Выделение плагина Divi: WP и Divi Icons Pro
Опубликовано: 2022-11-21WP и Divi Icons Pro — это сторонний плагин, который добавляет в Divi Builder более 3900 иконок с 11 различными стилями. Иконки включают Font Awesome, Material Design и пользовательские значки. Вы также можете загрузить свои собственные и использовать их со всеми остальными. В этом посте мы подробно рассмотрим WP и Divi Icons Pro, чтобы помочь вам решить, подходит ли этот плагин Divi для ваших нужд в значках.
Давайте приступим!
О WP и Divi Icons Pro
WP и Divi Icons Pro включают более 3400 одноцветных значков и 500 многоцветных значков. Он работает с классическим редактором Gutenberg и интегрируется в модули Divi, поэтому он всегда доступен независимо от того, какой редактор вы используете. Многоцветные значки включают редактор, поэтому вы можете указать цвета. Это заставляет их хорошо работать с вашим брендом.
Для Divi он доступен в любом модуле Divi, который включает в себя значки или редактор контента, такой как модуль значков, модуль рекламы, модуль аккордеона, модуль кнопок, модуль переключения, модуль текста, модуль призыва к действию и т. д. Мы увидим оба варианта. в этом посте.
WP и Divi Icons Pro Настройки модуля Divi
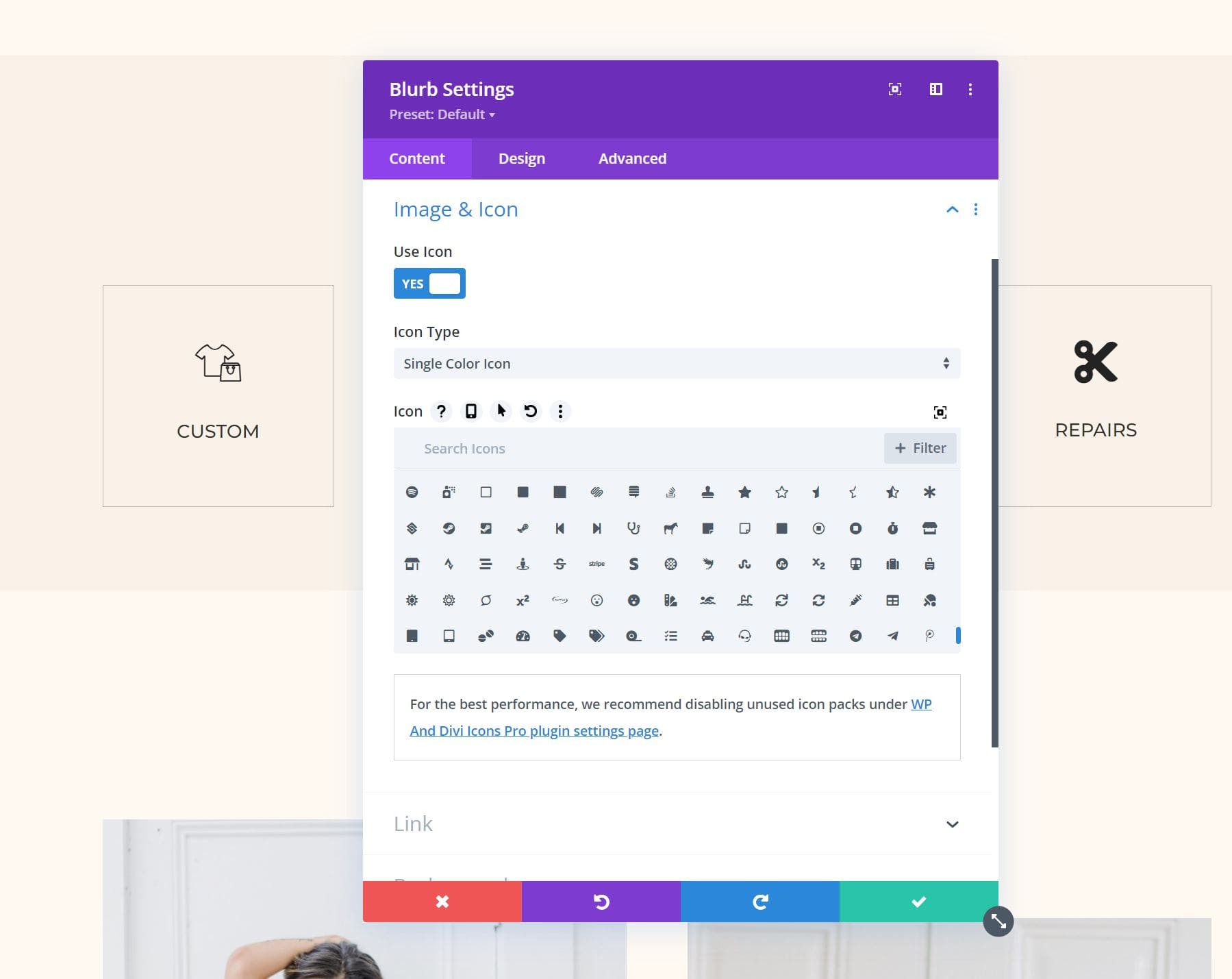
Все модули Divi, которые отображают значки, имеют новую возможность выбора типа значка, больше значков на выбор и дополнительные параметры в фильтре. Он также включает ссылку на страницу настроек плагина WP и Divi Icons Pro (подробнее об этом позже). Примером модуля Divi, который содержит значок, является модуль Blurb. Как только вы установите и активируете плагин WP и Divi Icons Pro, в области значков появится целый ряд новых значков.

Тип значка
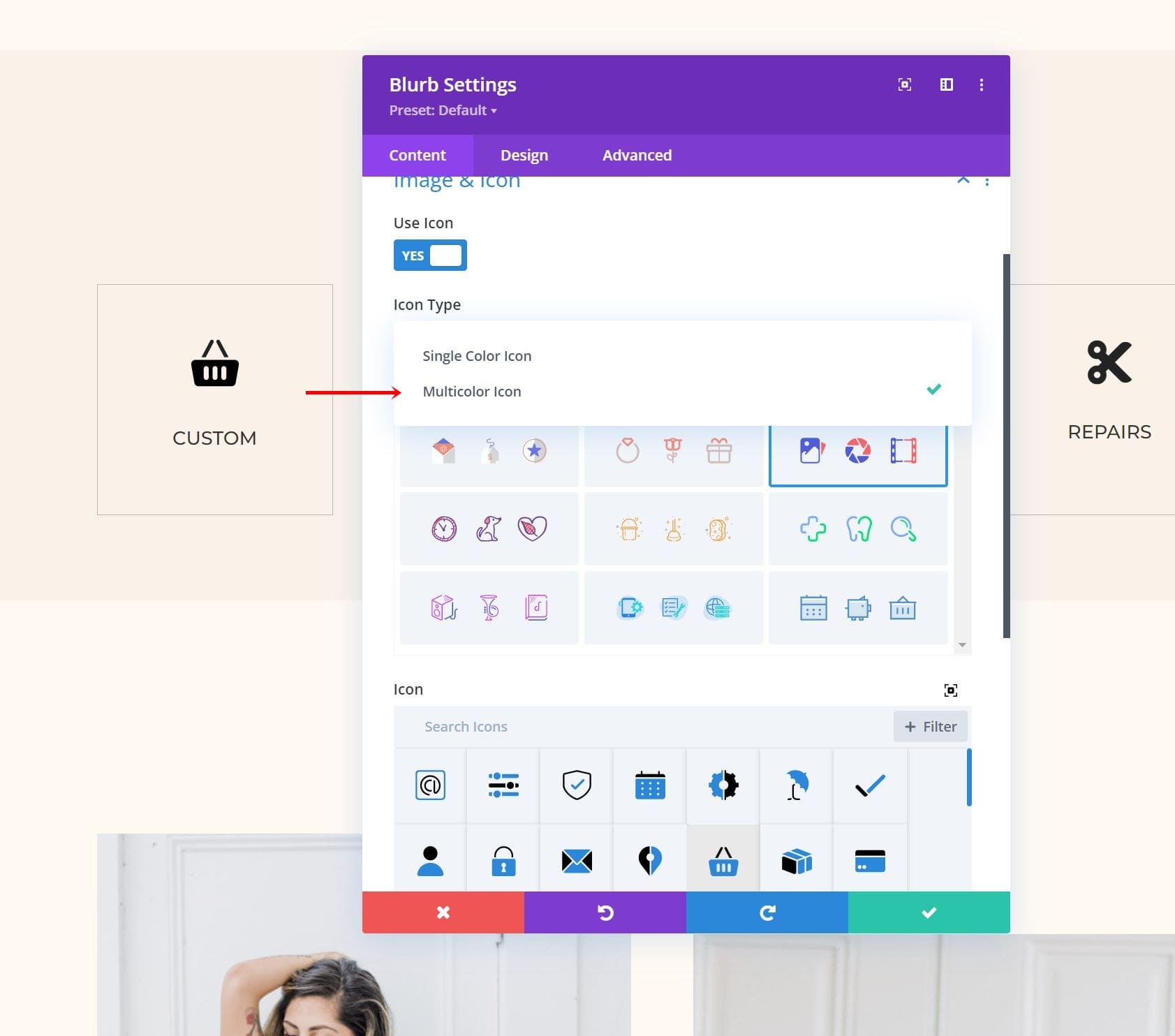
Тип значка позволяет выбирать между одноцветными значками и многоцветными значками. Если выбран значок «Один цвет», вы увидите стандартное средство выбора значков с поиском и фильтром (как показано на изображении выше). Выбрав «Многоцветный значок», вы увидите новое окно выбора под названием «Стиль значка». Здесь есть 9 вариантов на выбор. Эти параметры разделяют иконки по стилю оформления.

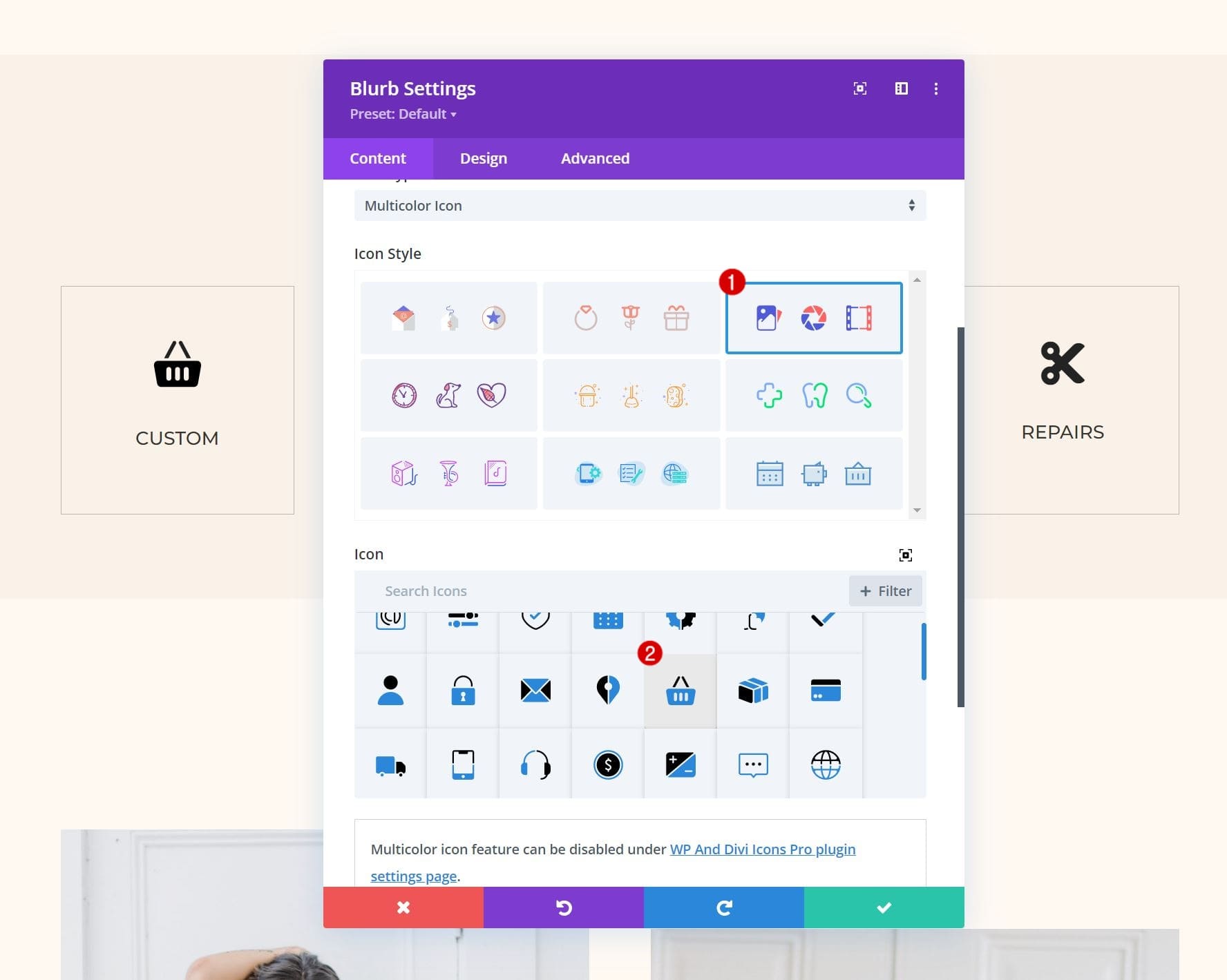
При выборе стиля дизайна в окне выбора значка отображается только этот тип значка. Это окно по-прежнему содержит параметры поиска и фильтрации. Фильтр уже применен, поэтому отображаются только параметры, относящиеся к этому стилю дизайна.

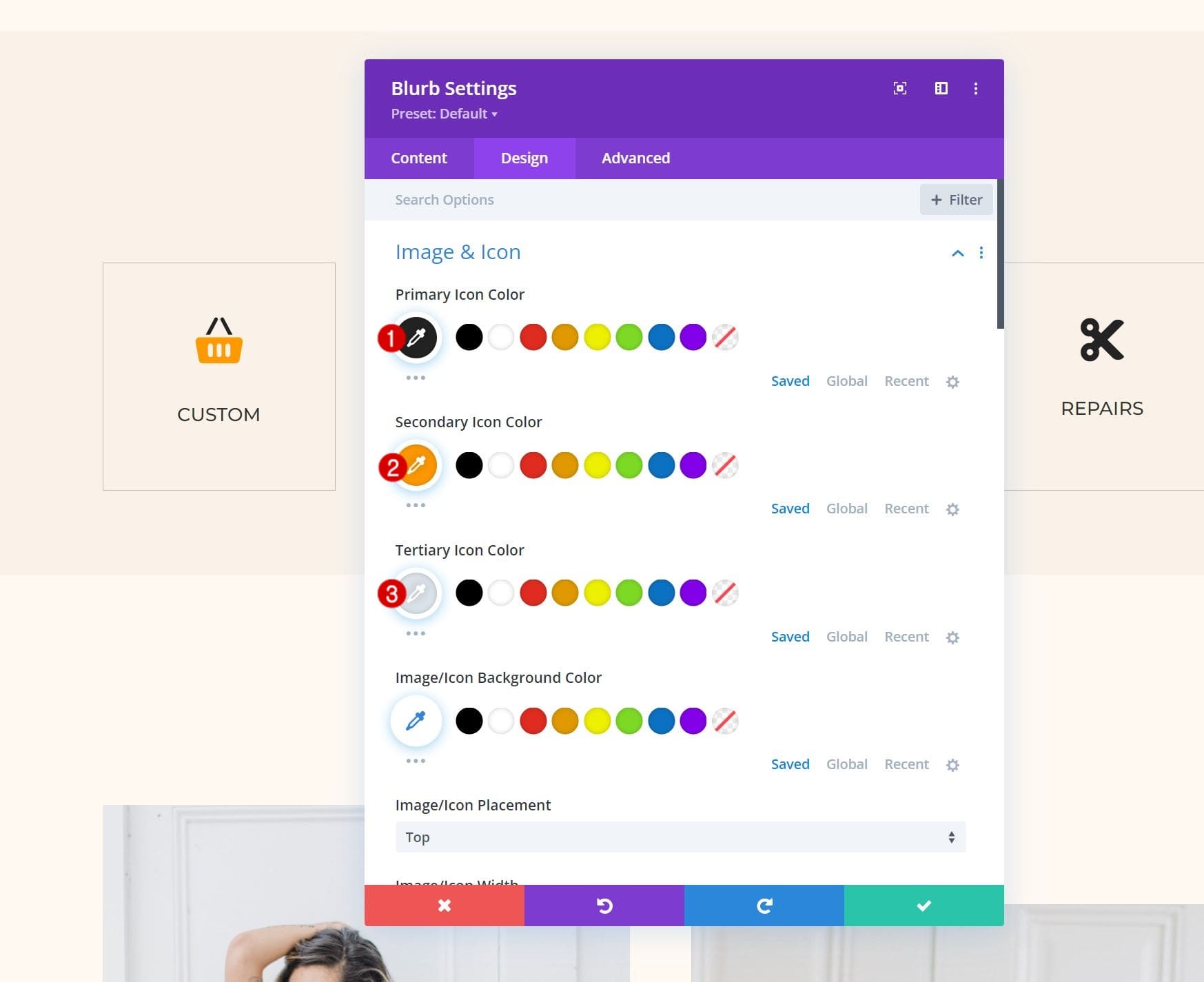
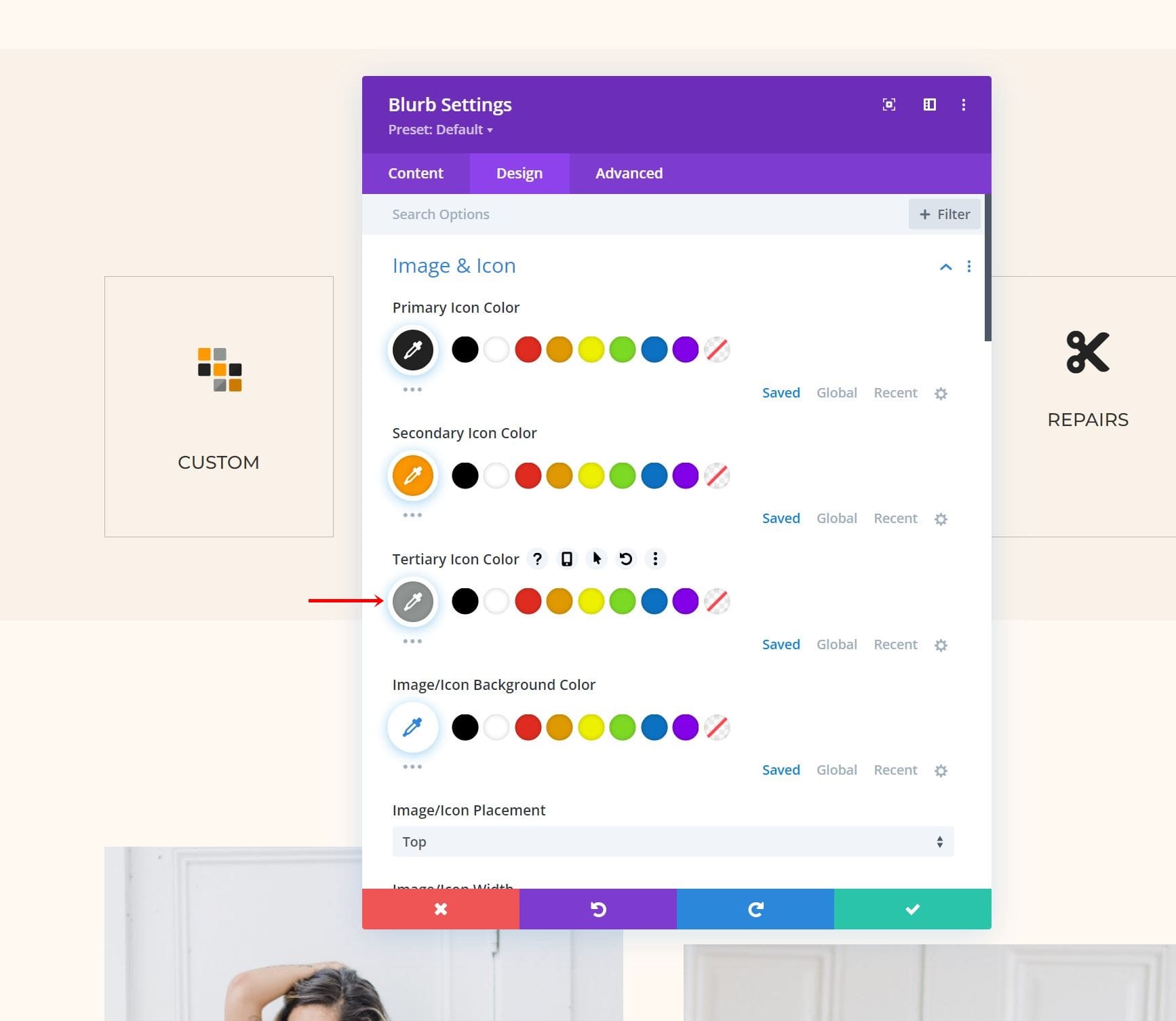
Цвета настраиваются на вкладке Дизайн. Настройки включают первичный, вторичный и третичный цвета значков. Значок, который я выбрал, показывает два цвета.

Если значок имеет три цвета, вы можете настроить все три. В этом примере используются три цвета. Некоторые значки, такие как в этом примере, добавляют четвертый цвет, являющийся оттенком третьего цвета.

Фильтр значков
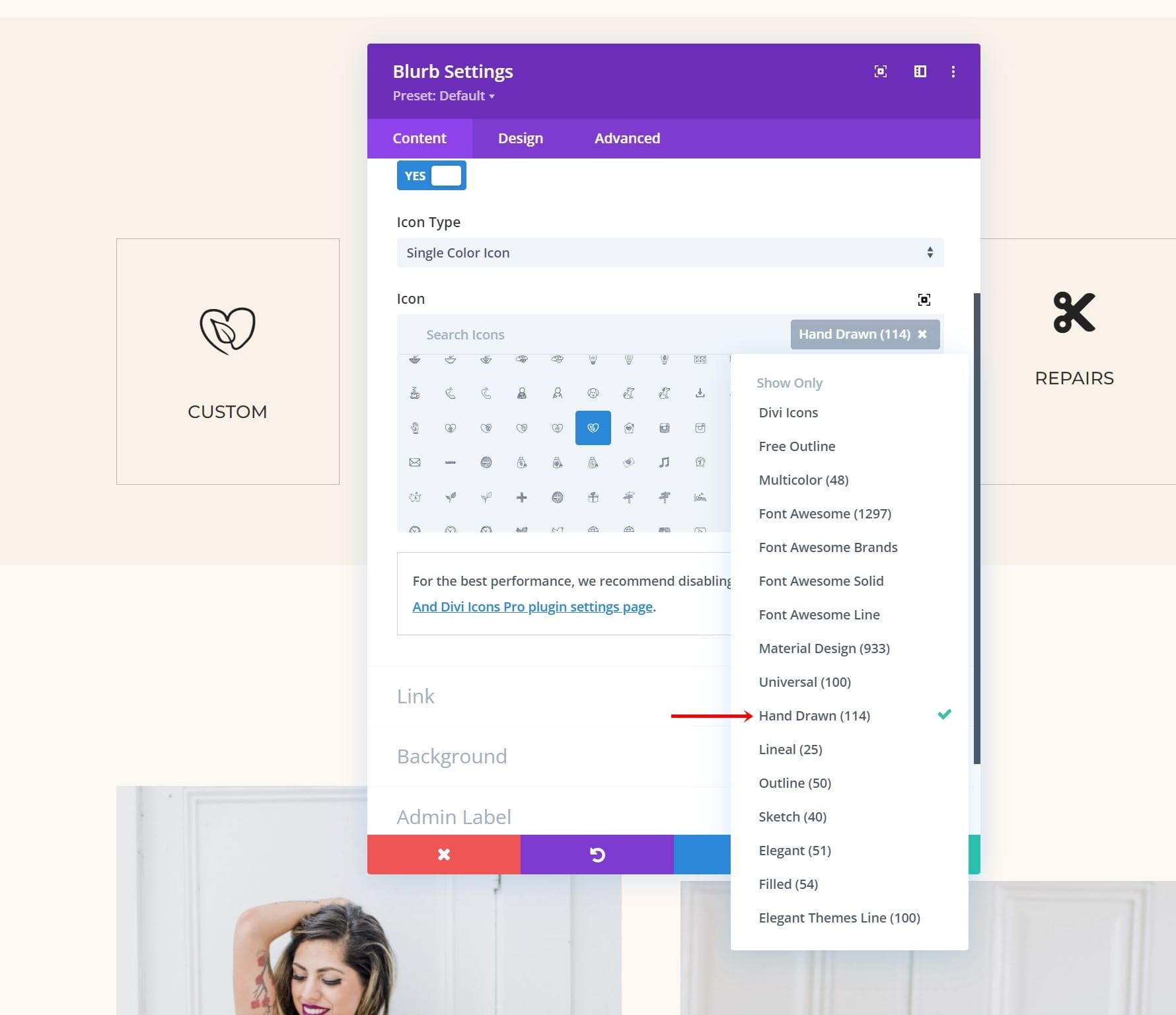
Селектор значков включает параметры поиска и фильтрации. Фильтр включает в себя «Контур», «Нарисованный от руки», «Эскиз», «Заливка», «Многоцветный» и другие. Опция фильтра позволяет быстро найти нужную иконку в понравившемся стиле.

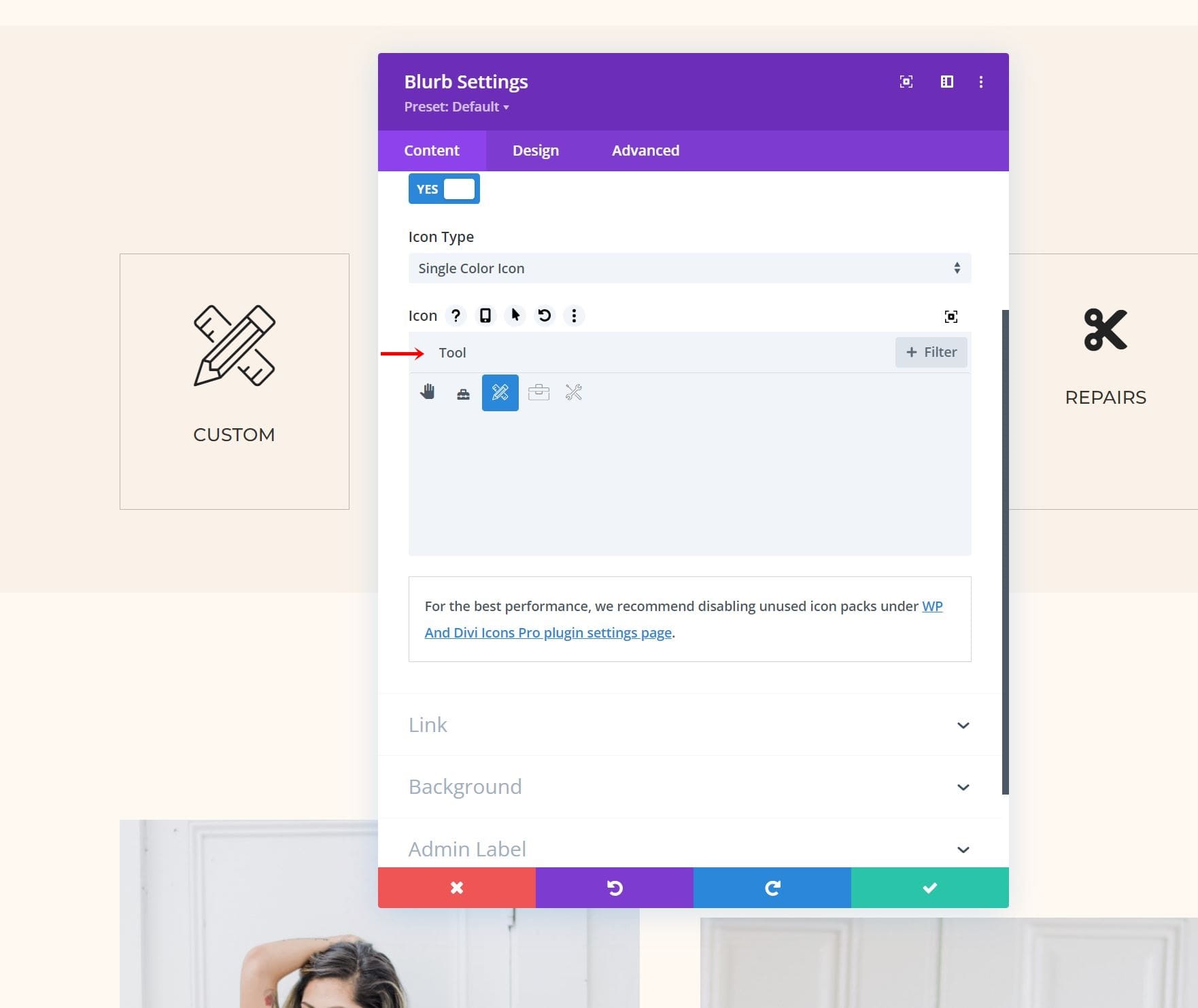
Для поиска просто введите ключевое слово нужного типа значка. Например, введите «инструмент», чтобы найти все значки инструментов. Вы можете отфильтровать их еще больше, если хотите.

Стилизовать значки WP и Divi Icons Pro
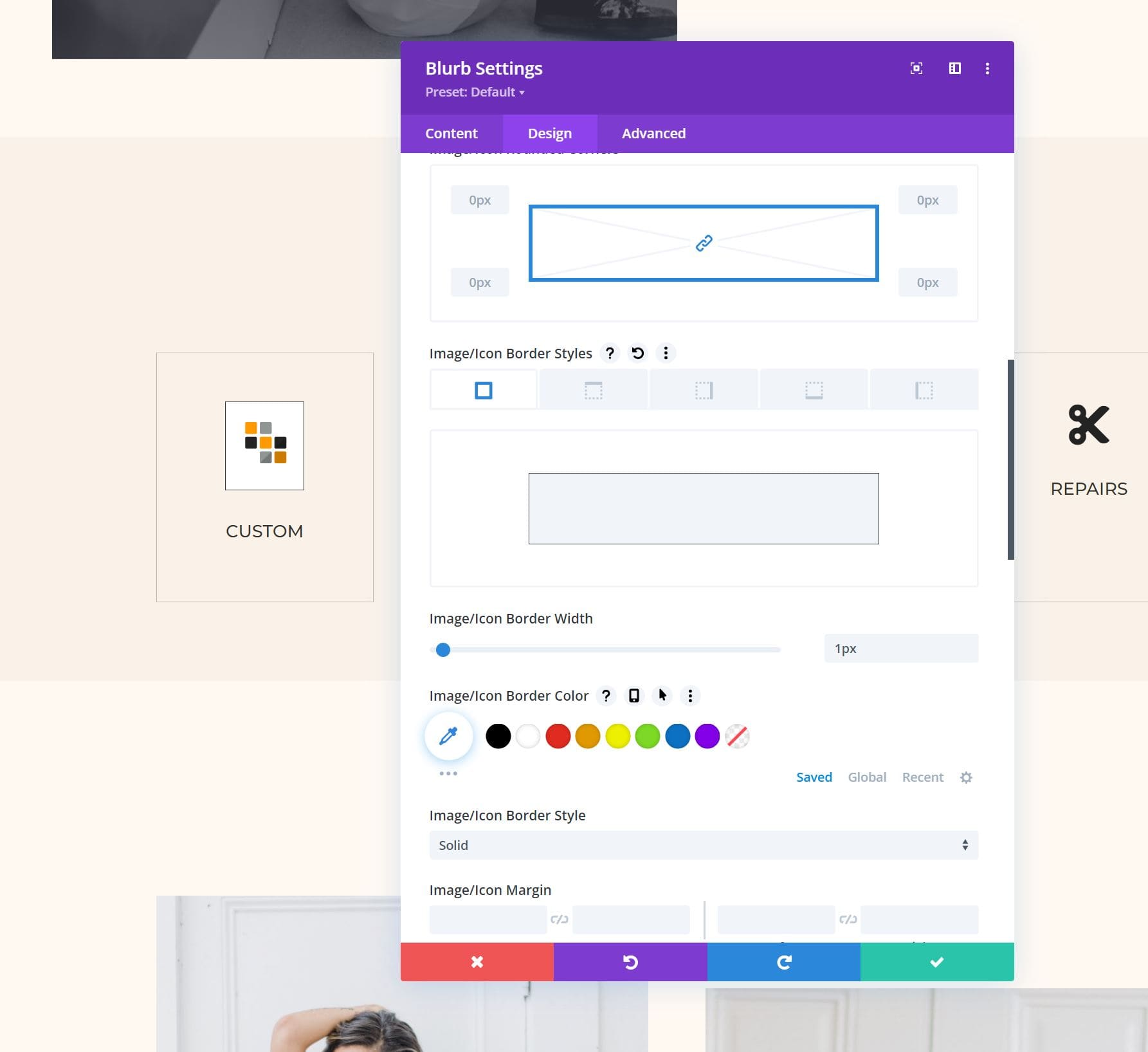
Значки интегрируются с Divi и работают так же, как и все значки Divi. Стилизация значков WP и Divi Icons Pro аналогична стилизации любой иконки с модулями Divi. В приведенном ниже примере мы добавили белый цвет фона и границу в 1 пиксель.

Редактор контента WP и Divi Icons Pro
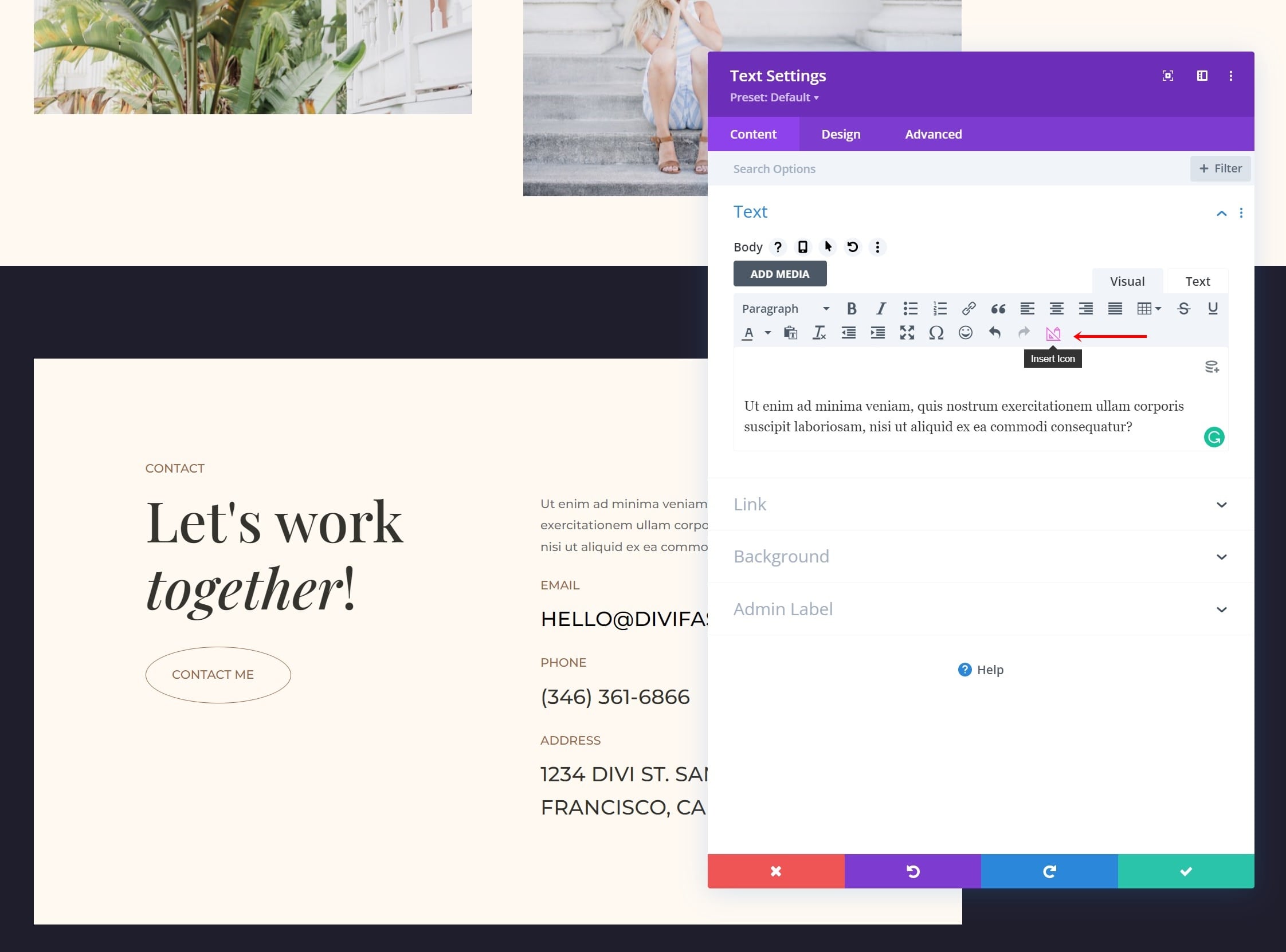
Все модули Divi с редактором контента, такие как модуль «Текст», модуль «Призыв к действию», модуль «Аккордеон», модуль «Реклама» и т. д., включают в себя параметр на панели инструментов для добавления значка к вашему контенту.

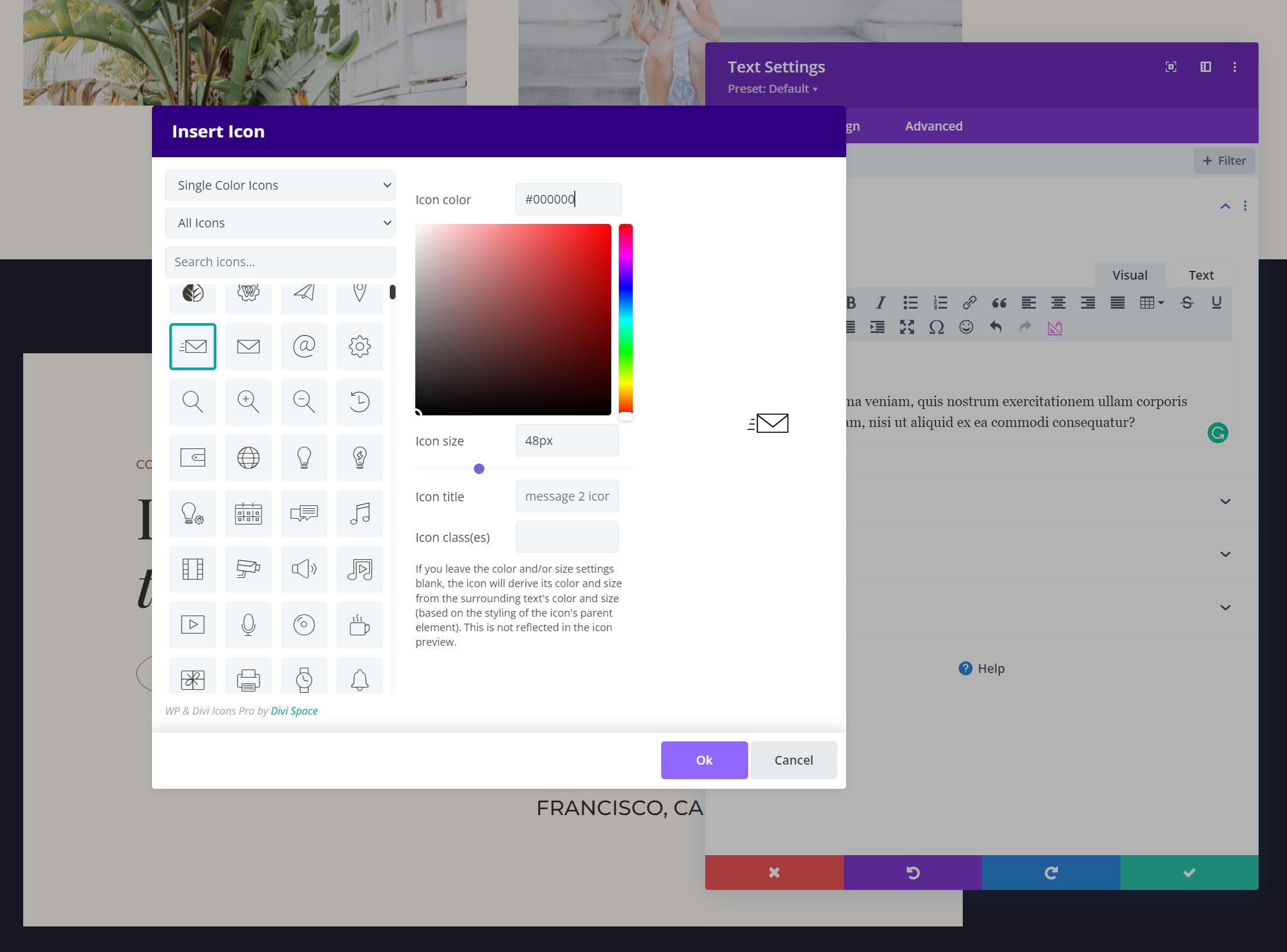
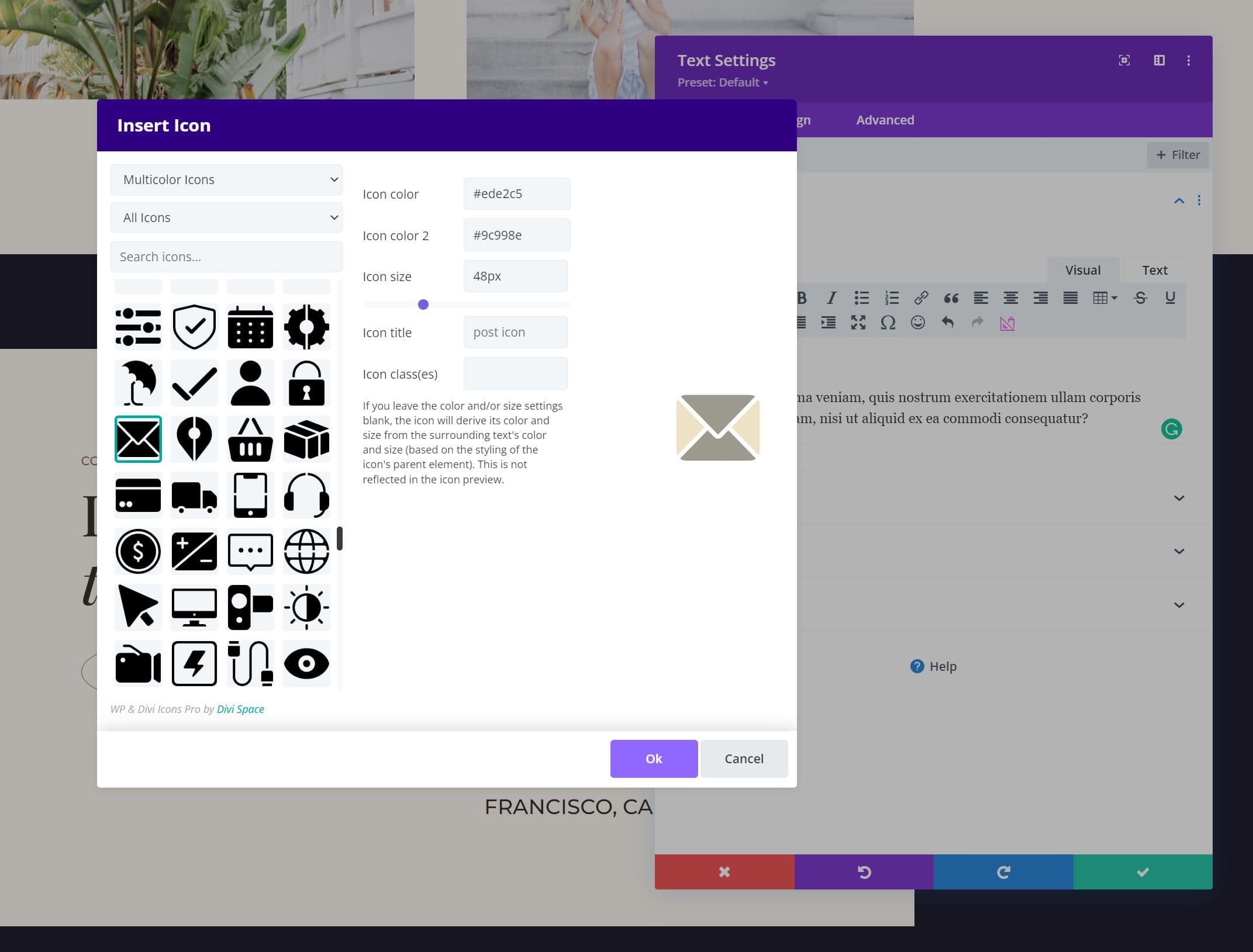
Откроется окно вставки значка, которое позволяет добавить значок в соответствии с содержимым, в которое вы поместили курсор. При выборе этого открывается модальное окно выбора значков, в котором вы можете выбрать одноцветные или многоцветные значки, выбрать тип значка, выполнить поиск, выбрать цвет, изменить размер значка, просмотреть заголовок значка и добавить класс CSS. Конечно, он также включает в себя окно с иконками, которые вы можете выбрать. Вы можете добавить к своему контенту столько значков, сколько захотите.


Многоцветные значки добавляют в редактор дополнительные параметры цвета. Он добавит две или три палитры цветов в зависимости от выбранного вами значка.

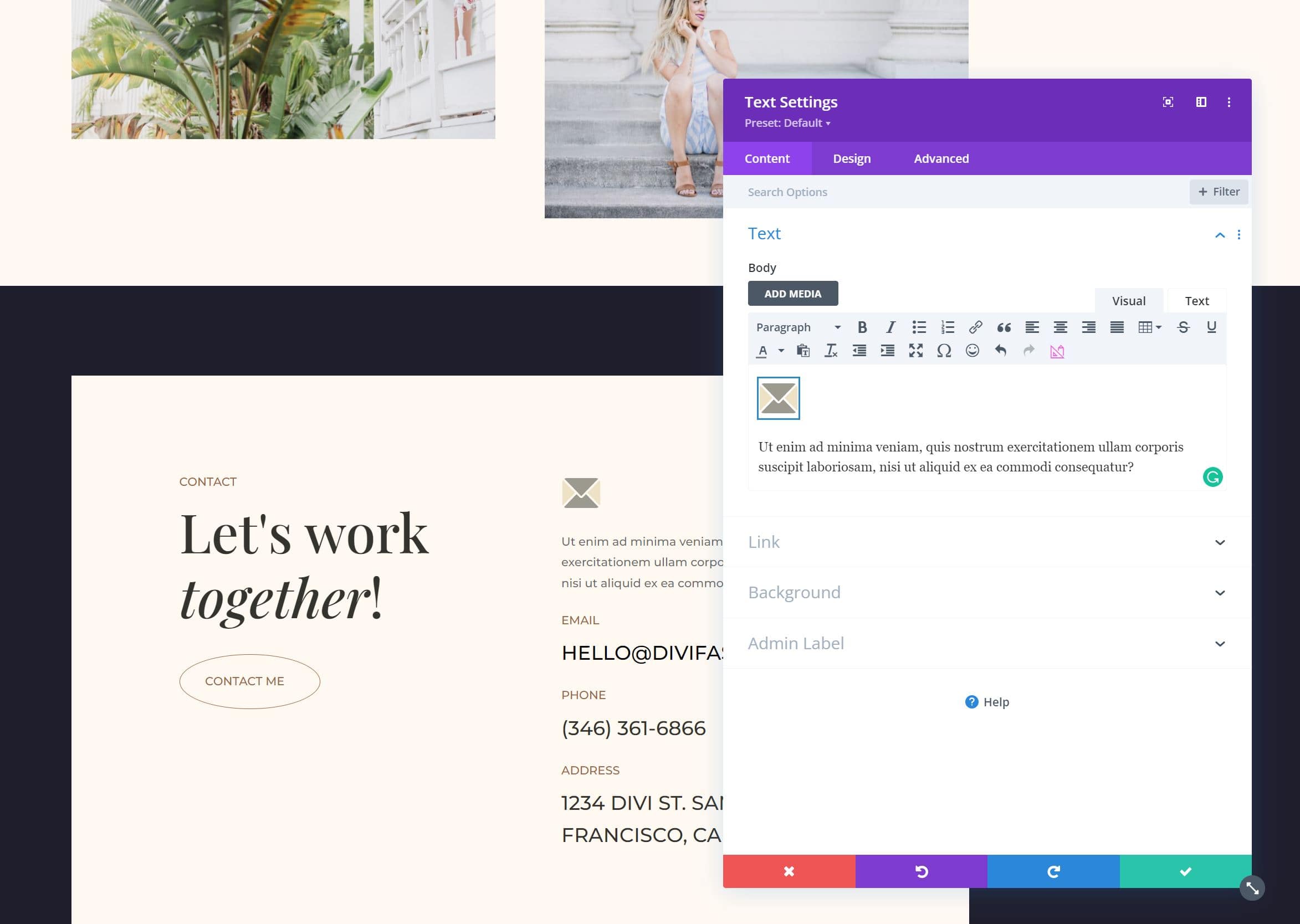
Вы можете дважды щелкнуть значок в содержимом, чтобы снова открыть окно и выбрать другой значок или внести изменения.

Настройки плагина WP и Divi Icons Pro
WP и Divi Icons Pro включают экран настроек с несколькими вкладками, где вы можете вносить изменения, загружать значки, выбирать значки, которые хотите использовать, и просматривать инструкции по использованию плагина.
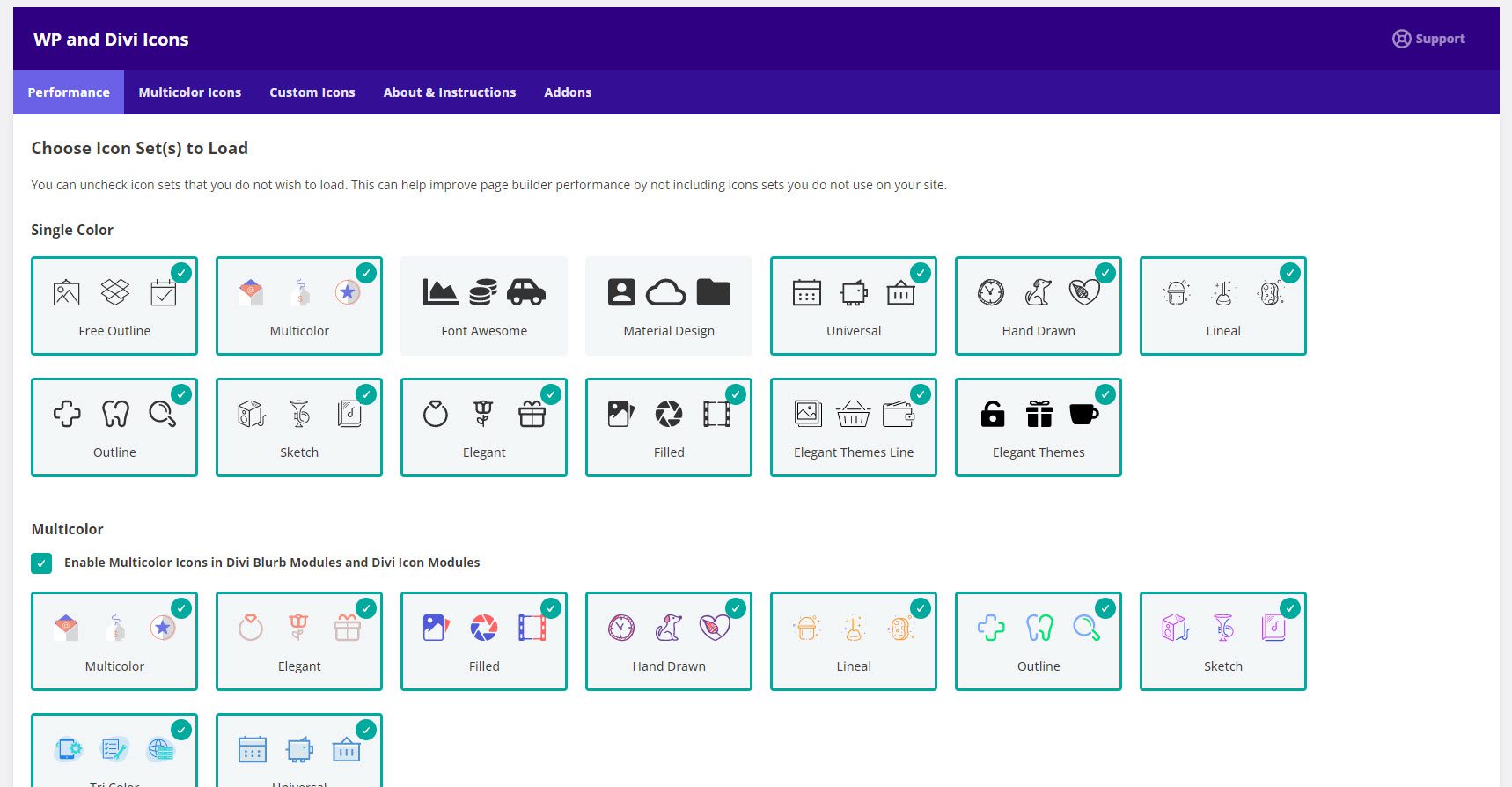
Вкладка «Производительность»
Вкладка «Производительность» позволяет отключить значки, которые вы не хотите использовать. Снимите их, и они не будут отображаться в селекторах значков. Это помогает повысить производительность Divi, потому что вы не загружаете неиспользуемые значки. В этом примере я снял галочки со значков Font Awesome и Material Design.

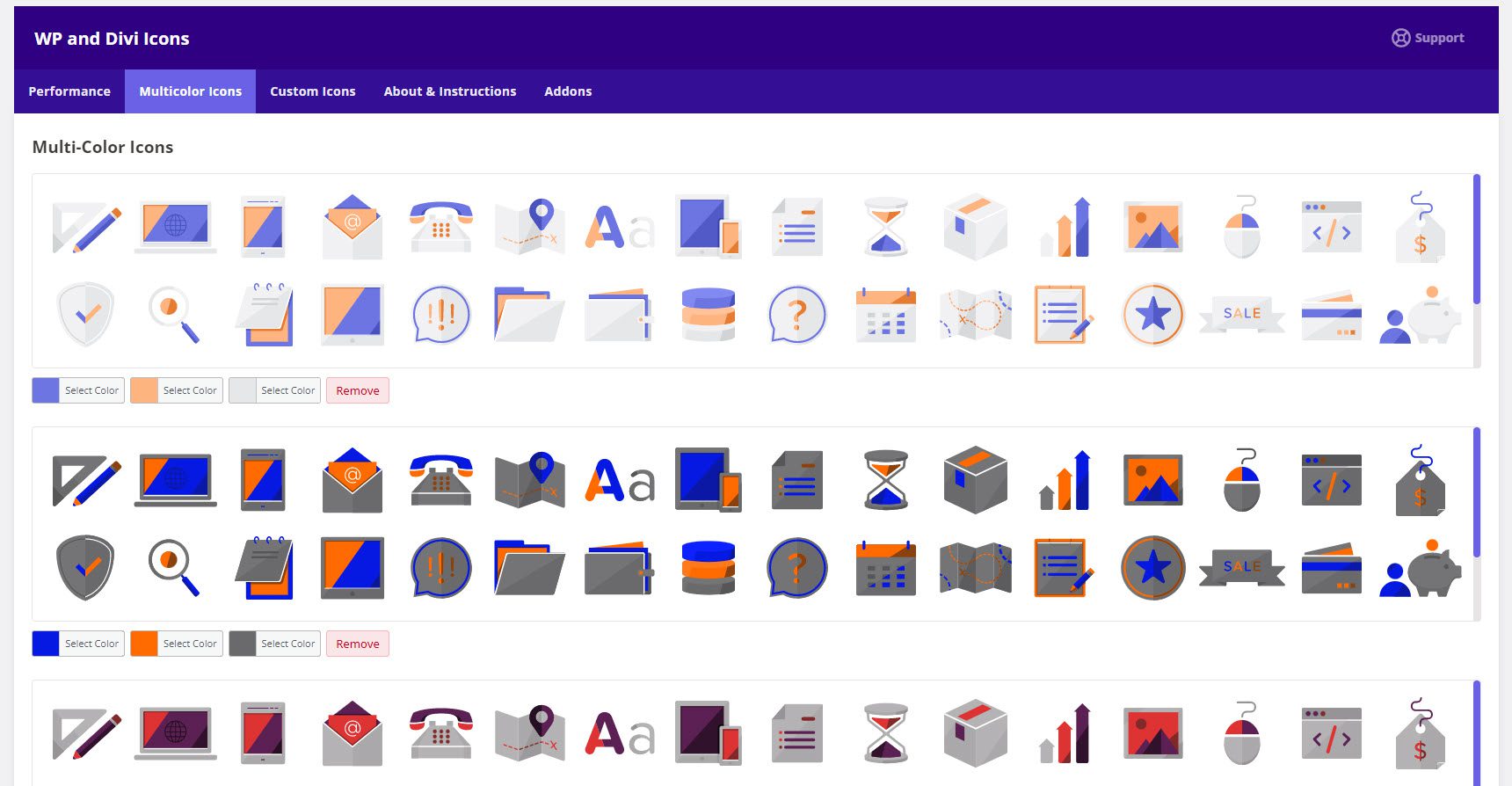
Вкладка «Многоцветные значки»
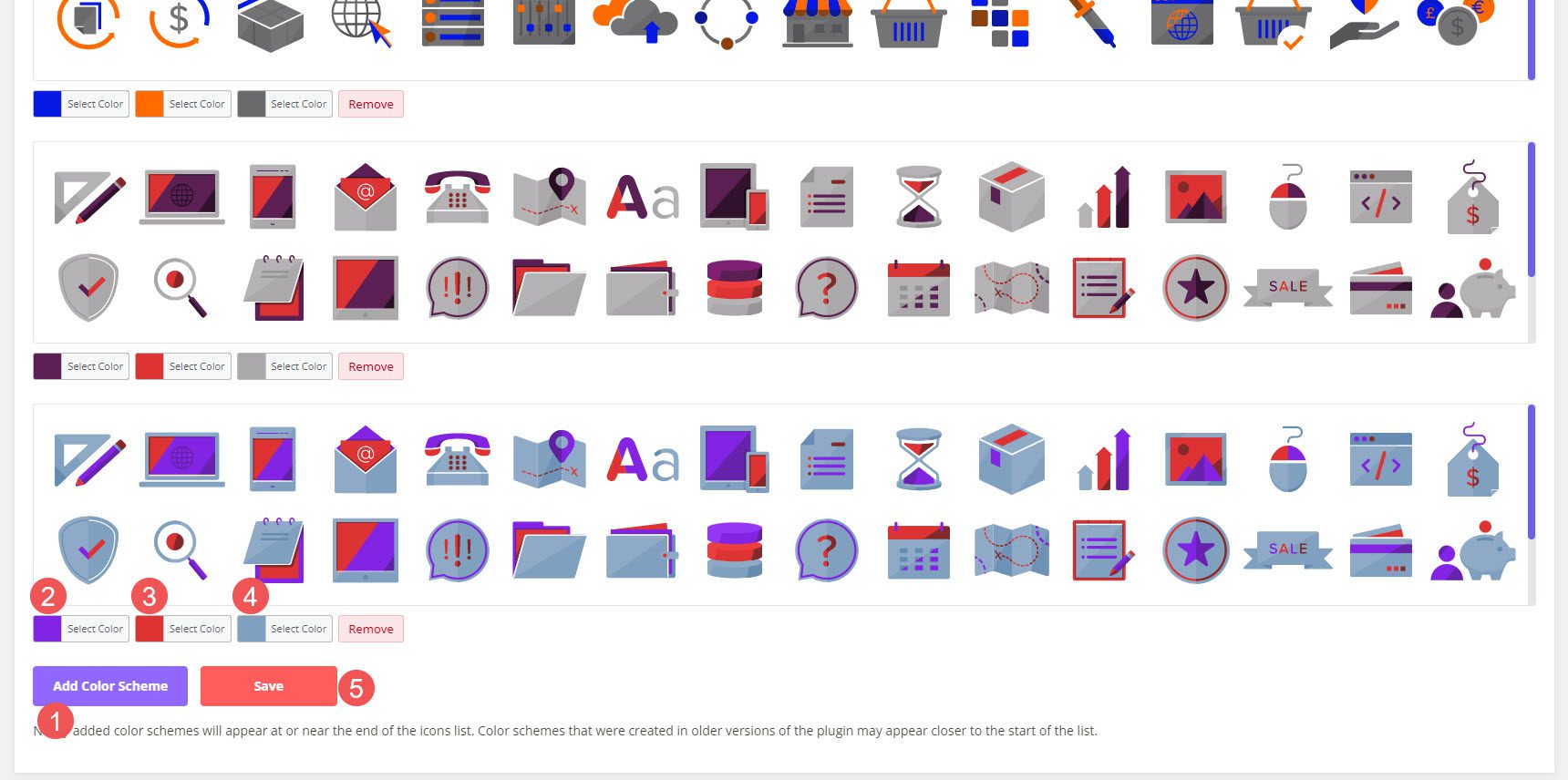
Многоцветные значки позволяют указать цветовые схемы для значков. Указанные здесь цвета отображаются в конце списка значков. Сначала многоцветные значки не появлялись в селекторе значков Divi, пока я не определил цветовую схему в настройках плагина WP и Divi Icons Pro. К счастью, это легко сделать.

Перейдите в раздел Divi > WP и значки Divi в меню панели инструментов. Выберите вкладку « Многоцветные значки ». Нажмите « Добавить цветовую схему» и выберите цвета, чтобы указать свои собственные, или нажмите « Сохранить », чтобы использовать цвета по умолчанию. Вы можете настроить три разных цвета. Вы можете добавить несколько цветовых схем, а также удалить любую цветовую схему, которую не хотите сохранять.

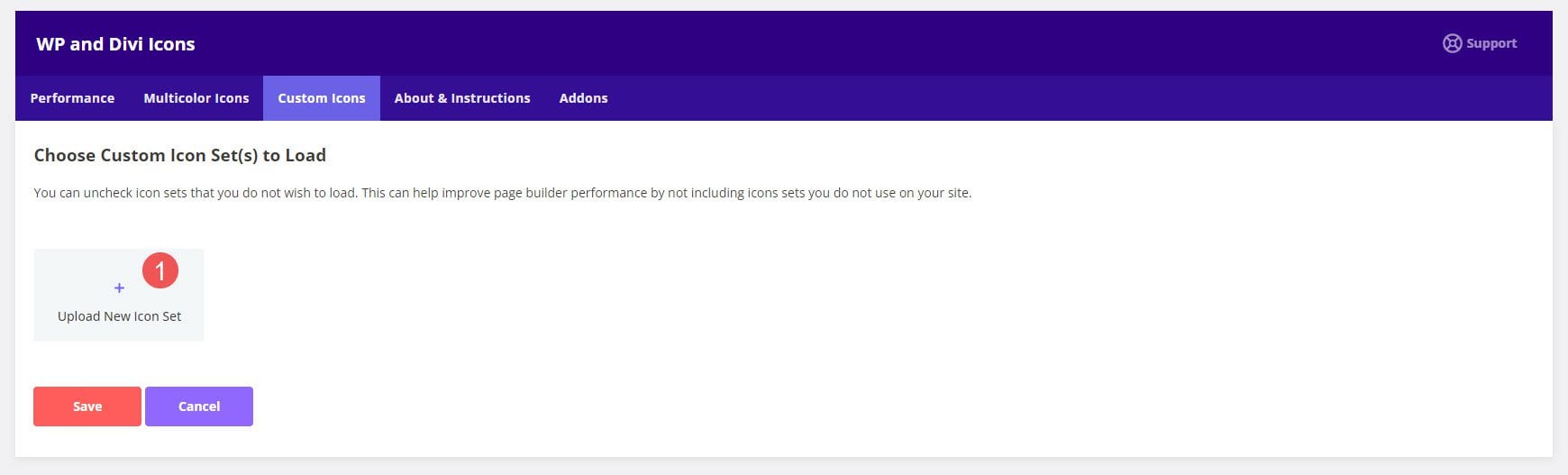
Вкладка «Пользовательские значки»
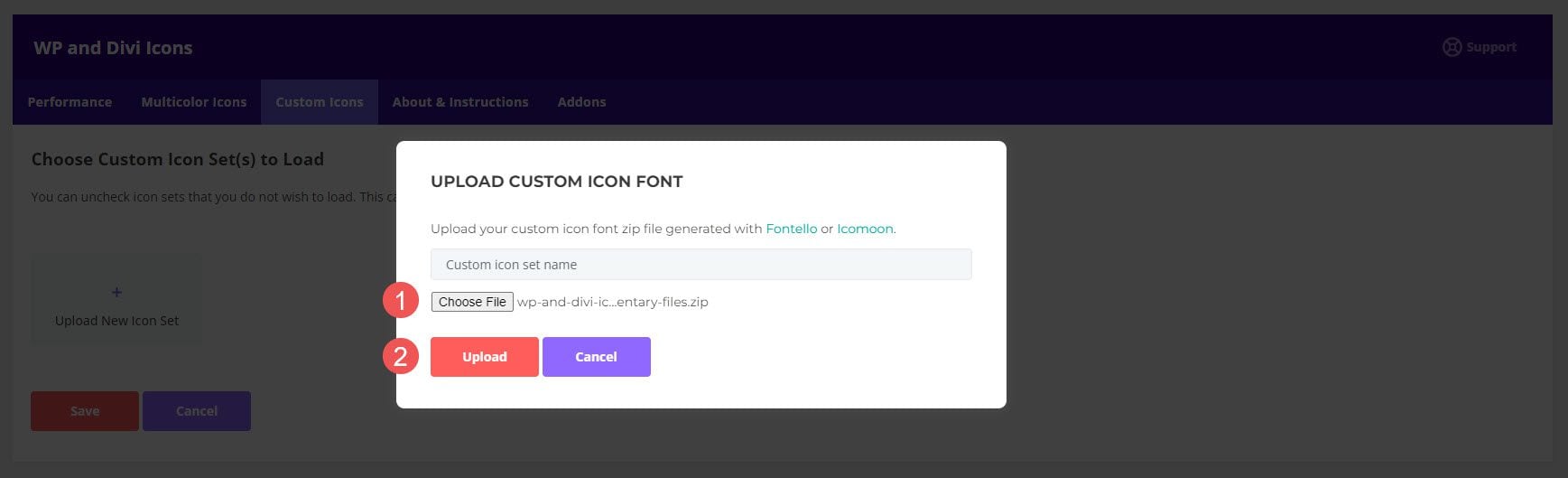
Вкладка «Пользовательские значки» позволяет загружать пользовательские наборы значков SVG. После добавления они доступны в модулях Divi, как и другие. Чтобы загрузить их, нажмите « Загрузить новый набор значков » , выберите « Выбрать файл» в открывшемся модальном окне и выберите свои значки. ZIP-файл для пользовательского шрифта значка должен быть сгенерирован с помощью Fontello или Icomoon.

Это занимает пару шагов, но это просто и легко. Перейдите на Fontello или Icomoon и загрузите свои шрифты на их платформы. Затем загрузите значки в виде заархивированного файла в их формате. Получив заархивированный файл, загрузите его на вкладке «Пользовательские значки». Ваши значки интегрируются со всеми другими значками.

Где купить WP и Divi Icons Pro
WP и Divi Icons Pro доступны на Divi Marketplace за 79 долларов. Он включает в себя неограниченное использование веб-сайта, 1 год поддержки и обновлений, а также 30-дневную гарантию возврата денег.

Окончание мыслей
Это наш взгляд на WP и Divi Icons Pro. Он хорошо интегрируется в Divi Builder и предоставляет несколько способов добавления значков в ваши макеты и контент. Функции и настройки интуитивно понятны. Мне нравится возможность отключить любые значки, которые я не использую для сохранения веб-ресурсов. Мне также нравится возможность загружать свои иконки. Они должны быть в определенном формате, но, к счастью, создать их в этом формате несложно. Если вы заинтересованы в добавлении множества новых иконок на свой веб-сайт, стоит обратить внимание на WP и Divi Icons Pro.
Ждем вашего ответа. Вы пробовали WP и Divi Icons Pro? Дайте нам знать, что вы думаете об этом в комментариях.
