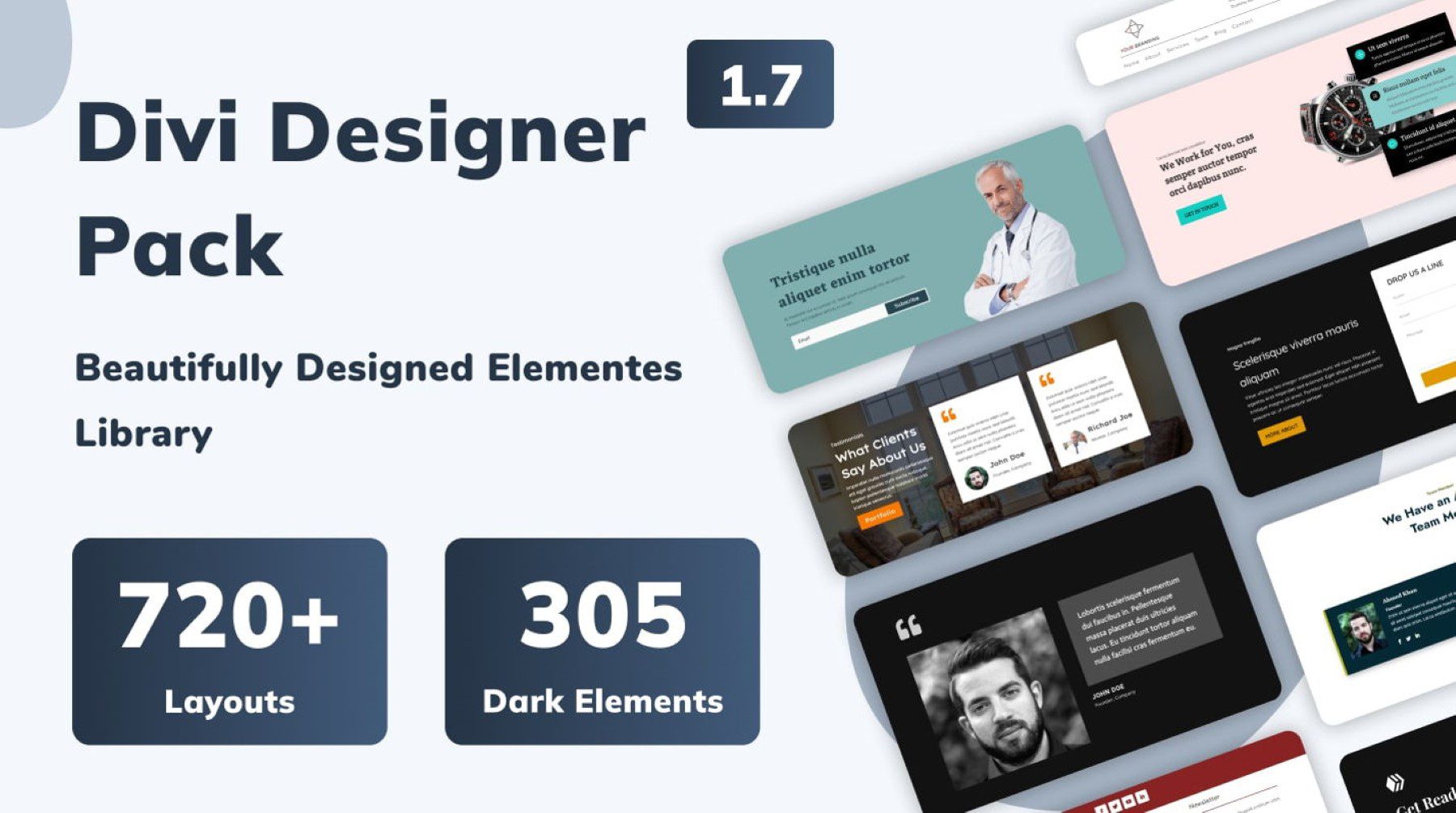
Выдающийся продукт Divi: пакет дизайнеров Divi
Опубликовано: 2023-03-06Divi Designer Pack — это пакет макетов с более чем 720 элементами дизайна, которые вы можете использовать с Divi Builder, чтобы без особых усилий создать свой следующий веб-сайт. Он поставляется как со светлыми, так и с темными макетами, а также с различными дизайнами для каждого раздела вашей страницы. В этом посте мы рассмотрим некоторые макеты, которые поставляются с пакетом Divi Designer Pack, чтобы понять, подходит ли вам этот продукт.
Давайте начнем!
- 1 Установка пакета Divi Designer
- 2 дизайнерских пакета Divi
- 2.1 Разделы дизайна Divi Designer
- 2.2 Шаблоны конструктора тем Divi Designer
- 2.3 Шаблоны блогов Divi Designer
- 2.4 Шаблоны Divi Designer Woo
- 3. Приобретите набор дизайнеров Divi.
- 4 Заключительные мысли
Установка пакета Divi Designer
Divi Designer Pack поставляется в виде ZIP-файла, содержащего файлы Divi Library .json. Макеты упакованы так, что вы можете установить все макеты, все макеты определенной категории или все светлые или темные макеты определенной категории в зависимости от ваших потребностей.
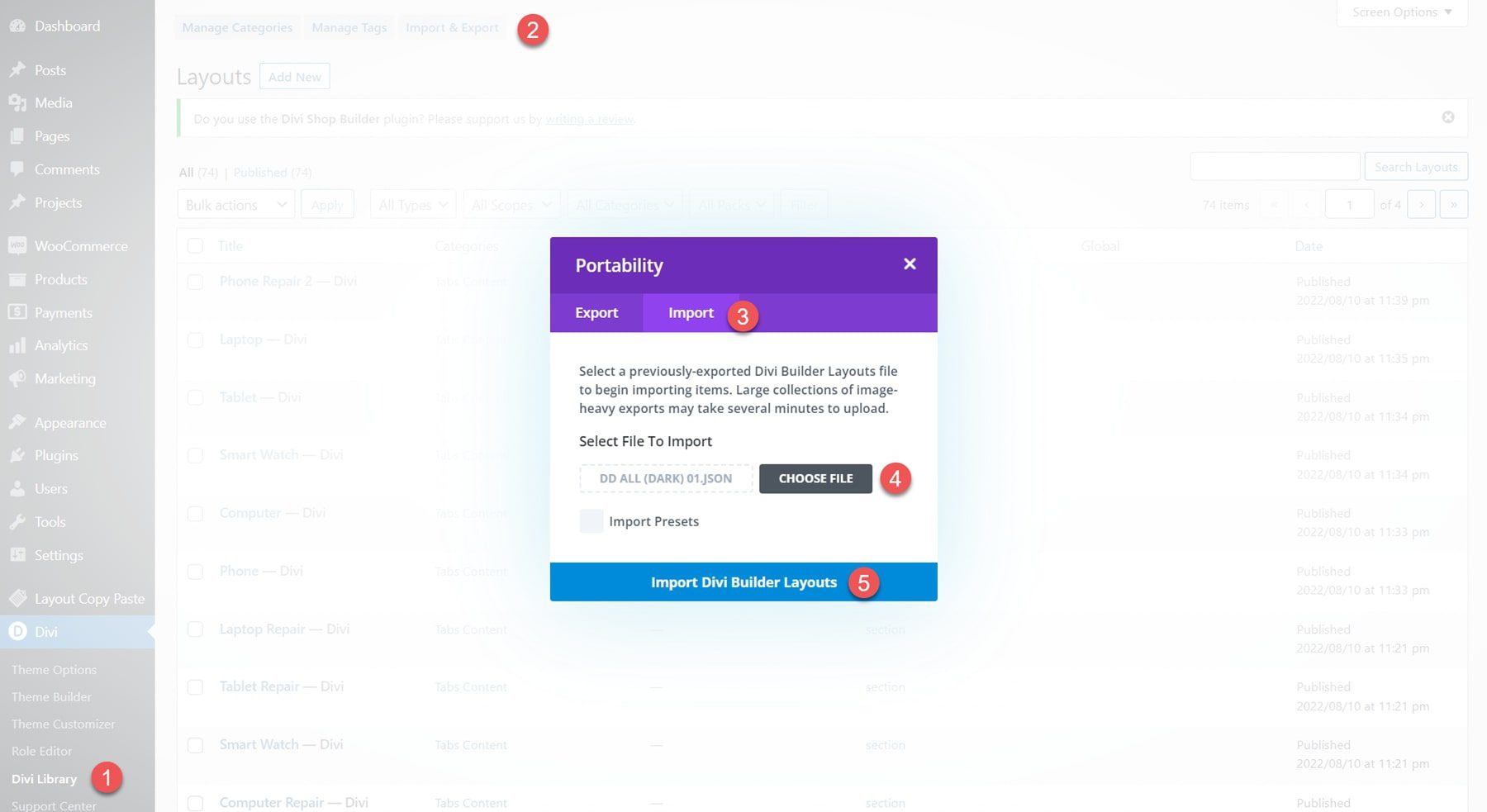
Чтобы установить макеты, начните с разархивирования файла .ZIP в файловом менеджере. Затем откройте панель управления WordPress и перейдите на страницу библиотеки Divi. Нажмите «Импорт и экспорт» вверху, затем выберите вкладку «Импорт». Выберите файл пакета макетов .json для импорта, затем выберите «Импорт макетов Divi Builder».

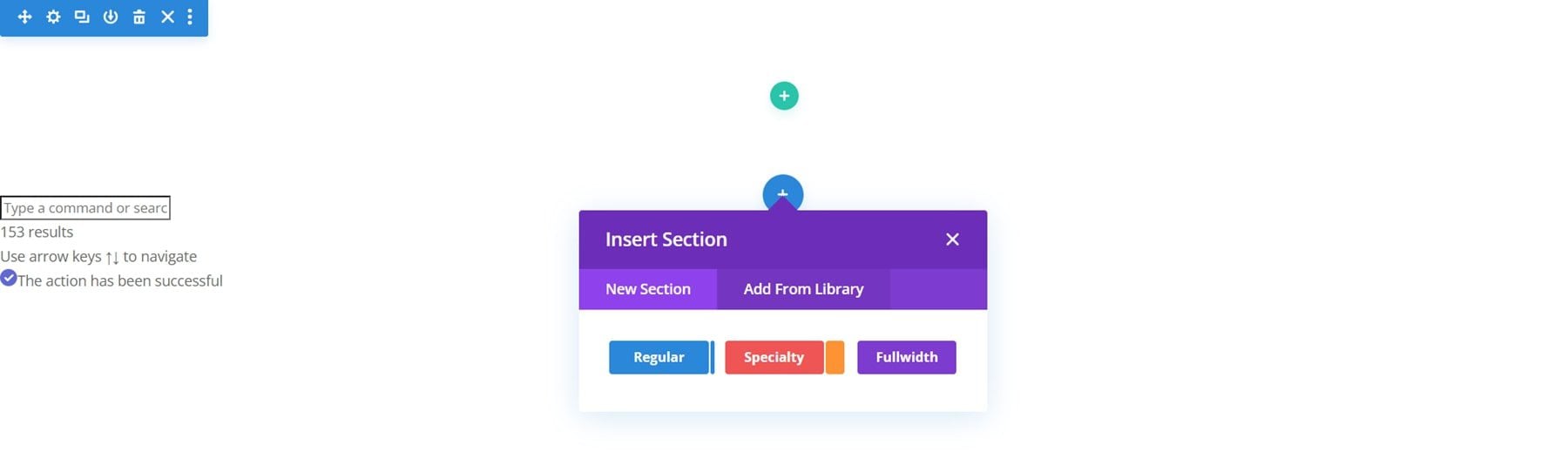
После импорта макета откройте свою страницу в Divi Builder. Щелкните значок синего плюса, чтобы добавить новый раздел, затем выберите «Добавить из библиотеки». 
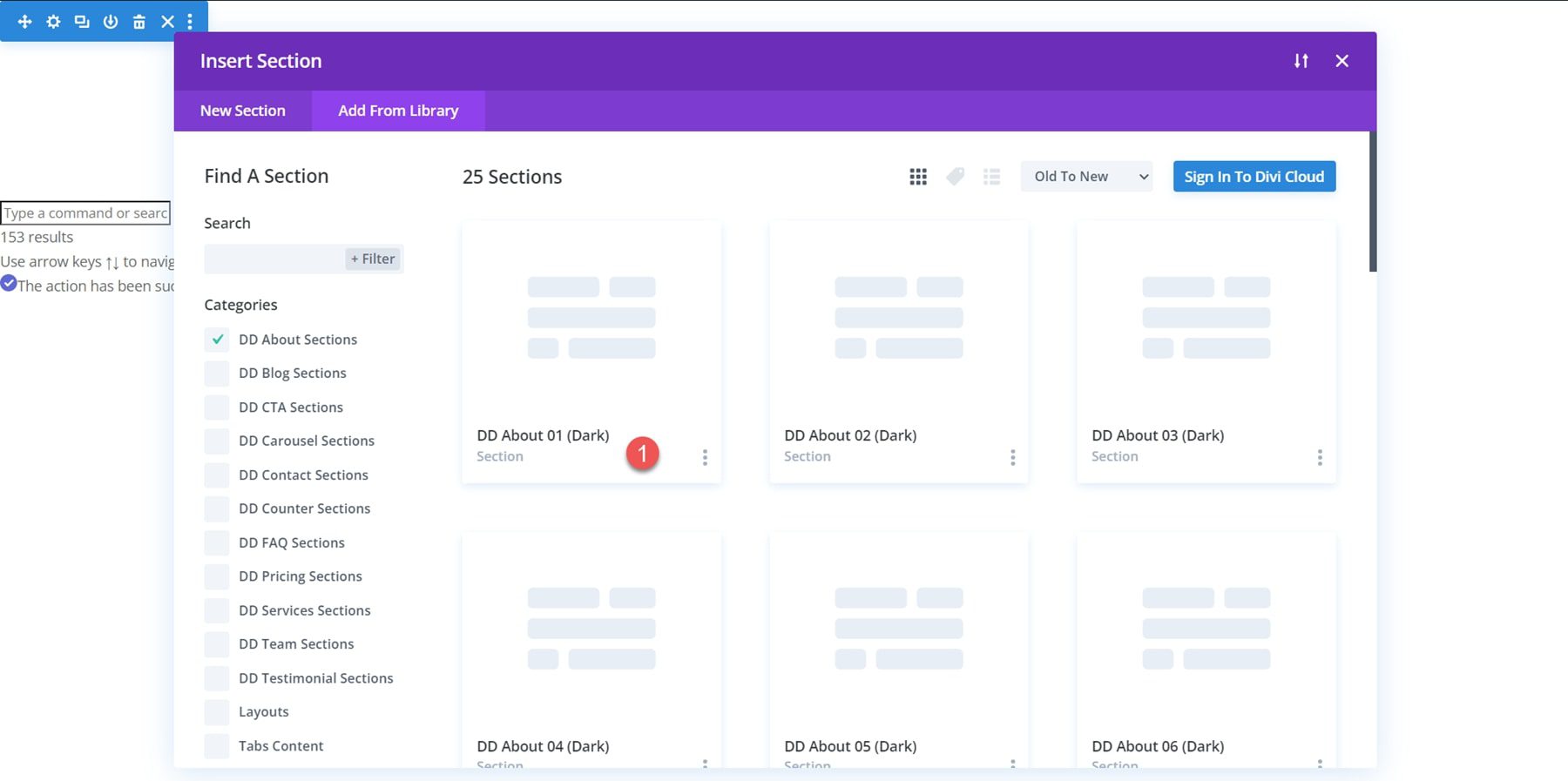
Найдите макет, который хотите использовать, в библиотеке Divi.

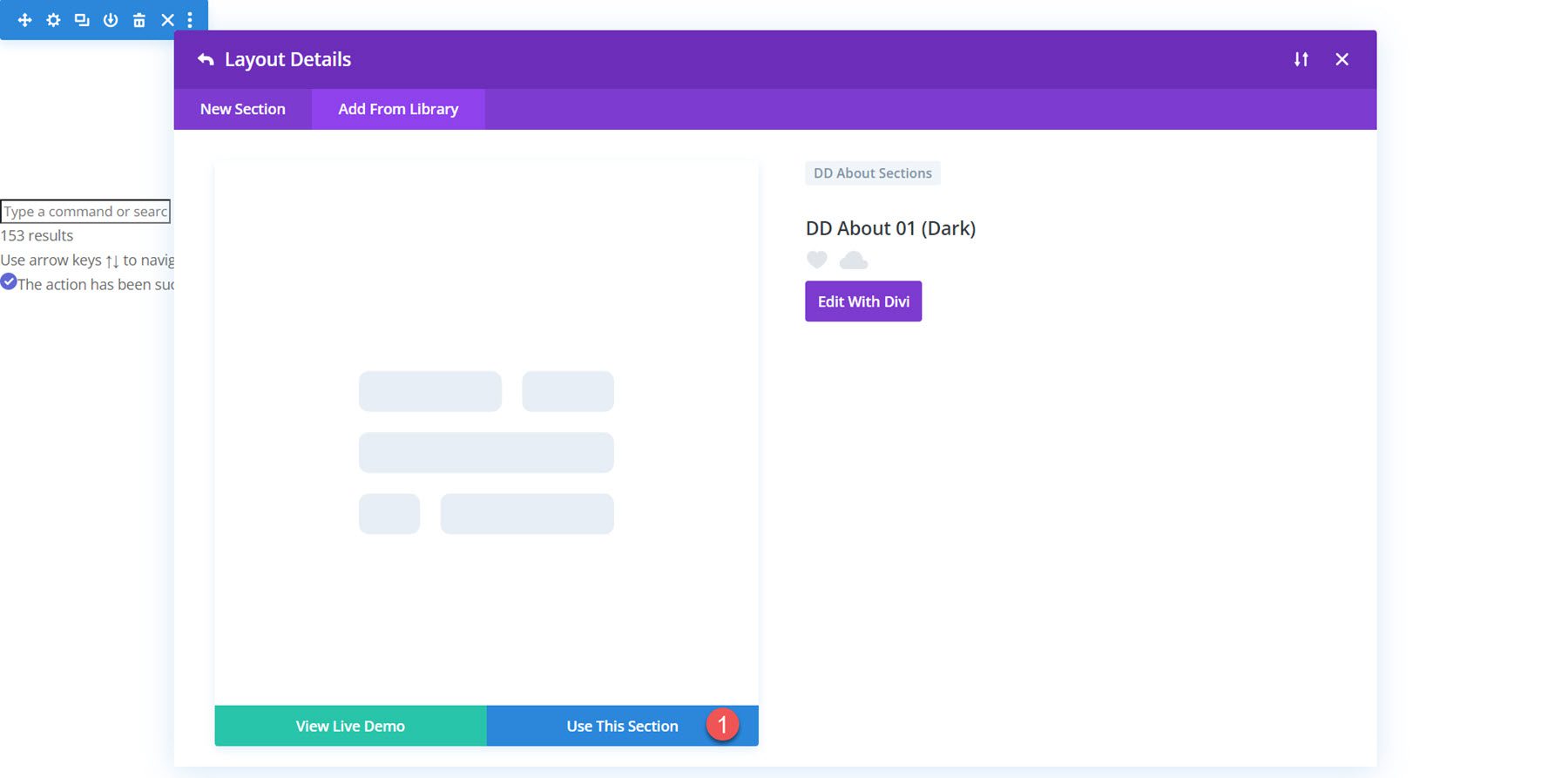
Затем нажмите кнопку «Использовать этот раздел», чтобы загрузить макет на свою страницу.

Пакет Divi Designer
Divi Designer Pack включает более 720 макетов для различных разделов веб-сайта со светлым и темным оформлением. Каждый из макетов можно настроить по своему вкусу, а содержимое можно заменить своим собственным. Поскольку с этим пакетом поставляется так много разных макетов, мы не можем охватить их все в этом посте. Мы рассмотрим несколько макетов из каждой категории, чтобы дать вам представление о том, какие дизайны вы можете получить с пакетом Divi Designer Pack. Вы также можете просмотреть все макеты на демо-сайте.
Разделы дизайна Divi Designer
Divi Designer О разделах
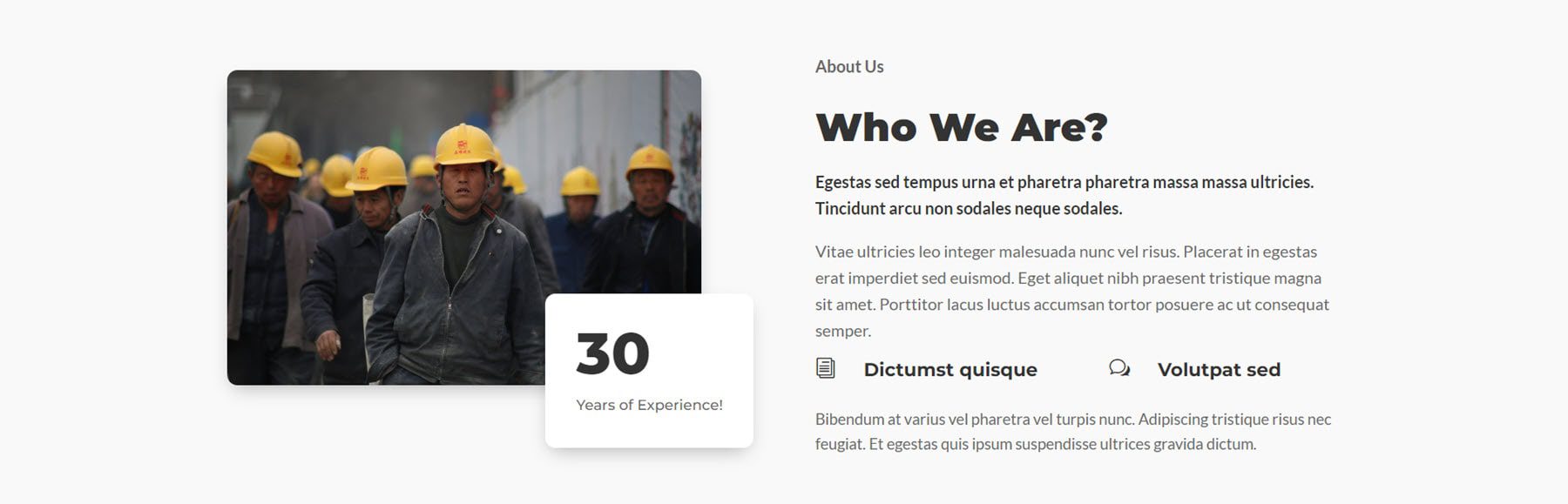
Всего существует 25 макетов разделов. Макет 2 имеет изображение и перекрывающееся текстовое поле с числом. Справа есть текст, а также несколько рекламных модулей.

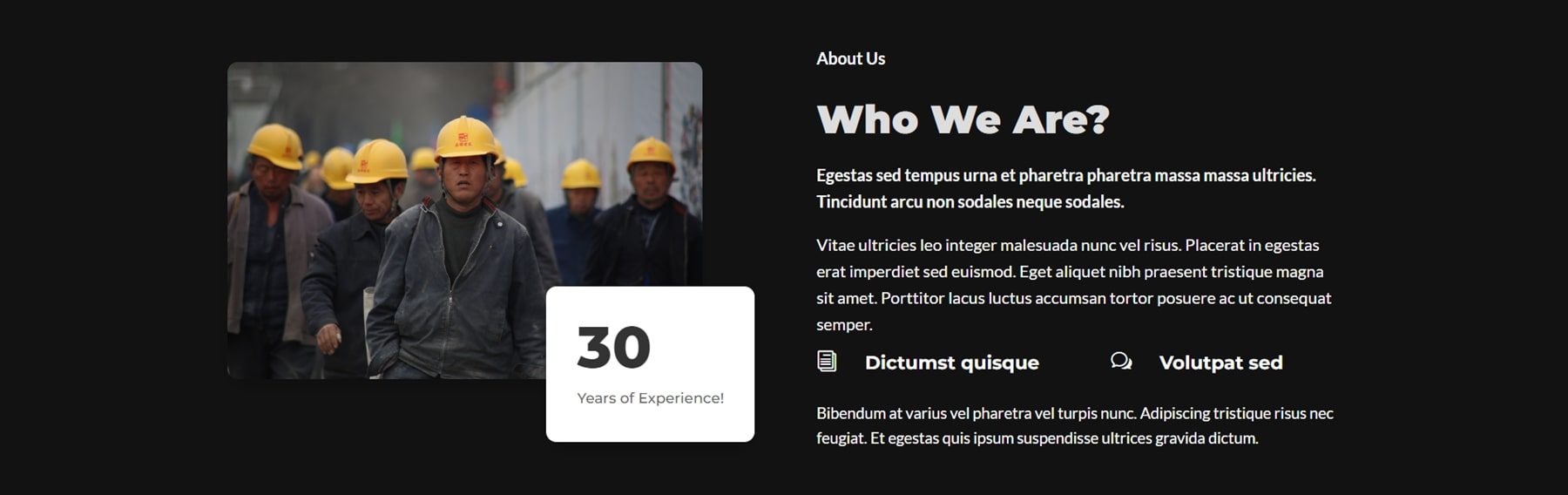
Вот темная версия макета 2.

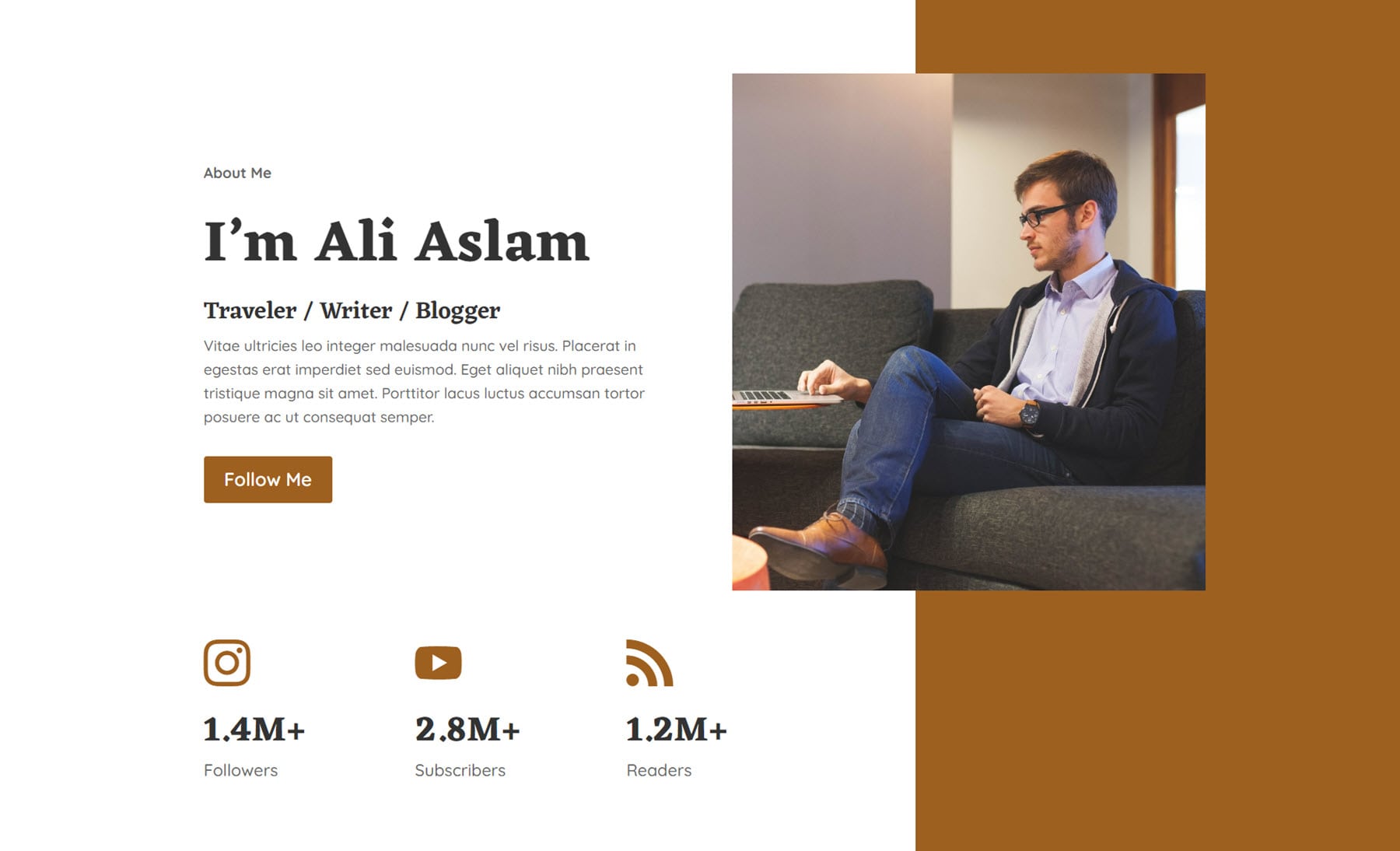
Макет 11 имеет двухцветный дизайн с текстом слева и изображением справа, кнопкой CTA и некоторыми модулями рекламных объявлений со значками социальных сетей.

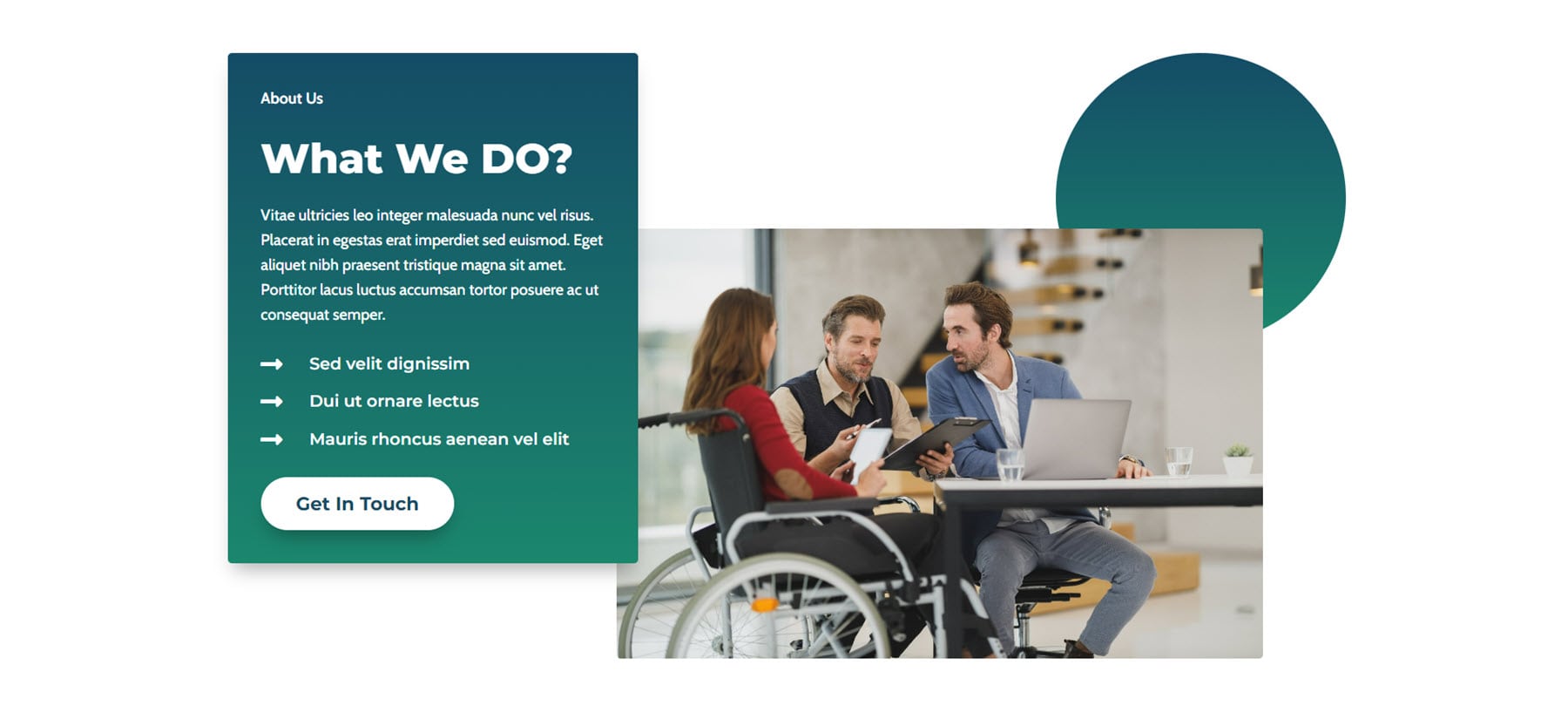
О макете 17 используются градиентные формы вокруг изображения. Слева есть некоторый текст и кнопка CTA, а также несколько рекламных модулей со значками стрелок.

Разделы блога Divi Designer
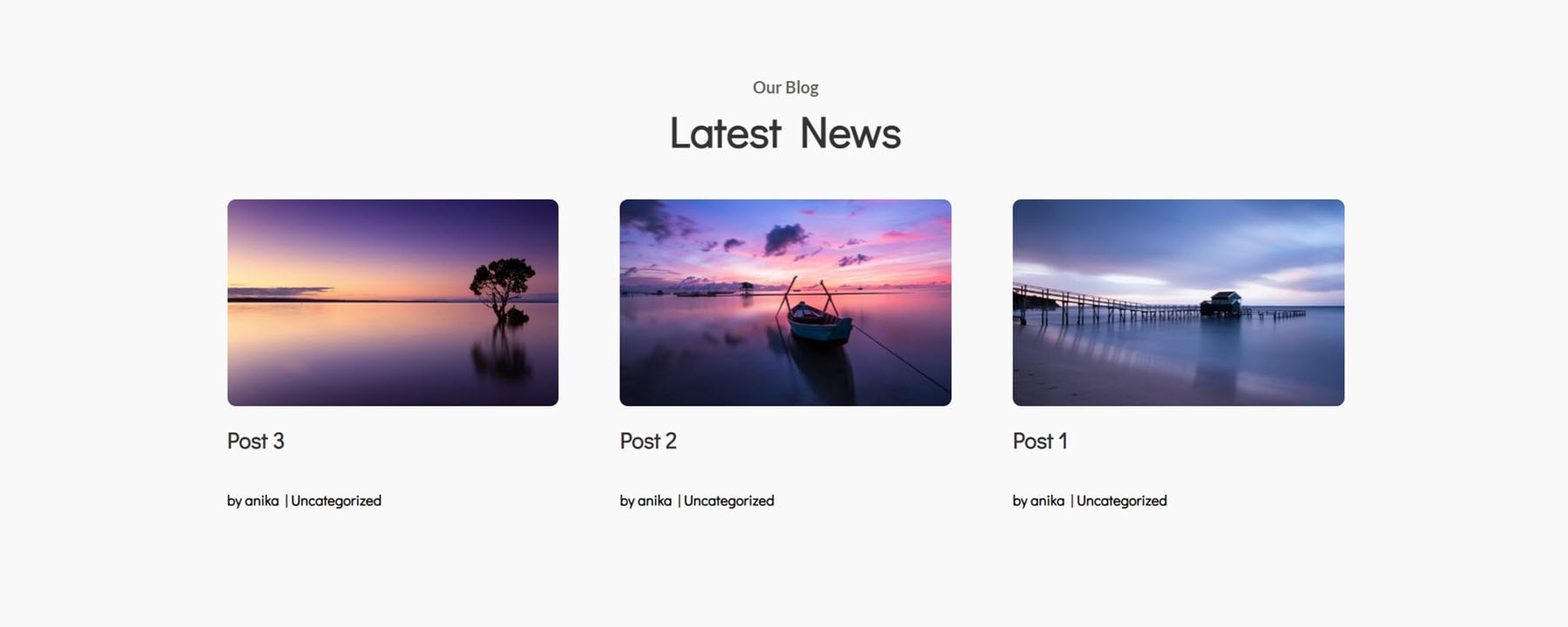
Всего в блоге 7 разделов, с темными и светлыми вариациями. В этих разделах отображается подборка сообщений в вашем блоге. Макет 1 имеет простой и минималистичный дизайн, с эффектом увеличения изображения при наведении и эффектом подчеркивания на заголовке сообщения.

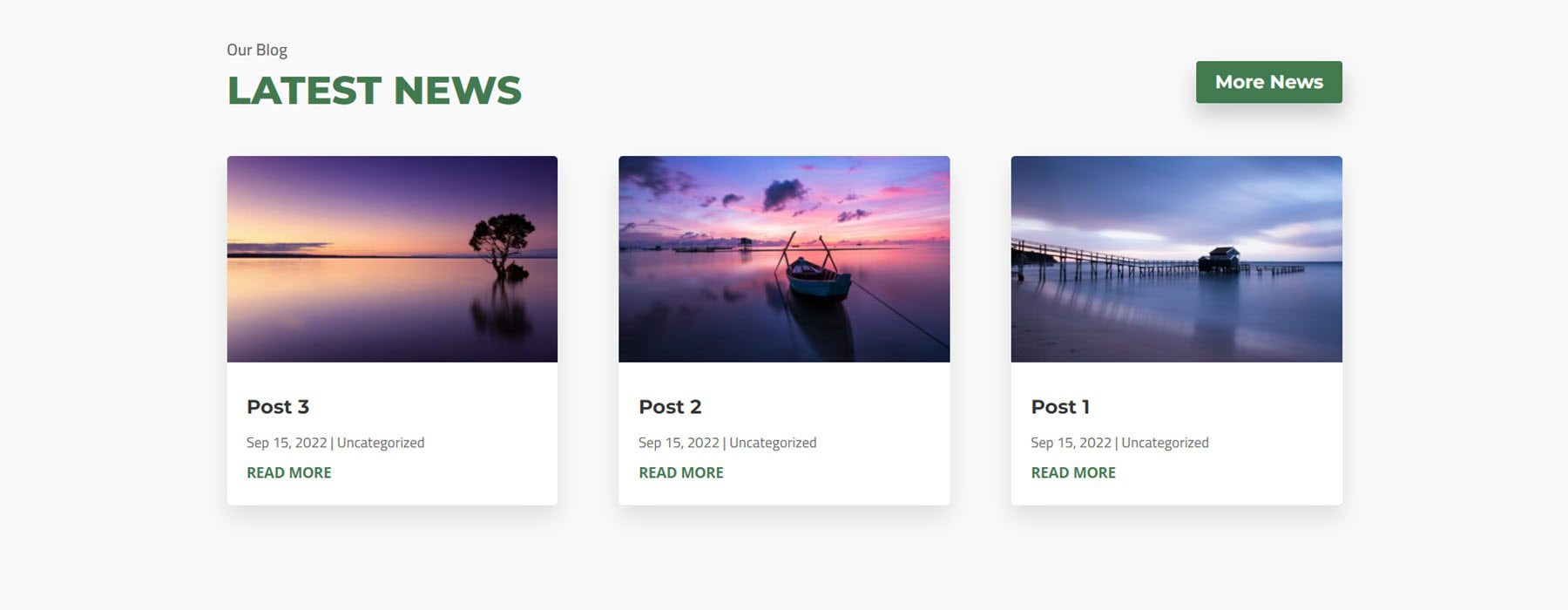
Третий макет блога имеет кнопку призыва к действию в правом верхнем углу и карточки с легким эффектом теневого наведения.

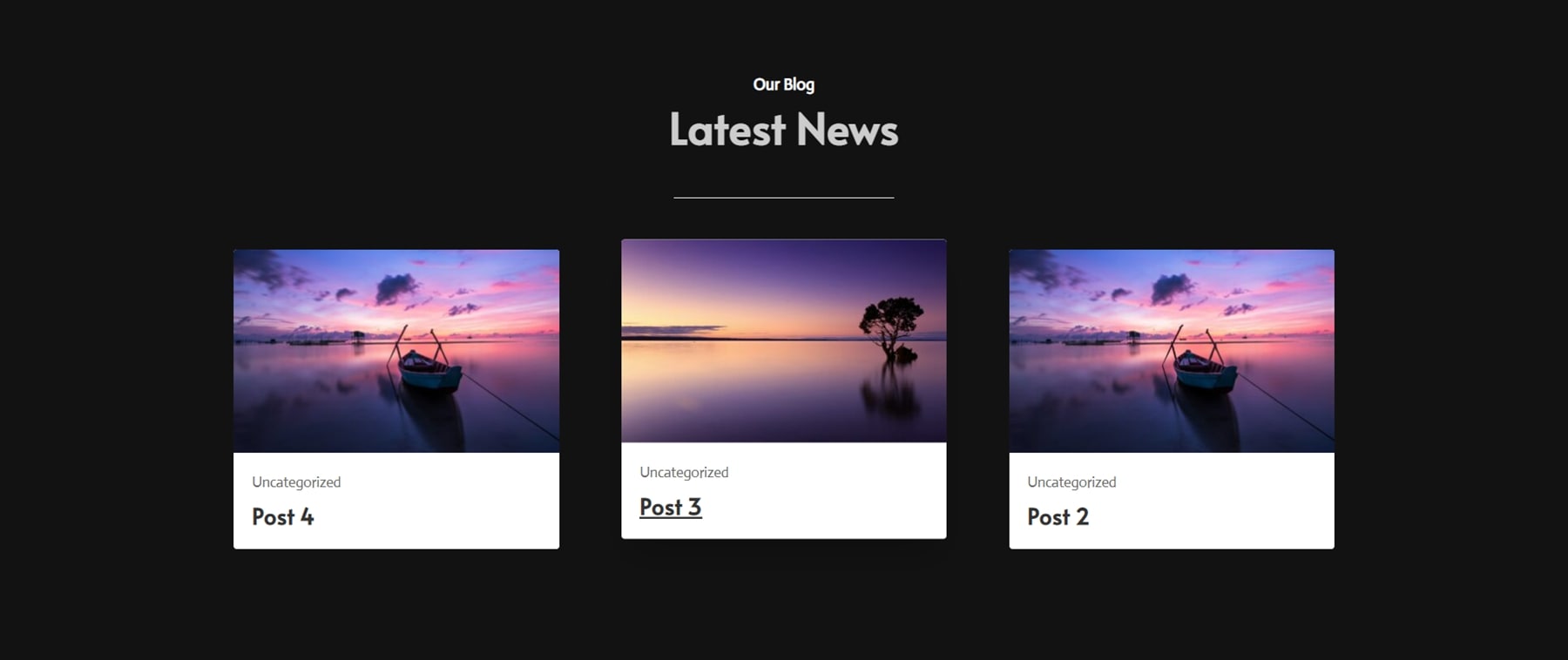
Вот темный вариант макета блога 5. Он имеет эффект наведения, который добавляет подчеркивание к заголовку сообщения и немного перемещает карточку вверх.

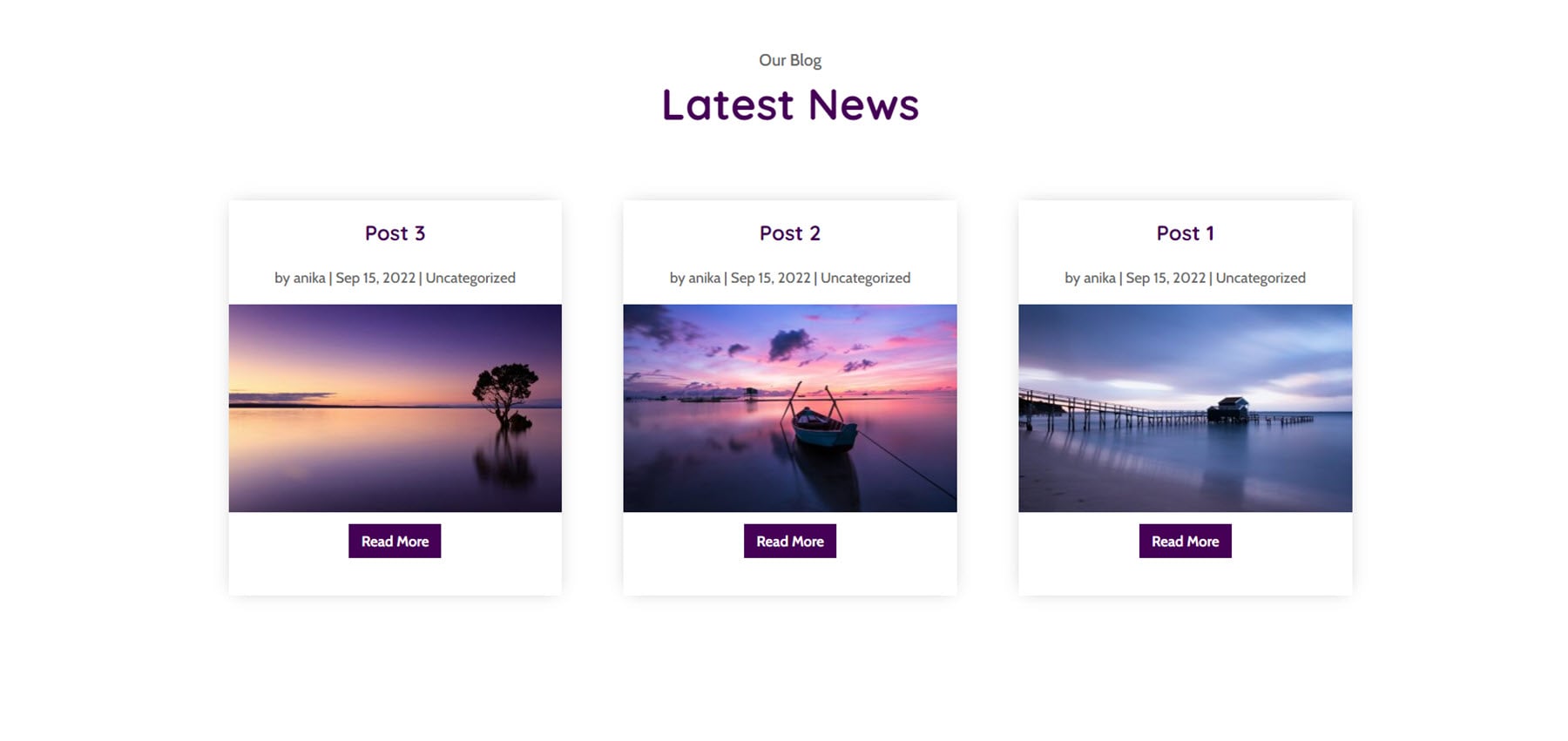
Макет блога 7 включает карточку с информацией о публикации вверху, изображением посередине и кнопкой «Подробнее» внизу.

Разделы карусели Divi Designer
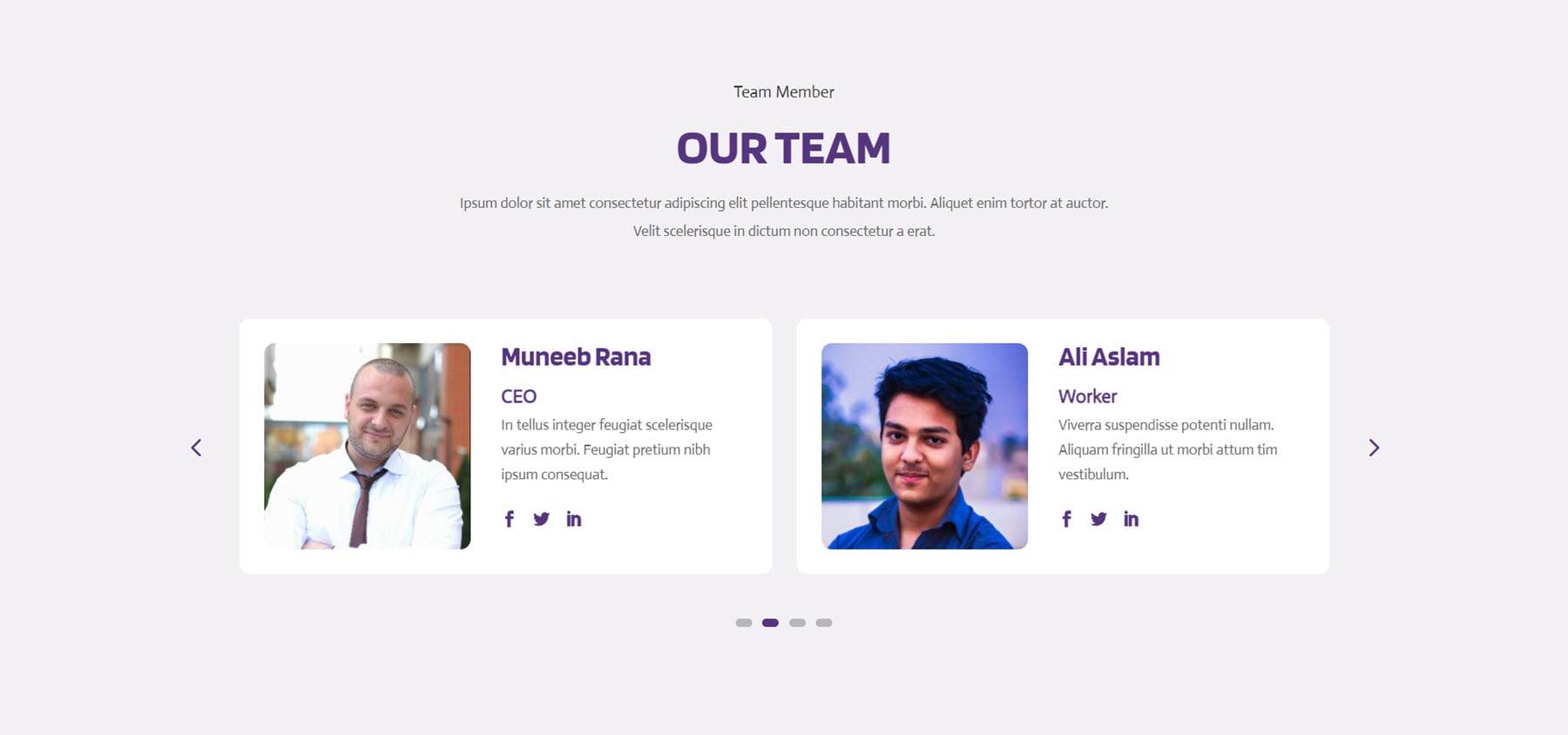
Существует 16 различных дизайнов каруселей с несколькими различными типами каруселей. Первый пример — карусель 4, карусель участника команды. Каждая карточка члена команды содержит изображение, имя, должность, описание и значки социальных сетей.

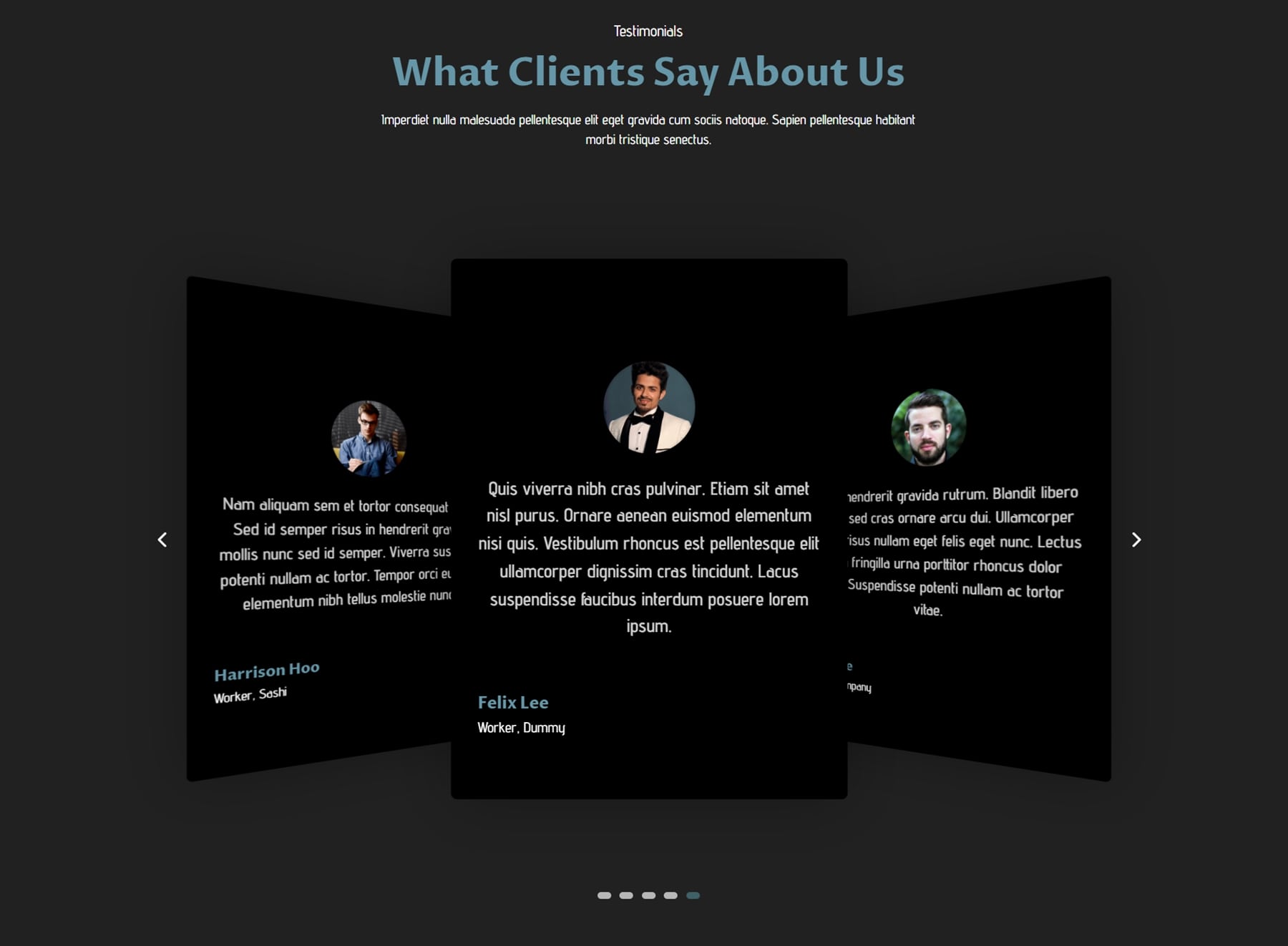
Макет 7 — это карусель отзывов. Это темная схема. Каждый элемент карусели содержит фотографию профиля, текст отзыва, имя и должность.

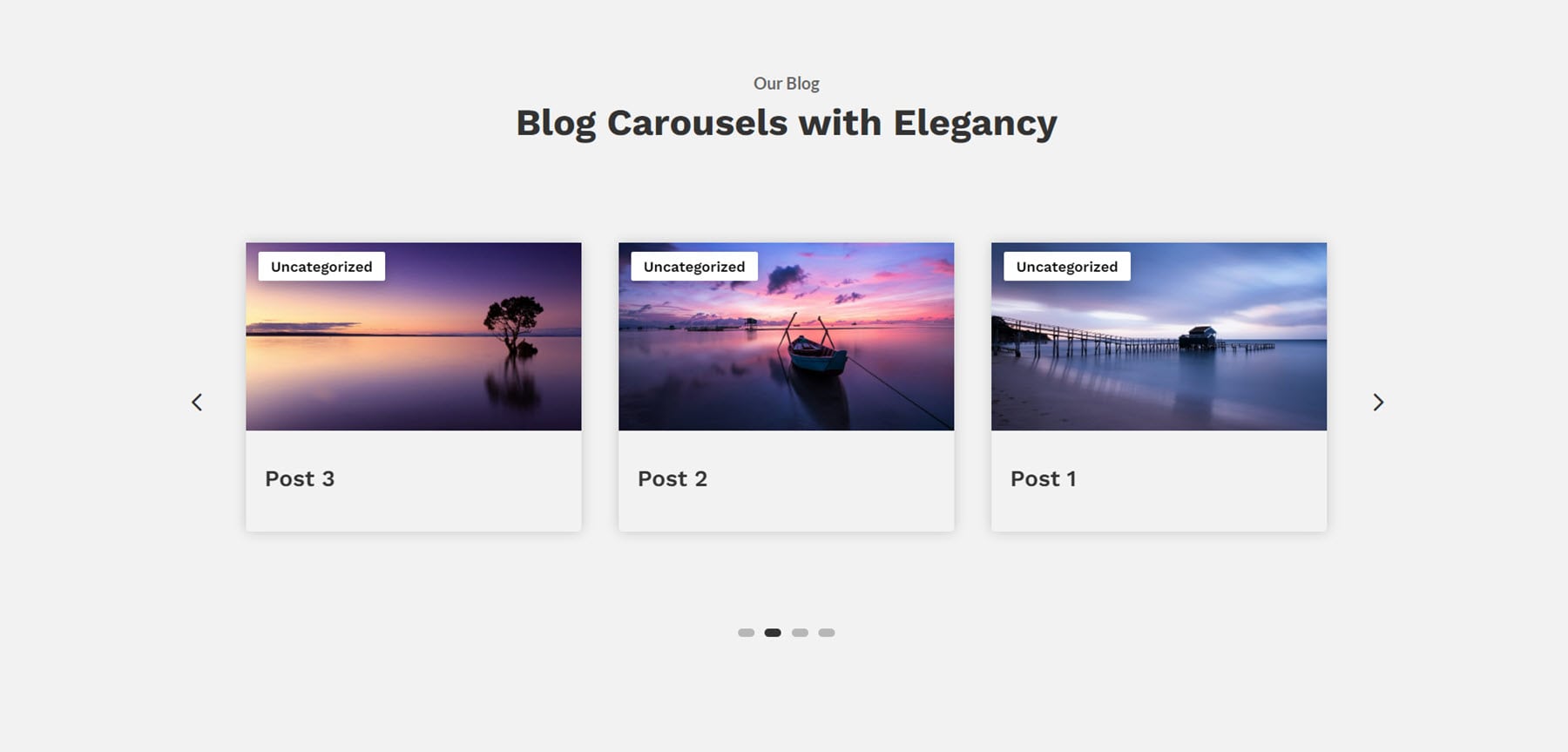
Карусель 13 — это карусель постов в блоге. Это простая карточка с категорией блога в правом верхнем углу изображения и заголовком поста под ним.

Контакты Divi Designer
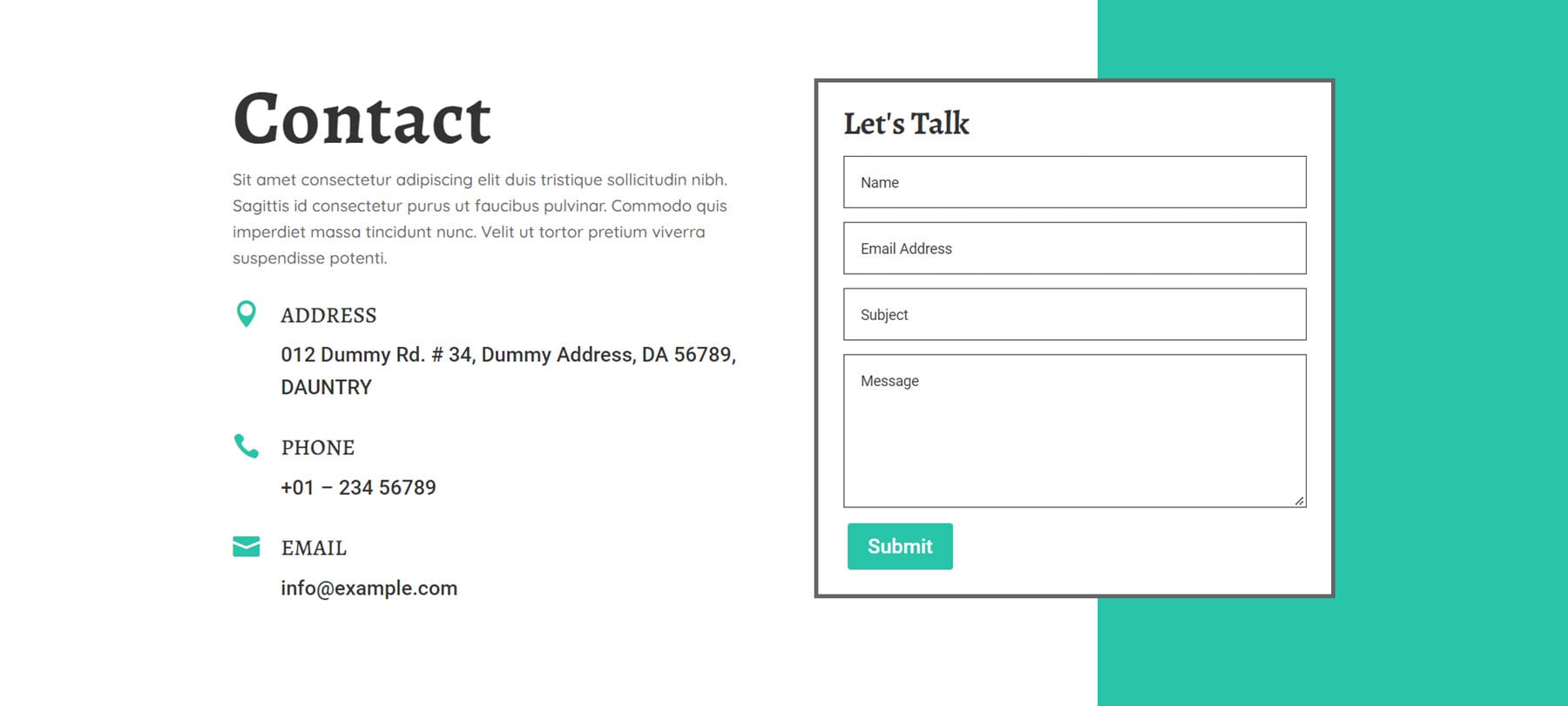
Divi Designer поставляется с 20 макетами разделов контактов. Это макет 4, который содержит текст и контактную информацию слева, а контактную форму — справа.

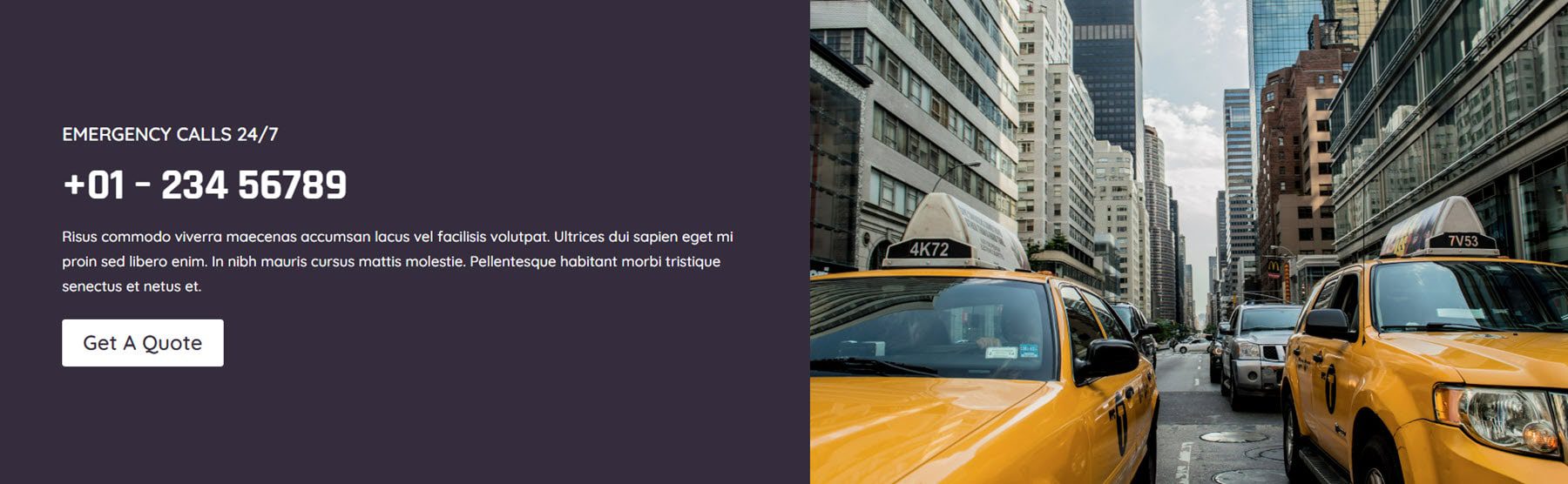
Макет контактов 6 представляет собой простой раздел с номером телефона, текстом и кнопкой CTA слева и изображением справа.

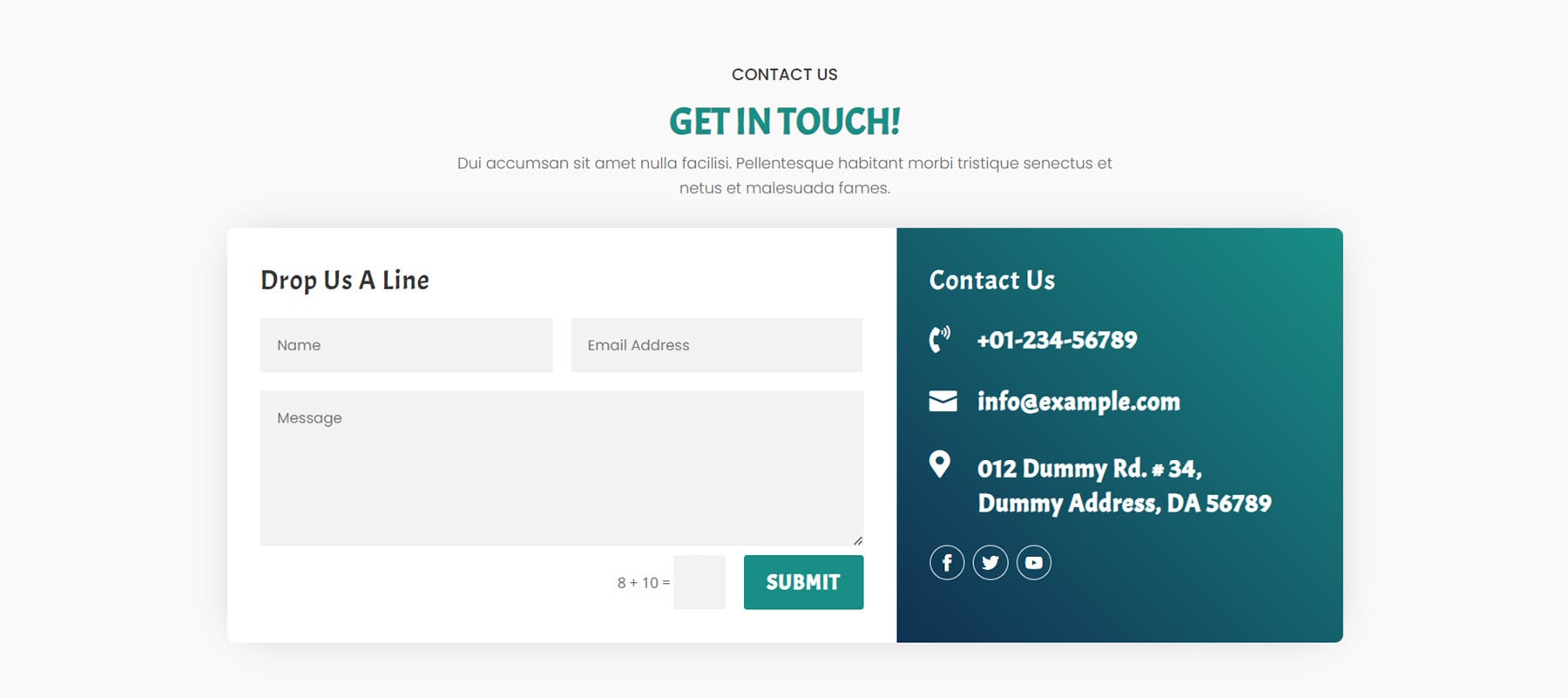
В макете 15 контактная форма находится слева, а контактная информация — справа на градиентном фоне.

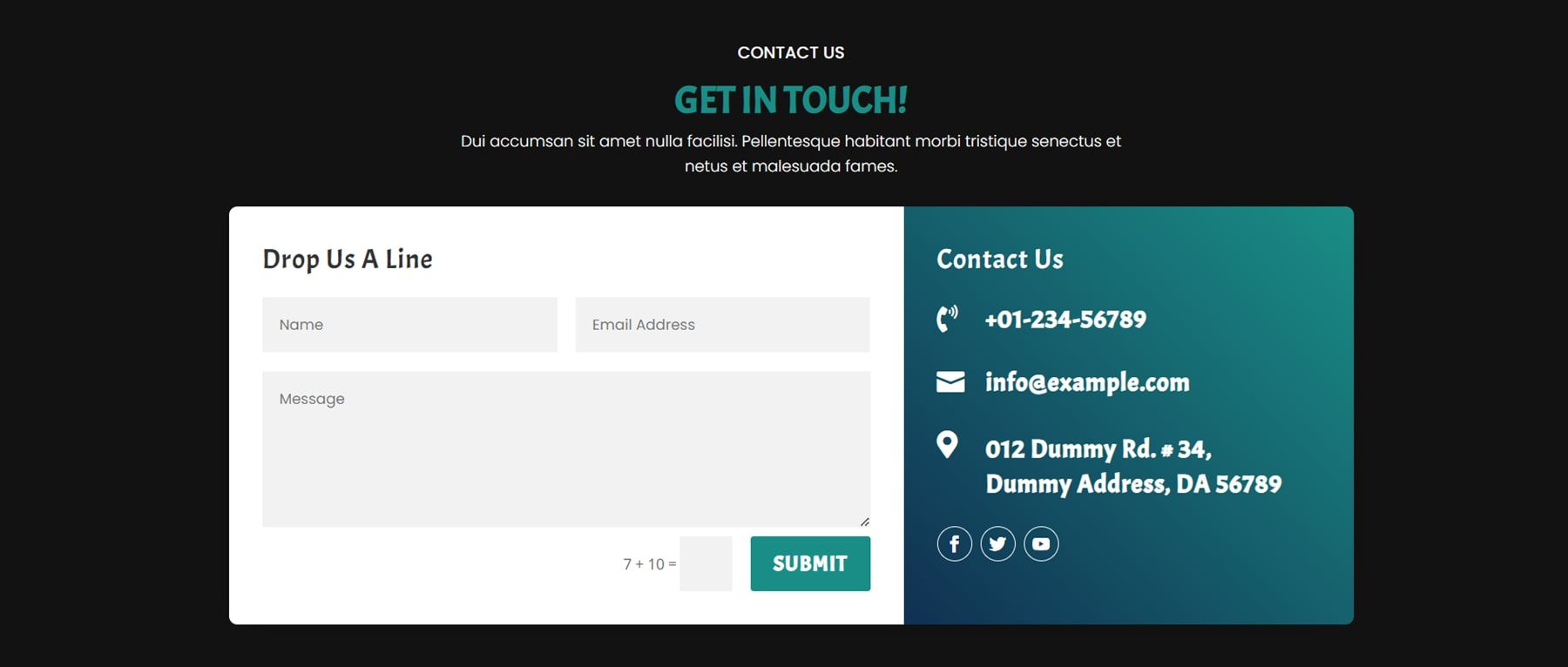
Это темная вариация раскладки 15.

Счетные секции Divi Designer
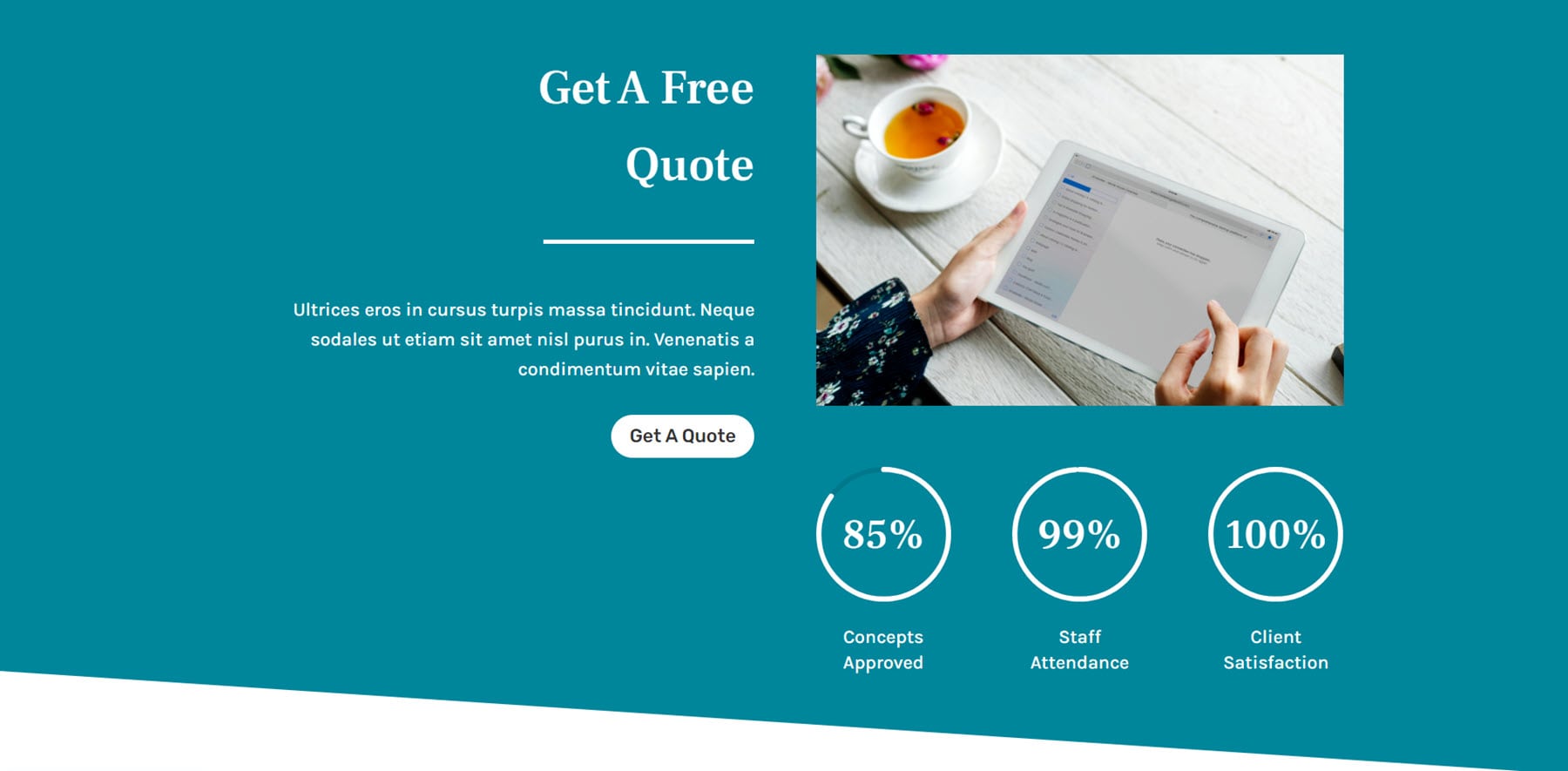
Всего имеется 16 макетов счетчиков. Первый макет предназначен для получения бесплатной цитаты и имеет текст и кнопку CTA слева, а также изображение и несколько числовых счетчиков ниже.

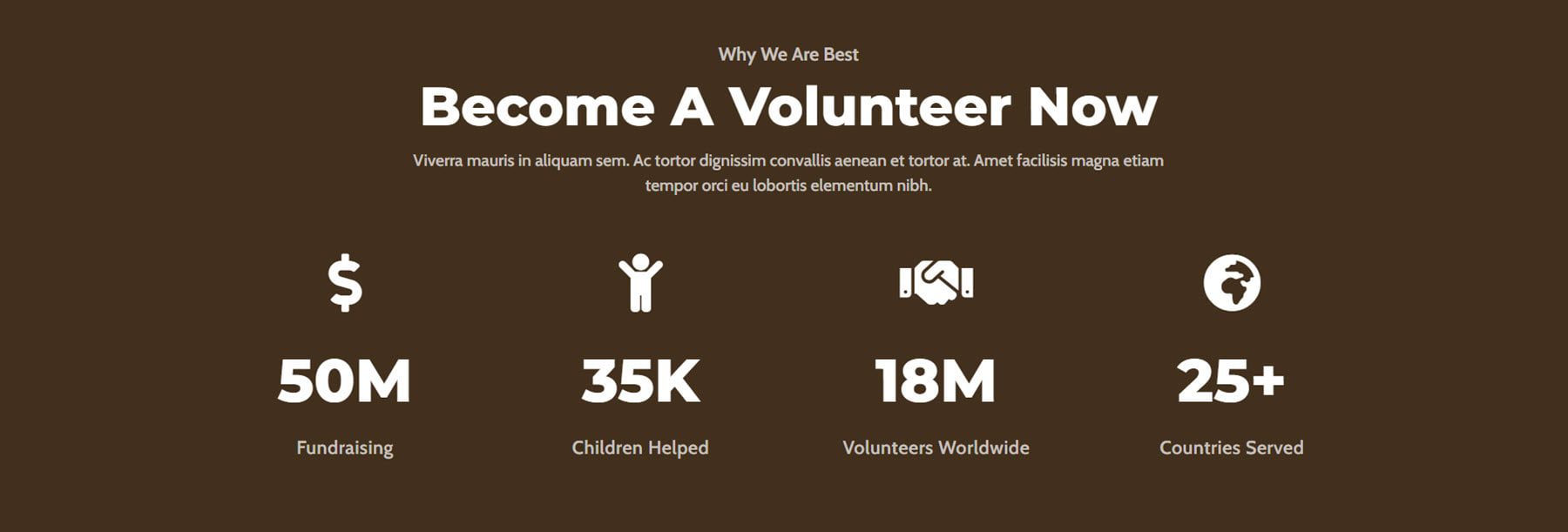
Макет 9 имеет некоторый текст вверху и числовые счетчики со значками внизу.

Макет счетчика 11 имеет полосу счетчика, которая заполняется по мере загрузки страницы. Это темная схема.

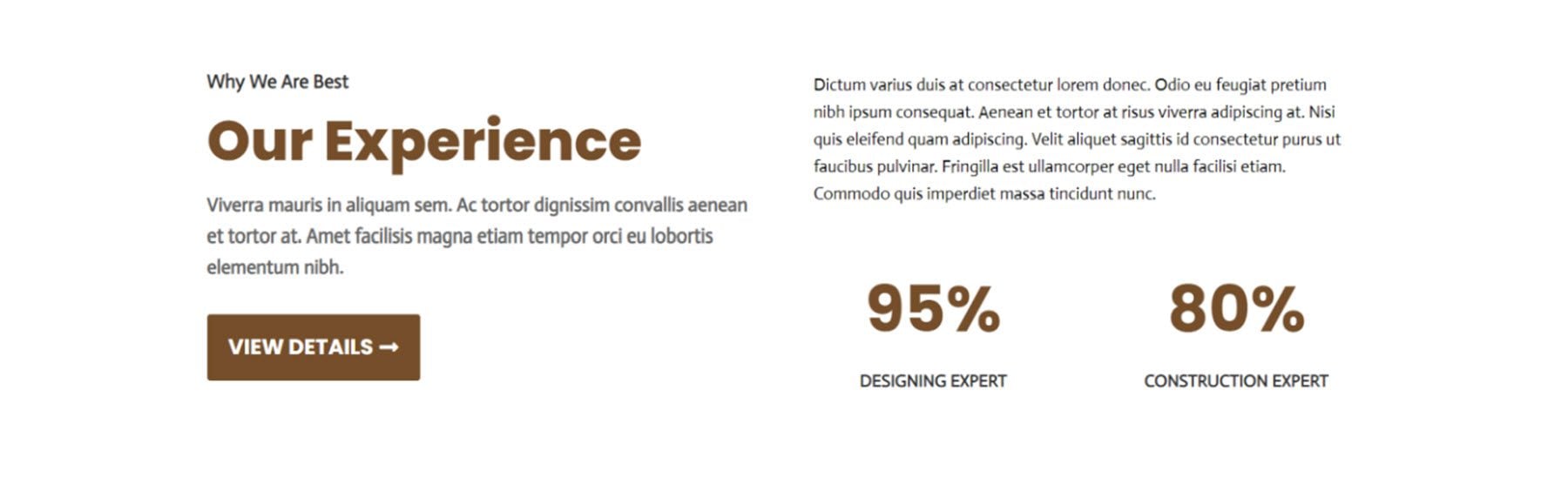
Макет счетчика 15 содержит текст слева и кнопку CTA, а справа еще немного текста, за которым следуют числовые счетчики.

Разделы призыва к действию Divi Designer
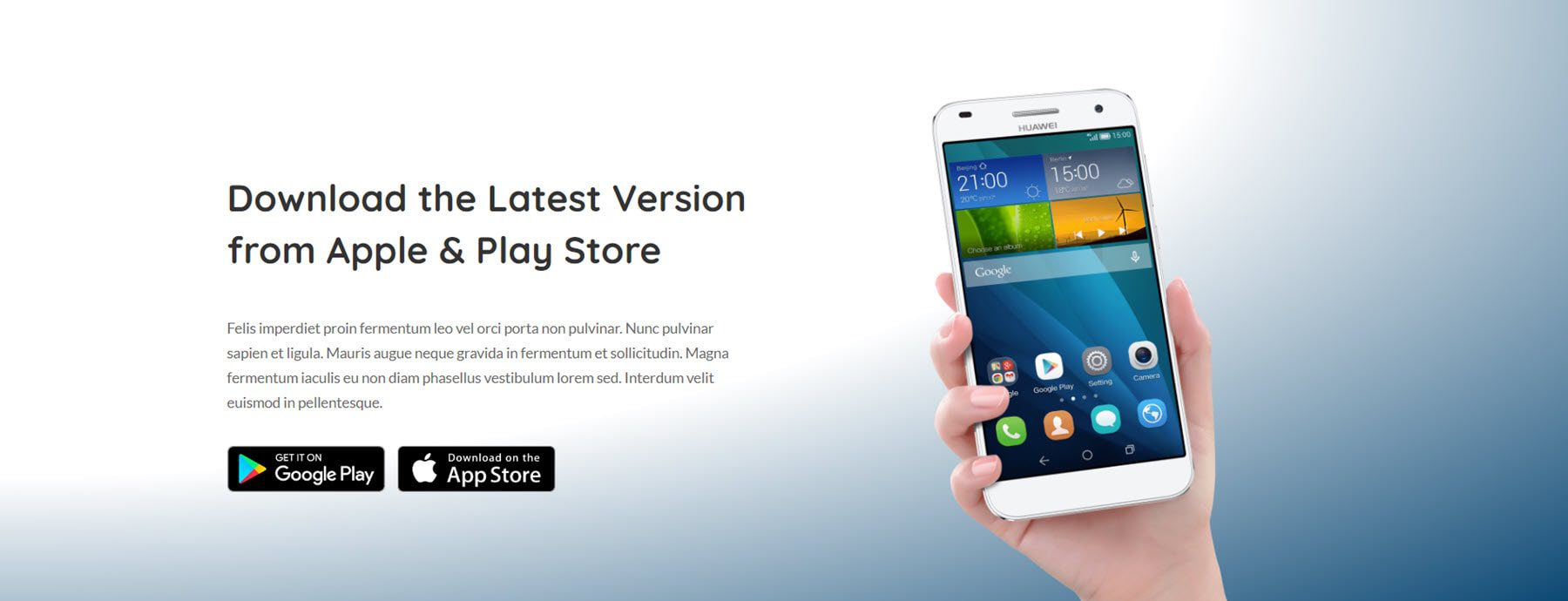
В Divi Designer Pack есть 15 макетов CTA. Первый пример — это макет 5. Это раздел CTA, посвященный мобильному приложению, и в нем представлены изображения, которые могут ссылаться на магазины Google Play и App Store.

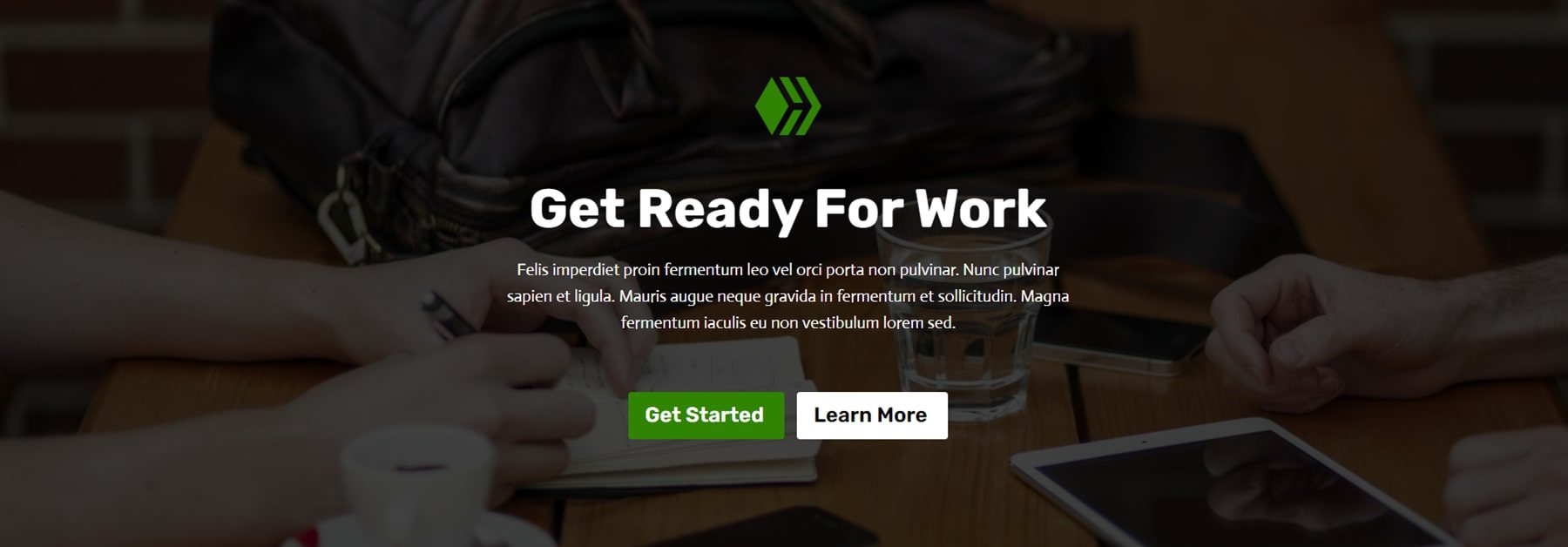
Это раскладка CTA 7 в темной вариации. Он имеет темное наложенное изображение со значком, текстом и двумя кнопками CTA.

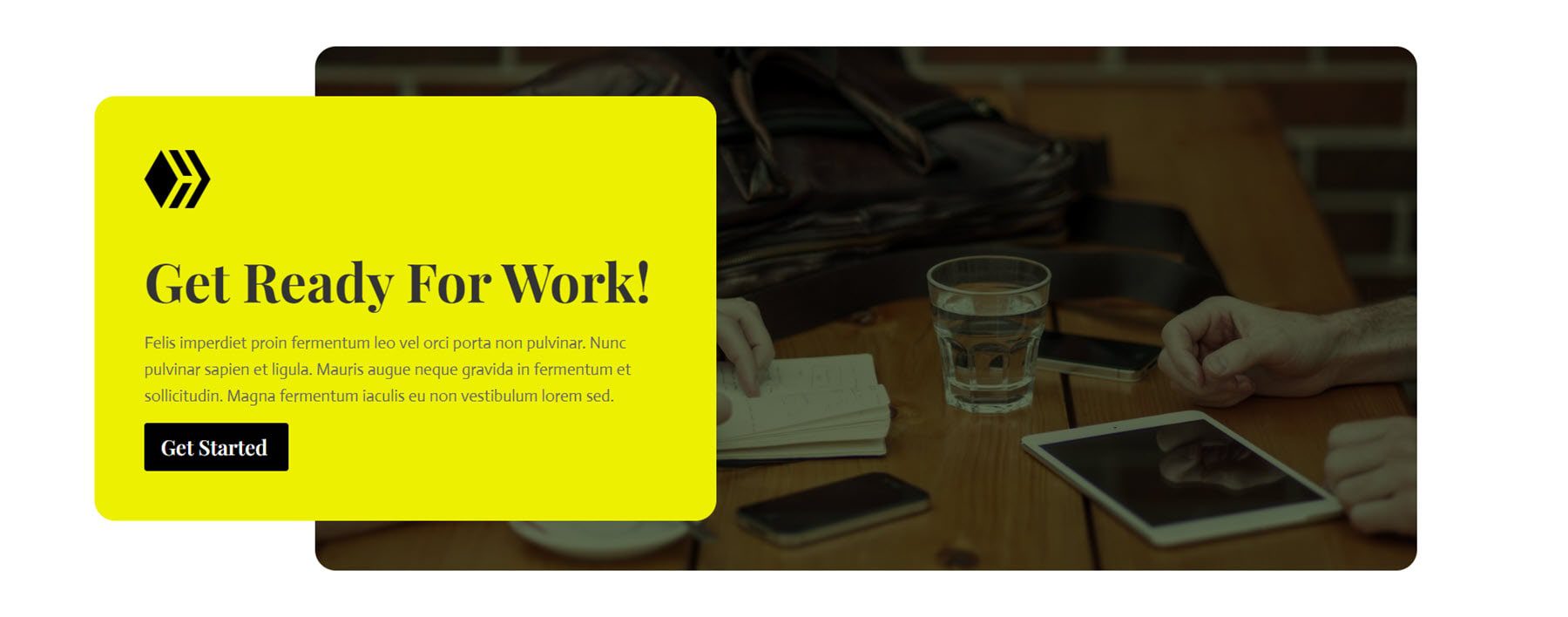
В макете 9 есть модуль аннотации с текстом и кнопка призыва к действию, наложенная на изображение с закругленными углами.

Макет 10 содержит текст и значки социальных сетей.

Разделы часто задаваемых вопросов Divi Designer
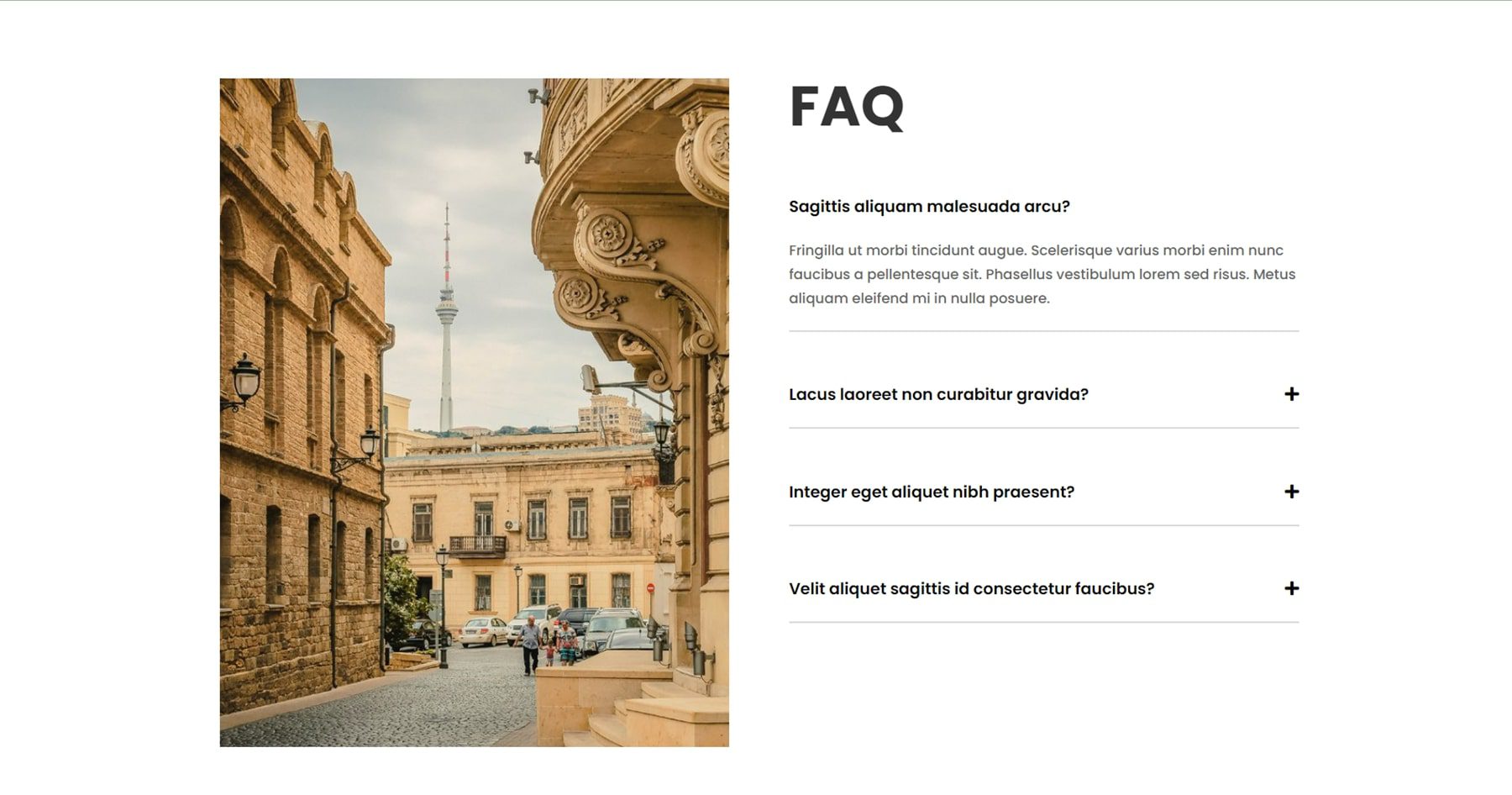
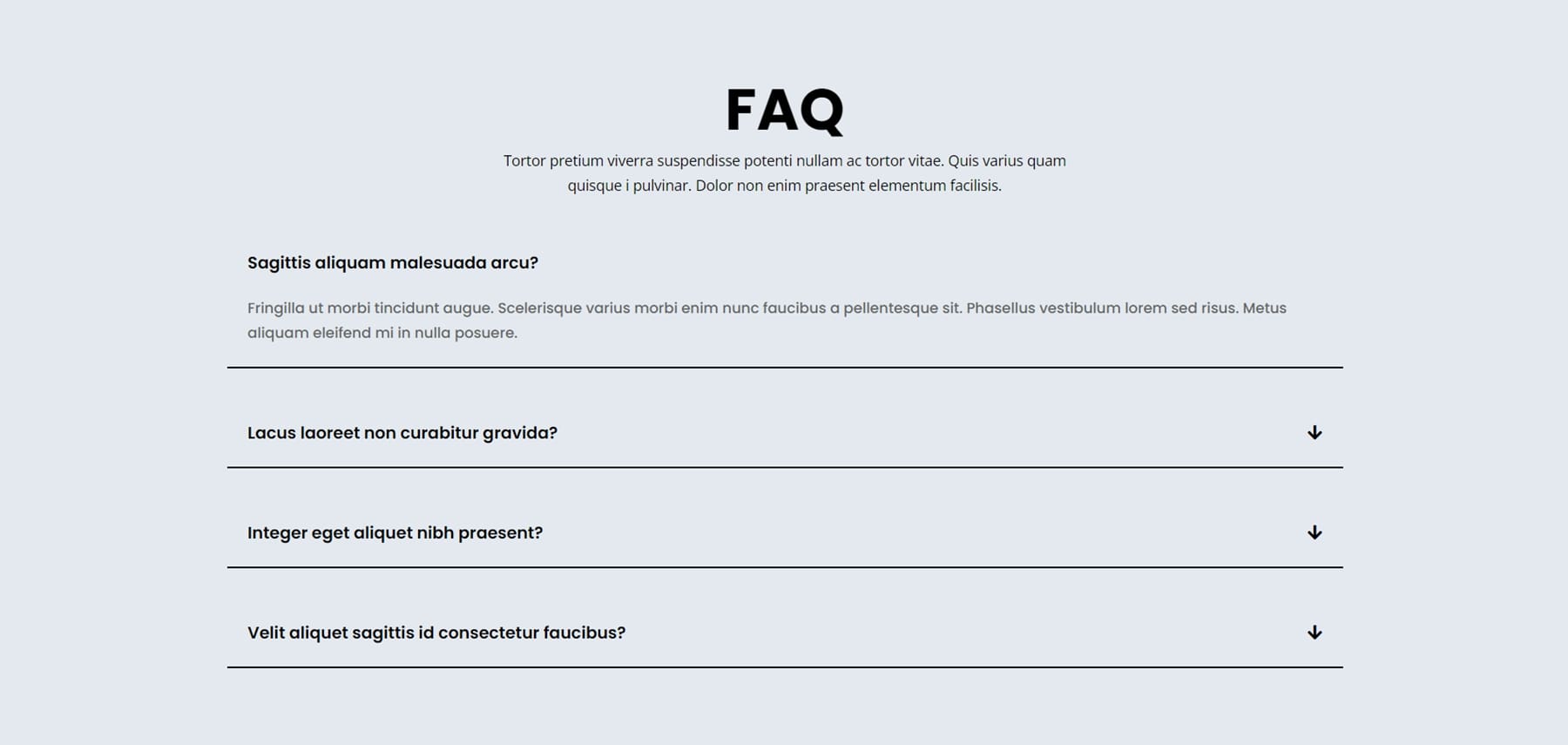
Есть 15 макетов раздела часто задаваемых вопросов. Это первый раздел часто задаваемых вопросов. Он имеет большое изображение с одной стороны и часто задаваемые вопросы в стиле переключения справа.

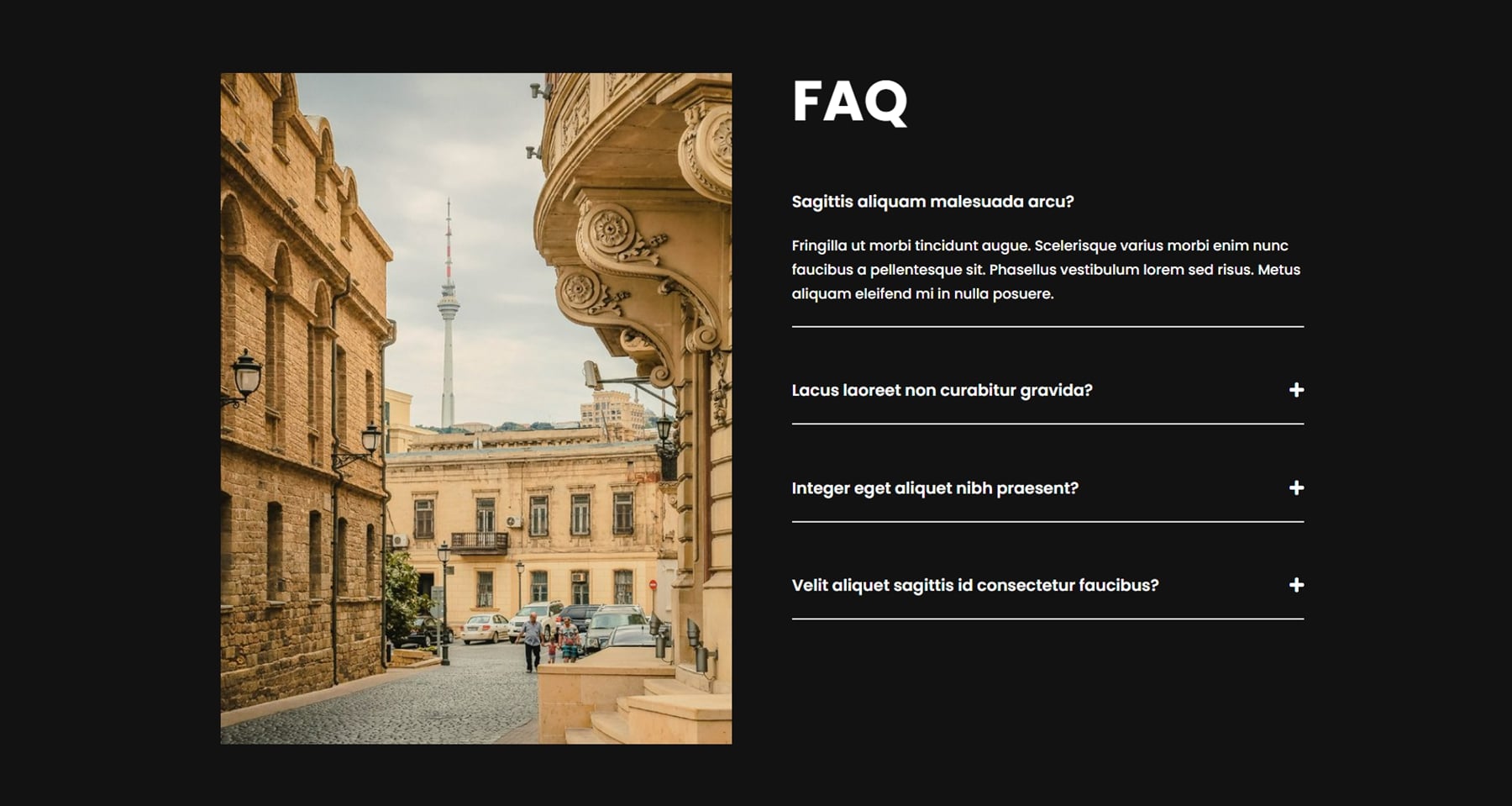
А это темная версия первого раздела FAQ.

Макет часто задаваемых вопросов 4 имеет макет переключателя на всю ширину.

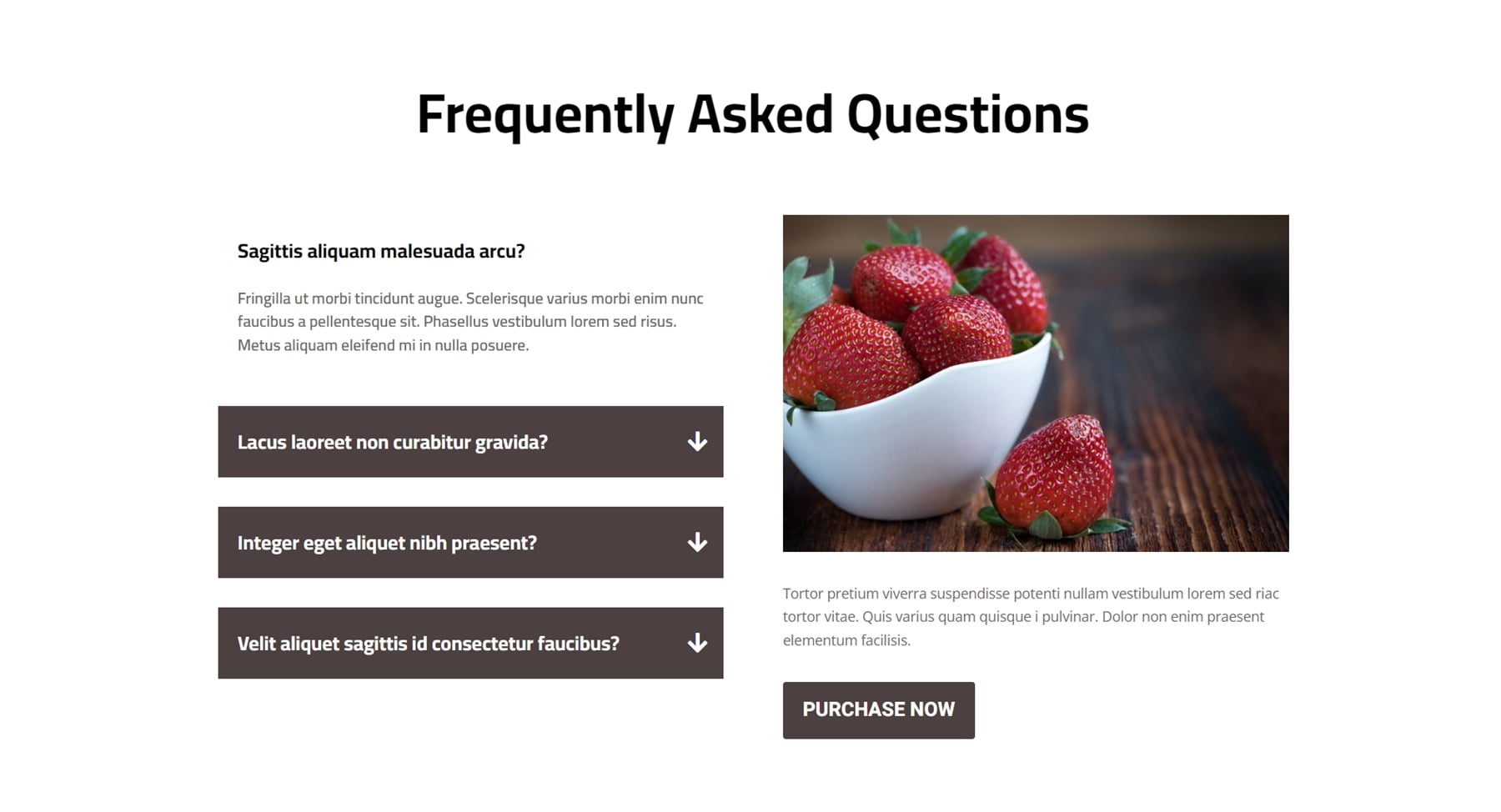
Наконец, макет часто задаваемых вопросов 7 включает переключение вопросов часто задаваемых вопросов слева и изображение, некоторый текст и кнопку CTA справа.

Разделы героев Divi Designer
Всего есть 30 макетов разделов героев. Первый, макет 8, содержит текст слева и прозрачное изображение человека справа.

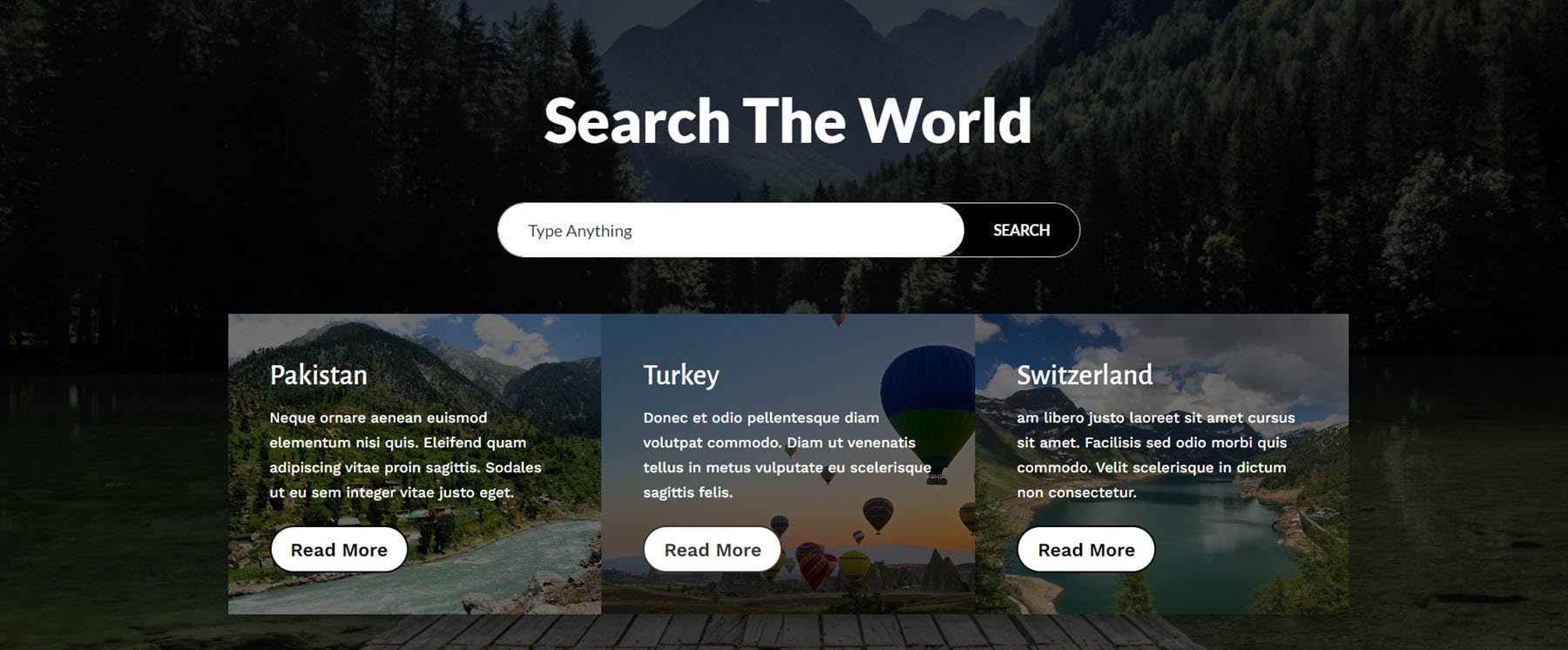
Макет Hero 9 имеет затемненное фоновое изображение с крупным текстом и панелью поиска. Под строкой поиска находятся три карточки с изображениями с текстом описания и кнопка «Подробнее».

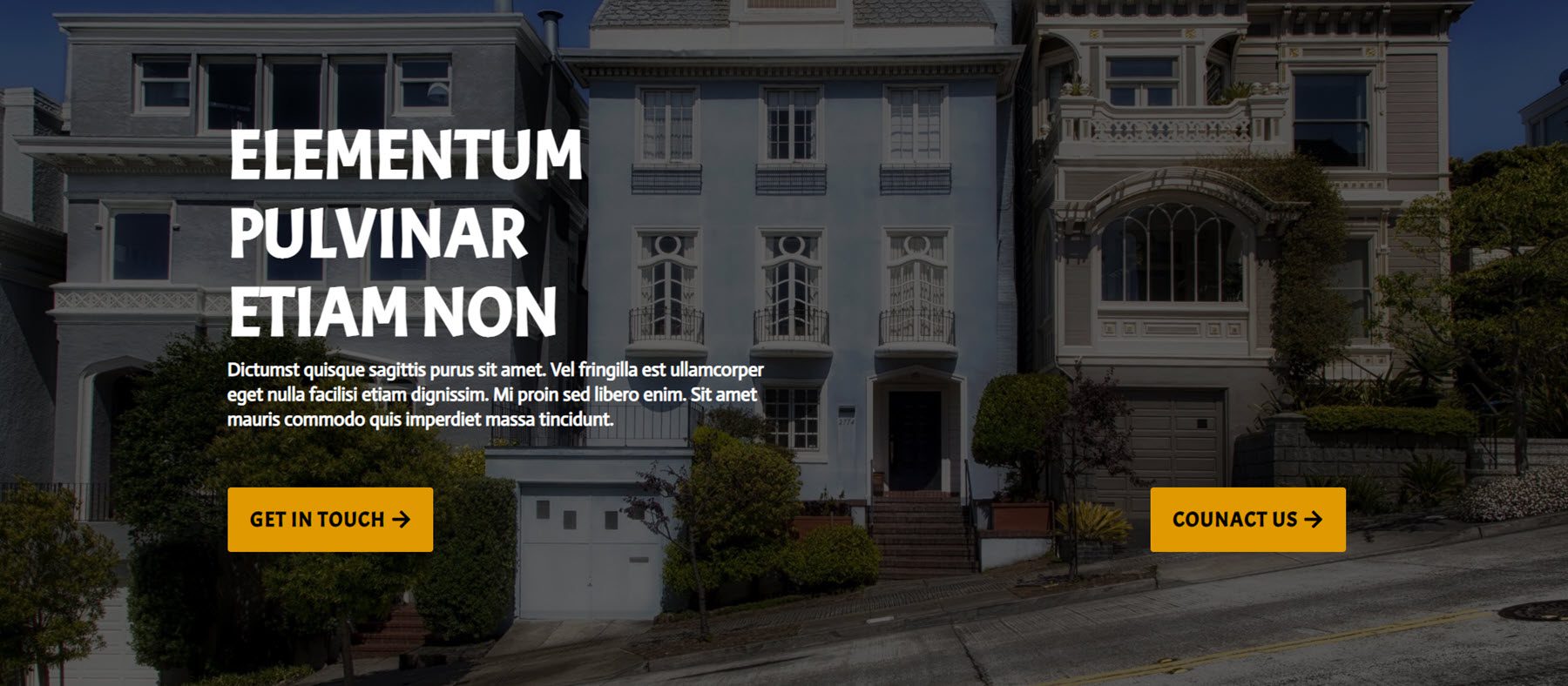
Макет 19 использует большое затемненное фоновое изображение, текст и две кнопки.

Разделы с ценами на Divi Designer
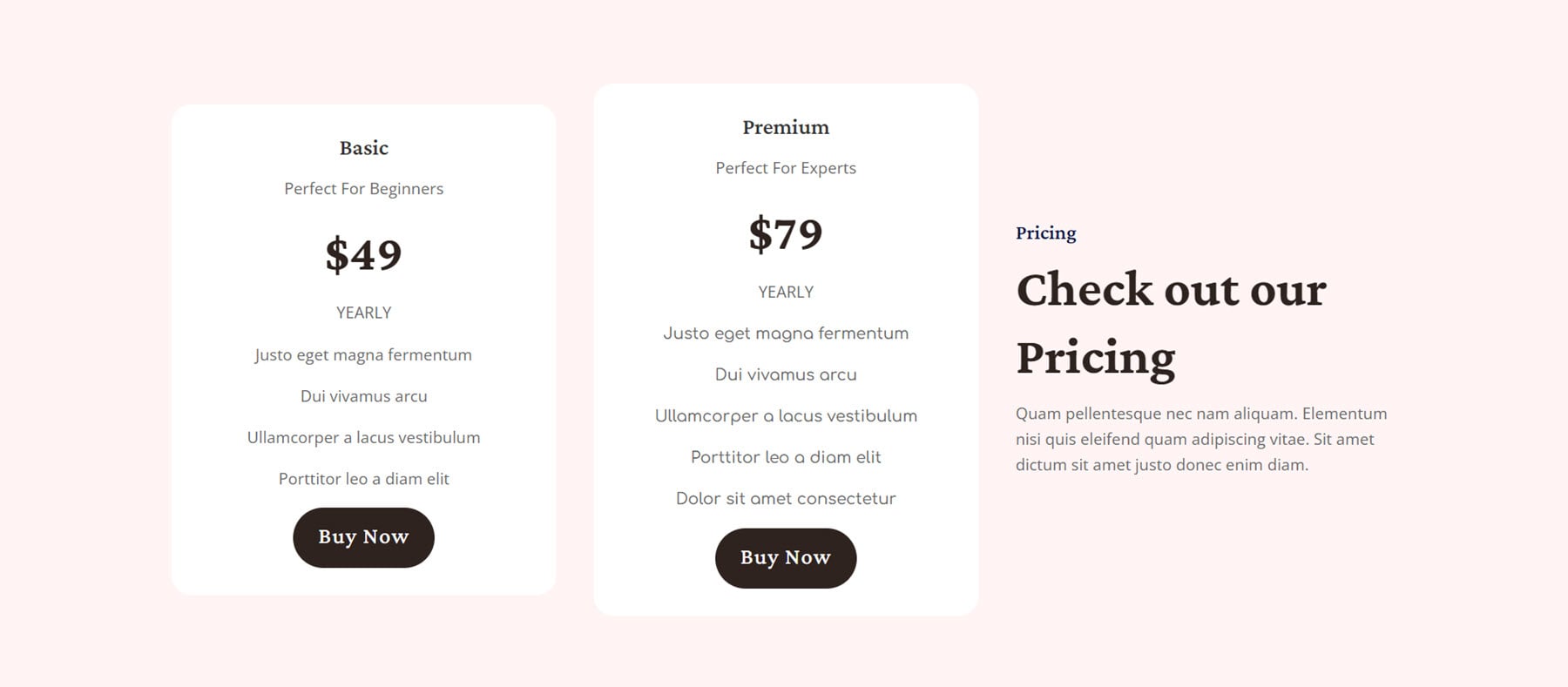
Есть также 20 макетов ценообразования. Это макет цен 7. Он имеет розовый фон и две карточки с ценами с текстом справа. Каждая карточка с ценами имеет заголовок и подзаголовок, цену, детали и кнопку «Купить сейчас».

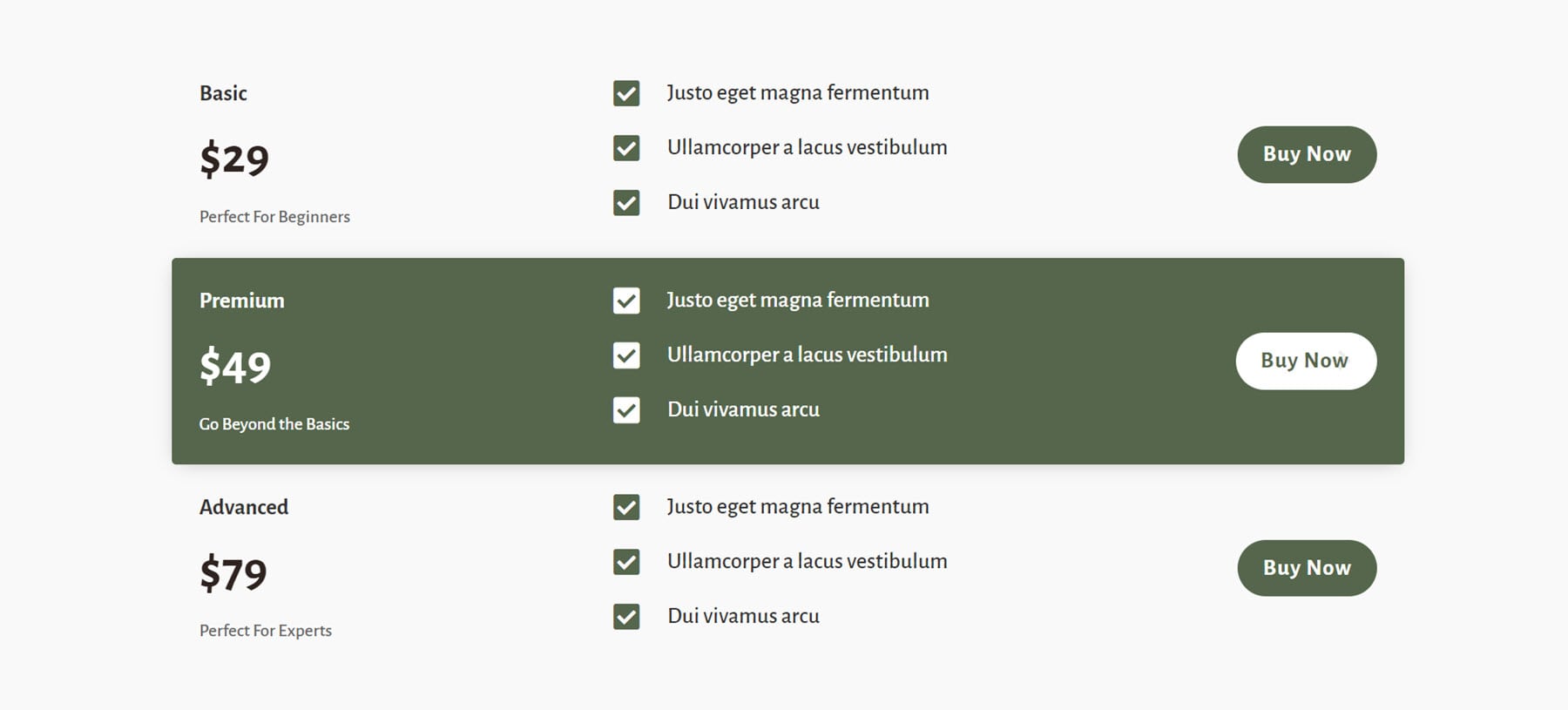
Макет ценообразования 8 включает три ценовых уровня. Название и цена вместе с подзаголовком находятся слева. Функции отображаются справа и отмечены галочками, а кнопка «Купить сейчас» находится справа. Средний вариант выделен зеленым цветом.

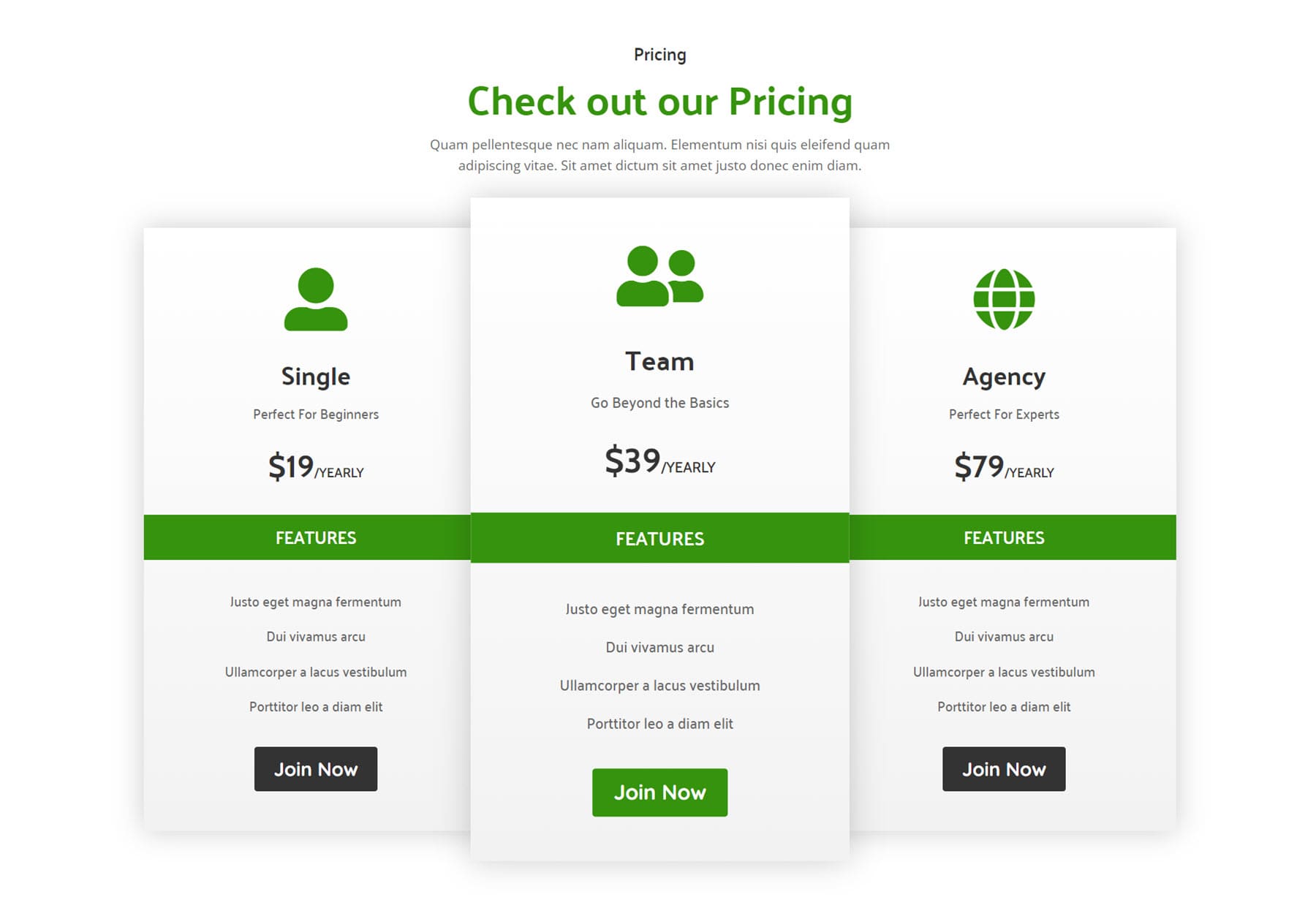
Макет 12 состоит из трех карточек со значком, заголовком и подзаголовком, а также ценой вверху каждой карточки. Существует зеленый баннер, который отделяет верхнюю часть от функций, а затем список функций, за которым следует кнопка. Каждая карта имеет эффект наведения, который перемещает карту вверх при наведении.

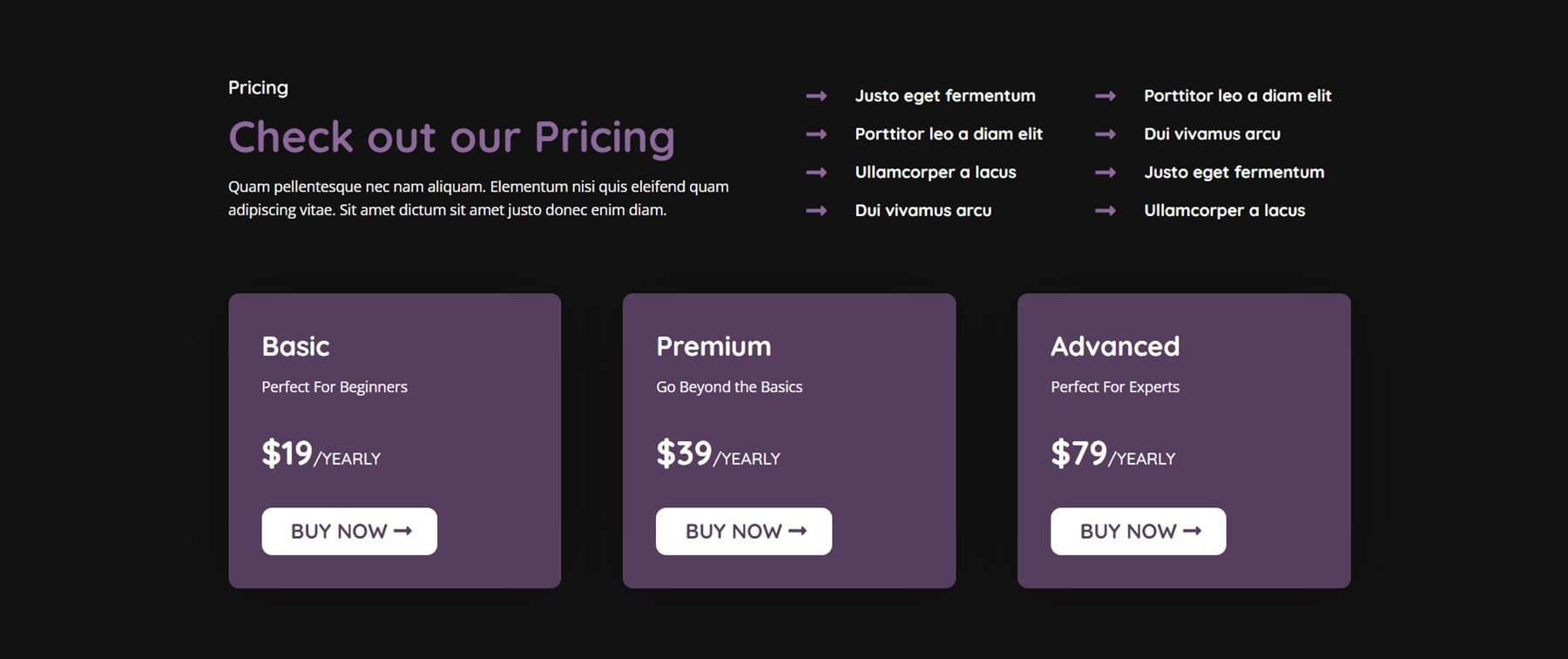
Вот темная версия макета ценообразования 19. Вверху есть несколько значков с рекламой, чтобы выделить функции, и три блока тарифного плана.

Разделы услуг Divi Designer
Divi Designer Pack поставляется с 25 макетами сервисов. В макете 3 есть заголовок, три модуля аннотации на темном фоне с текстом описания и кнопка.

Макет услуг 14 состоит из трех карточек со значком вверху, некоторым текстом описания, пронумерованным текстовым списком и ссылкой для просмотра сведений.

Макет 19 содержит некоторый текст заголовка и текст описания, а также шесть рекламных модулей со значками, представляющими каждую услугу.

Это темная версия макета услуг 25. В нем есть четыре раздела услуг с эффектом наведения, который затемняет карту.

Разделы слайдера Divi Designer
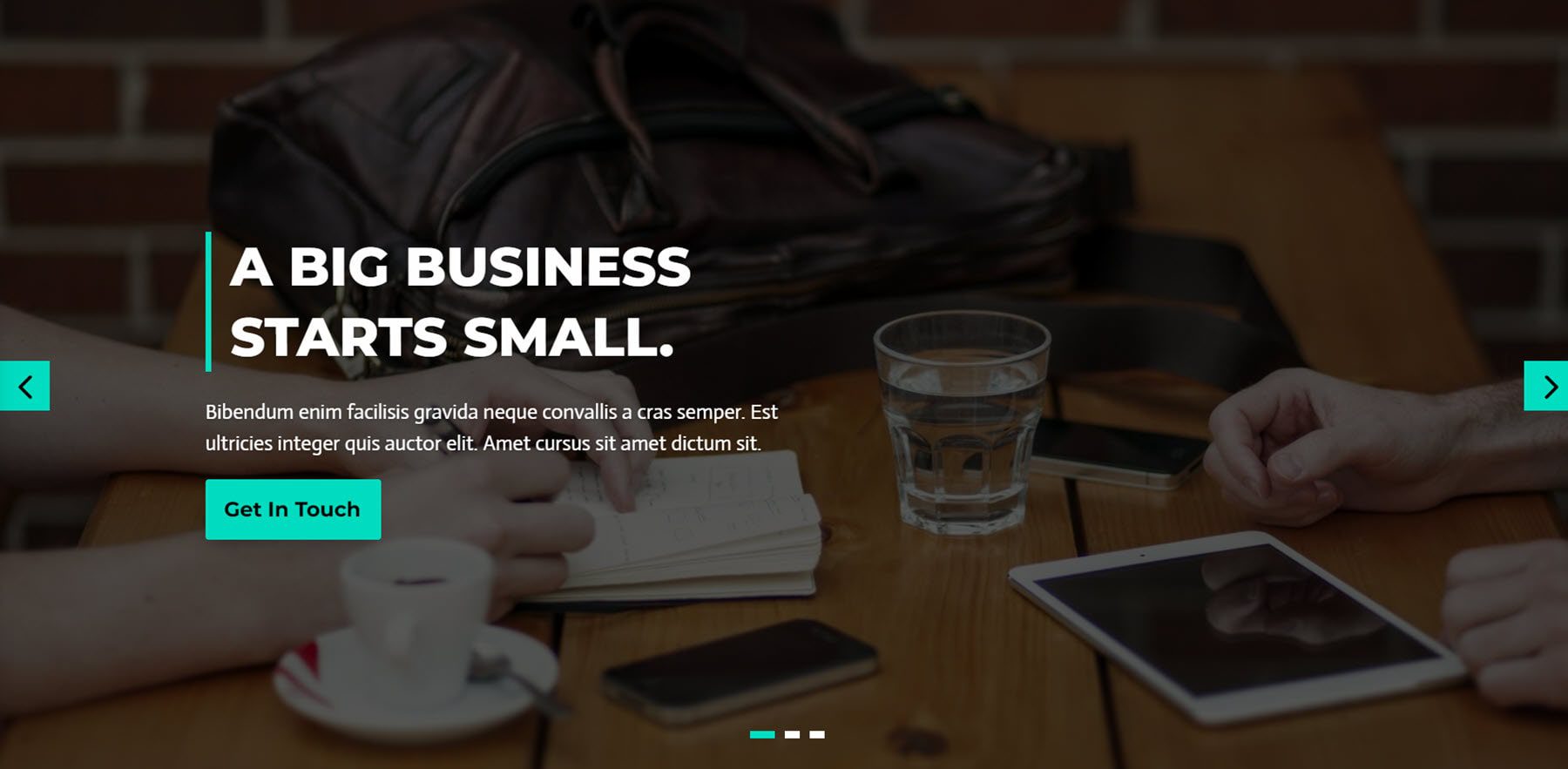
Всего доступно 15 макетов слайдера. Макет слайдера 1 представляет собой небольшой текстовый слайдер с номером, текстом и кнопкой на каждом слайде. Над ползунком есть заголовок с зеленым фоном, а справа — изображение.

Макет слайдера 8 представляет собой большое изображение слайдера с темным наложением. Слева есть текст, а внизу кнопка.


Макет слайдера 12 имеет большое фоновое изображение и текстовые слайды на белом фоне, который меняется с каждым слайдом. На каждом слайде также есть кнопка.

Разделы команды Divi Designer
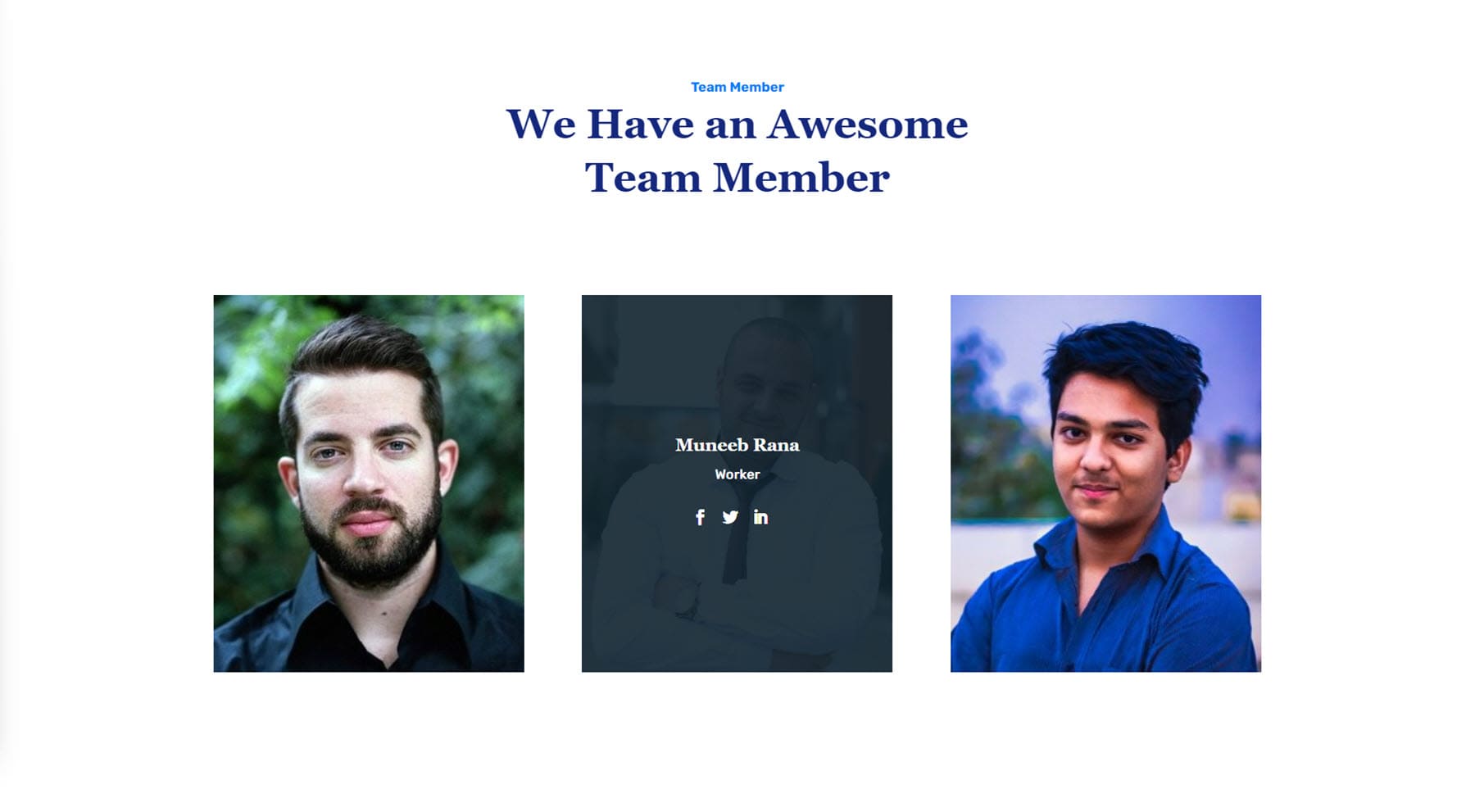
Всего есть 25 макетов командных секций. Макет 8 включает заголовок и три изображения членов команды с эффектом наведения. При наведении курсора на изображение появляется темное наложение, и отображаются имя члена команды, должность и значки социальных сетей.

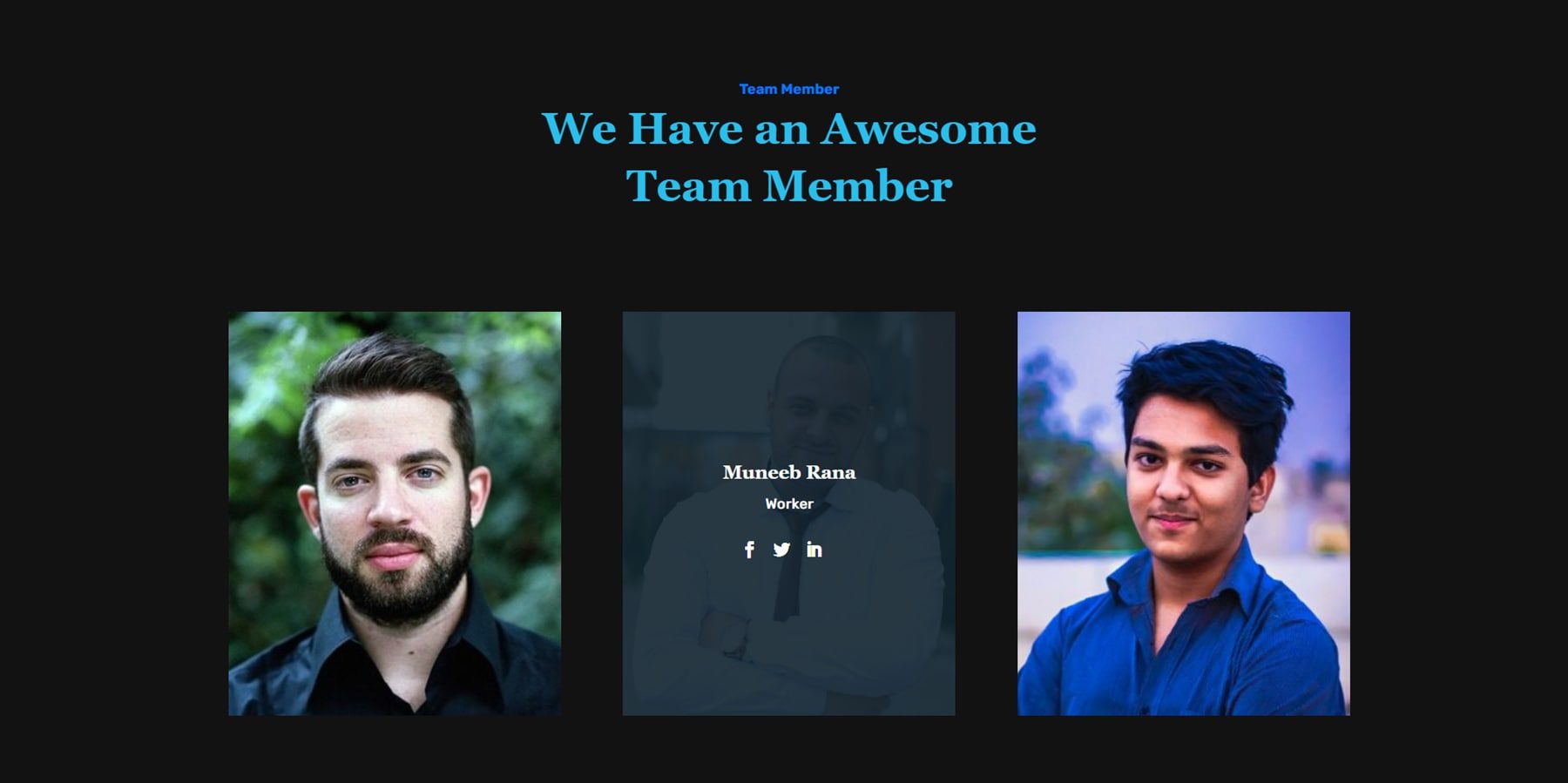
Вот темная версия макета 8.

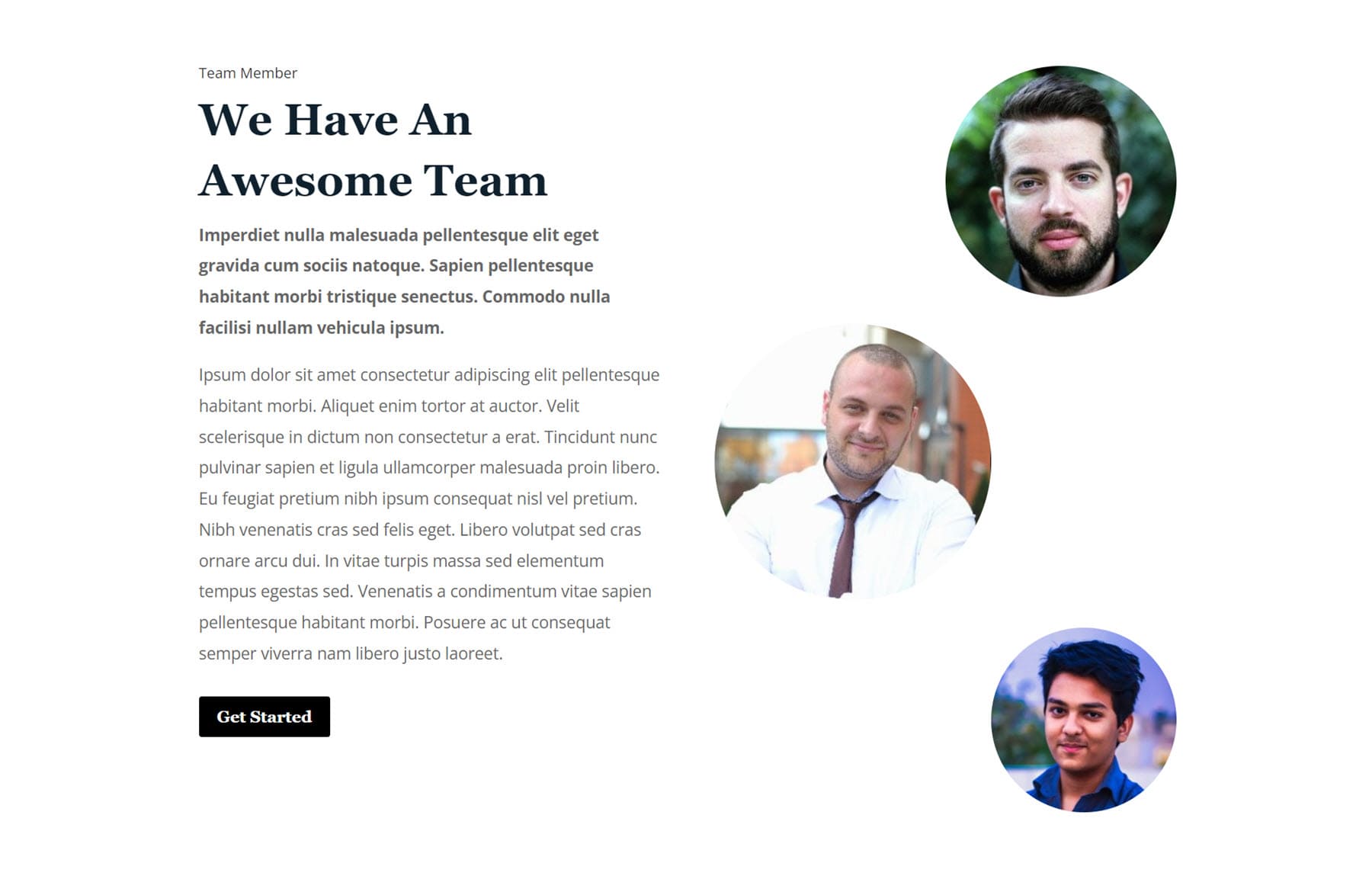
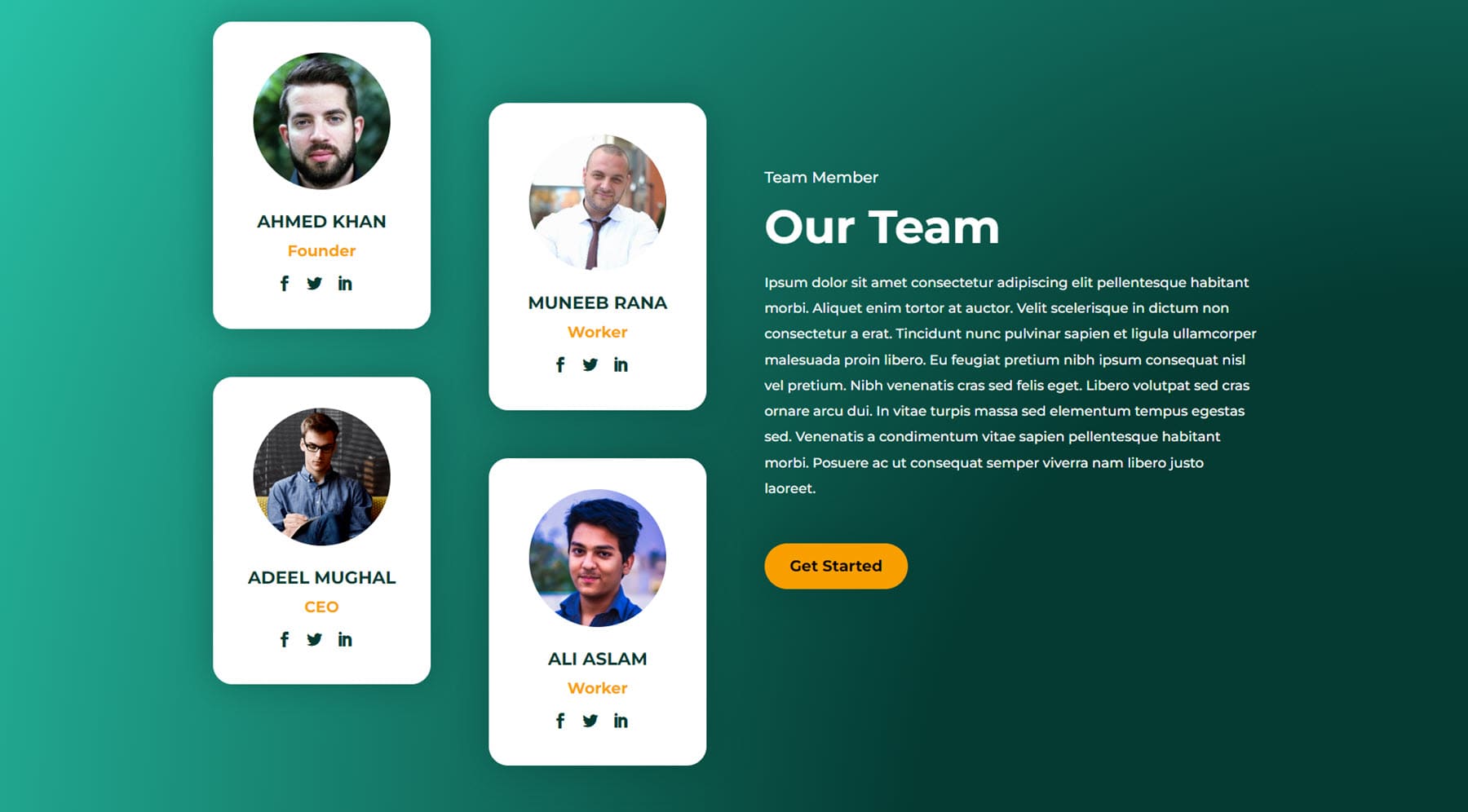
Макет 13 имеет заголовок и текст с левой стороны, а также кнопку CTA. Справа три круглых изображения членов команды. Как и в предыдущем дизайне, при наведении курсора на изображение отображаются имя члена команды, должность и значки социальных сетей.

Этот дизайн представляет собой макет 18 и содержит карточки с фотографиями членов команды, названиями должностей и ссылками на социальные сети. Справа находится заголовок и описание, за которыми следует кнопка CTA.

Разделы отзывов Divi Designer
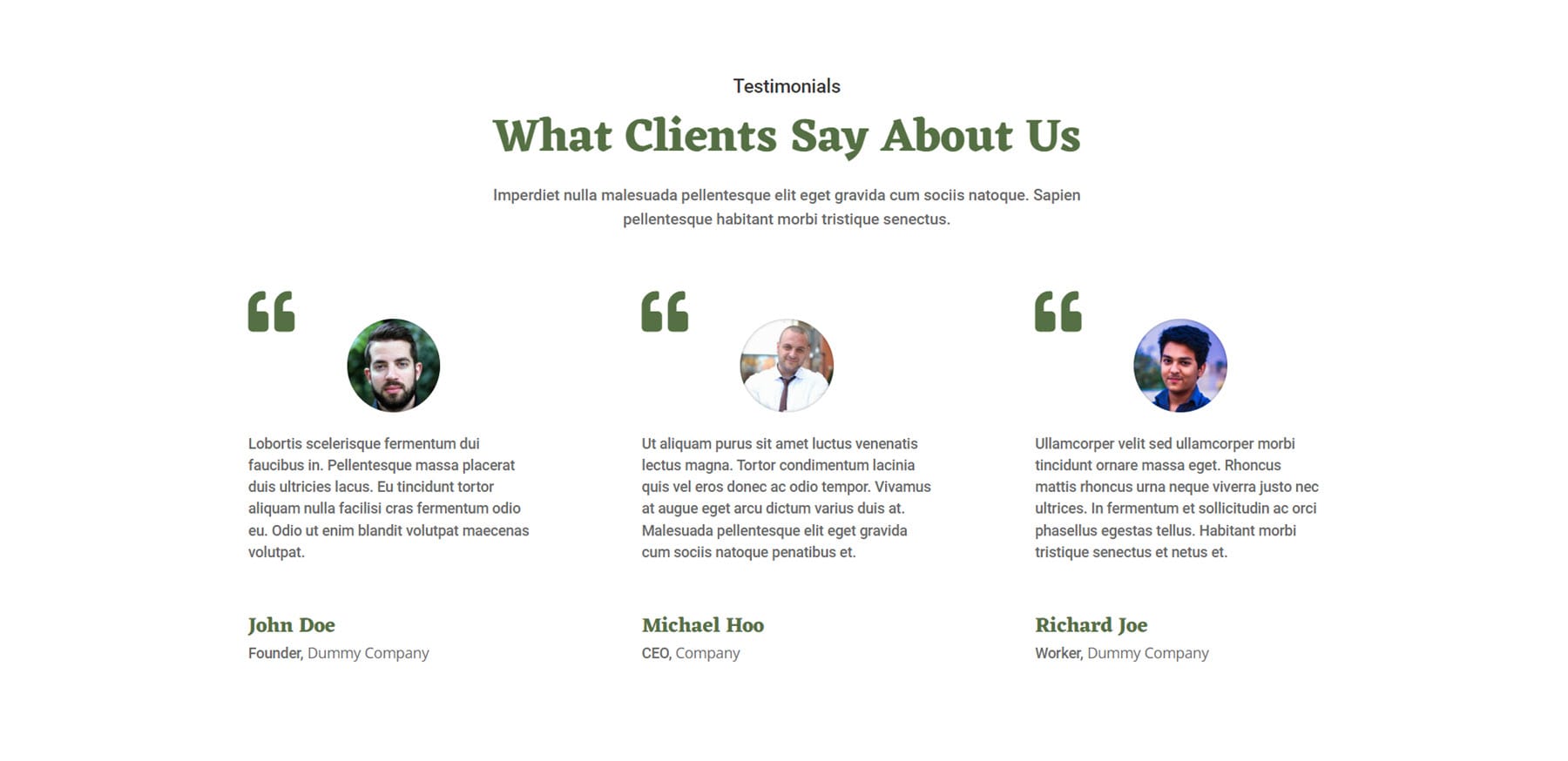
Есть 25 различных разделов отзывов. Это макет 1 с заголовком и основным текстом вверху, за которыми следуют три раздела отзывов. У каждого отзыва есть значок, изображение, основной текст, имя, должность и название компании.

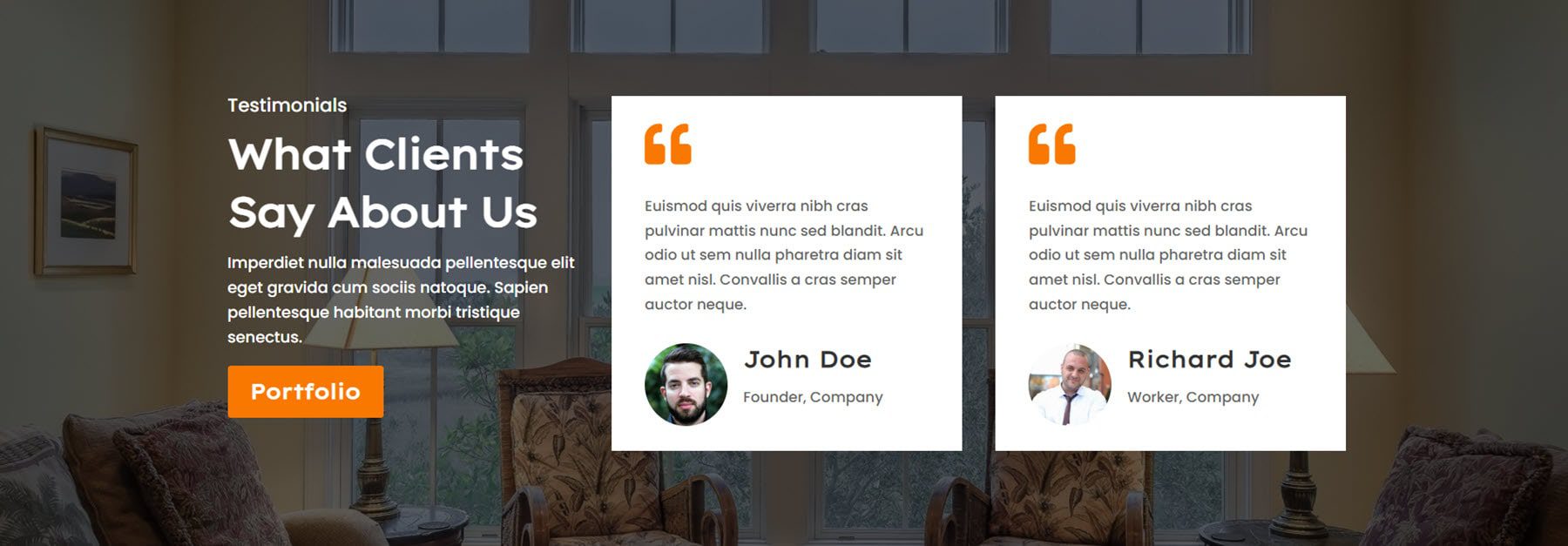
Этот раздел представляет собой макет 2. Он содержит две карточки с отзывами со значком цитаты, текстом, изображением, именем, должностью и названием компании на фоне изображения с темным наложением. Слева вы можете найти текст заголовка, основной текст и кнопку CTA.

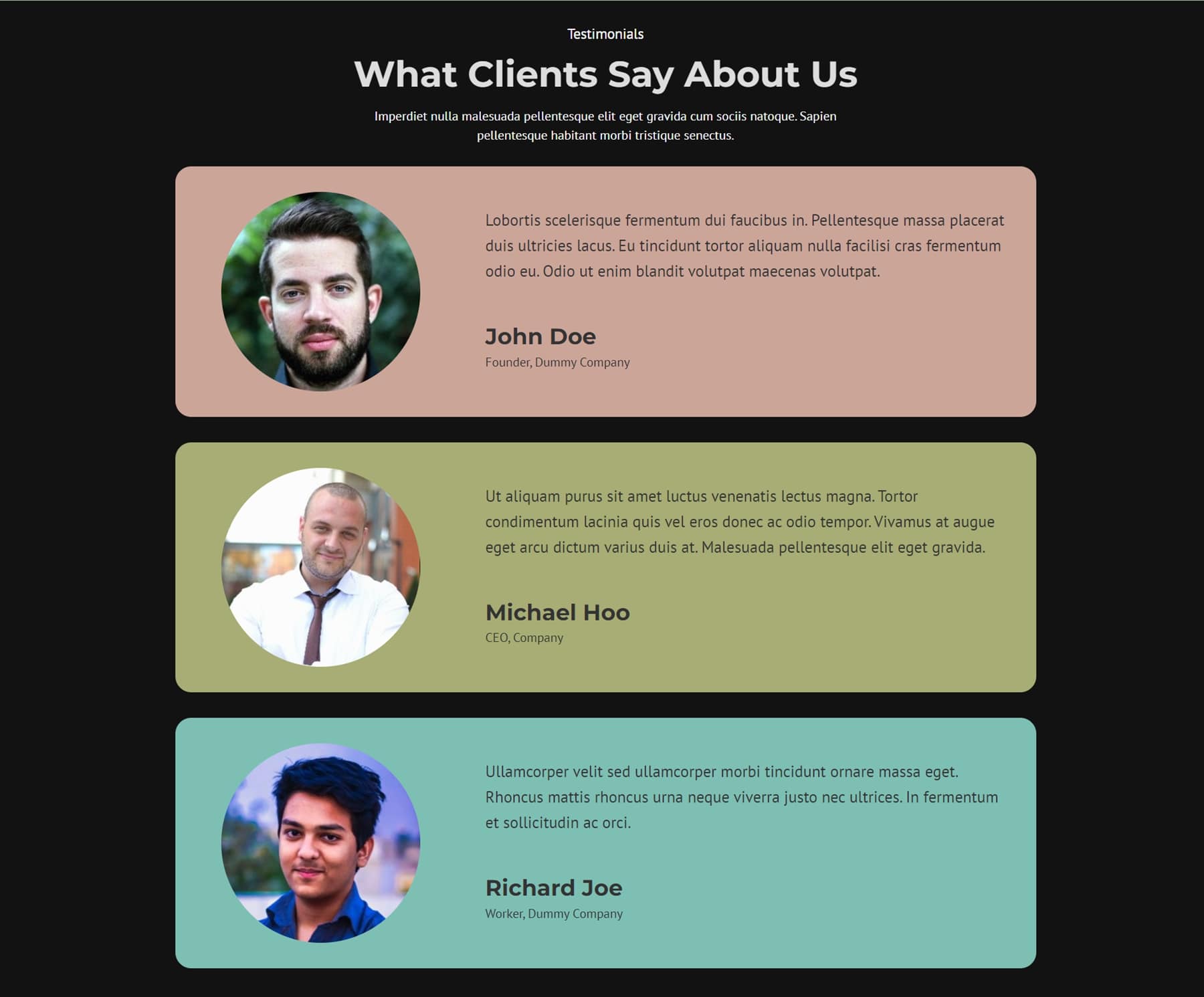
Это темная версия макета 5 с красочными разделами, содержащими отзывы клиентов.

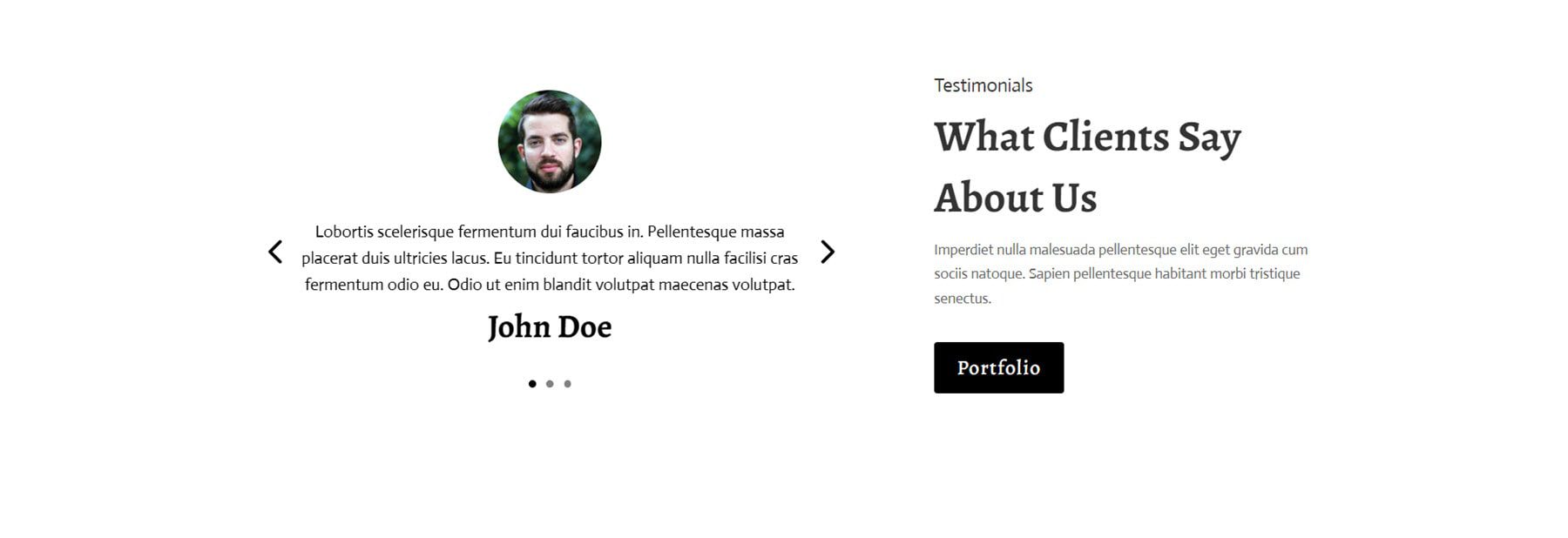
Макет 7 имеет ползунок отзыва слева с изображением, текстом отзыва и именем внизу. Справа находится текст заголовка, основной текст и кнопка CTA.

Шаблоны конструктора тем Divi Designer
Далее идут шаблоны конструктора тем. Это шаблоны заголовка, нижнего колонтитула и основного текста, которые можно загрузить из конструктора тем в настройках Divi на панели управления WordPress.
Шаблоны нижнего колонтитула Divi Designer
Всего существует 20 шаблонов нижнего колонтитула. Во-первых, это макет нижнего колонтитула 4. Этот дизайн имеет логотип, значки социальных сетей и уведомление об авторских правах слева. Справа две колонки пунктов меню.

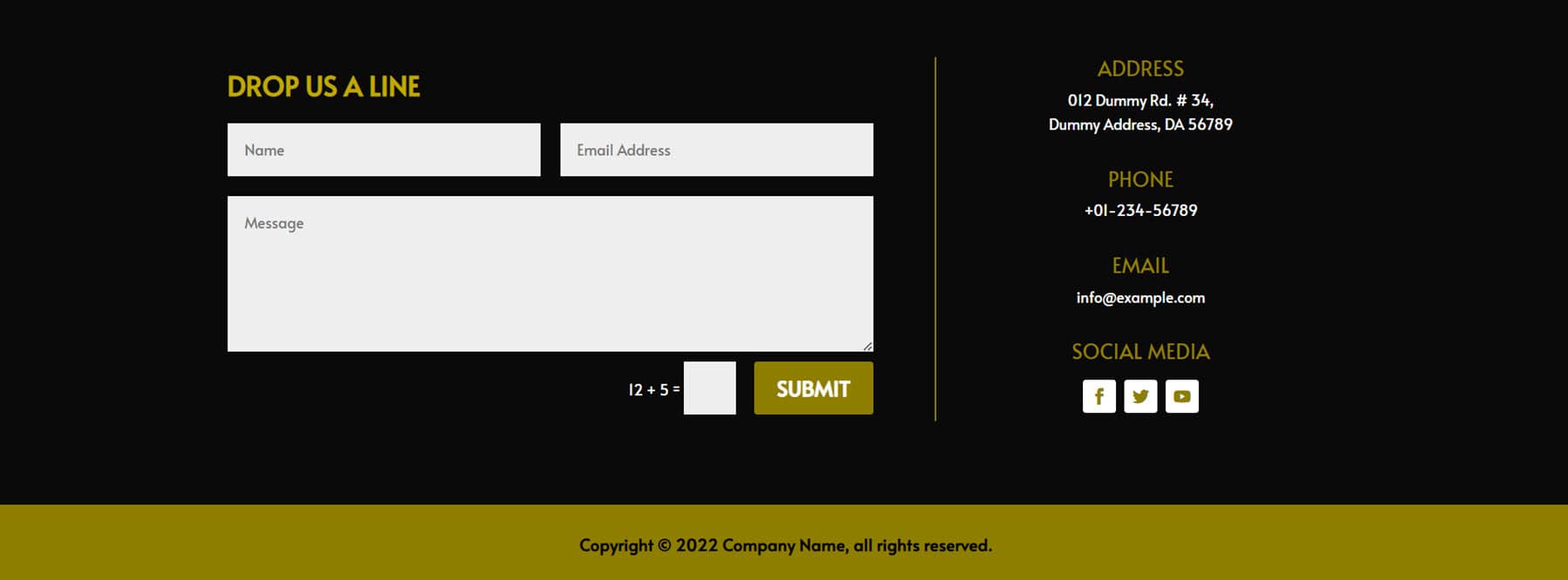
Макет нижнего колонтитула 13 имеет контактную форму слева и контактную информацию и значки социальных сетей справа. Также есть панель нижнего колонтитула с информацией об авторских правах.

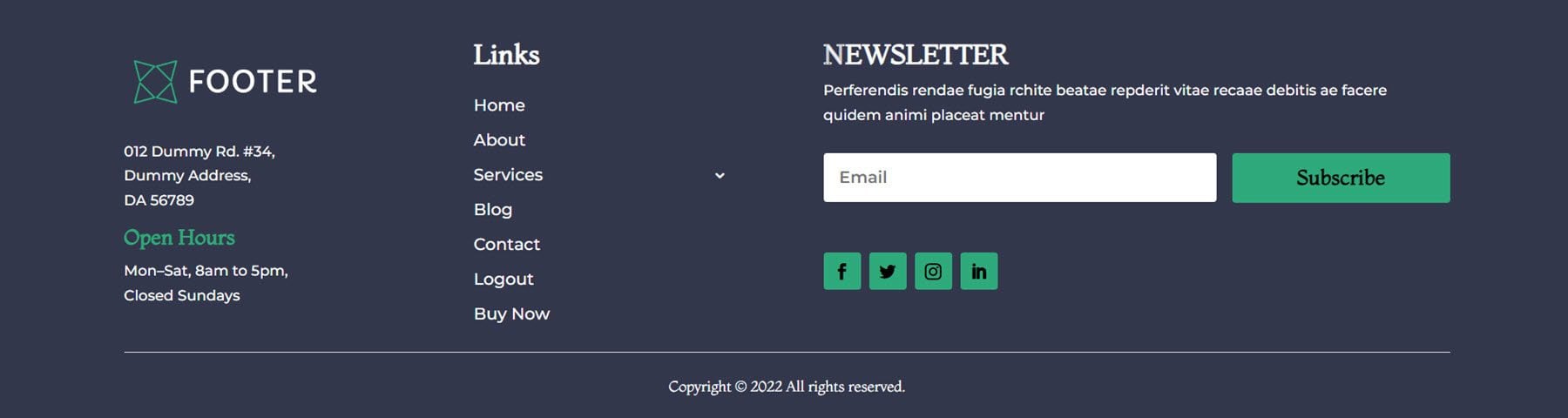
Макет нижнего колонтитула 19 содержит логотип, адрес и часы работы с левой стороны. В центре находится строка меню, а справа — форма подписки на рассылку новостей и ссылки на социальные сети. В самом низу есть уведомление об авторских правах.

Шаблоны заголовков Divi Designer
В Divi Designer Pack также есть 20 шаблонов заголовков. Это заголовок 7. В нем есть дополнительная строка меню зеленого цвета с контактной информацией и кнопкой CTA. Основная строка меню имеет логотип слева и элементы меню, выровненные по правому краю.

Макет заголовка 8 содержит контактную информацию со встроенным логотипом вверху. Ниже представлены пункты меню.

Макет заголовка 13 содержит несколько значков социальных сетей слева, логотип в центре и кнопку CTA справа. Ниже расположены пункты меню, выровненные по левому краю, и панель поиска, выровненная по правому краю.

Шаблоны Divi Designer 404
Существует 25 различных шаблонов страниц 404. Первый дизайн, макет 6, содержит буквы «OOPS» за текстом ошибки 404. В этом макете также есть оранжевая кнопка для перехода на домашнюю страницу.

Это макет 9. Он содержит большой затененный текст и ошибку 404, а также кнопку для возврата на домашнюю страницу, за которой следуют значки социальных сетей.

В макете 12 номера 404 выделены крупным шрифтом и есть кнопка для возврата на домашнюю страницу.

Шаблоны блогов Divi Designer
Шаблоны страниц блога Divi Designer
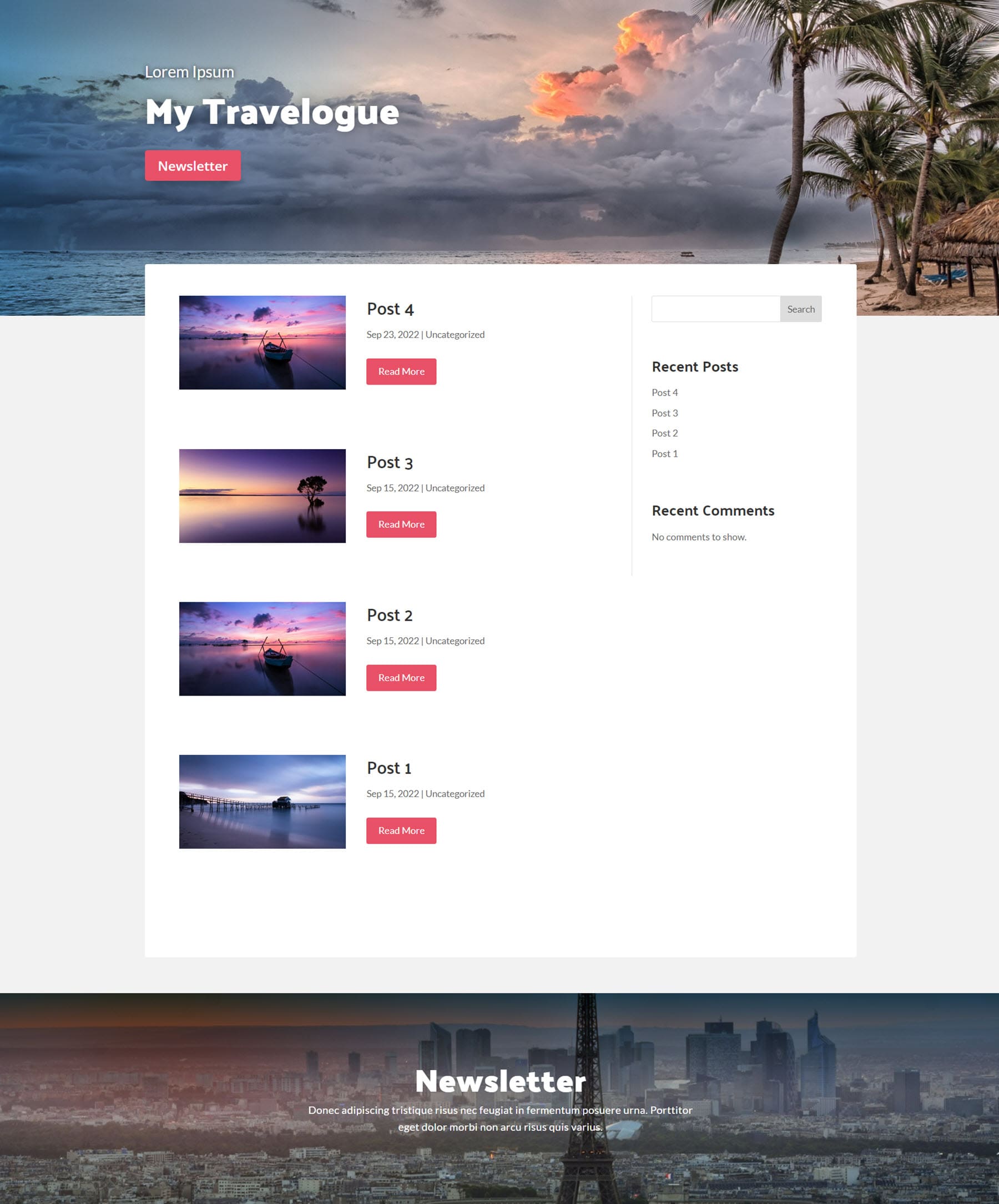
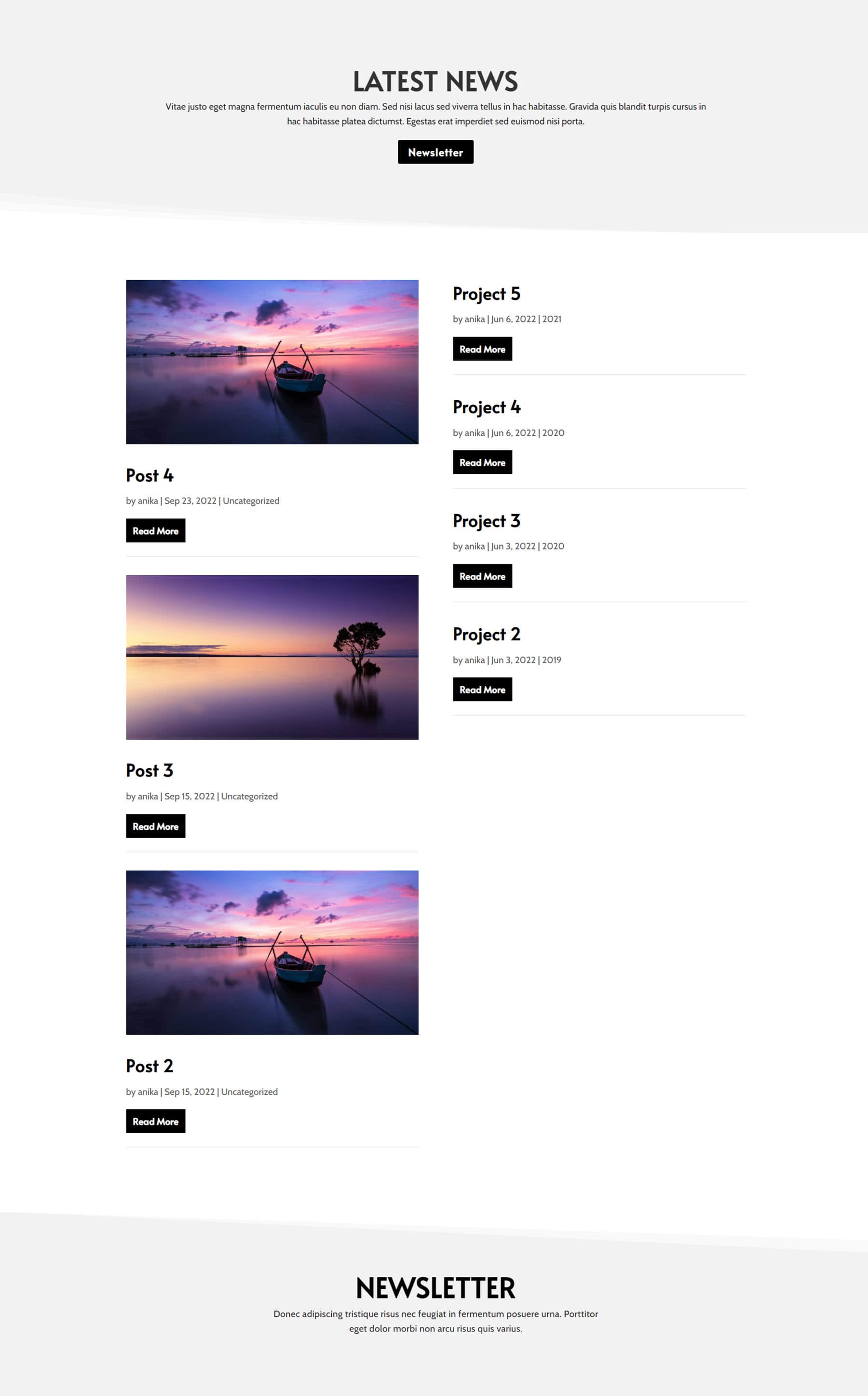
В пакете Divi Designer Pack есть 20 шаблонов блогов. В макете блога 1 есть заголовок изображения с заголовком и кнопкой. Сообщения перечислены слева с избранным изображением, информацией о сообщении и кнопкой «Подробнее». Справа есть боковая панель с панелью поиска, последними сообщениями и последними комментариями. Внизу находится еще одно изображение с наложенным текстом.

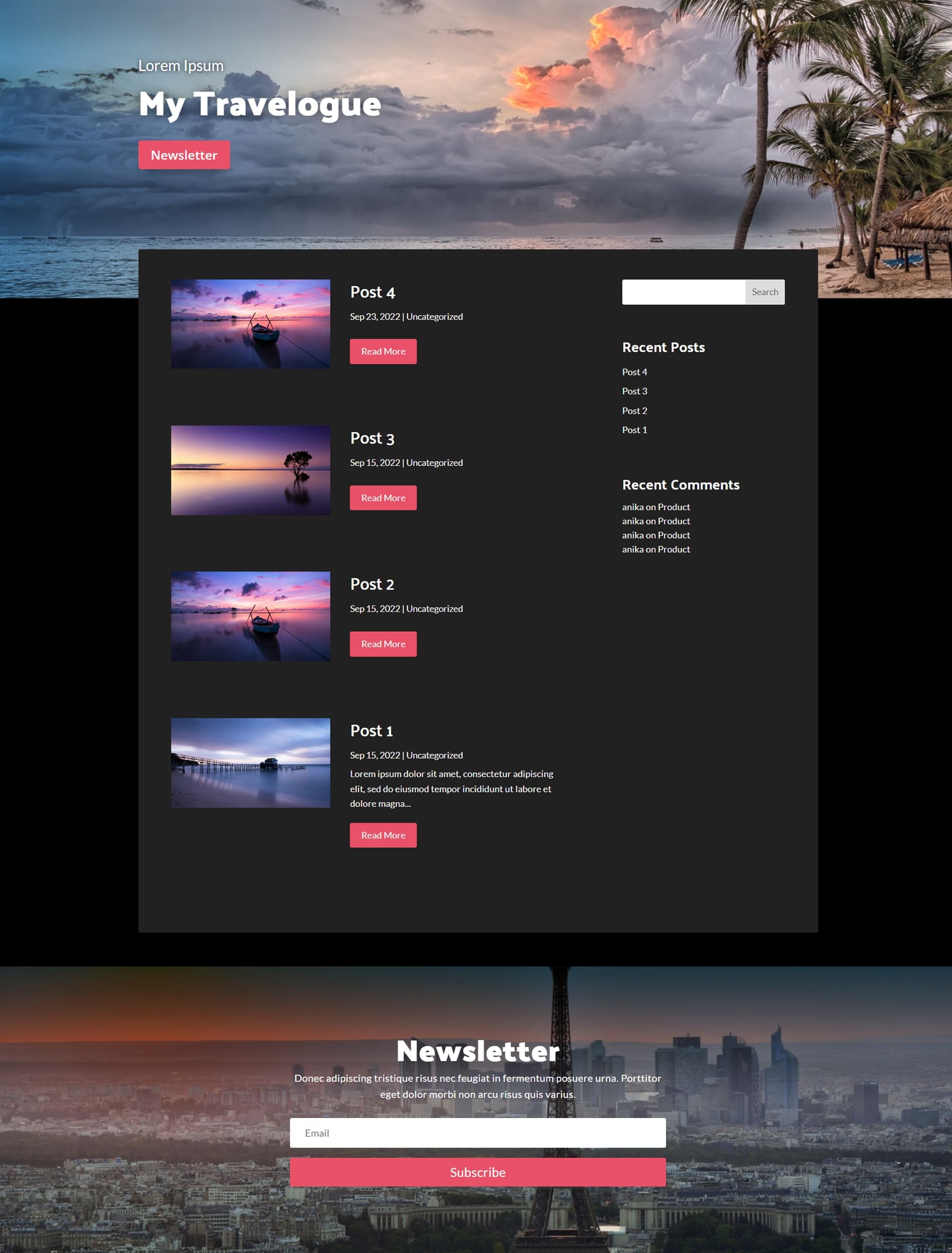
Вот темная версия макета блога 1.

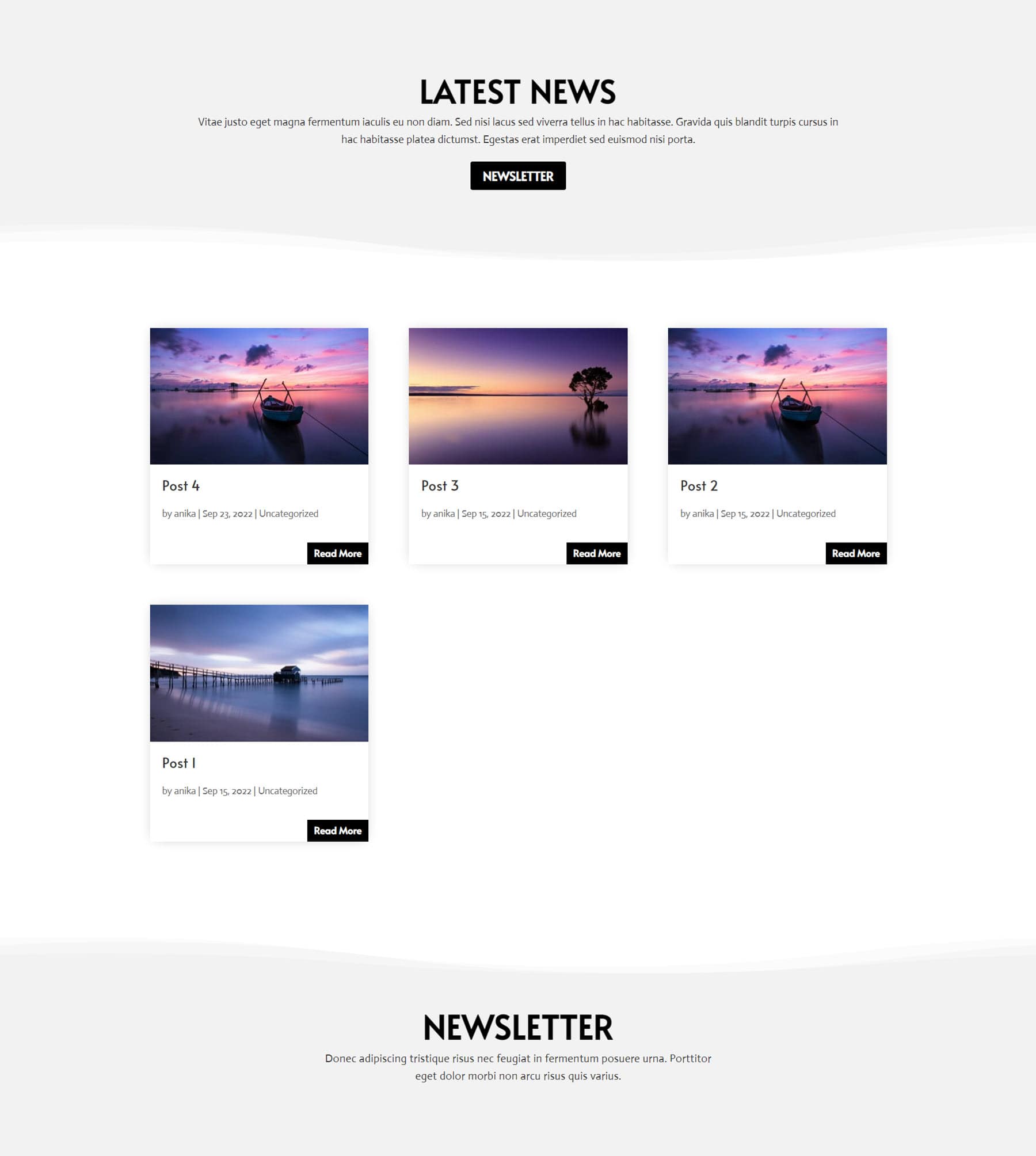
Макет блога 8 имеет несколько изогнутых разделителей разделов и раздел заголовка с текстом и кнопкой вверху. Сообщения в блоге имеют макет в виде карточек с изображением, подробностями сообщения и кнопкой «Подробнее». Внизу страницы находится еще один текстовый раздел.

В макете блога 18 есть заголовок с текстом и кнопкой, за которыми следуют два столбца блога. В левой колонке отображаются посты с большим изображением. Правая колонка содержит только детали поста и кнопку «Подробнее». Наконец, в нижнем колонтитуле есть дополнительный текст.

Шаблоны постов Divi Designer
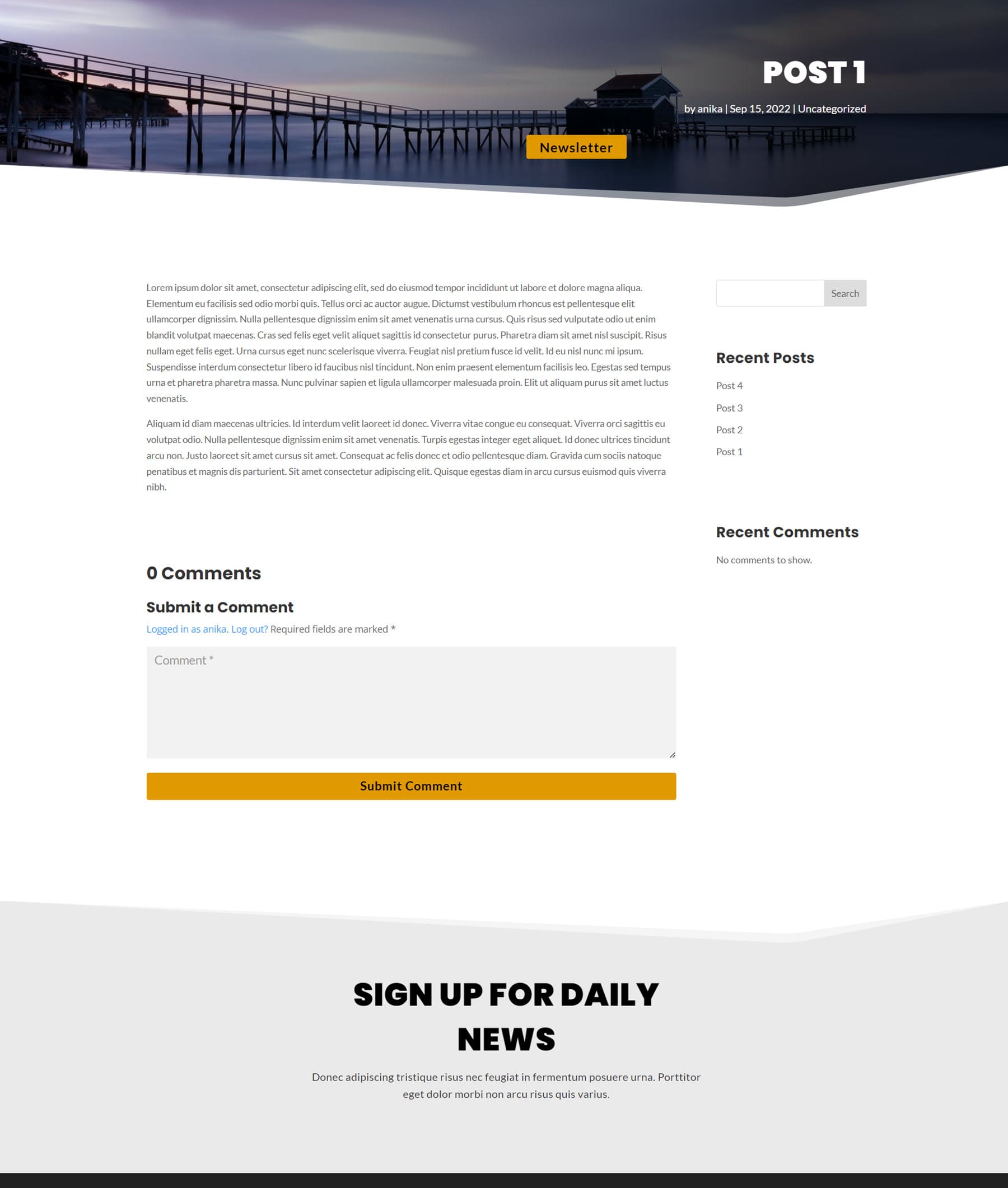
В пакет входит 20 различных шаблонов сообщений. Макет поста 4 имеет избранное изображение в самом верху страницы, с заголовком поста, информацией о посте и наложенной кнопкой. Далее идет содержание поста и комментарии. Справа есть боковая панель с панелью поиска, последними сообщениями и последними комментариями. Внизу страницы есть дополнительный текст.

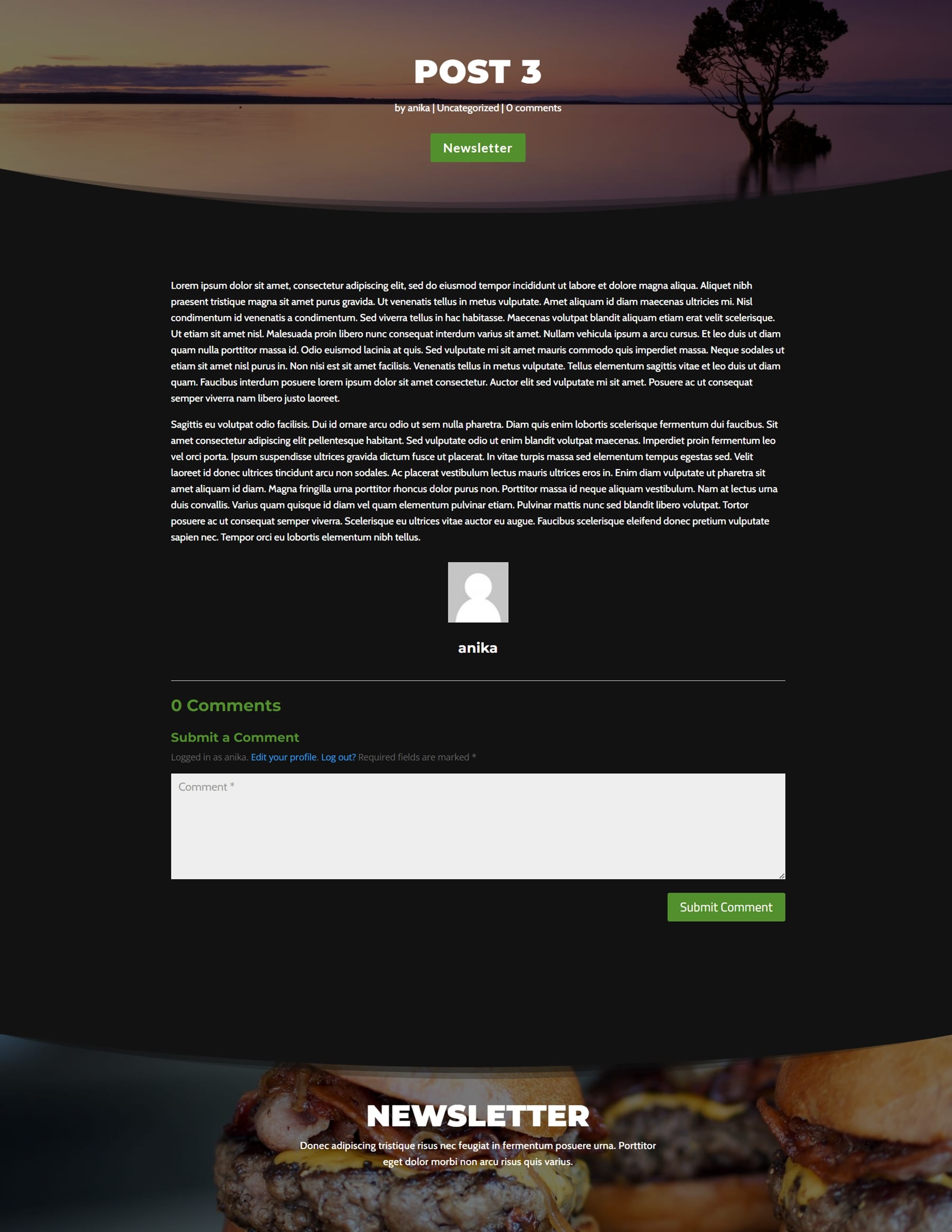
Вот темная версия макета поста 5. Рекомендуемое изображение вверху с изогнутым разделителем. Содержимое публикации и комментарии отображаются на темном фоне, за ними следует раздел с изображением и наложенным текстом, рекламирующим предложение.

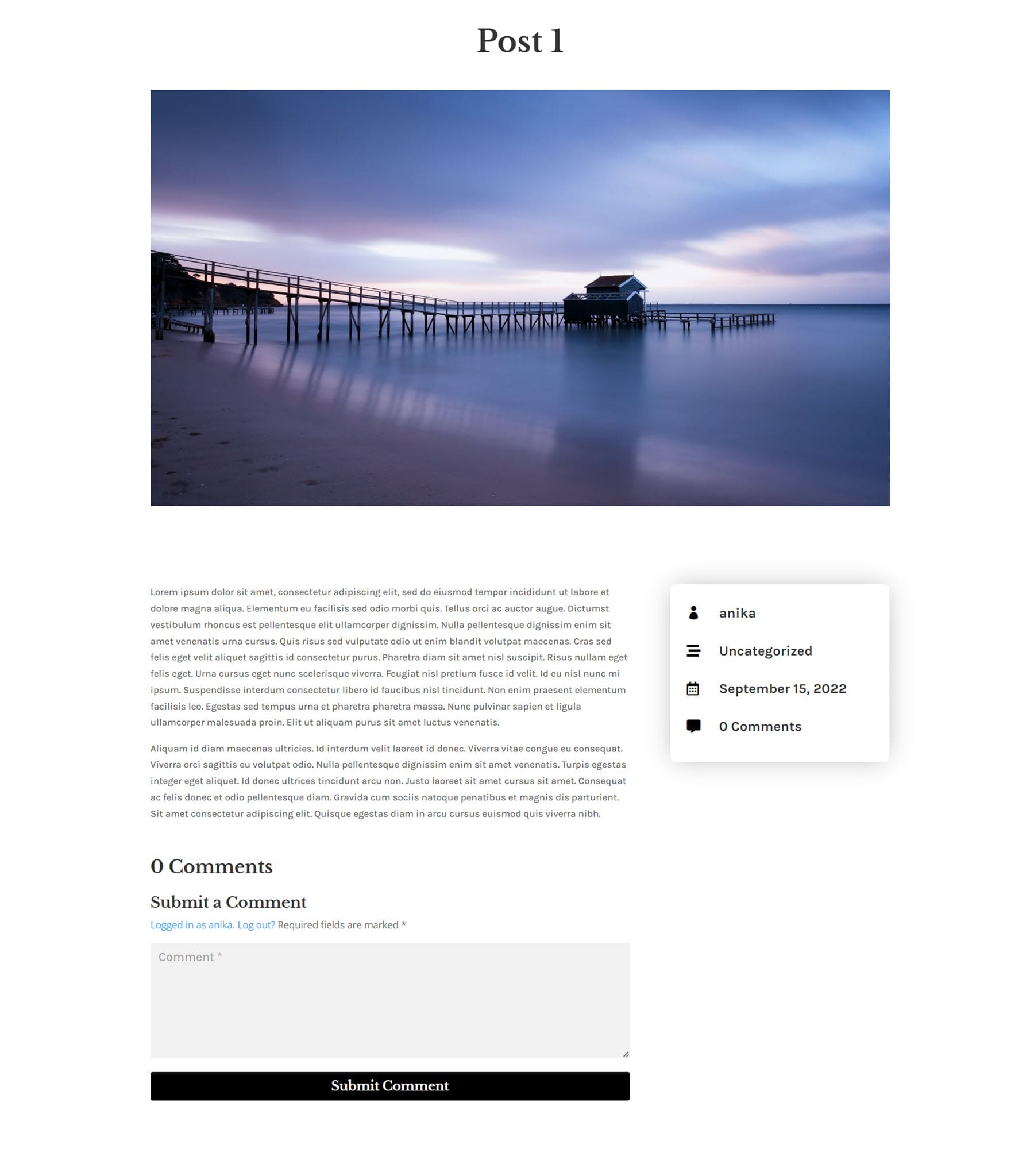
Макет 11 начинается с заголовка сообщения вверху, а затем большого изображения. Затем вы можете найти содержание сообщения и комментарии. Справа находится карточка с информацией о посту.

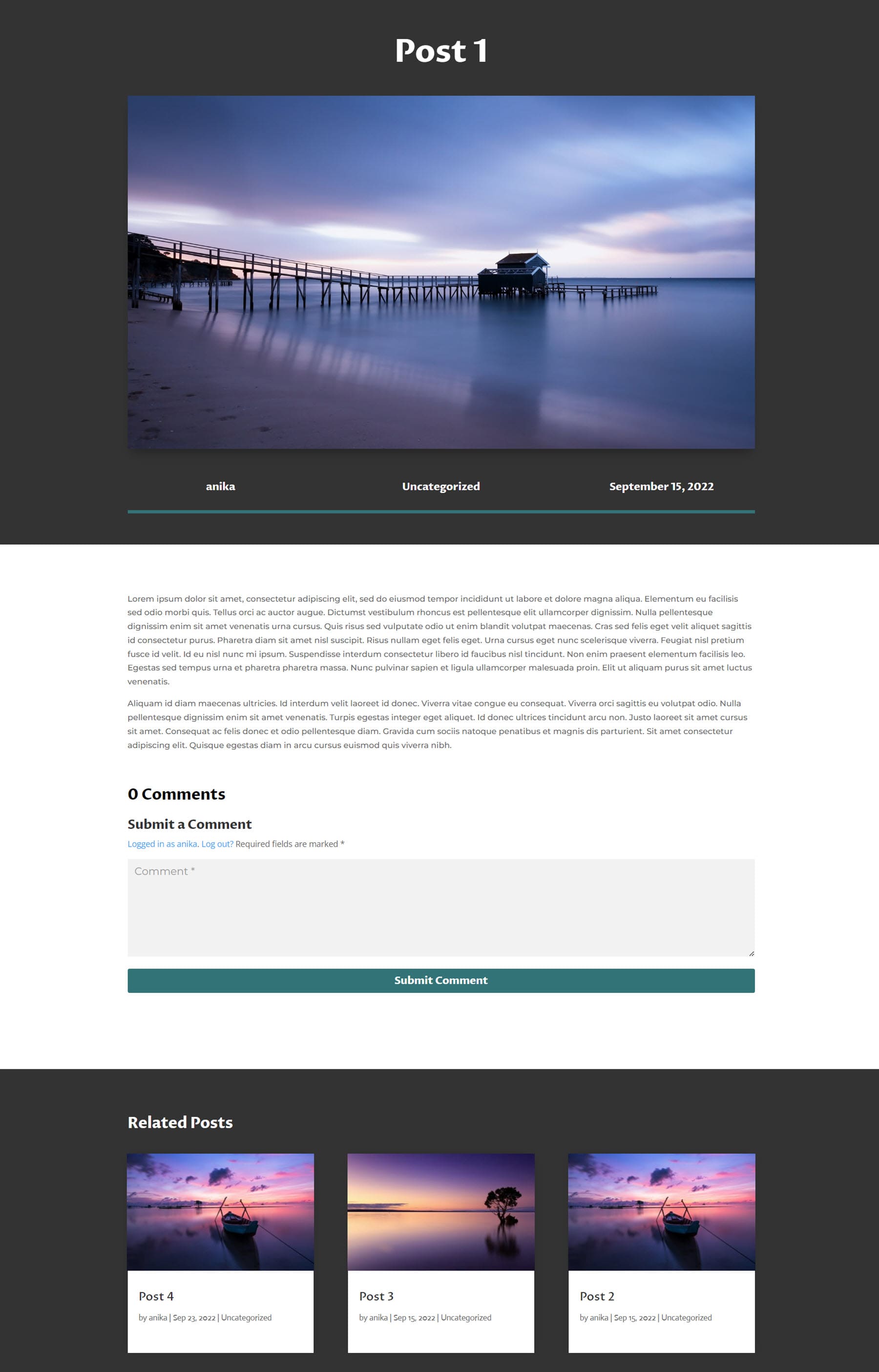
Макет поста 13 также имеет заголовок вверху, за которым следует избранное изображение. Информация о посте указана под изображением. Далее идет содержание сообщения и комментарии, и, наконец, есть раздел связанных сообщений, отображающий карточки с другими сообщениями из блога.

Шаблоны Divi Designer Woo
Шаблоны Woo — это макеты, которые работают с плагином Woo Commerce.
Шаблоны корзин Divi Designer
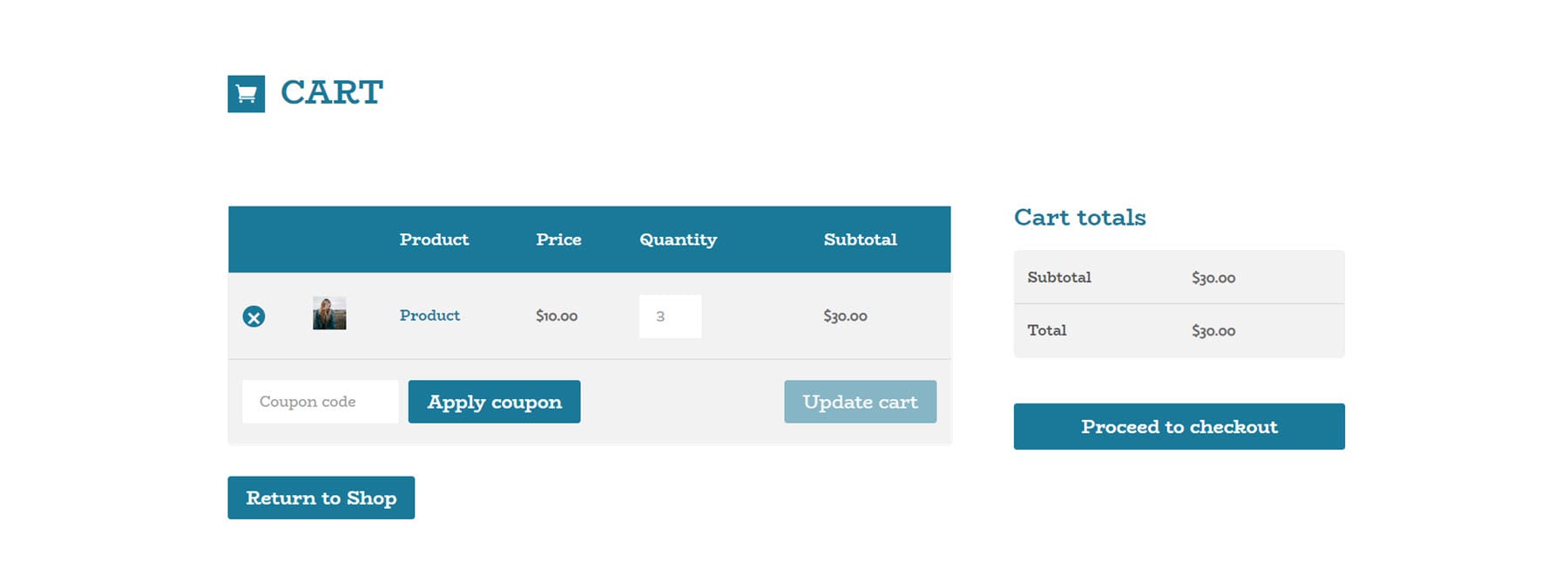
В комплекте 13 шаблонов тележек. Макет корзины 1 имеет синюю цветовую тему. Вверху есть заголовок, за которым следует корзина, где вы можете увидеть содержимое корзины, применить купон и обновить корзину. Ниже находится кнопка возврата в магазин. Справа отображается общая сумма корзины, а затем кнопка перейти к оформлению заказа.

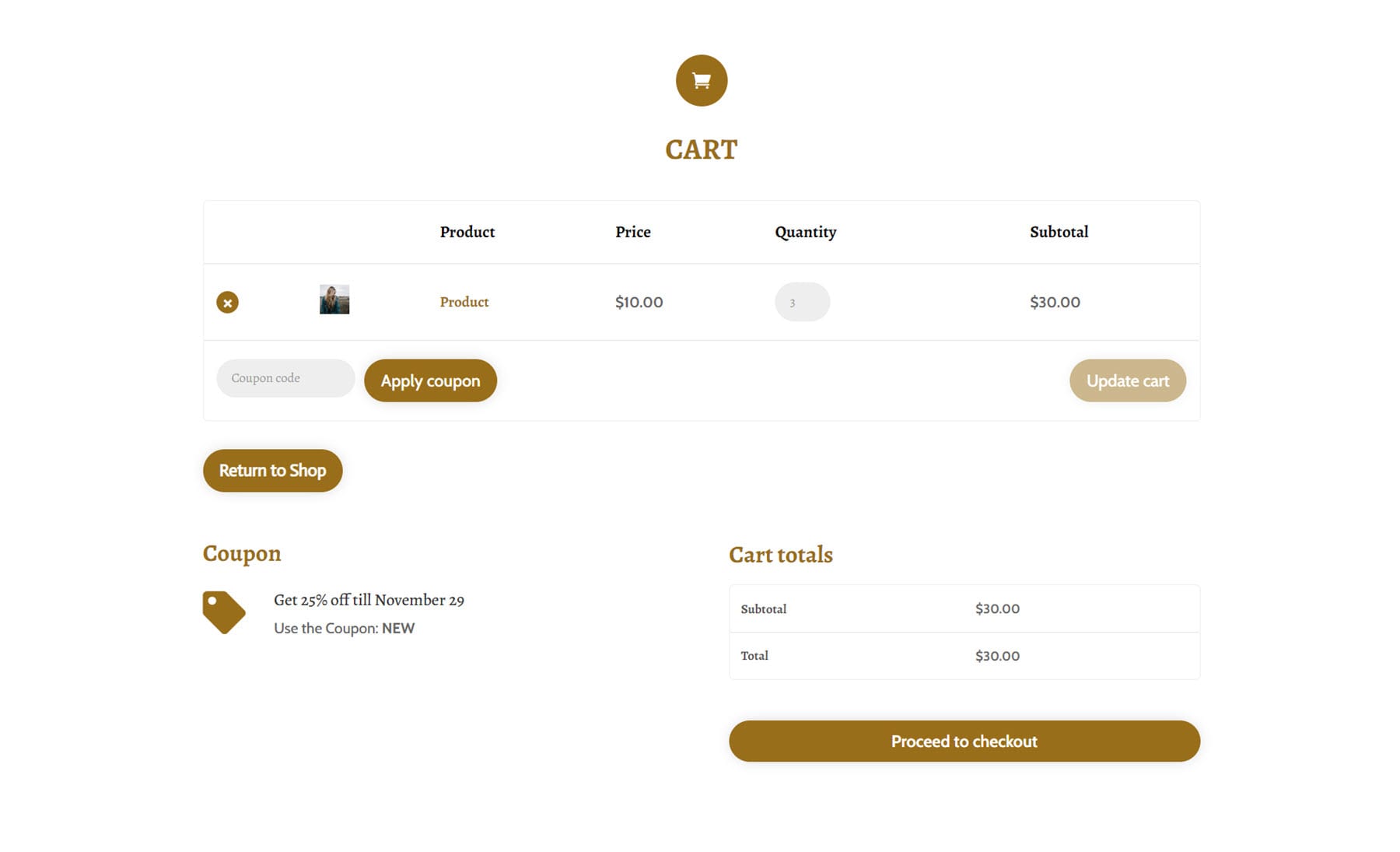
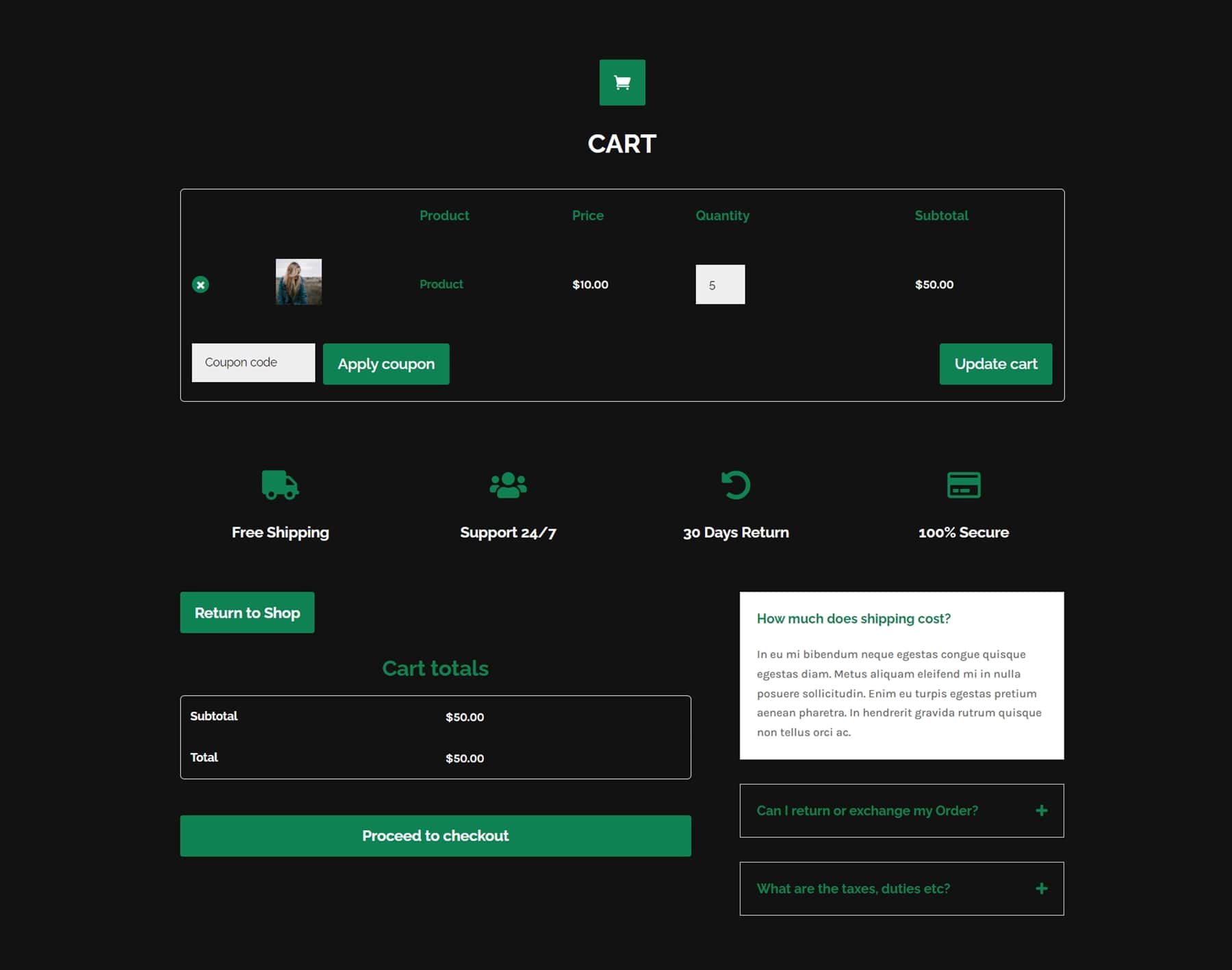
Макет корзины 2 имеет заголовок со значком корзины. Затем есть корзина, где вы можете увидеть продукты. После этого слева находится некоторая информация о купоне, а справа — общая сумма корзины и кнопка перехода к оформлению заказа.

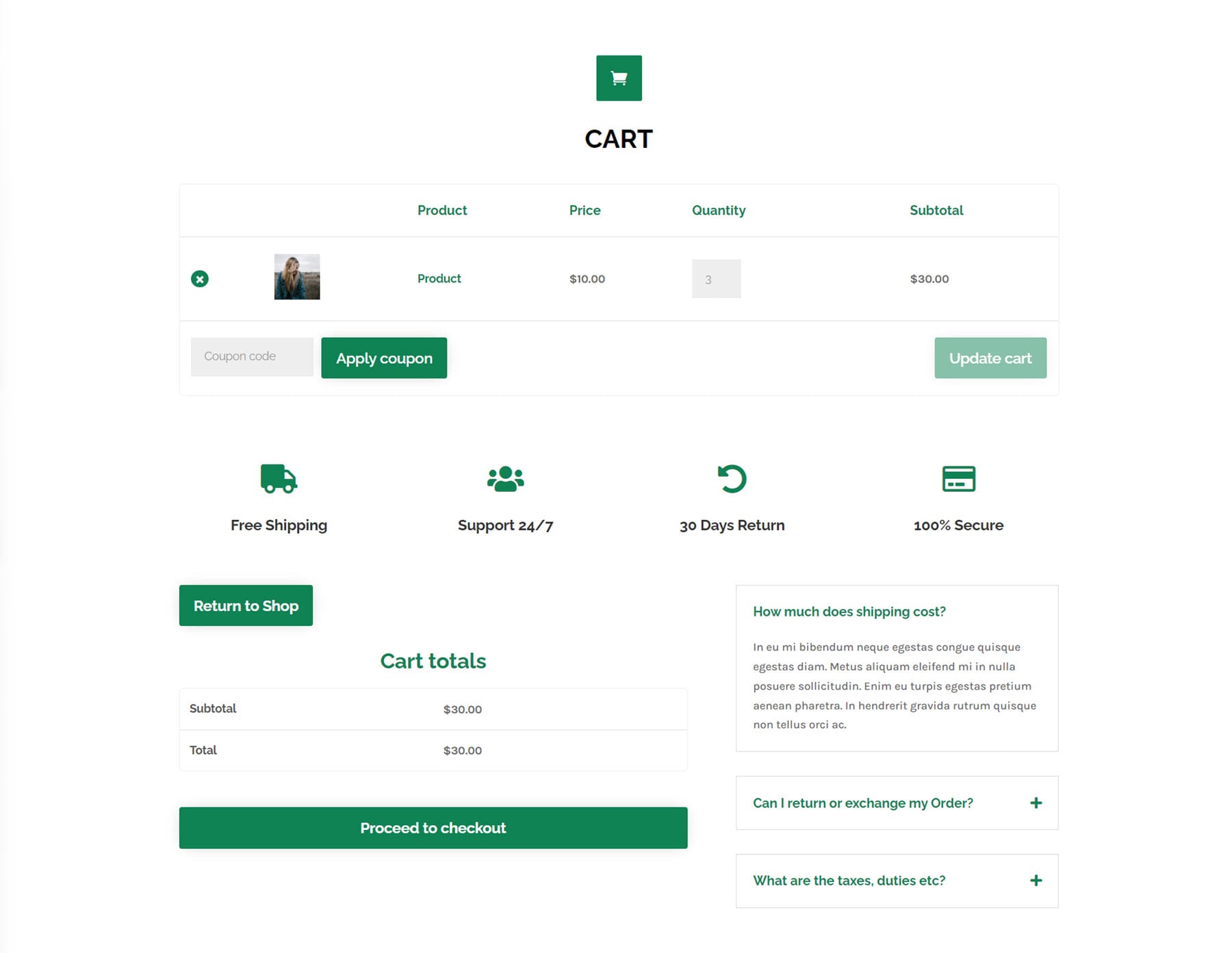
Макет корзины 8 начинается с заголовка, за которым следует содержимое корзины. Под ними есть несколько значков рекламы и кнопка возврата в магазин. После этого идет общая сумма в корзине и кнопка перехода к оформлению заказа. Справа находится модуль аккордеона с некоторыми часто задаваемыми вопросами.

А вот и темная версия корзины 8.

Шаблоны оформления заказов Divi Designer
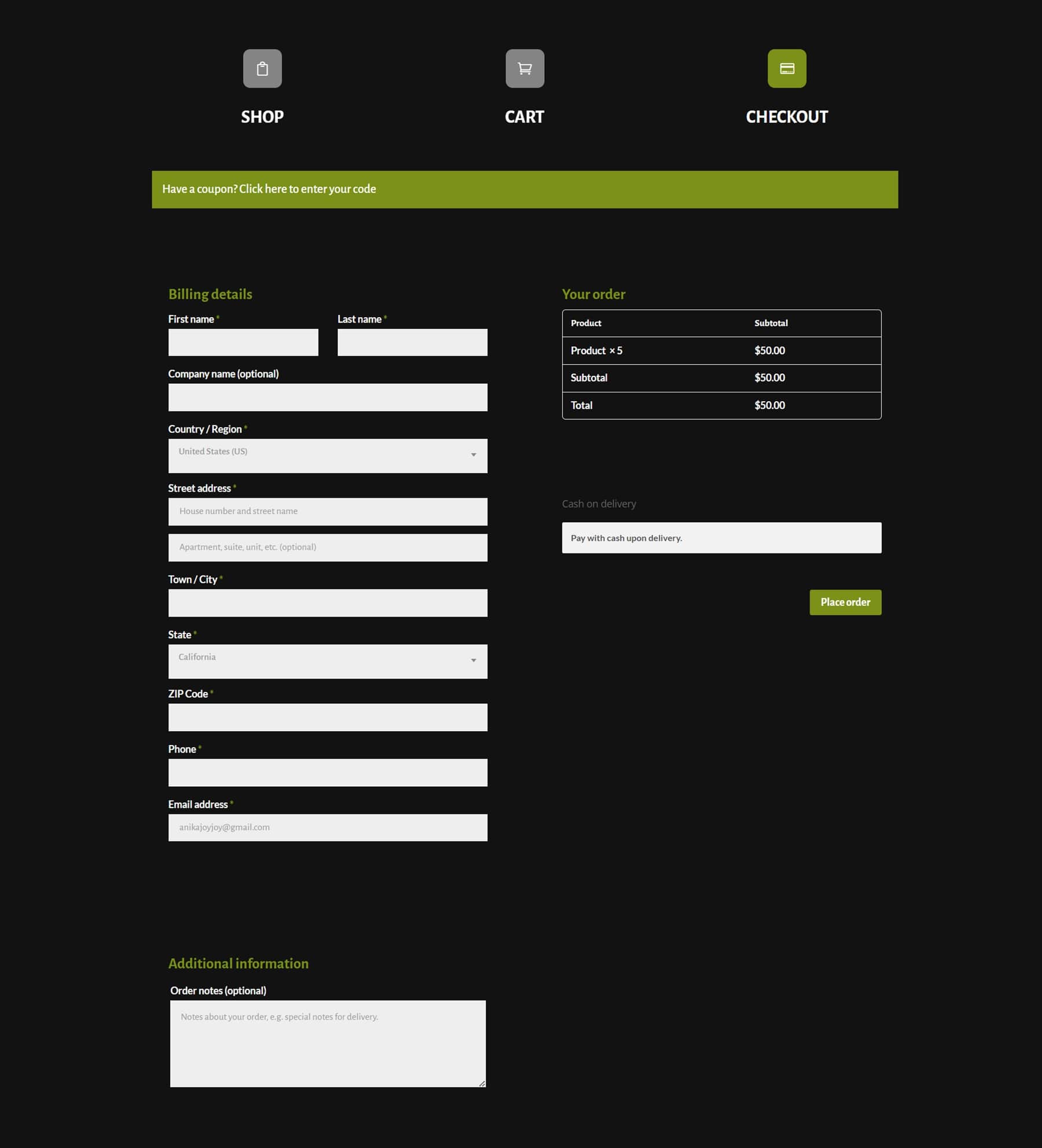
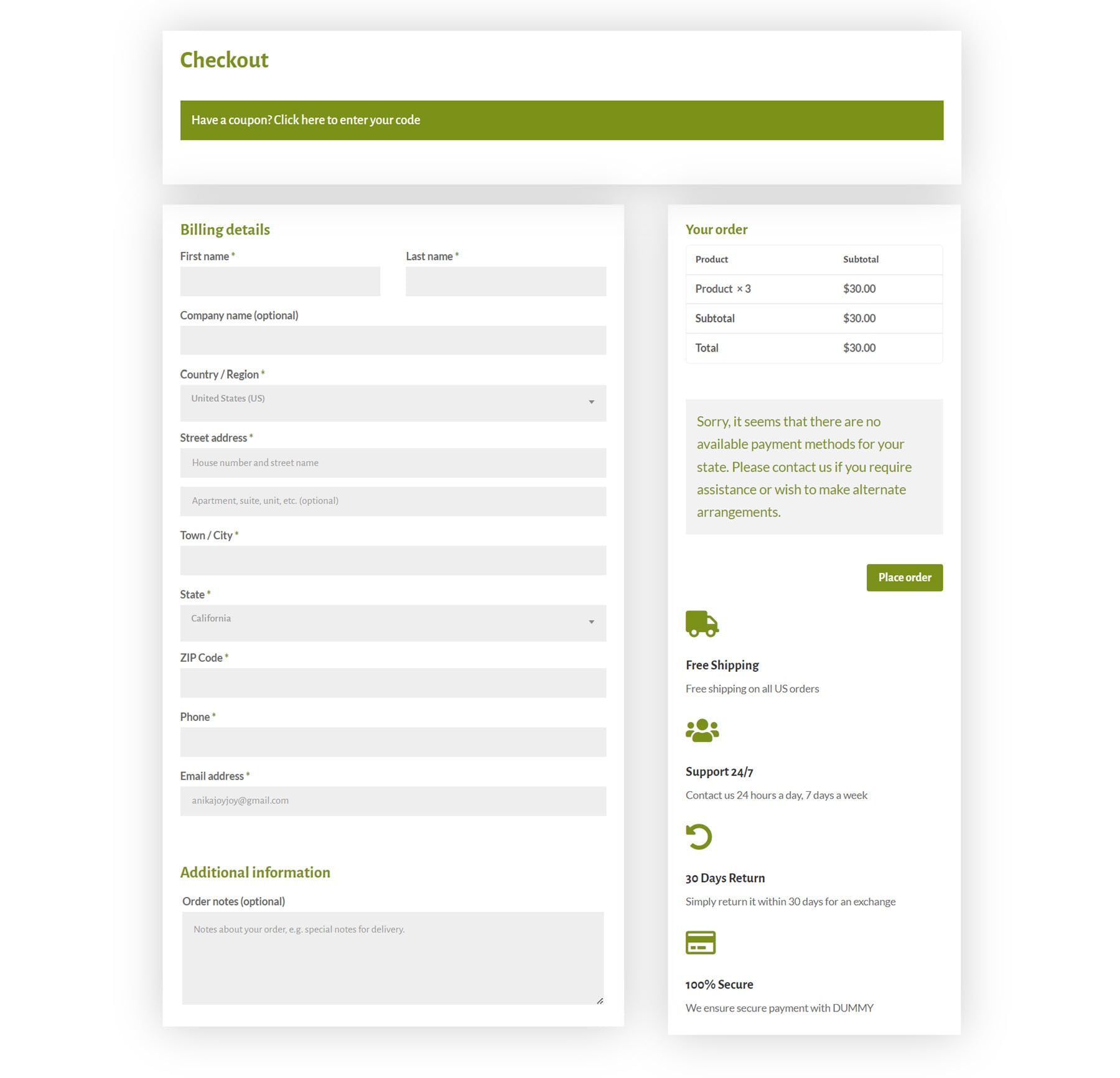
Всего есть 13 шаблонов оформления заказа. Макет оформления заказа 3 содержит ссылки на страницы магазина и корзины вверху, за которыми следует раздел ввода купона. Ниже слева указаны реквизиты для выставления счетов и дополнительная информация, а справа сумма заказа и оплата. Это темная версия.

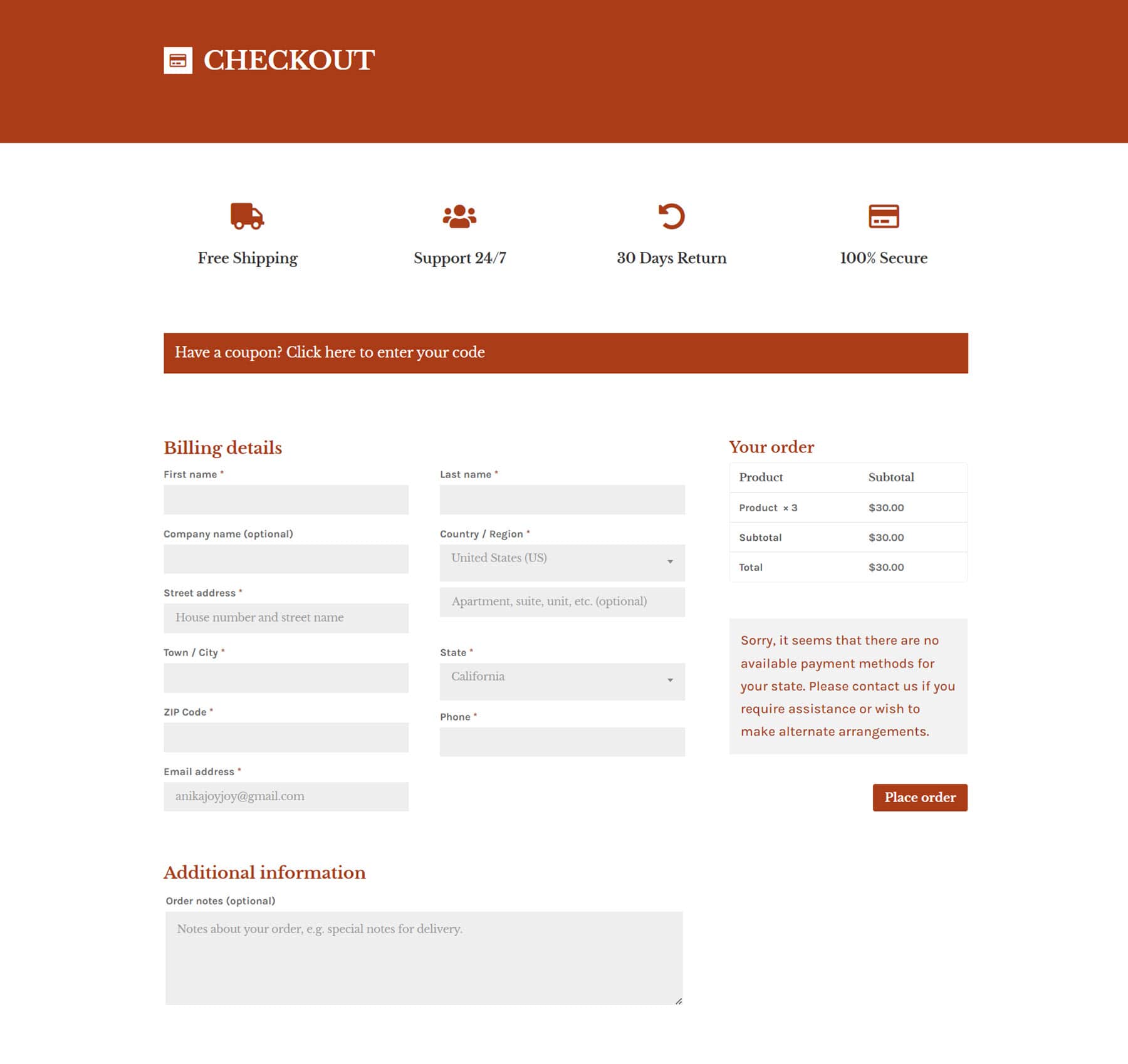
Это 4-й шаблон. Вверху есть несколько значков, связанных с корзиной и магазином, за которыми следует ввод кода купона. Слева указаны реквизиты для выставления счетов и дополнительная информация, а справа — общая сумма заказа и способ оплаты.

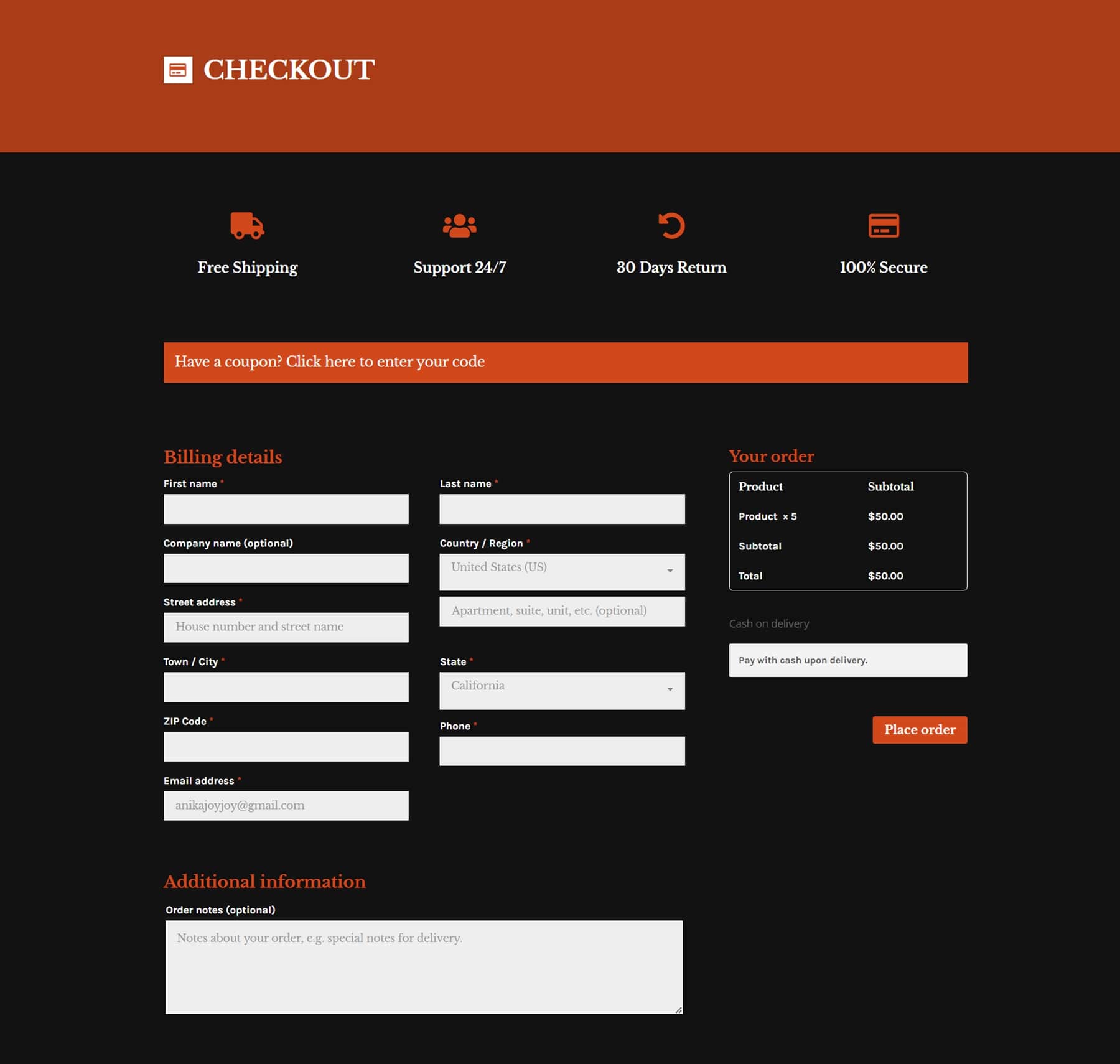
Вот темная версия макета кассы 4.

Макет оформления заказа 10 имеет заголовок и ввод купона вверху, за которыми следуют платежные реквизиты и дополнительная информация. Справа — сумма заказа, оплата и некоторые модули рекламных объявлений.

Шаблоны продуктов Divi Designer
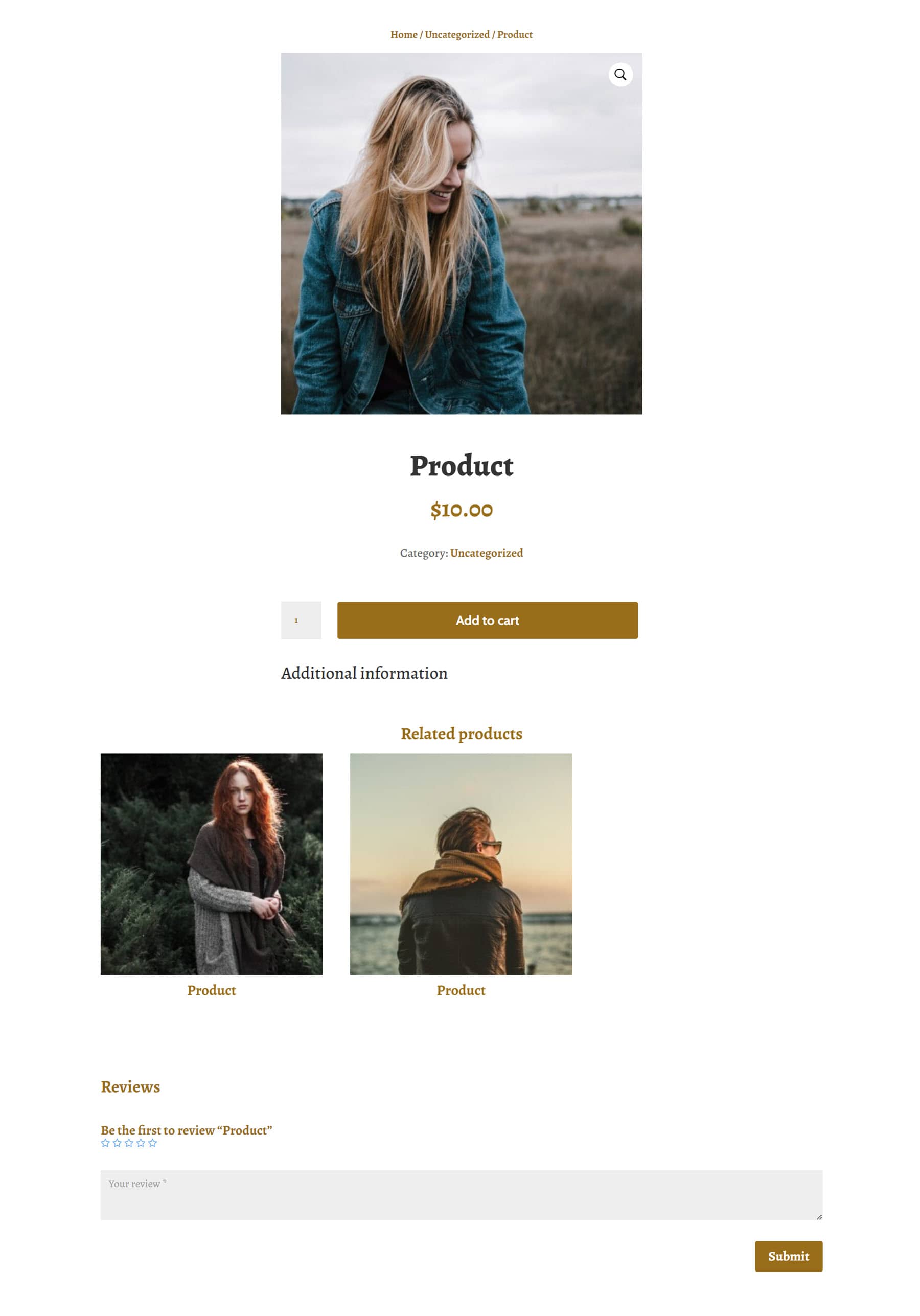
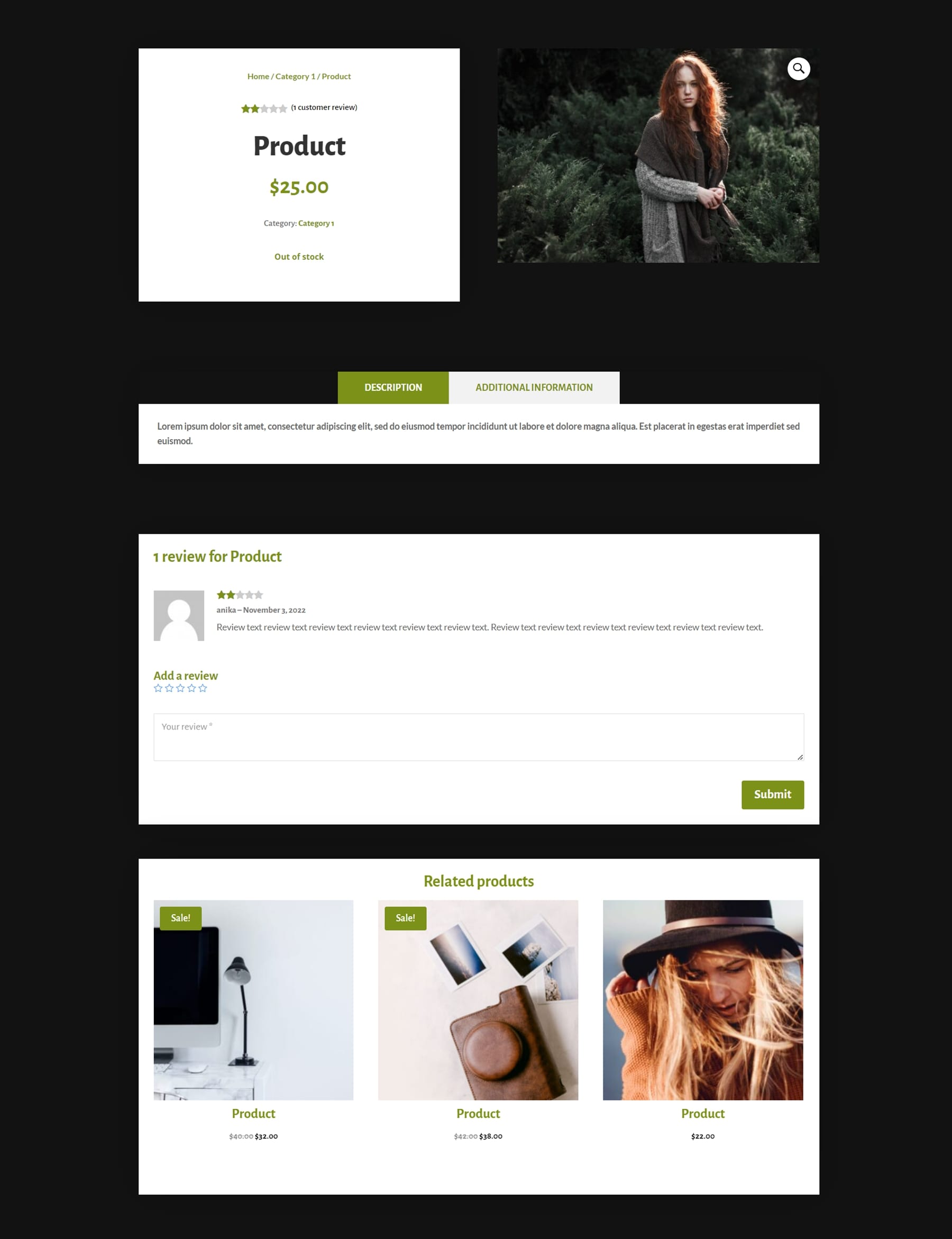
Также есть 13 шаблонов продуктов. Это макет 2, на котором вверху размещено большое изображение продукта. Далее идет название товара, стоимость, описание и кнопка добавления в корзину. Ниже представлены сопутствующие товары и отзывы.

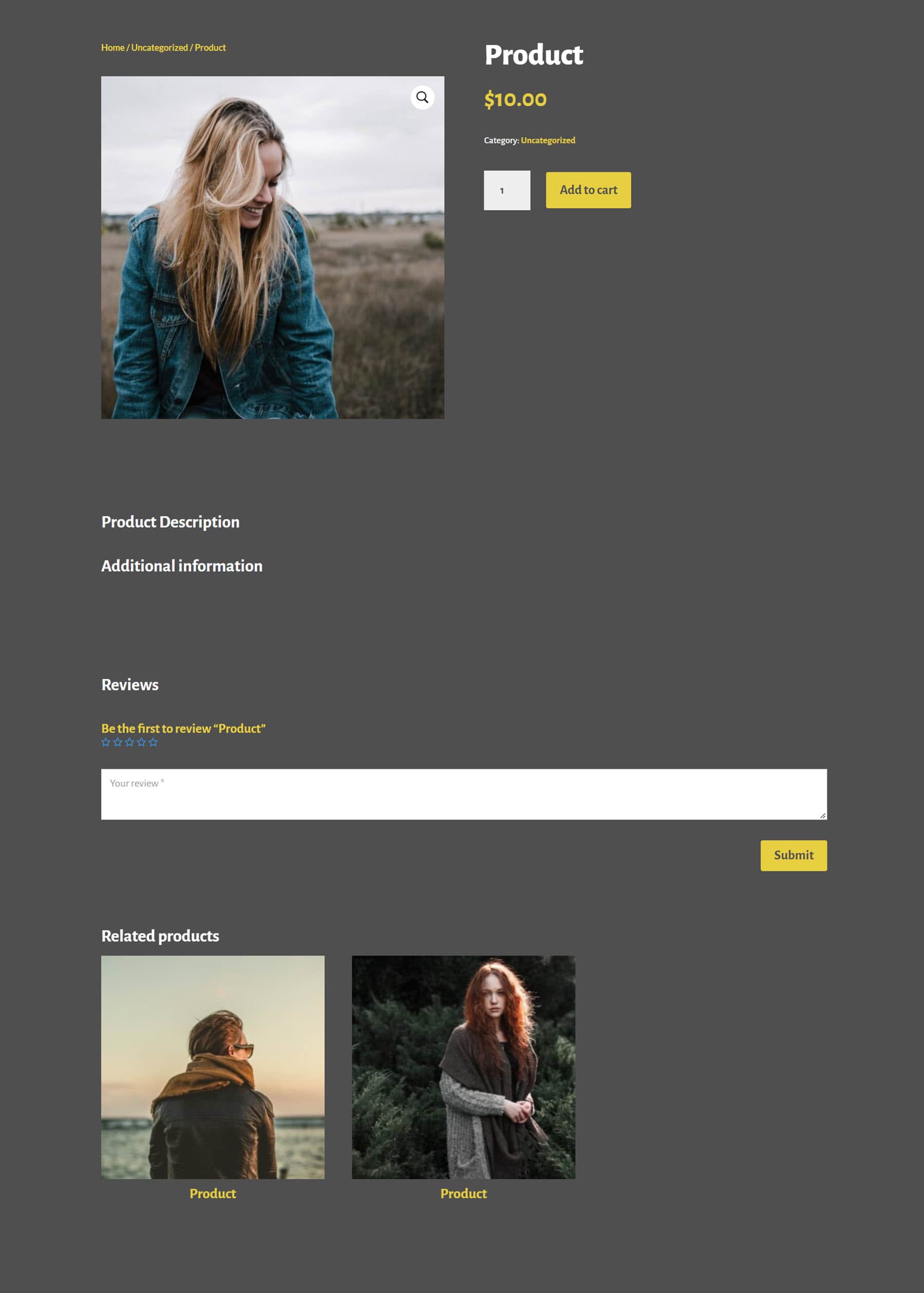
Макет продукта 6 имеет более темный фон и содержит фотографию продукта слева и информацию о продукте справа с кнопкой «Добавить в корзину». Ниже описание, отзывы и сопутствующие товары.

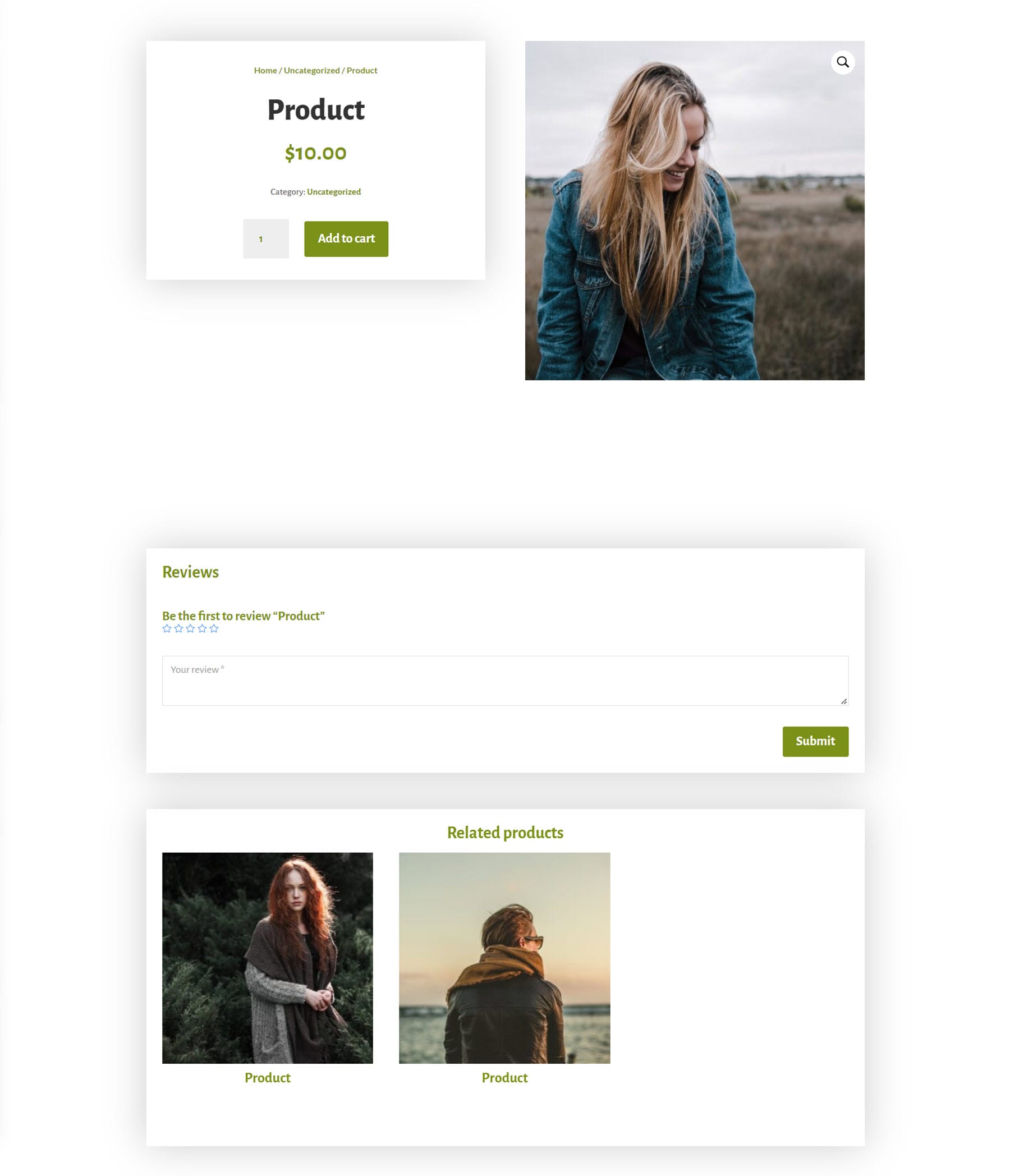
Макет продукта 10 имеет макет карты с информацией о продукте и кнопкой «Добавить в корзину» слева. Справа изображение товара. Ниже представлены отзывы и сопутствующие товары.

Вот темная версия макета продукта 10.

Шаблоны дизайнерских магазинов Divi
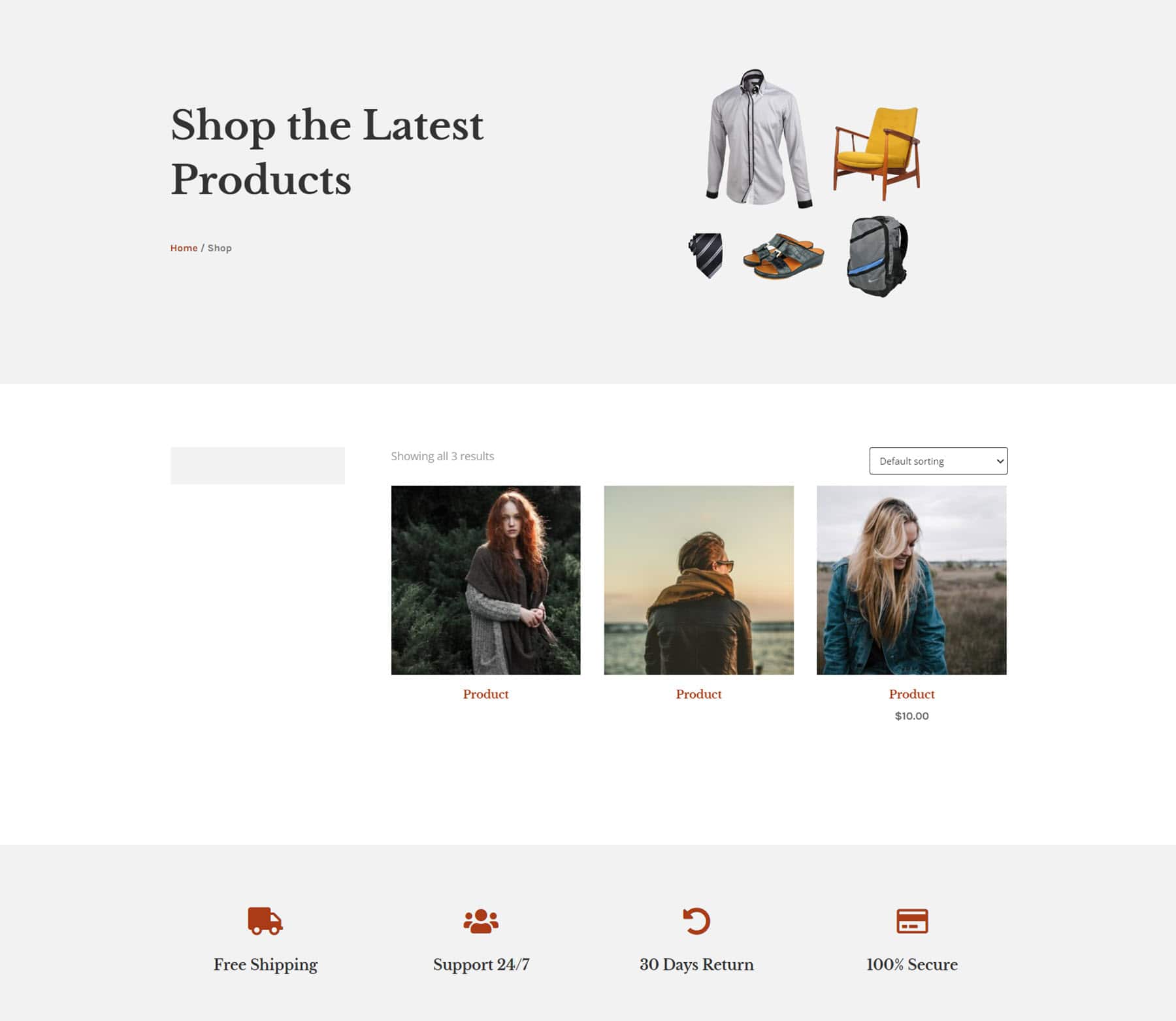
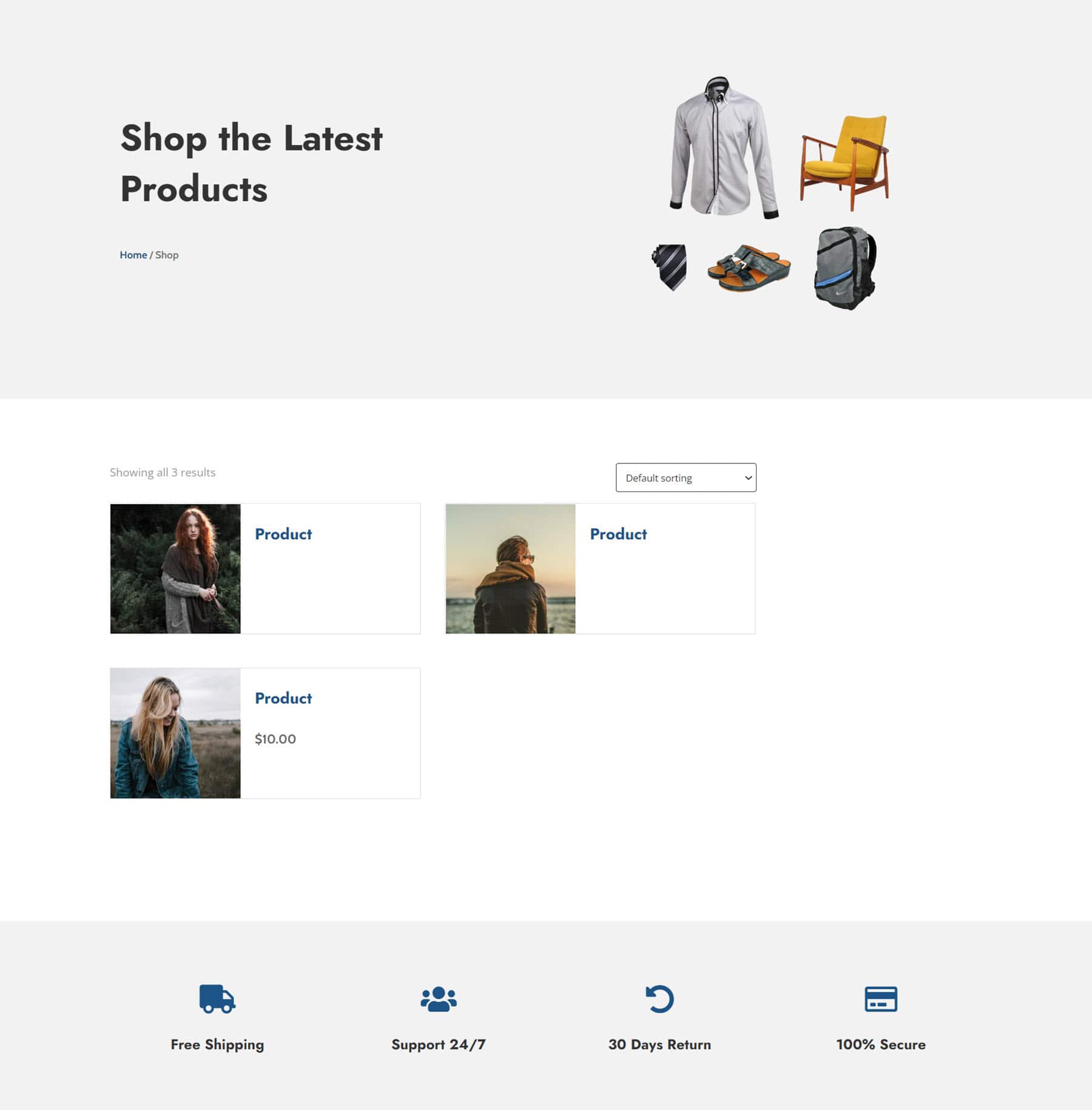
Наконец, в пакете Divi Designer Pack есть 10 шаблонов магазинов. Это макет 4, в котором есть заголовок с изображением, за которым следует боковая панель и продукты. Внизу несколько рекламных модулей с крупными значками.

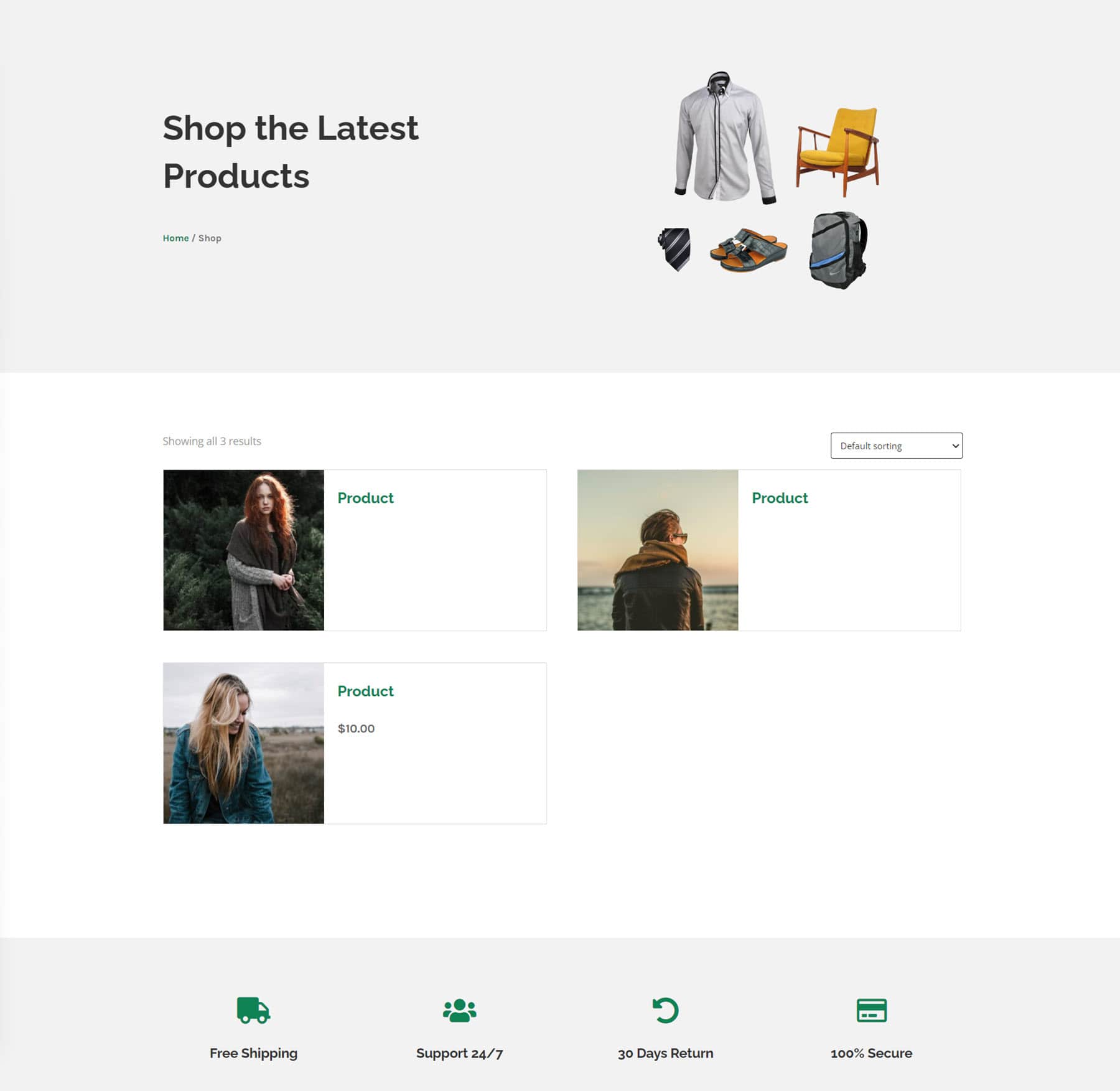
В макете магазина 8 есть заголовок с текстом и изображением, товары внизу с рамкой, за которыми следуют несколько рекламных модулей.
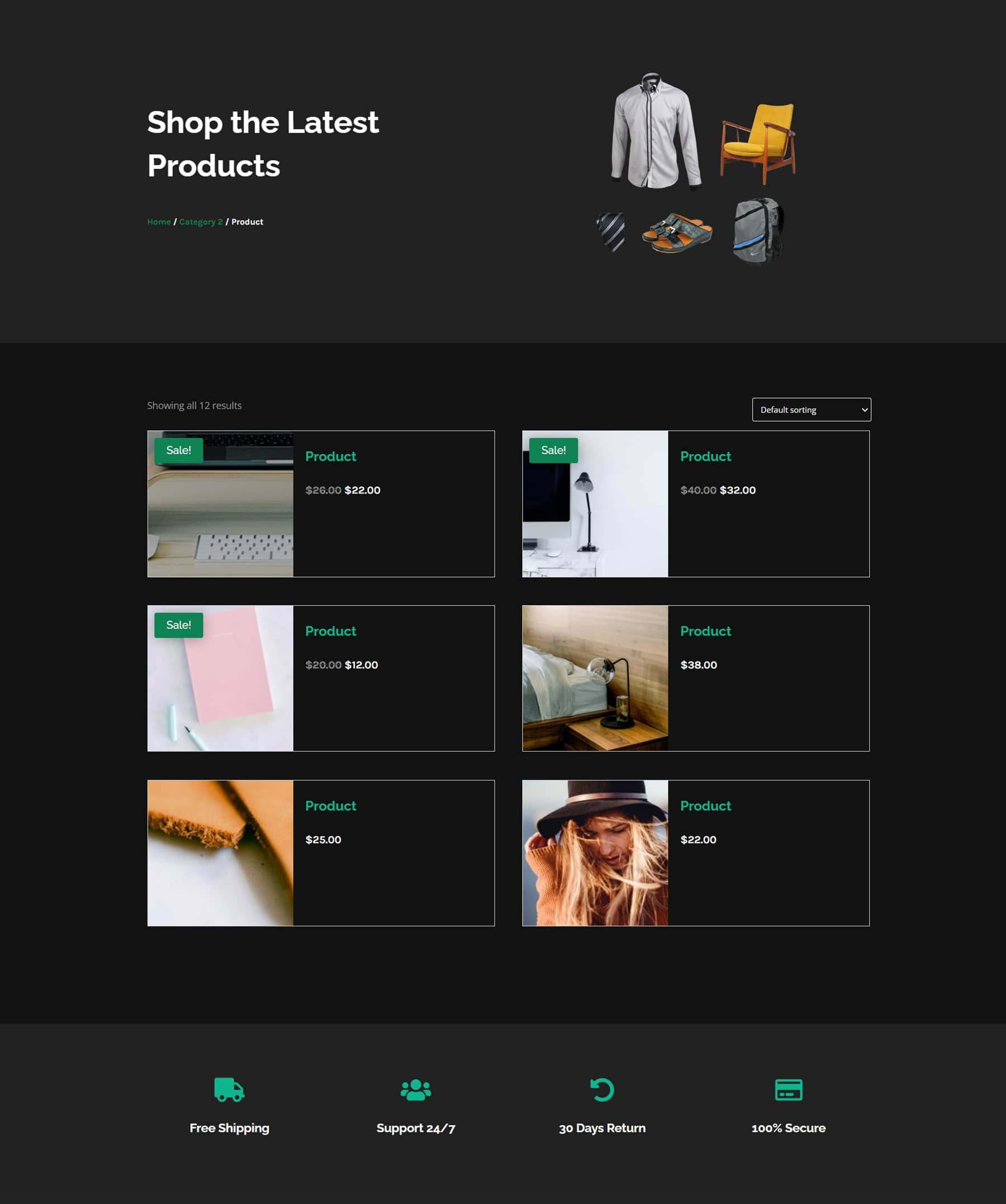
 Это темная версия макета магазина 8.
Это темная версия макета магазина 8.

Наконец, в макете магазина 9 есть заголовок с изображением, за которым следуют товары слева и боковая панель справа, а затем несколько рекламных модулей внизу.

Приобрести пакет Divi Designer
Divi Designer Pack доступен в Divi Marketplace. Это стоит 19 долларов за неограниченное использование веб-сайта и пожизненные обновления. Цена также включает 30-дневную гарантию возврата денег.

Последние мысли
В этой статье мы только что коснулись верхушки айсберга: в пакете Divi Designer Pack есть еще много макетов, все с разными стилями и способами использования. Конечно, каждый макет можно полностью настроить с учетом вашего собственного контента и изменить в соответствии с вашим конкретным вариантом использования, и вы можете комбинировать множество различных макетов разделов, чтобы легко создавать полностраничные макеты. Чтобы просмотреть все различные макеты, которые вы получаете с пакетом Divi Designer Pack, взгляните на живую демонстрацию.
Мы были бы рады получить известия от вас! Вы пробовали Divi Designer Pack? Дайте нам знать, что вы думаете об этом в комментариях!
