Выделение плагина Divi: Помощник по контактной форме Divi
Опубликовано: 2023-04-17Divi Contact Form Helper — это плагин, который работает с Divi для расширения функциональности встроенной системы контактных форм. Он добавляет настройки в модуль контактной формы, интерфейс панели инструментов WordPress, где вы можете управлять своими записями в форме, и дополнительные настройки параметров темы Divi. Плагин добавляет новые параметры дизайна и настройки, а также новые функции, такие как выбор даты, поле загрузки файла, возможность сохранять отправленные материалы в базу данных и многое другое.
В этом обзоре плагинов мы рассмотрим функции и настройки Divi Contact Form Helper и поможем вам определить, подходит ли вам этот продукт.
Давайте начнем!
- 1 Установка Divi Contact Form Helper
- 2 Помощник по контактной форме Divi
- 2.1 Модуль контактной формы
- 2.2 Панель инструментов
- 2.3 Параметры темы
- 3 примера помощника контактной формы Divi
- 3.1 Пример 1
- 3.2 Пример 2
- 4 Купить Divi Contact Form Helper
- 5 заключительных мыслей
Установка Divi Contact Form Helper
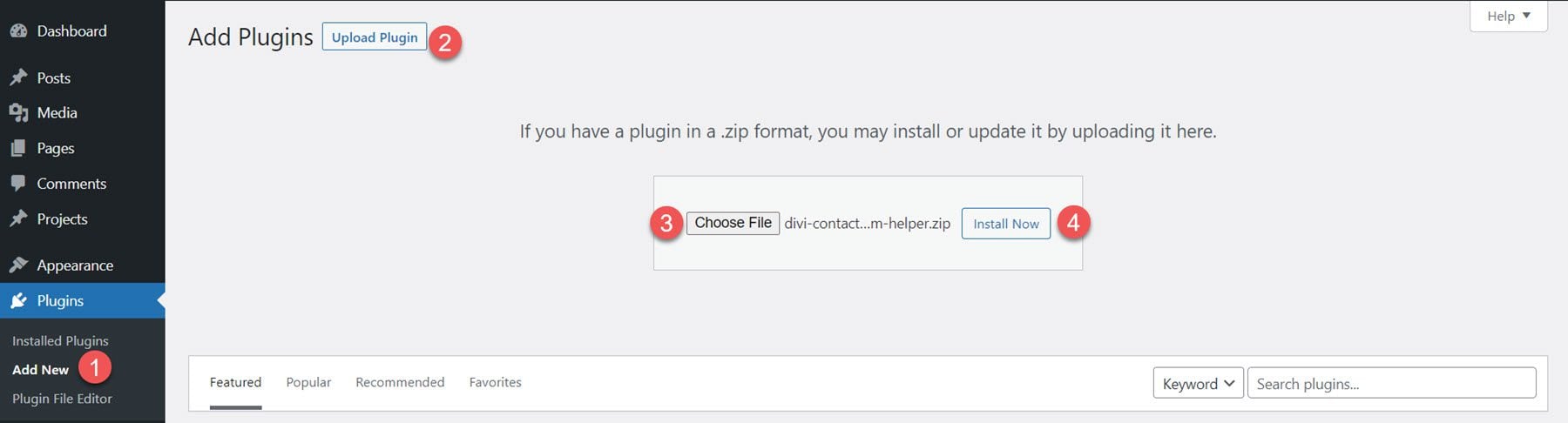
Вы можете установить Divi Contact Form Helper, как и любой другой плагин WordPress. Откройте страницу плагинов в панели управления WordPress и нажмите «Добавить новый». Нажмите «Загрузить плагин» вверху, затем выберите файл плагина .zip на своем компьютере.

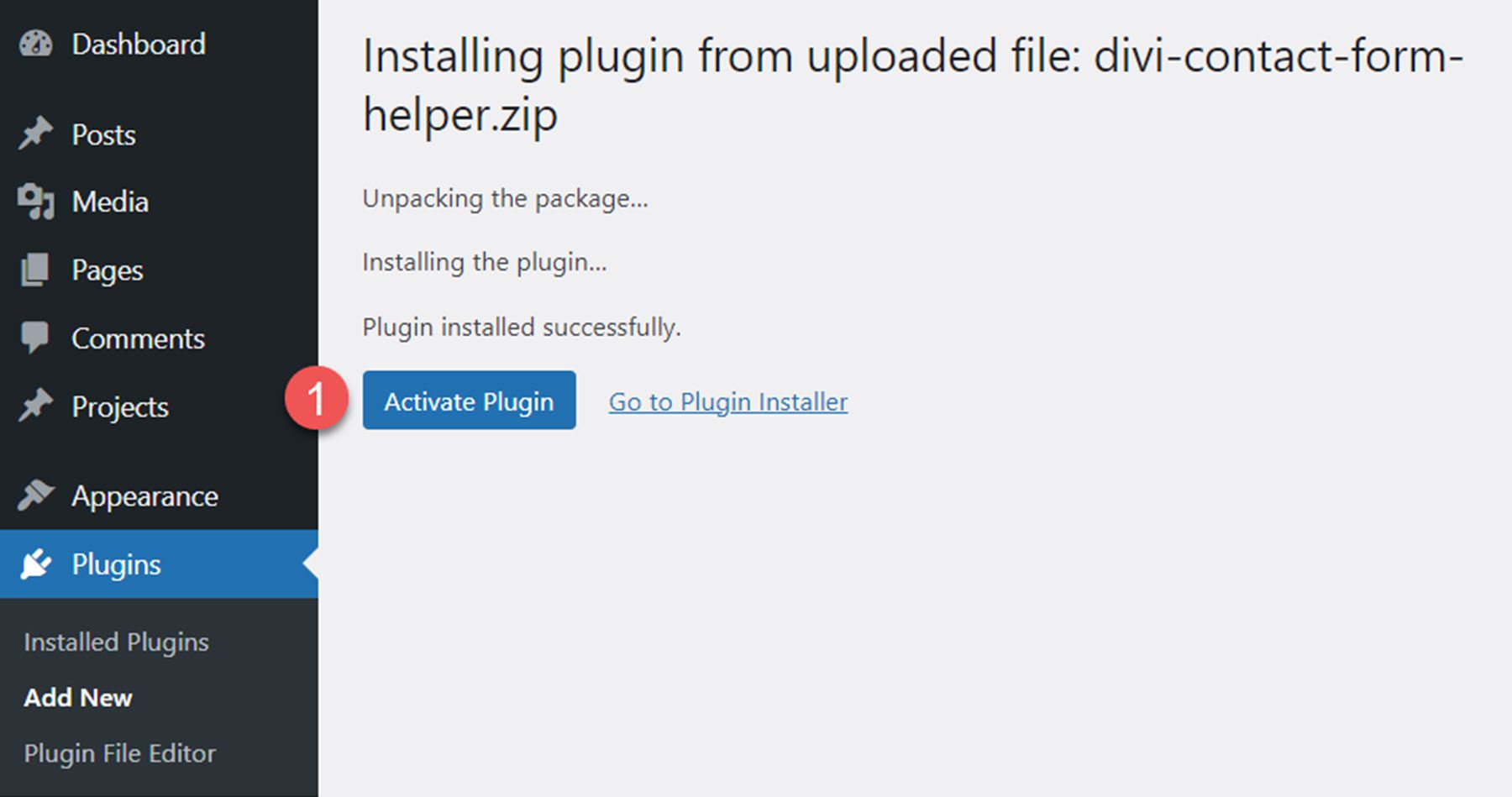
После установки плагина активируйте плагин.

Помощник по контактной форме Divi
Divi Contact Form Helper — это расширение существующего модуля контактной формы Divi. Он добавляет такие функции, как загрузка файлов, параметры текста полей, возможность сохранять отправленные материалы в базу данных, средство выбора даты/времени, дополнительные настройки дизайна и многое другое. Настройки плагина распределены по модулю контактной формы, новой странице панели инструментов WordPress и дополнительным настройкам параметров темы Divi. Мы рассмотрим все эти настройки, чтобы дать вам представление о том, чего можно добиться с помощью этого плагина.
Модуль контактной формы
По мере того, как мы рассматриваем этот плагин, мы отмечаем, что изменения, сделанные с помощью настроек помощника контактной формы Divi Builder, не будут автоматически отображаться в Visual Builder. Чтобы просмотреть внесенные изменения, вам нужно будет открыть страницу в новой вкладке и обновить ее, чтобы получить обновленный дизайн.
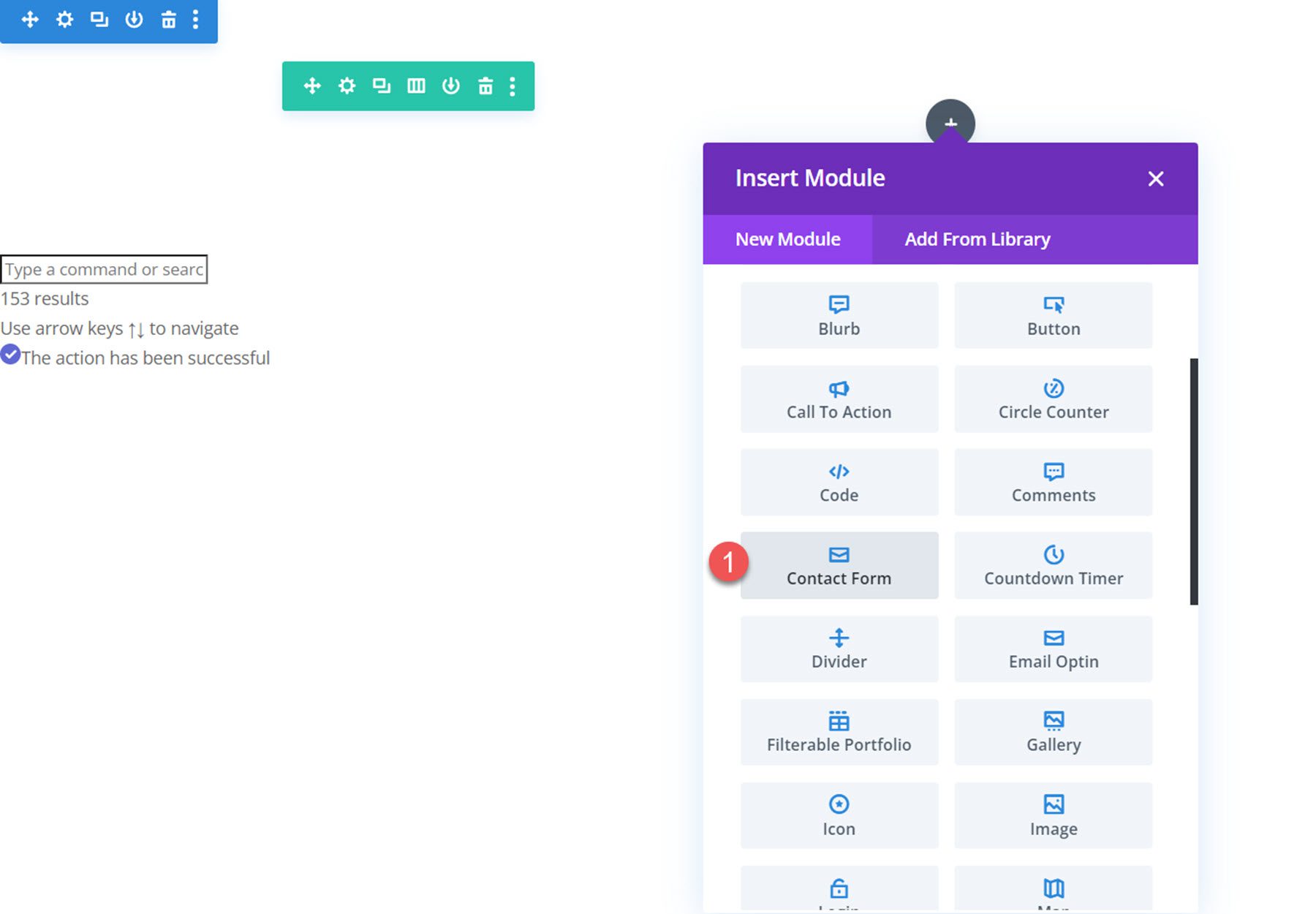
Чтобы получить доступ к новым настройкам модуля контактной формы, добавьте новую контактную форму на свою страницу в Divi Builder.

Настройки содержимого поля
Следующие настройки находятся на вкладке содержимого настройки отдельного поля модуля контактной формы.
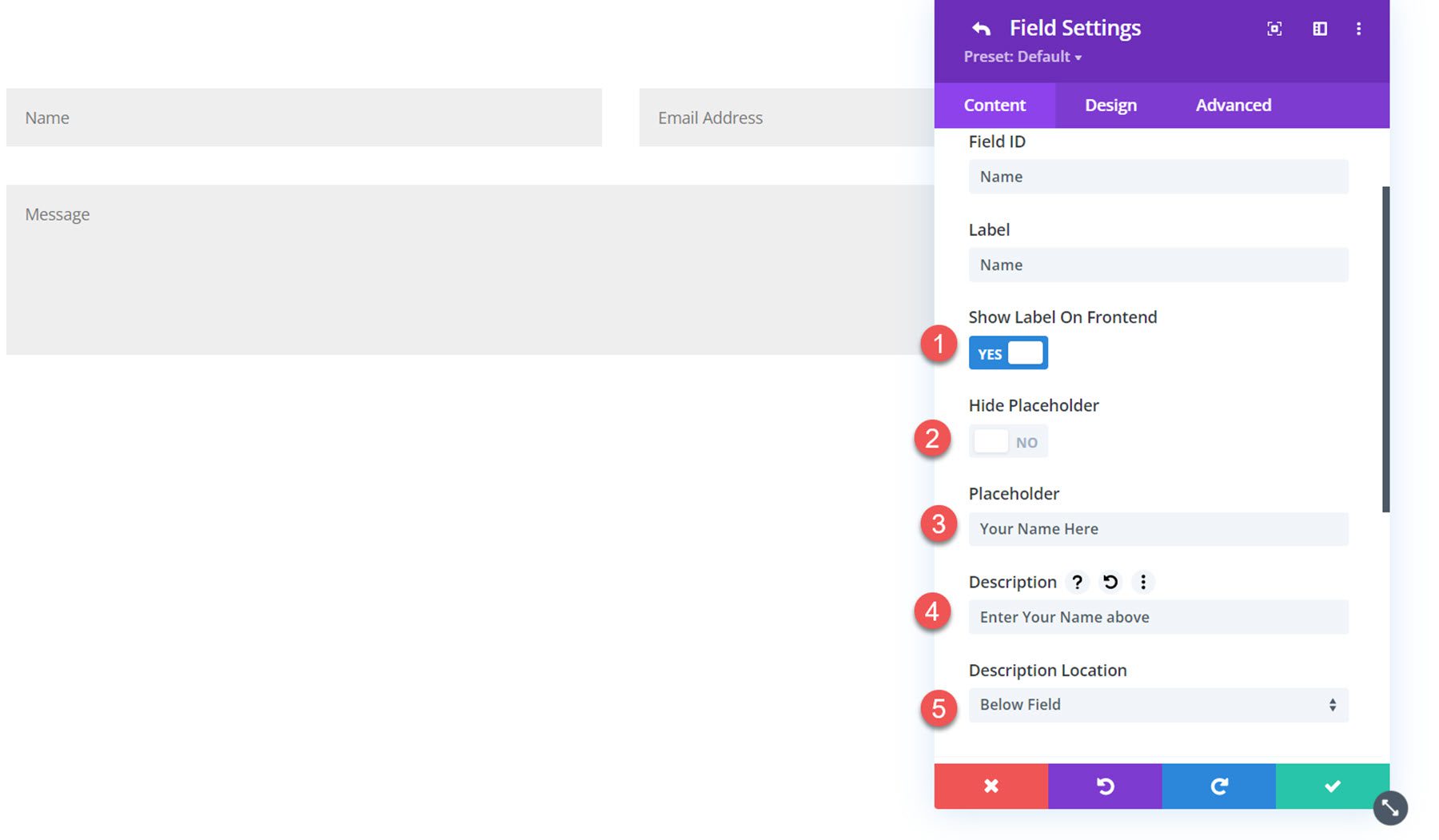
Настройки текста
На вкладке «Настройки текста» вы можете показать или скрыть метку поля, показать или скрыть заполнитель, ввести пользовательский текст заполнителя, ввести пользовательский текст описания и выбрать местоположение описания.

Вот результат на переднем плане. В этом примере я добавил метку, заполнитель и описание в поле «Имя».

Настройки параметров поля
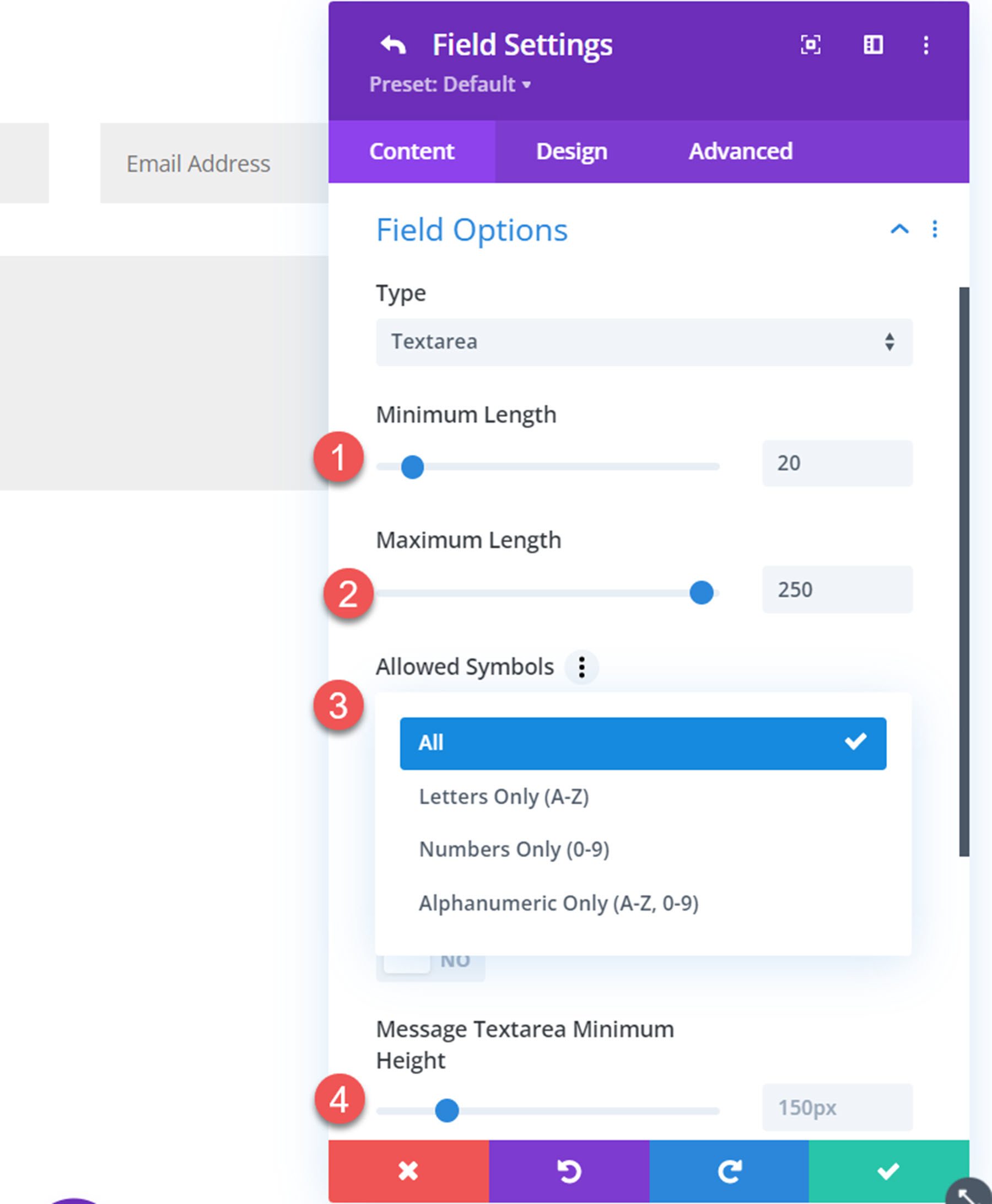
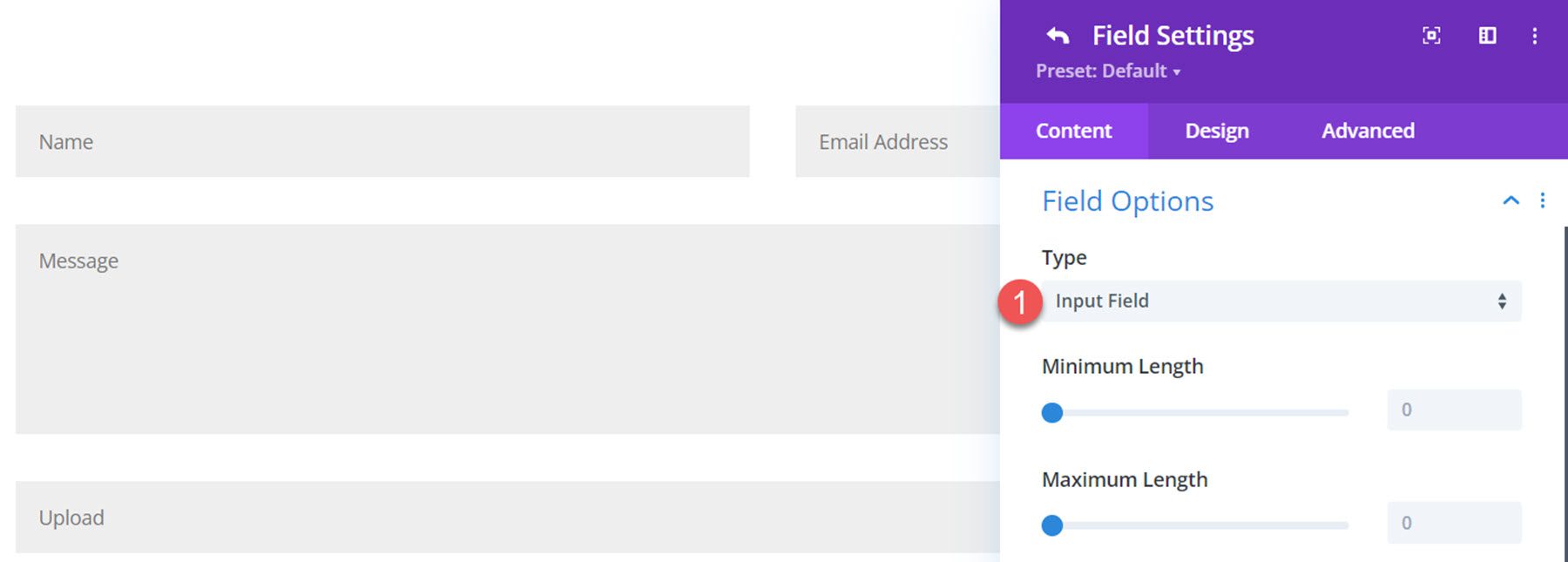
Далее вы можете найти настройки параметров поля. Настройки меняются в зависимости от того, какой тип поля выбран.
Если выбран тип текстовой области, будет возможность установить минимальную и максимальную длину сообщения, выбрать разрешенные символы и изменить минимальную высоту текстовой области.

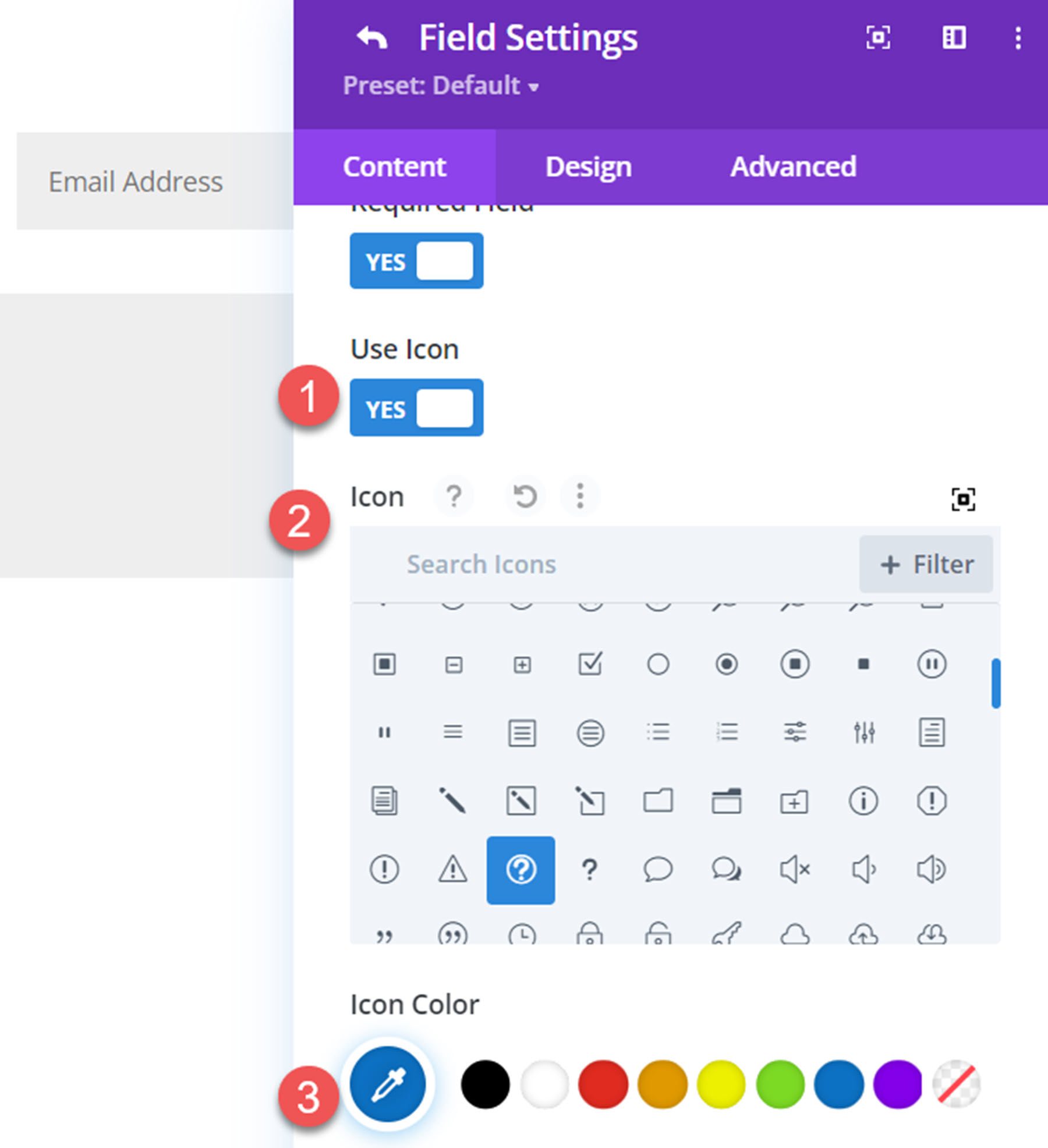
Каждый тип поля также имеет возможность добавить значок и изменить его цвет.

Вот значок на передней панели в поле «Сообщение».

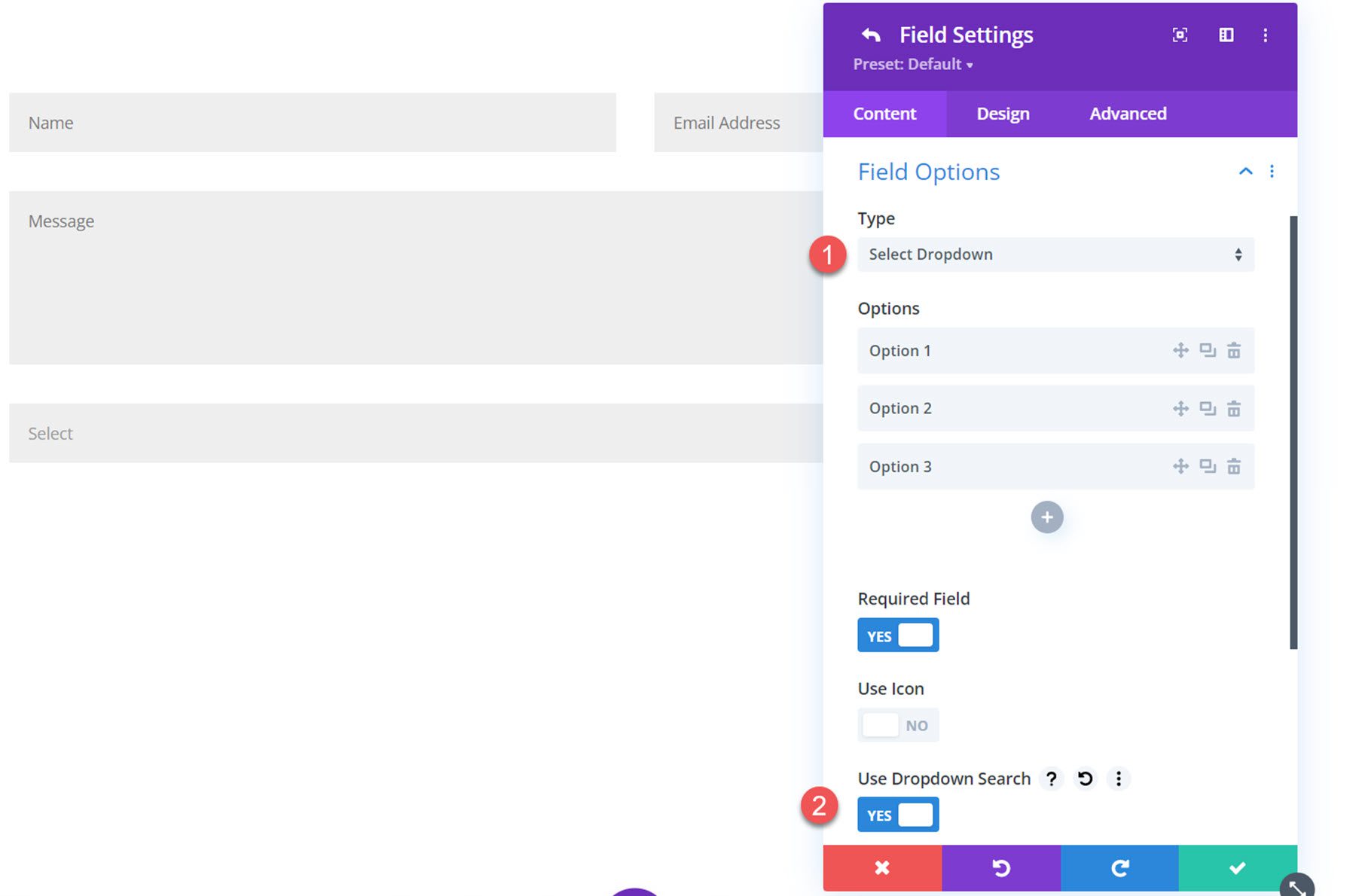
Если выбран тип поля «Выбрать раскрывающийся список», появится возможность использовать раскрывающийся поиск.

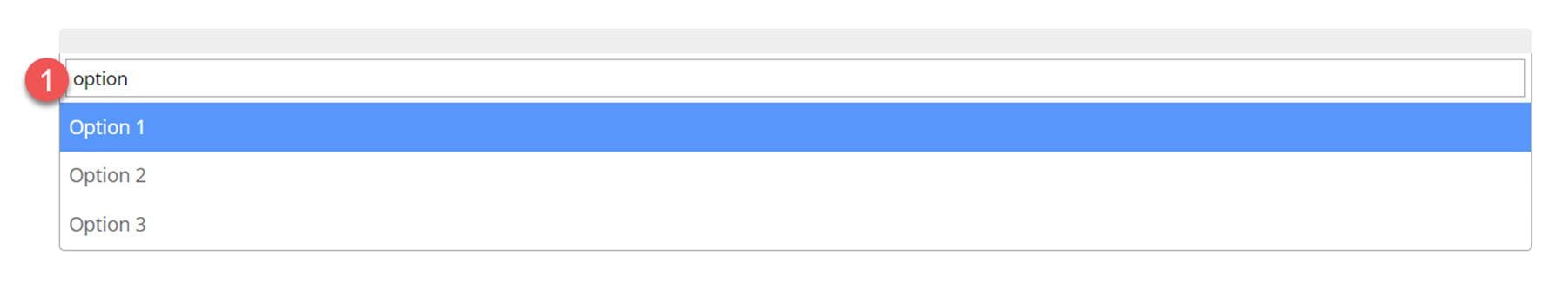
Вот выпадающий поиск на передней панели. Выпадающие результаты фильтруются по мере ввода в строке поиска выше.

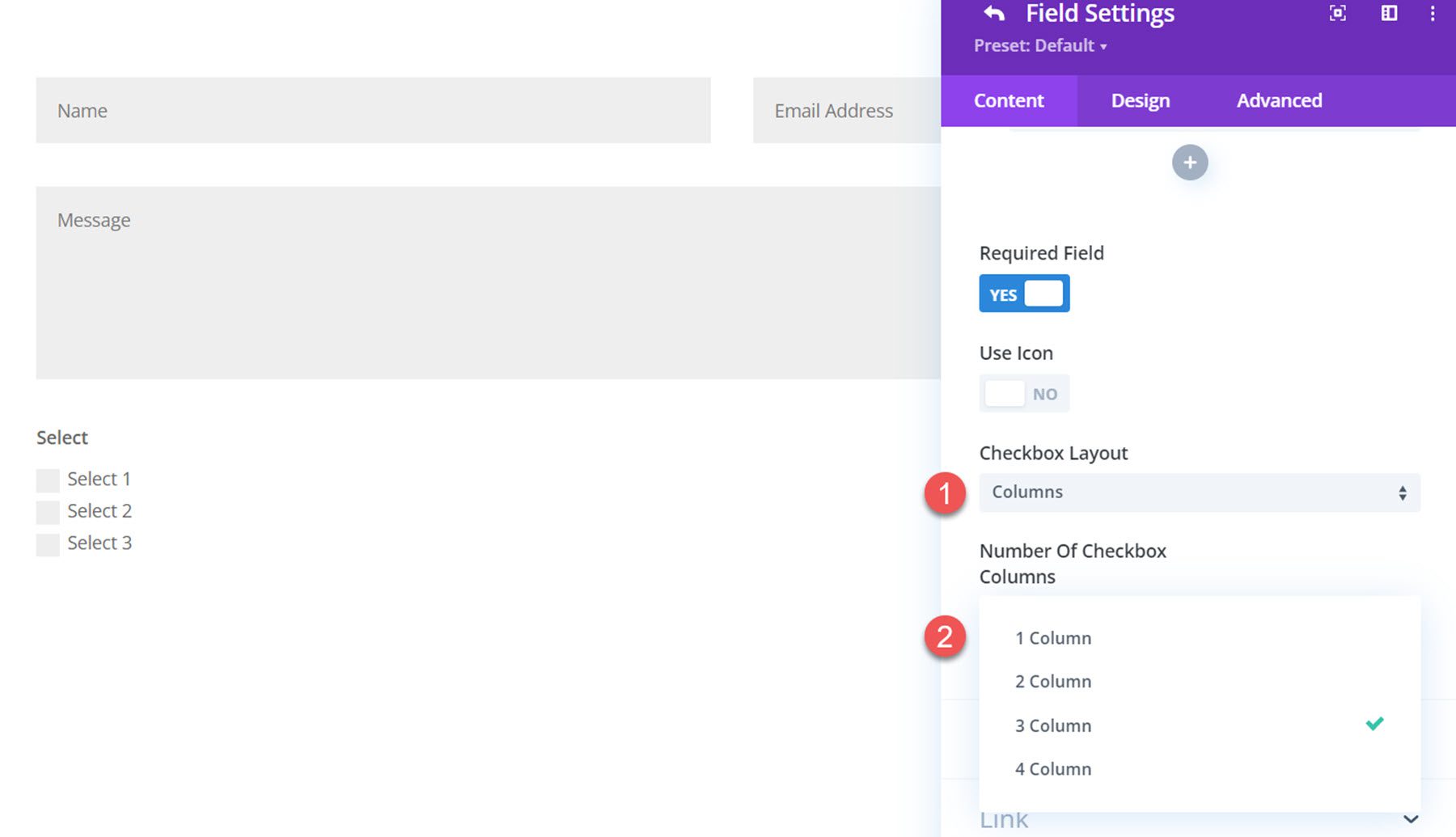
Если выбран параметр «Поле флажка», вы увидите два варианта макета: столбцы или встроенный. Если выбран столбец, вы можете установить количество столбцов (до 4 столбцов).

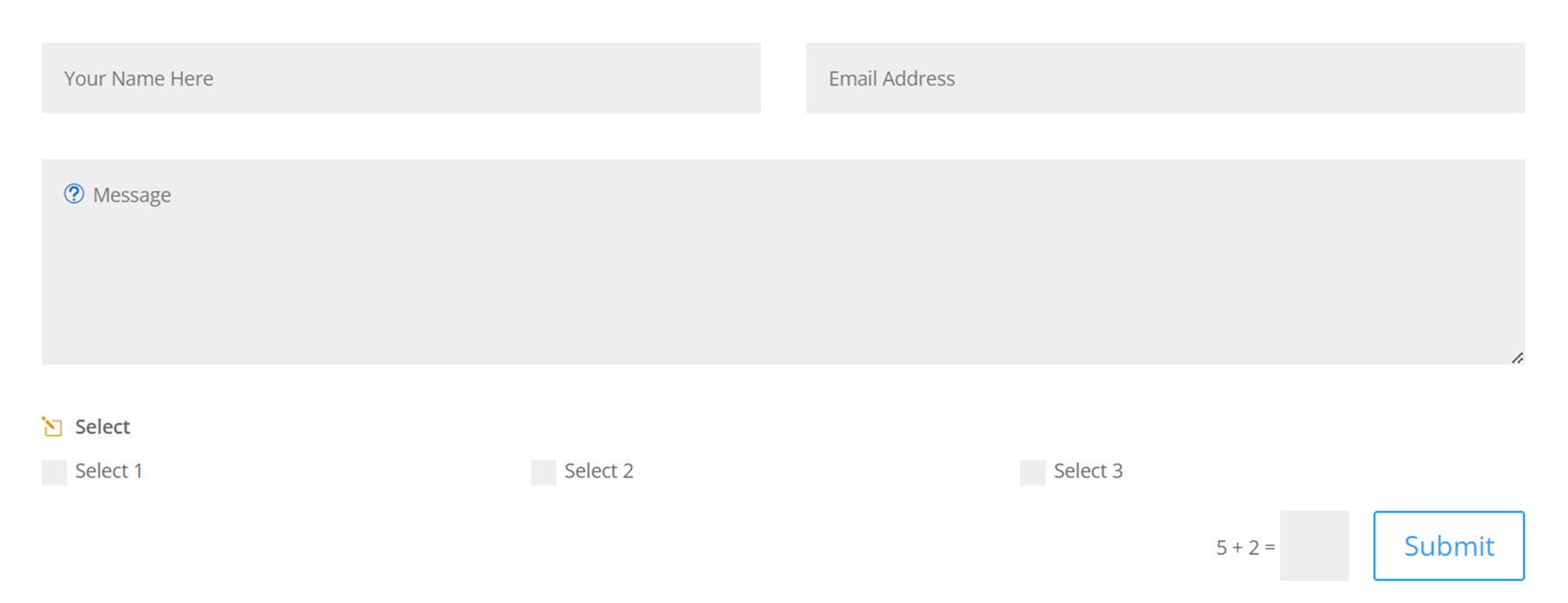
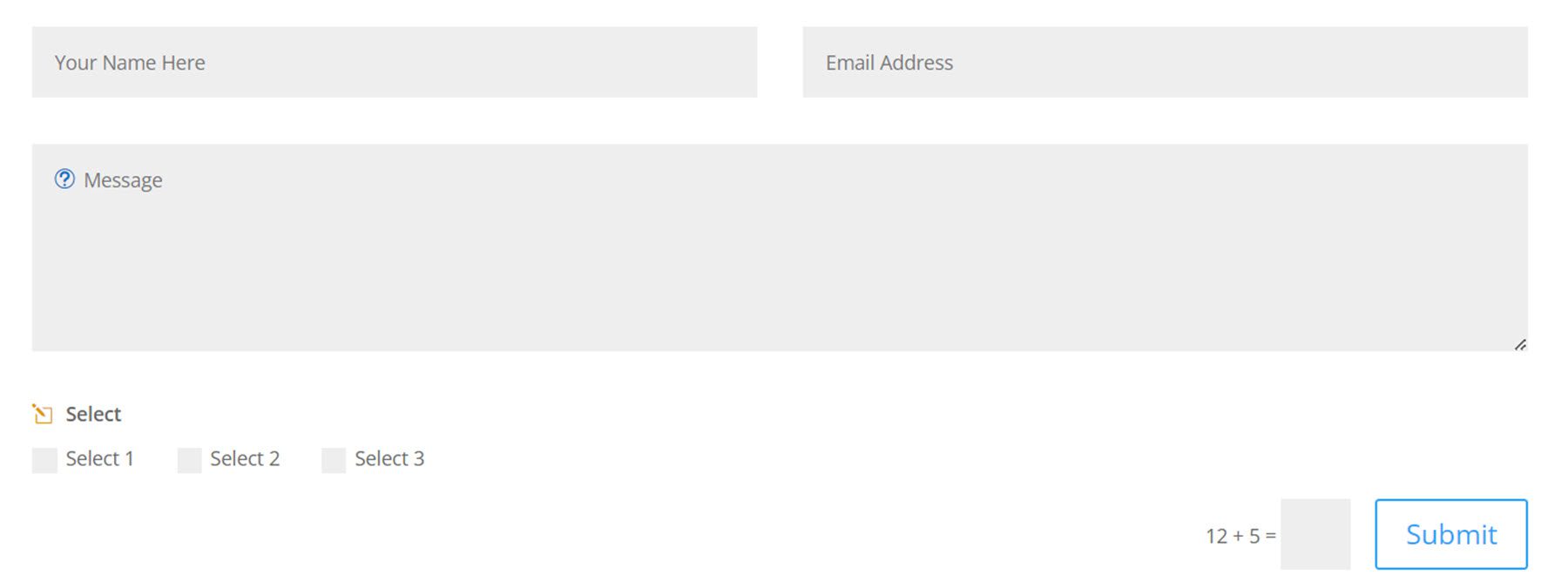
Вот расположение столбцов с 3 столбцами и значком.

А вот и альтернативный встроенный макет.

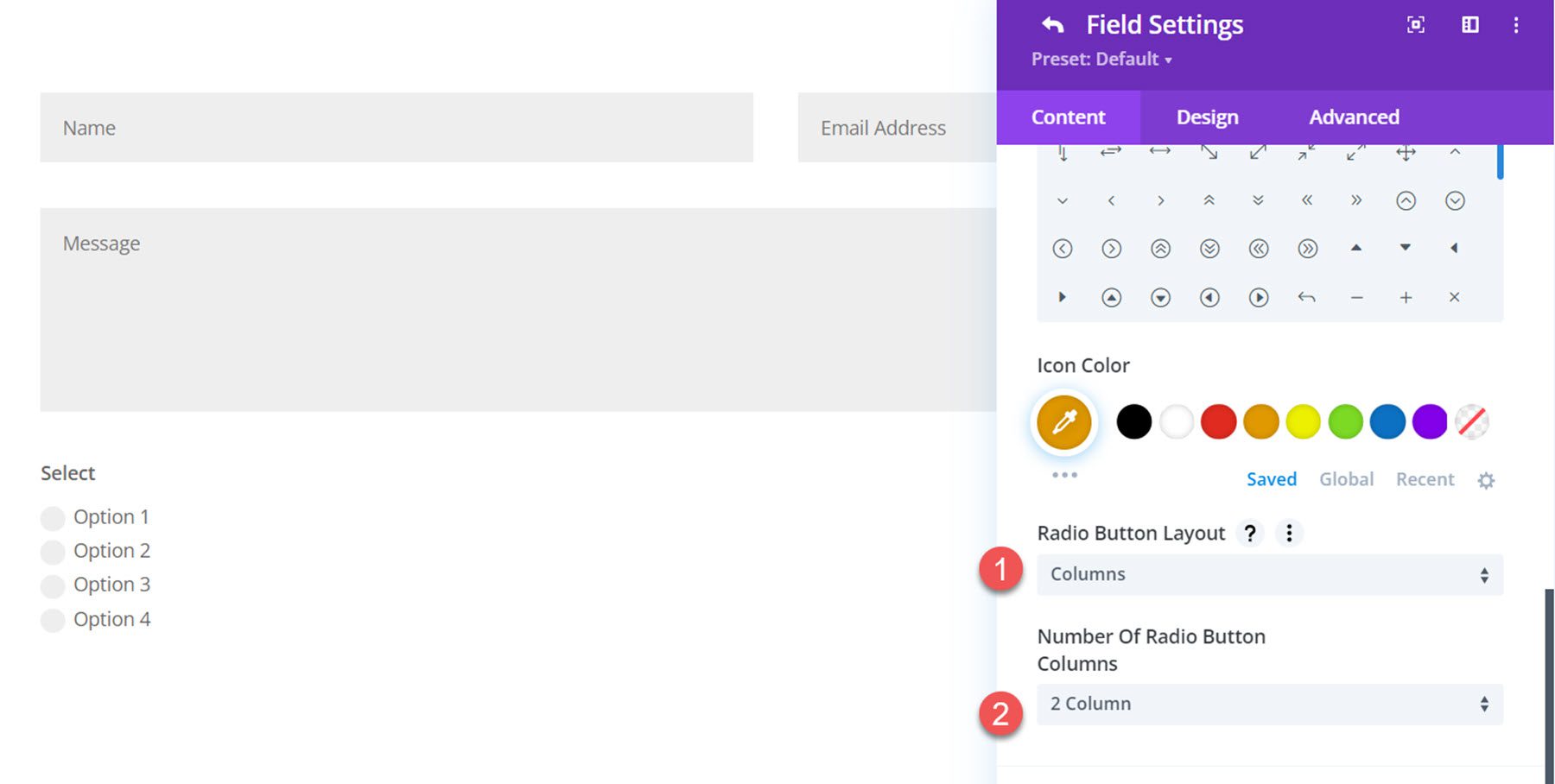
Макет поля переключателя также имеет вариант столбца или встроенного макета с возможностью до 4 разных столбцов.

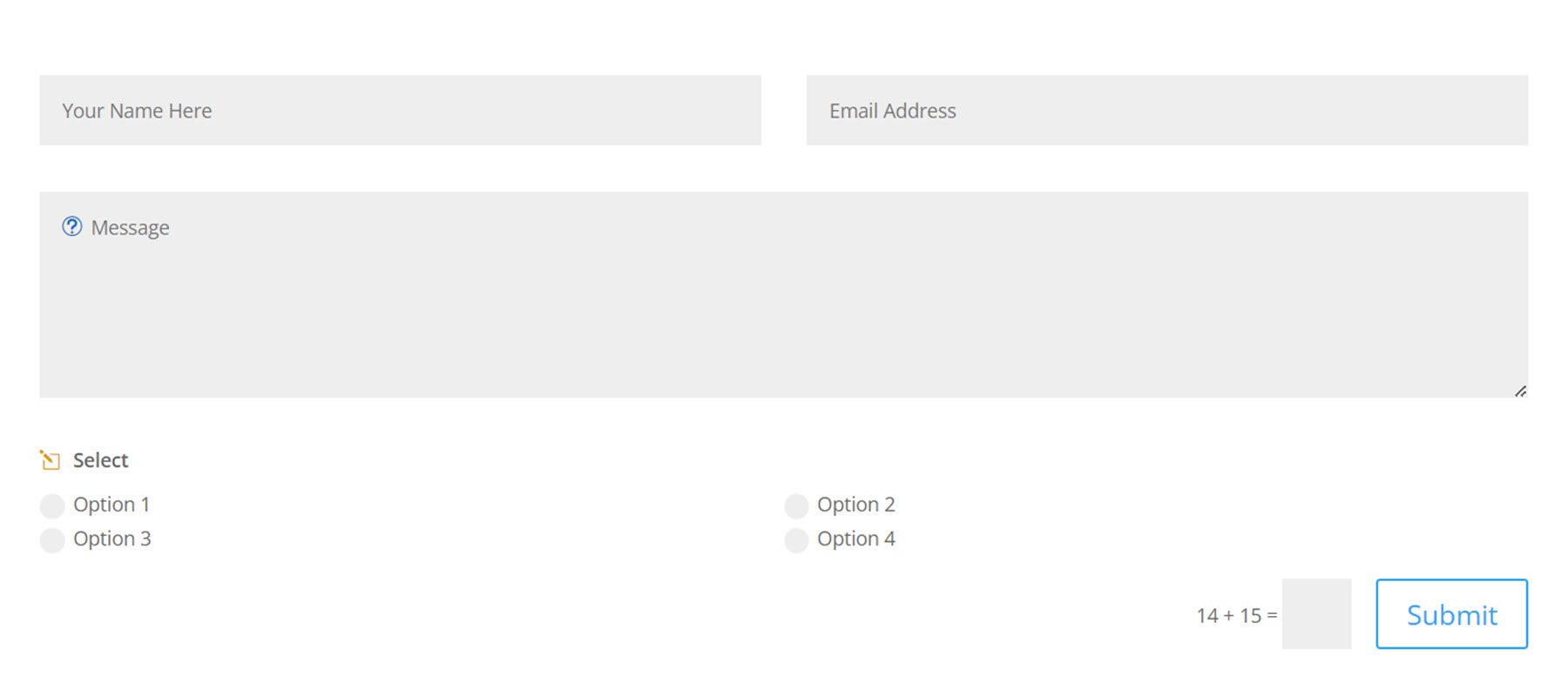
Вот макет столбца с 2 столбцами.

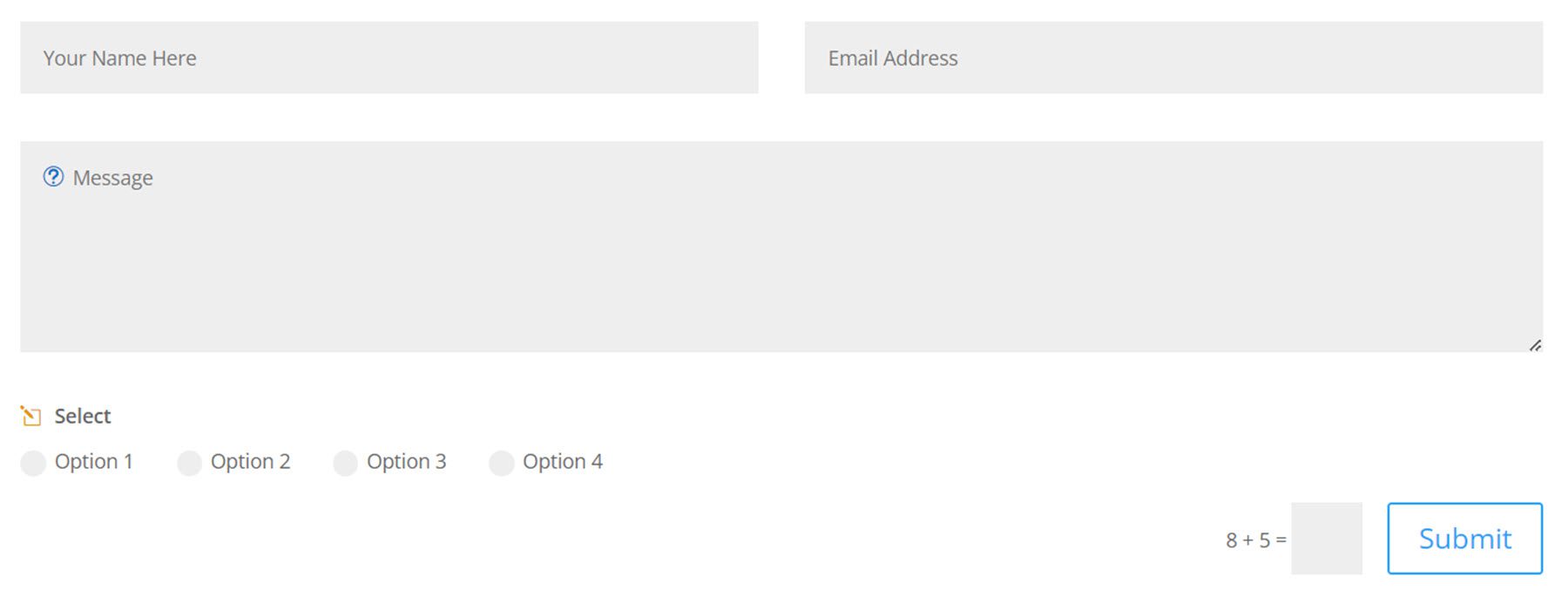
А вот и встроенный макет.

Настройки загрузки файлов
Чтобы получить доступ к настройкам загрузки файлов, вы должны сначала установить тип поля на поле ввода в настройках параметров поля. Затем появятся настройки загрузки файлов.

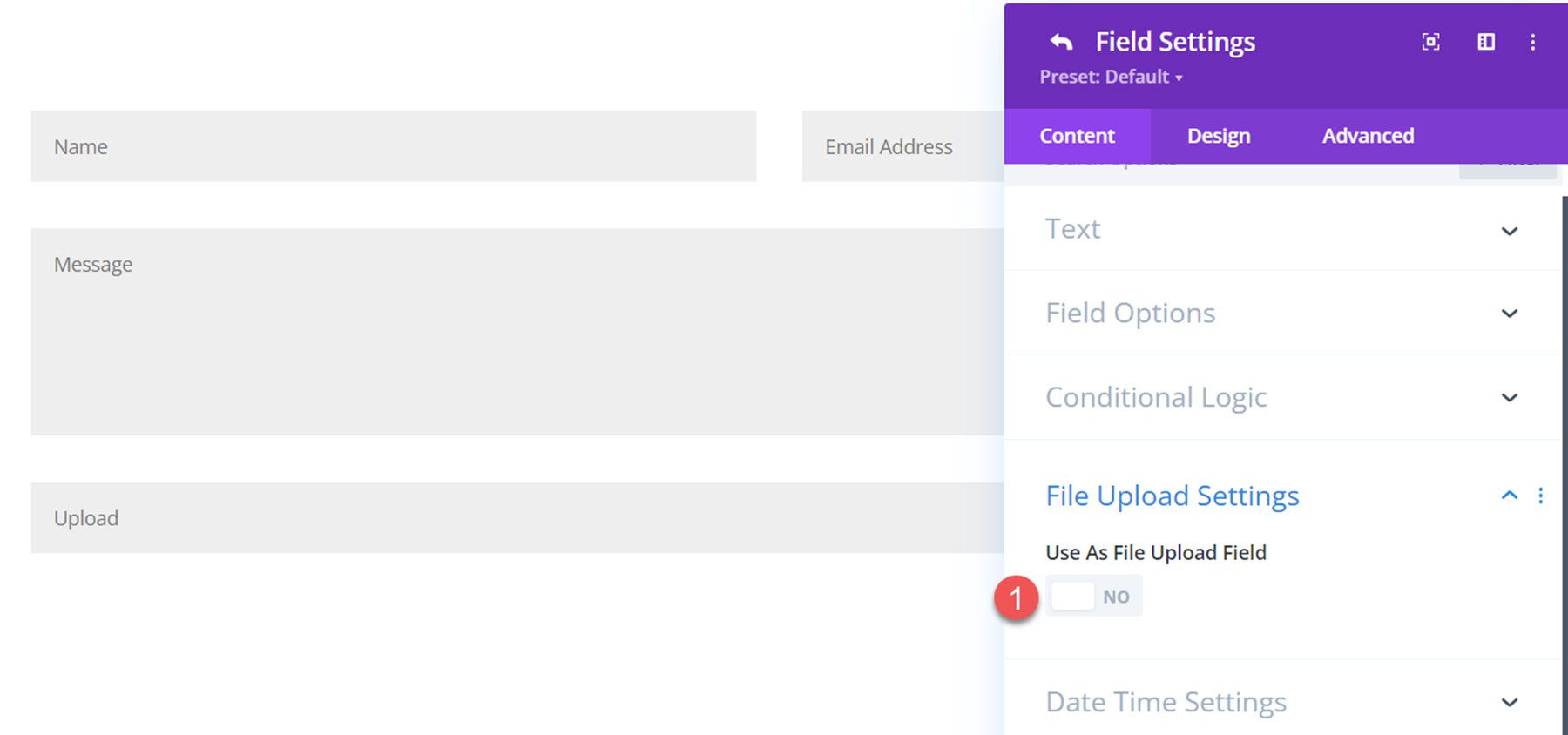
На вкладке «Настройки загрузки файлов» нажмите кнопку, чтобы разрешить использование поля в качестве поля загрузки файла.

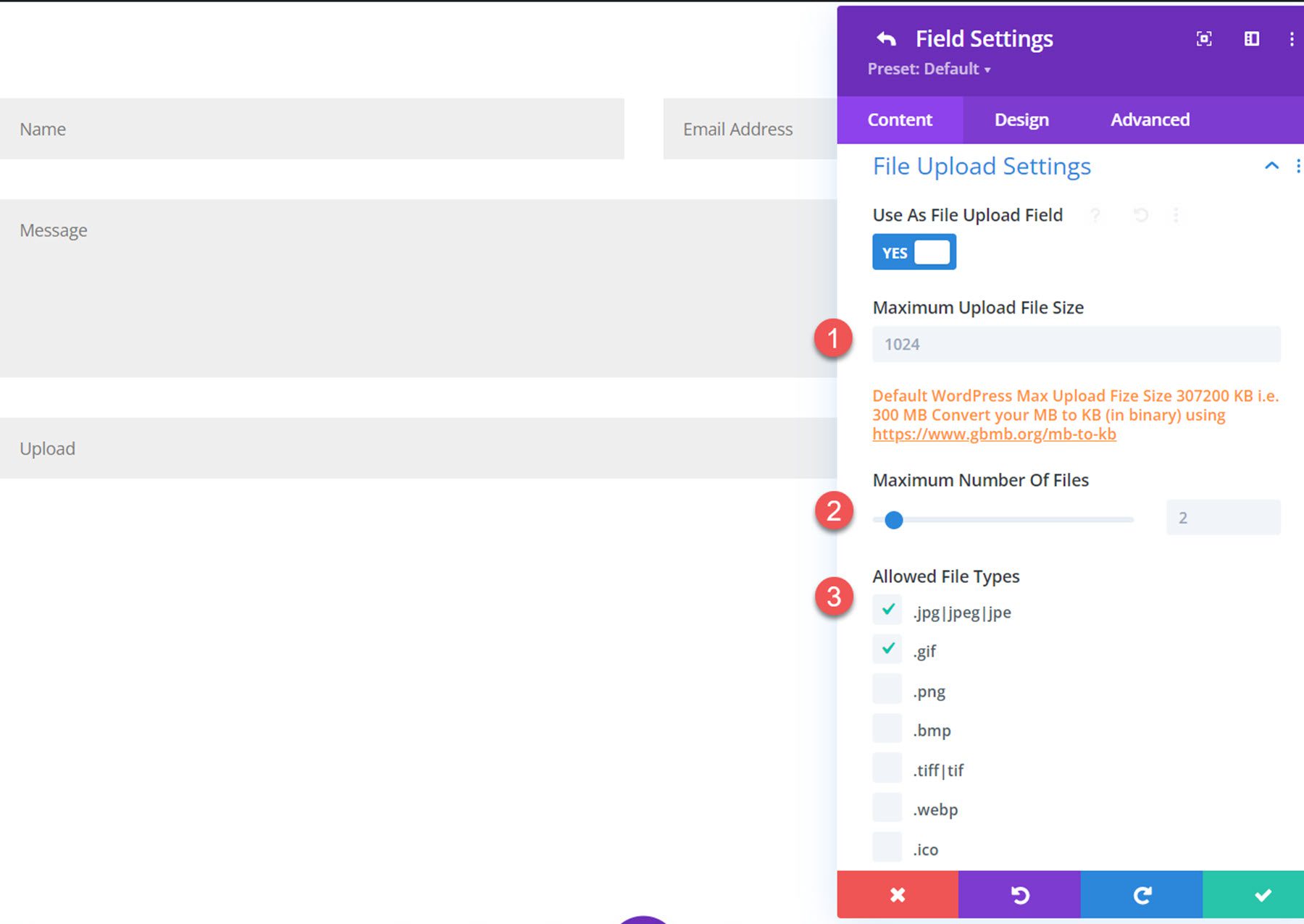
После включения вы можете установить максимальный размер загружаемого файла, максимальное количество файлов и разрешенные типы файлов.

Настройки даты и времени
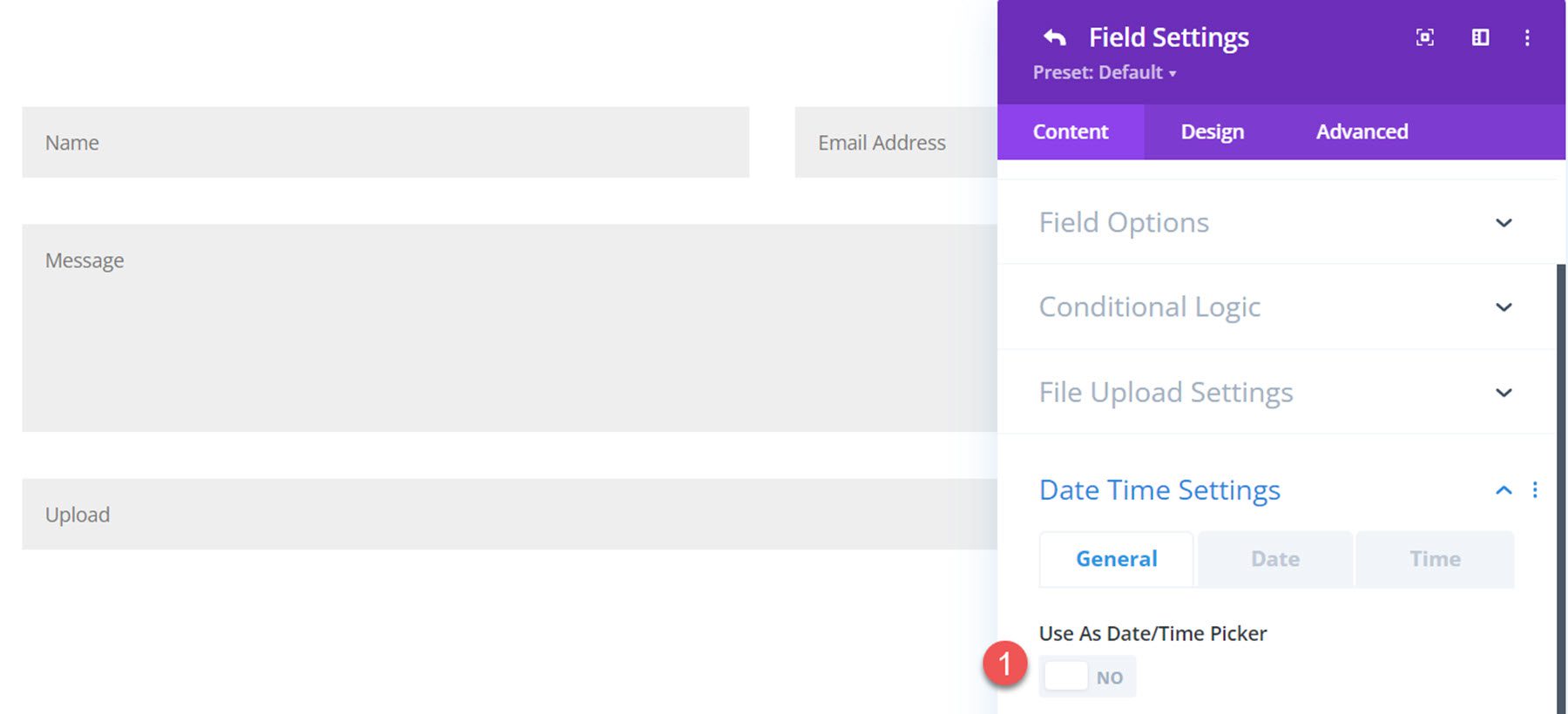
Настройки даты/времени появляются только в том случае, если тип поля установлен на поле ввода. Переключите кнопку, чтобы использовать поле ввода в качестве средства выбора даты/времени.

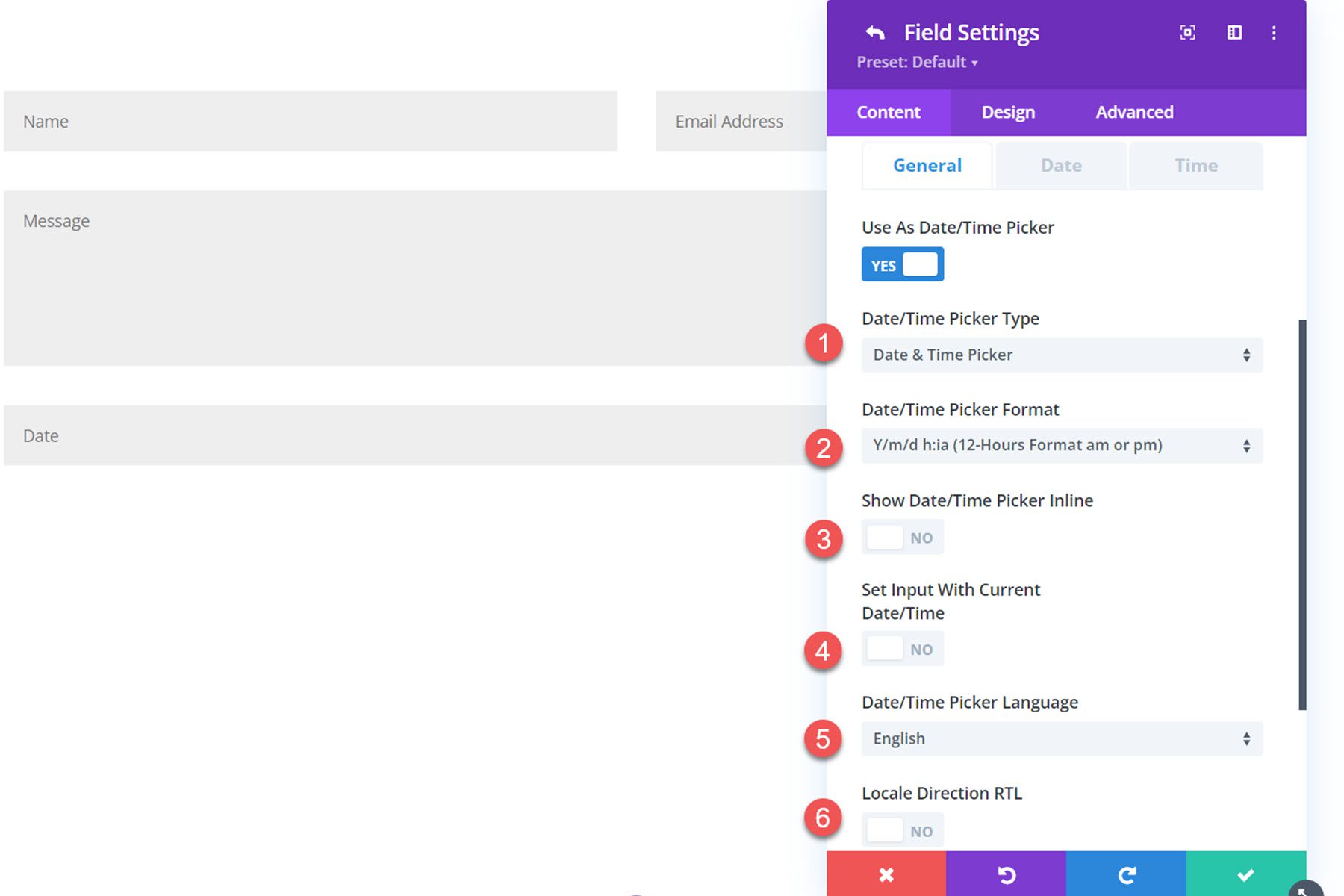
Когда опция включена, появляются три вкладки настроек. На вкладке «Общие» вы можете установить тип (средство выбора даты и времени, средство выбора даты или средство выбора времени), формат даты/времени, выбрать отображение встроенного средства выбора, установить ввод с текущей датой/временем, изменить язык или измените направление локали на RTL.

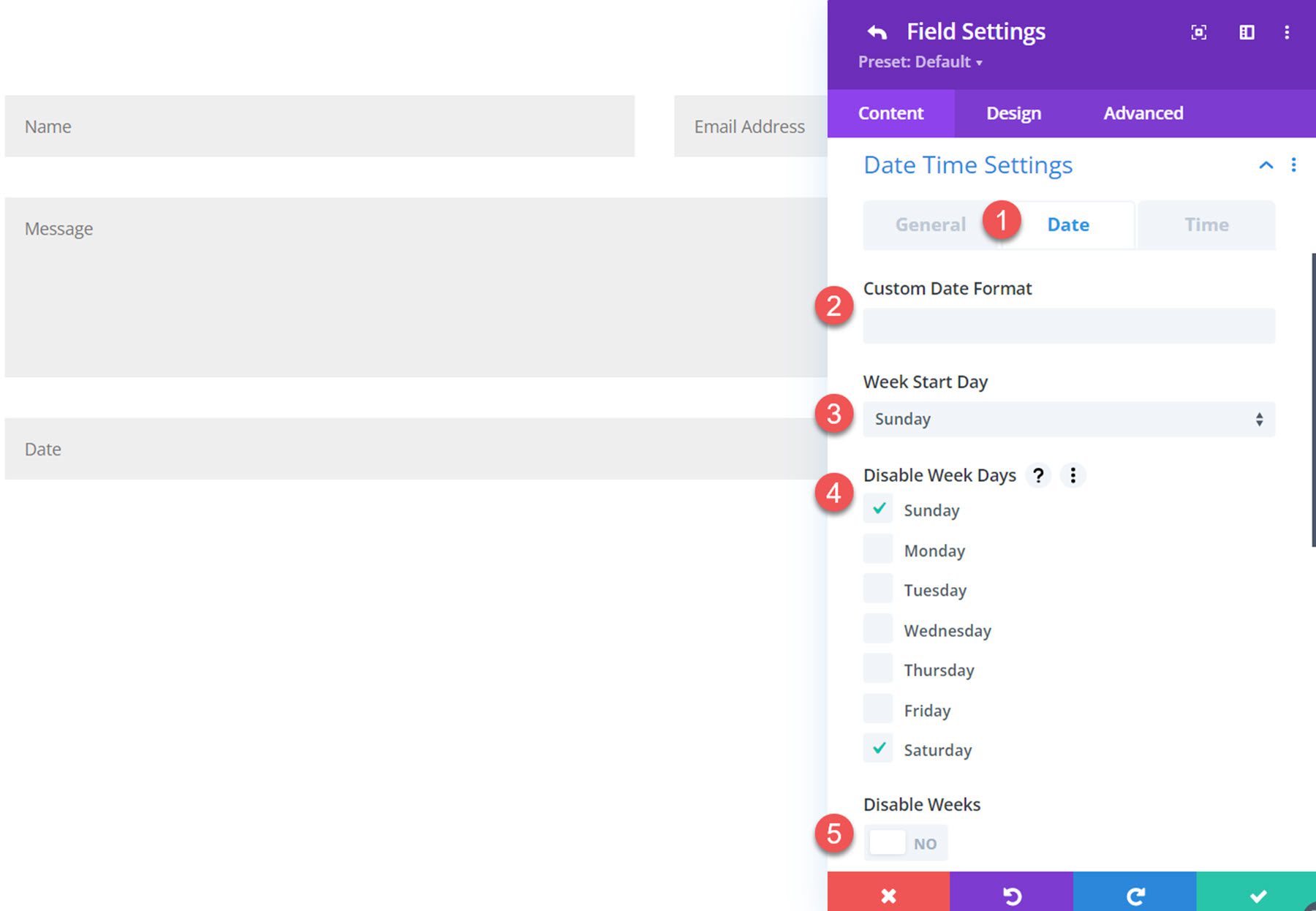
На вкладке настроек даты вы можете установить собственный формат даты, установить день начала недели, выбрать дни недели для отключения и отключить недели.

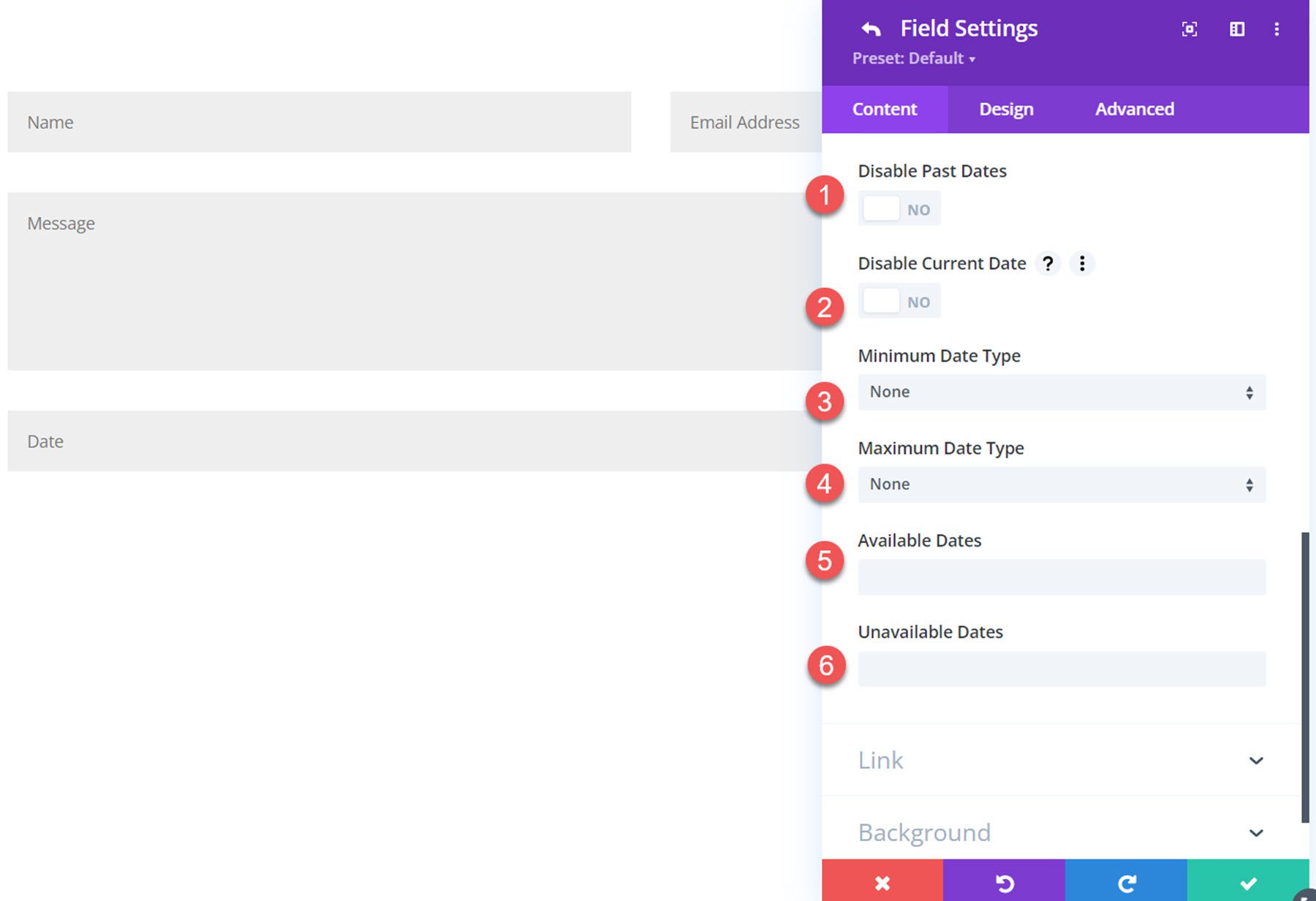
Вы также можете отключить прошлые даты, отключить текущую дату, установить фиксированную или относительную минимальную дату, установить тип фиксированной или относительной максимальной даты, а также установить доступные и недоступные даты.

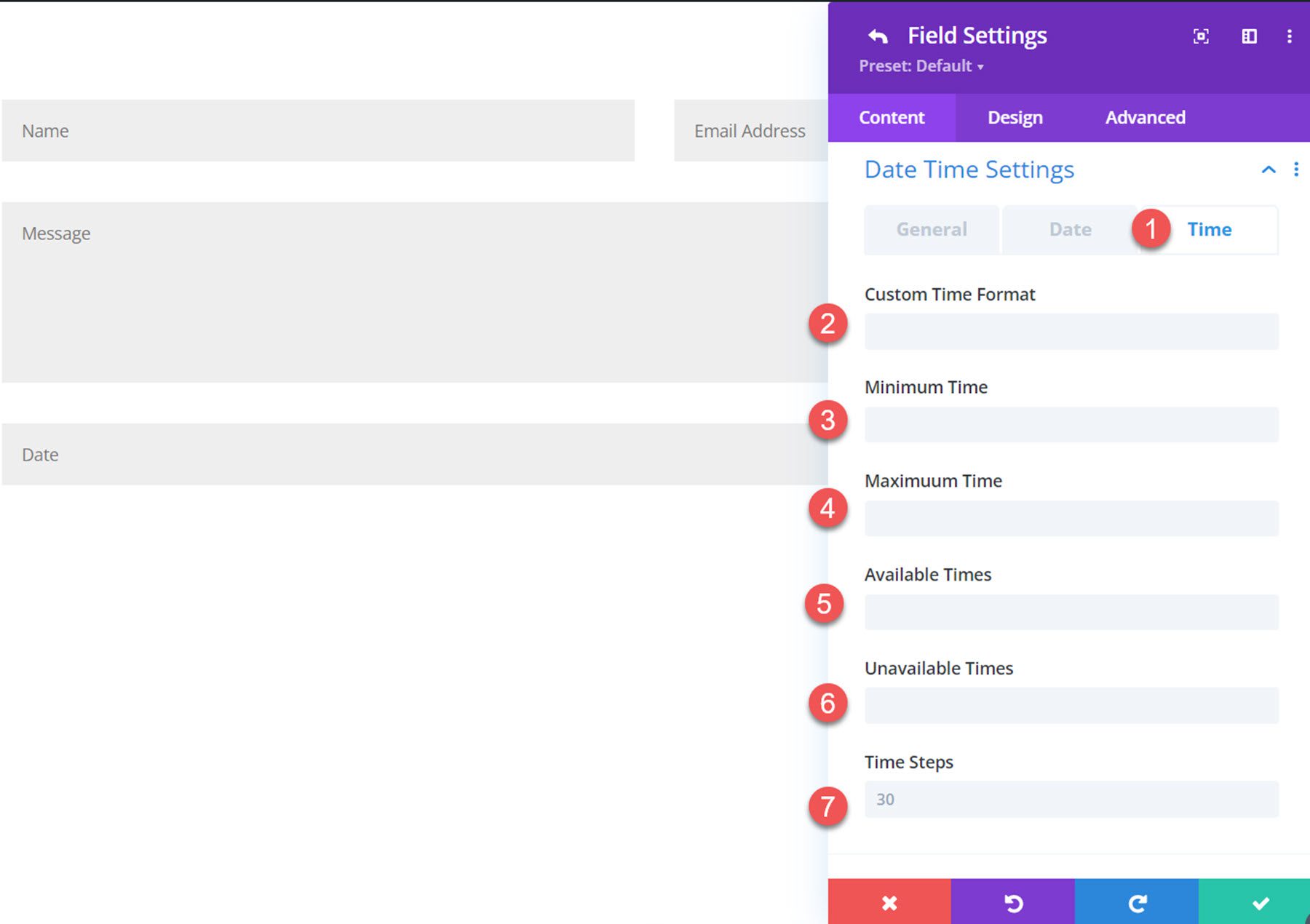
На вкладке «Время» вы можете установить собственный формат времени, минимальное и максимальное время, доступное и недоступное время и интервал временных шагов.

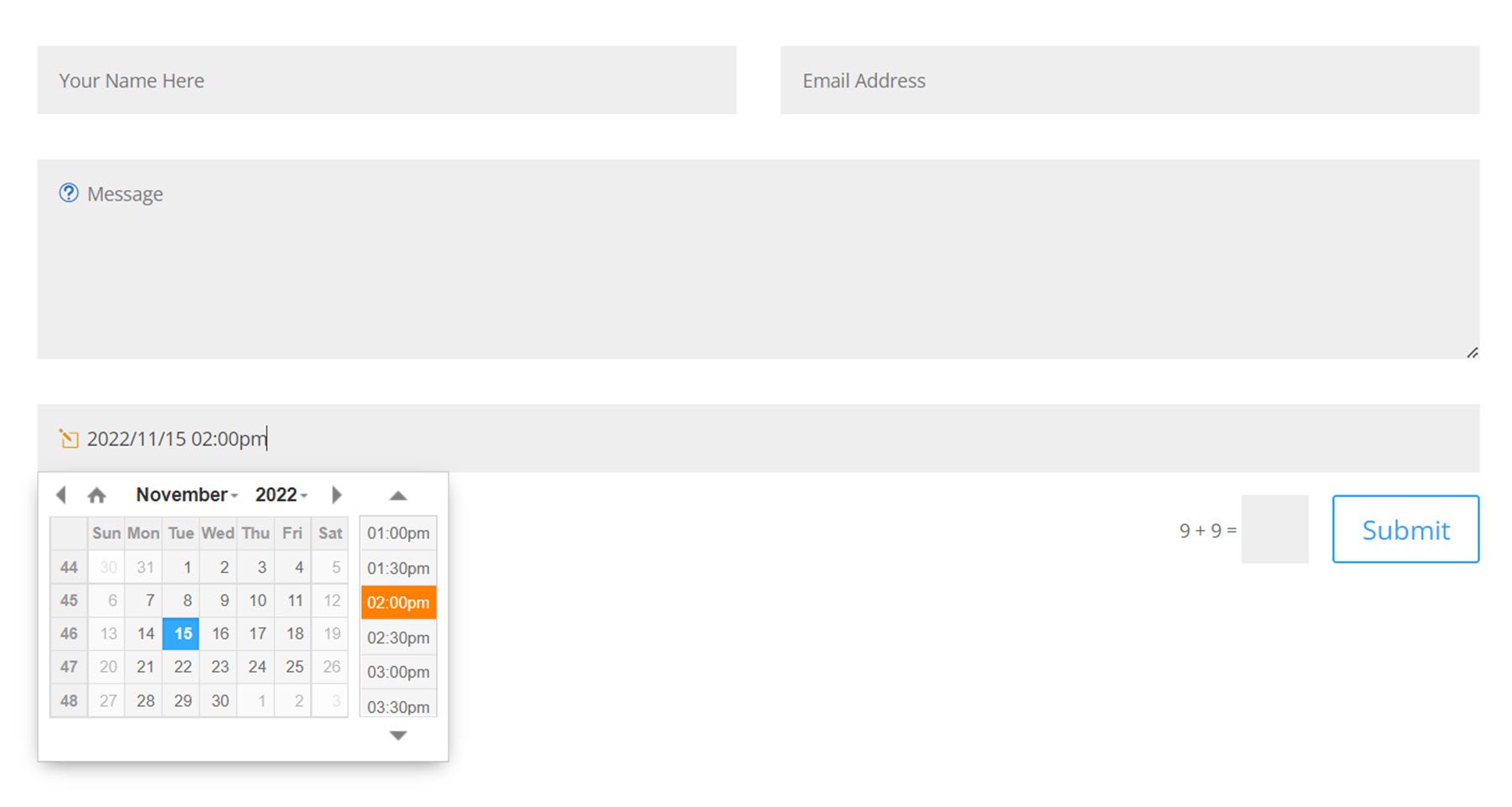
Вот выбор даты/времени на передней панели.

Настройки содержимого формы
Следующие настройки находятся на вкладке содержимого настроек контактной формы.
Настройки электронной почты администратора
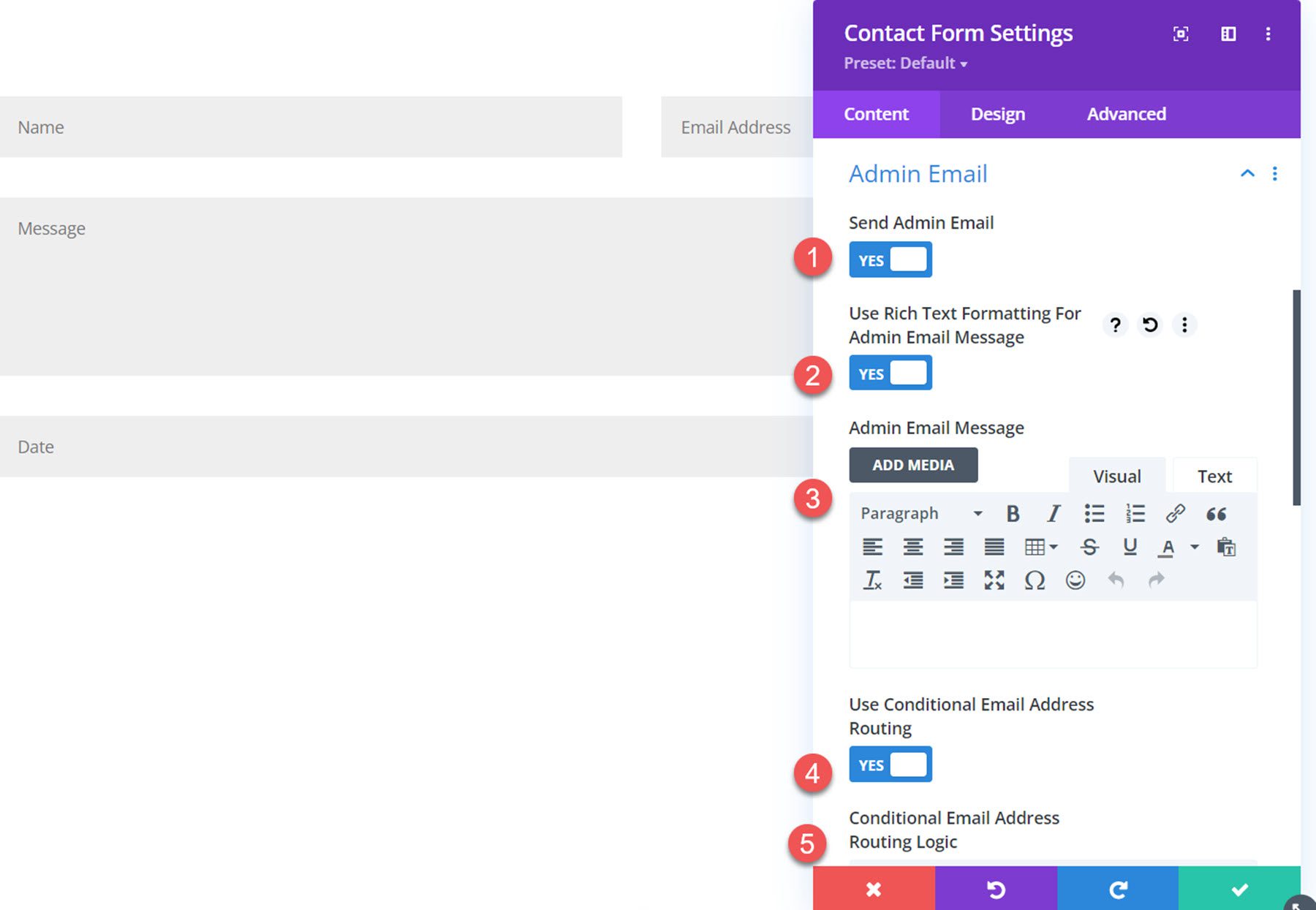
В настройках электронной почты администратора вы можете ввести собственное сообщение для администратора и использовать форматированный текст для форматирования сообщения администратора. Вы можете добавить адрес электронной почты администратора или включить условную маршрутизацию адресов электронной почты с пользовательской логикой, используя эти настройки (не волнуйтесь, у автора плагина есть документация, которая поможет вам настроить это!).

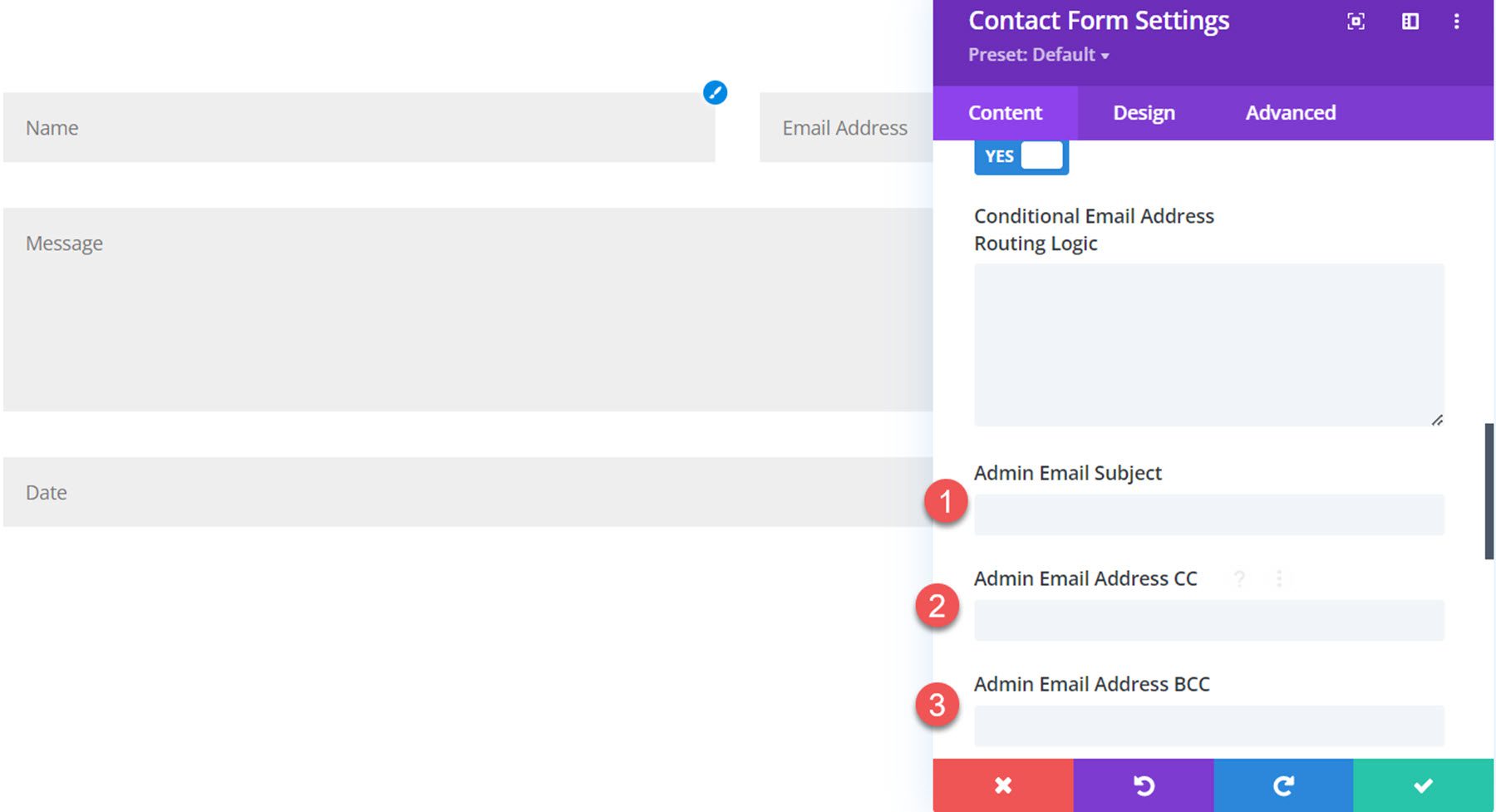
Кроме того, вы можете установить тему электронной почты администратора, адрес электронной почты CC и адрес электронной почты BCC.

Настройки подтверждения по электронной почте
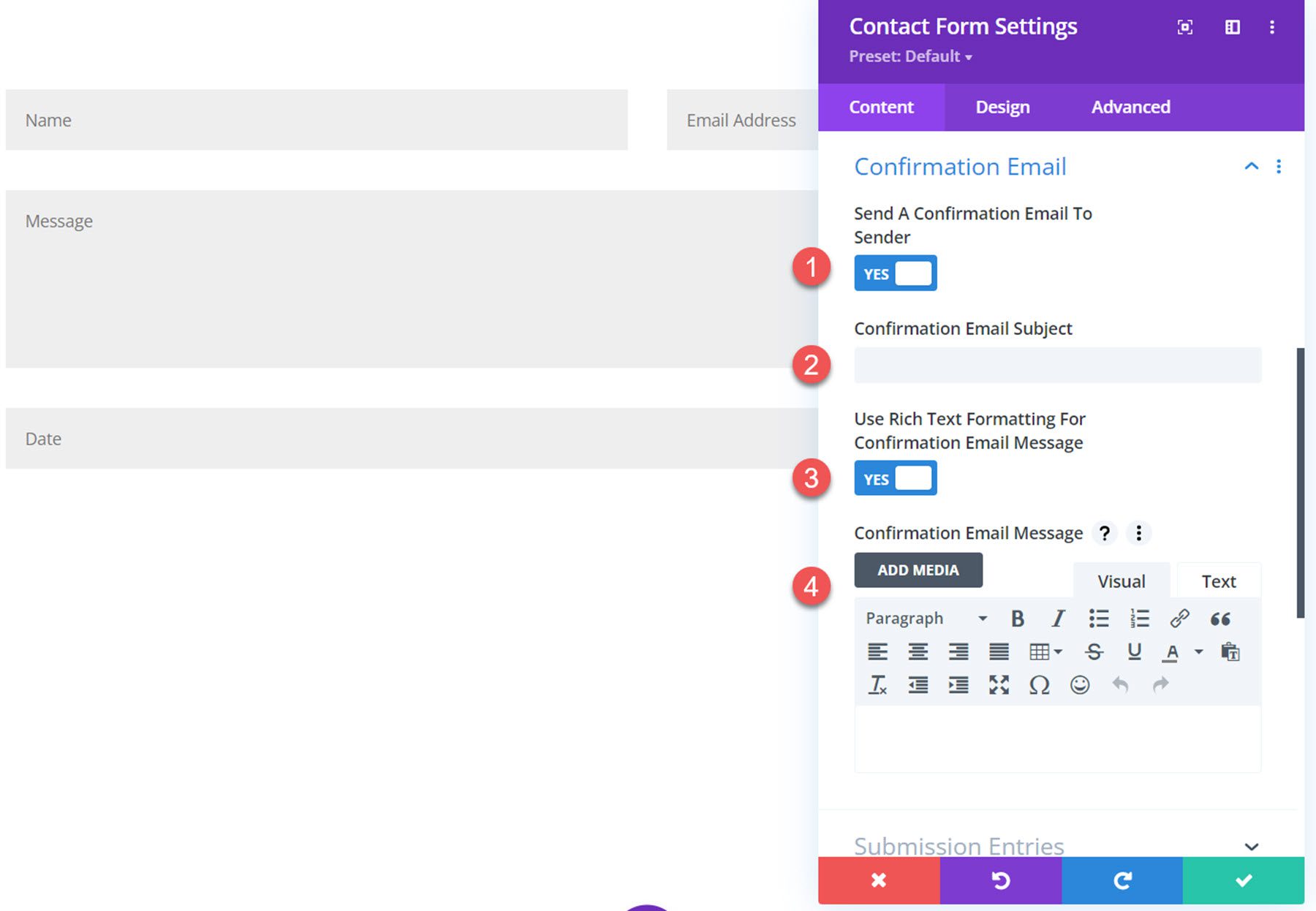
Параметры электронного письма с подтверждением также можно настроить. Вы можете включить отправку электронного письма с подтверждением, ввести собственную строку темы и ввести собственное сообщение. Вы также можете включить форматирование расширенного текста для использования в сообщении.

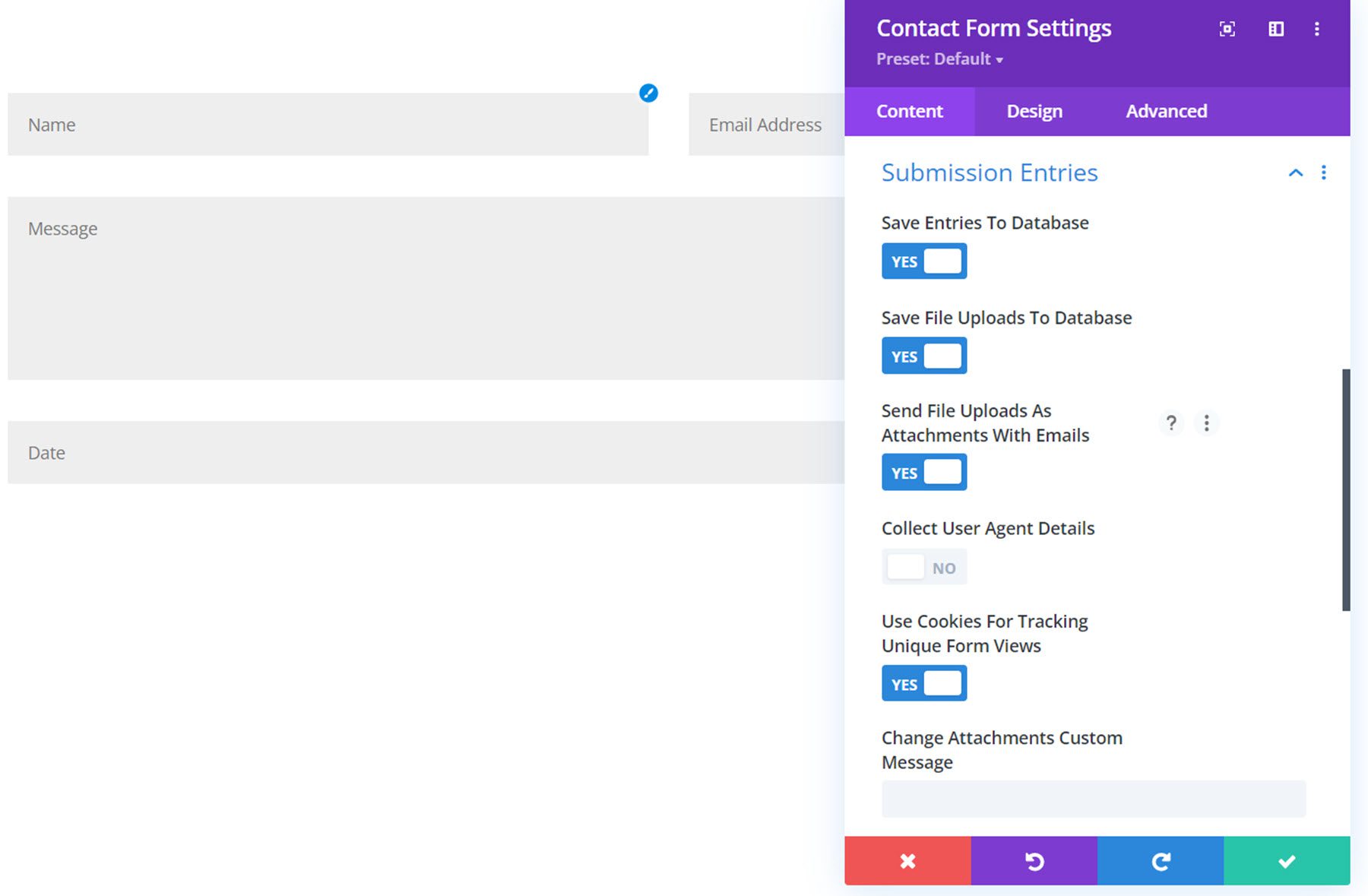
Представление записей
В настройках отправленных записей вы можете сохранять записи в базу данных, сохранять загруженные файлы в базу данных, отправлять загружаемые файлы в виде вложений с электронными письмами, собирать данные пользовательского агента, использовать файлы cookie для отслеживания уникальных представлений формы и изменять добавленное пользовательское сообщение. на электронные письма с файлами.

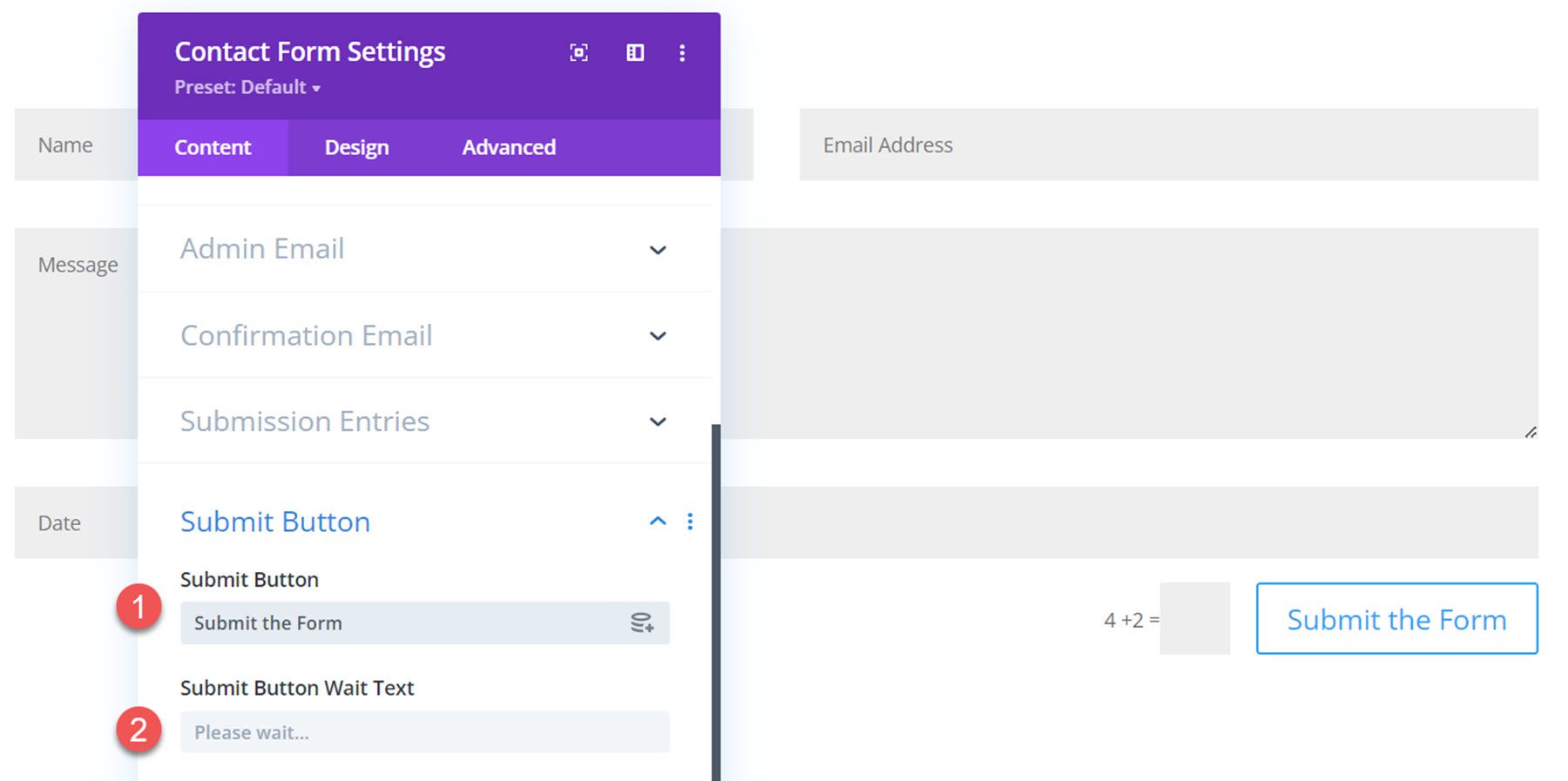
Кнопка отправки
В настройках кнопки отправки вы можете изменить текст кнопки отправки и текст ожидания.


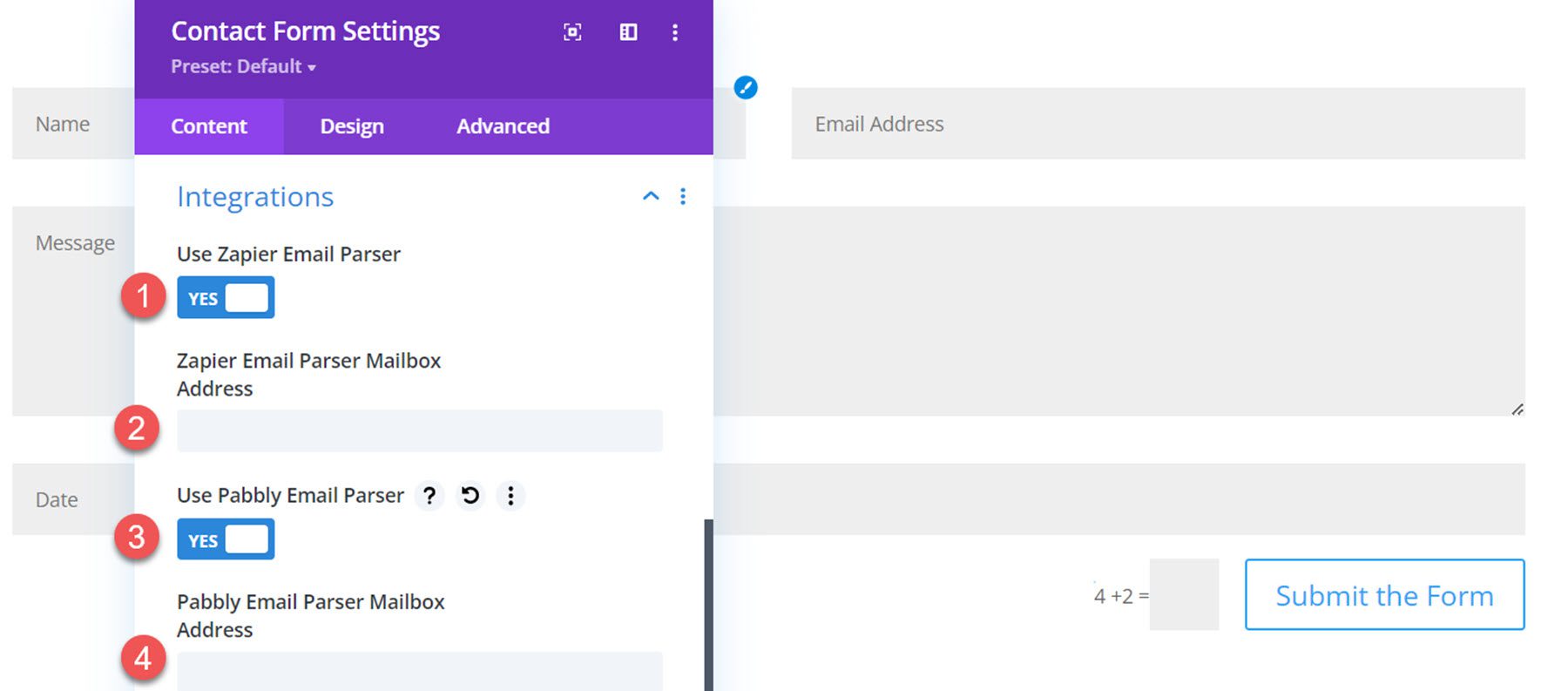
Интеграции
Есть два варианта интеграции: Zapier и Pabbly. Вы можете включить любую опцию и добавить адрес почтового ящика для отправки писем.

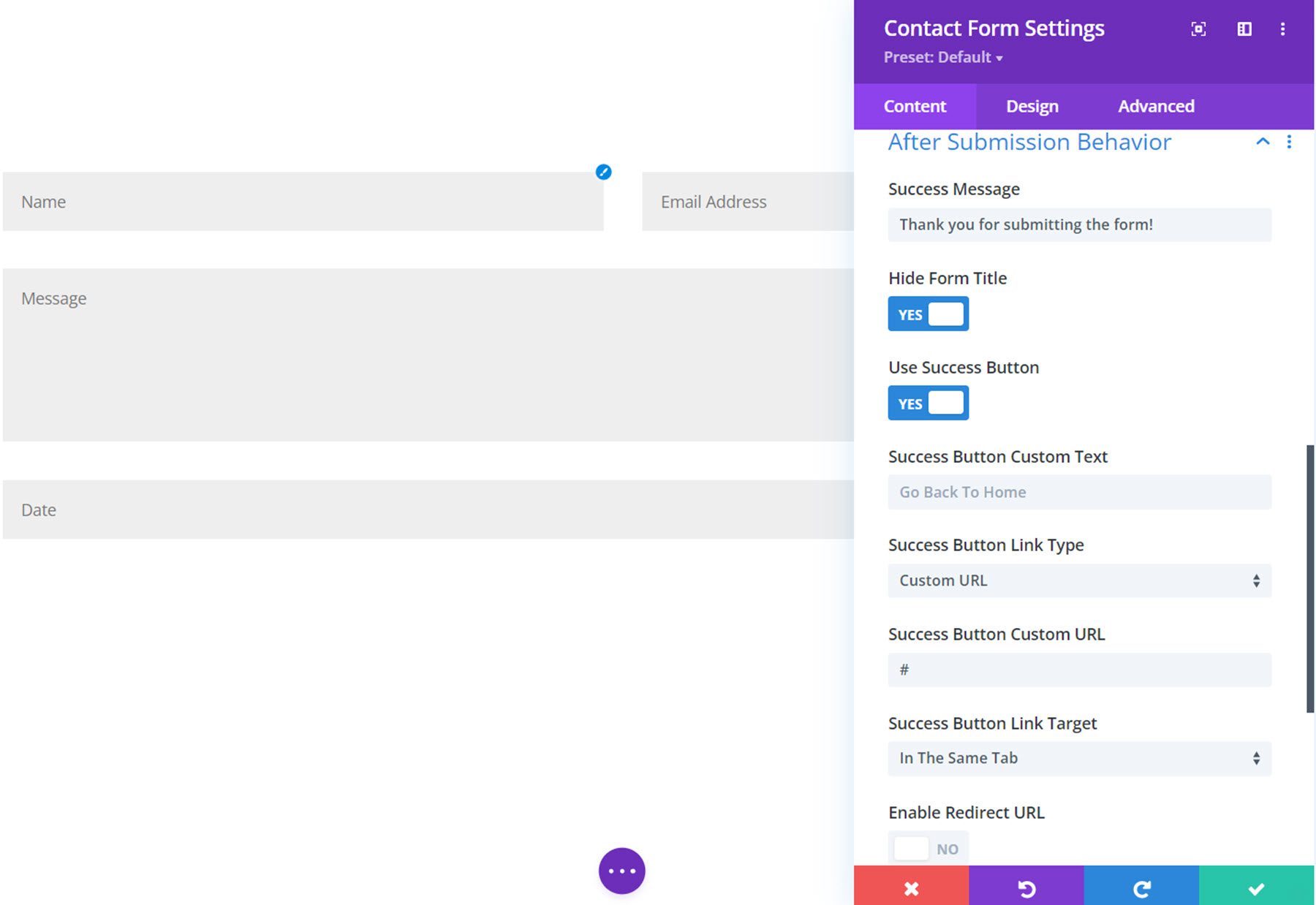
Поведение после отправки
Поведение после отправки включает в себя место для добавления пользовательского сообщения об успехе, а также возможность скрыть заголовок формы, отобразить кнопку успеха с пользовательским текстом и ссылкой или включить URL-адрес перенаправления.

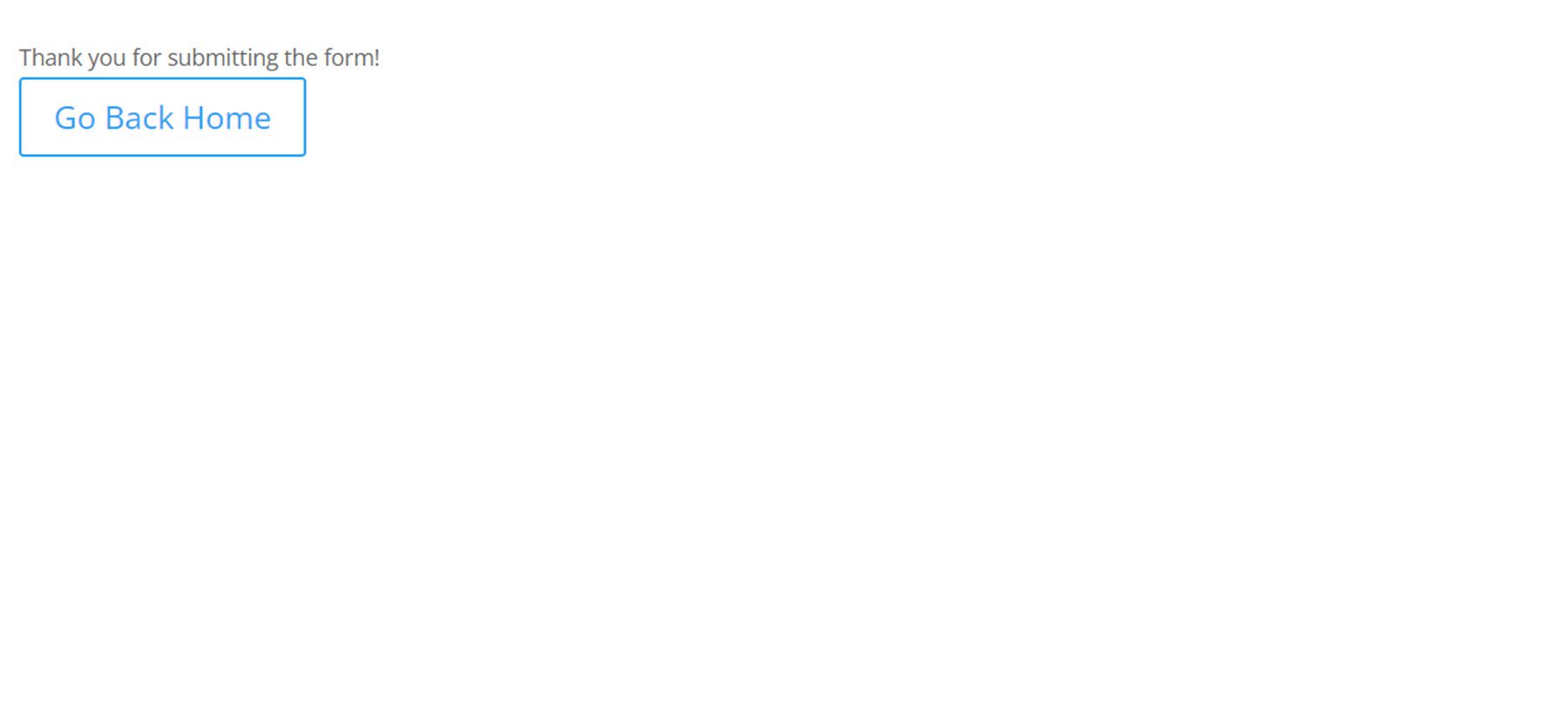
Вот поведение после отправки в действии: показывается сообщение об успешном завершении, скрывается заголовок формы и отображается кнопка успеха.

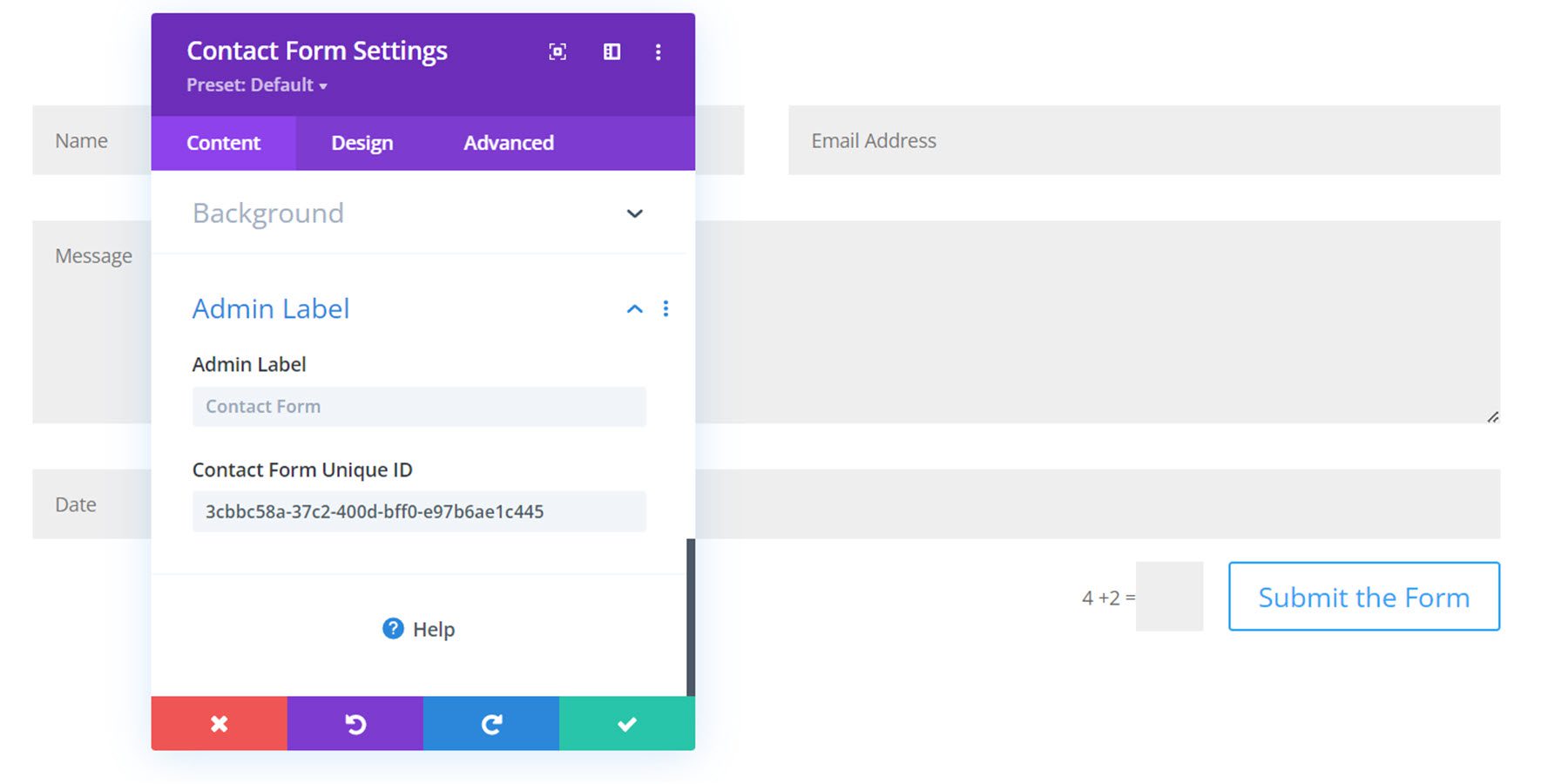
Ярлык администратора
Здесь вы можете добавить свою собственную метку администратора (идентификатор формы), которая будет отображаться в базе данных. Вы также можете добавить уникальный идентификационный номер, который будет отображаться в базе данных и других областях администрирования.

Настройки дизайна
Перейдем на вкладку «Дизайн» настроек контактной формы. Здесь вы также заметите некоторые новые настройки.
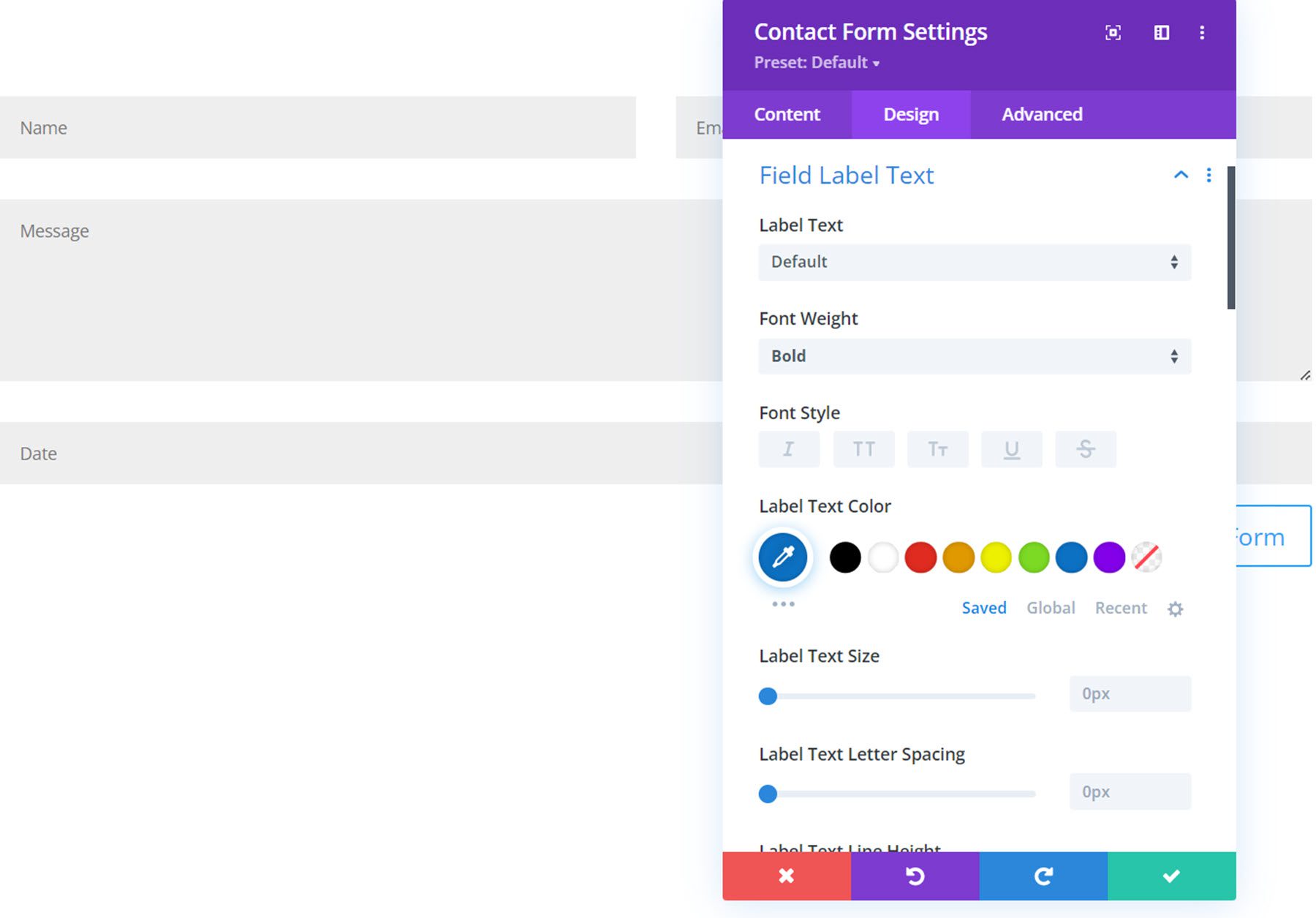
Метка поля, Описание поля, Настройки текста сообщения об успешном завершении
Настройки текста метки поля, настройки текста описания поля и разделы настроек текста сообщения об успешном завершении содержат все настройки шрифта и оформления текста по умолчанию, такие как шрифт, цвет текста, размер, интервал, выравнивание и т. д.

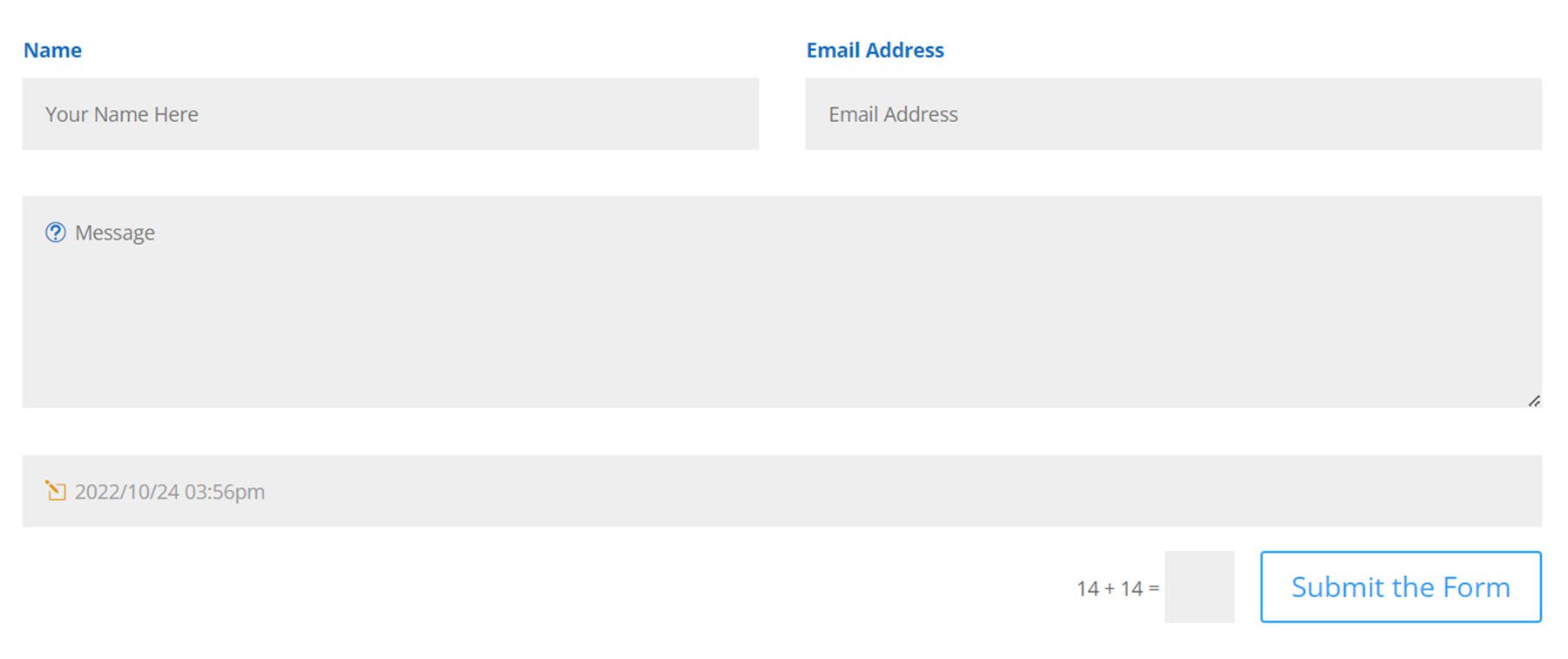
Здесь вы можете видеть, что метки для полей имени и электронной почты были отображены, а дизайн текста метки поля был настроен для отображения в интерфейсе.

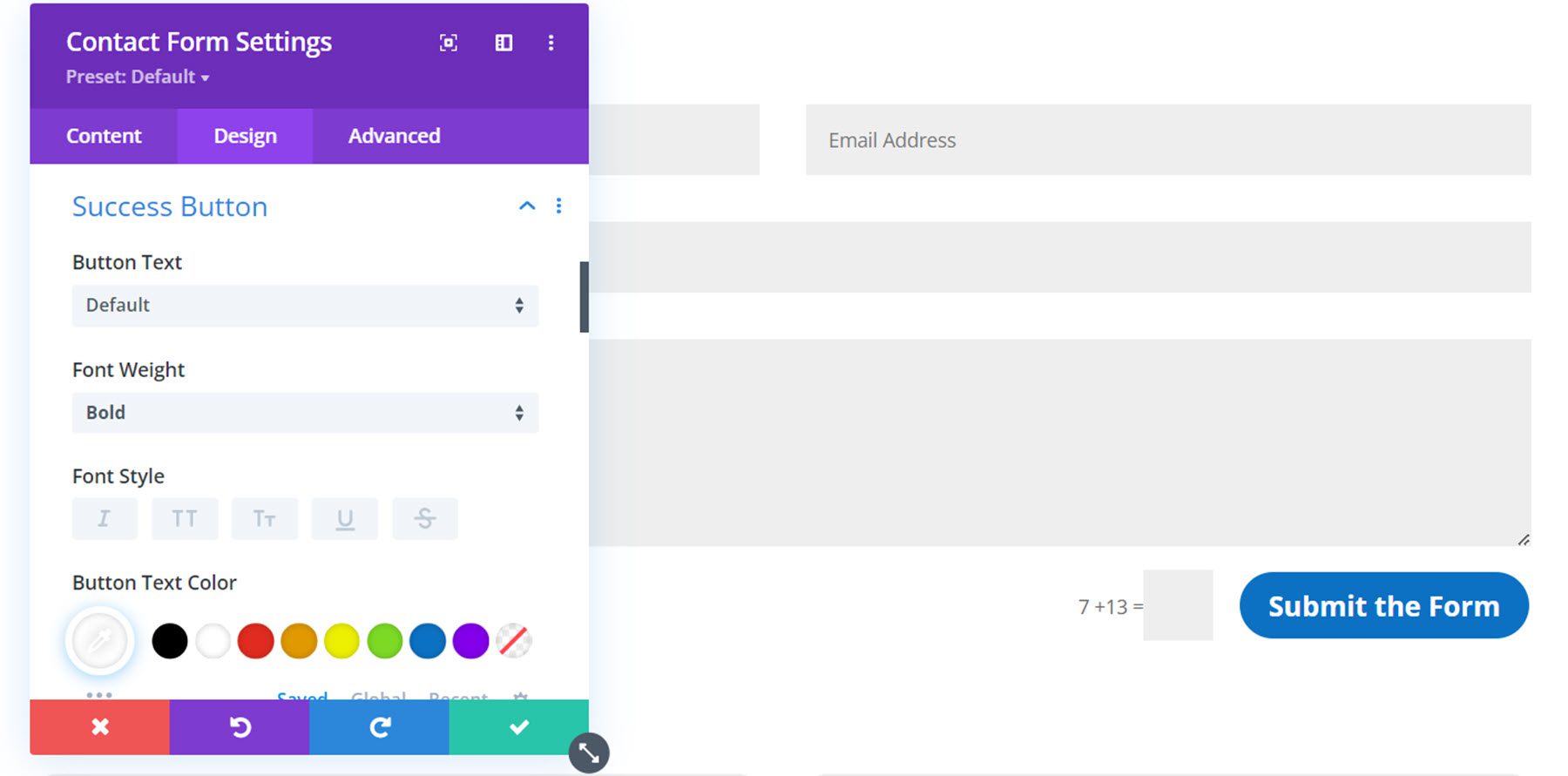
Настройки кнопки успеха
Настройки кнопки успеха позволяют настроить дизайн кнопки успеха, используя параметры дизайна кнопки по умолчанию, такие как шрифт, размер текста, расстояние между кнопками, цвета кнопок и т. д.

Вот настраиваемая кнопка успеха на передней панели.

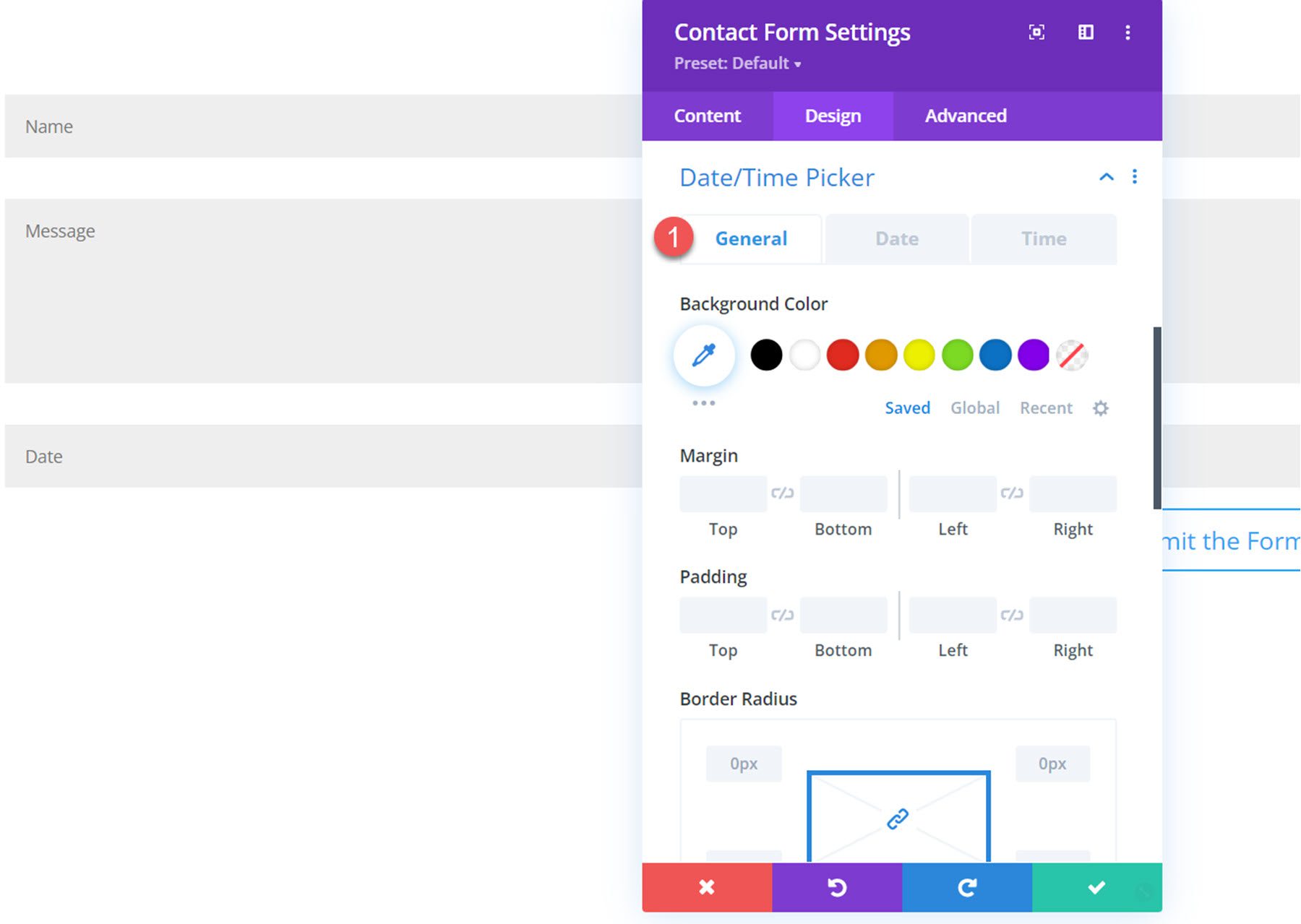
Настройки выбора даты/времени
На общей вкладке настроек дизайна средства выбора даты/времени вы можете настроить цвет фона, поля, отступы, границу и параметры тени.

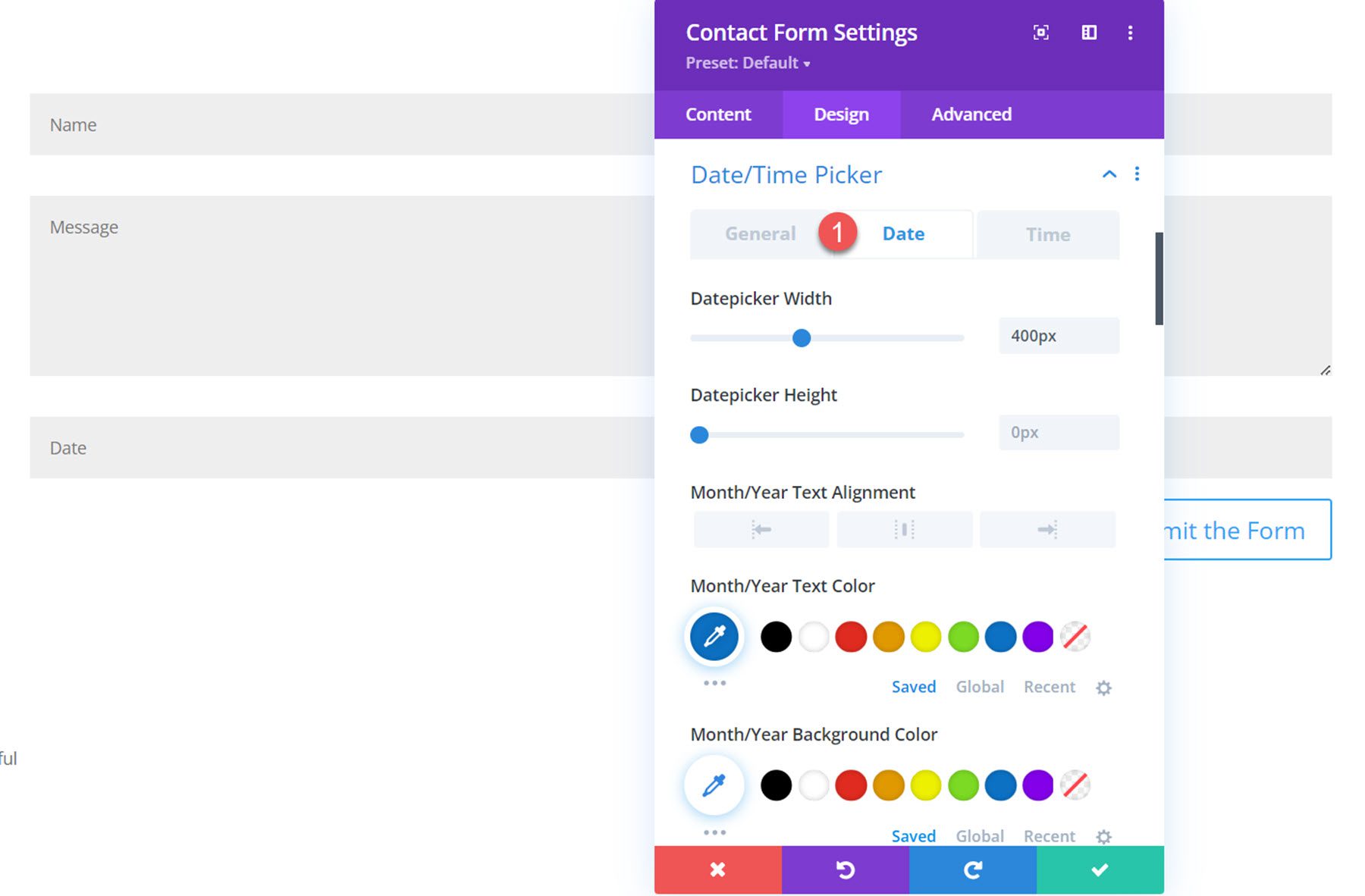
Перейдя на вкладку даты, вы можете изменить ширину и высоту средства выбора даты, настроить параметры текста месяца / года, настройки текста дней недели, настройки текста дат календаря, фон текущей даты и цвет текста, выбранную дату цвет фона и текста, цвет фона и текста доступных дат, а также цвет фона и текста недоступных дат.

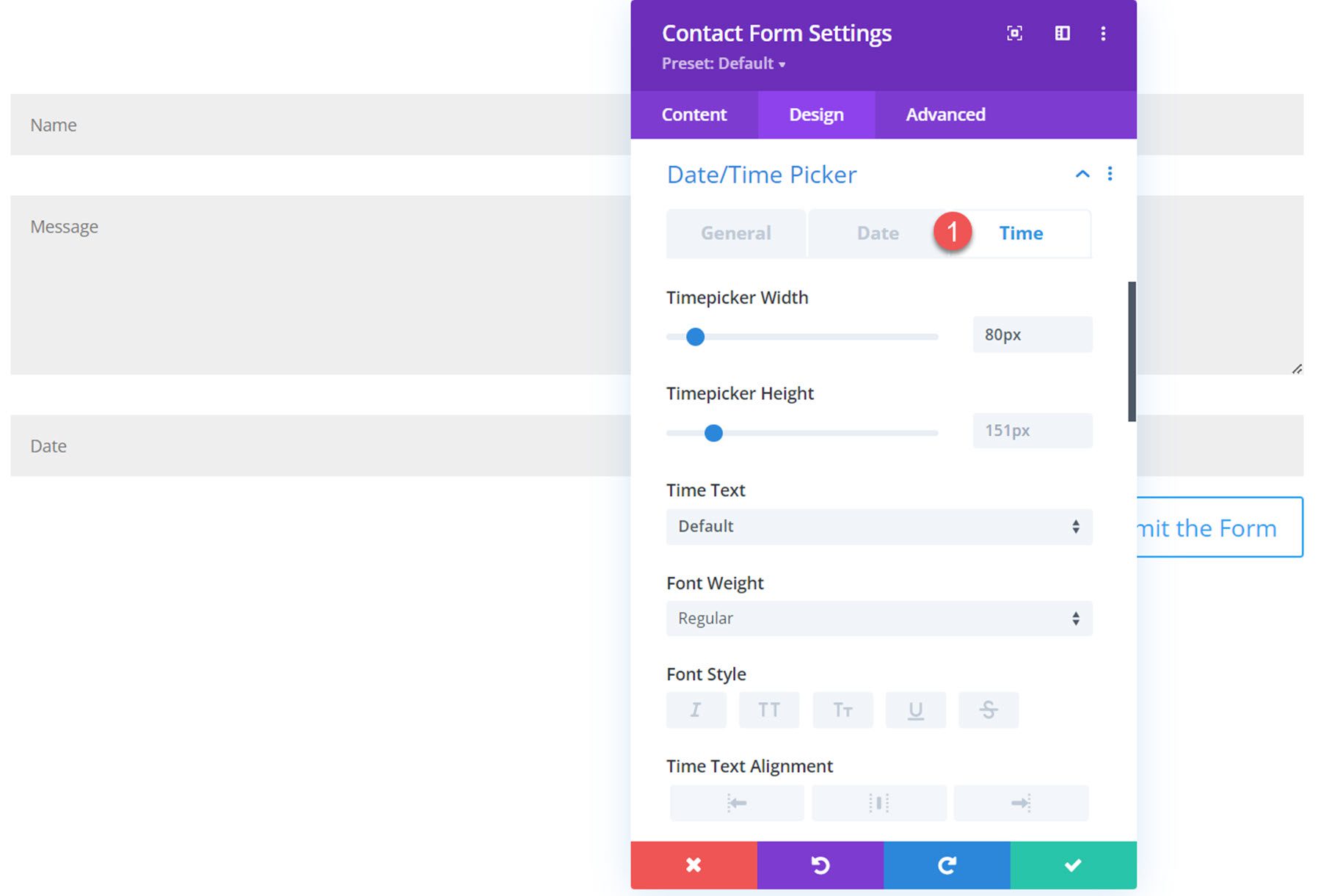
На вкладке «Время» вы можете настроить ширину и высоту средства выбора времени, настройки текста времени, фон и цвет текста текущего времени, выбранный фон даты и цвет текста, фон и цвет текста доступного времени, а также фон и время недоступного времени. цвет текста.

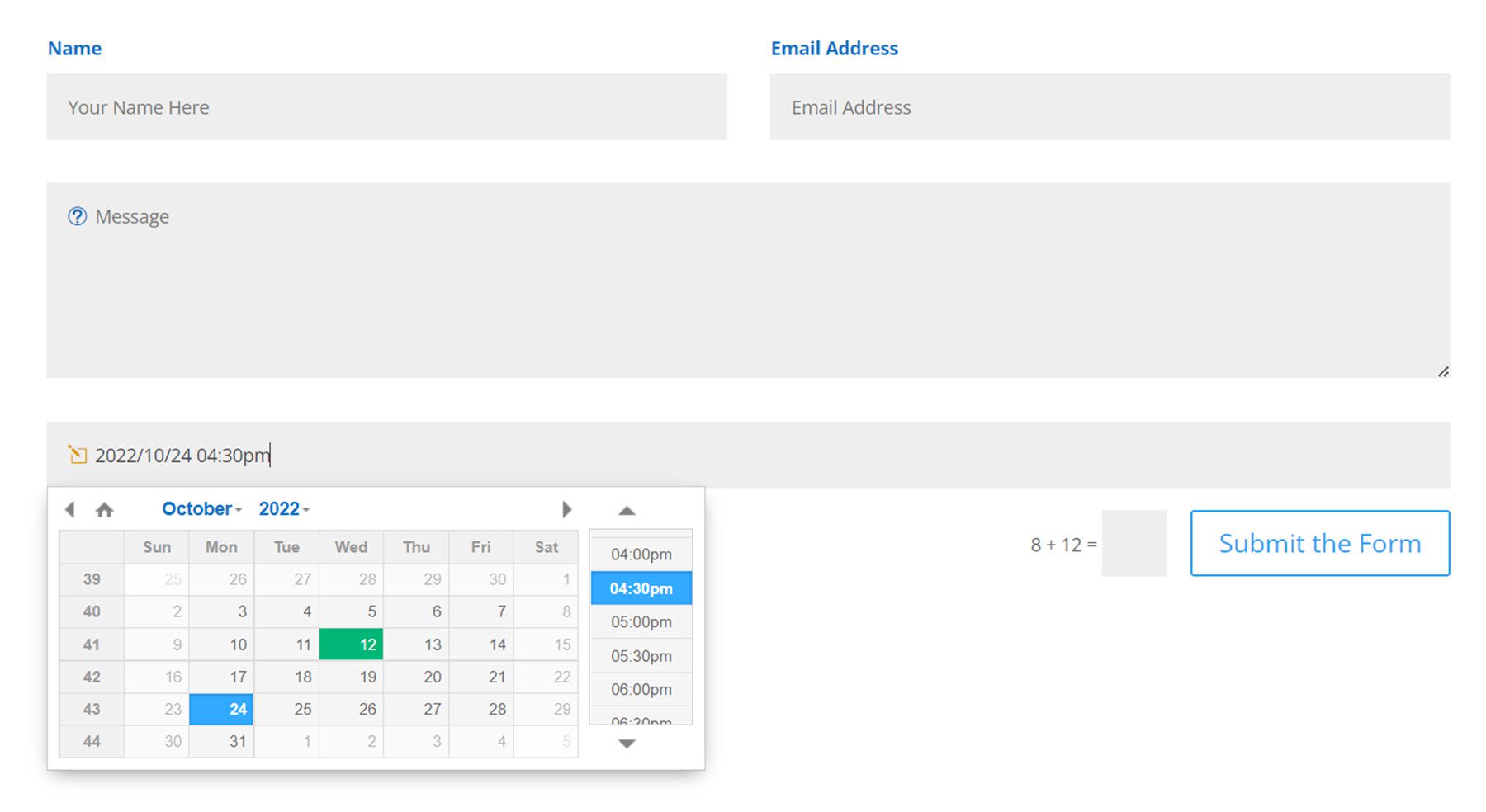
Со всеми этими параметрами настройки вы можете полностью настроить внешний вид средства выбора даты/времени. Вот средство выбора даты/времени в интерфейсе с некоторыми индивидуальными настройками дизайна.

Кнопка отправки
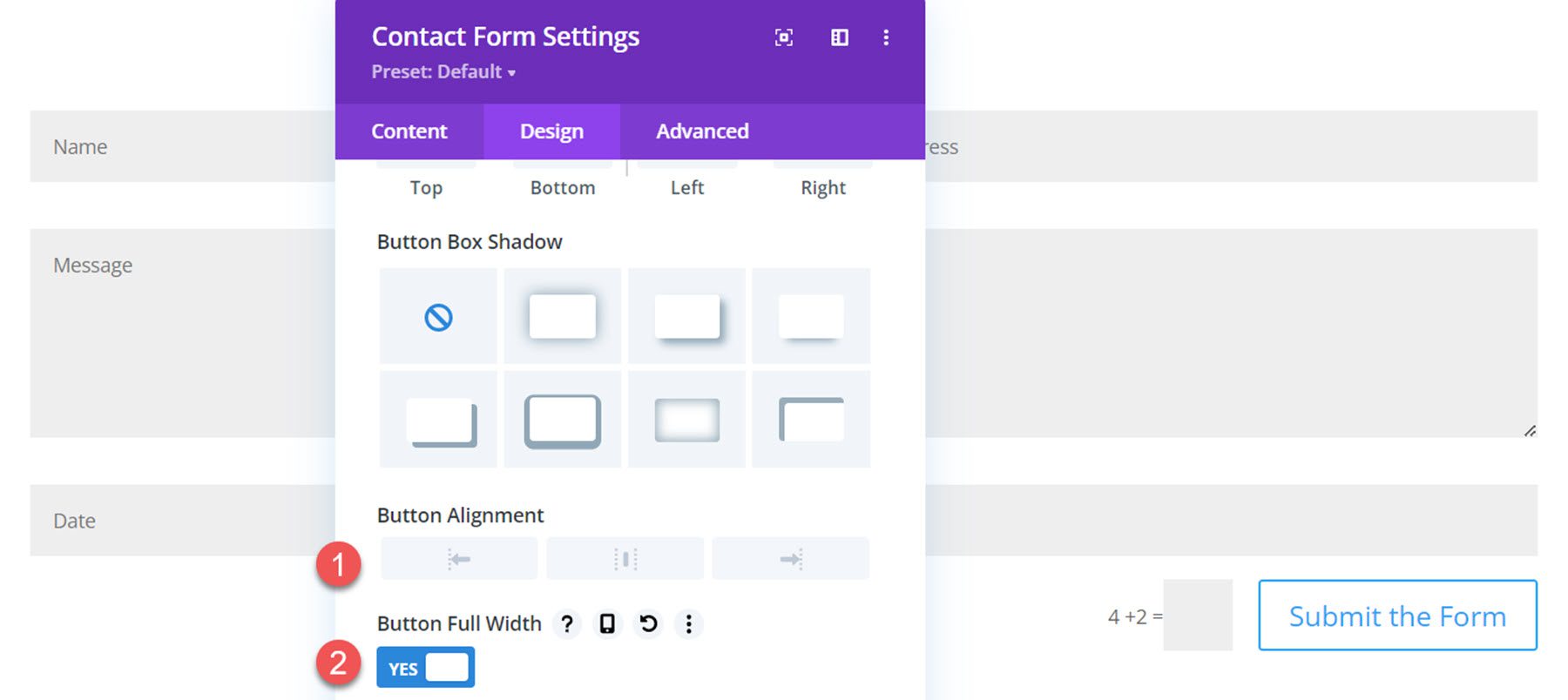
В разделе кнопки отправки появились две новые настройки. Вы можете изменить выравнивание кнопки и сделать кнопку на всю ширину.

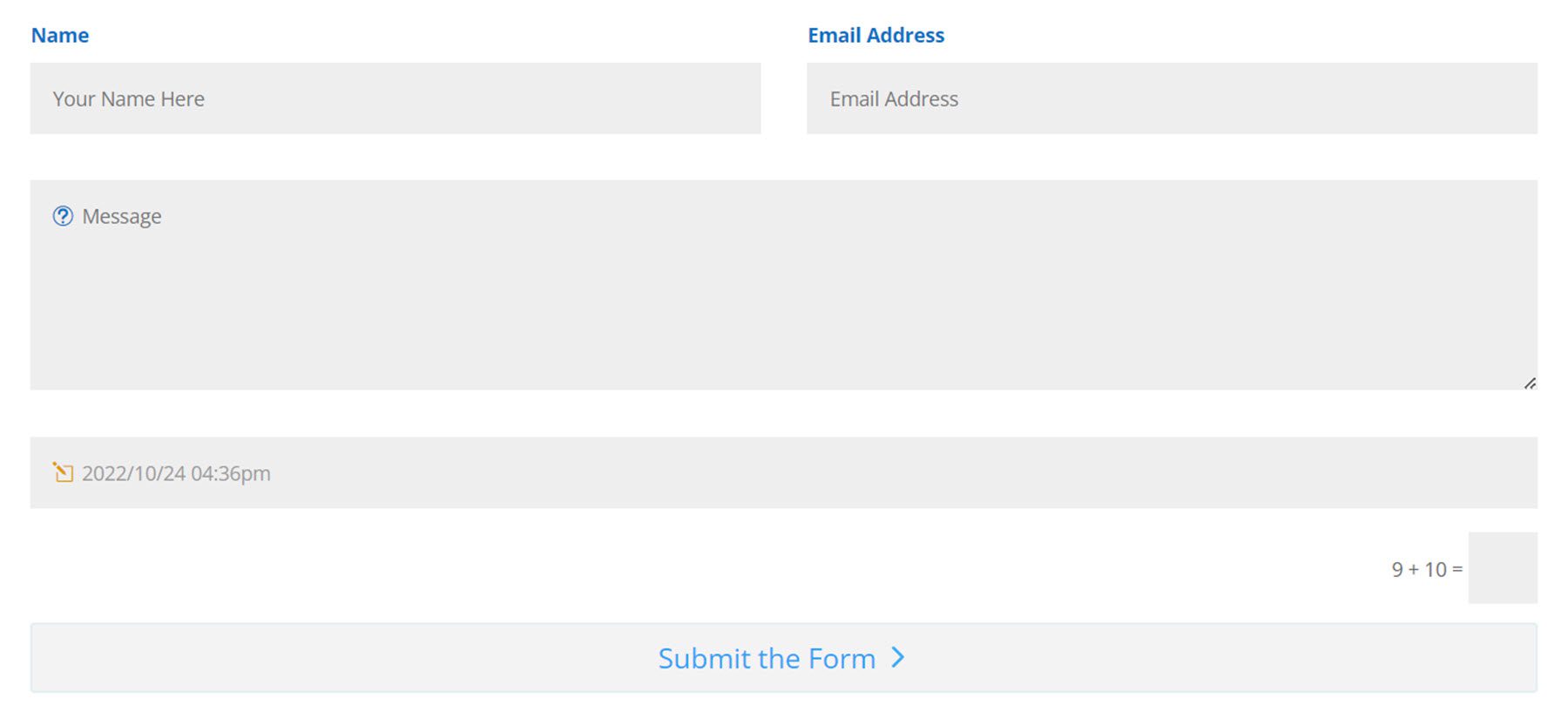
Вот полноразмерная кнопка на передней панели.

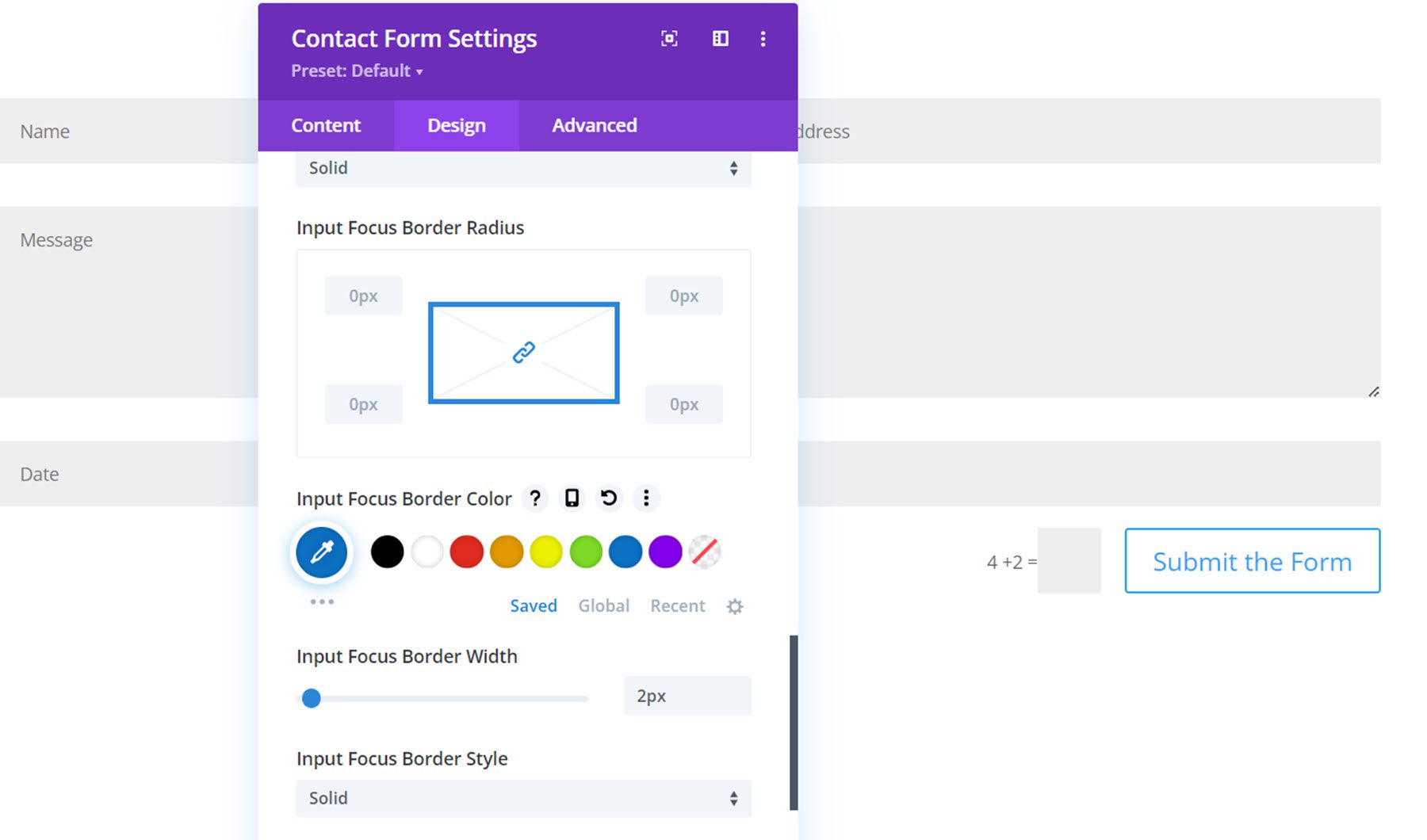
Граница
Здесь вы можете настроить границу ввода фокуса с помощью цвета, стиля, радиуса, ширины и настроек стиля. Эта рамка появится вокруг отдельного поля при его выборе.

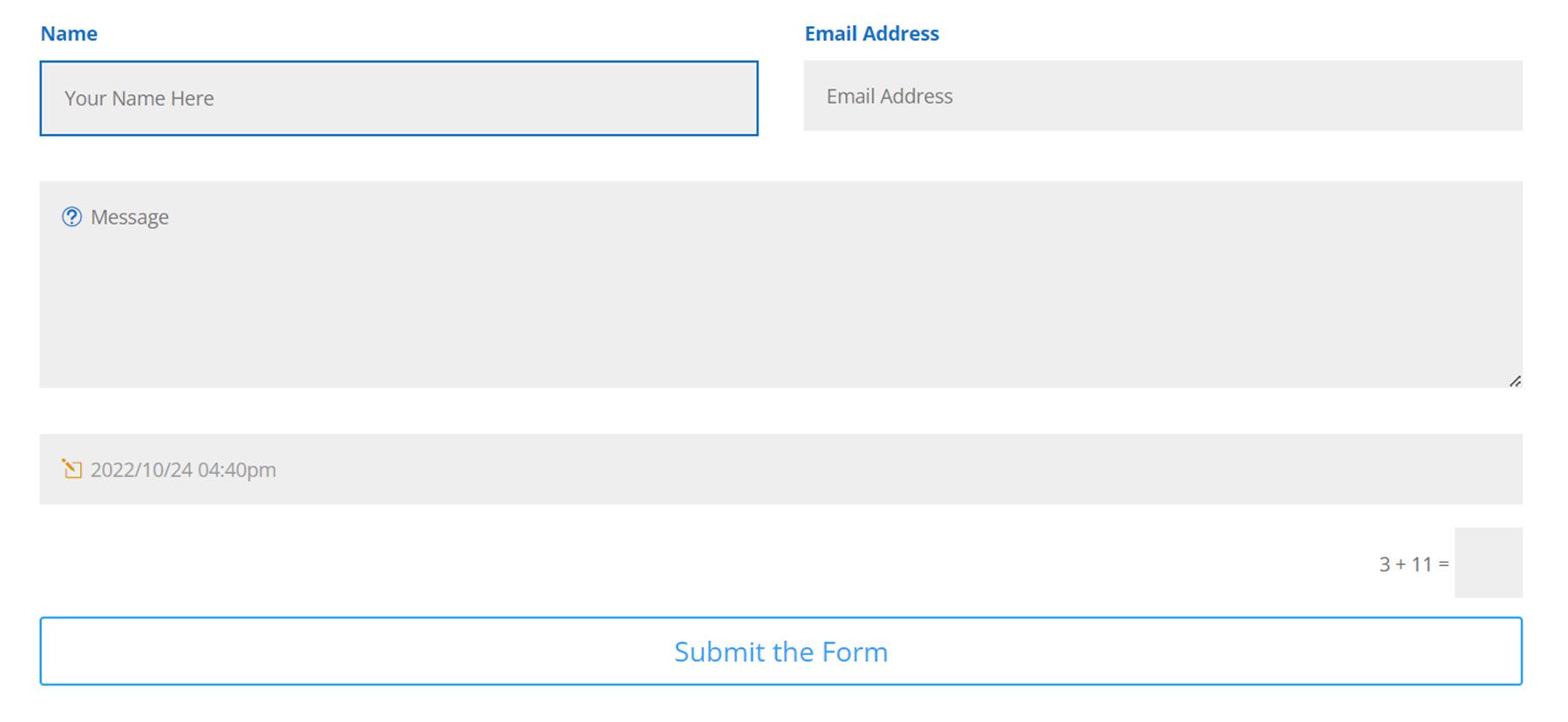
Вот граница ввода фокуса, выделяющая поле имени.

Панель приборов
Теперь, когда мы изучили новые настройки модуля «Контактная форма», давайте взглянем на страницу «Контактная форма» на панели управления WordPress.
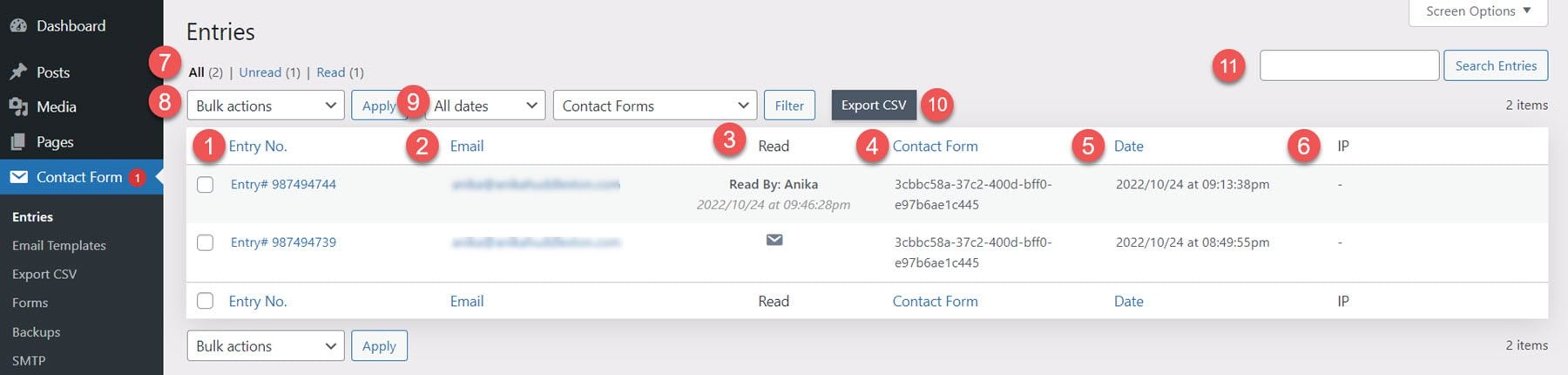
Записи
Вы можете увидеть все отправленные формы, которые вы получили на странице Записи. Для каждой записи вы увидите номер записи, адрес электронной почты, статус ее прочтения (включая пользователя, прочитавшего запись, точное время и дату ее прочтения), идентификатор формы, дату и IP-адрес. Страница записей может быть отсортирована по непрочитанным и прочитанным в самом верху. Вы также можете использовать массовые действия над записями и фильтровать таблицу по месяцам или по определенной форме. Наконец, вы можете экспортировать свои записи в формате CSV с помощью кнопки вверху и искать свои записи с помощью панели поиска.

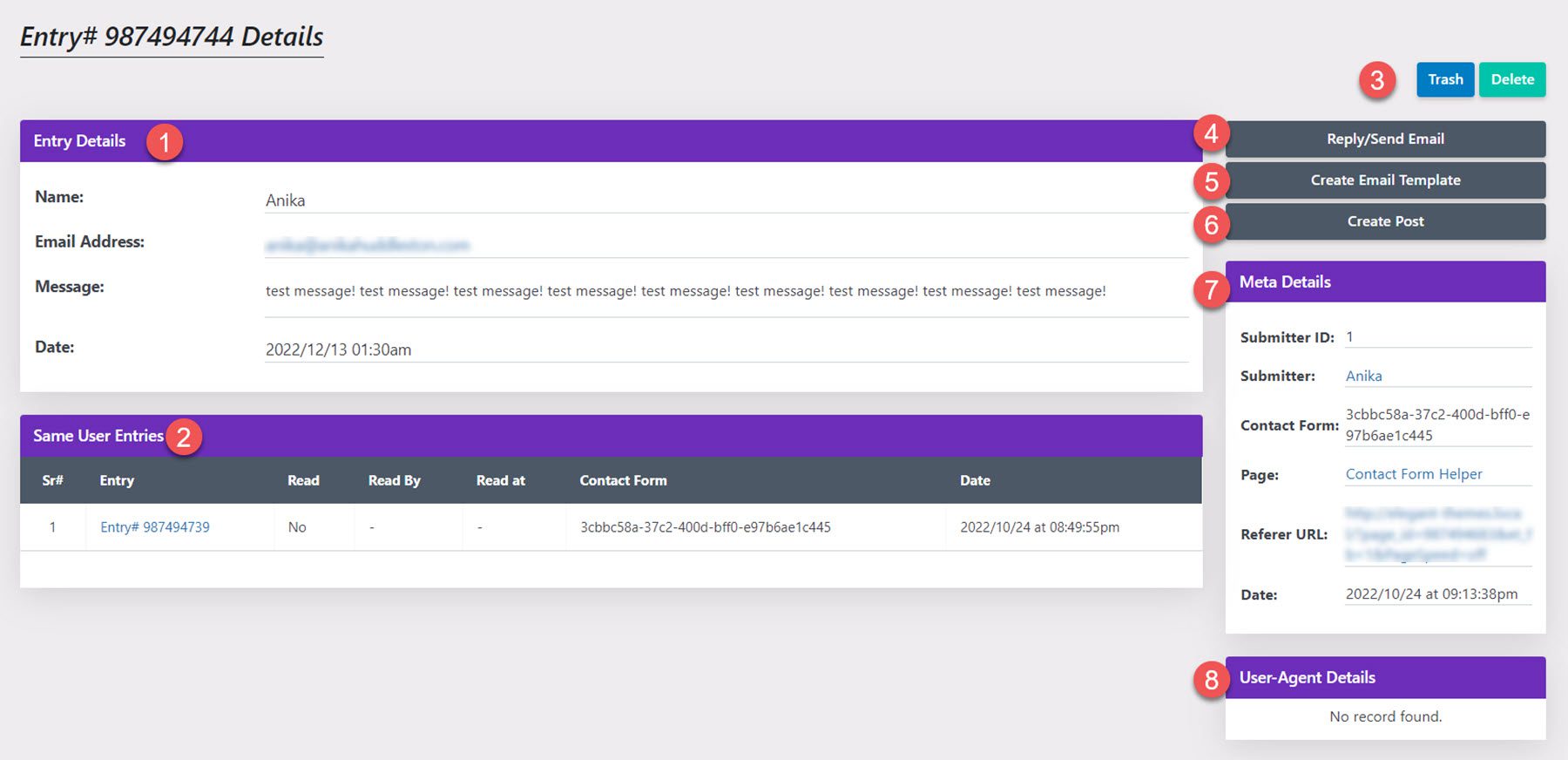
Когда вы нажимаете, чтобы просмотреть отдельную запись, вы увидите содержимое поля в разделе сведений о записи. Ниже приведены другие записи того же пользователя, что является очень полезной функцией. Справа у вас есть кнопка корзины и удаления, кнопка ответа/отправки электронной почты, кнопка создания шаблона электронной почты и кнопка создания публикации. Ниже приведены метаданные, такие как идентификатор отправителя, отправитель, идентификатор контактной формы, страница, URL-адрес реферера и дата, за которыми следуют данные пользовательского агента.

Отправить письмо
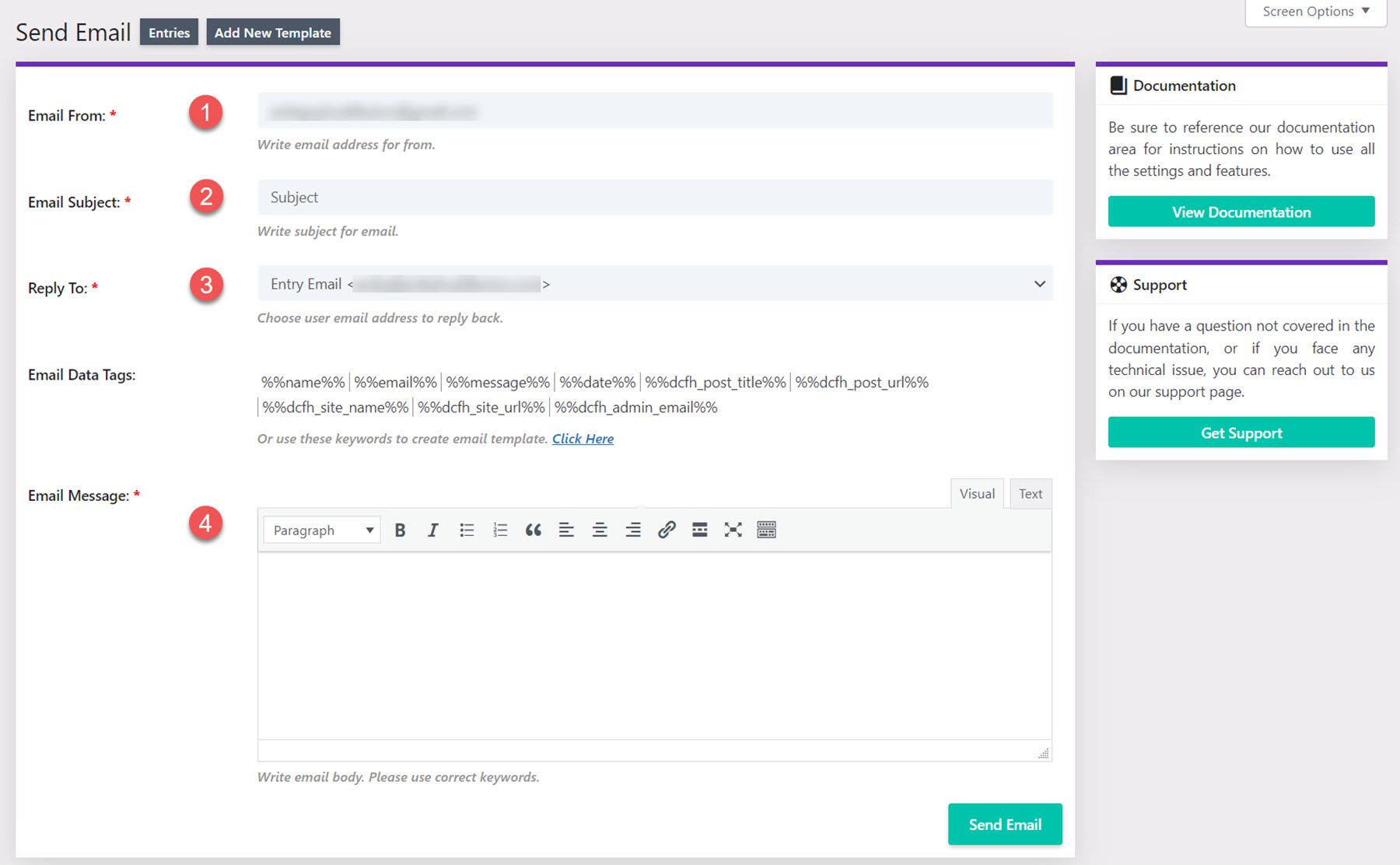
Когда вы нажмете кнопку отправки электронной почты, вы увидите этот интерфейс. Вы можете добавить адрес электронной почты с адреса электронной почты, тему электронной почты, ответ на адрес электронной почты и сообщение. Вы также можете использовать теги данных электронной почты, указанные в вашем сообщении.

Создать шаблон
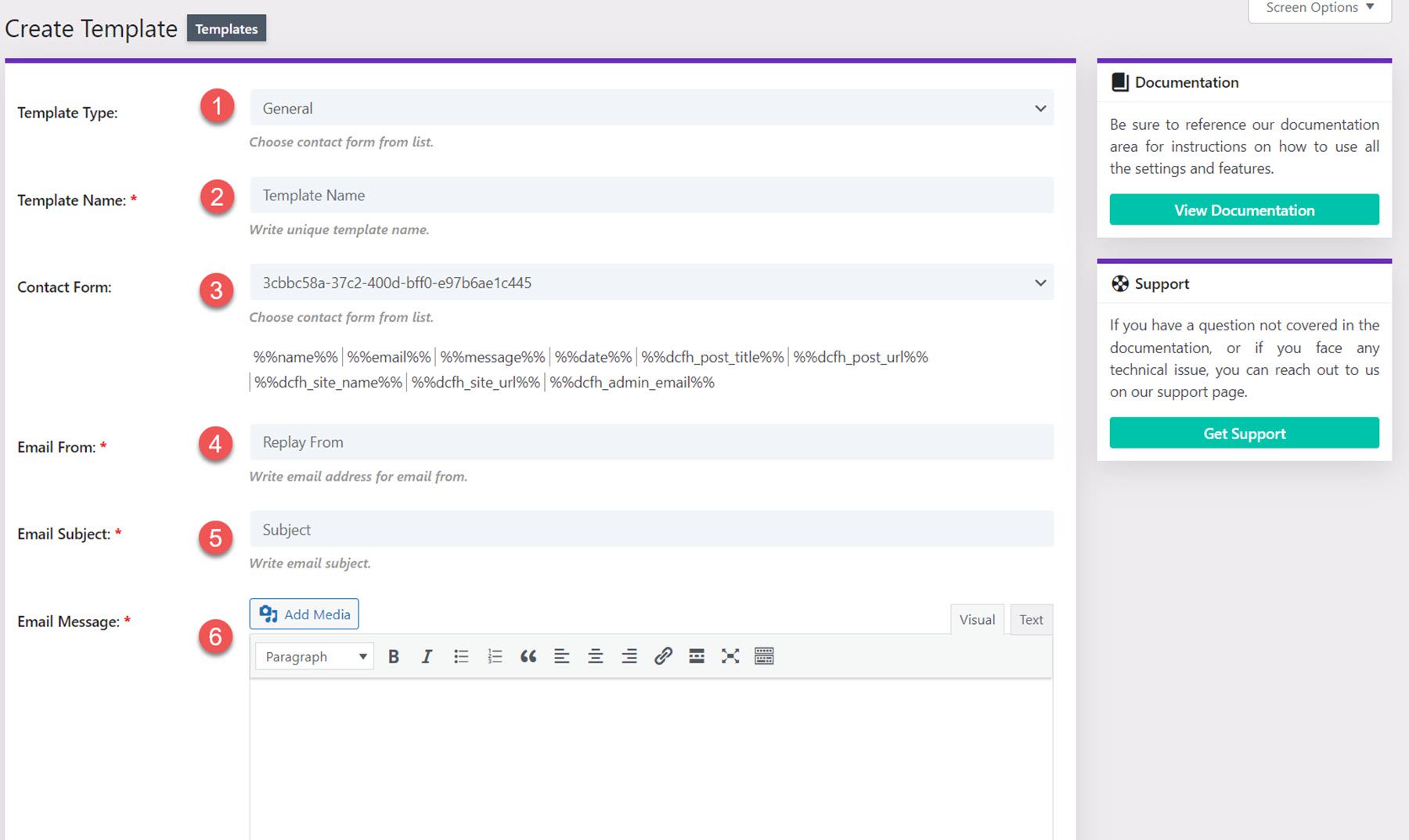
Вы также можете создавать шаблоны электронной почты, чтобы быстро отвечать на записи. Вы можете установить тип шаблона, имя шаблона, выбрать контактную форму, установить адрес электронной почты от, тему электронной почты и сообщение электронной почты.

Создать сообщение
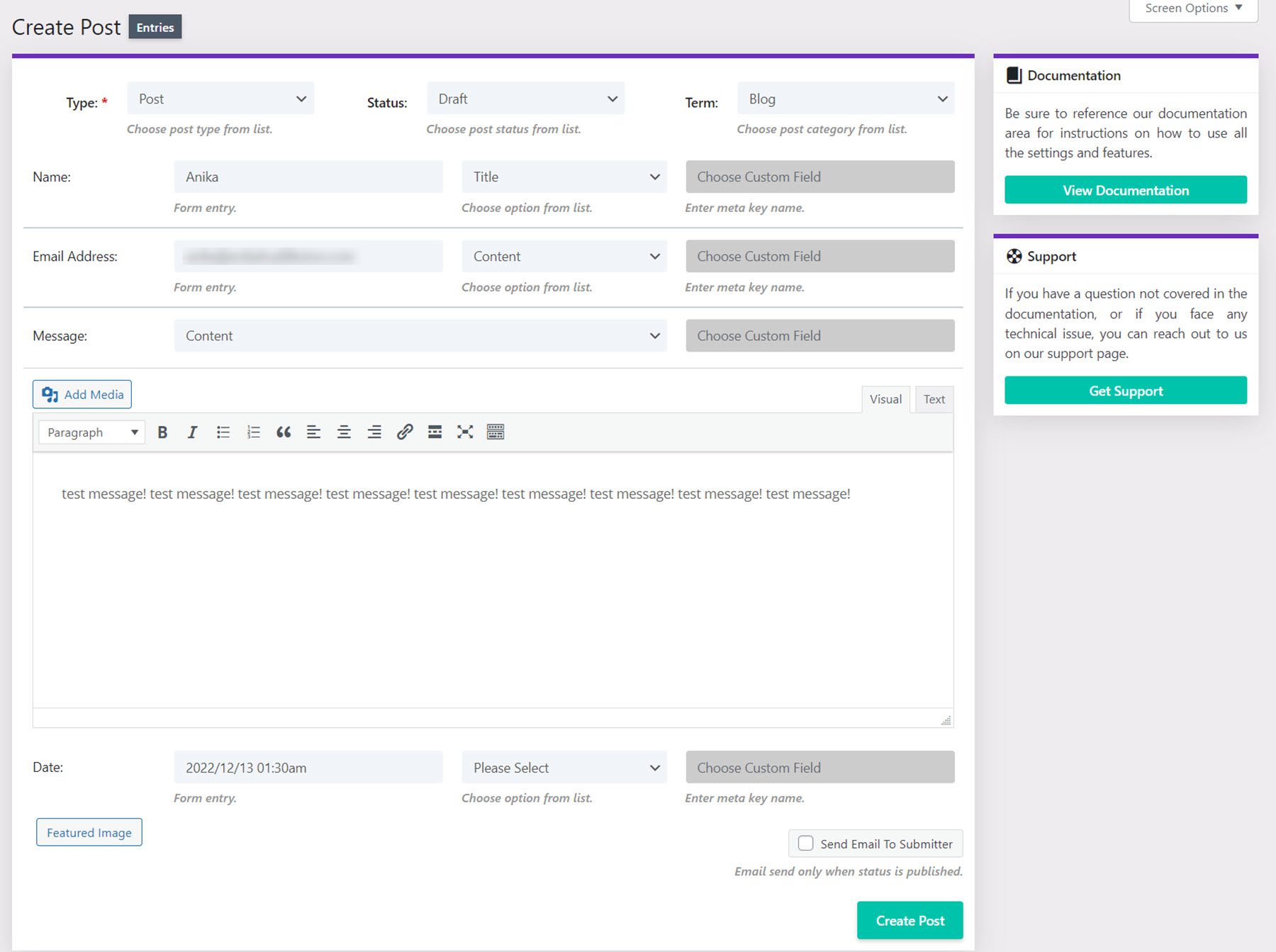
С помощью опции «Создать запись» вы можете создать новую запись в блоге или страницу, сопоставив поля в контактной форме.

Экспорт CSV
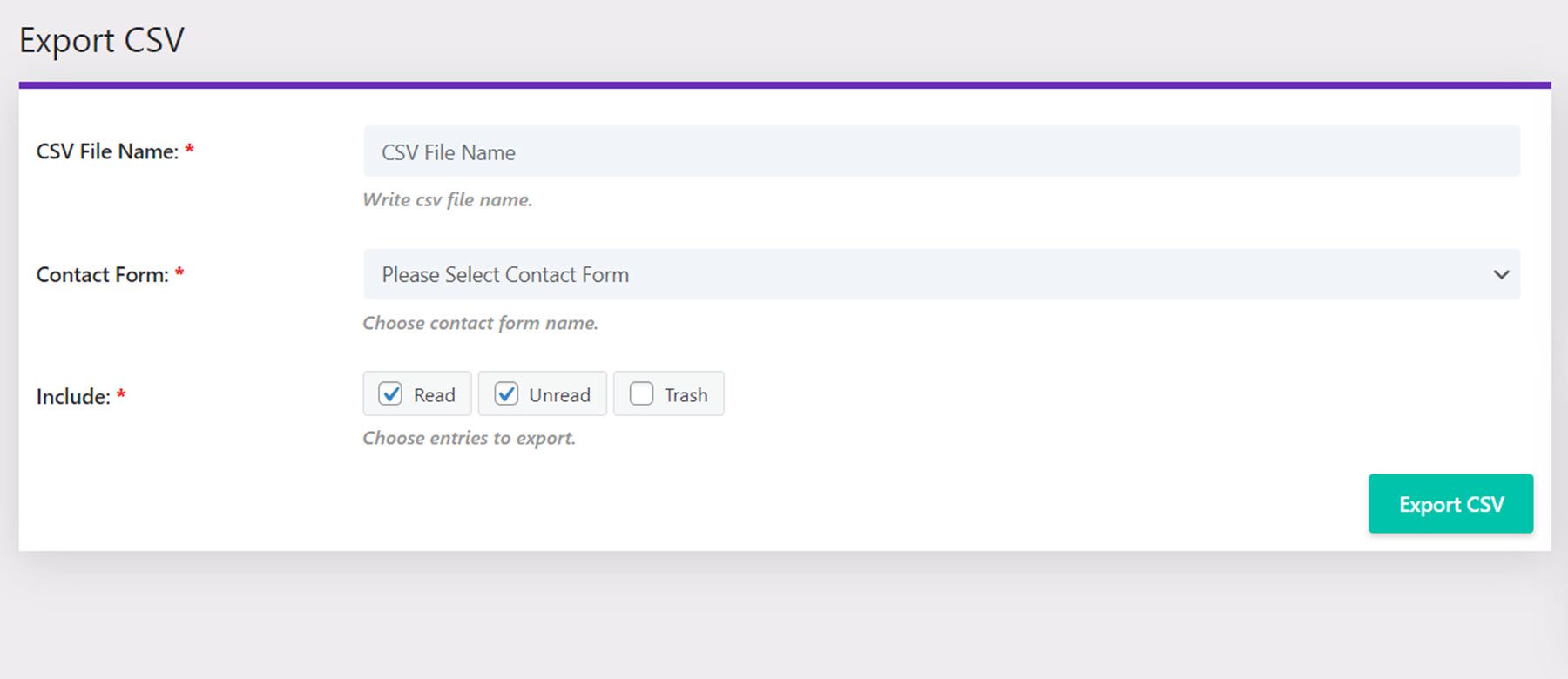
На странице экспорта CSV вы можете изменить имя файла CSV, выбрать контактную форму и выбрать тип записей для экспорта.

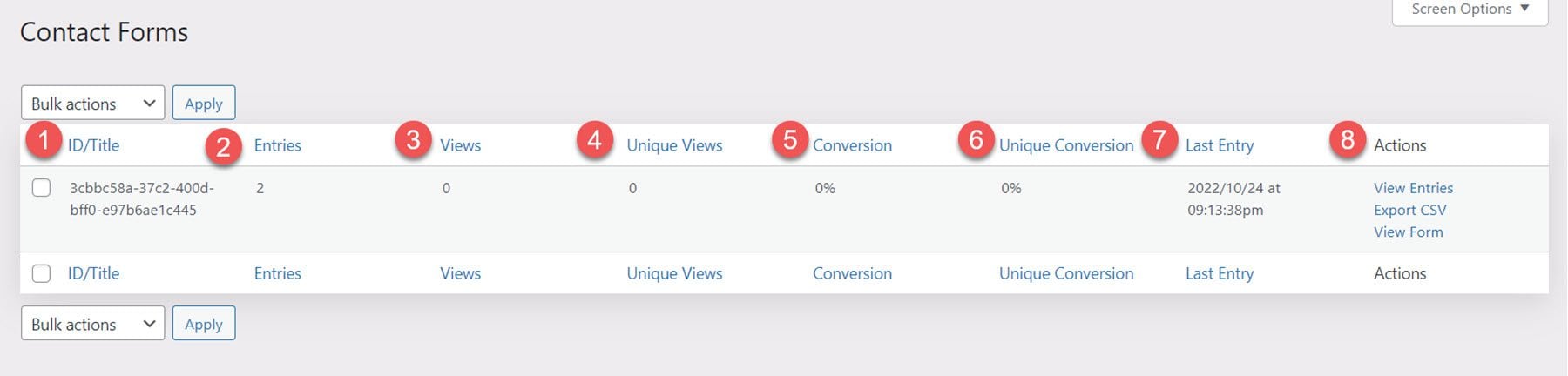
Формы
На странице форм вы можете увидеть список всех форм на вашем сайте с такой информацией, как записи, просмотры, уникальные просмотры, коэффициент конверсии, уникальный коэффициент конверсии, последняя запись и ссылки для просмотра записей, экспорта CSV и просмотра. форма.

Параметры темы
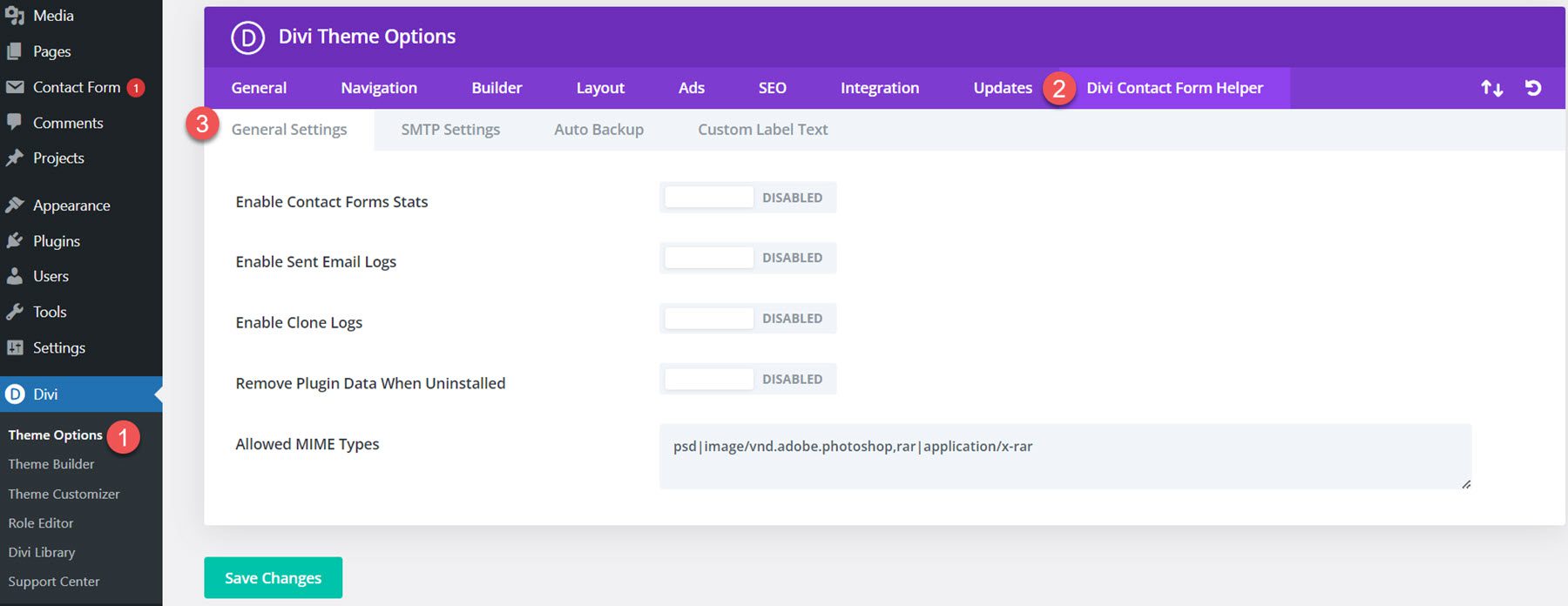
Теперь давайте перейдем к параметрам темы Divi на панели управления WordPress. Здесь вы увидите новую вкладку Divi Contact Form Helper.
общие настройки
В общих настройках вы можете включить статистику контактной формы, включить журналы отправленной электронной почты, включить журналы клонирования, выбрать удаление данных плагина при удалении и изменить разрешенные типы MIME.

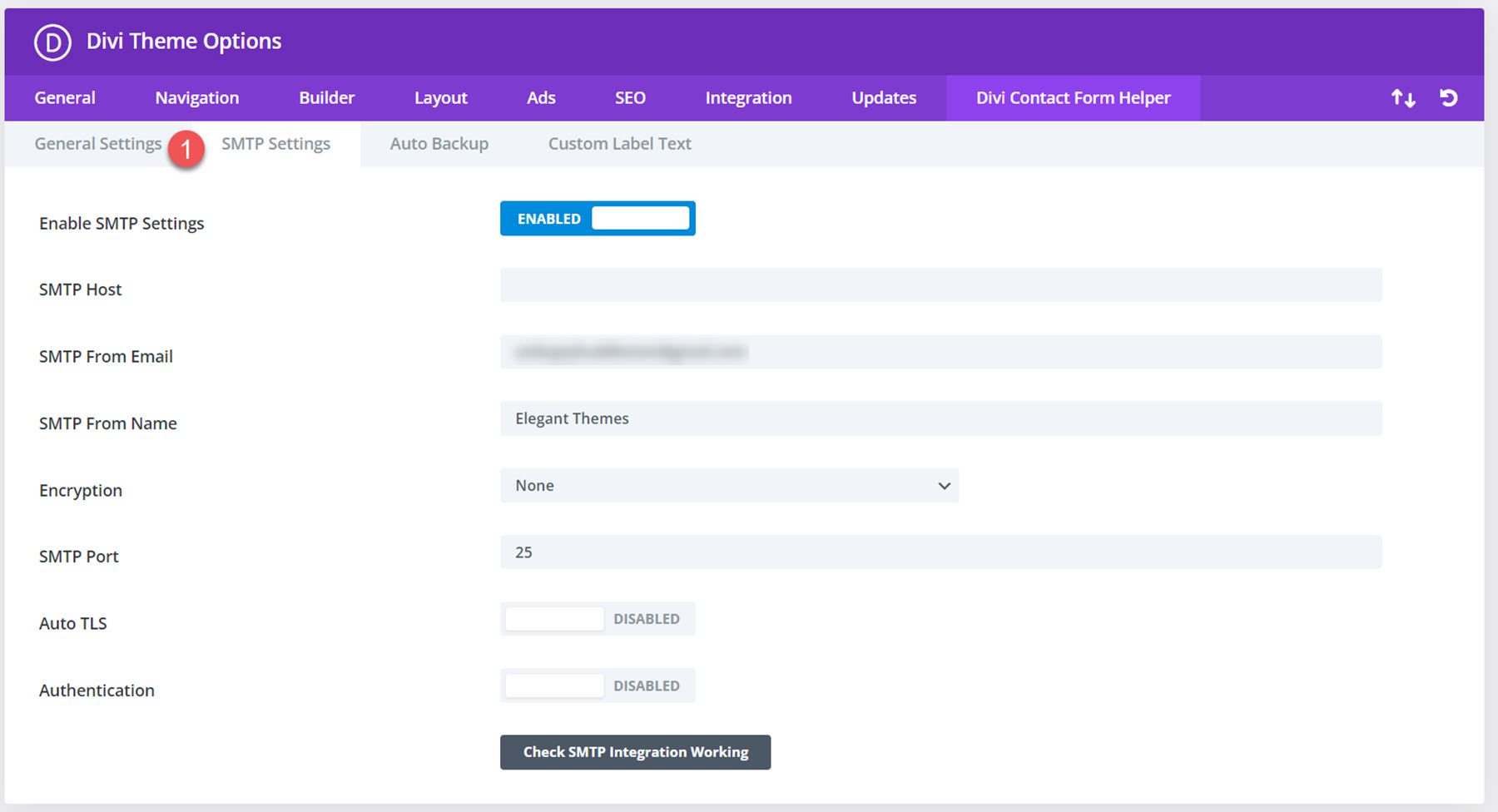
Настройки SMTP
На вкладке настроек SMTP есть кнопка для включения настроек SMTP. После включения вы увидите настройки для хоста SMTP, SMTP из электронной почты, SMTP из имени, шифрования, порта SMTP, автоматического TLS и аутентификации. Также есть кнопка, чтобы проверить, работает ли интеграция SMTP.

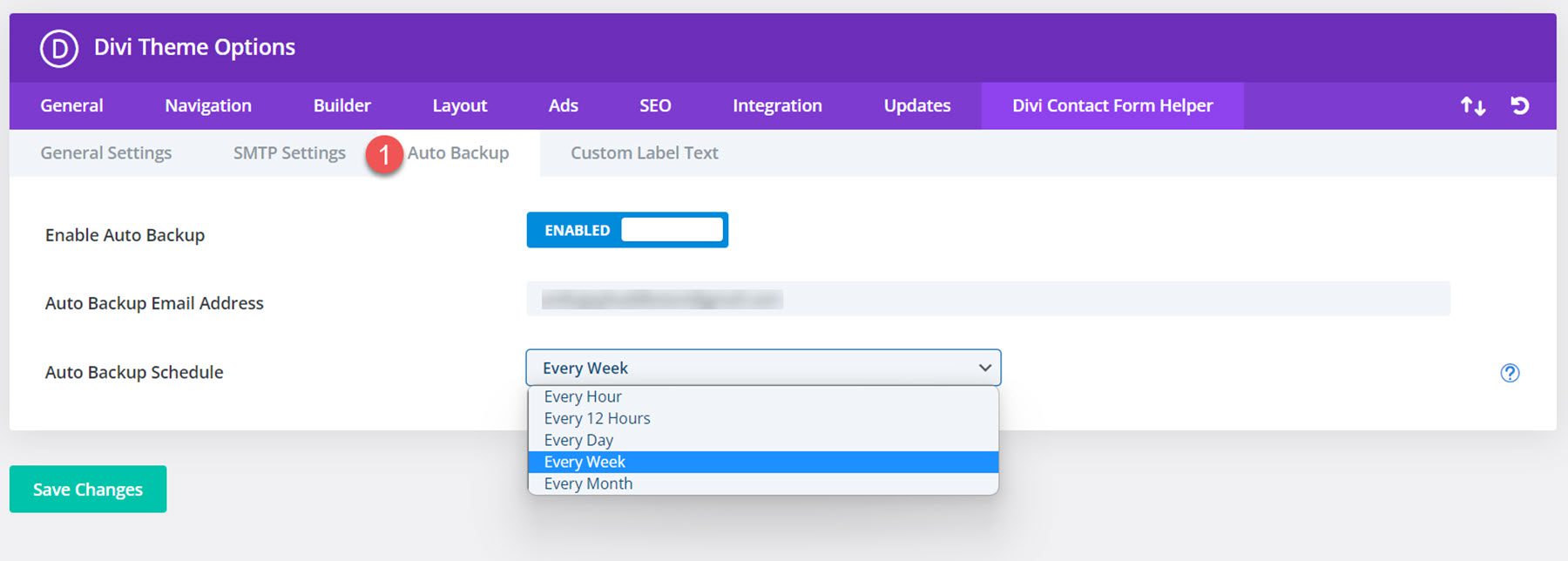
Настройки автоматического резервного копирования
Divi Contact Form Helper поставляется с настройкой автоматического резервного копирования, которую вы можете включить. Вы можете включить эту функцию, добавить резервный адрес электронной почты и установить расписание резервного копирования.

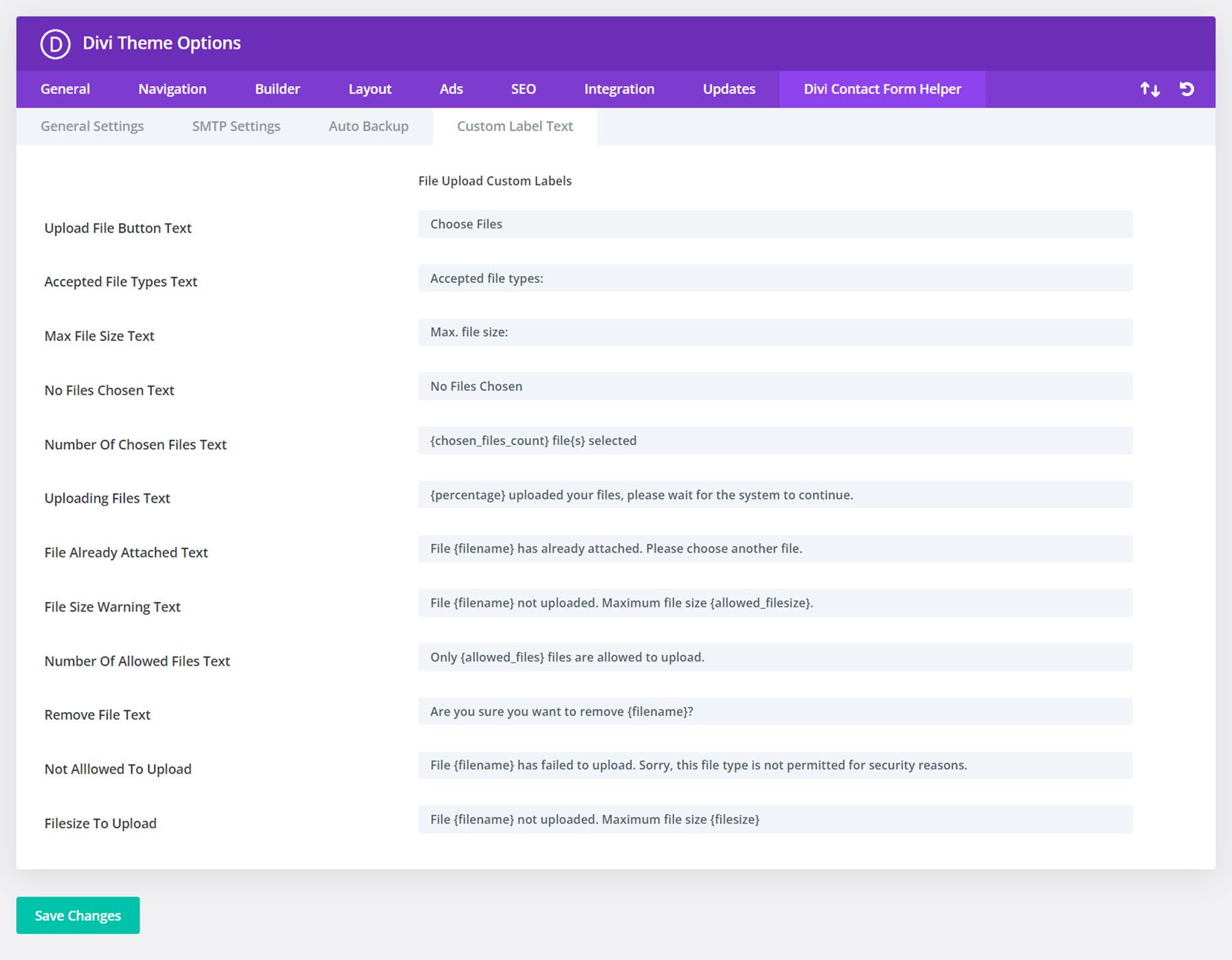
Пользовательский текст метки
Наконец, здесь вы можете настроить текст метки контактной формы.

Примеры помощника контактной формы Divi
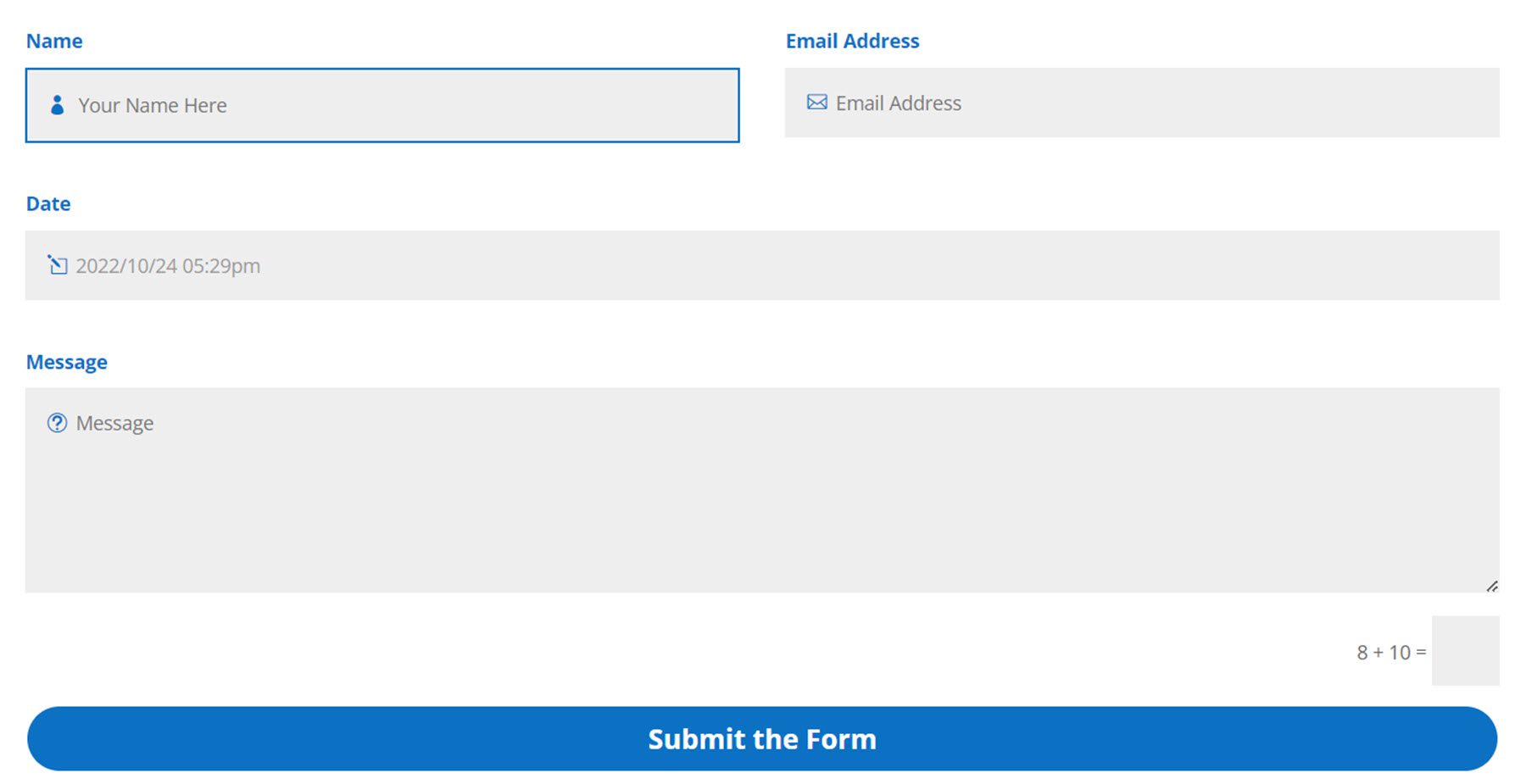
Пример 1
В первом примере есть поле имени, поле адреса электронной почты, средство выбора даты и поле сообщения. Он имеет синюю цветовую схему с кнопкой во всю ширину.

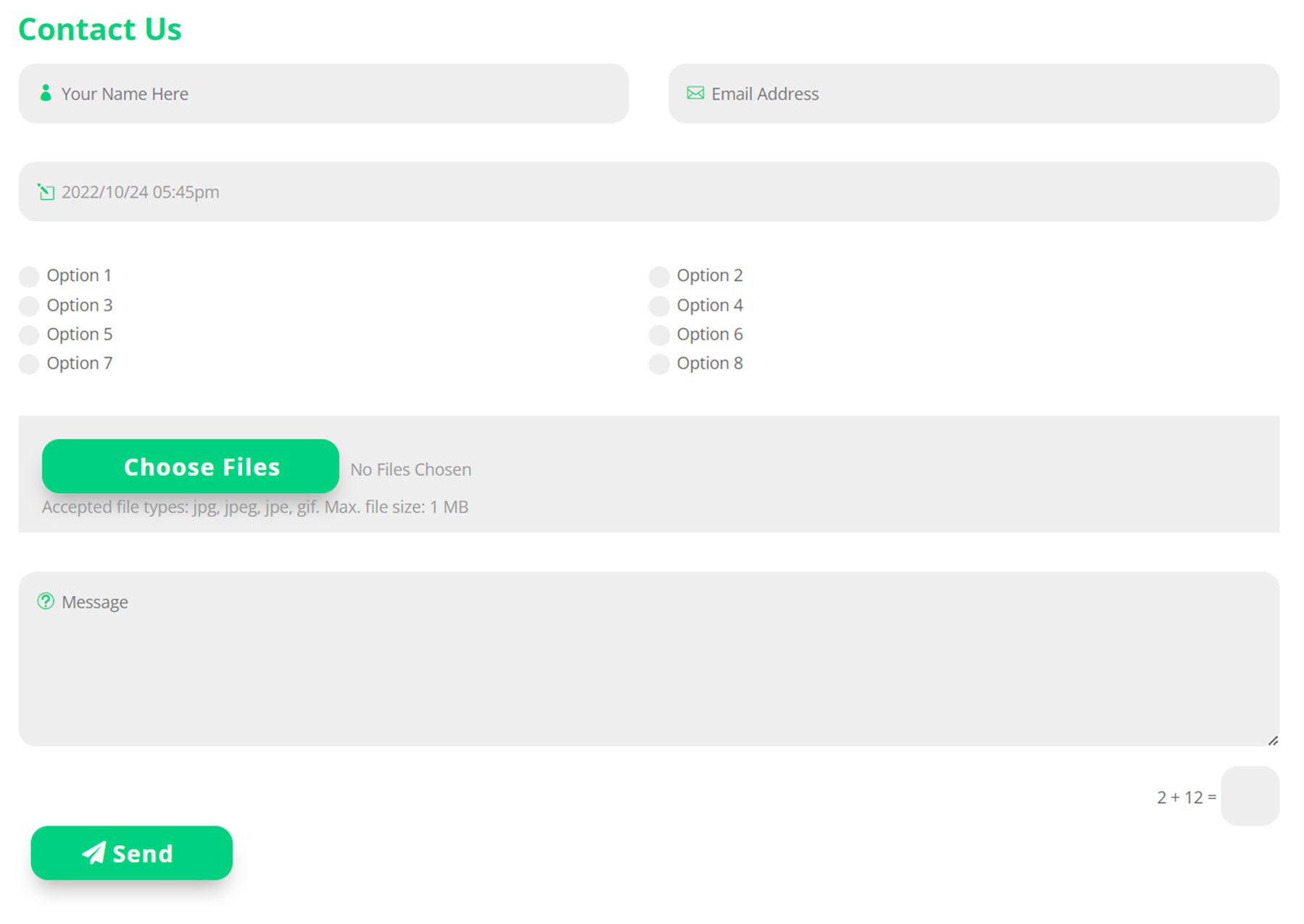
Пример 2
Второй пример имеет зеленую цветовую схему и имеет то же имя, адрес электронной почты, средство выбора даты и поля сообщений, а также поле выбора радио и поле загрузки файла.

Купить Divi Contact Form Helper
Divi Contact Form Helper доступен на Divi Marketplace. Это стоит 25 долларов за неограниченное использование веб-сайта и один год поддержки и обновлений. Цена также включает 30-дневную гарантию возврата денег.

Последние мысли
Divi Contact Form Helper добавляет некоторые важные функции в модуль Divi Contact Form. Вы можете полностью настроить каждый аспект контактной формы и создать уникальный дизайн благодаря дополнительным параметрам дизайна этого плагина. А благодаря функциональности Divi Contact Form Helper вы даже можете принимать файлы, планировать события и многое другое. Интерфейс записей удобен, позволяя вам легко отвечать на сообщения и отслеживать записи с панели управления WordPress. Если вы хотите вывести свою контактную форму на новый уровень или нуждаетесь в функциональности, выходящей за рамки того, что может предложить контактная форма по умолчанию, это может быть отличным продуктом для вас.
Мы были бы рады получить известия от вас! Вы пробовали Divi Contact Form Helper? Дайте нам знать, что вы думаете об этом в комментариях!
