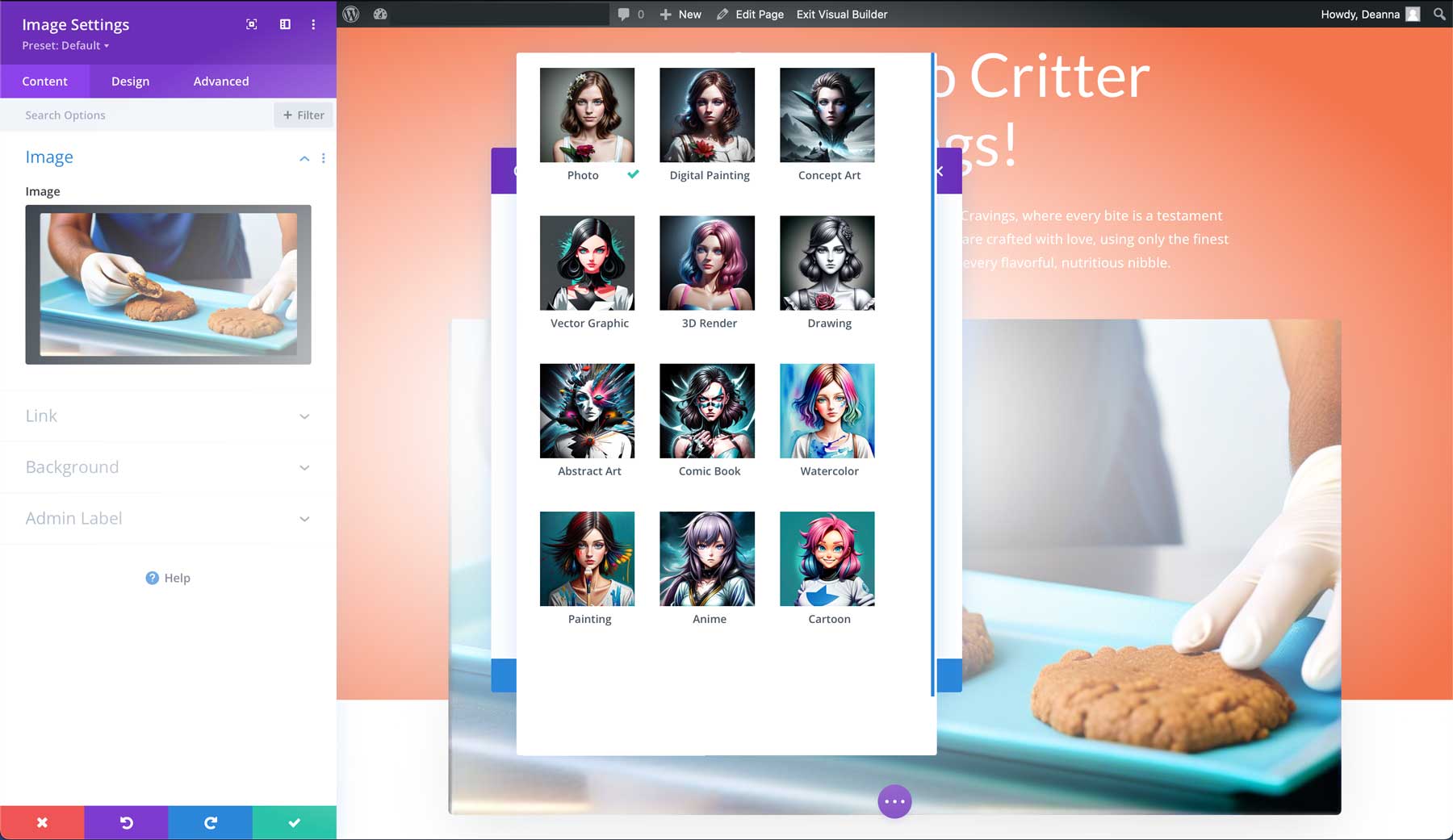
Divi AI автоматически сгенерирует для героя 4 новых изображения на основе оригинала. Однако вы также можете создать новое изображение, что позволит вам добавить новое приглашение, указать размер изображения и многое другое. Вы можете выбрать один из 12 стилей, включая фотографию, 3D-рендеринг, рисунок и другие.

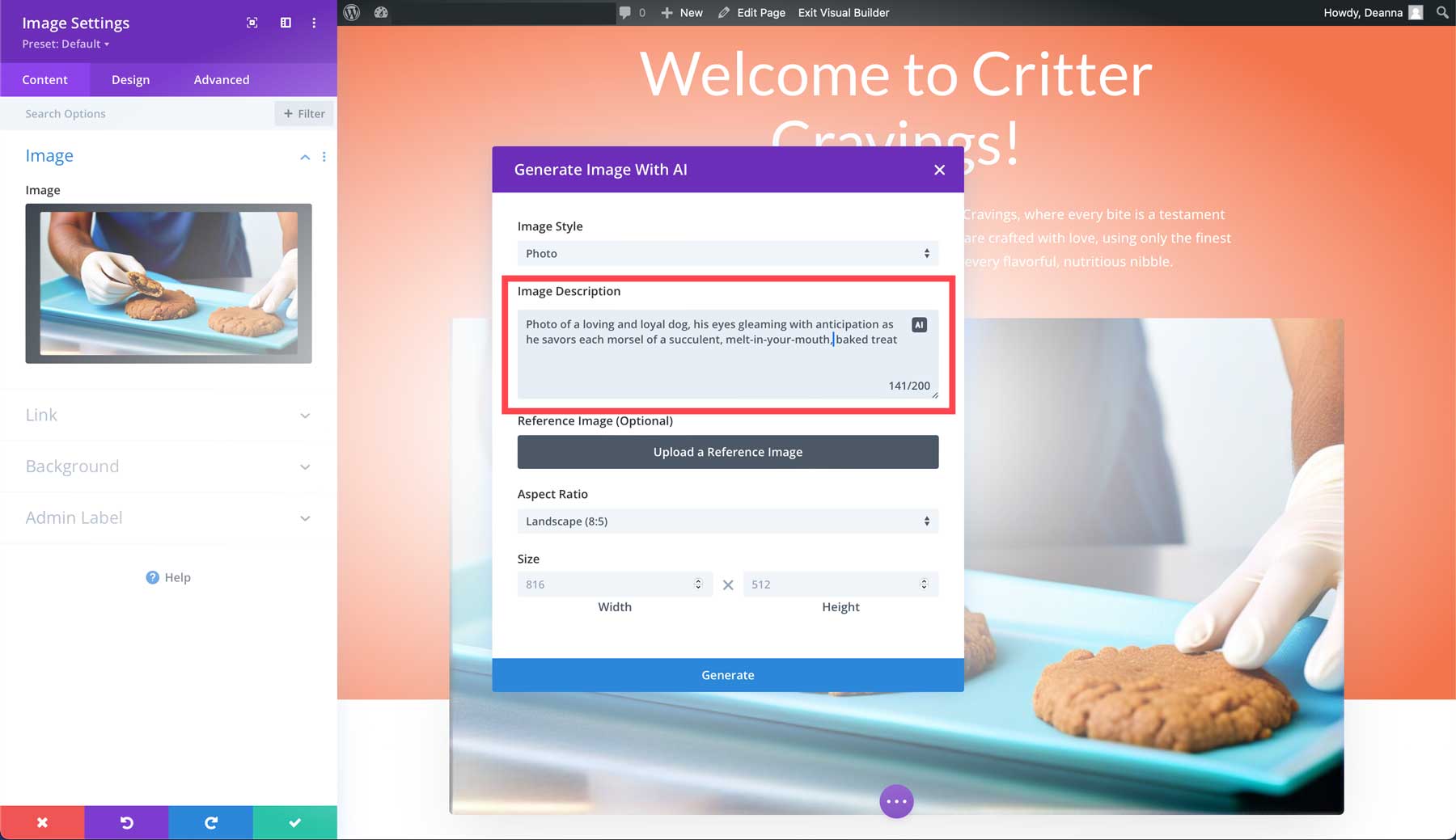
В этом руководстве Divi Layouts AI мы выберем «Фото» в качестве стиля (1), добавим краткое описание (2), выберем альбомное соотношение сторон (3) и нажмем « Создать» (4). В качестве подсказки мы использовали фотографию любящего и преданного пса, его глаза сияют от предвкушения, когда он смакует каждый кусочек сочного, тающего во рту, запеченного лакомства . Вы можете указать любую информацию, до 200 символов. Если вам сложно придумать подсказку, прочтите нашу публикацию о лучших генераторах подсказок ИИ, которые помогут вам придумать идеи.

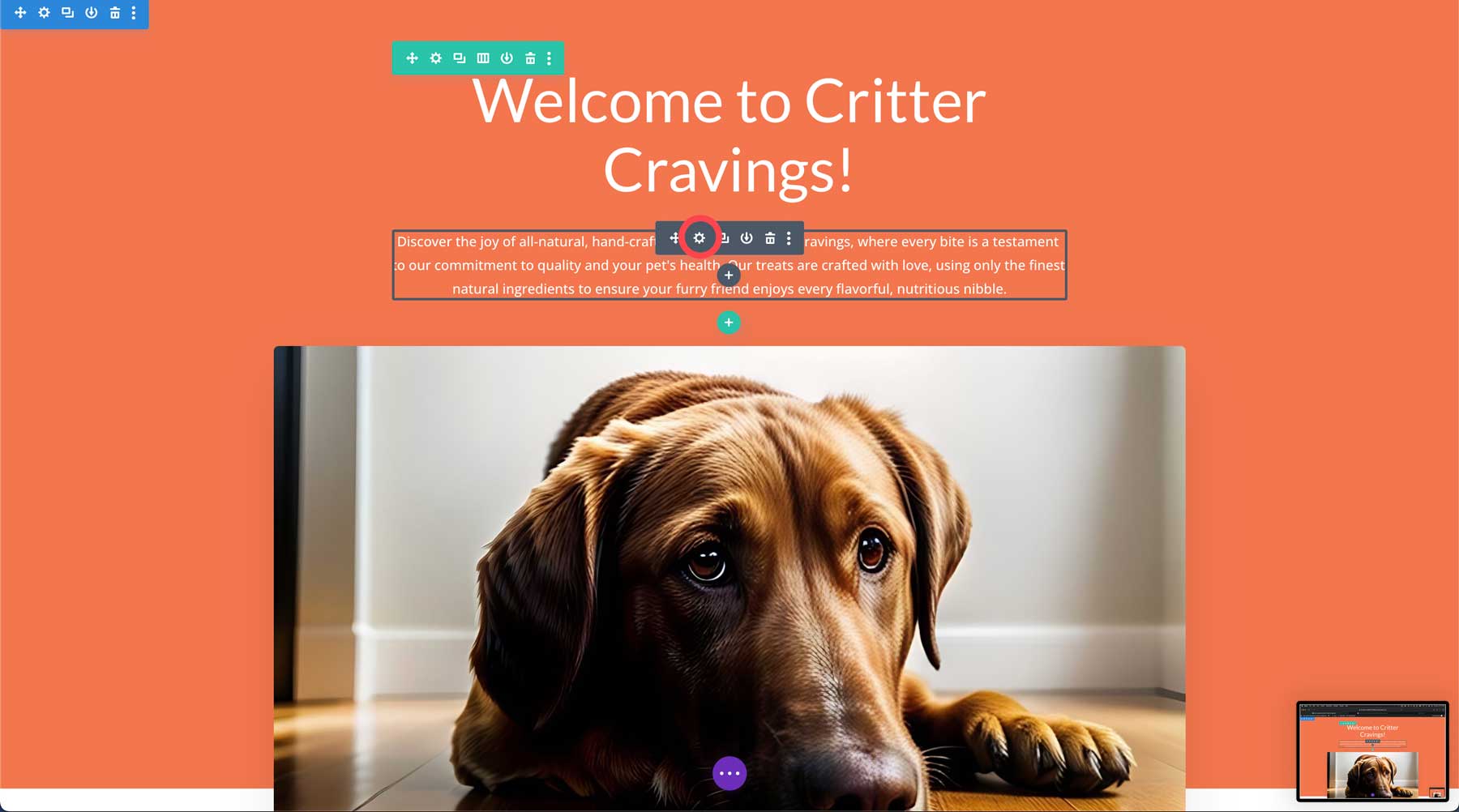
Как только Divi AI сгенерирует 4 изображения, мы можем щелкнуть одно и выбрать «Использовать это изображение» (1), чтобы вставить его в модуль. Вы также можете создать еще четыре (2), изменить изображение, создав больше похожего на выбранное (3), или ввести новое описание (4), чтобы начать все сначала.

Уточнение текста с помощью Divi AI
Еще одна замечательная особенность Divi AI — возможность уточнять текст. Начните с нажатия серого значка настроек в текстовом модуле прямо под заголовком в главном разделе.

Нажмите кнопку AI в текстовом модуле, чтобы открыть параметры AI.

Это откроет ряд опций для редактирования существующего текста. Варианты включают в себя написание с помощью ИИ, улучшение с помощью ИИ, написание и замену, а также другие варианты редактирования текста с помощью Divi AI.

Давайте выберем улучшение с помощью ИИ для этого руководства по ИИ Divi Layouts. Появится диалоговое окно, в котором вы сможете выбрать тип контента (1), о чем вы пишете (2) и хотите ли вы, чтобы Divi AI применял дополнительный контекст из содержимого страницы (3). Вы также можете нажать кнопку AI (4), чтобы Divi AI сгенерировал для вас подсказку.

Независимо от того, какой тип контента вы хотите создать, Divi AI справится с этим.
Генерация кода с помощью Divi AI
Еще одним огромным преимуществом Divi AI является его способность генерировать код. Обучение осуществляется исключительно на базе кода Divi, что делает его уникальным среди других крупных языковых моделей. Это делает Divi и Divi AI мощным инструментом для всех типов пользователей, от новичков до опытных разработчиков. Вы также можете использовать Divi AI для создания библиотеки фрагментов кода, помощи с существующим кодом и добавления всех типов эффектов, включая текстовую анимацию. Например, если вы хотите добавить эффект пишущей машинки к основному заголовку нашей страницы, Divi AI легко с этим справится.
Чтобы начать использовать Divi AI для кодирования, просто откройте настройки модуля, перейдите на вкладку «Дополнительно» (1), откройте раскрывающийся список «Пользовательский CSS» (2) и нажмите кнопку AI (3).

Когда появится диалоговое окно, просто введите эффект, который вы хотите создать (1), и нажмите кнопку «Сгенерировать код» (2). В нашем примере мы будем использовать подсказку , придающую заголовку эффект пишущей машинки .

Divi AI сгенерирует и применит код с помощью селекторов и добавит его в поле CSS произвольной формы. Нажмите кнопку «Использовать этот код», чтобы реализовать код.

Шаг 6: Сохранение вашей веб-страницы
После того, как вы создали макет и внесли необходимые изменения, последним шагом в нашем руководстве по искусственному интеллекту Divi Layouts является сохранение страницы. К счастью, Divi упрощает эту часть. В активном Visual Builder наведите указатель мыши на меню с фиолетовым многоточием в центре нижней части экрана.

Вы можете сохранить страницу как черновик или опубликовать ее, используя соответствующую кнопку в правом нижнем углу экрана.

Вот окончательный вид нашего макета после его создания и внесения нескольких изменений:

Примеры AI макетов Divi
Прежде чем подвести итоги, мы включили несколько макетов и текстовых подсказок, чтобы показать вам максимальную мощь Divi AI.

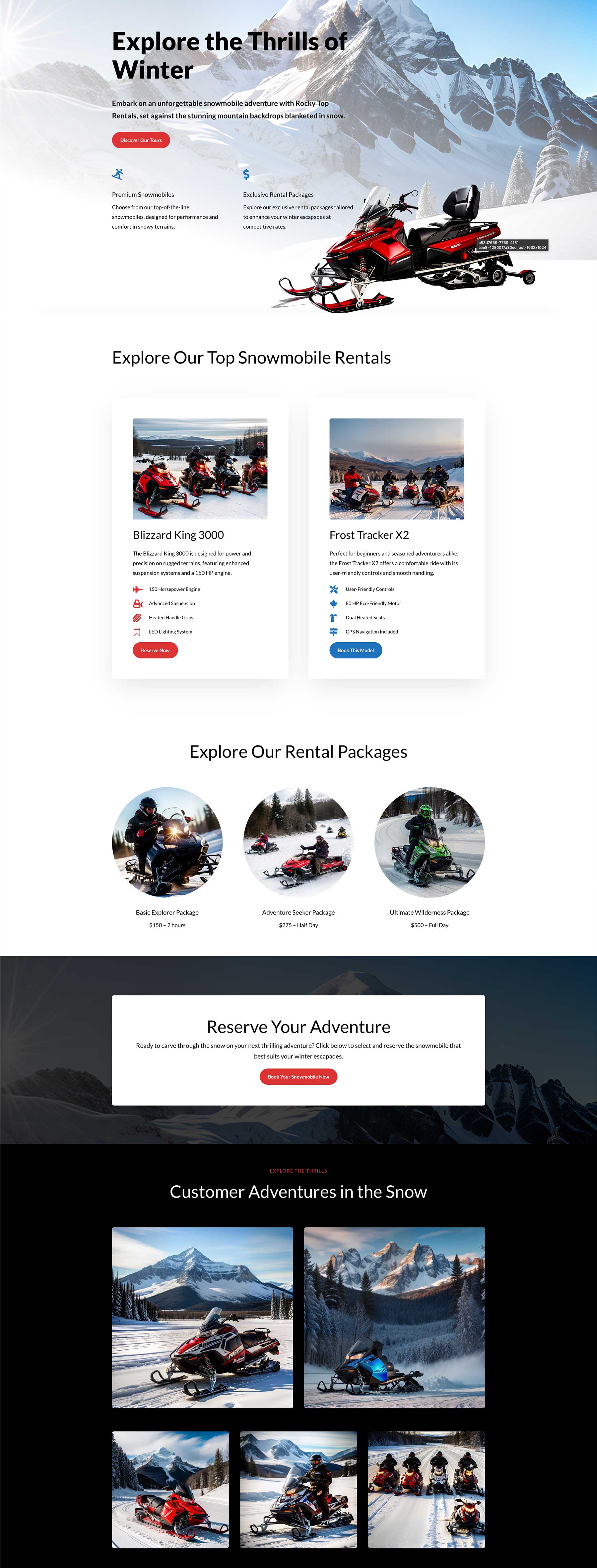
Подсказка: Создайте целевую страницу с информацией об аренде снегоходов, пакетах услуг и впечатлениях. Используйте яркие снегоходы, горные пейзажи и пушистый белый снег.

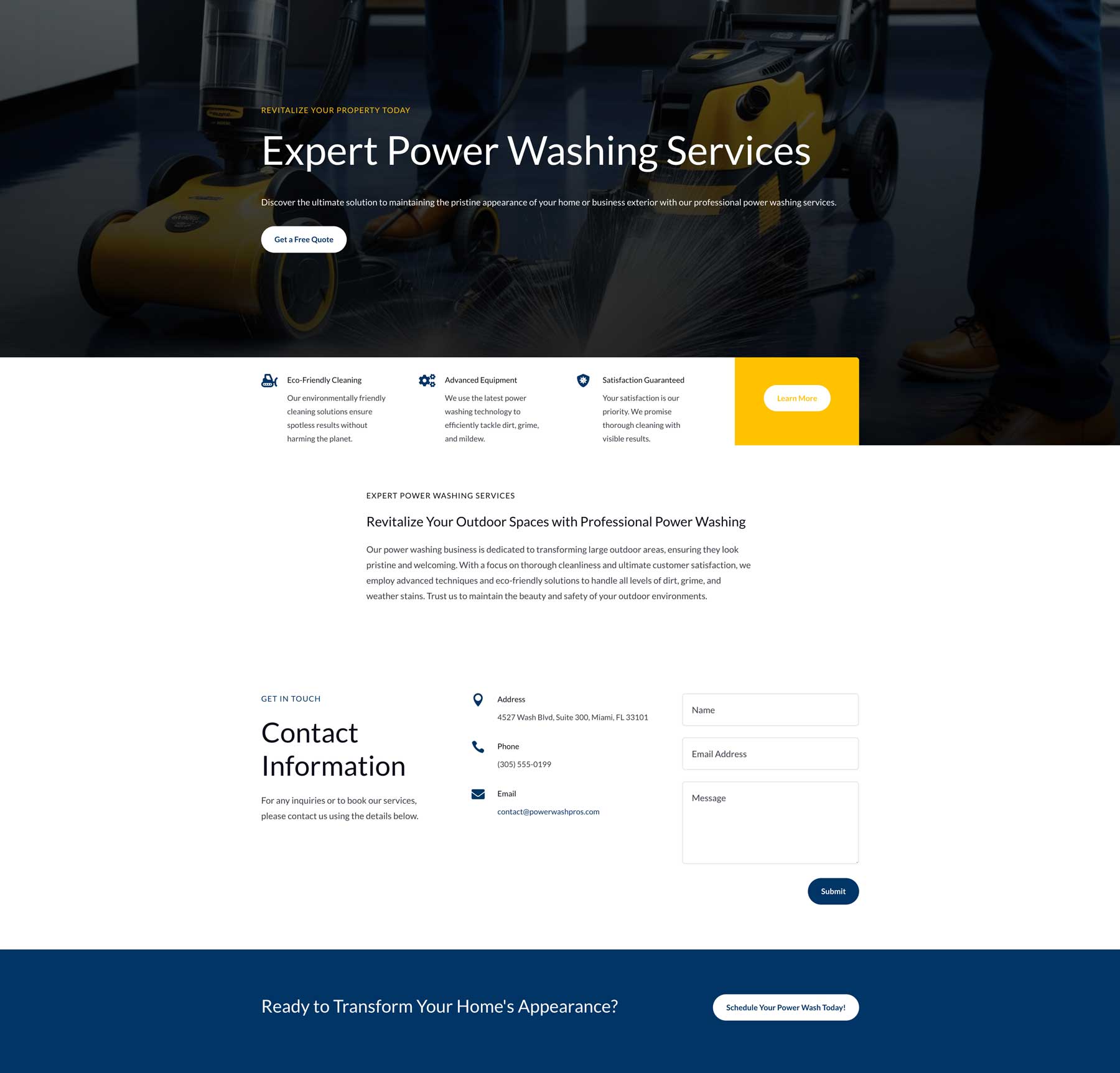
Подсказка: Создайте страницу контактов для компании, занимающейся мойкой электроэнергией. Включите карту, главный раздел с фоновым изображением, а также три объявления о телефоне, электронной почте и адресе.

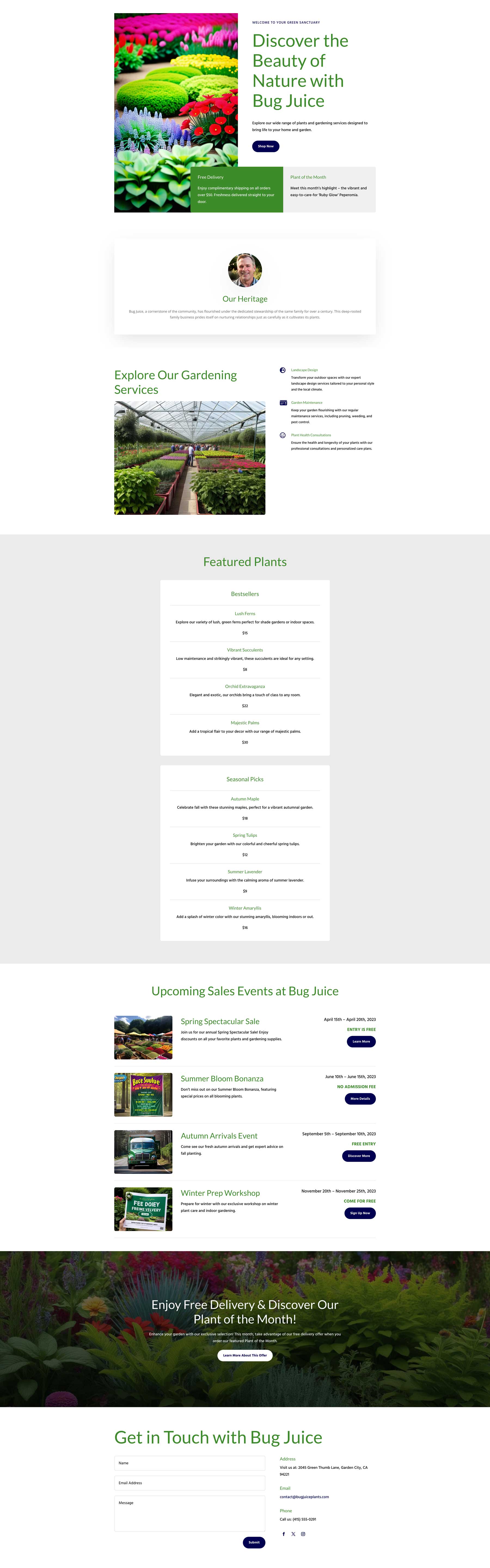
Подсказка: Создайте страницу магазина для питомника растений. Включите раздел услуг, контактную форму, раздел избранных продуктов с ценами и визуально привлекательный главный раздел с ярким фоновым изображением. Добавьте рекламу о бесплатной доставке, предстоящих распродажах и рекламу о растении месяца.

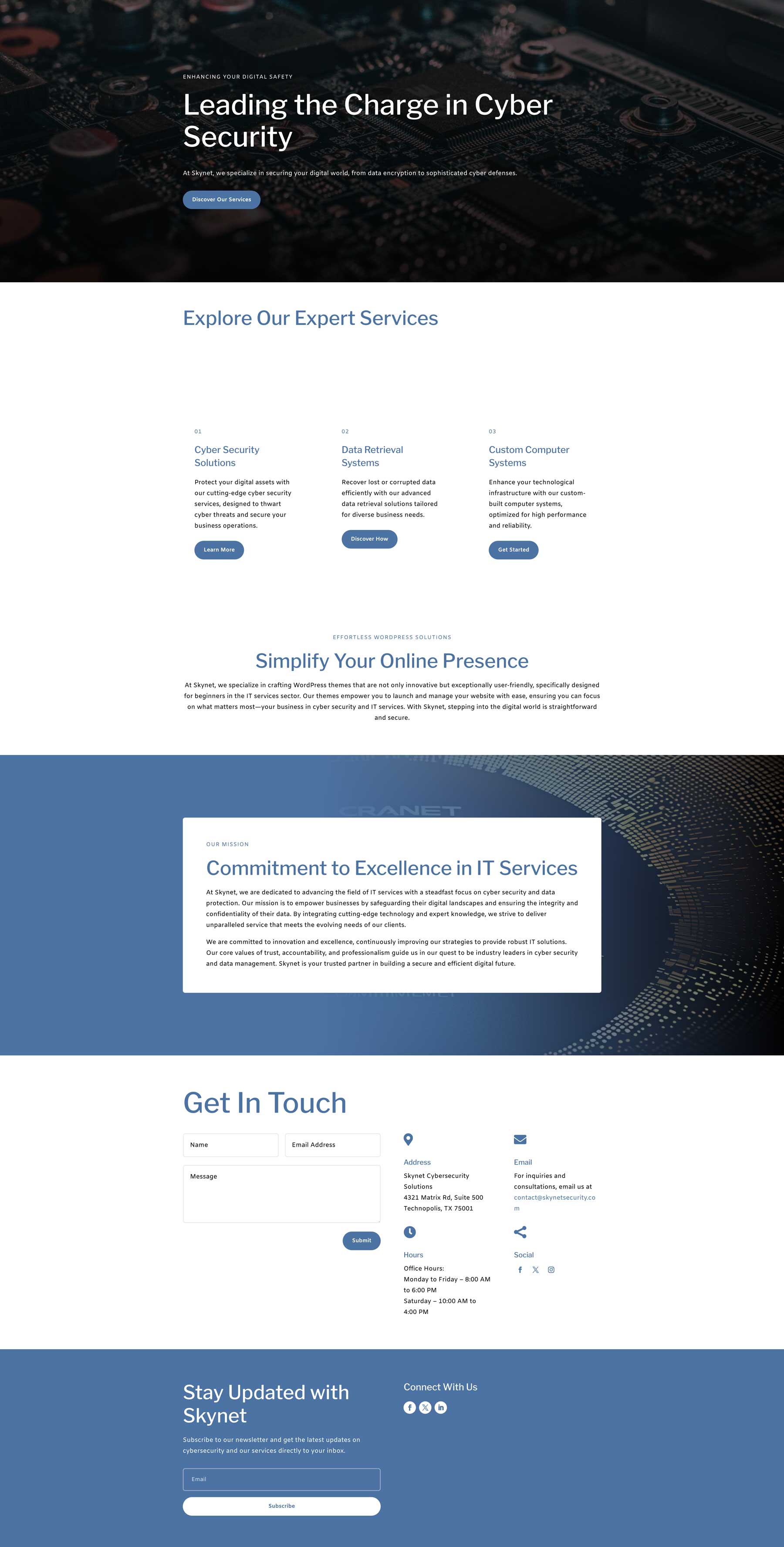
Подсказка: Создайте страницу о компании, предоставляющей ИТ-услуги. Включите раздел с описанием их услуг, ценностное предложение, формулировку миссии и контактную форму. Кроме того, включите подписку на рассылку новостей в нижнем колонтитуле. Добавьте большой раздел-герой с фоновым изображением и заголовком с ключевым словом «кибербезопасность».

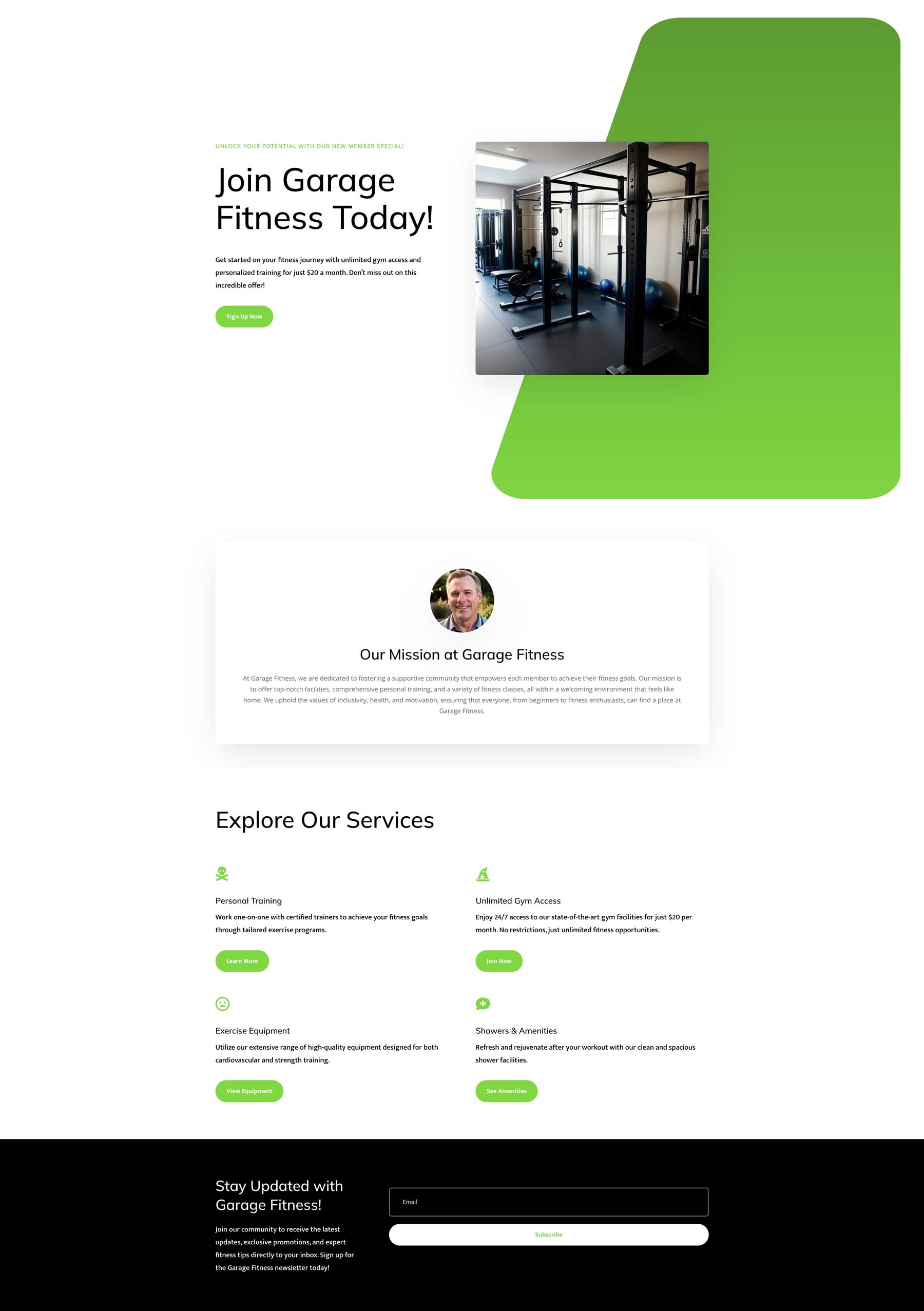
Подсказка: Создайте целевую страницу для местного спортзала. Включите в героя предложение нового участника вместе с изображением тренажеров. Также включите раздел «О нас», перечислите каждую услугу и включите форму подписки на рассылку новостей.

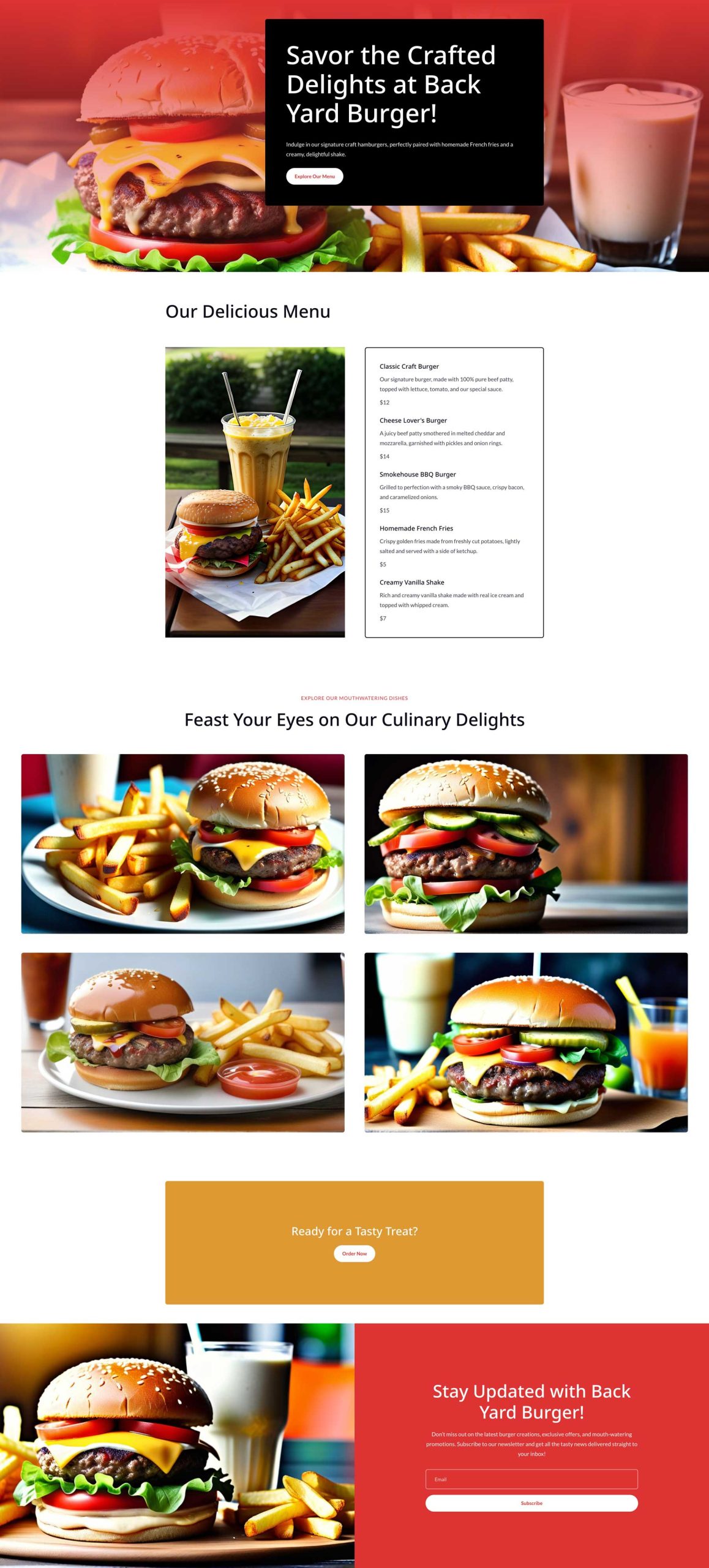
Подсказка: Создайте страницу меню для бургерной. Включите изображения вкусных блюд, меню, раздел онлайн-заказа и нижний колонтитул с подпиской на рассылку новостей.

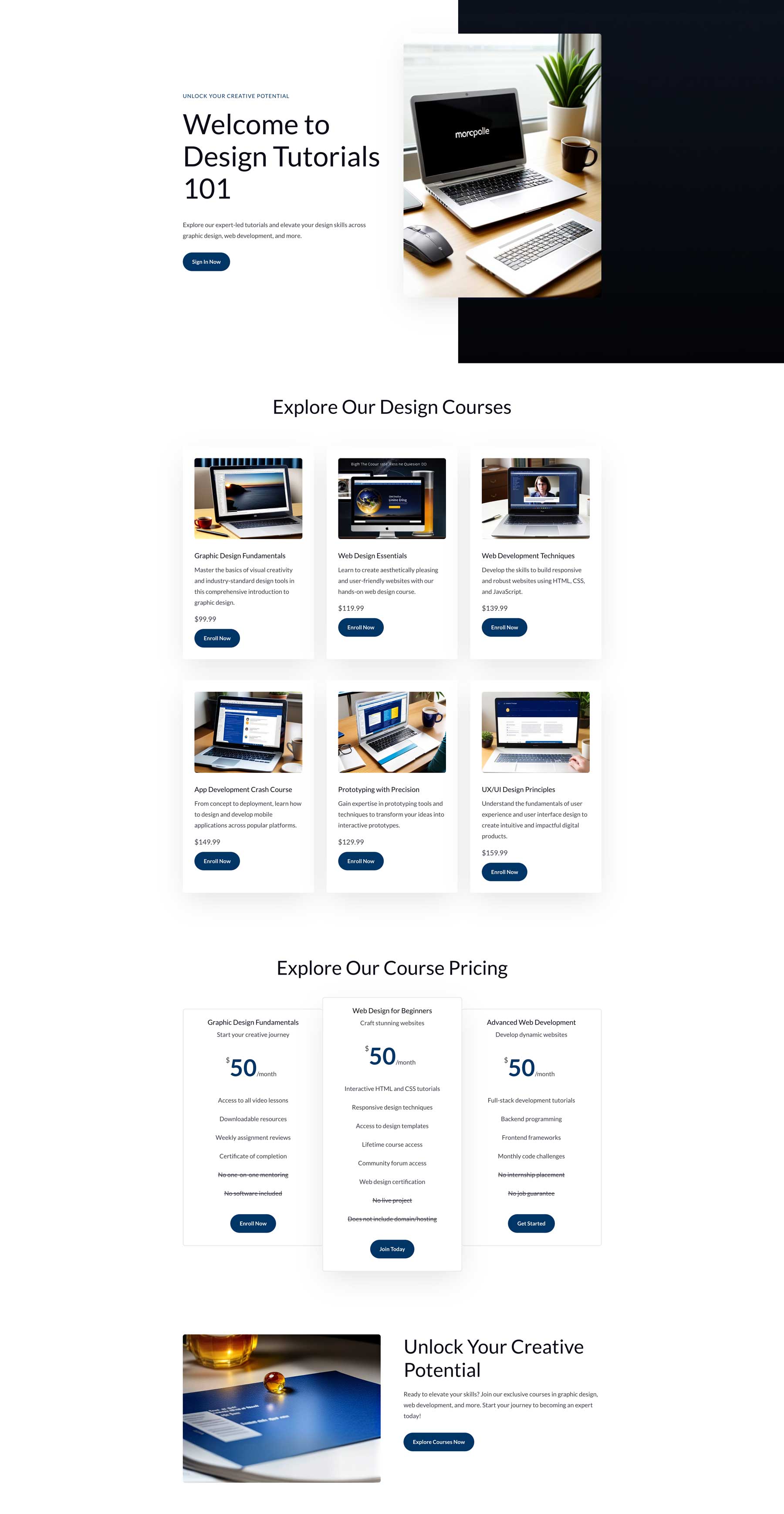
Подсказка: Создайте страницу онлайн-курсов обучения. Продемонстрируйте 6 классов по графическому дизайну, веб-дизайну, веб-разработке, разработке приложений, прототипированию и UX/UI. Также продемонстрируйте цены на каждый класс, героя с фоновым изображением и форму входа для зарегистрированных пользователей.

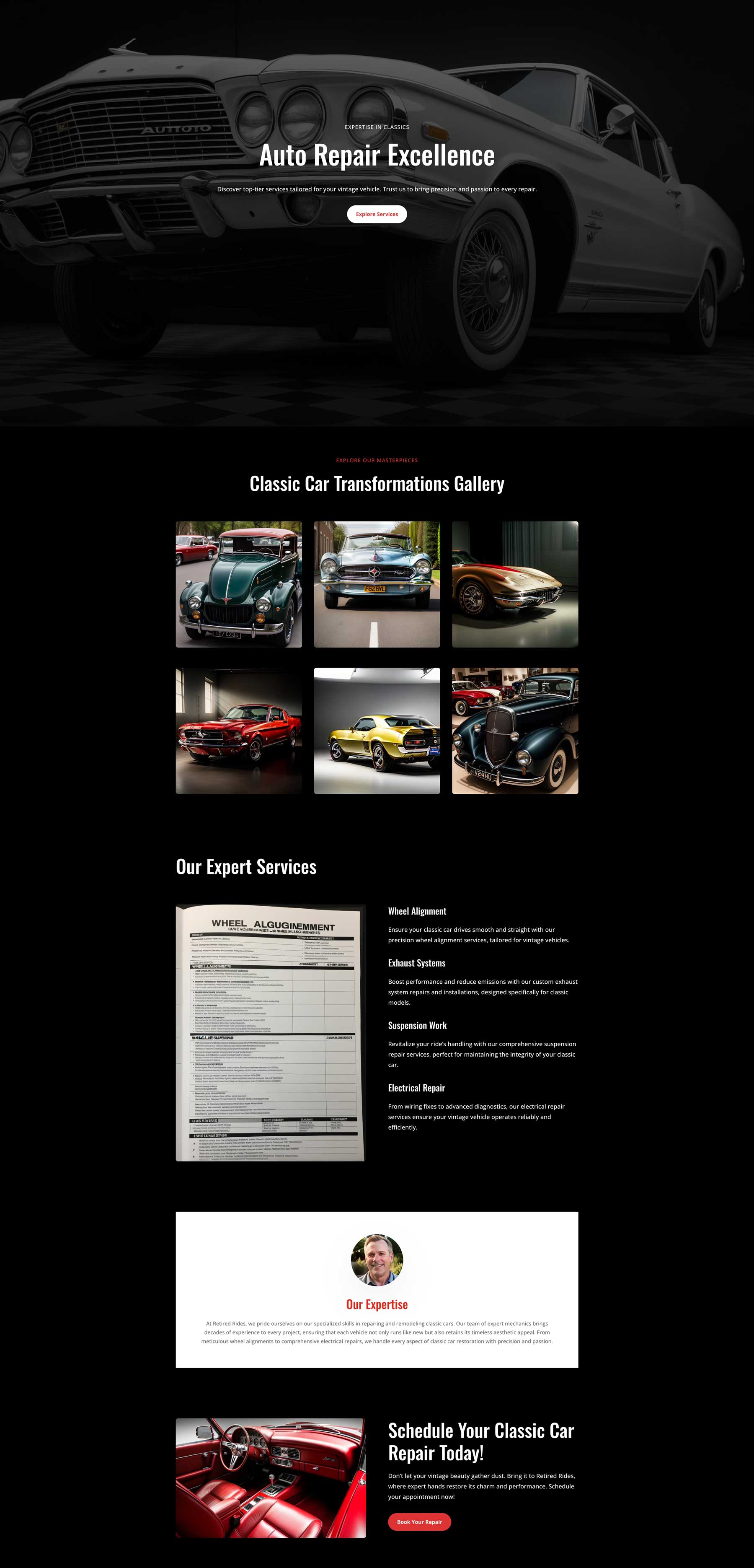
Подсказка: Создайте целевую страницу для компании по ремонту автомобилей. Сделайте тему темной, с красными вкраплениями. Включите главный раздел с черно-белым фоновым изображением автомобиля, увеличенным заголовком с ключевым словом «Авторемонт» и галереей изображений. Также включите раздел «Услуги», раздел «Что мы делаем» и раздел «Призыв к действию».
Каковы преимущества использования Divi Layouts AI?
Как мы продемонстрировали в нашем руководстве по искусственному интеллекту Divi Layouts, создавать веб-страницы с помощью искусственного интеллекта легко, быстро и интуитивно понятно. Это помогает начинающим и опытным дизайнерам создавать макеты быстрее, чем обычно требуется для разработки их с нуля. Это также отличный способ вдохновить на творчество, поскольку Divi AI может генерировать изображения, текст и код, что дает вам отличную отправную точку. Еще одним преимуществом Divi AI является то, что вы можете создавать неограниченное количество фотографий, текста, кода и макетов без ограничений на использование. Divi AI также является идеальным компаньоном для любого веб-сайта Divi, поскольку он полностью понимает Divi. В конечном счете, Divi AI — невероятный творческий помощник, который может упростить процесс создания макета, сэкономив вам драгоценное время и усилия.
ИИ-макеты Divi произведут революцию в использовании Divi
Divi — самая популярная и многофункциональная тема WordPress. Хотите ли вы создавать веб-страницы с нуля или использовать готовый макет, Divi предоставляет для этого инструменты. С появлением Divi Layouts AI вы можете создавать полноценные веб-страницы с помощью всего лишь текстового приглашения. Весь процесс от создания новой страницы до ее запуска невероятно упрощен, что позволяет вам создавать красивые и эффективные целевые страницы за считанные минуты. С Divi + Divi AI вы можете использовать внешний интерфейс Visual Builder без кода для создания изображений, текста, кода и полных макетов за считанные минуты, что позволяет вам сосредоточиться на других аспектах вашего бизнеса. С Divi небо — это предел того, что вы можете создать.
Получите Диви AI
