Отличительные особенности продукта Divi: Divi Assistant
Опубликовано: 2024-08-30Хотите часами выполнять утомительные задачи на своем веб-сайте Divi? Честно говоря, никто не делает. К счастью, продукт под названием Divi Assistant может стать вашим цифровым супергероем, экономящим время. Этот обязательный плагин, доступный на Divi Marketplace, упрощает задачи, повышает доступность и упрощает обслуживание. Представьте себе, что вы можете настроить Divi так, чтобы он лучше соответствовал вашим предпочтениям, облегчить головную боль по оптимизации изображений или сделать ваш сайт более доступным для всех.
Divi Assistant возьмет на себя все это, сэкономив ваше время и деньги. Готовы ли вы повысить уровень своей игры Divi? Давайте узнаем, как это работает!
- 1 Что такое Divi Assistant?
- 2 функции Divi Assistant
- 2.1 Помощник для начинающих
- 2.2 Помощник по утилитам
- 2.3 Помощник визуального конструктора
- 2.4 Помощник по стилям
- 2.5 Помощник по шрифтам
- 2.6 Медиа-помощник
- 2.7 Помощник по коду
- 2.8 Помощник по интерфейсу
- 2.9 Помощник по специальным возможностям
- 2.10 Помощник в обучении
- 2.11 Помощник по техническому обслуживанию
- 2.12 Помощник службы поддержки
- 3 Как использовать Divi Assistant
- 3.1 Установите Divi Assistant
- 3.2 Навигация по панели управления Divi Assistant
- 3.3 Создание дочерней темы
- 3.4 Переименуйте тип публикации «Проекты»
- 3.5. Установка глобальных стилей заголовков
- 3.6 Загрузите локальный шрифт
- 3.7 Обеспечьте оптимизацию изображения
- 3.8 Сделайте Divi более доступным
- 3.9 Включение режима обслуживания
- 4 Сколько стоит Divi Assistant?
- 5 Заключение
Что такое Divi Assistant?

Хотите избежать манипулирования несколькими плагинами, чтобы улучшить работу с Divi? Divi Assistant, мощный инструмент от PeeAye Creative, объединяет основные функции в один оптимизированный плагин. Divi Assistant позволяет вам настроить каждый аспект темы Divi — от улучшений специальных возможностей до инструментов обслуживания. Попрощайтесь с утомительными ручными настройками и приветствуйте более эффективный и приятный рабочий процесс. С Divi Assistant потенциал вашего веб-сайта поистине безграничен.
Давайте внимательно рассмотрим плагин и то, что он предлагает.
Возможности Divi Assistant
Divi Assistant — самый надежный из доступных плагинов для Divi. Это позволяет вам оптимизировать рабочий процесс за счет автоматизации повторяющихся задач, выполнение которых вручную занимает несколько часов. С помощью нескольких щелчков мыши вы можете выполнить такие задачи, как установка постоянных ссылок на сайт, просмотр подробного системного отчета, исправление ошибок замещающего текста и многое другое. Давайте посмотрим на все, что может сделать Divi Assistant, чтобы вы поняли его огромную ценность.
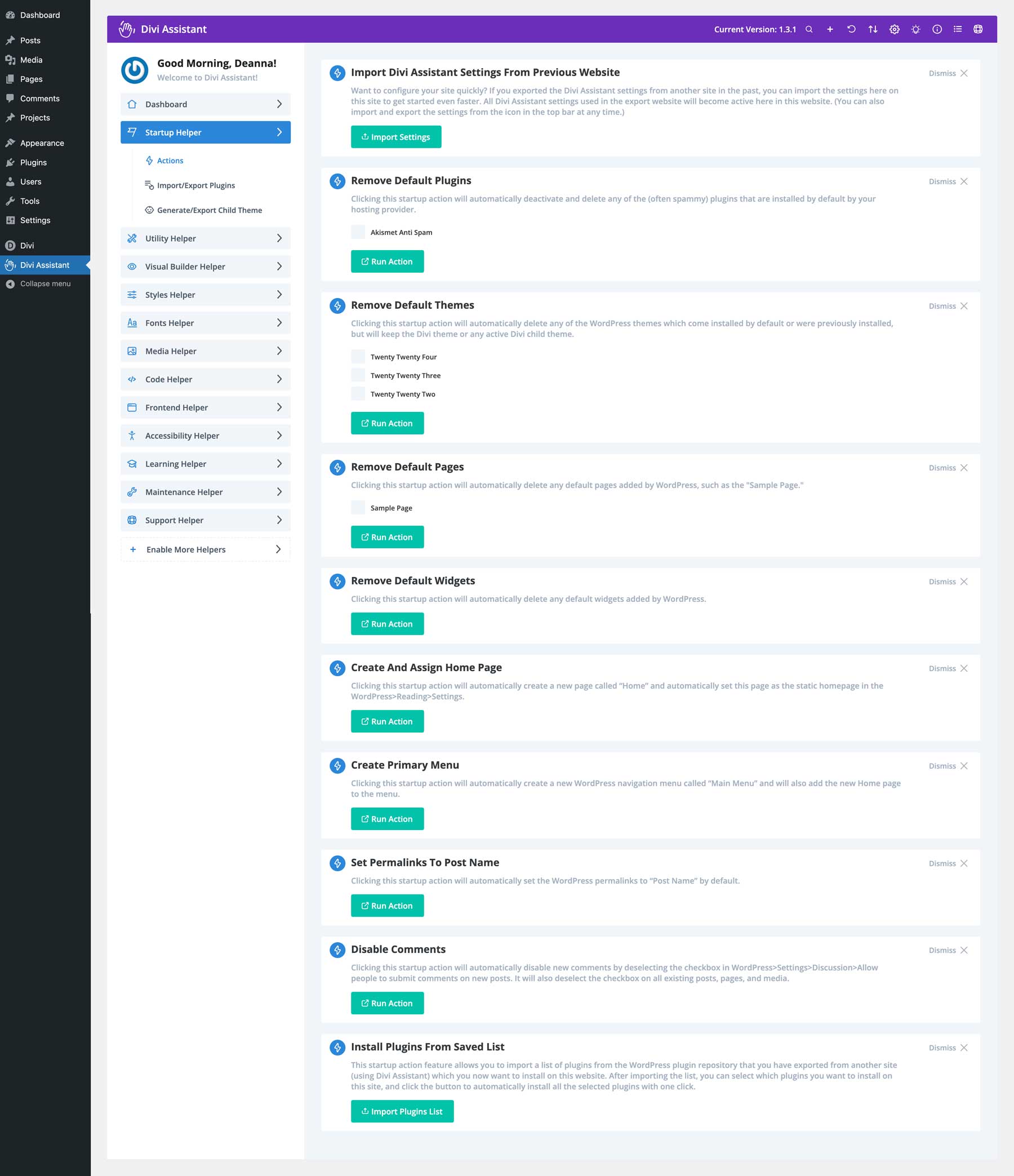
Стартер-помощник
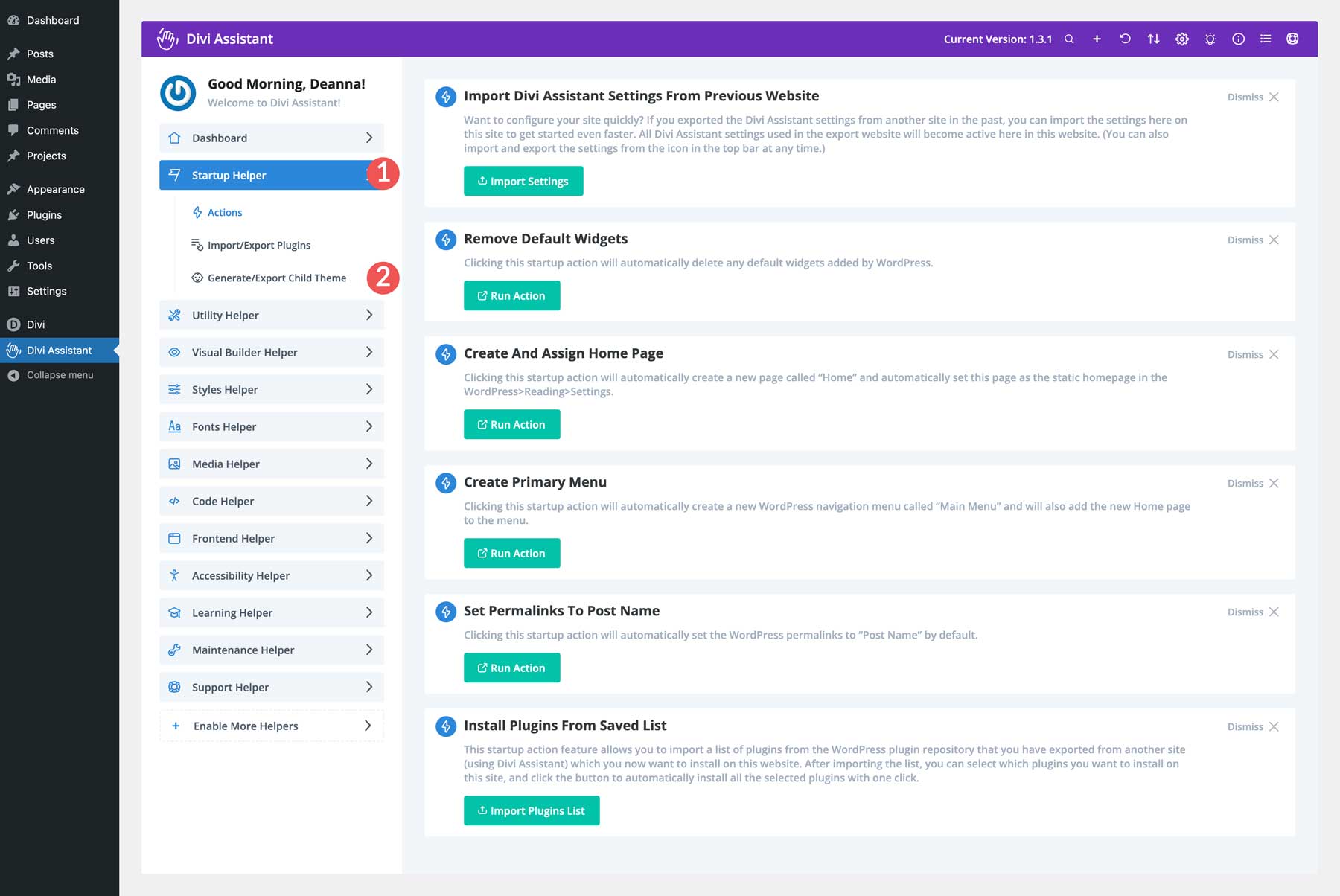
Starter Helper Divi Assistant экономит время при настройке нового веб-сайта Divi с нуля, устраняя все хлопоты. Всего несколькими щелчками мыши вы можете автоматизировать повторяющиеся задачи, такие как удаление плагинов и тем по умолчанию, удаление стартовых страниц и виджетов WordPress, создание и назначение домашней страницы, а также создание меню навигации с одной удобной панели управления. Вы также можете изменить настройки постоянных ссылок вашего сайта, отключить комментарии и импортировать плагины из сохраненного списка.

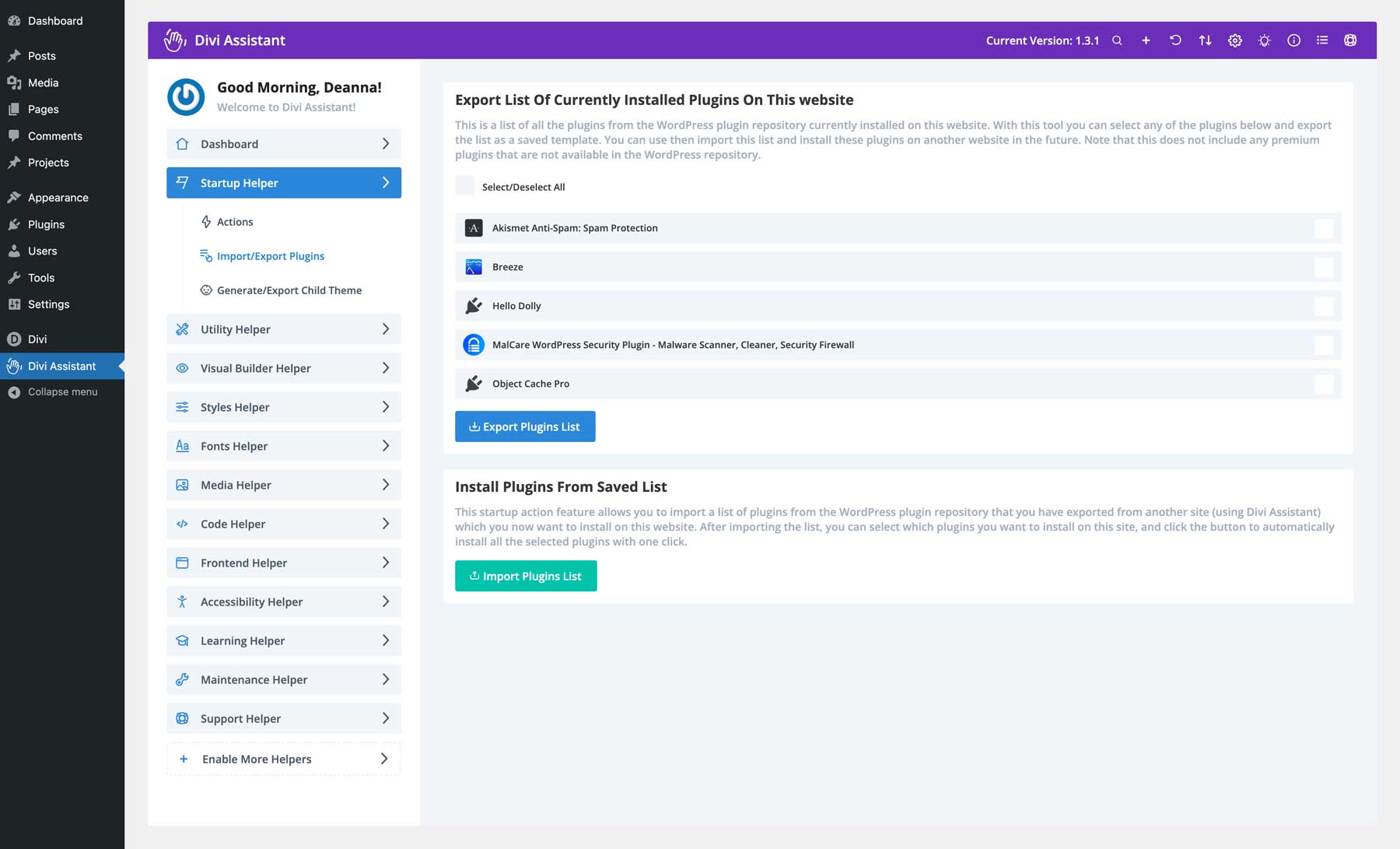
Starter Helper также идеально подходит для настройки чертежей, которые можно использовать на других сайтах Divi, где установлен Divi Assistant. Вы можете легко экспортировать свои любимые плагины в zip-файл и для удобства загрузить их на другие веб-сайты Divi.

Еще одна отличная функция Divi Assistant — возможность создать дочернюю тему Divi несколькими щелчками мыши. Просто добавьте имя и описание, загрузите миниатюру темы и расслабьтесь, пока Divi Assistant позаботится обо всем остальном. Дочерние темы также можно легко экспортировать для использования на других веб-сайтах Divi.

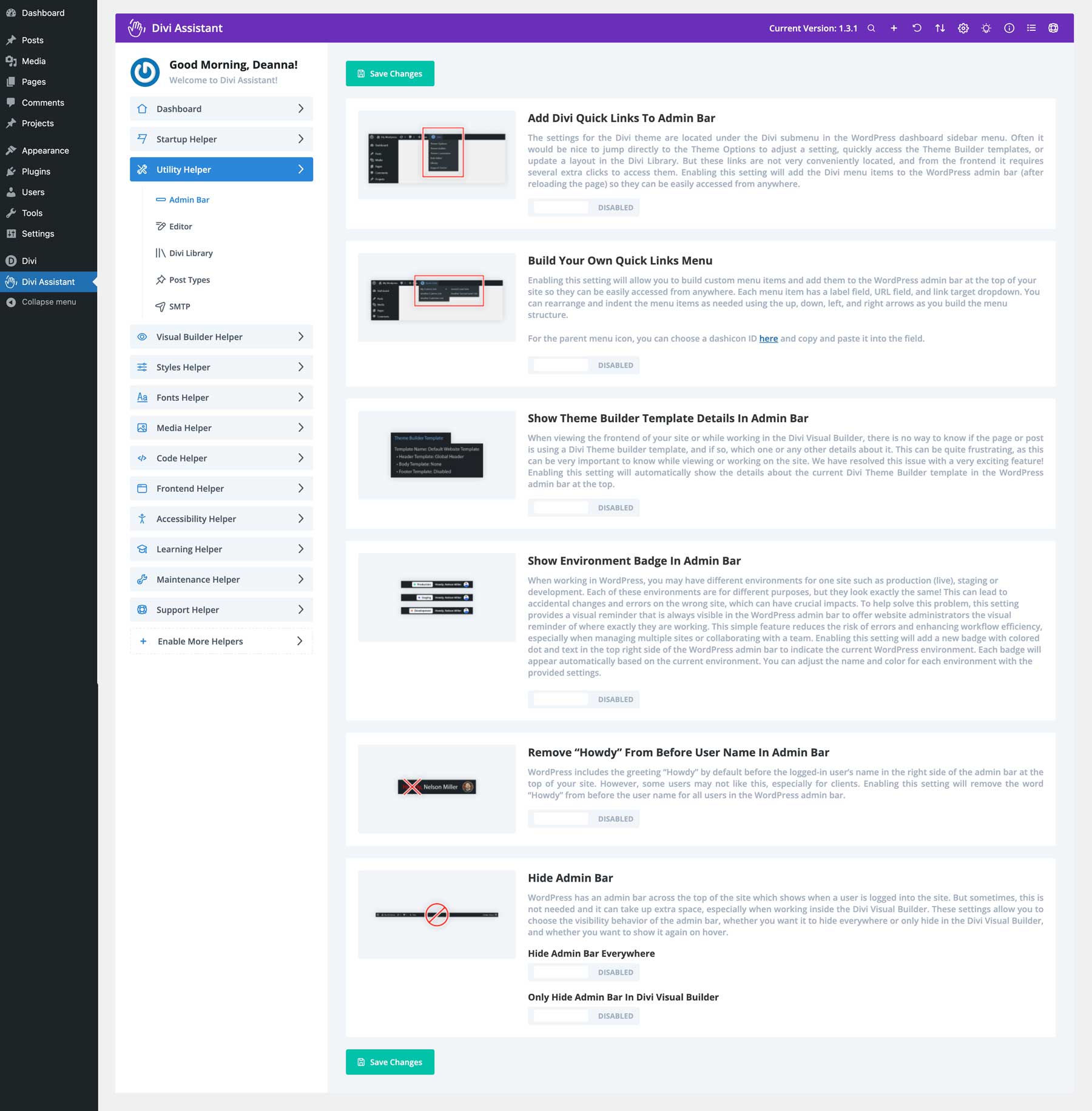
Помощник по утилитам
С помощью Divi Assistant Utility Helper вы можете создать меню быстрых ссылок для отображения в панели администратора WordPress, настроить его и добавить инструменты, которые вы используете чаще всего. Вы также можете дополнительно настроить панель администратора, удалив слово «привет» перед именем пользователя WordPress или вообще скрыв его.

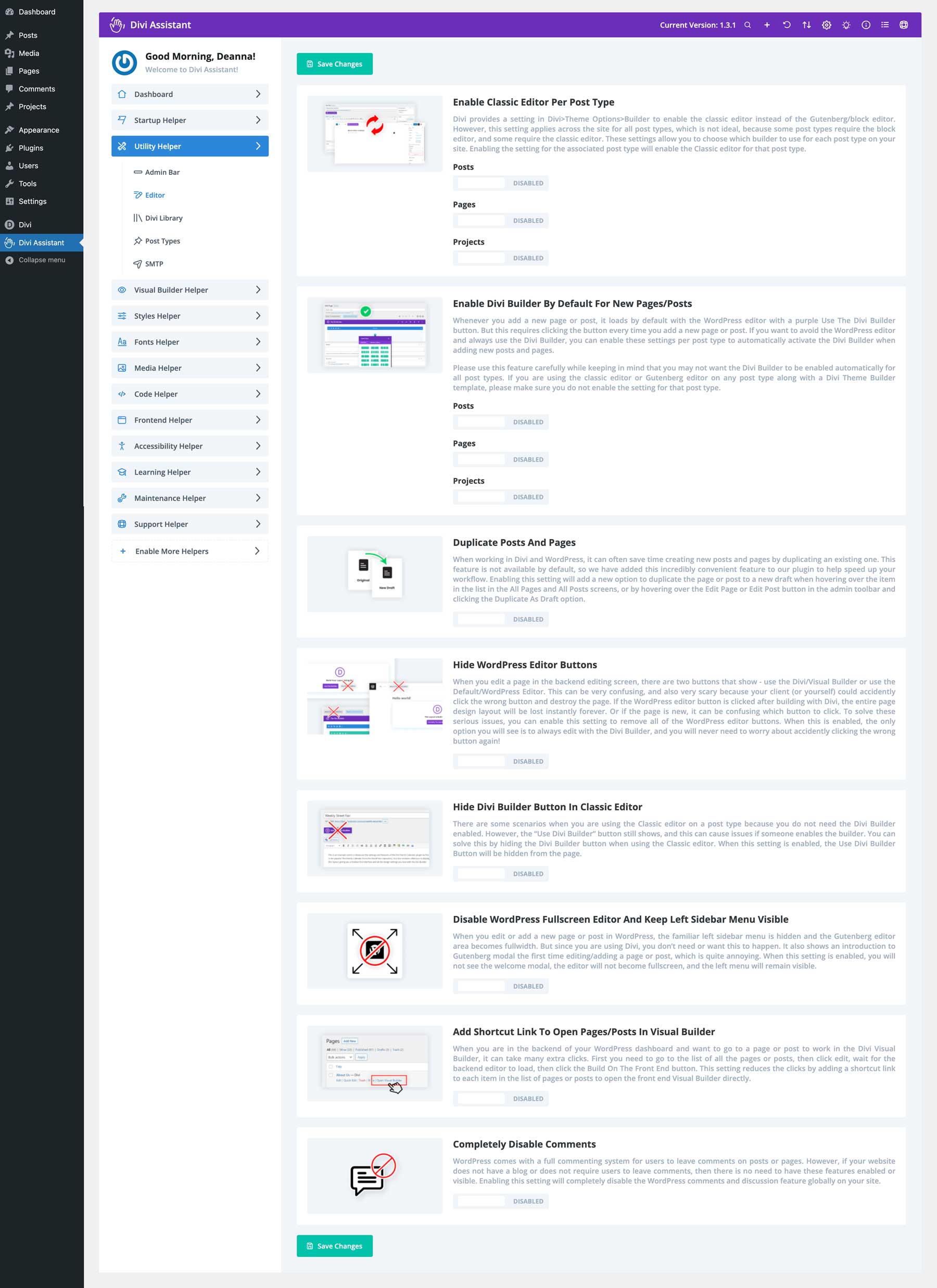
Настройте параметры редактора WordPress
Утилита Divi Assistant также идеально подходит для управления пользовательскими типами сообщений вашего сайта. Вы можете легко включить классический редактор для всех типов сообщений Divi, включая сообщения, страницы и проекты. Кроме того, вы можете убедиться, что Divi Builder настроен для всех ваших пользовательских типов сообщений, что избавляет от необходимости делать это вручную. Вы можете дублировать записи и страницы, скрывать редактор WordPress или кнопки Divi Builder или легко отключать комментарии.

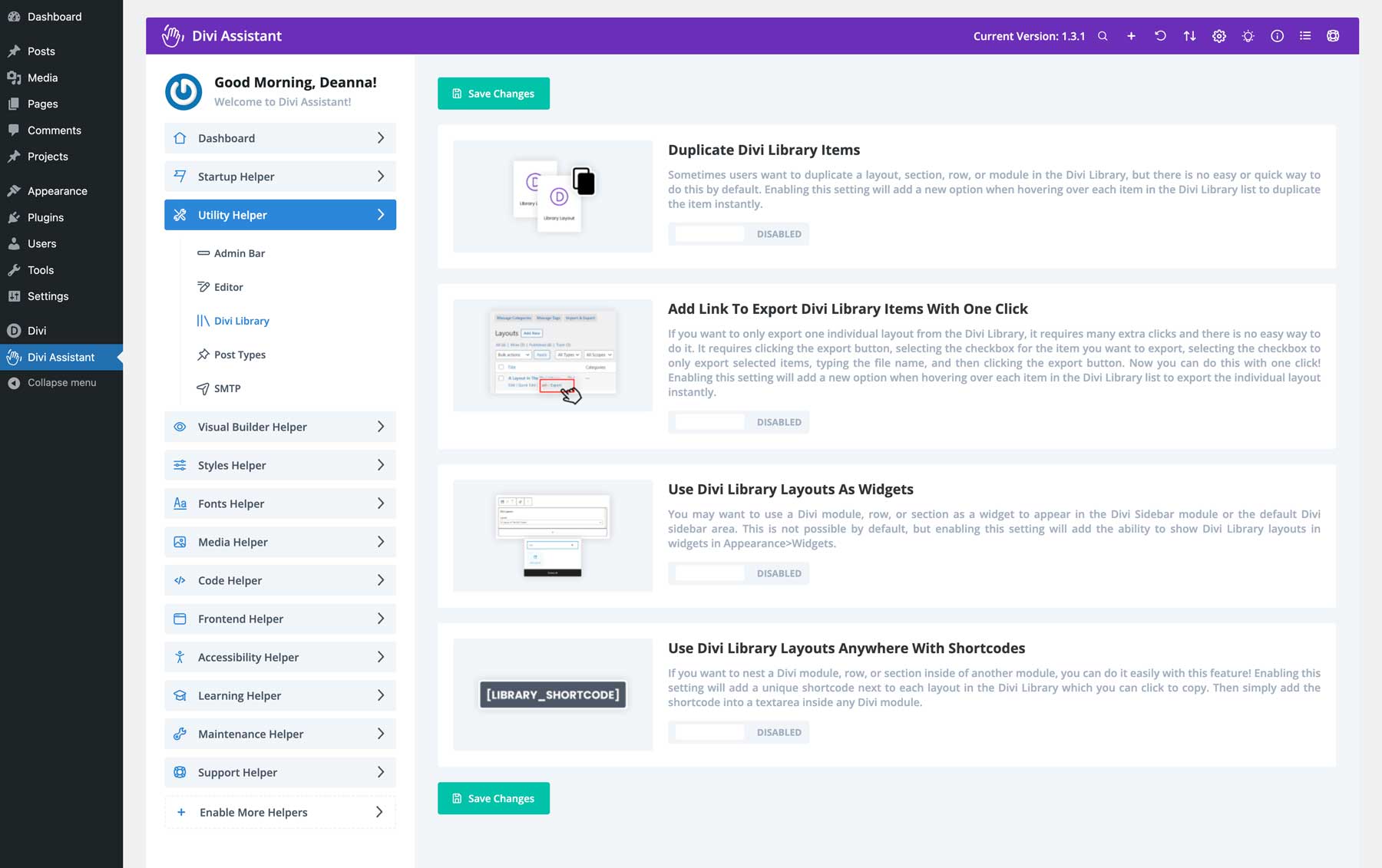
Возьмите под свой контроль макеты библиотеки Divi
С помощью Divi Assistant вы можете легко управлять макетами в библиотеке Divi. Вы можете легко продублировать их и добавить ссылку на экспорт макетов. Вы можете легко создавать собственные боковые панели для своих веб-сайтов Divi, включив макеты библиотеки Divi в качестве виджетов. Еще одна замечательная функция — использование удобного короткого кода для использования ваших любимых макетов Divi в любом месте вашего сайта.

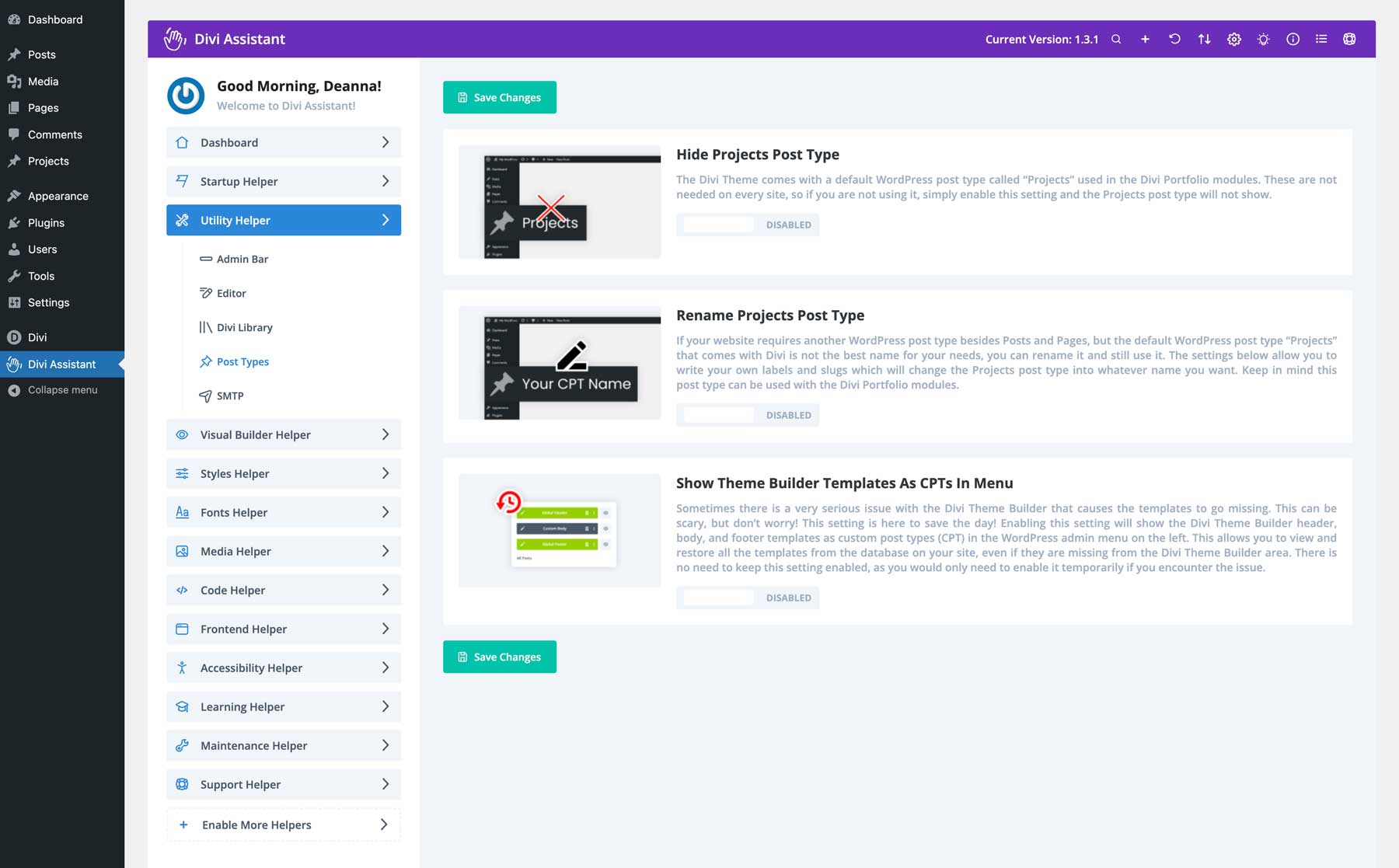
Легко управляйте типами сообщений
Еще одна невероятная особенность Divi Assistant — это возможность переименовывать тип публикации проекта, который входит в стандартную комплектацию Divi. Это отличный способ добавить новый пользовательский тип сообщения без необходимости использования другого плагина. Кроме того, вы можете легко скрыть тип публикации проекта, чтобы избежать ненужного беспорядка на панели инструментов WordPress. Хотите быстрее получить доступ к шаблонам Theme Builder? Divi Assistant тоже может это сделать, добавив их прямо на панель инструментов для быстрого доступа.

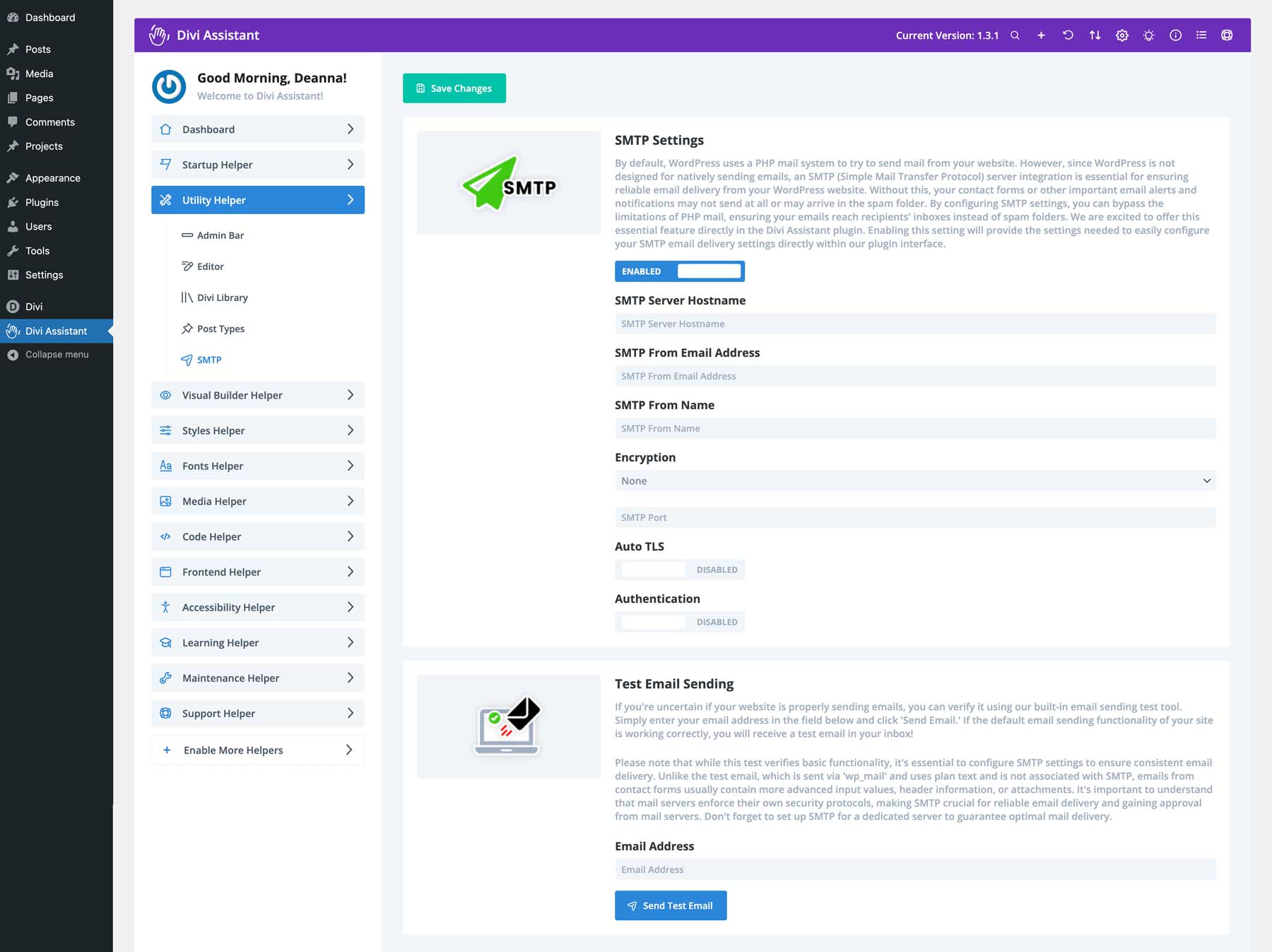
Управление настройками SMTP
Откажитесь от почты PHP и обеспечьте доставляемость электронной почты с помощью встроенных настроек SMTP Divi Assistant. Независимо от того, используете ли вы Google или другого поставщика SMTP, вы можете добавить свои настройки, отправить тестовое электронное письмо и убедиться, что ваш сайт будет доставлять электронную почту без проблем.

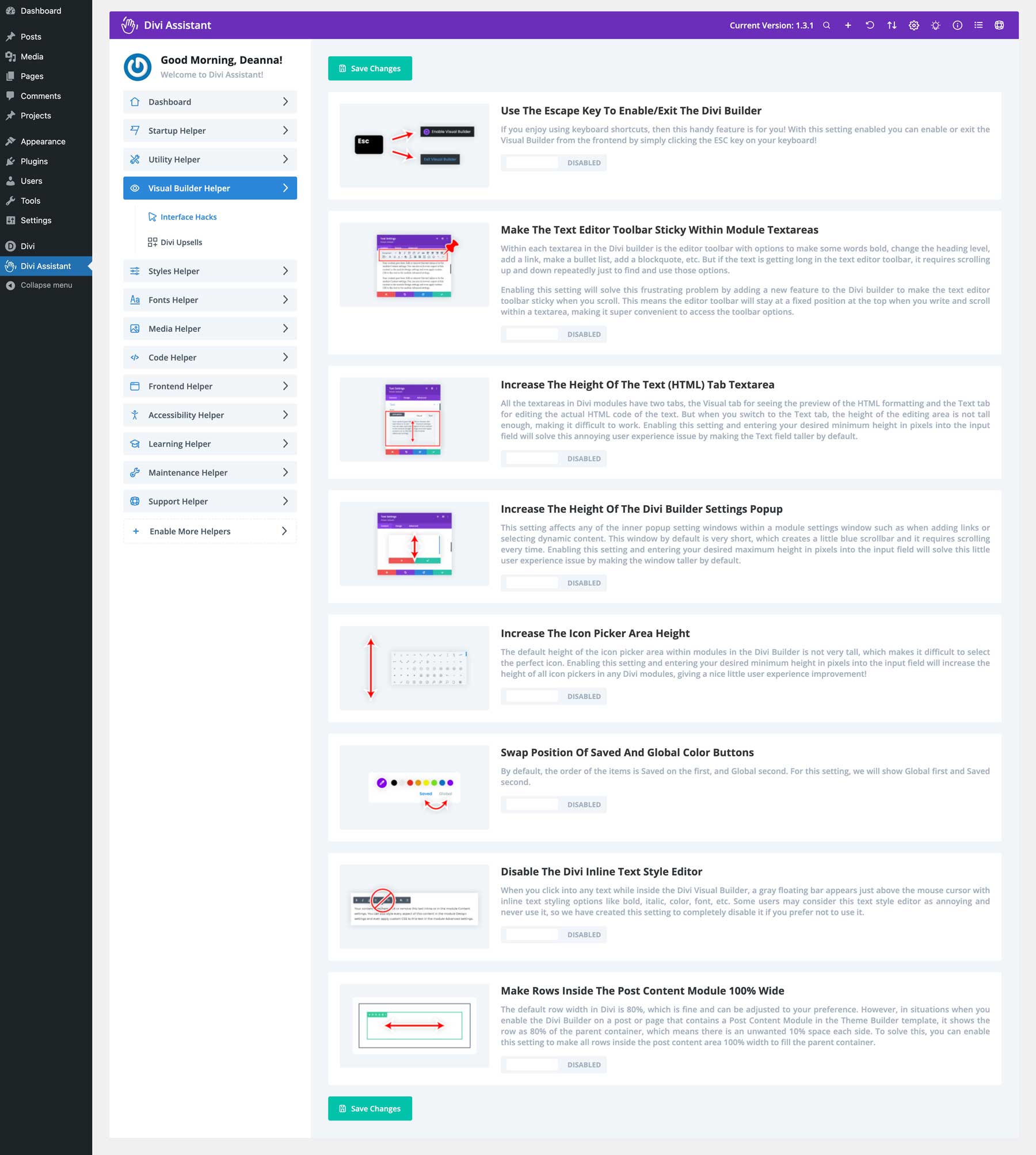
Помощник визуального конструктора
Divi Assistant включает в себя несколько замечательных функций, которые помогут вам работать более продуктивно с помощью конструктора страниц Divi с возможностью перетаскивания. Некоторые варианты включают добавление сочетания клавиш для включения или отключения Visual Builder с помощью клавиши Escape и прикрепление панели инструментов текстового редактора. Для тех, кто пишет сообщения в блогах или другой длинный контент, это отличный инструмент, который избавит вас от необходимости прокручивать страницу вверх для добавления ссылок, вставки изображений и многого другого. Divi Assistant также добавляет опции для увеличения высоты текстовой области текстового модуля, настройки высоты средства выбора значков и замены позиций сохраненных и глобальных цветов.

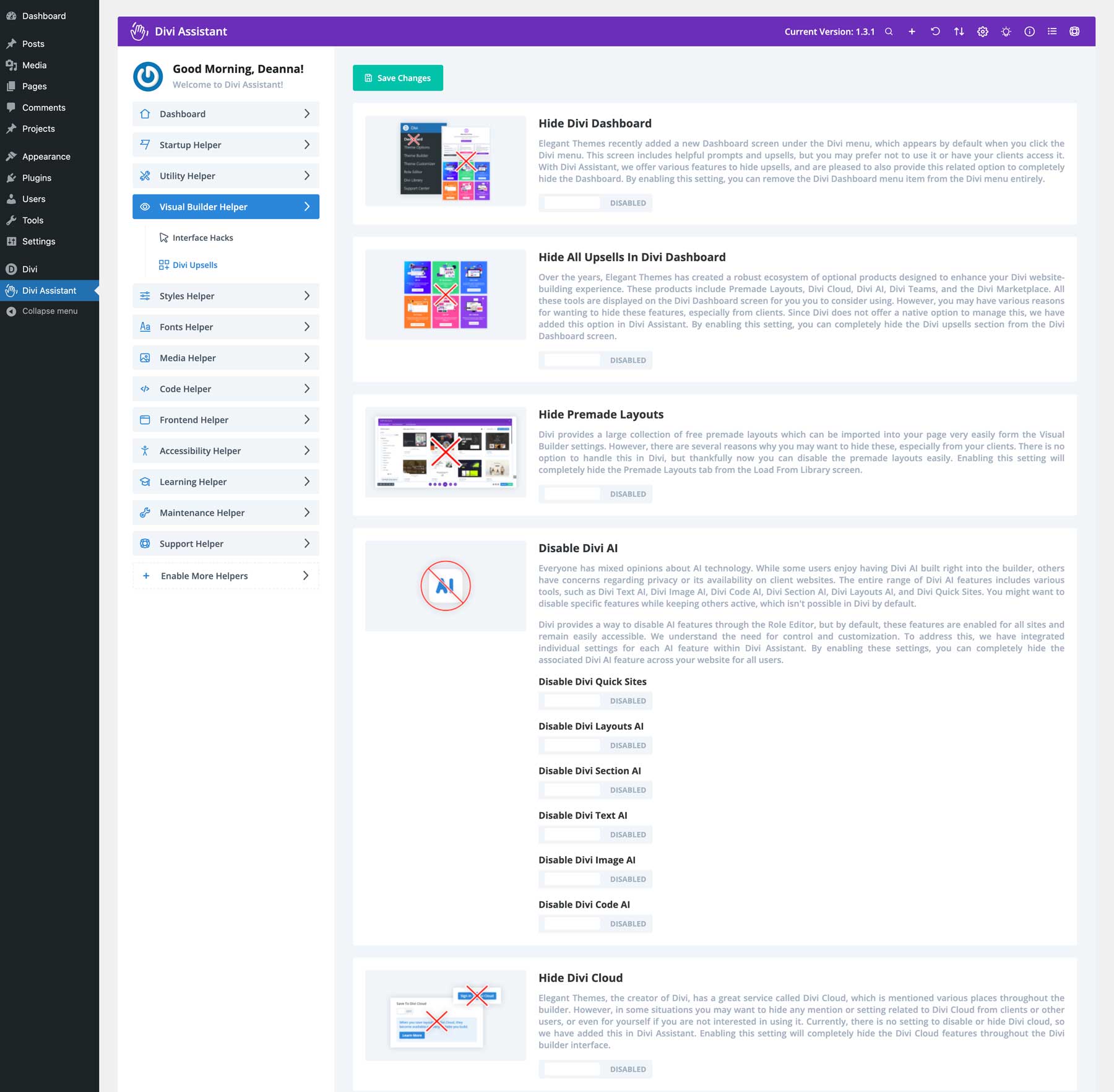
Вы также можете сделать строки 100% по умолчанию, скрыть панель управления Divi и ее дополнительные возможности, отключить готовые макеты и отключить Divi AI, Divi Cloud или другие продукты, на которые вы не подписаны.

Помощник по стилям
С помощью Styler Helper вы можете легко добавлять глобальные цвета и управлять ими с панели управления Divi Assistant. При добавлении этой функции активация Visual Builder для редактирования их в публикации или на странице становится ненужной. Вы также можете установить собственные стили для заголовков, основного текста, ссылок, маркированных списков и нумерованных списков в одном удобном месте. Вы можете использовать эту огромную экономию времени для настройки всех своих веб-сайтов Divi, экспортировав настройки Divi Assistant. Лучшая часть? Вы можете настроить все свои стили для экранов меньшего размера, обеспечивая беспрепятственный просмотр на всех устройствах.

Помощник по шрифтам
Если вы хотите использовать в Divi шрифты, отличные от ttf или otf , Divi Assistant поможет вам. Вы можете легко разрешить использование других типов файлов шрифтов в Divi через доступ администратора. Вкладка локальных шрифтов позволяет загружать собственные шрифты на панель управления Divi Assistant. Таким образом, вам не придется покидать панель мониторинга, чтобы активировать Visual Builder.

Медиа-помощник
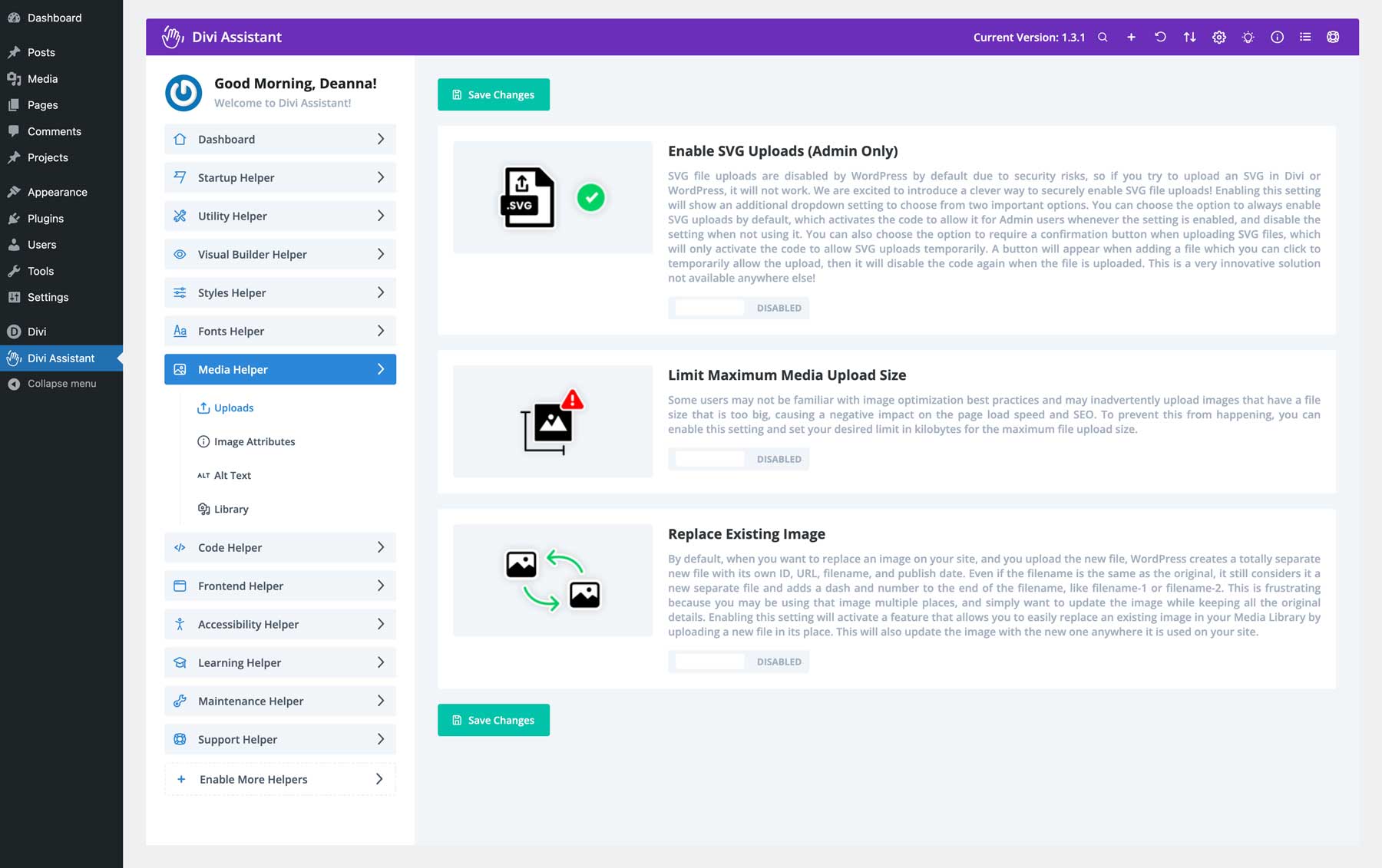
Вы можете безопасно загружать файлы SVG непосредственно в Divi через Медиатеку на вкладке Медиа-помощник Divi Assistants. Вы можете выбирать между их постоянным разрешением и отключением, если вы этого не делаете. Другие инструменты включают установку максимального размера загружаемого изображения, что очень удобно, когда за создание контента на вашем сайте отвечают несколько пользователей. В конце концов, загрузка больших файлов изображений быстро снижает скорость и производительность вашего сайта. Вы также можете автоматически заменять изображения на своем сайте. WordPress создает новый файл изображения, когда вы заменяете существующий, даже если имена файлов совпадают. Divi Assistant позволяет напрямую заменять существующие изображения, обновляя их везде, где они используются на вашем сайте.

Вы также можете скрыть всплывающие подсказки на изображениях, заставить Divi автоматически использовать замещающий текст, назначенный изображениям в медиа-галерее, и использовать заголовки изображений в качестве альтернативных тегов, если они не определены. Еще одна полезная функция Divi Assistant — возможность отключить кнопку «Загрузить еще» в медиа-галерее и заменить ее бесконечной прокруткой.
Помощник по коду
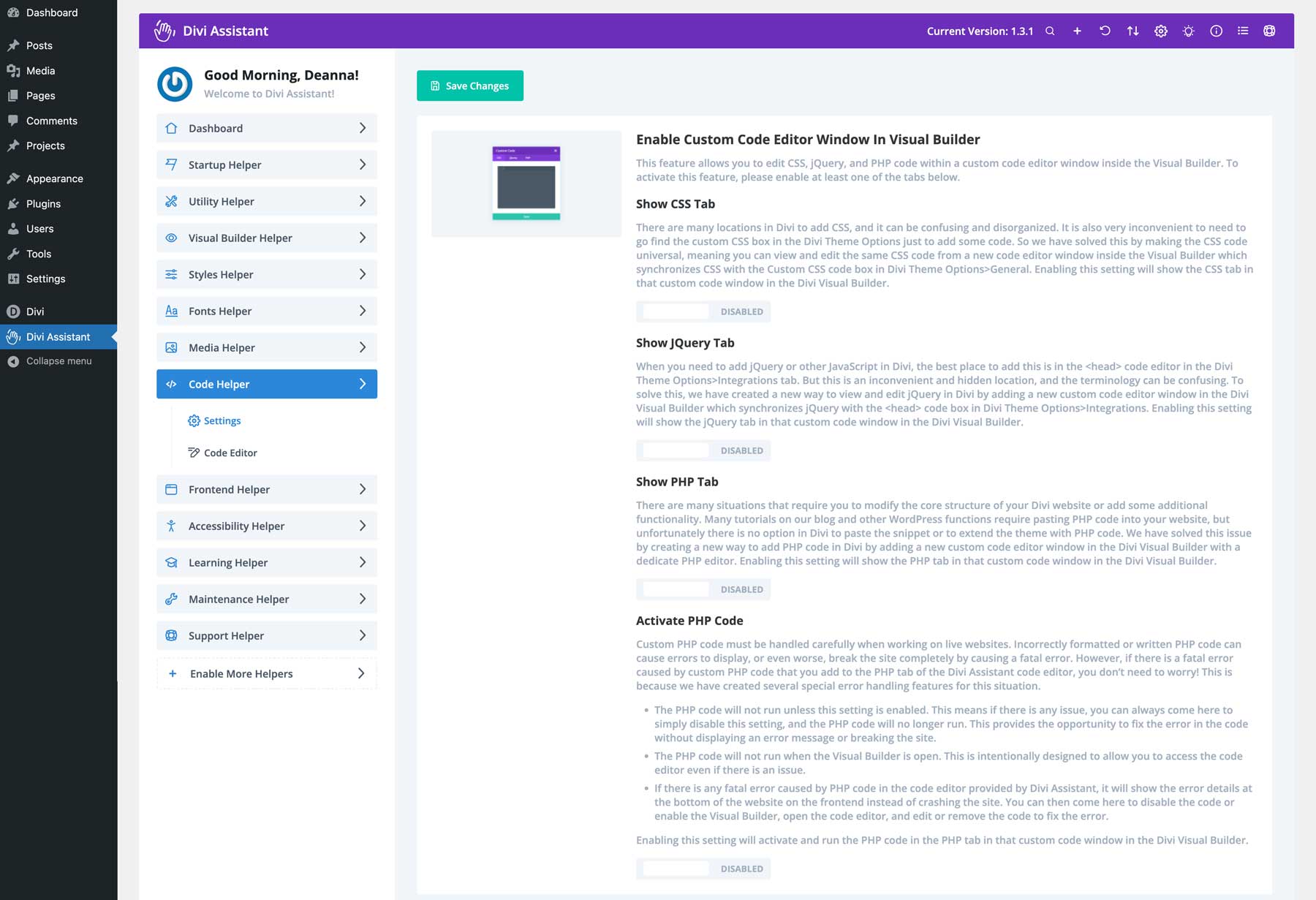
Divi Assistant представляет новое окно редактора кода в Visual Builder. Это окно позволяет универсально редактировать код CSS, jQuery и PHP, устраняя необходимость перехода к отдельным местам в параметрах темы Divi. Плагин также включает функции обработки ошибок для предотвращения фатальных ошибок, вызванных пользовательским кодом PHP, что делает эксперименты с модификациями кода более безопасными.

Divi Assistant также предоставляет удобный способ просмотра кода во время его написания. Пользовательский редактор CSS-кода параметров темы Divi по умолчанию не расширяется. С помощью настроек в Code Helper вы можете установить минимальную высоту или перетащить области кода, чтобы увеличить их, давая вам больше места для кода.
Помощник по интерфейсу
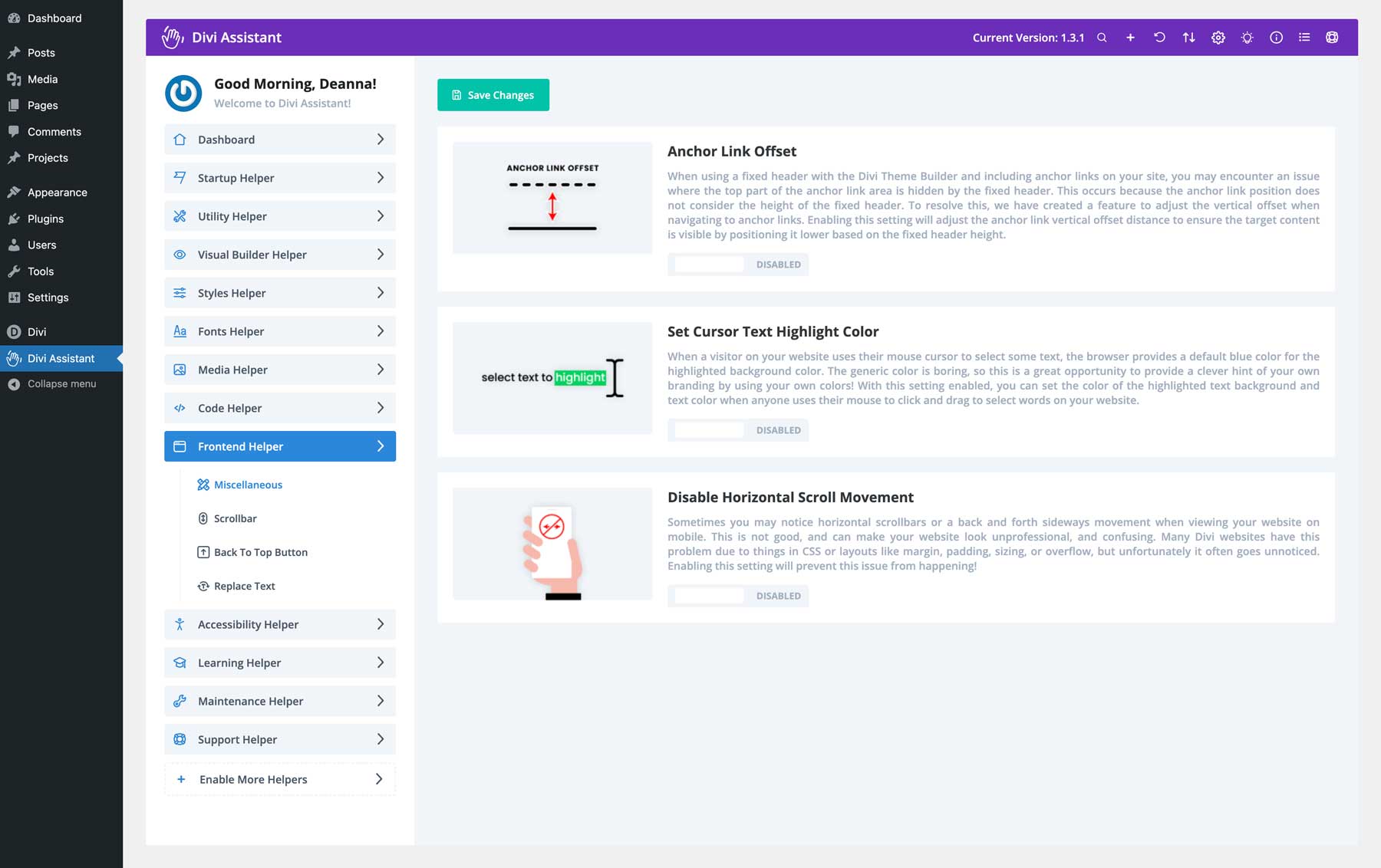
Frontend Helper отлично подходит для настройки определенных функций вашего веб-сайта. Например, вы можете исправить распространенные ошибки, такие как отсутствие якорных ссылок в фиксированных заголовках. Вы также можете изменить цвет выделения текста в соответствии с вашим брендом. Также есть функция для устранения проблем с горизонтальной прокруткой на мобильных устройствах.

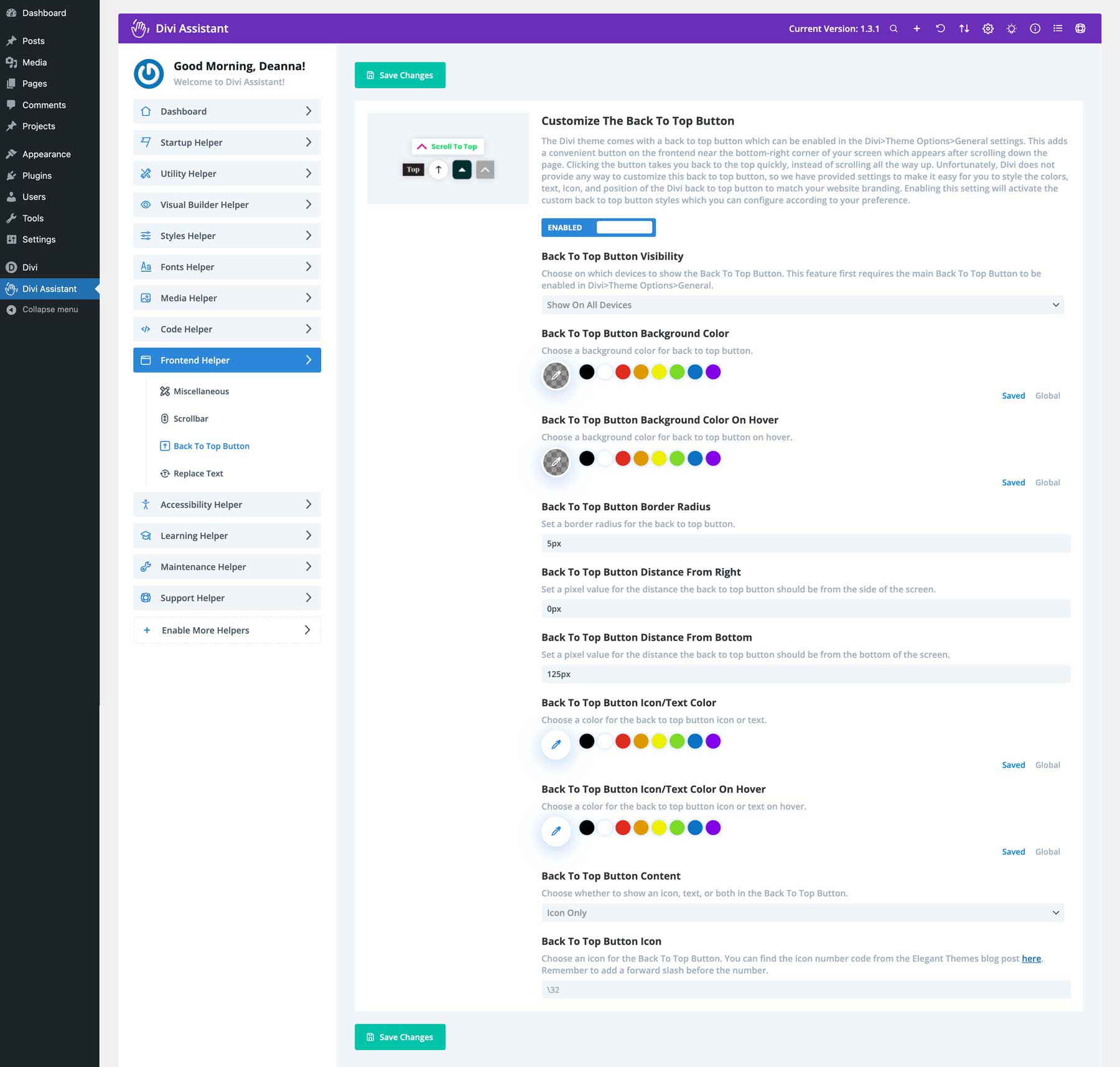
Другие функции Frontend Helper включают возможность настройки полосы прокрутки браузера. Вы можете легко настроить ширину, изменить цвета переднего плана и фона, а также настроить радиус границы. Аналогичным образом вы можете настроить встроенную кнопку возврата к началу, которая входит в стандартную комплектацию Divi. Вы можете настроить параметры адаптивности, изменить цвета, добавить радиус границы и многое другое.

Помощник по специальным возможностям
Наличие веб-сайта, доступного для всех пользователей, имеет решающее значение для инклюзивности и вашего появления в поисковых системах, таких как Google. Divi Assistant решает эту проблему, добавляя специальные возможности на ваш веб-сайт Divi. Добавление фокусируемой поддержки, контуров навигации с помощью клавиатуры и атрибутов ARIA гарантирует, что ваш веб-сайт будет прост в использовании для всех, в том числе для людей с ограниченными возможностями.

Divi Assistant оптимизирует модули Divi для программ чтения с экрана и других вспомогательных технологий. Установив значки как скрытые ARIA, добавив опцию пропуска навигационной ссылки и исправив повторяющиеся идентификаторы меню, вы можете обеспечить интуитивно понятную навигацию вашего сайта. Кроме того, функция масштабирования и масштабирования в браузере гарантирует, что ваш веб-сайт можно будет использовать на всех устройствах. Еще одна замечательная функция — кнопка Tota11y, которая позволяет разработчикам быстро выявлять проблемы с доступностью и устранять их.

Помощник в обучении
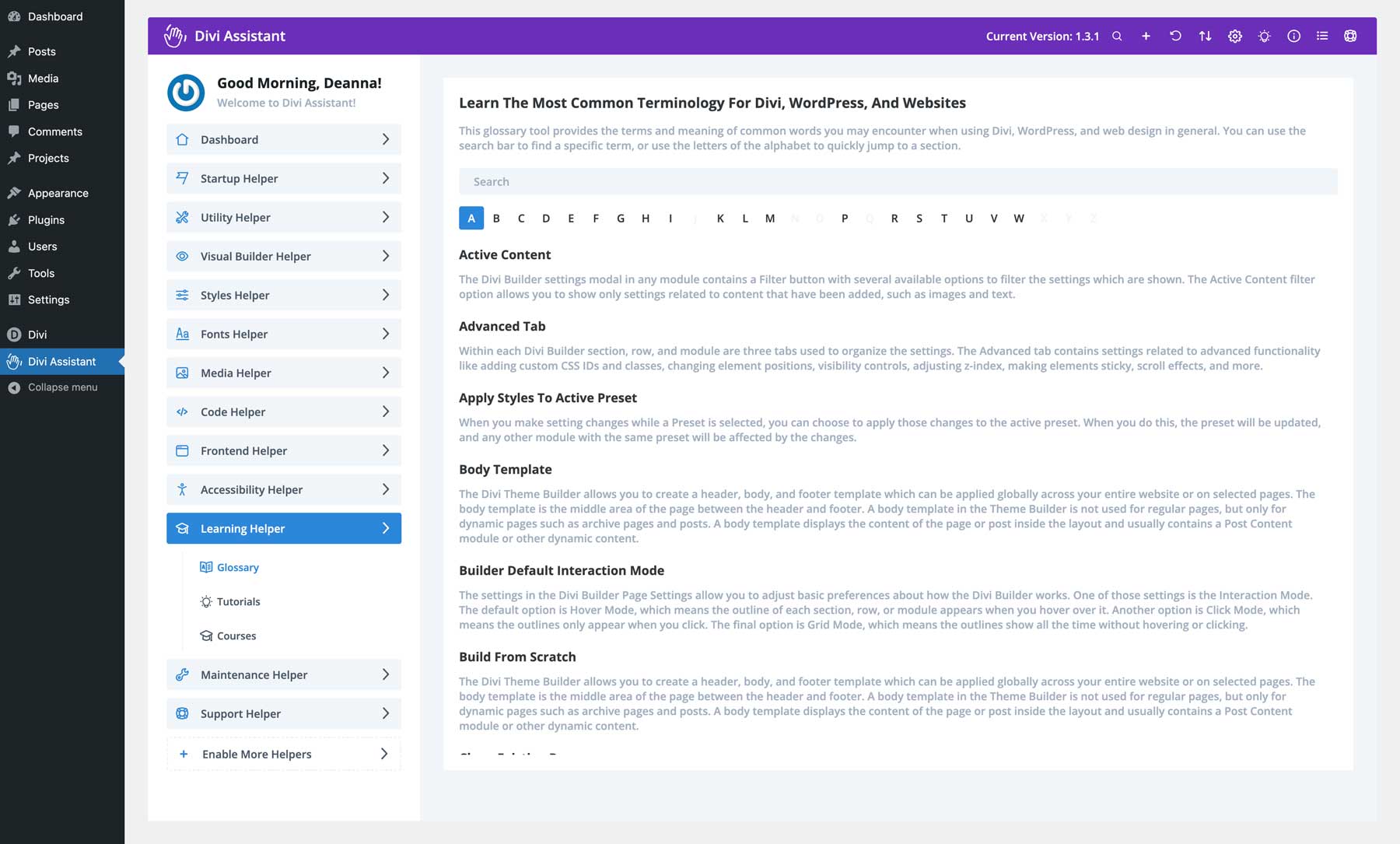
Плагин Divi Assistant также имеет невероятный помощник по обучению, предназначенный для выделения наиболее распространенных терминов, связанных с Divi, WordPress и веб-сайтами в целом. Он имеет обширный глоссарий со всеми необходимыми определениями и удобную панель поиска, позволяющую найти именно то, что вы ищете.

Помощник по техническому обслуживанию
Хотите сохранить свой веб-сайт в секрете, пока он не будет готов к запуску в прайм-тайм? С помощником по обслуживанию вы можете! Функция «Скоро» позволяет вам создать профессиональную фирменную страницу «Скоро» или «Обслуживание», пока ваш сайт находится в стадии разработки. Вы можете легко создать макет с помощью Visual Builder (или готового макета) и создать ссылку на него в настройках Divi Assistant. Опция обхода ссылки «Скоро появится» позволяет предоставить разрешение определенным пользователям, которые могут работать вместе с вами.

Divi Assistant имеет встроенную функцию кэширования, которая очищает статический кэш CSS Divi по расписанию. Дополнительные параметры включают назначение правил очистки кеша, независимо от того, каждый раз, когда кто-то использует Visual Builder или при обновлении плагина или темы. Вы также можете добавить кнопки для этих действий непосредственно в панель администратора WordPress, что избавит вас от необходимости перемещаться по настройкам Divi Assistant для управления кешем Divi.

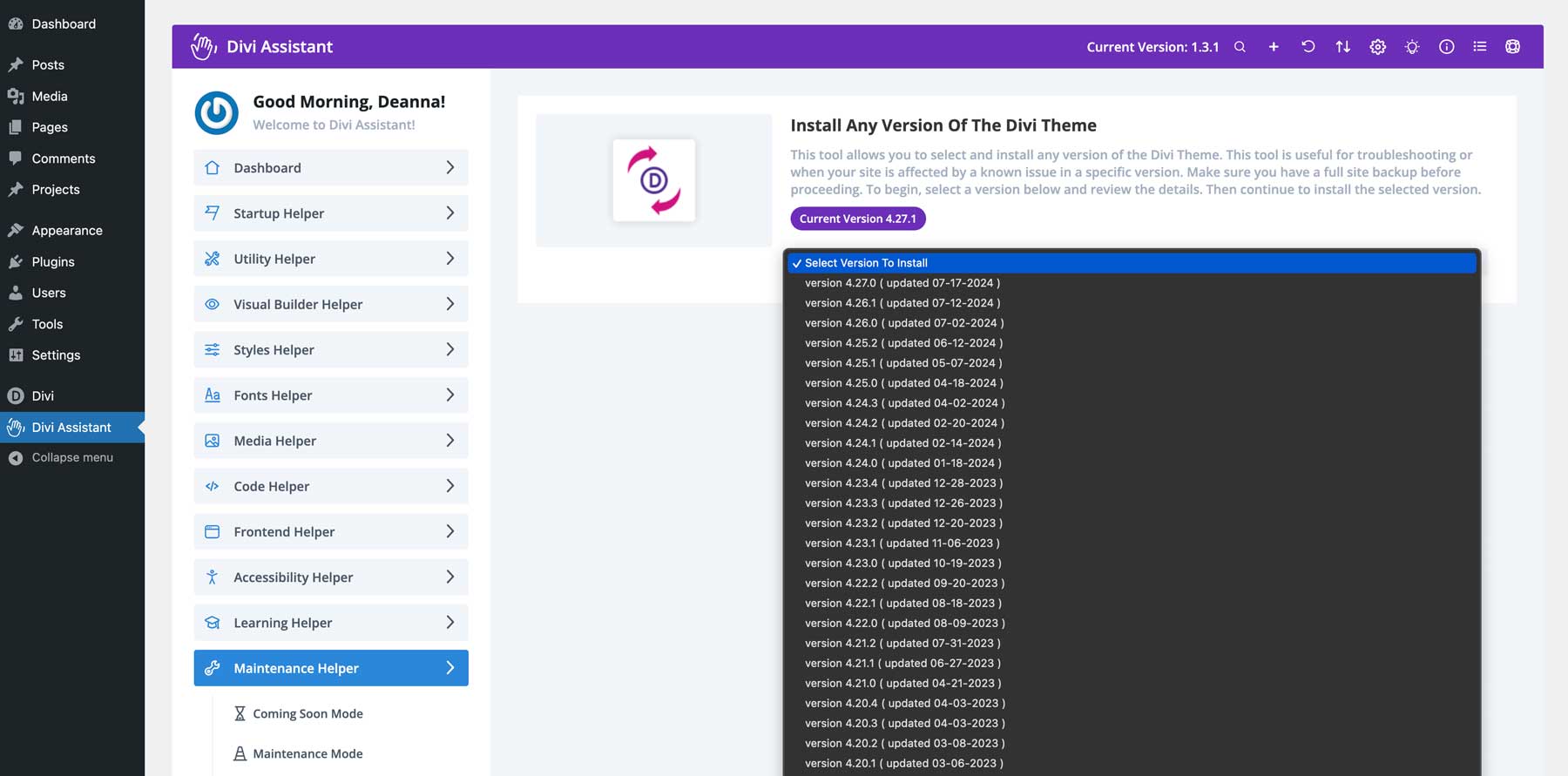
Maintenance Helper также включает в себя легко читаемую версию Divi, которая предоставляет информацию о последней версии Divi и последних обновлениях. Говоря об обновлениях, вы можете легко отключить и скрыть автоматические обновления тем и плагинов WordPress, предотвратить установку будущих тем WordPress по умолчанию или откатить Divi к предыдущей версии.
Помощник службы поддержки
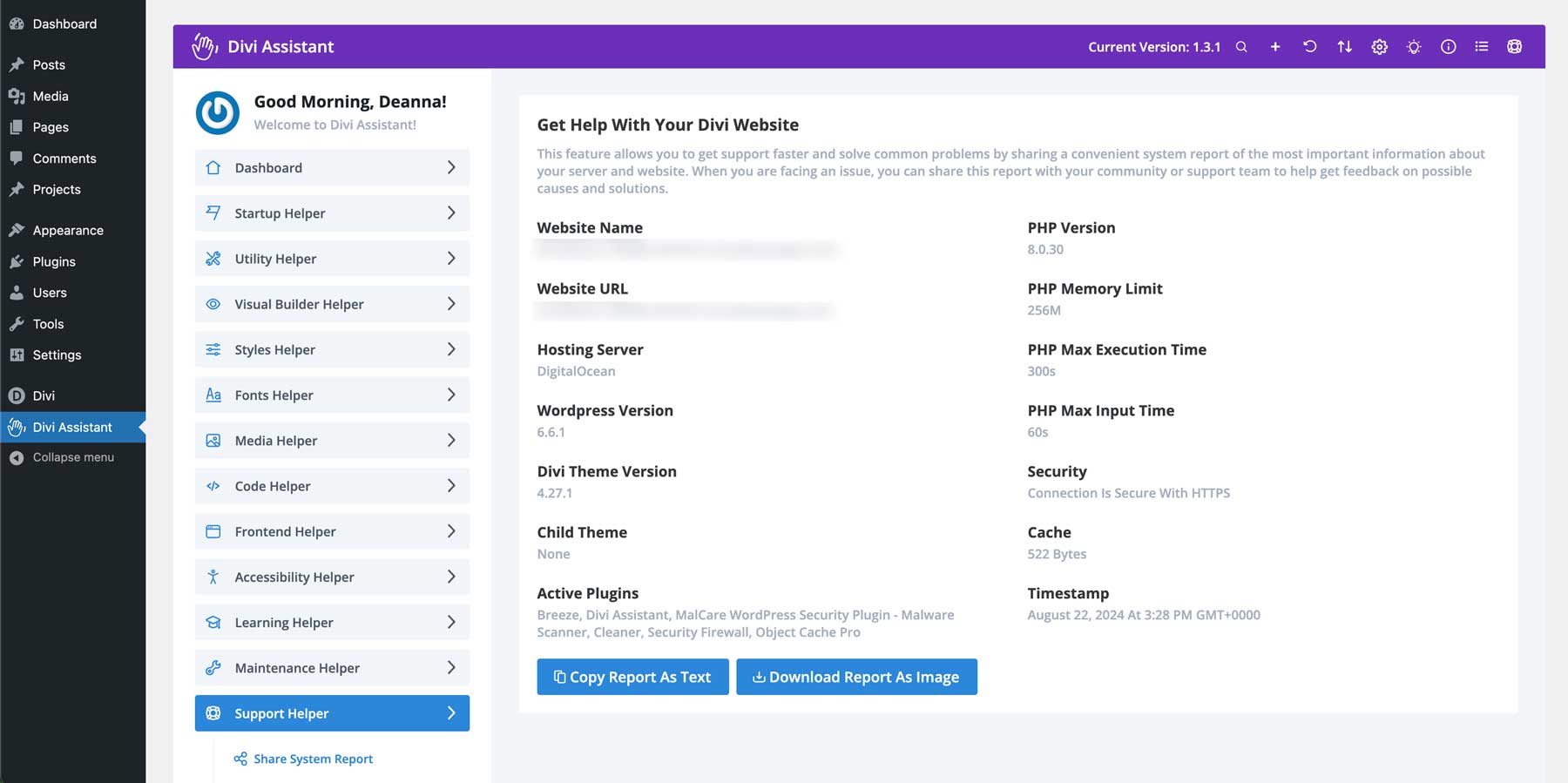
Наконец, раздел «Помощник поддержки» Divi Assistant дает вам обзор вашего веб-сайта и его статуса. Он предоставляет вам важную информацию, включая параметры PHP для ограничения памяти, максимального времени выполнения и максимального времени ввода. Вы также получите обзор плагинов, установленных на вашем сайте, версии WordPress, которую вы используете, и вашего хостинг-сервера. Если вы столкнулись с проблемой и вам требуется поддержка от Elegant Themes или вашего хостинг-провайдера, вы можете легко загрузить системный отчет или отправить его по электронной почте члену группы поддержки для получения помощи.

Как использовать Divi Assistant
Теперь, когда вы знаете, насколько хорош Divi Assistant, давайте рассмотрим установку и использование плагина.
Установите Диви Ассистент
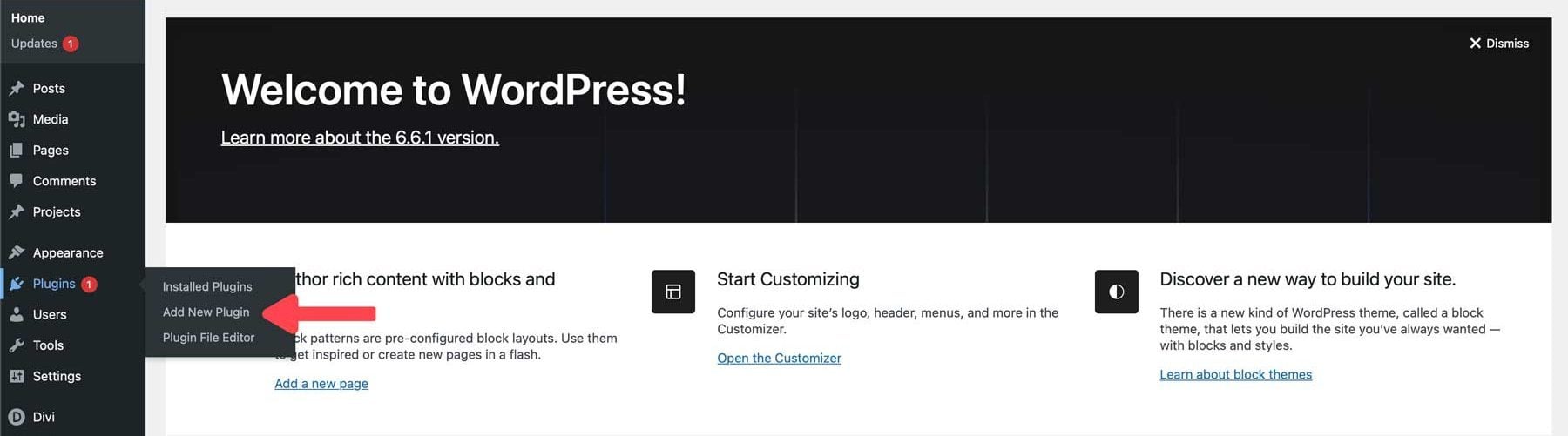
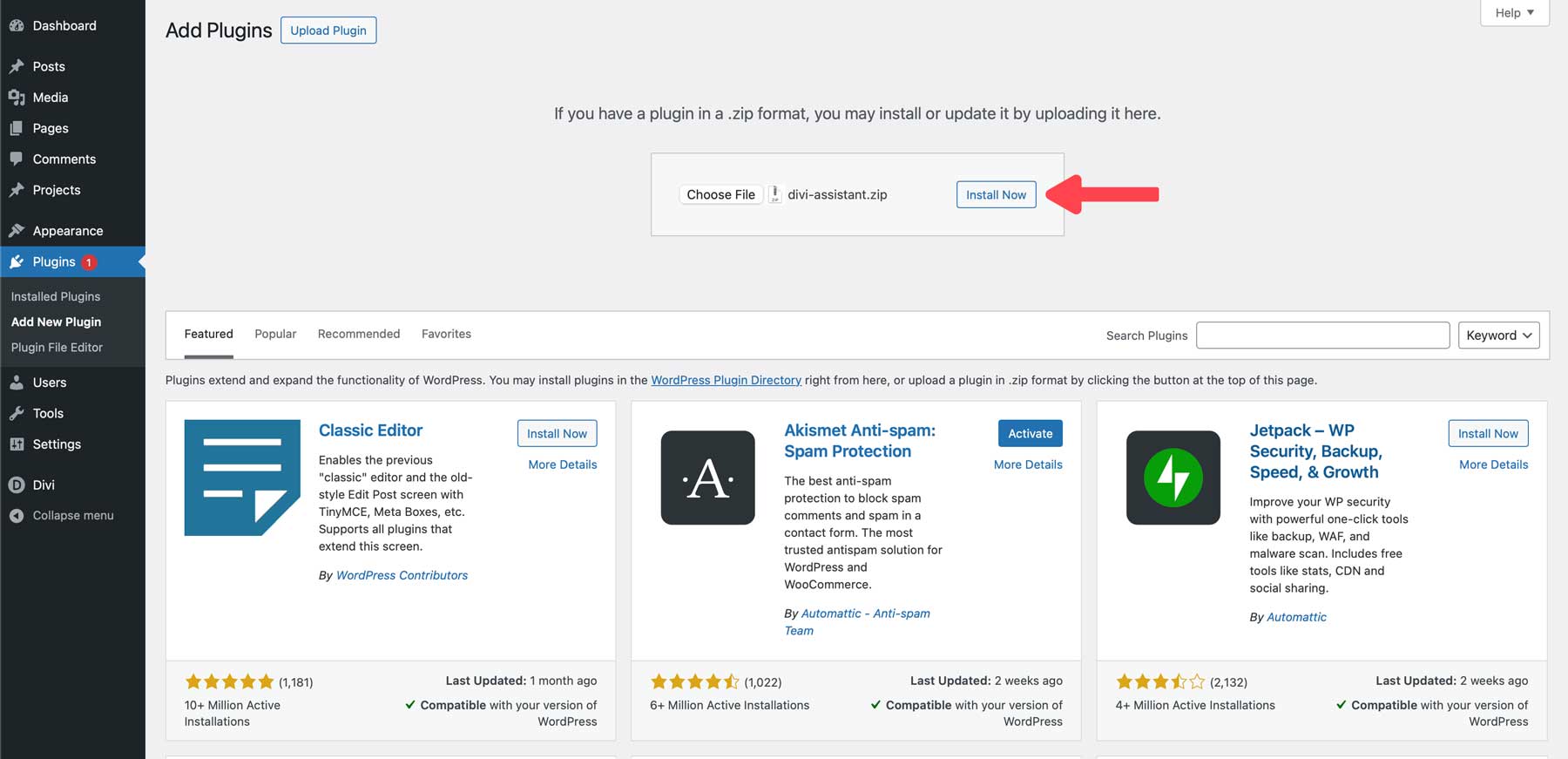
После покупки и загрузки Divi Assistant из Divi Marketplace войдите на свой веб-сайт WordPress. Выберите «Плагины» > «Добавить новый плагин» .

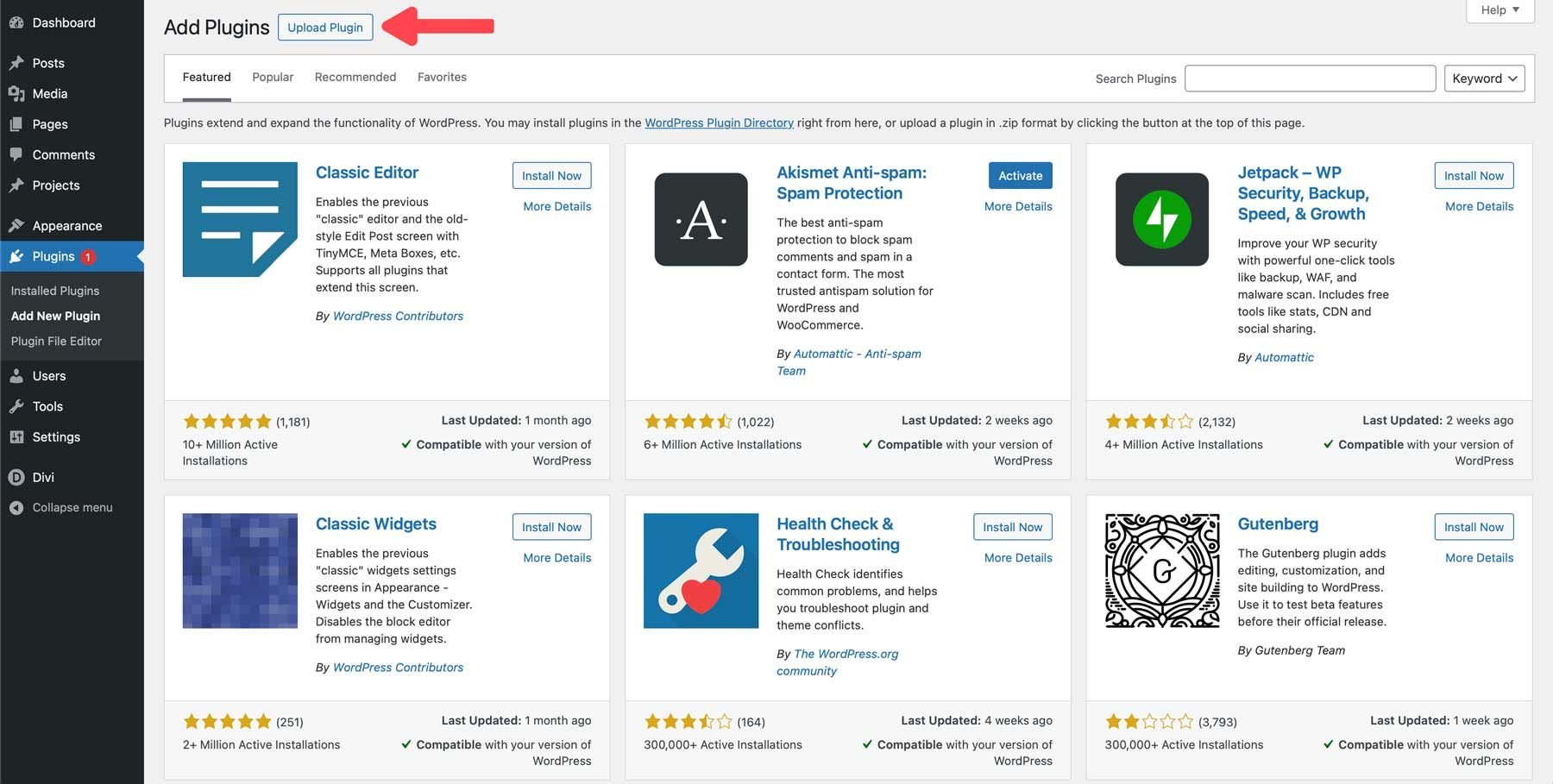
Нажмите кнопку «Загрузить плагин» .

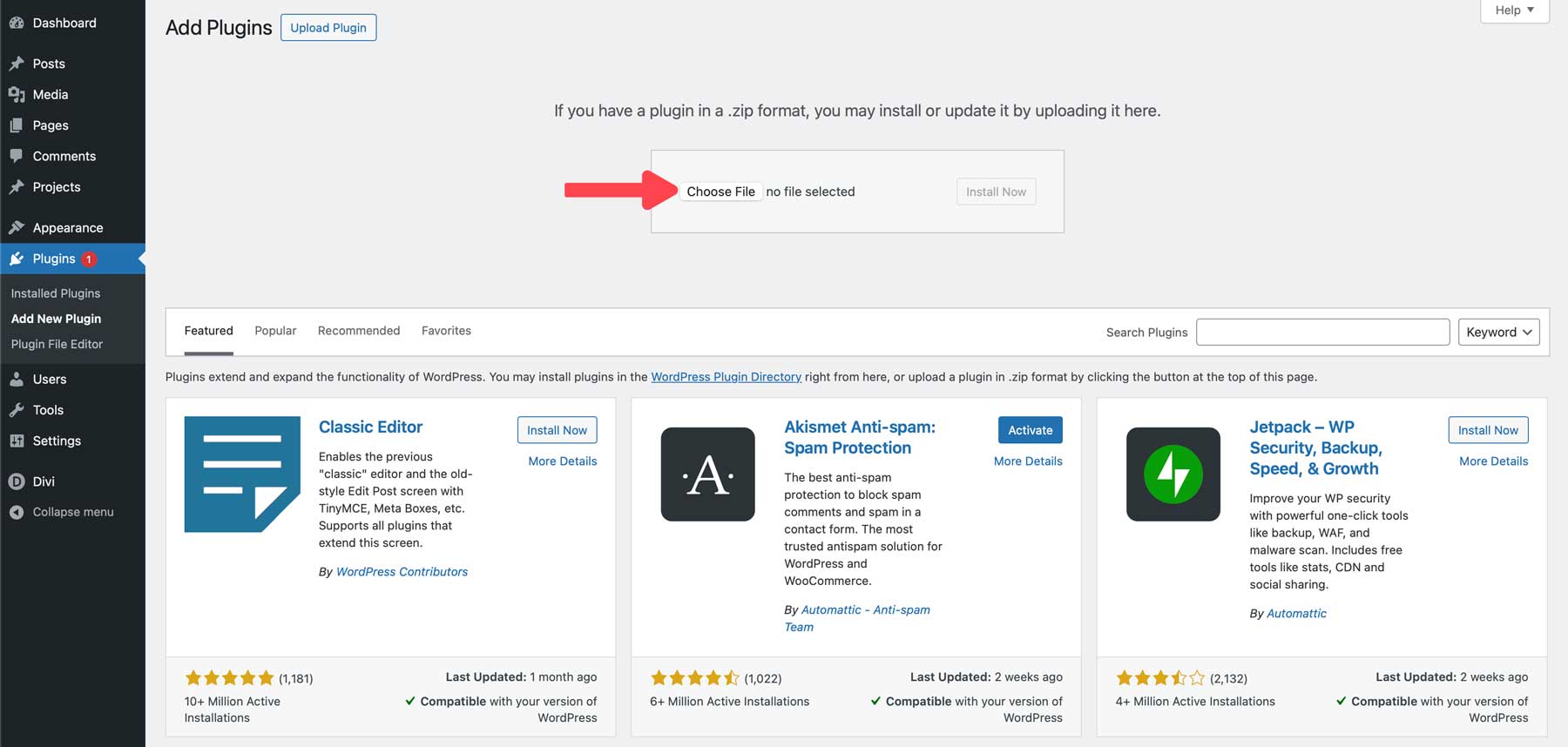
Выберите «Выбрать файл» и найдите заархивированный файл плагина на своем компьютере.

Нажмите «Установить сейчас» , загрузив файл плагина.

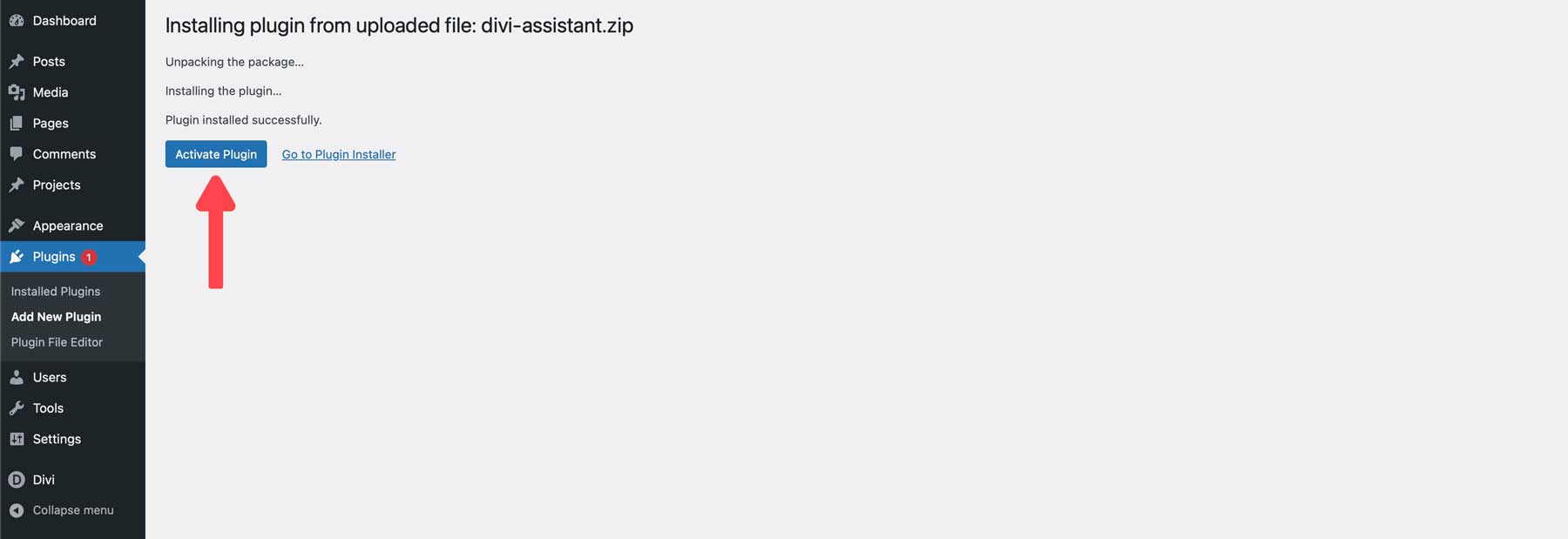
После установки плагина нажмите «Активировать плагин» .

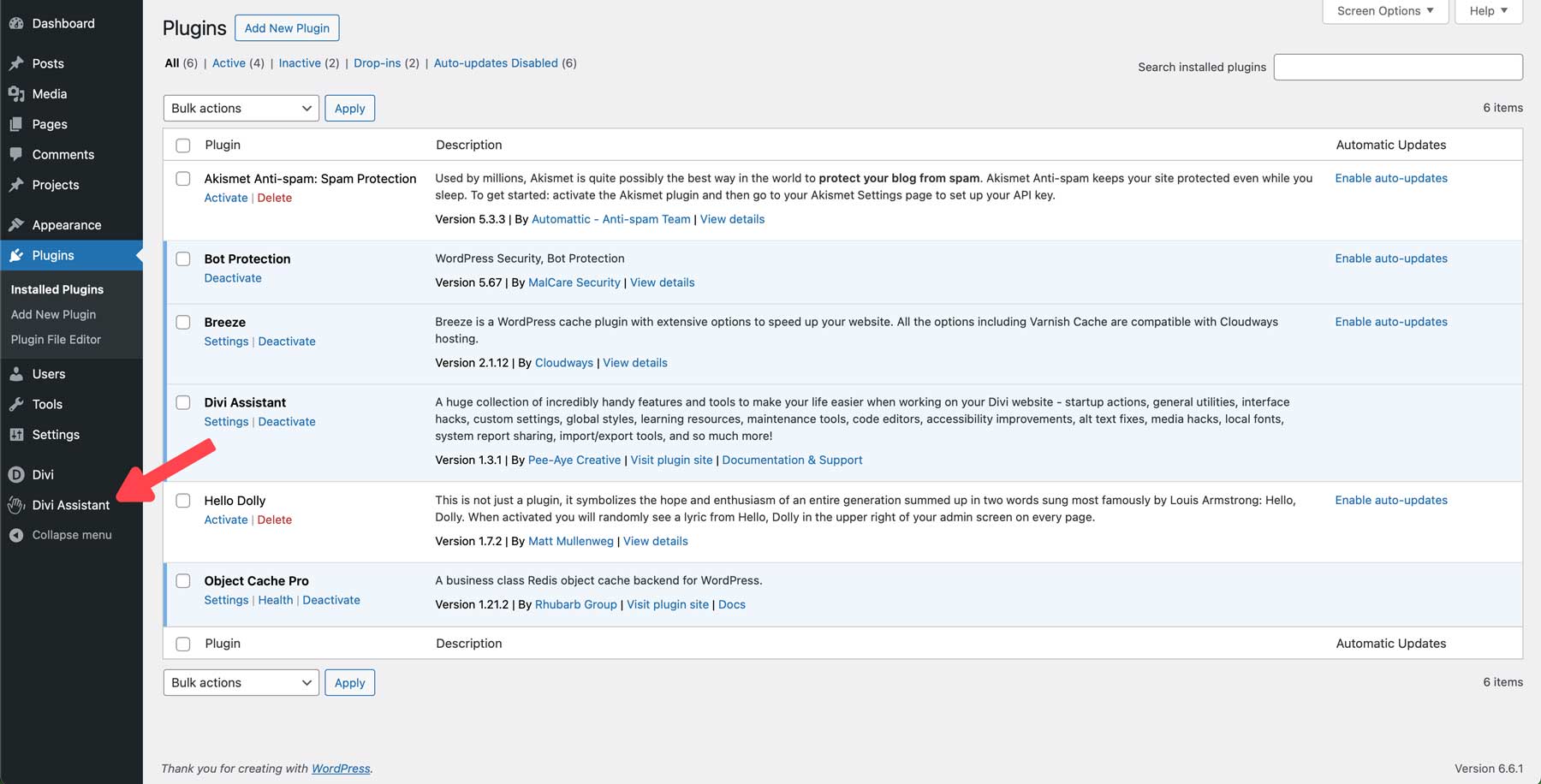
После установки плагина щелкните вкладку меню Divi Assistant, чтобы получить доступ к его настройкам.

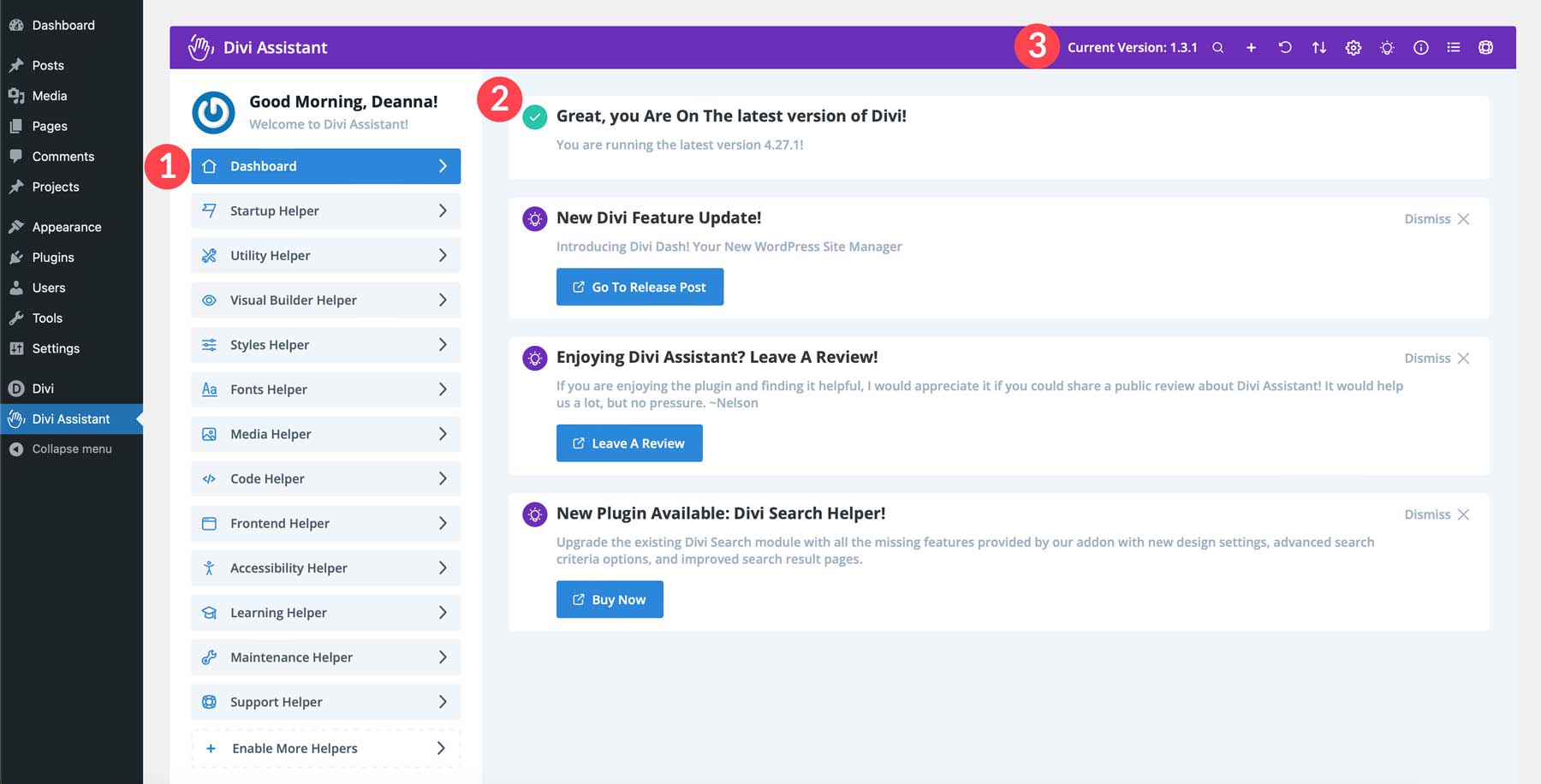
Навигация по панели управления Divi Assistant
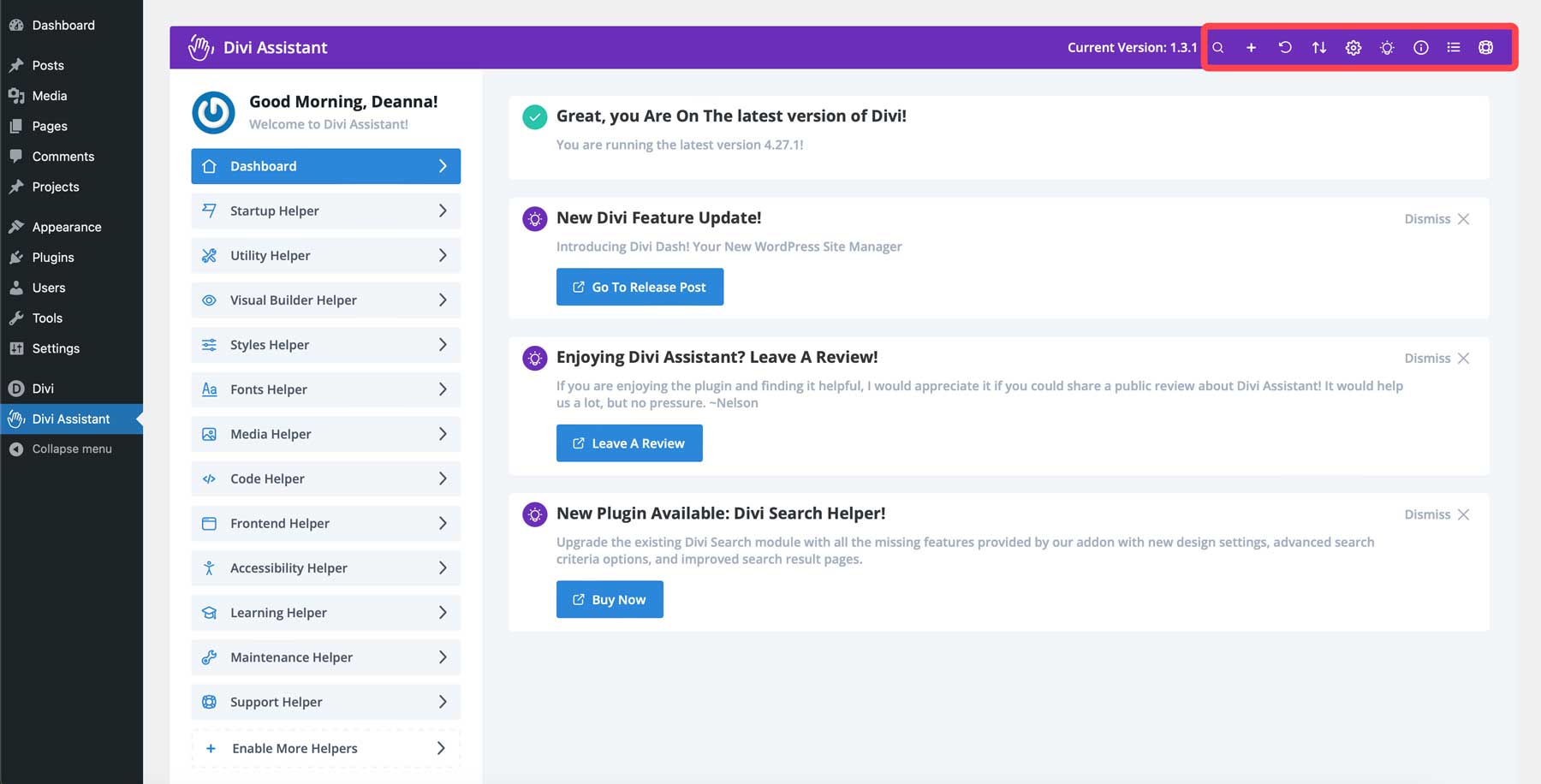
Когда вы впервые взглянете на панель управления Divi Assistant, это может вас напугать. Но не беспокойтесь, потому что ребята из PeeAye Creative упростили поиск того, что вам нужно. Слева вы увидите меню, оповещения, связанные с Divi, и панель задач на главном экране панели инструментов. Каждый пункт меню содержит различные инструменты и настройки для улучшения вашего опыта с Divi.

На панели задач также есть несколько опций. Вы можете искать настройки, контролировать, какие помощники включены, сбрасывать настройки до значений по умолчанию, импортировать или экспортировать настройки с другого веб-сайта Divi, получать доступ к настройкам администратора, предлагать новую функцию и многое другое.

В следующих нескольких разделах мы покажем вам, как сделать несколько важных вещей в Divi Assistant, причем большинство вещей легко выполнить одним щелчком мыши. Divi Assistant упрощает задачу: от создания дочерней темы до перевода вашего сайта в режим обслуживания и добавления глобальных шрифтов.
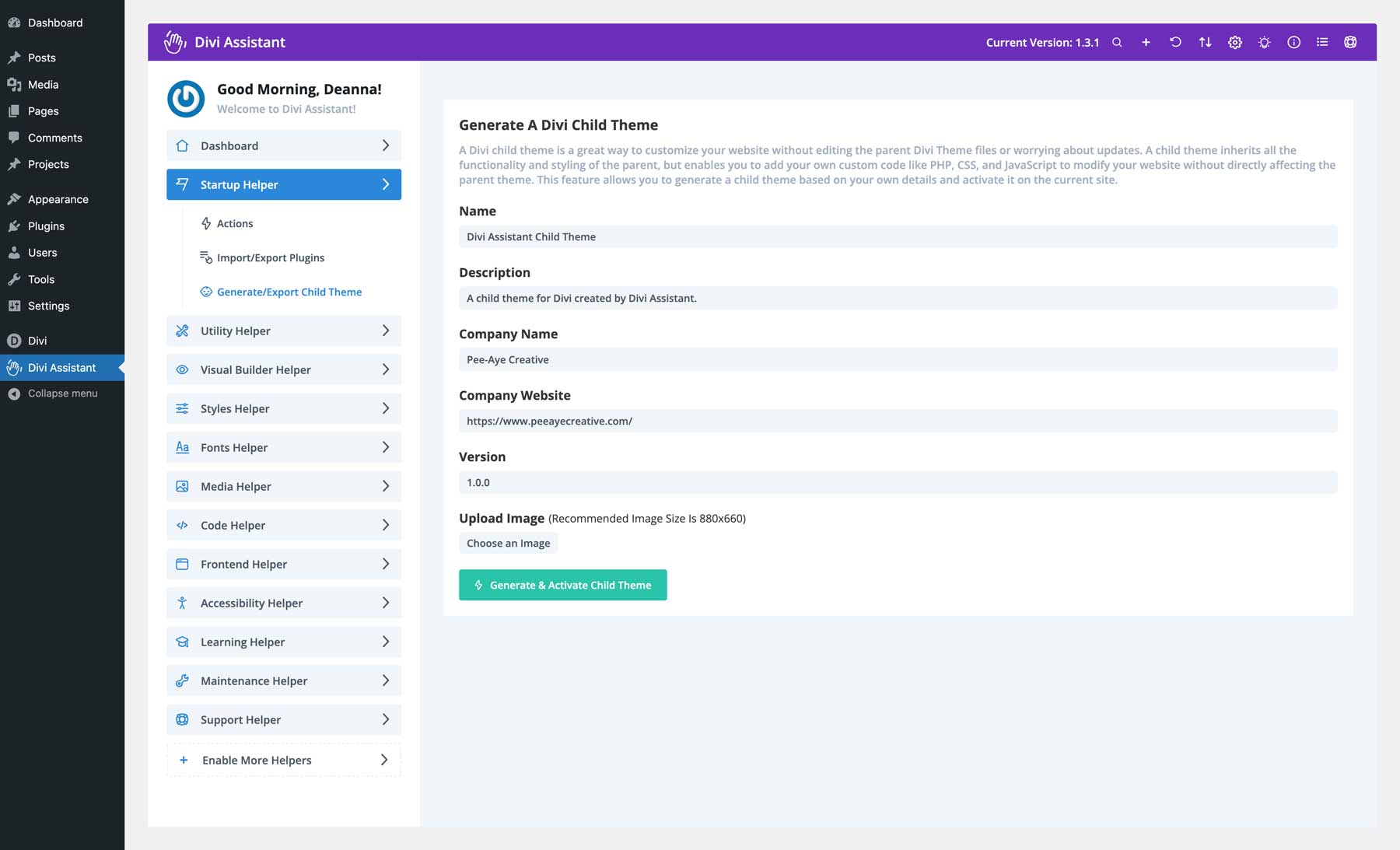
Создать дочернюю тему
Divi Assistant позволяет вам создать дочернюю тему в Divi без установки дополнительного плагина. Дочерняя тема необходима для настройки Divi, не затрагивая его структуру. Дочерние темы позволяют вам вносить изменения в ваш веб-сайт WordPress, сохраняя исходные файлы, обеспечивая простоту обновлений и защищая ваши веб-сайты от уязвимостей.
Весь процесс занимает всего несколько секунд. На главной панели управления Divi Assistant щелкните развернуть вкладку меню Starter Helper и выберите « Создать/экспортировать дочернюю тему» .

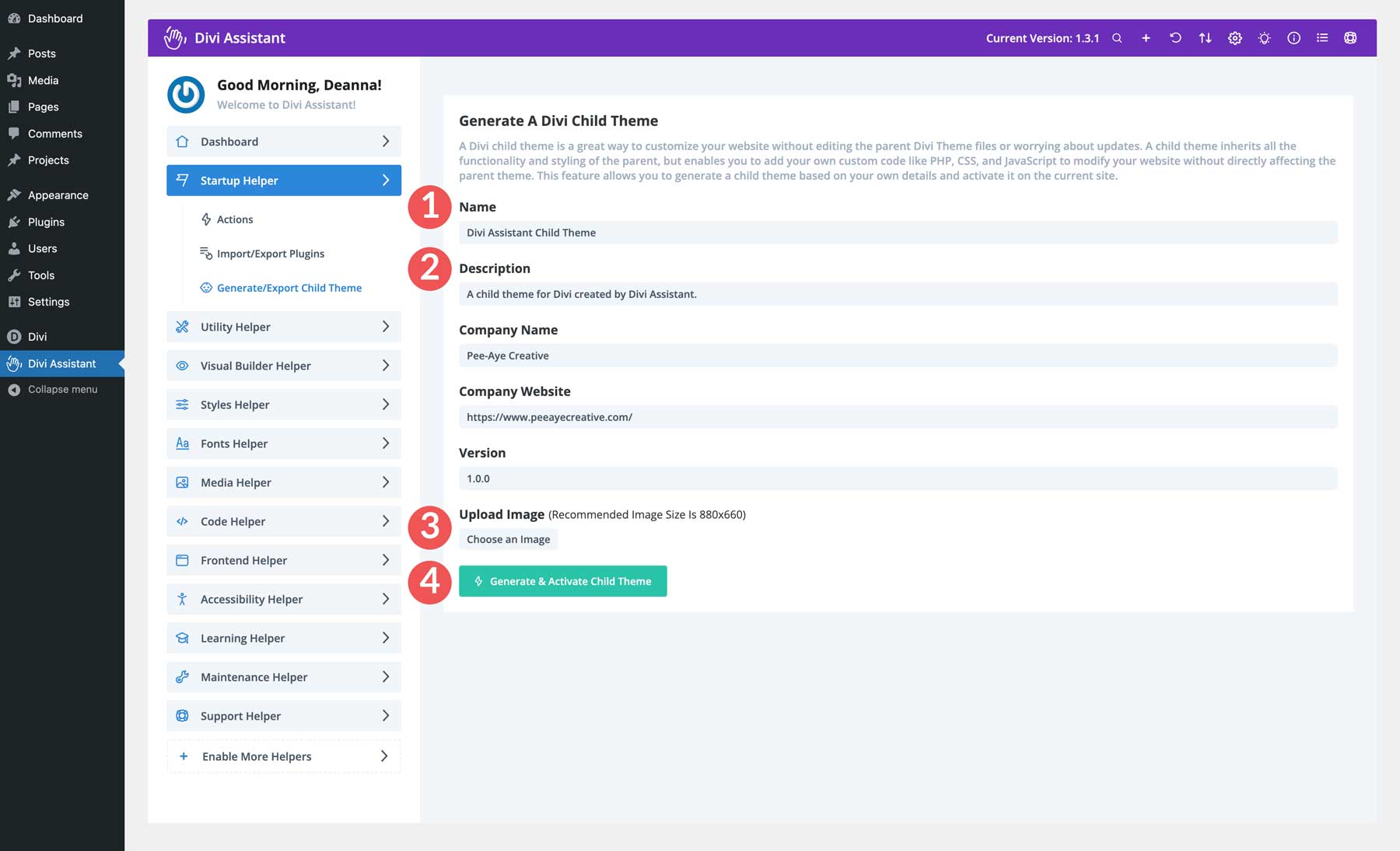
Дайте вашей дочерней теме имя, описание и миниатюру на следующем экране. Наконец, нажмите «Создать и активировать дочернюю тему» .

Переименуйте тип публикации проекта
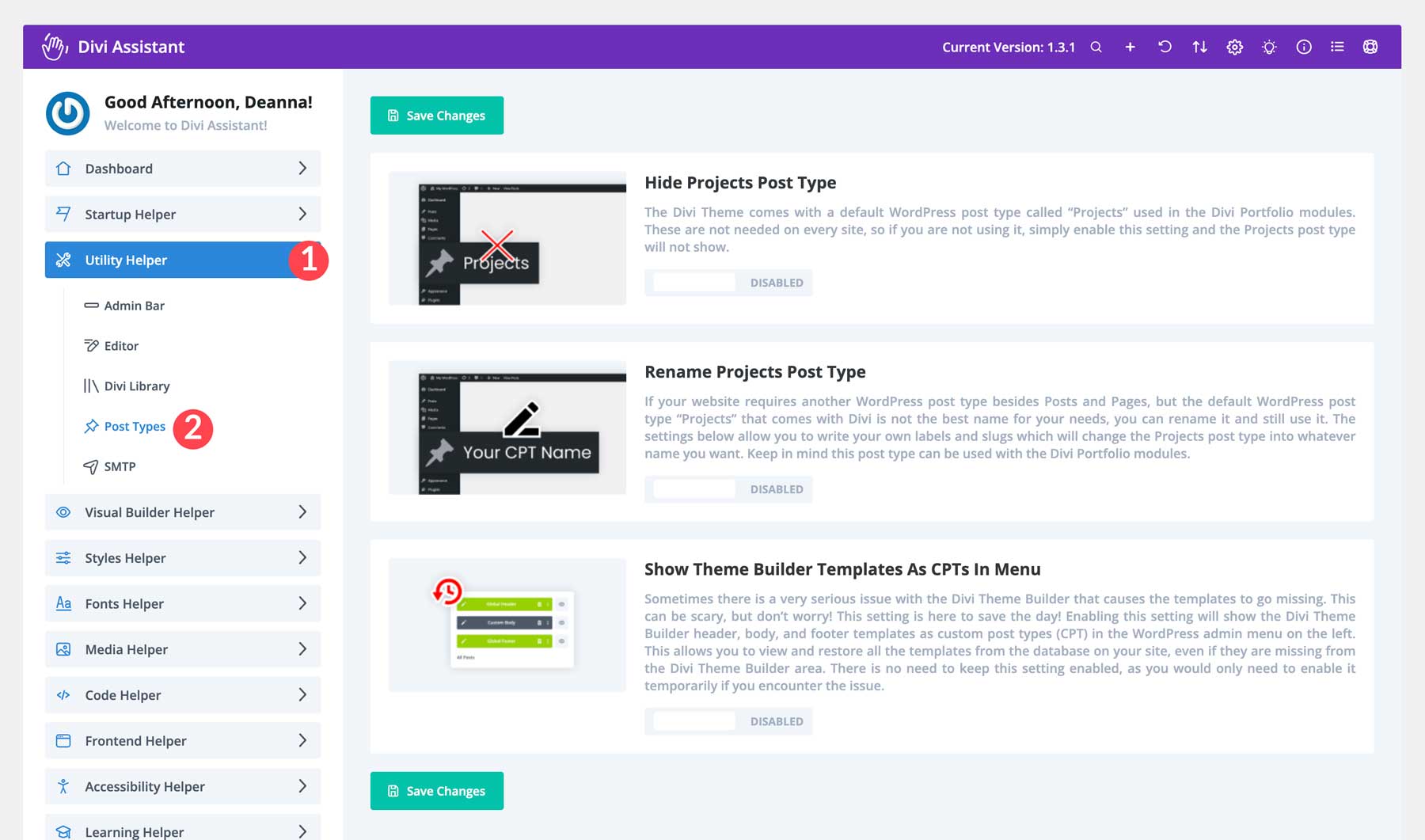
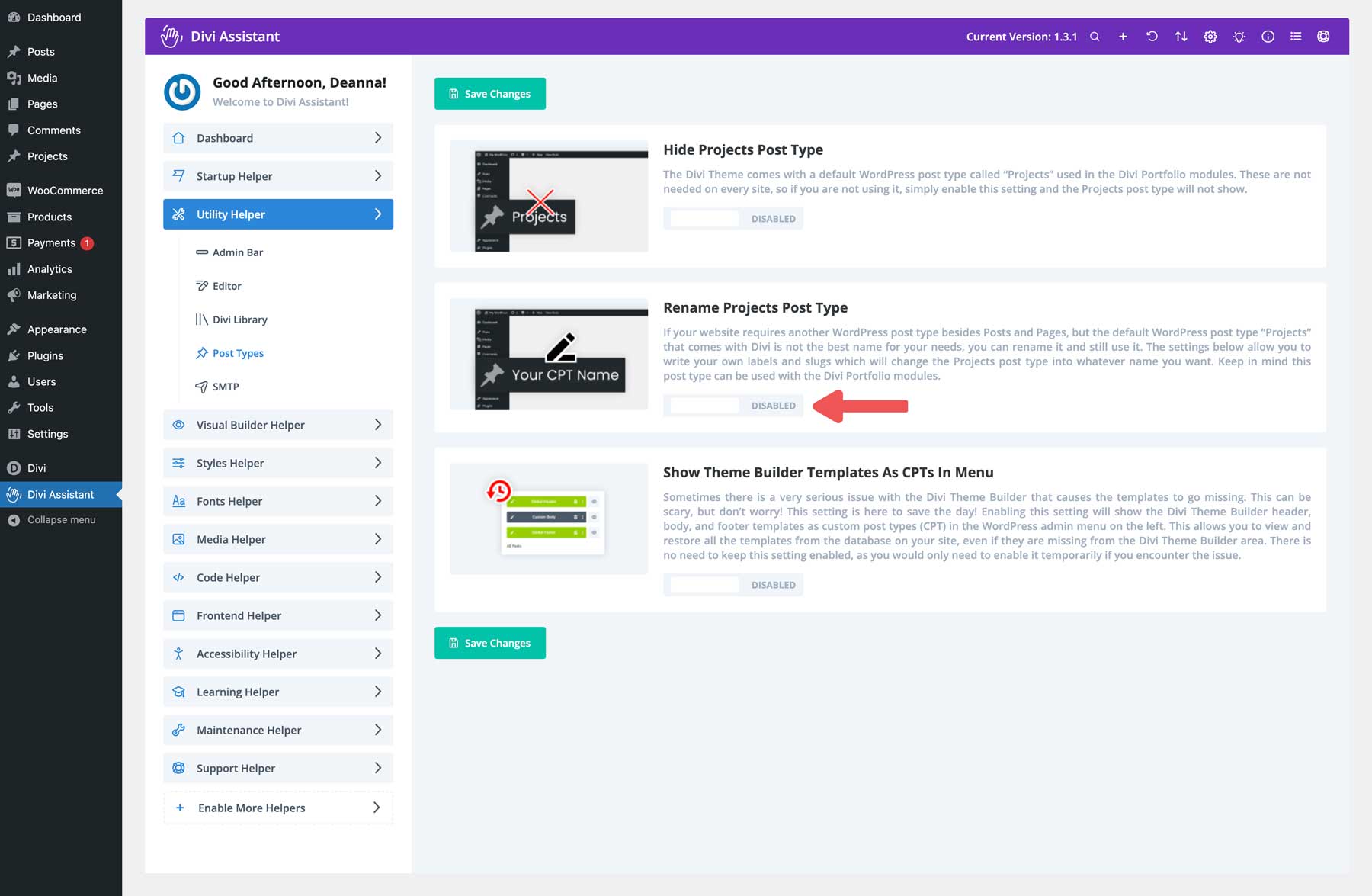
В зависимости от типа вашего сайта, возможно, имеет смысл изменить тип публикации проекта на что-то другое. Например, веб-сайт недвижимости может выиграть от типа публикации о недвижимости для демонстрации объектов недвижимости. Чтобы изменить его, выберите вкладку меню «Помощник по утилитам» и нажмите ссылку «Типы сообщений» .

Затем включите переключатель в разделе «Переименовать тип публикации проектов» .

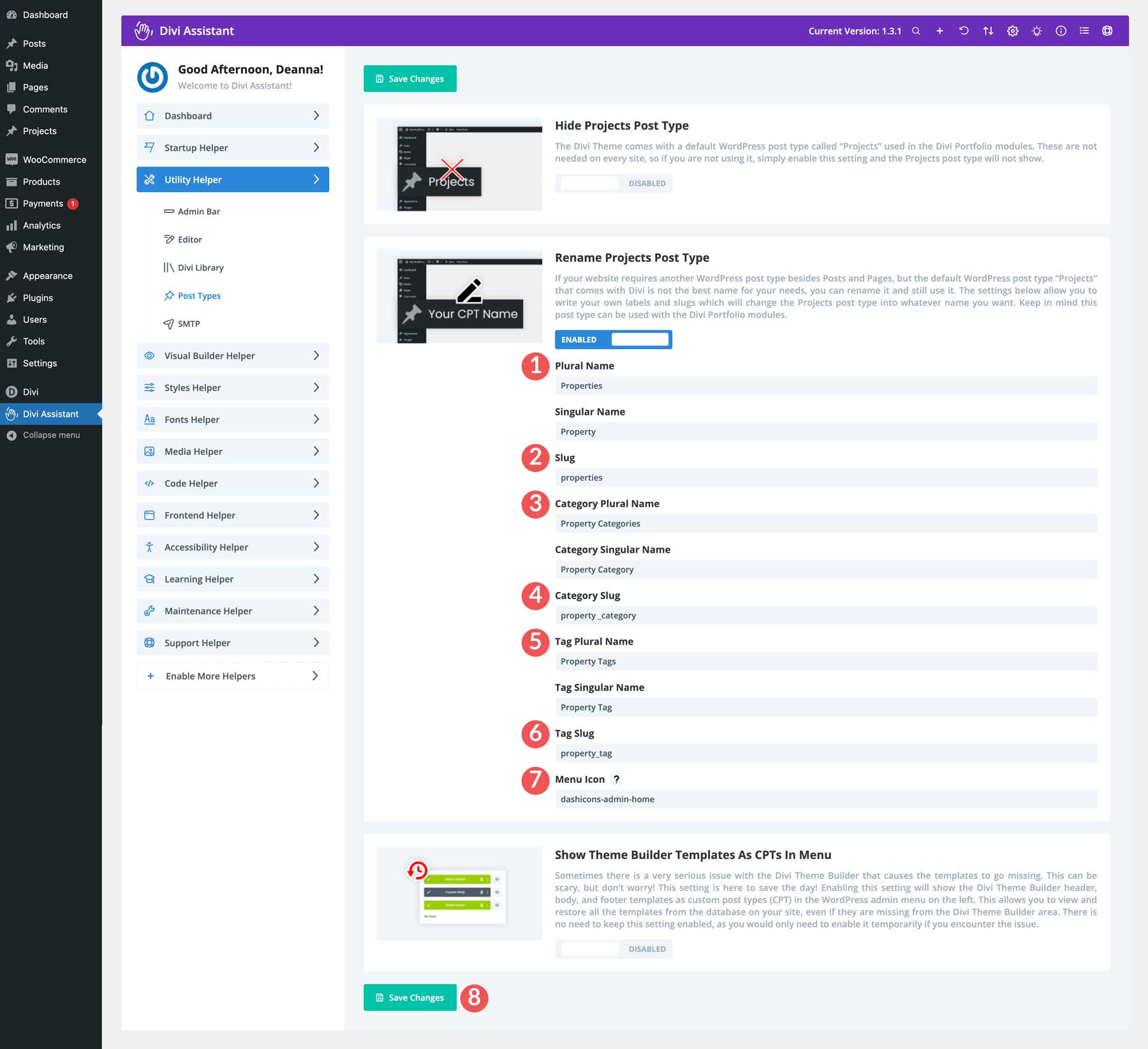
Наконец, вы переименуете информацию о проекте (имя, ярлык, категорию и т. д.) с помощью свойства и нажмите кнопку «Сохранить изменения» , чтобы внести изменения.

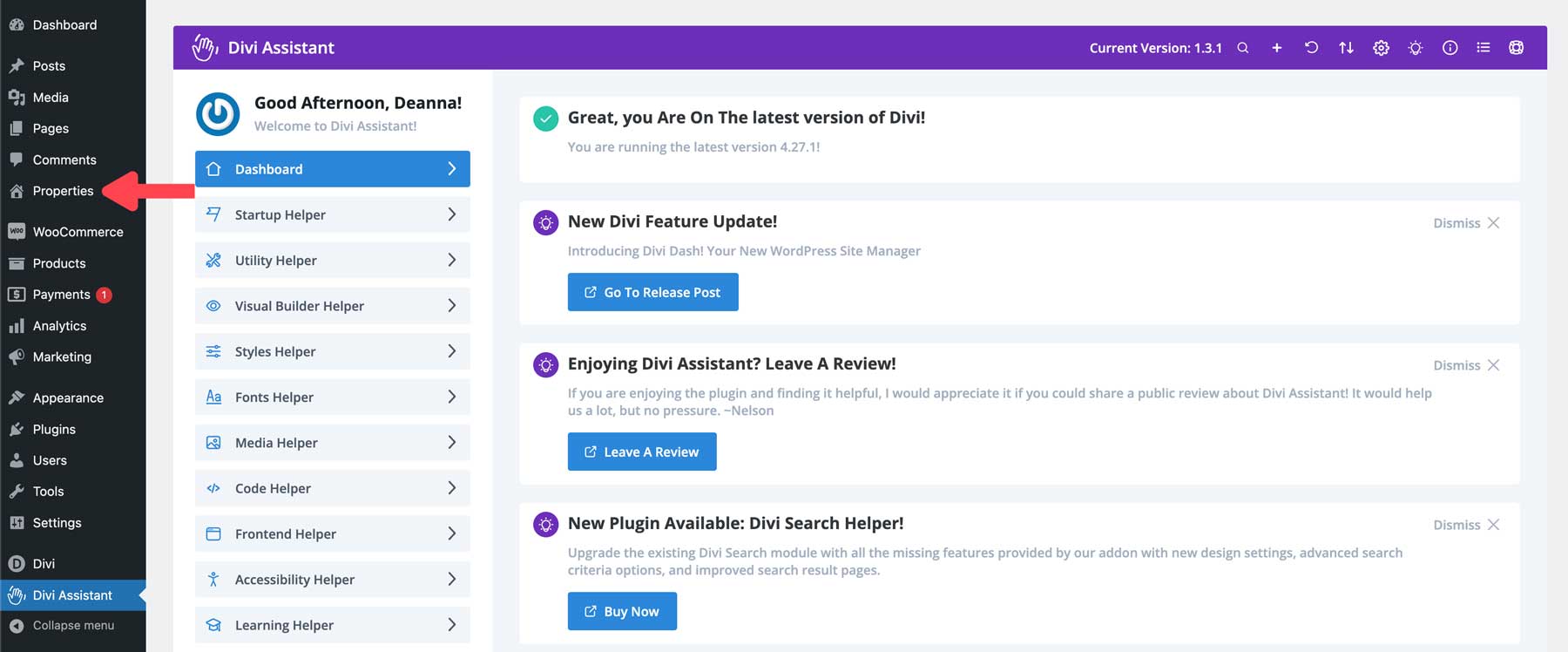
После внесения изменений вы заметите, что проекты были изменены на свойства на панели инструментов WordPress.

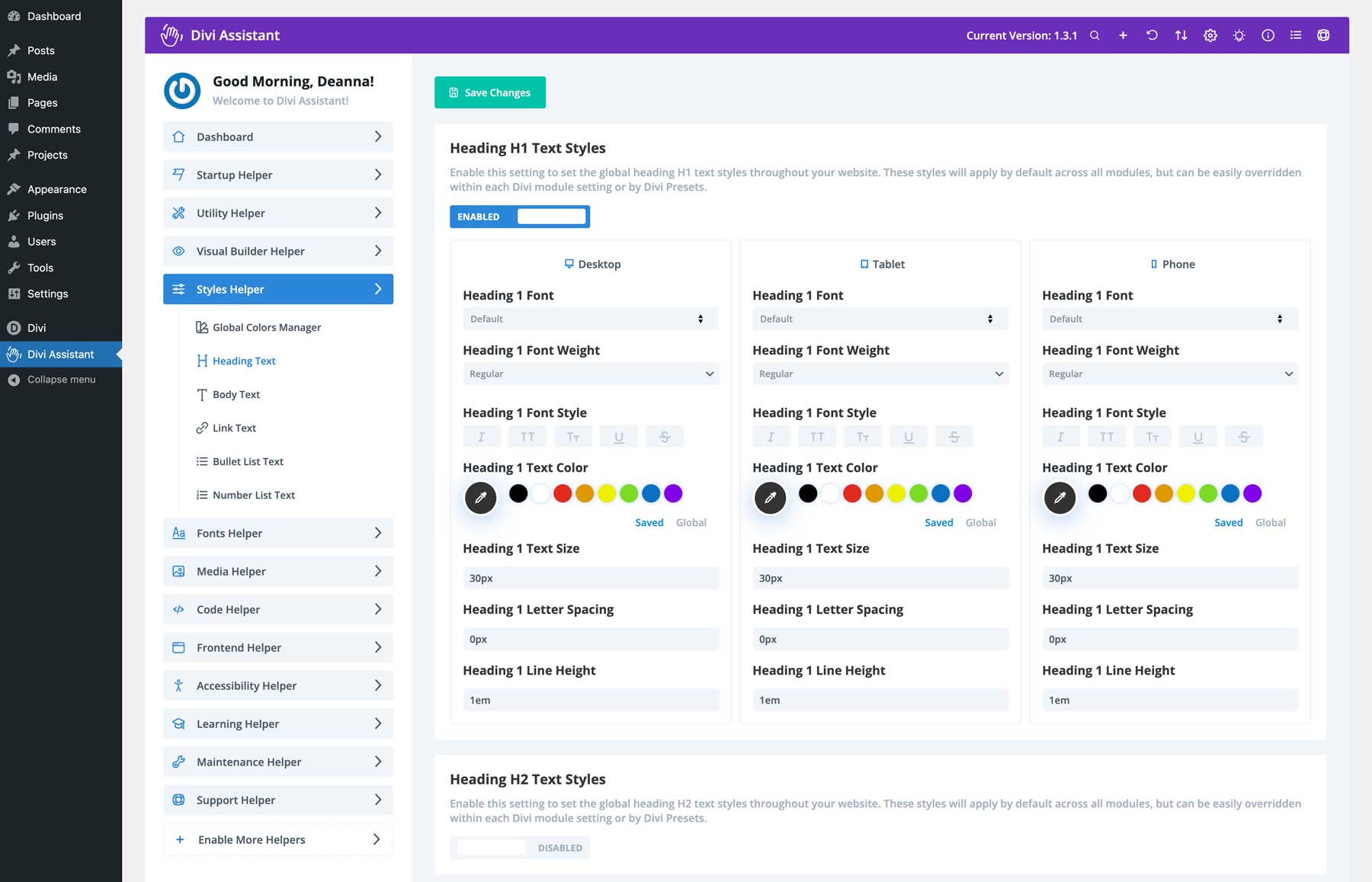
Установить глобальные стили заголовков
Интересная особенность Divi Assistant — возможность устанавливать глобальные стили заголовков. Это огромная экономия времени. Конечно, Divi позволяет вам устанавливать глобальные настройки для заголовков, но для этого нужно открыть Visual Builder, а затем модуль заголовков. С помощью Divi Assistant вы можете устанавливать стили для всего вашего веб-сайта с помощью всего лишь нескольких настроек.
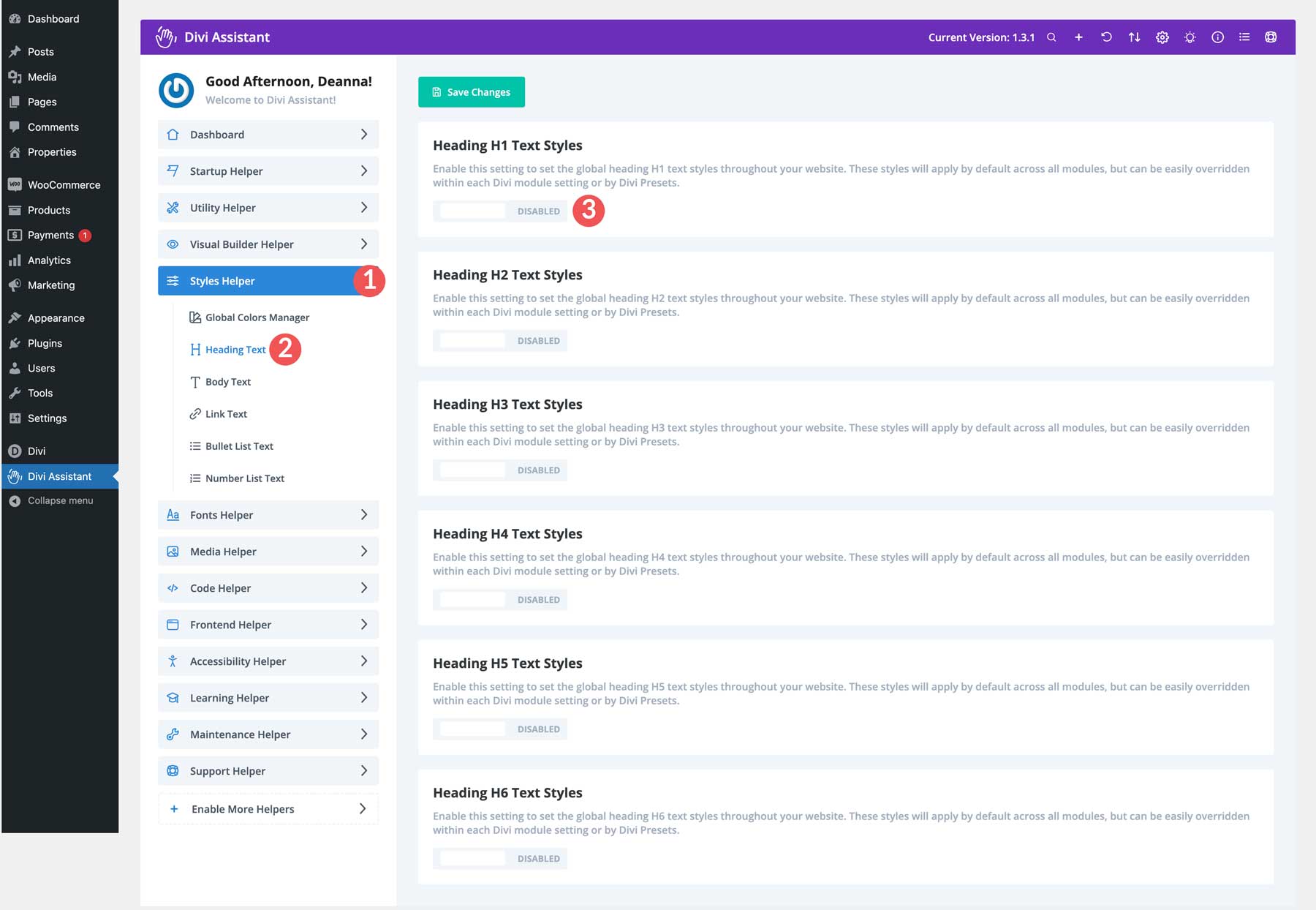
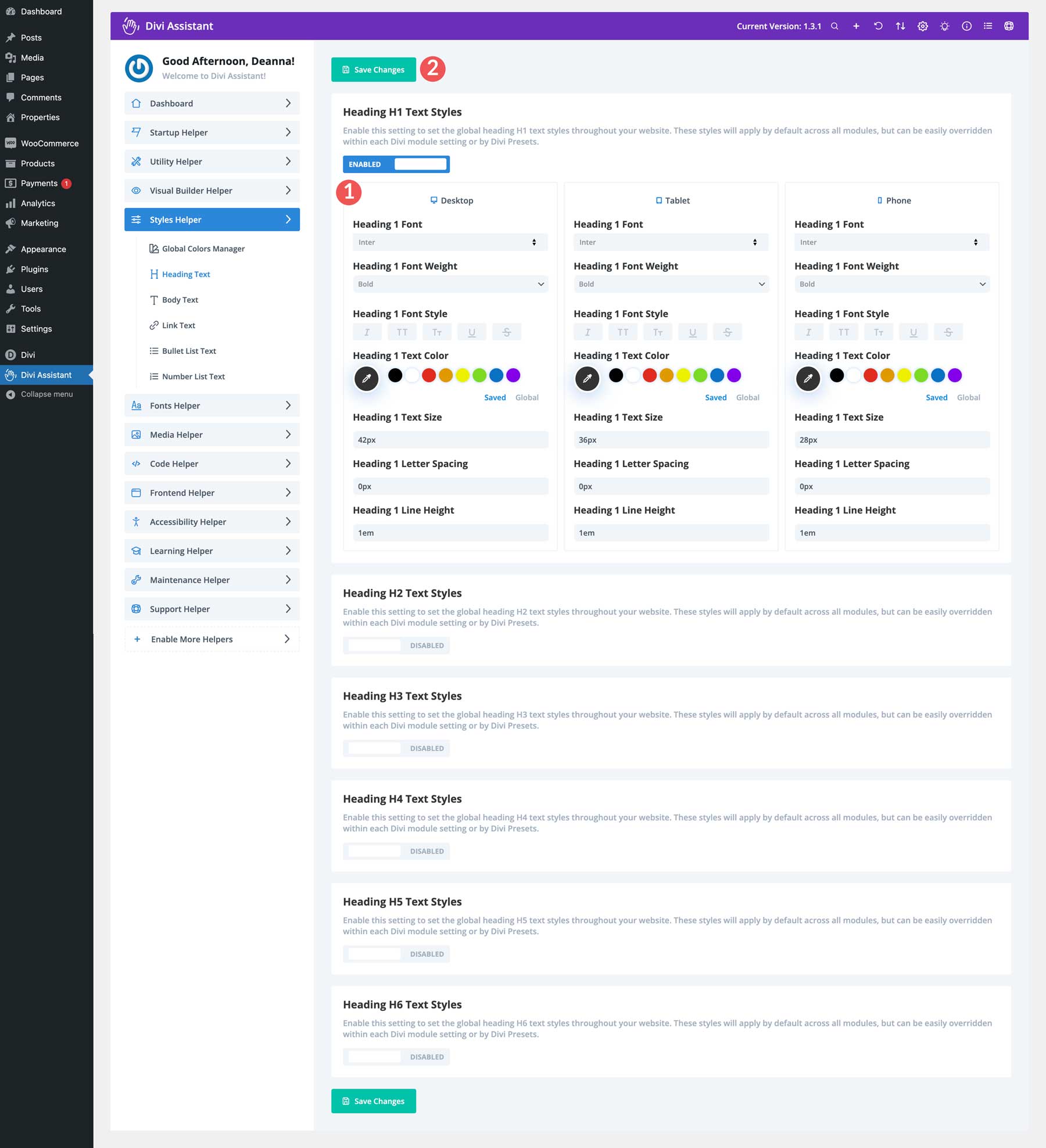
Откройте вкладку меню «Помощник по стилям» и выберите «Текст заголовка» из доступных вариантов. Включите параметр переключения в разделе «Стили текста заголовка H1» .

Divi Assistant позволяет вам быстро выбирать шрифт, толщину и стиль шрифта. Это означает, что независимо от размера экрана ваших посетителей, просмотр у них будет безупречным. Divi требует, чтобы вы делали это на уровне модуля или создавали глобальные стили для изменения размеров шрифта, цвета или высоты строки. С помощью Divi Assistant вы можете изменить все стили заголовков, от H1 до H6, в одном месте. После внесения нужных изменений нажмите кнопку «Сохранить изменения» , чтобы они вступили в силу.

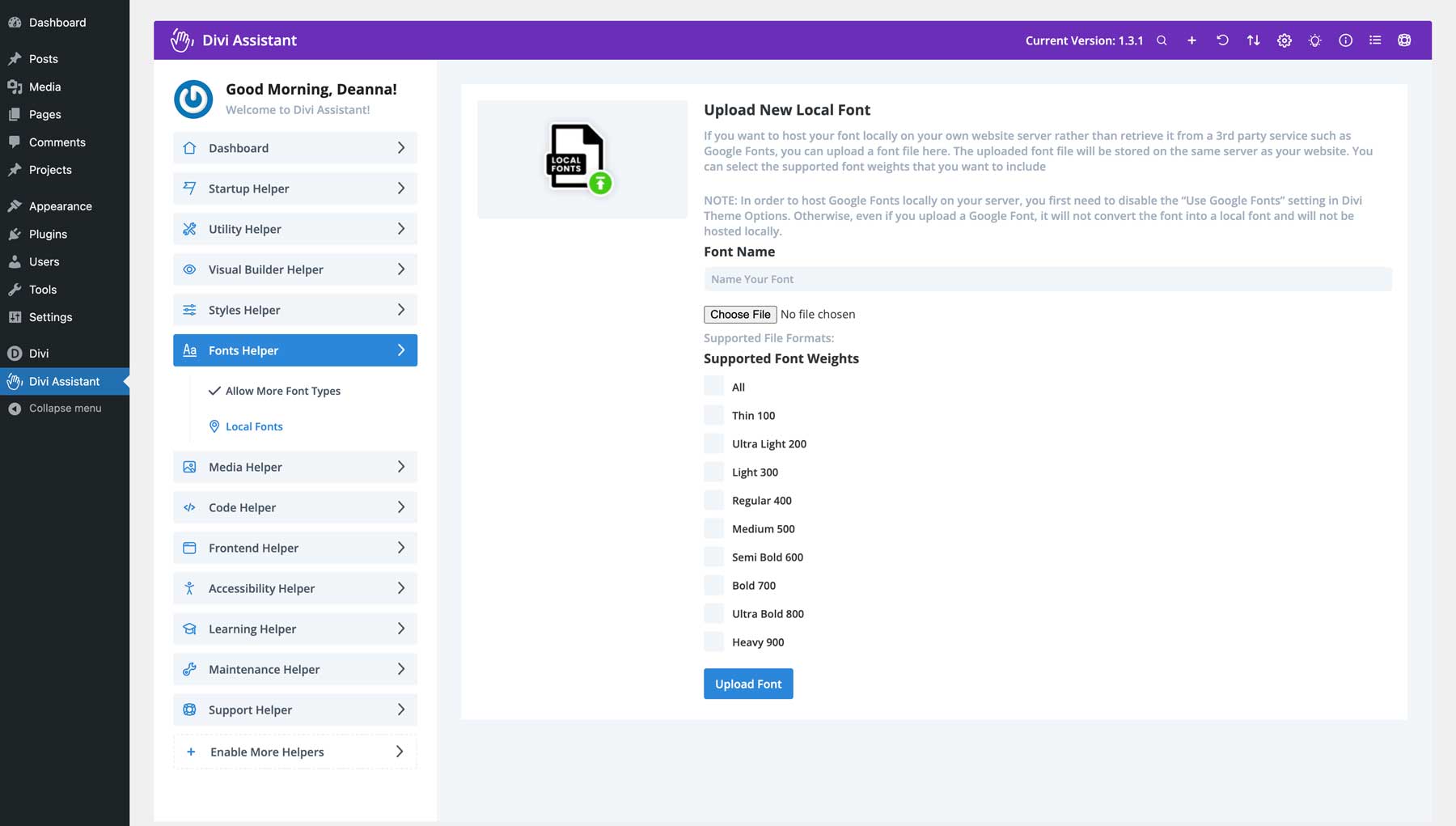
Загрузите локальный шрифт
Одна из лучших функций Divi — возможность использовать собственные шрифты. Чтобы сделать это изначально, вам необходимо открыть Visual Builder и добавить их на уровне модуля. Вы можете сделать это с помощью Divi Assistant на панели инструментов.
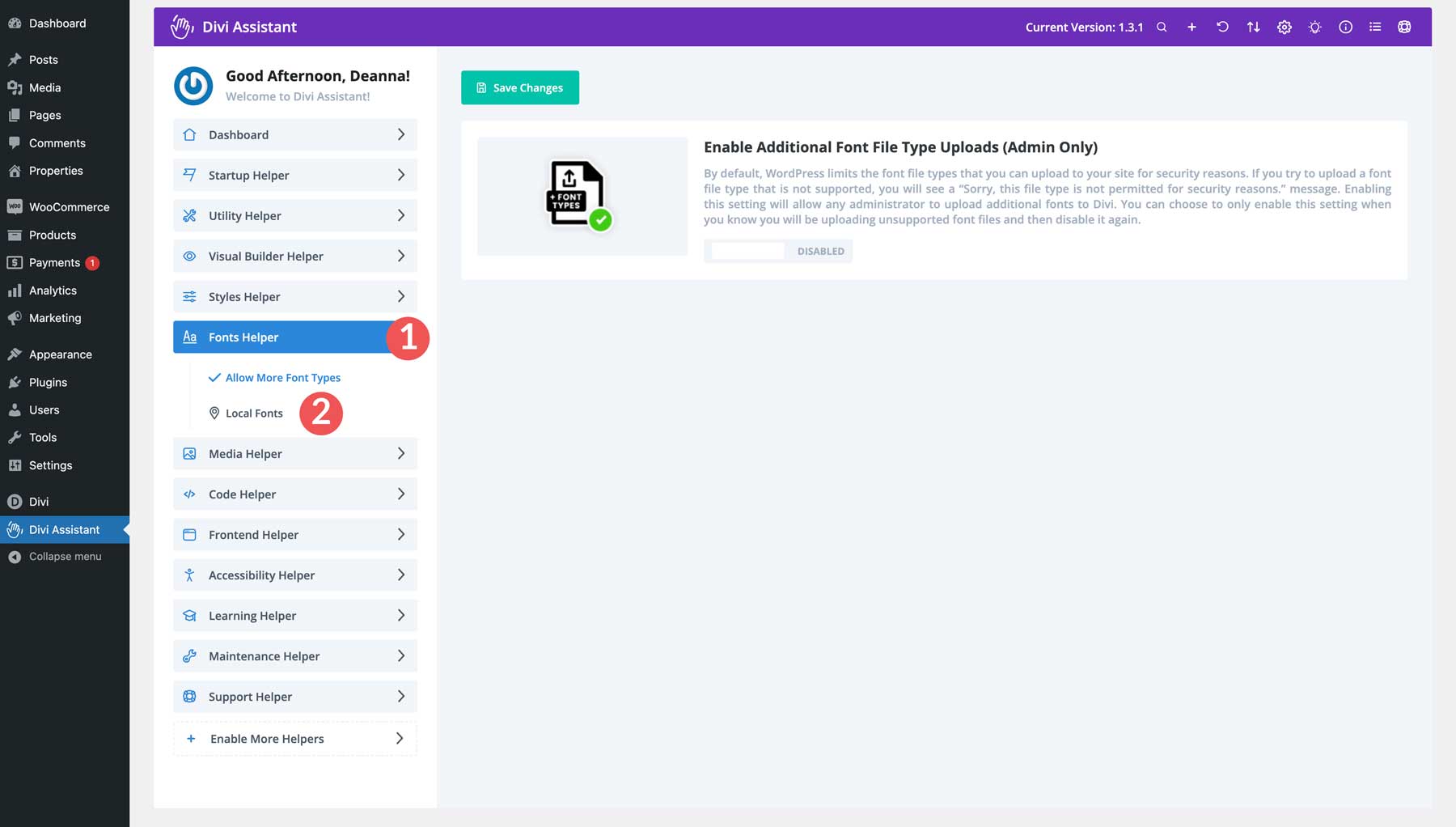
Выберите вкладку меню «Помощник по шрифтам» и нажмите«Локальные шрифты».

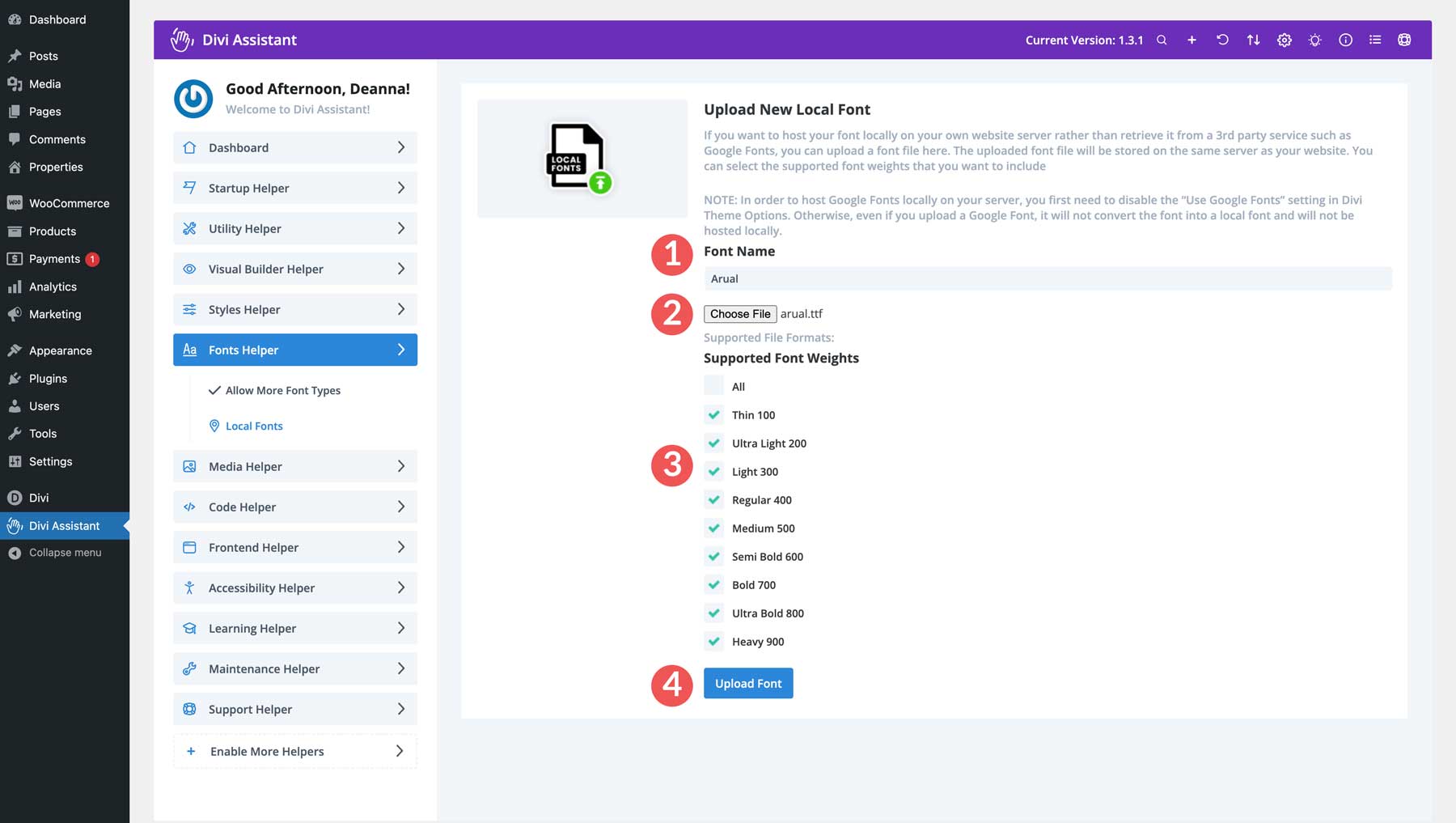
Когда откроется страница, дайте своему шрифту имя, загрузите файл шрифта со своего компьютера и назначьте поддерживаемую толщину шрифта. Наконец, нажмите кнопку «Загрузить шрифт» .

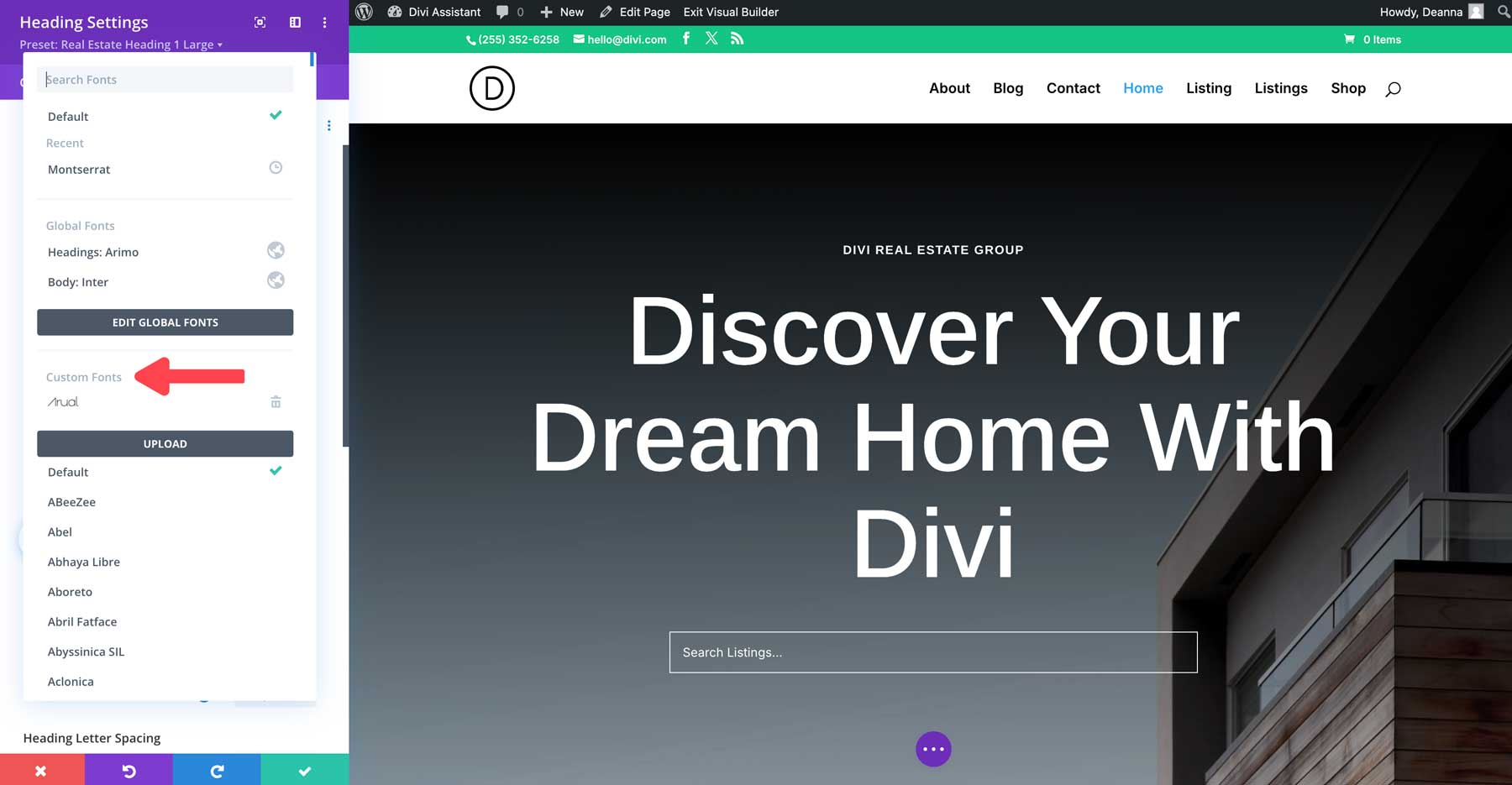
Откройте Visual Builder, отредактируйте модуль текста или заголовка, и ваш новый собственный шрифт появится в настройках дизайна.

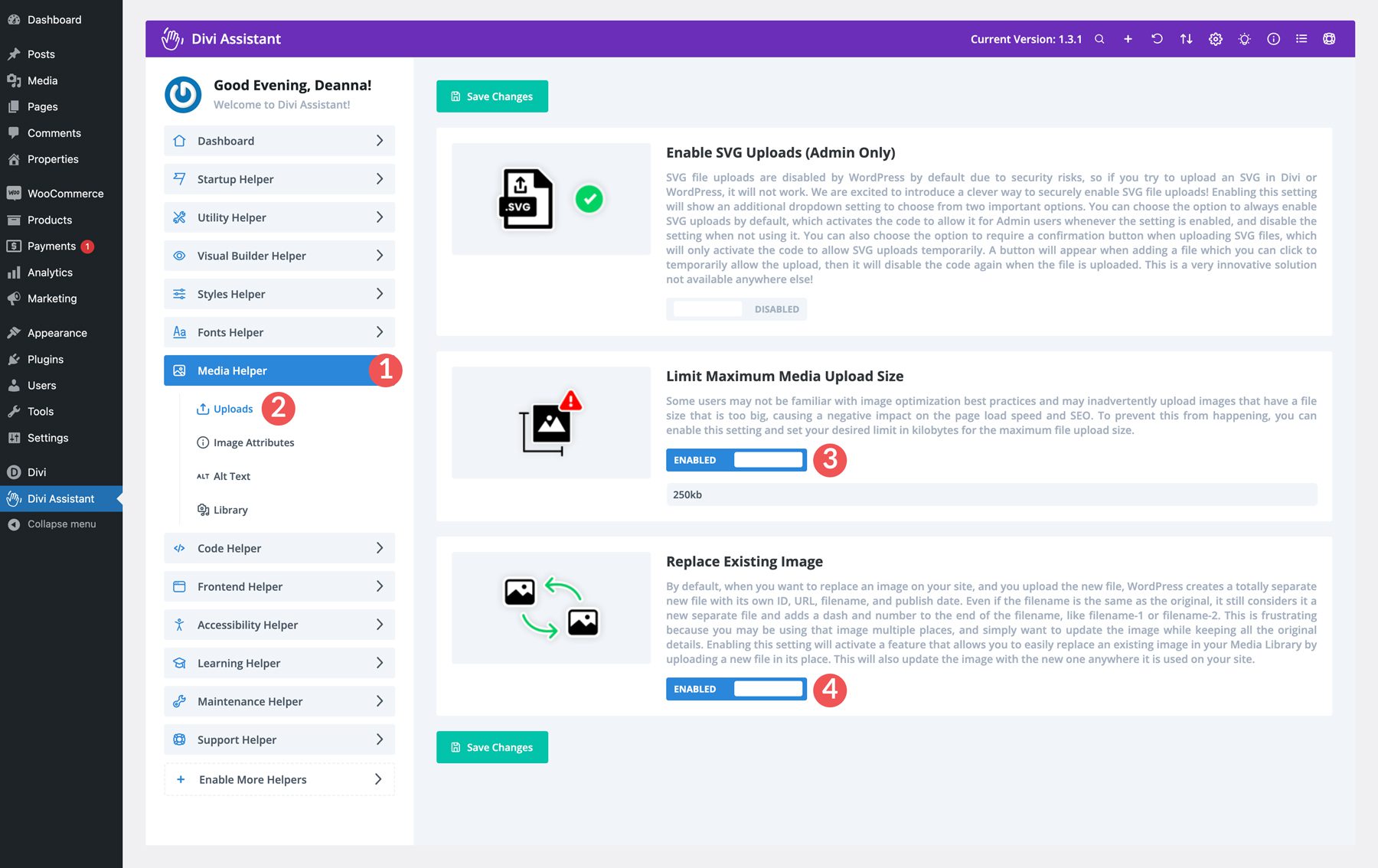
Обеспечьте оптимизацию изображения
WordPress может сжимать изображения, когда вы загружаете их на свой сайт. Однако, если вы не отрегулируете параметры PHP для максимального размера загрузки, пользователи вашего сайта смогут загружать большие изображения, которые будут утяжелять ваш сайт. Мало того, поисковые системы, такие как Google, считают скорость загрузки страниц фактором, влияющим на то, как ваш сайт будет отображаться на страницах рейтинга поисковых систем (SERP). Вот почему так важно оптимизировать изображения, чтобы уменьшить их размер. Конечно, плагины для оптимизации изображений борются с этим, но загрузка вашего сайта плагинами также утяжеляет ваш сайт.
К счастью, у Divi Assistant есть решение этой проблемы. Он позволяет вам контролировать размер загружаемых изображений, заставляя пользователей вашего сайта загружать оптимизированные изображения. Кроме того, благодаря функции переименования изображений вы можете свести к минимуму количество необходимых изображений.
На вкладке мультимедиа в Media Helper вы можете ограничить максимальный размер загружаемого мультимедиа и заменить существующие изображения на вашем сайте, сохранив исходное имя файла. Выберите ссылку для загрузки и включите эти две функции. Таким образом, вы сделаете важный шаг в ограничении раздувания вашего веб-сайта.

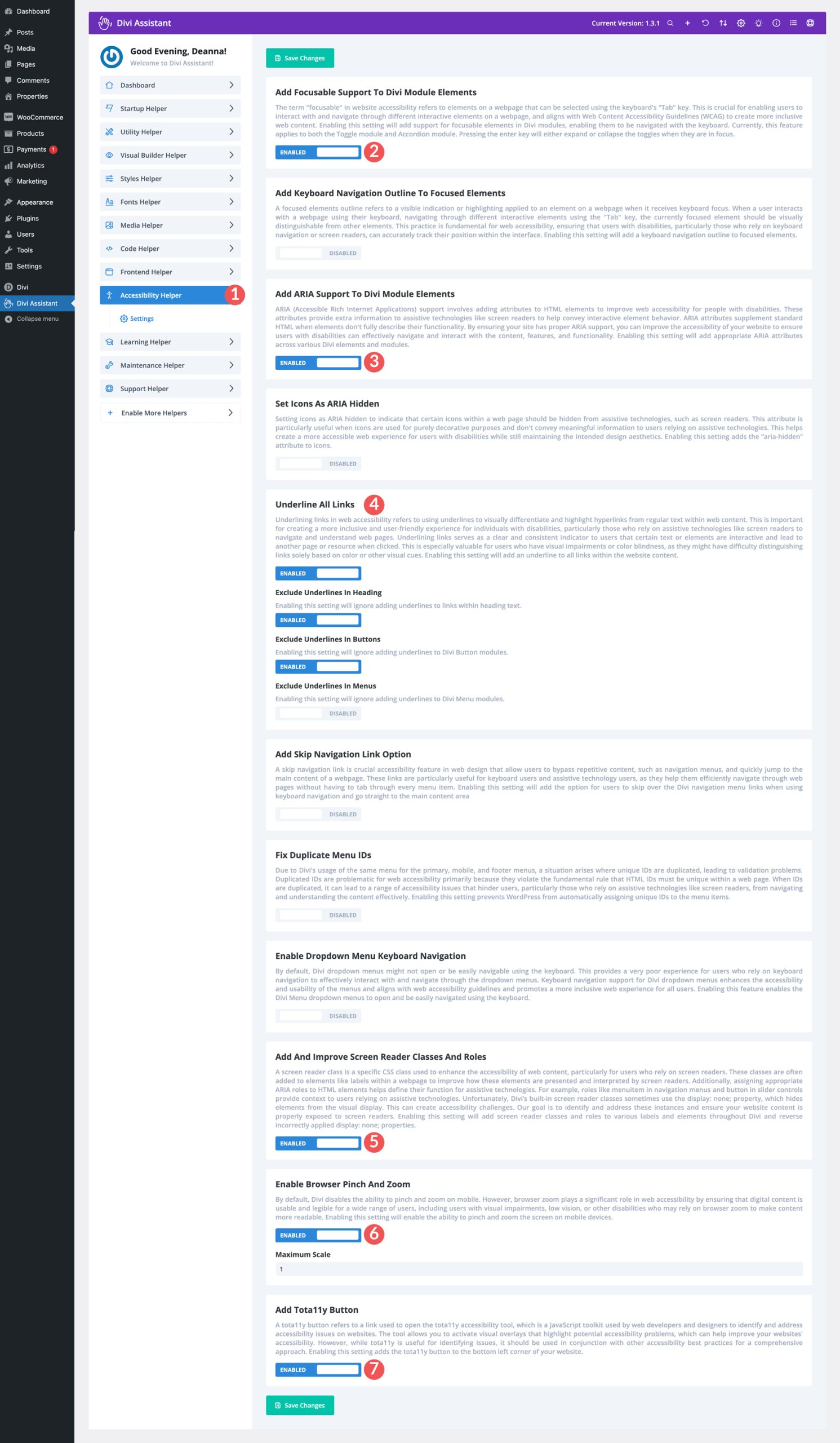
Сделайте Divi более доступным
Одна из самых важных вещей, которые вы можете сделать при создании веб-сайта, — это обеспечить его доступность для всех. Представьте себе, что вы не можете читать меню или пользоваться веб-сайтом, потому что это слишком сложно. Доступный веб-сайт означает, что каждый может использовать его, независимо от своих способностей. Доступные веб-сайты часто проще использовать для всех, что приводит к улучшению пользовательского опыта и увеличению количества посетителей.
Divi Assistant это понимает и включает в себя множество специальных возможностей для Divi. Благодаря поддержке доступных многофункциональных интернет-приложений (ARIA), целенаправленной поддержке модулей Divi и элементам подсветки навигации с помощью клавиатуры вы можете гарантировать, что ваш веб-сайт доступен для всех, кто на него заходит.
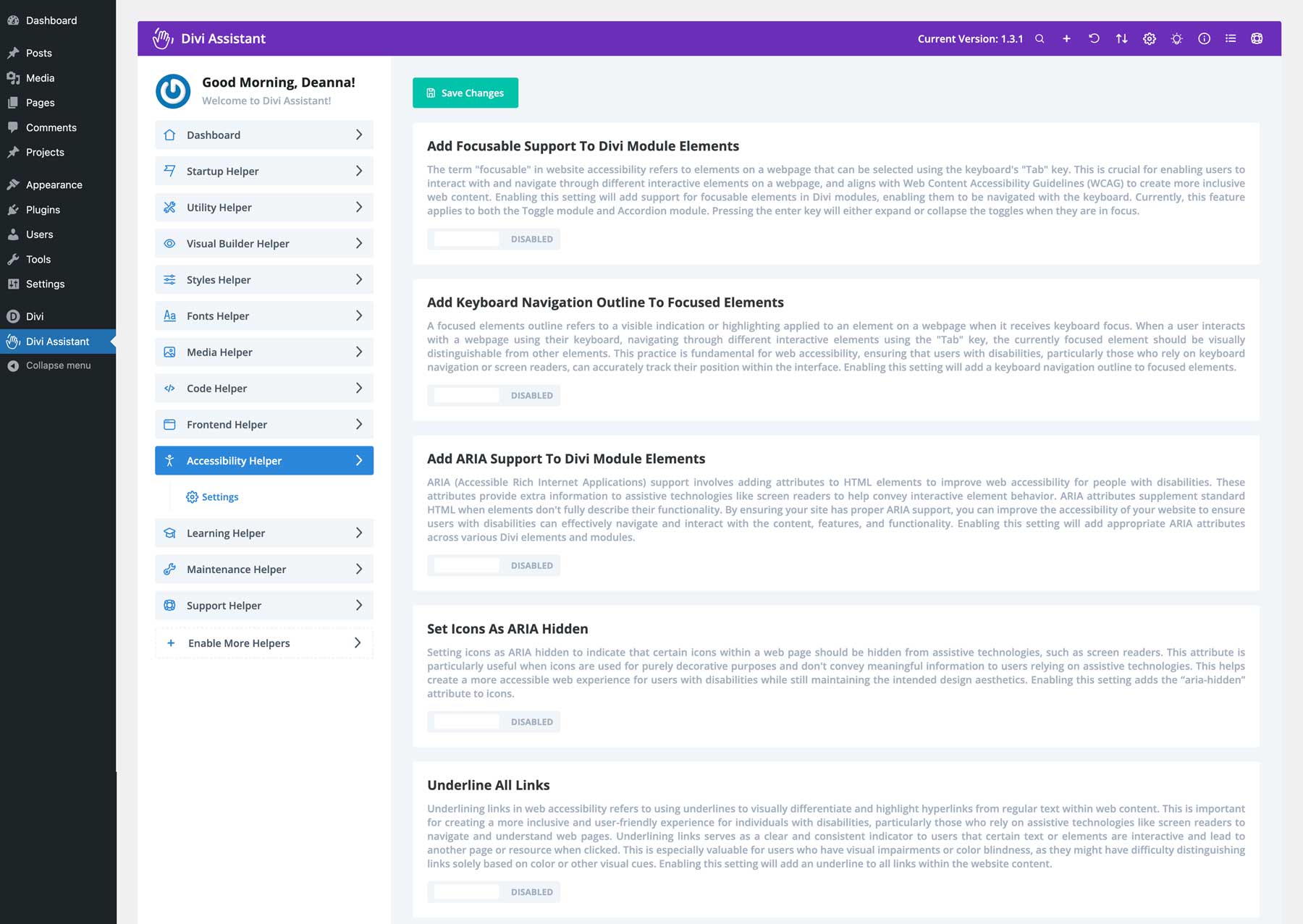
Чтобы включить функции специальных возможностей, перейдите на вкладку меню «Специальные возможности» на панели управления Divi Assistant. Несколько настроек, которые вам следует включить, выделены на скриншоте ниже:

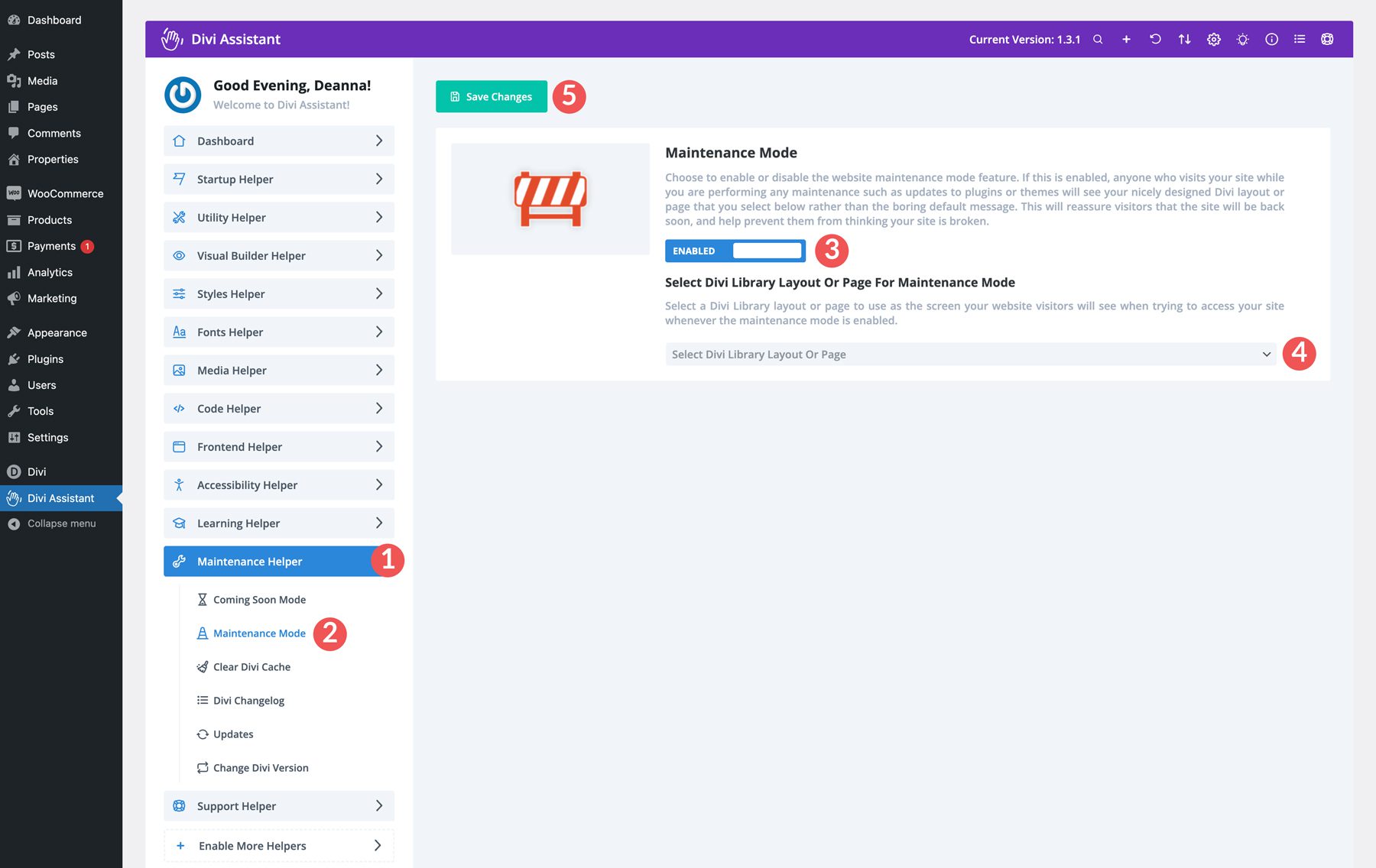
Включить режим обслуживания
Работая на своем веб-сайте без включенного режима обслуживания, вы рискуете потерять посетителей, которые попадают на ваш сайт. При обновлении плагинов и тем рекомендуется предоставлять посетителям вашего сайта индивидуальное сообщение, а не сообщение WordPress по умолчанию. Divi Assistant позволяет вам использовать страницу или макет библиотеки Divi, настроенный в соответствии с вашими сообщениями. Это отличный способ предоставить информацию о вашем веб-сайте, пока вы выполняете критические обновления или вносите изменения в контент.
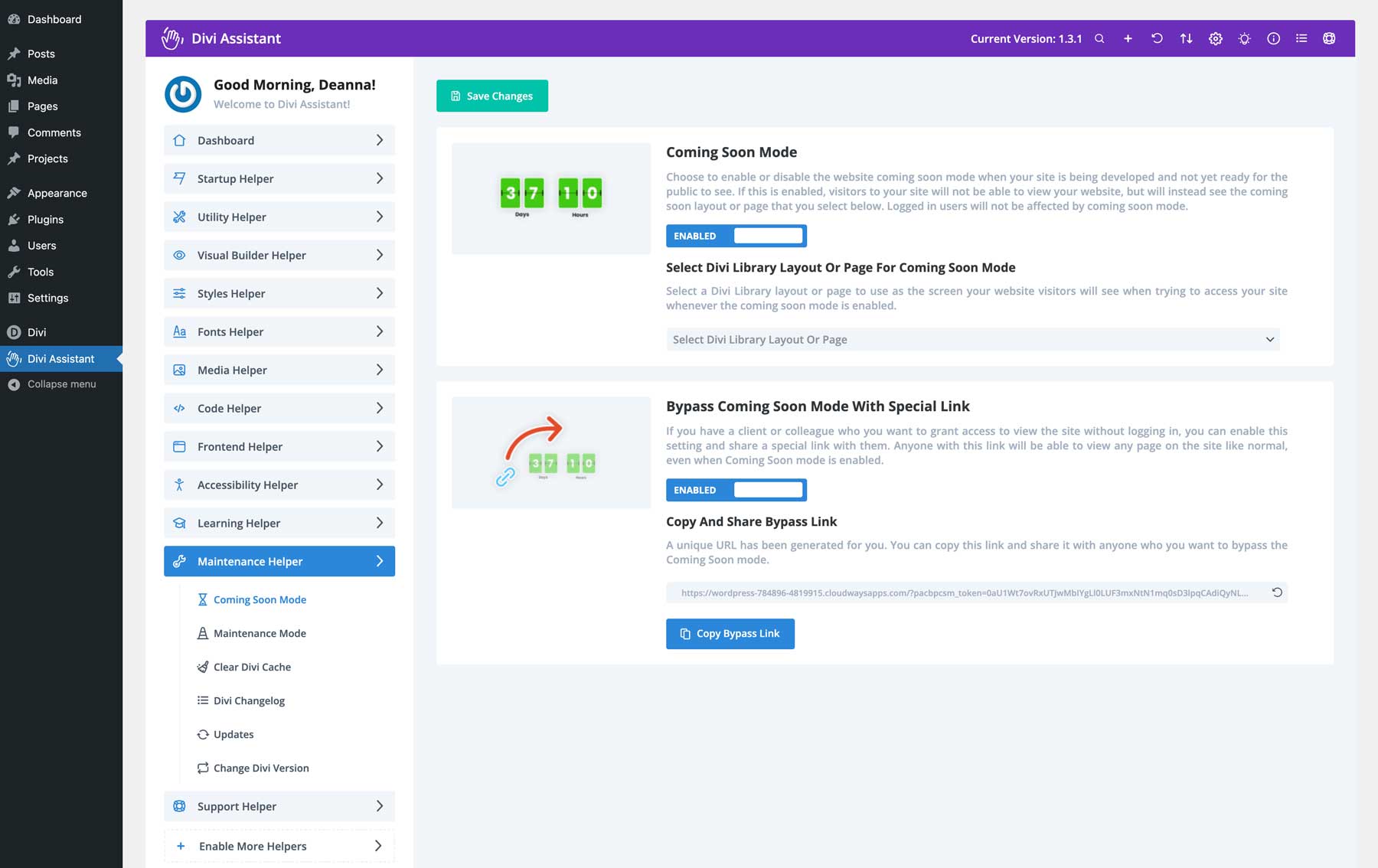
Чтобы включить режим обслуживания, перейдите на вкладку меню «Помощник по обслуживанию» . Оттуда выберите Режим обслуживания . Переключите параметр режима обслуживания на «Включено» . Наконец, выберите страницу или макет библиотеки Divi, которые вы хотите отобразить, и нажмите кнопку «Сохранить изменения» .

Сколько стоит Divi Assistant?

Divi Assistant доступен на Divi Marketplace за 69 долларов. В цену входит неограниченное использование веб-сайта, поэтому вы можете использовать его на любом принадлежащем вам веб-сайте Divi! Вы можете легко создать схему для всех своих настроек и экспортировать их на другие сайты. Divi Assistant также поставляется с годовой поддержкой и обновлениями, гарантируя, что у вас будет последняя версия программного обеспечения и ответы на все ваши вопросы, когда это необходимо. Если вы не полностью удовлетворены своей покупкой, вы можете запросить полный возврат средств в течение полных 30 дней после покупки.
Получить Divi Assistant
Заключение
Divi Assistant — обязательный плагин для всех, кто использует тему Divi. Он предлагает комплексный набор инструментов, которые оптимизируют ваш рабочий процесс, повышают доступность и улучшают общее обслуживание сайта. Divi Assistant — идеальное решение для настройки вашего опыта Divi и создания исключительных веб-сайтов, от автоматизации повторяющихся задач до предоставления необходимых служебных функций.
Благодаря удобному интерфейсу и обширным функциям Divi Assistant является ценным активом для пользователей Divi всех уровней. Включив Divi Assistant в свой рабочий процесс, вы сможете сэкономить время, уменьшить разочарование и создавать доступные и эффективные веб-сайты. Попробуйте!
