Отличительные черты продукта Divi: боковая панель специальных возможностей
Опубликовано: 2024-08-05Наличие веб-сайта имеет решающее значение для вашего бизнеса в этом постоянно меняющемся цифровом мире. Однако, не приняв меры для обеспечения доступности вашего веб-сайта для всех, вы рискуете оттолкнуть определенные группы людей с нарушениями зрения и другими ограниченными возможностями.
Количество исков, связанных с доступностью, находится на рекордно высоком уровне: с 2018 года количество исков по Закону об инвалидах (ADA) выросло почти на 50%. Установка плагина, посвященного доступности, — хорошая идея, чтобы предложить более приятный опыт и защитить себя от судебных разбирательств. В этом посте мы покажем интересный продукт на Divi Marketplace: боковую панель специальных возможностей.
Давайте погрузимся.
- 1 Что такое боковая панель Divi Accessibility?
- 1.1 Дополнения боковой панели специальных возможностей
- 2 преимущества наличия веб-сайта, совместимого с ADA
- 2.1 Каковы лучшие практики обеспечения доступности?
- 3 особенности боковой панели Divi Accessibility
- 3.1 Создайте персонализированный опыт просмотра с помощью профилей доступности
- 3.2 Инструмент чтения с экрана
- 3.3 Инструменты навигации
- 3.4 Инструменты чтения
- 3.5 Текстовые инструменты
- 3.6 Графические инструменты
- 4 Как установить боковую панель специальных возможностей
- 5 Настройка параметров боковой панели специальных возможностей
- 6. Цены на боковую панель специальных возможностей
- 7 Заключение
Что такое боковая панель Divi Accessibility?

Боковая панель Accessibility для Divi — это плагин, который устанавливает стандарты для создания веб-сайтов, совместимых с ADA, без больших затрат. В отличие от других, более дорогих продуктов, таких как Userway или accessiBe (490 долларов в год), плагин Accessibility Sidebar — это очень доступный и удобный вариант, который обеспечивает такой же отличный пользовательский опыт за небольшую часть стоимости, которую предлагают другие ребята. Представьте себе счастливых клиентов, которые могут настроить ваш сайт Divi именно так, как им нужно, создавая комфортную работу для всех. Независимо от того, имеете ли вы проблемы со зрением, ограничениями в передвижении или когнитивными различиями, этот плагин позволит вам создать веб-сайт, на котором каждый сможет наслаждаться вашим контентом.
Дополнения боковой панели специальных возможностей
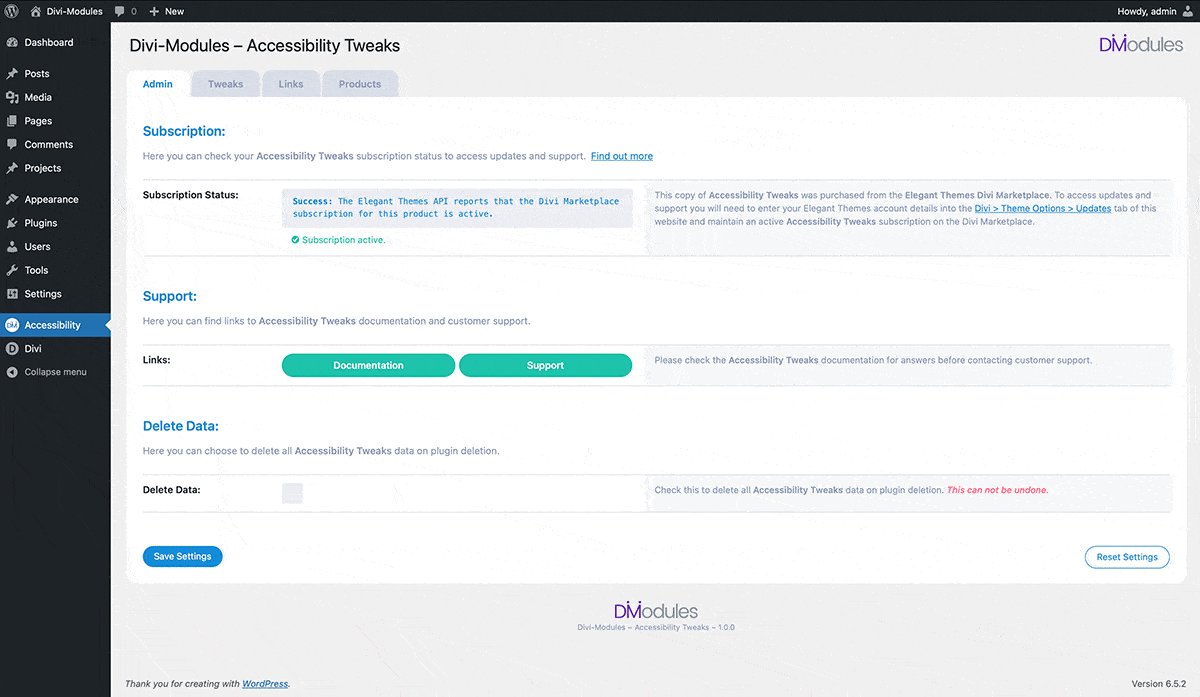
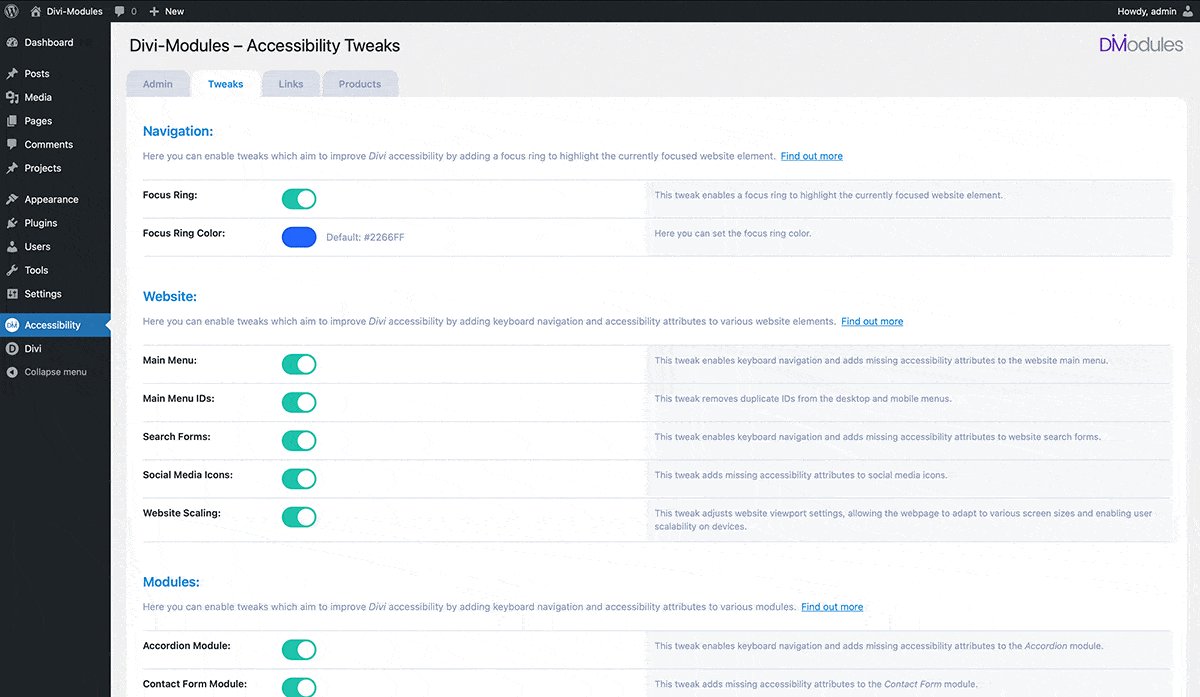
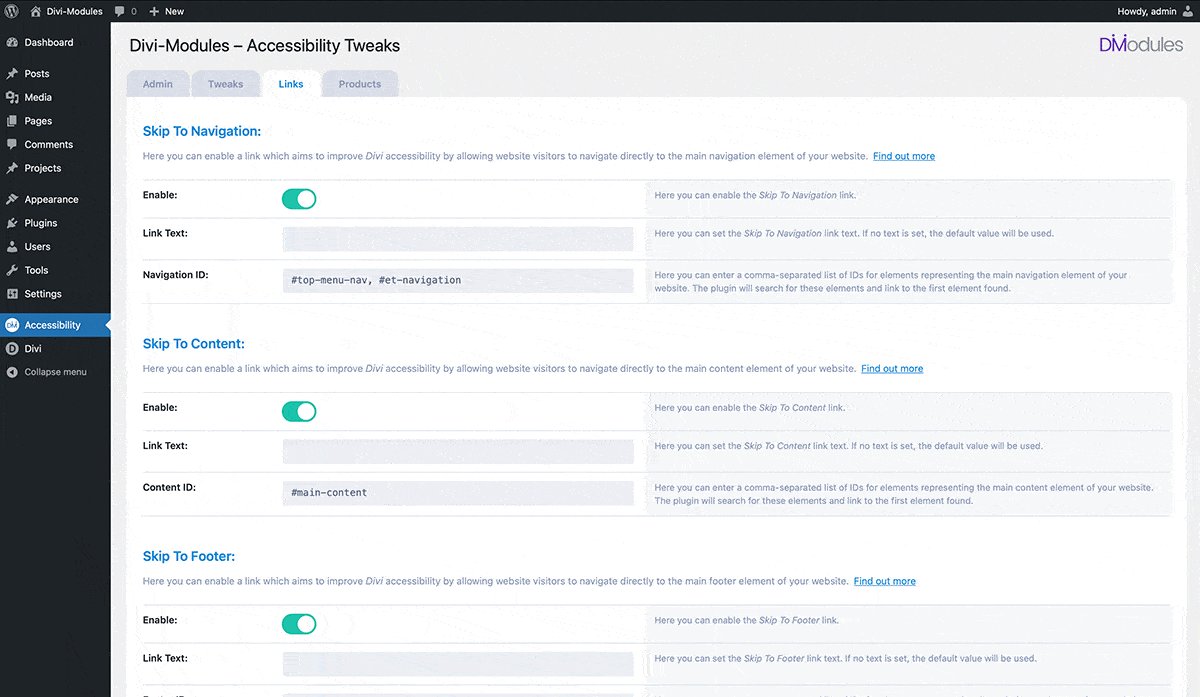
Помимо самого плагина, доступны дополнительные модули Divi, дополняющие боковую панель специальных возможностей. Во-первых, это Accessibility Tweaks (19 долларов в год), модуль Divi, который автоматически настраивает модули и код вашего сайта, облегчая посетителям навигацию по вашему сайту. Он добавляет элементы управления клавиатурой для модулей Divi, такие как вкладки, аккордеоны и переключатели, из-за отсутствия поддержки клавиатуры. Также добавлена навигация по меню с помощью клавиатуры, кольцо фокусировки для элементов, над которыми наводит курсор мыши, и прямые ссылки на области верхнего и нижнего колонтитула.

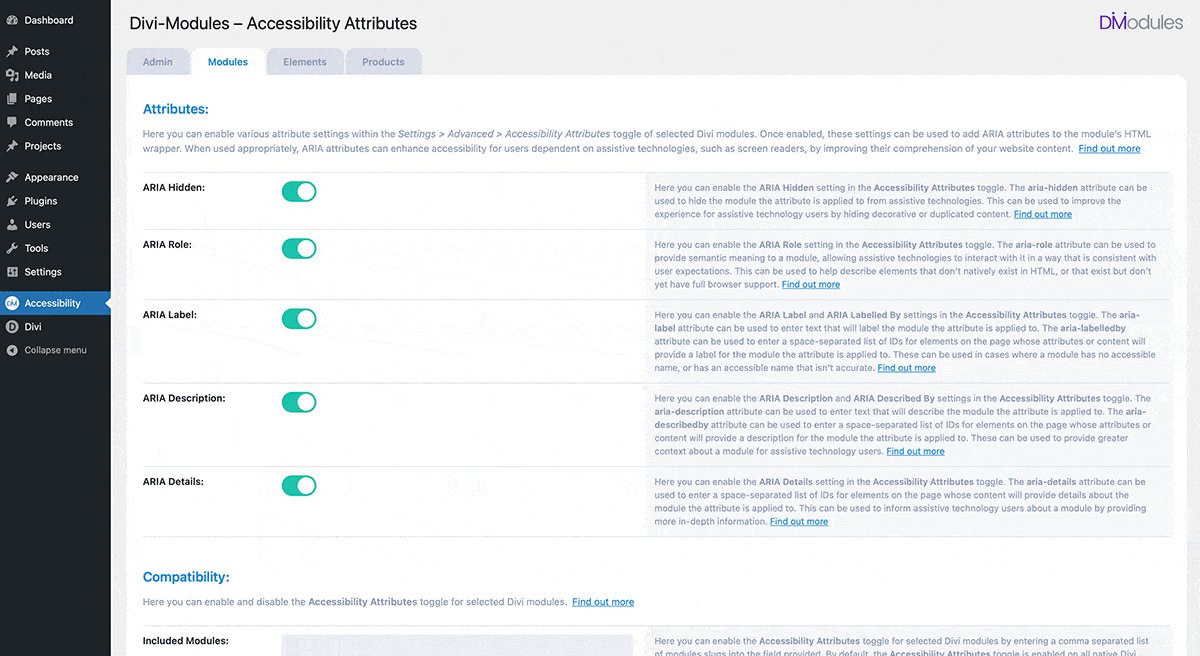
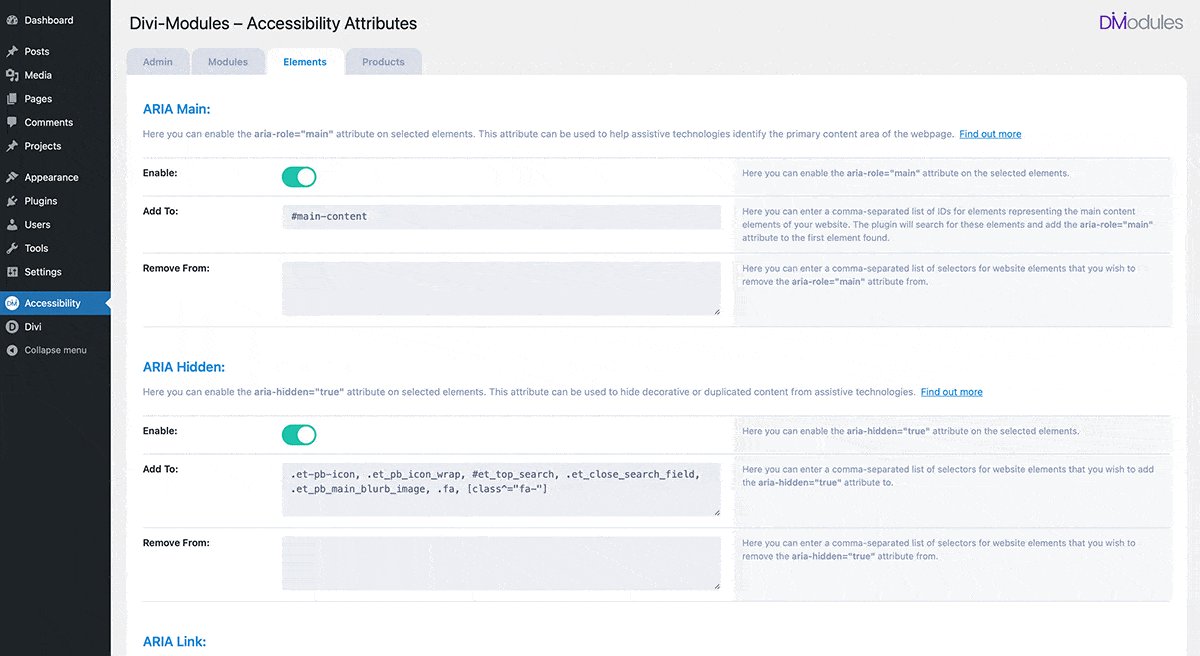
Еще одно отличное расширение — Accessibility Attributes (19 долларов в год). Он добавляет новую вкладку к каждому модулю, столбцу, строке и разделу Divi для добавления вспомогательных атрибутов. Расширение позволяет вам управлять настройками ARIA, добавляя переключатели и поля для придания семантического значения содержимому вашего сайта. По сути, это специальные метки, которые сообщают Divi, для чего предназначена каждая часть веб-сайта и должна ли она быть доступна для вспомогательных технологий, таких как программы чтения с экрана.

Преимущества наличия веб-сайта, соответствующего требованиям ADA
Создание веб-сайта, соответствующего требованиям ADA, — это не просто правильное решение; это также необходимо для вашего бизнеса. ADA применяется к веб-сайтам в некоторых регионах, что делает доступность юридическим требованием. Вы можете избежать потенциальных судебных исков и штрафов, обеспечив соответствие вашего веб-сайта требованиям. Помимо юридических соображений, веб-сайт, соответствующий требованиям ADA, более инклюзивный для всех. Миллионы людей во всем мире имеют инвалидность, которая может повлиять на их опыт просмотра веб-страниц. Доступный веб-сайт предоставляет уникальную возможность охватить широкую и разнообразную аудиторию, увеличивая вашу потенциальную клиентскую базу и создавая более инклюзивное онлайн-сообщество.
Еще одним потенциальным преимуществом создания доступного веб-сайта является поисковая оптимизация (SEO). Поисковые системы, такие как Google, отдают приоритет веб-сайтам, которые удобны и доступны. Следуя передовым практикам обеспечения доступности, вы не только помогаете пользователям, но и потенциально повышаете рейтинг вашего веб-сайта на страницах рейтинга поисковых систем (SERP), что приводит к увеличению органического трафика.
Каковы лучшие практики обеспечения доступности?
Чтобы создать веб-сайт, доступный для всех, необходим плагин Accessibility Sidebar. В дополнение к этому, вам следует следовать нескольким рекомендациям:
- Используйте альтернативные теги: предоставьте альтернативные текстовые (alt-теги) описания для ваших изображений.
- Используйте контрастные цвета. Обязательно используйте достаточный цветовой контраст между текстом и фоном.
- Предоставьте альтернативные способы доступа к контенту: предложите субтитры и расшифровки аудио- и видеоконтента.
- Используйте принципы простой навигации: создавайте свой веб-сайт так, чтобы он был полностью функциональным только с помощью клавиатуры.
- Используйте четкие призывы к действию. Обеспечьте четкую маркировку полей формы, кнопок и других призывов к действию.
- Пишите контент, который легко понять: используйте ясный и краткий язык, избегая жаргона и технических терминов.
- Включите вспомогательные технологии. Убедитесь, что ваш веб-сайт хорошо интегрируется с программами чтения с экрана и другими вспомогательными технологиями.
- Проведите тестирование: проверьте свой веб-сайт, чтобы выявить и устранить любые проблемы.
Особенности боковой панели Divi Accessibility
Боковая панель специальных возможностей для Divi выходит за рамки простой установки флажка доступности. Это дает вам возможность создать по-настоящему инклюзивный веб-сайт с комплексными функциями. Давайте рассмотрим их по отдельности, чтобы продемонстрировать общую ценность плагина Accessibility Sidebar.
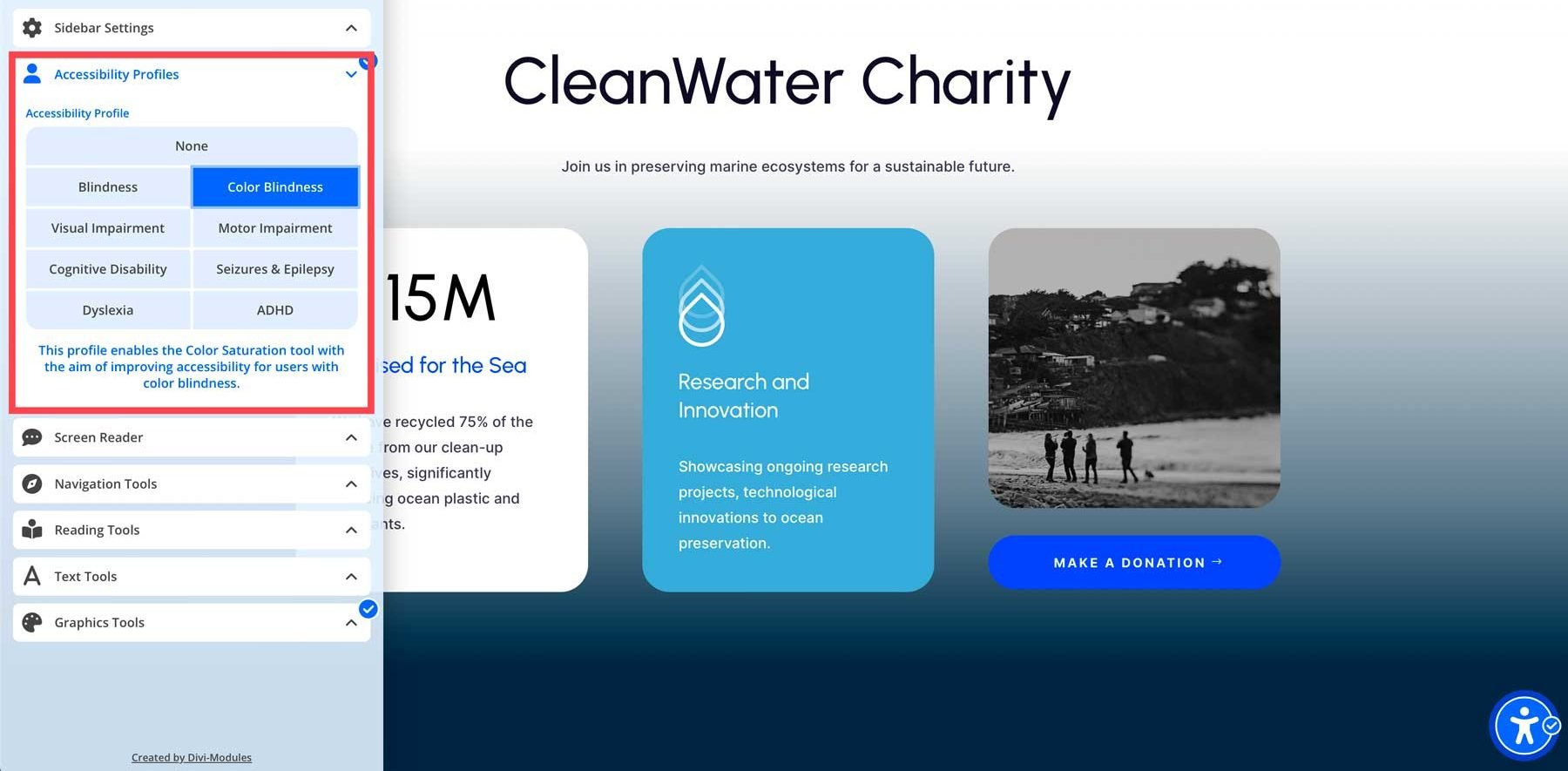
Создайте персонализированный опыт просмотра с помощью профилей доступности.

Боковая панель специальных возможностей делает еще один шаг вперед в настройке благодаря функции «Профили специальных возможностей». Это позволяет посетителям выбирать предварительно настроенные настройки, отвечающие конкретным потребностям. Нет необходимости в ручной настройке: боковая панель сделает всю тяжелую работу за вас! Встроено несколько невероятных функций, в том числе программа чтения с экрана, которая оптимизирует веб-сайт для пользователей, которые полагаются на программы чтения с экрана для навигации. Это обеспечивает правильное управление фокусом, структуру заголовков и описания альтернативных тегов изображений. Также имеются предустановки для дальтонизма, нарушений зрения, СДВГ, дислексии и многого другого.

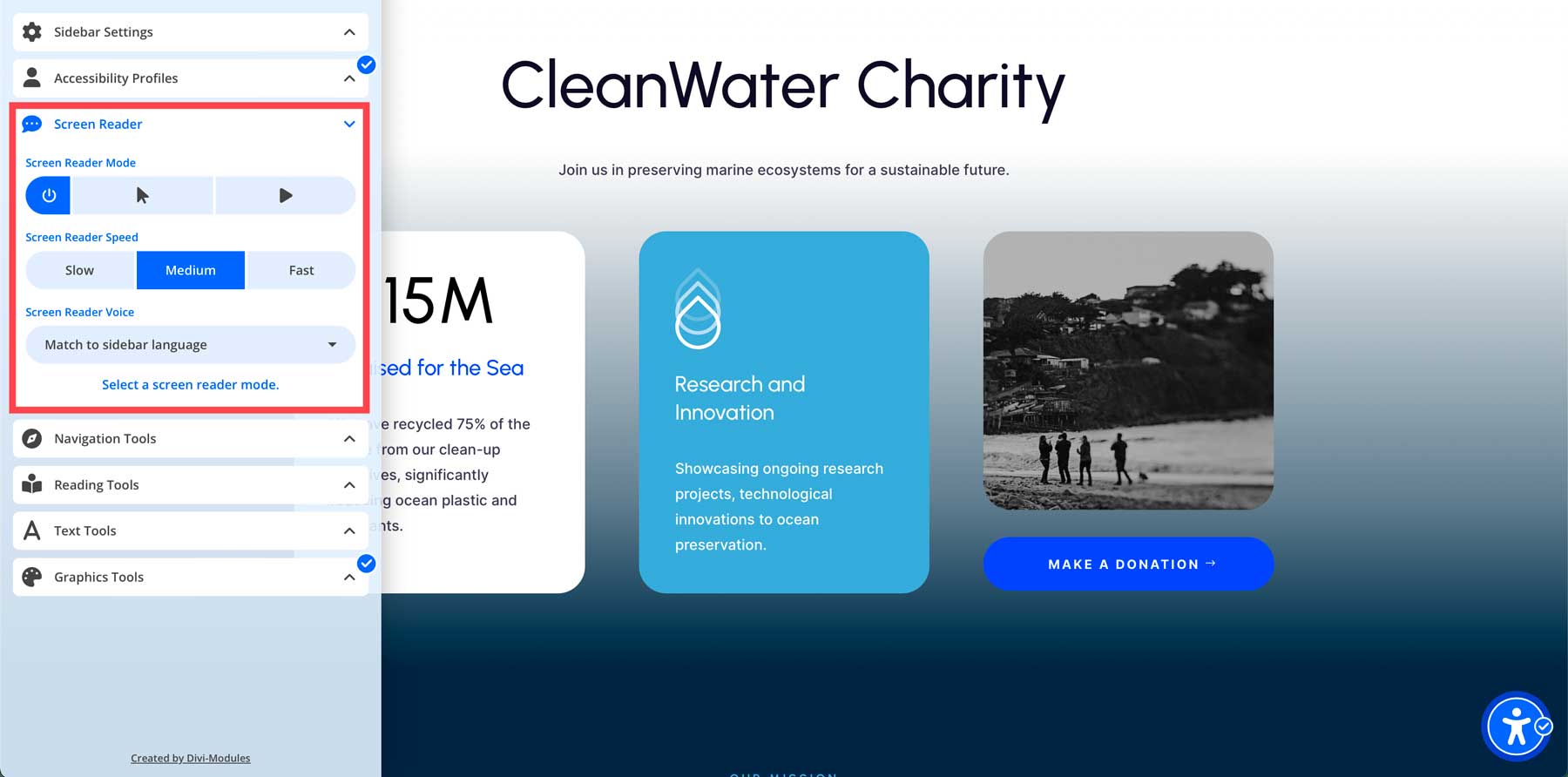
Инструмент чтения с экрана

Боковая панель специальных возможностей предлагает надежную функцию чтения с экрана, которая позволяет посетителям вашего сайта преобразовывать текст в звуковую речь. Это отличная функция для помощи людям с нарушениями зрения или трудностями с чтением. Вы можете легко переключаться между различными режимами чтения с экрана, включая ручной или автоматический. В ручном режиме пользователь может выбрать область страницы, которую он хочет расшифровать. Автоматический режим будет читать весь текст на странице сверху вниз. Помимо разных режимов, пользователи могут выбирать скорость и язык читалки.
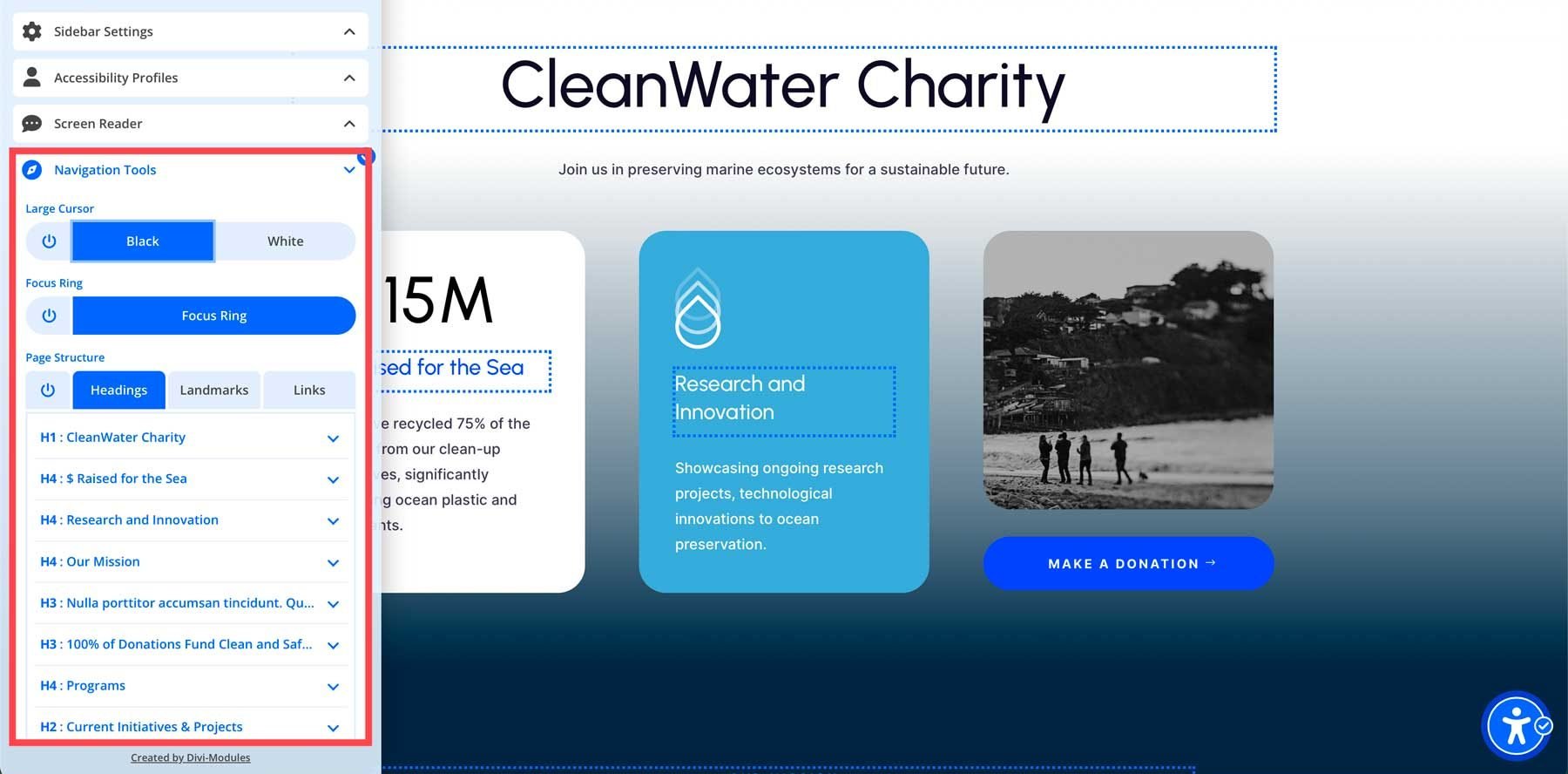
Инструменты навигации

Удобная навигация имеет решающее значение для доступного веб-сайта. К счастью, расширение Accessible Sidebar предоставляет вам набор функций, которые гарантируют удобство просмотра каждому. Пользователи могут увеличить курсор, изменить цвет и добавить кольцо фокусировки, чтобы помочь посетителям более эффективно перемещаться по вашему сайту. Вы также можете выделить структуру страницы, указав заголовки, ориентиры и ссылки. Благодаря этим функциям плагин устраняет навигационные барьеры и позволяет каждому интуитивно исследовать ваш сайт.
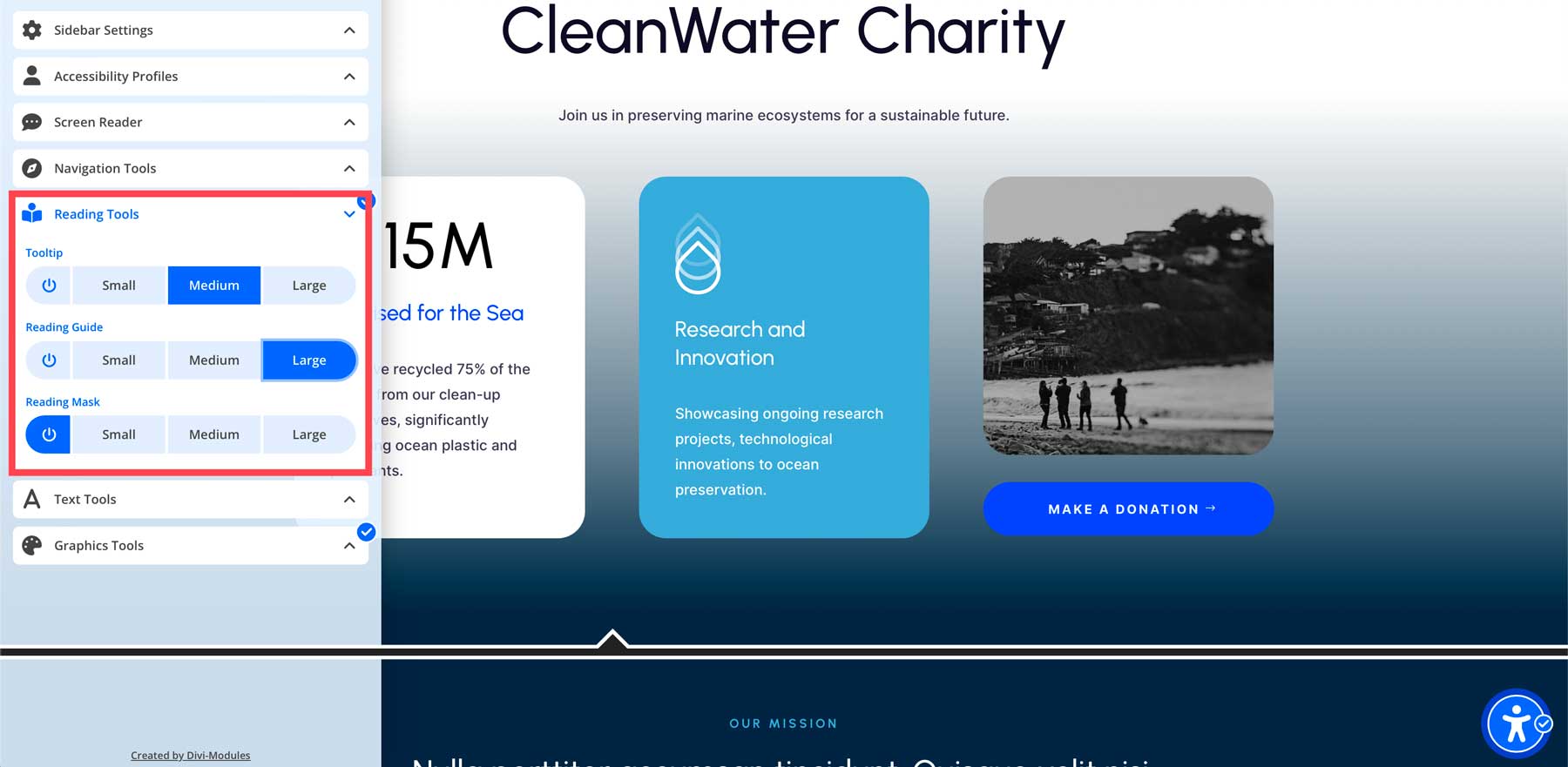
Инструменты для чтения

У каждого разные предпочтения в чтении. К счастью, расширение Accessibility Sidebar понимает это и предоставляет несколько инструментов, которые понравятся каждому. Он позволяет настраивать размер текста всплывающей подсказки, добавлять руководство по чтению, которое поможет пользователям сохранять свое место на странице, а также инструмент маски чтения. Инструмент «Маска чтения» позволяет добавить выделенный раздел, на котором можно сосредоточиться при чтении текста.
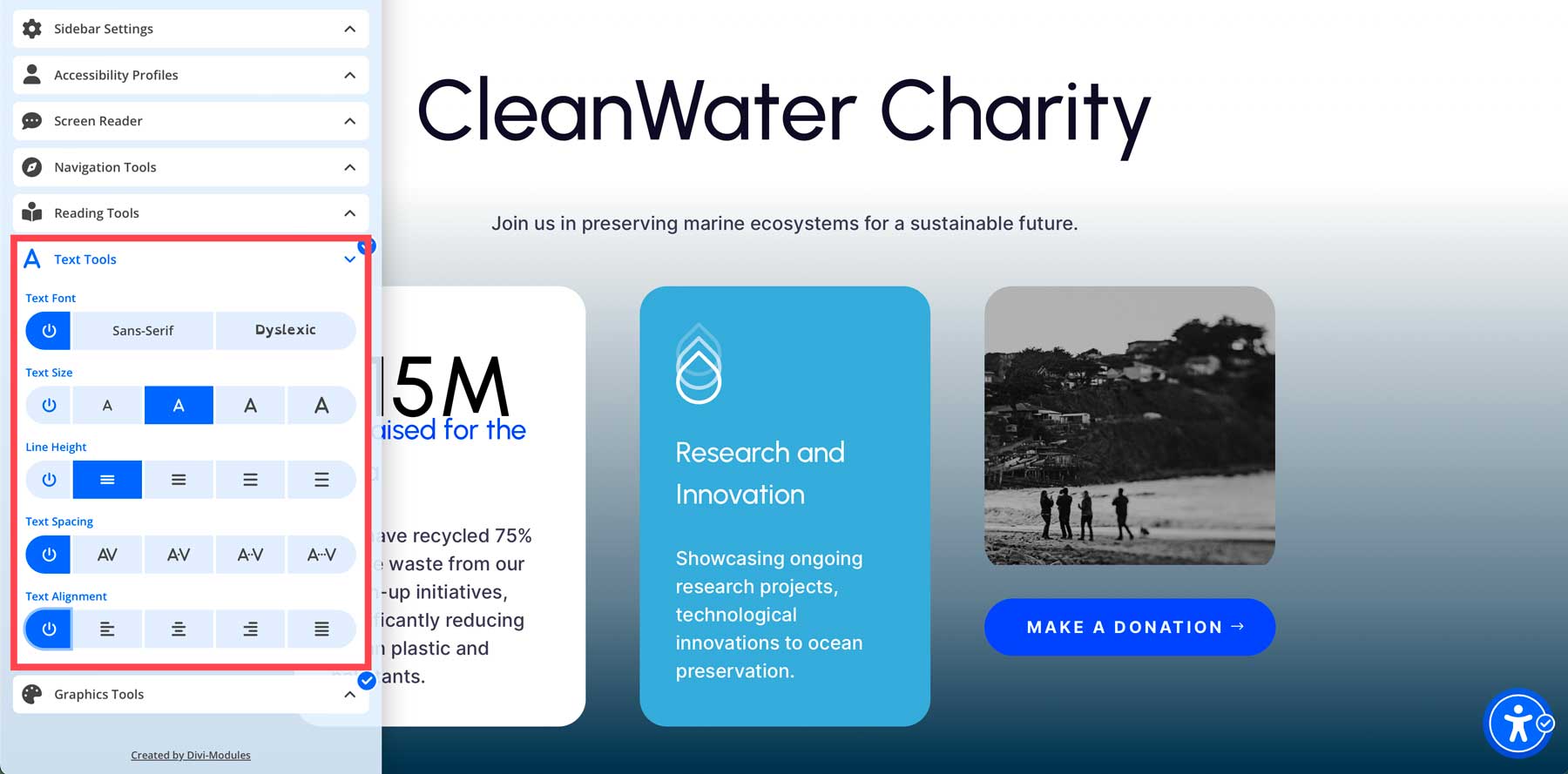
Текстовые инструменты

Расширение Accessibility Sidebar предлагает различные инструменты для настройки размера, высоты строки, интервала и выравнивания содержимого вашего веб-сайта. Эти инструменты отлично подходят для людей с нарушениями зрения или предпочтениями контролировать внешний вид текста. Сделав эти инструменты доступными для посетителей вашего сайта, вы сможете обеспечить более инклюзивный опыт, гарантируя, что каждый сможет комфортно взаимодействовать с вашим сайтом.
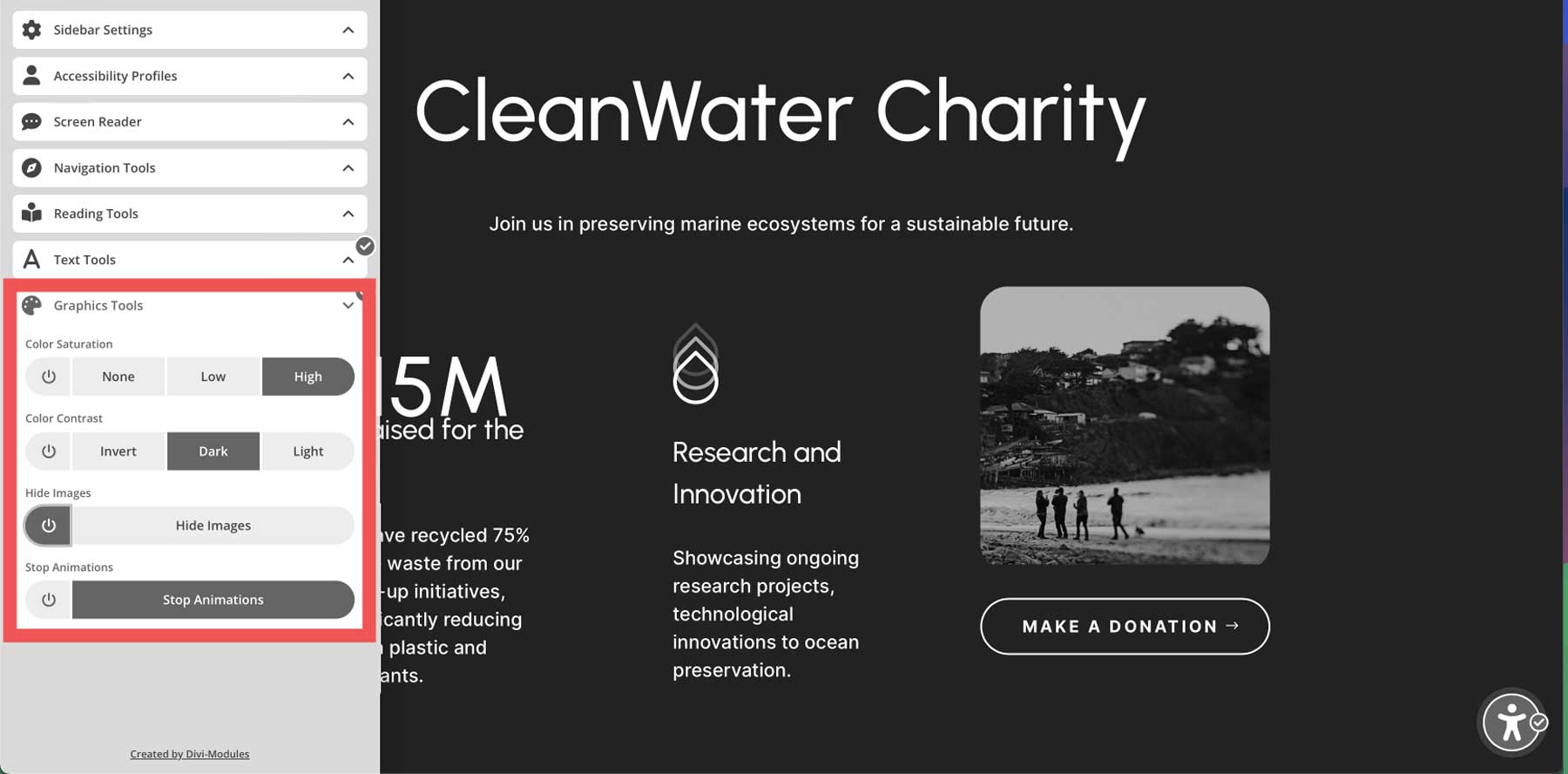
Графические инструменты

Хороший цветовой контраст между текстом, изображениями и их фоном жизненно важен для пользователей с нарушениями зрения или слабым зрением. Расширение Accessibility Sidebar предлагает различные графические инструменты, позволяющие людям с проблемами зрения эффективно просматривать ваш контент. Существуют инструменты для настройки насыщенности и контрастности цвета, а также возможность скрывать изображения и останавливать анимацию. Пользователи могут выбрать уровень, соответствующий их предпочтениям, что делает это расширение отличным дополнением к вашему сайту.
Как установить боковую панель специальных возможностей
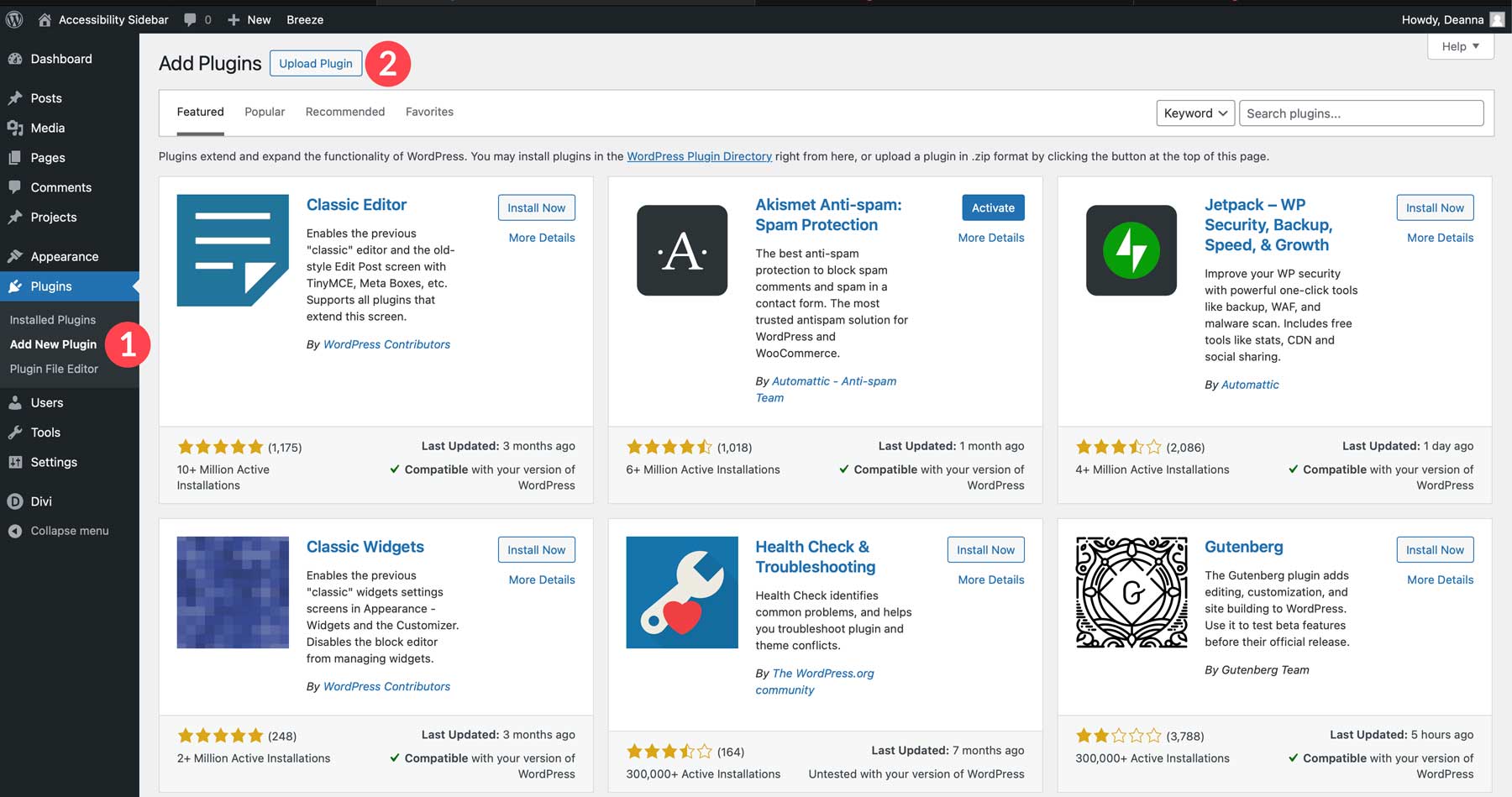
Установить плагин Accessibility Sidebar очень просто. Сначала перейдите в «Плагины» > «Добавить новый плагин» на панели управления WordPress. Далее нажмите кнопку «Загрузить плагин» .

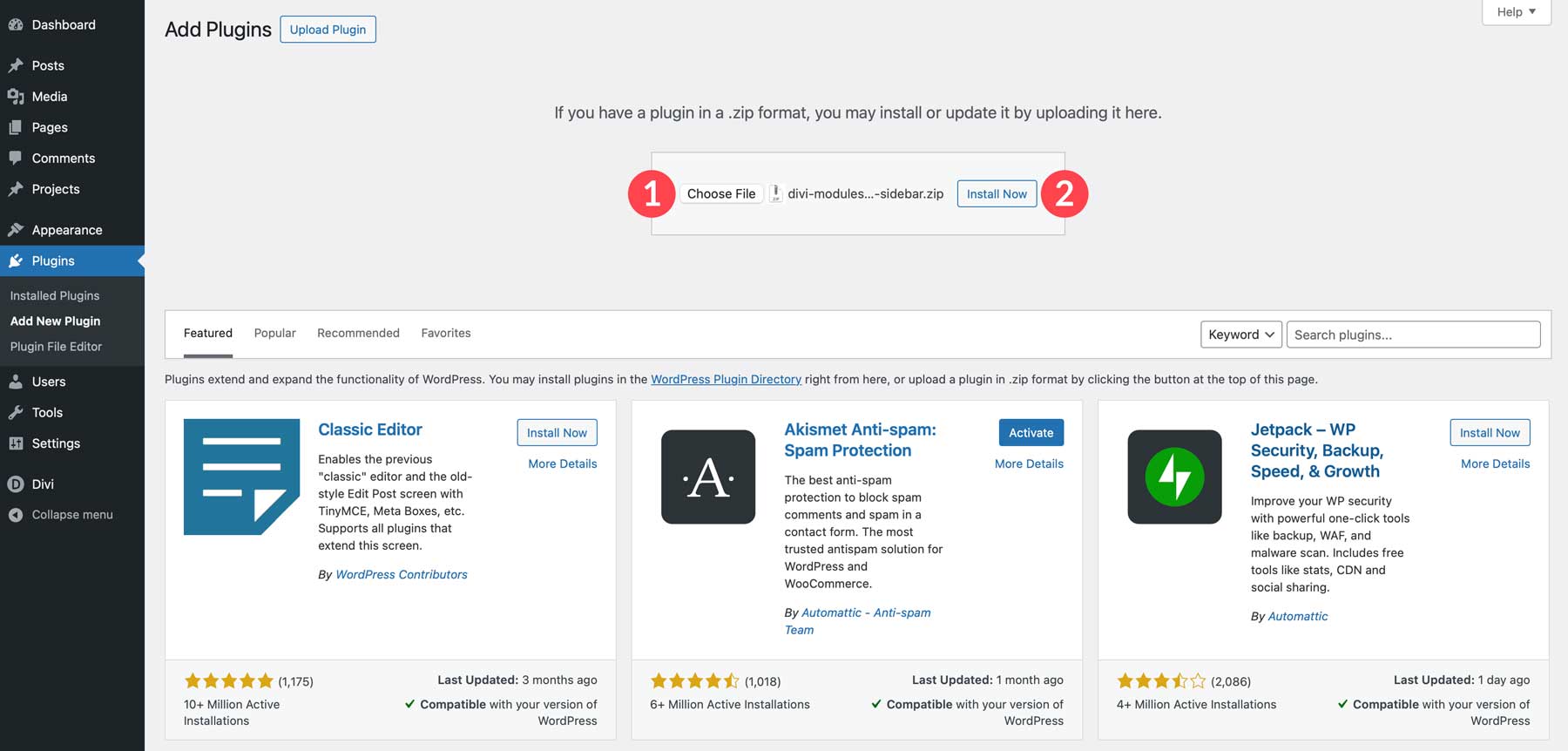
Когда страница обновится, нажмите кнопку «Выбрать файл» , загрузите zip-файл боковой панели специальных возможностей со своего компьютера и нажмите « Установить сейчас» .

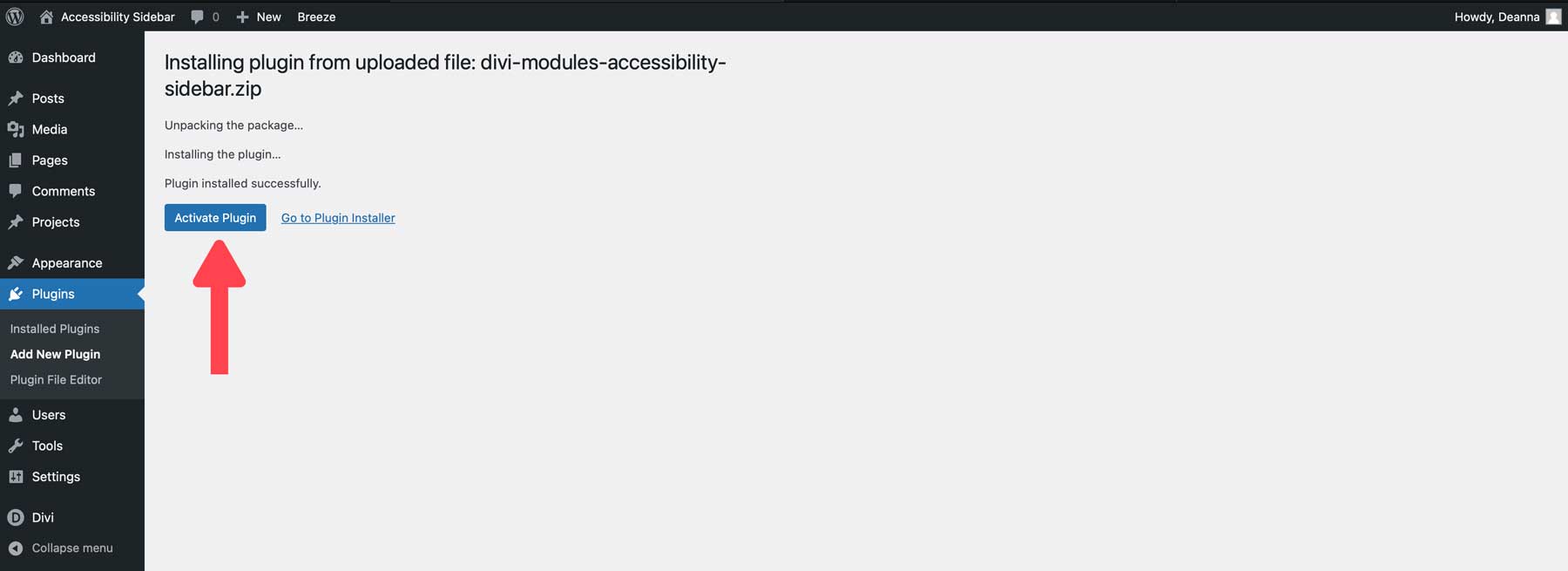
После установки нажмите кнопку «Активировать плагин» , чтобы завершить установку плагина.

Настройка параметров боковой панели специальных возможностей

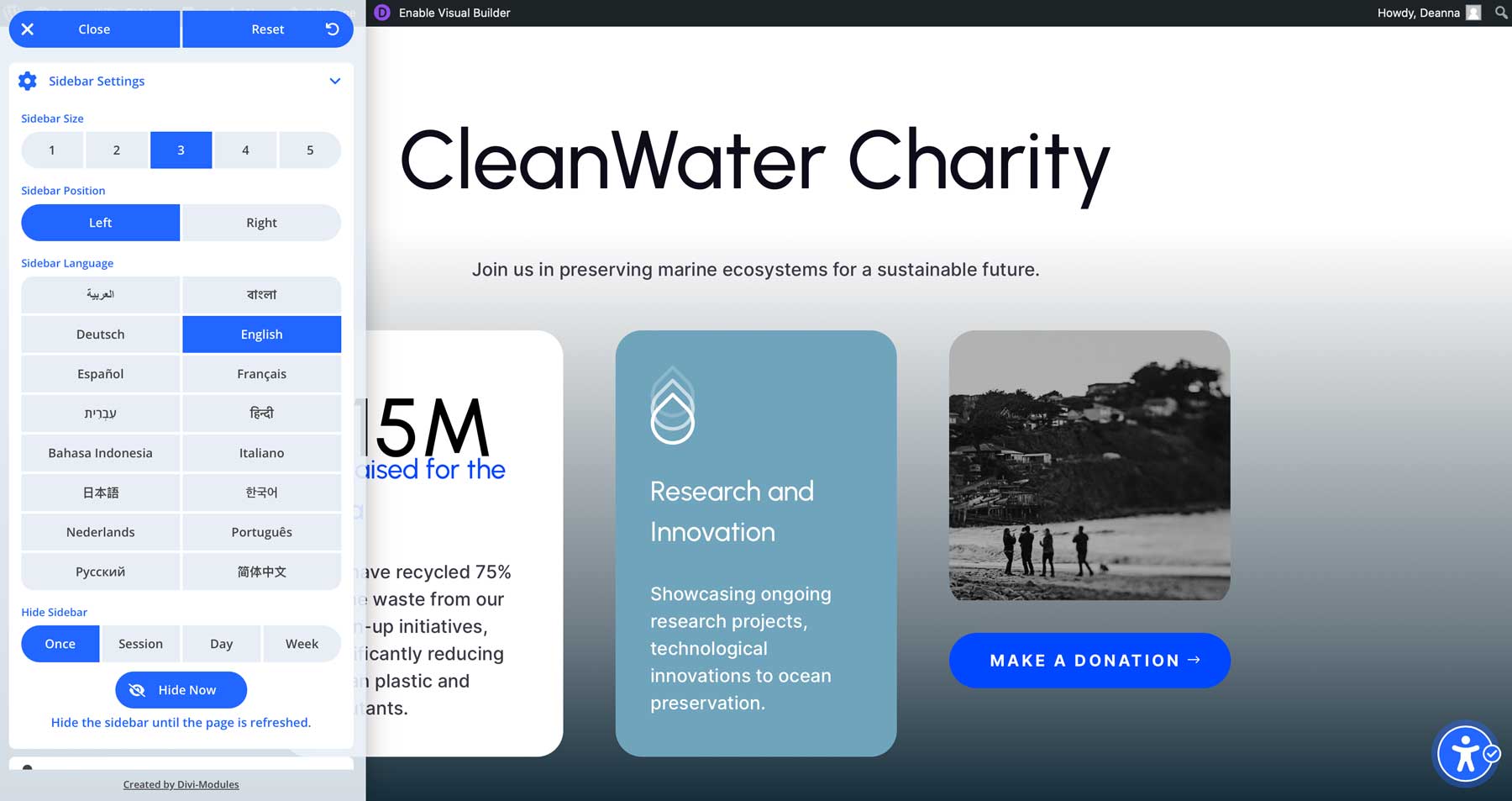
Боковая панель специальных возможностей имеет настройки внешнего и внутреннего интерфейса. На передней панели пользователи могут настроить размер, положение и язык боковой панели. Обратные пользователи могут настроить частоту просмотра: один раз, за сеанс, ежедневно или еженедельно.

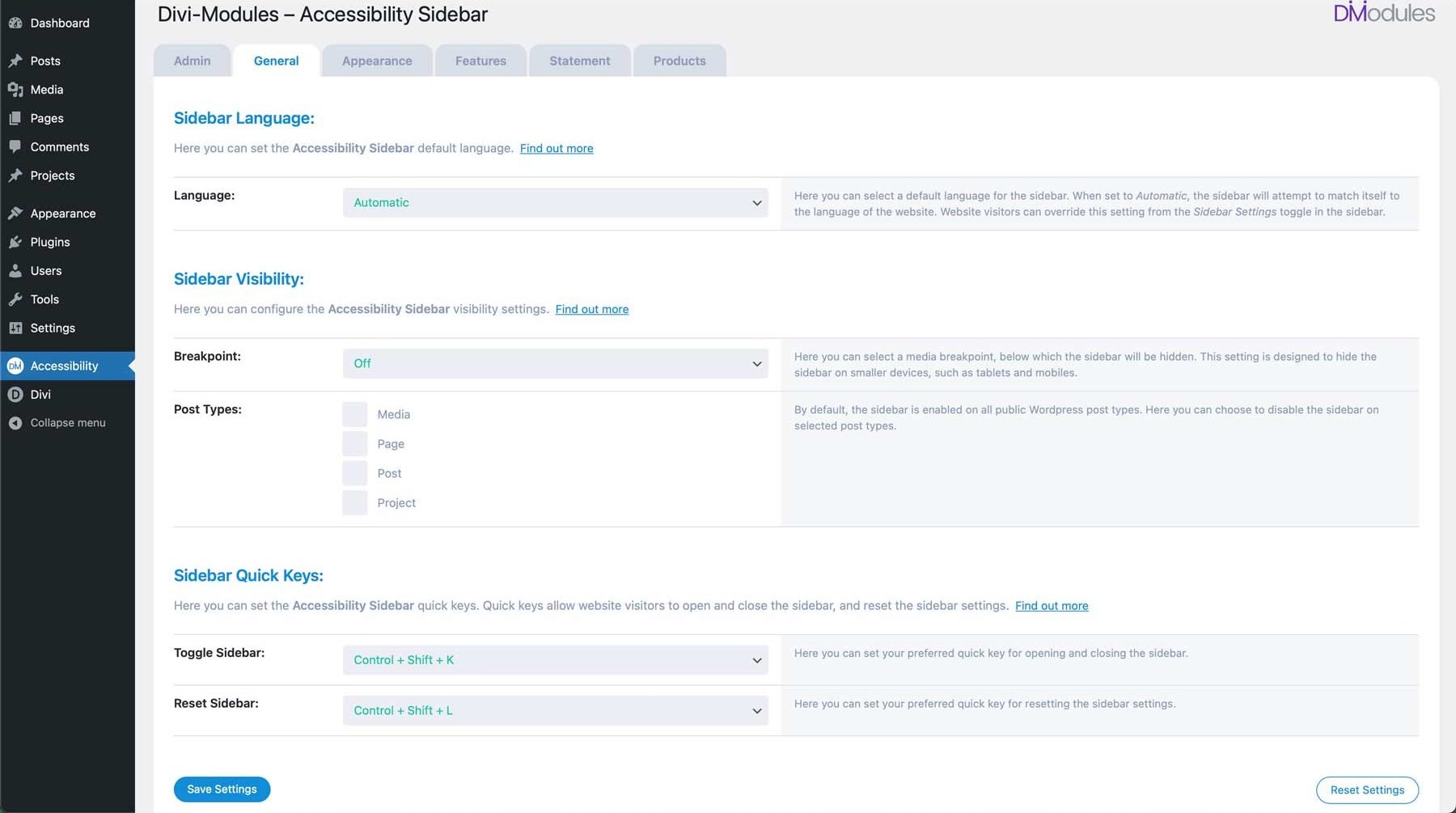
На внутренней стороне владелец сайта может настроить ряд параметров, включая общие настройки языка, типов сообщений и быстрых клавиш.

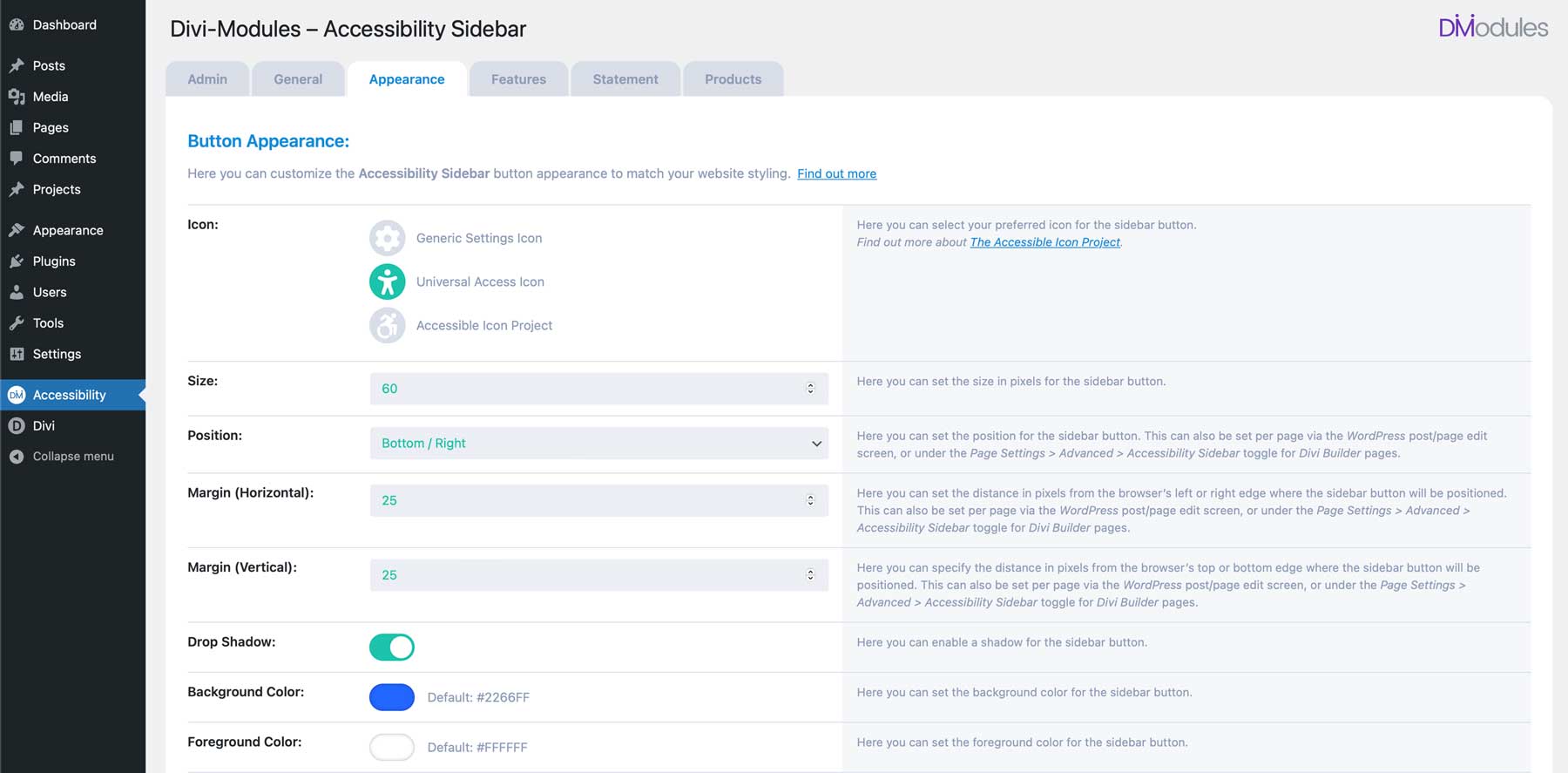
На вкладке «Внешний вид» вы можете выбрать значок боковой панели, настроить параметры размера, положения и интервала, а также изменить настройки цвета для кнопок и самой боковой панели.

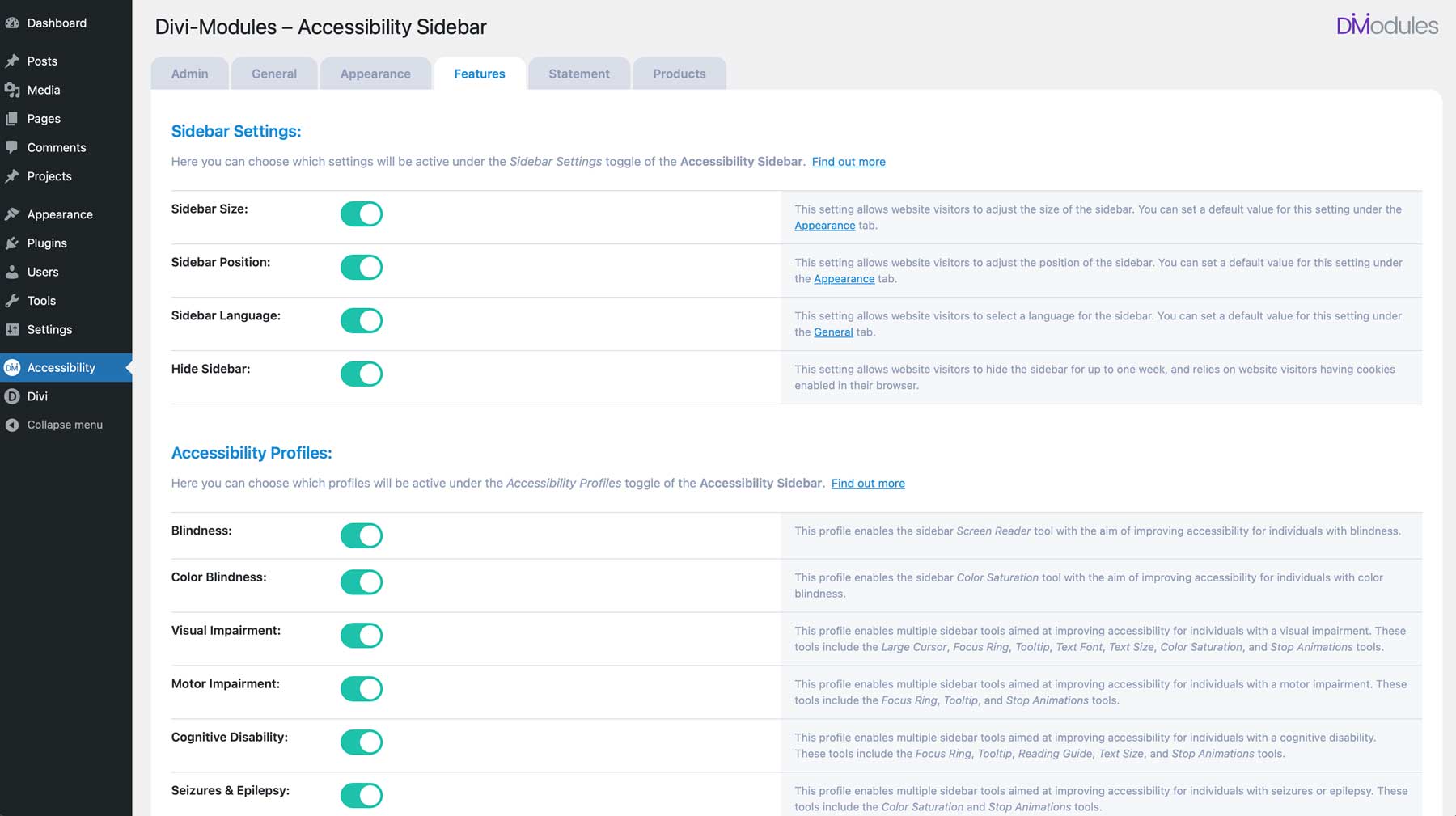
Вкладка «Функции» позволяет отображать или скрывать настройки боковой панели и ее функций с помощью отдельных переключателей в каждом разделе.

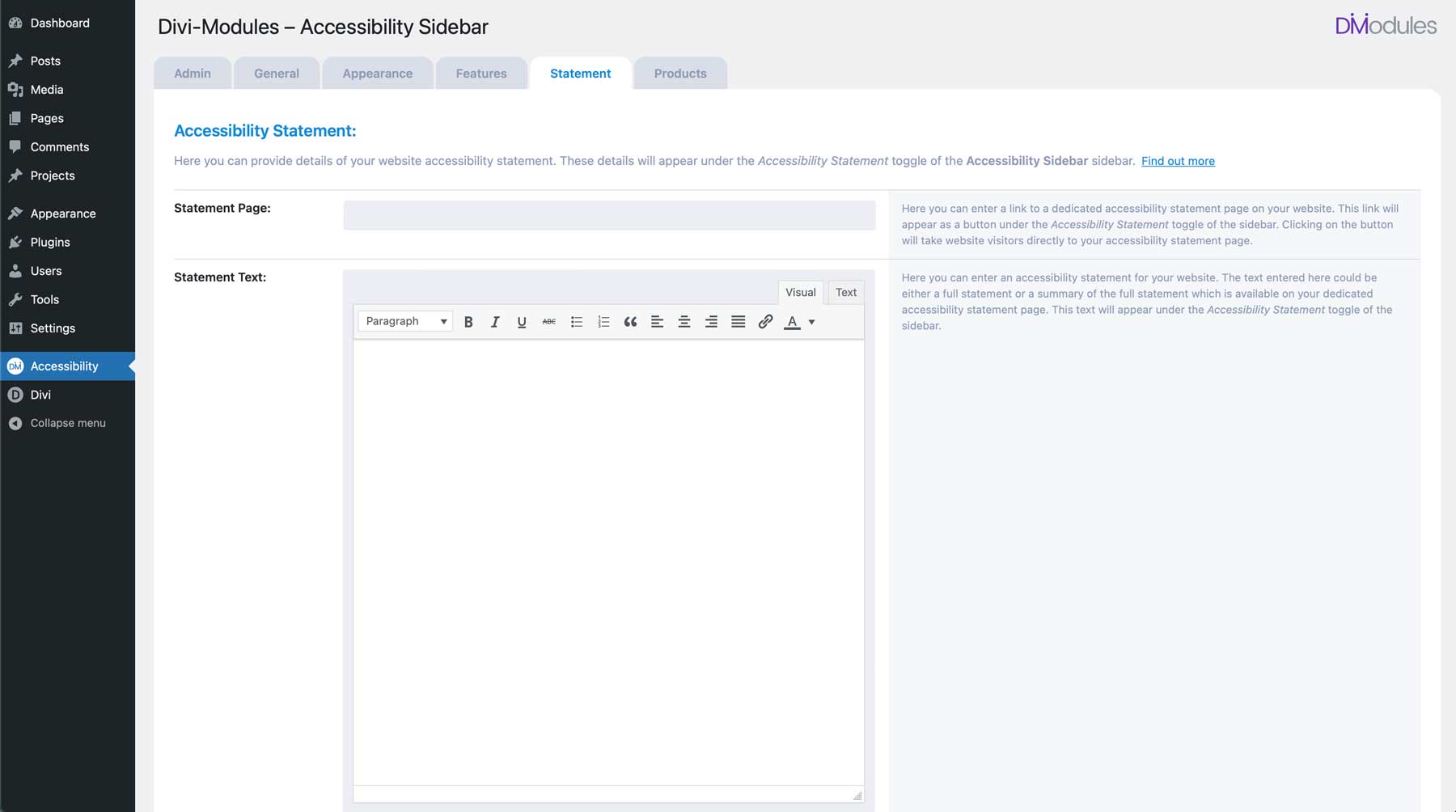
Другие варианты включают вкладку для написания заявления о доступности. Это создаст уникальную страницу заявления на вашем веб-сайте, где вы сможете написать собственное заявление для посетителей вашего сайта. После написания ссылка на страницу вашего заявления будет размещена в нижнем колонтитуле боковой панели специальных возможностей.

Доступность боковой панели
Плагин Accessibility Sidebar доступен на Divi Marketplace за 43 доллара в год . Два дополняющих друг друга расширения, Accessibility Attributes и Accessibility Tweaks, доступны по цене 19 долларов США в год каждое . Те, кто ищет пакетное предложение, могут приобрести пакет Accessibility Bundle по цене от 84 долларов США за пожизненную лицензию .
Вы можете использовать все продукты на неограниченном количестве веб-сайтов Divi, что делает их отличным вариантом для фрилансеров и веб-агентств, стремящихся убедиться, что все их веб-сайты Divi соответствуют требованиям ADA. Если вы не на 100% удовлетворены своей покупкой, вы можете получить полный возврат средств в течение 30 дней с момента покупки. При покупке вы также получите один год обновлений и поддержки.
ПОЛУЧИТЬ БОКОВУЮ ПАНЕЛЬ ДОСТУПНОСТИ
Заключение
Обеспечение доступности вашего веб-сайта для всех является важной практикой в современном постоянно меняющемся цифровом мире. Плагин Accessibility Sidebar для Divi позволяет вам легко создавать инклюзивные возможности просмотра веб-страниц, устраняя барьеры и предоставляя возможность обратиться к более широкой аудитории. От улучшения навигации до настройки параметров чтения и настройки цветов для повышения контрастности — вы можете быть уверены, что ваши посетители смогут комфортно взаимодействовать с вашим контентом. Включив плагин Accessibility Sidebar на свой веб-сайт Divi, вы можете сделать значительный шаг на пути к созданию по-настоящему инклюзивного онлайн-пространства.