Особенности плагина Divi: Divi ConKit Pro
Опубликовано: 2022-10-03Divi ConKit Pro — это плагин, который добавляет 36 новых модулей в Divi Builder и 4 других расширения, добавляющих новые функциональные возможности и возможности настройки на ваш веб-сайт. Если вы ищете многофункциональный плагин, который полностью интегрируется с Divi и предоставляет вам такие модули, как лента Instagram, временная шкала, анимированный текст и флипбокс, а также дает вам контроль над дизайном всплывающих окон, вашей страницы входа и многого другого, это может быть плагин для вас. В этом обзоре плагинов мы рассмотрим все функции, которые поставляются с Divi ConKit Pro, и поможем вам решить, подходит ли вам этот плагин.
Давайте начнем!
Установка Divi ConKit Pro
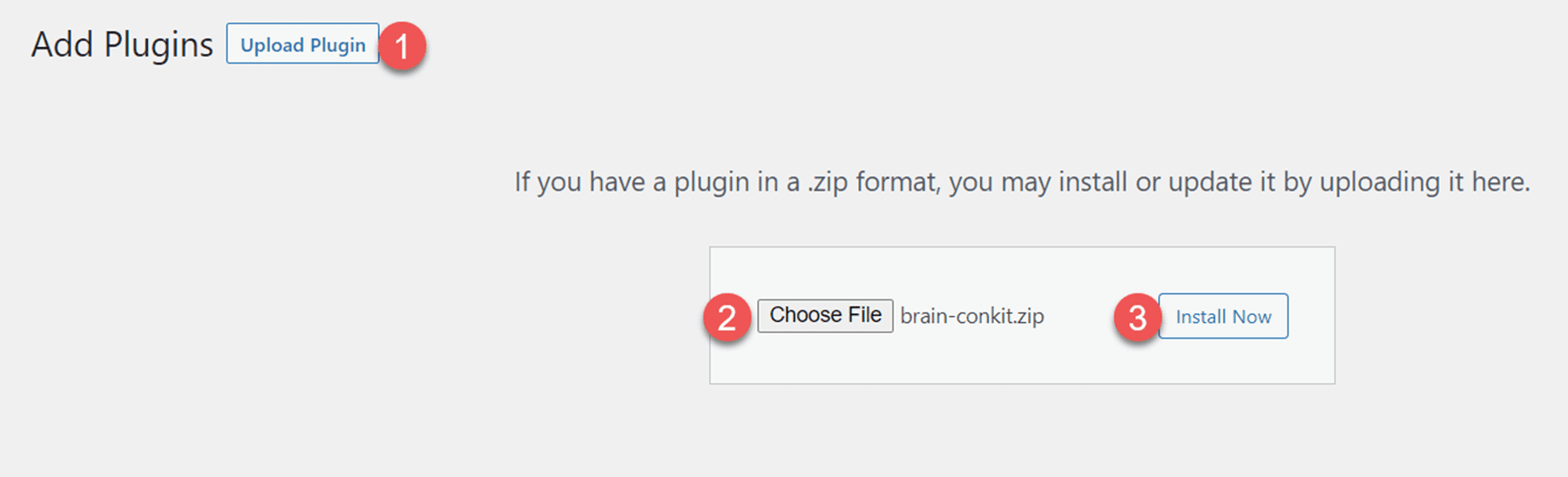
Установите Divi ConKit Pro так же, как и любой другой плагин. Перейдите на страницу плагинов и нажмите « Добавить плагины », затем выберите « Загрузить плагин » и выберите файл плагина. Нажмите « Установить сейчас» , чтобы установить плагин, затем активируйте плагин после его загрузки.

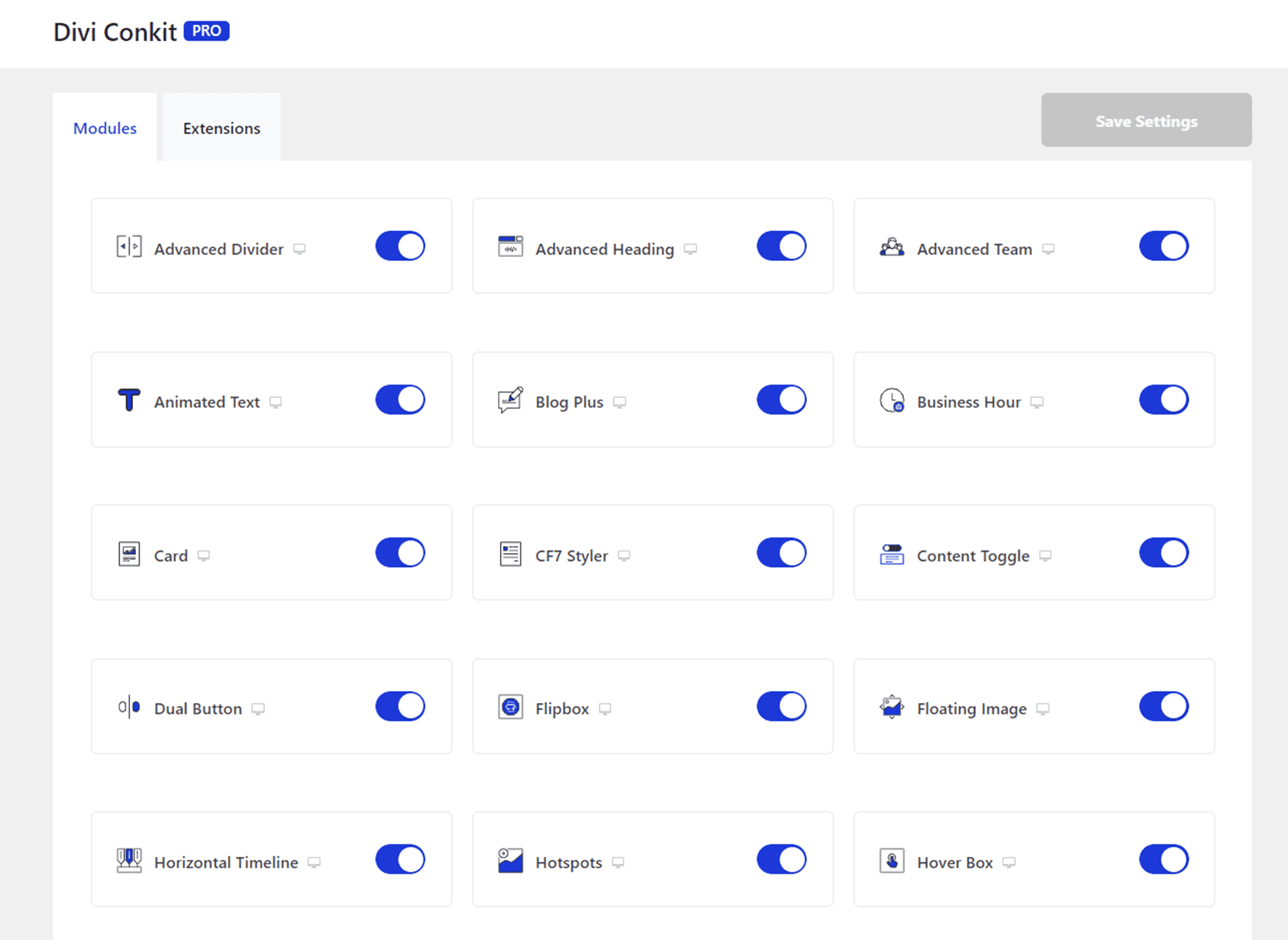
После активации плагина вы увидите вкладку DiviConKit в меню панели инструментов WordPress, где вы можете контролировать, какие функции включены для вашего сайта.

Диви КонКит Про
Модули Divi ConKit Pro
Во-первых, давайте рассмотрим каждый из модулей, поставляемых с Divi ConKit Pro. Все эти модули интегрируются с Divi Builder, и вы добавляете их на свой веб-сайт так же, как и любой другой модуль Divi.
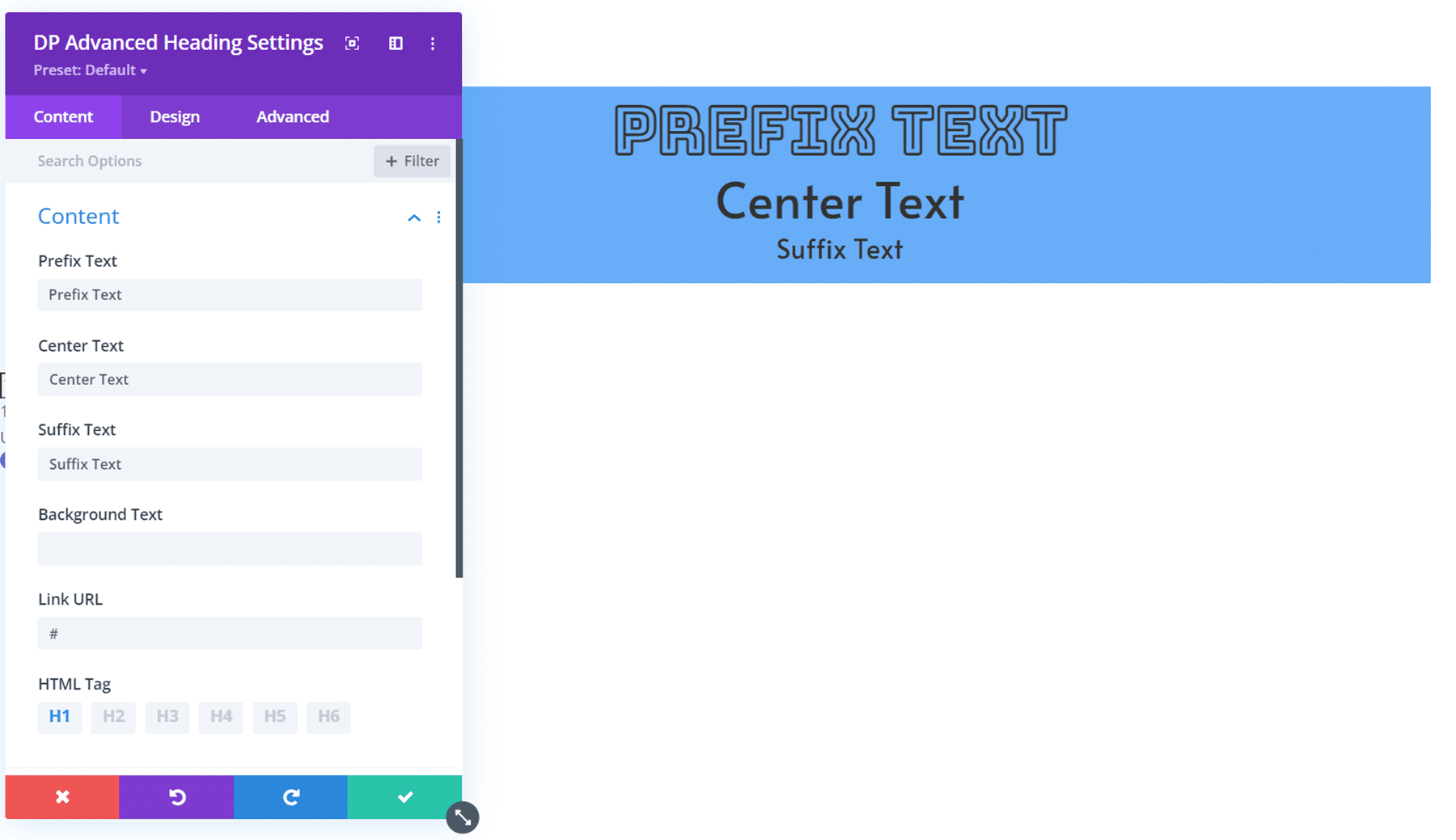
Расширенный заголовок DP
Этот модуль позволяет вам добавить заголовок на вашу страницу и предлагает некоторые дополнительные параметры, помимо того, что есть в модуле Divi по умолчанию. Вы можете добавить префиксный текст, центральный текст, суффиксный текст и фоновый текст, а также полностью настроить дизайн каждого типа текста. С помощью этого модуля вы можете создавать более сложные заголовки с разными стилями текста.

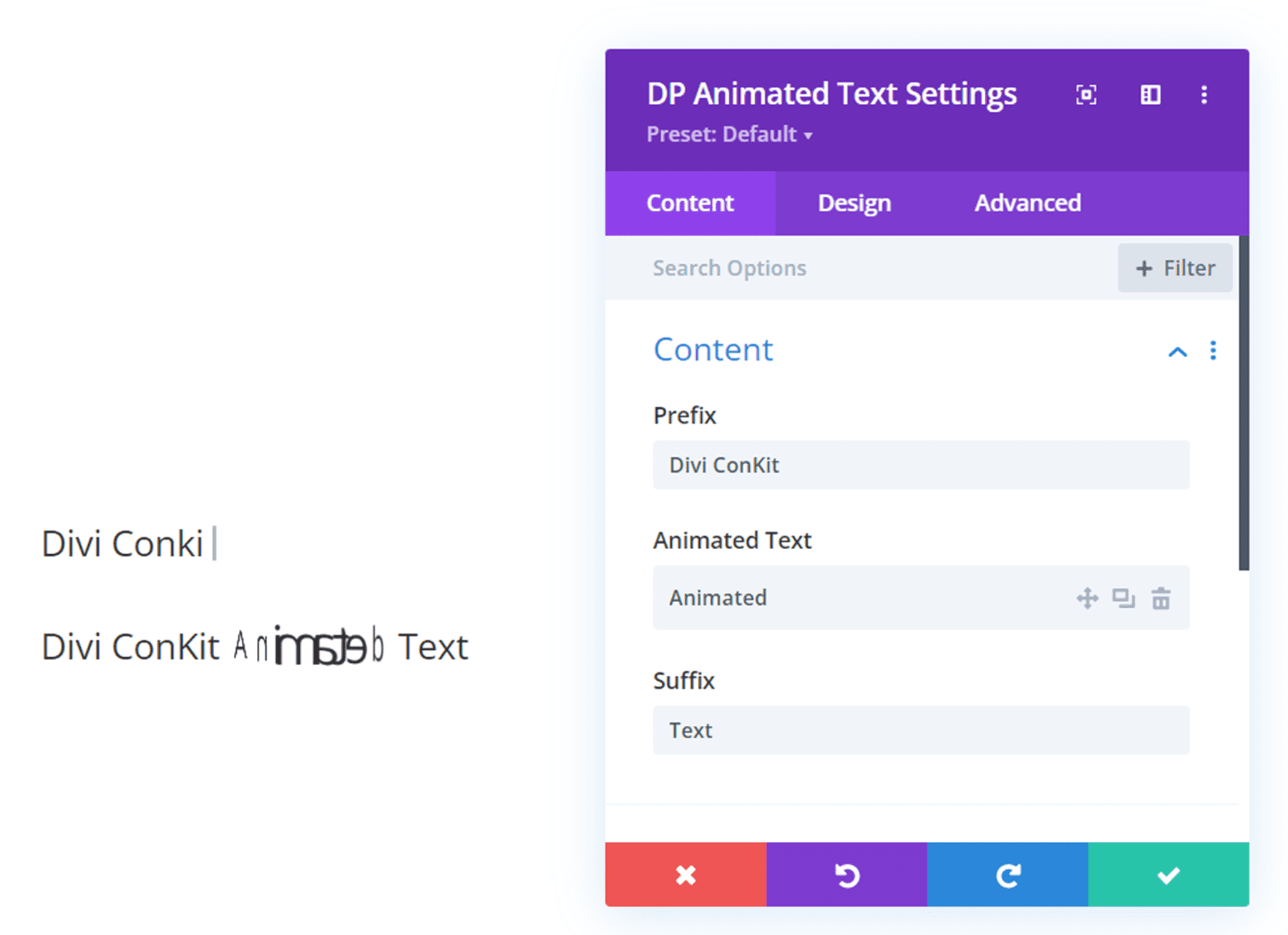
Анимированный текст с двойным проникновением
Этот модуль позволяет добавлять анимированный текст на вашу страницу. Вы можете добавить несколько разделов анимированного текста в каждый модуль, а также добавить префикс и суффикс, который не перемещается. Есть три режима анимации: ввод текста, наклон текста и анимированный слайд. Анимацию можно настроить с помощью различных параметров анимации, таких как скорость и время, а анимированный текст можно настроить с помощью параметров дизайна по умолчанию.

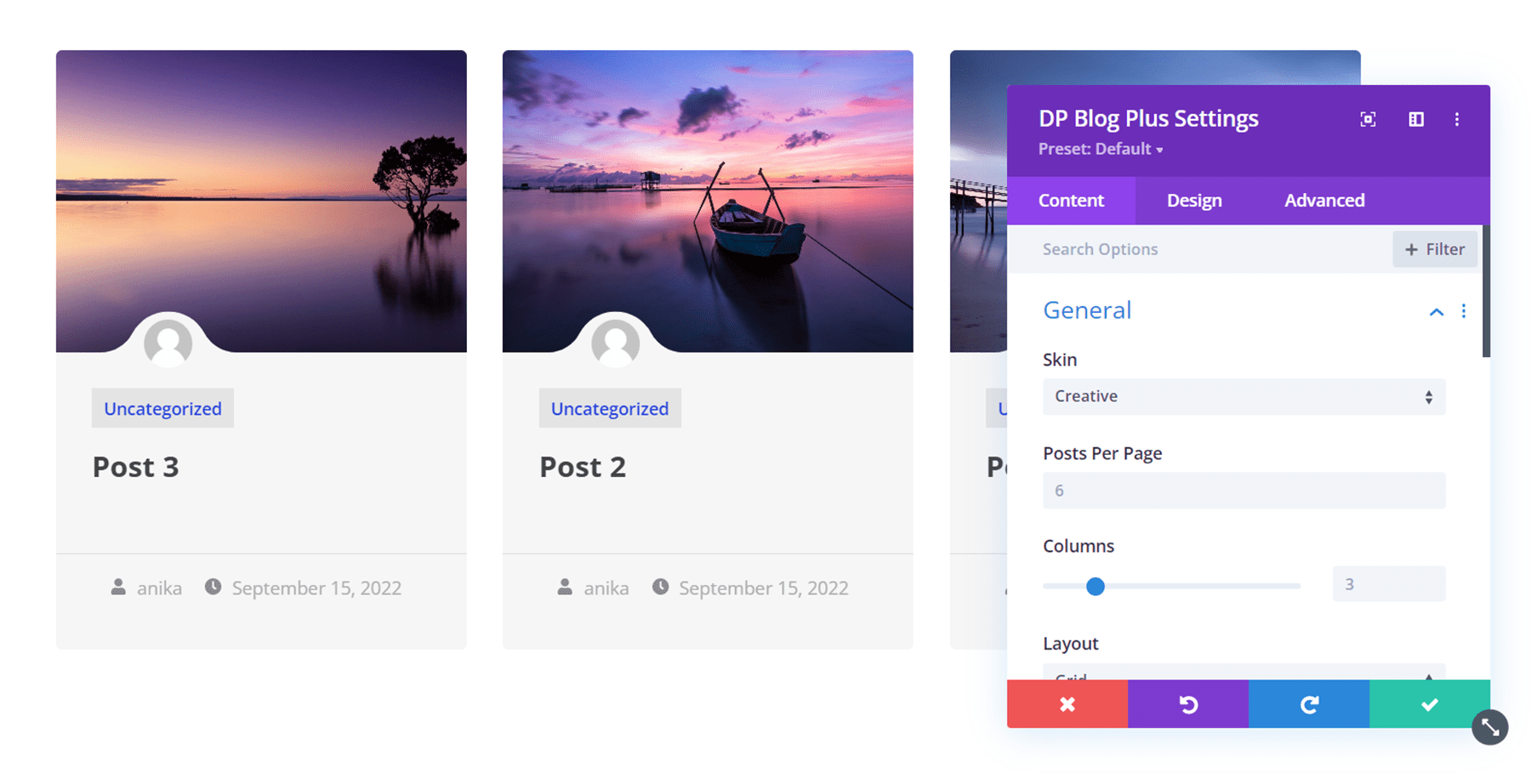
ДП Блог Плюс
Модуль «Блог плюс» отображает последние сообщения из вашего блога. Он имеет четыре различных стиля скина, в этом примере я использую творческий стиль. Как и другие модули в этом наборе, вы можете использовать параметры дизайна, чтобы полностью настроить стиль модуля в соответствии с дизайном вашего веб-сайта.

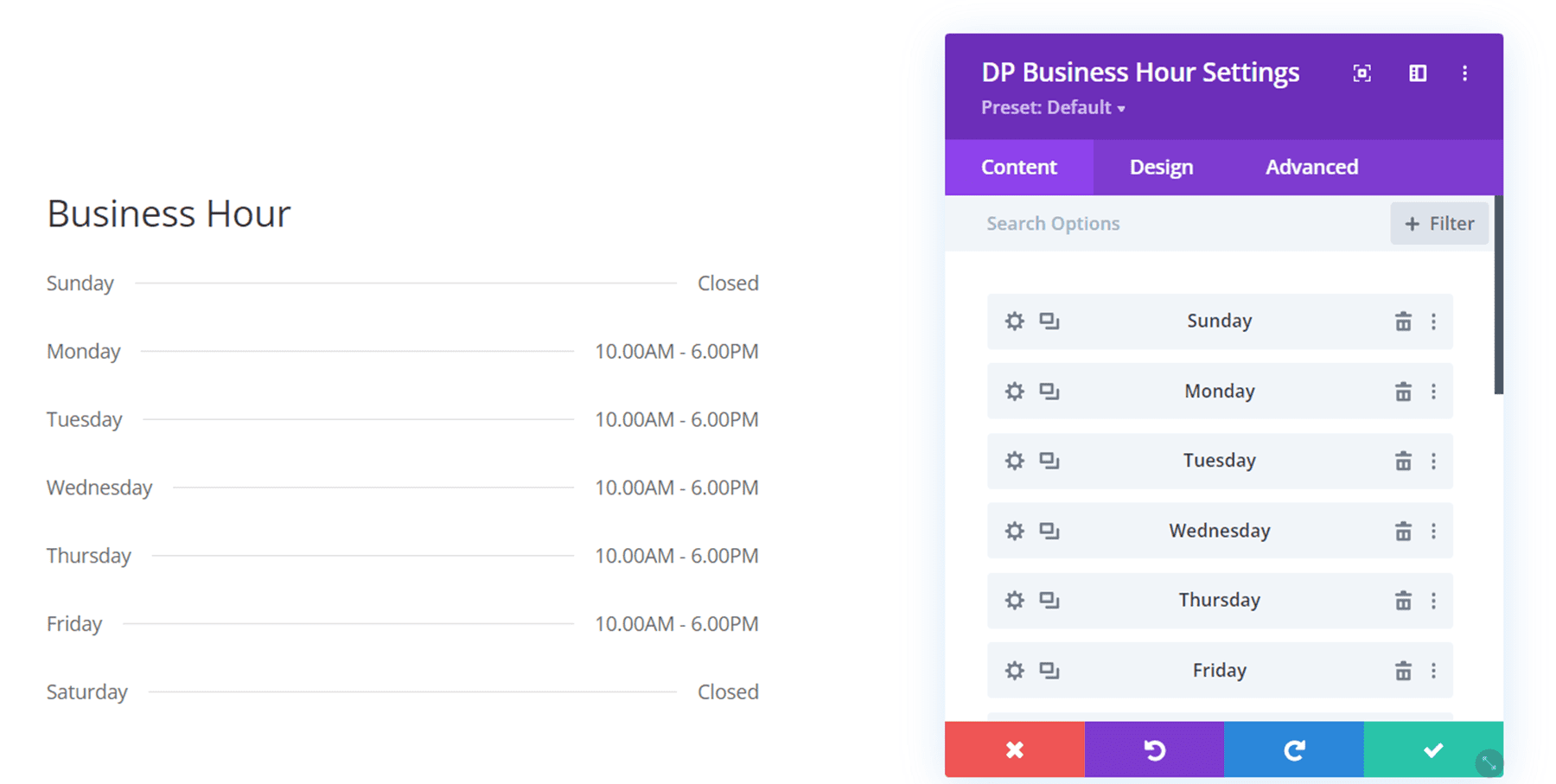
Время работы ДП
Модуль рабочего времени позволяет легко добавить на сайт часы работы. Просто введите каждую дату и рабочее время в этот день, и вы можете настроить параметры дизайна, чтобы изменить любой из шрифтов или цветов в соответствии с вашим дизайном.

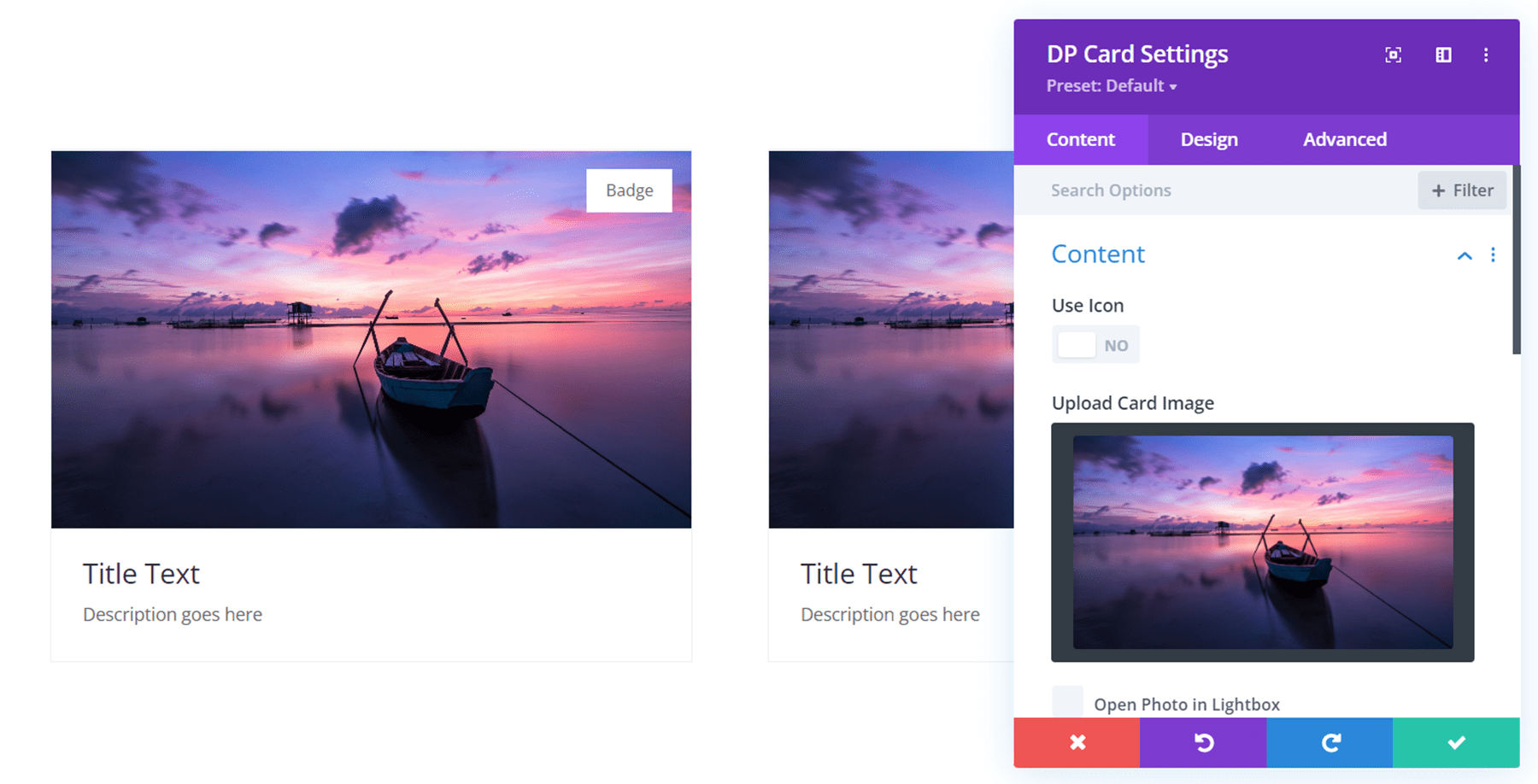
Карта DP
Этот модуль представляет собой модуль карты, который создает простую карту, содержащую изображение или значок и некоторый текст. Вы можете добавить значок или кнопку на карту, и снова дизайн карты полностью настраивается.

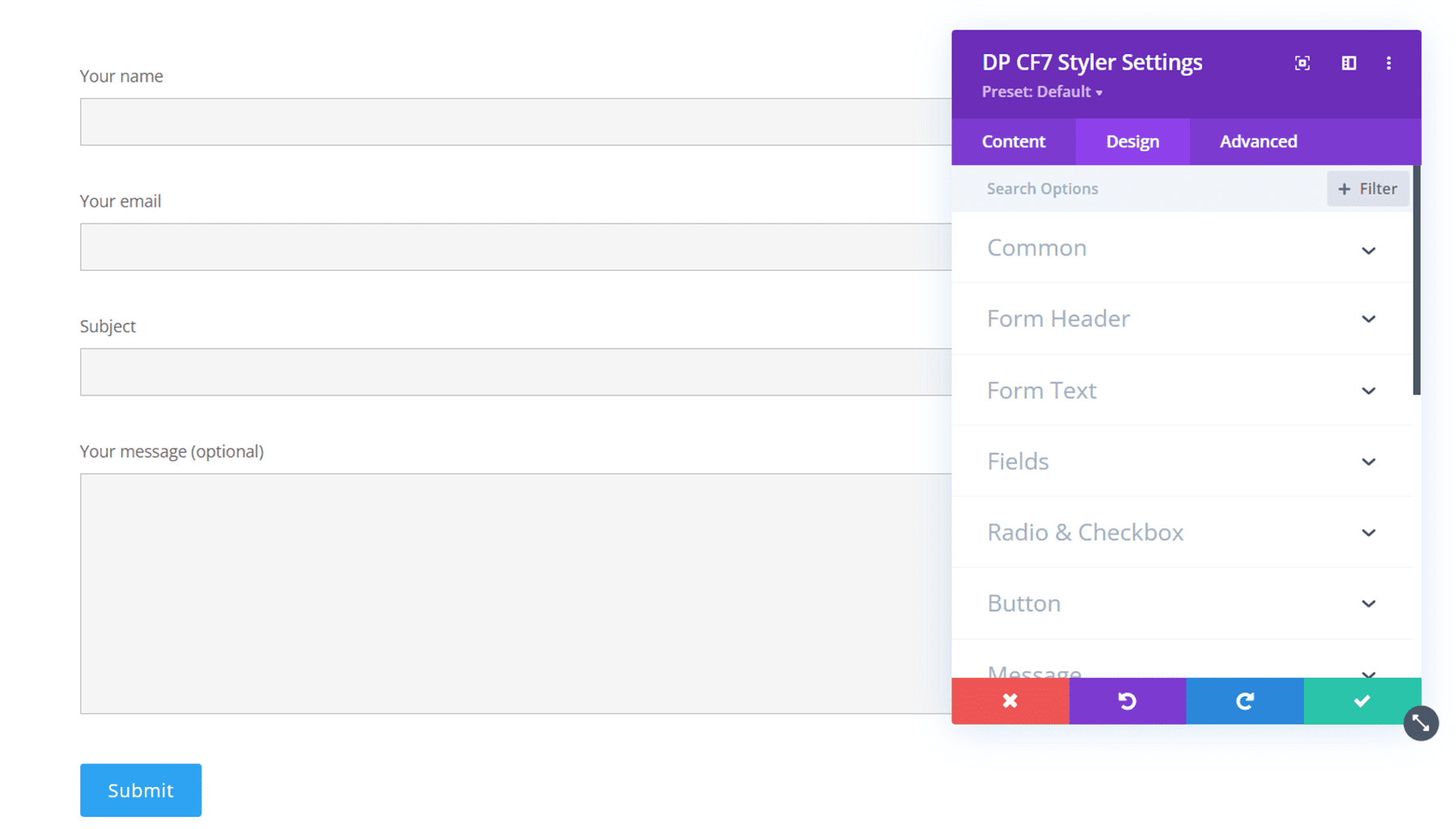
Стайлер DP CF7
Следующий модуль представляет собой модуль стиля для контактной формы 7. Вы можете использовать этот модуль для редактирования стиля контактной формы в визуальном конструкторе.

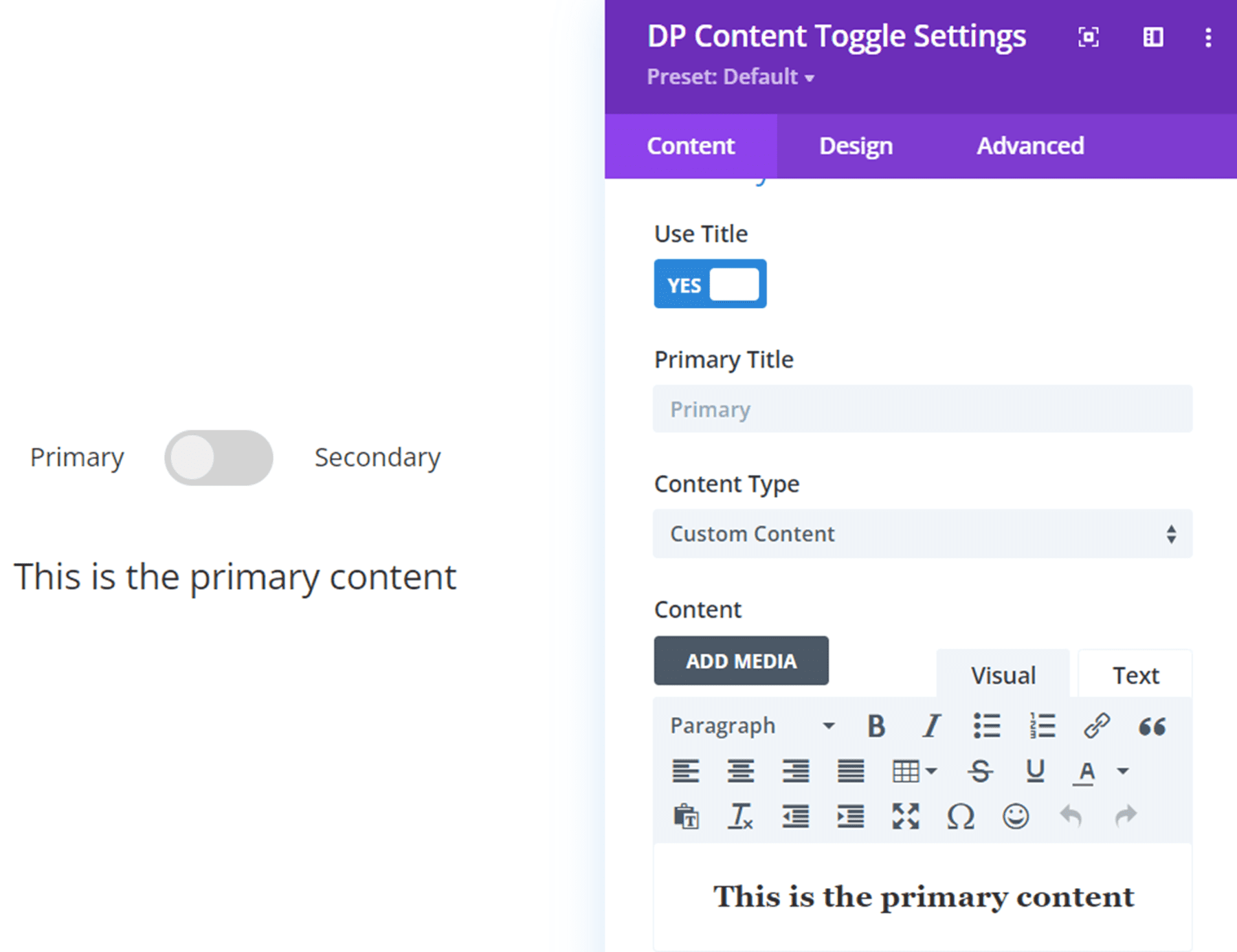
Переключение содержимого DP
Модуль переключения содержимого добавляет значок переключения, который позволяет переключаться между двумя наборами основного содержимого. Содержимое тела может быть настраиваемым содержимым, настроенным в редакторе содержимого в модуле, или вы можете импортировать макет из своей библиотеки.

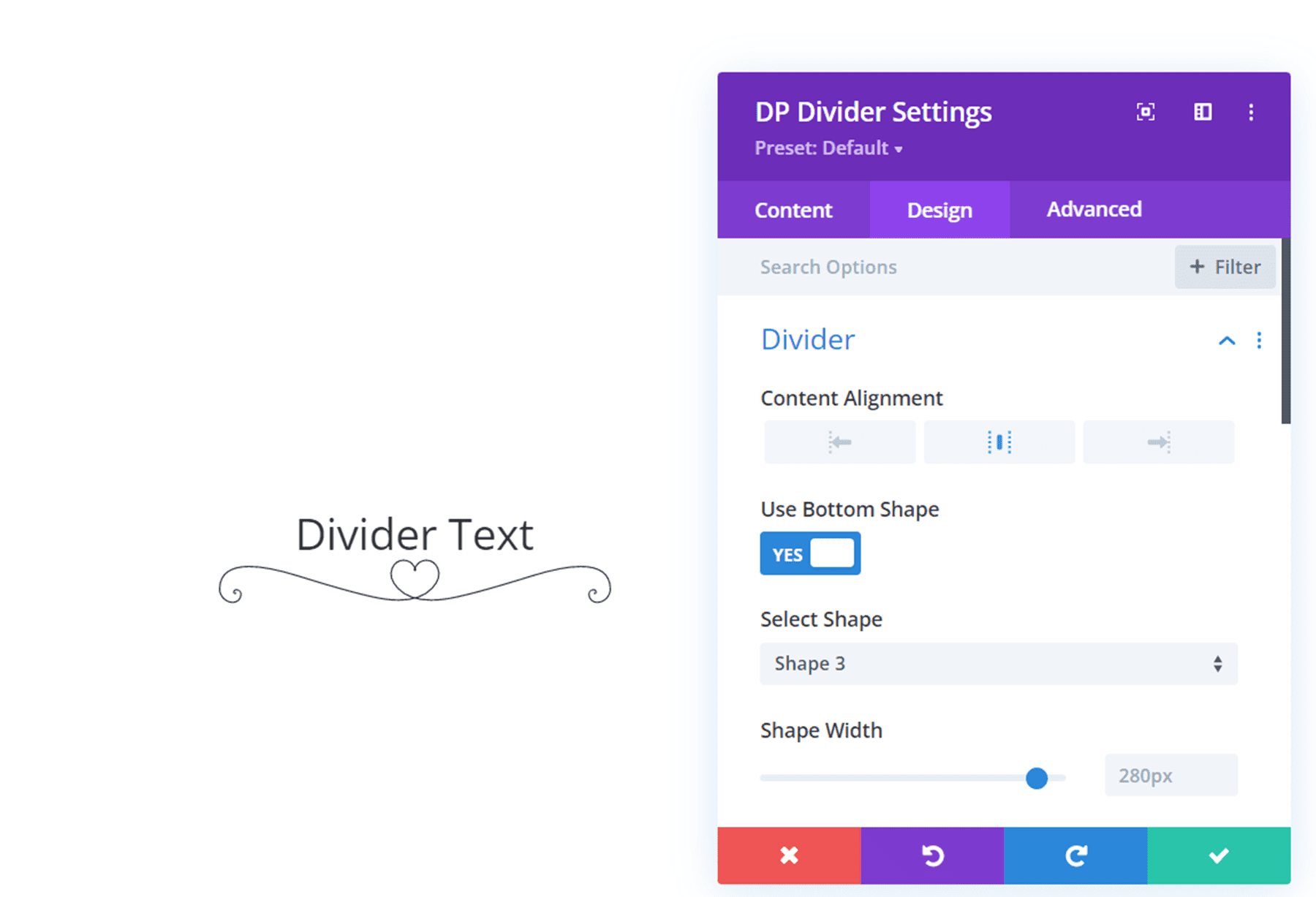
Делитель ДП
Модуль разделителя позволяет добавить значок, изображение или текст между разделительной линией, а также поставляется с некоторыми макетами формы нижнего разделителя (в этом примере выбрана форма 3), чтобы разделить текст на вашей странице.

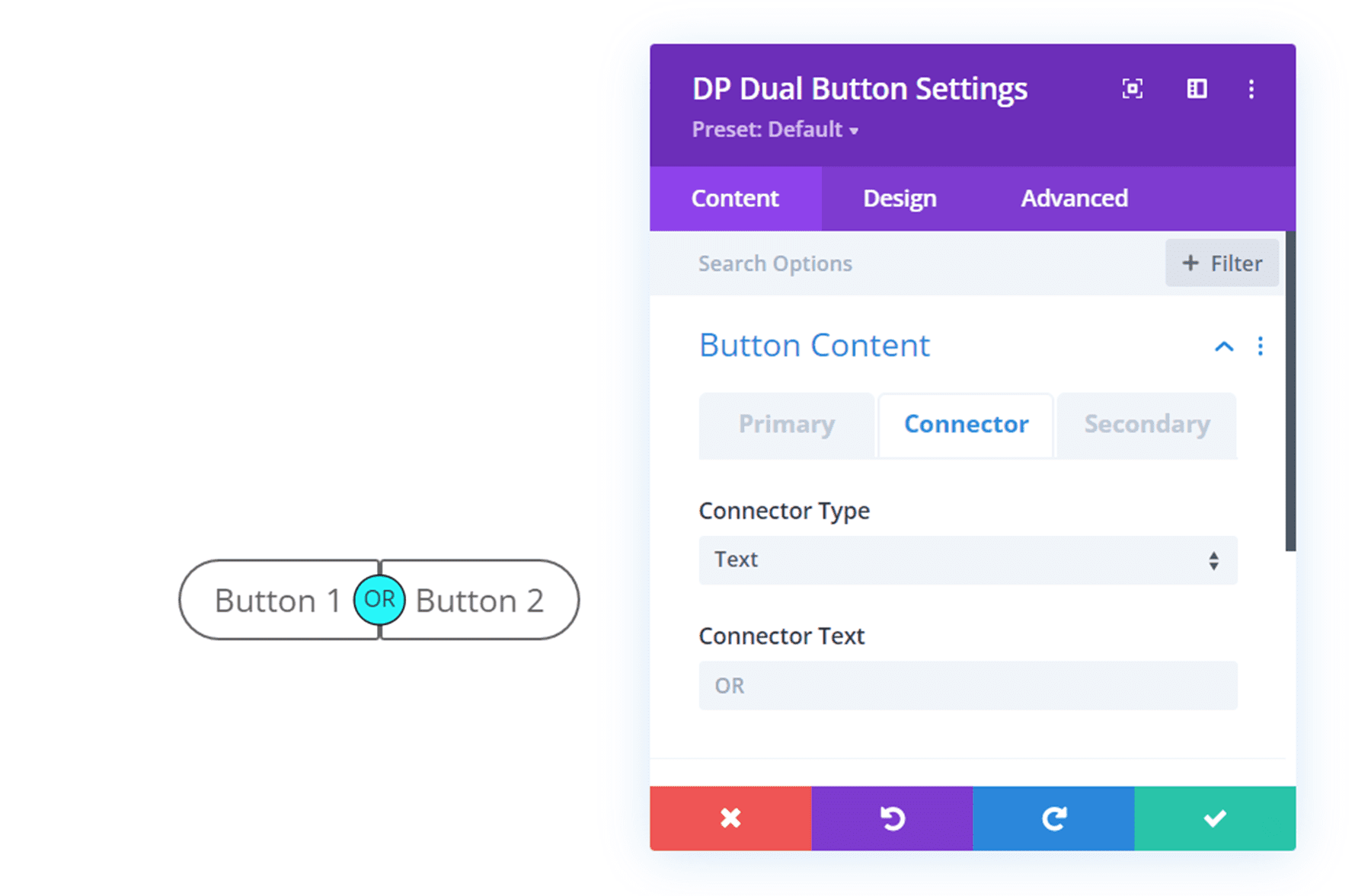
Двойная кнопка DP
Параметр с двумя кнопками добавляет две кнопки в виде единого модуля. Вы даже можете добавить соединитель (текст или значок) между двумя кнопками, как я сделал в примере выше. Используя различные варианты дизайна, доступные в этом модуле, вы можете создавать уникальные двухкнопочные макеты для своего сайта.

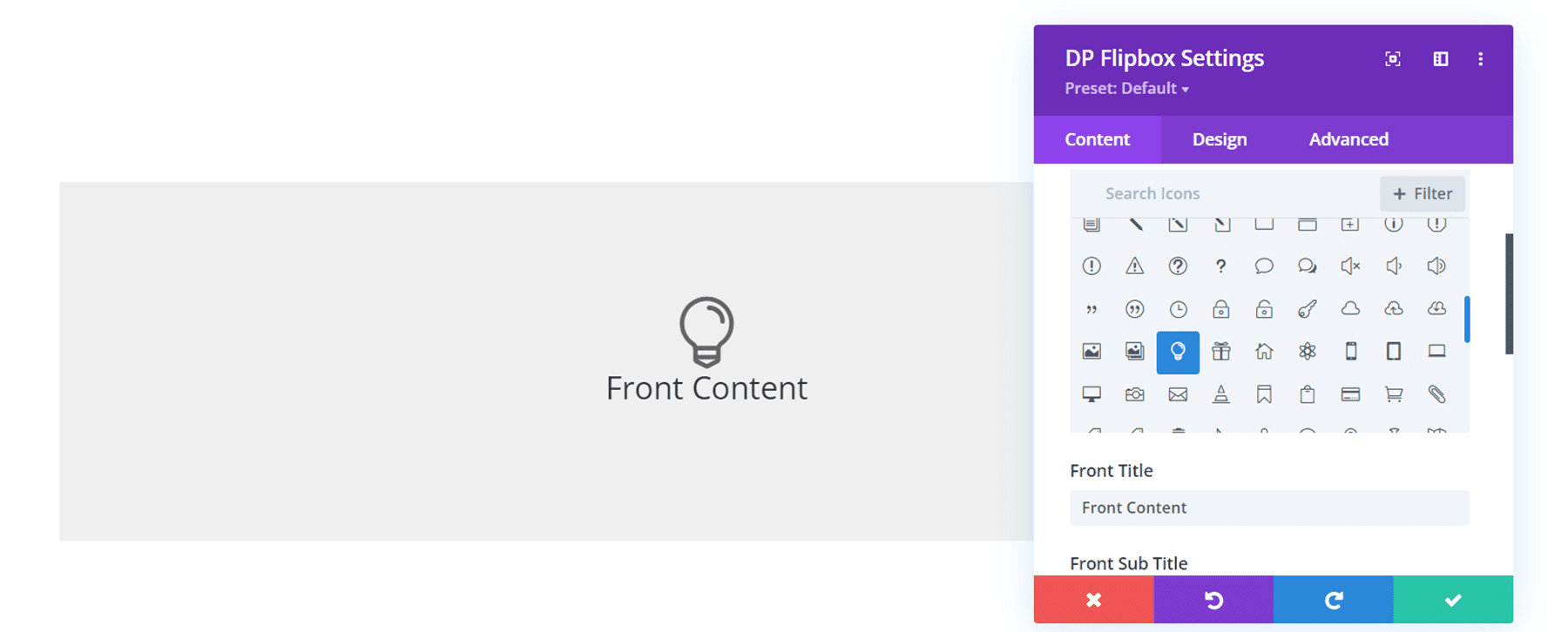
Флип-бокс DP
Этот модуль создает коробку с содержимым спереди и сзади. Когда вы наводите курсор на поле, содержимое задней части раскрывается с анимацией переворота. Это может быть полезно для демонстрации эффектов до и после или для демонстрации контента в привлекательной форме.

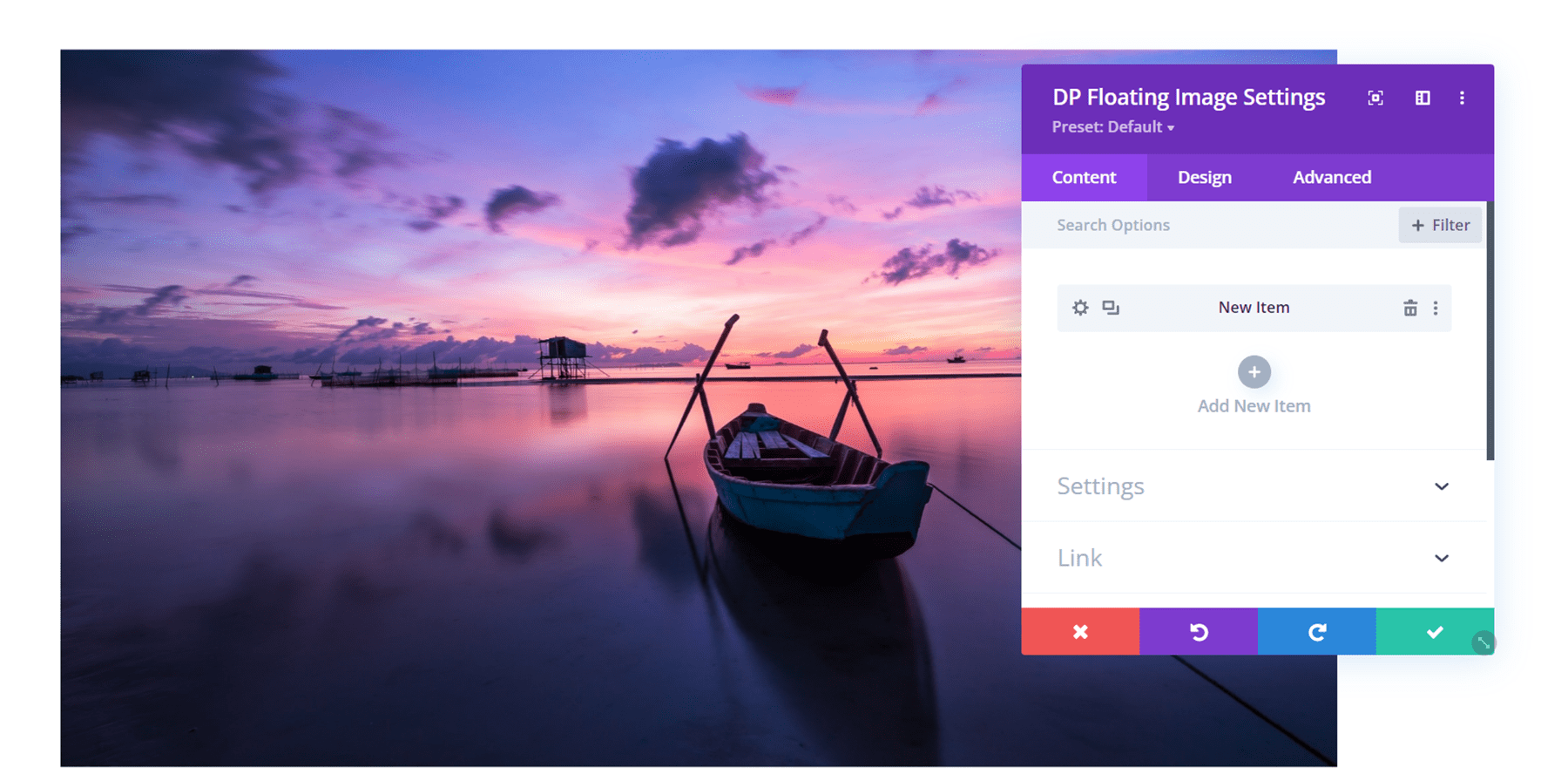
Плавающее изображение DP
Модуль плавающего изображения позволяет добавлять изображение, которое плавает вверх и вниз по странице. Он добавляет небольшое движение к дизайну страницы, чтобы поднять дизайн.

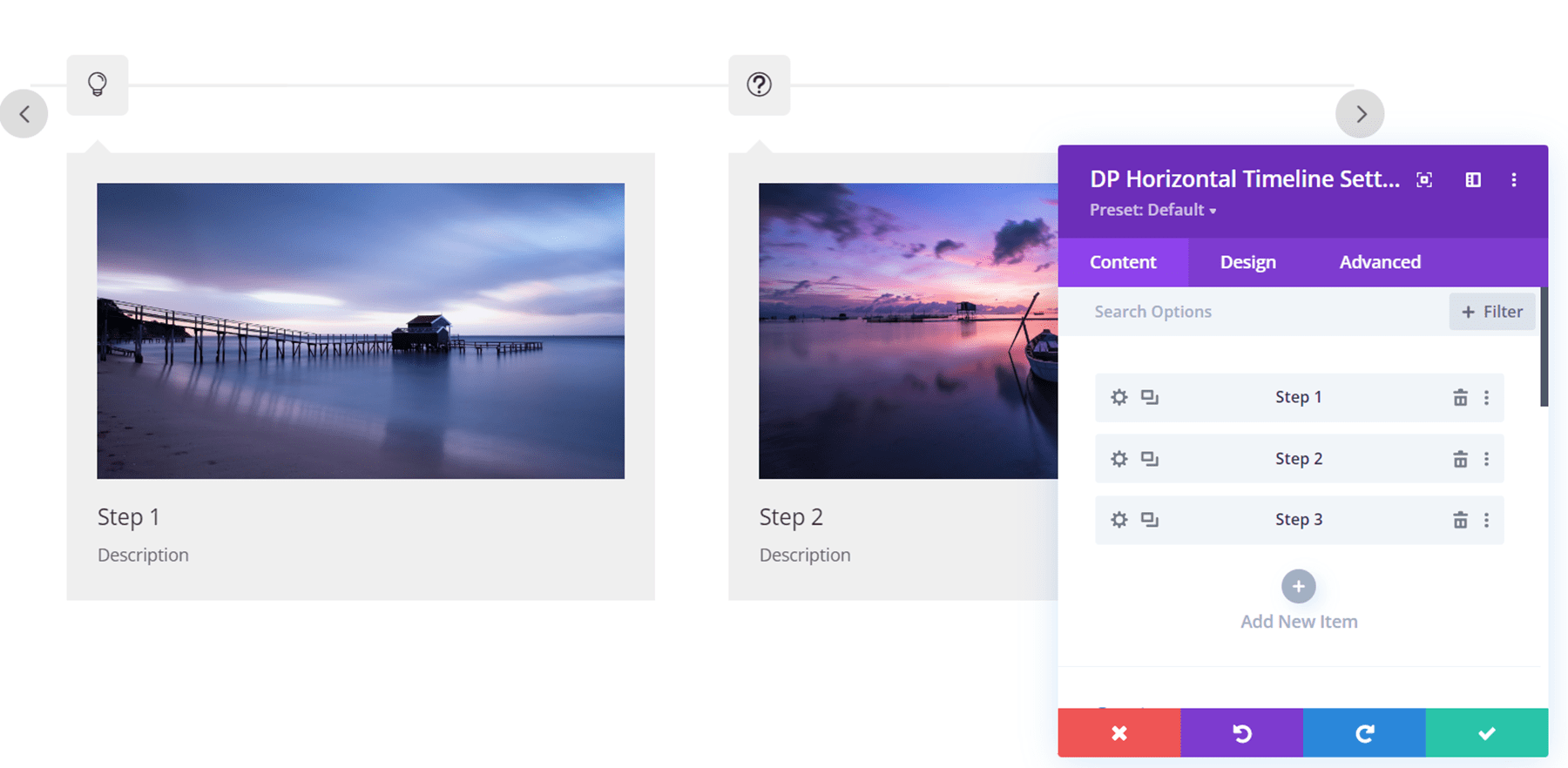
Горизонтальная временная шкала DP
С помощью модуля горизонтальной временной шкалы вы можете создать временную шкалу, содержащую текст, изображения и значок для каждого шага. Он также имеет параметры зацикливания и автоматической прокрутки, так что вы можете автоматически прокручивать временную шкалу по странице. Опять же, параметры дизайна можно использовать для полной настройки внешнего вида.

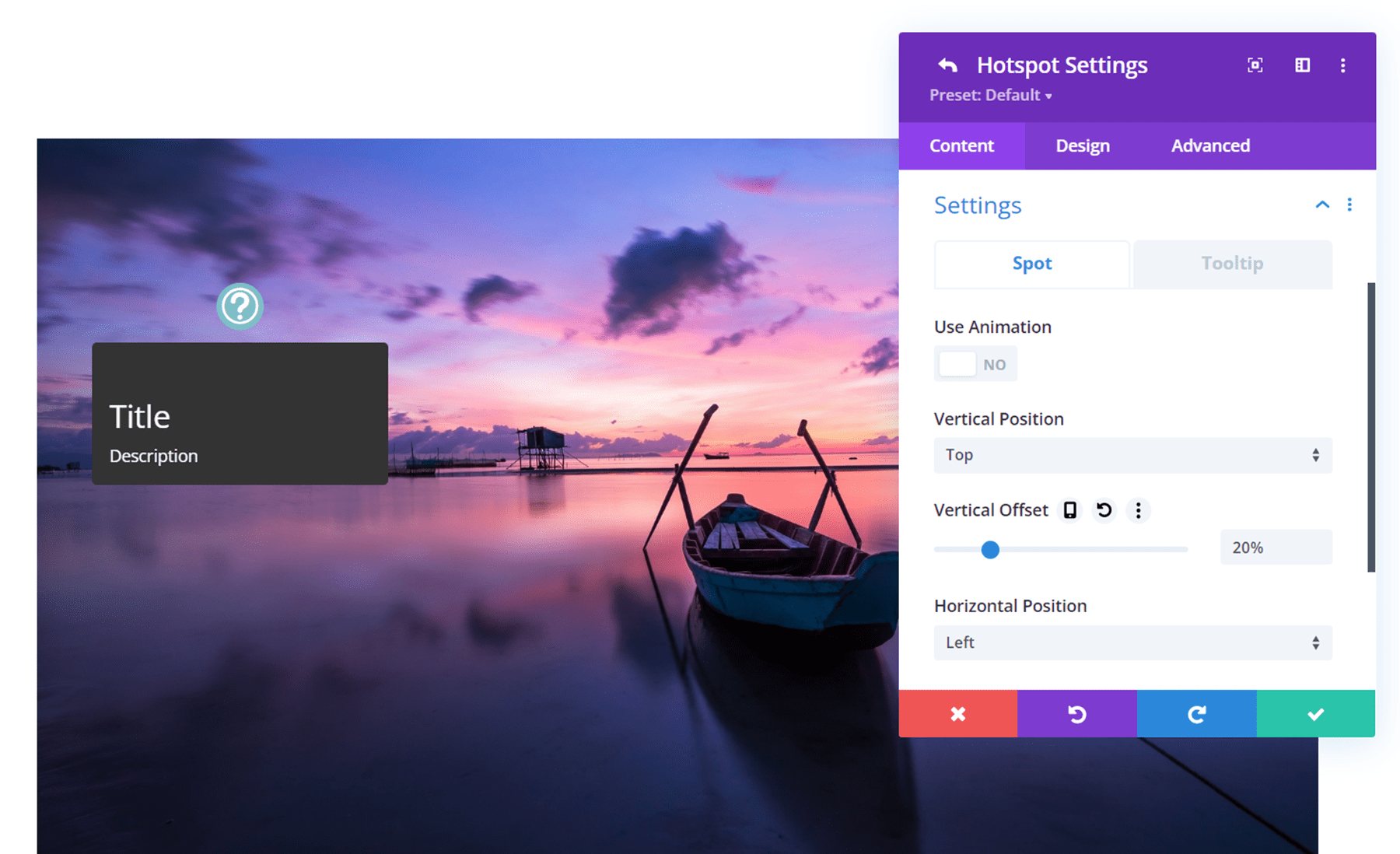
Точки доступа DP
С помощью этого модуля вы можете добавлять всплывающие подсказки к любому изображению, содержащему текст, изображения или значки. Вы можете указать, где именно вы хотите, чтобы всплывающие подсказки отображались на изображении, и, конечно же, вы можете настроить дизайн всех элементов с помощью настроек дизайна.

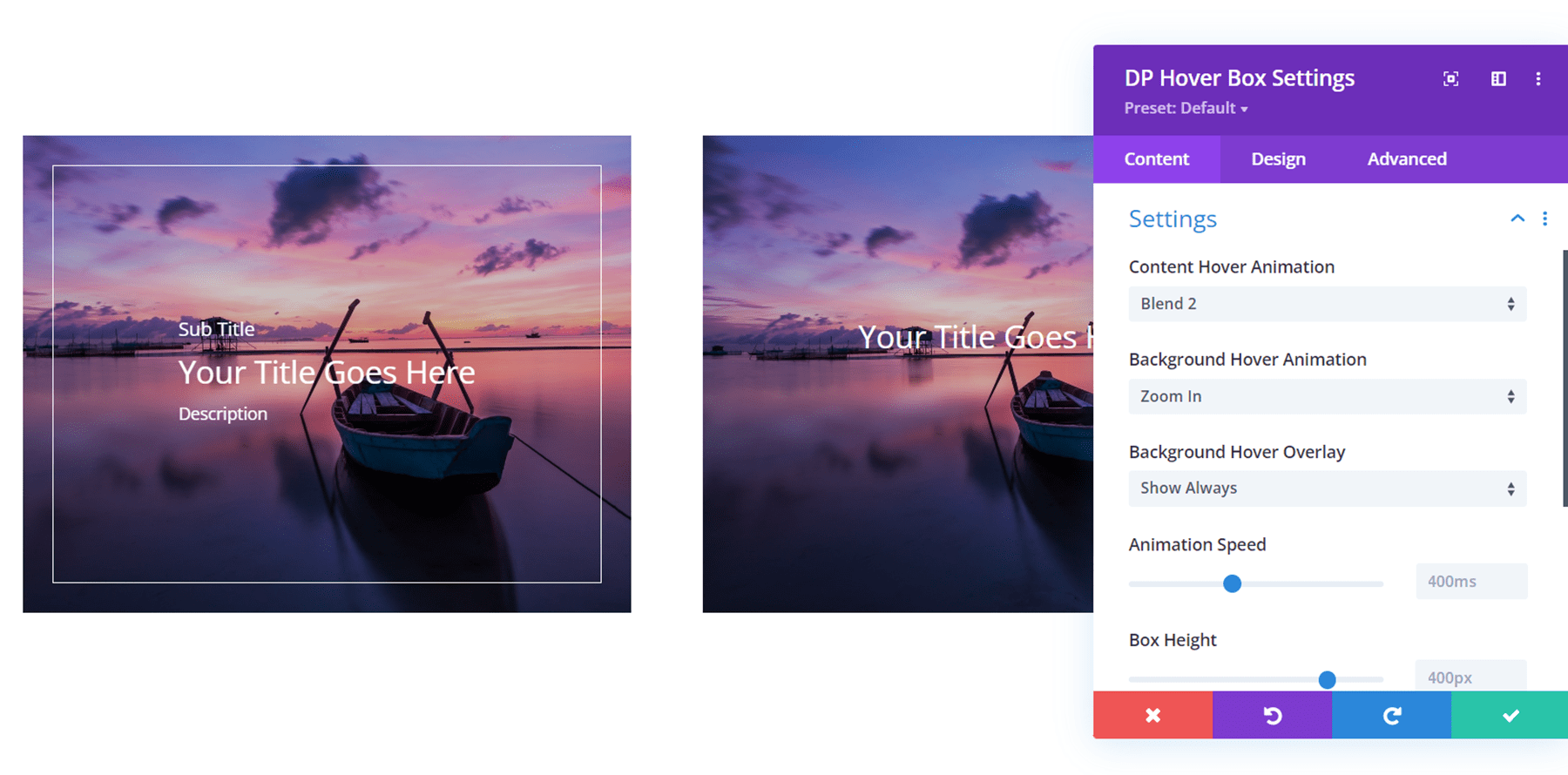
Парящая коробка DP
Поле наведения позволяет отображать текст и другие элементы, такие как рамка, при наведении курсора на изображение. Как вы можете видеть в приведенном выше примере, поле слева наведено, и вы можете видеть, что подзаголовок и описание были раскрыты, а также граница. Справа находится поле, на которое не наводят курсор, и оно отображает только заголовок. Для этого модуля также существует множество различных настроек наведения.

Коробка со значком DP
Этот модуль представляет собой простой модуль, который позволяет отображать значок и необязательный текст в поле.

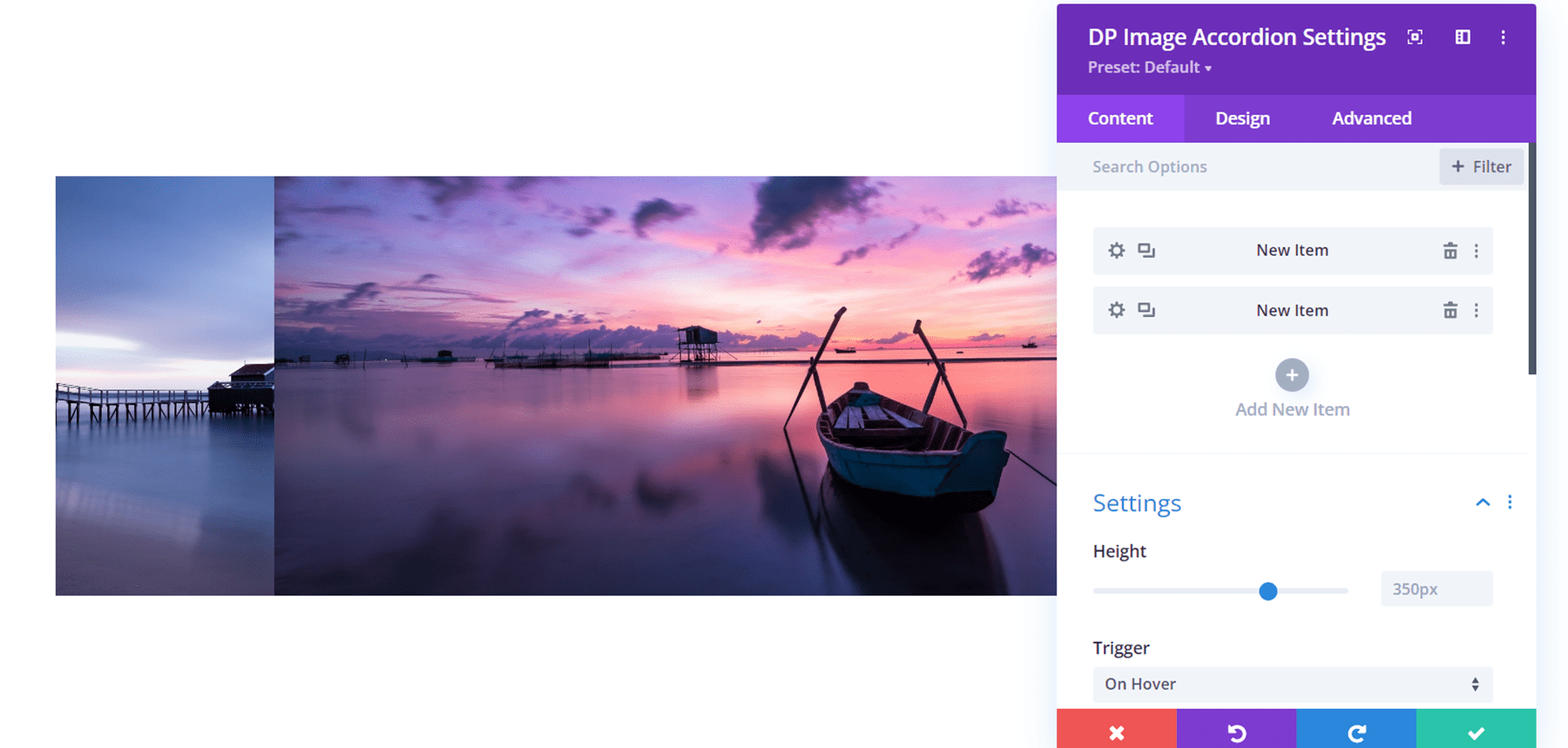
Аккордеон изображений DP
Модуль аккордеона изображений отображает несколько изображений рядом друг с другом. Когда вы наводите курсор на одно из изображений, оно увеличивает и сворачивает другие, чтобы вы могли видеть всю фотографию. В приведенном выше примере я навел курсор на фотографию справа.

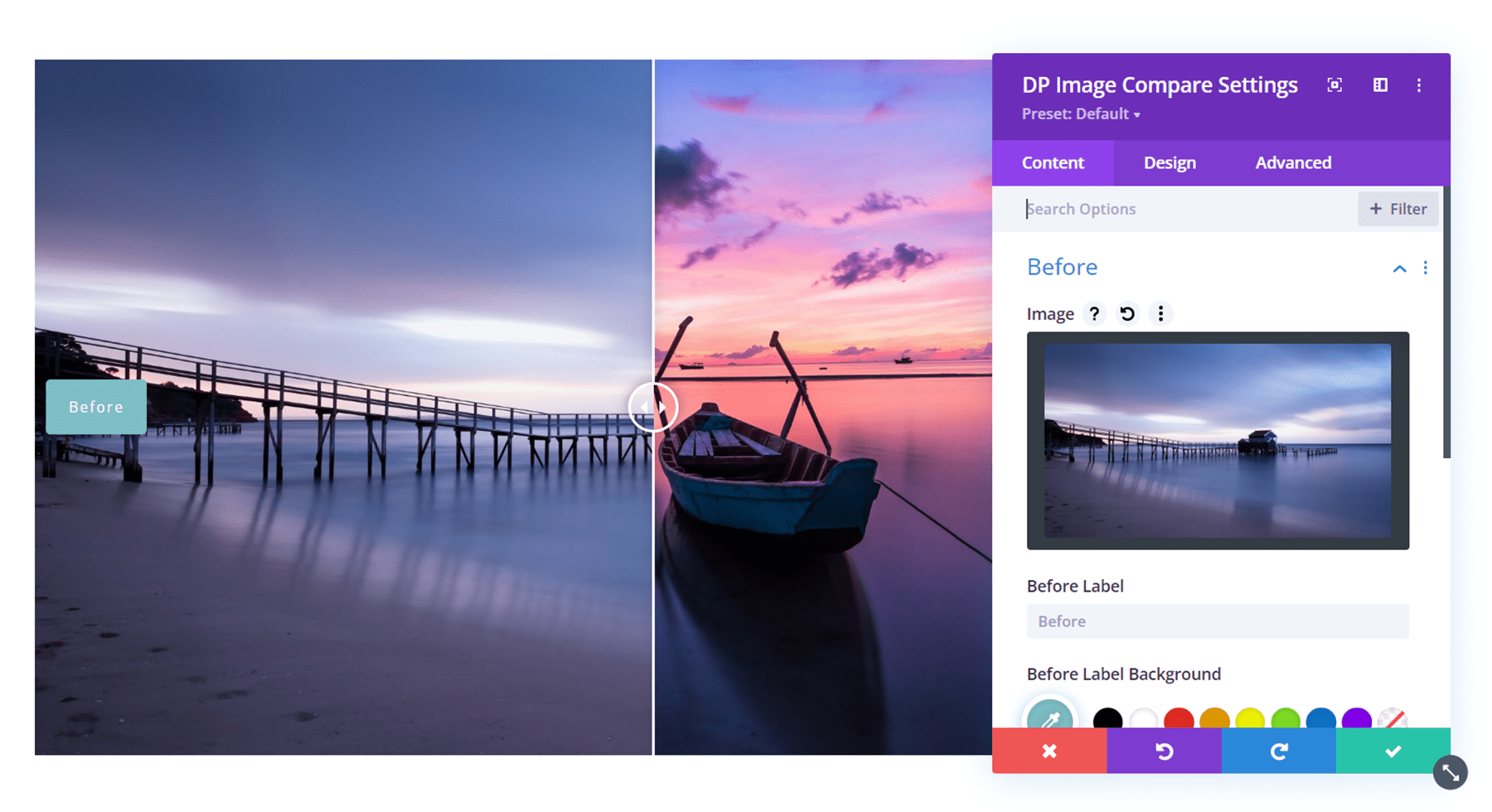
Сравнение изображений DP
С помощью модуля сравнения изображений вы можете сравнить два изображения с помощью ползунка, который можно перетаскивать, чтобы увидеть каждую сторону. Вы также можете добавить метку к каждой стороне, например, «до» и «после».

Увеличитель изображения DP
Модуль увеличения изображения просит вас загрузить большую и маленькую версию изображения. Когда вы наводите курсор на изображение, появляется лупа, и вы можете увидеть увеличенную версию наведенной области.

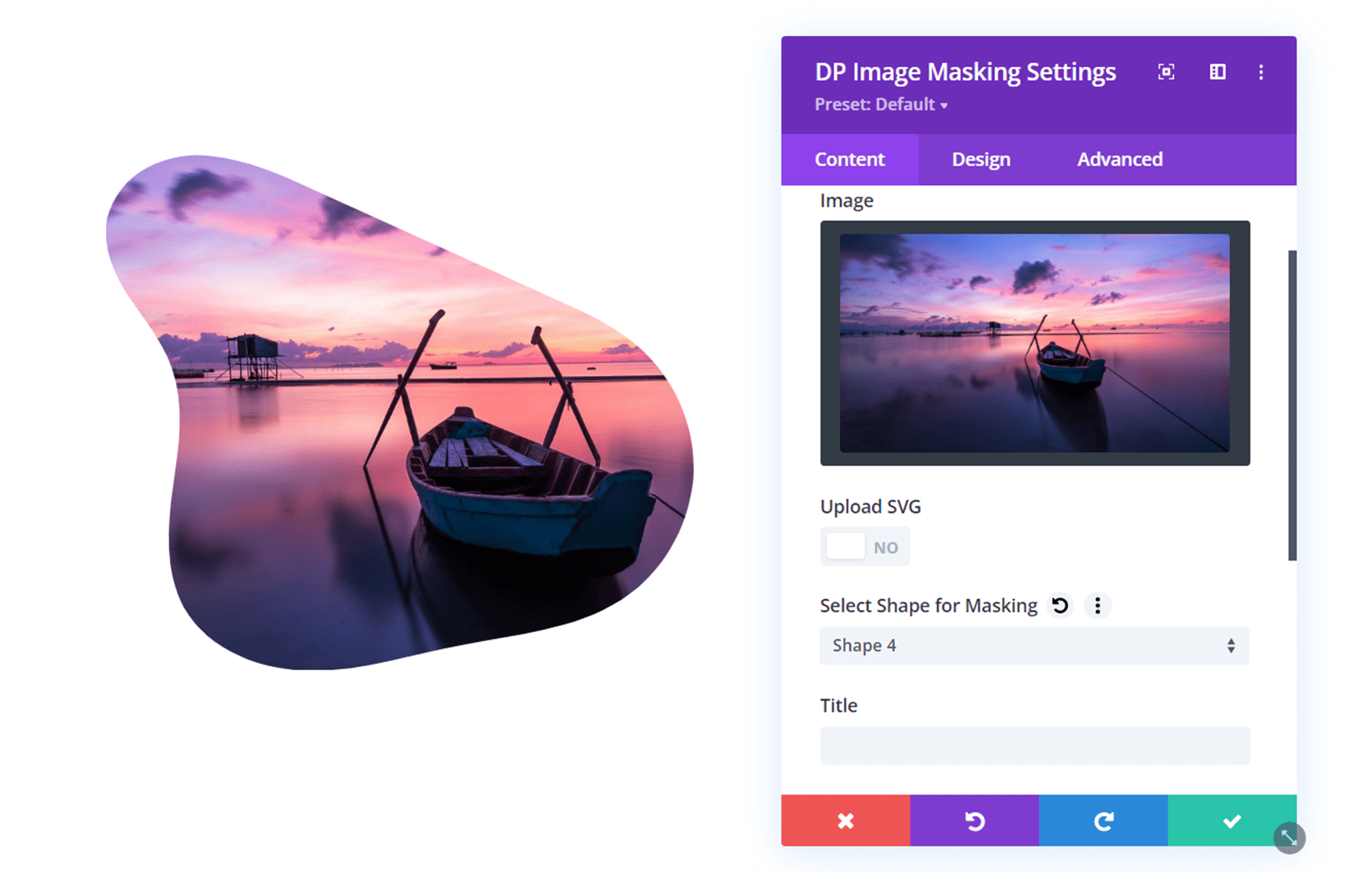
Маскировка изображения DP
В этом модуле вы можете добавить изображение с формой маски. В модуле вы можете выбрать множество различных форм, и вы можете дополнительно настроить дизайн, добавив цвета к маске или изображению.

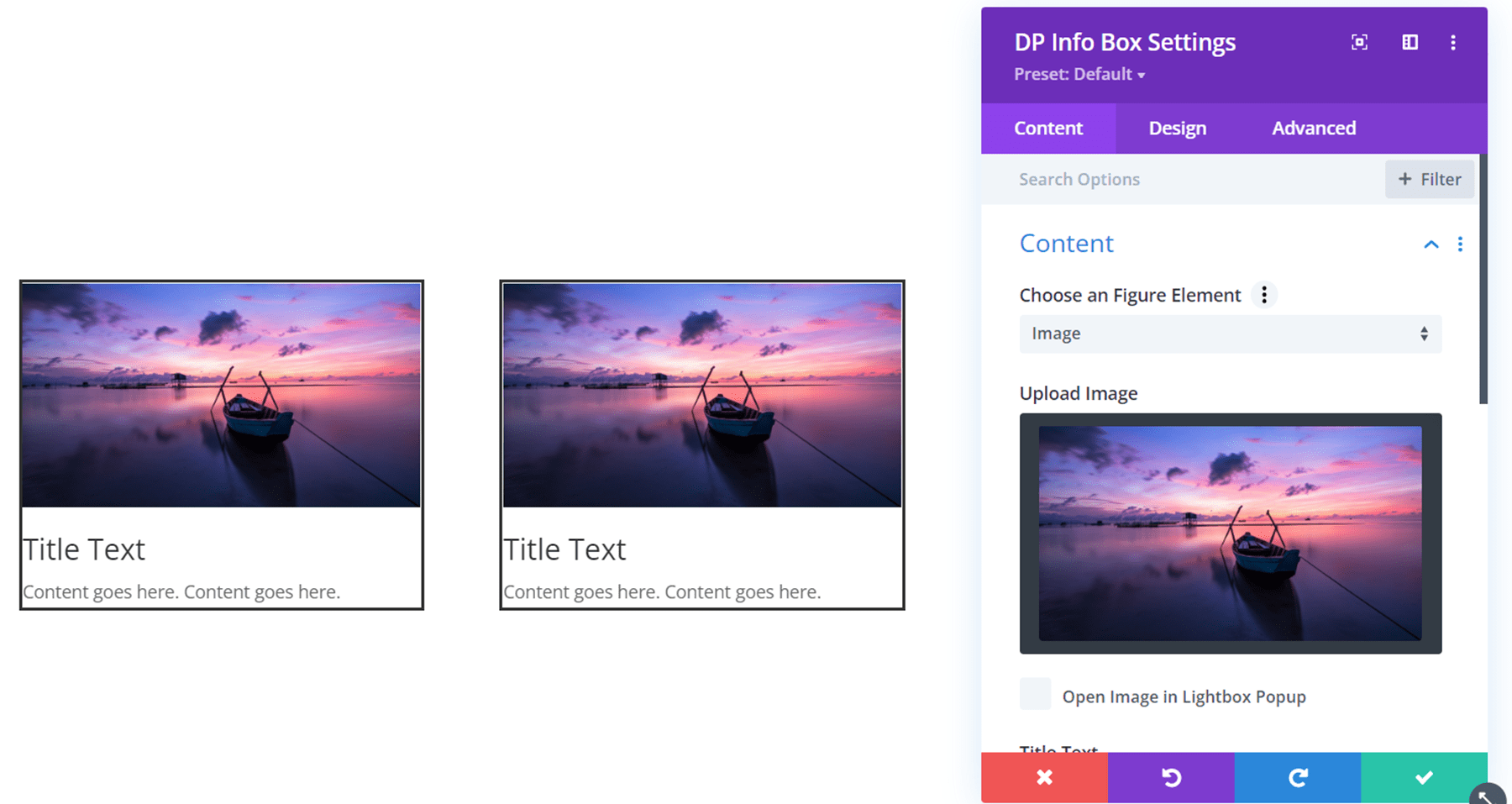
Информационное окно DP
Этот модуль просто позволяет вам добавить поле с текстовым содержимым и дополнительным изображением или значком.

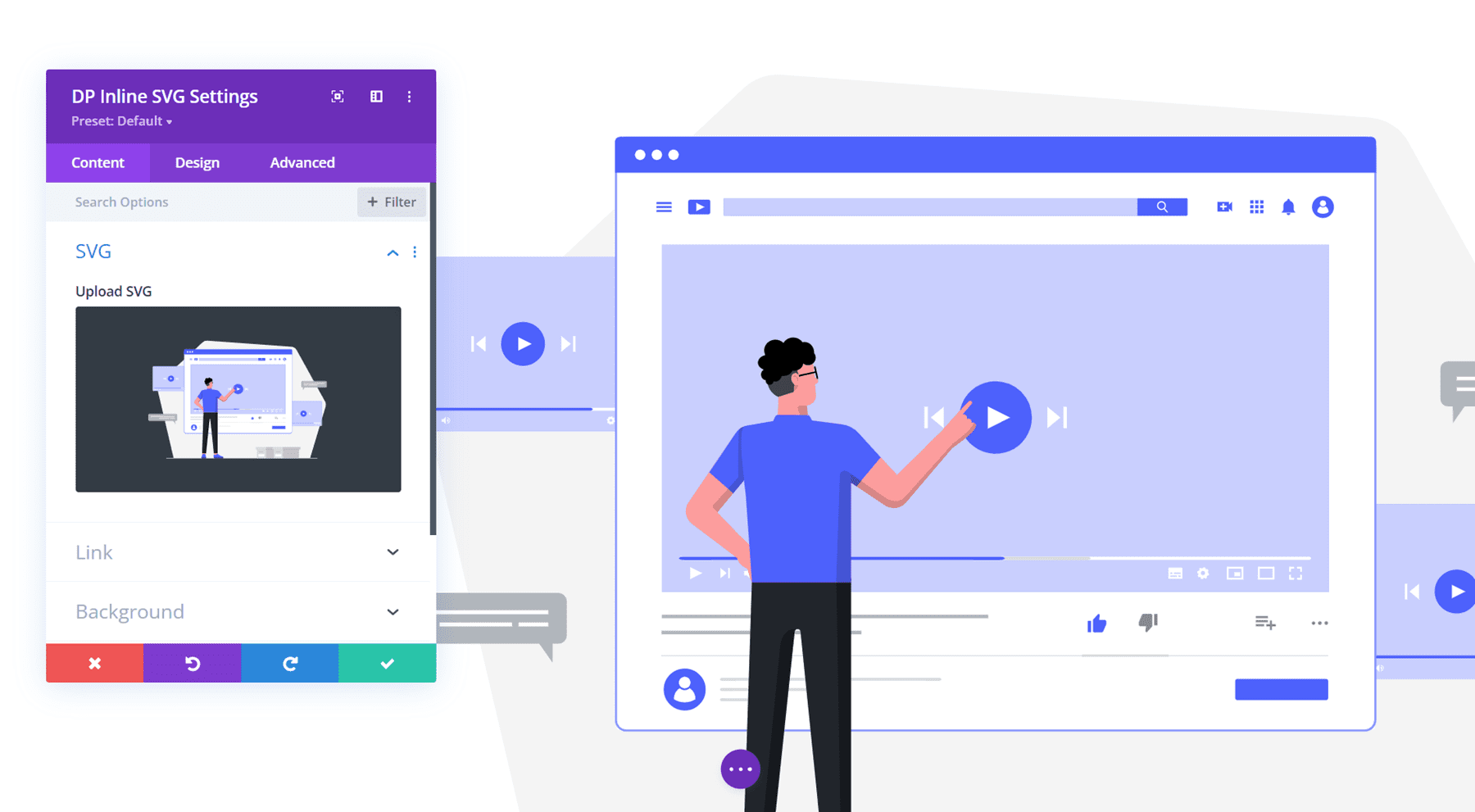
DP встроенный SVG
Этот модуль позволяет напрямую загружать файлы SVG и просматривать их в Divi Builder.

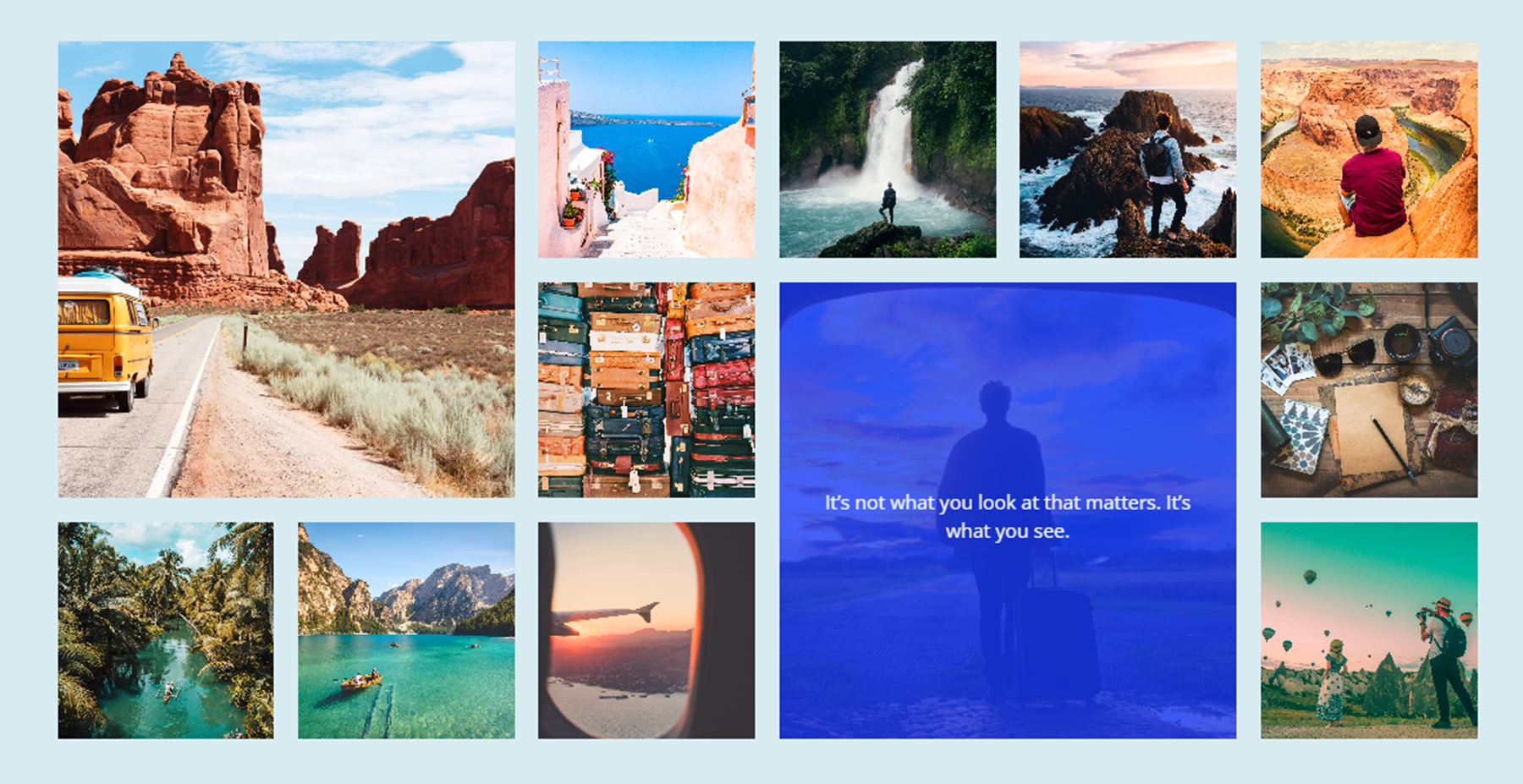
Двойное проникновение в Instagram
С помощью модуля ленты Instagram вы можете элегантно отображать свои последние публикации в Instagram на своем веб-сайте. На выбор есть 3 макета: сетка, подсветка (используется в примере выше) и каменная кладка. Вы можете использовать параметры дизайна, чтобы настроить интервал, наложение, заголовок и многое другое.


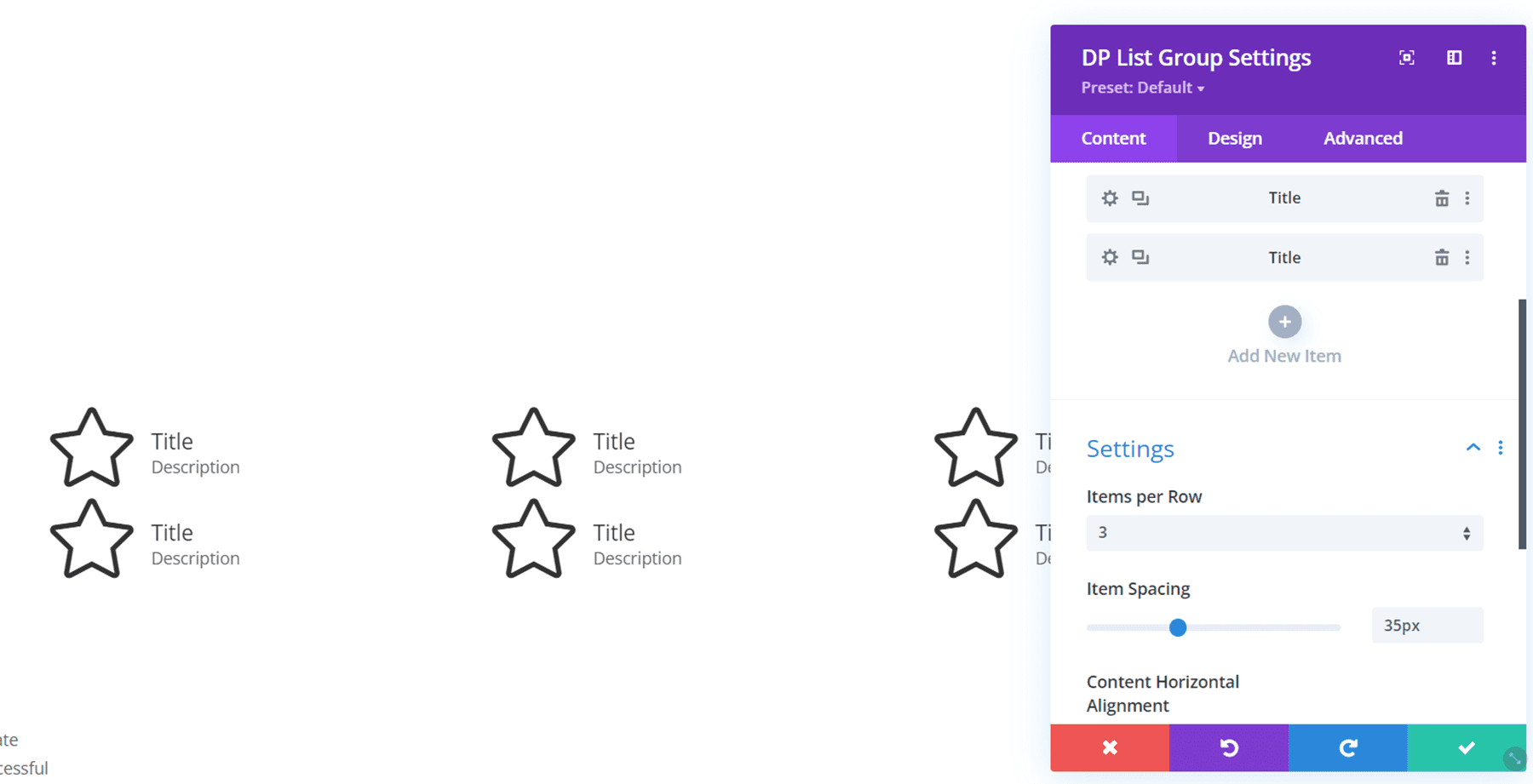
Список DP
Этот модуль можно использовать для организации информации в виде списка со значком или изображением.

Сетка логотипа DP
Модуль сетки логотипов может быть полезен для отображения клиентских логотипов или логотипов «Featured in…». Вы также можете добавить к логотипу эффекты наведения. В этом примере я использую эффект наведения с уменьшением масштаба, который вы можете видеть на втором логотипе на скриншоте.

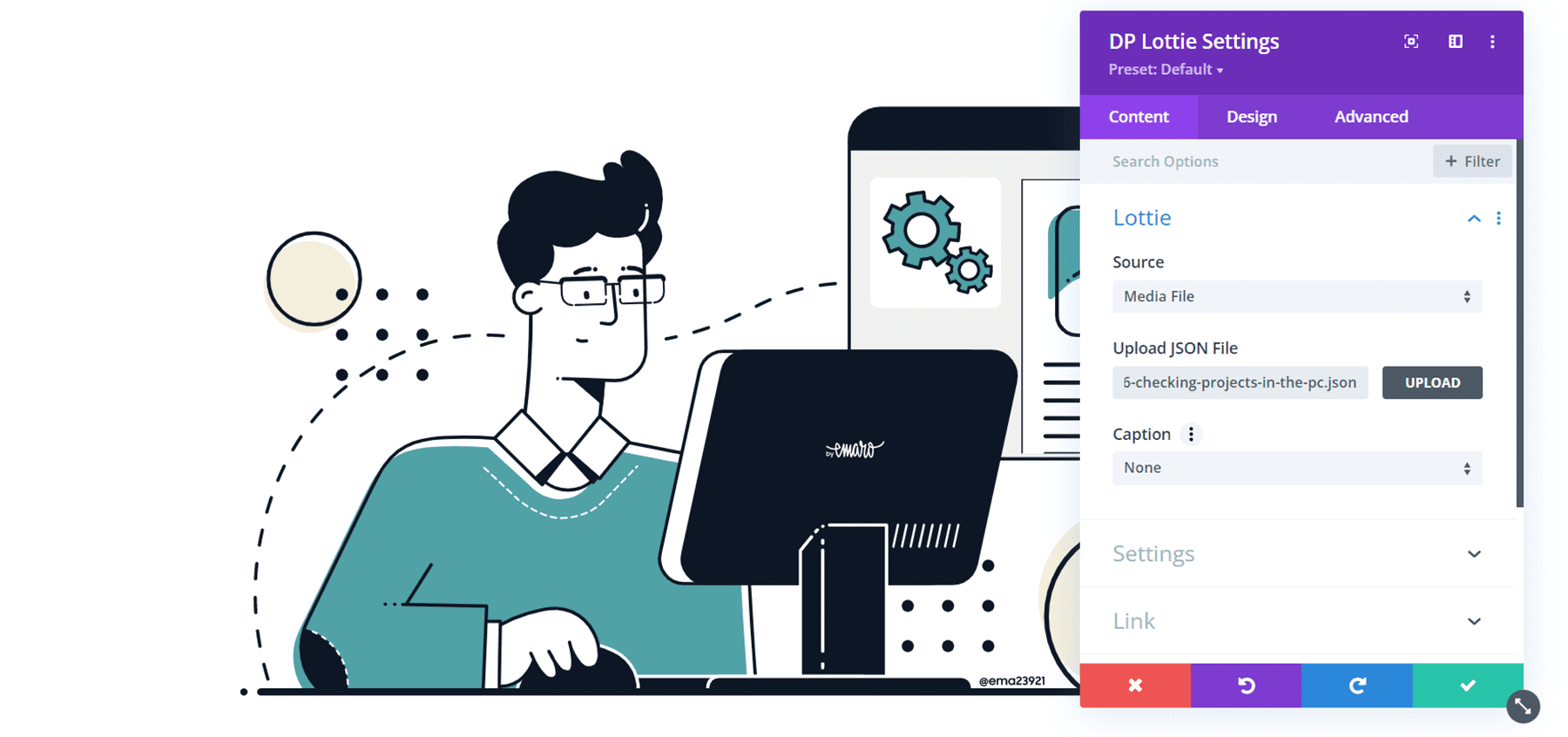
ДП Лотти
С помощью этого модуля вы можете добавить анимацию Lottie прямо на свою страницу в Divi Builder. Вы можете добавить анимацию Lottie, загрузив файл Lottie JSON или по URL-адресу.

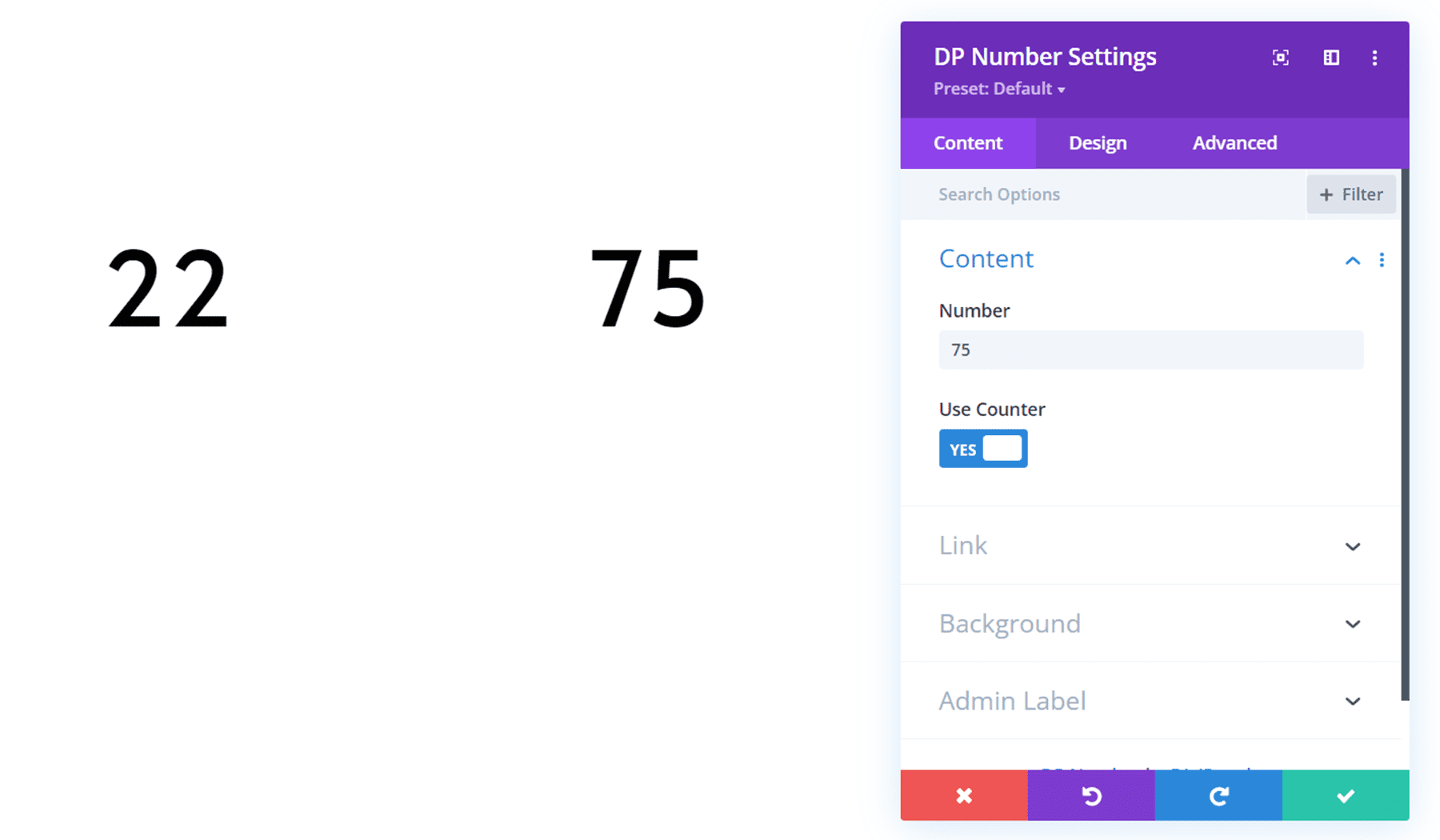
Номер ДП
Модуль number просто отображает число. Вы можете включить опцию счетчика, и число будет подсчитываться по мере его раскрытия. Опять же, вы можете использовать настройки дизайна, чтобы полностью настроить внешний вид.

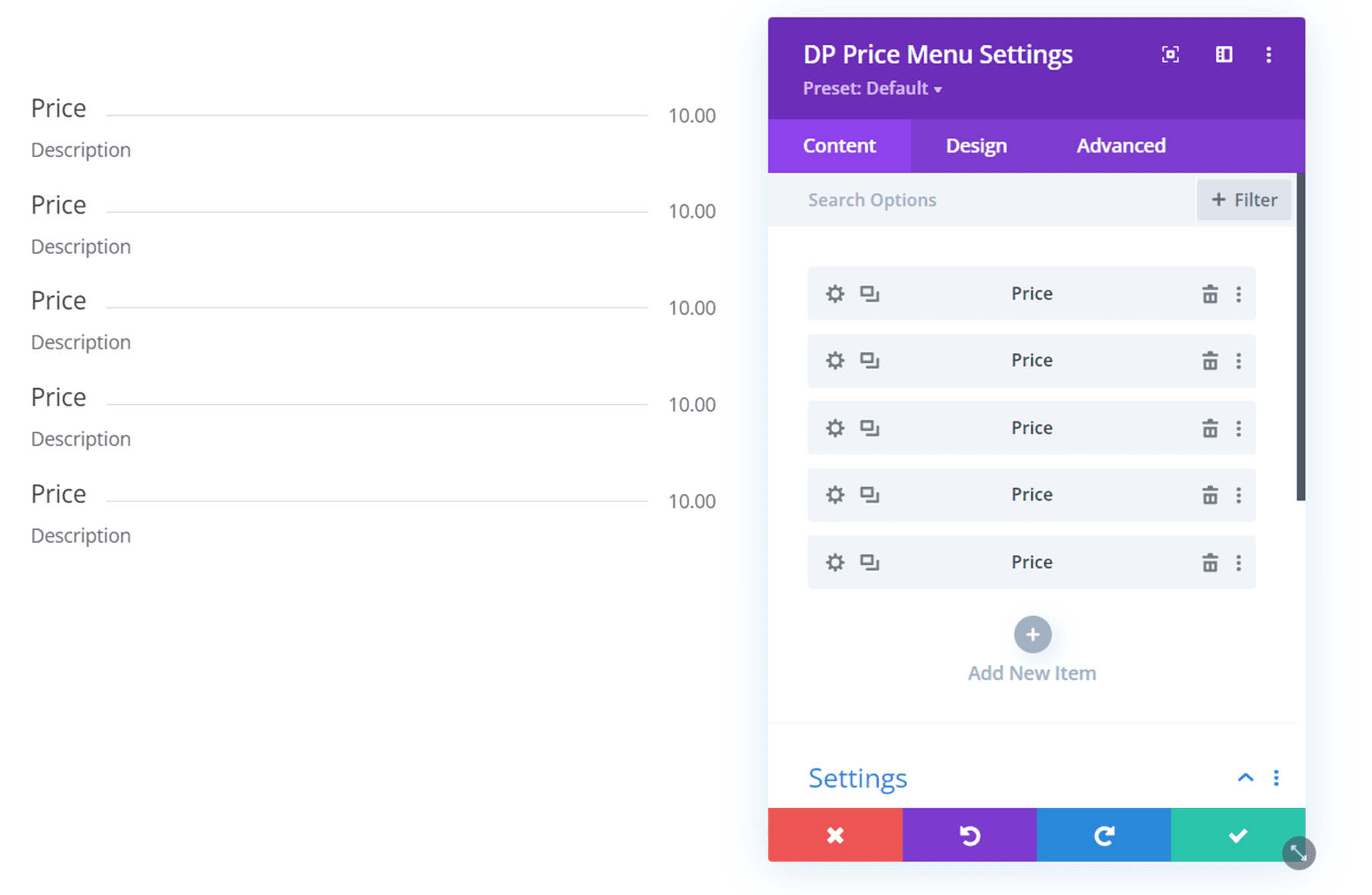
Ценовое меню ДП
С помощью модуля ценового меню вы можете легко создать меню на своем веб-сайте с ценами, заголовком и описанием, а также множеством параметров для настройки внешнего вида.

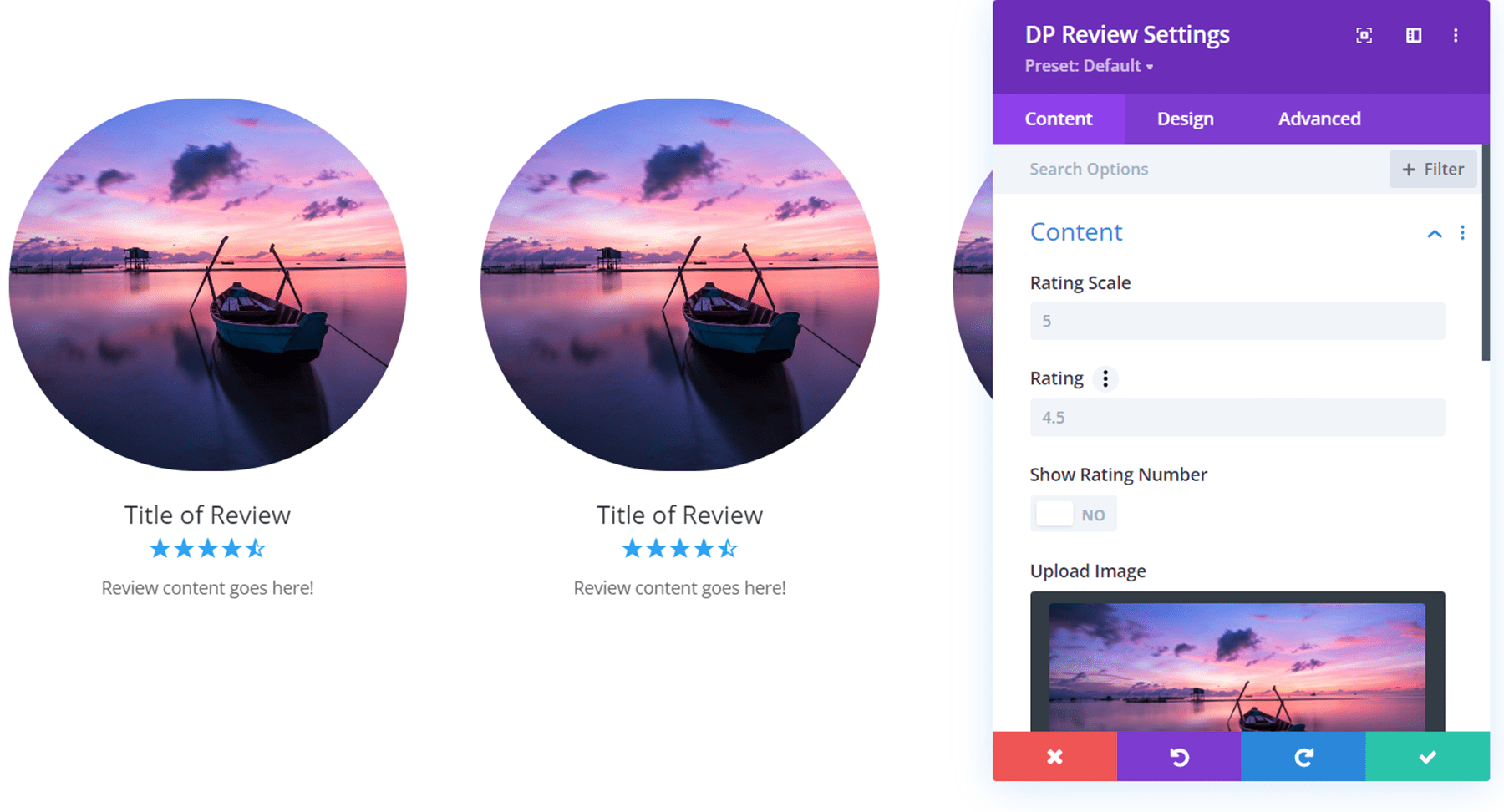
Обзор ДП
Этот модуль позволяет добавлять обзоры на ваш сайт со звездным рейтингом, изображением и, конечно же, текстовым содержанием отзыва.

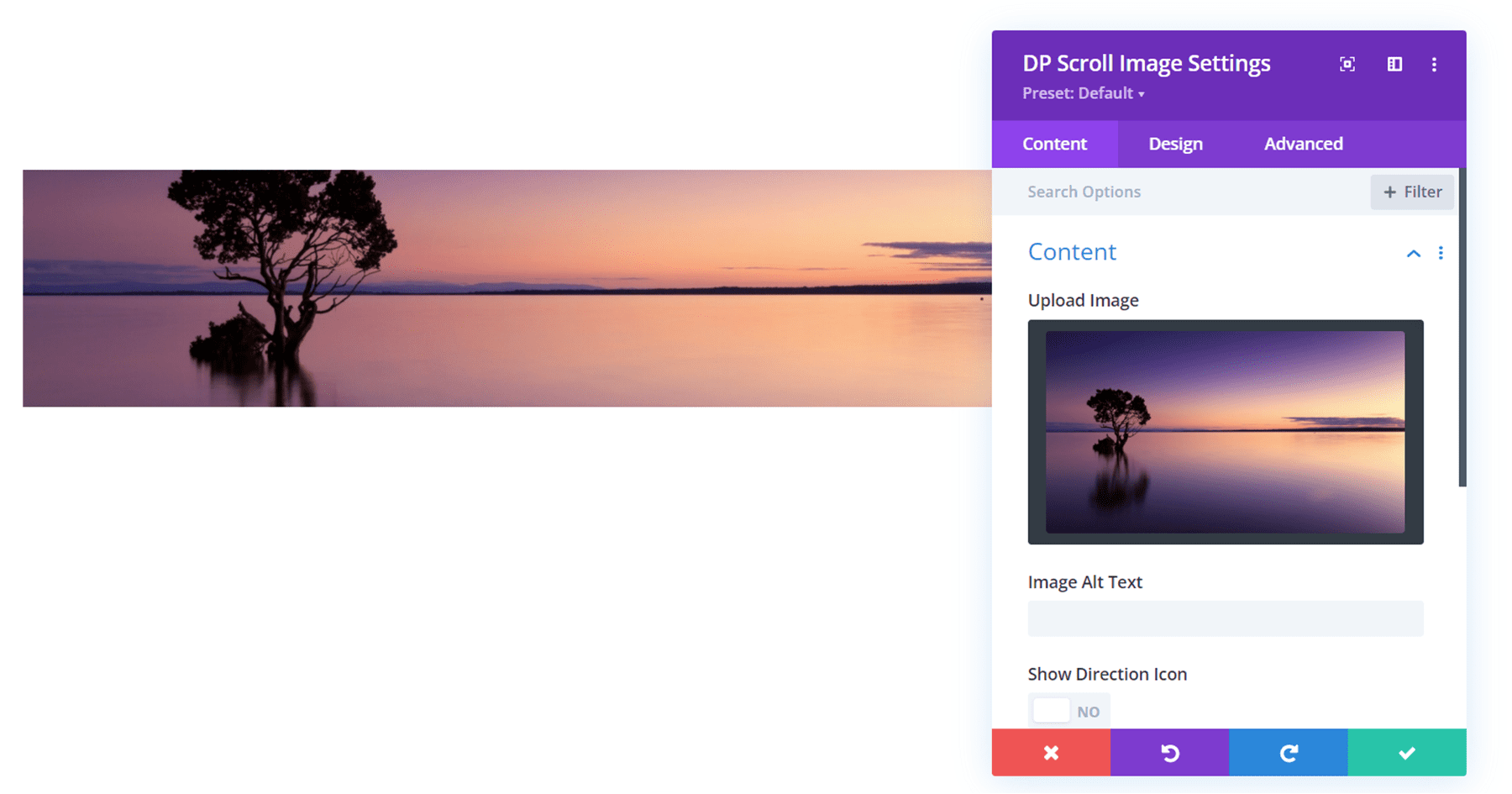
Изображение прокрутки DP
С модулем изображения прокрутки ваше изображение отображается только частично на заданной высоте. Когда вы наводите курсор на изображение (или прокручиваете, в зависимости от выбранного параметра), изображение прокручивается, чтобы вы могли видеть остальную часть изображения.

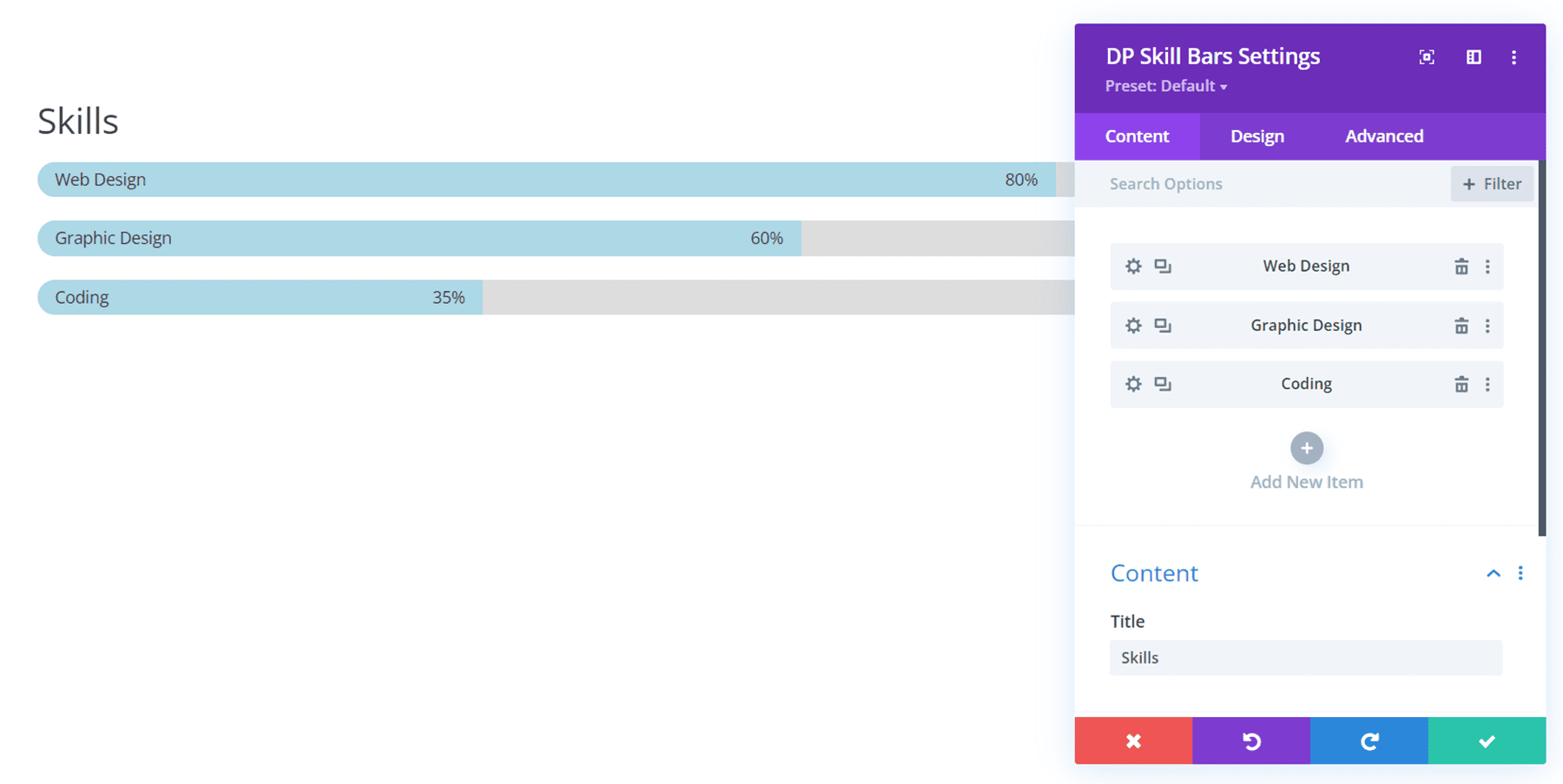
Панели навыков ДП
Этот модуль можно использовать для демонстрации уровней навыков или чего-либо еще, что может быть представлено индикаторами выполнения. Вы можете выбрать, какие метки будут отображаться, и, конечно же, все элементы дизайна можно настроить.

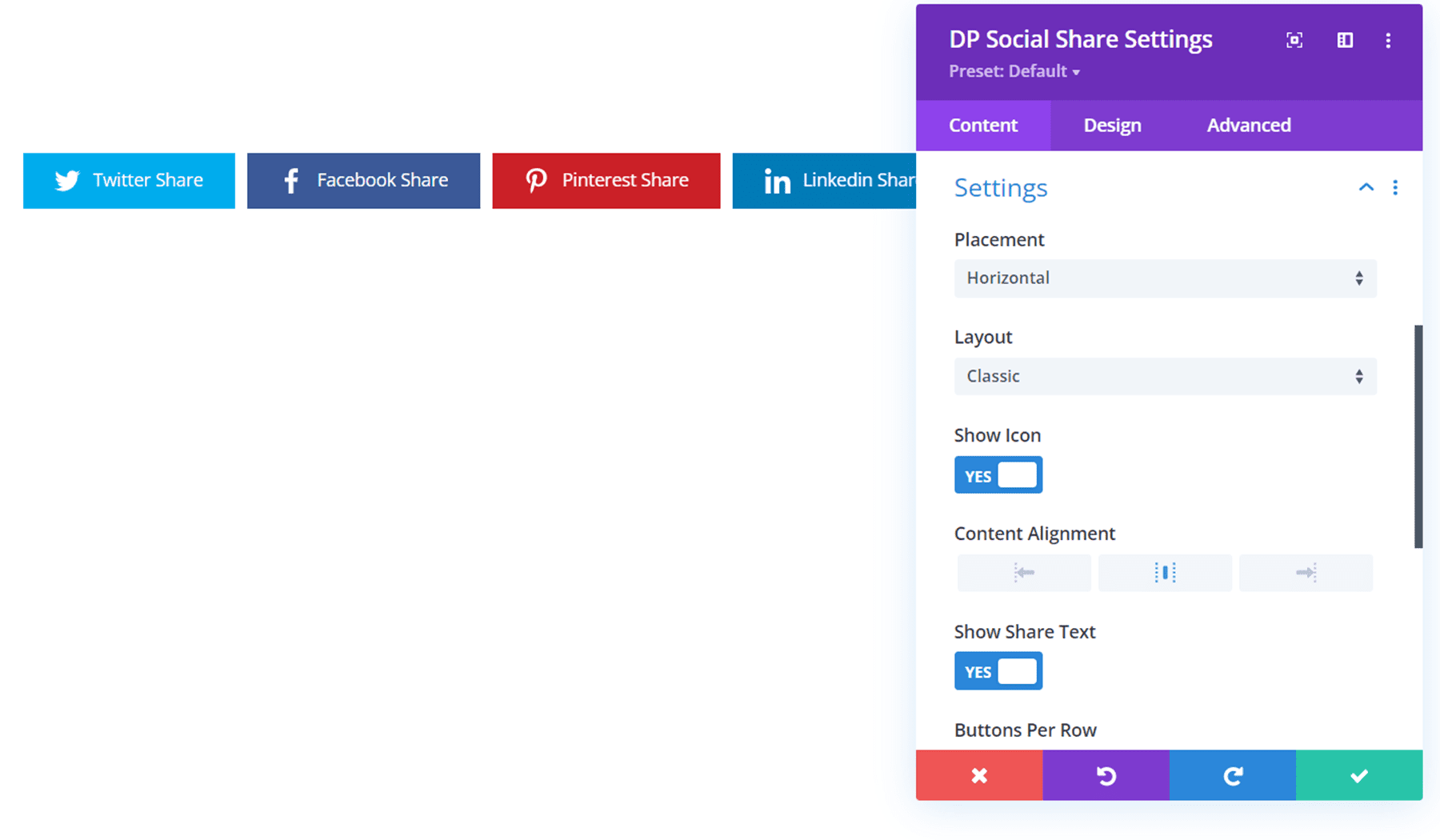
Двойное проникновение в социальных сетях
В этом модуле есть множество платформ социальных сетей на выбор, и вы можете легко изменить текст кнопки, стили, макет, размещение и многие другие настройки.

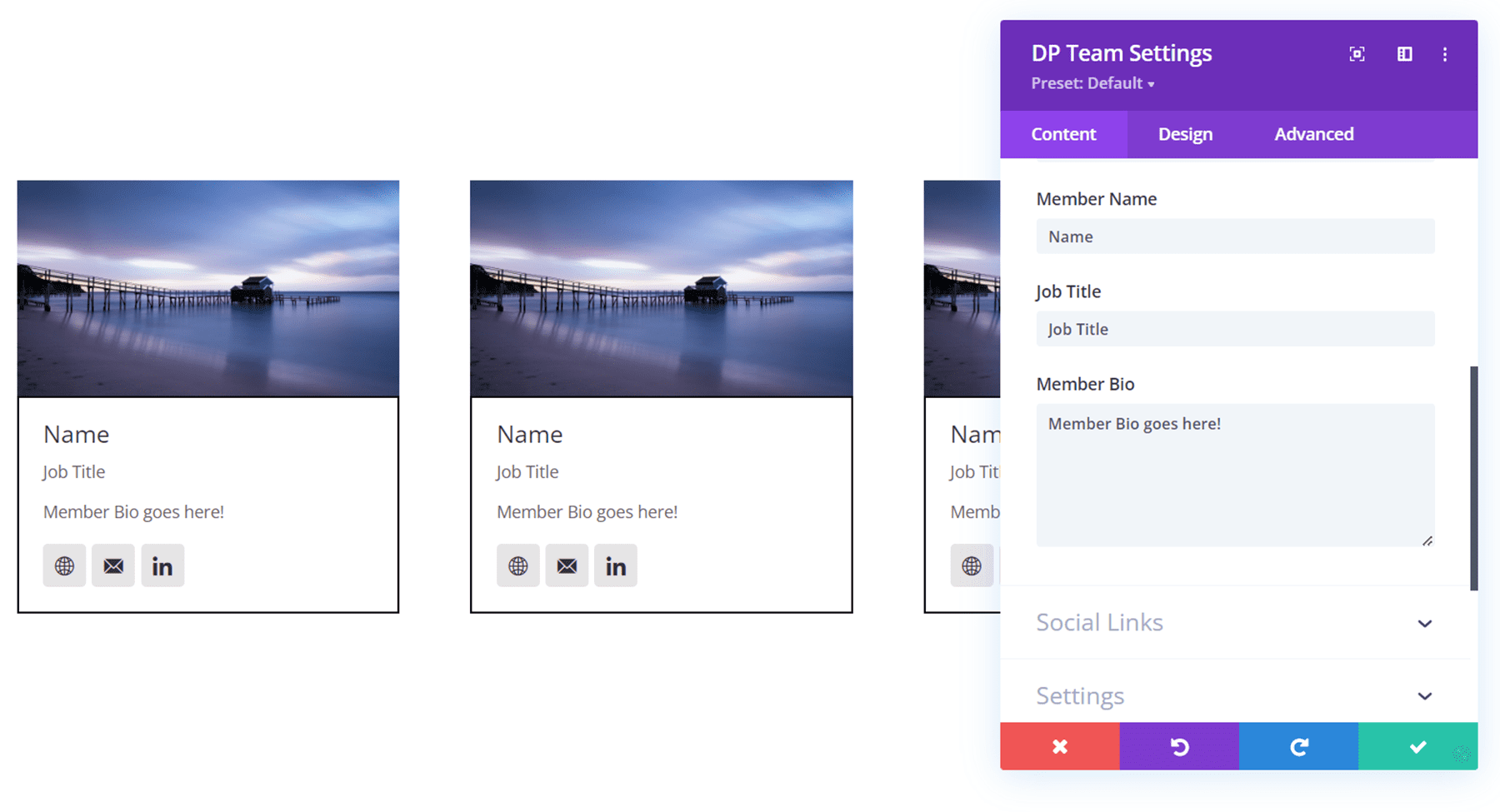
ДП команда
Модуль команды позволяет легко отображать членов вашей команды на вашем веб-сайте. Вы можете добавить фотографию, имя, должность и биографию и даже ссылки на личный веб-сайт, адрес электронной почты и сайты социальных сетей. Существует несколько различных вариантов, в которых содержимое отображается поверх изображения при наведении курсора.

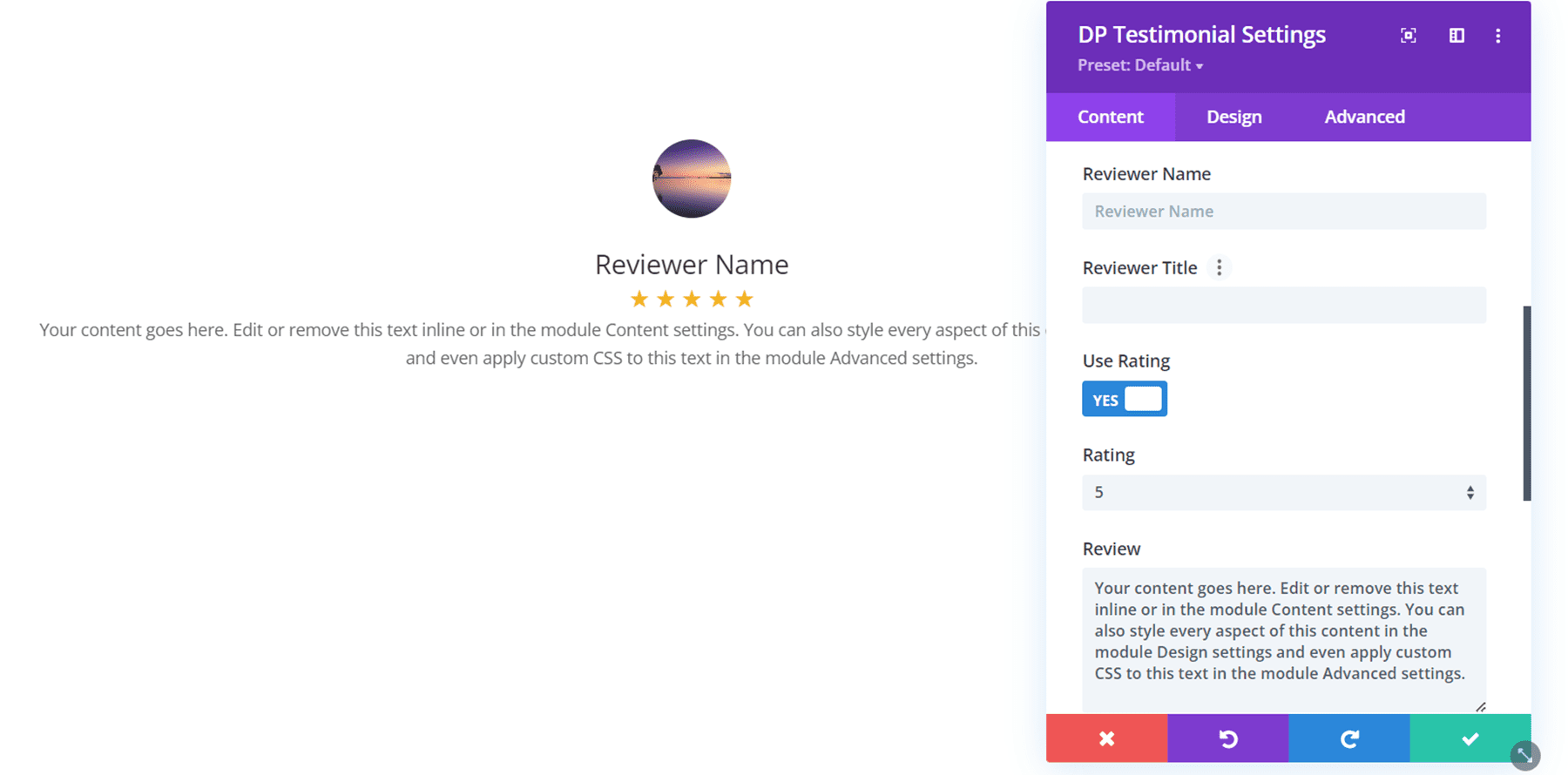
Свидетельство о двойном проникновении
Модуль отзывов позволяет добавлять отзывы клиентов на ваш сайт. Это дает вам возможность включить звездный рейтинг, и вы можете использовать значок цитаты или загрузить свой собственный. Также есть несколько вариантов расположения и компоновки, что позволяет создать полностью индивидуальный дизайн.

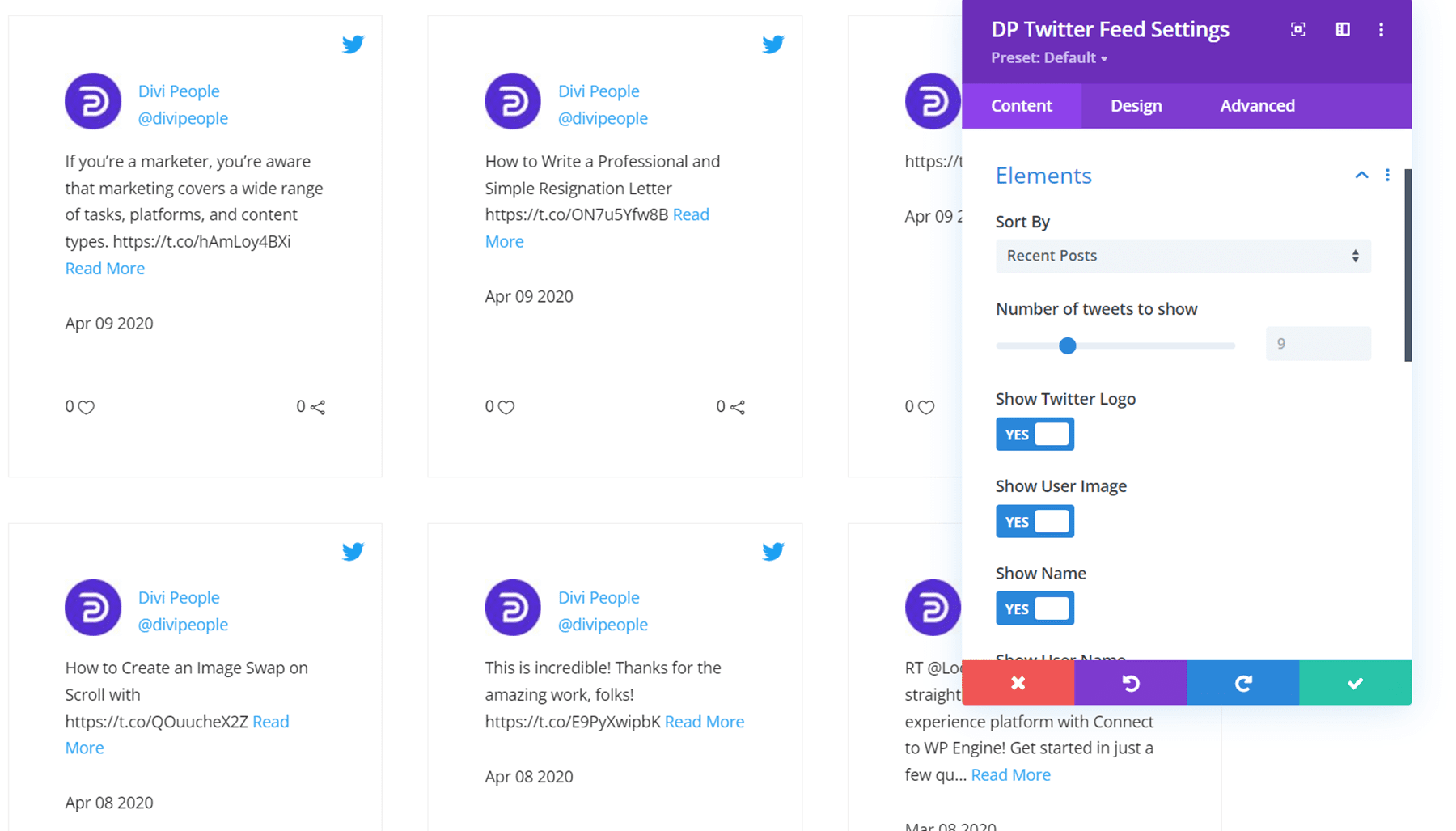
Твиттер-канал DP
Этот модуль позволяет отображать ленту Twitter на вашем веб-сайте. В этом модуле есть много вариантов, чтобы вы могли выбрать именно то, что отображается, и, конечно же, дизайн полностью настраивается с помощью множества вариантов дизайна Divi.

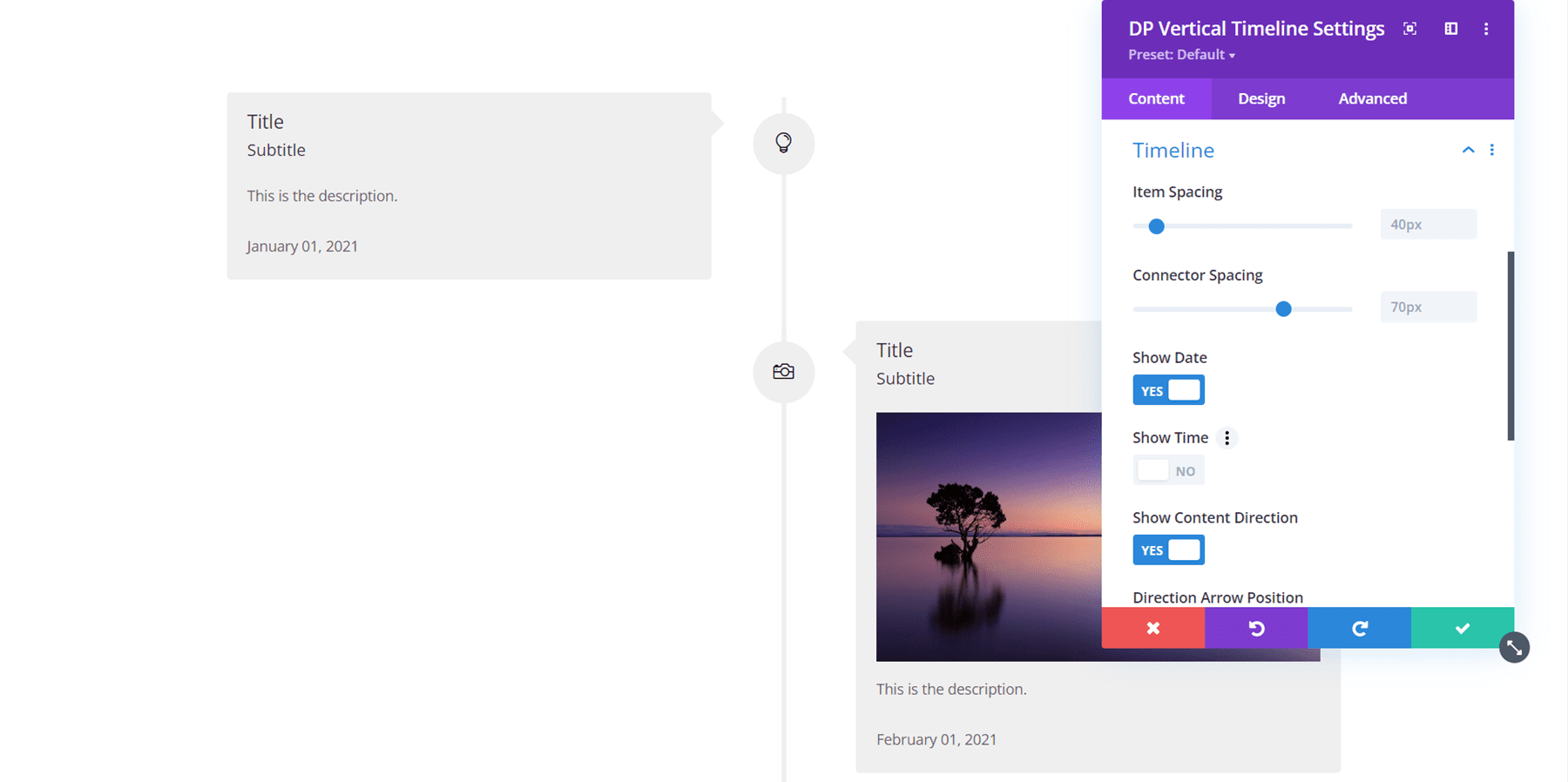
Вертикальная временная шкала DP
Модуль вертикальной временной шкалы позволяет создавать временную шкалу с текстовым и графическим содержимым. Доступно несколько вариантов макета, и вы можете добавить линию прокрутки, которая добавляет динамическое движение на временную шкалу. Кроме того, вы можете полностью настроить стиль временной шкалы и даже добавить разные цвета для активного и неактивного состояний.

Всплывающее окно видео DP
С помощью этого модуля вы можете добавить видео, которое появляется на той же странице на темном фоне. Вы можете загрузить обложку и настроить общий дизайн, значок наложения и другие элементы дизайна. Вы можете связать видео с YouTube или Vimeo или загрузить свое собственное.

Расширения Divi ConKit Pro
В дополнение к модулям, поставляемым с DiviConKit, есть несколько расширений, поставляемых с плагином, которые добавляют дополнительные функции на ваш веб-сайт. Давайте посмотрим на каждый из них.
Дизайнер блогов
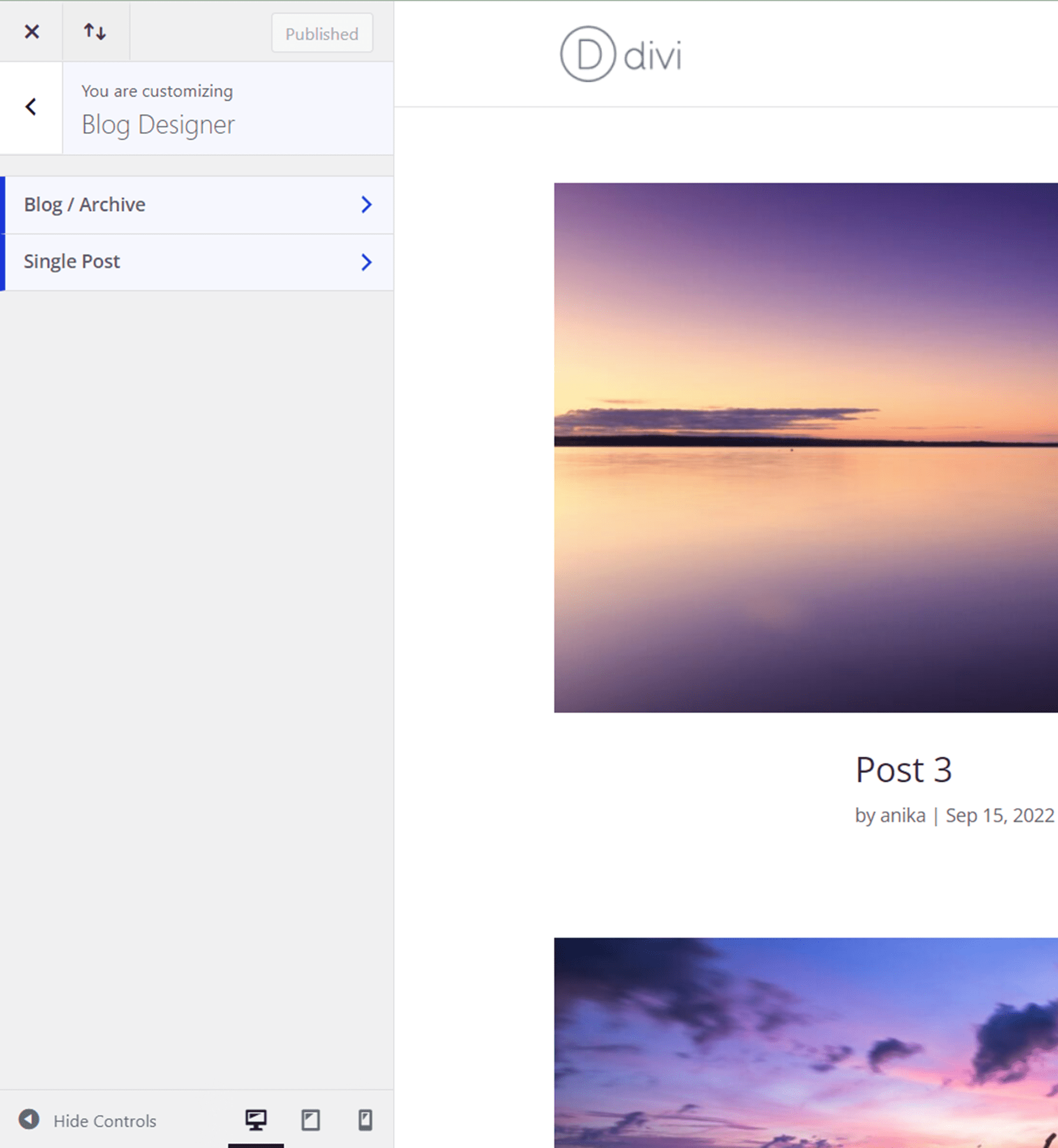
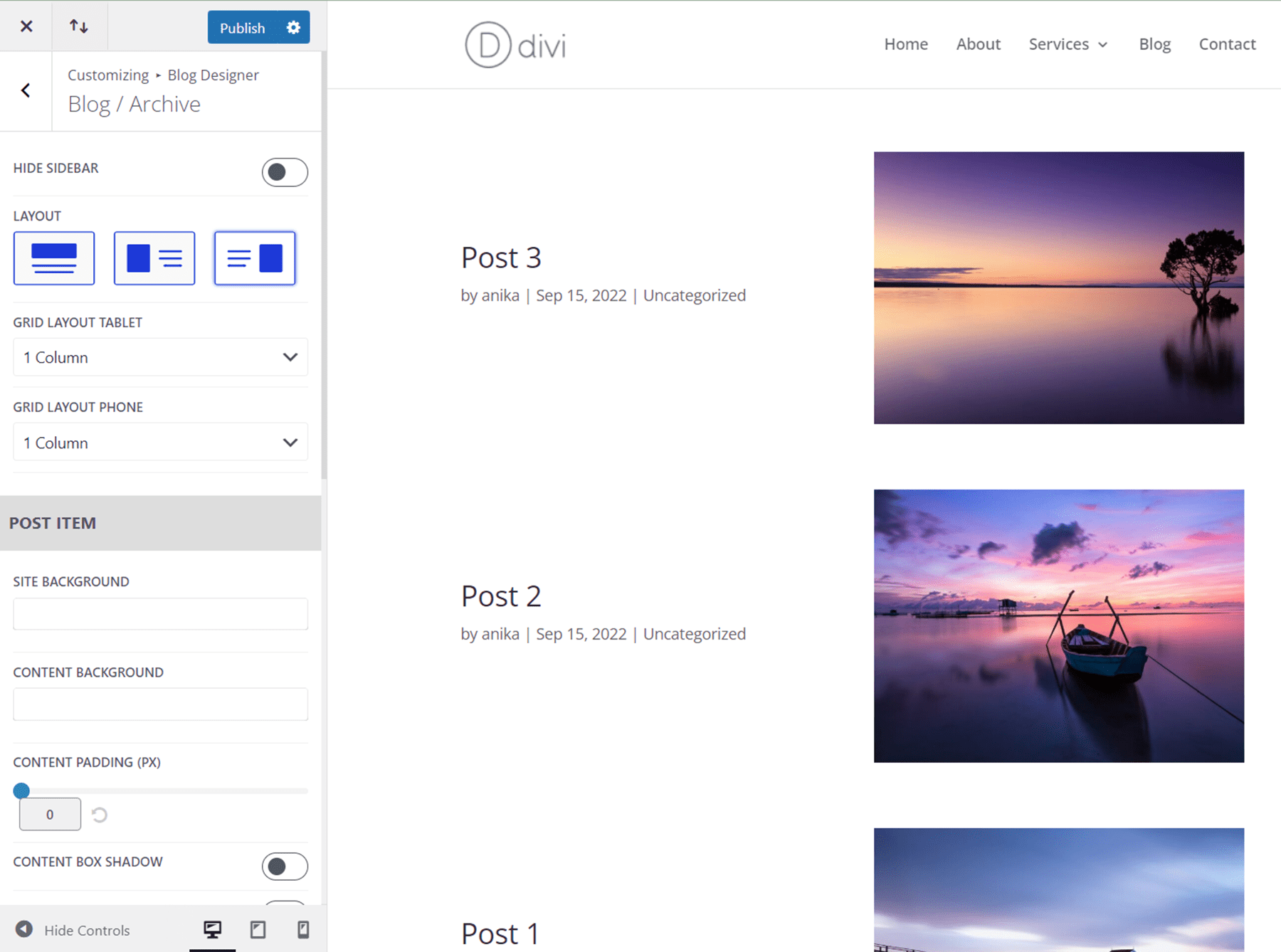
Дизайнер блогов предоставляет вам дополнительные параметры для настройки дизайна вашего блога и страниц сообщений. Вы можете найти настройки дизайнера блога в меню «Настройка» в разделе «Внешний вид» или щелкнув ссылку в настройках Divi ConKit.

В настройках блога/архива вы можете изменить макет, фон, отображаемые элементы сообщений, размер рекомендуемого изображения и другие параметры размера и интервала.

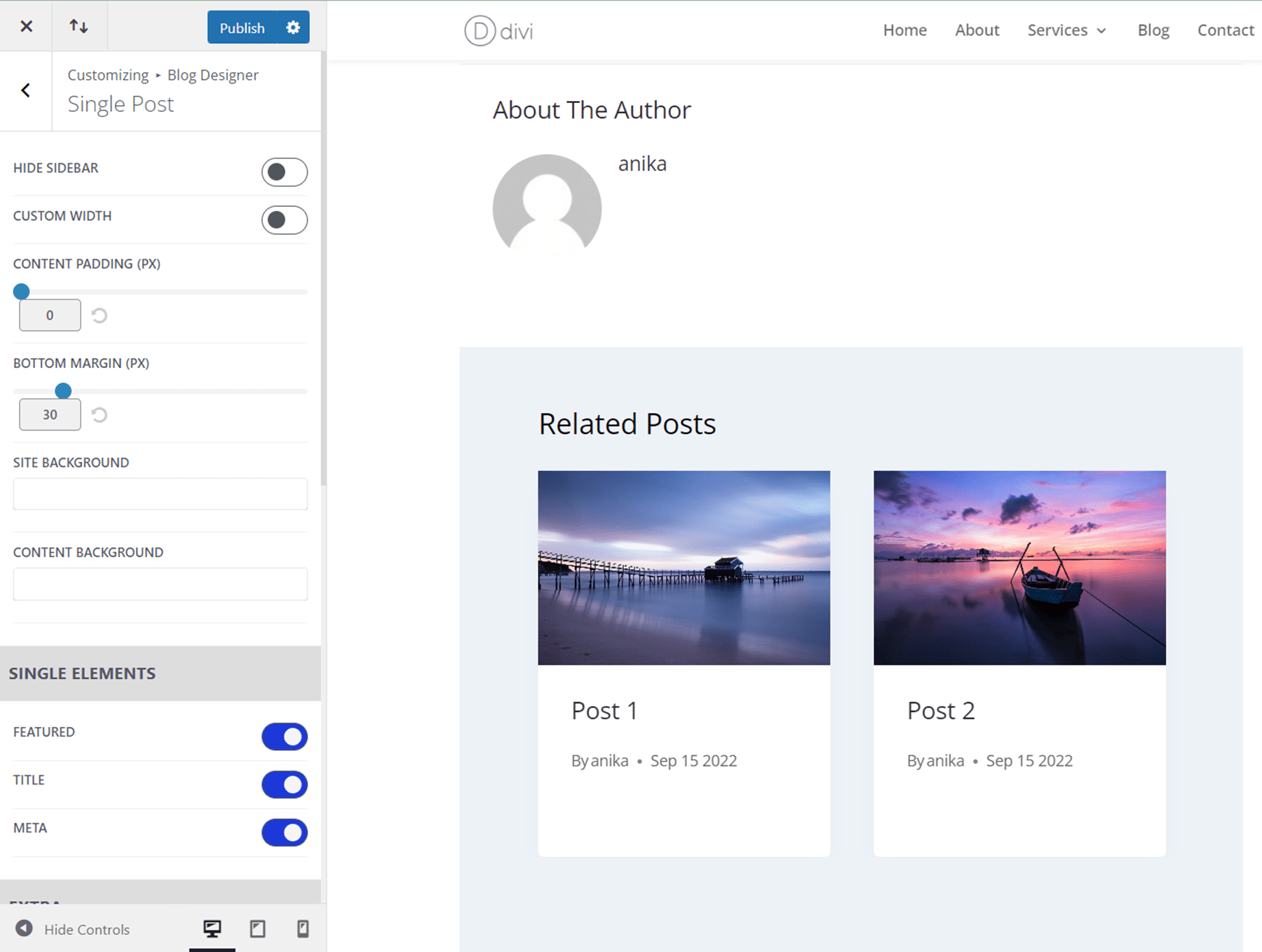
Далее, в настройках отдельного сообщения вы можете настроить размер и интервал содержимого, изменить фон, выбрать отображаемые элементы, добавить поле автора сообщения, навигацию по сообщению, связанные сообщения и многое другое.

Создатель всплывающих окон
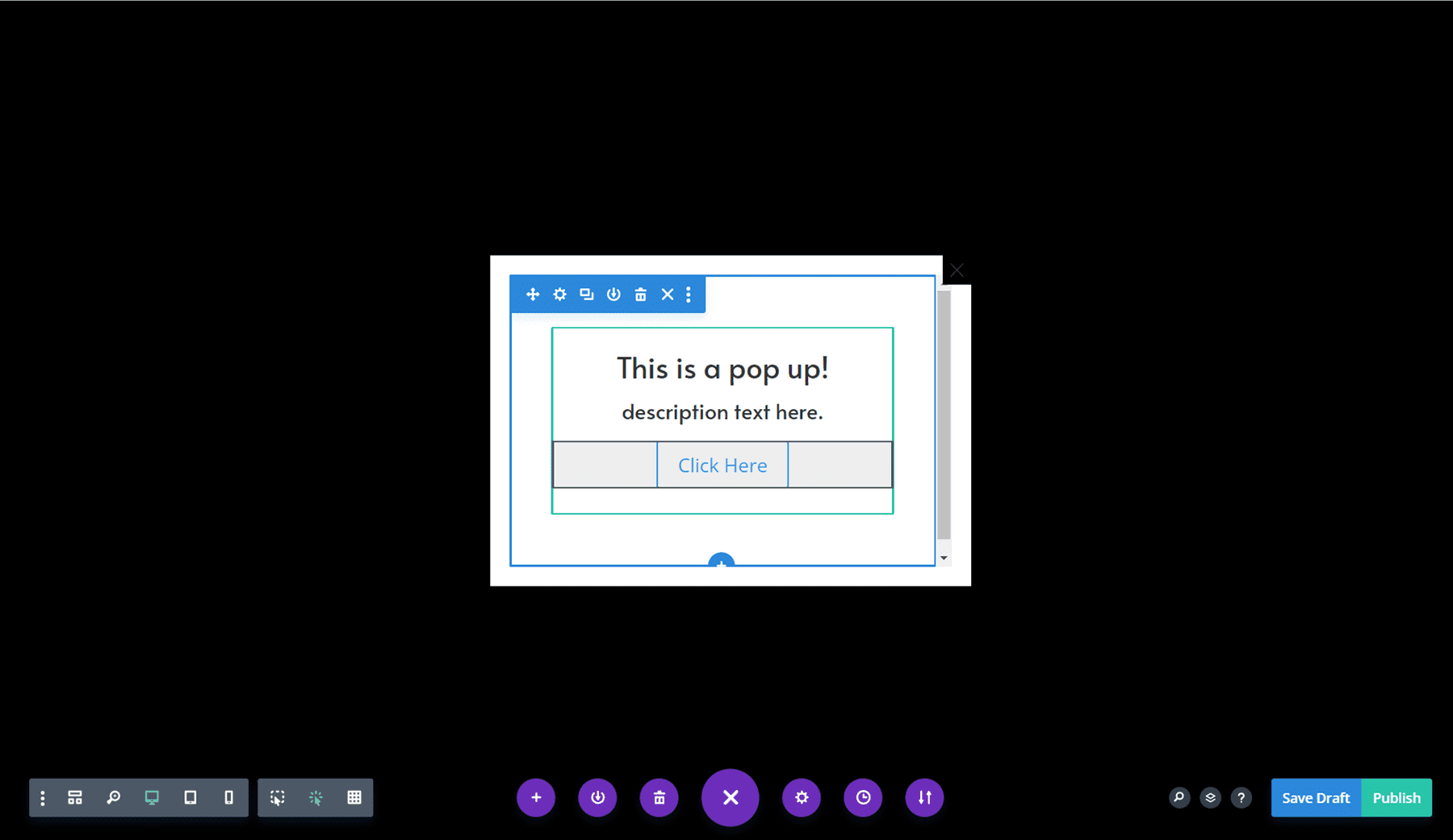
Создатель всплывающих окон позволяет создавать собственные всплывающие окна с помощью визуального конструктора Divi. Вы можете найти настройку всплывающих окон в разделе настроек DiviConKit на панели управления WordPress. Вы можете указать конкретные страницы, на которых должно появляться каждое всплывающее окно.

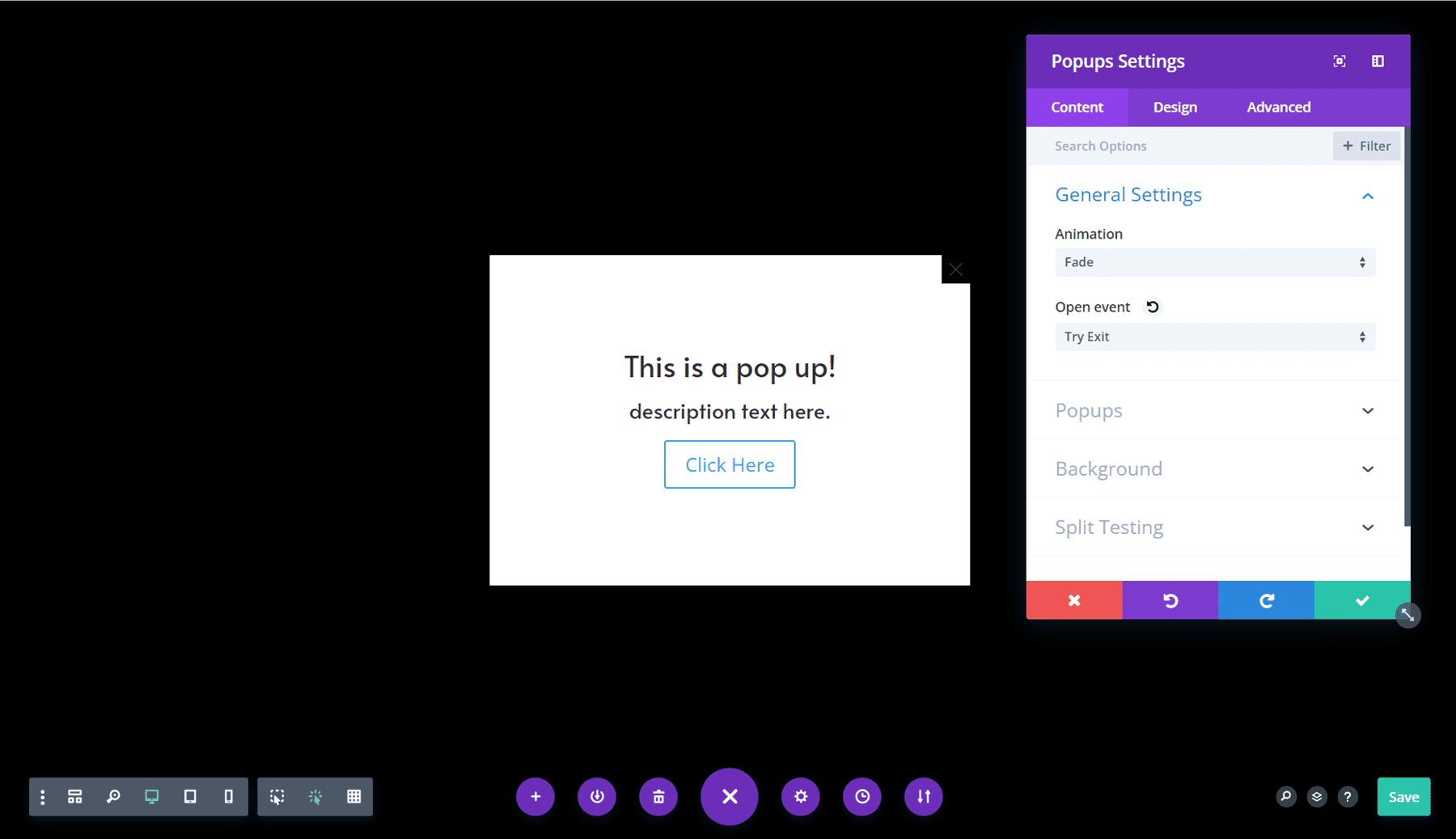
В настройках всплывающего окна вы можете указать открытое событие и стиль анимации, изменить фон и наложение, настроить положение и размер и многое другое.

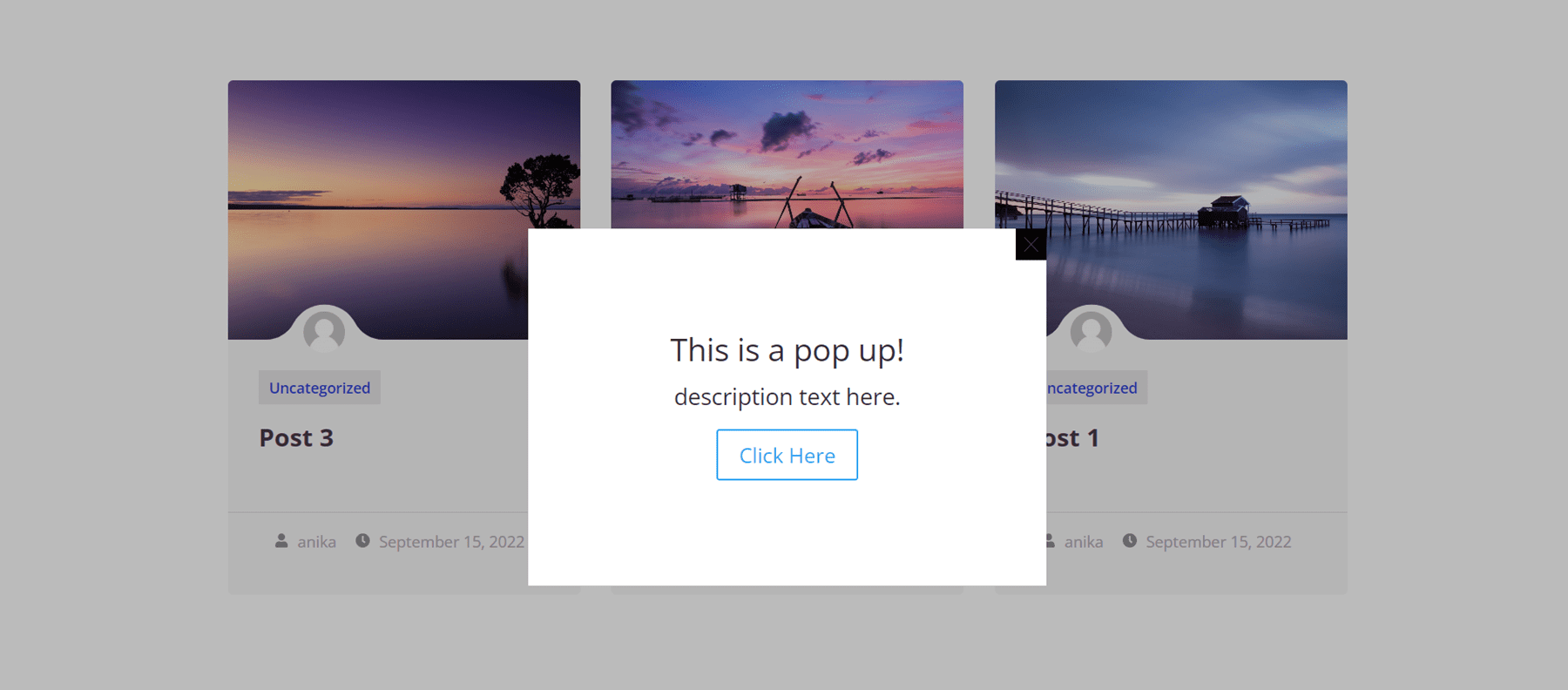
И вот всплывающее окно в действии.

Дизайнер входа
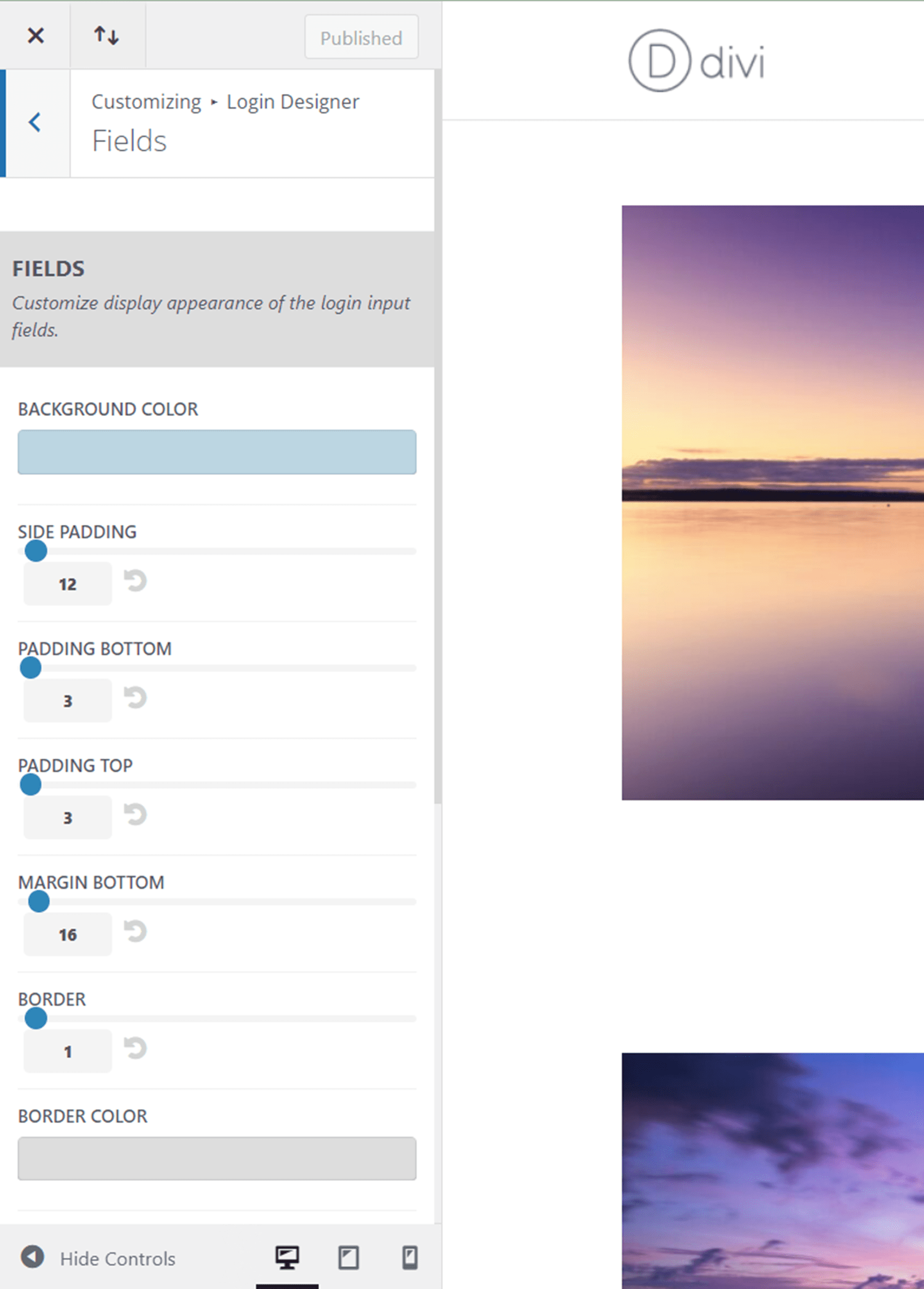
Дизайнер входа позволяет настроить страницу входа WordPress для вашего сайта. Вы можете найти настройки конструктора входа в меню «Настройка» в разделе «Внешний вид» или щелкнув ссылку в настройках Divi ConKit. Вы можете настроить фон, логотип, форму входа и поля, весь текст и метки, а также кнопку.

К сожалению, вы не можете видеть страницу входа, когда вносите эти изменения, потому что вам нужно выйти из системы, чтобы увидеть страницу входа. Чтобы обойти это, я открыл страницу входа, используя окно браузера в режиме инкогнито, чтобы я мог одновременно видеть и то, и другое, и изменения, которые я вносил.

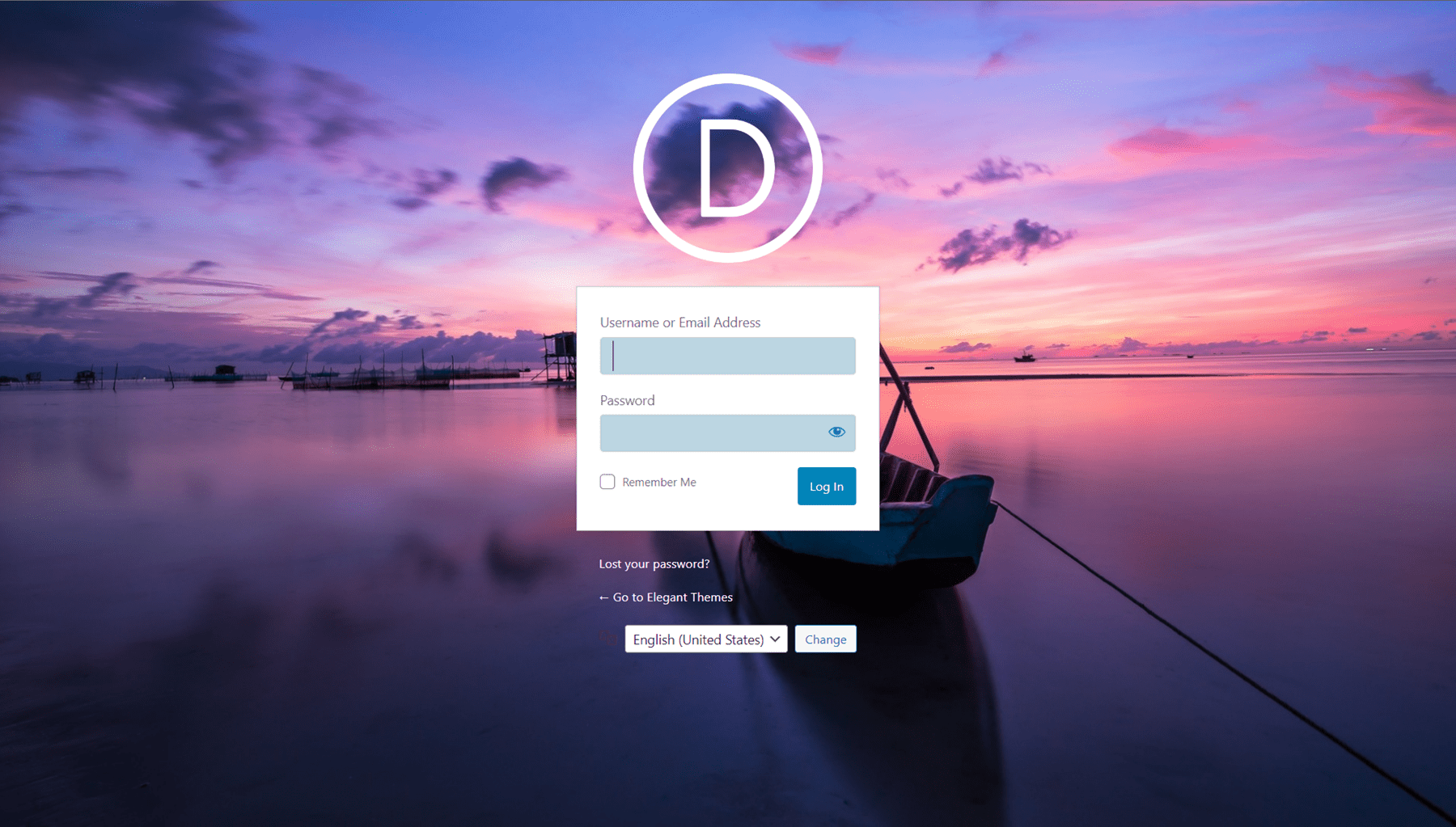
Вот настроенная версия страницы входа с новым фоном, логотипом, фоном поля и цветом текста.

Шорткоды библиотеки Divi
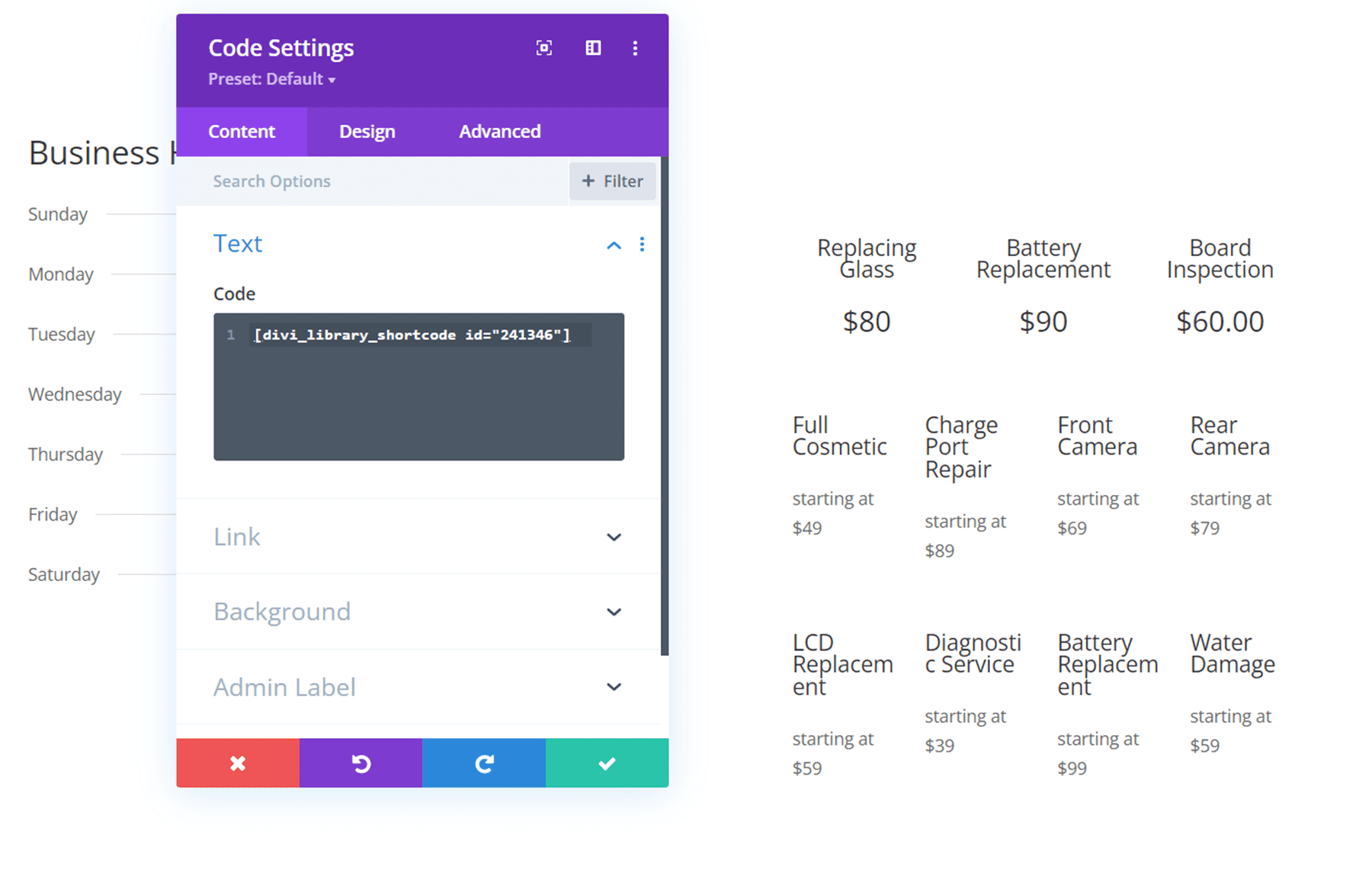
DiviConKit Pro также позволяет использовать короткие коды для отображения любого шаблона библиотеки Divi внутри модуля Divi или внутри файла .php. При доступе к библиотеке Divi вы увидите короткий код для каждого перечисленного элемента библиотеки. Просто скопируйте шорткод и используйте его в модуле кода в конструкторе Divi или добавьте его в файл .php, после чего появится элемент библиотеки Divi. В этом примере я добавил таблицу цен из моей библиотеки Divi на свою страницу с помощью шорткода.

Купить Divi ConKit Pro
Divi ConKit Pro доступен на Divi Marketplace. Это стоит 59 долларов за неограниченное использование веб-сайта и 1 год поддержки и обновлений. Цена также включает 30-дневную гарантию возврата денег.
Последние мысли
Divi ConKit Pro — это многофункциональный плагин, который добавляет множество отличных модулей для расширения функциональности Divi Builder. Каждый модуль упакован с опциями и полностью настраивается, что позволяет легко создавать красивые модули для вашего веб-сайта. Наконец, мы хотели бы услышать от вас! Вы пробовали Divi ConKit Pro? Дайте нам знать, что вы думаете об этом в комментариях!
