Обзор продукта Divi: календарь событий Divi
Опубликовано: 2023-10-09Календарь событий Divi сочетает в себе возможности плагина The Events Calendar и Divi Builder, позволяя вам отображать и стилизовать события на вашем веб-сайте с полной функциональностью и настраиваемостью, которые есть в визуальном конструкторе Divi. Этот продукт добавляет новые модули в Divi Builder. Вы можете добавлять страницы событий, календари, карусели, каналы, фильтры и билеты в свои макеты и полностью настраивать дизайн каждого модуля.
Если вы устали чувствовать себя ограниченным возможностями настройки плагина The Events Calendar или если вы ищете отличный способ управлять информацией о событиях и отображать ее на своем веб-сайте с полной гибкостью дизайна Divi, Divi Events Calendar может быть просто решение. В этом посте мы рассмотрим календарь событий Divi, чтобы помочь вам решить, подходит ли вам этот продукт.
Давайте начнем!
- 1 Установка календаря событий Divi
- Календарь событий 2 Divi
- 2.1 Календарь событий
- 2.2 Карусель событий
- 2.3 Лента событий
- 2.4 Фильтр событий
- 2.5 Страница событий
- 2.6 Подписка на события
- 2.7 Билет на мероприятие
- 3 Календарь событий Divi для покупки
- 4 заключительные мысли
Установка календаря событий Divi
Календарь событий Divi работает с бесплатным плагином событий WordPress The Events Calendar. Сначала убедитесь, что плагин установлен и активирован на вашем сайте.

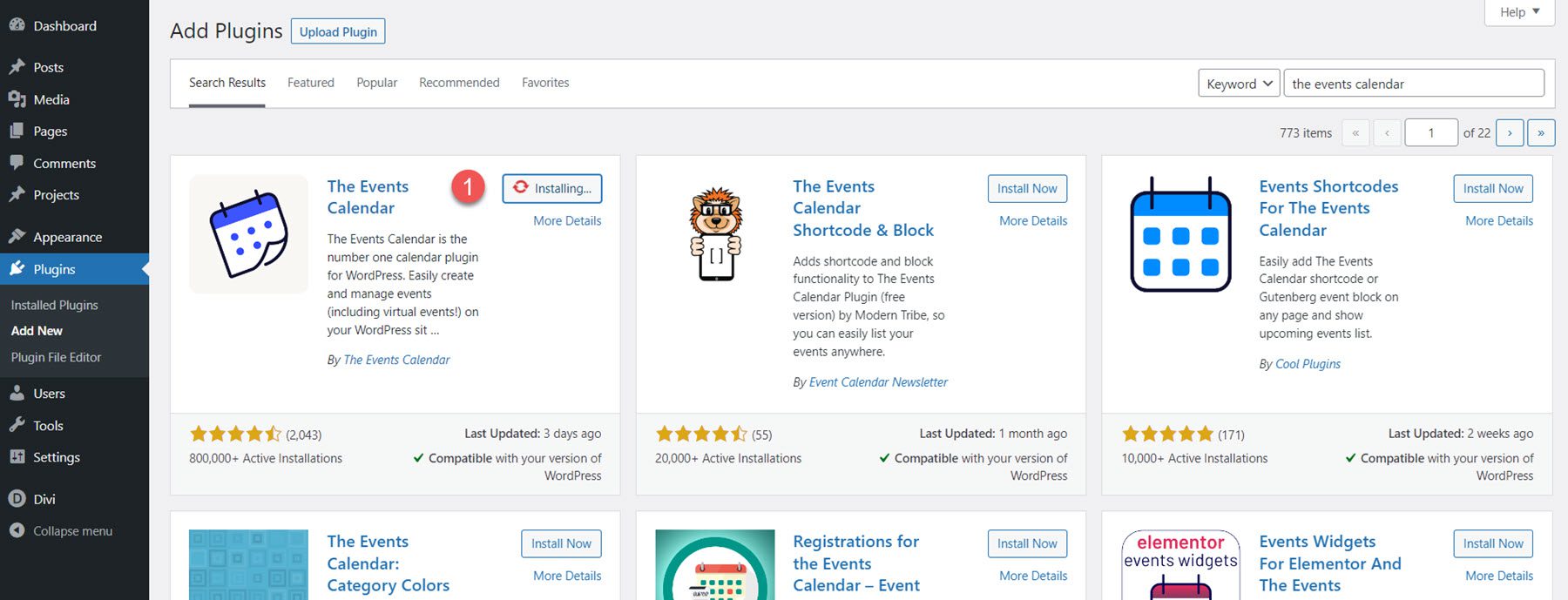
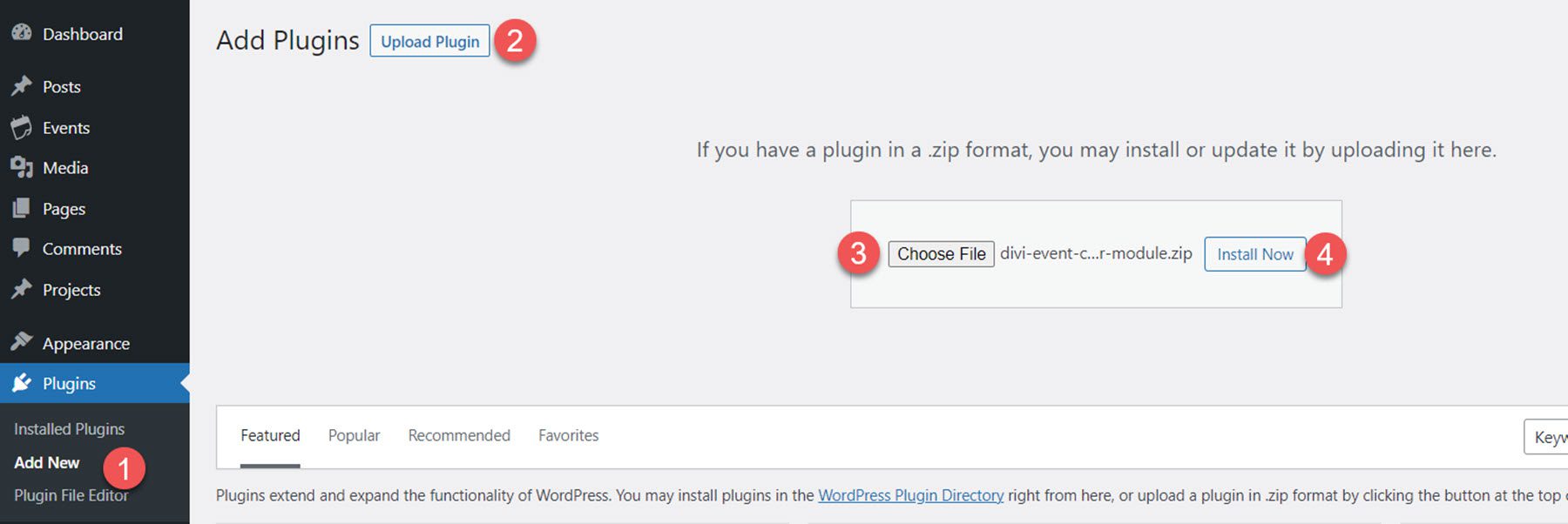
Чтобы установить календарь событий Divi, перейдите на страницу плагина и нажмите «Добавить новый». Нажмите «Выбрать файл», выберите файл плагина .ZIP на своем компьютере, затем нажмите «Установить сейчас». После установки плагина нажмите «Активировать».

Календарь событий Divi
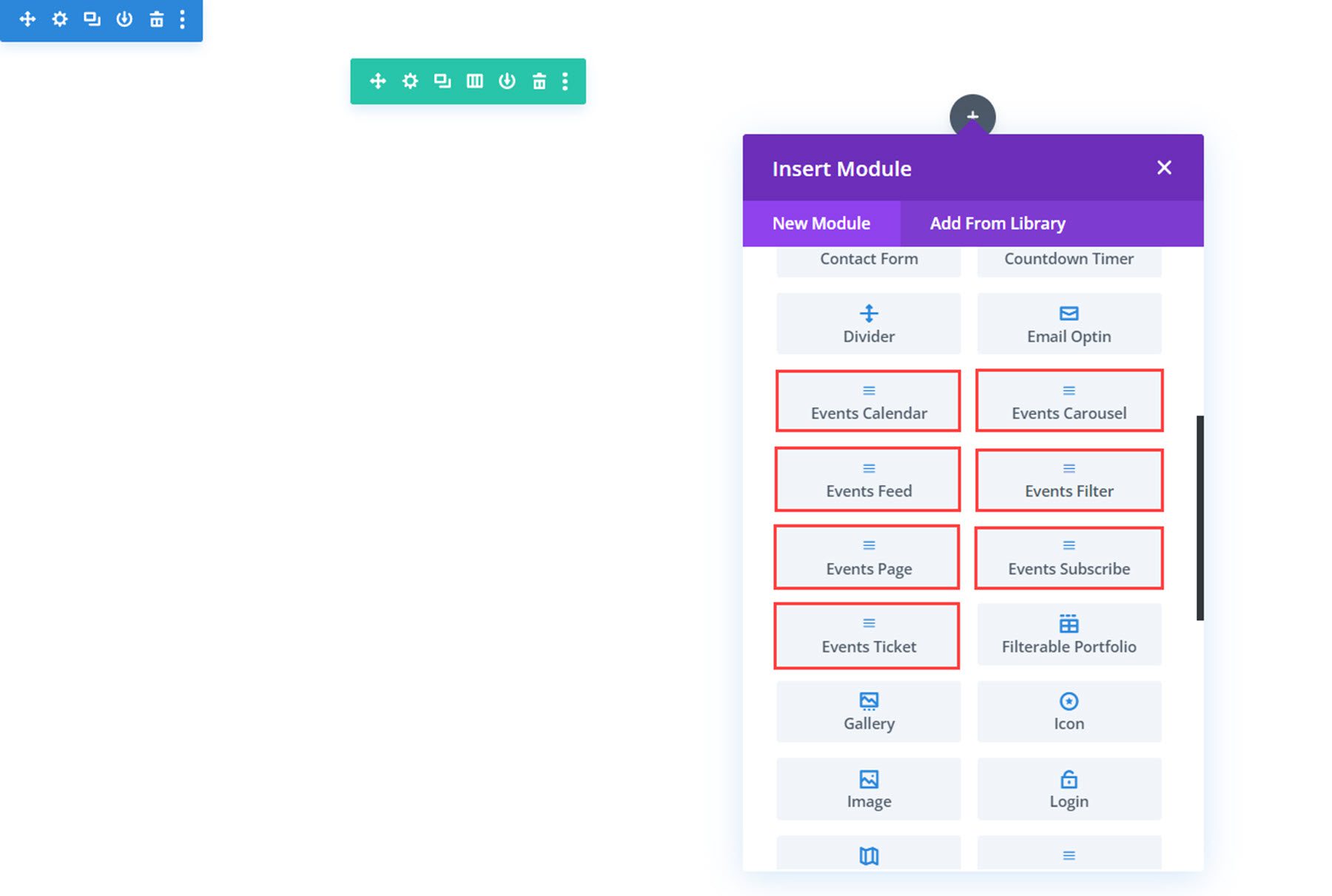
Плагин добавляет в конструктор Divi семь новых модулей, которые работают вместе с календарем событий для отображения информации о событиях на вашем веб-сайте. Давайте рассмотрим каждый из модулей.

Календарь событий
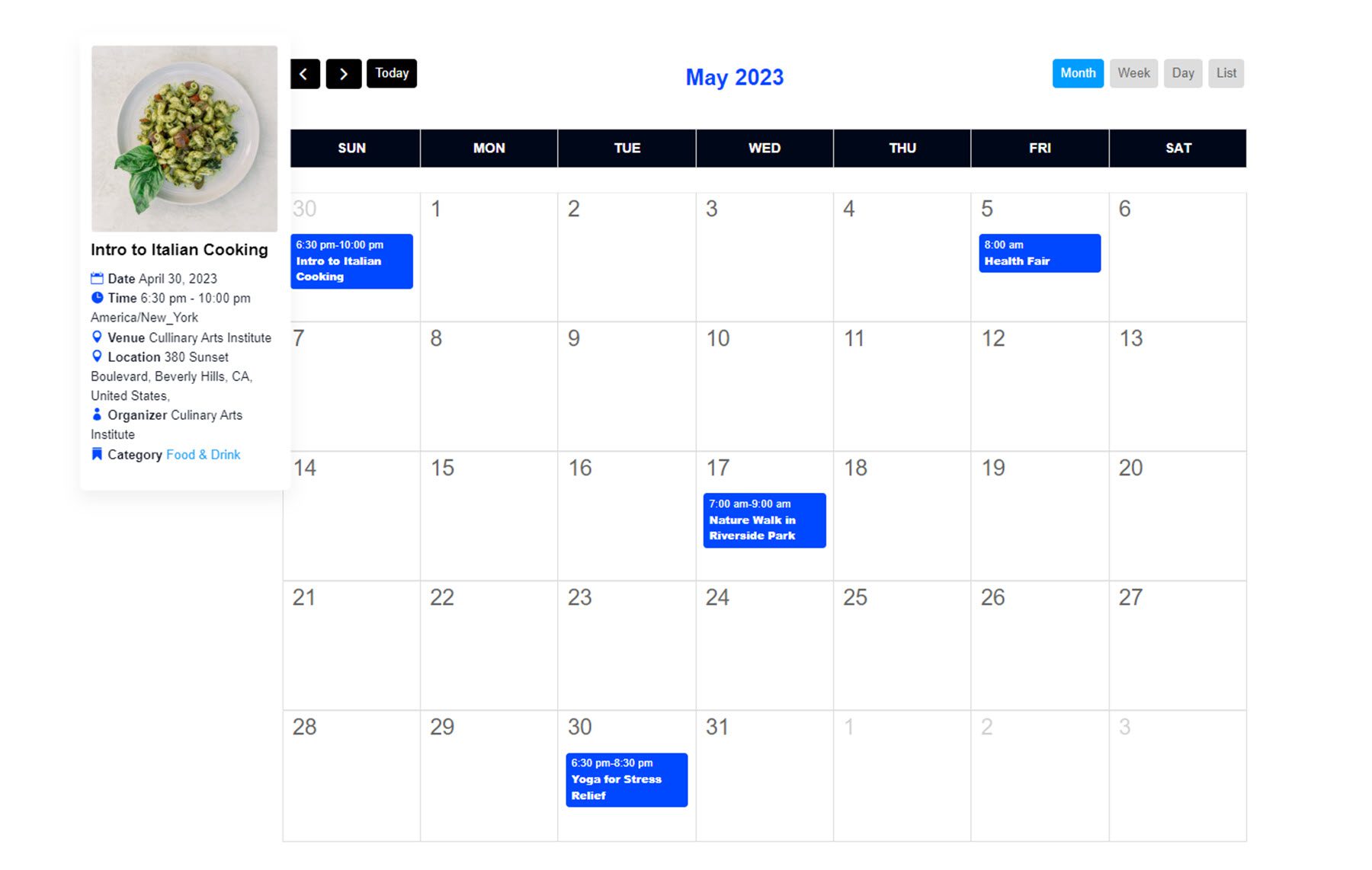
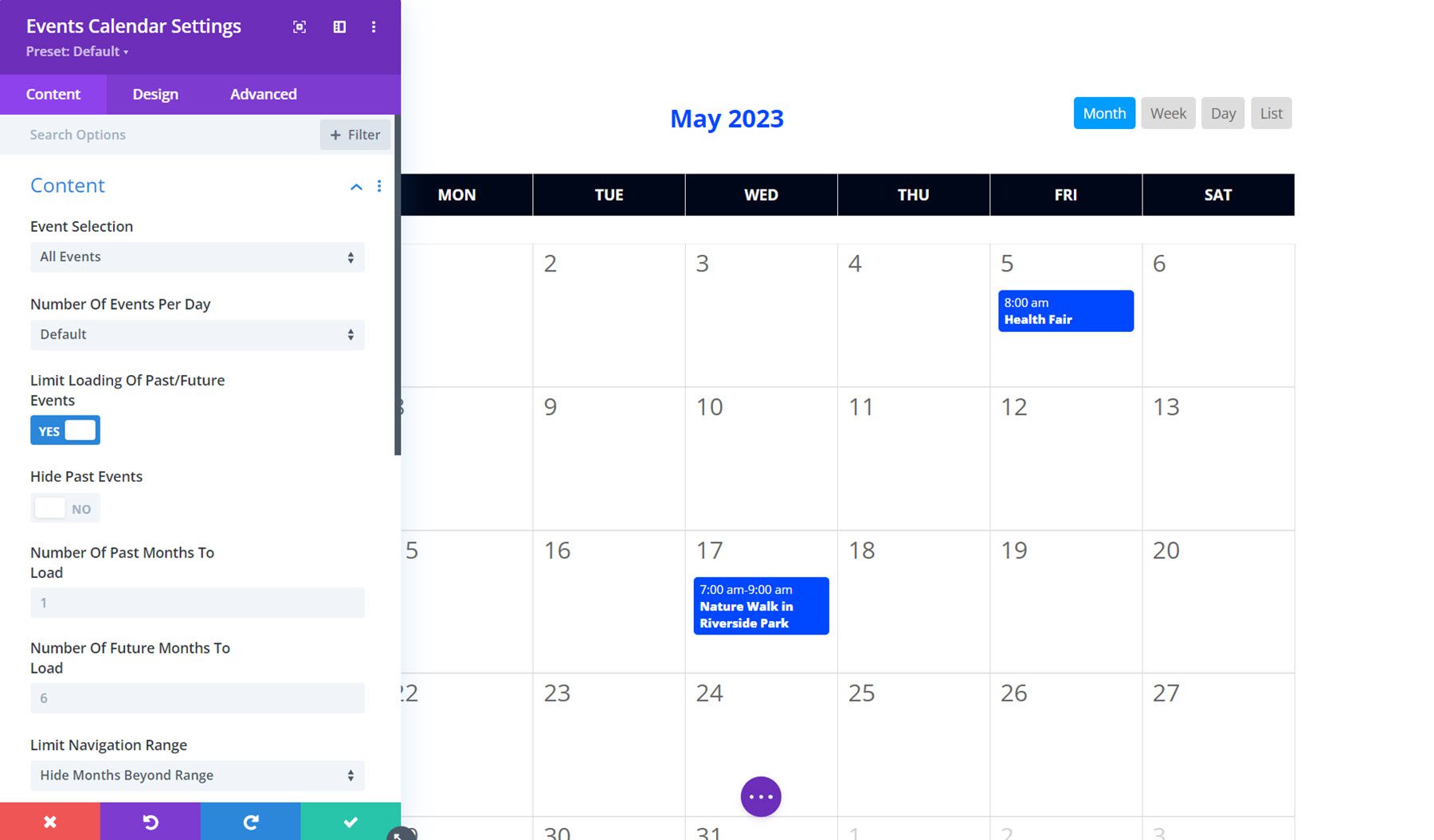
Модуль календаря событий отображает календарь всех ваших событий. Вот как выглядит модуль календаря до каких-либо дополнительных настроек. Вкладки в правом верхнем углу позволяют переключаться между различными представлениями календаря. Подробности о событии появляются на карточке при наведении курсора, а страница мероприятия открывается при нажатии.

Настройки контента
Теперь давайте посмотрим на настройки модуля.
Содержание
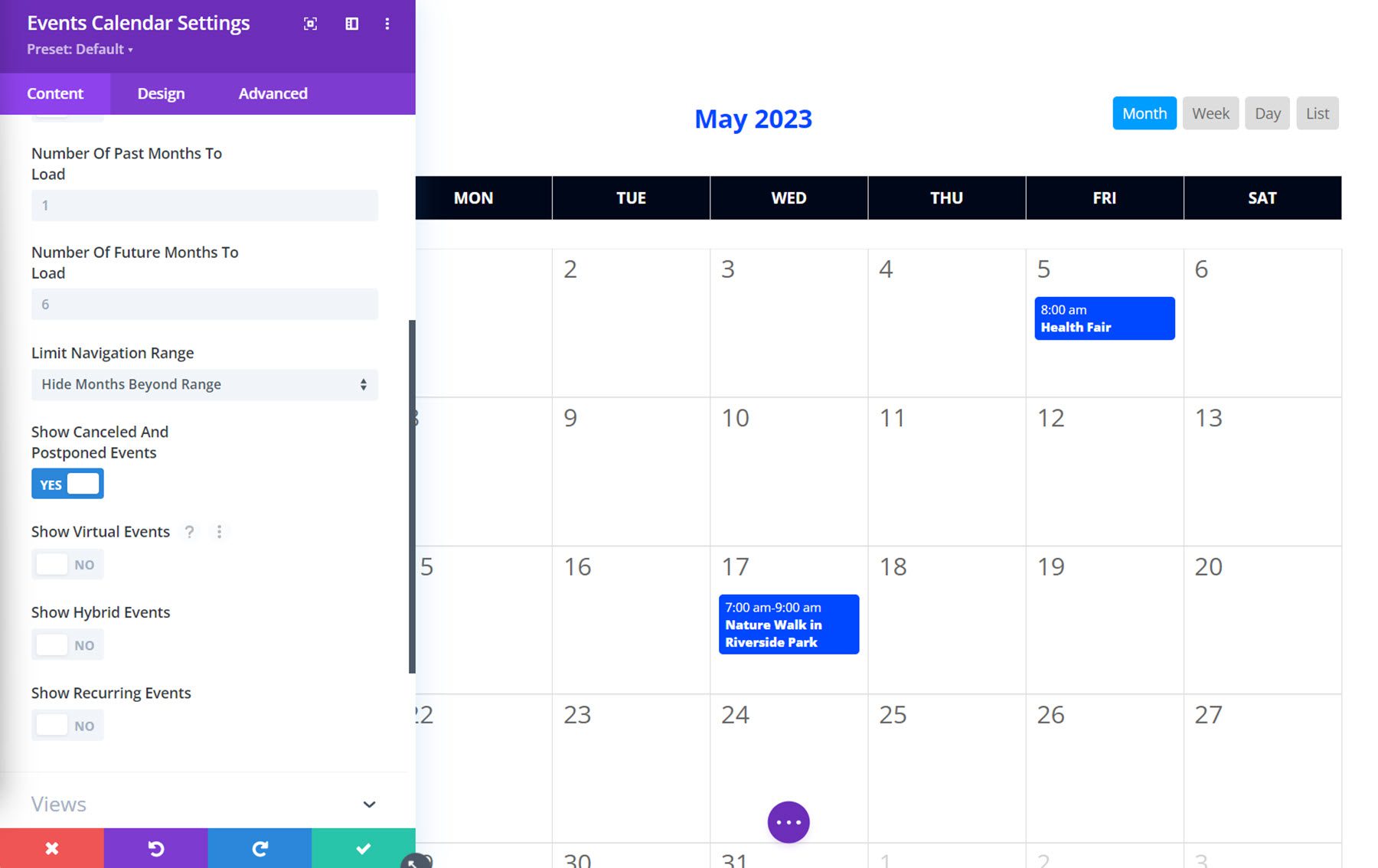
На вкладке «Содержимое» вы можете выбрать тип отображаемых событий, количество событий в день, выбрать ограничение загрузки прошлых или будущих событий за определенное количество месяцев, а также ограничить диапазон навигации.

Вы также можете отображать или скрывать отмененные или отложенные события, виртуальные события, гибридные события или повторяющиеся события, что дает вам полный контроль над тем, что отображается.

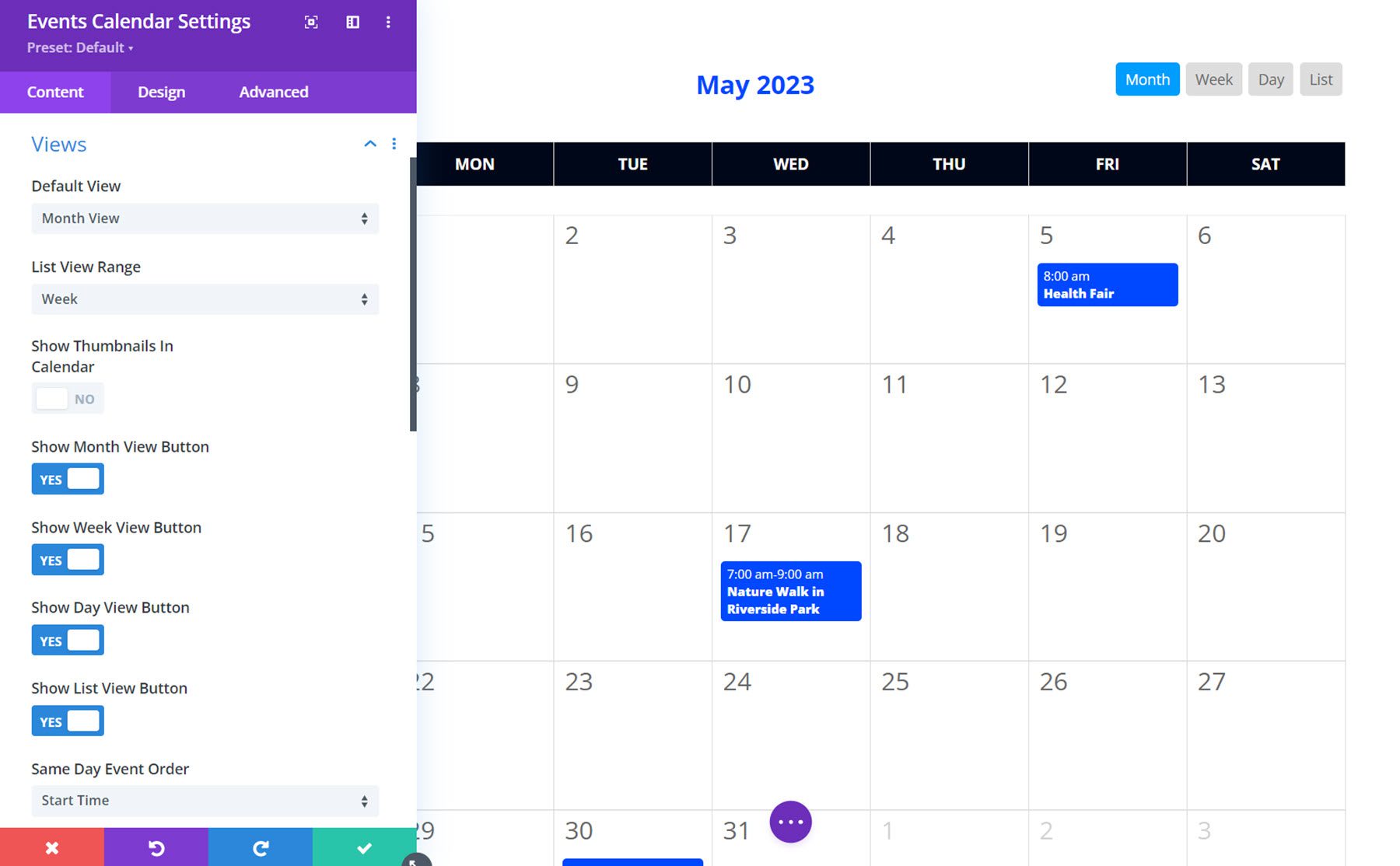
Взгляды
На вкладке «Представления» вы можете установить представление календаря по умолчанию, установить диапазон представления списка, выбрать отображение или скрытие миниатюр в календаре и выбрать, какие представления будут доступны.

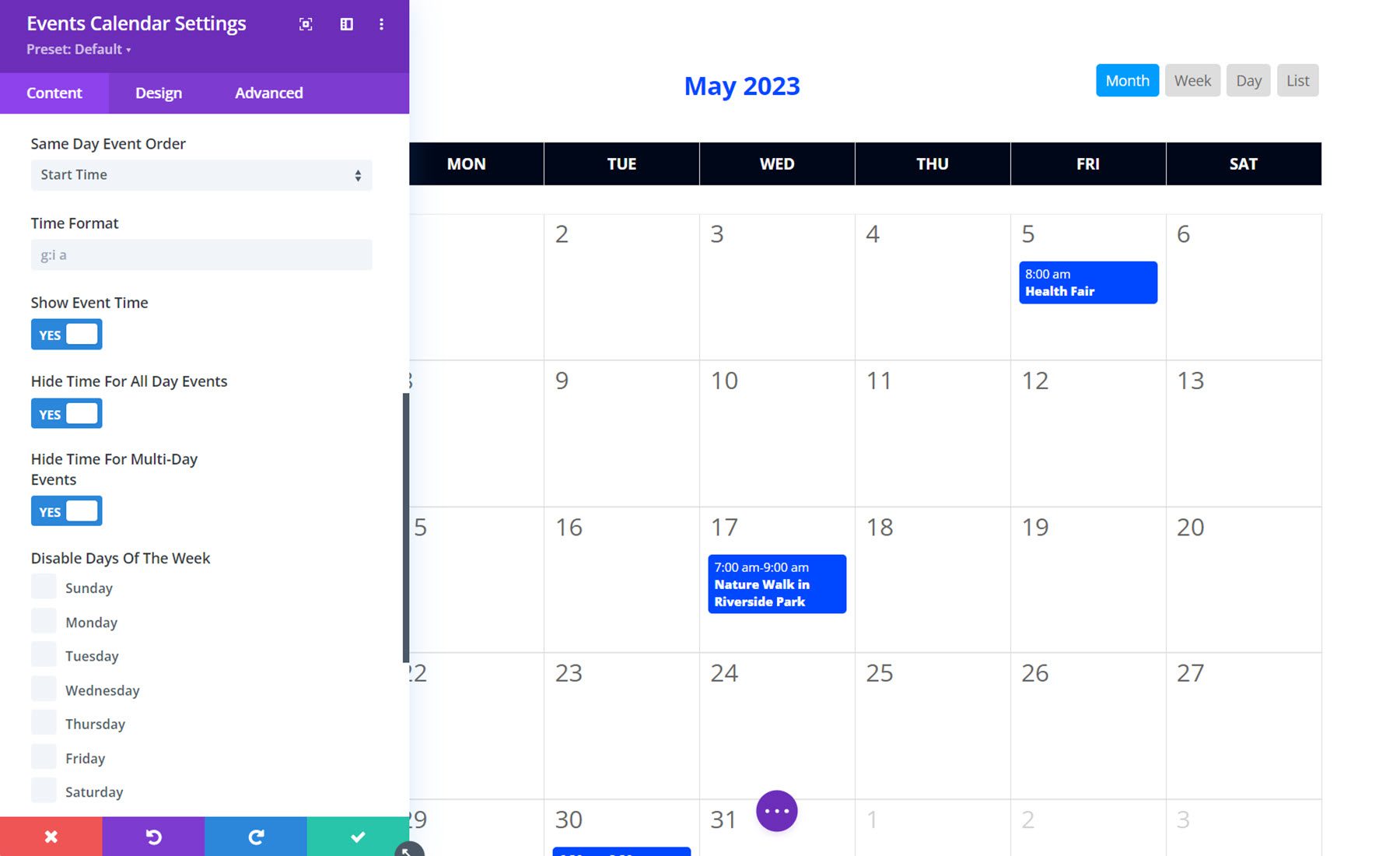
Кроме того, вы можете установить порядок отображения событий в тот же день, установить формат времени, показать или скрыть время событий для разных типов событий, отключить определенные дни недели и установить день начала недели.

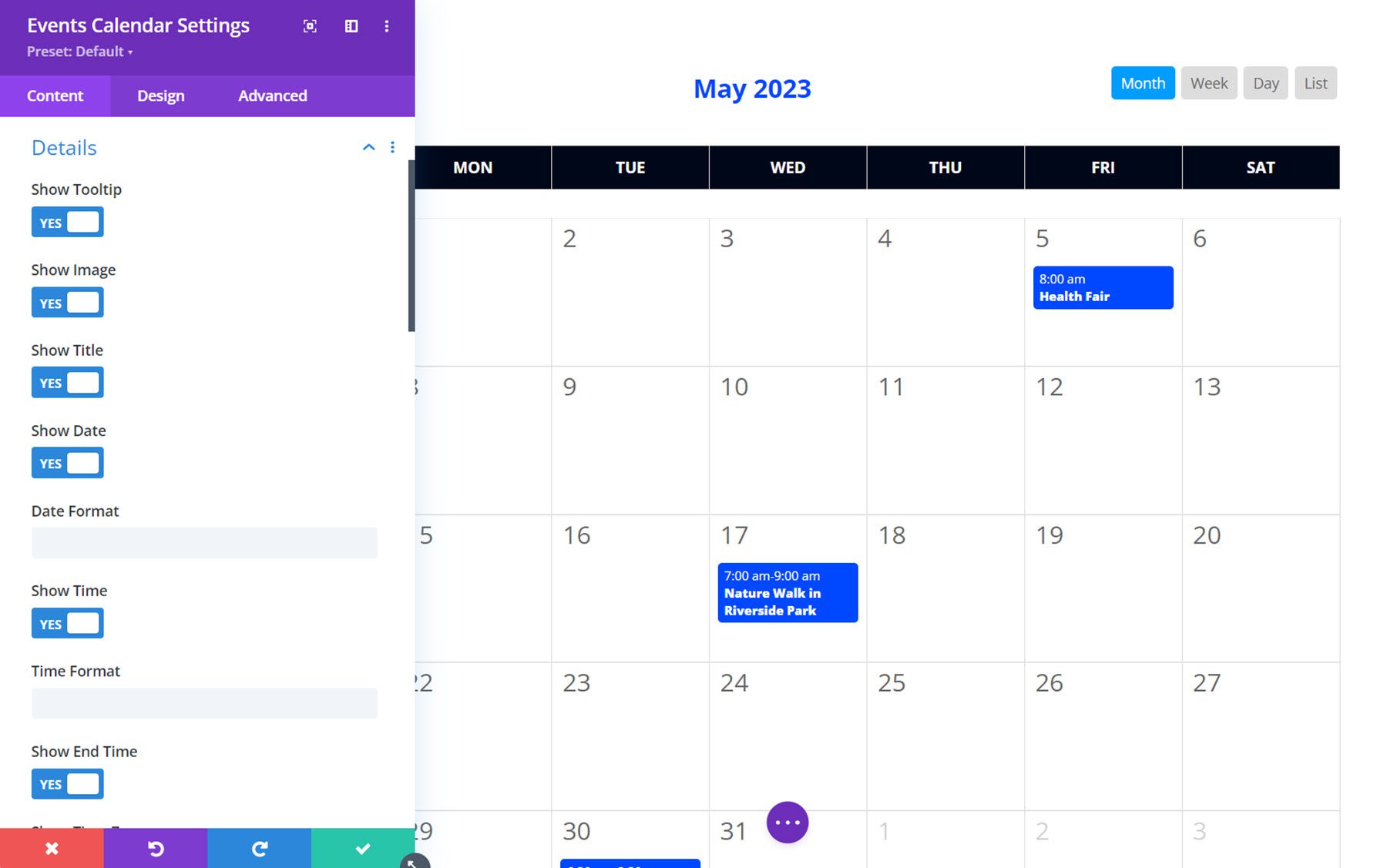
Подробности
На вкладке сведений вы можете контролировать, какие сведения о событии отображаются. Вот список деталей, которые вы можете показать или скрыть: всплывающая подсказка, изображение, заголовок, дата, время, время окончания, часовой пояс, место проведения, местоположение, почтовый адрес, запятая после адреса, населенный пункт, запятая после населенного пункта, штат, запятая после штат, почтовый индекс, запятая после почтового индекса, страна, запятая после страны, организатор, цена, категория, веб-сайт и отрывок. Кроме того, вы можете установить формат даты и времени и выбрать отображение почтового индекса перед населенным пунктом.

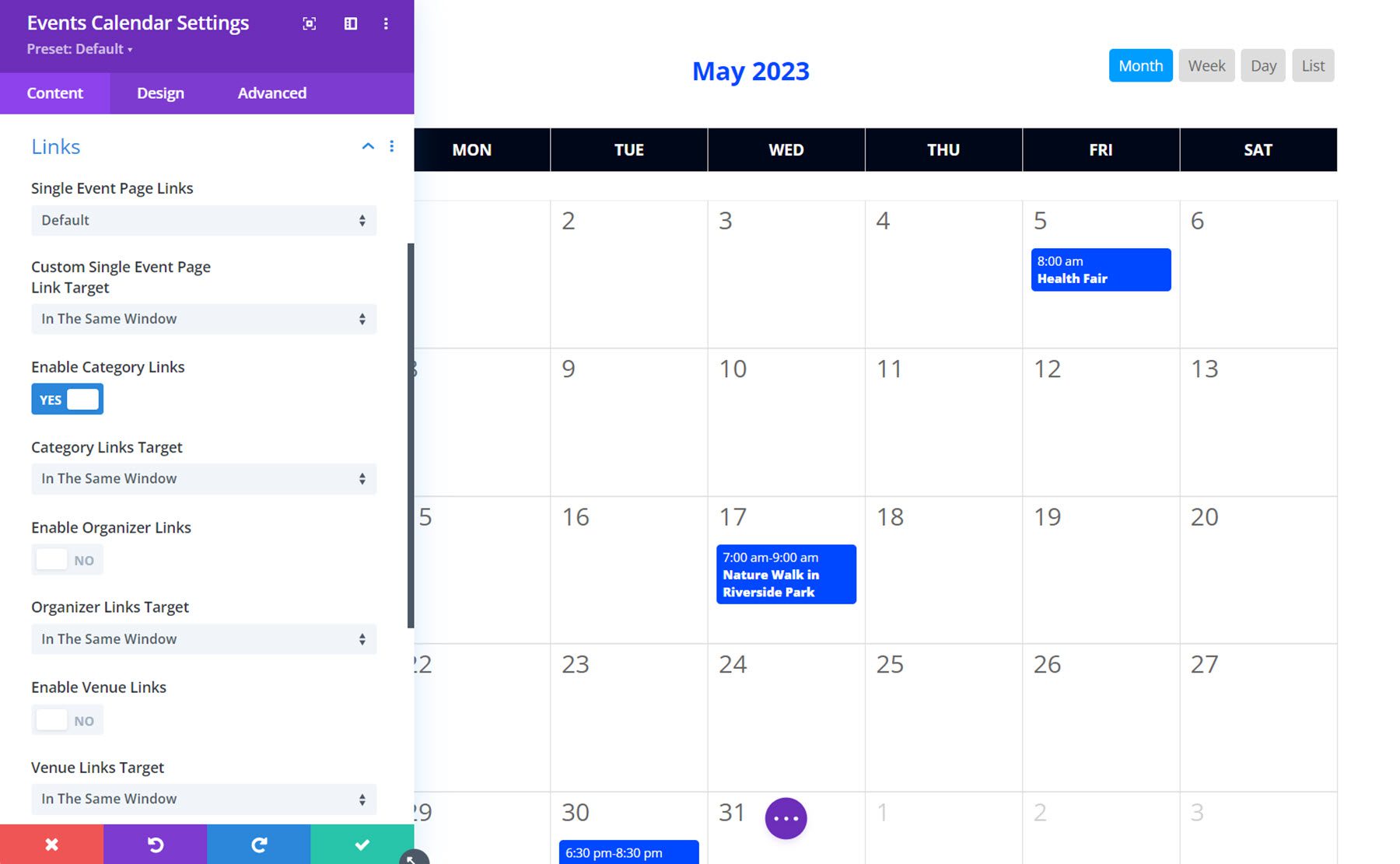
Ссылки
Вкладка «Ссылки» дает вам некоторый контроль над тем, как связаны элементы в календаре. Вы можете включить или отключить ссылки на страницы отдельных событий, а также заменить их собственной ссылкой или перенаправить на веб-сайт. Вы также можете включить или отключить ссылки на категории, ссылки организатора и ссылки на места, а также выбрать, будет ли какая-либо из этих ссылок открываться в том же окне или в новой вкладке.

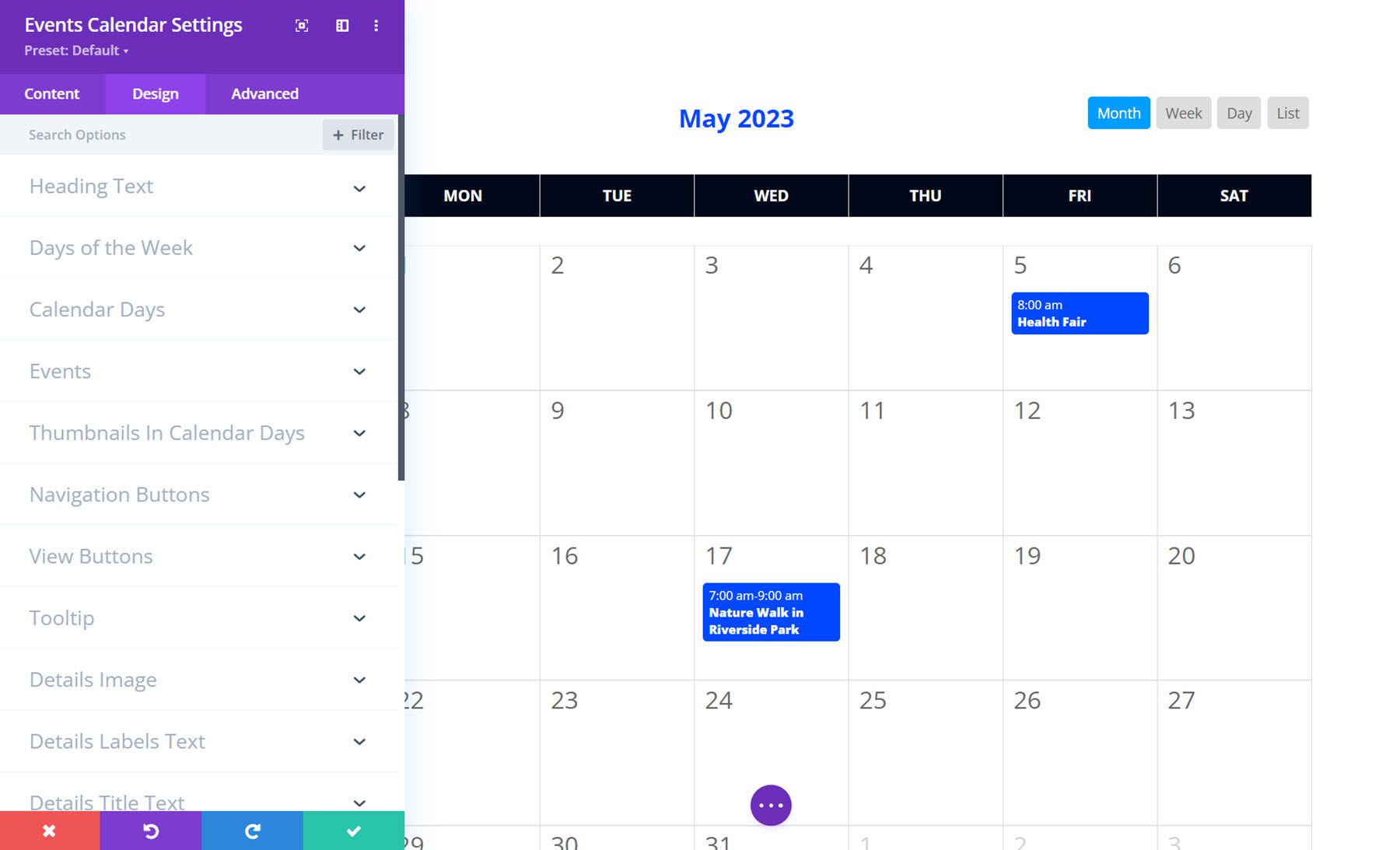
Настройки дизайна
На вкладке «Дизайн» вы можете изменить внешний вид практически каждого аспекта модуля календаря событий. Существуют настройки дизайна для изменения текста заголовка, дней недели, календарных дней, событий, миниатюр в календарных днях, кнопок навигации, кнопок просмотра, всплывающей подсказки, изображения подробностей, текста меток подробностей, текста заголовка подробностей, текста подробностей, текста отрывка подробностей. и, конечно же, многие настройки дизайна Divi по умолчанию, такие как размер, интервал, граница, тень блока, фильтры, преобразование и анимация. Широкие возможности дизайна, доступные в этом модуле, позволяют легко настроить календарь в соответствии с дизайном вашего веб-сайта.

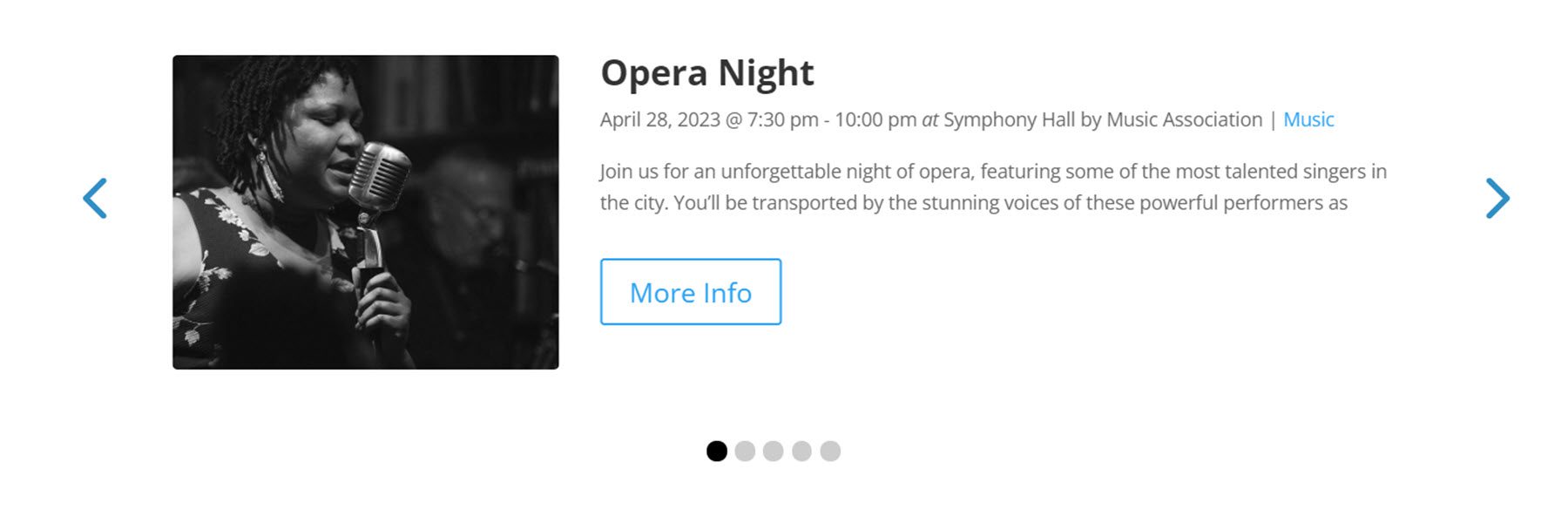
Карусель событий
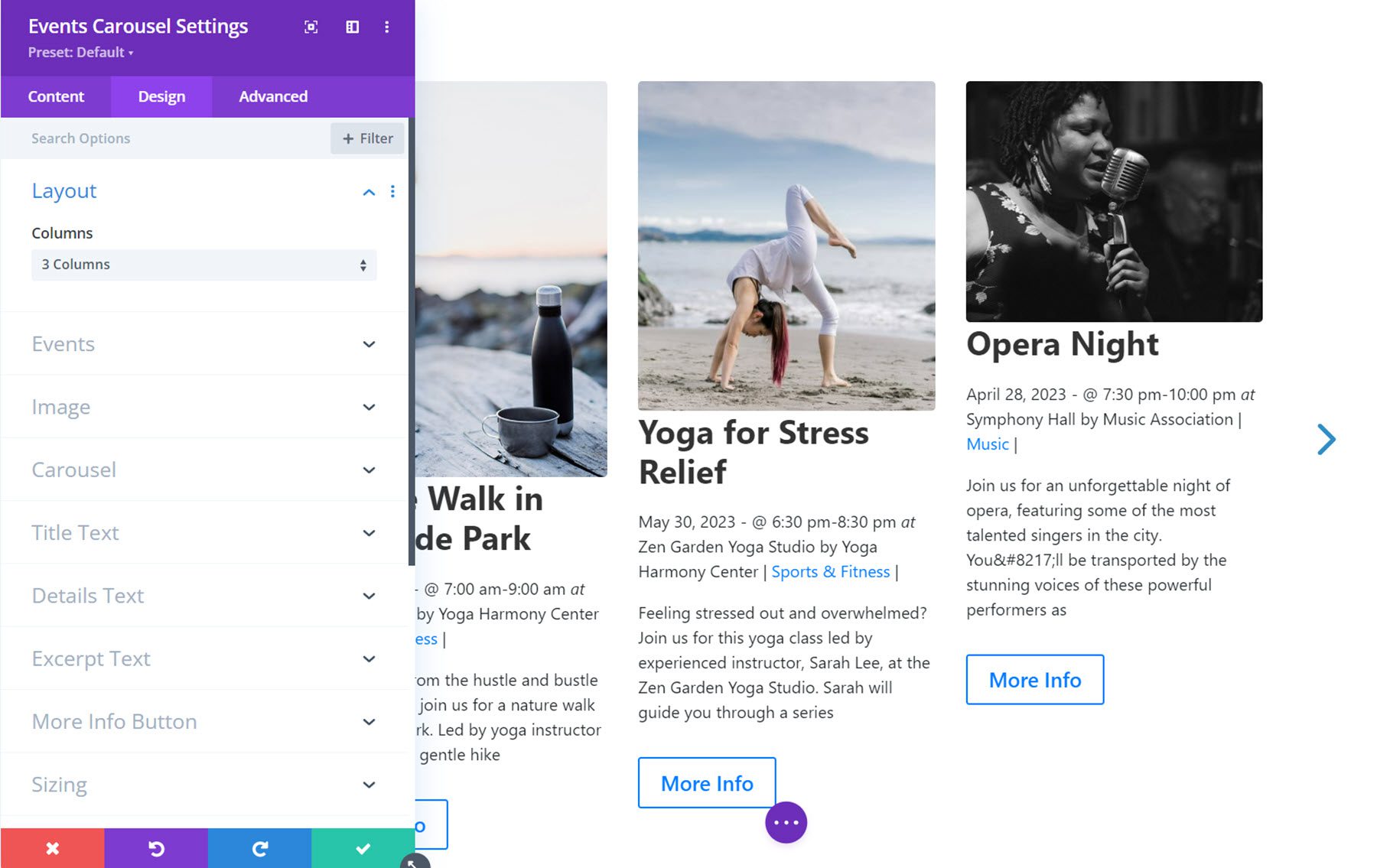
Модуль «Карусель событий» добавляет на страницу карусель с информацией о событиях. Это отличный способ отобразить несколько событий на странице в сжатом формате. Вот как выглядит модуль без какой-либо настройки дизайна.

Теперь давайте посмотрим на настройки модуля.
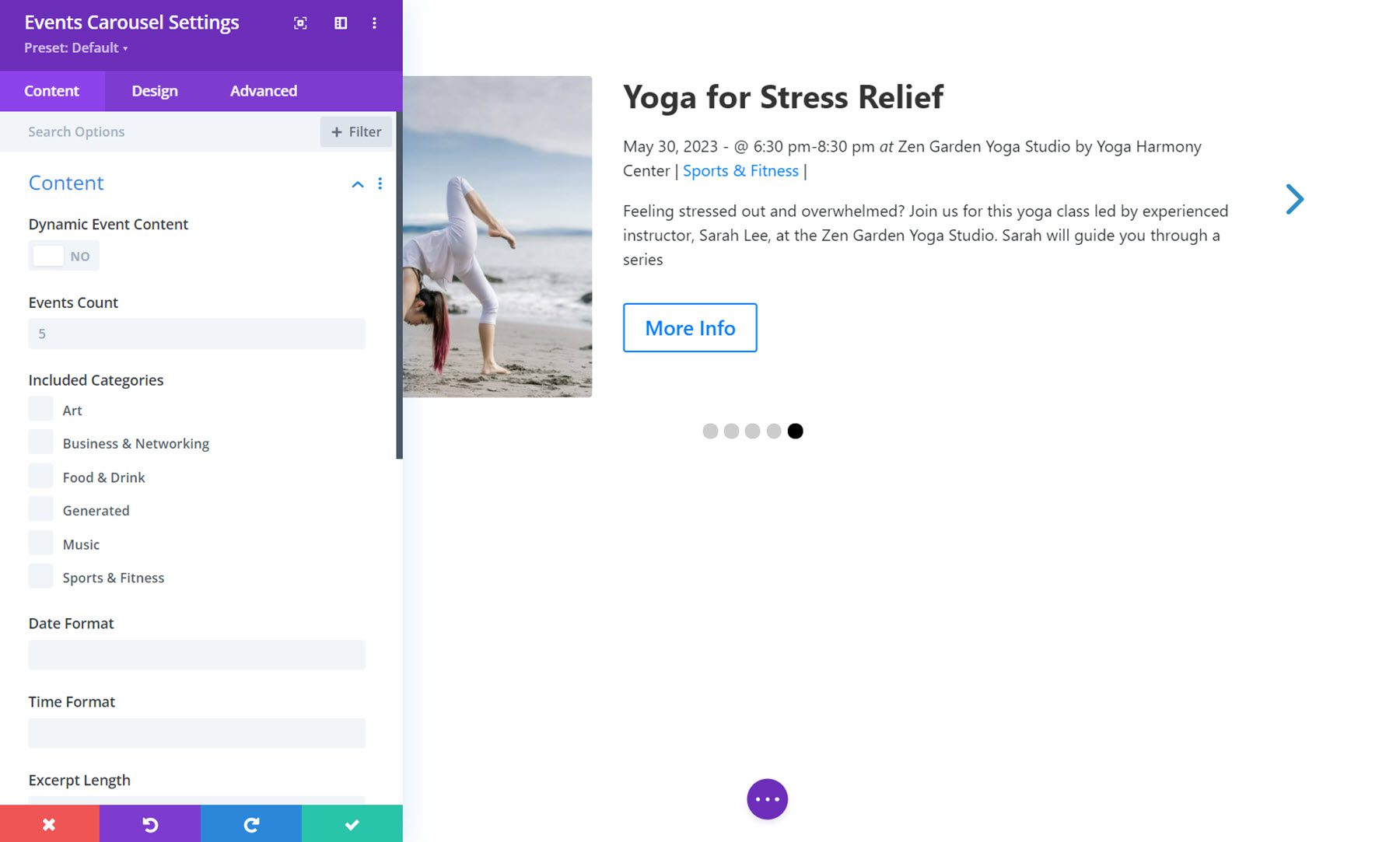
Настройки контента
Сначала давайте рассмотрим вкладку «Содержимое».
Содержание
В настройках контента вы можете включить или отключить динамический контент событий. Если эта функция включена, эта функция позволяет разместить модуль в макете Divi Theme Builder и динамически отображать категории событий для текущей категории или страницы. Вы также можете изменить количество отображаемых событий и категорий, настроить формат даты и времени и длину отрывка, установить номер смещения событий и выбрать отображение только прошлых событий.

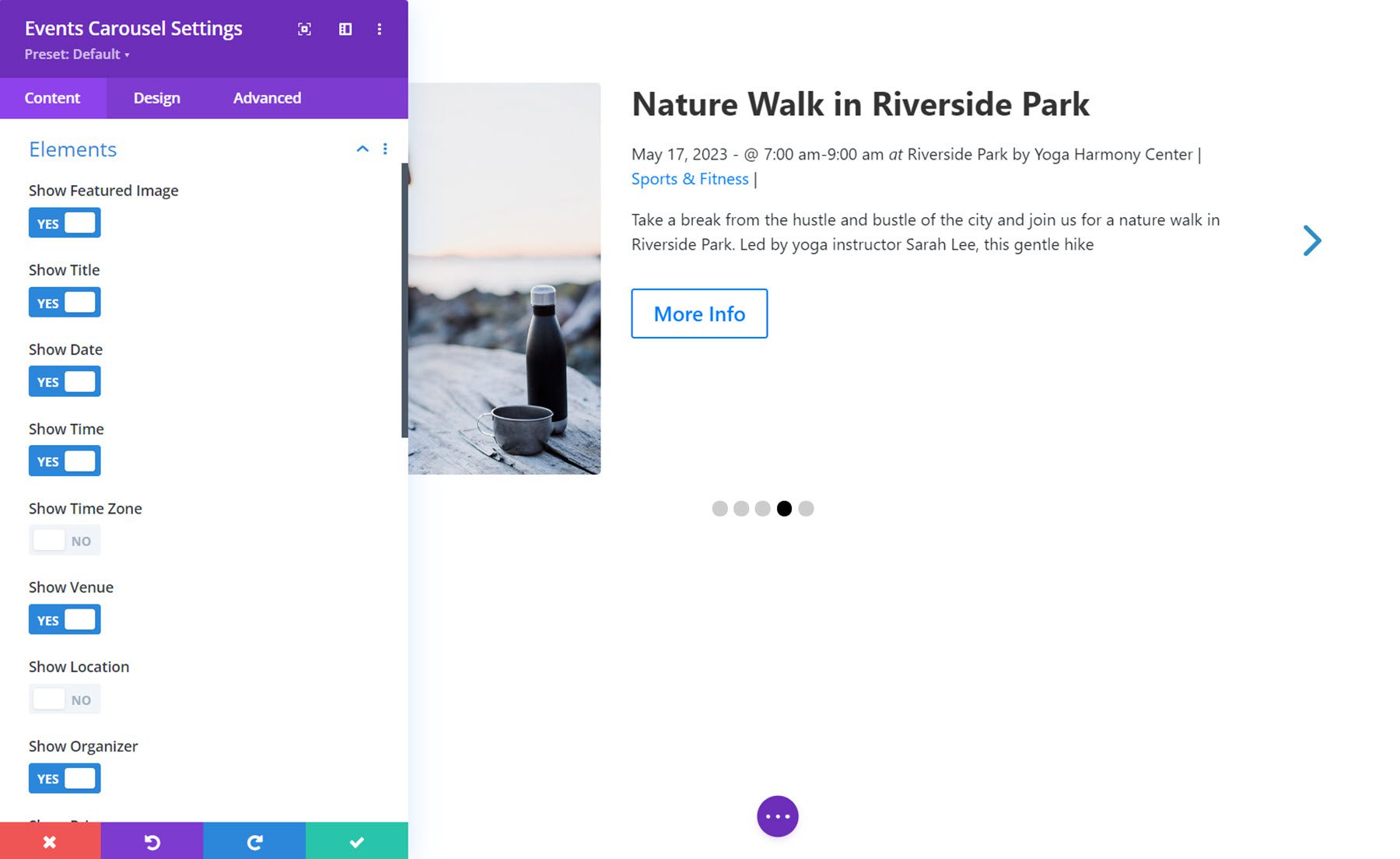
Элементы
На вкладке «Элементы» вы можете выбрать элементы, показанные в карусели. Вы можете включить или отключить следующее: избранное изображение, заголовок, дату, время, часовой пояс, место проведения, местоположение, организатора, цену, категорию, веб-сайт, отрывок, кнопку «Дополнительная информация», предлоги и разделители, а также сведения о событии.

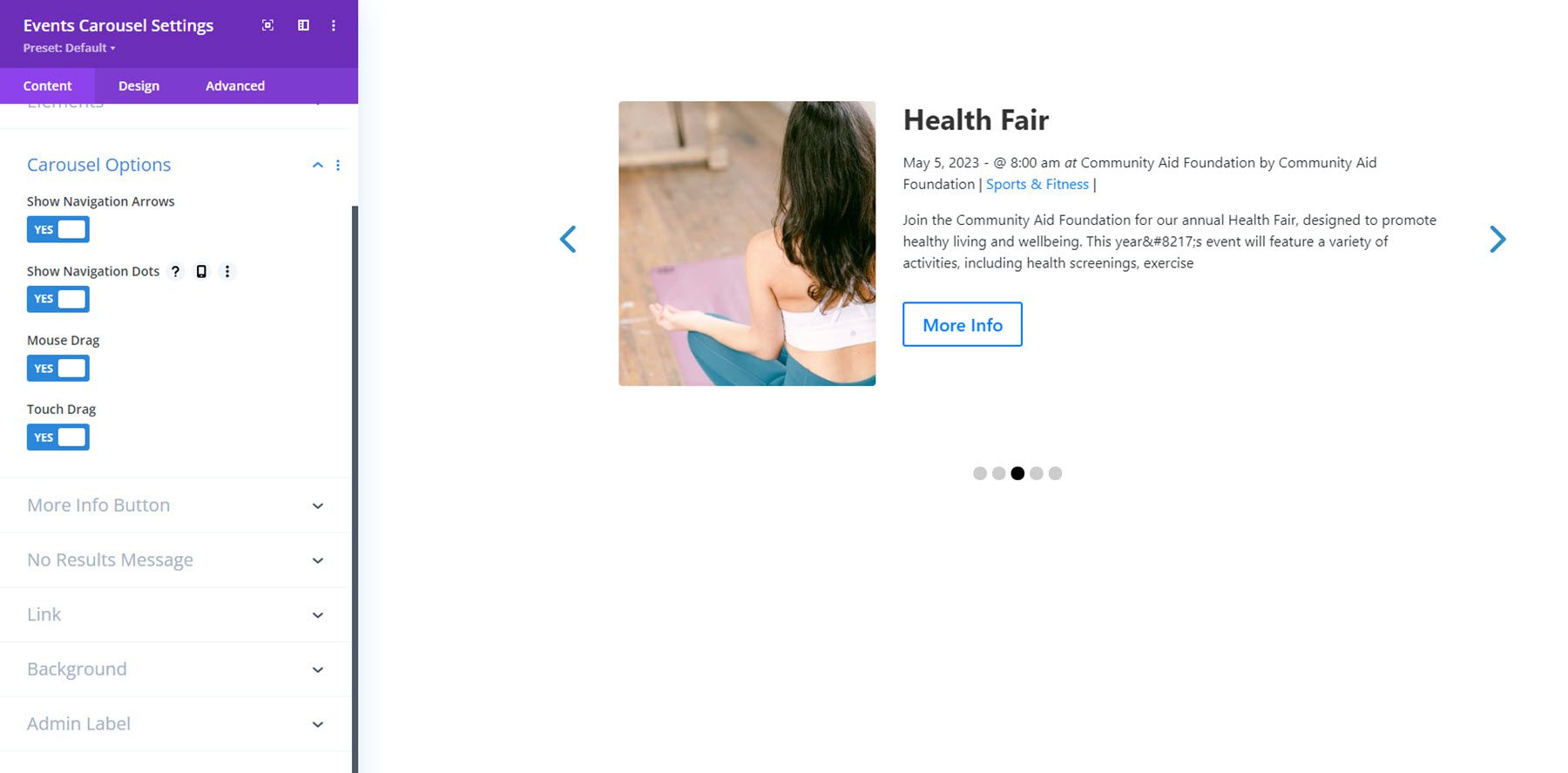
Параметры карусели
Вы можете показать или скрыть стрелки и точки навигации на вкладке параметров карусели. Вы также можете включить или отключить перетаскивание мышью и перетаскивание касанием.

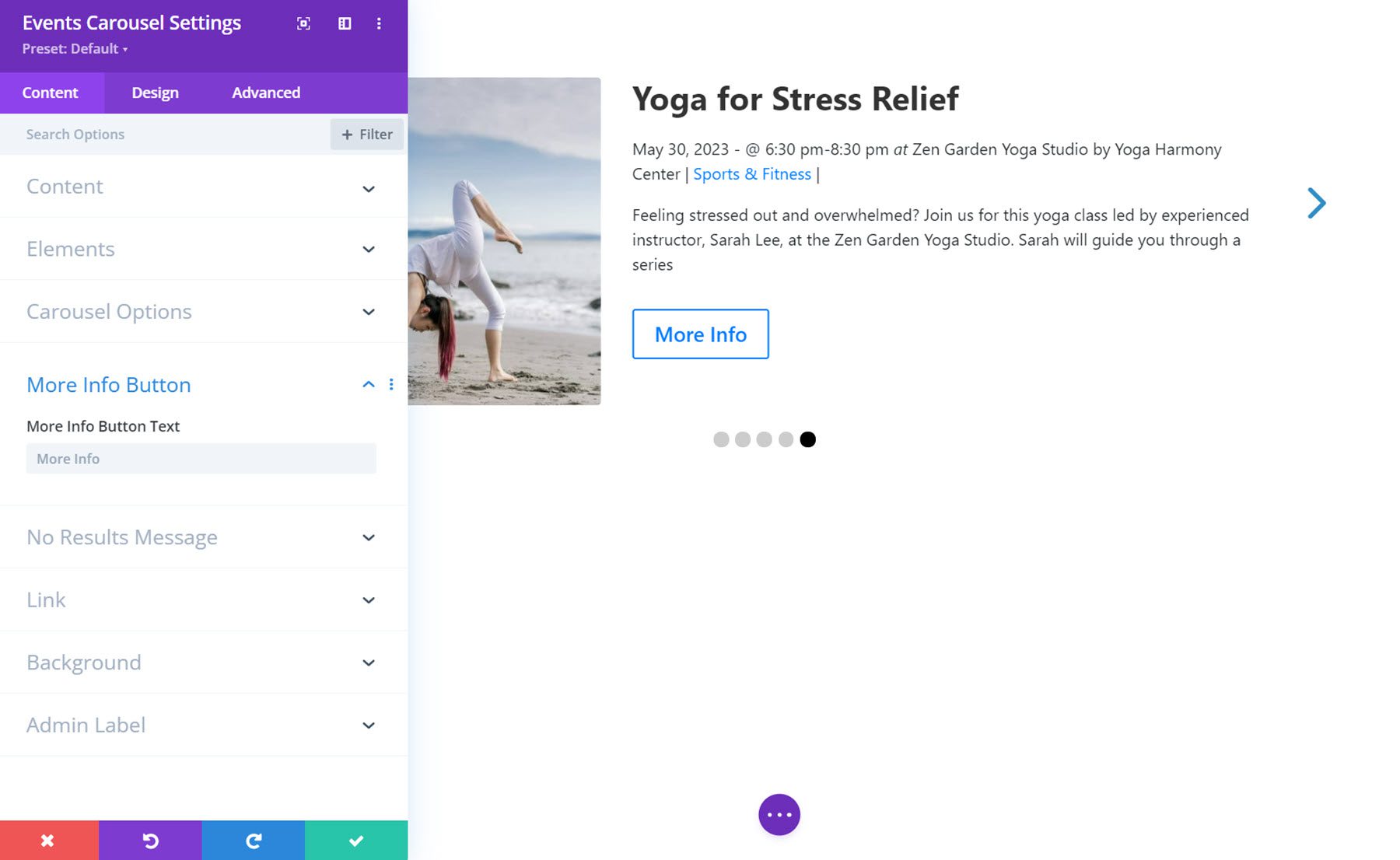
Кнопка «Дополнительная информация» и сообщение «Нет результатов»
Кнопка «Дополнительная информация» и настройки сообщения «Нет результатов» позволяют вам управлять отображаемым текстом.

Настройки дизайна
На вкладке «Дизайн» вы можете изменить дизайн макета, событий, изображения, карусели, текста заголовка, текста подробностей, текста выдержки и кнопки «Дополнительная информация», а также типичный размер, интервал, границу, тень поля, фильтры и т. д. трансформация и параметры анимации.

Лента событий
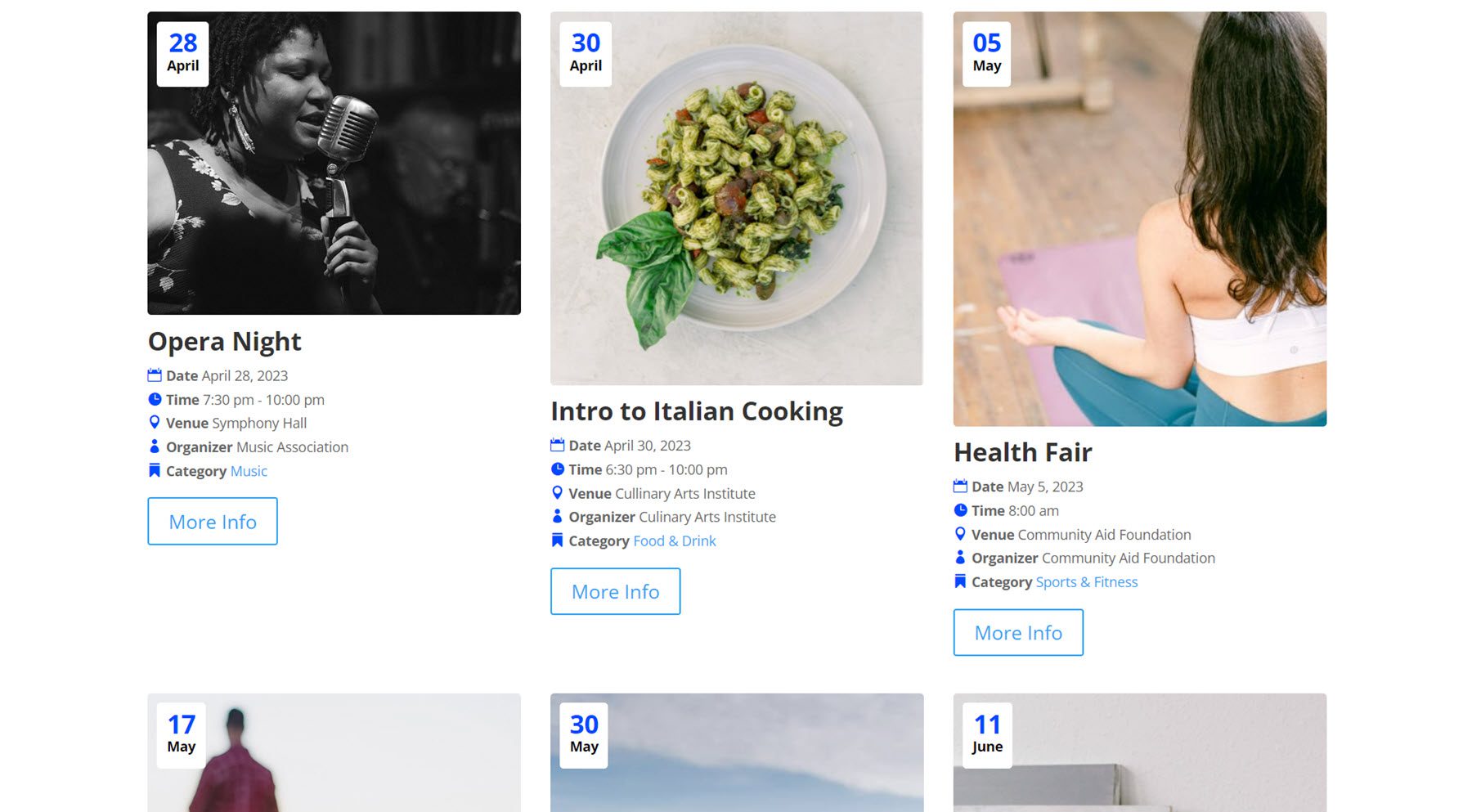
Этот модуль добавляет на страницу ленту событий. Вот как это выглядит без какой-либо настройки дизайна.

В настройках модуля вы можете настроить содержимое и оформление ленты событий. Давайте взглянем.
Настройки контента
Для начала давайте посмотрим на настройки на вкладке контента.
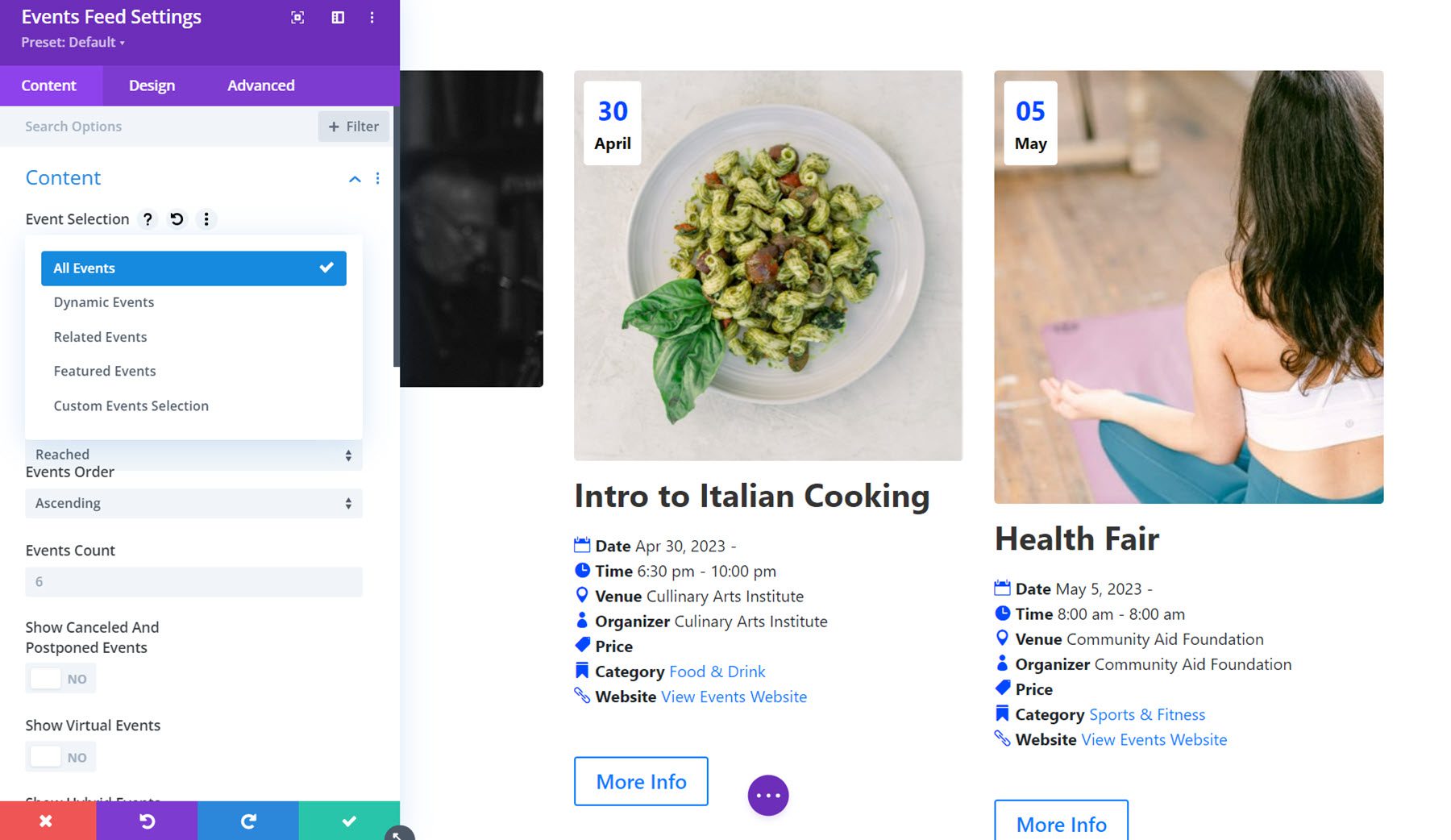
Содержание
Здесь вы можете установить тип событий, отображаемых в ленте. Вы можете выбрать все события, динамические события, связанные события, избранные события или выбор пользовательских событий.

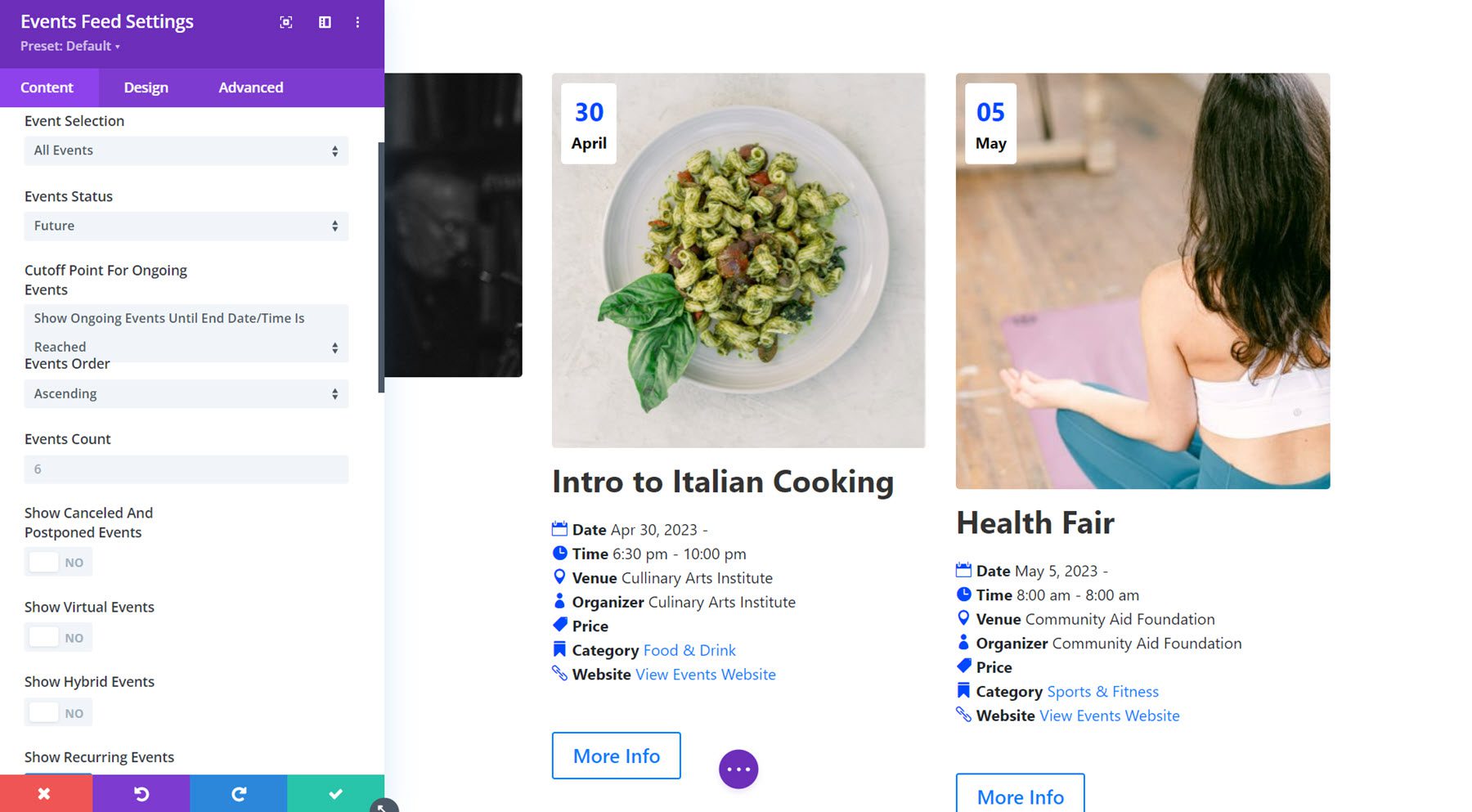
Здесь вы можете установить статус событий (будущее, прошлое или оба), точку отсечения для текущих событий, порядок событий и количество событий. Вы можете указать статус событий (предстоящие, предыдущие или оба), точку отсечения для текущих событий, порядок событий и количество отображаемых событий. Вы можете скрыть в ленте отмененные и отложенные, виртуальные, гибридные или повторяющиеся события, ограничить количество отображаемых повторяющихся событий и установить число смещений событий.

Элементы
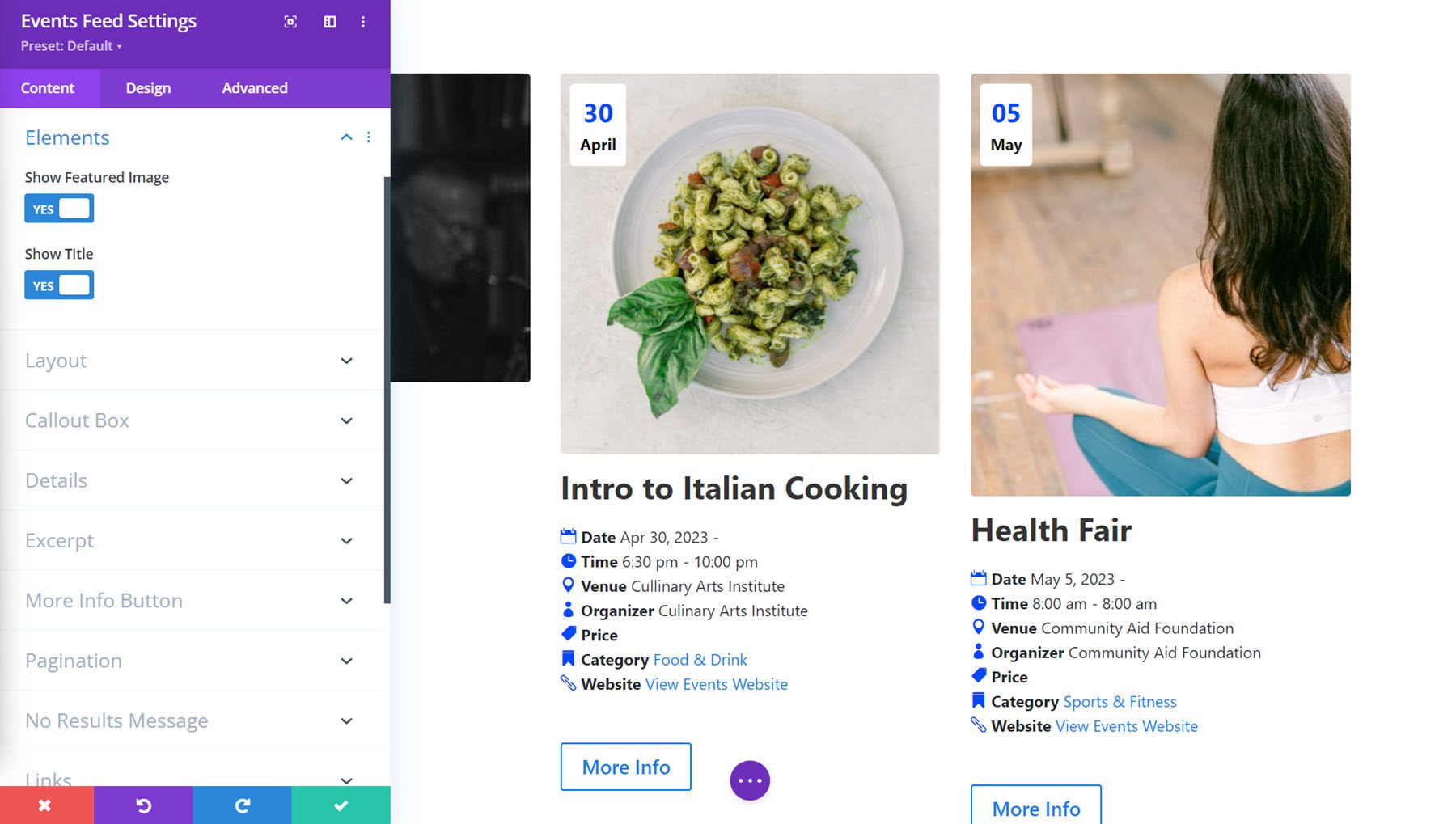
В настройках элементов вы можете показать или скрыть изображение и заголовок.

Макет
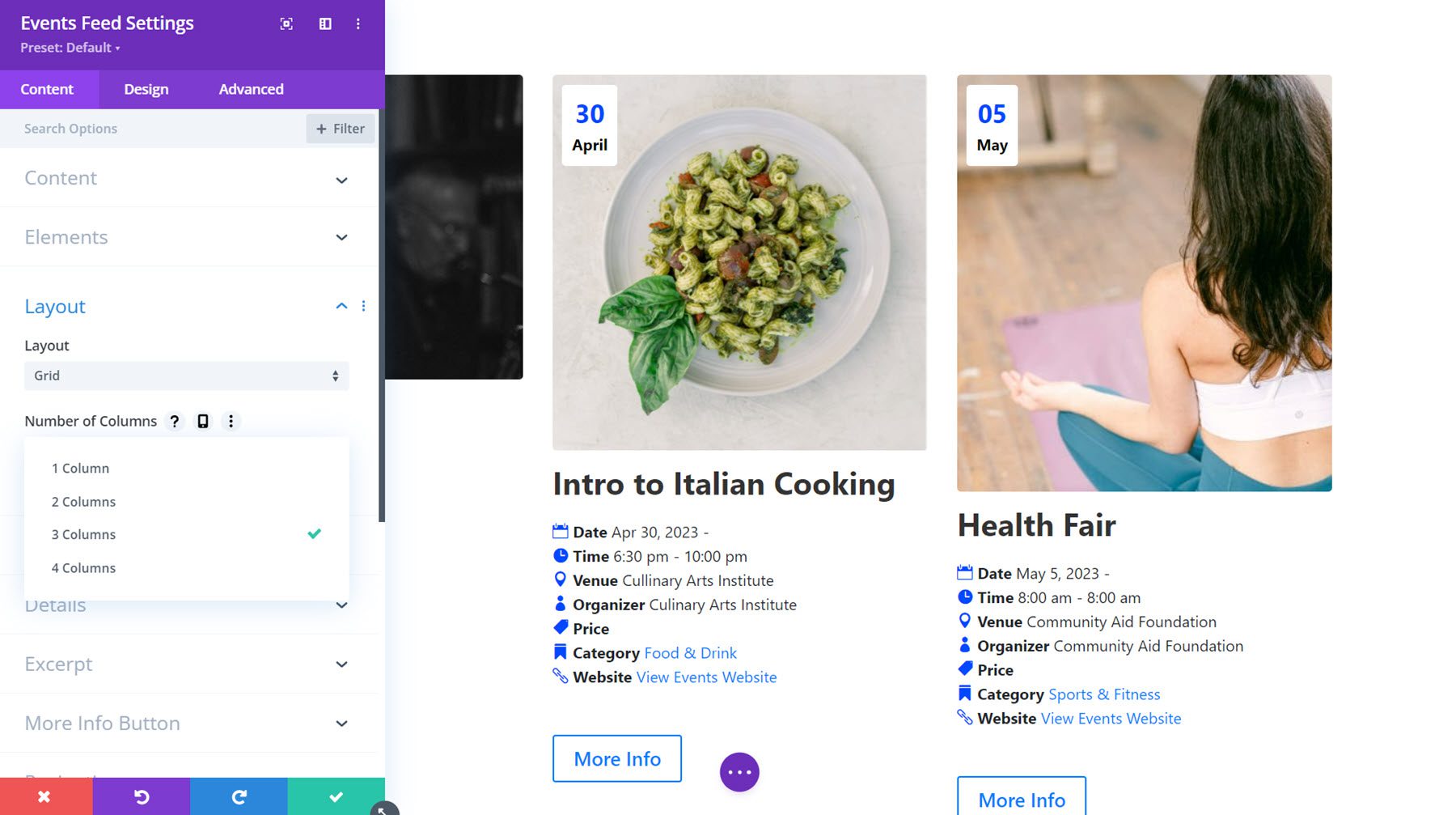
В настройках макета вы можете переключаться между макетом сетки, макетом списка или макетом обложки. С помощью сетки вы можете выбрать от 1 до 4 столбцов.

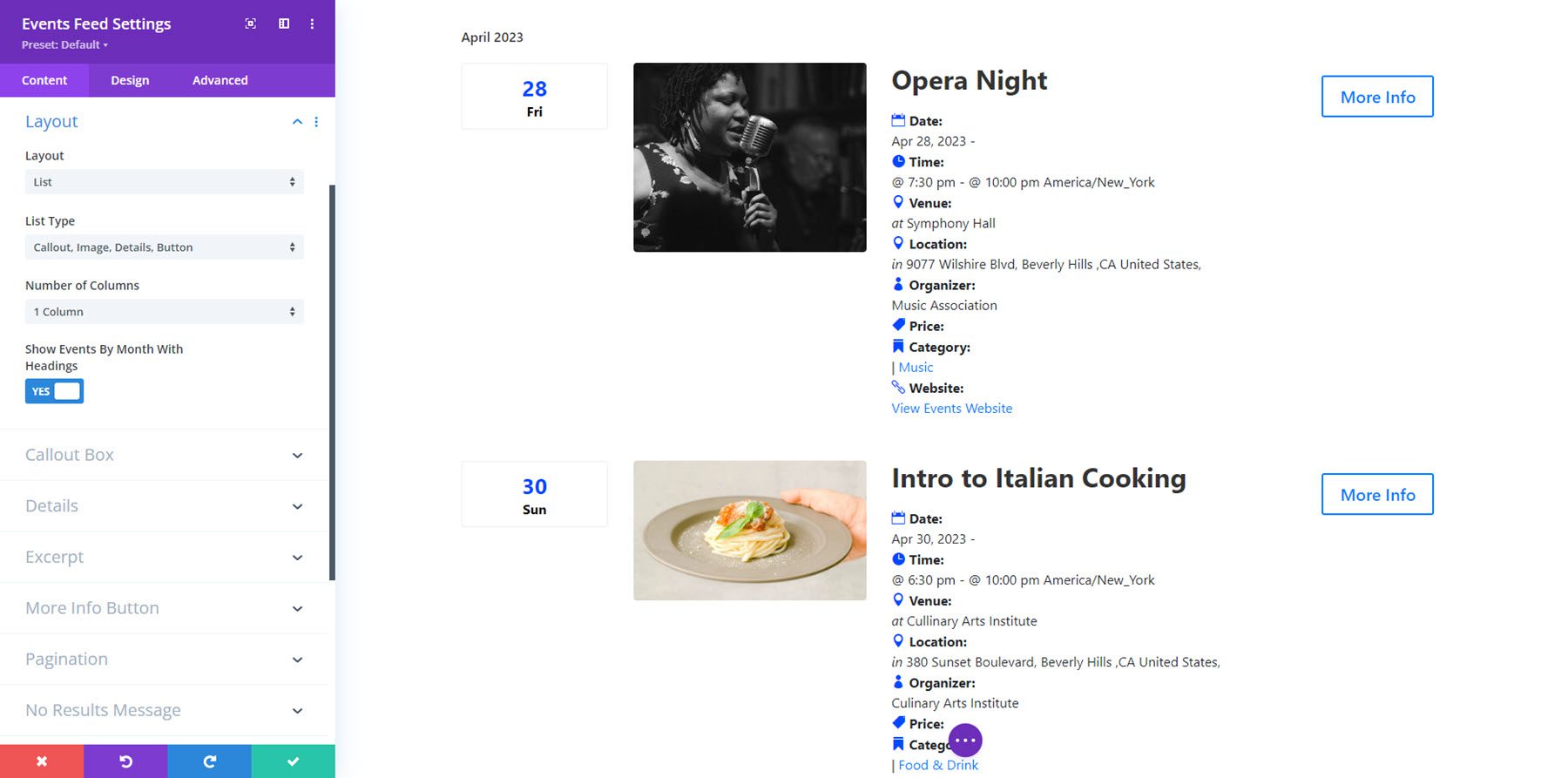
Вот макет списка. Вы можете изменить тип списка, выбрать 1 или 2 столбца, а также включить или отключить отображение событий по месяцам с заголовками.

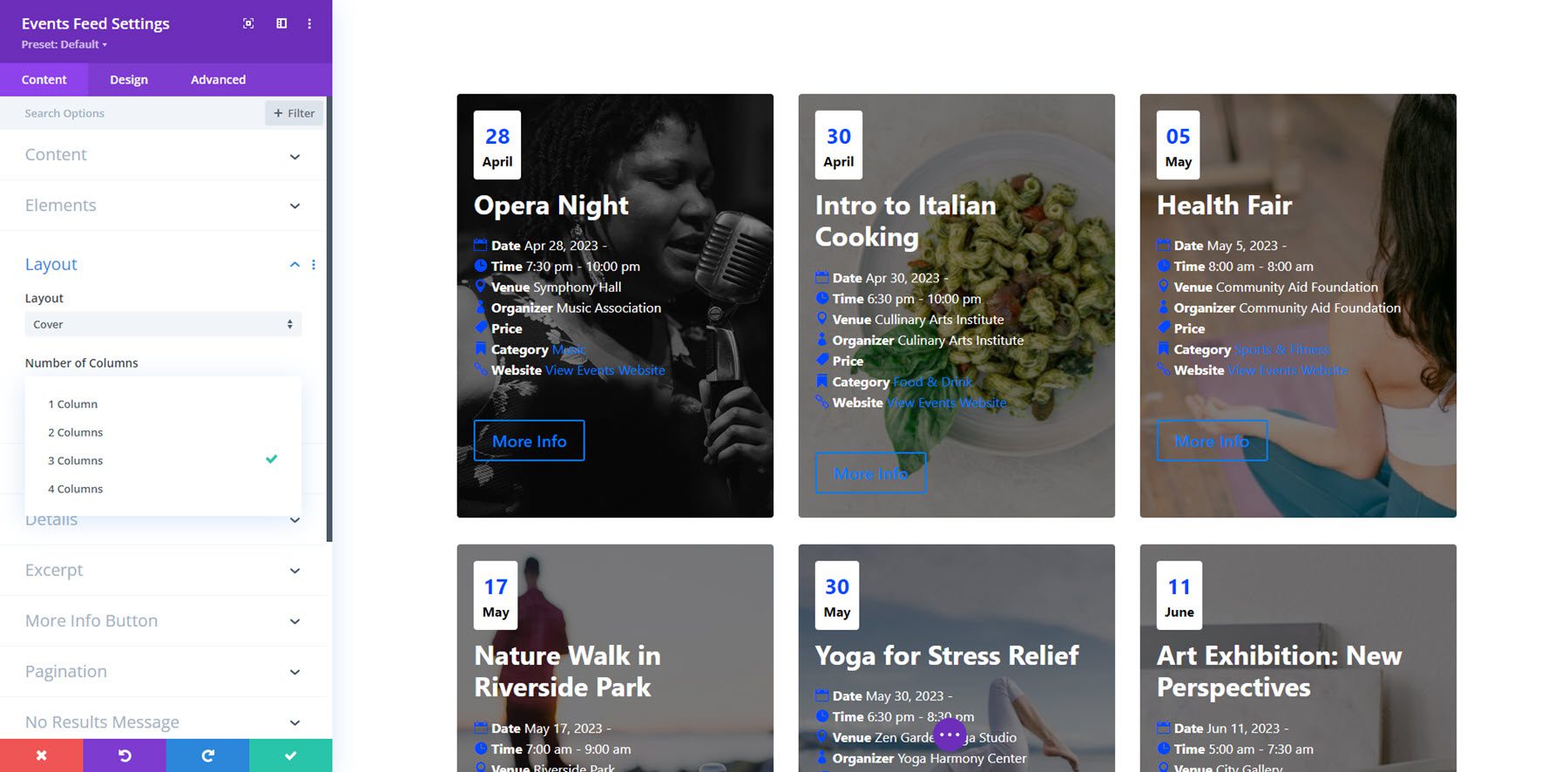
Это макет обложки. Он использует изображение мероприятия в качестве фона и содержит приведенную выше информацию о событии. Вы можете выбрать от 1 до 4 столбцов.

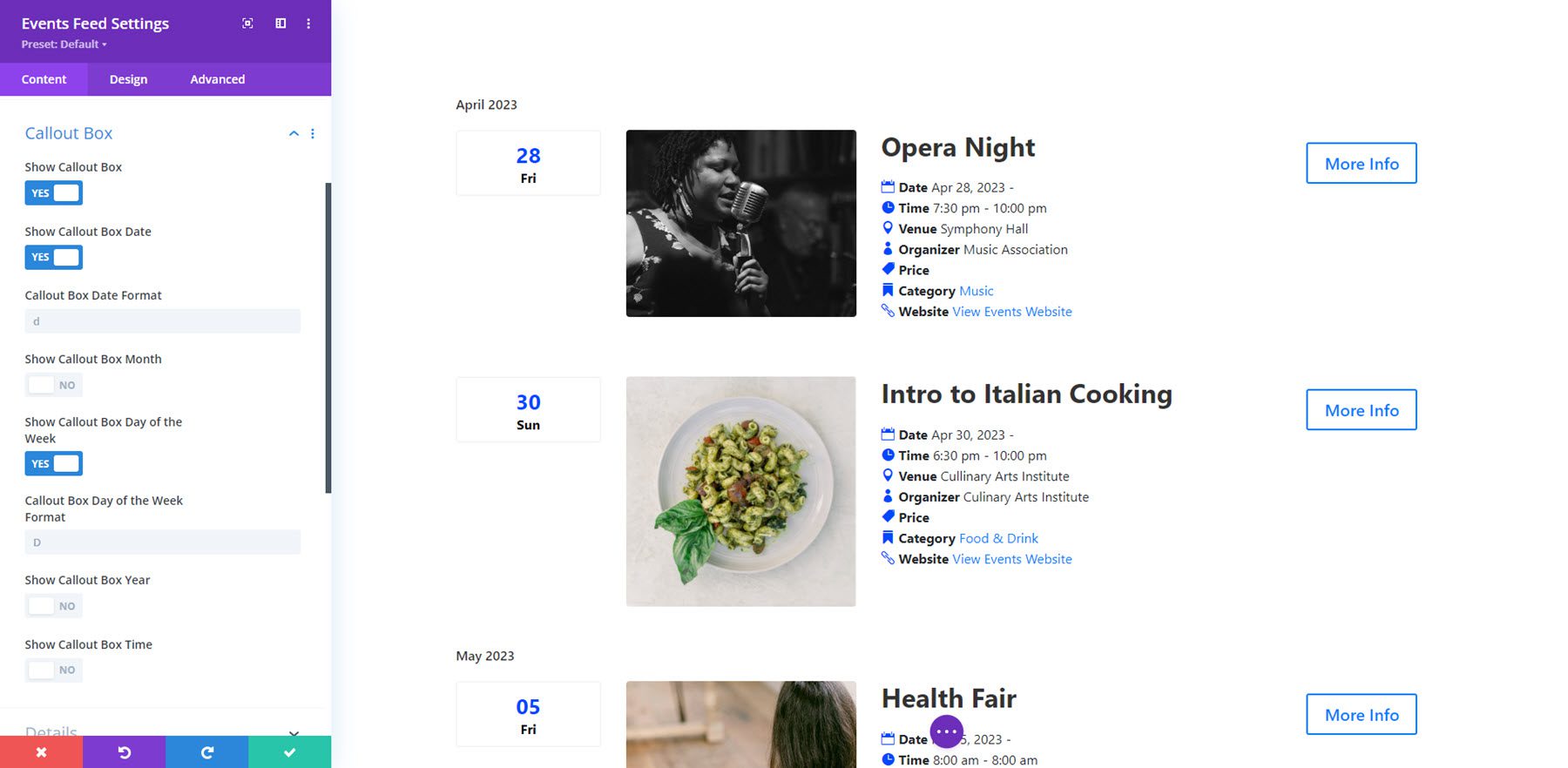
Выноска
Поле выноски — это место, где может отображаться информация о дате и времени, слева от изображения в этом макете. Вы можете показать или скрыть поле выноски. Вы также можете показать или скрыть дату, месяц, день недели, год и время. Для каждого включенного элемента вы можете указать формат даты.

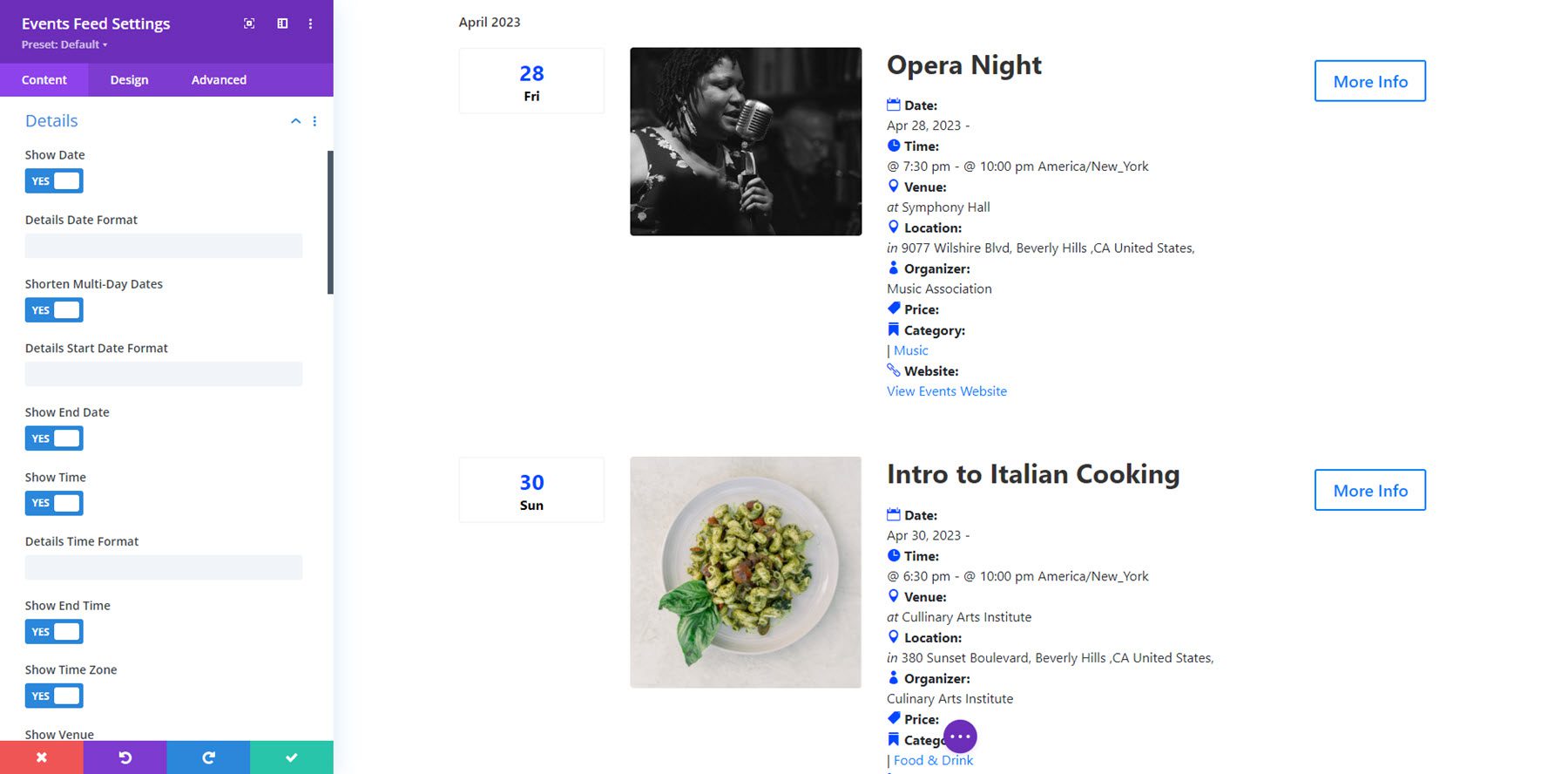
Подробности
На вкладке сведений вы можете показать или скрыть следующие элементы события: дату, многодневные даты, дату окончания, время, время окончания, часовой пояс, место проведения, местоположение, почтовый адрес, запятую после адреса, населенный пункт, запятую после населенного пункта, штат, запятая после штата, почтовый индекс, запятая после почтового индекса, страна, запятая после страны, организатор, цена, категория, веб-сайт и отрывок.

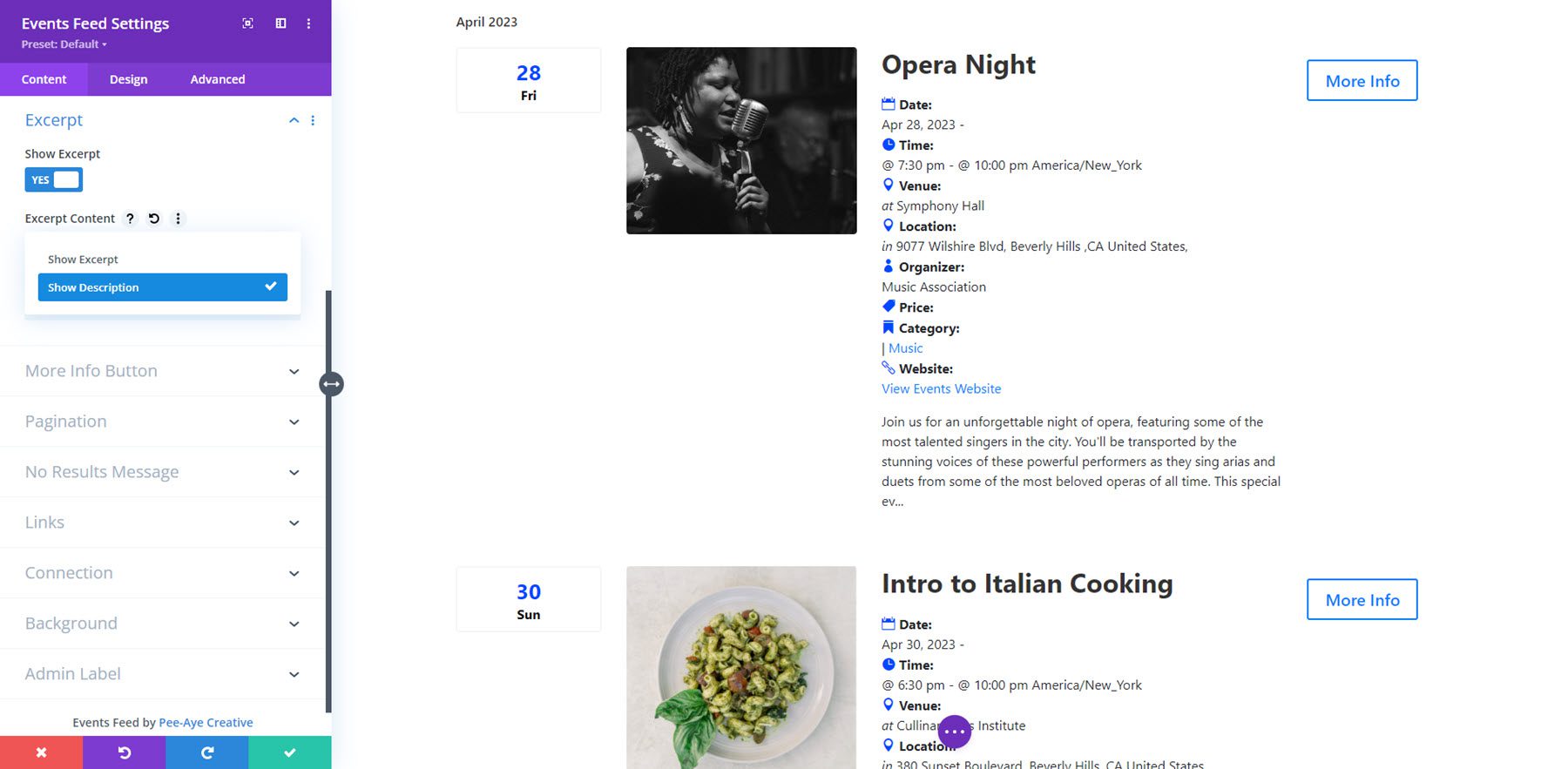
Отрывок
Здесь вы можете показать или скрыть отрывок, показать описание или отрывок, а также установить длину отрывка.

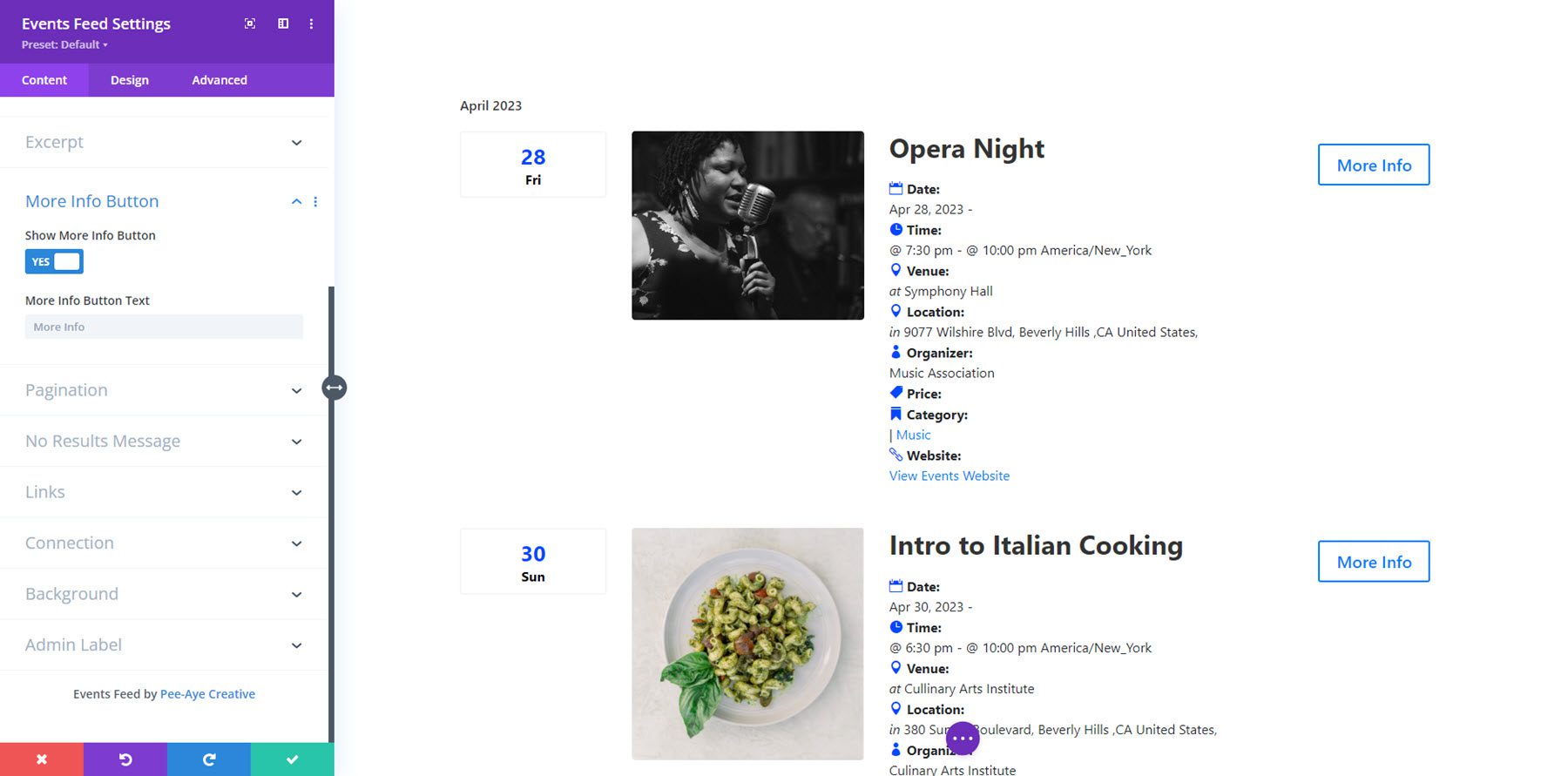
Кнопка «Дополнительная информация»
В настройках кнопки «Дополнительная информация» вы можете изменить текст кнопки и выбрать, показать или скрыть кнопку.

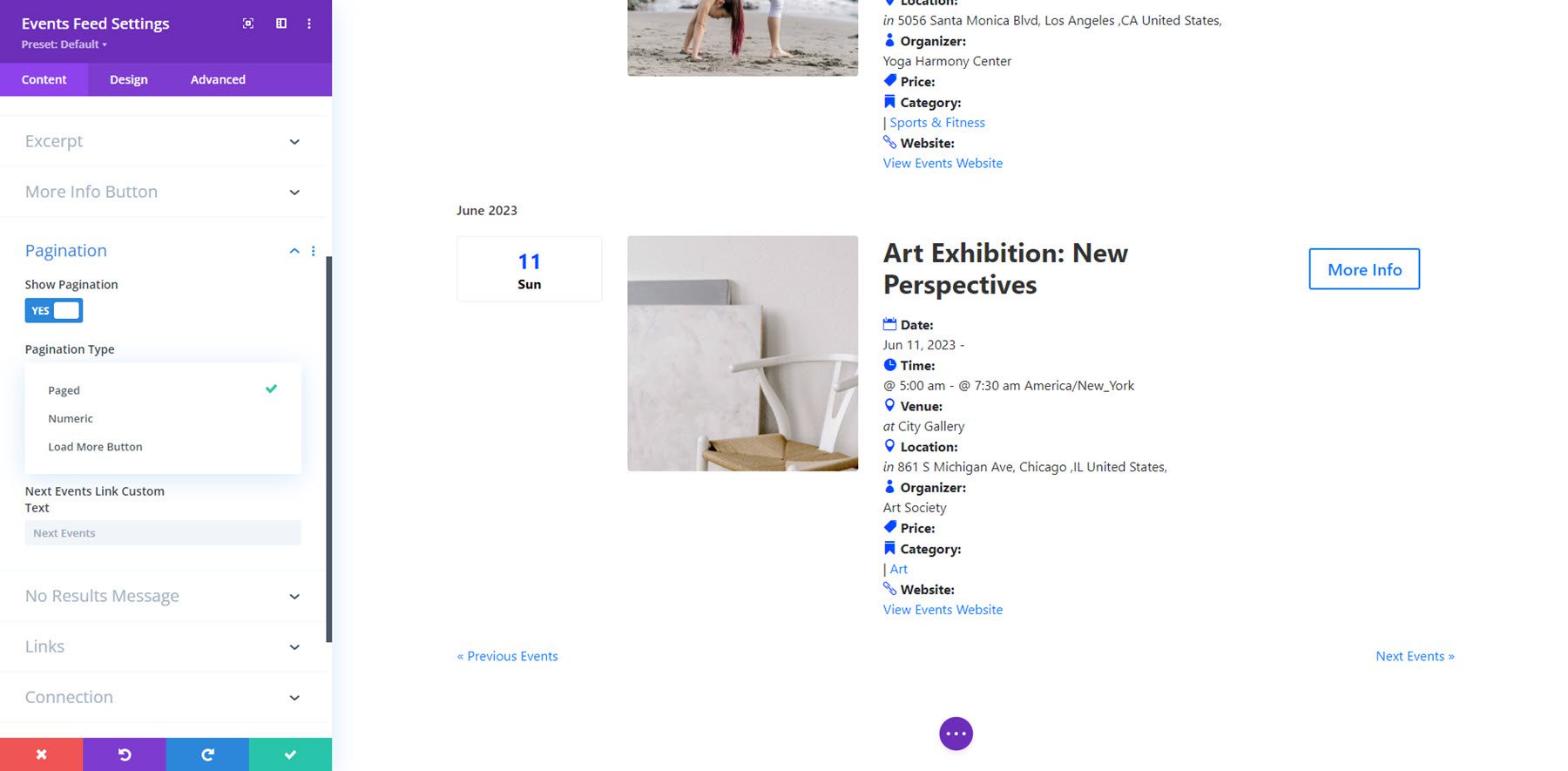
Пагинация
Здесь вы можете включить или отключить нумерацию страниц и установить тип нумерации.


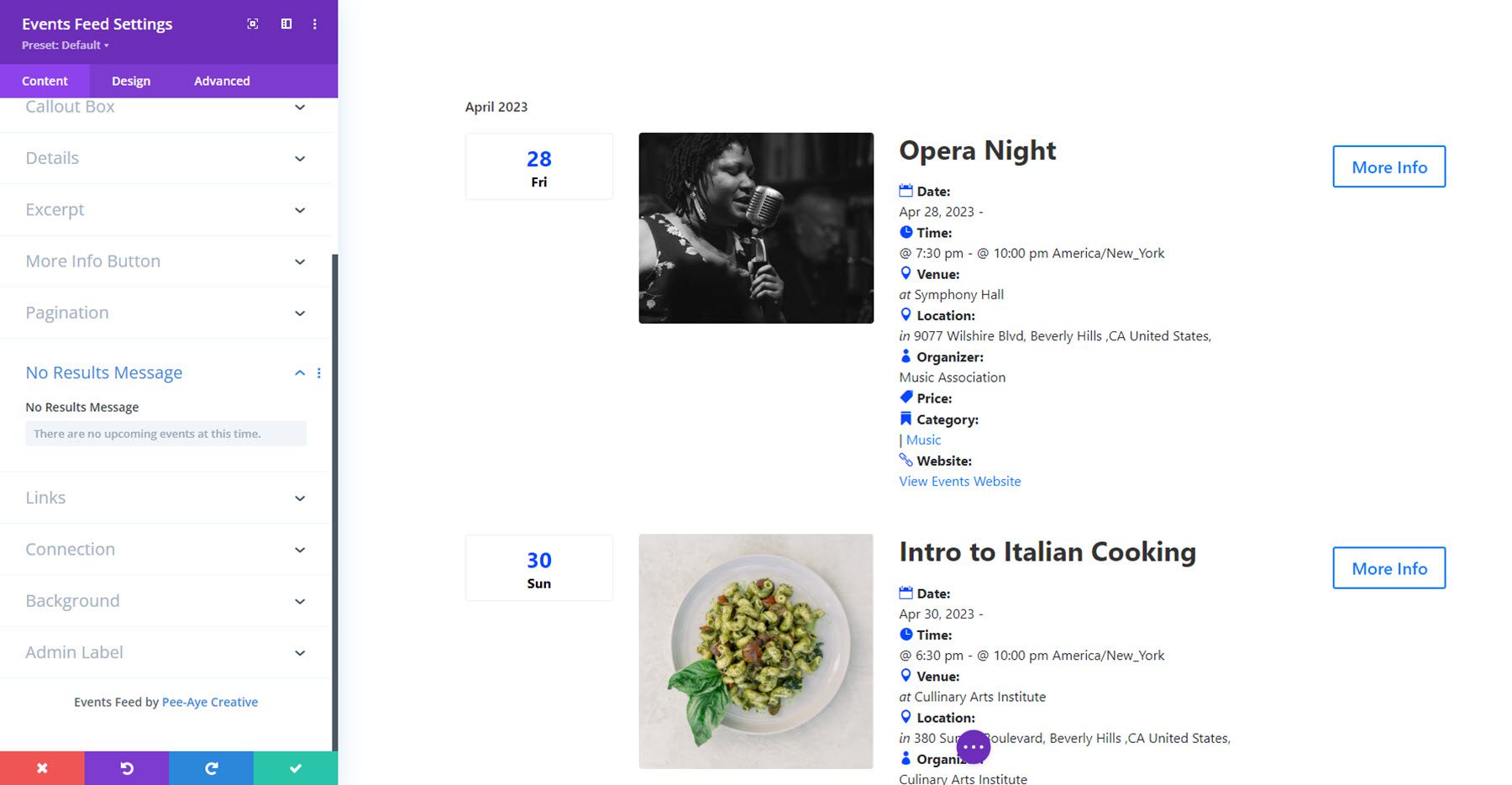
Сообщение об отсутствии результатов
На вкладке сообщения об отсутствии результатов вы можете установить текст, который будет отображаться, когда результаты не могут быть показаны.

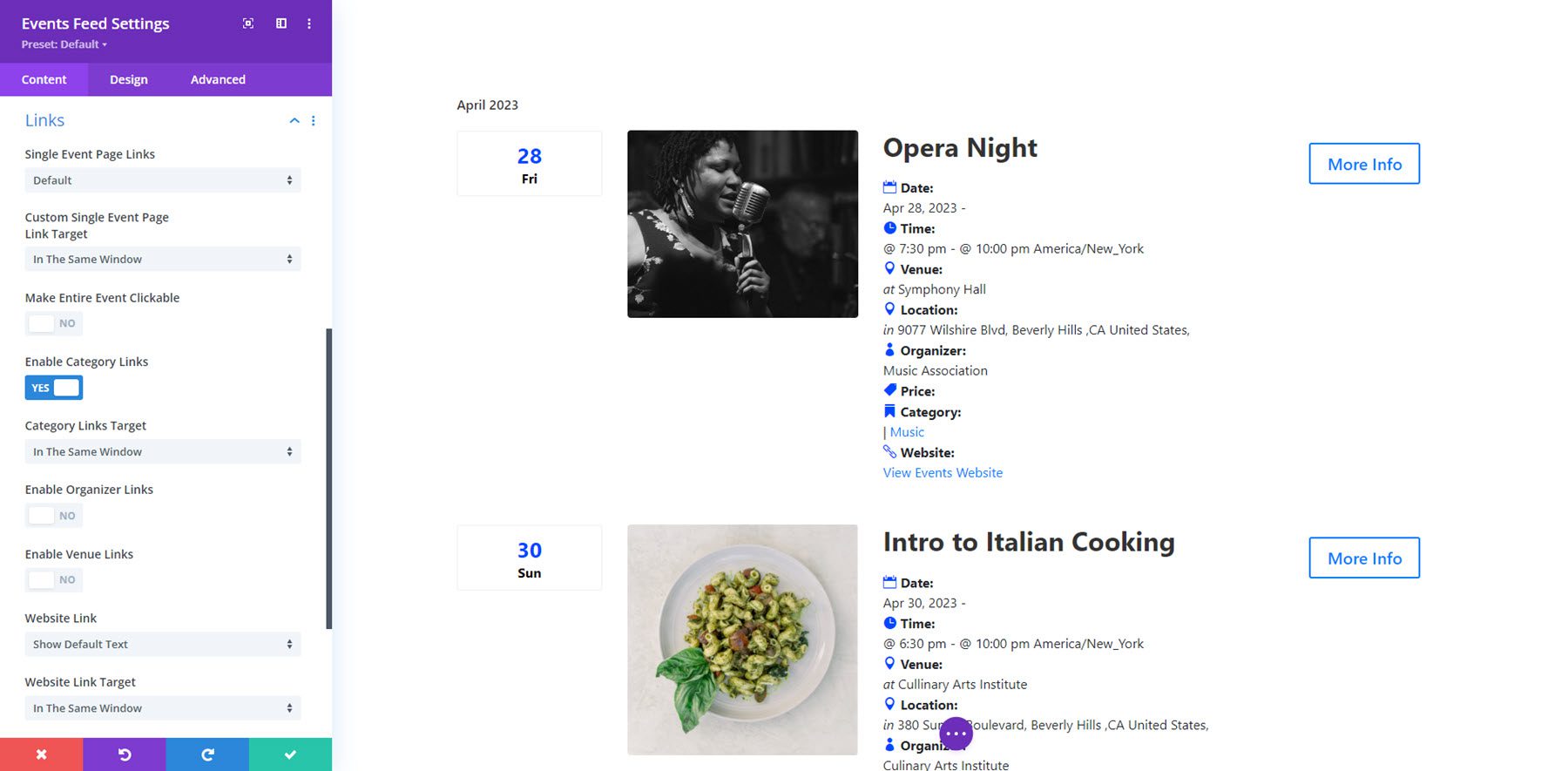
Ссылки
На вкладке «Ссылки» вы можете выбрать, какие элементы связаны и как ведут себя связанные элементы. Вы можете установить ссылку на страницу мероприятия, сделать все мероприятие интерактивным, включить ссылки на категории, организатора и места проведения, а также установить ссылку на веб-сайт.

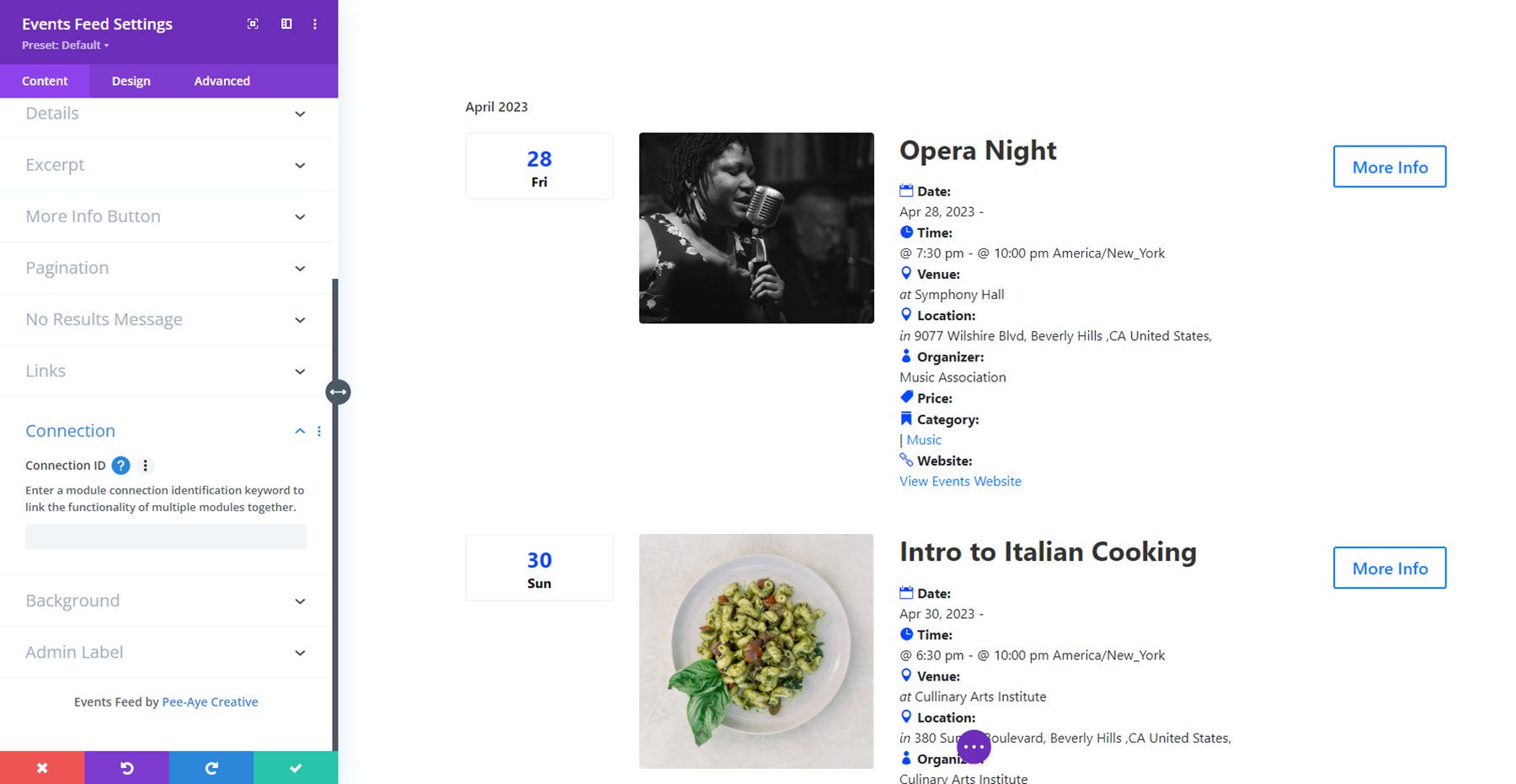
Связь
Наконец, на вкладке подключения вы можете добавить ключевое слово, которое соединит модуль ленты с другим модулем. Например, вы можете использовать это для подключения модуля ленты к модулю фильтра событий, что позволит фильтровать события, отображаемые в ленте. Обратите внимание, что идентификатор соединения необходим только в том случае, если на странице имеется несколько модулей фильтра событий и ленты событий. Если их только по одному, фильтр автоматически подключится к модулю подачи. Ниже мы подробно рассмотрим модуль фильтра событий.

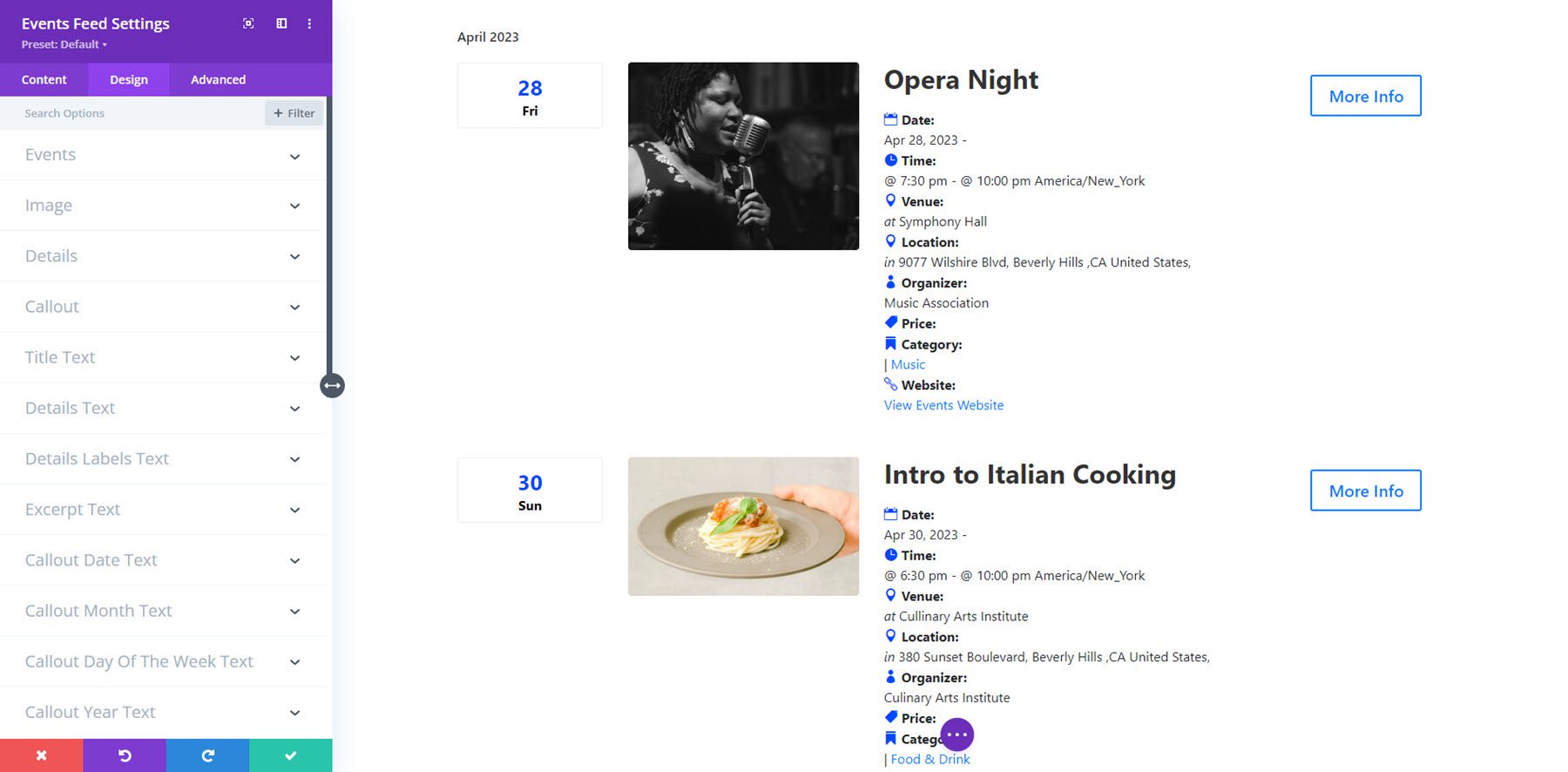
Настройки дизайна
На вкладке «Дизайн» вы имеете полный контроль над дизайном ленты событий. Вы можете изменить события, изображение, сведения, выноску, текст заголовка, текст подробных сведений, текст меток подробных сведений, текст выдержки, дату выноски, месяц, день недели, год и текст времени, текст сообщения об отсутствии результатов, кнопку дополнительной информации, загрузите дополнительную нумерацию кнопок, постраничную нумерацию страниц, числовую нумерацию страниц, размер, интервал, границу, тень блока, фильтры, преобразование и анимацию. 
Фильтр событий
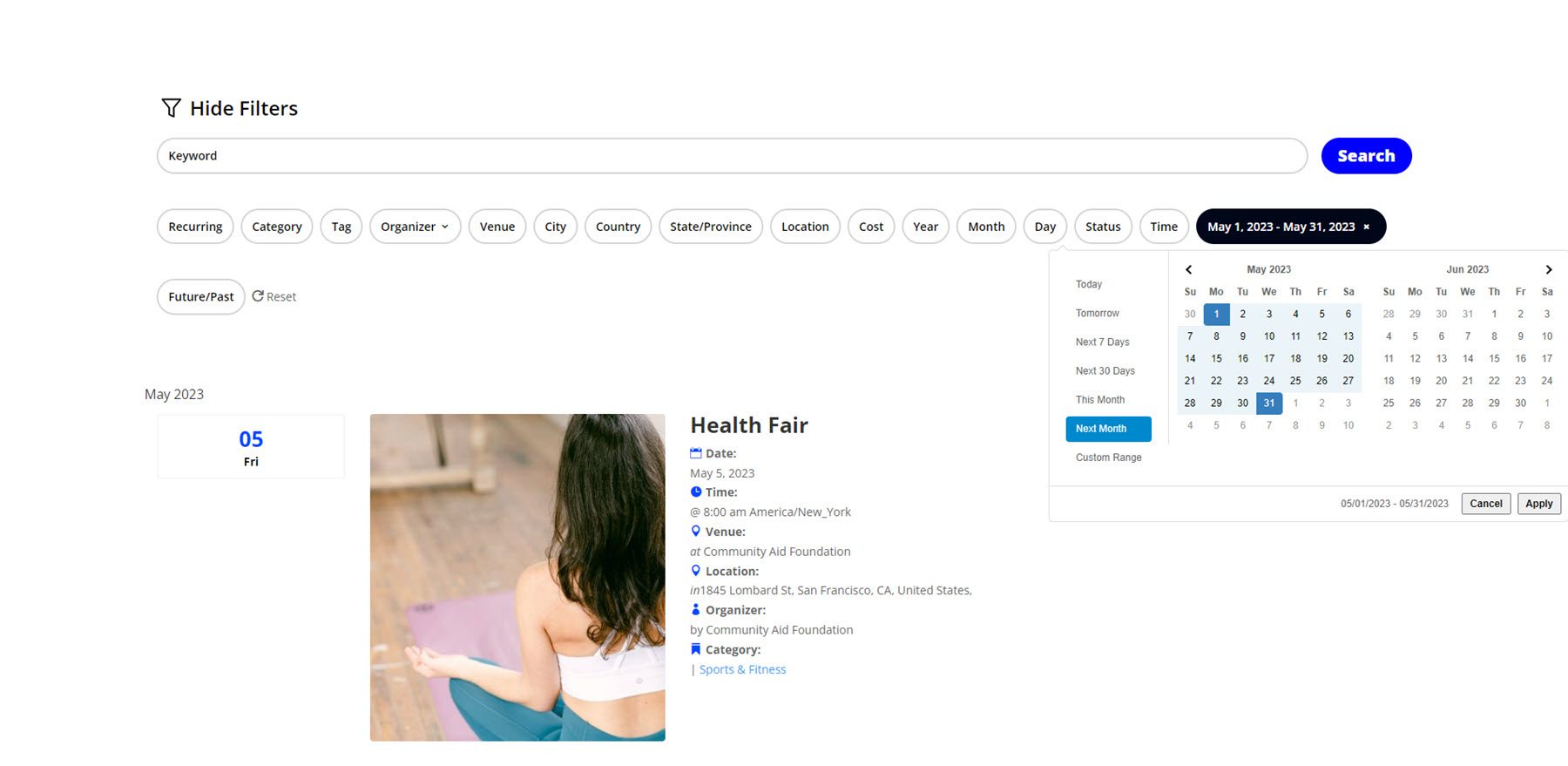
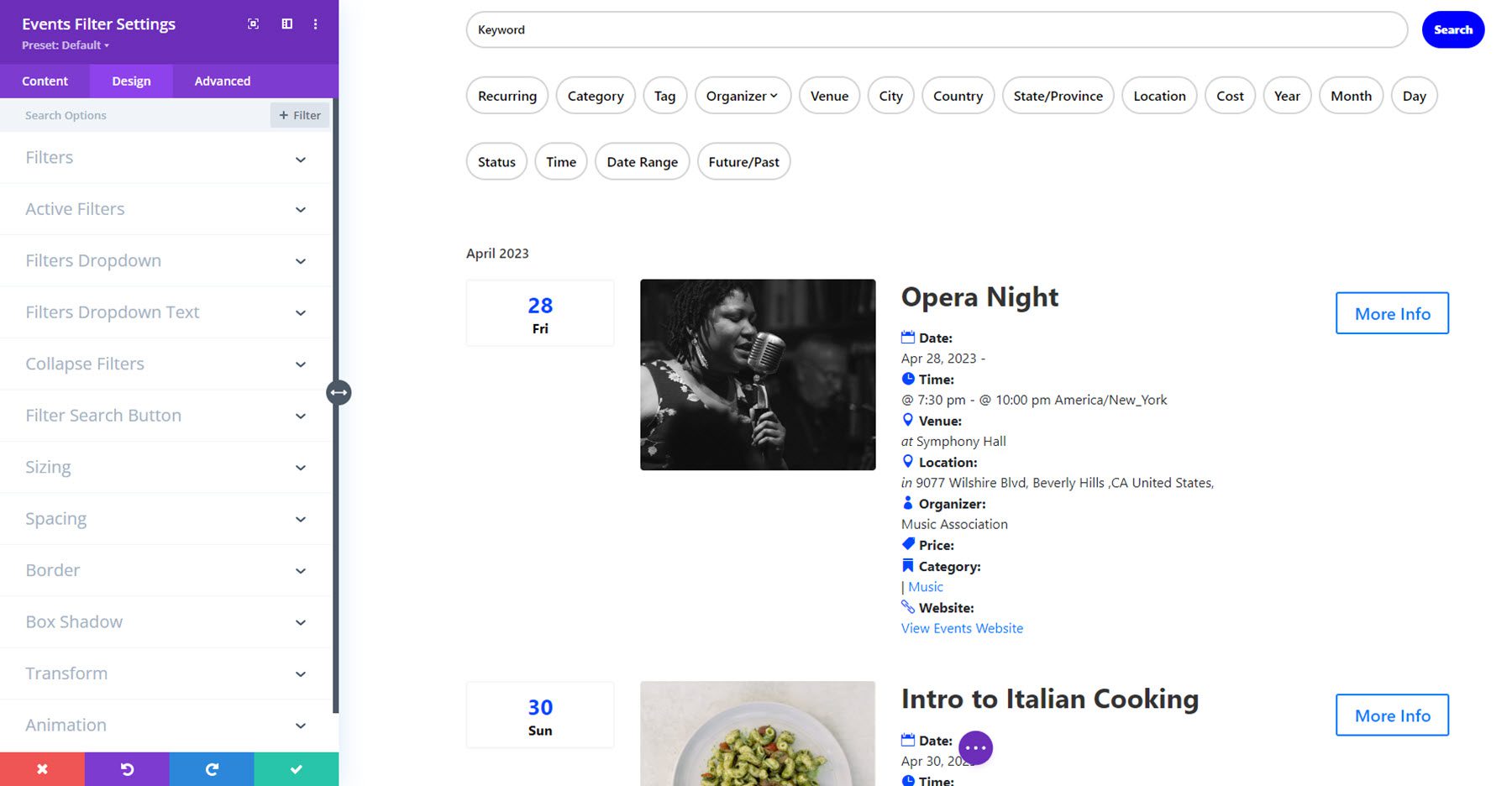
Давайте посмотрим на модуль фильтра событий. Вы можете использовать этот модуль для фильтрации других модулей календаря событий Divi, изменяя отображаемое содержимое. В настоящее время этот модуль работает только с модулем «Лента событий», но автор плагина указал, что поддержка модуля «Календарь событий» появится. Вот модуль «Фильтр событий» на передней панели с выбранным фильтром диапазона дат, который фильтрует содержимое модуля «Лента событий» ниже.

Рассмотрим подробнее настройки модуля.
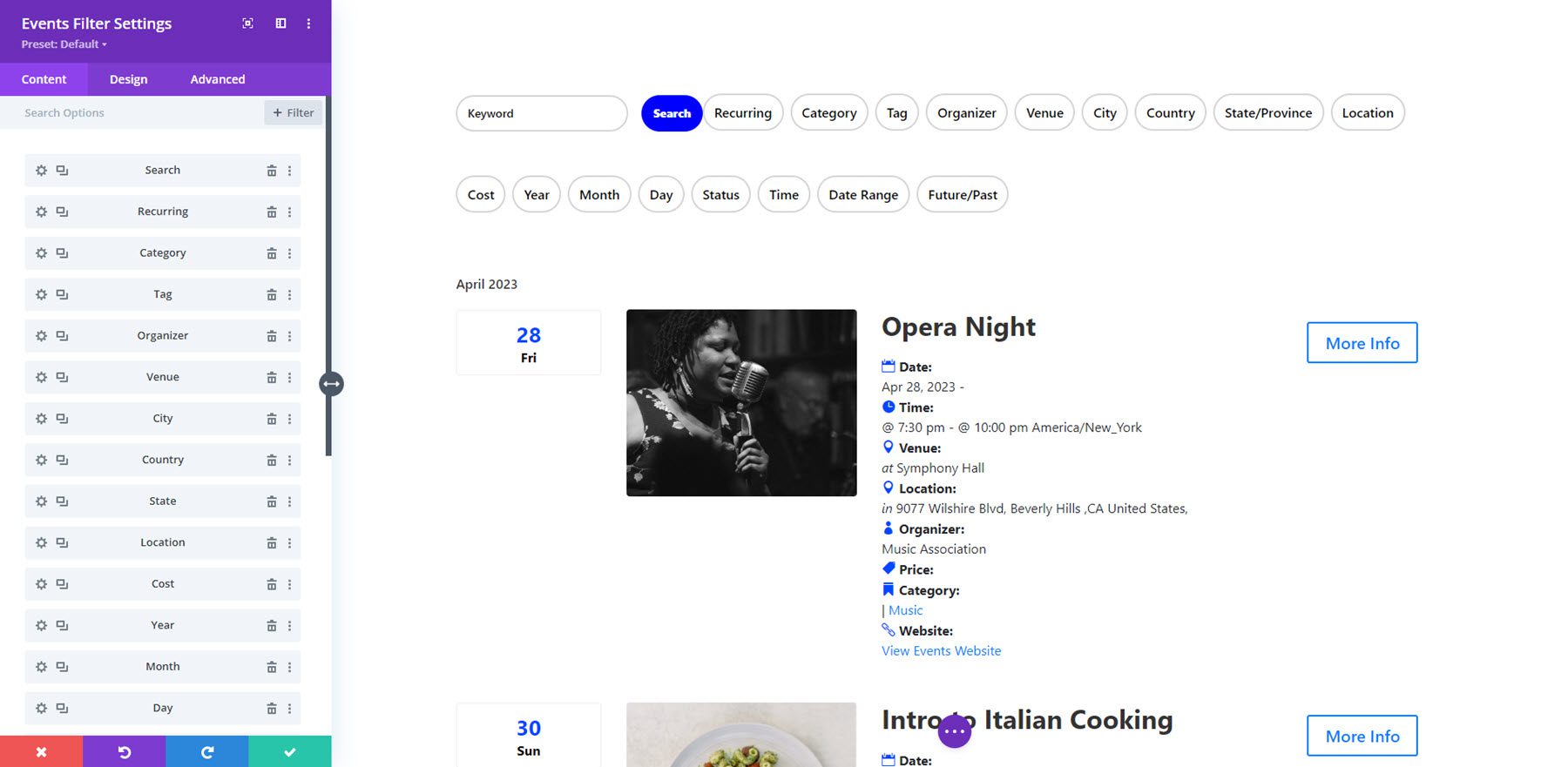
Настройки фильтра
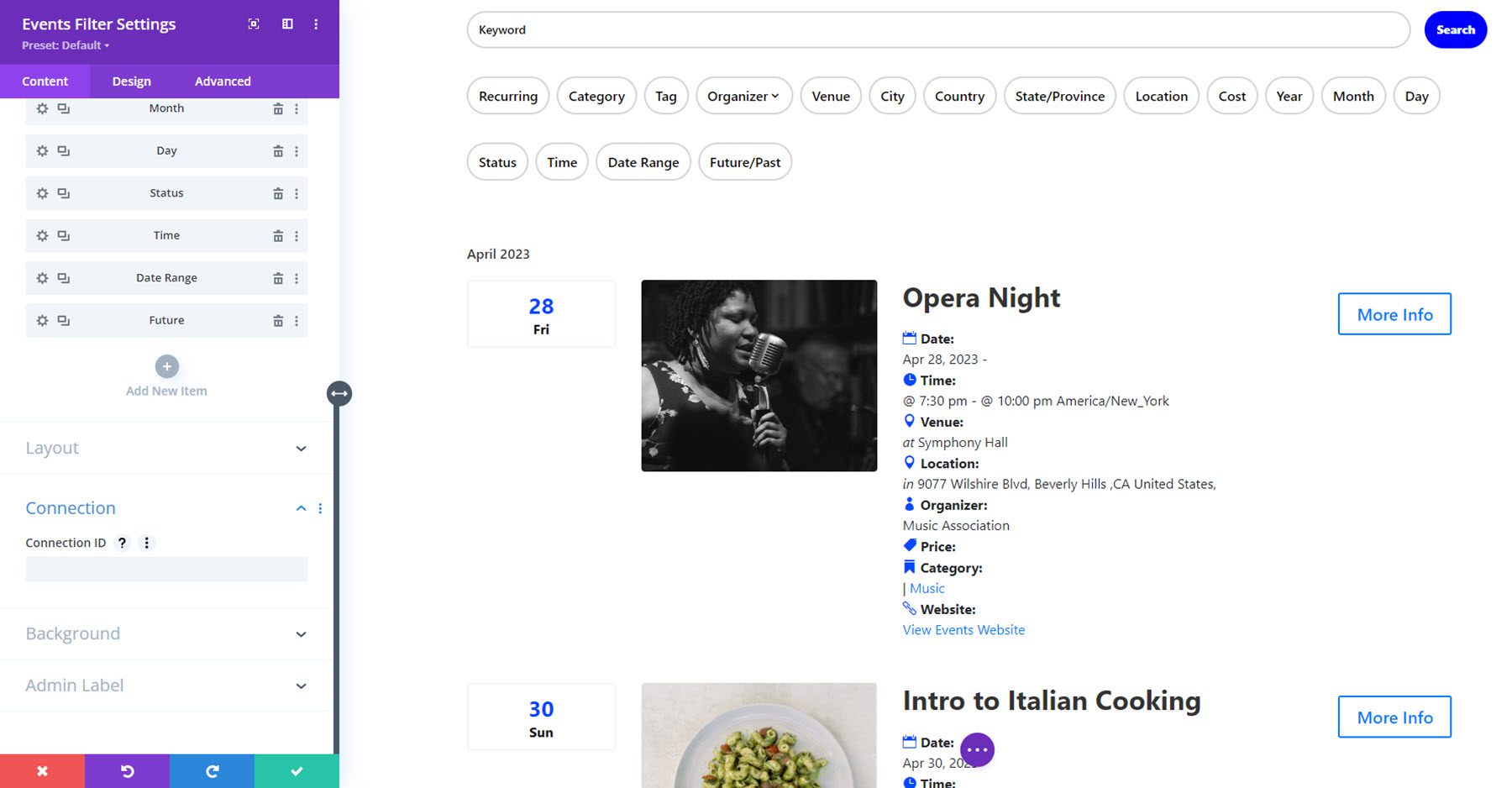
Элементы фильтра позволяют различными способами фильтровать контент, отображаемый в модуле «Лента событий». Каждый элемент фильтра добавляется как дочерний элемент в настройках модуля «Фильтр событий», и каждый элемент фильтра имеет собственную страницу настроек.

В модуль можно добавить 16 различных фильтров: поиск, повторяющиеся, категория, тег, организатор, место проведения, город, страна, штат/провинция, местоположение, стоимость, год, месяц, день, статус, время, диапазон дат, порядок. мимо и будущее/прошлое.

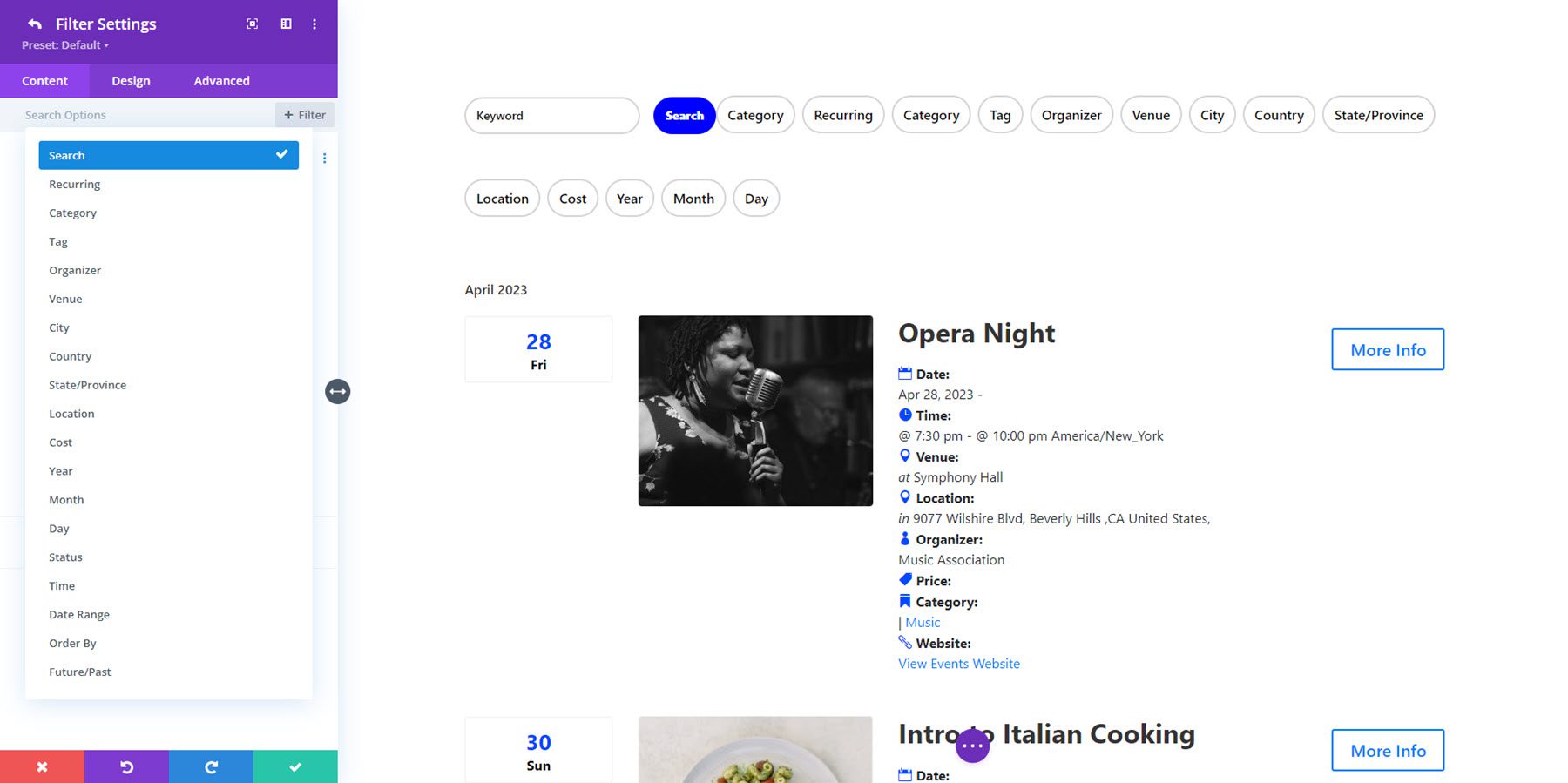
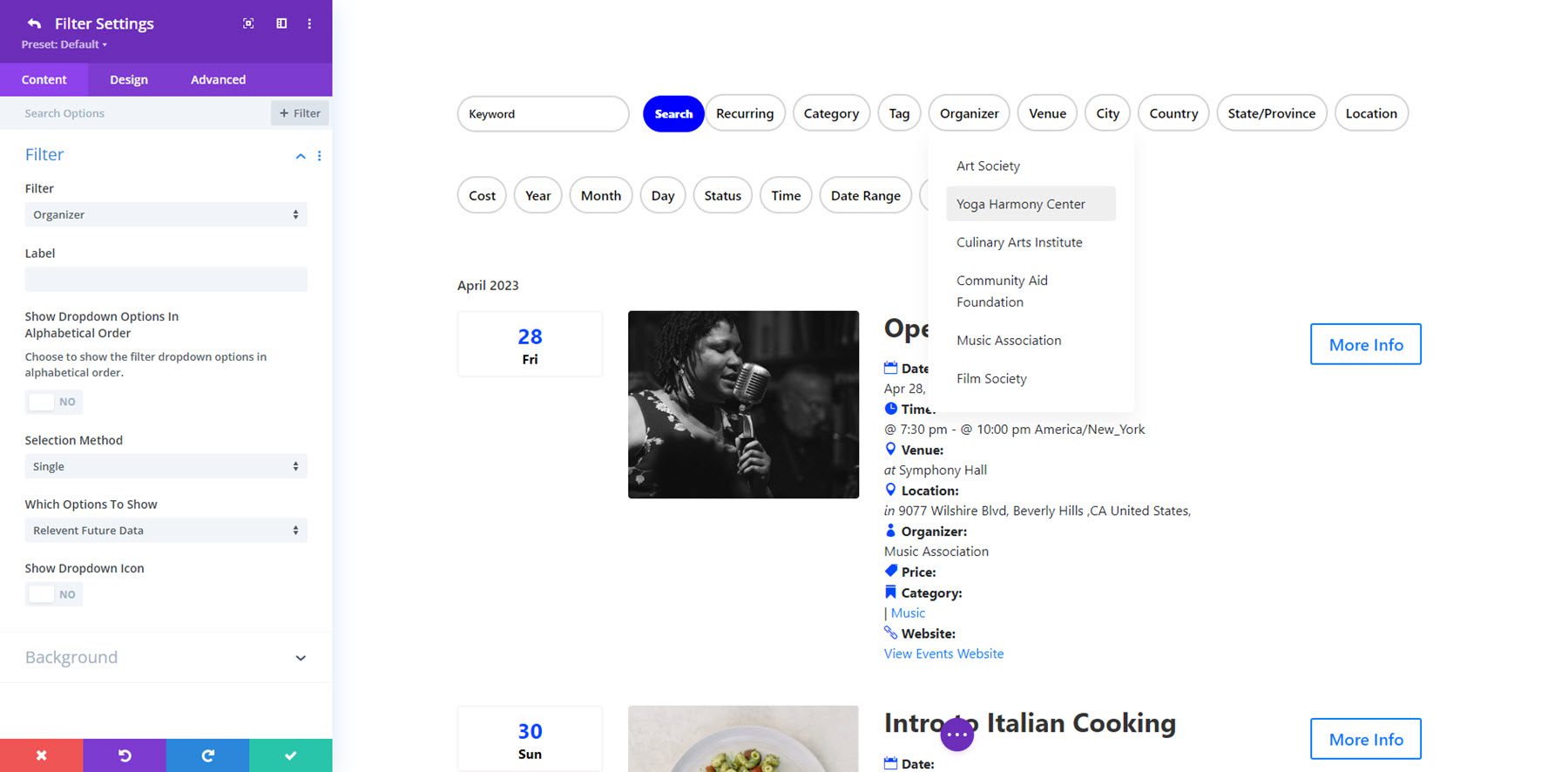
В настройках фильтра каждого элемента вы можете установить тип фильтра, метку и выбрать отображение соответствующих будущих, прошлых или обоих типов событий. В зависимости от выбранного типа фильтра могут отображаться дополнительные параметры, такие как метод выбора (один или несколько элементов), отображение/скрытие значка раскрывающегося списка, отображение элементов раскрывающегося списка в алфавитном порядке и критерии поиска.

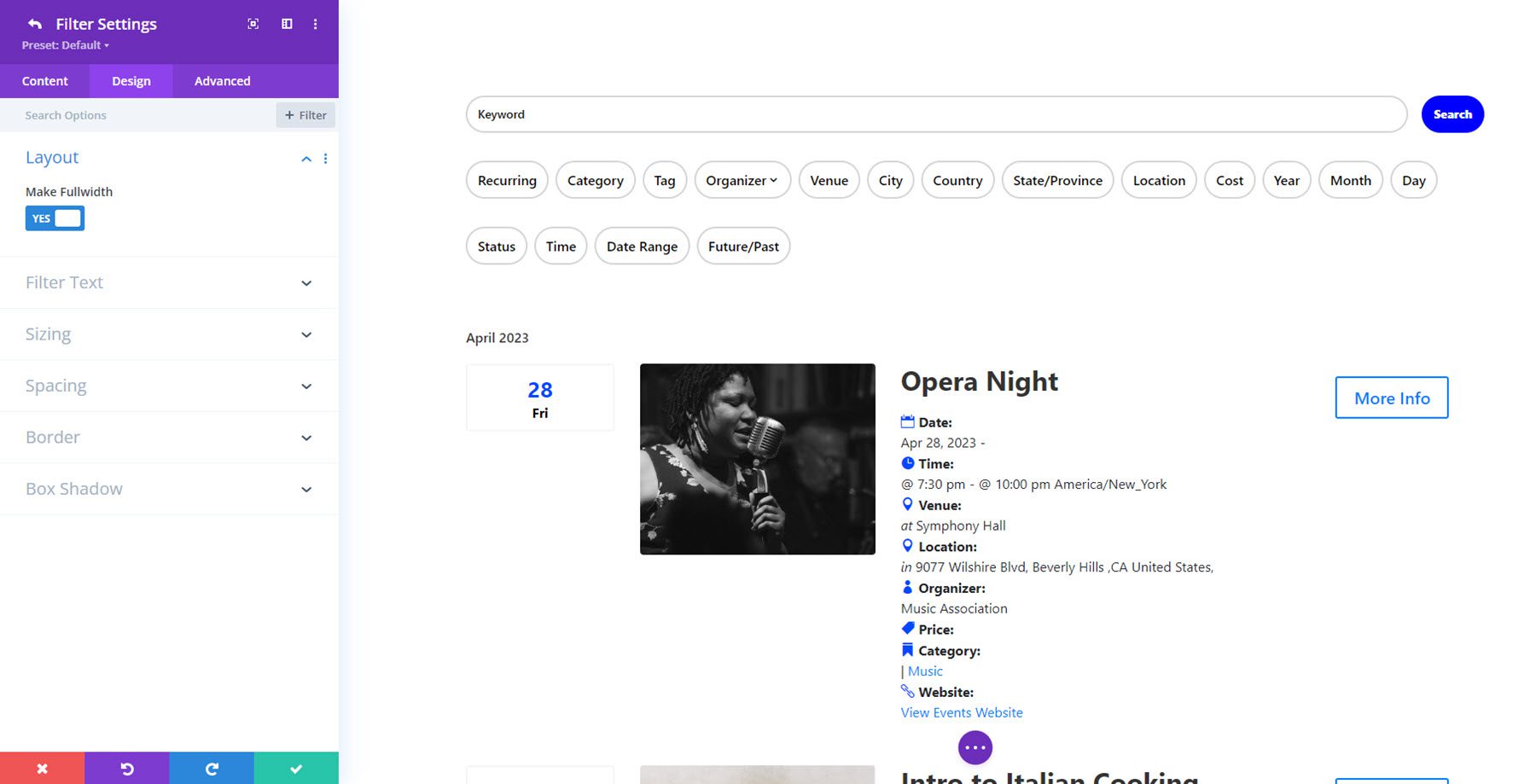
Многие типы фильтров можно сделать полноширинными в настройках дизайна, как показано здесь с поисковым фильтром.

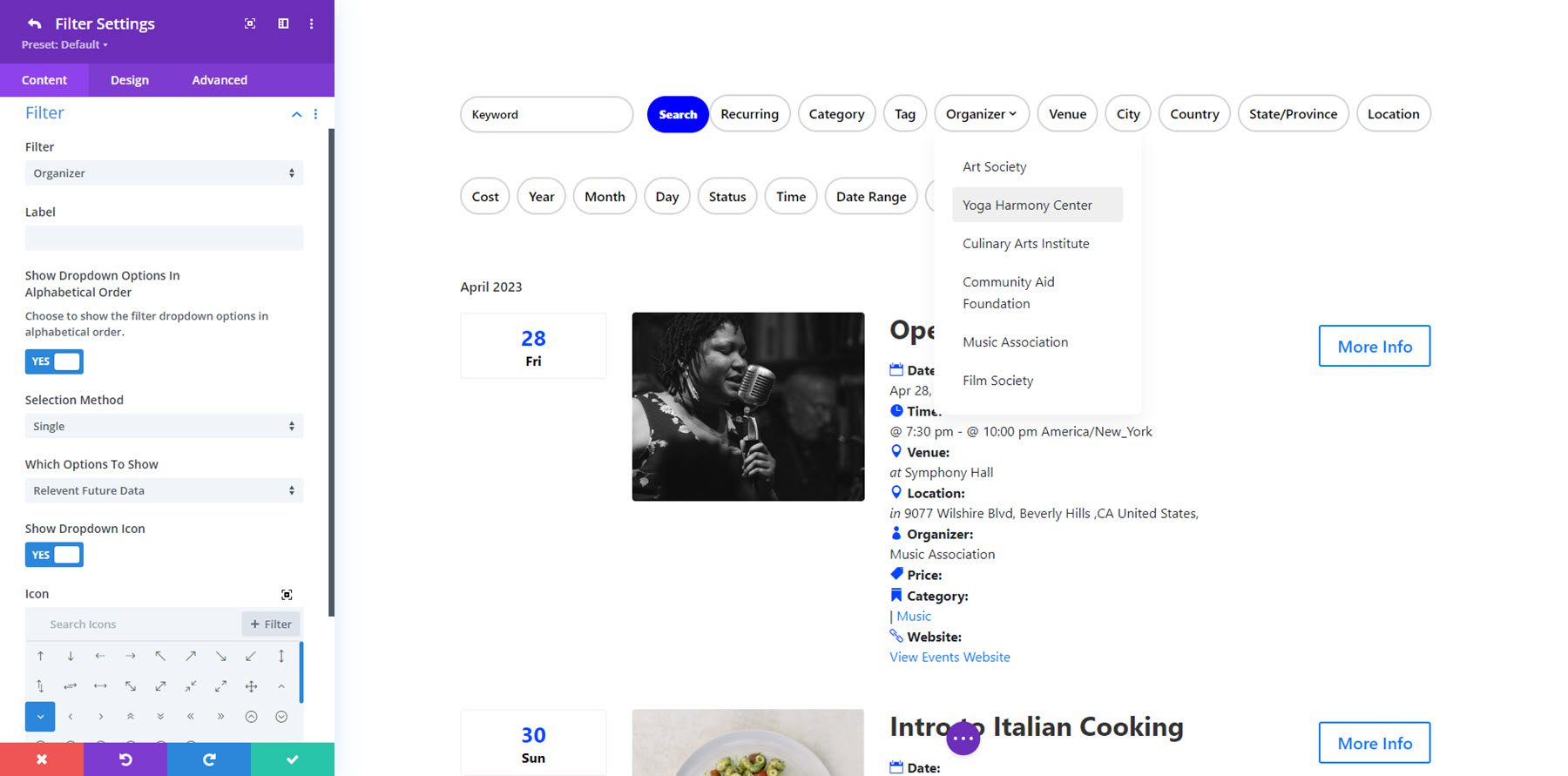
Вы также можете настроить текст фильтра, размер, интервал, границу и параметры дизайна тени блока для каждого элемента фильтра, что обеспечивает большую гибкость дизайна. В приведенном ниже примере я добавил значок раскрывающегося списка в фильтр «Органайзер».

Настройки контента
Вернувшись на вкладку контента настроек модуля «Фильтр событий», вы можете настроить подключение к модулю фильтра на вкладке контента. Это необходимо только в том случае, если на одной странице имеется более одного набора модулей ленты событий и фильтров событий. Вы также можете установить цвет фона для фильтра.

Также во вкладке «Содержимое» есть настройка макета. В настоящее время горизонтальная компоновка является единственной доступной компоновкой. Однако автор плагина сообщил, что планируется добавить вертикальную компоновку.
Настройки дизайна
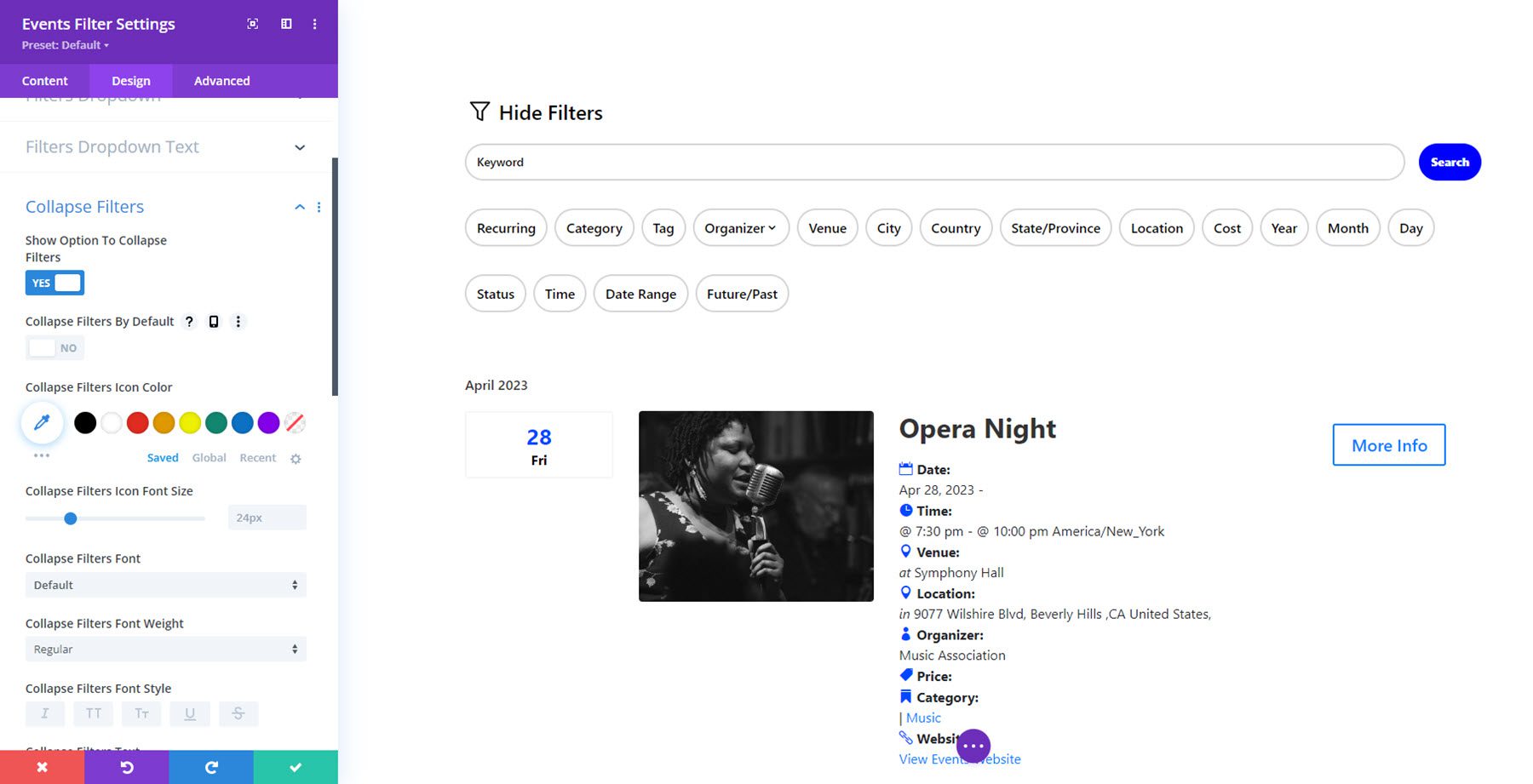
На вкладке «Дизайн» настроек модуля фильтра событий вы можете изменить дизайн всего макета фильтра. Вы можете настроить стили фильтров, активные фильтры, раскрывающийся список фильтров, раскрывающийся текст фильтров, свернуть фильтры, кнопку поиска фильтра, размер, интервал, границу, тень поля, преобразование и анимацию.

Одна из примечательных опций — свернуть фильтры. С помощью этого параметра вы можете отобразить опцию «Скрыть фильтры», которая позволяет отображать или скрывать фильтры из поля зрения. Вы также можете включить эту опцию по умолчанию.

Страница событий
Модуль страницы событий позволяет вам полностью настраивать внешний вид страниц событий, позволяя динамически отображать элементы событий и создавать собственные макеты страниц событий с помощью Divi Theme Builder. Вы можете создавать макеты Theme Builder с помощью модуля «Страница событий», что обеспечивает полную гибкость дизайна.
Примеры макетов страниц событий
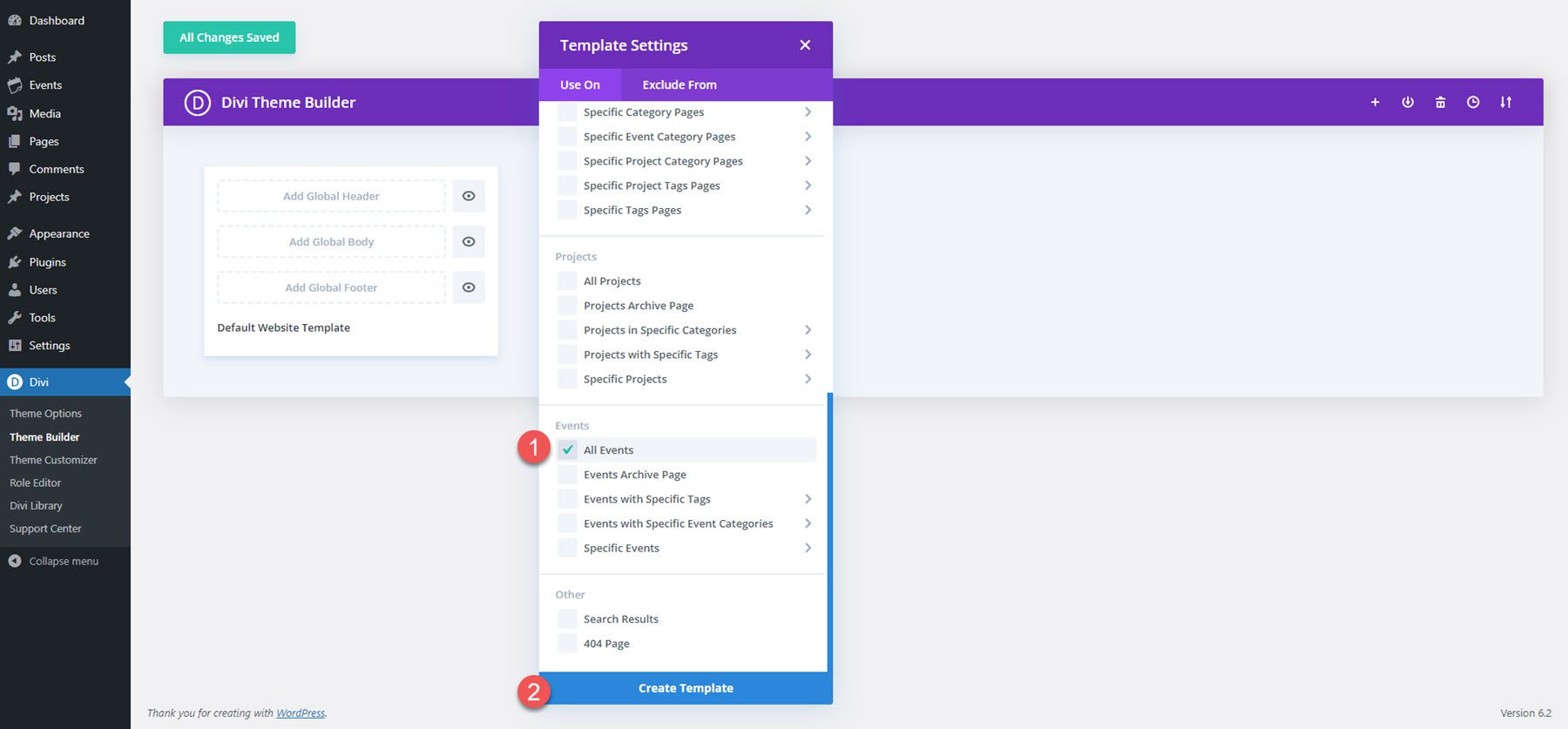
Сначала я собираюсь создать шаблон Divi Theme Builder для всех событий.

В шаблоне конструктора тем я добавил модуль изображения, настроенный на динамическое отображение избранного изображения для сообщения, модуль динамического заголовка сообщения и модуль страницы событий.

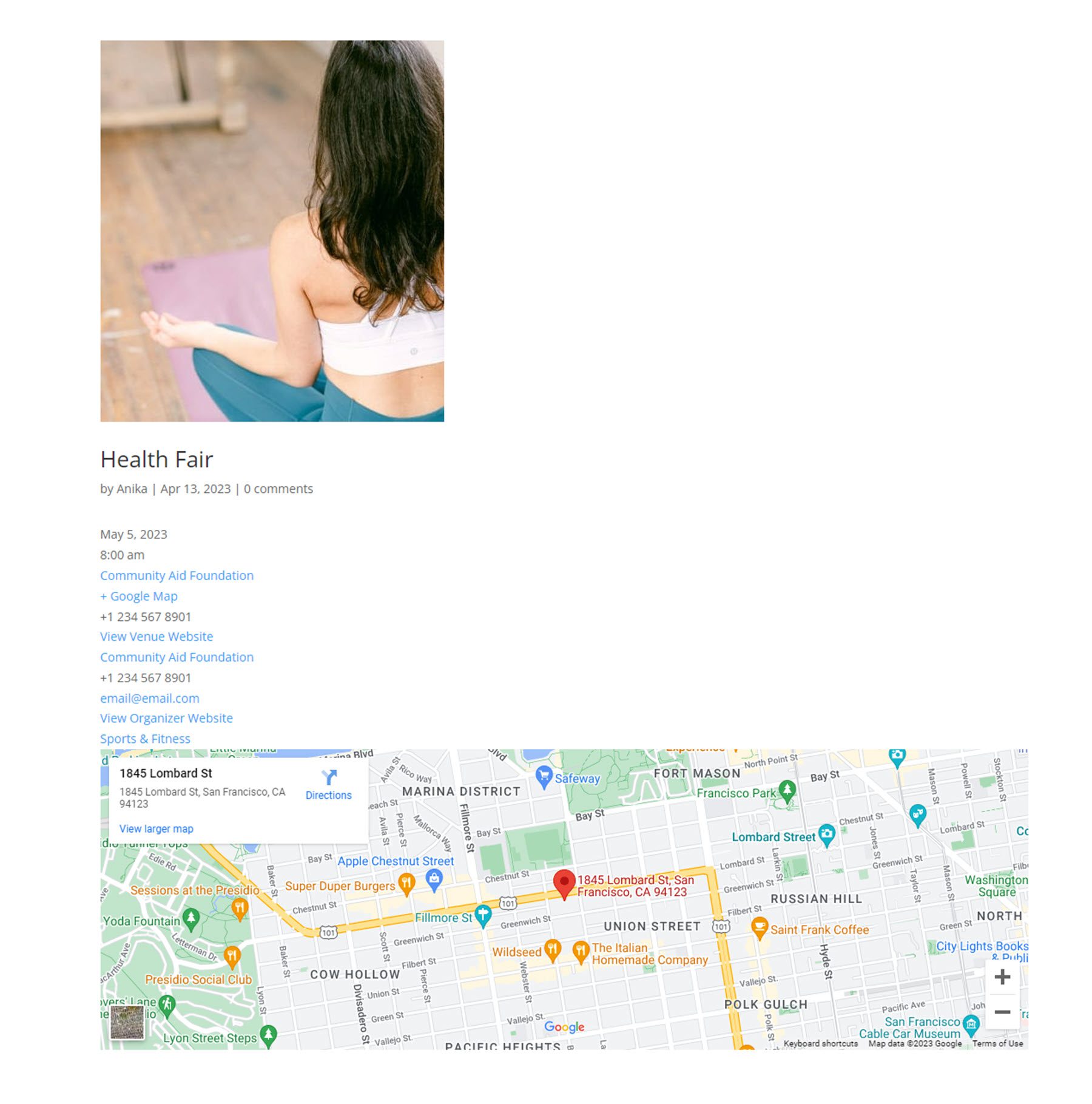
Вот как выглядит этот базовый макет на лицевой стороне, без каких-либо стилей.

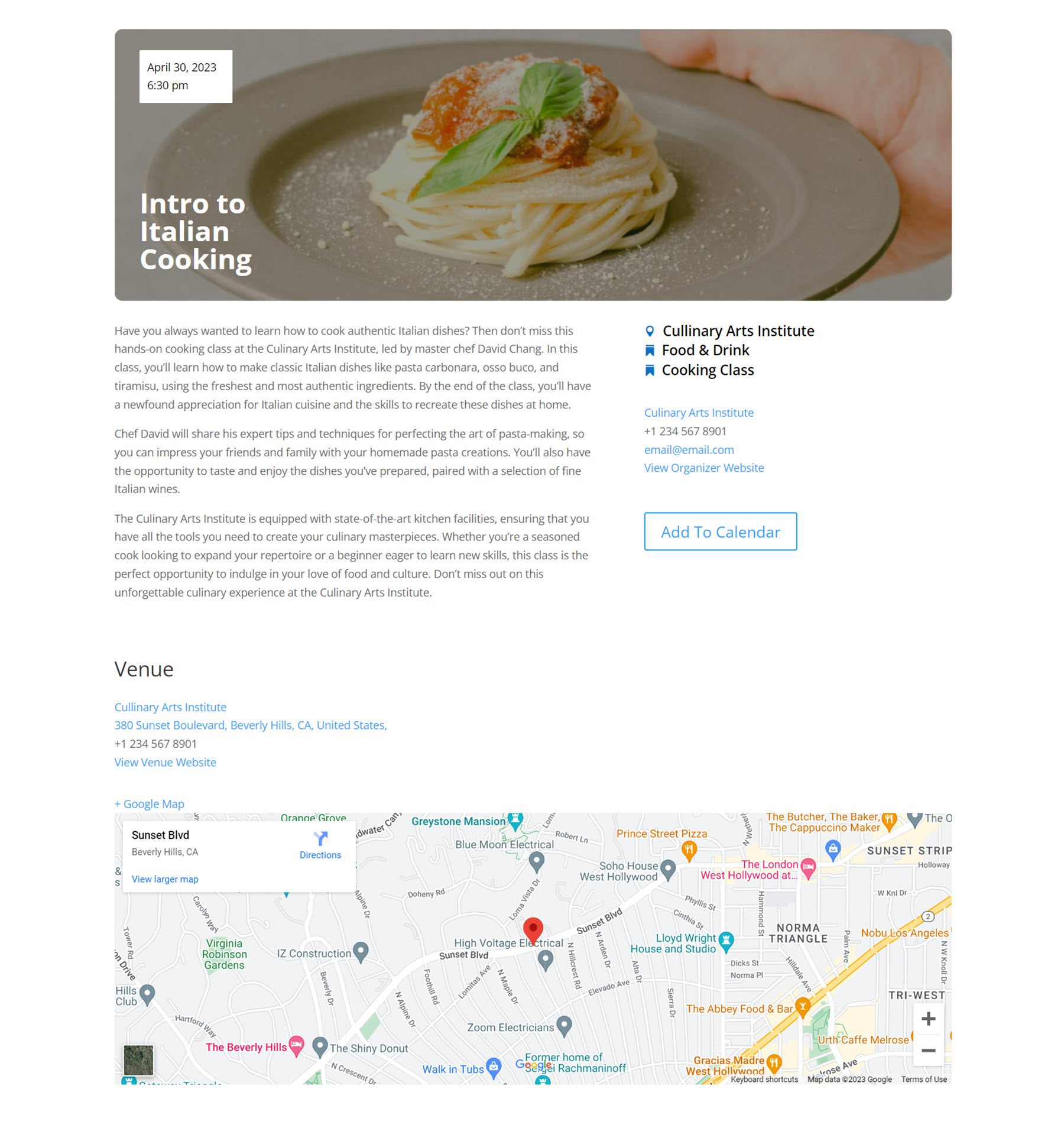
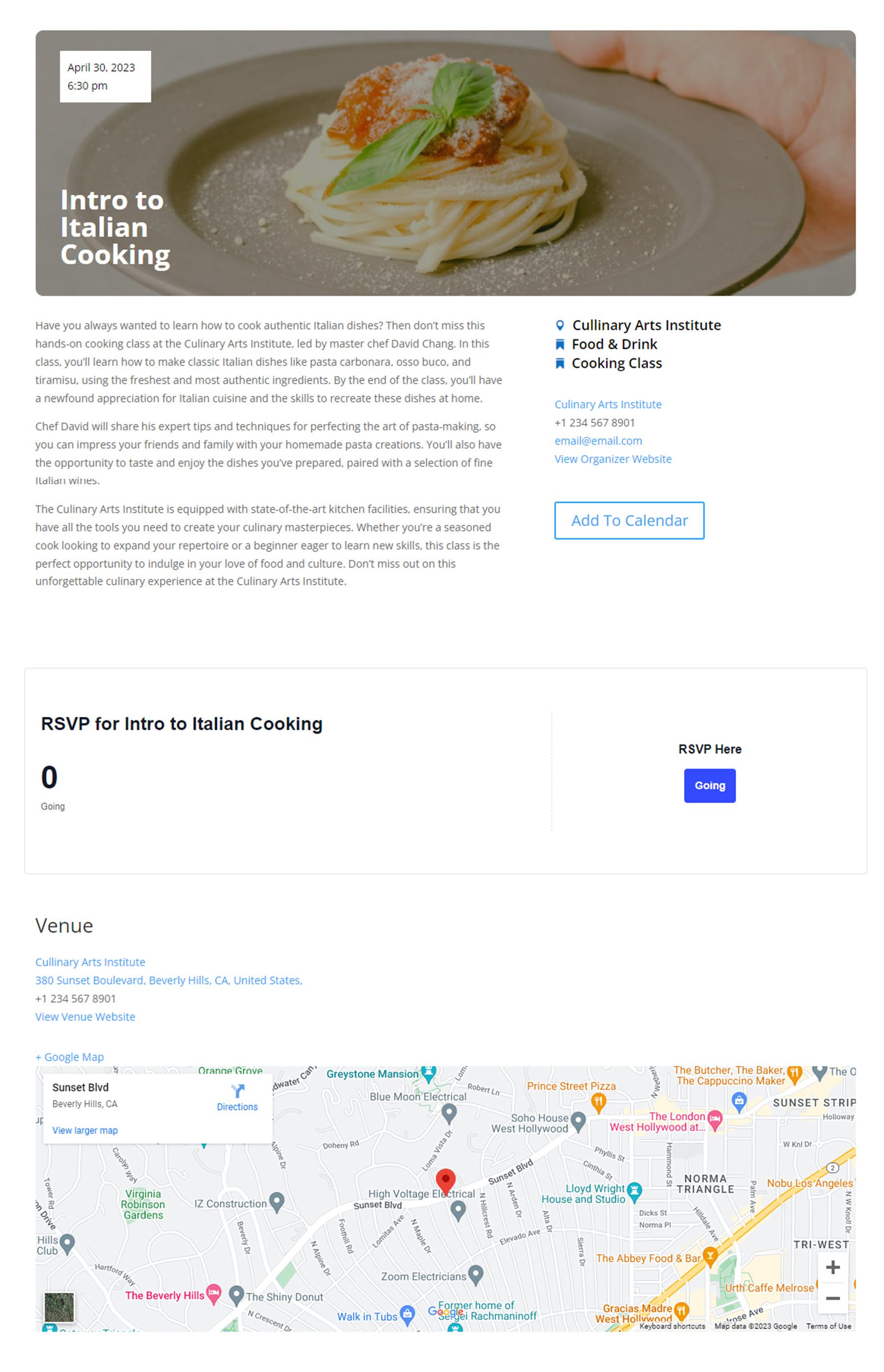
Хотя этот базовый макет великолепен, сила модуля «Страница событий» заключается в возможности использовать несколько модулей страницы событий вместе для создания более интересных и уникальных макетов. Во вкладке подробностей настроек модуля вы можете включить или отключить любой из элементов. Просто включив один или несколько элементов в каждом модуле, вы сможете разместить их в своем дизайне разными способами. Вот пример более сложного макета с использованием нескольких модулей страницы событий.

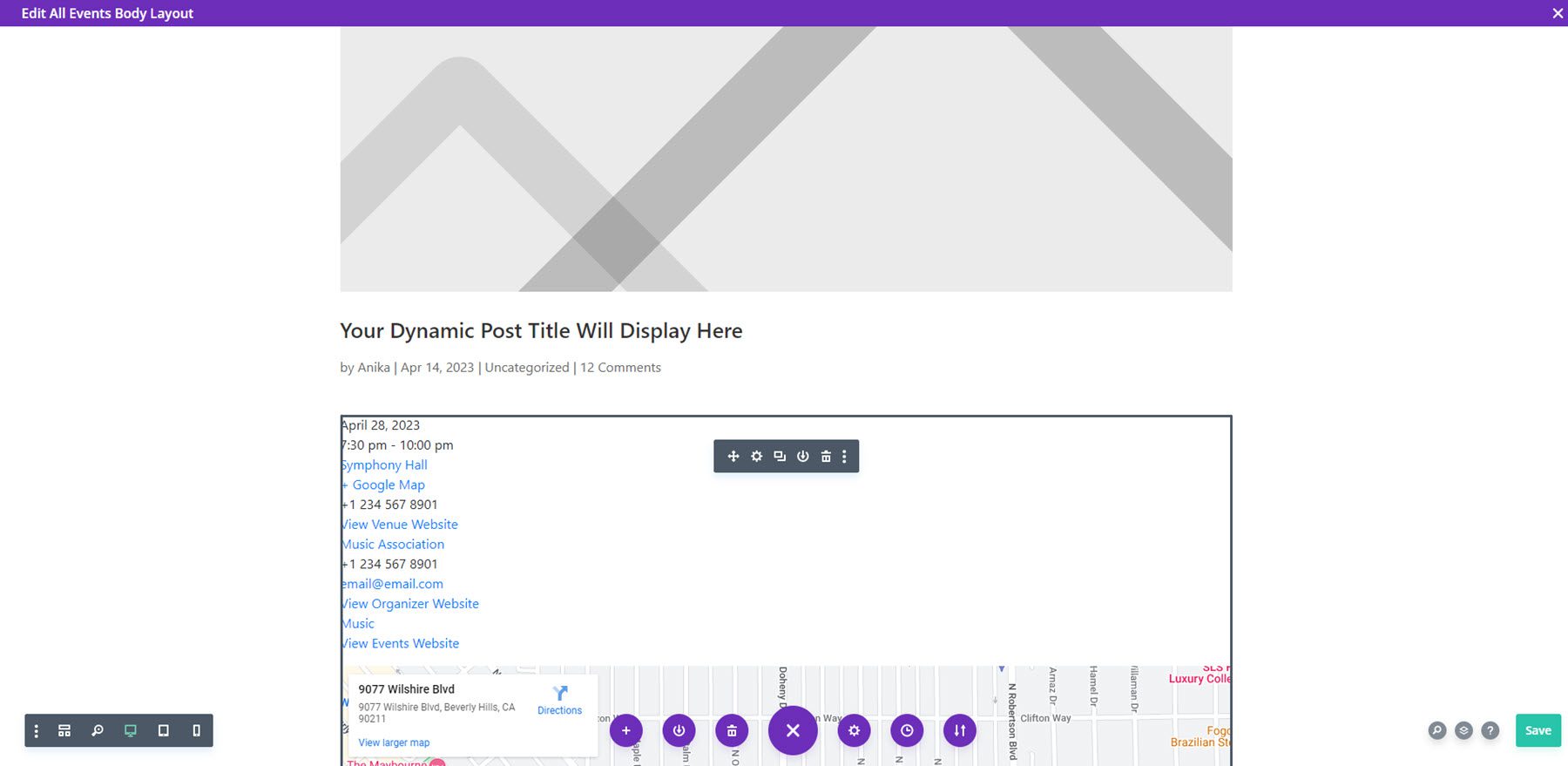
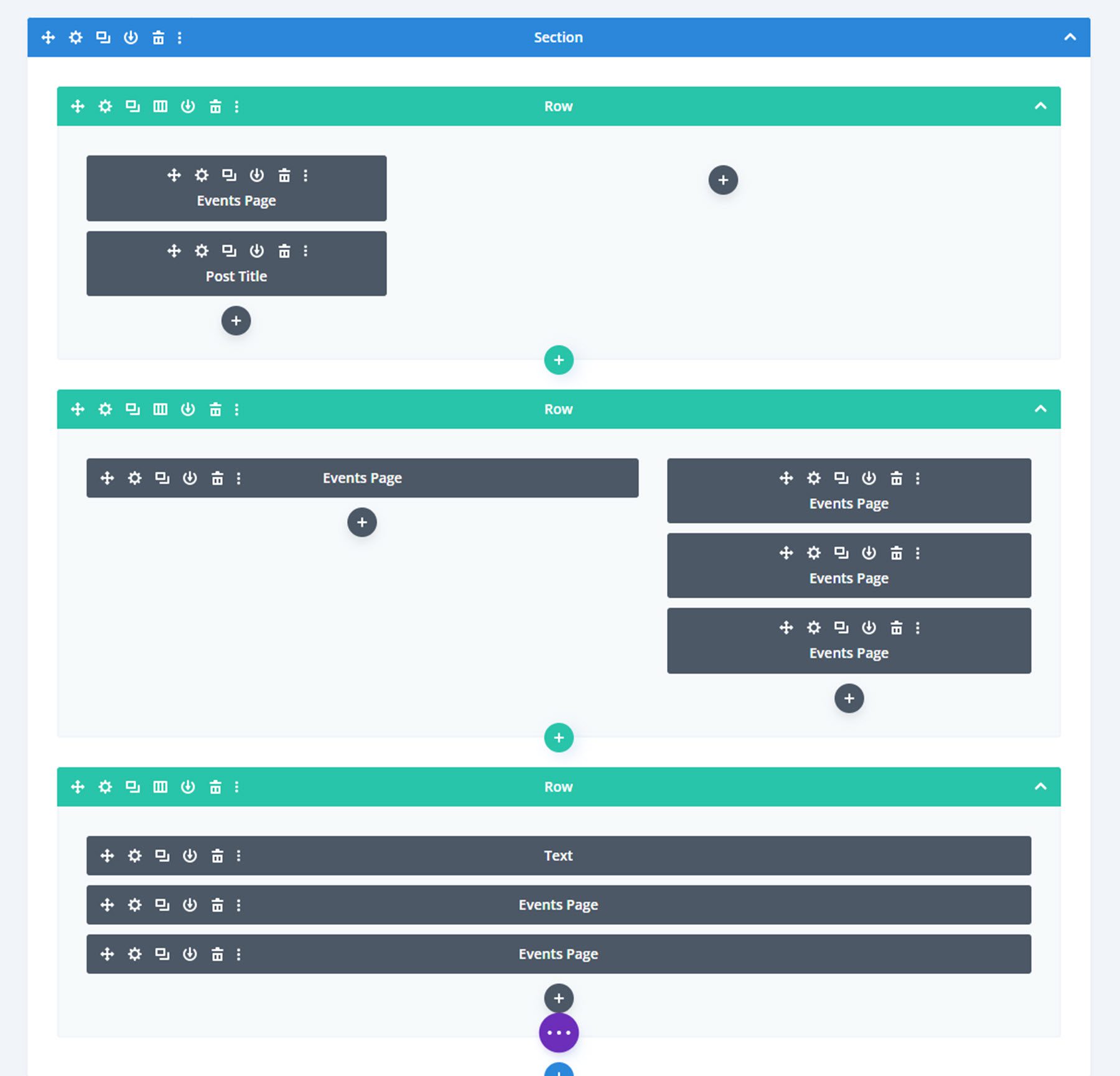
А вот схема макета в Divi Theme Builder. Как видите, в этом макете есть несколько модулей страницы событий, которые добавляют на страницу различные сведения о событиях.

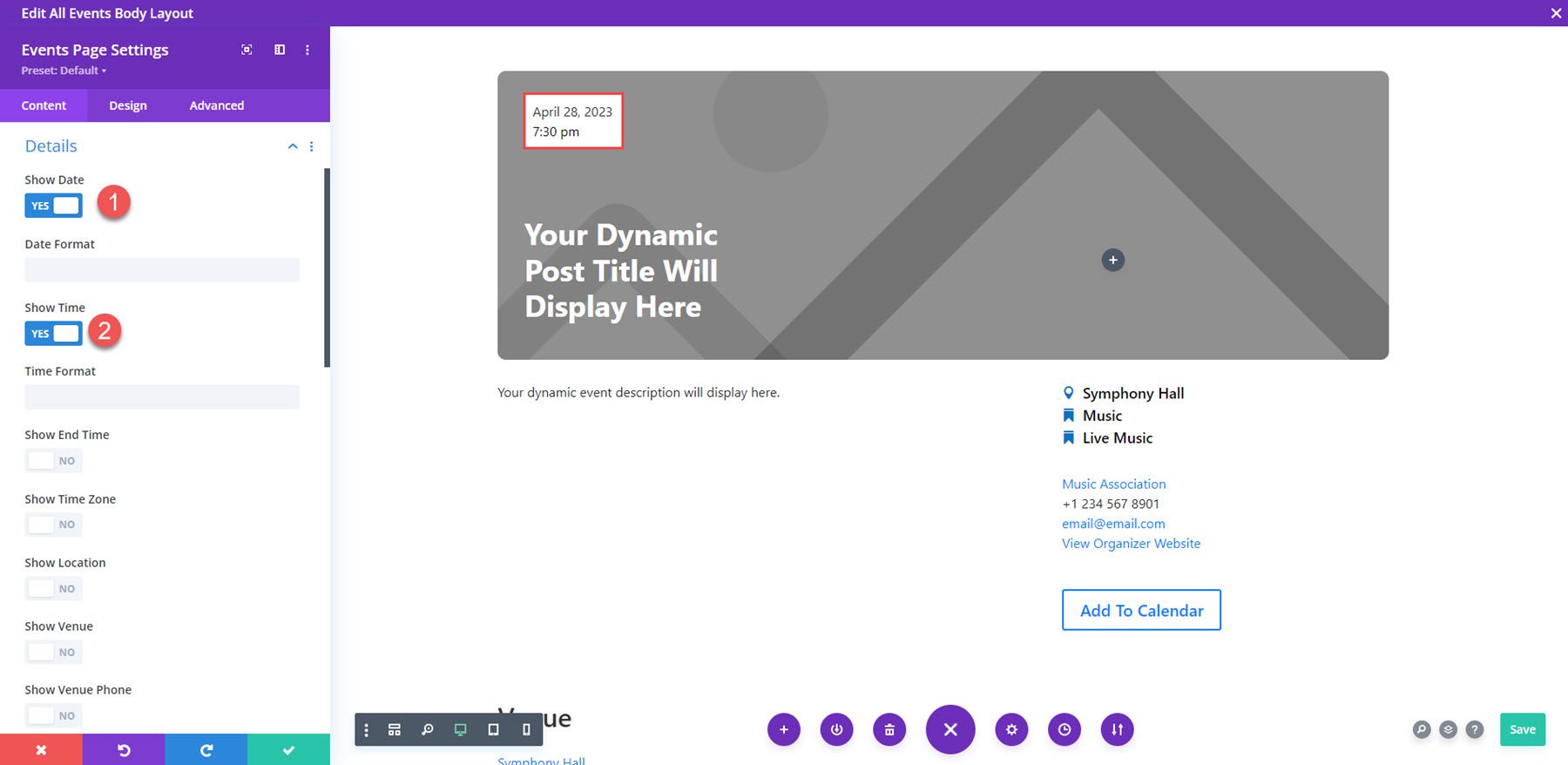
Ниже приведен более детальный взгляд на модуль «Страница событий», отображающий время и дату в верхней части макета. В настройках подробностей этого модуля включены только модули времени и даты.

Настройки контента
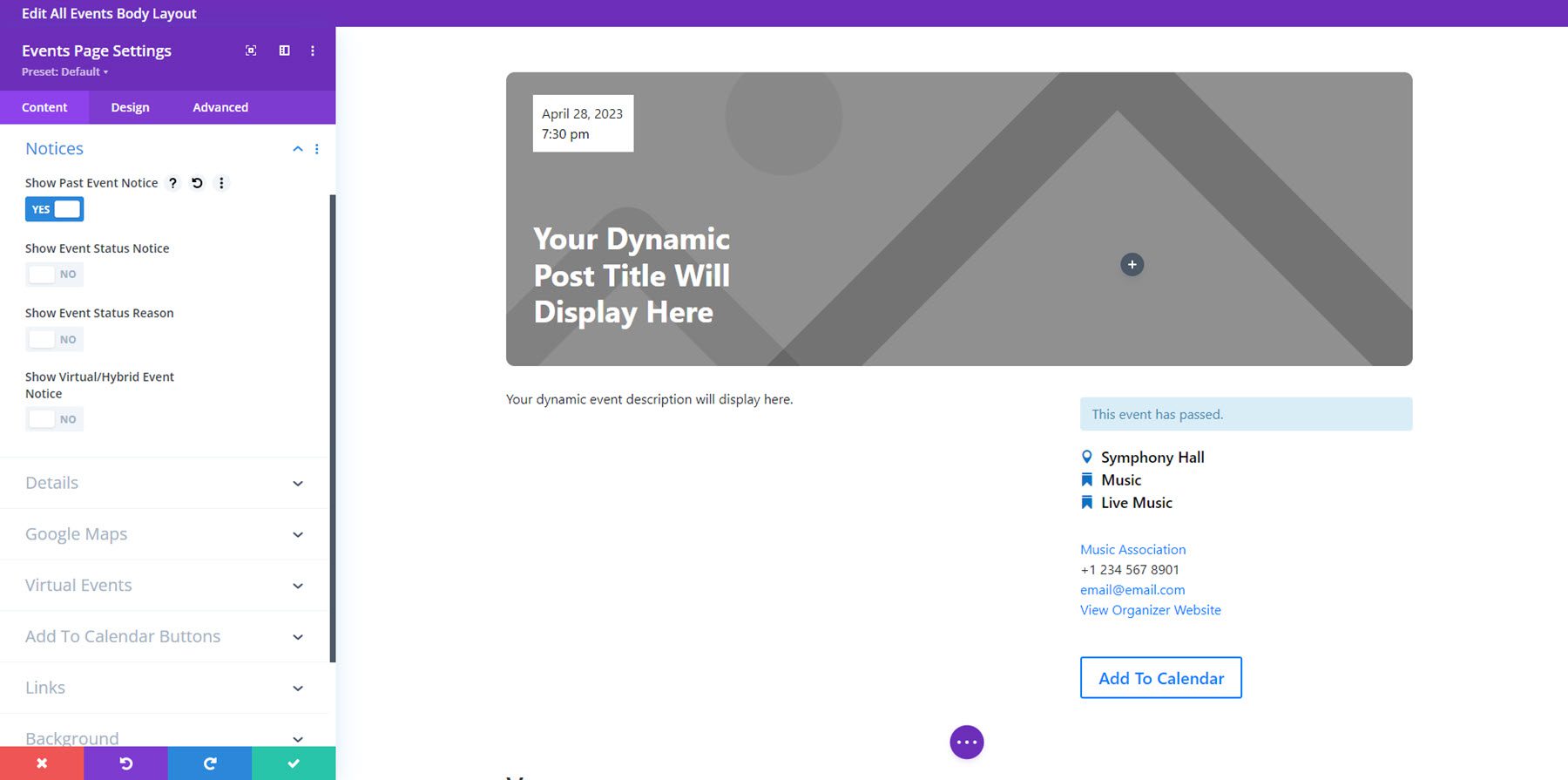
На вкладке содержимого модуля «Страница событий» вы можете включить детали, которые хотите отображать.
Содержание
В разделе «Содержимое» вы можете включить описание события. В настройках уведомлений вы можете включить различные уведомления, которые будут появляться в зависимости от статуса или типа события.

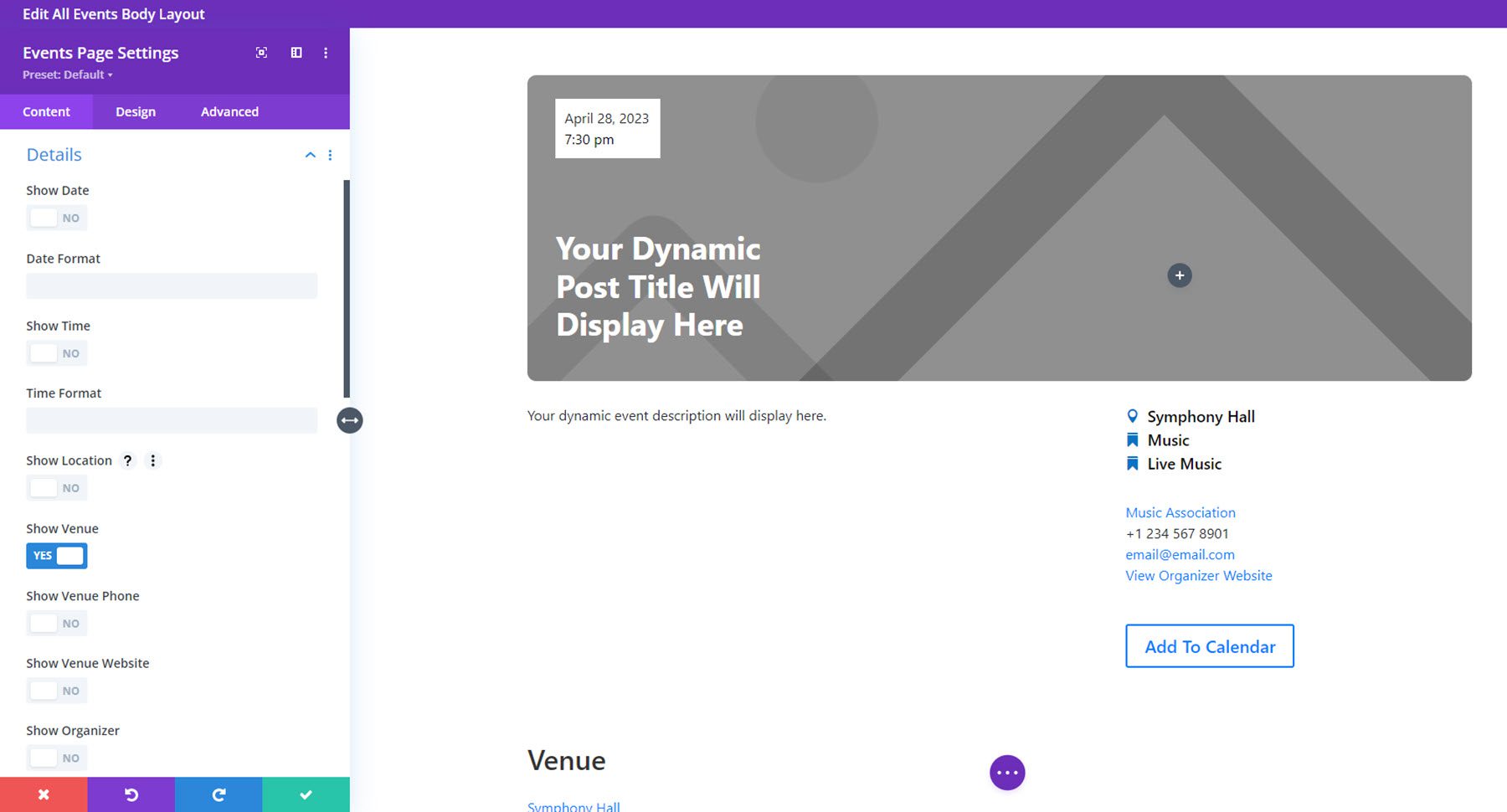
Подробности
В разделе «Подробности» вы можете включить или отключить следующее: дату, время, время окончания, часовой пояс, местоположение, место проведения, телефон места проведения, местоположение места проведения, организатор, телефон организатора, адрес электронной почты организатора, веб-сайт организатора, цену, категорию, теги, веб-сайт, предлоги и разделители, а также отрывок. Вы также можете группировать сведения о событиях, включать метки/значки и группировать метки/значки.

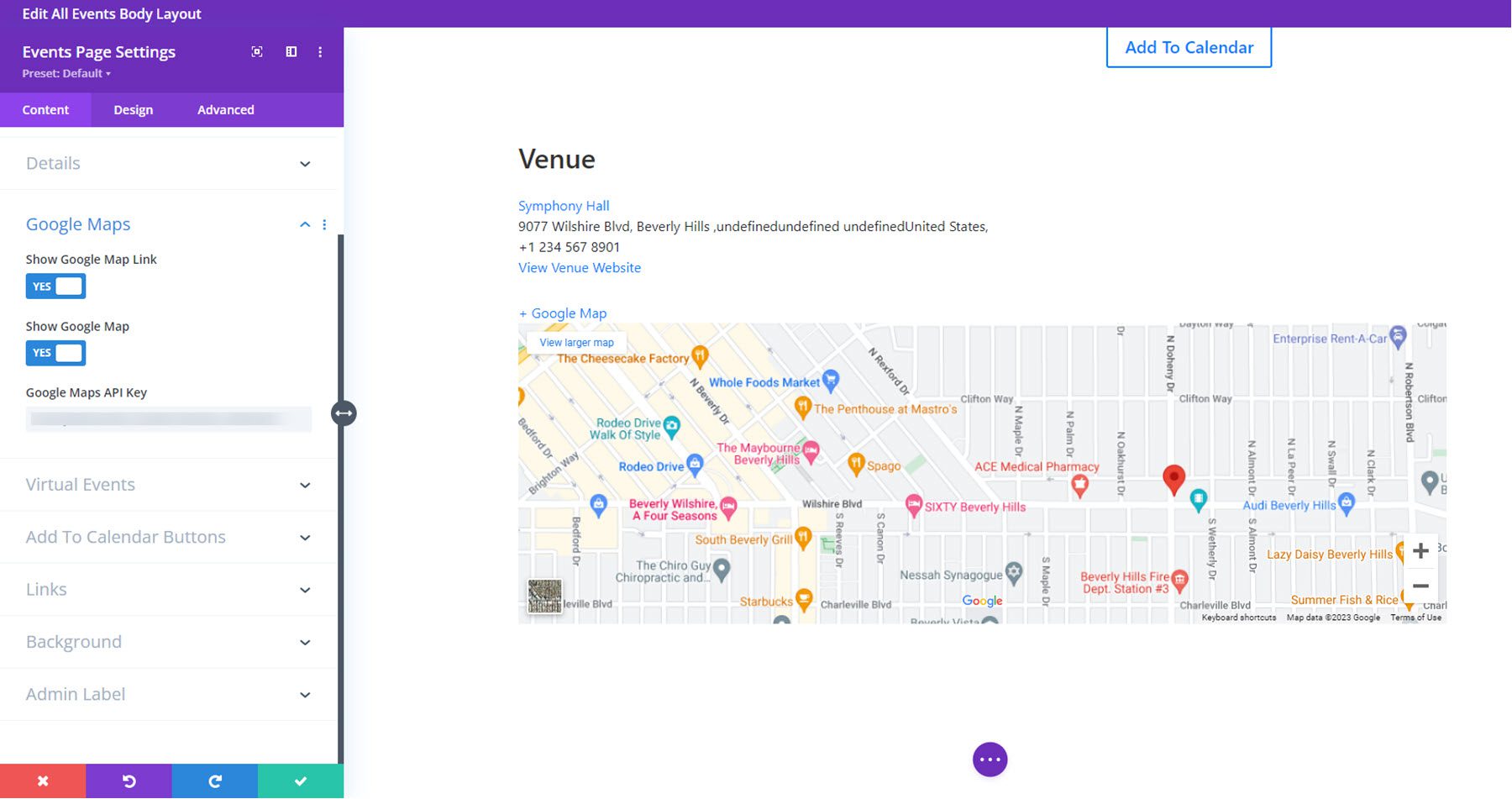
Карты Гугл
На вкладке «Карты Google» вы можете включить ссылку на Карты Google, включить Карту Google и добавить свой ключ API Карт Google.

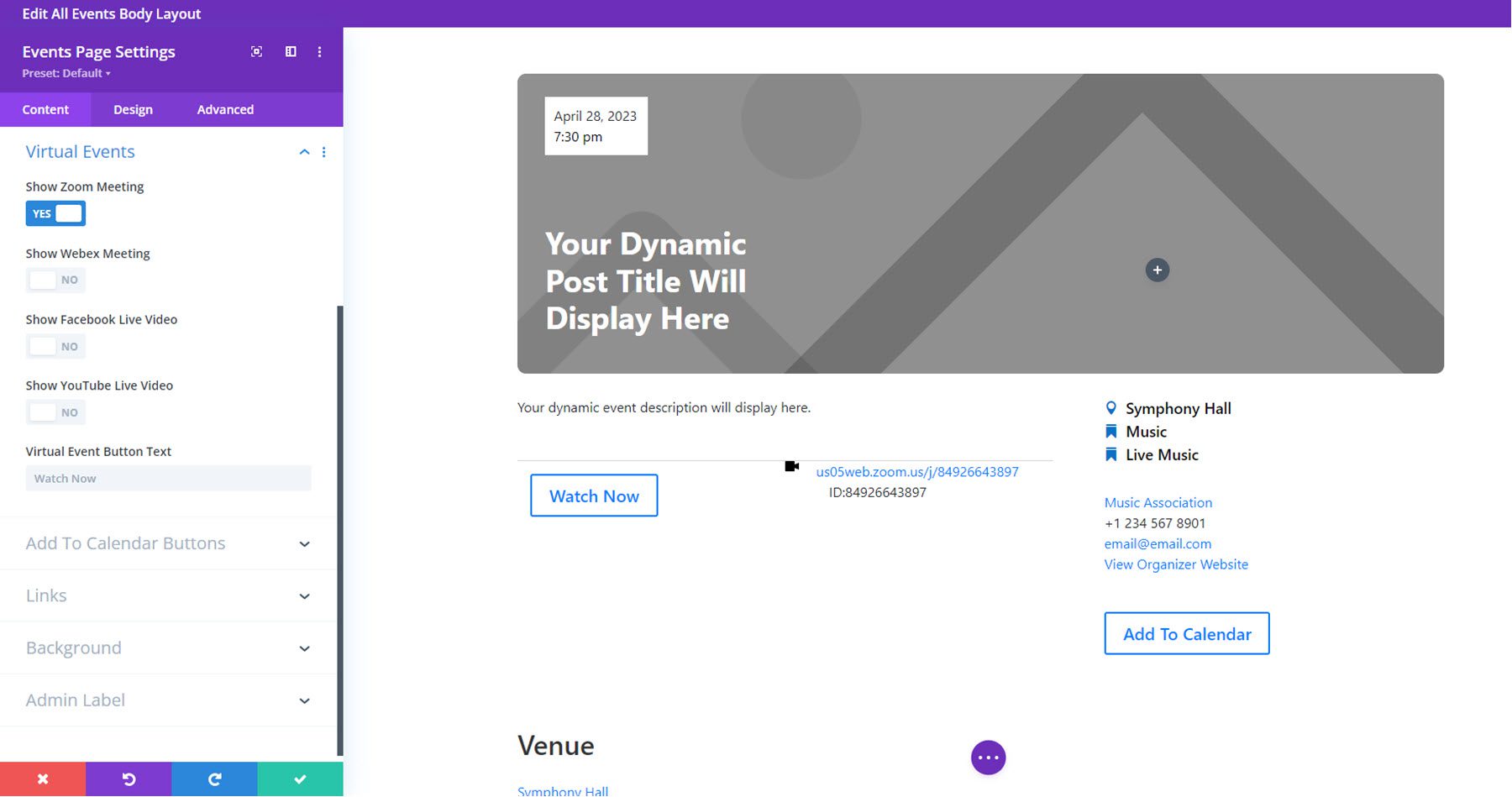
Виртуальные события
На вкладке «Виртуальные события» вы можете включить ссылки на совещание Zoom, совещание Webex, живое видео Facebook или живое видео YouTube. Вы также можете изменить текст кнопки виртуального события.

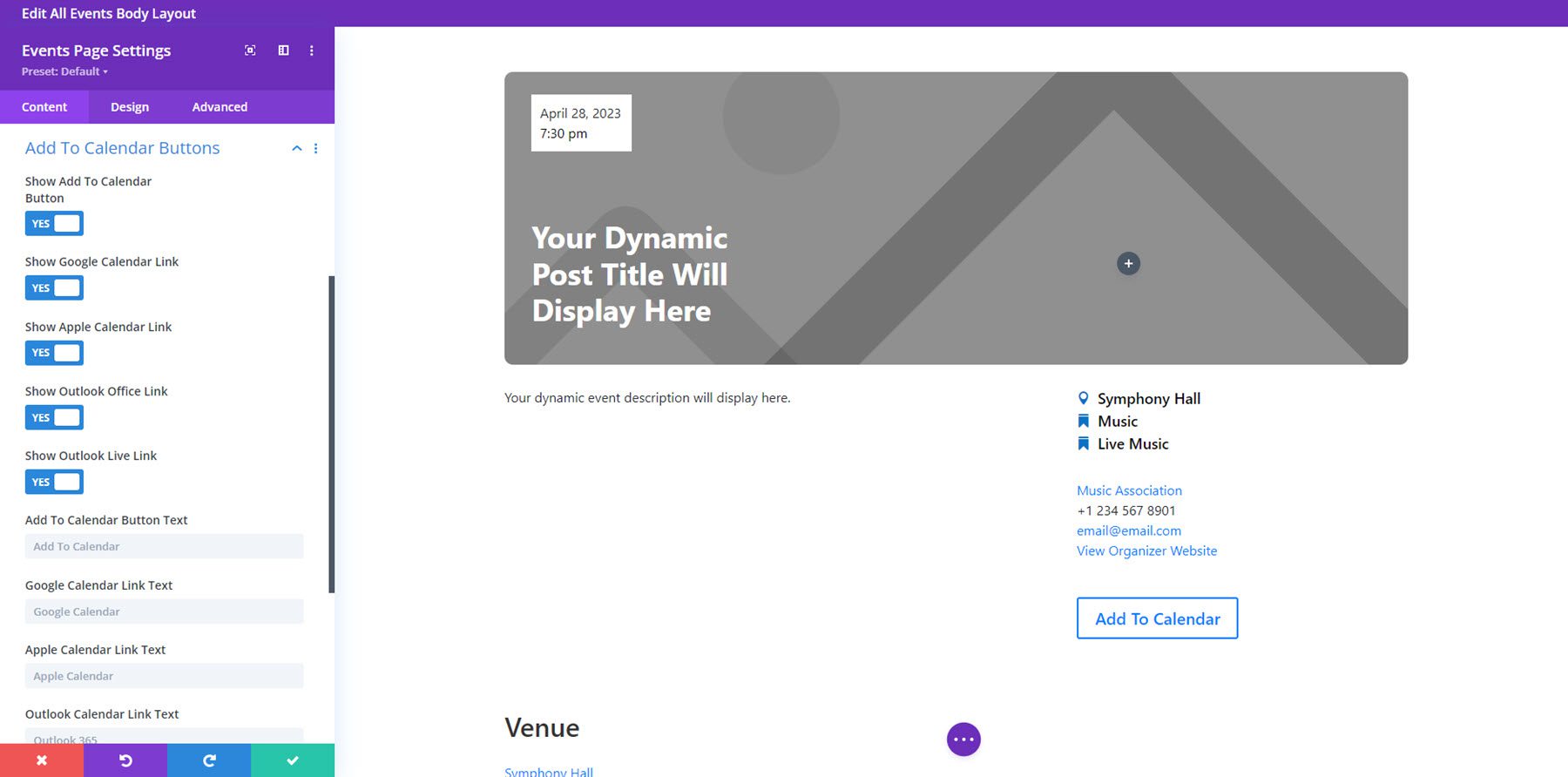
Добавить в календарь
Настройки «Добавить в календарь» позволяют включить кнопку и изменить отображаемый текст кнопки.

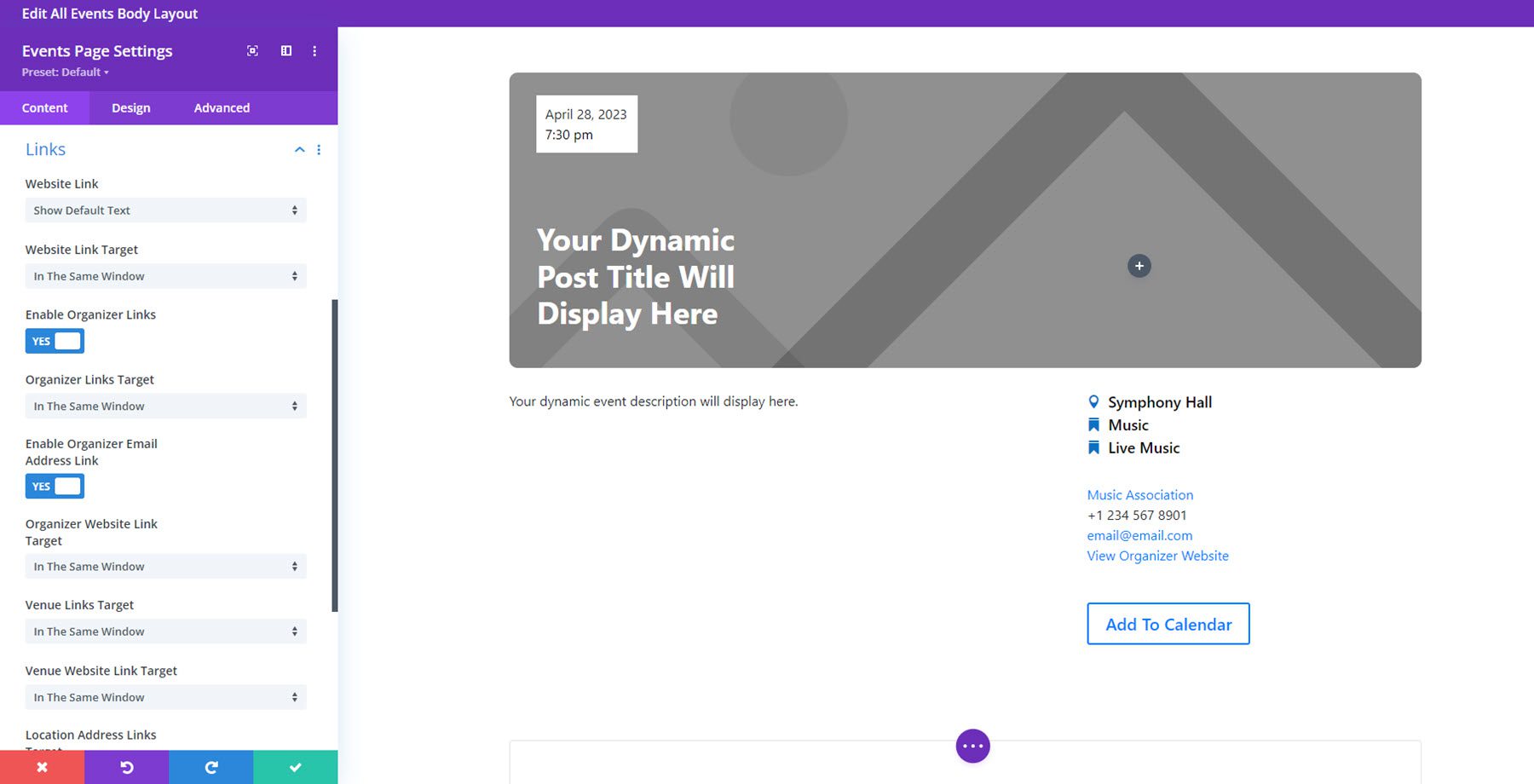
Связь
На вкладке «Ссылка» вы можете настроить внешний вид ссылки на веб-сайт и изменить цель ссылки для различных элементов событий. Вы также можете настроить фон и метку администратора в настройках ниже.

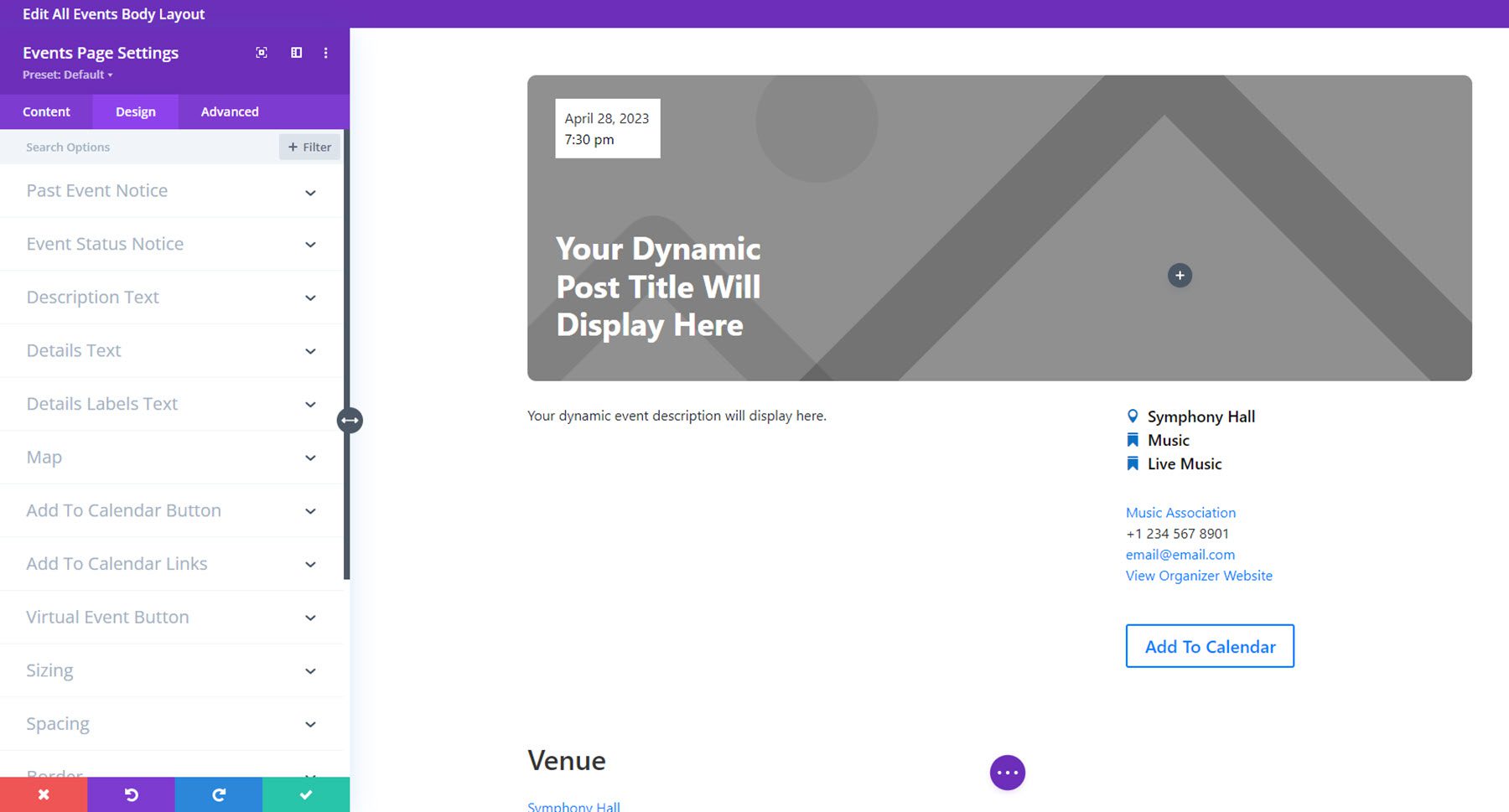
Настройки дизайна
На вкладке «Дизайн» вы можете полностью настроить внешний вид каждого элемента. Вы можете изменить настройки дизайна для следующих элементов: уведомление о прошедшем событии, уведомление о статусе события, текст описания, текст подробных сведений, текст меток подробных сведений, карта, кнопка «Добавить в календарь», ссылки «Добавить в календарь», кнопка виртуального события, размер, интервал, граница, тень блока, фильтры, трансформация и анимация.

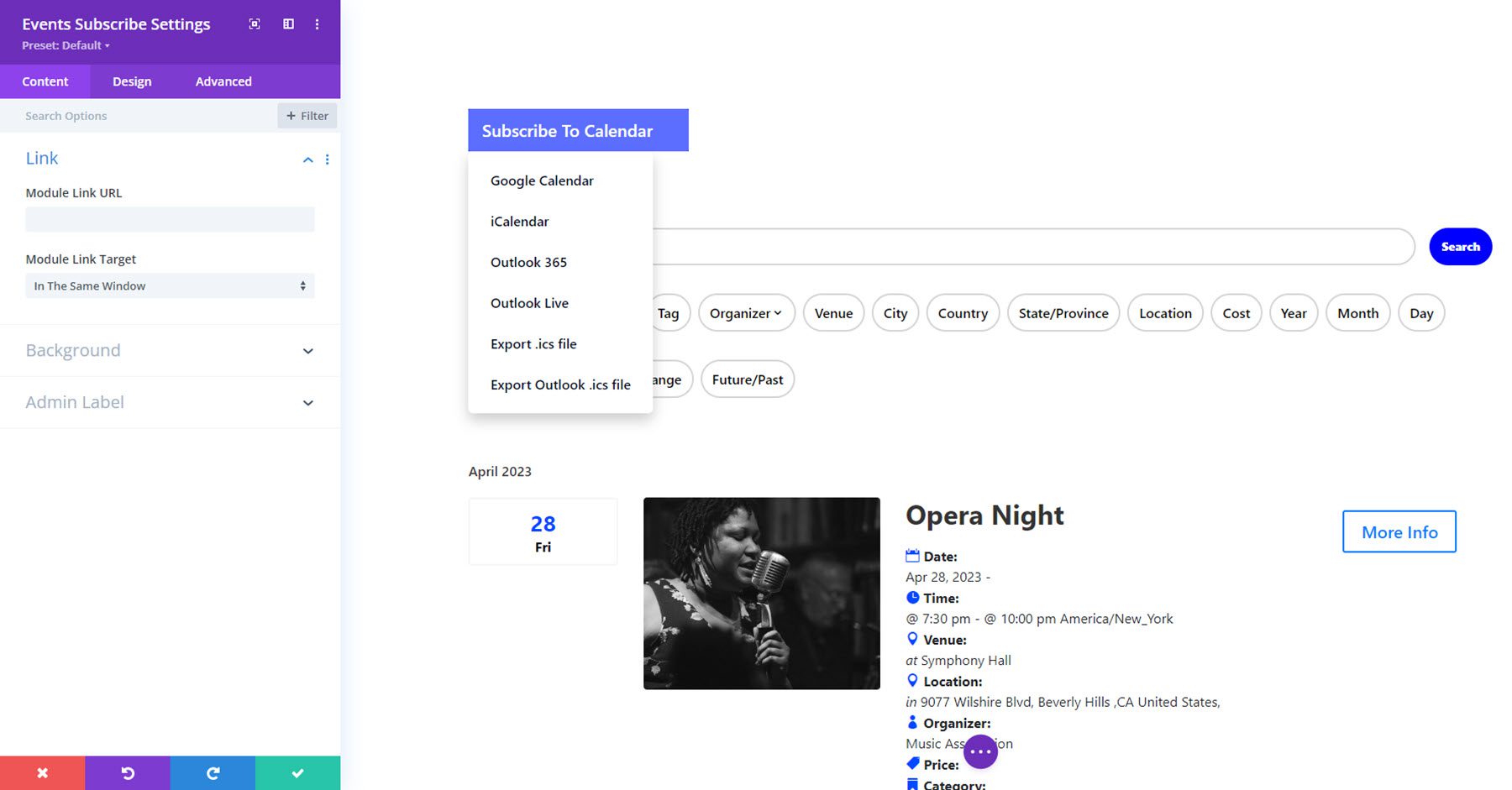
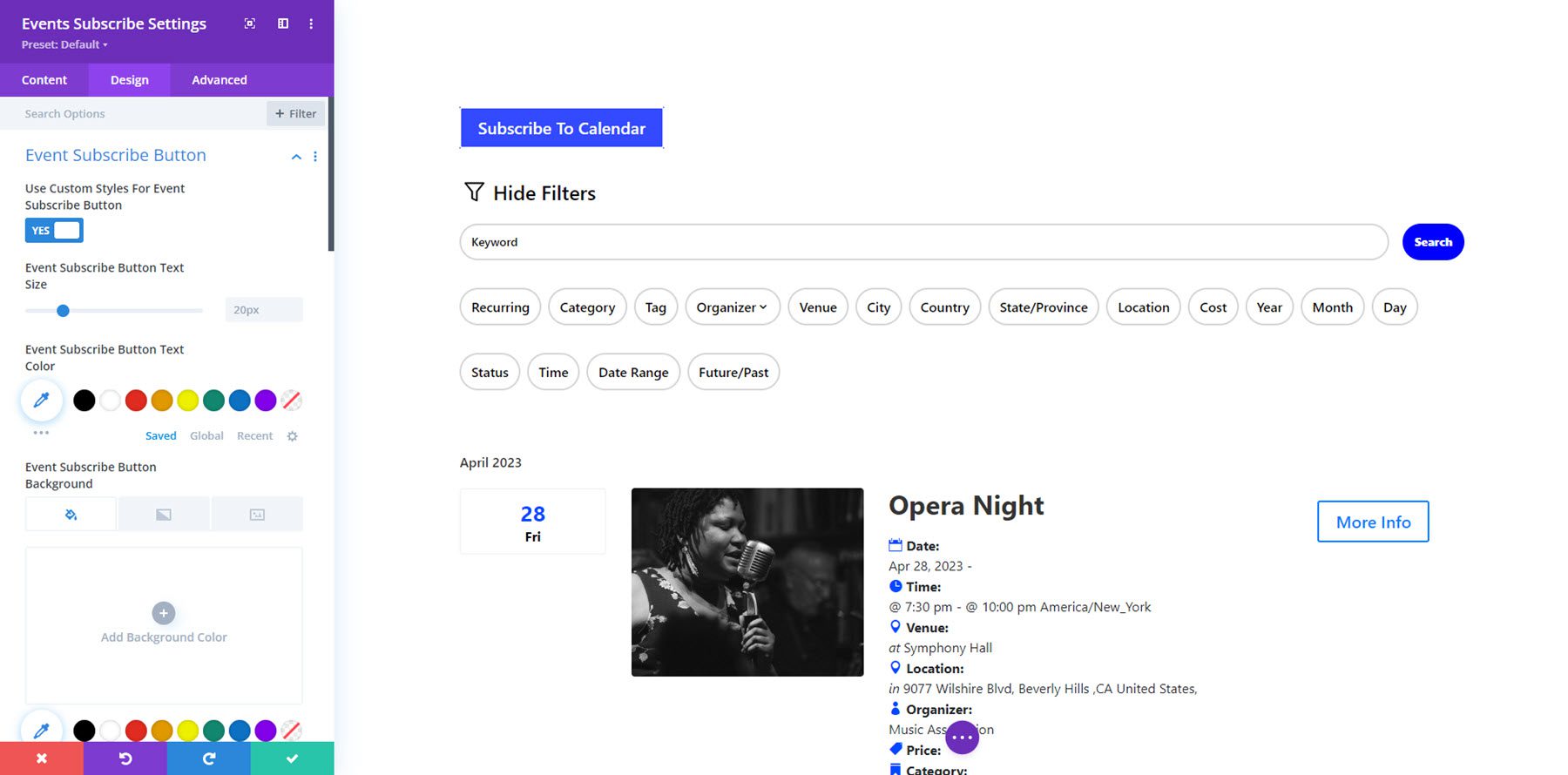
События Подписаться
Модуль «Подписка на события» — это простой модуль, который позволяет добавить кнопку подписки на календарь в ваш макет. При наведении на кнопку отображается несколько различных способов подписки на календарь событий, включая iCal, Календарь Google, Outlook, файл .ics и другие.

В этом модуле не так много дополнительных опций, но вы можете полностью стилизовать кнопку, используя опцию пользовательских стилей на вкладке «Дизайн».

Билет на мероприятия
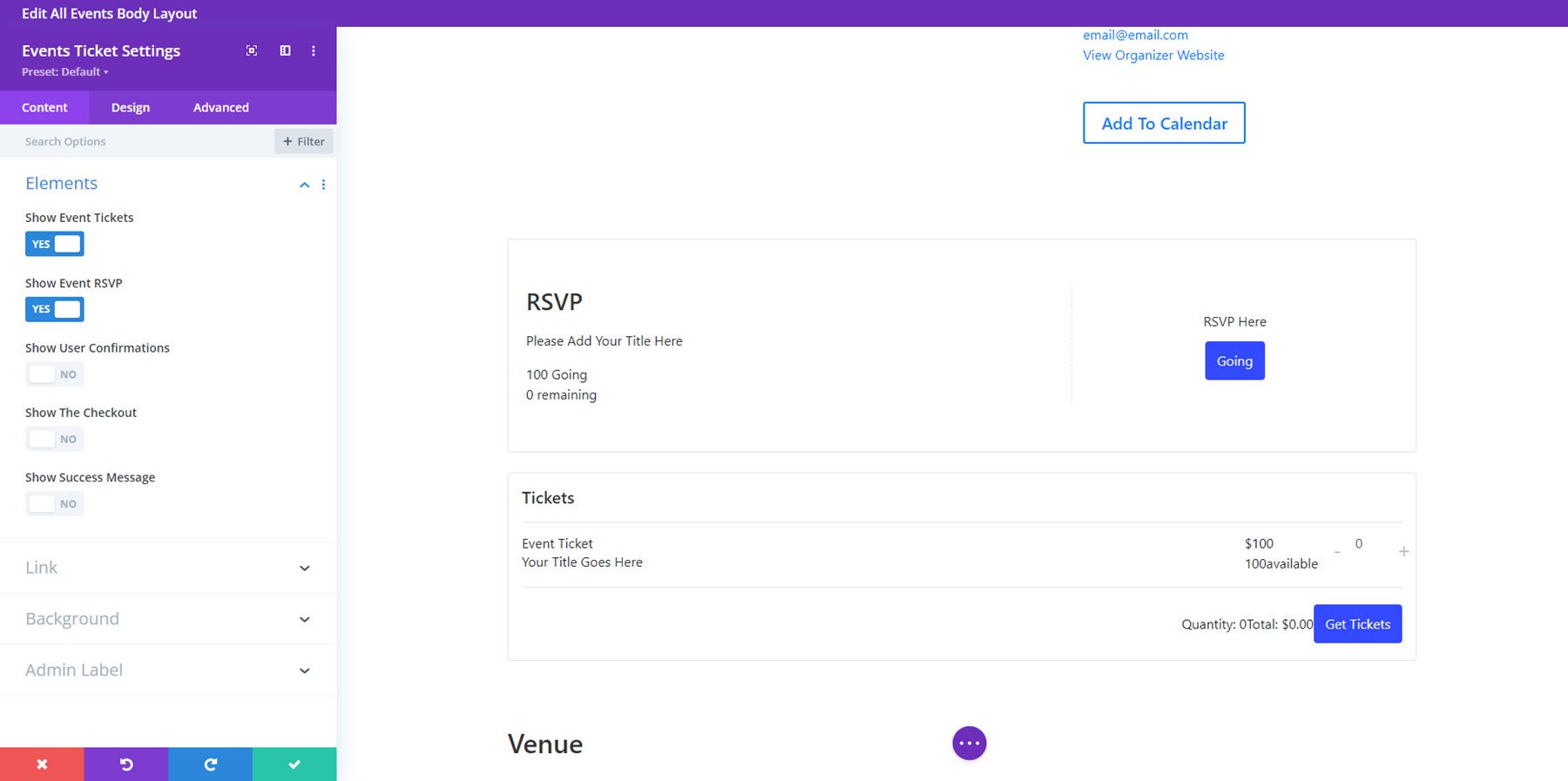
Модуль «Билеты на мероприятия» работает с бесплатным дополнением «Билеты на мероприятия» из плагина «Календарь событий» для отображения билетов и разделов «Ответить на приглашение» на страницах ваших мероприятий. В настройках содержимого модуля вы можете включить билеты на мероприятия, RSVP на мероприятия, подтверждения пользователей, оформление заказа и сообщение об успехе.

Автор плагина указал, что этот модуль является новым и на данный момент имеет ограниченные возможности, однако они надеются добавить настройки дизайна в будущем. На данный момент вот как раздел RSVP отображается на одной из страниц мероприятия.

Купить календарь событий Divi
Календарь событий Divi доступен на Divi Marketplace. Стоимость неограниченного использования веб-сайта составляет 45 долларов США, а также 1 год поддержки и обновлений. В цену также входит 30-дневная гарантия возврата денег.

Последние мысли
Календарь событий Divi объединяет функциональность плагина Календарь событий и гибкость дизайна Divi Builder в плагине, который позволяет легко отображать события на вашем веб-сайте и стилизовать модули в соответствии с дизайном вашего веб-сайта. Каждый модуль прост в использовании и настройке, и большинство из них имеют комплексные параметры дизайна, которые можно использовать для создания красивых макетов страниц мероприятий. Если вы ищете отличный способ отображать события на своем сайте, имея при этом полный контроль над дизайном с помощью Divi, это может быть отличным продуктом для вас.
Мы были бы рады получить известия от вас! Вы пробовали Календарь событий Divi? Дайте нам знать, что вы думаете об этом в комментариях!
