Выделение плагина Divi: модуль карусели Divi
Опубликовано: 2023-01-23Divi Carousel Module — это сторонний модуль для Divi, который создает интересные карусели. Они отлично подходят для изображений, продуктов, отзывов, членов команды и многого другого. Модуль включает в себя множество элементов дизайна, которые выделяют его. К счастью, это не сложно использовать. В этом посте мы рассмотрим модуль Divi Carousel, посмотрим, на что он способен, и посмотрим, насколько легко его использовать, чтобы помочь вам решить, подходит ли этот продукт для ваших нужд. Пакет макетов Divi Architect будет фоном для нашего руководства.
Новый модуль карусели Divi
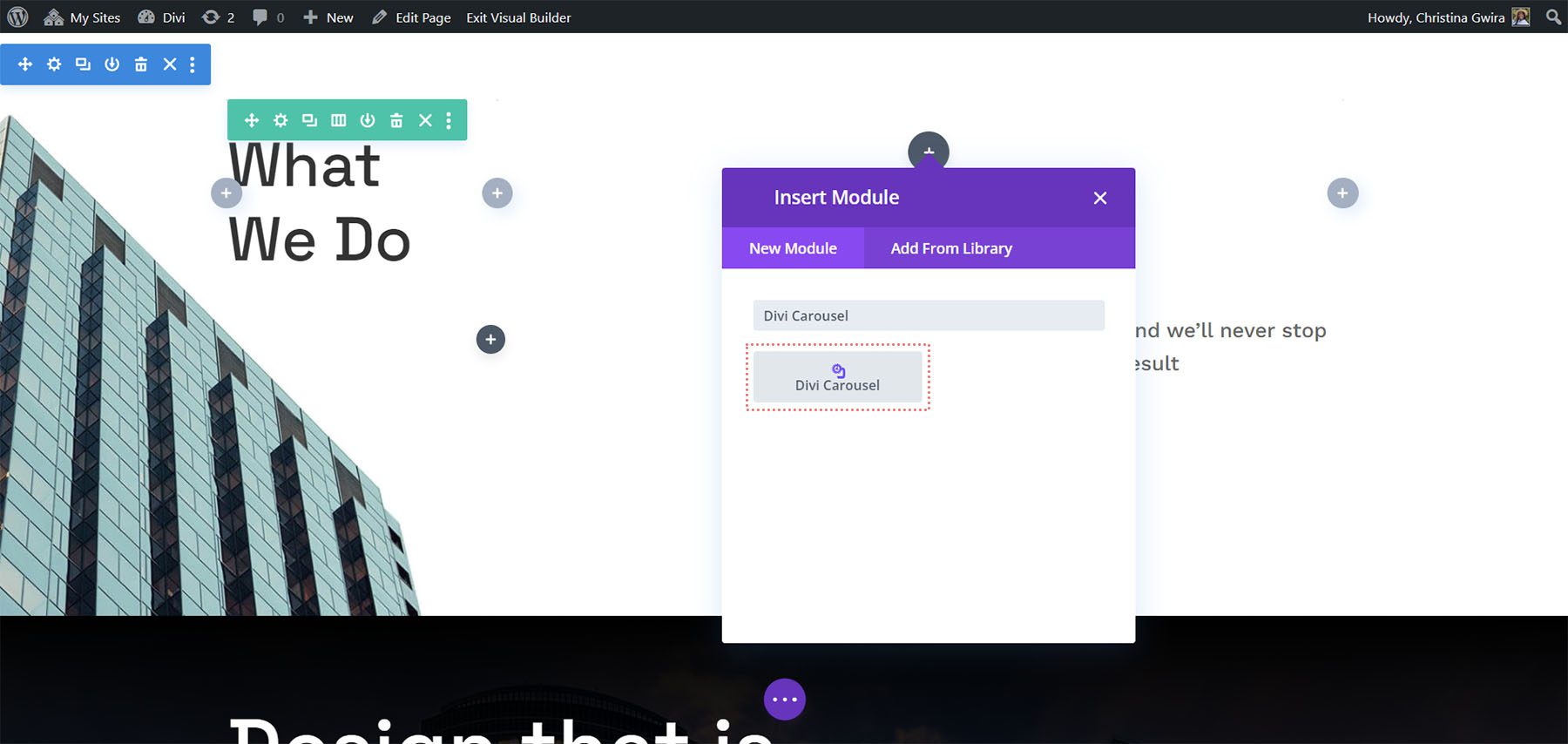
Модуль Divi Carousel добавляет новый модуль в Divi Builder. Добавьте модуль в любой макет Divi так же, как и любой модуль Divi.

Слайды модуля карусели Divi
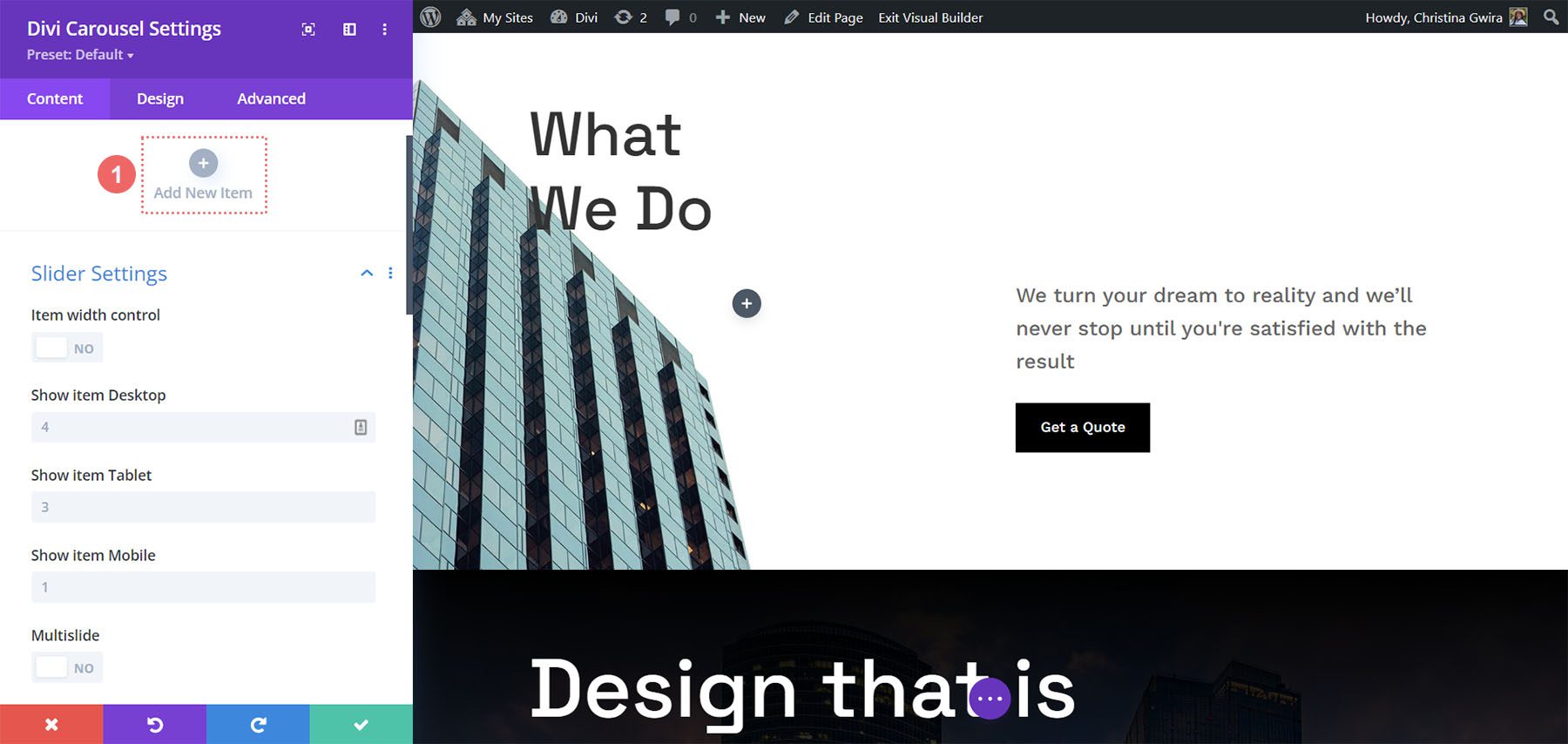
Каждый слайд в модуле Divi Carousel отображает слайды как подмодули, которые добавляются в основной модуль. Слайды могут быть оформлены независимо друг от друга или же они могут использовать стиль основного модуля. Чтобы добавить новый слайд, нажмите «Добавить новый элемент».

Добавьте столько, сколько хотите. Вы можете установить номер, который карусель будет отображать на экране для каждого типа устройства в настройках модуля, поэтому добавленный вами номер не повлияет на дизайн. Подмодули включают в себя все стандартные настройки Divi и несколько уникальных настроек. Вот взгляд на уникальные настройки для подмодуля.
Основное содержание
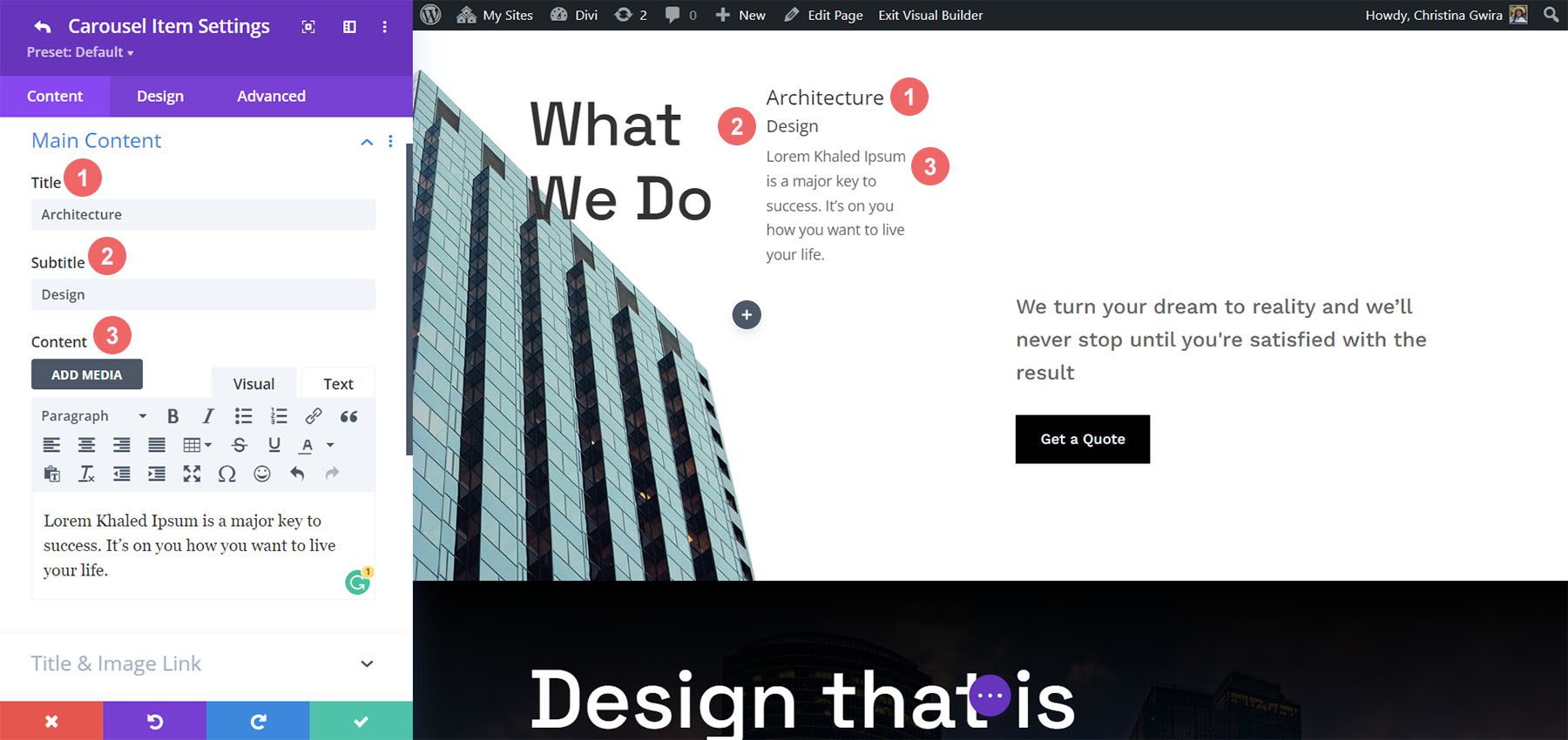
Когда вы добавляете слайд, он открывается, чтобы показать настройки. Область основного содержимого включает в себя заголовок, подзаголовок и основное содержимое. Используйте любой или весь этот контент, который вы хотите. Вы можете стилизовать эти элементы по отдельности на вкладке «Дизайн».

Ссылка на название и изображение
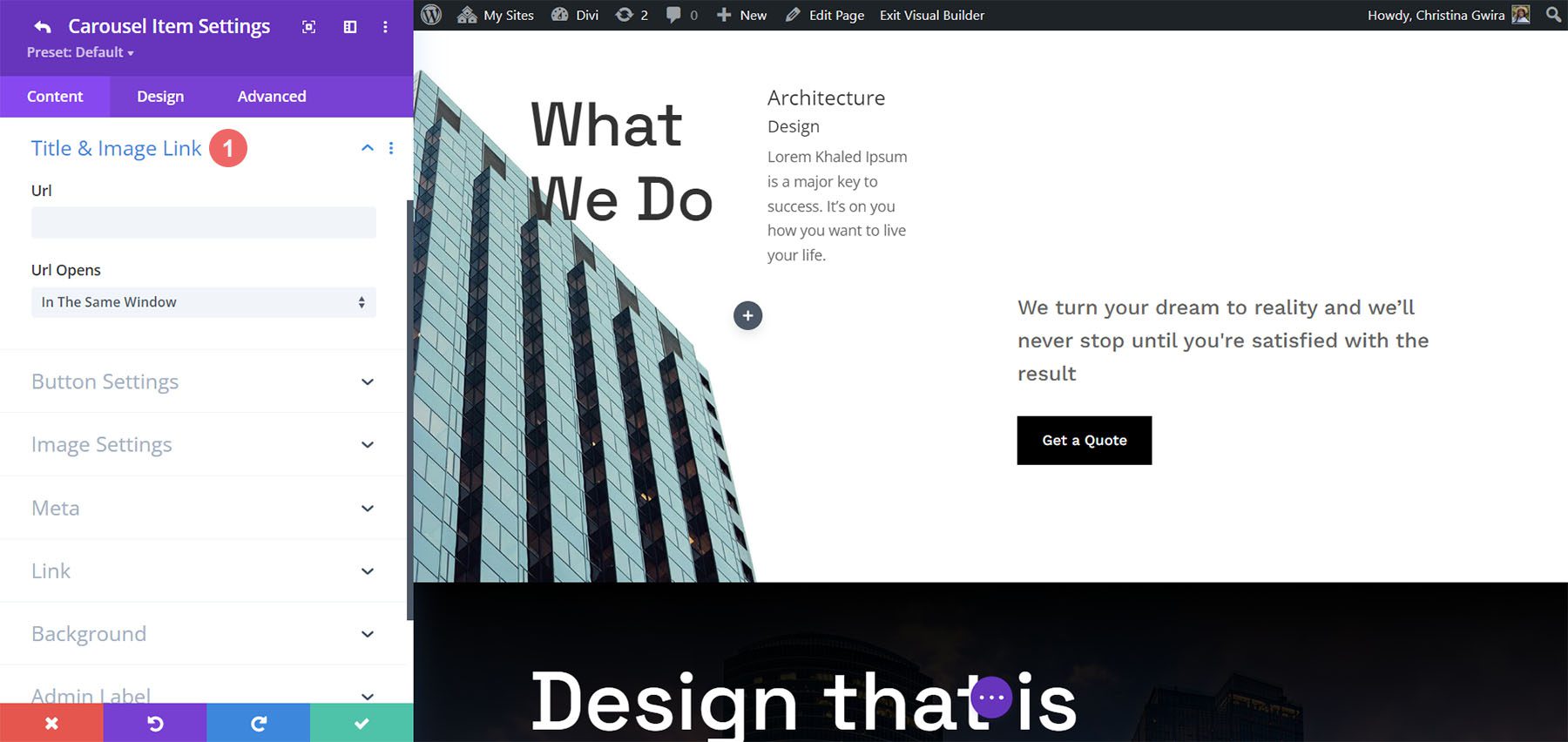
Добавьте URL-адрес и выберите, будет ли он открываться в новом окне. Эта ссылка применяется как к заголовку, так и к изображению, поэтому она по-прежнему работает, даже если вы используете только один из двух элементов.

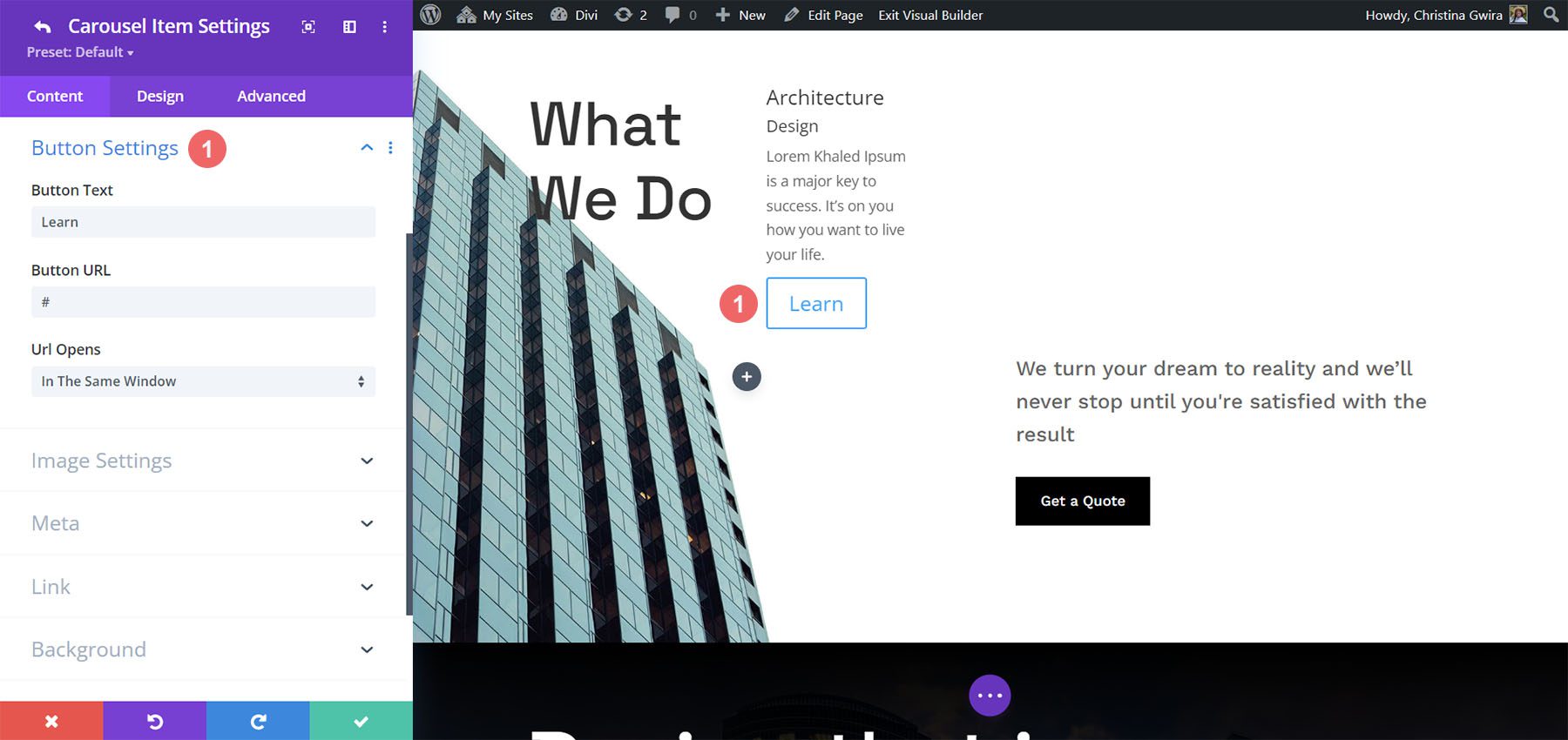
Настройки кнопки
Это добавит кнопку на слайд. Добавьте текст, URL-адрес и выберите, как он будет открываться. Вы можете стилизовать кнопку на вкладке «Дизайн».

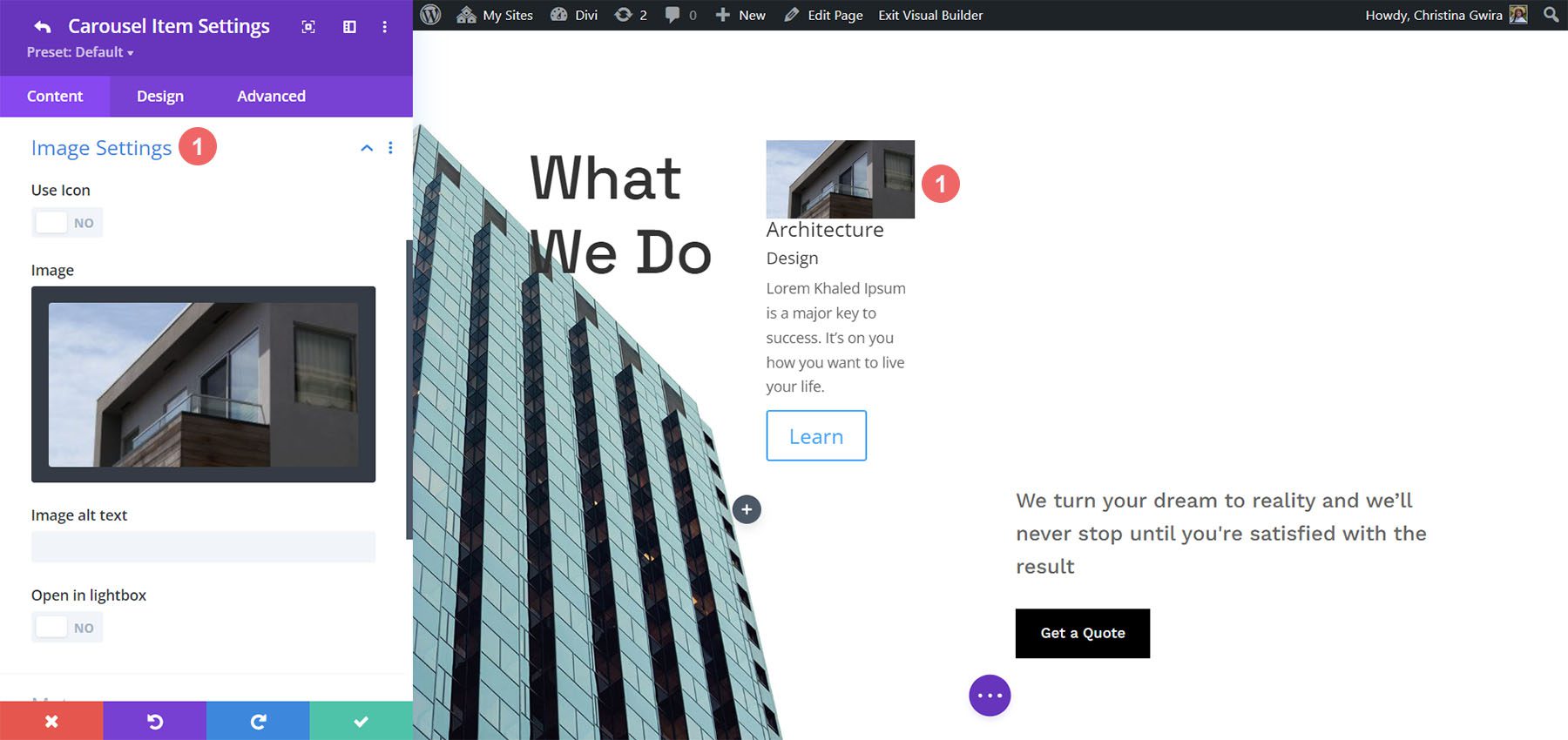
Настройки изображения
Здесь вы можете выбрать изображение или значок. Изображение является настройкой по умолчанию. Он включает в себя средство выбора изображений, альтернативный текст и, если он открывается в лайтбоксе. Изображение по умолчанию размещается над заголовком, но вы можете легко изменить это, если хотите.

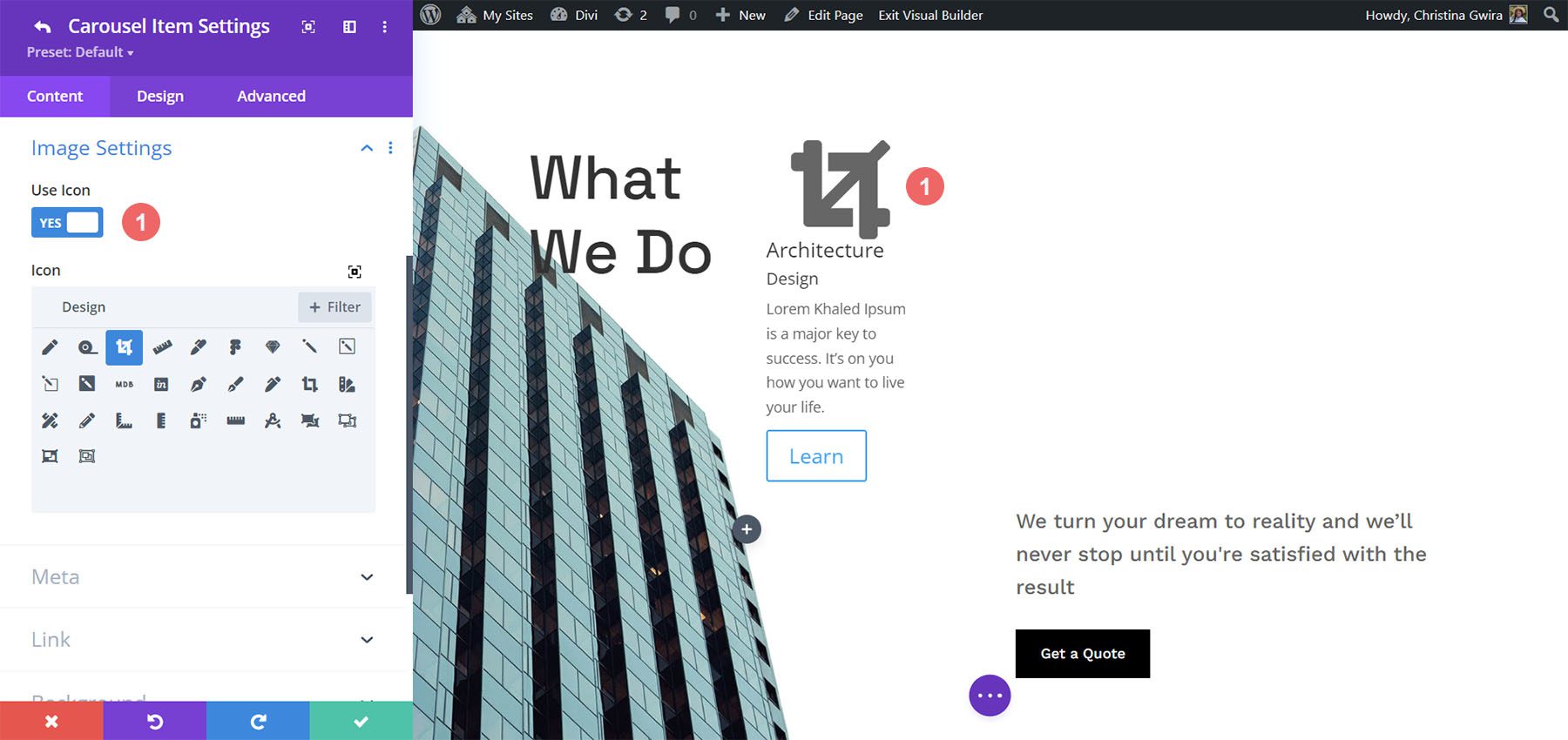
Выбор «Использовать значок» предоставляет селектор значков. Значок заменяет изображение. Его также можно стилизовать в настройках дизайна.

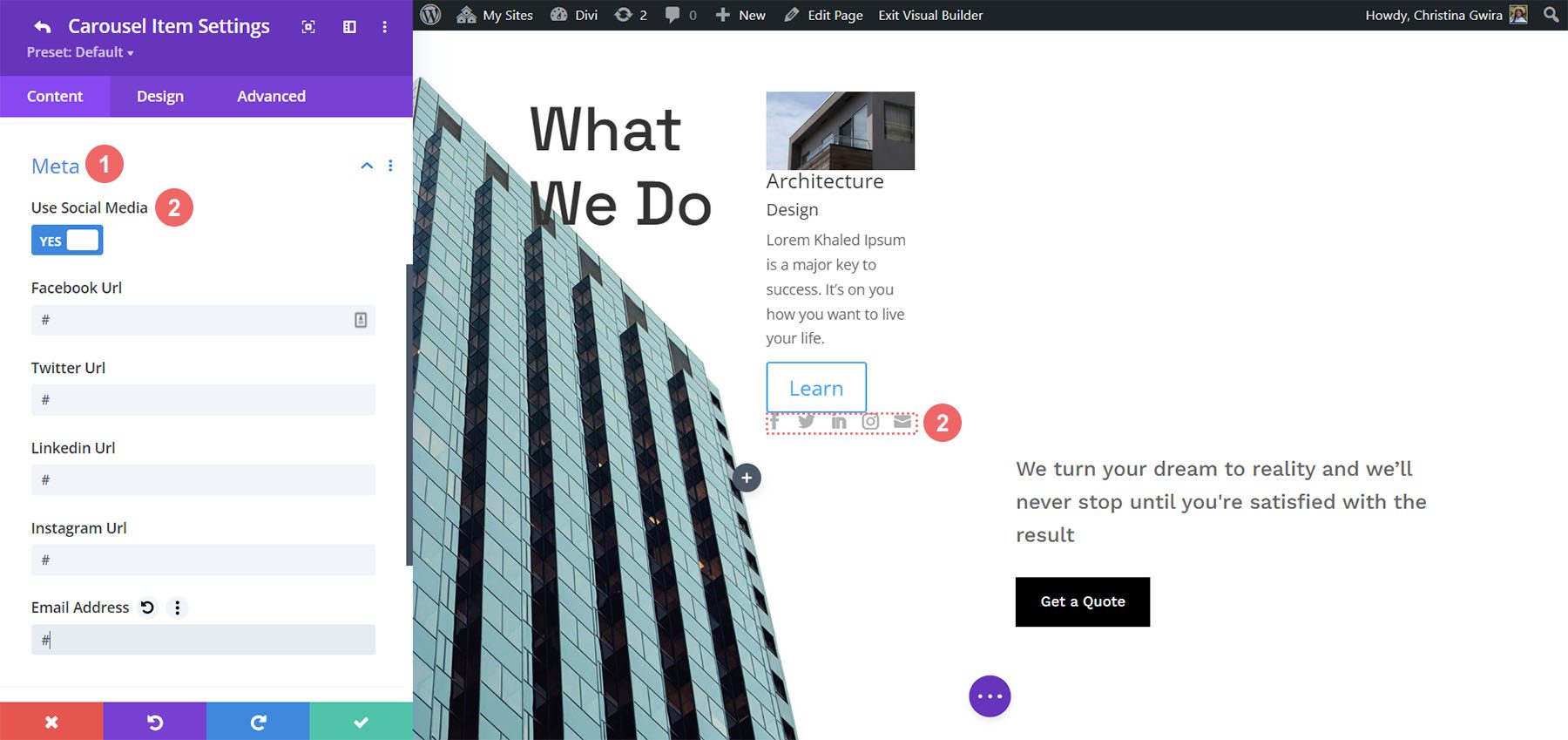
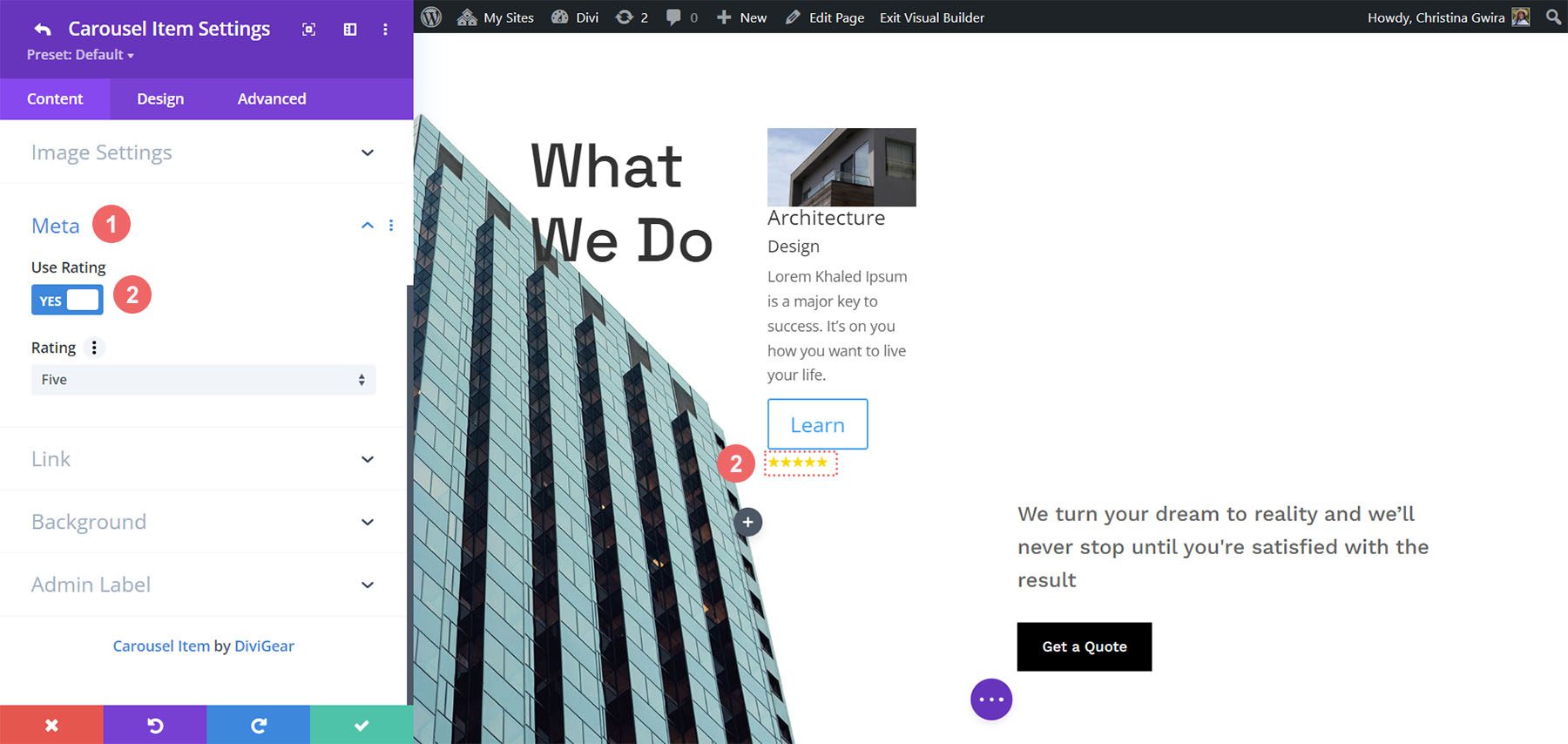
Мета
Это включает в себя два варианта, которые вы можете выбрать. Вы можете выбрать только один из двух вариантов. Первый вариант — использовать социальные сети. Включение этого открывает поля для ввода ваших URL-адресов для четырех социальных сетей и вашего адреса электронной почты.

Второй вариант — «Использовать рейтинг». Откроется раскрывающийся список, в котором вы можете выбрать рейтинг от одного до пяти. Он отображает рейтинг в виде звездочек.

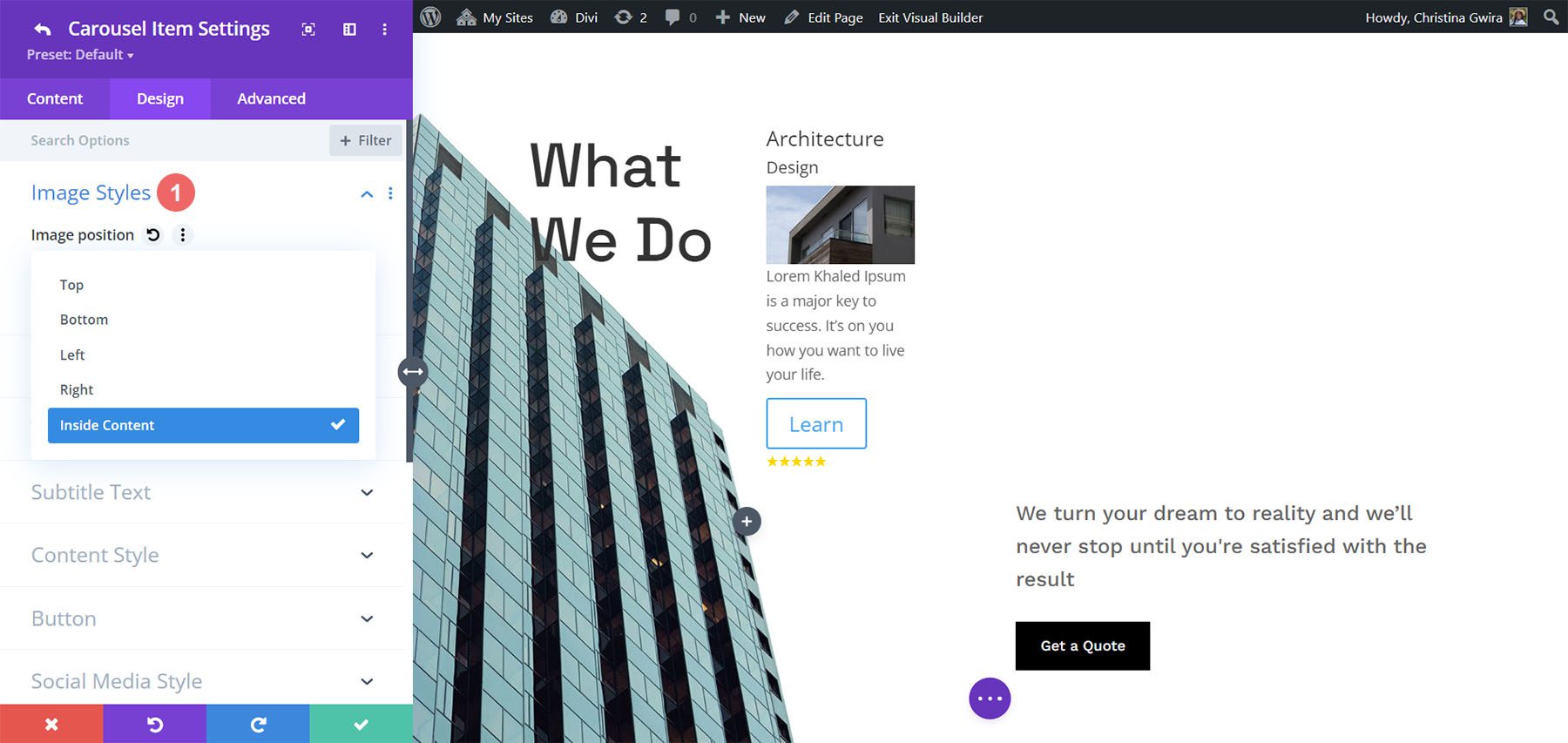
Настройки дизайна подмодуля
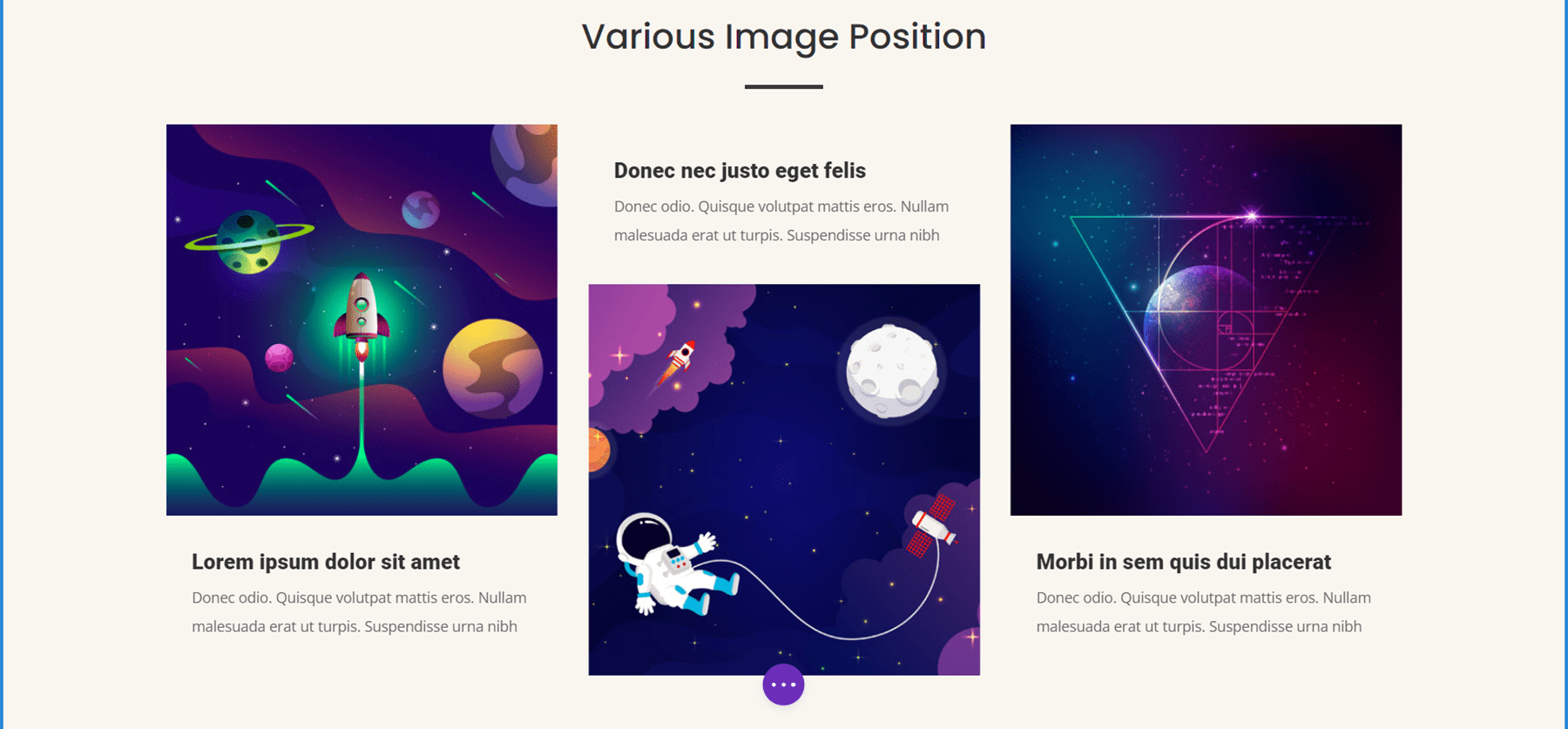
Настройки дизайна подмодуля включают стили изображений, фильтр изображений и стили для заголовка, подзаголовка, контента, кнопки, социальных сетей и рейтинга. Если вы выбрали значок вместо изображения, вы увидите настройки значка, чтобы изменить его цвет, добавить круг, изменить его размер и отрегулировать его выравнивание. В приведенном ниже примере я переместил изображение в центр слайда, выбрав «Внутреннее содержимое» в раскрывающемся списке «Положение изображения».

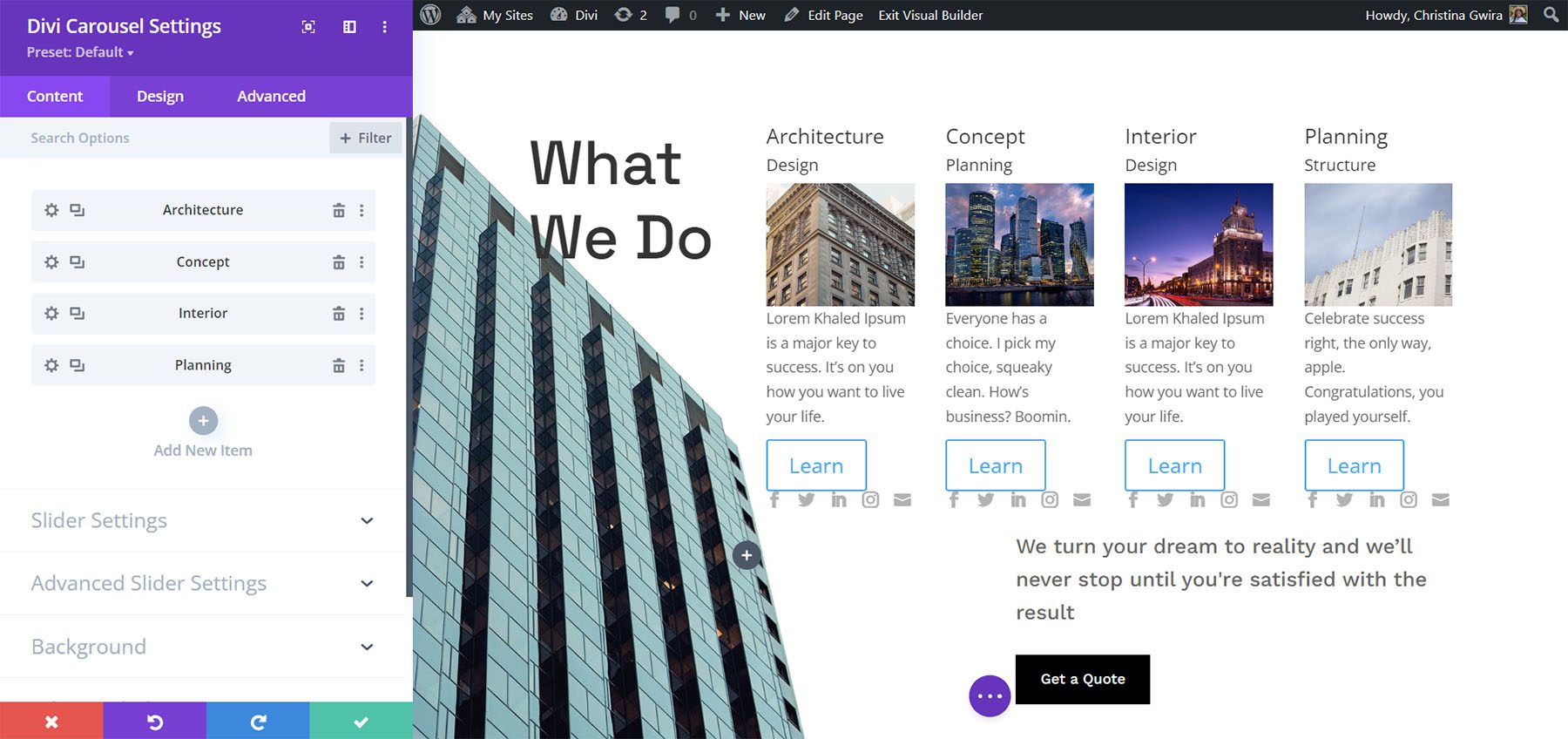
Настройки основного модуля
Настройки основного модуля включают детали слайдера, а также стандартные настройки Divi. Давайте посмотрим поближе на настройки ползунка.

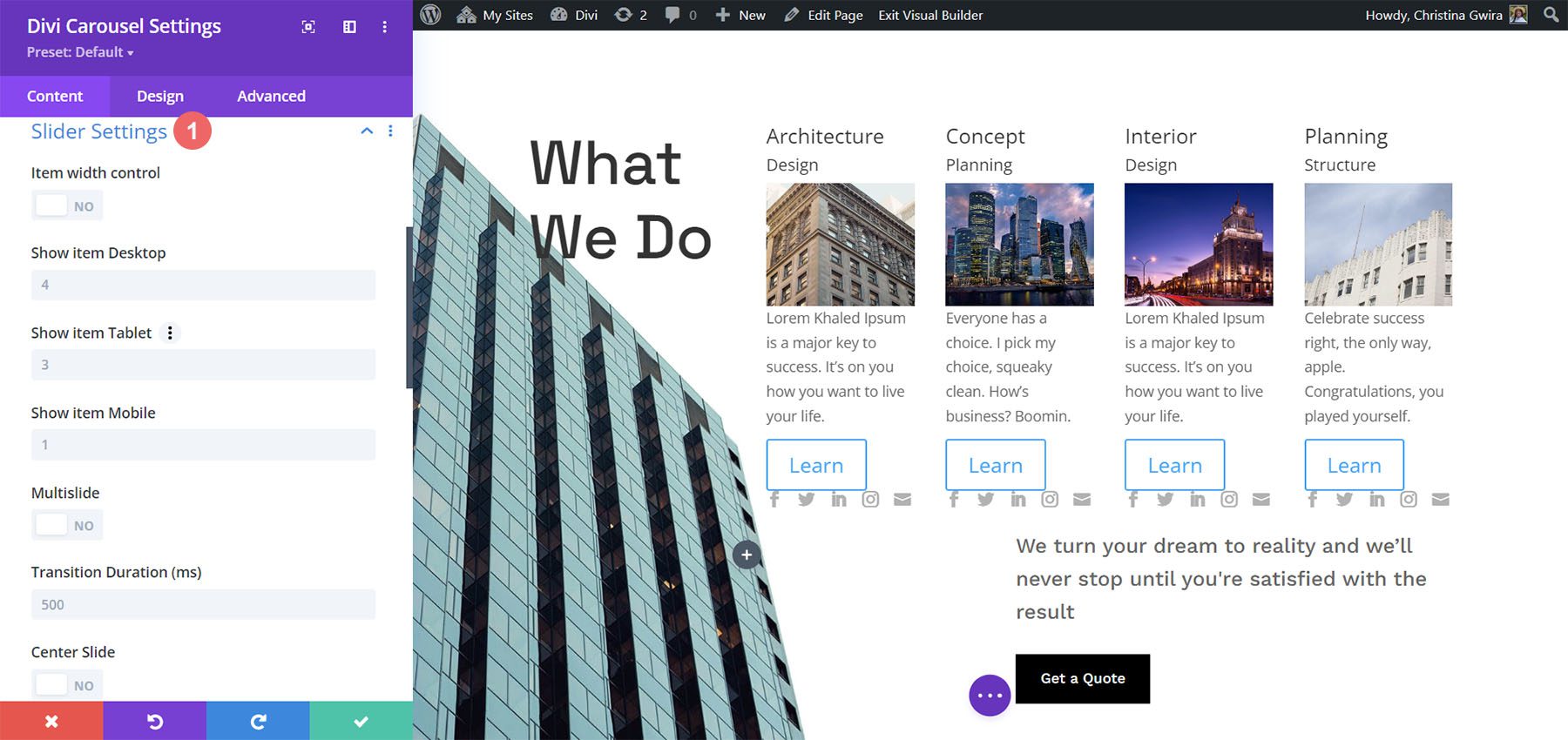
Настройки слайдера
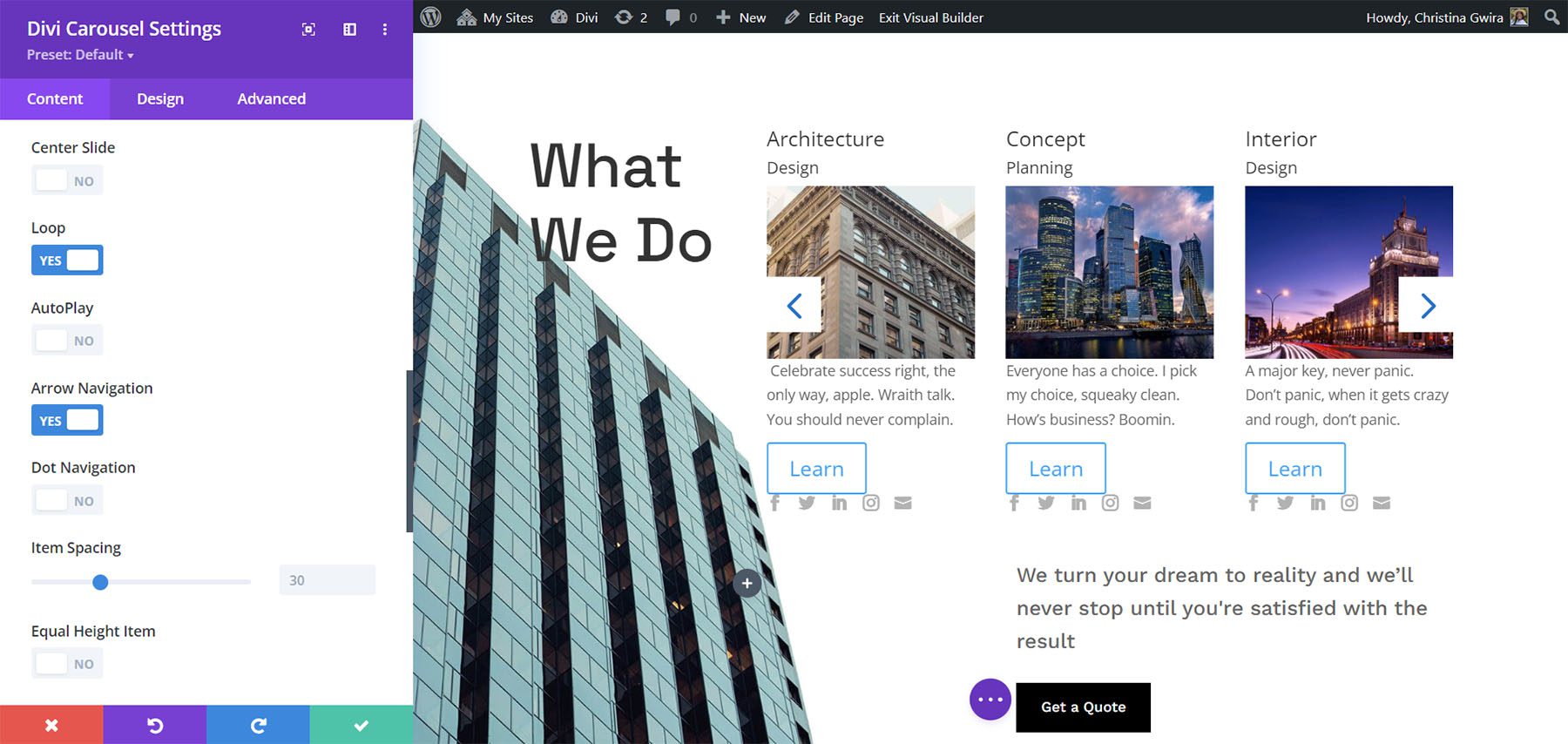
Настройки ползунка включают управление шириной, количество слайдов для отображения на каждом из типов устройств, мультислайд, продолжительность, цикл, автозапуск, навигацию со стрелками и точками, интервалы, отложенную загрузку, навигацию по хэшу и многое другое. Интересно посмотреть количество пунктов для разных устройств. Один момент о числе, которое вы вводите в эти поля, это то, что они не должны быть целыми числами. Если хотите, можете показать половину слайда. Просто введите десятичное число и экспериментируйте, пока слайды не отобразятся так, как вы хотите.

Этот пример показывает, что я добавил навигацию со стрелками. Я также изменил способ отображения отдельных элементов карусели на настольных компьютерах, планшетах и мобильных устройствах. В дополнение к вышесказанному я также добавил в модуль функцию цикла.


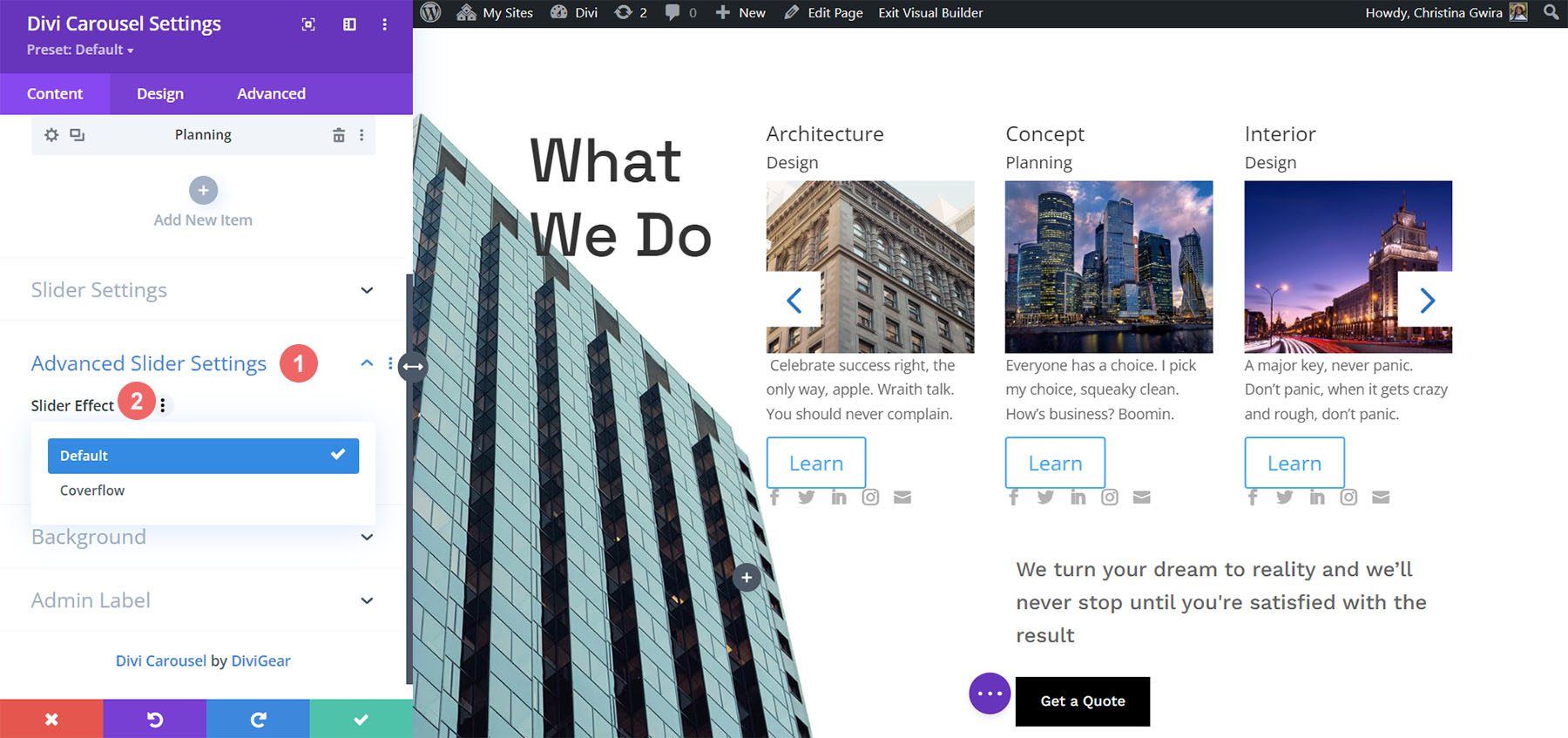
Расширенные настройки слайдера
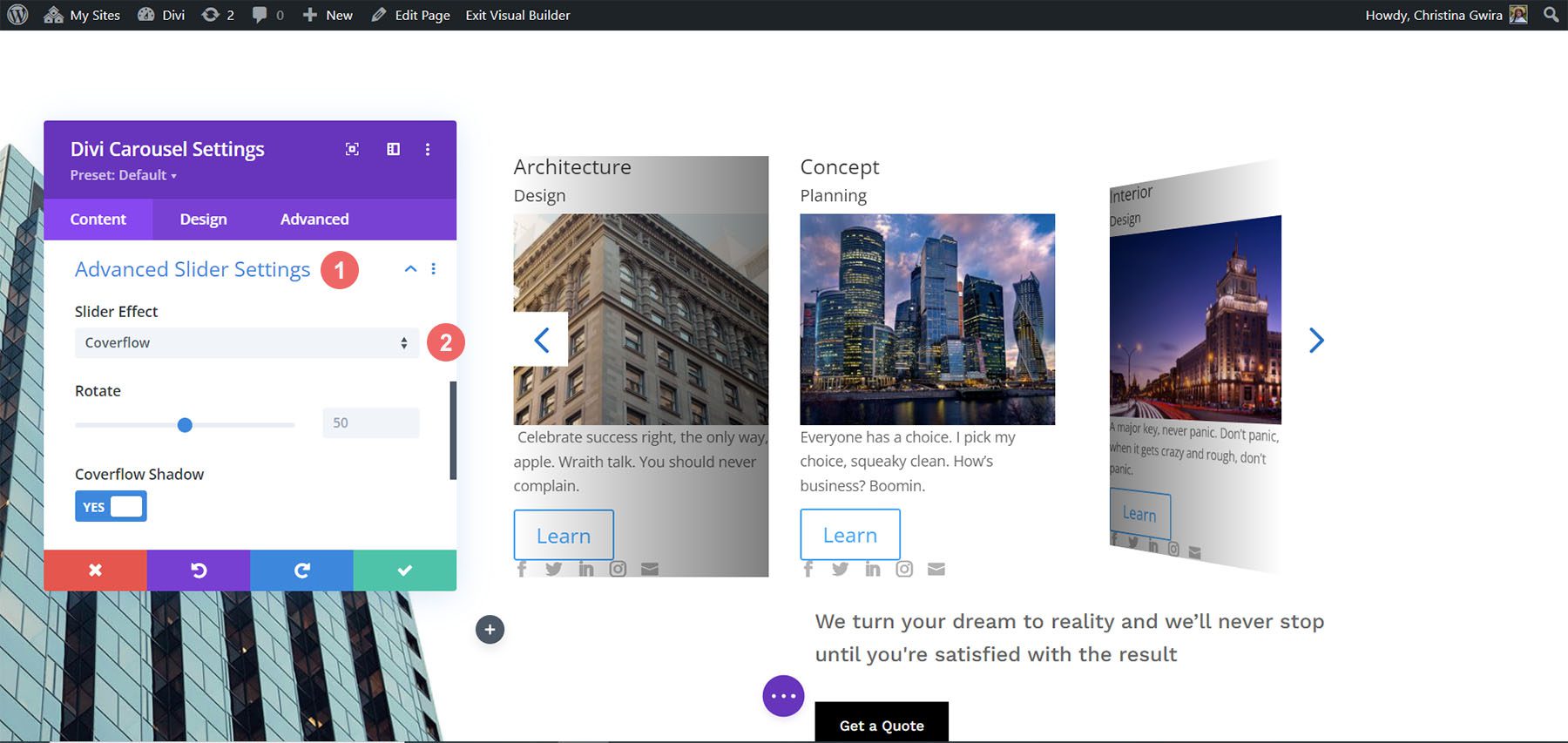
Расширенные настройки позволяют выбрать эффект слайдера. Выберите между Default и Coverflow. По умолчанию слайды отображаются как обычно, и каждая карточка обращена к пользователю.

Coverflow отображает карты под наклоном в 3D. При выборе параметра «Поток покрытия» добавляется «Поворот», который регулирует степень поворота каждой карты в 3D, и «Тень», который добавляет эффект 3D за счет затенения. Карточки показывают анимацию, когда они прокручиваются на место в карусели.

Настройки дизайна основного модуля
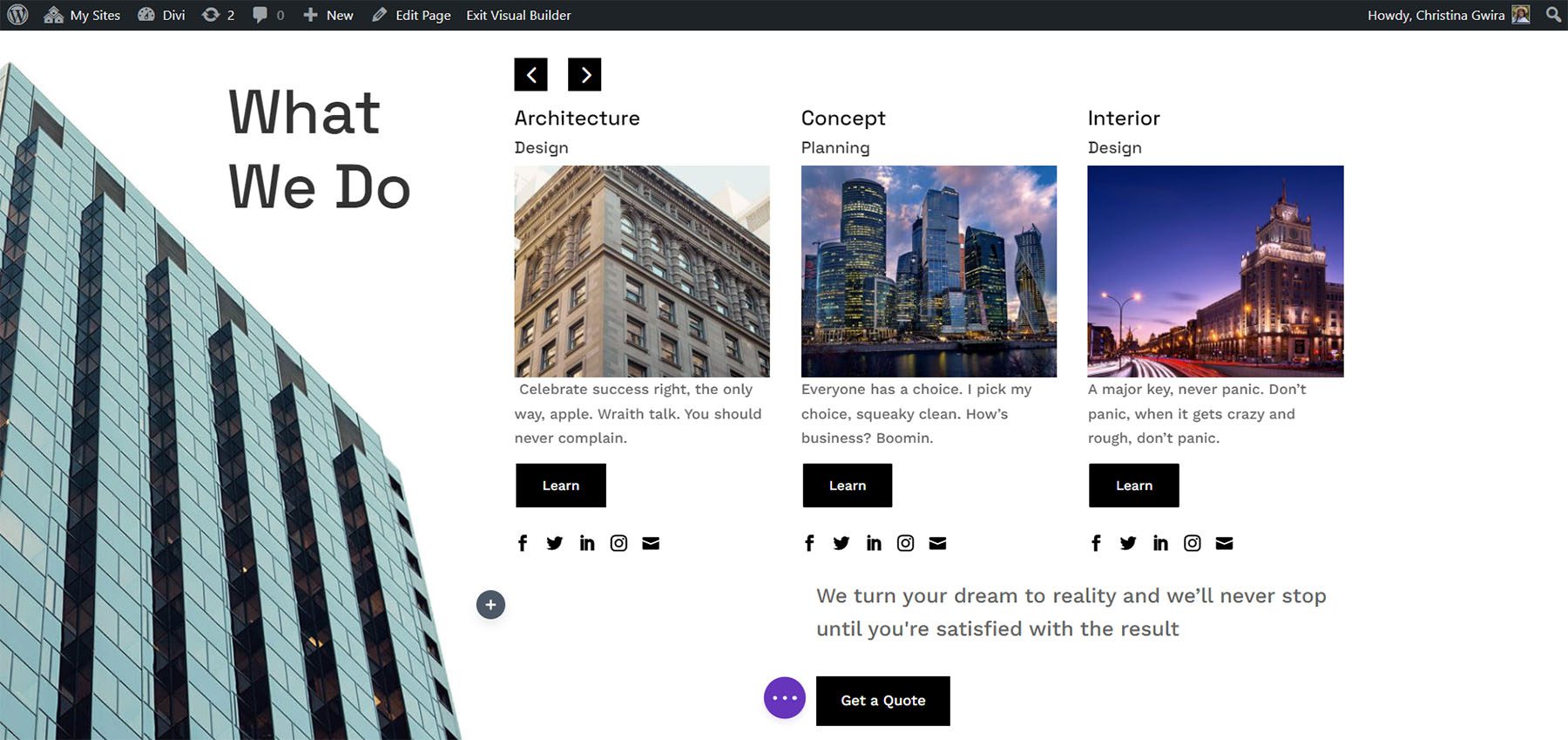
Настройки дизайна основного модуля включают наложение изображения, выравнивание, ширину, границу и тень блока. Он также включает настройки для текста заголовка, текста подзаголовка, основного текста, кнопок «Далее» и «Назад», цвета навигации, z-индекса для изображения, настраиваемого интервала для каждого элемента и стандартных настроек Divi. Я изменил многие настройки в приведенном ниже примере.

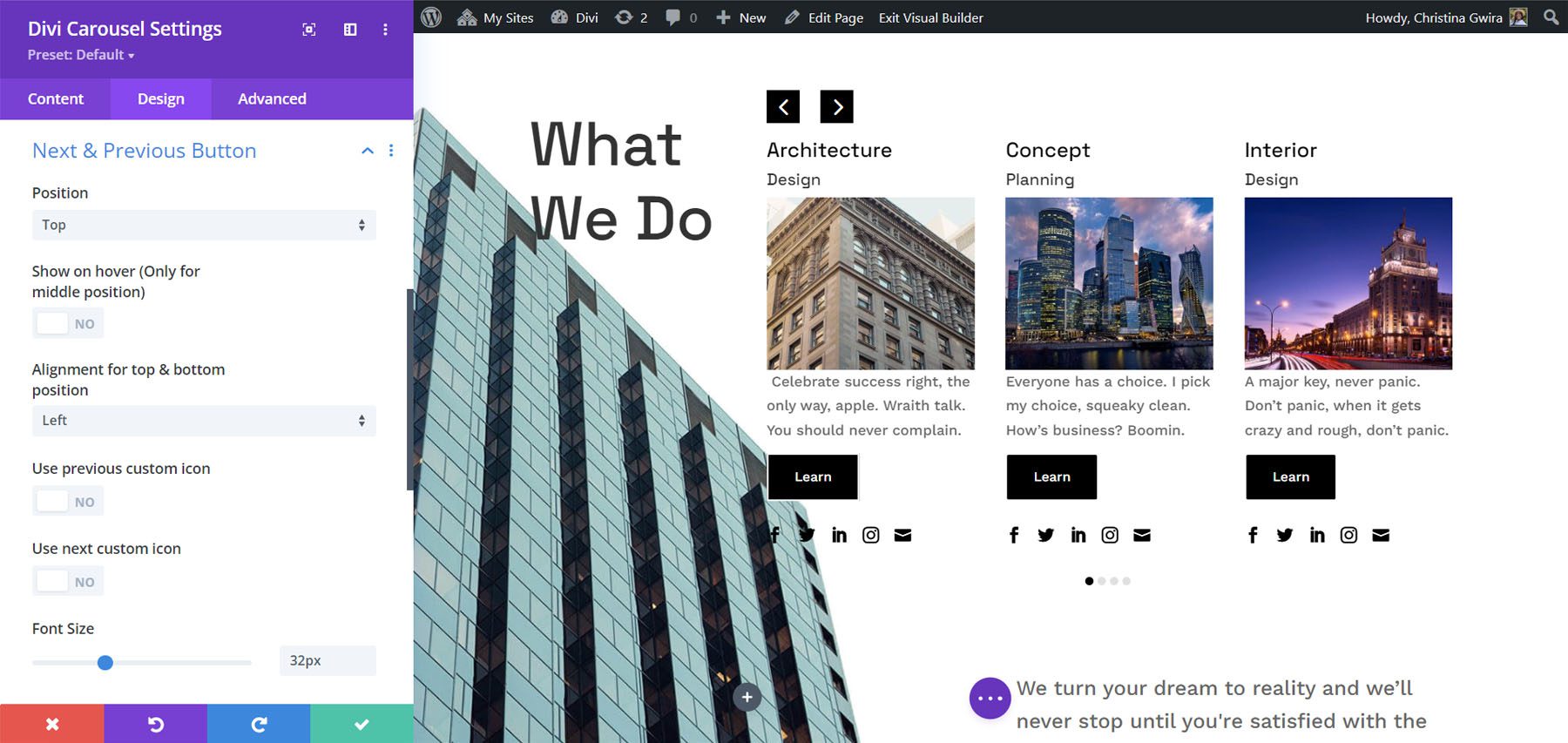
Стрелки «Далее» и «Назад» содержат несколько вариантов положения. Вы можете настроить цвет значков и фона и выбрать пользовательские значки для предыдущей и следующей ссылок независимо друг от друга. Вы также можете настроить цвета точечной навигации.

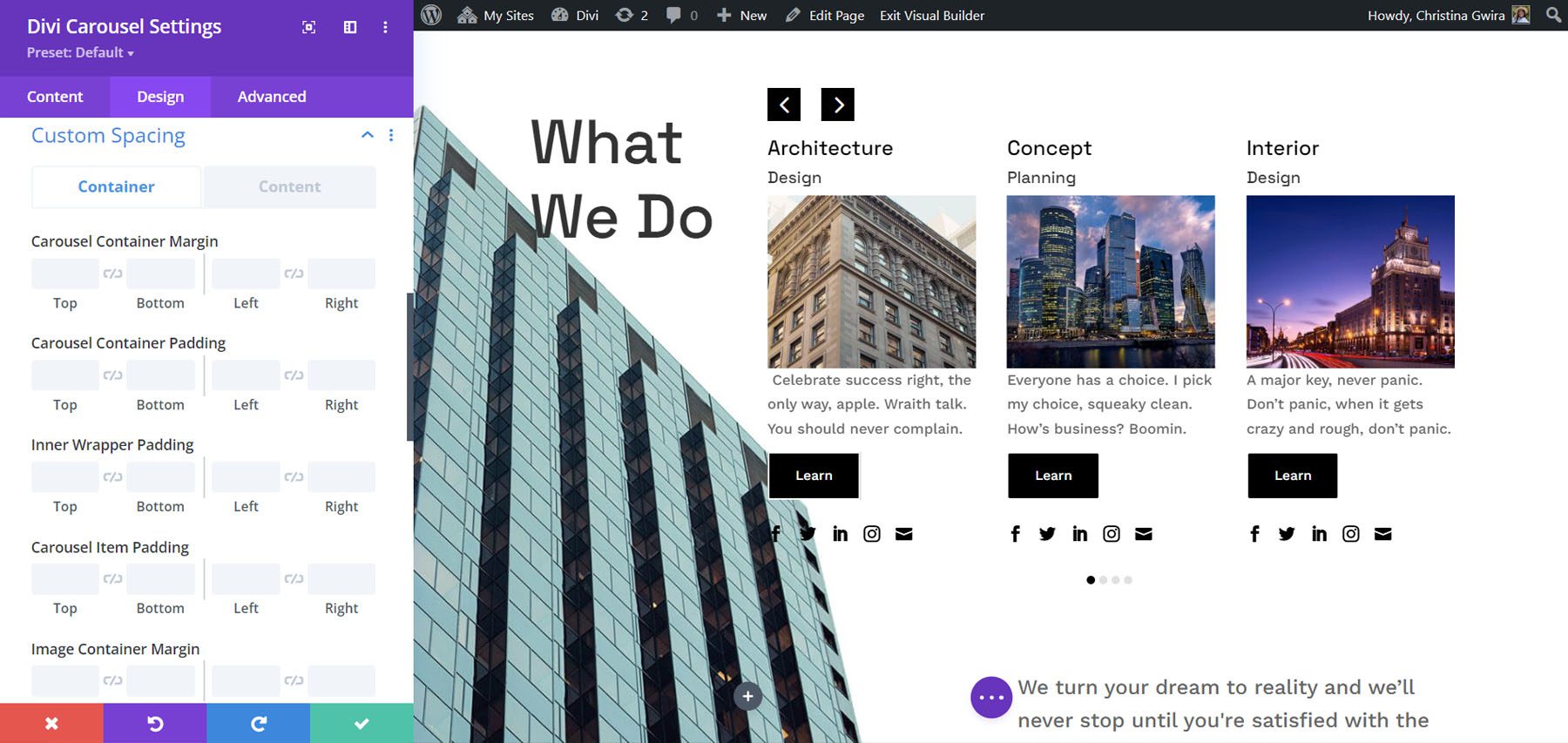
Модуль Divi Carousel имеет впечатляющее количество настраиваемых параметров интервалов. Добавьте поля и отступы к каждому элементу как для контейнера, так и для содержимого независимо. Я добавил отступы к нескольким элементам в приведенном ниже примере.

Использование модуля Divi Carousel
Модуль Divi Carousel отлично подходит для отображения множества вещей, включая продукты, членов команды, настраиваемые сообщения и страницы блога, услуги, изображения, отзывы, портфолио, логотипы компаний и многое другое. Веб-сайт издателя содержит множество загружаемых шаблонов, которые помогут вам начать работу. Они доступны в виде файлов JSON. Загрузите их в свою библиотеку Divi и используйте в любом шаблоне, странице или публикации. Давайте посмотрим на некоторые из них. Я буду описывать их основные настройки по ходу дела.
Модуль Divi Carousel Карусель контента 02_05
Карусель контента 02_05 включает в себя большие изображения и стили карточек независимо друг от друга, чтобы создать чередующийся дизайн с изображением сверху или снизу. Он показывает три слайда одновременно на настольных компьютерах, 2 на планшетах и 1 на телефонах. Он сдвигает их автоматически каждую секунду и зацикливается.

Модуль Divi Carousel Карусель отзывов 01_07
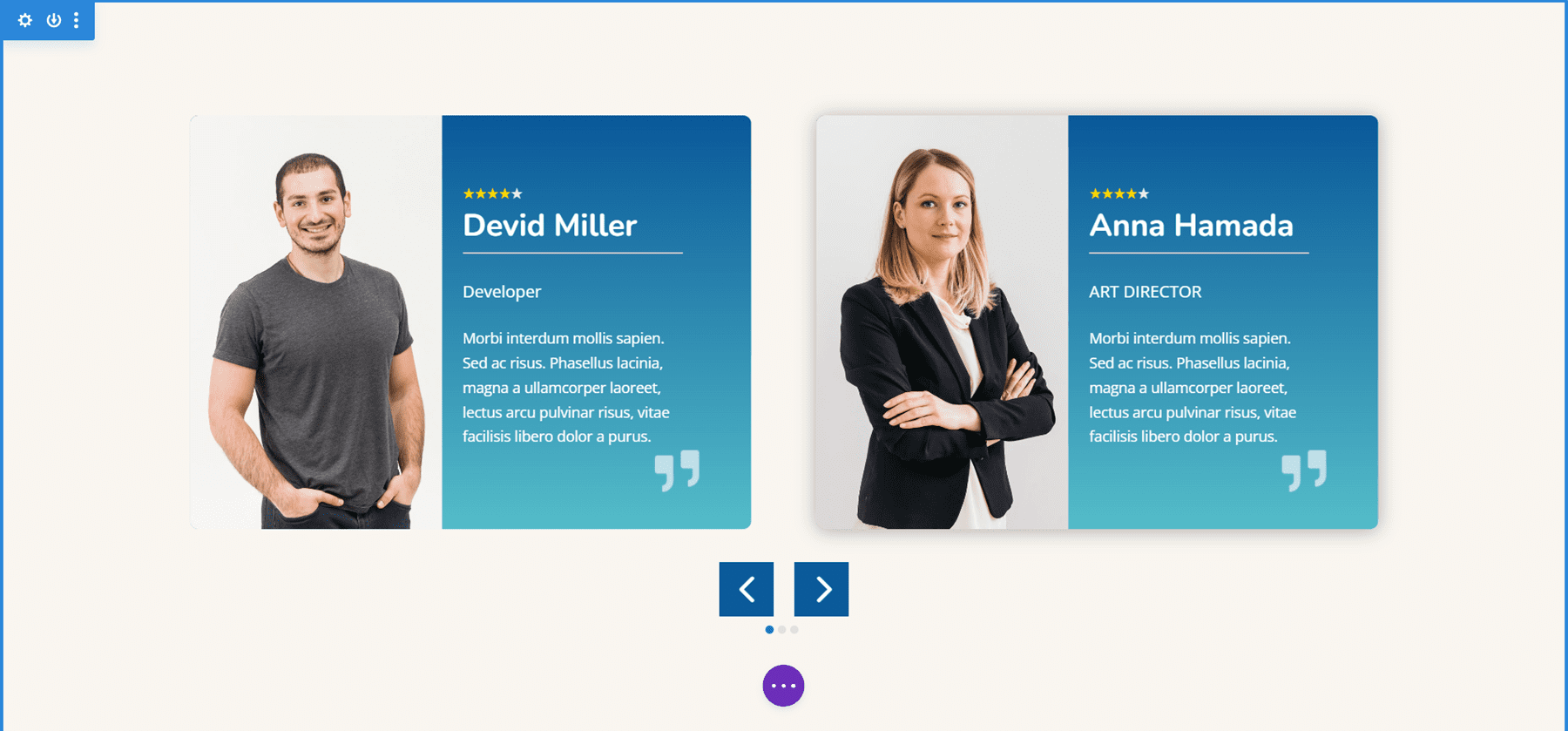
Карусель отзывов 01_07 отображает два слайда на настольных компьютерах и один слайд на планшетах и телефонах. Он включает центрированные стрелки и точечную навигацию. Слайды размещают изображения слева и включают градиент за текстом. Значки цитат — это изображения, добавленные к фону.

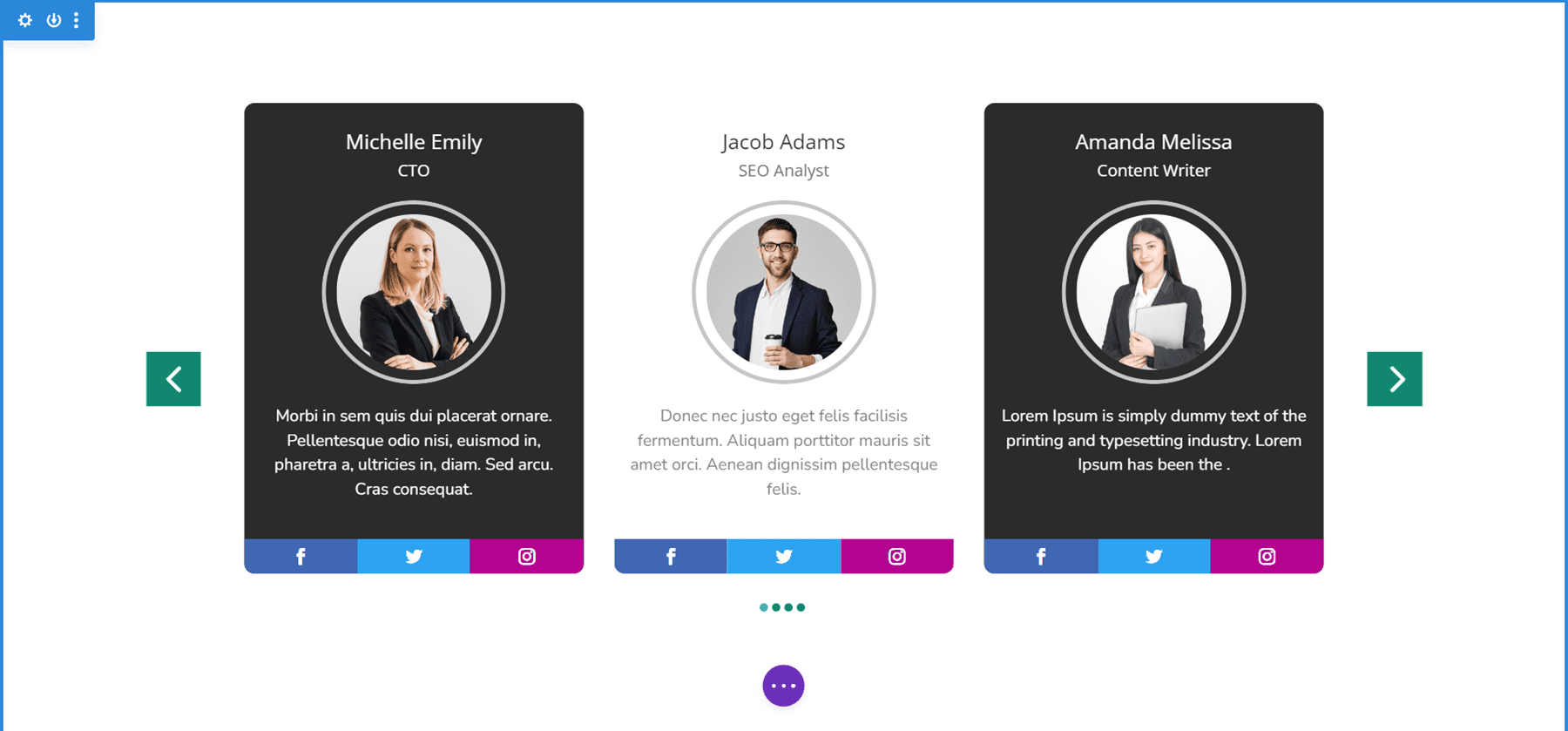
Модуль Divi Carousel Командная карусель 01_05
Team Carousel 01_05 отображает три слайда на компьютерах, два на планшетах и один на телефонах. Слайды имеют уникальный дизайн с социальными иконками внизу. Фон области основного содержимого чередуется между черным и белым. Стрелки и точки зеленые. Изображения используют закругленные углы и включают границу в 4 пикселя, чтобы сделать их обведенными.

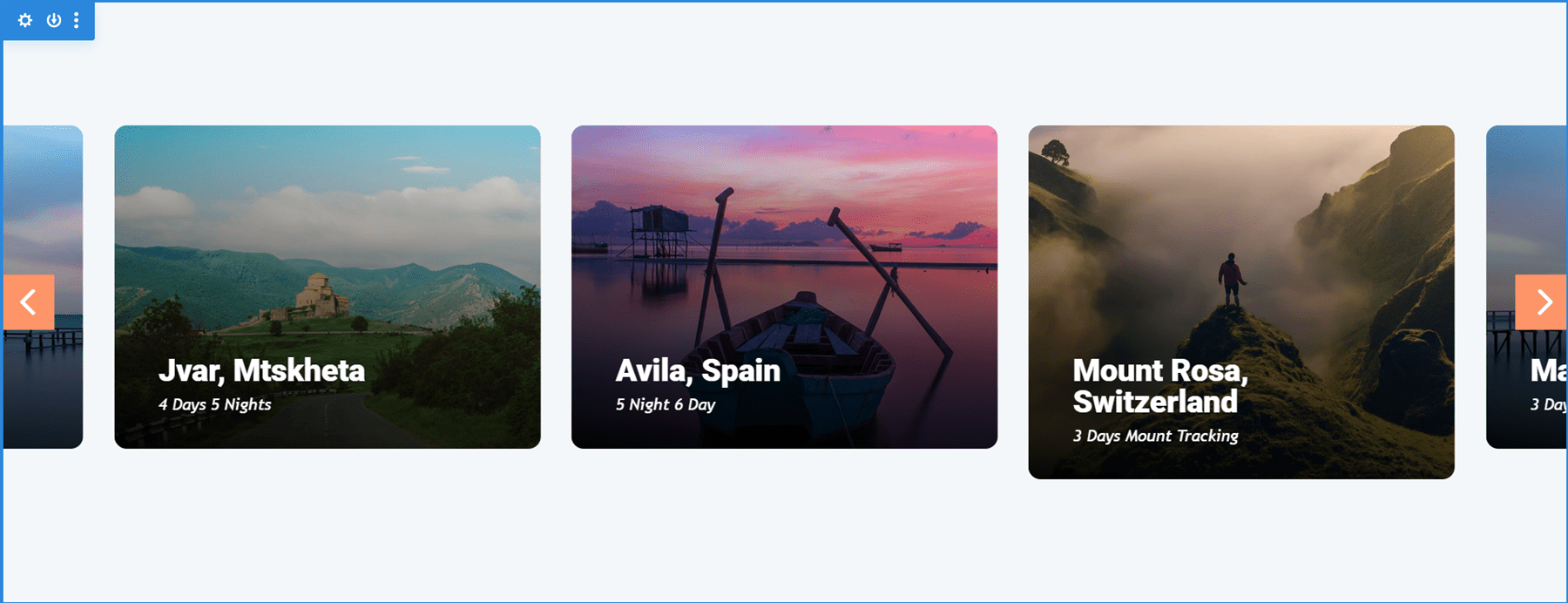
Карусель изображений модуля Divi Carousel 01_02
Карусель изображений 01_02 отображает 3,5 элемента на рабочем столе и центрирует слайды для создания дизайна, который частично показывает изображения по бокам экрана. Планшеты отображают 3, а телефоны отображают 1. Он включает в себя навигацию со стрелками, а слайды зациклены, поэтому пользователю не нужно менять направление, чтобы увидеть все слайды. Закругленные углы придают изображениям элегантный дизайн.

Купить модуль карусели Divi
Модуль Divi Carousel доступен на Divi Marketplace за 29 долларов. Он включает в себя неограниченное использование, 30-дневную гарантию возврата денег и один год поддержки и обновлений.

Окончание мыслей
Это наш взгляд на модуль Divi Carousel. Модуль имеет множество функций. Каждый элемент можно стилизовать и настроить независимо друг от друга, что дает вам множество возможностей для дизайна. Я обнаружил, что все настройки интуитивно понятны, поэтому в Divi Builder я чувствовал себя как дома. Если вас интересует модуль карусели с множеством функций, стоит обратить внимание на модуль Divi Carousel.
Ждем вашего ответа. Вы пробовали модуль Divi Carousel? Дайте нам знать, что вы думаете об этом в комментариях.
