Выделение плагина Divi: галерея Divi Elastic
Опубликовано: 2022-10-31Divi Elastic Gallery — это сторонний плагин для Divi, который добавляет новый модуль галереи в Divi Builder. Отображайте изображения с несколькими вариантами макета, выбирайте, как изображения реагируют на нажатие, настраивайте подписи, заголовки, фильтр, нумерацию страниц и многое другое. В этом посте мы подробно рассмотрим Divi Elastic Gallery, чтобы помочь вам решить, подходит ли этот модуль Divi для ваших нужд.
Модуль эластичной галереи Divi
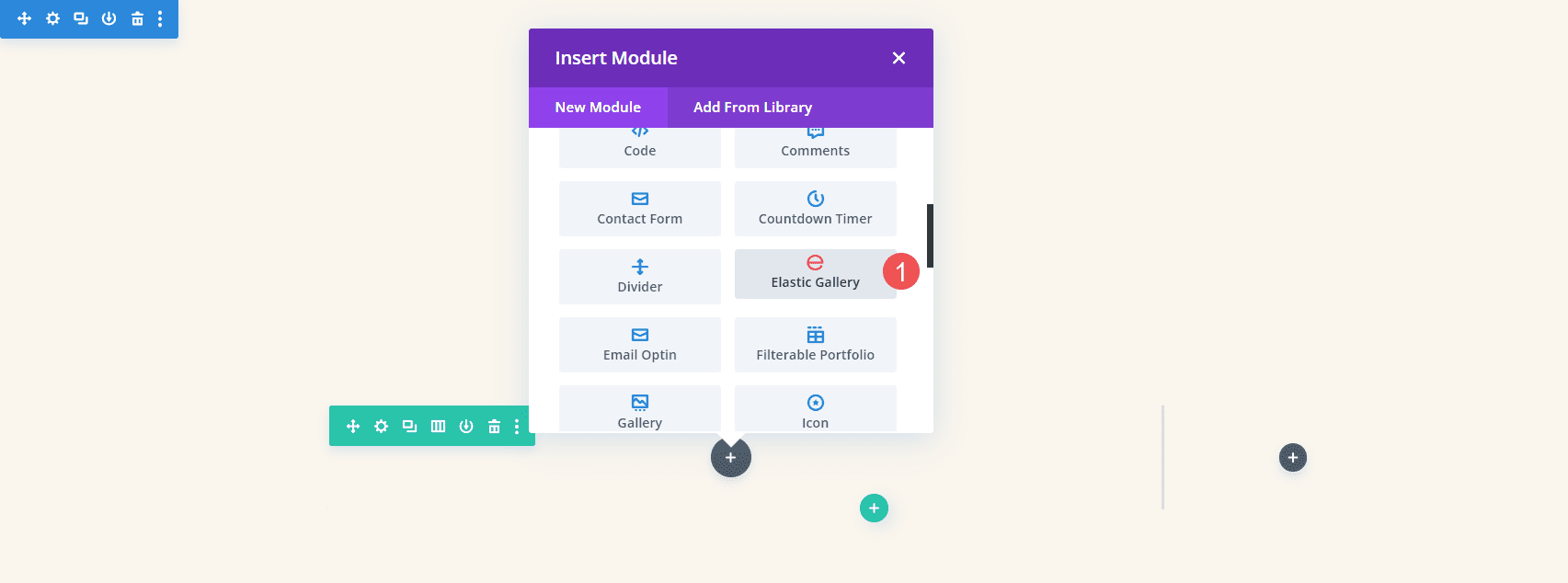
Divi Elastic Gallery добавляет в Divi Builder новый модуль под названием Elastic Gallery.

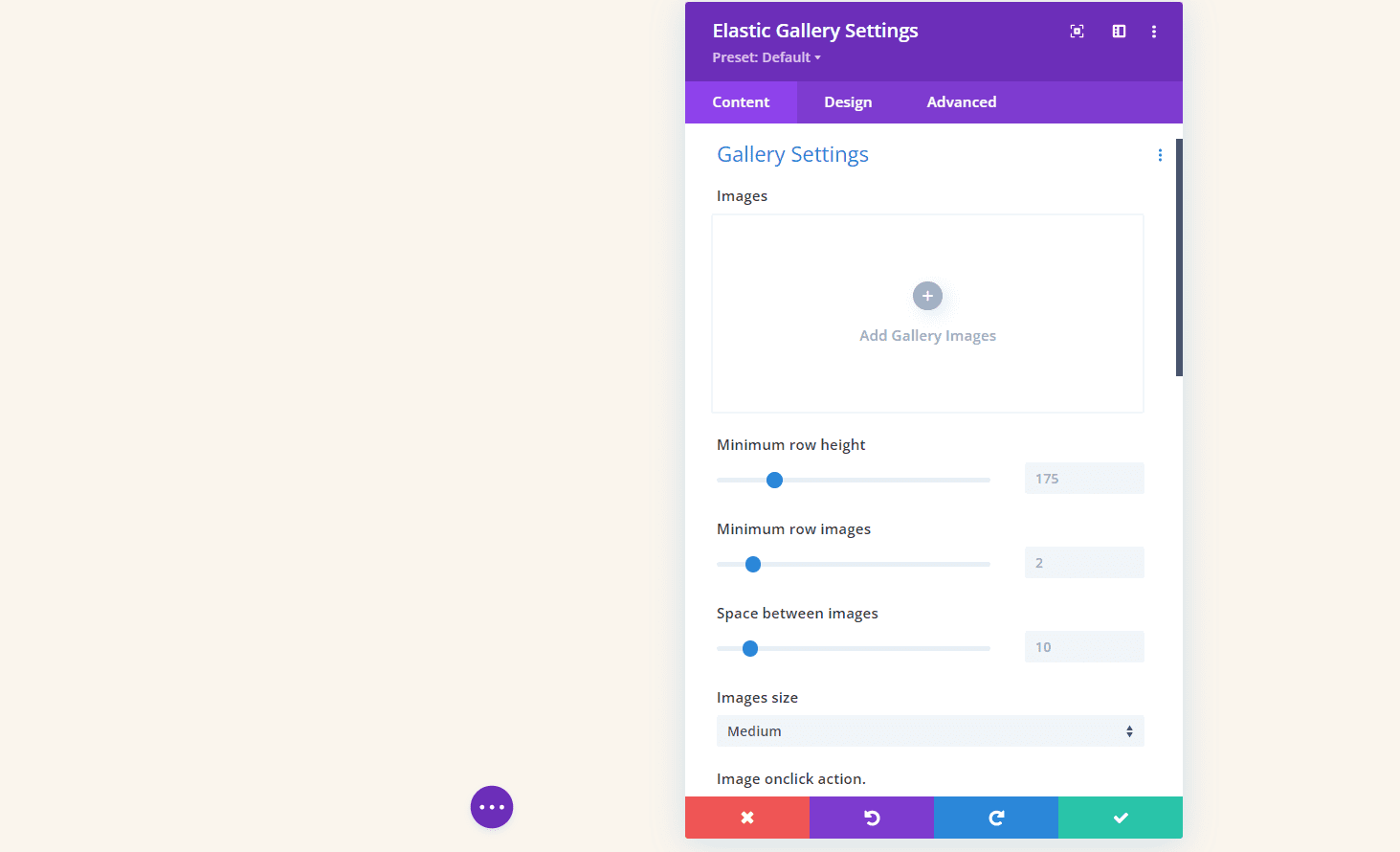
Вкладка «Содержимое» модуля включает в себя «Настройки галереи», «Фон» и «Ярлык администратора». Настройки галереи включают в себя селектор изображений и множество настроек изображения. Чтобы добавить изображения в галерею, выберите Добавить изображения в галерею. Медиатека откроется, и вы сможете выбрать изображения, которые хотите отобразить.
Настройки галереи
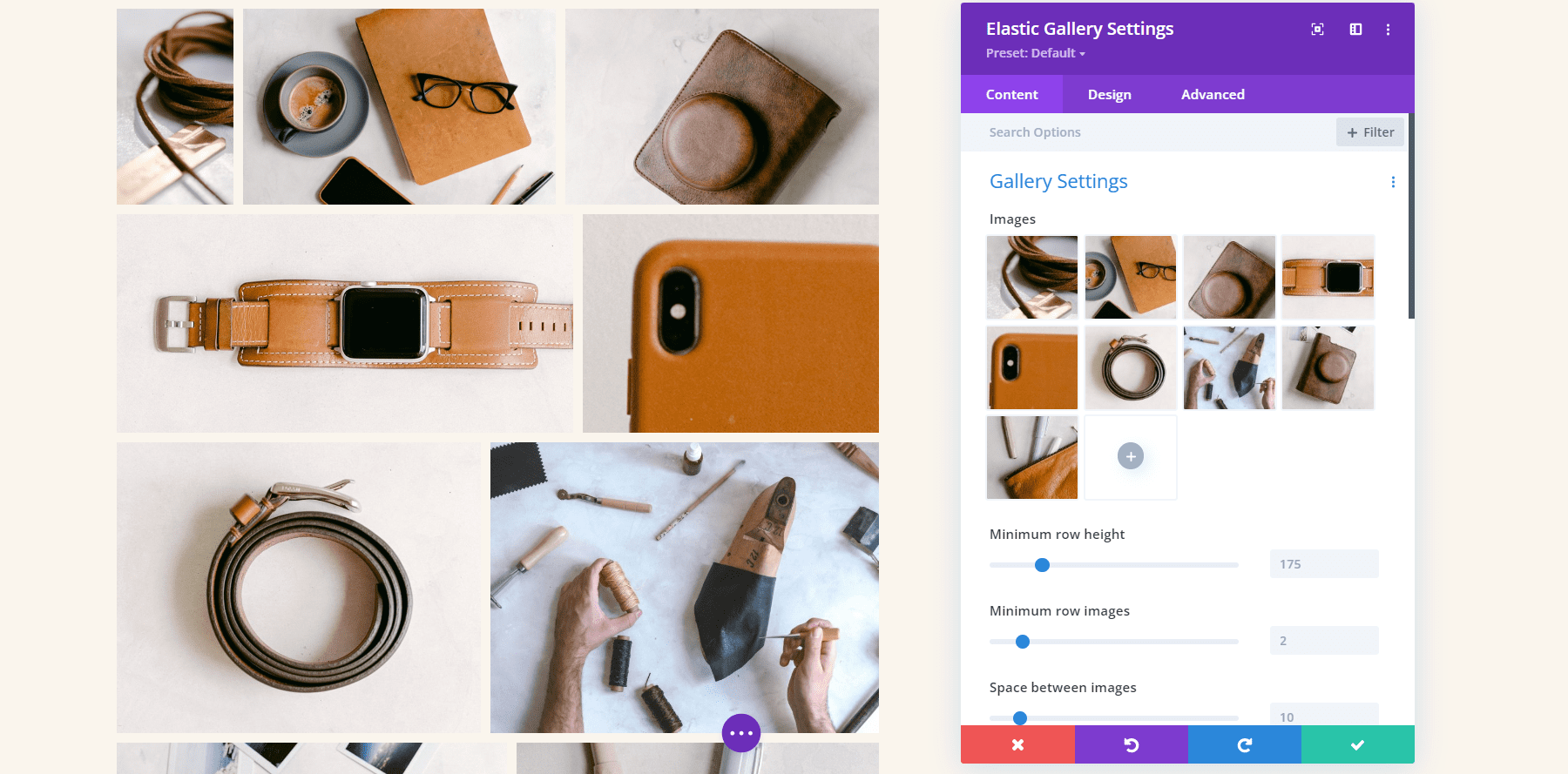
Добавление изображений автоматически отображает их в галерее. Вы можете добавить столько, сколько хотите, и не имеет значения, какого они размера.

Я выбрал изображения разных размеров для примера ниже. Изображения автоматически подгоняются по размеру, чтобы соответствовать пространству. Это создало мозаику с различными столбцами. Мы можем настроить количество изображений в строке, высоту изображений, расстояние между ними, размер изображения и т. д. Мы рассмотрим некоторые настройки.

Высота строки и расстояние между изображениями
Пара этих настроек заняла у меня минуту, чтобы понять. Вот мое объяснение каждой настройки, основанное на документации и моих тестах.
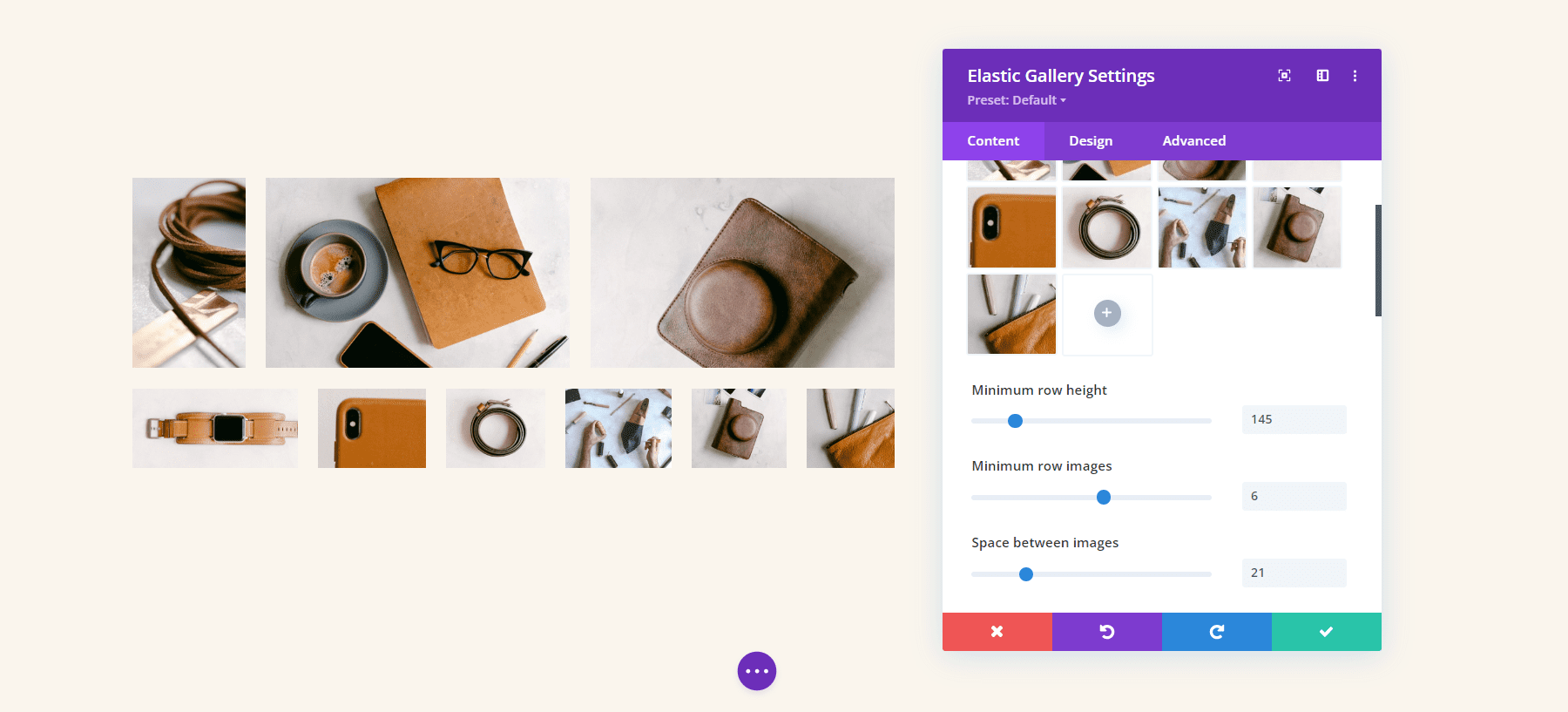
Минимальная высота строки добавляет изображения в каждую строку до тех пор, пока размер не станет выше минимального. Использование меньшего числа отображает больше изображений в галерее. В приведенном ниже примере я установил минимальную высоту строки на 145.
Минимум изображений в ряду определяет количество изображений, которые будут отображаться в как можно большем количестве рядов, начиная с нижнего ряда. В приведенном ниже примере я установил для минимального изображения строки значение 6. В нижней строке отображается 6 изображений, а в верхней строке — 3. Если установить значение 4, в верхней строке отображается одно изображение, а во второй и третьей строках отображаются 4 изображения.
Расстояние между изображениями определяет количество пикселей между каждым изображением сверху, снизу и по бокам. В приведенном ниже примере я установил 21 пиксель, и между каждым изображением есть 21 пиксель со всех сторон.

Изображение Действие по клику
Действие Image Onclick определяет, что происходит, когда пользователь щелкает изображение в галерее. Он может открывать изображение в лайтбоксе, ссылаться на другие страницы или ничего не делать. Если он открыт в лайтбоксе, вы увидите параметры лайтбокса. Если у вас есть ссылки на другие страницы, вы увидите поле, в котором вы можете ввести каждый URL-адрес с инструкциями о том, как добавить ссылки.
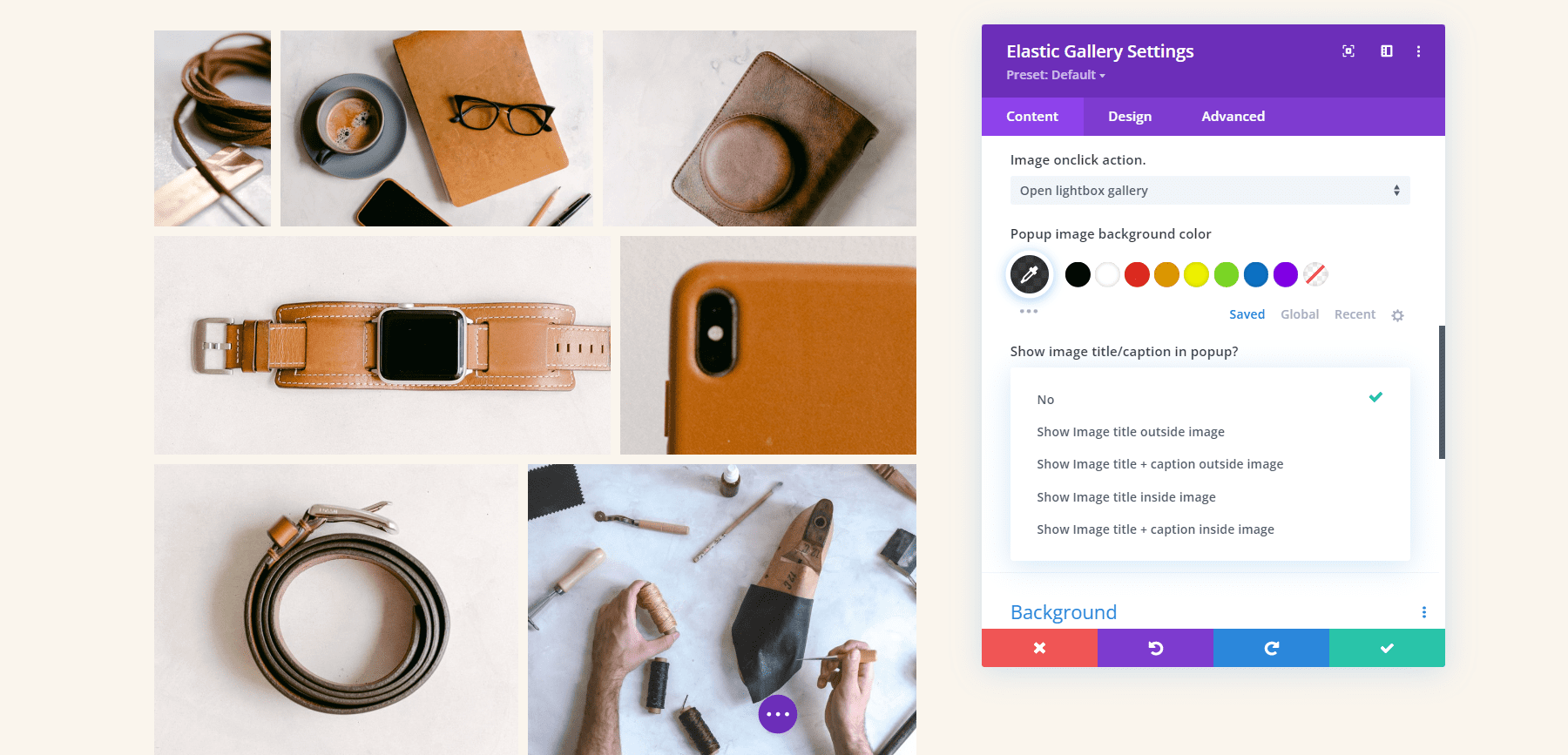
Вот посмотрите на варианты лайтбокса. Вы можете настроить цвет лайтбокса и выбрать один из пяти вариантов заголовка изображения и подписи во всплывающем окне. Ничего не показывать, заголовок вне изображения, заголовок и подпись вне изображения, заголовок внутри изображения или заголовок и подпись внутри изображения. Отображение заголовка добавляет возможность выбора цвета легенды.

Вот лайтбокс по умолчанию. У него темный фон, стрелочная навигация, значок закрытия и заголовок под изображением.

В этом примере я добавил заголовок внутри изображения и изменил цвет фона.

Категории Фильтр
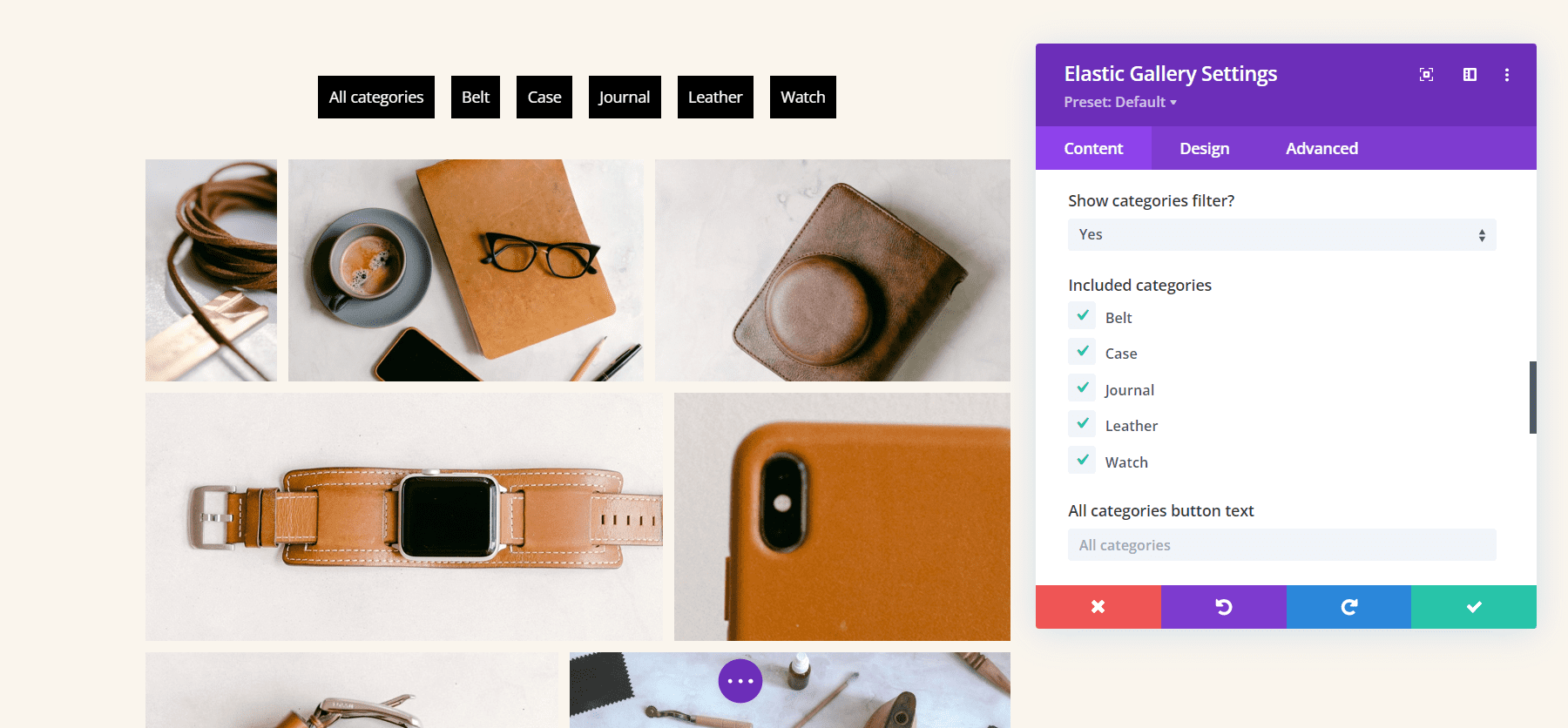
Фильтр категорий позволяет выбрать категории для отображения и изменить текст для кнопки «Все категории».

Пагинация
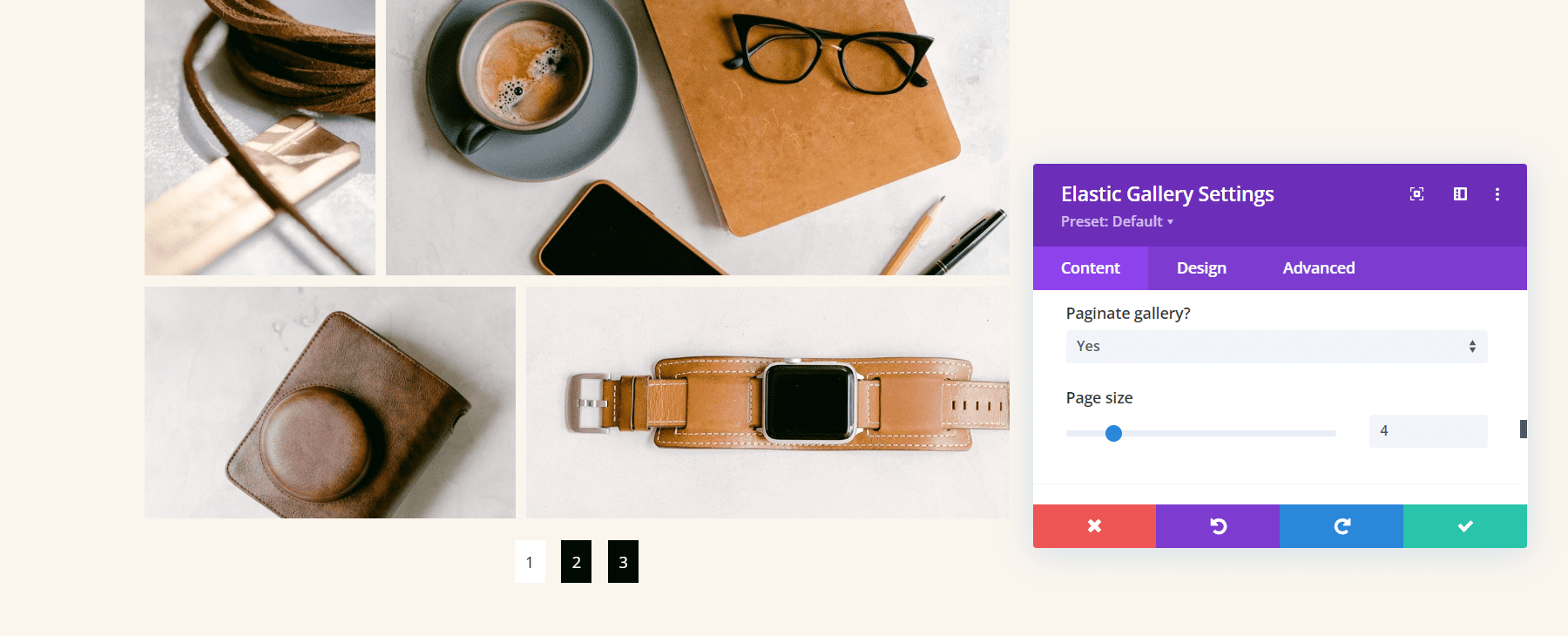
Параметр «Разбивка на страницы» добавляет разбиение на страницы под галереей. Вы также можете выбрать размер страницы, который определяет количество изображений, отображаемых на каждой странице. в этом примере я выбрал размер страницы 4. Это показывает 4 изображения на странице и создает 3 страницы для отображения моих изображений.


Варианты дизайна эластичной галереи Divi
Модуль эластичной галереи включает в себя все стандартные настройки Divi, что позволяет вам полностью контролировать стиль каждого элемента. Вот основные настройки.
Наложение
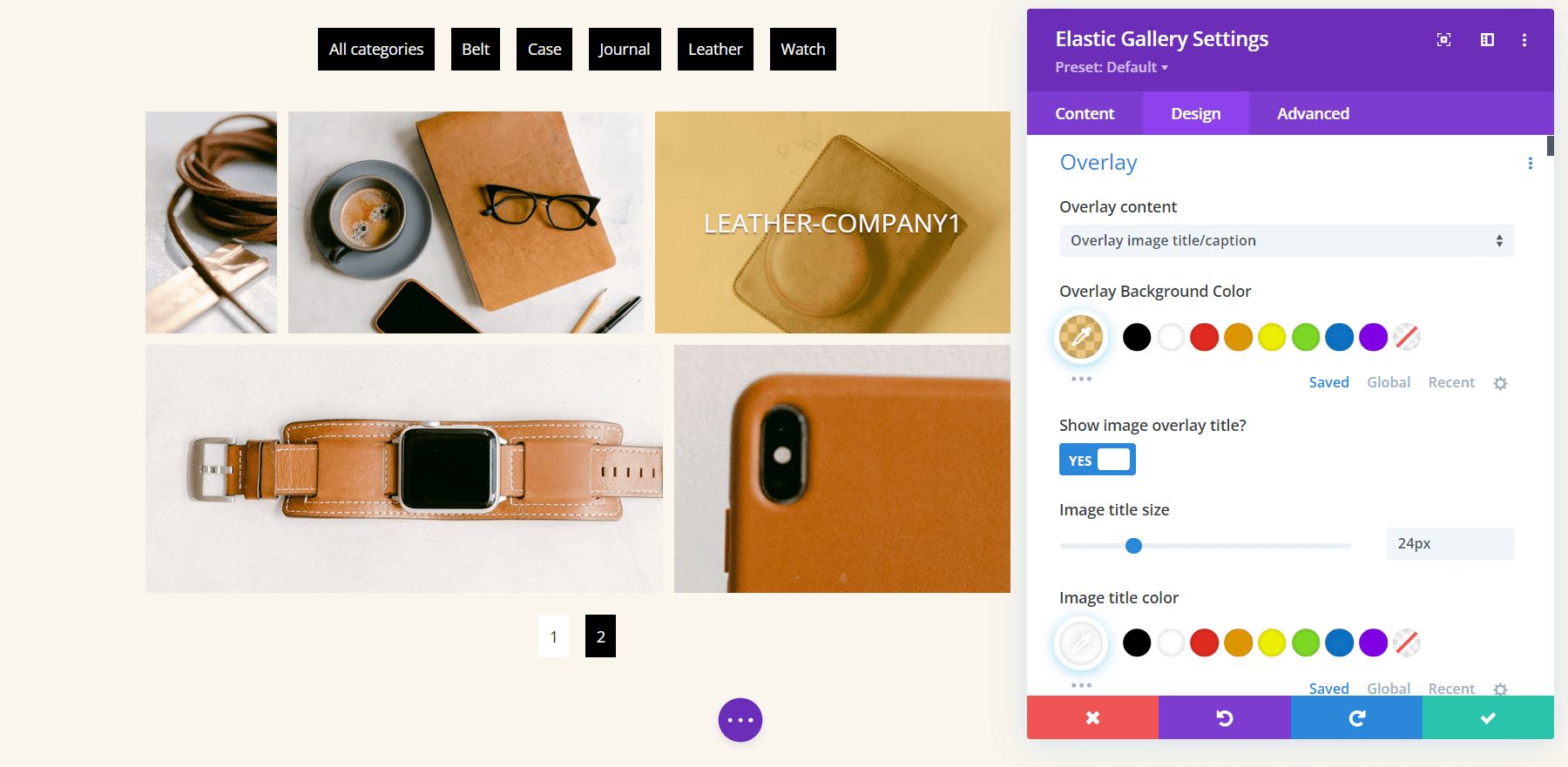
Настройки наложения позволяют выбирать между отображением значка, заголовка изображения для отображения в наложении или отображением только наложения. Меняйте цвета и шрифты со стандартными настройками Divi. в приведенном ниже примере я выбрал отображение заголовка и изменил цвет наложения, цвет шрифта, размер шрифта, стиль и добавил тень к шрифту.

Анимация при наведении
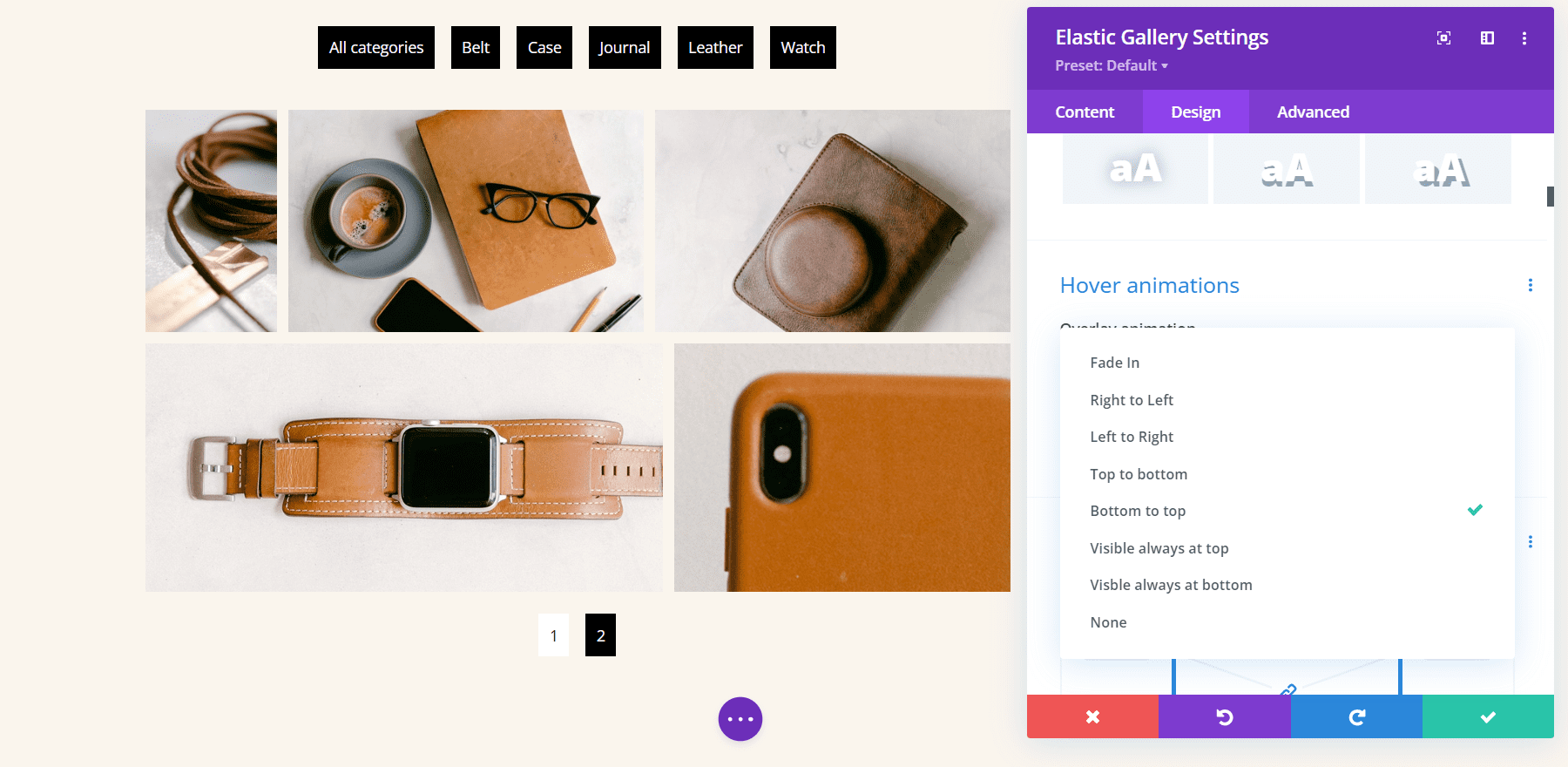
Анимация при наведении определяет, как отображается наложение, когда пользователь наводит курсор на изображение. Выберите одну из 7 анимаций или отключите анимацию.

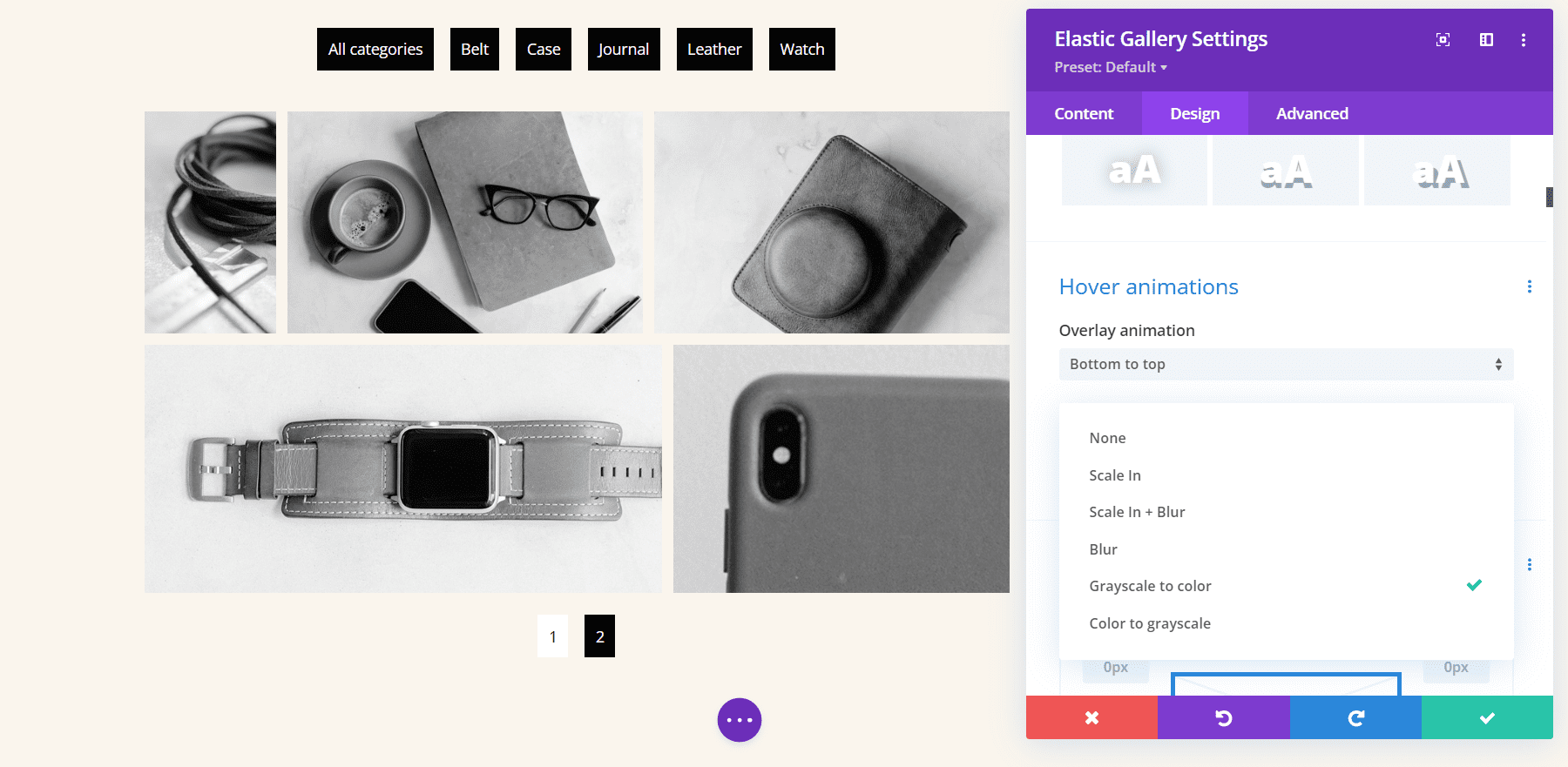
Вы также можете выбрать анимацию для изображения, которая происходит одновременно с анимацией наложения. Выберите одну из 5 анимаций или отключите анимацию изображения. В приведенном ниже примере я выбрал «Оттенки серого для цвета». Это изменяет изображения на оттенки серого и показывает изображение в цвете, когда вы наводите на него курсор.

Картинки
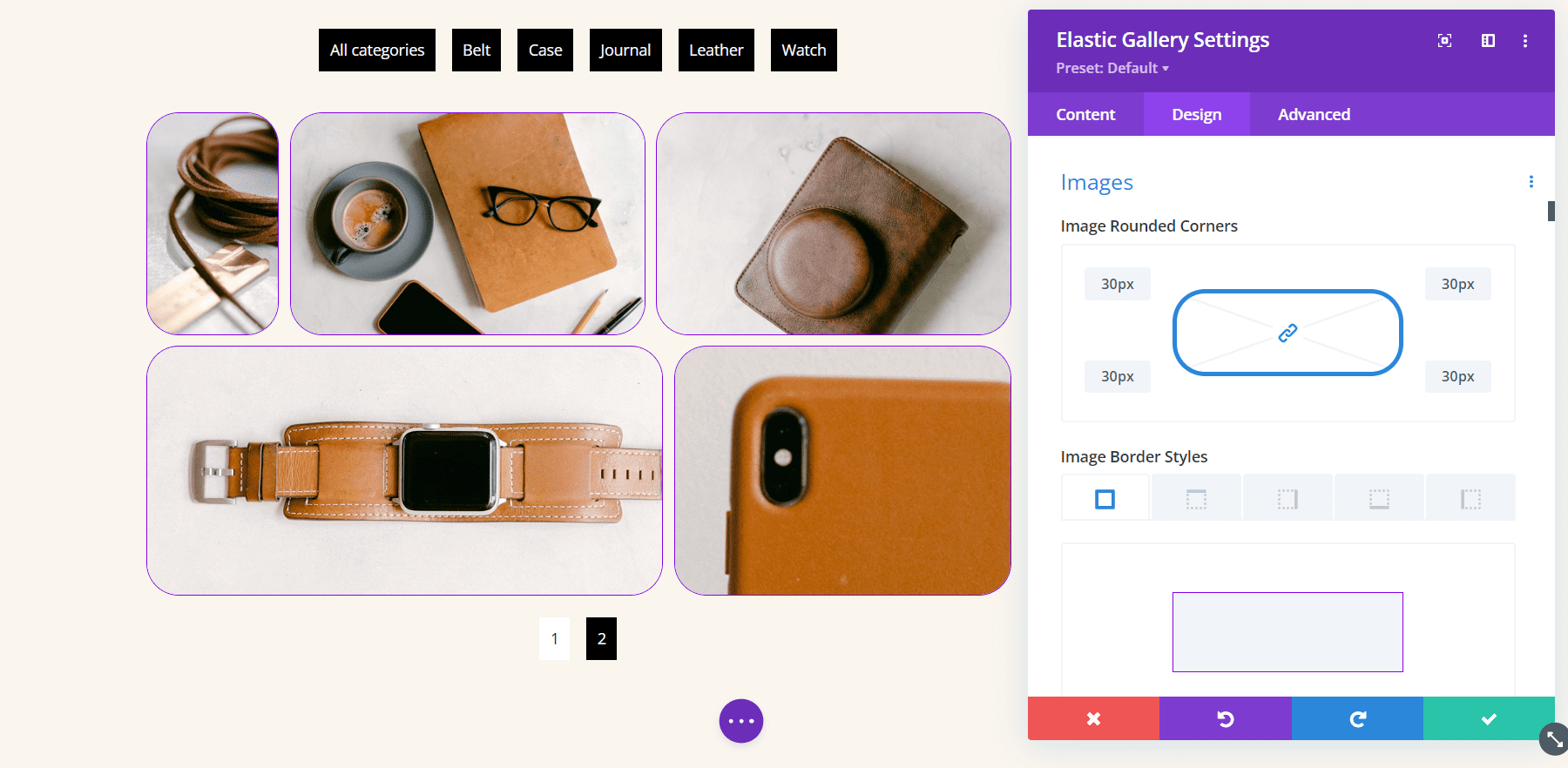
Настройки изображения управляют закругленными углами и границей. Настройте стили, ширину и цвет границы. В приведенном ниже примере я сделал закругленные углы 30 пикселей, добавил границу в 1 пиксель и изменил цвет на фиолетовый.

Галерея Фильтр
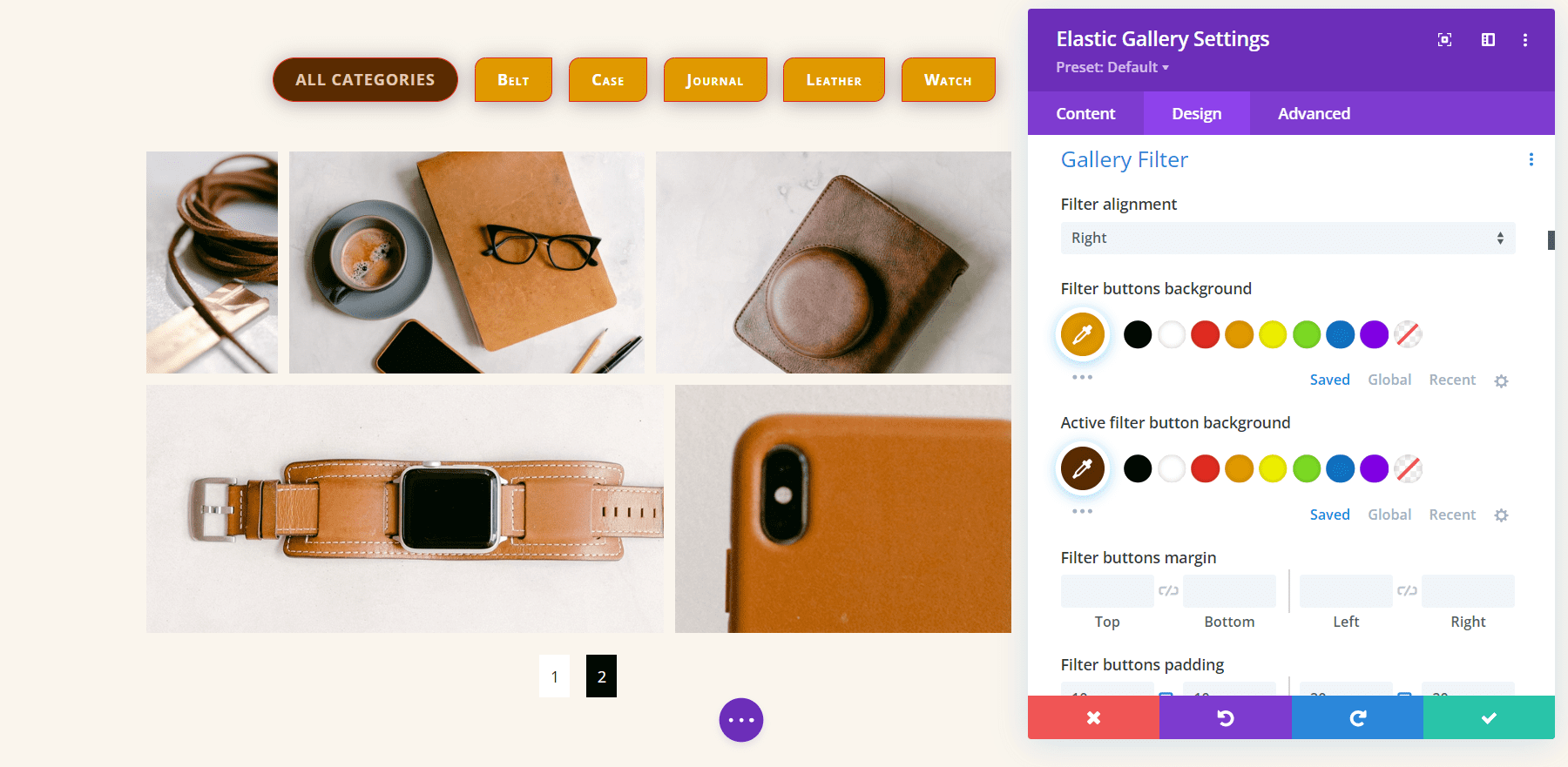
Фильтр галереи имеет огромное количество опций. Настройте выравнивание, цвет, шрифты, границы и т. д. для кнопок категорий, а затем независимо настройте текущую категорию. Текущая активная категория будет использовать обычные настройки фильтра, если вы не настроите их отдельно.
В приведенном ниже примере я настроил фильтр так, чтобы он отображался справа. Я также увеличил размер шрифта, стиль и толщину шрифта, добавил длину строки, изменил цвет фона, добавил границу, скруглил два угла и добавил отступы справа и слева. Активную категорию я настроил самостоятельно.

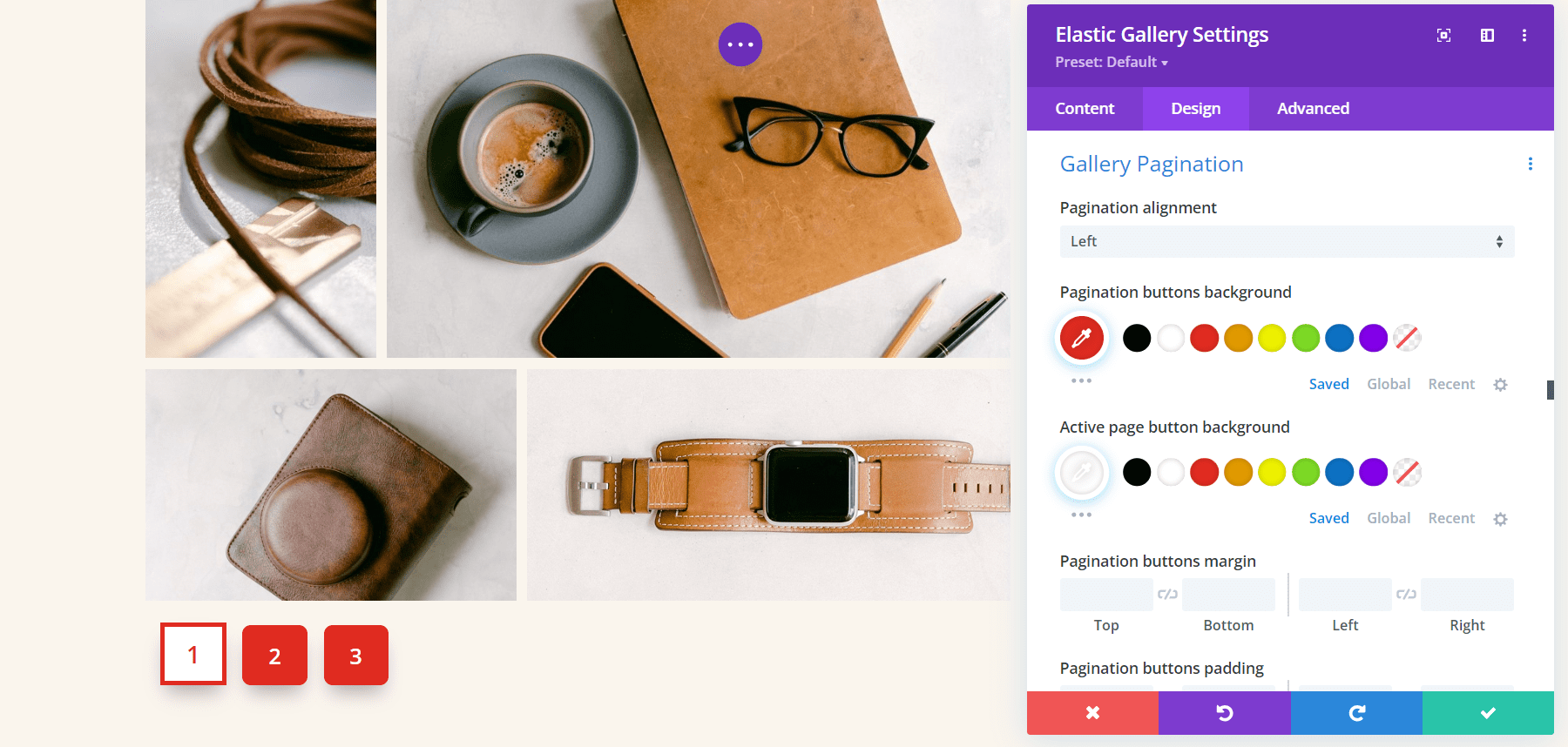
Пагинация галереи
Пагинация галереи также имеет огромное количество опций. Настройте выравнивание, цвета, шрифты, границы, интервалы, тени и многое другое. В этом примере я отрегулировал размер шрифтов, изменил их толщину, скруглил углы, изменил цвета шрифтов и фона и придал им тень. Я также добавил рамку к активной странице, сгладил углы, поменял местами цвета и увеличил размер шрифта.

Пример эластичной галереи Divi
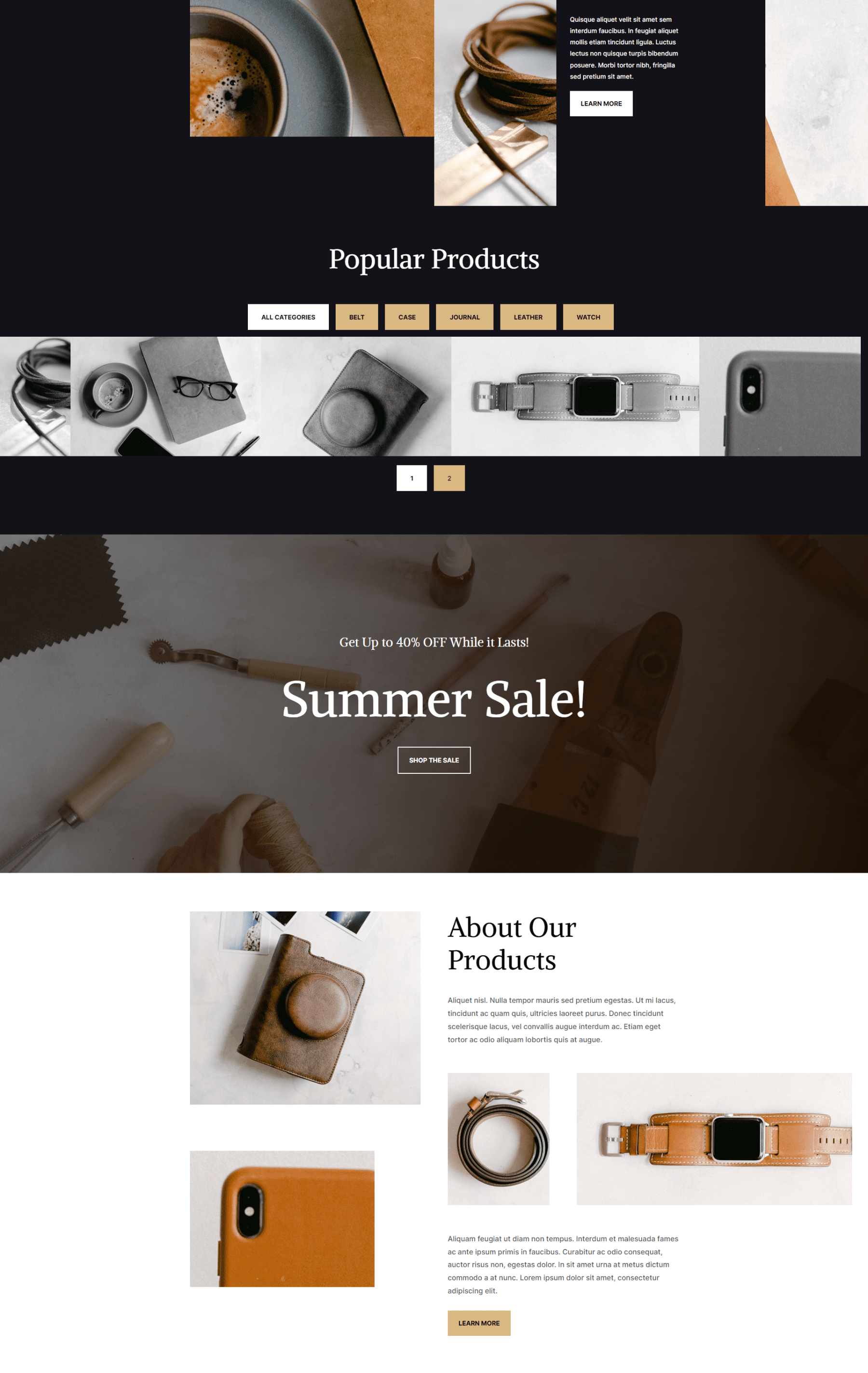
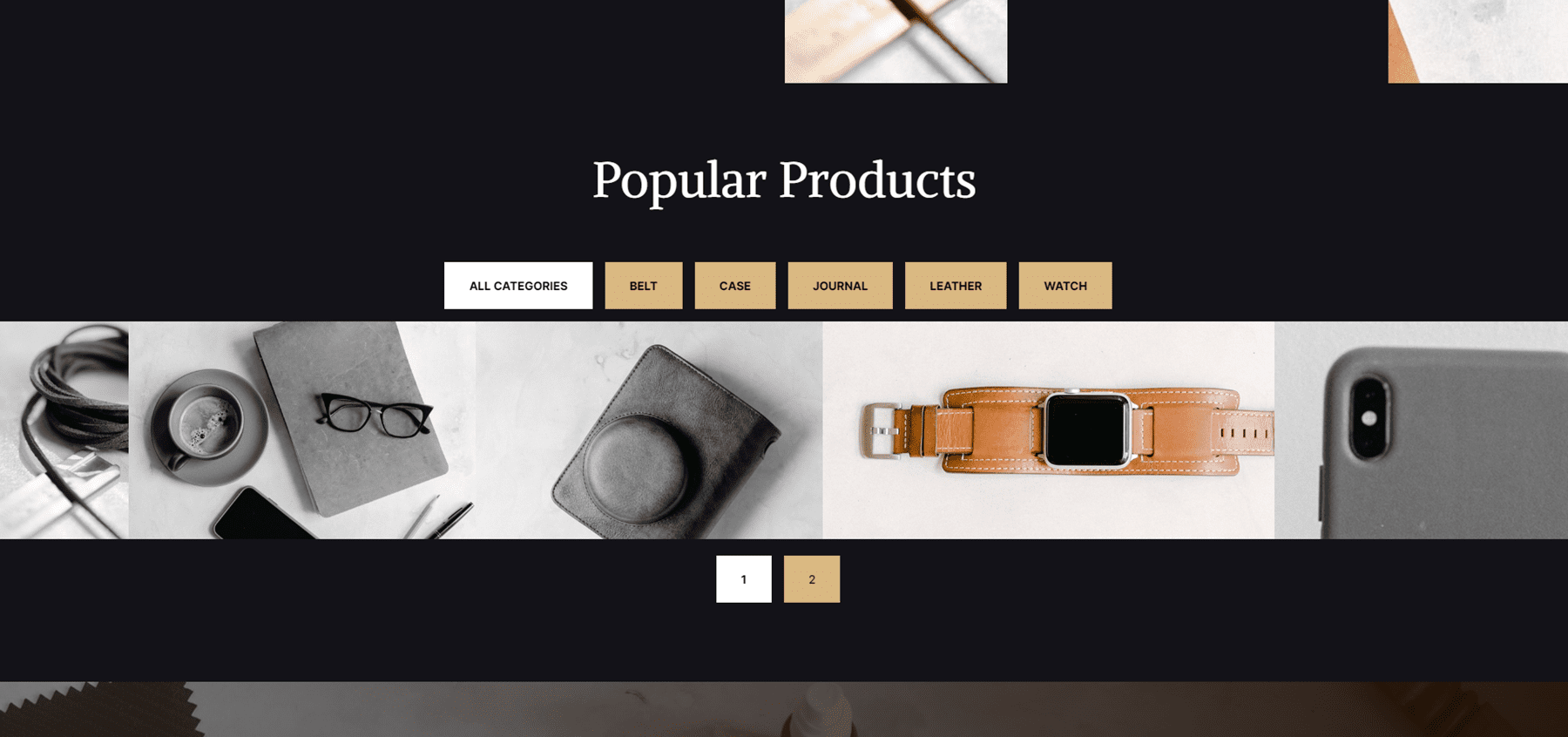
Вот как Divi Elastic Gallery выглядит в макете. Я использую бесплатный пакет макетов кожаных изделий, доступный в Divi. Я сделал галерею полной ширины, изменил цвета, чтобы они соответствовали макету, и изменил изображения в оттенках серого, и они изменились на цвет при наведении. Расстояние между изображениями равно нулю. Шрифт Inter, жирный для веса и TT для стиля. Я добавил 20px Padding сверху и снизу и 30px Padding слева и справа.

В этом примере показана галерея эластичных материалов с одним из изображений, показывающим эффект наведения. Подогнать галерею под макет было несложно.

Купить галерею Divi Elastic
Divi Elastic Gallery доступна на Divi Marketplace за 25 долларов. Он включает в себя неограниченное использование веб-сайта, 30-дневную гарантию возврата денег и один год поддержки и обновлений.

Окончание мыслей
Это наш взгляд на Divi Elastic Gallery. Это простой модуль, но он имеет множество вариантов отображения и стилей для создания практически любого типа галереи, который вам нужен. Пара настроек Min требует некоторой настройки, чтобы получить желаемый дизайн, но я был впечатлен макетами, которые мне удалось получить. Если вас интересует многофункциональный модуль галереи для Divi, стоит обратить внимание на Elastic Gallery.
Ждем вашего ответа. Вы пробовали Elastic Gallery для Divi? Дайте нам знать, что вы думаете об этом в комментариях.
