Выделение плагина Divi: Divi MadMenu
Опубликовано: 2023-03-13Divi MadMenu — это сторонний модуль, который добавляет два новых модуля в Divi Builder для создания интересных и элегантных дизайнов меню. Модули включают в себя множество функций для добавления CTA, создания всплывающих форм входа и выдвижных меню, а также вы можете создавать вертикальные меню. В этом посте мы подробнее рассмотрим Divi MadMenu, посмотрим, что он может делать и насколько это просто. Надеюсь, это поможет вам решить, подходит ли этот продукт для ваших нужд.
- 1 Модули Divi MadMenu
- 1.1 Возможности Divi MadMenu
- 1.2 Параметры макета Divi MadMenu
- 1.3 Модуль вертикального меню Divi MadMenu
- 1.4 Параметры макета вертикального меню Divi MadMenu
- 2 Divi MadMenu Демо Тринадцать
- 2.1 Divi MadMenu Demo Тринадцатый каркас
- 2.2 Демонстрация тринадцатого рабочего стола
- 2.3 Демонстрация тринадцатого телефона
- 3 Где купить Divi MadMenus
- 4 заключительные мысли
Модули Divi MadMenu
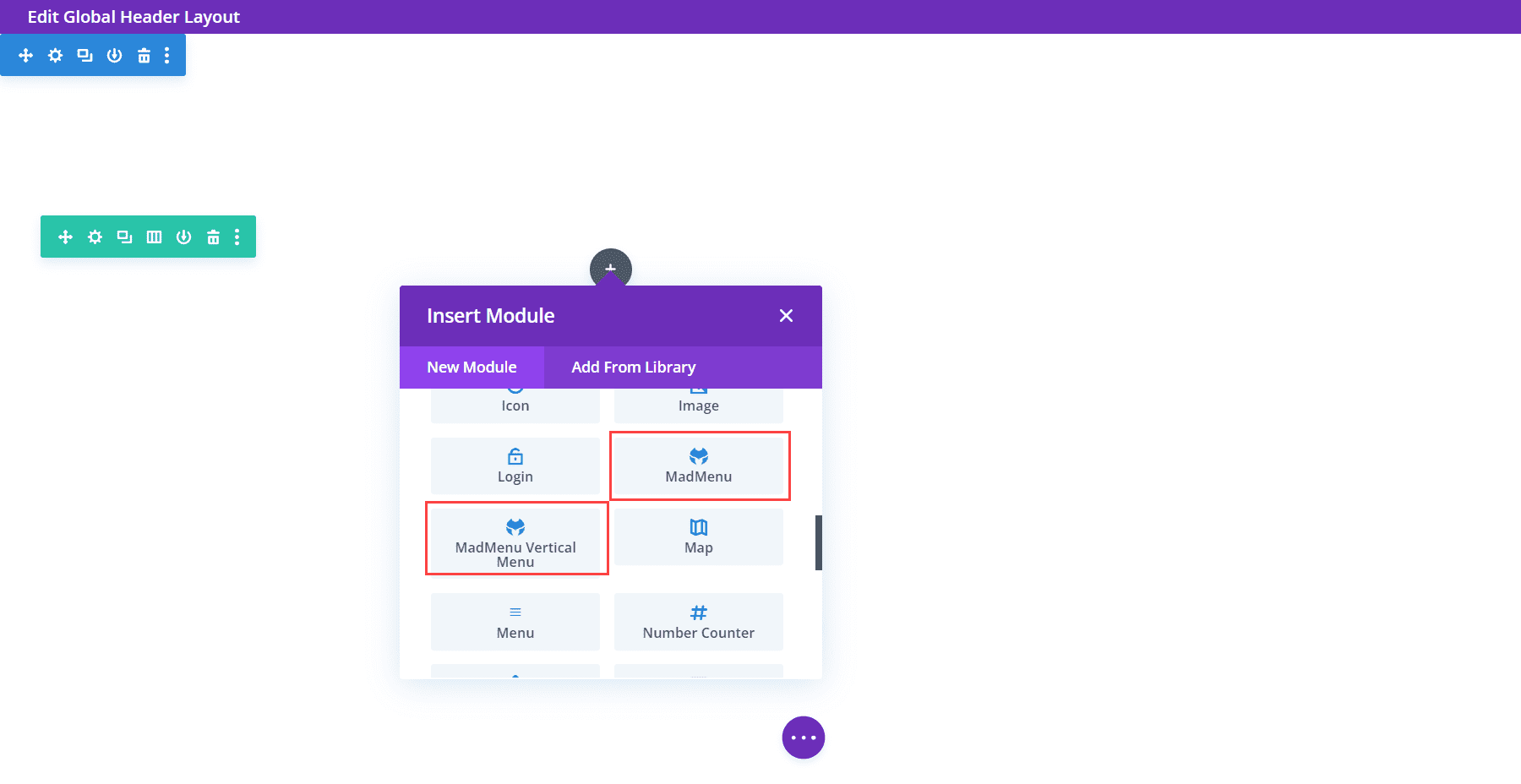
MadMenu добавляет два новых модуля в Divi Builder. Вот описание каждого модуля:
- Divi MadMenu — это оригинальный модуль с основными функциями. Он включает в себя кнопки, параметры всплывающих окон, параметры слайдов и множество параметров макета.
- Модуль вертикального меню Divi MadMenu — это новый модуль, добавляющий опции вертикального меню.

Возможности Divi MadMenu
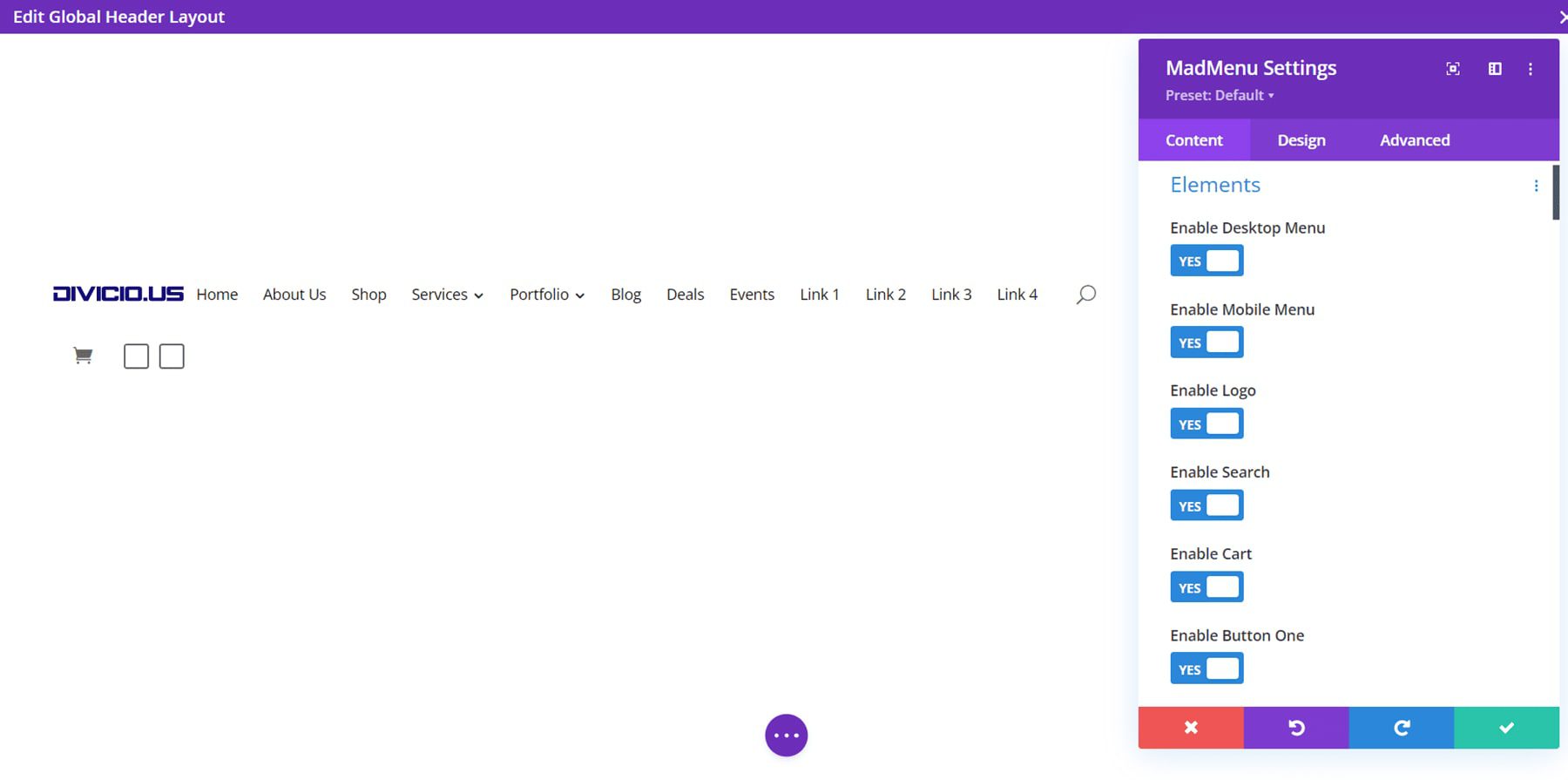
Во-первых, давайте посмотрим на оригинальный модуль. Модуль Divi MadMenu добавляет множество функций. Вот взгляните на вкладку Content и инструменты, которые она включает.
Элементы
Элементы — это все, что вы можете добавить в меню. Это включает в себя выбор настольного или мобильного меню, включение логотипа, поиска, корзины, кнопки один и кнопки два. Каждый элемент выбирается и настраивается в своих разделах на вкладке Content. Вы бы включили их здесь, а затем установили ниже.

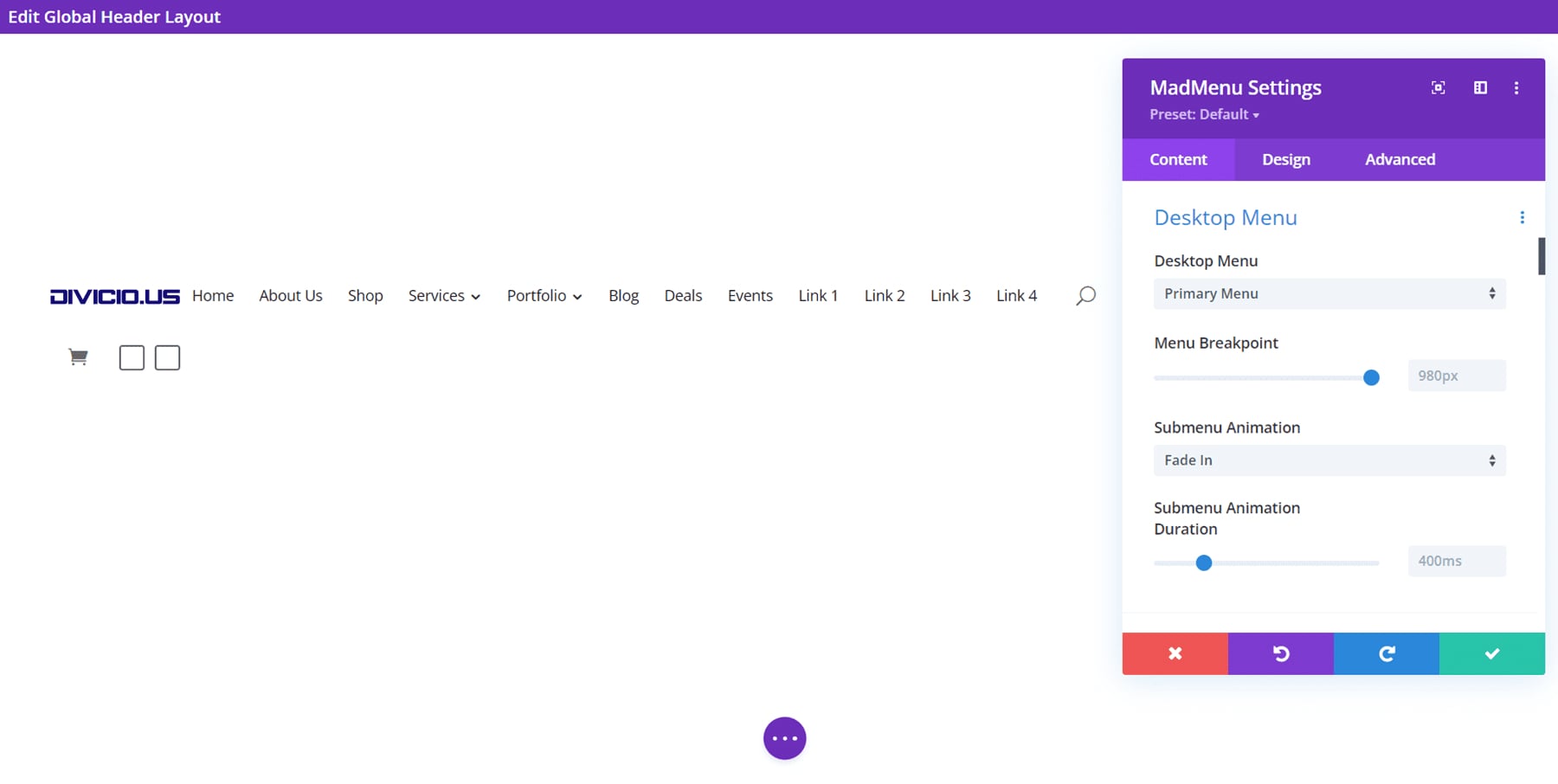
Меню рабочего стола
Выберите меню для отображения, установите точку останова, которая изменится на мобильную версию вашего меню, выберите анимацию подменю и продолжительность анимации.

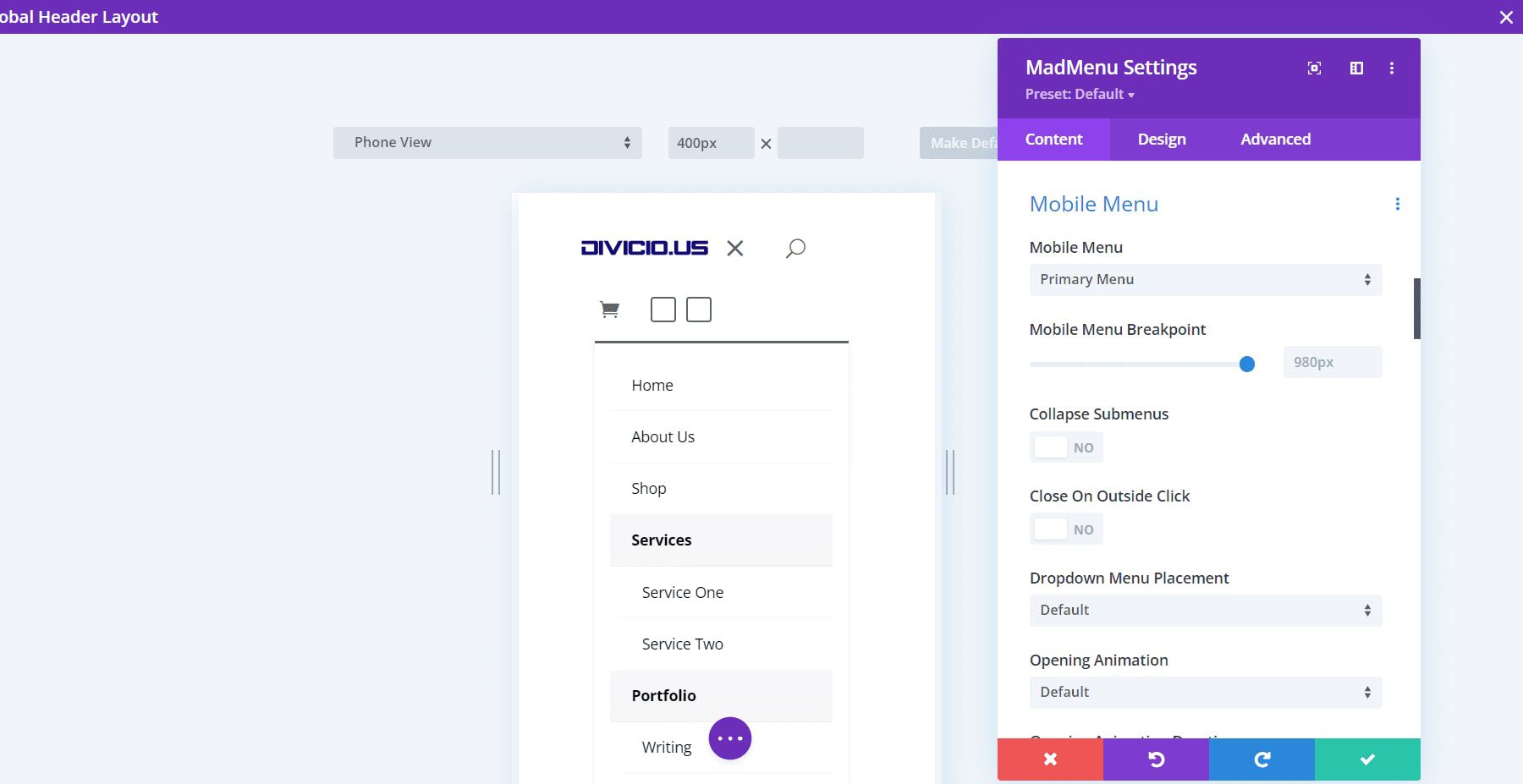
Мобильное меню
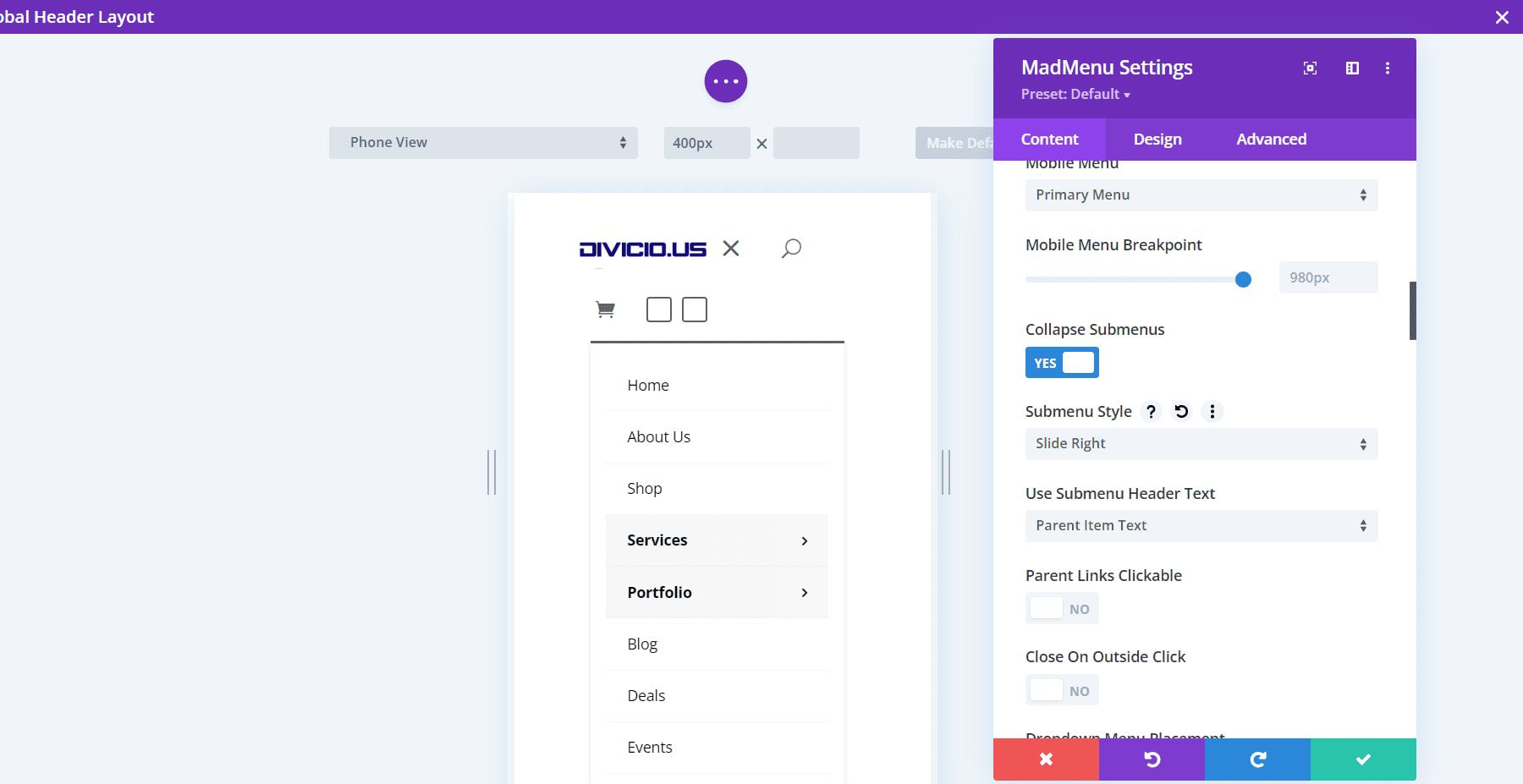
Мобильное меню позволяет стилизовать мобильную версию меню отдельно от настольной версии. Выберите мобильное меню для отображения, установите точку останова, выберите, будут ли они свернуты, закройте при внешнем щелчке, выберите размещение раскрывающегося меню и настройте параметры анимации.

Свернуть подменю делает подменю закрытыми по умолчанию. Если вы свернете их, у вас будет возможность выбрать, как они будут открываться при нажатии. Выберите «Развернуть», «Сдвиньте вправо» или «Сдвиньте влево». Это также добавляет параметр «Использовать текст заголовка подменю», позволяющий выбирать между «Текст родительского элемента», «Пользовательский текст» и «Без текста».

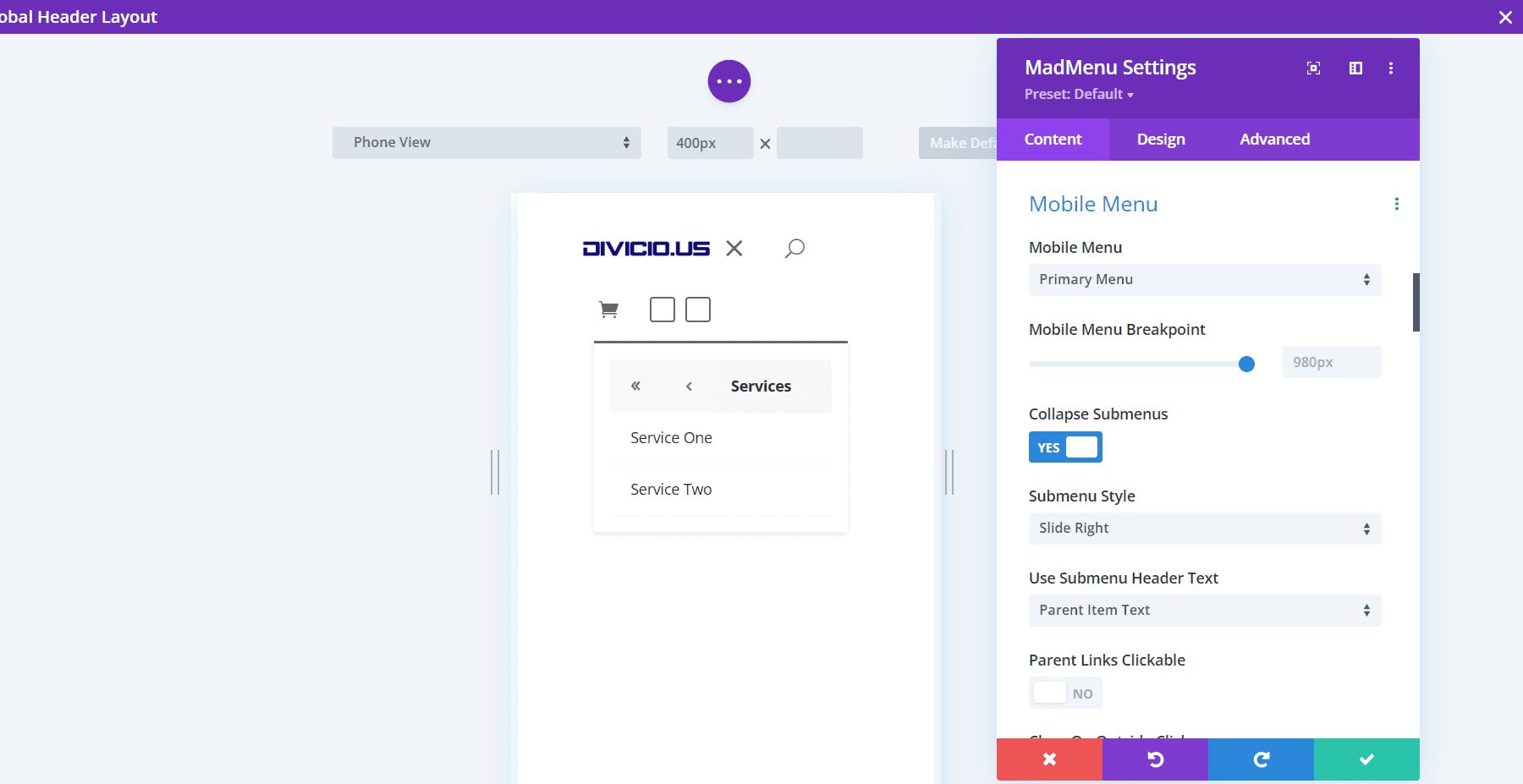
Слайд вправо и Слайд влево указывают стрелки вправо или влево. При нажатии на них меню перемещается в этом направлении. Это слайд вправо. Он показывает открытое подменю и стрелки, указывающие, что это подменю. Он использует текст родительского элемента для текста заголовка подменю.

Переключатель мобильного меню
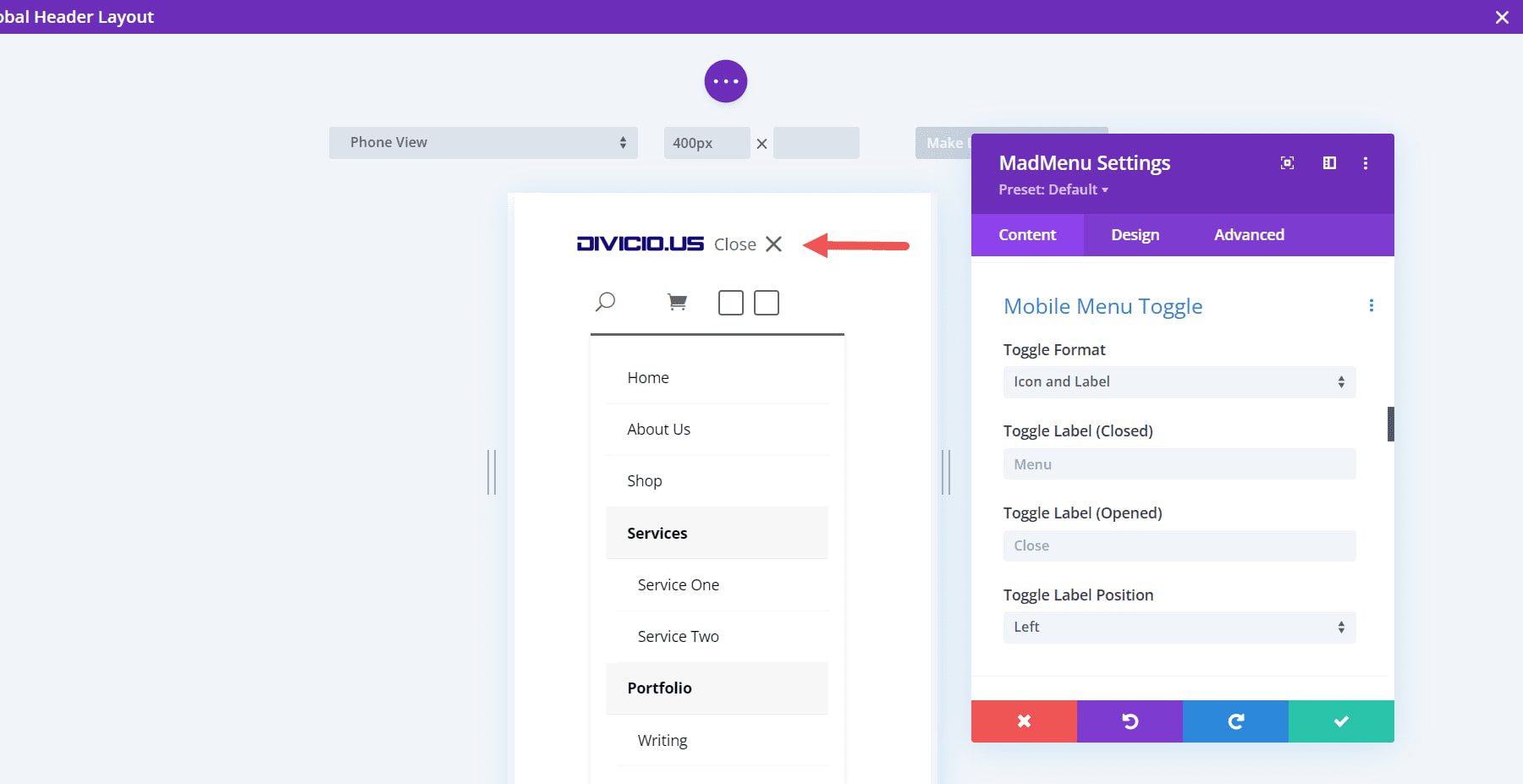
Включите это, чтобы отображать только значок, настроить метку или значок и метку. Выберите формат, открытую и закрытую этикетку и положение этикетки. Позиция размещает метку справа или слева от значка меню.

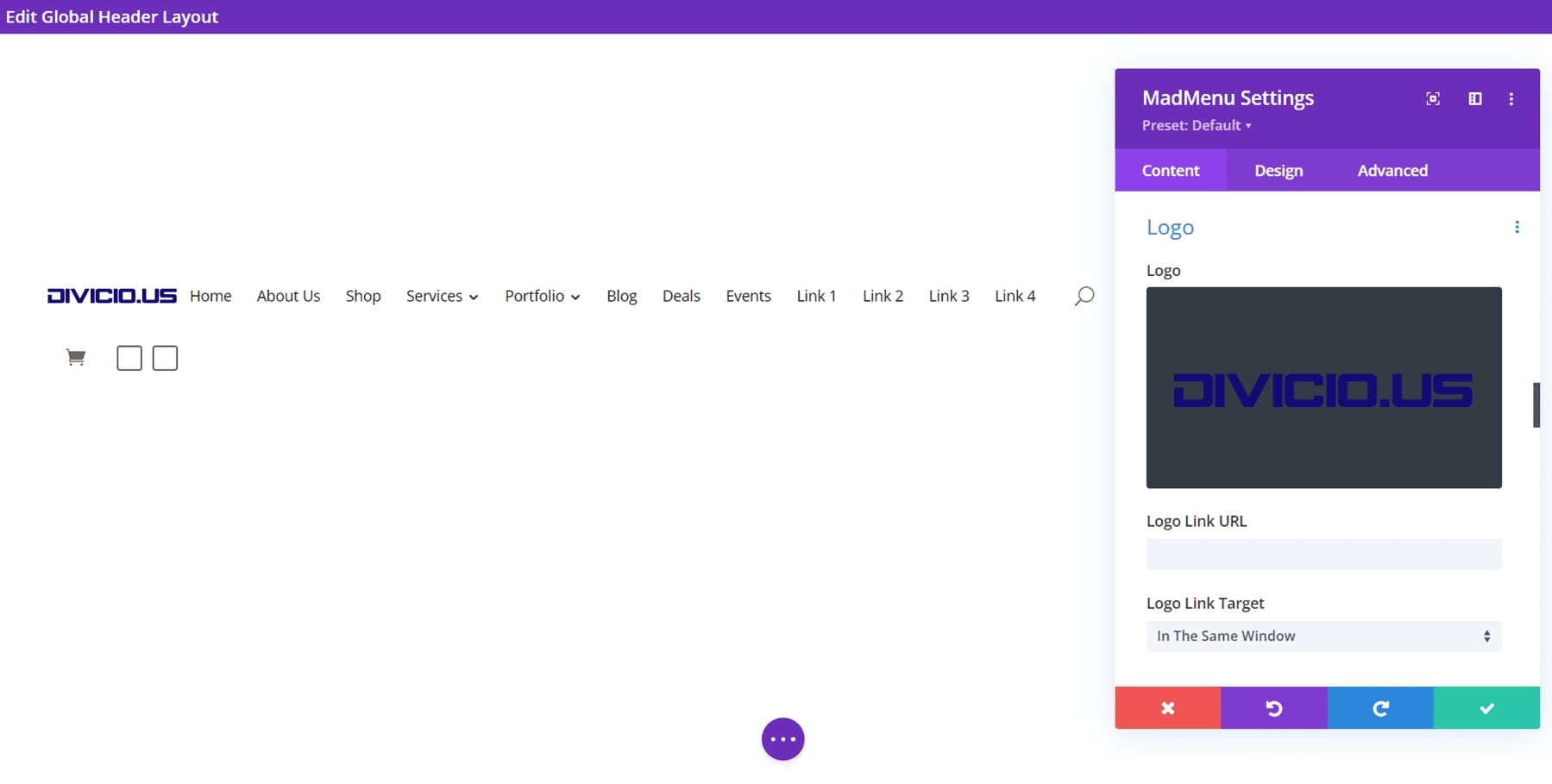
Логотип
Выберите логотип, добавьте URL-адрес и выберите, будет ли ссылка открываться в том же или другом окне.

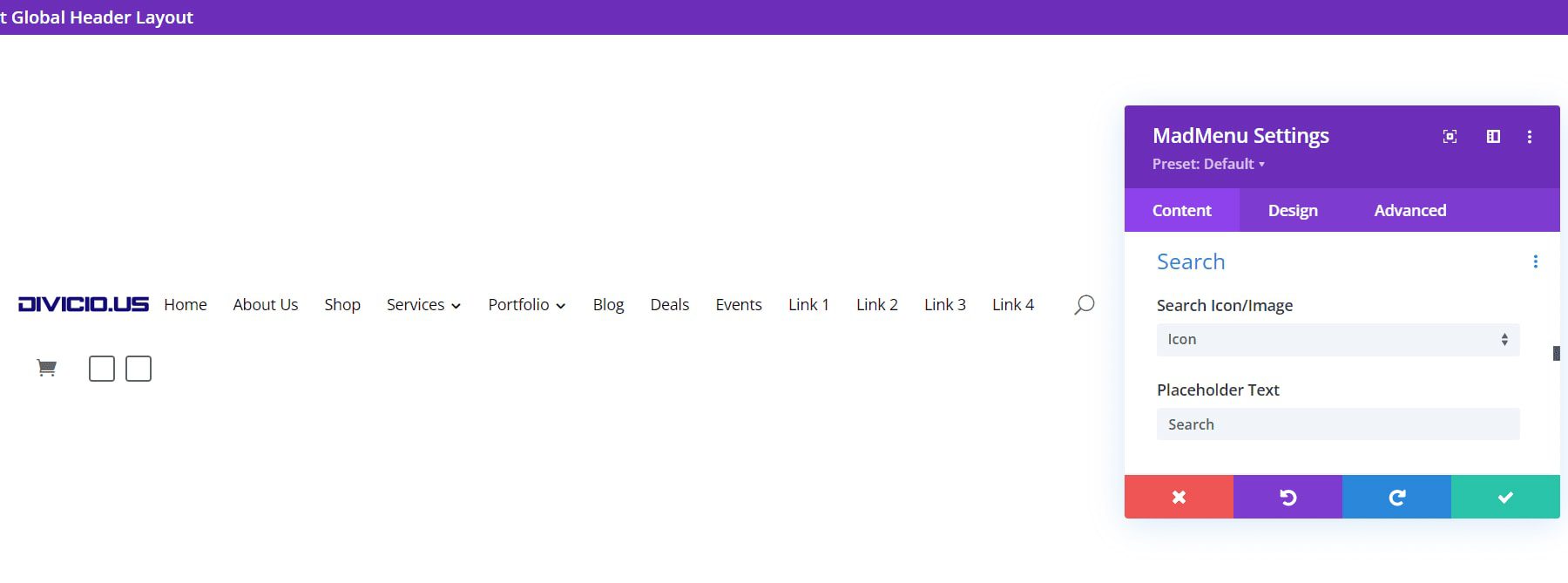
Поиск
Выберите между значком или изображением и введите текст-заполнитель. Текст-заполнитель появляется в поле поиска, которое отображается при нажатии значка поиска.

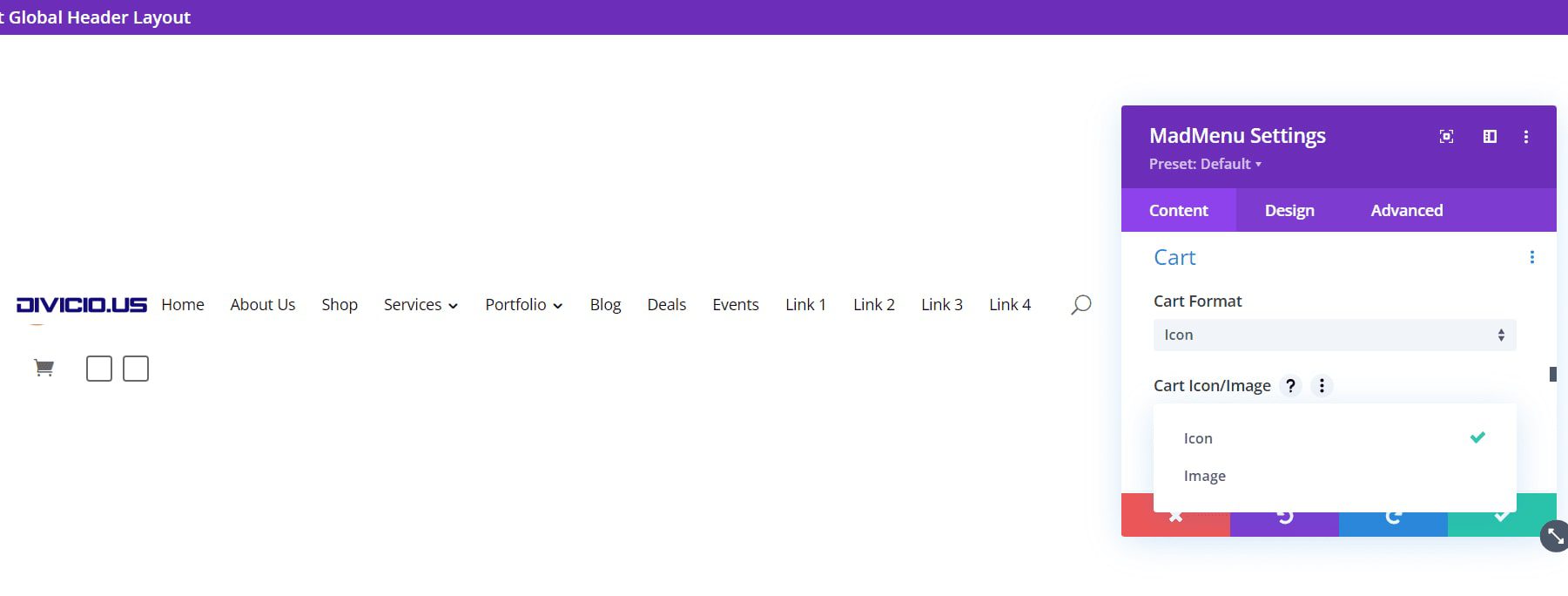
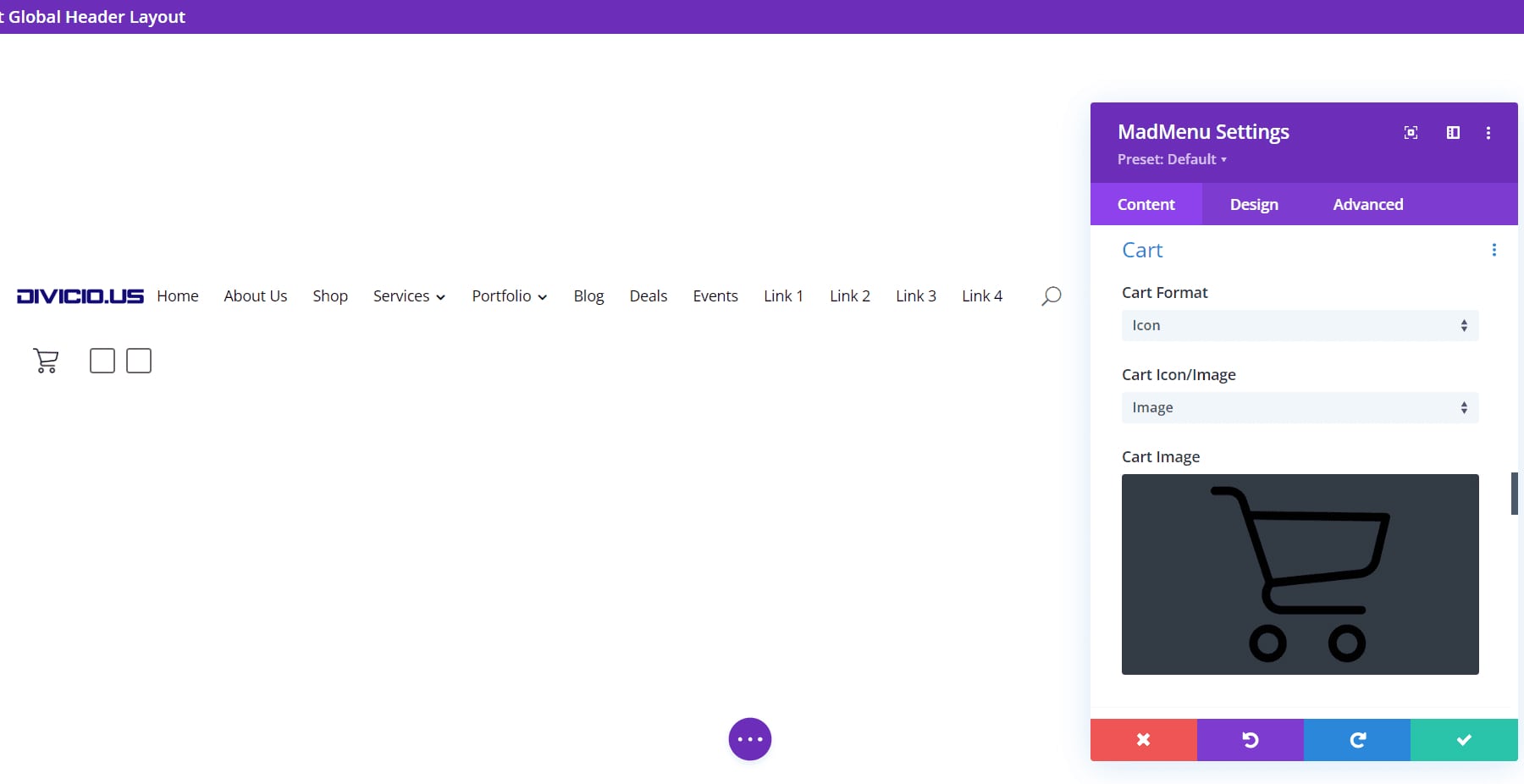
Корзина
Выберите формат корзины и выберите значок или изображение. Это совместимо с WooCommerce и покажет количество товаров в корзине.

Опция изображения добавляет селектор изображения корзины, где вы можете выбрать любое изображение в своей медиатеке в качестве ссылки на корзину покупок. Его размер изменен, чтобы соответствовать меню, но вы можете настроить его в настройках дизайна, если хотите.

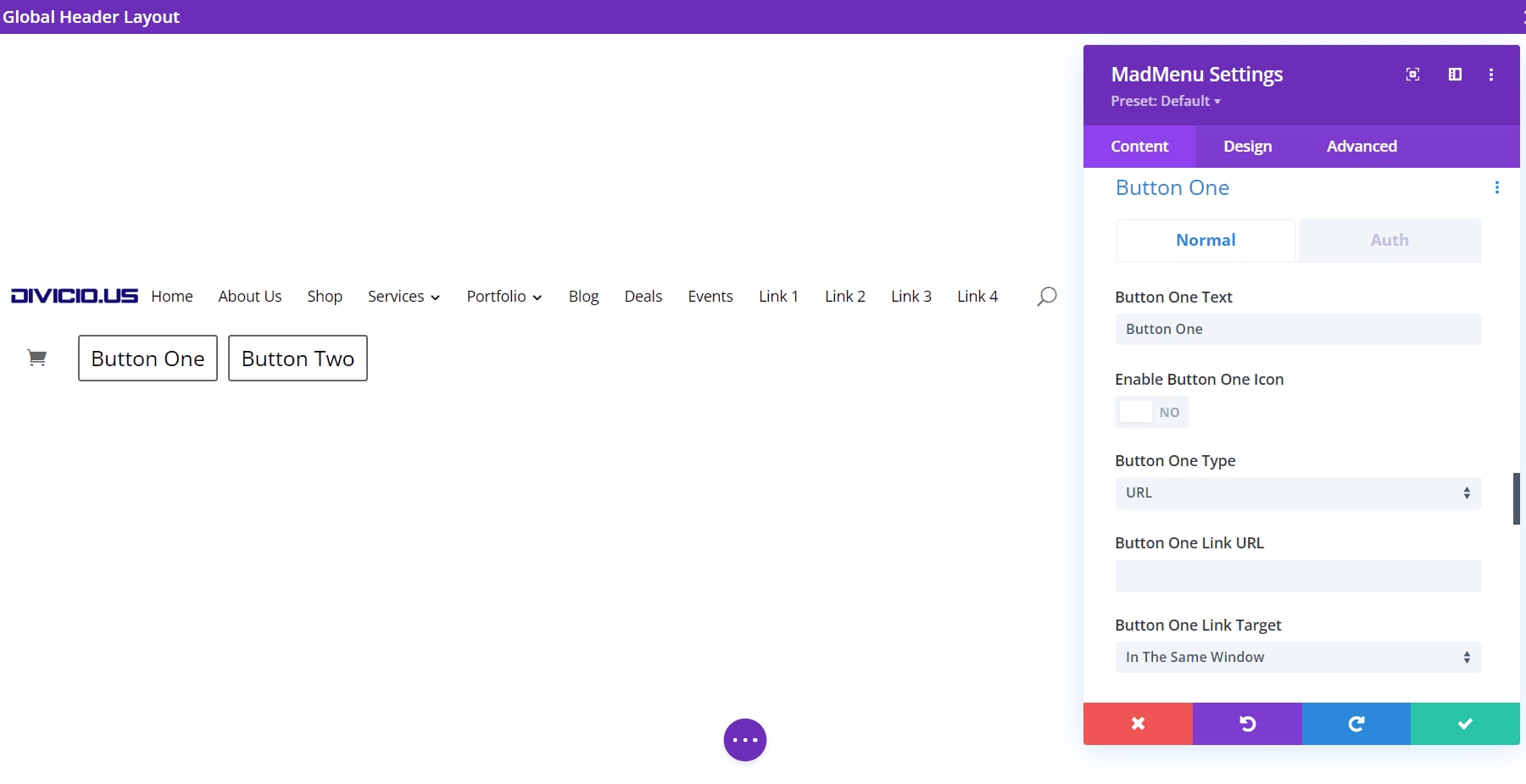
Кнопка один и кнопка два
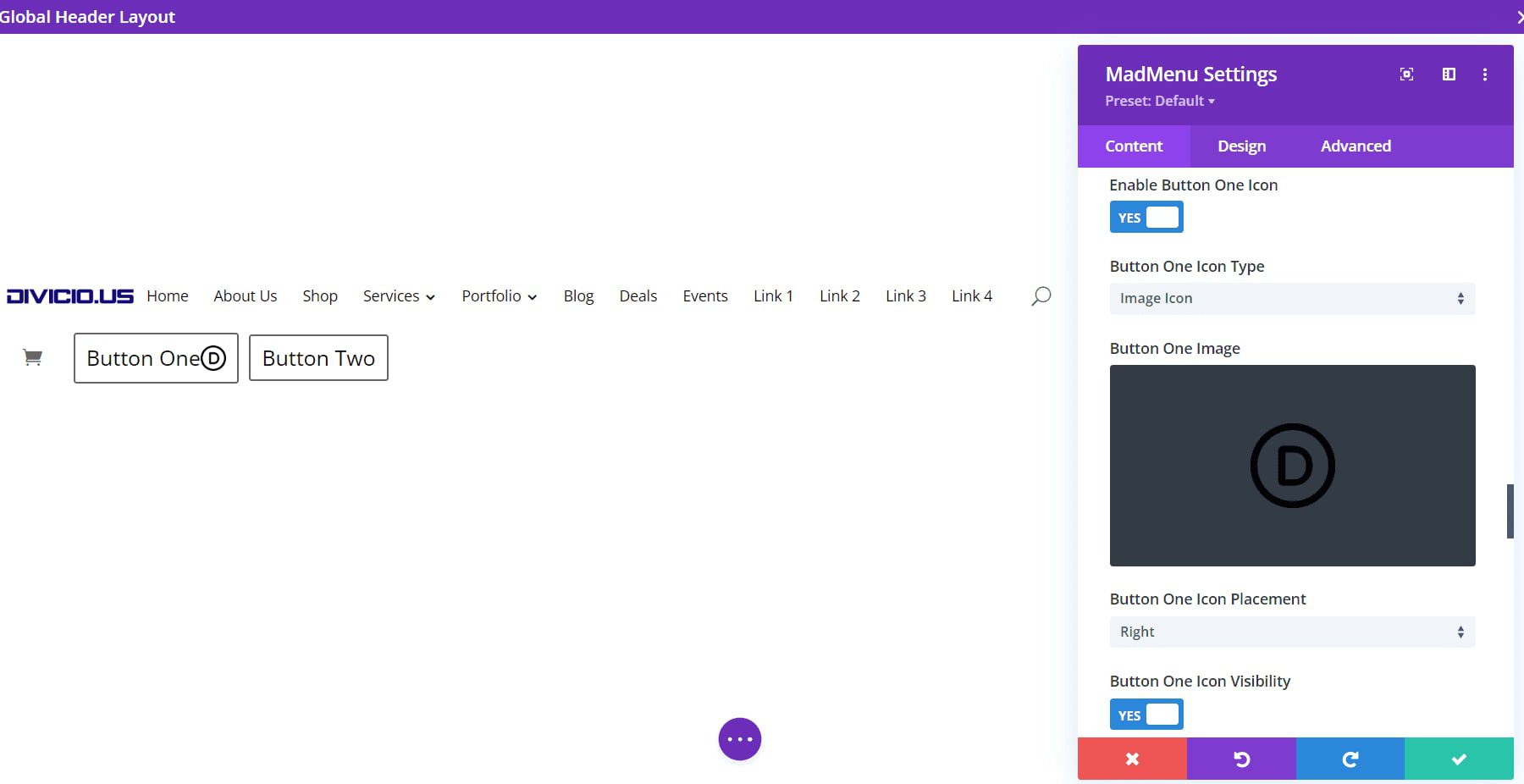
Divi MadMenu добавляет в меню две кнопки, которые работают как призывы к действию. Вы можете добавить одну или обе кнопки. Добавьте текст кнопки, включите значок и выберите между URL-адресом или всплывающим окном. Кнопка 1 и кнопка 2 работают одинаково.

Для значка кнопки вы можете выбрать значок или изображение. Вы также можете настроить отображение значка или просто показывать его при наведении.

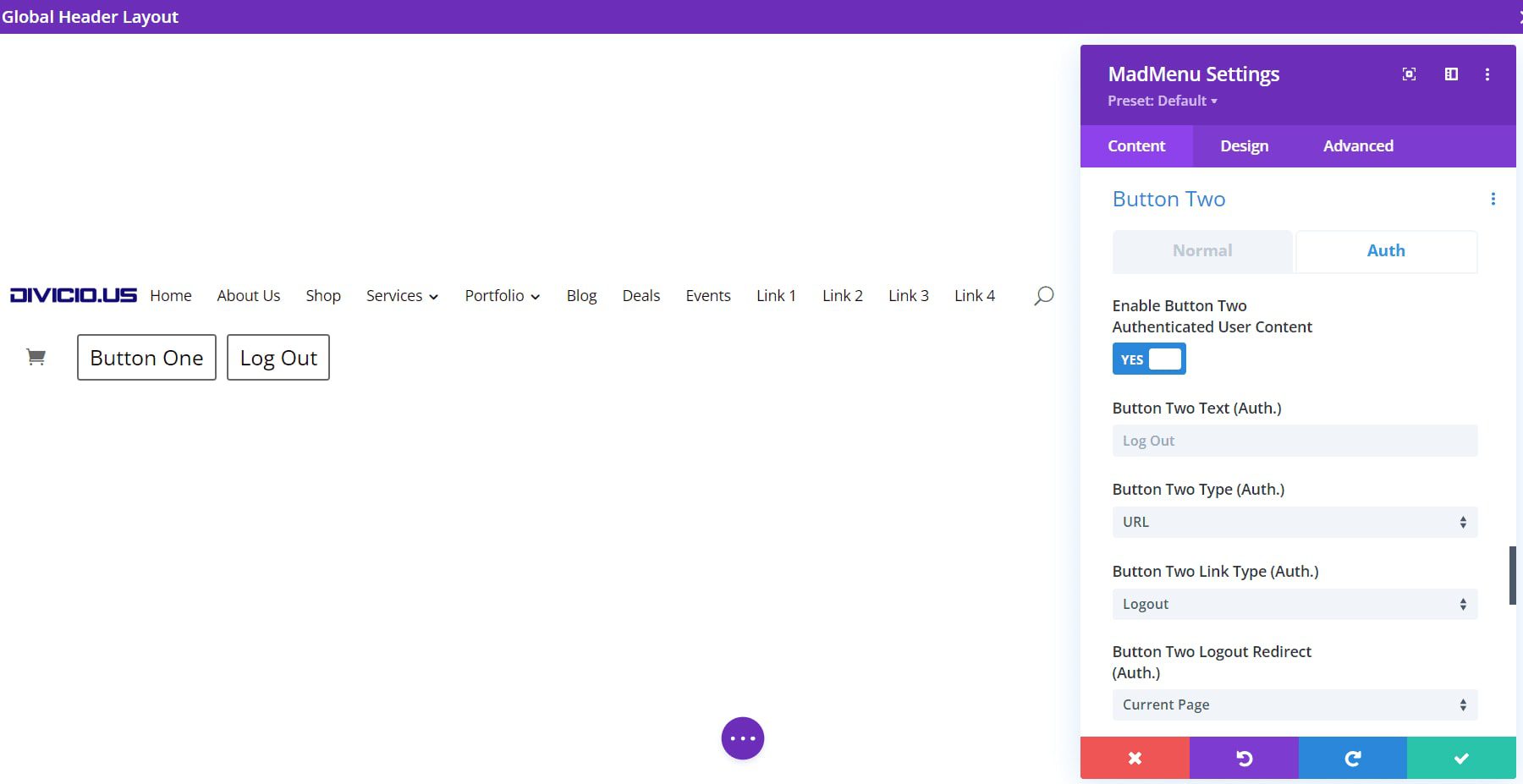
Выберите вкладку Auth, чтобы включить аутентифицированный пользовательский контент. Включение пользовательского содержимого открывает новый набор параметров, в которых вы можете выбрать тип авторизации между URL-адресом и формой входа. Установите тип ссылки и URL-адрес перенаправления выхода из системы.

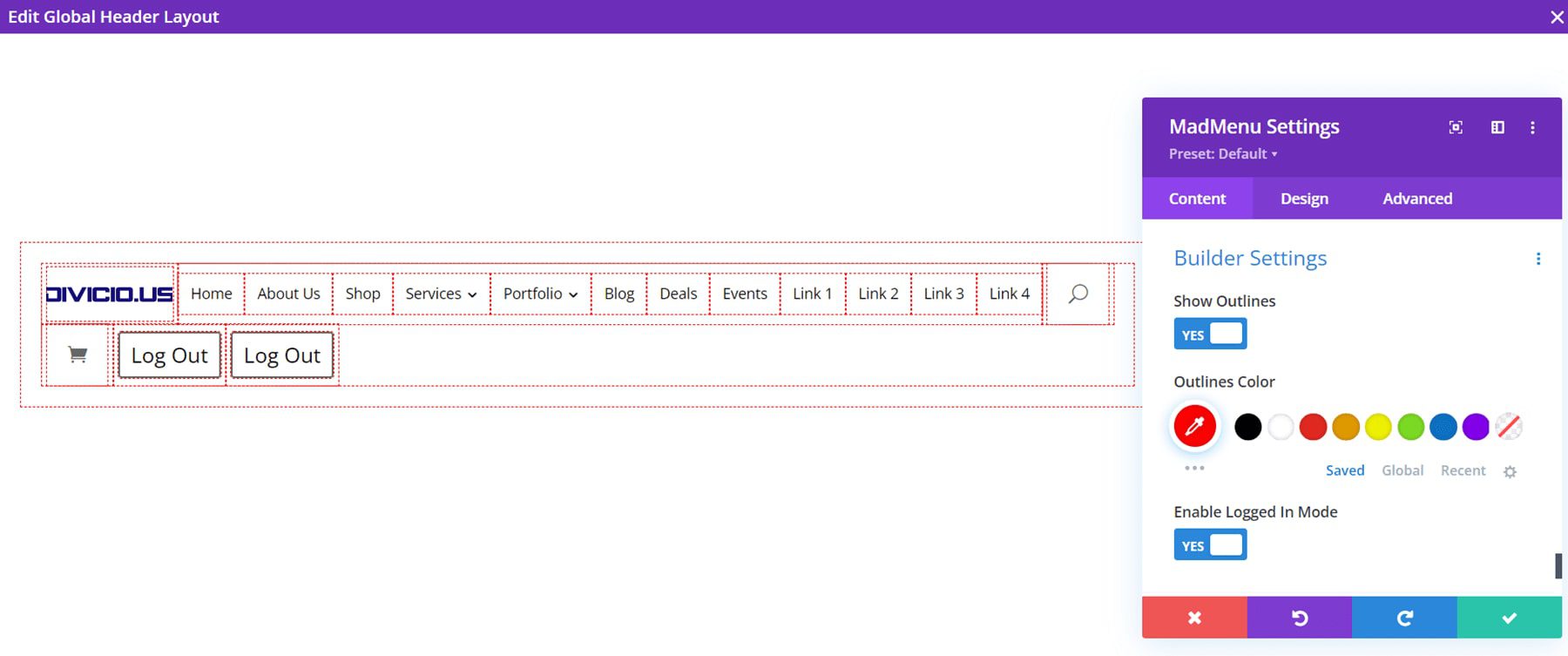
Настройки строителя
Show Outlines создает контур вокруг каждого элемента. Вы можете выбрать цвет контура. «Включить режим входа в систему» выделяет кнопку «1» и изменяет текст на «Выход из системы», указывая на то, что они вошли в систему.


Параметры макета Divi MadMenu
Вкладка «Дизайн» содержит множество специализированных настроек для настройки макета меню.
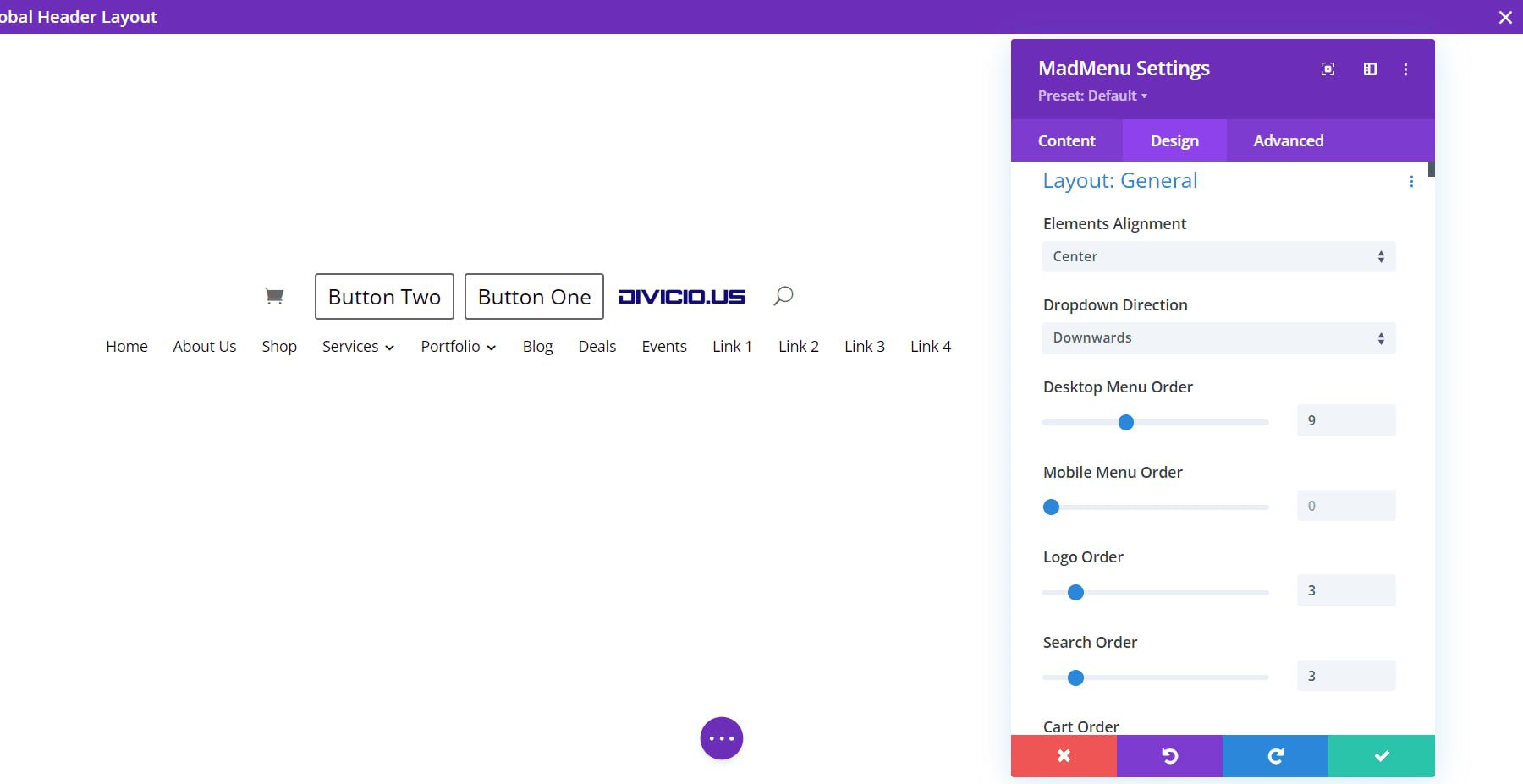
Общий вид Divi MadMenu
Настройки включают выравнивание элементов, направление раскрывающегося списка, порядок меню, порядок логотипа, порядок поиска, порядок корзины и порядок кнопок. Их смешивание дает множество вариантов макета.

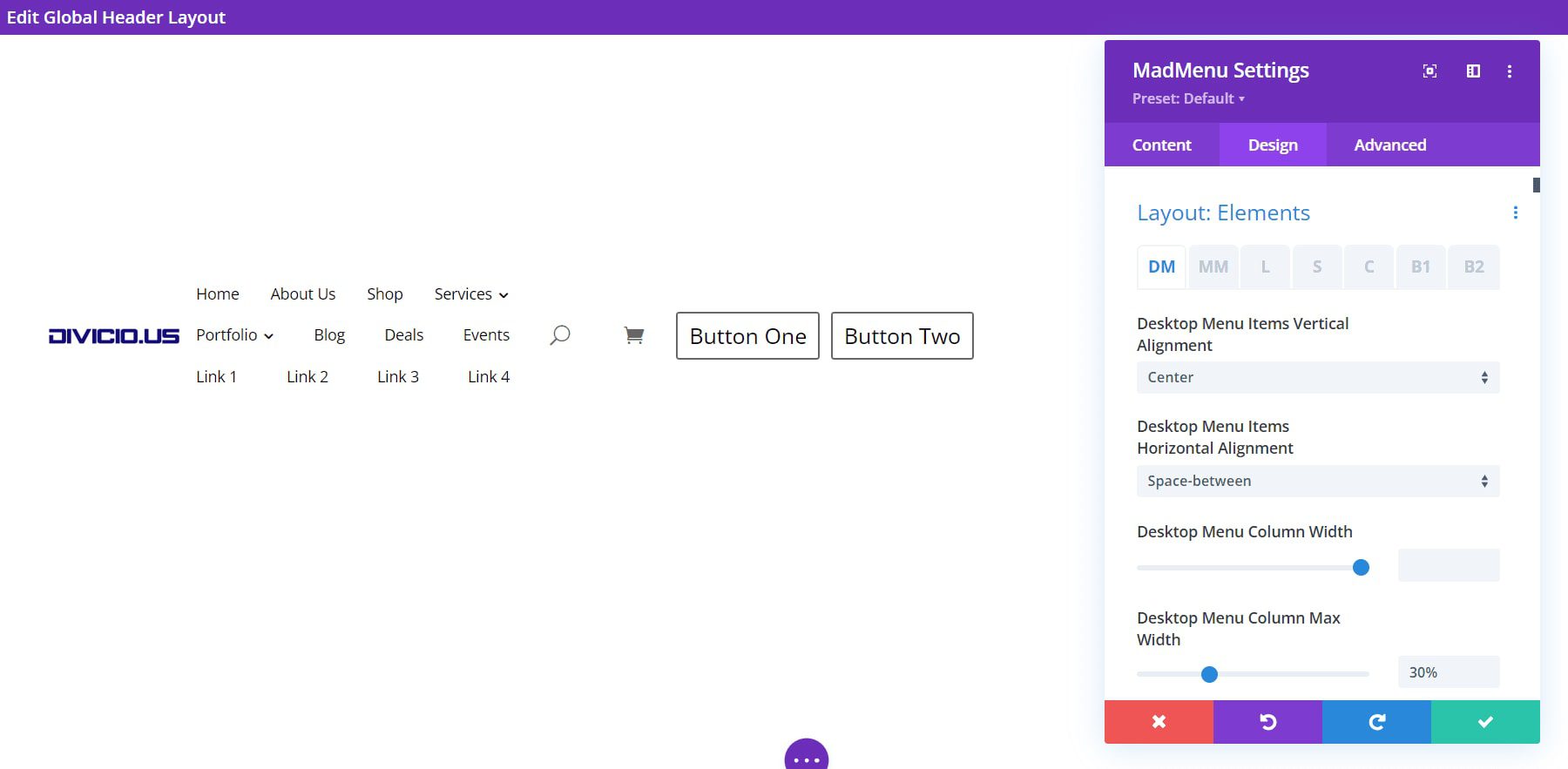
Элементы макета
Эти настройки позволяют вносить коррективы в каждый из элементов в отдельности. Измените вертикальное и горизонтальное выравнивание, настройте ширину и настройте максимальную ширину. В сочетании они могут создавать интересные макеты.

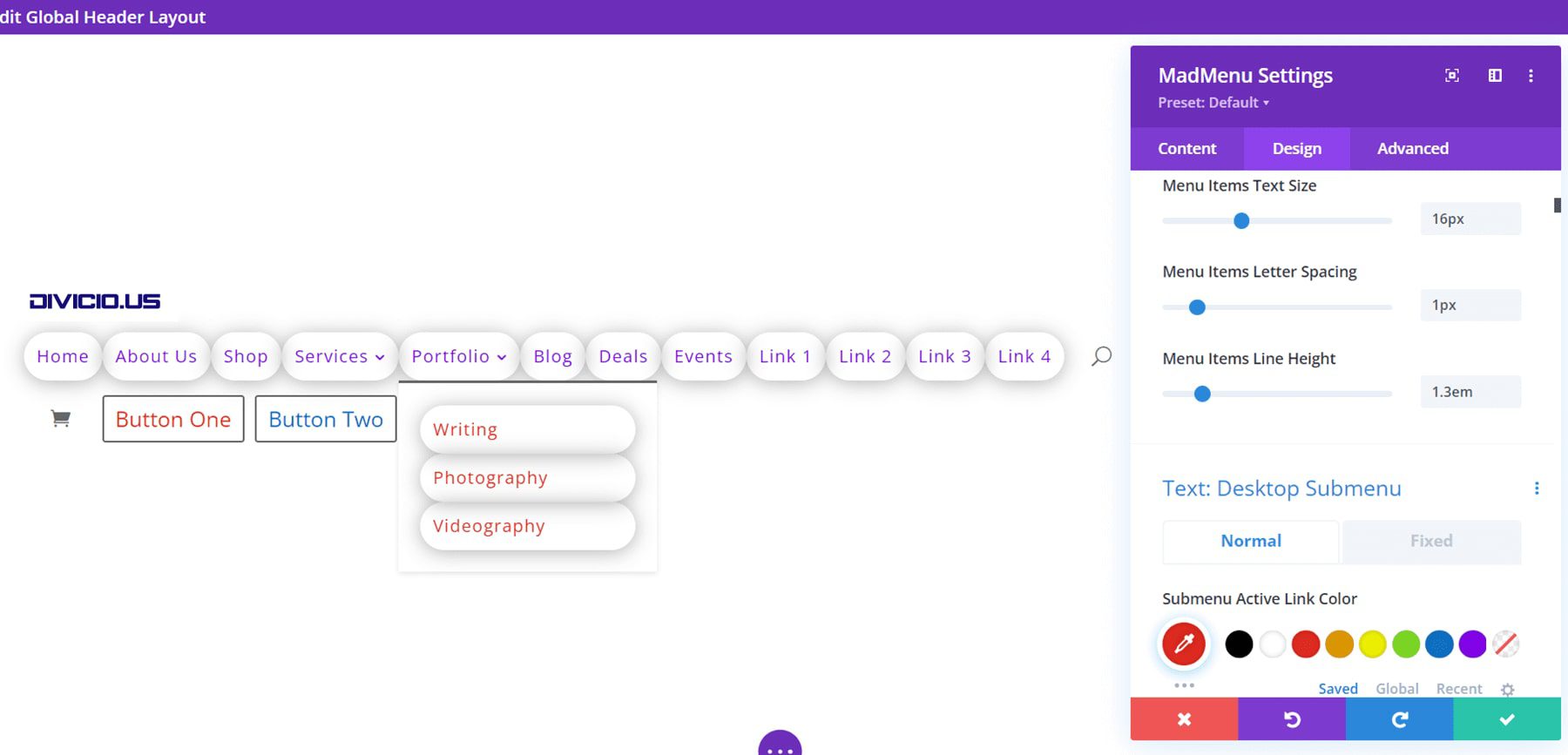
Параметры стиля
Настройки Mad Menu Design включают в себя все параметры, которые вы ожидаете от модуля Divi. В этом примере я добавил несколько настроек дизайна.

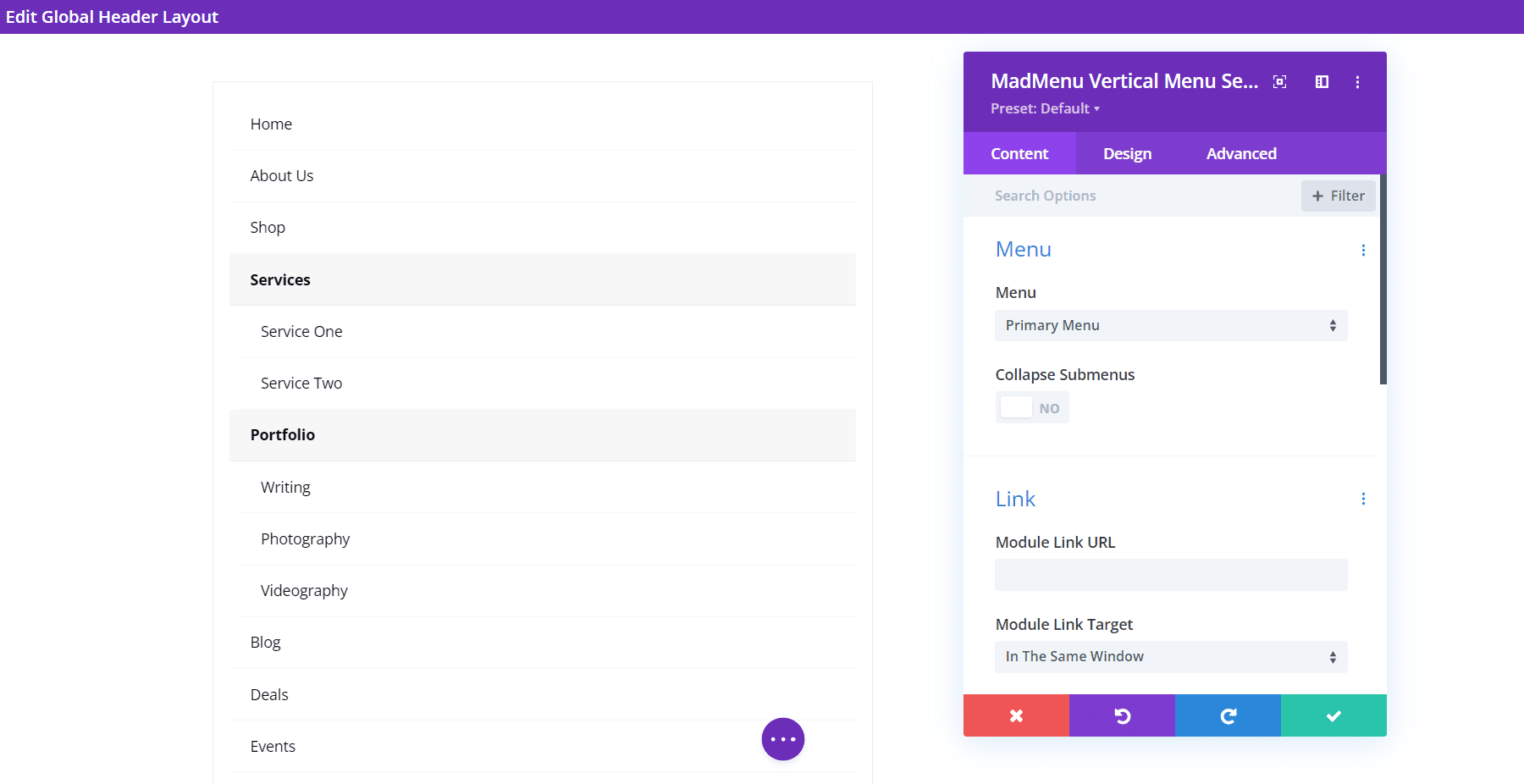
Модуль вертикального меню Divi MadMenu
На первый взгляд модуль вертикального меню Divi MadMenu выглядит просто. Он включает в себя раздел «Меню», где вы можете выбрать меню для отображения и включить «Свернуть подменю».

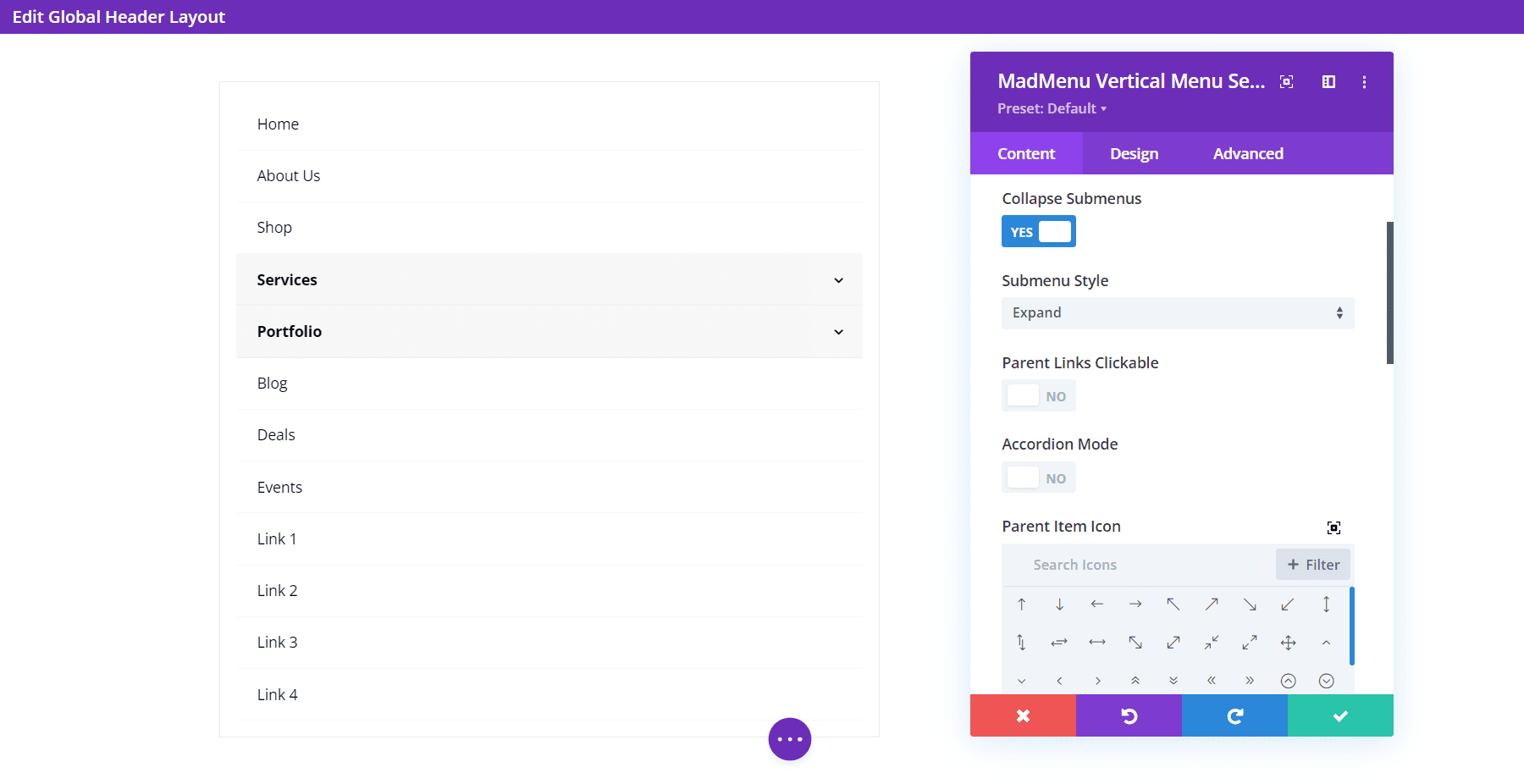
Свернуть подменю
Включение сворачивающихся подменю добавляет параметры стиля подменю, делает родительские ссылки кликабельными, включает режим аккордеона, выбирает родительский значок и анимирует родительский значок.

Стиль подменю
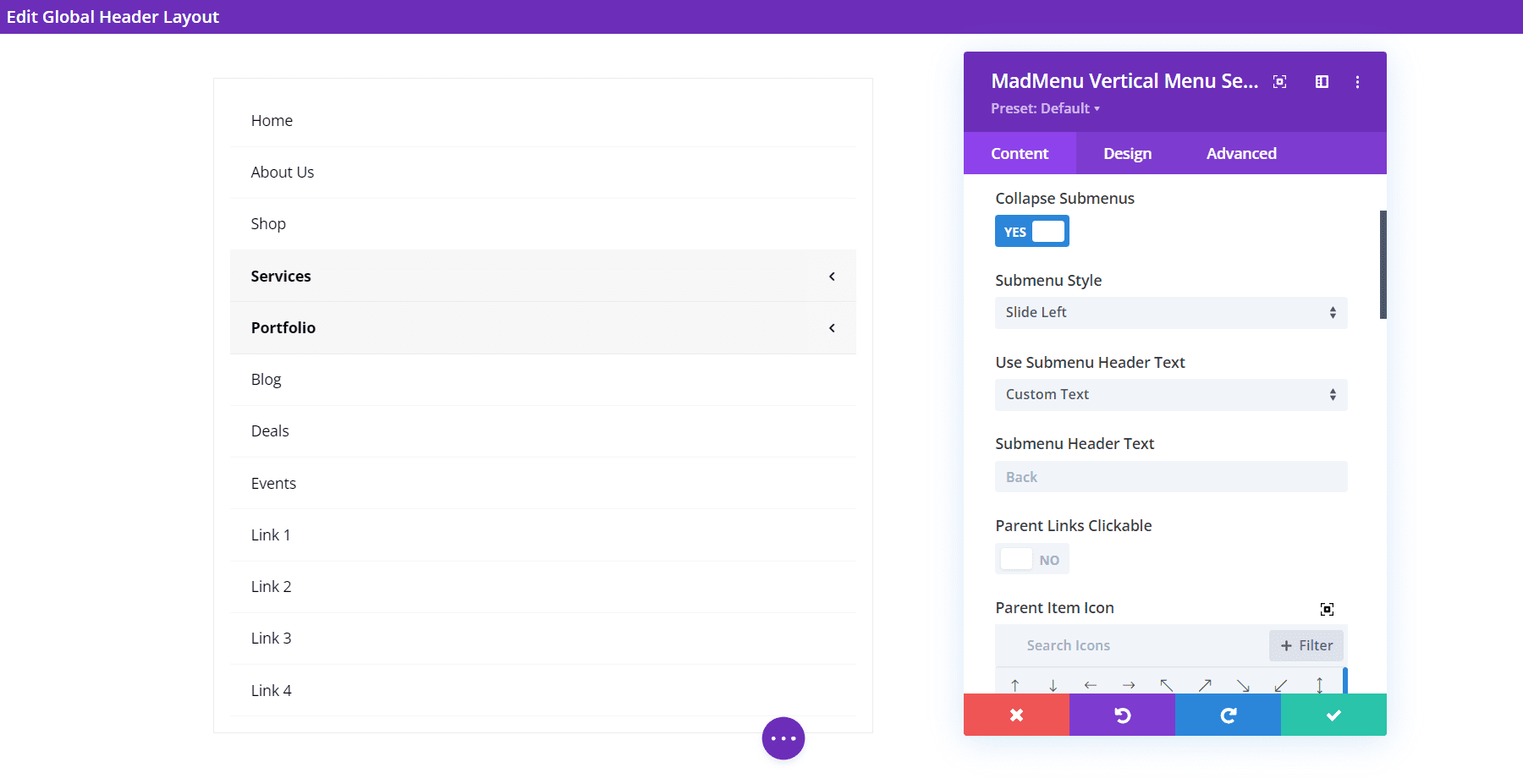
В раскрывающемся списке «Стиль подменю» можно выбрать «Развернуть», «Сдвинуть вправо» и «Сдвинуть влево».

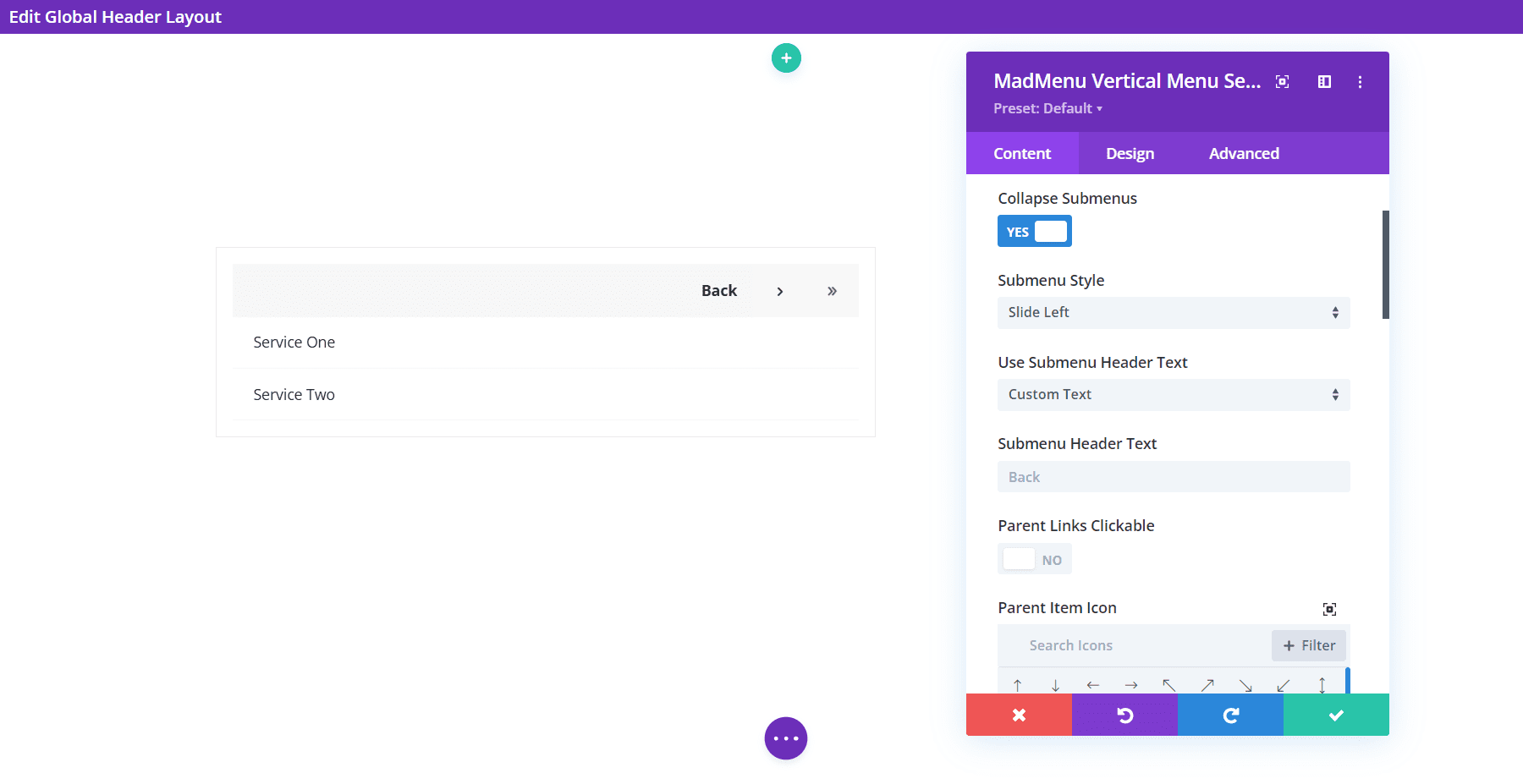
В этом примере показан параметр «Скользить влево». Я также изменил текст заголовка на пользовательский текст.

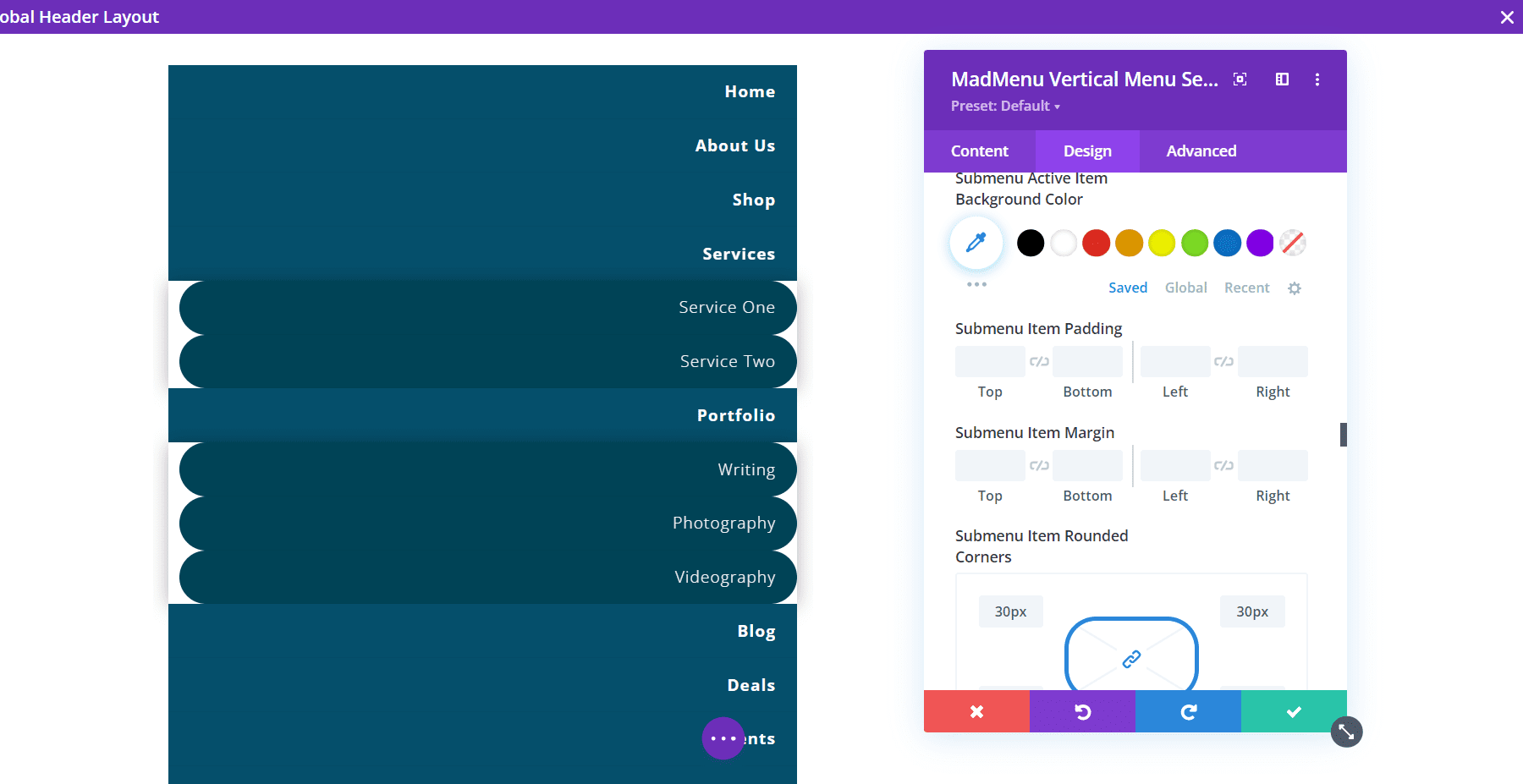
Параметры макета вертикального меню Divi MadMenu
Вкладка «Дизайн» включает в себя все стандартные настройки Divi для оформления меню. Я добавил несколько параметров цвета, изменил стиль и выравнивание шрифта, изменил закругленные углы подменю и добавил тень блока в подменю.

Divi MadMenu Демо Тринадцать
Divi MadMenu поставляется с 13 демонстрационными версиями, которые помогут вам начать работу. Чтобы получить лучшее представление о том, что может сделать Divi MadMenu, давайте посмотрим на тринадцатую демонстрацию, чтобы увидеть, на что она способна. Я выбрал этот наугад, но он хороший. Он использует несколько модулей Divi MadMenu для создания интересного дизайна. Мы увидим настольную и телефонную версии.
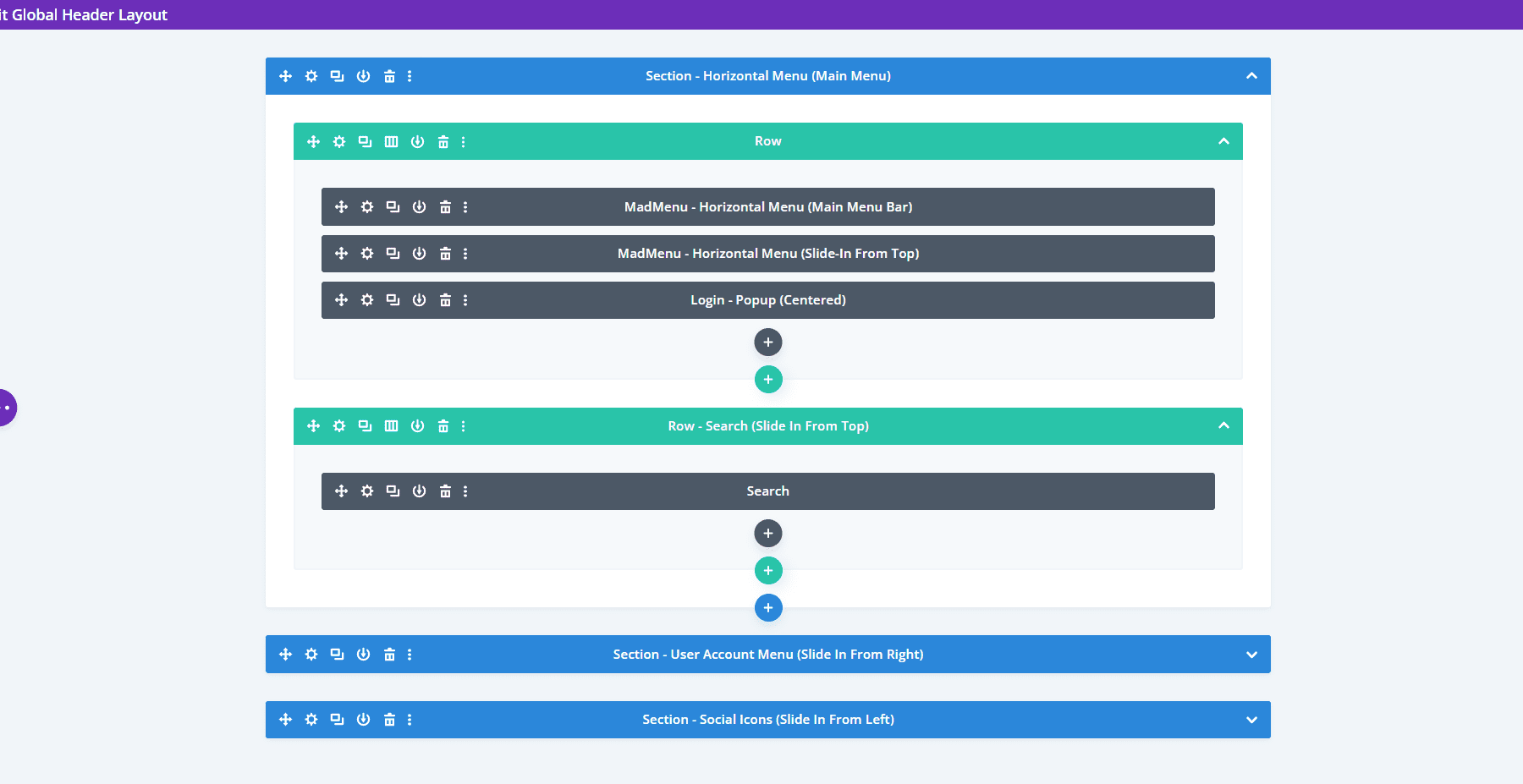
Divi MadMenu Demo Тринадцать каркасов
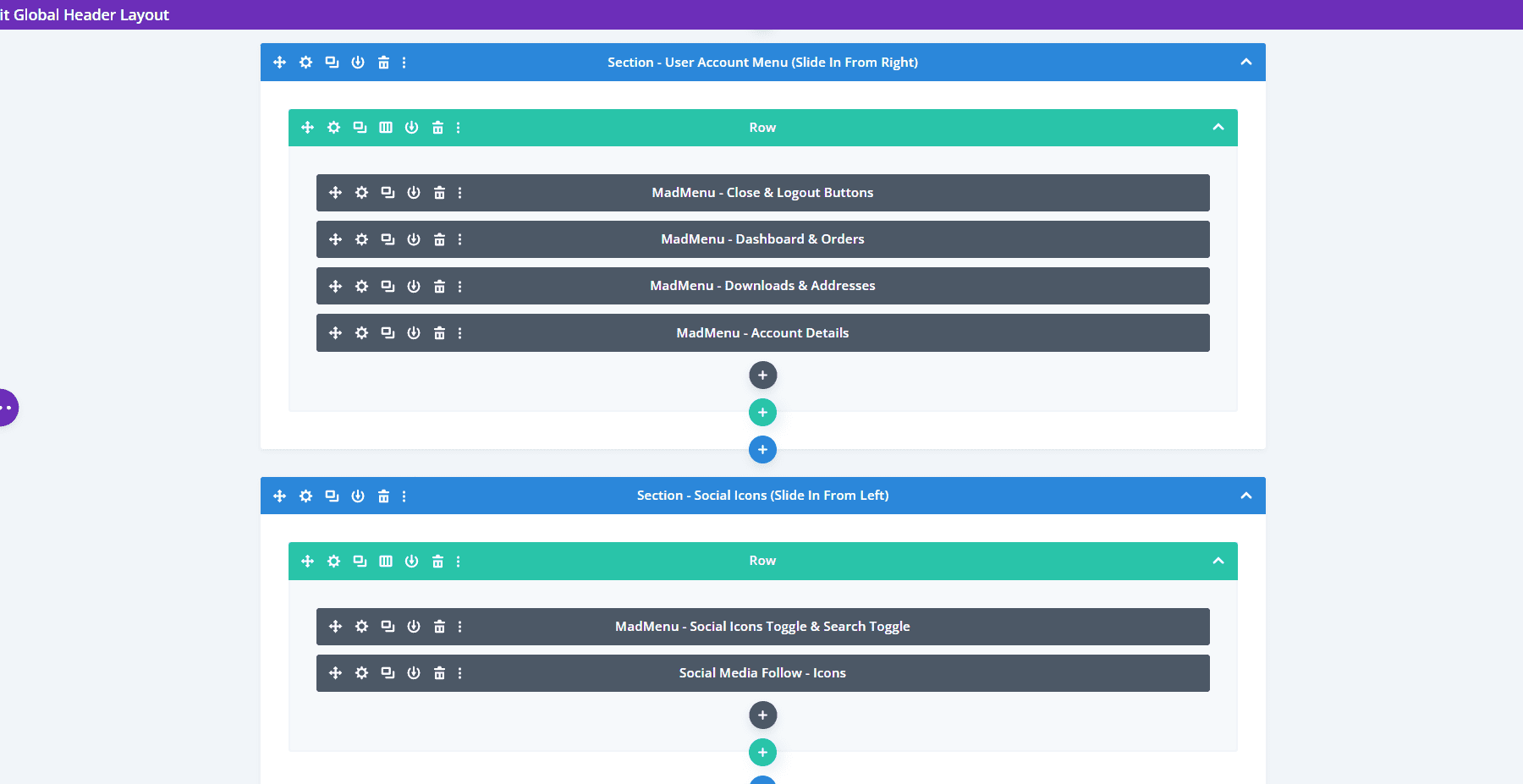
Тринадцатая демонстрация использует два модуля Divi MadMenu, модуль входа и модуль поиска для основных настроек. Вот каркас, который показывает модули.

Он также включает в себя еще пять модулей Divi MadMenu для создания выдвижных элементов и модуль Social Follow.

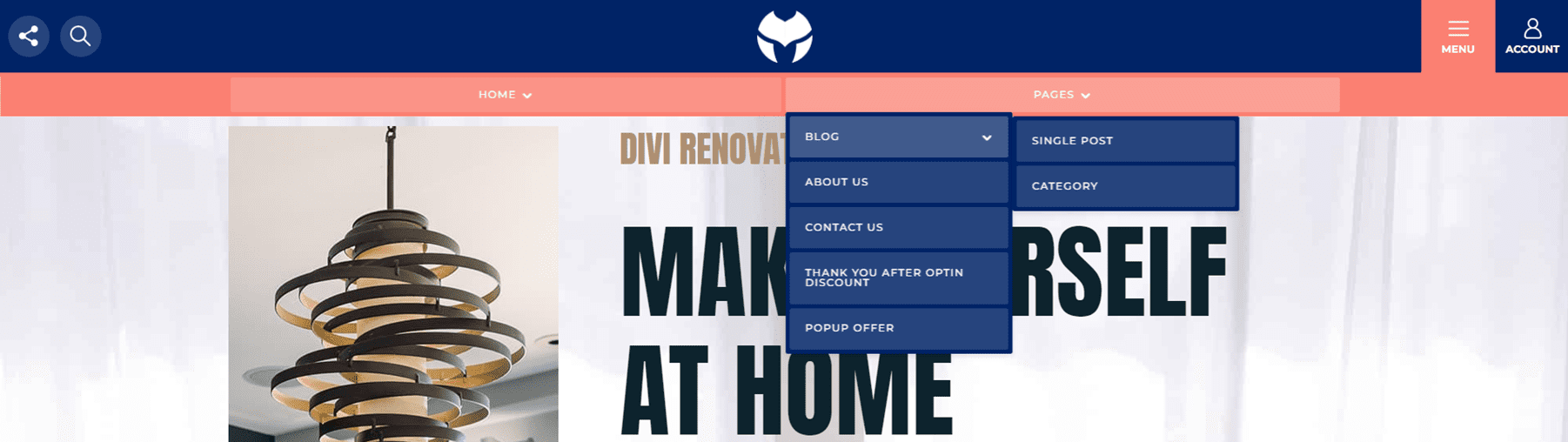
Демонстрация тринадцатого рабочего стола
Вот посмотрите на демо на интерфейсе. Меню внизу открываются гамбургер-меню. Обычно оно закрыто и закроется автоматически при выборе других меню.

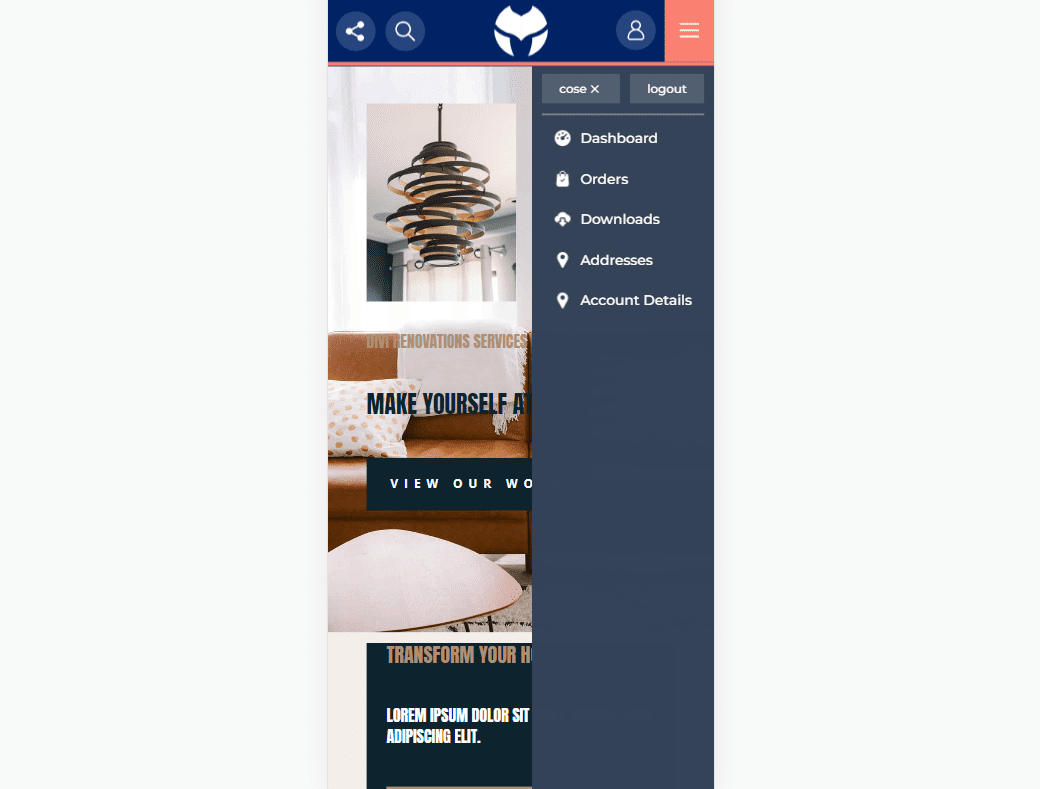
Значок учетной записи открывает выдвижное меню справа. Он включает в себя кнопку закрытия и кнопку выхода, а также ссылки на страницы учетной записи человека.

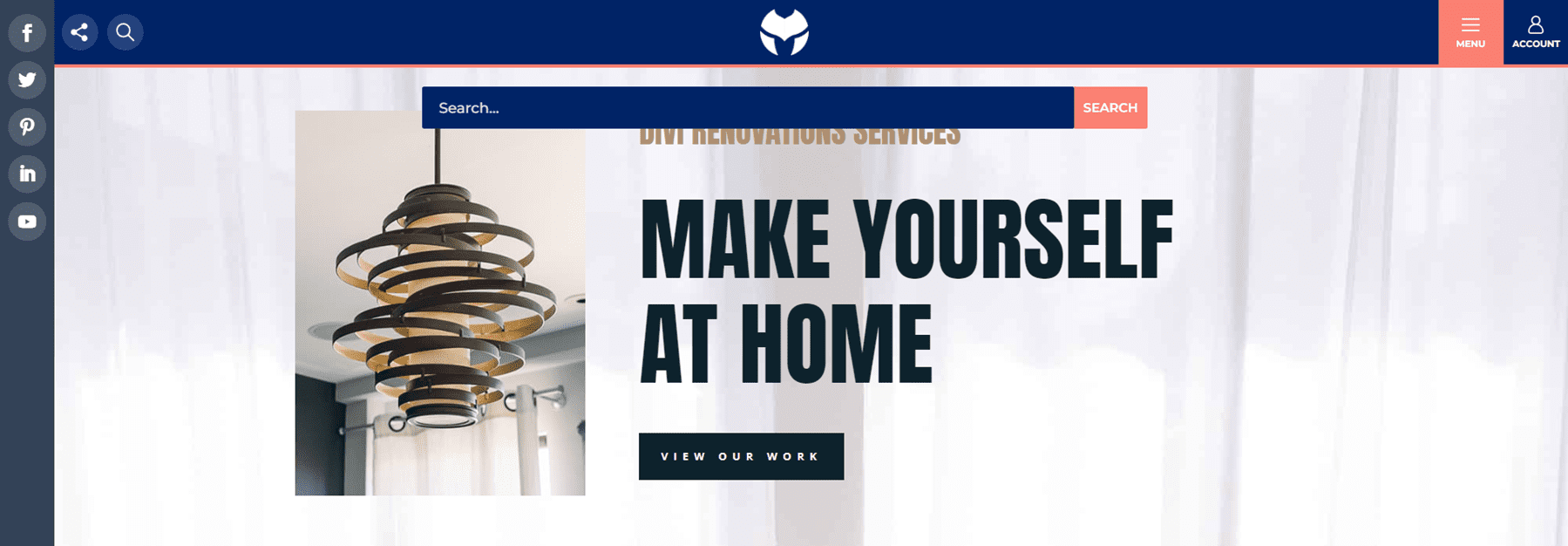
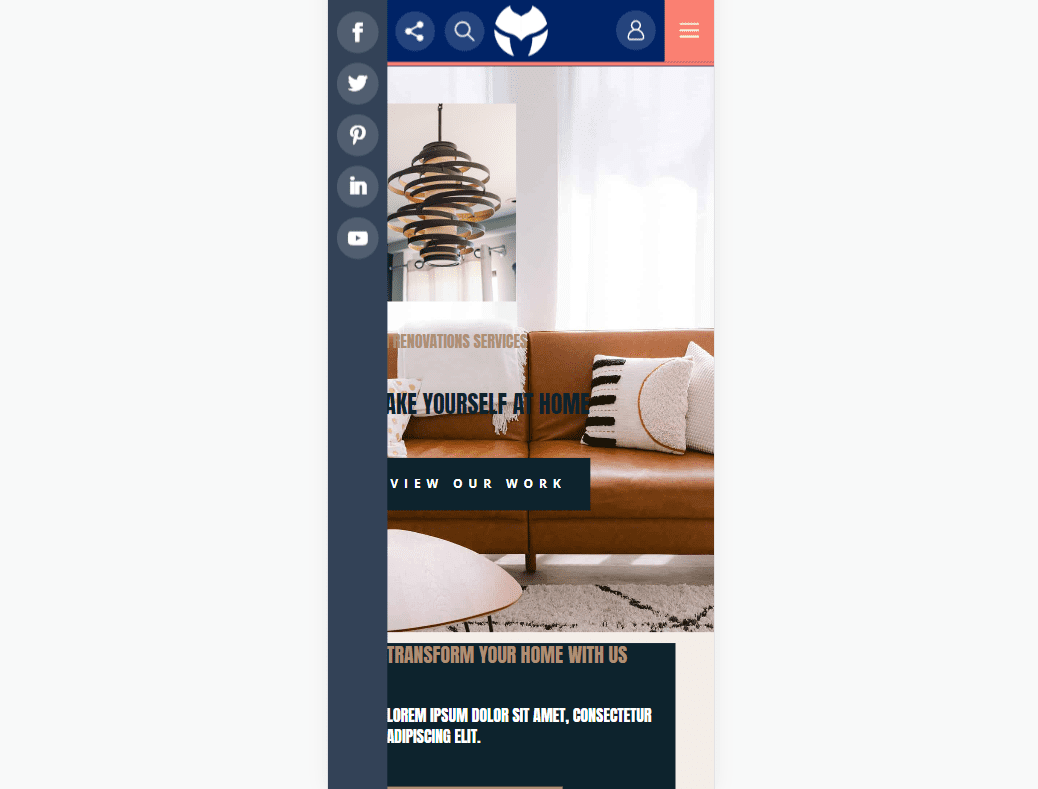
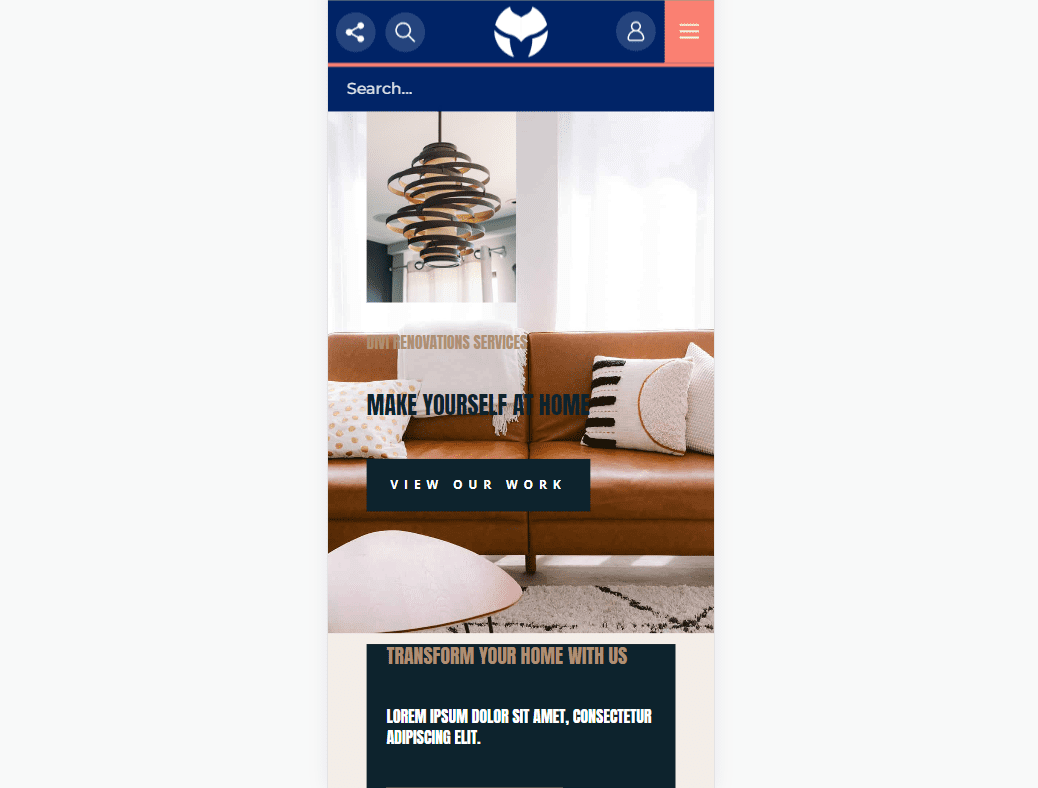
Значок социальной сети открывает выдвижное меню слева. Значок поиска открывает окно поиска под заголовком. Это единственные два элемента меню, которые открываются одновременно.

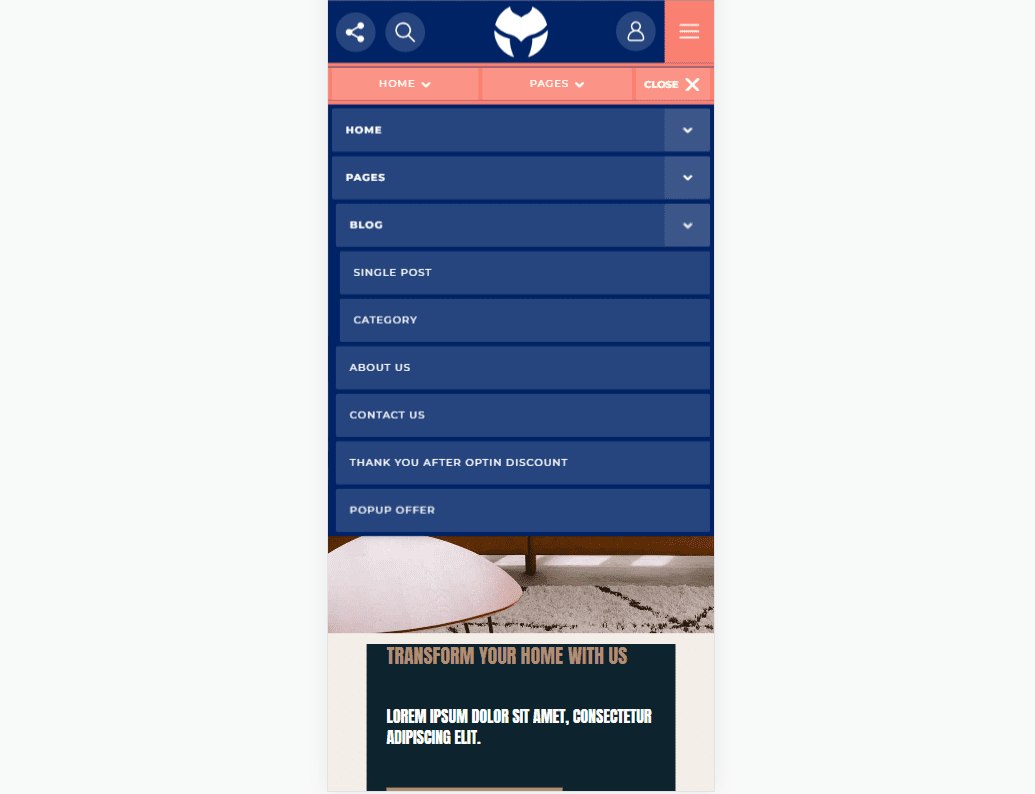
Демонстрация тринадцатого телефона
Версия для телефона отображает тот же формат с меню-гамбургером, открывающим ссылки на домашнюю страницу и страницу. Все подменю оформлены в соответствии с верхней панелью и включают расширяющиеся подменю.

Значок учетной записи открывает выдвижное меню справа.

Все социальные иконки открываются в левом выдвижном меню. Как и шапка рабочего стола, он открывается одновременно с поиском, но поиск выглядит лучше, когда открывается сам по себе.

Окно поиска открывается под заголовком.

Где купить Divi MadMenus
Divi MadMenus доступен на Divi Marketplace за 39 долларов. Он включает в себя неограниченное использование веб-сайта, 30-дневную гарантию возврата денег и один год поддержки и обновлений.

Окончание мыслей
Это наш взгляд на Divi MadMenu для Divi. Я только поцарапал поверхность в этом посте. Оба модуля просты в использовании и предоставляют множество вариантов дизайна и макета для меню Divi. Параметры вставки выглядят великолепно, а опция всплывающего окна позволяет легко создавать уникальные логины. Добавьте до двух кнопок на модуль для создания CTA. Создавайте несколько макетов с помощью одного модуля или добавляйте еще больше модулей Divi MadMenu для создания уникальных заголовков. Демонстрации выглядят потрясающе и представляют собой хороший шаблон, чтобы вы могли начать создавать свои собственные проекты или использовать их как есть.
Ждем вашего ответа. Вы пробовали Divi MadMenu? Дайте нам знать, что вы думаете об этом модуле Divi в комментариях.
