Выделение плагина Divi: фильтр Divi Ajax
Опубликовано: 2022-12-26Divi Ajax Filter — это сторонний плагин, который добавляет несколько новых модулей в Divi Builder. Эти модули работают вместе для создания простых или сложных фильтров. Divi Ajax Filter работает со страницами, сообщениями, проектами и пользовательскими типами сообщений, такими как продукты WooCommerce и расширенные настраиваемые поля. В этом посте мы рассмотрим Divi Ajax Filter и посмотрим, как он работает, чтобы помочь вам решить, подходит ли этот продукт для ваших нужд. Мы будем использовать Divi Whiskey Layout Pack, чтобы продемонстрировать, как вы можете использовать этот плагин в дикой природе.
Модули фильтров Divi Ajax
Divi Ajax Filter добавляет блок в Divi Builder. При нажатии на нее открывается подменю с модулями фильтрации Ajax. Модули работают вместе со списком постов с фильтром. Вы можете использовать их для создания макетов или отображения созданных вами макетов.

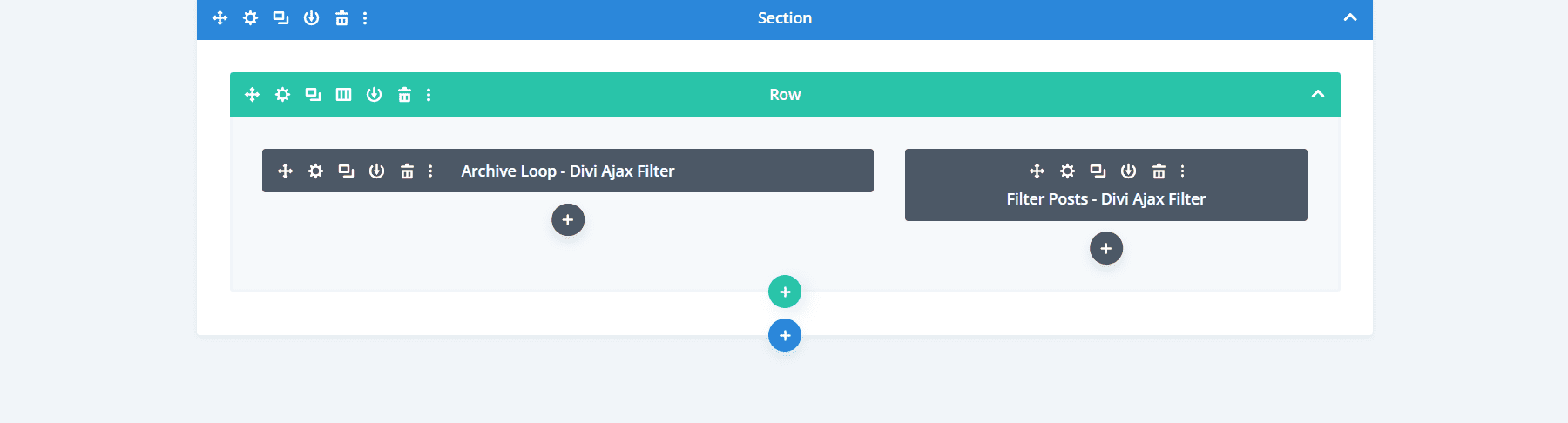
Архивный цикл — фильтр Divi Ajax
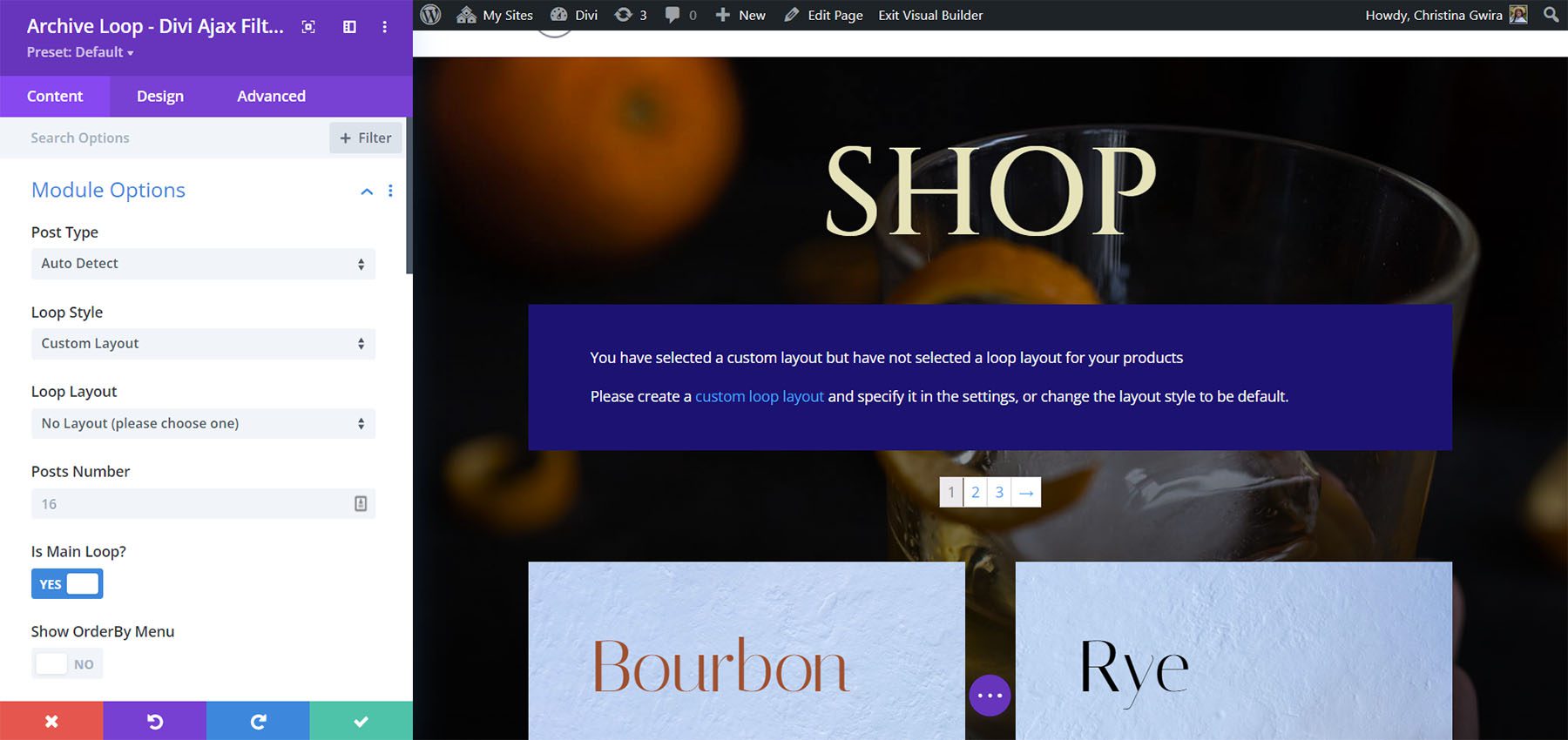
Модуль «Цикл архива» отображает любой макет цикла, который вы выбрали для отображения продуктов или сообщений. Другими словами, он отображает список настраиваемых типов сообщений, которые вы выбираете. Если вы выберете тип сообщения о продукте, он отобразит список ваших продуктов. Его нельзя использовать в Custom Loop Layout. Он предназначен для использования с архивами, страницами категорий и общими страницами.
Пока вы не создадите и не укажете макет цикла, вы увидите сообщение о его создании. Макет петли должен быть создан с помощью модулей Divi Ajax, таких как заголовок сообщения и миниатюра. Вы также можете выбрать цикл WooCommerce по умолчанию.
Опции модуля

Вы также можете выбрать тип публикации, такой как записи, страницы, медиа, проекты и продукты. Пусть он автоматически определяет тип вашего сообщения или устанавливает переменные продукты как отдельные продукты.

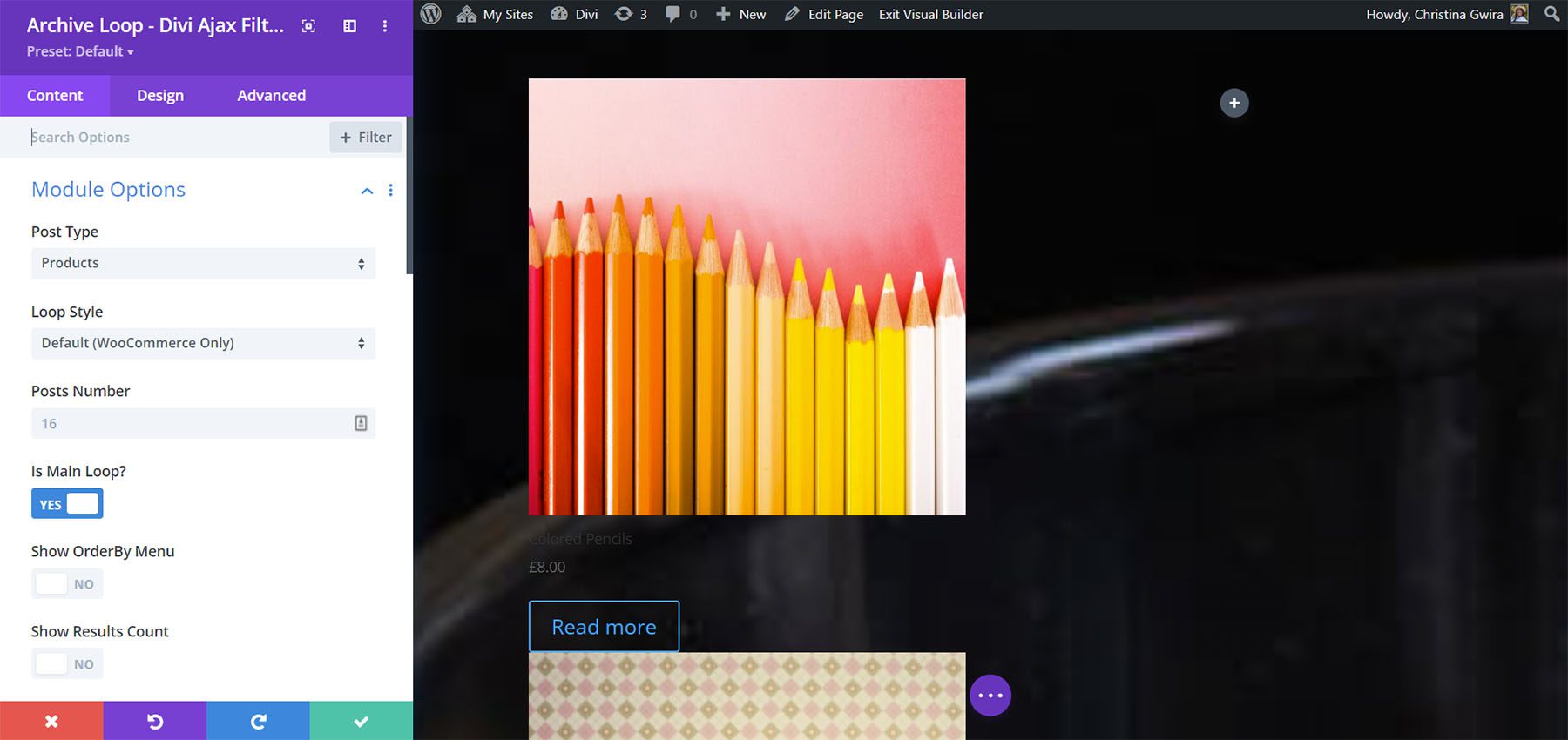
Для стиля цикла выберите макет WooCommerce или пользовательский макет. Если вы выберете «Пользовательский макет», вы увидите еще одно раскрывающееся окно, в котором вы можете выбрать макет из своей библиотеки Divi.

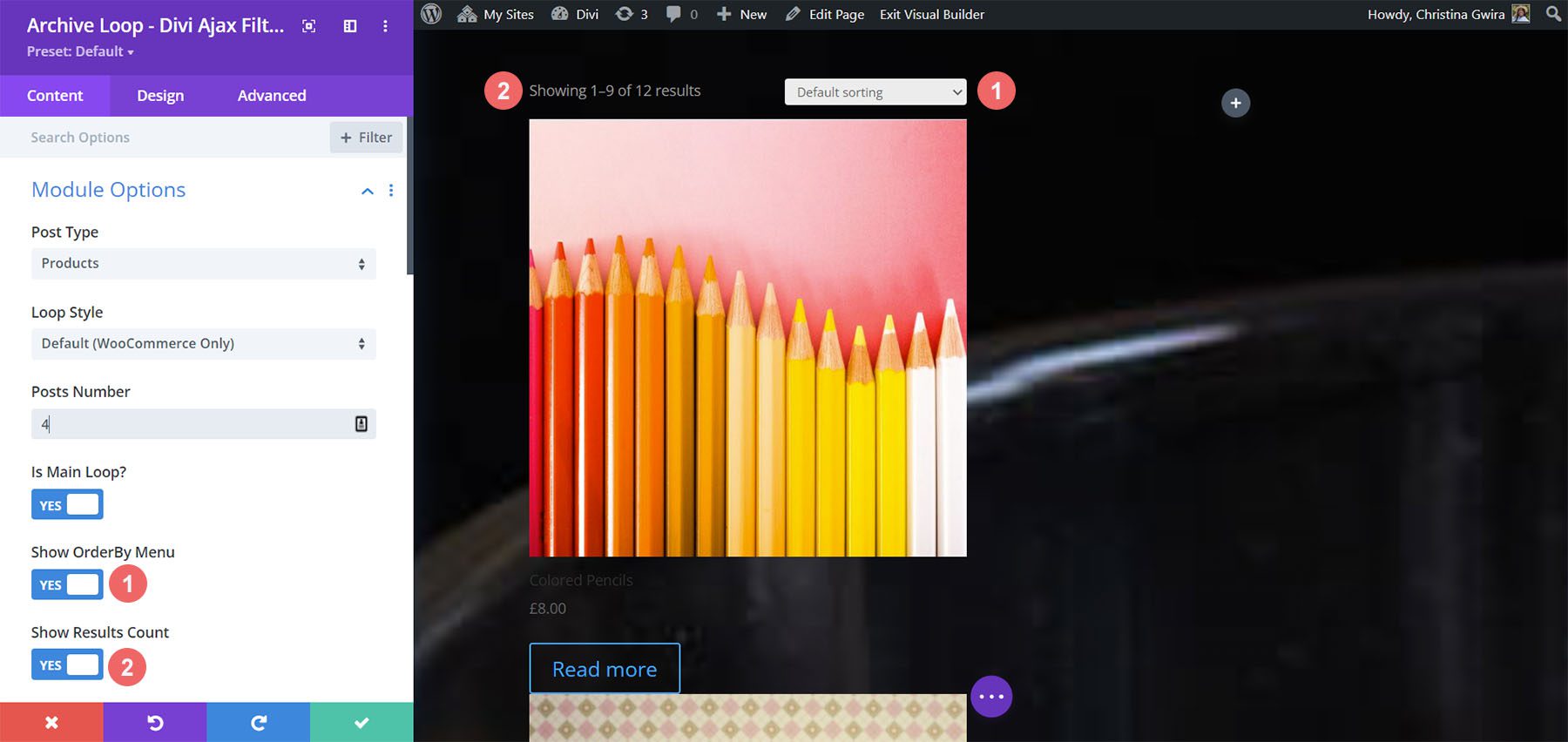
Выберите количество сообщений для отображения. Это дает вам контроль над числом, отображаемым в области модуля, но вы можете показывать больше сообщений с разбиением на страницы с помощью кнопки «Загрузить еще». Установка его в качестве основного цикла делает его списком сообщений, которыми управляет фильтр. Вы также можете добавить порядок по опции сортировки и показать количество результатов.

Количество результатов по-прежнему показывает от 1 до 9 результатов в Divi Builder, но во внешнем интерфейсе будет отображаться правильное количество результатов, как показано в примере ниже.

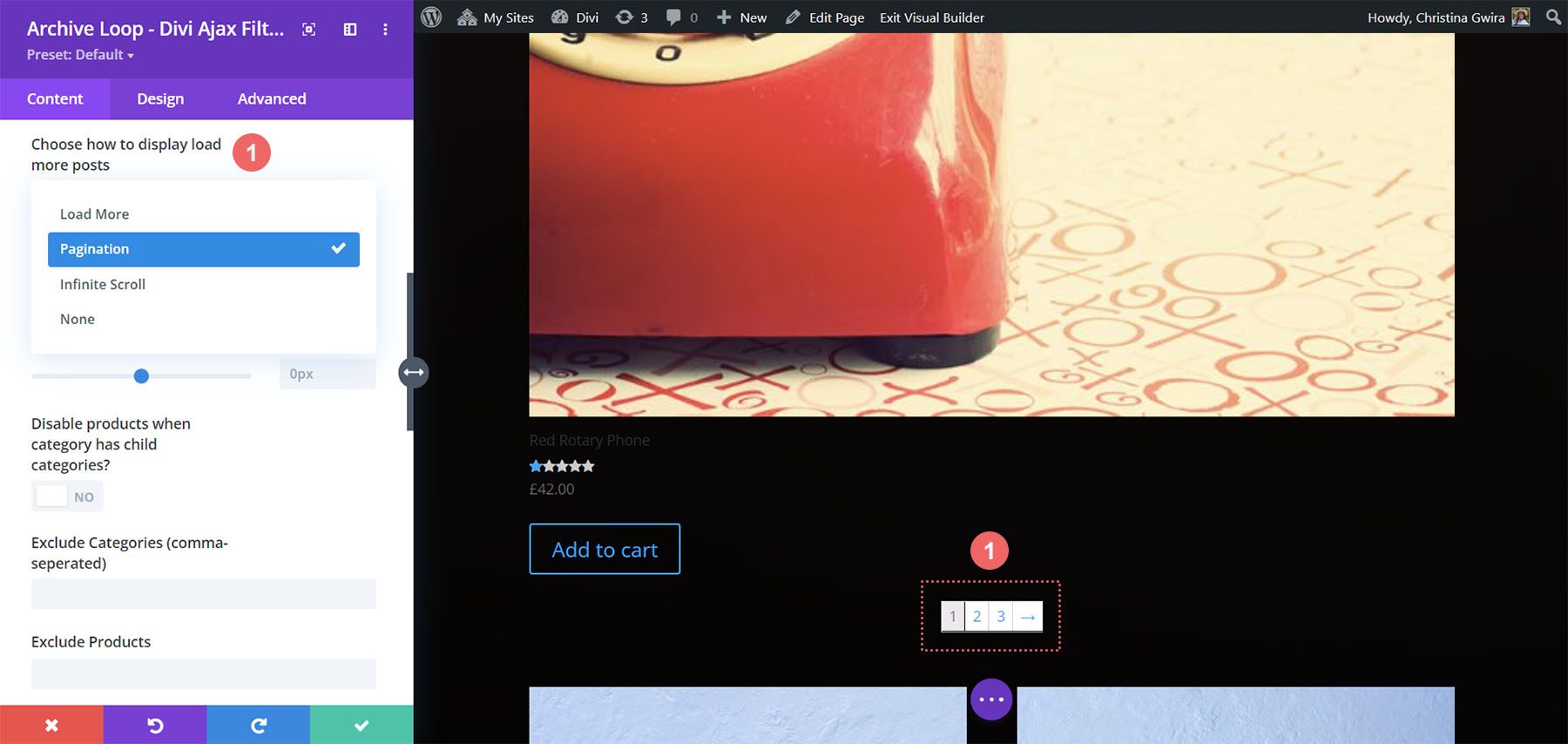
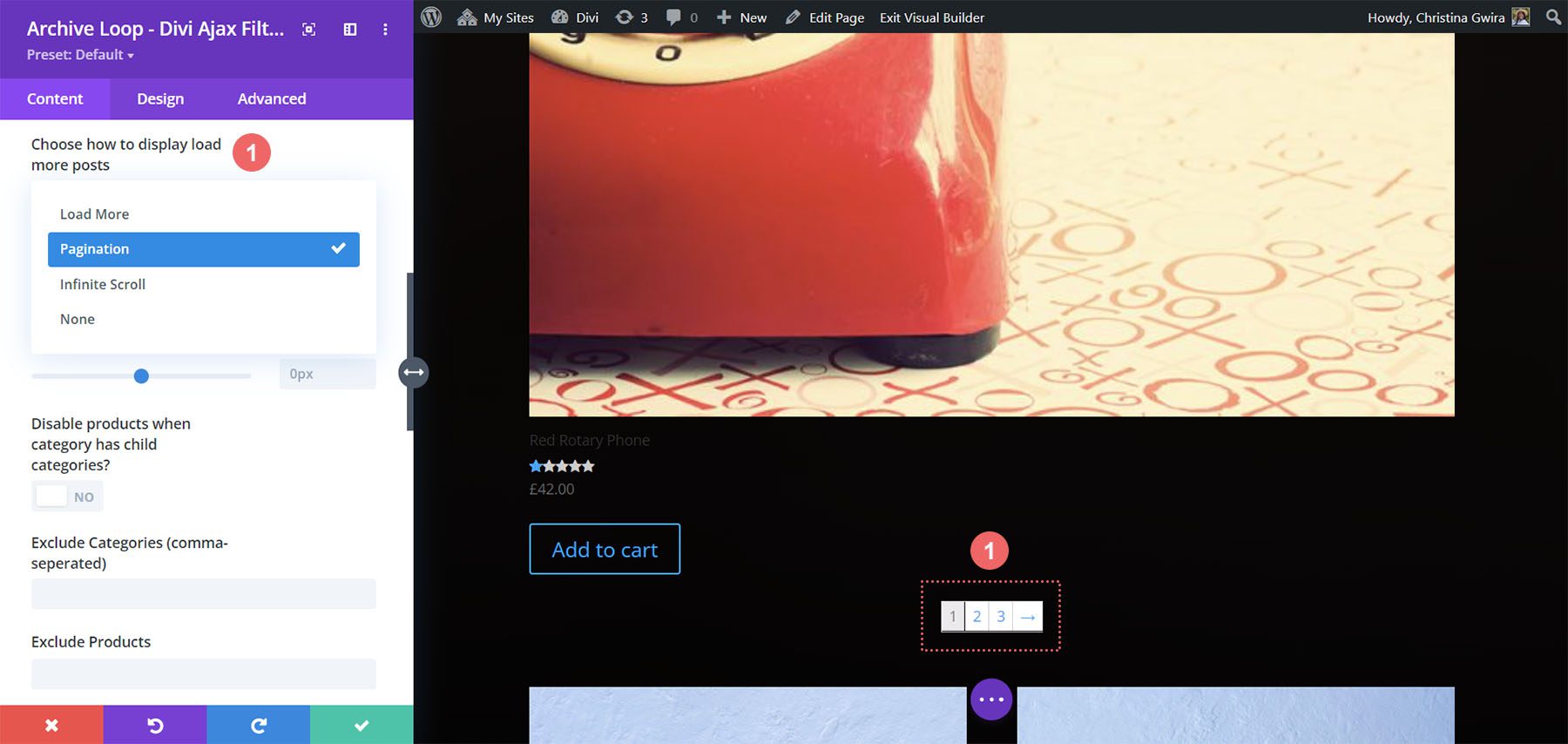
Существует несколько вариантов отображения нумерации страниц. Выберите «Загрузить еще», стандартное разбиение на страницы, бесконечную прокрутку или ничего.

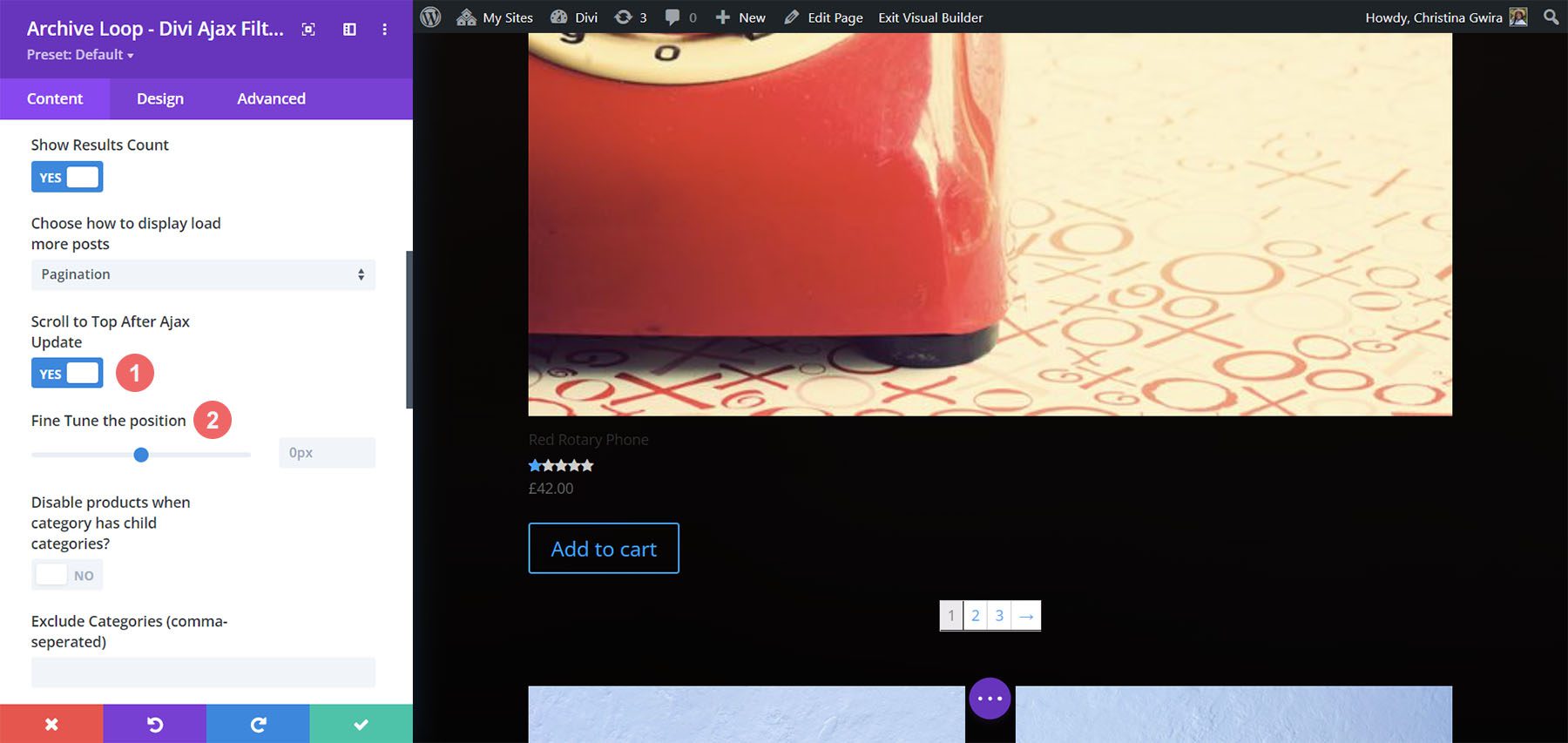
Прокрутите его вверх после обновления ajax или отключите эту функцию. Вы также можете точно настроить положение страницы.

Отключите, исключите или включите множество элементов, таких как продукты, если у категории есть дочерние категории, определенные категории и продукты. Вы также можете установить определенные элементы, которые будут включены только при загрузке. Введите их в поля через запятую.

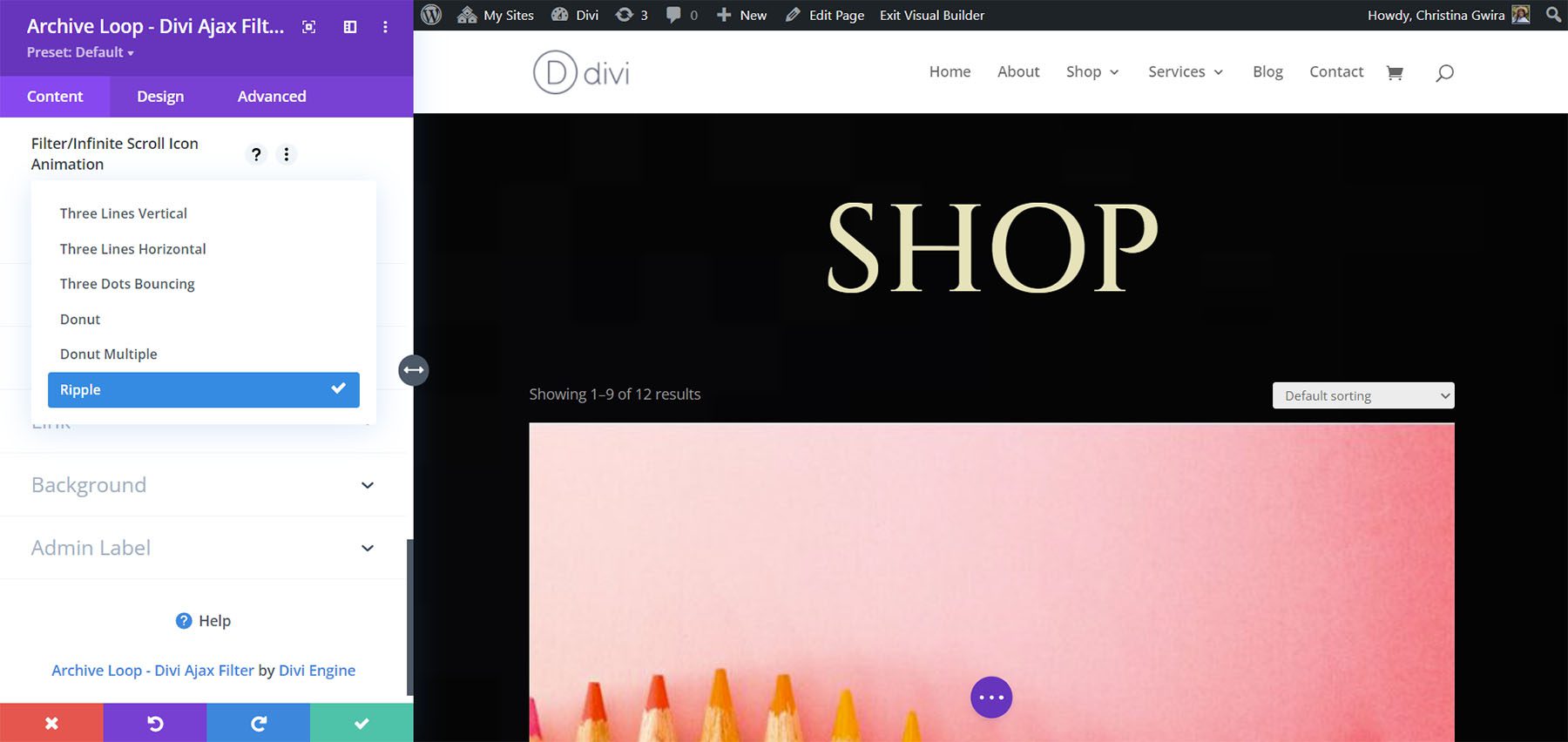
Выберите анимацию для фильтра и параметр бесконечной прокрутки. Он имеет шесть анимаций на выбор, включая три линии по вертикали, три линии по горизонтали, подпрыгивание трех точек, пончик, множественный пончик и рябь. Анимации плавные и придают ему дополнительный блеск.

Пользовательские параметры макета
Параметры пользовательского макета позволяют выбрать созданный вами макет для использования в качестве пользовательской таксономии. Вы также можете указать пользовательские таксономии для включения.

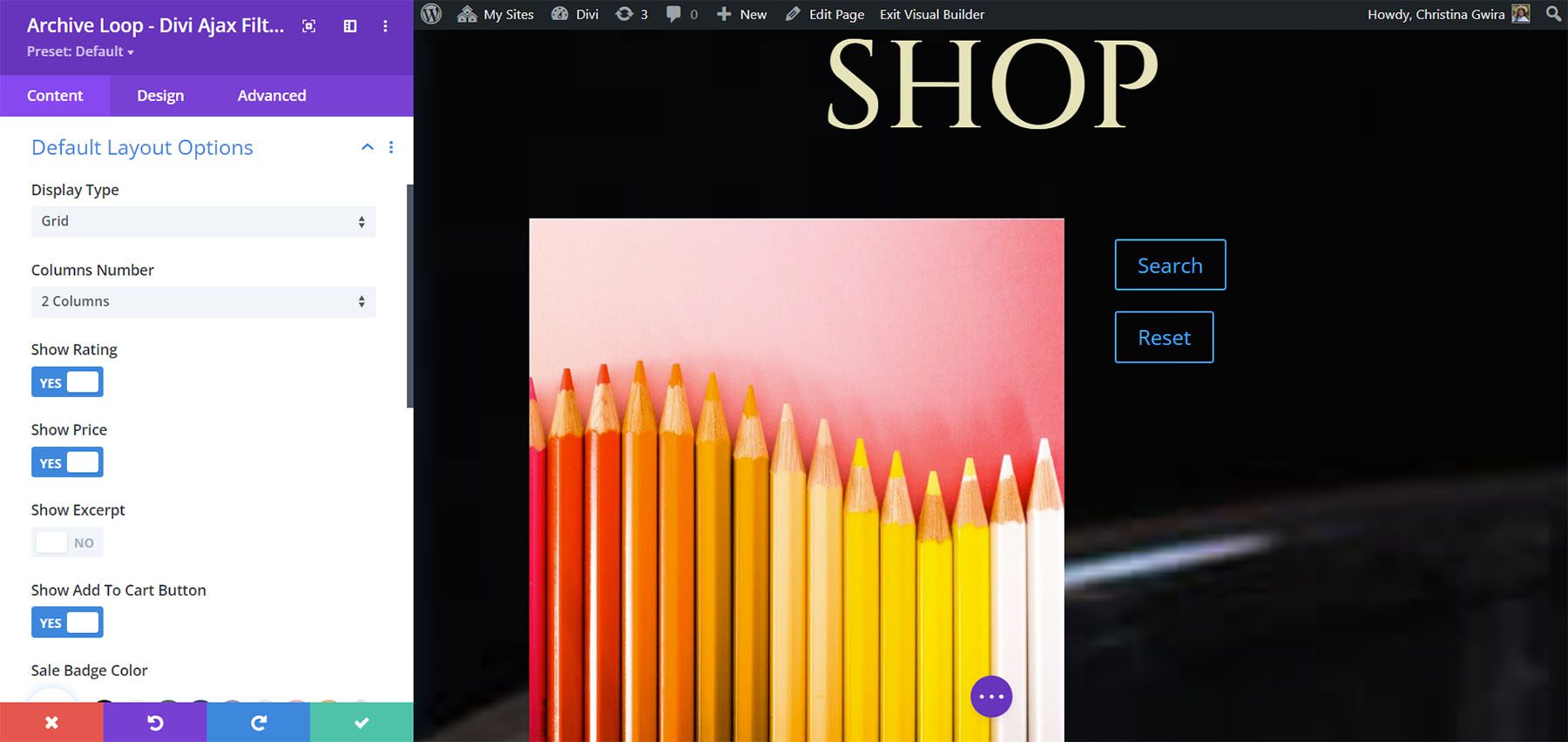
Параметры макета по умолчанию
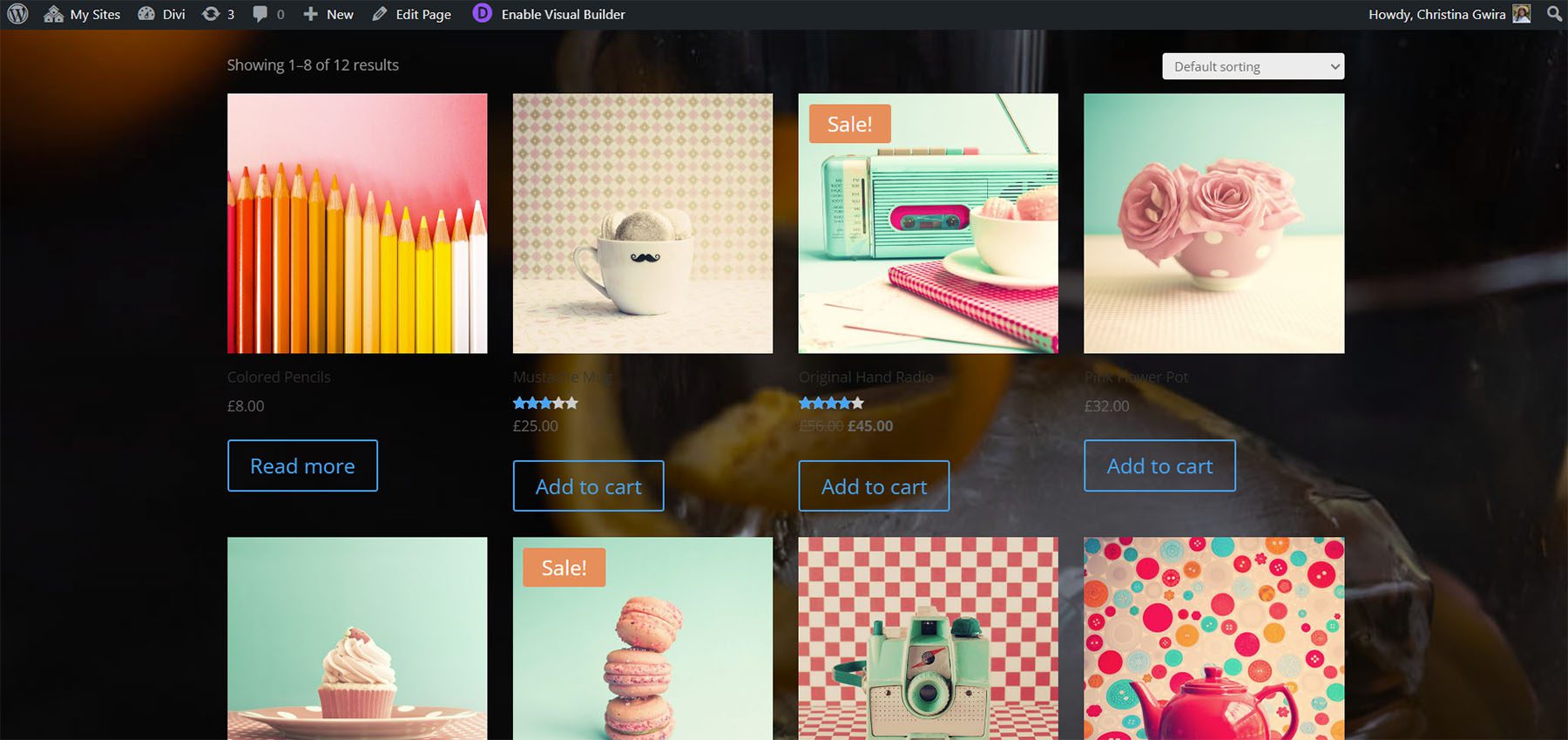
Параметры макета по умолчанию позволяют выбирать между сеткой или классическим макетом блога. Для сетки выберите количество отображаемых столбцов. Вы также можете показать рейтинг, выдержку, цену и кнопку «Добавить в корзину».

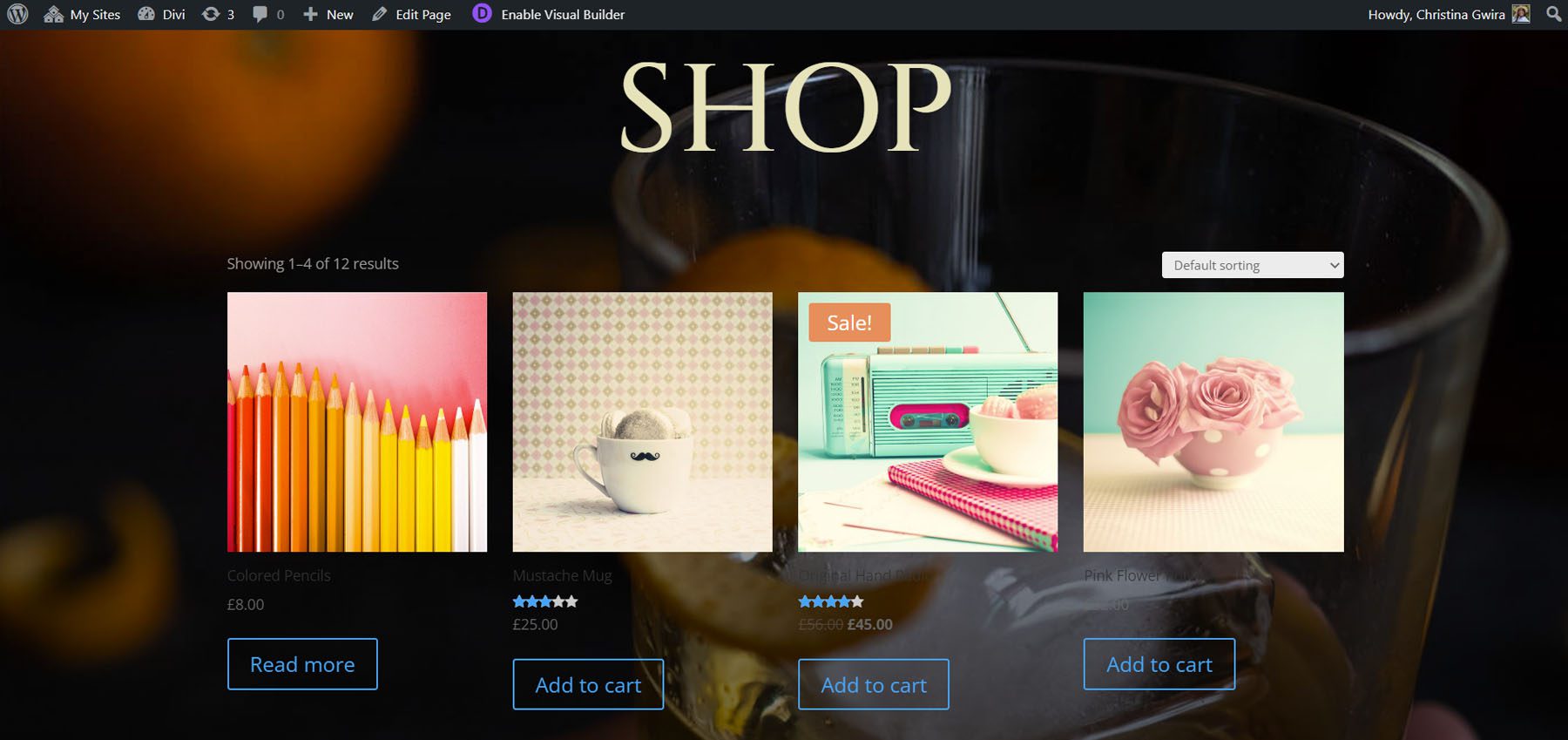
Вот как это выглядит на лицевой стороне. Я установил его для отображения сетки с 4 столбцами. Я также отключил опцию выдержки.

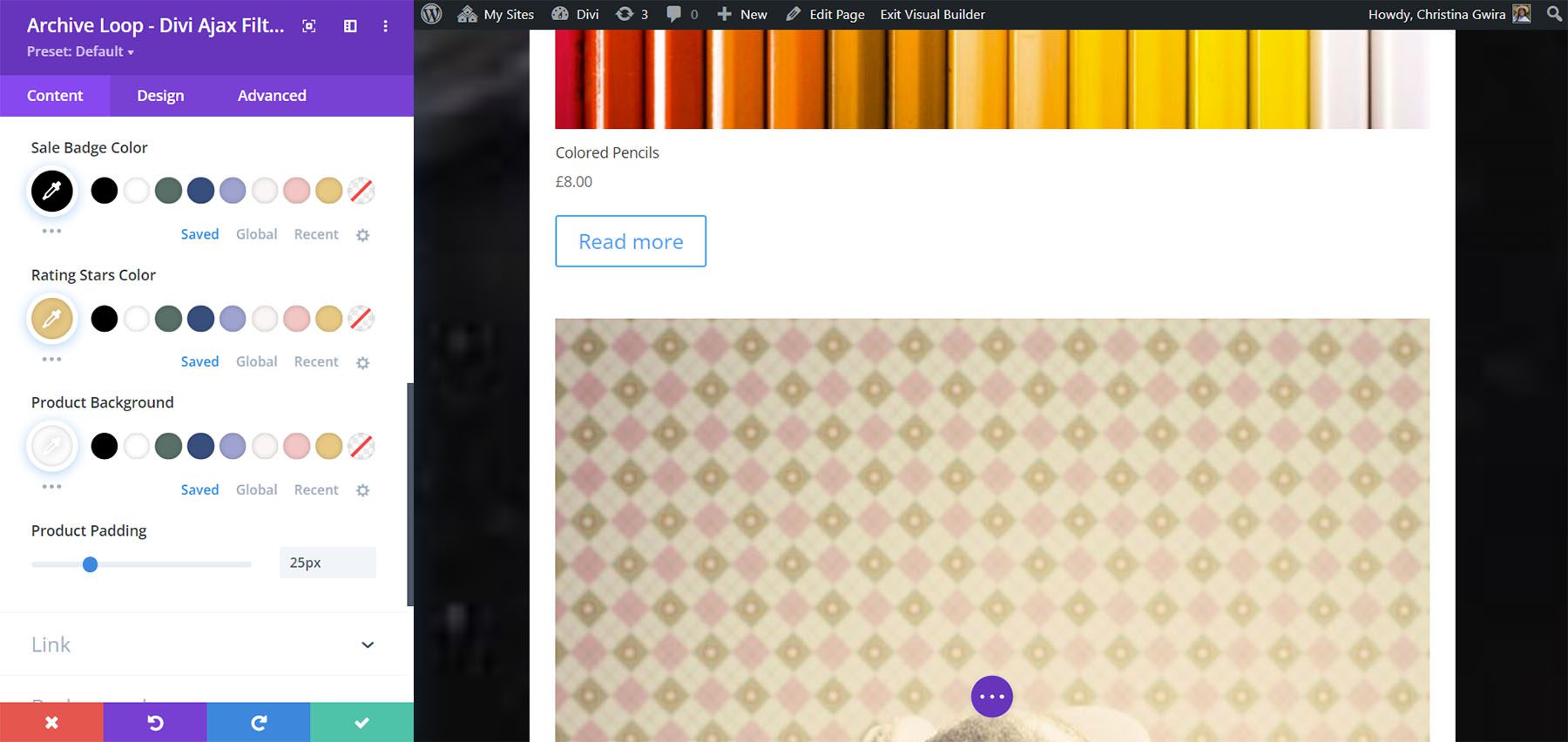
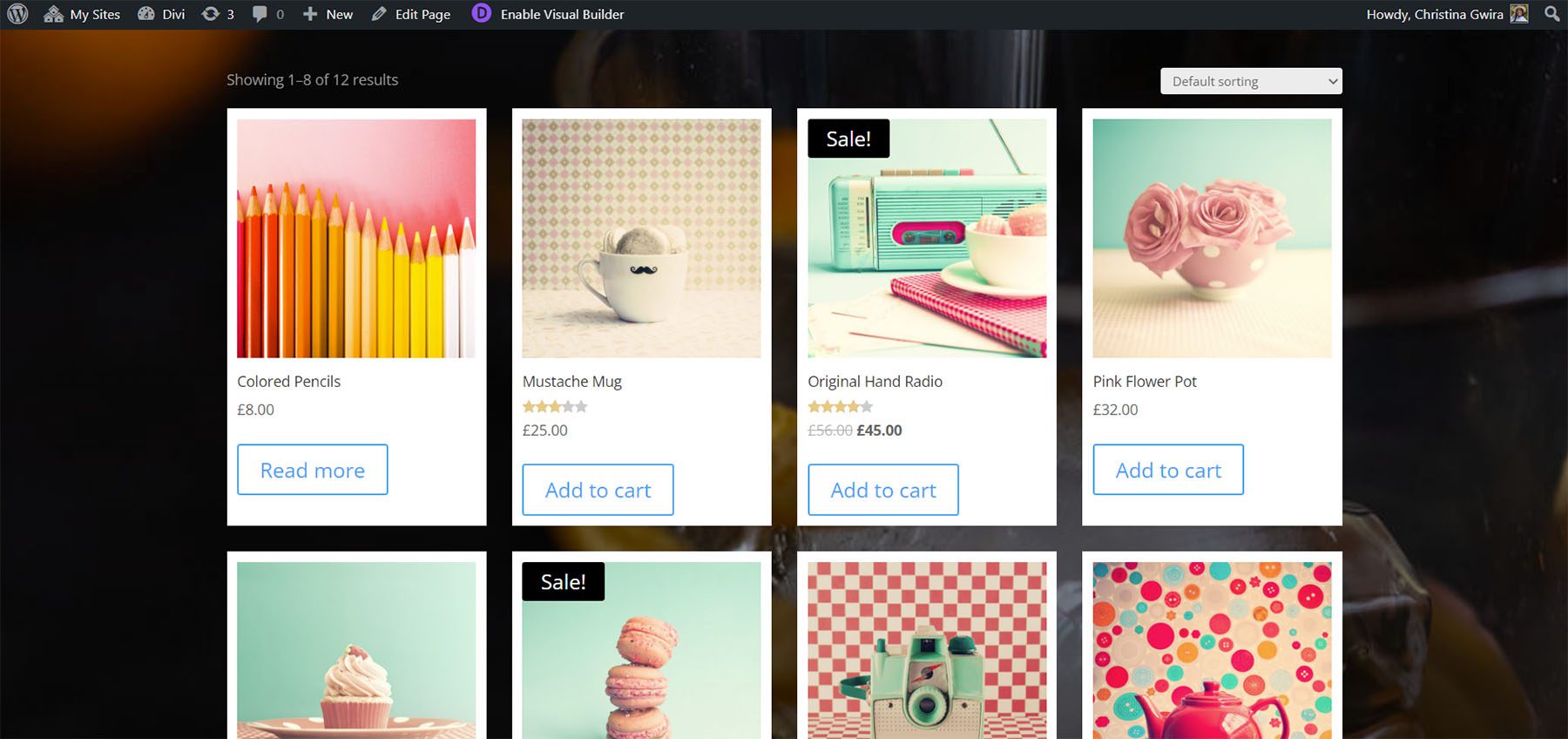
Этот также включает в себя варианты цвета и заполнения. Измените цвет значка распродажи, рейтинга и фона продукта. Используйте ползунок, чтобы добавить отступы ко всем четырем сторонам продукта. Я добавил отступы, раскрасил звезды и изменил цвет значка распродажи.

Вот как это выглядит на лицевой стороне.

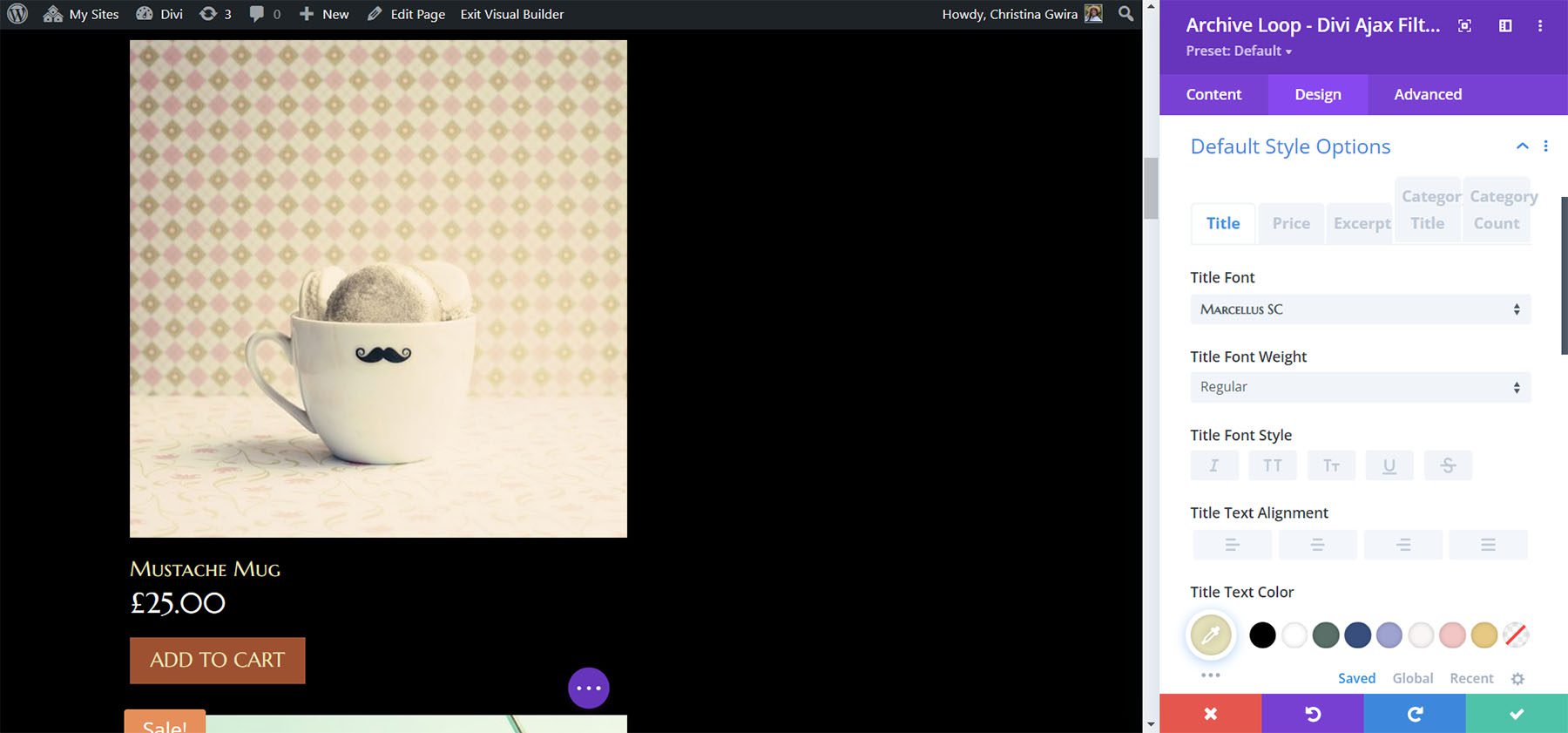
Настройки дизайна
Настройки дизайна включают подробные параметры для каждого элемента, включая шрифты, цвета, интервалы и остальные стандартные настройки Divi.

Фильтр сообщений — Divi Ajax Filter
Модуль фильтрации сообщений работает с модулем цикла архивации для фильтрации отображаемых сообщений. Его не следует использовать в макете пользовательского цикла. Элементы фильтра являются подмодулями. Вы можете добавить столько, сколько хотите, чтобы создать фильтр.

Новый элемент фильтра
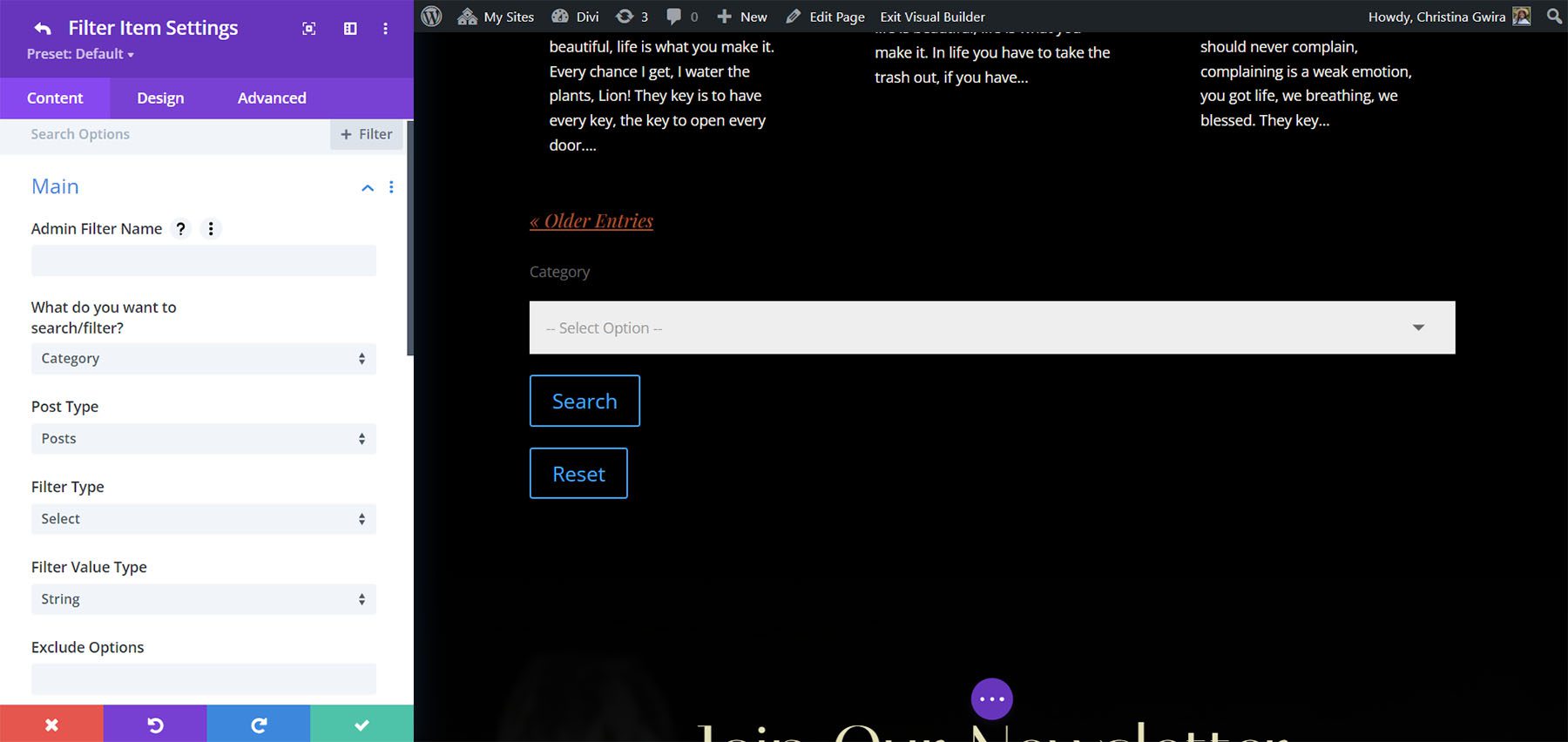
Добавление нового элемента фильтра открывает его подмодуль. Это включает в себя множество настроек. Основные настройки позволяют выбрать, что фильтровать по категориям, тегам, ценам, рейтингам, атрибутам и пользовательским таксономиям. Вы также можете создать окно поиска. Выберите типы сообщений, значения, параметры исключения и т. д.

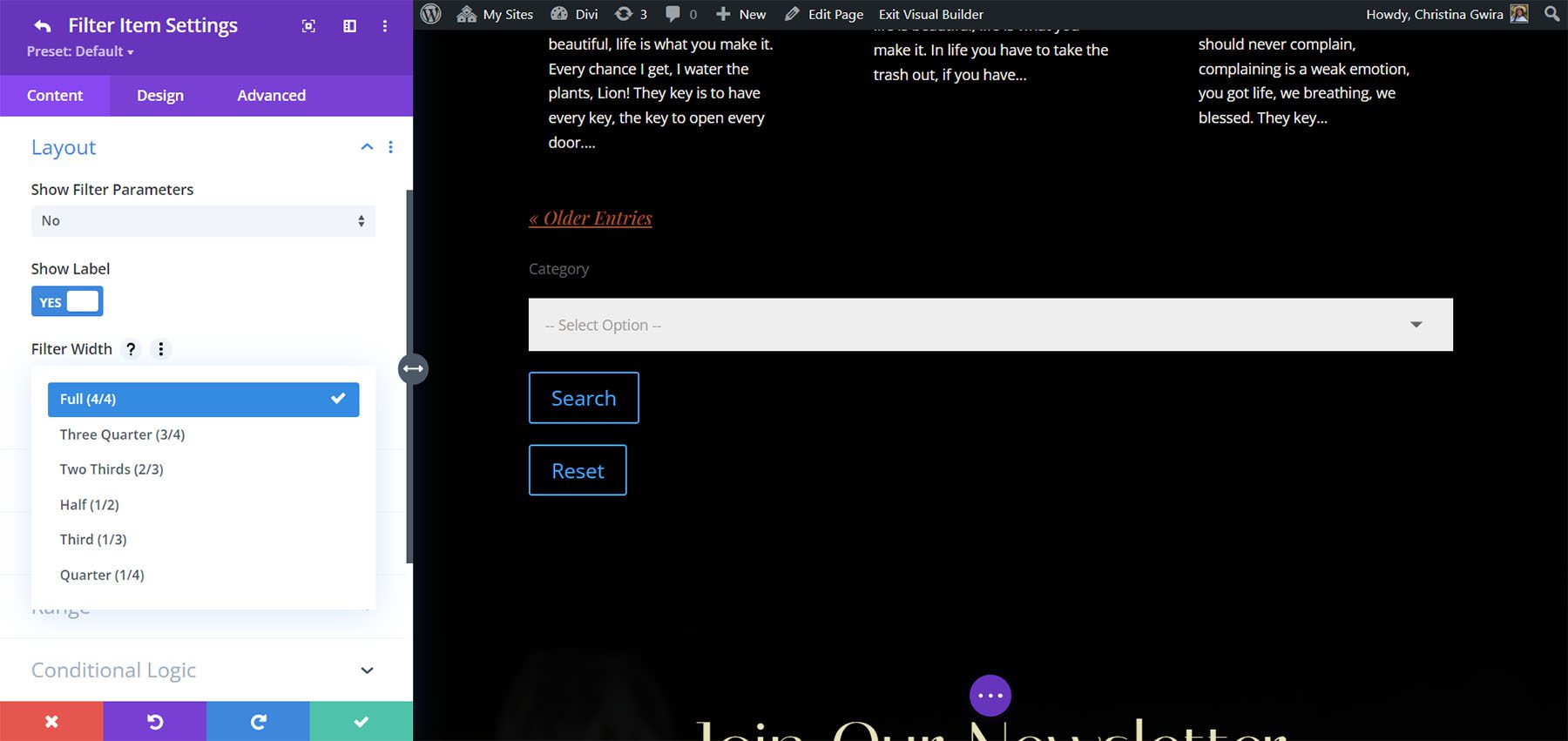
Макет позволяет отображать параметры фильтра, отображать метку и выбирать ширину фильтра.

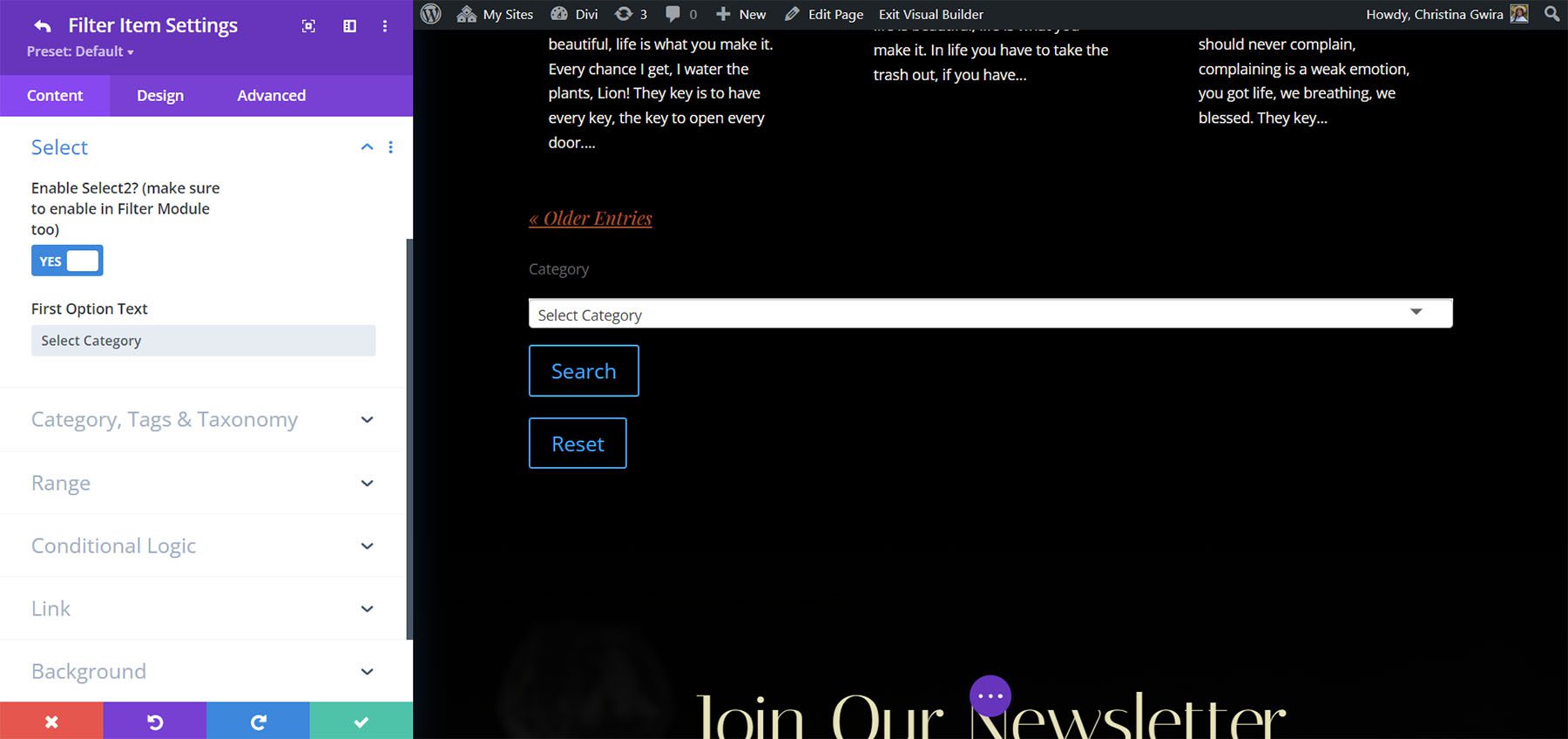
Параметры Select позволяют включить Select2 и изменить текст параметра.


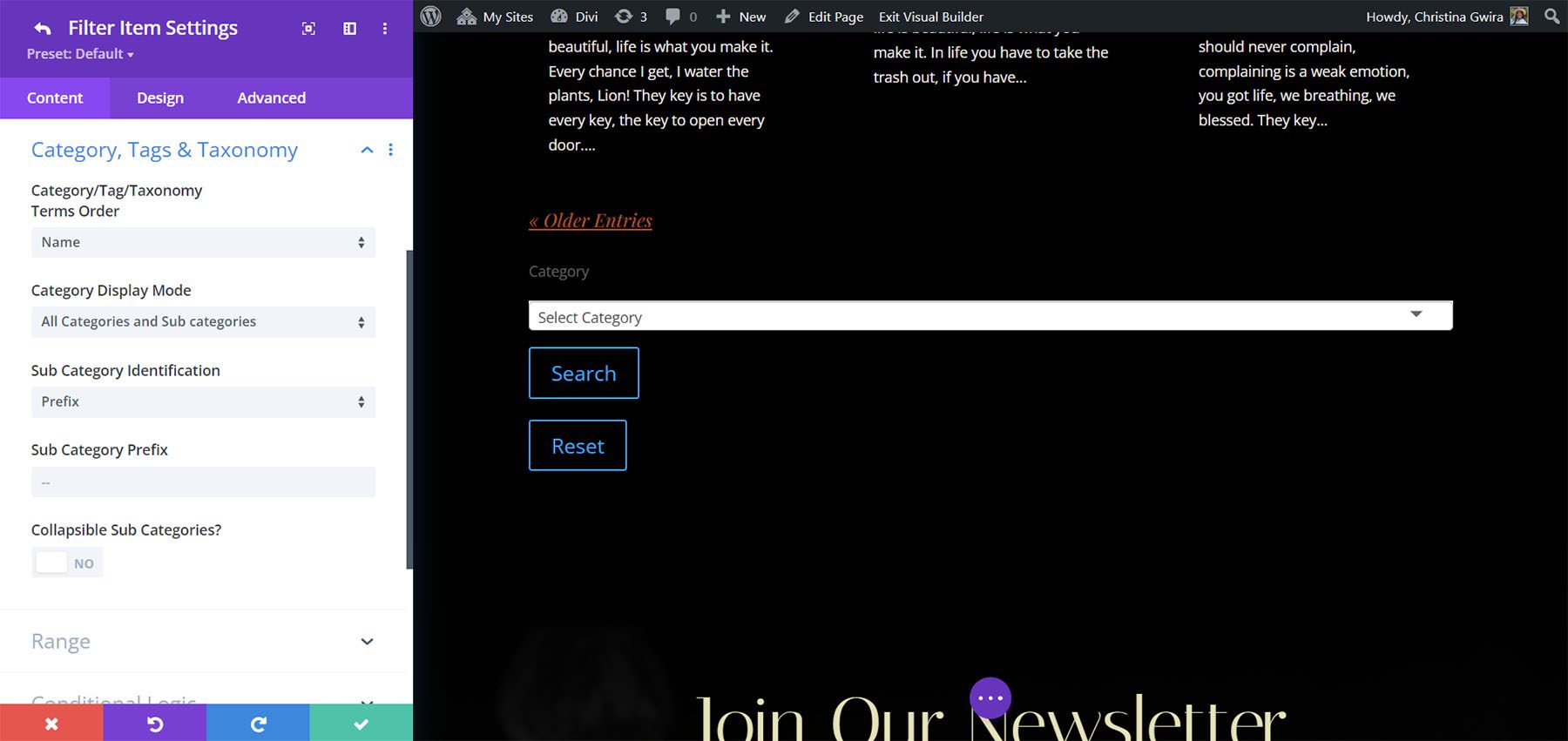
«Категория», «Теги» и «Таксономия» позволяют выбрать порядок расположения терминов в списке, режим отображения, префикс и параметры свертывания.

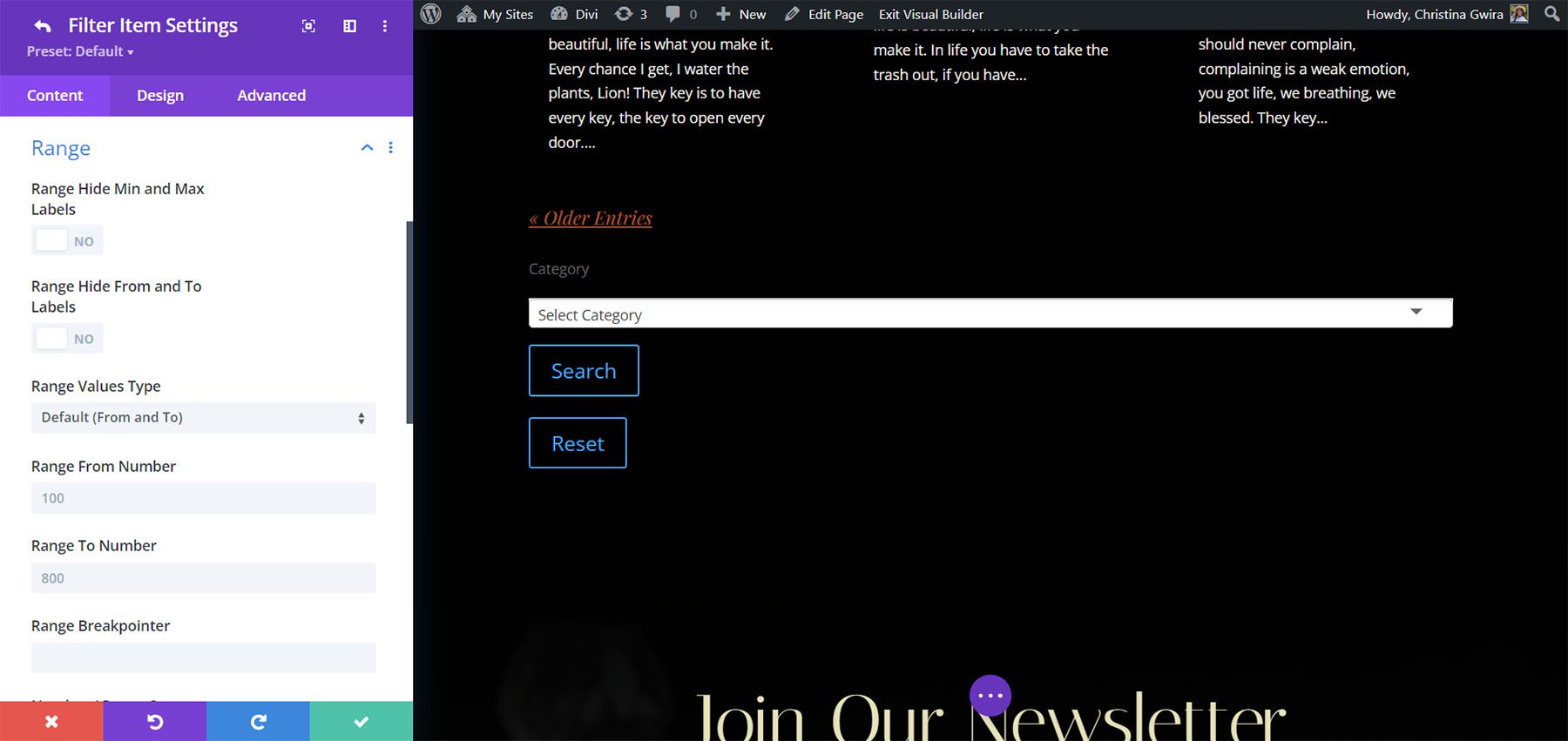
Диапазон дает вам полный контроль над настройками диапазона фильтра. Скройте метки, выберите тип значения, установите диапазон, выберите уровни шага, настройте внешний вид, выберите до и после текста и многое другое.

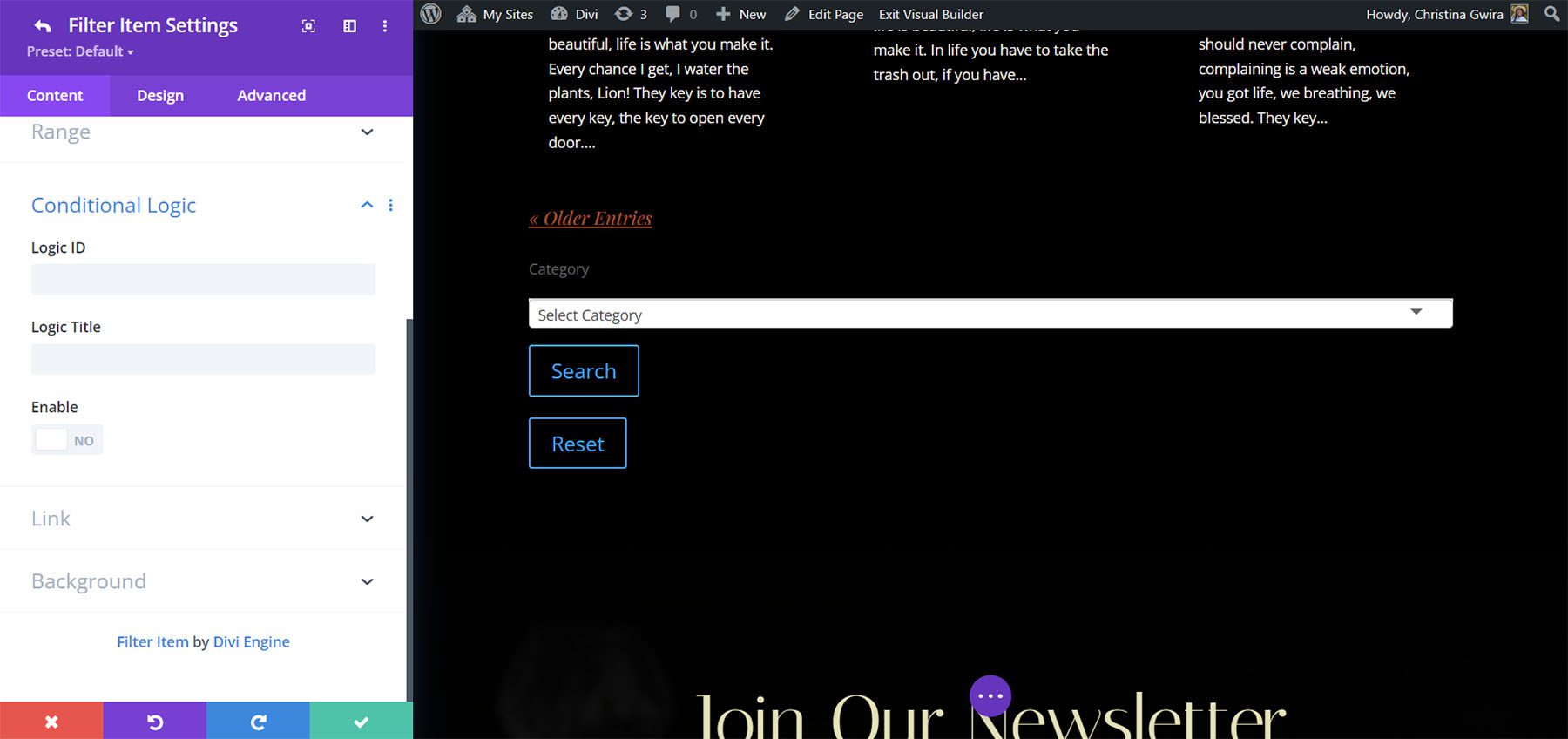
Условная логика позволяет создавать логические правила для фильтра. Это означает, что вы можете точно настроить фильтр для управления фильтром и сделать его максимально умным.

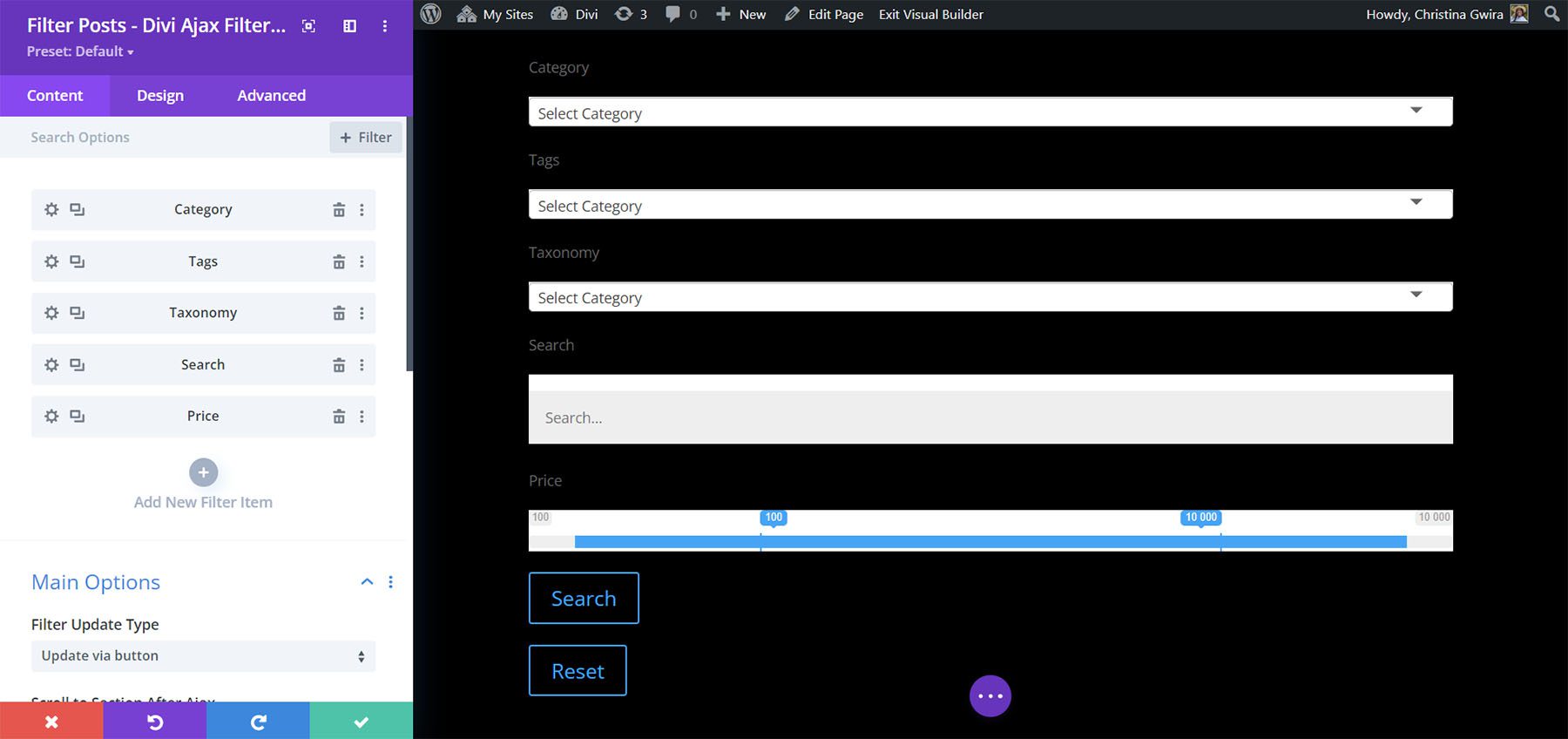
Добавьте несколько элементов фильтра, чтобы создать именно тот фильтр, который вам нужен. Я создал фильтр с опцией поиска, категориями, тегами и ценами. Пользователи могут выбрать один из инструментов фильтрации или использовать их вместе.

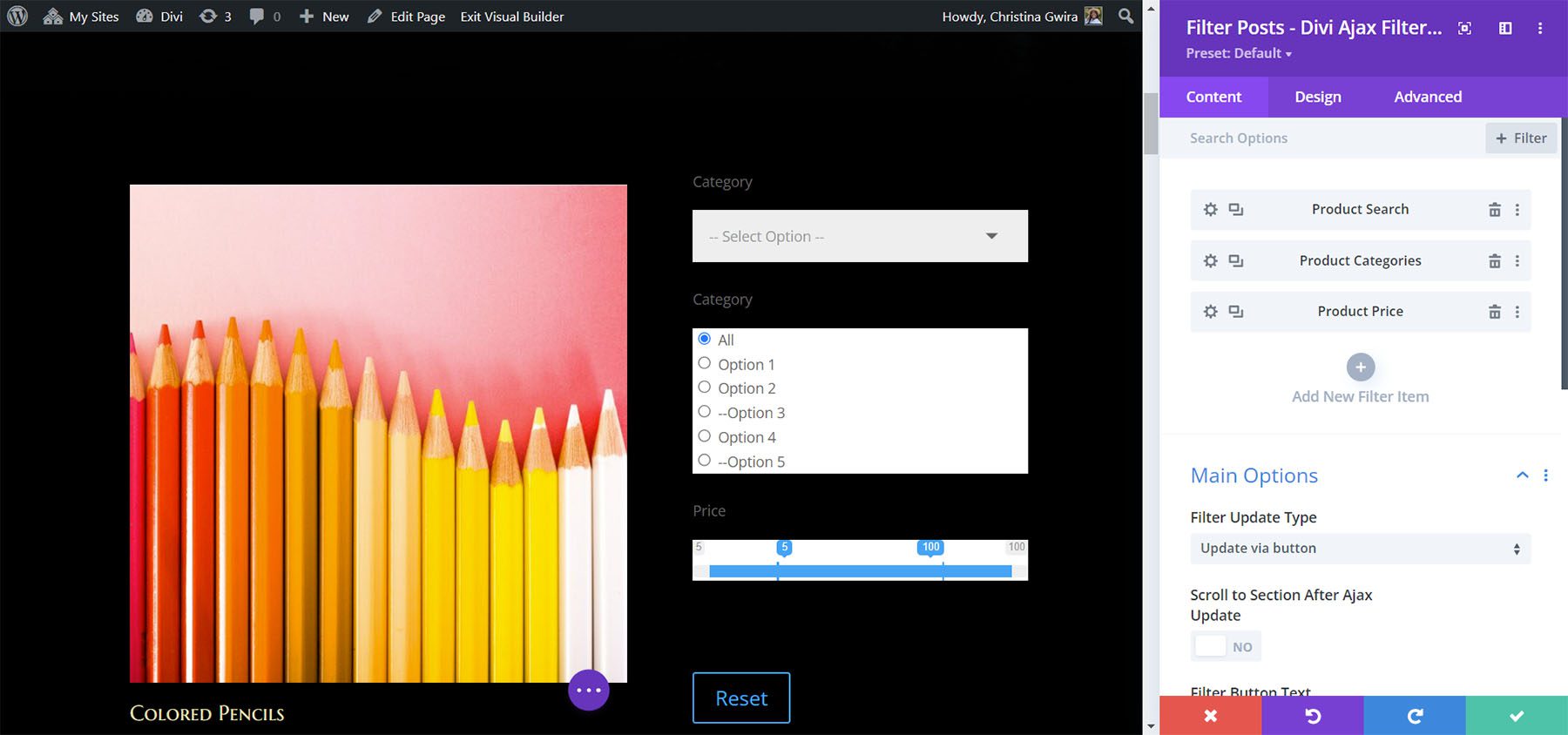
Настройки поста основного фильтра
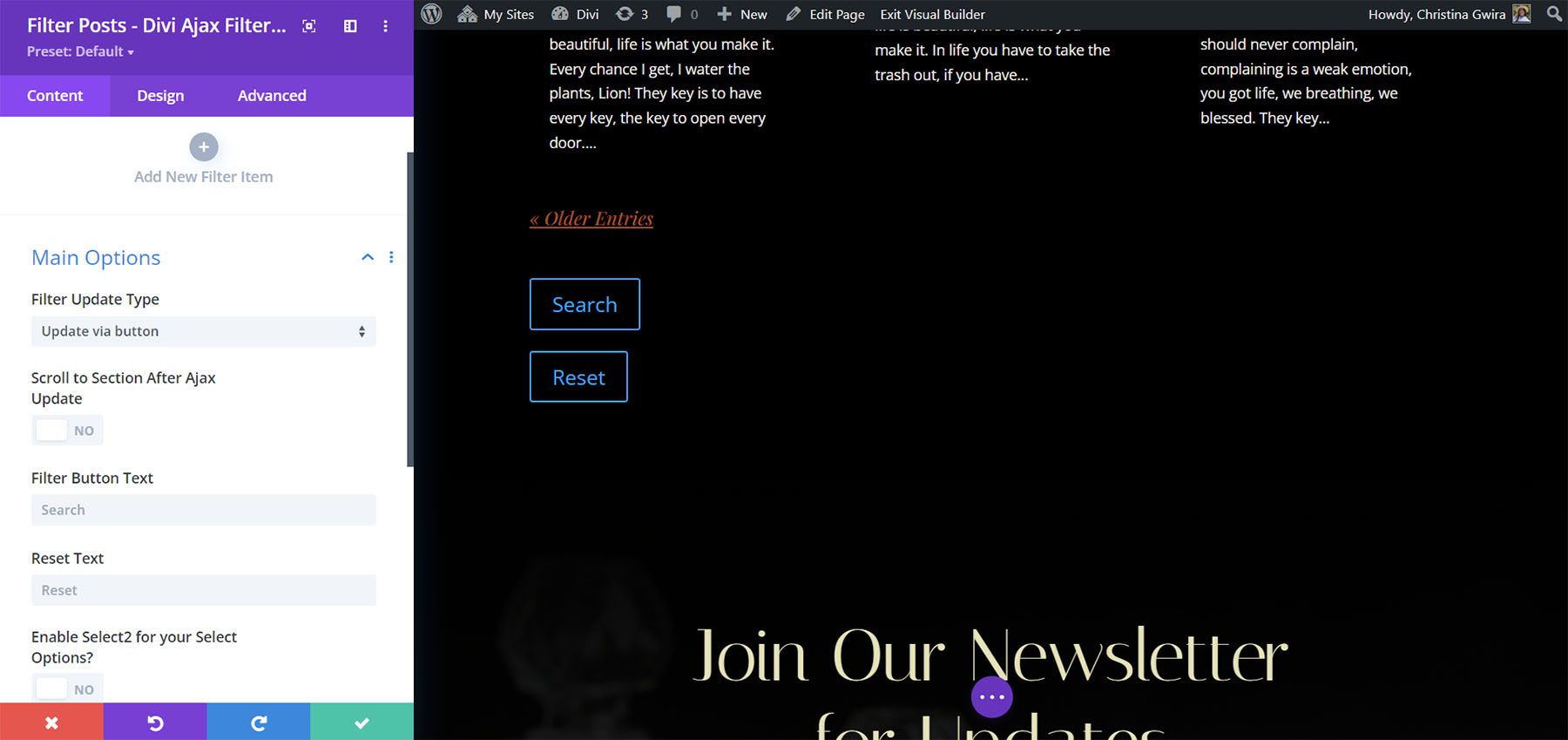
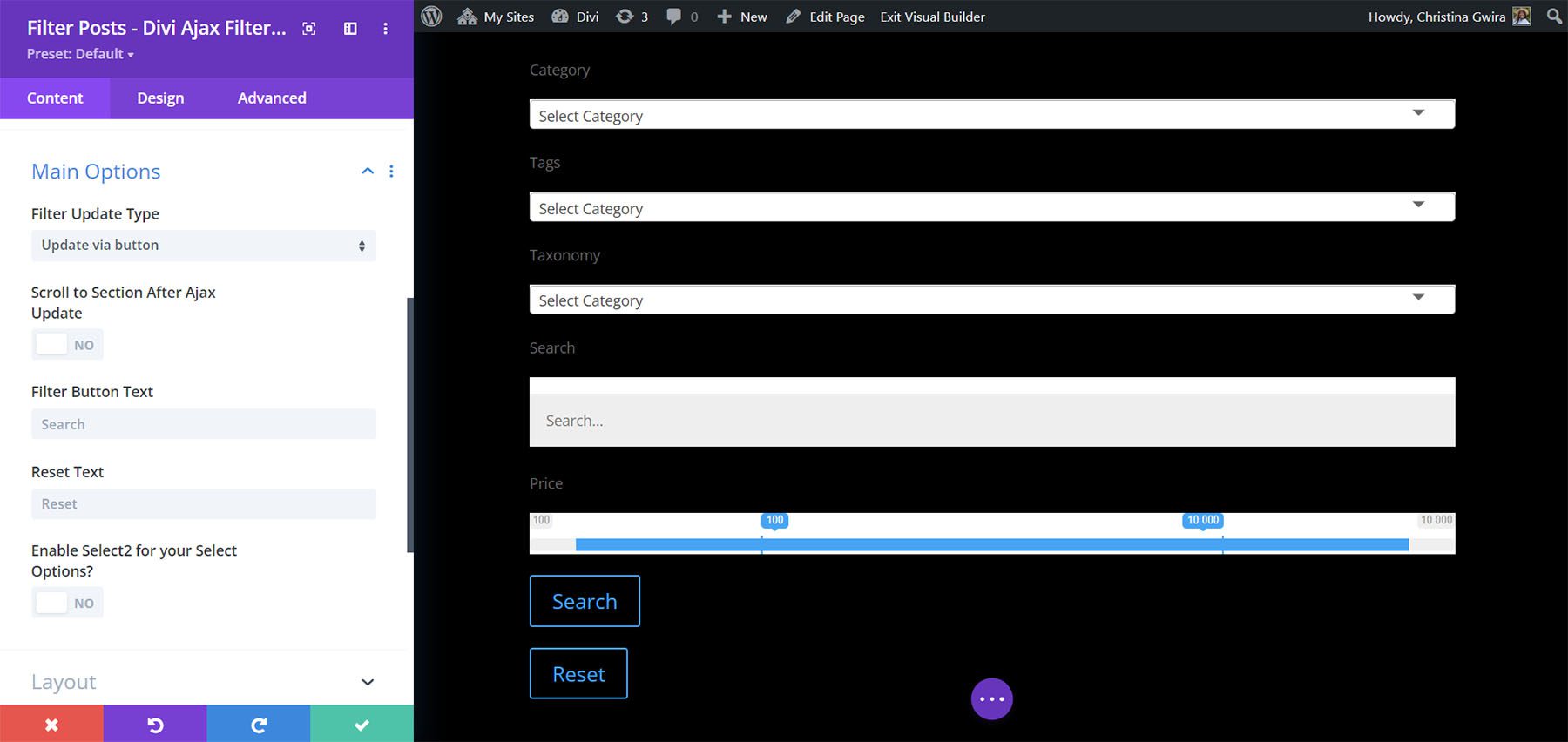
Основные параметры включают тип обновления фильтра (выбор по нажатию кнопки или изменению поля), выбор места прокрутки, добавление текста для кнопок поиска и сброса и включение Select2.

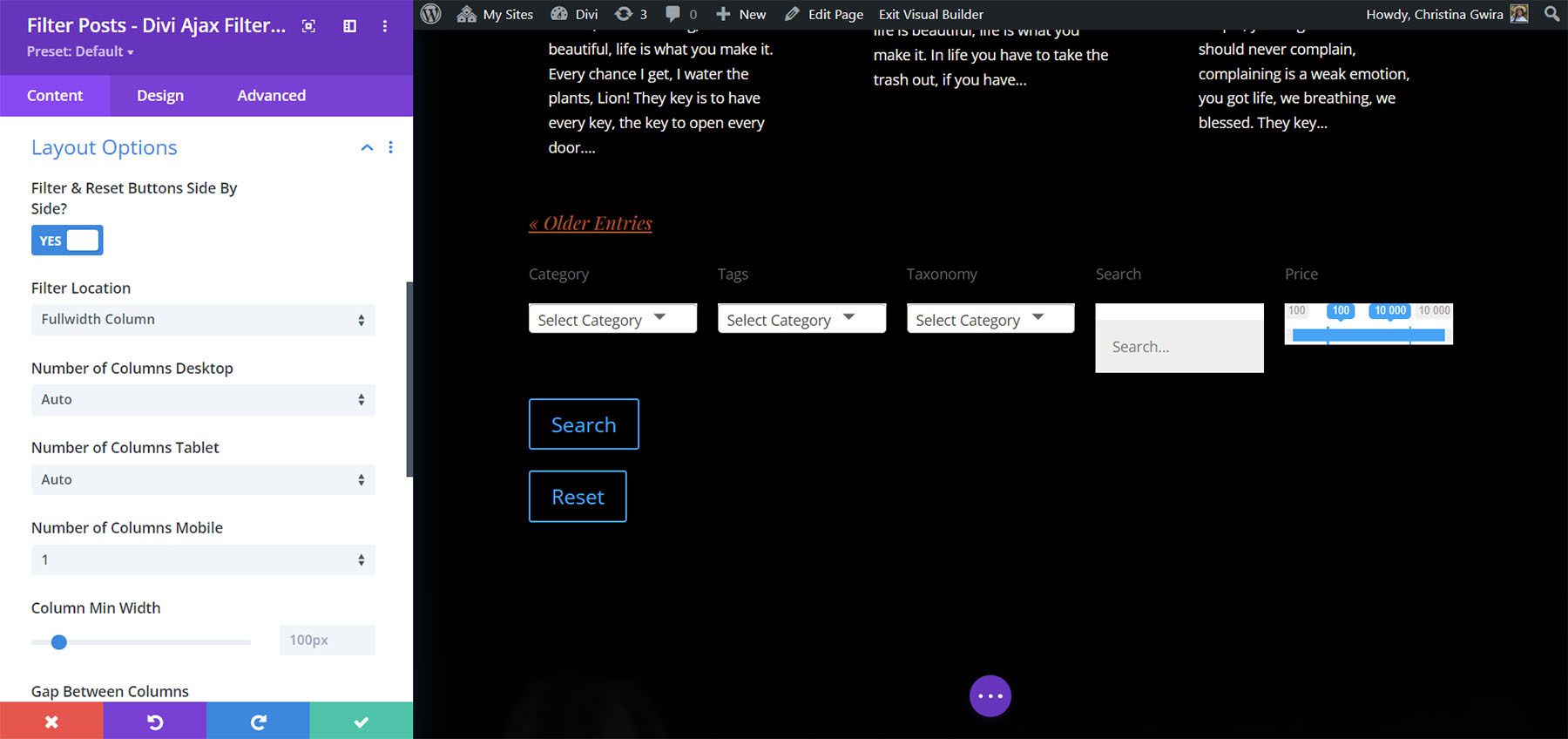
Параметры макета определяют расположение элементов фильтра. Выберите боковой столбец или столбец полной ширины, установите размеры, стиль фильтра между переключателем и слайдом, а также скройте или отобразите кнопки.

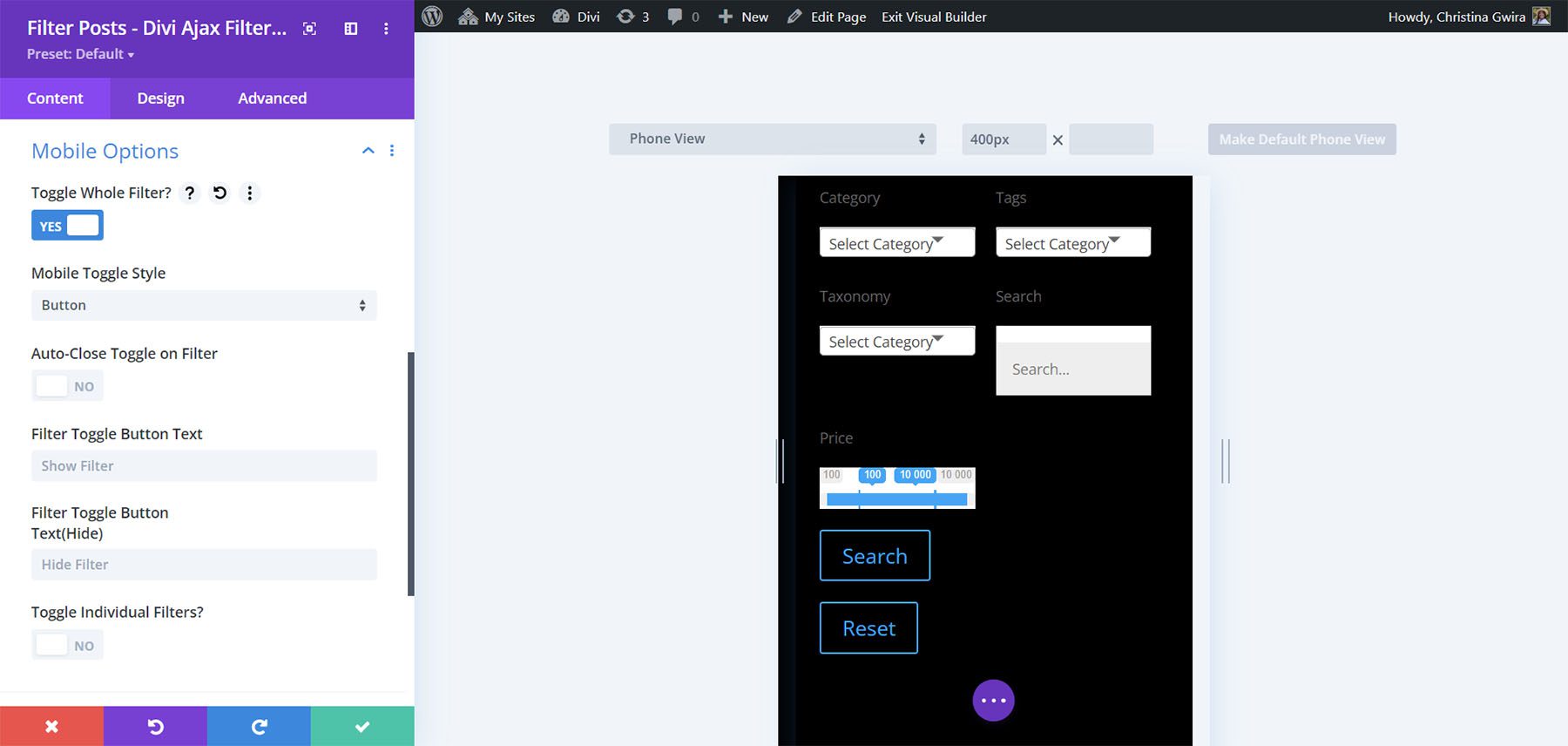
Мобильные параметры добавляют переключатели, позволяют выбрать стиль переключения, изменить текст кнопки и переключать фильтры по отдельности.

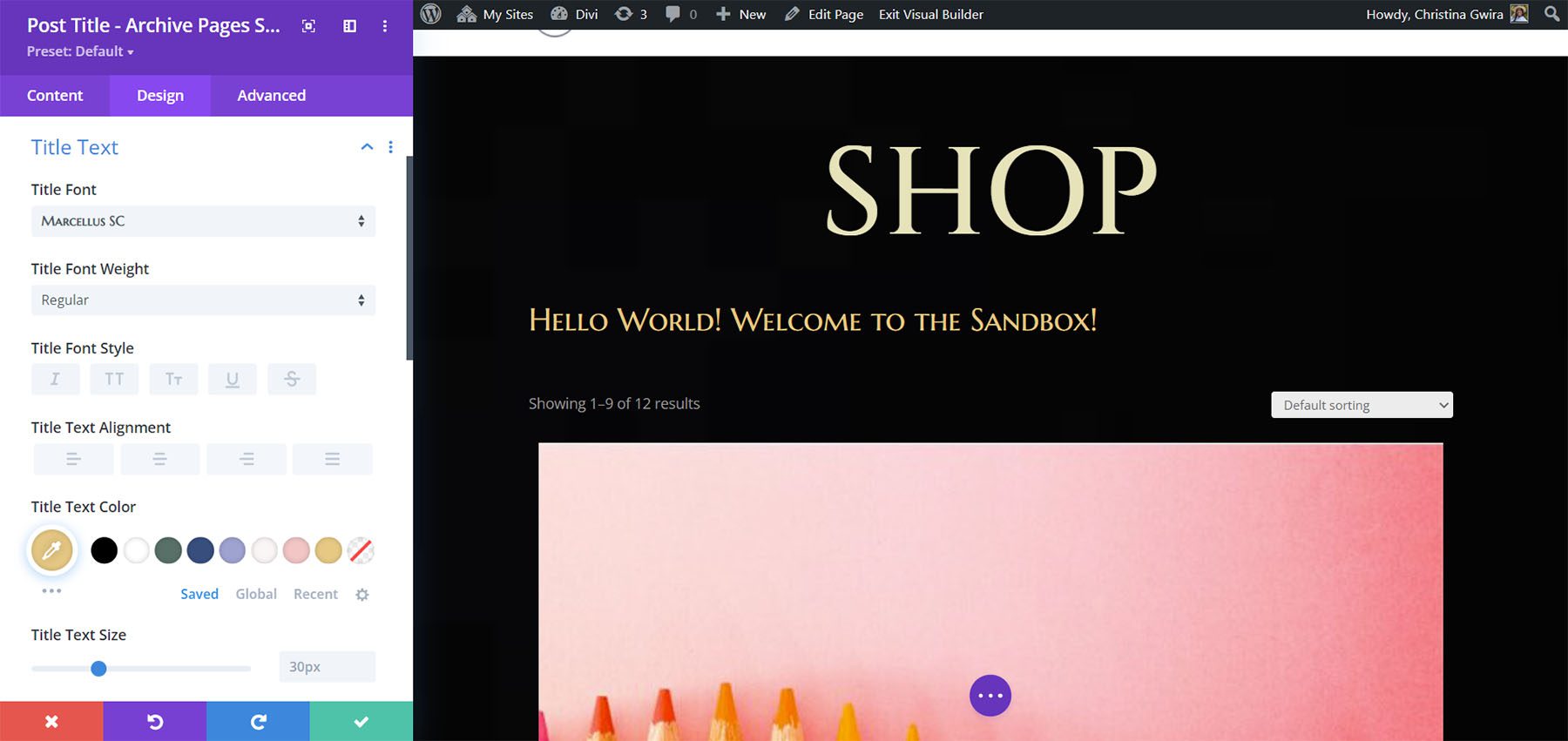
Заголовок сообщения – Страницы архива
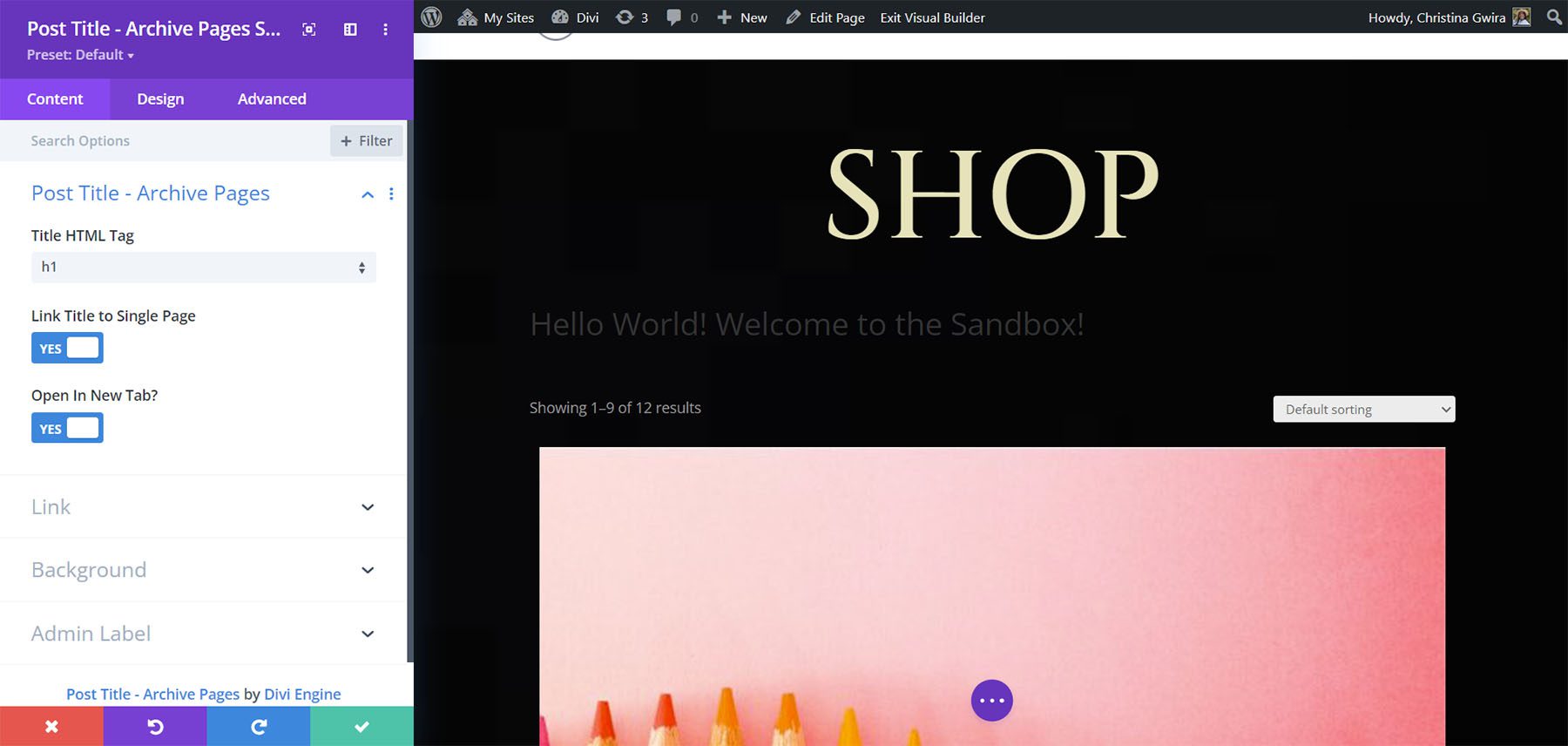
Модуль заголовка сообщения отображает заголовок и позволяет вам выбрать уровень заголовка, ссылку на одну страницу, открыть новую вкладку и ввести URL-адрес.

Вкладка «Дизайн» содержит отдельные настройки для заголовков сообщений и названий продуктов. Включены все стандартные настройки.

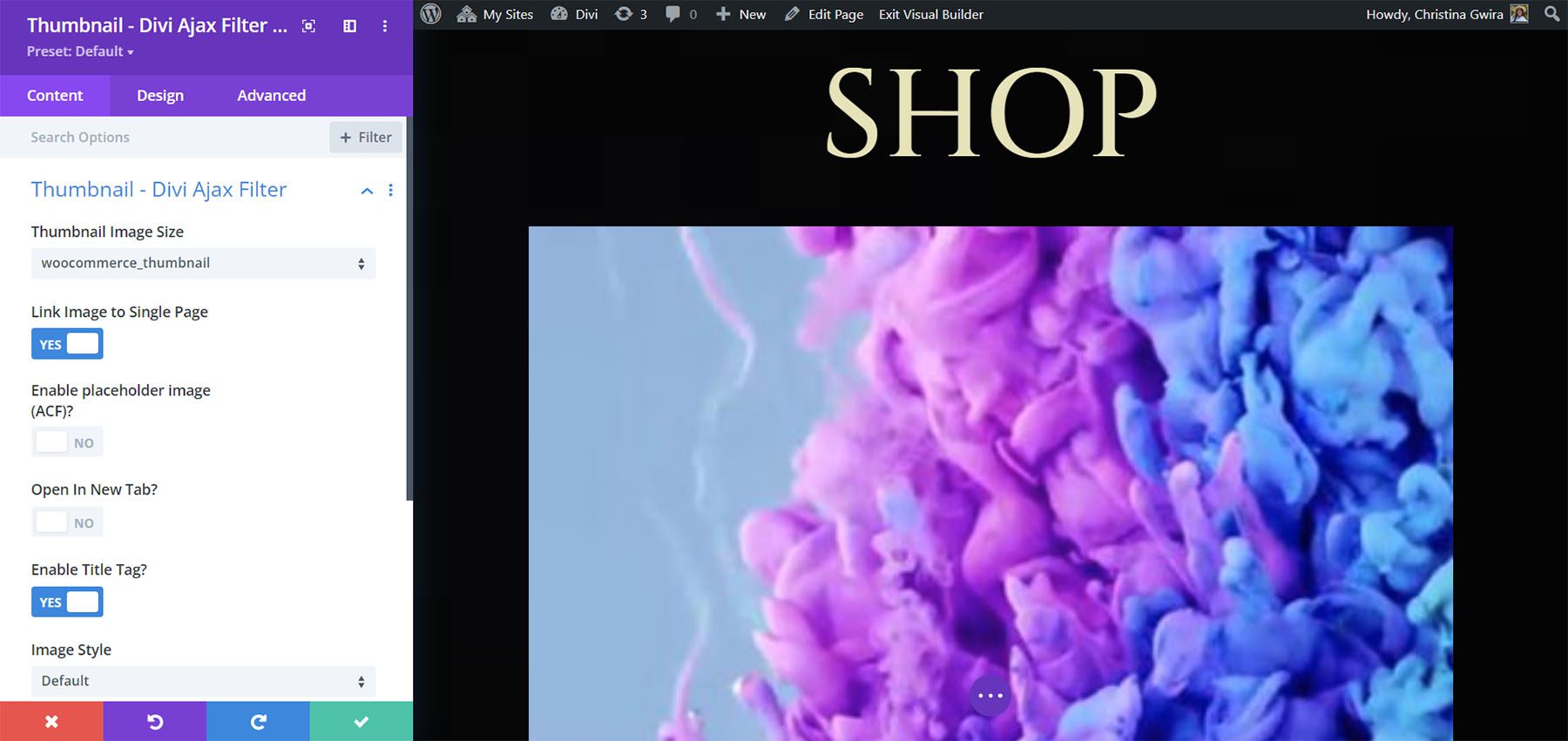
Миниатюра — Divi Ajax Filter
Модуль миниатюр позволяет выбрать размер изображения, связать изображение с одной страницей, использовать изображения-заполнители с дополнительными настраиваемыми полями, открыть в новой вкладке, включить тег заголовка и выбрать стиль изображения.

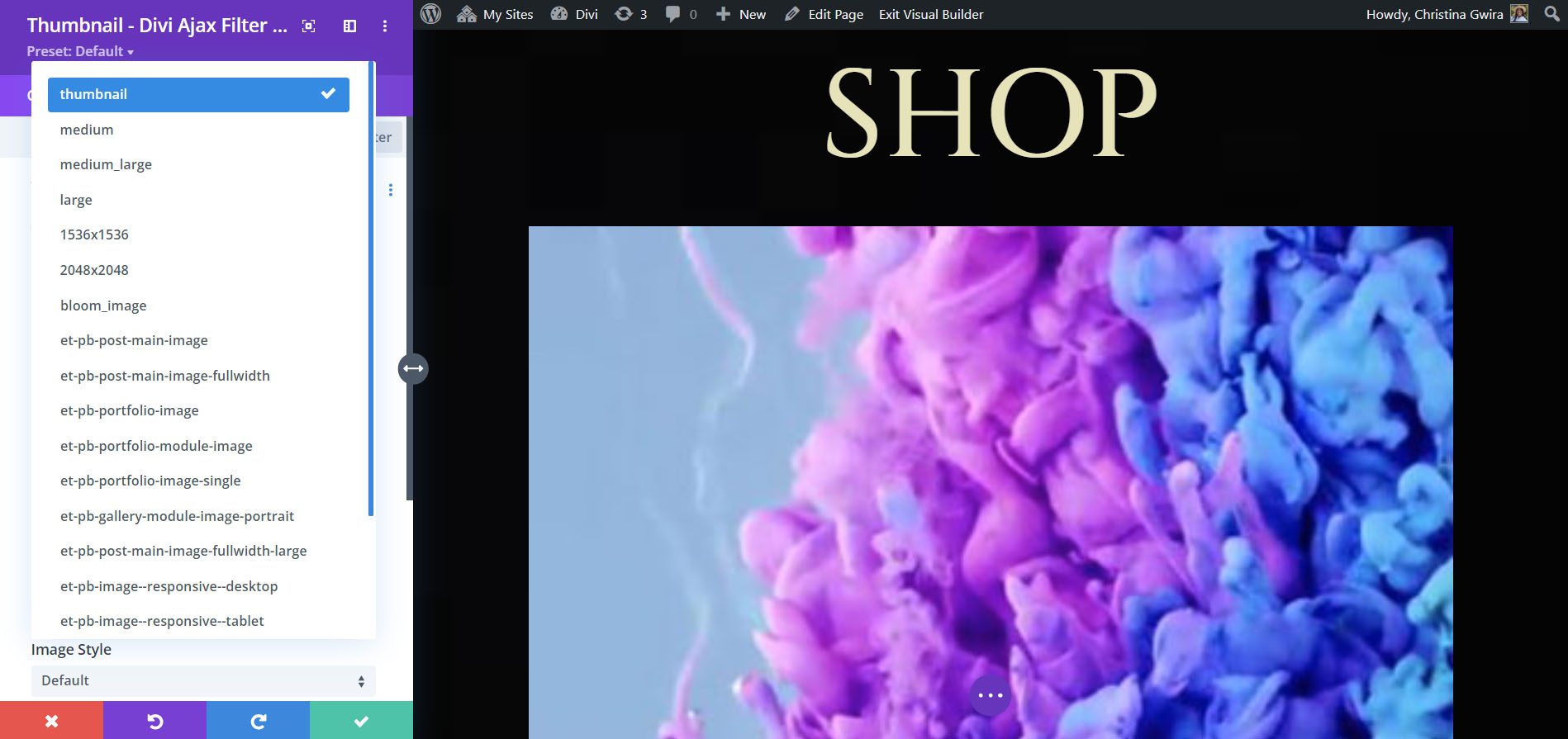
Размеры эскизов изображений включают множество параметров.

Создание фильтра товаров
Во-первых, я создам фильтр продуктов, используя модуль «Цикл архива» и модуль «Фильтр сообщений».

Затем для модуля «Цикл архива» я установил «Продукты» и выбрал макет WooCommerce по умолчанию. Это дает нам изображение, заголовок и цену по умолчанию. Я установил его в качестве основного цикла и включил меню «Упорядочить по меню» и «Подсчет результатов». Я выбрал «Загрузить еще» для параметра загрузки. Макет настроен на сетку с 3 столбцами. Я также выбрал отображение рейтинга, цены, выдержки и кнопки «Добавить в корзину». Значок распродажи и звездный рейтинг имеют настраиваемые цвета, и я добавил к продукту некоторые отступы.

Далее идут настройки дизайна. Я настроил цвета и стили отдельных текстовых элементов, а также кнопки «Добавить в корзину».

Наконец, для фильтра я добавил поиск, категории, цену и рейтинг. Для фильтра категорий я выбрал радиокнопки. Цена устанавливается от 5 до 100 долларов.

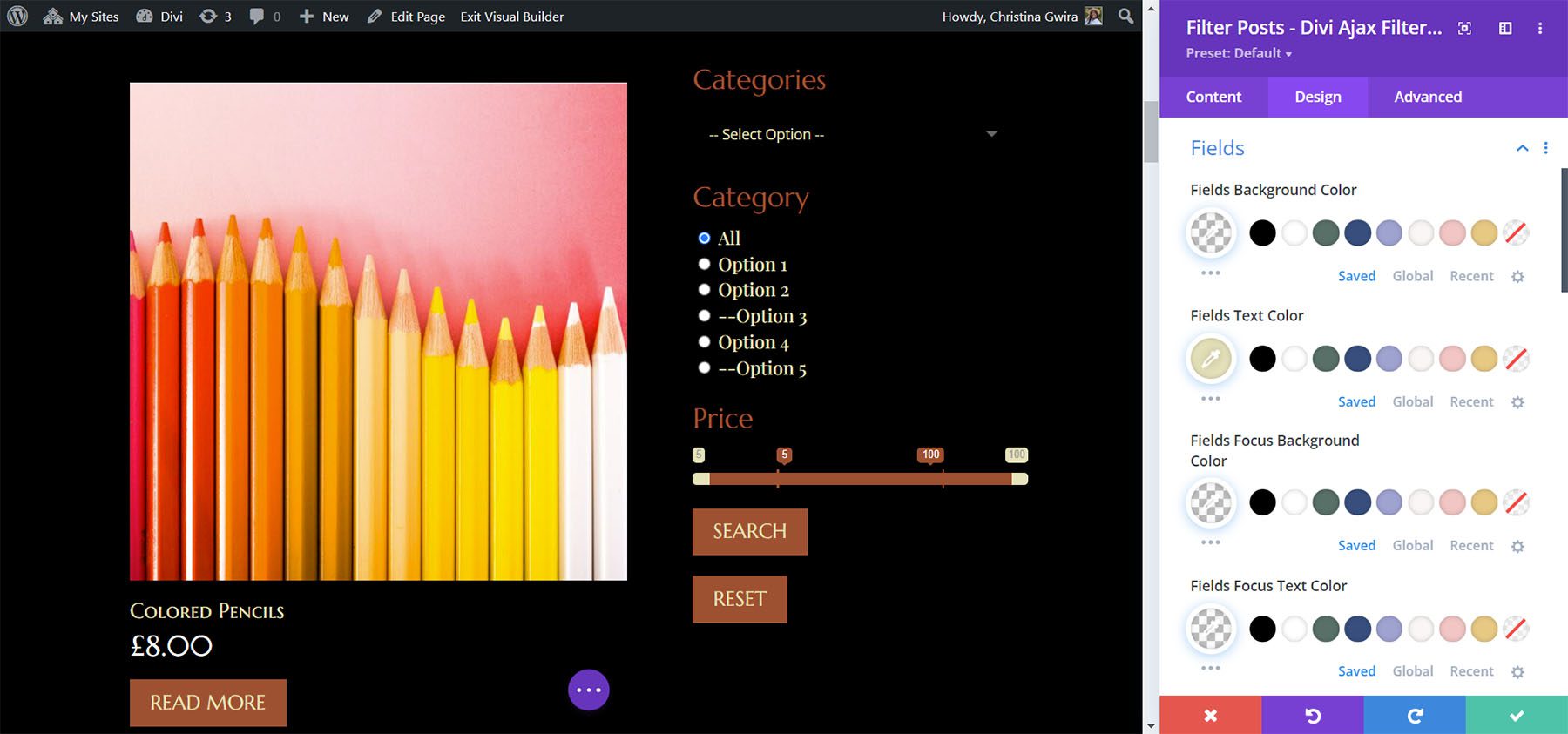
Для настроек дизайна фильтра я изменил цвета шрифта, цвета кнопок и т. д.

Результаты фильтра продуктов
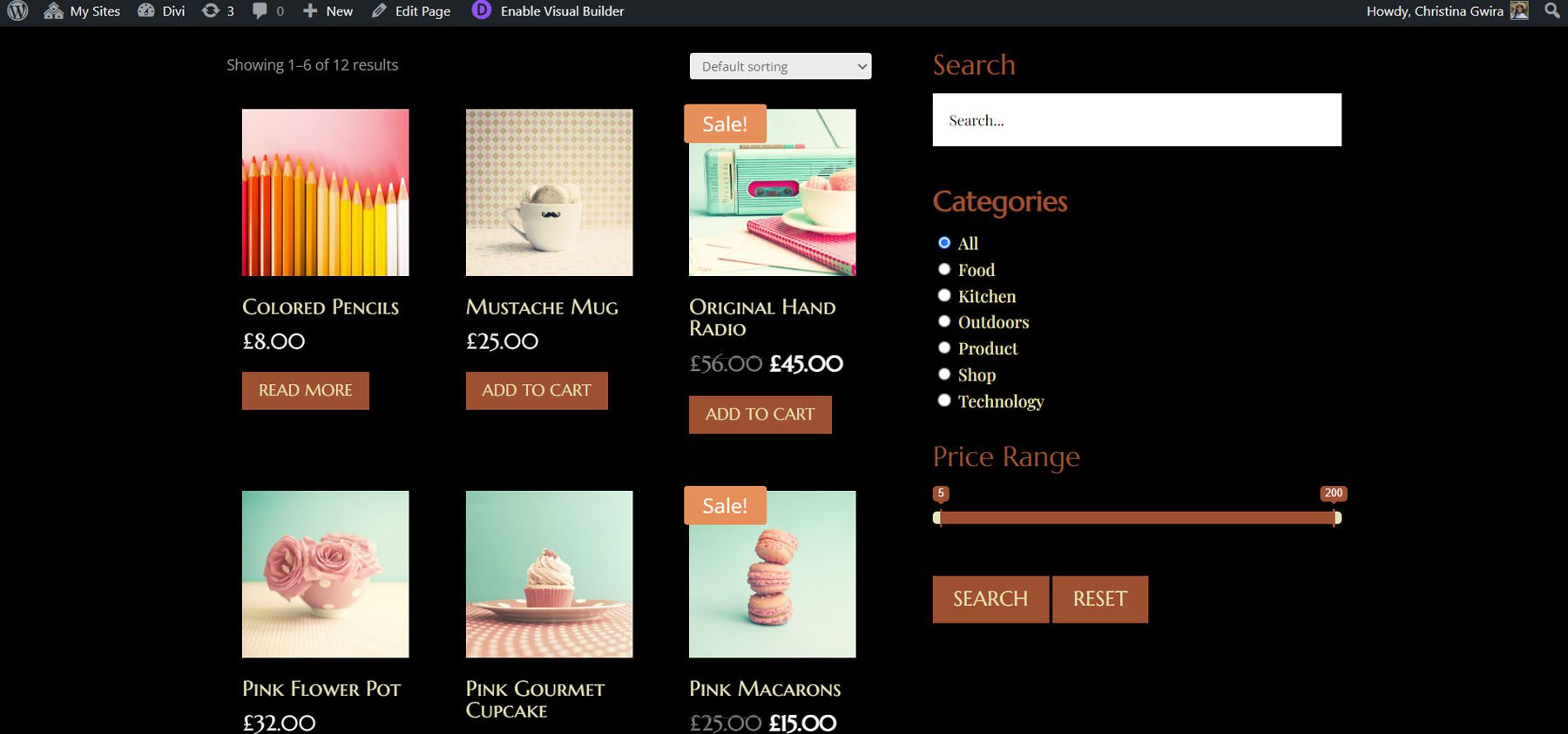
Вот как это выглядит на передней панели со стилями Divi Whiskey Layout Pack.

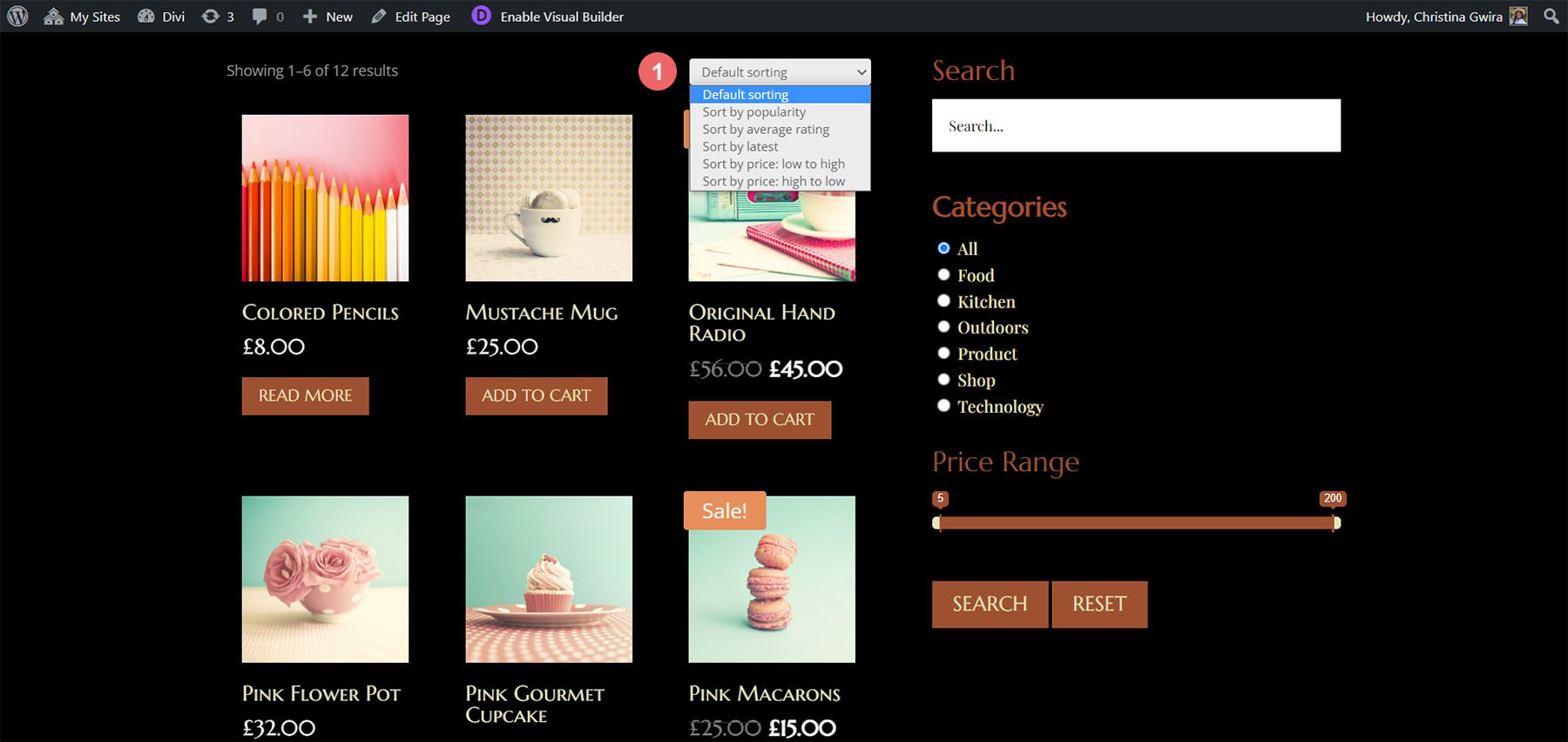
Вот функция сортировки. Пользователь может выбрать сортировку по умолчанию, сортировку по популярности, среднему рейтингу, последним, цене от низкой к высокой или от высокой к низкой.

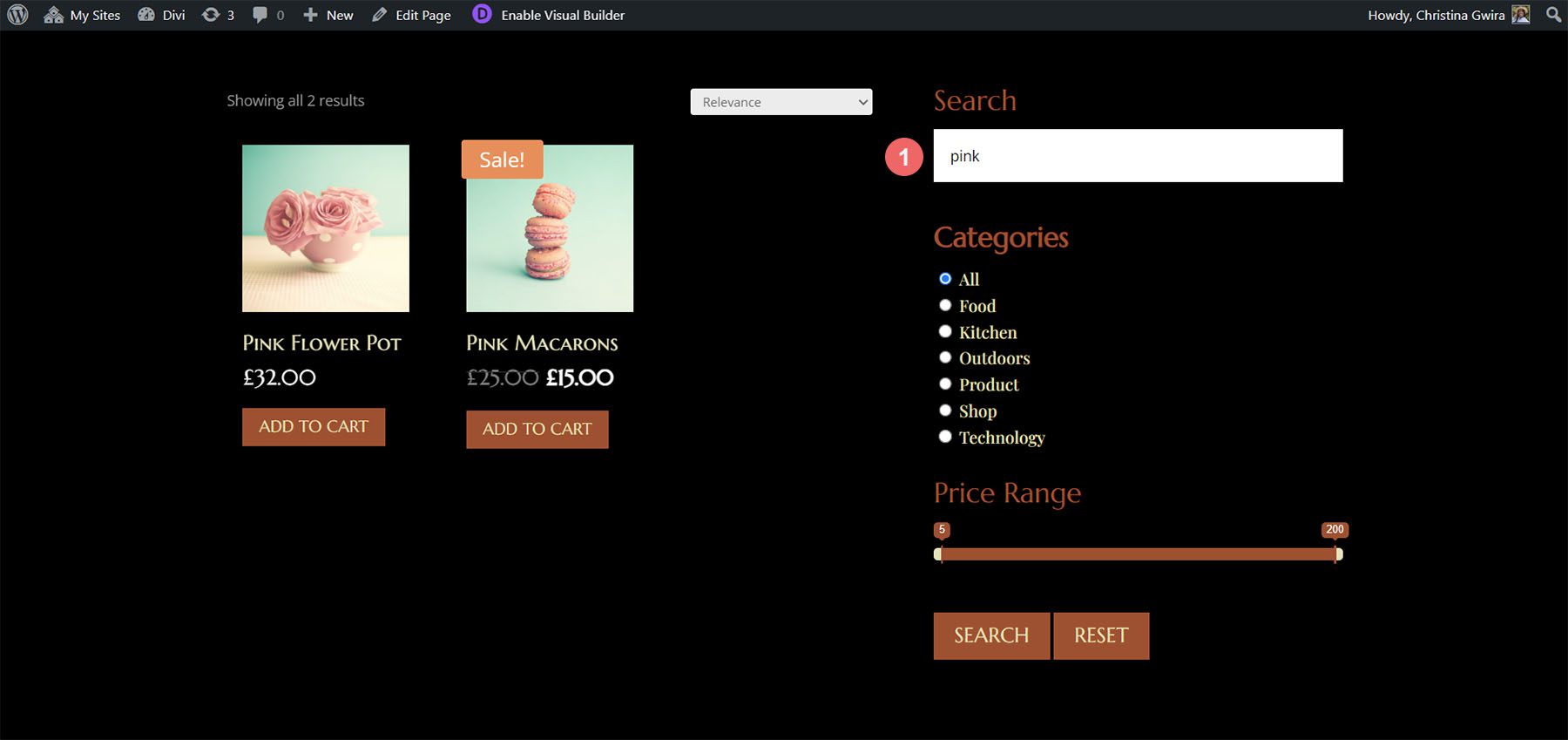
Вот результаты поиска. Я использую демонстрационные продукты WooCommerce. Я искал «розовый» и нашел два результата.

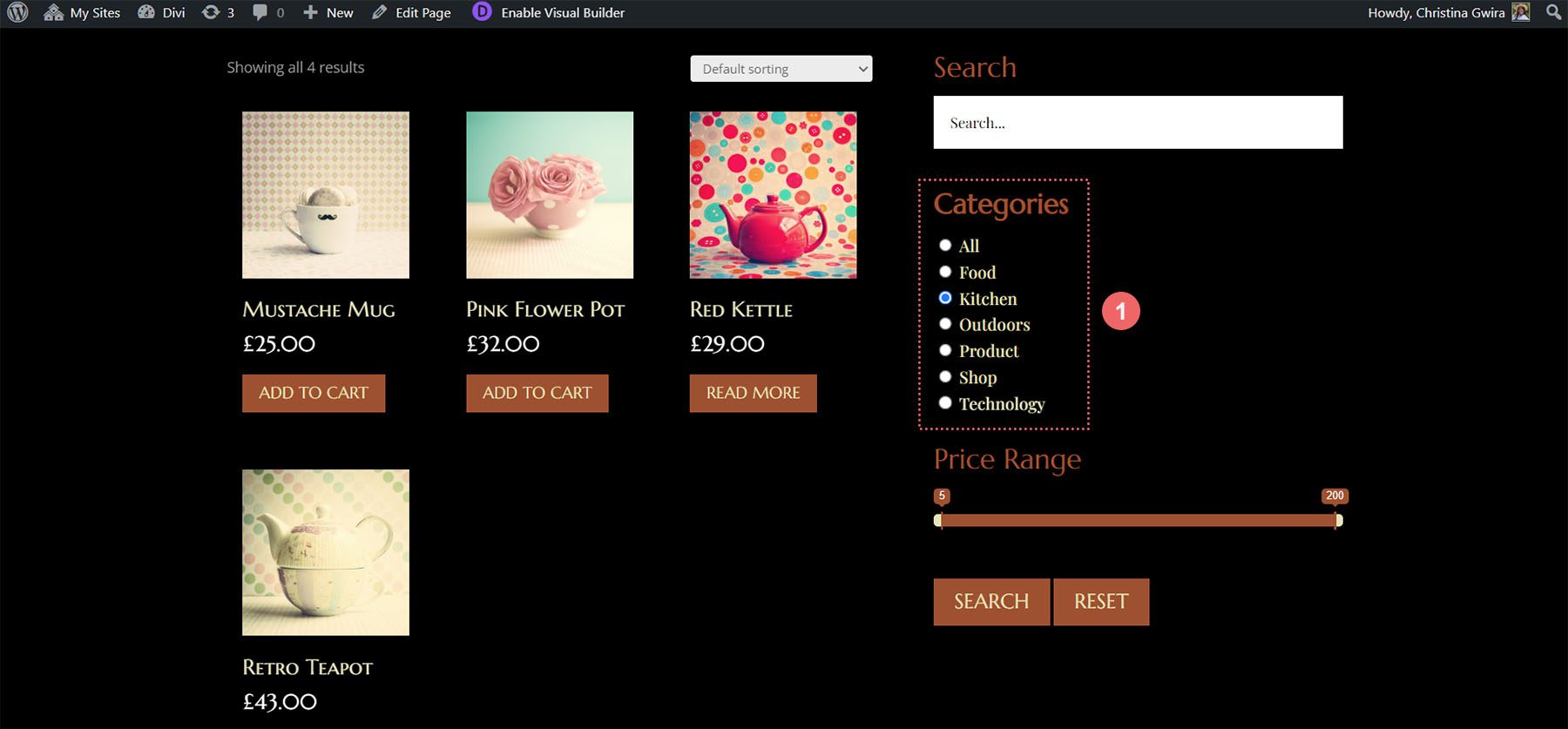
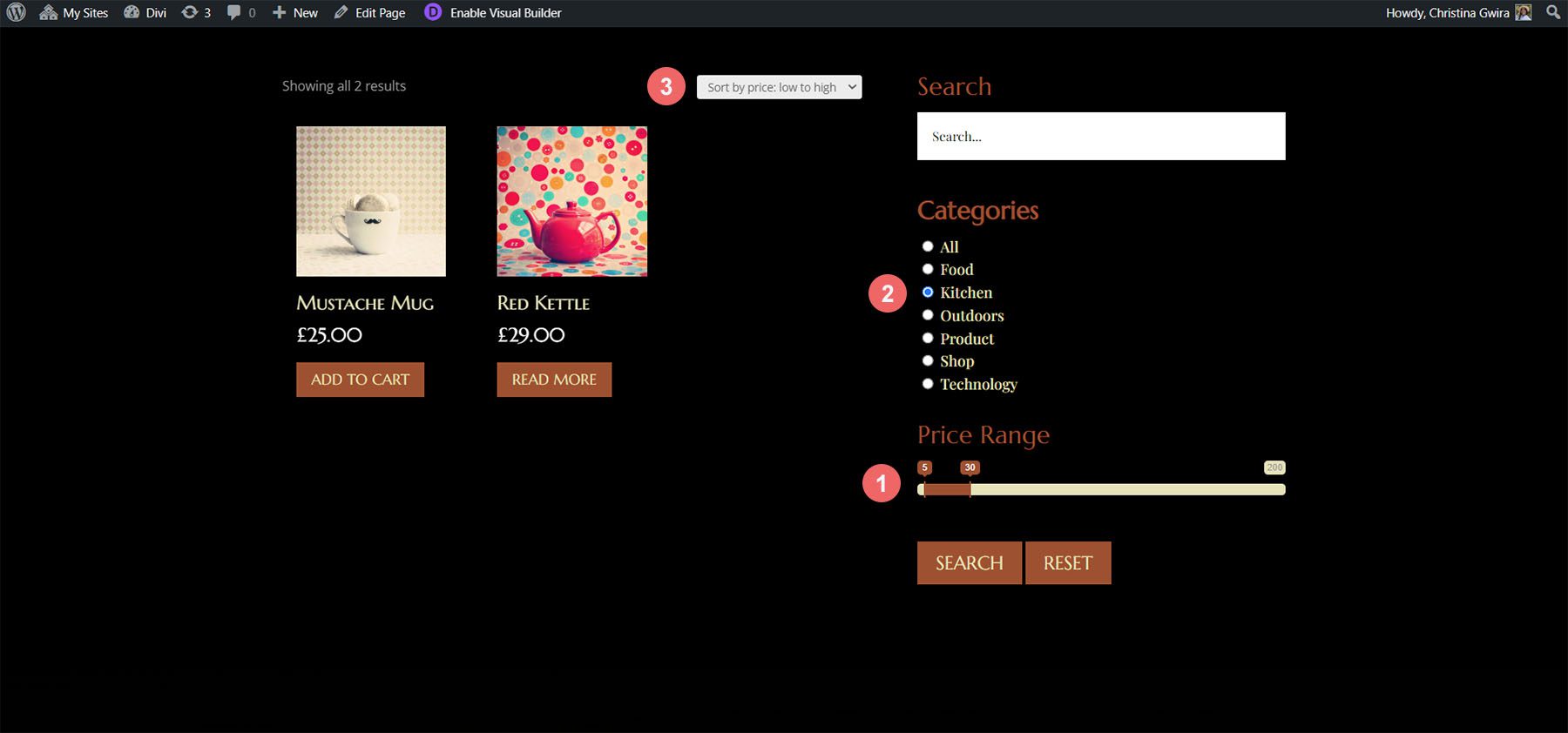
Для категорий я выбрал переключатель категории «Кухня» и нашел четыре результата.

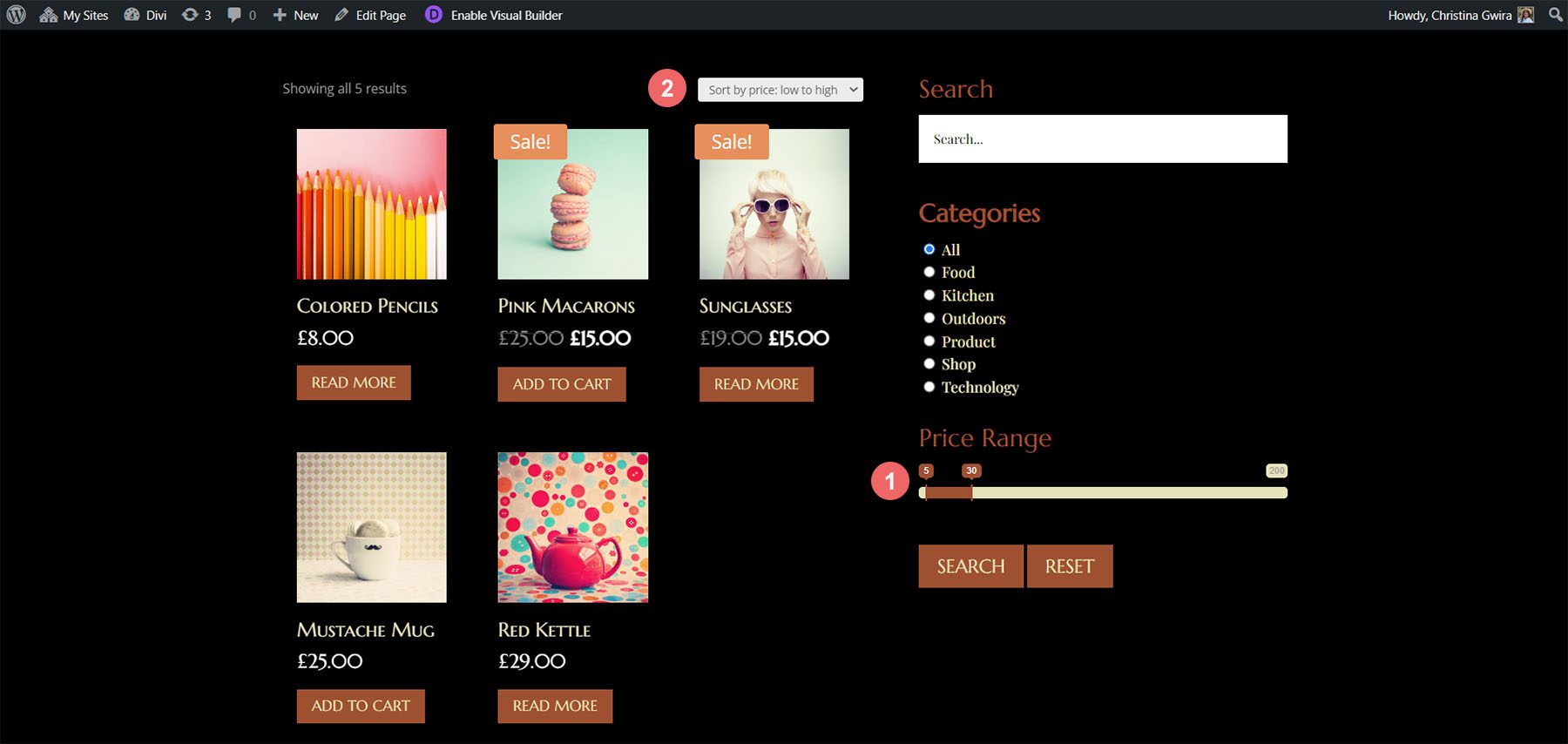
В этом примере я отфильтровал товары по ценовому диапазону. Я выбрал 5-30 и отсортировал по цене от низкой к высокой.

Вы также можете использовать фильтры вместе. Для этого примера я выбрал категорию «Кухня» и установил диапазон цен от 30 до 50 долларов. Он показывает продукты в моем инвентаре в этой категории и ценовом диапазоне.

Где купить фильтр Divi Ajax
Фильтр Divi Ajax доступен на Divi Marketplace за 97 долларов. Он включает один год поддержки и обновлений, а также 30-дневную гарантию возврата денег.

Окончание мыслей
Это наш взгляд на Divi Ajax Filter. Это мощный набор модулей для Divi Builder, который создает потрясающие фильтры для множества типов записей WordPress. Фильтр Divi Ajax сложен. Это займет некоторое время, чтобы изучить, но это не так уж сложно понять и использовать, как только вы начнете. Просмотр демонстраций сэкономит вам время и значительно сократит время обучения. Если вас интересует расширенный фильтр для ваших типов сообщений, Divi Ajax Filter — отличный выбор.
Ждем вашего ответа. Вы пробовали фильтр Divi Ajax? Дайте нам знать, что вы думаете об этом в комментариях.
