Выделение плагина Divi: Woo Essential
Опубликовано: 2023-02-20Woo Essential — это сторонний плагин, который добавляет 8 новых модулей Woo Commerce в Divi Builder. Он также добавляет несколько функций для оптимизации процесса покупок, позволяя отображать продукты и категории в нескольких макетах и множестве опций функций. В этом посте мы рассмотрим модули и функции Woo Essential, чтобы помочь вам решить, подходит ли этот продукт для ваших нужд.
- 1 модуль Woo Essential Divi
- 1.1 Аккордеон категории Woo
- 1.2 Карусель категорий Woo
- 1.3 Сетка категорий Woo
- 1.4 Каменная кладка категории Ву
- 1.5 Аккордеон продукта Woo
- 1.6 Карусель продуктов Woo
- 1.7 Фильтр продуктов Woo
- 1.8 Сетка продуктов Woo
- Еще 2 основные функции Woo
- 2.1 Мини-тележка Woo Essential Woo
- 2.2 Всплывающее окно быстрого просмотра Woo Essential
- 2.3 Сравнение продуктов Woo Essential
- 3 Основные настройки Woo
- 4 основных шаблона Woo
- 5 Купите Woo Essential
- 6 заключительных мыслей
Модули Woo Essential Divi
Woo Essential добавляет 8 модулей в Divi Builder. Для некоторых функций требуются плагины YITH WooCommerce Compare и YITH WooCommerce Wishlist. Бесплатные версии подходят для этого. Вы увидите уведомление, если они не установлены. Просто щелкните уведомление, чтобы установить и активировать их после активации плагина Woo Essential.
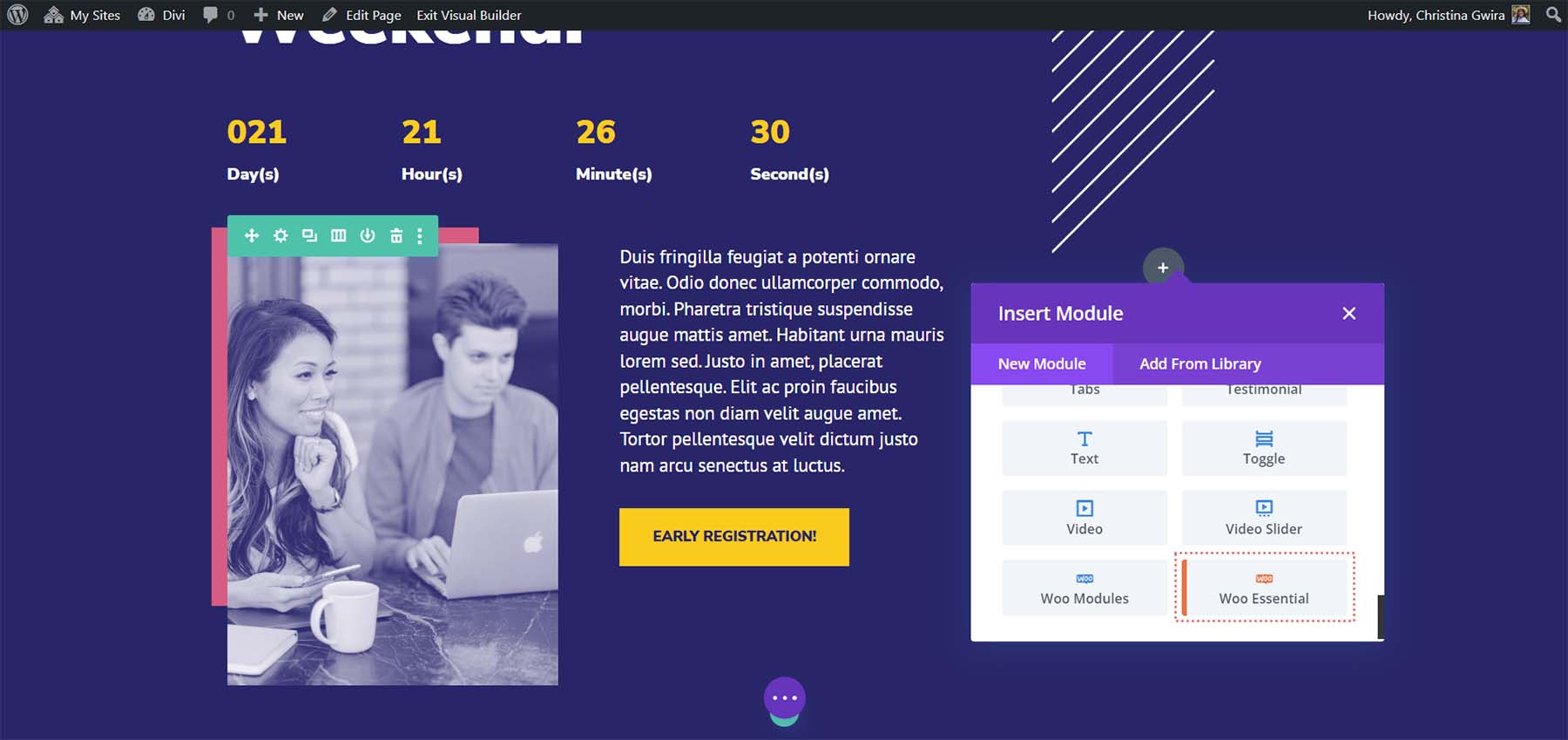
Сначала вы не увидите все модули в Divi Builder. Вместо этого вы увидите один модуль под названием Woo Essential. Щелкните этот модуль.

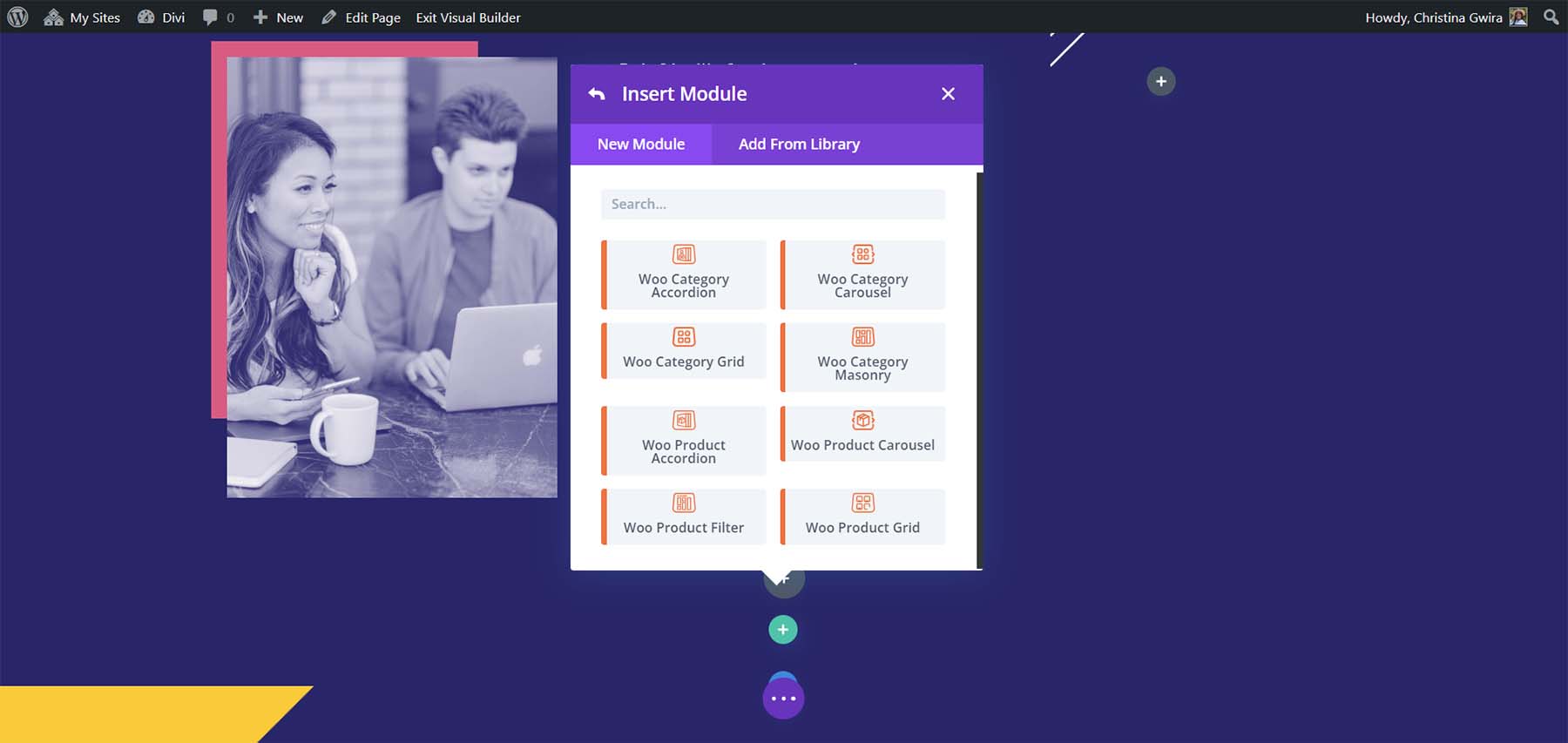
Все основные модули Woo будут отображаться в модальном окне. Теперь вы можете добавлять модули в любой макет Divi для отображения продуктов WooCommerce.

Давайте подробнее рассмотрим каждый из основных модулей Woo. Я покажу настройки по умолчанию, а затем покажу пример некоторых особенностей дизайна.
Woo Категория Аккордеон
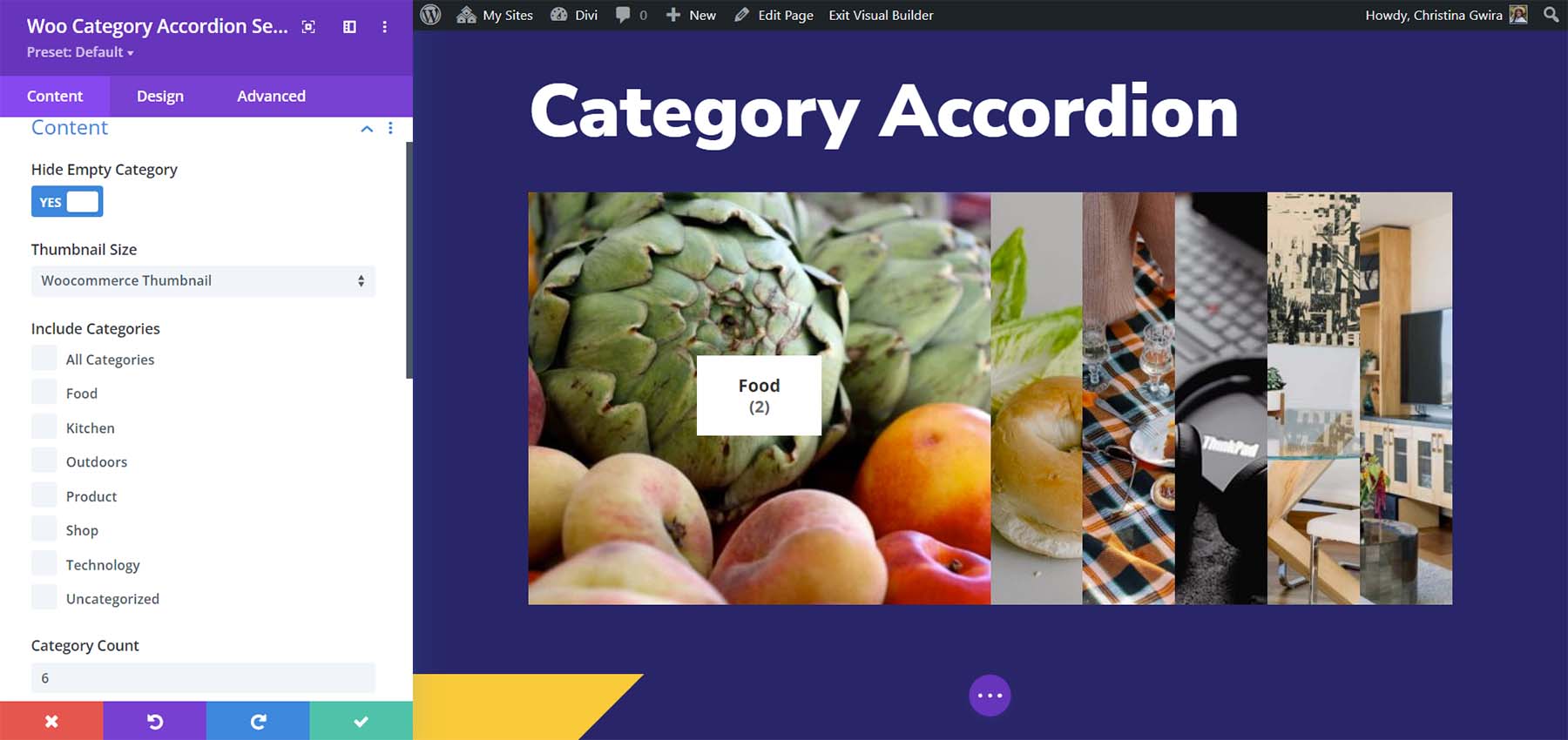
Аккордеонный модуль категорий Woo отображает изображения для категорий продуктов. Изображения расширяются при наведении, чтобы показать описание категории и количество элементов в этой категории. Он покажет изображение категории, если оно у вас настроено.

У вас есть полный контроль над дизайном каждого элемента. В этом примере я добавил тень блока, скруглил углы и изменил цвета и размеры шрифта для имени, количества и описания категории. Я также добавил в описание отступы и высоту строки.
Woo Категория Карусель
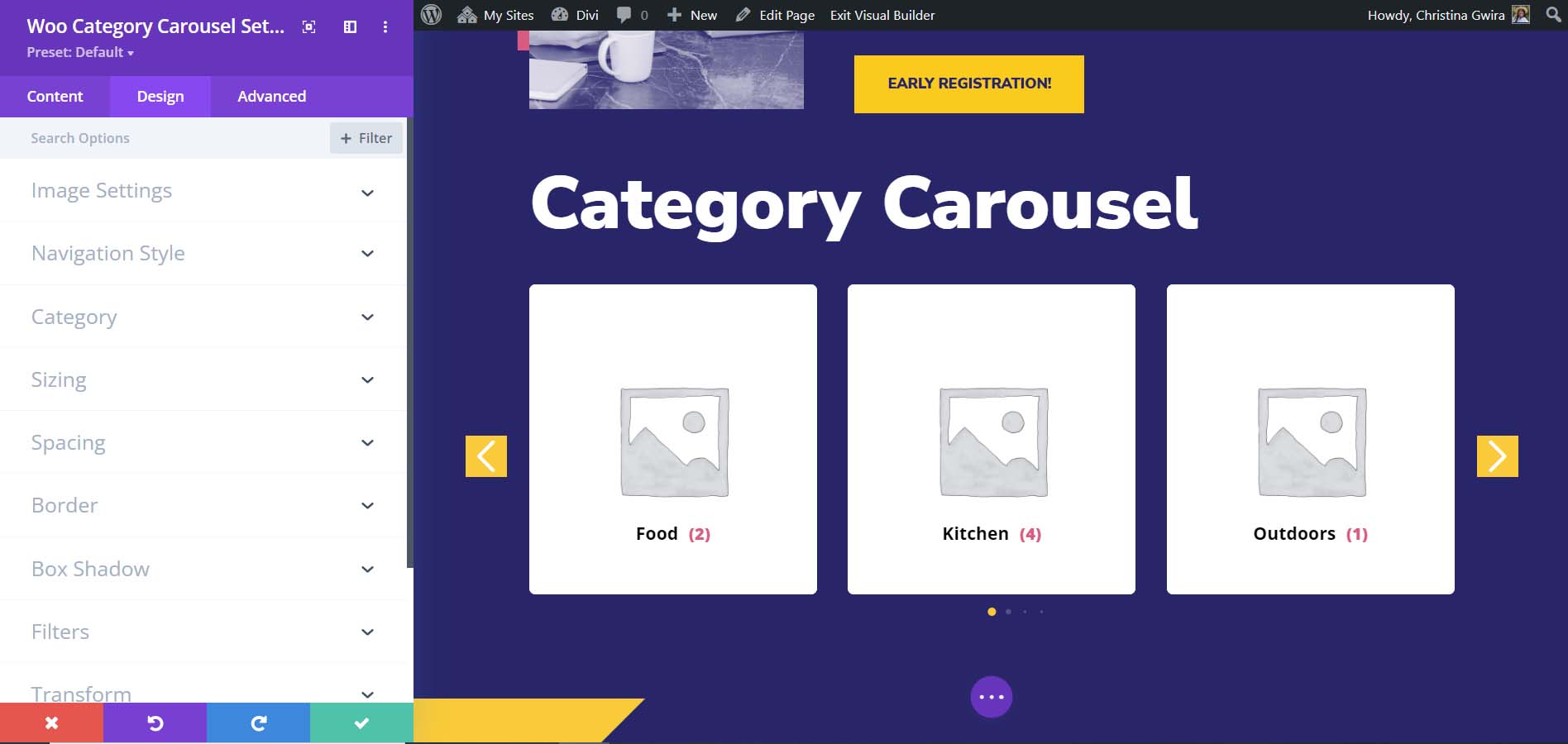
Карусель категорий Woo создает слайдер с навигацией и автоматическим скольжением. Он имеет множество настроек для настройки карусели.

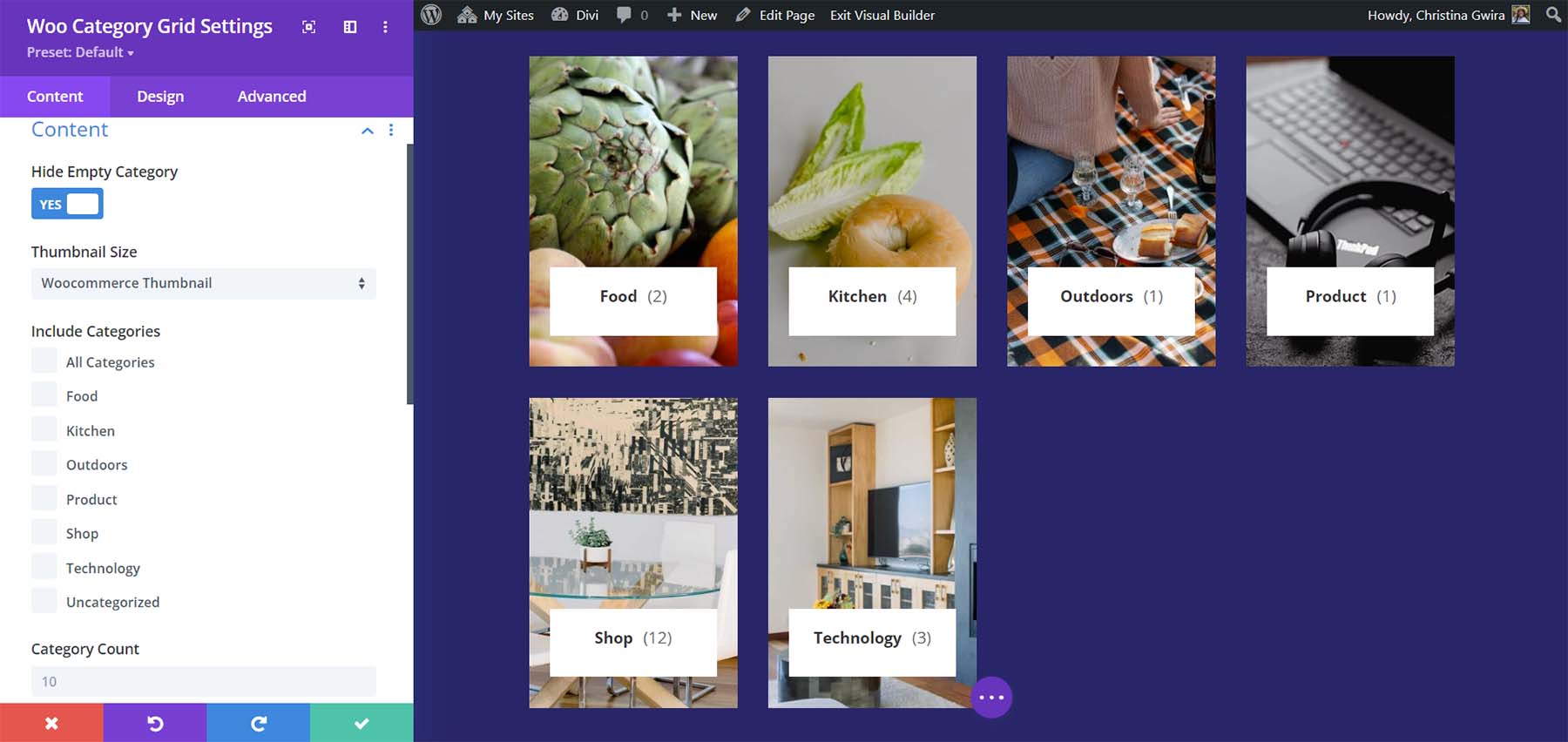
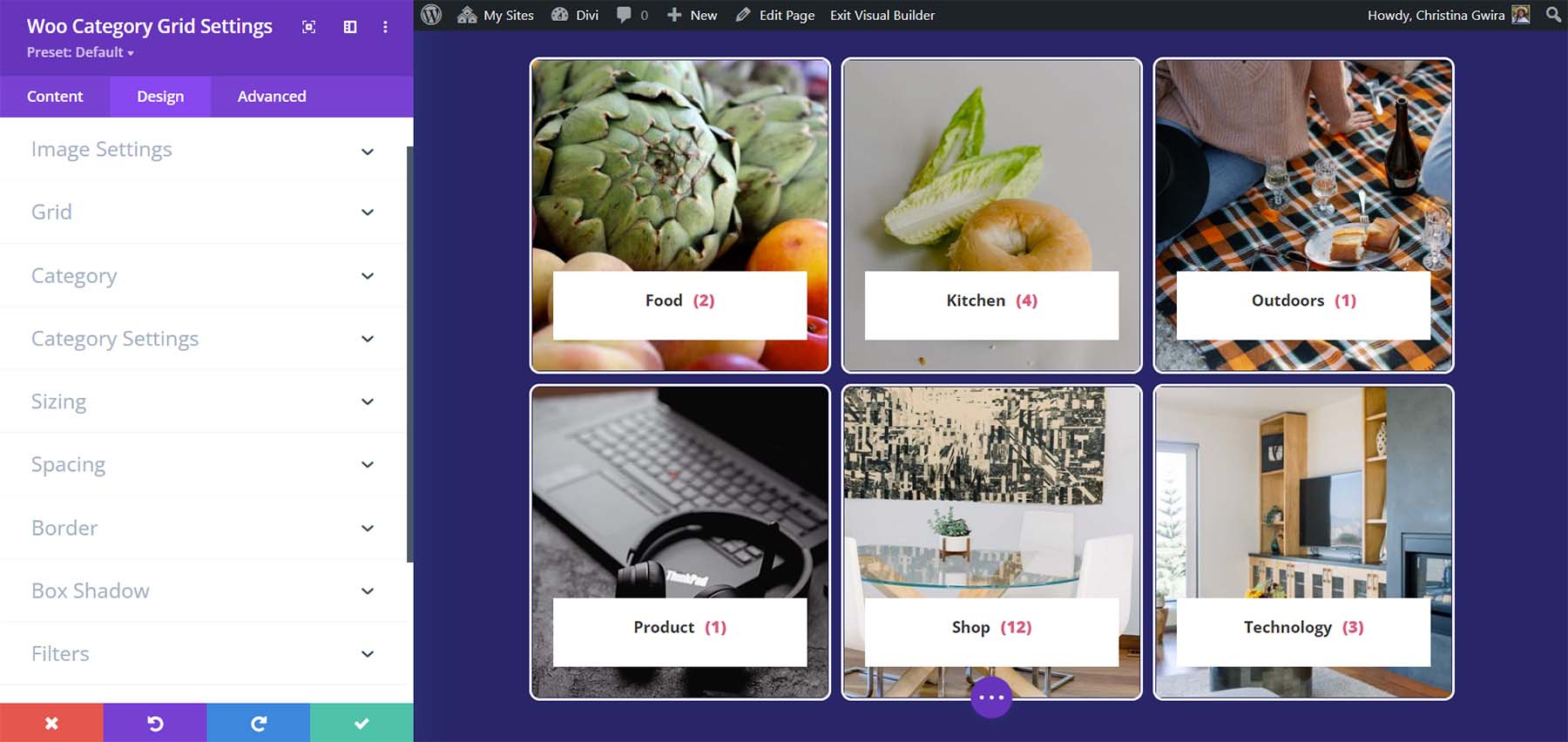
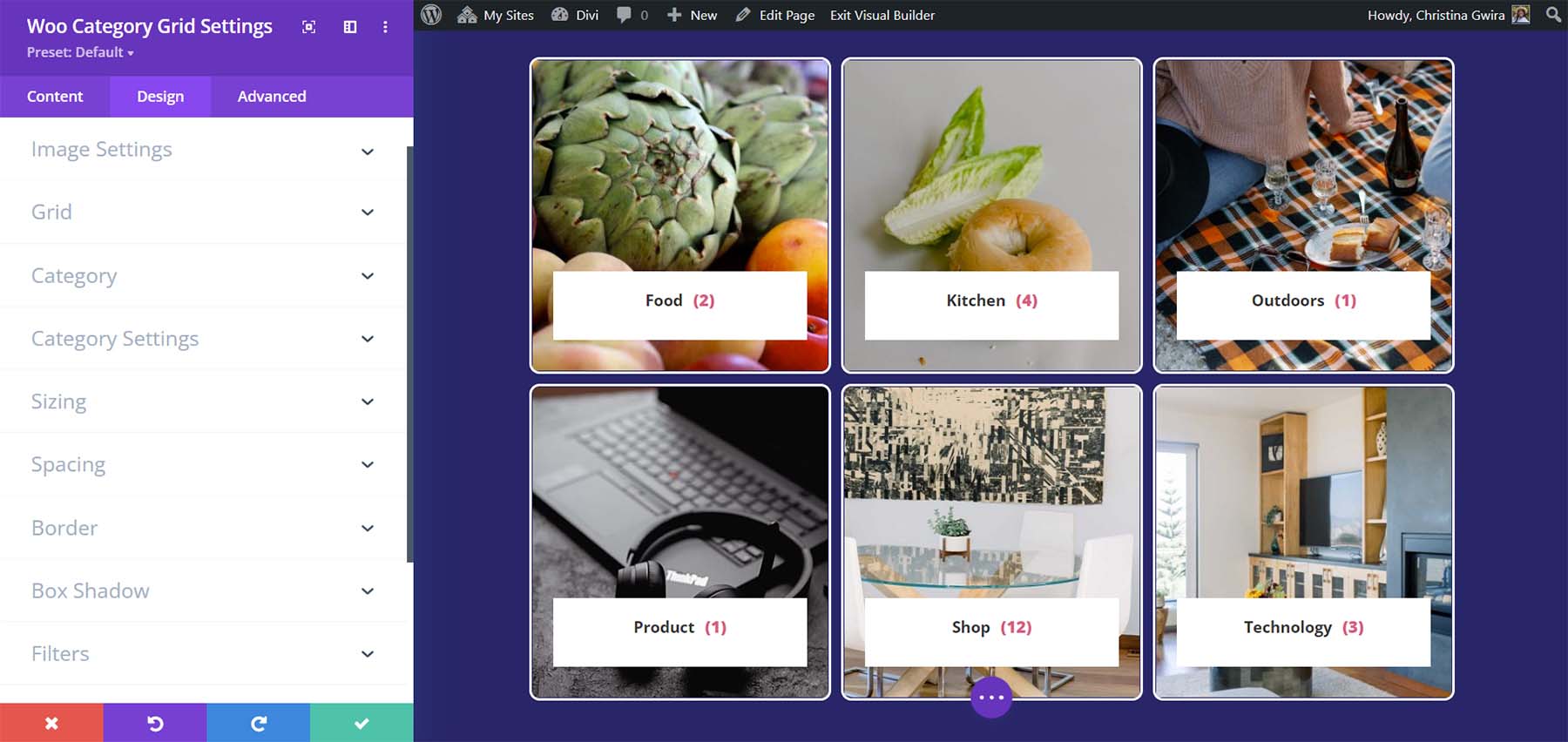
Сетка категорий Woo
Сетка категорий Woo отображает категории в виде карточек в сетке. Сетка регулируется, поэтому вы можете изменить количество столбцов.

Для этого я добавил рамку, скруглил углы, настроил шрифты и изменил настройки количества сеток и зазоров.

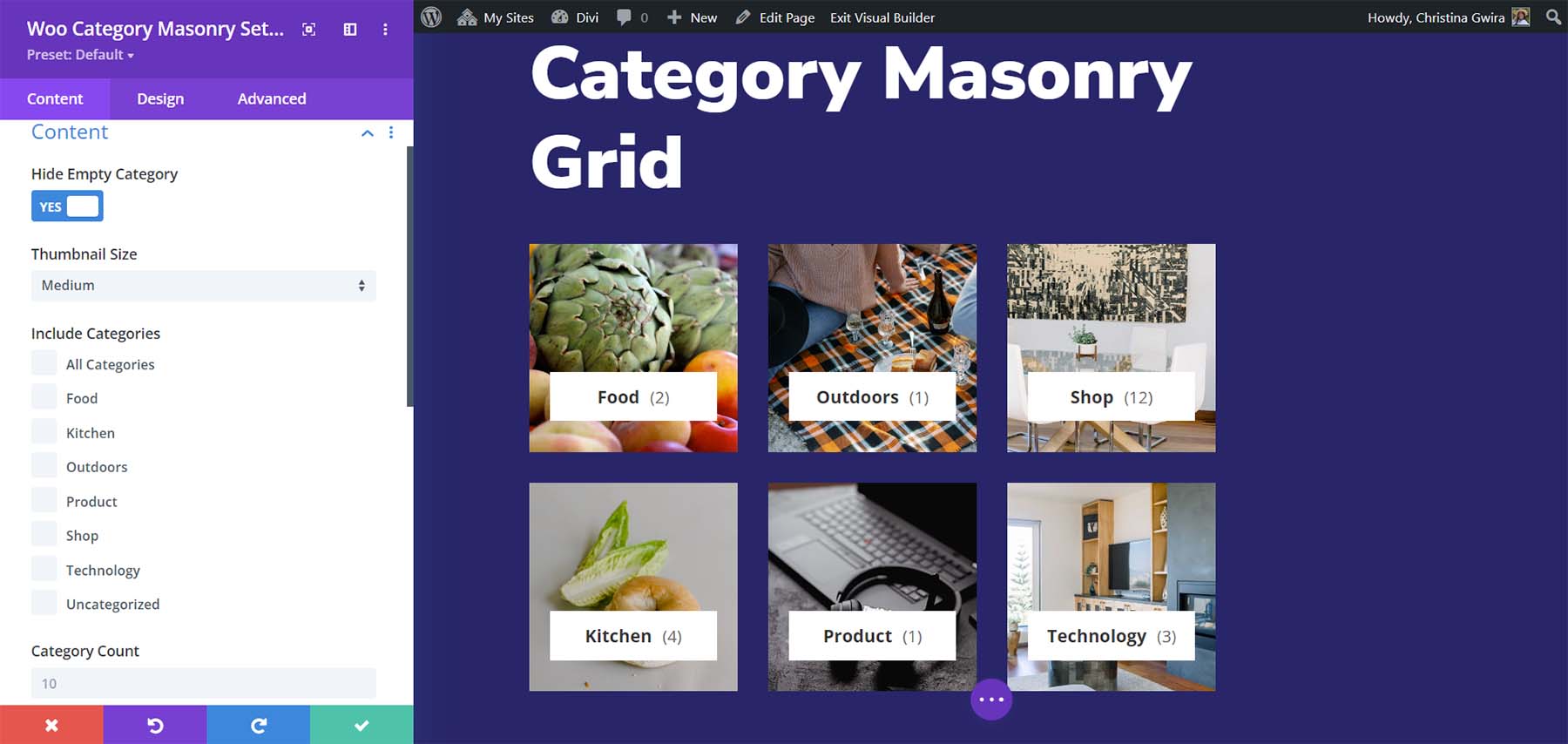
Ву Категория Кирпичная кладка
Модуль Woo Category Masonry помещает категории в сетку masonry.

В этом примере я скорректировал номер сетки и зазор, а также изменил шрифты.

Ву Продукт Аккордеон
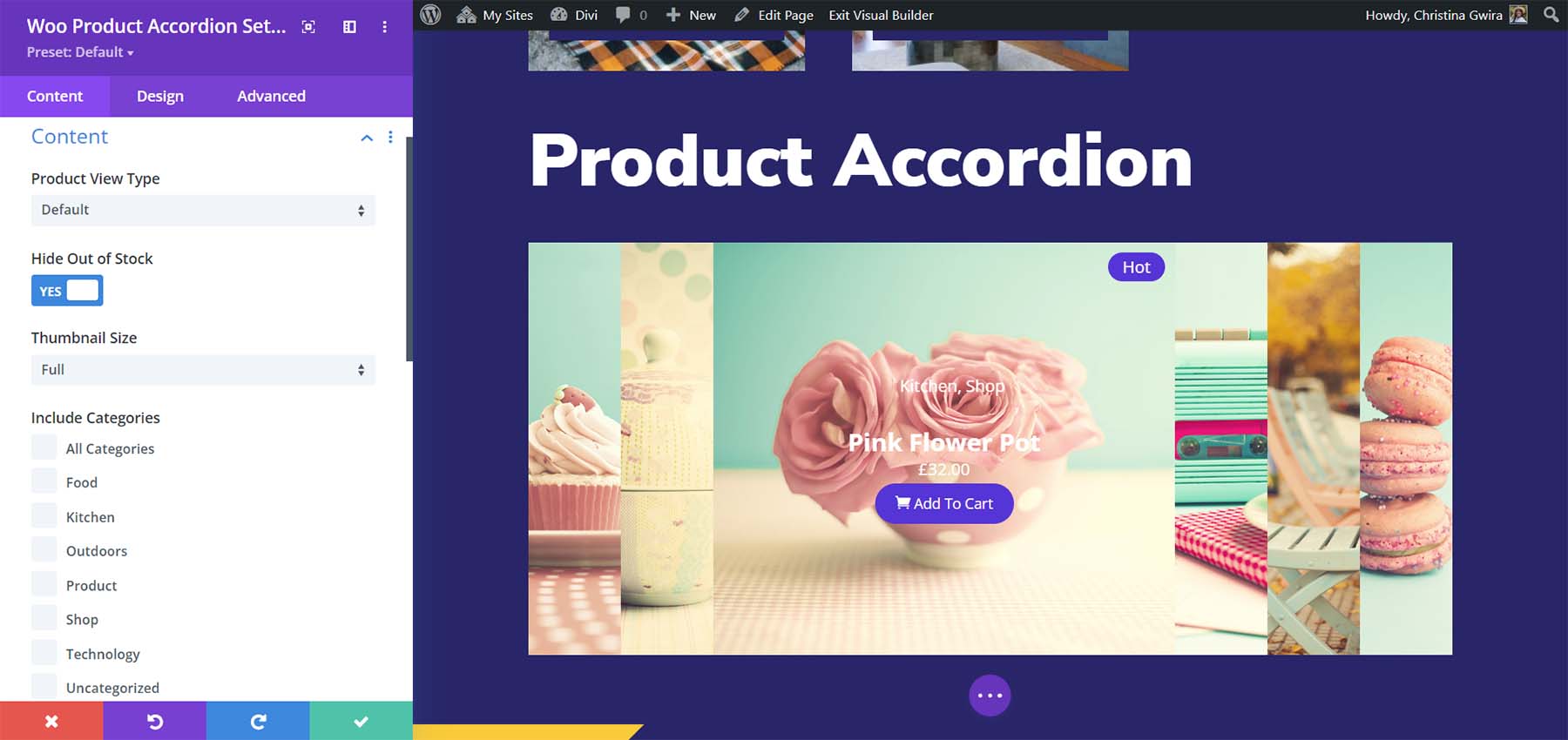
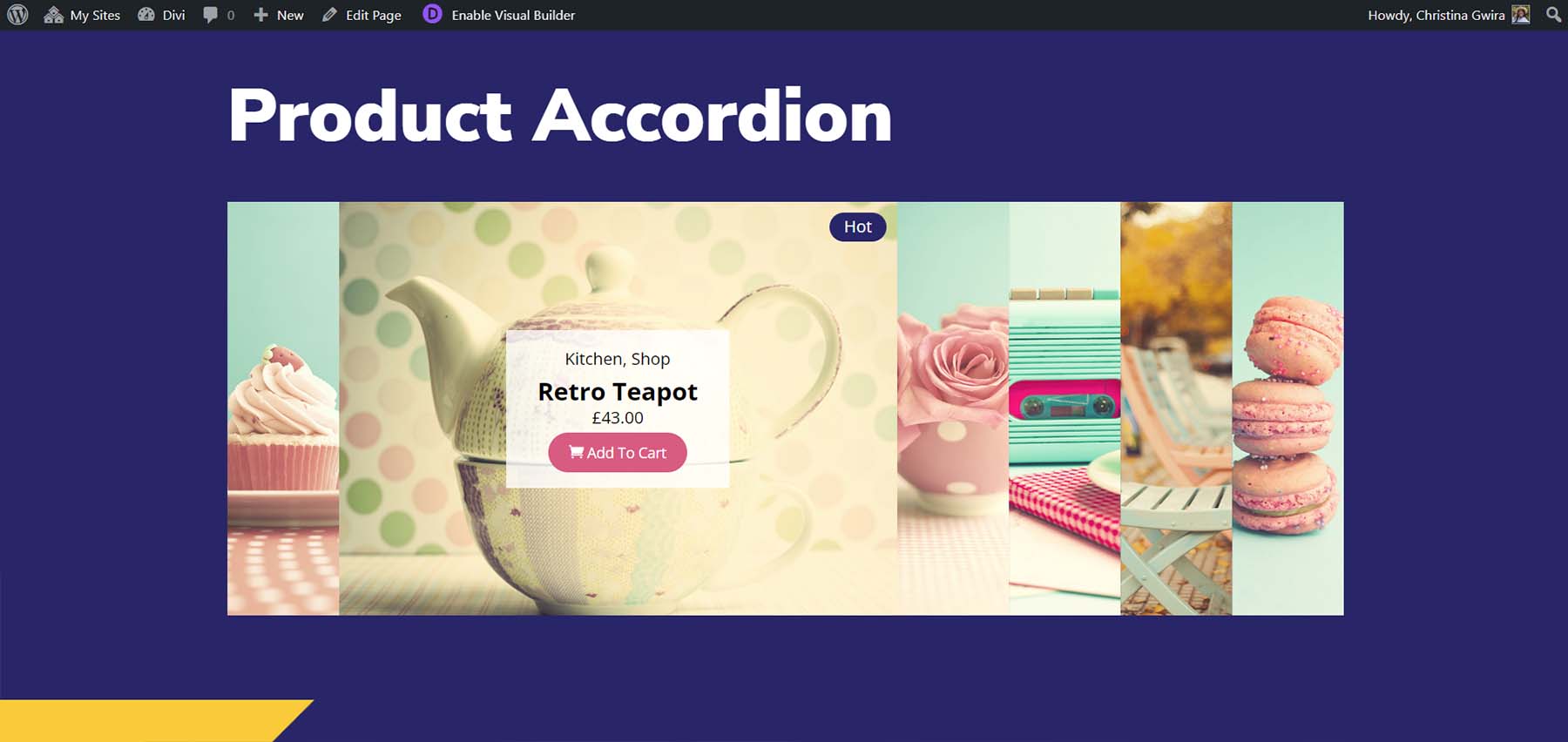
Аккордеон продуктов Woo работает так же, как аккордеон категорий Woo, за исключением того, что он показывает сами продукты. Он расширяется при наведении, чтобы показать информацию о продукте. Выберите элементы для отображения из кнопки «Добавить в корзину», цены, звездного рейтинга, описания, значка рекомендуемого продукта, типа значка распродажи и текста значка распродажи. Вы также можете контролировать, как работает аккордеон. Во всех модулях продукта по умолчанию отображается избранное изображение.

В этом примере я настроил фон содержимого, изменил цвета шрифта, изменил цвет значка, увеличил размер шрифта названия продукта и изменил цвет кнопки «Добавить в корзину».

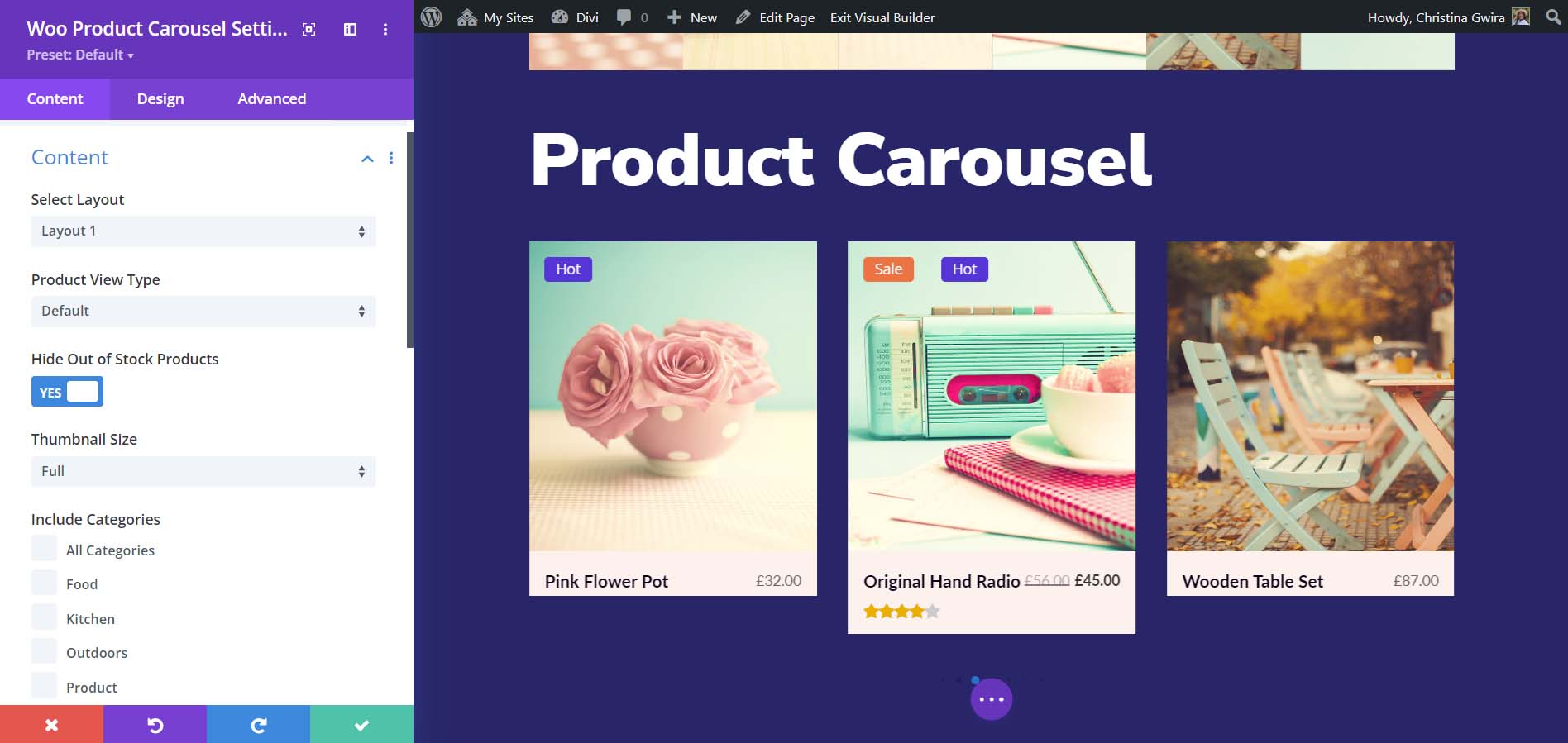
Карусель продуктов Woo
Карусель продуктов Woo отображает продукты в одном из шести вариантов макета. Каждый из них включает в себя различные эффекты наведения для кнопок. Вы также можете выбрать, какие элементы отображать, настроить параметры карусели и т. д.

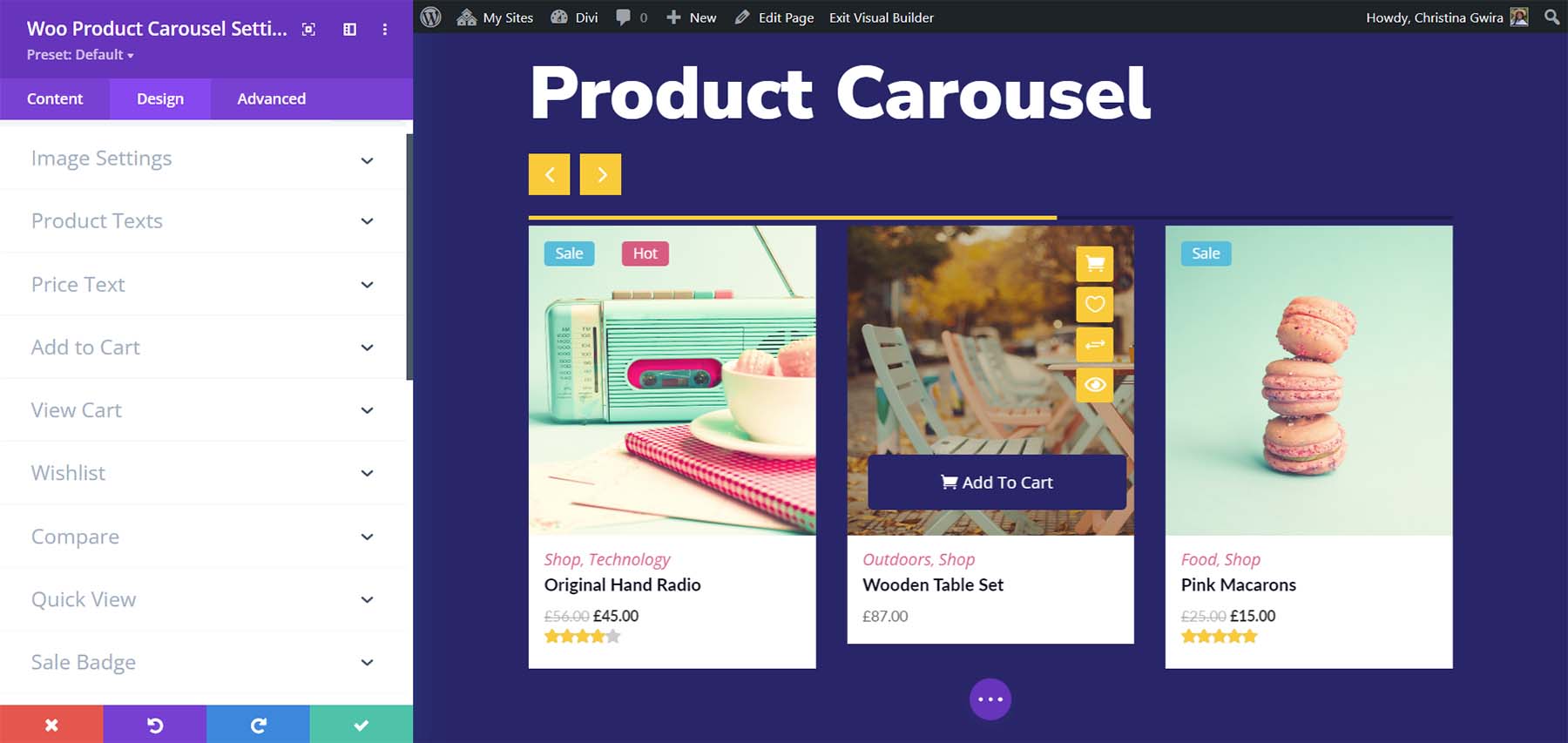
Вы можете настроить каждый элемент независимо. В этом примере я настроил множество цветов, границ и шрифтов. Я также добавил навигацию со стрелками. Это макет 3, в котором корзина и другие ссылки размещаются внизу изображения при наведении курсора.

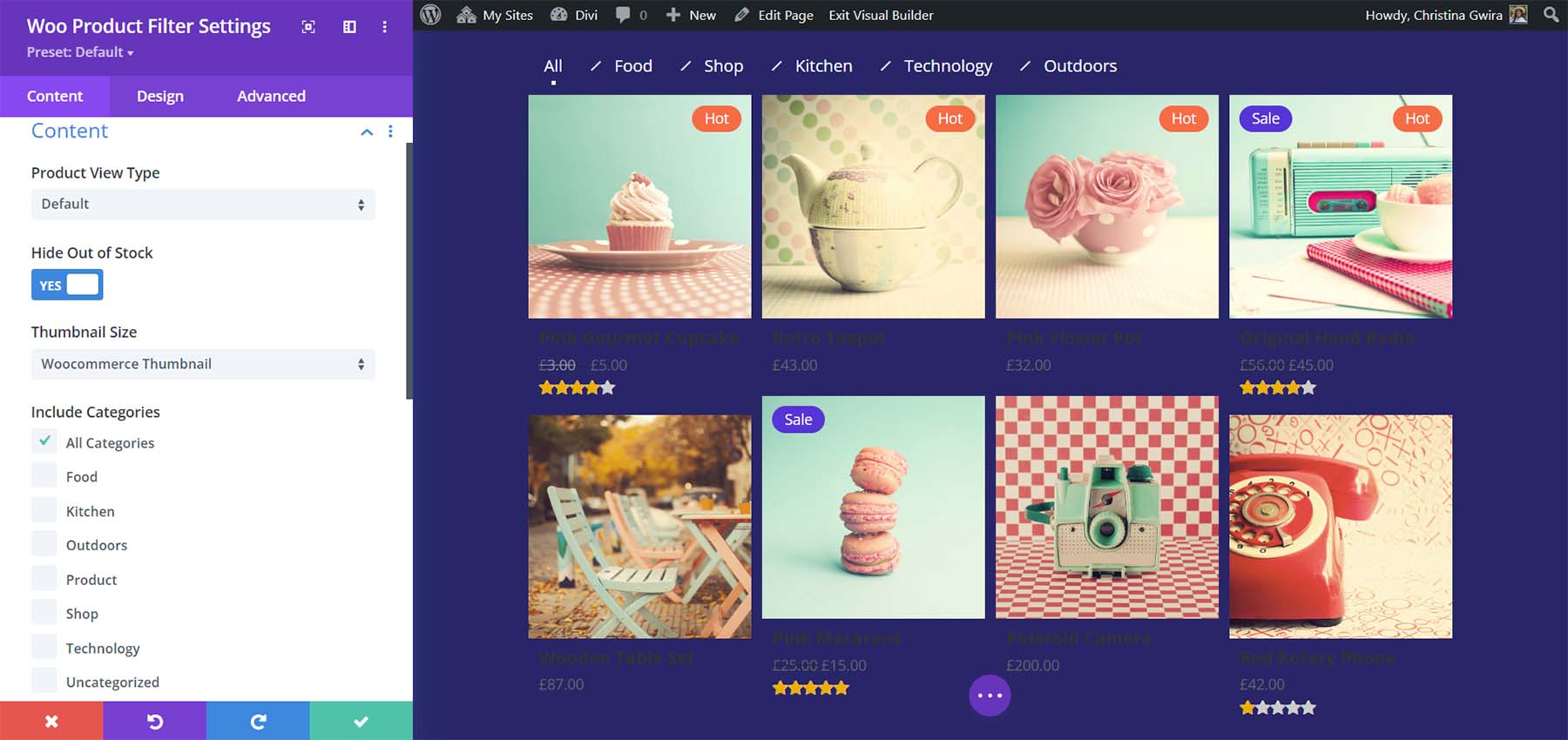
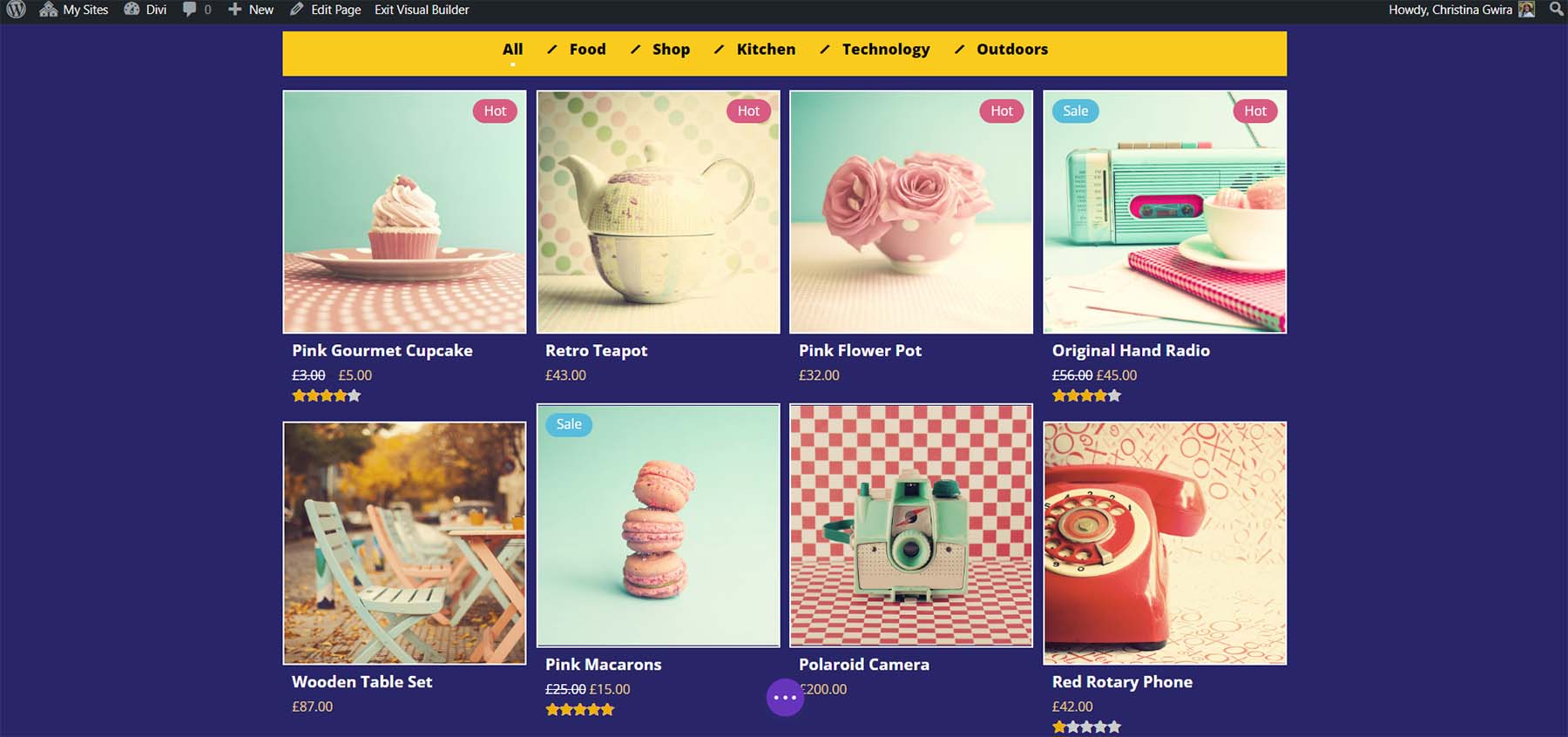
Ву фильтр продуктов
Фильтр продуктов Woo добавляет сетку продуктов WooCommerce с настраиваемым фильтром. Вы можете выбрать, какие элементы отображать.


У вас есть полный контроль над каждым элементом, включая фильтр, сетку, шрифты, цвета и т. д. В этом примере я изменил несколько цветов, размеры шрифта и отрегулировал количество сеток. Я также добавил тень блока к фильтру и сетке товаров.

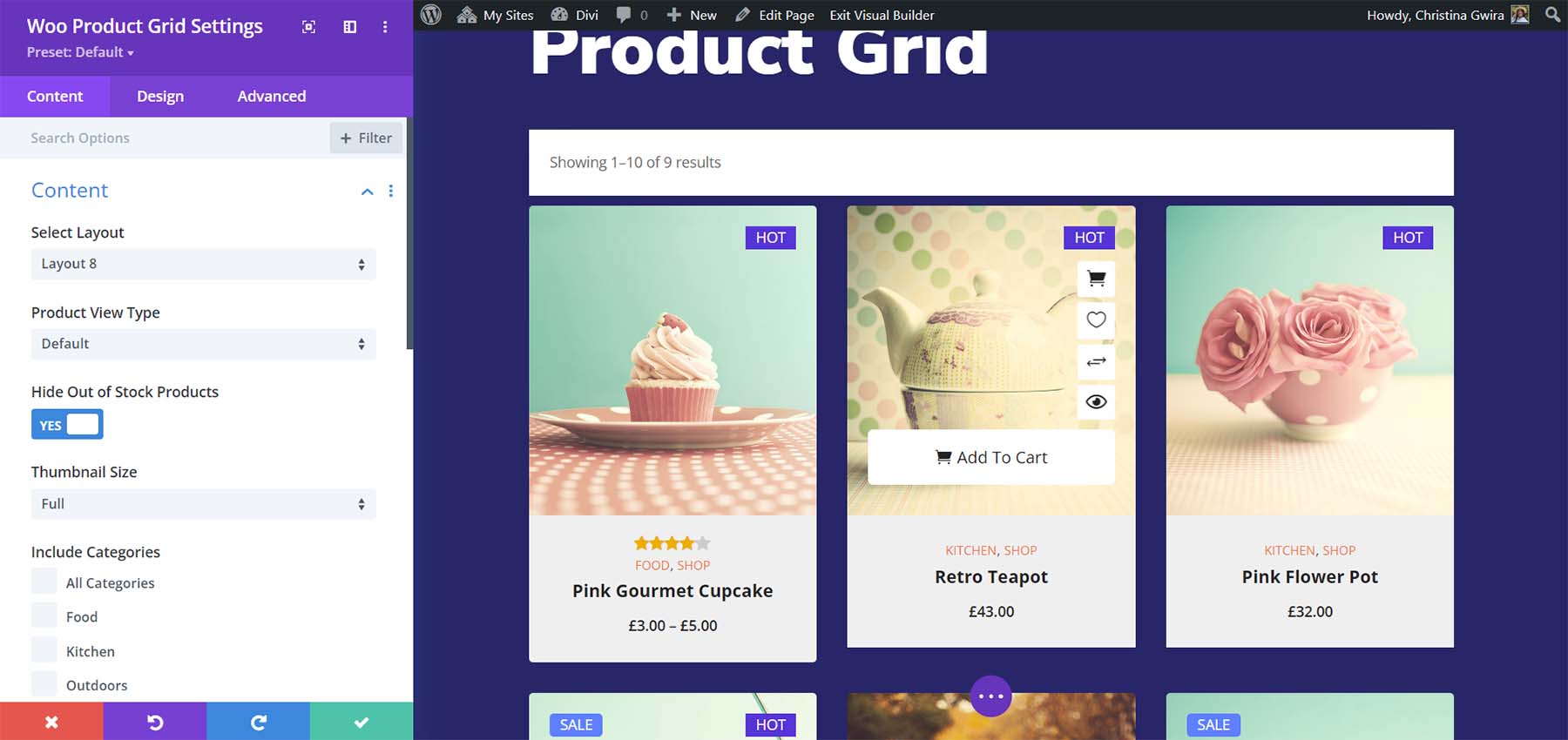
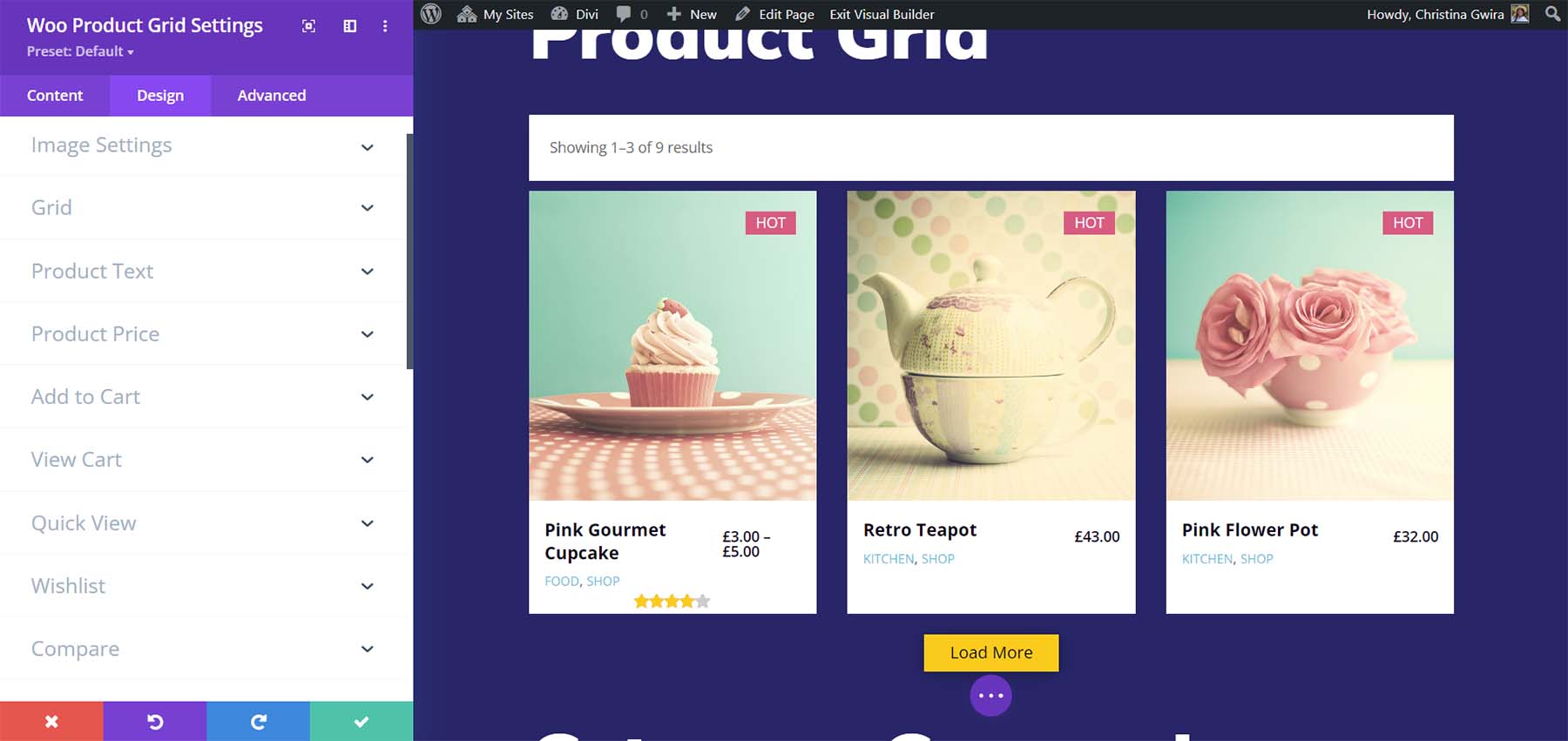
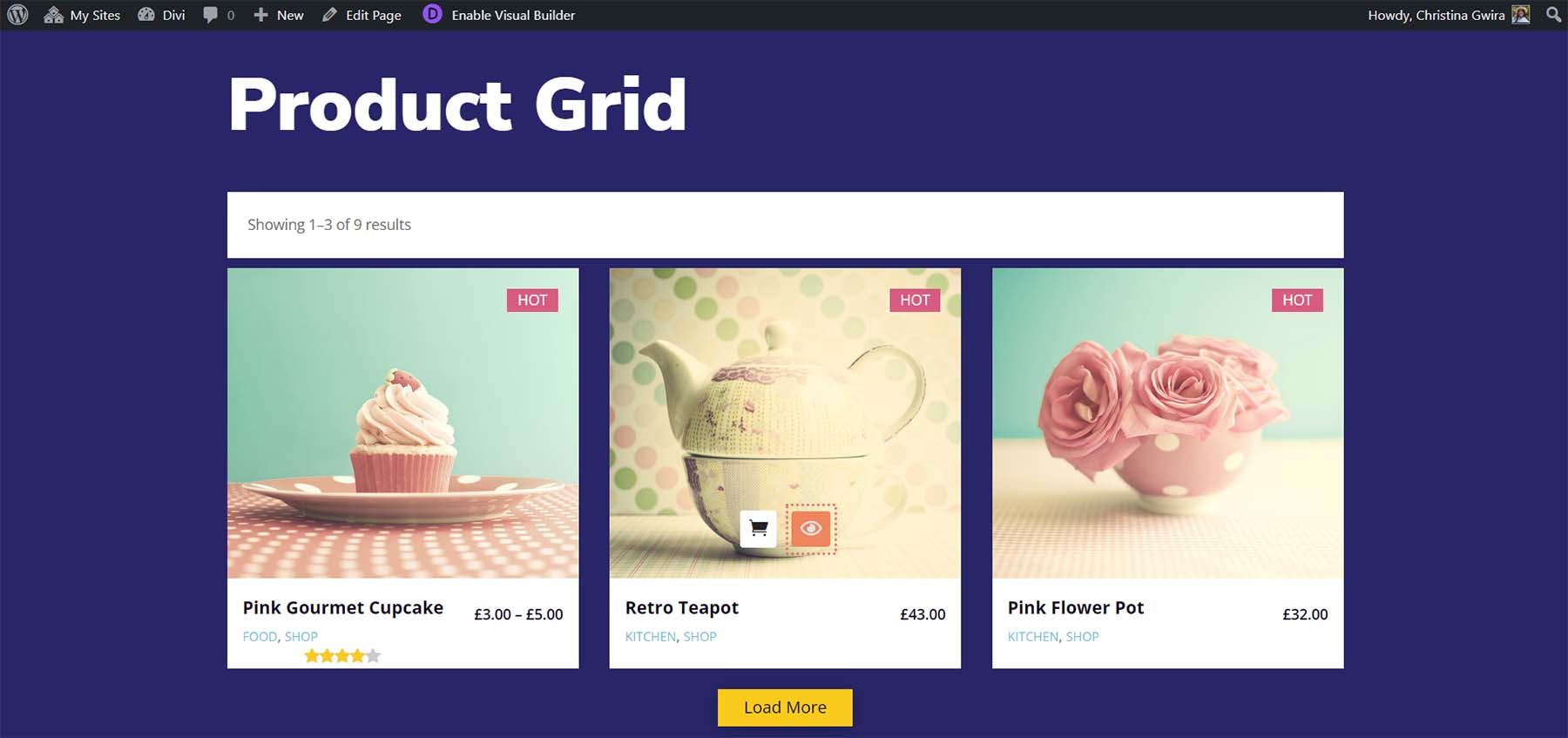
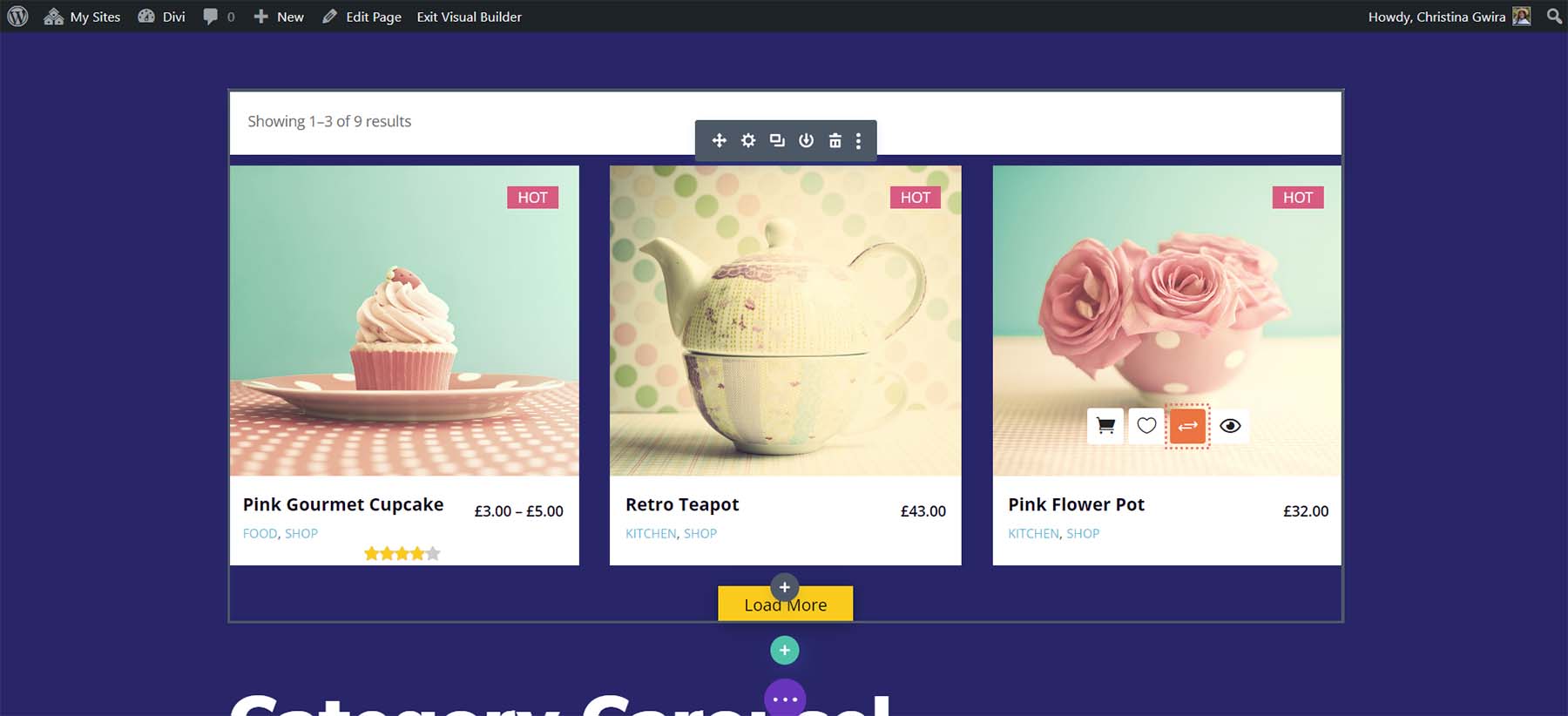
Сетка продуктов Woo
Модуль сетки продуктов Woo отображает продукты в сетке с баннером, показывающим количество продуктов. Он имеет 8 вариантов компоновки сетки, которая изменяет размер изображения и размещает кнопки в разных местах при наведении. Вы можете выбрать отображаемые элементы. Здесь показан макет 8, в котором значки размещаются справа от изображения, а кнопка «Добавить в корзину» находится внизу изображения при наведении курсора.

Вы можете добавить разбиение на страницы с помощью кнопок на каждую страницу или кнопку «Загрузить еще». В этом примере я добавил кнопку «Загрузить еще» и присвоил ей стиль. Это макет 3, в котором заголовок и цена размещаются под изображением, а значки добавляются ближе к нижней части изображения при наведении курсора.

Дополнительные основные функции Woo
Существует множество функций, большинство из которых включены в модули, которые добавляют функциональность спискам WooCommerce. Вот краткий обзор некоторых из этих функций.
Мини-тележка Woo Essential Woo
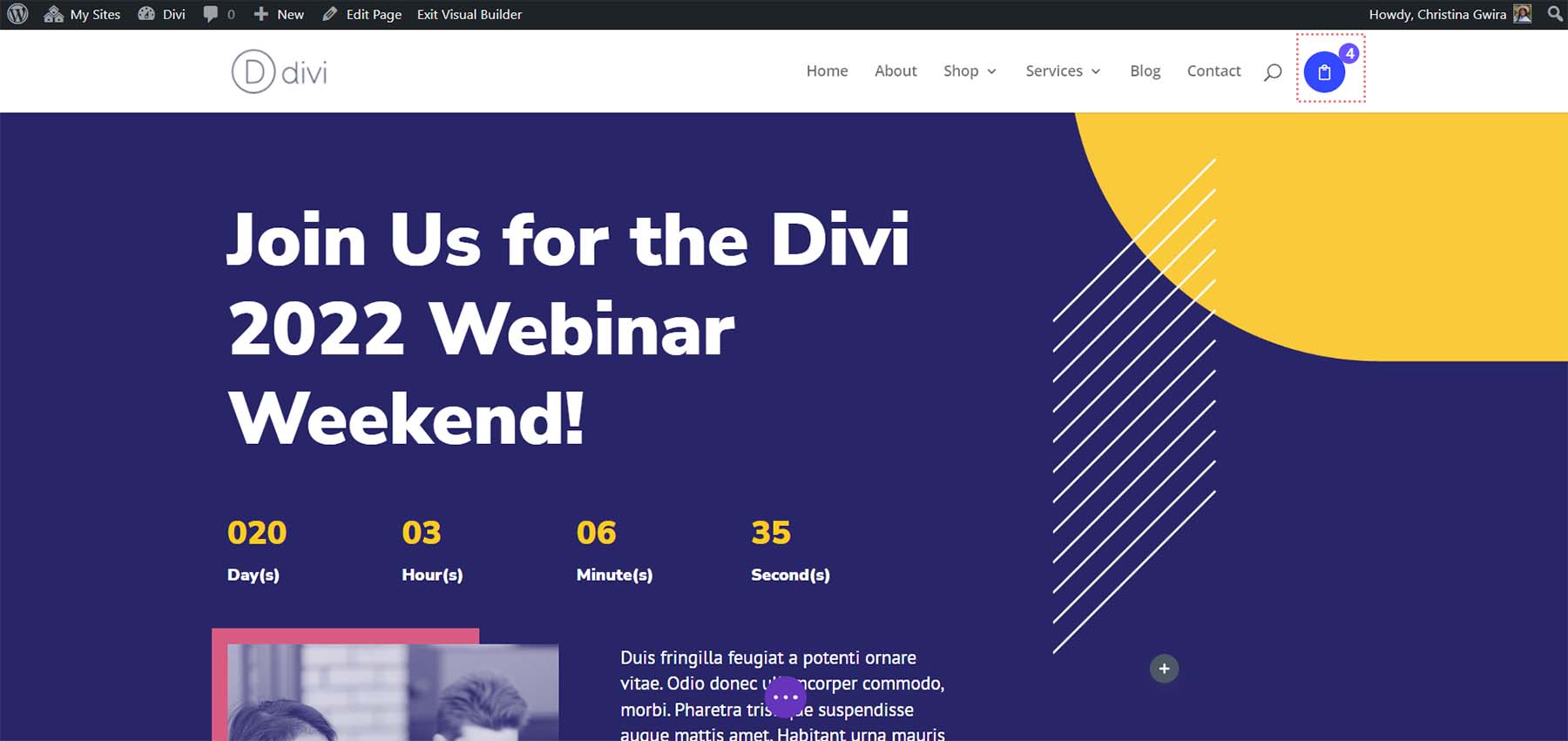
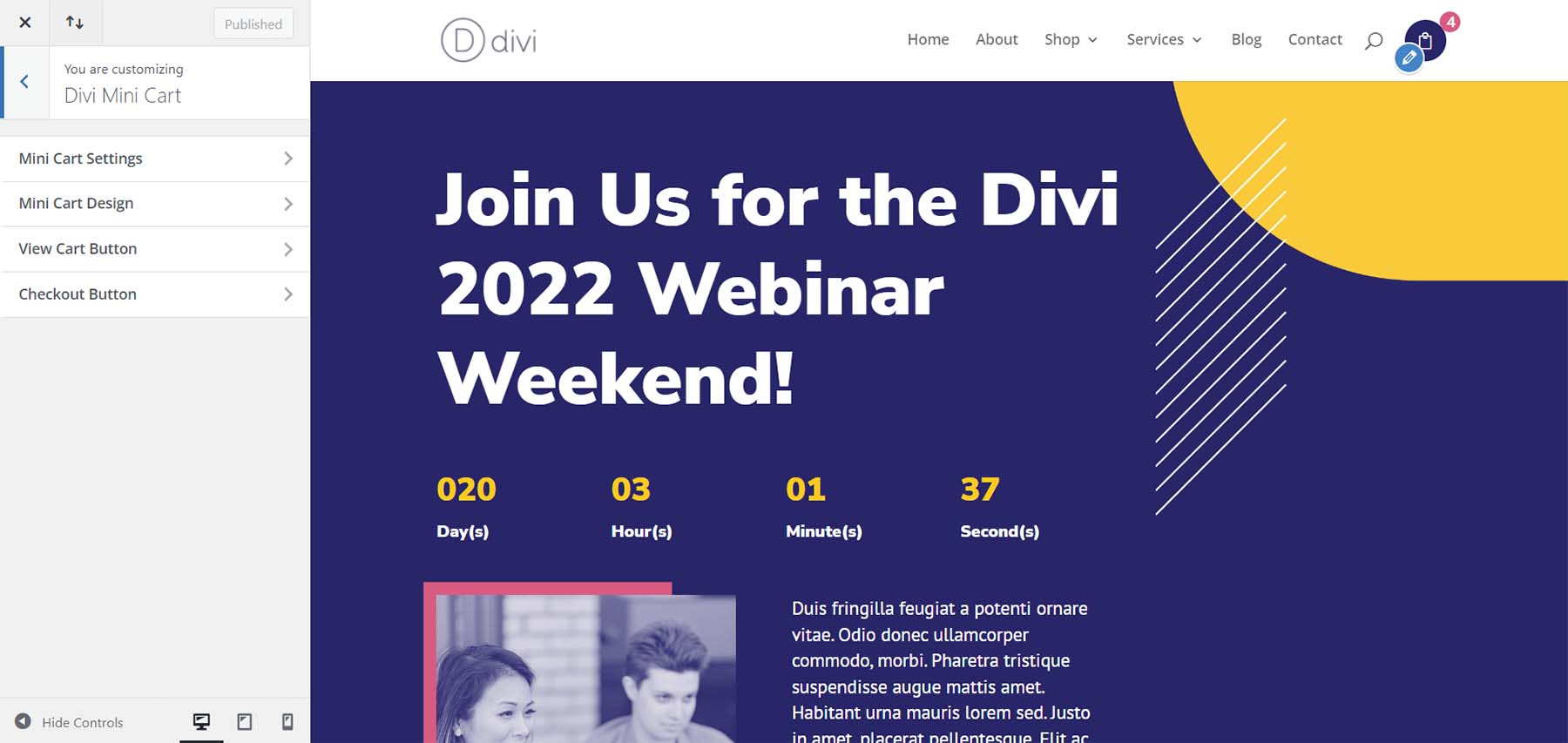
Функция «Мини-корзина» добавляет всплывающее меню в корзину. Он автоматически добавляется в заголовок WordPress по умолчанию. Он работает только с заголовком по умолчанию, поэтому вы не сможете добавить его в заголовки, созданные с помощью Divi Builder. Это означает, что он не так универсален, как другие функции этого плагина. Вы можете настроить все три его элемента независимо друг от друга с помощью Theme Customizer.

Он включает в себя четыре раздела настроек для основных настроек корзины, оформления корзины, кнопки просмотра корзины и кнопки оформления заказа.

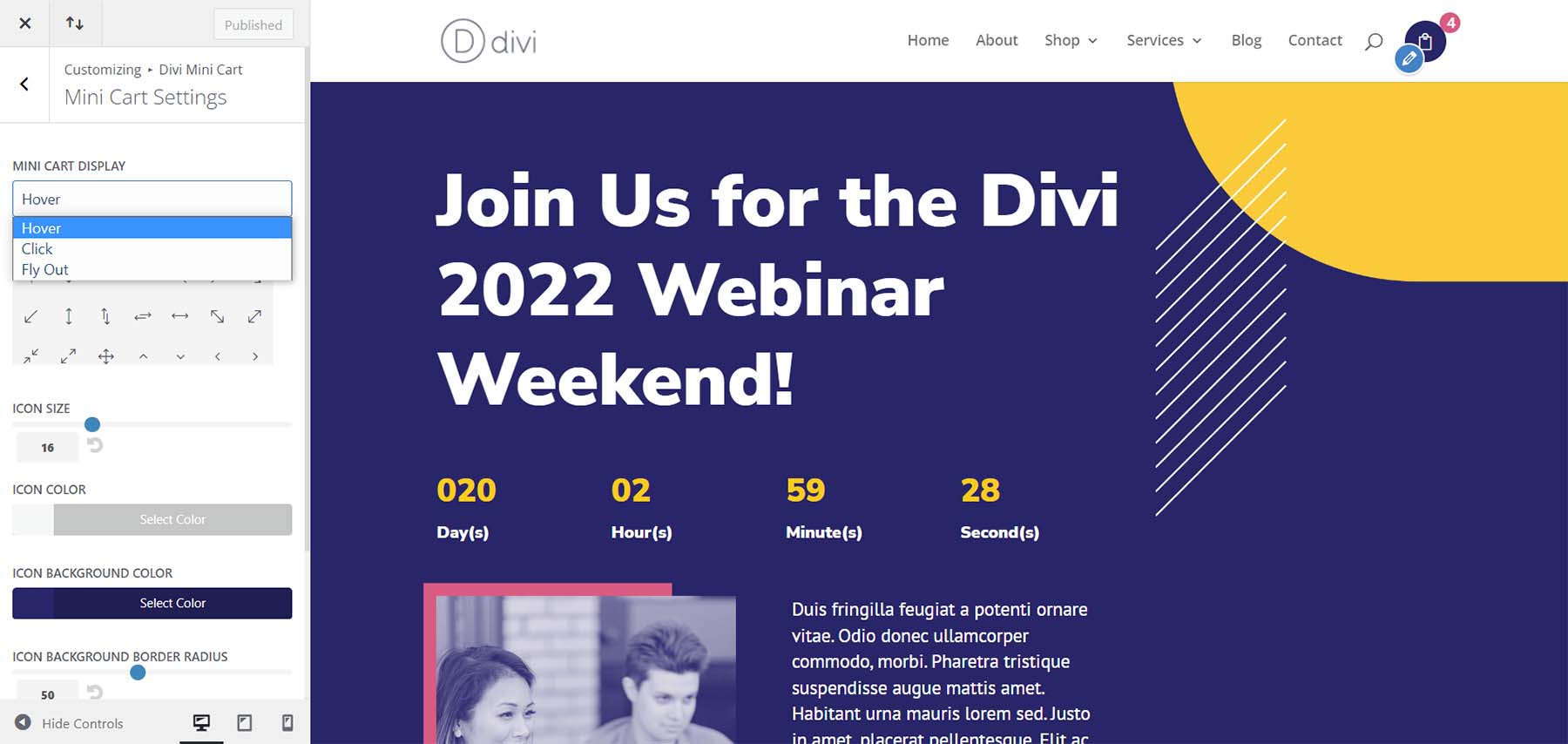
Управляйте его работой и изменяйте размер, форму, цвета, шрифты, значки и т. д. Открывайте его при наведении, щелчке или скольжении справа или слева.

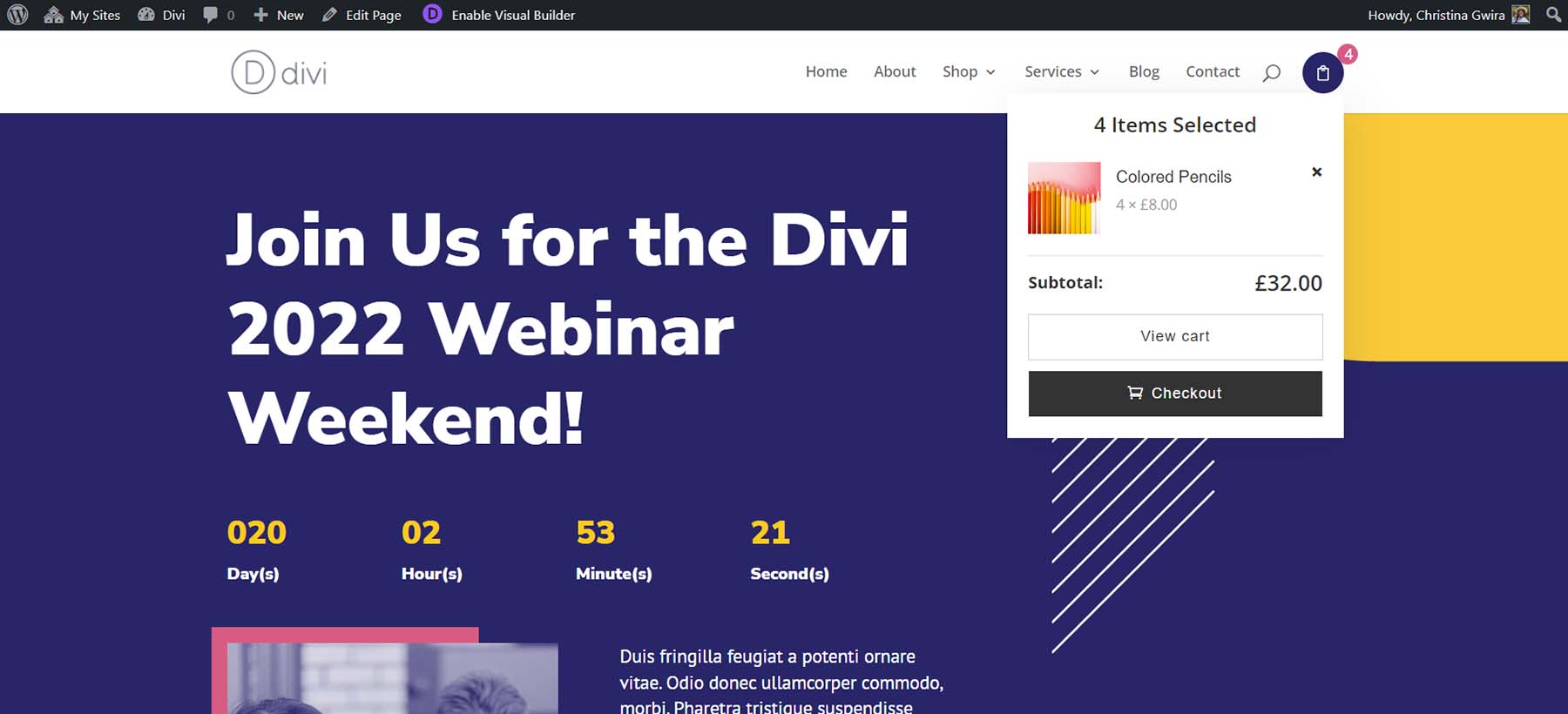
Мини-корзина открывает маленькое модальное окно, показывающее содержимое вашей корзины. Он также может открывать окно справа или слева, в зависимости от ваших настроек. Этот пример показывает модальное открытие при наведении. Опция Fly-In, которая скользит справа или слева, дает модальному модулю полную высоту экрана.

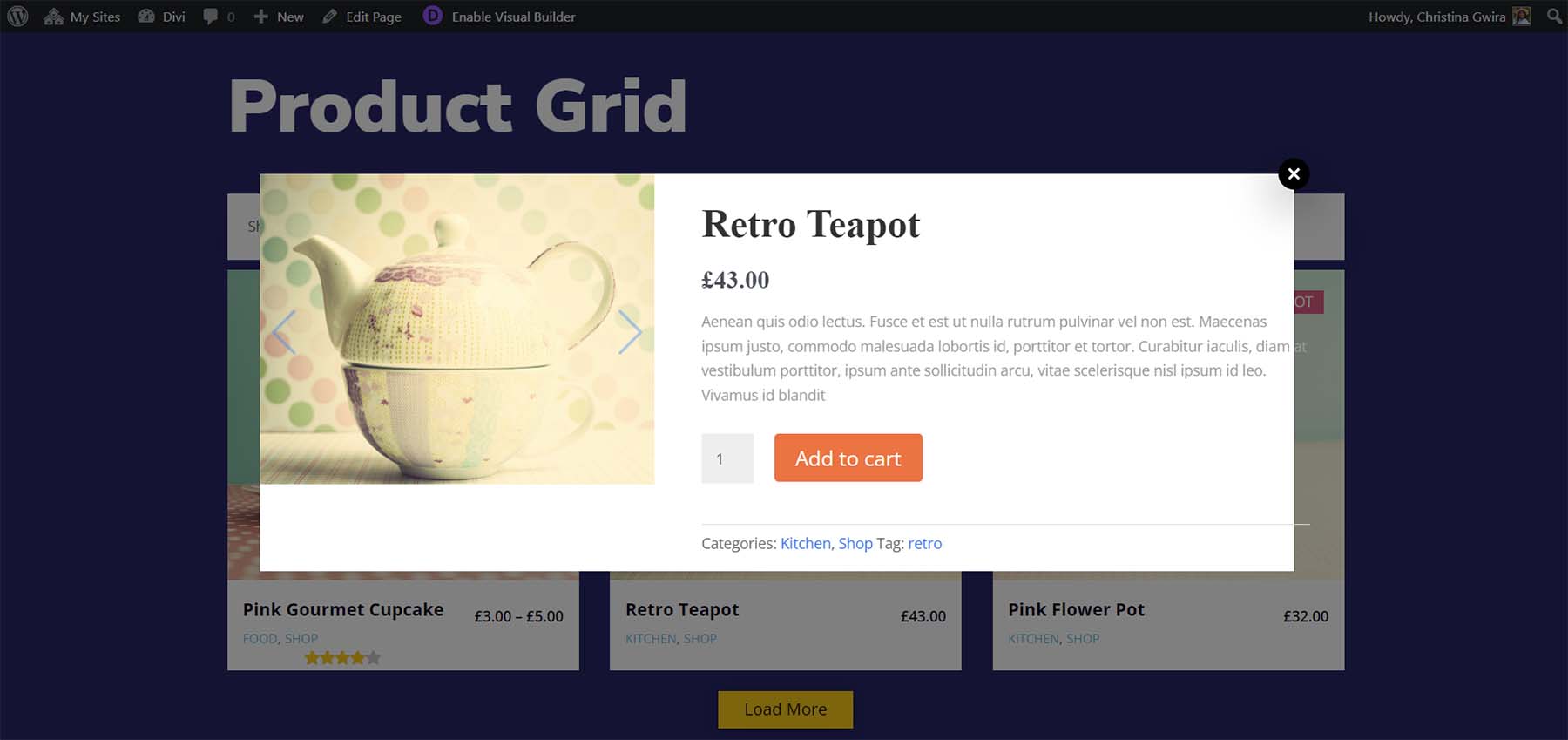
Всплывающее окно быстрого просмотра Woo Essential
Вы можете просмотреть детали товара, не покидая текущую страницу. Значок быстрого просмотра добавлен в несколько модулей. Щелчок по этому значку открывает подробности в модальном окне. Всплывающее окно быстрое и позволяет легко увидеть детали продукта, не загружая другую страницу.

Детали включают в себя всю информацию о продукте, такую как описание, галерея, кнопка «Добавить в корзину», категория и т. д.

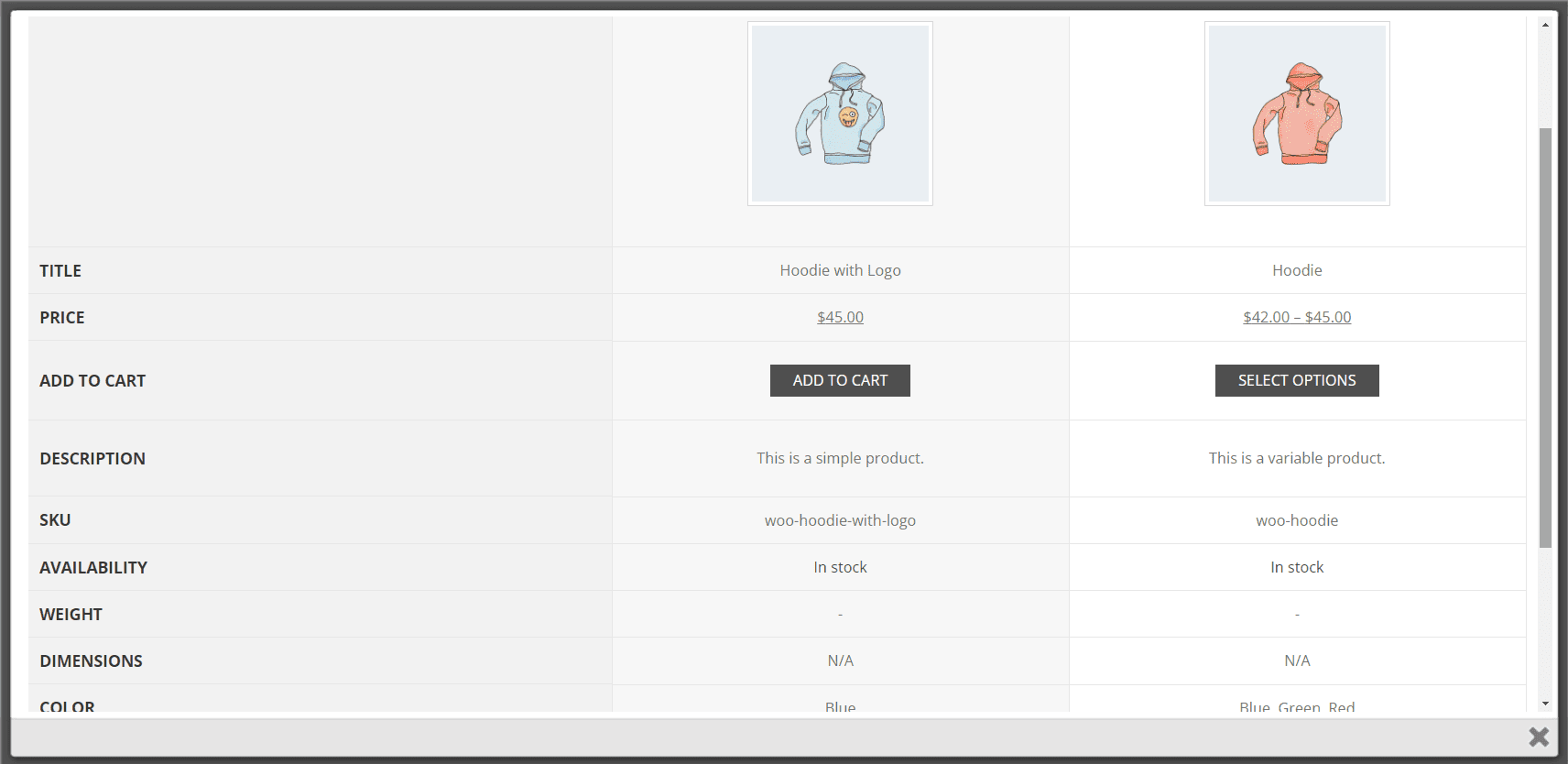
Woo Essential Сравнить продукты
Вы можете сравнить несколько продуктов, выбрав значок сравнения. Поначалу этот процесс может показаться немного сложным, поэтому многие пользователи могут не знать, что могут сравнивать продукты.

Чтобы сделать сравнение, просмотрите продукты по отдельности, которые вы хотите сравнить. Затем щелкните значок сравнения на одном из продуктов. Модальное сравнение с открытыми продуктами, сравниваемыми в таблице. Это работает, но не так интуитивно, как мне нравится. Потребовалось немного работы, чтобы понять. Нужная мне информация была в документации. Вы можете прокрутить сравнение и закрыть модальное окно, когда будете готовы.

Основные настройки Woo
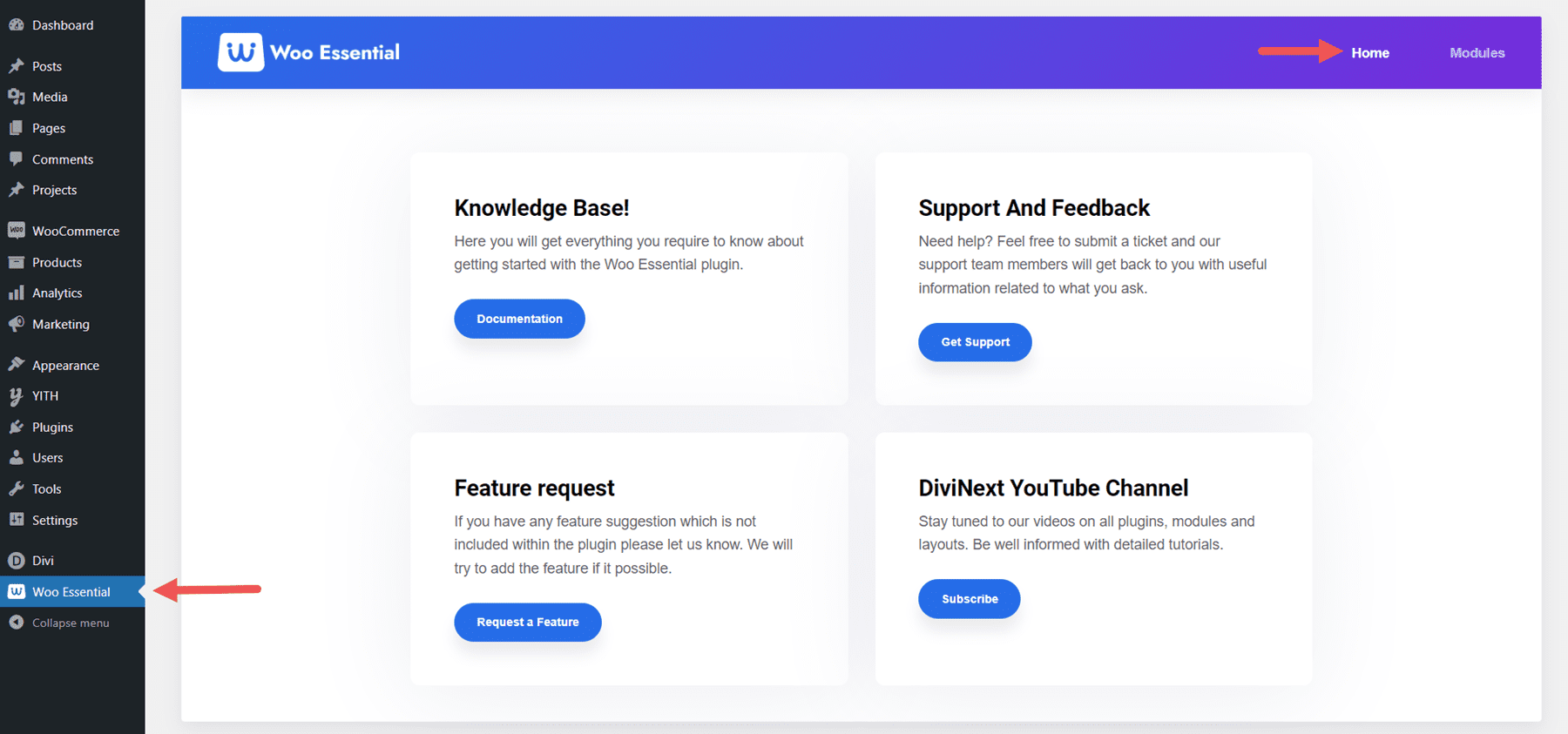
Woo Essential добавляет ссылку на панель инструментов WordPress. Выберите эту ссылку, чтобы открыть настройки. Первая страница, Главная, содержит ссылки на базу знаний, поддержку и отзывы, запрос функции и канал DiviNext YouTube.

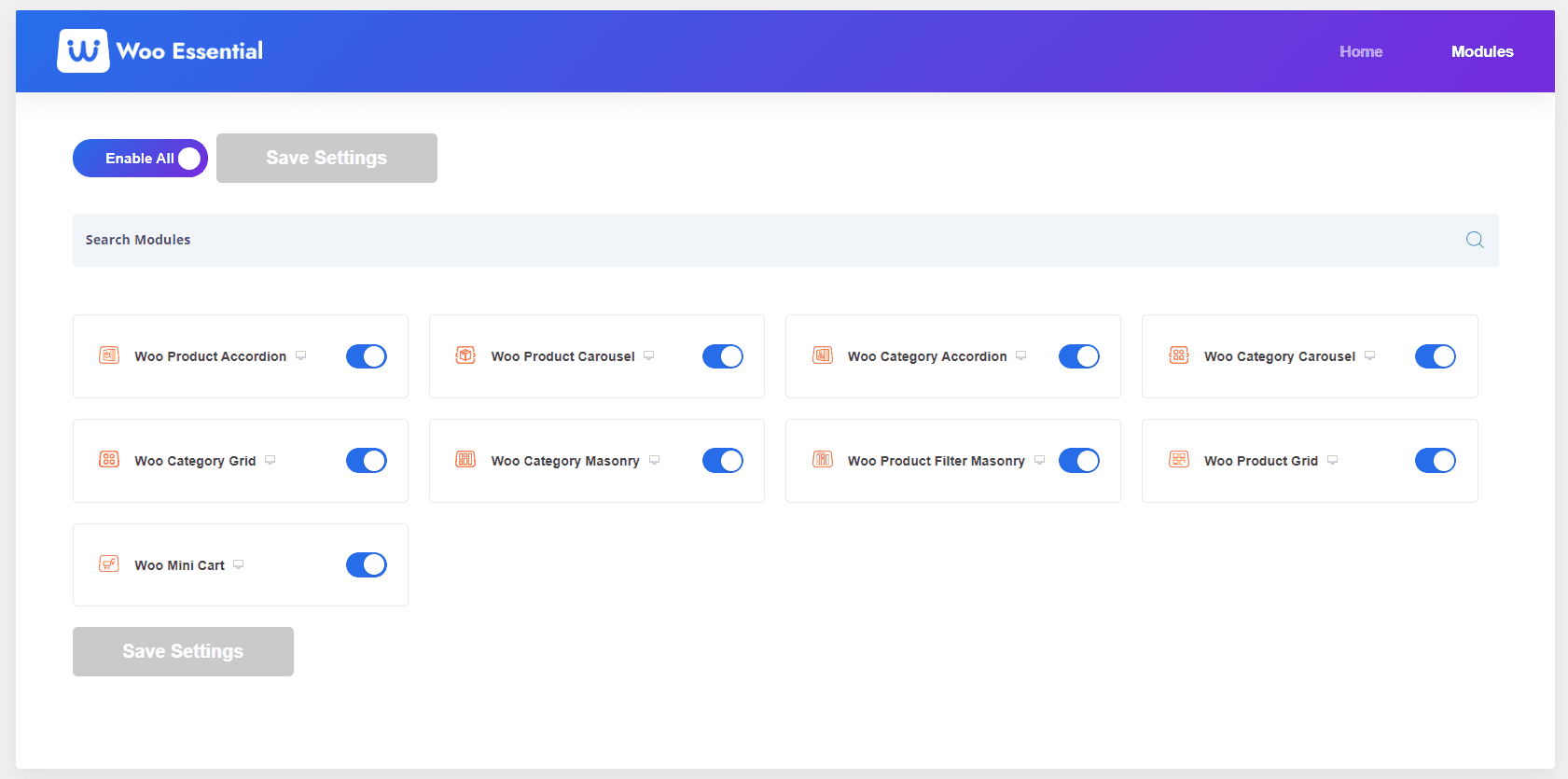
Выберите Модули, чтобы увидеть вторую страницу. Здесь вы можете отключить или включить любой из основных модулей Woo. Это хорошо, если вы хотите ограничить дизайн несколькими модулями. Все включены по умолчанию.

Основные шаблоны Woo
Веб-сайт издателя содержит 8 бесплатных начальных макетов, которые помогут вам приступить к работе над дизайном. Для работы им также требуется другой плагин Divi, поэтому их удобство использования ограничено теми, у кого установлены оба плагина. Они отлично выглядят и предоставляют множество разделов для использования.

Купить Ву Эфириум
Wii Essential можно приобрести на Divi Marketplace за 79 долларов. Он включает в себя неограниченное использование, 30-дневную гарантию возврата денег и один год поддержки и обновлений.

Окончание мыслей
Это наш взгляд на Woo Essentials для Divi. Эти 8 модулей Divi предоставляют множество вариантов для сеток продуктов и аккордеонов. С легкостью отображайте отдельные продукты и категории и оформляйте их с помощью Divi Builder. Легко просматривать содержимое корзины, детали продукта и сравнивать продукты. Я хотел бы видеть мини-корзину в качестве модуля Divi, чтобы ее можно было добавить в заголовки, созданные с помощью Divi Builder. Однако это работает хорошо, если вы используете заголовок WordPress по умолчанию. Если вы заинтересованы в расширении страниц продуктов WooCommerce с помощью множества интересных сеток, вам стоит обратить внимание на Woo Essentials.
Ждем вашего ответа. Вы пробовали Divi Essentials? Дайте нам знать, что вы думаете об этом в комментариях.
