Основные характеристики продукта Divi: пакет заголовков Divi
Опубликовано: 2023-04-03У вас закончились креативные идеи для заголовков вашего сайта? Или вы ищете набор макетов заголовков, чтобы сэкономить время и усилия для вашего следующего дизайн-проекта? Divi Headers Pack — это продукт Divi Marketplace с более чем 960 макетами заголовков для Divi Builder. Каждый дизайн заголовка удобен для мобильных устройств и предлагает множество вариантов на выбор. А поскольку он создан с помощью Divi, все это можно полностью настроить в Divi Builder. В этом обзоре продукта мы рассмотрим некоторые макеты, которые вы получаете с пакетом заголовков Divi, чтобы помочь вам решить, подходит ли вам этот продукт.
Давайте начнем!
- 1 Установка пакета заголовков Divi
- 2 набора заголовков Divi
- 2.1 Простые заголовки
- 2.2 Заголовки RTL
- 2.3 Стандартные заголовки
- 2.4 Вертикальные заголовки логотипа
- 2.5 Заголовки WOO
- 2.6 Креативные заголовки
- 3 Купить набор заголовков Divi
- 4 Заключительные мысли
Установка пакета заголовков Divi
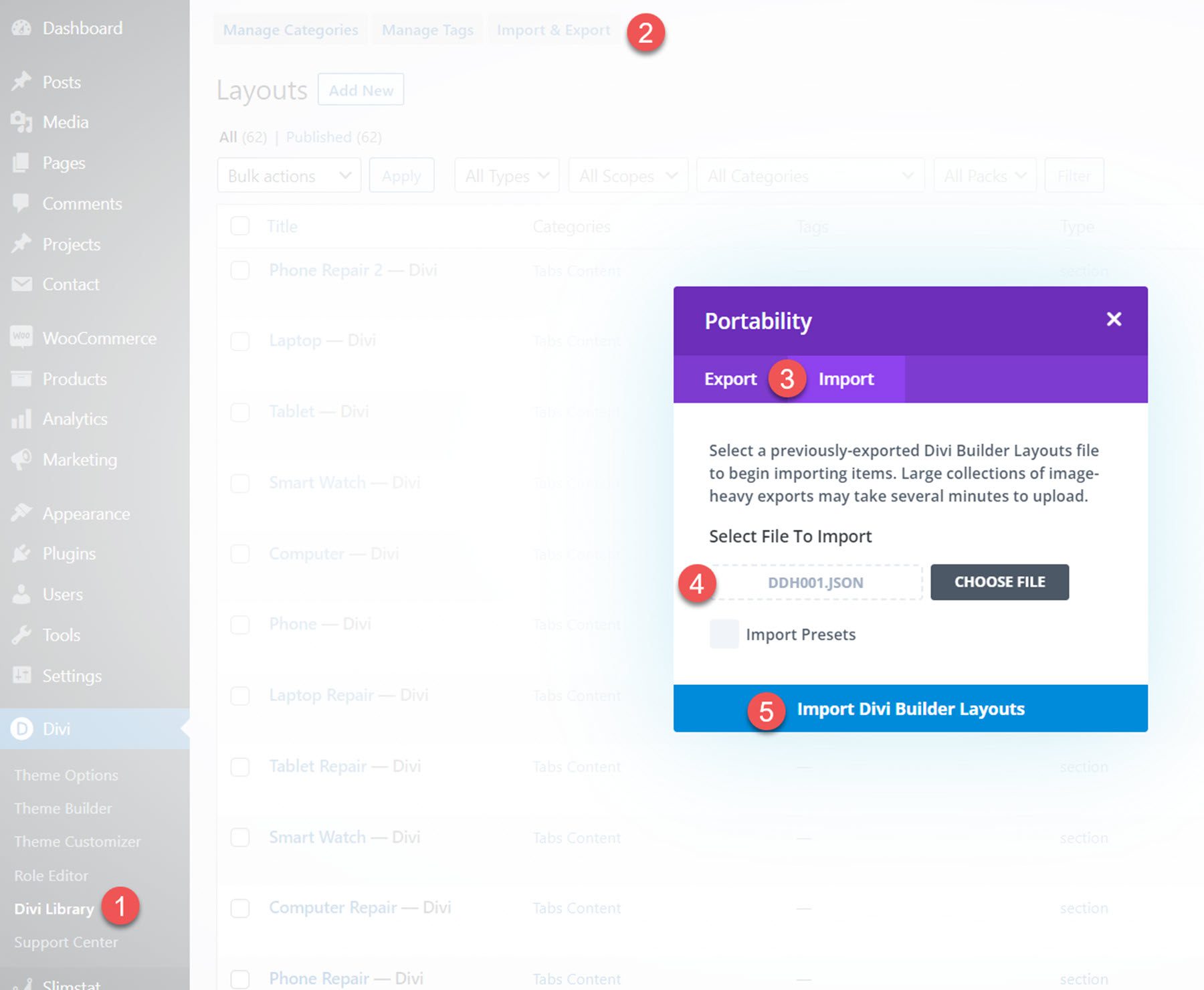
Divi Headers Pack поставляется в виде ZIP-файла, содержащего файлы Divi Library .json. Чтобы установить макеты заголовков, начните с разархивирования файла. Затем откройте панель управления WordPress и перейдите на страницу библиотеки Divi.
Нажмите «Импорт и экспорт» вверху, затем выберите вкладку «Импорт». Выберите файл макета, затем выберите «Импорт макетов Divi Builder».

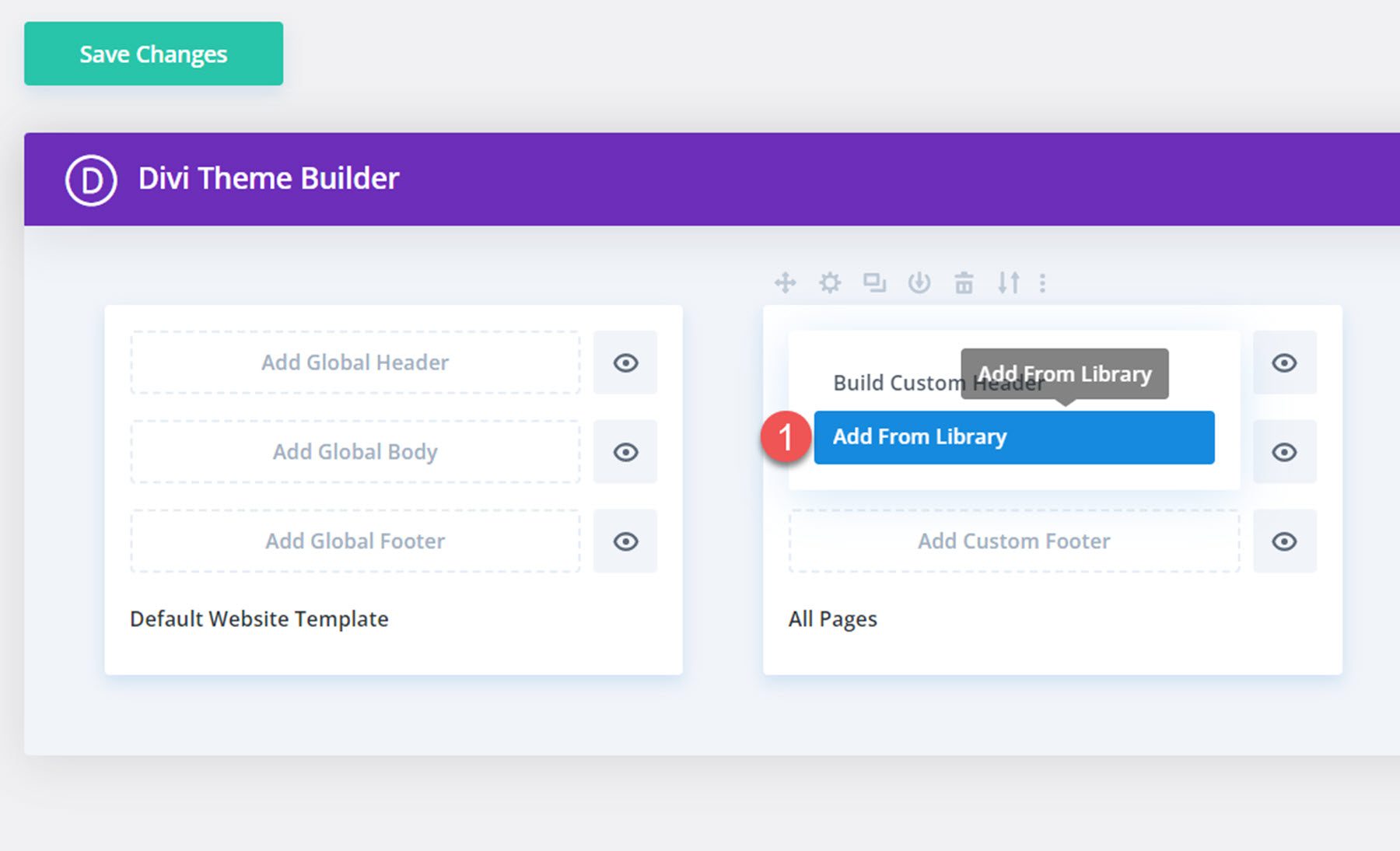
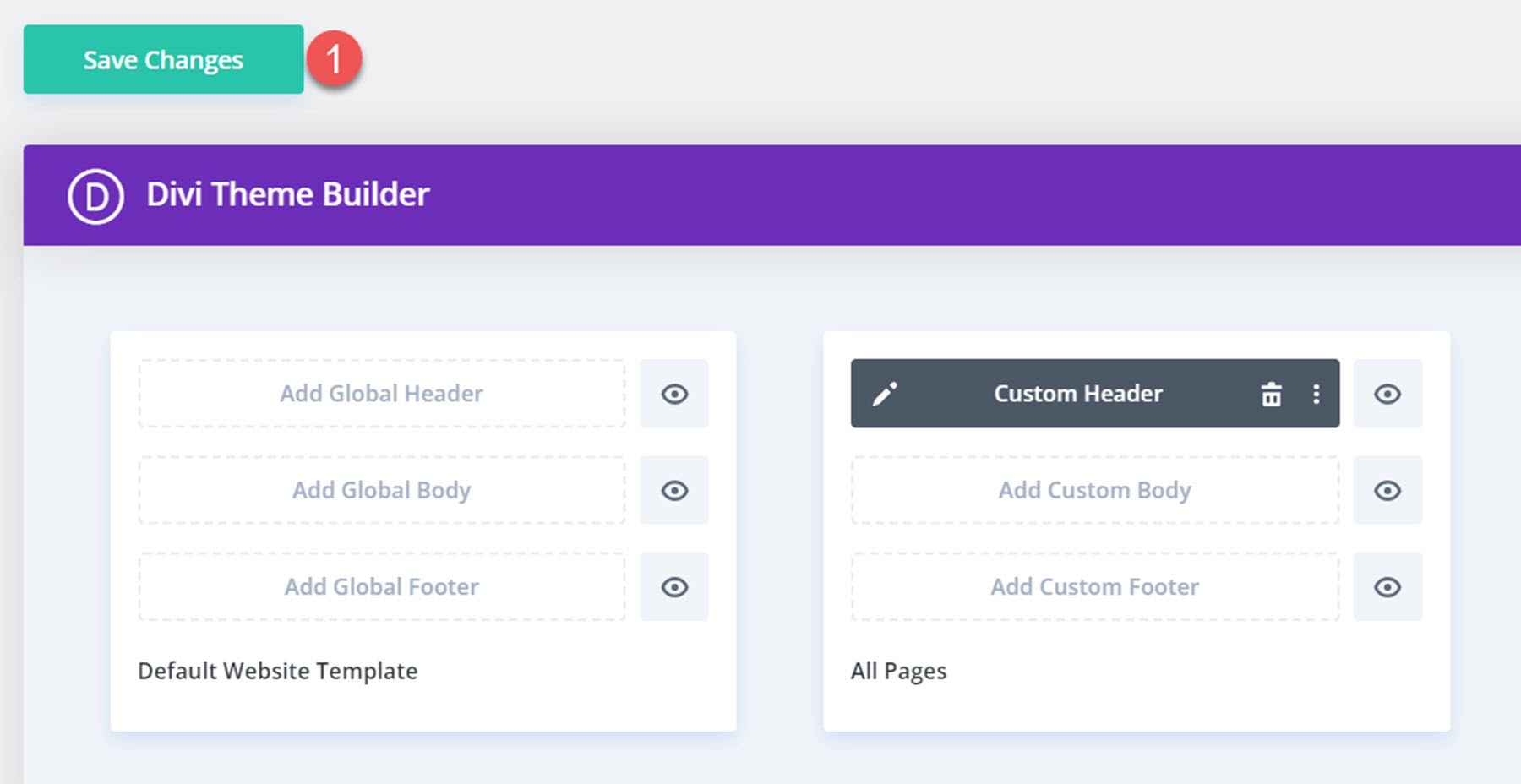
После импорта макета откройте конструктор тем Divi. Нажмите «Добавить пользовательский заголовок», затем выберите загруженный макет из вашей библиотеки Divi.

Когда вы закончите, нажмите «Сохранить изменения», и ваш заголовок должен появиться на вашем веб-сайте.

Набор заголовков Divi
Многие из макетов заголовков имеют несколько вариантов с различными эффектами, функциональностью и стилем. Кроме того, многие макеты заголовков имеют три версии: одна с мобильным меню, выдвигающимся слева, другая, выдвигающаяся справа, и третья, с полноэкранным мобильным меню. Со всеми вариантами в комплекте Divi Headers Pack поставляется более 980 макетов заголовков.
Легкие заголовки
В пакет заголовков включено 50 простых заголовков. Это заголовки, созданные с параметрами Divi по умолчанию, они просты и готовы к использованию. Эти макеты также не имеют отдельных вариаций.
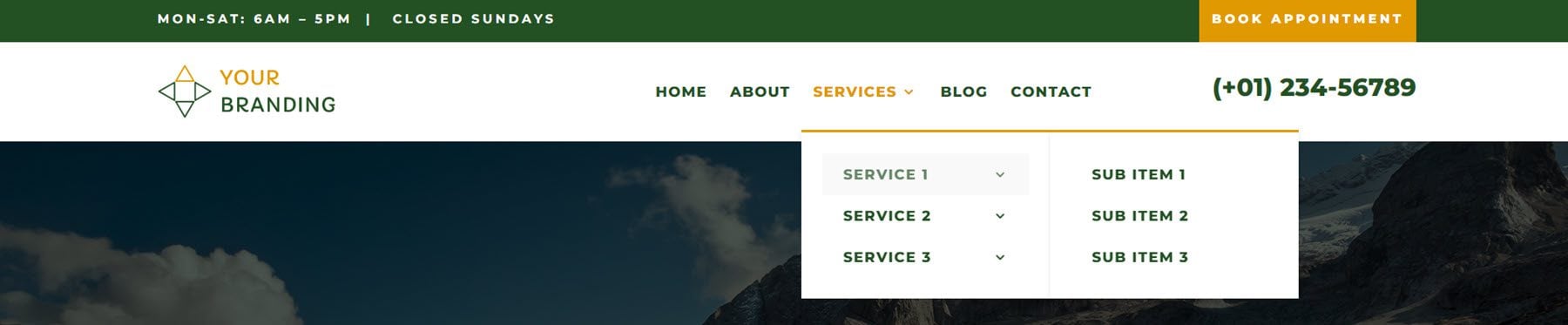
Easy header 8 имеет зеленую полосу вторичного меню с часами работы и кнопку CTA. В основной строке меню есть логотип, пункты меню и номер телефона. Основная строка меню липкая.

Easy header 20 имеет логотип, контактную информацию и значки социальных сетей вверху. Посередине находится разделительная полоса, а ниже — пункты меню и кнопка CTA.

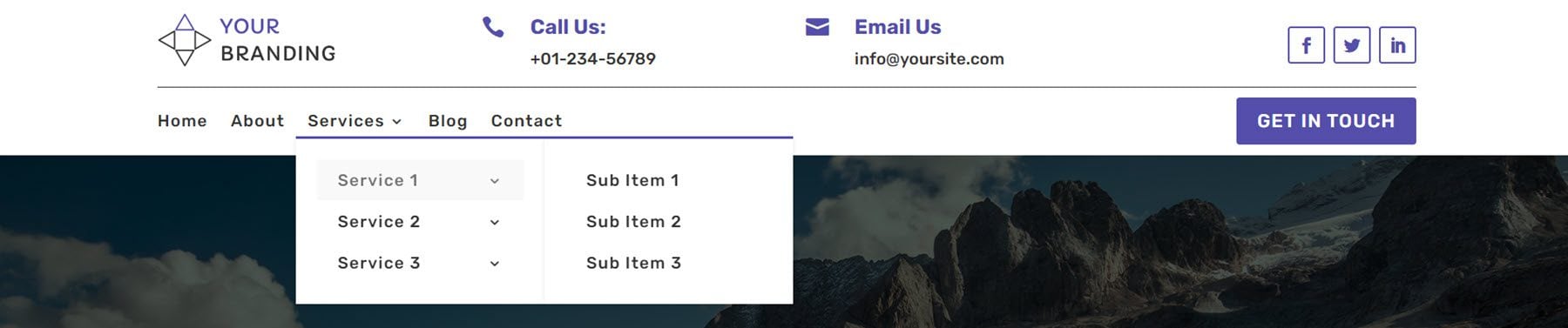
Это простой макет заголовка 25. Номер телефона и адрес электронной почты указаны вверху вместе со значками социальных сетей. Меню ниже, со встроенным логотипом. Основная строка меню липкая.

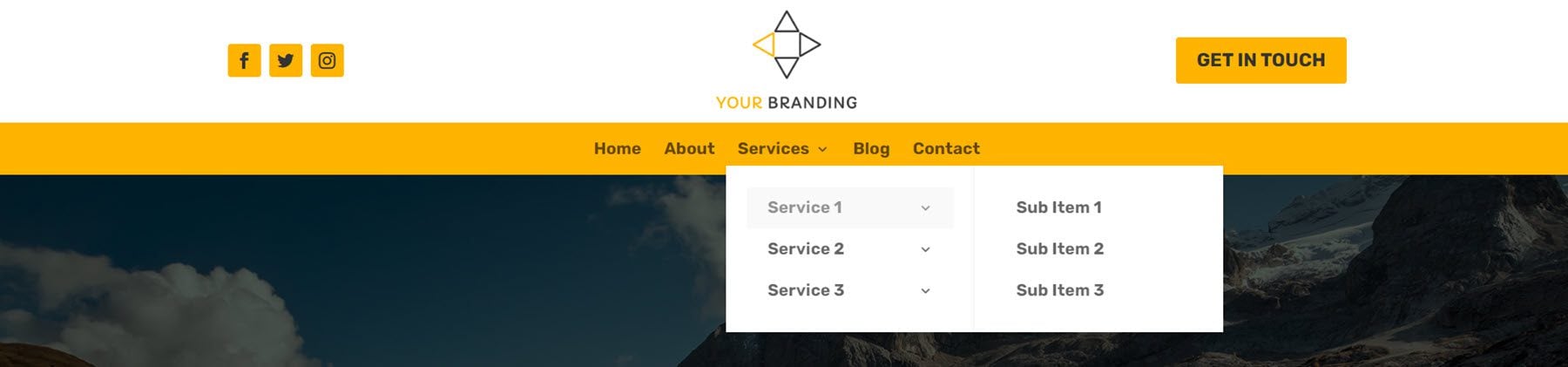
Easy header 32 имеет панель заголовка со значками социальных сетей слева, логотипом посередине и кнопкой CTA справа. Строка меню находится ниже, с оранжевым фоном.

Заголовки RTL
Заголовки RTL предназначены для языков RTL. Существует 5 основных дизайнов и несколько вариантов каждого, всего 42 макета заголовка RTL.
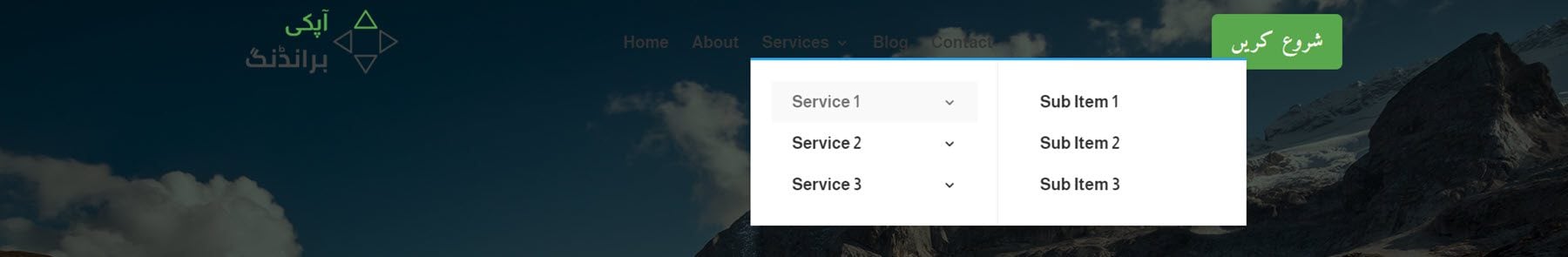
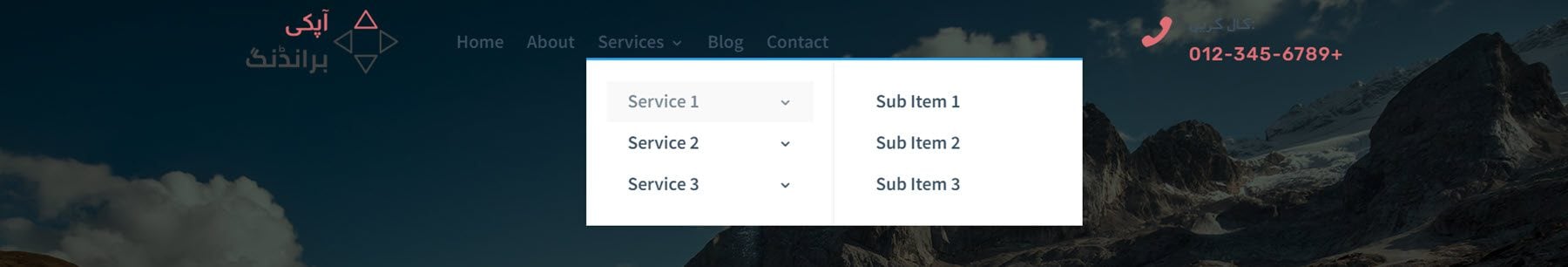
Заголовок RTL 3 — это прозрачный макет. У него логотип слева, пункты меню в центре и кнопка справа. При прокрутке вверх за меню появляется белый фон.

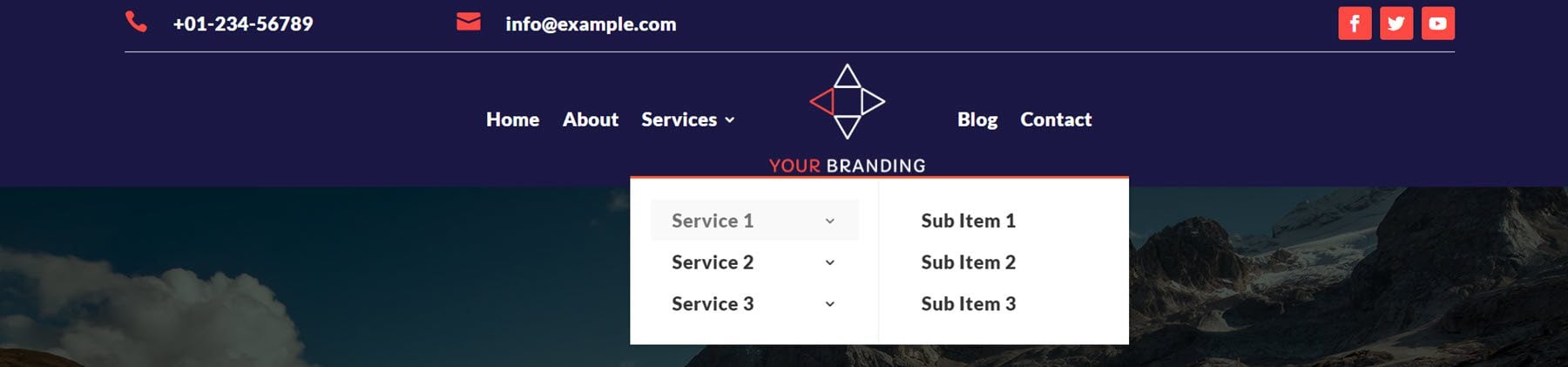
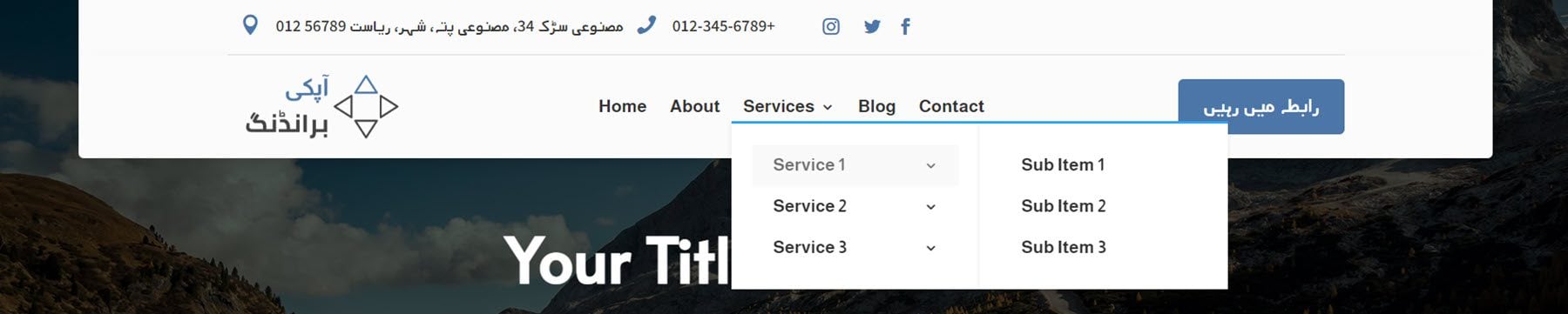
Макет заголовка RTL 12 также имеет прозрачный макет и белый фон, который появляется при прокрутке страницы вниз. Он имеет логотип, пункты меню в центре и аннотацию с номером телефона со значком справа.

Заголовок 36 RTL перекрывает контент на странице и не занимает всю ширину. В самом верху указаны адрес, номер телефона и значки социальных сетей. Ниже разделены разделителем логотип, меню и кнопка CTA.

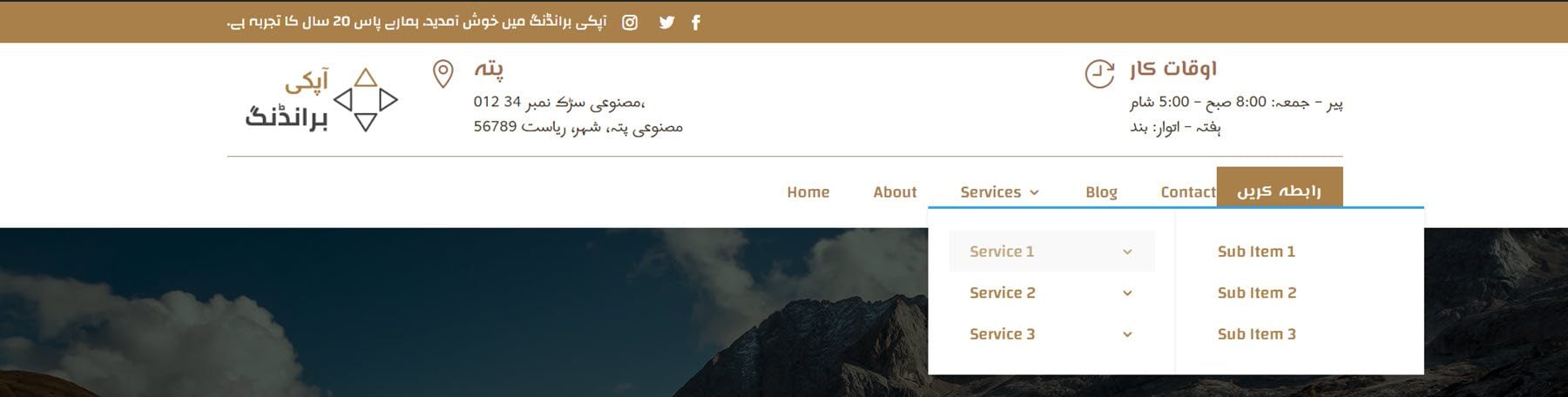
Наконец, макет RTL 39 имеет коричневую вторичную строку меню с текстом и значками социальных сетей. В основной строке меню есть логотип, информация об адресе, часы работы, пункты меню и кнопка CTA.

Стандартные заголовки
Большинство стандартных заголовков имеют несколько вариантов. Эти варианты включают макеты с прозрачным фоном, различные стили теней, липкие настройки, настройки прокрутки вверх и многое другое. Эти небольшие вариации очень удобны и облегчают поиск идеального заголовка для вашего сайта. Имея на выбор 249 стандартных макетов заголовков, у вас не будет недостатка в вариантах! Давайте взглянем на несколько стандартных заголовков.
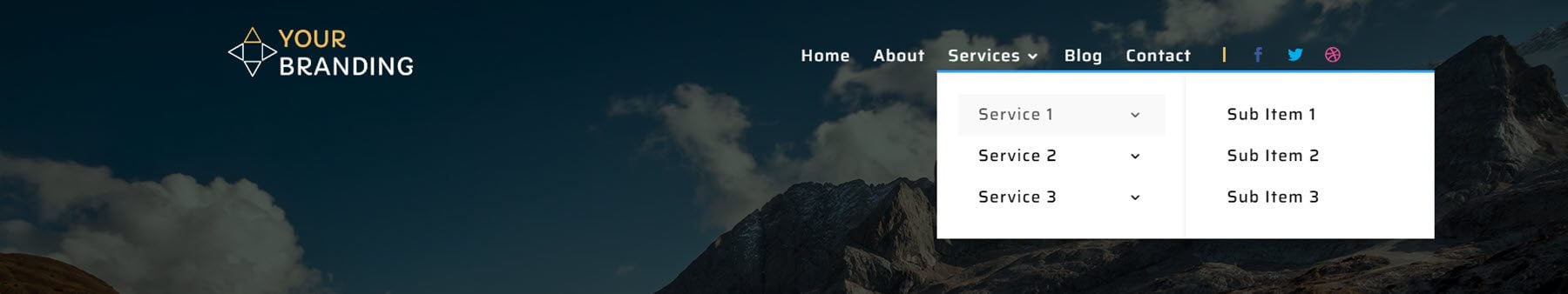
Стандартный заголовок 27 является прозрачным вариантом. У него есть логотип слева и выровненная по правому краю строка меню, а также несколько значков социальных сетей. Фон меню становится белым при прокрутке.

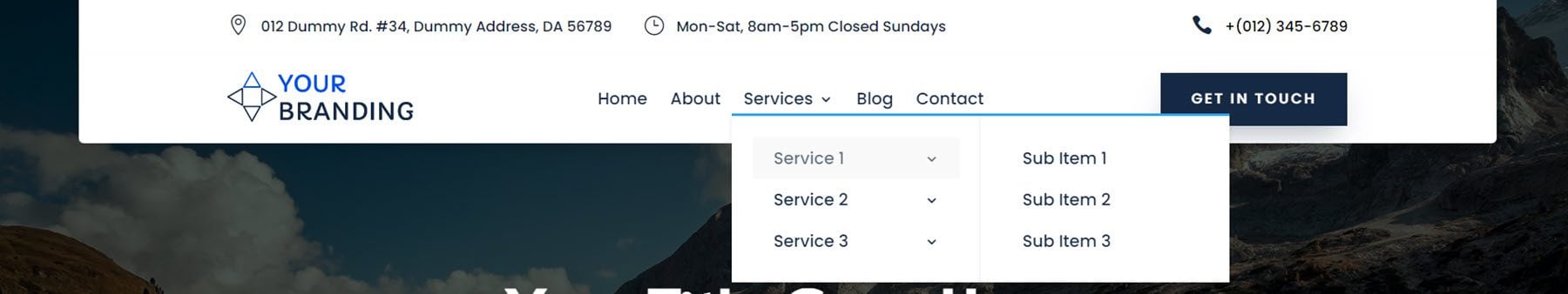
Стандартный макет заголовка 60 располагается над содержимым вашей страницы. Он имеет верхнюю панель с адресом, графиком работы и номером телефона. Основная строка меню имеет логотип слева, пункты меню по центру и кнопку CTA справа.


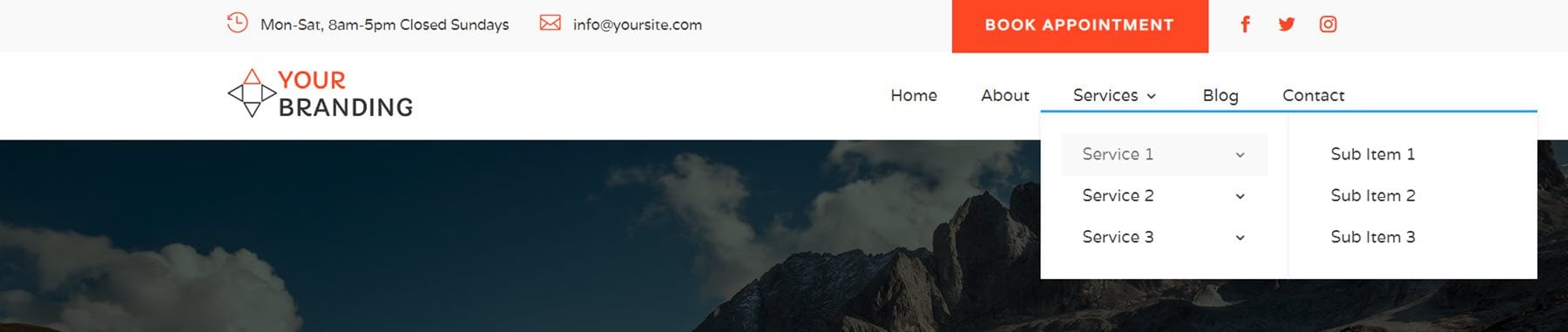
Стандартный макет 101 имеет дополнительную панель меню вверху с часами работы, адресом электронной почты, кнопкой CTA и значками социальных сетей. Основная строка меню имеет логотип и элементы меню, выровненные по правому краю.

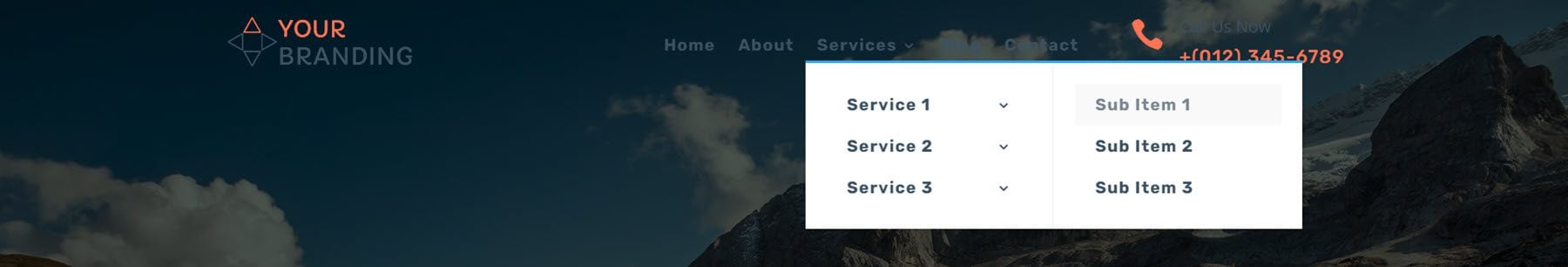
Стандартный макет заголовка 176 представляет собой прозрачный вариант и имеет логотип, пункты меню и аннотацию с номером телефона. При прокрутке появляется белый фон.

Вертикальные заголовки логотипов
Вертикальные заголовки логотипов специально разработаны для более высоких вертикальных логотипов. Всего 19 макетов.
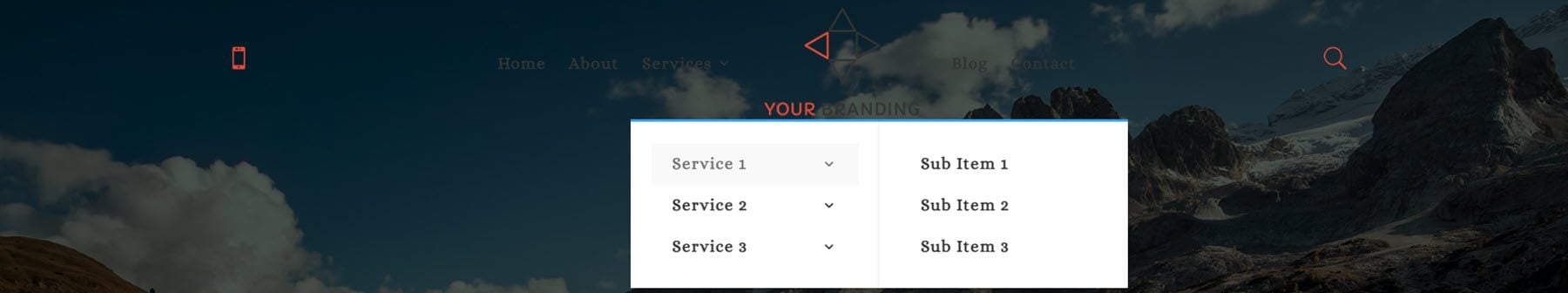
Макет вертикального заголовка 5 прозрачен до тех пор, пока вы не прокрутите, затем появится белый фон. Он имеет значок вызова слева, меню посередине со встроенным логотипом и значок поиска справа.

Вертикальный заголовок логотипа 11 представляет собой большую верхнюю строку меню с номером телефона, логотипом в центре и часами справа. Строка меню находится ниже и остается прикрепленной к верхней части страницы при прокрутке.

Вертикальный заголовок логотипа 14 представляет собой большой макет заголовка со вспомогательной строкой меню вверху с тремя ссылками и значками социальных сетей. Под ним номер телефона, логотип в центре и часы. После этого есть разделитель, а затем строка меню слева и кнопка CTA справа.

Наконец, это вертикальный макет заголовка логотипа 16. Логотип находится слева и занимает всю высоту заголовка. Есть синяя вторичная панель меню с текстом и ссылкой CTA. Ниже находится основная строка меню с пунктами меню и номером телефона справа.

Заголовки WOO
Заголовки Woo интегрированы с WooCommerce, чтобы отображать информацию о корзине и магазине в заголовке. Всего имеется 29 заголовков Woo.
Существует плагин, который вам нужно установить, чтобы отображать количество корзин со значком сумки, и вам нужно создать меню и обновить настройку в одном из модулей заголовка, чтобы значок появился, но документация, которая поставляется с Продукт понятен и прост в использовании, и его не составило труда настроить.
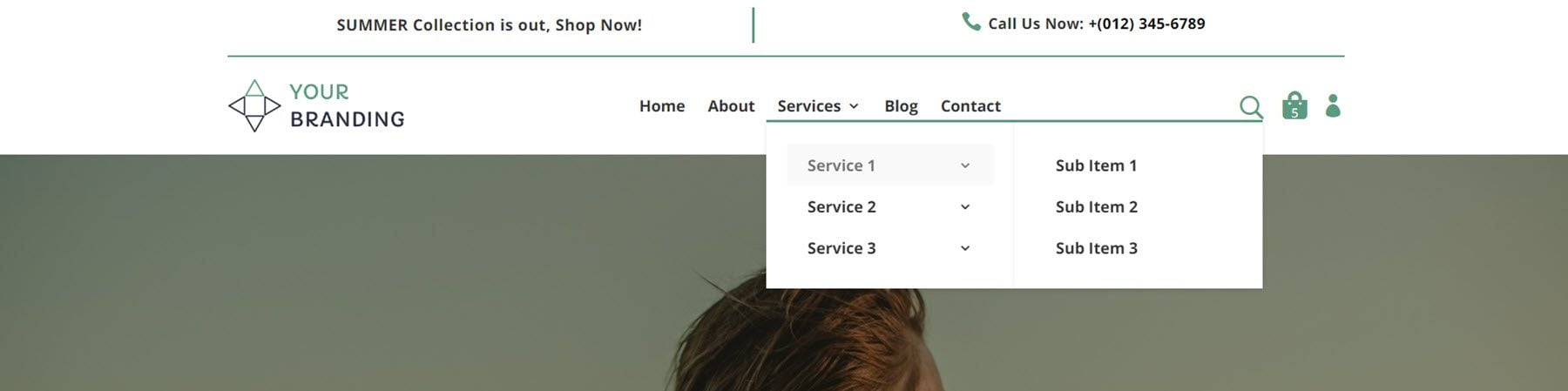
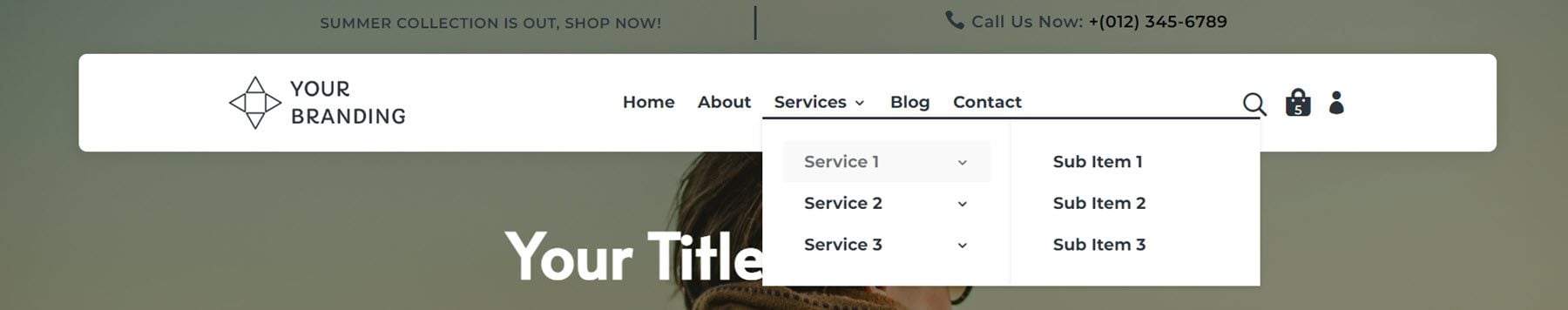
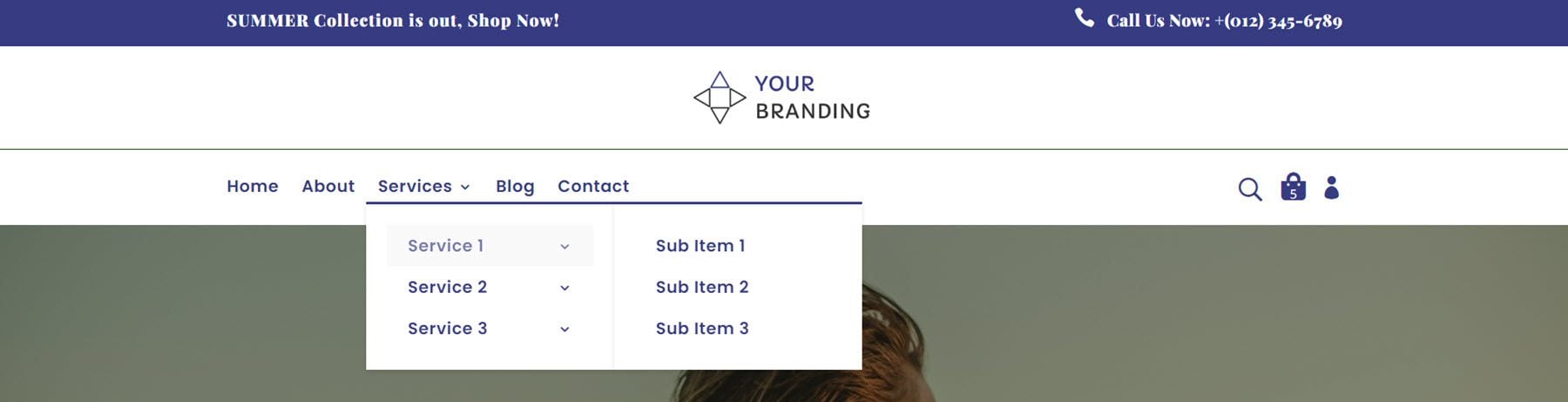
Заголовок Woo 5 прозрачен до прокрутки и имеет логотип слева, элементы меню справа и значки корзины, магазина и входа в систему справа.

Макет заголовка Woo 20 имеет белый фон и дополнительную строку меню с текстом и номером телефона. В основной строке меню есть логотип, элементы меню в центре и значки поиска, корзины и входа в систему справа. Основная строка меню прилипает при прокрутке.

Макет заголовка Woo 24 плавает над содержимым страницы. Вверху есть два прозрачных модуля с текстом и номером телефона. Основная строка меню находится в верхней части страницы и имеет логотип, элементы меню по центру, а также значки поиска, корзины и входа в систему справа.

Наконец, макет заголовка Woo 28 имеет синюю вторичную строку меню с текстом и номером телефона. Ниже находится логотип, а затем меню слева и значки поиска, корзины и входа в систему справа. Основная строка меню прикрепляется к верхней части страницы при прокрутке.

Креативные заголовки
Последняя категория в Headers Pack включает 10 креативных заголовков. Эти макеты предназначены для людей, которые хорошо знакомы с Divi и имеют базовые знания CSS.
Первый макет заголовка в этом списке имеет логотип слева и значок гамбургера справа.

Как только вы щелкнете значок гамбургера, появится ваше меню со всеми его пунктами меню.

Заголовок 7 в категории креативных заголовков имеет значок гамбургера справа.

Как только вы нажмете на значок гамбургера, набор значков соскользнет вниз. Вы можете связать эти значки с соответствующими страницами.

И наш последний пример из этой категории, заголовок 9, имеет усовершенствованный дизайн с несколькими хорошо сбалансированными элементами. Одним из таких элементов является панель поиска, которая располагается над пунктами меню.

Купить набор заголовков Divi
Пакет заголовков Divi доступен на Divi Marketplace. Это стоит 19 долларов за неограниченное использование веб-сайта и пожизненные обновления. Цена также включает 30-дневную гарантию возврата денег.

Последние мысли
Пакет заголовков Divi заполнен множеством различных заголовков и множеством вариаций каждого дизайна, что позволяет легко найти макет, который идеально подходит для вашего дизайна. Поскольку на выбор так много макетов, может быть сложно понять, с чего начать, но документация по продукту великолепна, и вы можете загрузить папку предварительного просмотра, содержащую полезный указатель всех различных макетов, которые вы можете использовать. Вы также можете заглянуть на демо-сайт здесь и просмотреть некоторые из дизайнов заголовков. В целом, продукт прост в использовании и установке, отлично выглядит, имеет большое разнообразие и легко настраивается с помощью собственного контента. Если вы ищете готовые макеты заголовков для своего следующего дизайн-проекта, этот продукт может вам подойти.
Мы были бы рады получить известия от вас! Вы пробовали Divi Headers Pack? Дайте нам знать, что вы думаете об этом в комментариях!
