Особенности плагина Divi: Divi Accordions Plus
Опубликовано: 2023-01-30Divi Accordions Plus — это сторонний модуль для Divi Builder, который добавляет новый конструктор аккордеонов. Используйте несколько модулей Divi Accordions Plus вместе на одной странице, и они будут работать как единый аккордеон, поэтому, когда один открывается, другой закрывается. Стилизуйте аккордеоны вместе или по отдельности, отображайте значки и изображения и многое другое. В этом посте мы рассмотрим Divi Accordions Plus, посмотрим, на что он способен, и посмотрим, насколько он прост в использовании, чтобы помочь вам решить, подходит ли этот продукт для ваших нужд. Мы будем использовать Poke Restaurant About Page Layout в качестве фона для этого урока. Так что, если вы еще не загрузили его, вы можете получить его прямо сейчас со своим членством в Divi.
Модуль Divi Accordions Plus
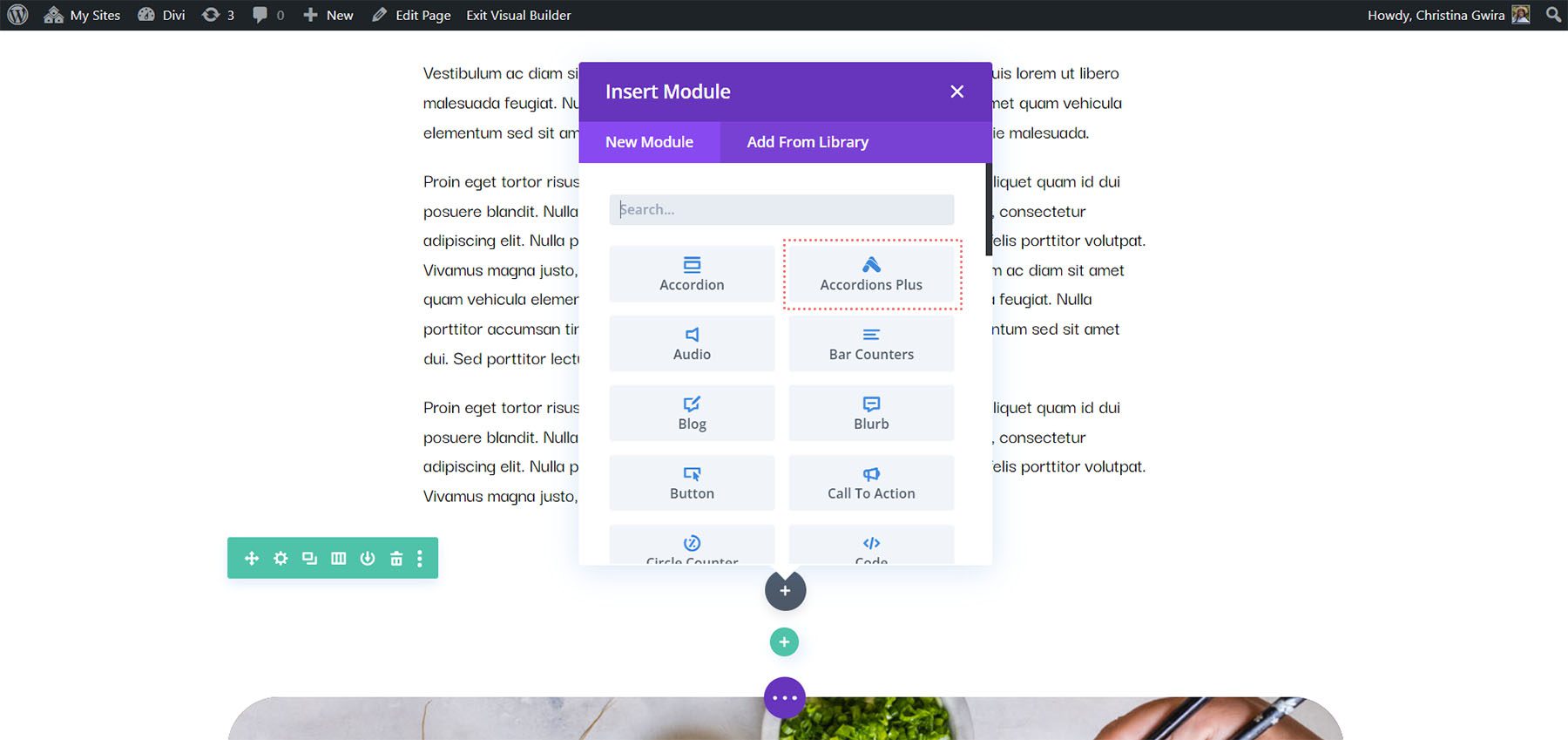
Divi Accordions Plus добавляет новый модуль в Divi Builder. Просто добавьте модуль в любом месте макета Divi.

Аккордеонные субмодули
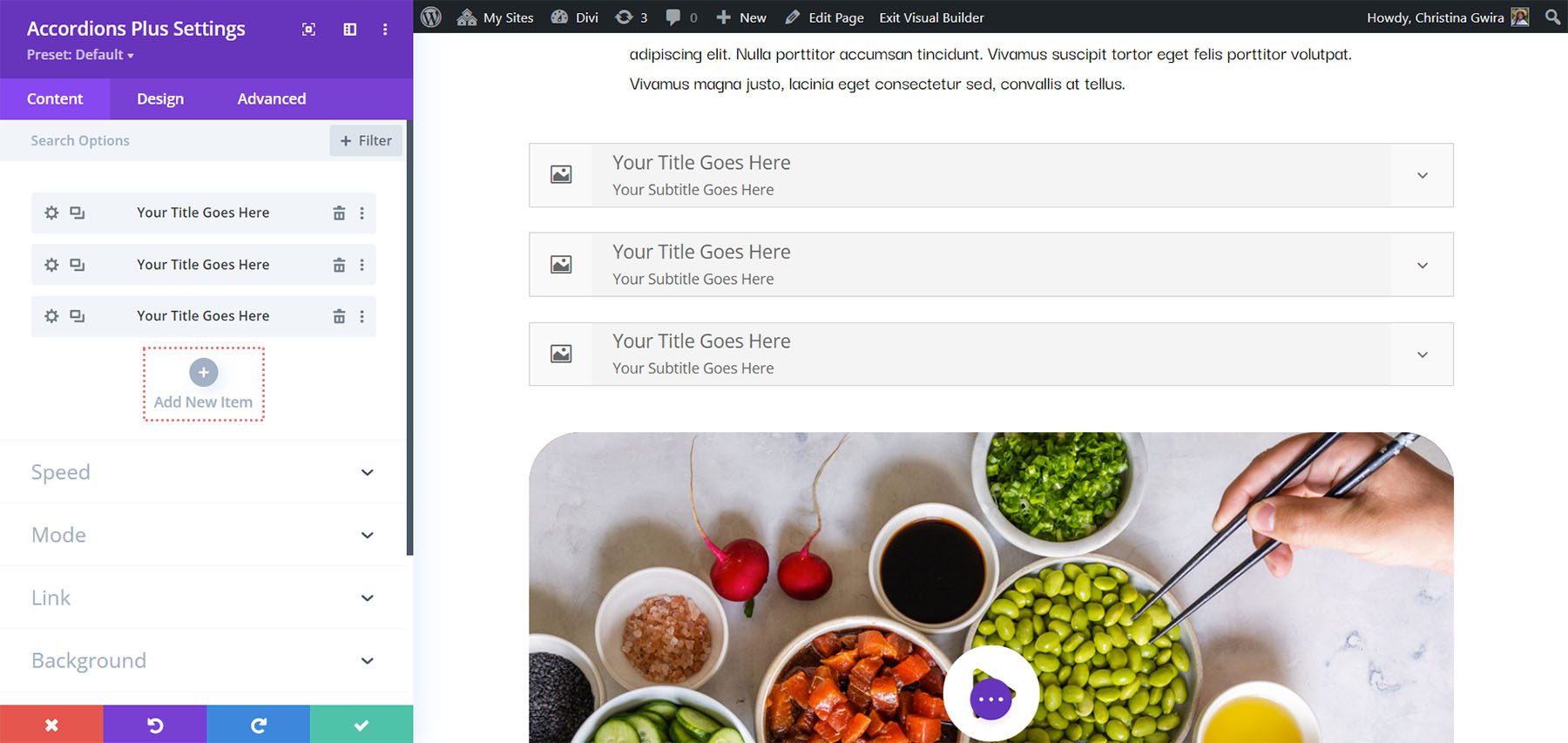
Подмодули создают отдельные аккордеоны. Добавьте столько, сколько хотите, нажав Добавить новый элемент. Вы также можете клонировать их, переупорядочивать и удалять. Они следуют настройкам в основном модуле, но имеют особое содержимое и настройки дизайна, которые вам нужно будет использовать.

Содержание
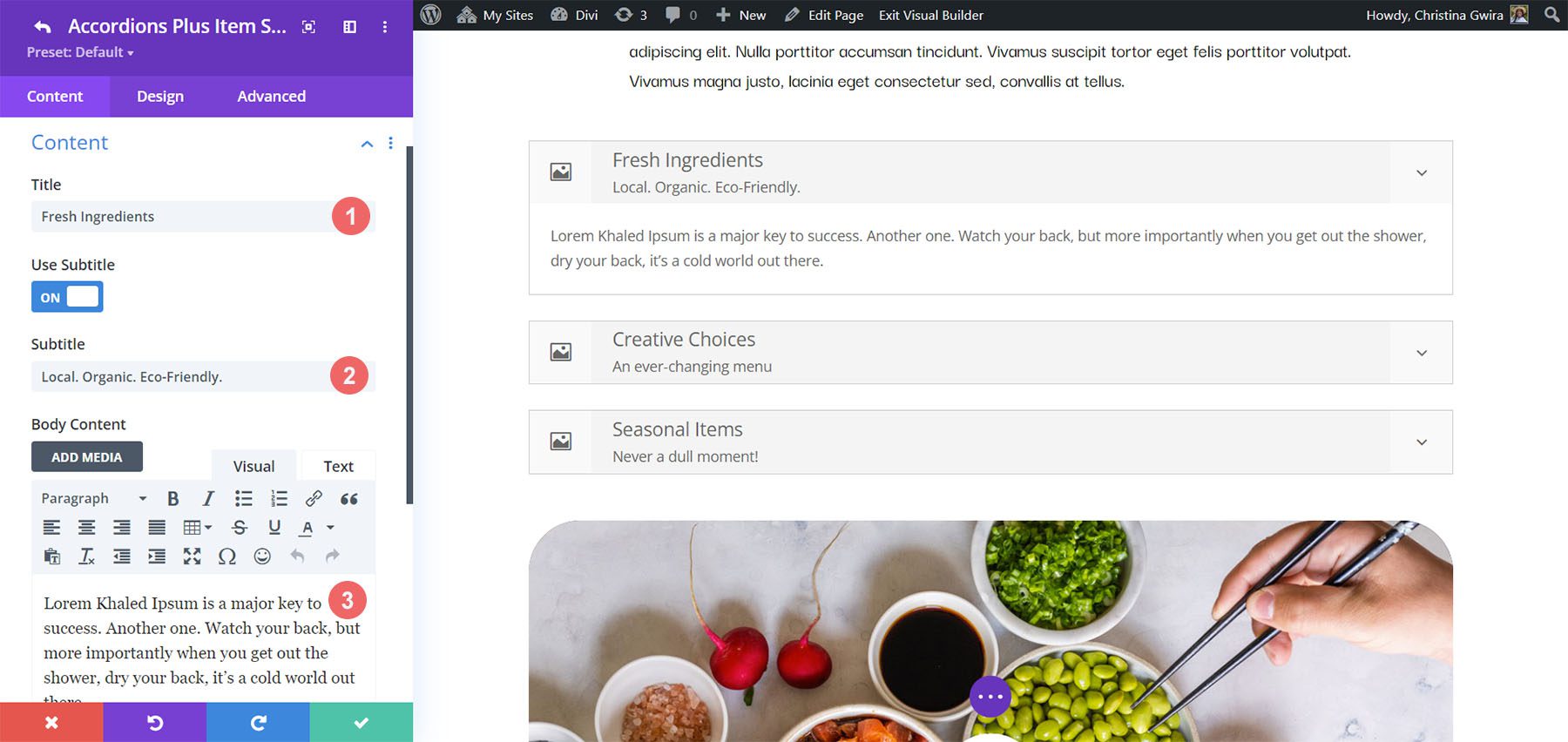
Добавьте заголовок, подзаголовок (которые при желании можно отключить) и основной текст. Это основные элементы аккордеона.

Состояние элемента
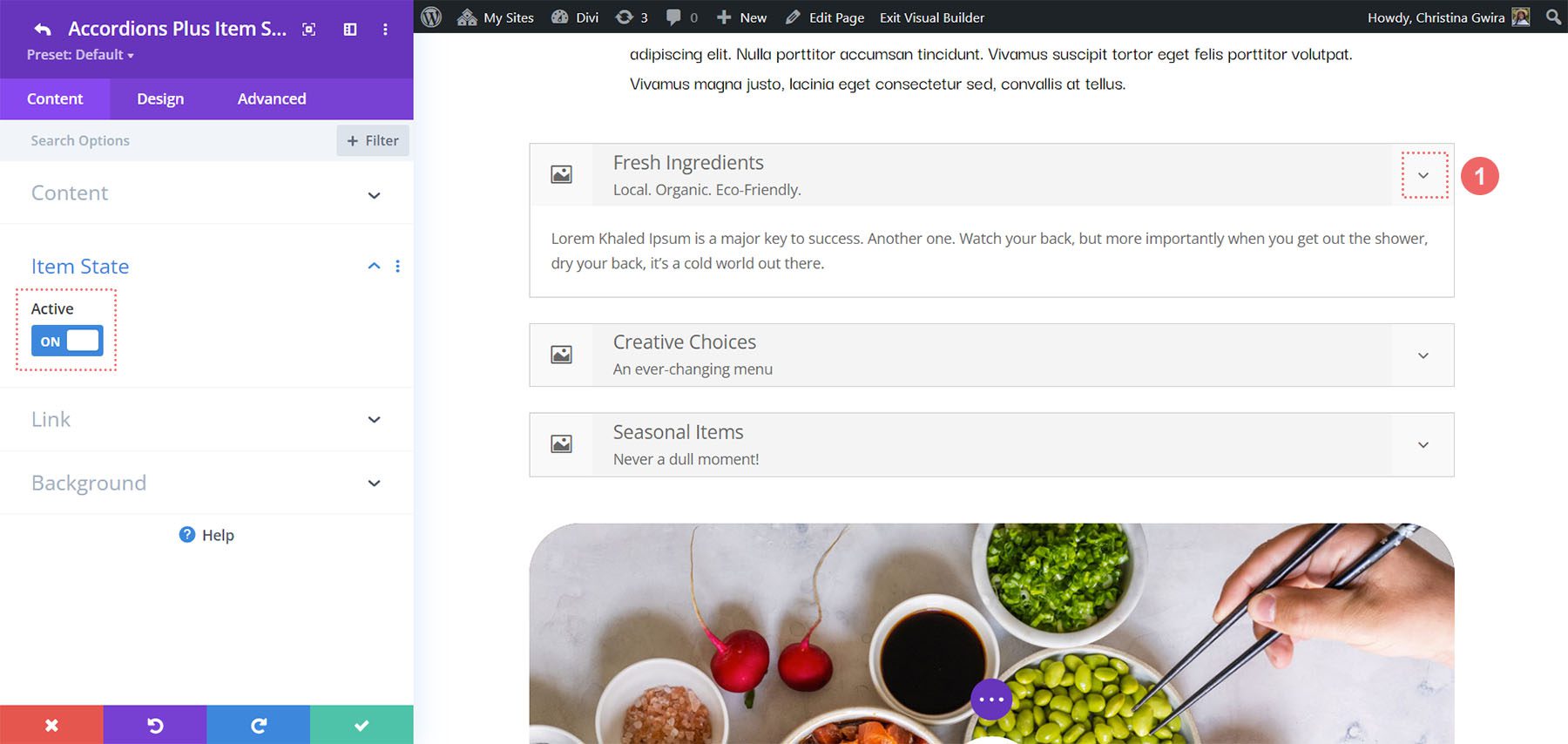
Состояние элемента устанавливает открытое или закрытое состояние аккордеонов при загрузке страницы. По умолчанию он выключен, поэтому аккордеоны закрыты. В этом примере я не открывал аккордеон. Он открылся автоматически, когда я включил состояние элемента.

Настройки дизайна Divi Accordions Plus Accordion Submodules
Вкладка «Дизайн» для подмодулей управляет настройками этого одного аккордеона. Вы можете настроить их в настройках основного модуля, если хотите, чтобы они выглядели одинаково, но вам все равно нужно будет использовать эти настройки для выбора изображений и значков. Давайте посмотрим на настройки, которые уникальны для подмодуля.
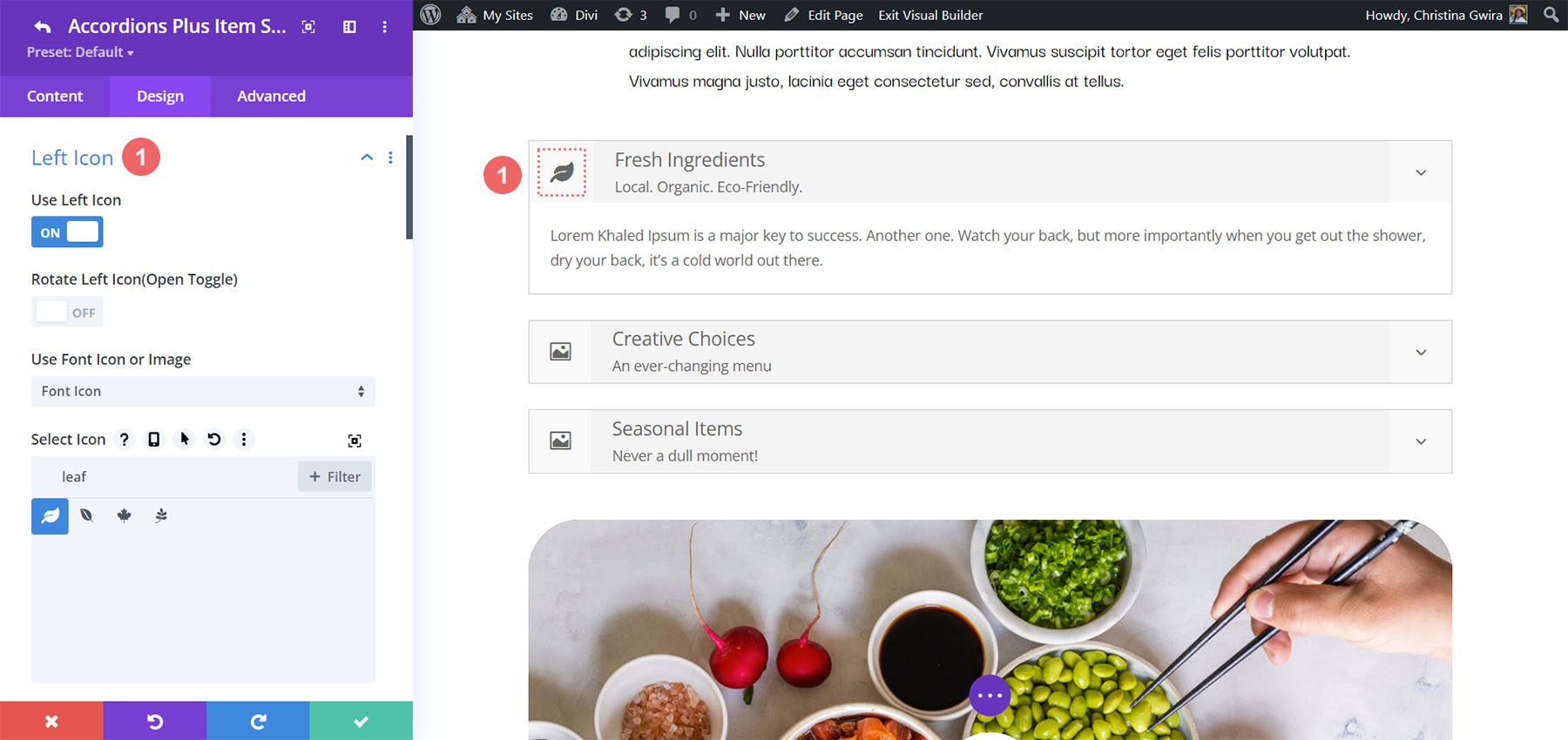
Левая иконка
Левая иконка управляет графическим элементом, который появляется слева от аккордеона. Включите или отключите его, поверните при открытии, выберите значок или изображение и настройте его с помощью стандартных инструментов Divi. Изображение или значок, например, логотип, отлично смотрятся слева. В этом примере я выбрал изображение и включил значок «Повернуть влево» (переключатель «Открыть»), поэтому изображение поворачивалось, когда я открывал аккордеон.

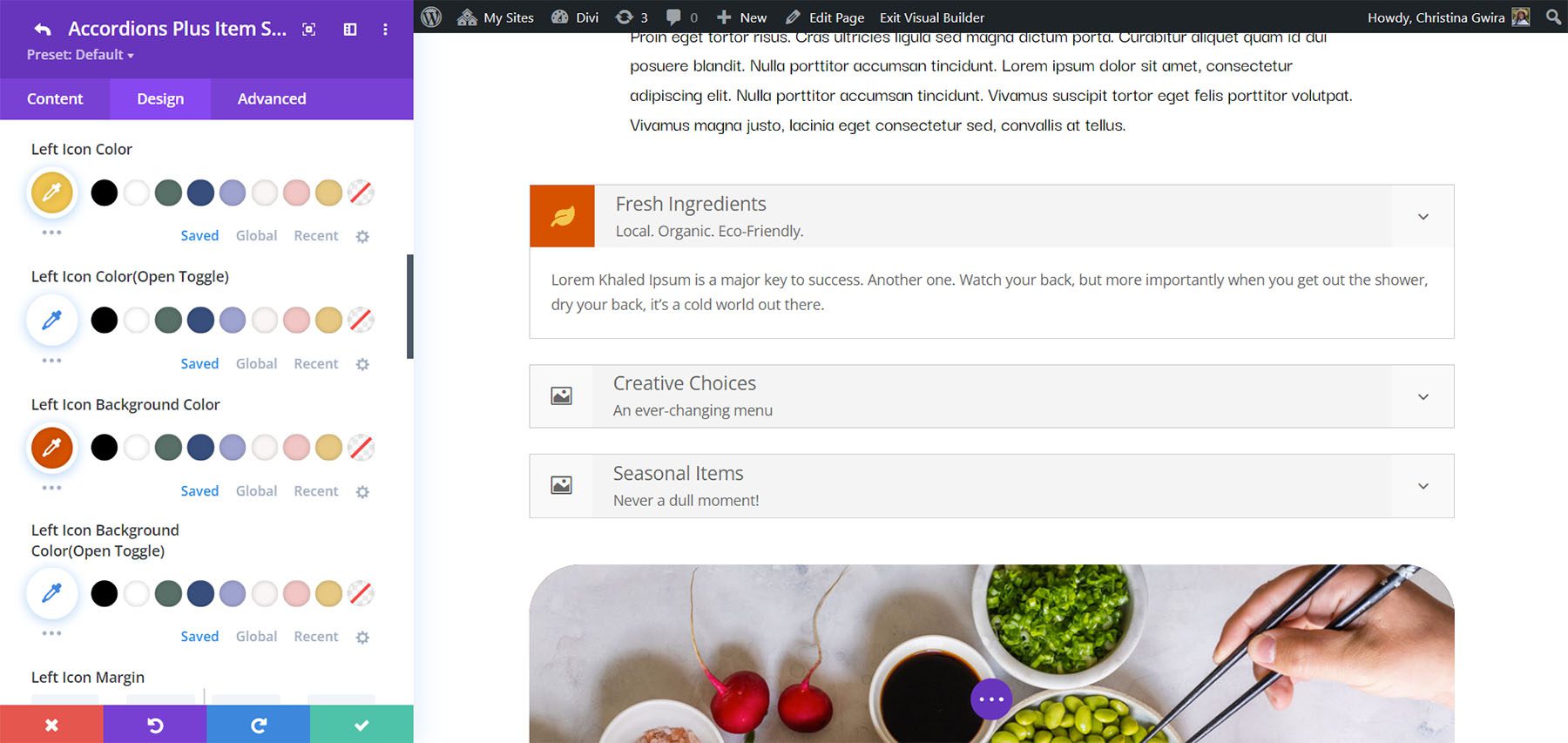
Для этого примера я настроил фон и цвет значка.

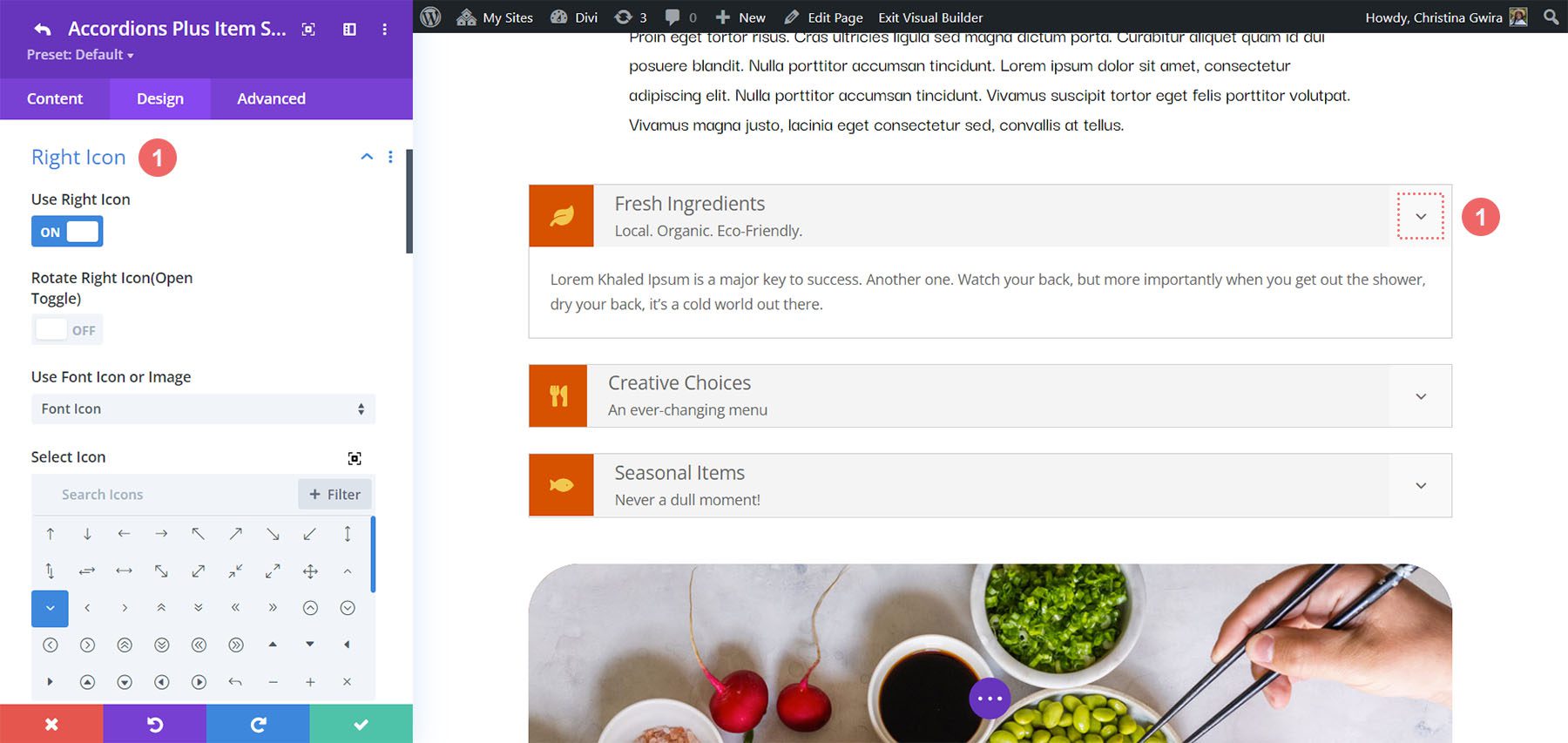
Правая иконка
Правая иконка управляет графическим элементом, который появляется справа от аккордеона. Включите или отключите его, поверните при открытии, выберите значок или изображение и настройте его с помощью стандартных инструментов Divi. Значок, указывающий на открытое или закрытое состояние аккордеона, прекрасно работает справа.

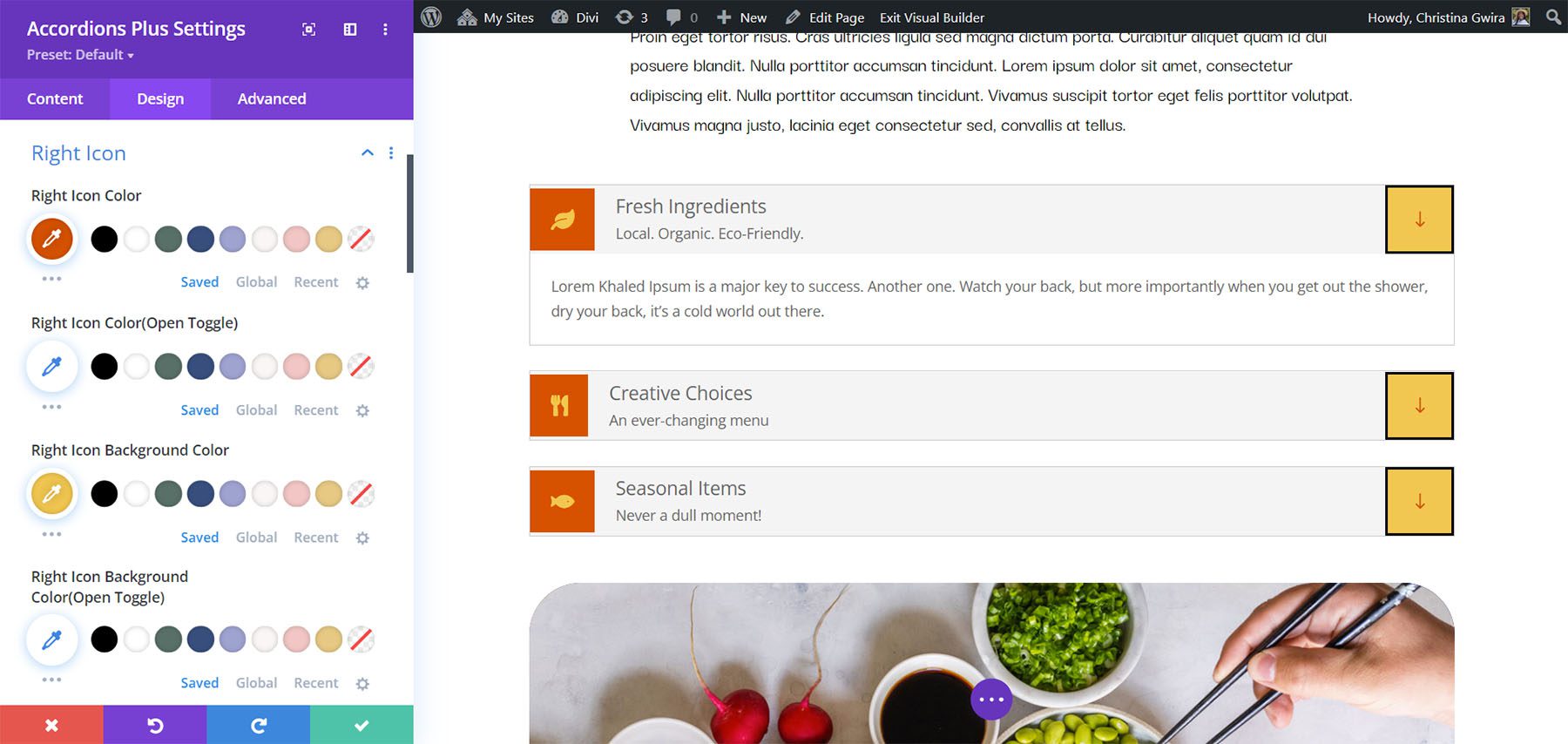
В этом примере я выбрал другой значок, изменил цвет значка, цвет фона и добавил стильную рамку.

Настройки контента Divi Accordions Plus
Вкладка «Содержимое» включает основные настройки Divi и несколько настроек, характерных для Divi Accordions Plus.
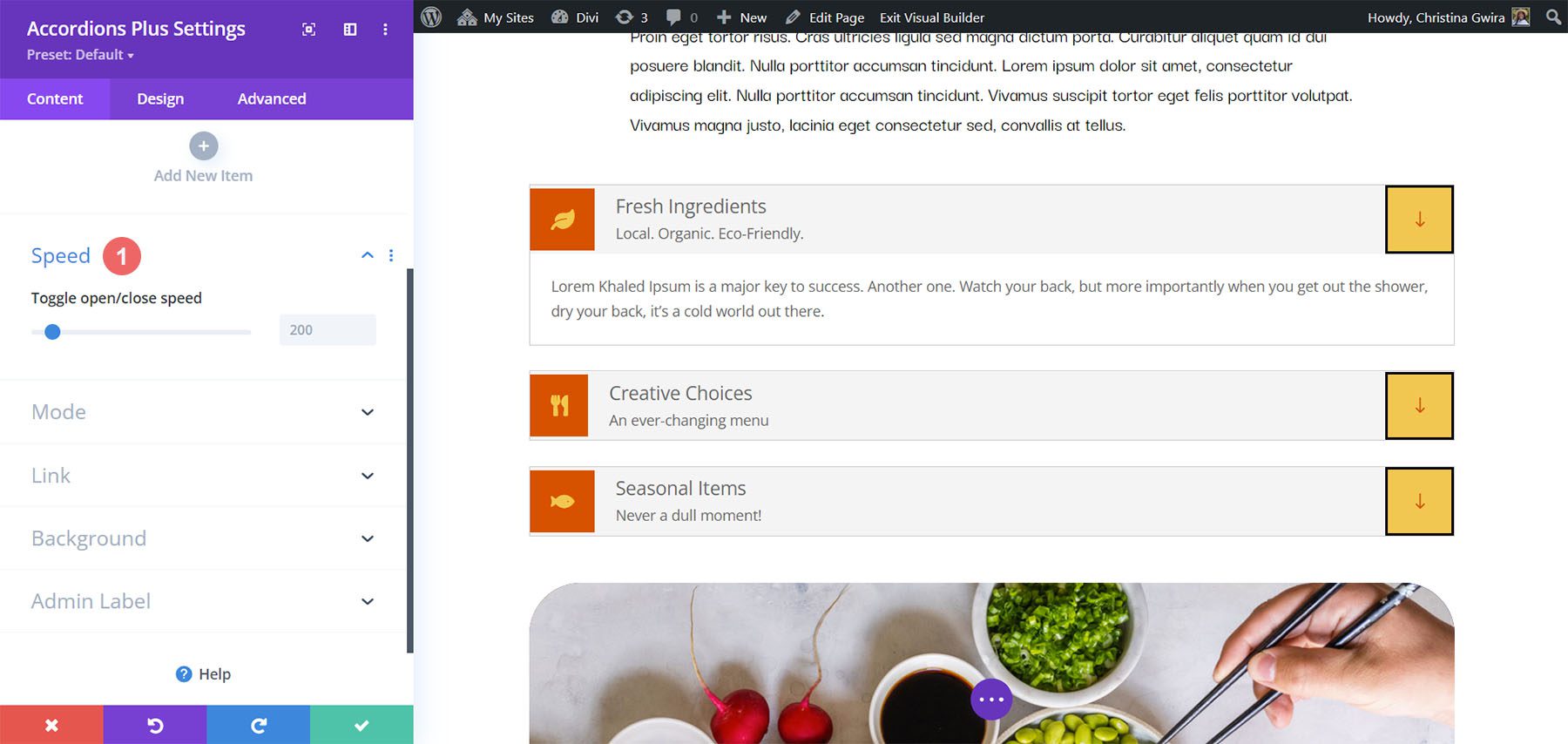
Скорость
Скорость определяет, насколько быстро переключатели открываются и закрываются. Он устанавливается в миллисекундах.

Режим
Режим меняет способ работы аккордеонов.
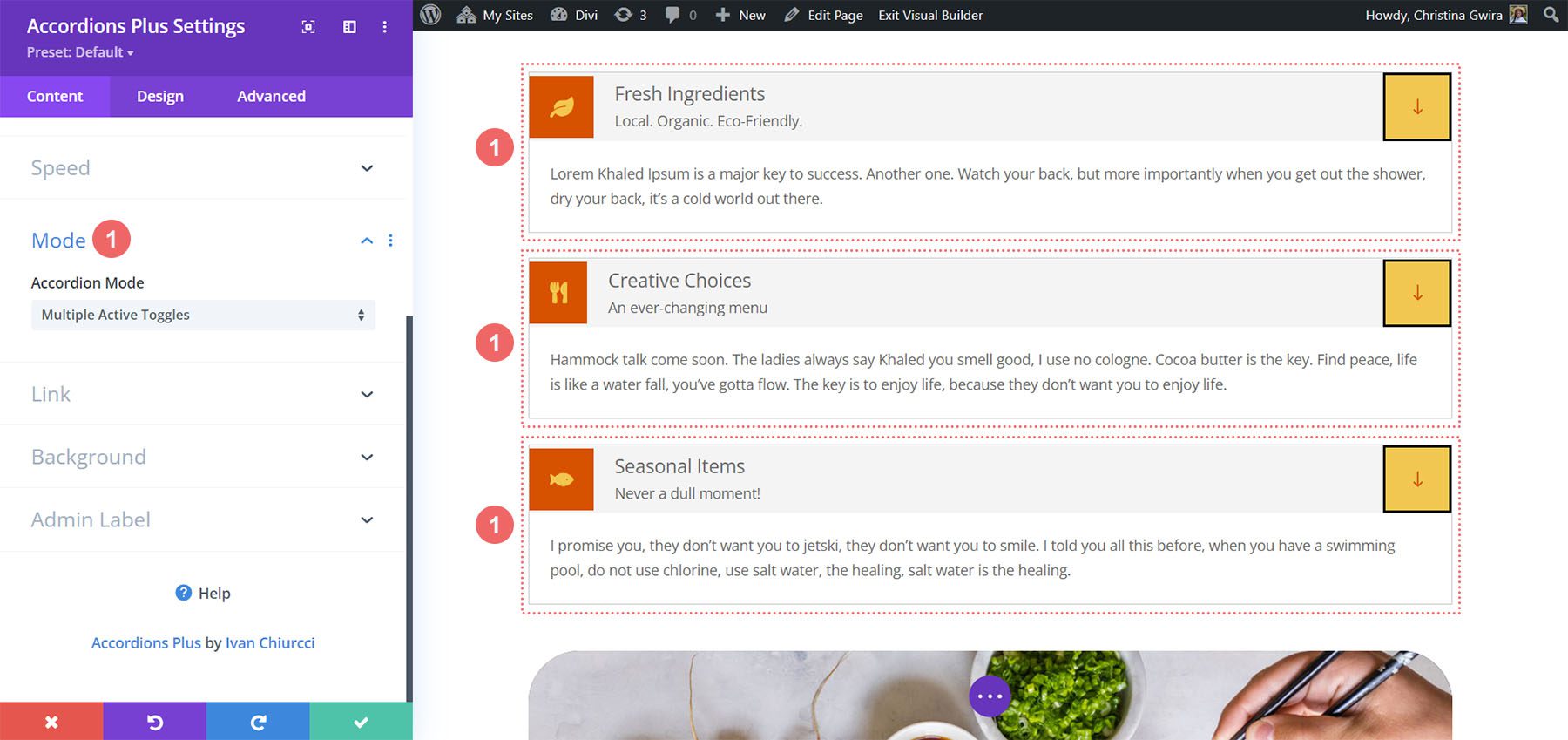
Аккордеонный режим
Аккордеонный режим позволяет выбирать между несколькими активными переключателями и одним активным переключателем. Несколько активных переключателей оставляют все переключатели открытыми до тех пор, пока пользователь не закроет их. В приведенном ниже примере показано несколько активных переключателей.

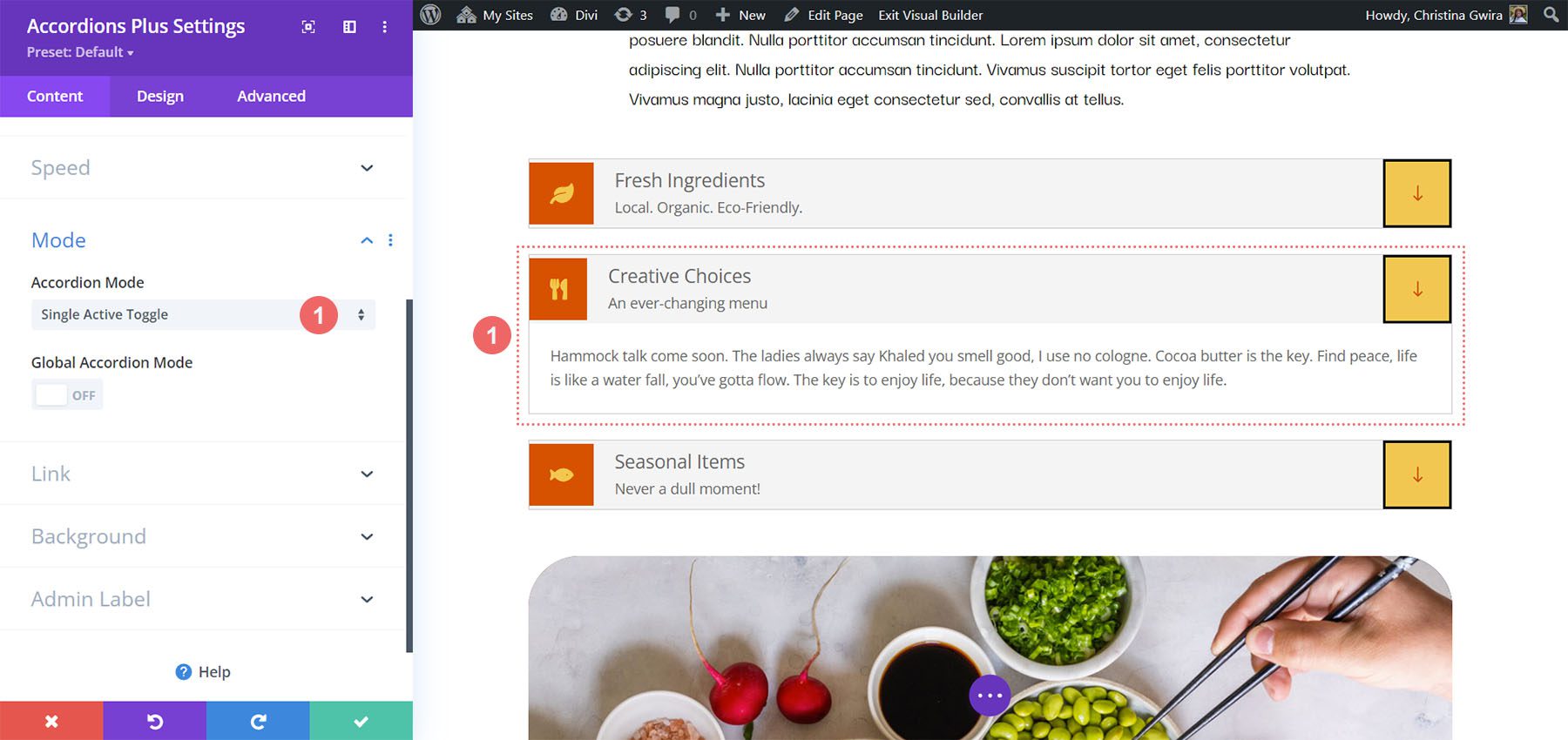
Одиночные активные переключатели позволяют открывать только один переключатель за раз. Он закрывает открытый переключатель, когда пользователь выбирает новый переключатель. В этом примере показаны отдельные активные переключатели.

Глобальный режим аккордеона
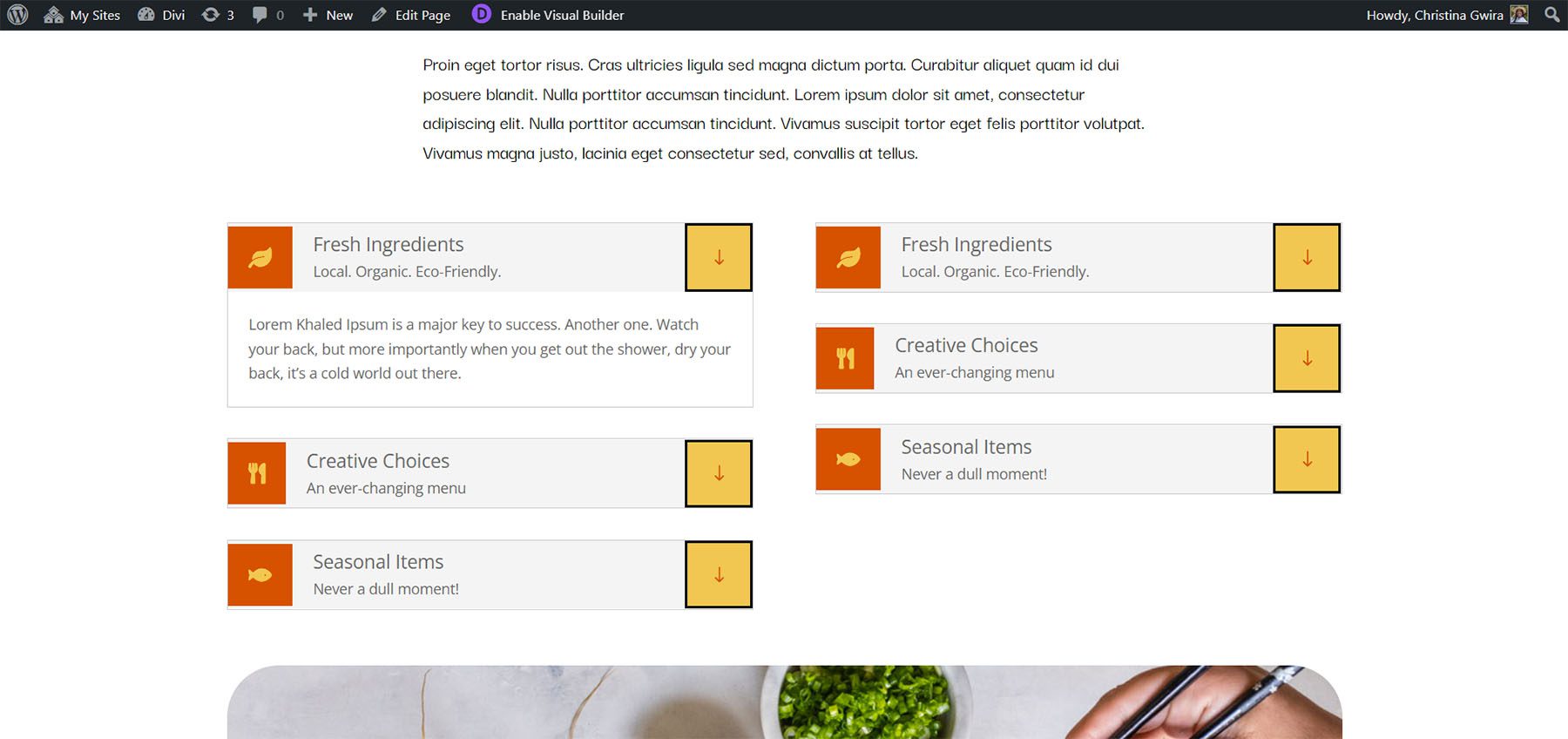
Global Accordion Mode — новая интересная функция. Это позволяет использовать один открытый переключатель независимо от количества модулей Divi Accordion Plus на странице. Включите глобальный режим аккордеона в каждом модуле Divi Accordions Plus на странице, где вы хотите использовать глобальный режим аккордеона. Любые модули, для которых не включен этот режим, не будут затронуты этим режимом. Это особенно удобно для создания аккордеонов с несколькими столбцами в одном ряду.
В приведенном ниже примере я добавил еще один модуль Divi Accordions Plus и включил глобальный режим аккордеона для обоих. Когда я открываю аккордеон в одном из модулей, открытый аккордеон в другом модуле закрывается.

Настройки дизайна Divi Accordions Plus
Настройки дизайна управляют стилями по умолчанию для всех аккордеонов. Эти настройки перезаписываются настройками отдельных субмодулей.
Заголовок
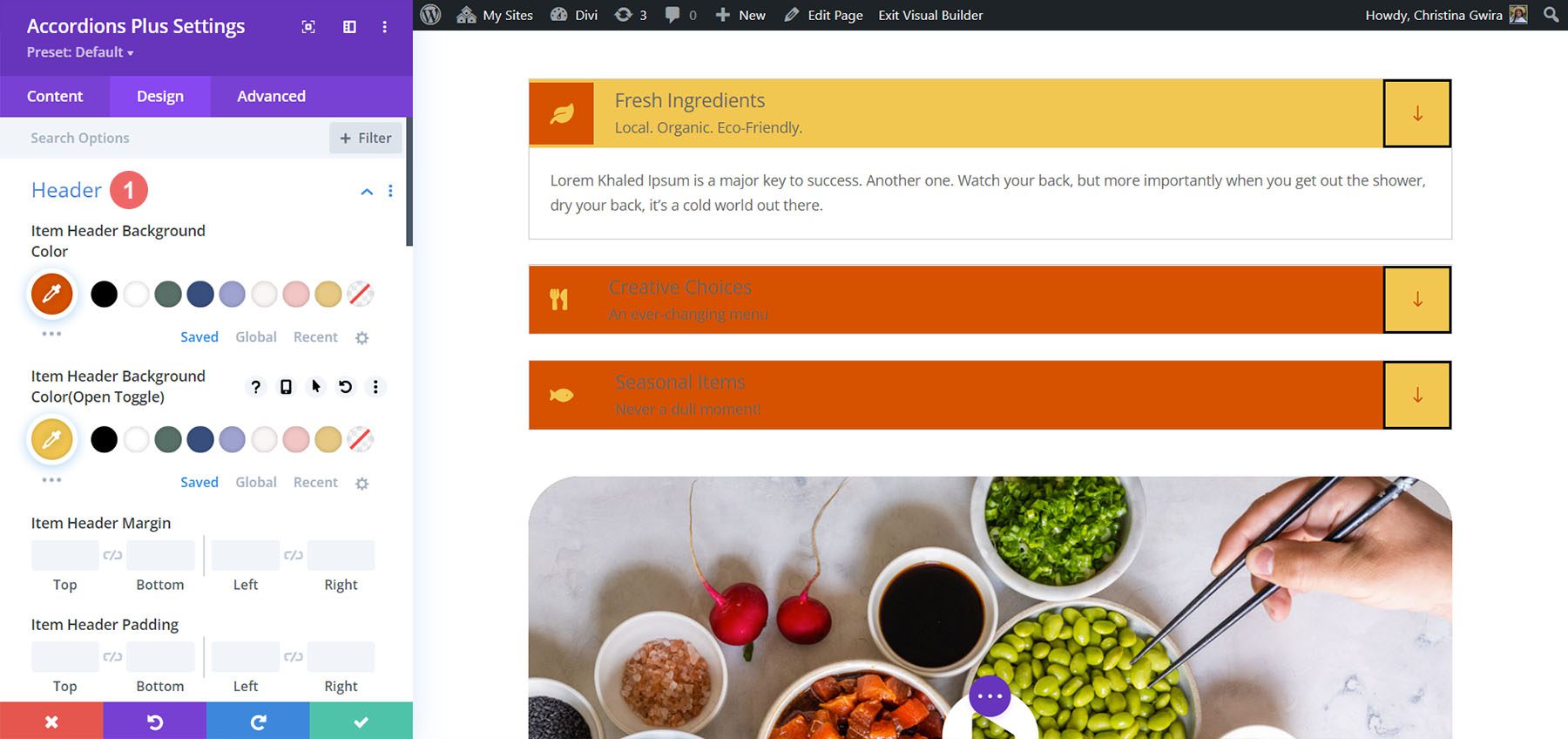
Заголовок управляет цветом фона, цветом фона открытого переключателя, интервалами, границами и тенью блока. В этом примере я изменил цвета фона для открытого и закрытого переключателя.


Левая иконка
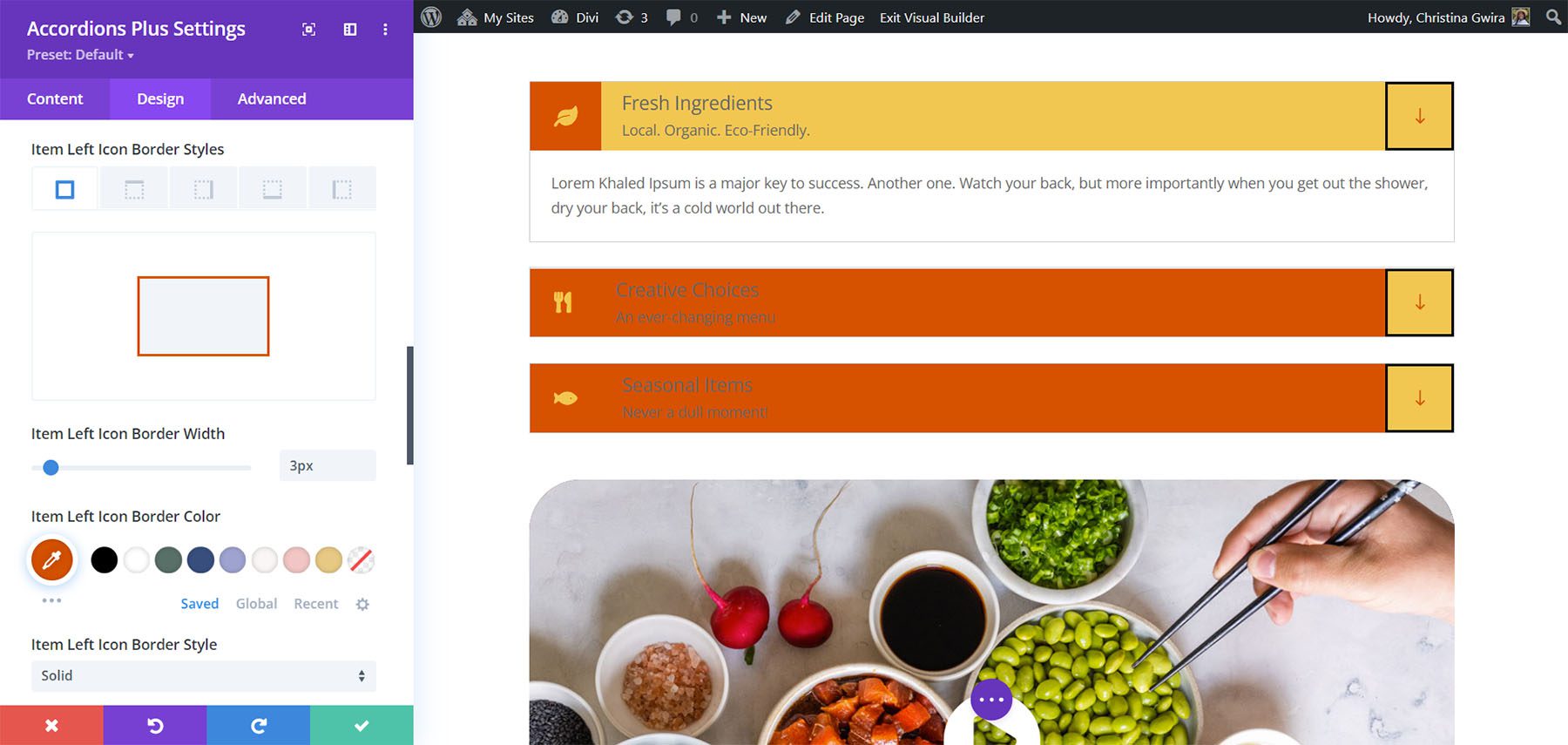
Левый значок управляет цветом значка, цветом переключателя открытия значка, цветом фона, цветом фона переключателя открытия, интервалом, границей и тенью блока для всего модуля аккордеона. Если вы хотите иметь единообразие в стиле, лучше всего настроить цвета значка здесь, а затем индивидуально выбрать свой значок для каждого переключателя в аккордеоне. В этом примере я добавил и придал стилю рамку вокруг значков, чтобы сделать ее более органичной с фоновым цветом.

Правая иконка
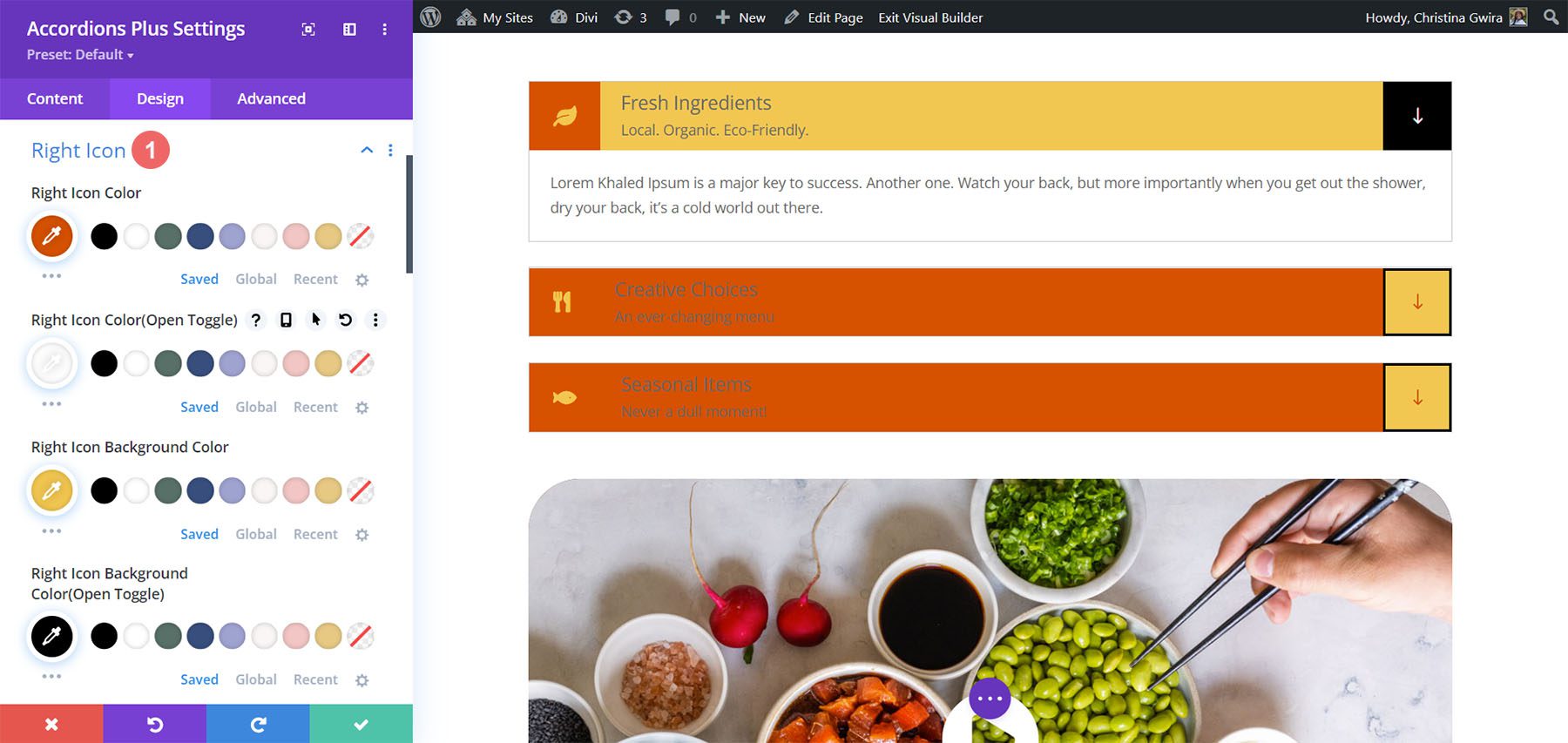
Правый значок управляет цветом значка, цветом переключателя открытия значка, цветом фона, цветом фона переключателя открытия, интервалом, границей и тенью блока. В примере я настроил цвета открытого переключателя, границу и изменил цвет значка открытого переключателя.

Заголовок
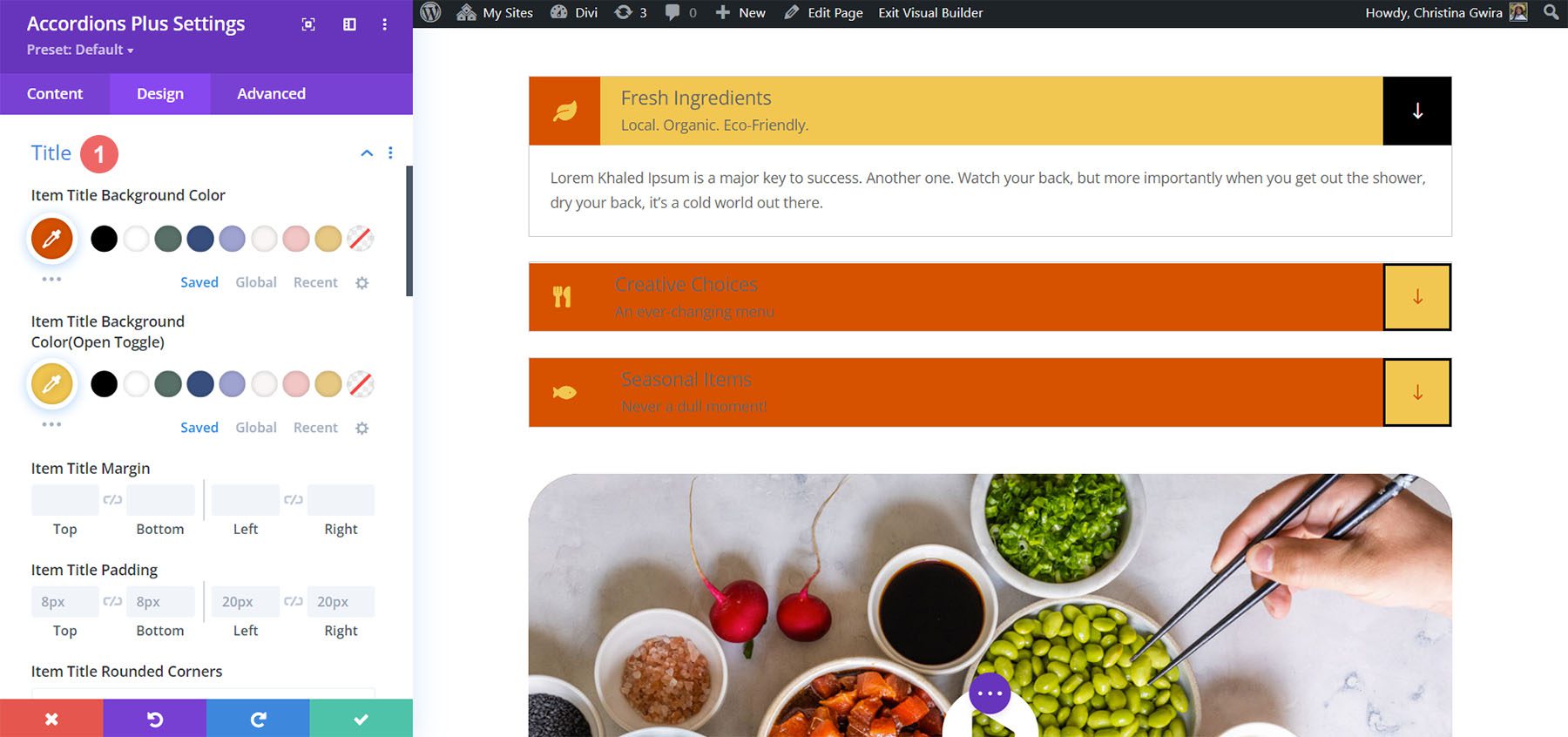
Заголовок управляет цветом фона заголовка, цветом фона переключателя открытия, интервалом, границей и тенью блока.

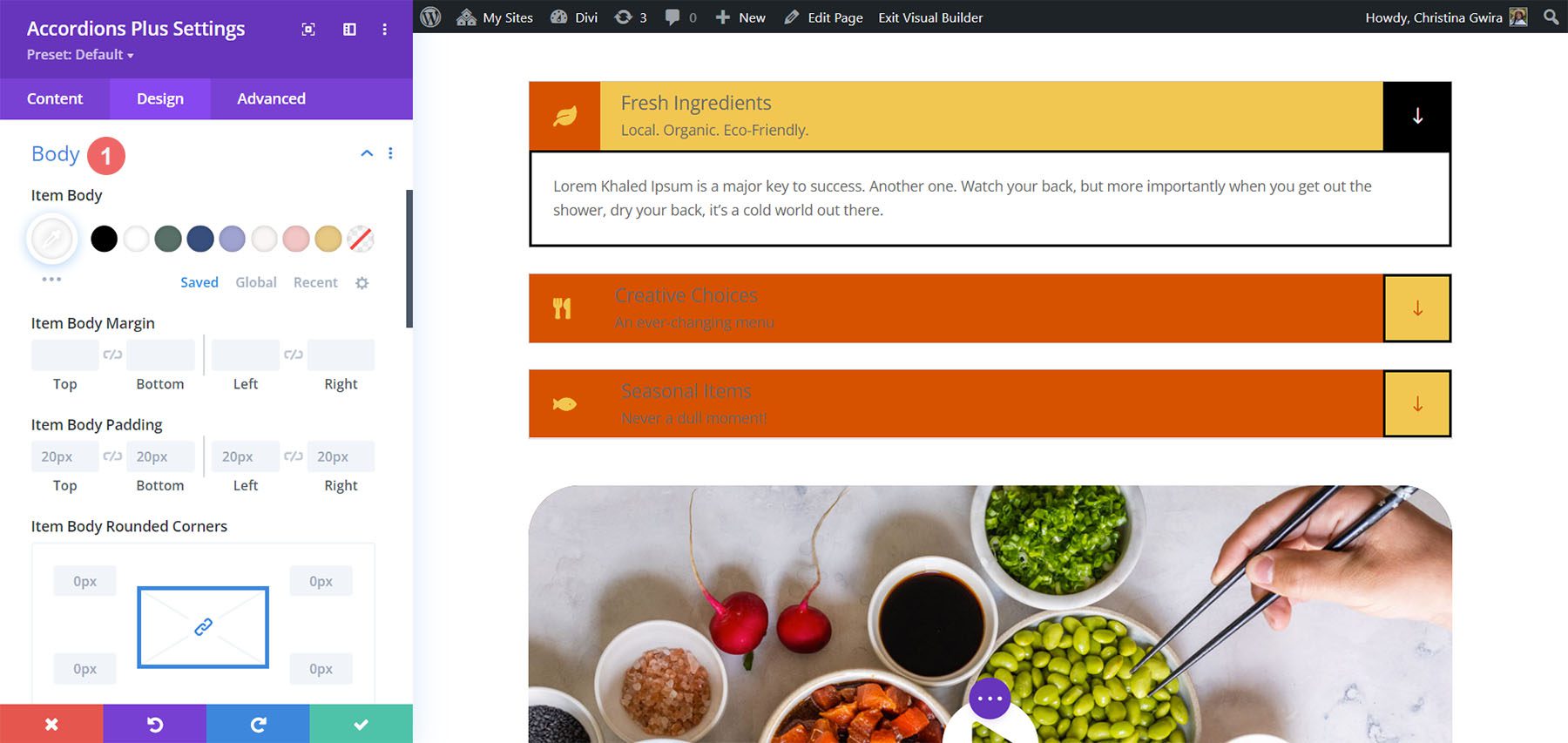
Тело
Тело управляет телом элемента, интервалом, границей и тенью блока. Я отрегулировал границу в этом примере.

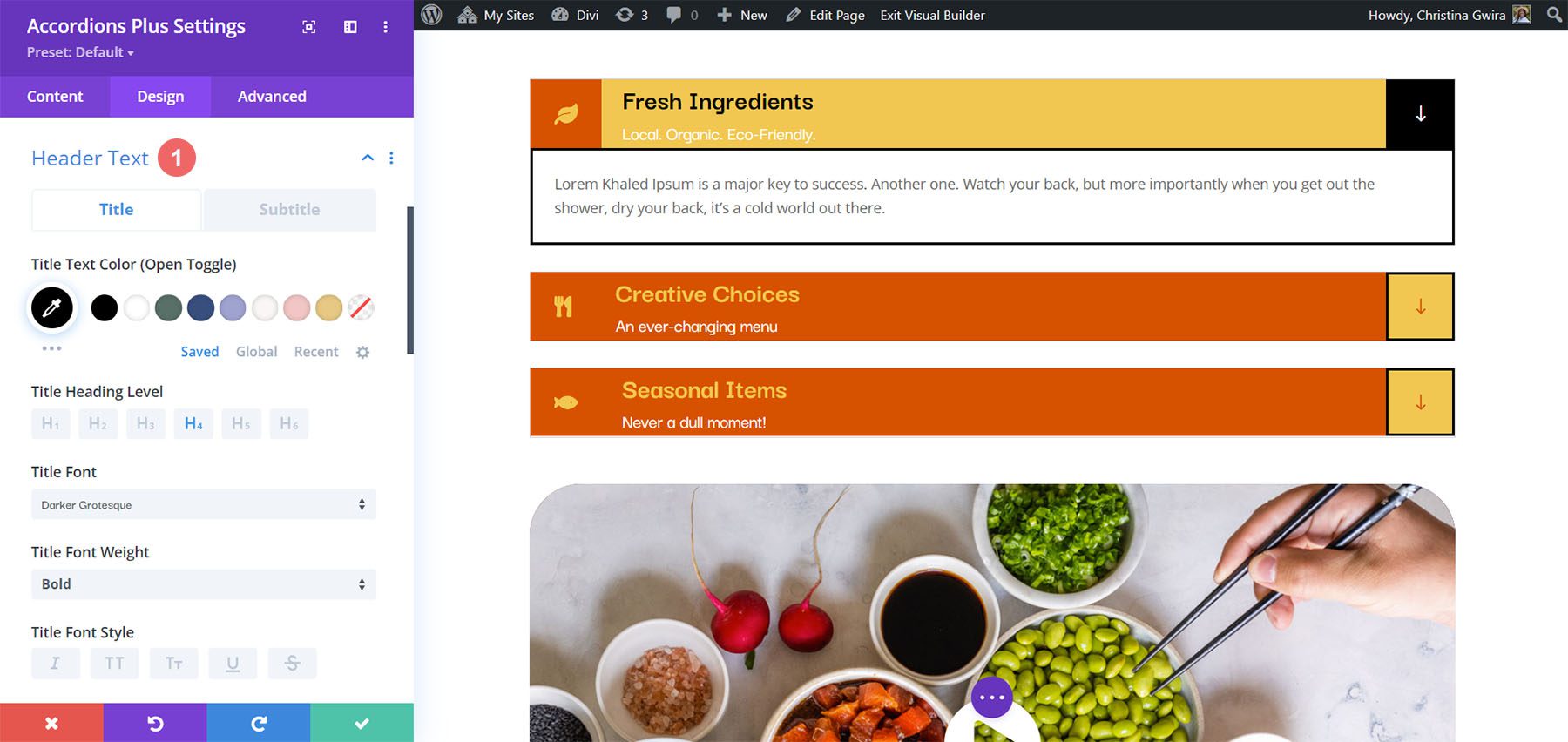
Текст заголовка
Текст заголовка управляет текстом открытого переключателя и позволяет вам независимо управлять заголовком и подзаголовком из одного и того же меню. Он включает в себя все стандартные текстовые элементы управления. Я настроил цвета заголовков и субтитров, изменил размер шрифта заголовка и сделал его полужирным в приведенном ниже примере.

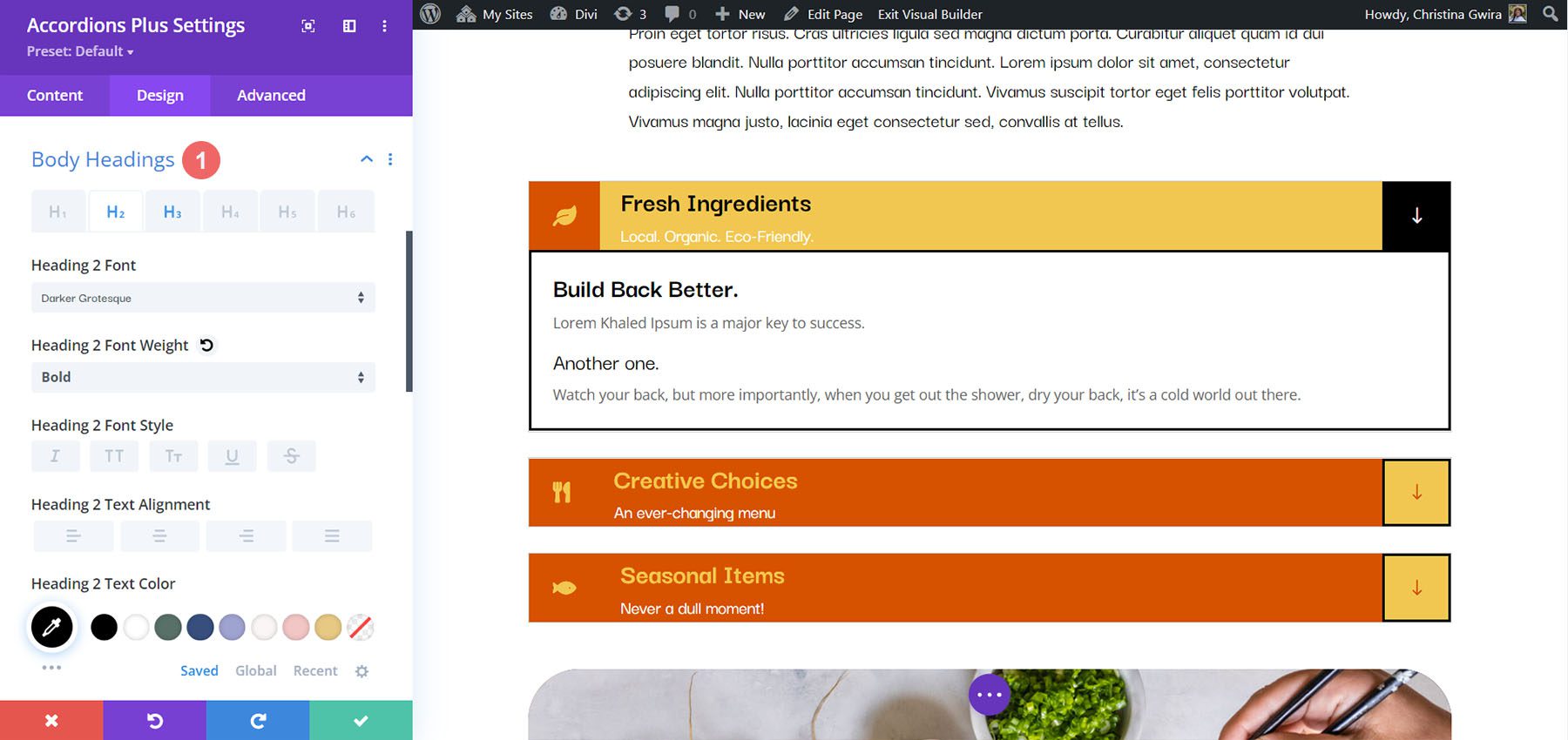
Заголовки тела
Заголовки основной части включают все стандартные элементы управления текстом для заголовков основной части, которые вы указали в области содержимого. В приведенном ниже примере я добавил теги заголовков H2 и H3 к основному содержимому. Я изменил толщину и цвет шрифта для обоих заголовков в основном тексте.

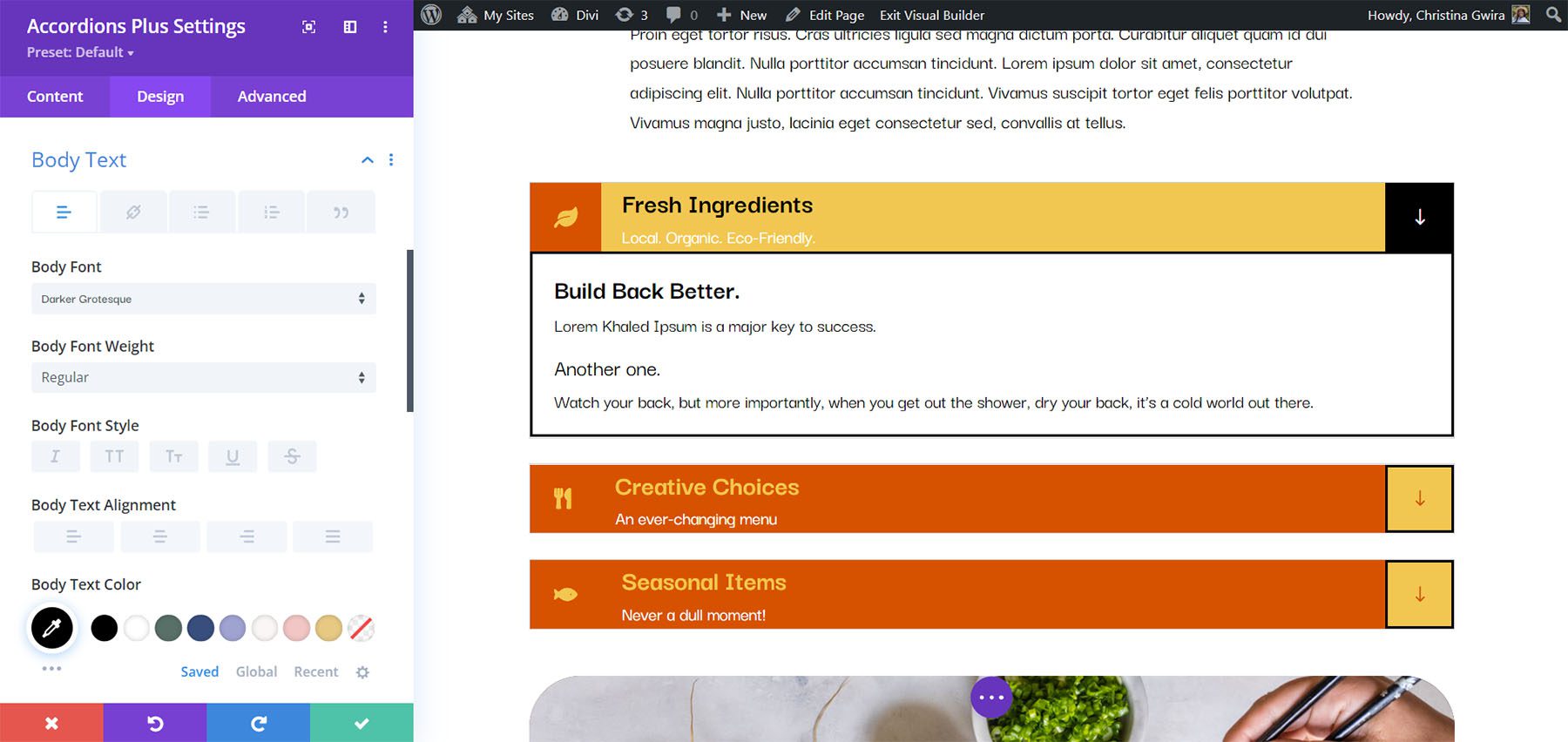
Основной текст
Основной текст включает в себя все стандартные элементы управления текстом для основного текста в области содержимого. В этом примере я изменил шрифт, сделал его курсивом, изменил цвет и размер шрифта.

Финальная демонстрация с рестораном Divi Poke
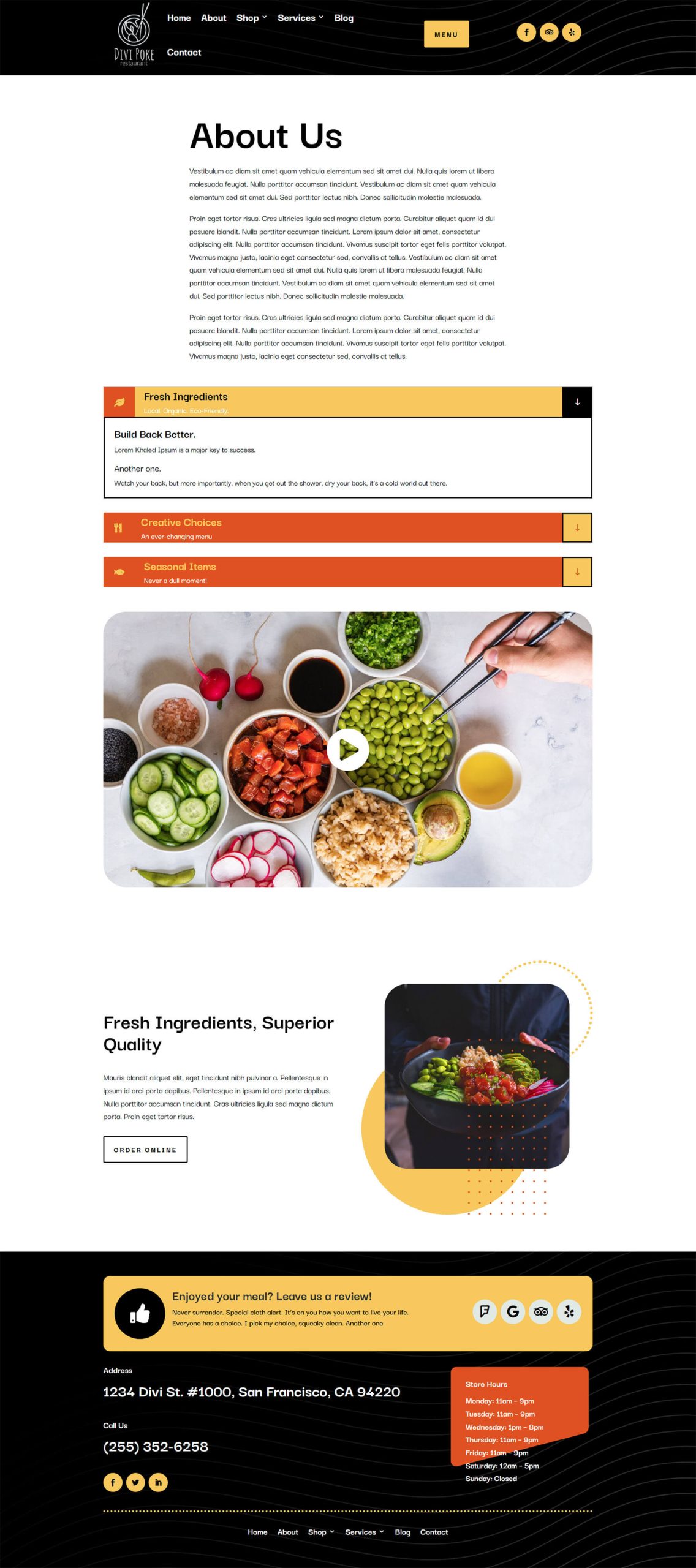
Вот как выглядит окончательный аккордеон в макете страницы «О нас» для пакета макетов ресторана Divi Poke.

Аккордеоны Divi Plus Демо
Divi Accordions Plus поставляется с семью демонстрационными версиями, которые помогут вам начать работу.
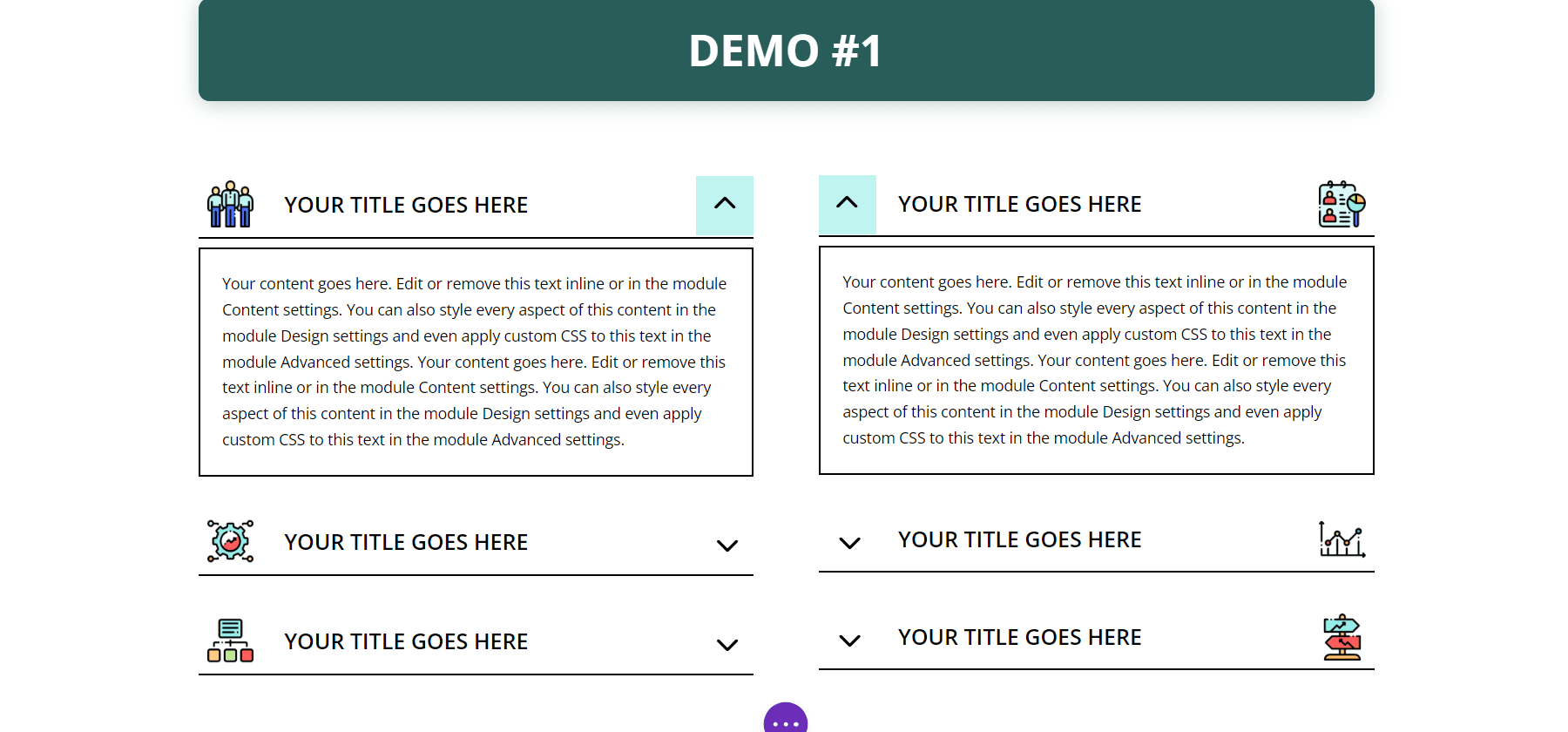
Демо 1
Первая демонстрация включает в себя многоколоночный аккордеон с разноцветными значками. Аккордеоны имеют единую границу, а содержимое окаймлено со всех сторон.

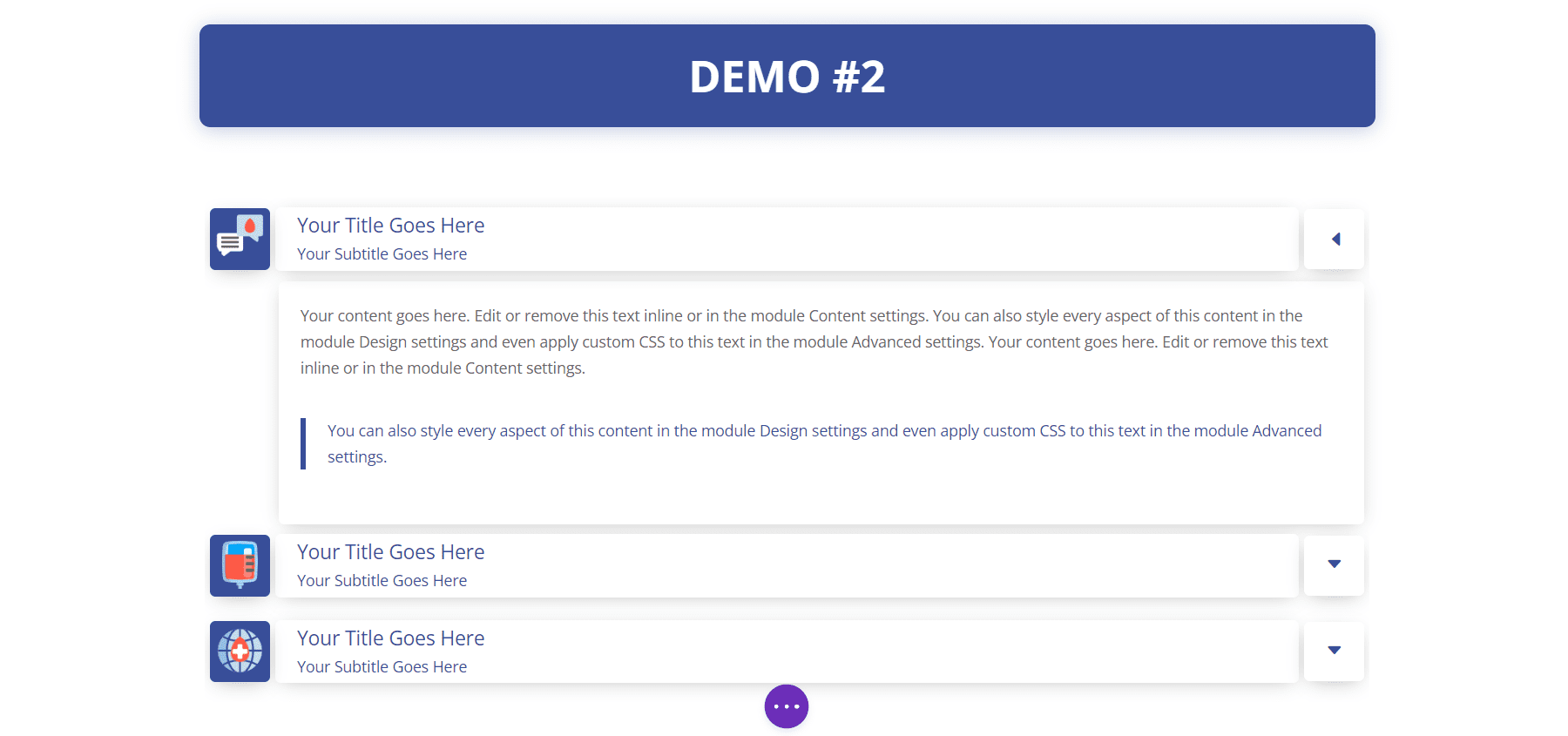
Демо 2
Наша вторая демонстрация представляет аккордеон в одном столбце с синими бликами и тенями. Иконки имеют синий фон.

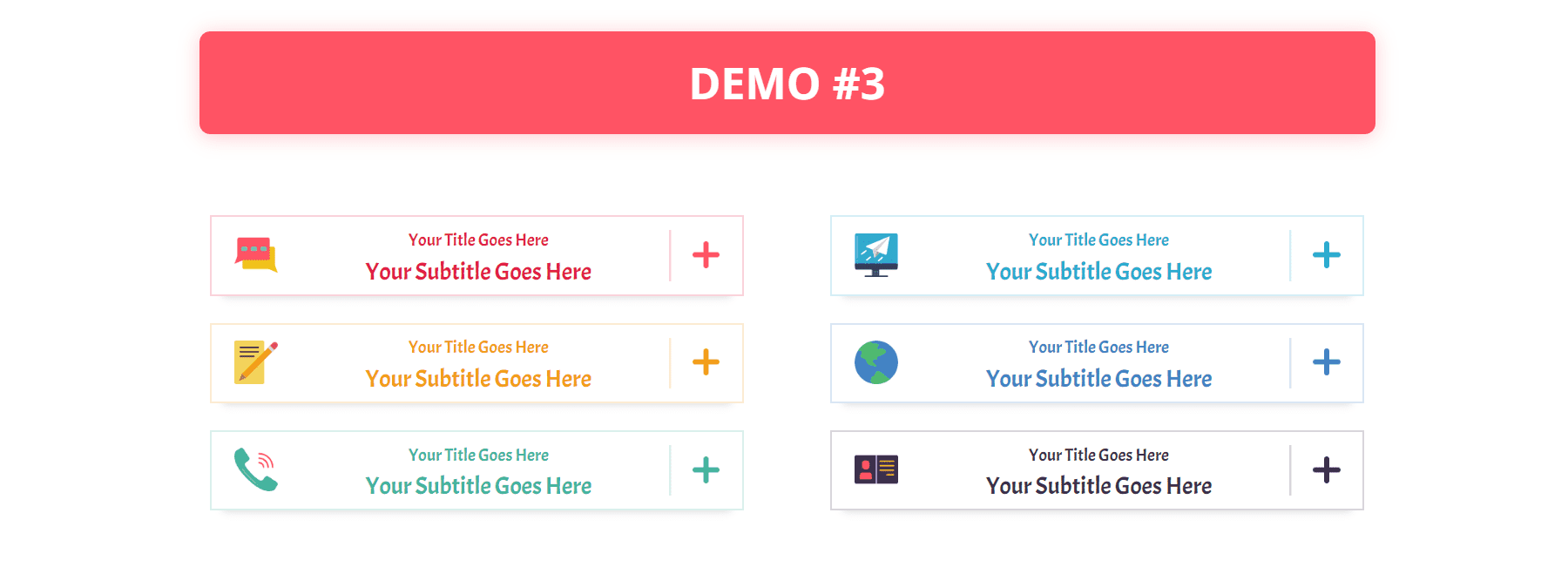
Демо 3
Наша третья демонстрация использует макет из двух столбцов и использует разные цвета для каждого из аккордеонов.

Демо 4
В четвертой демонстрации используется одноколонный аккордеон с теплыми цветами и светлыми границами.

Демо 5
Пятая демонстрация использует красные заголовки и значки, а также коричневый фон для основного текста и зеленый фон для заголовков. Аккордеоны размещены в две колонки.

Демо 6
В шестой демонстрации используется светло-синий фон заголовка с более темно-синим цветом для текста заголовка и фон значка для открытого аккордеона.

Демо 7
Демонстрация семь отображает каждый из элементов аккордеона независимо с тенями для каждого элемента.

Купить Аккордеоны Divi Plus
Divi Accordions Plus можно приобрести на Divi Marketplace за 9 долларов. Он включает в себя неограниченное использование, 30-дневную гарантию возврата денег и один год поддержки и обновлений.

Завершающие мысли
Это наш взгляд на Divi Accordions Plus. Это простой модуль, но он включает в себя множество функций для аккордеонов. Мне особенно нравится, что он работает с несколькими модулями на одной странице. Я нашел настройки интуитивно понятными, и все настройки, которые я хотел настроить, были там. Если вас интересует мощный и простой в использовании инструмент для создания аккордеонов, обратите внимание на Divi Accordions Plus.
Ждем вашего ответа. Вы пробовали Divi Accordions Plus? Дайте нам знать, что вы думаете об этом в комментариях.
