Отличительные черты продукта Divi: универсальная карусель для Divi
Опубликовано: 2024-02-10All in One Carousel for Divi — это универсальный плагин, который позволяет демонстрировать различные типы контента через карусель. Он предоставляет семь модулей Divi, включая изображения, контент, блоги, информационные карточки, членов команды, отзывы и портфолио проектов. Каждый модуль можно полностью настроить с помощью Divi Builder, что позволяет создавать потрясающие карусели, соответствующие окружающему контенту на вашем сайте.
Для тех, кто хочет упростить процесс, All in One Carousel для Divi предлагает более 50 готовых макетов, поэтому вы можете легко персонализировать макет, который вам больше всего подходит. Просто выберите дизайн, добавьте свой контент и настройте его в соответствии со своими потребностями. Чтобы лучше понять, насколько невероятен этот плагин, мы проведем вас через установку, выбор макета и его стилизацию, чтобы вы знали все, что можно делать с плагином.
Давайте начнем!
- 1. Установка карусели «все в одном» для Divi
- 2 карусели «все в одном» для возможностей настройки Divi
- 2.1 Карусель «Все в одной» для настроек контента Divi
- 2.2 Карусель «Все в одном» для настроек дизайна Divi
- 3 карусели «все в одном» для модулей Divi
- 3.1 Карусель блога DE
- 3.2 Карусель карт DE
- 3.3 Карусель контента DE
- 3.4 Карусель изображений DE
- 3.5 Карусель портфолио DE
- 3.6 Карусель команды DE
- 3.7 Карусель отзывов DE
- 4. Карусель «Все в одной покупке» для Divi
- 5 заключительных мыслей о карусели «Все в одной» для Divi
Установка карусели «Все в одной» для Divi
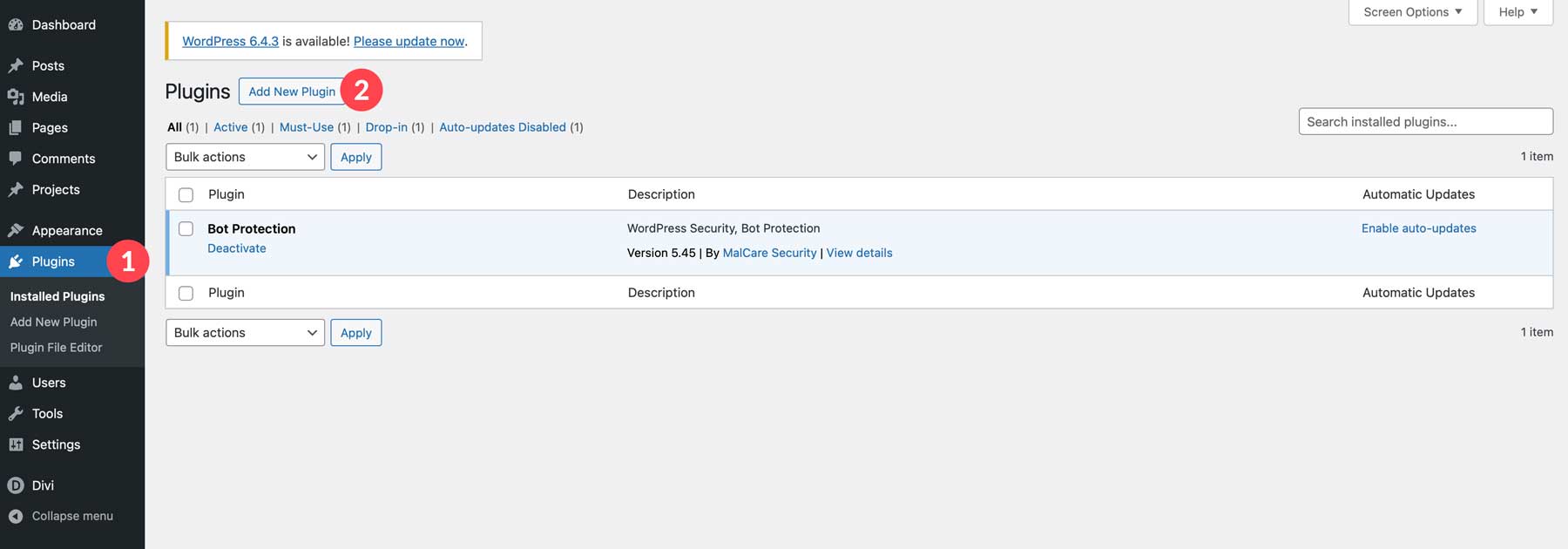
Чтобы установить All in One Carousel для Divi, вам нужно перейти на вкладку «Плагин» на панели управления WordPress и нажать «Добавить новый плагин» .

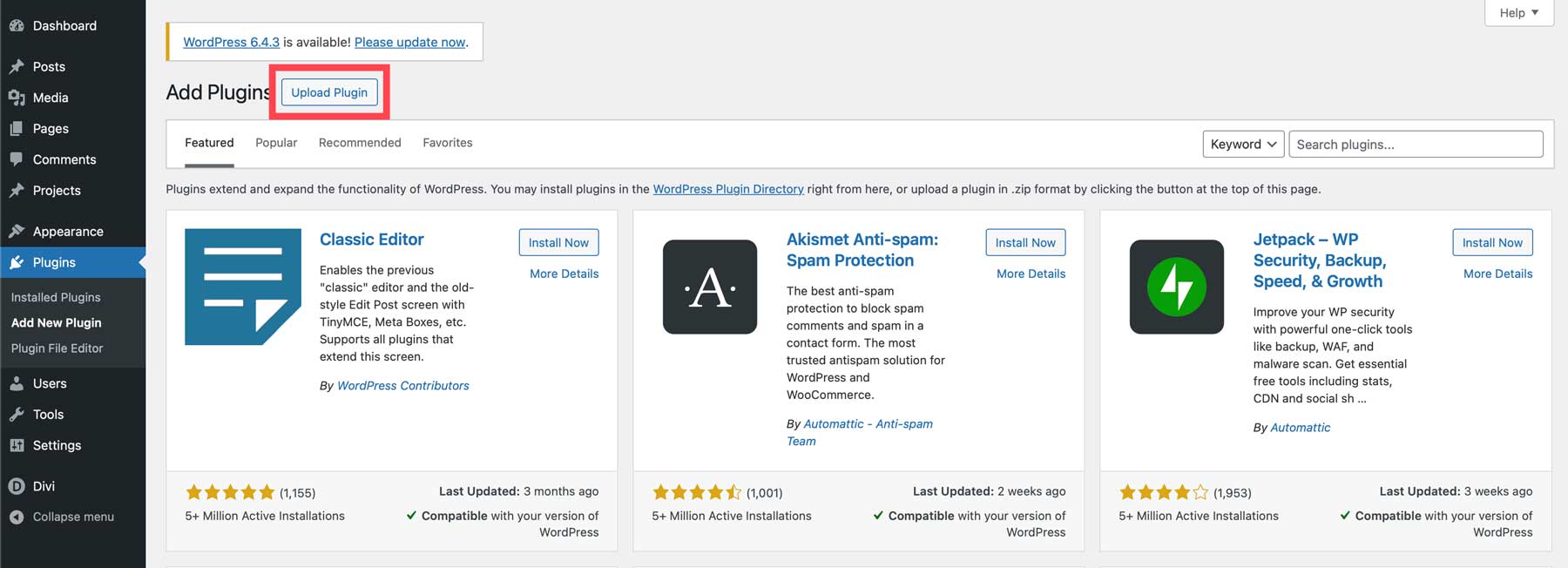
Далее нажмите кнопку «Загрузить плагин» .

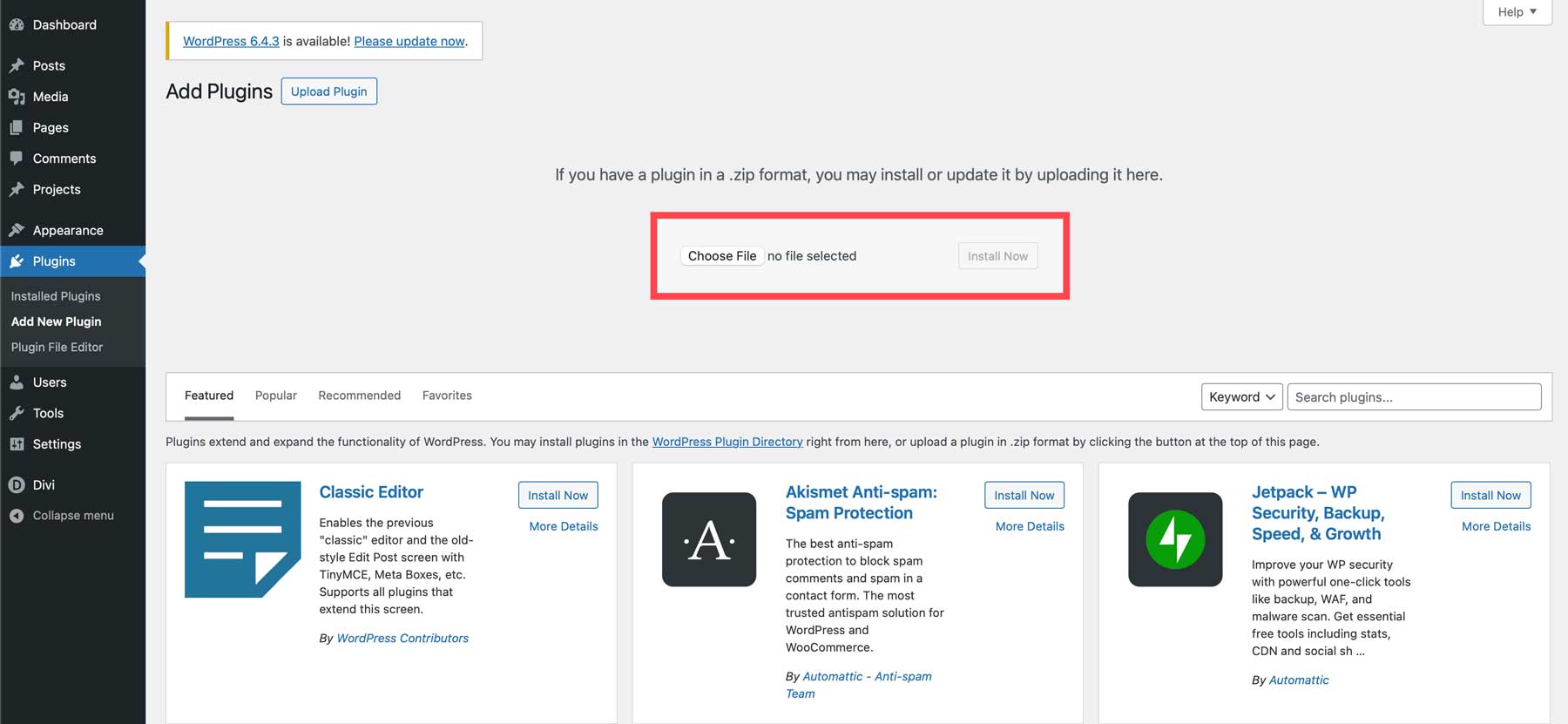
Нажмите кнопку «Выбрать файл» , чтобы загрузить zip-файл плагина в WordPress.

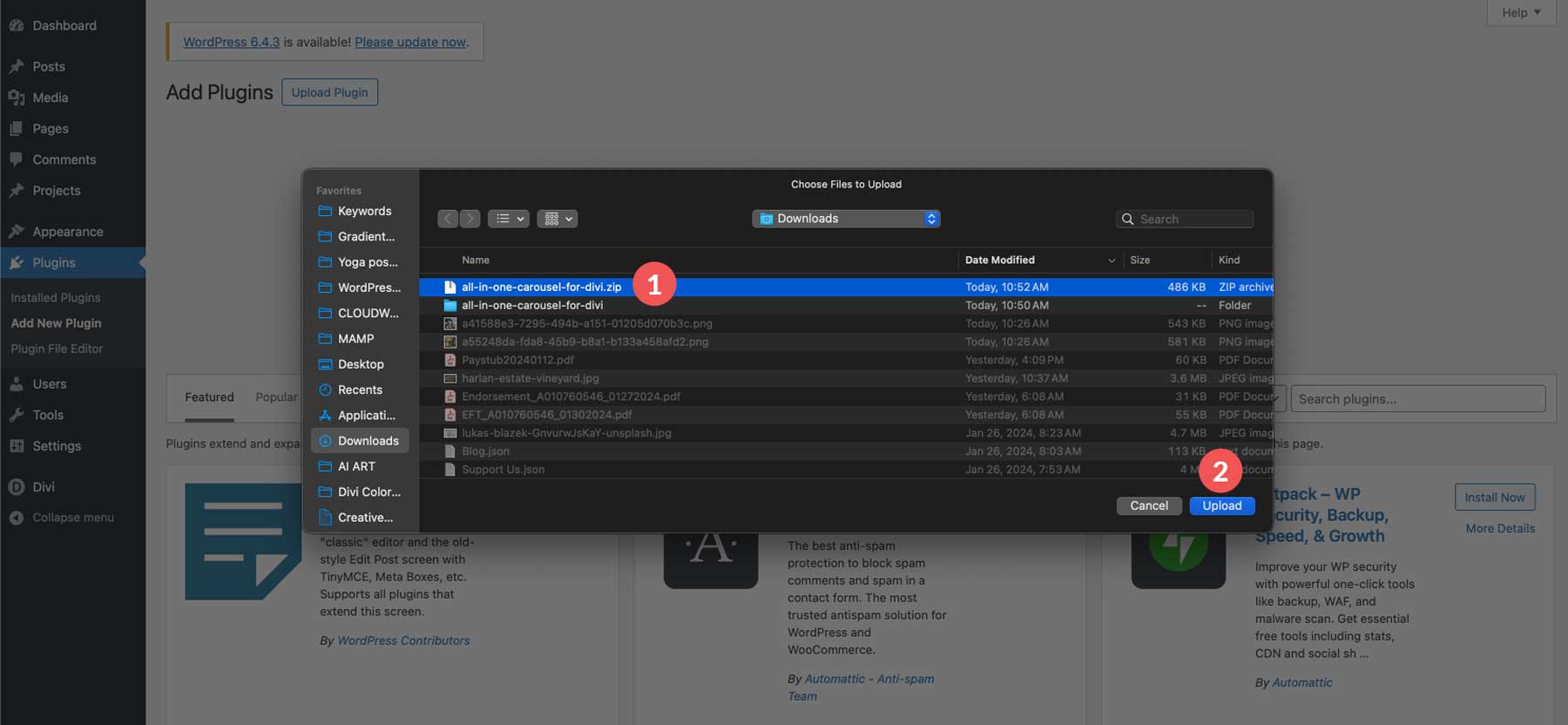
Перейдите к местоположению zip-файла на вашем компьютере и нажмите «Загрузить».

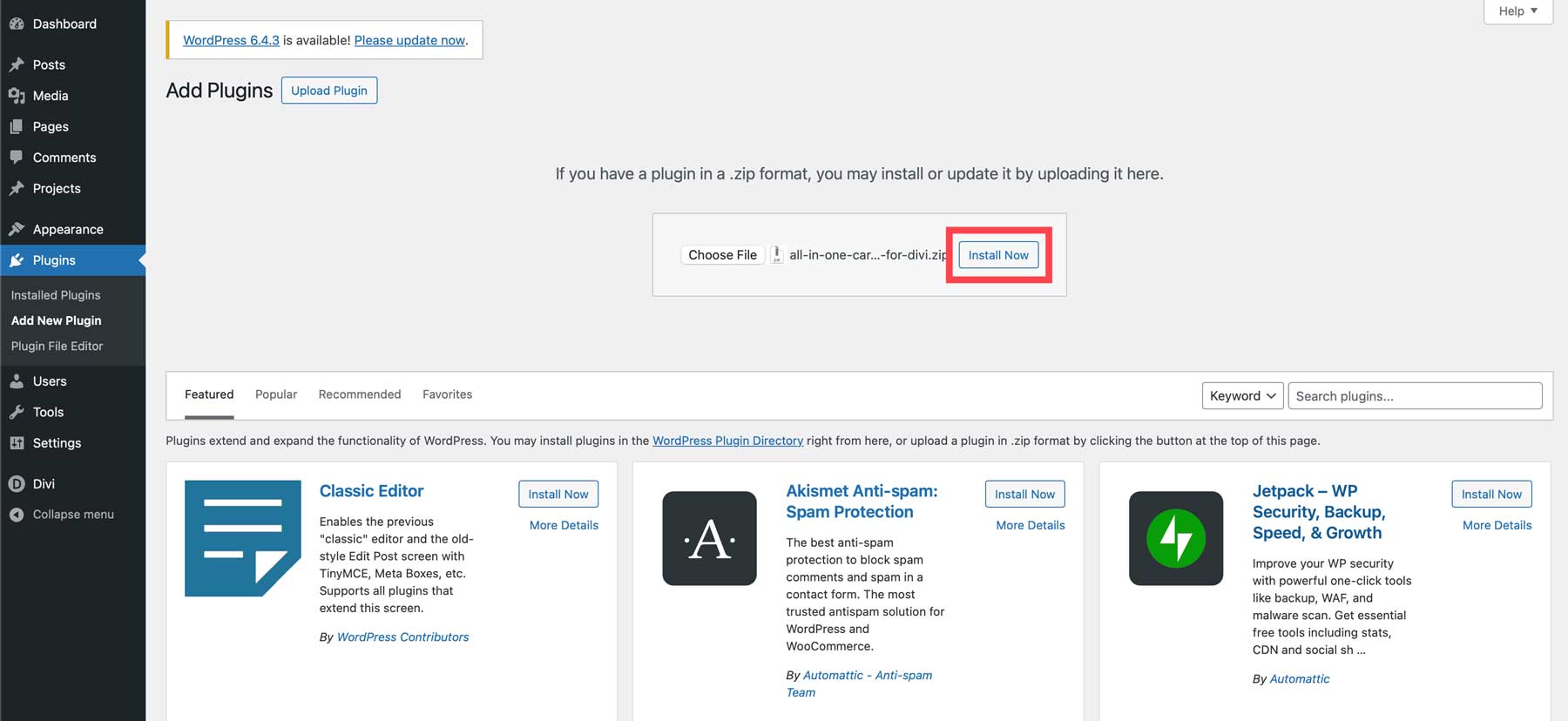
После загрузки файла нажмите кнопку «Установить сейчас» , чтобы установить плагин.

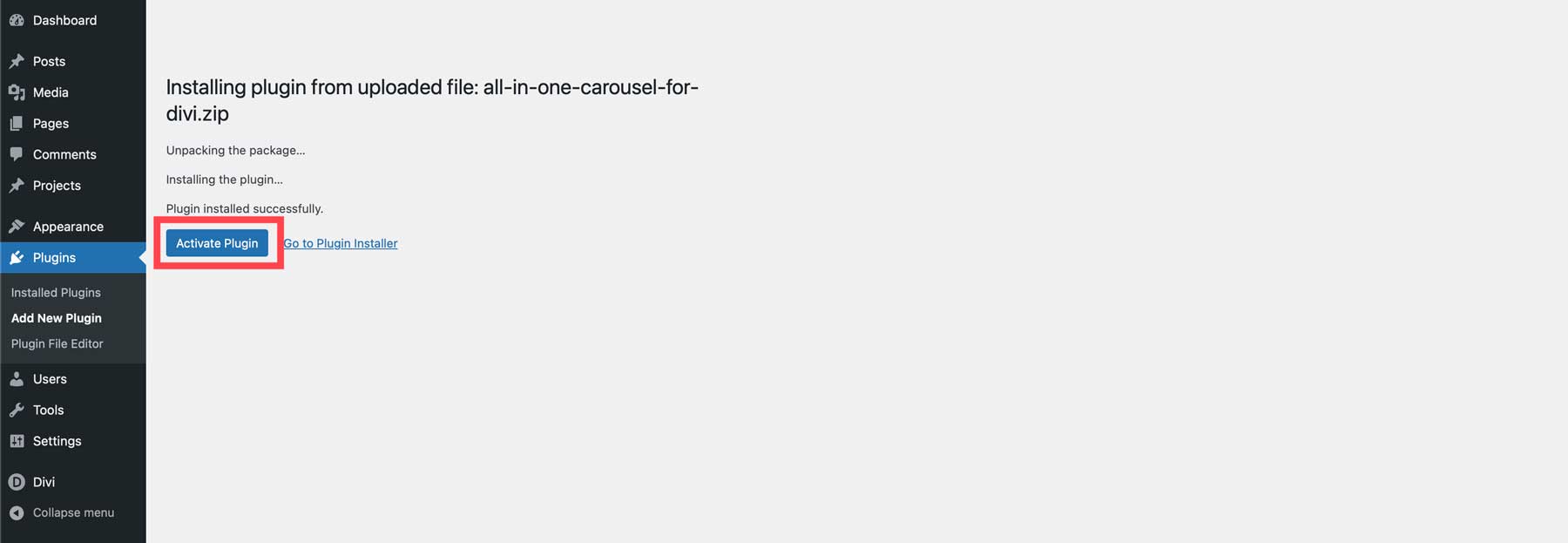
Наконец, нажмите кнопку «Активировать плагин», чтобы установить плагин.

Все в одной карусели для вариантов настройки Divi
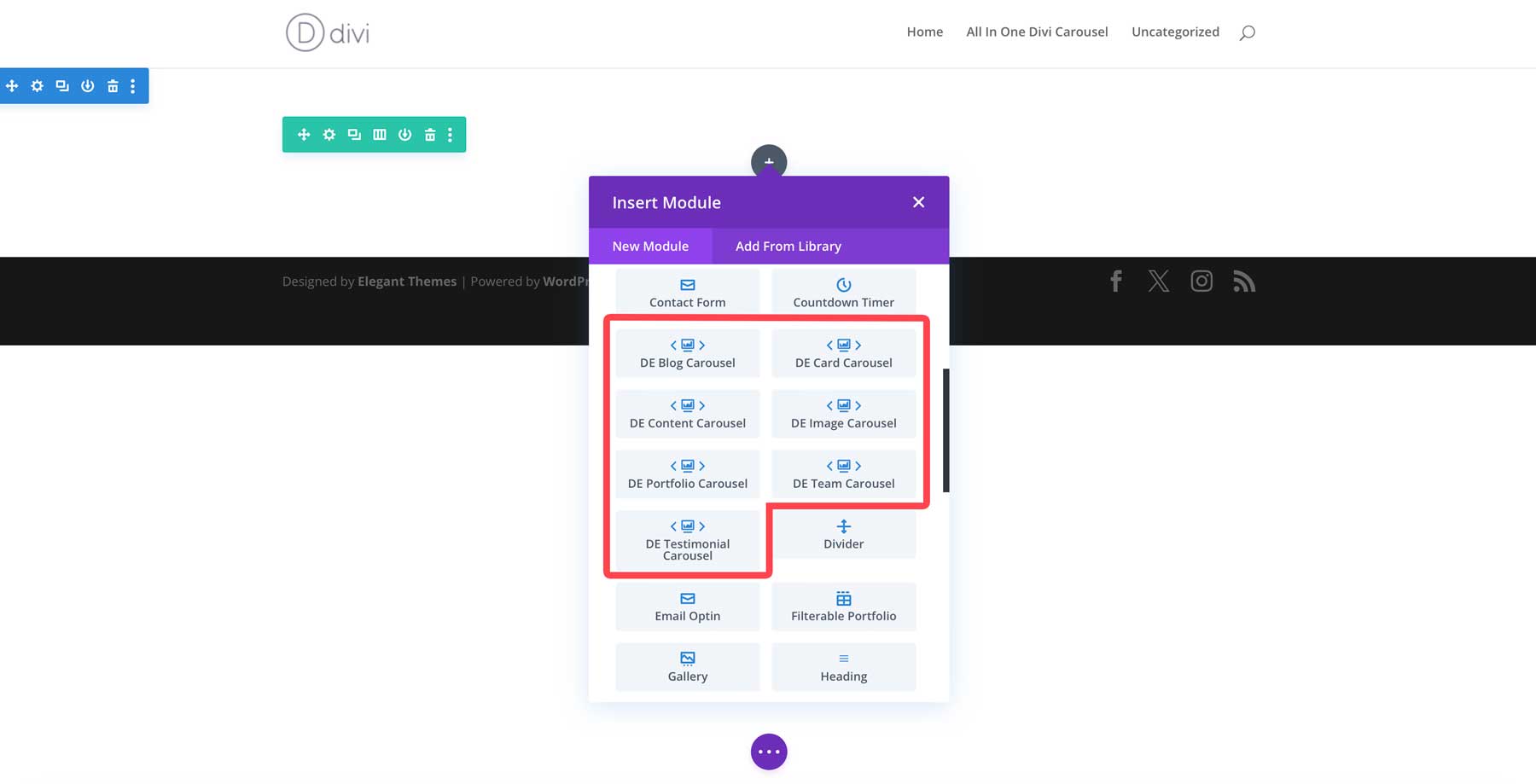
Как упоминалось ранее, плагин All in One Carousel for Divi имеет 7 уникальных модулей Divi для создания великолепных каруселей для демонстрации вашего контента.

Каждый из модулей плагина полностью настраивается с помощью Divi Builder. Как и собственные модули Divi, All in One Carousel для Divi предоставляет вам три вкладки для контента, дизайна и дополнительных настроек.
Все в одной карусели для настроек контента Divi
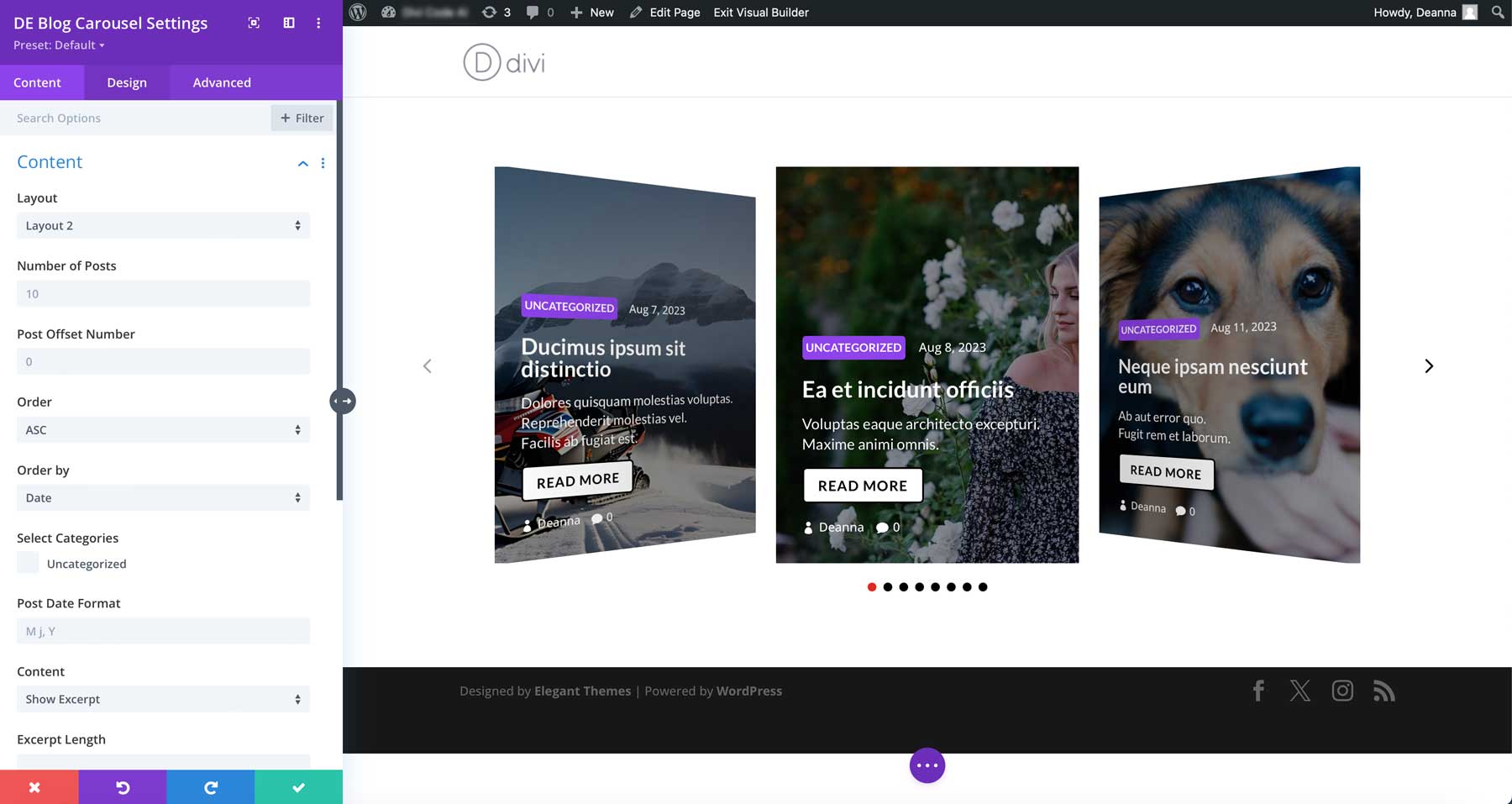
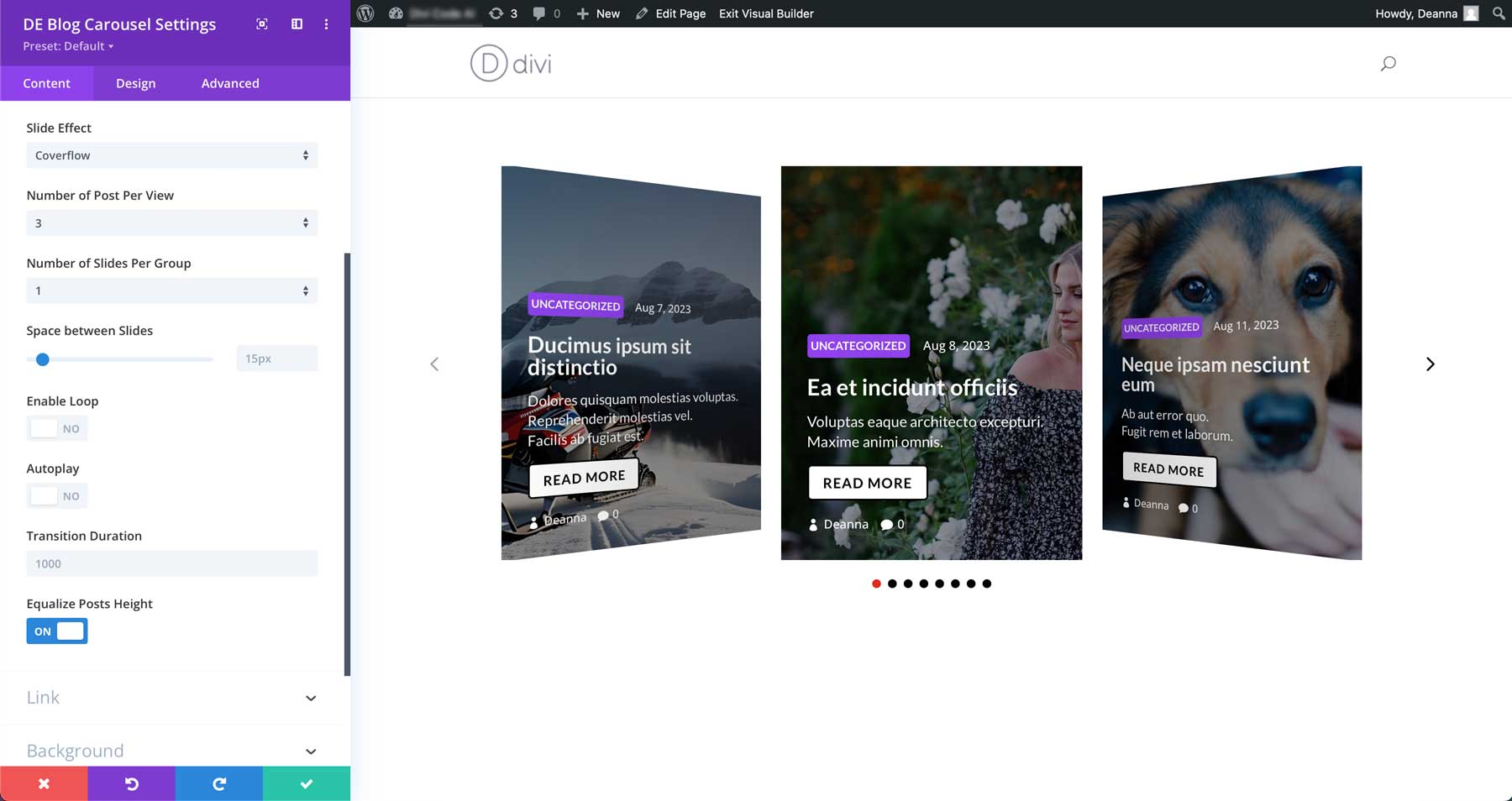
Каждый модуль имеет уникальные параметры контента, специфичные для него. Например, модуль ET Blog Carousel имеет параметры выбора макета и предоставляет стандартные параметры, доступные в модуле блога Divi.

Он также добавляет параметры для слайдера и его навигации, специфичные для модуля. Вы можете выбрать один из четырех эффектов слайдов, установить интервал между слайдами, а также настроить параметры автозапуска и перехода.

Карусель «Все в одной» для настроек дизайна Divi
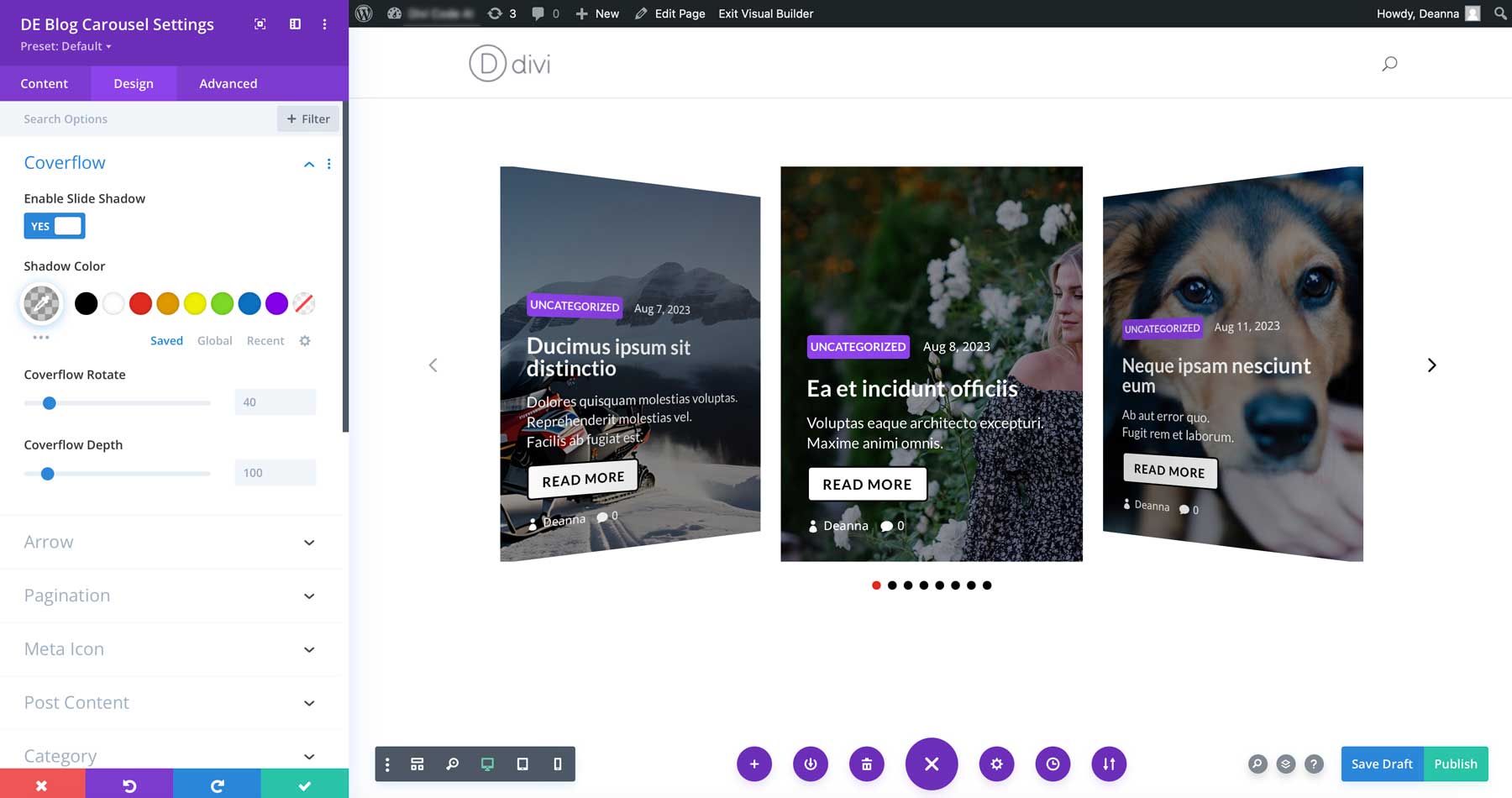
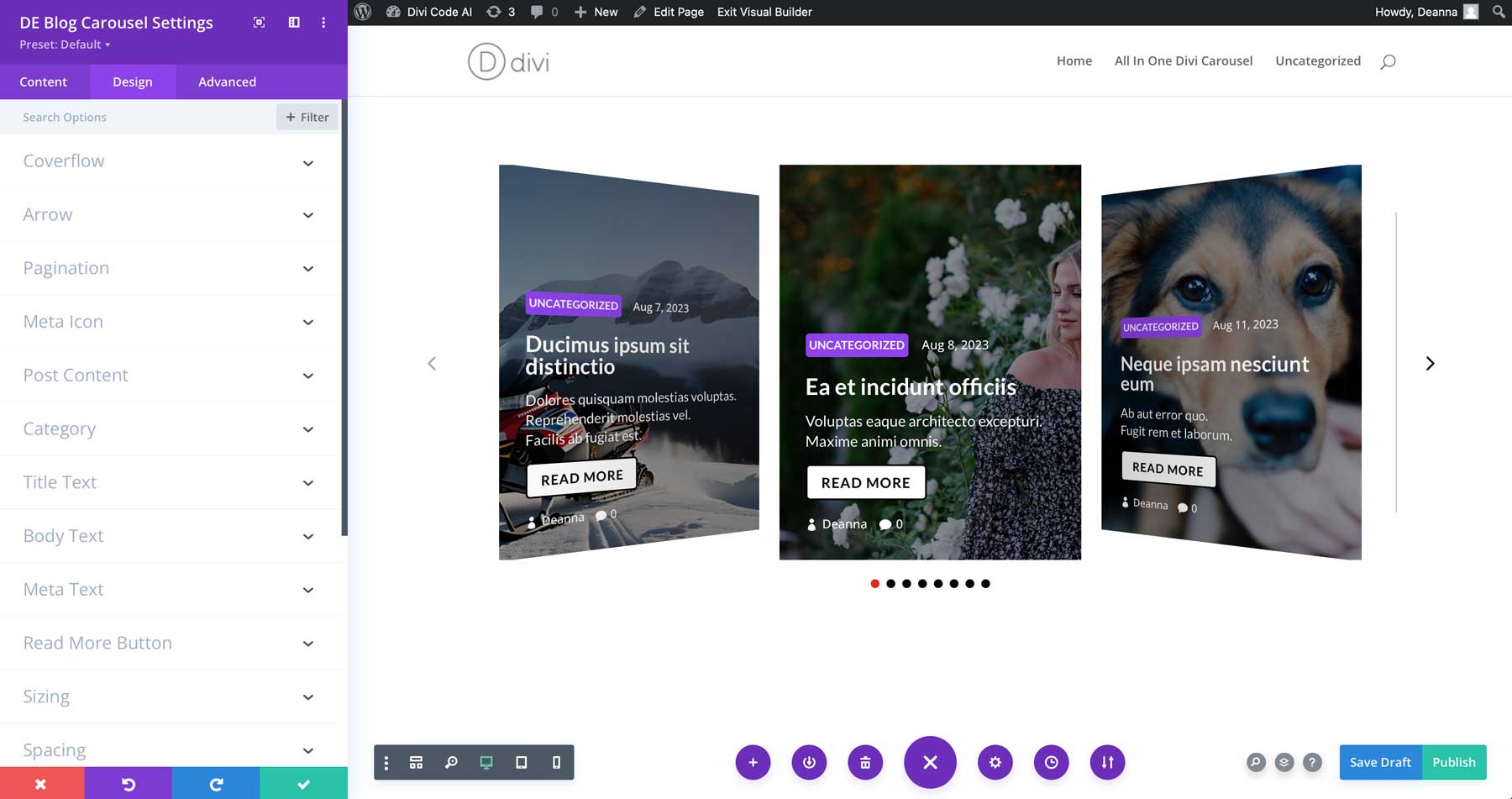
Подобно модулям дизайна Divi, все модули плагина имеют настройки дизайна, специфичные для выбранного вами типа карусели. Используя тот же пример модуля «Карусель блога», вы увидите параметры Coverflow. Однако эти параметры меняются в зависимости от выбранного вами стиля слайдера.

Стандартные параметры дизайна для всех модулей включают возможность стилизации элементов управления стрелками, нумерации страниц, значков, содержимого, кнопок и текста. Нет предела возможностям настройки каруселей благодаря обширным настройкам дизайна плагина All in One Carousel for Divi.


Карусель «Все в одной» для модулей Divi
Чтобы по-настоящему дать вам наиболее глубокий взгляд на карусель «Все в одном» для Divi, мы должны предоставить примеры красивых каруселей, которые вы можете создать. Мы познакомим вас с каждым модулем и его различными макетами, чтобы вы точно знали, что получаете за покупку.
DE Блог Карусель
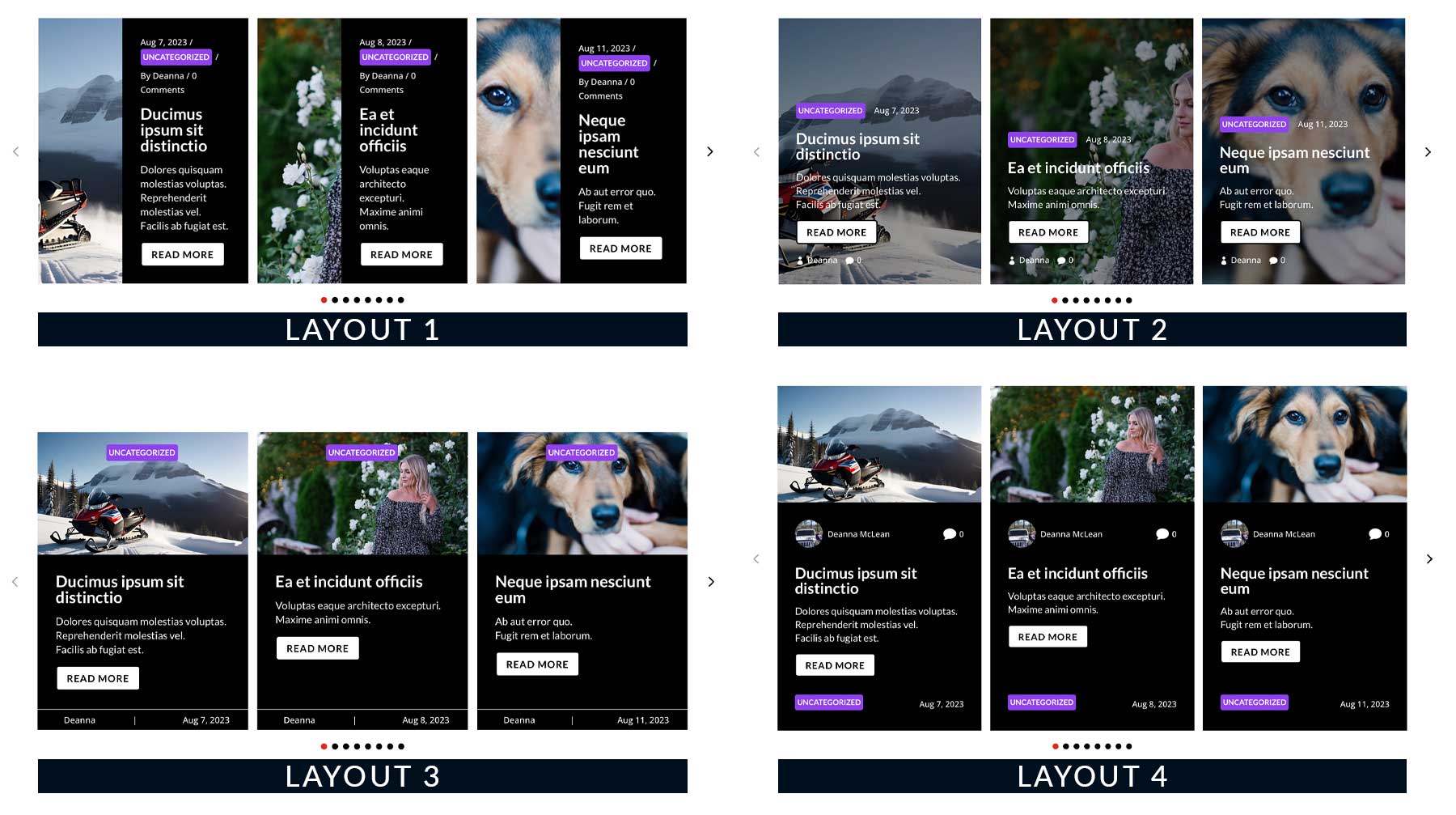
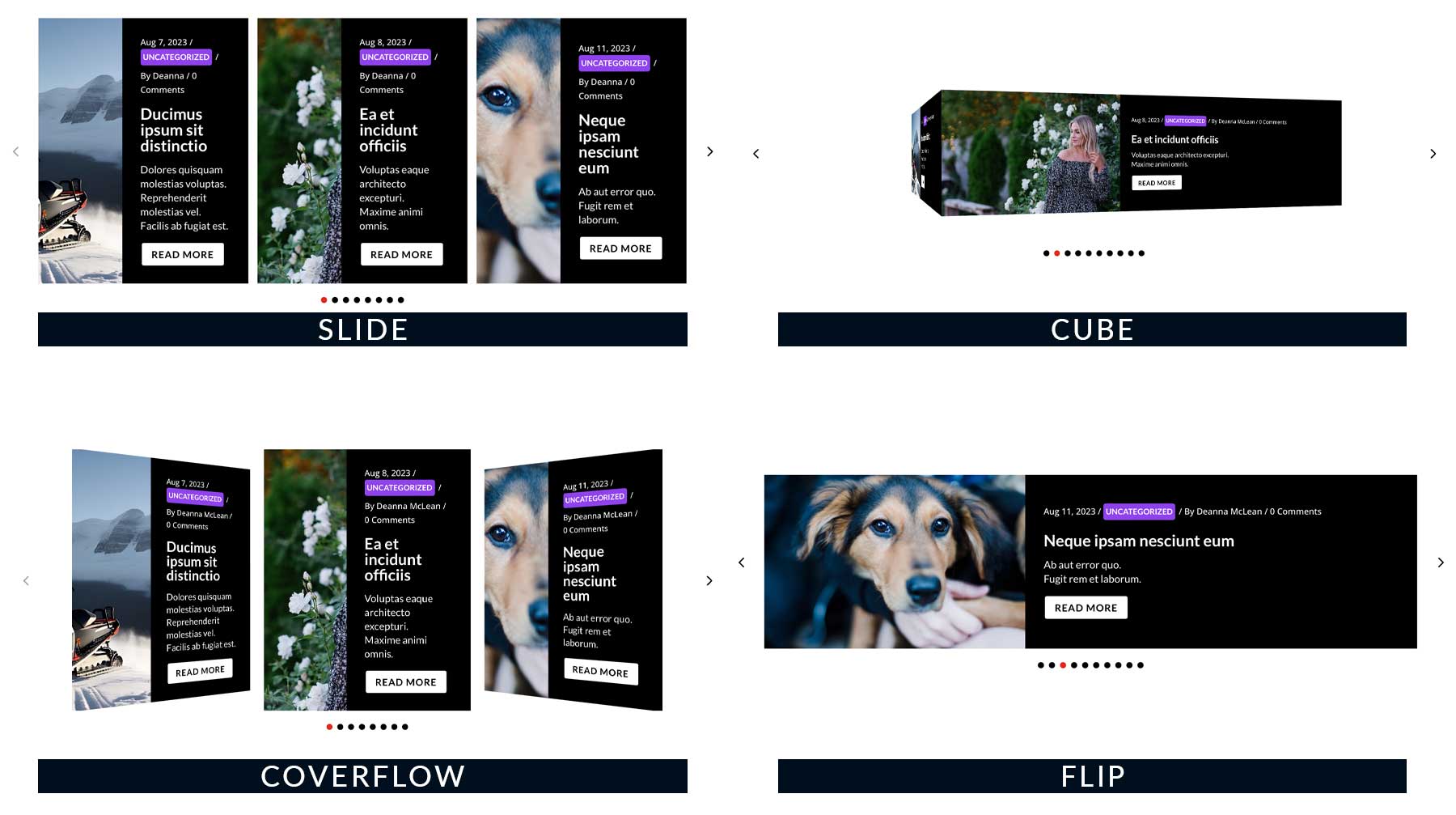
С помощью модуля «Карусель блога» вы можете создавать уникальные прокручиваемые галереи, в которых будут размещаться ваши последние сообщения в блоге. Модуль имеет четыре различных макета, поэтому у вас будет выбор для демонстрации вашего контента. Изображения в блоге можно выравнивать по левому краю или по верхнему краю, а также размещать в качестве фонового изображения.

Карусель блога и все модули, предлагаемые плагином, имеют четыре варианта слайдера, что дает вам еще больше возможностей для представления вашего контента.

Карта DE Карусель
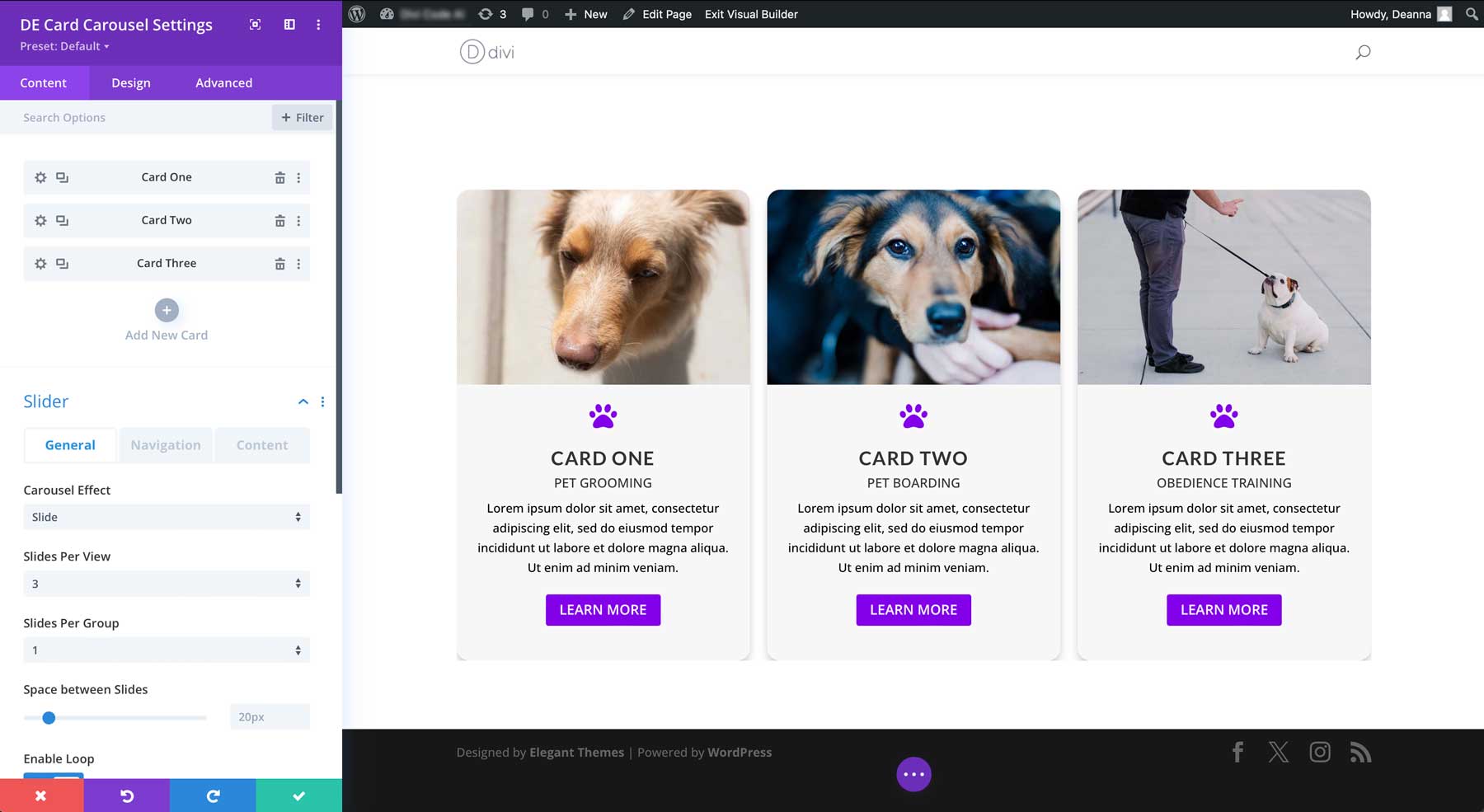
Модуль DE Card Carousel имеет схожие конструктивные особенности с модулем Blog Carousel, но настройки контента полностью отличаются. Пользователи могут добавлять столько карточек, сколько пожелают, с определенными настройками слайдера, включая эффект карусели (четыре типа), количество отображаемых слайдов, добавление до двух кнопок и настройки анимации.

Пользователи могут выбирать между слайдом, кубом, переполнением и переворотом, как и другие модули карусели DE. Однако, в отличие от других модулей, здесь имеется только один вариант компоновки. В настройках дизайна вы можете изменить цвета, текст (заголовок, цвет и содержимое), значки и добавить кнопки для перенаправления посетителей в другие области веб-сайта.
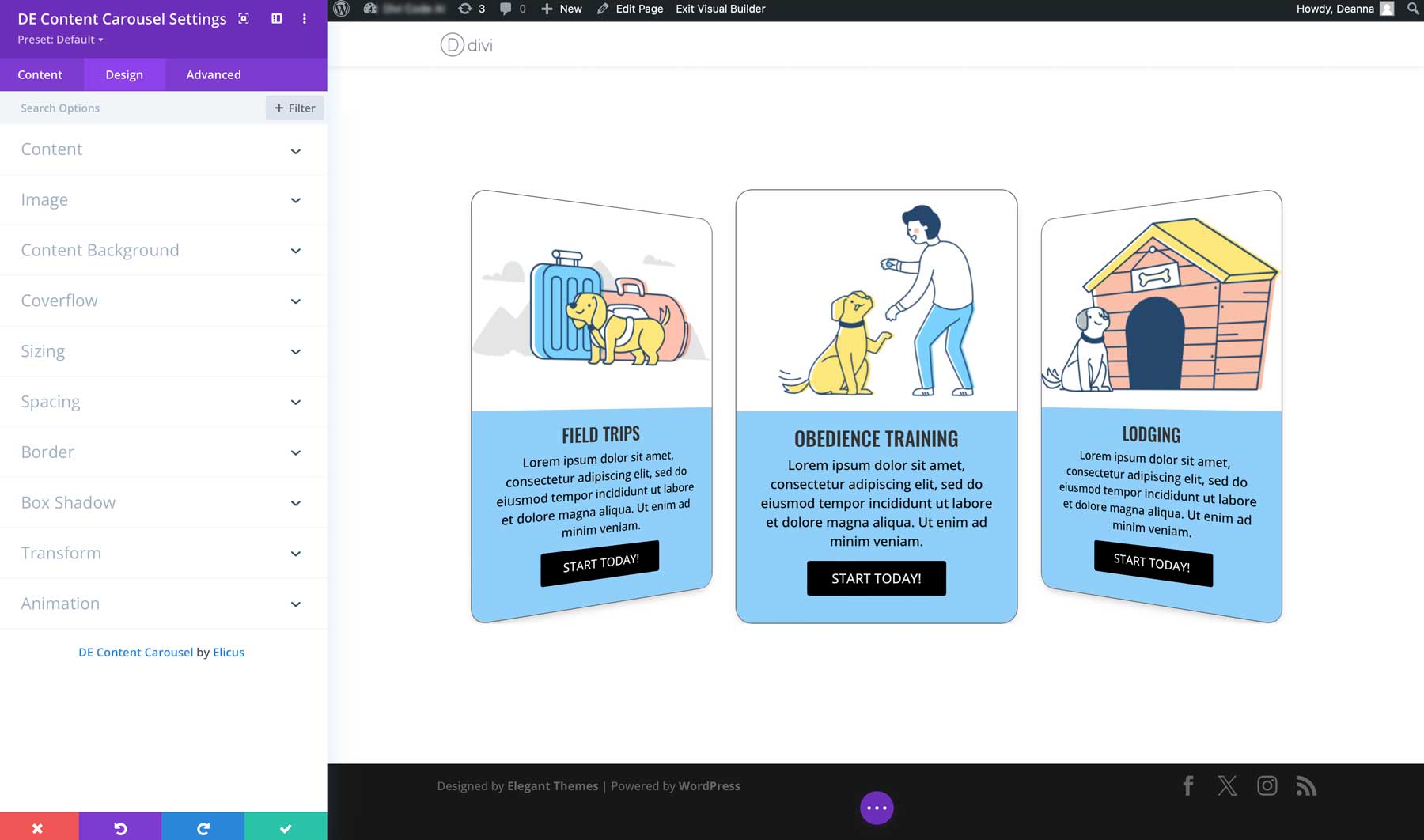
Карусель контента DE
DE Content Carousel функционирует практически так же, как модуль Card Carousel, с некоторыми отличиями. В отличие от карусели карточек, здесь нет опции для значка, и вам необходимо стилизовать кнопку на уровне элемента контента.

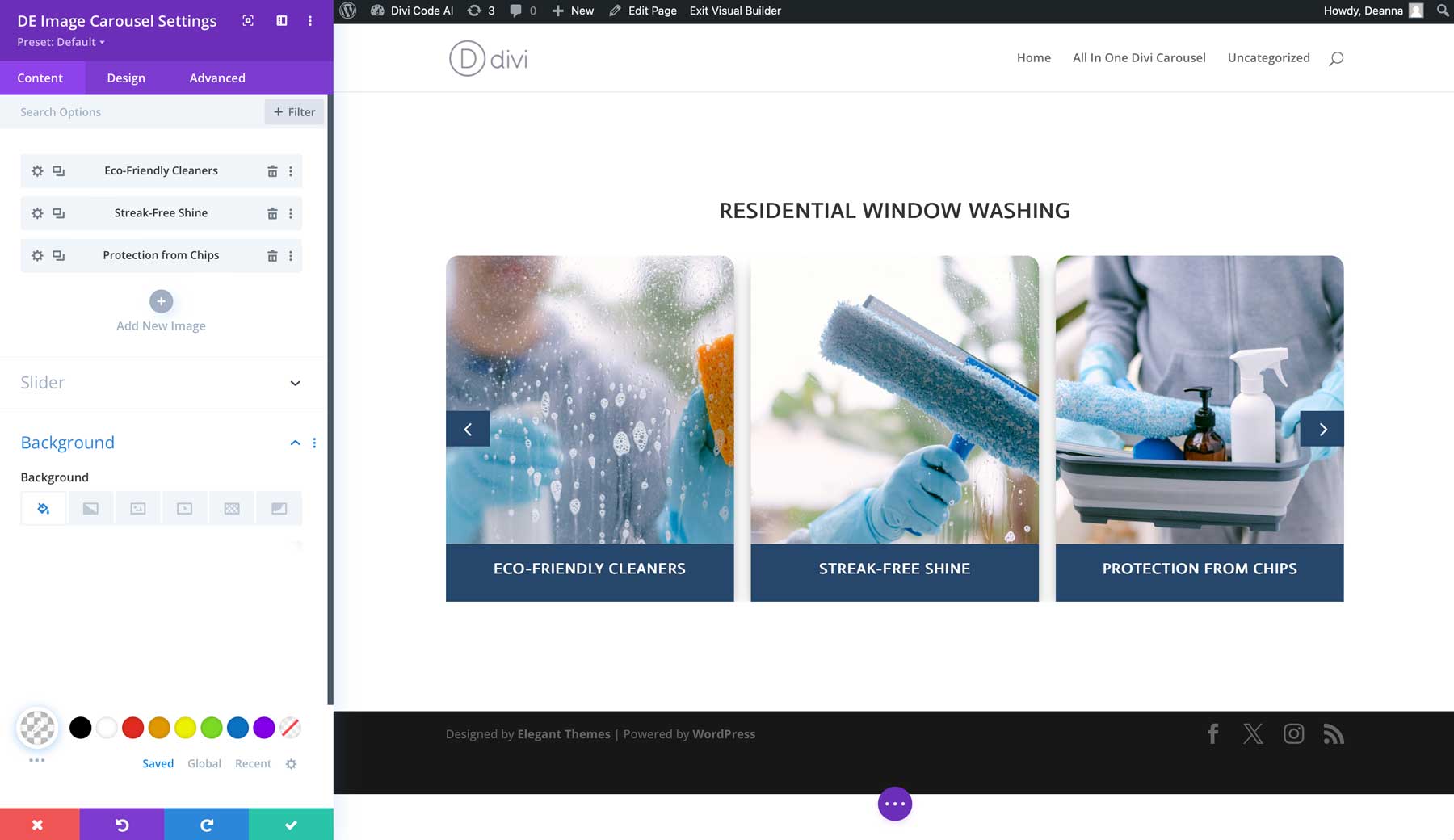
Карусель изображений DE
Модуль DE Image Carousel позволяет потрясающе размещать изображения. Вы можете добавлять заголовки и подзаголовки к своим изображениям, стрелкам и нумерации страниц, а также оформлять каждый элемент, позволяя посетителям просматривать ваши изображения в интерактивном режиме. Отдельные фотографии могут быть оформлены отдельно вместе со ссылками, чтобы вы могли перенаправлять пользователей на выбранный вами контент.

Карусель портфолио DE
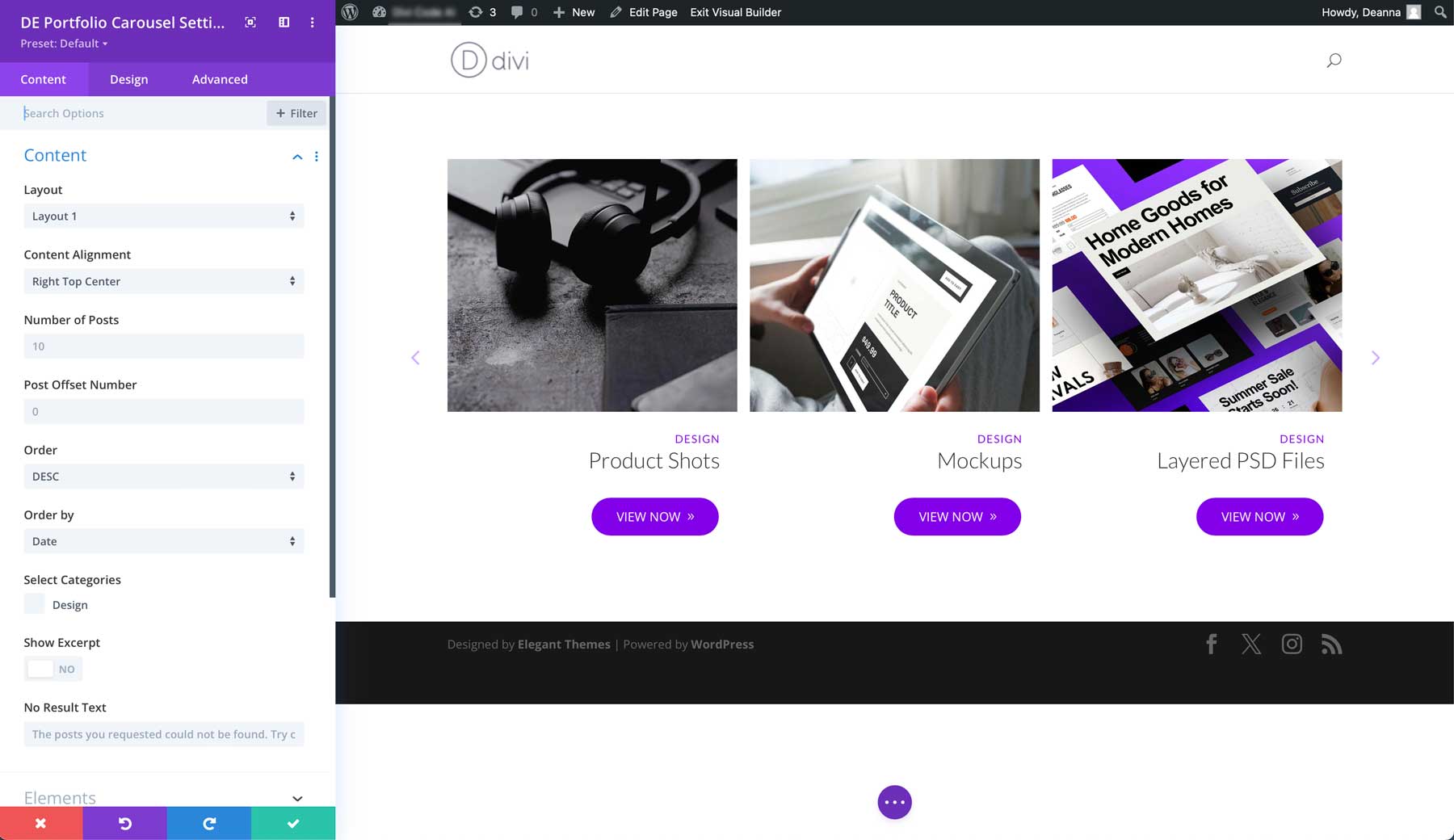
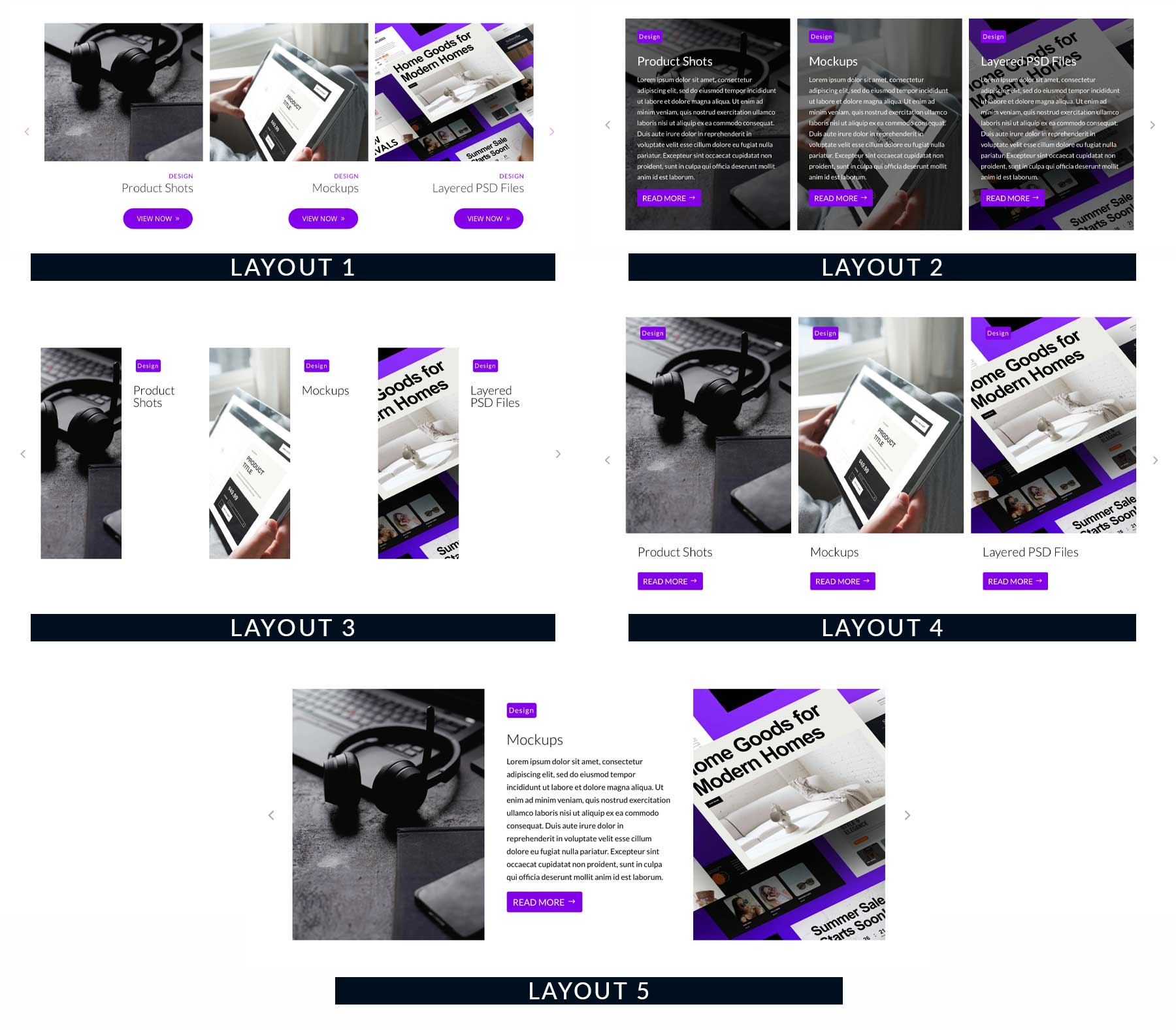
Модуль DE Portfolio Carousel идеально подходит для демонстрации проектов вашего портфолио. Он имеет пять различных макетов и позволяет выбирать количество сообщений, выравнивание контента и выбирать отдельные категории.

Также есть те же четыре варианта эффектов слайдов и множество вариантов дизайна, благодаря которым ваши проекты будут говорить сами за себя.

Команда DE Карусель
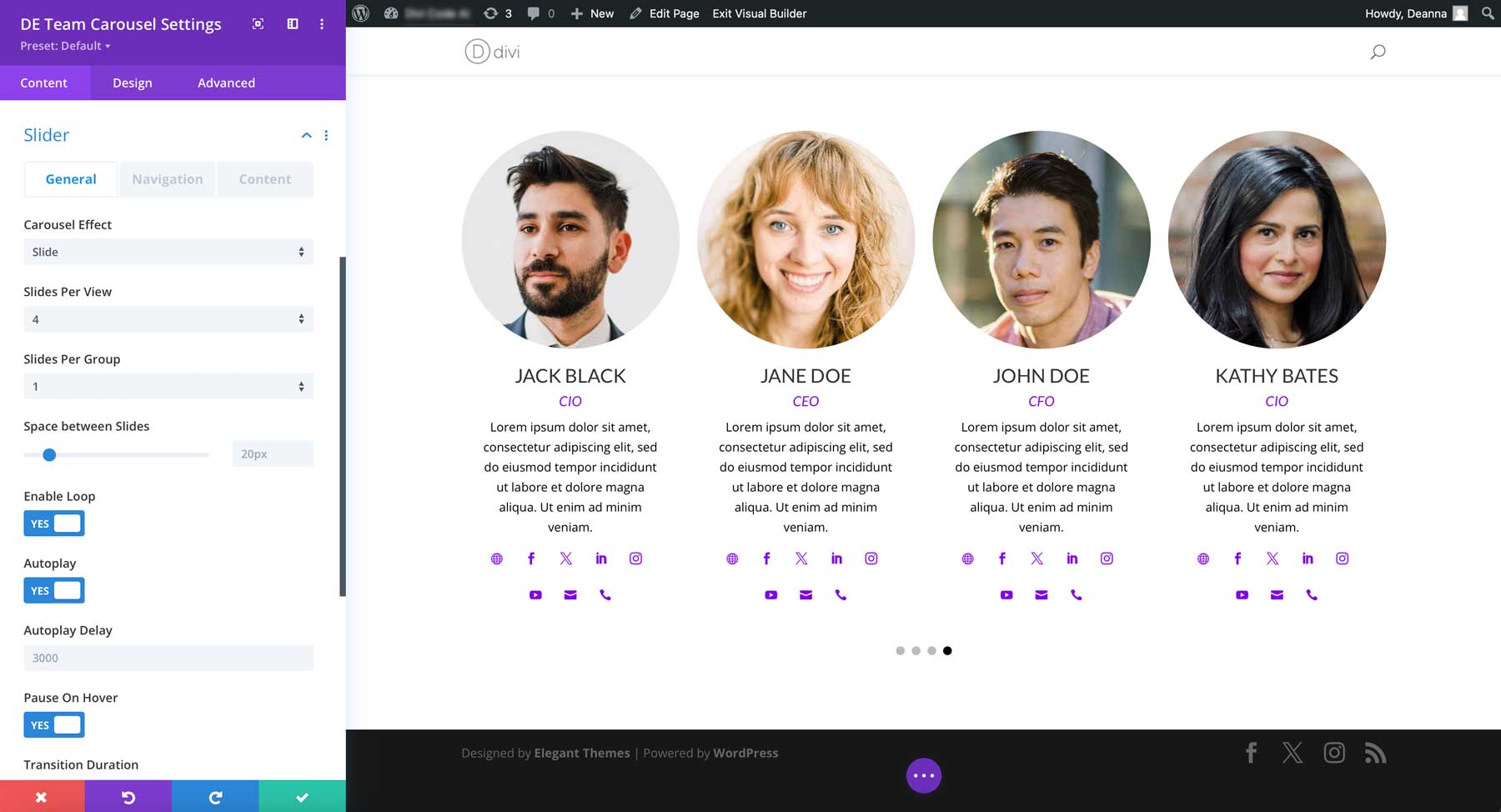
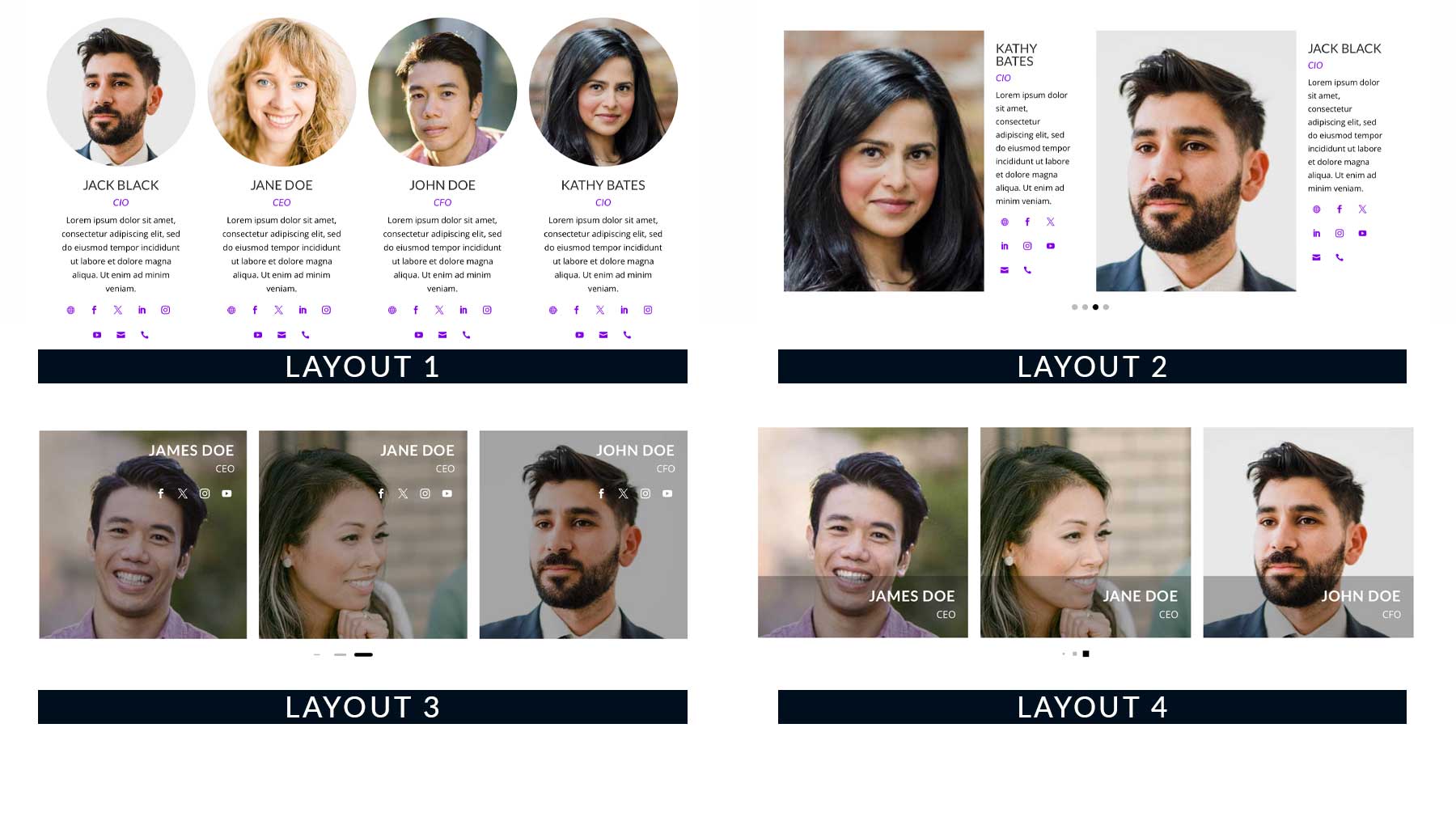
Модуль DE Team Carousel идеально подходит для демонстрации членов команды на вашем веб-сайте. Модуль превращает личный модуль Divi в интерактивный слайдер с опциями для фотографий, имен, названий должностей и ссылок на социальные сети.

Как и другие модули, доступные в этом плагине, пользователи могут выбирать из четырех макетов, чтобы создать уникальный внешний вид для демонстрации членов команды.

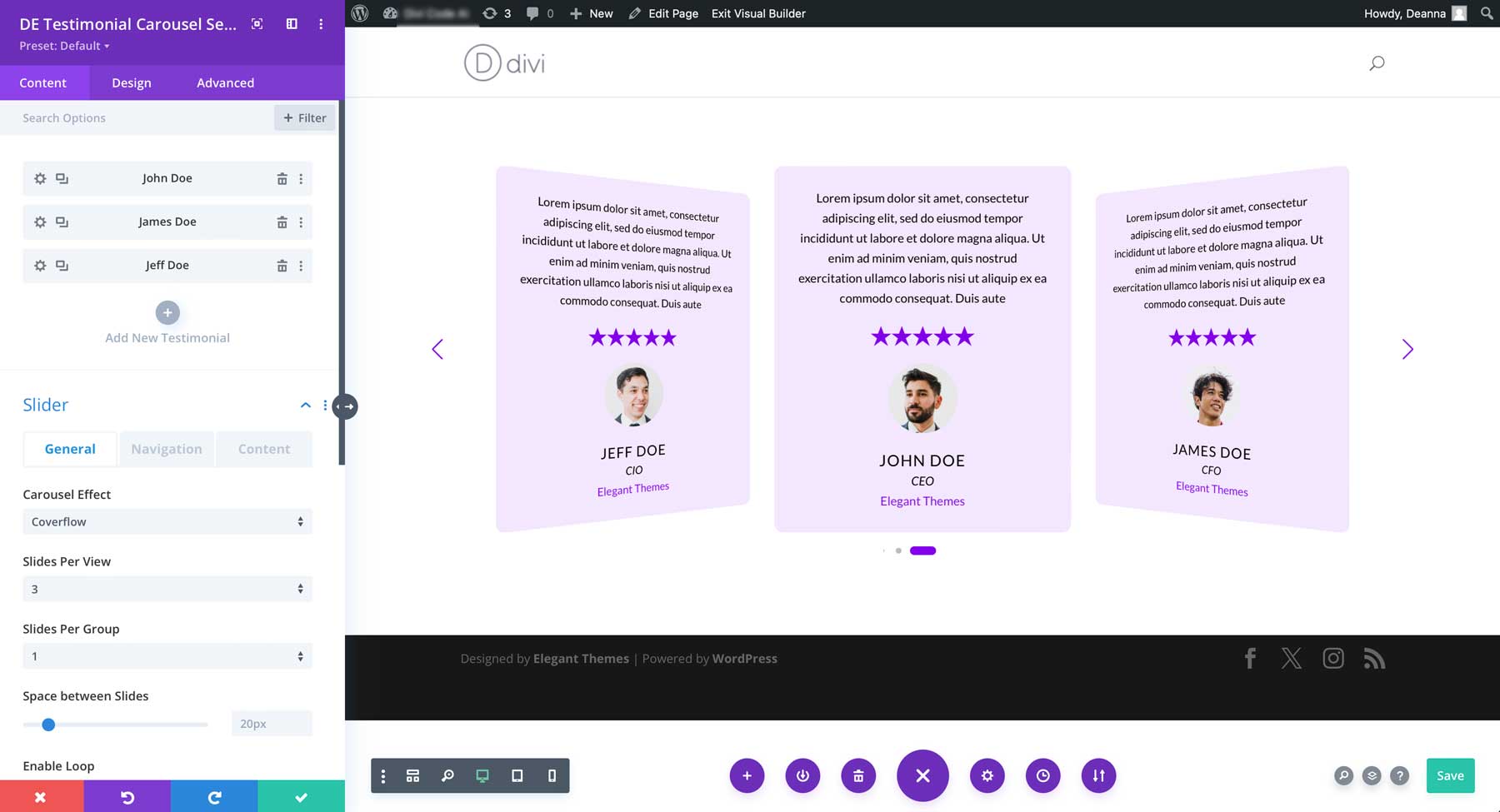
Карусель отзывов DE
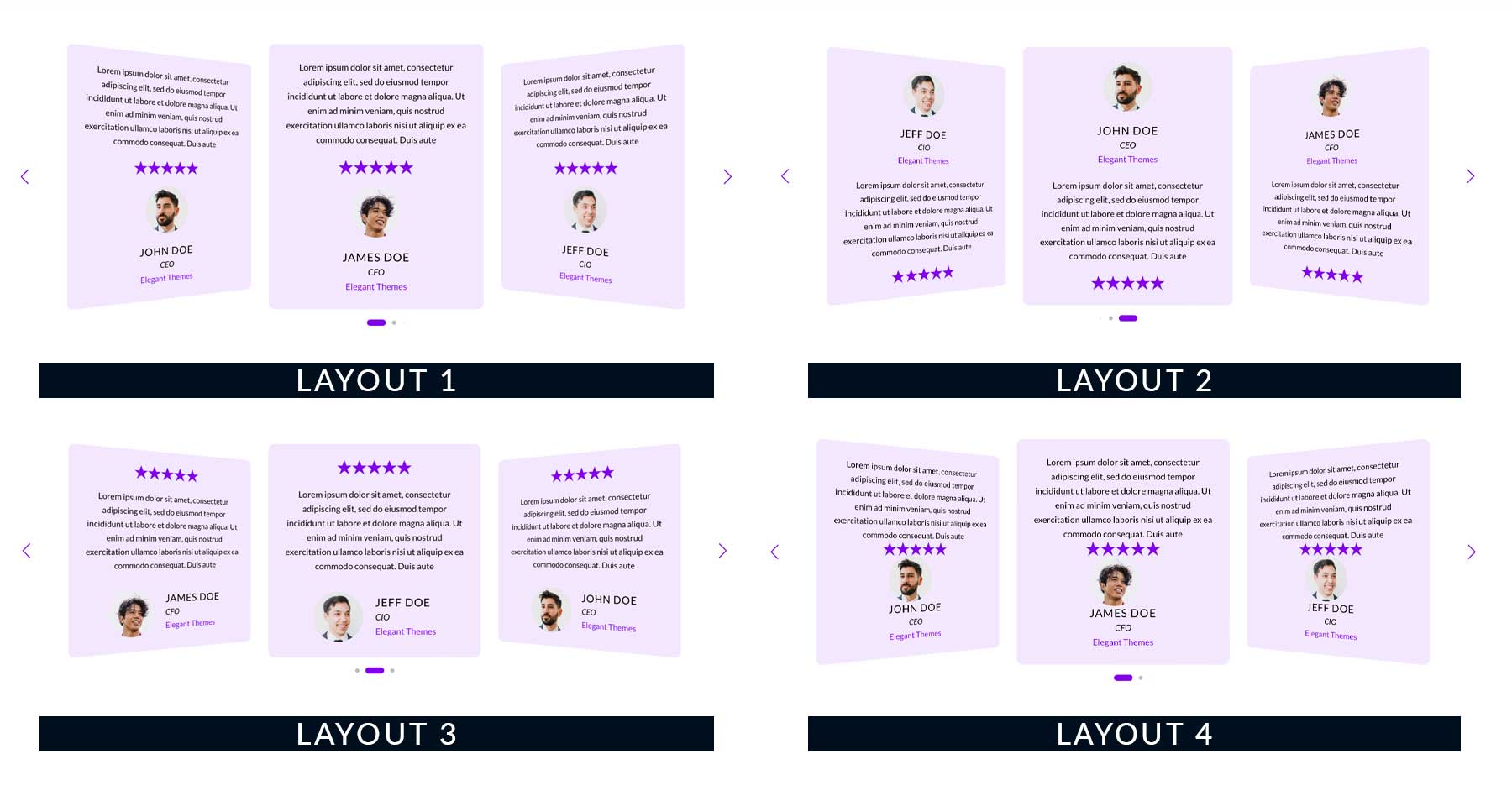
Наконец, модуль DE Testimonial Carousel позволяет вам привлекательно представлять отзывы и обзоры клиентов. На выбор предлагается несколько макетов с практически неограниченными возможностями настройки. Вы можете отобразить изображение автора, имя, должность, название компании, звездный рейтинг, знак цитаты, стрелки ползунка и нумерацию страниц.

Существует также четыре различных макета, поэтому найти идеальный вариант для демонстрации своих отзывов очень просто.

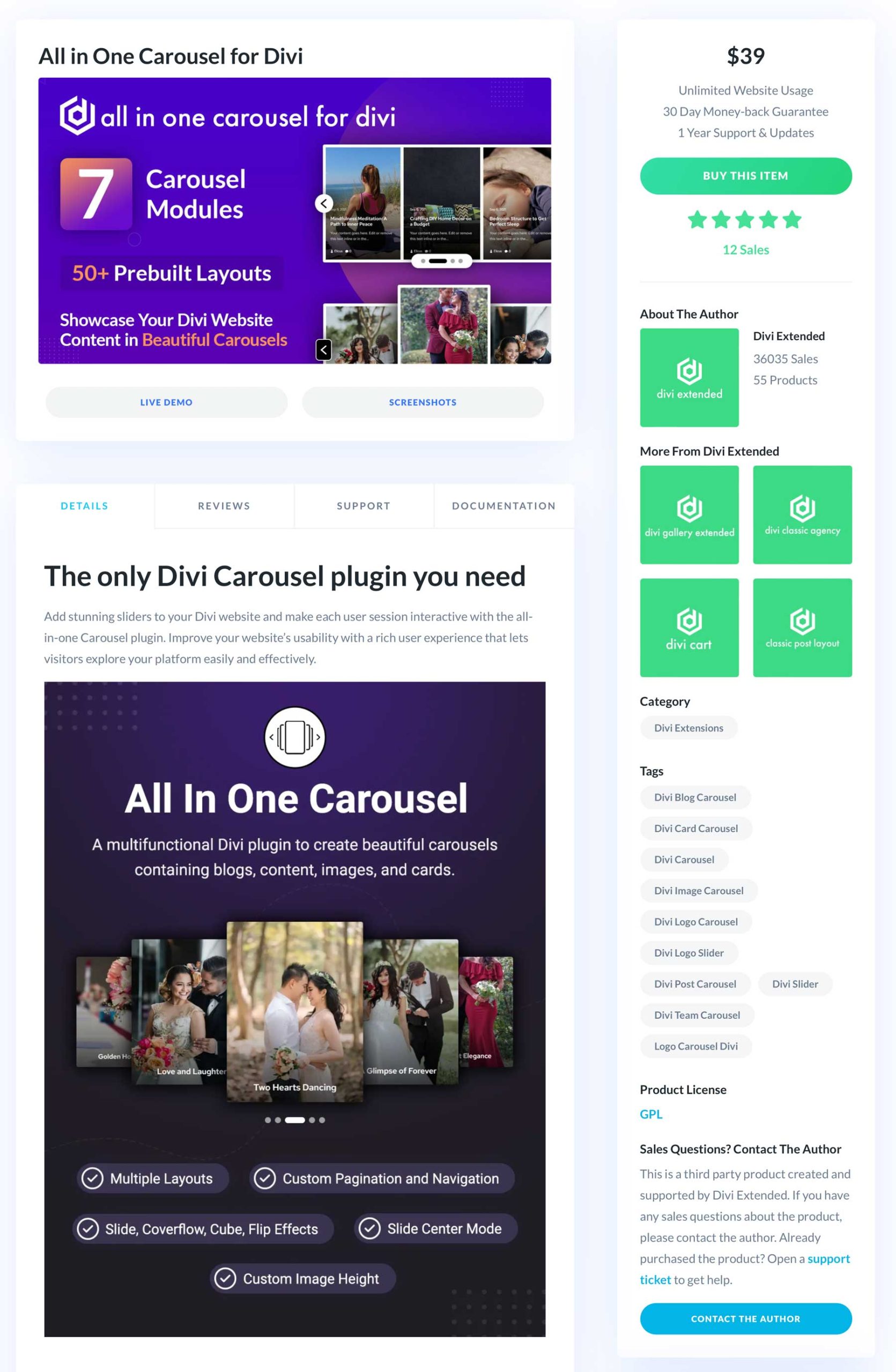
Купите все в одной карусели для Divi
All in One Carousel для Divi доступен на Divi Marketplace за 39 долларов. 30-дневная гарантия возврата денег сопровождает вашу покупку, что дает вам право на возврат денег, если вы не полностью удовлетворены. Кроме того, вы можете использовать плагин на неограниченном количестве веб-сайтов, и он включает в себя один год поддержки и обновлений продукта.

Заключительные мысли о карусели «Все в одной» для Divi
Плагин All in One Carousel for Divi содержит функции, которые позволяют создавать потрясающие и эффективные карусели для вашего веб-сайта Divi. Благодаря более чем 50 макетам и 7 уникальным модулям у вас не возникнет проблем с красивой демонстрацией самого важного контента с помощью карусели «Все в одной» для Divi.
Ищете больше продуктов Divi Marketplace? Ознакомьтесь со всеми публикациями о продуктах Divi в нашем блоге.
