Выделение плагина Divi: Divi Shop Builder
Опубликовано: 2022-11-20Divi Shop Builder добавляет 14 новых модулей в Divi Builder, которые позволяют настраивать дизайн стандартных страниц WooCommerce с помощью Divi. Плагин также поставляется с некоторыми готовыми макетами магазинов, чтобы дать вам возможность быстро настроить свой сайт. Если вы запускаете интернет-магазин с помощью WooCommerce и хотите иметь возможность настраивать WooCommerce так же, как и любой другой модуль Divi, этот плагин может стать для вас отличным! В этом обзоре плагина мы подробно рассмотрим функции, которые поставляются с Divi Shop Builder, чтобы дать вам представление о том, чего вы можете достичь с помощью этого плагина.
Давайте начнем!
Установка Divi Shop Builder
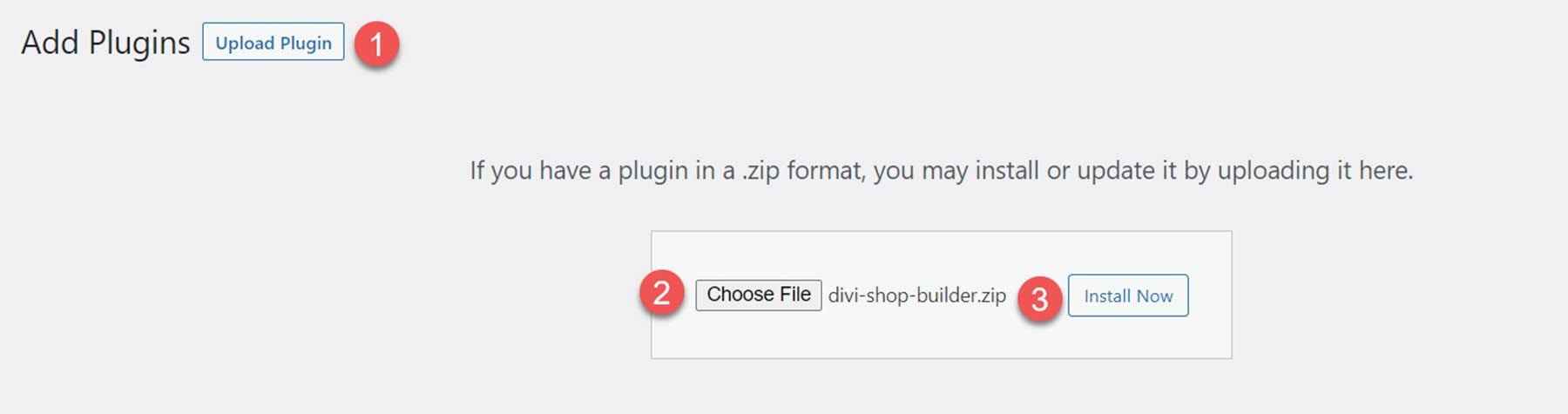
Divi Shop Builder можно установить так же, как и любой другой плагин WordPress. Откройте страницу плагинов в панели управления WordPress и нажмите «Добавить новый». Нажмите «Загрузить плагин» вверху, затем выберите файл плагина .zip на своем компьютере.

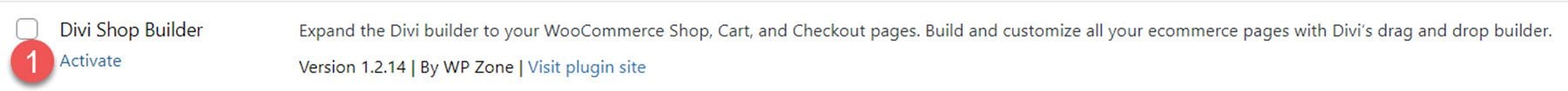
После установки плагина активируйте плагин.

Строитель Магазина Диви
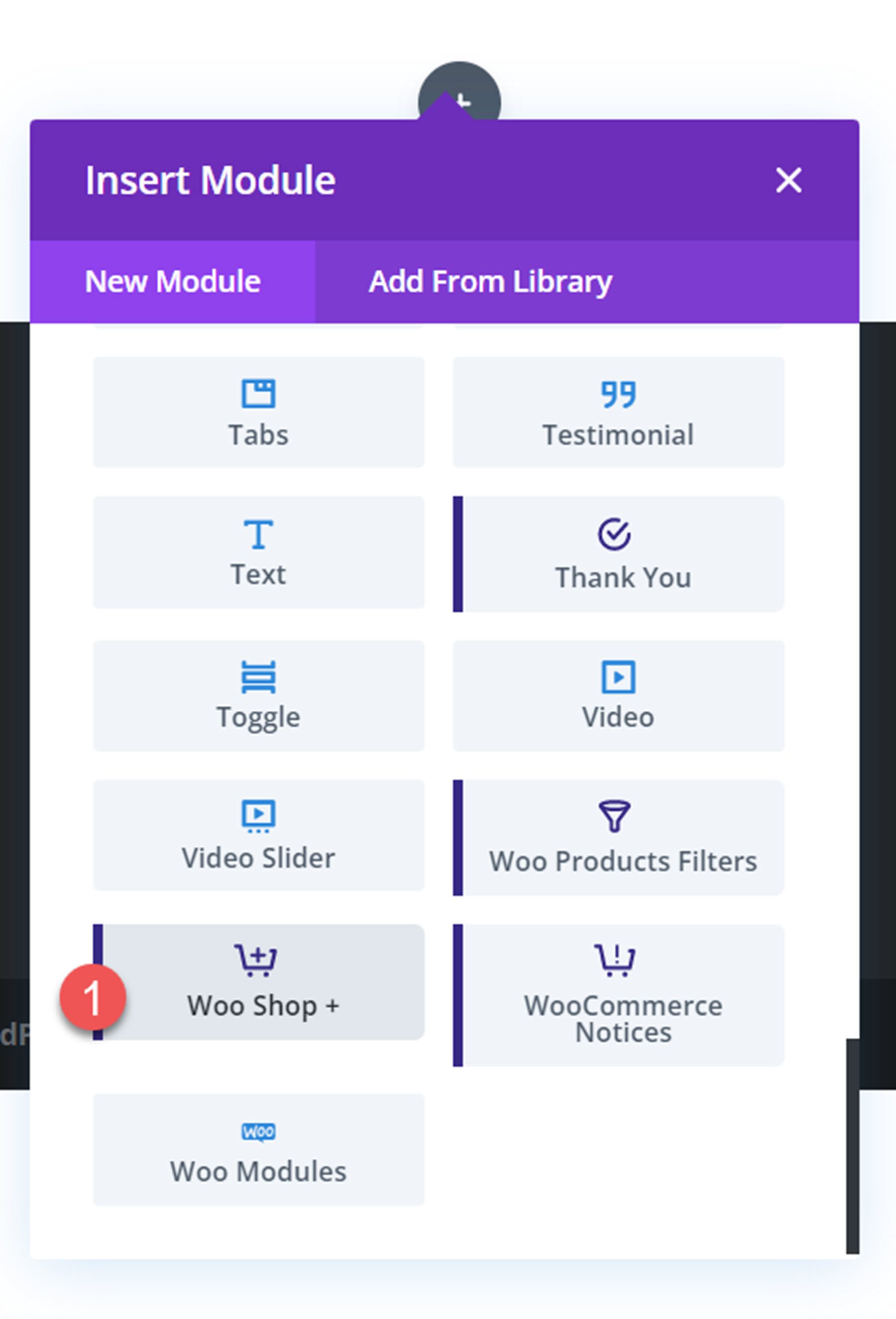
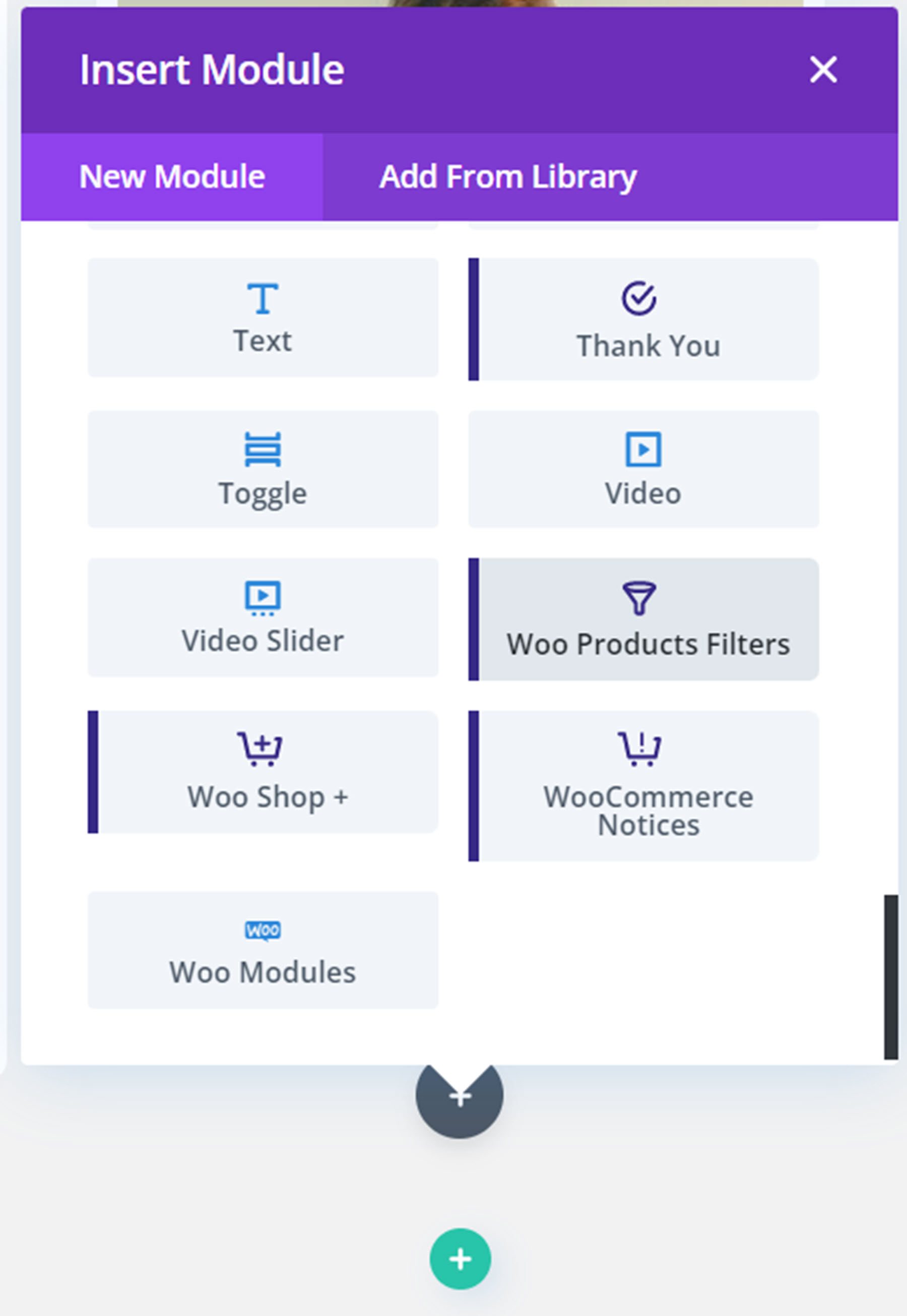
Чтобы добавить модули Divi Shop Builder на свой сайт, откройте страницу с Divi Builder. Добавьте новый раздел и строку, затем нажмите кнопку с серым плюсом, чтобы добавить новый модуль. Вы увидите 14 новых модулей, добавленных в раздел вставки модулей, которые вы будете использовать для создания магазина. Рассмотрим каждый модуль ниже.
Ву Магазин + Модуль
Начните с добавления модуля Woo Shop + на страницу вашего магазина.

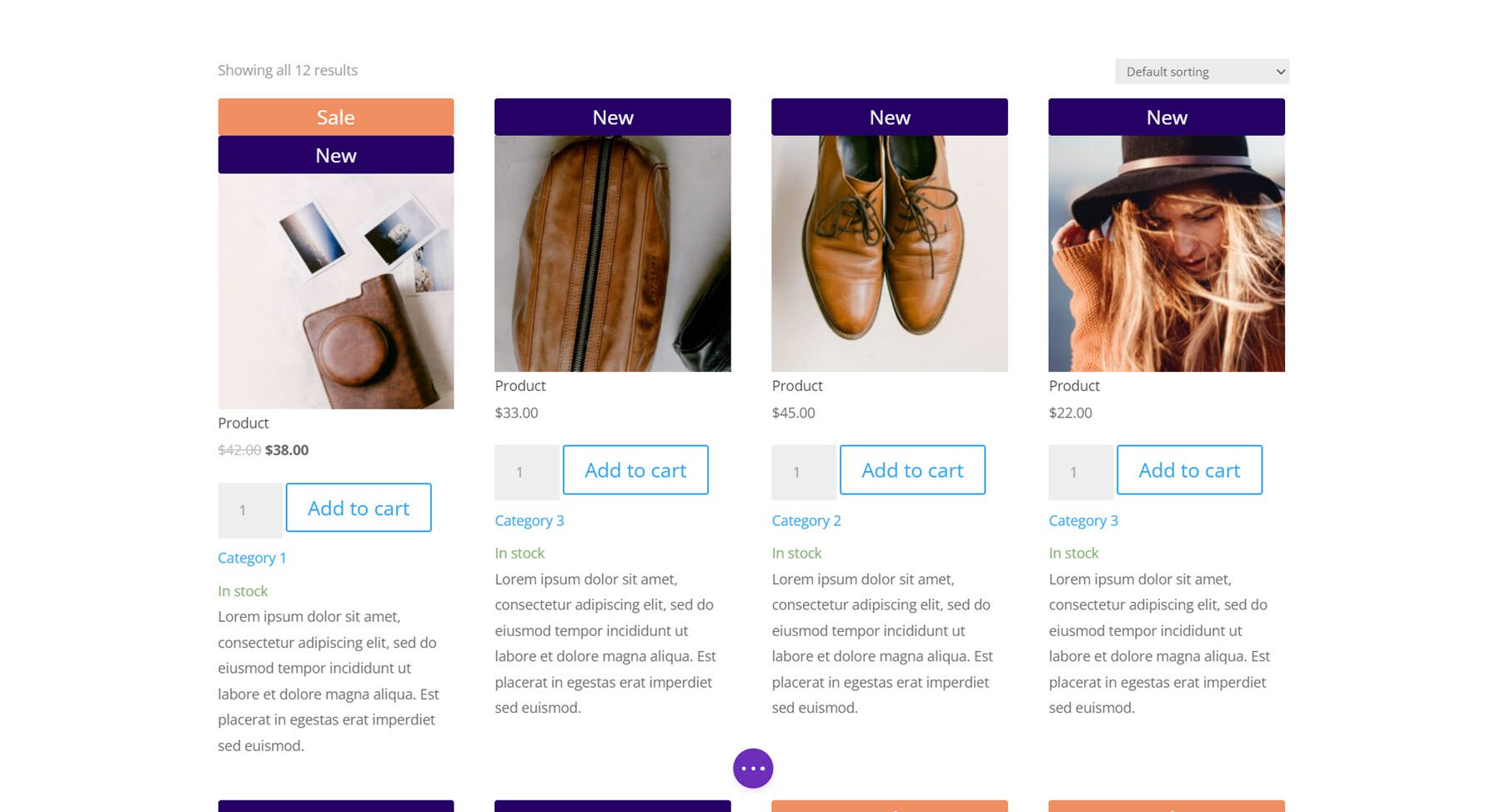
Вот как выглядит модуль магазина при первой загрузке.

Вкладка «Содержимое»
Давайте посмотрим на настройки модуля Woo Shop+.
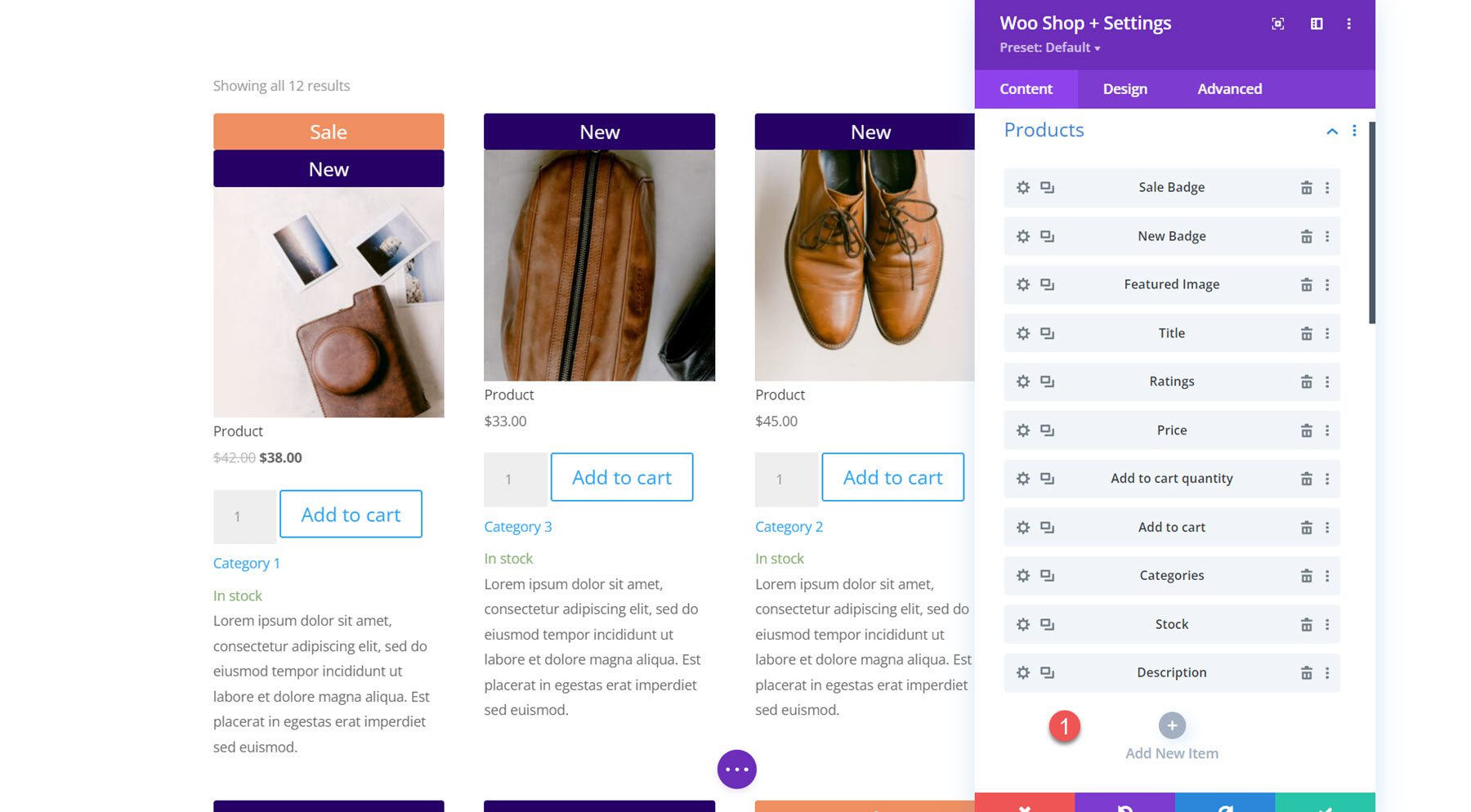
Товары
В первом разделе под вкладкой содержимого вы можете выбрать и изменить порядок компонентов, отображаемых в модуле магазина. Вы можете добавить компонент, нажав кнопку «Добавить новый элемент» ниже.

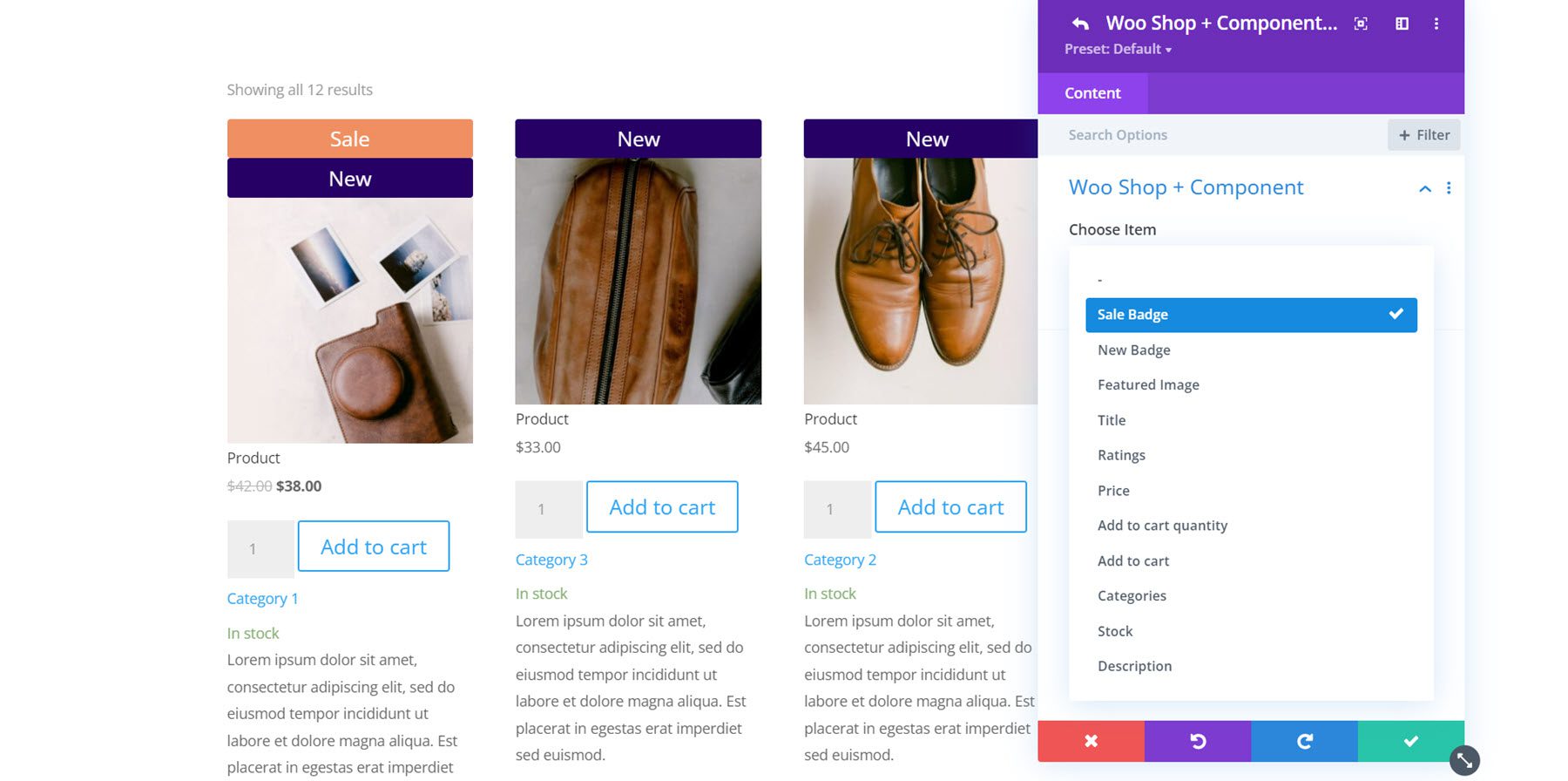
Можно выбрать один из 11 компонентов: Значок распродажи, Новый значок, Избранное изображение, Название, Рейтинги, Цена, Количество в корзину, Добавить в корзину, Категории, Акции и Описание. Эти параметры дают вам полный контроль над тем, какие элементы отображать в модуле магазина, в каком порядке они расположены и т. д. Когда мы перейдем к настройкам дизайна, вы увидите, как легко полностью настроить дизайн каждого из этих компонентов.

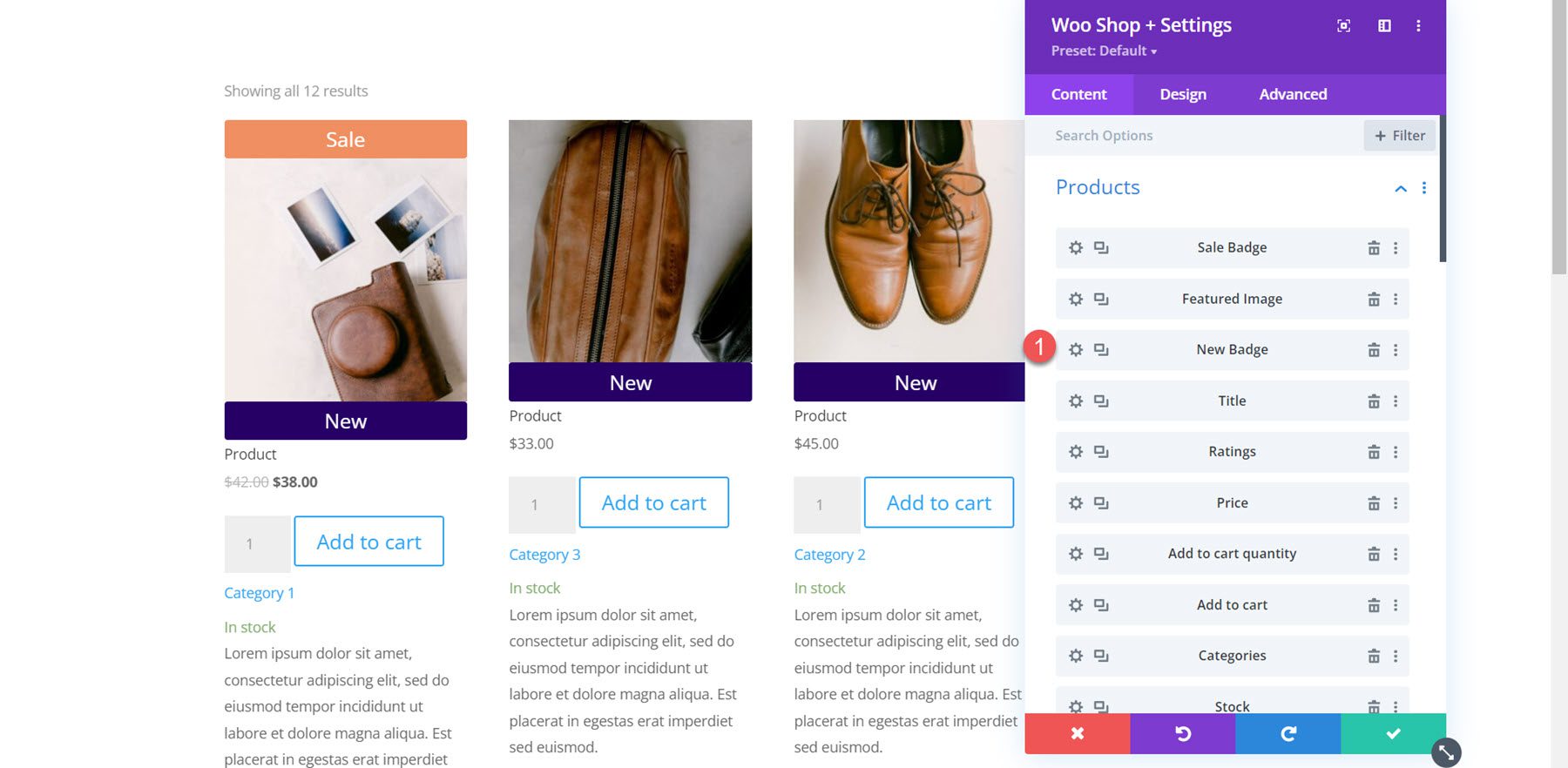
Здесь я переупорядочил компоненты продукта так, чтобы новый значок отображался под избранным изображением.

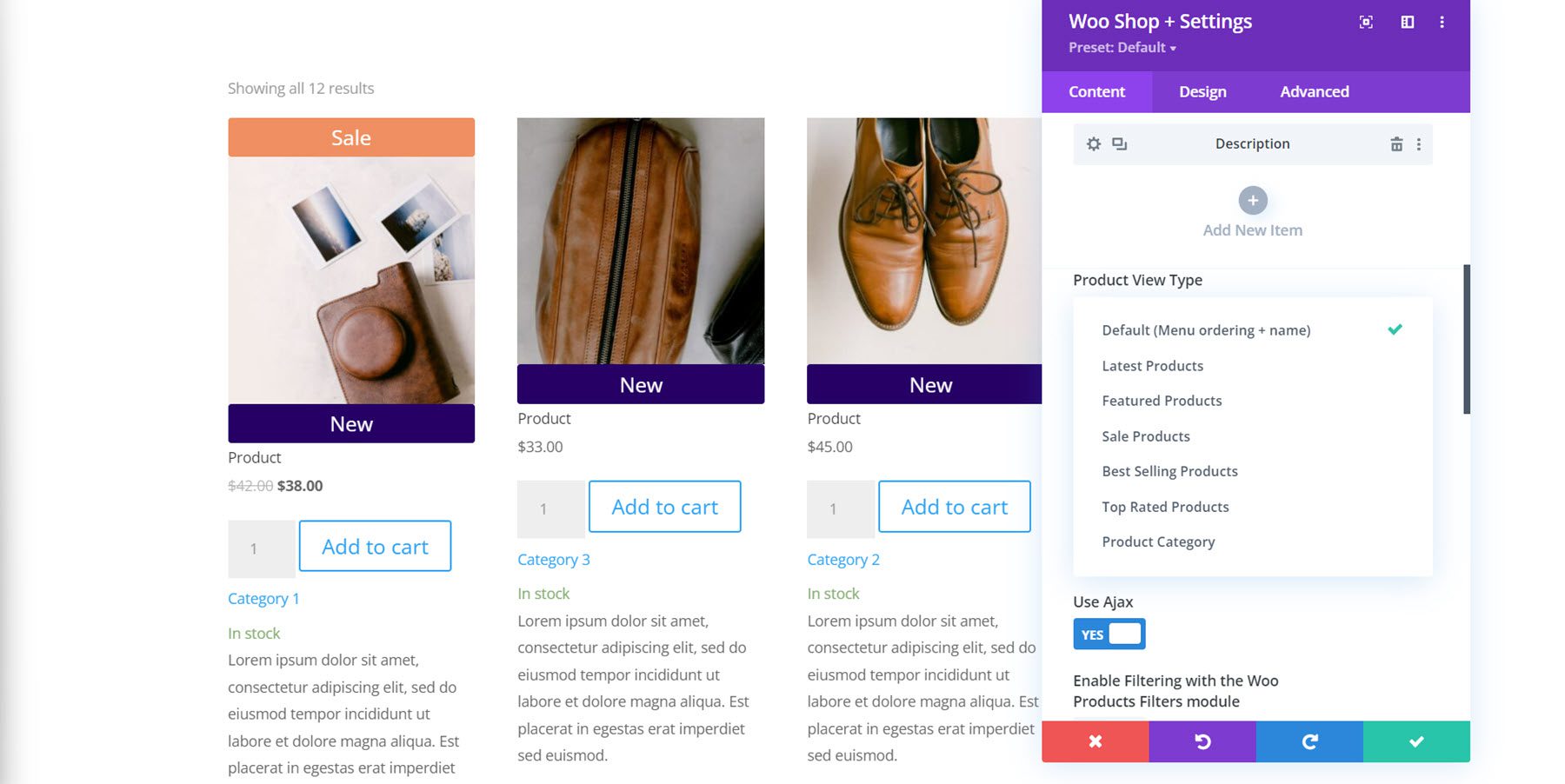
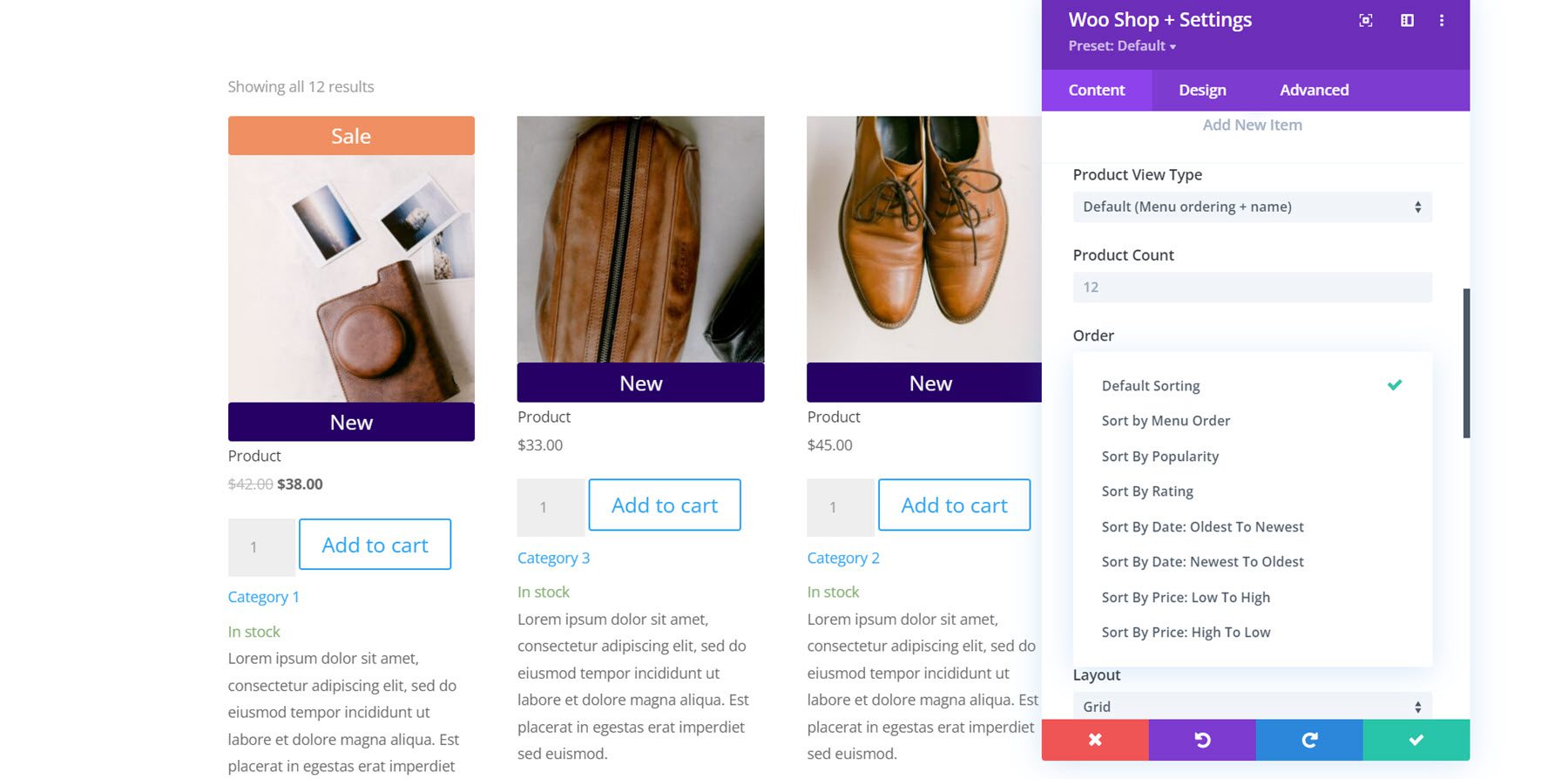
Далее в следующей части вы можете найти настройку типа просмотра продукта. Это позволяет изменить тип и порядок товаров, отображаемых в модуле. Вы можете выбрать «По умолчанию» (порядок в меню + название), «Последние продукты», «Избранные продукты», «Продукты со скидкой», «Лучшие продажи продуктов», «Товары с самым высоким рейтингом» и «Категория продуктов».

Ниже вы можете изменить количество продуктов, отображаемых в модуле, и изменить порядок продуктов.

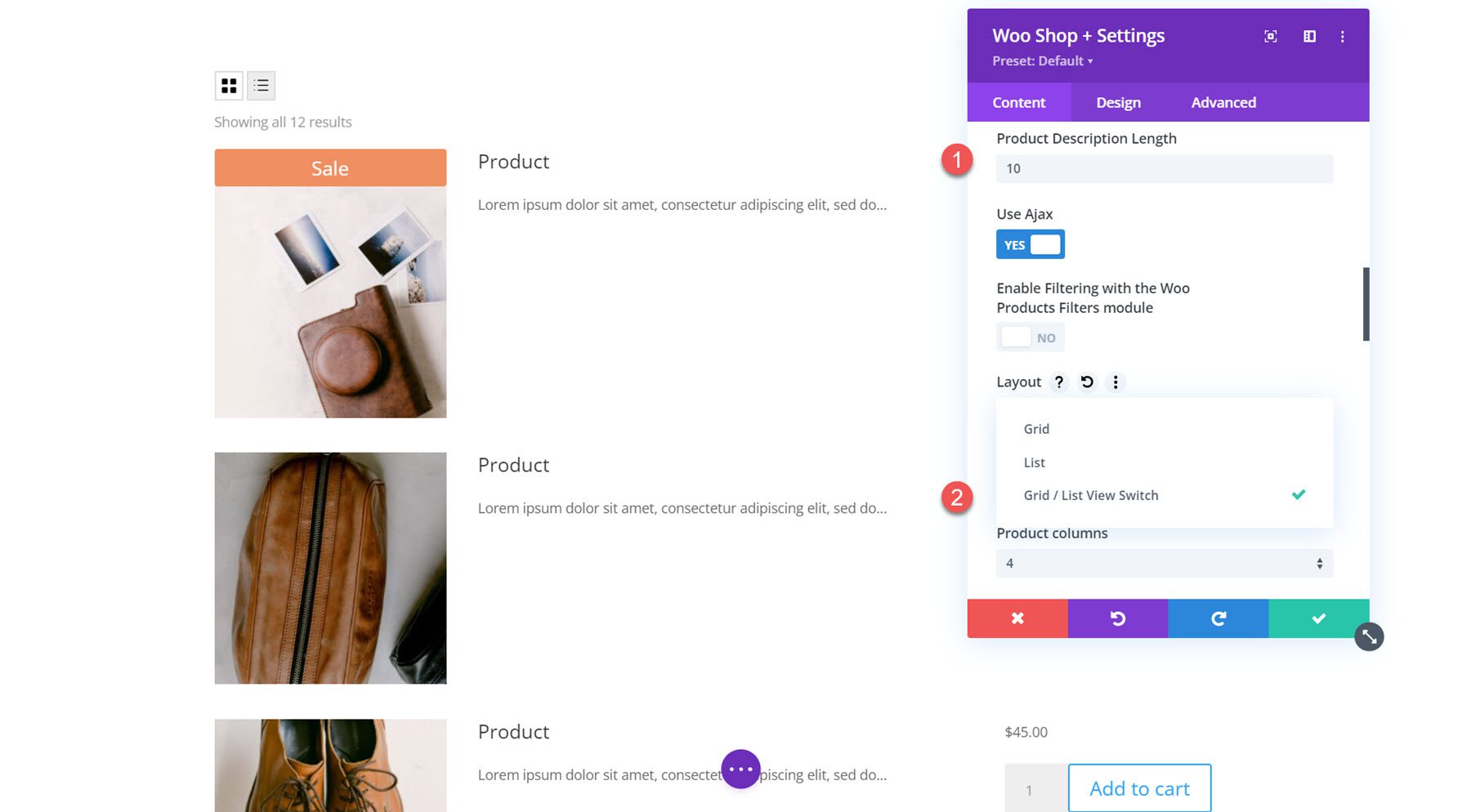
Здесь я изменил длину описания продукта на 10. Вы также можете включить или отключить Ajax, включить фильтрацию с помощью модуля Woo Products Filters, изменить макет и изменить количество столбцов продукта. Это представление списка с использованием макета переключения представления сетки/списка, который добавляет вверху кнопку, с помощью которой можно переключаться между представлением сетки и списка.

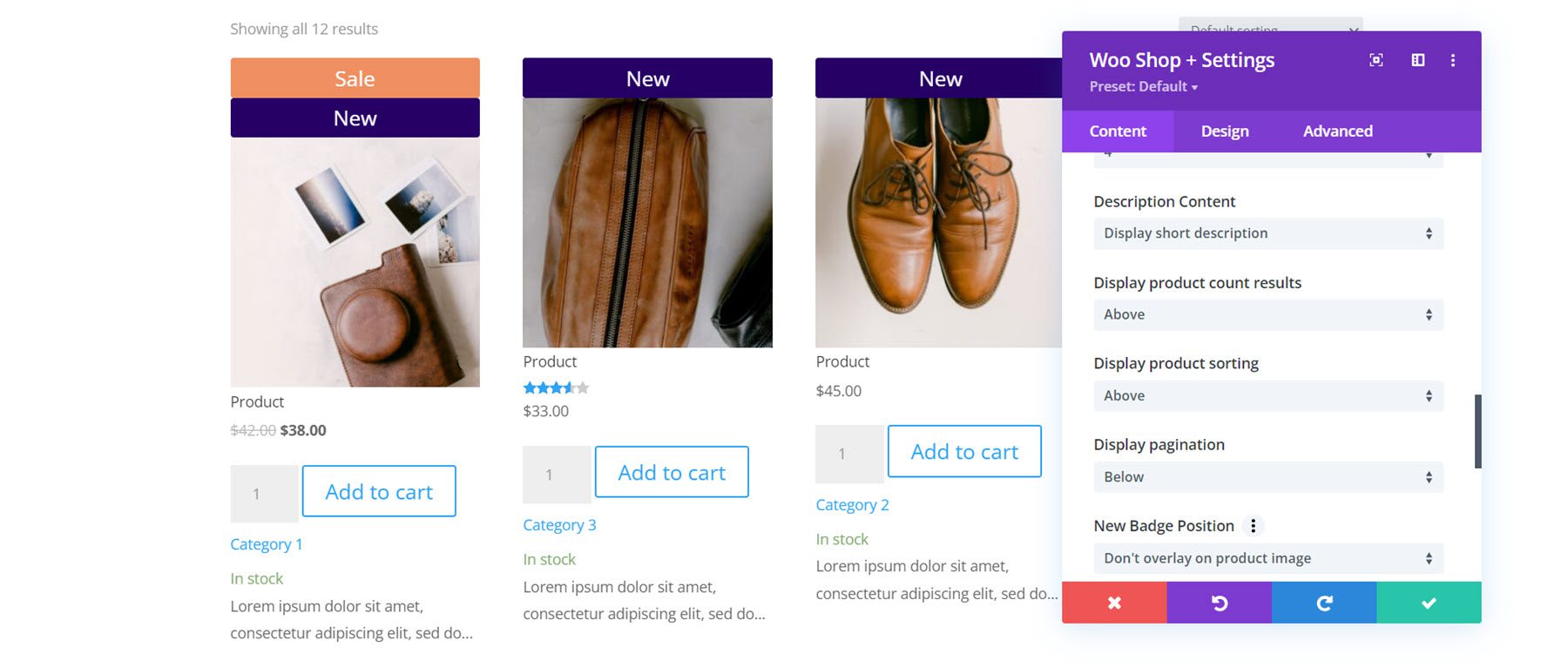
Настройка содержимого описания позволяет отображать краткое описание или пользовательское описание. После этого вы можете выбрать отображение результатов подсчета продуктов, сортировки продуктов и разбиения на страницы вверху, внизу, вверху и внизу или полностью скрыть их. Вы также можете включить или отключить вспышки продаж.

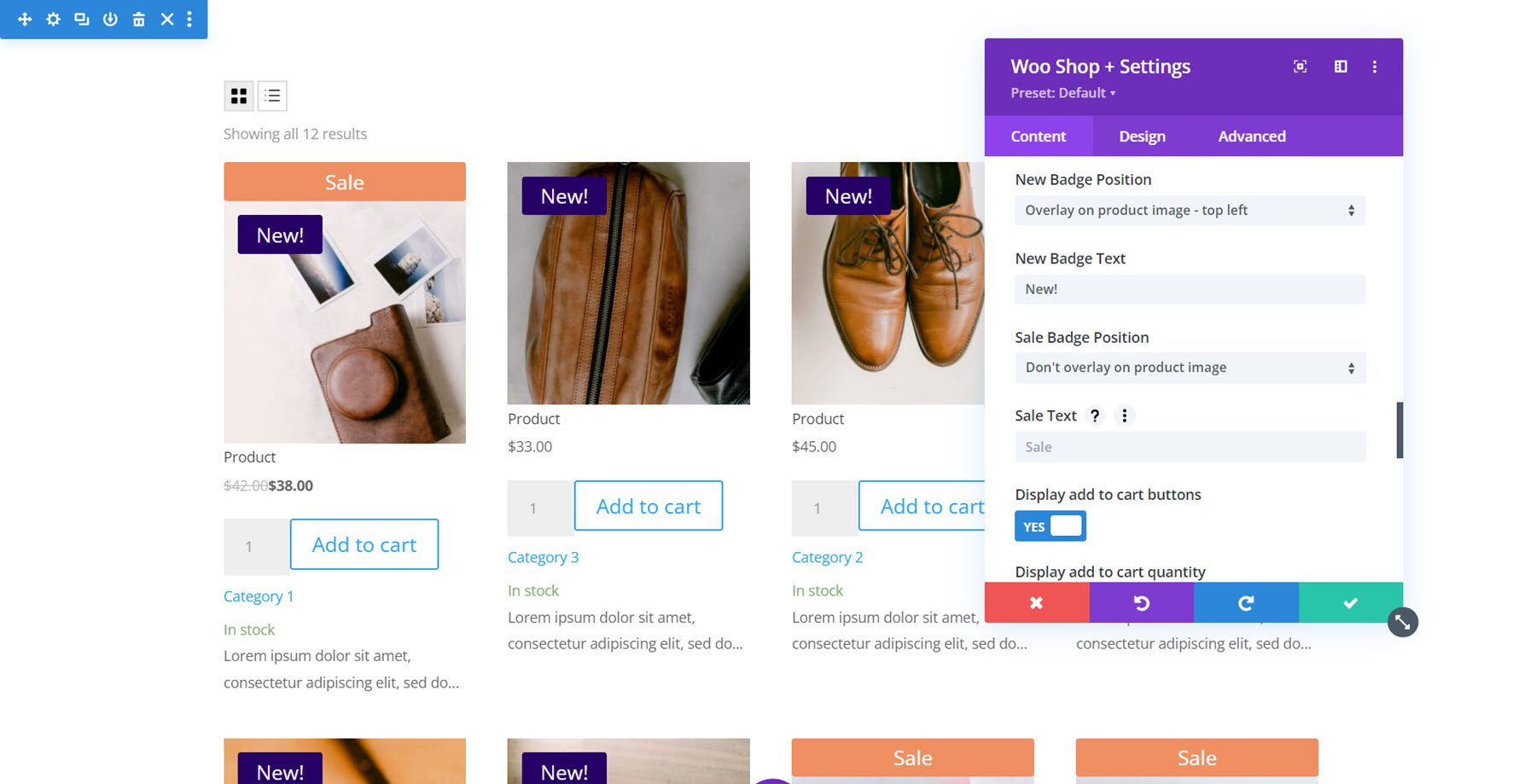
Вы можете изменить положение нового значка в настройках положения значка. Параметр по умолчанию — «Не накладывать на изображение продукта», при котором добавляется баннер, который занимает всю ширину рекомендуемого изображения. Кроме того, вы можете выбрать положение наложения (вверху слева, вверху справа, внизу слева, внизу справа), которое добавляет небольшой значок поверх изображения. Вы также можете изменить текст для нового значка. После этого точно такие же настройки для значка продажи.

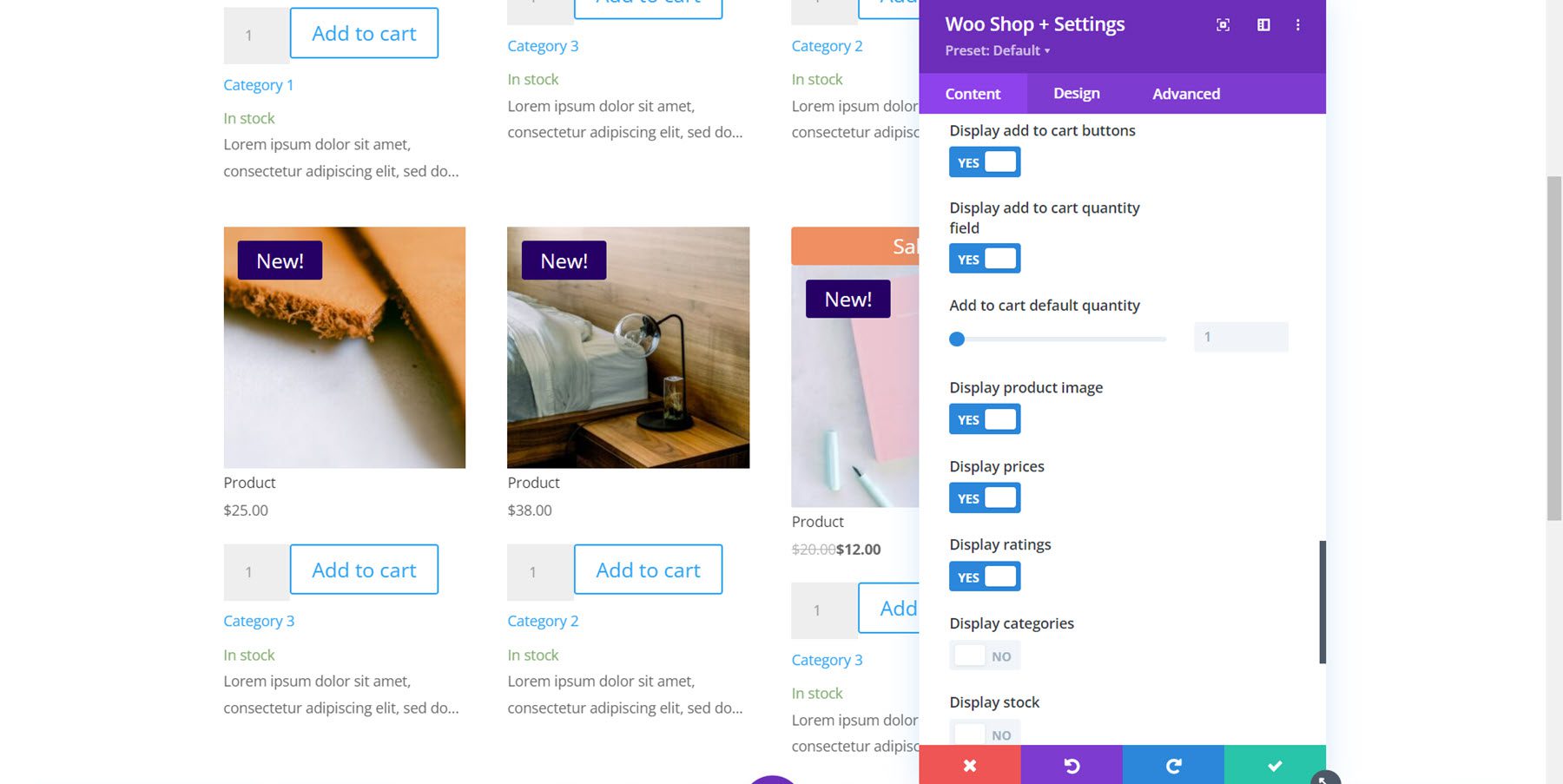
Последними в этом разделе являются некоторые параметры отображения. Вы можете отобразить кнопку «Добавить в корзину», поле количества «Добавить в корзину», изменить количество добавленных в корзину по умолчанию, изображение продукта, цены, рейтинги, категории, акции и новый значок.

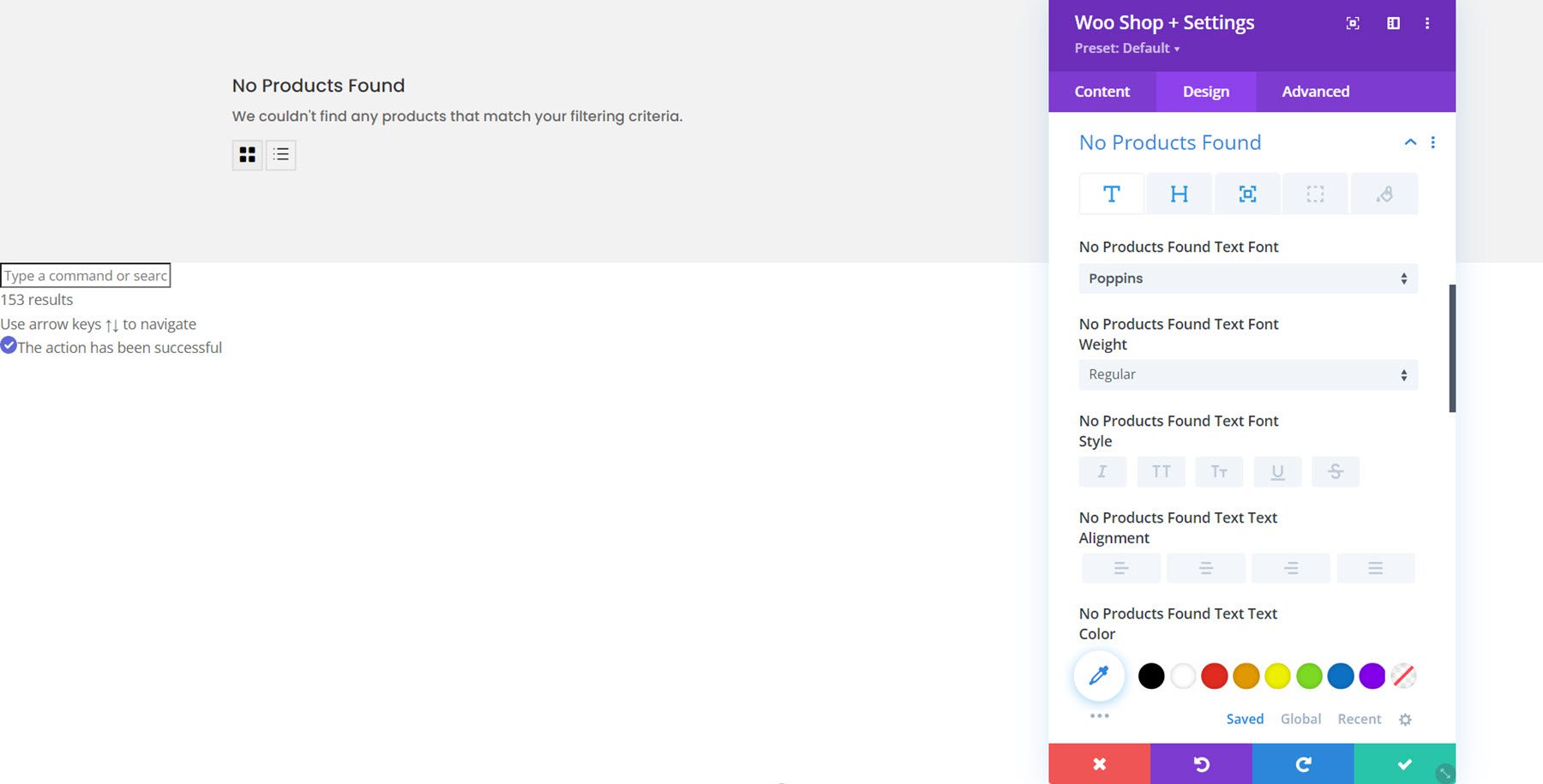
Продукты не найдены
Здесь вы можете изменить заголовок и текст сообщения для страницы «Продукты не найдены».

Настройки вкладки содержимого по умолчанию
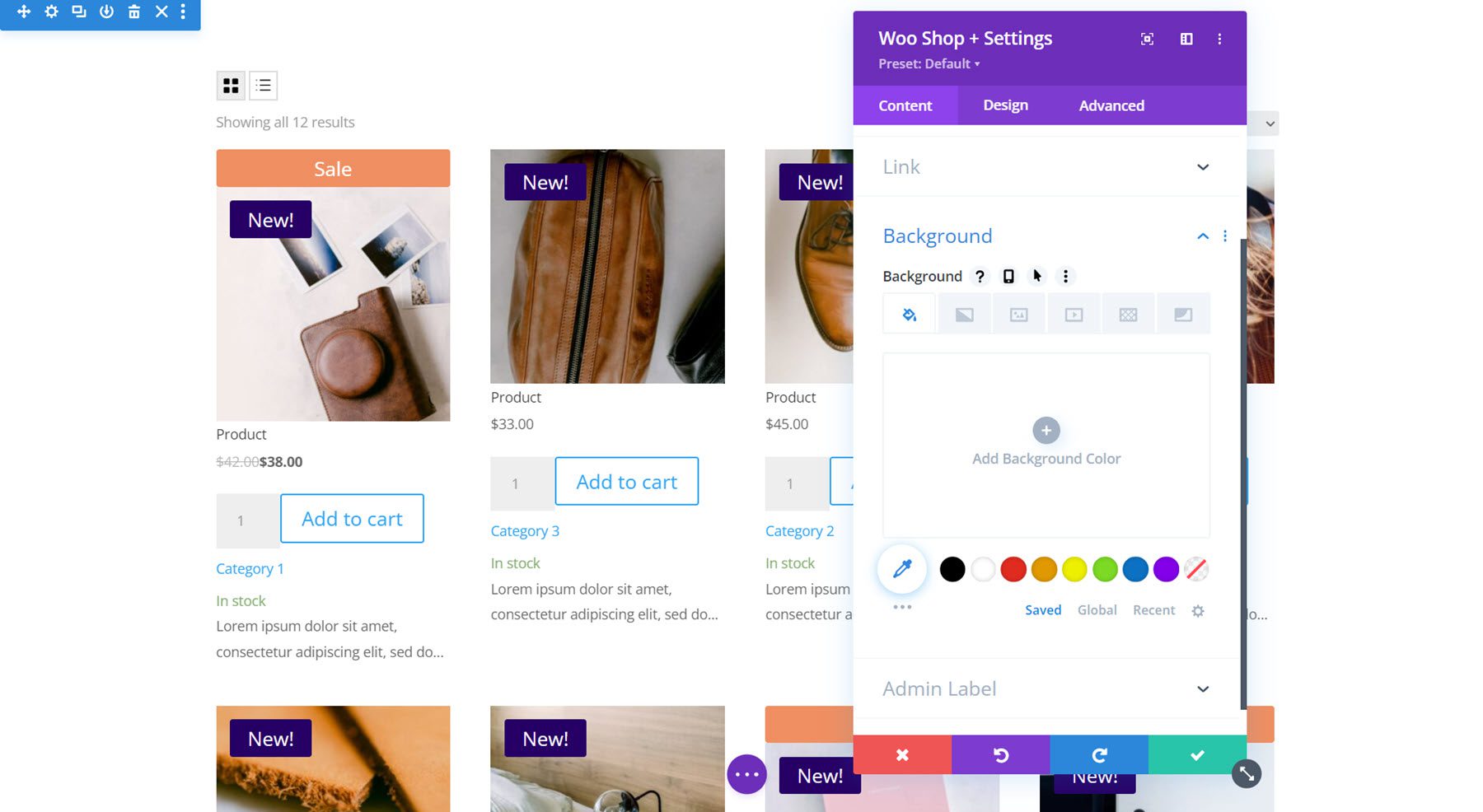
Модуль Woo Shop + также имеет настройки вкладки контента по умолчанию, такие как ссылка, фон и метка администратора.

Вкладка «Дизайн»
На вкладке «Дизайн» вы можете полностью настроить каждый аспект модуля Woo Shop +.
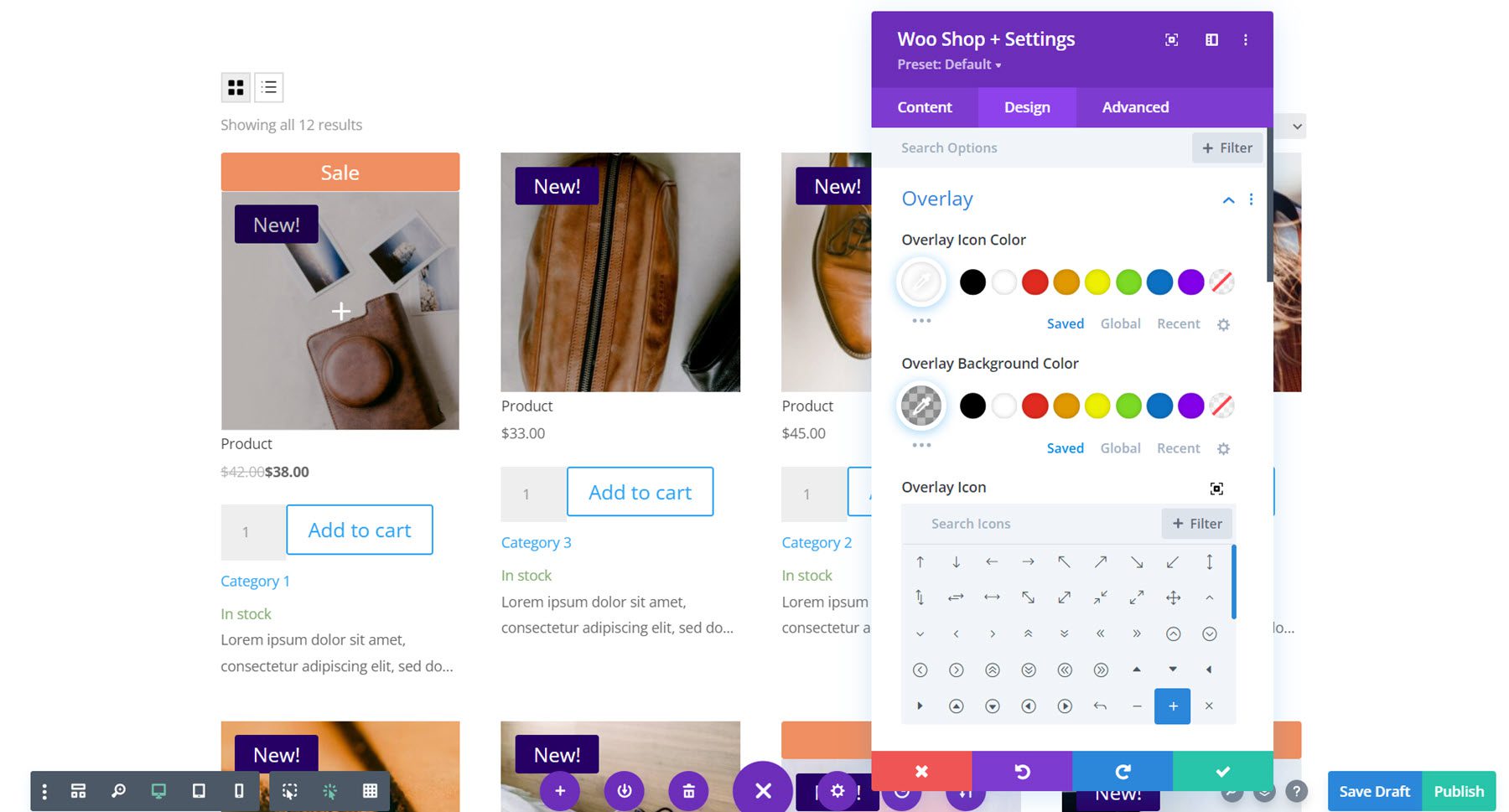
Наложение
Прежде всего, настройки наложения. Здесь вы можете настроить наложение, которое появляется поверх избранного изображения при наведении курсора. В этом примере я добавил темное наложение и белую иконку.

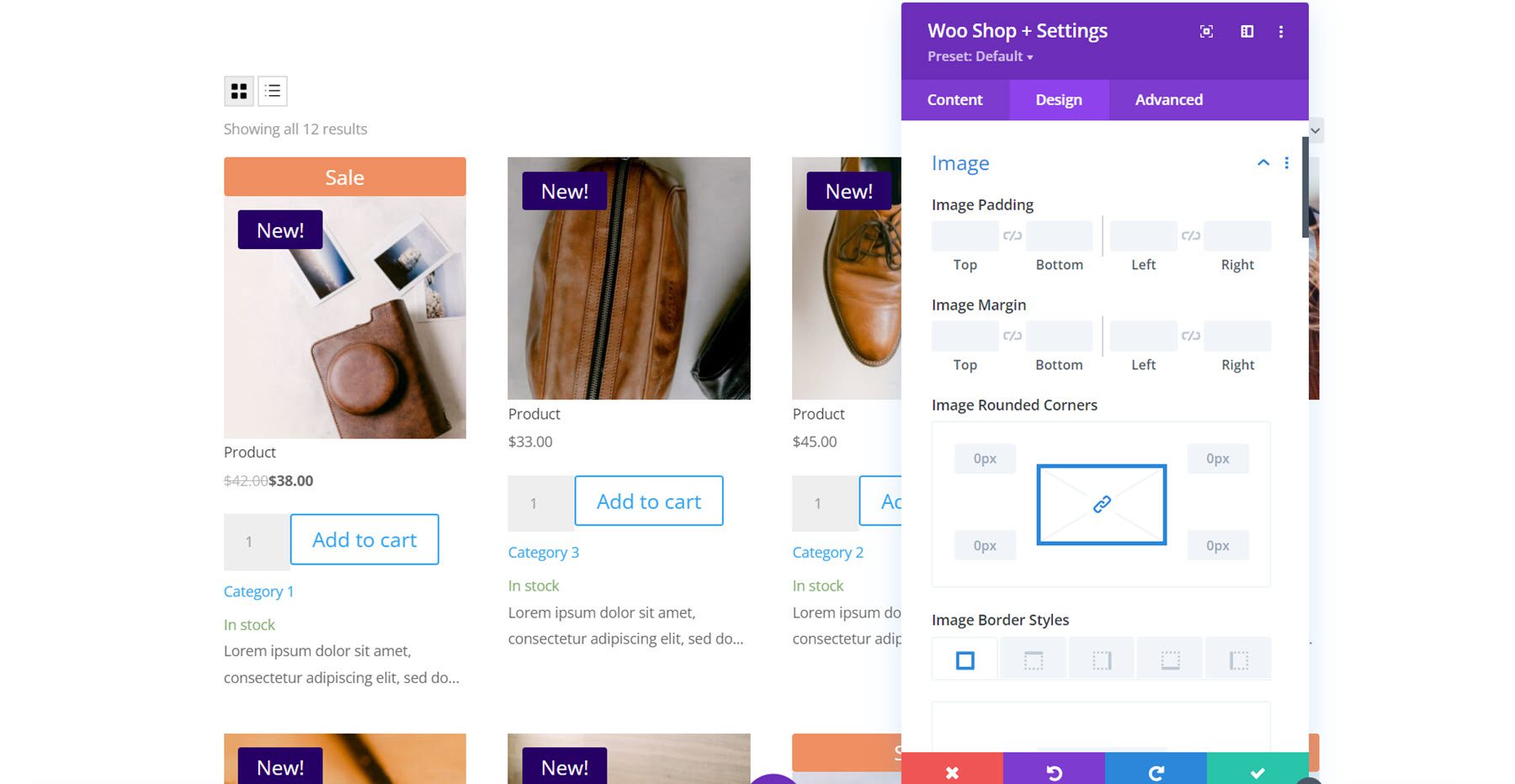
Изображение
С помощью настроек изображения вы можете изменить отступы и поля, добавить закругленные углы, настроить границу и изменить изображение с помощью любых параметров фильтра, таких как оттенок, насыщенность, яркость и т. д.

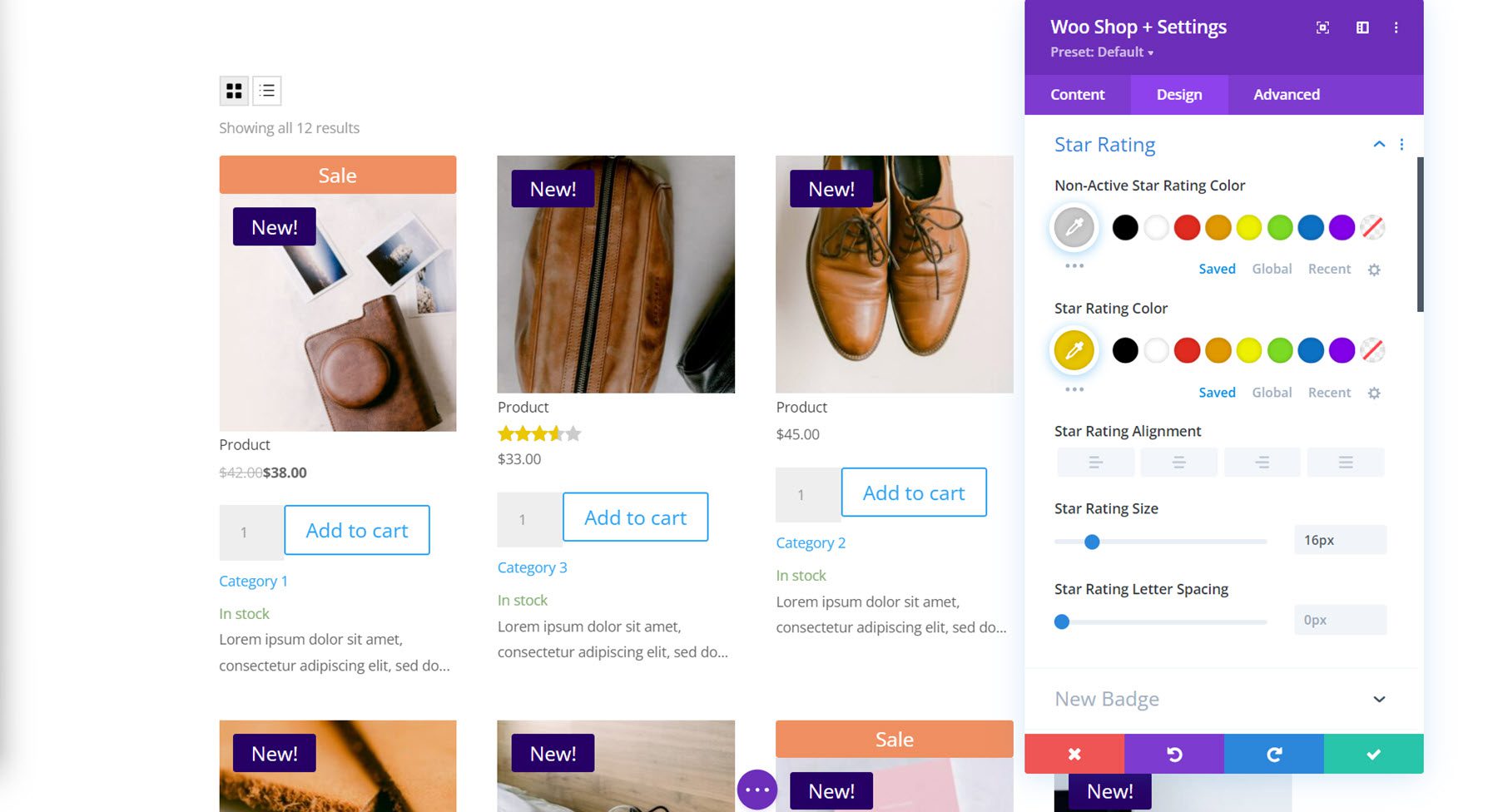
Звездный рейтинг
Здесь вы можете настроить дизайн звездного рейтинга. Вы можете изменить неактивный и активный цвет звездного рейтинга, а также выравнивание, размер и интервал.

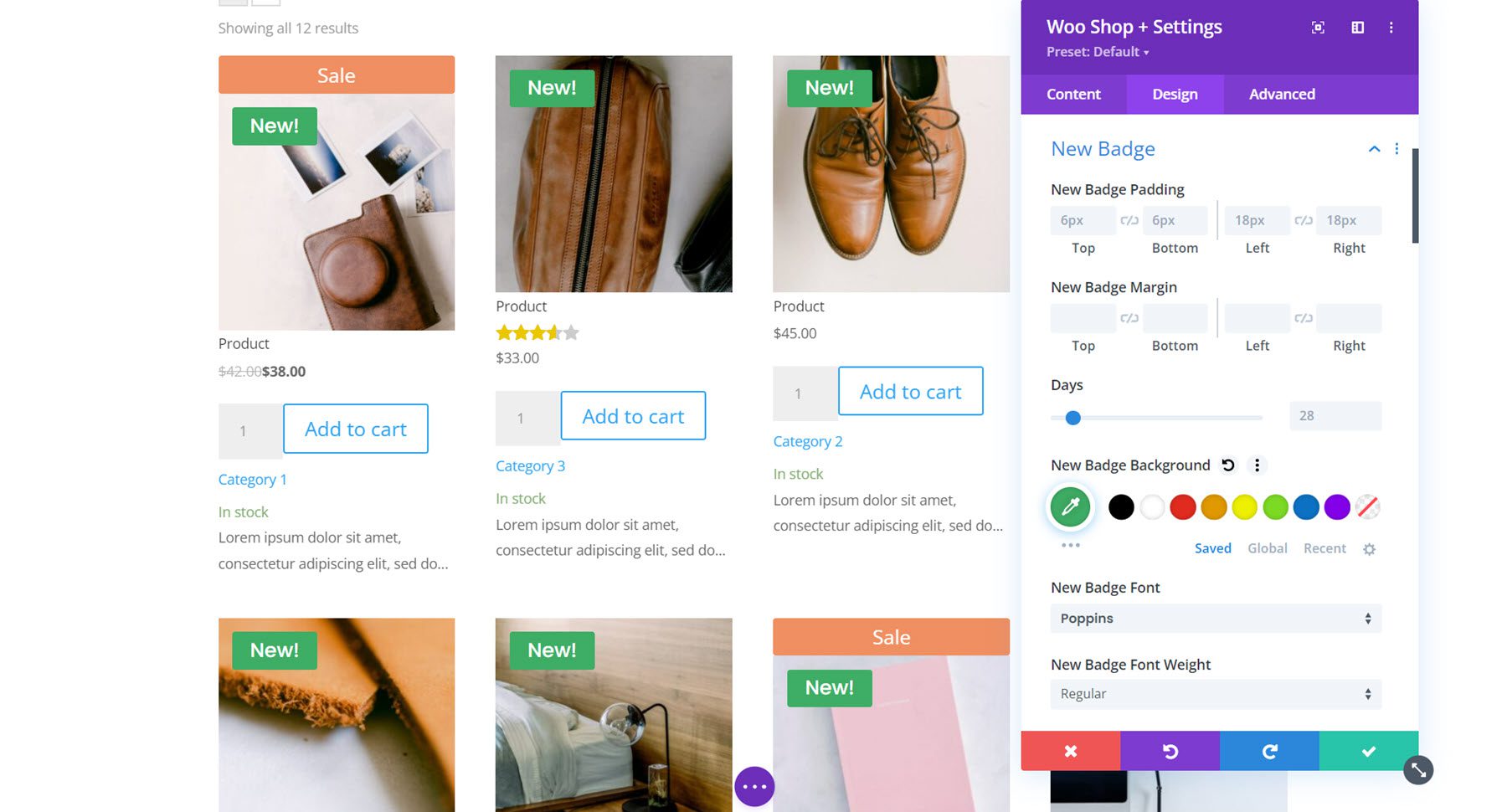
Новый значок
Далее идут новые настройки значка. Вы можете настроить отступы и поля, указать, сколько дней будет оставаться новая вкладка, и полностью настроить дизайн со всеми параметрами фона, шрифта и границ.

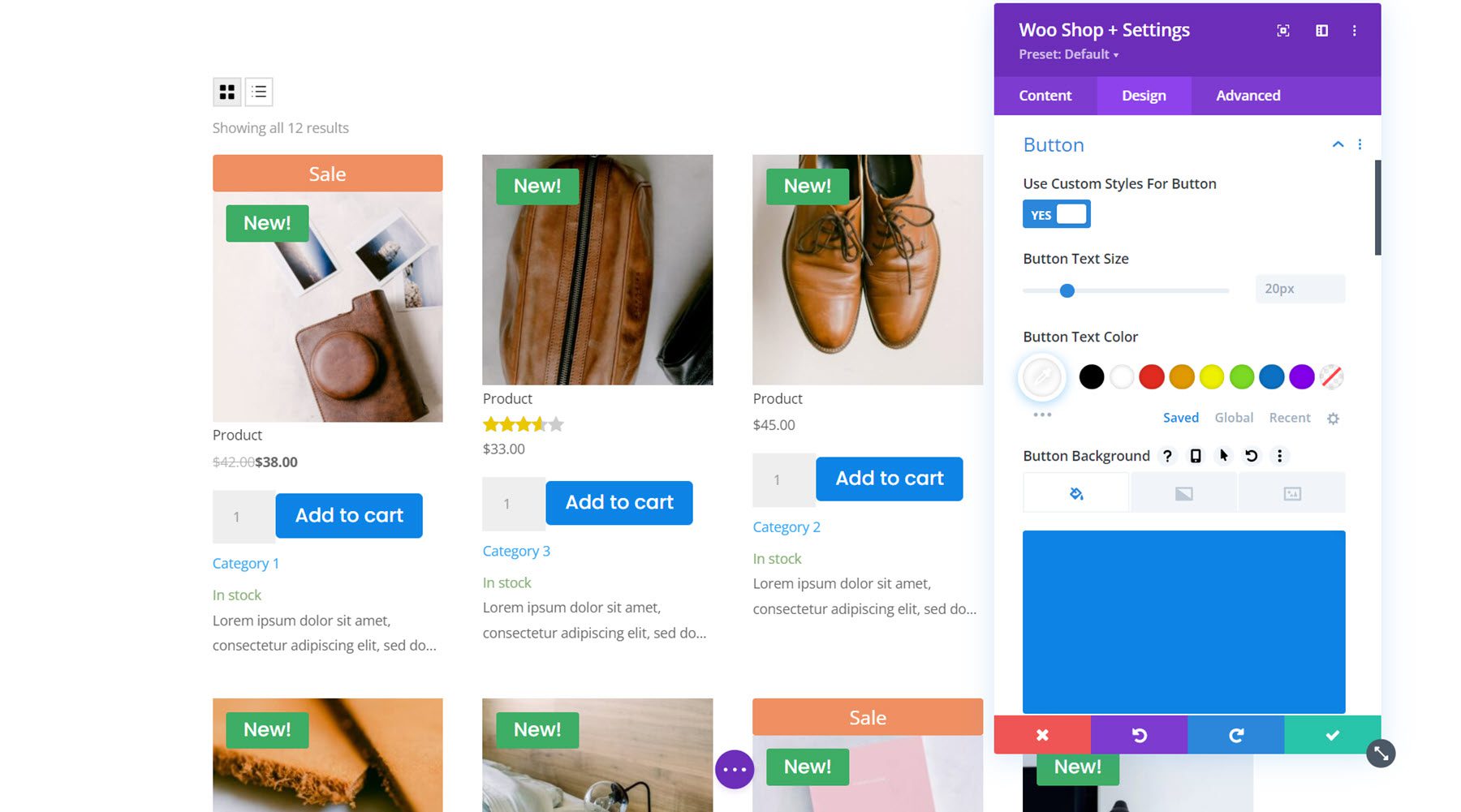
Кнопка
В группе настроек кнопки есть все параметры настройки кнопки по умолчанию, такие как фон, шрифт, граница, значок и настройки тени блока. Здесь я настроил цвет текста, фон, шрифт и радиус границы.

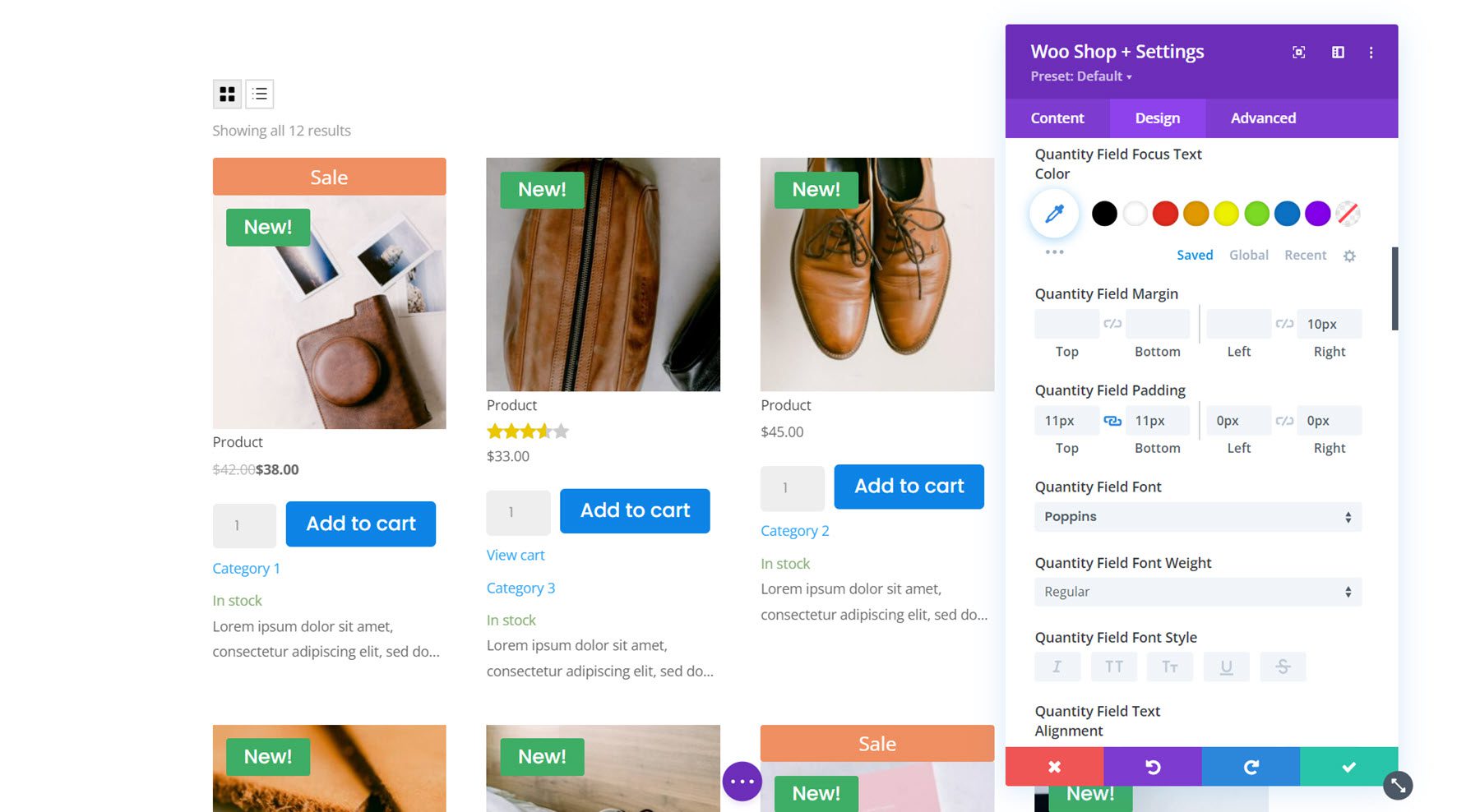
Поле количества
С помощью параметров поля количества вы можете изменить цвет фона, цвет текста, цвет фона фокуса, цвет текста фокуса, интервал, шрифт, границу и тень. Я изменил параметры интервала, чтобы добавить пространство между полем количества и кнопкой. Я также изменил шрифт и радиус границы.

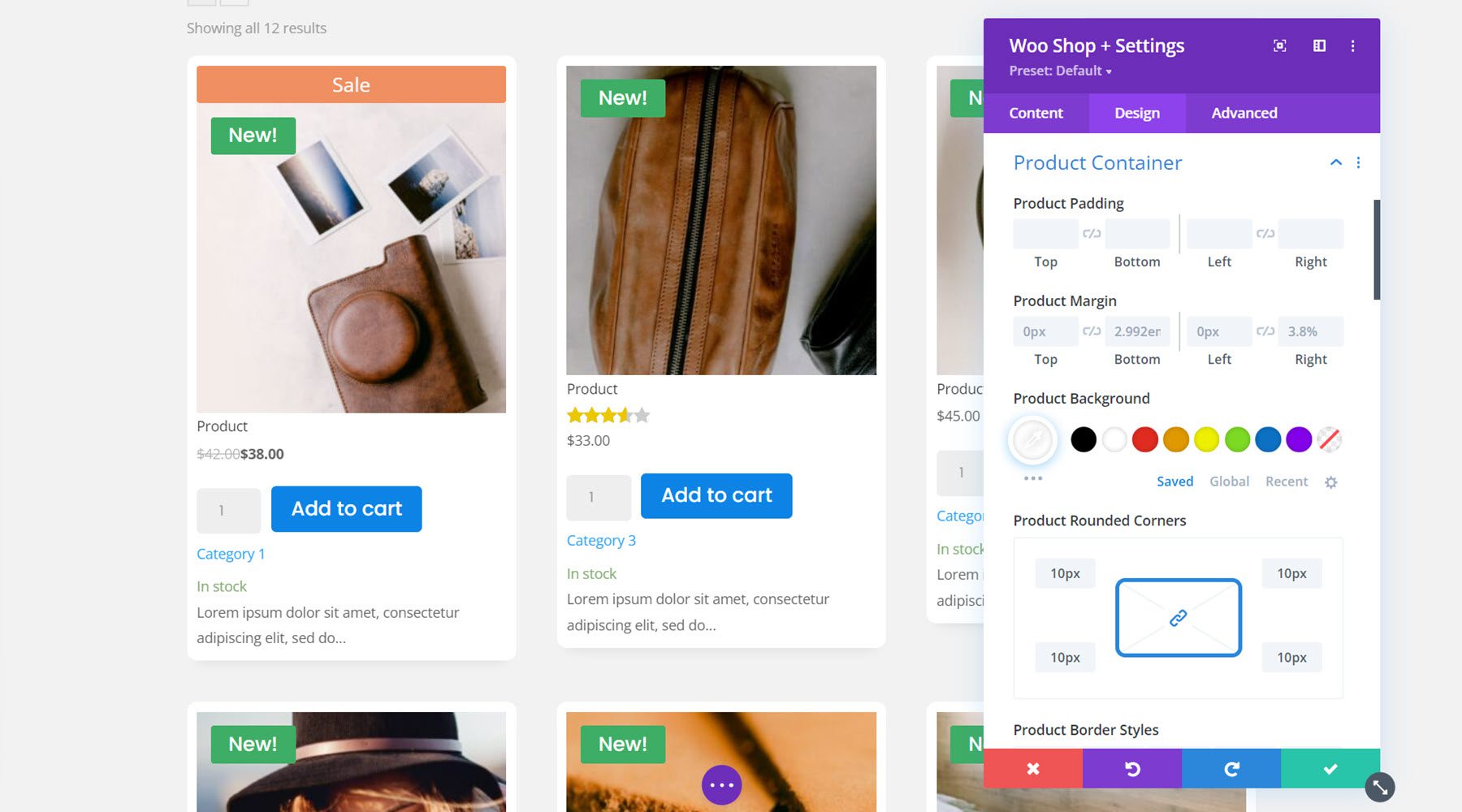
Контейнер продукта
Здесь вы можете изменить дизайн контейнера продукта, который окружает каждый отдельный продукт в списке. Вы можете изменить отступы, поля, фон, закругленные углы, границу и тень. Я добавил серый фон в раздел и изменил количество столбцов сетки на 3, а затем добавил белый фон в контейнер продукта. Я также добавил закругленные углы и тень, чтобы добиться такого дизайна.

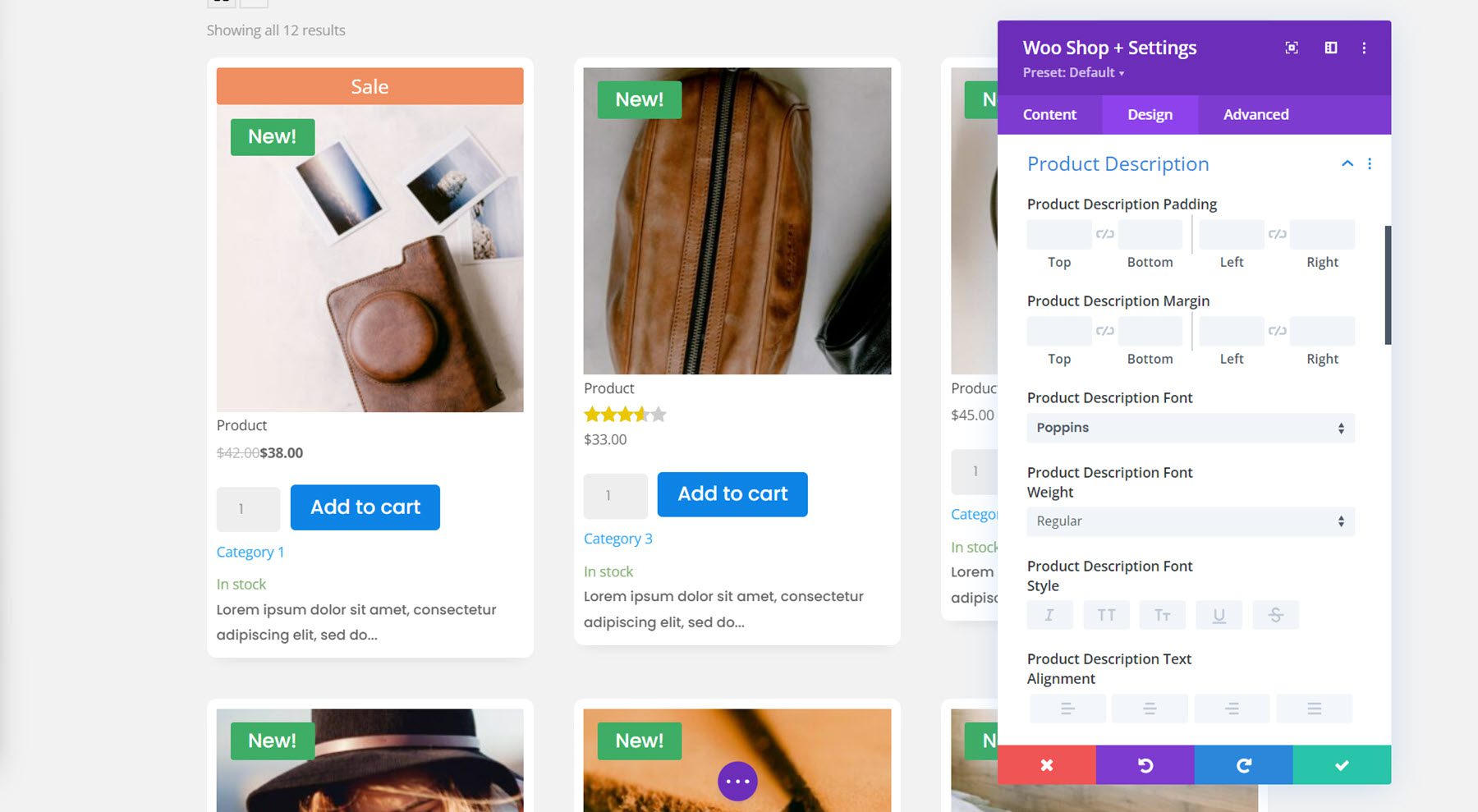
Описание продукта
Здесь вы можете настроить текст описания продукта. Он включает в себя настройки отступов и полей описания, а также все параметры шрифта по умолчанию.

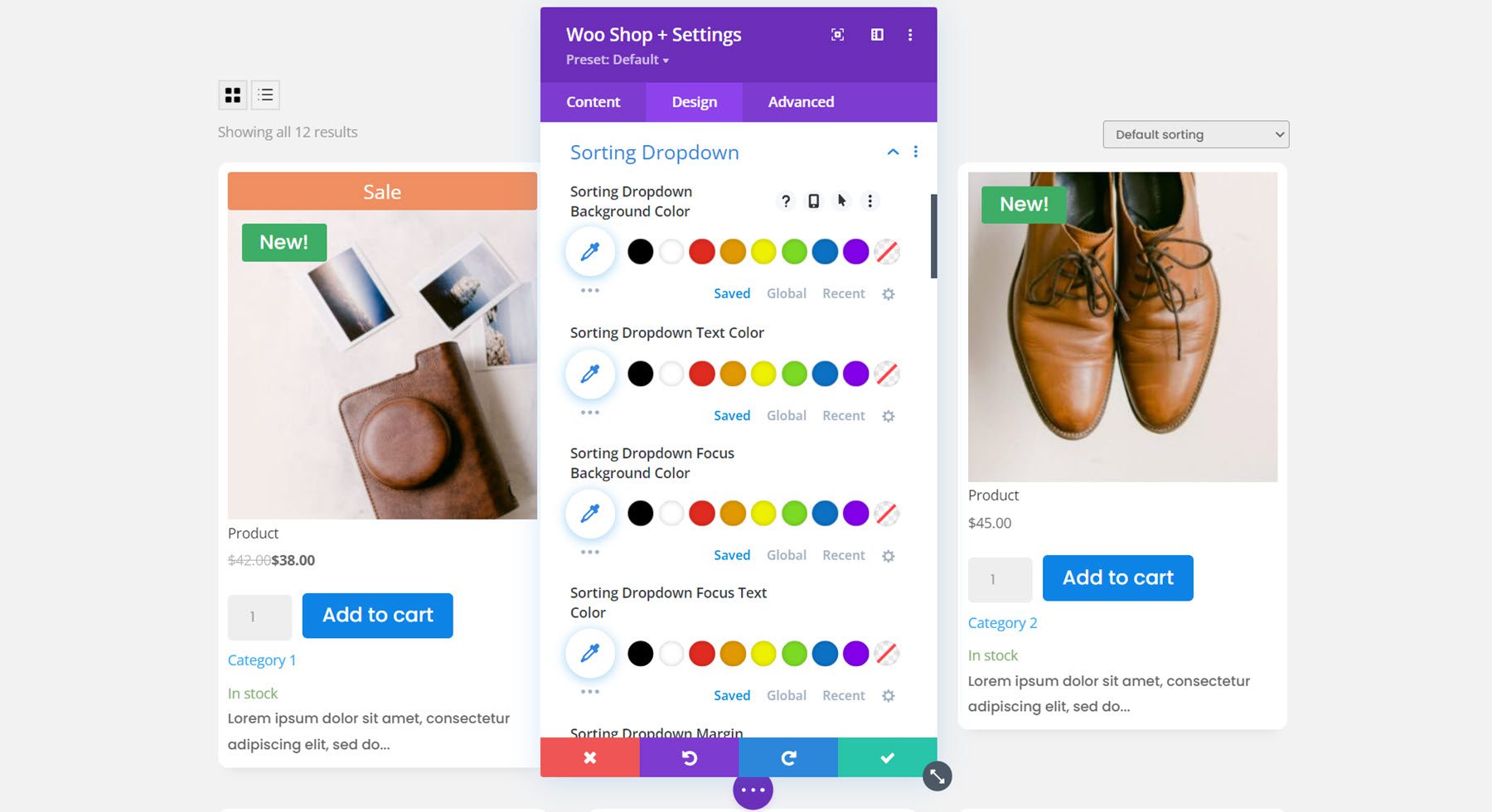
Сортировка выпадающего списка
Далее в этом разделе вы можете настроить дизайн выпадающего списка сортировки для модуля магазина. Вы можете изменить цвет фона, цвет текста, фон фокуса и цвет текста, установить раскрывающееся поле и отступы, изменить параметры шрифта и настроить границу. В этом примере я упростил задачу, изменив шрифт и добавив серую рамку.

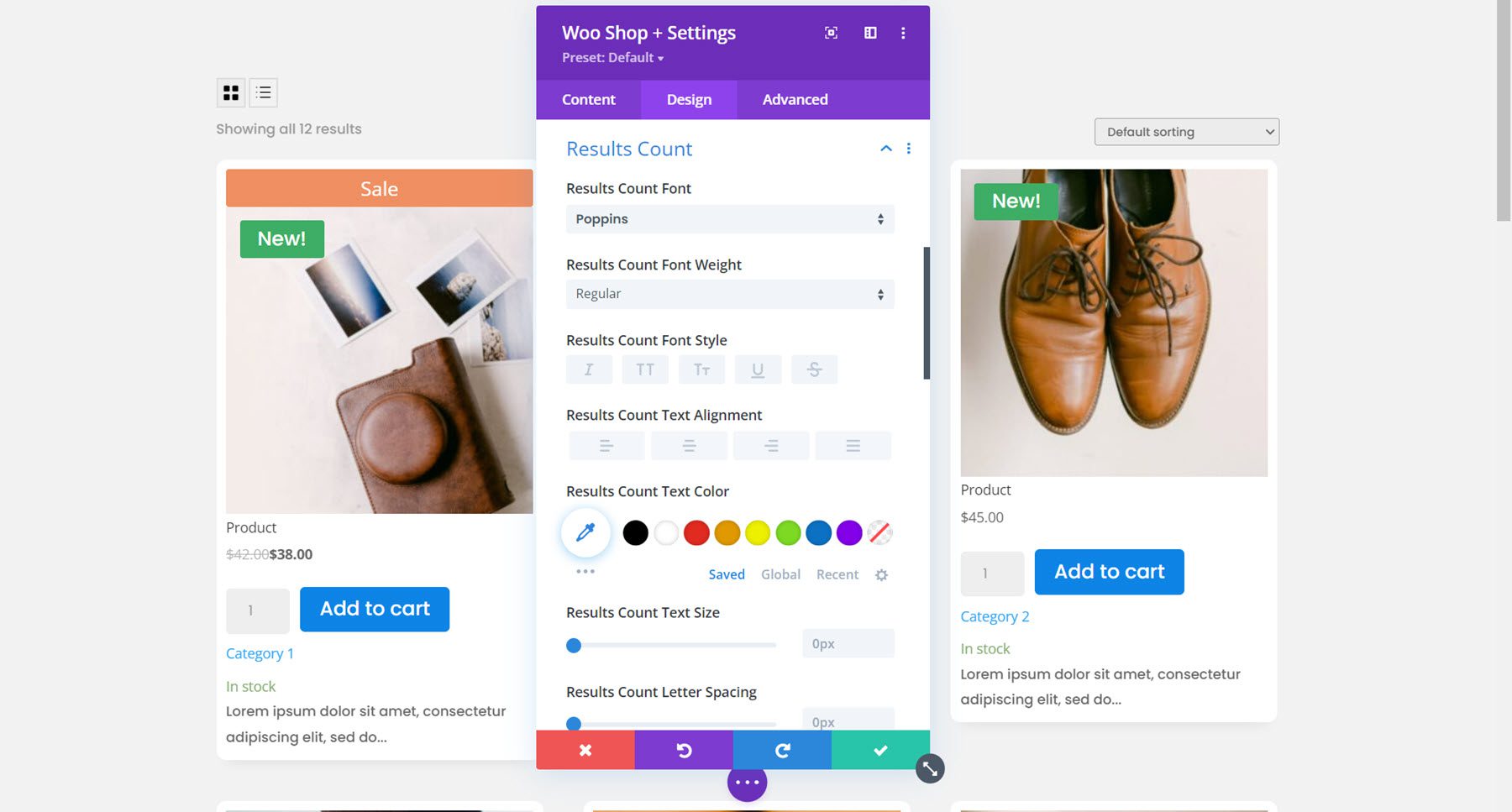
Количество результатов
Параметры подсчета результатов позволяют настроить параметры шрифта для этого текста. Здесь я изменил шрифт.

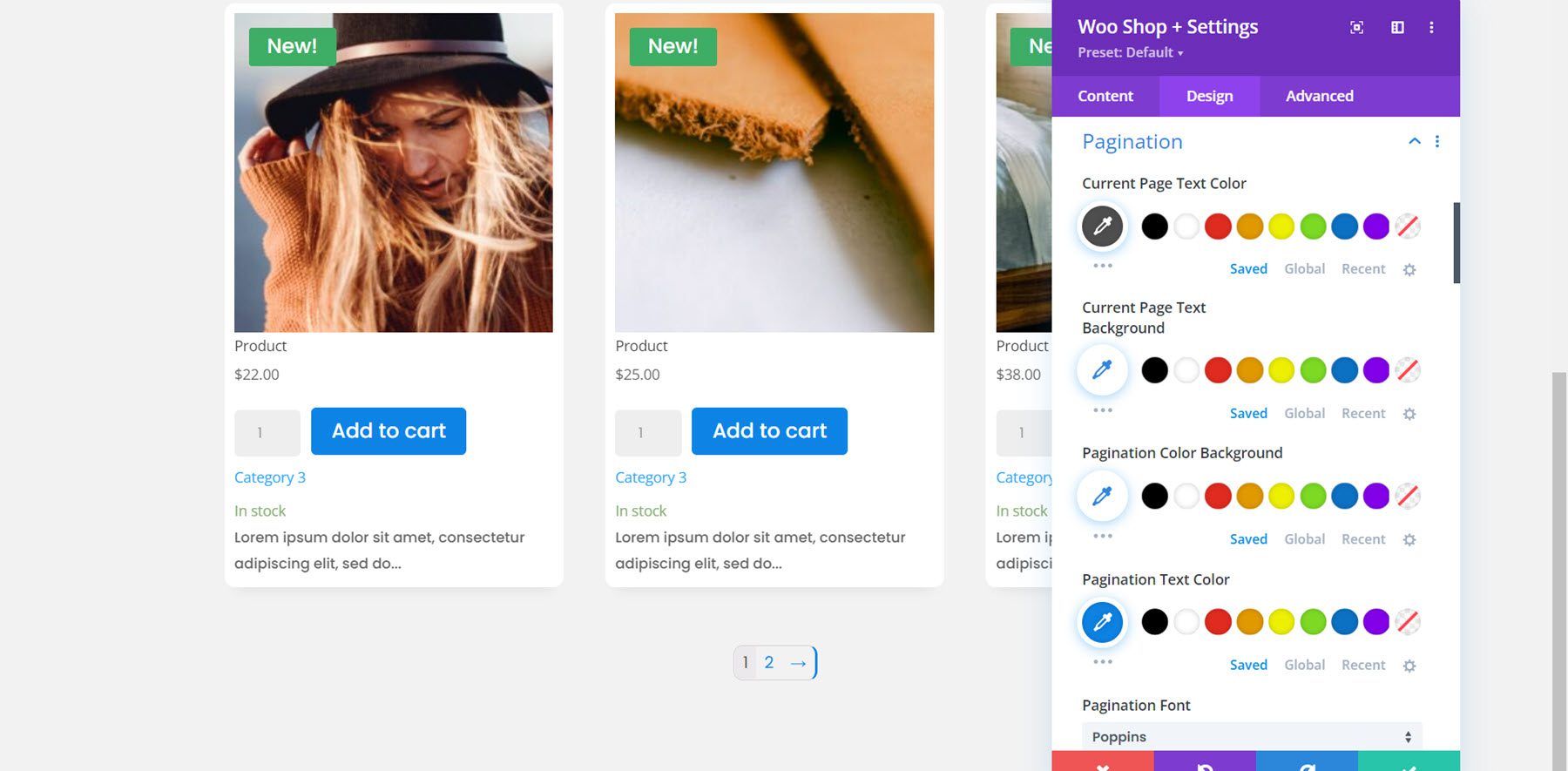
Пагинация
Здесь вы можете настроить дизайн страницы. Существуют параметры для цвета текста текущей страницы, фона текста текущей страницы, цвета фона страницы, цвета текста страницы, шрифта страницы и границы страницы. В этом примере я изменил текущий цвет текста страницы, цвет текста разбивки на страницы, шрифт разбивки на страницы, размер текста разбивки на страницы и закругленные углы обертки разбивки на страницы.

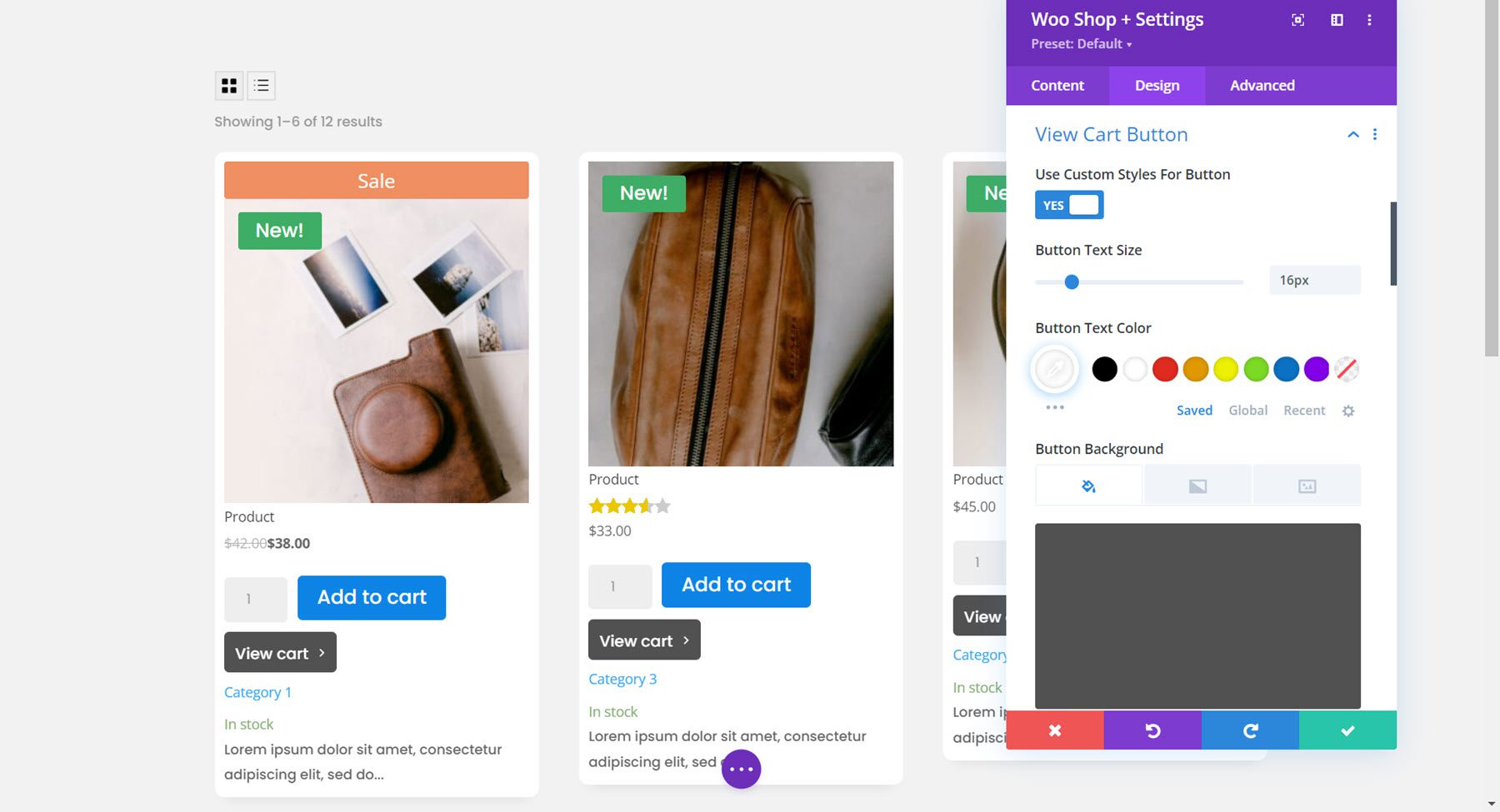
Кнопка просмотра корзины
Кнопка просмотра корзины появляется, когда пользователь добавляет товар в корзину. Я включил пользовательские стили для кнопки и изменил размер текста, цвет, фон кнопки, радиус границы, шрифт, значок, поля и отступы.

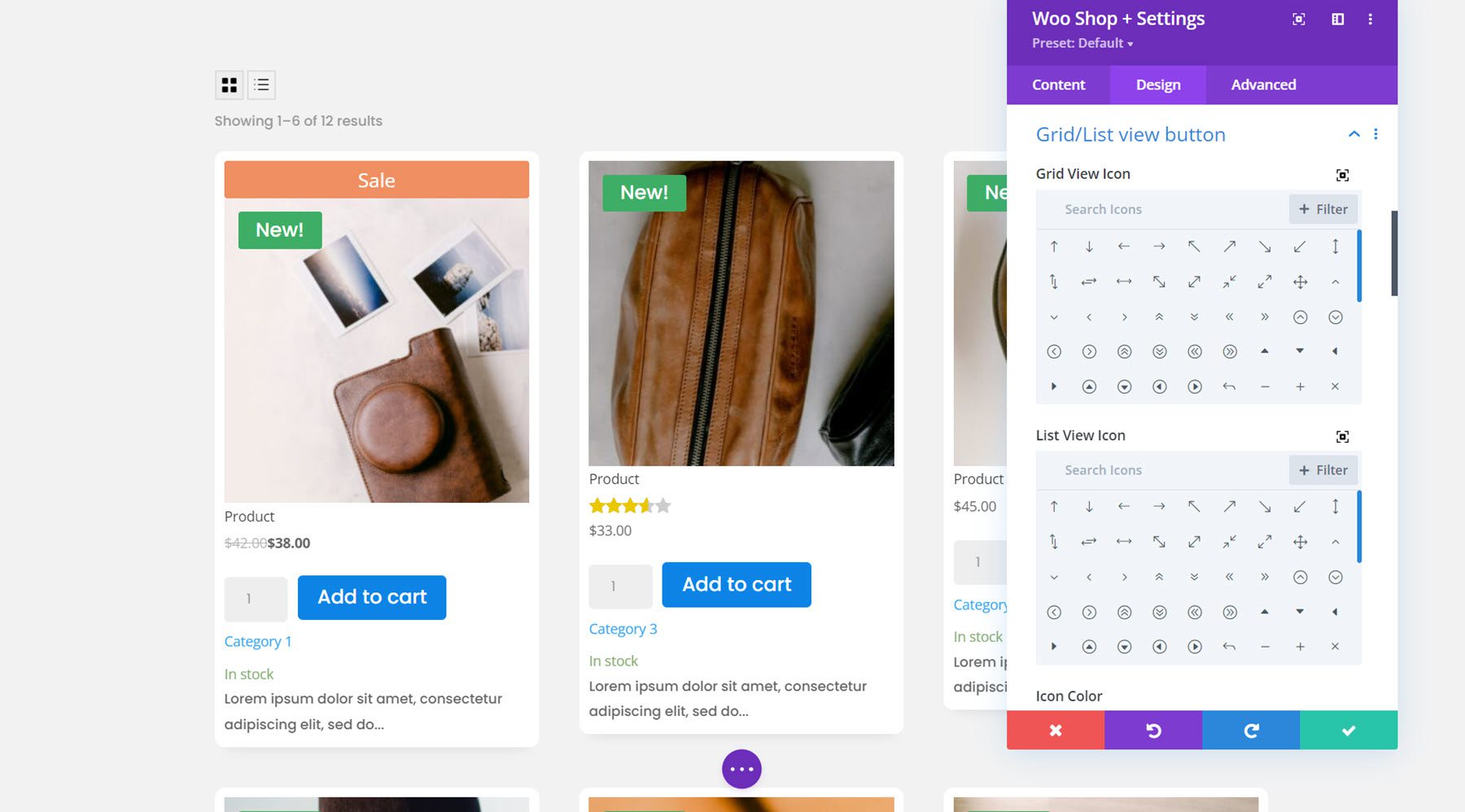
Кнопка просмотра сетки/списка
Параметры кнопки представления сетки/списка позволяют изменять значки, изменять цвета значков и фона, настраивать отступы и поля, а также настраивать границу и тень блока. Я оставил параметры по умолчанию для этого примера.

Продукты не найдены
В этой группе настроек вы можете изменить шрифт текста и заголовка, интервал, границу и цвета для сообщения о том, что товары не найдены. Я изменил текст и шрифт заголовка, а также добавил отступы в нижней части раздела.

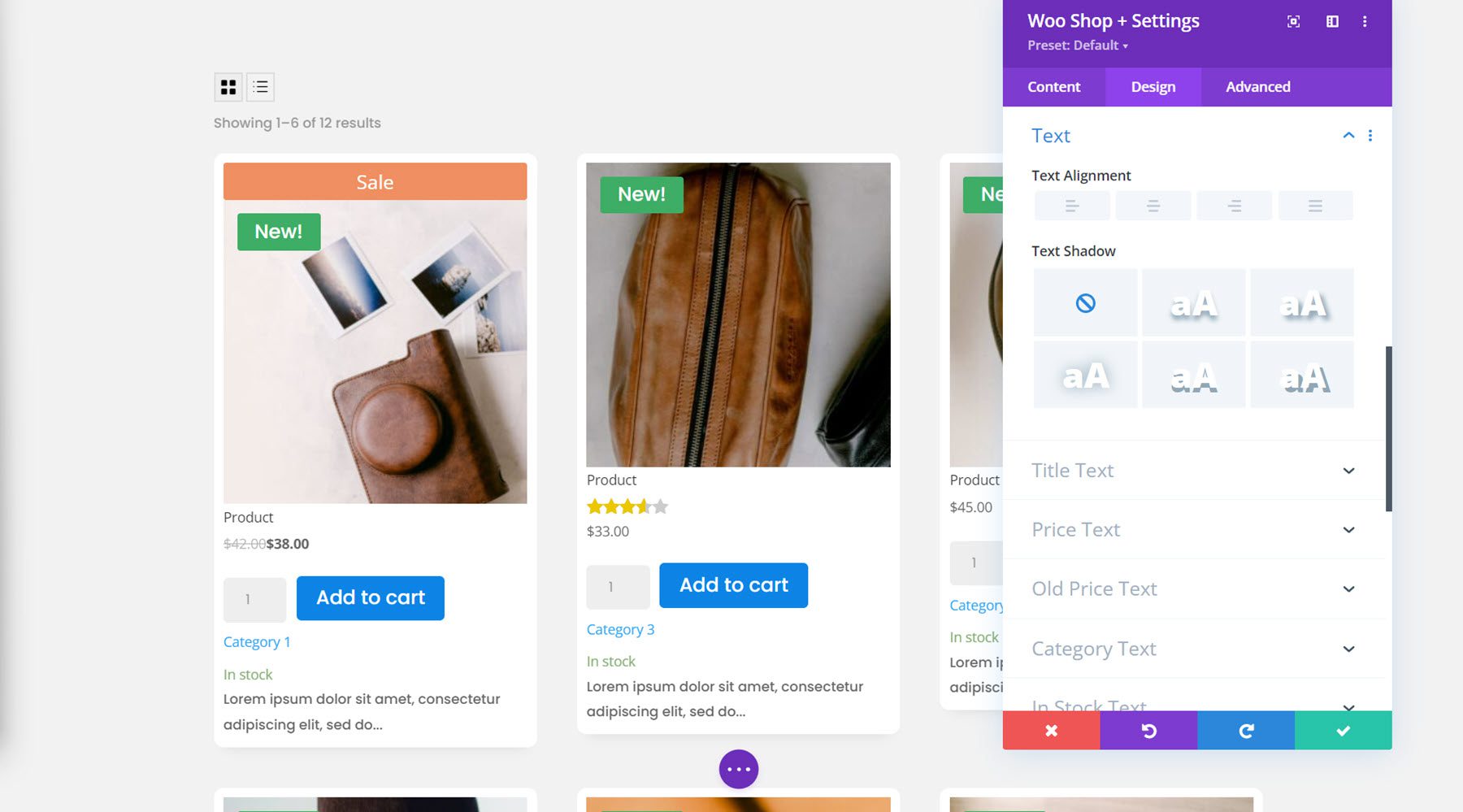
Текст
Здесь вы можете изменить выравнивание текста и добавить тень текста.

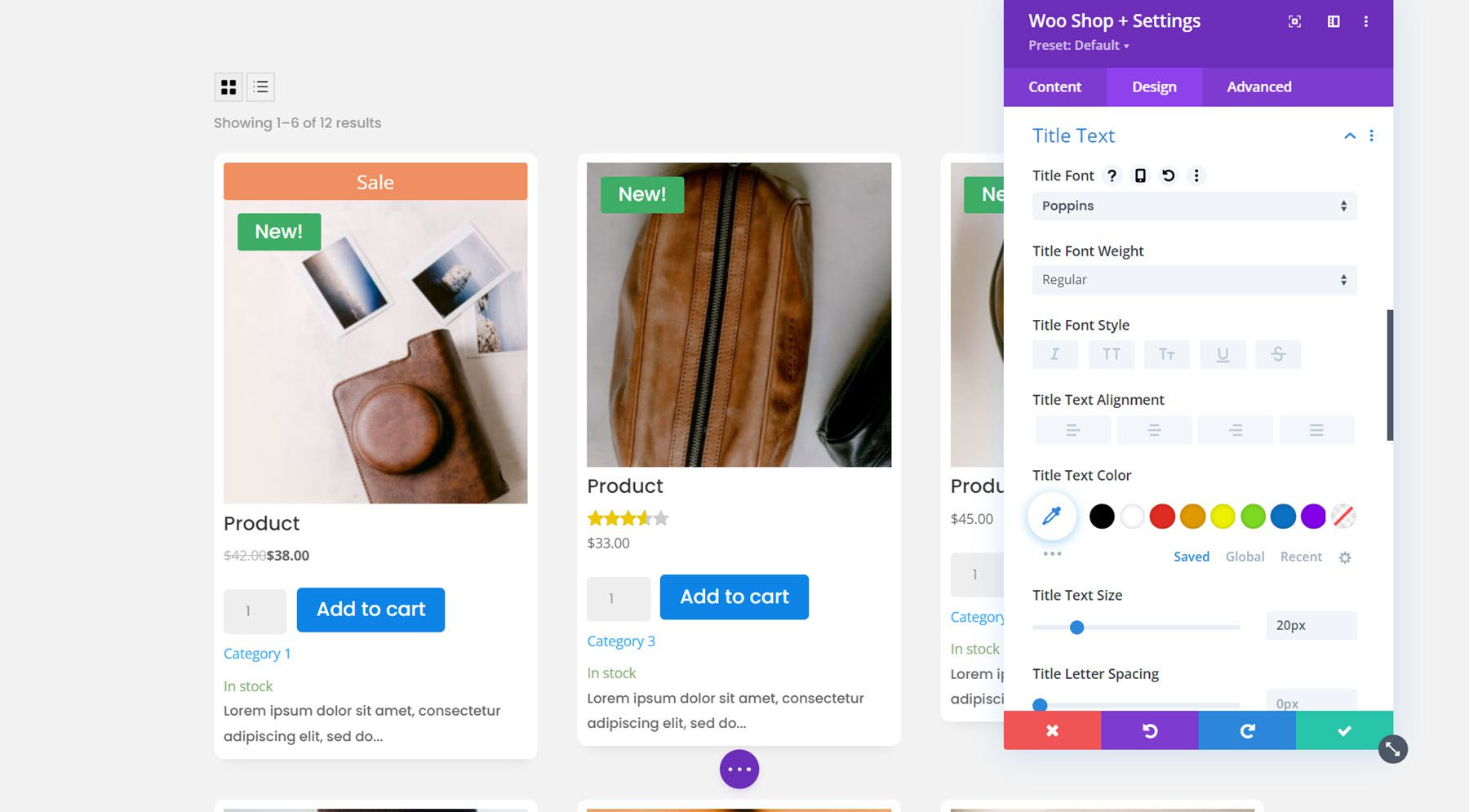
Текст заголовка
Далее идут настройки текста заголовка, где вы можете настроить шрифт заголовка продукта. Для этого примера я изменил шрифт и размер текста.

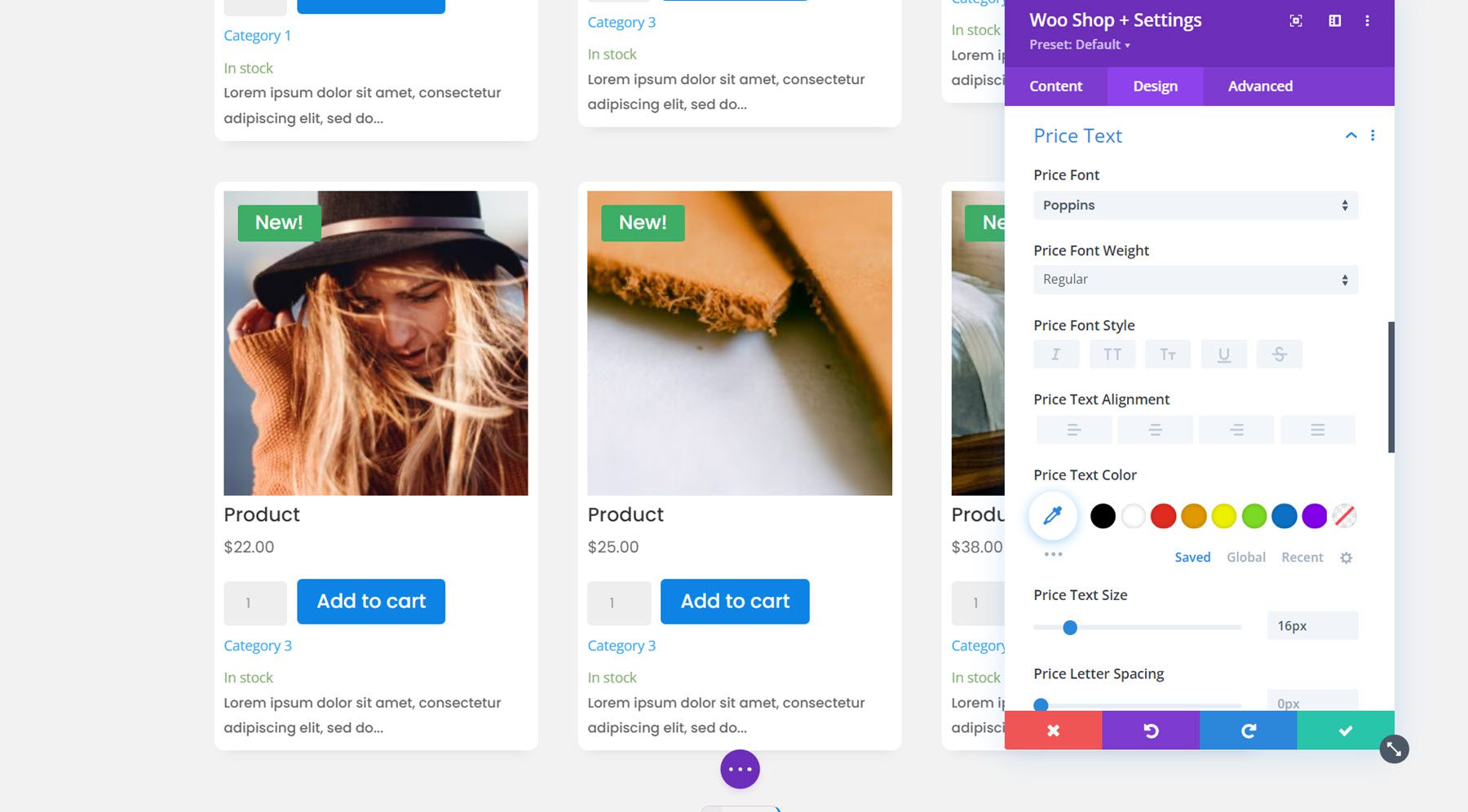
Текст цены
Все варианты шрифта доступны и для текста цены. Опять же, я изменил шрифт и размер текста на цену.

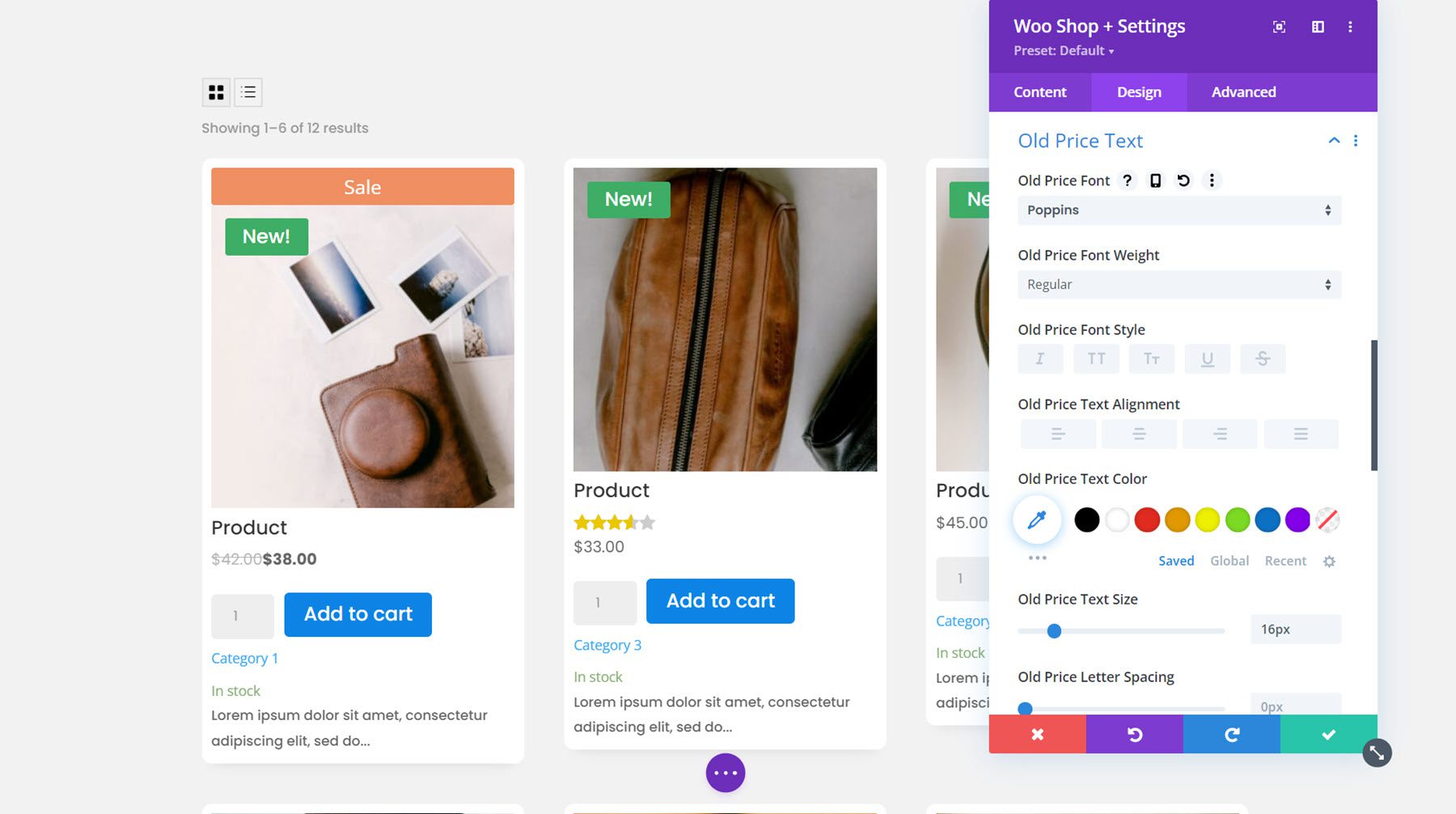
Старый текст цены
Текст старой цены отображается с эффектом зачеркивания всякий раз, когда товар продается со скидкой. Здесь вы можете настроить параметры шрифта. Я изменил шрифт и увеличил размер текста, чтобы он соответствовал обычному шрифту цены.

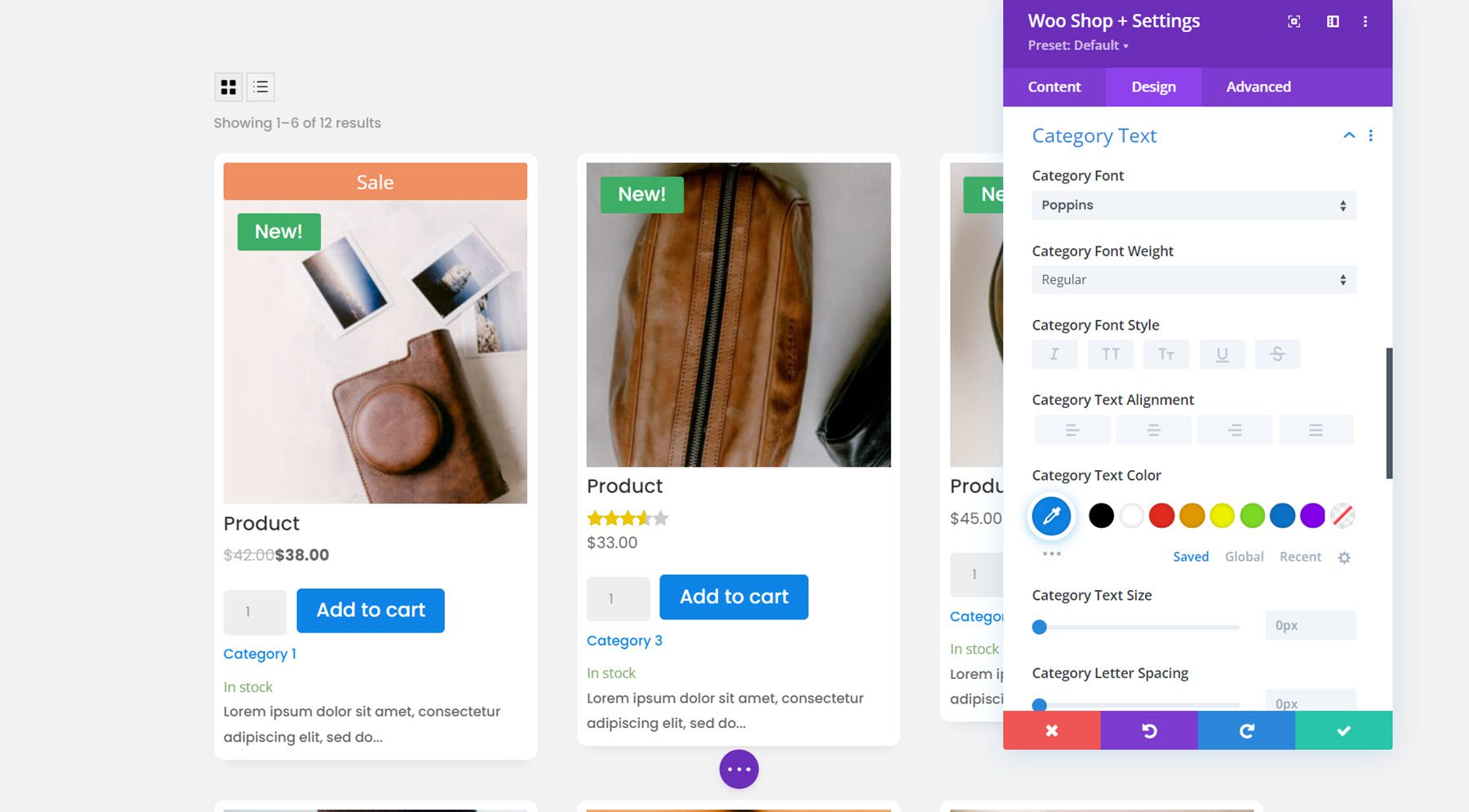
Текст категории
Для текста категории я использовал параметры шрифта, чтобы изменить шрифт и цвет текста.

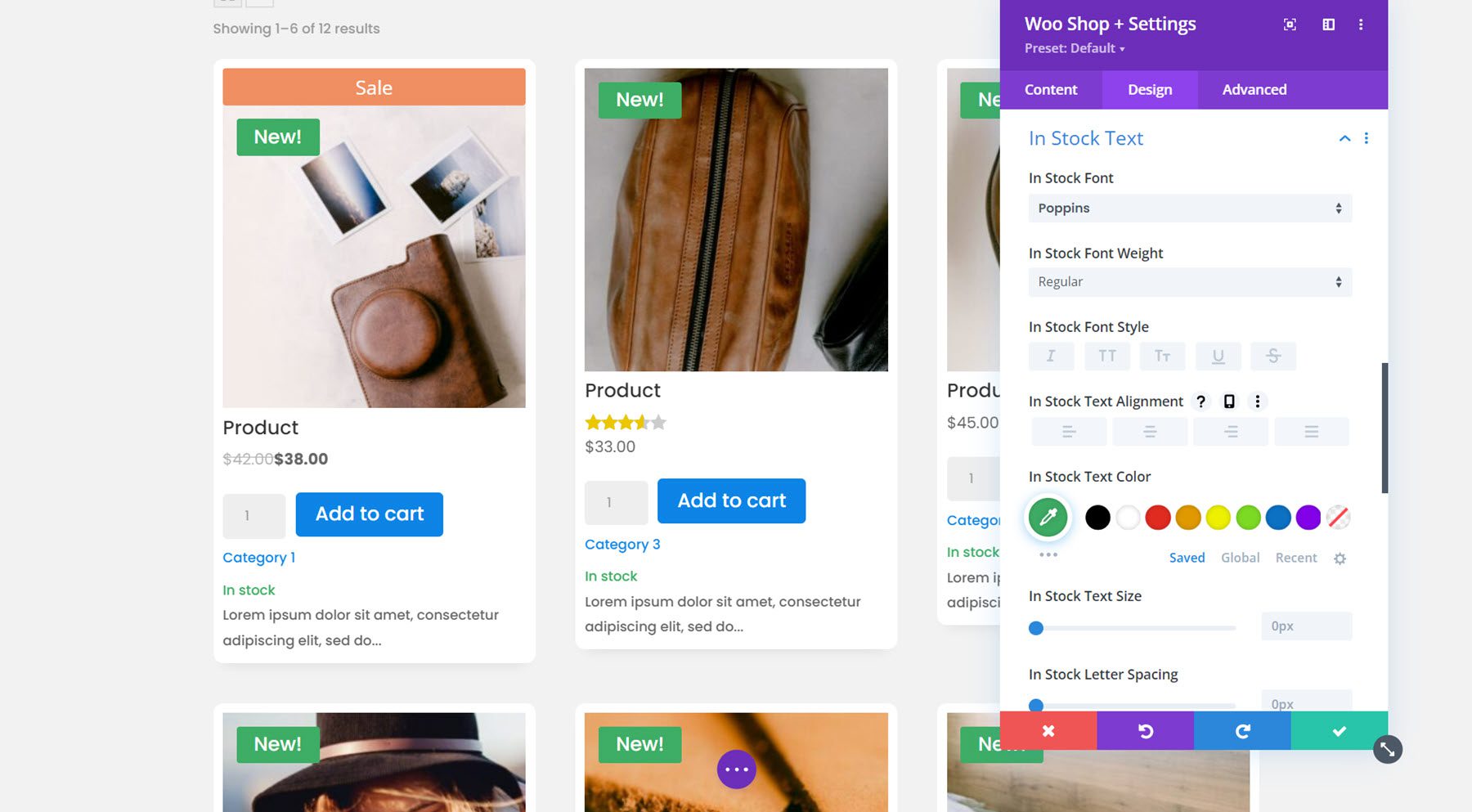
В наличии Текст
Вы также можете настроить текст на складе со всеми параметрами шрифта. Я изменил шрифт и цвет текста.

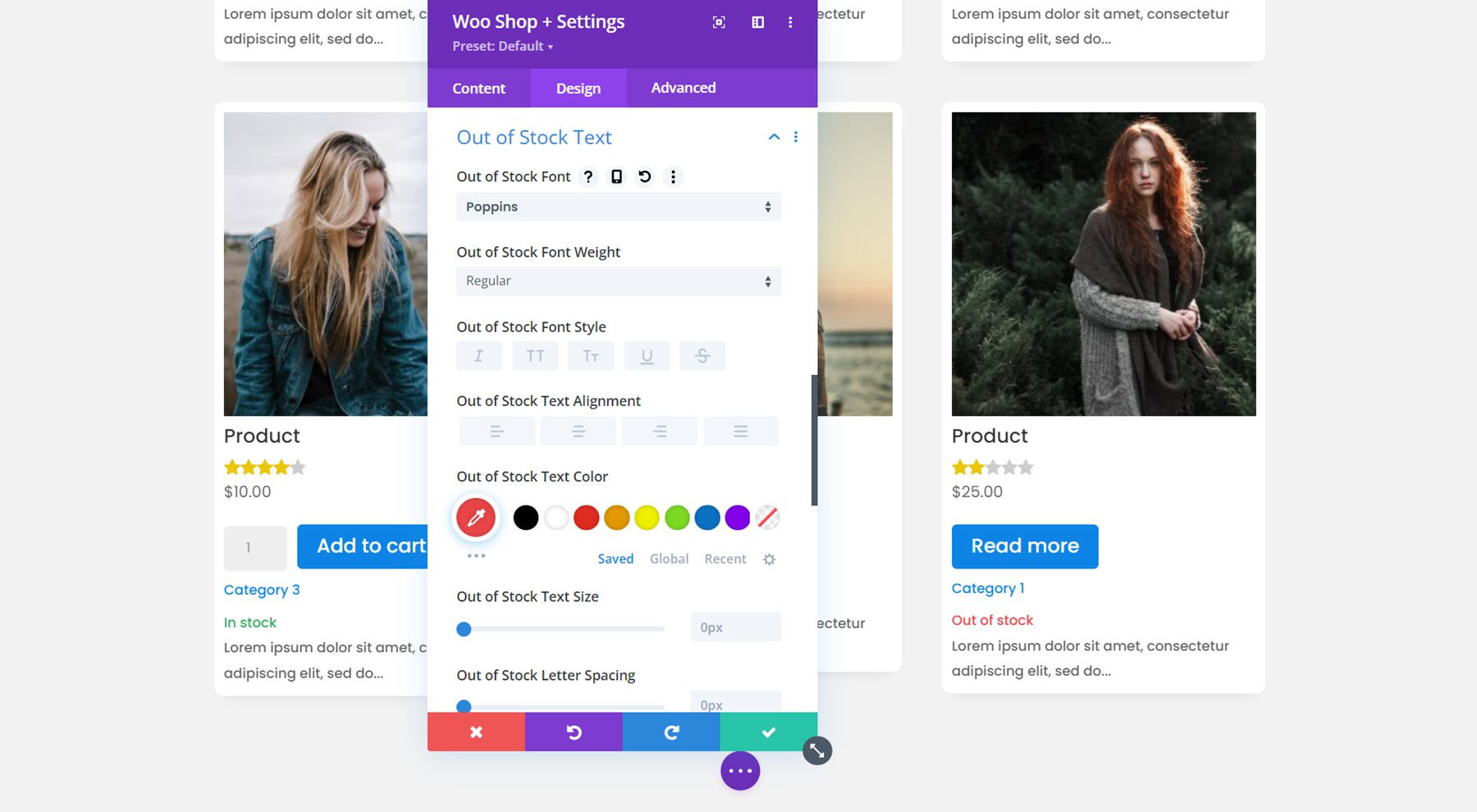
Нет в наличии Текст
Далее идет текст об отсутствии на складе. Я сохранил простоту и изменил шрифт для этого примера.

Доступно в тексте отложенного заказа
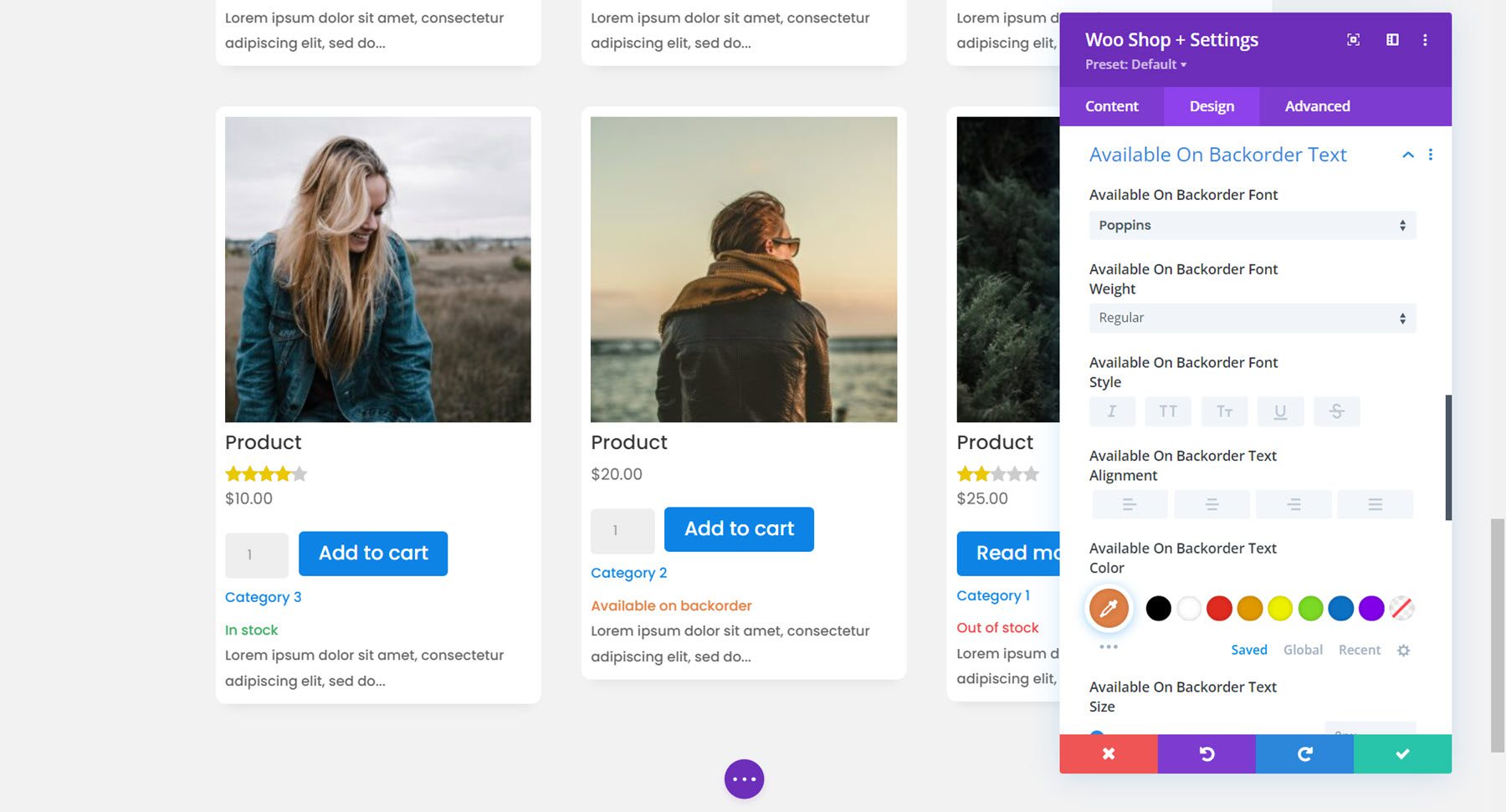
Здесь я изменил шрифт, доступный для заказа, и изменил цвет текста на оранжевый.

Текст значка продажи
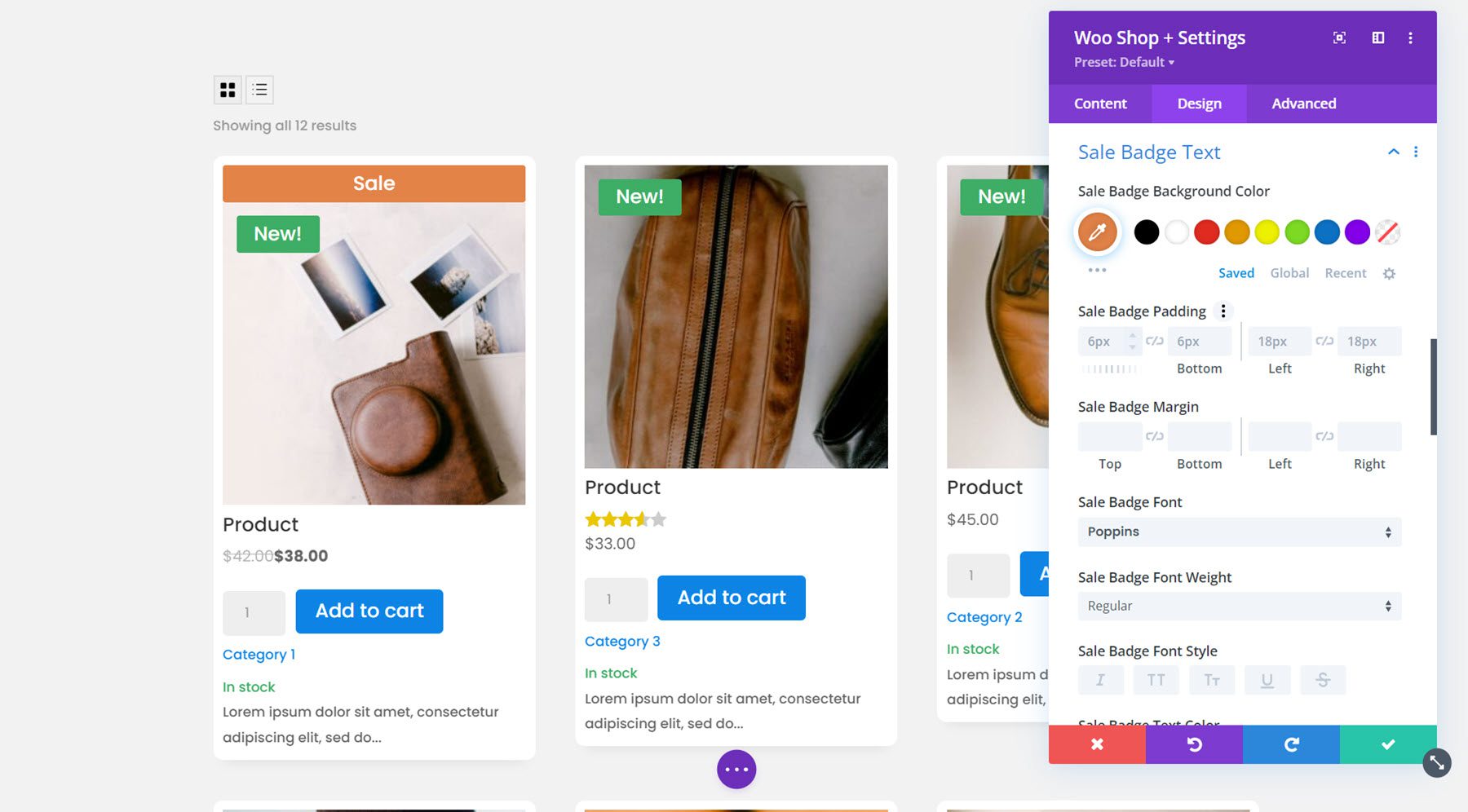
Здесь вы можете настроить дизайн значка распродажи. Я изменил шрифт и цвет фона.

Текст цены продажи
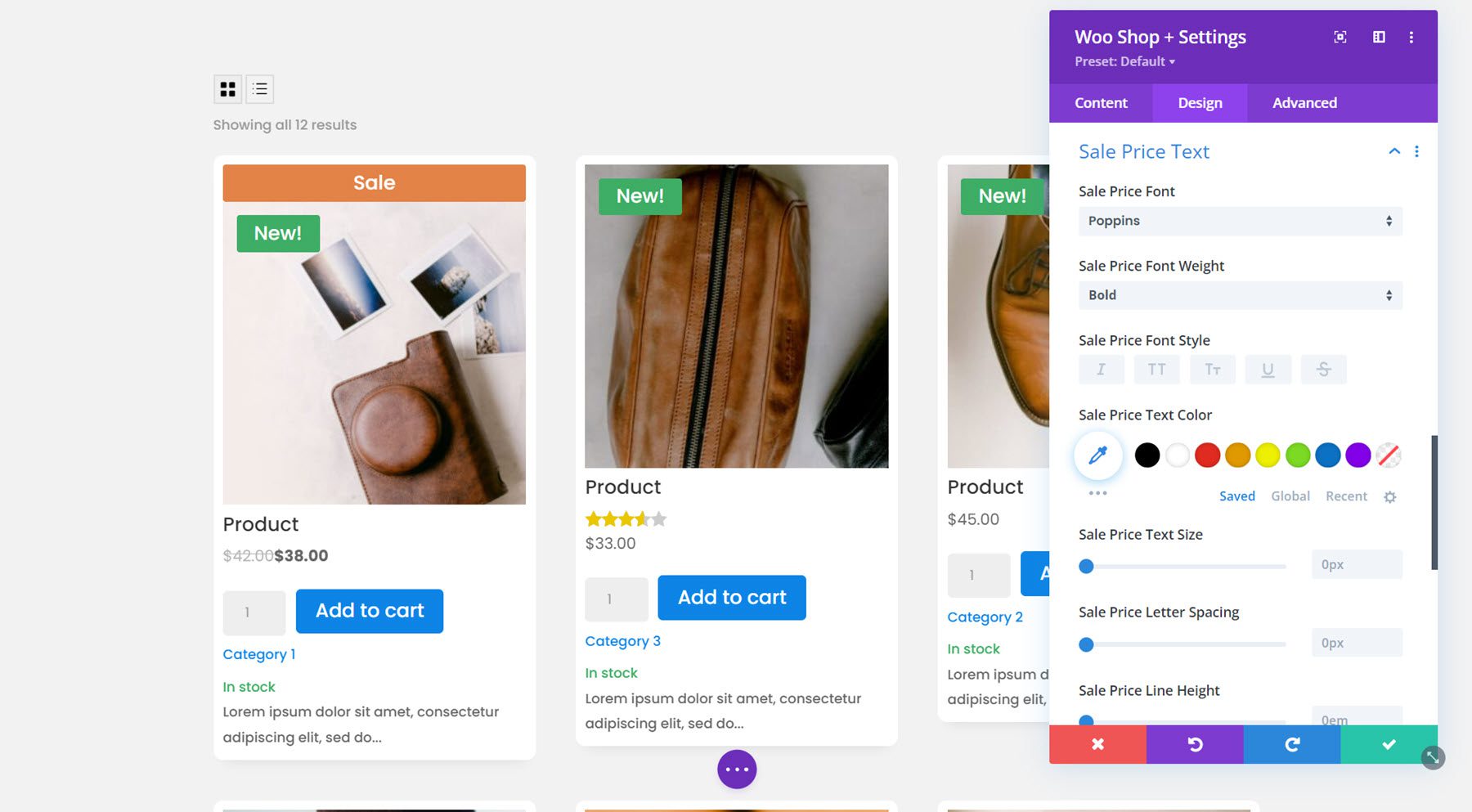
Наконец, я настроил шрифт для текста цены продажи с доступными параметрами шрифта.

Настройки вкладки «Дизайн» по умолчанию
Вот и все новые настройки, добавленные на вкладку «Дизайн». Модуль также поставляется с несколькими параметрами вкладок дизайна по умолчанию, такими как размер, интервал, граница, тень блока, фильтры, преобразование и анимация. Вы можете использовать эти варианты дизайна для дальнейшего улучшения вашего модуля Woo Shop +.
Продвинутая вкладка
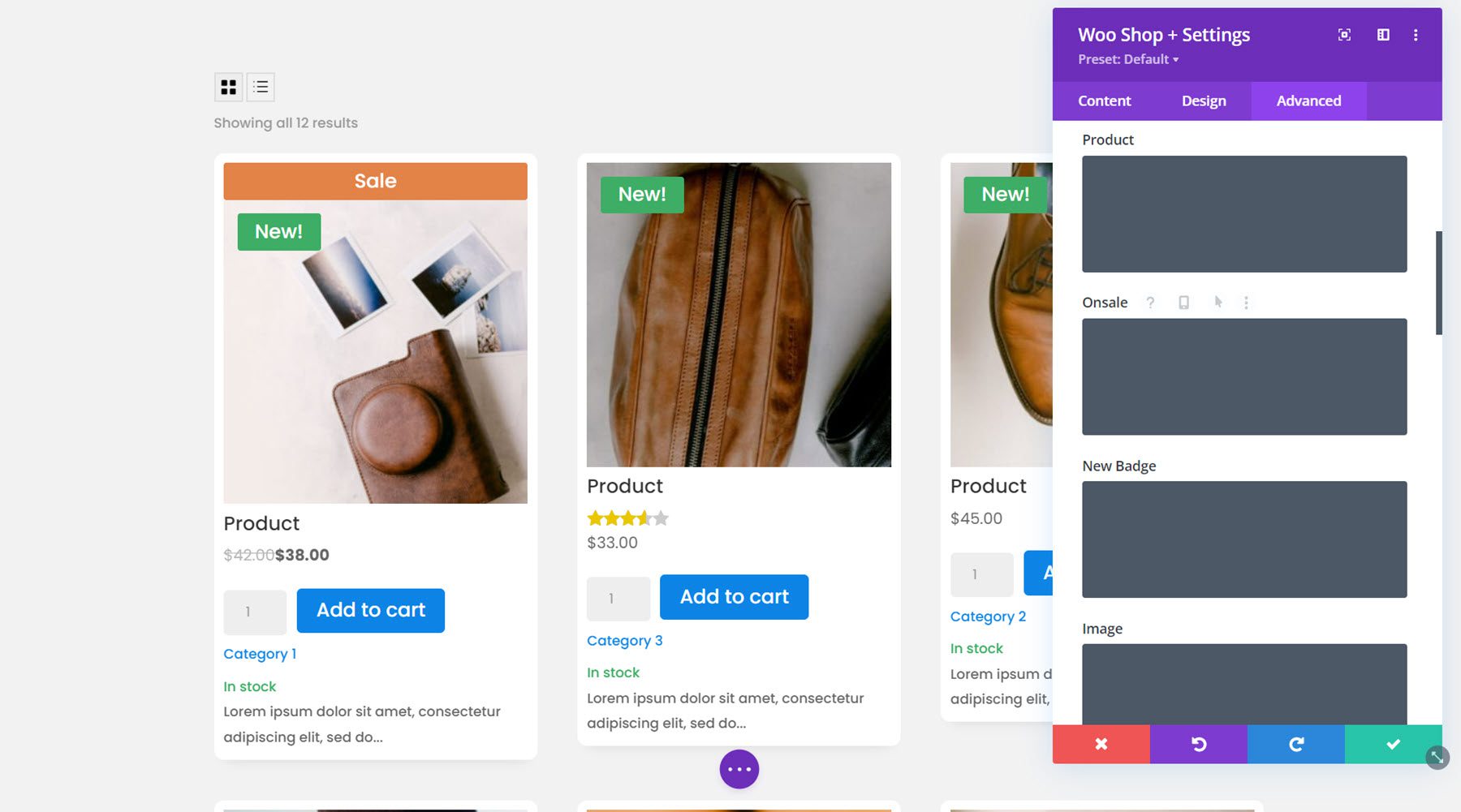
Вкладка «Дополнительно» довольно стандартна и содержит все разделы, которые вы ожидаете найти, чтобы настроить свой модуль с помощью CSS и многое другое. В разделе «Пользовательский CSS» вы можете добавить CSS для индивидуальной настройки аспектов модуля магазина, таких как продукт, распродажа, новый значок, изображение и многое другое.

Модуль фильтрации продуктов Woo
Теперь, когда мы внимательно рассмотрели модуль магазина, давайте взглянем на модуль Woo Products Filter. Этот модуль добавляет фильтр на вашу страницу, который вы можете использовать для изменения результатов вашего магазина. Нажмите кнопку с серым плюсом, чтобы вставить модуль, и выберите модуль Woo Products Filters.

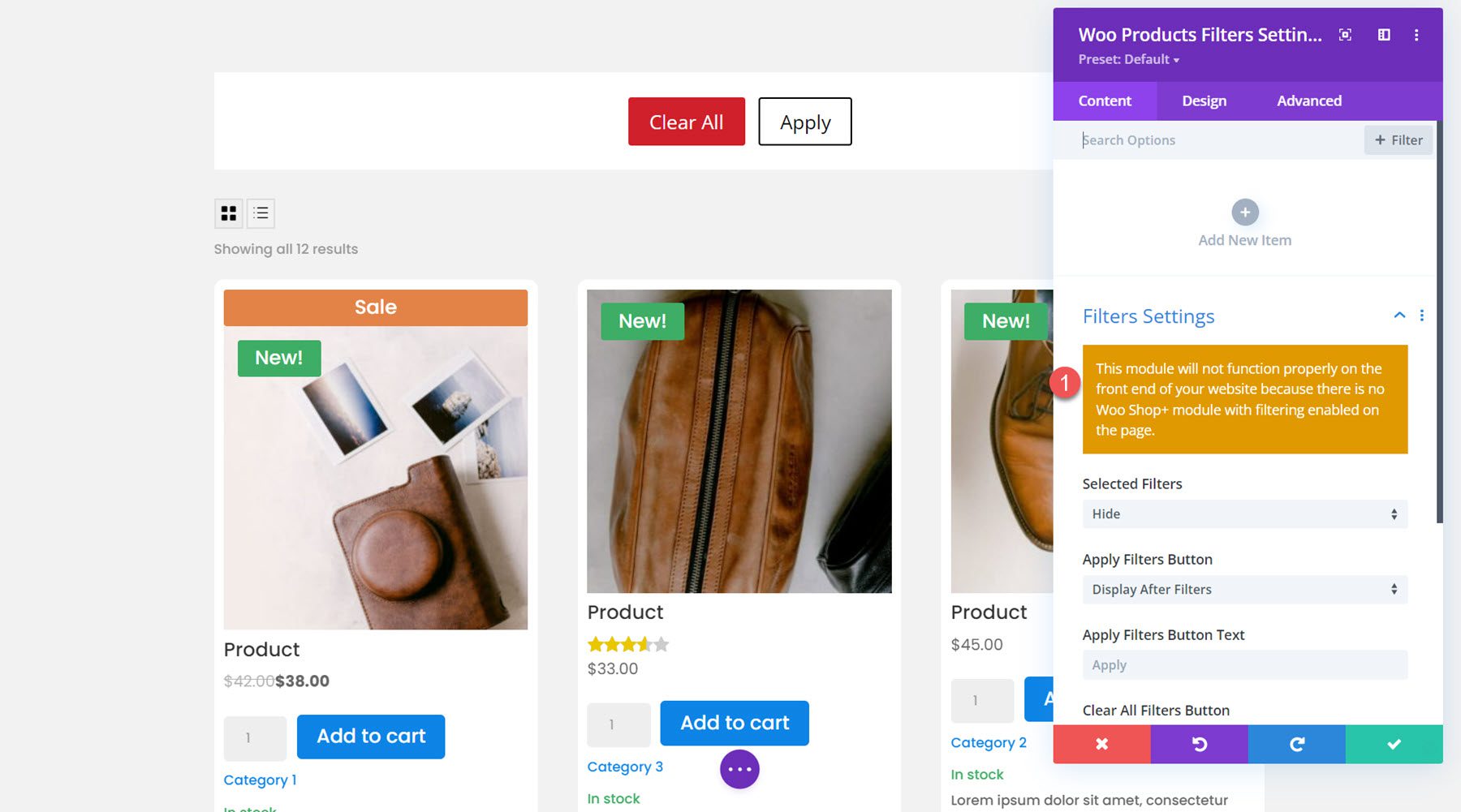
После добавления модуля вы можете увидеть это сообщение об ошибке о включении фильтрации.

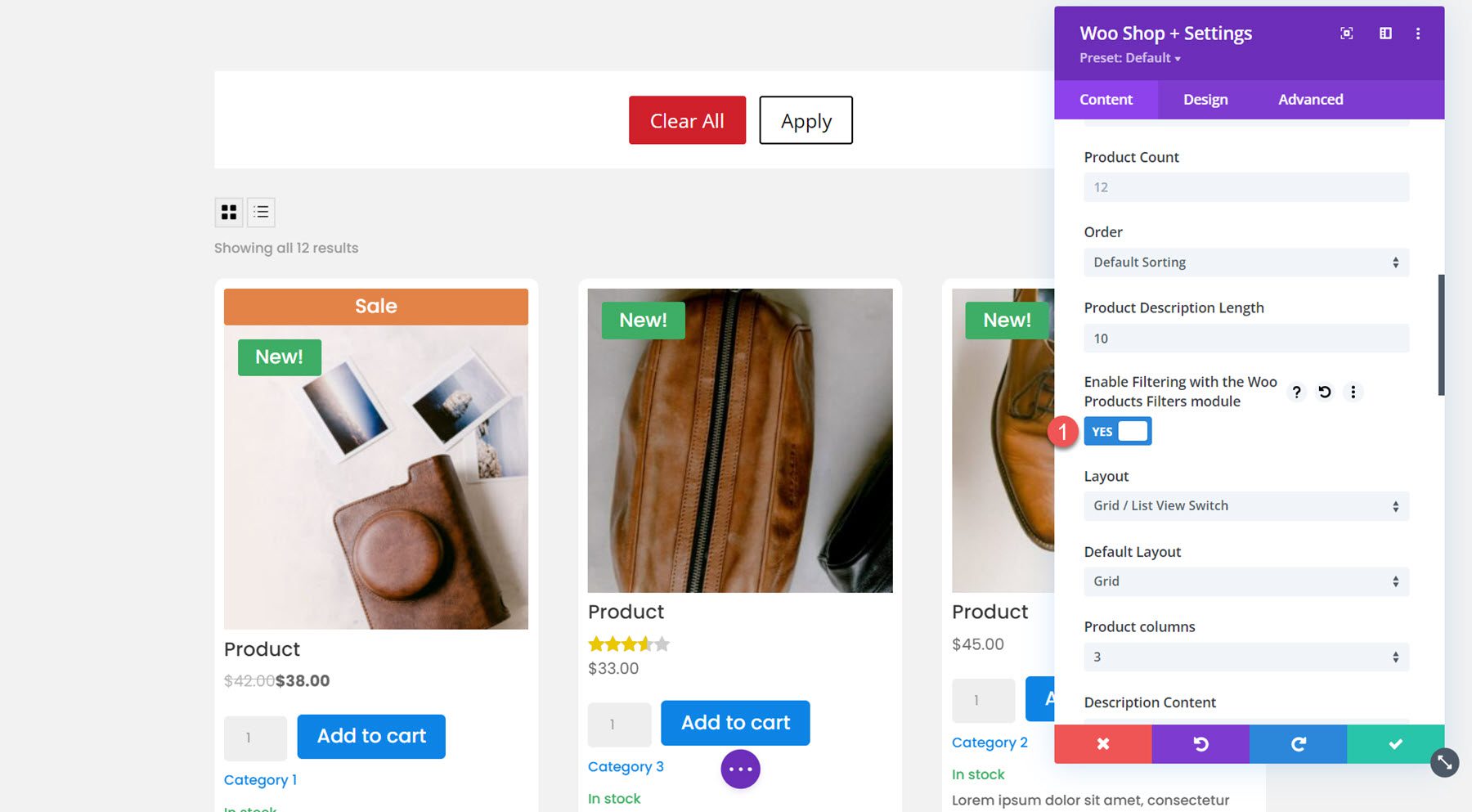
Откройте модуль Woo Shop + и выберите параметр, чтобы включить фильтрацию с помощью модуля Woo Products Filters. Это поможет соединить модуль фильтра и модуль магазина, чтобы товары в магазине менялись в зависимости от выбранных вами фильтров.

Вкладка «Содержимое»
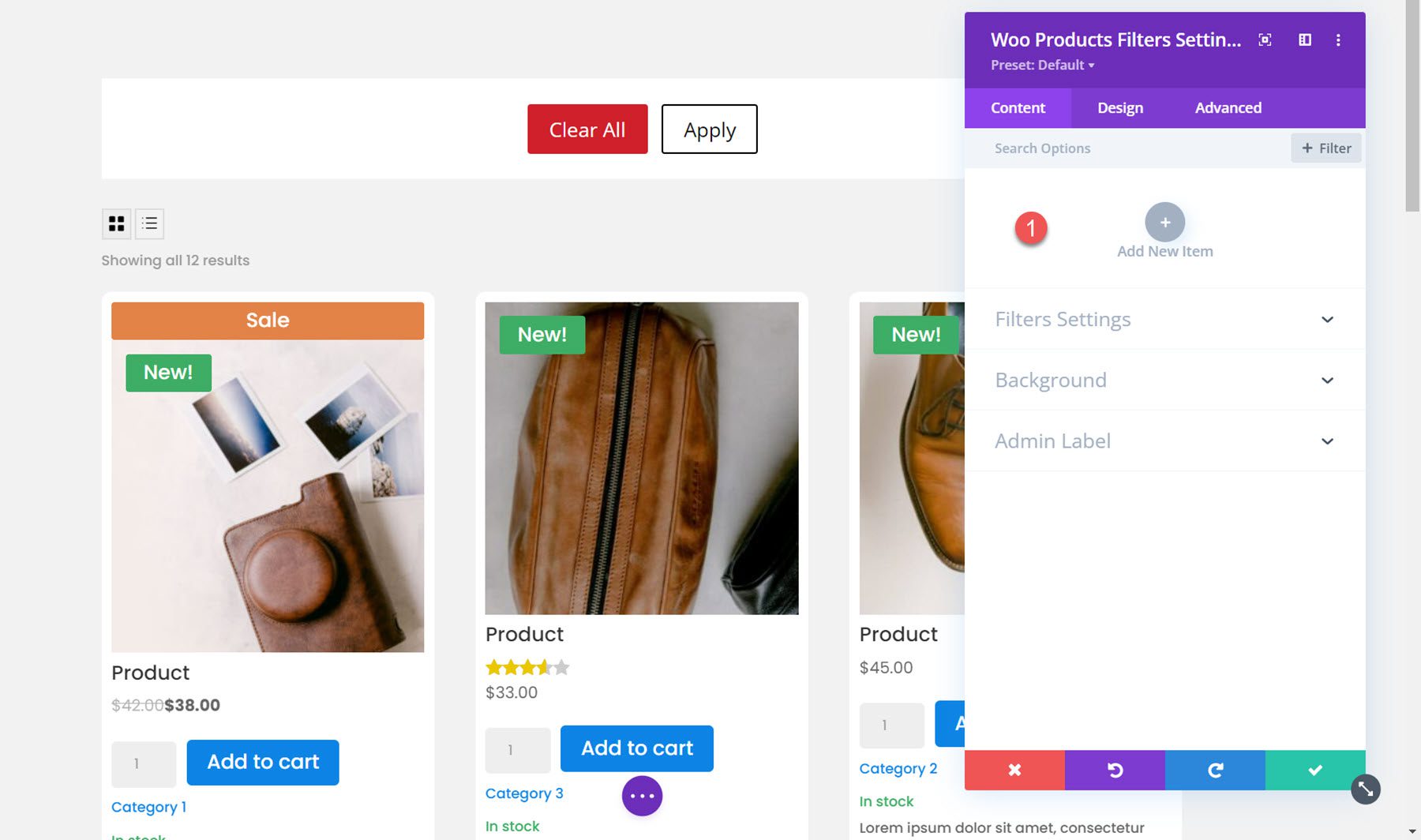
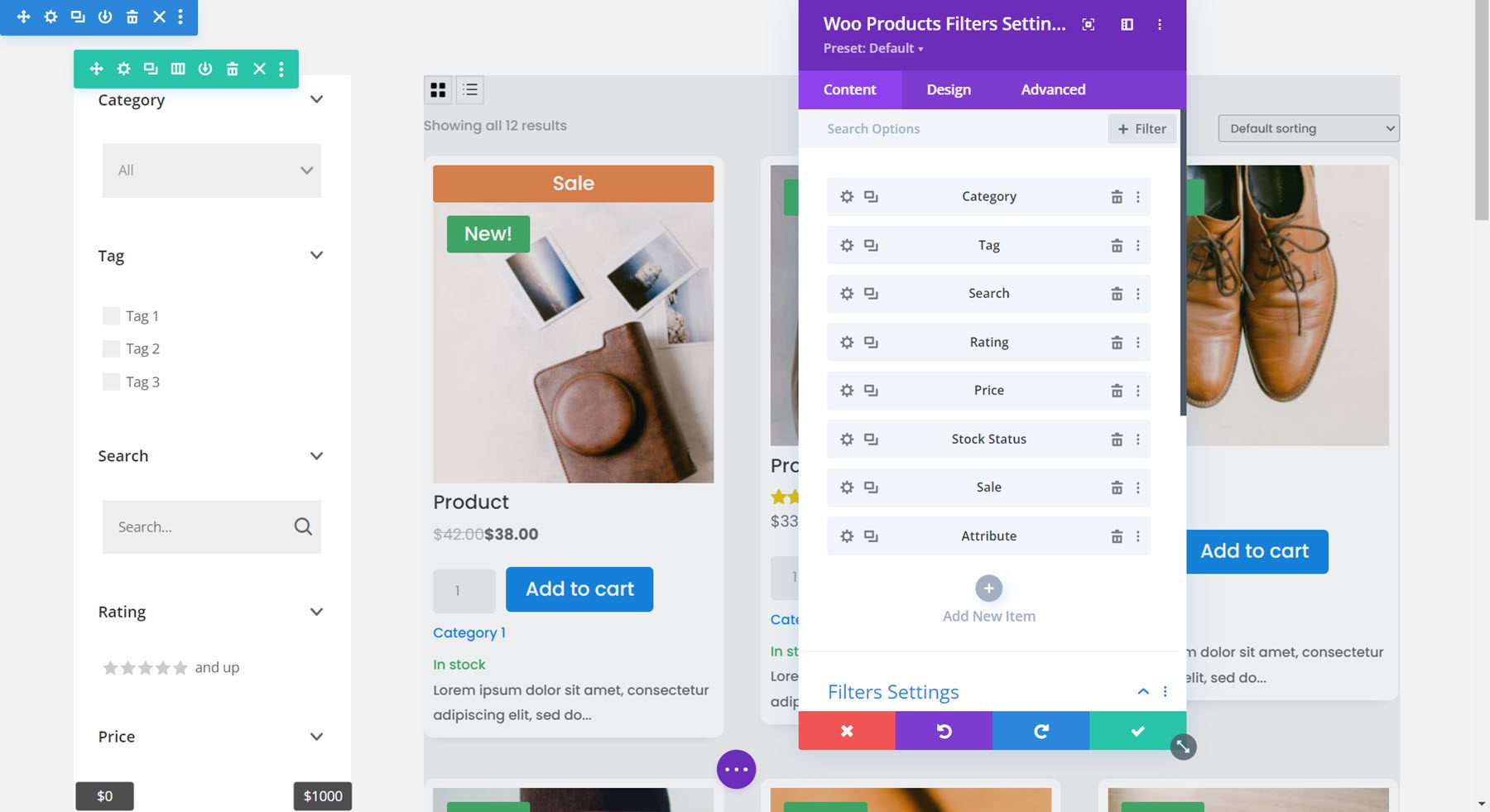
На вкладке содержимого вы можете добавить новый элемент в модуль фильтра.

Как только вы добавите новый элемент, он откроется в отдельном окне настроек, где вы сможете выбрать тип фильтра и настроить многие аспекты фильтра. Для каждого фильтра существуют индивидуальные параметры дизайна, которые можно использовать для индивидуального оформления внешнего вида фильтра. Каждый из этих параметров также доступен на вкладке дизайна модуля фильтра, где вы можете настроить общий дизайн каждого типа фильтра.
Вы можете добавить 8 типов фильтров: Категория, Тег, Атрибут, Поиск, Рейтинг, Цена, Статус запаса и Распродажа. Здесь я добавил столбец в строку, чтобы фильтр можно было разместить сбоку от модуля магазина.

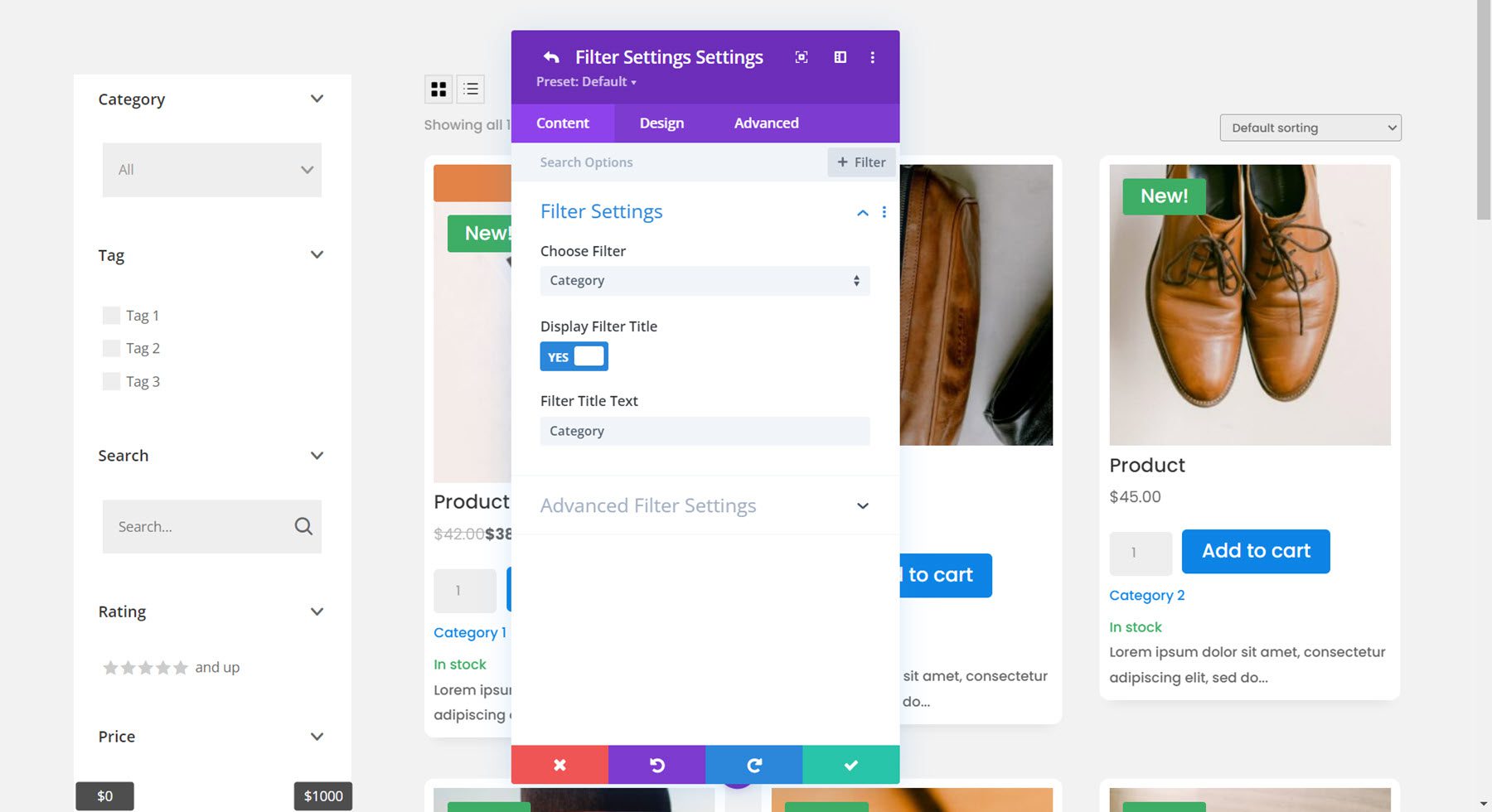
В настройках фильтра для отдельного фильтра вы можете выбрать тип фильтра, выбрать отображение или скрытие заголовка фильтра и добавить пользовательский текст заголовка фильтра.

Фильтр категорий
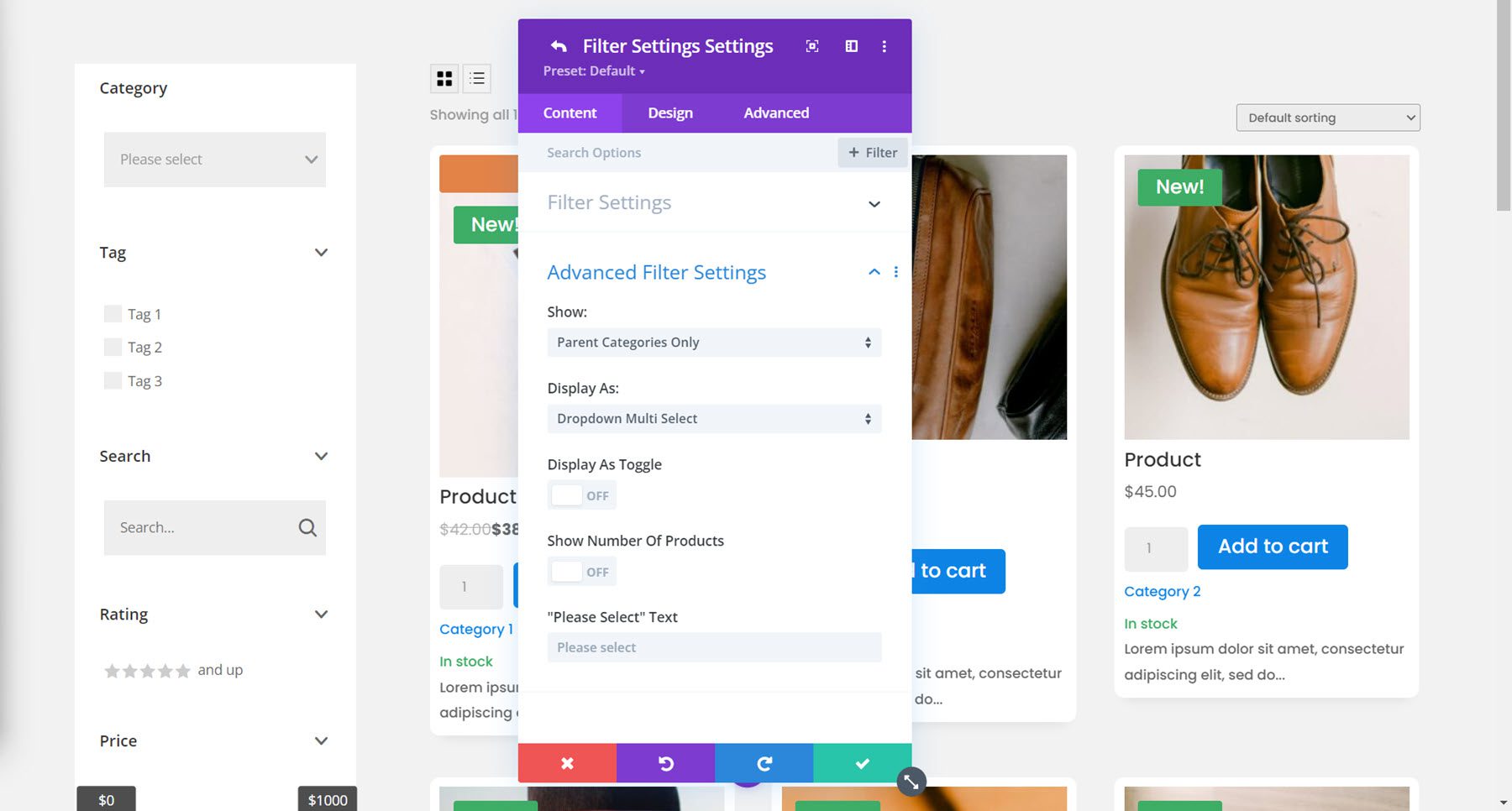
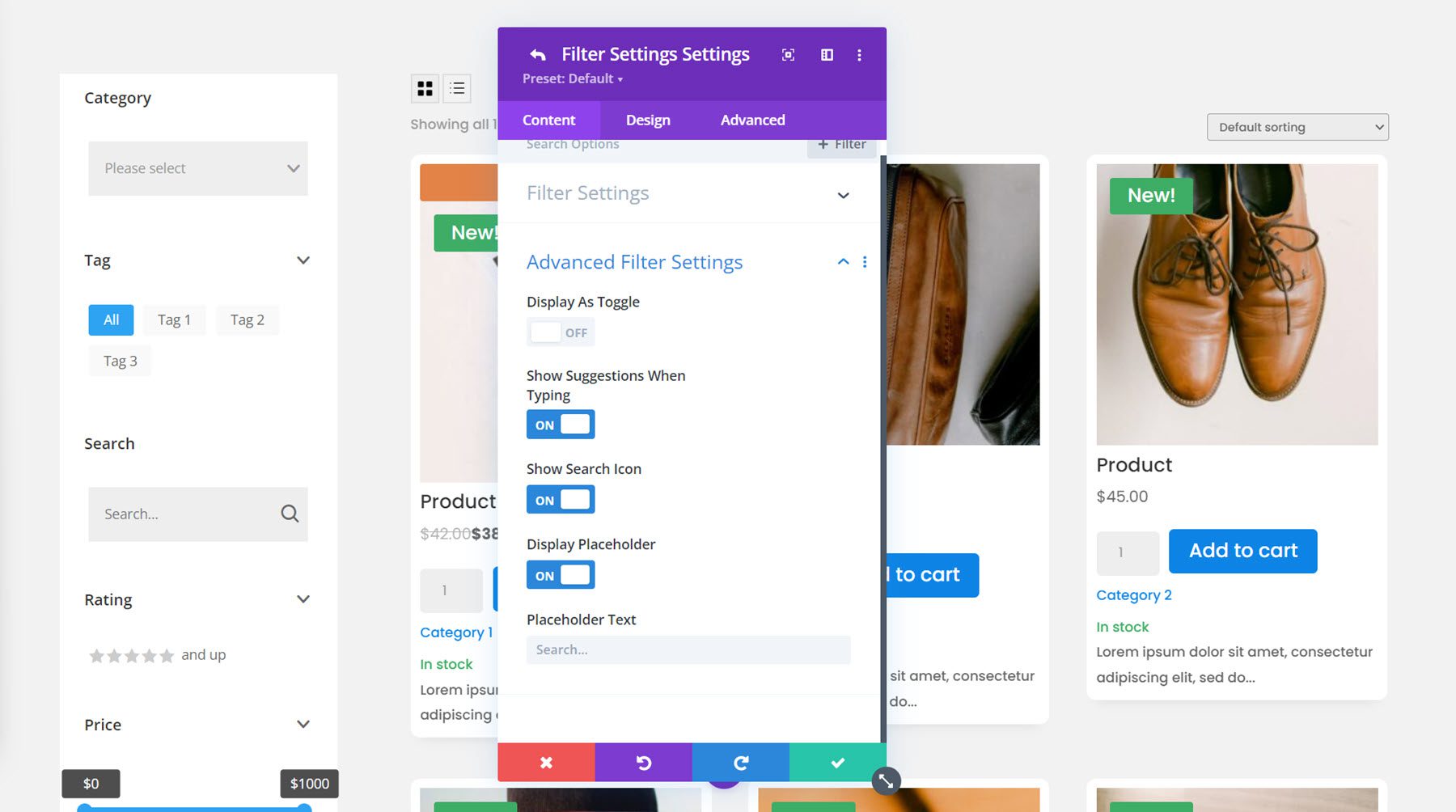
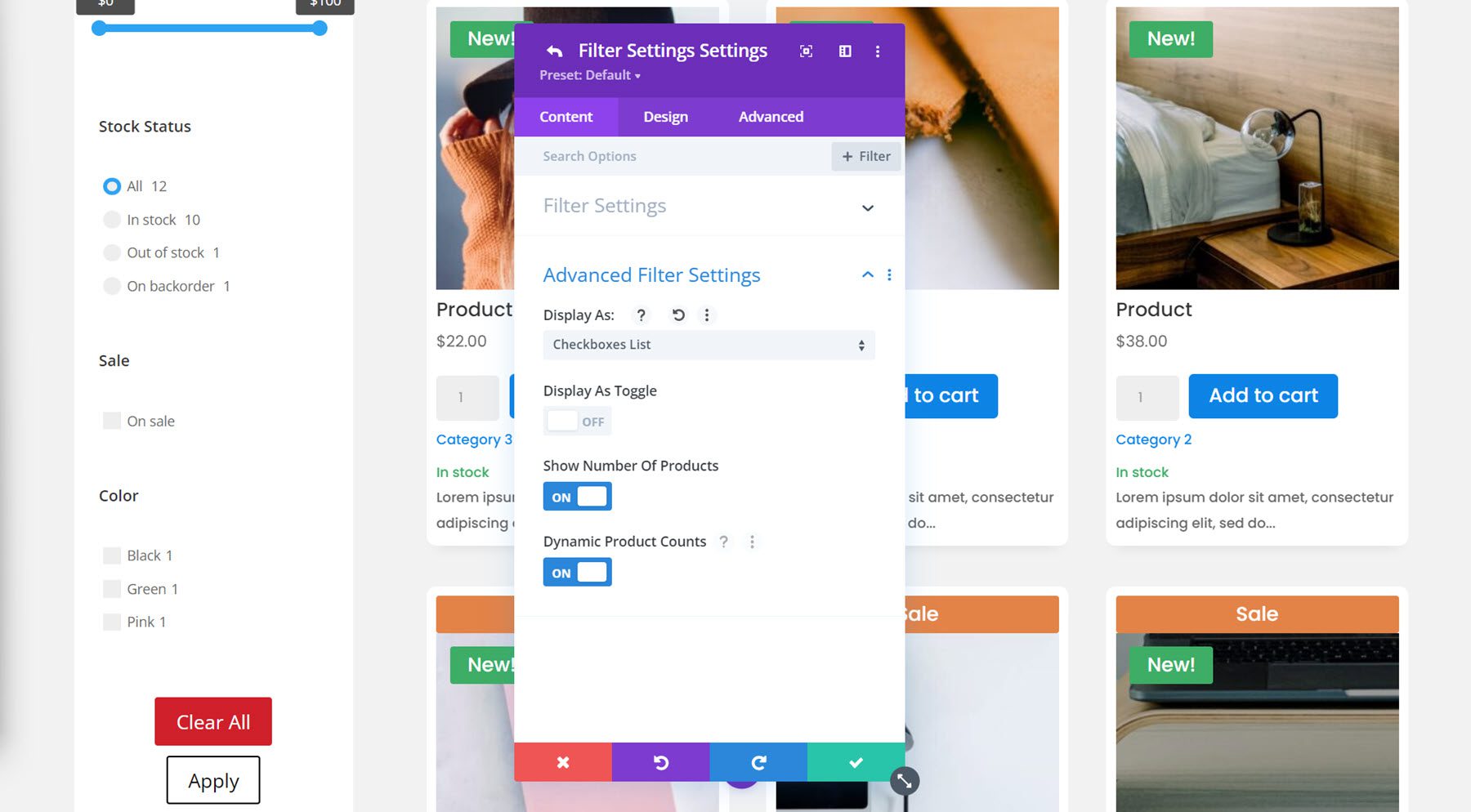
Расширенные настройки фильтра для отдельного фильтра изменяются в зависимости от выбранного вами типа фильтра. Для фильтра категорий вы можете выбрать отображение только родительских категорий, неиерархических родительских категорий и подкатегорий или иерархических родительских категорий и подкатегорий. Вы также можете изменить способ отображения фильтра: список флажков, список переключателей, выпадающий одиночный выбор, раскрывающийся множественный выбор или облако тегов. Для этого примера я выбрал раскрывающийся список с множественным выбором. Также в этом разделе вы можете включить или отключить отображение в качестве переключателя, выбрать отображение или скрытие количества продуктов и изменить текст «пожалуйста, выберите».


Фильтр тегов
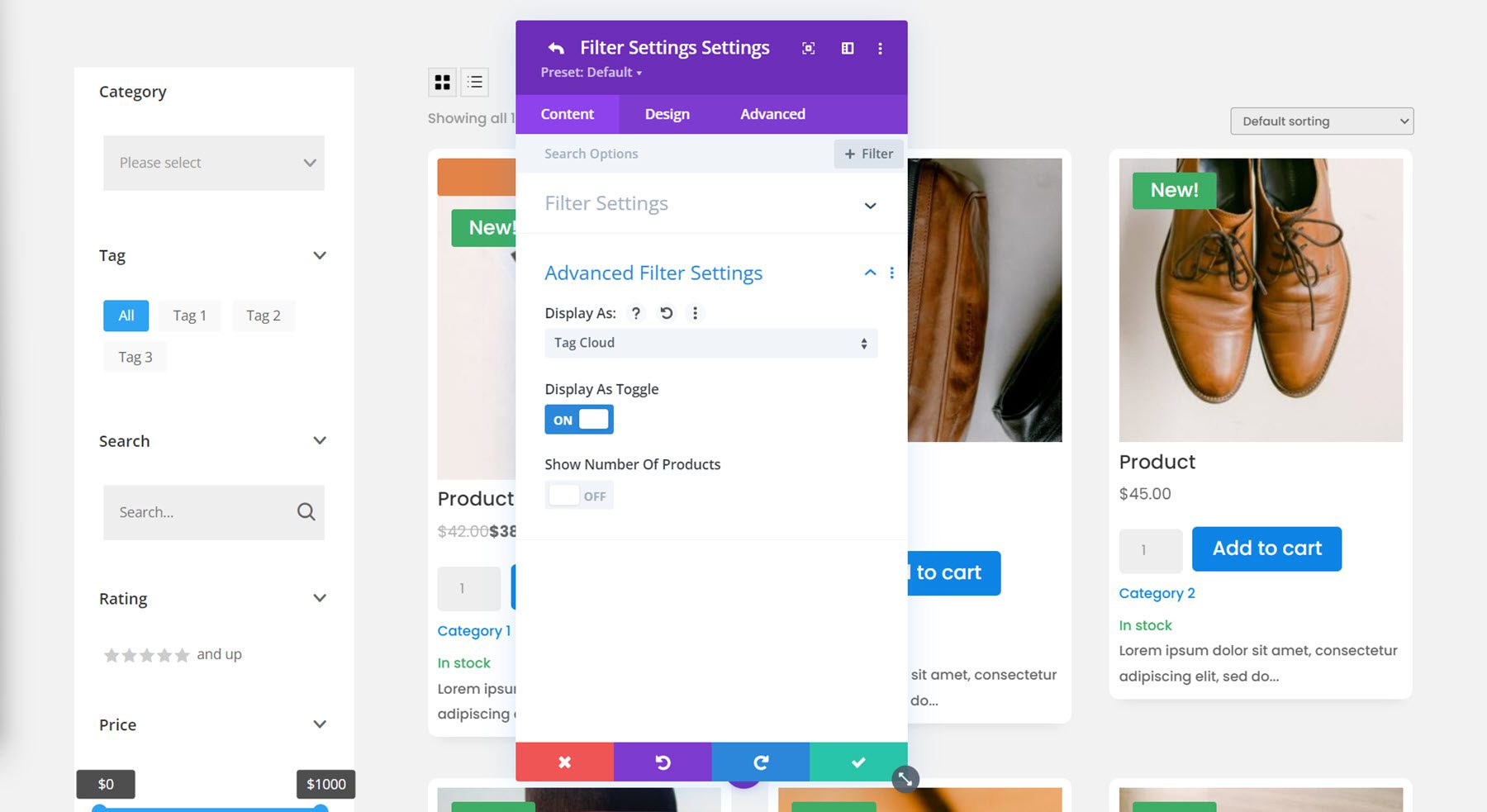
Для фильтра тегов я включаю отображение облака тегов и отключаю отображение переключения.

Фильтр поиска
Вот настройки поискового фильтра. Еще раз я отключил вид переключения.

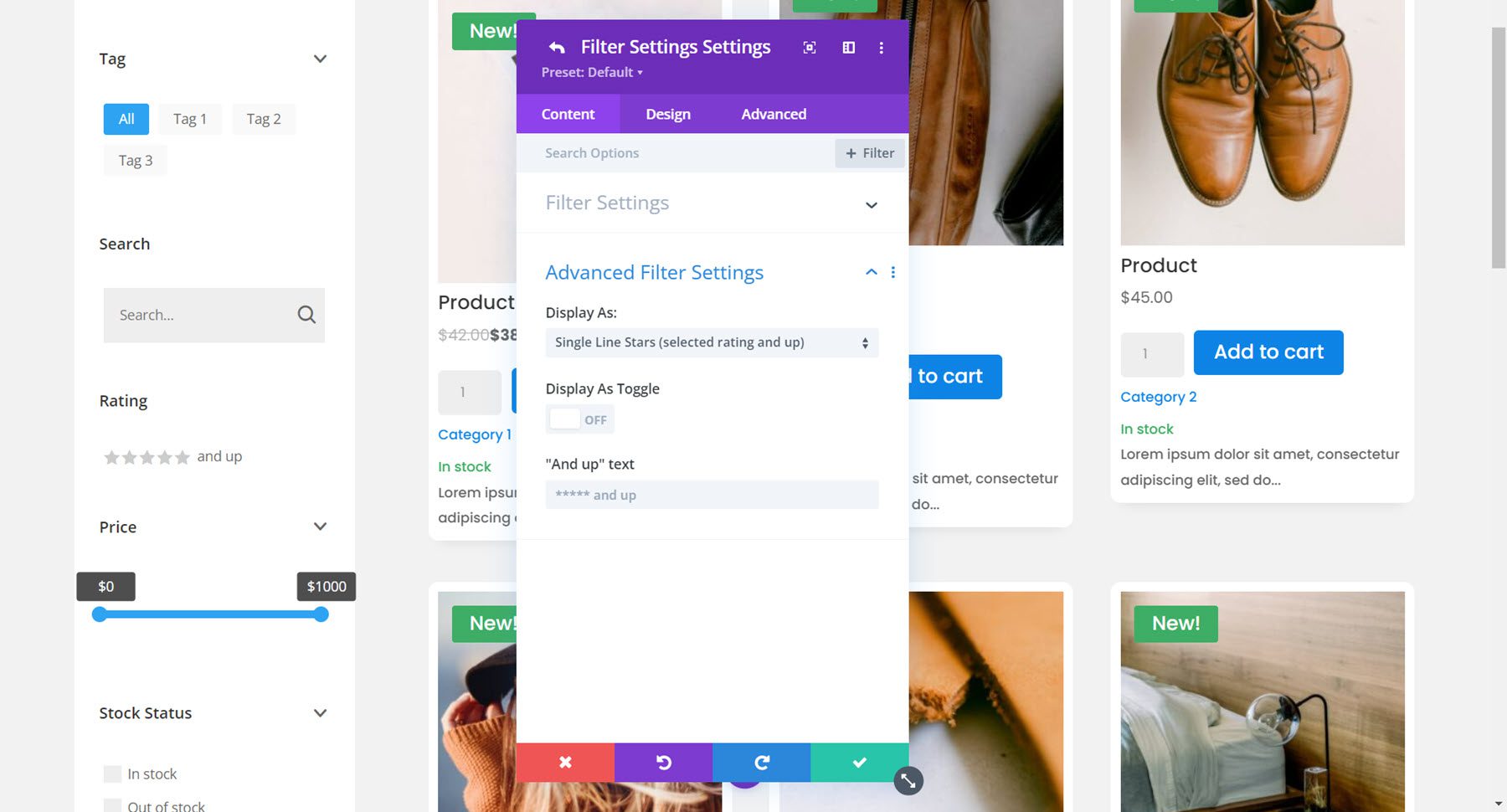
Фильтр рейтинга
Фильтр рейтинга имеет несколько вариантов отображения: однострочные звездочки (выбранный рейтинг и выше), однострочные звездочки (только выбранный рейтинг), звездочки радиокнопок, текст радиокнопок, звездочки флажков, текст флажков, звездочки раскрывающегося списка, текст раскрывающегося списка. Я выбрал вариант звездочек в одну строку (выбранный рейтинг и выше).

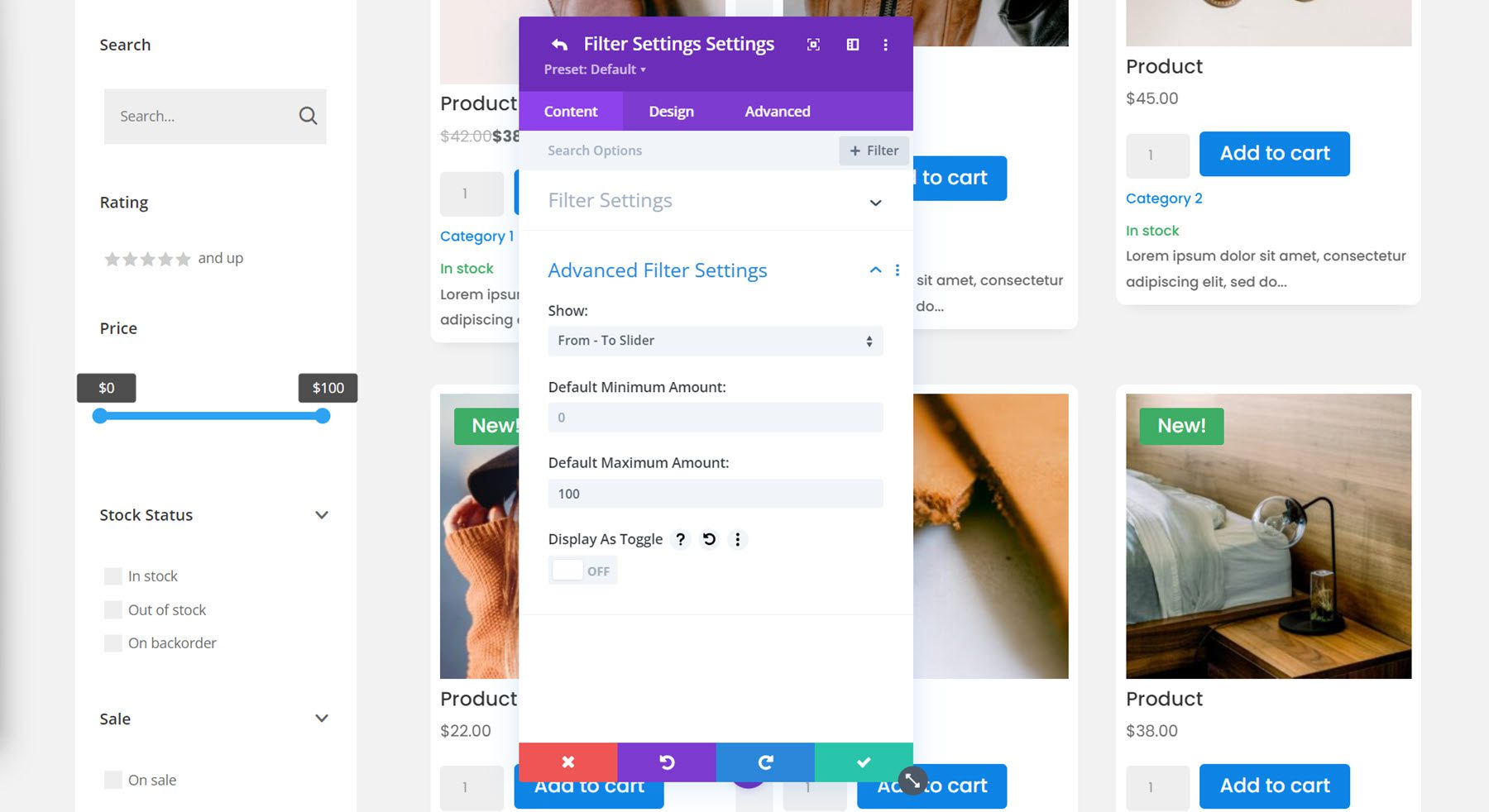
Ценовой фильтр
Далее идет ценовой фильтр. Вы можете выбрать между ползунком «от-до», вводом числа «от-до» или ползунком «от-до» и вводом числа. Для этого примера я выбрал ползунок «от-до» и отрегулировал максимальное количество.

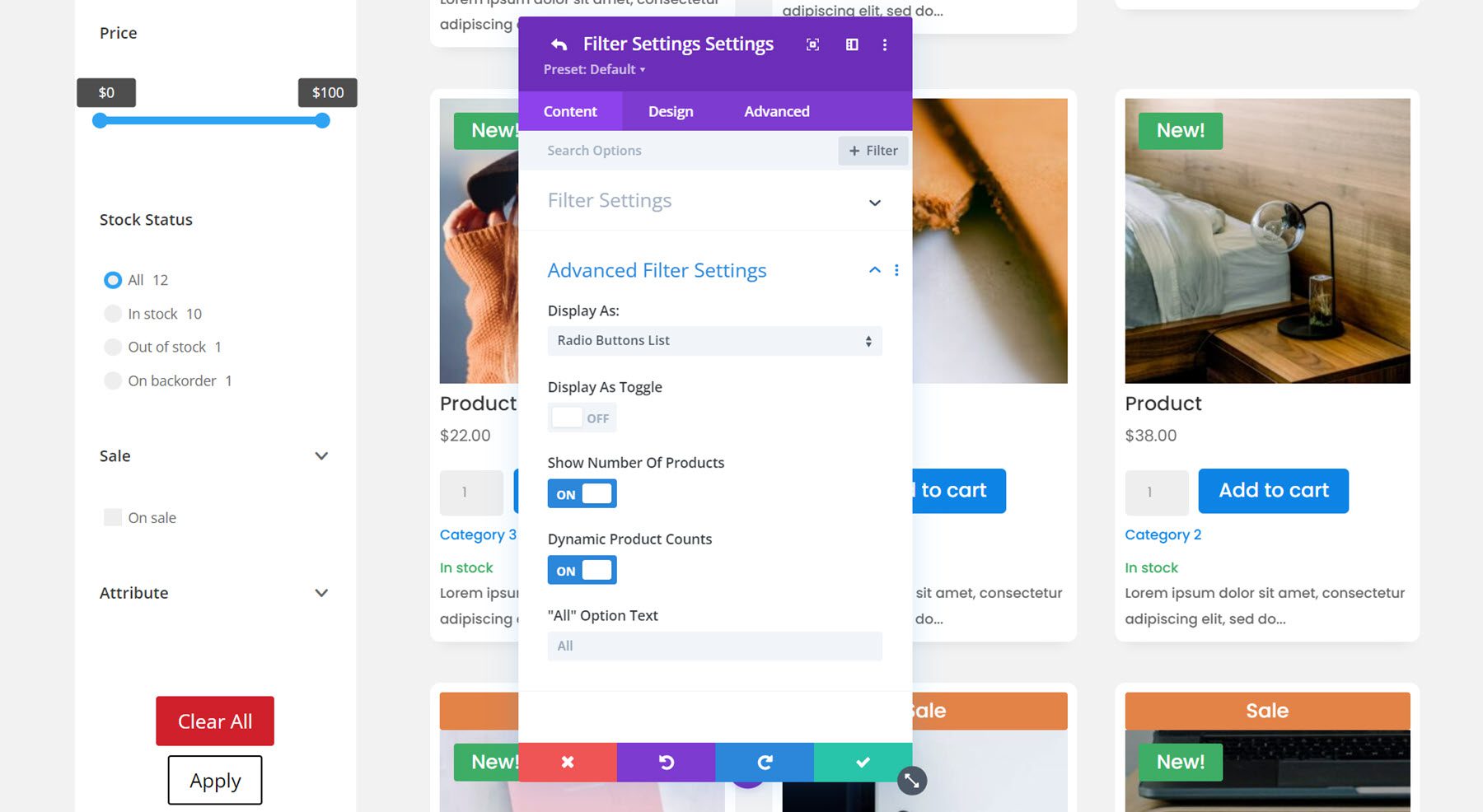
Фильтр акций
Вы можете отобразить биржевой фильтр в виде списка флажков, списка переключателей, раскрывающегося списка с одним выбором, раскрывающегося списка с множественным выбором или облака тегов. Я выбрал список переключателей для этого фильтра и выбрал отображение количества продуктов.

Продажа Фильтр
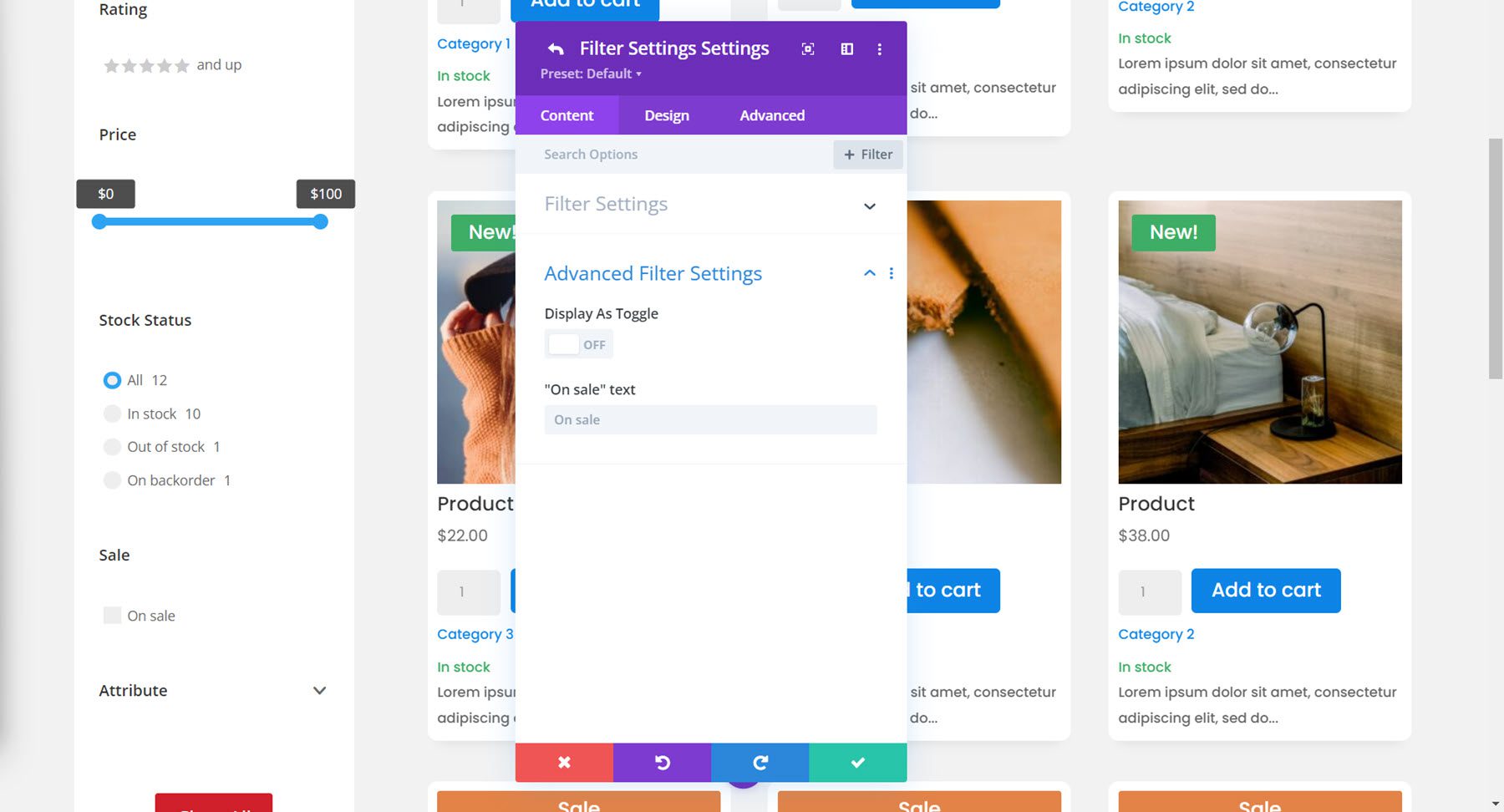
Параметры фильтра продажи довольно просты — вы можете включить или отключить отображение переключателя и изменить текст о продаже.

Фильтр атрибутов
Наконец, у нас есть фильтр атрибутов. Я решил использовать цвета для примера атрибута, и я выбрал вариант отображения списка флажков.

Настройки фильтров вкладки «Содержание»
На вкладке содержимого настроек модуля фильтра есть несколько дополнительных параметров, перечисленных в группе настроек фильтров.
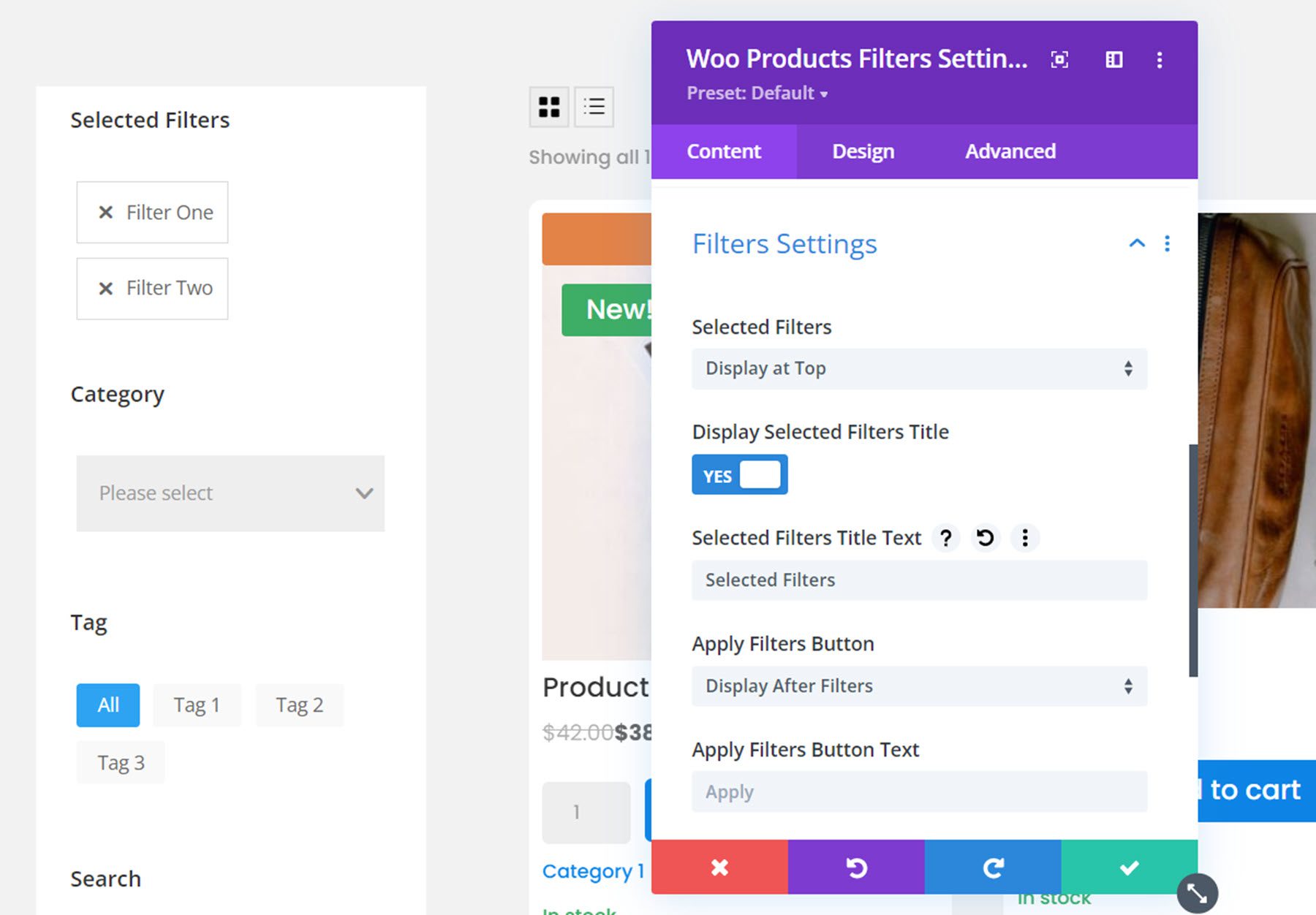
Во-первых, вы можете выбрать отображение выбранных фильтров вверху или внизу или полностью скрыть их. Я решил отобразить их вверху. Вы также можете выбрать отображение или скрытие заголовка выбранного фильтра и изменить текст заголовка.

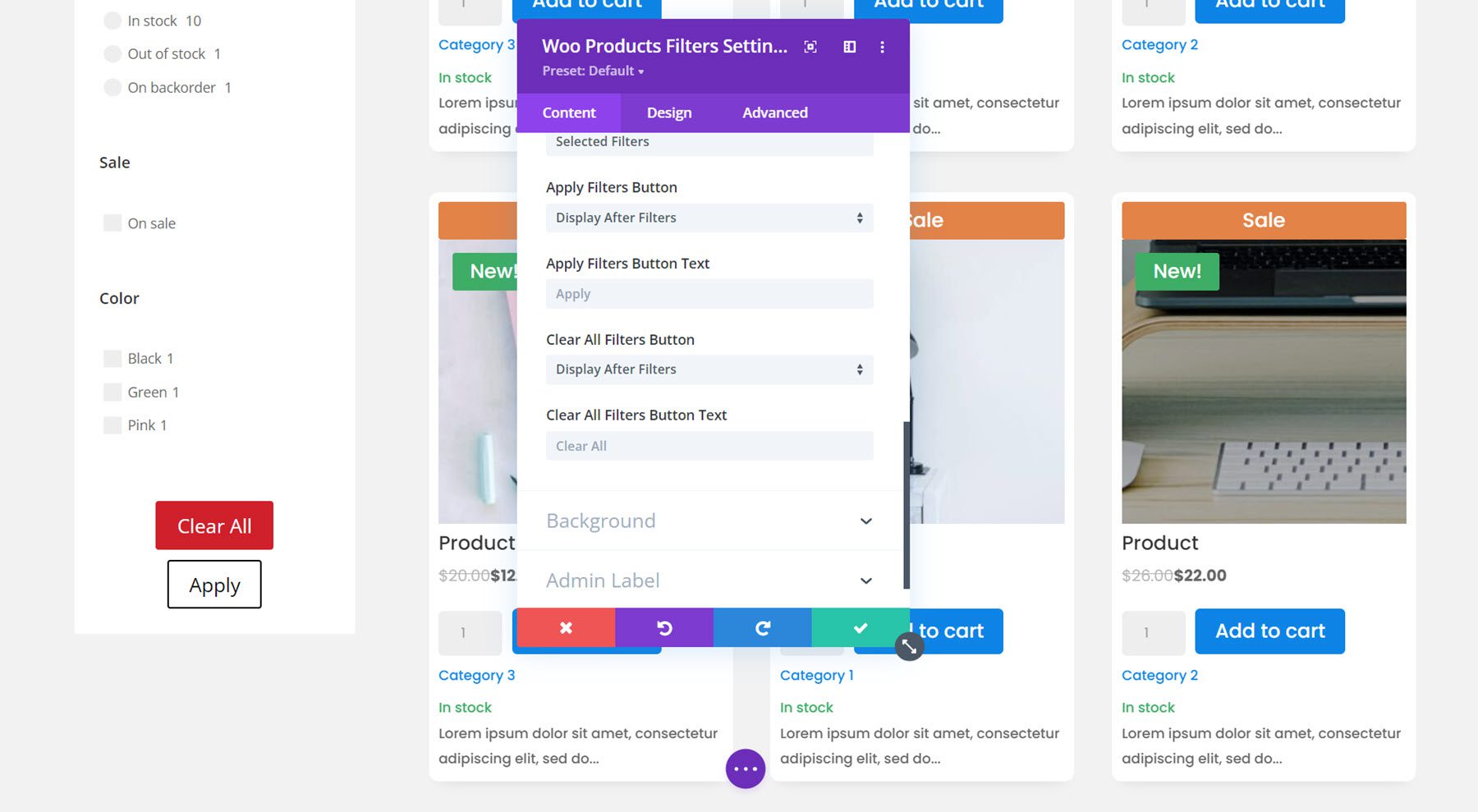
Также в этом разделе находятся параметры для кнопок применения фильтров и очистки фильтров. Вы можете отображать их до или после фильтров или не отображать их вовсе. Вы также можете изменить текст кнопки. Я решил отобразить обе кнопки после фильтров.

На вкладке контента также есть раздел для настроек фона и настроек ярлыка администратора.
Вкладка «Дизайн»
Вкладка «Дизайн» для модуля фильтра содержит большое количество вариантов дизайна, позволяющих полностью настроить дизайн фильтра. Вы можете настроить шрифт, интервал, границы и фон для каждого из типов фильтров. Вы также можете настроить кнопки, выбранные фильтры, размер, интервал, границу, тень блока, фильтры, параметры преобразования и анимации. Мы не будем вдаваться в подробности, но просто знайте, что вы можете изменить практически любой аспект модуля фильтра по своему вкусу.
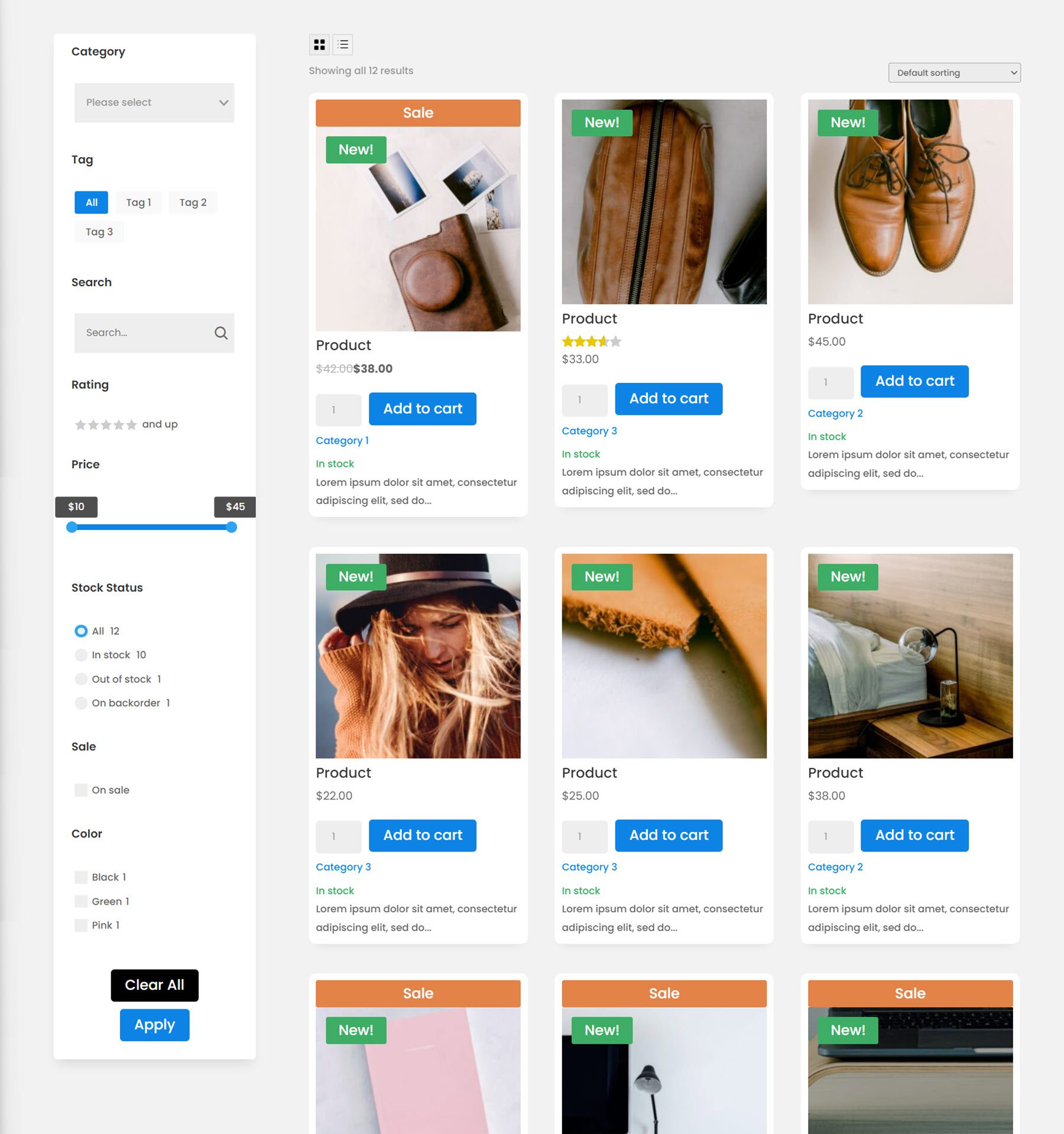
Для этого примера я изменил шрифт, добавил закругленные углы к выбранным фильтрам, уменьшил нижнее поле между фильтрами, добавил границу к раскрывающемуся фильтру, изменил цвет активного тега, ценового фильтра, состояния акций и галочек, чтобы они соответствовали цветовую схему, настроил дизайн кнопки и добавил закругленный угол и тень блока к модулю фильтра. Вот окончательный вариант с модулем фильтра и модулем магазина.

Модуль списка корзины
Теперь переходим на страницу корзины. Во-первых, модуль списка корзины. Этот модуль будет отображать содержимое вашей корзины.
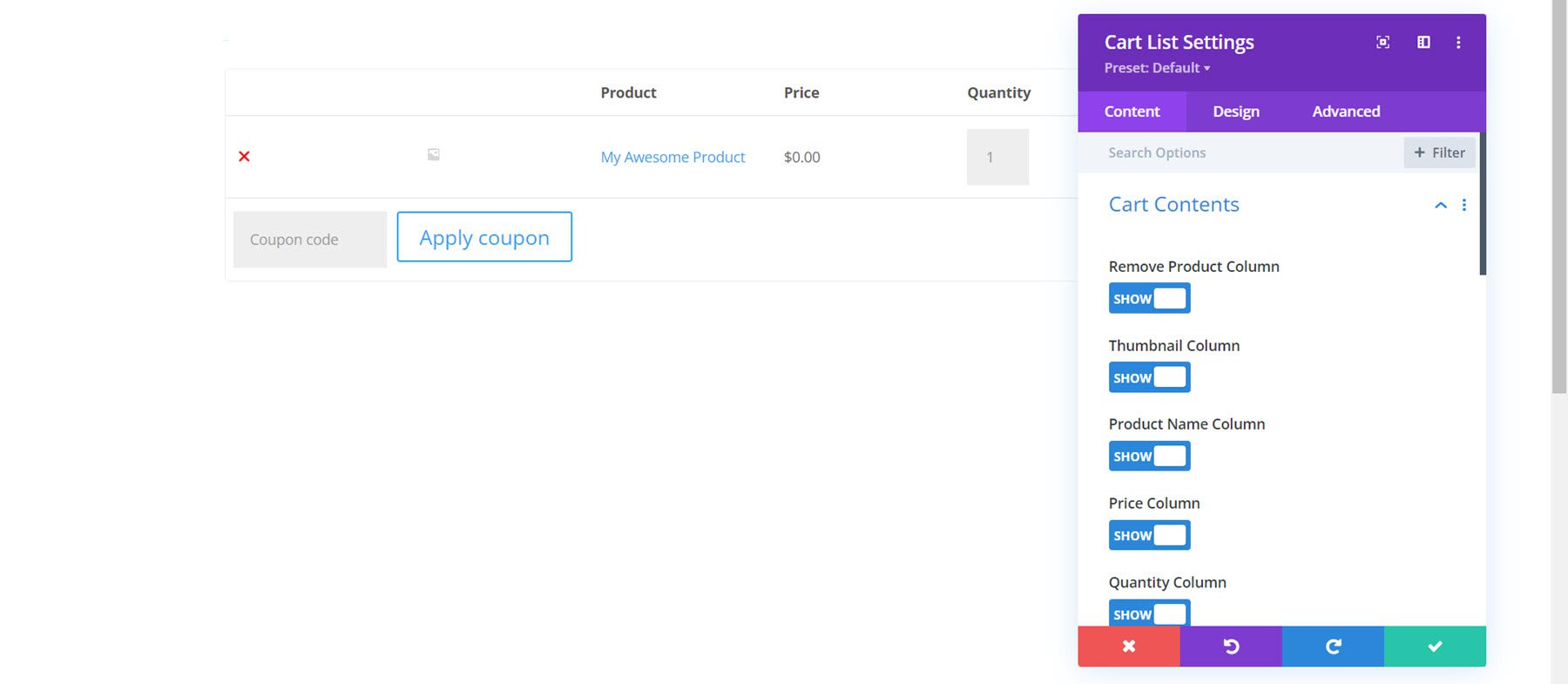
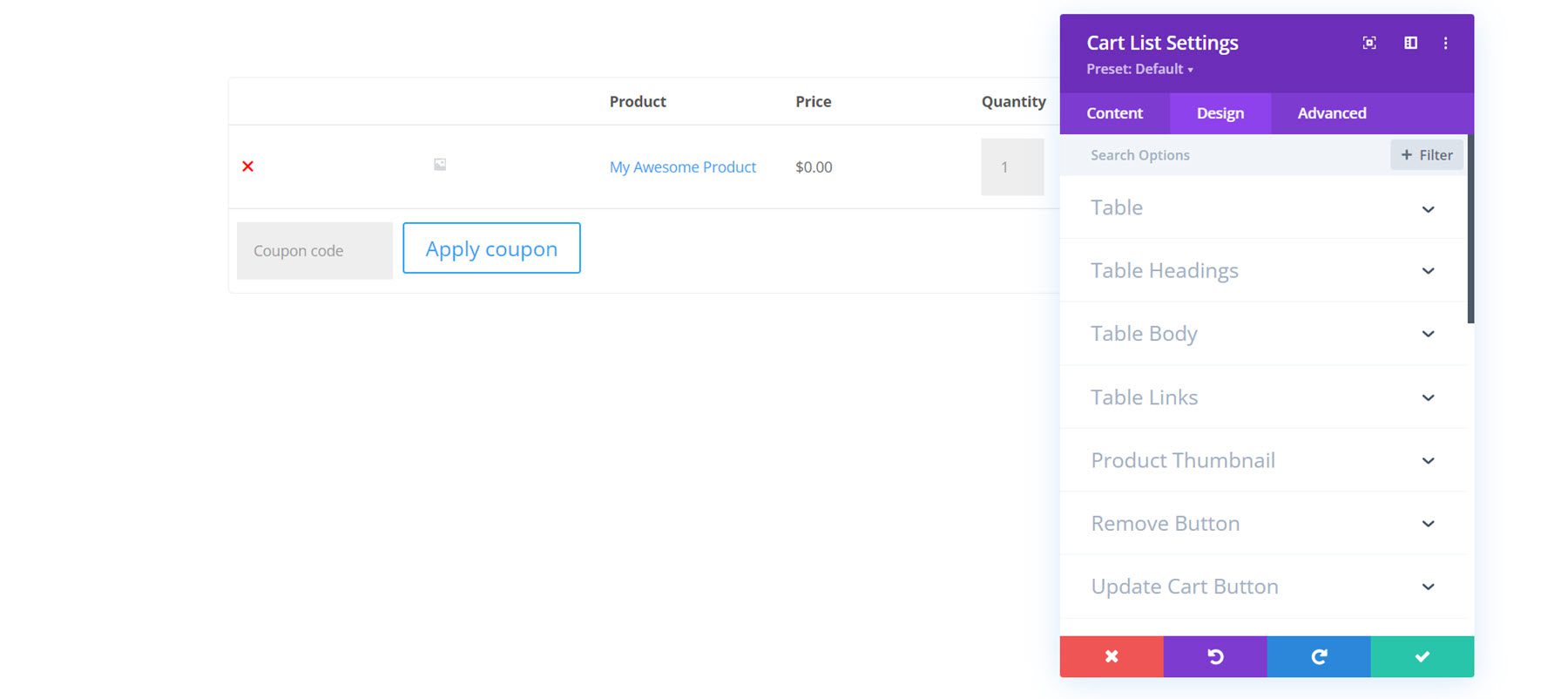
Вкладка «Содержимое»
В настройках модуля вы можете изменить отображаемый контент. Вы можете показать или скрыть определенные столбцы, такие как столбец удаления продукта, столбец продукта, эскиз, название продукта, цена, количество, промежуточный итог и код купона.

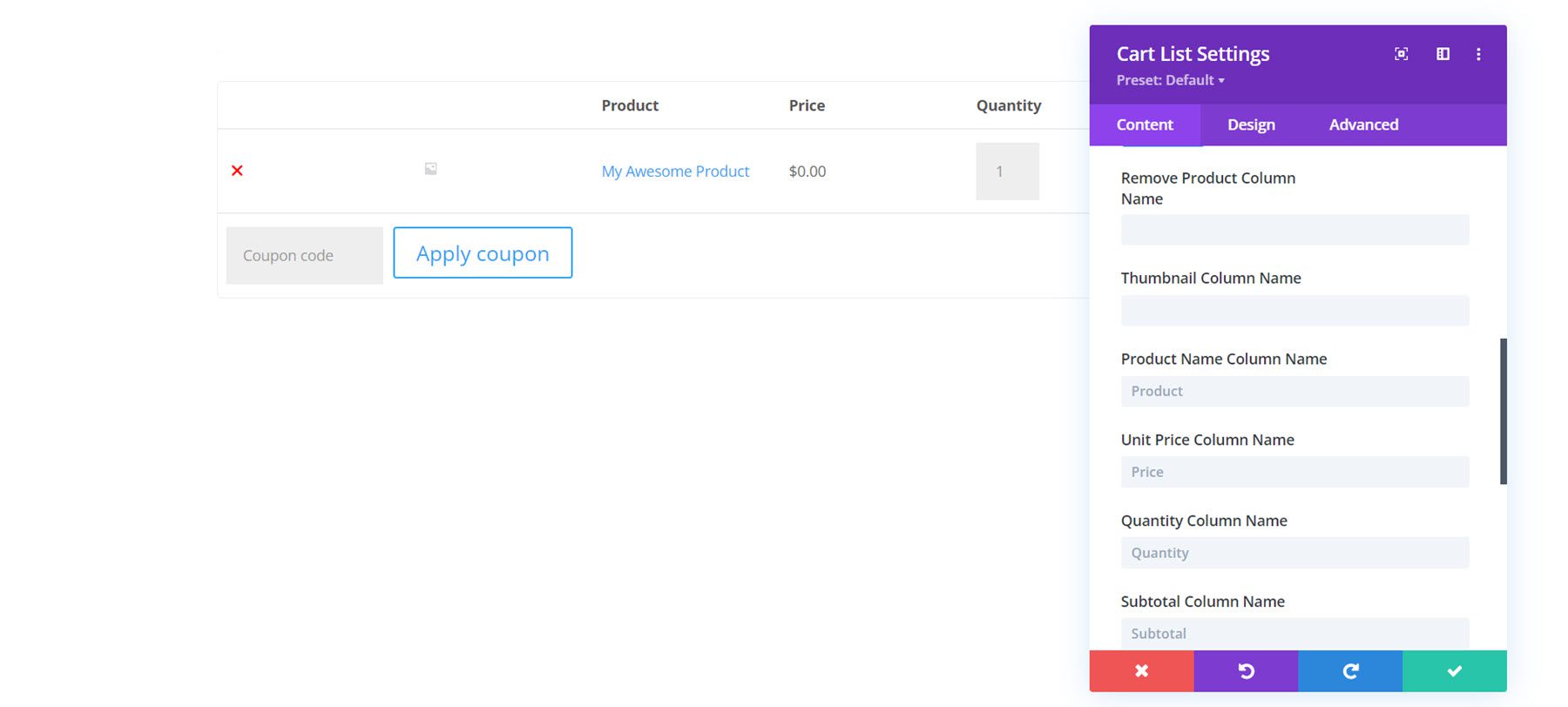
Вы также можете переименовать любой из столбцов с помощью пользовательского текста.

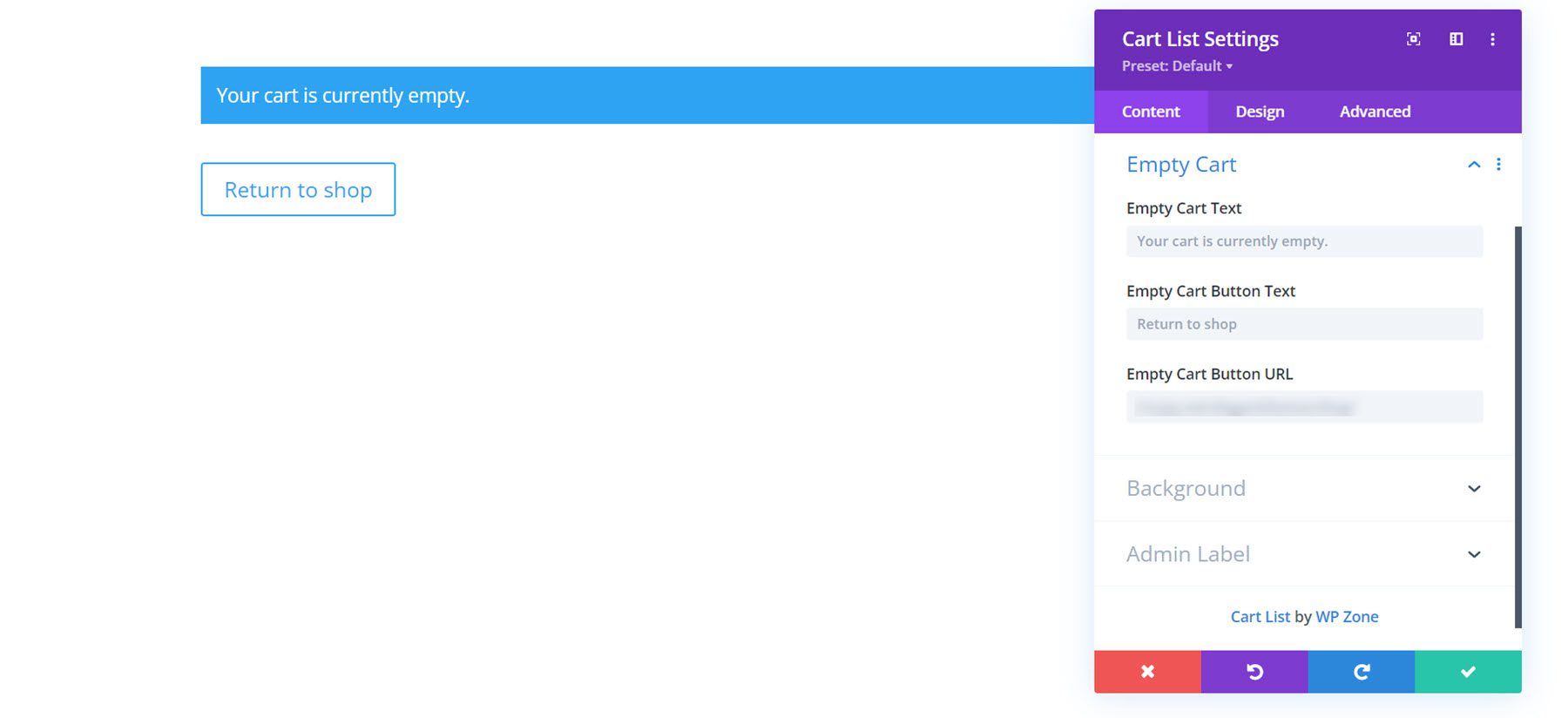
Кроме того, вы можете настроить текст пустой корзины, текст кнопки и URL-адрес кнопки.

На вкладке контента также есть фон по умолчанию и настройки метки администратора.
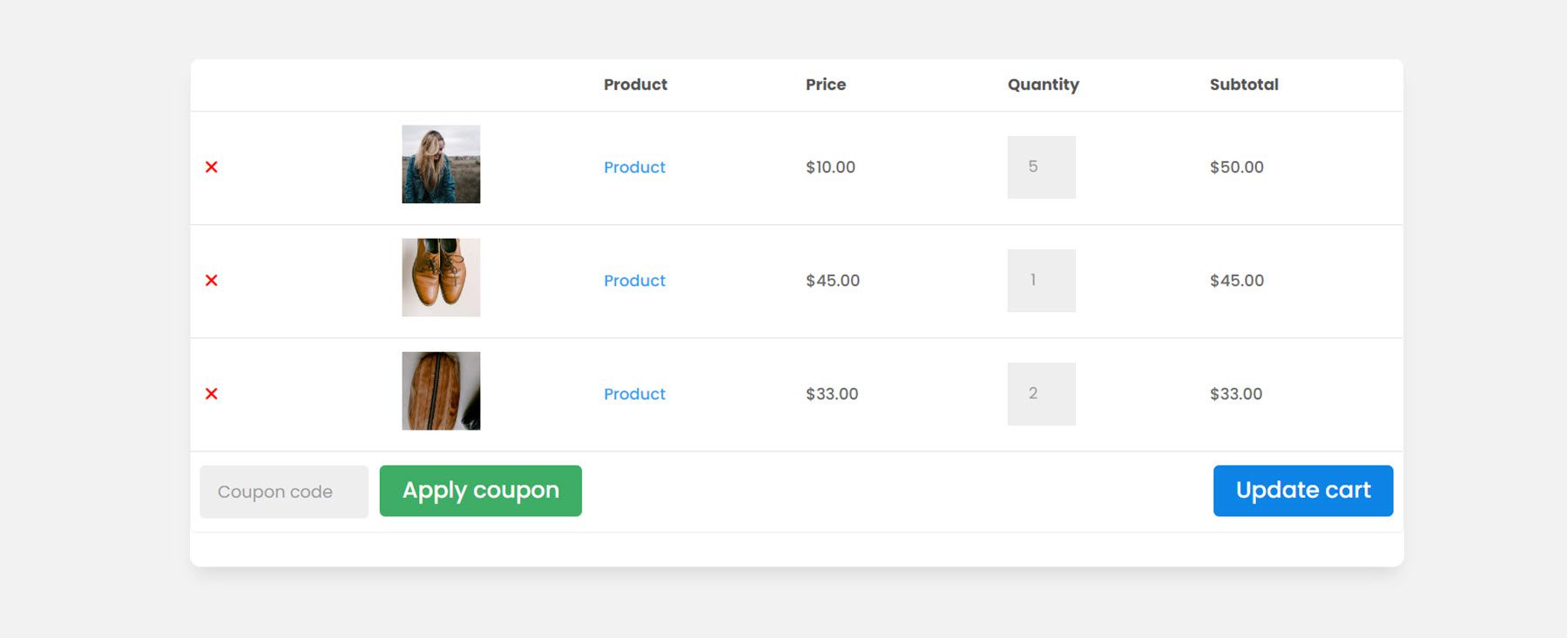
Вкладка «Дизайн»
Здесь вы можете полностью настроить дизайн модуля корзины. Каждый аспект модуля корзины может быть изменен, включая кнопки, текст, таблицу и многое другое.

Я настроил дизайн, добавив белый фон и закругленные углы, изменив шрифт, увеличив размер эскиза изображения и настроив кнопки.

Модуль сумм корзины
Модуль итогов корзины также должен быть добавлен на страницу корзины. Он будет отображать промежуточный итог и общую сумму для элементов корзины и имеет кнопку для перехода к оформлению заказа.
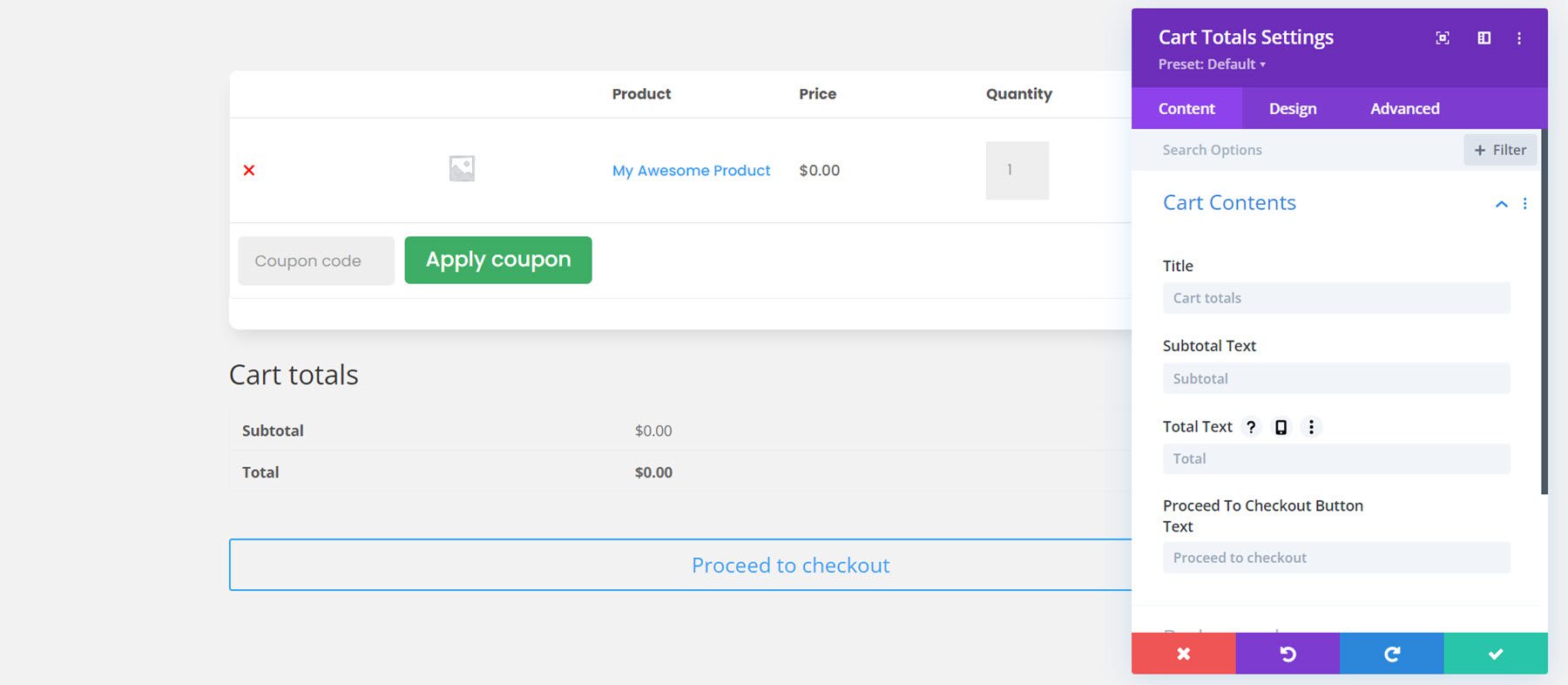
Вкладка «Содержимое»
В настройках модуля вы можете изменить текст, такой как заголовок, промежуточный текст, общий текст и перейти к тексту кнопки оформления заказа. Вы также можете добавить фон и изменить ярлык администратора.

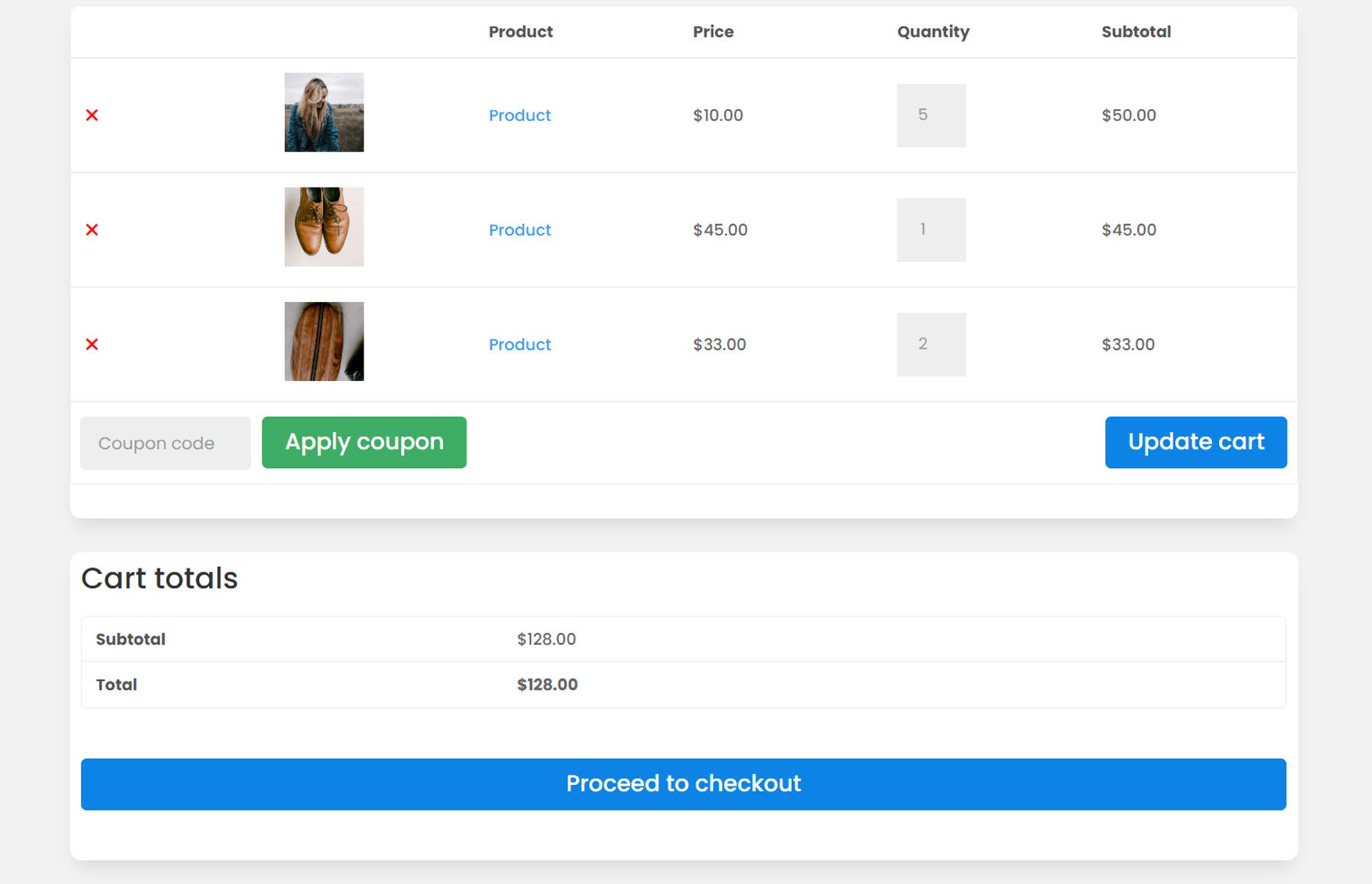
Вкладка «Дизайн»
С помощью настроек дизайна вы можете настроить каждый аспект модуля итоговой суммы корзины. В этом примере я добавил к модулю фон, тень и закругленные углы. Я изменил шрифт, чтобы он соответствовал остальному дизайну, а также настроил кнопку «Перейти к оформлению заказа».

Модуль уведомлений WooCommerce
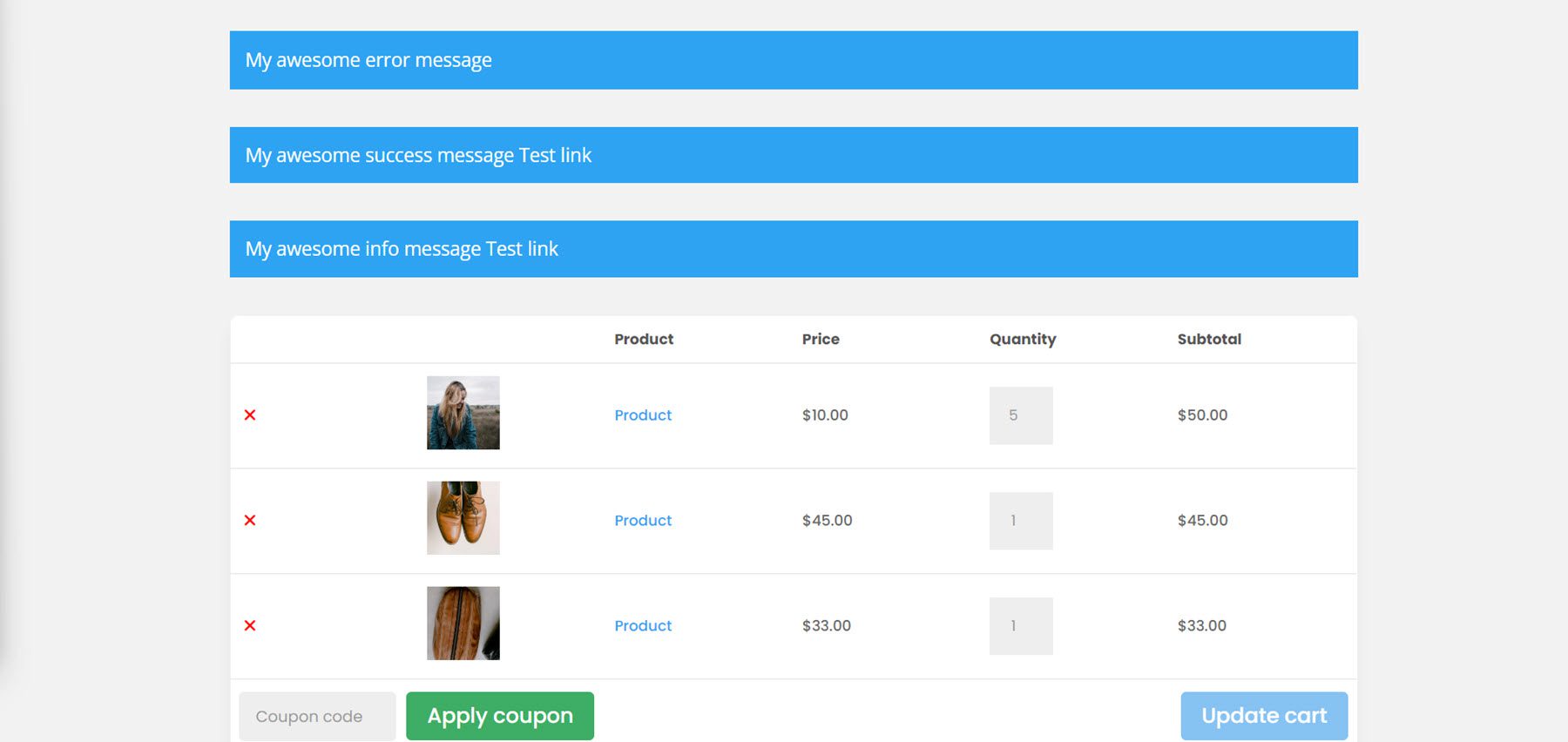
Модуль уведомлений WooCommerce также можно разместить на странице корзины. Этот модуль будет отображать любые сообщения об ошибках или уведомления, которые могут появиться. Я добавляю его в верхнюю часть страницы корзины над модулем списка корзин.
Вкладка «Содержимое»
На вкладке содержимого вы можете включить тестовый режим, в котором будут отображаться все уведомления во внешнем интерфейсе, пока вы тестируете дизайн. Вот как три разных уведомления выглядят по умолчанию.

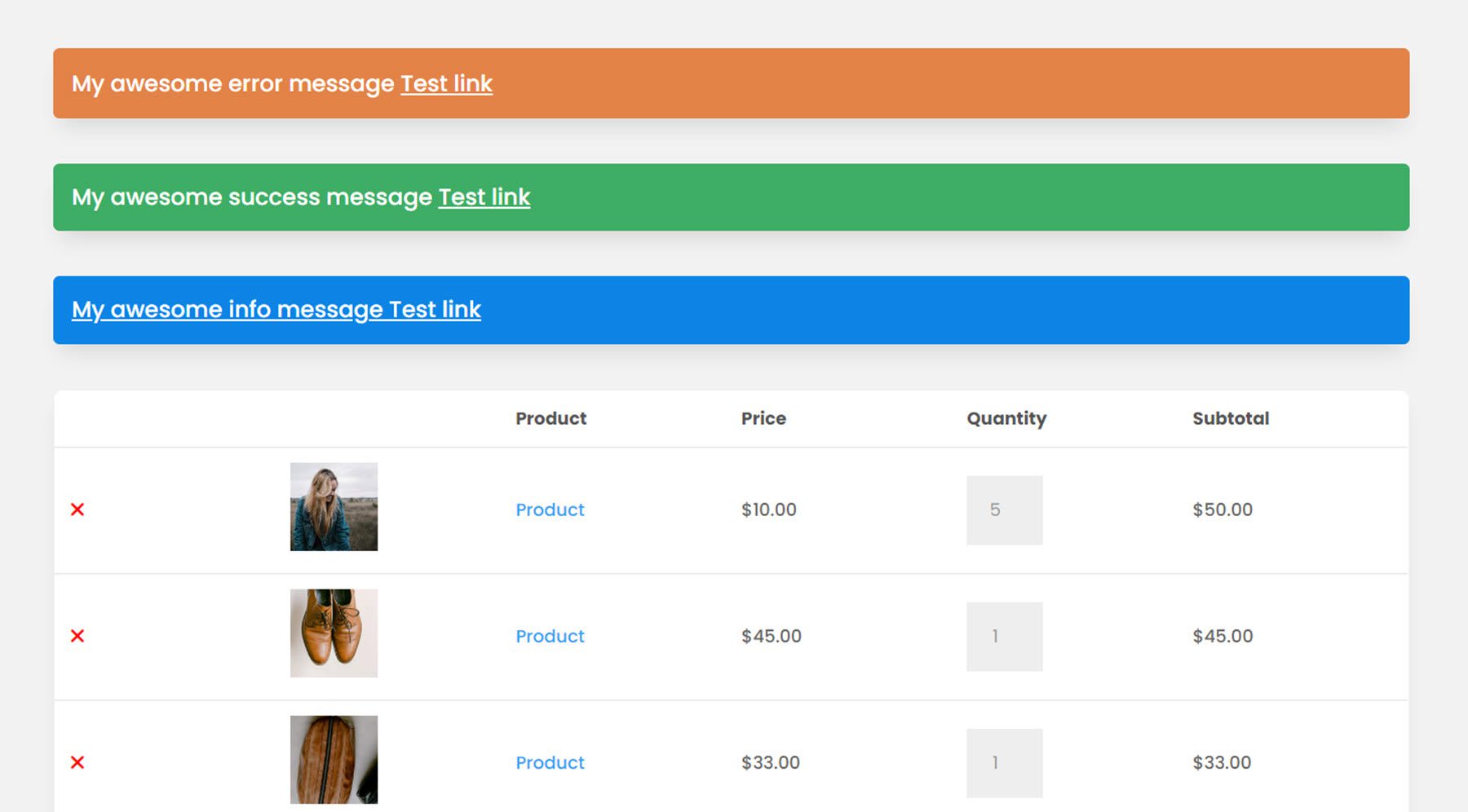
Вкладка «Дизайн»
Здесь вы можете изменить дизайн уведомлений. Я изменил цвета фона, чтобы они соответствовали типу уведомления, и изменил стиль, чтобы он соответствовал остальному дизайну.

Платежный модуль оформления заказа
Переходя на страницу оформления заказа, сначала идет модуль выставления счетов. Здесь вы можете собрать платежные реквизиты для завершения транзакции.
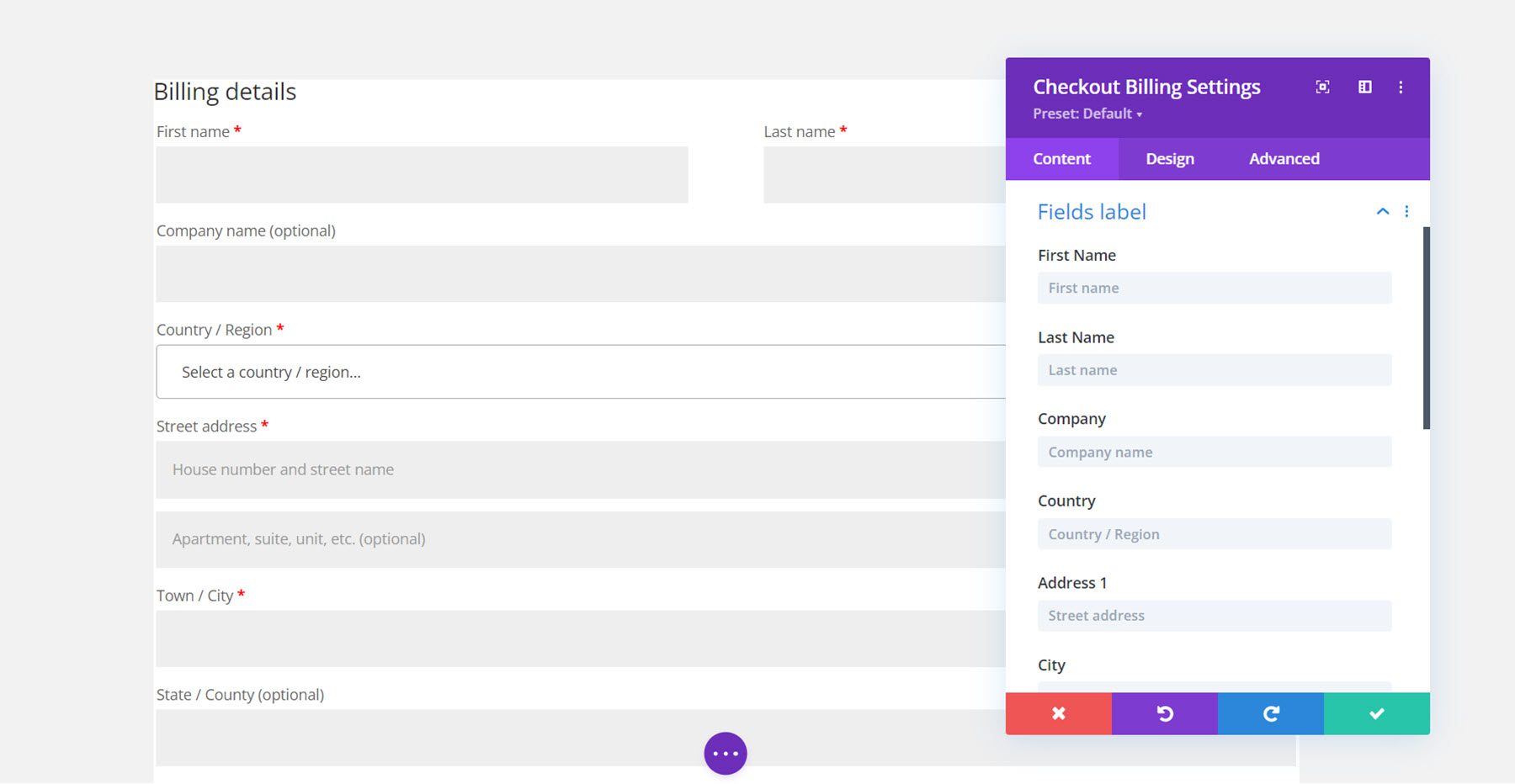
Вкладка «Содержимое»
На вкладке «Контент» вы можете изменить текст заголовка выставления счетов, а также любые метки полей. Вы также можете добавить ссылку или фон и изменить ярлык администратора. Здесь я добавил цвет фона в макет.

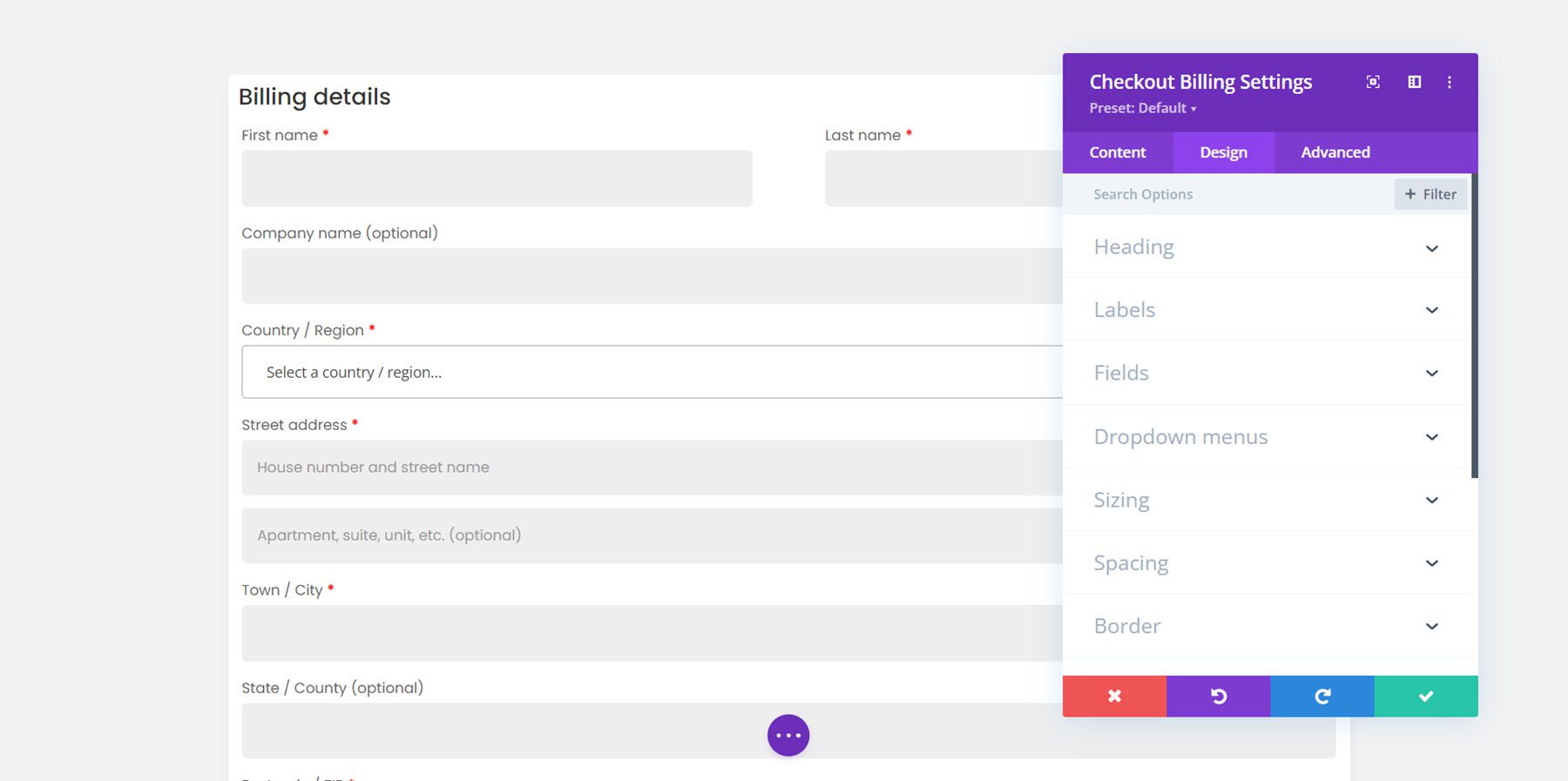
Вкладка «Дизайн»
На вкладке «Дизайн» есть параметры для настройки всего, от заголовка и меток до полей и границ. В этом примере я сохранил дизайн в соответствии с другими модулями и добавил закругленную рамку и тень блока, изменил интервалы и изменил шрифт.

Модуль оформления купона
Затем мы можем добавить модуль купона для оформления заказа на страницу оформления заказа.
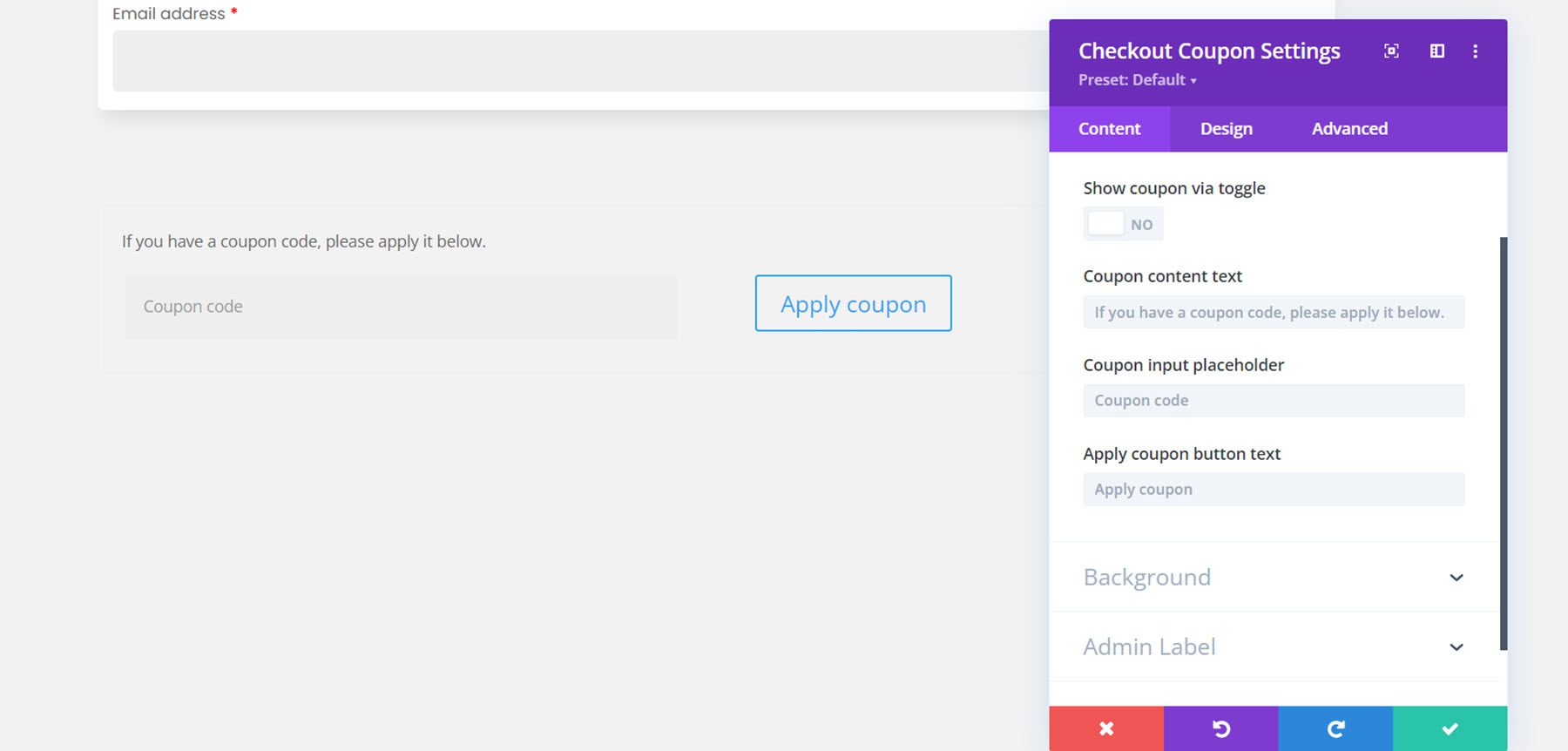
Вкладка «Содержимое»
На вкладке содержимого вы можете выбрать отображение раздела купонов с помощью переключателя или постоянное отображение. Я выбрал отображение. Здесь вы также можете изменить текст для любого из элементов модуля купона.

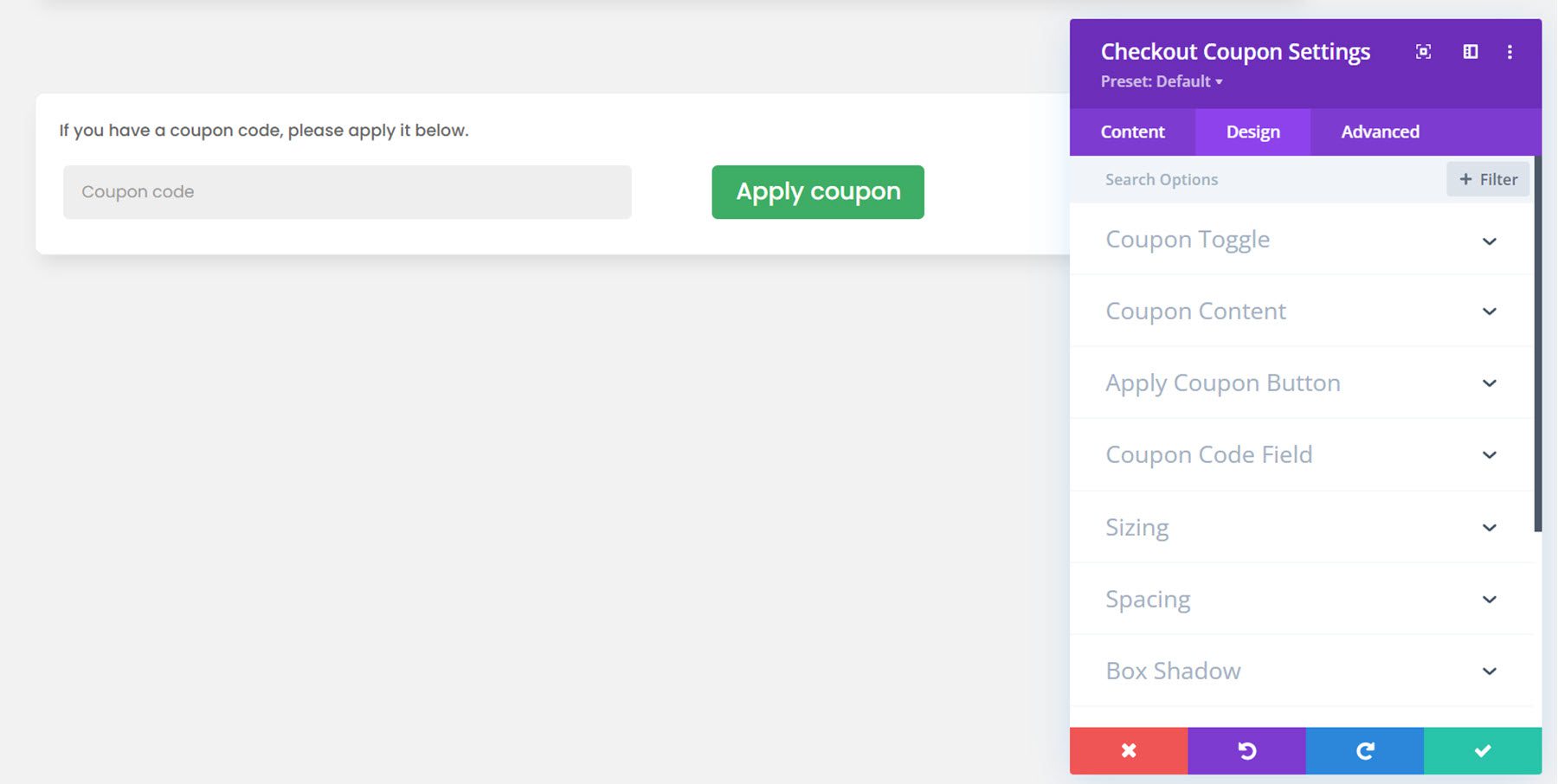
Вкладка «Дизайн»
Вот разработанный купонный модуль. Я добавил фон, тень и закругленные углы. Я также изменил шрифт и настроил кнопку.

Модуль оформления заказа
Теперь давайте перейдем к модулю оформления заказа. Это еще один модуль для страницы оформления заказа, в котором отображается информация о заказе клиента, такая как выбранные продукты, промежуточная сумма, доставка, общая стоимость, варианты оплаты и флажок политики конфиденциальности.
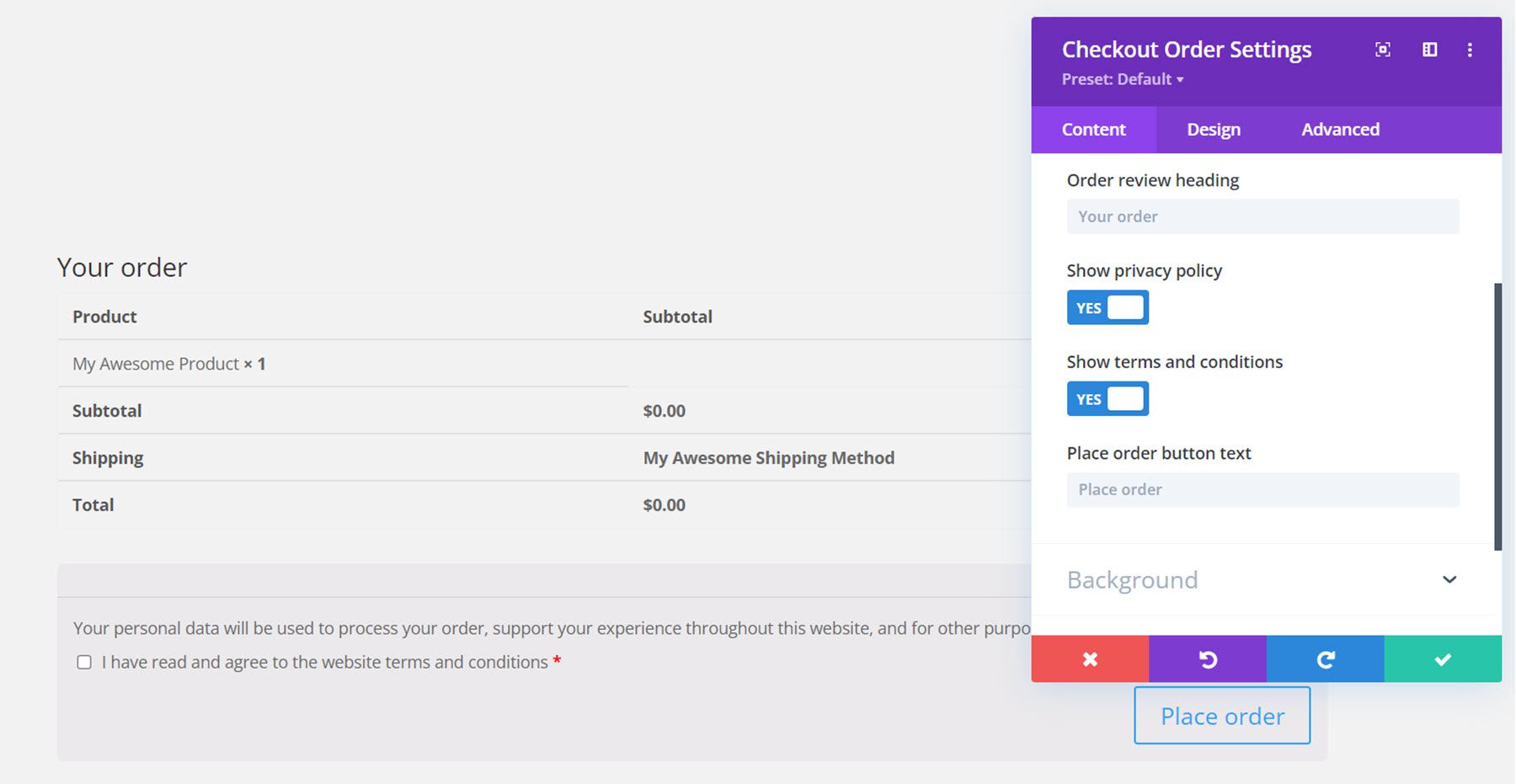
Вкладка «Содержимое»
На вкладке контента вы можете изменить текст заголовка и текст кнопки заказа. Вы также можете показать или скрыть политику конфиденциальности и условия. Конечно, вы также можете добавить фон и изменить ярлык администратора здесь.

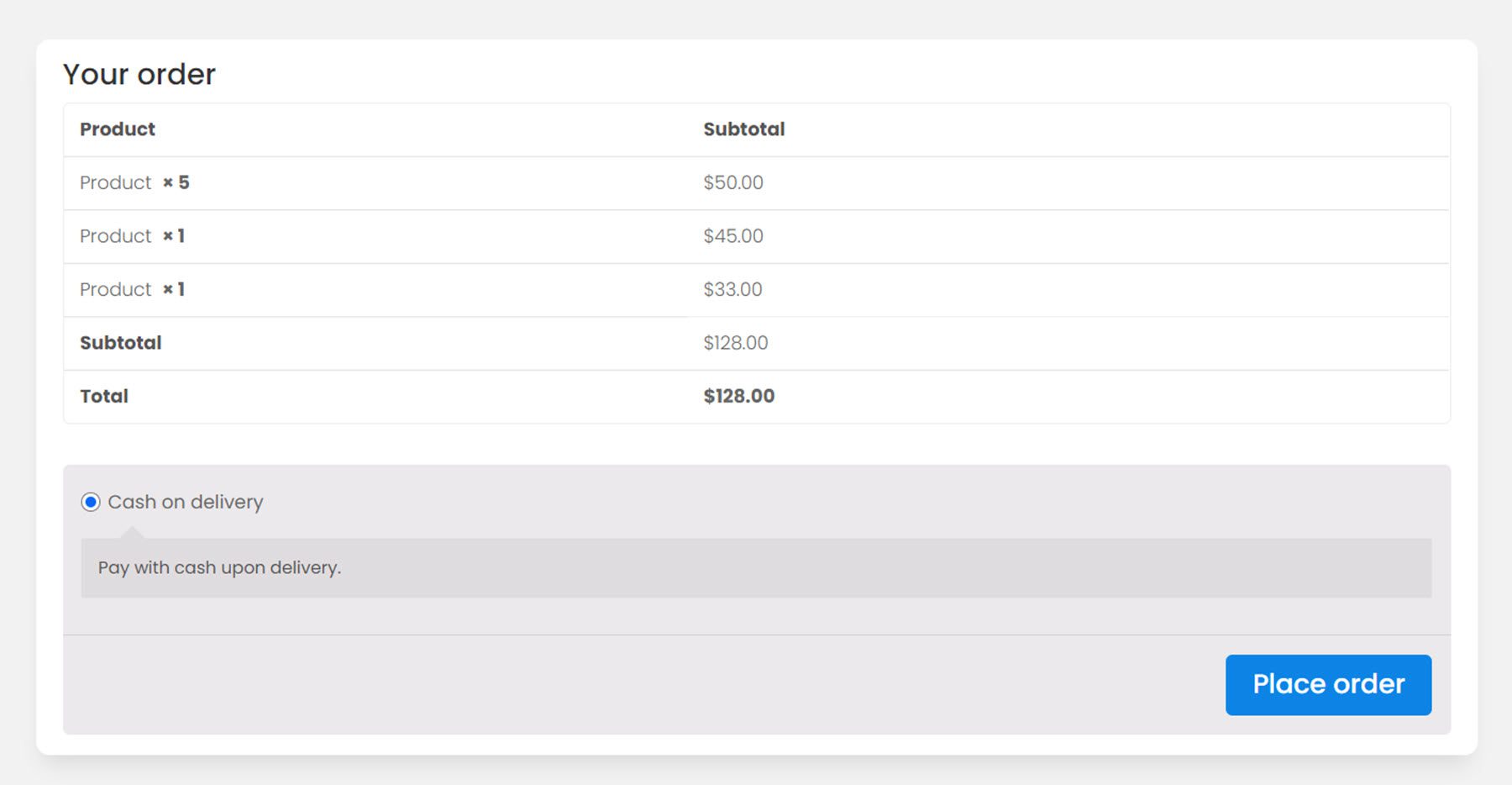
Вкладка «Дизайн»
Как и другие модули, модуль оформления заказа также можно полностью настроить. Здесь я изменил шрифт, добавил фон и скруглил углы, а также настроил кнопку.

Модуль оформления заказа доставки
Последним модулем страницы оформления заказа является модуль доставки оформления заказа.
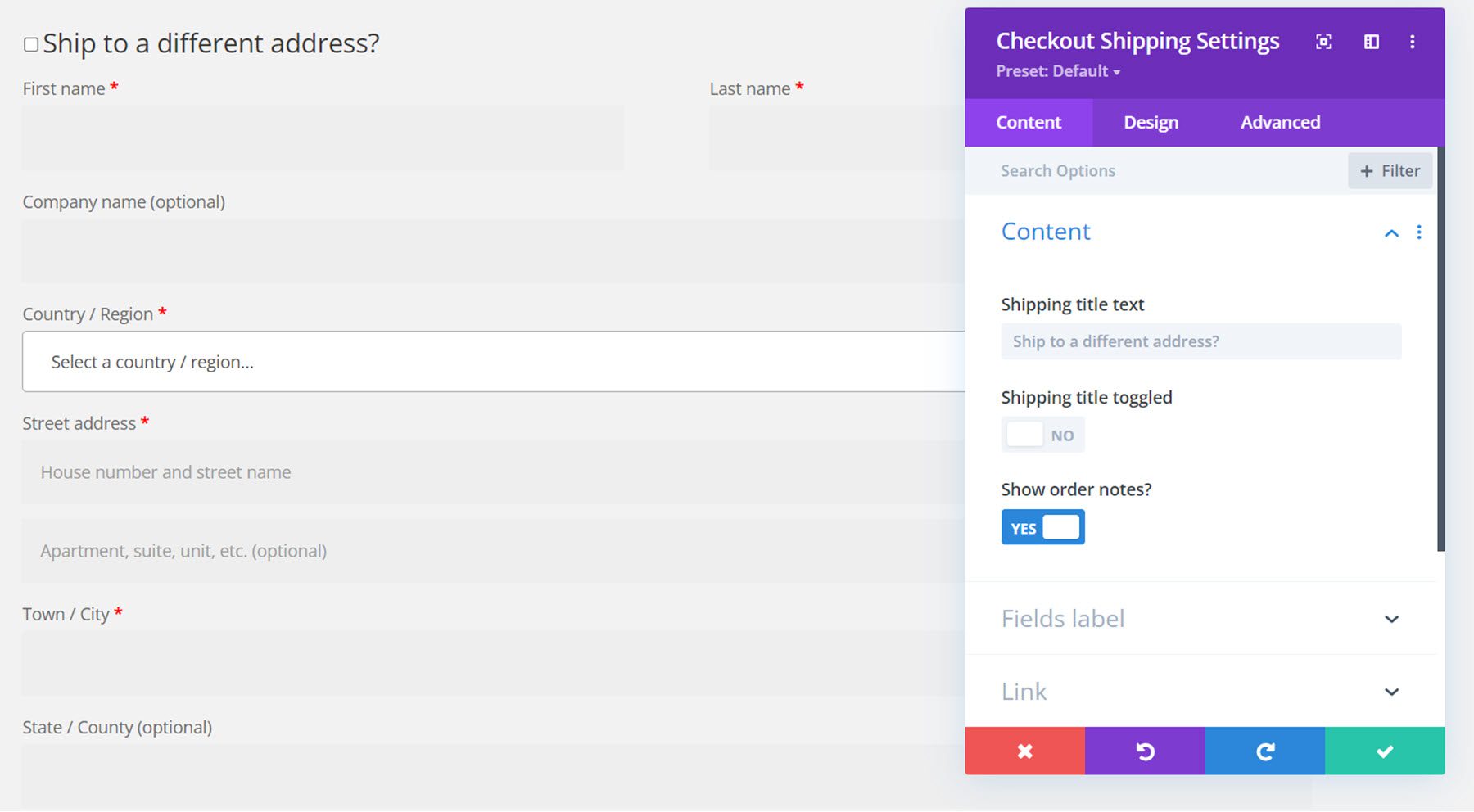
Вкладка «Содержимое»
На вкладке содержимого вы можете изменить текст заголовка, включить переключение заголовка, а также показать или скрыть примечания к заказу. Вы также можете изменить любую метку поля.

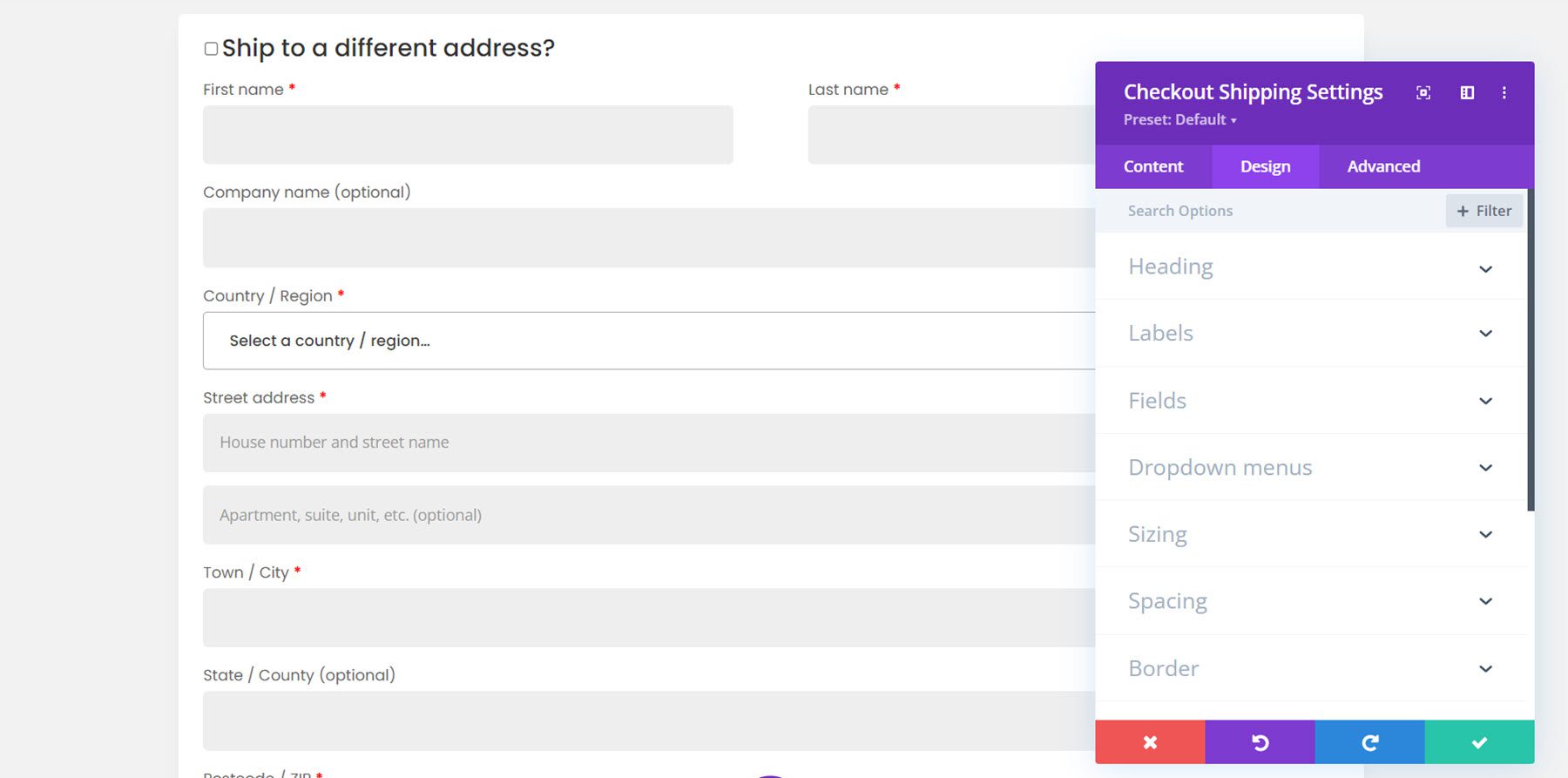
Вкладка «Дизайн»
Вот индивидуальный дизайн. Я снова добавил фон, закругленные границы, тень блока и изменил шрифт.

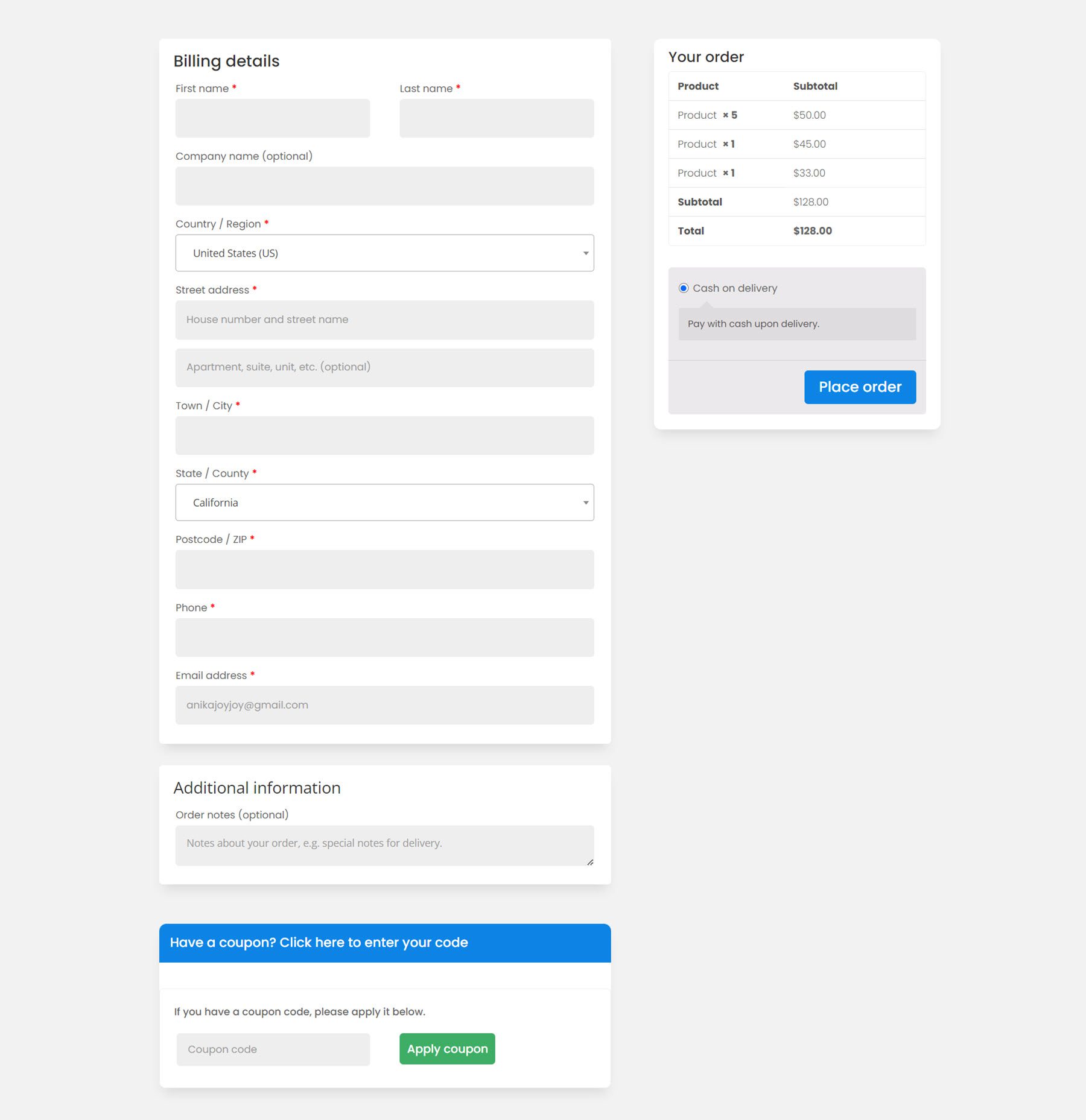
А вот и полный дизайн страницы оформления заказа.

Модуль контента учетной записи
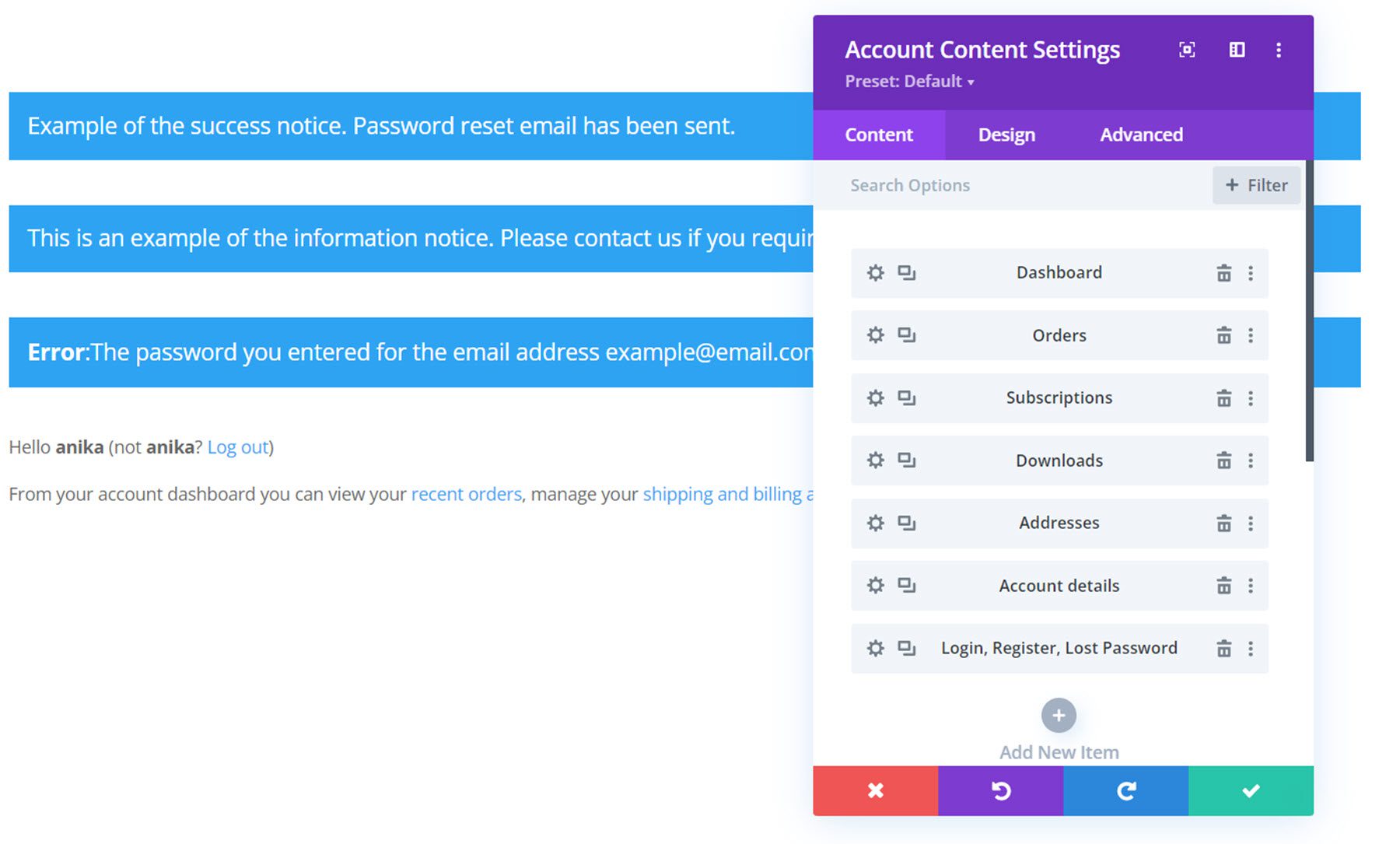
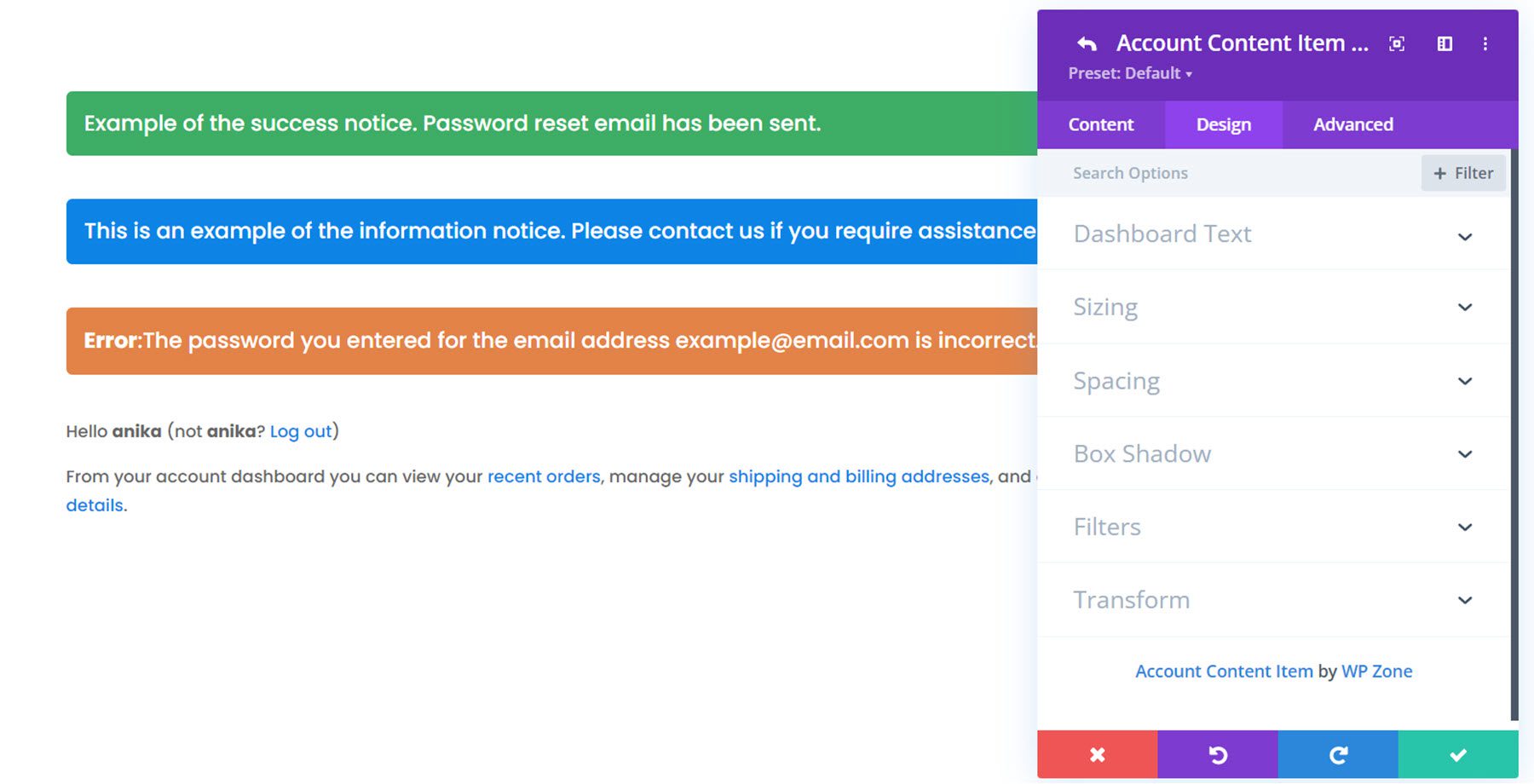
Конструктор магазинов Divi также поставляется с некоторыми модулями для настройки страницы учетной записи. Давайте сначала взглянем на модуль содержимого учетной записи. Существуют различные элементы, которые вы можете добавить на страницу, и вы можете изменить их расположение по своему усмотрению. Эти элементы включают панель инструментов, заказы, подписки, загрузки, адреса, данные учетной записи, разделы входа, регистрации и потерянного пароля. У каждого элемента есть собственная страница настроек, где вы можете настроить дизайн отдельного элемента. Модуль контента учетной записи также имеет параметры дизайна, где вы можете настроить общий дизайн.

Вот стилизованное представление панели по умолчанию вместе с уведомлениями вверху.

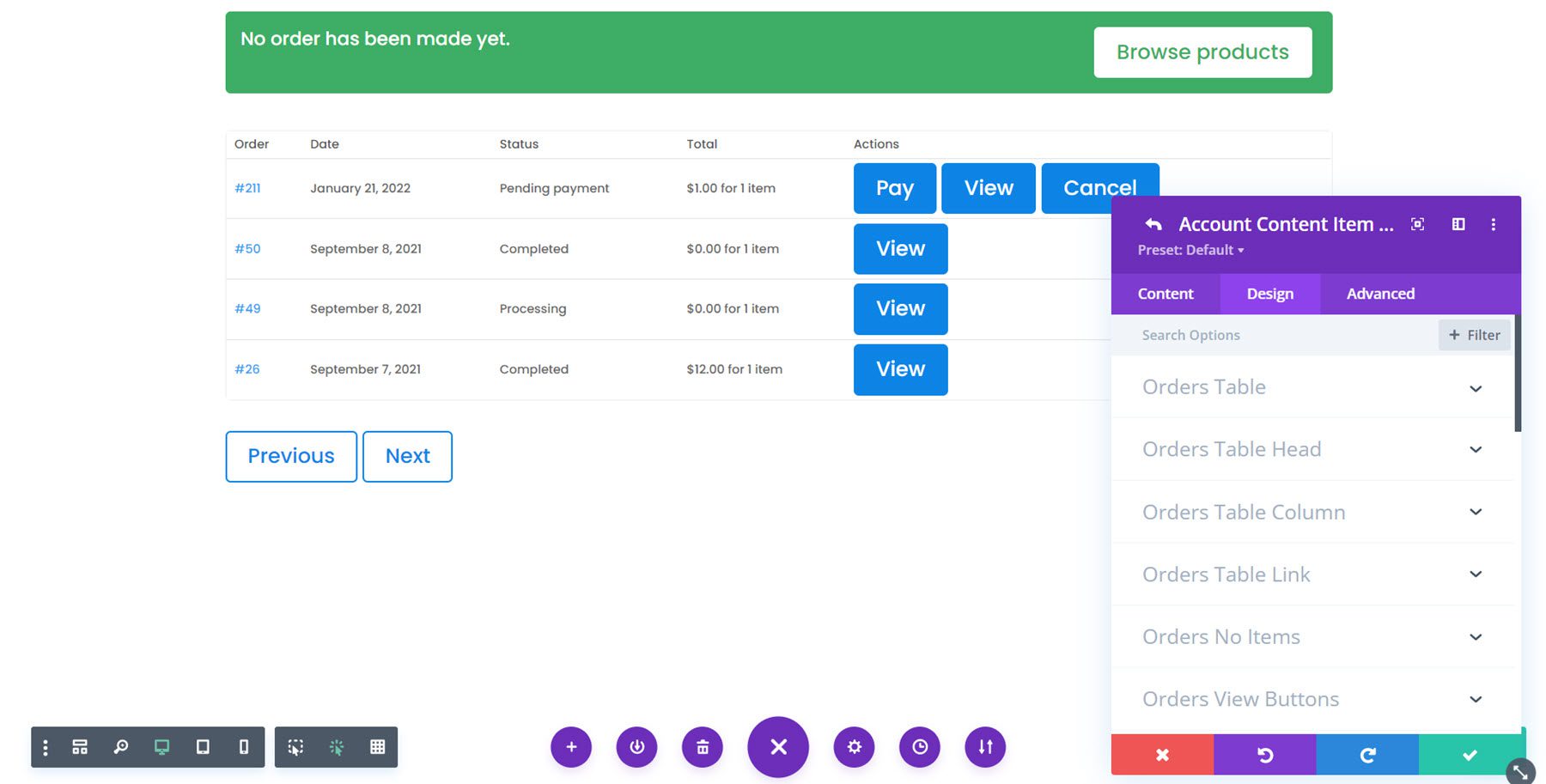
Это стилизованная страница заказов, где клиенты могут видеть все свои выполненные и ожидающие заказы.

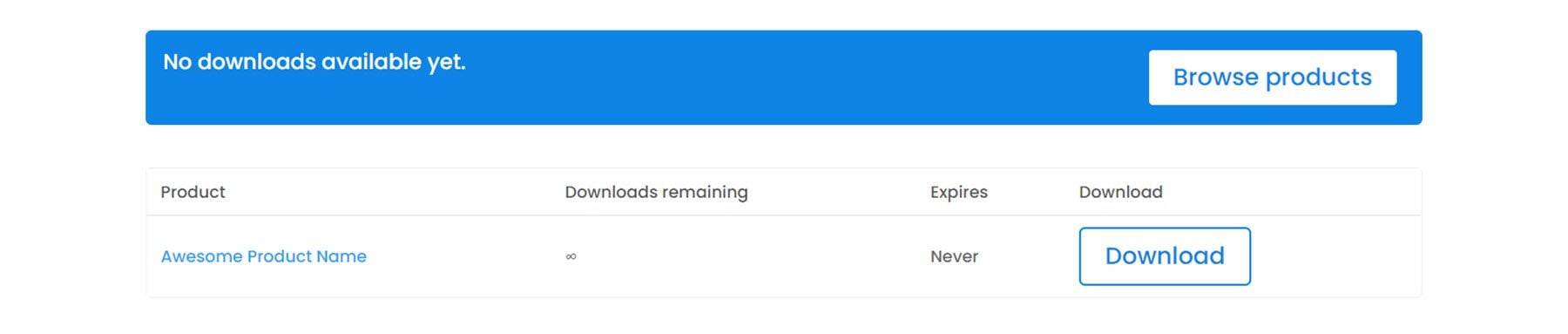
Это пример страницы загрузки.

Как видите, этот плагин также дает вам полный контроль над дизайном страницы учетной записи. Давайте рассмотрим еще пару модулей, которые работают со страницей аккаунта.
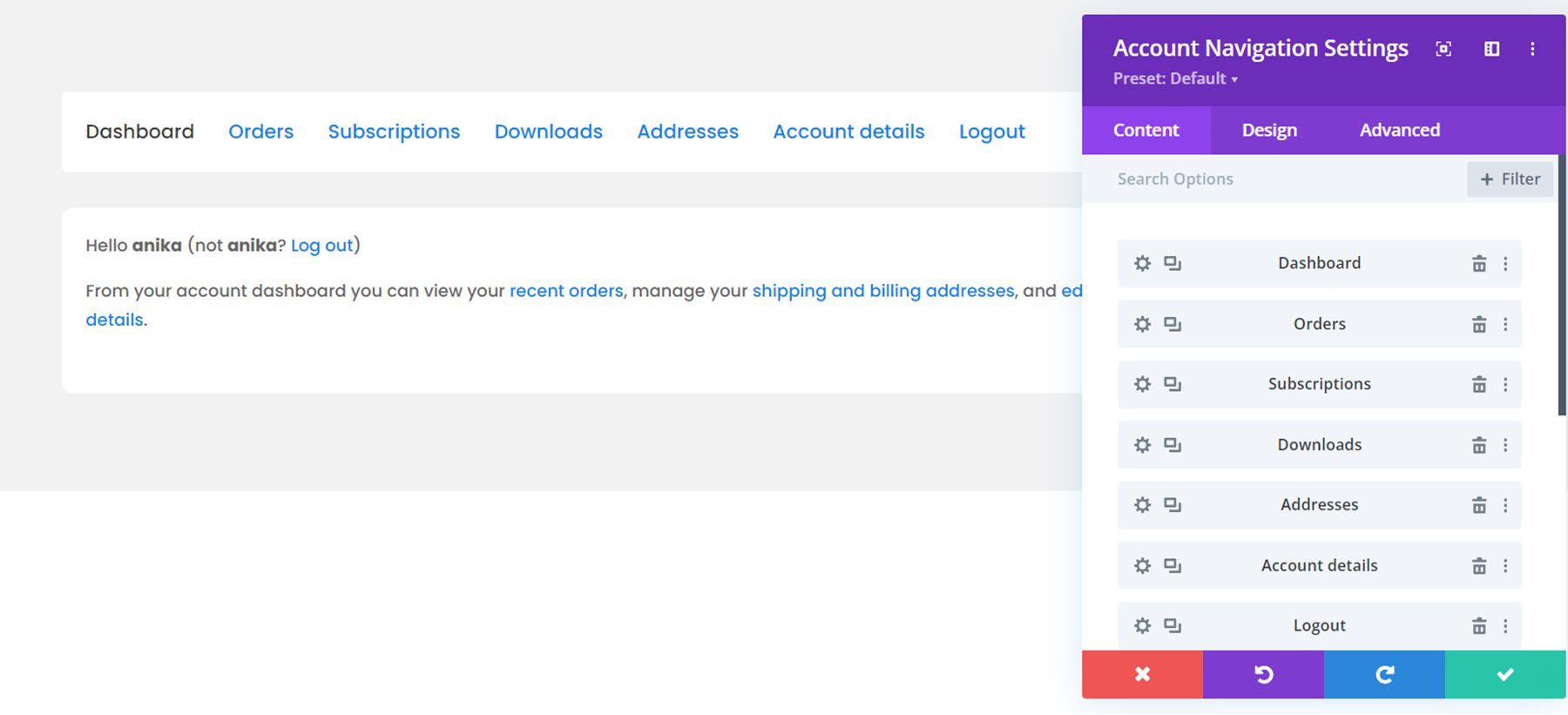
Модуль навигации по аккаунту
Этот модуль добавляет на страницу меню навигации, чтобы пользователи могли просматривать различные страницы в своей учетной записи. Как и в модуле контента учетной записи, вы можете добавлять и удалять любые страницы из меню и менять их порядок. Вот стилизованный модуль навигации.

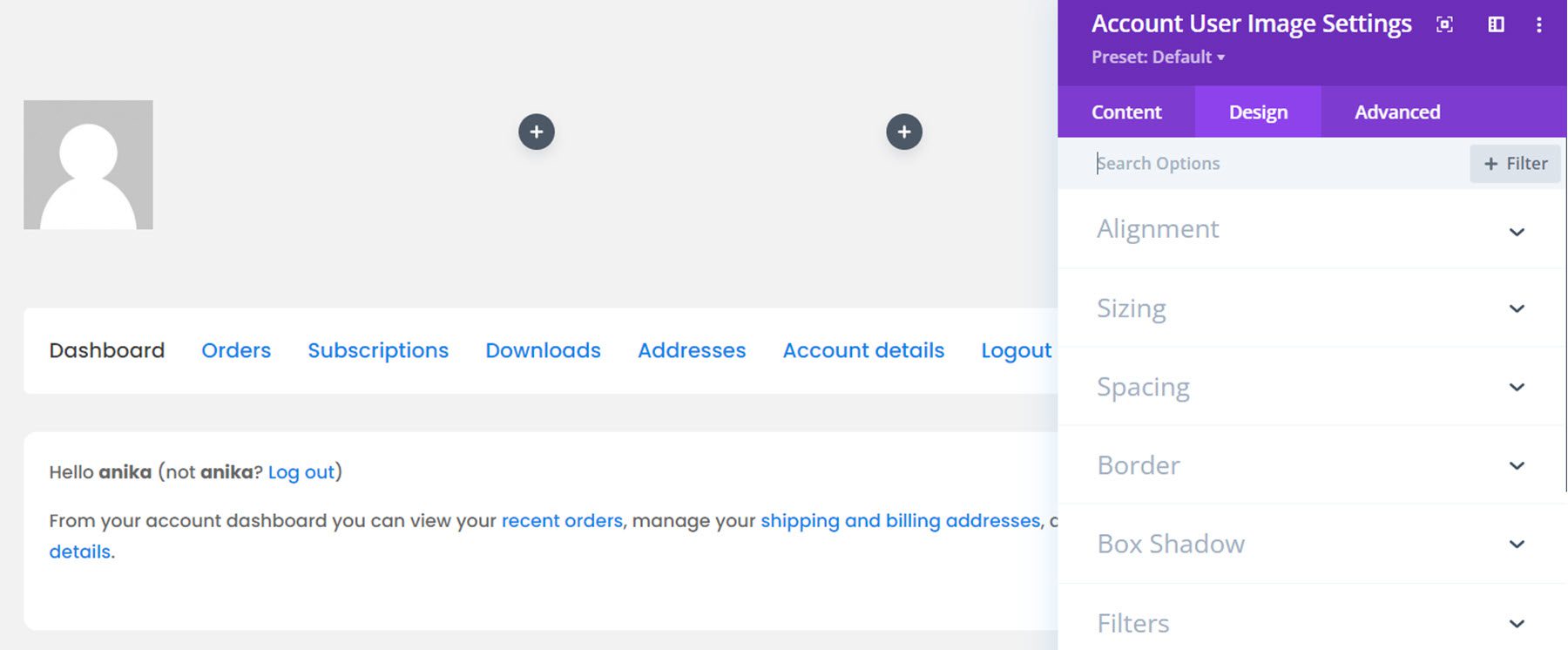
Модуль изображения пользователя учетной записи
Модуль изображения пользователя учетной записи добавляет изображение профиля пользователя на страницу. Вот он в действии.

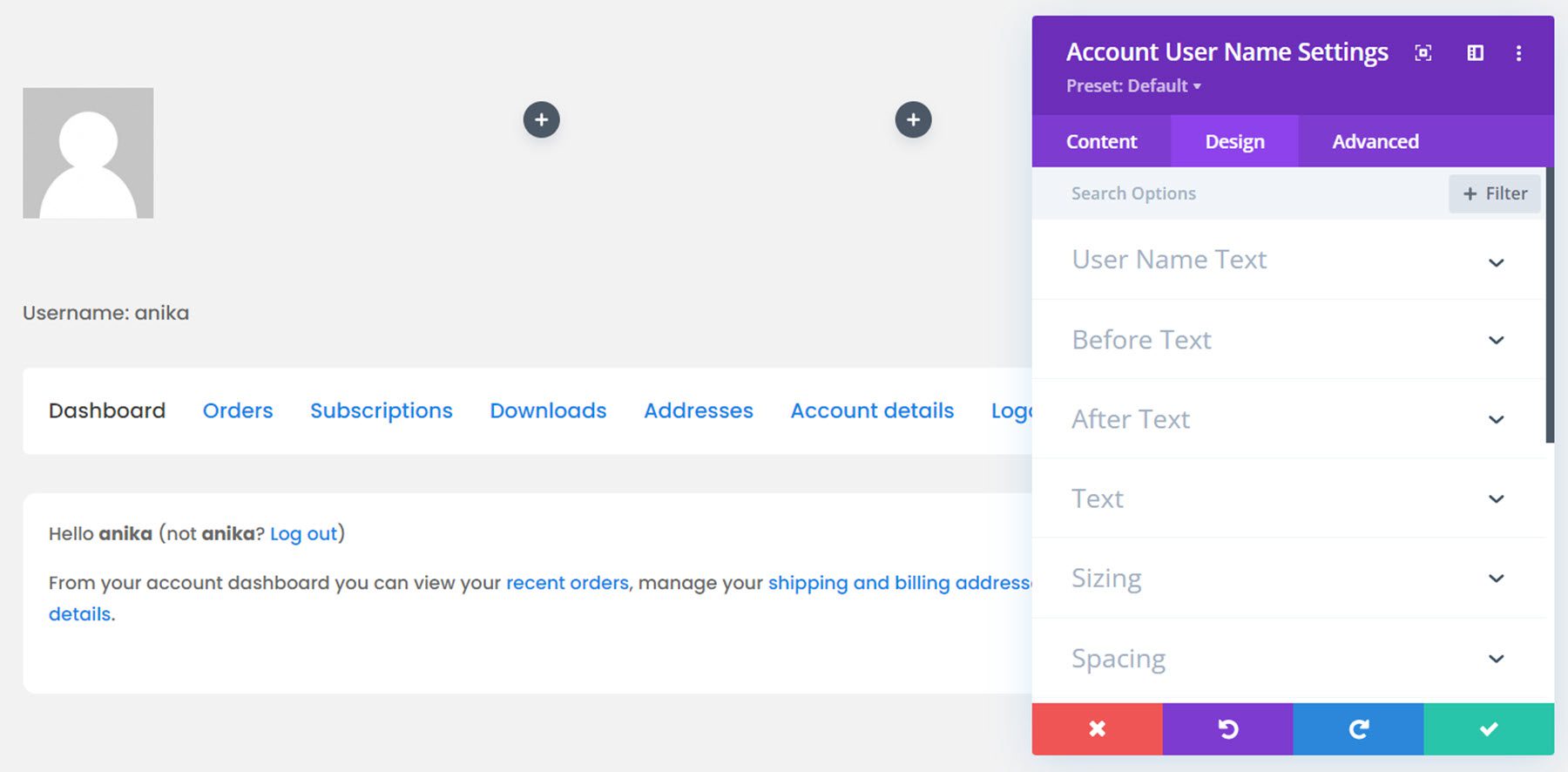
Модуль имени пользователя учетной записи
Точно так же модуль имени пользователя учетной записи добавляет имя пользователя на страницу. В качестве альтернативы вы можете выбрать отображение имени, фамилии, полного имени или отображаемого имени.

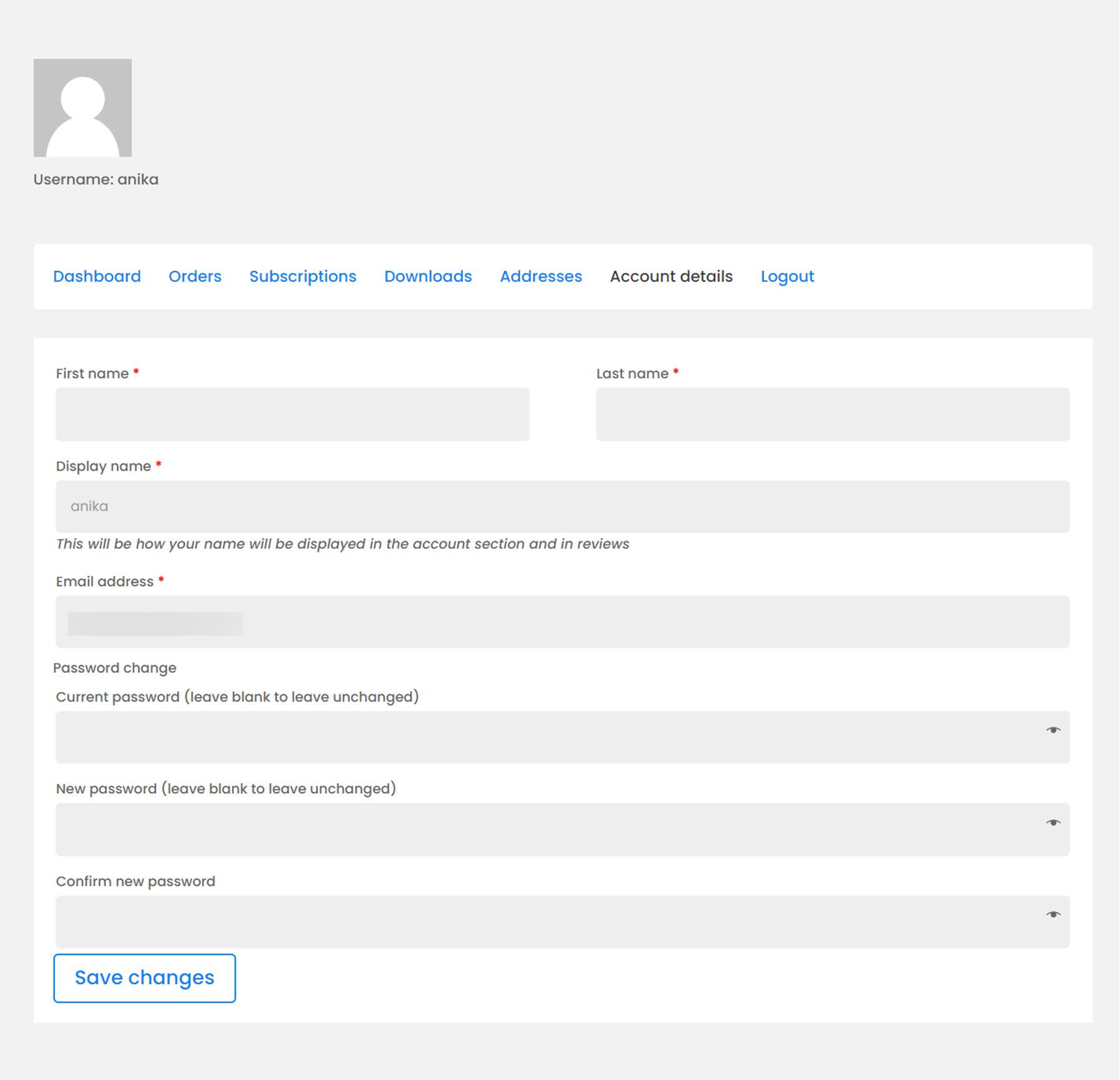
Вот полный интерфейс учетной записи на передней панели. Это страница сведений об учетной записи.

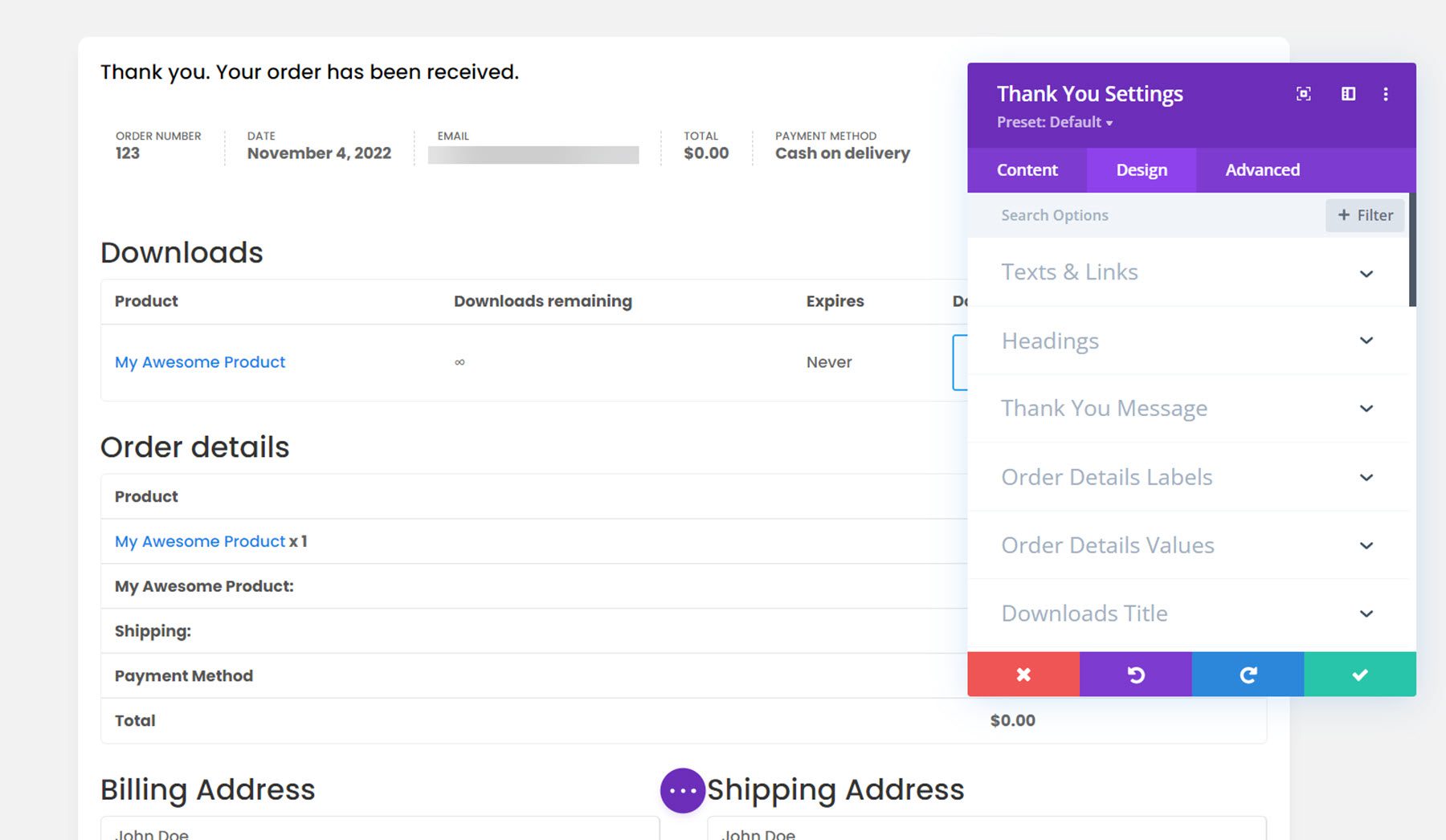
Модуль благодарности
Последний модуль, который мы рассмотрим, — это модуль благодарности. Это появится после того, как заказ будет выполнен. Вы можете изменить любую из меток, используя настройки вкладки содержимого, и, конечно же, весь модуль можно настроить с помощью параметров дизайна. Вот стилизованная страница с благодарностью.

Макеты Divi Shop Builder
Divi Shop Builder также поставляется с несколькими готовыми макетами магазинов, которые вы можете использовать, чтобы ускорить процесс проектирования. Давайте посмотрим на пару дизайнов.
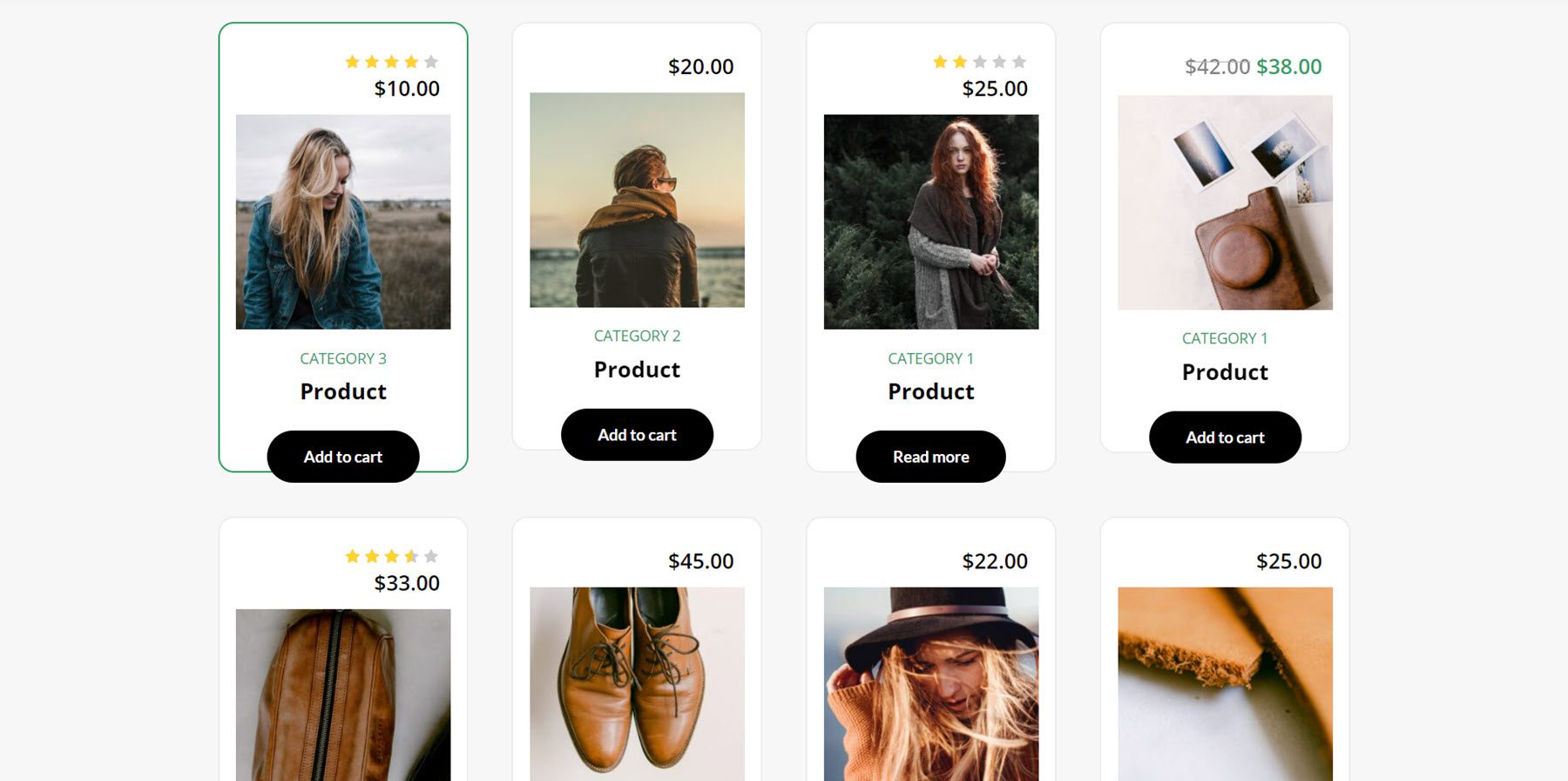
Woo Shop + демонстрация модуля 1
Это один из демонстрационных макетов магазина. Он имеет карточный дизайн и имеет зеленую рамку, которая появляется при наведении.

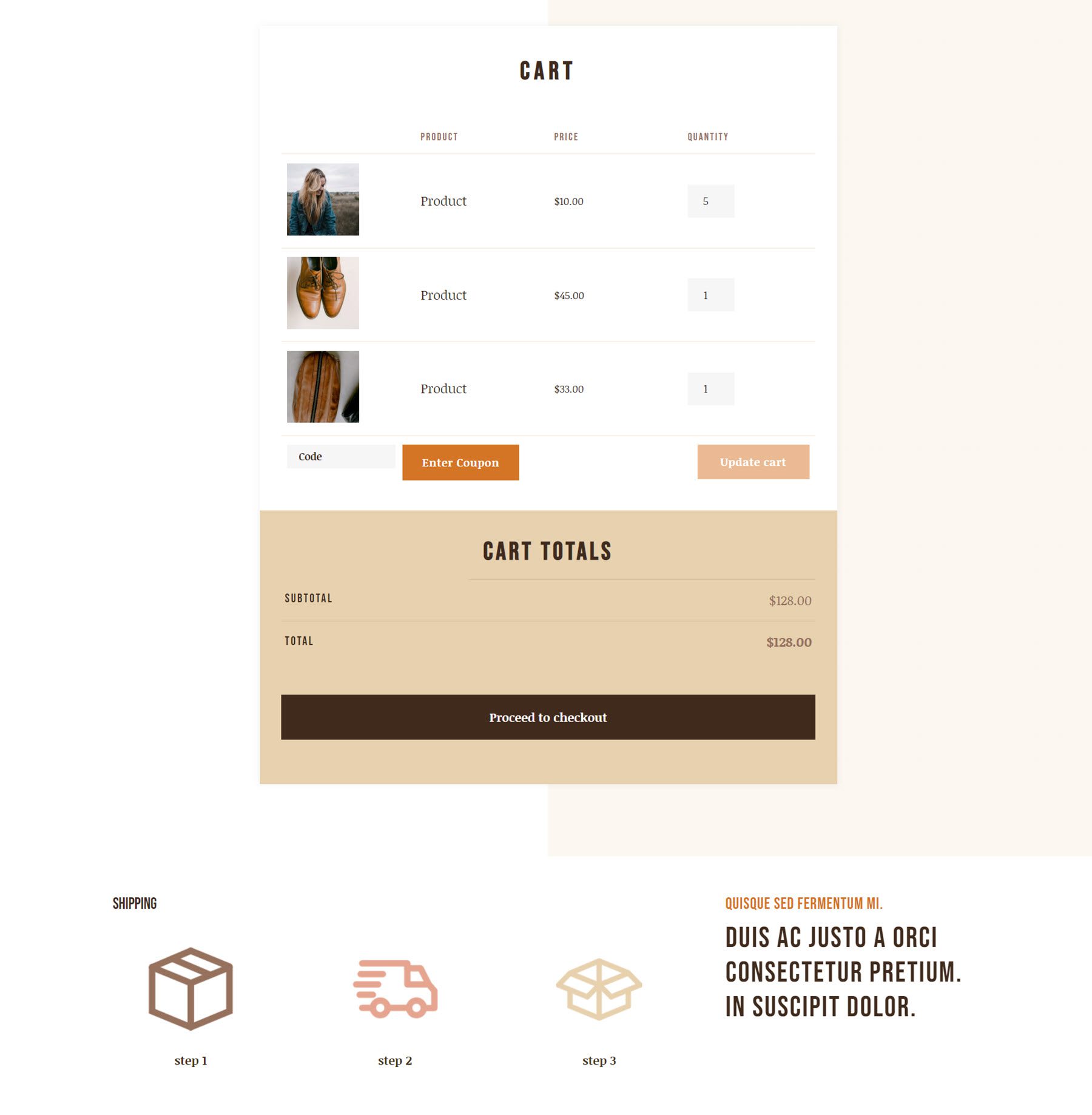
Кофейная корзина и макеты кассы
Макет кофе поставляется с макетом корзины и макетом оформления заказа. Вот схема корзины.

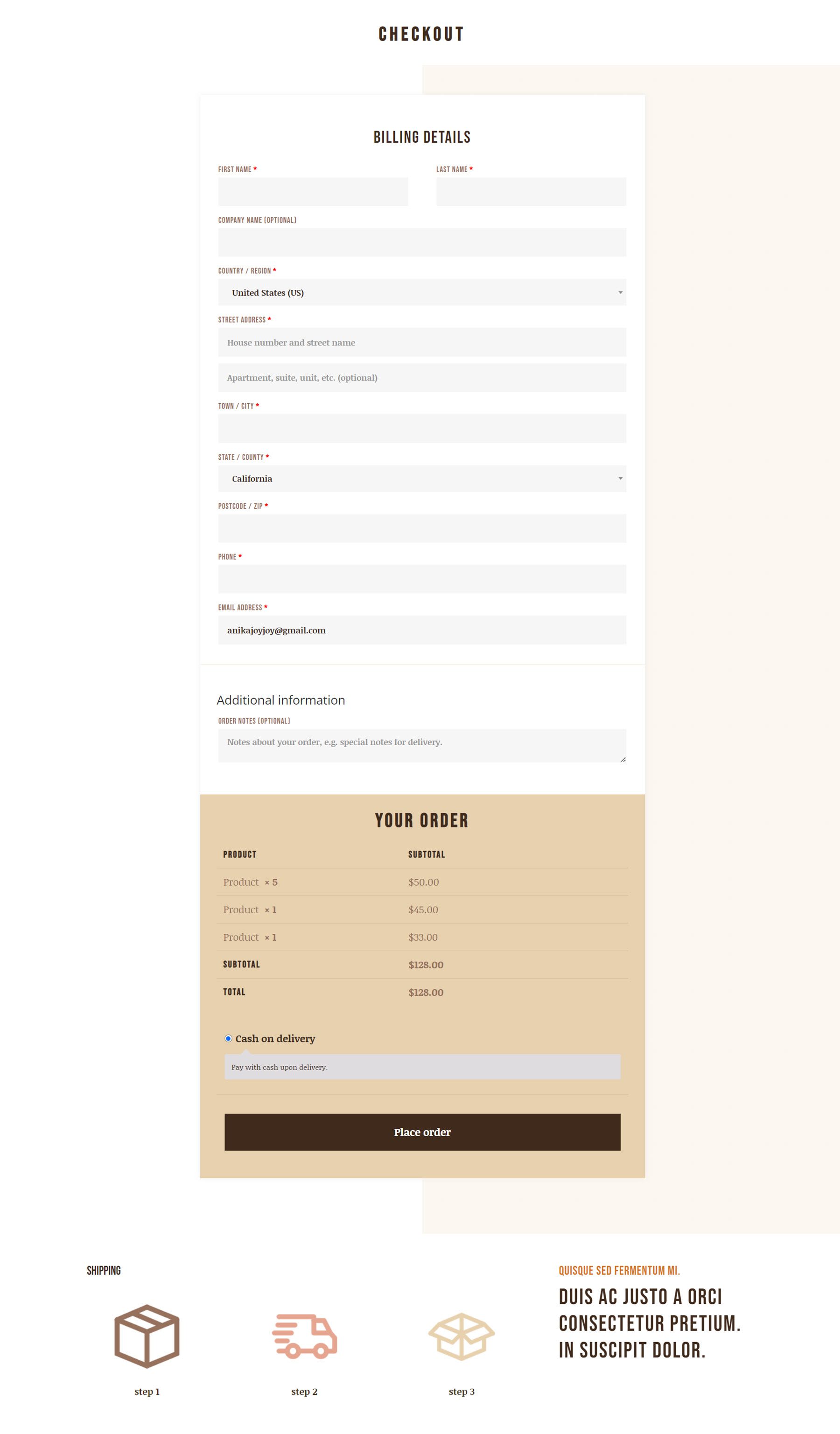
А вот и макет кассы.

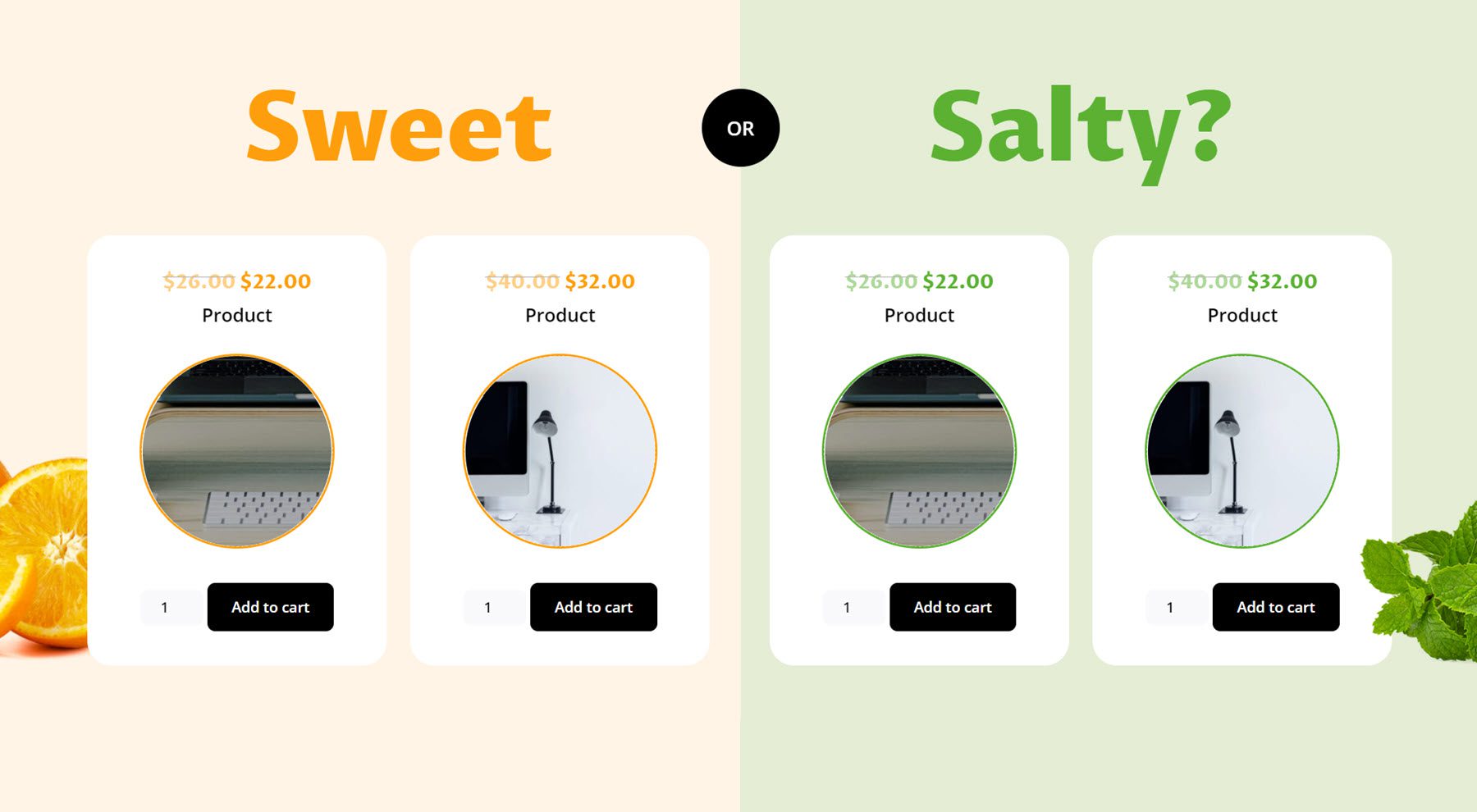
Woo Shop + макет еды
Это еще один макет модуля магазина с творческим разделенным макетом «сладкого или соленого». Этот макет имеет круглое изображение продукта с цветной рамкой.

Купить Divi Shop Builder
Divi Shop Builder доступен на Divi Marketplace. Это стоит 109 долларов за неограниченное использование веб-сайта и 1 год поддержки и обновлений. Цена также включает 30-дневную гарантию возврата денег.

Последние мысли
Это был наш взгляд на Divi Shop Builder. Как видите, этот плагин набит модулями и вариантами дизайна, которые дают вам полный контроль над дизайном вашего магазина, корзины, оформления заказа, учетной записи и страниц благодарности. Каким бы всеобъемлющим ни был этот плагин, он также очень прост в использовании и настройке. У автора плагина также есть обширная документация по продукту, что очень полезно. Если вы ищете способ настроить свой магазин WooCommerce с помощью Divi, это отличный вариант. Мы были бы рады получить известия от вас! Вы пробовали Divi Shop Builder? Дайте нам знать, что вы думаете об этом в комментариях!
