Выделение плагина Divi: DiviMenus
Опубликовано: 2023-07-24DiviMenus — это сторонний плагин для Divi. Это конструктор меню, который позволяет легко создавать новые меню вручную вместо стандартных меню WordPress. Теперь он был обновлен новым модулем для создания мегаменю, выпадающих списков с использованием меню WordPress и всевозможных новых творческих способов навигации по вашему контенту . В этом посте мы рассмотрим DiviMenus с помощью пакета Divi Popup Picnic Layout Pack, чтобы помочь вам решить, подходит ли этот продукт для ваших нужд.
- 1 Что вы получаете с DiviMenus
- 1.1 Особенности
- 1.2 Бесплатные макеты
- 2 модуля DiviMenus
- 2.1 ДивиМеню
- 2.2 Создание всплывающих окон и мегаменю с помощью DiviMenus
- 2.3 DiviMenus Flex
- 2.4 Создание всплывающих окон и мегаменю с помощью DiviMenus Flex
- 3 Где купить DiviMenus
- 4 заключительные мысли
Что вы получаете с DiviMenus
Прежде чем мы углубимся в модуль, давайте взглянем на некоторые вещи, которые вы можете ожидать от плагина DiviMenus.
Функции
Плагин DiviMenus включает в себя 2 разных модуля: «DiviMenus» и «DiviMenus Flex». Вы можете использовать тот, который подходит вам лучше всего, и назначить типы ссылок для ваших пунктов меню.
Примером этого является возможность переключать целые разделы Divi как модуль вкладок. Это позволяет отображать любой макет, хранящийся в вашей библиотеке Divi, в виде всплывающего окна или мегаменю. Вы также можете показать меню WordPress, хранящееся в «Внешний вид»> «Меню», как раскрывающееся меню. Функции расширены и полностью настраиваются в соответствии с вашими потребностями!

Бесплатные макеты
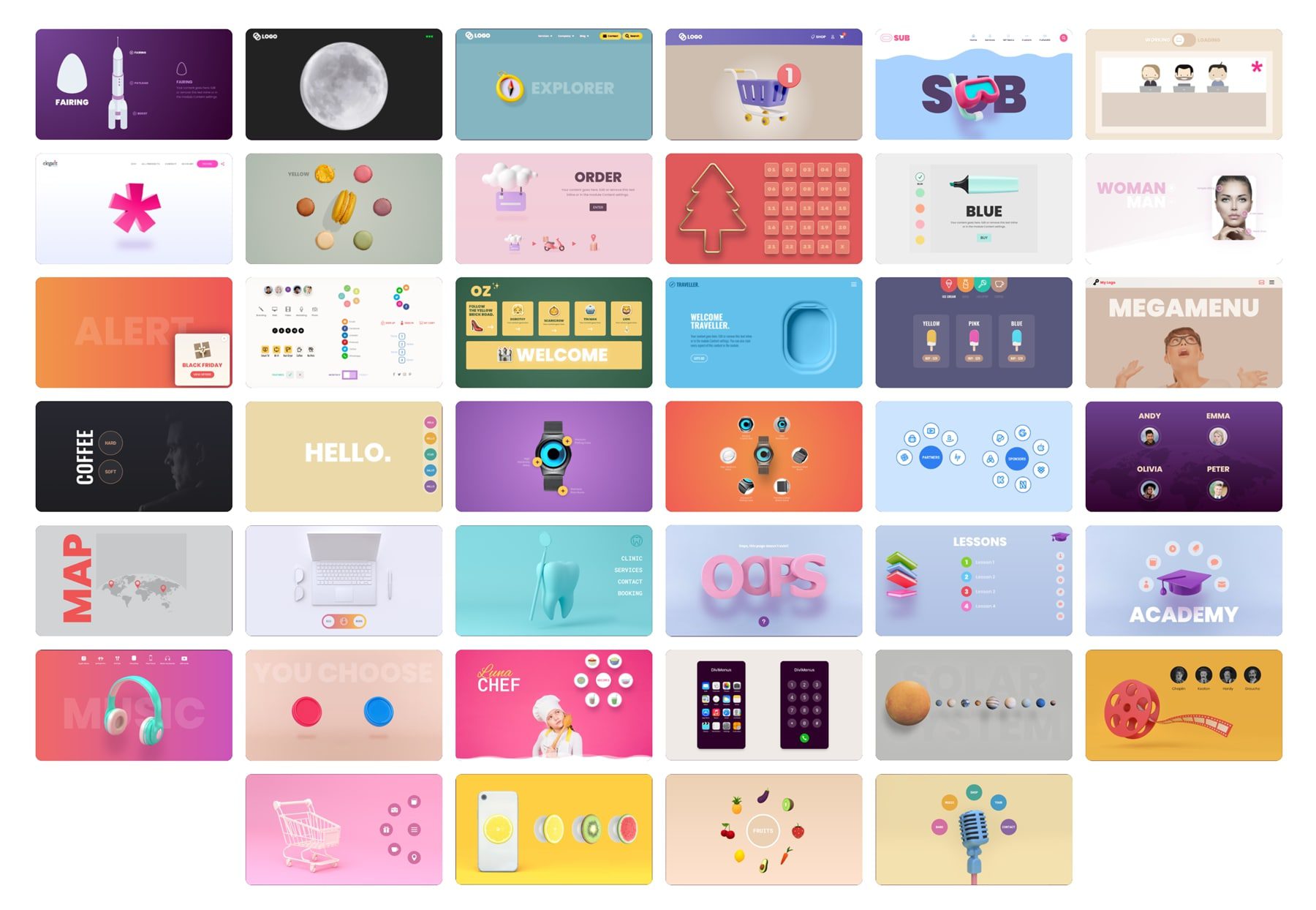
DiviMenus также поставляется с набором бесплатных макетов, которые вы можете использовать при регистрации. Давайте посмотрим на некоторые примеры.

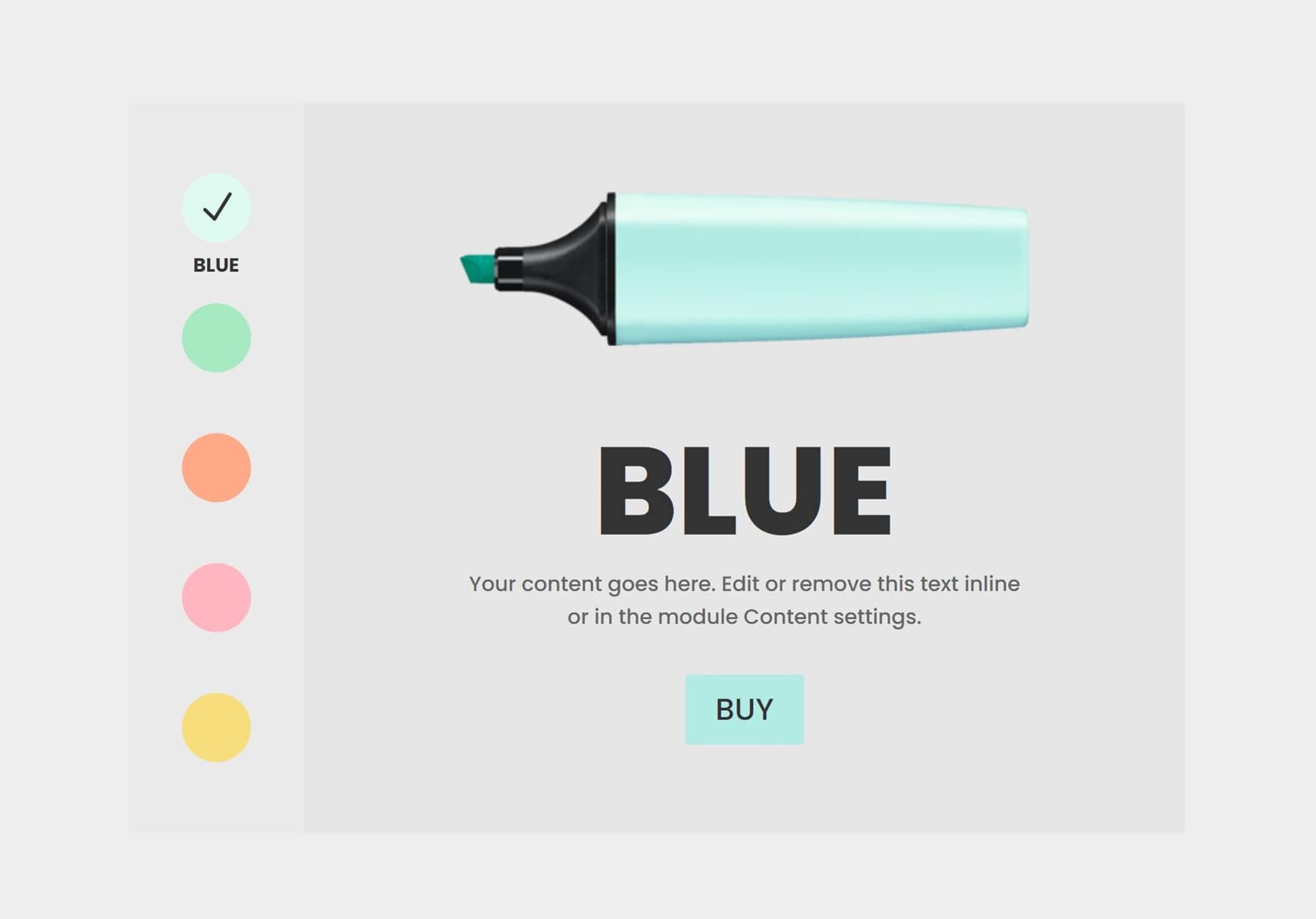
Пример №1
Первый пример макета выделяет различные цвета маркера при нажатии. Посмотреть демо можно здесь.

Пример #2
Второй пример позволяет открывать любой контент, щелкая изображения, отображаемые в круглой форме. Посмотреть живую демонстрацию здесь.

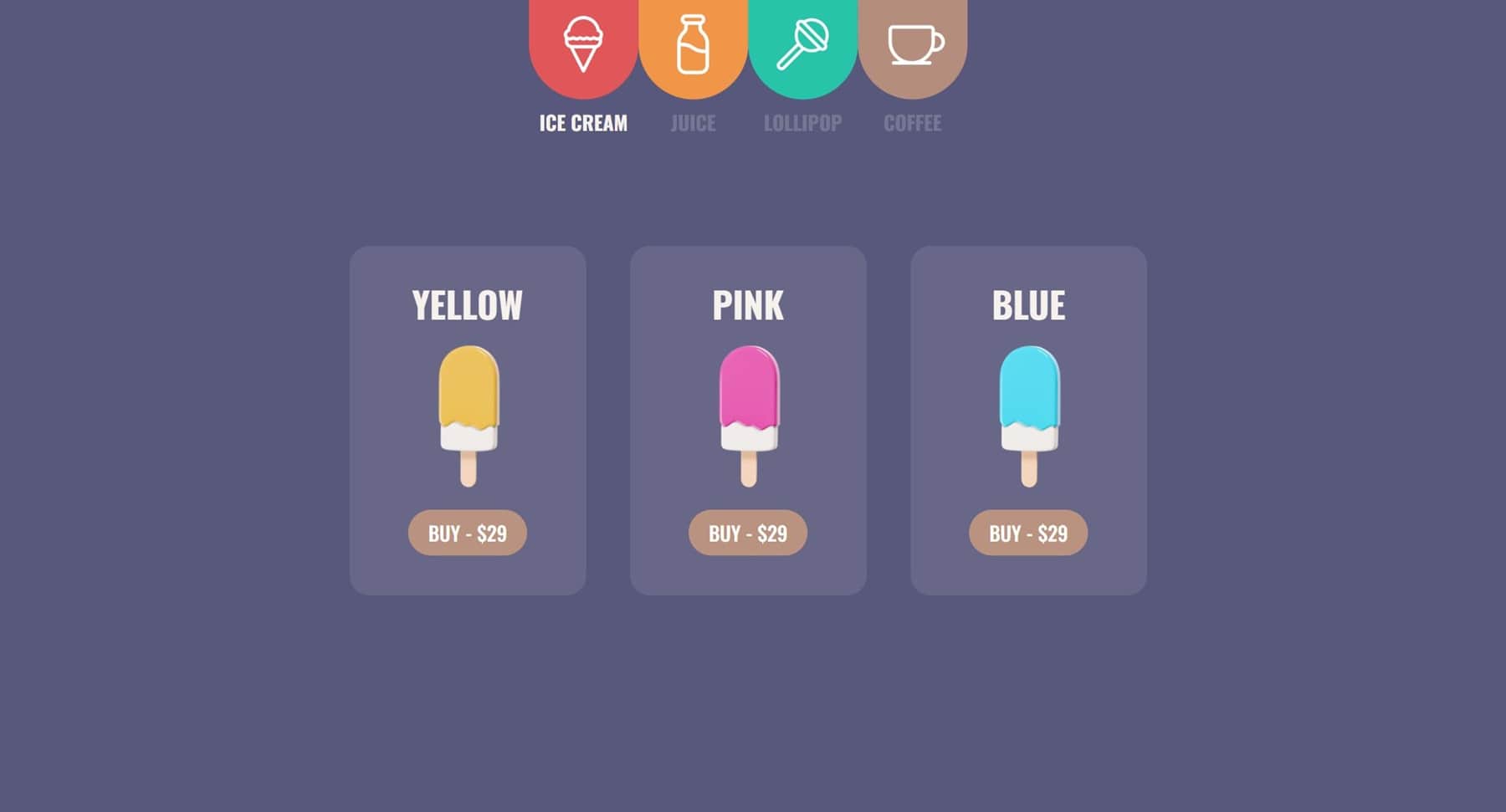
Пример №3
Последний пример позволяет переключаться между разделами Divi, воссоздавая универсальный модуль Tab . Вы можете просмотреть живую демонстрацию здесь.

Модули DiviMenus
DiviMenus добавляет два модуля в Divi Builder. Во-первых, это оригинальный модуль под названием DiviMenus. Во-вторых, это новый модуль под названием DiviMenus Flex.

DiviMenus
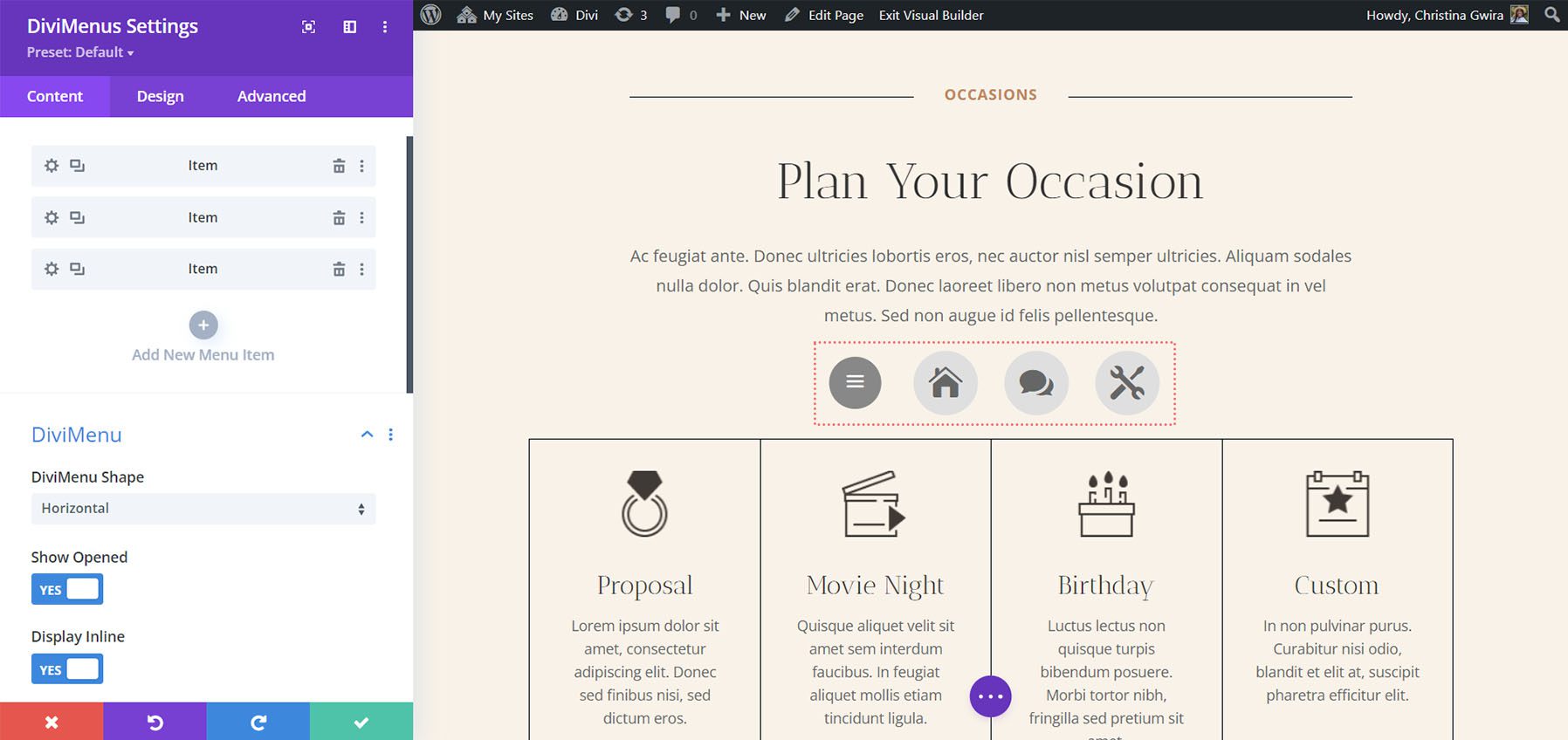
DiviMenus включает в себя подмодули для каждого из пунктов меню. Вы также можете настроить форму меню, выбрать способ его открытия, выбрать тип кнопки меню, настроить заголовок, выбрать значки, указать URL-адрес и многое другое. По умолчанию это значок гамбургера внутри серого круга. Он может создавать меню, которые открываются по клику или наведению, меню, которые плавают на месте, мегаменю и многое другое.

Субмодуль
Подмодуль добавляет элементы в меню. В приведенном ниже примере я добавил три пункта меню. Дайте каждому заголовок, выберите значок, настройте их работу и настройте их индивидуально в настройках подмодуля. Во внешнем интерфейсе эти пункты меню отображаются, когда пользователь щелкает значок гамбургера. Кроме того, у вас есть возможность отображать уже открытое DiviMenu при загрузке страницы и даже скрывать кнопку меню.

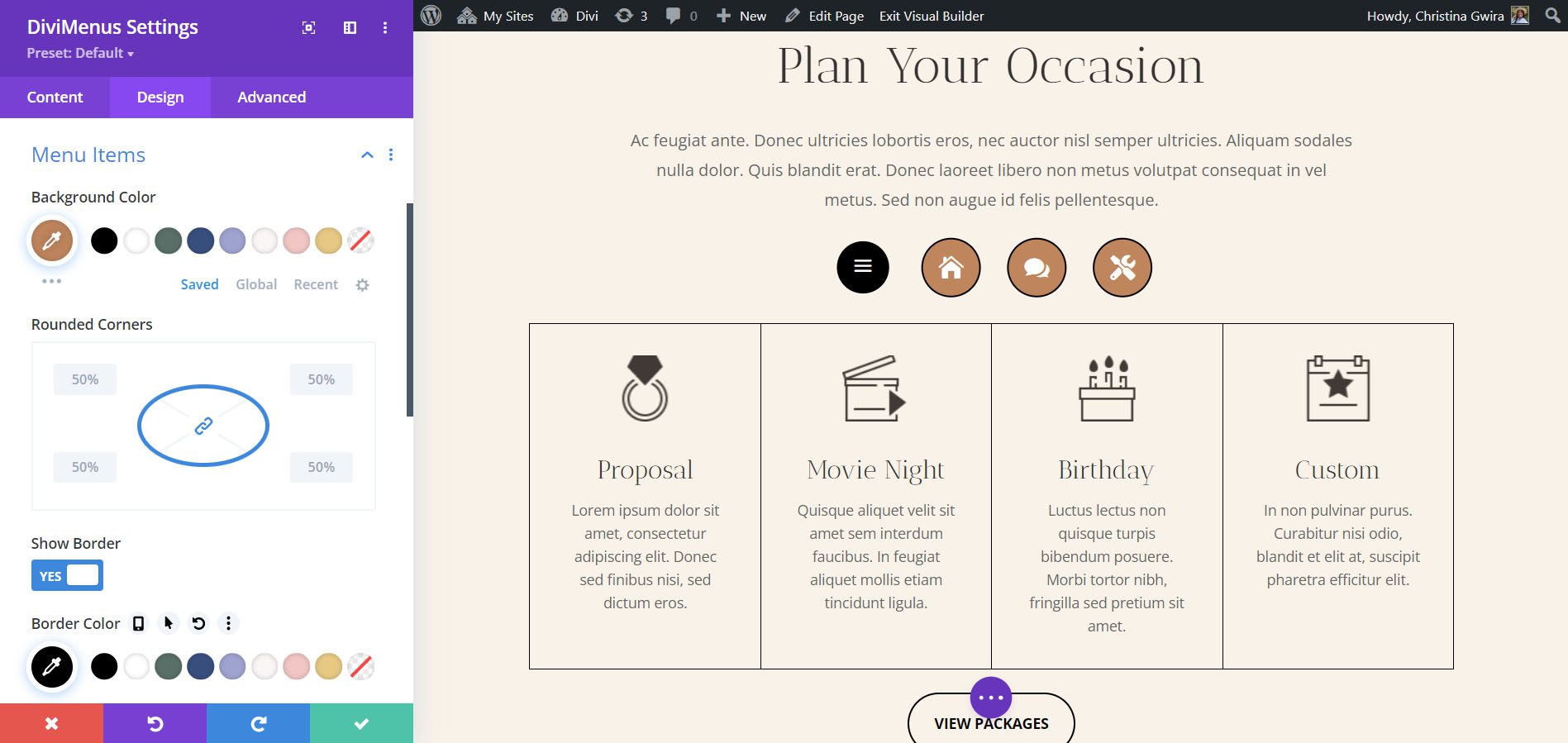
На вкладке «Дизайн» вы можете управлять цветами, размерами, границами, интервалами и т. д. Если вы не используете пользовательские стили на вкладке «Дизайн», элемент меню унаследует стили из основного модуля. В приведенном ниже примере я изменил цвет фона, цвет значка и размер значка. Я также добавил рамку к пунктам меню и изменил цвет меню гамбургера.

Настройки DiviMenus
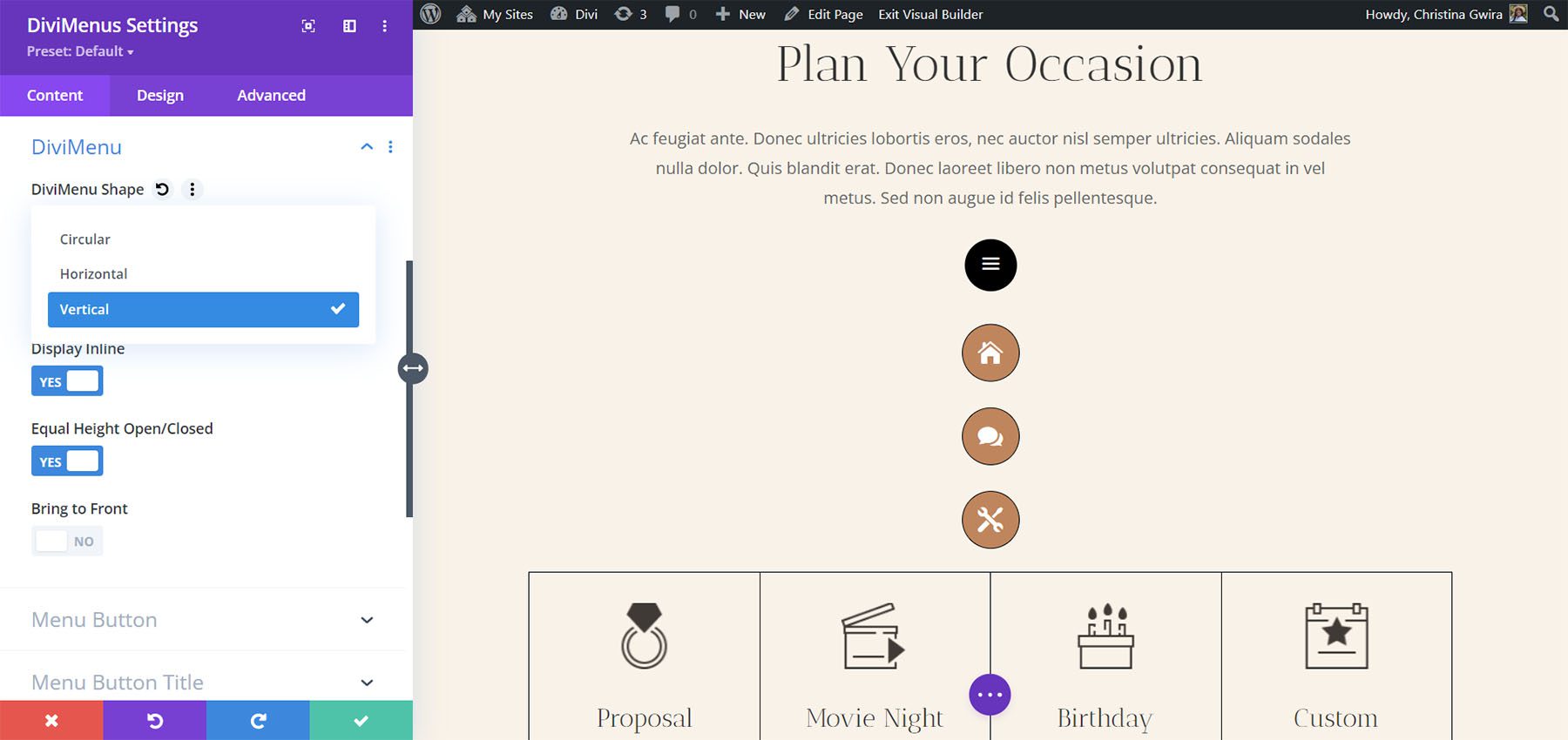
DiviMenu Shape устанавливает меню в определенном макете. Выберите горизонтальное, вертикальное или круглое расположение. По умолчанию горизонтально. В этом примере показан Вертикальный. Вы также можете настроить его открытое состояние, отобразить в строке, выровнять высоту для открытого и закрытого и вывести меню на передний план.

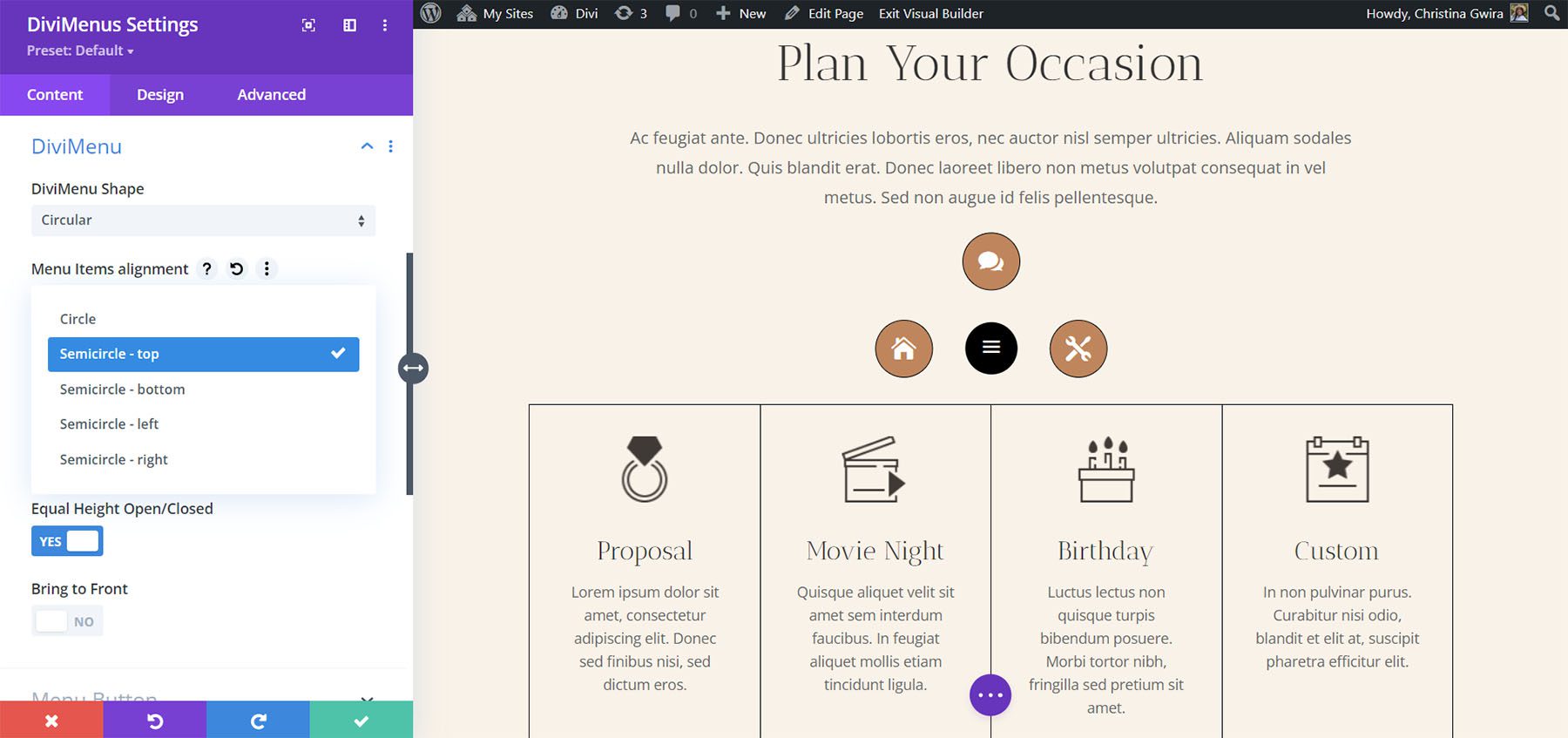
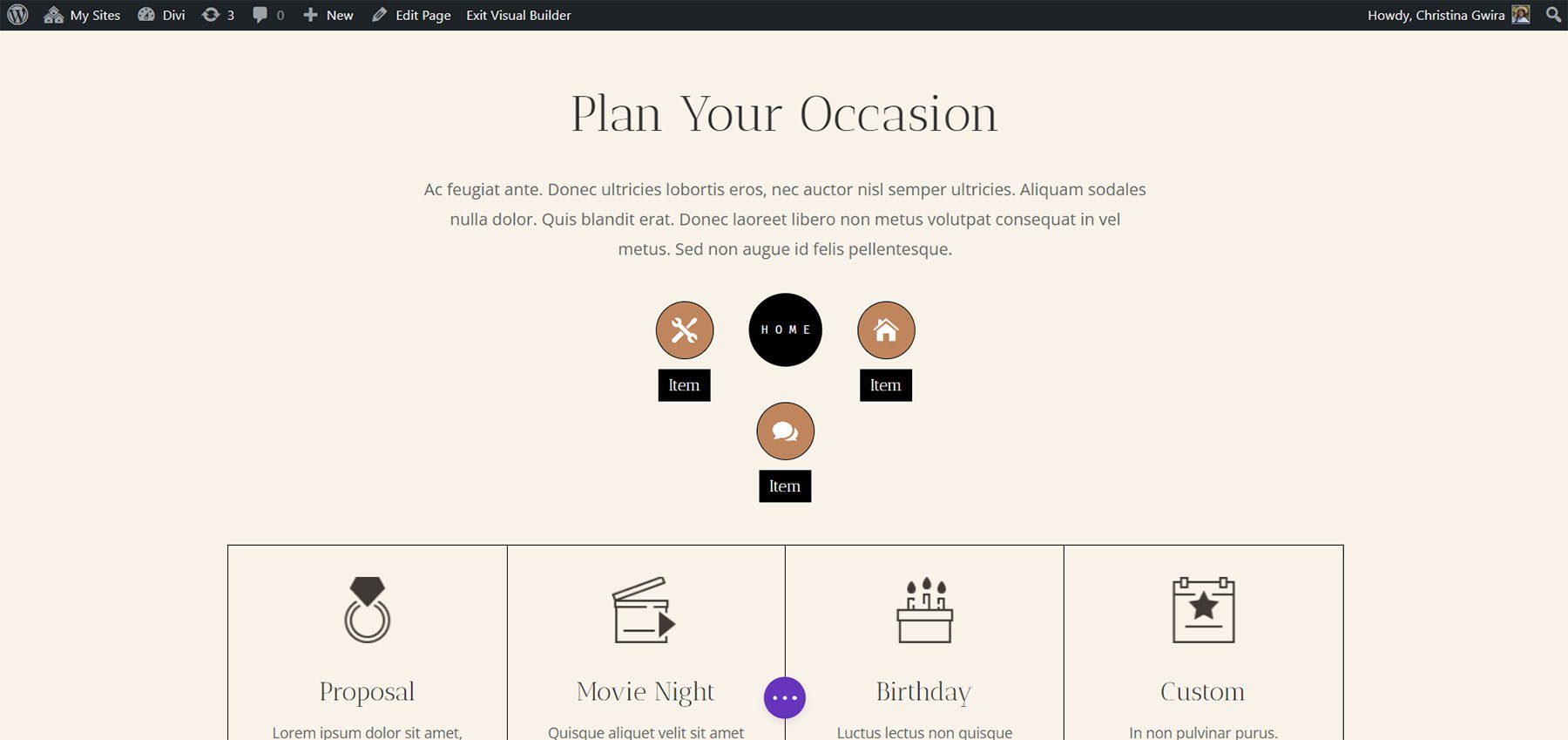
Параметр «Круговой» открывает другое меню, в котором вы можете выбрать выравнивание пунктов меню. Выберите из полного круга или полукруга и выберите его местоположение. В этом примере показан полукруг — вверху. Элементы образуют полукруг в верхней части значка меню.

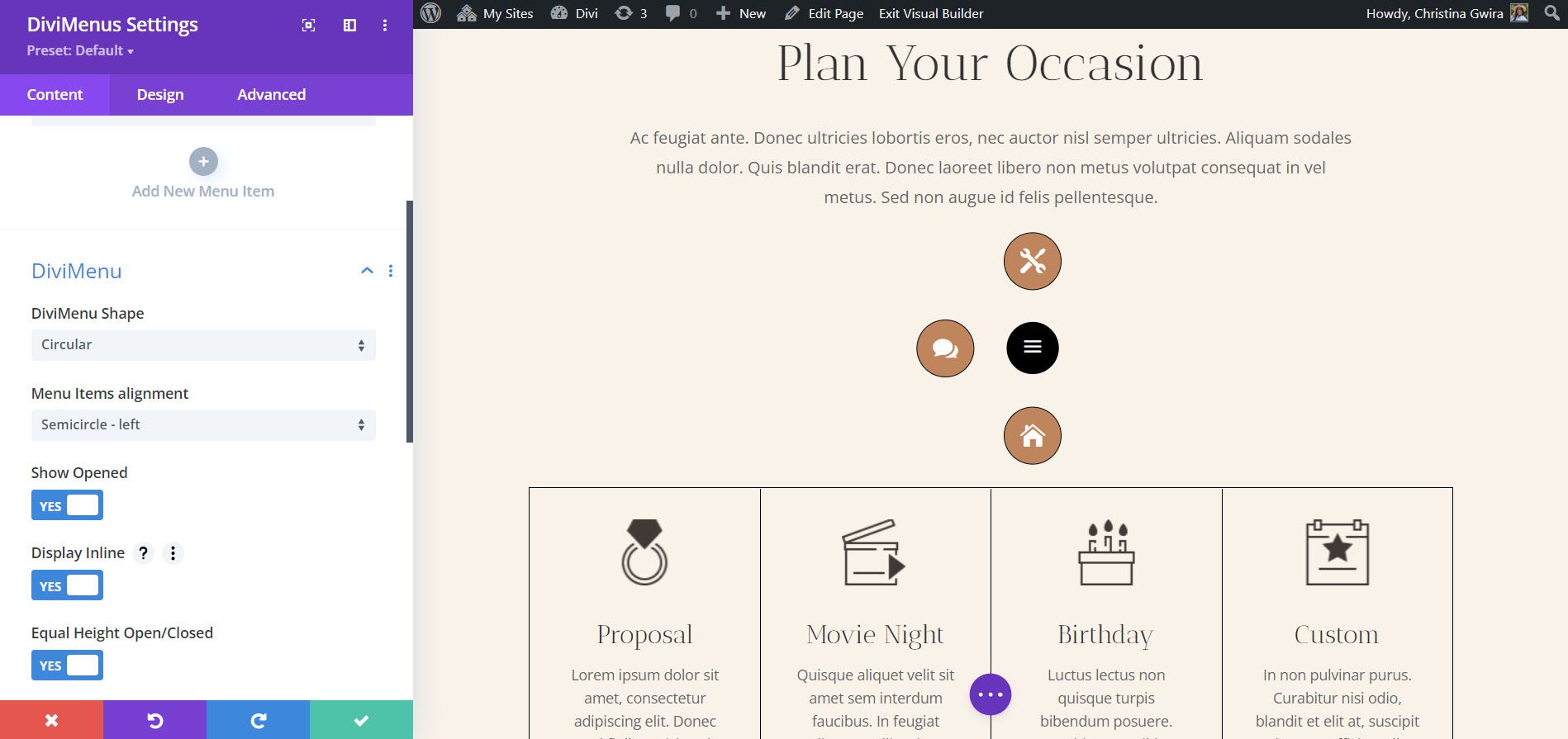
В этом примере показан полукруг слева. Все элементы обведены левой половиной значка меню.

Кнопка меню
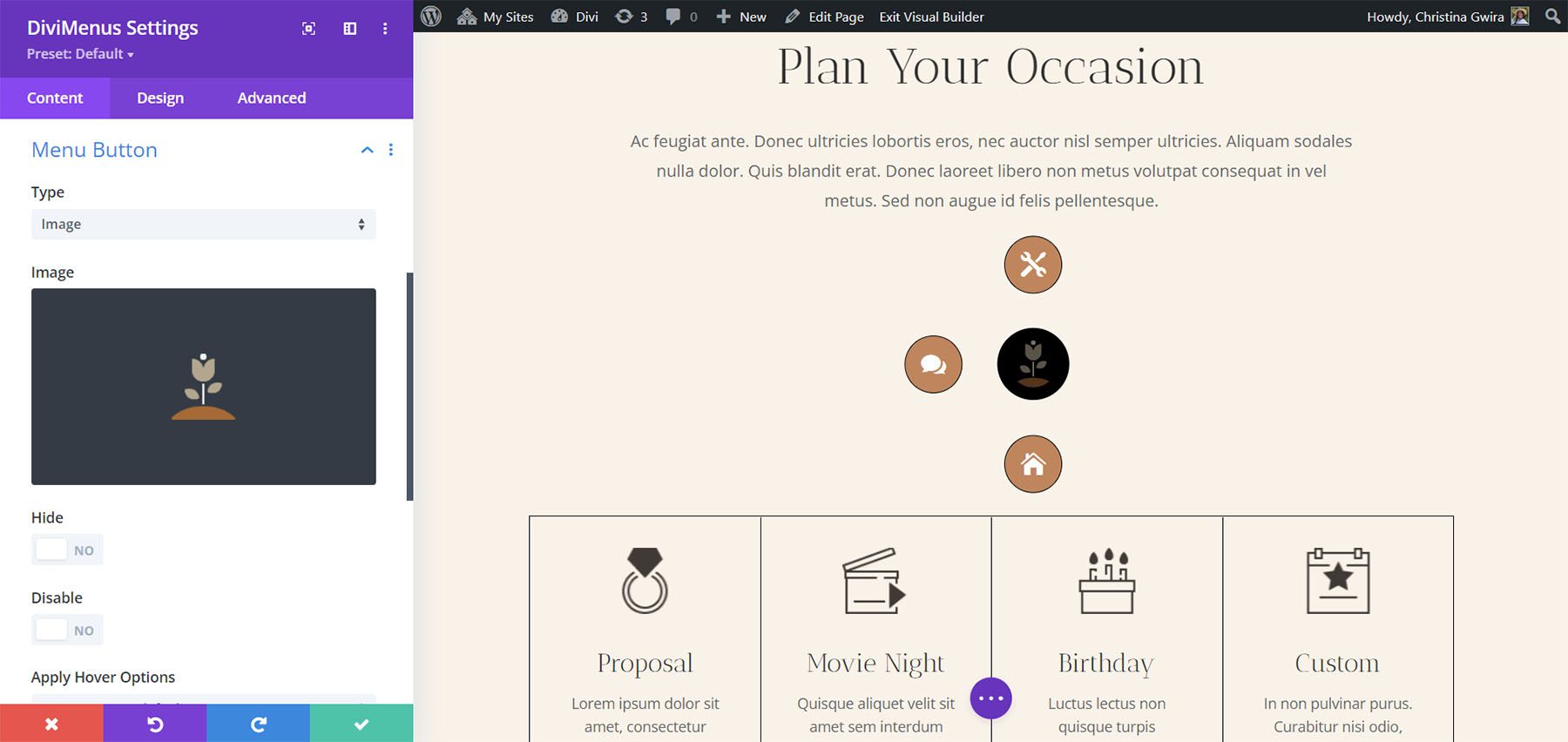
Настройки кнопки меню позволяют использовать значок, изображение или текст для кнопки меню и устанавливать ее положение в открытом меню. По умолчанию это значок. Вы также можете скрыть, отключить или отобразить его при нажатии или наведении. В этом примере показано изображение. Я выбрал логотип Divi.

Это Текст. Введите любой текст, который вы хотите в поле.

Название кнопки меню
Название кнопки меню добавляет заголовок к значку меню. Вы можете ввести текст, выбрать, когда он будет отображаться, сделать его интерактивным и скрыть его на телефонах.

Пункты меню
Элементы меню также могут быть значками, изображениями или текстом. Иконки по умолчанию. В этом примере показано изображение.

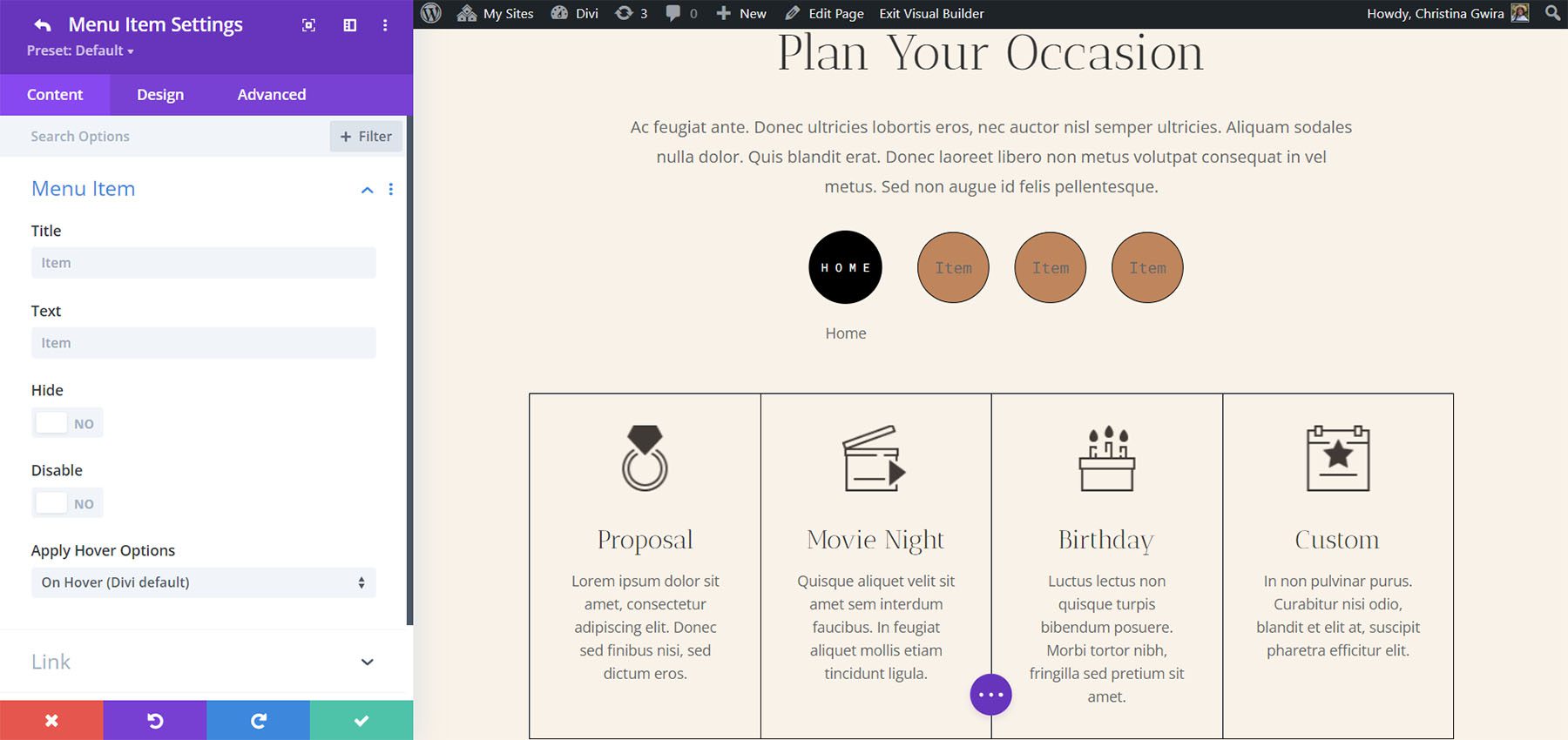
После выбора Image в подмодулях открываются настройки изображения, позволяющие указать изображение для каждого пункта меню.

Если вы выберете «Текст», каждый пункт меню будет отображать заголовок, который вы ему дали.

Пункты меню Название
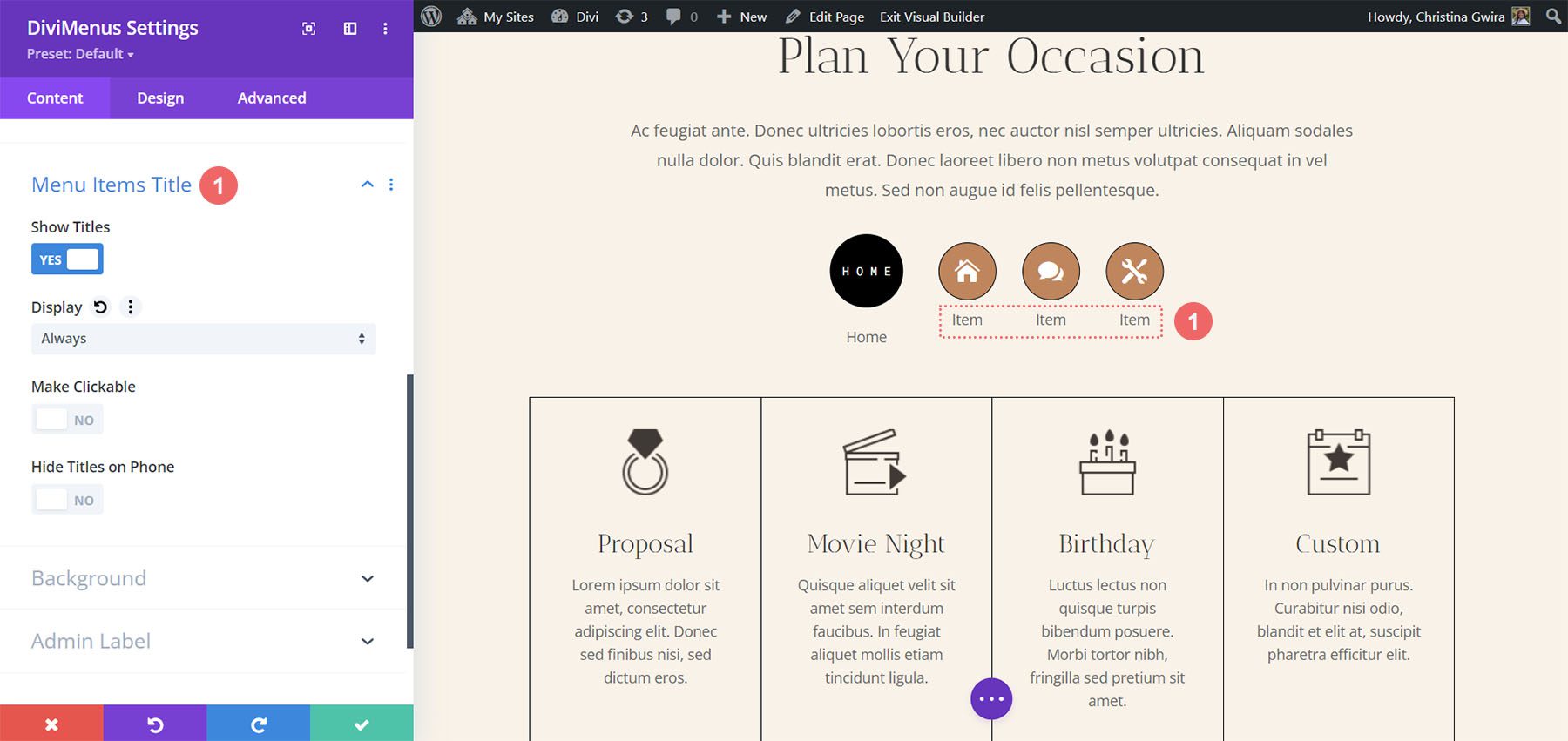
Вы также можете отображать заголовки пунктов меню вместе со значками и изображениями. Выберите отображать их при наведении или всегда. Вы также можете сделать их кликабельными и скрыть на телефонах. Этот параметр работал у меня в Divi Visual Builder.

Настройки дизайна DiviMenus
Вкладка «Дизайн» содержит настройки главного меню и пунктов меню. Отрегулируйте размеры, цвета значков и текста, цвета фона, формы границ, цвета границ, выберите выравнивание текста, добавьте отступы и т. д. Для выравнивания текста установите текст вверху, внизу, справа или слева от элемента меню. Я изменил многие из этих настроек в приведенном ниже примере, чтобы они лучше соответствовали нашему пакету макетов.

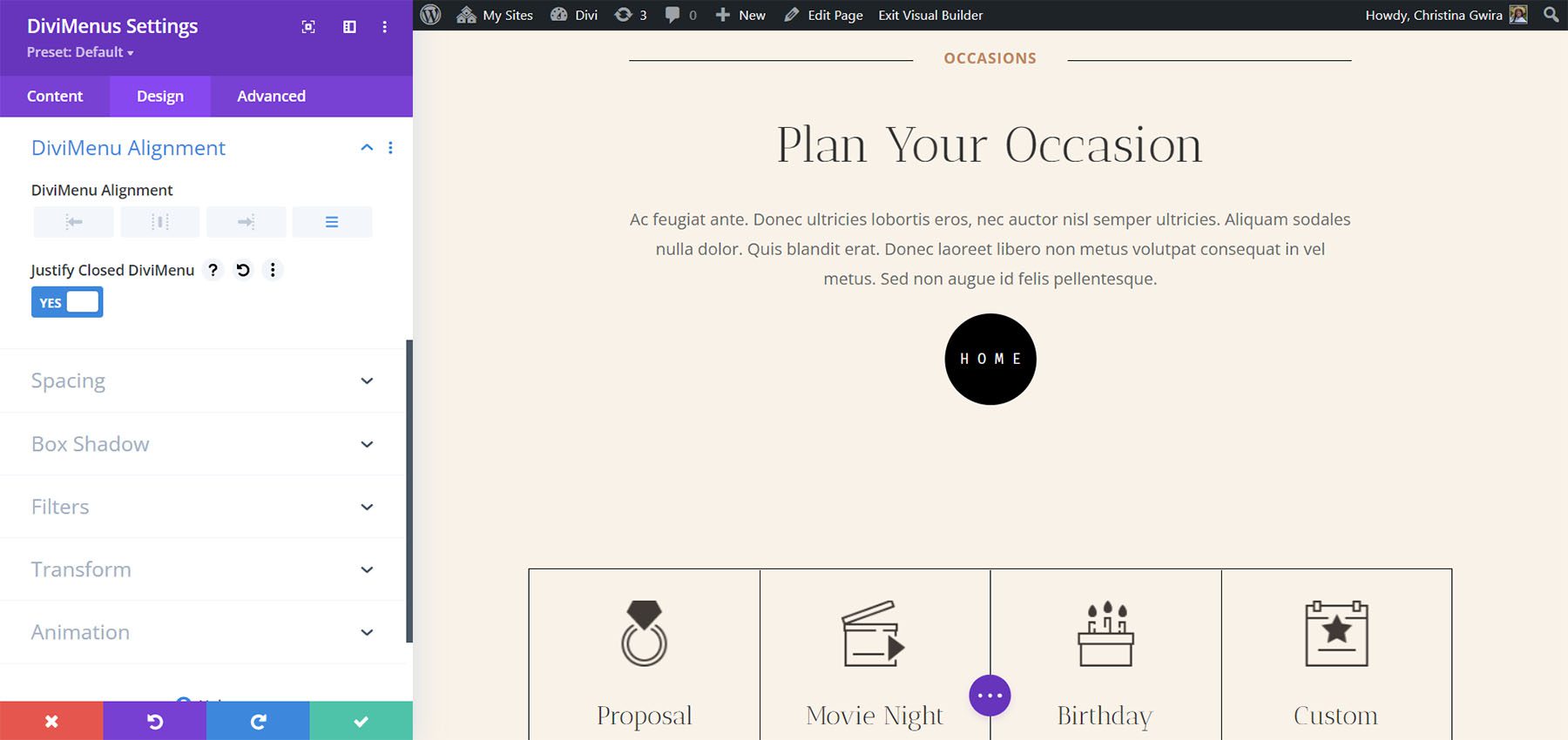
Вы также можете настроить выравнивание DiviMenu и выбрать выравнивание закрытого DiviMenu, которое будет перемещать значок гамбургера, когда меню закрыто. Для этого примера я обосновал закрытый DiviMenu. Значок меню перемещается в центр, когда меню закрыто. Если вы выберете параметр выравнивания, значок меню останется в этом месте, когда он будет закрыт.

Создание всплывающих окон и мегаменю с помощью DiviMenus
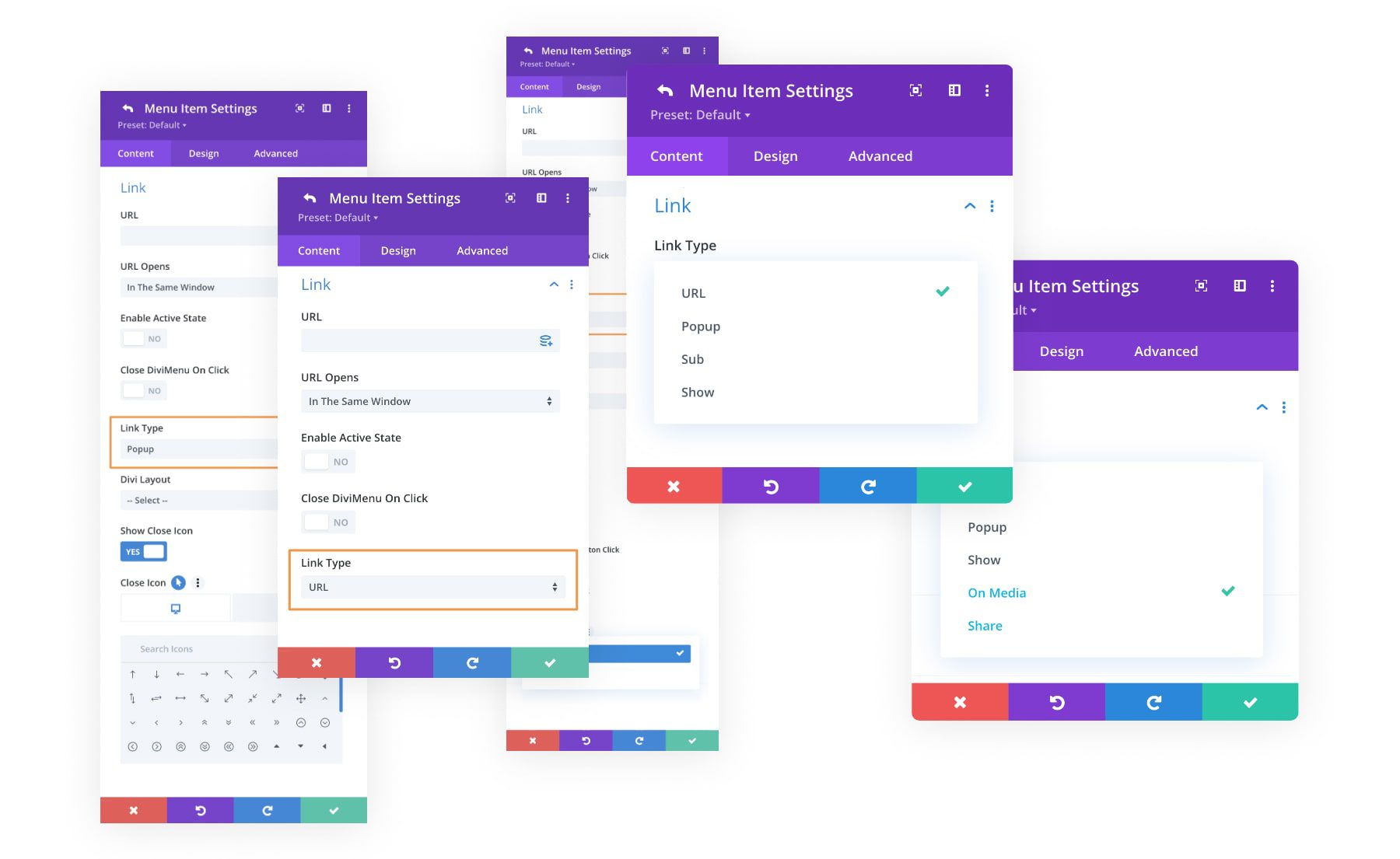
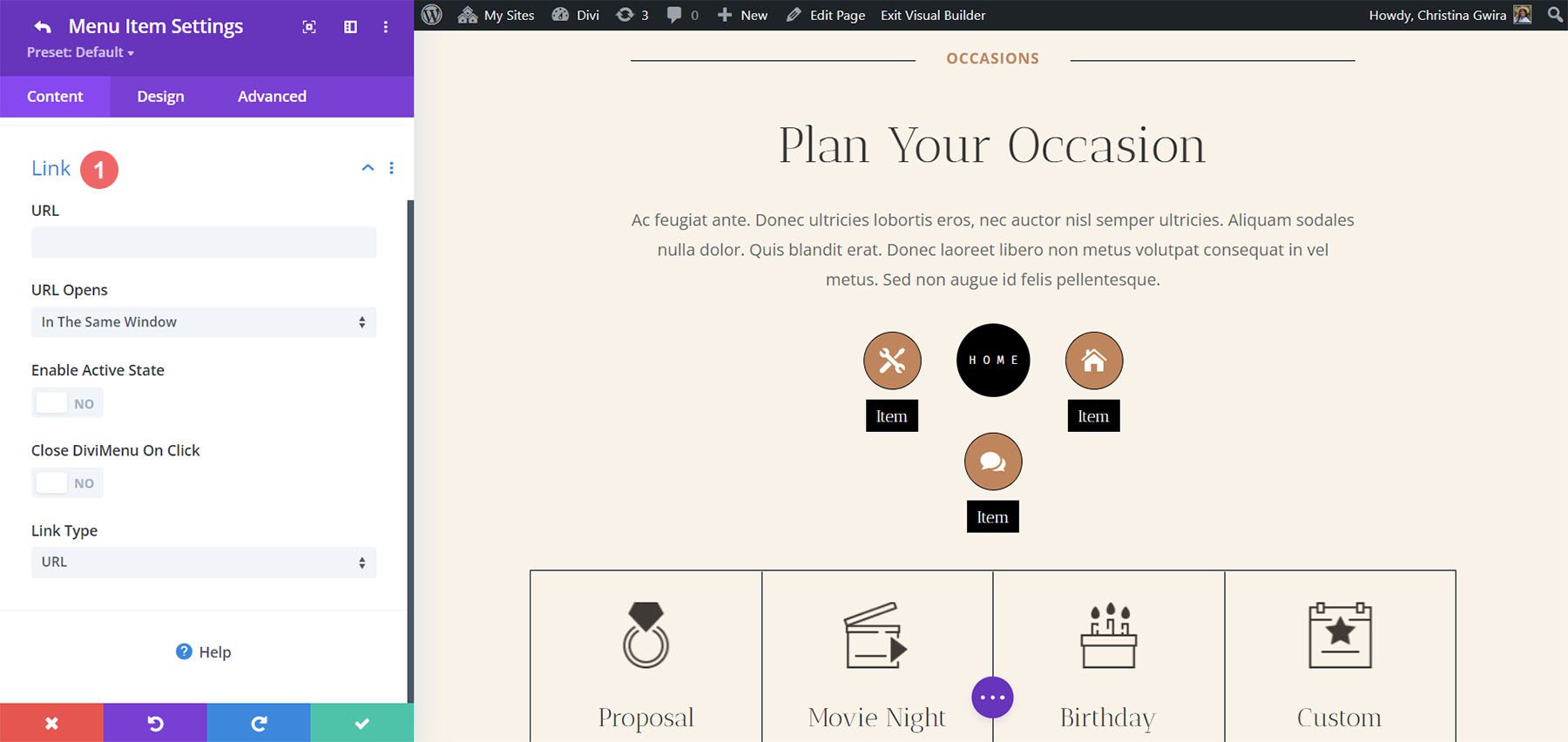
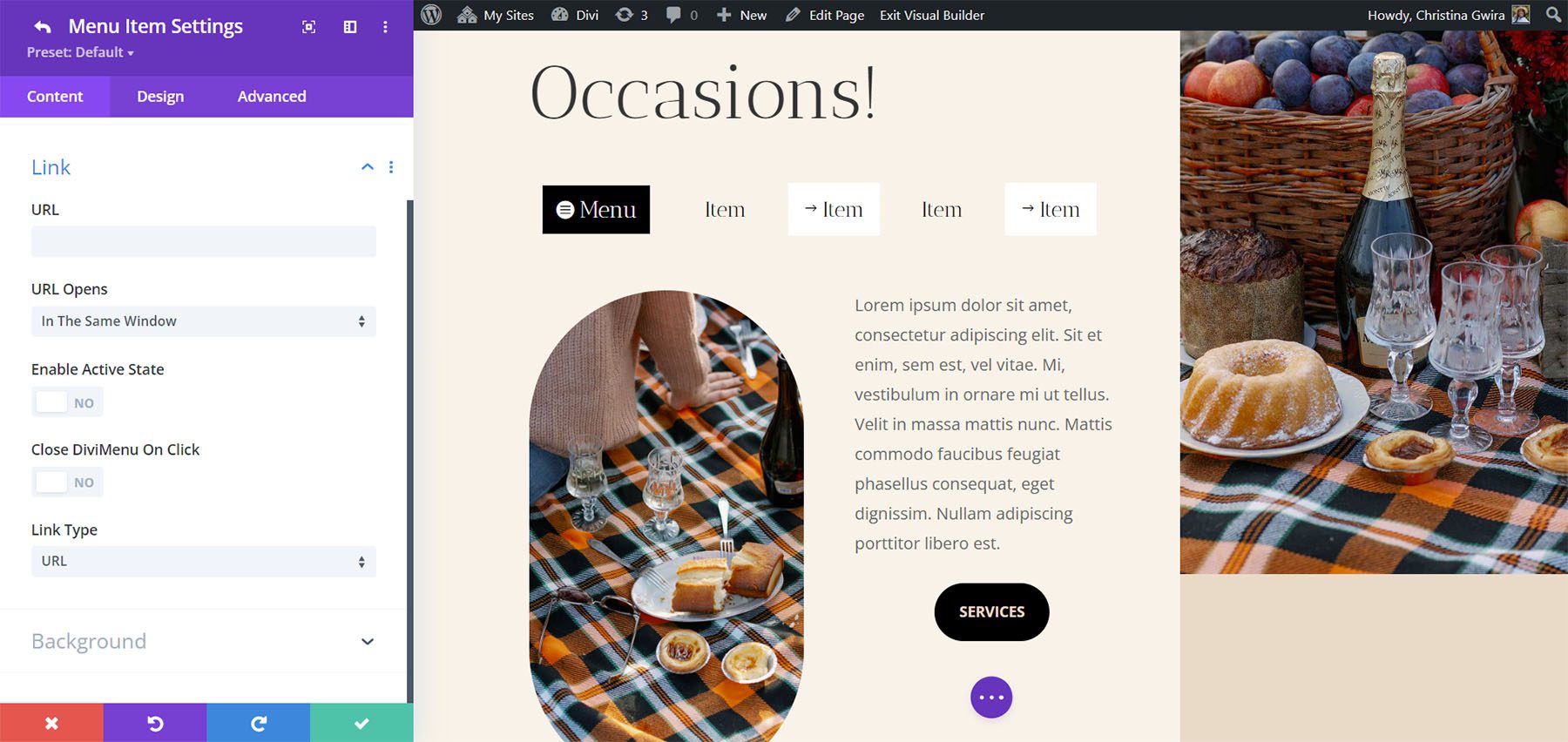
Каждый подмодуль содержит раздел для ссылок. Здесь вы можете указать URL-адрес, способ открытия URL-адреса, включить его как активный, настроить его на закрытие при нажатии и выбрать тип ссылки.


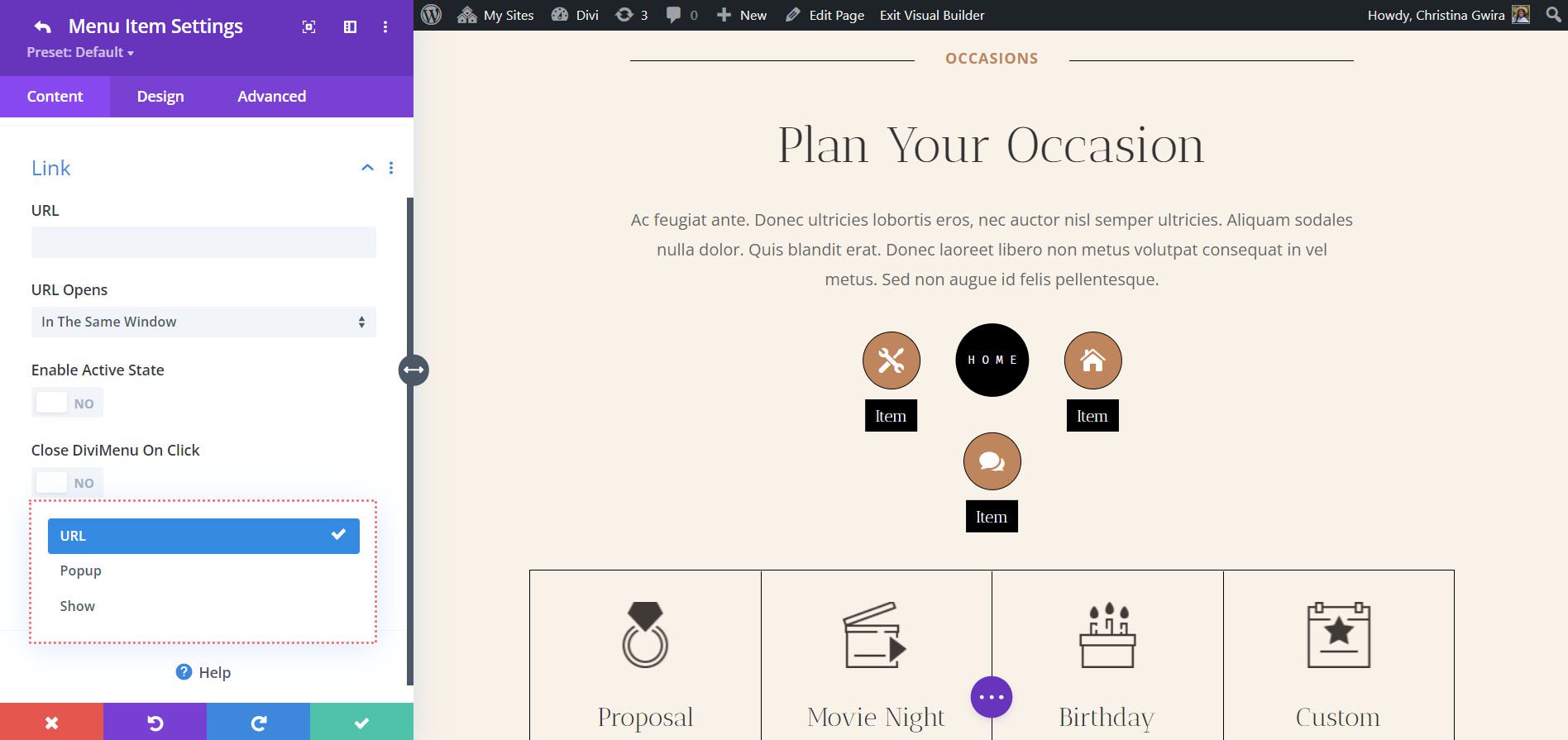
Тип ссылки
Тип ссылки позволяет нам создавать интересные меню. Сюда входят URL, всплывающее окно и шоу. URL-адрес открывает страницу, которую вы ввели в качестве URL-адреса.

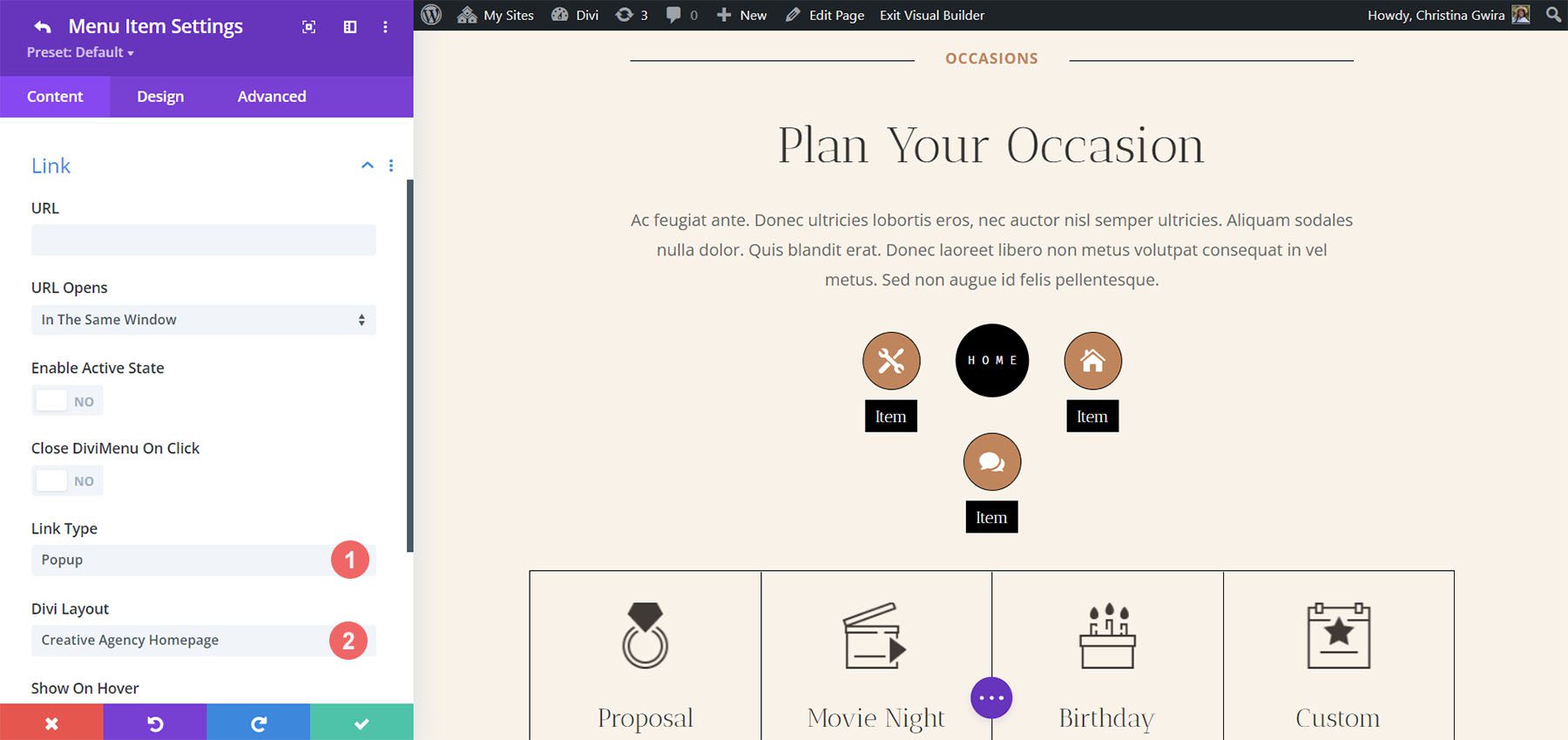
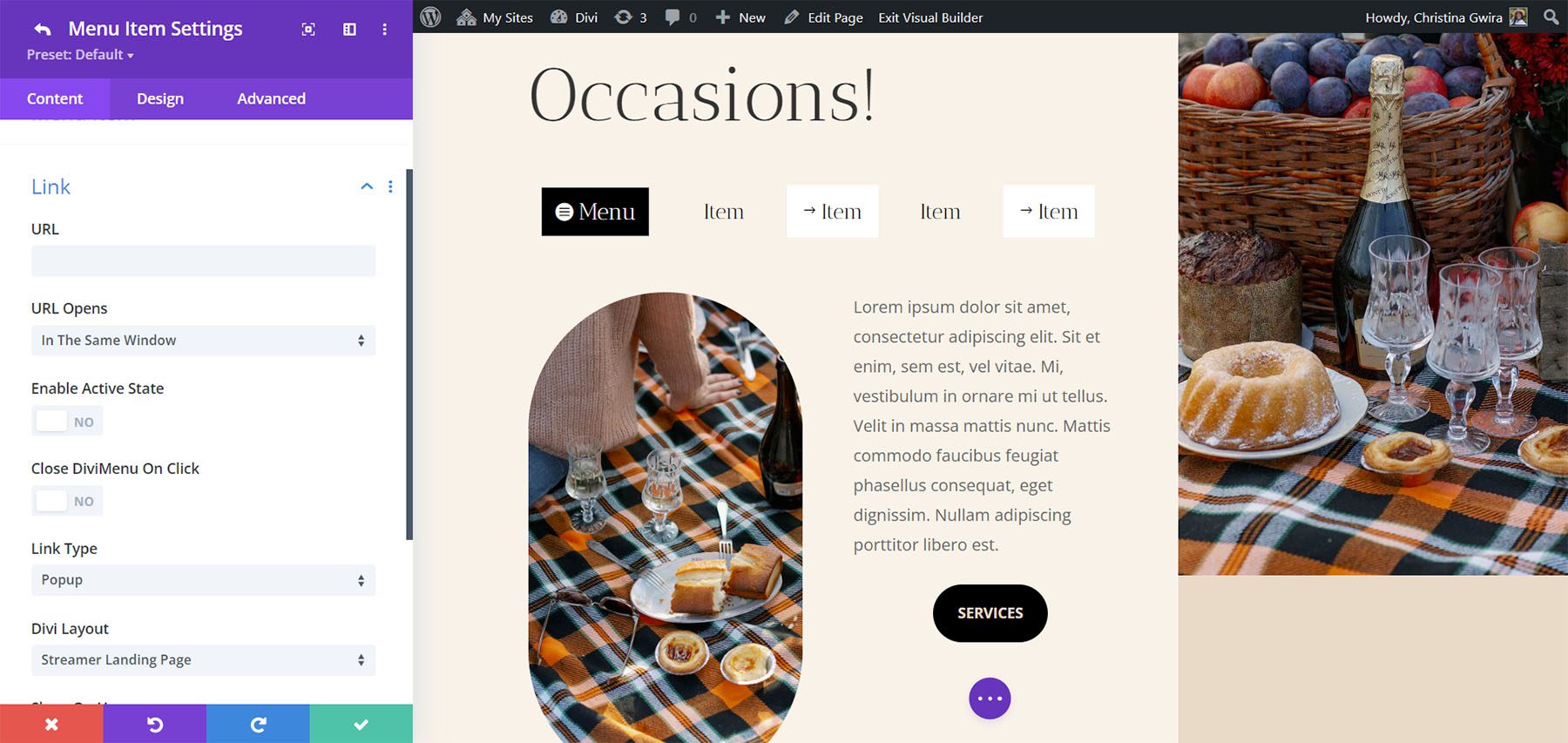
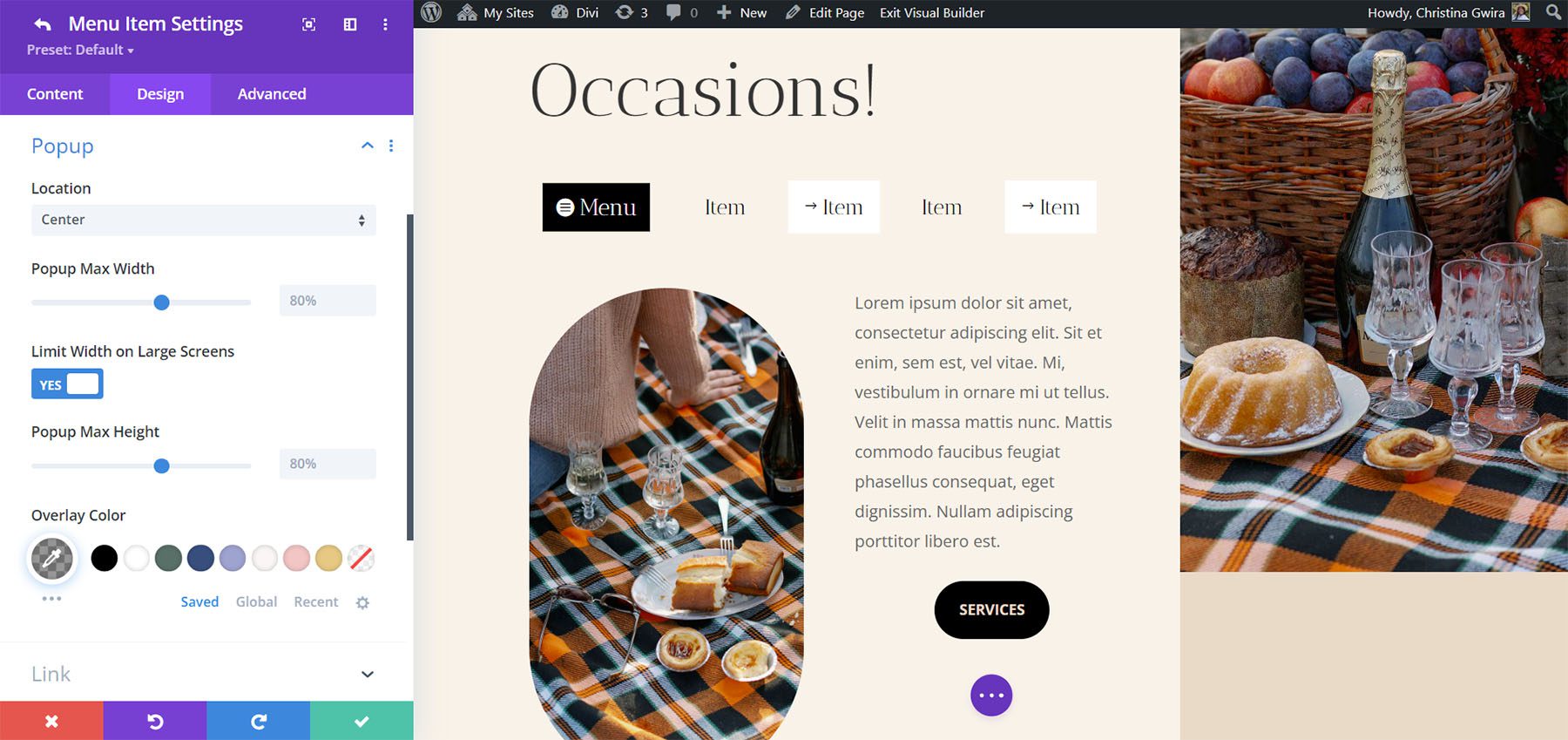
Тип всплывающей ссылки
Тип ссылки «Всплывающее окно» позволяет вам выбрать макет из вашей библиотеки Divi, который будет отображаться при выборе пункта меню. Отобразить его при наведении, добавить значок закрытия и т. д. Я выбрал макет под названием «Контактная форма» для отображения при наведении.

Когда пользователь наводит курсор на элемент меню, макет домашней страницы отображается в виде всплывающего окна. Вы можете стилизовать всплывающее окно на вкладке «Дизайн».
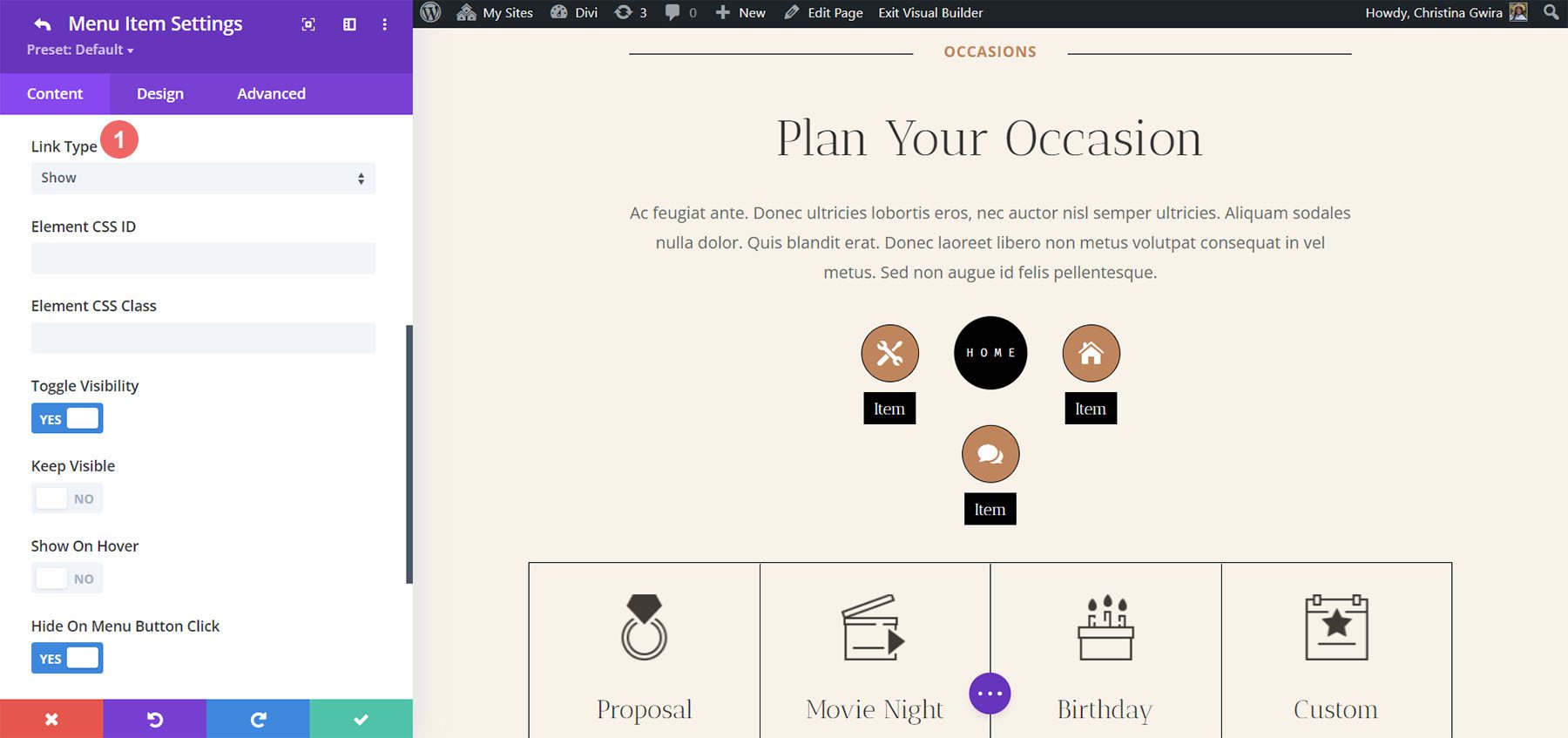
Показать тип ссылки
Show предоставляет настройки для отображения или скрытия элементов. Он включает параметры CSS для привязки элементов и немного сложнее, чем другие параметры. Это хорошая настройка, потому что вы можете создавать подменю. Вам просто нужно знать идентификаторы CSS элементов, которые вы хотите отобразить. Вы также можете добавлять классы к элементам.

DiviMenus Flex
DiviMenus Flex — новейший модуль. Он использует CSS flexbox и новый тип Sub Link для создания мегаменю и выпадающих меню. Он также работает с WooCommerce и Easy Digital Downloads и отображает количество товаров в корзине. В этом примере я уже добавил четыре пункта меню.

Подмодули
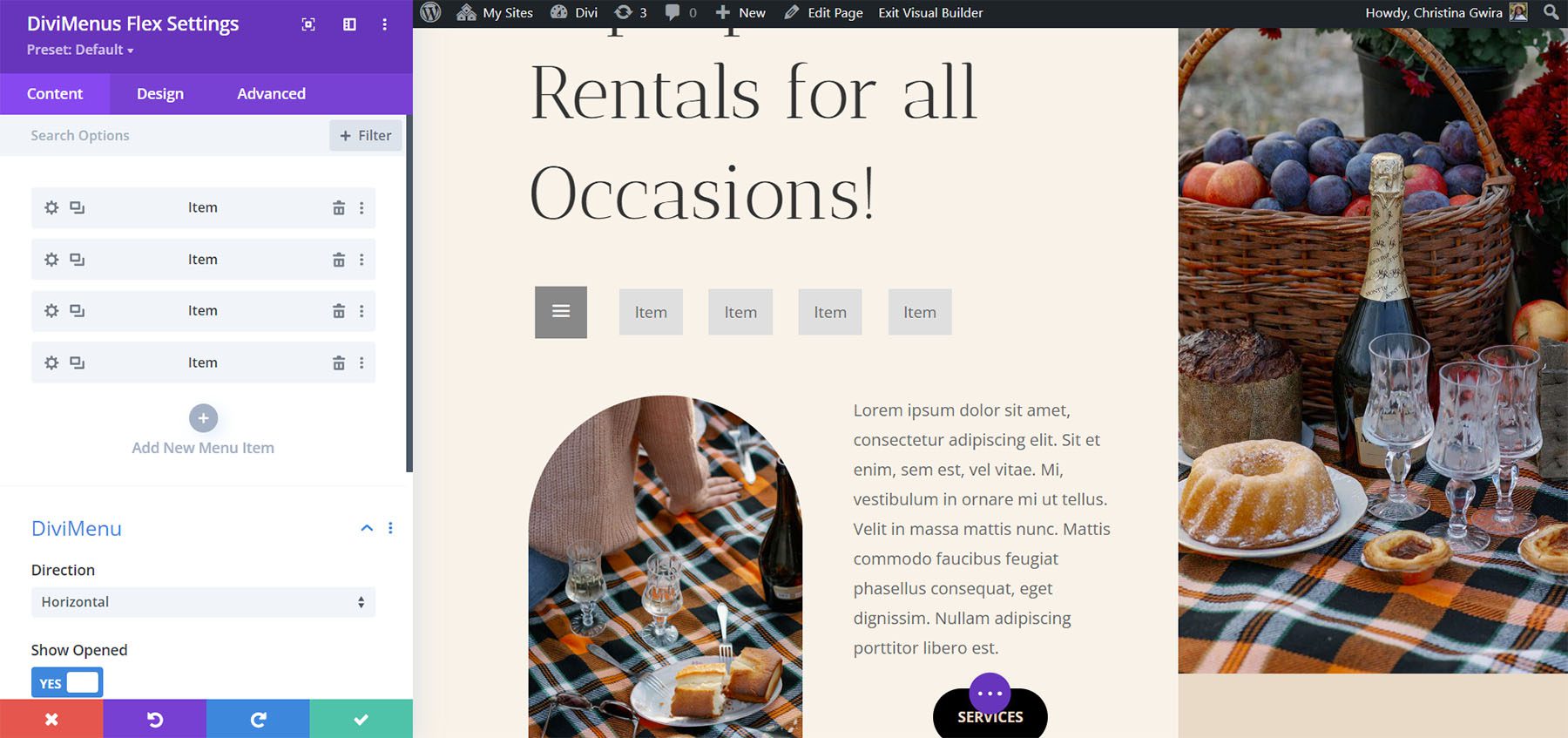
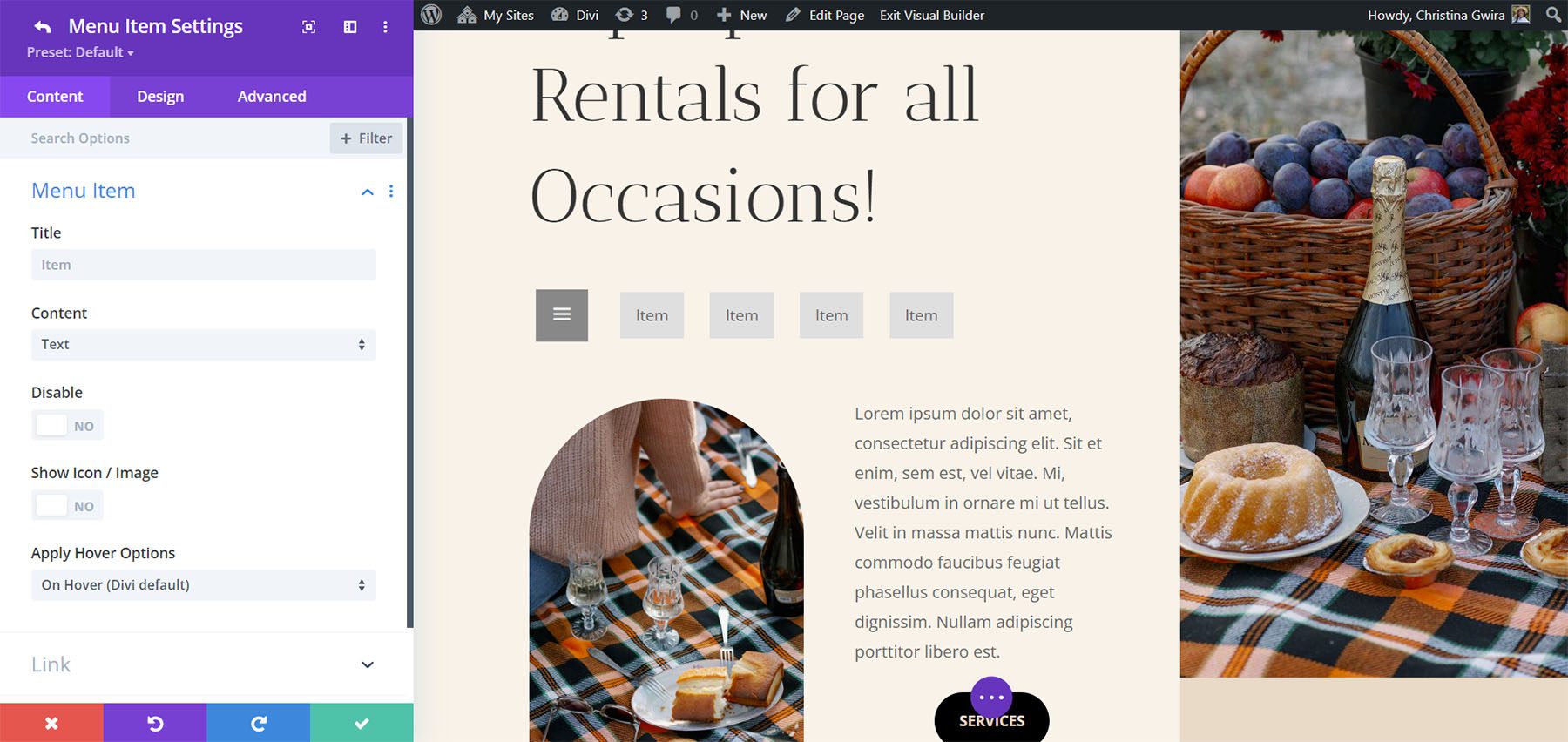
Подмодули создают пункты меню. Добавьте заголовок, выберите тип контента, отключите событие щелчка, отобразите значок/изображение и выберите между параметрами наведения и щелчка. Он также включает параметры ссылки, чтобы указать URL-адрес и принцип его работы, выбрать тип ссылки для создания всплывающих окон и мегаменю или даже показать/скрыть любой другой элемент содержимого вашей страницы .

Настройки DiviMenus Flex
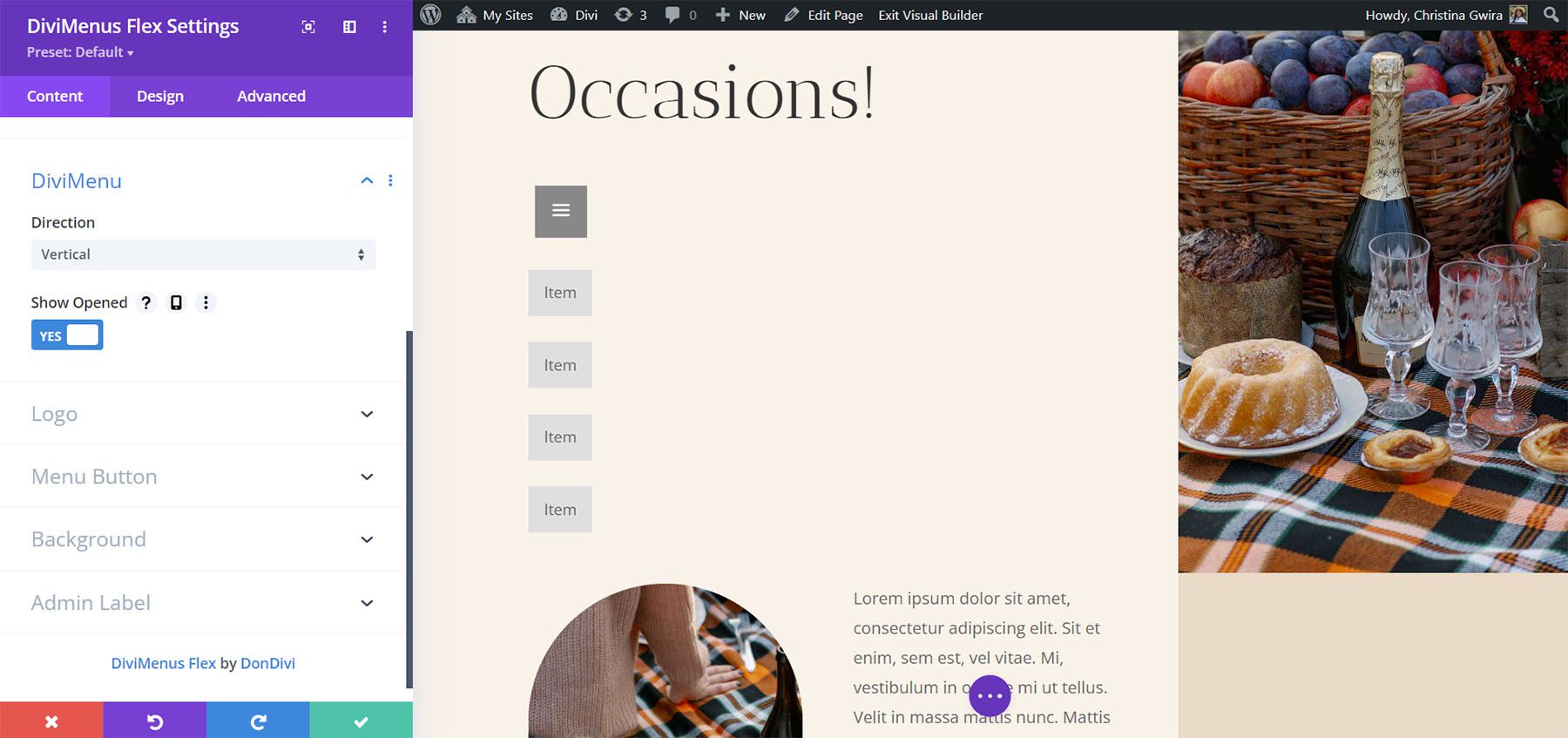
Настройки включают направление и отображение открытого или закрытого положения. Для направления выберите горизонтальное или вертикальное. Горизонтально — это настройка по умолчанию. В этом примере я выбрал «Вертикаль».

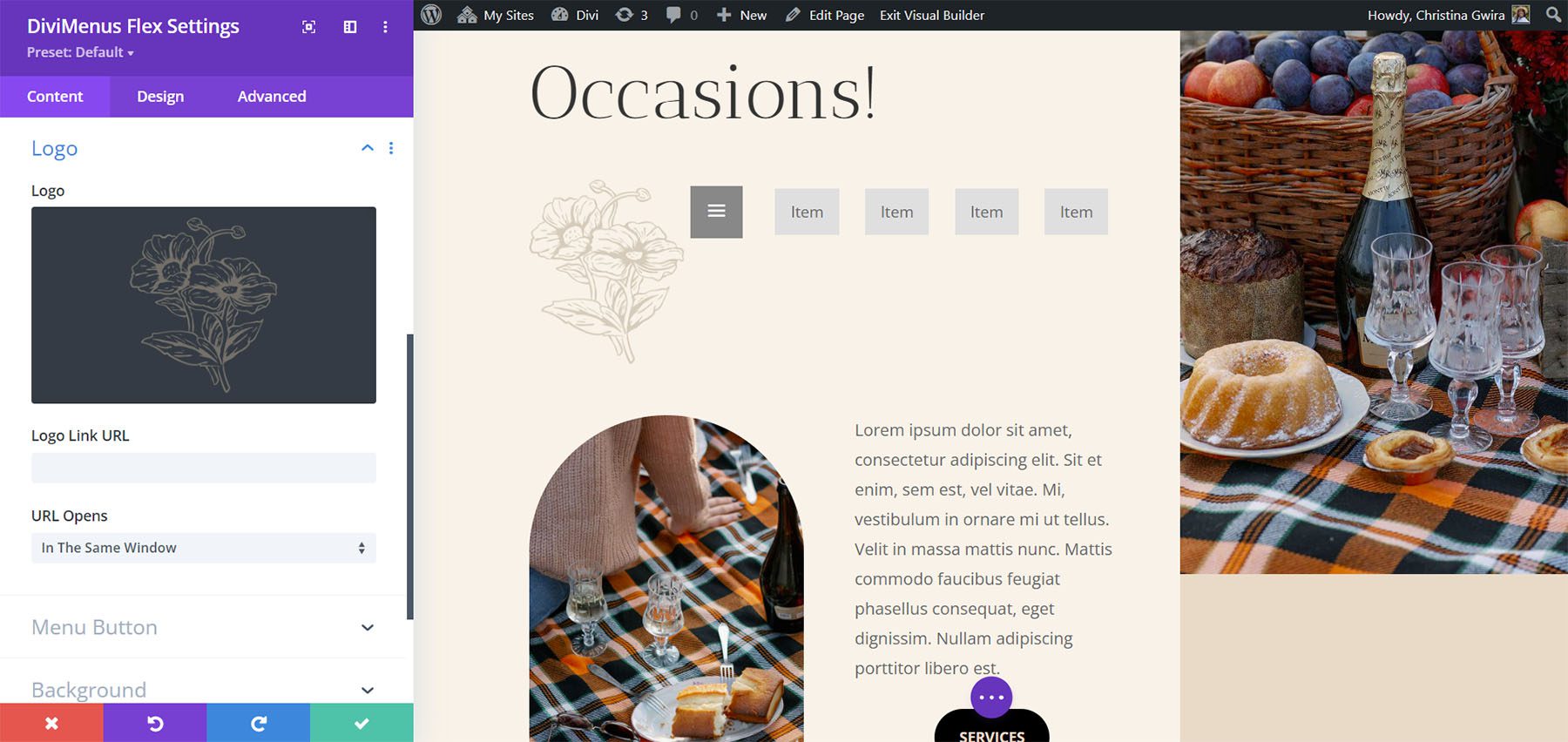
Настройки логотипа позволяют добавить логотип в меню. Вы можете сделать его кликабельным и добавить URL.

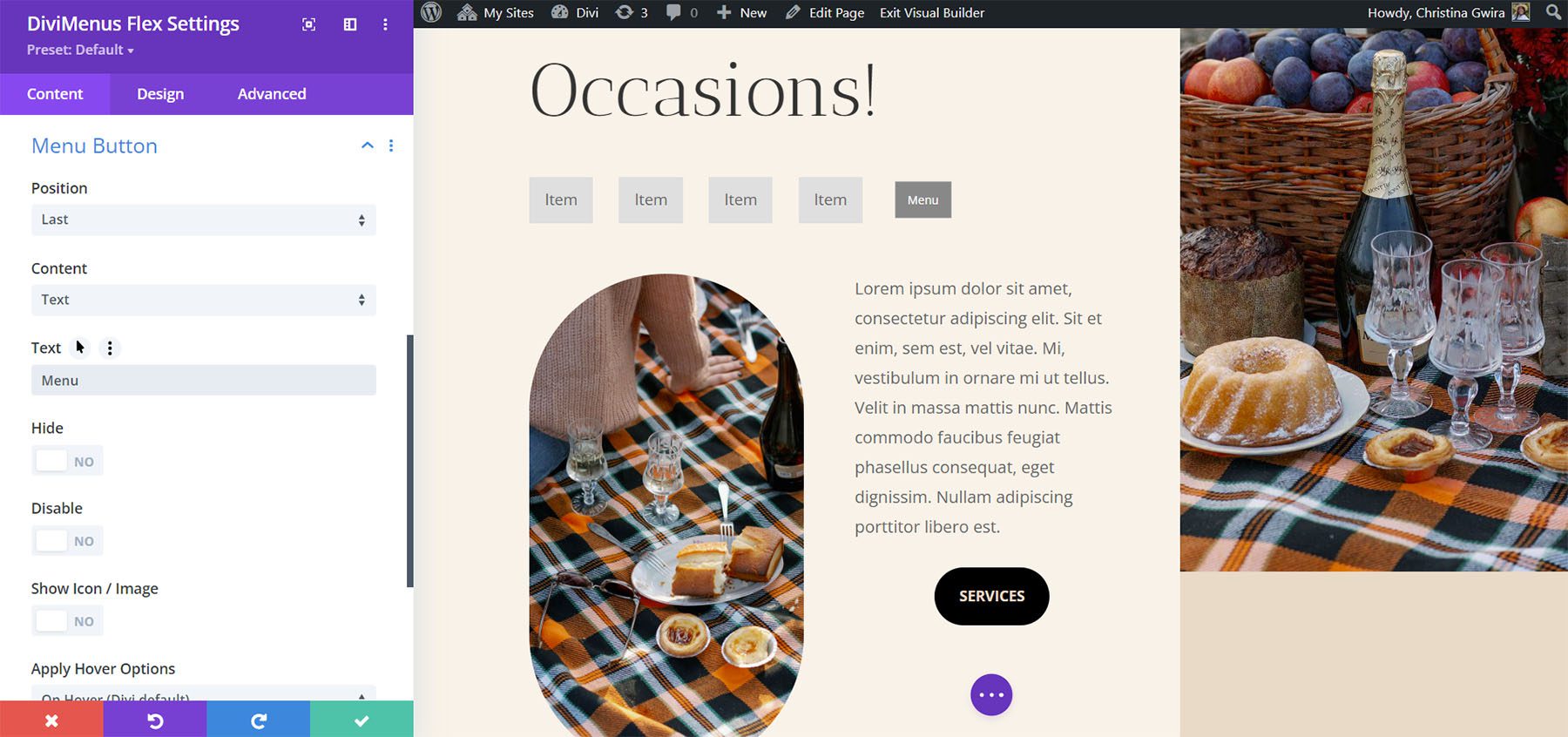
Настройки кнопки меню позволяют установить положение кнопки. Выберите из первого или последнего. Вы также можете выбрать тип контента. Выберите между значком, изображением или текстом. Другие варианты включают скрытие кнопки, отключение кнопки и применение эффектов наведения. Текст предоставляет поле, в которое вы можете ввести текст, который хотите отобразить. В этом примере я добавил текст и переместил кнопку на последнее место.

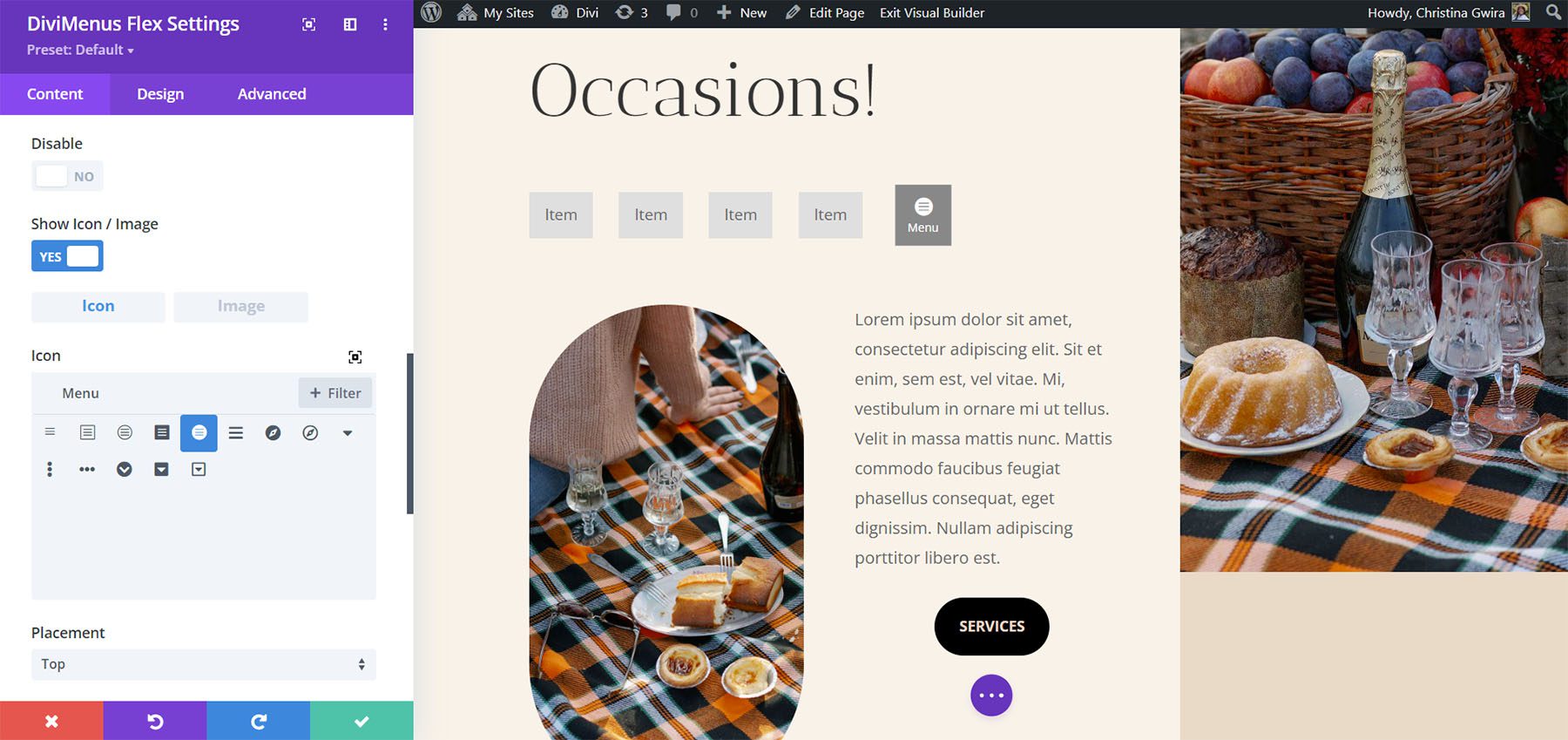
Текст также включает возможность добавления значка или изображения к кнопке. Выберите значок или изображение и место его размещения, добавьте отступы, скройте текст на определенных устройствах, скройте значок или изображение на определенных устройствах и примените параметры наведения.

Настройки дизайна
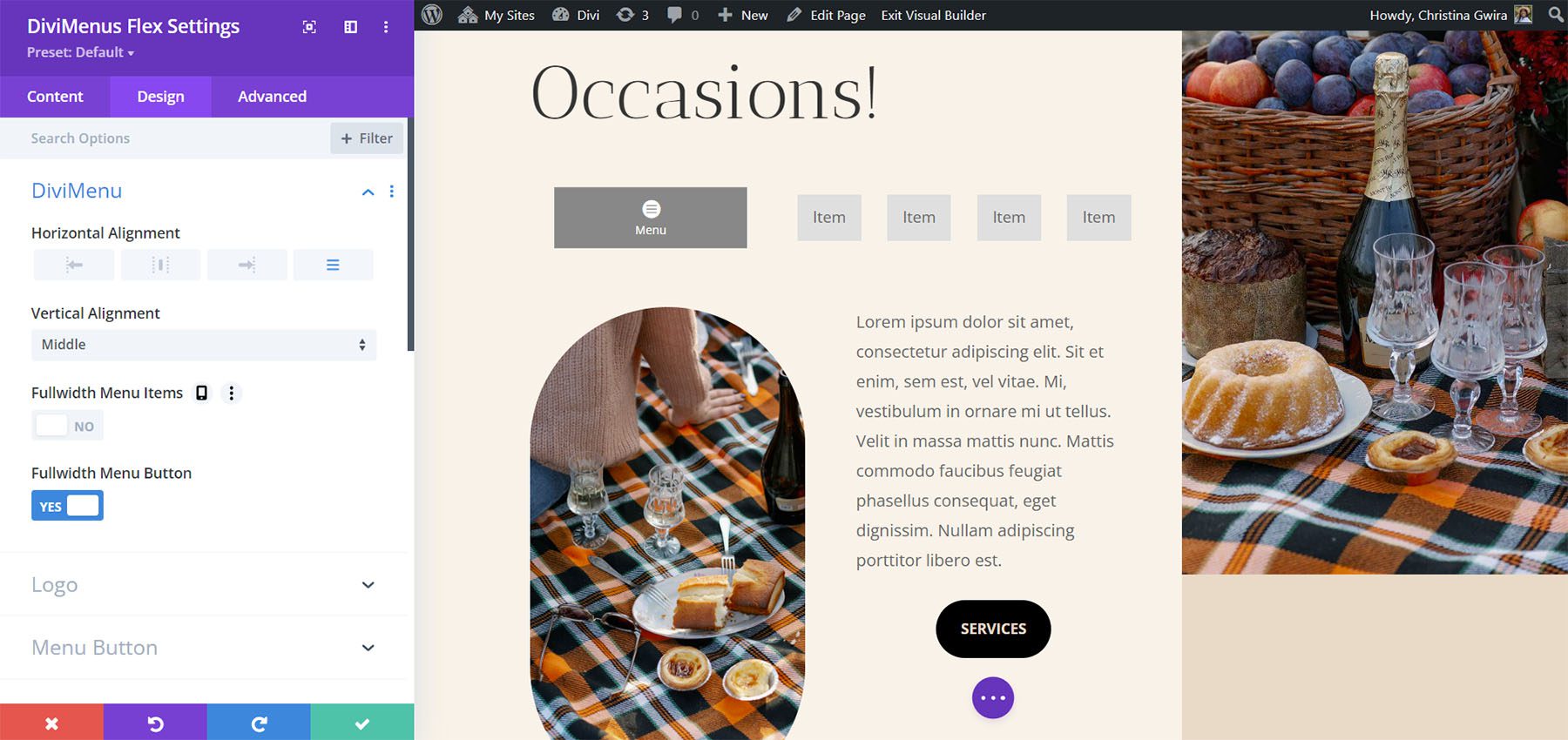
Настройки дизайна включают в себя множество новых функций. Установите горизонтальное и вертикальное выравнивание, сделайте элементы меню полной ширины, сделайте кнопку меню полной ширины и настройте логотип. Настройки логотипа позволяют выбрать размещение логотипа, выравнивание, ширину и абсолютное положение. Я настроил кнопку меню на всю ширину и настройки горизонтального выравнивания для примера ниже.

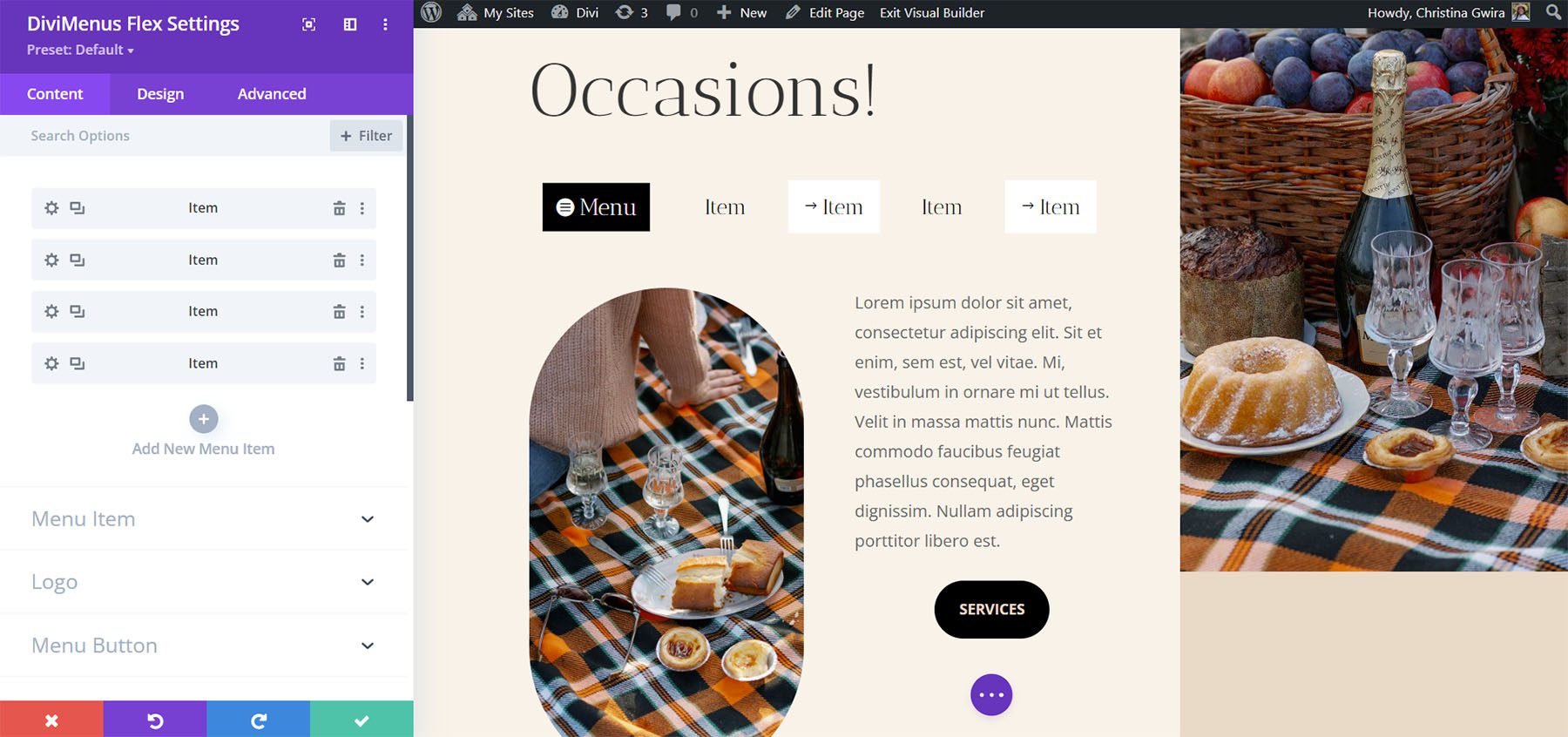
Настройте цвета, шрифты, размеры, отступы, положение и многое другое. Отрегулируйте кнопку меню и элементы меню отдельно. Элементы меню следуют настройкам на вкладке «Дизайн», если только вы не настроили их в соответствующих подмодулях. В этом примере я добавил значки и текст к элементам меню, а затем отрегулировал их фон и цвет шрифта. Я сделал те же настройки для кнопки.

Создание всплывающих окон и мегаменю с DiviMenus Flex
Параметры ссылок в подмодулях пунктов меню позволяют нам использовать DiviMenus Flex для создания обычных меню, добавления выпадающих меню, создания всплывающих окон и создания мегаменю. Параметр «Тип ссылки» делает это за нас. Если мы выбираем URL, настройку по умолчанию, меню работает как обычно. Добавьте ссылку, выберите, как она открывается, выберите ее активное состояние и выберите, как она будет закрыта.

Тип всплывающей ссылки
Тип всплывающей ссылки позволяет вам выбрать макет из вашей библиотеки Divi для использования в качестве всплывающего окна. Если вы решите показать значок закрытия, вы увидите средство выбора значков.

На вкладке «Дизайн» добавлены параметры стиля всплывающего окна , позволяющие применять настраиваемые анимации входа и выхода для улучшения визуальных эффектов.

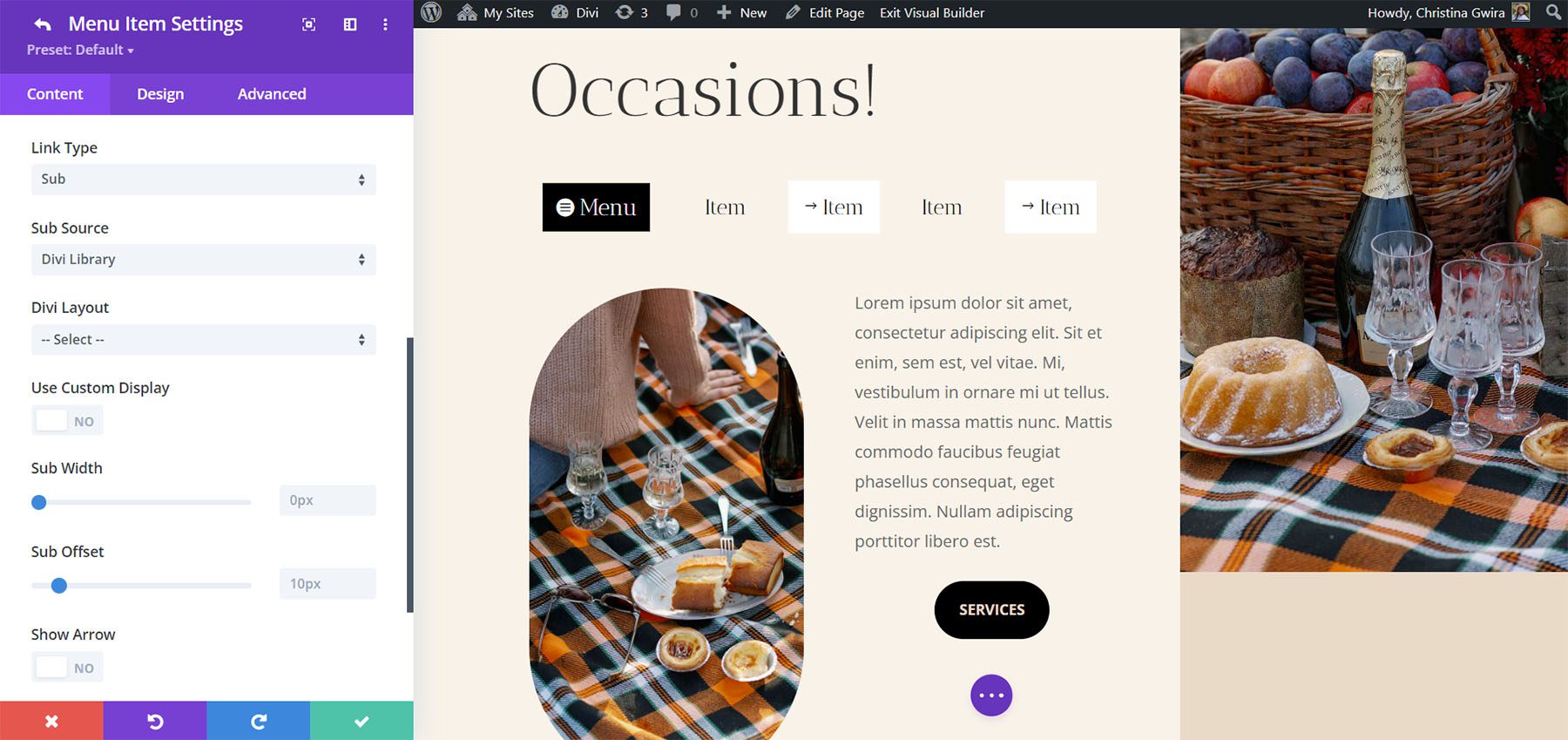
Тип дополнительной ссылки
Тип Sub Link интересен. Это позволяет вам выбрать что-то для использования в качестве выпадающего меню. Выберите из меню WordPress или макет библиотеки Divi.

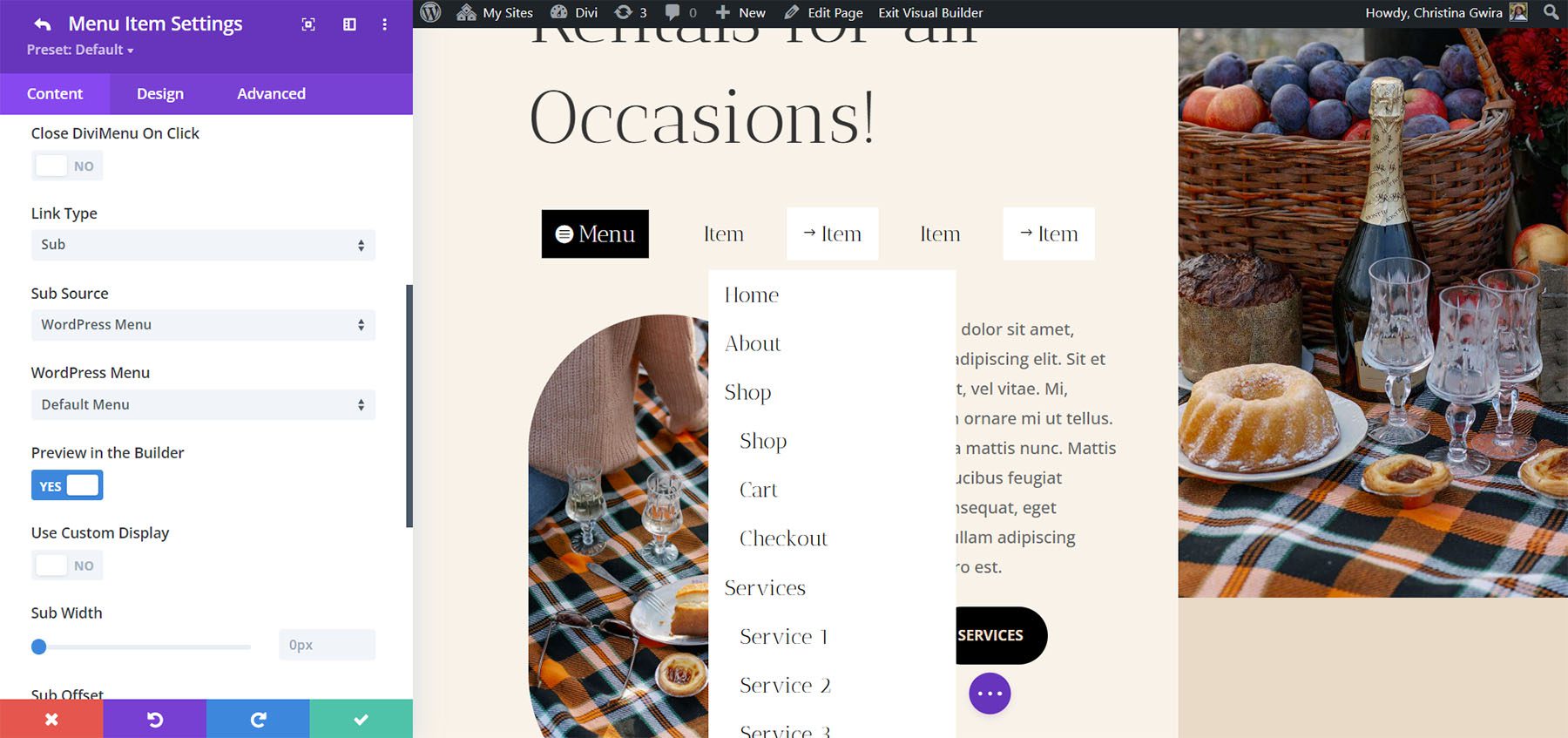
Если вы выбираете меню WordPress, вы можете выбрать меню из тех, которые вы создали. Вы можете включить предварительный просмотр в Builder, использовать настраиваемое отображение, выбрать поведение меню, сделать его сворачиваемым, включить аккордеон, показать стрелку направления, выбрать значок и т. д. Это отлично подходит для создания пользовательских меню, которые также используют стандартные меню WordPress. Вам нужно будет создать отдельное меню для каждого из пунктов меню, где вы хотите отобразить меню WordPress.

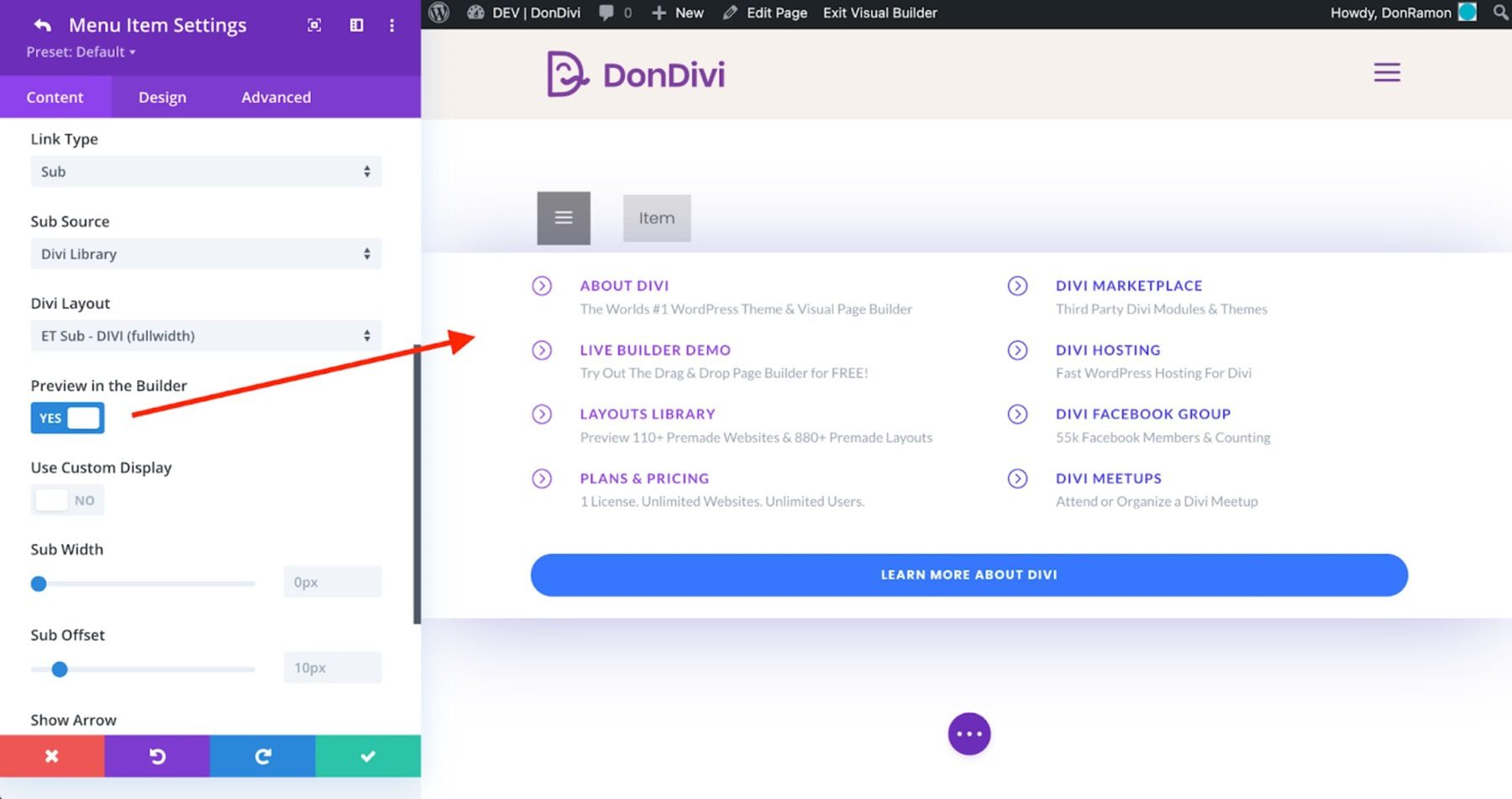
Если вы выберете библиотеку Divi, вы можете выбрать макет для отображения. Это позволяет использовать макеты Divi в качестве мегаменю. Чтобы расширить возможности редактирования, у вас есть возможность включить функцию «Предварительный просмотр в конструкторе». Это позволяет вам просматривать выбранный макет Divi в самом Divi Builder, давая представление о том, как он будет выглядеть вне конструктора. Стоит отметить, что некоторые стили могут немного отличаться из-за определенных элементов макета. Тем не менее, эта функция предварительного просмотра служит полезным подспорьем, и окончательный результат будет точно отображаться во внешнем интерфейсе.

Показать тип ссылки
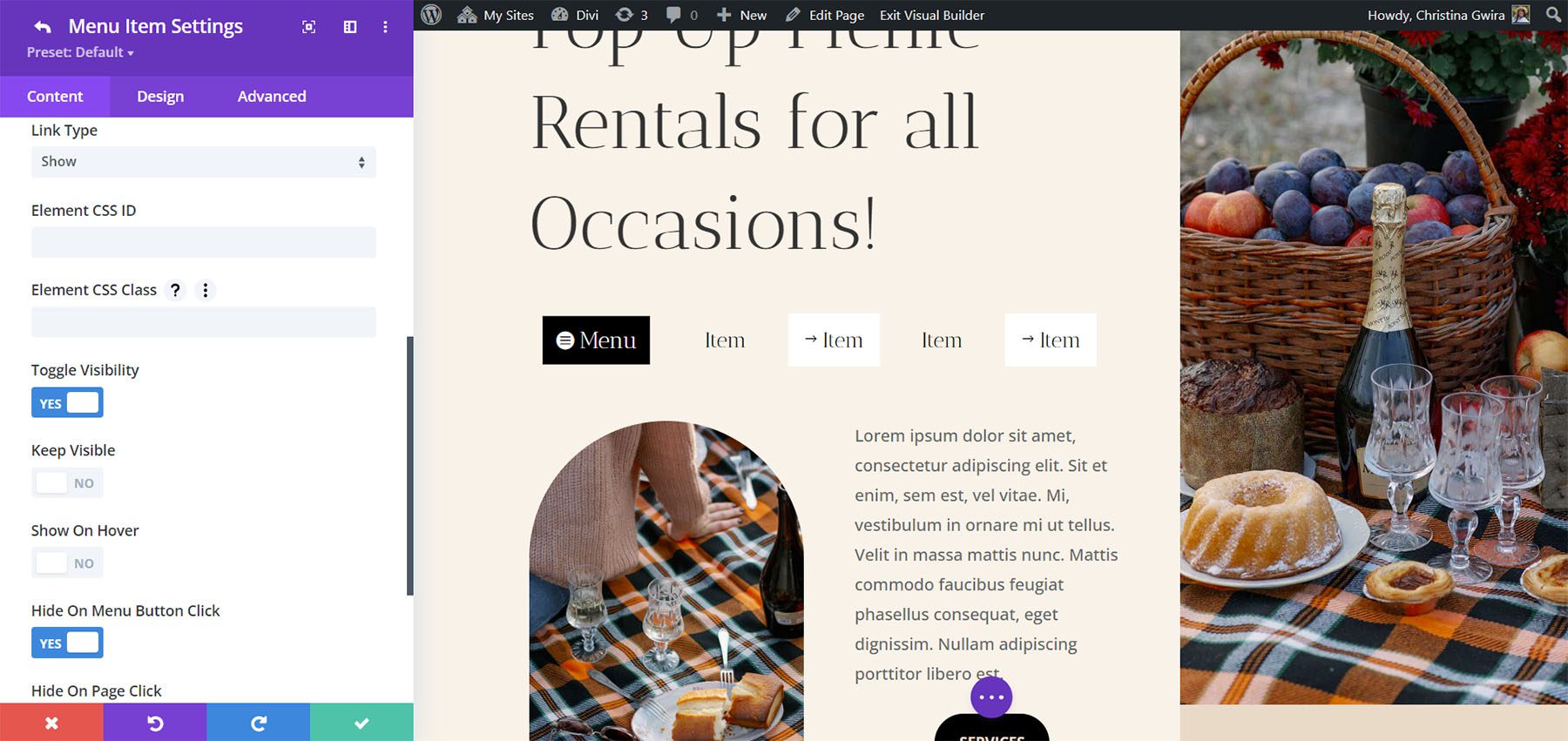
DiviMenus Flex также включает тип ссылки «Показать», который будет отображать элементы на основе включенных вами идентификаторов CSS или класса CSS. Переключить видимость, оставить ее видимой, показать при наведении, скрыть при нажатии кнопки, скрыть при нажатии на страницу и выбрать начальное состояние при загрузке страницы. Например, при нажатии на элемент меню вы можете открыть определенный элемент с уникальным идентификатором CSS или одновременно открыть несколько элементов на своей странице с одним и тем же классом CSS.

Где купить ДивиМенус
DiviMenus доступен на Divi Marketplace за 49 долларов. Он включает в себя неограниченное использование и один год поддержки и обновлений, а также 30-дневную гарантию возврата денег.

Завершающие мысли
Это наш взгляд на DiviMenus. Это мощный конструктор меню. Я лишь коснулся того, что может сделать DiviMenus. Мне нравится, что теперь он включает в себя два модуля и добавляет логотип, возможность использовать меню WordPress в качестве подменю и возможность легко создавать мегаменю с макетами Divi. Я нашел его интуитивно понятным, и он включает в себя все параметры стиля для настройки каждого элемента меню. Если вас интересует мощный конструктор меню, вам стоит обратить внимание на DiviMenus.
Ждем вашего ответа. Вы пробовали ДивиМенус? Дайте нам знать, что вы думаете об этом в комментариях.
