Отличительные черты продукта Divi: Divi Essential
Опубликовано: 2023-09-04Divi Essential — это плагин, который добавляет в Divi Builder более 60 новых модулей, расширяя возможности создания проектов. С помощью этого плагина вы можете добавлять расширенные вкладки, переключатели контента, динамические ползунки, уникальные модули изображений и контента, разделы команд, социальные модули и многое другое. Каждый модуль обладает мощной функциональностью и обширными возможностями дизайна, которые позволяют с легкостью создавать сложные макеты.
Divi Essential также предоставляет доступ к более чем 600 готовым макетам разделов, в которых используются модули, 30 начальным макетам и 6 полноценным шаблонам с несколькими страницами. Все эти макеты можно загрузить с веб-сайта Divi Essential, и они помогут вам ускорить процесс проектирования. В этом посте мы более подробно рассмотрим Divi Essential, чтобы помочь вам решить, подходит ли вам этот продукт.
Давайте начнем!
- 1 Установка Divi Essential
- 2 основных модуля Divi
- 2.1 Креативные модули
- 2.2 Модули слайдера
- 2.3 Модули изображений
- 2.4 Модули контента
- 2.5 Командные модули
- 2.6 Социальные модули
- 2.7 Обзор модулей
- 3 стартовых макета Divi Essential
- 3.1 Схема тура
- 4 готовых веб-сайта Divi Essential
- 4.1 Шаблон «Садовник»
- 5 Где купить Divi Essential
- 6 Заключительные мысли
Установка Divi Essential
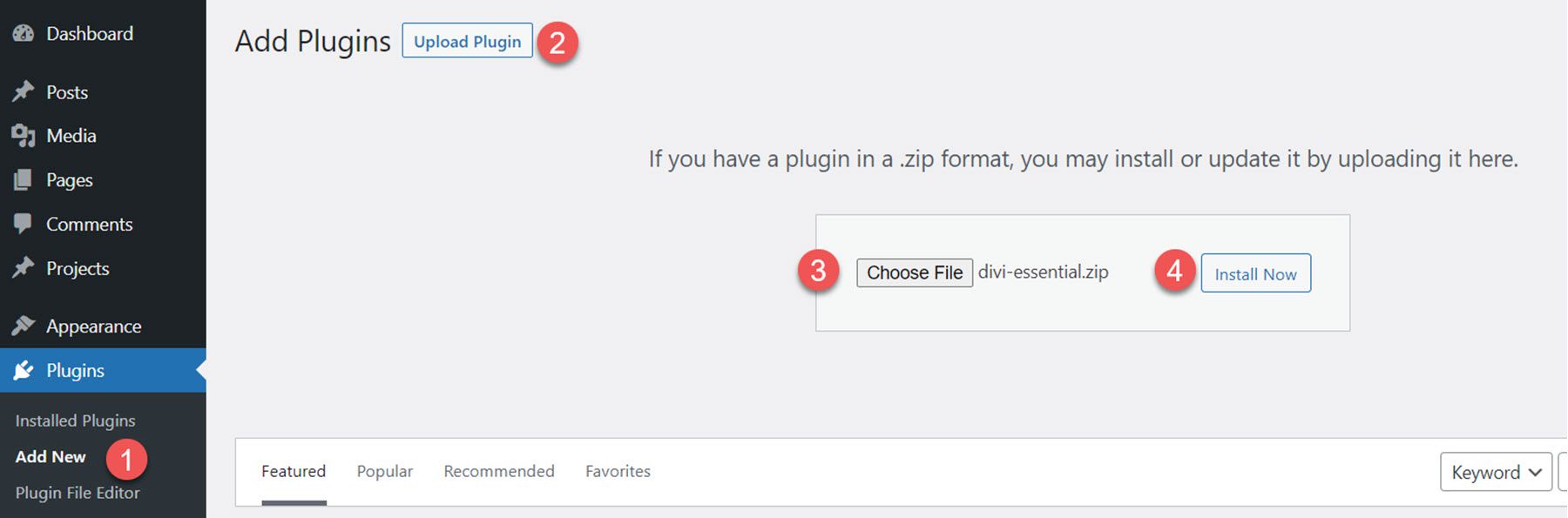
Divi Essential поставляется в виде файла плагина .ZIP. Чтобы установить плагин, откройте страницу плагина на панели управления WordPress и нажмите «Добавить новый». Нажмите «Выбрать файл» и выберите файл плагина на своем компьютере, затем нажмите «Установить сейчас».

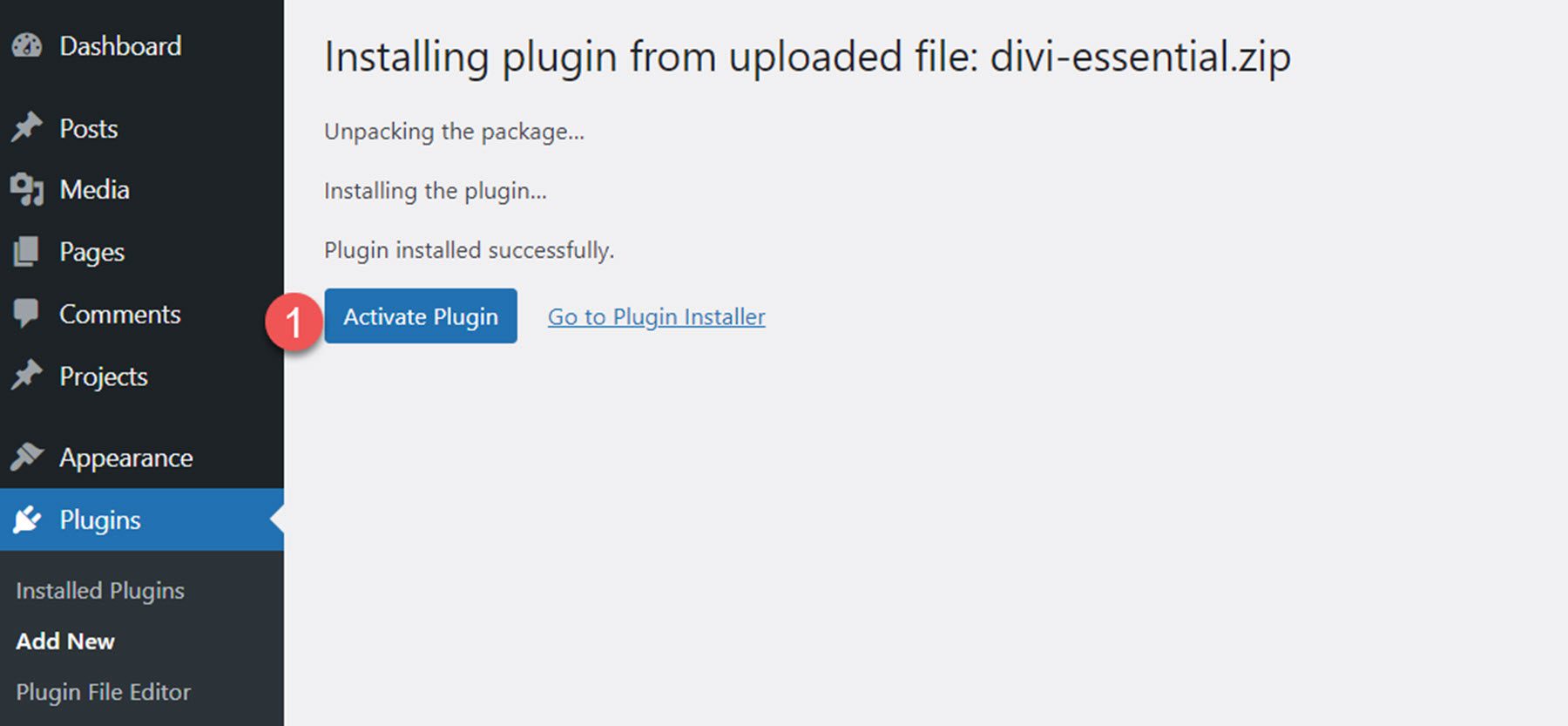
После установки плагина активируйте его.

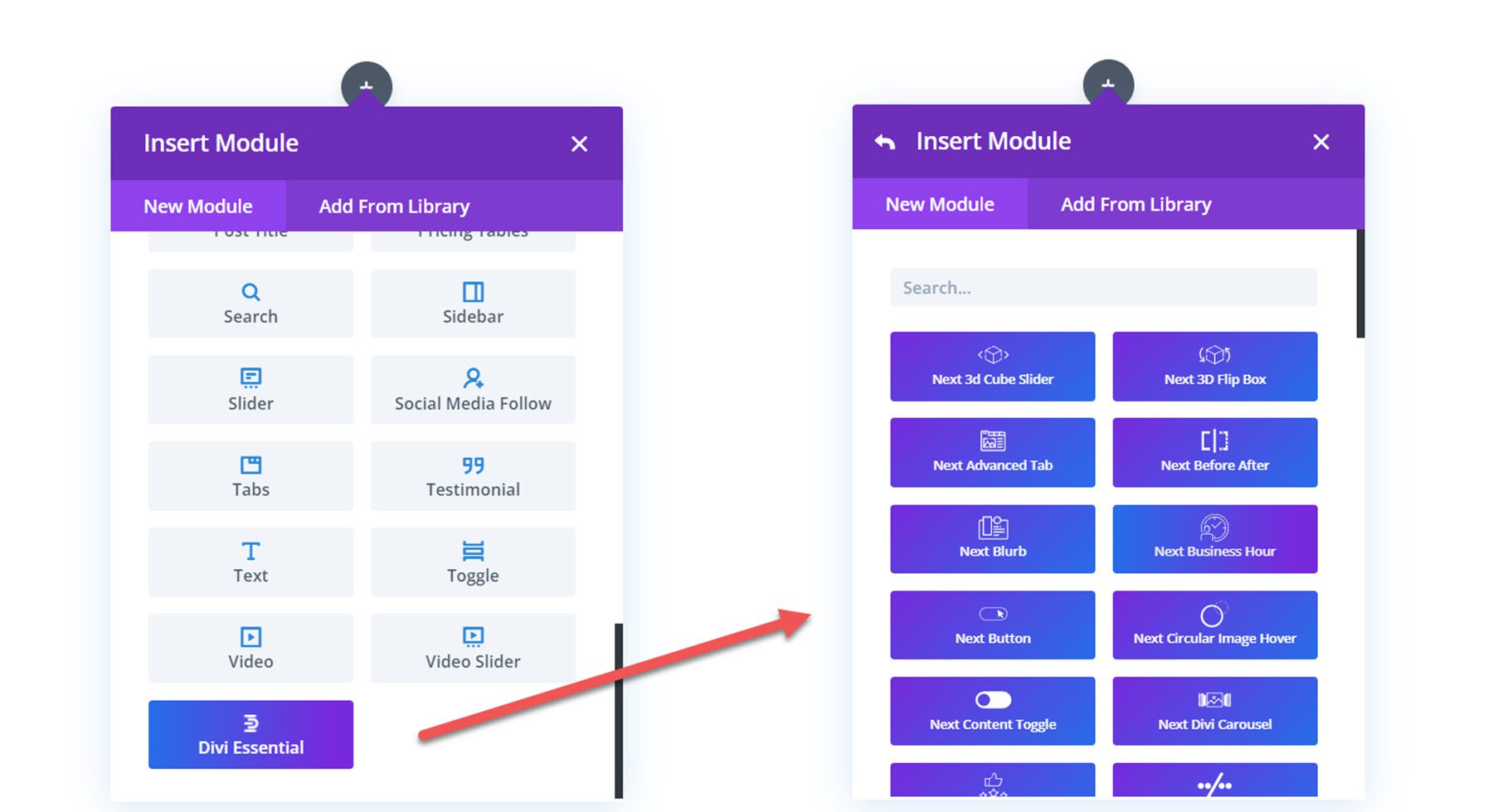
Divi Essential добавляет в Divi Builder 65 новых модулей. Вы можете получить доступ к добавленным модулям, нажав кнопку модуля Divi Essential в меню «Вставить модуль» или выполнив поиск «Далее», в результате чего отобразятся все модули Divi Essential.

Основные модули Divi
Более 60 новых модулей добавляют Divi Builder множество функций. Каждый из модулей имеет контент, дизайн и расширенные параметры для полной настройки внешнего вида и функций. Давайте подробнее рассмотрим некоторые из этих модулей, используя готовые макеты из Divi Essential.
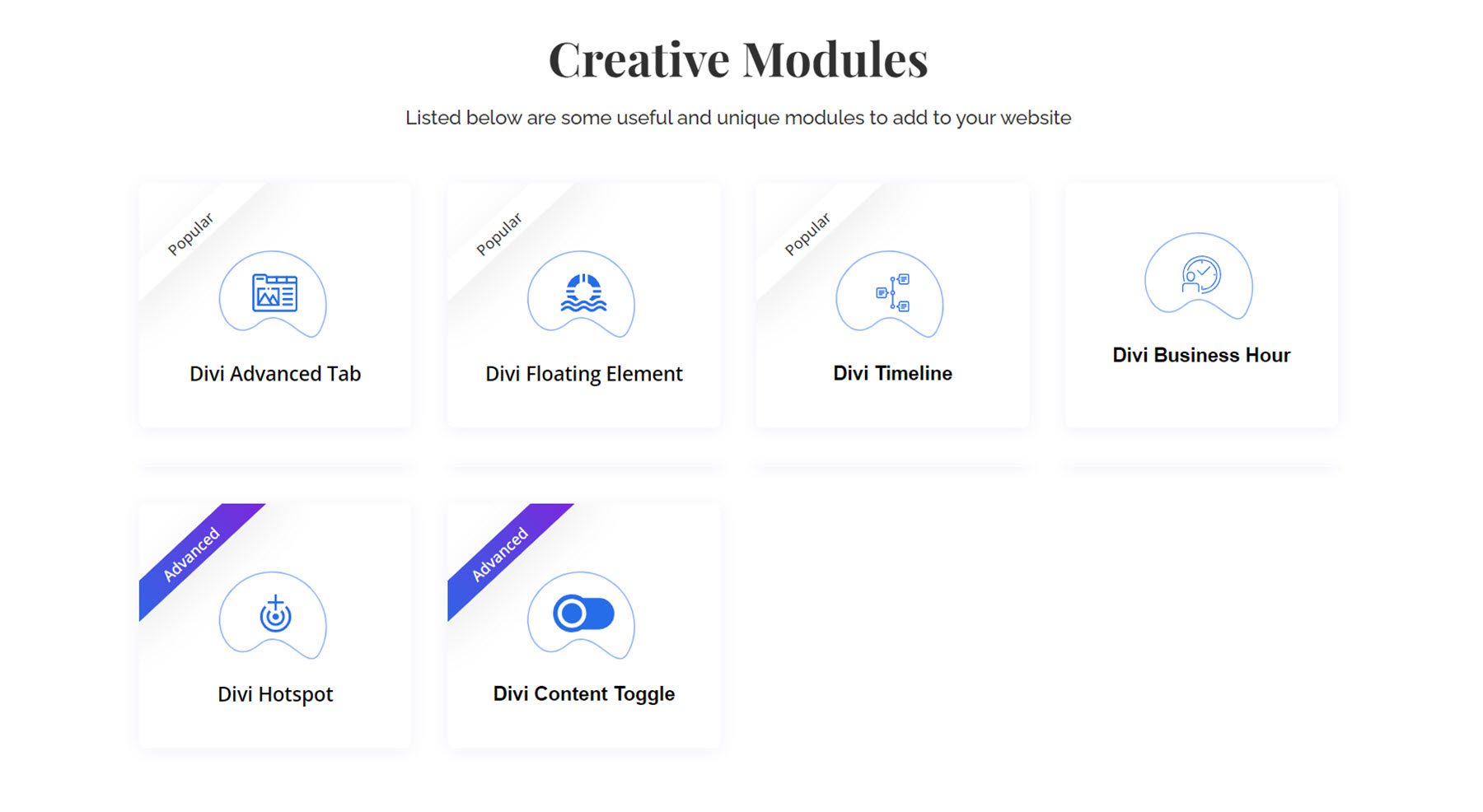
Творческие модули
На свою страницу можно добавить 10 различных творческих модулей. Каждый модуль добавляет в ваш макет уникальную функциональность или дизайн. В дополнение к модулям, которые я выделю ниже, Divi Essential поставляется с модулями для добавления плавающего элемента, уникального разделителя, промо-блока, анимации Lottie и раздела пошагового выполнения для демонстрации процесса.

Следующая вкладка «Дополнительно»
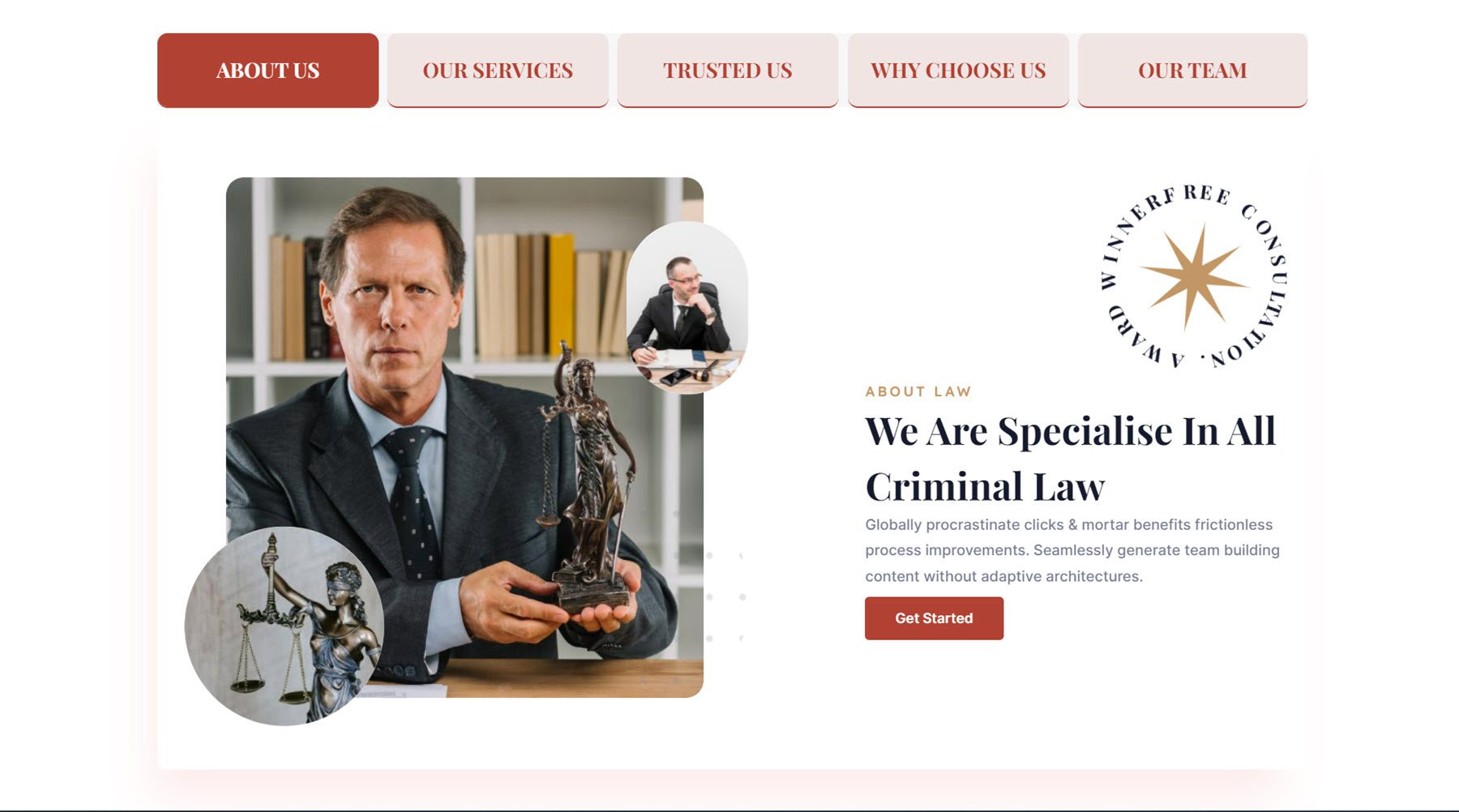
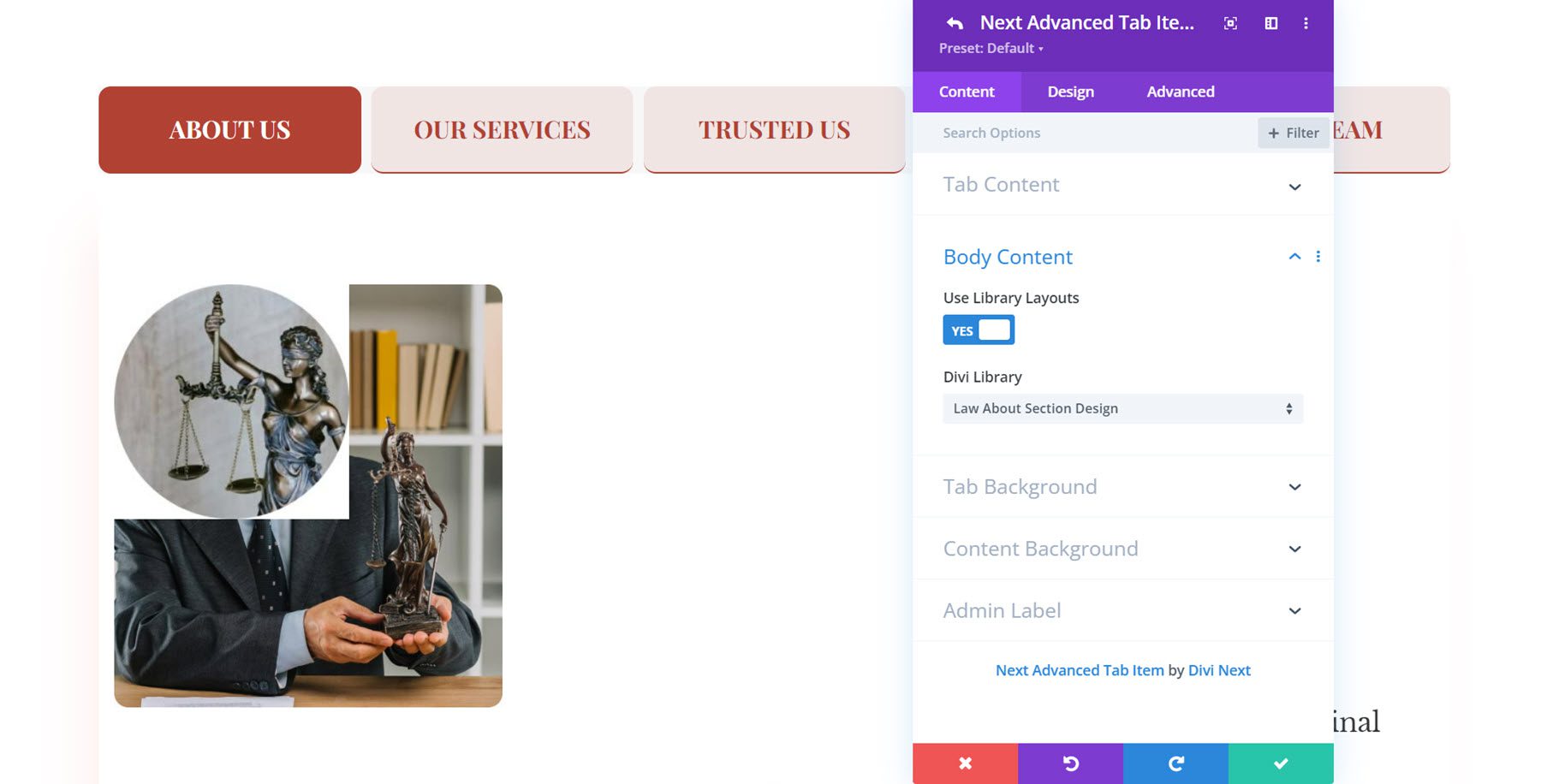
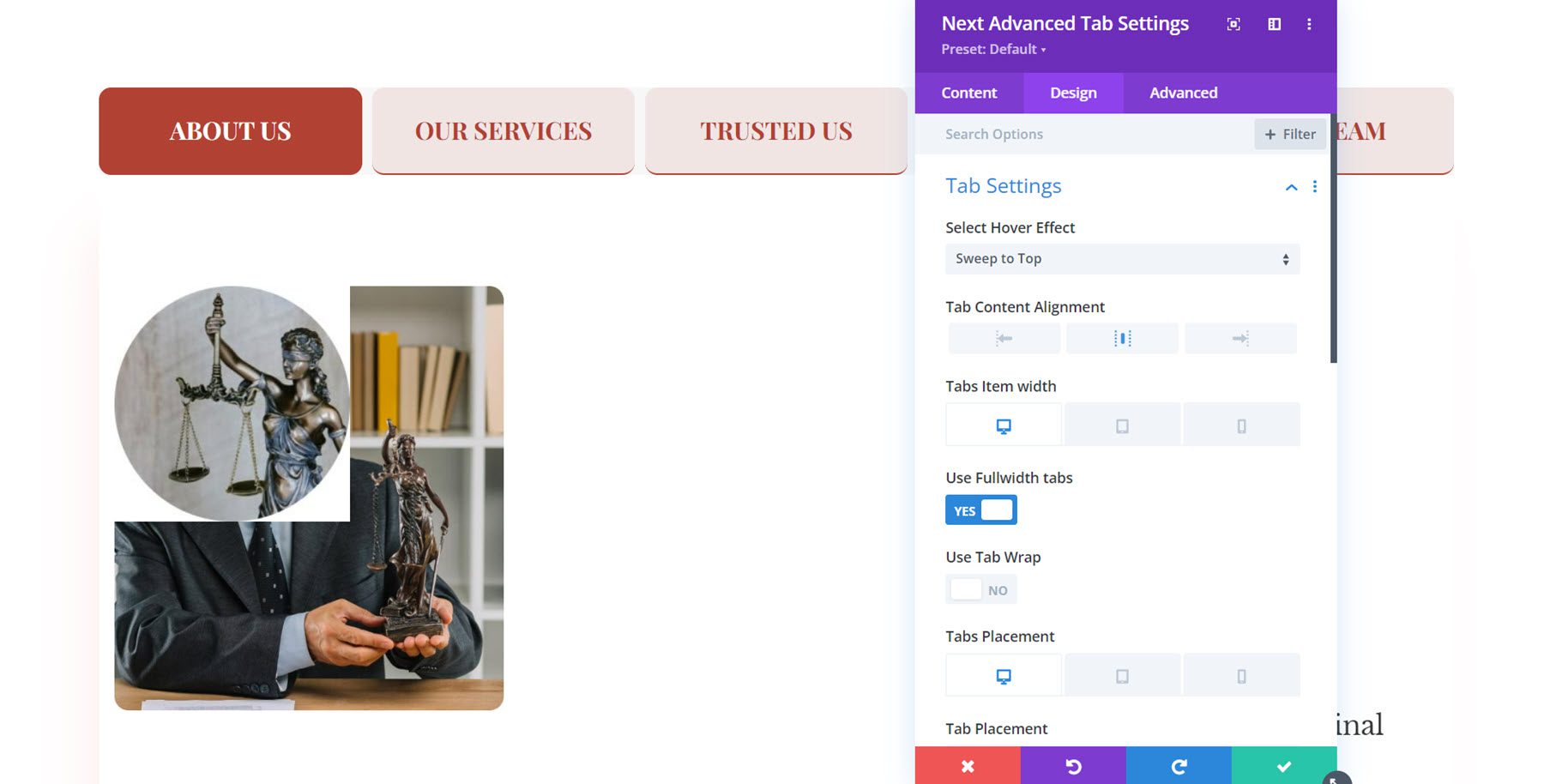
Расширенный модуль вкладок позволяет создавать горизонтальные и вертикальные разделы контента с вкладками. Вы можете установить заголовок, подзаголовок и значок/изображение для каждой вкладки. В этом примере представлен расширенный макет вкладок 1.

В теле каждой вкладки вы можете выбрать макет библиотеки Divi для отображения или добавить контент, отредактировав заголовок, описание, изображение/значок и кнопку.

Модуль поставляется с обширными настройками дизайна для всего модуля, а также отдельных вкладок. Вы можете настроить каждый аспект дизайна, выбрать различные эффекты наведения для элементов, установить активные стили для выбранной вкладки и многое другое. 
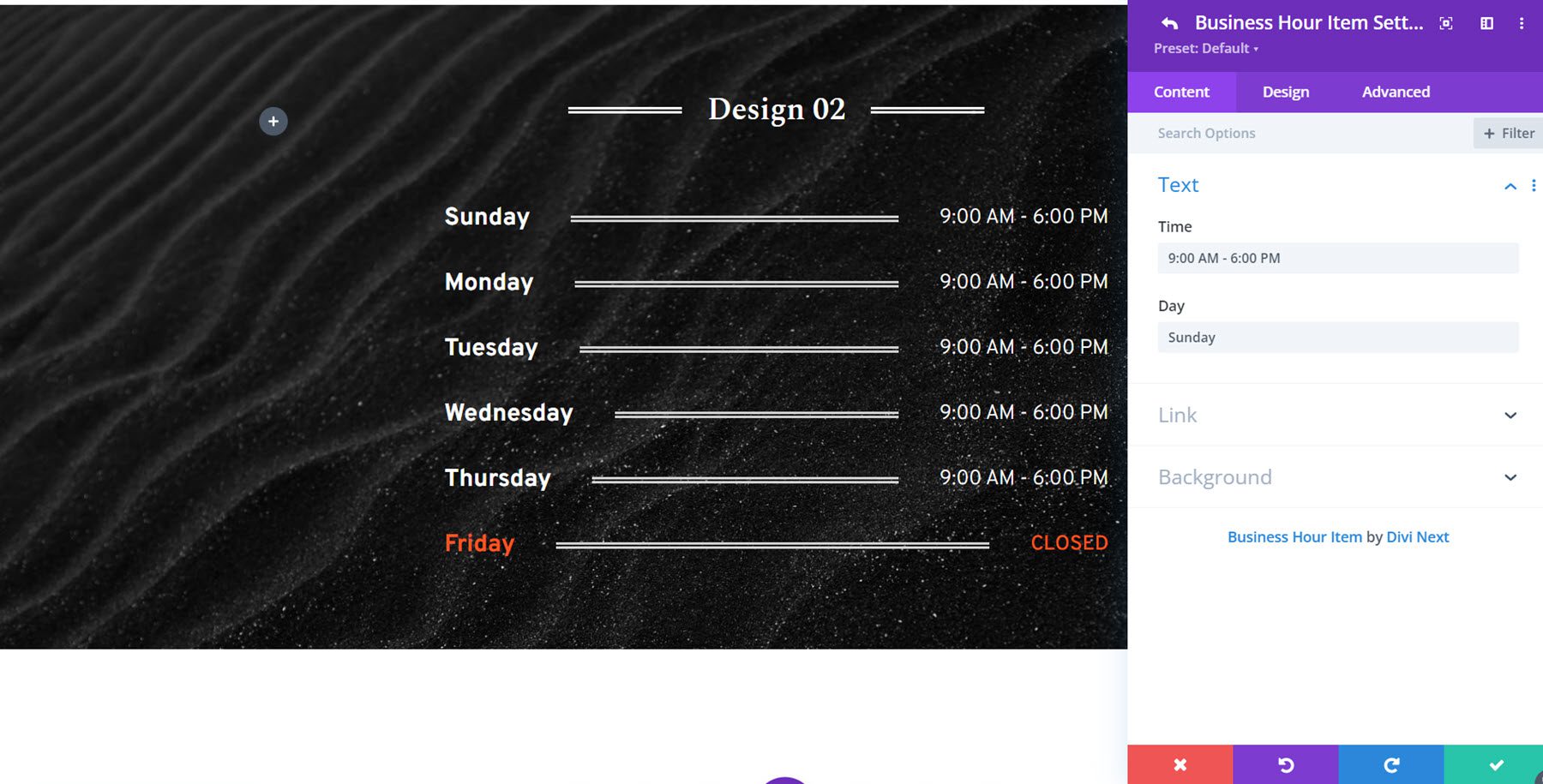
Следующий рабочий час
Этот модуль позволяет легко отображать часы работы на вашем веб-сайте. На изображении показан пример макета дизайна 2. Вы можете добавить каждый день недели в качестве элемента в модуль. Каждый элемент можно настроить отдельно или использовать параметры дизайна модуля, чтобы применить стиль к каждому элементу.

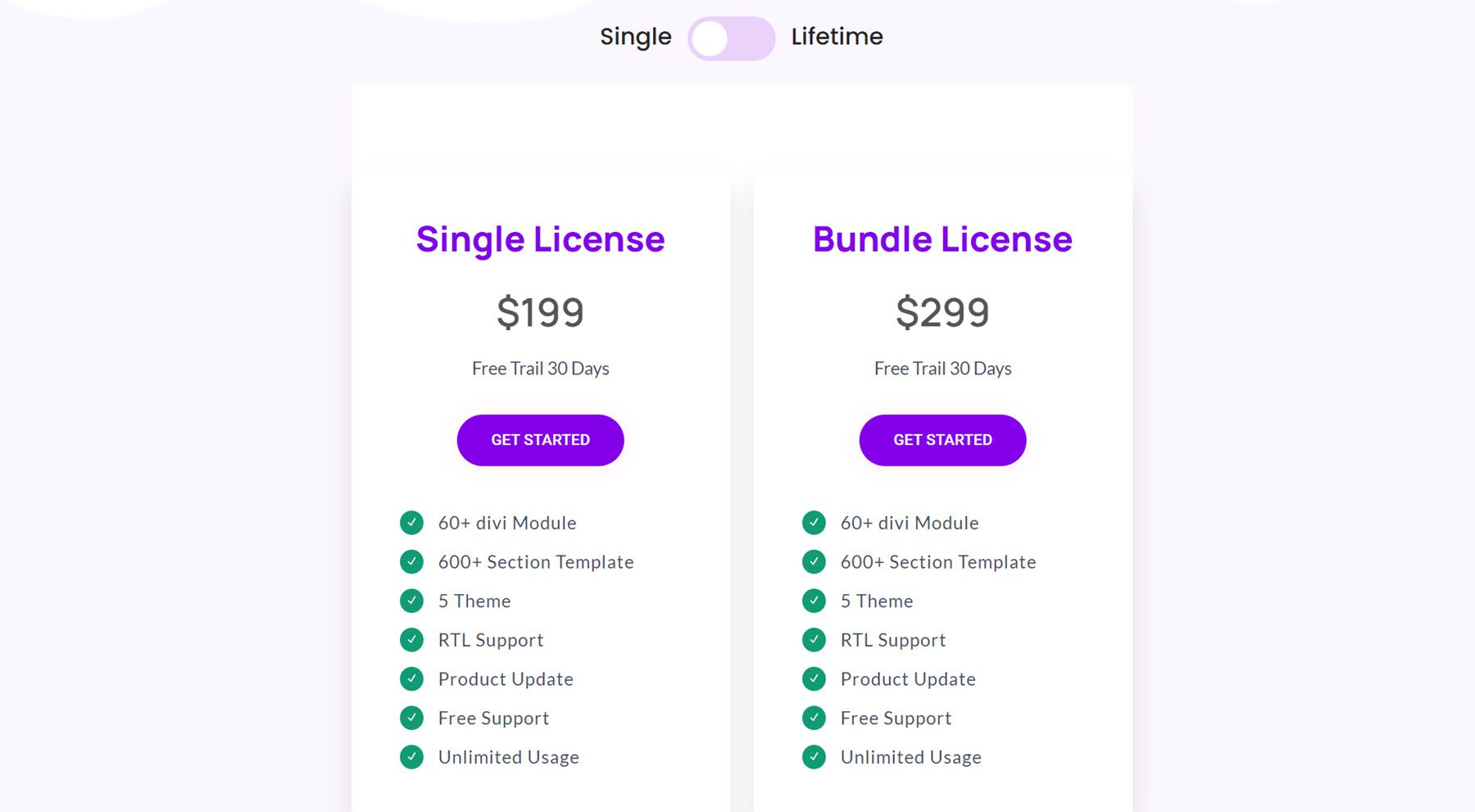
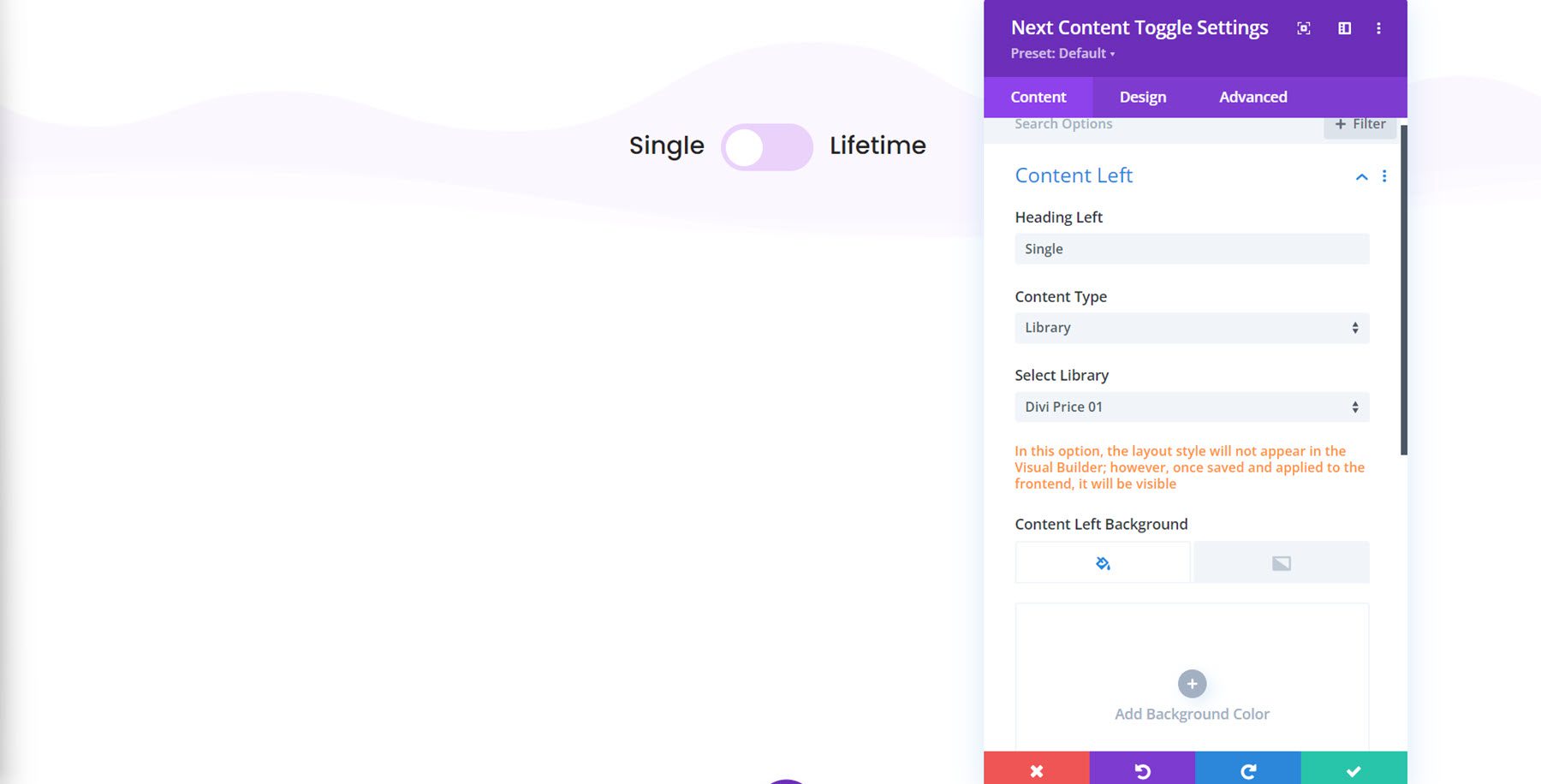
Следующий переключатель контента
Модуль переключения контента добавляет на вашу страницу переключатель, который вы можете использовать для переключения между контентом. В этом примере (макет 2) переключатель используется для переключения между отображением сведений об однократной или пожизненной лицензии.

Вы можете добавить элемент библиотеки Divi в раздел переключения или добавить свой контент в настройках модуля. Вы можете настроить дизайн каждого раздела, а также дизайн переключателя.

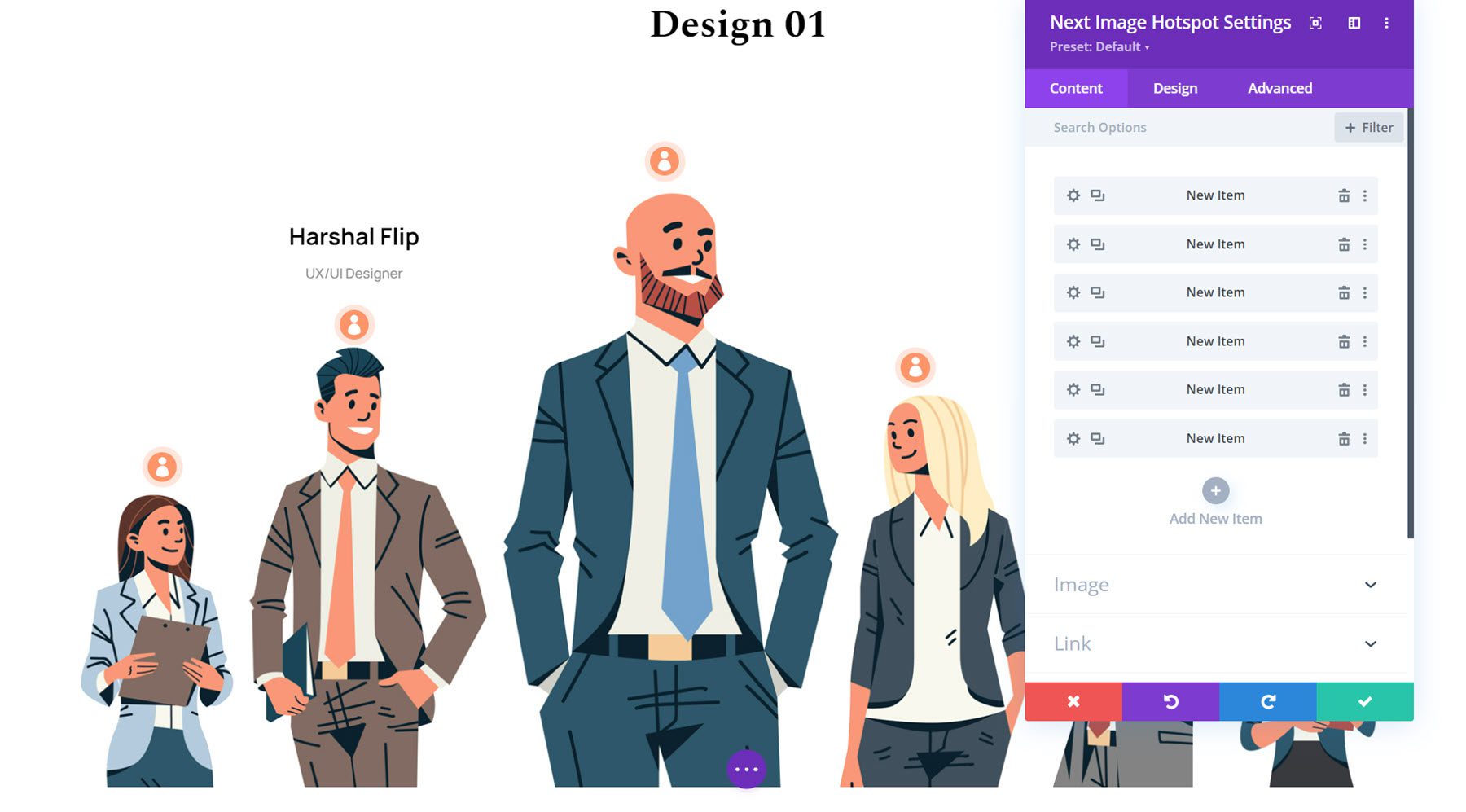
Следующее изображение
С помощью этого модуля вы можете добавлять к изображению активные точки, которые отображают контент при наведении курсора. Вы можете добавить текст и изображение, которые будут отображаться, а также настроить каждый элемент с помощью параметров дизайна. Значок и цвет горячей точки можно легко изменить, а положение горячей точки можно установить, изменив горизонтальное и вертикальное положения в настройках дизайна. Ниже приведен пример макета 1.

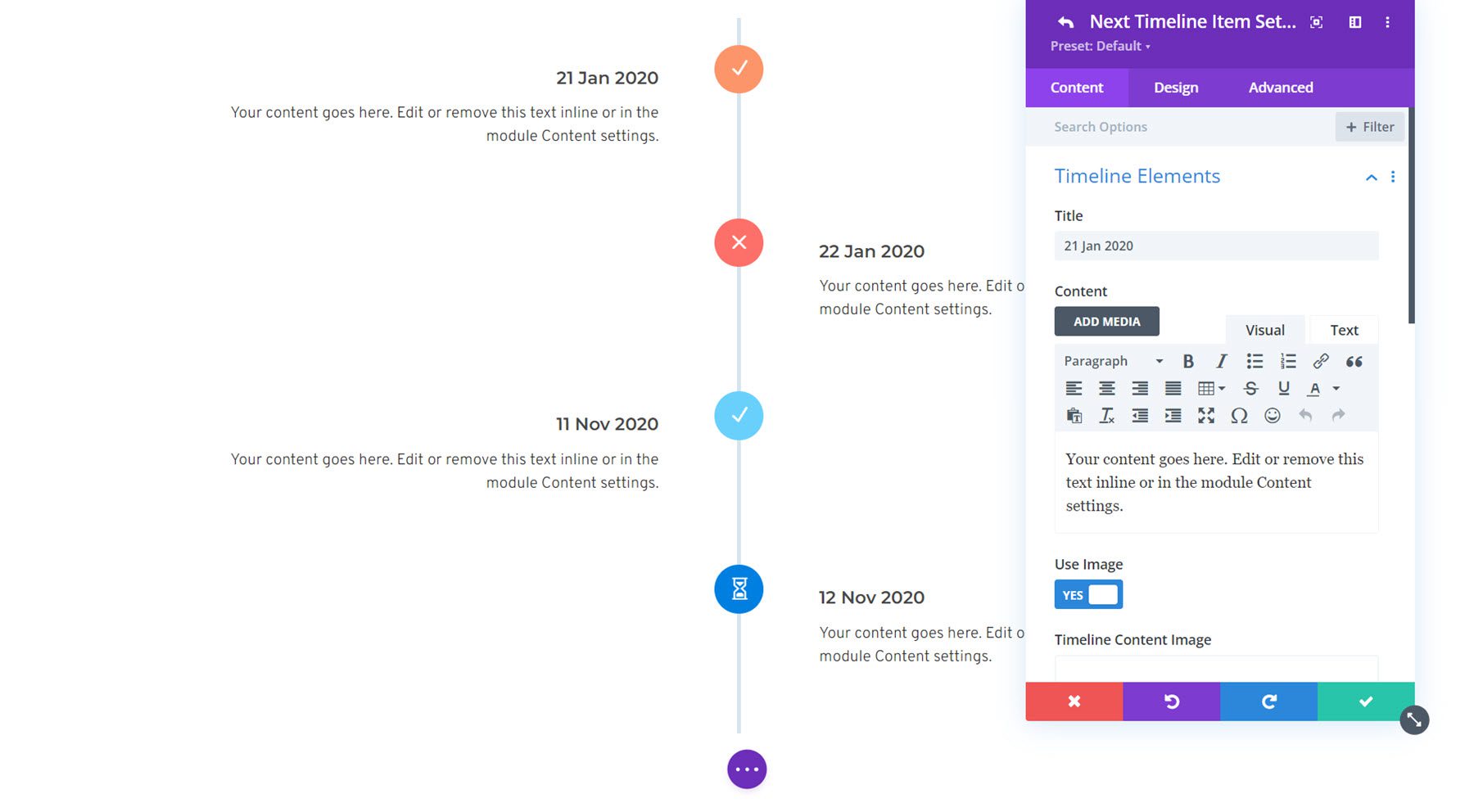
Следующая временная шкала
Модуль временной шкалы можно использовать для визуального представления событий, истории организации, процессов и многого другого. В модуле временной шкалы вы можете добавлять отдельные элементы временной шкалы, которые составляют каждый раздел временной шкалы. К каждому элементу временной шкалы можно добавить текст, изображение, кнопку и значок. Каждый элемент можно настроить на вкладке «Дизайн», что позволяет создавать уникальные проекты временной шкалы. На рисунке ниже показан макет временной шкалы 11.

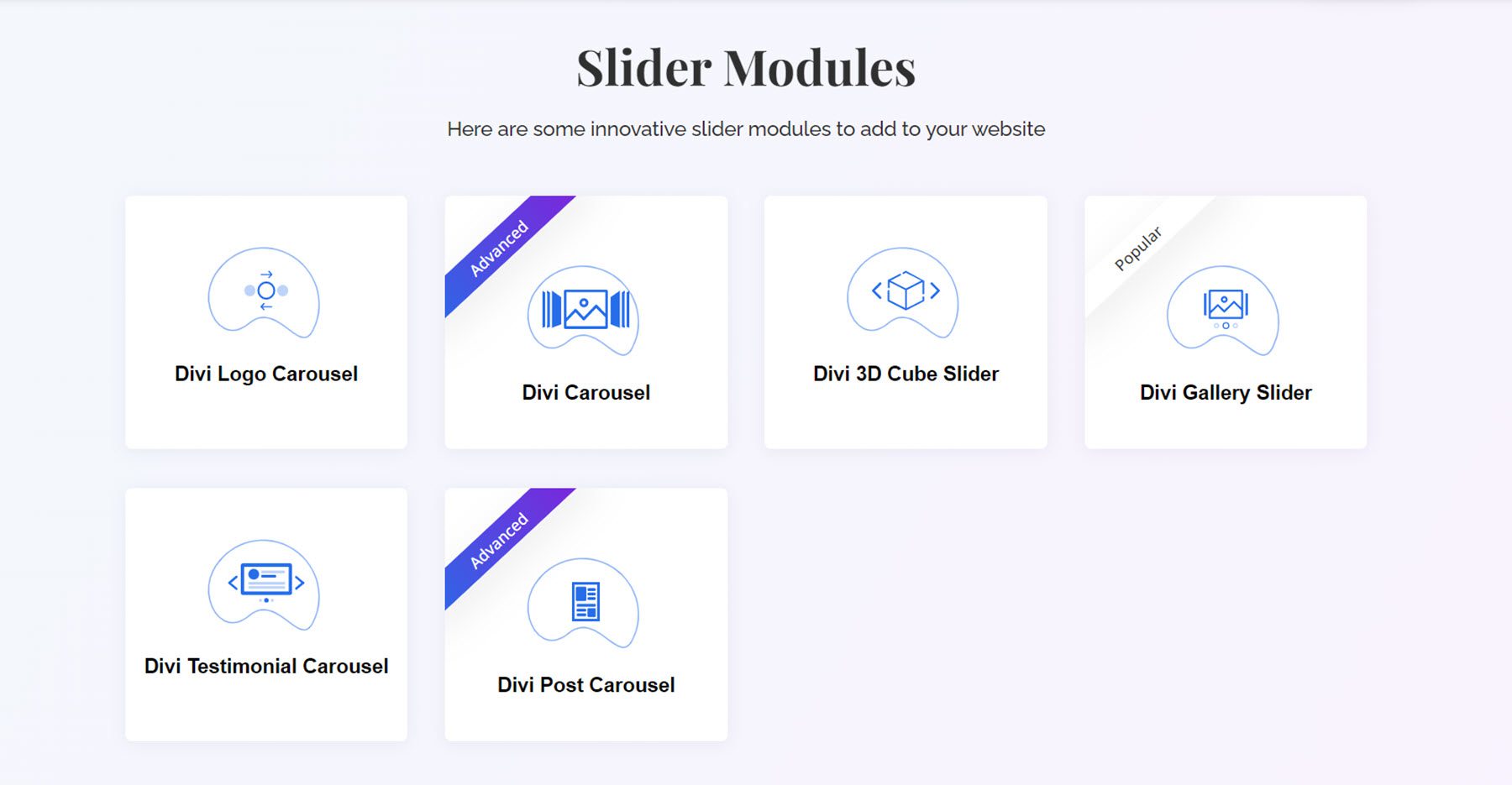
Слайдерные модули
С помощью Divi Essential вы можете добавить на свой сайт шесть различных модулей слайдеров. Вы можете добавить карусель логотипа, карусель изображений и текста, слайдер 3D-куба, слайдер галереи, карусель отзывов и карусель сообщений. Давайте подробнее рассмотрим пару модулей слайдера.
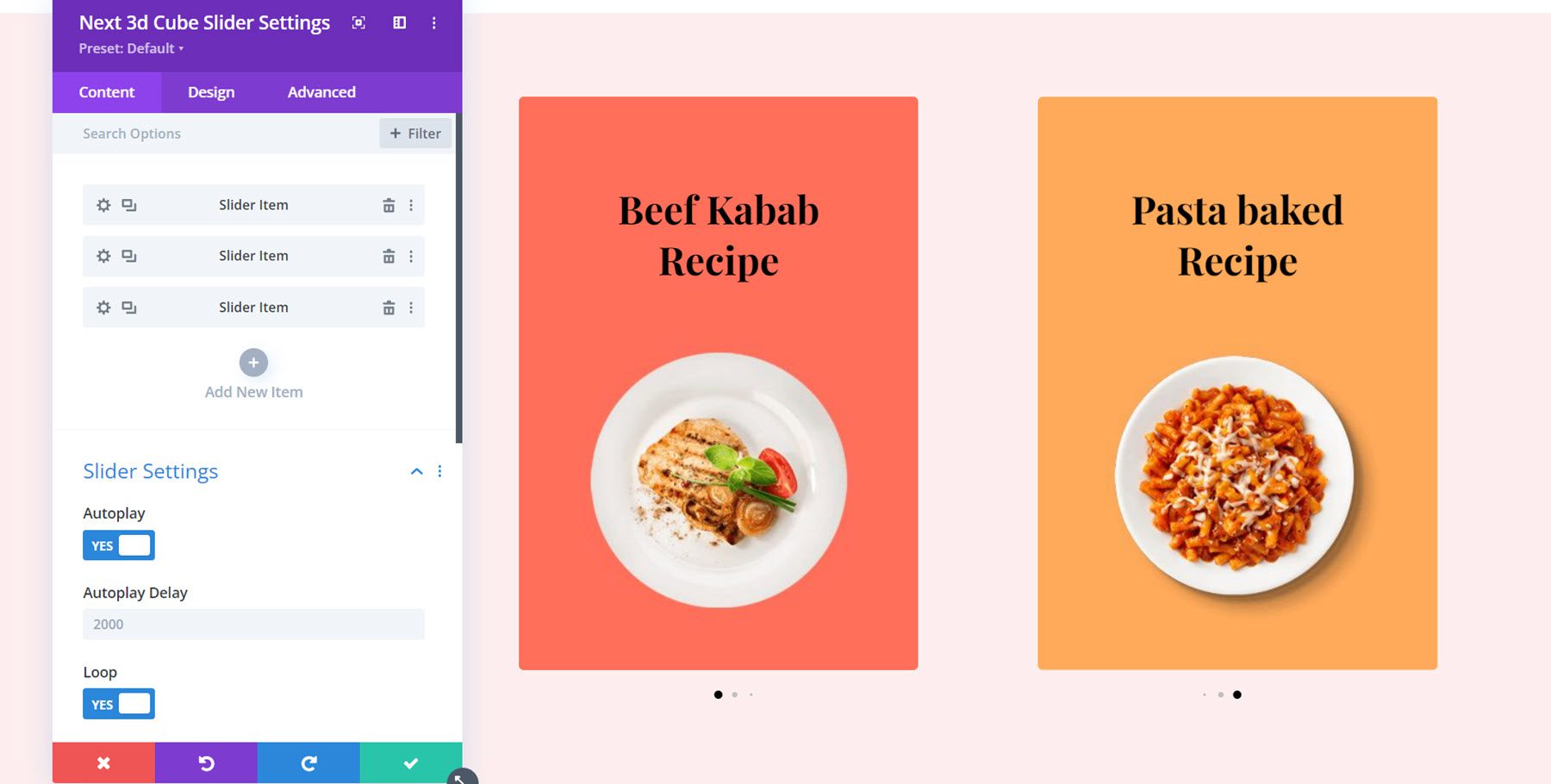
3D-куб-слайдер
Модуль слайдера 3D-куба добавляет слайдер, который переворачивается с эффектом 3D-куба. Вы можете настроить каждый слайд, добавив изображение, текст и фон. В настройках слайдера вы можете изменить настройки автовоспроизведения, навигации и эффектов, а также любые параметры дизайна. На изображении изображен вариант 4.

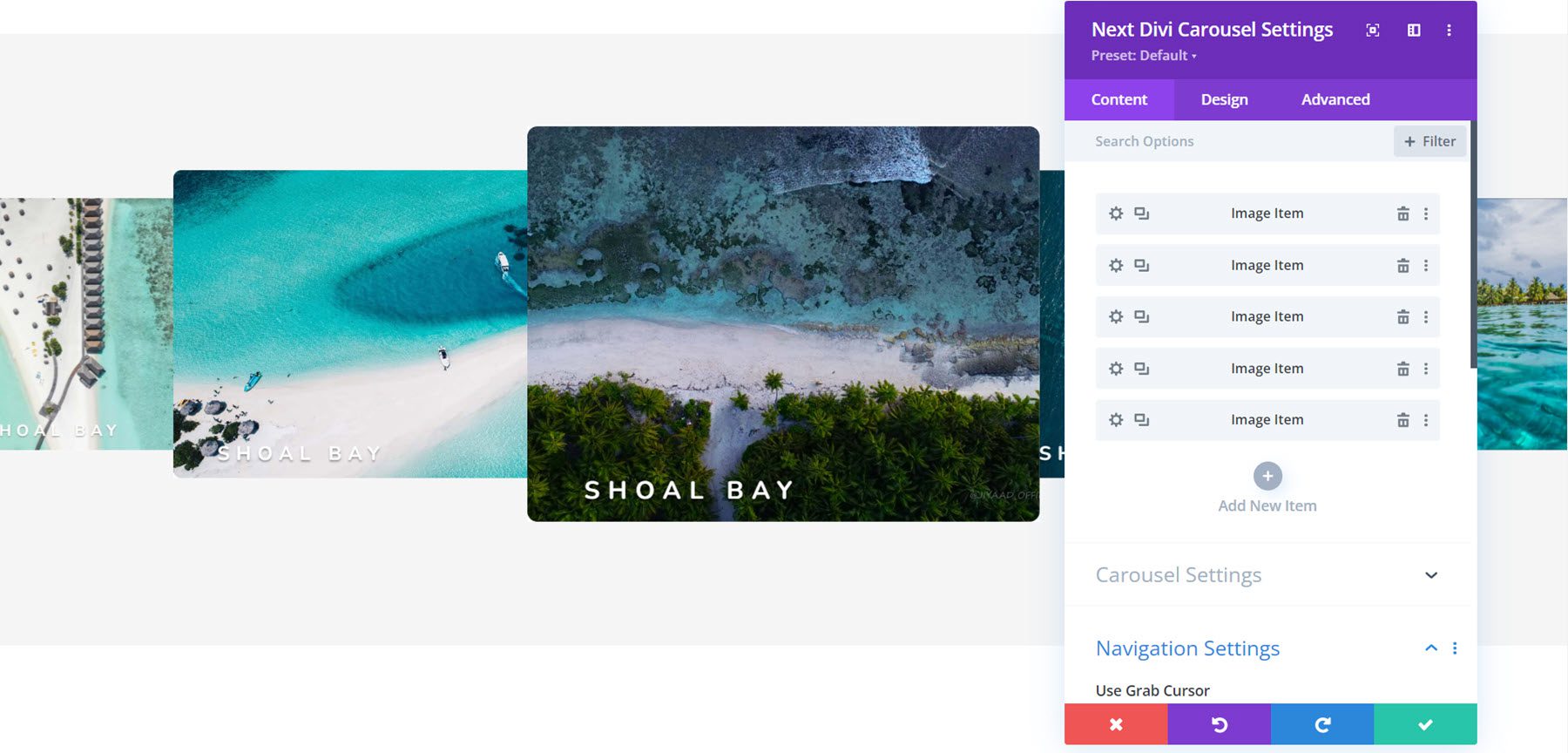
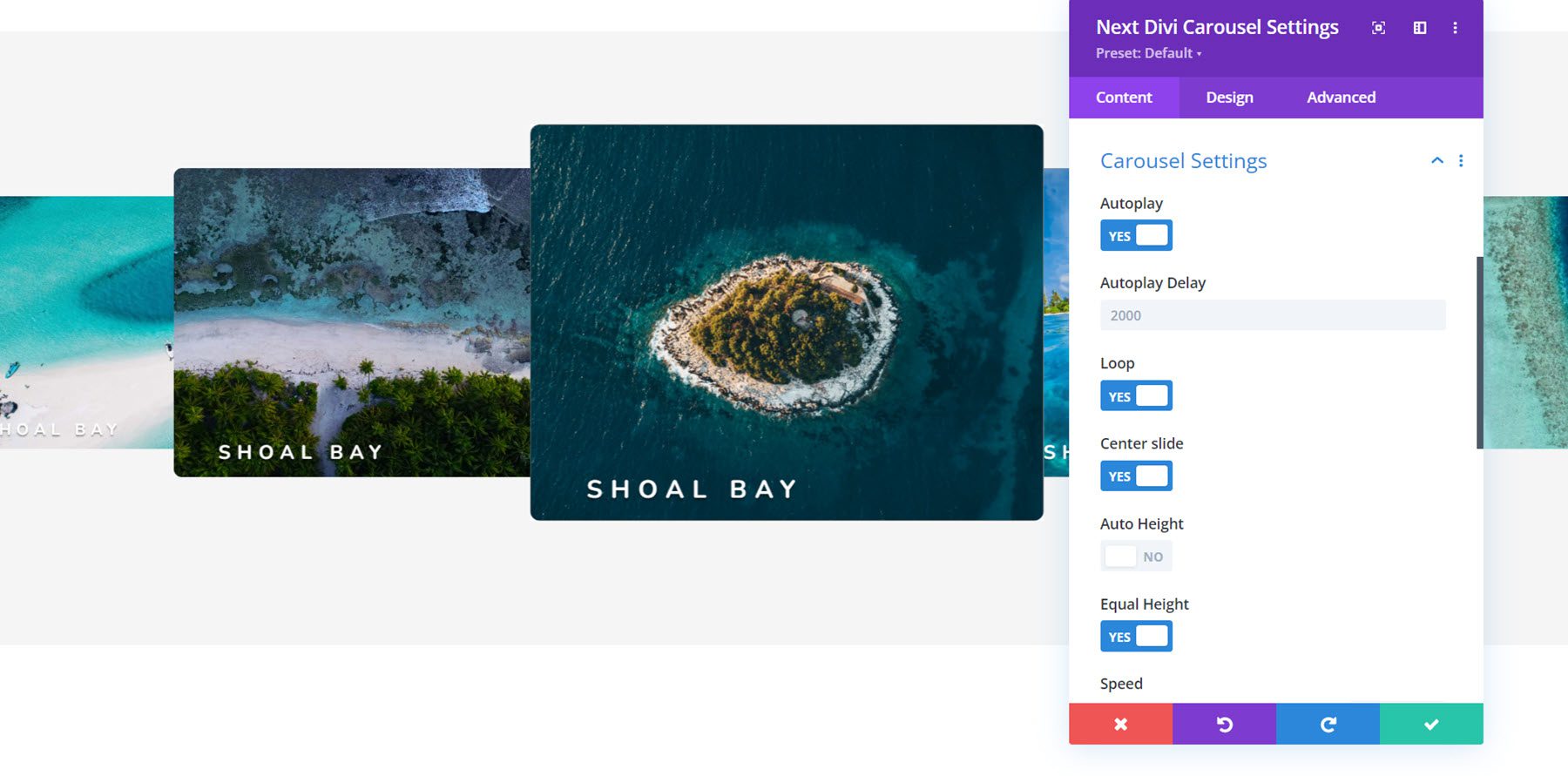
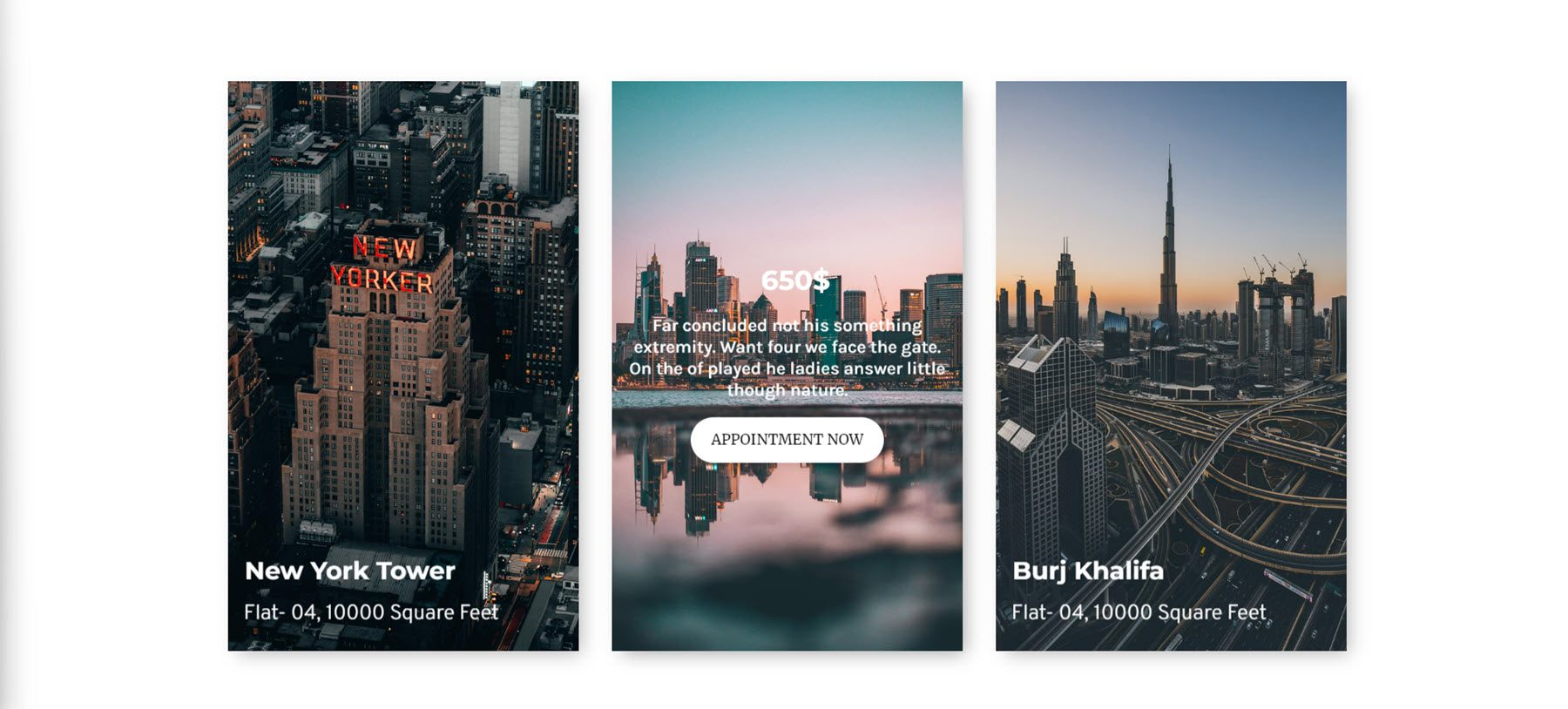
Следующий Диви Карусель
Это макет карусели 17. Вы можете выбрать четыре макета: изображение, текст, текст внутри изображения или текст под изображением. Это позволяет создавать множество универсальных планировок.

Вы имеете полный контроль над макетом и дизайном каждого элемента карусели, а также самого модуля карусели. Вы можете изменить настройки автозапуска карусели, изменить настройки навигации, изменить эффект, добавить функцию лайтбокса и многое другое.

Модули изображений
Благодаря 12 различным модулям изображений Divi Essential предоставляет вам множество способов творческого отображения изображений на вашем веб-сайте. Вы можете добавить увеличитель изображения, макет кладки, модули, которые добавляют к изображениям различные эффекты загрузки и наведения, рамку наведения изображения, слайдер «до» и «после» и многое другое. Давайте взглянем на пару модулей изображений.

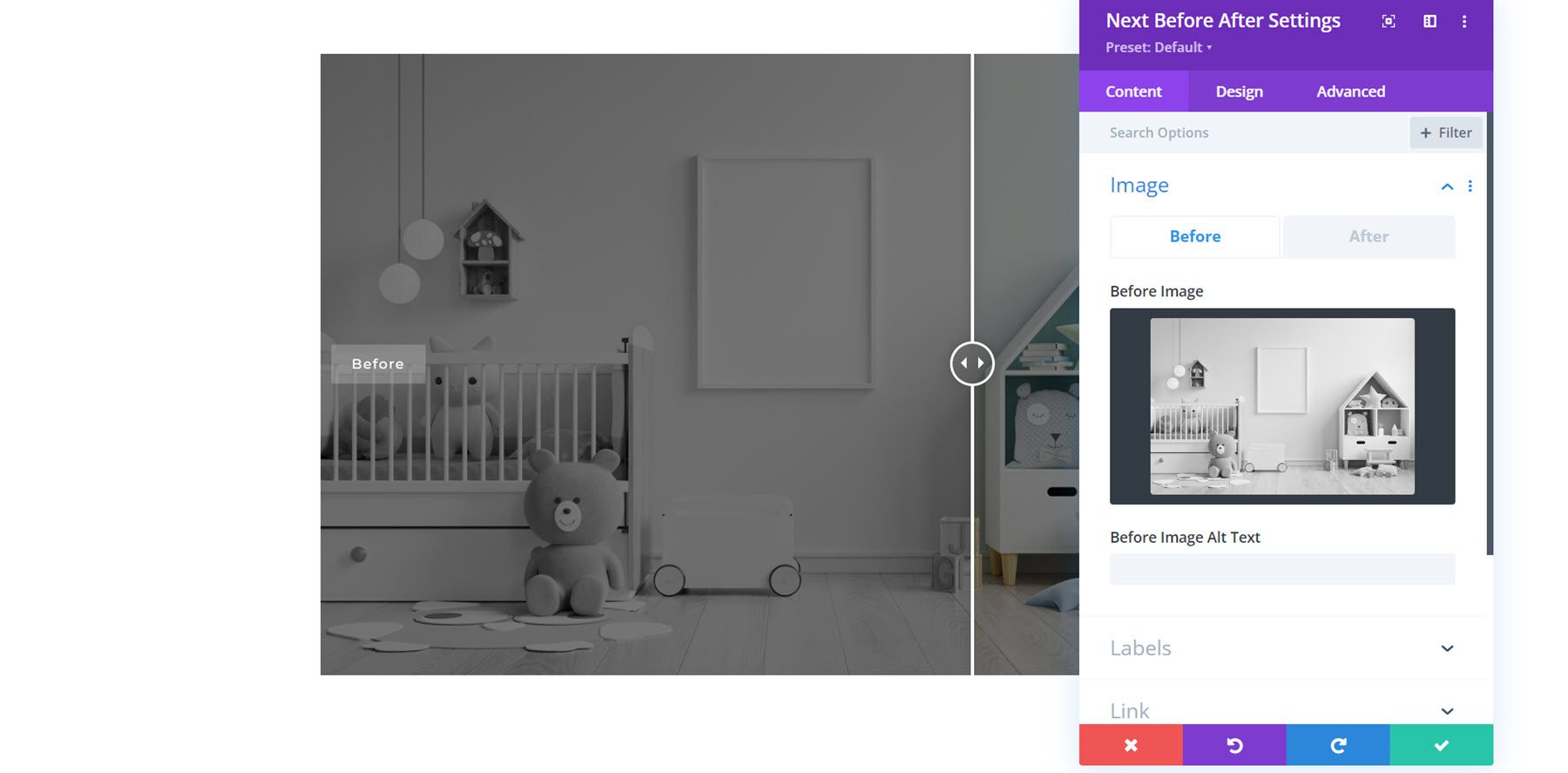
Следующий До После
Модуль «До и после» позволяет отображать фотографии «до» и «после», которые отображаются с помощью ползунка, который можно перетаскивать. Этот макет находится до после макета 4.

Вы можете установить изображения «до» и «после», изменить метки, изменить направление и функцию ползунка, а также настроить дизайн.

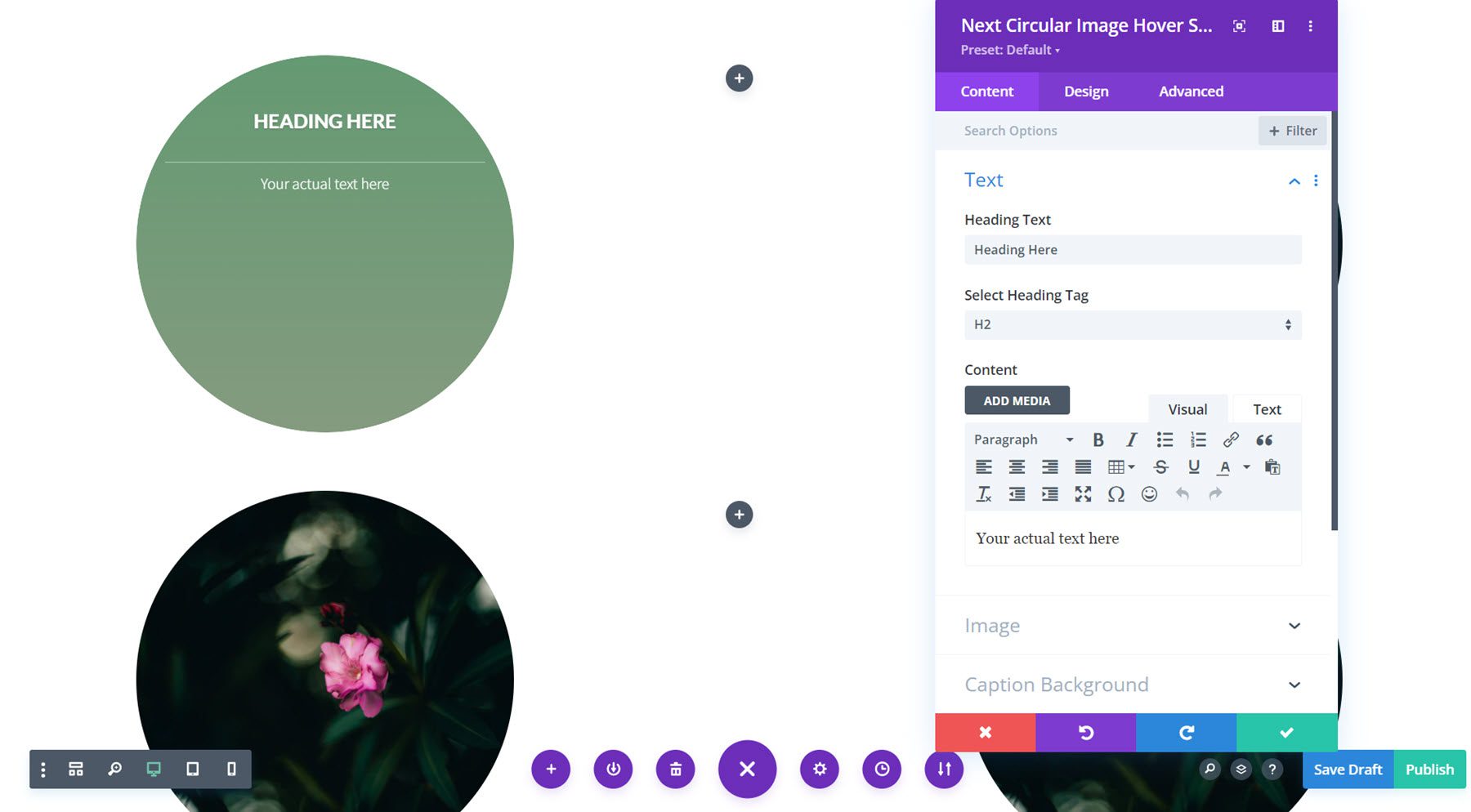
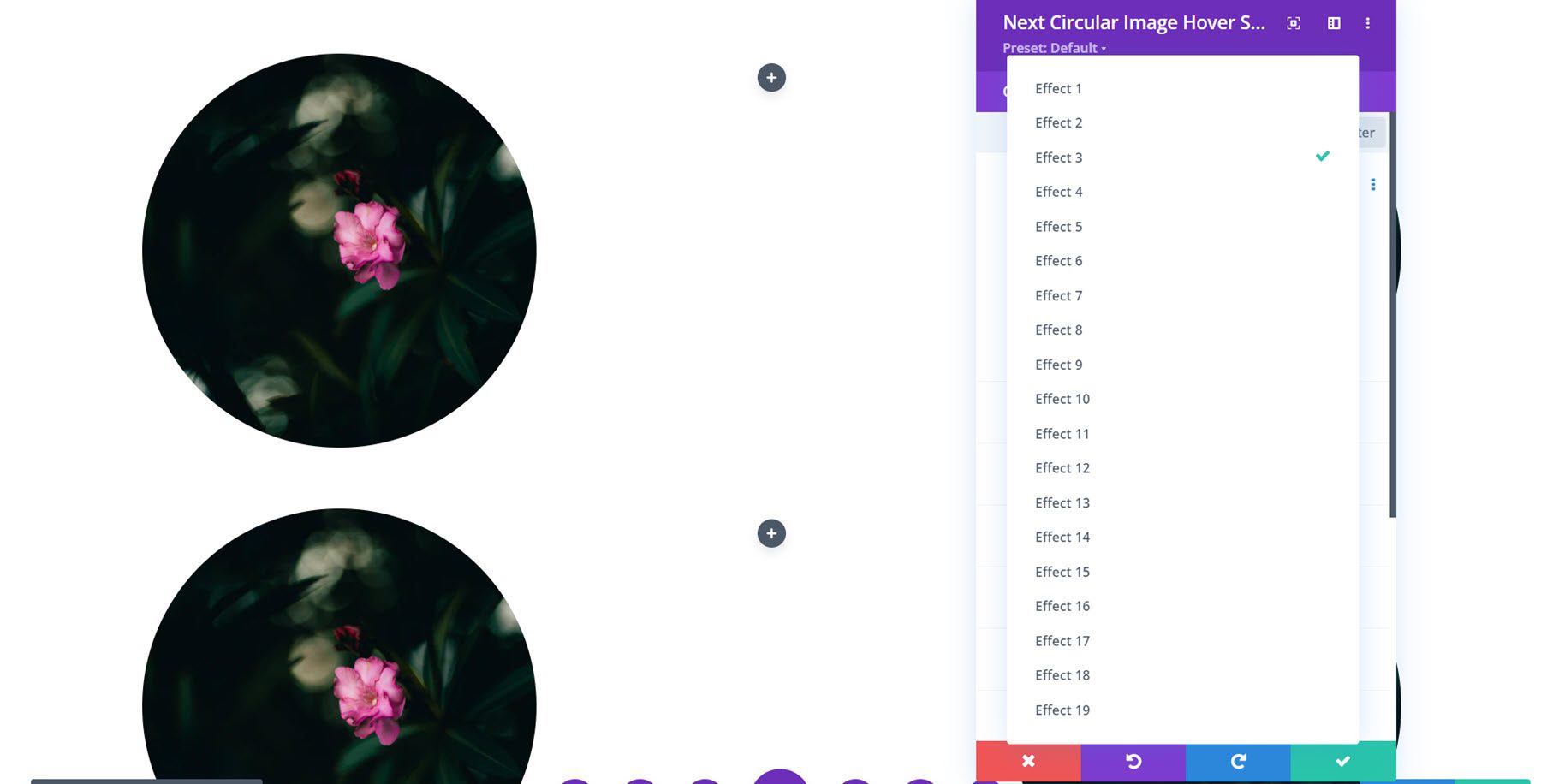
Следующее круглое изображение при наведении
С помощью модуля наведения кругового изображения вы можете создать круглое изображение, которое отображает контент с помощью эффекта наведения.

Вы можете выбрать 19 различных эффектов наведения и 4 различных направления наведения, что дает вам большую гибкость в дизайне.

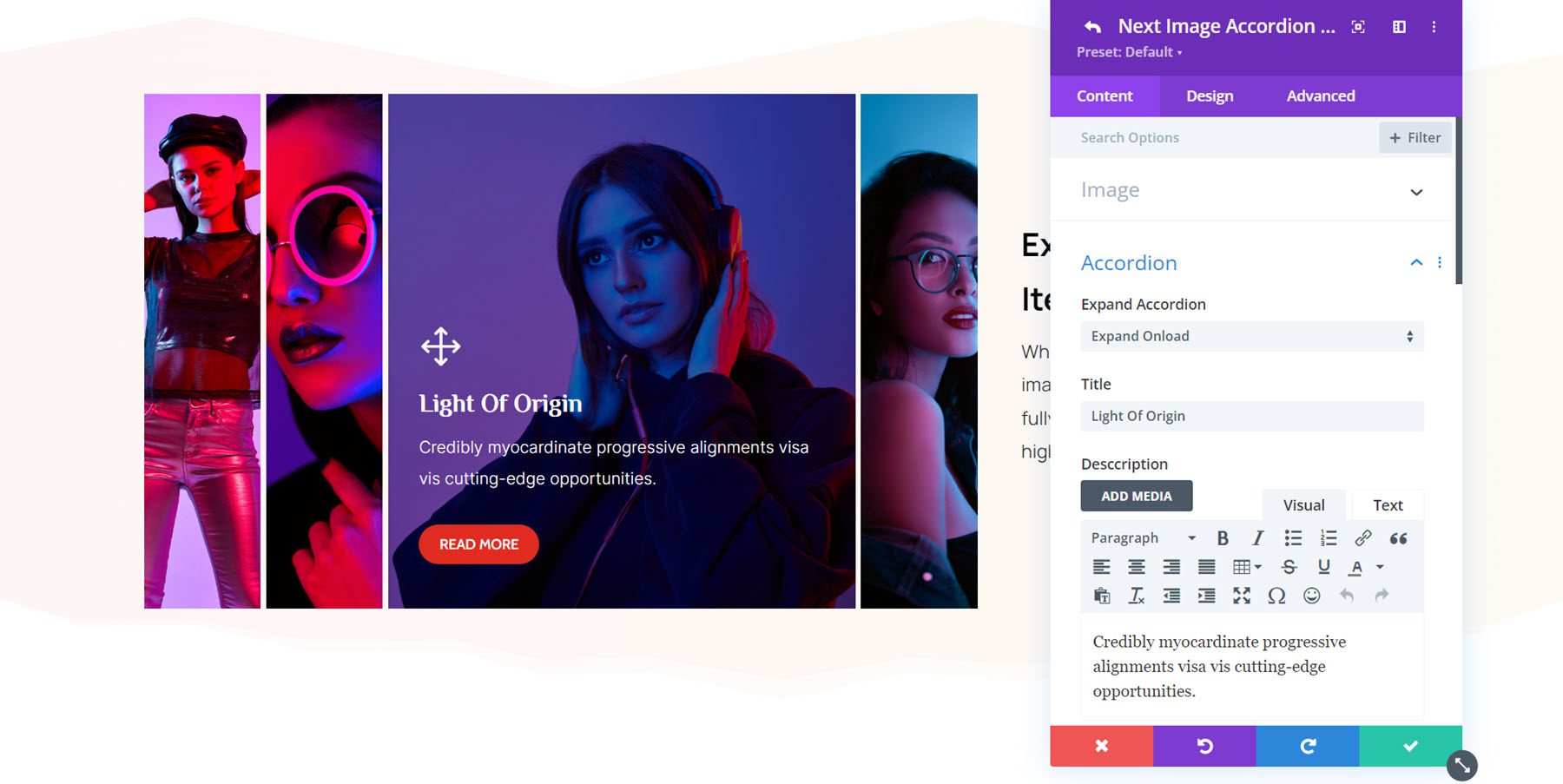
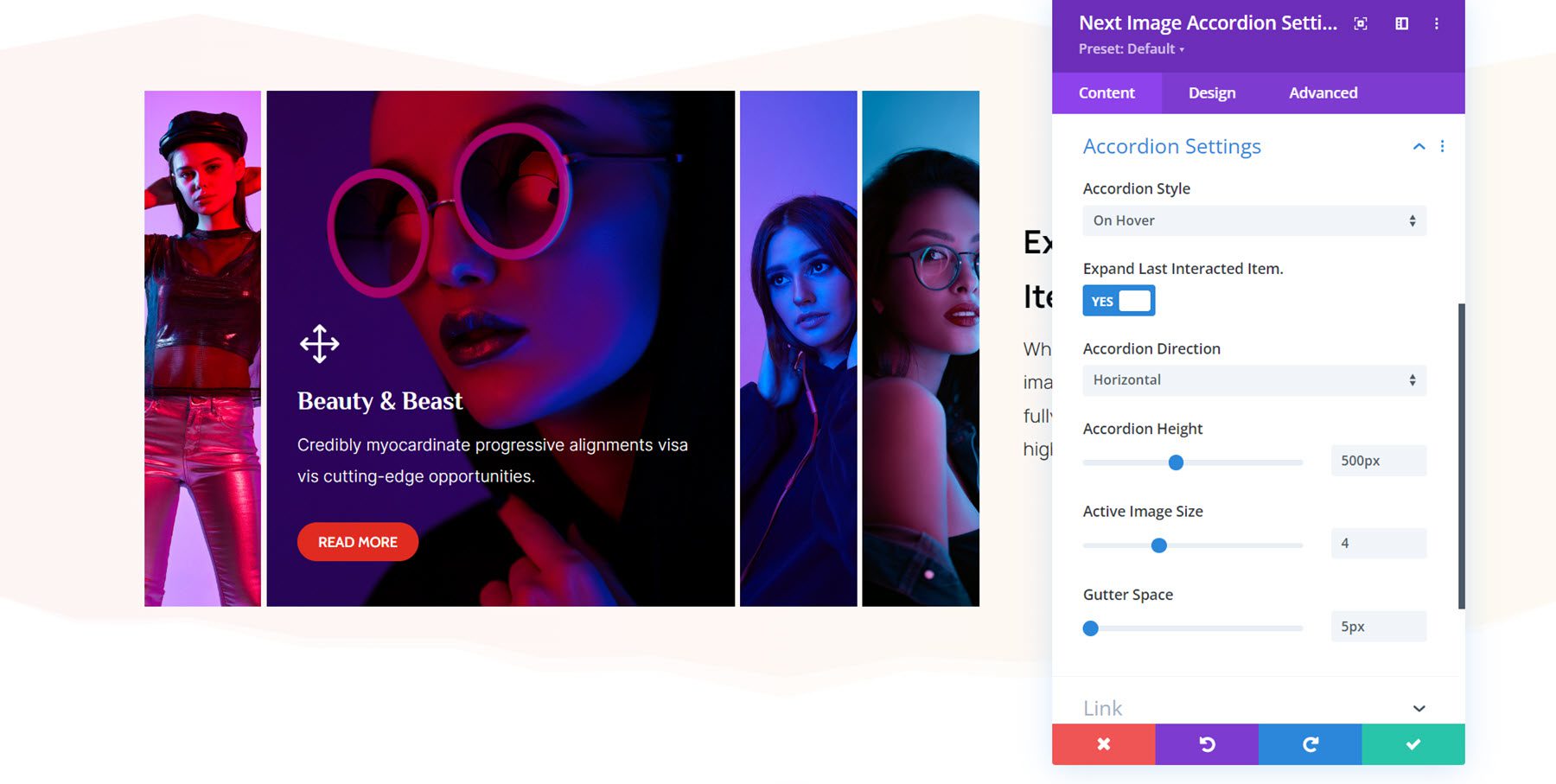
Следующее изображение Аккордеон
Модуль «Аккордеон изображений» добавляет в ваш дизайн интерактивный аккордеон изображений. Когда вы наводите курсор на одно из изображений в аккордеоне, оно расширяется и раскрывает содержимое. Вы можете добавить к каждому изображению значок, заголовок, описание и кнопку. В этом примере третье изображение открывается при загрузке страницы. Если вы наведете курсор на другое изображение, оно расширится и останется развернутым.


Вы можете настроить перемещение аккордеона при наведении курсора мыши или щелчке, а также настроить его открытие вертикально или горизонтально.

Модули контента
В категории контента 19 модулей. Все это можно использовать для динамического отображения вашего контента и создания привлекательных макетов. Вы можете добавлять поля и рекламные объявления, модули с различными текстовыми эффектами, кнопки, слайдеры сообщений в блоге и многое другое. Давайте посмотрим на некоторые модули.

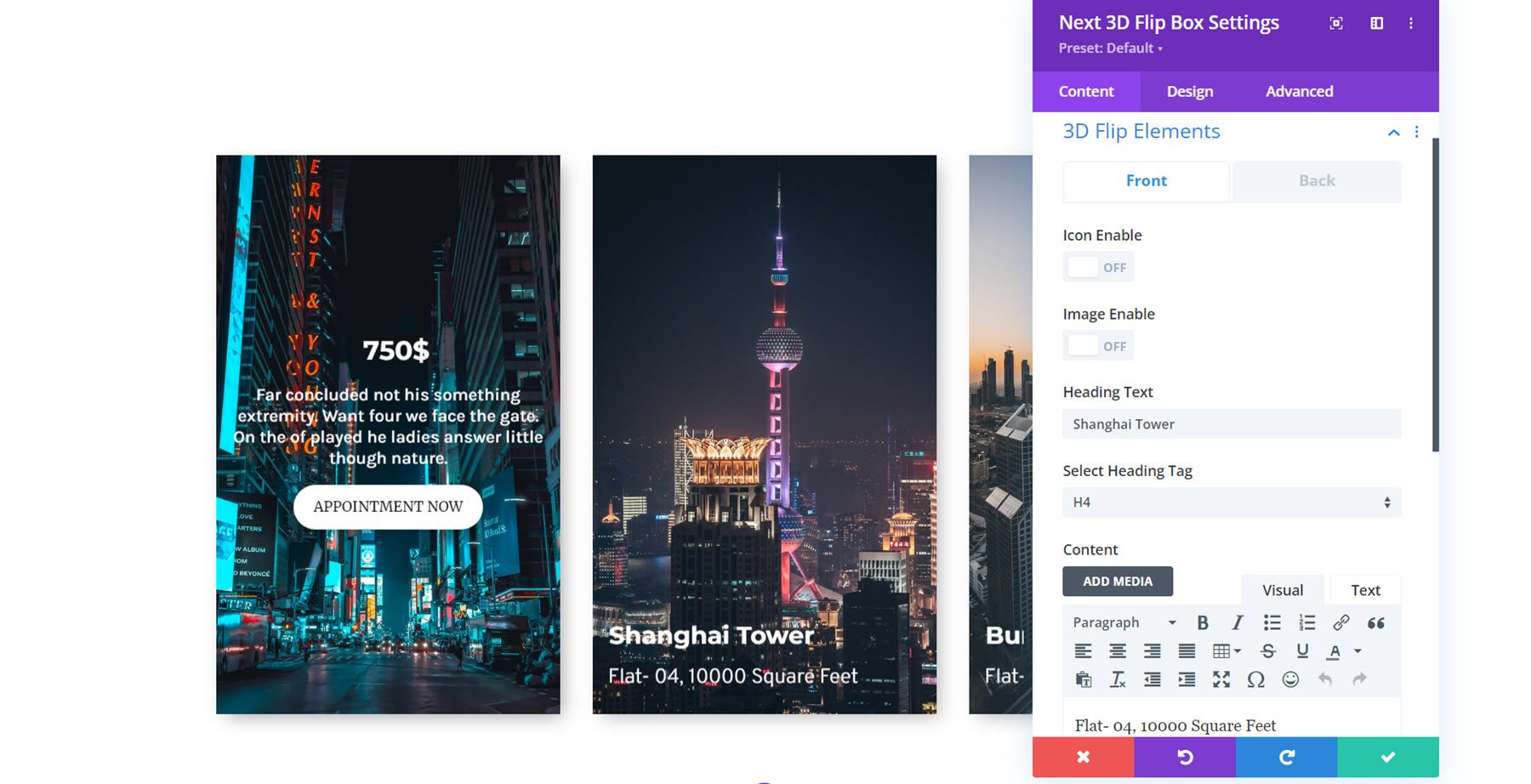
Следующая 3D флип-бокс
Модуль 3D Flip Box позволяет создать динамический блок, который переворачивается с 3D-эффектом при наведении курсора мыши. Вы можете выбрать другой дизайн обратной стороны коробки. Этот пример — макет 7.

В настройках модуля можно настроить элементы, находящиеся спереди и сзади. Вы можете добавить значок, изображение, текст заголовка, основной текст и кнопки. На вкладке «Дизайн» вы можете настроить внешний вид каждого элемента.

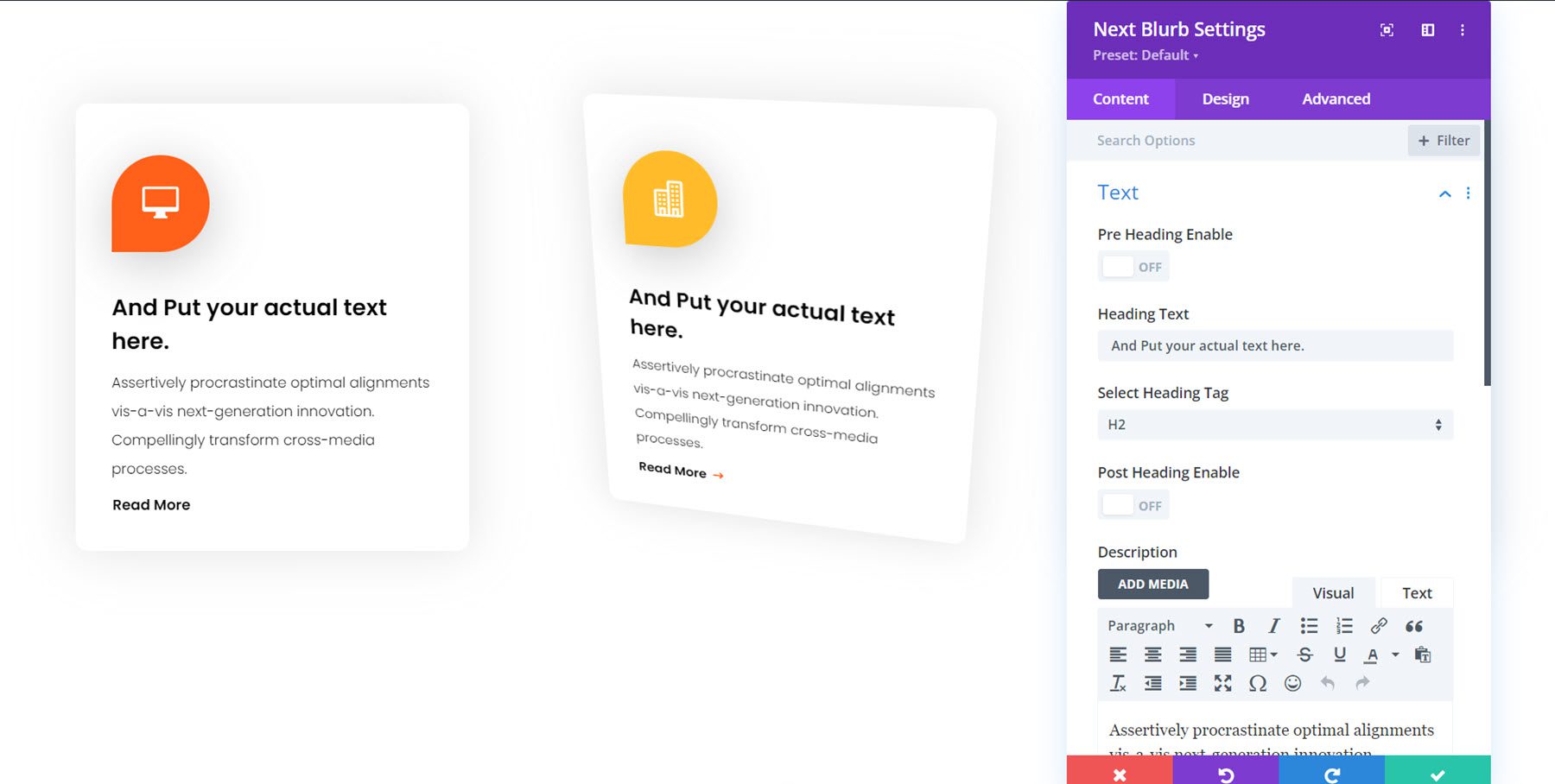
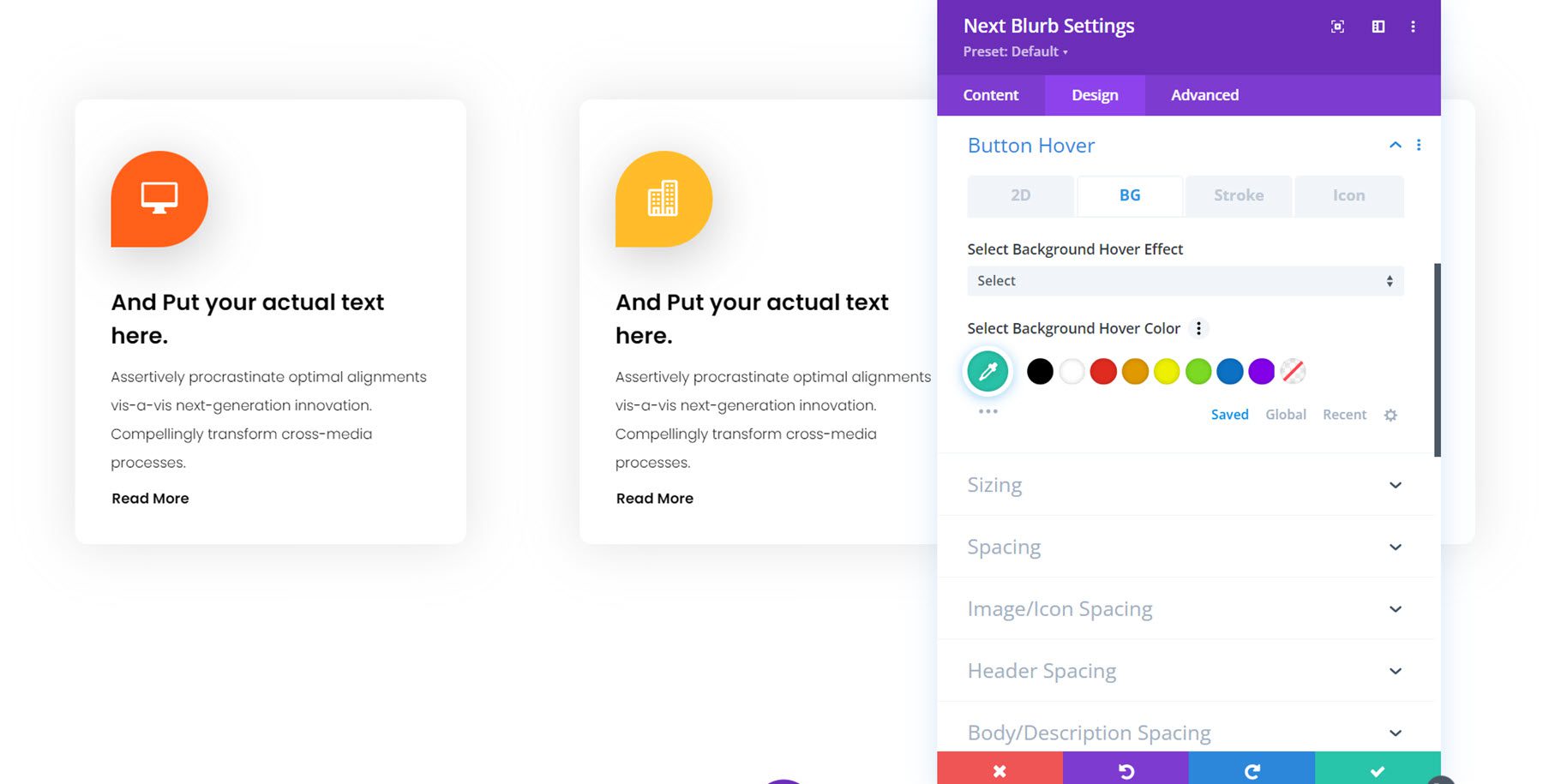
Следующая реклама
Модуль аннотации очень универсален и предлагает множество вариантов контента и дизайна, которые можно использовать для создания уникальных макетов. Здесь используется пример рекламного объявления — макет 11. Он имеет эффект наклона при наведении курсора, который перемещается с помощью мыши.

В настройках модуля вы можете включить предзаголовок, задать текст заголовка и тег заголовка, включить текст постзаголовка, добавить описание, добавить изображение и значок, а также добавить кнопку. Вы можете добавить маску изображения, уникальные эффекты при наведении на рекламу или кнопки и многое другое с помощью обширных доступных вариантов дизайна.

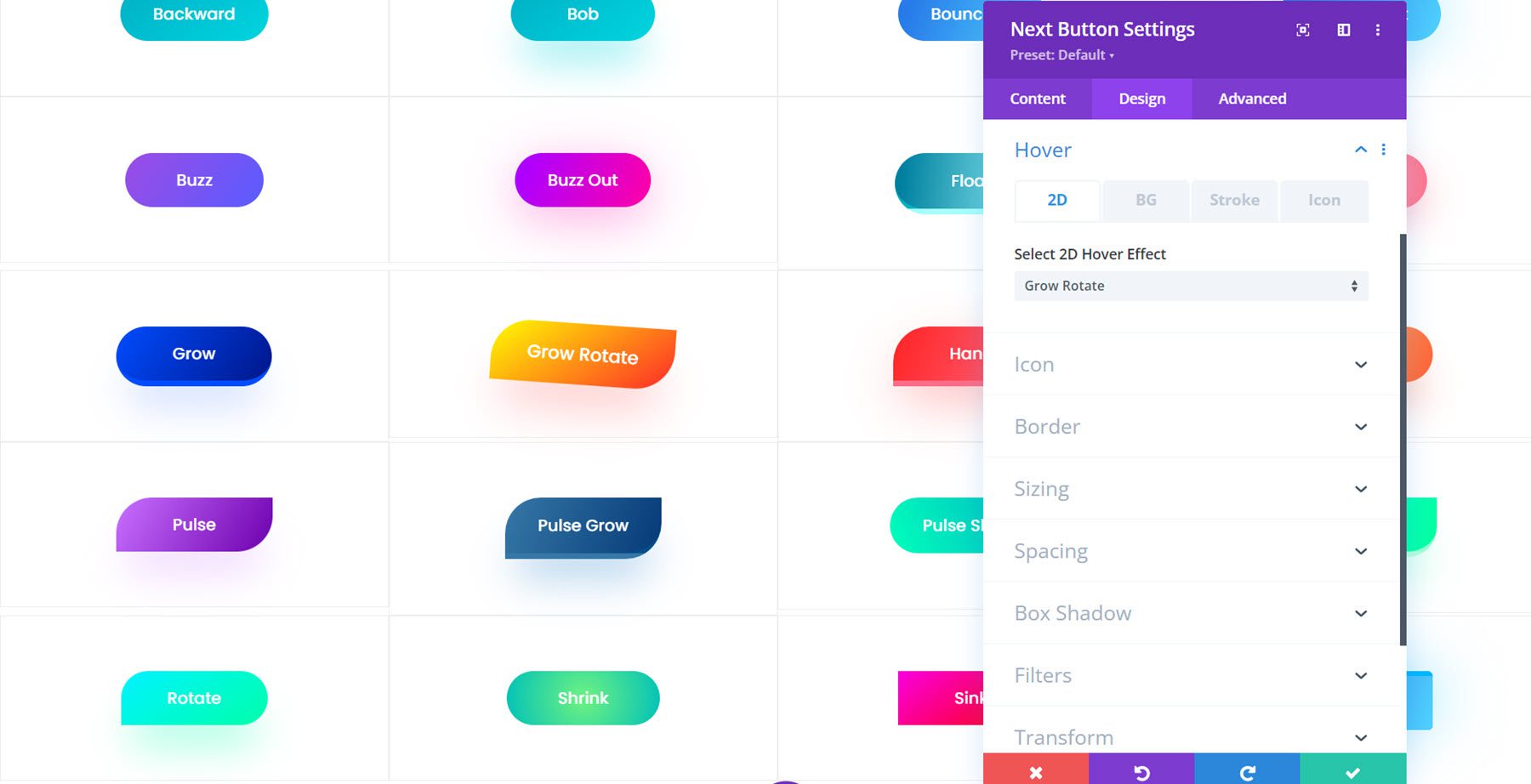
Следующая кнопка
Модуль кнопок включает в себя множество опций для добавления привлекательных эффектов к вашей кнопке. Вы можете добавить фоновые переходы, эффекты наведения, эффекты наведения на значок, эффекты обводки, 2D-эффекты, установить фоновое изображение, добавить фоновый gif-файл и многое другое. В этом примере я использую коллекцию кнопок с 2D-эффектами. Вы можете видеть, как кнопка «Увеличить поворот» увеличилась в размере и слегка повернулась при наведении курсора.

Следующая текстовая анимация
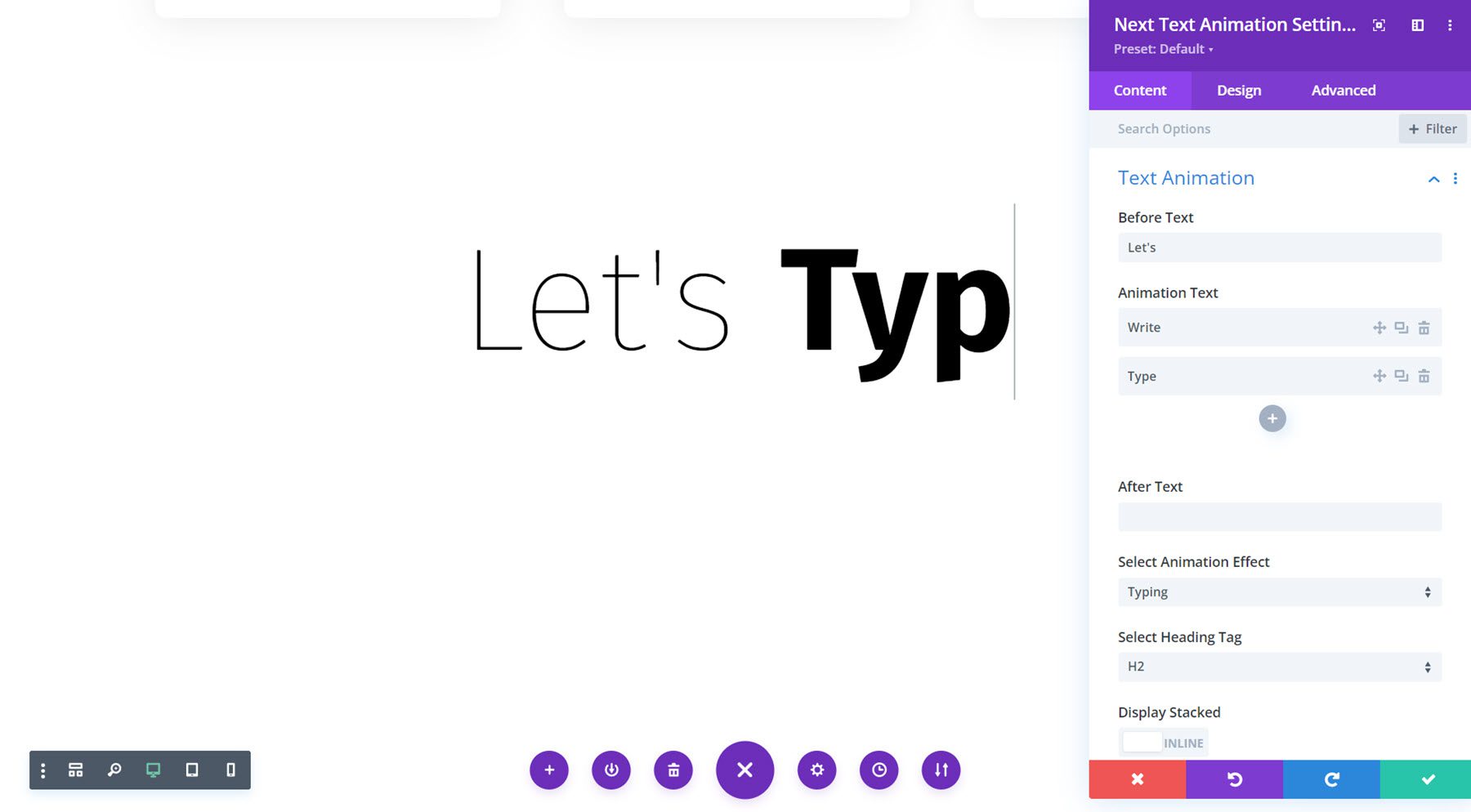
С помощью модуля текстовой анимации вы можете добавлять к тексту всевозможные анимационные эффекты. Это пример макета 10, в котором реализован эффект набора текста. Вы можете установить текст до и после, добавить текст, который будет анимирован, и выбрать эффект анимации. Стиль текста можно дополнительно настроить на вкладке «Дизайн».

Следующее движение цвета текста
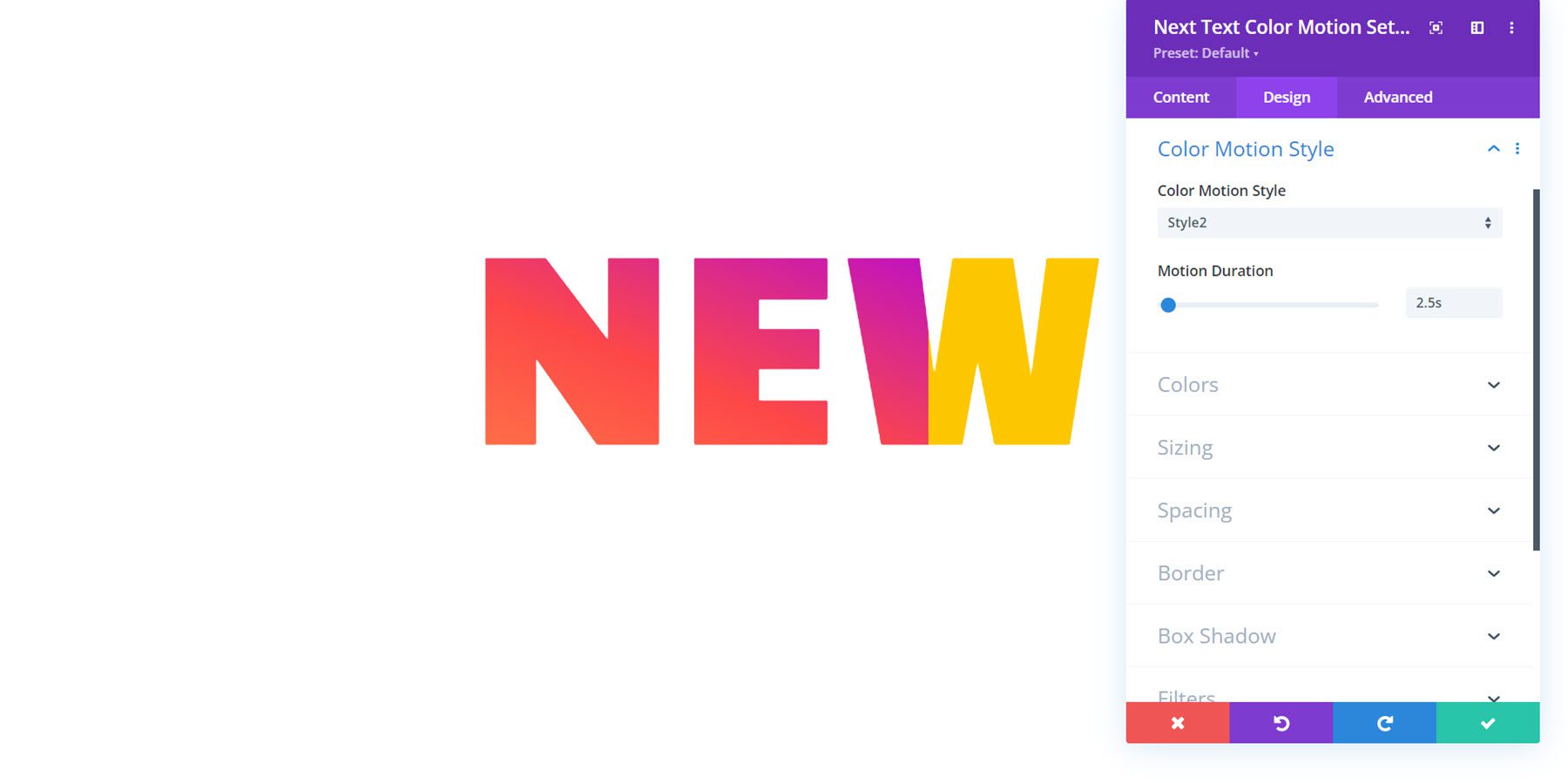
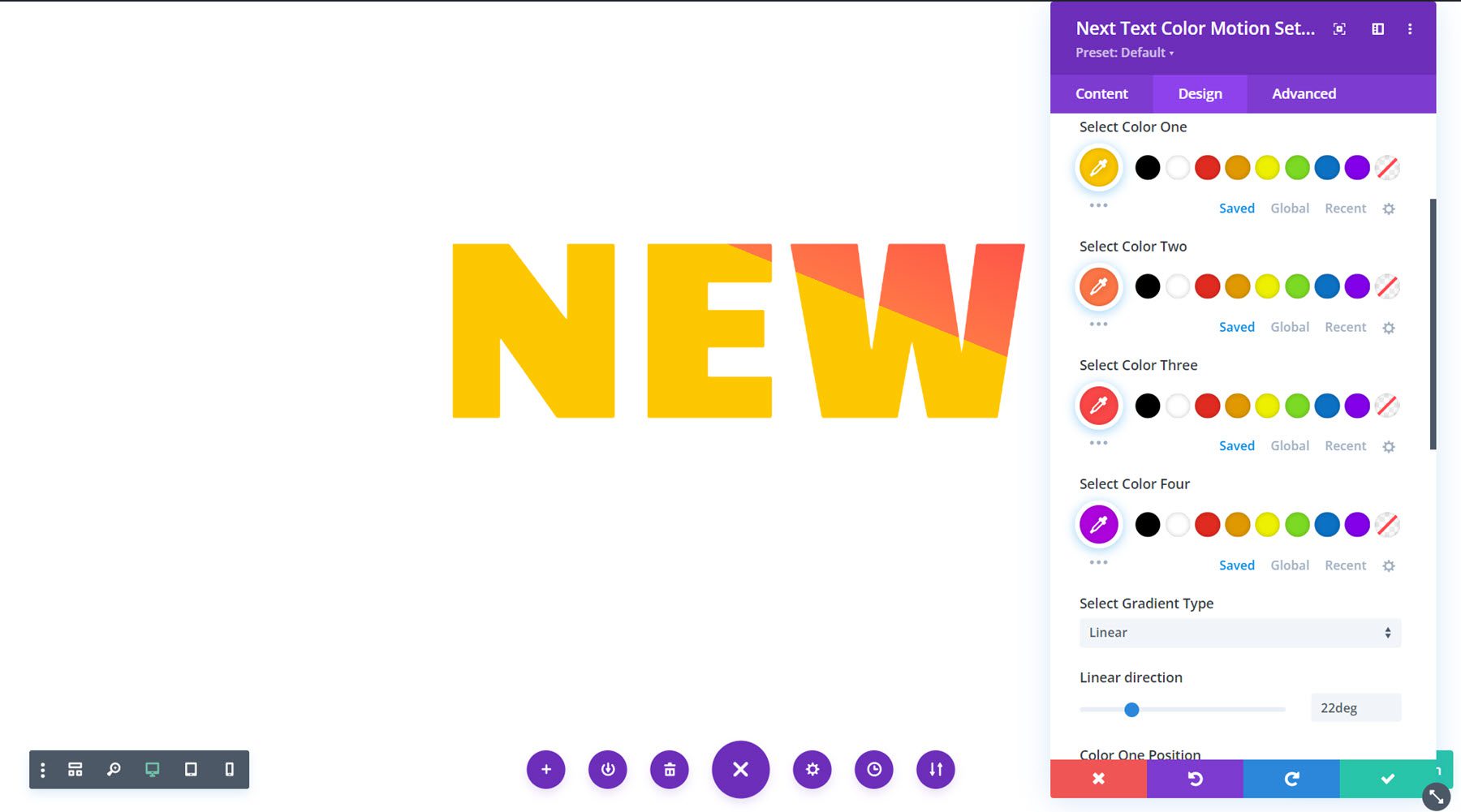
Модуль движения цвета текста позволяет анимировать цвет текста. Это пример макета 9.

Вы можете выбрать один из нескольких стилей анимации и выбрать четыре разных цвета текста, которые создают привлекательный эффект градиента.

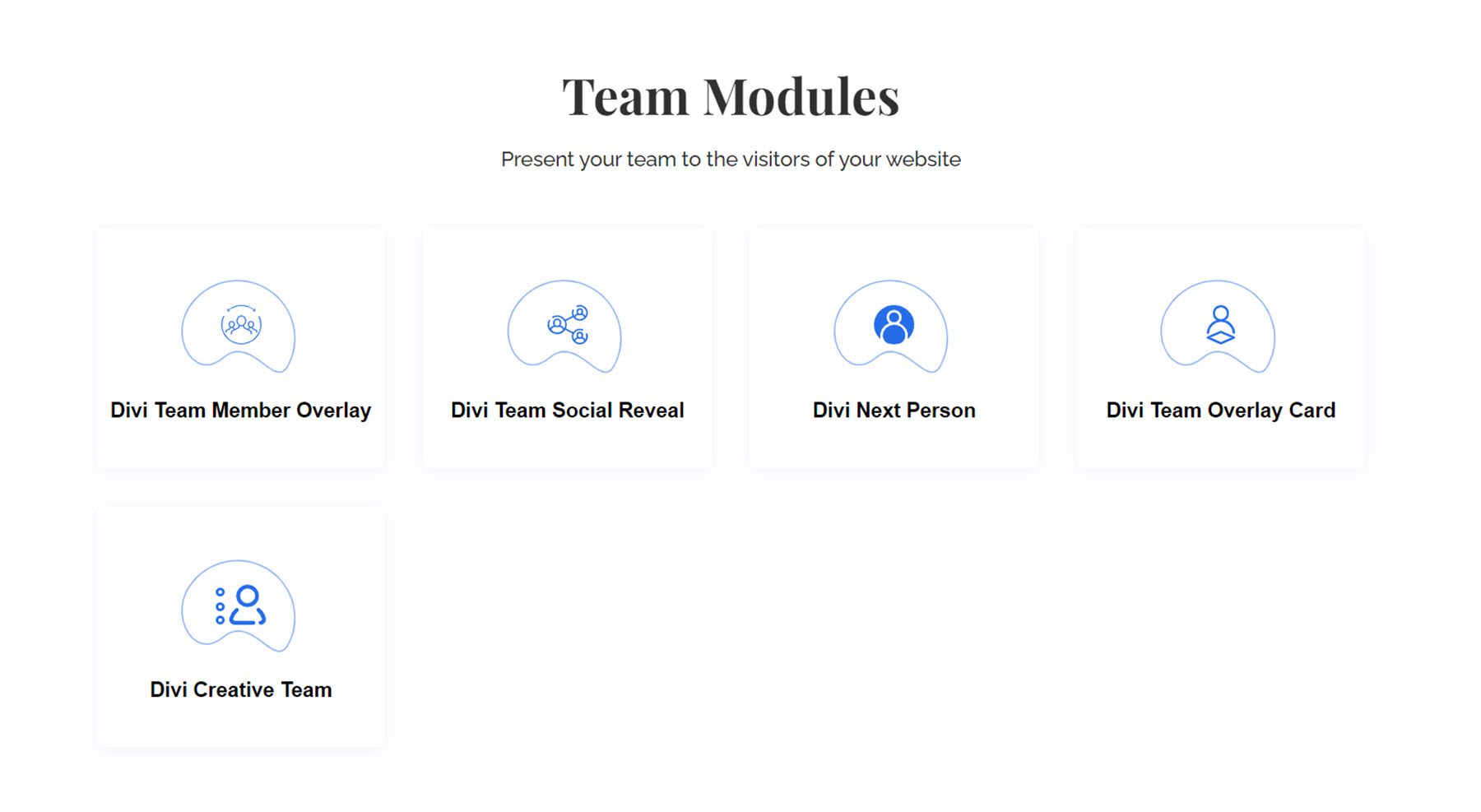
Командные модули
В состав Divi Essential входят 5 различных командных модулей, которые позволяют вам продемонстрировать членов вашей команды с помощью уникальных разделов и эффектов.

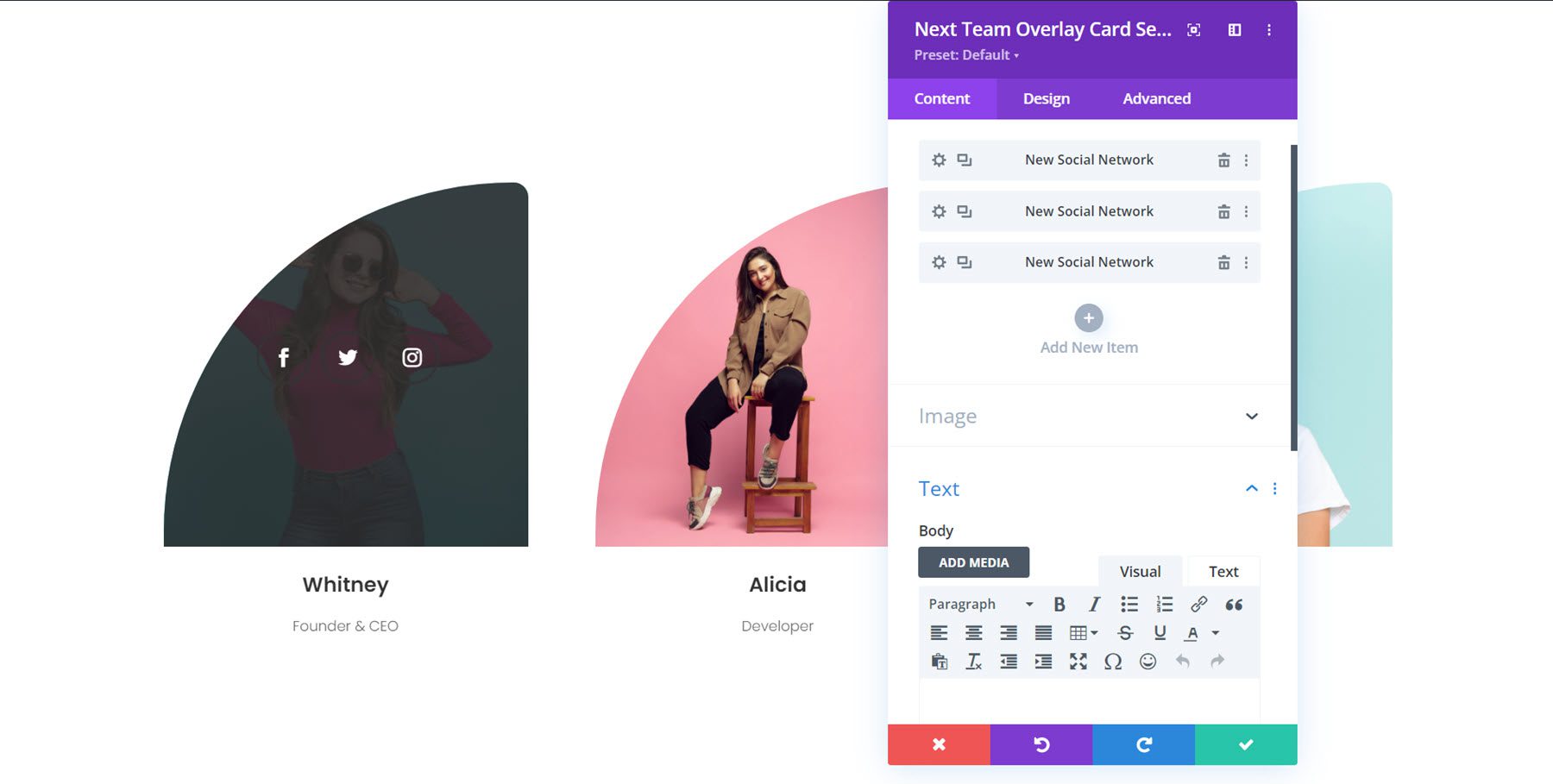
Следующая командная накладная карта
С помощью модуля наложения карточек команды вы можете продемонстрировать членов своей команды с помощью наложения, которое появляется при наведении курсора и отображает дополнительный контент, такой как описание или значки социальных сетей. Показанный пример — макет 1 с изогнутой рамкой, добавляющей уникальный штрих.

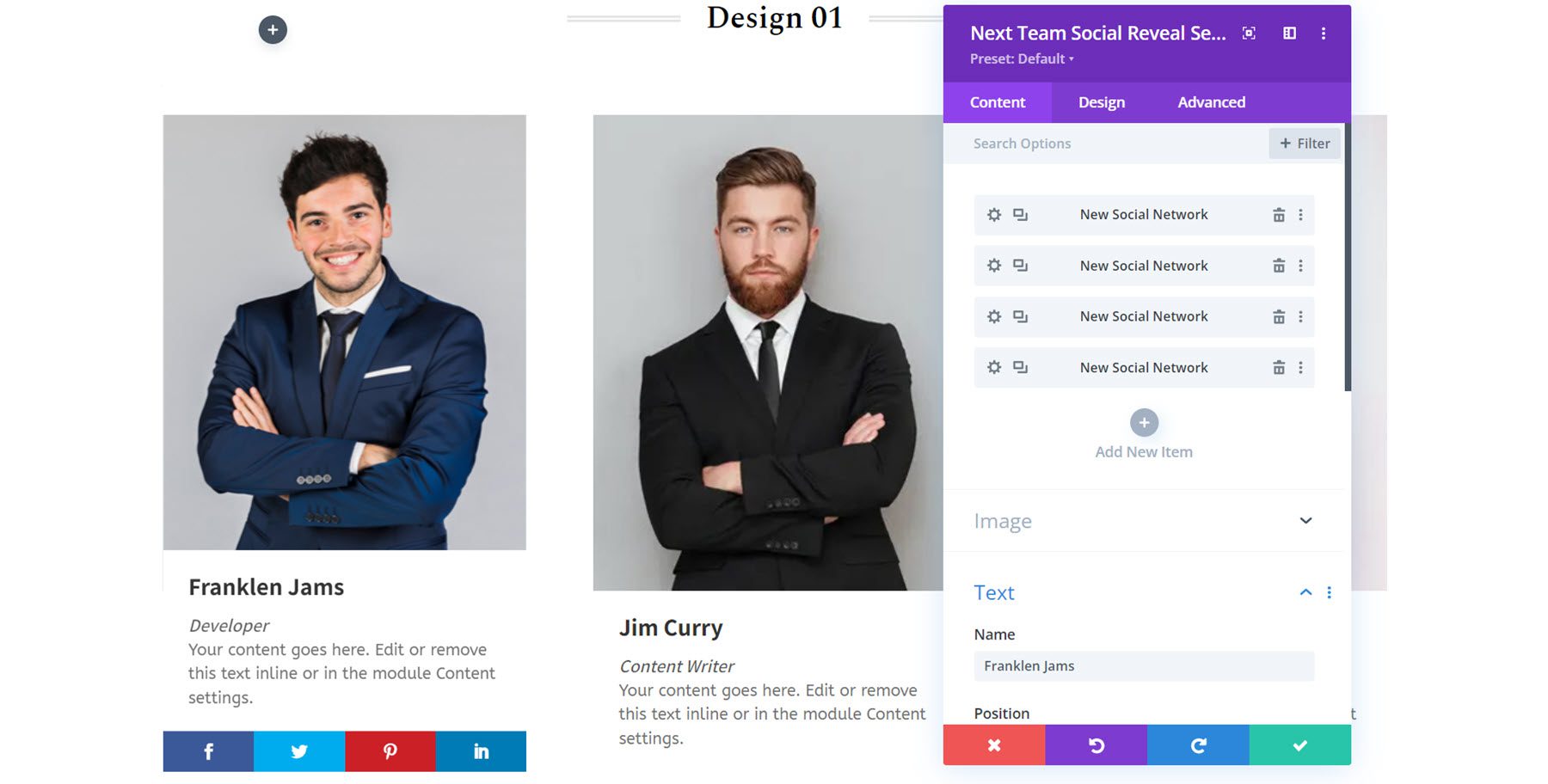
Следующее социальное представление команды
С помощью этого модуля значки социальных сетей отображаются под разделом описания члена команды при наведении курсора мыши. Этот пример — макет 1.

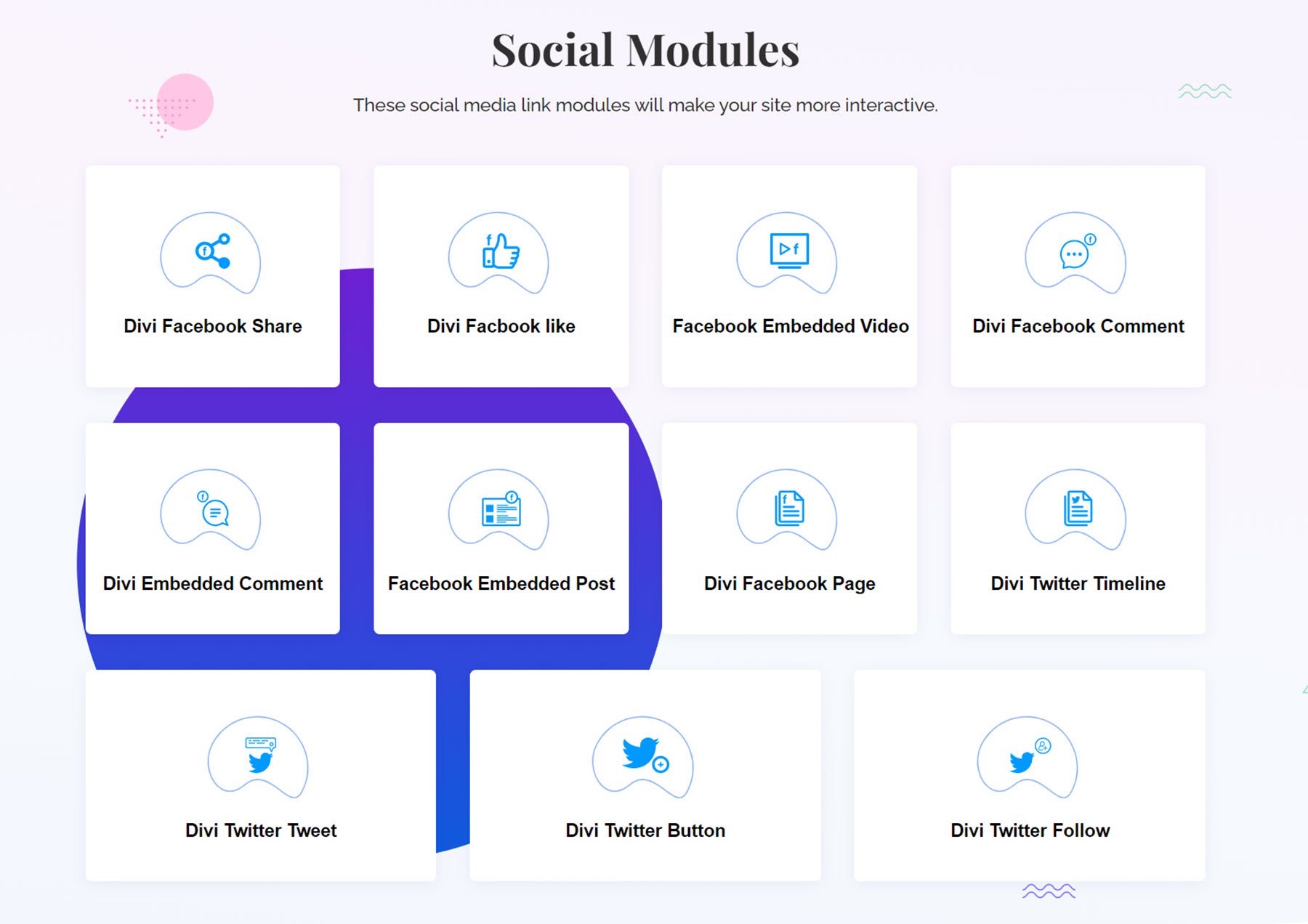
Социальные модули
Divi Essential добавляет способы подключения социальных сетей к вашему веб-сайту. Для Facebook вы можете добавить следующие модули: «Поделиться», «Нравится», встроенное видео, комментарий, встроенный комментарий, встроенная запись и встроенная страница. В Twitter вы можете добавить временную шкалу, твит, кнопку Twitter или кнопку «Подписаться».

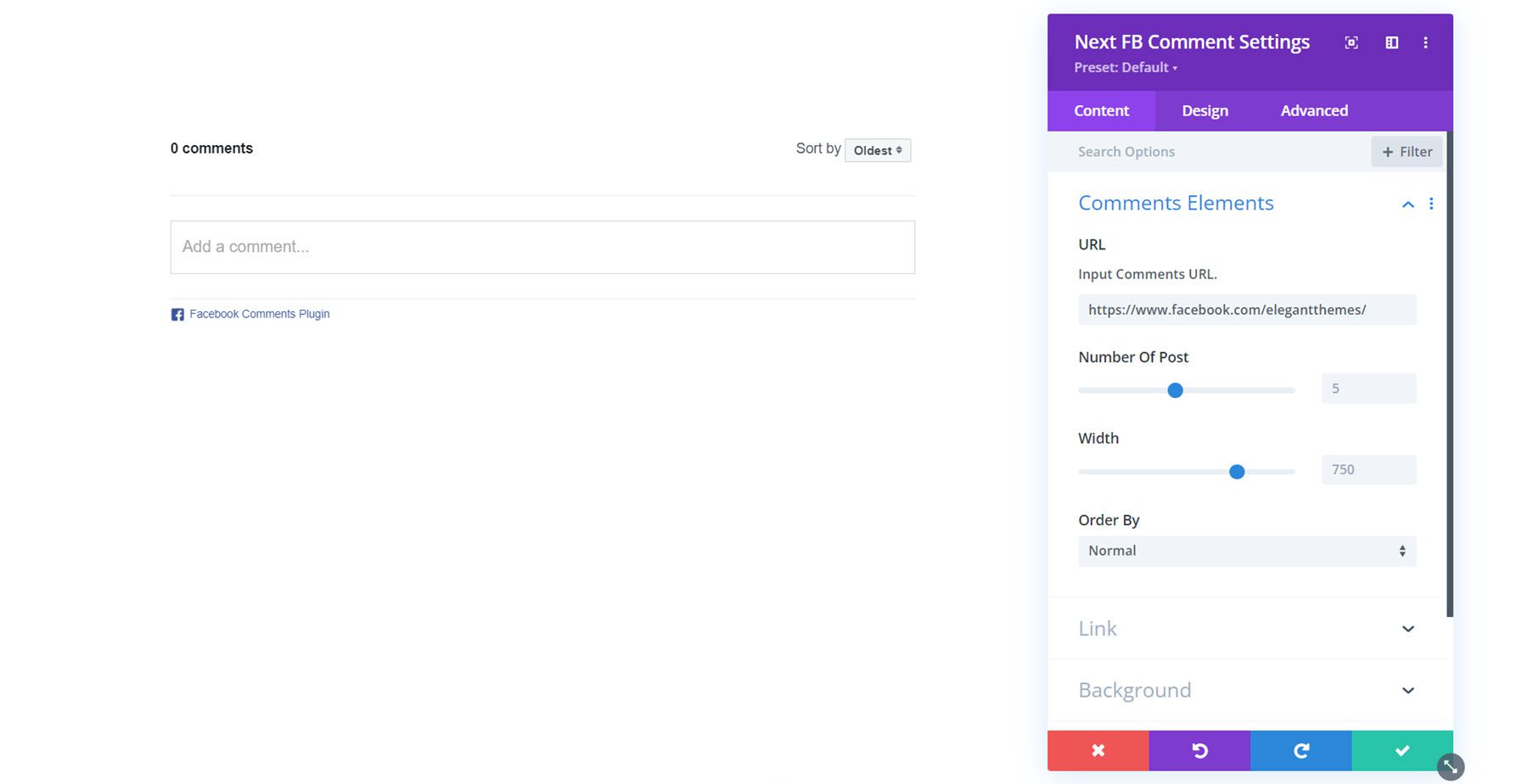
Следующий комментарий на ФБ
Вот модуль комментариев Facebook. Вы можете использовать этот модуль, чтобы позволить пользователям комментировать содержимое вашего сайта с помощью своей учетной записи Facebook. Дизайн можно настроить с помощью опций на вкладке «Дизайн».

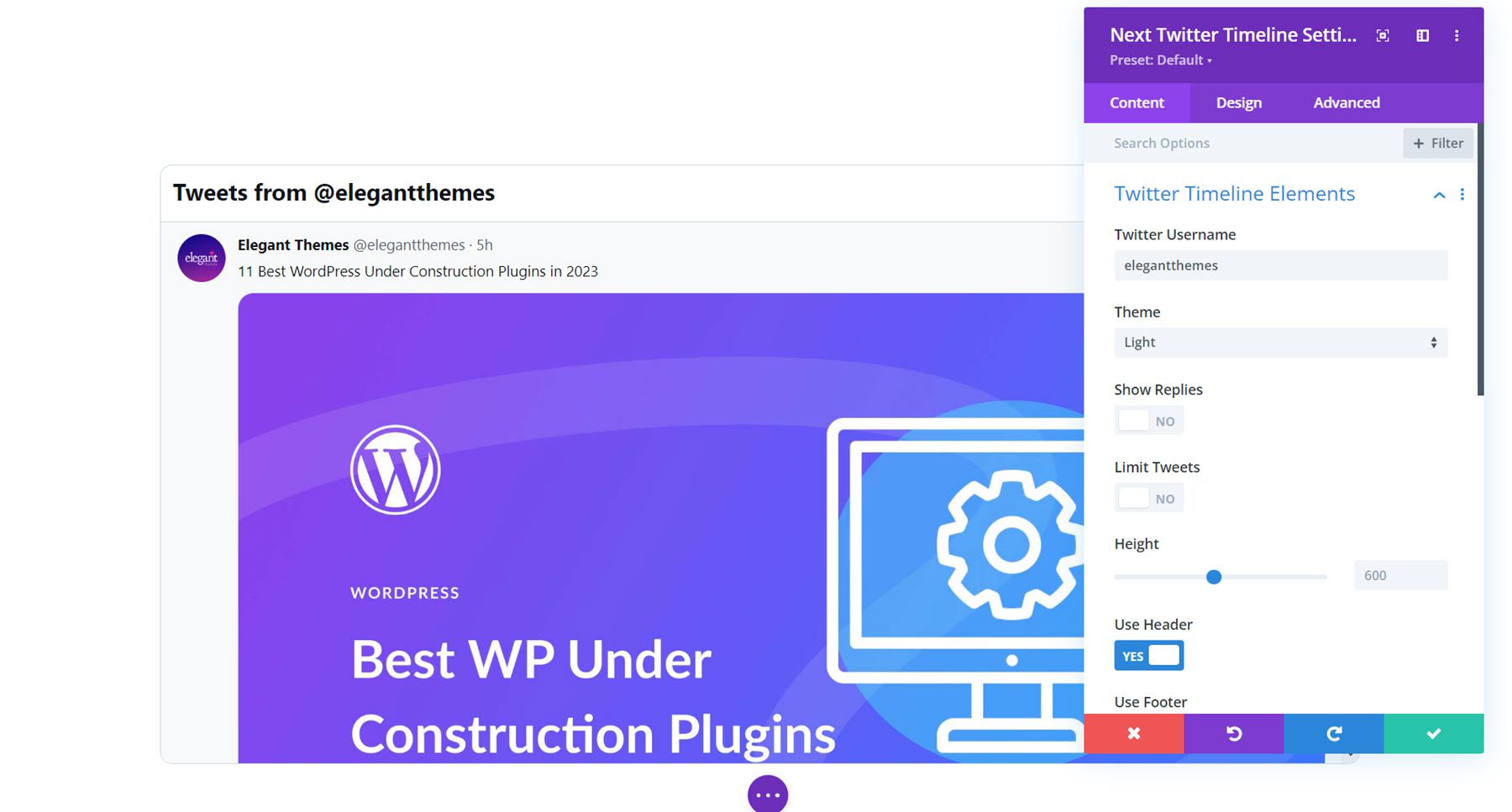
Следующая лента новостей в Твиттере
Этот модуль позволяет вам добавить ленту Twitter на вашу страницу. Все, что вам нужно установить, это имя пользователя учетной записи Twitter, и появится временная шкала. Вы можете настроить временную шкалу с помощью настроек дизайна.

Обзор модулей
Существует три модуля обзора, которые вы можете использовать для отображения отзывов и отзывов клиентов на своем веб-сайте.

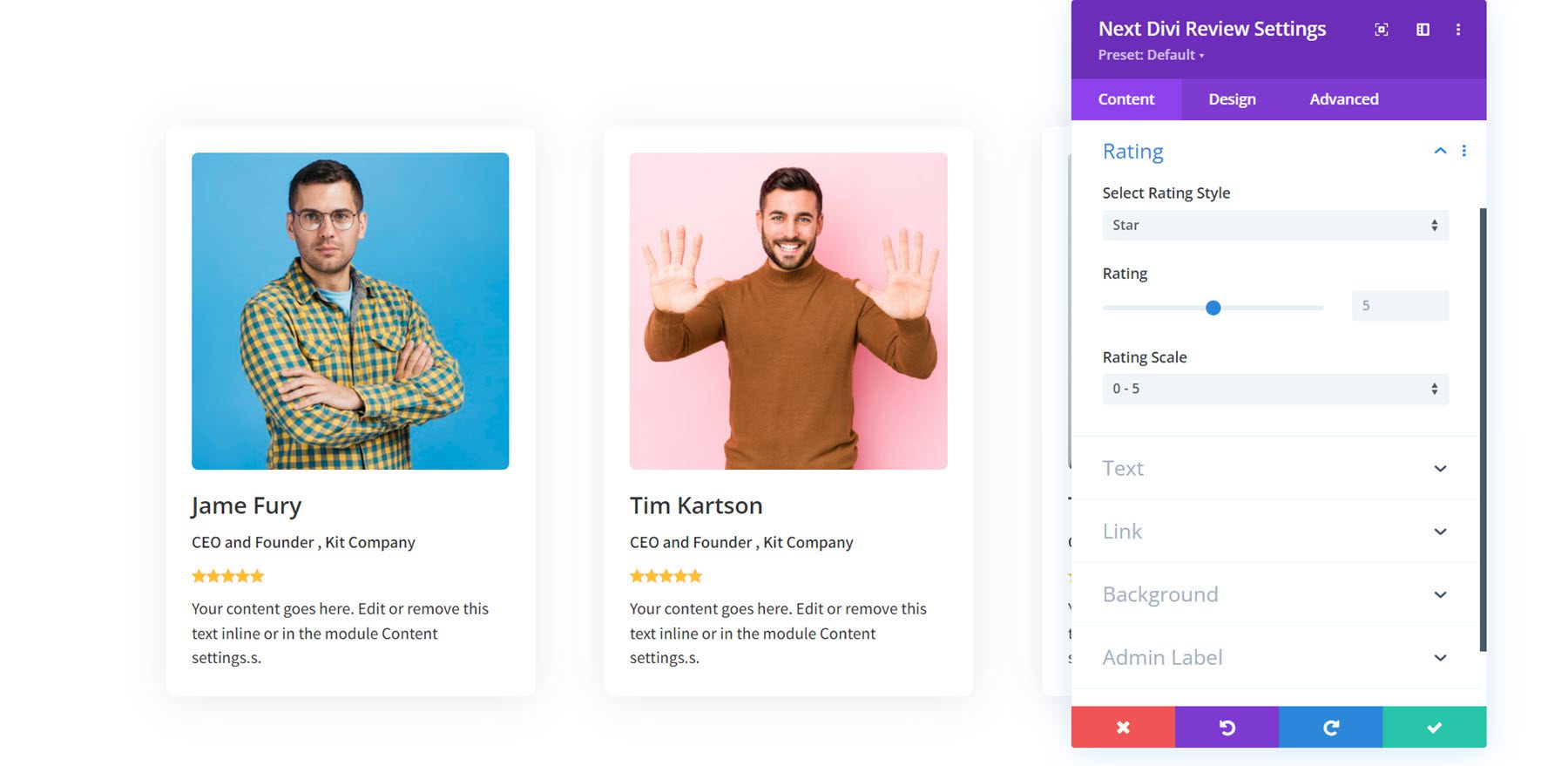
Следующий обзор Диви
Модуль отзывов позволяет добавлять отзывы клиентов на вашу страницу. Вы можете добавить имя, должность и описание, а также установить звездный обзор для каждого модуля. Это пример планировки 1.

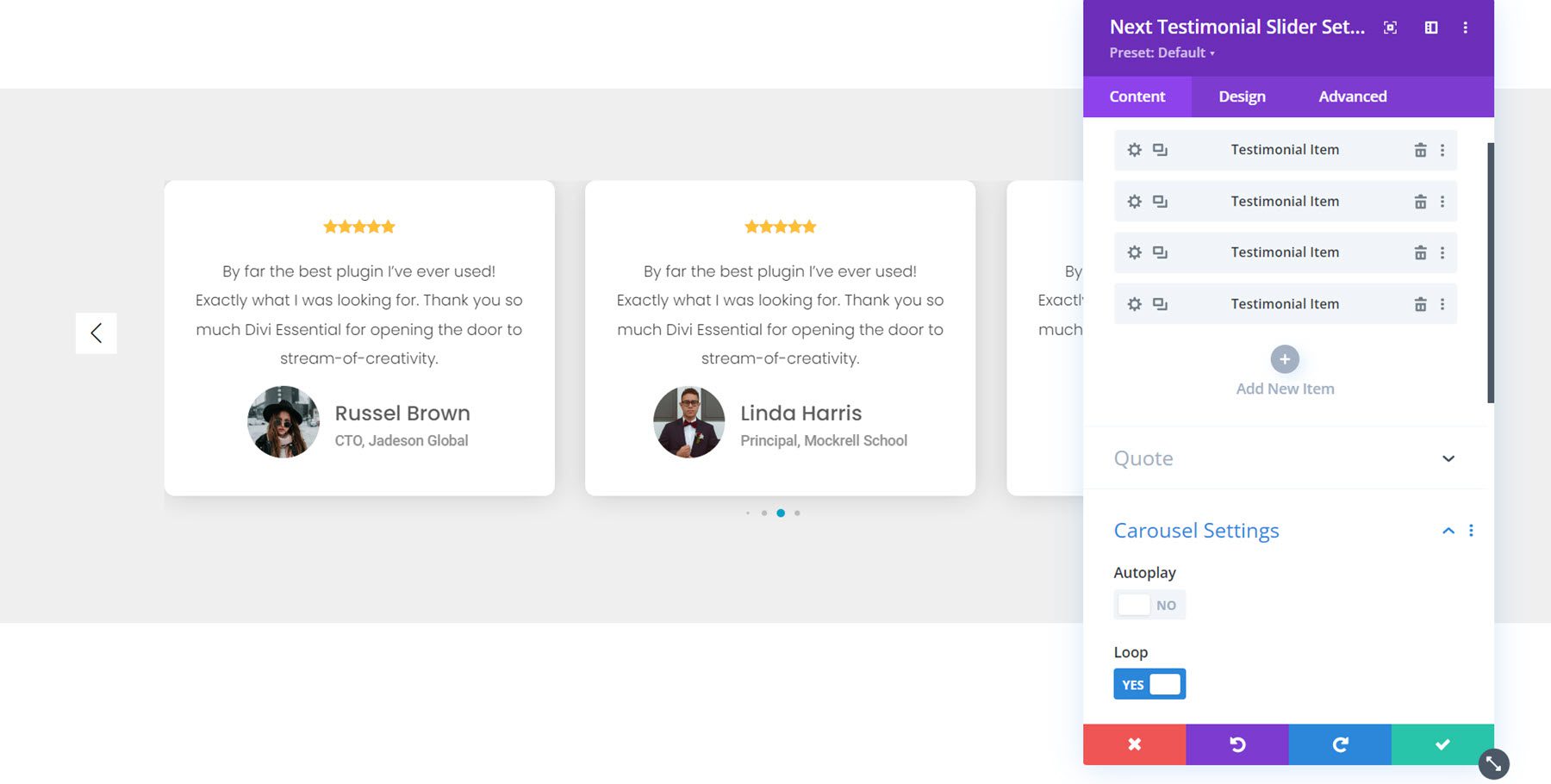
Следующий слайдер отзывов
С помощью этого модуля вы можете добавить слайдер, чтобы продемонстрировать отзывы и отзывы ваших клиентов. Это макет 11. Каждый слайд с отзывами добавляется как элемент в модуль. Это означает, что вы можете настроить дизайн каждого слайда индивидуально, а также настроить дизайн слайда в целом. К каждому слайду можно добавить оценку, текст и изображение. В настройках слайдера вы можете выбрать автоматическое воспроизведение слайдера, настроить параметры перехода слайдера и изменить настройки навигации. Параметры на вкладке «Дизайн» позволяют настроить внешний вид слайдера по своему вкусу.

Начальные макеты Divi Essential
В дополнение к модулям и макетам модулей, которые мы рассмотрели выше, Divi Essential также включает 30 начальных одностраничных макетов, которые вы можете использовать. Давайте подробнее рассмотрим один из них.

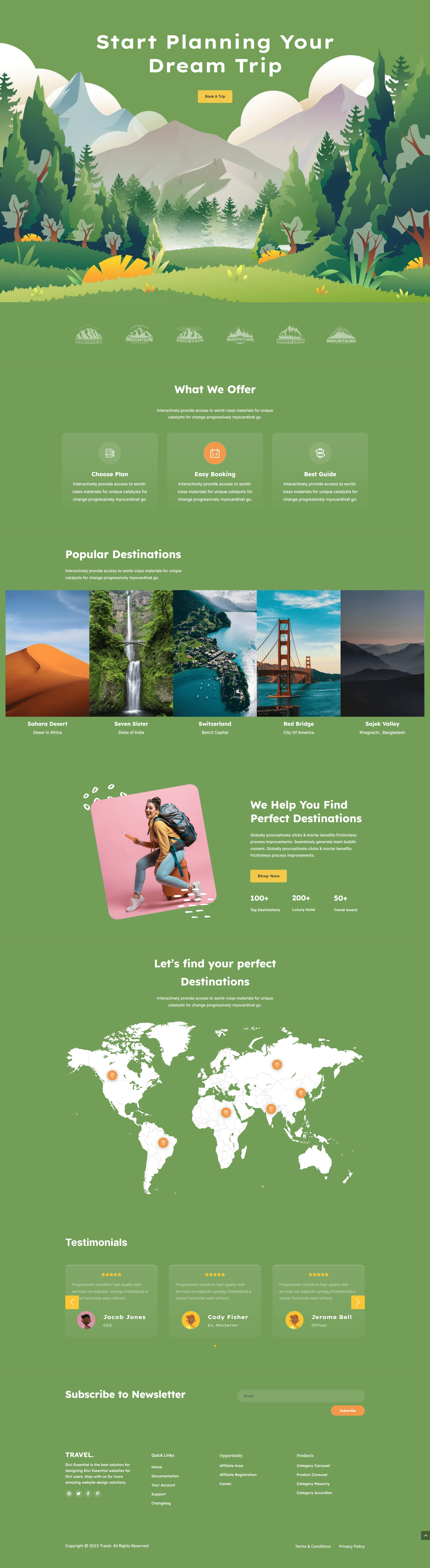
Схема тура
Это схема тура. Дизайн полон анимации и интерактивных элементов. Заголовок использует модуль с несколькими заголовками и обладает эффектом раскрытия. Ниже представлена карусель с логотипом, три аннотации и карусель с пунктами назначения. Далее идет раздел с плавающим изображением и счетчиками контента и чисел справа. В разделе карты используется модуль горячих точек для определения пунктов назначения и отображения информации при наведении курсора. Наконец, есть слайдер с отзывами, подписка на рассылку новостей и нижний колонтитул.

Готовые веб-сайты Divi Essential
Divi Essential также предоставляет доступ к 6 полноценным шаблонам веб-сайтов, включающим несколько страниц.
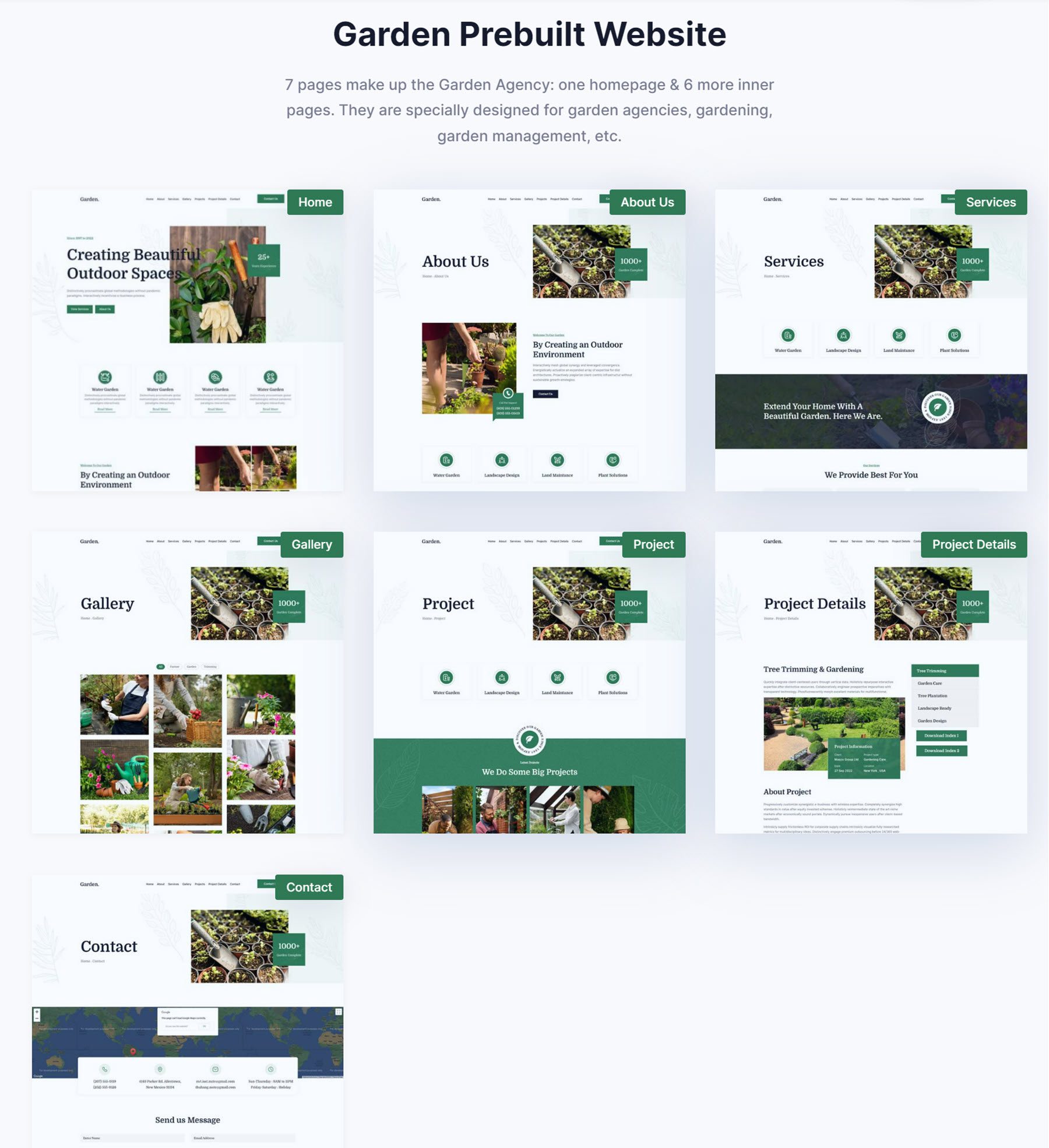
Шаблон садовника
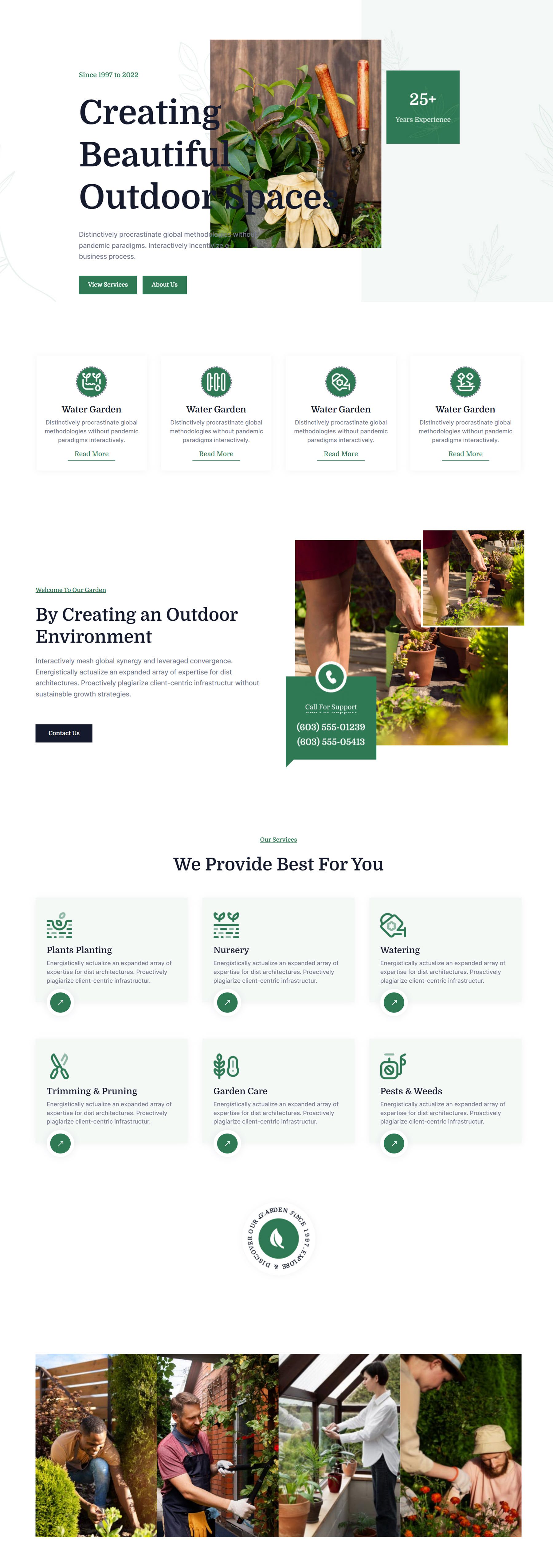
Давайте взглянем на домашнюю страницу шаблона садовника. Помимо этой страницы шаблон включает в себя следующие страницы: о нас, услуги, галерея, проект, подробности проекта и контакты.

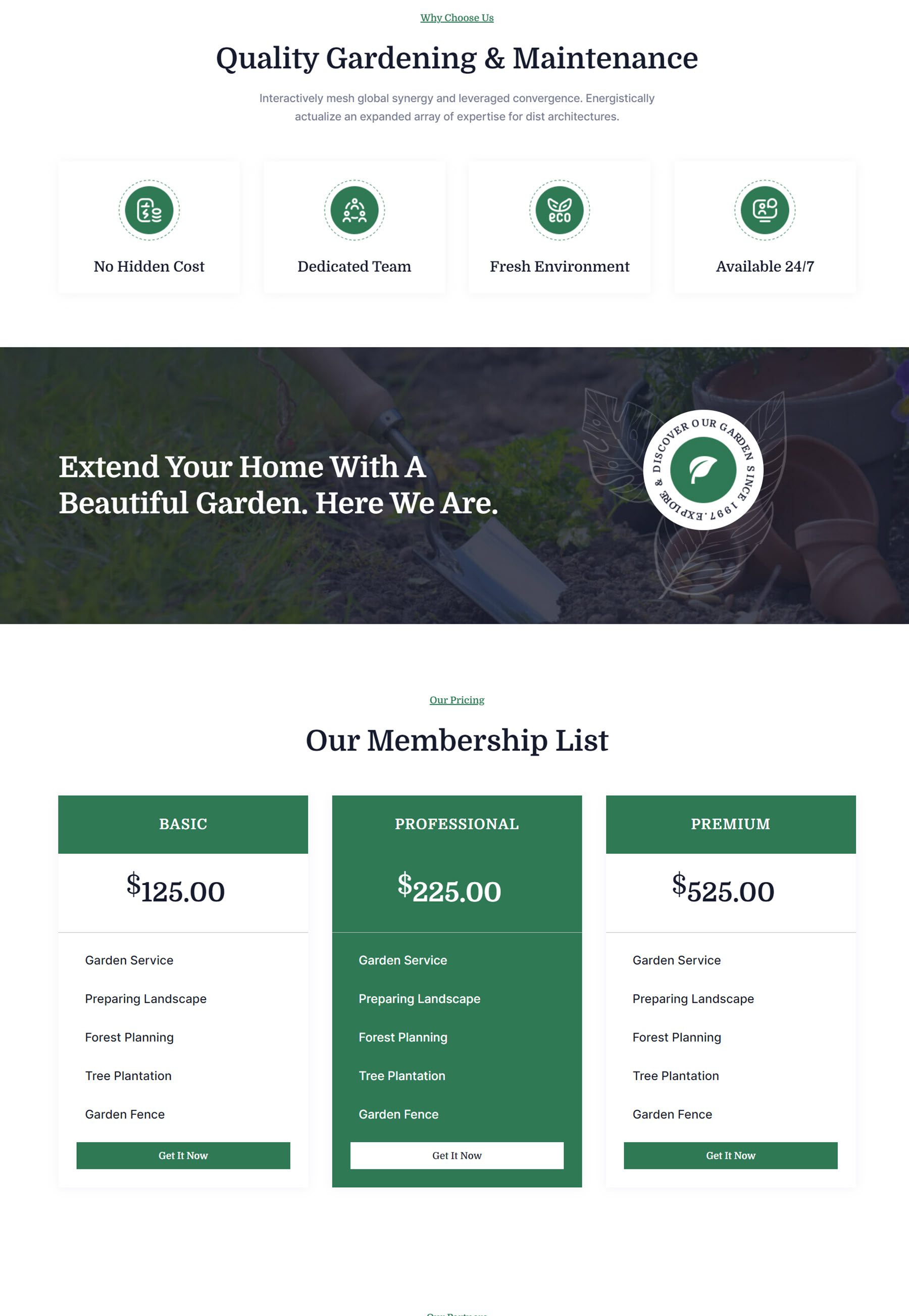
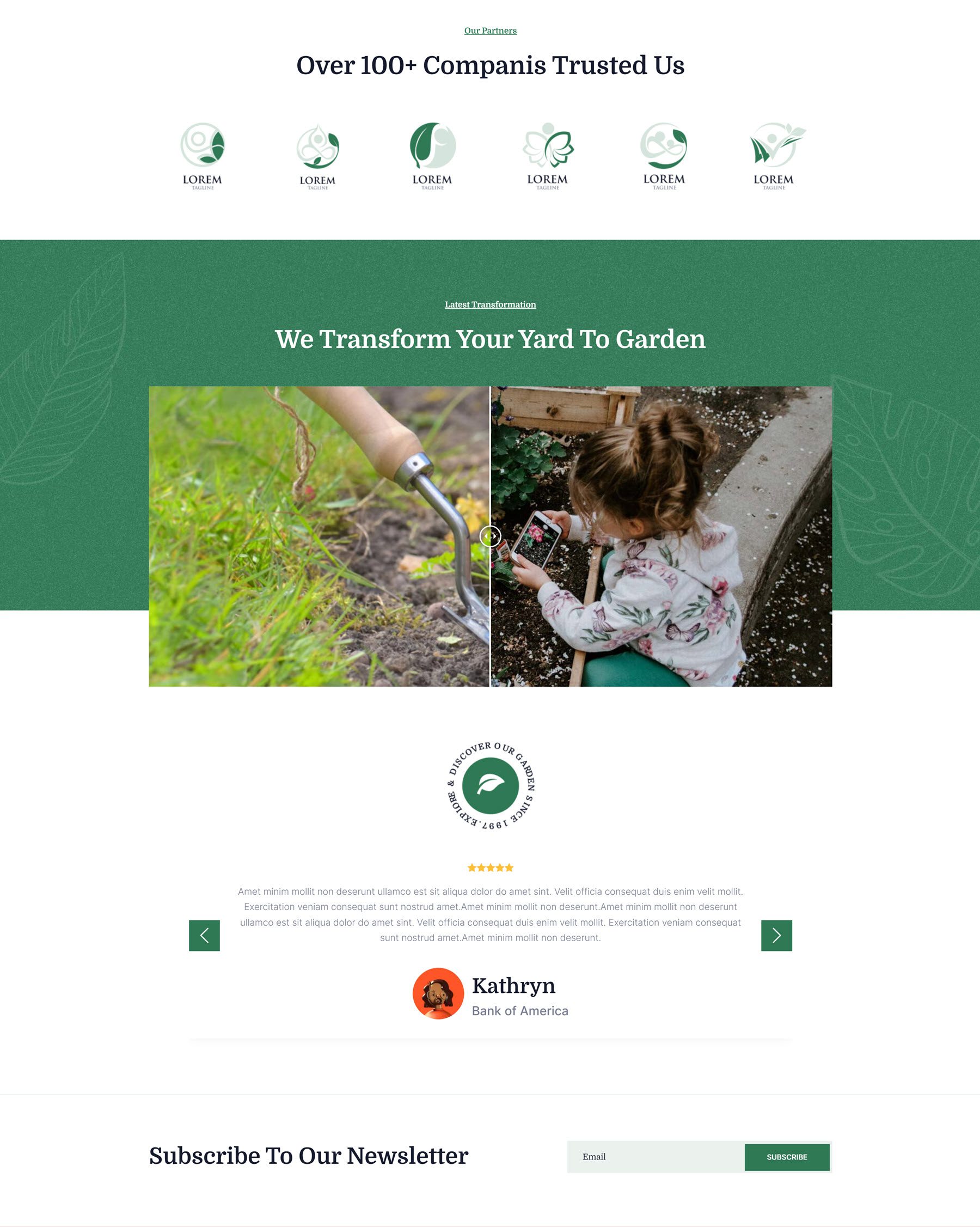
Страница открывается с главным разделом с несколькими заголовками, большим изображением, плавающим элементом, кнопками и несколькими фоновыми рисунками. В следующем разделе представлены четыре рекламных модуля, в которых освещаются услуги. После этого следует еще один раздел с текстом и изображениями, имеющими плавающий эффект. Содержимое заголовка имеет анимацию раскрытия. В разделе «Службы» ниже также используются рекламные модули Divi Essential, за ним следует плавающий элемент с вращающейся анимацией и аккордеон изображения, который расширяется и показывает контент при наведении курсора мыши.

Далее следует еще один раздел с рекламными модулями, за которым следует раздел с фоновым изображением во всю ширину и плавающей графикой. Ниже находится раздел с таблицей цен.

На главной странице есть слайдер с логотипом и слайдер «до/после», за которым следует слайдер с отзывами. Наконец, страница заканчивается формой подписки на рассылку новостей.

Где купить Divi Essential
Divi Essential доступен на Divi Marketplace. Стоимость неограниченного использования веб-сайта составляет 79 долларов США, а также 1 год поддержки и обновлений. В цену также входит 30-дневная гарантия возврата денег.

Последние мысли
Divi Essential оснащен модулями, которые добавляют на ваш сайт новые функции и динамические макеты. Меня впечатлили возможности настройки и обширные возможности каждого модуля. Демонстрационные макеты, начальные одностраничные макеты и готовые шаблоны веб-сайтов, поставляемые с Divi Essential, — все они представляют собой высококачественные проекты, которые вы можете легко использовать и изменять в своих собственных дизайнерских целях. Если вы ищете плагин «все в одном», который расширит возможности дизайна с помощью Divi, Divi Essential — отличный вариант.
Мы были бы рады получить известия от вас! Вы пробовали Divi Essential? Дайте нам знать, что вы думаете об этом в комментариях!