Особенности плагина Divi: Divi SuperTabs
Опубликовано: 2023-01-02Divi SuperTabs — это сторонний плагин для Divi, который добавляет модуль вкладок в Divi Builder. Хотя в Divi Builder уже есть модуль вкладок, этот плагин предлагает некоторые уникальные варианты дизайна и функции, которые позволяют создавать более сложные вкладки для вашего веб-сайта Divi. В этом обзоре плагинов мы увидим, на что способны Divi SuperTabs, и поможем вам решить, подходит ли этот плагин для вашего веб-сайта.
Давайте приступим!
Установка Divi SuperTabs
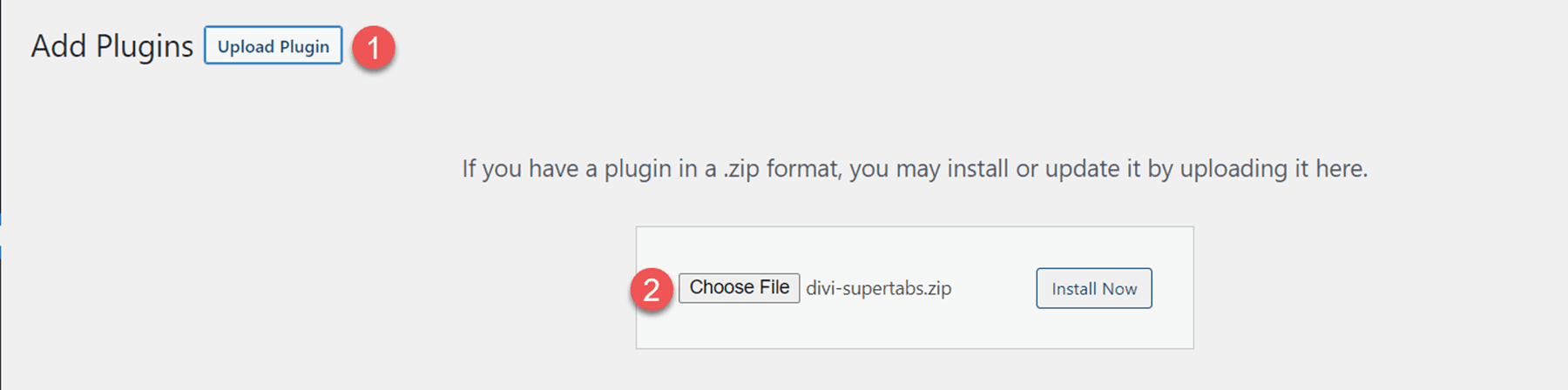
Установка Divi SuperTabs проста и понятна. Перейдите на страницу плагина на панели инструментов WordPress, затем нажмите «Загрузить плагин». Загрузите ZIP-файл плагина, а затем активируйте плагин после его установки.

Модуль Divi SuperTabs
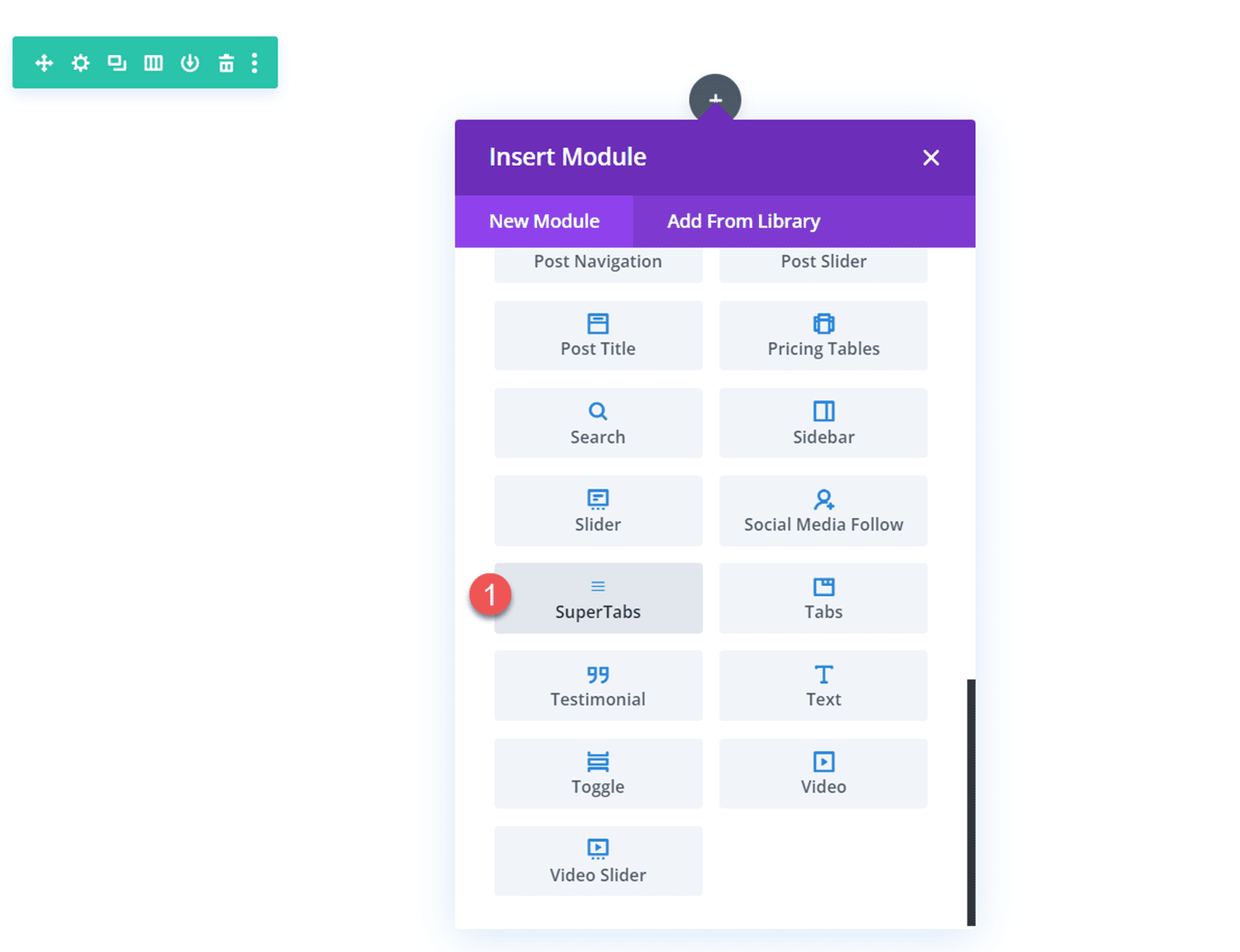
В Divi Builder добавлен новый модуль под названием SuperTabs. Этот модуль позволяет добавлять сложные и настраиваемые вкладки в макет Divi. Давайте рассмотрим основные особенности.

Настройки вкладки Divi SuperTabs
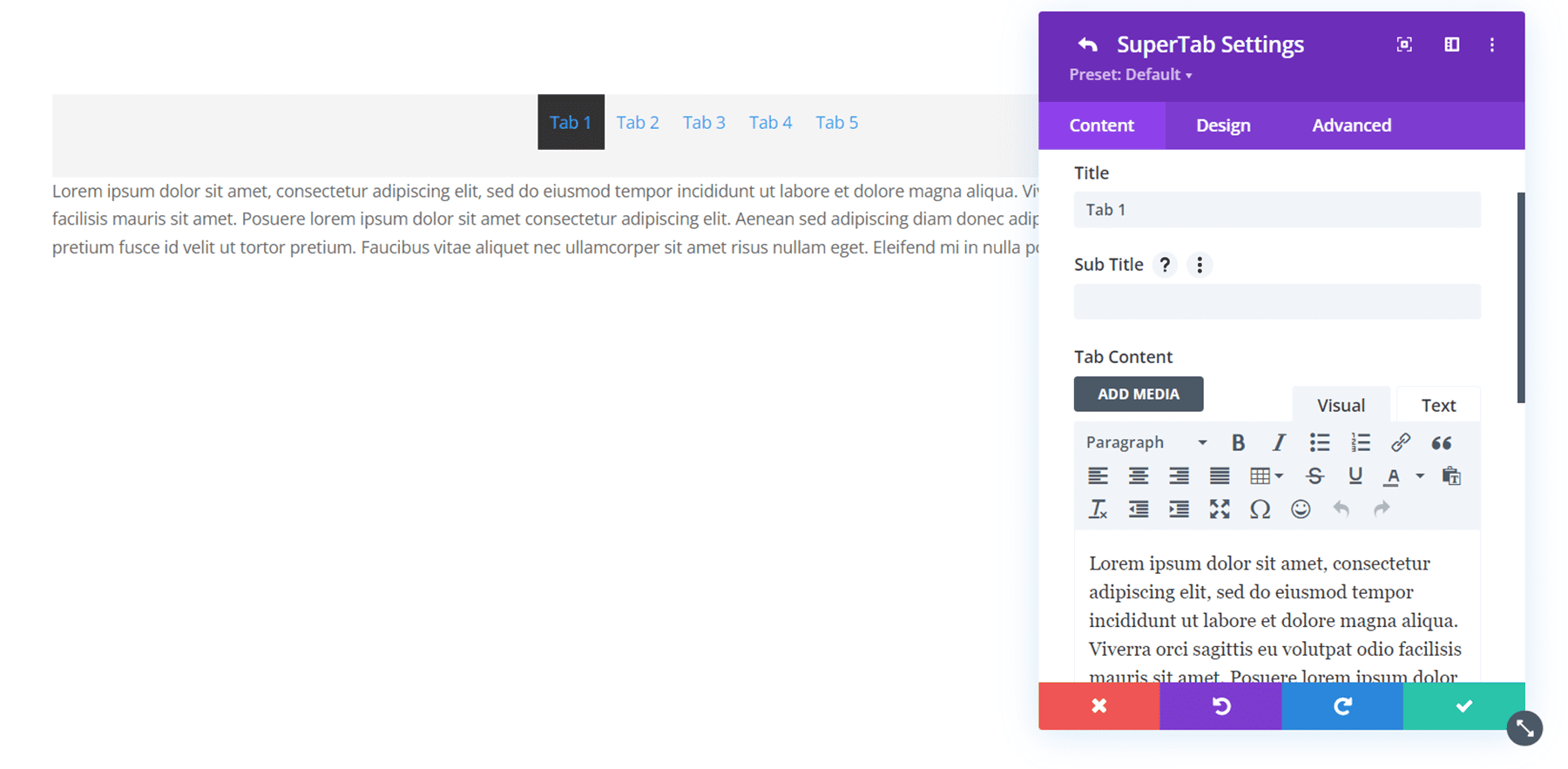
На вкладке содержимого для настроек SuperTabs вы можете добавить свои вкладки. Каждая вкладка также имеет собственное меню настроек, позволяющее настроить дизайн каждой отдельной вкладки.

Настройки вкладки – Контент
В настройках каждой вкладки вы можете добавить содержимое вкладки, такое как заголовок, подзаголовок и содержимое вкладки.

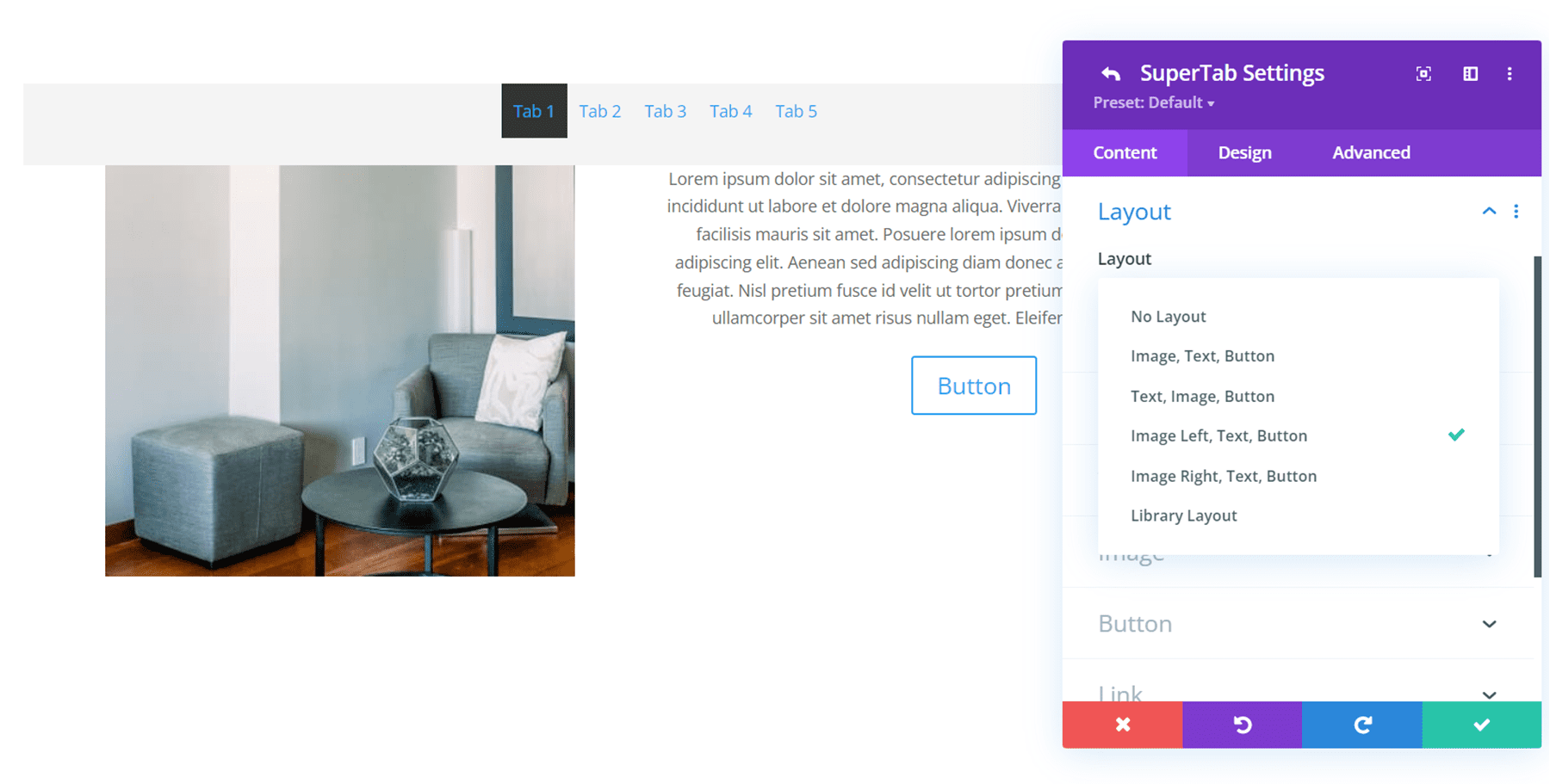
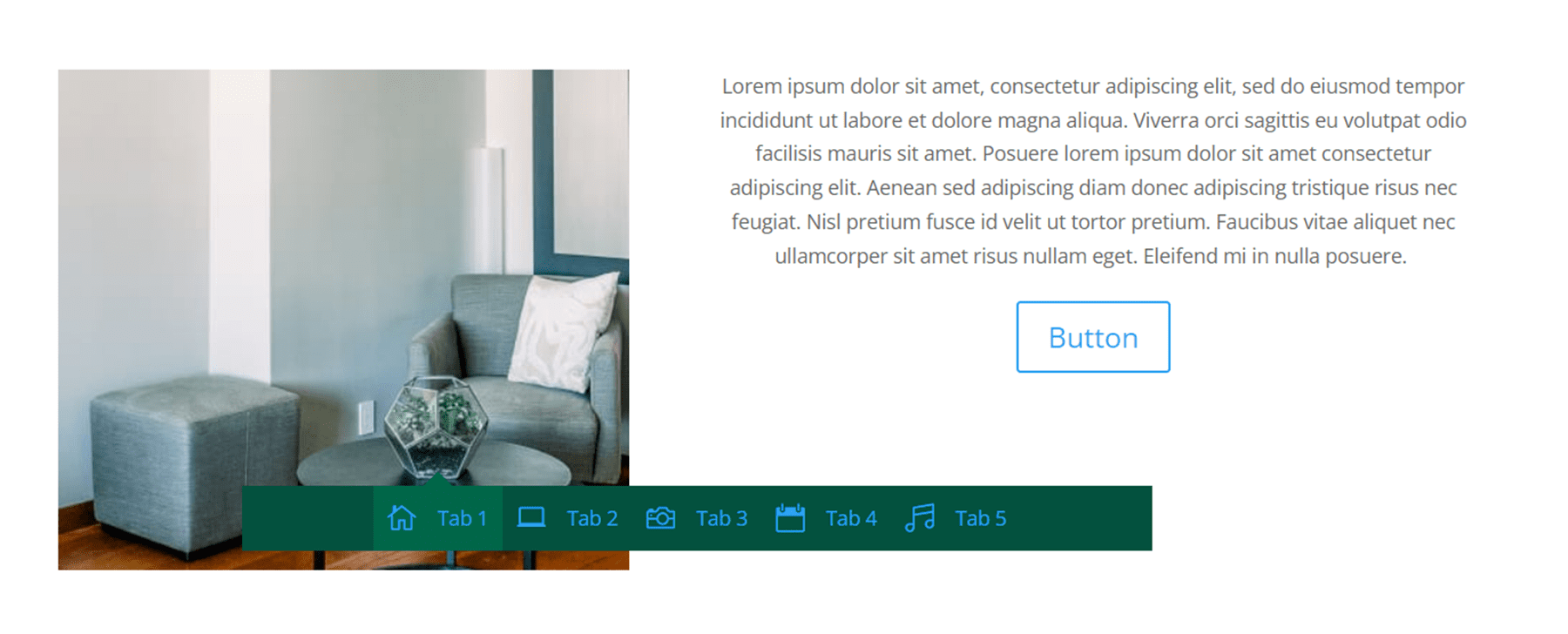
В разделе «Макет» вы можете выбрать один из множества макетов для содержимого вашей вкладки. В приведенном выше примере я использовал макет «Изображение слева, текст, кнопка».

Кроме того, вы можете выбрать параметр библиотеки, чтобы использовать любой макет библиотеки Divi на вкладке, что позволит вам создавать более сложные проекты с использованием других модулей Divi.

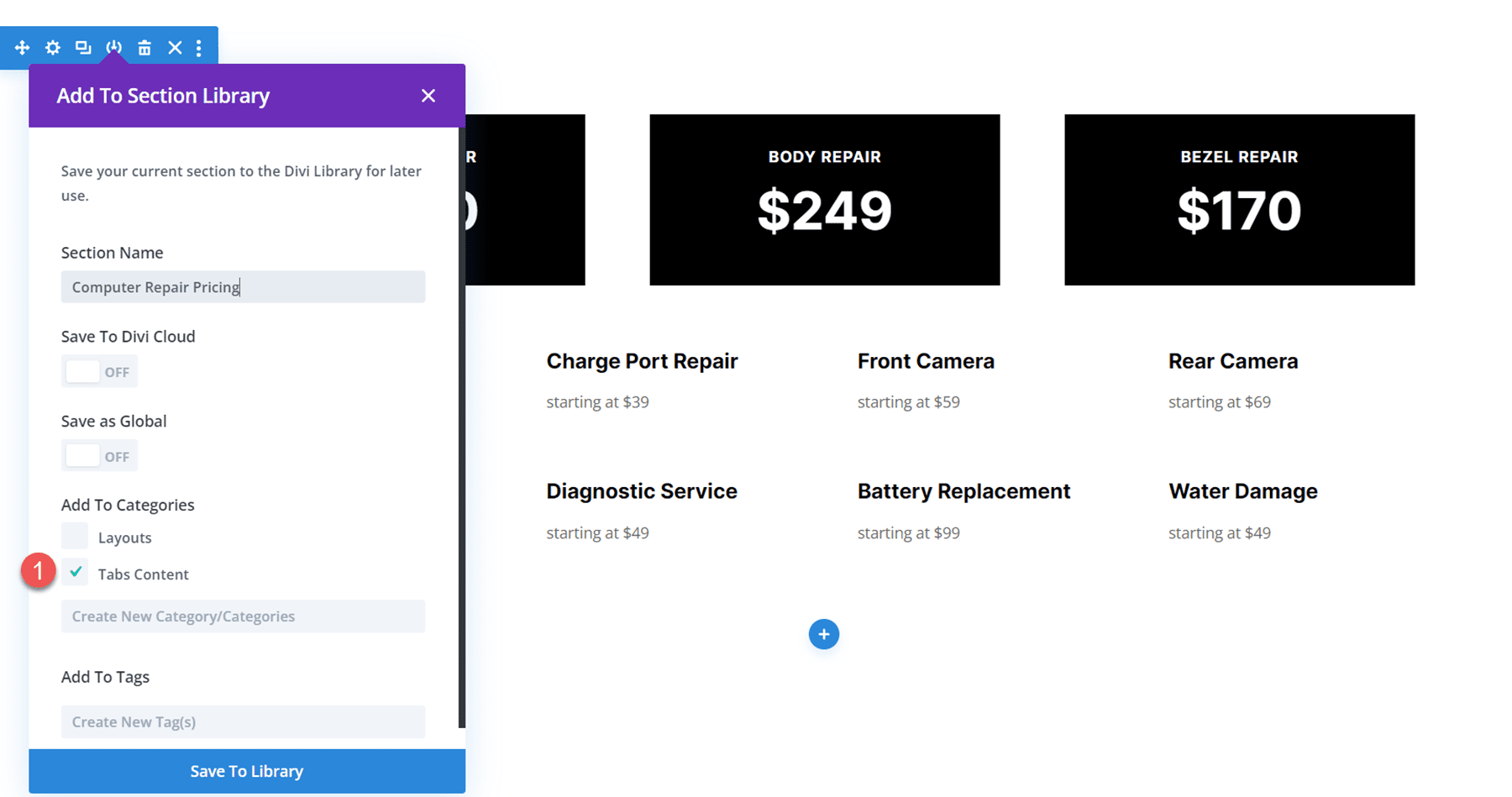
Чтобы использовать элемент библиотеки с Divi SuperTab, сохраните нужный макет в библиотеке Divi и обязательно добавьте его в категорию «Контент вкладок».

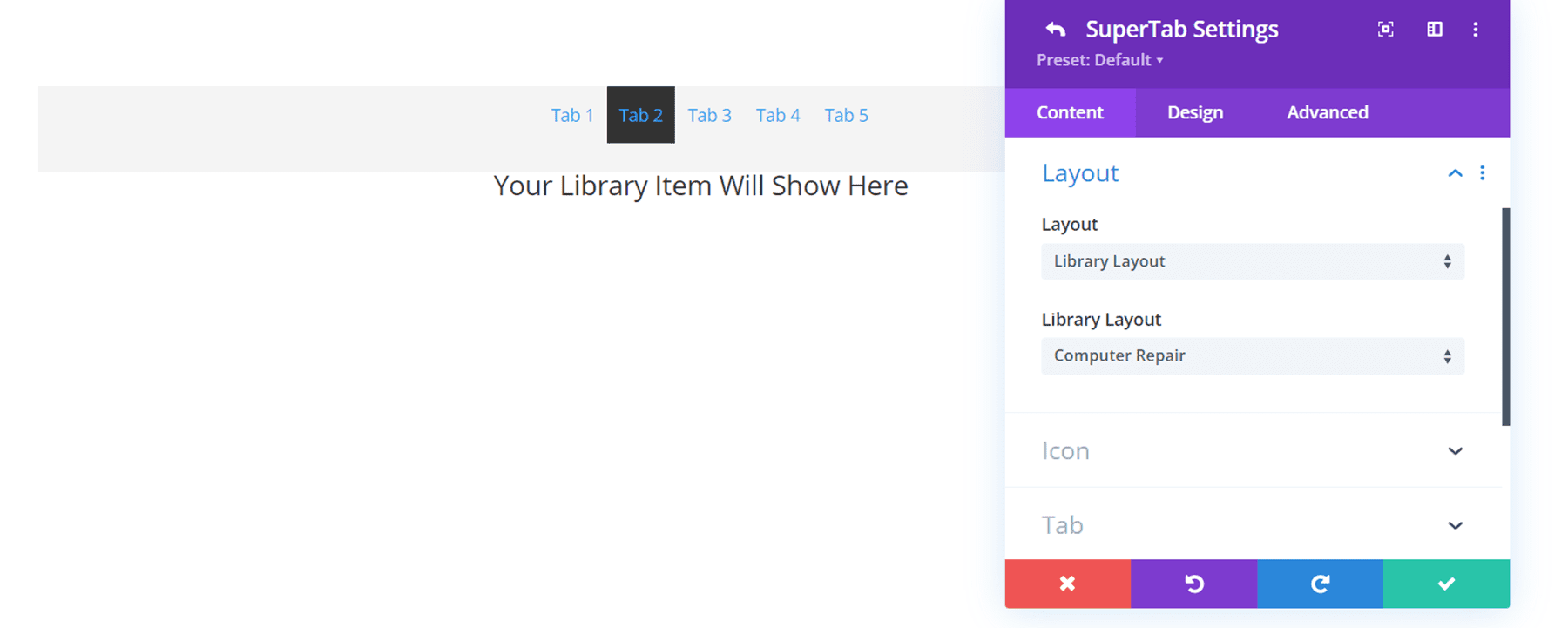
Затем выберите «Библиотека» в настройках макета вкладки и добавьте макет библиотеки Divi.

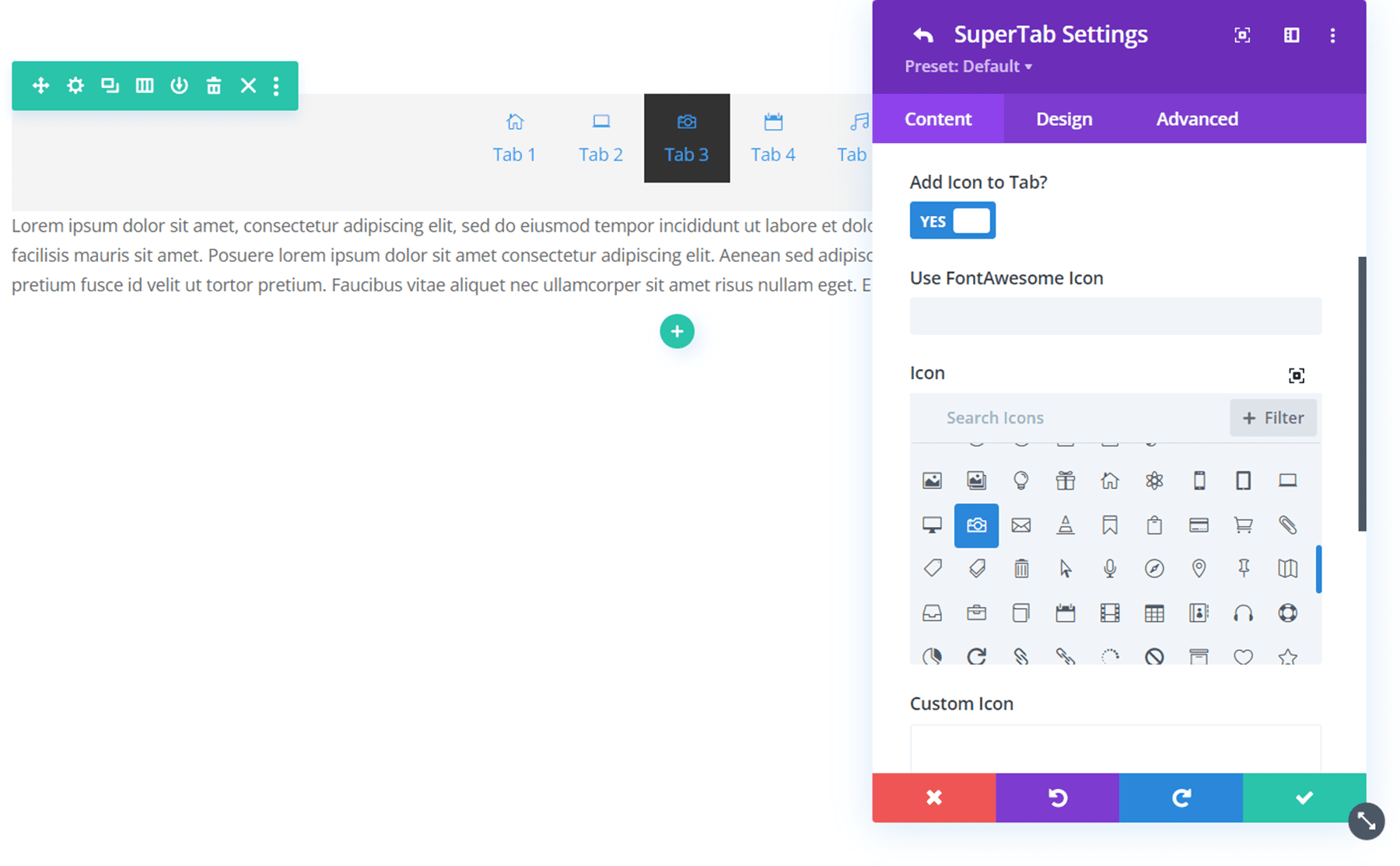
Также на вкладке содержимого в настройках вкладки вы можете добавить значок на свою вкладку. SuperTab позволяет вам использовать значки Divi по умолчанию, значки FontAwesome и даже загружать свои собственные значки.

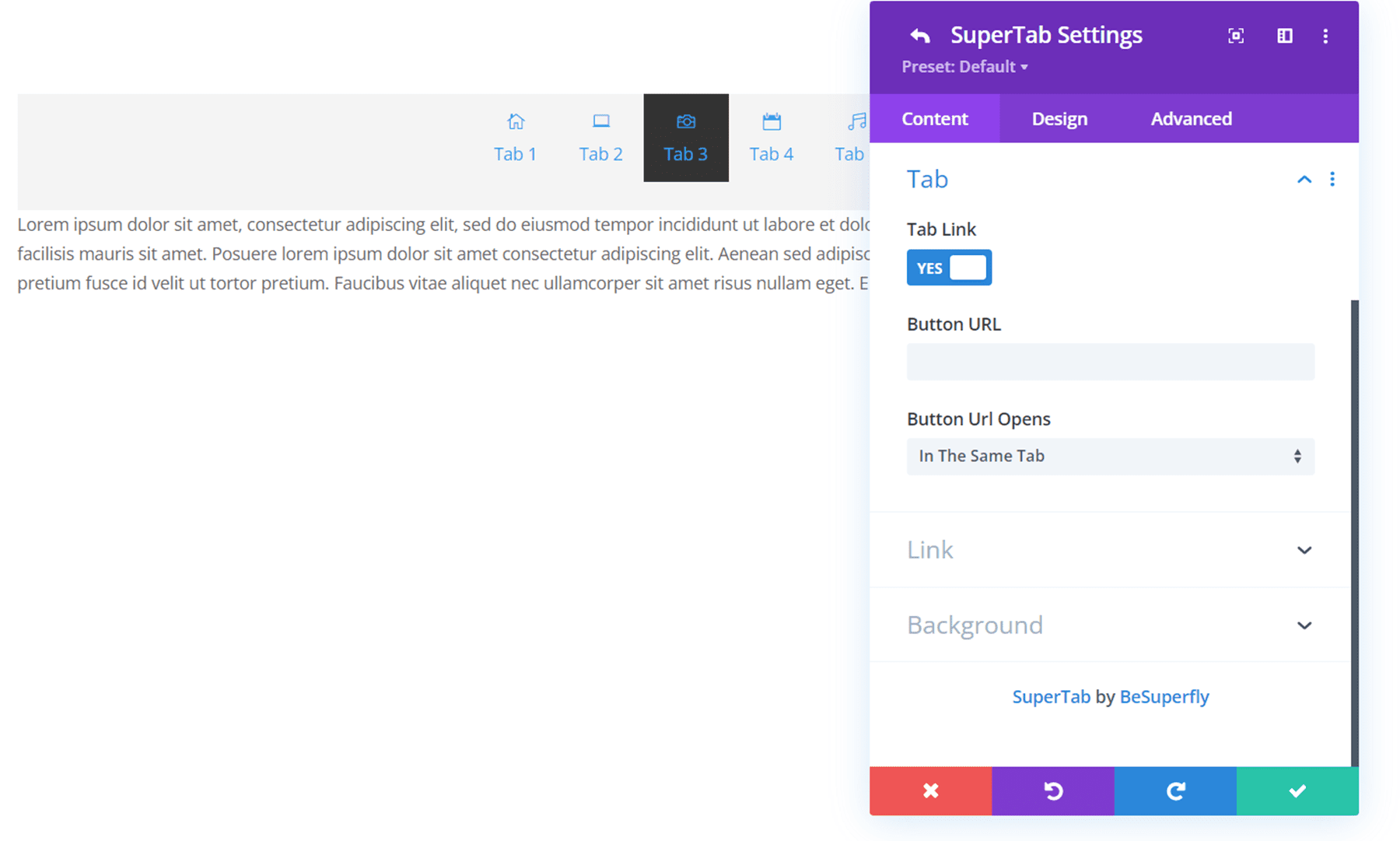
Вы также можете настроить вкладку для ссылки на URL-адрес, чтобы ссылка открывалась при выборе вкладки. Это удобный способ ссылки на внешние веб-сайты вместе с содержимым вкладки. Вы также можете установить ссылку для всего модуля в настройках ссылки.

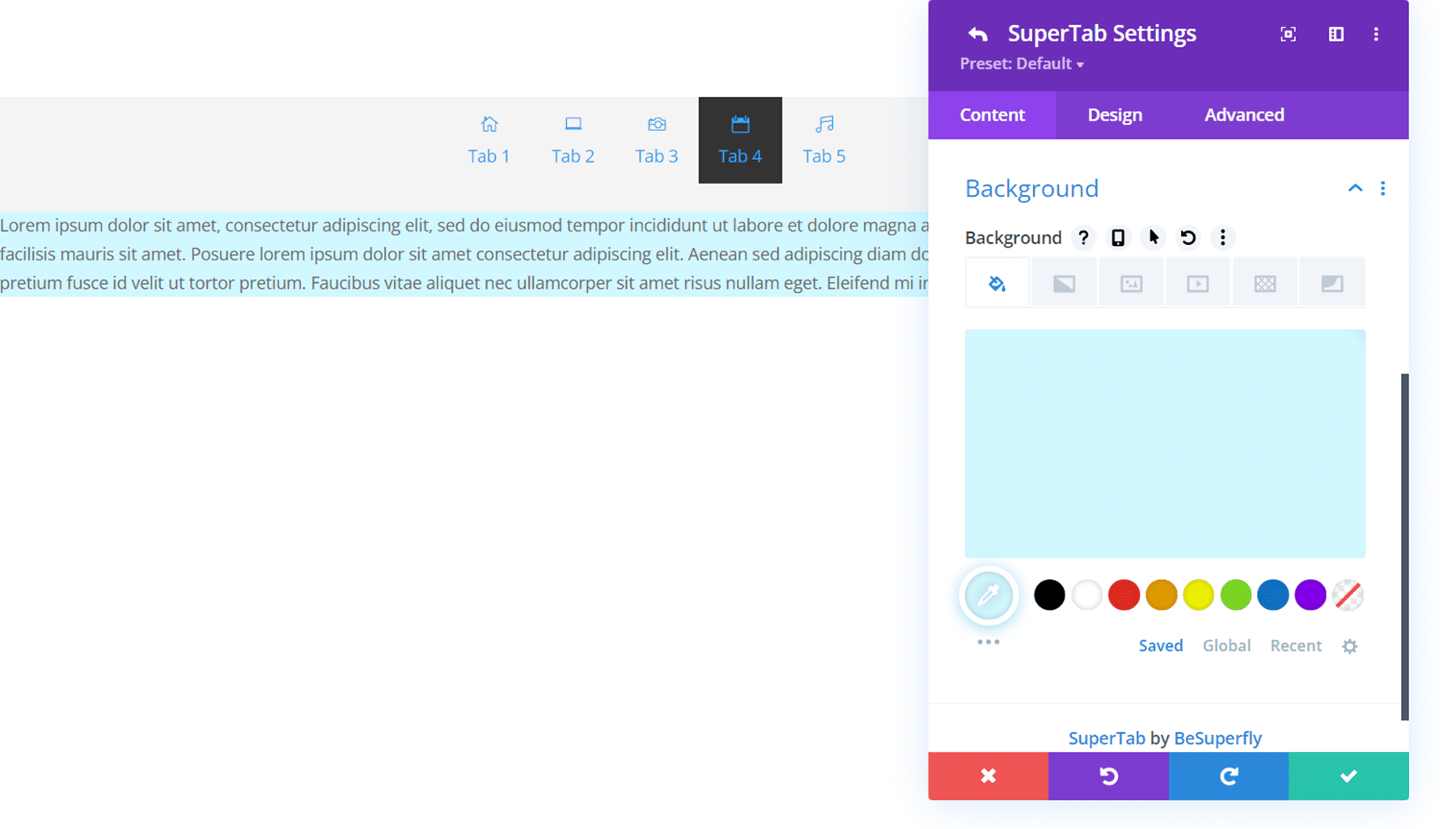
Наконец, вы можете установить уникальный фон для своей вкладки. Настройки фона включают все параметры фона Divi по умолчанию (цвет, градиент, изображение, видео, узор и маска). В этом примере я добавил на эту вкладку простой цветной фон.

Вкладка «Настройки» — «Дизайн»
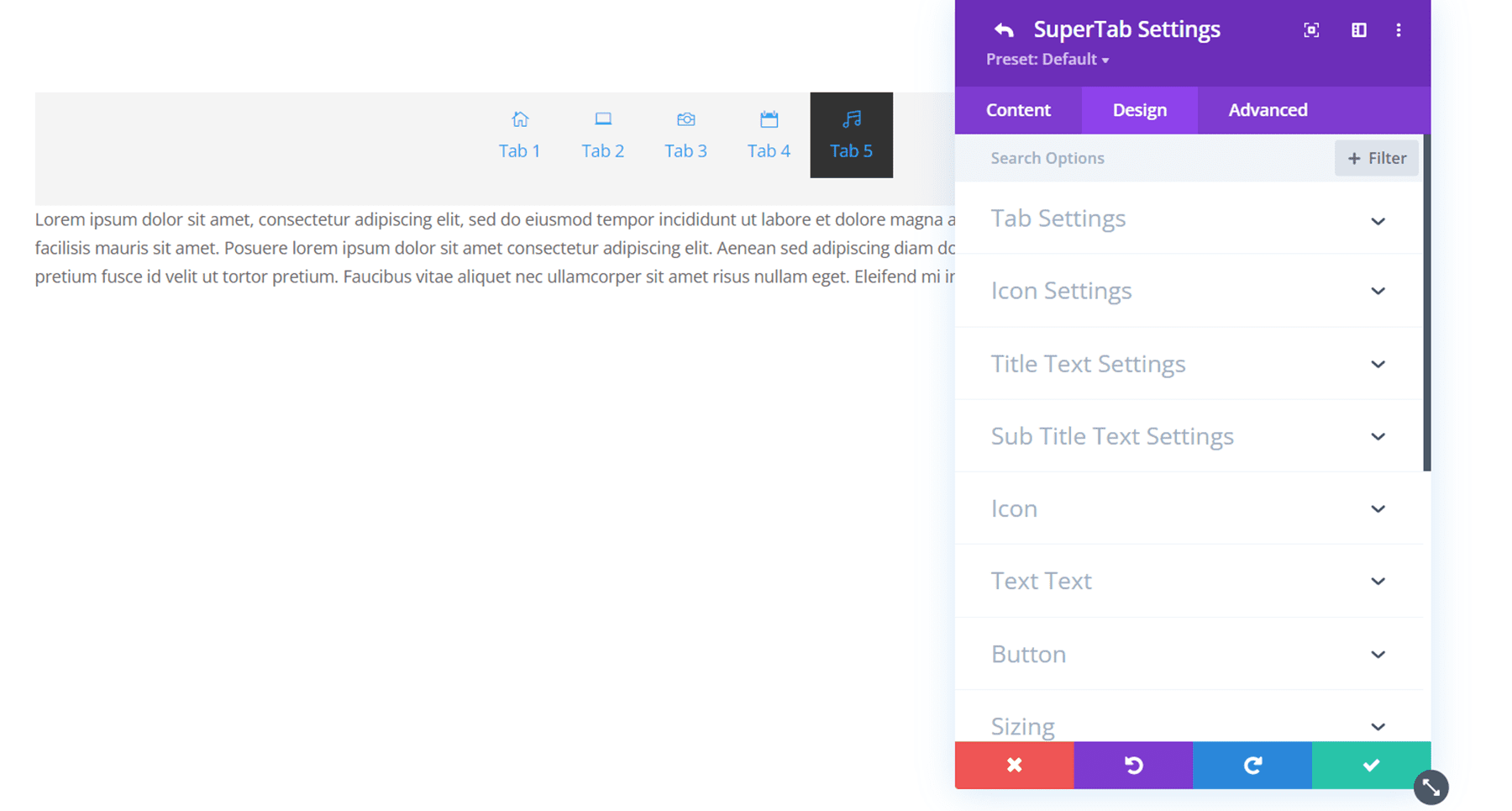
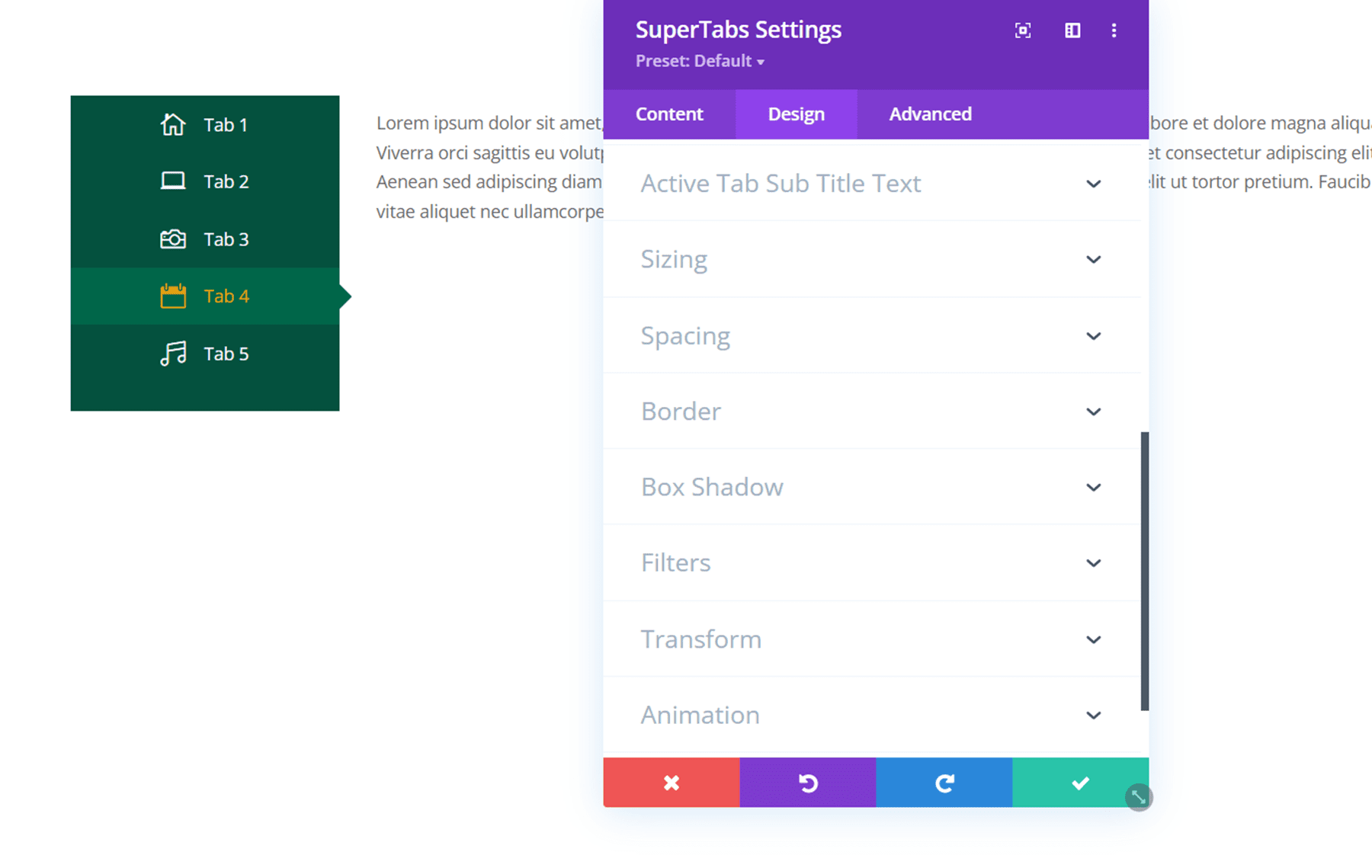
На вкладке «Дизайн» настроек вкладки вы можете найти множество параметров, позволяющих полностью настроить внешний вид вашей вкладки. Когда вы настраиваете дизайн таким образом, ваши изменения применяются только к отдельной вкладке, которую вы редактируете, а не к остальным вкладкам. Параметры дизайна в настройках отдельных вкладок такие же, как параметры дизайна в настройках SuperTabs, поэтому основное различие заключается в том, хотите ли вы, чтобы ваш дизайн применялся ко всем вкладкам или только к одной вкладке.
С помощью настроек дизайна вы можете редактировать внешний вид навигации, вкладки, контента, макета, текста, размера, интервала и т. д. Мы подробно рассмотрим все варианты дизайна позже в этой статье.

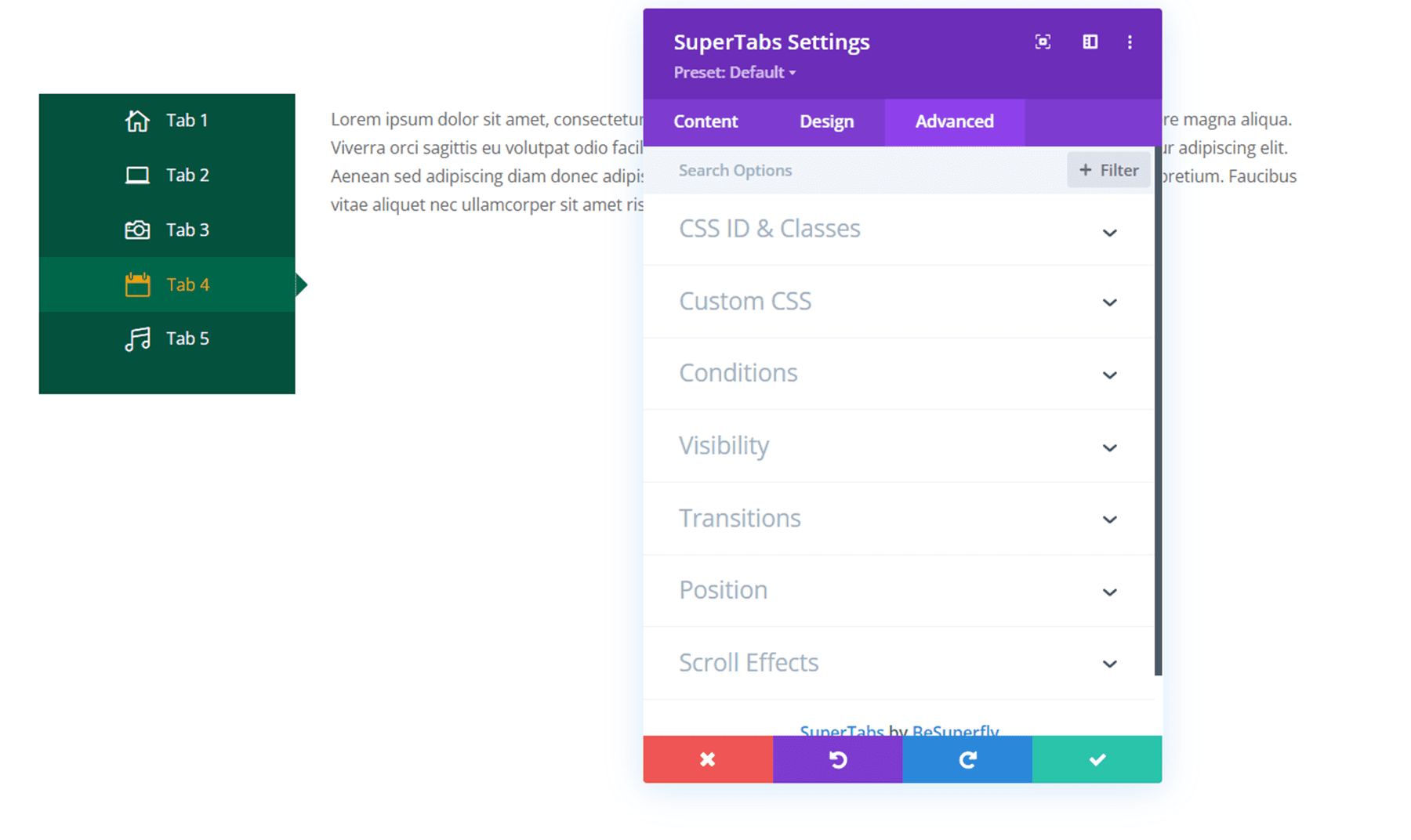
Настройки вкладки – Дополнительно
На вкладке «Дополнительно» у вас есть все параметры Advanced Divi по умолчанию, включая «Пользовательский CSS», «Условия», «Видимость», «Переходы», «Положение» и «Эффекты прокрутки».

Вкладка содержимого Divi SuperTabs
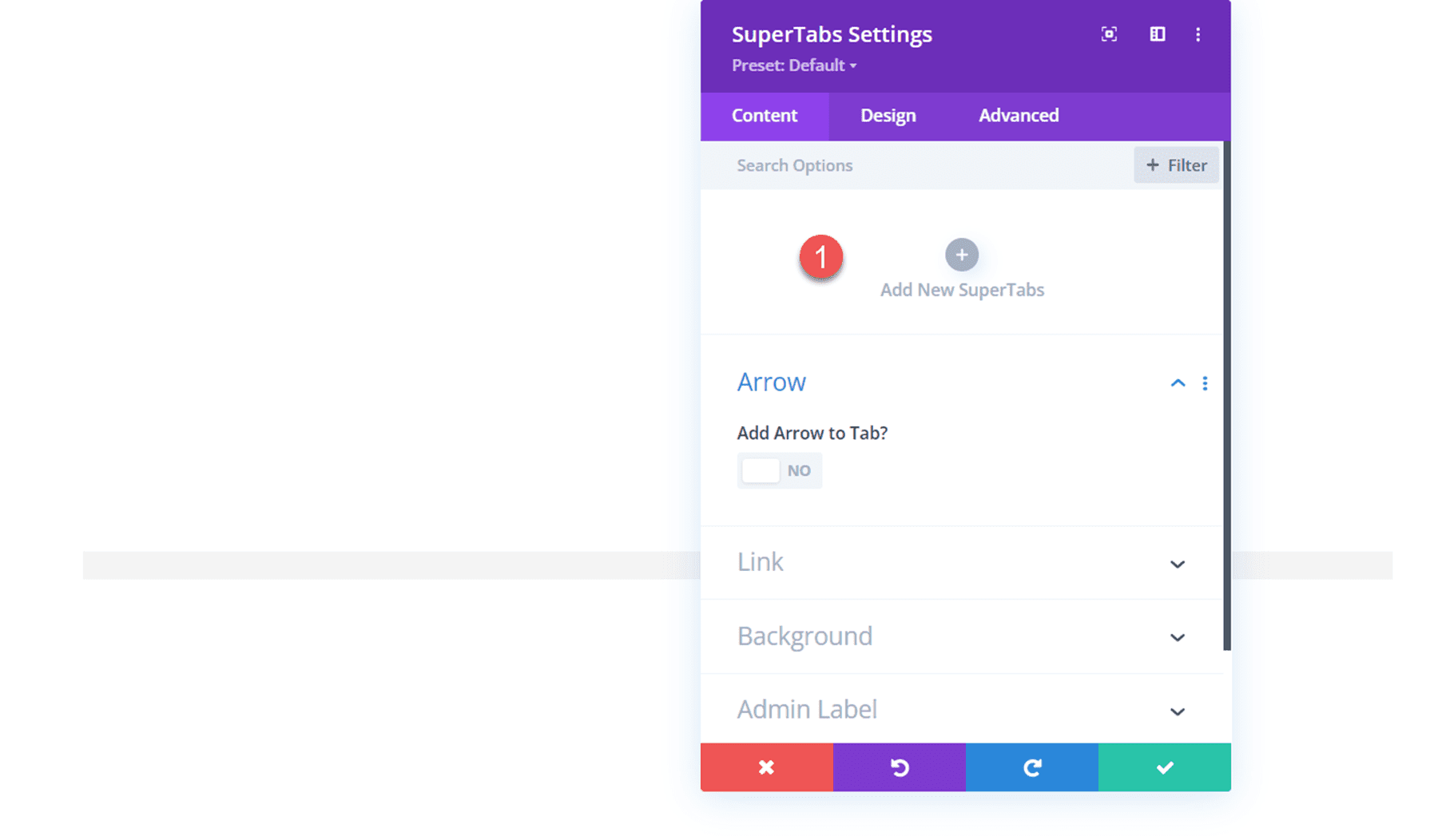
Теперь, когда мы рассмотрели настройки отдельных вкладок в модуле Divi SuperTabs, давайте рассмотрим общие настройки модуля SuperTabs, начиная с вкладки содержимого. Как мы уже говорили, здесь вы добавляете каждую из своих вкладок.
Стрелка
С помощью этой опции вы можете добавить на вкладки стрелку, которая будет отображаться на активной вкладке. Вы можете увидеть пример этого выше. Цвет стрелки можно настроить на вкладке «Дизайн».

Соединять
Эта опция является опцией модуля Divi по умолчанию, позволяющей связать модуль с URL-адресом.
Задний план
Вы можете добавить фон к модулю с помощью опции «Фон». Когда вы добавляете фон таким образом, цвет охватывает навигацию по вкладкам и область содержимого. В этом примере я добавил к модулю желтый фон. На вкладке «Дизайн» есть другие параметры фона, которые позволяют добавлять разные цвета для вкладок и области содержимого. Мы рассмотрим эти варианты дизайна в следующем разделе.

Вкладка «Дизайн» Divi SuperTabs
На вкладке «Дизайн» этот плагин действительно сияет. Существует множество вариантов настройки каждого аспекта модуля SuperTabs. Давайте взглянем.
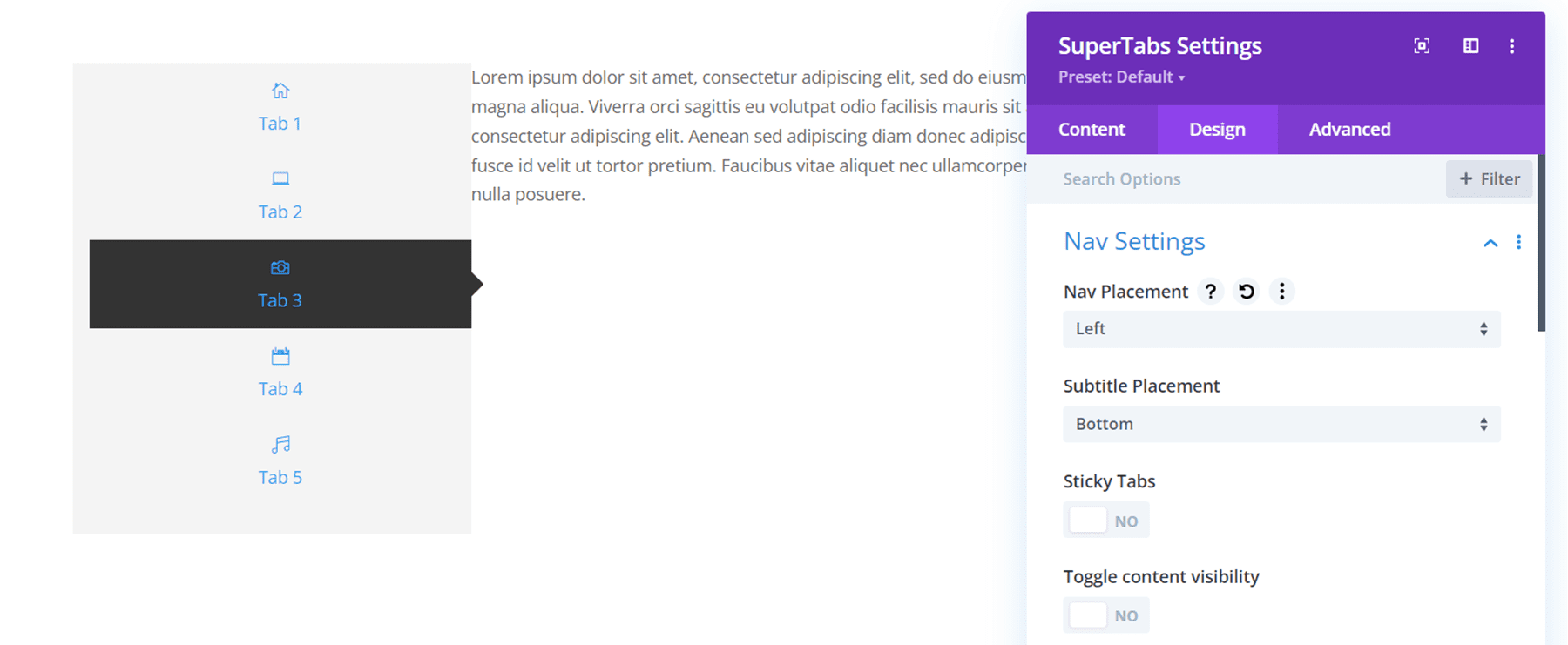
Настройки навигации
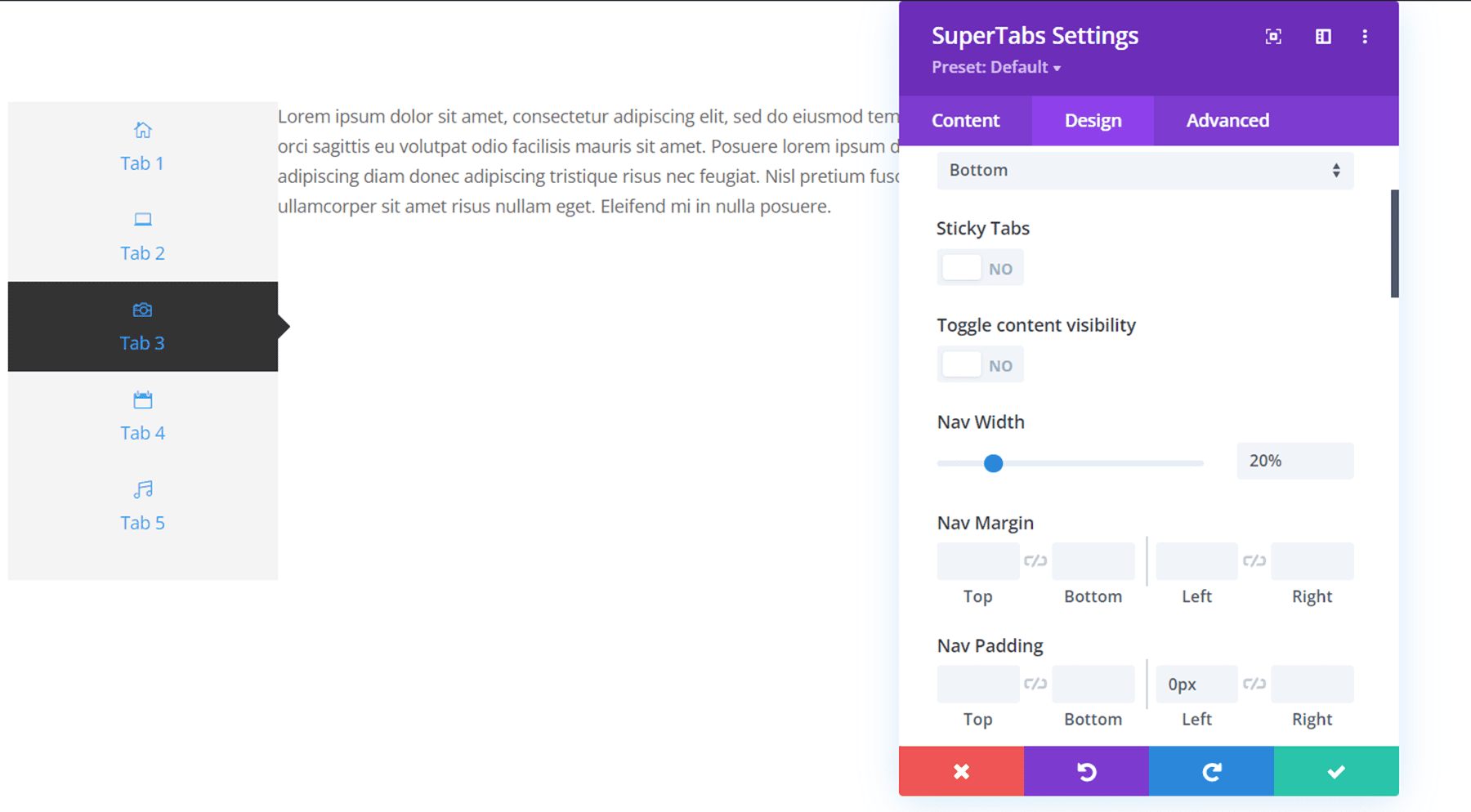
В настройках навигации вы можете изменить расположение навигации, выравнивание и размещение субтитров. В приведенном выше примере расположение навигации установлено на «Слева». Вы также можете сделать вкладки липкими, чтобы они прикреплялись к верхней части страницы при прокрутке содержимого вкладки.


Также в настройках навигации вы можете полностью настроить интервал навигации, изменив ширину навигации, поля, отступы и желоб. В этом примере я удалил левый отступ и изменил ширину навигации на 20%. Наконец, вы можете настроить цвета и общий дизайн панели навигации, изменив цвет фона, добавив закругленные углы или рамку. Я изменил фон панели навигации на зеленый.

Настройки вкладки
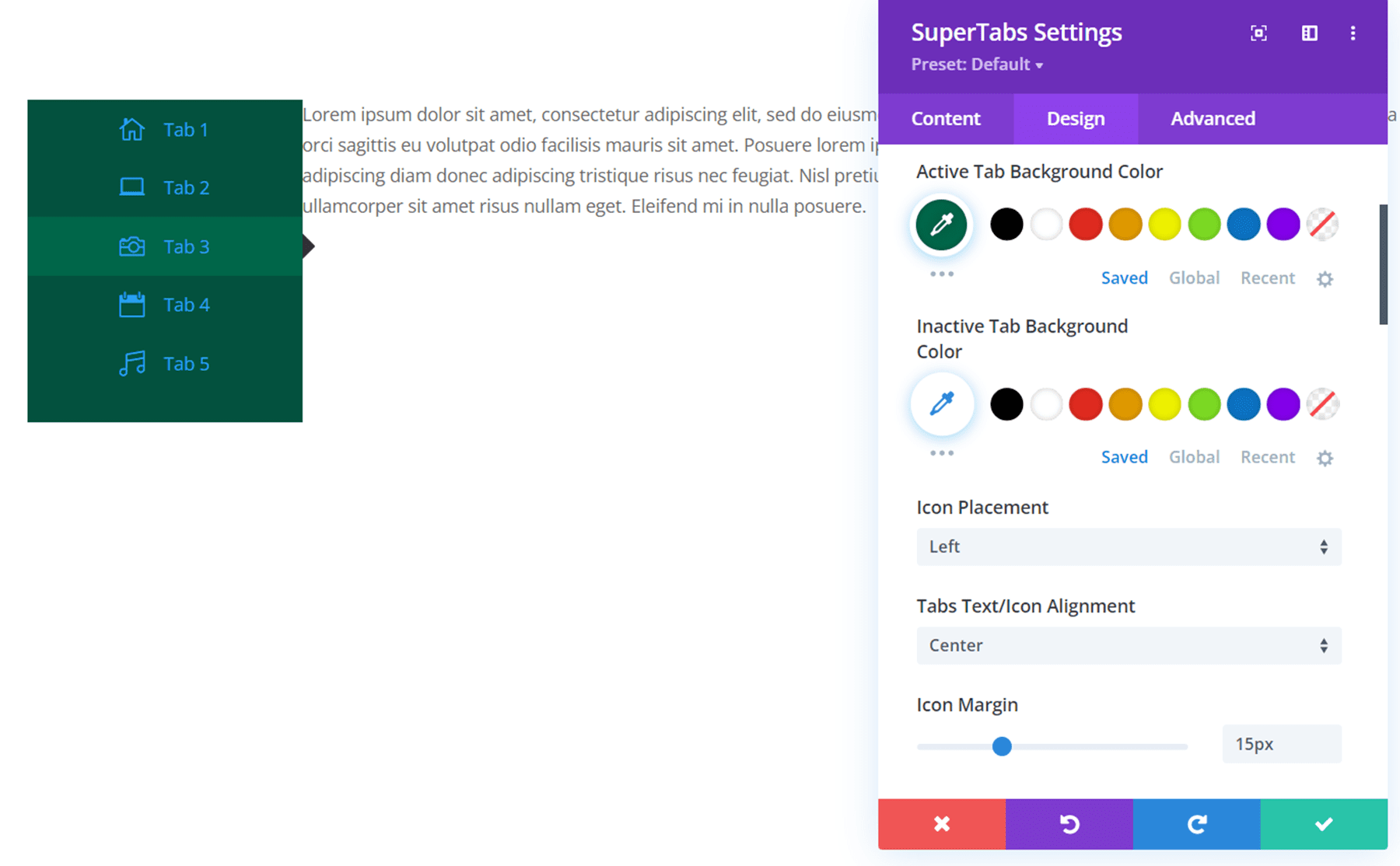
В настройках вкладки вы можете настроить заполнение вкладки, цвет фона активной вкладки и цвет фона неактивной вкладки. Вы также можете изменить расположение значков, выравнивание, поля и размер. Наконец, вы можете скрыть значок или заголовок, добавить закругленные углы или добавить рамку.
В приведенном ниже примере я изменил цвет фона активной вкладки на светло-зеленый, изменил расположение значка влево и добавил поле значка.

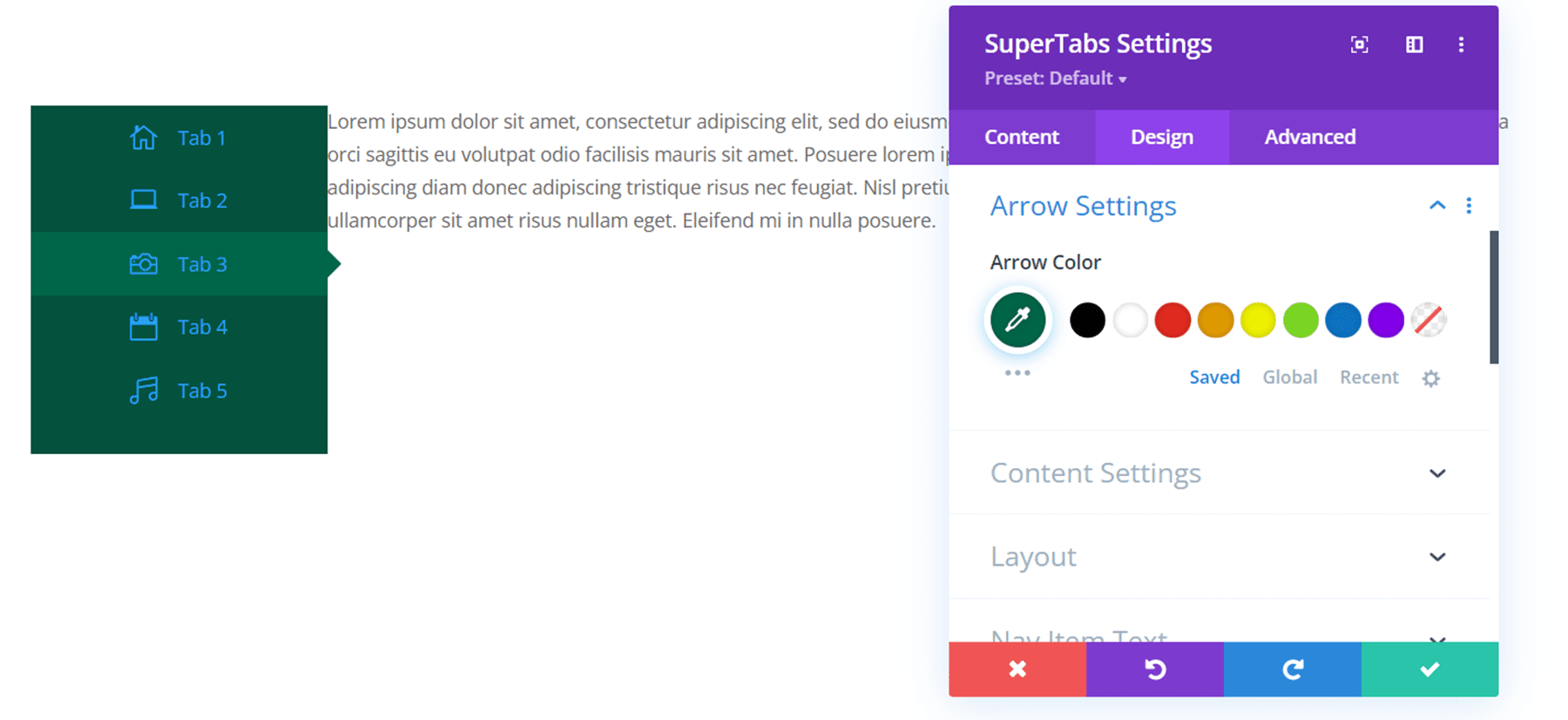
Настройки стрелки
В настройках стрелки можно изменить цвет стрелки. Я изменил его на светло-зеленый, чтобы он соответствовал цвету фона активной вкладки.

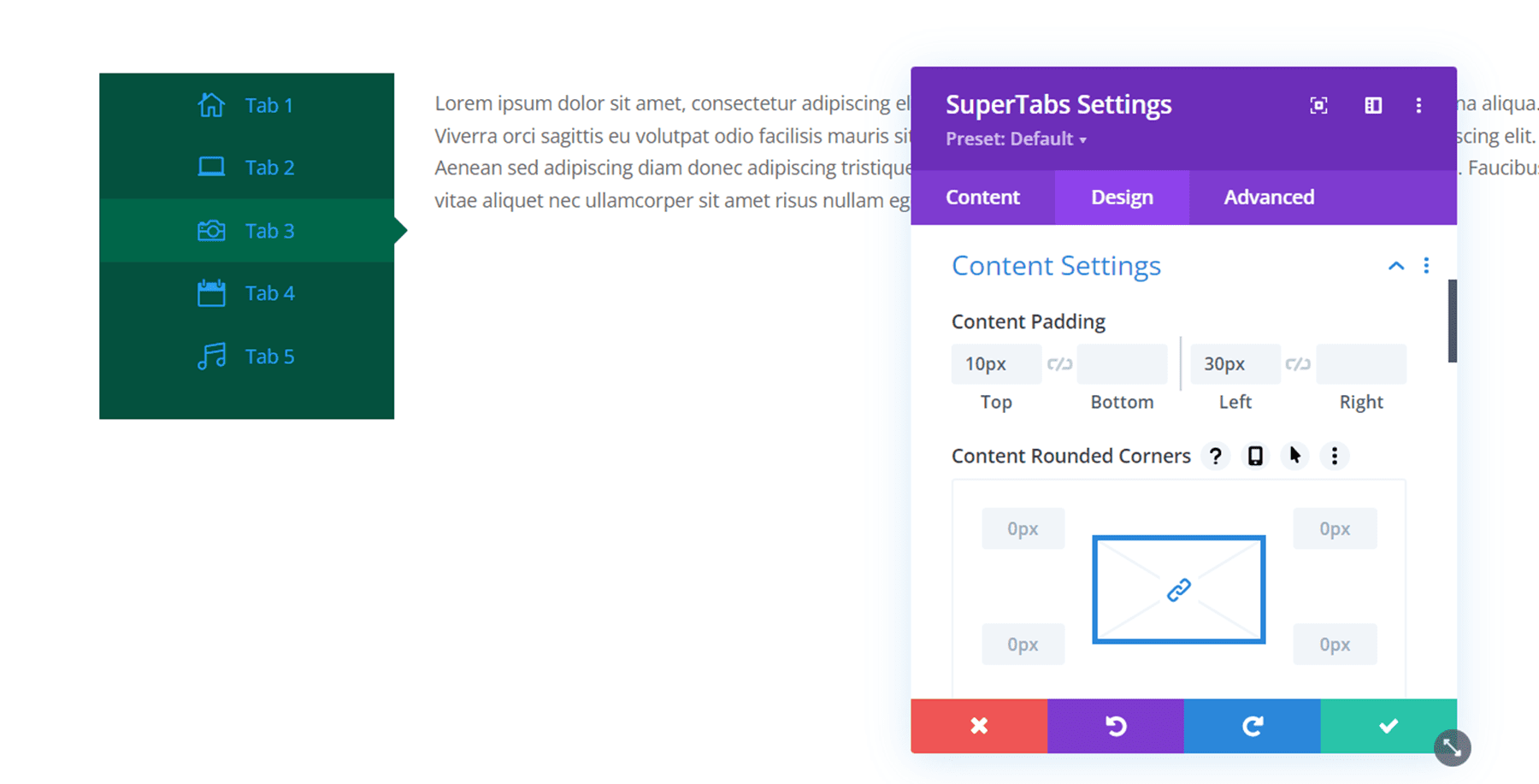
Настройки контента
Здесь вы можете настроить общий дизайн содержимого вкладок. Вы можете добавить отступы, закругленные углы и границу. Я добавил некоторые отступы в раздел содержимого, чтобы улучшить баланс в общем дизайне.

Макет
В настройках макета вы можете настроить панель навигации так, чтобы она отображалась внутри рамки вкладки.

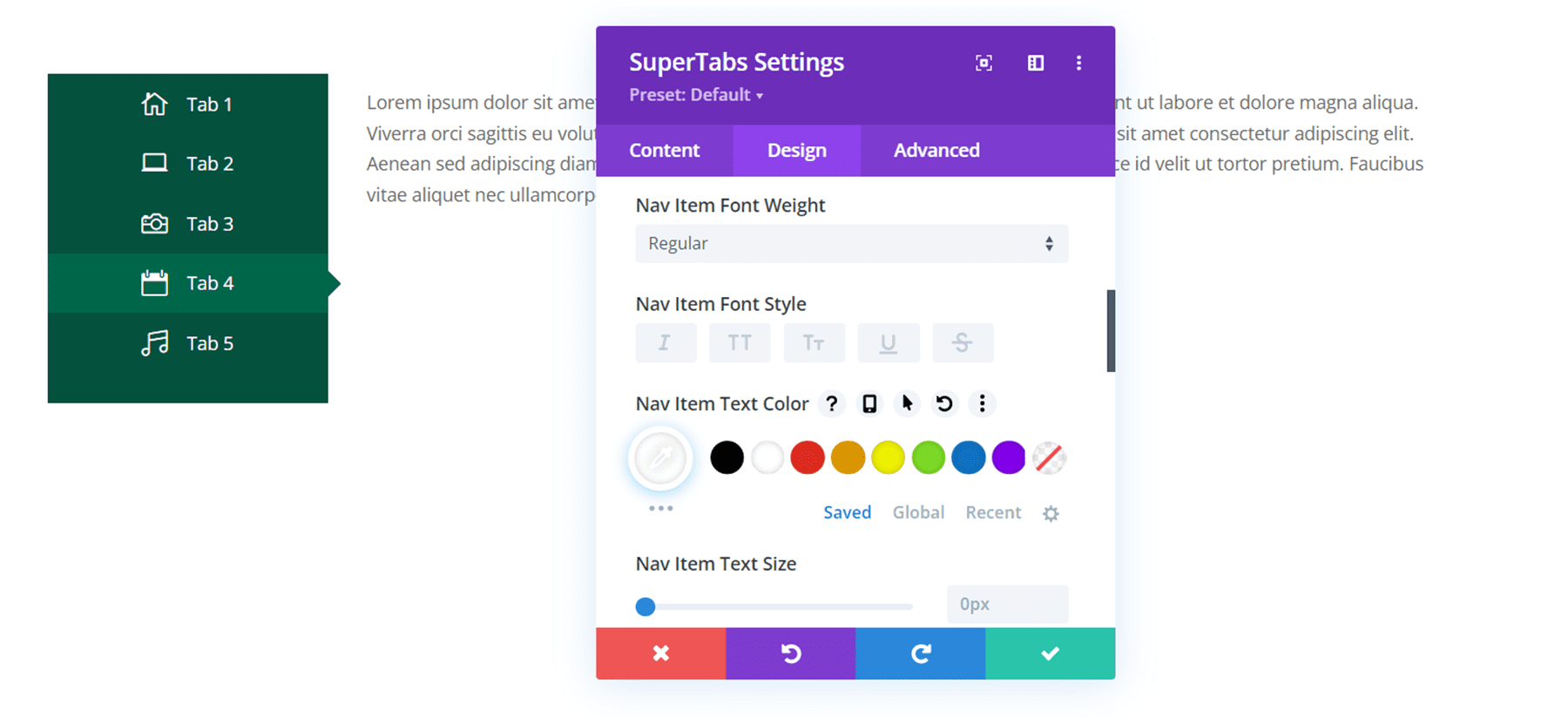
Текст элемента навигации
Здесь вы можете настроить шрифт элемента навигации, толщину шрифта, стиль, цвет, размер, интервал, высоту строки и тень. Здесь я изменил цвет шрифта элемента навигации на белый. Это также меняет цвет значка.

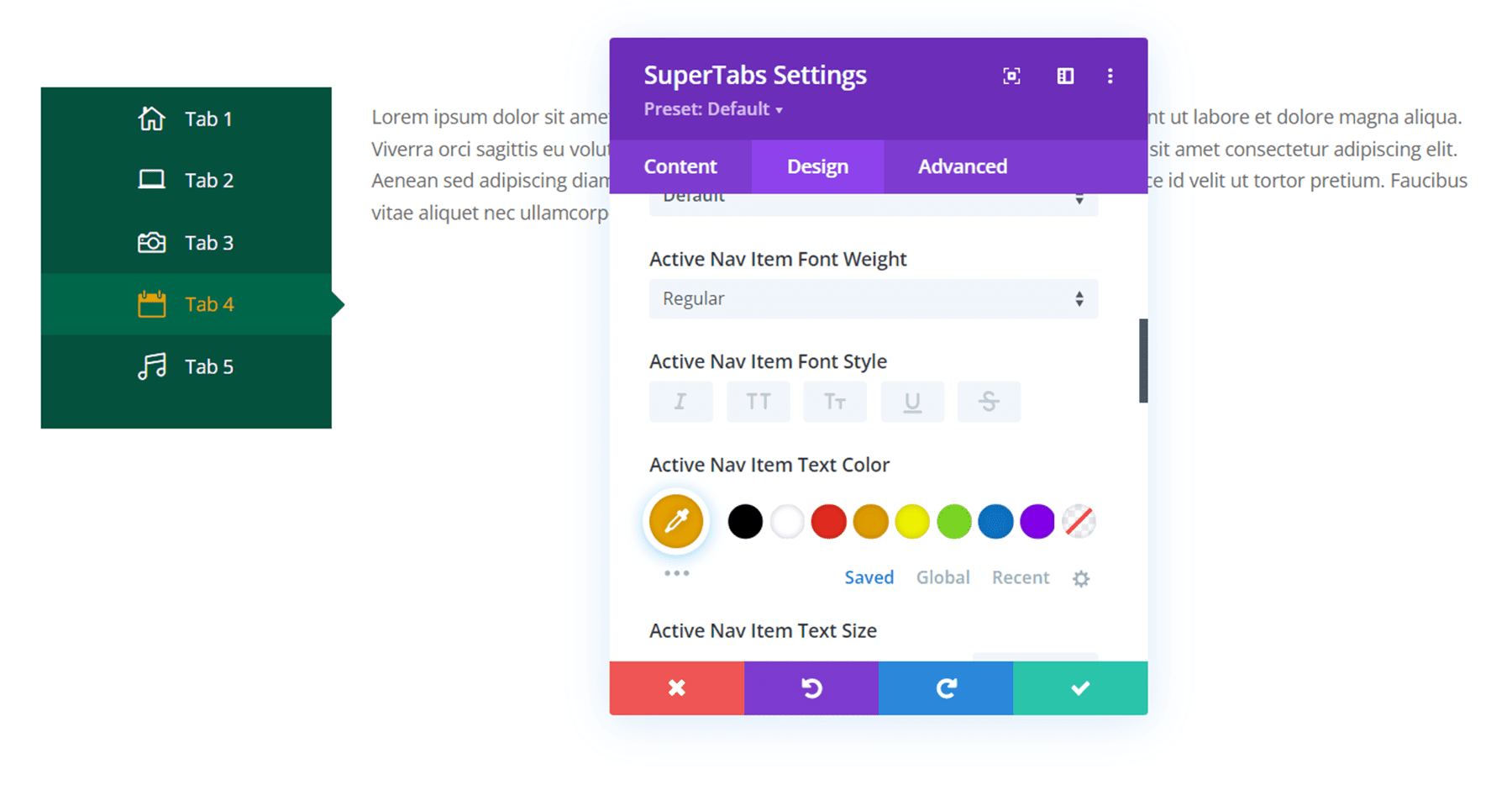
Текст активного элемента навигации
Настройки текста активного элемента навигации имеют те же настройки, что и настройки текста элемента навигации, но эти параметры применяются только к элементу навигации, когда он активен (выбран). Здесь я изменил цвет текста активного элемента навигации на оранжевый.

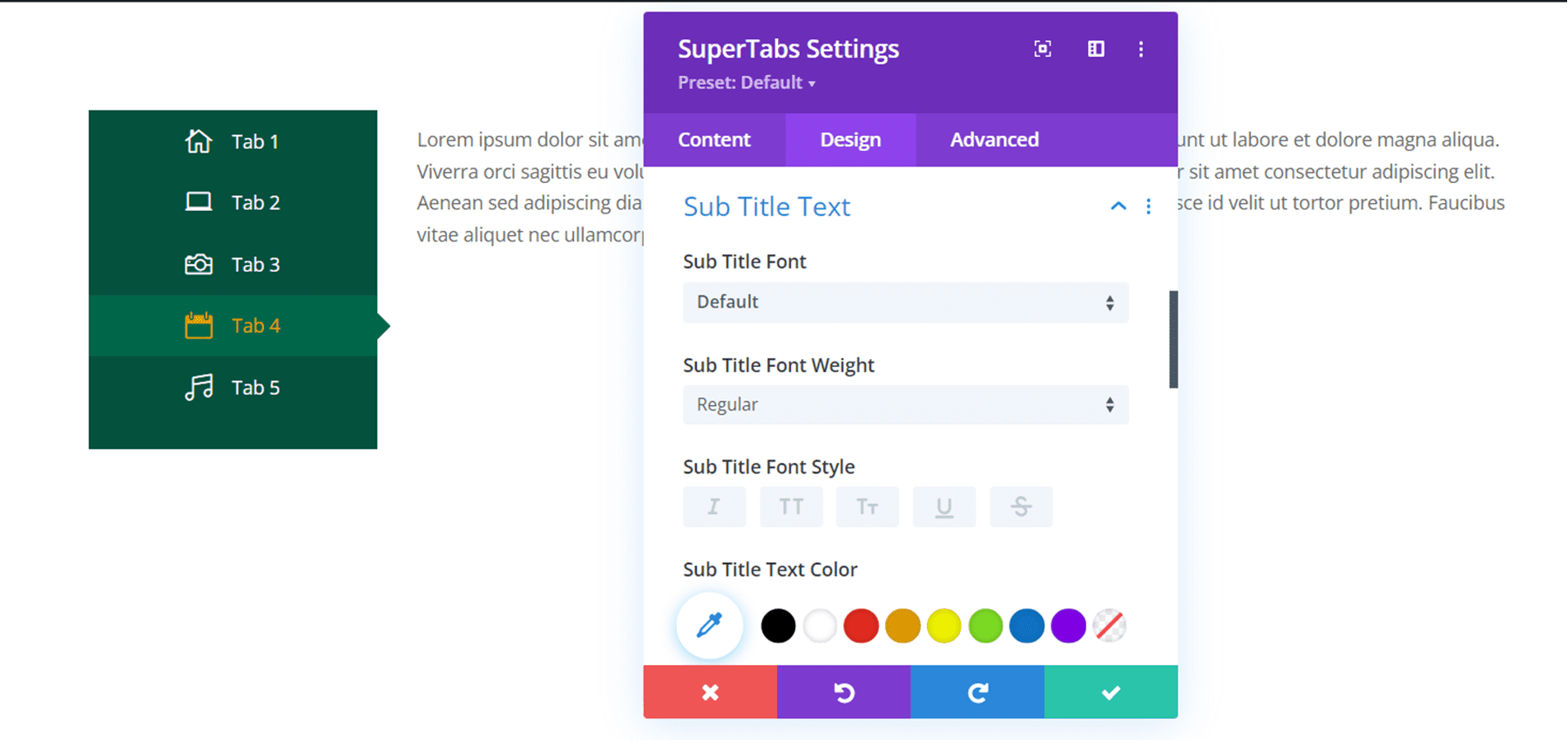
Текст подзаголовка
Здесь вы можете настроить дизайн текста субтитров. Параметры такие же, как и параметры навигационного текста.

Текст подзаголовка активной вкладки
И в этом разделе вы можете настроить оформление текста активных субтитров. Опять же, у нас есть те же параметры настройки, что и в последних трех разделах, но эти настройки применяются только к субтитрам, когда они активны.
Другие настройки дизайна
В дополнение к уникальным настройкам, которые мы рассмотрели, есть и другие параметры по умолчанию, такие как изменение размера, граница интервала, тень блока, фильтры, преобразование и анимация.

Расширенная вкладка Divi SuperTabs
Вкладка «Дополнительно» для Divi SuperTabs довольно стандартна. Вы можете добавить пользовательский CSS, чтобы еще больше настроить модуль, и вы можете использовать другие настройки, такие как условия, видимость, переходы, положение и эффекты прокрутки, чтобы вывести дизайн SuperTabs на новый уровень.

Примеры вкладок Divi SuperTabs
Вот несколько примеров того, как вы можете использовать Divi SuperTabs.
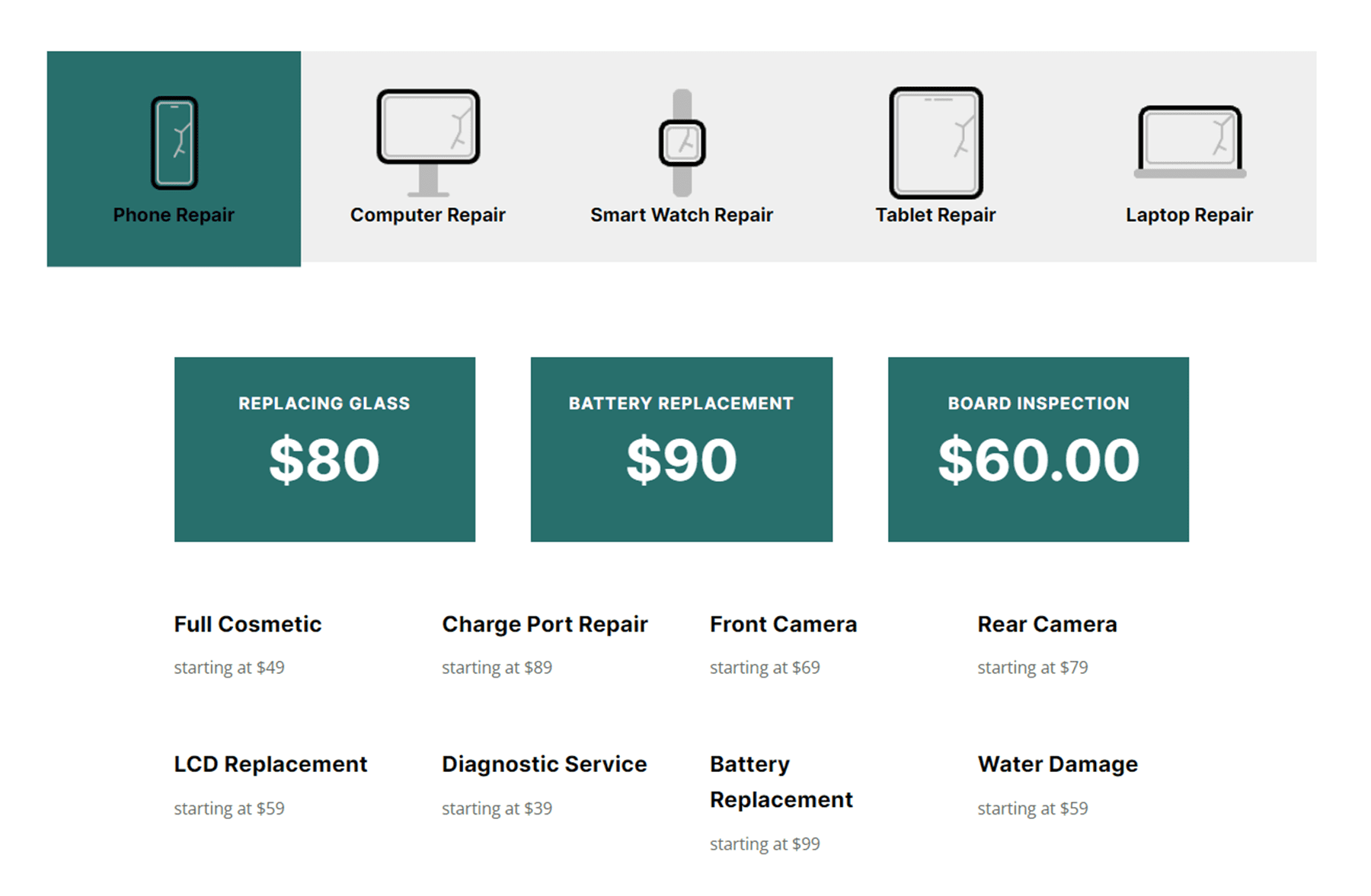
Таблица цен
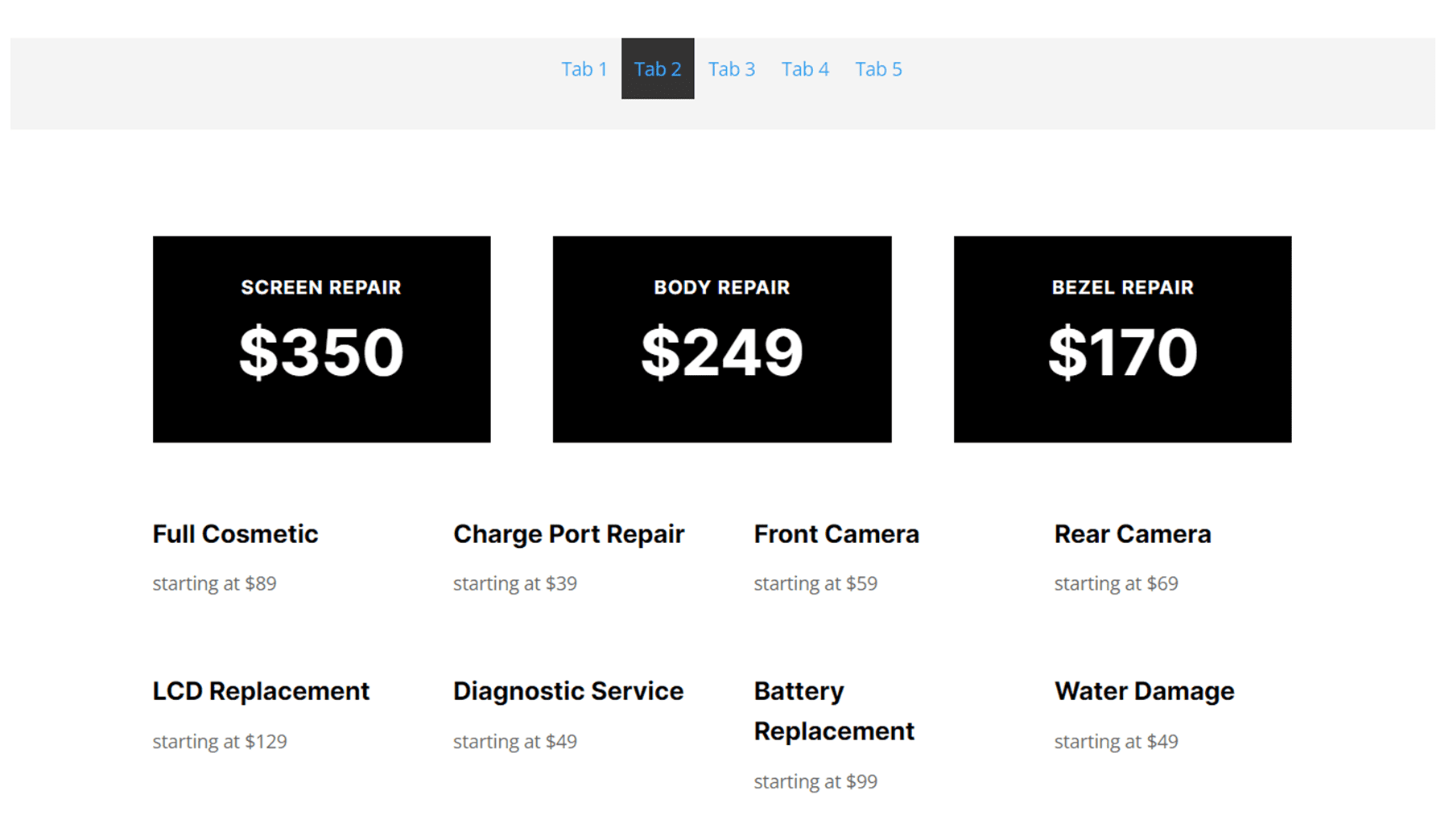
Первый пример — таблица цен. Содержимое взято из пакета макетов для восстановления устройств. Я сохранил каждую таблицу цен в библиотеке Divi и использовал функцию макета библиотеки, чтобы добавить содержимое на каждую вкладку. Это упрощает добавление более сложных макетов содержимого на вкладках.

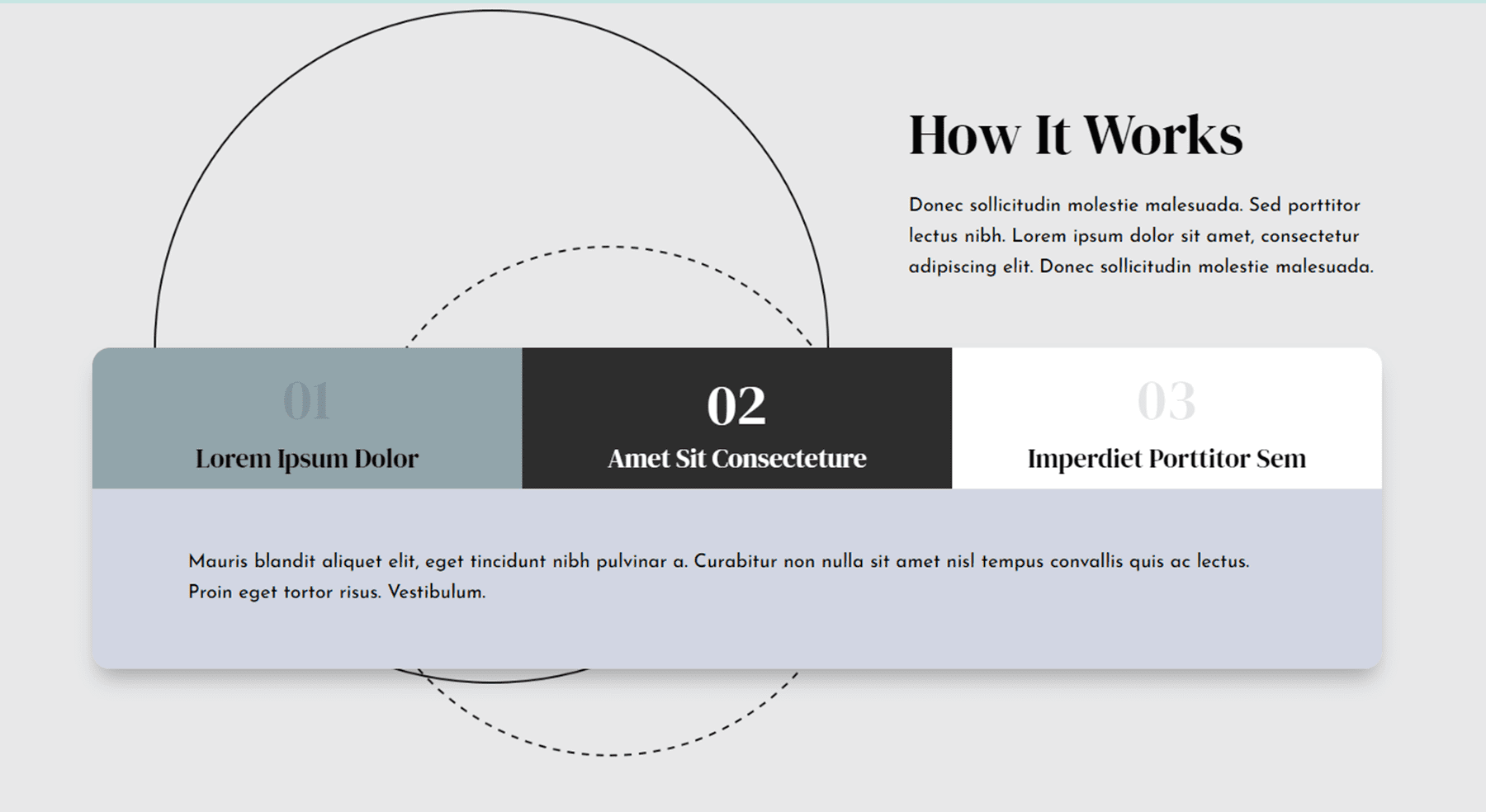
Как это работает
Во втором примере вкладки используются для организации различных этапов процесса. Этот макет был создан с использованием пакета макетов Estate Planning. Я использовал настройки отдельных вкладок, чтобы установить разные цвета и фон вкладок для каждой из вкладок.

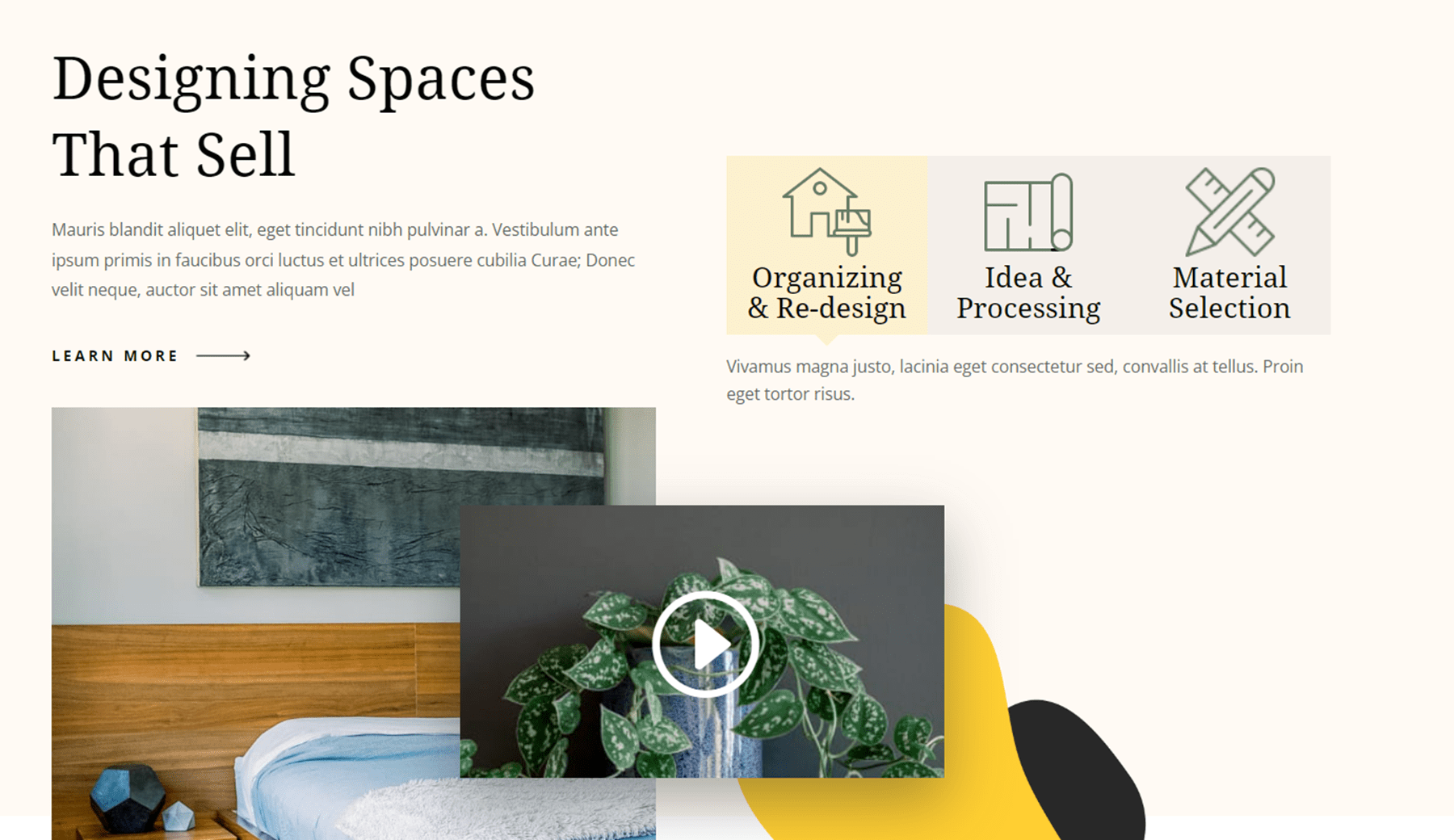
Функции
В последнем примере используется пакет макетов Divi Home Staging. Я использовал SuperTabs, чтобы упорядочить некоторые функции, выделенные на странице. Кроме того, я использовал пользовательские значки, чтобы добавить визуальный интерес к вкладкам.

Купить Divi SuperTabs
Divi SuperTabs доступны на Divi Marketplace. Торговая площадка. Это стоит 29 долларов за неограниченное использование веб-сайта и 1 год поддержки и обновлений. Цена также включает 30-дневную гарантию возврата денег.

Последние мысли
Divi SuperTabs — это многофункциональный плагин для Divi Builder, который позволяет создавать сложные вкладки для вашего веб-сайта Divi. Сильной стороной этого плагина, безусловно, является возможность импортировать макеты из вашей библиотеки Divi в виде вкладок, что позволяет добавлять сложное содержимое вкладок, содержащее другие модули Divi. Кроме того, настраиваемость плагина великолепна. Имея все доступные настройки, вы можете настраивать и настраивать вкладки так, чтобы они выглядели именно так, как вы хотите.
В целом Divi SuperTabs очень прост в настройке и использовании, и вы можете создавать красивые вкладки для организации информации на вашем веб-сайте. Если вы чувствуете ограничения из-за собственного модуля вкладок Divi или хотите использовать содержимое библиотеки Divi на своих вкладках, этот плагин может стать для вас отличным вариантом.
Мы были бы рады получить известия от вас! Вы пробовали Divi SuperTabs? Дайте нам знать, что вы думаете об этом в комментариях!
