Выделение плагина Divi: расширение Divi WooCommerce
Опубликовано: 2022-11-02Divi WooCommerce Extended — это сторонний плагин для Divi, цель которого — стать единственным инструментом, который вам понадобится для создания веб-сайтов электронной коммерции с Divi. Он включает в себя пять модулей с множеством функций и опций. В этом посте мы рассмотрим Divi WooCommerce Extended, чтобы помочь вам решить, подходит ли этот продукт для разработки вашего магазина WooCommerce.
Расширенные модули Divi WooCommerce
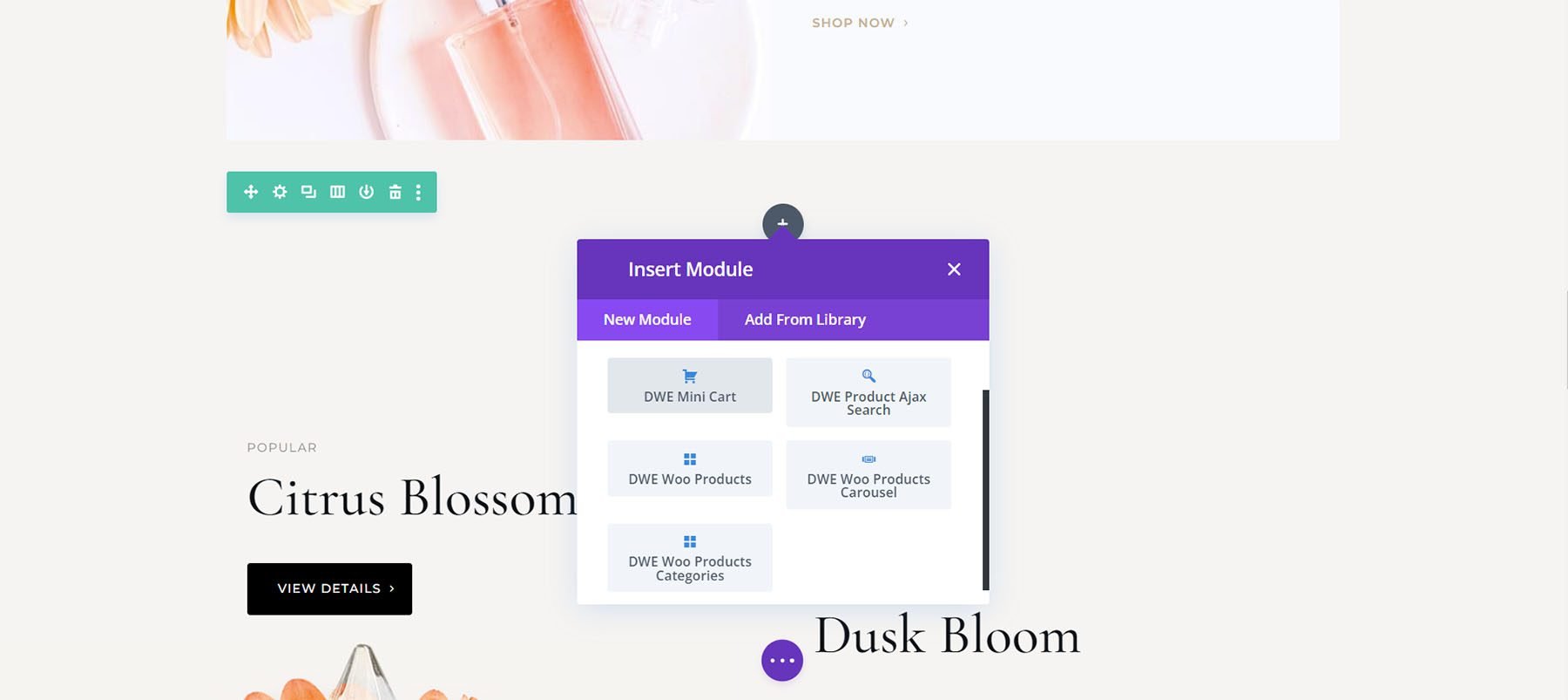
Divi WooCommerce Extended добавляет 5 модулей в Divi Builder. Модули можно использовать вместе, независимо друг от друга, на страницах товаров, страницах магазина и обычных страницах.
Особенности включают в себя:
- Мини-тележка
- Быстрый просмотр
- Карусель товаров
- Категории
- Аякс Поиск
- Менеджер вкладок
- Менеджер кассы и
- Расширение шорткода библиотеки Divi
Мы подробнее рассмотрим каждый модуль с точки зрения нашего набора макетов парфюмерии.

Расширенная мини-корзина Divi WooCommerce
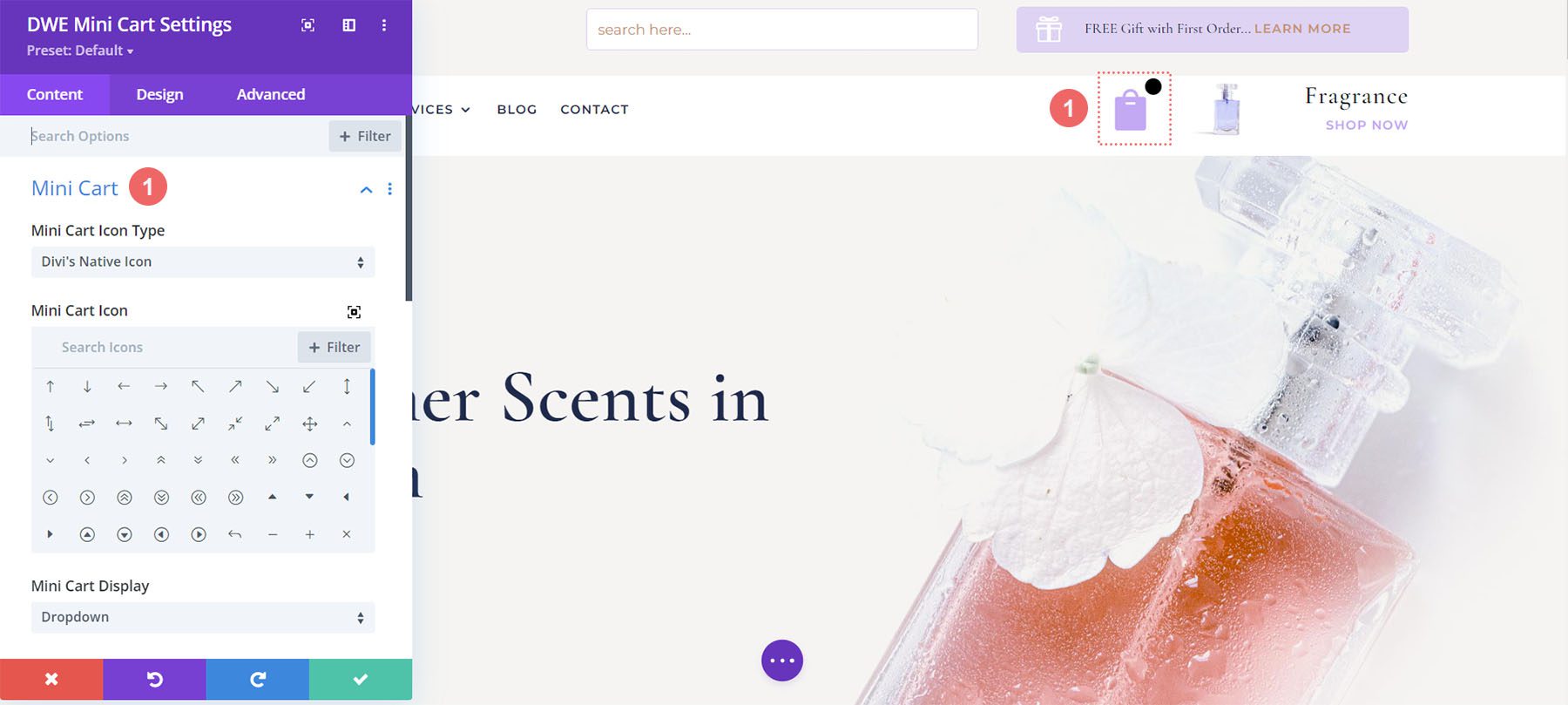
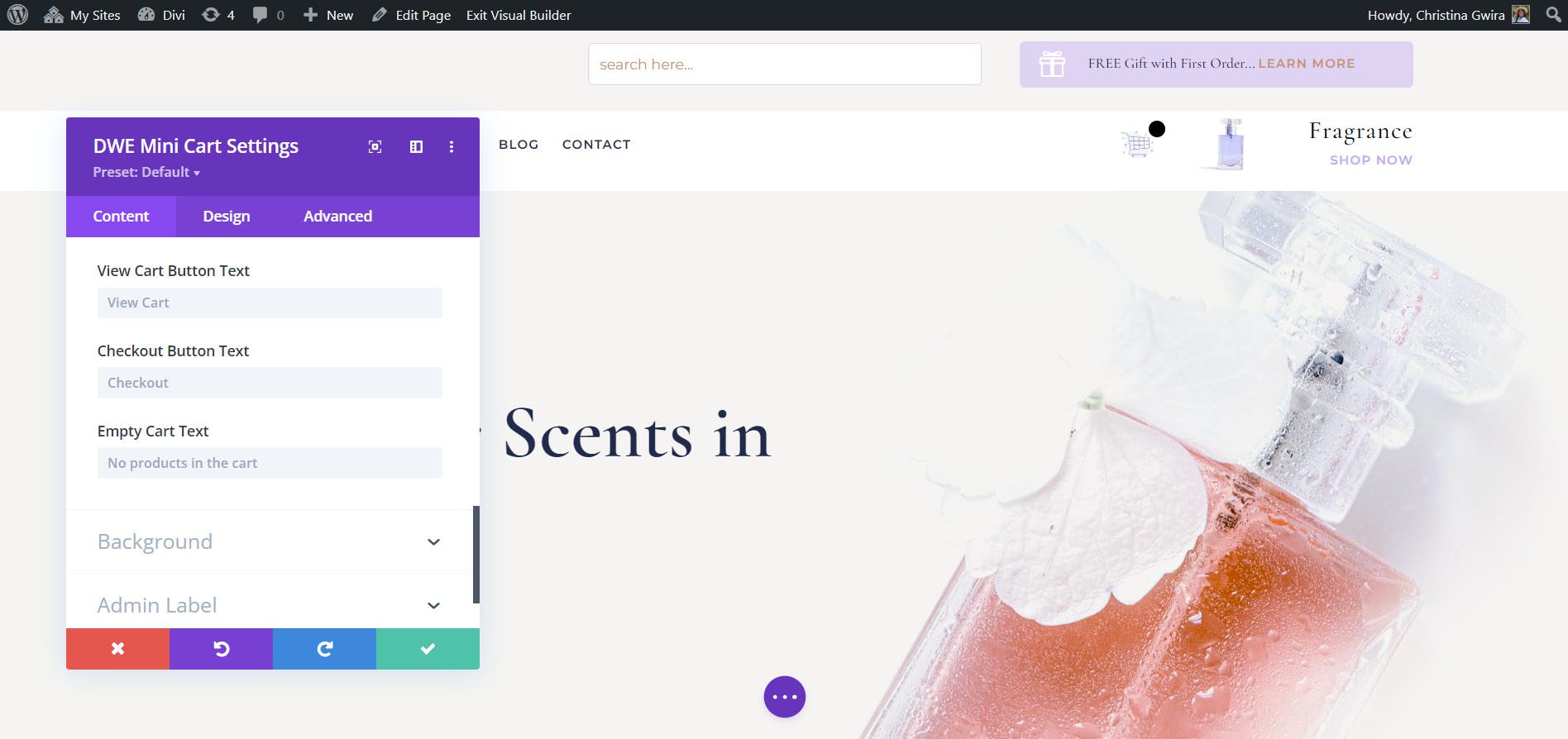
Модуль мини-корзины предоставляет множество вариантов отображения значка корзины. В качестве типа значка выберите один из собственных значков Divi или пользовательский значок. Собственные значки включают средство выбора значков.

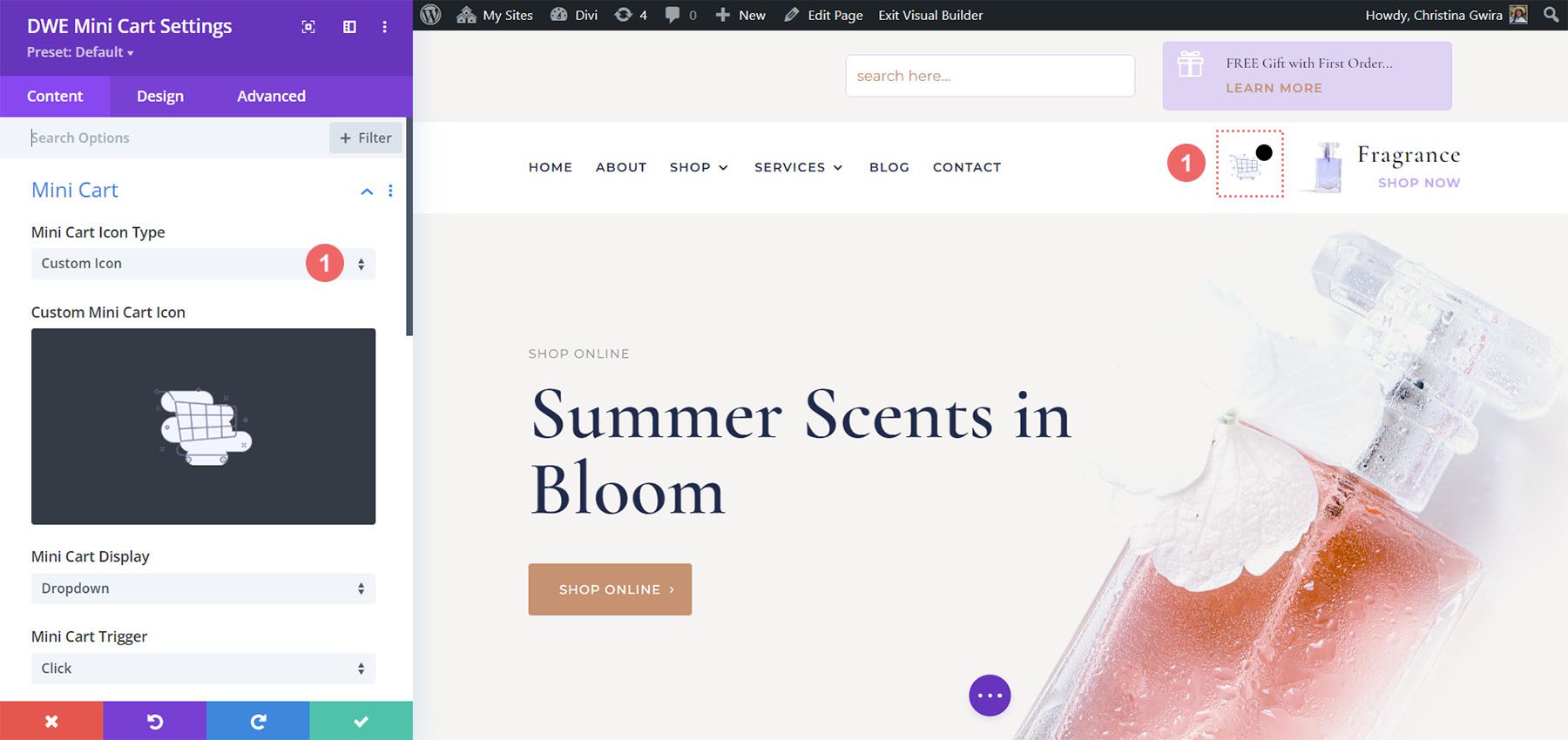
Пользовательский параметр позволяет выбрать значок или изображение из вашей медиатеки.

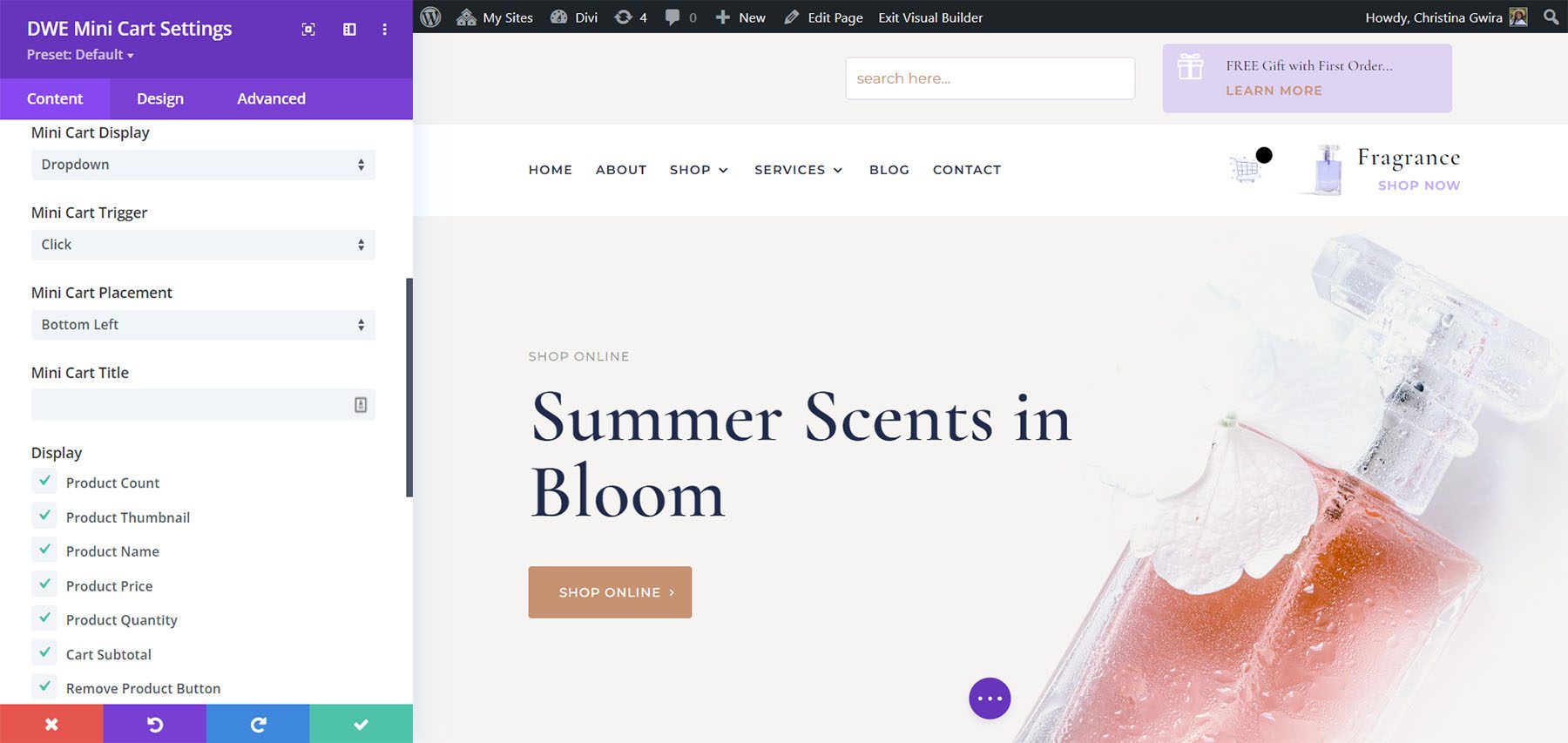
Мини-корзина может отображаться в виде раскрывающегося списка, наложения, вне холста или модального окна. Параметры триггера включают щелчок или наведение. Варианты размещения включают сверху или снизу и справа или слева. Вы также можете добавить заголовок и выбрать отображаемые элементы из списка.

Варианты текста включают кнопку просмотра корзины, кнопку оформления заказа и пустой текст корзины. Он также включает отдельную опцию для фона корзины.

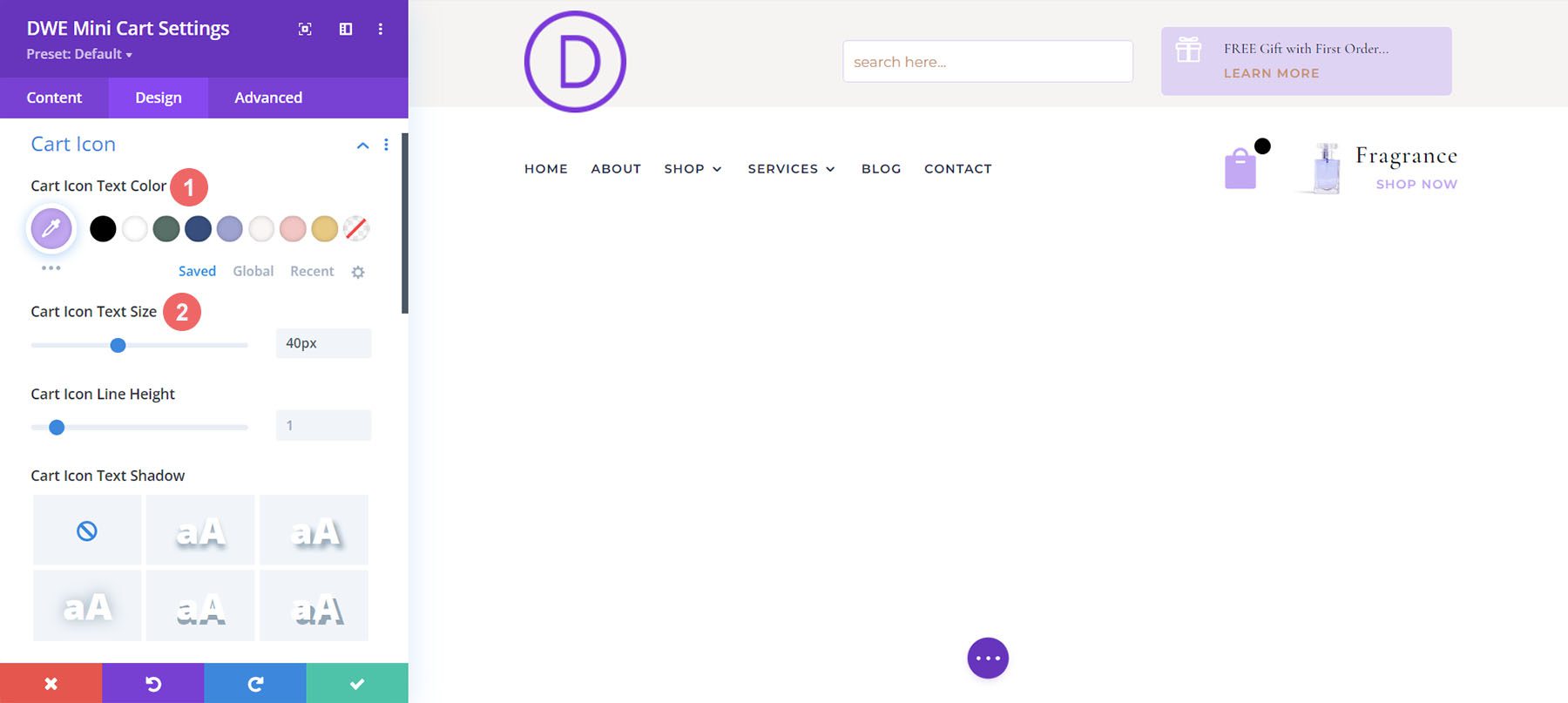
Настройки дизайна
Настройки дизайна позволяют настроить цвет значка, размер, высоту строки, тень текста, шрифты и т. д. Он включает в себя параметры для всего текста, включая количество продуктов, название мини-корзины, название продукта, количество и цену, промежуточный итог. Он также включает настройки для кнопки просмотра корзины, кнопки оформления заказа, пустой корзины, размера корзины и стандартных настроек. В этом примере я изменил цвет и размер значка и добавил тень текста. Текстовые параметры не отображаются в Visual Builder, поэтому вам придется увидеть их во внешнем интерфейсе.

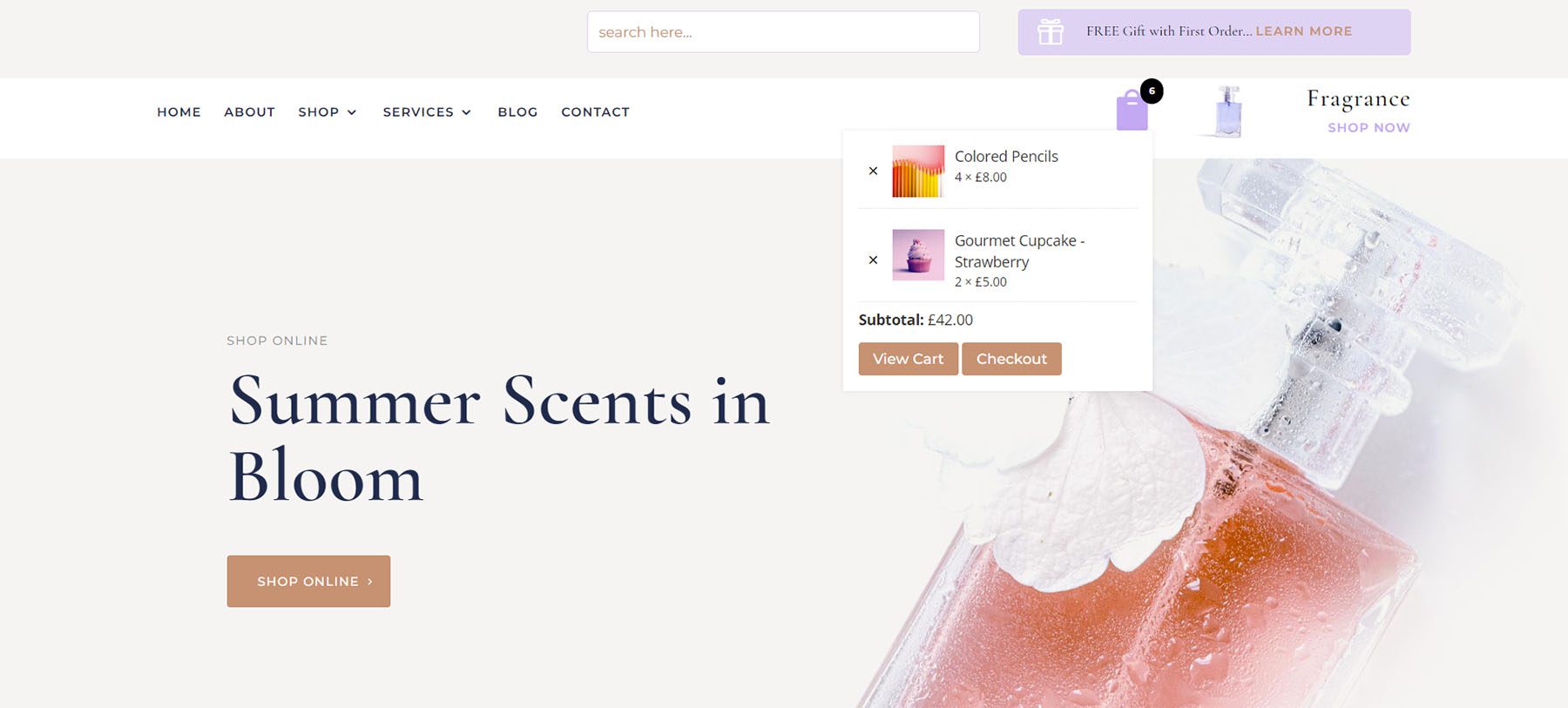
Примеры мини-тележек
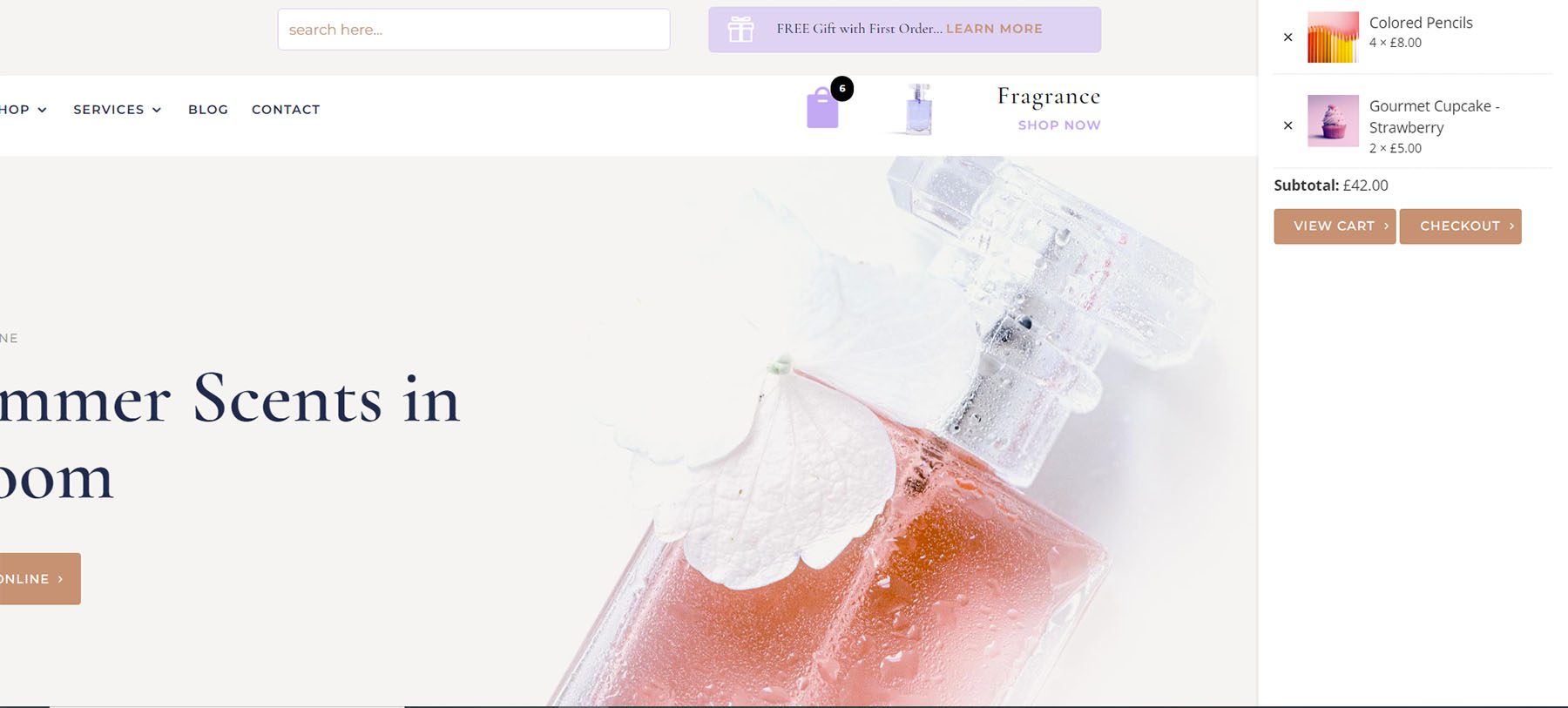
В этом примере показано раскрывающееся меню. Я добавил модуль продуктов DWE и добавил несколько продуктов в свою корзину. Количество товаров в корзине отображается над значком корзины. Когда я нажимаю на корзину, открывается раскрывающийся список, чтобы показать содержимое моей корзины. Все элементы можно стилизовать. Я изменил цвет и размер корзины, добавил тень, изменил шрифт и увеличил размер шрифтов. Я также стилизовал кнопки так, чтобы они соответствовали кнопкам в пакете макетов.

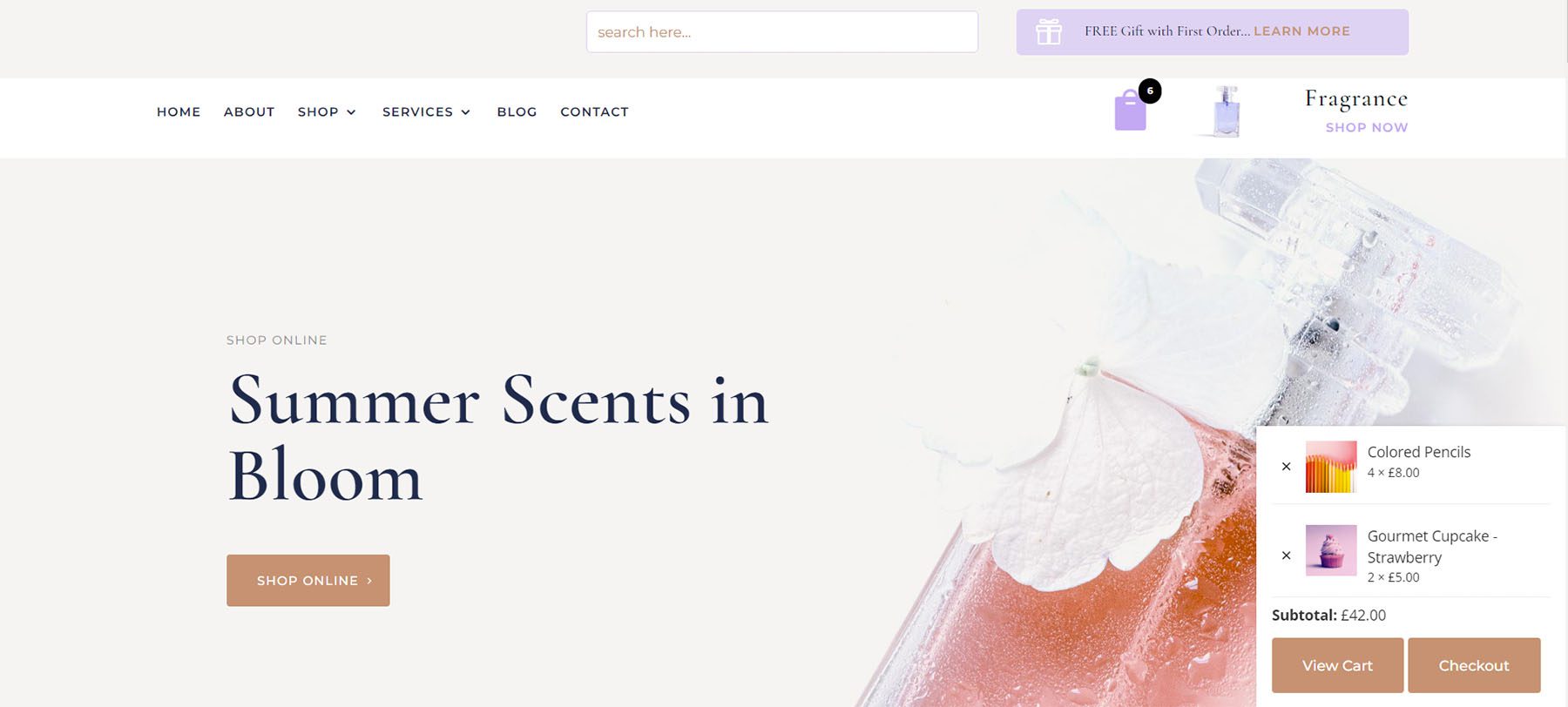
В этом примере показано наложение. Вы можете разместить его в любом из четырех углов экрана.

В этом примере показано Off Canvas. Экран сдвигается в сторону, когда содержимое фиксируется на месте. Щелчок в любом месте экрана закрывает окно. Его можно разместить в правой или левой части экрана.

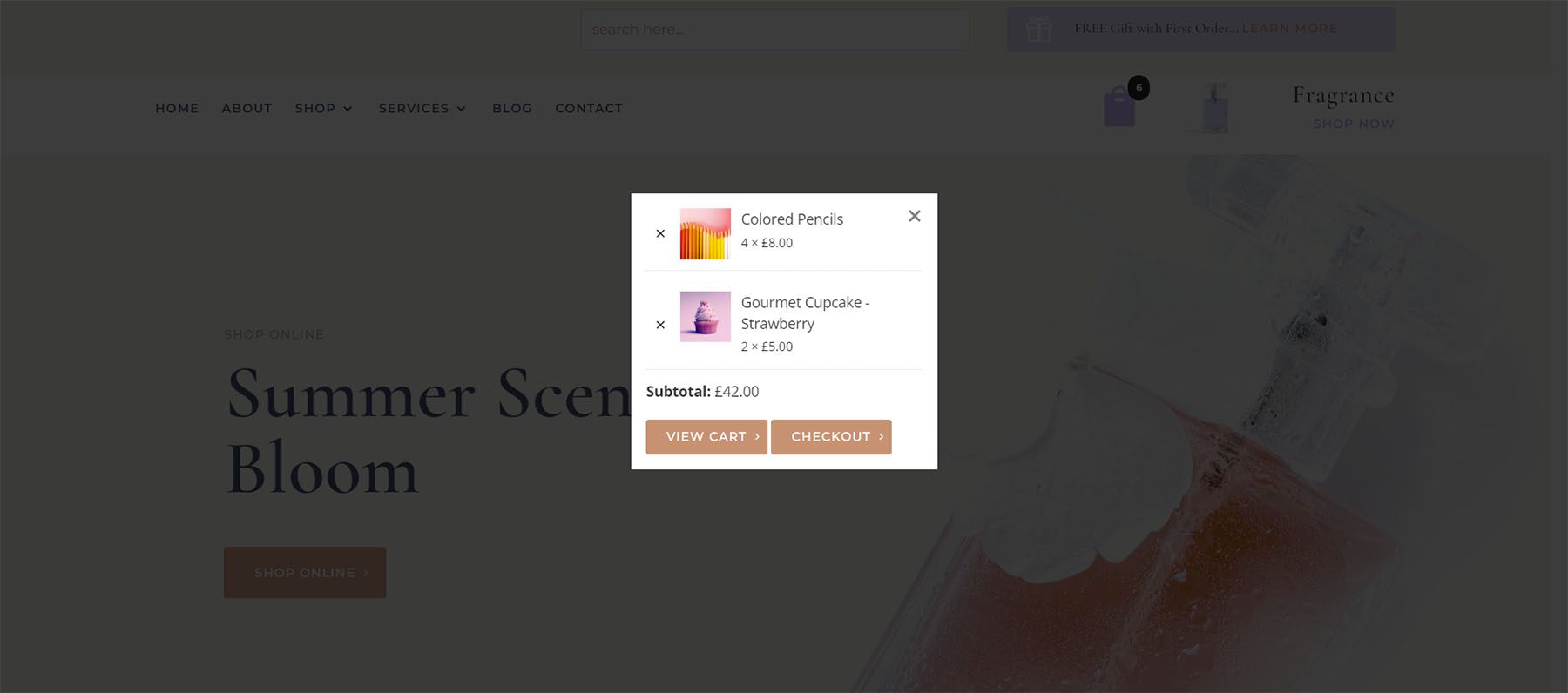
В этом примере показан режим Modal. Он отображает содержимое корзины на экране и включает в себя настройки, чтобы показать кнопку закрытия, положение кнопки закрытия, выбор закрытия или esc и закрытие при щелчке фона.

Divi WooCommerce Расширенный поиск продуктов Ajax
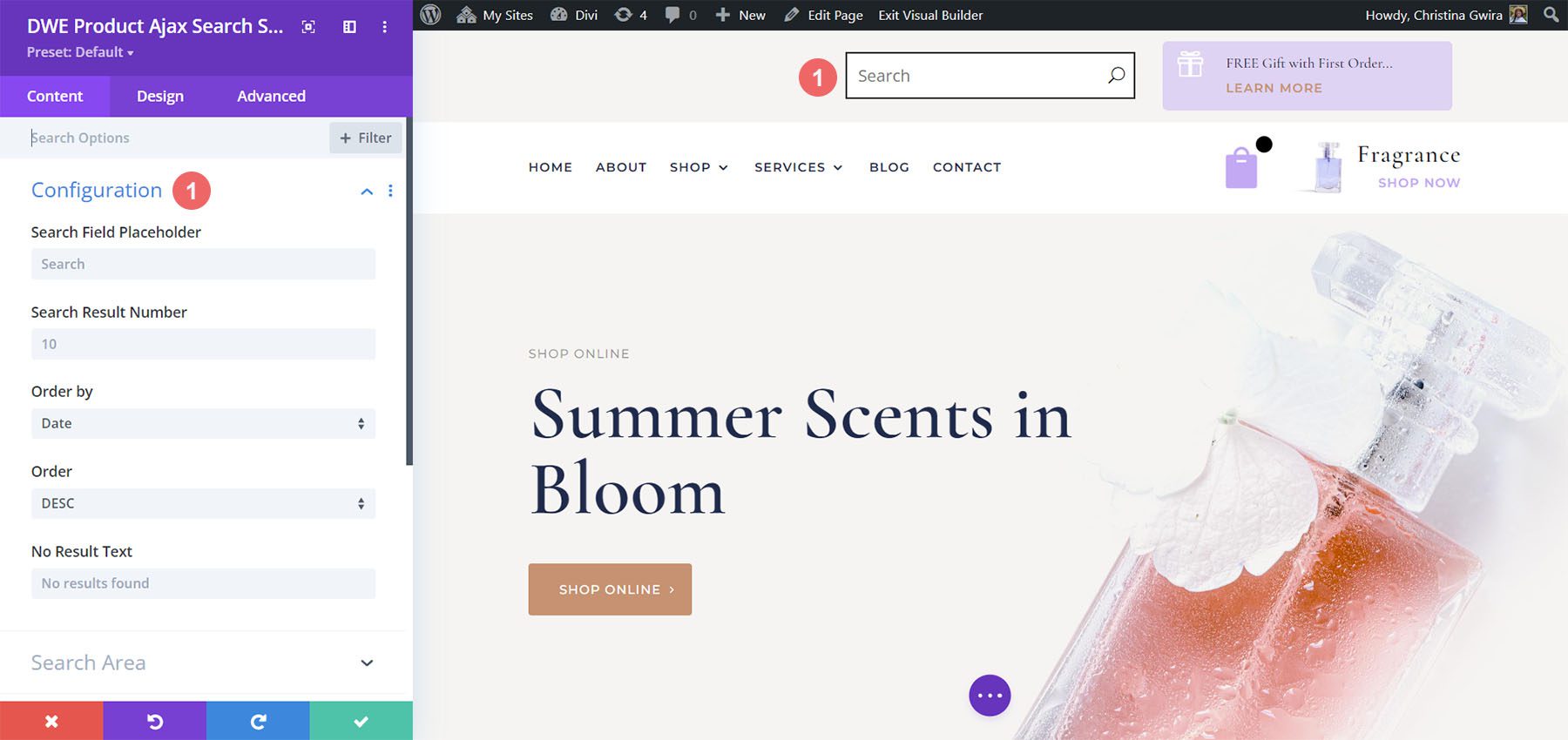
Divi WooCommerce Extended Product Ajax Search добавляет полностью настраиваемый поиск товаров. Настройки конфигурации включают заполнитель поля поиска, количество результатов поиска, порядок, порядок и текст для отсутствия результатов.

Область поиска
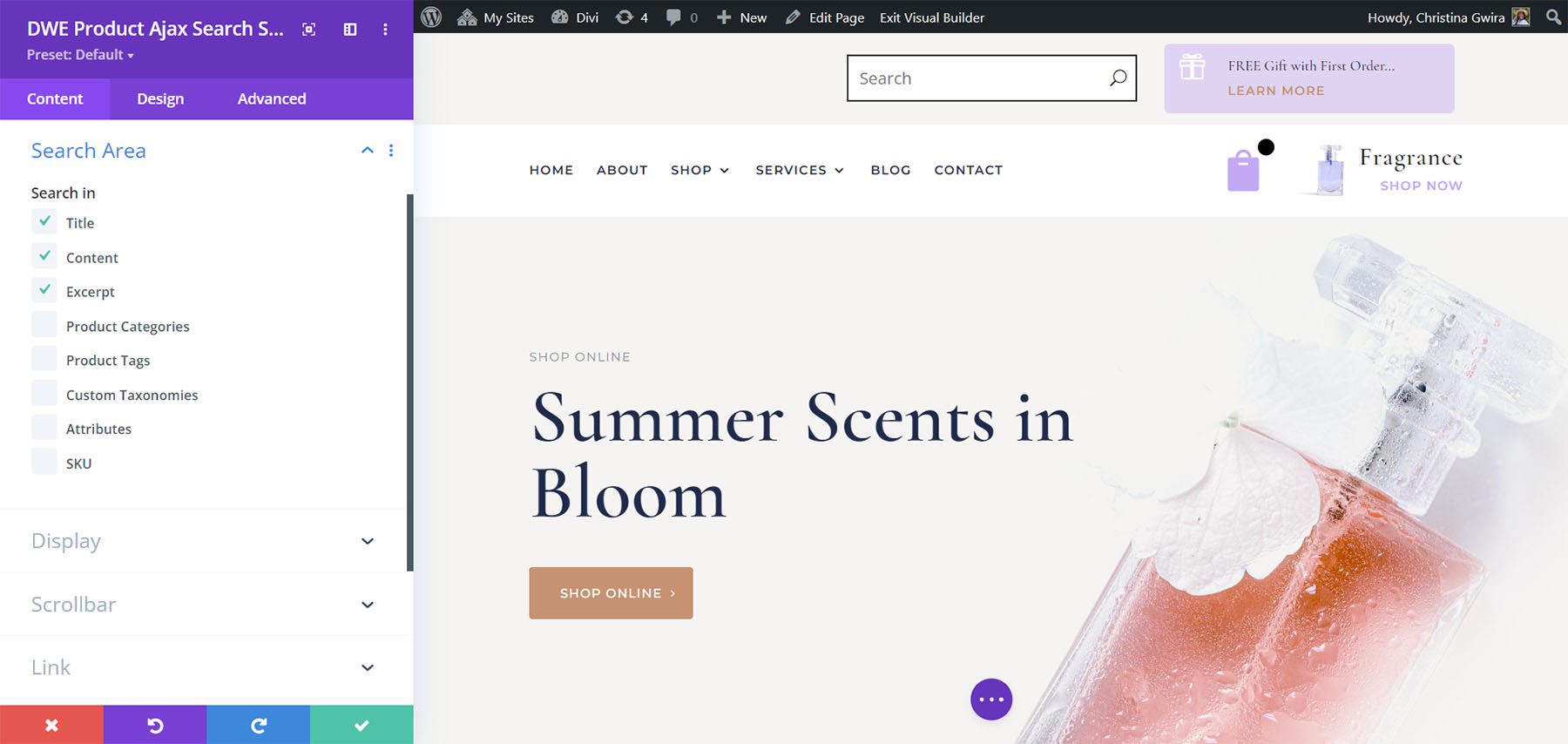
Для области поиска вы можете выбрать, где модуль будет выполнять поиск. Вы можете использовать эти настройки, чтобы сделать поиск настолько широким или узким, насколько вы хотите.

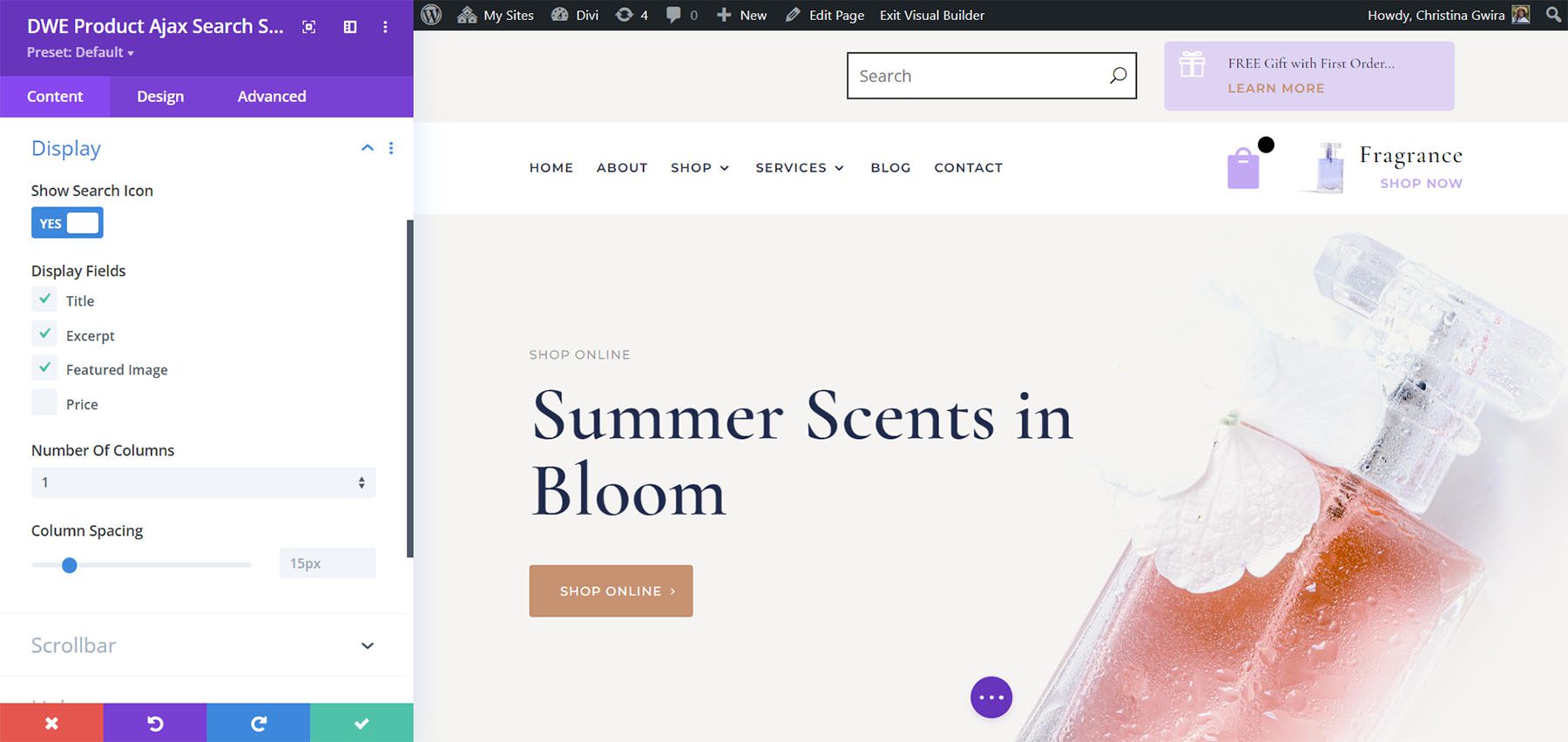
Отображать
Параметры отображения позволяют выбрать, что показывать. Вы можете отобразить значок поиска, выбрать поля, выбрать количество столбцов и выбрать интервал между столбцами. Вы также можете показать или скрыть полосу прокрутки.

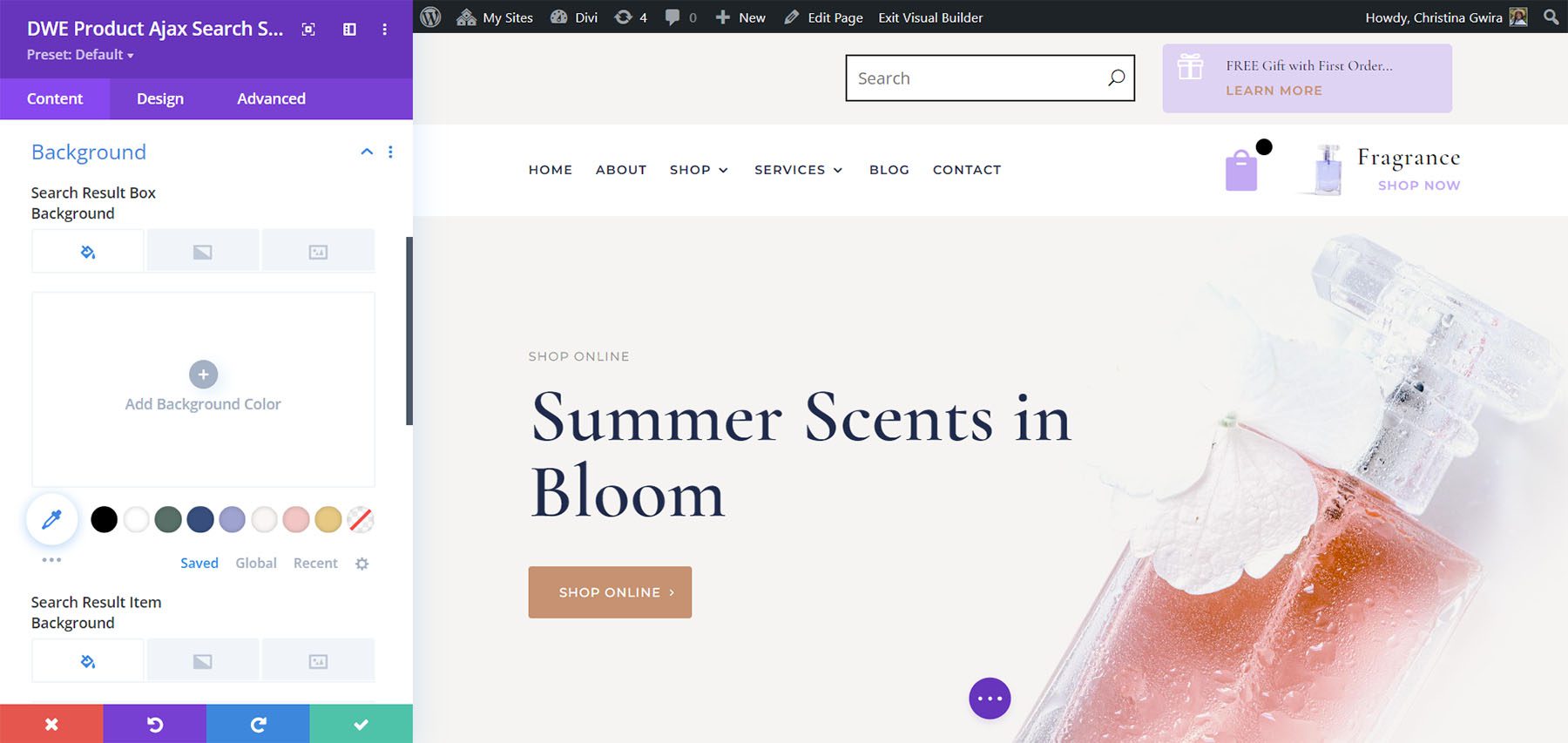
Фон
Он включает в себя множество параметров фона, включая фон окна результатов поиска, фон элемента результатов поиска и обычные настройки фона.

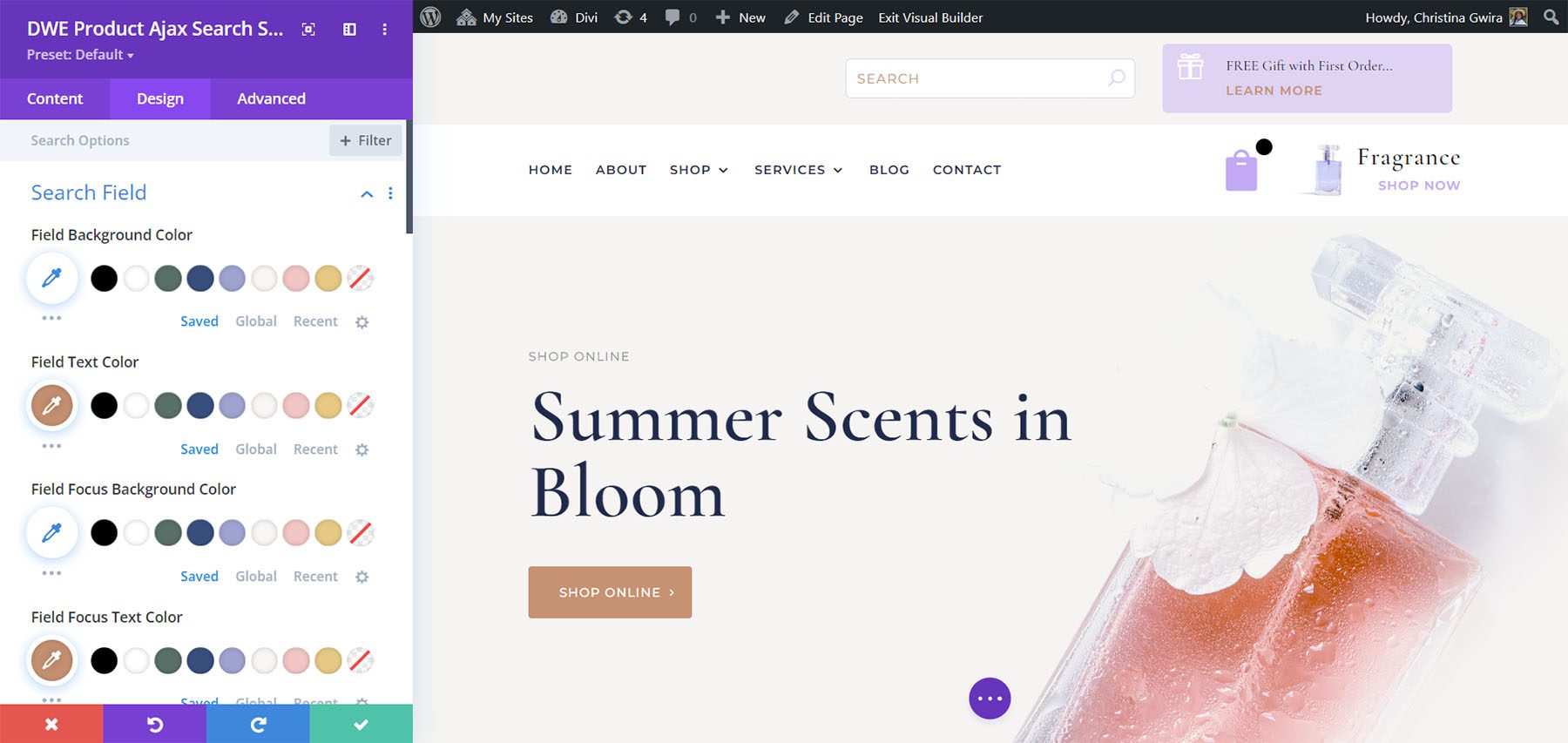
Настройки дизайна
Настройки дизайна включают в себя все настройки шрифтов, границ, фона и т. д. Настройте поля, значок поиска, загрузчик и многое другое. В этом примере я изменил шрифты и стиль значка поиска. Я также скруглил углы и изменил цвета.

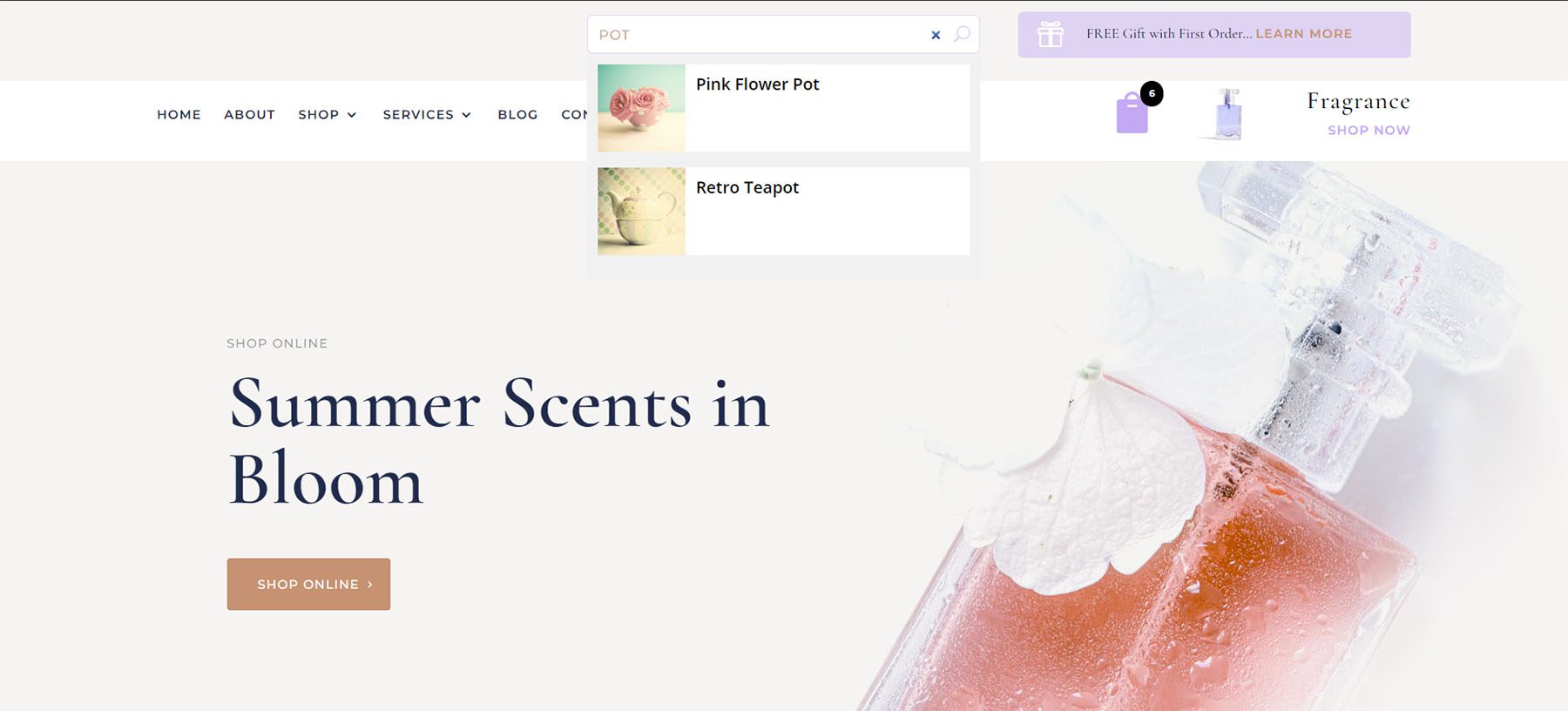
Примеры поиска продуктов Ajax
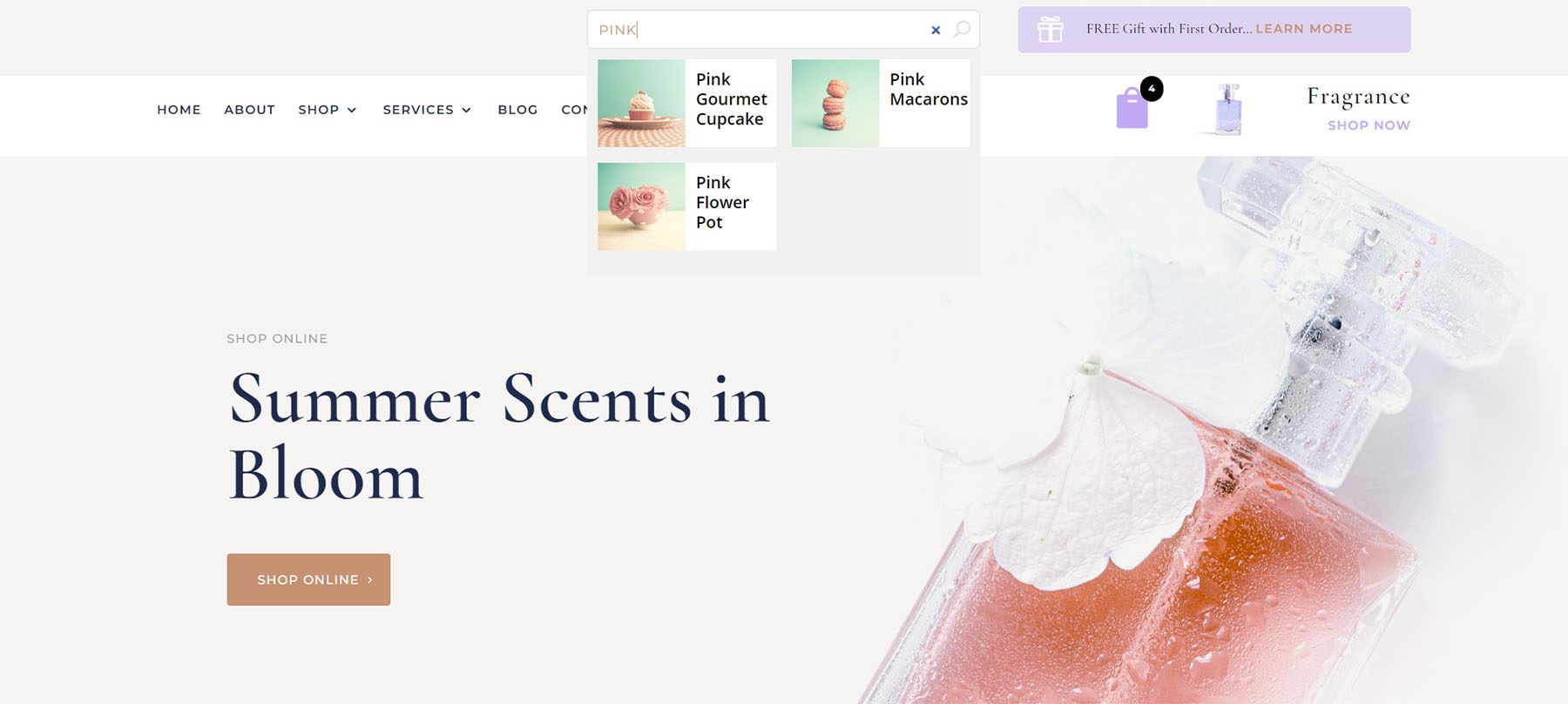
Вот как выглядят результаты поиска с настройками по умолчанию в 1 столбец с использованием моих настроек дизайна из приведенного выше примера.

В этом примере показаны 2 столбца.

Расширенные продукты Divi WooCommerce
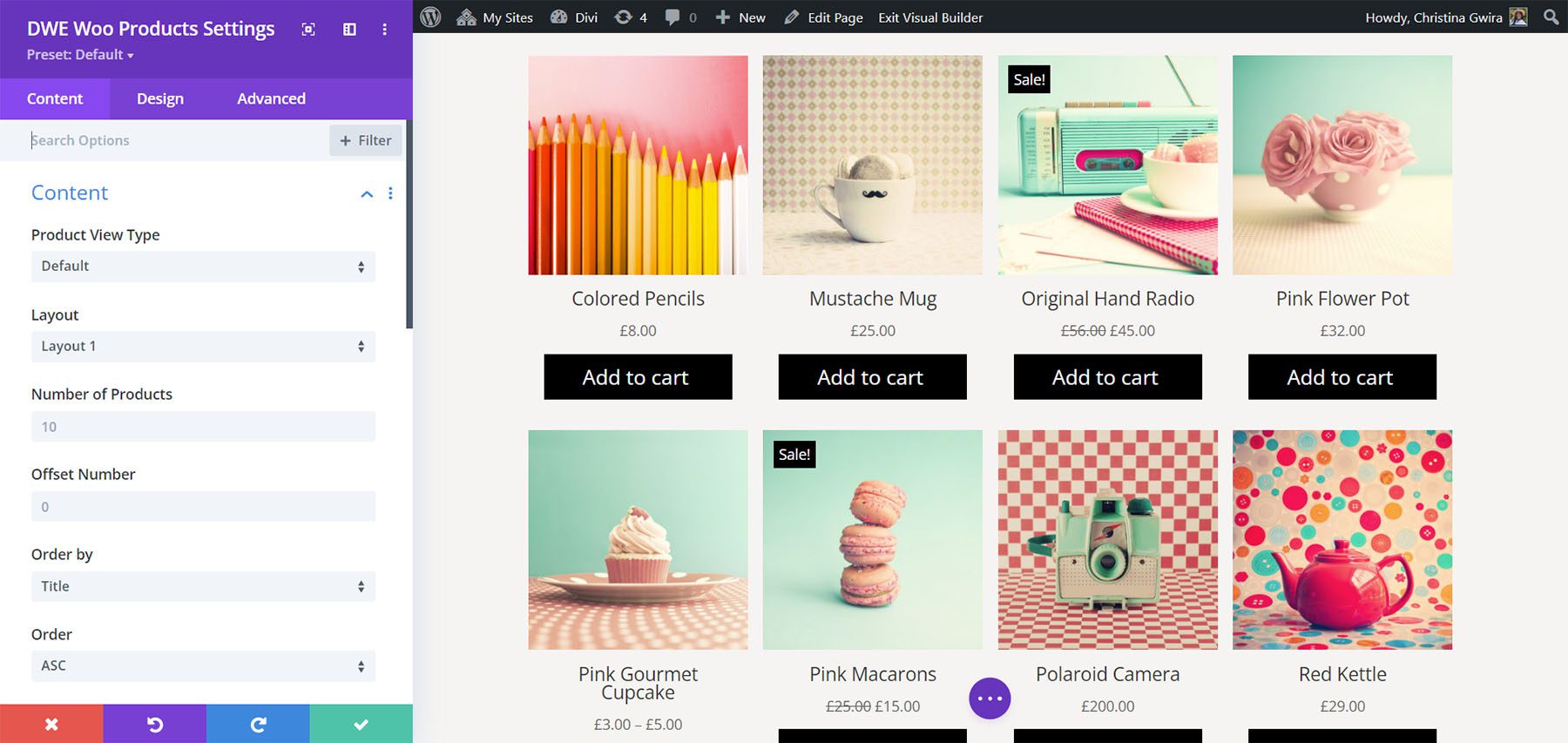
Расширенные продукты Divi WooCommerce отображают продукты WooCommerce в виде карточек в сетке. Он полностью настраивается с несколькими типами просмотра и макетами. В этом примере используется тип представления по умолчанию и макет 1. Вы можете выбрать количество продуктов для отображения, добавить номер смещения, если продукт уже отображается в другом модуле, и установить параметры заказа.

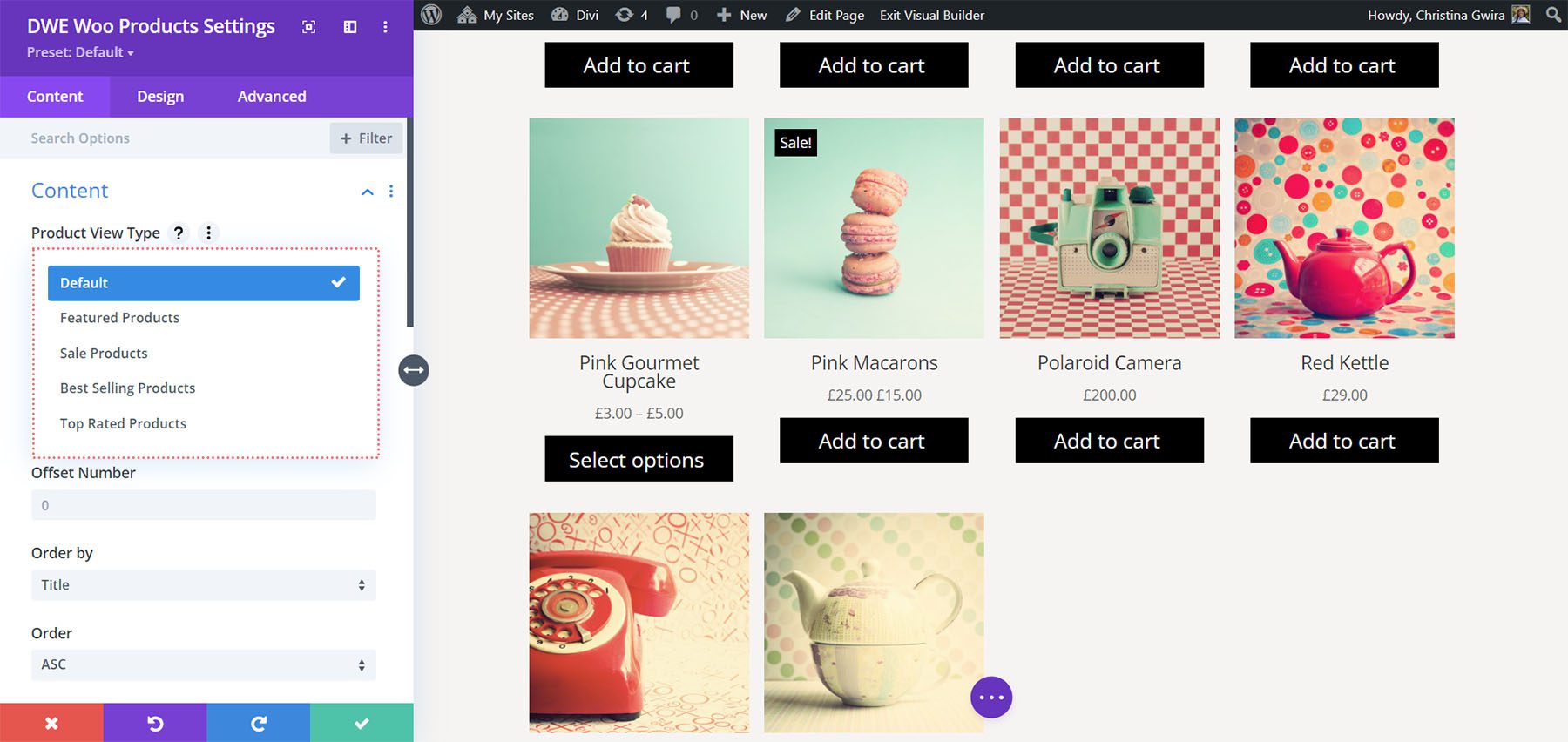
Для типа просмотра выберите параметр по умолчанию или выберите для отображения рекомендуемых продуктов, товаров со скидкой, самых продаваемых продуктов или продуктов с самым высоким рейтингом.

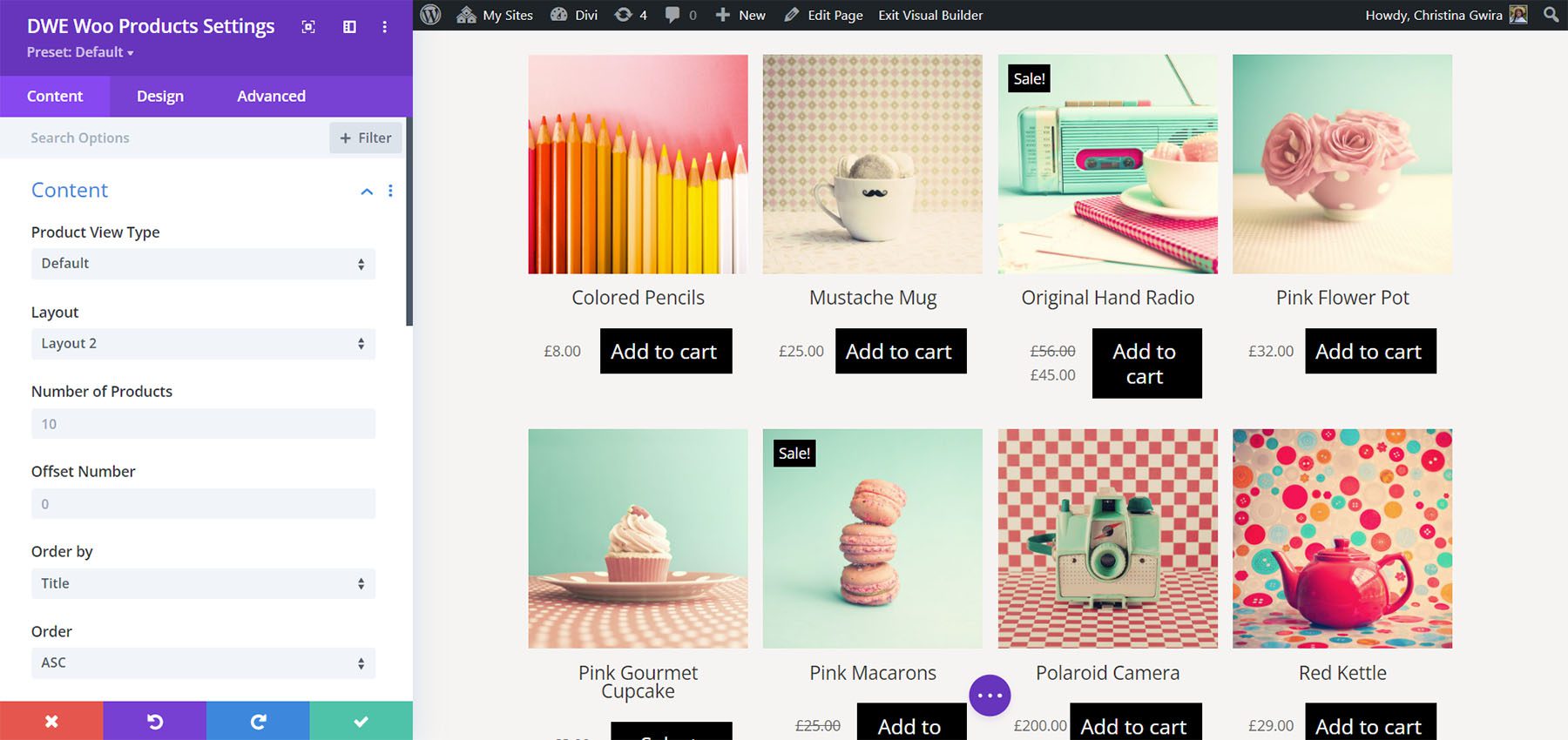
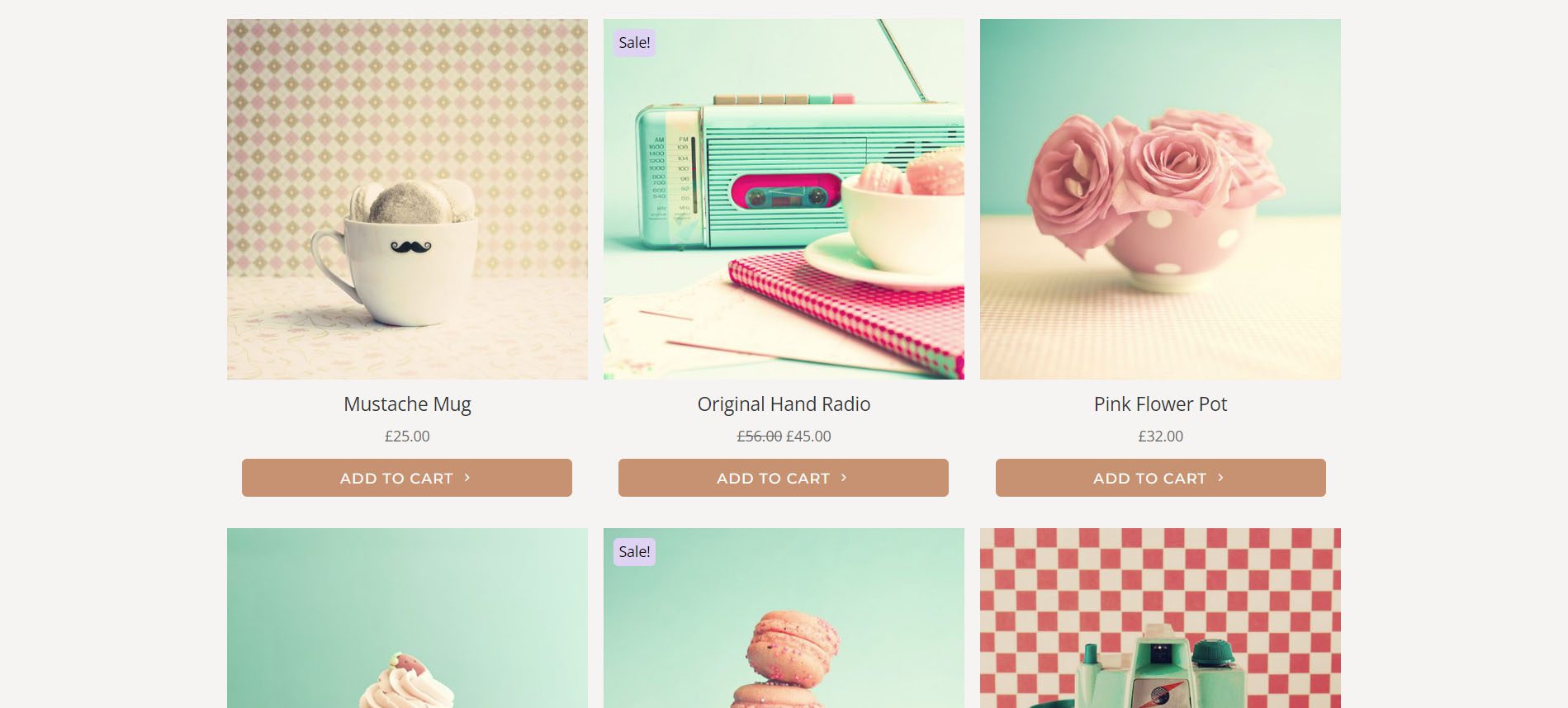
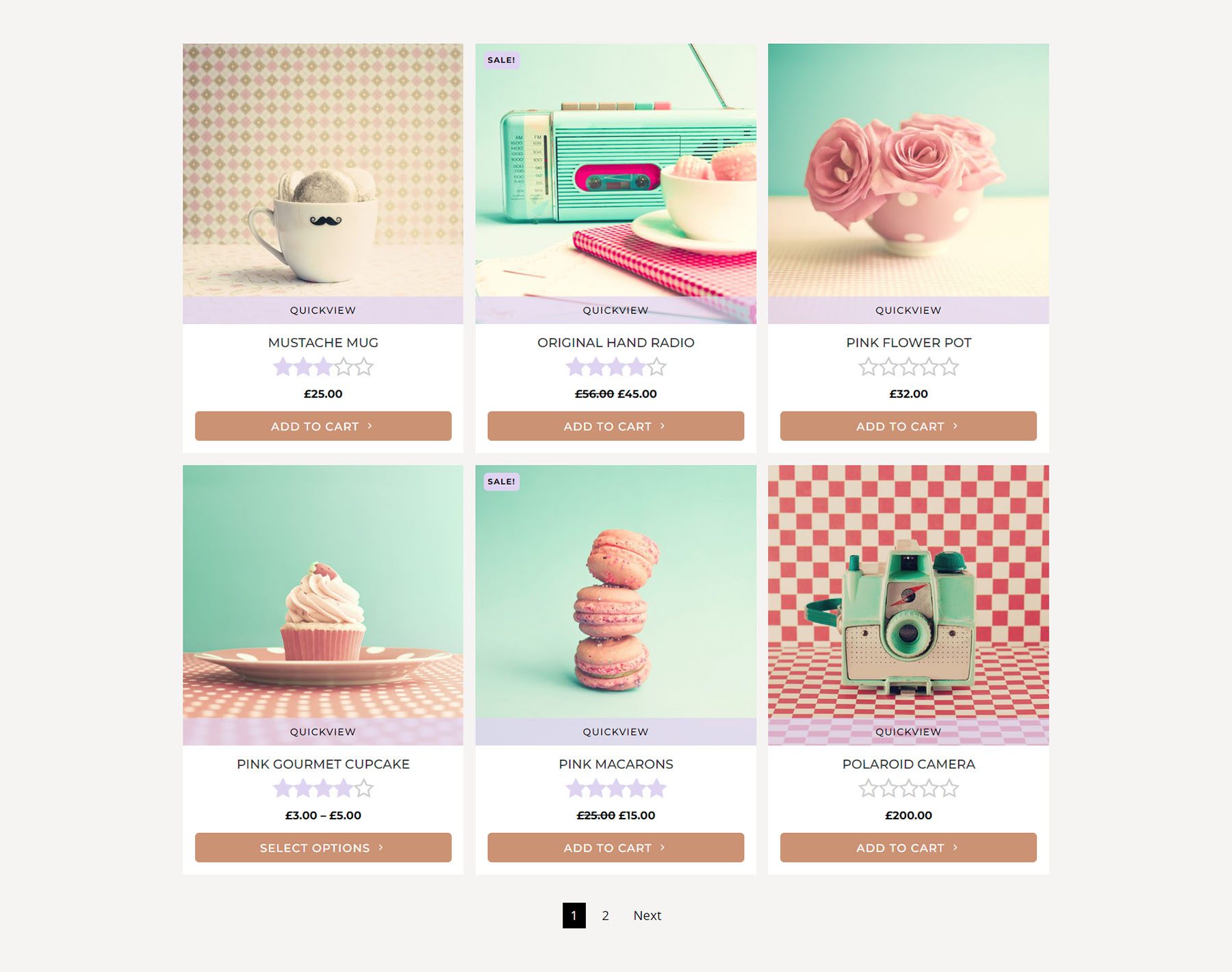
Он включает в себя 3 варианта макета. Они размещают элементы в разных местах на карточках. Макет 1 размещает цену над кнопкой «Добавить в корзину». В этом примере показан макет 2, в котором они размещены рядом.


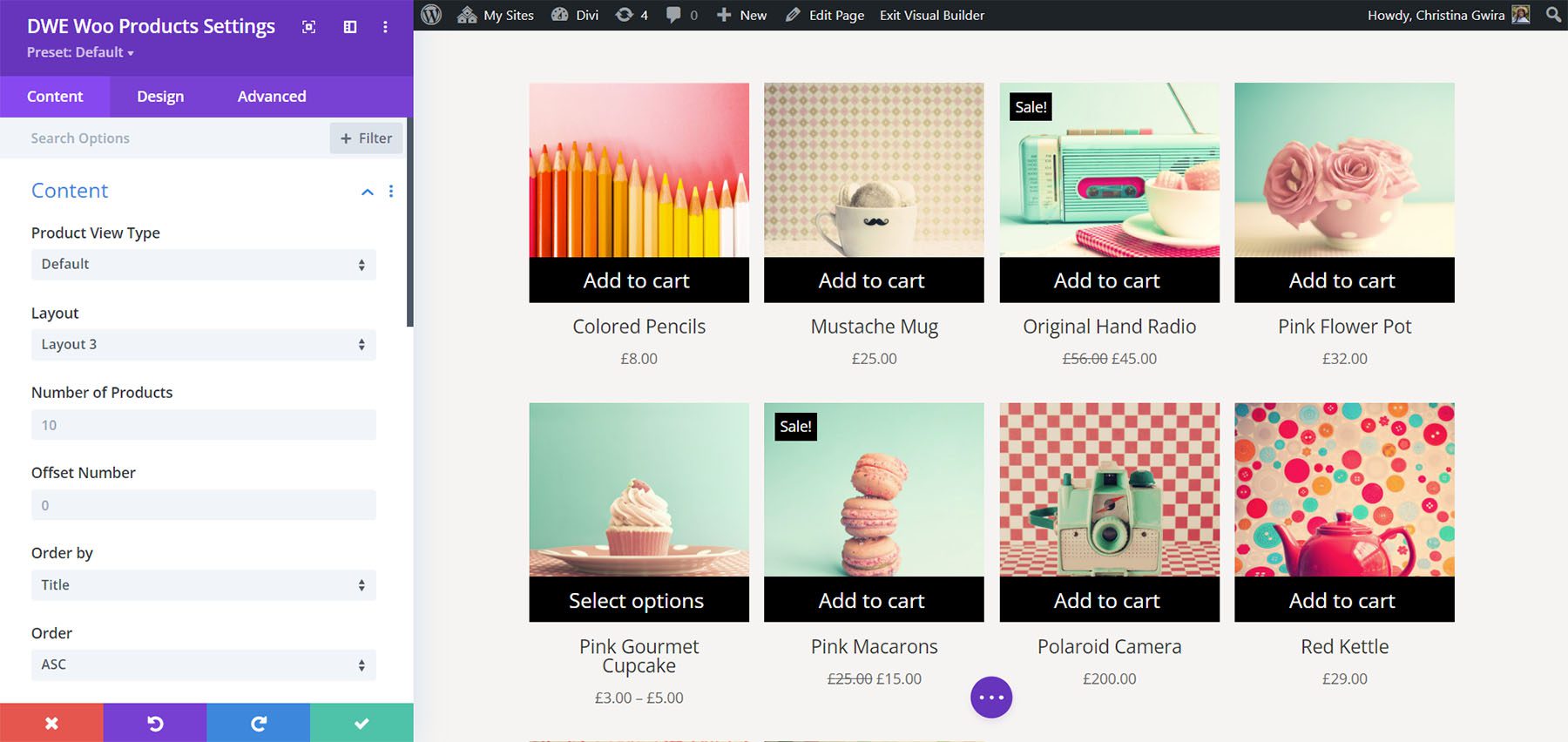
Макет 3 помещает кнопку «Добавить в корзину» над заголовком.

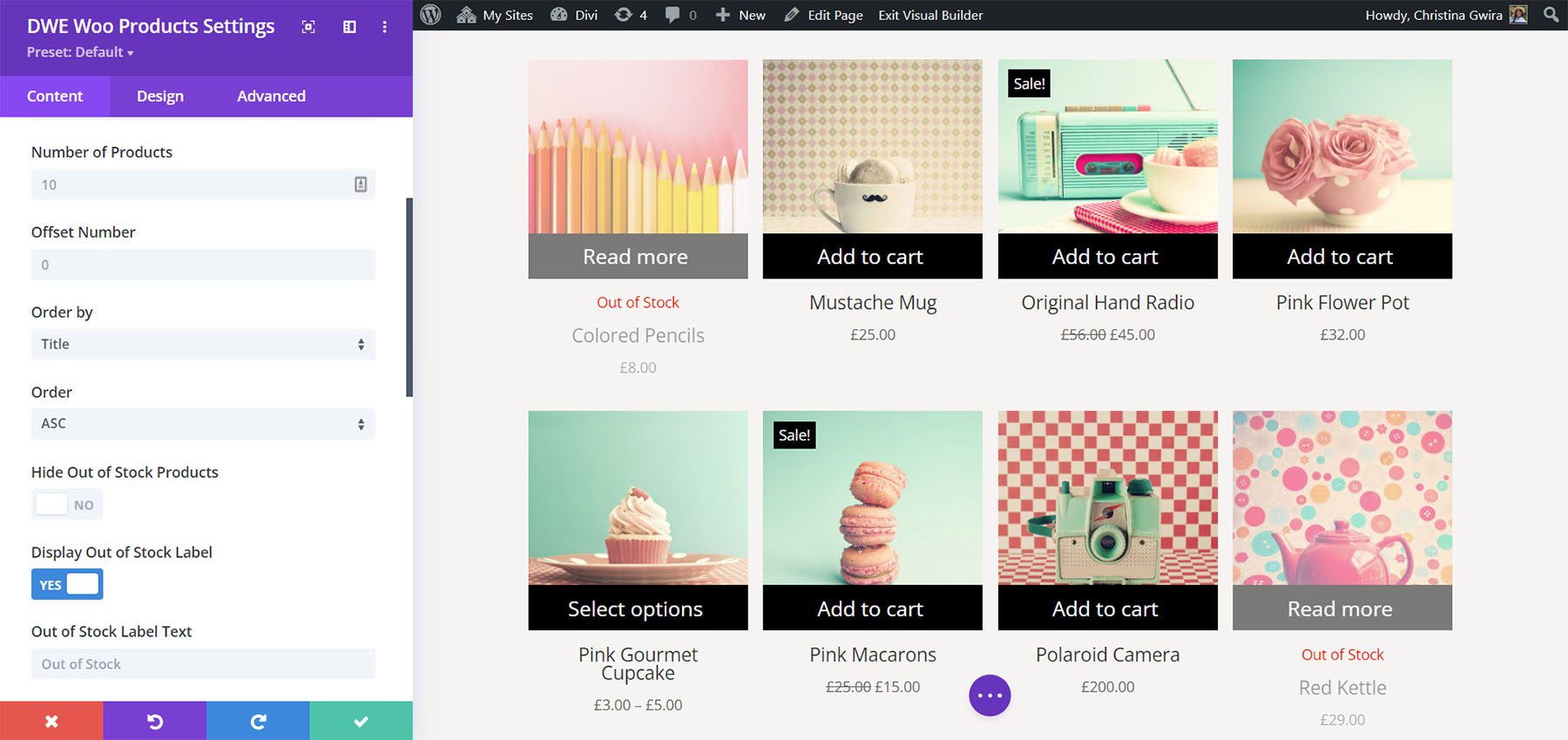
Вы можете показать или скрыть товары, которых нет в наличии. Если вы скроете их, вы можете пометить их как «нет в наличии», если хотите, или добавить любую метку, которую хотите использовать. Вы также можете выбрать категории и теги для включения и выбрать отношение таксономии для некоторого логического управления.

Отображать
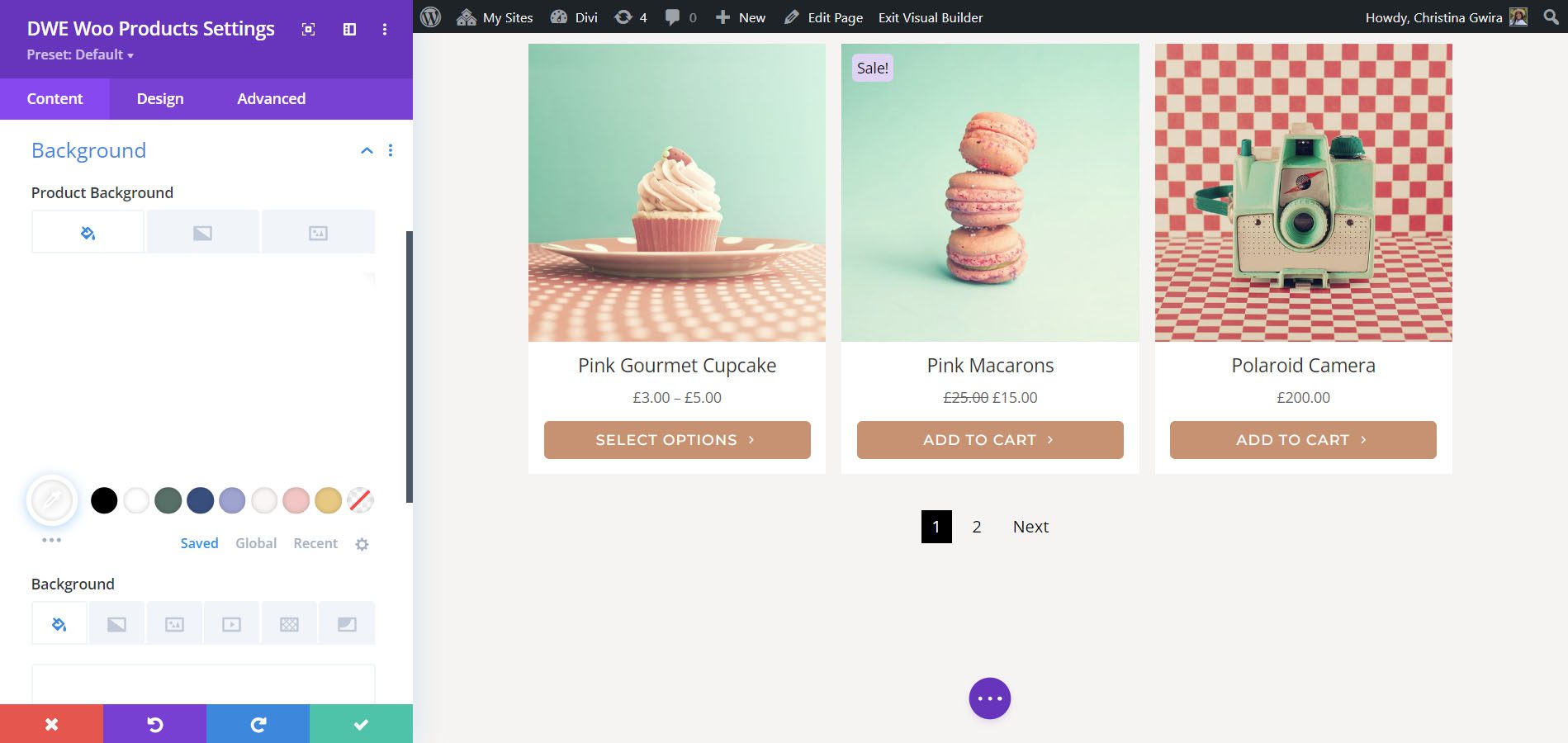
Параметры отображения позволяют выбрать количество столбцов, расстояние между столбцами, показать каменную кладку, показать раскрывающийся список сортировки, отобразить ссылку быстрого просмотра, добавить текст быстрого просмотра и значок, выбрать, какие элементы отображать, добавить эффекты масштабирования, выбрать размер эскиза и многое другое. Вы можете включить любой из элементов по отдельности, чтобы вы могли отключить изображения, значок распродажи и т. д. Я изменил этот пример на 2 столбца, стилизовал ярлык «Распродажа» и настроил кнопку.

Пагинация
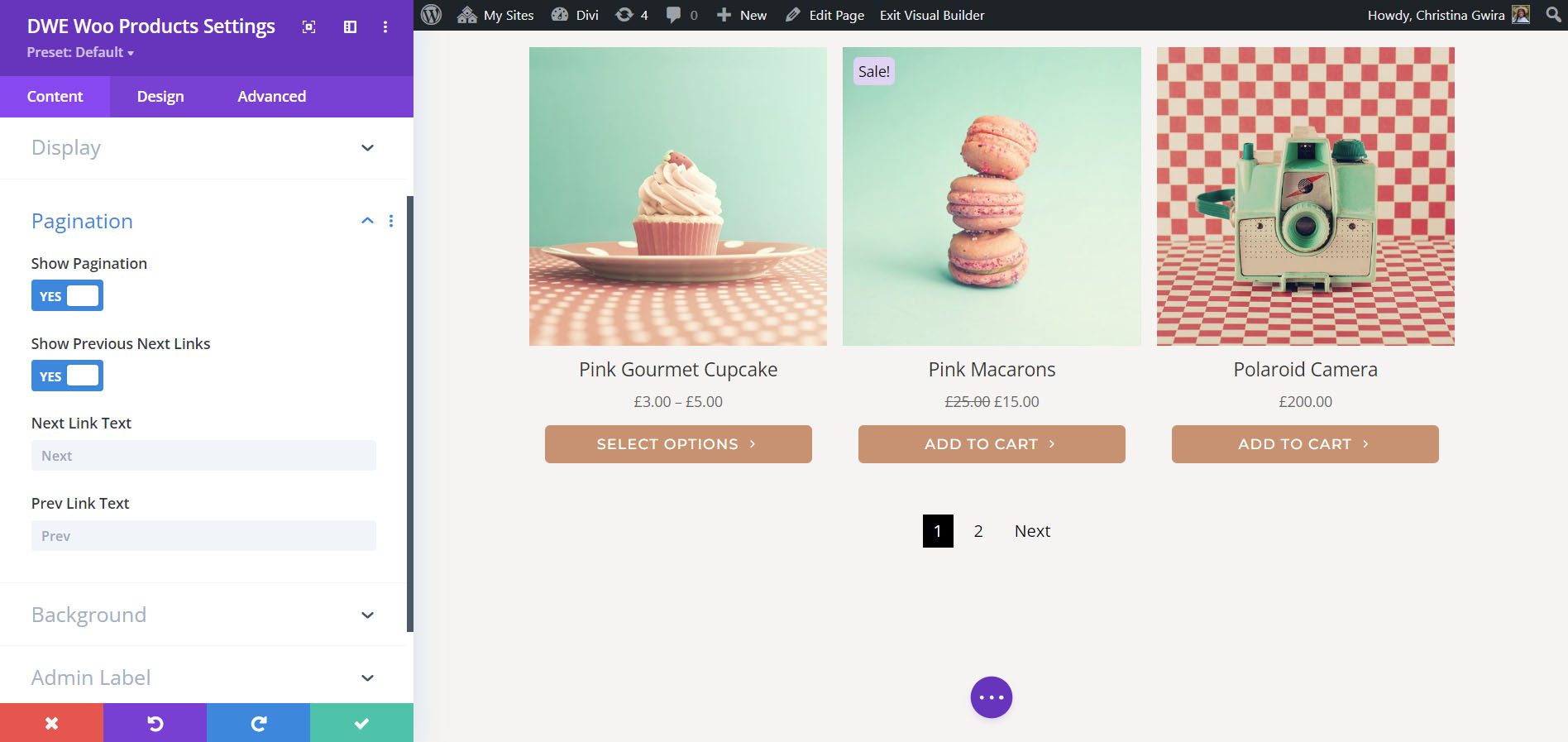
Пагинация добавляет номера страниц. Вы также можете включить предыдущую и следующую ссылки и добавить текст, который вы хотите, чтобы они отображались.

История продукта
Настройки фона продукта управляют фоном для текстовой области карты.

Настройки дизайна
Настройки дизайна позволяют настраивать каждый элемент независимо. У вас есть полный контроль над размерами, цветами, шрифтами, фоном, границами и т. д. В этом примере я изменил многие настройки.

Карусель расширенных продуктов Divi WooCommerce
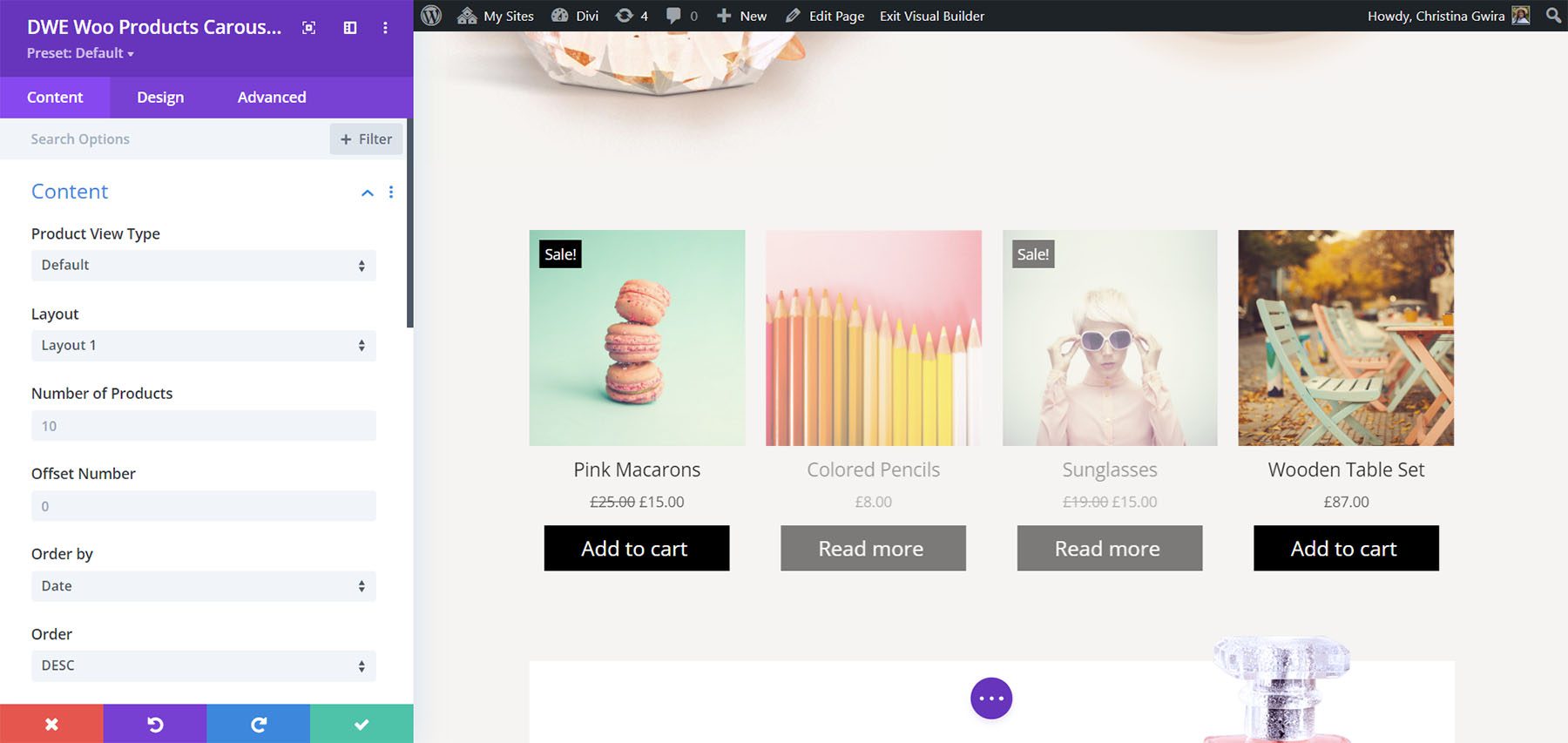
Карусель расширенных продуктов Divi WooCommerce представляет продукты WooCommerce в слайдере. Он включает в себя те же настройки, что и модуль продуктов WCE, но добавляет настройки для карусели. Вы можете выбрать тип продукта, макет, количество для отображения, порядок сортировки, скрыть товары, которых нет в наличии, выбрать категории и т. д.

Отображать
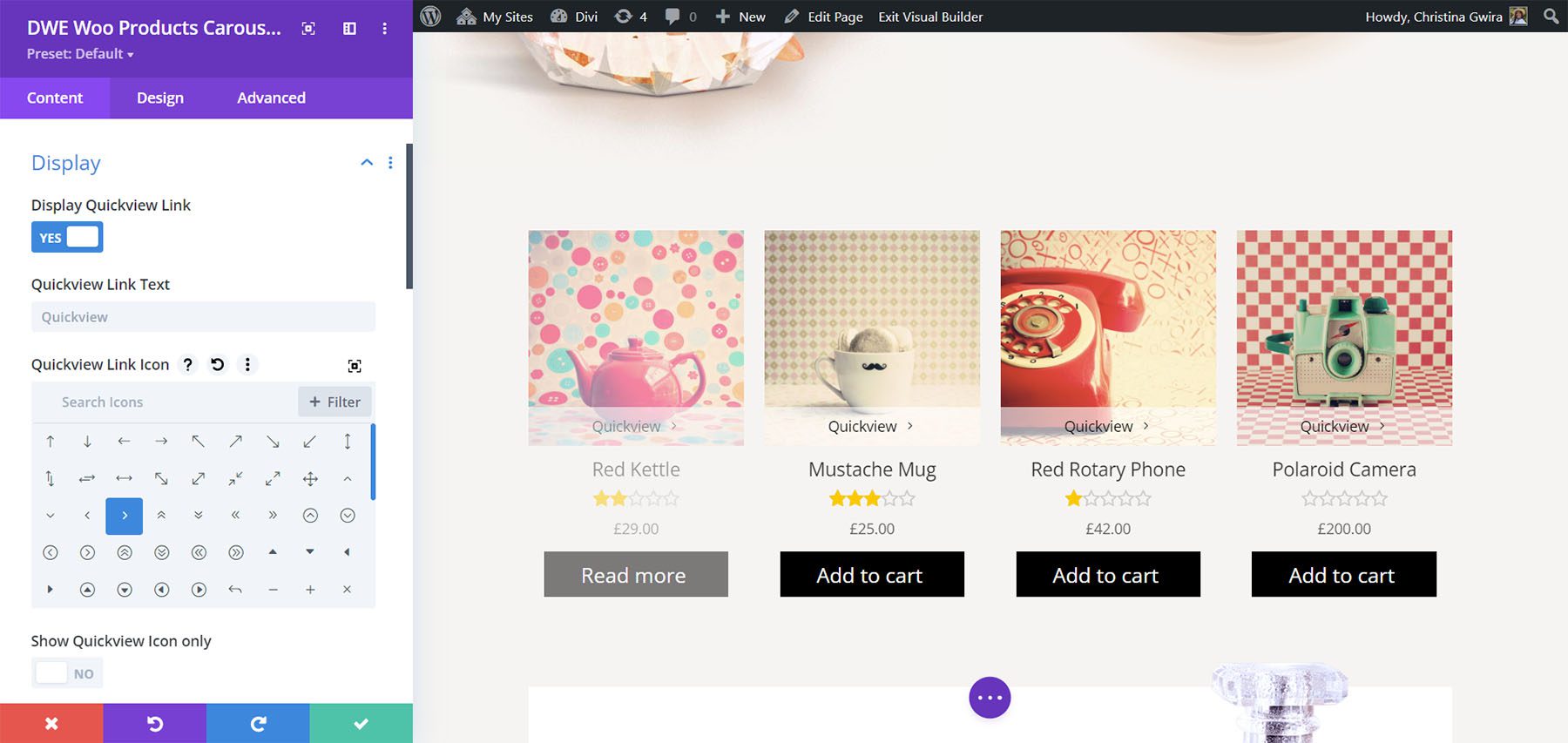
Все параметры отображения также одинаковы. Отобразите кнопку быстрого просмотра, выберите элементы для отображения или скрытия, добавьте текст и отобразите значок распродажи.

Слайдер
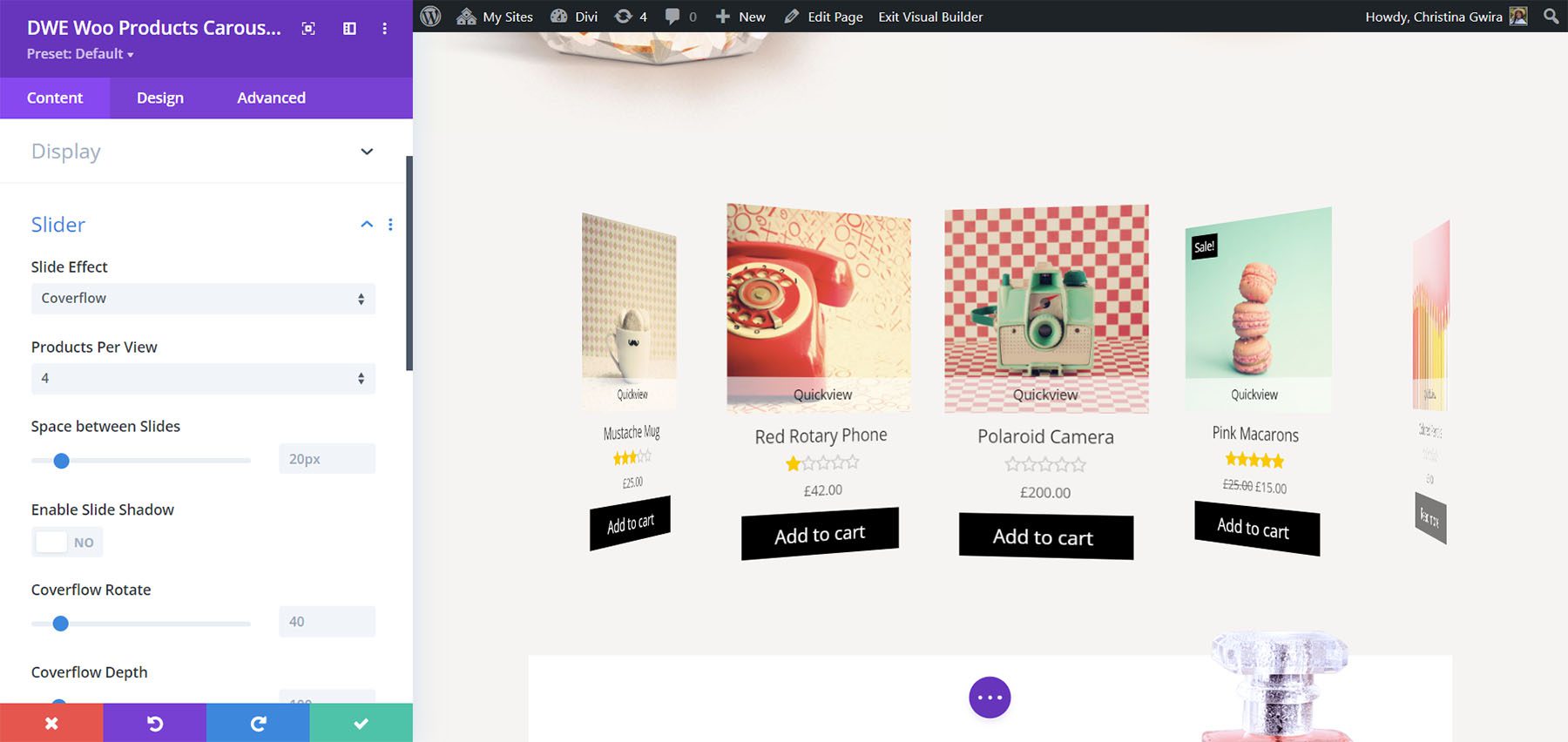
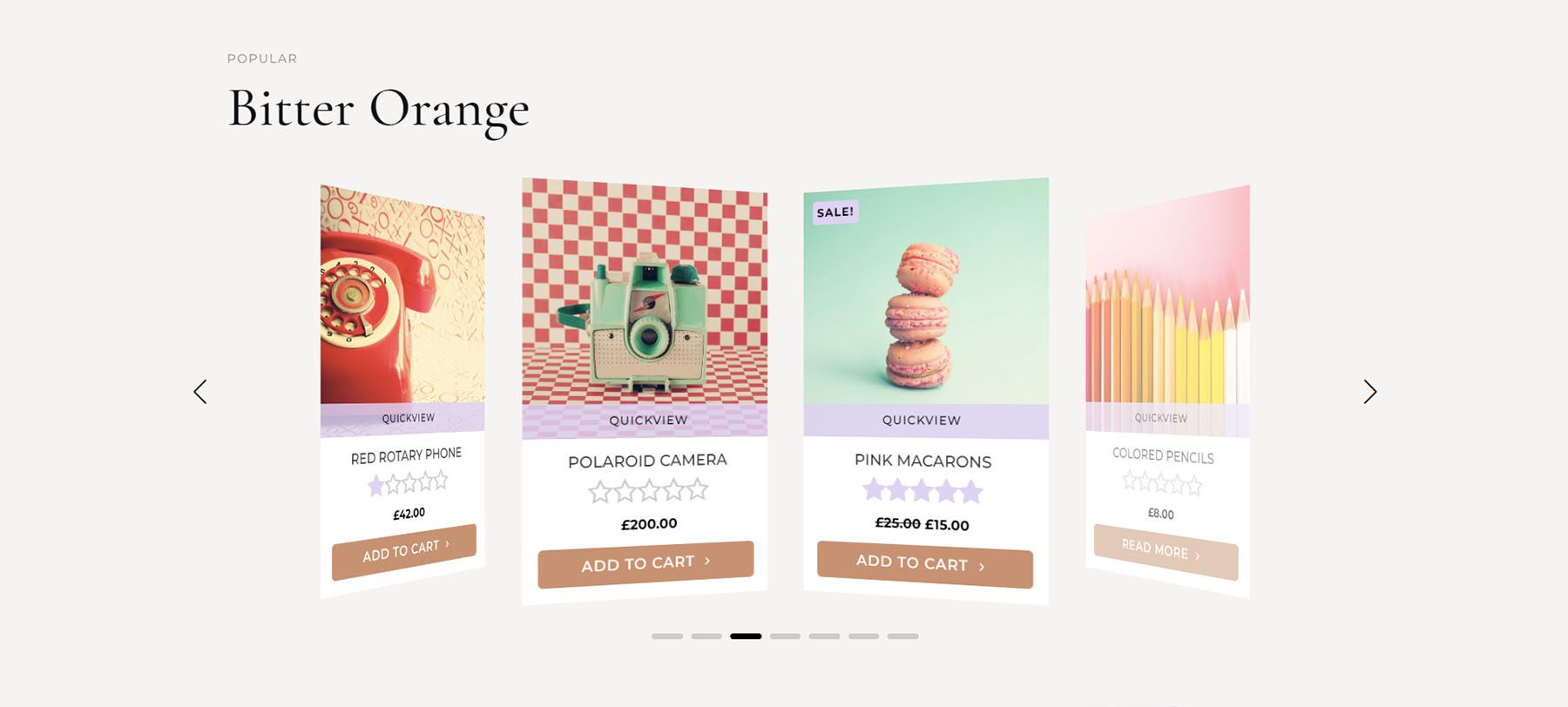
Он не включает пагинацию. Вместо этого у него есть параметры слайдера. Выберите эффект слайда между Slide, Cube, Coverflow и Flip. Каждый из вариантов имеет разные настройки. Выберите количество продуктов для отображения на слайде, отрегулируйте расстояние между слайдами, выровняйте высоту, включите цикл, включите автовоспроизведение, отрегулируйте скорость и т. д. В этом примере показан Coverflow.

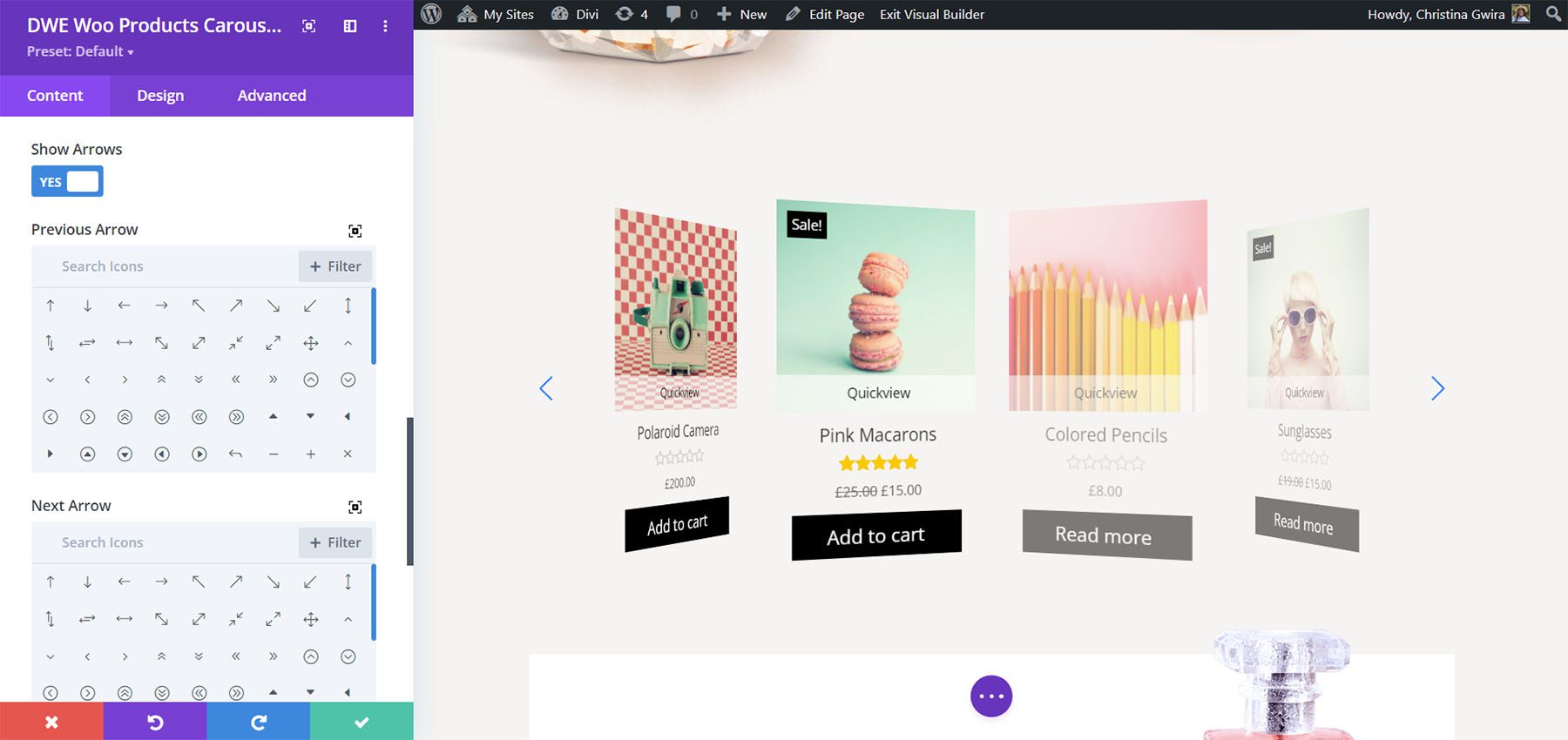
Слайдер также включает в себя стандартные виды навигации. Вы можете показать их или отключить. Вы также можете выбрать стрелки из списка значков, показывать их только при наведении и выбирать их положение из 8 вариантов. Это показывает параметр по умолчанию внутри ползунка. В этом примере показаны стрелки в их положении по умолчанию.

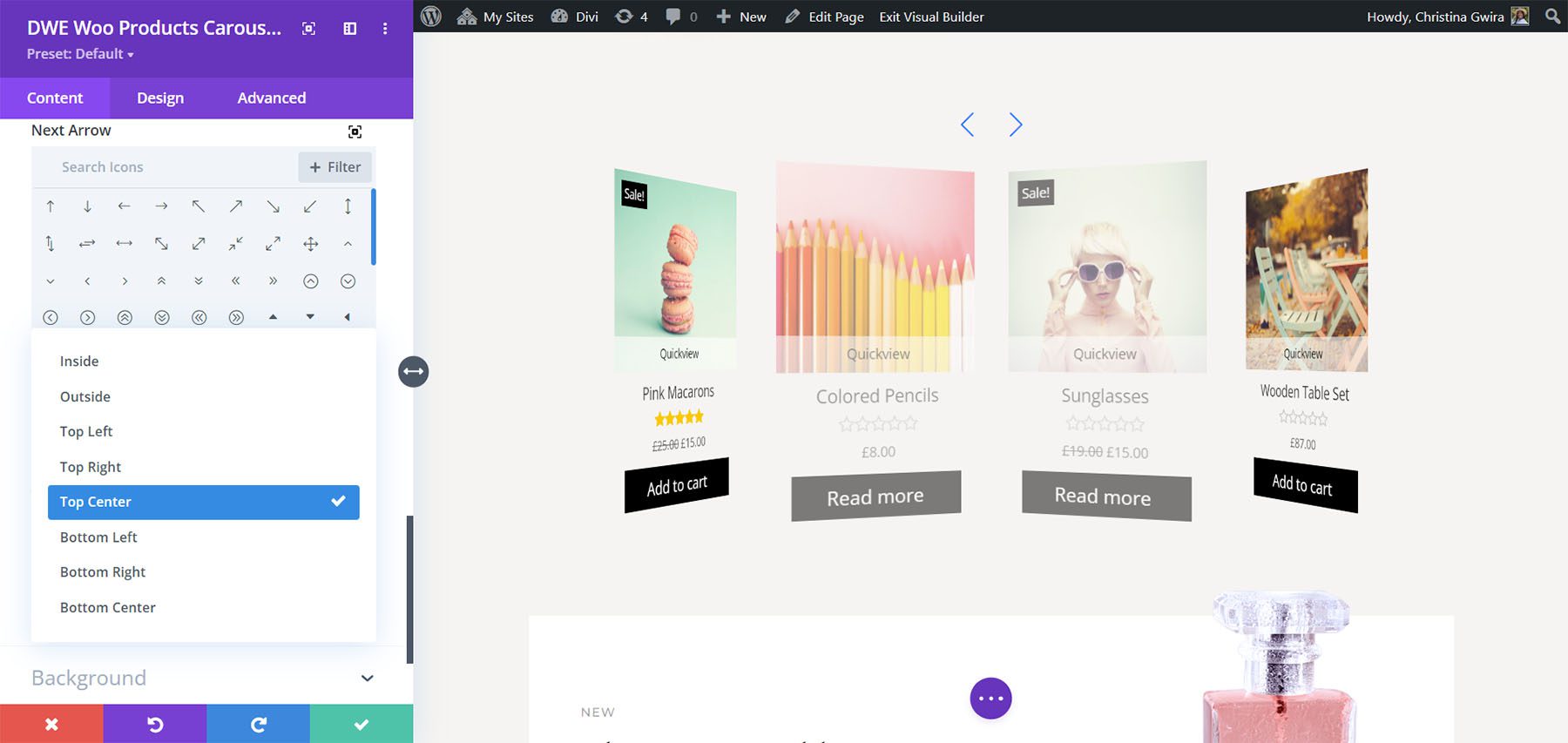
В этом примере показаны стрелки вверху по центру.

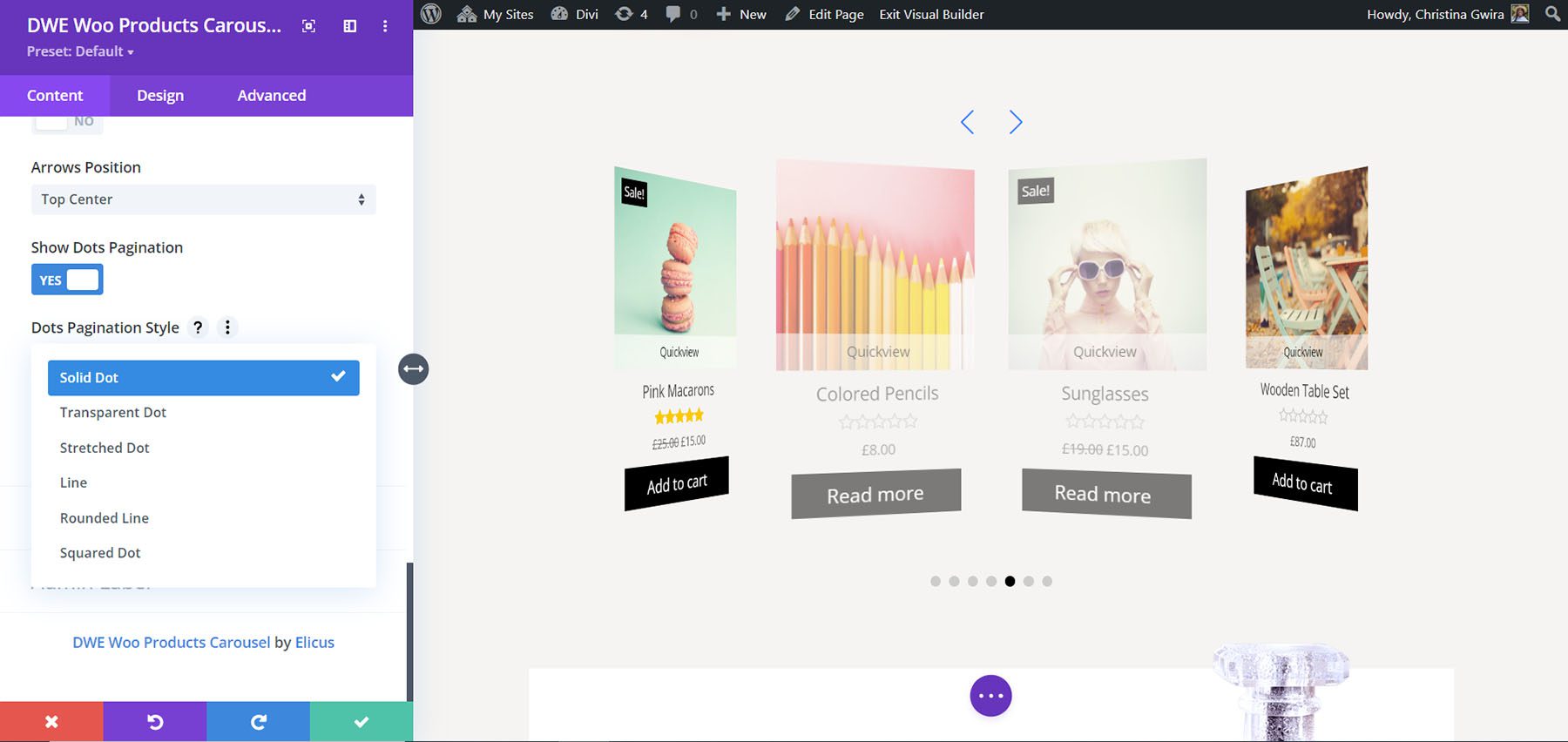
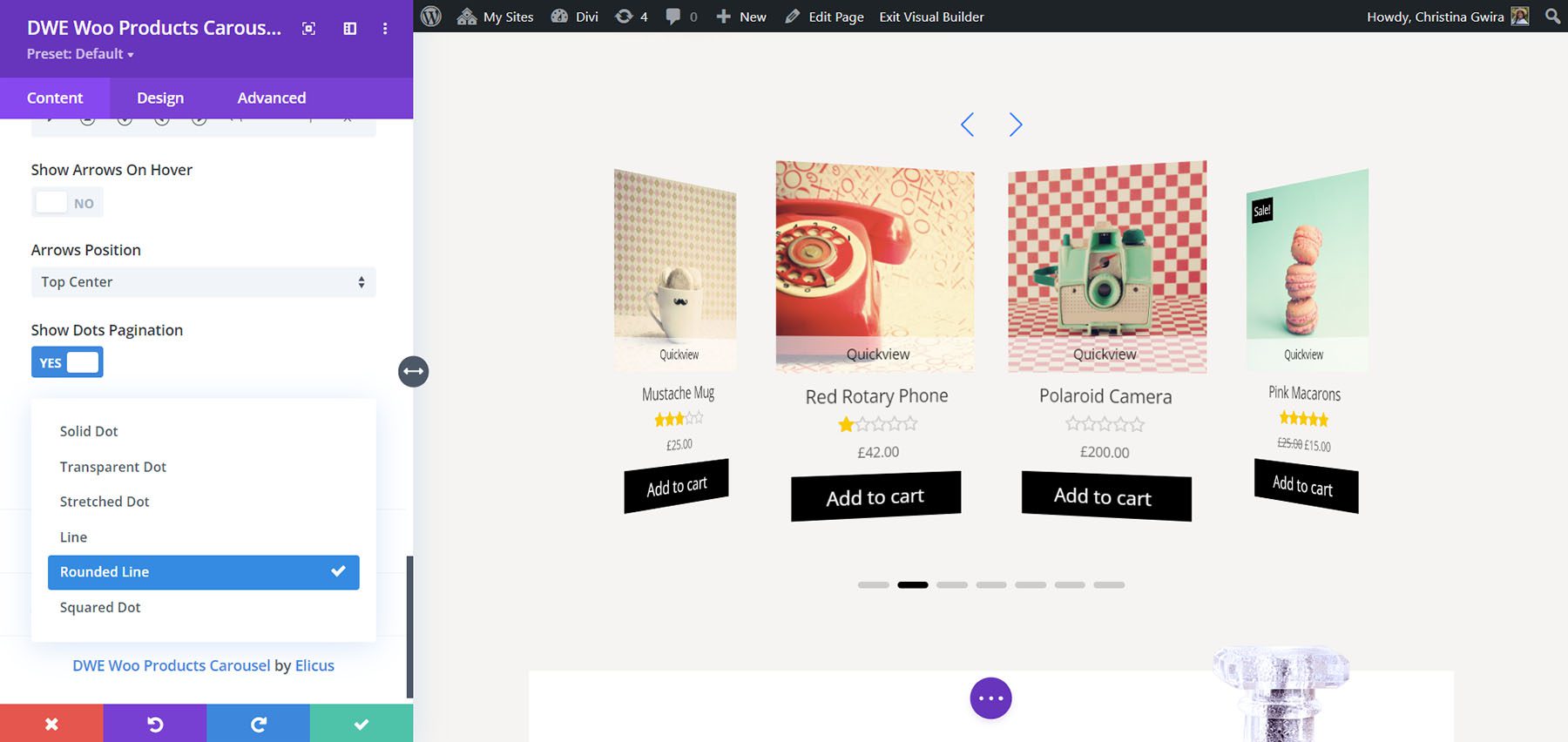
Он также включает точечную разбивку на страницы с 6 стилями на выбор. В этом примере показана сплошная точка.

В этом примере показана закругленная линия.

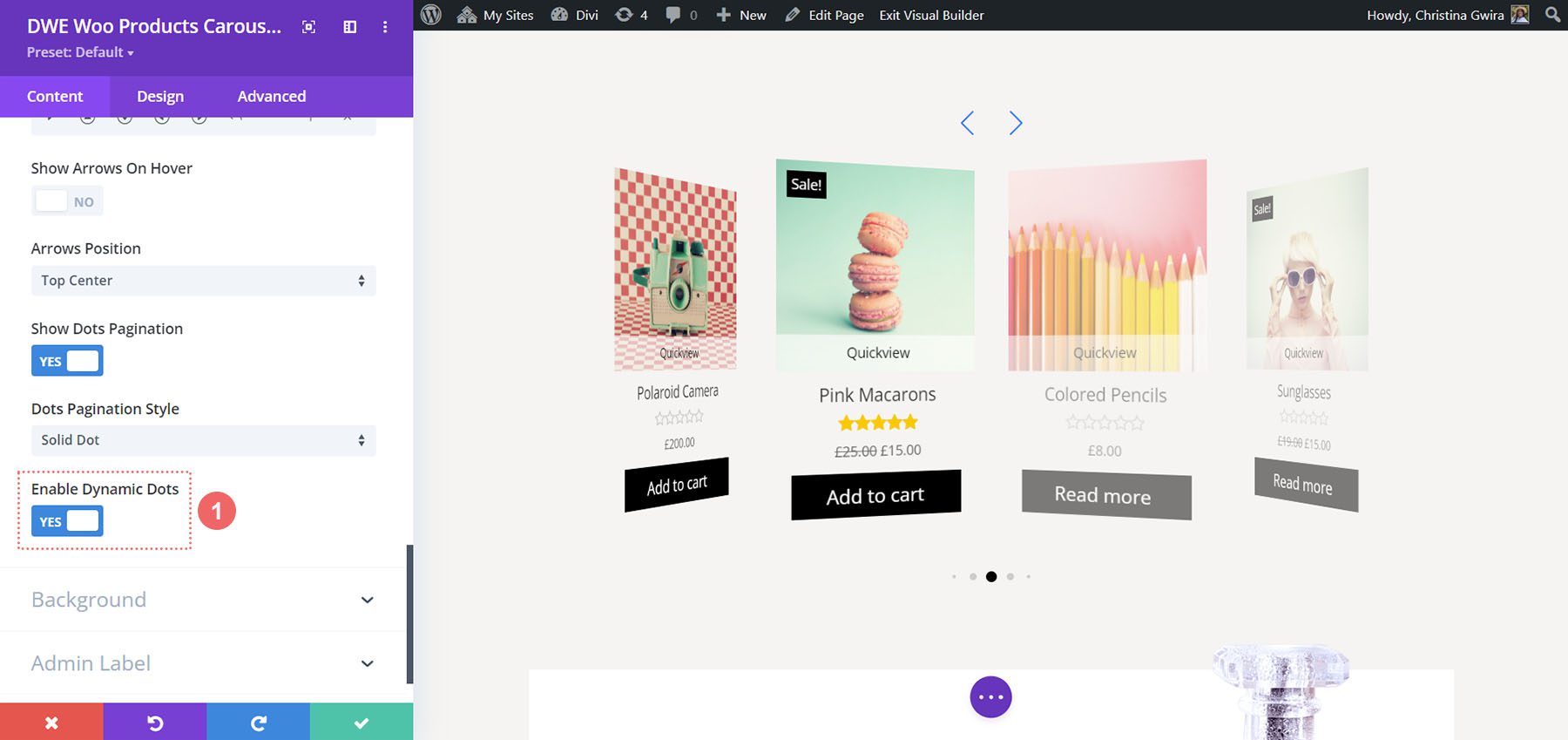
У него также есть опция под названием «Динамические точки». Это изменяет размеры точек, чтобы показать, что те, что ближе всего к текущему слайду, больше, чем те, которые дальше.

Настройки дизайна
Настройки дизайна включают параметры для каждого элемента слайдера. В этом примере я настроил цвета шрифта, цвета фона, границы, стрелки и точки.

Расширенные категории продуктов Divi WooCommerce
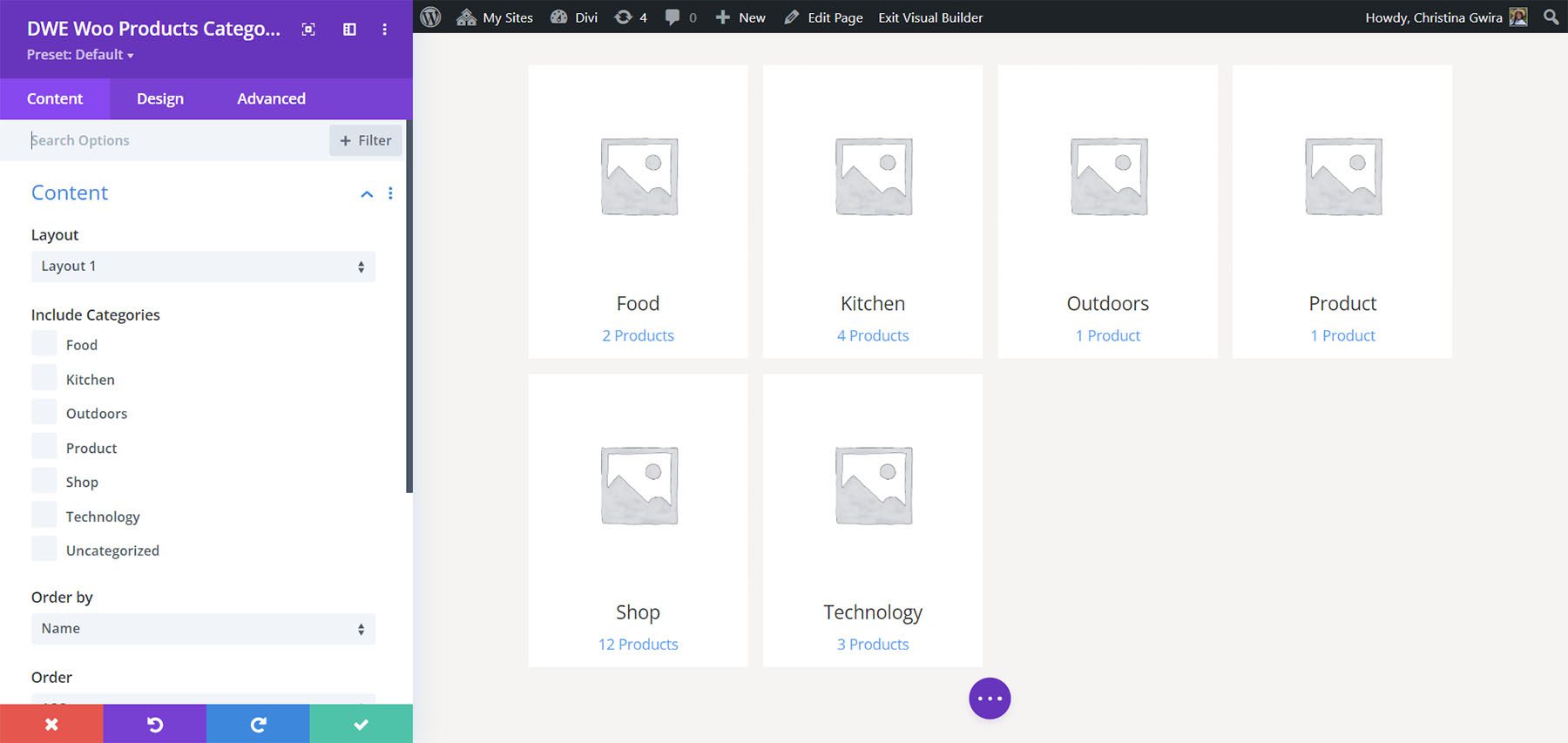
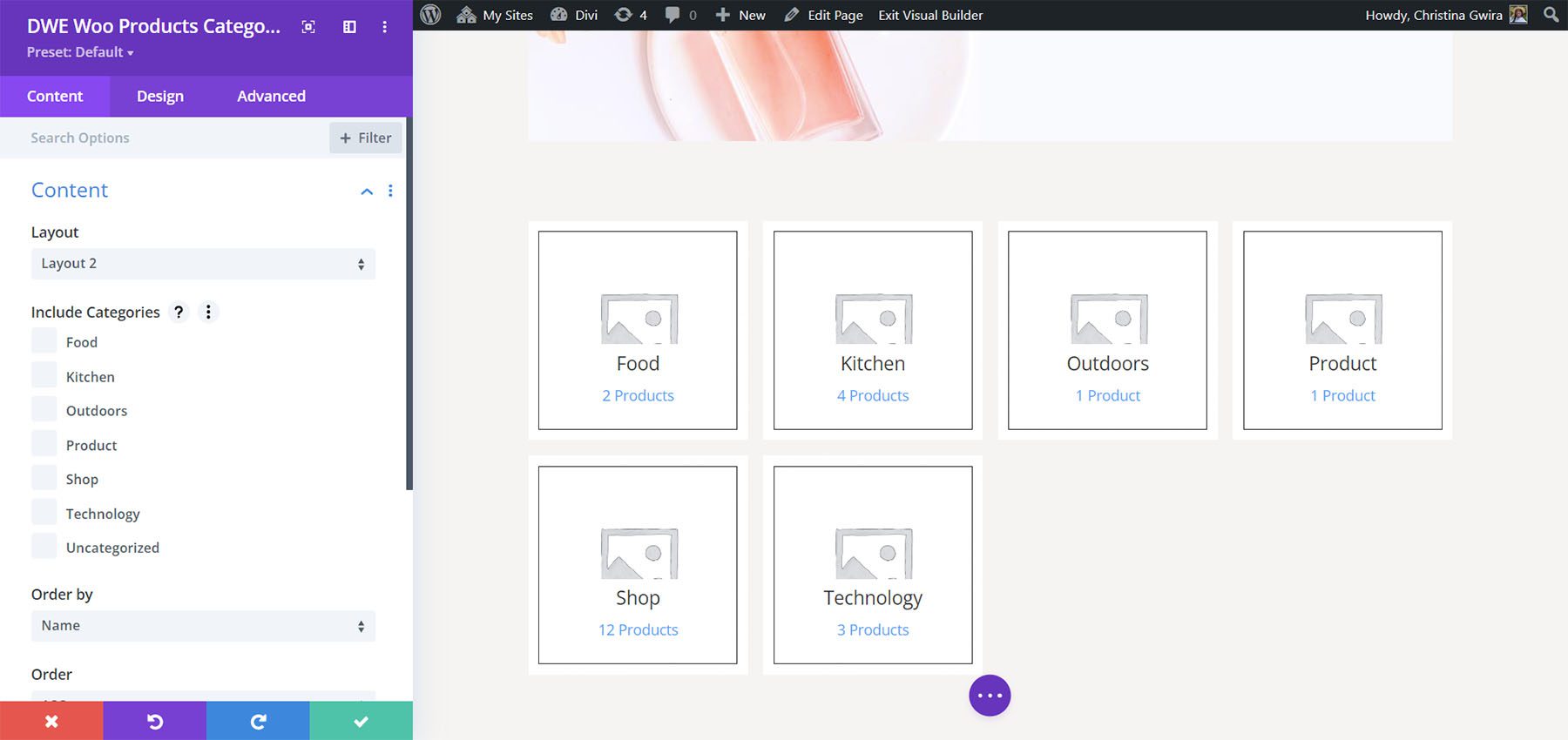
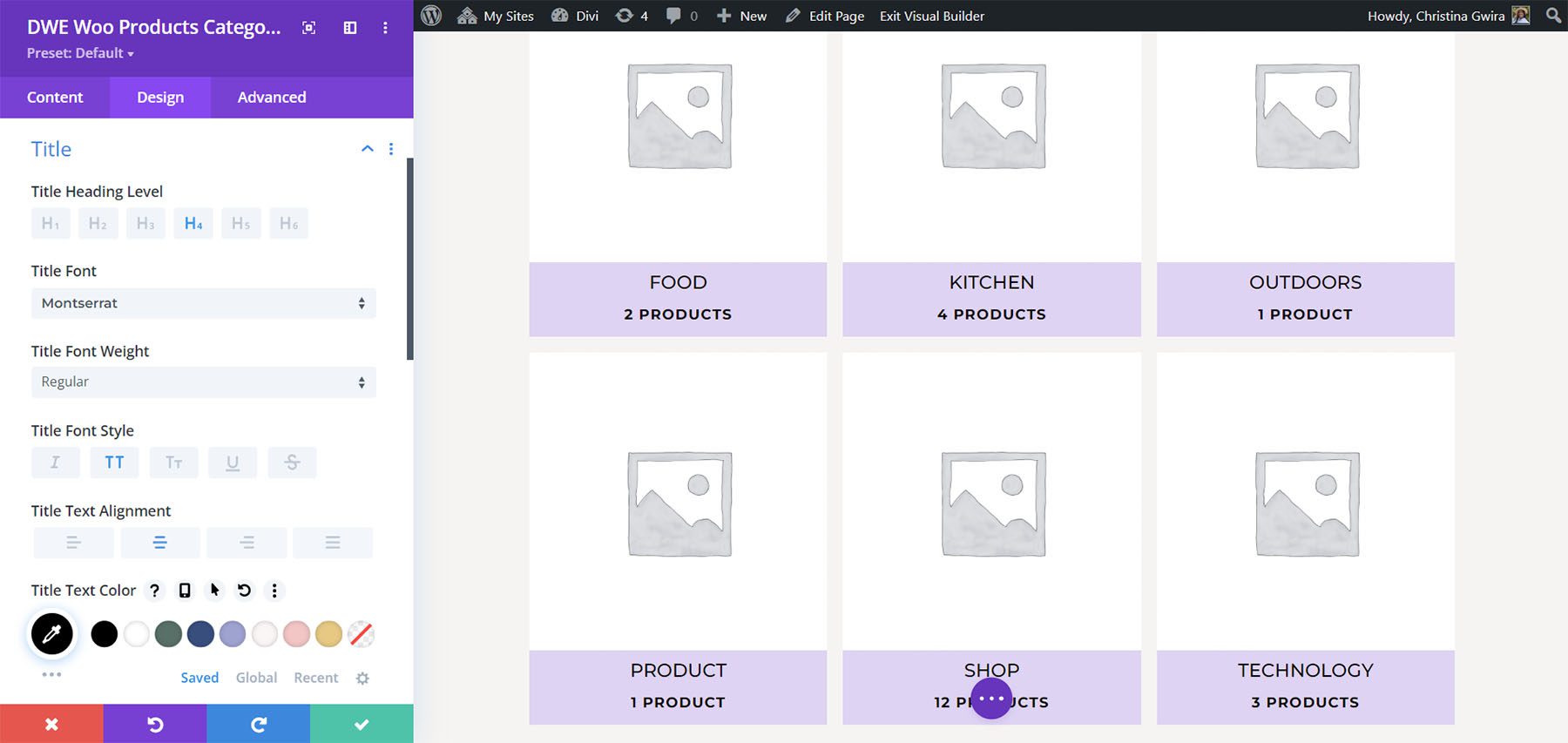
Расширенные категории продуктов Divi WooCommerce создают карточки, представляющие каждую из категорий в вашем магазине WooCommerce. Он включает в себя 2 макета, и вы можете выбрать категории, которые хотите отобразить. Это макет 1. Он размещает название и количество элементов в этой категории под избранным изображением для категории.

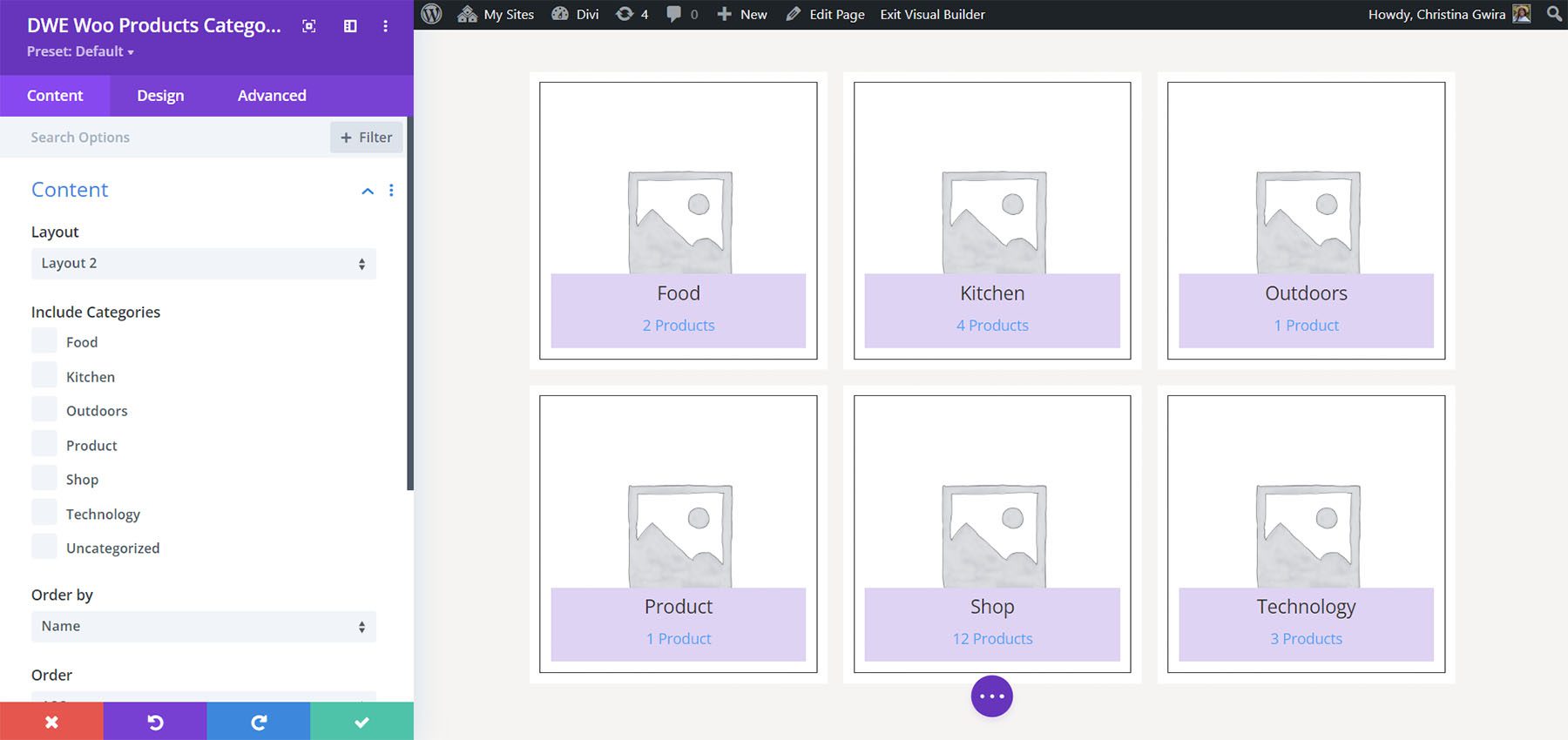
Это макет 2. Он размещает заголовок и количество элементов поверх изображения и отображает карточку в виде очерченного квадрата.

Отображать
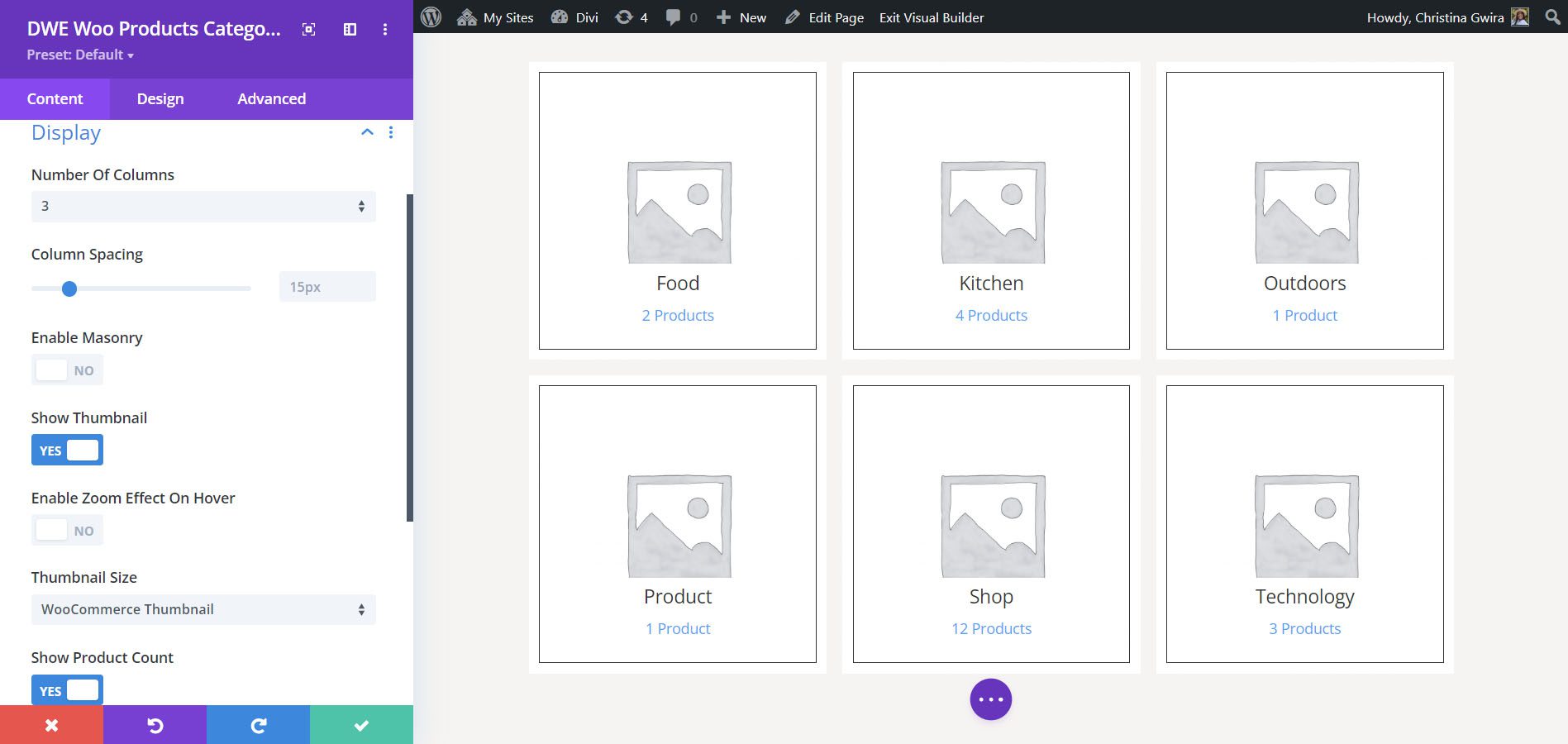
Параметры отображения включают количество столбцов, расстояние между столбцами, кладку, миниатюру, эффект масштабирования, размер миниатюры и количество продуктов.

Фон
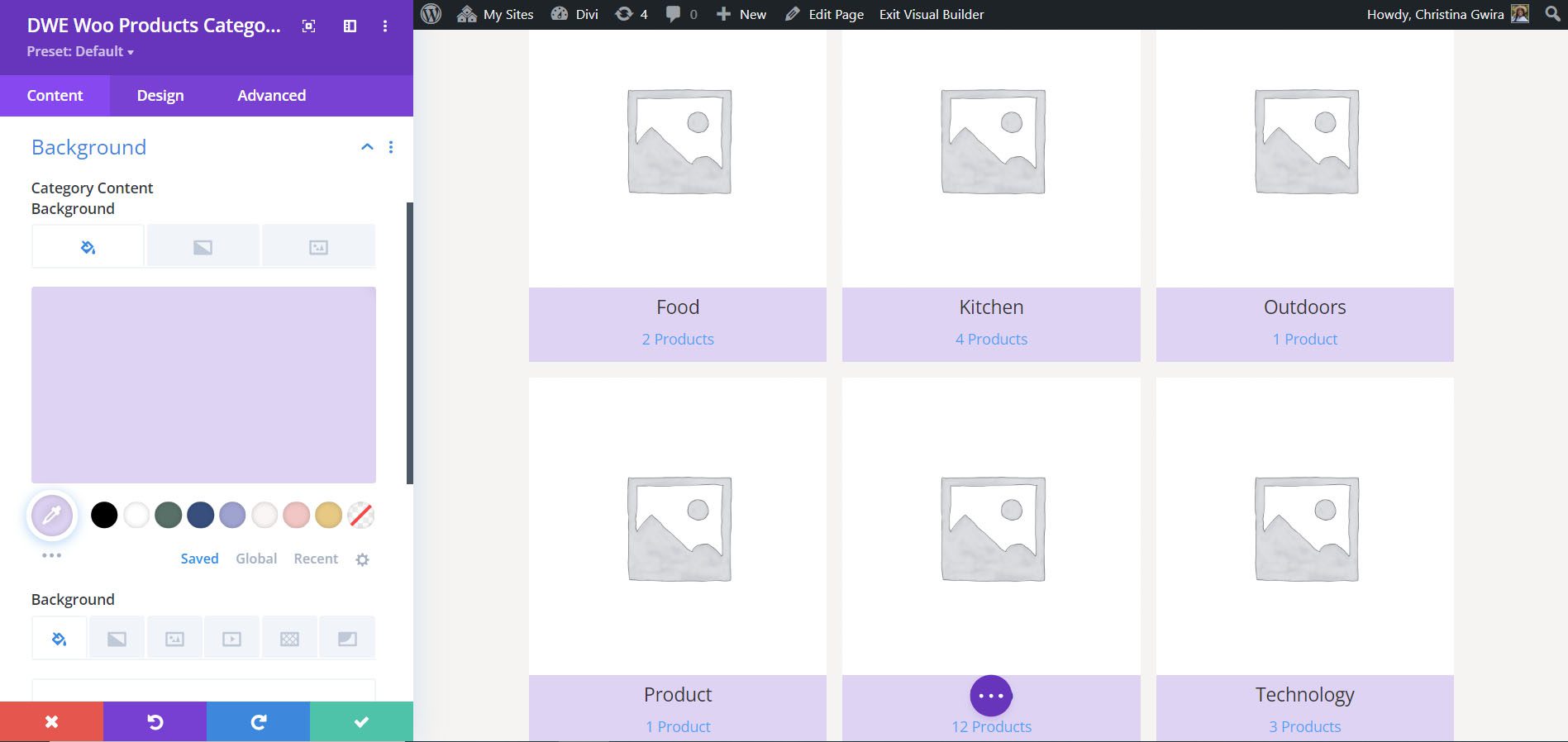
Настройки фона размещают цвет фона за заголовком и количеством товаров.

Вот как выглядит фон с макетом 2.

Настройки дизайна
Настройки дизайна включают опции для всех элементов. В этом примере я настроил цвета текста, размеры, толщину и интервалы, чтобы они соответствовали стилю, который мы использовали в шаблоне страницы и в пакете макетов парфюмерии.

Где купить Divi WooCommerce Extended
Divi WooCommerce Extended доступен на Divi Marketplace за 59 долларов. Он включает в себя неограниченное использование, 1 год поддержки и обновлений, а также 20-дневную гарантию возврата денег.

Завершающие мысли
Это наш краткий обзор Divi WooCommerce Extended. Эти пять модулей добавляют в Divi множество функций для создания страниц магазина для ваших продуктов WooCommerce. Я коснулся только основных функций, и легко увидеть, насколько он мощный. Если вы заинтересованы в добавлении новых функций в свой магазин WooCommerce, стоит обратить внимание на Divi WooCommerce Extended.
Ждем вашего ответа. Вы пробовали Divi WooCommerce Extended? Дайте нам знать, что вы думаете об этом в комментариях.
