Выделение плагина Divi: Divi Gravity Forms
Опубликовано: 2023-03-20Divi Gravity Forms — это плагин для Divi Builder, который позволяет настраивать вашу Gravity Form из Divi Builder. Плагин добавляет новый модуль в Divi Builder с параметрами для изменения дизайна каждого аспекта формы. Если вы являетесь пользователем Gravity Form, этот плагин поможет интегрировать Divi и Gravity Forms и позволит вам изменить дизайн формы так же, как и любой другой элемент на вашей странице Divi. В этой статье мы рассмотрим настройки, которые поставляются с модулем Divi Gravity Forms, и покажем вам, как вы можете настроить свою форму в Divi Builder.
Давайте начнем!
- 1 Установка Divi Gravity Forms
- 2 формы божественной гравитации
- 2.1 Настройки контента
- 2.2 Настройки дизайна
- 2.3 Расширенные настройки
- Пример 3 форм гравитации Божественного
- 3.1 Страница 1
- 3.2 Страница 2
- 3.3 Подтверждающее сообщение
- 3.4 Сообщение об ошибке проверки
- 4 Купите Divi Gravity Forms
- 5 заключительных мыслей
Установка форм Divi Gravity
Во-первых, вам необходимо установить и активировать плагин Gravity Forms на вашем веб-сайте.

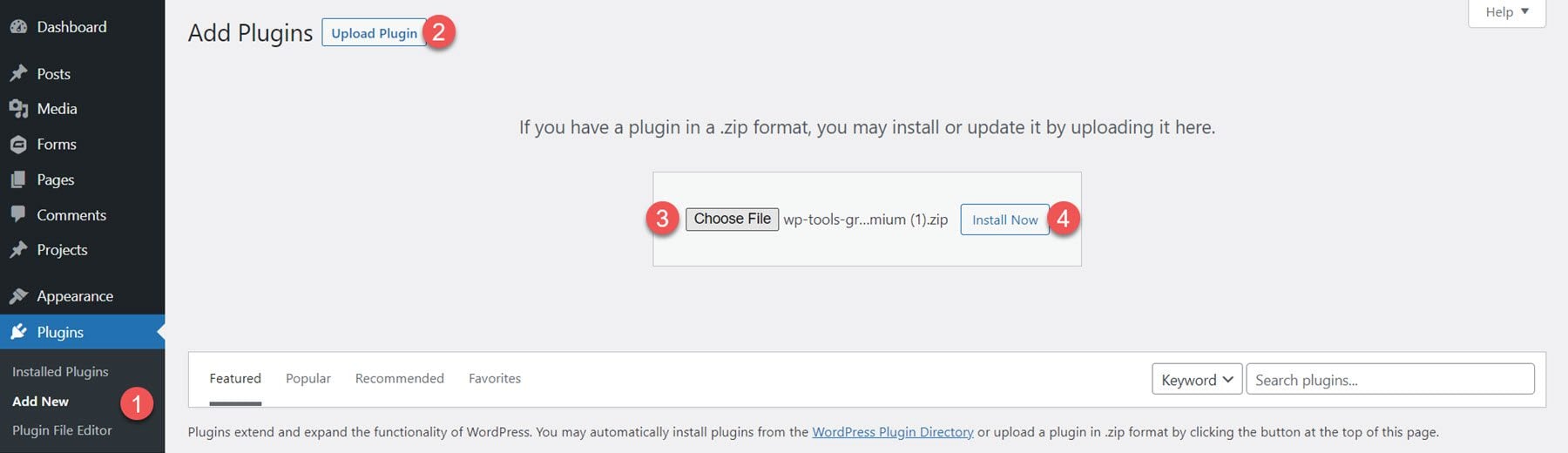
Divi Gravity Forms можно установить так же, как и любой другой плагин WordPress. Откройте страницу плагинов в панели управления WordPress и нажмите «Добавить новый». Нажмите «Загрузить плагин» вверху, затем выберите файл плагина .zip на своем компьютере.

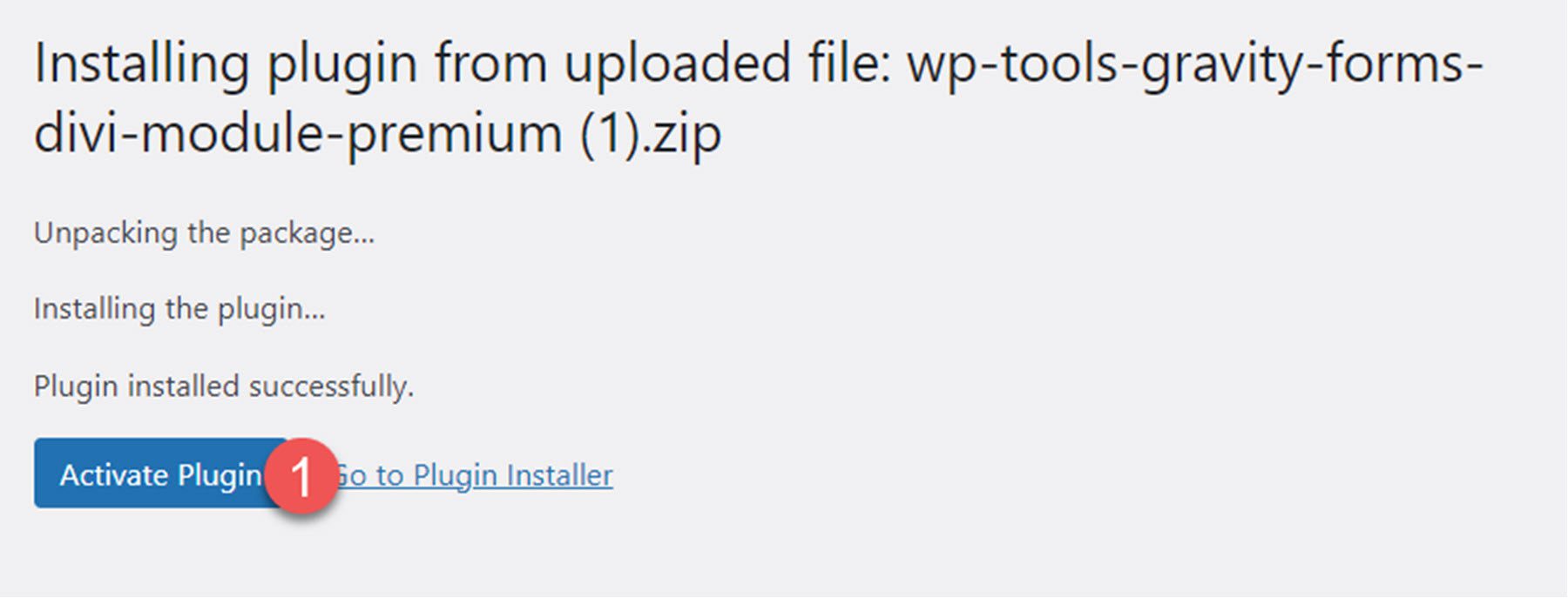
После установки плагина активируйте его.

Божественные формы гравитации
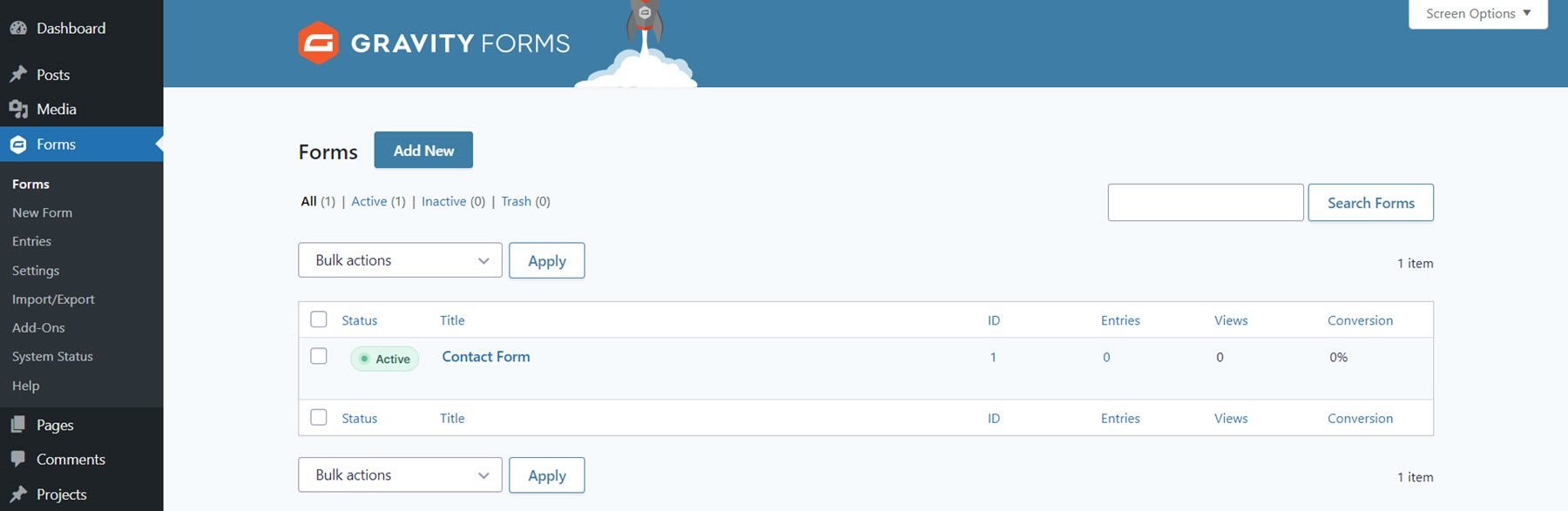
Плагин Divi Gravity Forms позволяет добавлять и настраивать Gravity Form прямо в Divi Builder. Чтобы начать работу, вам сначала нужно создать форму на странице настроек Gravity Forms. После того, как вы изложили базовую структуру и функции своей контактной формы, вы можете перейти к Divi Builder, чтобы настроить дизайн.

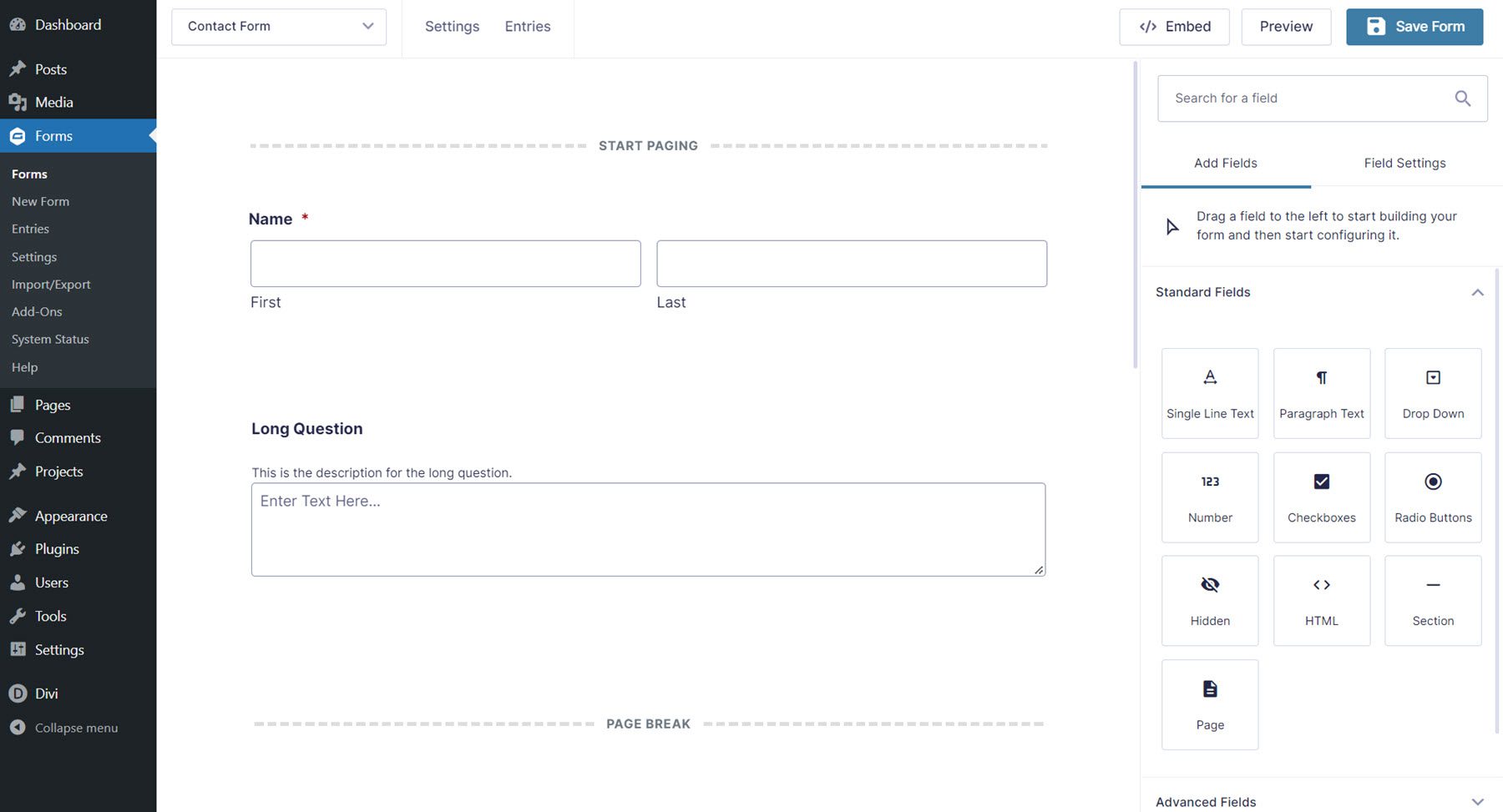
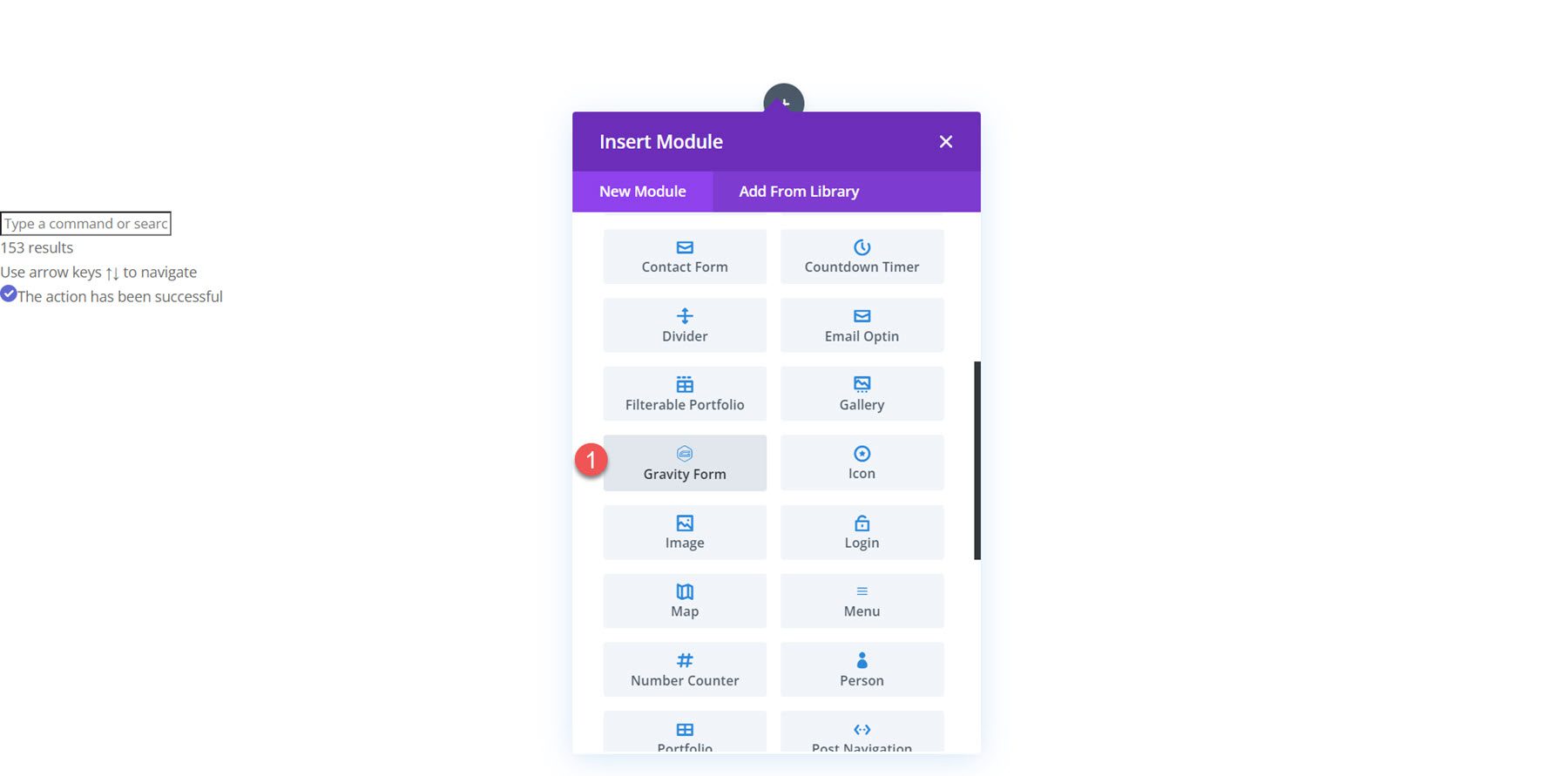
Откройте свою страницу в Divi Builder и щелкните значок серого плюса, чтобы вставить новый модуль. Выберите модуль Gravity Form из списка.

Настройки контента
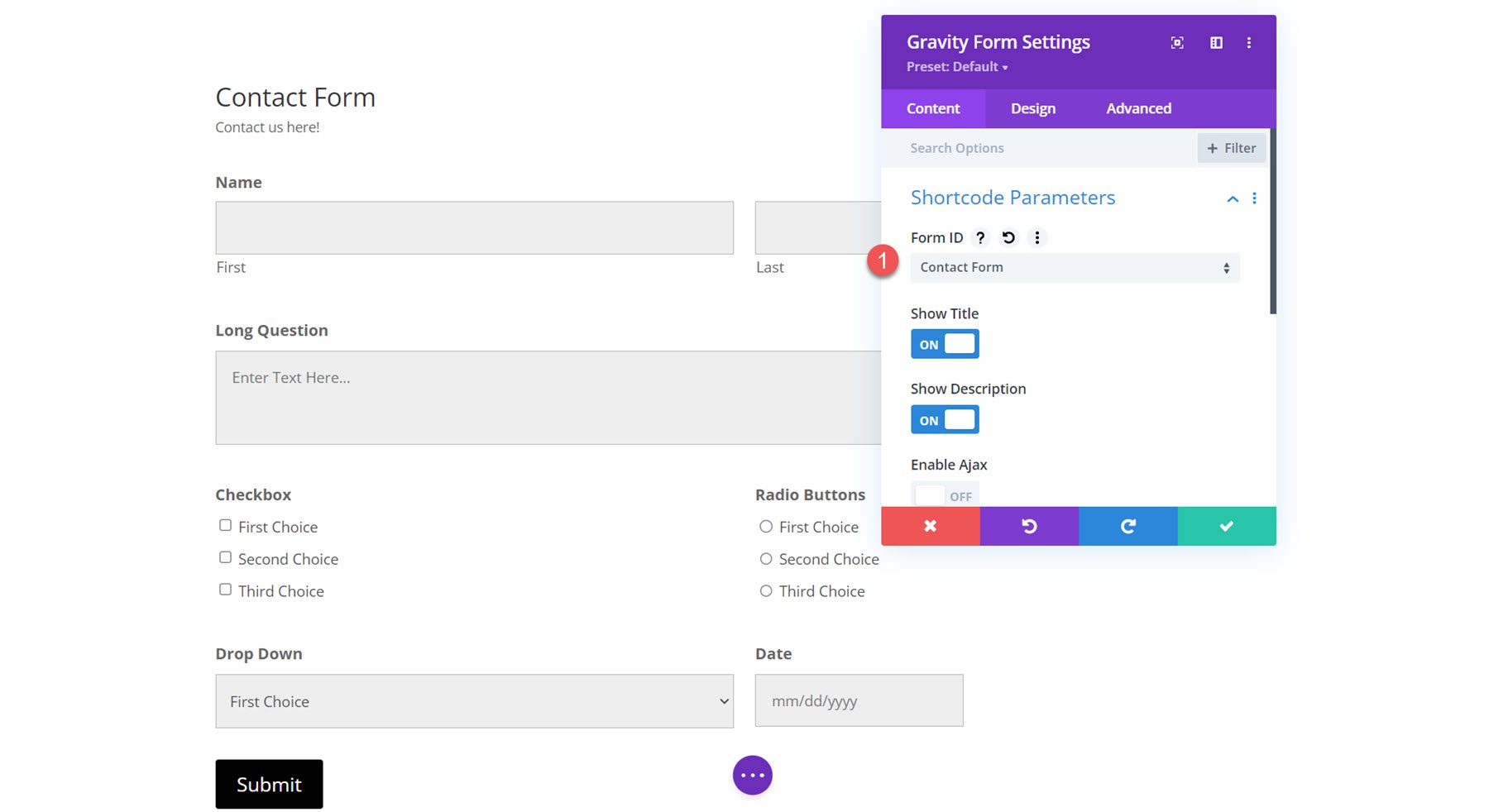
Откройте настройки модуля Gravity Form на вкладке содержимого. В дополнение к разделам «Фон» и «Административная метка» по умолчанию, модуль поставляется с новым разделом «Параметры шорткода».
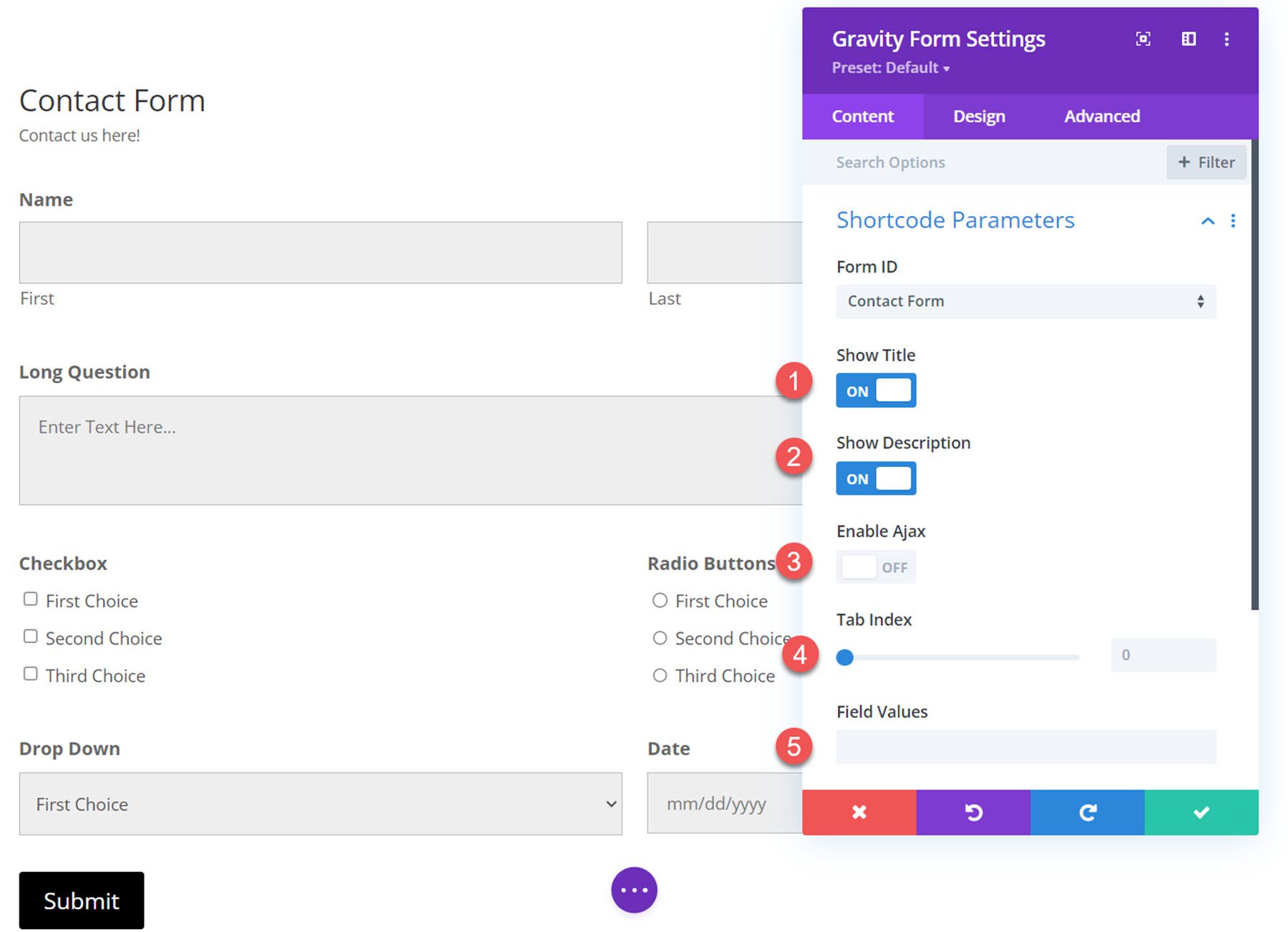
Параметры шорткода
Выберите форму Gravity, которую вы хотите отобразить, из раскрывающегося списка ID формы. После выбора ваша форма появится на странице.

В настройках параметров шорткода вы также можете показать или скрыть заголовок и описание, а также включить или отключить Ajax. Кроме того, вы можете указать начальный индекс вкладки для полей формы и указать значения полей по умолчанию.

Настройки дизайна
Основная часть настроек настройки Divi Gravity Forms находится на вкладке «Дизайн». Эти настройки дают вам большую гибкость при внешнем виде вашей формы, и вы можете изменить дизайн почти каждого аспекта вашей формы. Давайте рассмотрим различные настройки дизайна, которые вы можете использовать.
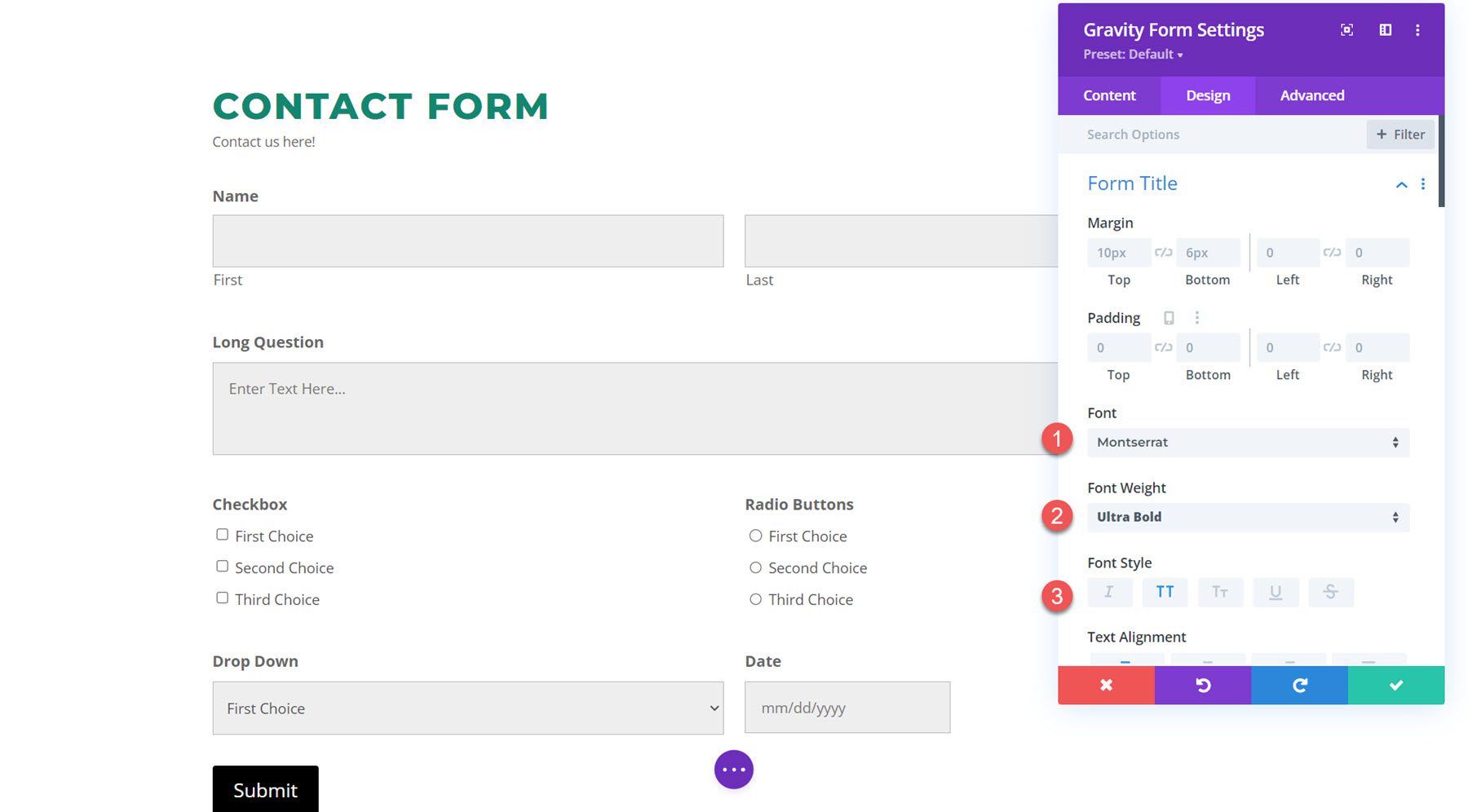
Заголовки форм
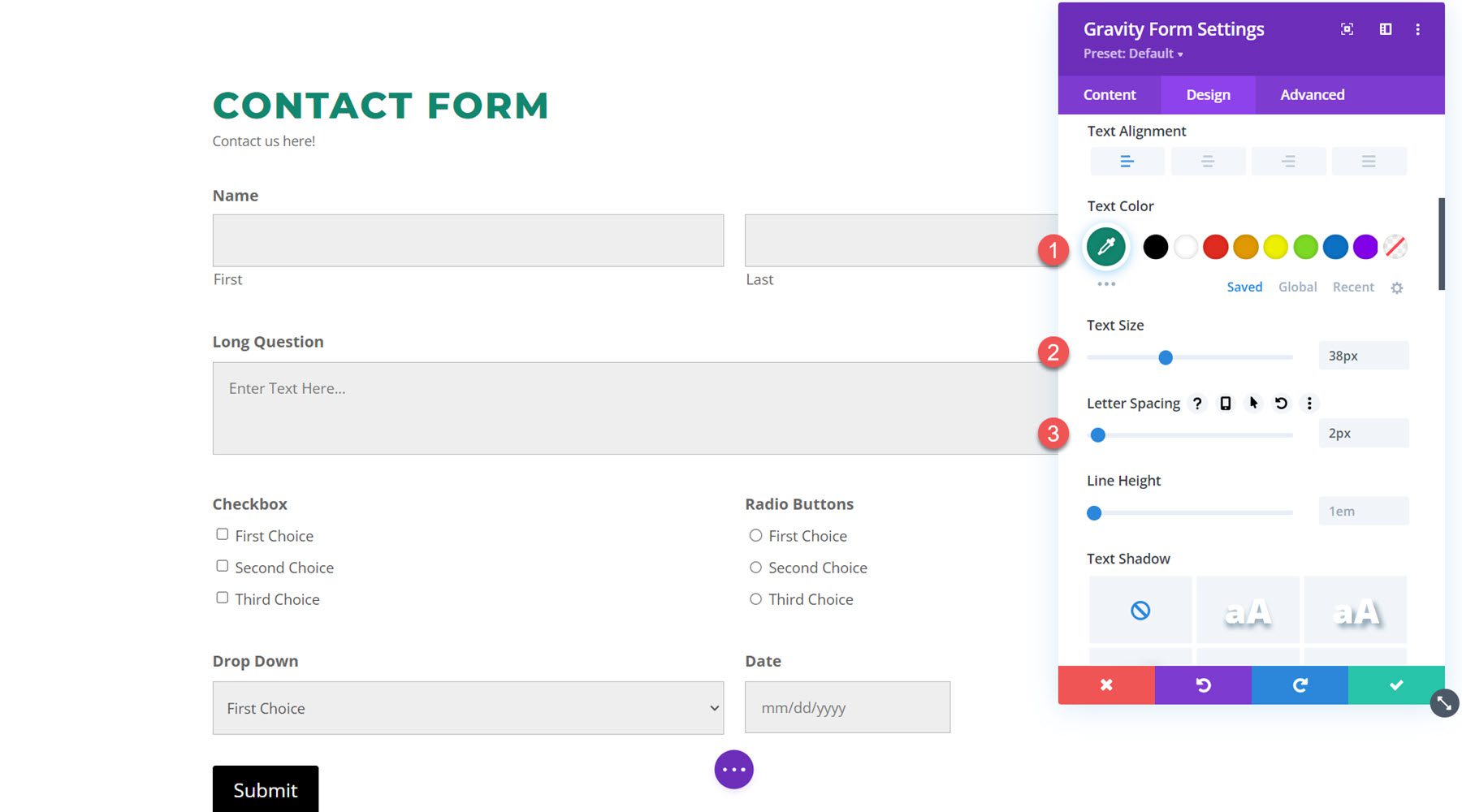
Во-первых, это настройки заголовка формы.

Вы можете изменить отступы полей заголовка, настройки шрифта, выравнивание, цвет, размер, интервал, высоту строки и тень.

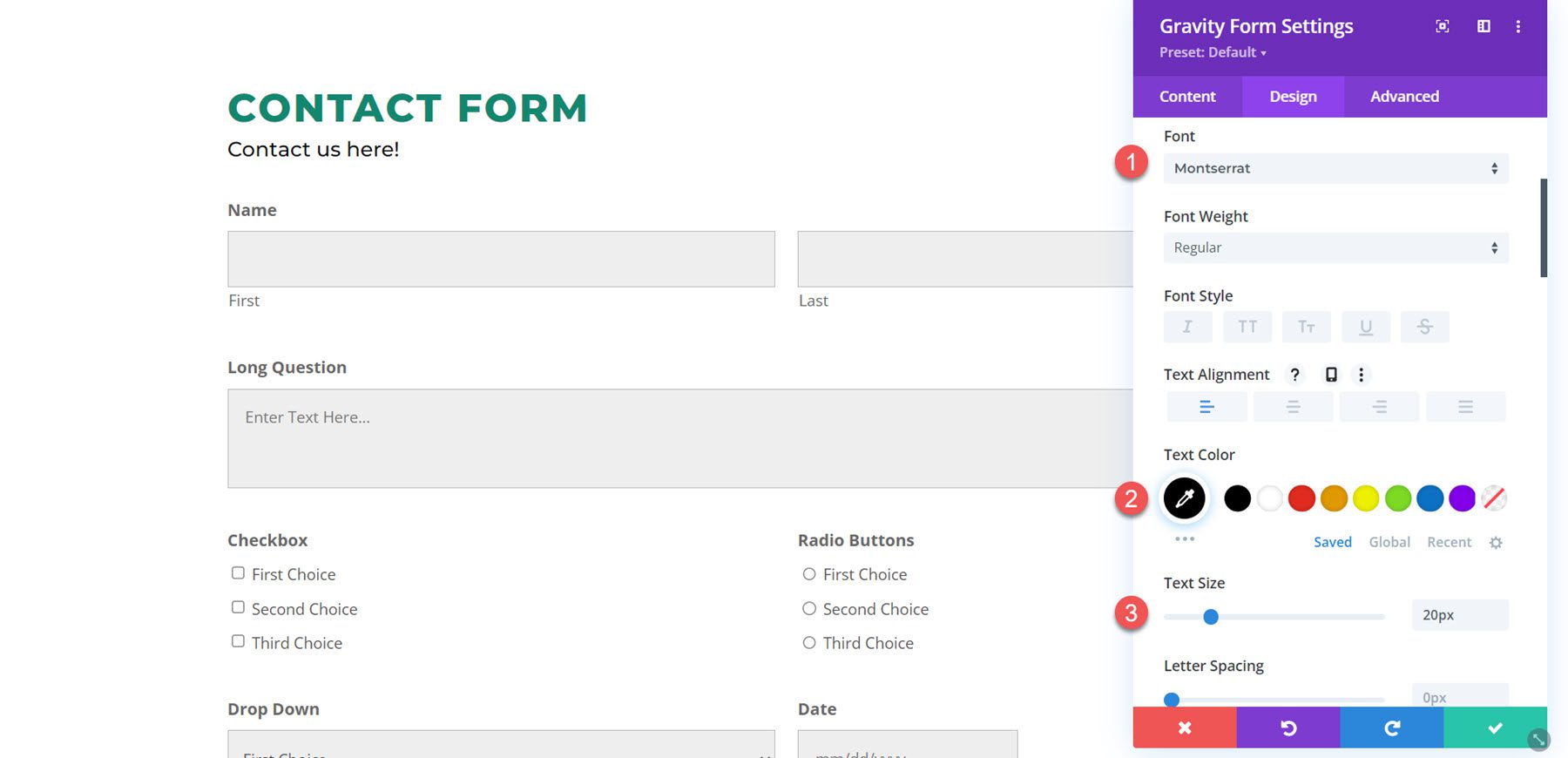
Описание формы
Настройки описания формы такие же, как и настройки заголовка формы. Вот описание формы с настроенным шрифтом, цветом текста, размером текста и высотой строки.

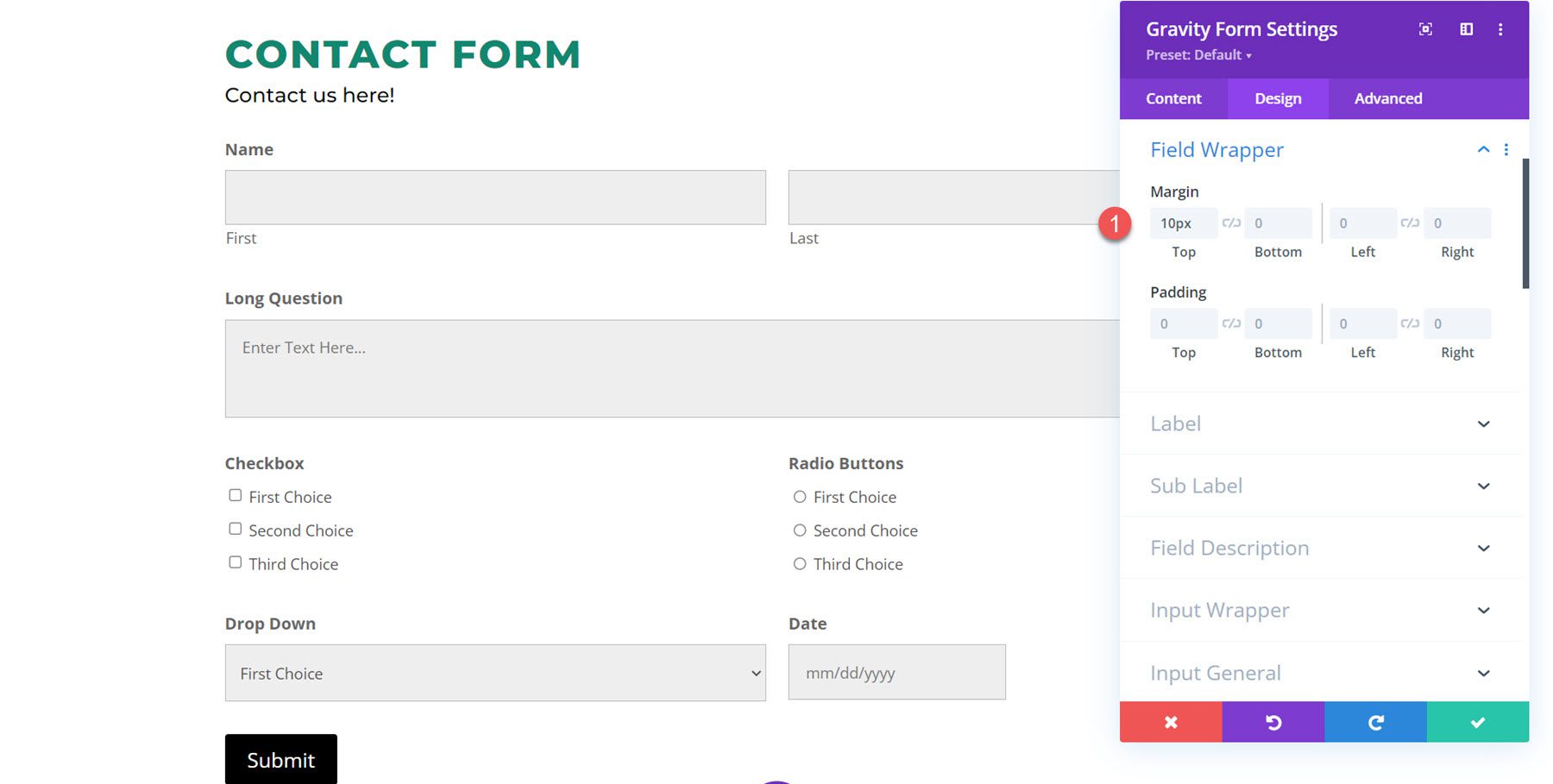
Обертка поля
Настройки оболочки поля позволяют изменять поля и отступы полей. В этом примере я уменьшил верхнее поле, чтобы поля были расположены ближе друг к другу.

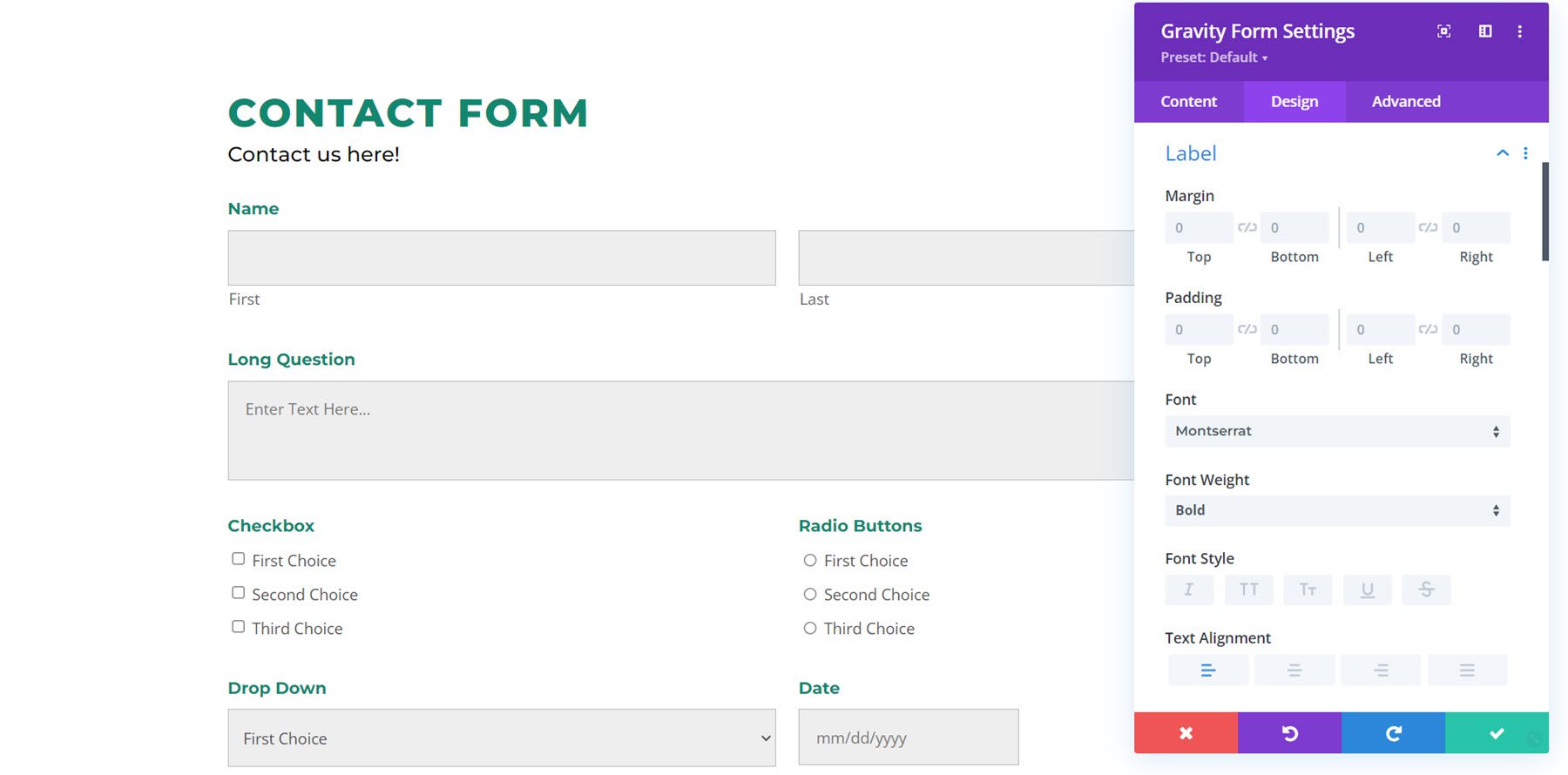
Этикетка
На вкладке метки у вас есть все параметры настройки текста по умолчанию. Я настроил шрифт метки и изменил цвет текста на зеленый.

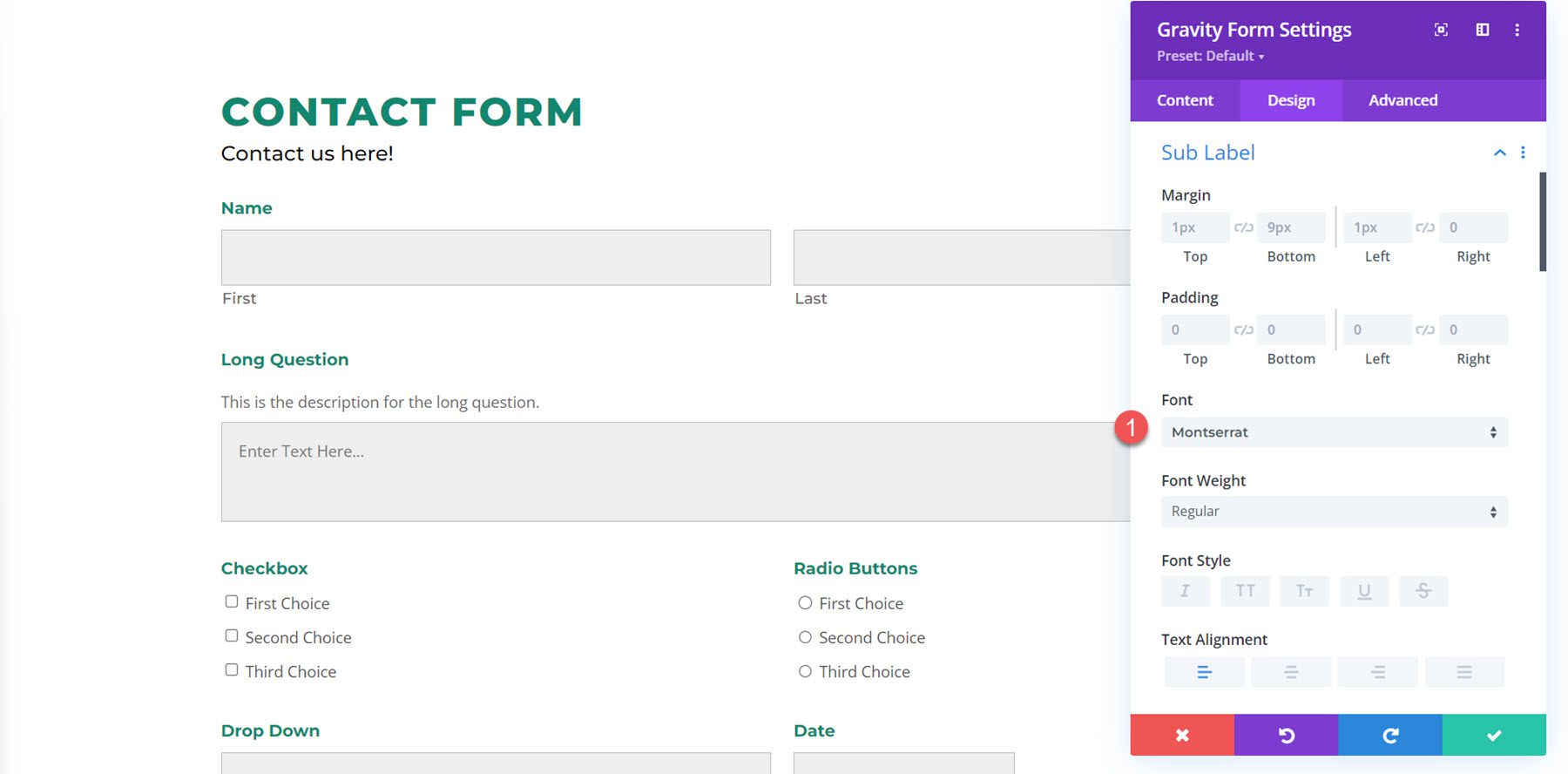
Дополнительный ярлык
Настройки дополнительной метки также содержат параметры оформления текста по умолчанию. В этом примере вложенными метками являются текстовые метки «Первая» и «Последняя» под полями имени. Я настроил шрифт подметки.

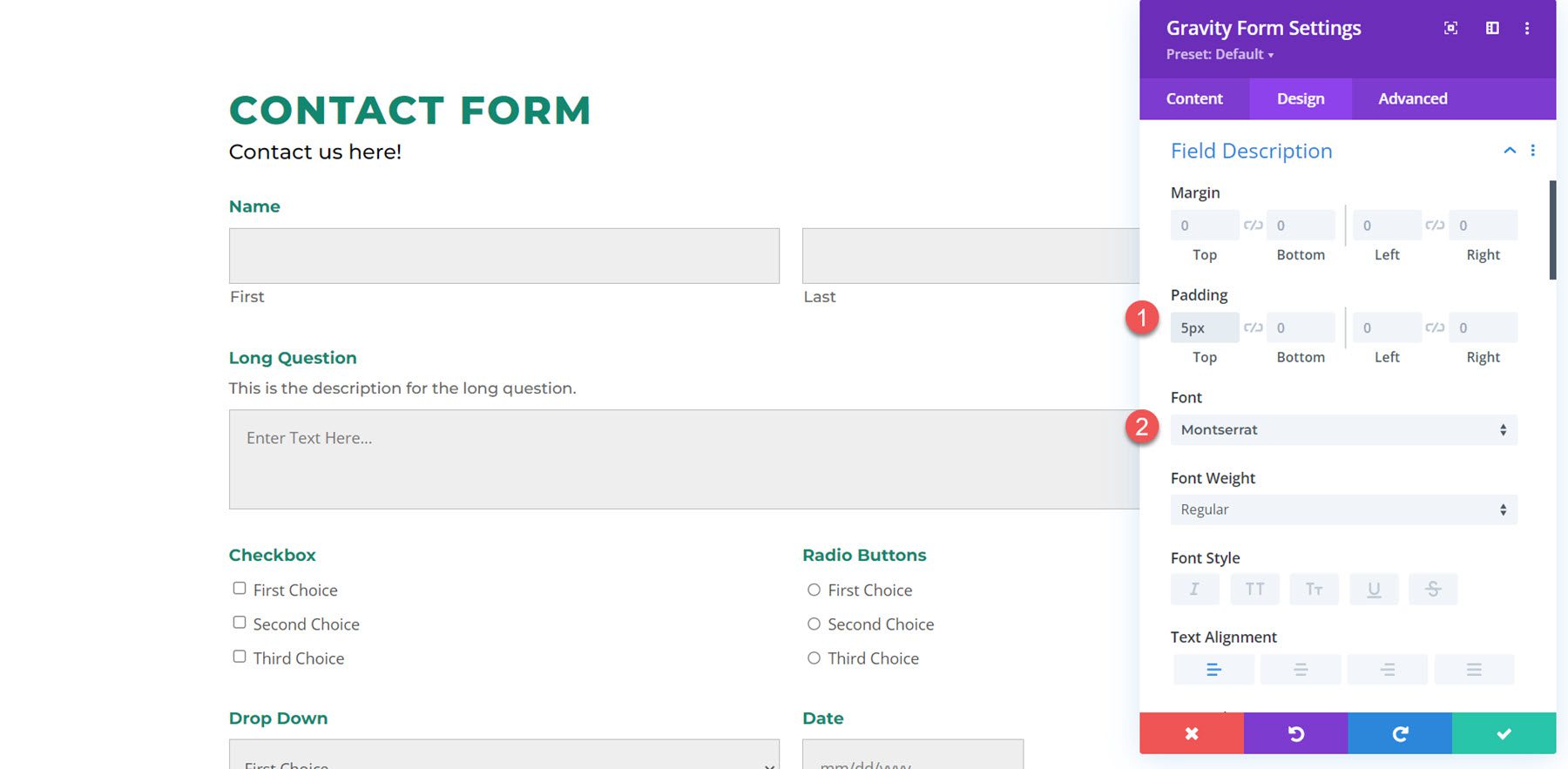
Поле Описание
Пример описания поля находится над полем «Длинный вопрос». Здесь я уменьшил верхний отступ, чтобы приблизить текст к метке, и изменил шрифт.

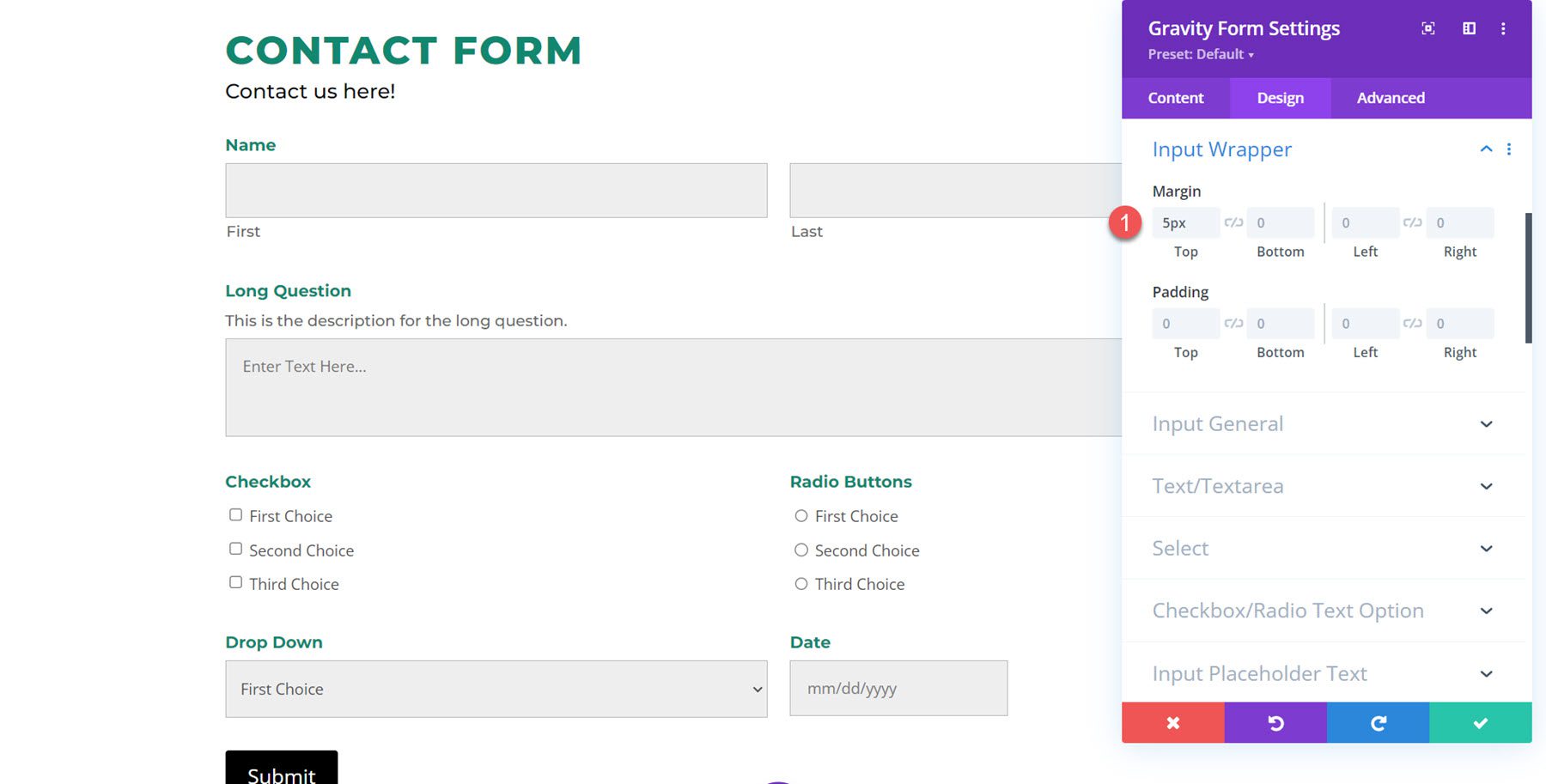
Входная оболочка
Настройки оболочки ввода позволяют изменить поля или отступы вокруг поля ввода. В этом примере я уменьшил верхнее поле, приблизив поле ввода к метке и описанию.

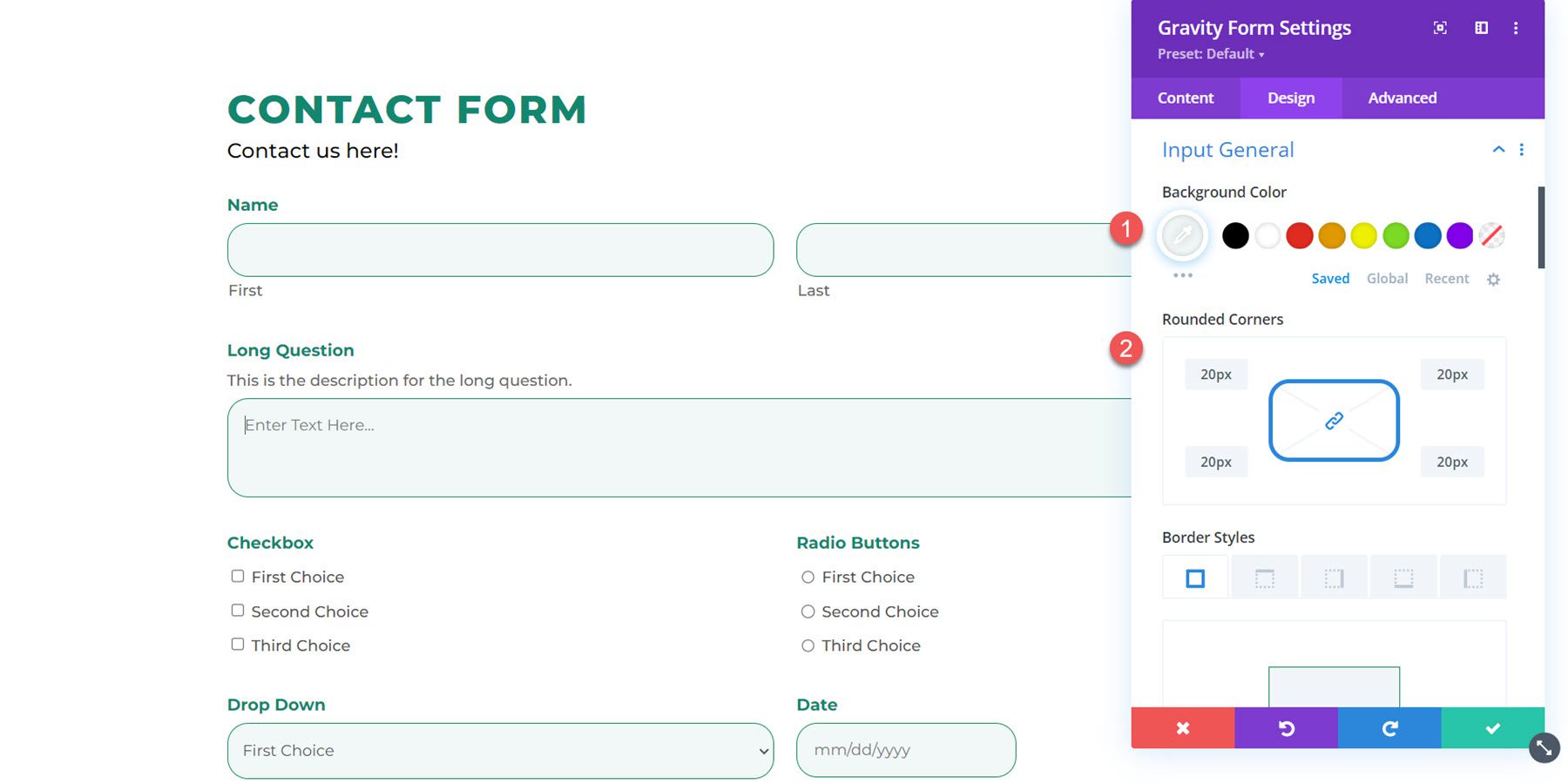
Вход Общие
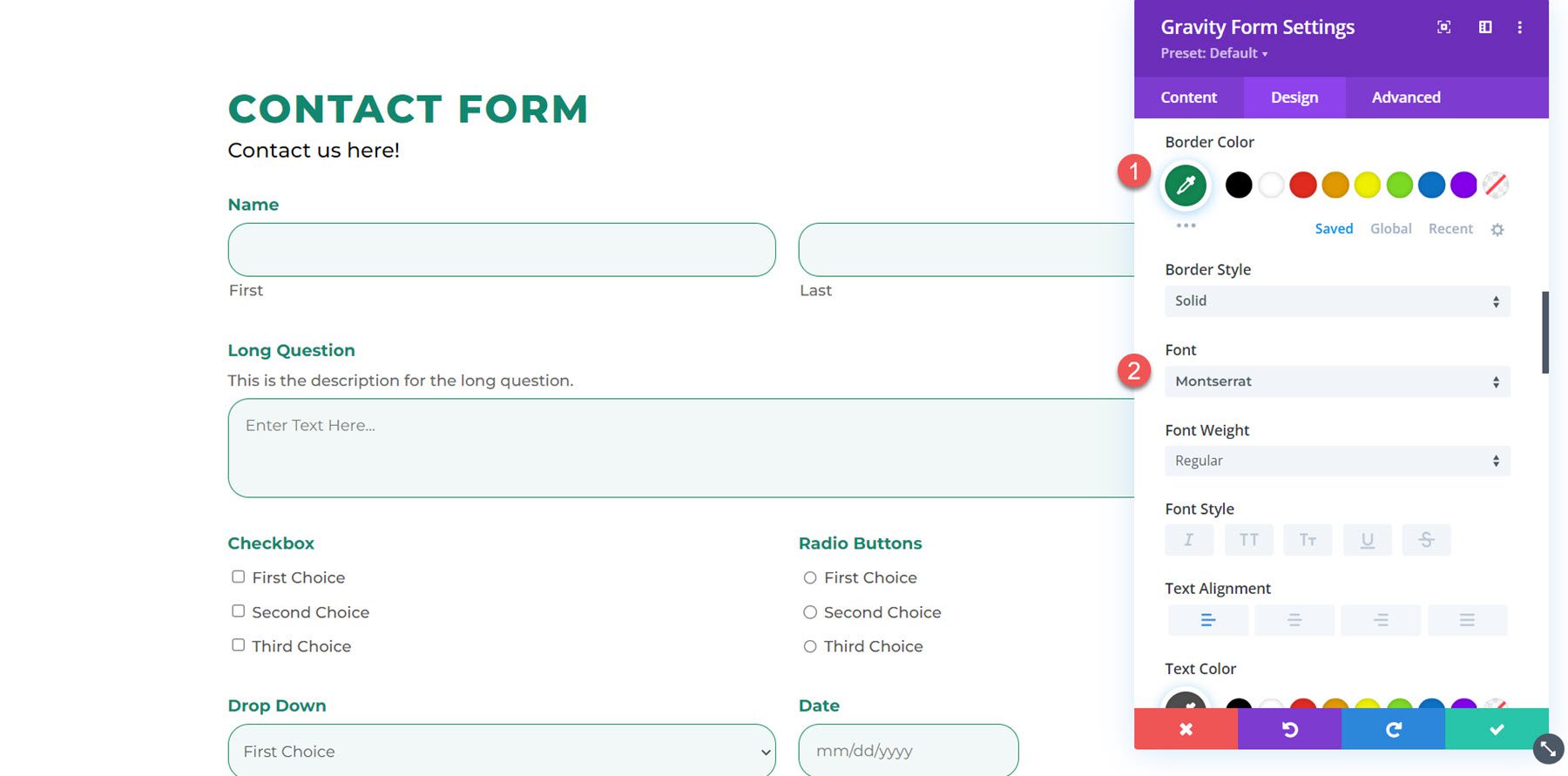
В разделе общих настроек ввода вы можете полностью настроить дизайн поля ввода. Вы можете изменить цвет фона, добавить закругленные углы, изменить границу и полностью настроить параметры входного шрифта.

Здесь я добавил закругленные углы, изменил цвет фона ввода, изменил цвет границы и изменил шрифт текста.

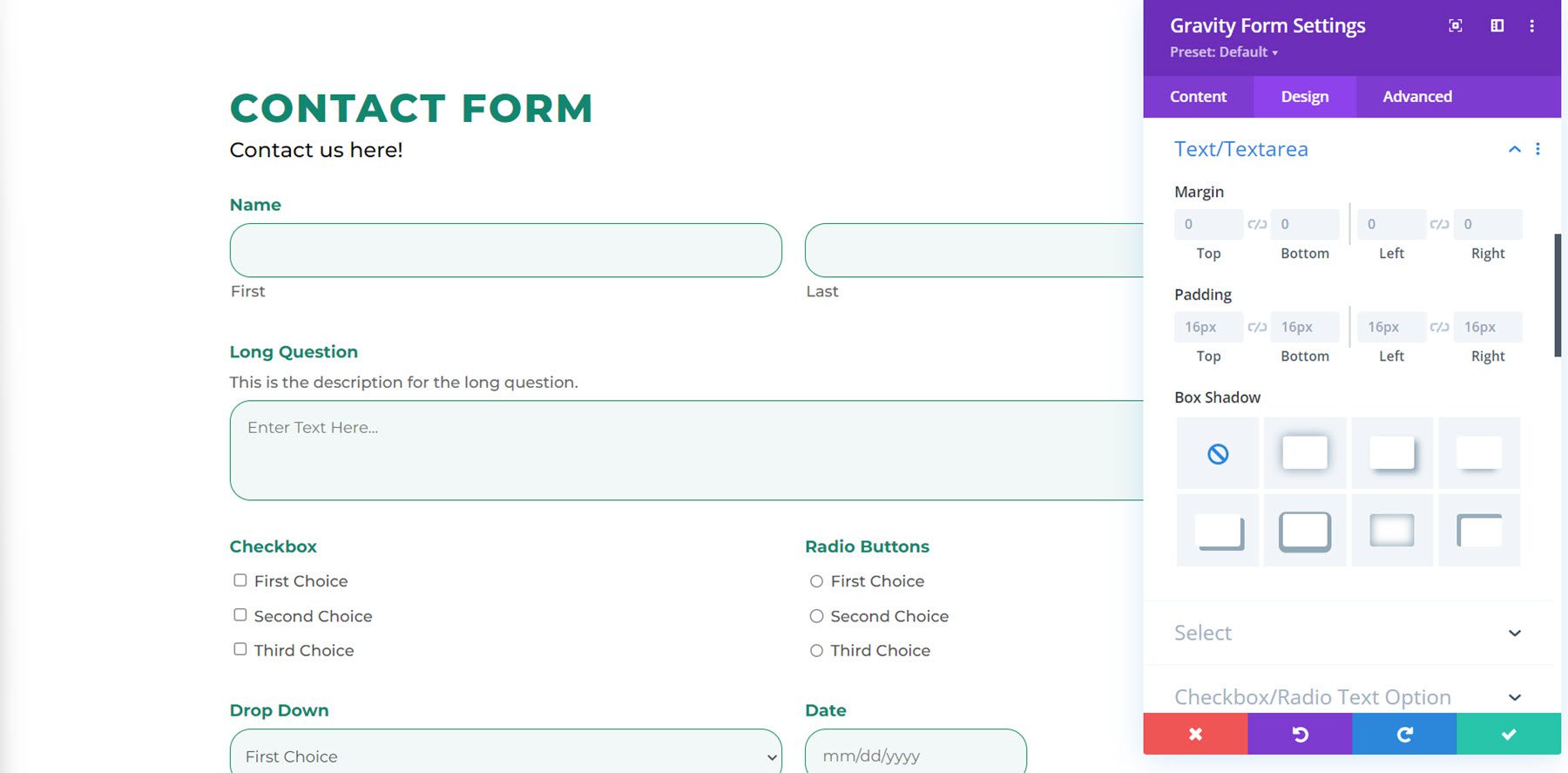
Текст/Текстовое поле
В настройках текста/текстовой области вы можете изменить поля, отступы или добавить тень к полям.

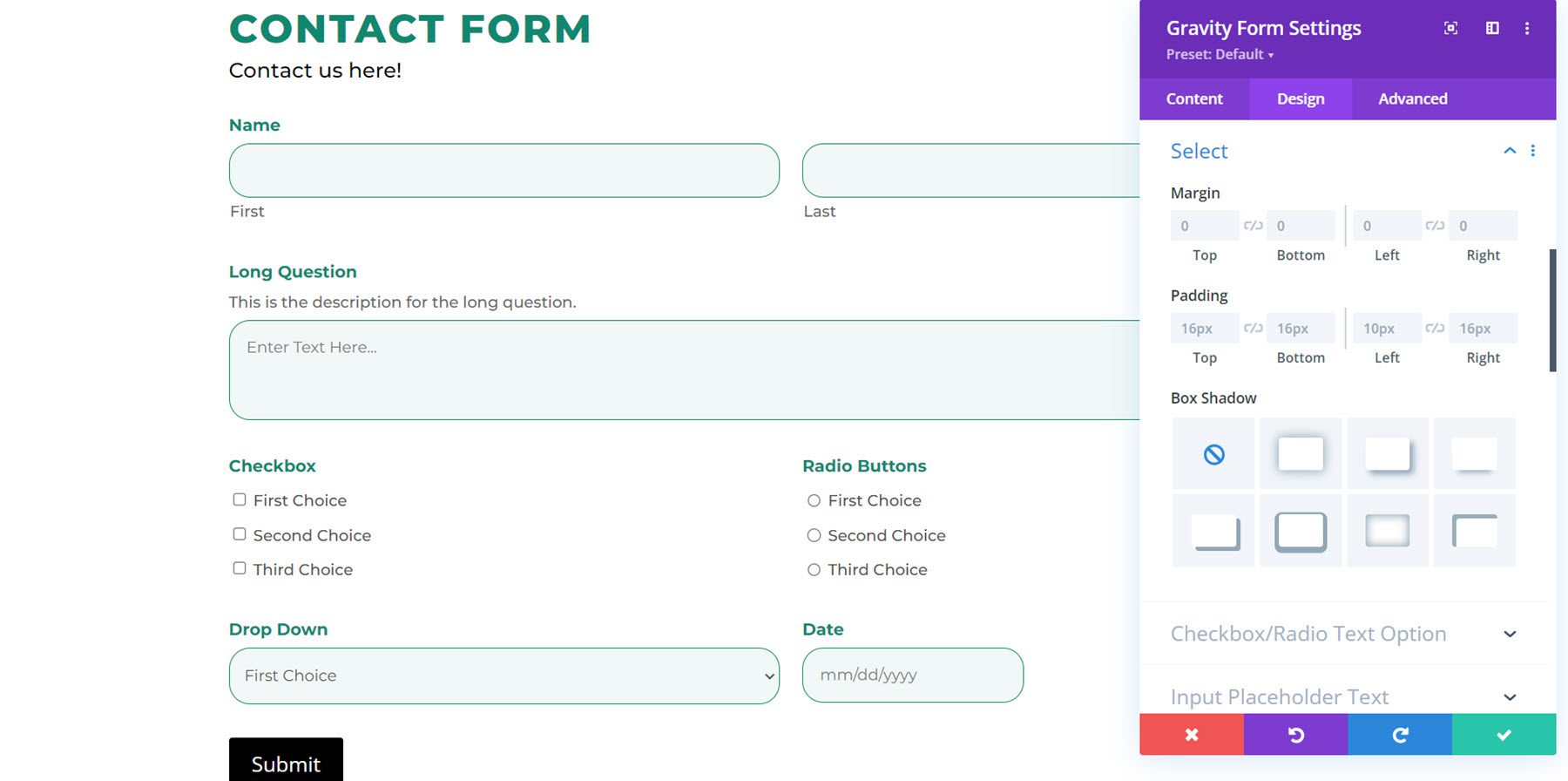
Выбирать
Раздел select имеет те же настройки, что и раздел text/textarea. Вы можете настроить поля, отступы и тень блока для выбранных полей.

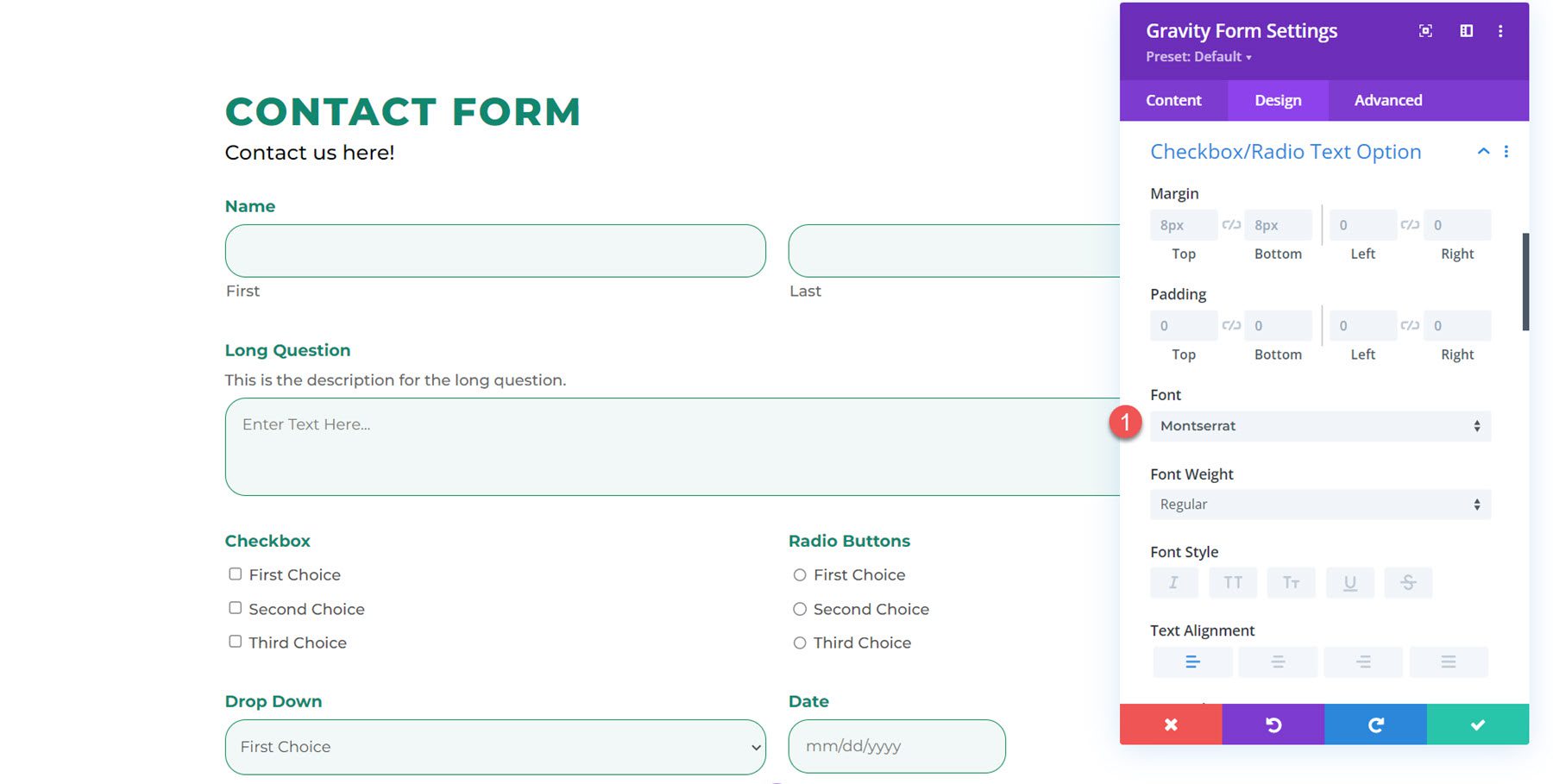
Флажок/параметр «Радиотекст»
Здесь вы можете изменить поля и отступы, а также настроить шрифт для опции флажка/радиотекста. Я настроил шрифт в этом примере.

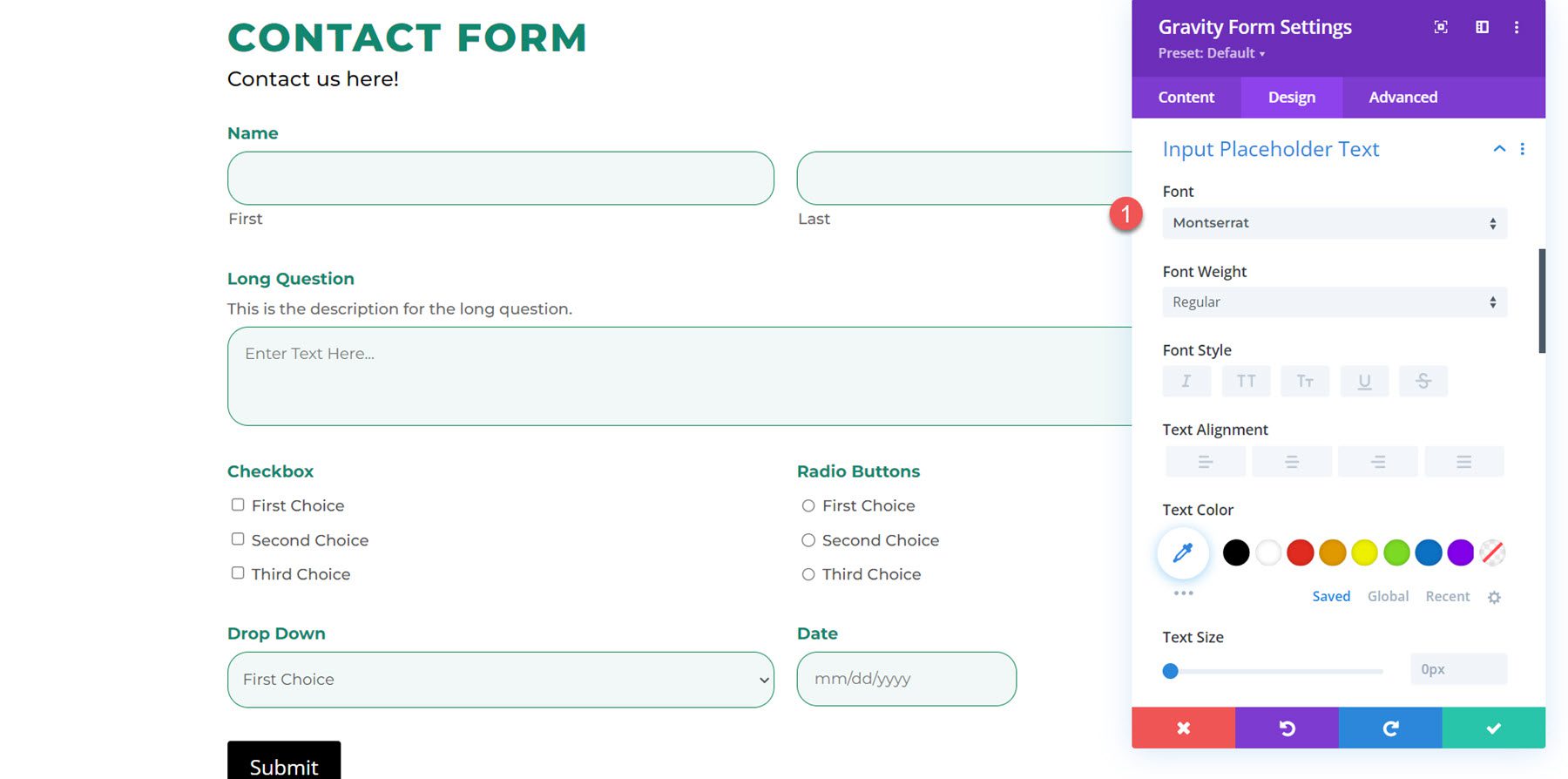
Введите текст заполнителя
Здесь вы можете настроить параметры шрифта для ввода текста-заполнителя. Я изменил шрифт на Montserrat.

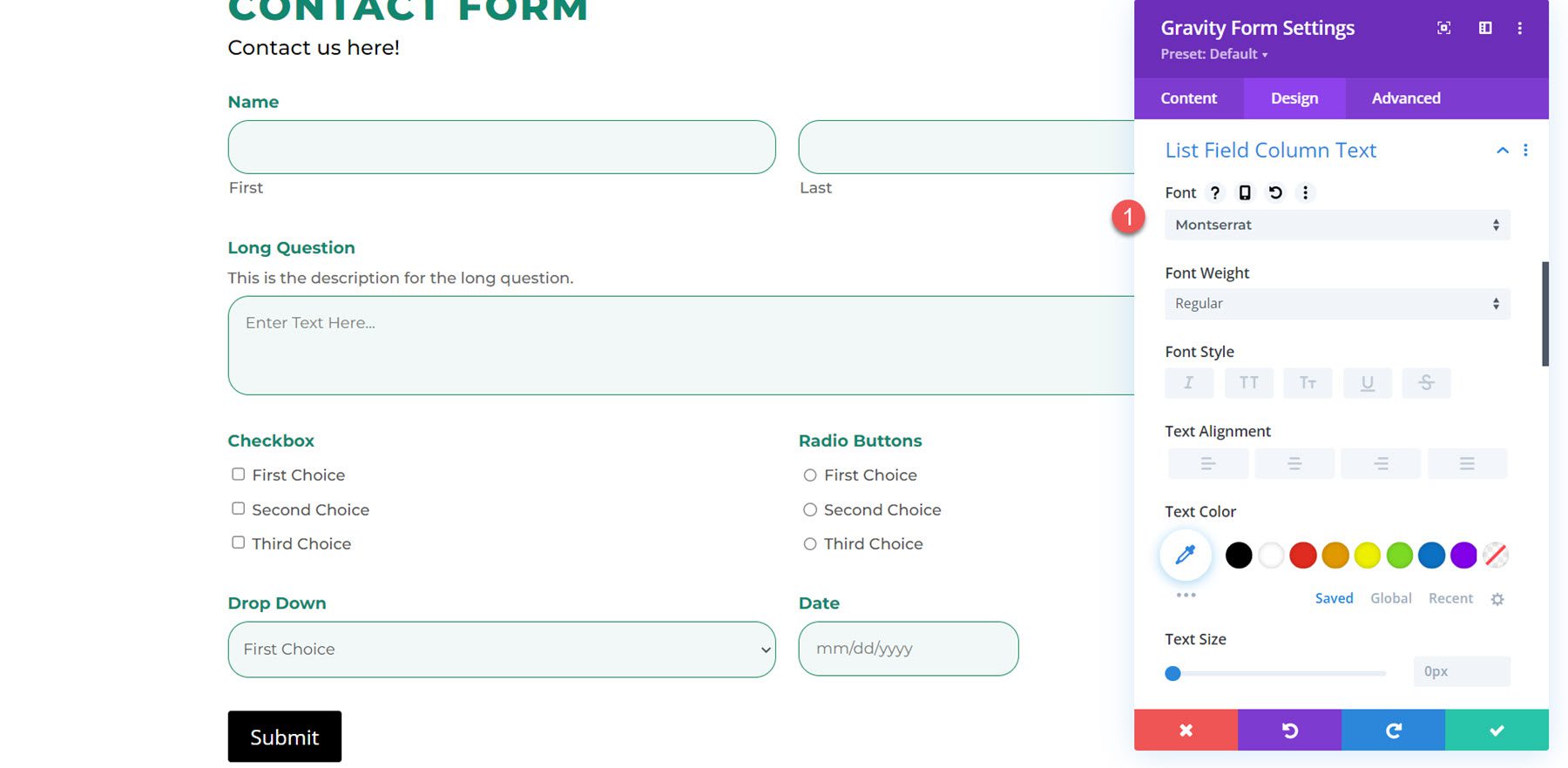
Текст столбца поля списка
Здесь те же настройки, что и в текстовом разделе поля ввода. Еще раз я настроил шрифт для текста столбца поля списка.

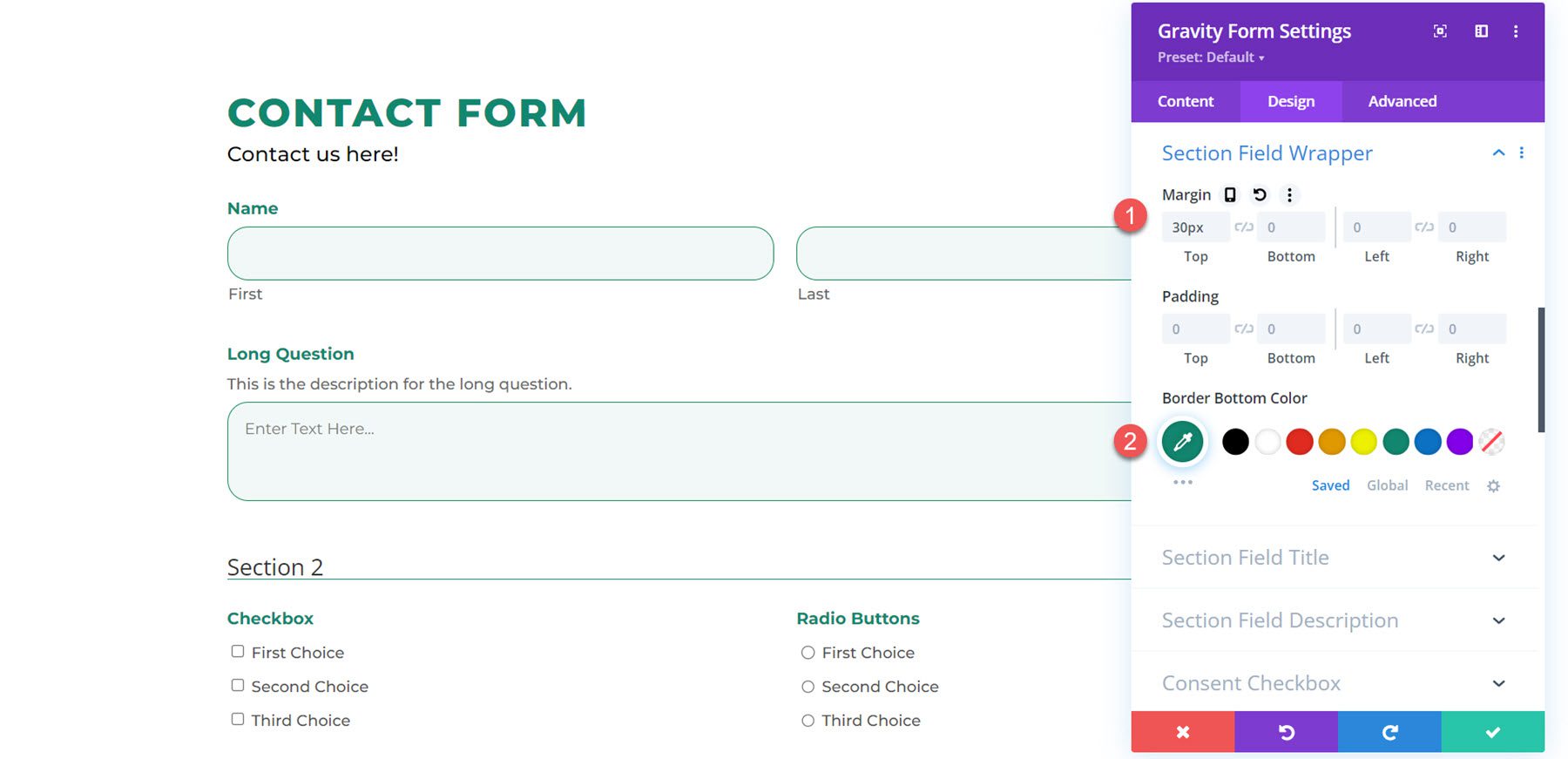
Контейнер поля раздела
Настройки оболочки поля раздела позволяют изменить поля, отступы и нижний цвет границы. Я добавил раздел в свою форму, добавил верхнее поле и изменил цвет нижней границы.


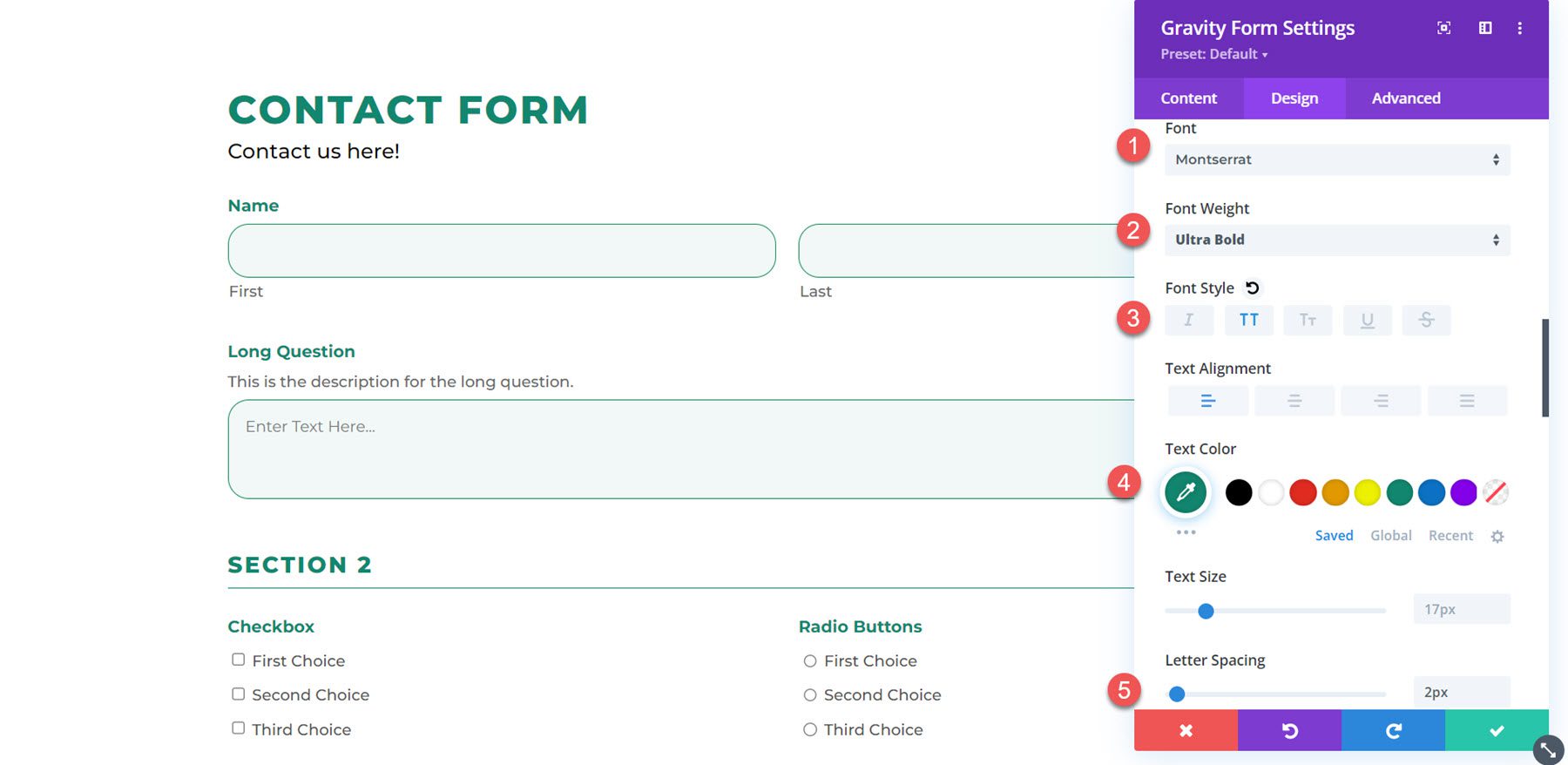
Название поля раздела
Чтобы настроить заголовок поля раздела, я изменил здесь шрифт, толщину шрифта, стиль шрифта, цвет текста и интервал между буквами.

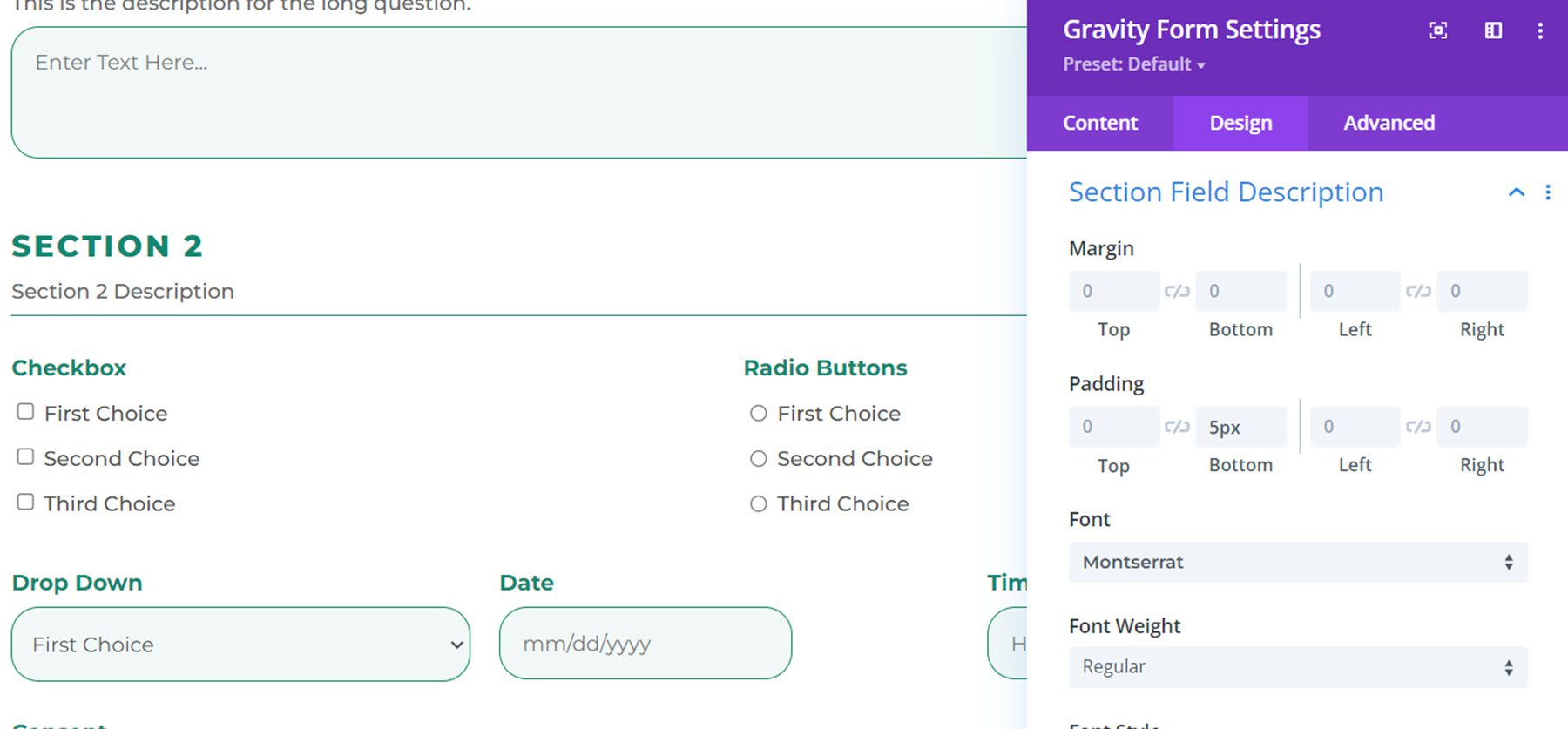
Раздел Поле Описание
В этом примере я добавил описание к разделу и изменил шрифт. Я также добавил нижний отступ, чтобы добавить пространство между описанием и строкой.

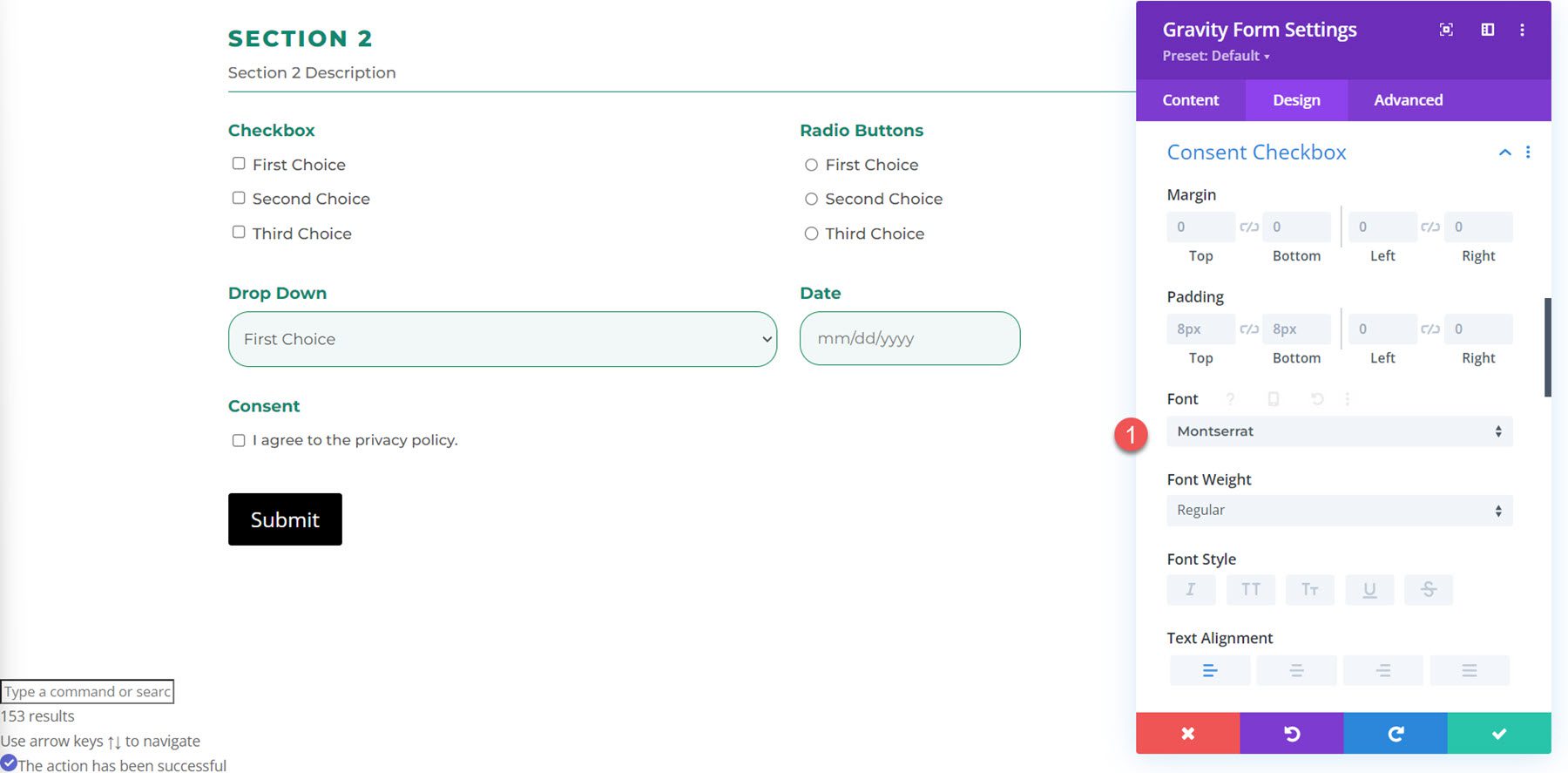
Флажок согласия
Настройки дизайна для флажка согласия позволяют изменять настройки полей, отступов и шрифта. Здесь я изменил шрифт.

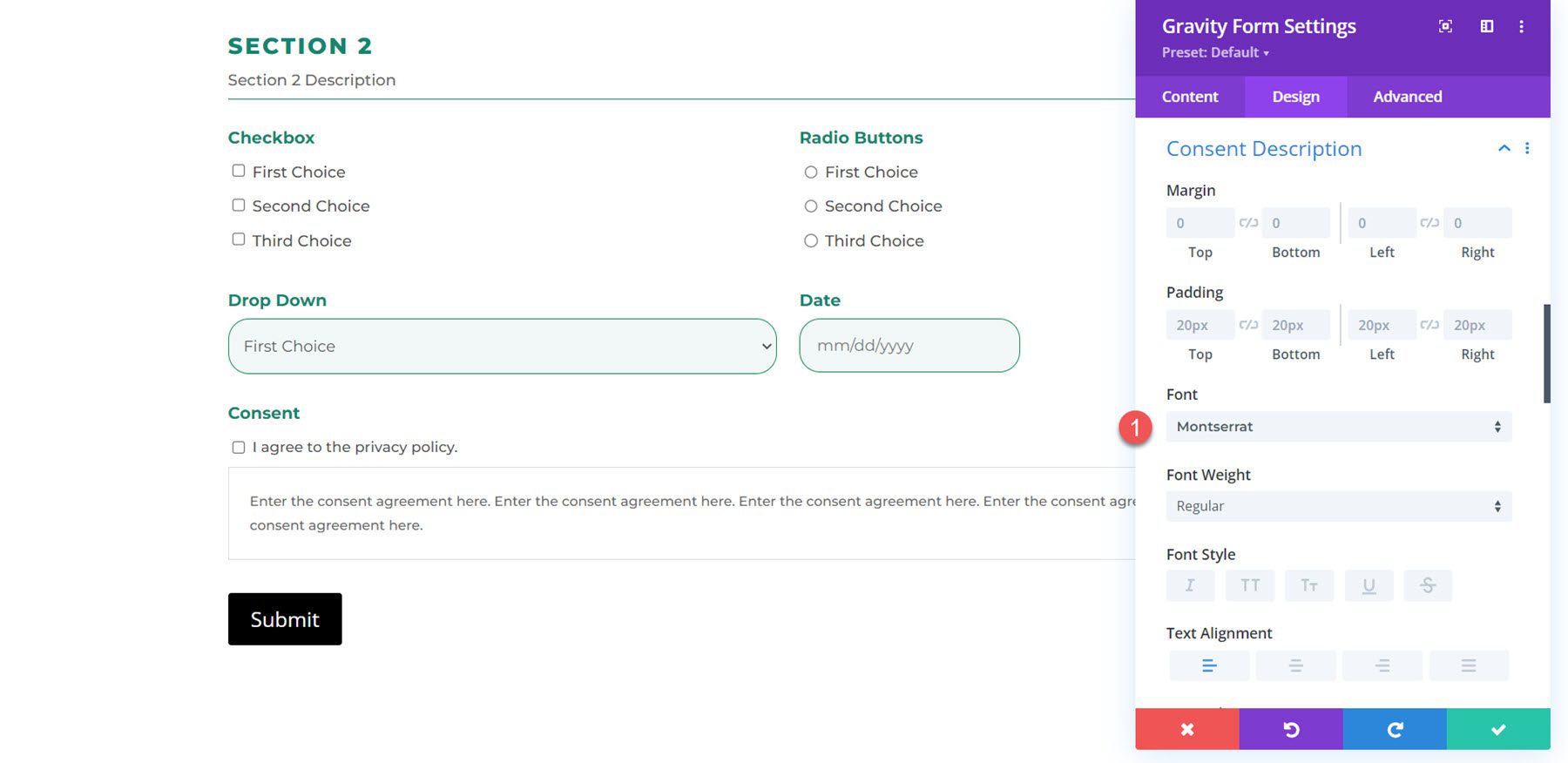
Согласие Описание
То же самое с настройками описания согласия: вы можете изменить поля и отступы, а также настроить шрифт. В этом примере я изменил шрифт.

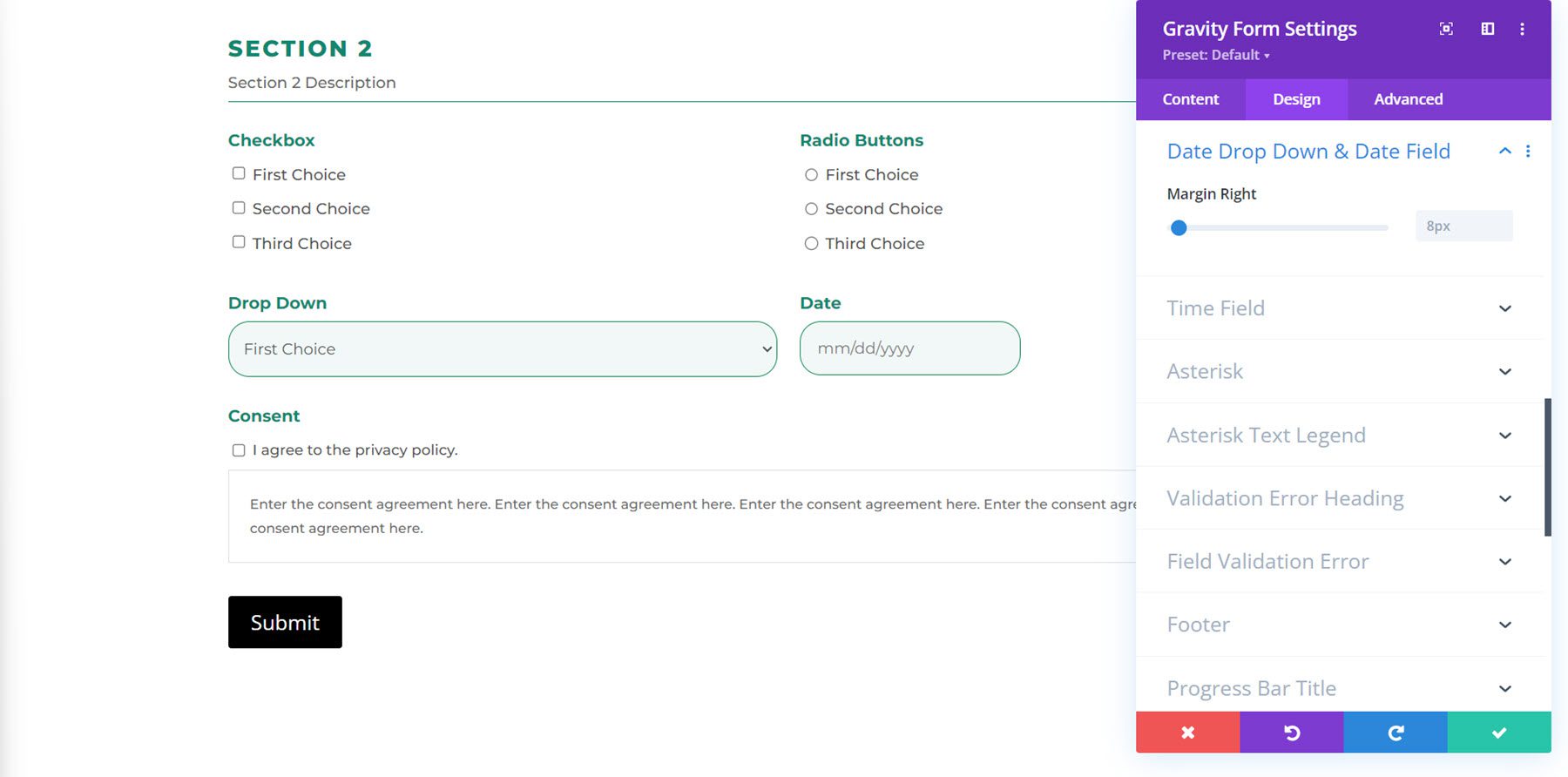
Выпадающий список даты и поле даты
Здесь вы можете изменить правое поле.

Поле времени
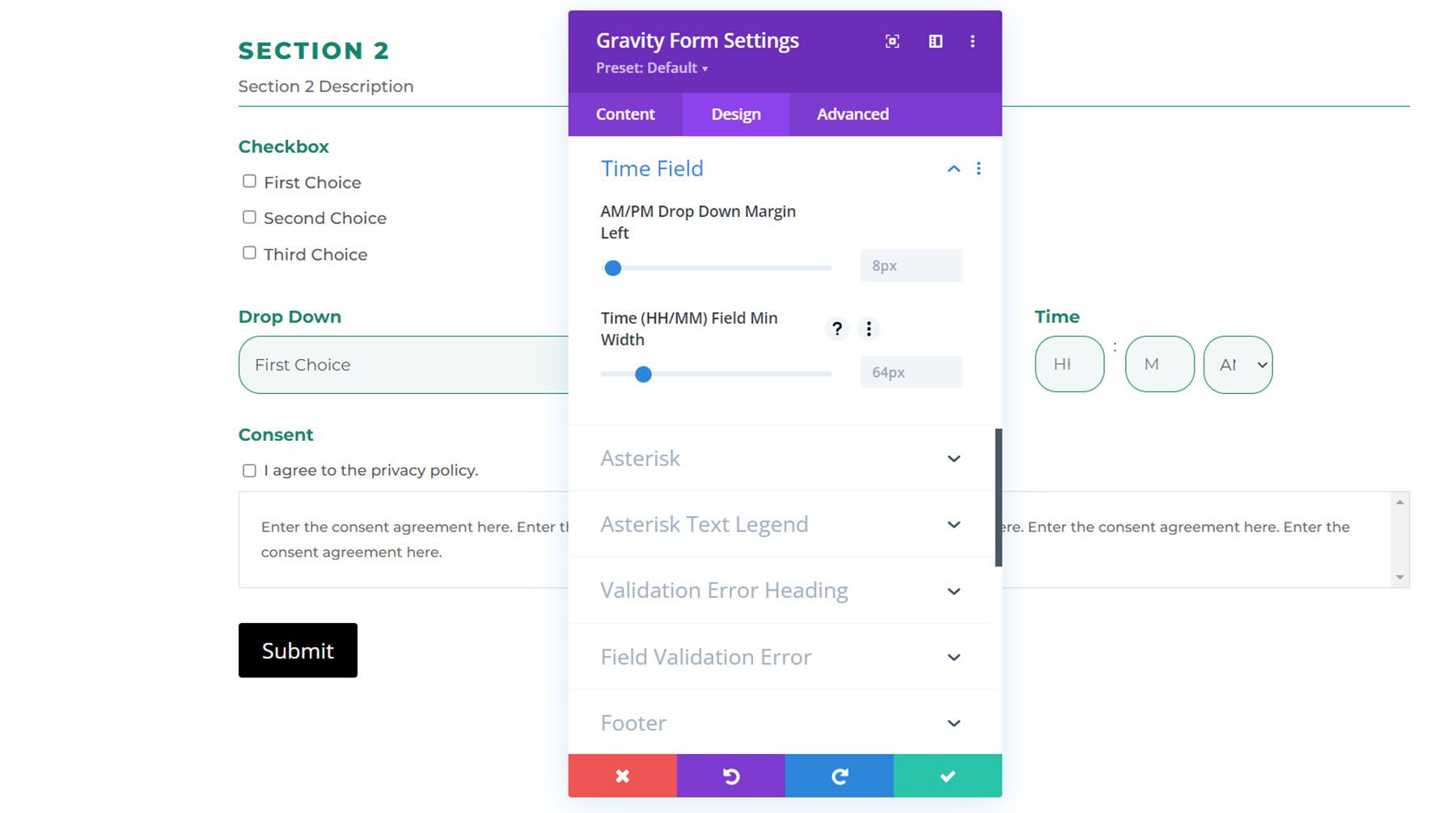
В настройках поля времени вы можете настроить раскрывающееся поле AM/PM слева и минимальную ширину поля времени (ЧЧ/ММ).

Звездочка
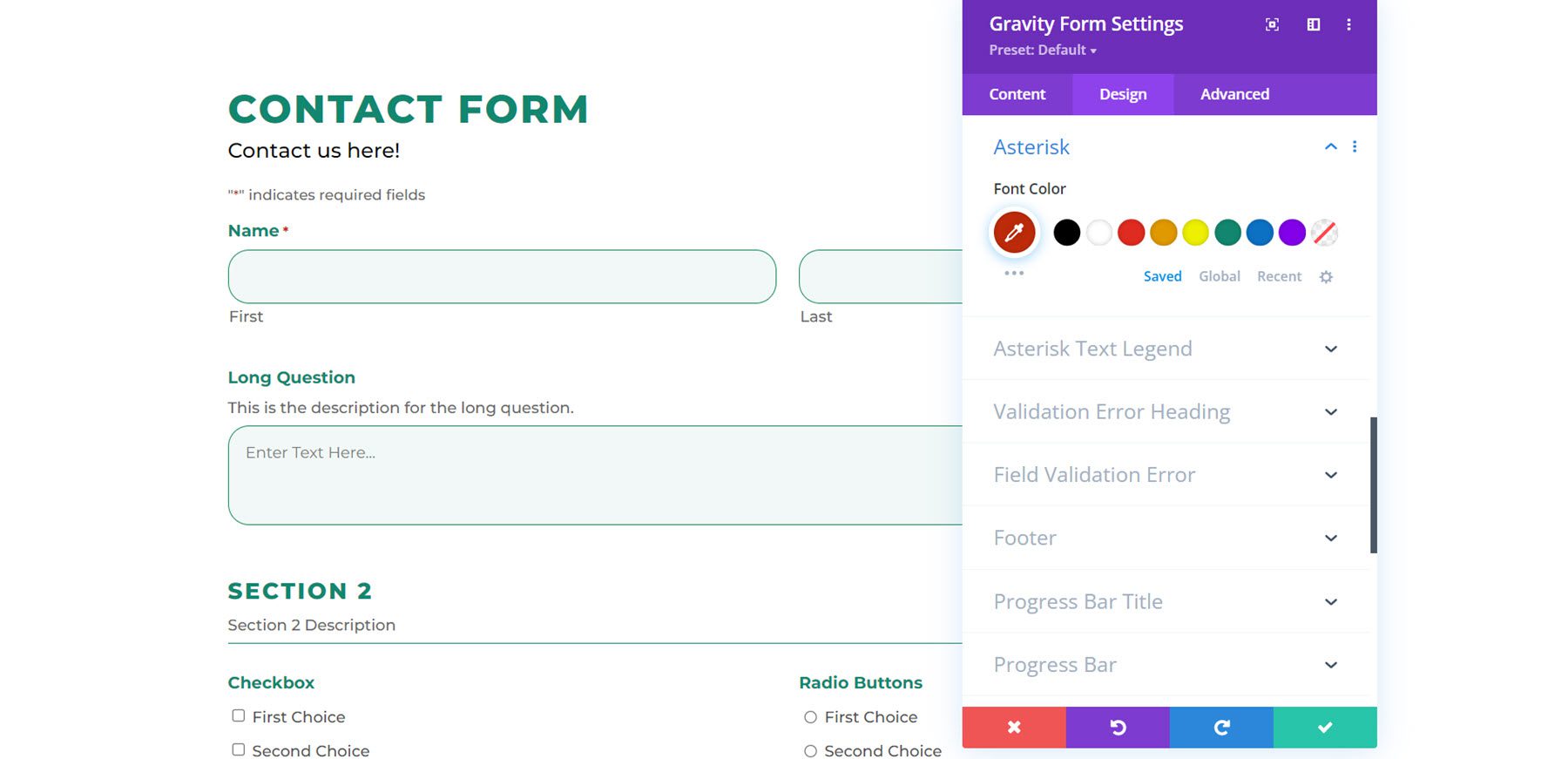
В настройках звездочки можно изменить цвет шрифта.

Текстовая легенда звездочки
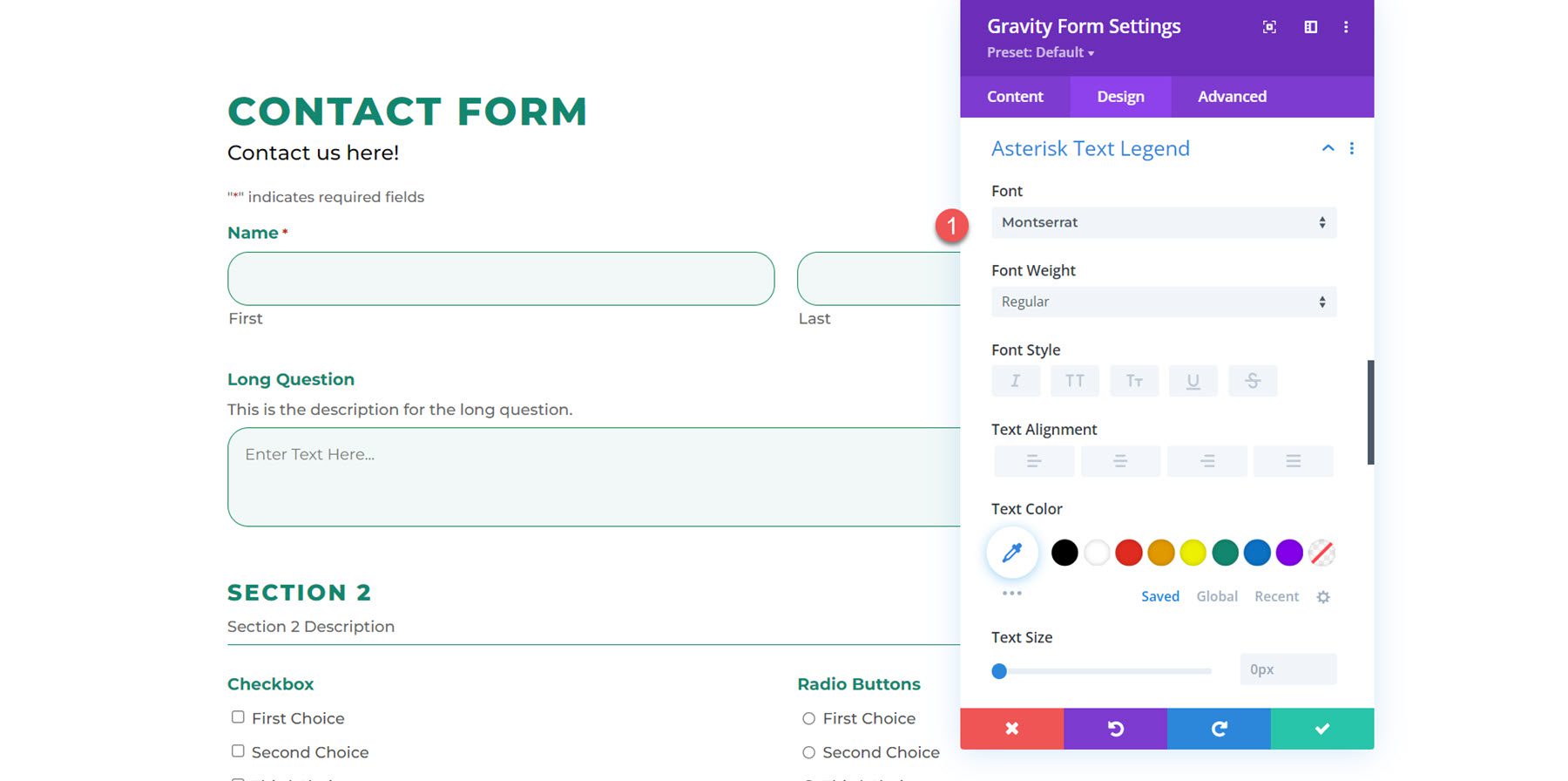
Используя настройки текстовой легенды звездочки, вы можете настроить шрифт, размер, интервал и другие параметры текстовой легенды звездочки. В этом примере я изменил шрифт.

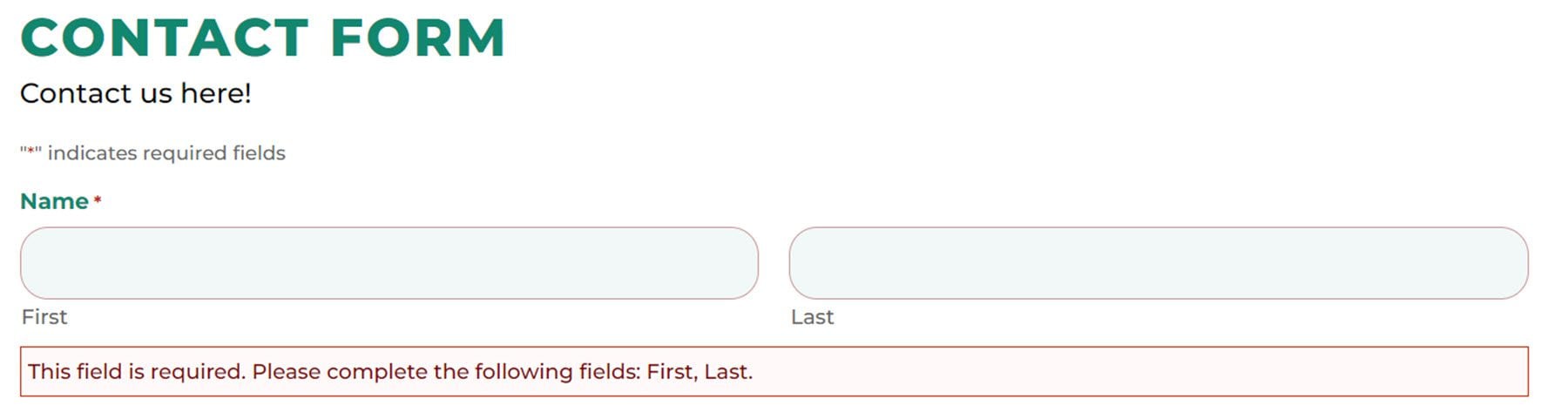
Заголовок ошибки проверки
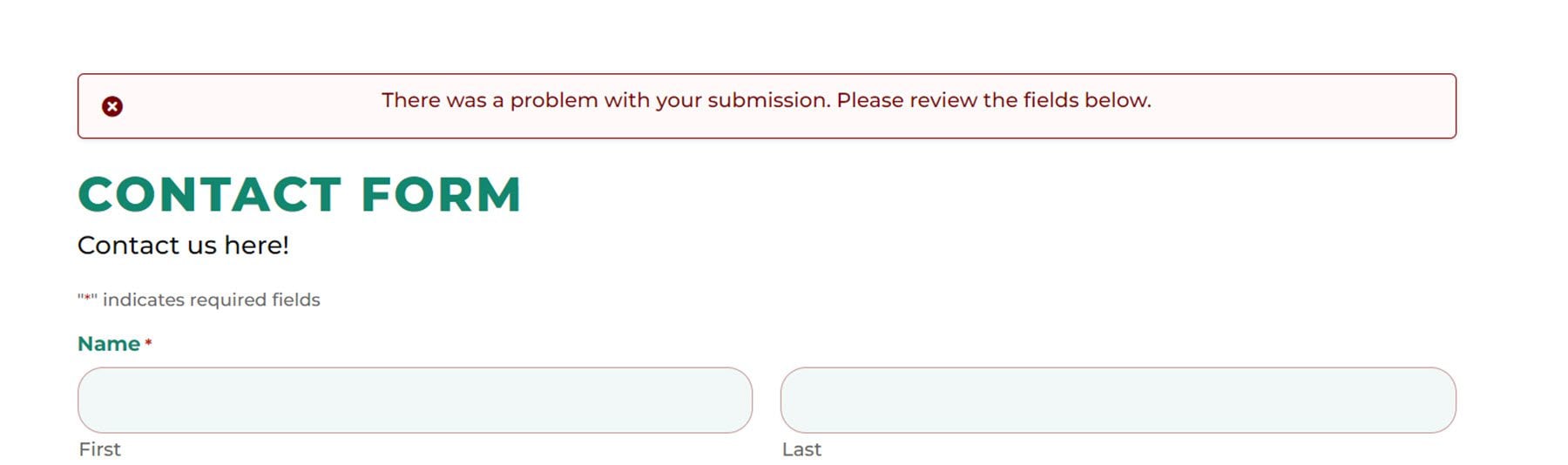
Здесь вы можете настроить цвет фона, поля и отступы, а также дизайн шрифта для заголовка ошибки проверки. Вот настроенный заголовок ошибки проверки с измененным отступом, другим шрифтом и увеличенным размером шрифта.

Ошибка проверки поля
И здесь вы можете настроить ошибку проверки поля так же, как и заголовок ошибки проверки. Я добавил отступы вверху, внизу и слева и изменил шрифт. Вот результат на переднем плане.

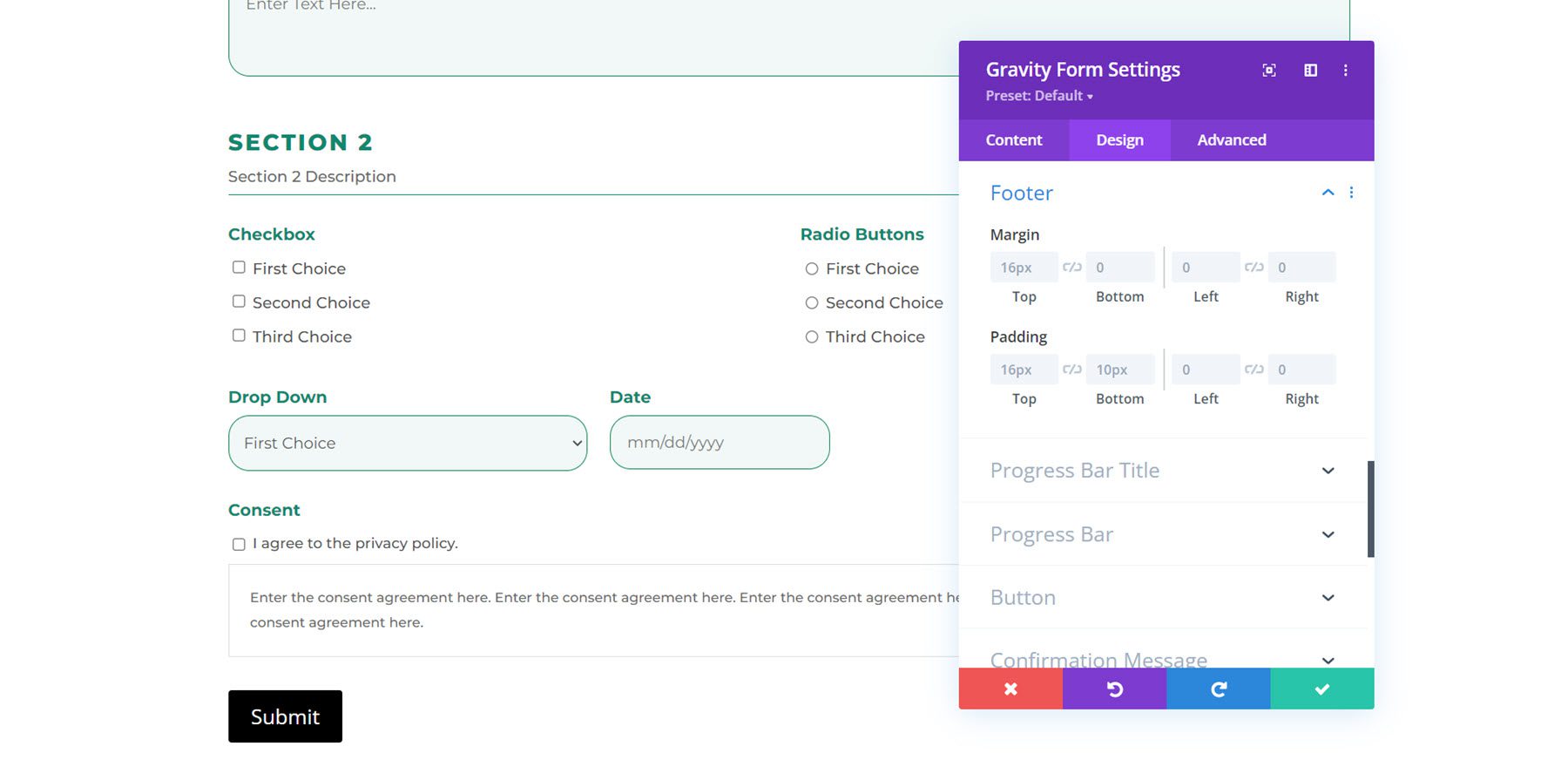
Нижний колонтитул
С помощью этих настроек вы можете изменить поля и отступы нижнего колонтитула.

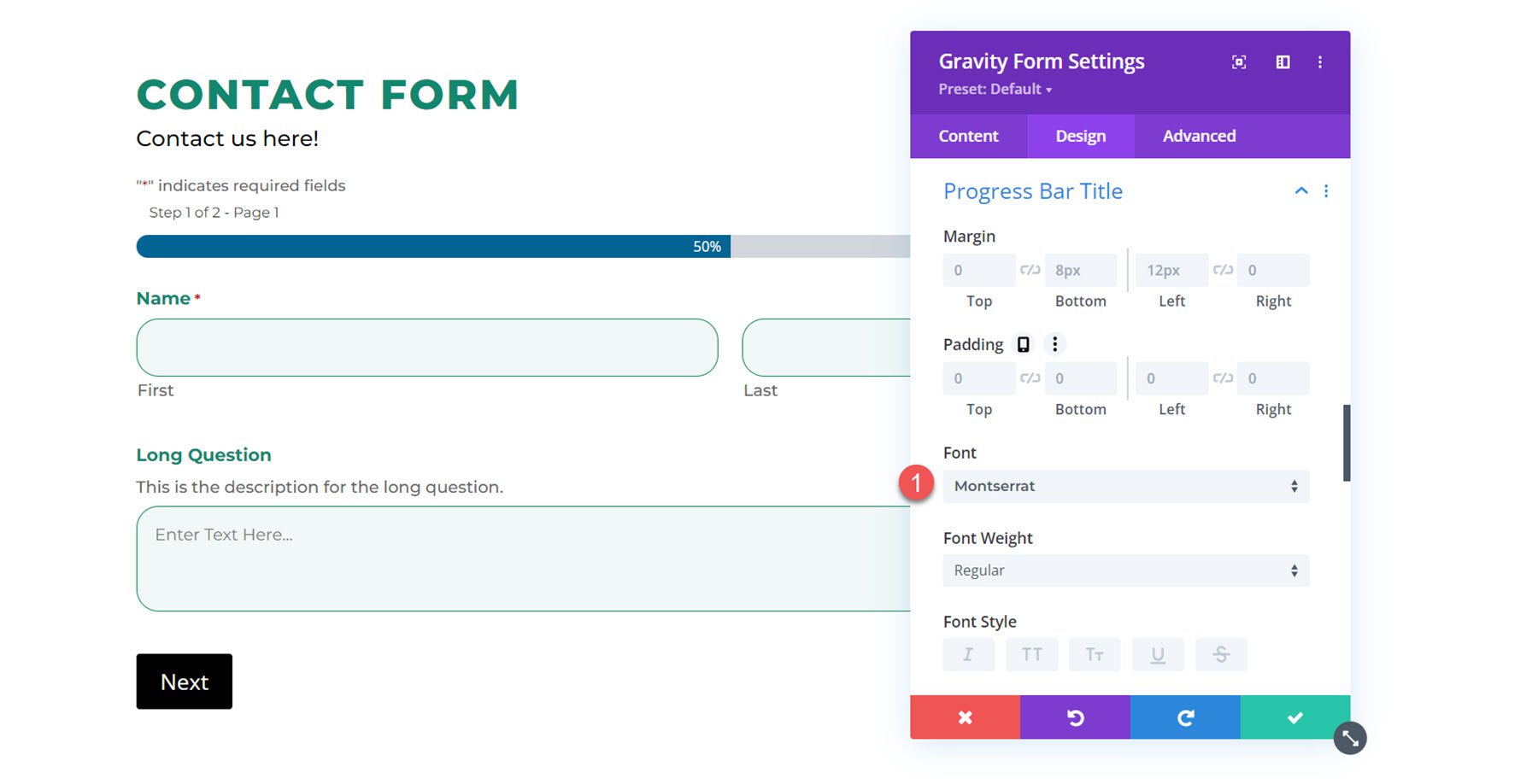
Заголовок индикатора выполнения
Здесь вы можете изменить поля и отступы индикатора выполнения, а также дизайн шрифта.

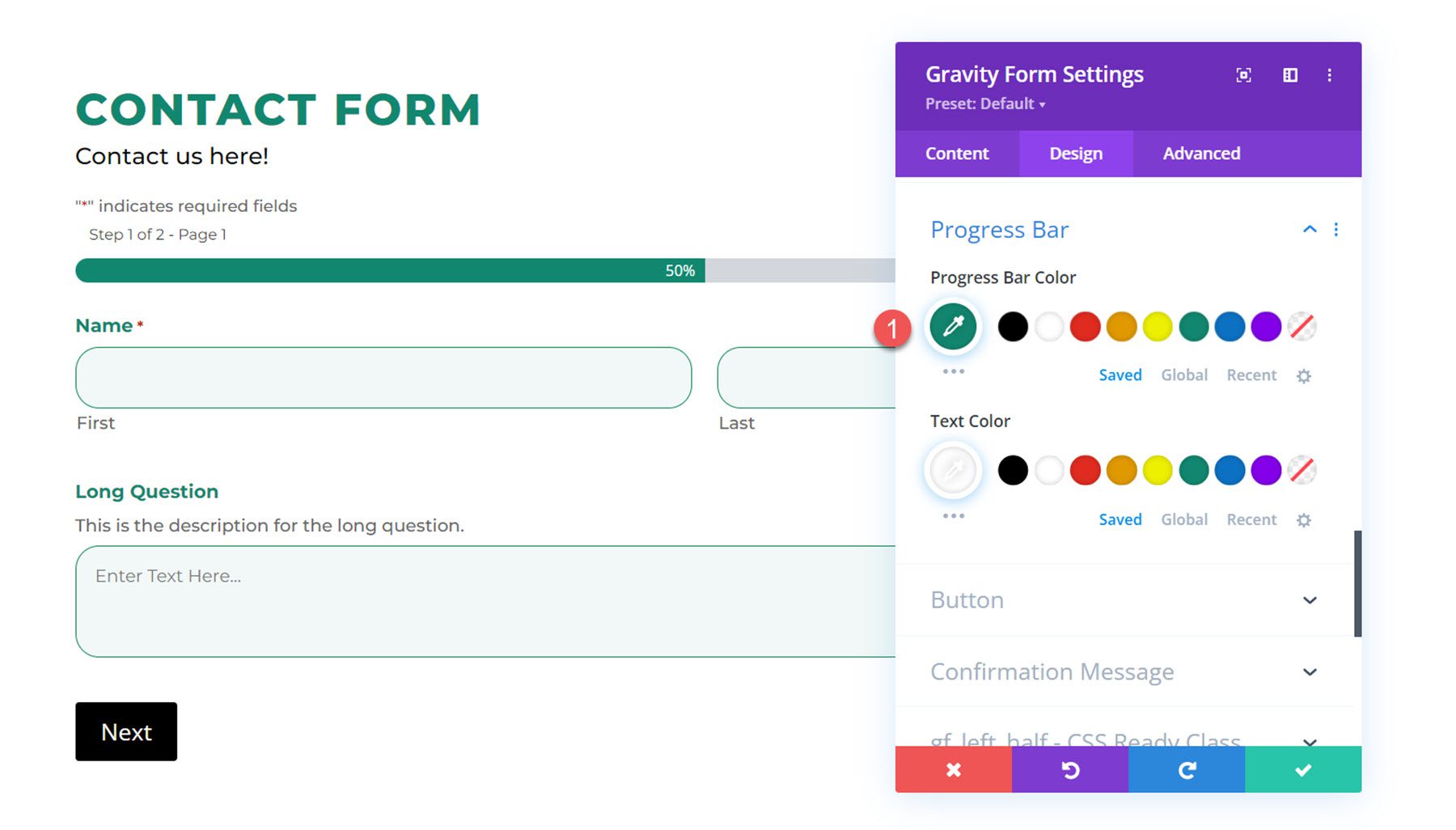
Индикатор
В настройках индикатора выполнения вы можете изменить цвет индикатора выполнения и цвет текста. Я изменил цвет индикатора выполнения на зеленый.

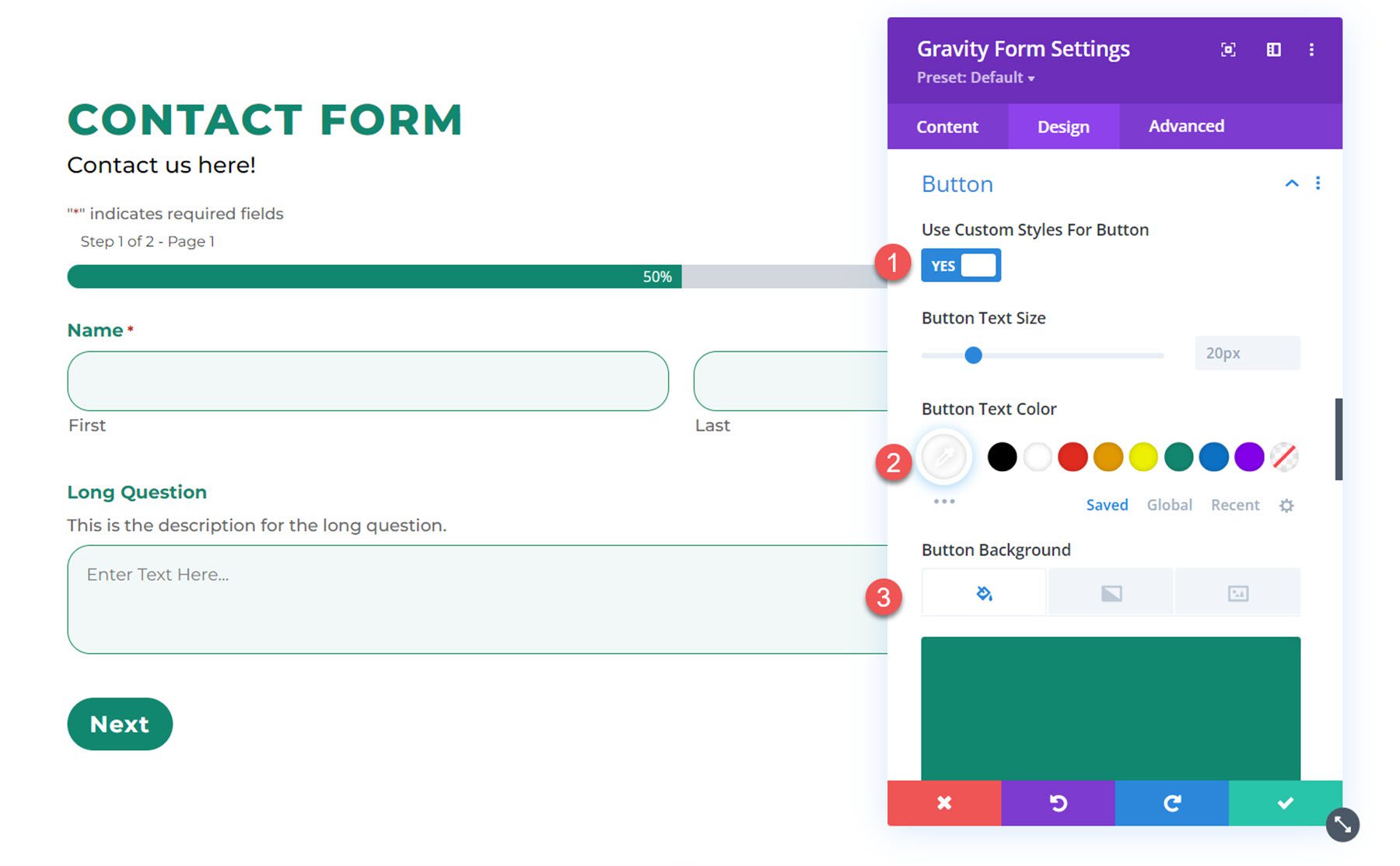
Кнопка
Далее, настройки кнопки позволяют применять индивидуальные стили к кнопке отправки формы. Вы также можете изменить выравнивание кнопок. Здесь я изменил цвет текста, фон, шрифт, толщину шрифта, радиус границы и расстояние между буквами, чтобы стилизовать кнопку.

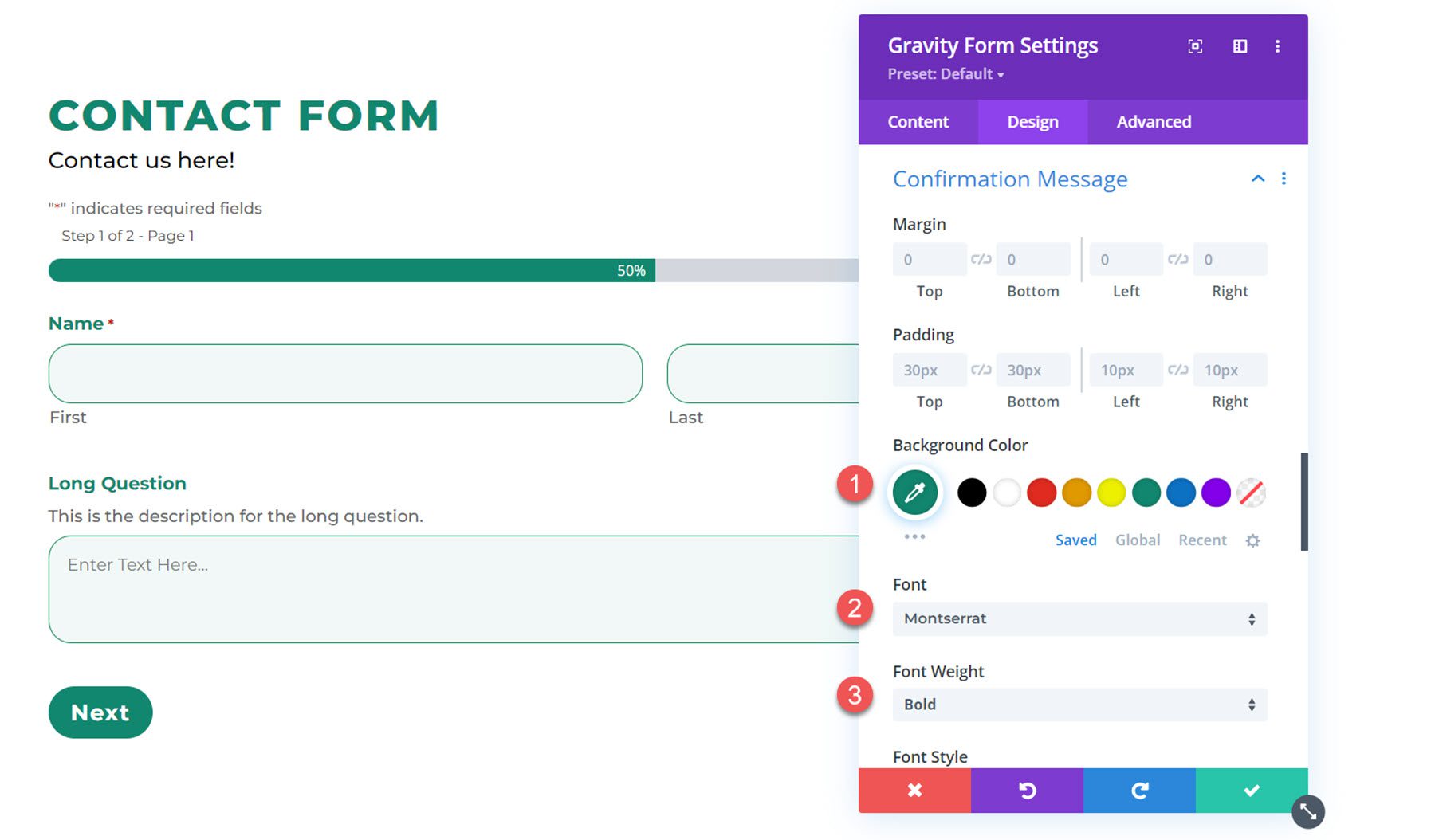
Подтверждающее сообщение
В настройках сообщения подтверждения вы можете изменить способ отображения сообщения подтверждения после отправки формы. В этом примере я изменил цвет фона, шрифт и цвет текста.

А вот и подтверждающее сообщение.

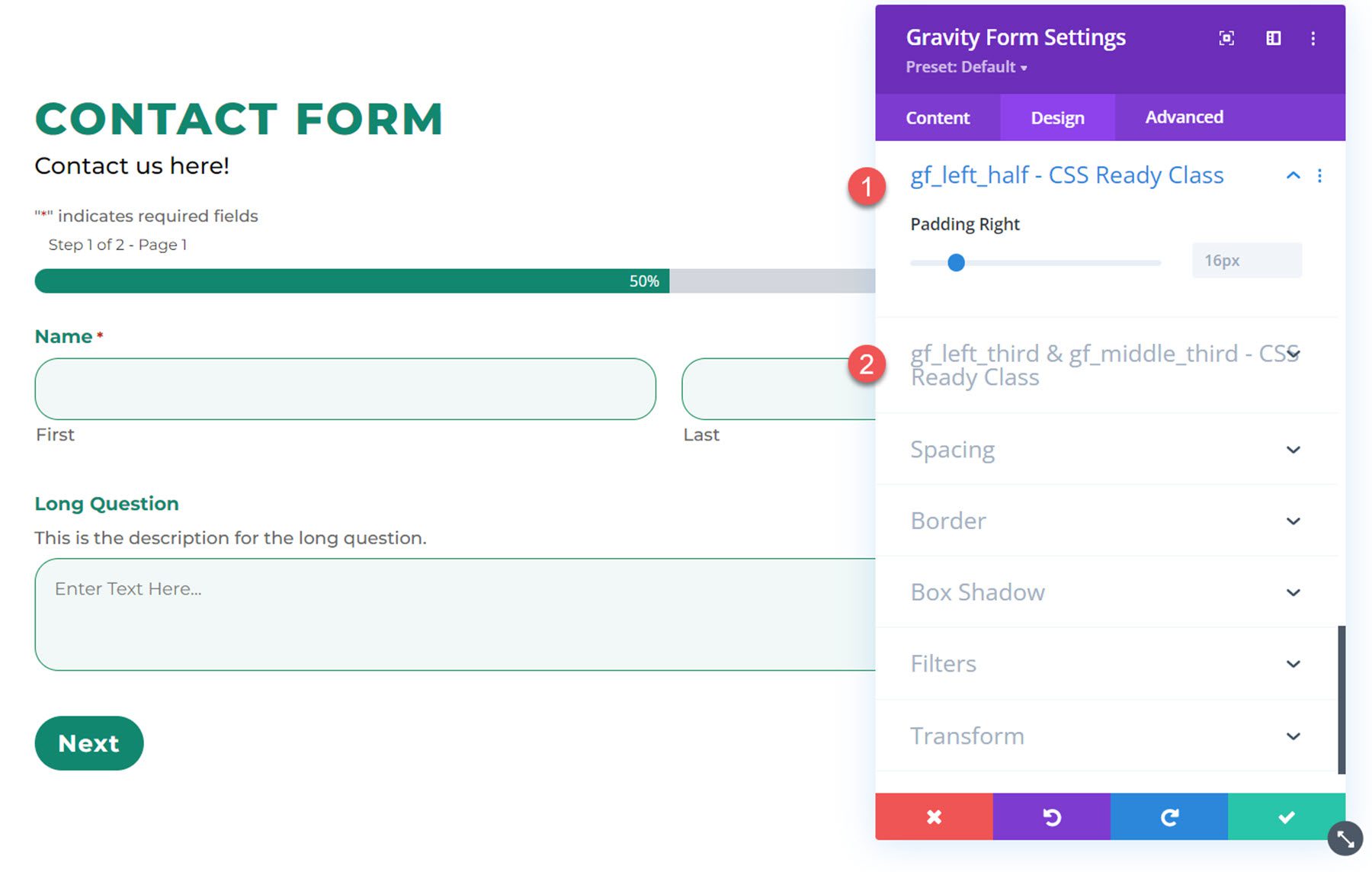
Gf_left_half — готовый класс CSS и Gf_left_ Third & gf_middle_thert — готовый класс CSS
Вы можете применить эти классы CSS к полю Gravity Forms, чтобы создать более сложные макеты. Эти параметры дизайна позволяют настроить правильное заполнение полей с помощью этих классов CSS.

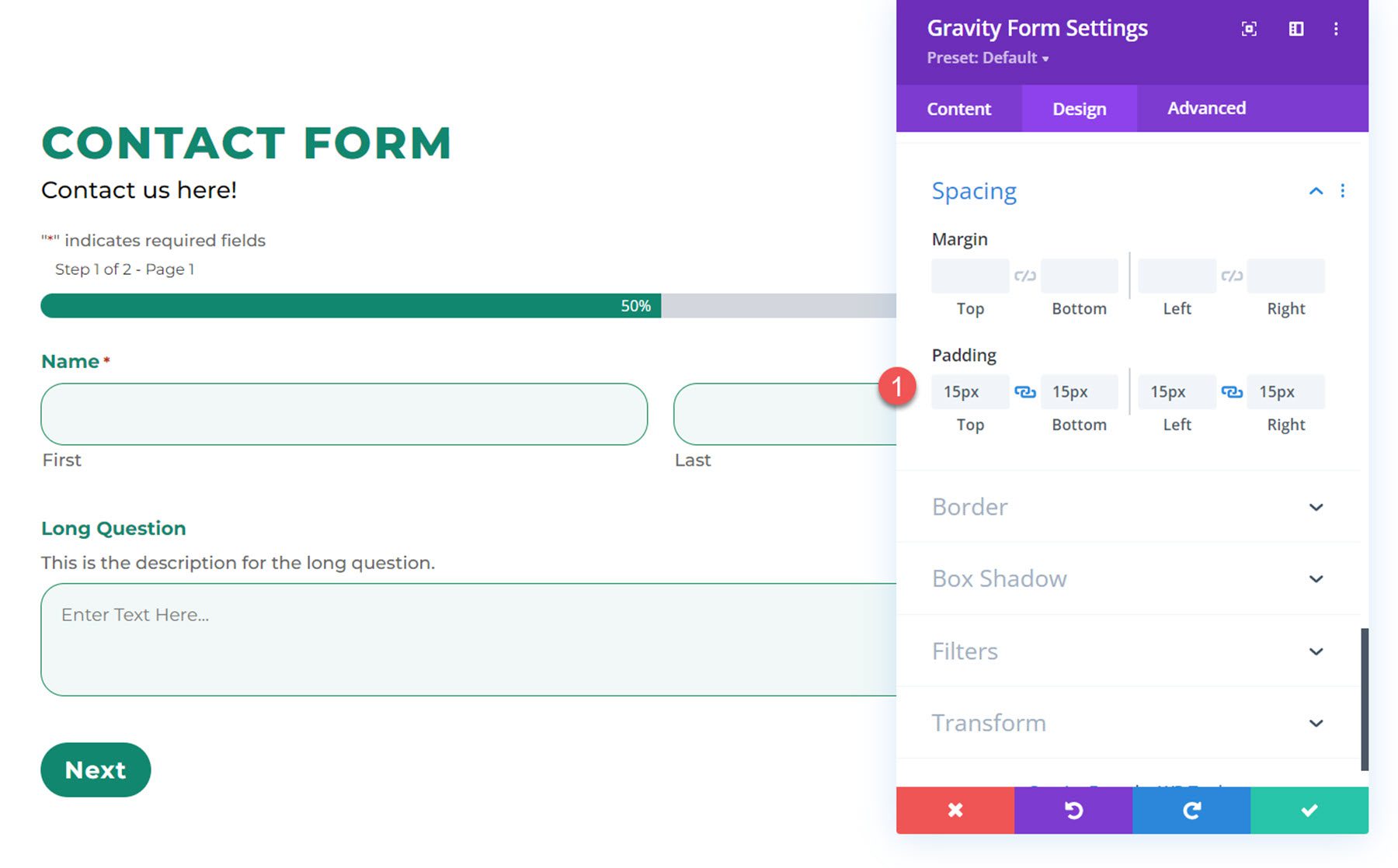
Расстояние
Параметры интервала позволяют настроить поля и отступы для всей формы. Здесь я добавил внутренние отступы ко всем 4 сторонам формы.

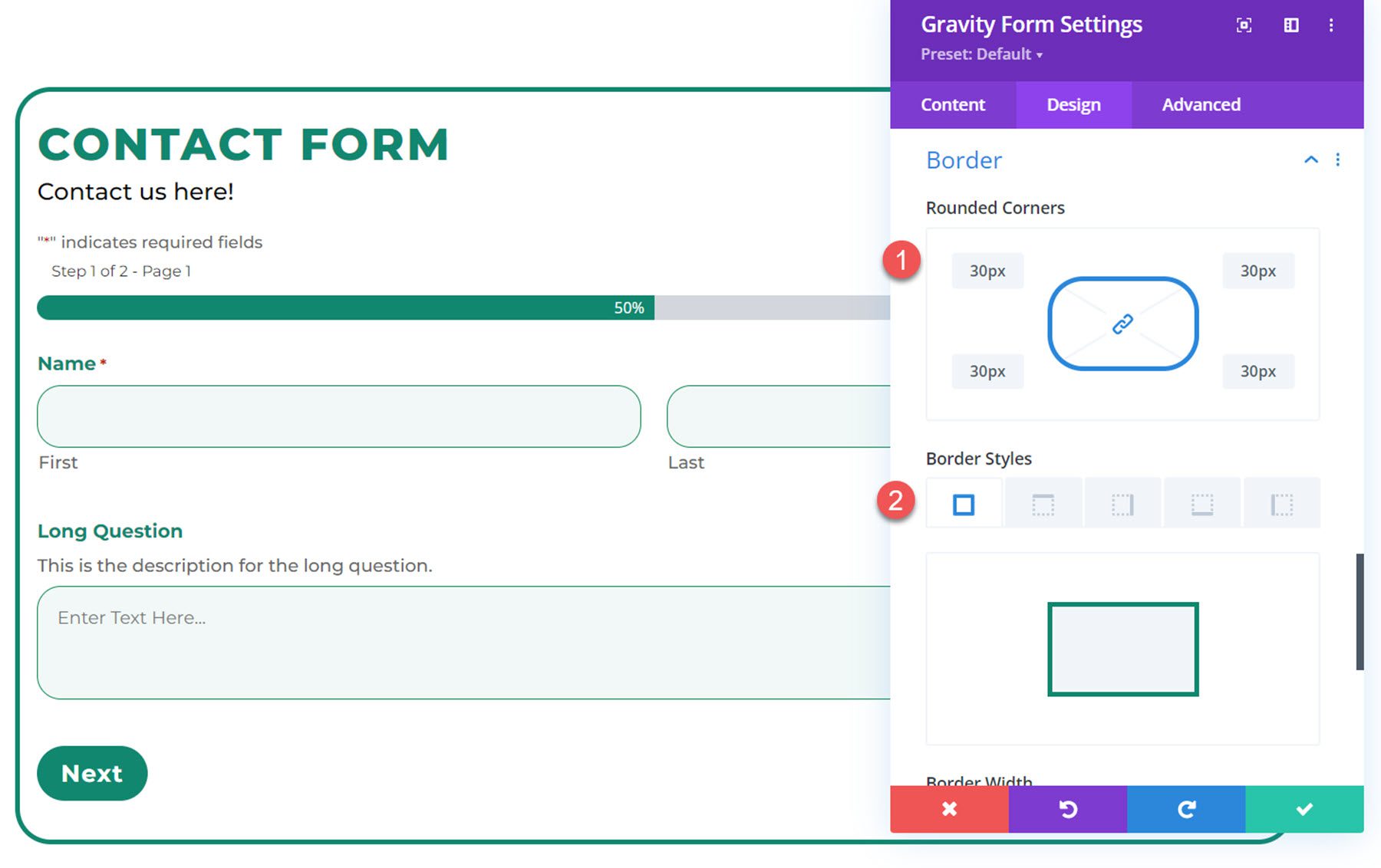
Граница
В настройках границы вы можете добавить границу к форме, изменить цвет и размер границы, добавить закругленные углы и многое другое. Для этого примера я добавил к форме рамку со скругленными углами.

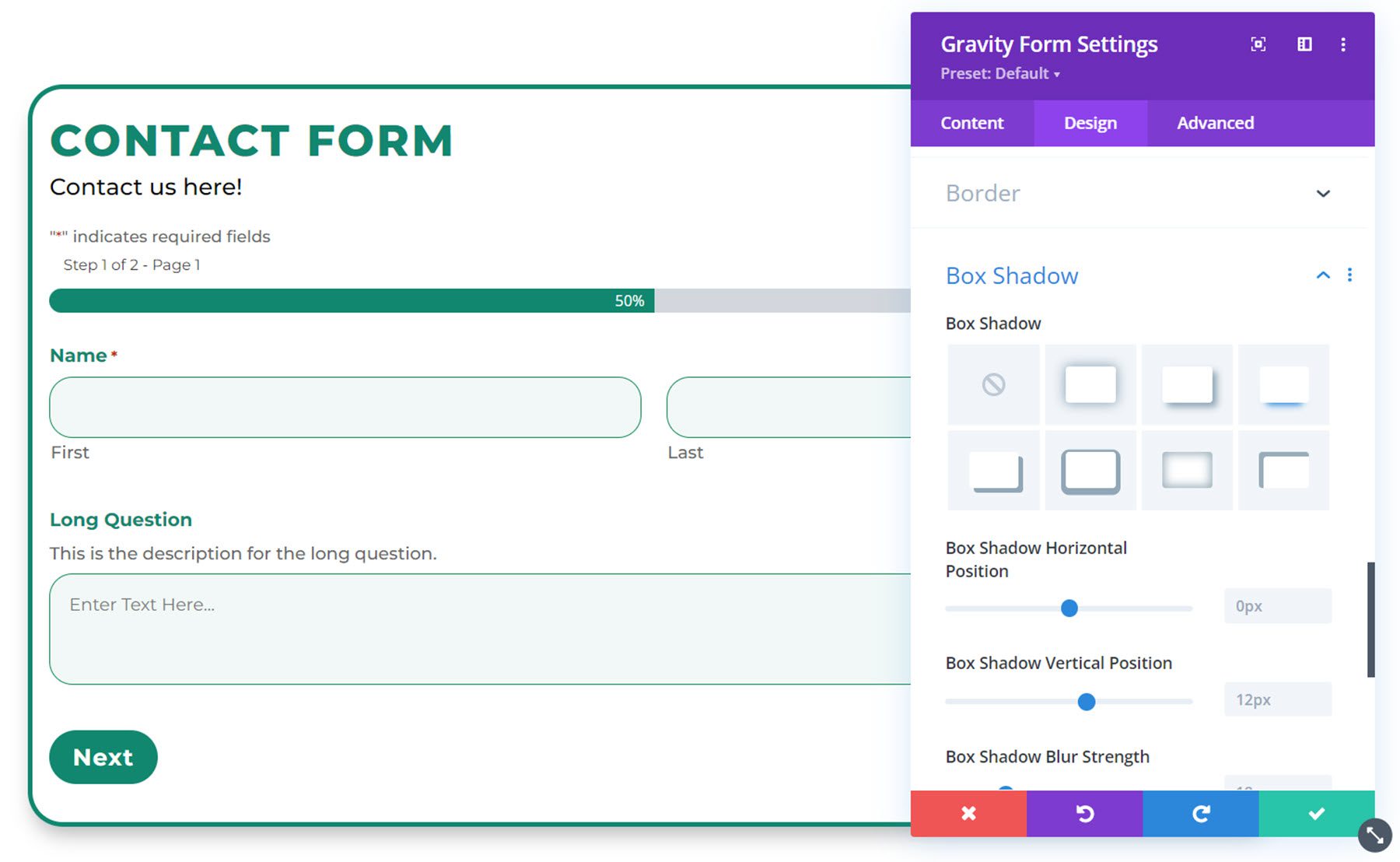
Коробчатая тень
С помощью этого параметра вы можете добавить тень к форме.

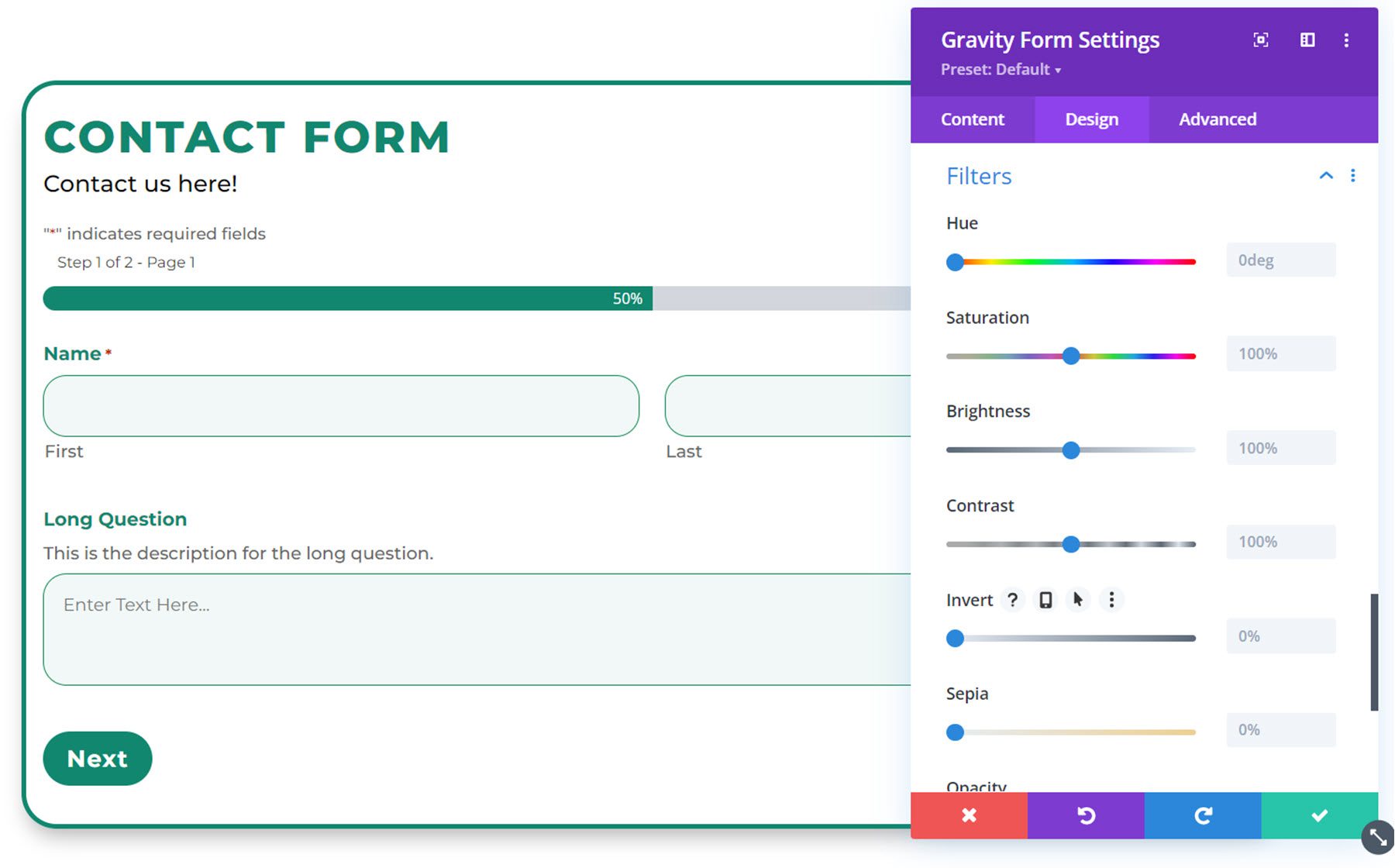
Фильтры
Настройки фильтров позволяют вам изменить цвет вашего дизайна, добавив фильтр.

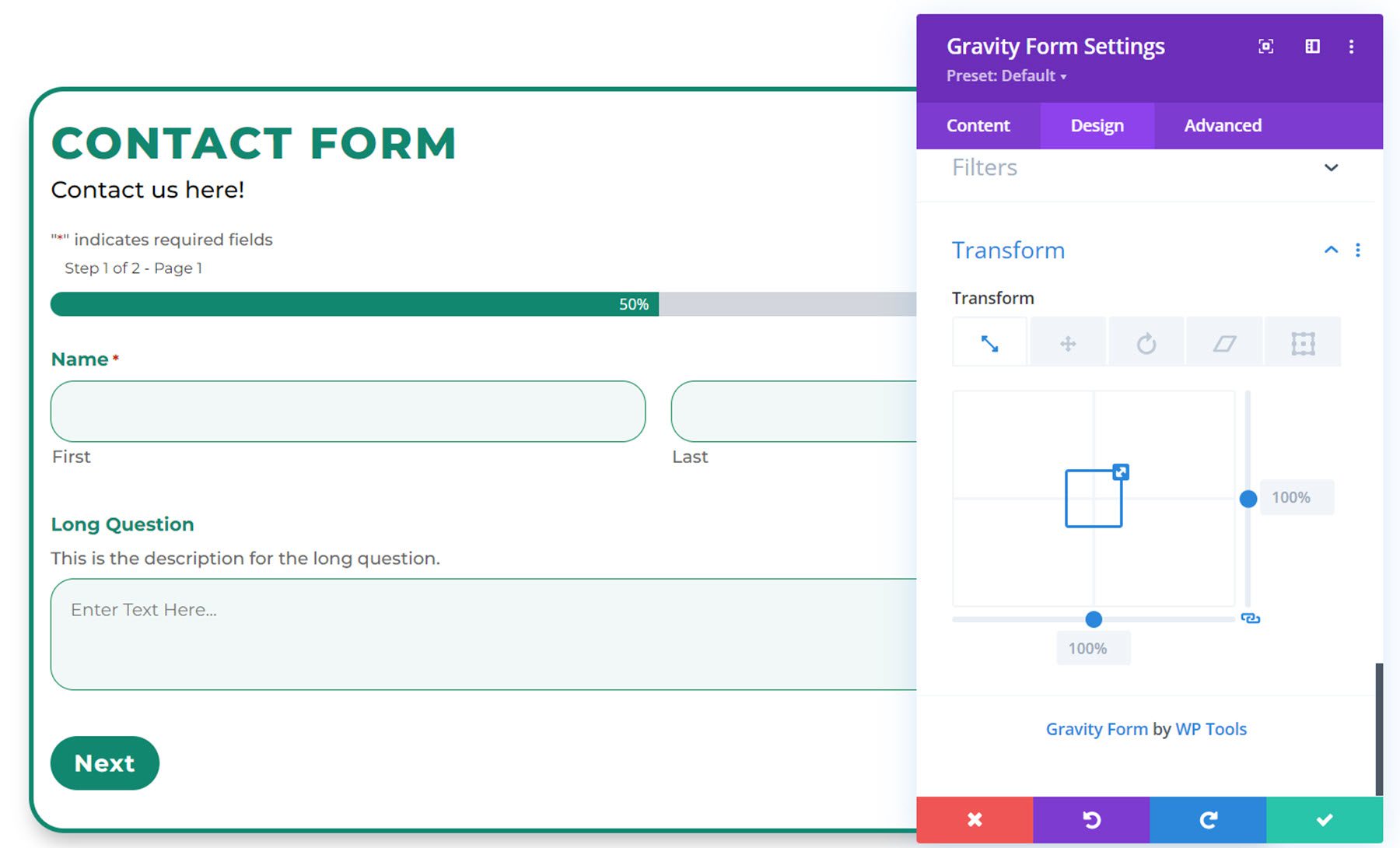
Трансформировать
Наконец, настройки преобразования позволяют изменить размещение формы на странице.

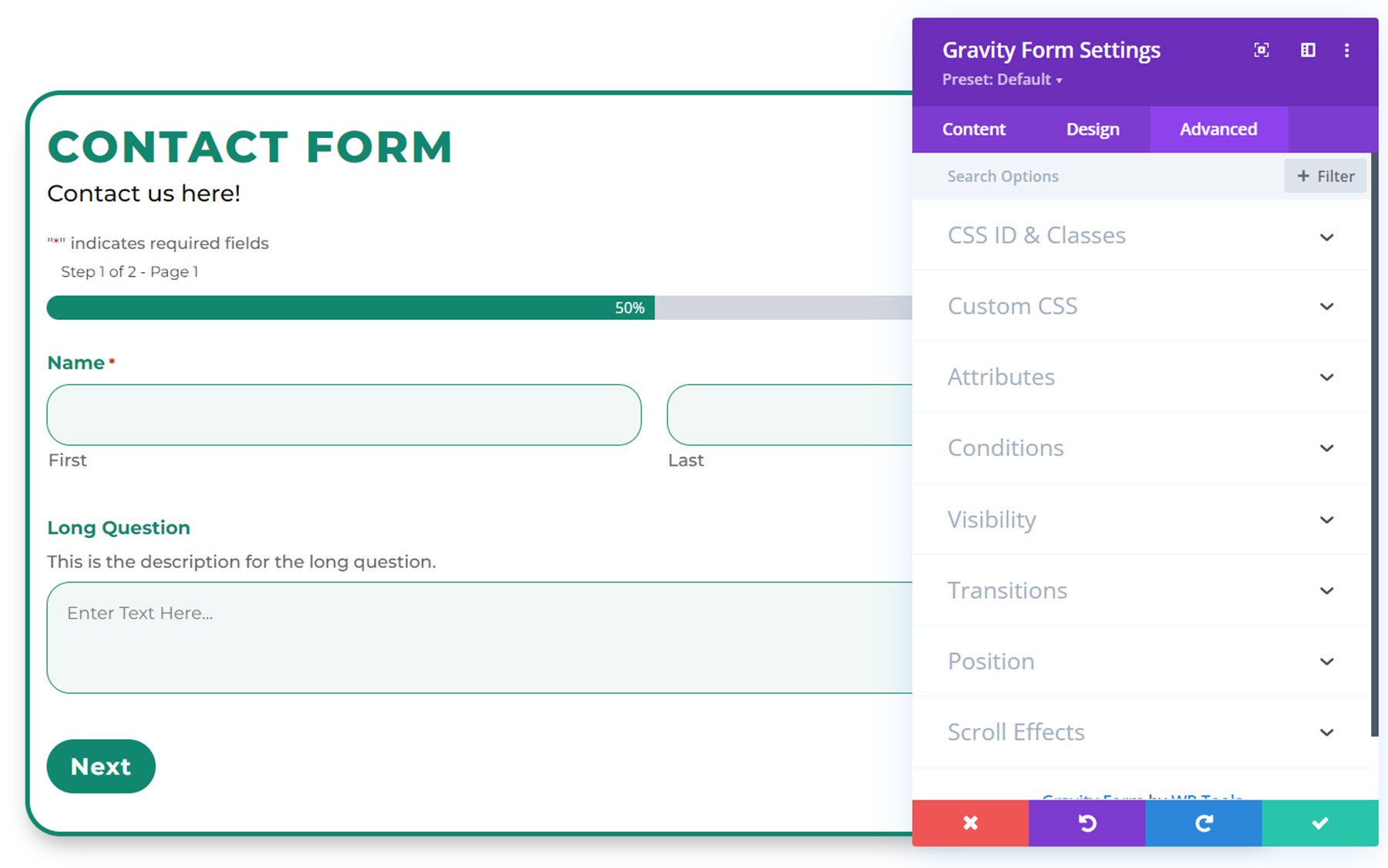
Расширенные настройки
Перейдя на вкладку «Дополнительно», вы увидите список расширенных разделов по умолчанию.

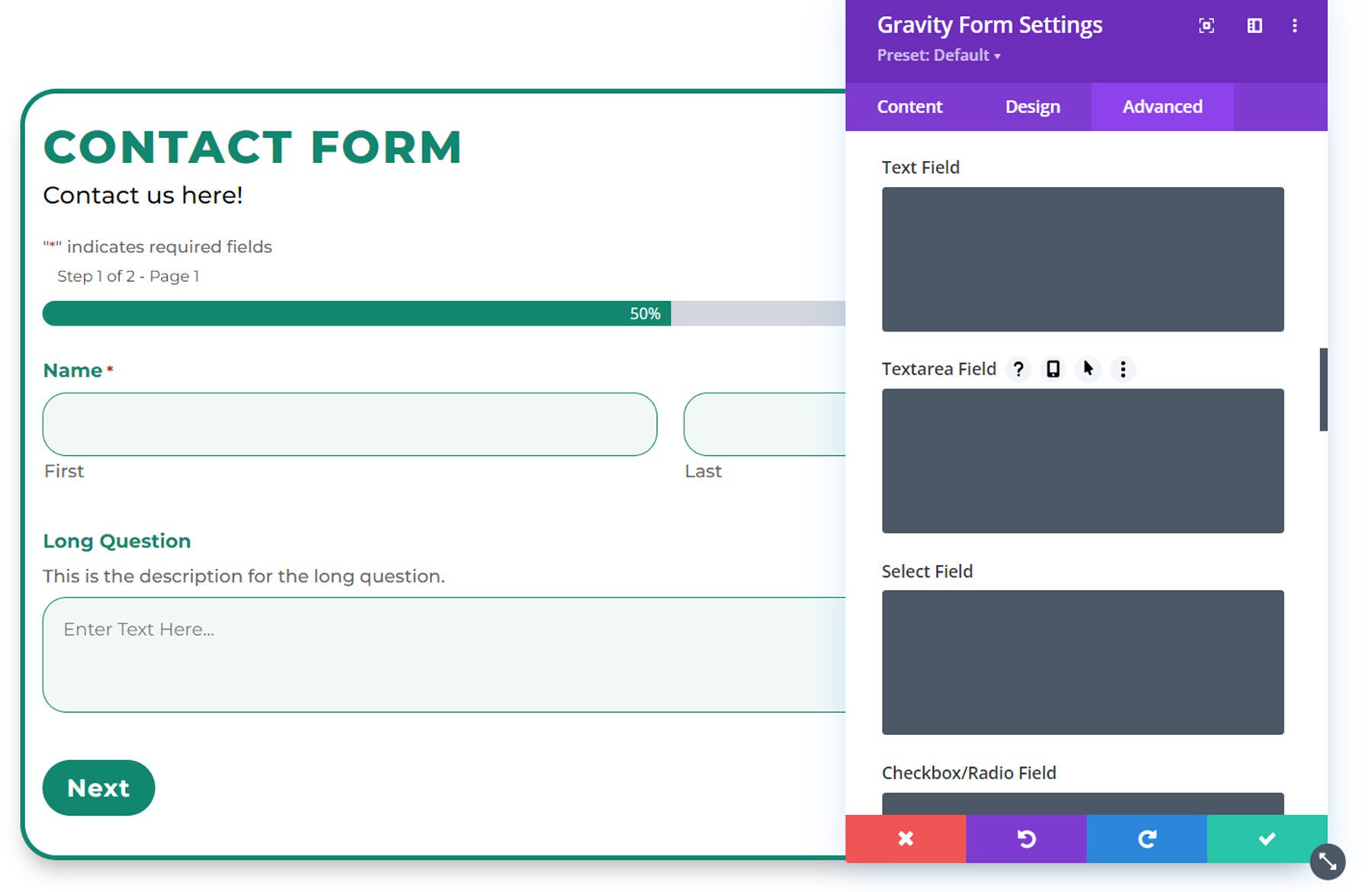
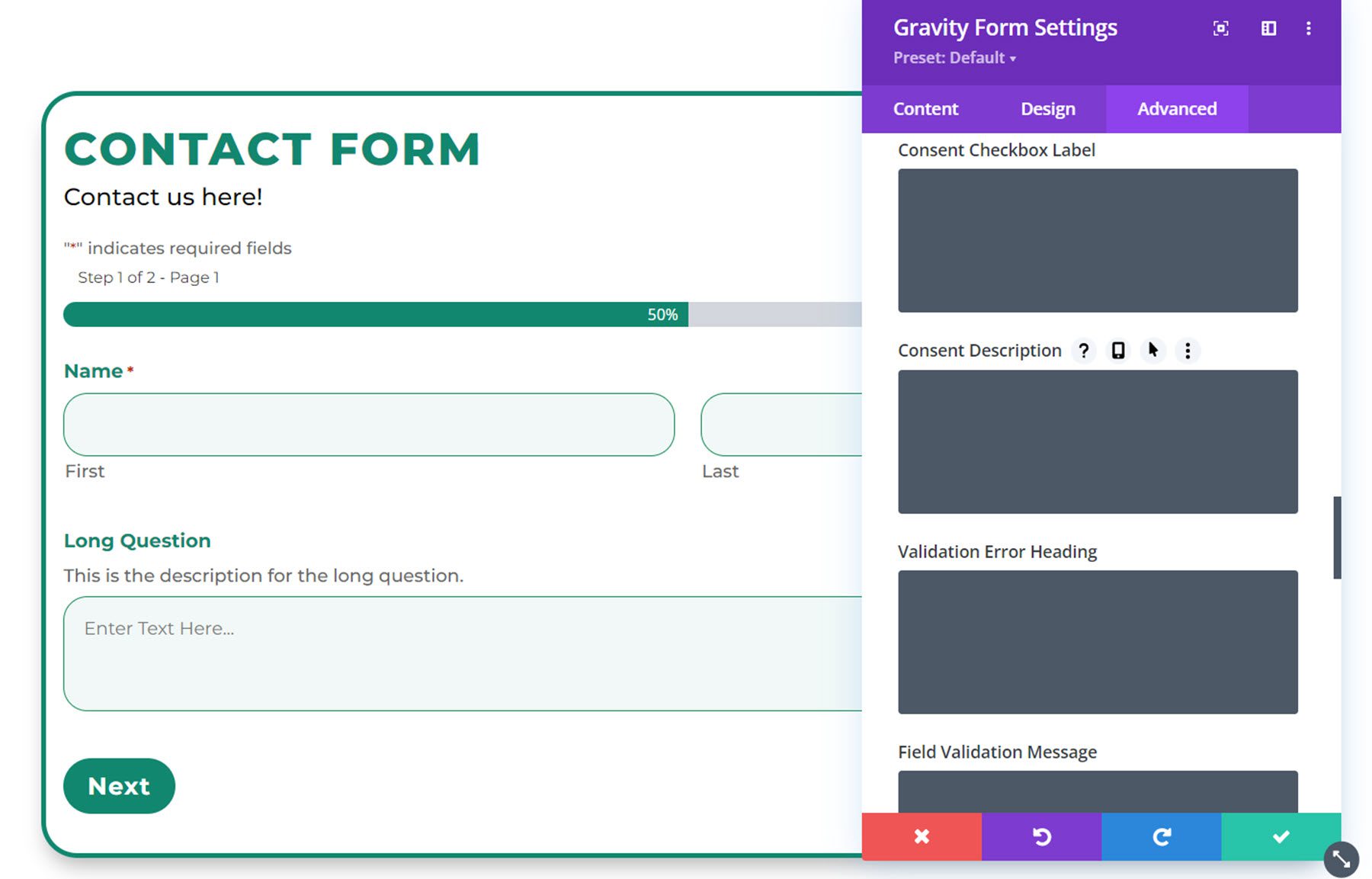
Если вы выберете вкладку Пользовательский CSS, вы можете добавить пользовательский CSS к различным элементам формы Gravity, включая заголовок, описание, метку, текстовое поле, поле выбора, флажок/переключатель, метку флажка согласия, заголовок ошибки проверки, кнопку , и многое другое.

Это позволяет вам полностью настроить свою форму, даже помимо параметров, которые Divi Gravity Forms добавляет в Divi Builder.

Пример форм гравитации Диви
Вот окончательный результат Gravity Form, настроенный с помощью Divi Gravity Forms.
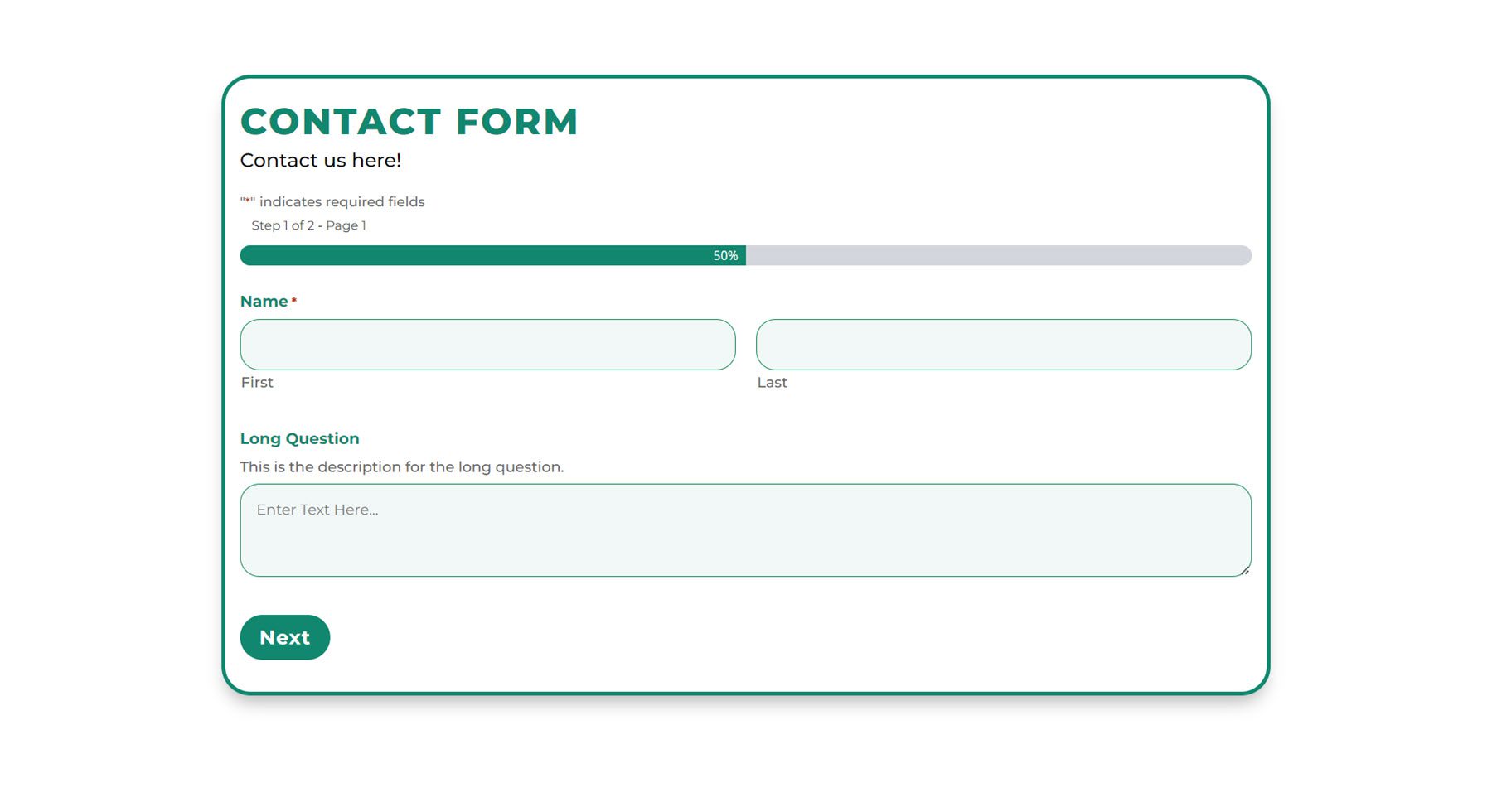
Страница 1

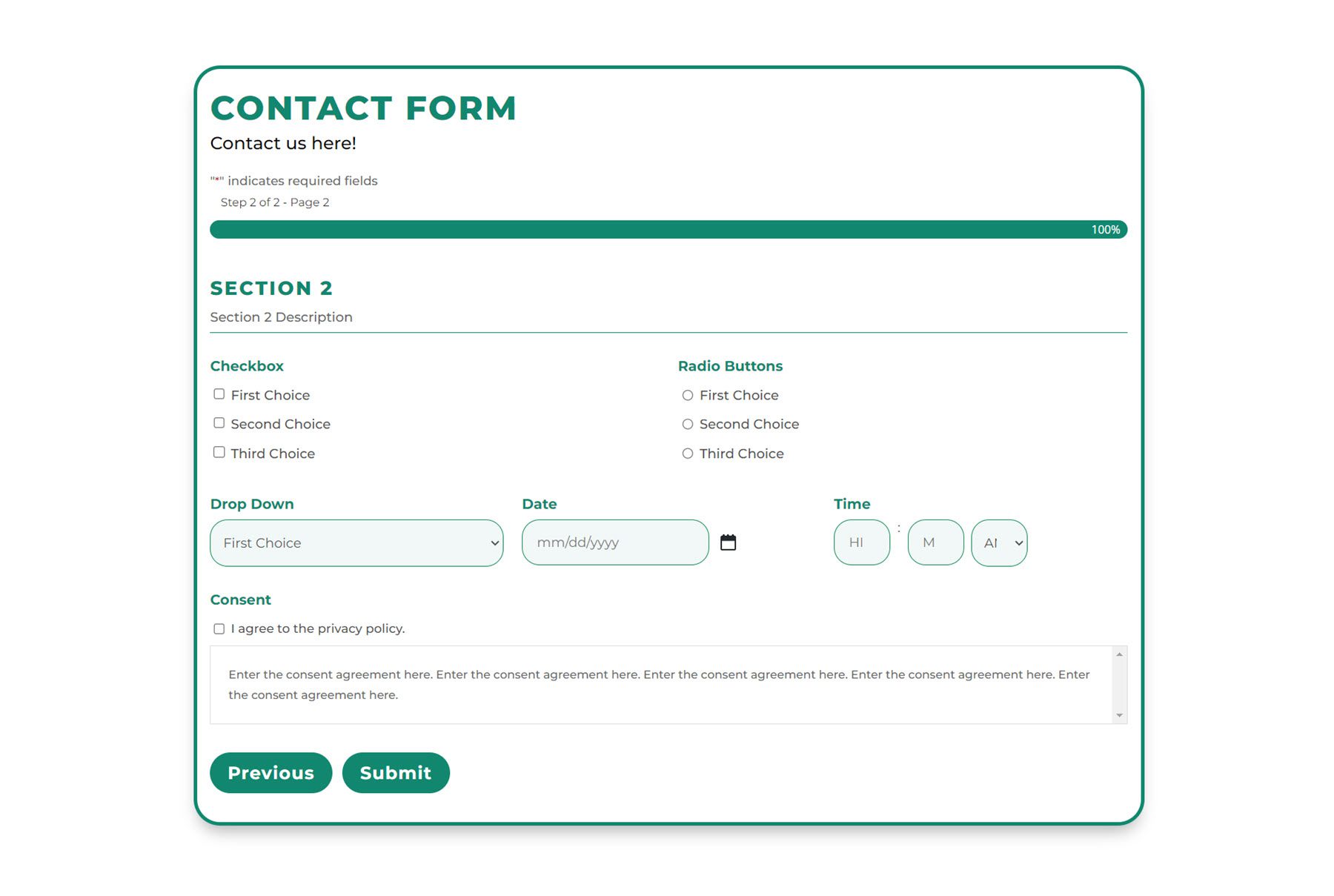
Страница 2

Подтверждающее сообщение

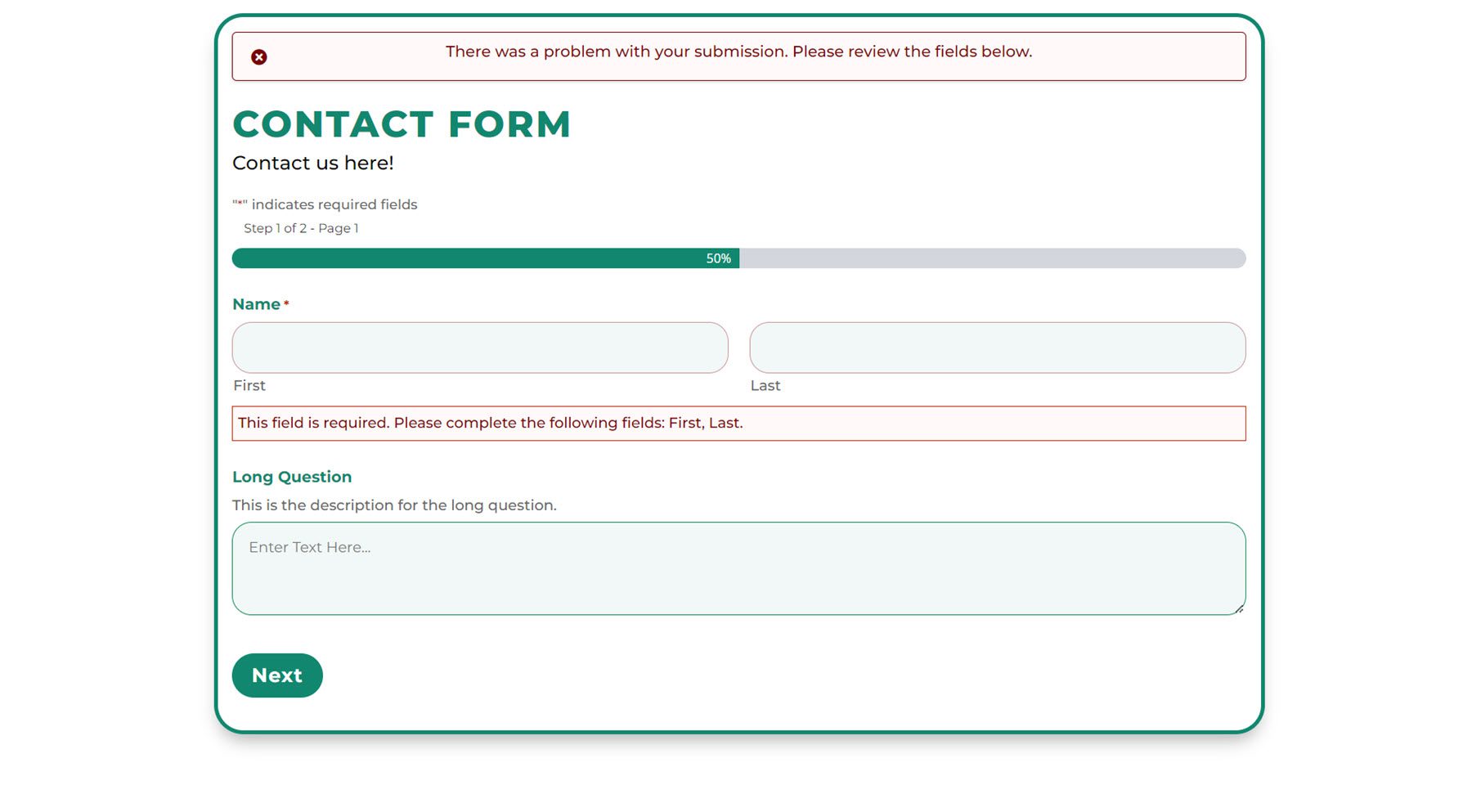
Сообщение об ошибке проверки

Купить Divi Gravity Forms
Divi Gravity Forms доступны на Divi Marketplace. Это стоит 69 долларов за неограниченное использование веб-сайта и 1 год поддержки и обновлений. Цена также включает 30-дневную гарантию возврата денег.

Последние мысли
Divi Gravity Forms позволяет легко полностью спроектировать вашу форму в Divi Builder. Плагин автоматически обновляет вашу форму после каждого внесенного вами изменения, чтобы вы могли видеть самый последний предварительный просмотр прямо в Divi Builder. Если вы являетесь пользователем Gravity Forms и разрабатываете веб-сайты с помощью Divi, это может быть идеальным инструментом, который поможет вам создавать и настраивать формы с легкостью и удобством Divi Builder.
Мы были бы рады получить известия от вас! Вы пробовали Divi Gravity Forms? Дайте нам знать, что вы думаете об этом в комментариях!
