Изюминка продукта Divi: блок Divi
Опубликовано: 2023-05-29Divi Block — это онлайн-инструмент для смешивания готовых блоков. Он упрощает дизайн макета и предоставляет файл для загрузки и дальнейшей настройки. В этом посте мы рассмотрим Divi Block, чтобы увидеть, что он может сделать, чтобы помочь вам решить, подходит ли этот инструмент для создания Divi для ваших нужд.
- 1 Что такое Диви Блок
- 2 Онлайн-инструмент Divi Block
- 2.1 Меню страницы
- 2.2 Меню блокировки
- 2.3 Область редактирования
- 2.4 Цветовая схема
- 3 Разработка макета с Divi Block
- 3.1 Заголовок
- 3.2 Домашняя страница
- 3.3 Нижний колонтитул
- 4 Где взять Divi Block
- 5 заключительных мыслей
Что такое Диви Блок
Divi Block — это онлайн-инструмент с функцией перетаскивания, который позволяет создавать макеты из почти 480 предварительно разработанных блоков. Создав макет, вы можете скачать его в виде файла JSON и загрузить на любой веб-сайт Divi.
Диви Блок включает в себя:
- Конструктор заголовков
- Конструктор макетов
- Конструктор нижнего колонтитула
- Заголовки разделов
- Специальные конструкции модулей
- Светлая и темная версии
- Цветовые схемы
Вы можете просмотреть свои макеты на реальном веб-сайте Divi.
Онлайн-инструмент Divi Block
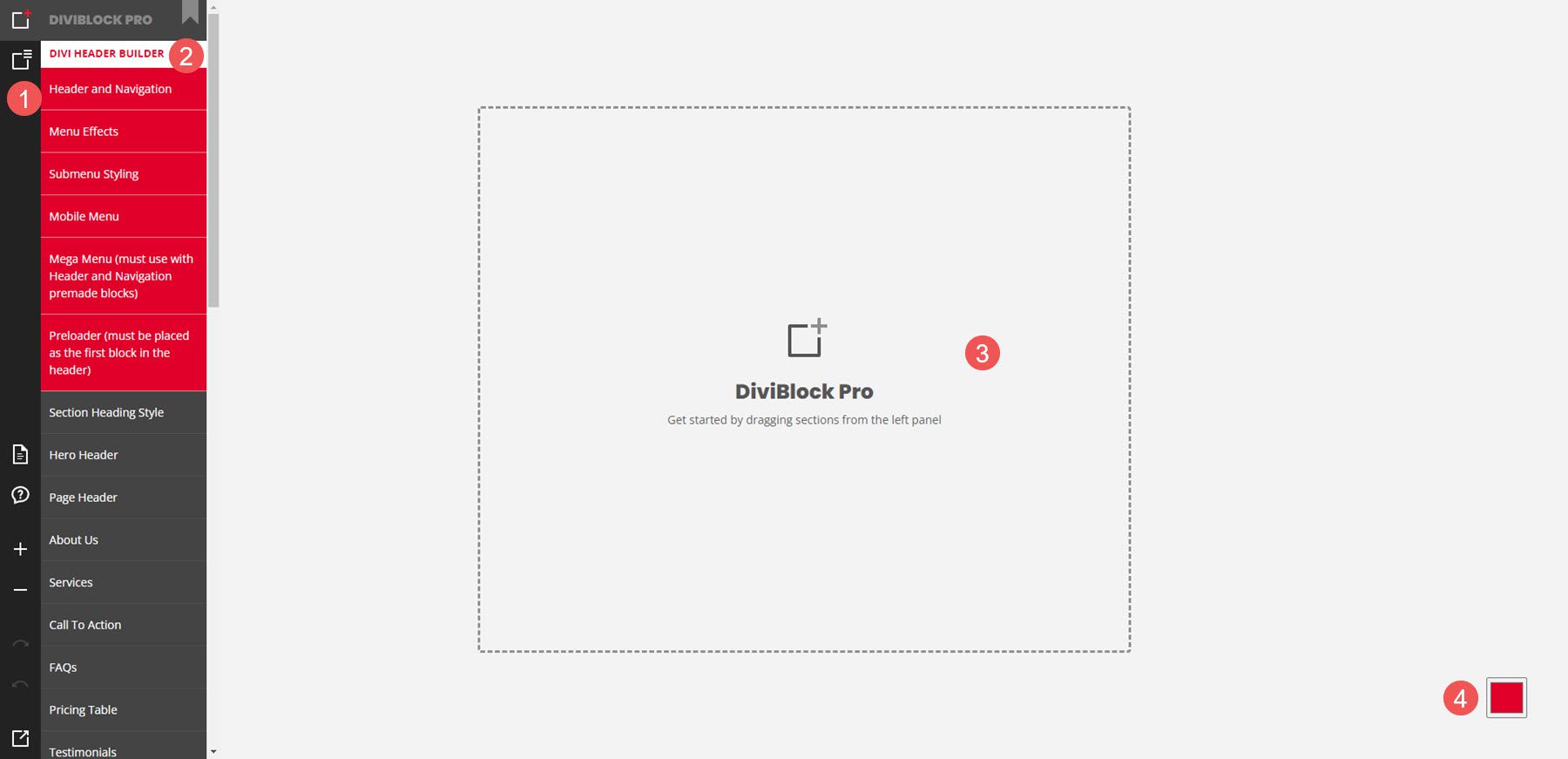
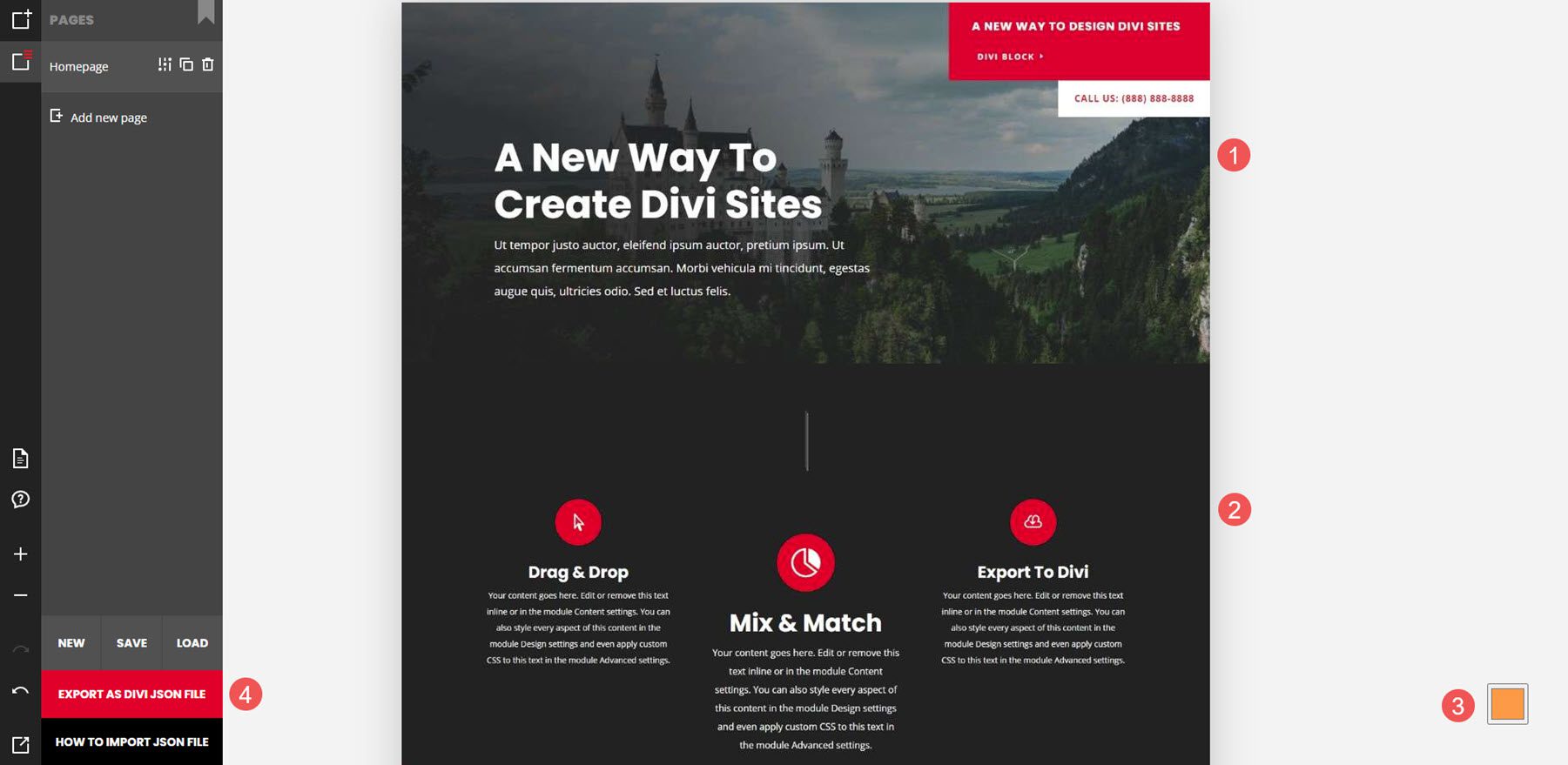
Макет Divi Block включает в себя 4 области. Я назвал их по их функции:
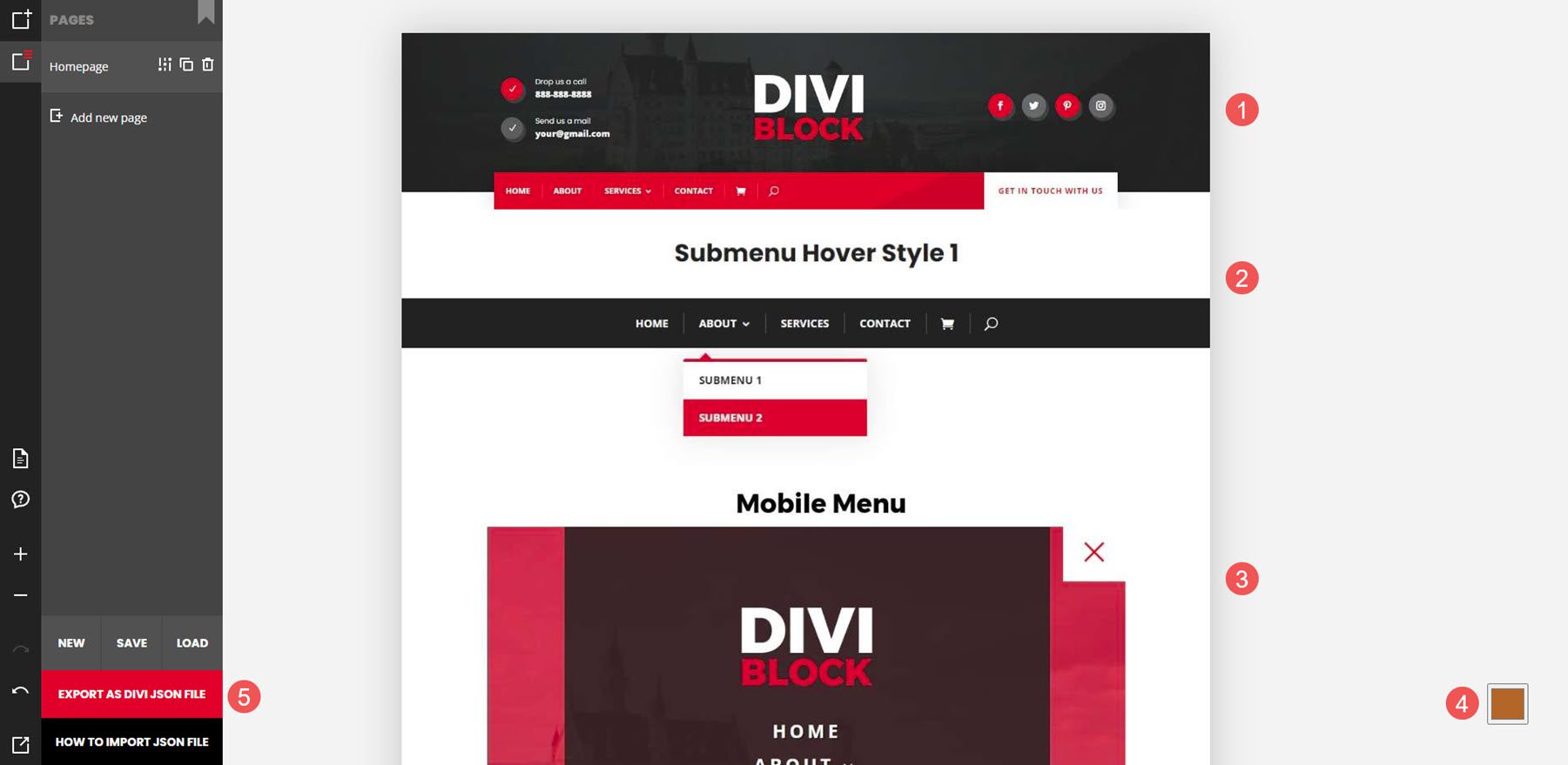
- Меню страницы — первое меню позволяет добавлять и редактировать блоки, управлять страницами, экспортировать в Divi, просматривать документацию, просматривать форум поддержки, увеличивать и уменьшать масштаб, отменять и повторять действия, а также просматривать страницу на живом веб-сайте Divi.
- Блок меню – второе меню открывается при наведении на него курсора. Он включает в себя все блоки, которые вы можете добавить на свою страницу. При нажатии на один из блоков открывается подменю со всеми рисунками для этого блока.
- Область редактирования — это холст, на который вы будете перетаскивать блоки и располагать их в любом порядке.
- Цветовая схема — это селектор цвета для изменения цветовой схемы макета.

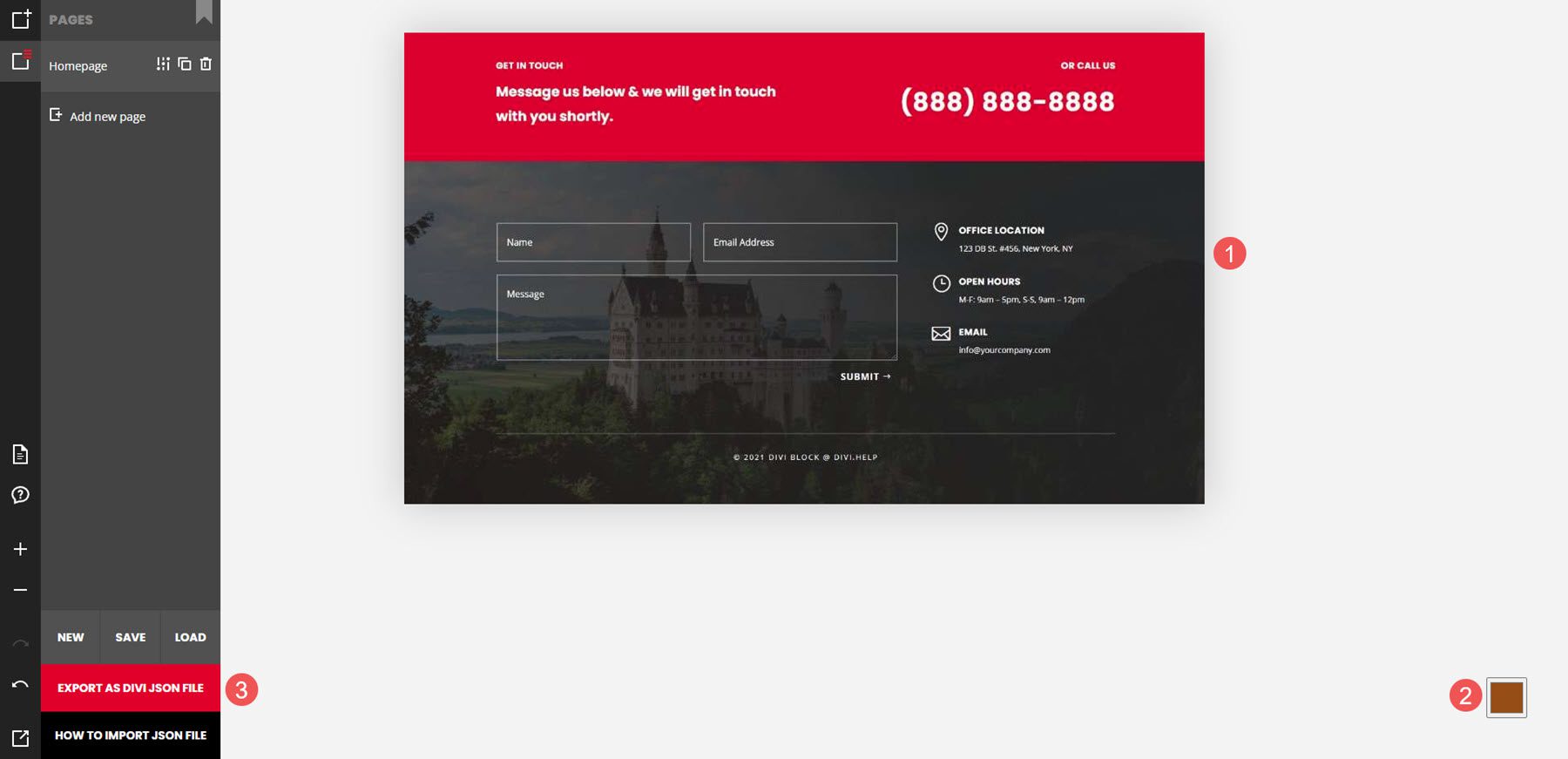
Меню страницы
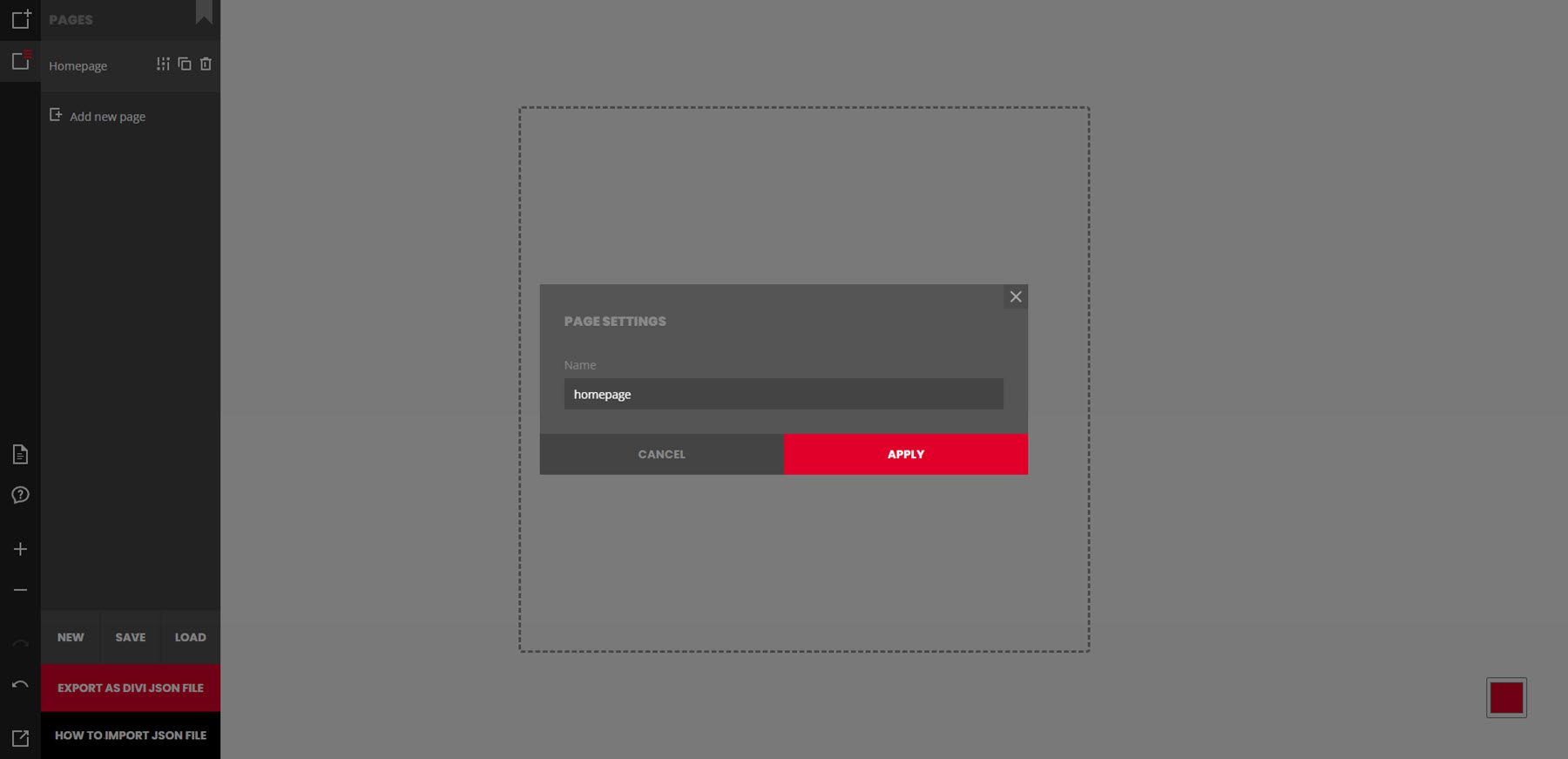
Первое меню управляет страницами. Здесь вы можете редактировать и экспортировать страницу, создавать новые страницы, сохранять свою работу, загружать страницу и т. д. Когда вы сохраните свою работу, она загрузит файл на ваш компьютер. Вы можете загрузить этот файл, чтобы продолжить с того места, где вы остановились. Вы также можете просмотреть и экспортировать макет отсюда.
В приведенном ниже примере я щелкнул значок «Управление страницами и экспортом в Divi» и выбрал изменение настроек страницы. Он открыл модальное окно, в котором я могу ввести заголовок и применить его к новой странице.

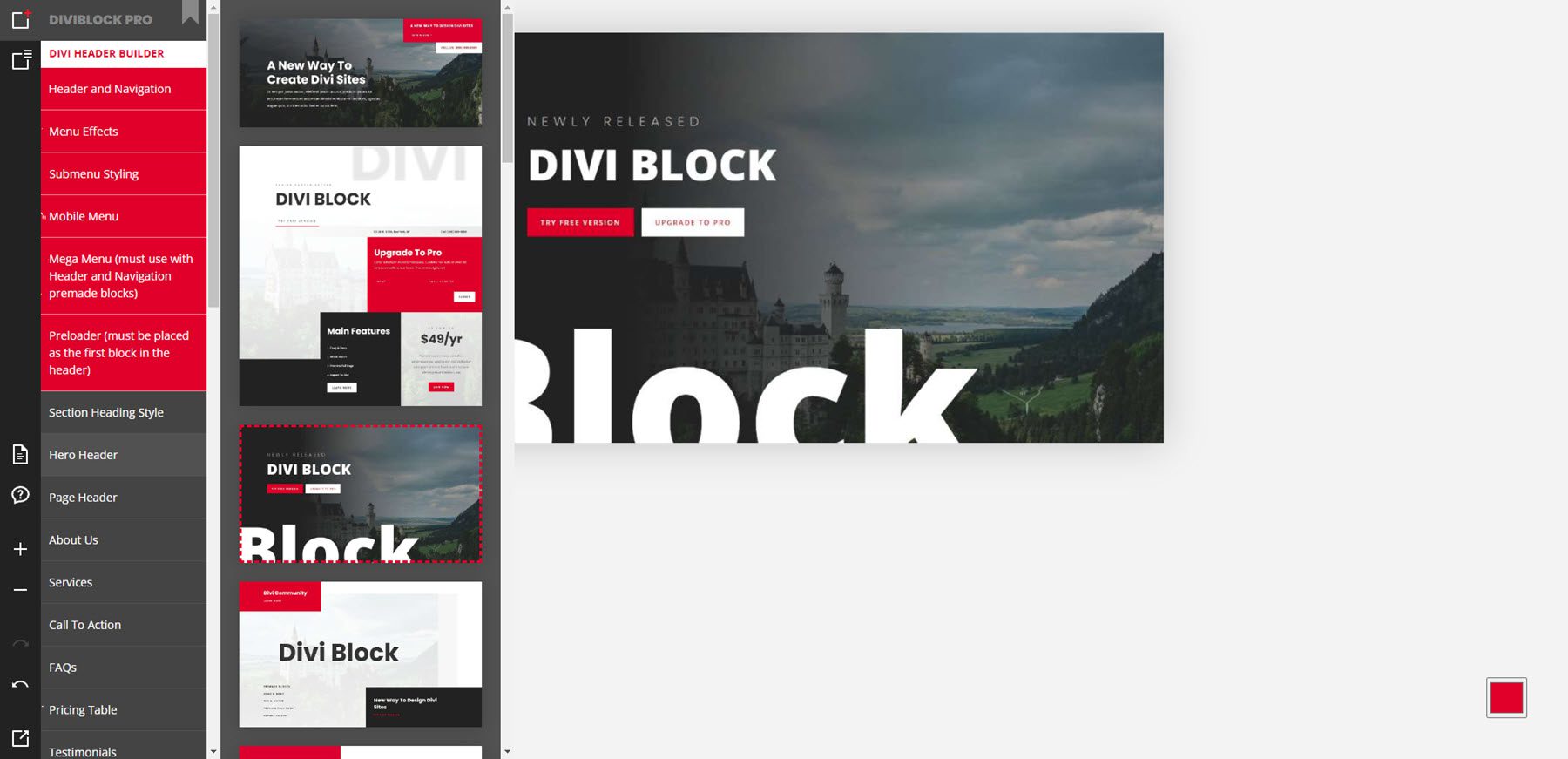
Блок меню
Меню блоков включает в себя все блоки и элементы, которые вы можете добавить на страницу. Наведите указатель мыши на любой элемент, чтобы увидеть все дизайны для этого элемента. Он включает в себя заголовки, макеты страниц, нижние колонтитулы и настраиваемые модули. Многие из них включают в себя функции, которые добавляются без плагинов. Щелкните элемент, чтобы добавить его на страницу. В приведенном ниже примере я выбрал отображение заголовков героев. Я щелкнул заголовок третьего героя и добавил его на страницу.

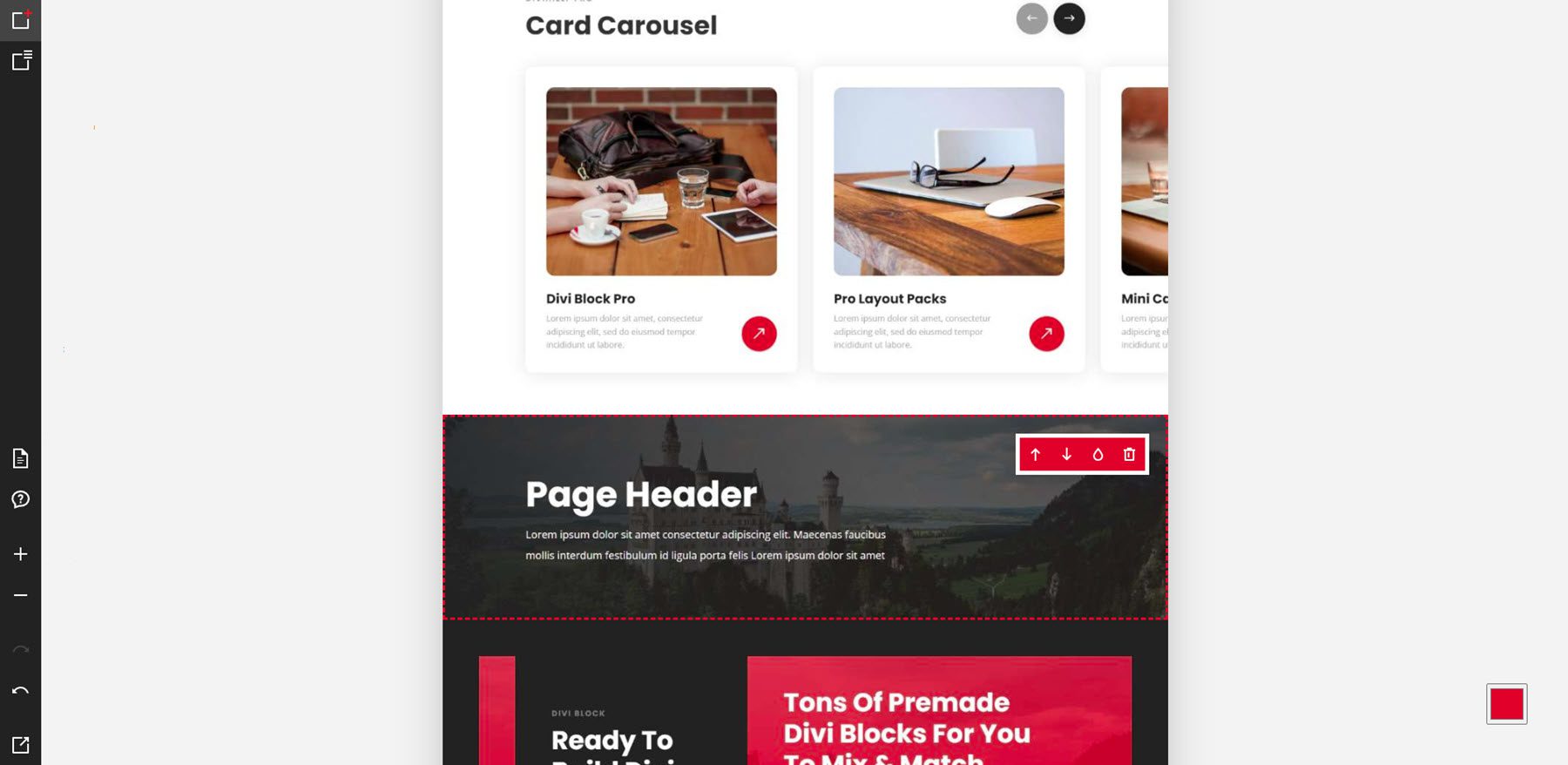
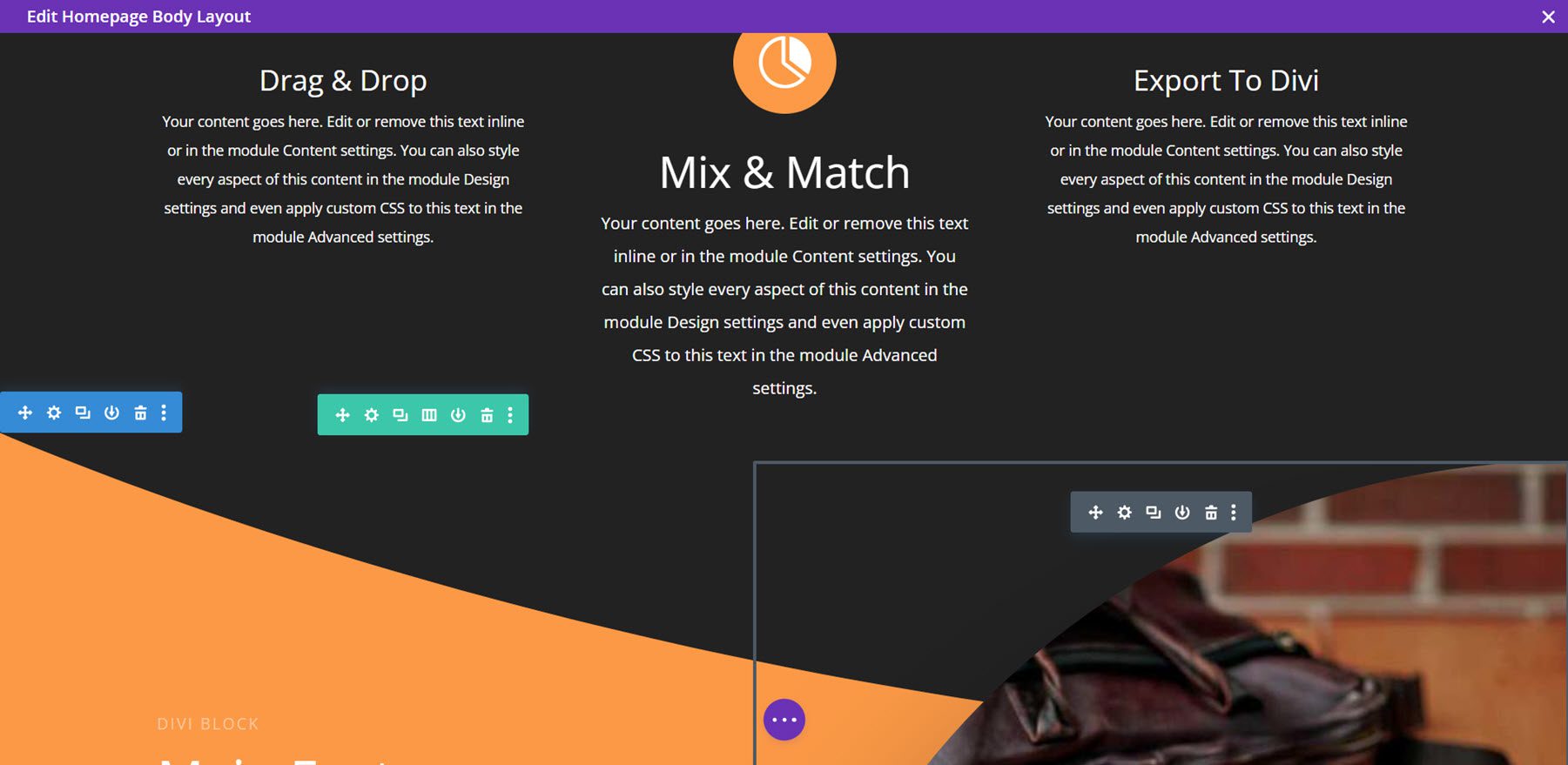
Область редактирования
Когда вы нажимаете на любой из блоков, они добавляются в область редактирования. Затем вы можете редактировать макет дальше. При наведении курсора на блок отображается небольшое окно с некоторыми инструментами редактирования. Вы можете переместить блок вверх или вниз, изменить его на светлую или темную версию блока и удалить блок из макета. Вы не можете вносить изменения в макеты, такие как цвета, текст и т. д. Эти изменения будут отображаться в предварительном просмотре и в макете на вашем веб-сайте.
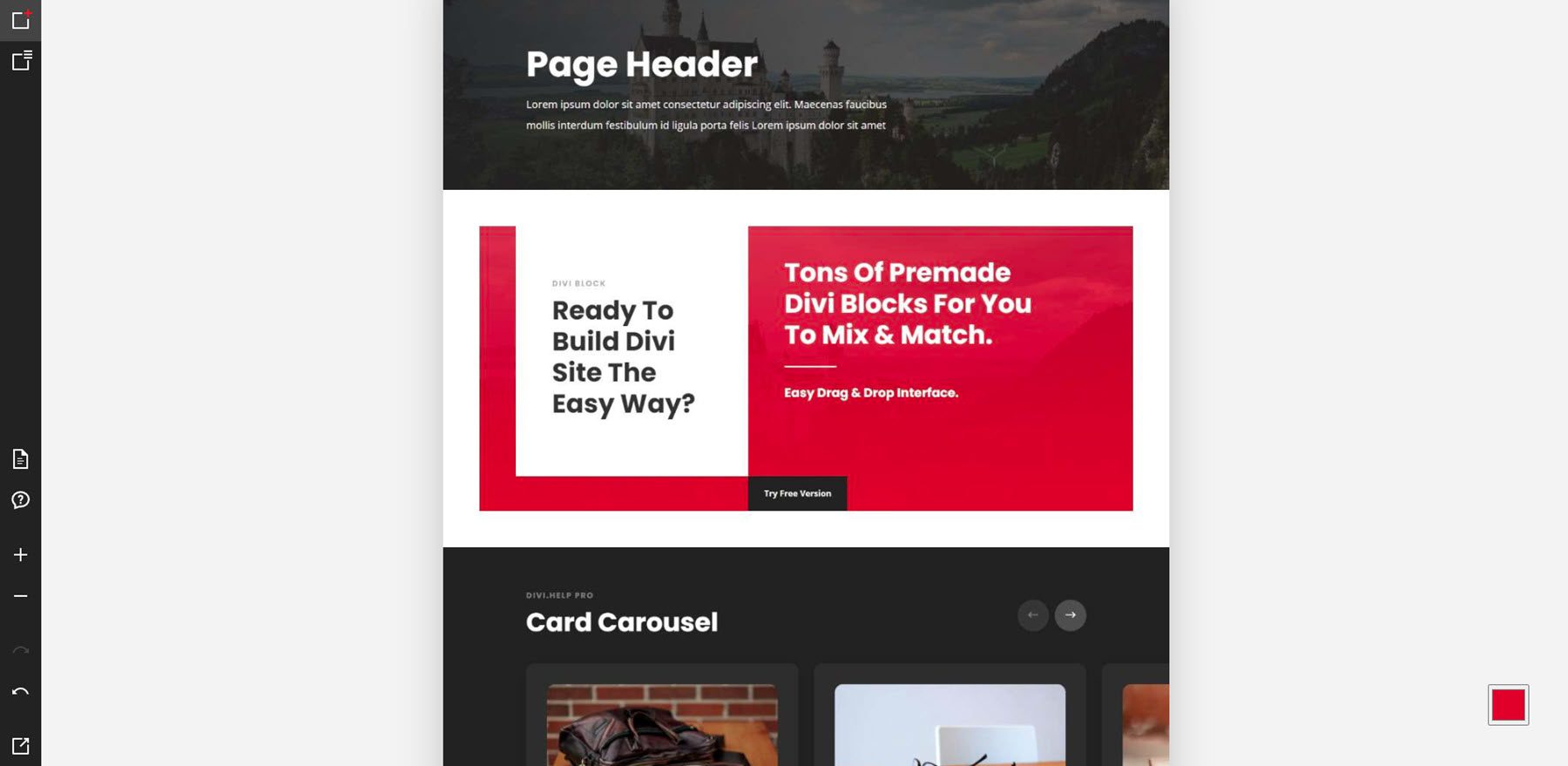
В этом примере я добавил три блока: карусель карт, заголовок страницы и призыв к действию. Они были размещены на странице в том порядке, в котором я их выбрал.

Примеры конструктора заголовков
В этом примере я переместил блоки в разные места макета. Так же поменял два блока. Кнопка призыва к действию теперь светлая, а карусель карточек темная. Блоки двигались и менялись очень быстро. Мне не пришлось ждать, чтобы увидеть новый макет.

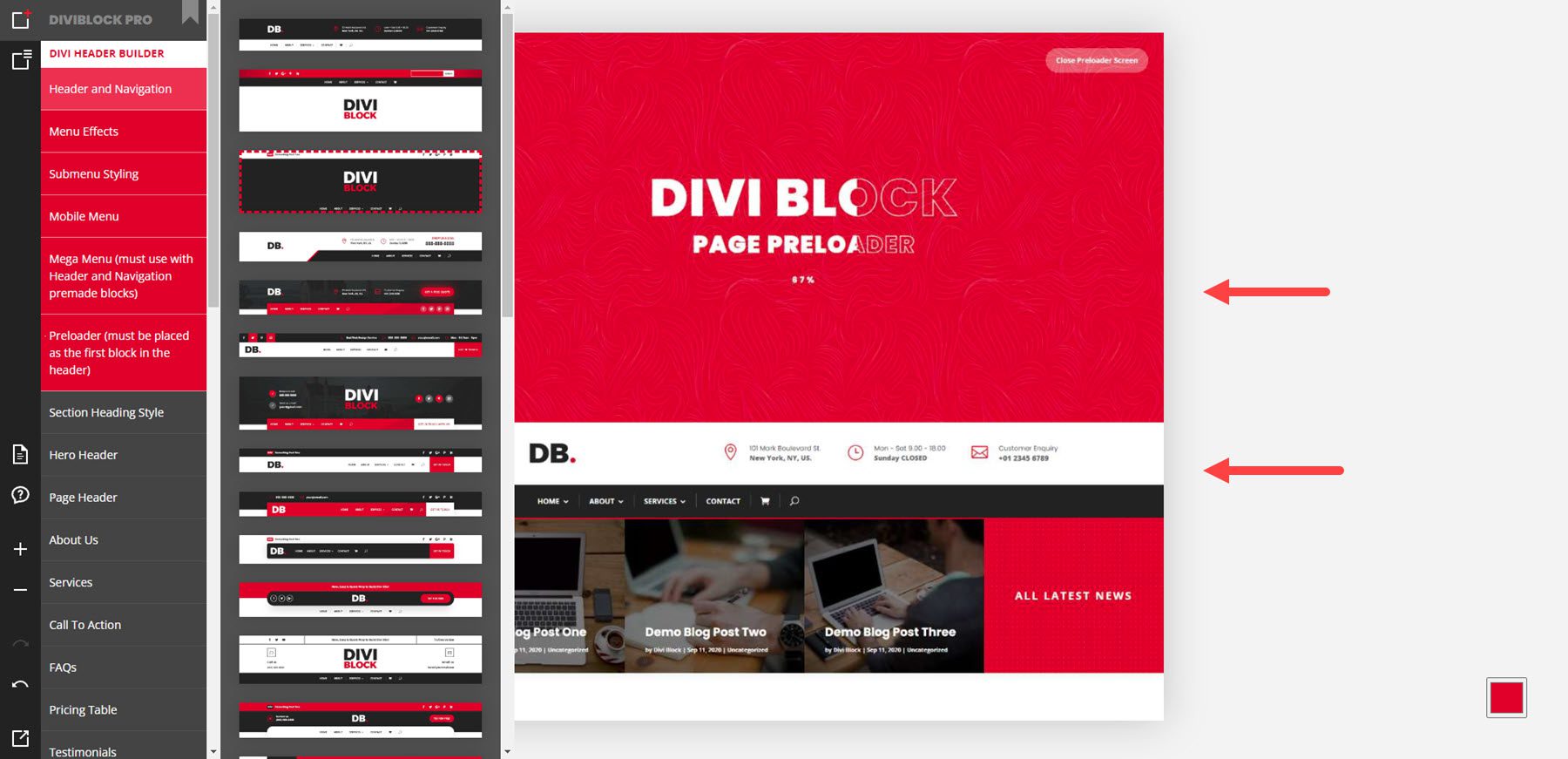
Конструктор заголовков имеет 6 вариантов, включая готовые заголовки, эффекты, подменю, мобильные меню, мегаменю и предварительные загрузчики. Эффекты отображаются в превью при наведении на них курсора. В этом примере я наводил курсор на параметры «Заголовок» и «Навигация», которые включают готовые заголовки. Я добавил в макет прелоадер и мегаменю.

Примеры макетов
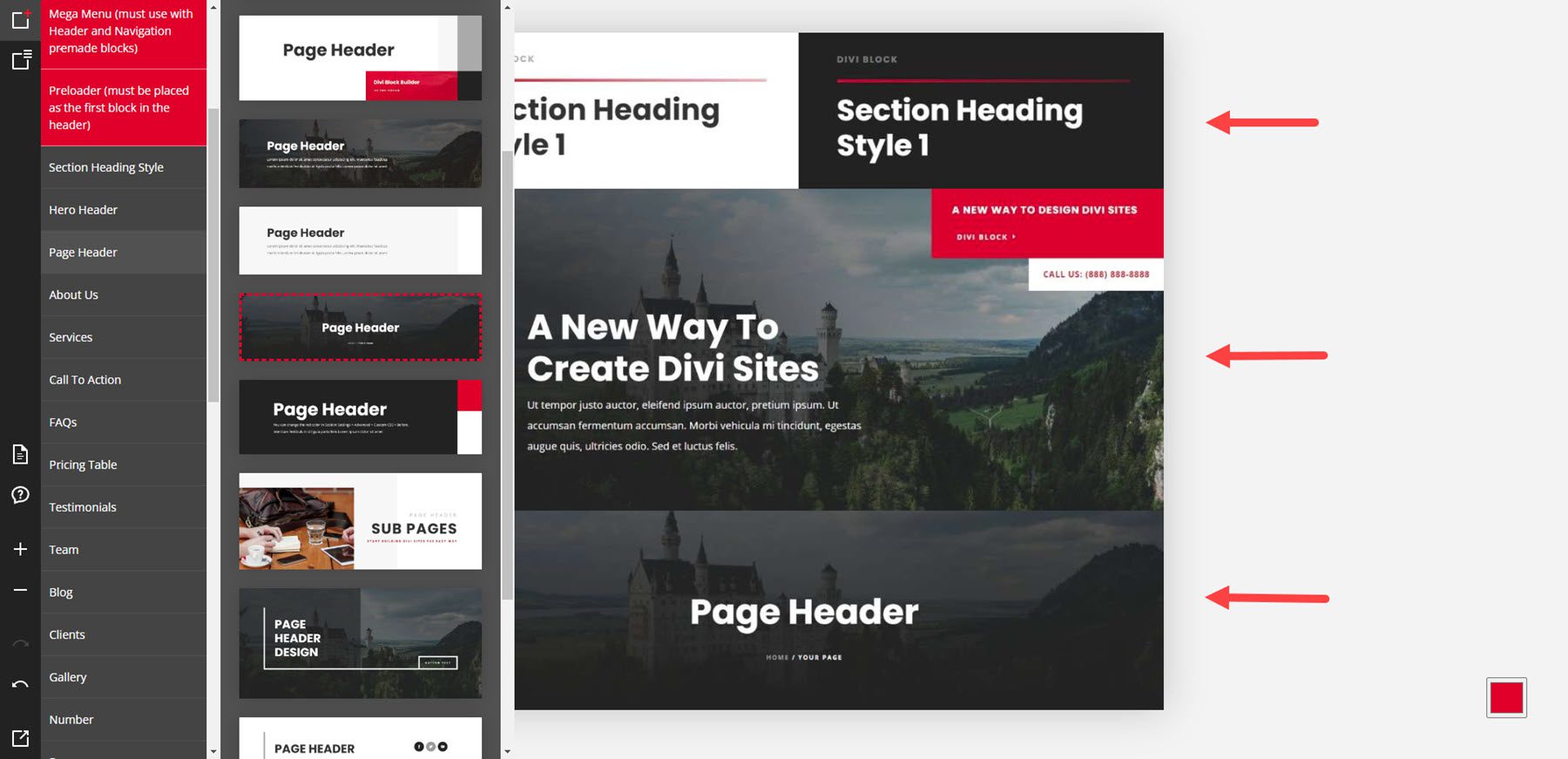
Макеты включают главные разделы, заголовки, страницы о нас, услуги, призывы к действию, часто задаваемые вопросы, таблицы цен, отзывы, членов команды, блоги, клиентов, галереи, числа, процессы, портфолио, формы электронной почты, контактные формы и нижние колонтитулы. В приведенном ниже примере показан заголовок раздела, главный заголовок и заголовок страницы.

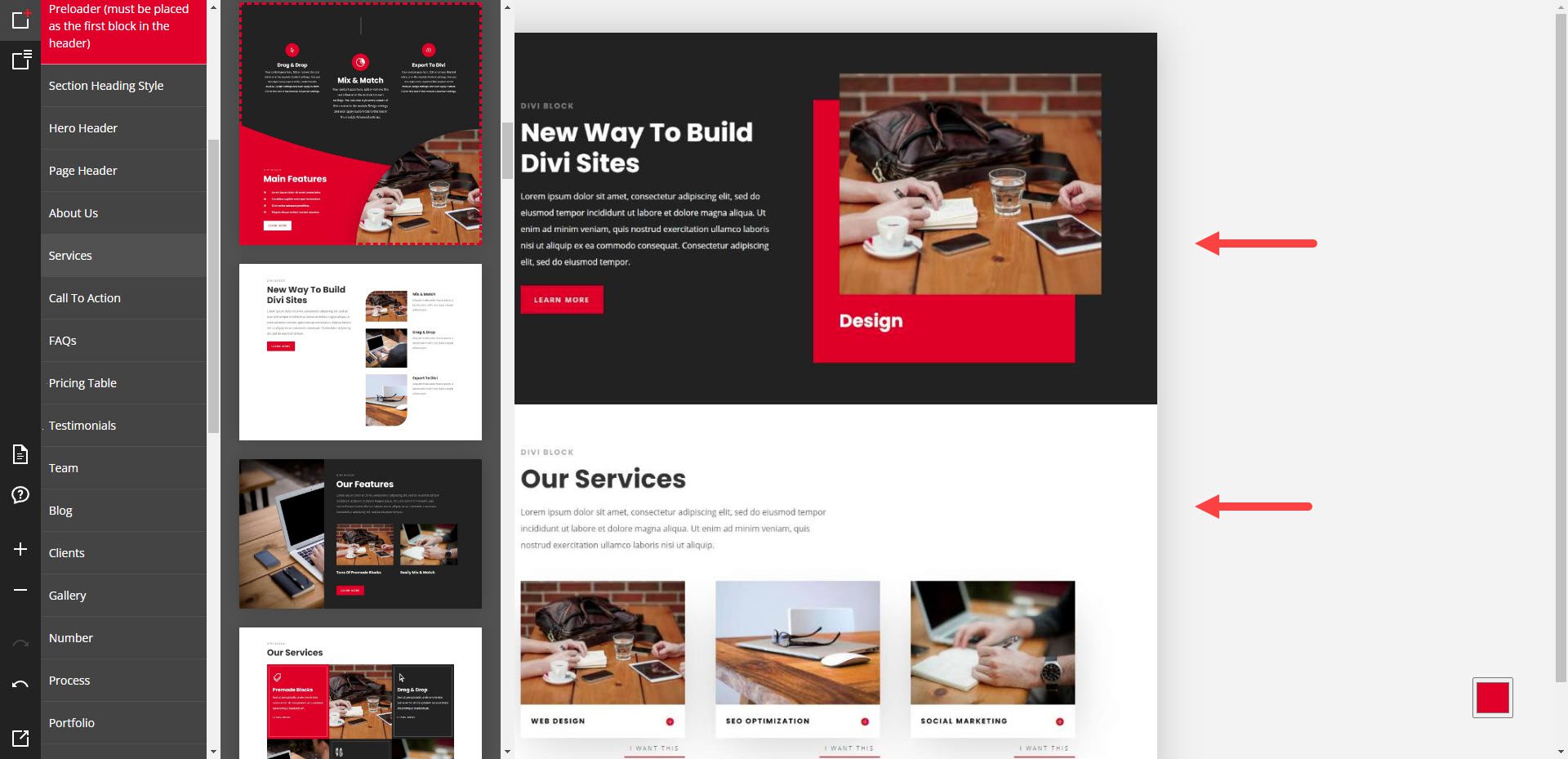
В этом примере показаны разделы «О нас» и «Услуги».

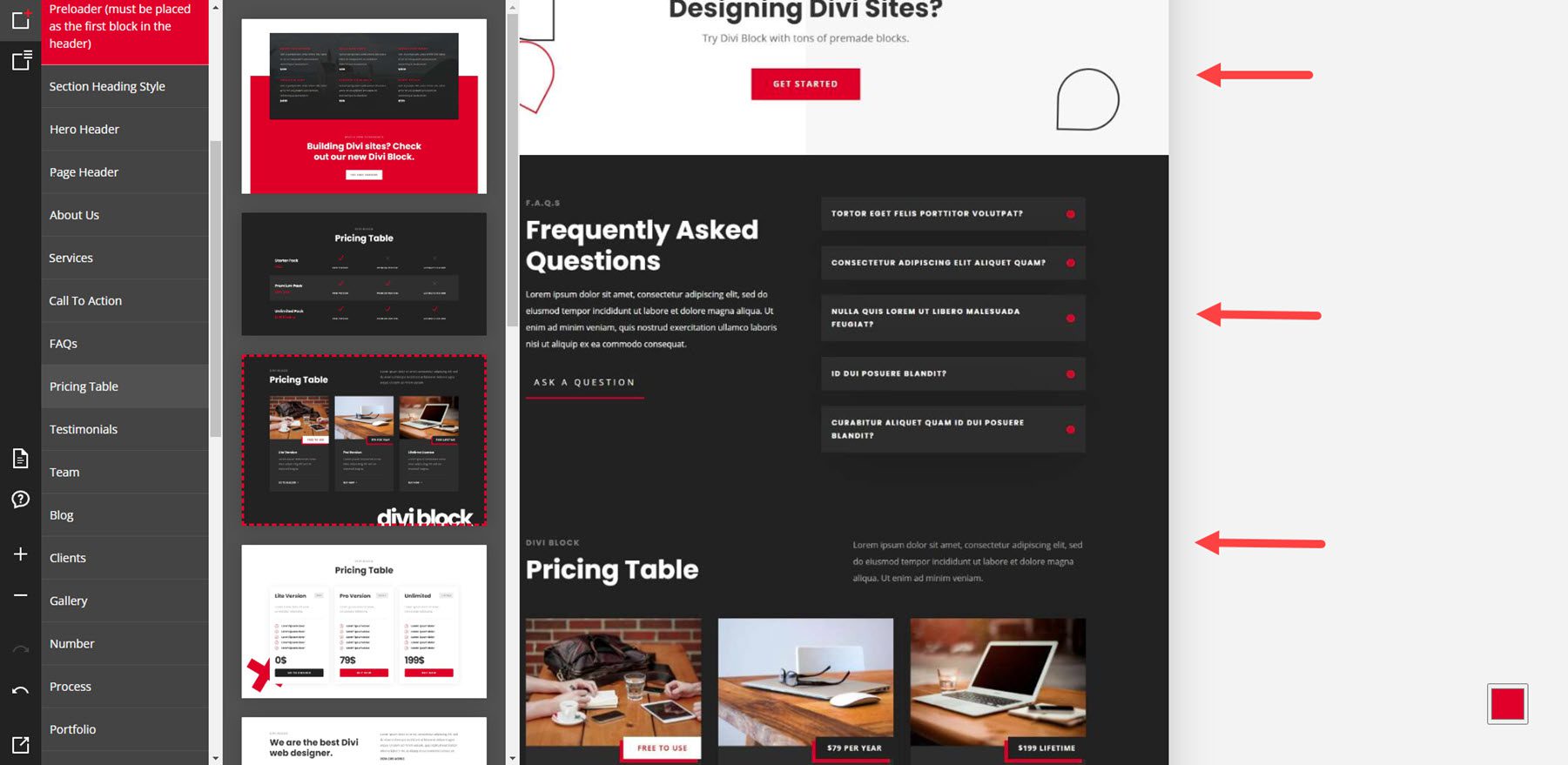
В этом примере показаны CTA, FAQ и таблица цен.

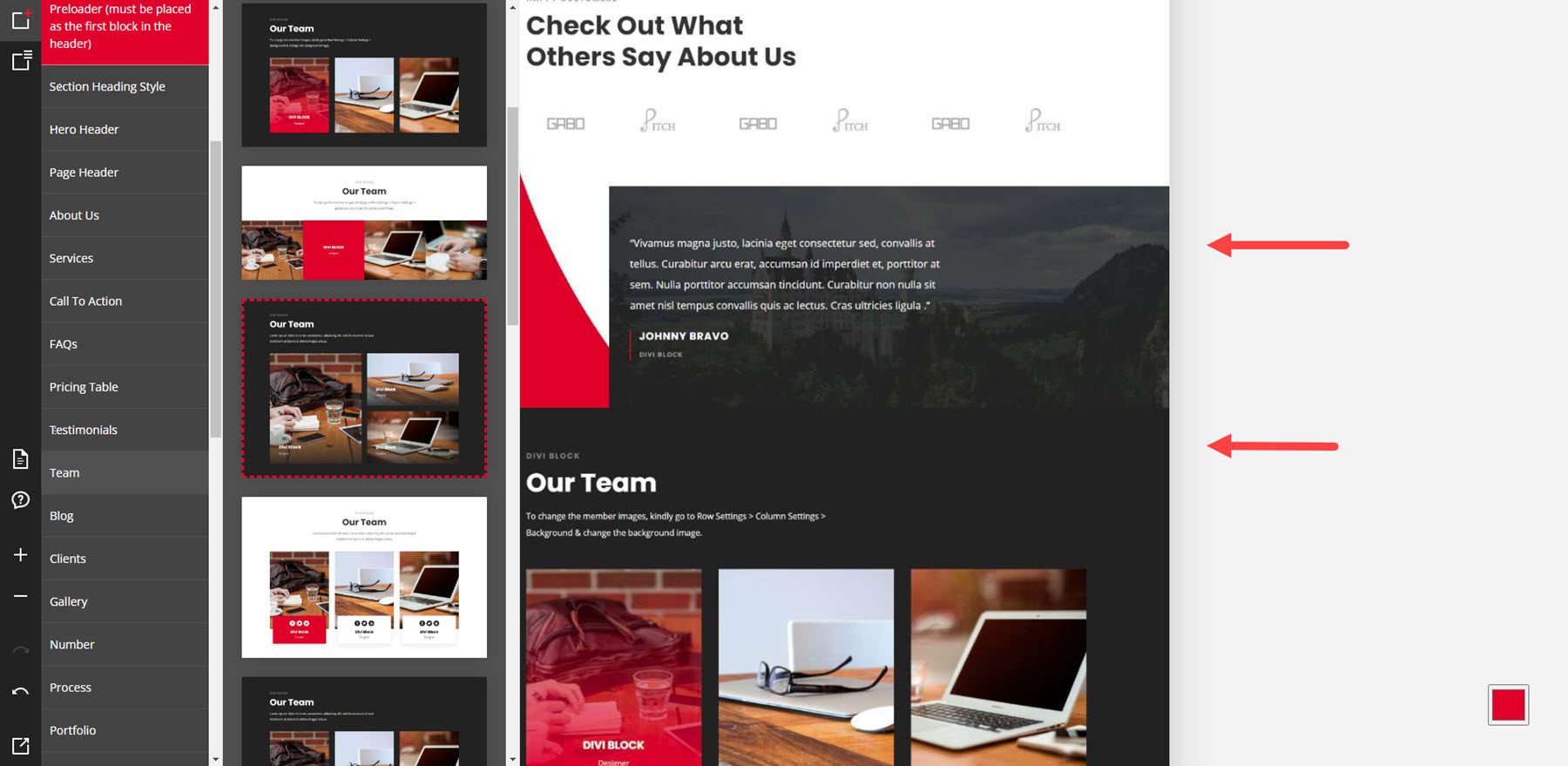
Вот примеры отзыва и макета команды.

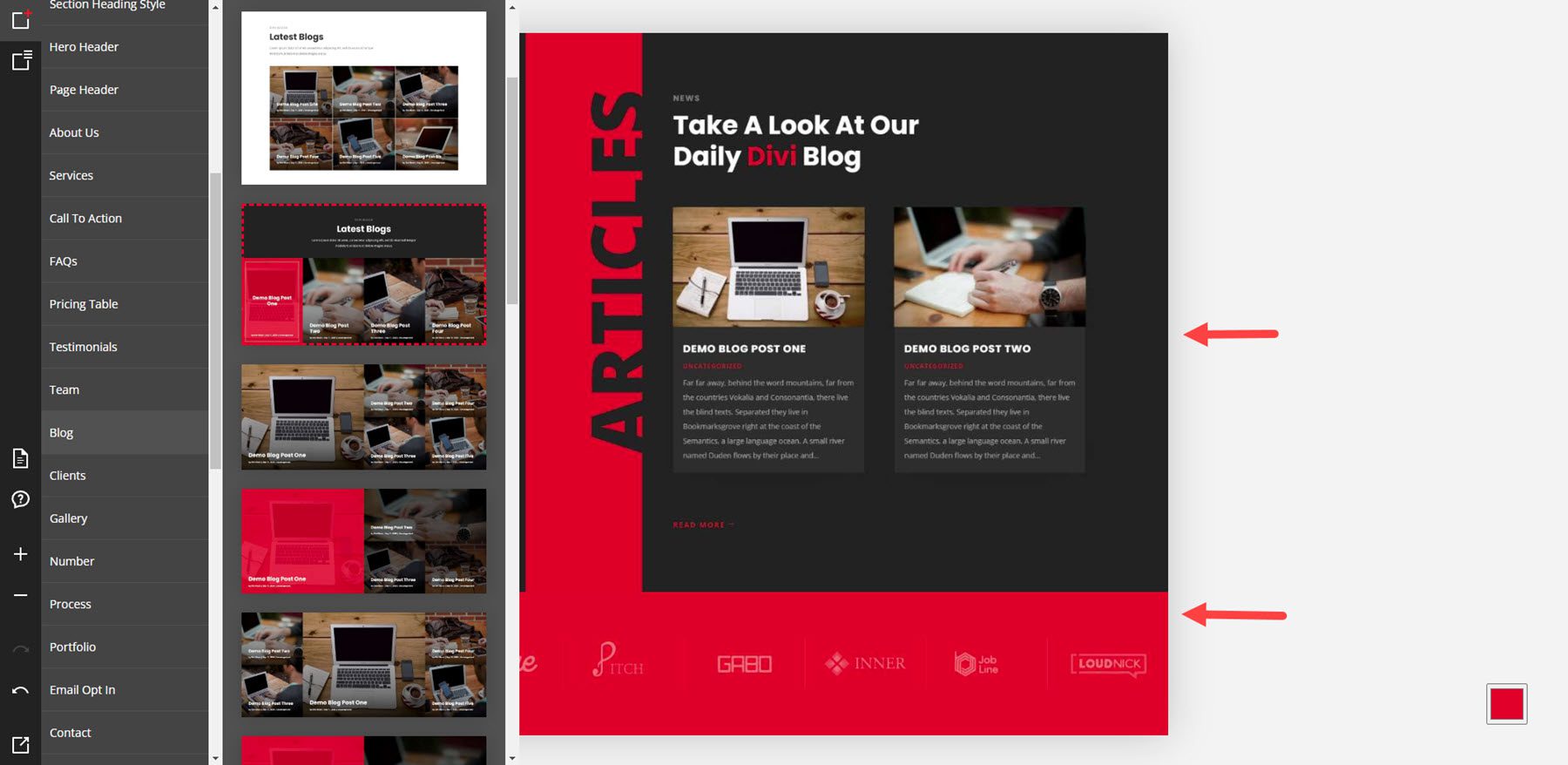
Здесь показан макет блога и логотипы клиентов.

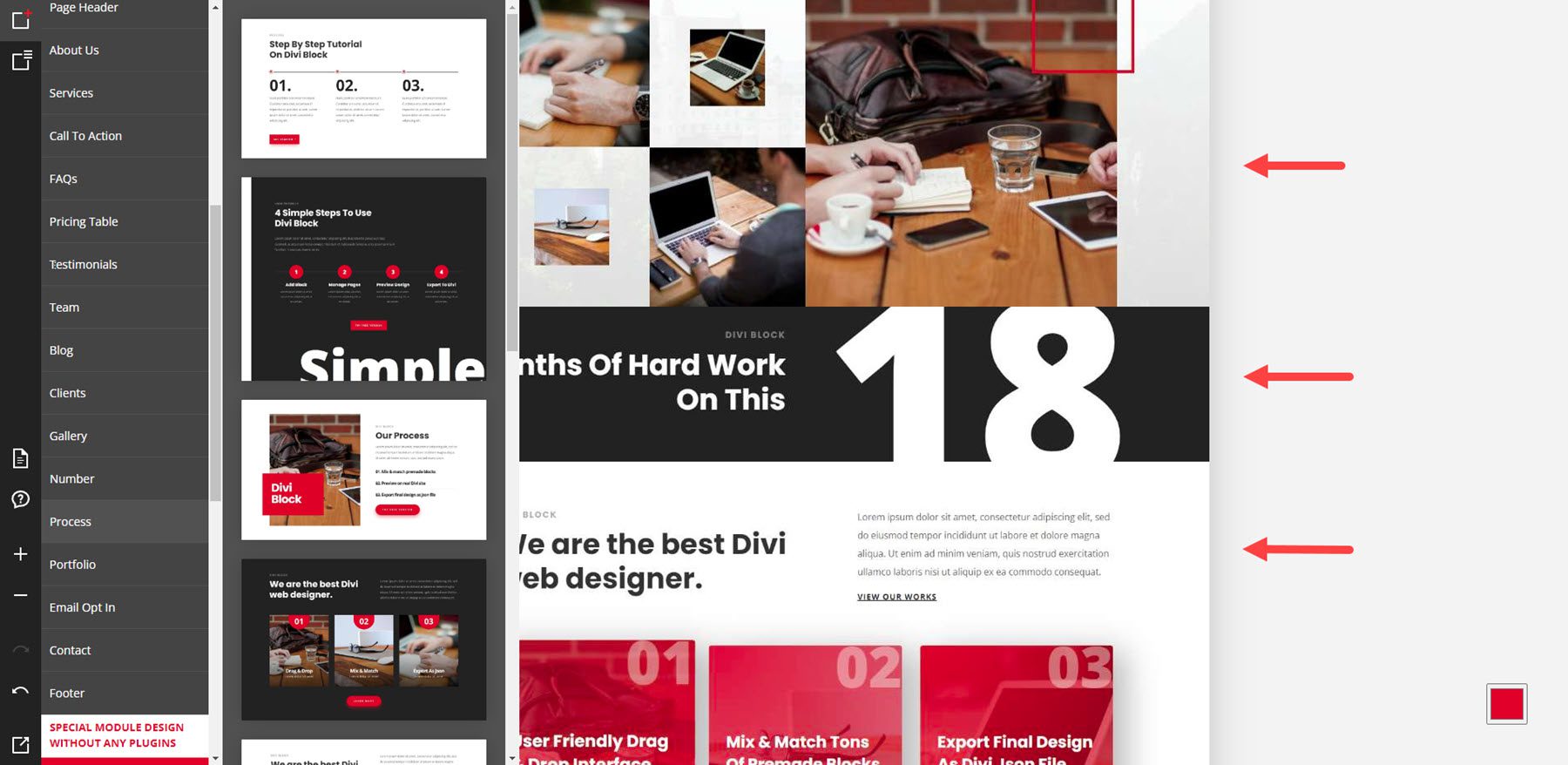
В этом примере показана галерея, раздел чисел и раздел процесса, в котором показаны этапы процесса.

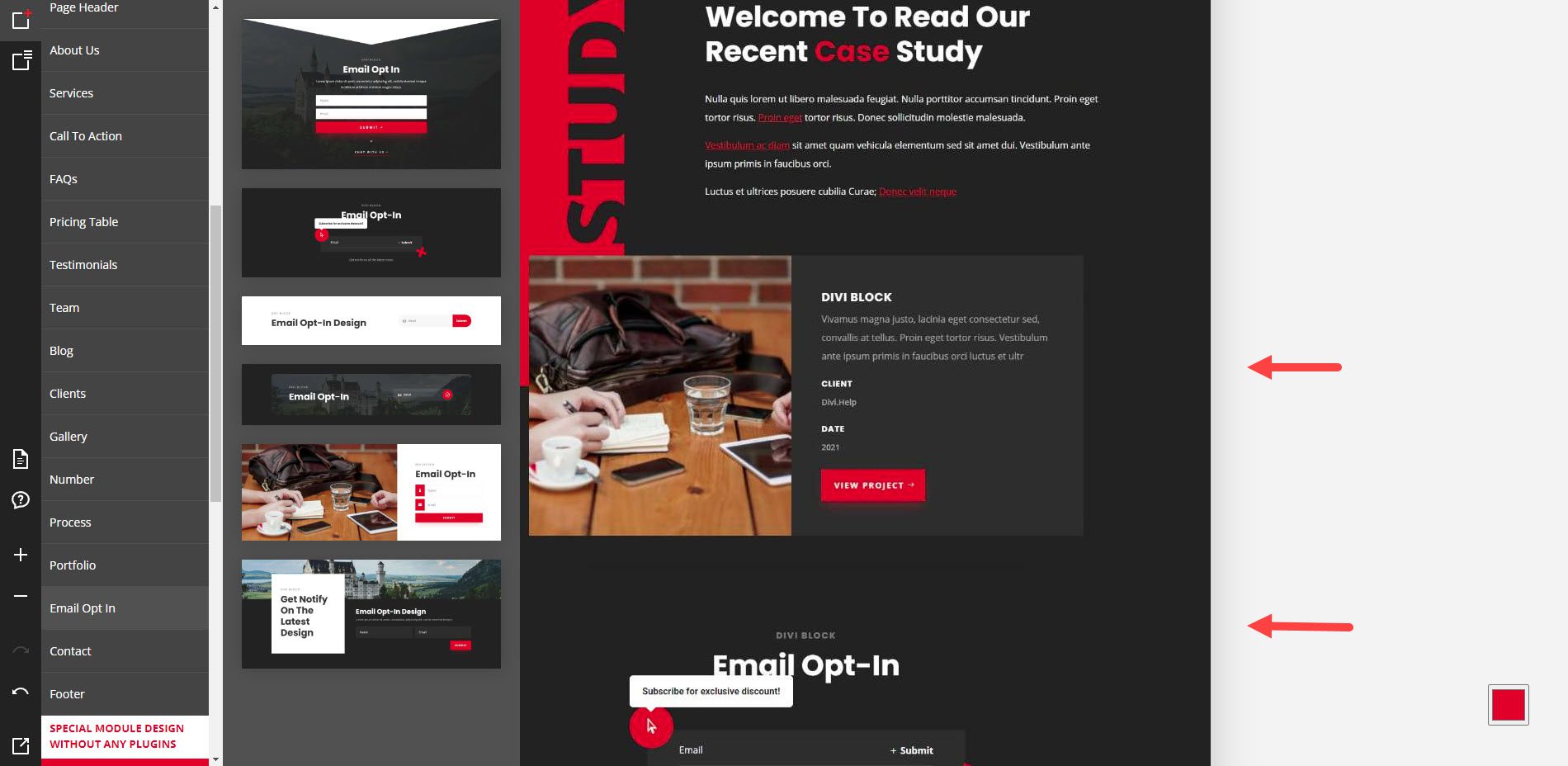
Вот примеры портфолио и форма подписки по электронной почте.

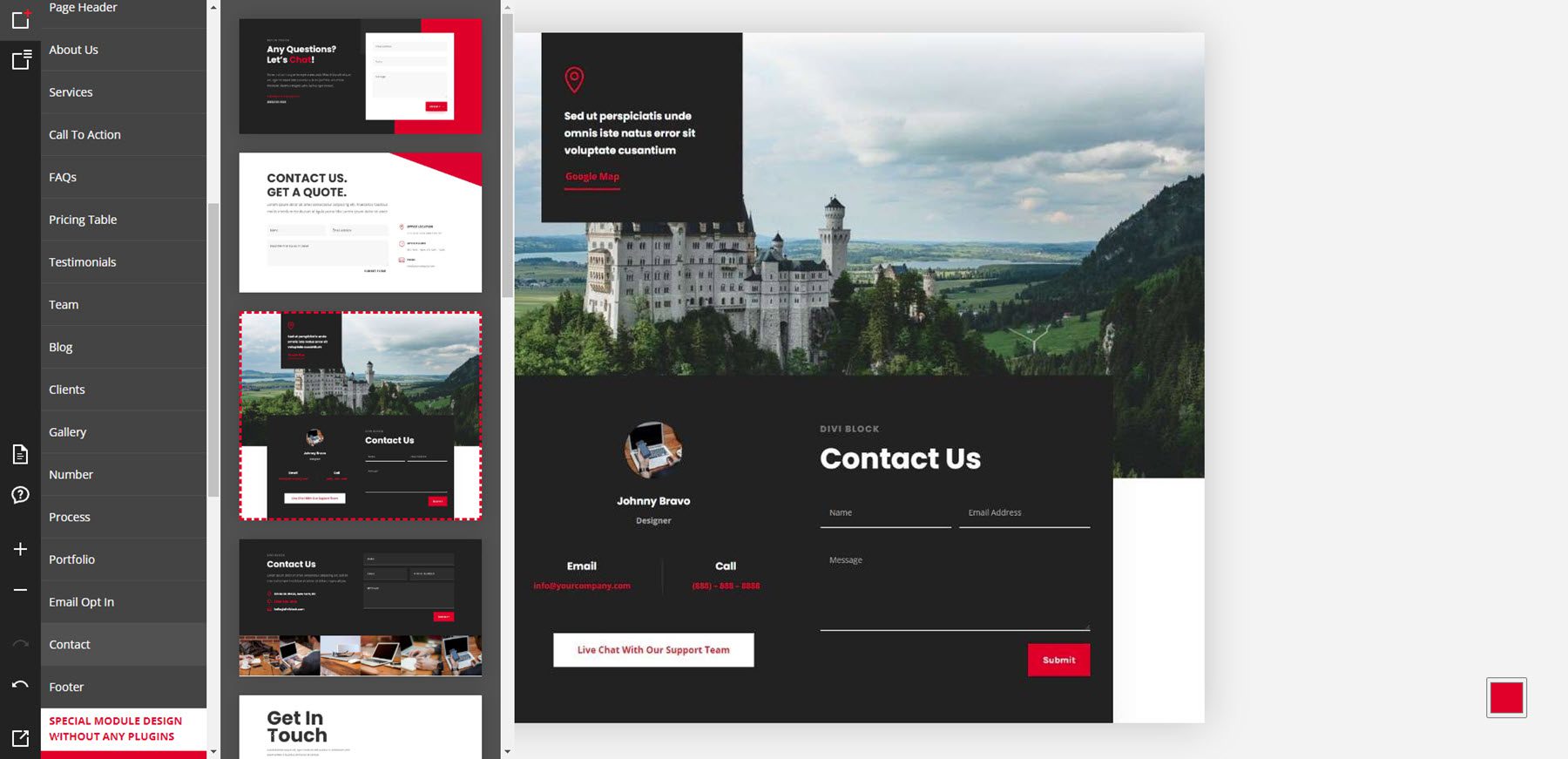
В этом примере показана контактная форма.

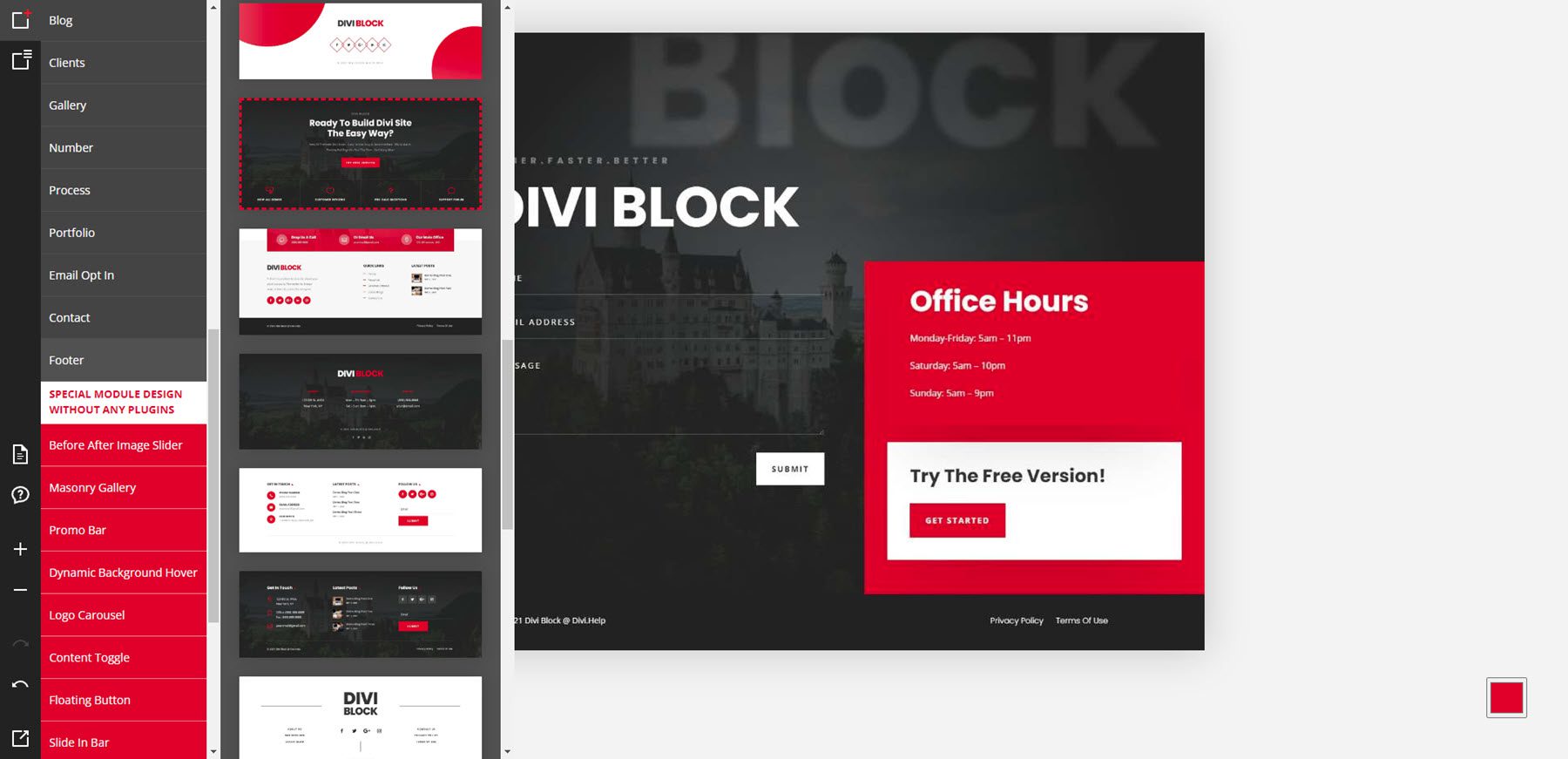
В этом примере показан нижний колонтитул.


Примеры конструкции специальных модулей
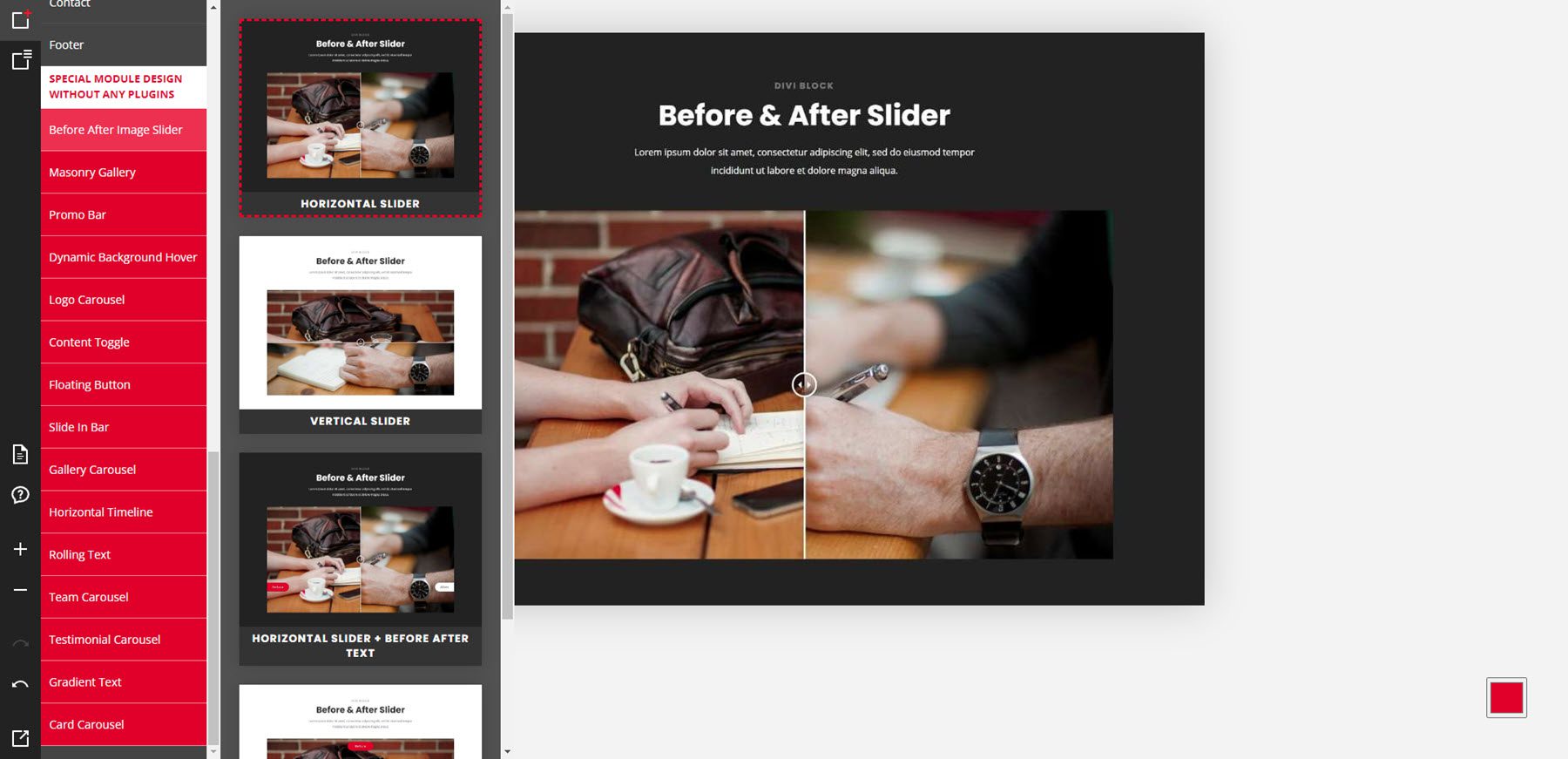
Последняя часть макетов включает в себя специальные модули, которые добавляют функции без использования плагинов. Некоторые из них видны в других макетах, но я покажу некоторые из них. Здесь показаны параметры ползунка до и после.

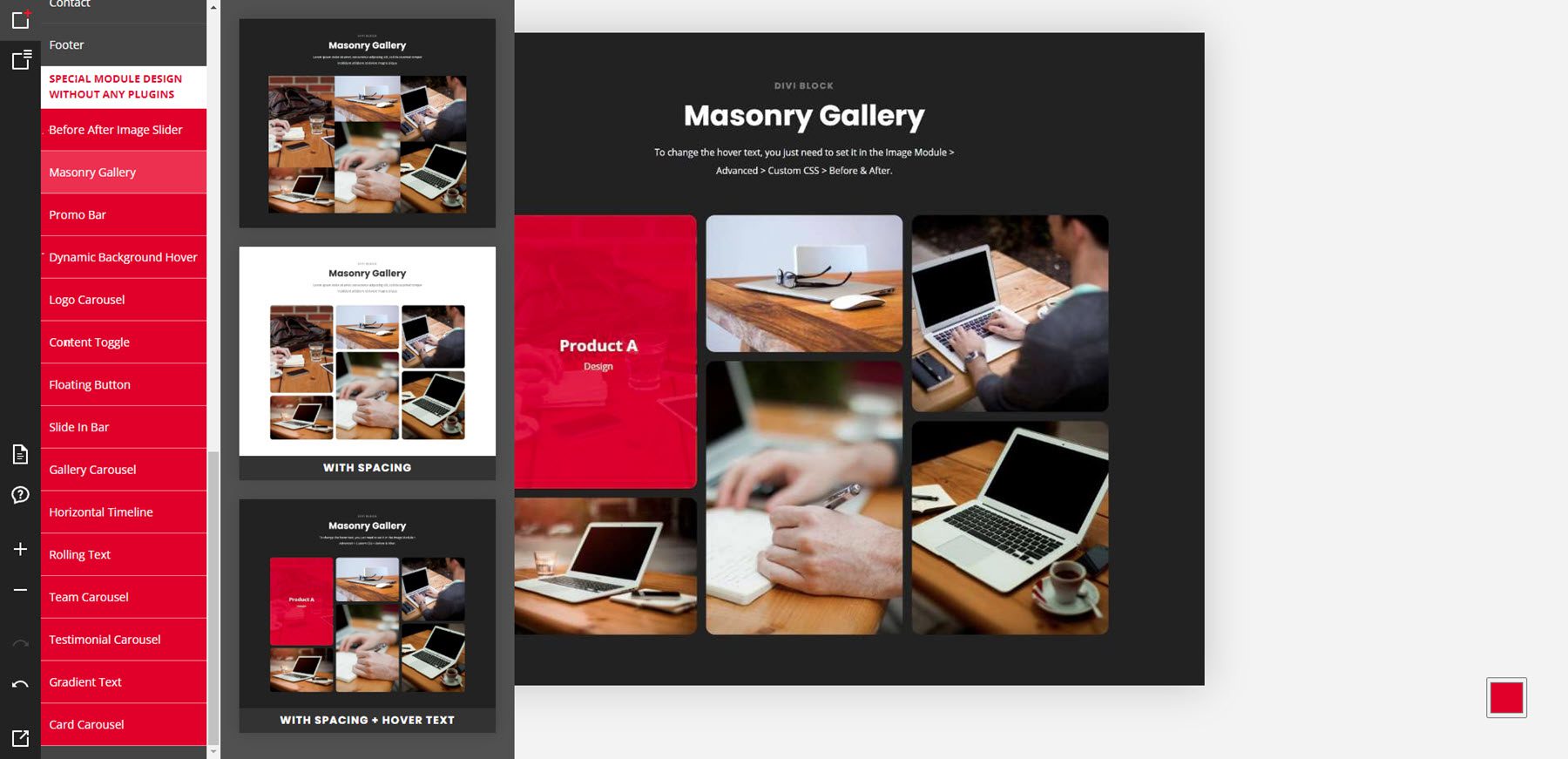
Вот каменная галерея.

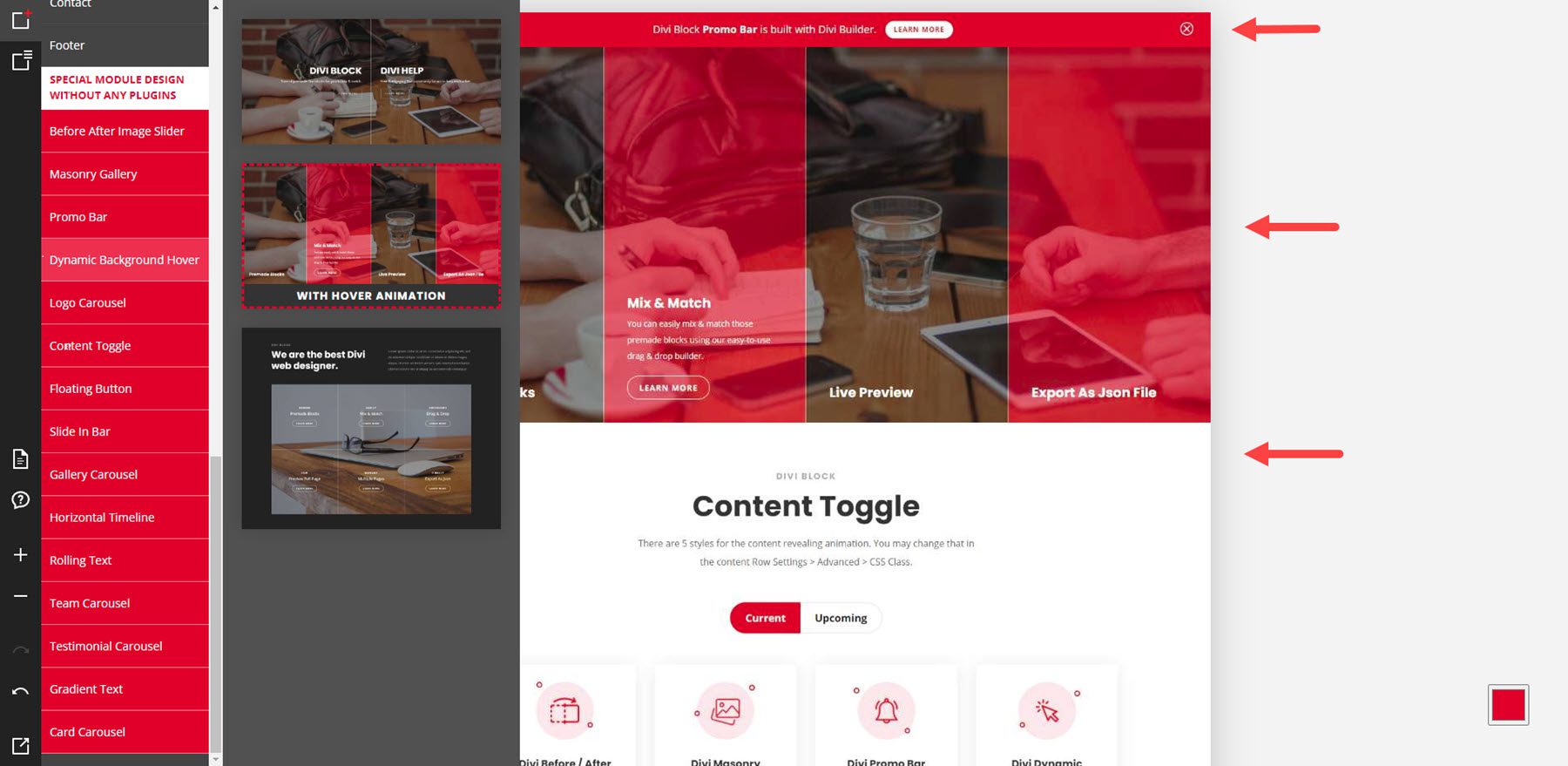
В этом примере показана промо-панель, динамический фон и переключатель содержимого.

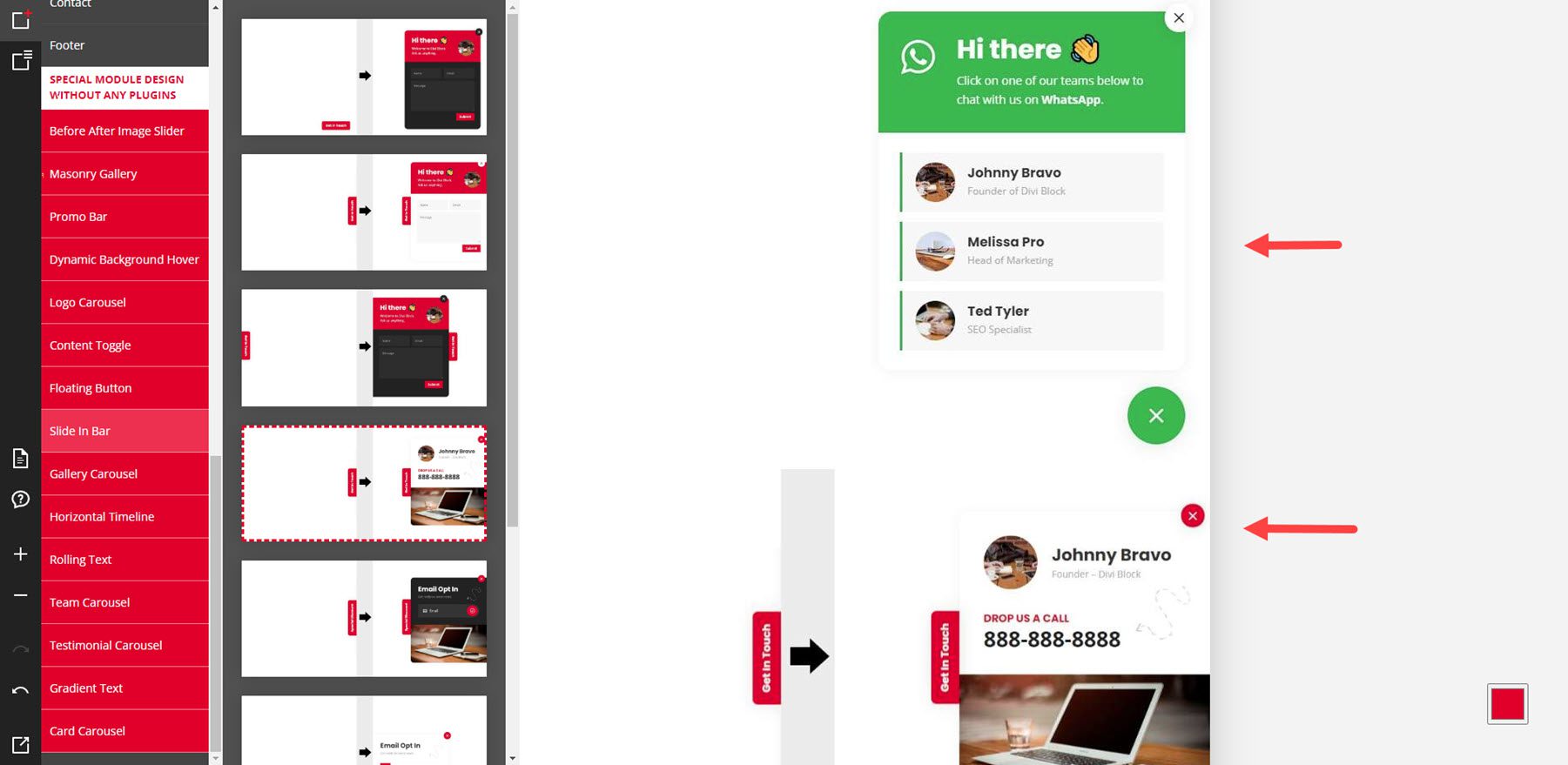
Для этого примера я выбрал плавающую кнопку и выдвижную панель.

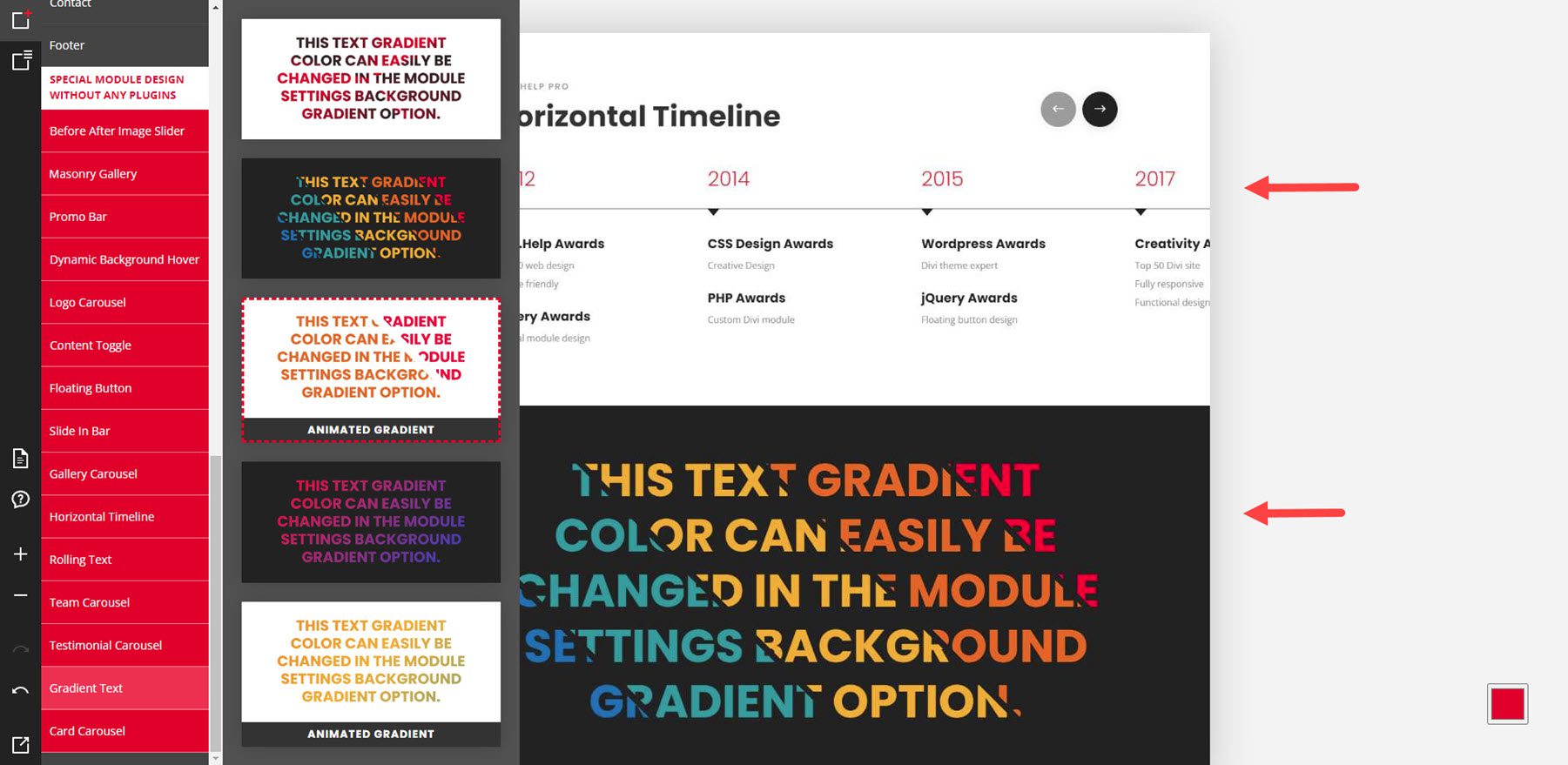
В этом примере показана горизонтальная шкала времени и градиентный текст.

Цветовая схема
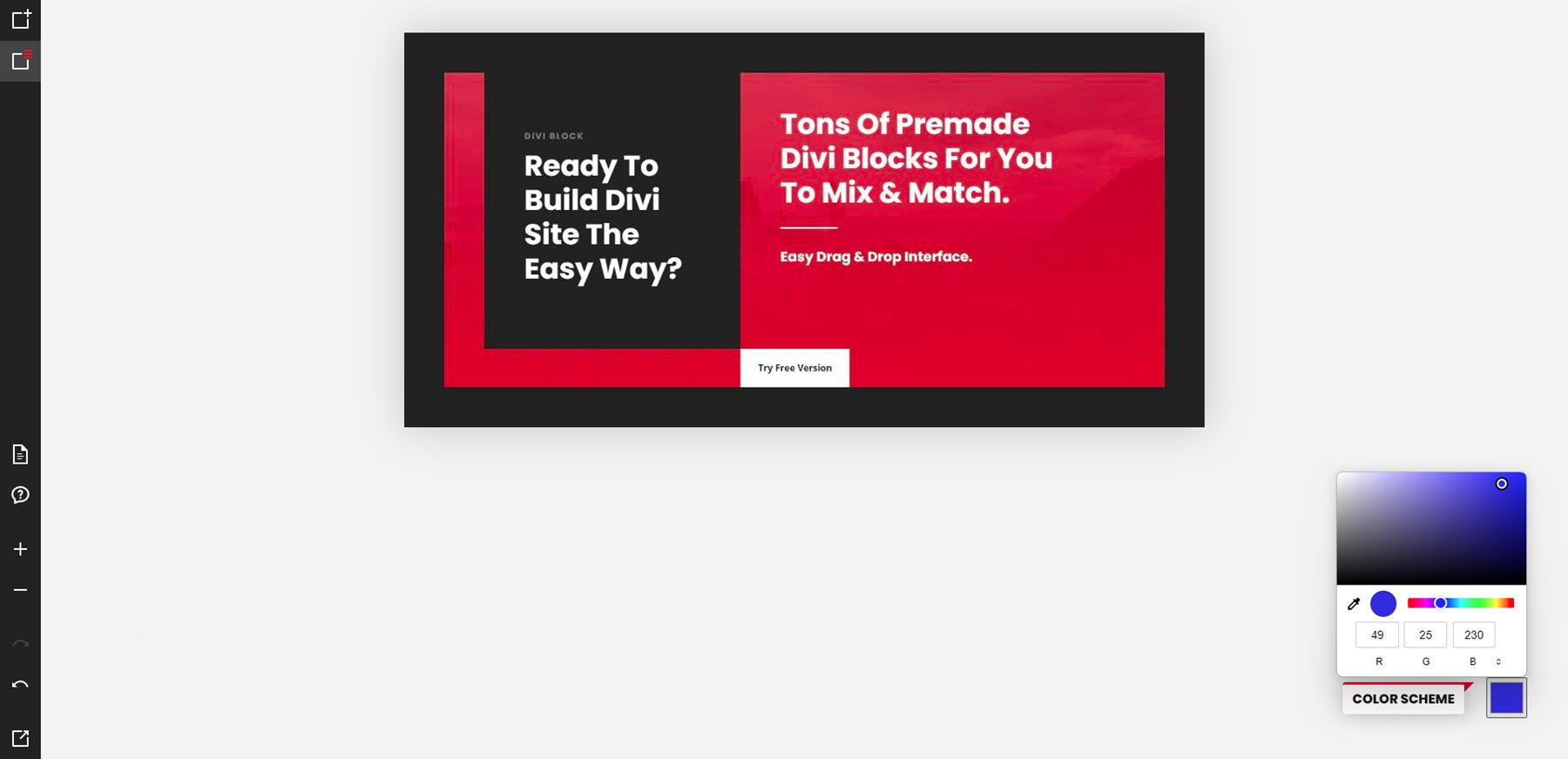
Щелчок по цветному квадрату в правом нижнем углу открывает палитру цветов. Это управляет цветовой схемой для элементов на странице. По умолчанию используется красный цвет, шестнадцатеричный код 229, 27, 35. Вы можете изменить его, переместив кружок в области цвета, переместив кружок на ползунке цвета или добавив нужные значения RGB. Когда вы измените его, вы не увидите изменения цветов в готовых макетах, но вы увидите их в своих файлах JSON при их загрузке и в предварительном просмотре, если вы решите их просмотреть.
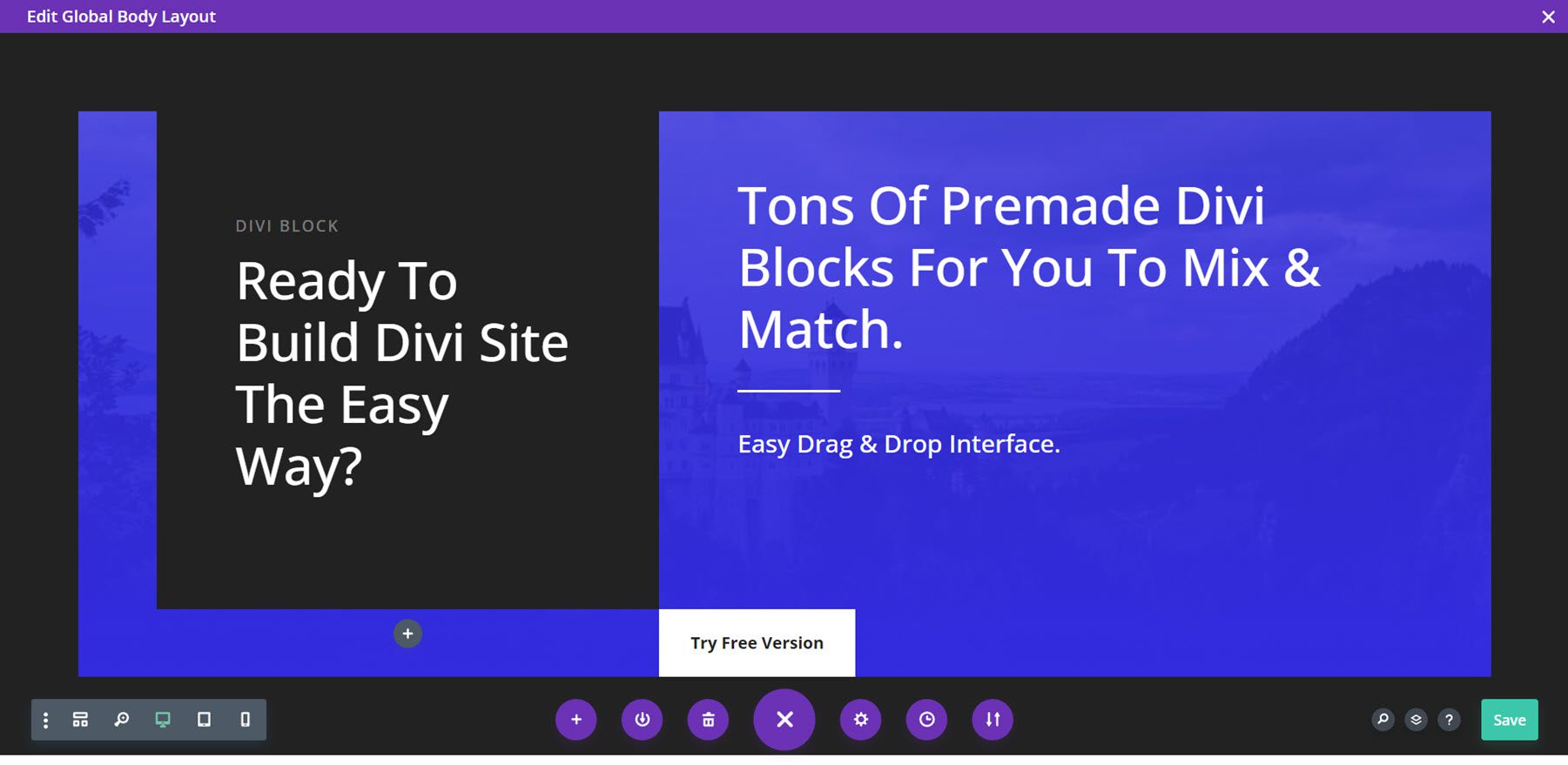
Вот макет, показывающий исходный цвет. Я изменил его на синий в инструменте цветовой схемы.

Вот макет на моем сайте. Он показывает синий цвет, который я выбрал. Далее мы увидим, как перенести макет из Divi Block на ваш веб-сайт и что вы можете с ним сделать после того, как получите его там.

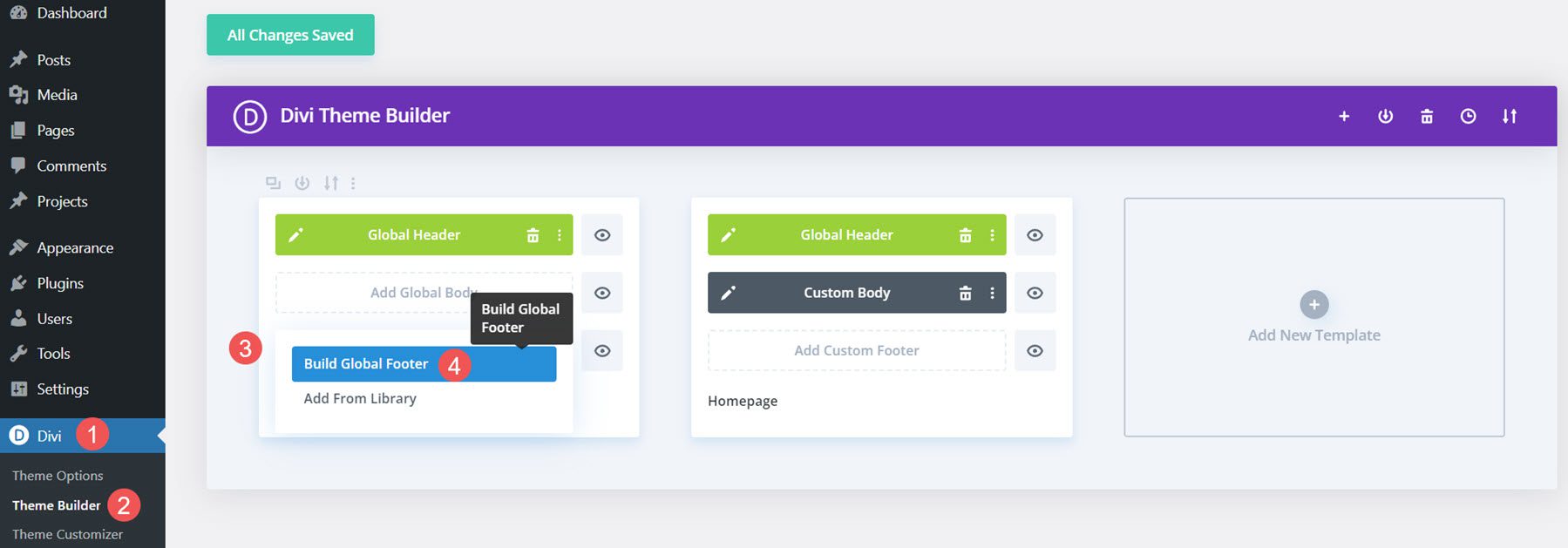
Разработка макета с Divi Block
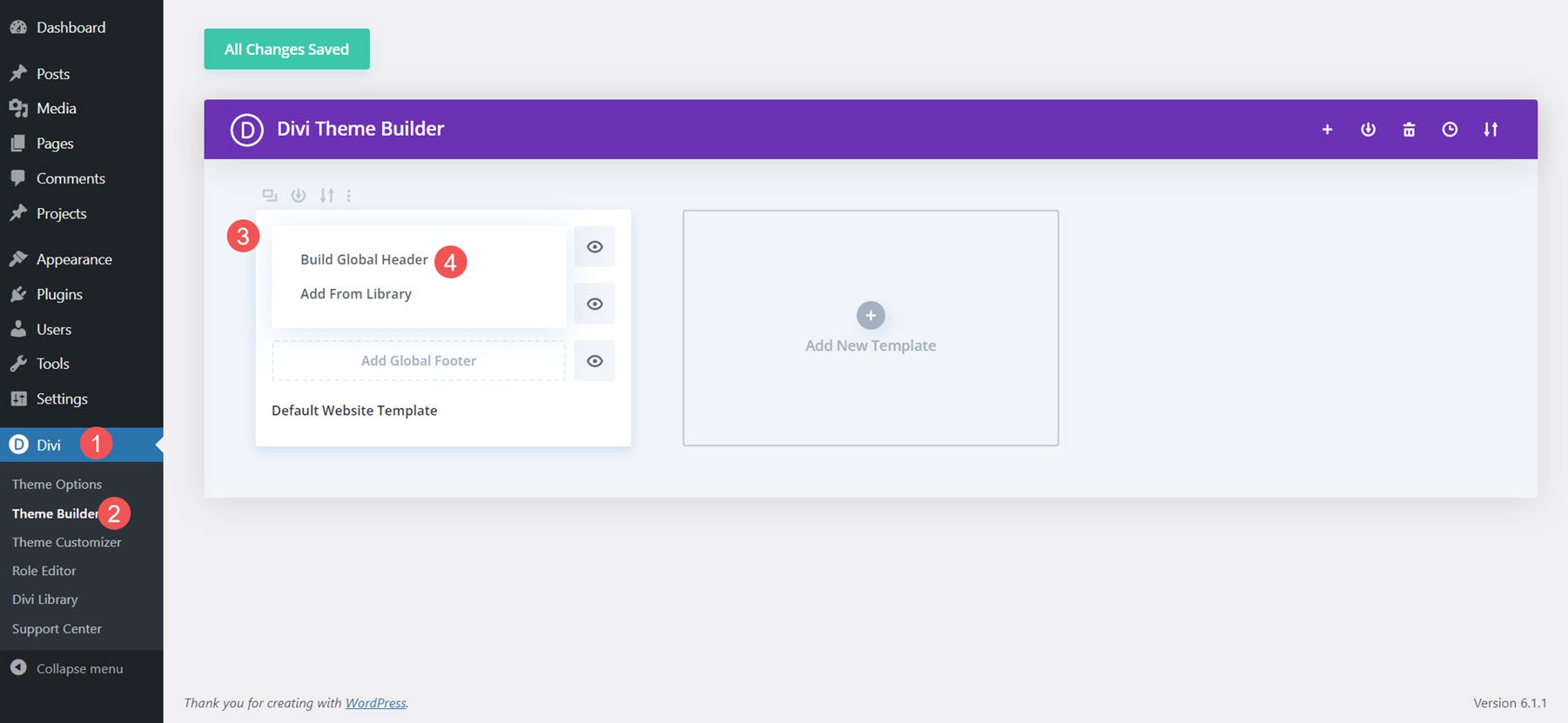
Я буду использовать Divi Block для создания заголовка, домашней страницы и нижнего колонтитула. Затем я загружу их как шаблоны в Divi Theme Builder.
Заголовок
Для заголовка я использовал заголовок с эффектами, стиль подменю и мобильное меню. Я использовал коричневый цвет для цветовой схемы. Я экспортирую файл JSON. Он загружается в виде заархивированного файла, который я распаковываю на своем компьютере.

Далее я создам глобальный заголовок с нуля в Divi Theme Builder.

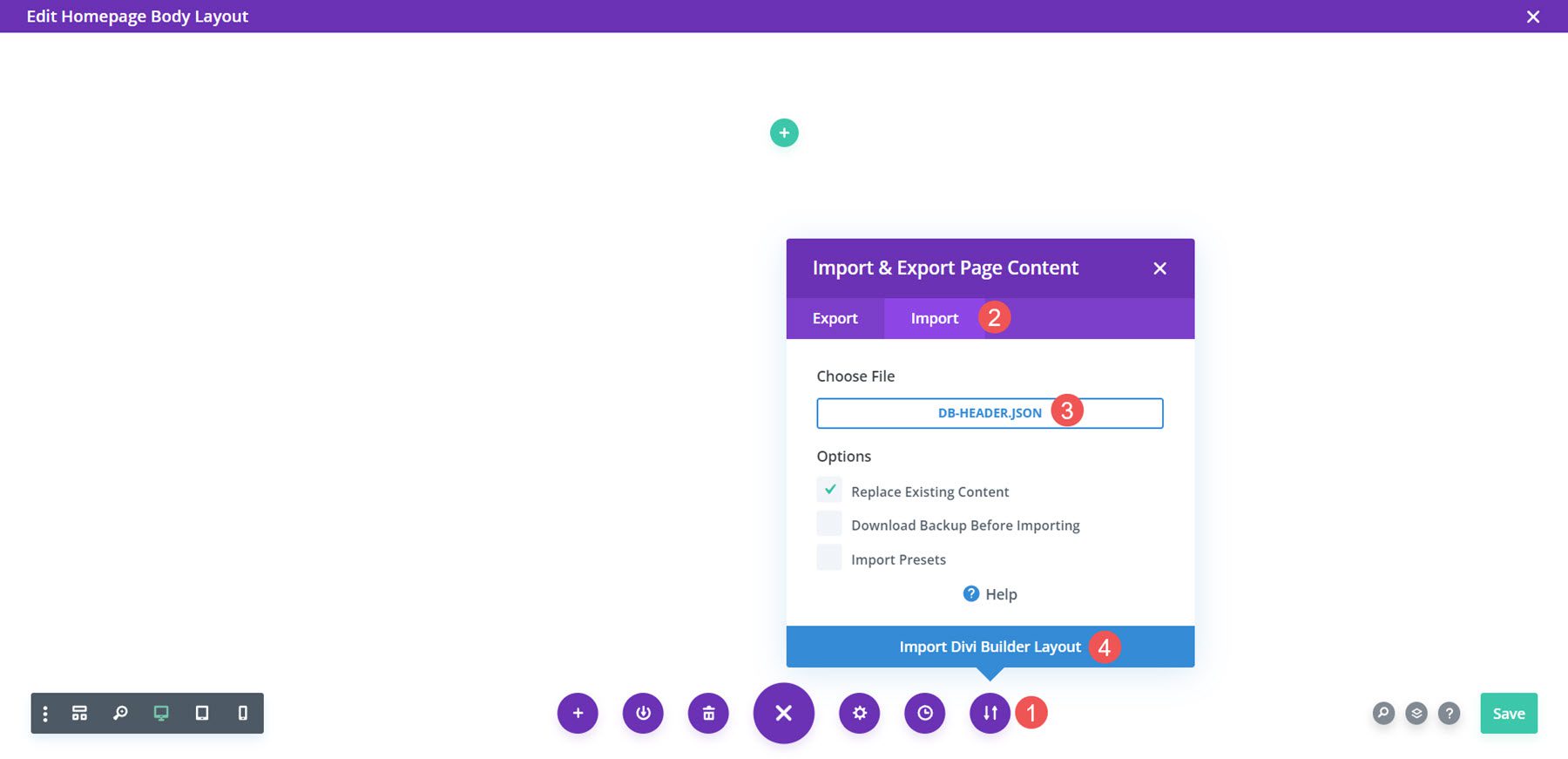
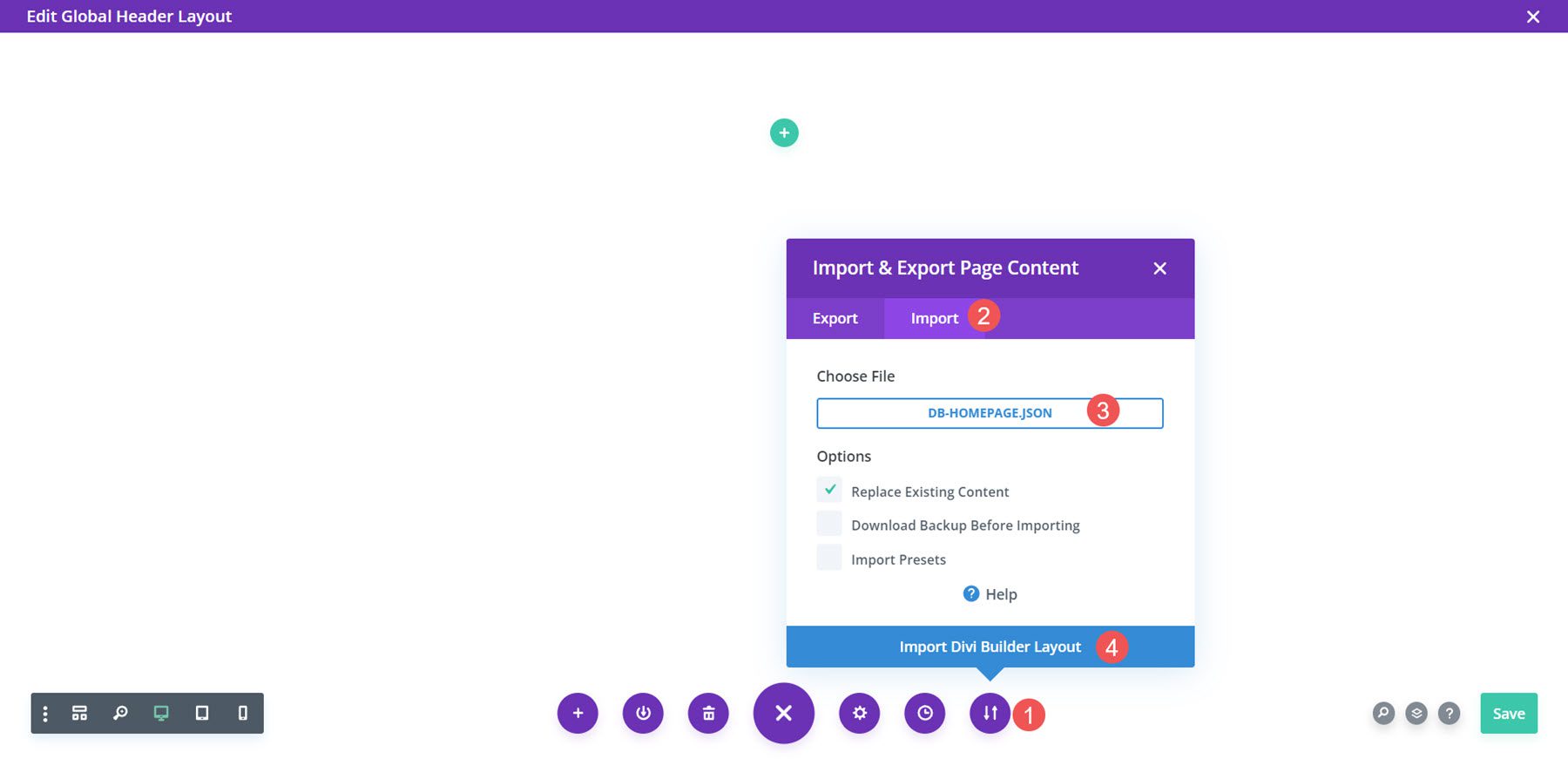
Далее я импортирую макет.

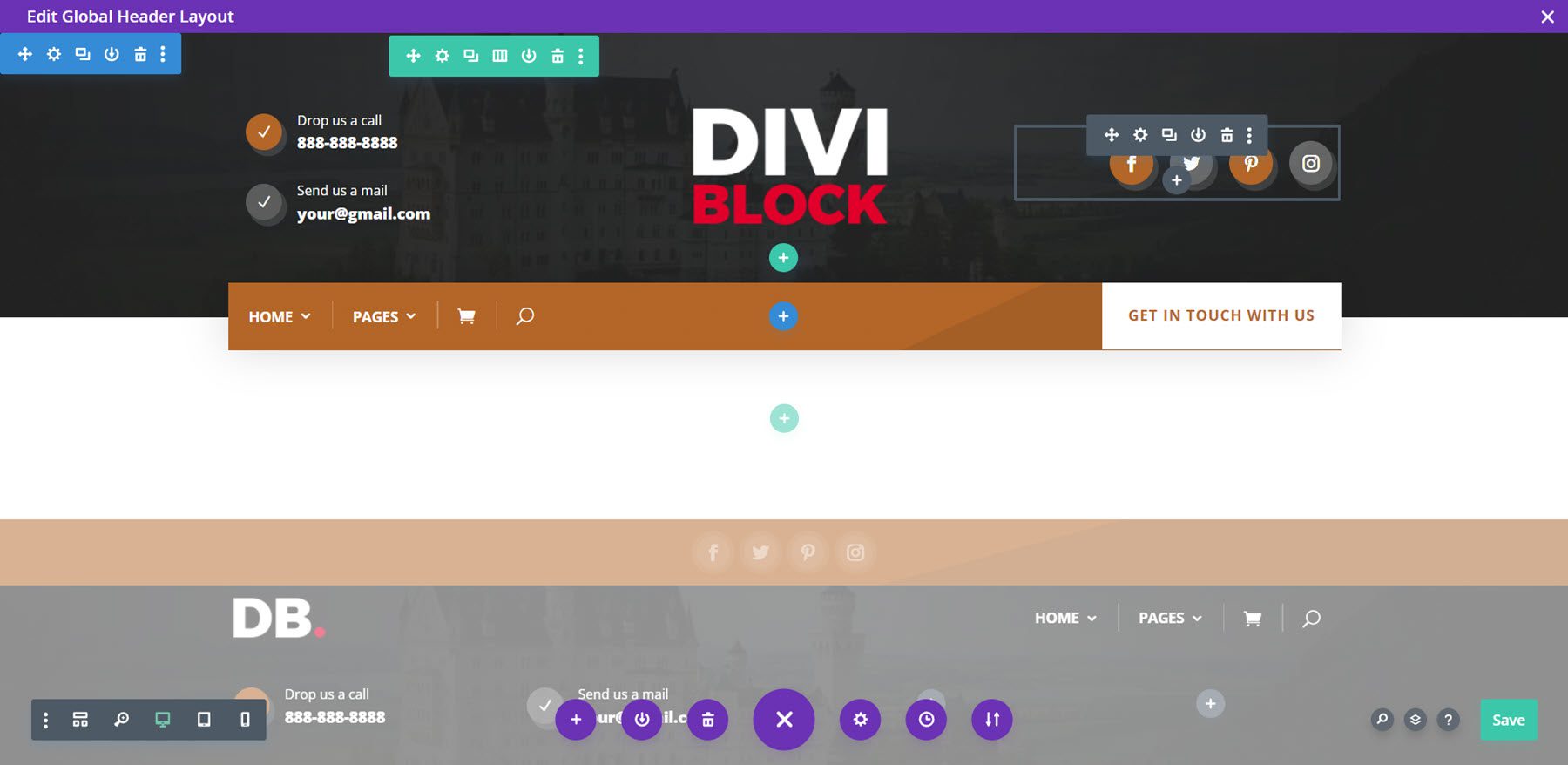
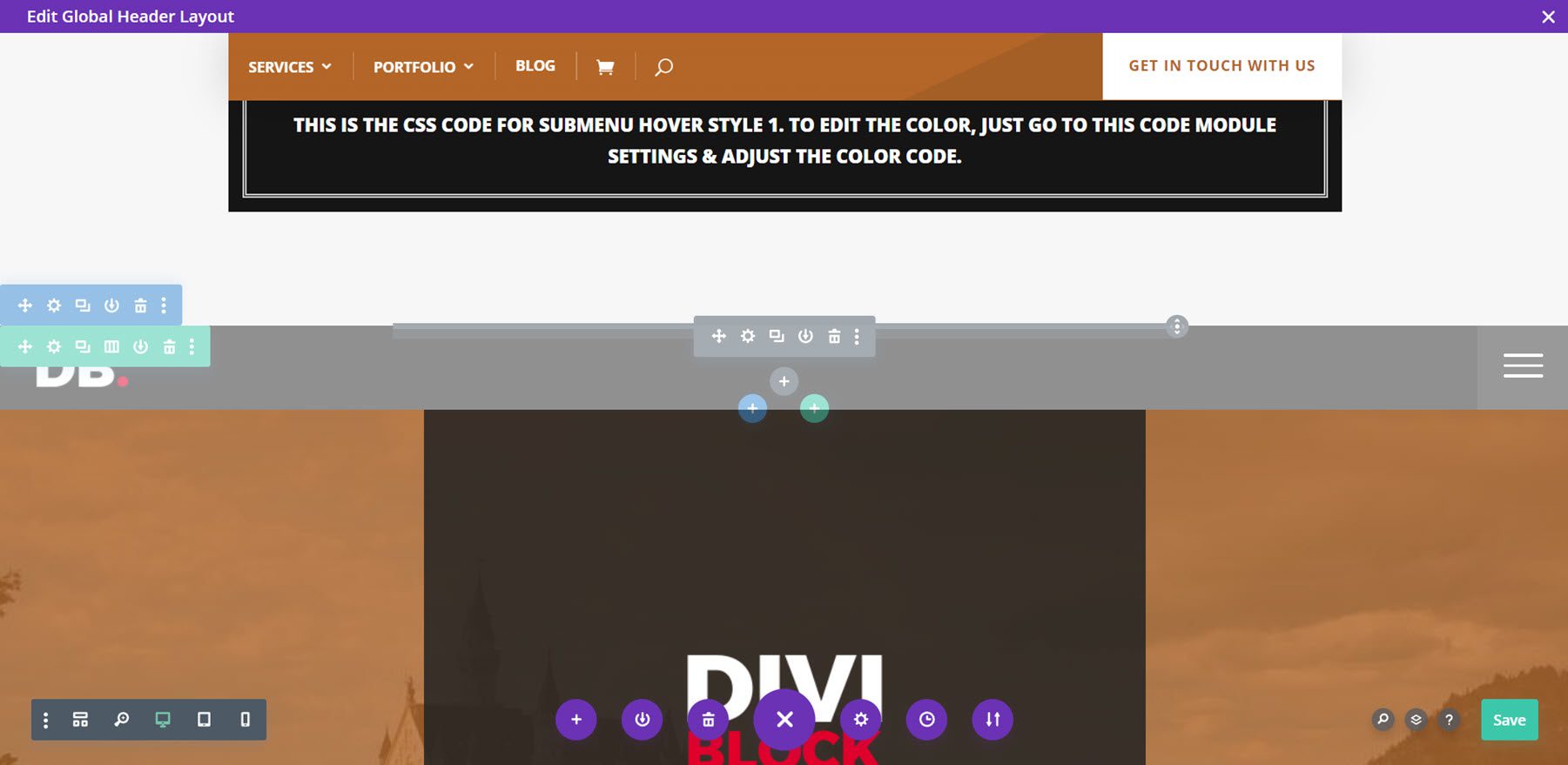
Наконец, теперь я могу внести любые изменения в макет. Я добавлю свое главное меню, контактную информацию, социальные ссылки и логотип. Как только я сохраняю его, заголовок появляется на моем сайте.

Весь CSS добавляется в блоки кода. Мобильное меню, как обычно, неактивно.

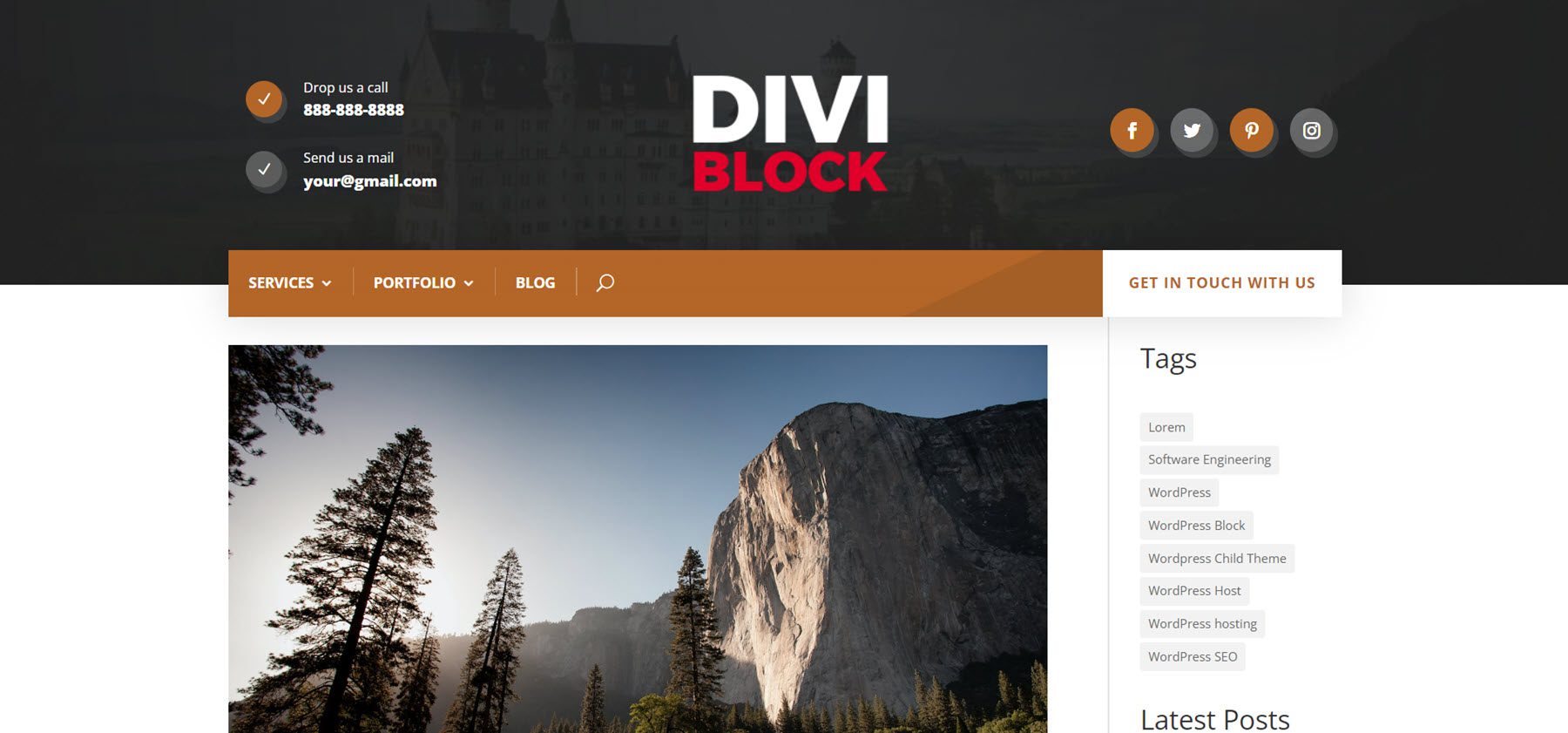
Вот заголовок на лицевой стороне. Меню липкое, поэтому оно остается вверху страницы, когда пользователь прокручивает страницу.

Домашняя страница
Для макета домашней страницы я добавил главный раздел и призыв к действию. Я использовал светло-оранжевый цвет для цветовой схемы. Я экспортирую файл JSON, который разархивирую на своем компьютере.

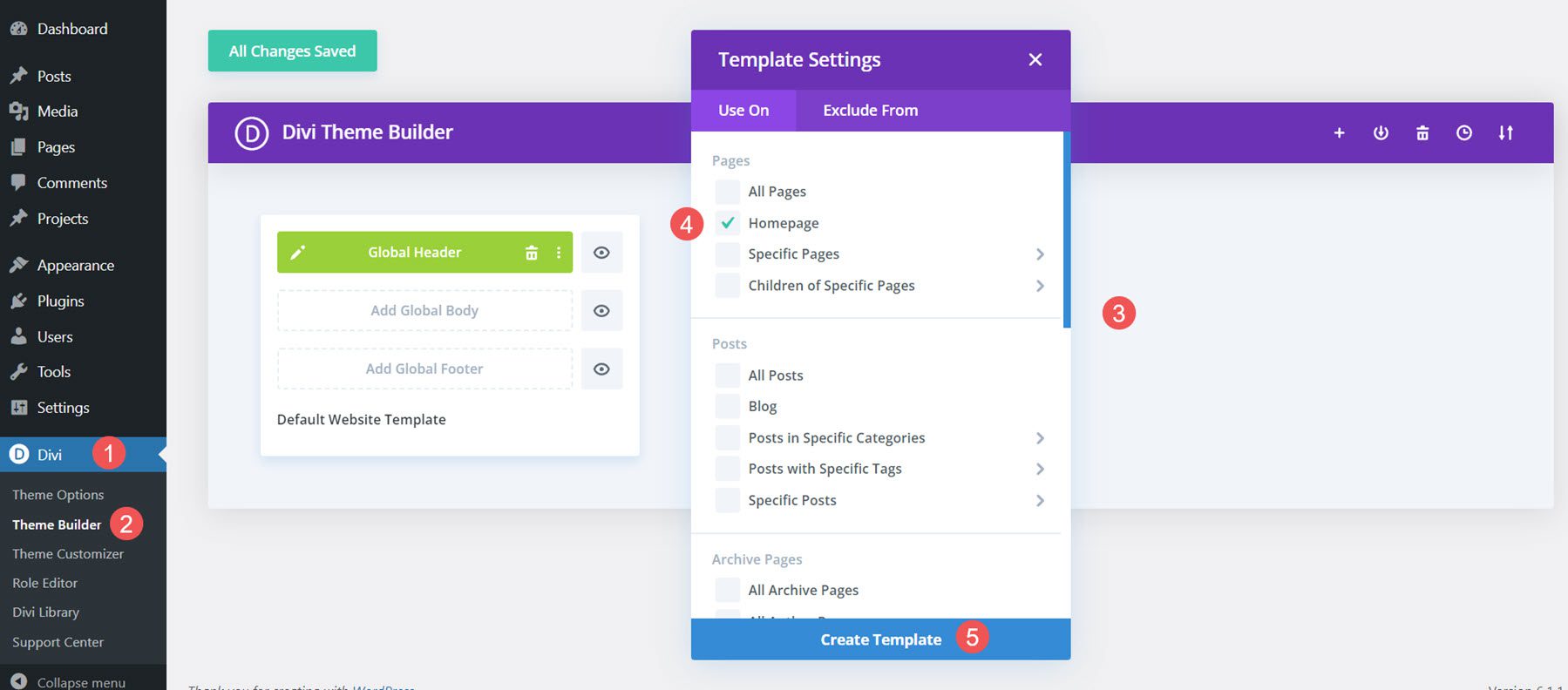
Затем я создам шаблон домашней страницы с нуля в Divi Theme Builder и добавлю собственное тело.

Далее я импортирую макет.

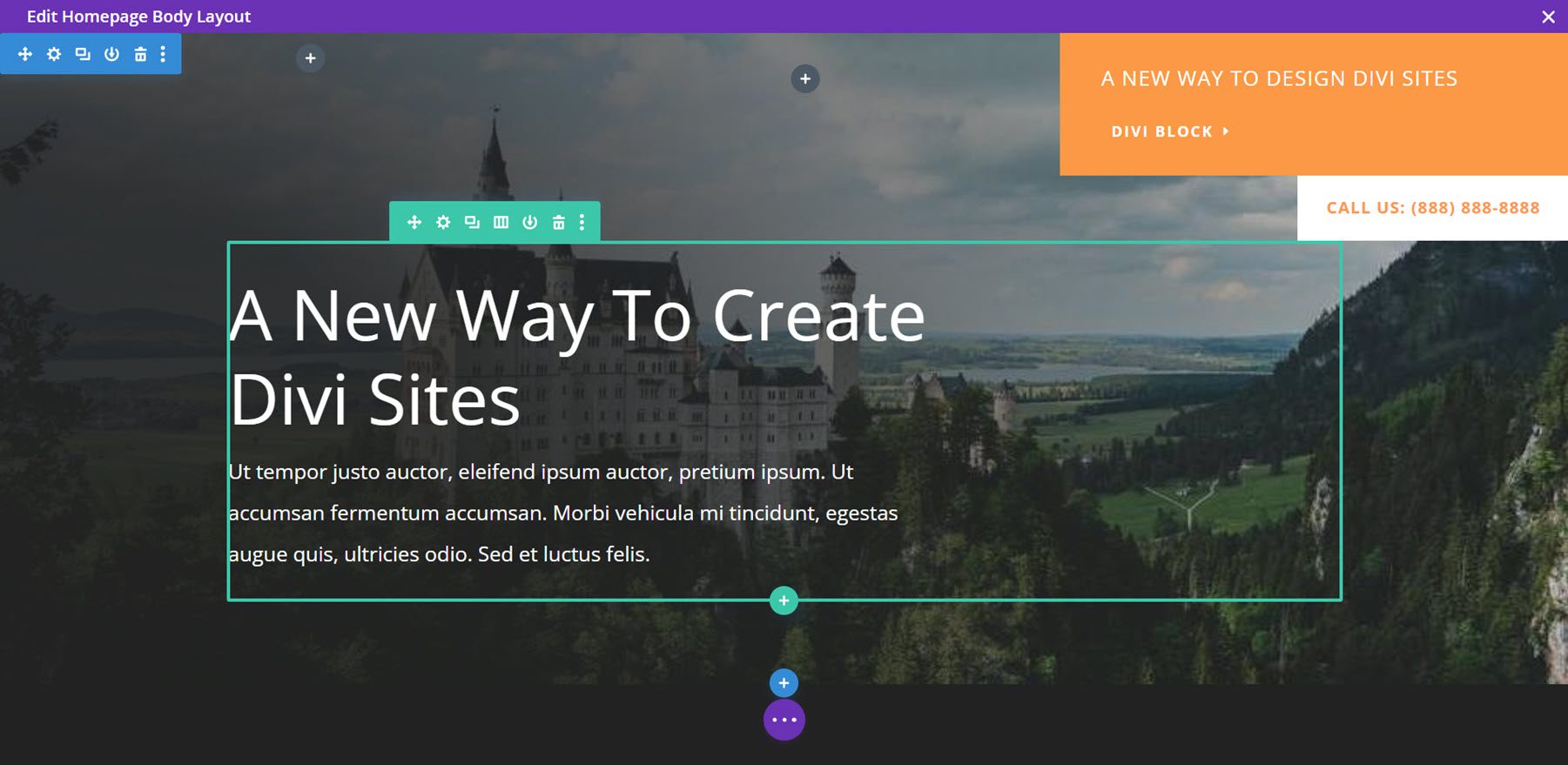
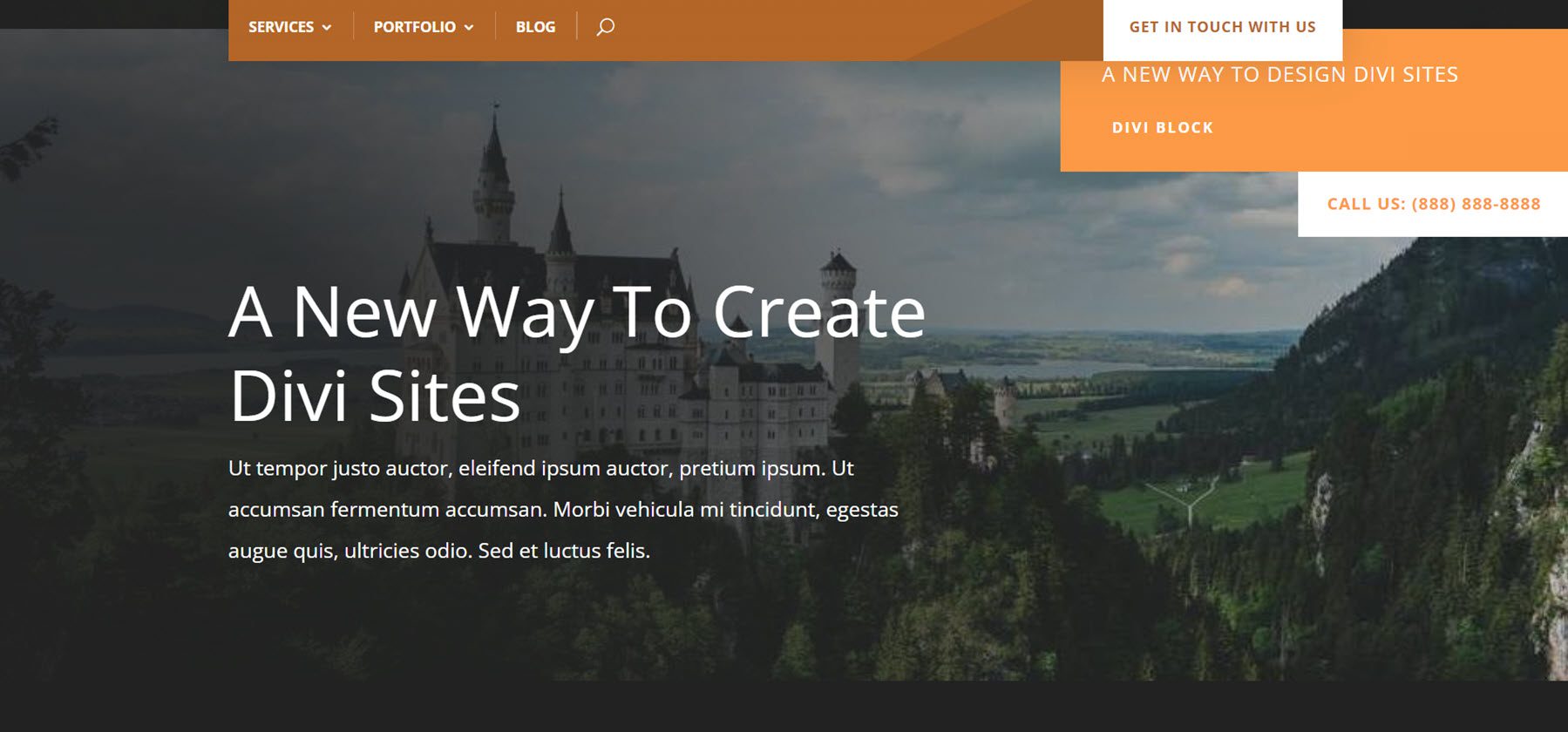
Наконец, теперь я могу внести любые изменения в макет. Я добавлю свой текст и изображения. Как только я его сохраню, макет появится на моей домашней странице. Это раздел героев.

Вот часть CTA.

Вот раздел героя на передней панели. Я прокрутил вниз, чтобы показать меню, прилипшее к верхней части экрана.

Нижний колонтитул
Для нижнего колонтитула я использовал макет с контактной информацией. Я использовал коричневый цвет для цветовой схемы. Теперь я экспортирую файл JSON. Я разархивирую его на своем компьютере.

Далее я создам глобальный нижний колонтитул с нуля в Divi Theme Builder.

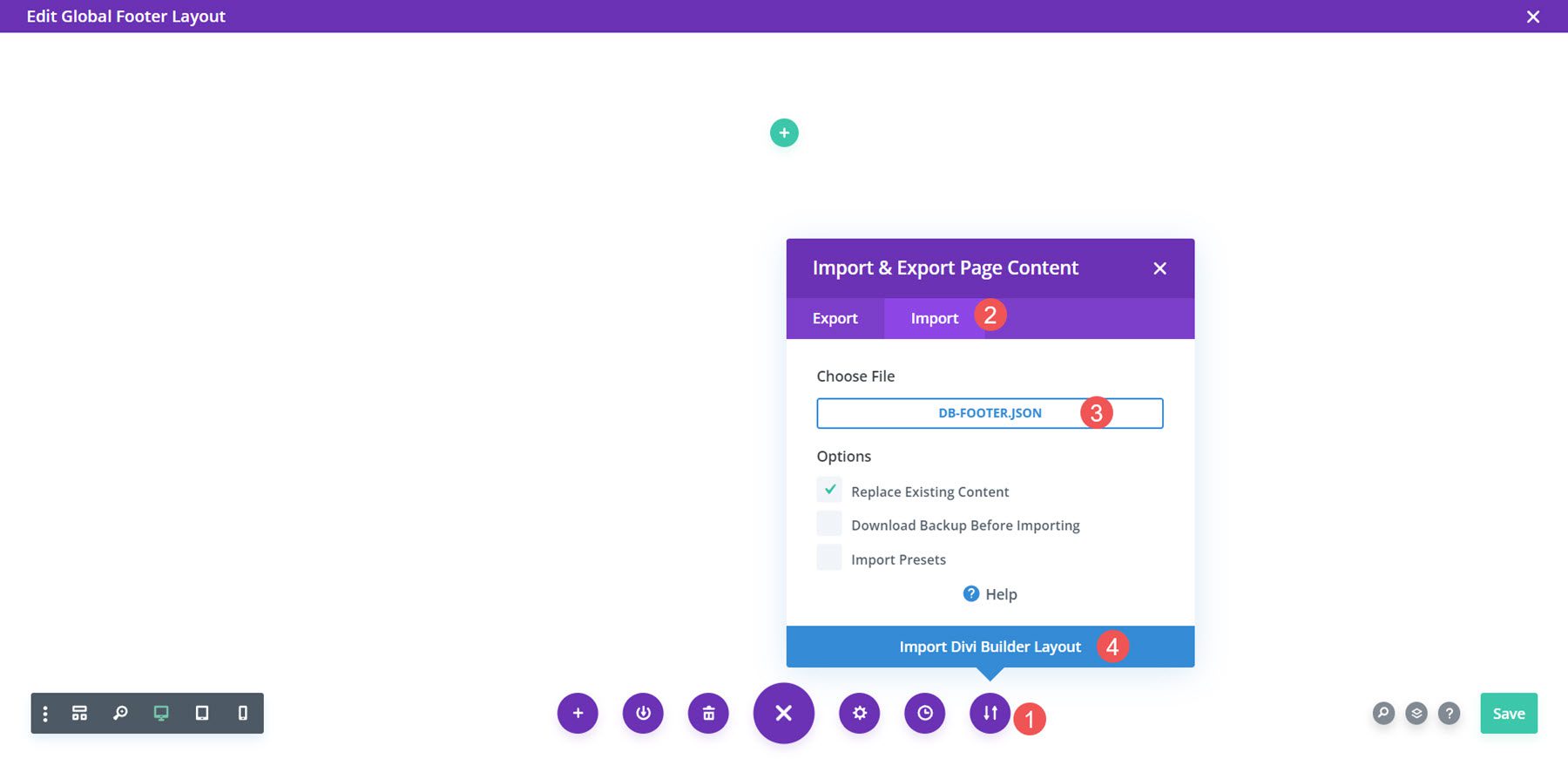
Далее я импортирую макет.

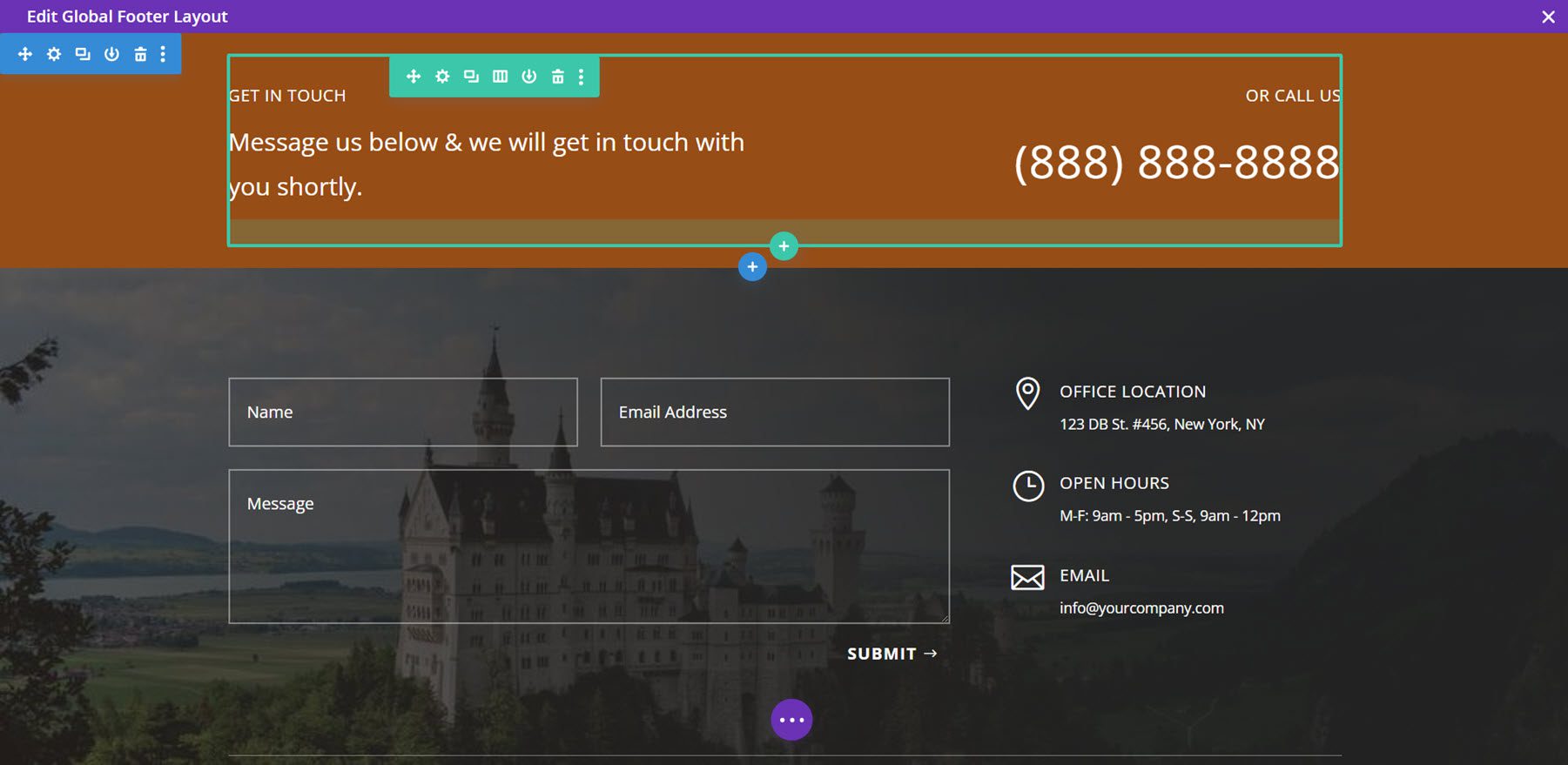
Наконец, теперь я могу внести любые изменения в макет. Добавлю свои контактные данные. Как только я его сохраняю, нижний колонтитул появляется на моем сайте.

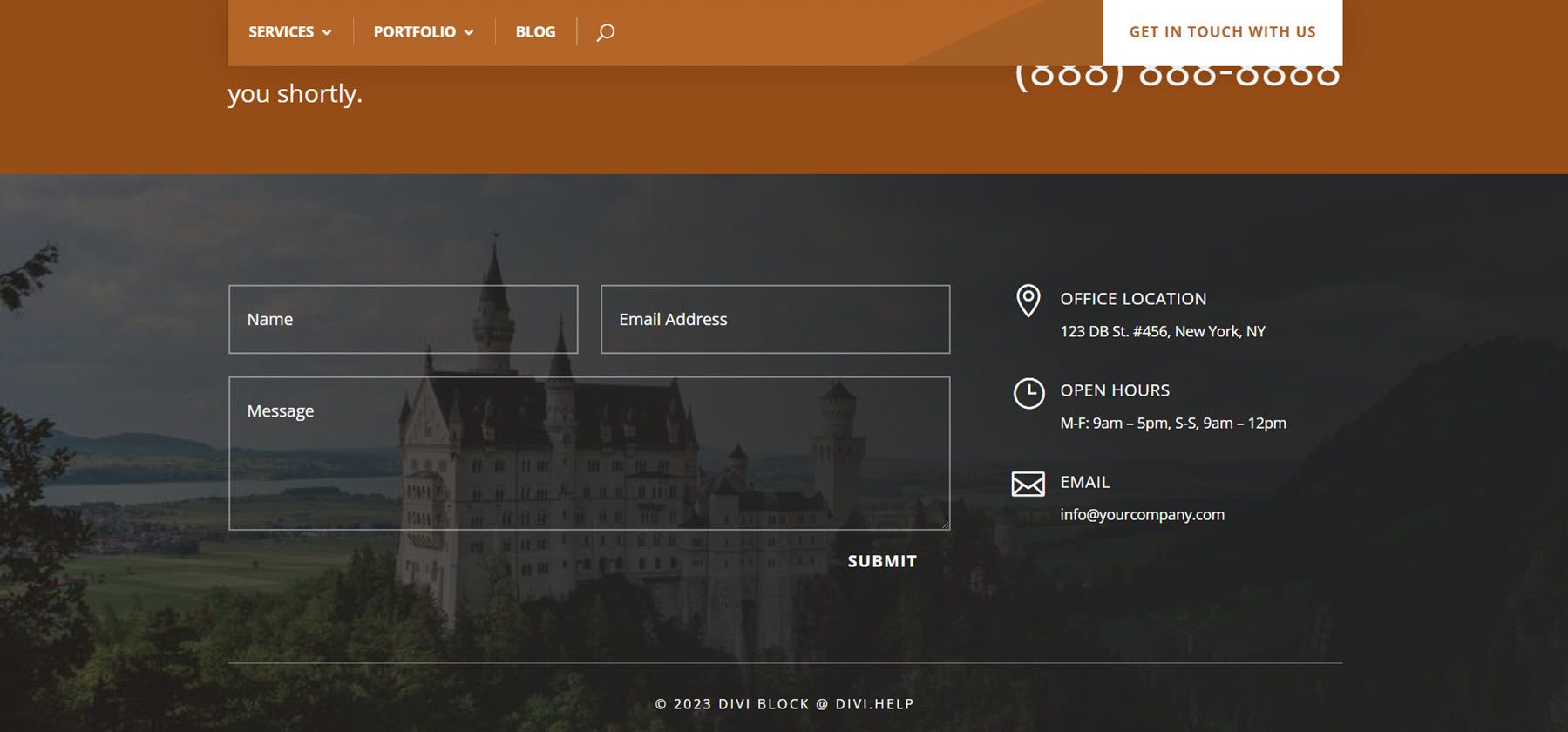
Вот нижний колонтитул на лицевой стороне.

Где взять блок Диви

Divi Block доступен на сайте издателя. Бесплатная версия доступна для всех. Pro-версия Divi Block доступна только в рамках их членства в Divi.Help Pro. Подписчики получают доступ ко всем своим продуктам, связанным с Divi, включая версию Divi Block Pro, премиум-плагины, дочерние темы и пакеты макетов. Членство Pro стоит 49 долларов в год.
Окончание мыслей
Это наш взгляд на Divi Block. Это интересный конструктор с функцией перетаскивания. Вместо того, чтобы перемещать модули и другие элементы, мы работаем с полными элементами в виде предварительно обработанных блоков. Это упрощает создание макетов, не запутываясь в том, где все должно располагаться на странице. Это также упрощает полный дизайн макета, потому что мы можем смешивать и максимизировать готовые разделы. Вы не увидите пользовательские цвета во время работы в Divi Block, но, поскольку блоки предварительно визуализируются, это имеет смысл. Мы можем просмотреть его и настроить все, как только файлы будут импортированы в Divi Builder. Я нашел Divi Block простым в использовании, и он быстро и легко создает макеты Divi.
Ждем вашего ответа. Вы пробовали Диви Блок? Дайте нам знать, что вы думаете об этом в комментариях.
